كيفية تسريع أداء WooCommerce (12 نصيحة)
نشرت: 2022-10-05هل تريد تسريع أداء WooCommerce لمتجرك عبر الإنترنت؟
يعمل متجر WooCommerce الذي يتم تحميله بشكل أسرع على تحسين تجربة المستخدم ويساعدك على زيادة المبيعات والتحويلات.
في هذه المقالة ، سنوضح لك كيفية تسريع أداء WooCommerce بنصائح سهلة وعملية.

لماذا تعتبر سرعة WooCommerce مهمة؟
تعد سرعة WooCommerce مهمة لأنها تساعد في تحسين تجربة المستخدم في متجرك عبر الإنترنت.
توصلت الأبحاث الحديثة إلى أن انخفاض سرعة الصفحة بمقدار ثانية واحدة يؤدي إلى خسارة بنسبة 7٪ في التحويلات وانخفاض بنسبة 16٪ في رضا العملاء.

أكثر من 73٪ من المستخدمين يتحولون إلى منافس إذا صادفوا موقع ويب أبطأ. في الأساس ، يتسبب متجر WooCommerce البطيء في انخفاض التحويلات وانخفاض المبيعات.
كما أنه يؤثر على تصنيفات WooCommerce SEO الخاصة بك. تعد سرعة الصفحة أحد العوامل الحاسمة التي تستخدمها محركات البحث مثل Google لتصنيف مواقع الويب.
يمكن أن يساعدك تحسين WooCommerce من أجل السرعة والأداء في استرداد هذه الخسائر وتحسين التحويلات الإجمالية والمبيعات ودرجة رضا العملاء.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية تسريع WooCommerce بالنصائح التالية.
- قم بترقية استضافة WooCommerce
- قم بإعداد التخزين المؤقت لمتجر WooCommerce الخاص بك
- حافظ على WooCommerce محدثًا
- تحسين صور المنتج في WooCommerce
- اختر موضوع WooCommerce سريع التحميل
- 6. استبدال الملحقات والإضافات سيئة الترميز
- استخدم أحدث إصدار من PHP
- قم بتشغيل جدار حماية مستوى DNS
- استخدم خدمة SMTP لإرسال رسائل البريد الإلكتروني لـ WooCommerce
- ترقية أدوات تحسين التحويل
- تحسين قاعدة بيانات WooCommerce
- تحسين ملفات JavaScript و CSS
1. قم بترقية استضافة WooCommerce
يعد اختيار مزود الاستضافة المناسب هو الخطوة الأولى في تحسين سرعة WooCommerce.
الاستضافة هي المكان الذي يتم فيه تخزين جميع ملفات WooCommerce الخاصة بك. إذا لم يكن لدى مزود الاستضافة نظام أساسي جيد ، فإنه يقلل من أداء WooCommerce لعملائك.
بدون استضافة WooCommerce جيدة ، لن تنجح جميع النصائح الأخرى لتحسين السرعة والأداء.
إذا كنت بدأت للتو ، فنحن نوصي باستخدام SiteGround. هم مزود استضافة موصى به WooCommerce وواحد من أفضل الشركات في سوق الاستضافة.

