كيفية إظهار المنشورات ذات الصلة بالصور المصغرة في WordPress؟
نشرت: 2022-03-31هل تريد معرفة كيفية إظهار المنشورات ذات الصلة بالصور المصغرة في WordPress ؟ حسنًا ، لدينا الجواب لك.
يقدم المدونون والكتاب من بينكم الكثير من المحتوى. وقد يكون من الصعب جدًا على المستخدم الجديد التنقل عبر المحتوى الرائع الذي تقدمه للقارئ. ربما يهتم قراؤك بشيء أكثر من موقعك.
المنشورات ذات الصلة هي طريقة رائعة لتقديمها لهم فقط!
عندما يكون لديك منشورات ذات صلة بعد كل منشور بالمدونة ، فإنها تثير إحساسًا بالحماس والفضول بين المستخدم ، مما يؤدي بهم إلى تصفح بعض المحتوى الإضافي على موقعك. يضعك هذا الارتباط في موضع يظهر فيه عملك في أعلى نتائج البحث.
ستكون مناقشة اليوم حول عرض المنشورات ذات الصلة بالصور المصغرة لقرائك. كما هو الحال دائمًا ، سنعرض لك بعض الطرق المتنوعة لعرض المنشورات ذات الصلة باستخدام المكون الإضافي PostX .
سنعرض لك أيضًا الطرق اليدوية لعرض المحتوى ذي الصلة بالصور المصغرة على موقع WordPress الخاص بك. أيضًا ، سنشارك الإجابات على بعض الأسئلة المهمة على طول الطريق.
هيا بنا نبدأ!
كيفية إظهار المنشورات ذات الصلة بالصور المصغرة في WordPress [طرق القيام بذلك!]
هناك طريقتان يمكنك من خلالهما إظهار المنشورات ذات الصلة بالصور المصغرة في WordPress. يمكنك استخدام المكون الإضافي لكتل PostX Gutenberg لعرض المنشورات ذات الصلة بسهولة بالغة. يأخذ كل العمل الشاق من المعادلة ، مما يسمح لك بالتركيز على إبداعك.

الخيار التالي هو الطريقة اليدوية (لكننا سنعرضها لك في انسجام مع PostX). وهذا هو المكان الذي تستخدم فيه الأدوات لعرض منشوراتك ذات الصلة بالصور المصغرة.
الخيار الأخير هو استخدام الكود لعرض المنشورات ذات الصلة بمحتوى WordPress الخاص بك. قد يكون هذا صعبًا بعض الشيء بالنظر إلى حقيقة أن بعضكم قد لا يكون معالجات تشفير. وأحيانًا يمكن أن تتعقد.
لذلك ، دعنا نستكشف كل خيار من الخيارات لعرض المنشورات ذات الصلة وصورها المصغرة باستخدام WordPress.
إظهار المنشورات ذات الصلة باستخدام PostX Plugin
يحتوي المكون الإضافي PostX ، كما ذكرنا سابقًا ، على الكثير من الميزات الفريدة. وكل هذه الميزات موجهة نحو مساعدة المستخدم العادي على إبراز أفضل ما لديه من إبداع.
وأفضل شيء هو أنه يمكنك بسهولة إنشاء أفضل تجربة ممكنة للمستخدمين باستخدام هذا المكون الإضافي الفريد من نوعه.
الآن إذا كنت لا تستخدم سمة على مستوى الكتلة ، فيمكنك استخدام الأدوات لعرض المنشورات ذات الصلة بالصور المصغرة المرتبطة. سنوضح لك كيفية القيام بذلك في قسم لاحق.
ملاحظة: يمكنك بالتأكيد إظهار المنشورات ذات الصلة بالصور المصغرة في مشاركات WordPress الفردية. لسوء الحظ ، هذه العملية ليست بديهية. أيضًا ، هناك عدد قليل جدًا من خيارات التخصيصات ، وهذا ليس مثاليًا بالنظر إلى مستوى قابلية الاستخدام الذي تحصل عليه مع PostX. نحن لا نقول إنه مستحيل ، لكن هناك الكثير من المحاذير للتعامل معها هنا.
في الوقت الحالي ، دعنا نرى كيف يمكنك إظهار المنشورات ذات الصلة باستخدام PostX.
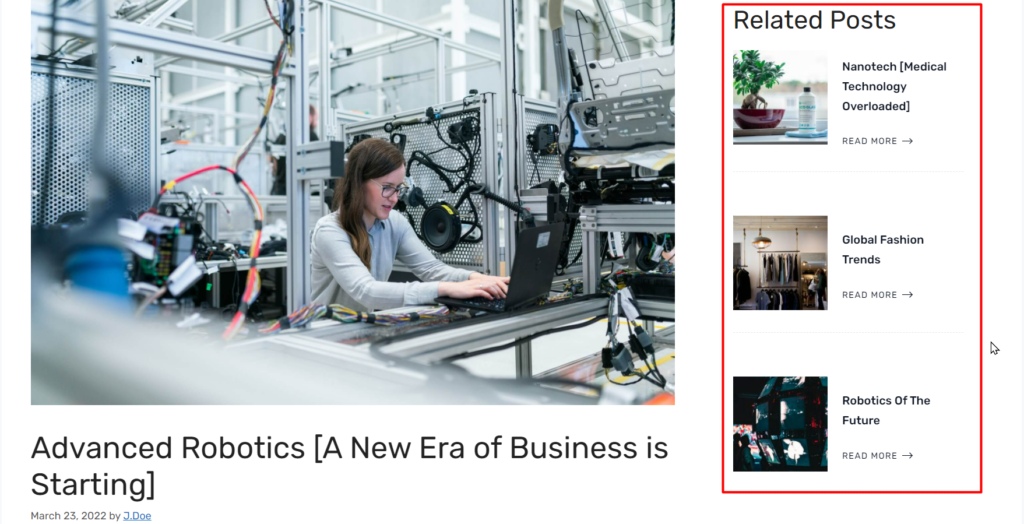
لإظهار المنشورات ذات الصلة في الجزء السفلي من منشور مدونة واحد (مع الصور المصغرة بالطبع) ، تحتاج إلى:
- انتقل إلى محتوى المنشور من لوحة معلومات WordPress الخاصة بك.
- انتقل إلى أسفل المنشور.
