تسريع WooCommerce - الدليل الكامل
نشرت: 2021-07-06
لتسريع WooCommerce ، تحتاج أولاً إلى فهم مكونات WooCommerce وما يستغرق وقتًا في WooCommerce بالضبط. في هذه المقالة ، سأوجهك خلال كل ما تحتاج إلى معرفته لبدء رحلة تحسين الأداء إلى متجر WooCommerce أسرع.
أولاً ، سأشرح بعض المفاهيم الأساسية التي تعد جزءًا من متجر WooCommerce الخاص بك ، ثم أشرح كيف تتم معالجة أي صفحة ويب (WooCommerce) من طلب عرضها في متصفحك. انقر هنا إذا كنت تريد القفز مباشرة وتخطي جدول المحتويات (TOC) حيث أن جدول المحتويات قد تمت قراءته بالفعل!
جدول المحتويات
- مفاهيم أساسية
- كود جانب الخادم - PHP
- تخزين البيانات من جانب الخادم - قاعدة البيانات
- ترميز الواجهة الأمامية - HTML و CSS
- البرامج النصية للواجهة الأمامية - جافا سكريبت
- أصول الواجهة الأمامية - الصور والخطوط
- المفاهيم الخاطئة الشائعة
- خطأ: يؤثر حد الذاكرة على السرعة ، وكلما زادت مساحة الذاكرة لديك - زادت سرعة الموقع
- خطأ: أجزاء عربة التسوق تبطئ Ajax سرعة الصفحة
- خطأ: تنقيحات المنشورات تبطئ WordPress / WooCommerce
- ما هي بعد المراجعات؟
- اختيارات وطرق عمل مهمة بشكل أساسي
- اختر موضوعًا خفيف الوزن ورائعًا
- كيف تختبر ما إذا كان الموضوع خفيف الوزن وفعال؟
- كيفية اختبار أداء موقعك ، أو عرض توضيحي للموضوع
- لا تختبر صفحة واحدة فقط
- اختبار الأداء غير المخزن
- اختر موضوعًا خفيف الوزن ورائعًا
- من المعرفة إلى العمل
- قم بتشغيل متجر WooCommerce الخاص بك على استضافة عالية الأداء
- ما الذي تبحث عنه في شركات استضافة WooCommerce؟
- تأكد من تشغيل WP-cron بشكل صحيح
- قم بتعطيل WP-cron في ملف wp-config
- لا تقم بتشغيل WP-cron عبر HTTP
- نصيحة إضافية: تشغيل برنامج جدولة الإجراءات من نظام كرون
- استخدم مكونات إضافية محددة ، وليس ملحقات سكين الجيش السويسري
- اختبر كل مكون إضافي
- استخدم منهجية الأداء أولاً
- قاعدة البيانات
- محركات قواعد البيانات
- فهارس
- فهرس التحميل التلقائي
- مؤشر postmeta meta_value
- هل يجب عليك استخدام Redis؟
- التخزين المؤقت
- وكيل CDN مخبأ
- ذاكرة التخزين المؤقت للخادم
- في ذاكرة التخزين المؤقت للتطبيق
- مخبأ المتصفح
- لا تحل ذاكرة التخزين المؤقت جميع مشكلات الأداء في WooCommerce
- كيف تعمل ذاكرة التخزين المؤقت في المجالات المتسارعة
- تسليم من ذاكرة التخزين المؤقت دون الكتابة إليها عندما يكون هناك شيء في سلة التسوق
- كود الواجهة الأمامية
- التحقق من صحة HTML
- أخطاء وحدة التحكم
- CSS الحرجة
- CSS غير مستخدمة
- ماذا تفعل إذا تمت إضافة ورقة الأنماط بواسطة السمة أو المكون الإضافي؟
- مثال
- أصول الواجهة الأمامية
- تحسين الصور الخاصة بك
- اختر جودة الصورة المناسبة لمتجرك
- تغيير الجودة الافتراضية والحجم الأقصى والتخلص من بيانات EXIF
- صور مستجيبة
- صور مستجيبة ، تم تغيير حجمها وتحسينها أثناء التنقل باستخدام المجالات المتسارعة
- إضافة نصف الأحجام تلقائيًا
- ضبط جودة الصورة
- أحجام صور إضافية
- الخطوط المضيفة محليًا
- تم حلها في المجالات المتسارعة
- تحسين الصور الخاصة بك
- عدم التزامن وتأجيل JavaScript
- التوقيت هو المفتاح
- تحميل البرامج النصية في <head>
- تحميل البرامج النصية في نهاية <body>
- تحميل البرامج النصية مع غير متزامن
- تحميل البرامج النصية مع تأجيل
- تكاملات
- ما الذي يجعل الاندماج سيئًا؟
- يبحث
- ألغوليا
- بحث مرن
- كيفية التعامل مع الأمن لمتجر WooCommerce
- لا تستخدم مكونات الأمان الإضافية لـ WordPress و WooCommerce
- ما يجب عليك فعله لتأمين WooCommerce الخاص بك
- قم بتأمين wp-admin الخاص بك باستخدام مصادقة متعددة العوامل
- احصل على سياج أمني حول بنية WordPress الأساسية بالكامل
- حافظ على تحديث WordPress و WooCommerce والسمات والمكونات الإضافية
- توقف عن استخدام المكونات الإضافية والسمات التي لم يتم صيانتها
- لا تستخدم الإضافات الكبيرة للمهام الصغيرة
- نصيحة إضافية - المكونات الإضافية التي تكون مفيدة عند تحسين الأداء
- مدير البرنامج المساعد الفسفور الابيض
- مراقبة الاستعلام
- في الختام
مفاهيم أساسية
لتسريع WooCommerce ، يجب عليك أولاً فهم الطبقات والمكونات التي يمكنك من خلالها تحسين السرعة. مثل معظم مواقع الويب ، وخاصة مواقع الويب المستندة إلى WordPress ، فإن الطبقات التي يمكن تحسينها هي:
كود جانب الخادم - PHP
كود الخادم ، والذي في حالة WP و Woo ، يكون في الغالب PHP. مع اعتماد Block Editor (Gutenberg) ، فإن بعض هذه التعليمات البرمجية هي أيضًا JavaScript ، ولكن بالنسبة لمعظم المتاجر ، لم يتم استخدامها على نطاق واسع حتى الآن.
تخزين البيانات من جانب الخادم - قاعدة البيانات
قاعدة البيانات هي المكان الذي يتم فيه تخزين جميع بياناتك بالفعل. هذه بيانات حول منتجاتك ، والصورة التي تنتمي إليها المنتجات وطلباتك وما إلى ذلك. سيحتاج رمز جانب الخادم (PHP) إلى الاتصال بقاعدة البيانات الخاصة بك (حيث توجد بياناتك) لاستخراج وإدراج بيانات جديدة طوال الوقت.
ترميز الواجهة الأمامية - HTML و CSS
الترميز ، أو كود الواجهة الأمامية ، أو أيًا كان ما تريد تسميته ، هي المكونات التي يتم تفسيرها بواسطة المتصفح ويمكن تحويلها إلى ما يراه المستخدمون.
البرامج النصية للواجهة الأمامية - جافا سكريبت
عادةً ما تأتي الشفرة التي تتضمن منطقًا وشروطًا في شكل JavaScript ويمكن وضعها في قوس "البرامج النصية للواجهة الأمامية". يمكن تشغيل هذه الشفرة في المتصفح ، ويتم تشغيلها عن طريق - على سبيل المثال - تفاعل المستخدم مع موقعك.
أصول الواجهة الأمامية - الصور والخطوط
للتبسيط ، أستدعي أصول الواجهة الأمامية للشريحة الأخيرة ، والتي تتضمن أصولًا ثابتة مثل الصور والخطوط وملفات PDF وأنواع الأصول الأخرى التي لا تتغير. ومع ذلك ، يجب تسليمها إلى العميل حتى يعمل الموقع بشكل صحيح ، أو يبدو جيدًا ، أو حتى تصل إلى هدفك.
حتى الآن نحن نعرف جميع مكونات موقع الويب. ما تشترك فيه كل هذه الطبقات هو أنها تستغرق وقتًا لتوليدها أو تشغيلها على الخادم ، وتسليمها ، وعرضها في المتصفح. كل هذا يستغرق وقتًا ، والطريق إلى متجر WooCommerce سريع هو تقليل مقدار الوقت الذي يقضيه كل مكون من هذه المكونات.
إذن السؤال هو ، كيف تفعل ذلك؟
قبل أن نتمكن من الخوض في "الكيفية" ، نحتاج إلى فهم مفهوم أساسي آخر تمامًا. هذه هي الطريقة التي يعمل بها الويب. على وجه التحديد كيف يتم عرض صفحة الويب في المتصفح. للتبسيط يمكننا تقسيم العملية إلى خمس خطوات:
- ارسال طلب
يتم ذلك بواسطة العميل ، على سبيل المثال المتصفح ، ويتم تشغيله من خلال قيام المستخدم بالنقر فوق ارتباط أو كتابة مجال / عنوان URL في شريط عنوان المتصفح. - توصيل طلب
بمجرد أن يرسل المتصفح طلبًا من المتصفح ، يجب أن يجد هذا الطلب طريقه عبر الإنترنت. يمكن أن تكون رحلة قصيرة أو طويلة. ومثلما هو الحال على الطرق ، يمكن لمسار الشبكة من A إلى B أن يأخذ مسارات التفافية بسبب البناء أو الصيانة.