إنهم يقدمون لمستخدمي WPBeginner خصمًا سخيًا عند استخدام قسيمة SiteGround الخاصة بنا ، وتأتي الاستضافة مع ميزات قوية للتجارة الإلكترونية مثل Ultrafast PHP والتخزين المؤقت للتجارة الإلكترونية والمزيد.
بالنسبة لأولئك الذين يبحثون عن خيارات بديلة ، نوصي باستخدام WP Engine أو Hostinger.
هل تحتاج إلى مساعدة في نقل متجر WooCommerce الخاص بك؟
اتبع البرنامج التعليمي خطوة بخطوة حول كيفية نقل WordPress إلى مضيف جديد للحصول على إرشادات مفصلة.
2. قم بإعداد التخزين المؤقت لمتجر WooCommerce
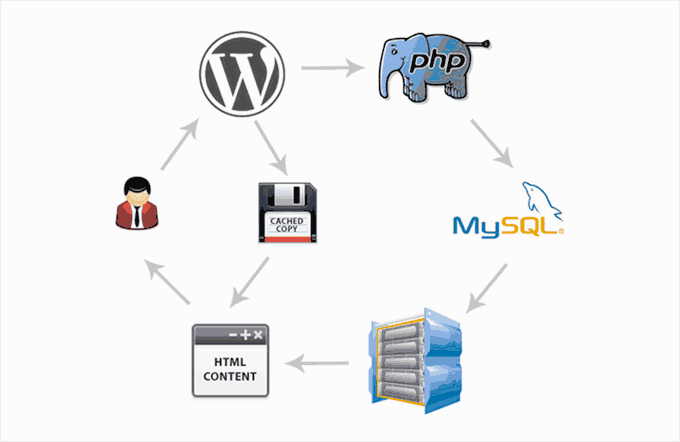
يعمل WooCommerce أعلى WordPress. يقوم تلقائيًا بإنشاء صفحات عندما يزور المستخدم موقع الويب الخاص بك.
هذا يعني أن المزيد من الأشخاص الذين يزورون موقع الويب الخاص بك سيبقون خادم الاستضافة مشغولاً لفترة أطول.
يساعدك التخزين المؤقت في حل هذه المشكلة.
بدلاً من إنشاء صفحات أثناء التنقل ، فإنه يقدم للمستخدمين نسخة ثابتة قام بتخزينها.

هذا يحرر موارد خادم موقع الويب الخاص بك ، مما يجعله أسرع وأكثر استجابة.
أفضل طريقة لإضافة التخزين المؤقت إلى متجر WooCommerce الخاص بك هي باستخدام WP Rocket. إنه أفضل مكون إضافي للتخزين المؤقت لـ WooCommerce في السوق وهو قوي بشكل لا يصدق ولكنه صديق تمامًا للمبتدئين.
ما عليك سوى تثبيت وتفعيل البرنامج المساعد WP Rocket.
بمجرد التثبيت ، سيقوم تلقائيًا بإنشاء ذاكرة تخزين مؤقت وتطبيق الإعدادات المتعلقة بـ WooCommerce.

لمزيد من التفاصيل ، تحقق من البرنامج التعليمي الخاص بنا حول كيفية إعداد WP Rocket في WordPress.
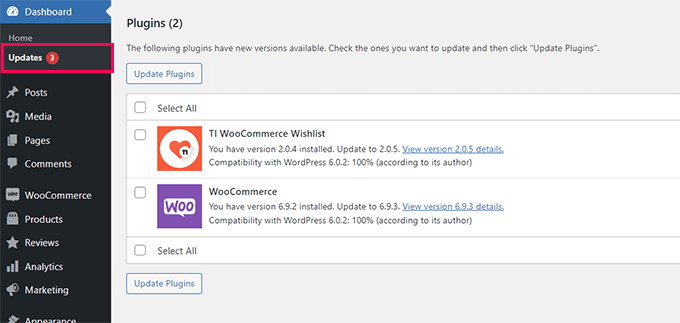
3. حافظ على WooCommerce محدثًا
تقوم WooCommerce بإصدار إصدارات جديدة بشكل متكرر. لا تعمل هذه الإصدارات الجديدة على إصلاح الأخطاء وتقديم ميزات جديدة فحسب ، بل تعمل أيضًا على تحسين الأداء.
تأكد من تحديث إصدار WooCommerce دائمًا.