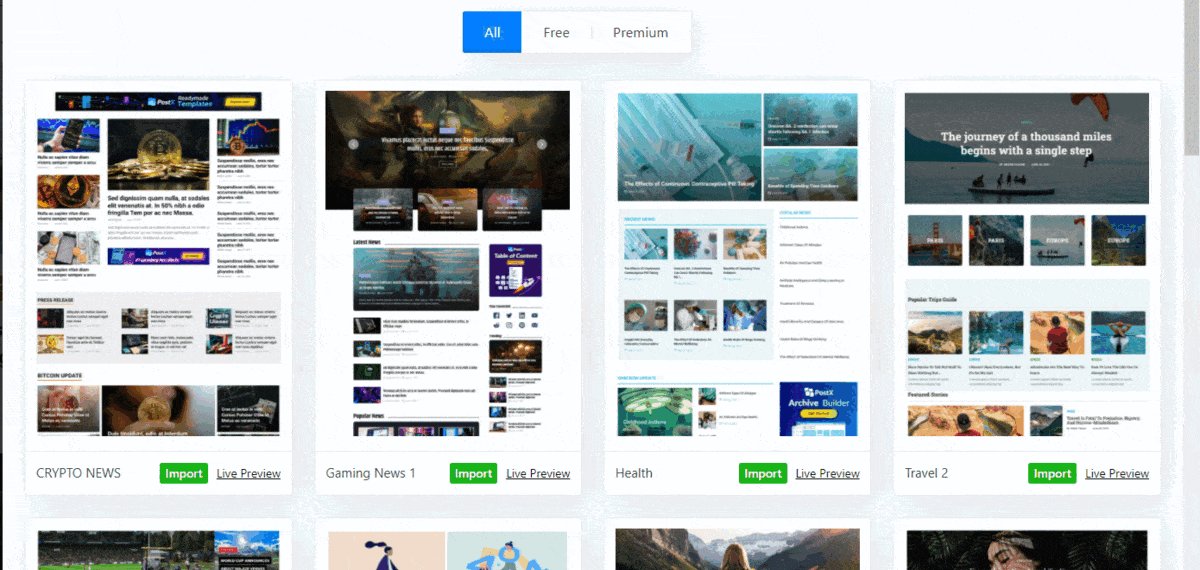
- انقر فوق مكتبة الكتل (في هذه المرحلة ، نفترض أن لديك PostX مثبتًا على موقع WordPress الخاص بك. إذا لم يكن كذلك ، يمكنك إلقاء نظرة على هذا المورد لتثبيت المكون الإضافي).

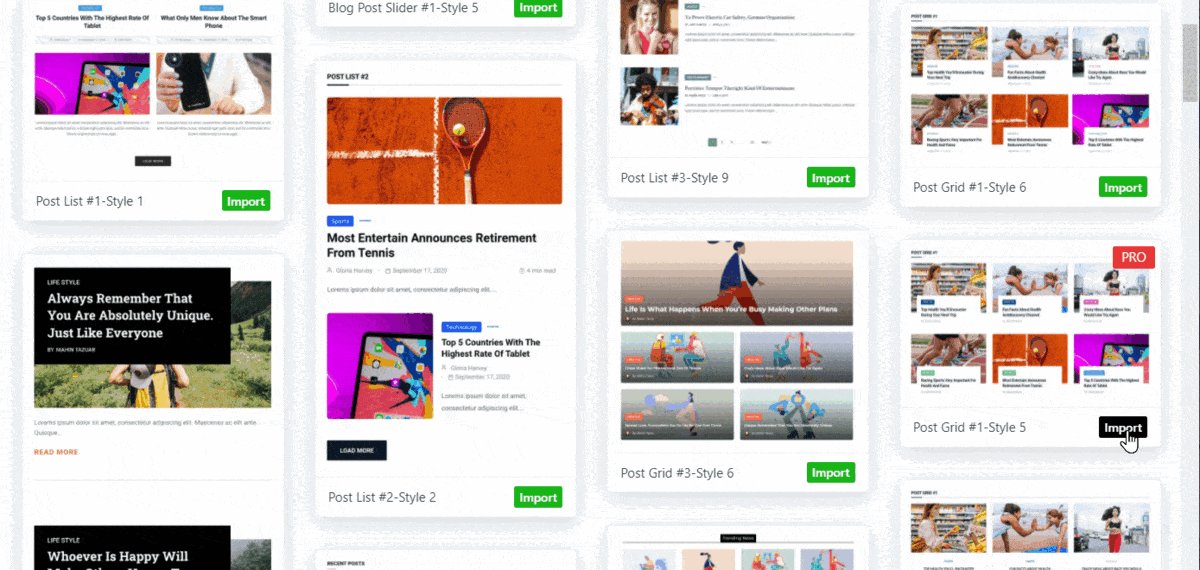
- اختر تصميم الكتلة الذي يعجبك.
- انقر فوق استيراد.