التحسينات الممكنة:
قم بتقصير مسار السفر إلى الخادم الذي يتعامل مع الطلب ، وسيقوم لاحقًا بتسليم الاستجابة. - توليد استجابة
عندما يتلقى خادم الويب الطلب ، سيقوم خادم الويب بعد ذلك بتنفيذ كود PHP اللازم للتعامل مع هذا الطلب. مما يعني أن PHP ستقوم بتشغيل الاستعلامات المطلوبة للحصول على المعلومات من قاعدة البيانات. ستقوم PHP بعد ذلك بإنشاء الاستجابة ، والتي ينتج عنها HTML للصفحة المطلوبة. يُعرف الوقت اللازم لإنشاء استجابة ، بالإضافة إلى الوقت من المتصفح إلى الخادم والعودة عمومًا باسم Time-To-First-Byte (TTFB).
ما هو TTFB السريع؟
<250 مللي ثانية جيدة
<500 مللي ثانية موافق
<1000 مللي ثانية ليست جيدة
> 1000 مللي ثانية حرجة
التحسينات الممكنة:
اتصال خادم أسرع (مصافحة SSL ، إلخ)
خادم أسرع
كود PHP أسرع
تنفيذ كود PHP أسرع
كود PHP أقل
قاعدة بيانات أسرع
استعلامات قاعدة بيانات أقل و / أو أسرع - توصيل الرد
بمجرد انتهاء خادم الويب من إنشاء استجابة ، سيرسل الرد مرة أخرى إلى المتصفح.
التحسينات الممكنة:
أقصر مسار السفر للعودة إلى المتصفح
تقليل حجم النقل
نقل عناصر أقل (تخزين مؤقت) - معالجة الاستجابة
بمجرد أن يتلقى المتصفح ردًا (أو أجزاء منه) ، سيبدأ في معالجة الاستجابة. هذا يسمى التقديم. يتضمن ذلك تحليل الكود (HTML ، CSS ، JavaScript ، الصور) ، ثم تنفيذه وهو ما يعني تحويله في HTML.
التحسينات الممكنة:
أقل CSS
أقل من JavaScript
صور أقل وأصغر
المفاهيم الخاطئة الشائعة
قبل أن نمضي قدمًا ، نحتاج إلى تنقية الهواء وشرح بعض المفاهيم الخاطئة الشائعة التي ربما تكون قد شاهدتها عبر الإنترنت فيما يتعلق بـ WooCommerce والأداء.
خطأ: يؤثر حد الذاكرة على السرعة ، وكلما زادت مساحة الذاكرة لديك - زادت سرعة الموقع
لسبب ما ، تقول الكثير من شركات الاستضافة أن حجم الذاكرة المسموح باستخدام PHP يؤثر على سرعة الموقع. لا يؤثر حجم الذاكرة المتاح لكل عملية PHP على السرعة . يوجد حد للذاكرة للتأكد من أن بعض عمليات PHP لا تستهلك المقدار الكامل من ذاكرة الوصول العشوائي المتاحة. بمعنى أن حد ذاكرة PHP يؤثر فقط على قابلية التوسع وليس السرعة.
خطأ: أجزاء عربة التسوق تبطئ Ajax سرعة الصفحة
إحدى النصائح الرئيسية الأخرى التي أراها تشاركها معظم شركات الاستضافة ، و "خبراء السرعة" ، هي تعطيل أجزاء سلة التسوق في WooCommerce. أجزاء عربة التسوق هي آلية تستخدم Ajax لتحديث عربة التسوق على موقعك بحيث لا تحتاج إلى تحديث الصفحة لإظهار محتويات جديدة وما شابه. في معظم الحالات ، وفي إعدادات الاستضافة الجيدة ، تعتبر هذه النصيحة نصيحة سيئة. ومع ذلك ، في بعض الحالات ، تكون هذه النصيحة صحيحة. يمكن لأجزاء عربة WooCommerce أن تبطئ تحميل الصفحة بالكامل ، ولكن فقط إذا:
- موقعك لا يشغل أي صفحة / مخبأ HTML
- لديك إعداد ذاكرة تخزين مؤقت لم يتم تحسينه لـ WooCommerce
- موقعك يعمل على خادم بطيء
إذا كنت لا تستخدم أجزاء سلة التسوق ، وكنت تستخدم التخزين المؤقت بتنسيق HTML ، فلن تتمكن من تقديم استجابات مخزنة مؤقتًا إذا كان لدى شخص ما شيئًا ما في سلة التسوق الخاصة به. يعد إنشاء أجزاء سلة التسوق أسهل وأسرع بكثير للخادم ، وأسرع بكثير في التسليم من الصفحة الكاملة. إذا كانت صفحتك تحتوي على عربة تسوق في العنوان ، على سبيل المثال ، فمن الأفضل والأسرع تحديث عربة التسوق باستخدام Ajax (باستخدام أجزاء سلة التسوق) وتسليم HTML من ذاكرة التخزين المؤقت.
نصيحة
اترك أجزاء سلة التسوق ممكّنة ، وقم بتهيئة ذاكرة التخزين المؤقت بشكل صحيح لزيادة كفاءة ذاكرة التخزين المؤقت. بدلاً من ذلك ، احصل على تسريع موقعك من خلال المجالات المتسارعة.
خطأ: تنقيحات المنشورات تبطئ WordPress / WooCommerce
تعتمد الكثير من النصائح التي تجدها عبر الإنترنت على التحسينات التي قد تعمل على بدائل استضافة WooCommerce غير قابلة للتطوير أو سيئة التكوين. يعد إلغاء تنشيط مراجعات المنشور نصيحة في هذه الفئة بالضبط. لا تتباطأ قاعدة البيانات المكونة جيدًا نظرًا لحجم البيانات ، ولا يتباطأ الاستعلام عن إحدى الوظائف بسبب مراجعات النشر. لا على الاطلاق. تم إنشاء قواعد البيانات ، في المقام الأول ، لتوفير وقت وصول خطي ويمكن التنبؤ به إلى كميات كبيرة من المعلومات - إلى حد كبير بغض النظر عن حجم البيانات.
ما هي بعد المراجعات؟
عند تحديث منشور في WordPress ، سيقوم WP تلقائيًا بتخزين الإصدار القديم في قاعدة البيانات. هذا يسمى المراجعة. يتم تخزين ذلك بحيث يمكنك العودة في الوقت المناسب في حال احتجت إلى التراجع عن التغييرات ، أو عندما تريد فقط معرفة ما تم تغييره بين الإصدارات. تُستخدم المراجعات أيضًا لحفظ التغيير الذي تعمل عليه تلقائيًا ولكن لم يتم حفظه يدويًا حتى الآن. يتم تخزين هذه المراجعات في نفس جدول قاعدة البيانات مثل جميع المنشورات الأخرى ، ويعتقد الكثير أن هذا يبطئ WP. في بيئة استضافة جيدة التكوين ، هذا ليس صحيحًا.
نصيحة
اترك مراجعات المنشور ممكّنة ، ولكن قلل من مقدار المراجعات التي سيتم تخزينها إلى قيمة معقولة. لا علاقة لهذا التخفيض بالأداء ، ولكن من الجيد دائمًا تقليل المزيد من النفايات الرقمية وتخزين الأشياء التي قد تكون مطلوبة فقط.
اختيارات وطرق عمل مهمة بشكل أساسي
يبدأ امتلاك موقع WooCommerce سريع وعالي الأداء بفهم المكونات التي تدخل في هذا المزيج كما هو موضح أعلاه. بعد ذلك ، سأشرح الخيارات المهمة التي تلعب دورًا أساسيًا في فهم كيفية العمل نحو إنشاء موقع WooCommerce سريع.
اختر موضوعًا خفيف الوزن ورائعًا
أولا ، ما هو الموضوع؟ إذا أردنا وضع موضوع في المكونات المذكورة أعلاه ، فيمكن أن يكون كل ما سبق. الشيء هو أنه باستخدام WordPress ، يمكن أن يتضمن كل من WordPress Core نفسه والسمات والمكونات الإضافية رمزًا من جانب الخادم واستعلامات إلى قاعدة البيانات ورمز الواجهة الأمامية والبرامج النصية للواجهة الأمامية وأصول الواجهة الأمامية. وهذا هو سبب أهمية اختيار القالب المناسب (والمكوِّن الإضافي). لأنه إذا لم تقم بذلك ، فسوف ينتهي بك الأمر مع الكثير من الفوضى والأشياء التي لا تحتاجها أو تريدها. كل هذه "الأشياء" غير الضرورية تسمى سخام.
تستخدم معظم متاجر WooCommerce موضوعات مسبقة الصنع مع خيارات التخصيص وخيارات التعديل ، وهذا يعني أنك تحصل على الكثير من التعليمات البرمجية "خارج الصندوق". هذا شيء رائع ، ويسهل حقًا إنشاء الموقع وتشغيله بسرعة. ومع ذلك ، فإن الجانب السلبي هو أن معظم السمات مبنية لتناسب الكثير من الاحتياجات والأغراض. وعند القيام بذلك ، قم بتضمين الكثير من الميزات التي تستخدمها ولا تستخدمها. يتم إنشاء الميزات في السمة بواسطة كود PHP من جانب الخادم في أغلب الأحيان. كل التعليمات البرمجية التي يجب تشغيلها ، سواء على الخادم أو في المتصفح - كما أنشأنا من قبل - تستغرق وقتًا ثمينًا.
تستغرق بعض التعليمات البرمجية وقتًا قصيرًا ، وستجد صعوبة في قياس الوقت الذي يستغرقه التنفيذ فعليًا. تحتاج التعليمات البرمجية الأخرى إلى مزيد من الوقت للتشغيل. بغض النظر عن مقدار الوقت الذي تقضيه ميزة أو وظيفة واحدة ، فإن كل ذلك يتراكم .