ومع ذلك ، تعتمد WooCommerce على WordPress والنظام البيئي الكامل لموضوعك ومكوناتك الإضافية. لا يعني تحديث WooCommerce وحده أنك تستخدم أحدث البرامج لمتجرك عبر الإنترنت.
ستحتاج أيضًا إلى التأكد من أنك تستخدم أحدث إصدار من WordPress وأنك قمت بتثبيت جميع المكونات الإضافية وتحديثات السمات.
من الضروري دائمًا التأكد من عمل نسخة احتياطية كاملة من متجر WooCommerce قبل تثبيت التحديثات بالترتيب الصحيح.
4. تحسين صور المنتج في WooCommerce
بالنسبة لمتجر WooCommerce ، فأنت بحاجة إلى صور المنتج لتنمية أعمالك. ومع ذلك ، تستغرق الصور وقتًا أطول للتحميل وتؤثر على سرعة صفحتك.
من خلال تحسين صور منتجك ، يمكنك تقليل حجمها بشكل ملحوظ دون فقدان الجودة. هذا يجعل جميع صفحات متجرك وفئات المنتجات وصفحات المنتج يتم تحميلها بشكل أسرع.
الآن ، هناك عدة طرق لتحسين الصور. الأكثر موثوقية هو تحسين الصور قبل تحميلها إلى منتج WooCommerce الخاص بك.
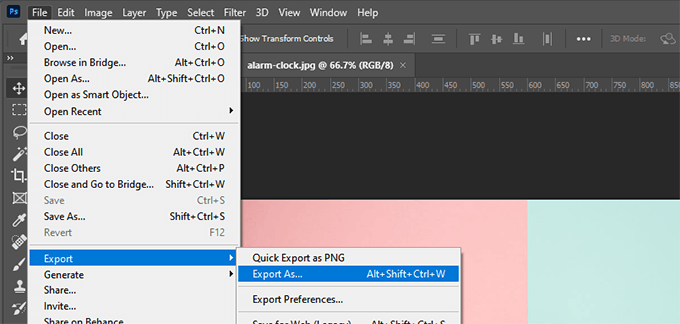
تسمح لك معظم برامج تحرير الصور مثل Adobe Photoshop بتصدير الصور للويب.

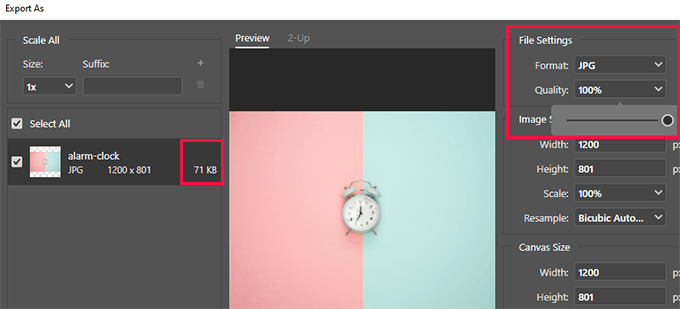
أثناء مربع حوار التصدير ، يمكنك اختيار تنسيق ملف صورة (JPG ، PNG ، GIF) يمنحك أصغر حجم ملف.
ثم يمكنك تقليل الجودة والألوان والخيارات الأخرى لتقليل حجم الملف بشكل أكبر.

يعد استخدام أداة تحرير الصور لتقليل حجم الملف هو الطريقة الأكثر فاعلية لتحسين الصور في متجر WooCommerce الخاص بك.
ومع ذلك ، يمكنك أيضًا استخدام مكون إضافي لضغط الصور لضبط حجم الصورة تلقائيًا. يتيح لك هذا تحسين صور المنتج التي قمت بتحميلها بالفعل على موقع الويب الخاص بك.
لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول تحسين الصور للويب.
5. اختر موضوع WooCommerce سريع التحميل
عند اختيار السمات لمتاجر WooCommerce الخاصة بهم ، ينتهي الأمر بالعديد من المبتدئين باختيار المظهر الأكثر روعة مع الكثير من الأجراس والصفارات.
نحن نفهم السبب وراء ذلك. يشعر المبتدئين أنهم يجب أن يحصلوا على موضوع يحتوي على جميع الميزات التي يريدون رؤيتها في متجرهم.
هذه ليست الطريقة التي من المفترض أن تعمل الثيمات.

