كيفية تسريع موقع WooCommerce الخاص بك (الدليل النهائي لعام 2022)
نشرت: 2022-05-05هل تواجه موقع WooCommerce بطيئًا؟ هناك العديد من العوامل التي يمكن أن تبطئ موقع WooCommerce الخاص بك ، ولكن لحسن الحظ ، نشارك أفضل التقنيات لتسريع هذا الموقع.
الحقيقة الأولى: يحتاج موقع WooCommerce الخاص بك إلى السرعة لتحقيق الأرباح. لا يؤدي وقت التحميل الأسرع إلى تحسين تجربة المستخدم فحسب ، بل إنه يُترجم أيضًا إلى تحسين محركات البحث وتحسين المبيعات لعملك. أنت بحاجة إلى موقع ويب سريع ، أو قد تجد نفسك تفقد العملاء بفترات اهتمام قصيرة ، ويحتاجون إلى اختيار ما هو متاح الآن دون الحاجة إلى الانتظار طويلاً.

الأمر بسيط: ماذا ستفعل كزائر إذا وصلت إلى موقع تجارة إلكترونية بطيء للغاية؟ هل تفضل البقاء أو تجربة موقع ويب آخر يتمتع بتجربة تسوق أفضل؟ ونحن جميعا نعرف الجواب.
سيوضح لك هذا الدليل كيفية زيادة سرعة موقع WooCommerce بسهولة عن طريق تحسين جوانب معينة. سنتعرف على الأسباب العديدة التي تجعلك بحاجة إلى تحسين موقعك ، جنبًا إلى جنب مع التقنيات والأدوات الرئيسية التي يمكنك العمل بها لتحقيق موقع سريع على جميع الأجهزة.
كمكافأة صغيرة ، ستحصل أيضًا على قائمة مراجعة الأداء الخاصة بنا لتجنب أي أخطاء ، وتحقيق أقصى استفادة من موقع WooCommerce الخاص بك ، والحصول على درجة خضراء على Google PageSpeed Insights.
لماذا يجب عليك تحسين أداء WooCommerce الخاص بك؟
تعتبر السرعة مهمة لموقع WooCommerce الخاص بك لأن وقت تحميل الصفحة هو عامل ترتيب أساسي - ولنكن حقيقيين ، فلن تبيع منتجاتك إذا كنت في الصفحة 5 من Google.
في دراسة أجرتها Hubspot ، لاحظنا أن "تقليل وقت تحميل الصفحة أدى إلى زيادة التحويلات من 3٪ إلى 17٪". ماذا يعني ذلك من حيث المال؟
لقد قمنا بالحسابات نيابةً عنك: إذا كان موقع WooCommerce الخاص بك يربح 1000 دولار في اليوم ، فقد يكلفك تأخير الصفحة لمدة ثانية واحدة 250 ألف دولار سنويًا! فكر في كل الاستثمارات التي يمكنك القيام بها بمبلغ 250 ألف دولار ...
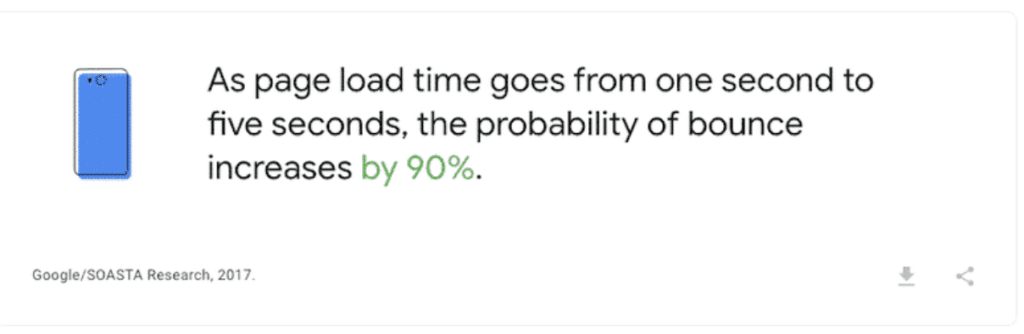
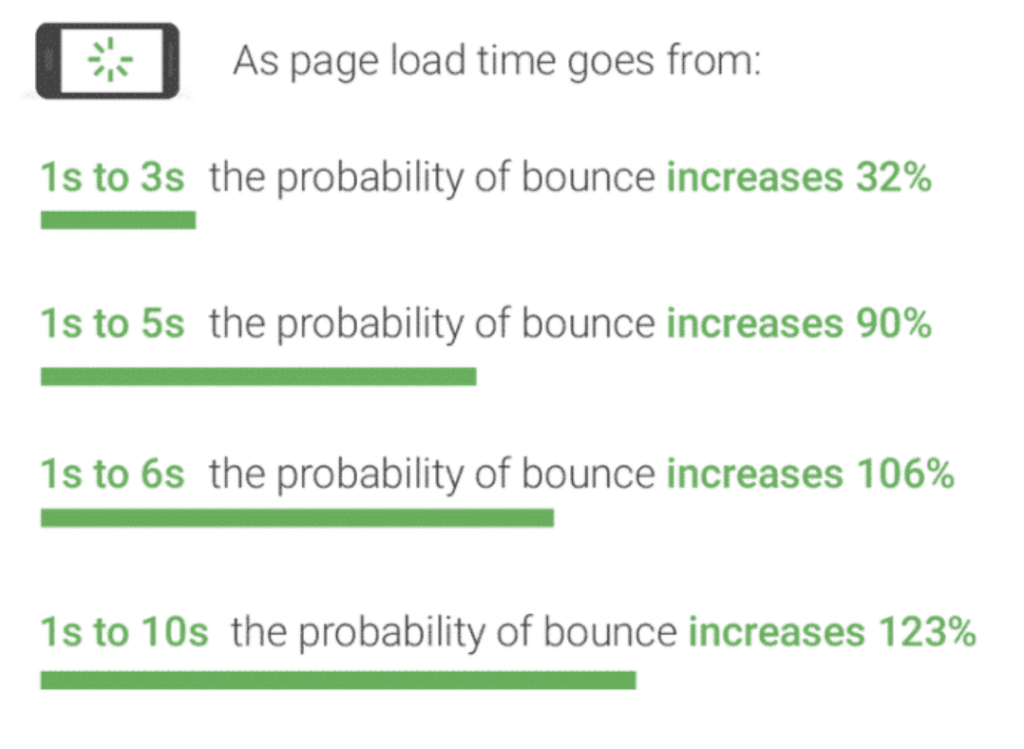
علاوة على ذلك ، انظر إلى ما وجدناه في مدونة Google.
واحد من كل زائرين (من المشترين المحتملين) سيغادر متجرك إذا استغرق تحميله أكثر من ثلاث ثوان.

