كيفية عرض منتجات WooCommerce على الصفحة الرئيسية أو أي صفحة أخرى
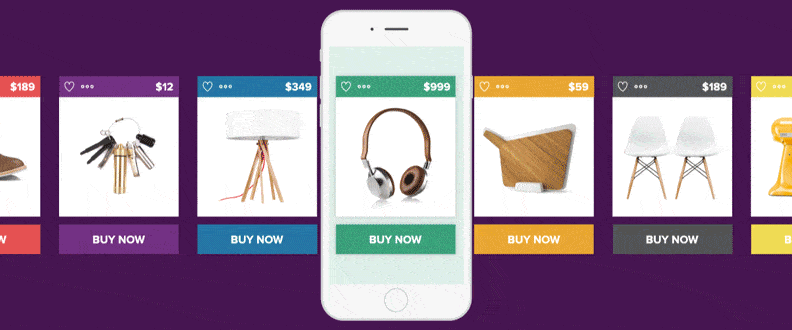
نشرت: 2023-02-10هل ترغب في عرض منتجاتك المميزة على عدة صفحات من موقع الويب الخاص بك؟ في هذه المدونة ، سنشارك كيفية إظهار منتجات WooCommerce على الصفحة الرئيسية أو أي صفحات أخرى في WordPress.
بمجرد تثبيت WooCommerce ، يقوم تلقائيًا بإنشاء صفحة متجر. تعرض صفحة متجر WooCommerce جميع منتجات التجارة الإلكترونية الخاصة بك في صفحة واحدة.
ولكن قد ترغب أيضًا في عرض منتجات WooCommerce الخاصة بك على الصفحات الأخرى الأكثر زيارة في متجرك عبر الإنترنت. يؤدي عرض المنتجات المميزة أو الشائعة على صفحات مختلفة إلى زيادة فضول العملاء وزيادة معدل التحويل.
دعنا نعرض لك طريقتين مختلفتين لعرض منتجات WooCommerce على الصفحة الرئيسية أو أي صفحة / منشور آخر لمتجرك عبر الإنترنت.
- اعرض منتجات WooCommerce باستخدام الرموز القصيرة
- اعرض منتجات WooCommerce باستخدام الكتل
ابدأ بالاستعلام الأساسي-
لماذا تظهر منتجاتك على صفحات متعددة على WooCommerce
داخل WooCommerce ، ستحصل على صفحة متجر مخصصة لعرض منتجاتك بطريقة منظمة مع التفاصيل الضرورية. لكن عرض المنتجات فقط على صفحة المتجر لن يكون فكرة جيدة. يمكن أن يحد من تجربة العملاء التي تؤثر بشكل مباشر على النتيجة النهائية الخاصة بك.

علاوة على ذلك ، يبحث العملاء الرقميون دائمًا عن حل سريع. قد يفوتون صفحة المنتج في عجلة من أمرهم ويتحولون إلى موقع ويب آخر دون معرفة منتجاتك. هذا هو السبب ، يجب عليك عرض منتجاتك ، وخاصة المنتجات الأكثر مبيعًا على صفحات مختلفة من موقع الويب الخاص بك.