تهدف سمات WordPress إلى التحكم فقط في مظهر موقع الويب الخاص بك ومتجر WooCommerce ، وليس إضافة ميزات.
عند اختيار سمة ، يجب أن تبحث عن خيارات مثل خيارات التخطيط ، وأنظمة الألوان ، ودعم WooCommerce ، وما إلى ذلك بالنسبة للوظائف ، يجب عليك استخدام الإضافات والإضافات.
يمكن أن يؤدي اختيار سمة تحتوي على الكثير من الميزات المشابهة للمكونات الإضافية إلى إبطاء موقع الويب الخاص بك. سيحمل الموضوع الكثير من التعليمات البرمجية الإضافية التي ربما لا تستخدمها حتى.
لمعرفة المزيد ، راجع مقالتنا حول اختيار المظهر المثالي لموقعك على الويب.
إذا كنت بحاجة إلى توصيات سريعة للموضوع ، فنحن نوصي بـ Astra أو ببساطة استخدم SeedProd لإنشاء سمة WooCommerce مخصصة بدون أي رمز (أداة إنشاء السحب والإفلات).
هل تحتاج إلى مزيد من الأفكار؟ تحقق من اختيار خبرائنا لأفضل ثيمات WooCommerce للعثور على سمة أسرع لمتجرك عبر الإنترنت.
6. استبدال الإضافات والإضافات سيئة الترميز
أفضل جزء في استخدام WooCommerce هو أنه يمكنك الوصول إلى آلاف الامتدادات ومكونات WordPress الإضافية.
طالما تم ترميزها جيدًا ، يمكنك تثبيت العديد من المكونات الإضافية التي تحتاجها ، ولن يتسبب ذلك في أي تأثير ملحوظ على الأداء.
ومع ذلك ، يمكن لبعض مكونات WordPress الإضافية سيئة التشفير أن تبطئ موقع الويب الخاص بك. عادةً ما تقوم هذه المكونات الإضافية بتشغيل استعلامات مكثفة لقاعدة البيانات أو تحميل JavaScript و CSS غير ضروريين.
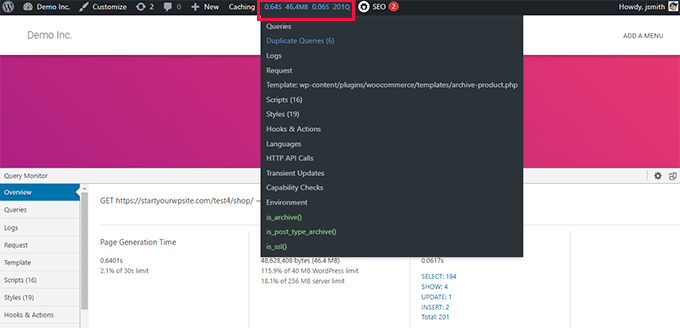
يمكنك استخدام المكونات الإضافية مثل مراقبة الاستعلام لمعرفة عدد الاستعلامات التي يتم تشغيلها عند كل تحميل صفحة.

يسمح لك مراقب الاستعلام برؤية النشاط التالي:
- استعلامات قاعدة البيانات التي يتم تشغيلها بواسطة صفحة في متجر WooCommerce الخاص بك
- طلبات HTTP التي يتم إجراؤها بواسطة البرامج النصية في السمات أو المكونات الإضافية
- الخطافات والإجراءات التي يتم تشغيلها على الصفحة
- اللغة ، وعمليات التحقق من دور المستخدم ، وملفات القوالب المستخدمة لعرض الصفحة
- بيئة الاستضافة الخاصة بك مثل إصدارات PHP و MySQL وحدود الذاكرة والمزيد.
لمزيد من التفاصيل والإرشادات خطوة بخطوة ، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة مراقب الاستعلام في WordPress.

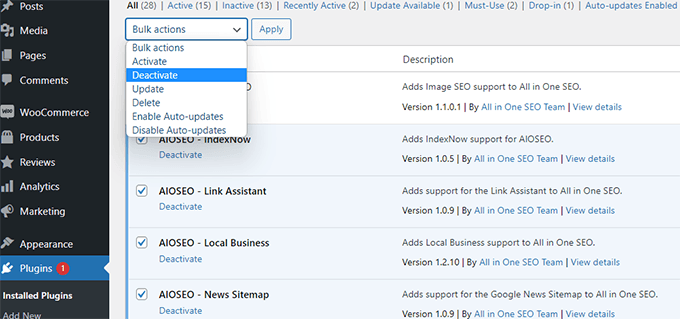
إذا لم يساعد ذلك ، فيمكنك ببساطة اختبار موقع الويب الخاص بك بعد إلغاء تنشيط جميع المكونات الإضافية.