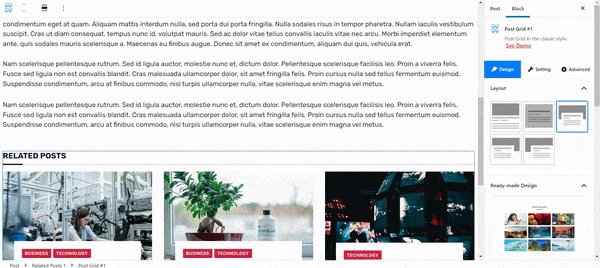
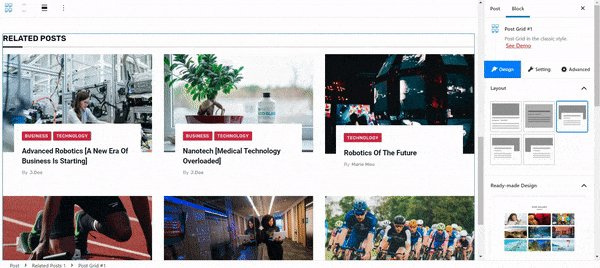
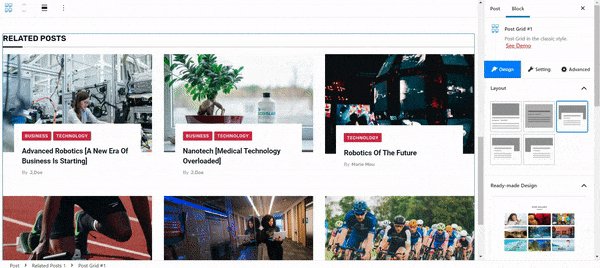
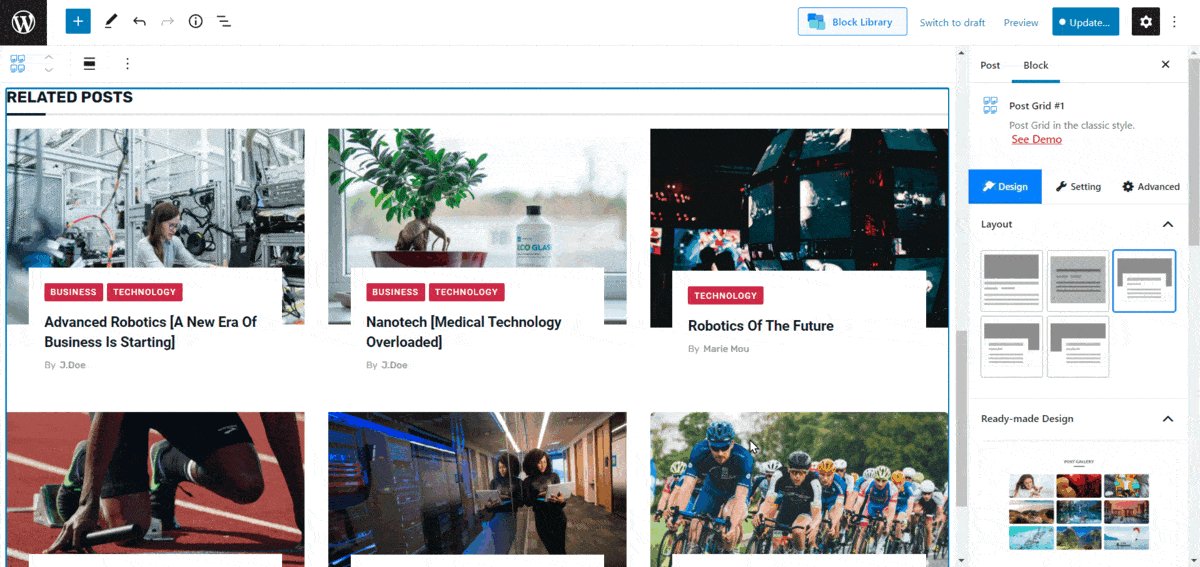
بمجرد النقر فوق استيراد ، سيتم استيراد التصميم إلى موقع WordPress الخاص بك. نظرًا لأن الهدف هو إظهار الصور المصغرة مع المنشورات ذات الصلة ، فإن PostX لديها جميع الخيارات لعرض الصور المصغرة للنشر وتعديلها وفقًا لاحتياجاتك.
ولكن قبل ذلك ، إليك ملاحظة سريعة حول إظهار المنشورات ذات الصلة "الصحيحة". لأنك لا تريد فقط أن تكون جميع المنشورات على موقع الويب الخاص بك "مرتبطة" بمنشور معين.
تحتاج إلى استخدام PostX Quick Query Builder لعرض أكثر المنشورات "ذات الصلة" بالصور المصغرة . يعد قسم التصنيف وقدرات الطلب الخاصة بـ Advanced Query Builder أمرًا بالغ الأهمية لمساعدتك في عرض المنشورات المناسبة "ذات الصلة" لجزء معين من المحتوى.
إليك ما عليك القيام به:
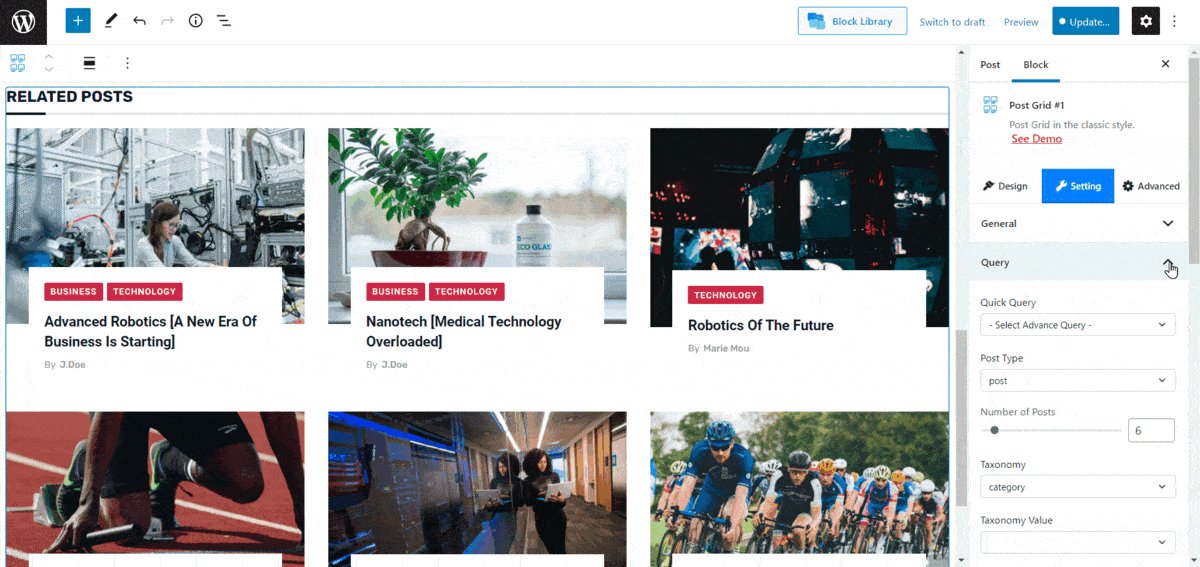
- اختر الكتلة التي قمت باستيرادها لإظهار المشاركات ذات الصلة.