لذلك ، فإن الخطوة الأولى لتحقيق متجر WooCommerce أسرع هي اختيار سمة سريعة وخفيفة الوزن. اختر موضوعًا يحتوي على الميزات والتصميم الذي تحتاجه ، ولا تفرط في البحث عن الخيارات في السمة. المزيد من الخيارات تعادل المزيد من التعليمات البرمجية التي يجب تشغيلها ، ويستغرق تنفيذ التعليمات البرمجية وقتًا.
كيف تختبر ما إذا كان الموضوع خفيف الوزن وفعال؟
عادة ما يكون من المستحيل التحقق من كود الموضوع إذا قمت بشراء سمة من على سبيل المثال ThemeForest أو MyThemeShop. لكن متاجر السمات عادة ما تحتوي على عروض توضيحية يمكنك اختبارها من الواجهة الأمامية. وهناك طرق يمكنك من خلالها اختبار العروض التوضيحية للأداء ، ولكن من المهم أن تجري الاختبار بشكل صحيح وأن تبحث عن الأشياء الصحيحة. لذلك يجب عليك اختبار الموقع التجريبي بنفس الطريقة التي يجب أن تختبر بها موقعك الخاص.
كيفية اختبار أداء موقعك ، أو عرض توضيحي للموضوع
هناك طرق مختلفة لاختبار الأداء ، لكن النصائح التالية هي تلك التي يجب عليك دائمًا وضعها في الاعتبار واستخدامها.
لا تختبر صفحة واحدة فقط
من الأخطاء التي يرتكبها الكثيرون لتحديد ما إذا كان موقعهم سريعًا أم لا ، هو اختبار سرعة الصفحة الأولى فقط. هذا خطأ يؤدي عادةً إلى اختبار سرعة ذاكرة التخزين المؤقت ، وليس سرعة WooCommerce نفسها. فقط من خلال اختبار عدد كبير من الصفحات ، أو حتى المتجر الكامل ، ستحصل على الصورة الكاملة لسرعة متجرك. هل يعني ذلك أنه يتعين عليك نسخ ولصق كل عنوان URL واحد لموقعك في أدوات اختبار السرعة مثل PageSpeed Insights أو Pingdom أو GTMetrix؟ لحسن الحظ ، لا. يمكنك بسهولة اختبار عدد كبير من الصفحات في متجر WooCommerce الخاص بك باستخدام الأدوات التي إما تزحف إلى متجر WooCommerce الخاص بك بشكل مشابه لما تفعله محركات البحث ، أو تستخدم الأدوات التي تستخدم خريطة موقعك كمدخل.
مفضلتي الشخصية لهذا هو Sitebulb ، حيث أن Sitebulb كلاهما أداة قوية لتحسين محركات البحث واختبار الأداء. بعض زملائي هنا في Servebolt لديهم Screaming Frog SEO Spider كأفضلهم ، وهم يفعلون الكثير من نفس الأشياء. ومع ذلك ، فإن أسهل أداة أعرفها ، والتي يجب أن تكون أول أداة لك للبدء ، هي batchspeed.com.
إذا لم تكن جاهزًا للاختبار الكامل للموقع حتى الآن ، فيجب عليك على الأقل التأكد من اختبار جميع أنواع الصفحات المختلفة الموجودة على موقعك. يتضمن هذا أنواع المنتجات المختلفة وصفحات الفئات وما إلى ذلك. كل منها سينفذ أجزاء مختلفة من كود موقعك - مما يعني أنه يمكن أن يكون لها أداء متفاوت.
اختبار الأداء غير المخزن
تعد ذاكرة التخزين المؤقت جزءًا معقدًا من مكدس استضافة جيد الأداء وهي مهمة بشكل خاص لمتاجر WooCommerce. لكن ذاكرة التخزين المؤقت يمكن أن تخدعك أيضًا للاعتقاد بأن متجرك أسرع من تجربة عملائك بالفعل. كيف؟ أولاً ، دعنا نلقي نظرة على كيفية عمل ذاكرة التخزين المؤقت (أ).
تستخدم ذاكرة التخزين المؤقت طريقة عرض الصفحة الأولى لتخزين نسخة مؤقتة من الصفحة ، ومن عرض الصفحة الثانية ، وما إلى ذلك ، وحتى تنتهي صلاحية ذاكرة التخزين المؤقت ، يمكن للخادم تسليم نسخة من الصفحة تم إنشاؤها بالفعل ومخزنة مؤقتًا. هناك الكثير من الشروط في أي متجر WooCommerce حيث سيتم تجاوز ذاكرة التخزين المؤقت المكونة بشكل صحيح بالكامل ، كما لو كان العميل قد سجل الدخول.
لذلك ، يوجد في أي متجر WooCommerce الكثير من الصفحات التي لا يمكنك ، في أي سيناريو ، تسليمها من ذاكرة التخزين المؤقت. هذه صفحات مثل عربة التسوق وصفحة الخروج لأنها ديناميكية وتم إنشاؤها خصيصًا لهذا الزائر المحدد وموقعه ومحتويات عربة التسوق وما إلى ذلك. أمثلة على الصفحات التي لا يمكنك تخزينها مؤقتًا هي:
- الصفحات التي تم تسجيل الدخول إليها (ie
/my-account/) - صفحة عربة التسوق
- صفحة التفقد
- صفحات قائمة الرغبات
نظرًا لأن ذاكرة التخزين المؤقت تعمل فقط للصفحات والأصول التي يمكن تسليمها دون تغيير لطلبات متعددة (زوار) ، فلن تحصل هذه الأنواع من الصفحات على الأداء الإضافي الذي يمكن أن يقدمه محرك ذاكرة التخزين المؤقت. ومع ذلك ، تعد هذه الصفحات جزءًا أساسيًا من تجربة المستخدم لعملائك. ولا يمكن لعملائك التحويل من زائر إلى عميل يدفع بدون زيارة عربة التسوق أو الخروج.
لذلك نحن نعلم الآن أن أفضل سيناريو هو أن الزائر يطلب صفحة موجودة في ذاكرة التخزين المؤقت ، وأنه لا يوجد سبب لتجاوز ذاكرة التخزين المؤقت. والسيناريو الأسوأ هو أنه لا يمكن تقديم نسخة مخبأة من الصفحة التي يطلبونها للزائرين.
إذا قمت باختبار أفضل سيناريو فقط ، فستتمكن أيضًا من تحسين أفضل سيناريو فقط. بينما يُترك السيناريو الأسوأ كما هو ويختبره الكثير من زوارك ، كل يوم ، في الأوقات الحرجة خلال رحلة العميل الخاصة بهم.
لهذا السبب ، لكي تتمكن من تسريع WooCommerce ، يجب عليك اختبار صفحاتك دون الوصول إلى ذاكرة التخزين المؤقت. قد يبدو هذا معقدًا ، لكنه في الواقع سهل جدًا. بالنسبة لمعظم إعدادات ذاكرة التخزين المؤقت ، كل ما عليك فعله هو إضافة سلسلة استعلام إلى عنوان URL الذي تختبره. الشيء الوحيد الذي يجب تذكره هو أن سلسلة الاستعلام هذه يجب أن تكون فريدة بنسبة 100٪ لكل طلب ترسله.
يمكن إضافة هذه التقنية إلى أي اختبار لصفحة واحدة ، بما في ذلك PageSpeed Insights و Web Core Vitals واختبار Lighthouse في Chrome و Pingdom و GT Metrix و WebPageTest.org. مثال على سلسلة الاستعلام هذه يمكن أن يكون https://example.com/?test=1 حيث تقوم بتغيير الرقم في كل مرة تقوم فيها بإجراء اختبار جديد.
من المعرفة إلى العمل
حسنًا ، لقد غطينا الآن الطبقات ، والمكونات التي يمكنك من خلالها تحسين السرعة ، وتحدثنا عن كيفية عمل الويب وناقشنا بعض المفاهيم الخاطئة الشائعة حول تسريع WooCommerce. أخيرًا وليس آخرًا ، لقد شرحت كيف يجب أن تختبر الأداء فعليًا حتى تعرف كيفية قياس تأثير أي من التوصيات والنصائح التي سأوضحها أدناه.
الآن ، لنجعل هذا قابلاً للتنفيذ!
قم بتشغيل متجر WooCommerce الخاص بك على استضافة عالية الأداء
تتكون أي صفحة ويب من "كل ما يحدث على الخادم" و "كل ما يحدث في المتصفح". عند تشغيل متجر WooCommerce ، تعتمد سرعة متجرك بشكل كبير على سرعة "كل ما يحدث على الخادم". يبدأ كل العمل الشاق أيضًا بالخادم ، وإذا كان بإمكانك الحصول على خادم ينتهي من إنشاء صفحة منتجك بسرعة ثانية واحدة ، فإن كل شيء آخر سينتهي أيضًا أسرع بمقدار ثانية واحدة. هذا هو السبب في أن تشغيل WooCommerce على استضافة عالية الأداء هو على الأرجح أهم نصيحة يمكنني تقديمها لك إذا كنت ترغب في تسريع متجر WooCommerce الخاص بك.
ما الذي تبحث عنه في شركات استضافة WooCommerce؟
هنا استطيع ان اقول لكم شيئين.