إذا أدى إلغاء تنشيط المكونات الإضافية فجأة إلى تحسين أداء WooCommerce ، فيمكنك تنشيطه واحدًا تلو الآخر لمعرفة أيهما هو الجاني.
يمكنك بعد ذلك الوصول إلى دعم هذا المكون الإضافي وإخبارهم بالمشكلة. وفي الوقت نفسه ، يمكنك استبدال المكون الإضافي بخيار بديل.
للحصول على الميزات الأساسية ، ألق نظرة على اختيار الخبراء لدينا لأفضل مكونات WooCommerce الإضافية التي يجب على كل متجر عبر الإنترنت تثبيتها.
7. استخدم أحدث إصدار من PHP
تمت كتابة كل من WooCommerce و WordPress باستخدام PHP كلغة البرمجة الرئيسية.
PHP هي لغة برمجة مفتوحة المصدر تمامًا مثل WordPress. يتم صيانته بانتظام من قبل مجتمع نشط للغاية من المطورين الذين يقومون بإصدار إصدارات جديدة بشكل متكرر.
لكل إصدار جديد ، يقضون قدرًا كبيرًا من الوقت والموارد لتحسين أداء PHP بجعلها أسرع.
ومع ذلك ، غالبًا ما لا تكون شركات استضافة WordPress سريعة في التبديل إلى أحدث إصدار من PHP. غالبًا ما يتم تشغيل العديد من الإصدارات في الخلف لضمان توافق البرامج.
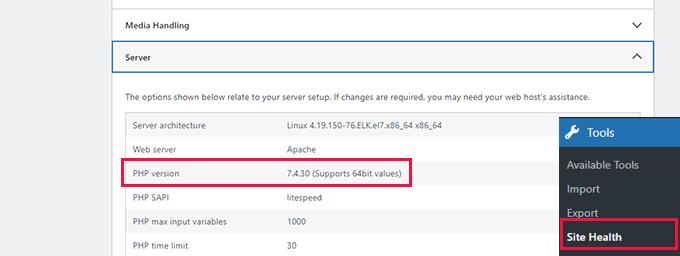
يمكنك معرفة إصدار PHP الذي يستخدمه موقع الويب الخاص بك عن طريق زيارة الأدوات »صفحة صحة الموقع والتبديل إلى علامة التبويب المعلومات.

في وقت كتابة هذا المقال ، كان أحدث إصدار من PHP هو 8.0.22.
جميع أفضل مزودي خدمة استضافة WordPress أدوات سهلة لتحديد إصدار PHP الذي تريد استخدامه على موقع الويب الخاص بك.
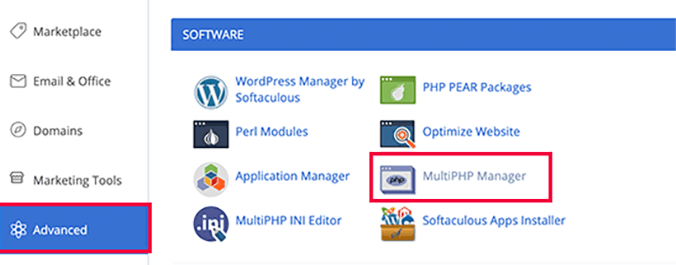
على سبيل المثال ، في Bluehost ، يمكنك الانتقال إلى لوحة تحكم الاستضافة والنقر فوق علامة التبويب خيارات متقدمة في العمود الأيسر.