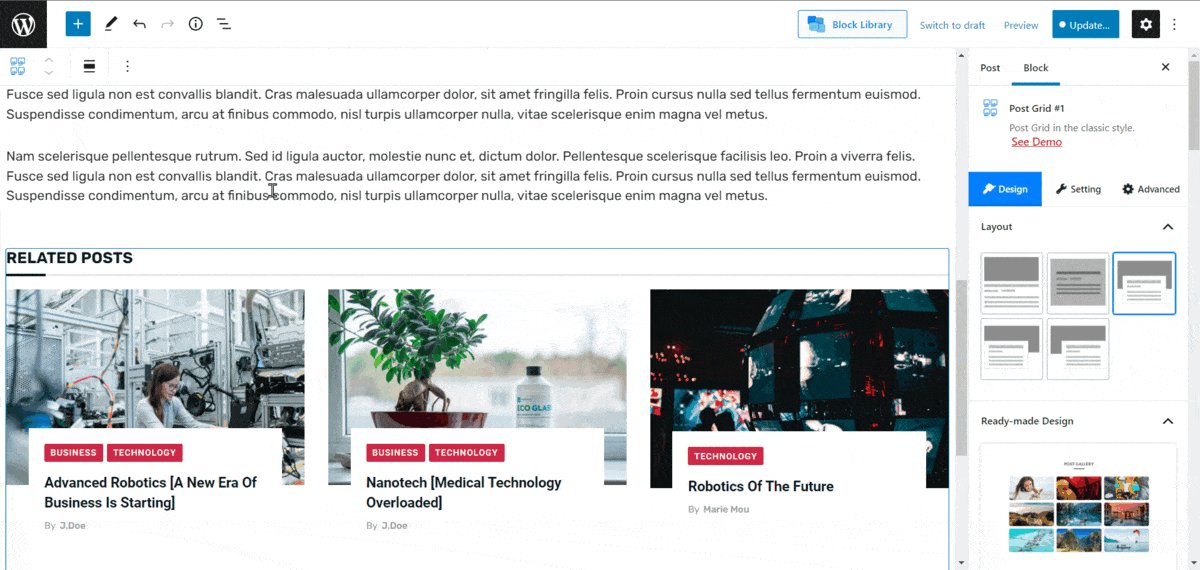
- انتقل إلى قسم "الإعدادات" في الكتلة. ستجد هنا إعداد "الاستعلام" .
ضمن إعداد الاستعلام السريع ، ستجد إعداد التصنيف. هذا على وجه الخصوص لديه 2-المزيد من الخيارات المرتبطة. أحدهما هو قيمة التصنيف والآخر هو علاقة التصنيف.

لإظهار بعض المنشورات المحددة على أنها منشورات ذات صلة بالصور المصغرة (وهذا هو الهدف بالطبع) ، يمكنك القيام بما يلي:
- اختر "فئة" المنشور كتصنيف.
- اختر قيم تصنيف الفئة (اختر فئات النشر).
- حدد علاقة التصنيف.
إذا لم تكن واضحًا بشأن هذه المصطلحات ، فتأكد من إلقاء نظرة على الموارد ذات الصلة أدناه.
الموارد ذات الصلة:
1. الاستخدام الفعال لمنشئ WordPress Query Builder
2. كيفية إظهار المشاركات الأخيرة مع الصور المصغرة في WordPress
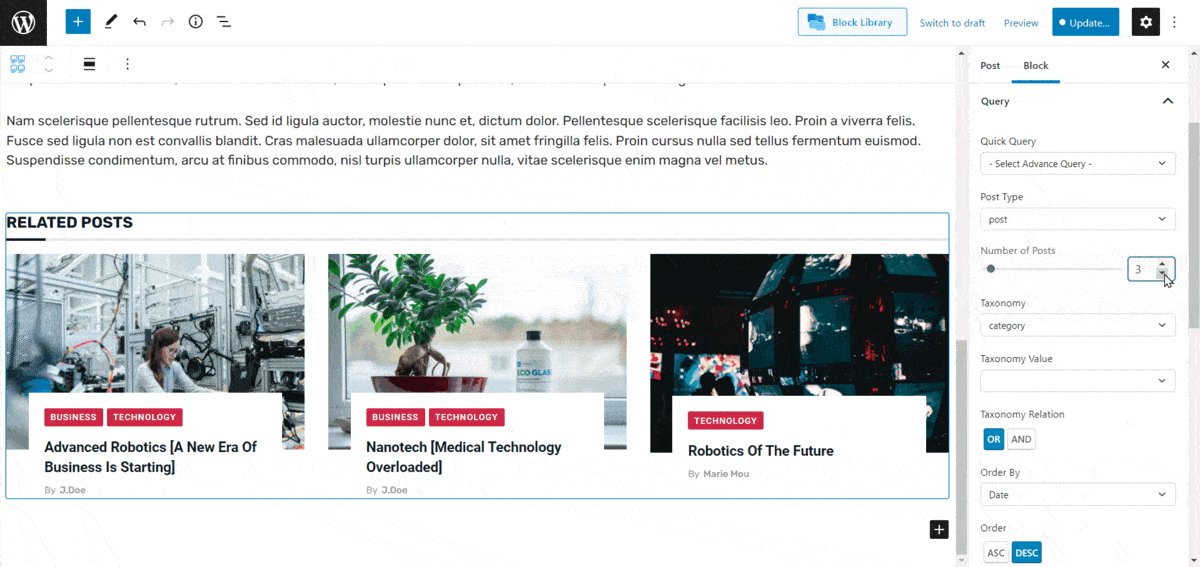
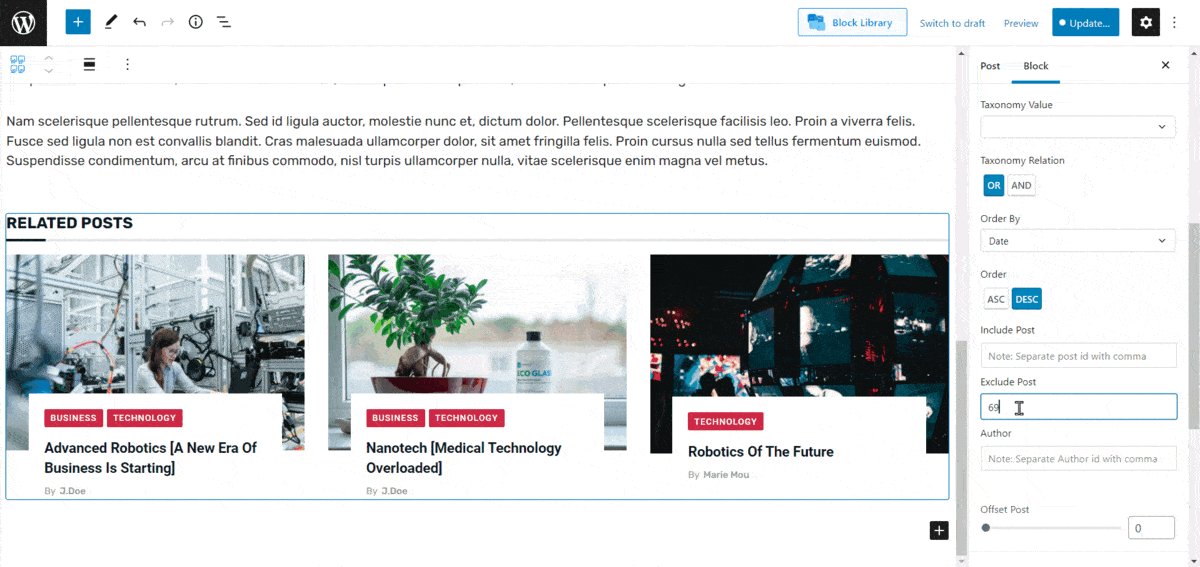
هناك المزيد من الخيارات المتاحة في Advanced Query Builder. على سبيل المثال ، يمكنك استخدام شريط التمرير لإظهار عدد المشاركات في الكتلة التي تختارها لإظهار المنشورات ذات الصلة.