- أنت بالفعل في المكان الصحيح ، حيث ثبت أن Servebolt.com هو الأسرع
- تحقق من wphostingbenchmark.com ومعيار WooCommerce الخاص بهم واذهب إلى واحد مع أسرع أداء أصل
ستقودك هاتان النصائح إلى نفس المكان: تقوم بالتسجيل للحصول على نسخة تجريبية مجانية من استضافة WooCommerce الخاصة بنا. ولكن إذا قررت إجراء المقارنة بنفسك ، فقد ترغب في معرفة كيفية مقارنة شركات الاستضافة لمتجر WooCommerce الخاص بك:
- قم بإعداد اختبار على شركات الاستضافة التي تريد مقارنتها
- قم بعمل نسخة من موقعك ، وقم بإعداد ذلك على كل من الشركات المستضيفة
- قم بإجراء نفس الاختبارات المذكورة أعلاه
سيؤدي إجراء نفس الاختبارات وتشغيل الاختبارات التي تتجاوز ذاكرة التخزين المؤقت إلى التأكد من أنك ترى الأداء الحقيقي للشركة المستضيفة ، وليس فقط الأداء الذي يمكن أن تقدمه عندما تكون قادرة على تخزين المحتوى الذي يتم تسليمه مؤقتًا.
تأكد من تشغيل WP-cron بشكل صحيح
WP-cron هو نظام مضمن في WordPress ، حيث يمكن للمكونات الإضافية أو السمات أو التعليمات البرمجية الخاصة بك جدولة الأشياء ليتم تشغيلها في الخلفية. في سياق WooCommerce ، قد يكون هذا هو تحديث موجز المنتج وجلب حالة المخزون من عمليات الدمج والكثير من المهام الصغيرة اللازمة للحفاظ على تشغيل متجرك دون تفاعل مباشر منك في /wp-admin .
بشكل افتراضي ، يتم تشغيل WP-cron من خلال حركة المرور إلى تثبيت WordPress الخاص بك. يعد استخدام حركة المرور لتشغيل WP-cron أمرًا ذكيًا عندما لا تكون لديك القدرة على تشغيل WP-cron باستخدام cron من جانب النظام / الخادم و WP CLI. ومع ذلك ، فإن جميع منصات استضافة WooCommerce الجيدة ، وبصراحة ، جميع منصات استضافة WordPress التي يجب أن تفكر فيها لمتجر Woo الخاص بك ، لديها القدرة على تشغيل WP-cron من system cron. عند استخدام system cron لتشغيل WP-cron ، لن تحتاج إلى استخدام حركة مرور الزائرين كمحرك ، وبالتالي لن يؤدي ذلك إلى إبطاء تجربة هؤلاء الزوار - أو الحد من قابلية توسيع موقعك.
متطلبات:
- تم تثبيت WP CLI
- يتوفر cron المخصص من جانب الخادم وقابل للتكوين
بالنسبة إلى WooCommerce ، أوصي بتشغيل cron كل دقيقة.

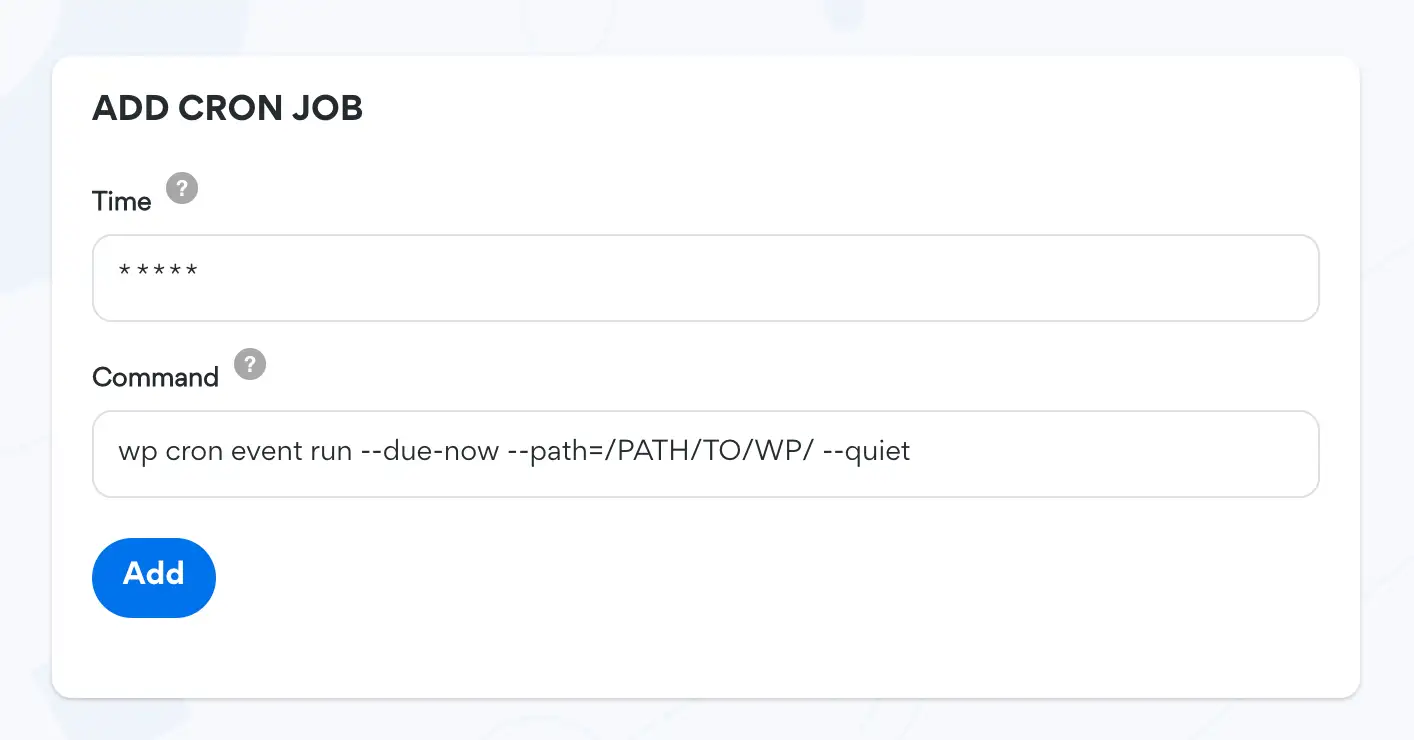
إذا كنت تستخدم crontab ، فإن الأمر الصحيح لوضع crontab يبدو كالتالي:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
قم بتعطيل WP-cron في ملف wp-config
عندما تقوم بإعداد WP-cron بشكل صحيح باستخدام نظام cron ، فإنك تحتاج أيضًا إلى التأكد من عدم تشغيل WP بالطريقة الافتراضية. يتم ذلك عن طريق إضافة هذا السطر إلى wp-config.php .
define('DISABLE_WP_CRON', true);
لا تقم بتشغيل WP-cron عبر HTTP
لا يعرف الكثير أنه يمكنك تشغيل WP-cron دون إرسال طلب HTTP إلى WP-cron.php ، وبالتالي إعداد خدمات خارجية لتشغيل WP-cron.php . يمكن أن يتسبب هذا ، وعلى الأرجح في حدوث مشكلات في قابلية التوسع وزيادة مآخذ HTTP المتاحة على خادم الويب الخاص بك.
نصيحة إضافية: تشغيل برنامج جدولة الإجراءات من نظام كرون
برنامج Action Scheduler هو نظام خاص بـ WordPress يمكن للمرء أن يقول مكملات ، وفي بعض الحالات ، يمكن أن يحل محل WP-cron بالكامل عندما يتعلق الأمر بمعالجة المهام والإجراءات في الخلفية.
جدولة الإجراءات هي مكتبة لتشغيل ربط WordPress للتشغيل في وقت ما في المستقبل (أو في أقرب وقت ممكن ، في حالة إجراء غير متزامن). يمكن جدولة كل خطاف ببيانات فريدة للسماح لعمليات الاسترجاعات بأداء عمليات على تلك البيانات. يمكن أيضًا جدولة الخطاف للتشغيل في مناسبة واحدة أو أكثر.
فكر في الأمر على أنه امتداد لـ
do_action()والذي يضيف القدرة على تأخير وتكرار الخطاف.يحدث ذلك تمامًا ، تنشئ هذه الوظيفة أيضًا قائمة انتظار مهام قوية لمعالجة الخلفية لقوائم انتظار كبيرة من المهام في WordPress. مع إضافة التسجيل وواجهة الإدارة ، فإنه يوفر أيضًا إمكانية تتبع المهام التي تتم معالجتها في الخلفية.
بشكل افتراضي ، يتم بدء Action Scheduler بواسطة WP-cron وطلبات المسؤول. ومع ذلك ، لا يتعين عليك تشغيل برنامج جدولة الإجراءات عبر نظام WP-cron حتى يعمل دون تدخل المستخدم.
أول شيء عليك القيام به هو تثبيت Action Scheduler - Disable Default Queue Runner plugin الذي يمكنك أن تجده على GitHub.
الشيء التالي هو استخدام WP CLI لتشغيل برنامج جدولة الإجراءات عبر cron. يشبه الأمر كيفية تشغيل WP-cron عبر cron و WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
نحن نخطط لتضمين هذا في Servebolt Optimizer في المستقبل ، لذا احترس من ذلك في الإصدارات المستقبلية من Servebolt Optimizer
استخدم مكونات إضافية محددة ، وليس ملحقات سكين الجيش السويسري
يحتوي جوهر WooCommerce في حد ذاته على جميع الوظائف الأساسية لأي متجر للتجارة الإلكترونية ؛ المنتجات ، وعربة التسوق ، والسداد ، وطرق الدفع ، وإدارة الطلبات ، وما إلى ذلك. إذن ما ينتهي بك الأمر دائمًا هو قائمة طويلة من المكونات الإضافية لتحقيق ما تريده كإضافات في متجرك. هناك مكونات إضافية يمكن أن تساعدك على تصفية منتجاتك بشكل أفضل ، أو إضافة بوابات دفع خاصة بالبلد ، أو حتى بيع المزيد باستخدام تقنيات البيع الذكي. كل الاشياء الجيدة.