بعد ذلك ، تحتاج إلى النقر فوق تطبيق MultiPHP Manager لاختيار إصدار PHP الخاص بك.
لمزيد من المعلومات حول هذا الموضوع ، قد ترغب في الاطلاع على مقالتنا حول تحديث إصدار PHP لموقع الويب الخاص بك على WordPress.
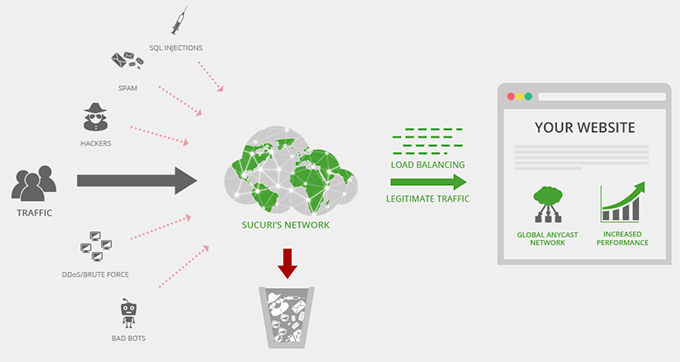
8. قم بتشغيل جدار حماية مستوى DNS
يحمي جدار الحماية على مستوى DNS متجر WooCommerce من الأنشطة الضارة. إنه يحظر الطلبات المشبوهة إلى موقع الويب الخاص بك حتى قبل أن تصل إلى الخادم الخاص بك.
يمكن لمحاولات القرصنة وبرامج الزحف المشبوهة وهجمات DDoS أن تلتهم موارد الاستضافة الخاصة بك وتجعل موقع الويب الخاص بك بطيئًا.
يقوم جدار حماية DNS بحظرهم ، مما يحرر موارد الخادم الخاص بك للقيام بأشياء أخرى.

نوصي باستخدام Sucuri. إنه أفضل مكون إضافي لأمن WordPress وجدار حماية لموقع الويب.
يأتي أيضًا مع CDN فائق السرعة لخدمة المحتوى الثابت الخاص بك.
شبكة CDN هي شبكة توصيل محتوى تتيح لك خدمة أجزاء غير ديناميكية من موقع الويب الخاص بك من خلال شبكة عالمية من الخوادم.
عادة ما توجد هذه الشبكات بشكل استراتيجي في نقاط جغرافية مختلفة حول العالم. هذا يعني أن المستخدمين سيقومون بتحميل الملفات الثابتة من خادم أقرب إلى موقعهم الخاص.
لمزيد من التفاصيل ، راجع دليلنا حول سبب احتياجك إلى CDN لموقع الويب الخاص بك على WordPress.
9. استخدم خدمة SMTP لإرسال رسائل البريد الإلكتروني لـ WooCommerce
يرسل متجر WooCommerce الخاص بك إشعارات عبر البريد الإلكتروني لإدارة الحساب وتأكيد الطلب والإشعارات الإدارية.
بشكل افتراضي ، يستخدم WordPress وظيفة PHP mail() لإرسال رسائل البريد الإلكتروني. يمكن لمرسلي البريد العشوائي إساءة استخدام هذه الوظيفة والعديد من الشركات المضيفة تقيدها أو تحظرها عمدًا.
لهذا السبب تحتاج إلى استخدام خادم SMTP لإرسال رسائل البريد الإلكتروني الخاصة بـ WooCommerce.
SMTP هو البروتوكول القياسي لإرسال رسائل البريد الإلكتروني.
الآن قد توفر شركة الاستضافة الخاصة بك عنوان بريد إلكتروني مجاني للنشاط التجاري يمكنك استخدامه لإرسال رسائل البريد الإلكتروني عبر SMTP.
ومع ذلك ، عادةً ما تستضيف الشركات المضيفة خادم البريد على نفس جهاز الكمبيوتر مثل خادم استضافة الويب الخاص بهم.
هذا يعني أن إرسال العديد من رسائل البريد الإلكتروني في وقت واحد يمكن أن يؤثر على موقع الويب الخاص بك. حتى عندما تتم معالجة البريد الإلكتروني ، فقد ينتهي به الأمر في رسائل غير مرغوب فيها.
لإصلاح هذه المشكلة ، ستحتاج إلى استخدام مزود خدمة SMTP.
نوصي باستخدام SendLayer ، وهو أفضل مزود خدمة SMTP في السوق. لديهم أيضًا نسخة تجريبية مجانية حيث يمكنك إرسال ما يصل إلى 200 بريد إلكتروني.