كيف اظهر الصور المصغرة؟
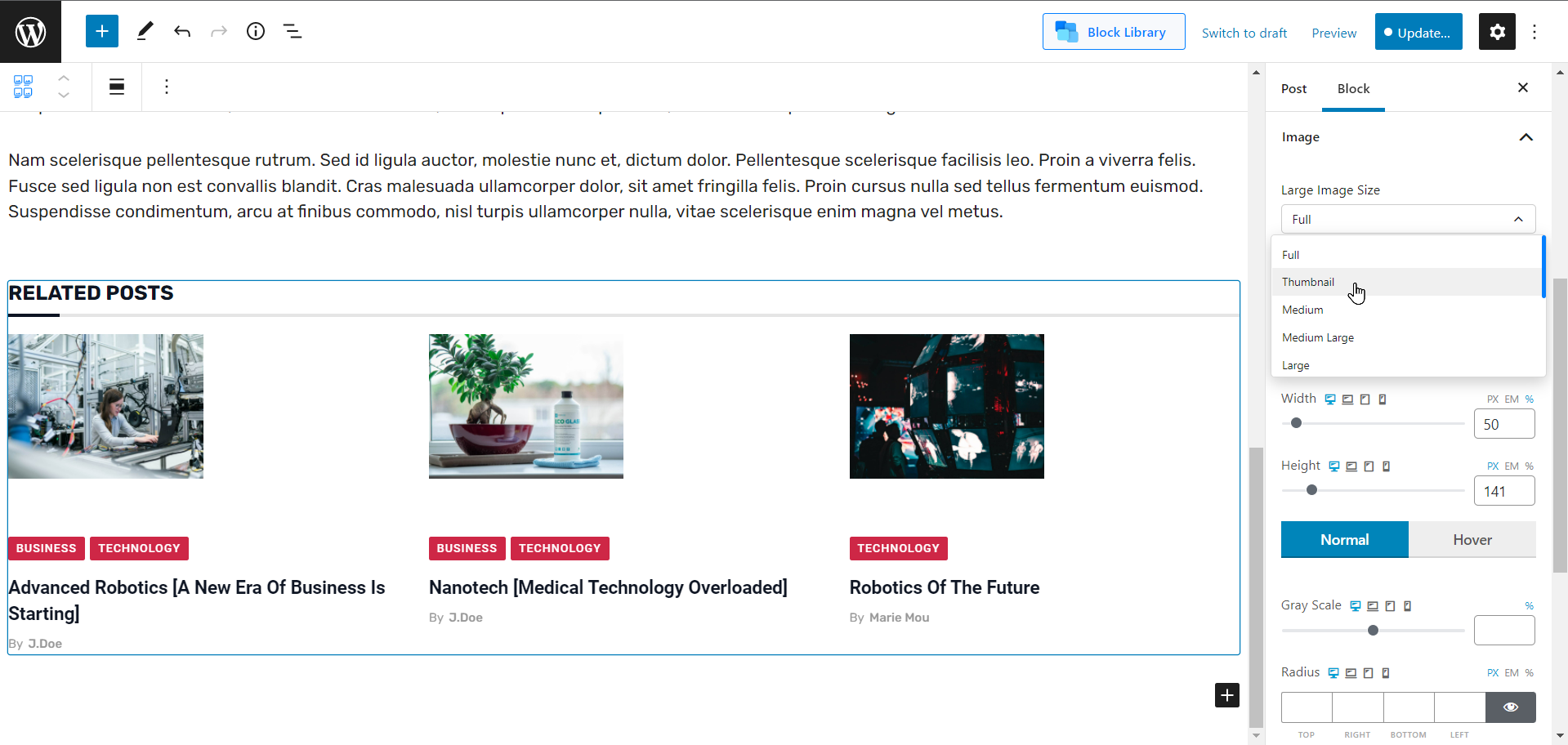
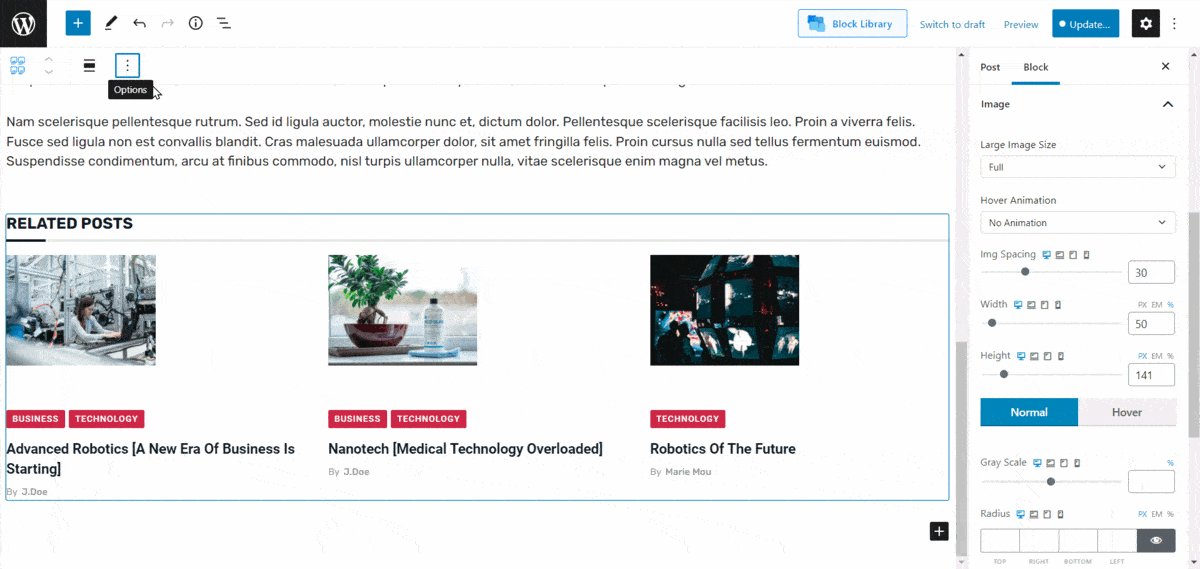
بمجرد اختيار كتلة جاهزة من مكتبة كتل PostX ، يمكنك تعيين إعدادات الصورة المصغرة من قسم "الإعدادات" في المدونة. كل ما عليك فعله هو النقر فوق الكتلة والانتقال إلى إعداد "صورة" لتلك المدونة المحددة. هناك ، يمكنك تعيين الصورة لتكون صورة مصغرة ، أو تغيير حجم الصورة من إعداد "حجم الصورة الكبيرة" .