ولكن ، تأتي كل هذه الوظائف أيضًا بتكلفة - وبشكل أكثر تحديدًا تكلفة الوقت.
تتم إضافة هذا الوقت إما إلى عملية إنشاء صفحة على الخادم ، أو وقت نقل البيانات من الخادم إلى المستعرض ، أو عملية عرض الصفحة في المستعرض. لكل مكون إضافي تقوم بتثبيته ، على الرغم من أنه خفيف الوزن ونحيف للغاية ، فإنه سيزيد من وزن موقعك ، وبالتالي يبطئ موقعك. السؤال هو كم ، وما إذا كان الأمر يستحق ذلك.
اختبر كل مكون إضافي
تتمثل إحدى الخطوات المهمة جدًا في تحسين أداء متجر WooCommerce في تحديد تأثير أداء كل المكونات الإضافية. يجب أن يتم ذلك باستخدام الأساليب المذكورة أعلاه ، مع التركيز على الموقع الكامل. ابدأ بدون مكونات إضافية بجانب WooCommerce core ممكّن ، وقم بتمكين جميع المكونات الإضافية التي تستخدمها واحدة تلو الأخرى. بعد تمكين أحد المكونات الإضافية ، قم بإجراء اختبار أداء كامل للموقع.
استخدم منهجية الأداء أولاً
يجب اختبار جميع عمليات التطوير المستقبلية ومفاتيح السمة وعمليات تثبيت المكونات الإضافية والتحديثات لمعرفة تأثير الأداء. قد يؤدي المكون الإضافي إلى إبطاء الموقع قليلاً فقط ، لكن كل ذلك يضيف شيئًا. للتأكد من عدم وجود موقع يعمل بشكل أبطأ ، أوصي بشدة باستخدام منهجية الأداء أولاً التي كتبتها قبل بضع سنوات.
قاعدة البيانات
يعتمد أداء متجر WooCommerce كثيرًا على مدى سرعة قاعدة بياناتك في معالجة البيانات. كلاهما يقرأ ويكتب. دعونا نلقي نظرة على ما نعمل معه هنا.
محركات قواعد البيانات
إذا كنت تقوم بتشغيل متجر WooCommerce الخاص بك لفترة طويلة ، أو بدأت متجر WooCommerce الخاص بك على قاعدة بيانات قديمة ، فربما لا تزال تستخدم محركات قواعد بيانات قديمة. تحتوي محركات قواعد البيانات القديمة والقديمة مثل MyISAM و ARIA على شيء يسمى قفل الجدول. هذا يعني أن الجدول لن يكون متاحًا للقراءة والكتابة على الجدول أثناء حدوث عملية تكتب إلى قاعدة البيانات. يمكن أن يتسبب هذا في تباطؤ كبير في متجر WooCommerce الخاص بك.
لكن الإصلاح سهل للغاية. إن أبسط طريقة هي تثبيت المكون الإضافي Servebolt Optimizer وتشغيل محسن الأداء. سيؤدي هذا إلى تحديث محرك قاعدة البيانات الخاص بك في جميع جداول قاعدة البيانات إلى InnoDB الحديث. يحتوي InnoDB على قفل مستوى الصف. بمعنى أنه يحتاج فقط إلى قفل الصف الذي يكتب إليه.
فهارس
من المفاهيم الخاطئة الشائعة أن زيادة حجم قاعدة البيانات ستجعلها أبطأ أيضًا. إذا تمكنت قاعدة البيانات من الاستفادة من فهارس قاعدة البيانات أثناء الاستعلام عن البيانات ، فإن حجم قاعدة البيانات يكاد يكون غير ذي صلة. تمامًا مثل الفهارس أو جدول المحتويات في الكتاب ، يسهل فهرس قاعدة البيانات العثور على شيء ما في حجم كبير من البيانات المنظمة.
فهرس التحميل التلقائي
يحتوي جدول الخيارات في WordPress على البيانات المطلوبة لكل عرض صفحة. يعمل WordPress على تسريع تحميل هذه الخيارات في PHP من خلال إعلان الخيارات كتحميل تلقائي. عندما يتم الإعلان عن خيار بالتحميل التلقائي ، سيتم تحميل قيمة الخيار في PHP تلقائيًا دون الحاجة إلى استعلامات قاعدة بيانات إضافية. من خلال إضافة فهرس إلى عمود التحميل التلقائي ، يمكنك أيضًا تسريع الاستعلام والحصول على جميع خيارات التحميل التلقائي.
مؤشر postmeta meta_value
يقوم WooCommerce بالعديد من الاستعلامات باستخدام جدول _postmeta وعمود metavalue . بإضافة فهرس إلى عمود metavalue ، يمكنك تسريع هذه الاستعلامات بمضاعفاتها!
هل يجب عليك استخدام Redis؟
أولاً ، ما هو ريديس؟ Redis هي قاعدة بيانات وذاكرة تخزين مؤقت تعيش في الذاكرة. بشكل عام ، القراءة والكتابة في الذاكرة أسرع من القراءة والكتابة من التخزين المستند إلى الملفات. يتم استخدام Redis بشكل شائع في سياق WordPress و WooCommerce كذاكرة تخزين مؤقت لتخزين البيانات التي يتم الوصول إليها بشكل متكرر في الذاكرة - بحيث يمكن جلب البيانات بشكل أسرع.
هذا يعني أنه يجب عليك تثبيت Redis ، أليس كذلك؟ حسنًا ، الأمر ليس بهذه البساطة. نظرًا لأن Redis يُستخدم بشكل أساسي لتسريع عملية جلب البيانات التي يتم استخدامها بشكل متكرر ، فلن يوفر Redis تحسينًا ملحوظًا في الأداء لجميع الصفحات والمنشورات والمنتجات في متجرك. ولن يؤدي ذلك إلى تسريع عربة التسوق أو الخروج كثيرًا أيضًا. هذا صحيح بشكل أساسي بسبب أمرين:
- إذا كنت قد اتبعت نصيحتي بالفعل "قم بتشغيل متجرك على استضافة WooCommerce عالية الأداء" ، فسترى أنه مع وجود قاعدة بيانات جيدة التكوين والمحسنة ، فإن استعلامات قاعدة البيانات نفسها هي التي تبطئ متجرك. إنه PHP وكيفية استخدام البيانات المخزنة في قاعدة البيانات.
- يعمل Redis ، على غرار التخزين المؤقت ، بشكل أفضل عند وجود طلبات متعددة لنفس البيانات بشكل متكرر.
لم أر Redis يقوم بتسريع أداء الواجهة الأمامية بمقدار ملحوظ حتى الآن. ما رأيته هو أن Redis يعمل على تسريع الواجهة الخلفية وإدارة الطلبات وما إلى ذلك. ولكن نظرًا لخطر إضافة نقطة فشل واحدة إلى المكدس ، فإنني أوصي عادةً بالابتعاد إلا إذا كنت تعرف ما تفعله.

التخزين المؤقت
يمكن أن يعطي التخزين المؤقت الانطباع بأنه "الكأس المقدسة" لجميع مشاكل الأداء. التخزين المؤقت هو تقنية لتخزين الاستجابة لطلب ما بشكل مؤقت ، حتى تتمكن من تقديم نفس الاستجابة بالضبط لنفس الطلب بالضبط لنفس المورد في وقت لاحق. تحتوي كل استجابة على إرشادات حول المدة التي يجب أن يتم فيها تخزين الاستجابة مؤقتًا ، أو ما إذا كان يجب تخزين الاستجابة مؤقتًا على الإطلاق.
يعمل التخزين المؤقت بعدة طرق مثل الدماغ البشري. بعد أن تعلم أن 2 + 2 = 4 و 6 * 6 = 36 ، لن تحتاج إلى إجراء العمليات الحسابية للوصول إلى النتيجة الصحيحة. حقيقة أنك تعلم أن 2 + 2 = 4 يمكن أن يطلق عليها اسم التخزين المؤقت. "2 + 2" هو الطلب و 4 هو الرد. أنت تعلم أن الإجابة على "6 * 6" = هي 36 ، لذا يمكنك الرد بسرعة 36 مرة عن أي شخص لا يعرف أن 6 * 6 = 36
في الواقع ، لم يتم اختراع التخزين المؤقت في الأصل من أجل الأداء على الإطلاق ولكن بهدف تمكين أجهزة الكمبيوتر من عدم استخدام الموارد التي تحسب الشيء نفسه مرارًا وتكرارًا. وبذلك تزيد من قابلية التوسع لهذا النظام.
تم ضبط وتحسين Servebolt Optimizer و Accelerated Domains من أجل WooCommerce وتنفيذ التخزين المؤقت الآمن لمتجر WooCommerce.
ولكن ، التخزين المؤقت هو أيضًا آلية صعبة للغاية لفهمها بشكل كامل ، والتأثير إذا قمت بتنفيذ التخزين المؤقت بشكل خاطئ يكون كبيرًا. يجب عليك التأكد من أن جميع الصفحات التي لا يجب تخزينها مؤقتًا ، مثل عربة التسوق وصفحات تسجيل الدخول والخروج وما إلى ذلك ، لم يتم تخزينها مؤقتًا ، في حين أن الصفحات التي يمكن تخزينها مؤقتًا هي. إذا قمت بتخزين كل شيء مؤقتًا بشكل أعمى ، فسوف ينتهي بك الأمر بتسريب المعلومات الشخصية ، وتسليم عربة التسوق الخاصة بالعميل أ إلى العميل ب ، وما إلى ذلك.