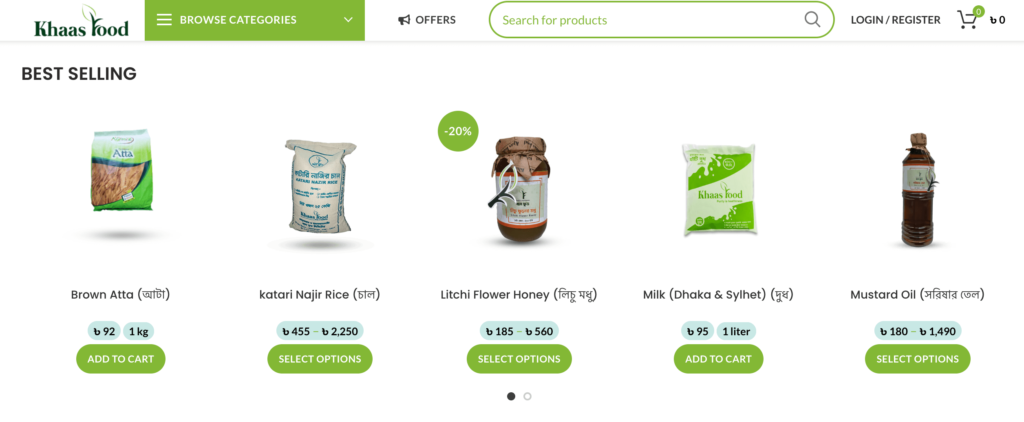
على سبيل المثال ، يمكنك إضافة 5 منتجات مبيعًا من فئات مختلفة كقسم في الصفحة الرئيسية. فكرة جيدة أخرى هي عرض العناصر الشعبية الخاصة بك على الصفحات الأكثر زيارة في موقع الويب الخاص بك. يمكنك تقديم عروض خاصة على هذه المنتجات أيضًا.

كيفية إظهار منتجات WooCommerce على الصفحة الرئيسية أو أي صفحات أخرى باستخدام الرموز القصيرة

يدعم WooCommerce مكتبة غنية من الرموز القصيرة. يمكنك استخدامها لإضافة محتوى داخل المنشورات والصفحات. أدخل هذه الرموز القصيرة في الموضع الذي تريده بين فقرتين أو أي كتل أخرى.
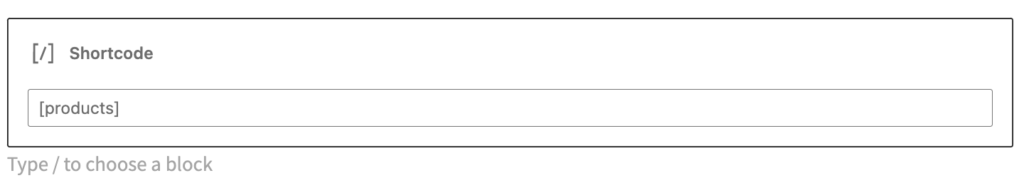
الآن ، يعمل Gutenberg كمنشئ صفحات WordPress الافتراضي. حدد كتلة "الرمز القصير" والصق الرمز المختصر الصحيح في الحقل. يعمل منشئو الصفحات مثل Elementor أيضًا بنفس الطريقة.
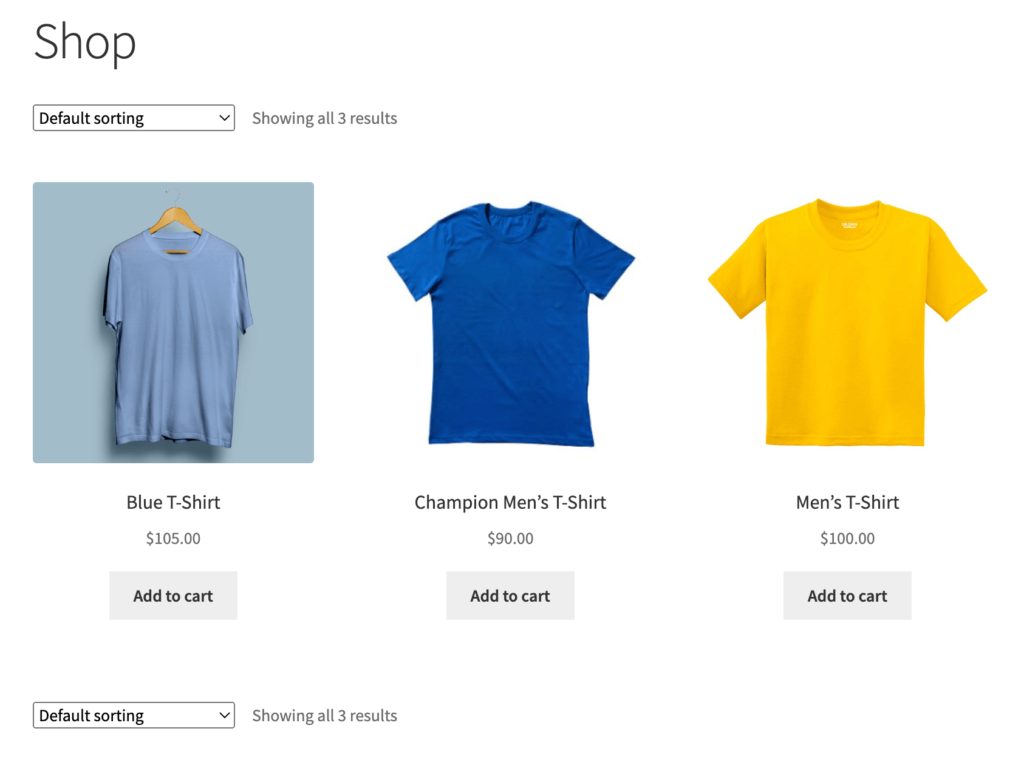
إذا قمت بإضافة الرمز المختصر (اتبع الصورة أدناه) إلى أي صفحة ، فسيتم عرض جميع المنتجات من صفحة متجرك. سيتم عرض المنتجات حسب معرّف المنشور ، و SKU ، والفئات ، والسمات ، مع دعم ترقيم الصفحات ، والفرز العشوائي ، وعلامات المنتج.

الآن ، لنفترض أنك تريد عرض منتجات معينة على الصفحة. في هذه الحالة ، يمكنك استخدام السمات لتحديد المنتجات. اذكر هذه السمات مع الوسيطات أو قيم السمات. لذلك ، يمكنك التحكم بشكل موسع في المنتجات التي تخطط لعرضها على الصفحة.
يمكنك بسهولة إدراج هذه السمات مع وسيطاتها داخل أقواس الرمز القصير.