أيضًا ، هناك إعدادات أخرى يمكنك استكشافها أيضًا.
هل يجب علي القيام بذلك لجميع مشاركاتي الفردية؟
هذا هو المكان الذي تستخدم فيه الأدوات لعرض المنشورات ذات الصلة بالصور المصغرة.
الجواب نعم ، سوف تحتاج إلى عرض المنشورات ذات الصلة لكل منشور معين. ومع ذلك ، هناك طريقة سريعة للقيام بذلك. إليك الطريقة:
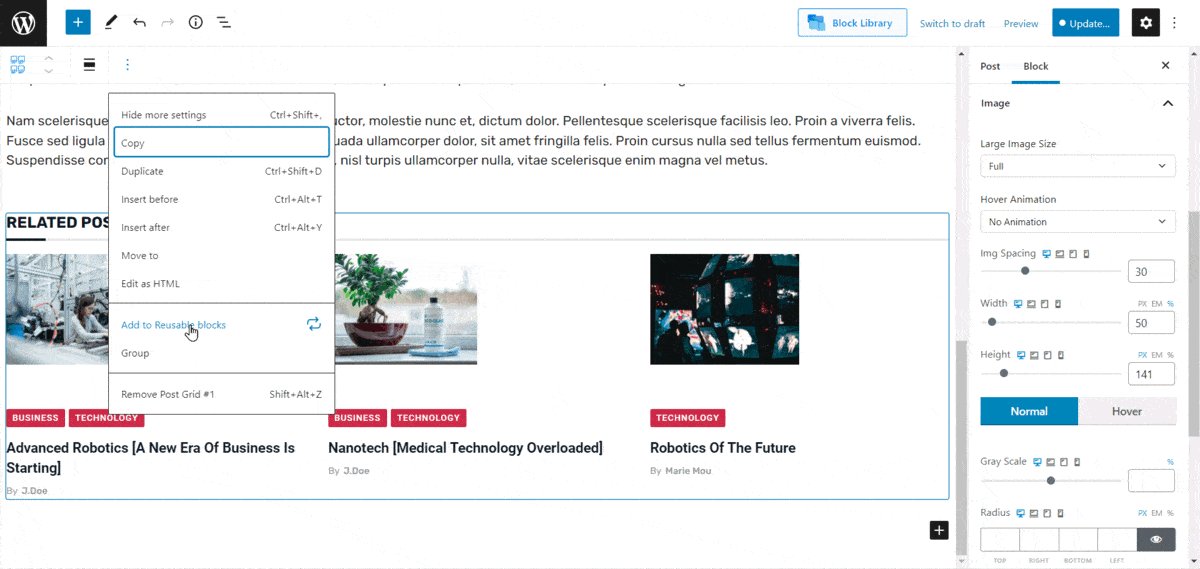
- انقر فوق إعدادات الكتلة.
- اختر "إضافة إلى الكتل التي يمكن إعادة استخدامها" .

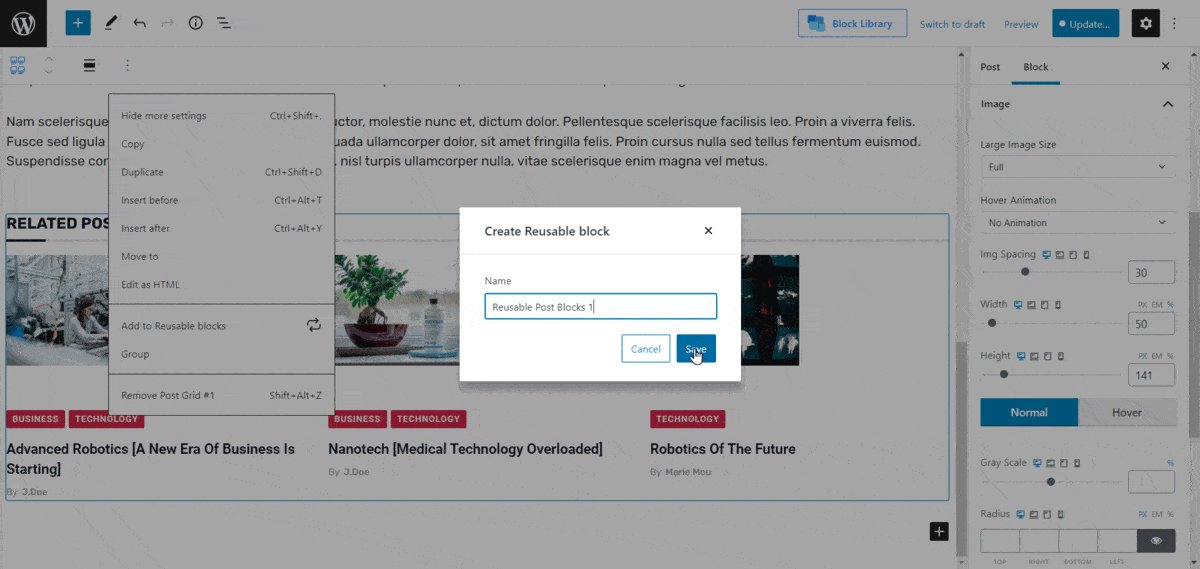
- قم بتسمية الكتلة وحفظها.