يتم تنفيذ التخزين المؤقت في الويب الحديث في طبقات متعددة ، والتي لا تقل أهمية عن الأداء. بعض طبقات ذاكرة التخزين المؤقت هذه هي:
وكيل CDN مخبأ
ذاكرة التخزين المؤقت لـ CDN الوكيل هي ذاكرة تخزين مؤقت توجد بين الخادم الأصلي والمتصفح. المجالات المتسارعة و Cloudflare هي نوع من CDN الوكيل ، وجميع الطلبات والاستجابات تمر عبر المجالات السريعة أولاً قبل الوصول إلى الخادم الأصلي. تقوم المجالات المتسارعة بعد ذلك بتخزين الاستجابة للطلب ، ويمكنها تقديم هذه الاستجابة مرة أخرى لاحقًا إذا ظهر نفس الطلب بالضبط. هذا أسرع بكثير من الانتقال عبر الويب إلى الأصل.
إن امتلاك CDN جيد لخدمة أصولك الثابتة (الصور ، JavaScript ، CSS ، إلخ) هو الحد الأدنى لأي موقع ويب WooCommerce. إذا كنت ترغب في زيادة الأداء إلى الحد الأقصى ، فإنني أوصي بشدة بتمكين خدمة تحسين الأداء مثل Accelerated Domains التي تتضمن محرك تخزين مؤقت متطور مصمم خصيصًا لـ WooCommerce.
ذاكرة التخزين المؤقت للخادم
ذاكرة التخزين المؤقت للخادم مثل أي ذاكرة تخزين مؤقت أخرى ، ولكن بالمقارنة مع ذاكرة التخزين المؤقت CDN الوكيل ، فإن ذاكرة التخزين المؤقت للخادم موجودة على الخادم ولا يمكنك حفظ أي وقت سفر بين المتصفح والخادم كما تفعل مع المجالات المتسارعة.
عادةً ما يتم التحكم في وقت ذاكرة التخزين المؤقت للخادم باستخدام رأس Cache-Control HTTP ، مثل معظم ذاكرة التخزين المؤقت الأخرى. وتحترم معظم ذاكرات التخزين المؤقت للخوادم قيم max-age و s-maxage ، بالإضافة إلى التحقق من إمكانية تخزين الاستجابة في ذاكرة تخزين مؤقت public .
أوصي بوقت ذاكرة التخزين المؤقت بين 8 و 10 ساعات لـ WooCommerce ، ولكن يمكنك أيضًا الاختبار بأوقات أطول لذاكرة التخزين المؤقت.
إذا كنت لا تعرف ، أو تريد التحكم في هذا بنفسك ، فاستخدم المكون الإضافي Servebolt Optimizer. يعتني Servebolt Optimizer بإعداد رؤوس ذاكرة التخزين المؤقت الصحيحة.
في ذاكرة التخزين المؤقت للتطبيق
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
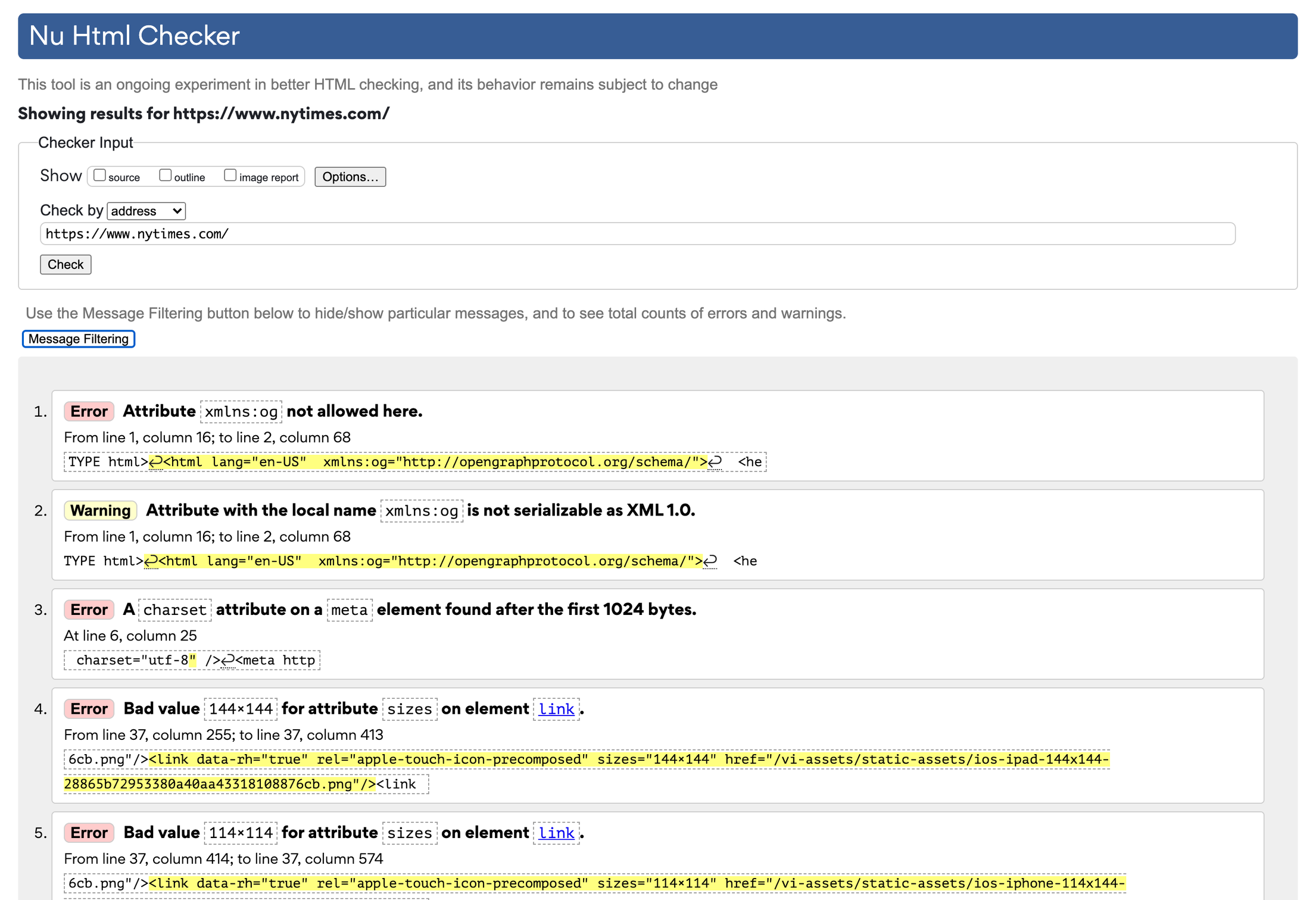
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Example
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
تحسين الصور الخاصة بك
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
أحجام صور إضافية
لتمكينك من تحسين صورك بسهولة إلى أبعد من ذلك ، أضفنا طريقة سهلة لتحسين أحجام صورك عن طريق إضافة طريقة سهلة لإضافة أحجام صور مخصصة بدون رمز. من خلال تحليل أحجام الشاشة والمتصفح التي يستخدمها جمهورك ، يمكنك تحديد أحجام الصور التي يجب أن تكون صورك متاحة بها. لنفترض أن لديك الكثير من الزائرين الذين يزورون منتجاتك في متصفح يبلغ عرضه 1300 بكسل. ثم يمكنك معرفة الحجم الدقيق لصور منتجك على شاشة بعرض 1300 بكسل وإضافة هذا الحجم. سيستخدم المتصفح بعد ذلك الحجم المثالي!
الخطوط المضيفة محليًا
إذا كنت تستخدم خطوط Google أو خطوط أخرى تابعة لجهات خارجية ، فمن المرجح أن يتم تحميلها من ie fonts.google.com. يقدم هذا طلبًا منفصلاً إلى نطاق جديد ، وهو أبطأ من تحميل الأصول من نفس النطاق مثل الطلب الأولي. هذا بسبب اضطرار المستعرض إلى إجراء بحث منفصل لنظام أسماء النطاقات ، والتفاوض بشأن بروتوكول SSL مع الخادم الآخر. عندما تقوم بتحميل خط من Google باستخدام طريقتهم الموصى بها ، يتم تشخيصه على أنه "مورد حظر العرض" وسيضيف ما يقرب من ثانية كاملة إلى وقت التحميل.
تم حلها في المجالات المتسارعة
بدلاً من استضافة الخطوط محليًا ، قمنا بإعداد وكلاء لخطوط Google في المجالات المتسارعة. هذا له نفس تأثير استضافة الخطوط محليًا ، ولكنه تلقائي وسهل الاستخدام.
عدم التزامن وتأجيل JavaScript
نظرًا لأن JavaScript هي لغة برمجة نصية من جانب العميل بشكل أساسي ، ويتم تشغيل الكود في المتصفح ، فإن التوقيت هو المفتاح عند تحميل وتنفيذ JavaScript. لفهم هذا بشكل كامل ، يجب علينا أولاً أن نفهم كيف ومتى تقوم المتصفحات بتحميل JavaScript وتشغيله.