البدائل: SMTP.com و Sendinblue
بمجرد التسجيل ، يمكنك استخدام WP Mail SMTP لبدء إرسال رسائل البريد الإلكتروني عبر مزود خدمة SMTP الخاص بك.
هل تواجه مشكلات مع رسائل البريد الإلكتروني الخاصة بـ WooCommerce؟ راجع هذا البرنامج التعليمي لإصلاح مشكلة عدم إرسال رسائل البريد الإلكتروني WooCommerce.
10. ترقية أدوات تحسين التحويل
تحسين التحويل هو مزيج من الأساليب التي يستخدمها أصحاب المتاجر لحث زوار الموقع على الشراء أو الاشتراك.
للقيام بذلك ، يستخدمون مجموعة من الأدوات لعرض النوافذ المنبثقة ، وترويج القسائم ، وعرض العروض المستهدفة ، والمزيد.
تكمن المشكلة في أن بعض هذه الأدوات غالبًا ما تكون غير مُحسَّنة للسرعة. قد يقومون بتحميل عدد كبير جدًا من الملفات غير الضرورية ، ويمنعون عرض الصفحة ، ولا يتم عرضها بشكل صحيح على الأجهزة المحمولة ، ويدمرون بشكل أساسي تجربة المستخدم في متجرك.
نوصي باستخدام برنامج تحسين التحويل السريع والمحسّن لتجربة المستخدم والعمل بشكل جميل على الأجهزة المحمولة.
هذا هو المكان الذي يأتي فيه OptinMonster. إنه رائد الصناعة بين برامج تحسين التحويل ويسمح لك بتحويل زوار الموقع إلى عملاء.

يأتي مع النوافذ المنبثقة الذكية ، والشرائح في الحاجيات ، وأدوات الرأس والتذييل ، وأجهزة توقيت العد التنازلي ، وغيرها من الأدوات لتنمية عملك.
يتضمن أيضًا خيارات استهداف قوية تتيح لك عرض حملاتك في الوقت المناسب للمستخدمين المناسبين.
الأهم من ذلك ، أن حملات OptinMonster الخاصة بك مُحسَّنة للغاية من أجل السرعة والأداء وتجربة المستخدم عبر جميع أحجام الشاشات.
لمزيد من الأدوات والنصائح ، راجع نصائح خبرائنا حول استعادة العربات المتروكة في WooCommerce.
11. تحسين قاعدة بيانات WooCommerce
يستخدم WooCommerce نفس قاعدة البيانات مثل تثبيت WordPress الخاص بك. كلاهما يحفظ الكثير من البيانات التي تصبح عديمة الفائدة بعد فترة. على سبيل المثال ، ستبقى المراجعات القديمة والعابرة وتعليقات البريد العشوائي والمزيد في قاعدة البيانات الخاصة بك لفترة طويلة.
الآن ، هذا يعني أن المكون الإضافي للنسخ الاحتياطي في WordPress سيستغرق وقتًا أطول لإعداد نسخة احتياطية. سيستغرق الأمر أيضًا وقتًا أطول إذا كان عليك تنزيله أو تحميله.
لحسن الحظ ، هناك أدوات ممتازة لتحسين قاعدة بيانات WordPress الخاصة بك.
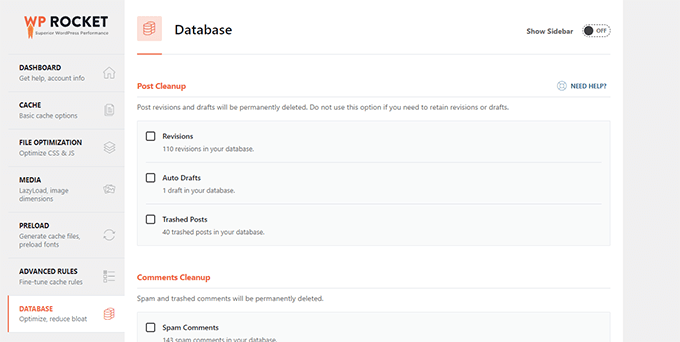
إذا كنت تستخدم WP Rocket ، فيمكنك الانتقال إلى الإعدادات »صفحة WP Rocket والانتقال إلى علامة التبويب قاعدة البيانات.