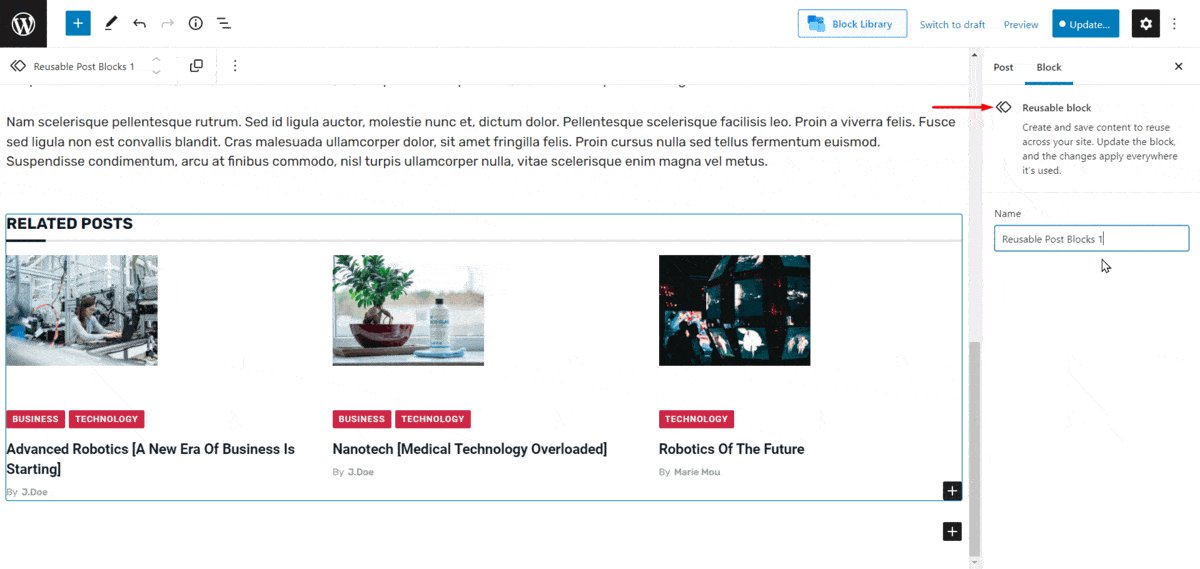
بمجرد حفظه ككتلة قابلة لإعادة الاستخدام ، يمكنك استخدامه في منشورات أخرى أيضًا. كل ما عليك فعله هو البحث عن الكتلة بالاسم ذي الصلة وإضافتها إلى المنشور.
كيف تظهر المنشورات ذات الصلة بالصور المصغرة في الشريط الجانبي؟
سؤال رائع. ربما قدمنا لك تلميحًا حول هذا في وقت سابق!
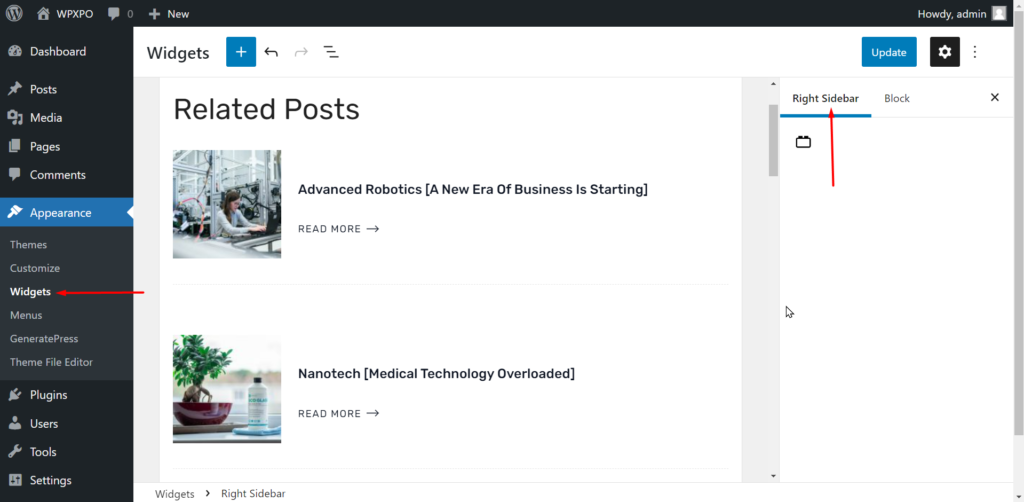
إذا لم يكن موضوعًا على مستوى الكتلة ، فما عليك سوى استخدام الأدوات. إنها أسهل طريقة لعرض المنشورات ذات الصلة بالصور المصغرة. كل ما عليك القيام به هو:
- انتقل إلى "عناصر واجهة المستخدم" من إعدادات السمة على لوحة معلومات WordPress الخاصة بك.
- سيكون لديك إعدادات محددة لعناصر واجهة المستخدم لمواضيع محددة. على سبيل المثال ، إذا كنت تستخدم سمة "GeneratePress" ، فستتوفر لديك خيارات لكل قسم في الشريط الجانبي.

- أضف كتلة PostX الجاهزة تمامًا كما كان من قبل.
- أخيرًا ، انقر فوق تحديث.
ملاحظة: قد تضطر إلى التعامل مع إعدادات مختلفة لموضوعات مختلفة. على سبيل المثال ، باستخدام سمة GeneratePress (وهي سمة رائعة بالمناسبة لـ PostX ، ولكن يمكنك التحقق من السمات الأخرى الموصى بها لـ PostX أيضًا) ، لديك خيار إظهار الأشرطة الجانبية لعناصر واجهة المستخدم من إعدادات تخصيص السمة. هناك أيضًا خيار إظهار / إخفاء الأشرطة الجانبية في قائمة المحتوى أيضًا.

هناك شيء أخير نود ذكره قبل الانتقال إلى الجزء التالي. وهذا ترقيم الصفحات. نعم ، تتمتع PostX بهذه الميزة ضمن ترسانة الميزات الخاصة بها. يمكنك تنشيطه بسهولة من قائمة إعدادات كتل PostX.
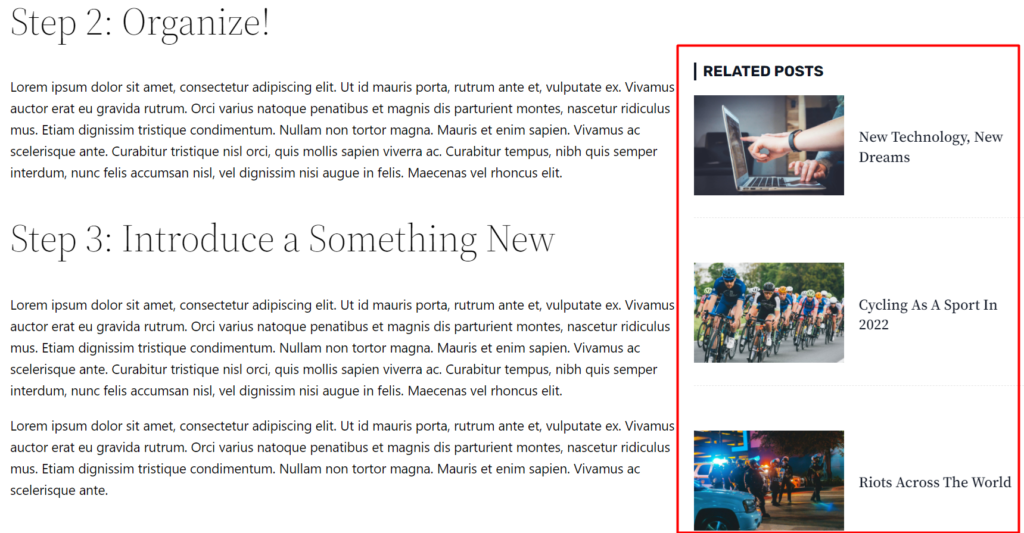
ملاحظة: بالمناسبة ، استخدمنا شبكة المنشورات ونمط قائمة المنشورات لنعرض لك الأمثلة. يمكنك استكشاف مكتبة كتل PostX لمعرفة الكتلة التي هي الخيار الصحيح لك لعرض المنشورات ذات الصلة بالصور المصغرة.