التوقيت هو المفتاح
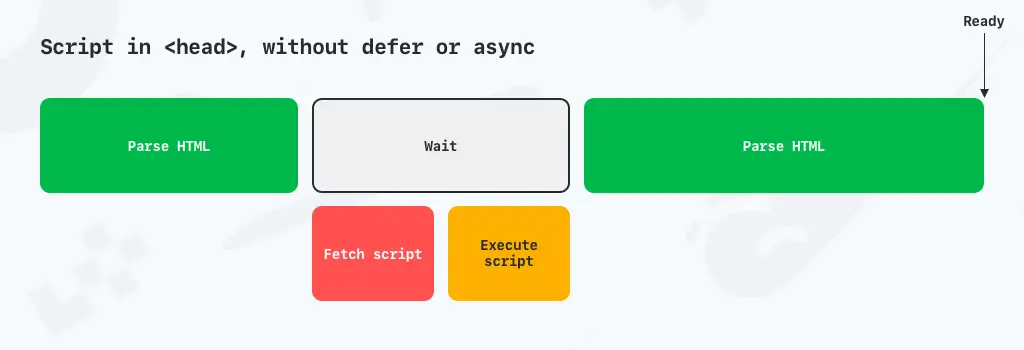
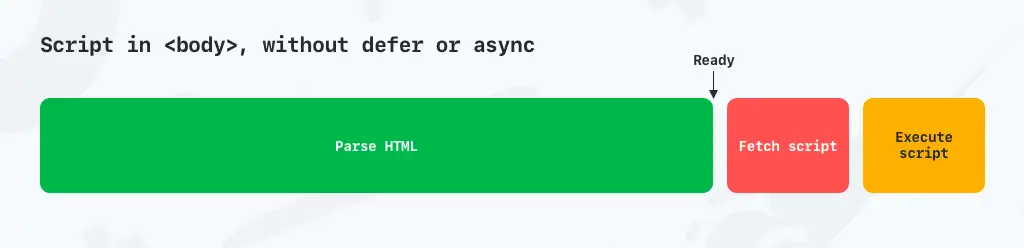
محلل HTML في المتصفحات يعمل من أعلى إلى أسفل. بمجرد وصوله إلى سطر البرنامج النصي ، سيقوم ، افتراضيًا ، بجلب البرنامج النصي على الفور وتشغيله ، قبل متابعة تحليل HTML. هذا يعني أن وضع سطر البرنامج النصي هو المفتاح. في WordPress ، تكون المواضع الافتراضية للنصوص في <head> وأسفل <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
ملاحظة مهمة هنا هي أن هناك فرقًا بين تحليل HTML وعرض الصفحة. ربما تكون قد سمعت عن البرامج النصية التي تحظر العرض ، ولا يتم عرض البرامج النصية التي تمنع عرض البرامج غير async أو defer لأن هذا يعتمد على البرنامج النصي وما يؤدي إلى تشغيل البرنامج النصي.
تحميل البرامج النصية في <head>
البرامج النصية الموجودة في الرأس بدون defer عدم async سوف "توقف" مؤقتًا تحليل HTML أثناء الجلب والتنفيذ.

تحميل البرامج النصية في نهاية <body>
سيتم أيضًا جلب البرامج النصية الموضوعة في نهاية علامة <body> وتنفيذها في نهاية علامة النص الأساسي.

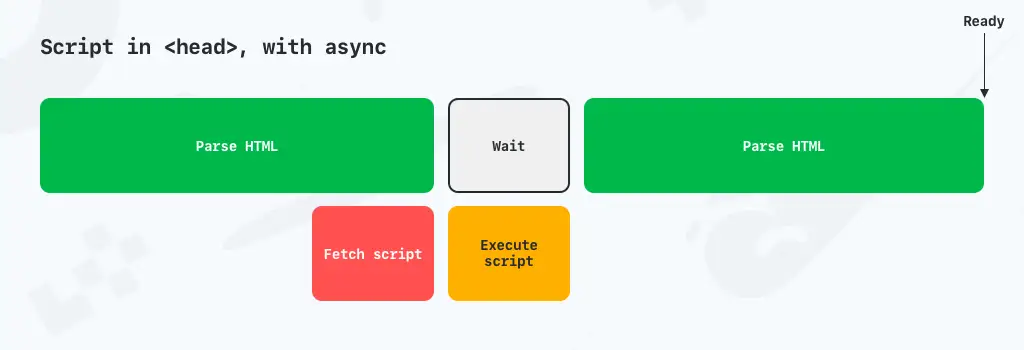
تحميل البرامج النصية مع غير متزامن
يُخبر JavaScript المحمل بـ غير async (بشكل غير متزامن) المتصفح أنه يمكنه متابعة تحليل الصفحة أثناء تنزيل البرنامج النصي. ومع ذلك ، سيتم تنفيذ النص بمجرد الانتهاء من التنزيل. بينما يخبر defer المستعرض بتنزيل البرنامج النصي وعدم تشغيل البرنامج النصي حتى يتم تحليل HTML.

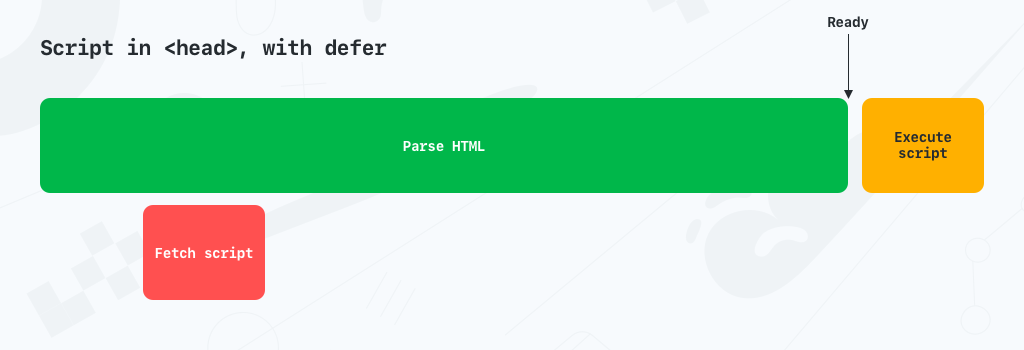
تحميل البرامج النصية مع تأجيل
عندما يتم تحميل البرامج النصية مع defer ، فأنت تخبر المتصفح أنه يجب أن يجلب النص ولكن يستمر في تحليل HTML ، وانتظر تنفيذ البرنامج النصي حتى يتم تحليل HTML بالكامل.

تكاملات
تعتبر عمليات التكامل مكونًا ضروريًا في أي متجر WooCommerce ناجح. يمكن لعمليات التكامل تسريع الإدارة أو تبسيط الشحن أو حتى زيادة مبيعاتك. ولكن ، يمكن إجراء عمليات التكامل بطريقة سيئة وبطريقة جيدة.
ما الذي يجعل الاندماج سيئًا؟
تأتي بعض عمليات الدمج في شكل مكون إضافي ثقيل مكتوب من قبل أشخاص لا يفهمون تمامًا كيف يعمل WordPress داخليًا. يمكن أن يؤدي ذلك إلى تثبيت مكون إضافي لإدارة الطلبات والذي يؤدي بعد ذلك إلى إبطاء الواجهة الأمامية ، دون أي سبب لحدوث ذلك.
غالبًا ما نواجه عمليات تكامل ذات طبيعة واضحة على ما يبدو ويجب أن يكون لها تأثير منخفض ، ولكن العكس تمامًا. ومن الأمثلة على عمليات الدمج السيئة عمليات التحقق من الترخيص للمكونات الإضافية أو السمات عند تحميل كل صفحة واحدة ، أو عمليات الدمج التي تستخدم XML-RPC لتوصيل خدمتها بالموقع.
الإصدارات الأكثر وضوحًا لعمليات الدمج السيئة هي عمليات الدمج الكثيفة للشفرة ، مما يؤدي إلى إبطاء موقعك ببساطة بسبب الانتفاخ الذي يقدمه أو ببساطة التحميل غير الصحيح لشفرة البرنامج المساعد وأصوله. مثل متى وأين وكيف ينبغي تحميلها.
عمليات الدمج الجيدة ، كأمثلة للأمثلة السيئة أعلاه ، ستستخدم Rest API للاتصالات ، ضع في اعتبارك متى يتم تحميل ما على أي صفحة. أو ، بشكل عام ، تكون مجرد مكون إضافي خفيف الوزن للغاية أو لا تحتاج إلى استخدام مكون إضافي على الإطلاق.
يبحث
يعد البحث عن المنتج جزءًا مهمًا من أي متجر WooCommerce. تعد قاعدة البيانات جيدة جدًا في التعامل مع كميات كبيرة من البيانات ، ولكن البحث باستخدام الكثير من عوامل التصفية على البيانات الوصفية مثل السمات يمكن أن يكون بطيئًا بعض الشيء. لحسن الحظ ، هناك حلول أفضل وأسرع بكثير في عمليات البحث عن المنتج من البحث المدمج في WooCommerce.
ألغوليا
Algolia هي قاعدة بيانات بحث خارجية يمكنك ملؤها والبحث باستخدام واجهات برمجة التطبيقات. إنه سريع النيران ويوفر الكثير من التخصيص. قام الفريق في WebDevStudios بإنشاء مكون إضافي لك لتنفيذ Algolia بسهولة في WordPress / WooCommerce.
بحث مرن
إن Elastic Search مشابه لـ Algolia ، ولكنه يعتمد على ELK stack ، وهو متاح كحل مستضاف (مثل Algolia) وكحل مستضاف ذاتيًا. البحث المرن قريب من سرعة Algolia ، ويوفر مستوى أعلى من التخصيص. رغم ذلك ، لا تحصل على واجهة مستخدم رسومية للإدارة باستخدام Elastic Search خارج الصندوق. ولكن بالنسبة لاحتياجات التخصيص العالية ، يعد Elastic Search مثاليًا. يمتلك الفريق في 10up مكونًا إضافيًا يساعدك على البدء بسهولة وهو مدعوم بالكامل من قبلنا. ما عليك سوى التواصل مع فريق الدعم لدينا وسيسعدهم مساعدتك في الإعداد.
كيفية التعامل مع الأمن لمتجر WooCommerce
في أي متجر WooCommerce ، تقوم بتخزين الكثير من المعلومات الشخصية حول الأشخاص الذين يقدمون الطلبات. يقدم هذا الكثير من المخاوف والتهديدات الأمنية الجديدة ، حيث إن الجهات الفاعلة السيئة ذات النوايا الخبيثة لا يمكنها فقط "اختراق" موقعك على سبيل المثال لتوجيه حركة المرور إلى موقعها ولكن أيضًا الحصول على المعلومات الشخصية التي تخزنها. لذلك ، تحتاج إلى تشديد الأمن والتأكد من عدم وصول أي شخص غير مرغوب فيه إلى متجرك بأي شكل من الأشكال.