على سبيل المثال ، تريد عرض 5 منتجات فقط على صفحتك الرئيسية. يمكنك تحديد عدد المنتجات باستخدام هذا الرمز القصير-
[products limit="5"]هنا ، "Limit" هي السمة ، و "5" هي الوسيطة. تدعم كل سمة مجموعة من الوسيطات المقبولة.
الآن ، تريد عرض 5 منتجات معروضة للبيع. استخدم الرمز القصير-
[products limit="5" on_sale="true"]يمكنك تضمين سمات مختلفة لإظهار المنتجات من المعايير الفردية. مثل الأفضل مبيعًا أو الأعلى تصنيفًا وفقًا لمتطلباتك. كل ما عليك فعله هو إضافة الرمز القصير في المكان الصحيح.
سمات المنتج المتاحة لإظهار عناصر WooCommerce
ستجد أدناه السمات التي يجب استخدامها جنبًا إلى جنب مع الرمز القصير ["المنتجات"]. نقسمها إلى 3 أقسام لجعلها سهلة الفهم-
- عرض سمات المنتج
- سمات منتج المحتوى
- سمات المنتج الخاصة
1. عرض سمات المنتج
Limit: حدد عدد المنتجات المراد عرضها. أضف عدد المنتجات التي تريد عرضها كوسيطة. القيمة الافتراضية هي -1 لعرض جميع المنتجات من صفحة متجرك.
الأعمدة: حدد عدد الأعمدة لتعيين تخطيط هيكلي بناءً على تصميم موقعك. القيمة الافتراضية هي 4 ولكن يمكنك استخدام أي رقم كوسيطة.
ترقيم الصفحات: للتبديل بين ترقيم الصفحات. يمكن استخدامه مع الحد الأقصى. قيم الحجج صحيحة وخاطئة. الإعدادات الافتراضية على خطأ والتي يمكنك ضبطها على صواب لترقيم الصفحات.
orderby: يصنف المنتجات المعروضة بواسطة الخيار المدخل. يمكن إدراج خيارات متعددة عن طريق إضافة كلا الرخويات مع وجود مسافة بينهما. الخيارات المتاحة هي - التاريخ ، والمعرف ، والقائمة_الترتيب ، والشعبية ، والراند ، والتصنيف ، والعنوان.