كيفية إظهار المنشورات ذات الصلة بالصور المصغرة في نسق اثنين وعشرين
كما ذكرنا سابقًا ، هناك بعض المشكلات المتعلقة بالموضوع المكون من 22 كتلة. ليس هناك الكثير لتفعله فيما يتعلق بالتصميم. ولكن يمكنك إظهار المنشورات ذات الصلة في مشاركات فردية باستخدام الصور المصغرة.
سنستخدم قالب WordPress الذي يحتوي على 22 قالبًا لهذا الغرض. كل ما عليك القيام به هو:
- انتقل إلى منشور معين من لوحة تحكم WordPress الخاصة بك.
- انتقل إلى إعدادات المنشور.
- ضمن قسم "نموذج الصفحة" ، انقر فوق تحرير.
بمجرد النقر فوق تحرير ، سيتم نقلك إلى قالب المنشور الفردي. هنا يمكنك إضافة تخطيط كتلة منشورات ذات صلة من مكتبة WordPress الافتراضية.
ملاحظة: تكمن المشكلة هنا في حقيقة أن التخطيطات المضمنة لا تسمح حقًا برؤية مناسبة لمشاركاتك ذات الصلة. ليس هناك نقص في التخطيطات والكتل المناسبة فحسب ، بل في بعض الأحيان قد تبدو الكتل المضمنة للمشاركات ذات الصلة معطلة أيضًا.
إليك مورد سريع لمساعدتك في معرفة المزيد حول أحدث اثنين وعشرين سمة WordPress:
WordPress تحرير الموقع الكامل
لدينا حل لذلك أيضًا. وهو حل سريع وسهل يتطلب منك استخدام المكون الإضافي PostX (يتميز بتوافق ممتاز مع أحدث إصدار من PostX وموضوعات على مستوى الكتلة مثل الإصدار الثاني والعشرين).
ولكنه سيتطلب منك إضافة كتلة المنشورات ذات الصلة بشكل فردي. الجانب الإيجابي هنا هو حقيقة أنه لا داعي للقلق بشأن تغيير القوالب أو أي شيء. يمكنك أيضًا جعل الكتلة قابلة لإعادة الاستخدام أيضًا.
إليك نظرة سريعة:

كيفية إظهار المنشورات ذات الصلة باستخدام الصور المصغرة في WordPress باستخدام الكود
بالطبع ، يمكنك استخدام الكود لإظهار المنشورات ذات الصلة على موقع WordPress الخاص بك . لديك بعض المحاذير هنا أيضًا.
بادئ ذي بدء ، إذا لم يكن لديك أي معرفة مسبقة بالشفرات ، فمن المحتمل ألا تستمر في هذا المسار. قد يتسبب ذلك في حدوث مشكلات محتملة لموقع WordPress الخاص بك. ربما يكون اتباع إحدى الطرق السابقة هو أفضل طريقة بالنسبة لك.
لكن الجانب الآخر هو أنك لست مضطرًا إلى استخدام أي مكونات إضافية. لسوء الحظ ، تحتوي المكونات الإضافية مثل PostX على الكثير من الميزات الرائعة. لذلك ، يمكنك استخدام الكود (خاصة إذا كنت محترفًا متمرسًا). ستحافظ على موقعك سريعًا وسلسًا.
ومع ذلك ، ستكون الوظائف محدودة!
إليك مقتطف الشفرة الذي يمكنك استخدامه لإظهار المنشورات ذات الصلة بالصور المصغرة:
<?php $related = get_posts( array( 'category__in' => wp_get_post_categories($post->ID), 'numberposts' => 5, 'post__not_in' => array($post->ID) ) ); if( $related ) foreach( $related as $post ) { setup_postdata($post); ?> <ul> <li> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a> <?php the_content('Read the rest of this entry »'); ?> </li> </ul> <?php } wp_reset_postdata(); ?>لماذا أنت بحاجة لعرض المنشورات ذات الصلة؟
السبب وراء ذلك بسيط.
تريد أن يتفاعل المزيد من المستخدمين مع محتوى موقعك. وسيساعدك هذا التفاعل على الارتقاء إلى مستوى أعلى في صفحة نتائج محرك البحث.
يقضي المستخدمون عمومًا الوقت في المحتوى الذي يحل مشكلة معينة. أثناء القيام بذلك ، يرغبون في قضاء بعض الوقت في التنقل عبر محتوى آخر ذي صلة على موقع الويب الخاص بك.
هذا هو المكان الذي تأتي فيه فعالية المنشورات ذات الصلة. ربما هناك محتويات مشابهة لتلك التي يجدها المستخدم مفيدة. ربما تشارك النصائح حول حل المشكلة بشكل أكبر. سيقدر المستخدمون ذلك كثيرًا لأنهم يحصلون على قيمة إضافية من موقعك.
سيعمل هذا التفاعل في صالحك لإحضار موقع الويب الخاص بك في SERPs. وهذا هو الهدف النهائي ، أليس كذلك؟
افكار اخيرة
نأمل أن يساعدك منشور اليوم في فهم كيفية إظهار المنشورات ذات الصلة بالصور المصغرة في WordPress .
نتفق على أن مناقشة اليوم كانت من جانب واحد نوعًا ما. ومع ذلك ، كان الهدف الرئيسي لهذا اليوم هو عرض الطريقة التي يمكنك من خلالها عرض المنشورات ذات الصلة بالصور المصغرة.
انطلق في التعليقات أدناه لمشاركة أفكارك حول هذه المسألة.
أراك لاحقًا.