الأمان في WooCommerce (أو WordPress لهذا الأمر) هو موضوع يمكننا كتابة كتاب عنه ، لأن هذا موضوع معقد به الكثير من المتغيرات. ومع ذلك ، إليك بعض أهم المخاطر التي يجب أن تكون على دراية بها.
لا تستخدم مكونات الأمان الإضافية لـ WordPress و WooCommerce
يثق العديد من مالكي ومطوري المتاجر ، سواء الجيدين أو الأقل جودة ، في العديد من المكونات الإضافية للأمان في تأمين متجرهم. الإضافات مثل Wordfence و iThemes Security. كل هذه المكونات الإضافية تفعل أشياء جيدة ، لكنها تفعل ذلك في المكان الخطأ. والقيام بذلك في المكان الخطأ يمكن أن يكون في كثير من الحالات أسوأ من عدم القيام بأي شيء على الإطلاق. علاوة على ذلك ، فإنهم يبيعونك على أنك "الشيء الوحيد الذي تحتاج إلى القيام به" لتأمين متجر WooCommerce الخاص بك ، وهو أمر غير صحيح وأمن زائف.
تعمل مكونات الأمان الإضافية في WordPress في معظمها ، ويقوم البعض أيضًا بتخصيص Apache من خلال ملف تكوين Apache ، .htaccess . هذا مثل تأمين منزلك بالحصول على مقلاع. لا يمكنك فعل الكثير حتى يصبح الممثل السيئ داخل منزلك ، وبمجرد دخولهم يمكنهم إحداث الكثير من الضرر قبل أن تتمكن من الحصول عليهم باستخدام مقلاعك. ولكل ما تعرفه ، فقد يكونون قد أمسكوا بكومة الأوراق المهمة التي كانت لديك على مكتبك أو تركوا الباب الخلفي مفتوحًا حتى يتمكنوا من الدخول بسهولة لاحقًا.
بالإضافة إلى ذلك ، فإن النهج الذي تتبعه هذه المكونات الإضافية من خلال تأمين WordPress و WooCommerce من الداخل يقدم الكثير من التعليمات البرمجية لتطبيقك. إنهم لا يساعدونك في سعيكم لتسريع WooCommerce. يجب تشغيل هذا الرمز على جميع الطلبات ، سواء كانت جيدة أو سيئة ، وكلها تؤدي إلى إبطائها. بطريقة ما يمكنك بالفعل القول أنه باستخدام مكون إضافي للأمان ، تصبح هدفًا أسهل لـ DDoS ، لأن الموقع الأبطأ يستخدم المزيد من وحدة المعالجة المركزية الخاصة بك لكل طلب ، لذلك يحتاج المهاجم إلى طلبات أقل لزيادة التحميل على الخادم الخاص بك. المزيد عن منع حركة المرور غير المرغوب فيها هنا.
ما يجب عليك فعله لتأمين WooCommerce الخاص بك
يجب أن يكون واضحًا الآن ما لا يجب فعله ، لذا دعنا نسلط الضوء على الأشياء التي يجب عليك القيام بها!
قم بتأمين wp-admin الخاص بك باستخدام مصادقة متعددة العوامل
أسهل طريقة للوصول إلى أي WordPress هي تسجيل الدخول باستخدام اسم مستخدم وكلمة مرور صالحين ، وهذه هي الطريقة الأكثر شيوعًا للدخول للمهاجمين أيضًا. من خلال تقديم عامل واحد أو أكثر من العوامل اللازمة لتسجيل الدخول ، مثل رمز الحماية (OTP) أو ما شابه ، فإنك تقلل من خطر دخول شخص ما إلى مواقع WP و Woo الخاصة بك.
احصل على سياج أمني حول بنية WordPress الأساسية بالكامل
أفضل طريقة على الإطلاق لتأمين أي موقع ويب ، بما في ذلك متجر WooCommerce ، هي إيقاف الجهات الفاعلة السيئة قبل وصولها إلى البنية التحتية الأصلية. يمكن القيام بذلك مع خدمات مثل Cloudflare و Accelerated Domains. بينما يتعين عليك الحفاظ على طبقة الأمان (WAF ، وقواعد جدار الحماية ، وما إلى ذلك) في Cloudflare بنفسك ، في المجالات السريعة نقوم بذلك نيابة عنك بطريقة استباقية. كلاهما تلقائيًا من خلال التعلم الآلي ويدويًا عن طريق تحليل حركة المرور إلى جميع المجالات التي تقوم بتشغيل المجالات المتسارعة.
حافظ على تحديث WordPress و WooCommerce والسمات والمكونات الإضافية
يتم تنفيذ معظم "الاختراقات" في WordPress و WooCommerce من خلال ثغرات أمنية في WordPress أو السمات أو المكونات الإضافية. وأفضل طريقة للتأكد من أن لديك أقل عدد ممكن من الثغرات الأمنية هي الحفاظ على تحديث WordPress الأساسي و WooCommerce والسمات والمكونات الإضافية في جميع الأوقات.
توقف عن استخدام المكونات الإضافية والسمات التي لم يتم صيانتها
يمكن أن تصبح المكونات الإضافية والسمات فجأة غير محمية ، مما يعني أيضًا أنها لا تتلقى تحديثات لإصلاح الثغرات الأمنية المحتملة. يتم تمييز المكونات الإضافية التي لم تتلق تحديثات من أي نوع لمدة عام في مستودع المكونات الإضافية على WordPress.org ولسبب وجيه! ما عليك سوى التوقف عن استخدام المكونات الإضافية التي لم تتم صيانتها.
لا تستخدم الإضافات الكبيرة للمهام الصغيرة
كلما زاد عدد الكود الموجود في المكون الإضافي ، كلما كان هناك المزيد من التعليمات البرمجية التي يجب الاحتفاظ بها. والمزيد من التعليمات البرمجية يعني أيضًا المزيد من الثغرات الأمنية المحتملة. يمكن أن يأتي استخدام مكون إضافي كبير لمهمة صغيرة ، حيث تستخدم فعليًا وترى القيمة فقط في جزء صغير من المكون الإضافي على حساب الثغرات الأمنية في أجزاء من التعليمات البرمجية التي لا تستخدمها.
نصيحة إضافية - المكونات الإضافية التي تكون مفيدة عند تحسين الأداء
في سعيك لتحسين الأداء ، أود إبراز مكونين إضافيين محددين يمكنهما مساعدتك في التحسين بطريقتين مختلفتين.
مدير البرنامج المساعد الفسفور الابيض
لا تحتوي معظم المكونات الإضافية على آليات للتأكد من عدم تحميلها إطلاقًا على الصفحات التي لا تحتاج إليها. هذا صعب في كثير من الحالات على مطور المكونات الإضافية ، لأن مطور البرنامج المساعد لا يعرف الصفحات التي ستستخدم المكون الإضافي على وجه التحديد.
هذا يجعل WP Plugin Manager مفيدًا للغاية ، حيث يمكنك التحكم في المكونات الإضافية وتعطيلها تمامًا لكل صفحة / منشور والتأكد من أنها لا تضيف أصولًا غير ضرورية ، وكود PHP واستعلامات قاعدة البيانات على المنشورات أو الصفحات أو المنتجات التي ليست قيد الاستخدام.
مراقبة الاستعلام
يمكن أن تؤدي استعلامات قاعدة البيانات إلى إبطاء متجر WooCommerce الخاص بك ، وأفضل مكون إضافي لتحديد الاستعلامات التي تستغرق وقتًا والمكوِّن الإضافي أو جزء من السمة التي تنشأ منها تلك الاستعلامات يسمى مراقبة الاستعلام ويتم صيانته بواسطة John Blackbourn.
ستحتاج فقط إلى تنشيط مراقب الاستعلام للاختبار. هذا ليس مكونًا إضافيًا يجب أن يكون نشطًا في الإنتاج.
في الختام
نظرًا لأنك تمكنت من رؤية مقدار المعلومات التي قمت بمشاركتها في هذه المقالة ، فإن تسريع WooCommerce ليس خطوة بسيطة. إنها طريقة تفكير. يجب أن يكون الأداء أولاً على رأس أولوياتك أثناء إنشاء وصيانة موقع WooCommerce والسمات والمكونات الإضافية. إنها متشابكة بشكل وثيق ويمكن أن يكون لها تأثير كبير على سرعة موقع WooCommerce الخاص بك. فقط من هذا الأساس يمكنك البدء في توسيع نطاق WooCommerce بشكل صحيح.
لقد ذكرت أيضًا بعض الأشياء غير الواضحة التي تؤثر على أداء متجرك. يجب أن يكون كل موضوع متعلق بالأداء مذكور هنا جزءًا من التحليل المستمر "كيف يمكنني تحسين أداء متجر WooCommerce" ، ويتم تحسينه وفقًا لذلك.
هناك شيء واحد نود أن نعتني به من أجلك وهو تزويدك باستضافة WooCommerce سريعة ، وإذا كنت بحاجة إلى المزيد ، المجالات السريعة.
على الرغم من أن هذه المقالة هي بالفعل قائمة طويلة جدًا من الأشياء التي يجب القيام بها ، إلا أن هذا ليس كل ما عليك القيام به. وعلى هذا النحو ، أود أن أرى أداء WooCommerce يحسن التوصيات أيضًا في التعليقات أدناه.
أتمنى لك التحسين السعيد!