من هنا يمكنك تنظيف قاعدة بيانات WordPress الخاصة بك. ما عليك سوى تحديد العناصر غير الضرورية التي تريد إزالتها والنقر فوق الزر "حفظ التغييرات والتحسين".
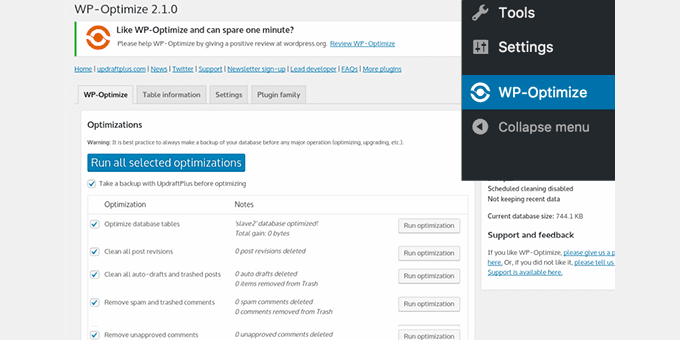
بالتناوب ، يمكنك استخدام المكون الإضافي WP-Optimize. ما عليك سوى تثبيت وتنشيط المكون الإضافي والانتقال إلى صفحة إعدادات البرنامج المساعد بالنقر فوق WP-Optimize في الشريط الجانبي للمسؤول.

حدد العناصر التي تريد حذفها أو تحسينها ، ثم انقر فوق الزر "تشغيل جميع التحسينات المحددة".
لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تحسين قاعدة بيانات WordPress الخاصة بك.
12. تحسين ملفات JavaScript و CSS
ترسل ملفات JavaScript و CSS طلبات HTTP فردية وتزيد من الوقت الذي يستغرقه تحميل الصفحة. قد تمنع بعض هذه الملفات العرض مما يعني أنه لن يتم عرض الصفحة حتى يقوم المتصفح بتنزيل هذه الملفات.
هناك عدة طرق يمكنك من خلالها تحسين تسليم ملف JavaScript و CSS. لقد تحدثنا عن استخدام CDN والتخزين المؤقت بالفعل.
يمكن للمستخدمين الأكثر تقدمًا تصغير هذه الملفات أو دمجها.
يزيل Minification المساحات البيضاء من ملفات JavaScript و CSS مما يقلل حجم تنزيلها.
يتيح لك الجمع بين جميع ملفات JavaScript و CSS الخاصة بك أن تخدم المستخدمين جميع JavaScript و CSS في ملف واحد.
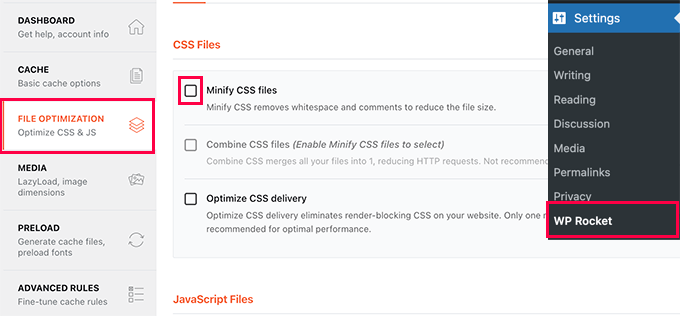
يمكنك القيام بذلك باستخدام البرنامج المساعد WP Rocket. ما عليك سوى الانتقال إلى علامة التبويب File Optimization وتشغيل خيارات التصغير والجمع بين CSS و JavaScript.

للحصول على طرق بديلة ومزيد من التفاصيل ، قد ترغب في مراجعة البرنامج التعليمي الخاص بنا حول كيفية تصغير CSS و JavaScript في WordPress.
ملاحظة: قد يؤدي تصغير هذه الملفات ودمجها إلى حدوث مشكلات غير متوقعة في موقع الويب الخاص بك. إذا تسببت في حدوث مشكلات ، فيمكنك ببساطة إيقاف تشغيلها.
نأمل أن تساعدك هذه المقالة في تحسين سرعة WooCommerce وتعزيز أداء متجرك عبر الإنترنت. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تتبع تحويلات WooCommerce أو الاطلاع على هذه النصائح لتحسين معدلات النقرات العضوية في WooCommerce.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