الفئة: تحصل على فرصة لعرض منتجات من فئة معينة. استخدام الرخويات الفئة كوسيطات. كما يسمح لك باسترداد المنتجات من فئات متعددة. كل ما تحتاجه لفصل الرخويات الفاصلة عن طريق الفواصل.
العلامة: عرض المنتجات بعلامة محددة. استخدام الرخويات العلامة كوسيطات. يمكن استرداد العديد من العلامات عن طريق فصل قائمة العلامات الرخوة بفاصلات.
skus: عرض المنتجات باستخدام رمز SKU معين. استخدم أرقام SKU كوسيطات. يمكنك تحديد منتجات متعددة عن طريق فصل قائمة SKU بفاصلات.
order: يحدد ما إذا كان ترتيب المنتج تصاعديًا (ASC) أو تنازليًا (تنازليًا) ، باستخدام الطريقة المحددة بالترتيب. افتراضات على ASC.
فئة: تتضمن فئة مجمعة HTML لتخصيص الإخراج المحدد باستخدام CSS المخصص.
2. سمات منتج المحتوى
السمة: عرض المنتجات باستخدام سبيكة السمة المحددة. استخدم السمة الرخوة كوسيطات. يمكن تحديد سمات متعددة من خلال فصل قائمة من الخواص الثابتة للسمات بفاصلات.
المصطلحات: عرض مجموعة متنوعة من المنتجات باستخدام مصطلح محدد. يمكنك استخدام مصطلح الرخويات كوسيطة. أضف عدة مصطلحات من خلال فصل قائمة المصطلحات الرخوة بفاصلات.
Terms_operator: تستخدم لمقارنة مصطلحات السمة. ستجد الخيارات هنا- AND، IN، & NOT IN. سيعرض AND المنتجات من جميع السمات المختارة ، وسيعرض IN المنتجات ذات السمات المختارة ، بينما يعرض NOT IN المنتجات التي لا تحتوي على السمات المختارة.
tag_operator: يستخدم لمقارنة العلامات. ستجد الخيارات هنا- AND، IN، & NOT IN. سيعرض "و " المنتجات من جميع العلامات المختارة ، وسيعرض IN المنتجات ذات العلامات المختارة ، ولن يعرض "ليس IN" المنتجات التي لا تحتوي على العلامات المختارة.

الرؤية : ستعرض المنتجات مع مراعاة الرؤية المختارة. مثل المرئي ، والفهرس ، والبحث ، والمخفي ، والمميز.
الفئة: حدد المنتجات باستخدام سبيكة فئة معينة.
العلامة: عرض المنتجات مع سبيكة العلامة المحددة.
cat_operator: يستخدم لمقارنة مصطلحات الفئة. ستجد الخيارات هنا- AND، IN، & NOT IN.
المعرفات: عرض المنتجات بمعرف منتج محدد. استخدم معرفات المنتج كوسيطات. يمكنك أيضًا استرداد العديد من المنتجات من خلال فصل قائمة معرّفات المنتجات بفاصلات.
3. سمات المنتج الخاصة
إذا كنت ترغب في عرض المنتجات الأكثر مبيعًا أو المنتجات ذات الصفقات الخاصة ، فاستخدم سمات المنتجات الخاصة هذه. ومع ذلك ، لا يمكنك استخدام هذه السمات مع "سمات المحتوى" التي ذكرناها أعلاه. قد يؤدي خلطها معًا إلى حدوث تعارض ونتيجة لذلك ، لن يتم عرض المنتجات بشكل صحيح.
استخدم واحدة فقط من السمات الخاصة التالية في وقت واحد-
- on_sale: يعرض المنتجات المعروضة للبيع. اضبط القيمة على أنها صحيحة. لا يمكنك استخدام هذه السمة جنبًا إلى جنب مع الأكثر مبيعًا أو الأعلى تصنيفًا.
- best_selling: استرداد أفضل المنتجات مبيعًا. اضبط القيمة على أنها صحيحة. لا يمكنك استخدام هذه السمة جنبًا إلى جنب مع on_sale أو top_rated.
- top_rated: يعرض فقط المنتجات الأعلى تقييماً. الحجج المتاحة صحيحة وخاطئة. لا يمكنك استخدام هذه السمة جنبًا إلى جنب مع on_sale أو best_selling.

كيف تعمل الرموز القصيرة للمنتج على صفحات متجرك على الإنترنت
سنعرض هنا بعض الأمثلة على عرض المنتجات باستخدام الرموز القصيرة والسمات والوسيطات.
مثال 1: اعرض 4 منتجات حديثة في عمودين بالصفحة. استخدم الرمز القصير-
[recent_products per_page="4" columns="2"]يحدد الرمز المختصر "لكل صفحة" عدد المنتجات التي سيتم عرضها على الصفحة وتخصص سمة الأعمدة رقم العمود الذي سيتم عرض المنتجات فيه.

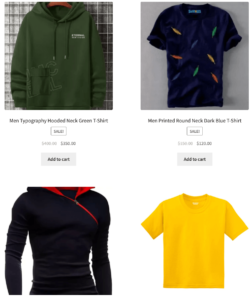
مثال 2: عرض 4 منتجات تم تعيينها على أنها "مميزة" في عمودين-
[featured_products per_page="4" columns="2"]سيعرض 4 من منتجاتك المميزة في عمودين-

مثال 3: إذا كنت ترغب في إظهار منتجات WooCommerce الخاصة بك عن طريق المعرفات ، فتحقق من الرمز القصير أدناه-
[products ids="12, 24, 26, 28"]أو يمكنك تصنيف المنتجات حسب SKUs الخاصة بهم وفرزها حسب التاريخ-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]ومع ذلك ، يمكنك أيضًا استخدام كتل Gutenberg لعرض منتجات WooCommerce على صفحات مختلفة. دعنا نريك العملية-
اعرض منتجات WooCommerce على أي صفحة باستخدام الكتل
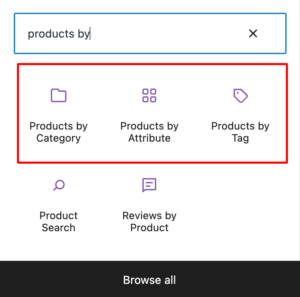
كما تعلم ، يعمل Gutenberg كمتصفح افتراضي لـ WordPress. بمجرد تثبيت WooCommerce على موقع WordPress الخاص بك ، فإنه يضيف تلقائيًا بعض الكتل الإضافية إلى المحرر الخاص بك. باستخدام هذه الكتل ، يمكنك إضافة منتجات إلى صفحة أو منشور.
ومع ذلك ، لن تمنحك الكتل نفس المرونة التي تتمتع بها مع الرموز القصيرة. هنا ، يمكنك إضافة منتجات حسب الفئات والسمات والعلامات. إذا كنت تستخدم أدوات إنشاء الصفحات مثل Elementor ، فيمكنك توسيع خيارات التخصيص بمجموعة واسعة من التخصيصات.

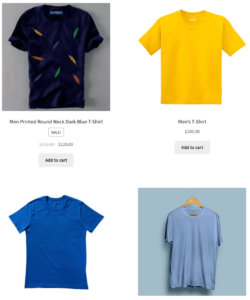
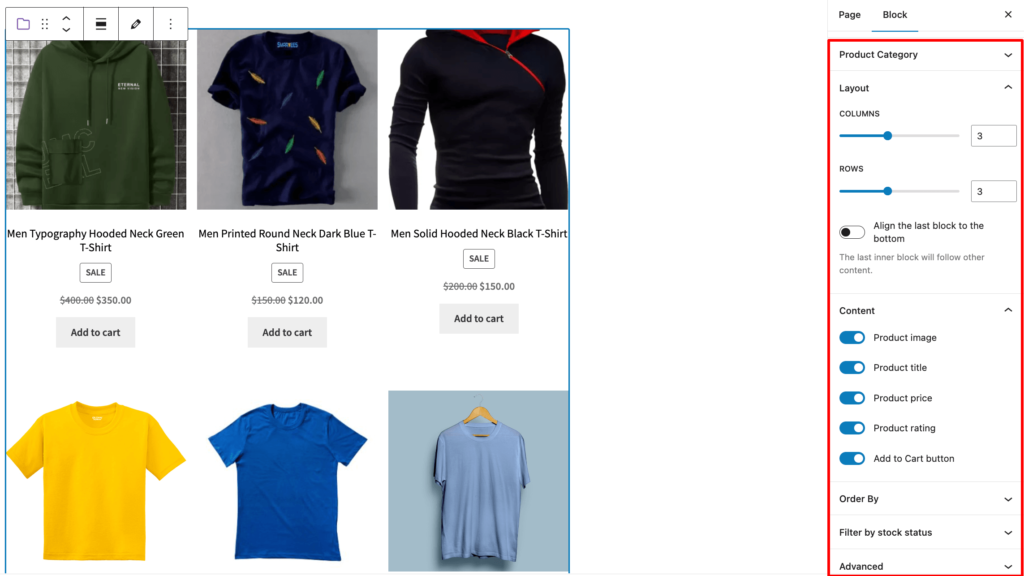
بعد إضافة الكتلة التي تريدها ، يمكنك تعيين الفئات أو السمات أو العلامات من القائمة. ستجد أيضًا لوحة تخصيص على الجانب الأيمن من الشاشة. يمكّنك من إدارة عدد المنتجات المعروضة باستخدام الأعمدة والصفوف.

ضمن المحتوى ، توجد خيارات للتحكم في التفاصيل التي ظهرت مع المنتجات. حدد السمات التي تريد عرضها مع منتجاتك مثل العنوان والسعر والتصنيف وأزرار الإضافة إلى عربة التسوق. يمكنك أيضًا طلب المنتجات التي تفكر في الحداثة والسعر والتقييم والمبيعات والمسمى الوظيفي.
أسئلة وأجوبة
تحقق مما إذا قمت بتعيينه على "مخفي" في "رؤية الكتالوج".
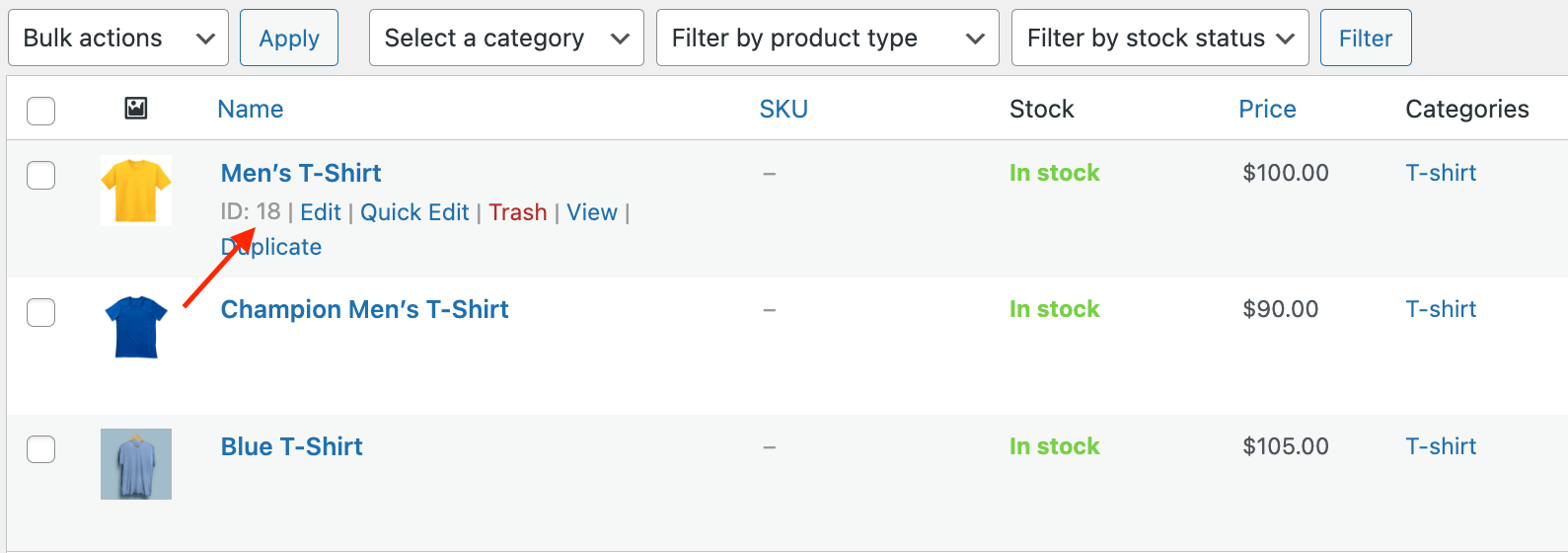
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى علامة التبويب المنتجات. مرر مؤشر الماوس فوق المنتج الذي تريد معرفة المعرف وتحقق من ظهور المعرف كما هو موضح أدناه- 
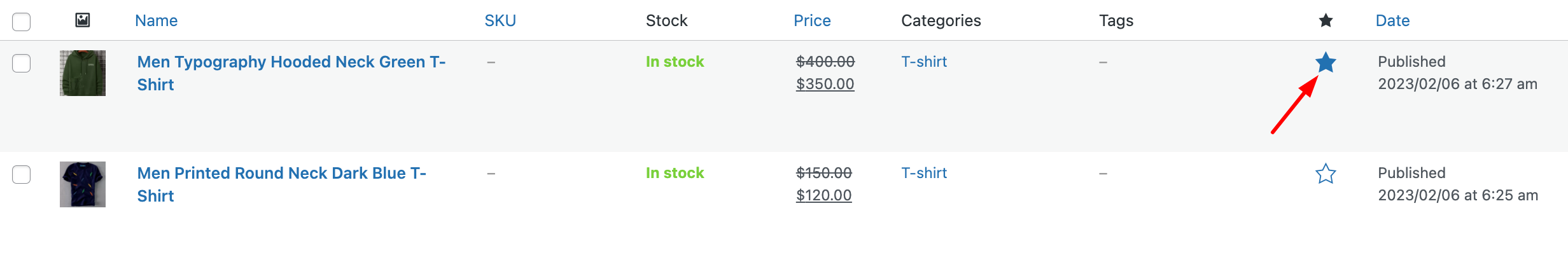
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى المنتجات> جميع المنتجات. ابحث عن المنتج الذي ترغب في عرضه واضغط على النجم المميز. 
اعرض منتجات WooCommerce على الصفحة الرئيسية أو صفحات أخرى من متجرك عبر الإنترنت
تدعم WooCommerce طريقة فعالة لبناء المنتجات وبيعها عبر الإنترنت. يأتي مع مجموعة واسعة من الميزات المفيدة وخيارات التخصيص غير المحدودة. لذلك ، يمكن للمستخدمين بسهولة تشكيل الوظائف وفقًا لمتطلباتهم.
يأتي WooCommerce مع صفحة متجر افتراضية لعرض جميع المنتجات بطريقة جذابة. لتوسيع تجربة المستخدم ، يمكنك أيضًا عرض منتجاتك الخاصة على صفحات مهمة أخرى أيضًا.
استخدم الرموز المختصرة لـ WooCommerce أو كتل Gutenberg لإضافة منتجات إلى أي منشور أو صفحة في متجر WooCommerce.
إذا كان لديك أي استفسارات أخرى حول كيفية إظهار منتجات WooCommerce على الصفحة الرئيسية ، فاستخدم قسم التعليقات أدناه.