تحسين السرعة لموقع التجارة الإلكترونية ليس شيئًا جديدًا. في عام 2010 ، قامت Google بالفعل بتضمين إشارة جديدة في خوارزميات ترتيب البحث: سرعة الموقع. يعكس KPI الجديد مدى سرعة استجابة موقع الويب لطلبات الويب.
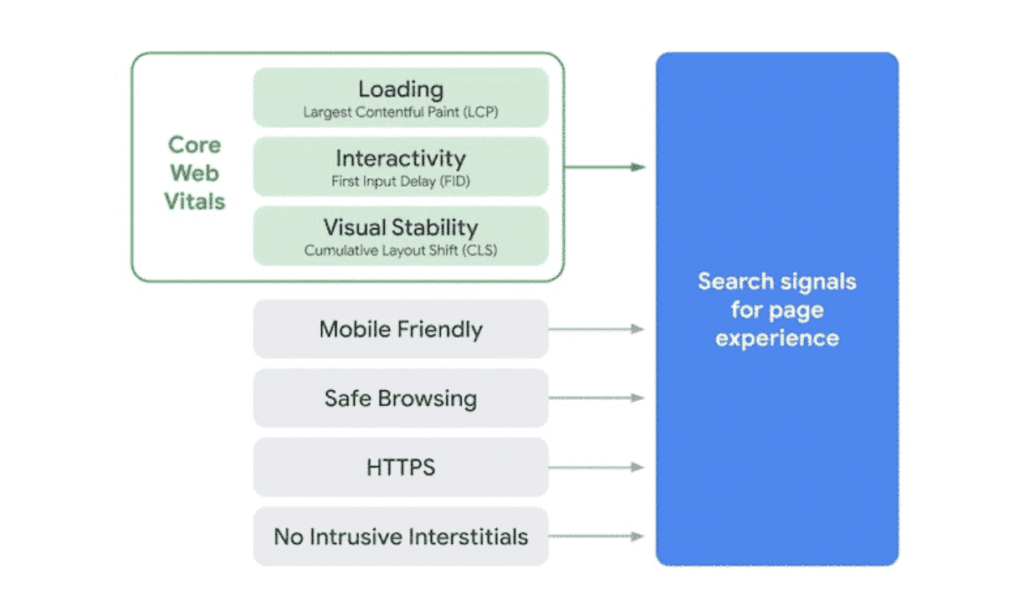
أين نحن في عام 2022؟ تستمر Google في جعل الويب مكانًا أفضل (وأسرع) مع الإطلاق الأخير لـ Core Web Vitals الذي أصبح أيضًا عاملاً في التصنيف. تقيس إشارات الويب الجديدة هذه كيف يدرك المستخدمون تجربة التفاعل مع صفحة الويب الخاصة بك ، مما يؤثر على موضع موقع WooCommerce على Google.
إذا كانت درجة أدائك منخفضة ، فلن تعجب Google. إذا كانت مؤشرات الأداء الرئيسية الخاصة بك باللون الأخضر ، فسيكون لمتجرك المزيد من الفرص ليكون في الصفحة الأولى.

| من خلال تحسين "أساسيات الويب الأساسية" لديك ، ستزيد من فرصك في تسلق تصنيفات محرك بحث Google وبالتالي جذب المزيد من الزيارات إلى متجرك عبر الإنترنت! سرعة أكبر = تحويل أفضل = مبيعات أكثر |
الآن بعد أن رأينا كيف تؤدي السرعة العالية إلى زيادة التحويلات ، وتقليل معدل الارتداد ، وتحصل على ترتيب جيد في SERPs ، وتجعل زوارك سعداء ، دعنا نرى كيفية التأكد من تم تحسين موقع WooCommerce جيدًا.
يقودنا هذا إلى الجزء التالي: كيفية تسريع موقع WooCommerce الخاص بك.
كيفية تسريع موقع WooCommerce: 11 نصيحة تعمل
تعد زيادة سرعة موقع الويب الخاص بك جانبًا مهمًا في أي موقع WooCommerce.
تم تصنيف النصائح أدناه من تأثير كبير إلى تأثير منخفض على الأداء. يمتلك البعض تأثيرًا أكبر على درجة أدائك النهائية ، لكن لديهم جميعًا قاسمًا واحدًا مشتركًا: ستعمل على تسريع موقع WooCommerce الخاص بك من خلال معالجة كل منهم.
دعنا نرى بعض الأساليب السهلة التي يمكنك اتباعها لتحسين الأداء وجعل WooCommerce أسرع:
- اختر مزود استضافة جيد
- استخدم HTTP2
- استخدم البرنامج المساعد لذاكرة التخزين المؤقت
- اختر سمة WooCommerce سريعة
- تقليل وقت تنفيذ JS
- تحسين صور المنتج الخاص بك
- تحسين CSS (تحسين تسليم CSS وإزالة CSS غير المستخدمة)
- تحميل كسول للصور ومقاطع الفيديو
- تحسين الكود
- استخدم شبكة توصيل المحتوى لتقديم موارد ثابتة
- تحسين قواعد البيانات
المكافأة: لا تنس تحسين أساسيات الويب الحيوية!
لنبدأ بالتقنيات التي لها أكبر تأثير على تحسين سرعة صفحة WooCommerce.
1. اختر مزود استضافة جيد
الأولوية: عالية
غالبًا ما ينطوي بيع المنتجات باستخدام WooCommerce على محتوى به صور ونص ومعارض صور ومقاطع فيديو ودفع عبر الإنترنت. يجب تقديم كل هذه الميزات بسرعة على موقع الويب الخاص بك في بيئة آمنة. هل تضع تفاصيل بطاقتك الائتمانية على موقع ويب بطيء لا يوحي بالثقة؟ أنا لن.
أولاً ، عليك التفكير في مدى سرعة خدمة استضافة الويب. ثانيًا ، ما نوع دعم العملاء الذي يقدمه هذا المزود؟ ثالثًا وأخيرًا ، هل هم آمنون؟
بعض التكتيكات التي سترغب في البحث عنها هي:
- تحقق من نتيجة وقت تشغيل الاستضافة (تخيل المبيعات التي يمكن أن تخسرها إذا أخفقت الاستضافة الخاصة بك). على سبيل المثال ، تساعدك منصة استضافة WP Engine eCommerce على زيادة سرعة موقع الويب بنسبة تصل إلى 40٪ ومتوسط مبيعات يصل إلى 18٪.
- التخزين المؤقت على مستوى الخادم (الذي تم تكوينه لـ WooCommerce).
- شبكة توصيل المحتوى (CDN) ، خاصة إذا كان لديك عملاء دوليون.
- تعدد مراكز البيانات بحيث يمكنك اختيار الموقع وفقًا لمكان تواجد عملائك الأساسيين.
- النطاق الترددي والتخزين الذي يوفرونه لمنتجاتك.
- شهادة SSL (تريد أن يكون متجرك عبر الإنترنت آمنًا).
- النسخ الاحتياطية التلقائية (قد ترغب في التراجع إلى إصدار أقدم من موقع WordPress الخاص بك إذا حدث خطأ في التحديث ، على سبيل المثال.
- مواقع سهلة التدريج لاختبار منتجاتك الجديدة أو الميزات الجديدة قبل البث المباشر.
- التثبيت التلقائي لـ WooCommerce لتبدأ بشكل أسرع (بعض المضيفين مثل SiteGround يثبّت WooCommerce مسبقًا).
- تحقق من نوع الاستضافة التي يقدمونها. إذا كان لديك آلاف المنتجات ذات حركة مرور شهرية عالية ، فقد تحتاج إلى خادم مخصص. لقد كتبنا مقالًا يوضح إيجابيات وسلبيات كل نوع من أنواع الاستضافة: مشتركة ، مخصصة ، على السحابة ، إلخ. سيكون من المفيد تحديد اختيارك. لمزيد من المعلومات حول خدمة الاستضافة المناسبة للاختيار ، ألق نظرة على دليلنا المخصص حول أفضل استضافة WordPress للشركات الصغيرة.
- تأكد من أن مزود الاستضافة الخاص بك يقدم HTTP / 2. لماذا ا؟
هذا يأخذنا إلى النقطة التالية: الأهمية القصوى لـ HTTP / 2.
2. استخدم HTTP / 2
الأولوية: عالية
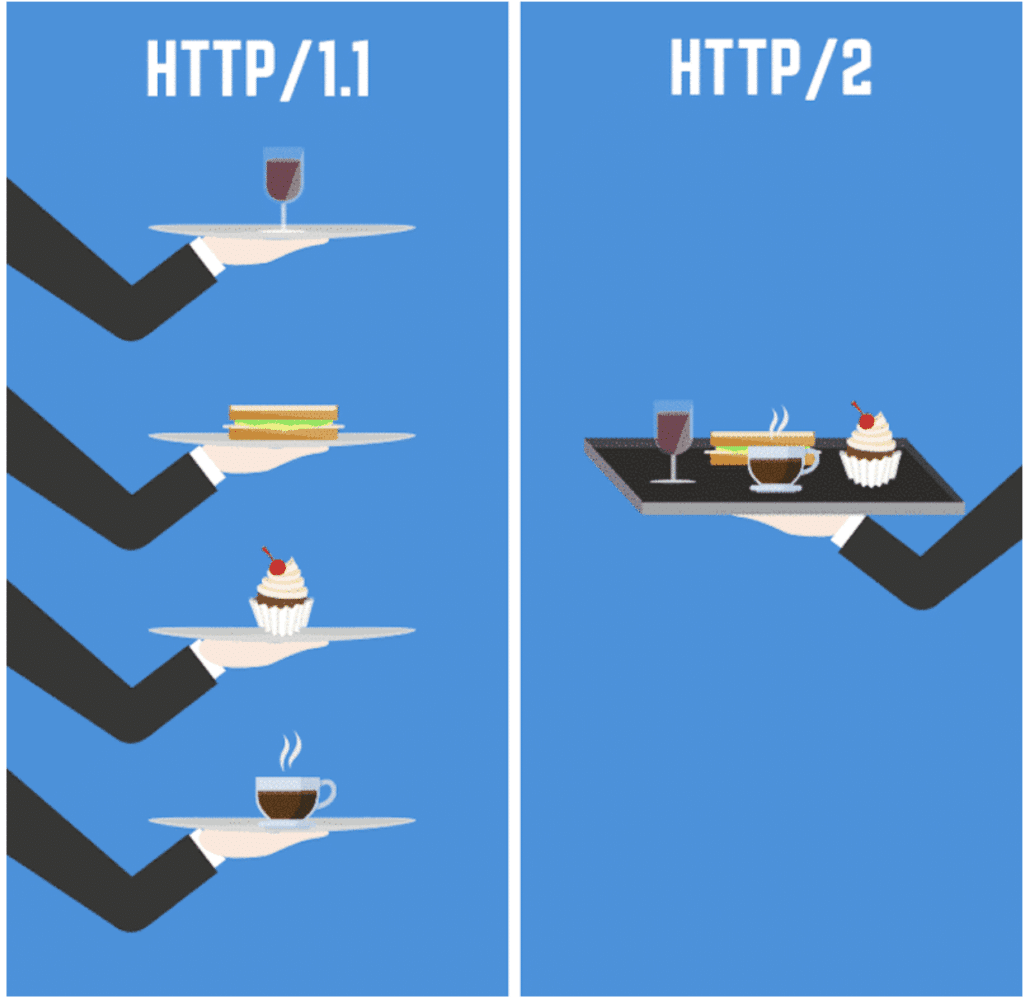
HTTP / 2 لديه القدرة على زيادة سرعة صفحة موقع الويب الخاص بك عن طريق تمكين المتصفحات من معالجة طلبات متعددة عبر اتصال واحد في وقت واحد. يؤدي ذلك إلى توفير النطاق الترددي ، مما يسمح بتحميل أسرع للصفحات.
من قبل ، كان على متصفحك العودة إلى الخادم لجلب كل مورد على حدة. الآن ، يتم جمع جميع الموارد ونقلها في نفس الوقت.
تشرح حيل CSS الفرق بين كليهما جيدًا:

3. استخدم Cache Plugin
الأولوية: عالية
يعد التخزين المؤقت طريقة رائعة لتسريع متجر WooCommerce. إنه الشيء الوحيد الذي تحتاجه لموقع التجارة الإلكترونية الذي يعمل بسلاسة وسرعة ، من وقت تحميل صفحة الخروج إلى صفحات تفاصيل المنتج. يعمل التخزين المؤقت على تحسين الأداء عن طريق تقليل العمليات التي تستغرق وقتًا طويلاً مثل استرداد جميع المعلومات المخزنة أو إنشاء نسخ جديدة لكل زائر يطلب المحتوى.
أفضل الميزات التي يجب أن تبحث عنها في مكون إضافي لذاكرة التخزين المؤقت هي التحميل المسبق لذاكرة التخزين المؤقت ، وتحسين ملفات CSS و JS ، والتحميل البطيء للصور ومقاطع الفيديو ، وضغط Gzip ، وإمكانية تأجيل تحميل JavaScript ، وتحسين الخطوط. إذا كنت تتساءل ما هو أفضل مكون إضافي للتخزين المؤقت لـ WooCommerce ، فيجب عليك إلقاء نظرة على WP Rocket. يحتوي على جميع الميزات التي يجب توفرها ، وهو يعمل بشكل رائع مع WooCommerce. WP Rocket موجود أيضًا على موقع WooCommerce الرسمي:

يجب تنشيط الإعدادات بالفعل ولكن في حالة حدوث ذلك فقط ، تأكد من استبعاد صفحات WooCommerce الافتراضية التالية من ذاكرة التخزين المؤقت:
- عربة التسوق
- حسابي
- الدفع
WP Rocket سهل الإعداد وتطبيق 80٪ من أفضل ممارسات أداء الويب. لا تأخذ كلمتنا فقط وانتقل إلى نتائج اختبار السرعة لمعرفة التأثير الإيجابي لـ WP Rocket على موقع WooCommerce.
4. اختر سمة WooCommerce سريعة
الأولوية: عالية
تعد سرعة WooCommerce أساسية لزيادة معدلات التحويل وزيادة الإيرادات لموقعك. يمكن لموضوعات WooCommerce أن تحقق نجاحًا أو تفسد نجاح المتجر ، مع وجود بعض التأثيرات المذهلة على أوقات التحميل. لمساعدتك في العثور على أفضل ما يناسب احتياجاتك ، نظرنا في أسرع 10 ثيمات WooCommerce باستخدام Lighthouse ؛ فيما يلي أربعة فائزين بأداء سريع:
- بلوكسي
- إطار عمل منشئ الصفحة
- نيفي
- أسترا
5. تقليل وقت تنفيذ JS
الأولوية: عالية
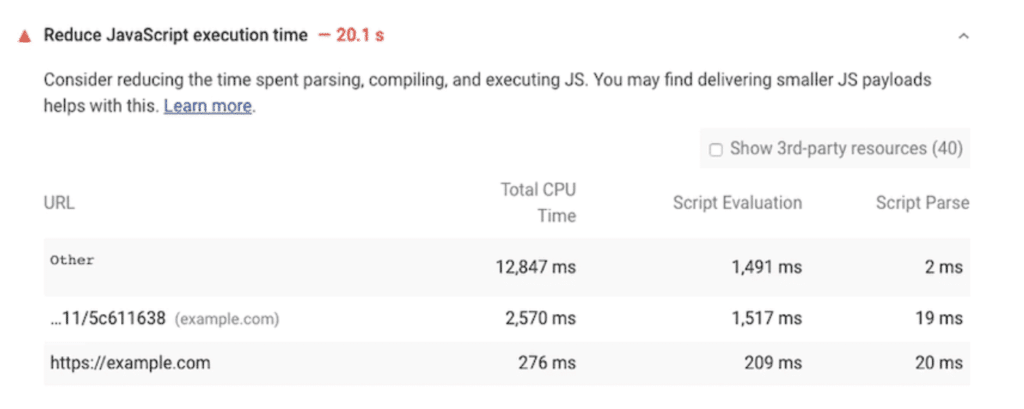
إذا استغرق تنفيذ JavaScript وقتًا طويلاً ، فسيؤدي ذلك إلى إبطاء أداء صفحتك. تراعي Google Lighthouse وقت تنفيذ JS عند قياس درجة أدائك. يحذرك إذا استغرق تنفيذ JavaScript الخاص بك أكثر من ثانيتين. إذا تجاوزت 3.5 ثانية ، فستحصل على علامة حمراء:

تلميح : إذا كنت تريد تعلم أربع طرق لقياس وقت تنفيذ JS ، نوصي بقراءة هذا الدليل.
لتقليل وقت تنفيذ JS ، يشارك WebDev ثلاث نصائح مهمة:
- تصغير وضغط التعليمات البرمجية الخاصة بك.
- إزالة رمز JS غير المستخدم.
- قلل رحلات الشبكة عن طريق تخزين الرمز الخاص بك مؤقتًا.
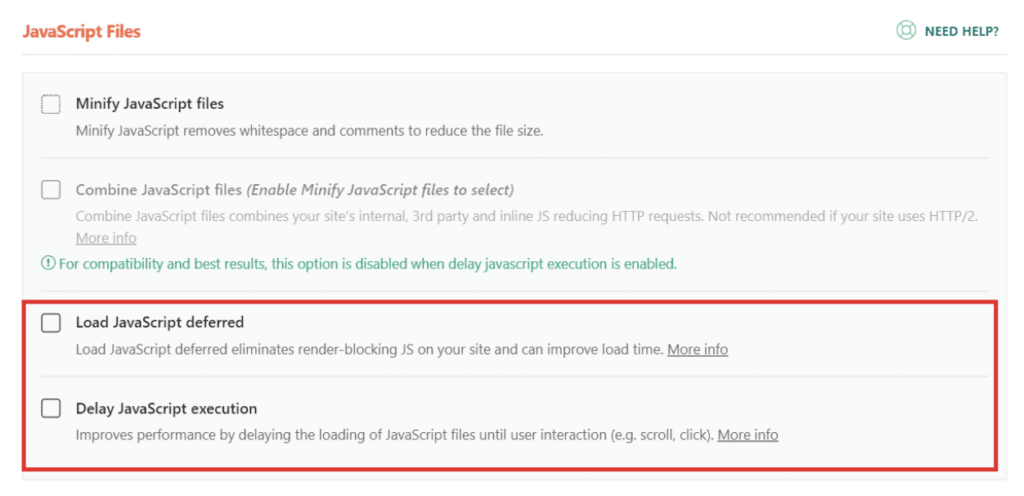
هذه التوصيات كلها جزء من ميزات WP Rocket. يساعد WP Rocket على تحسين ملفات JS بطريقتين: عن طريق تأخير موارد JS (مما يعني أنه سيتم تحميل ملفات JS فقط عندما يكون هناك تفاعل من المستخدم) وتحميل JS فقط عند الحاجة.

6. تحسين صور المنتج الخاص بك
الأولوية: عالية
دائما تأخذ التصوير الفوتوغرافي لمنتجك على محمل الجد. تعد الصور جزءًا مهمًا من بناء موقع ويب ناجح للتجارة الإلكترونية لأنك تريد إقناع الزائرين بشراء منتجك. ومع ذلك ، تحتاج إلى إيجاد التوازن الصحيح بين الجودة والحجم. ستبدو الصورة بحجم 2 ميغا بايت بشكل جيد ، لكنك ستلاحظ أن درجة السرعة لديك قد تأثرت بشكل كبير.
أفضل حل هو تحسين صور كل منتج ، خاصةً إذا كان لديك معارض ، ولافتات ترويجية ، وجميع أنواع الوسائط في متجرك عبر الإنترنت. إنه يعني تقليل حجمها وضغطها وتحويلها إلى أفضل تنسيق دون المساس بالجودة كثيرًا.
هناك طريقتان لتحسين صور منتجك لتسريع موقع WooCommerce:

- يدويًا ، باستخدام أدوات مثل Adobe Photoshop أو Gimp أو Paint.NET أو Affinity photo. ومع ذلك ، قد تكون بعض برامج التصميم باهظة الثمن أو تأتي مع منحنى تعليمي حاد.
- تلقائيًا ، باستخدام أدوات عبر الإنترنت أو مكون إضافي مثل Imagify و Ewww optimizer و TinyJPG | TinyPNG ، إلخ. ألق نظرة على قائمتنا لأفضل المكونات الإضافية لتحسين الصور لـ WordPress.
تم تصميم Imagify بواسطة نفس الفريق وراء WP Rocket. لقد أنشأنا مكونًا إضافيًا بديهيًا للغاية يقوم بضغط الصور تلقائيًا باستخدام ثلاثة مستويات:
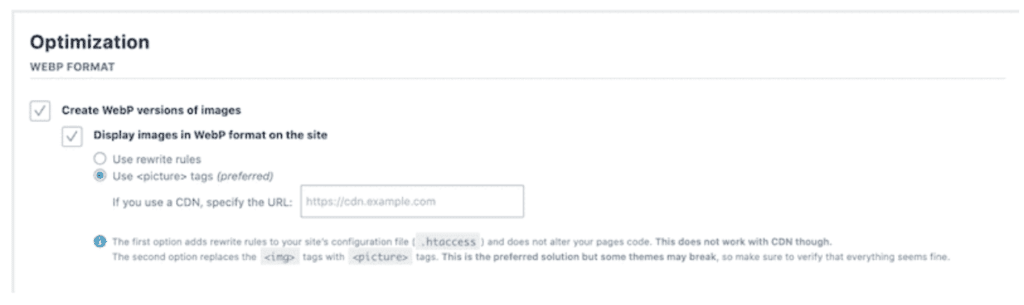
عادي ، عدواني ، وفائق. المكون الإضافي مجاني لـ 25 ميغابايت من الصور شهريًا ويقوم بتحويل جميع صورك إلى WebP ، وهو تنسيق جديد يعمل على تسريع موقعك!

ماذا لو قمت بالفعل بتحميل جميع صور منتجك على WordPress؟ لا تقلق - يمكن لـ Imagify أيضًا تحسين صور منتجات WooCommerce الحالية .
الآن بعد أن رأينا ما يمكن أن يؤثر على سرعة موقع WooCommerce الخاص بك أكثر من غيره ، دعنا نرى التوصيات التالية ( التي لا تزال تؤثر على الأداء على المستوى المتوسط) .
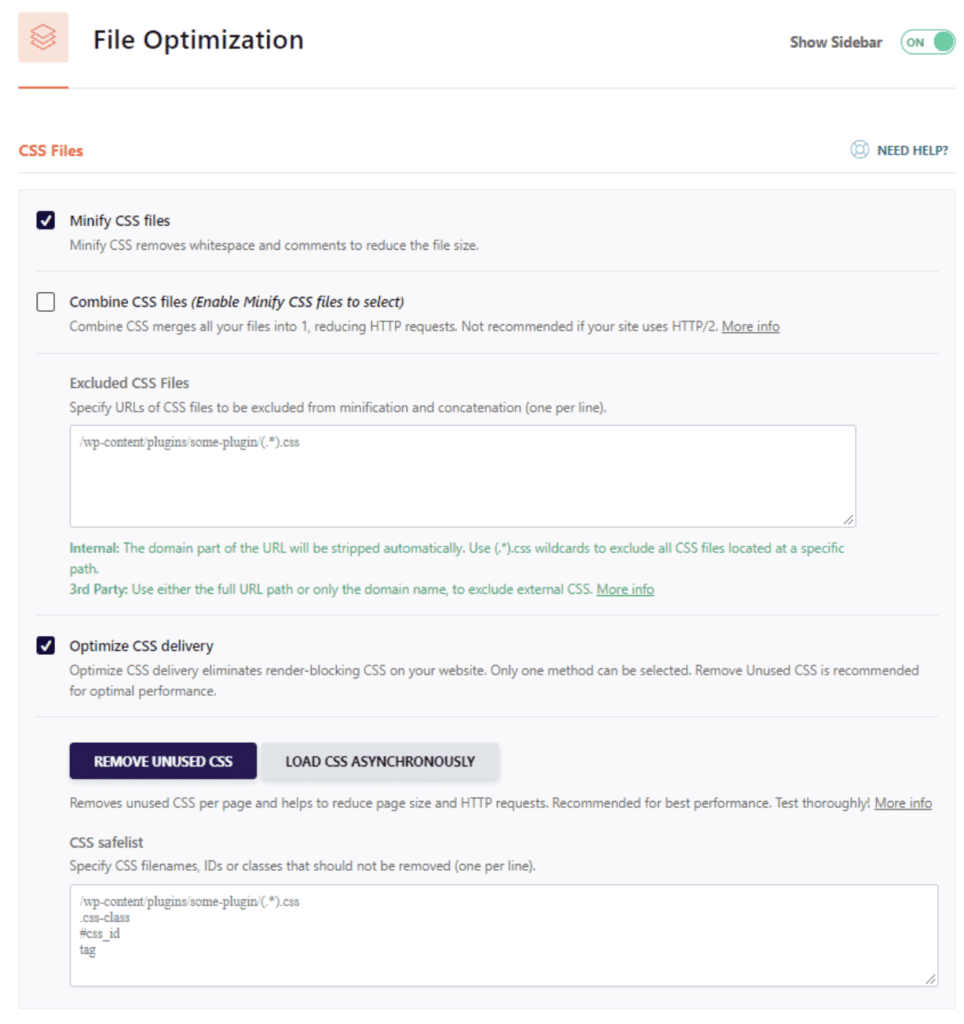
7. تحسين CSS (تحسين تسليم CSS وإزالة CSS غير المستخدمة)
الأولوية: متوسطة
يؤدي تحسين CSS إلى زيادة سرعة موقع WooCommerce الخاص بك. ويمكن أن يتم ذلك بطريقتين:
- إزالة CSS غير المستخدمة (لتقليل حجم الصفحة وطلبات HTTP لأداء أفضل)
- تحسين تسليم CSS الخاص بك (للتخلص من CSS الذي يحظر العرض على موقع الويب الخاص بك للحصول على وقت تحميل أسرع)
كحل ، يقدم المكون الإضافي WP Rocket هذين الخيارين - يجب عليك اختيار أحدهما. نوصي بتحسين تسليم CSS (تحميل CSS بشكل غير متزامن) في حالة عدم عمل ميزة Remove Unused CSS من أجلك.
في كلتا الحالتين ، يمكنك تنشيط كل منهما ببساطة عن طريق النقر فوق مربع الاختيار أدناه:

8. تحميل كسول للصور ومقاطع الفيديو
الأولوية: متوسطة
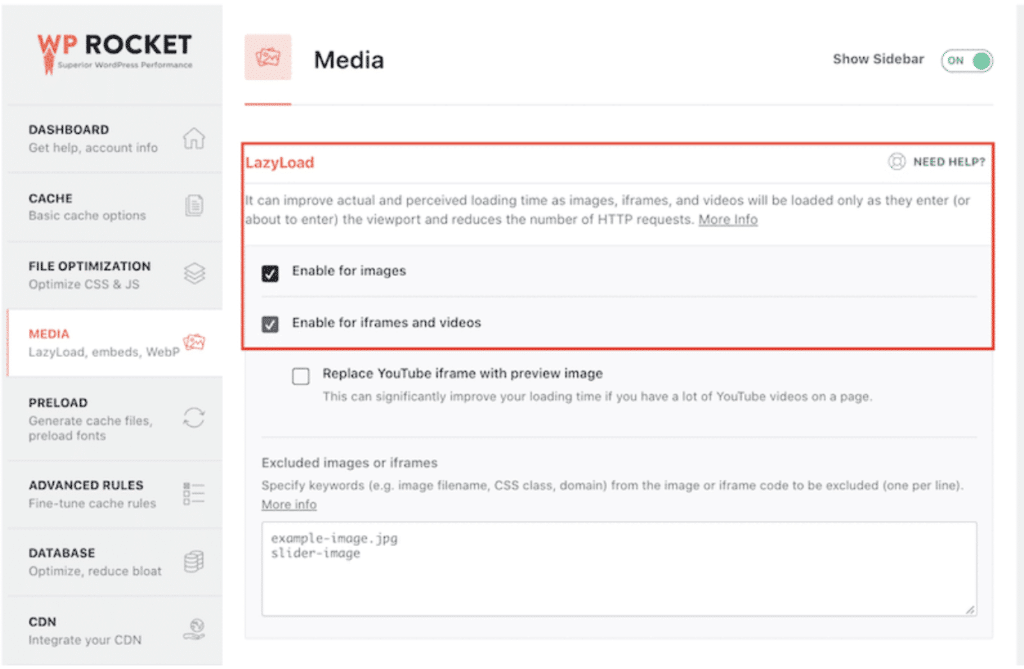
هناك طريقة أخرى لتسريع موقع WooCommerce وهي تنشيط التحميل البطيء للصور ومقاطع الفيديو. التحميل الكسول هو استراتيجية لتحديد الموارد غير المحظورة (غير الحرجة) وتحميلها عند الحاجة فقط.
يتم عرض المحتوى المرئي في الجزء المرئي من الصفحة بالأولوية ولكنه يؤخر عرض المحتوى الموجود أسفل الجزء المرئي من الصفحة. تسمح تقنية التحسين هذه بعرض الصور التي يشاهدها المستخدمون أولاً.
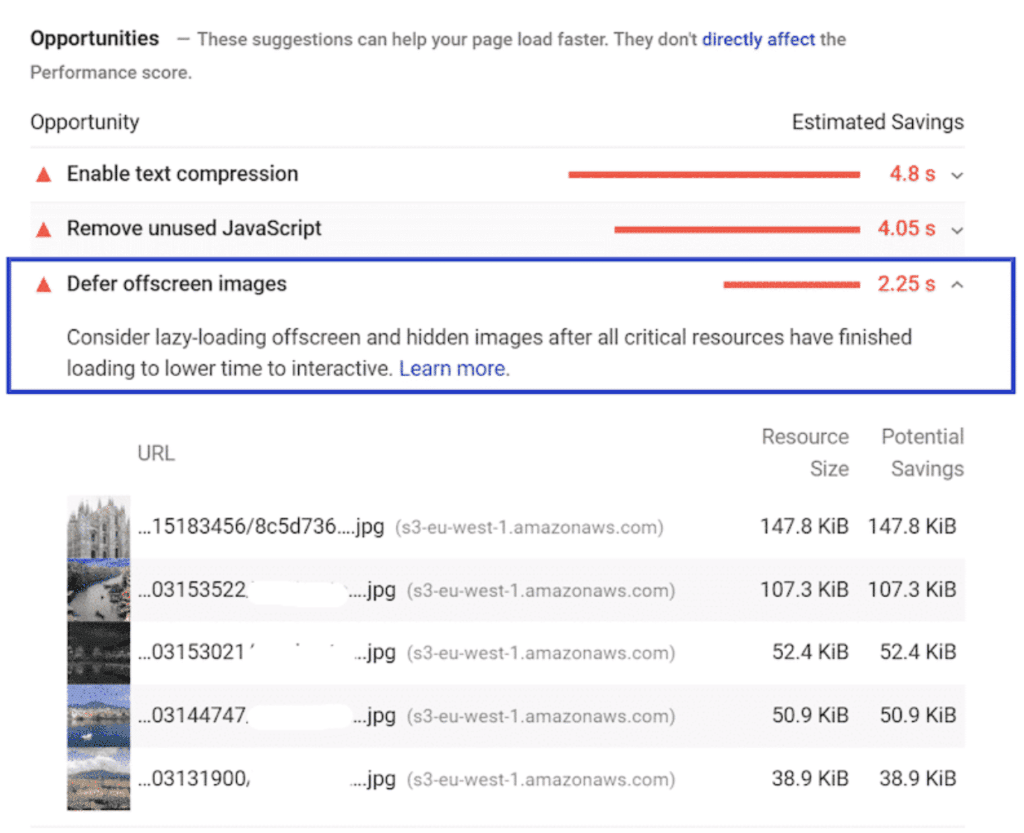
توصي Google نفسها باستخدام التحميل البطيء "لتأجيل الصور خارج الشاشة" كما هو موضح أدناه:

لتطبيق نص التحميل البطيء على الصور ومقاطع الفيديو الخاصة بك ، يمكنك القيام بذلك يدويًا باستخدام سمة التحميل:
<img src = ”image.jpg” alt = ”…” loading = ”كسول”>
<iframe src = ”video-player.html” title = ”…” تحميل = ”lazy”> </iframe>
إذا كنت لا تشعر بالراحة عند إضافة العلامة يدويًا على كل صورة ، فلماذا لا تستخدم مكونًا إضافيًا للقيام بذلك؟ لقد قمنا برعاية أفضل 7 ملحقات WordPress كسول التحميل يمكنك استخدامها لتسريع موقع WooCommerce الخاص بك. إذا كنت تريد تجنب استخدام مكون إضافي آخر ، فيمكنك التمسك بـ WP Rocket - فهو يوفر خيار Lazy Load:

9. كود الأمثل
الأولوية: متوسطة
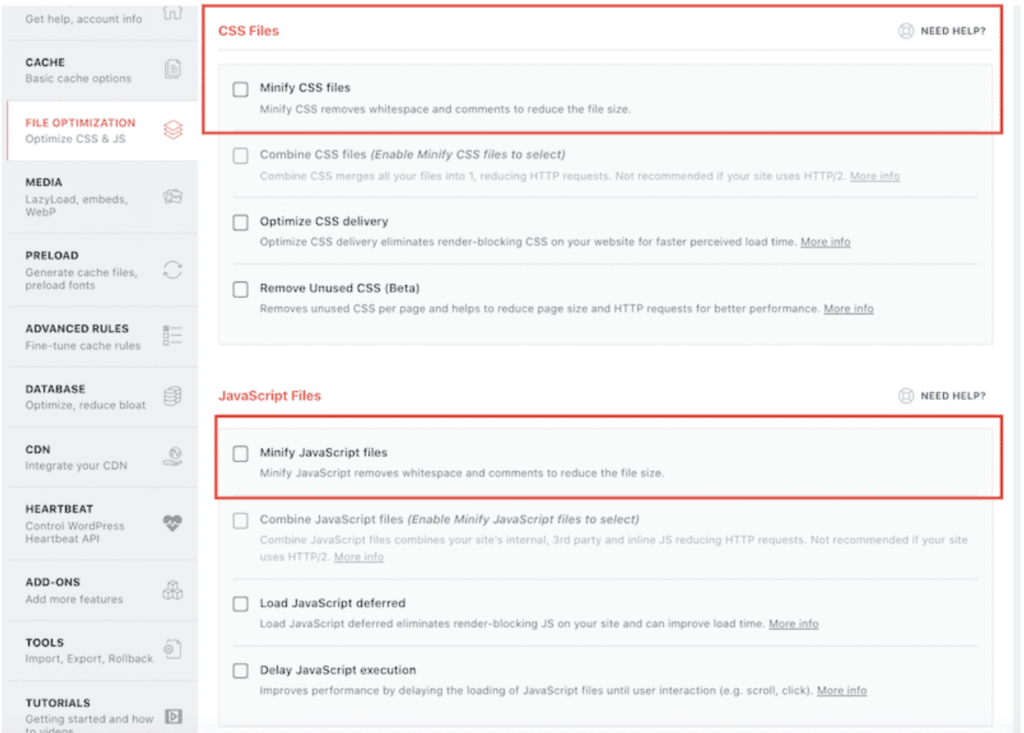
سيؤدي تحسين الكود مثل تصغير JavaScript و CSS وضغط الملفات إلى تسريع موقع WooCommerce الخاص بك.
واحدة من أكبر المشاكل التي يواجهها المطورون عند إنشاء ملفات HTML و CSS و JS هي الاحتفاظ بتعليمات برمجية قابلة للقراءة. إنهم يميلون إلى استخدام المسافات والتعليقات والمتغيرات ذات الأسماء الجيدة للحفاظ على سهولة متابعتها. ومع ذلك ، فإن هذا يصبح مشكلة إلى حد ما لأنه يشغل مساحة أكبر يمكن أن تكون ضارة أثناء أوقات التحميل حيث يكون لكل مللي ثانية أهمية.
كحل ، قمنا بإدراج أفضل أدوات تصغير CSS و JS في السوق.
إذا قمنا بتلخيص الدليل ، فسنكتشف طريقتين لضغط ملفاتك وتقليل الكود الخاص بك:
- يدويًا (ولكن كن حذرًا مع هذا ، إذا قمت بتقليل الكود الخاص بك باستخدام محرر نصوص ، فإن حذف حرف واحد مفيد يمكن أن يكسر موقعك).
- تلقائيًا باستخدام مكون WordPress الإضافي مثل WP Rocket الذي يعمل على تصغير كود CSS و JS ببضع نقرات:

10. استخدم شبكة توصيل المحتوى لتقديم موارد ثابتة
الأولوية: متوسطة
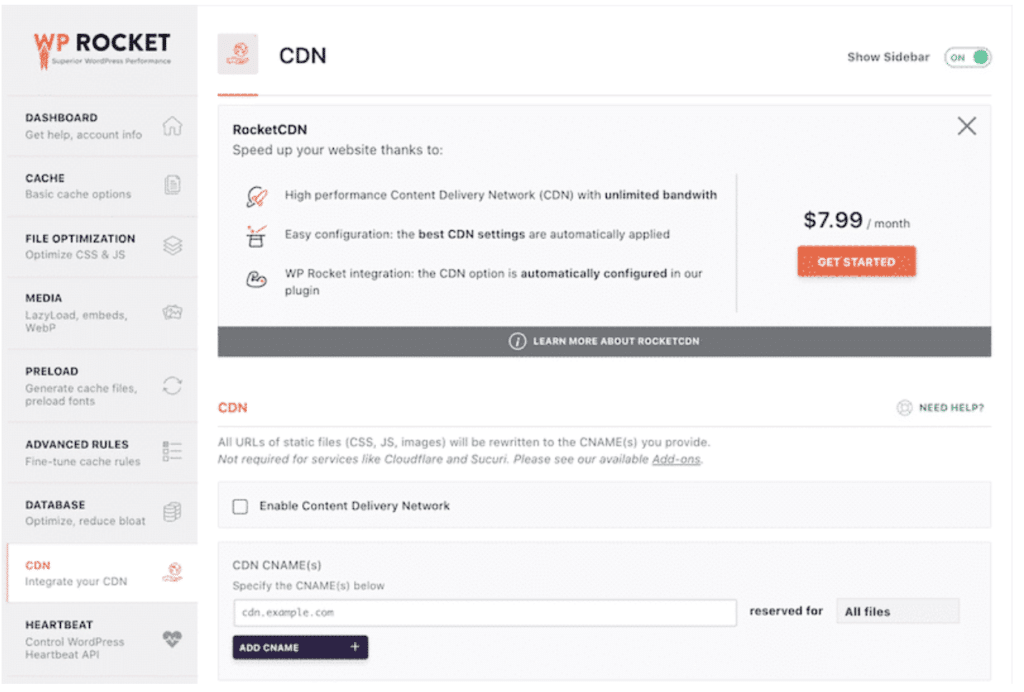
تعد شبكة CDN مفيدة لتقديم المحتوى الخاص بك بسرعة عبر شبكة من الخوادم في جميع أنحاء العالم. سيؤدي ذلك إلى تسريع موقع WooCommerce الخاص بك عن طريق عرض منتجاتك ومحتوى متجرك على الفور تقريبًا. هذا أمر بالغ الأهمية إذا كان لديك زوار في ميامي ولكن أيضًا في بانكوك ، على سبيل المثال.
الحل الجاهز هو استخدام RocketCDN لأنه متكامل تمامًا مع WP Rocket. إذا كان لديك CDN الخاص بك ، فلا داعي للقلق ، يمكنك أيضًا إضافة الخاص بك:

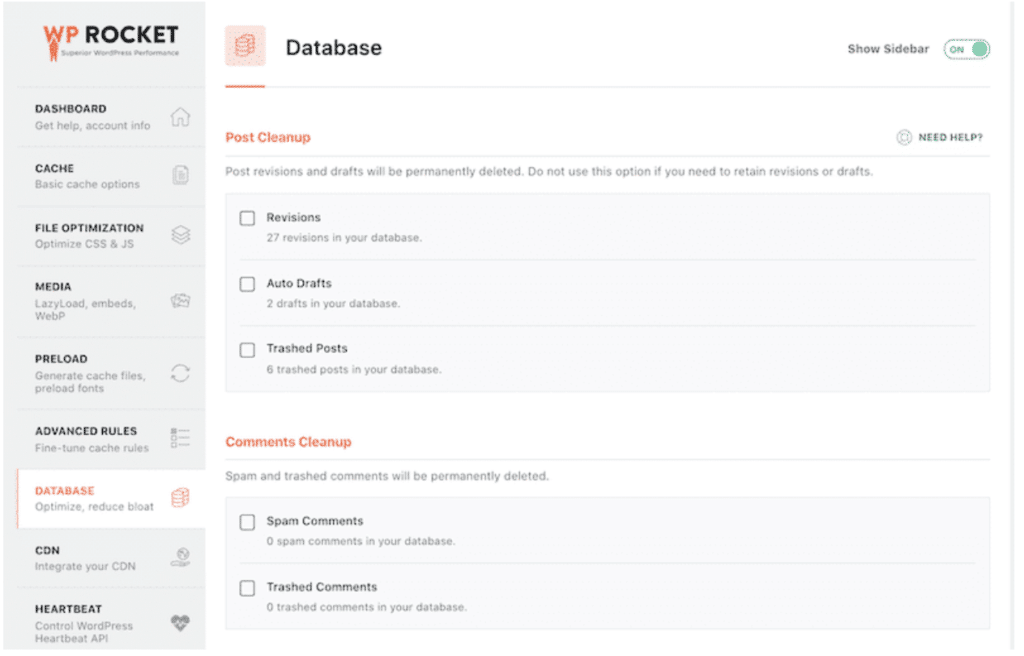
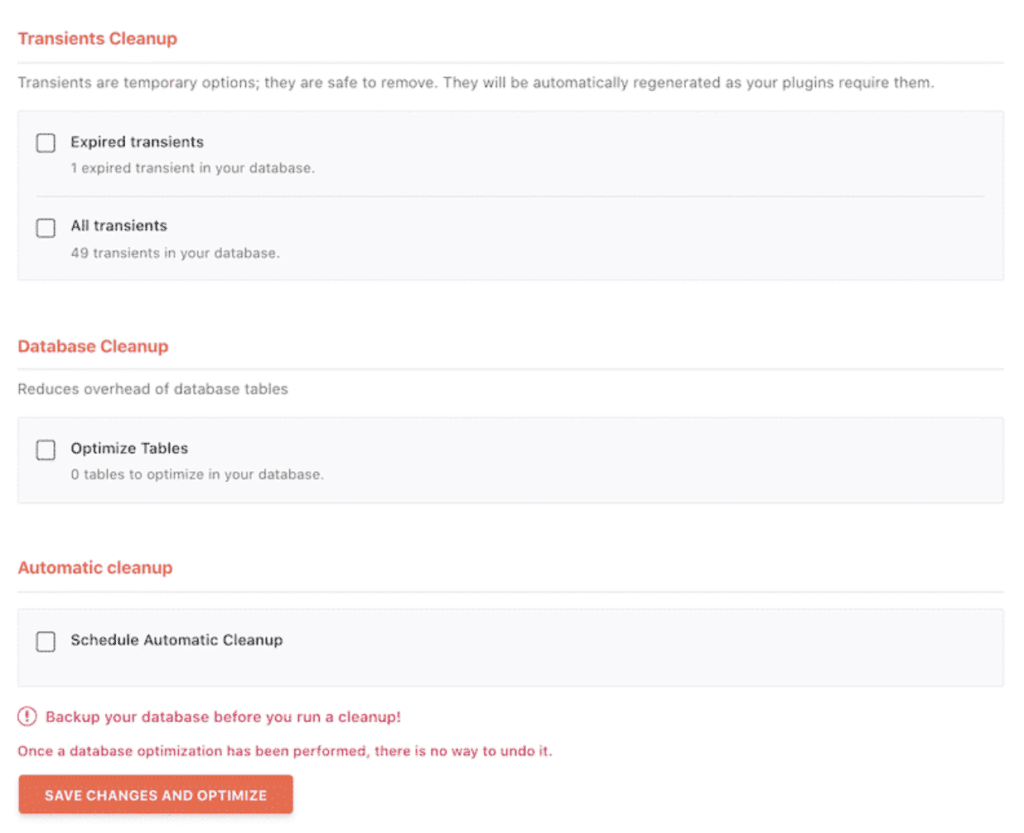
11. تحسين قواعد البيانات
الأولوية: منخفضة
لن يؤثر تحسين قاعدة البيانات على سرعتك كثيرًا ، ولكن لا يزال من المستحسن الحفاظ على نظافتها وتحسينها. لزيادة سرعة موقع Woocommerce الخاص بك ، فأنت تريد الاستفادة من كل ميزة: قد تحتاج إلى حذف بعض الجداول القديمة التي خلفتها المكونات الإضافية القديمة أو ببساطة تقليل وقت استجابة نظام قاعدة البيانات.
عادة ، يمكنك تشغيل هذا التحسين يدويًا أو من لوحة PhpMyAdmin. ولكن مرة أخرى ، إذا كنت تفضل البقاء في لوحة معلومات WordPress الخاصة بك واستخدام مكون إضافي واحد فقط للأداء ، فنحن نقترح عليك استخدام خيار تحسين قاعدة بيانات WP Rocket:


تعد تلك التقنيات القابلة للتطبيق في موقع WooCommerce الخاص بك ضرورية إذا كنت ترغب في تسريع موقعك. منذ يونيو 2021 ، دخلت بعض مؤشرات الأداء الرئيسية في لعبة الأداء: Core Web Vitals. تقيس هذه المؤشرات درجة تجربة صفحة Google وستؤثر على أداء تحسين محركات البحث لديك. دعنا نرى الرابط بين الأداء وأساسيات الويب الأساسية في الجزء التالي.
المكافأة: لا تنس تحسين تحسين أساسيات الويب
لا يمكنك حقًا تحسين الأداء دون تحسين مقاييس Core Web Vitals.
كلما قدمت تجربة مستخدم رائعة ، كانت درجاتك أفضل. سيكون لمتجرك أيضًا فرص أكبر في الترتيب في الصفحة الأولى من نتائج Google!
إذا كنت ترغب في الحصول على 90+ درجة في PageSpeed Insights ، فيجب عليك تحسين تأخير الإدخال الأول ، وأكبر رسم للمحتوى ، وتحول في التخطيط التراكمي.

| هل تريد درجة خضراء (90+) في Google PageSpeed Insights ، تمامًا مثل موقع WP Rocket الرسمي؟ ابدأ في استخدام المكون الإضافي WP Rocket اليوم! يتم تطبيق 80٪ من أفضل ممارسات أداء الويب تلقائيًا. |
كيف تجعل WooCommerce أسرع مع WP Rocket
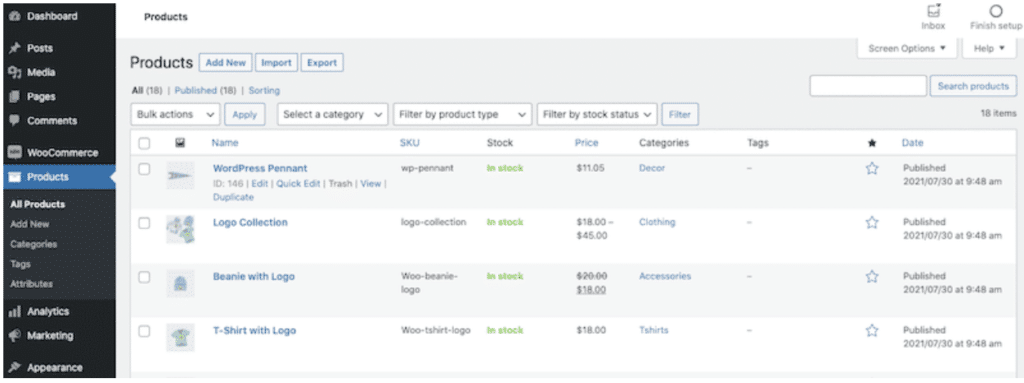
في هذا القسم ، ستتعلم كيفية تحسين درجة أداء Lighthouse باستخدام WP Rocket. سنجري دراسة حالة بناءً على موقع WooCommerce حقيقي (مع المنتجات وبوابة الدفع). السمة المستخدمة هي StoreFront ، السمة المجانية الرسمية لـ WooCommerce ، وقد أنشأنا ما مجموعه 16 منتجًا:

سنجري مقارنة أداء مع WP Rocket وبدونه. سنستخدم Google PageSpeed Insights لإجراء اختبار السرعة.
| قد ترغب في قراءة دليلنا الذي يشرح كيفية اختبار أداء WordPress وسرعته أولاً. |
السيناريو رقم 1: قياس سرعة موقع WooCommerce الخاص بي - بدون WP Rocket
لنجري اختبار السرعة!
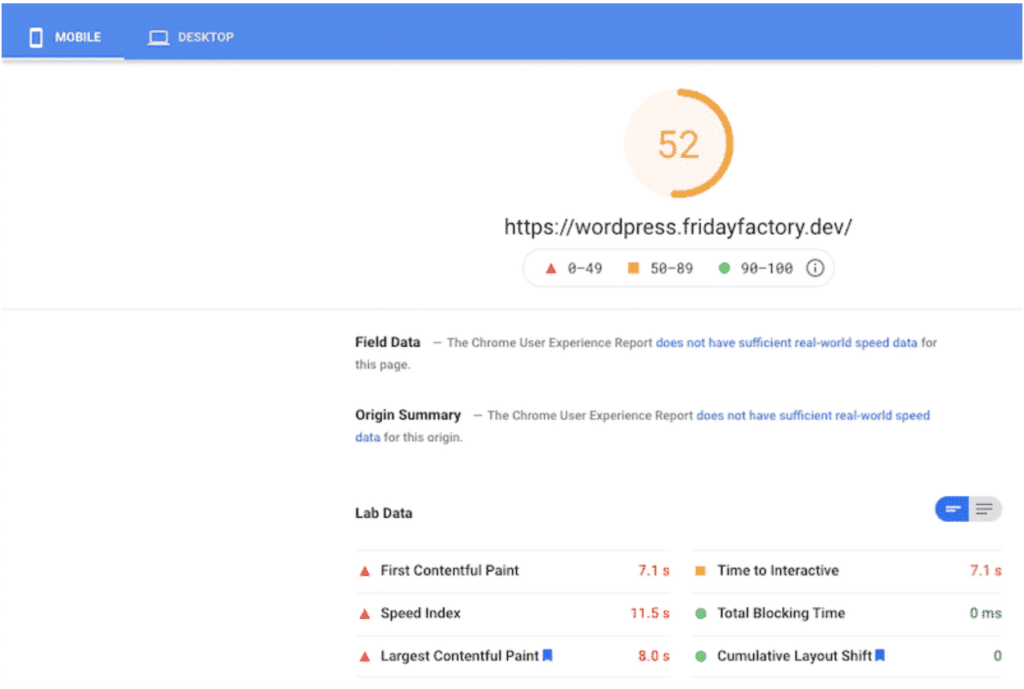
درجة Lighthouse هي 52/100 ، بدون أي تحسينات.

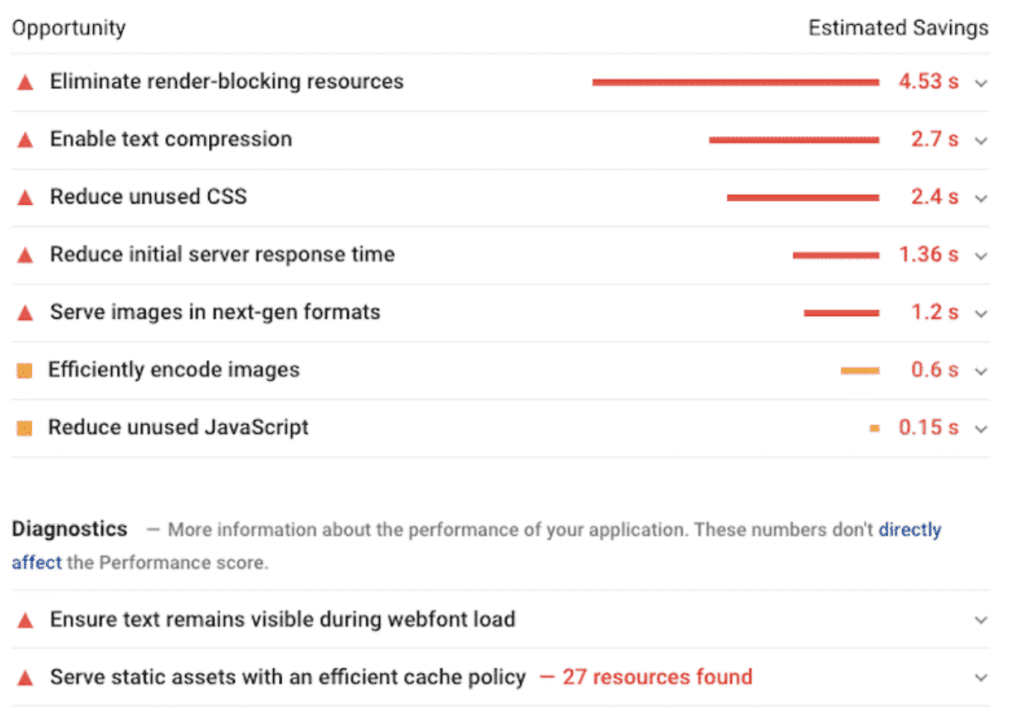
غالبية مؤشرات الأداء الرئيسية الخاصة بي باللون البرتقالي والأحمر. عندما تقوم بالتمرير لأسفل في صفحة التقرير ، نرى أن Lighthouse قد أبلغت عن بعض المشكلات:

لتسريع موقع WooCommerce الخاص بك ، توصي Lighthouse بالتخلص من موارد حظر العرض ، وتقليل CSS و JS غير المستخدمة ، واستخدام ضغط Gzip للنص ، واستخدام ذاكرة التخزين المؤقت. هل هذا قرع جرس؟ هذه هي بالضبط ميزات WP Rocket التي ذكرناها سابقًا في هذا الدليل.
سيكون من المثير للاهتمام أن نرى كيف يؤثر WP Rocket على النتيجة وقسم التدقيق: هذا هو بالضبط السيناريو 2.
السيناريو رقم 2: قياس سرعة موقع WooCommerce الخاص بي - باستخدام WP Rocket
لنقم الآن بتنشيط WP Rocket والتحقق من التأثير على الأداء. لقد قمت بتعديل بعض الخيارات في لوحة معلومات WP Rocket:
- لقد قمت بتحسين JS و CSS
- لقد قمت بتنشيط التحميل البطيء على الصور
- يتم تطبيق بقية التقنيات (مثل ضغط Gzip) تلقائيًا بواسطة WP Rocket
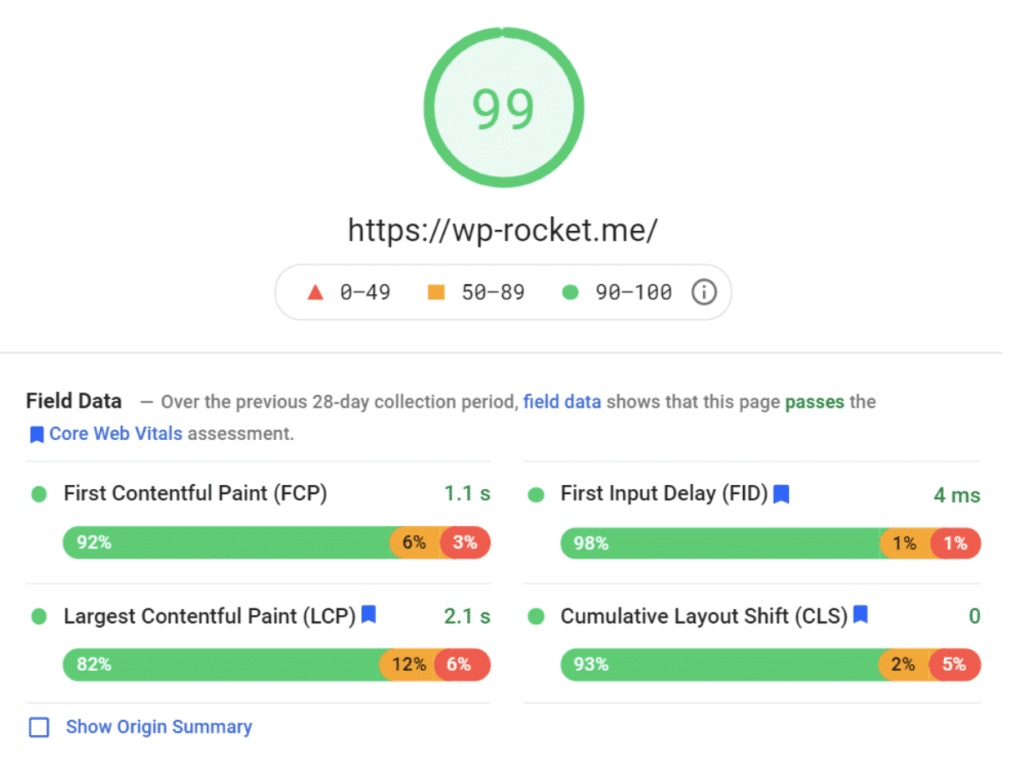
فيما يلي نتائج الهاتف المحمول - وأريد تقريبًا إعادة تسمية المقالة إلى "كيفية الحصول على 100 درجة على PSI باستخدام WP Rocket!"
ارتفعت نتيجتي من 52 إلى 99!

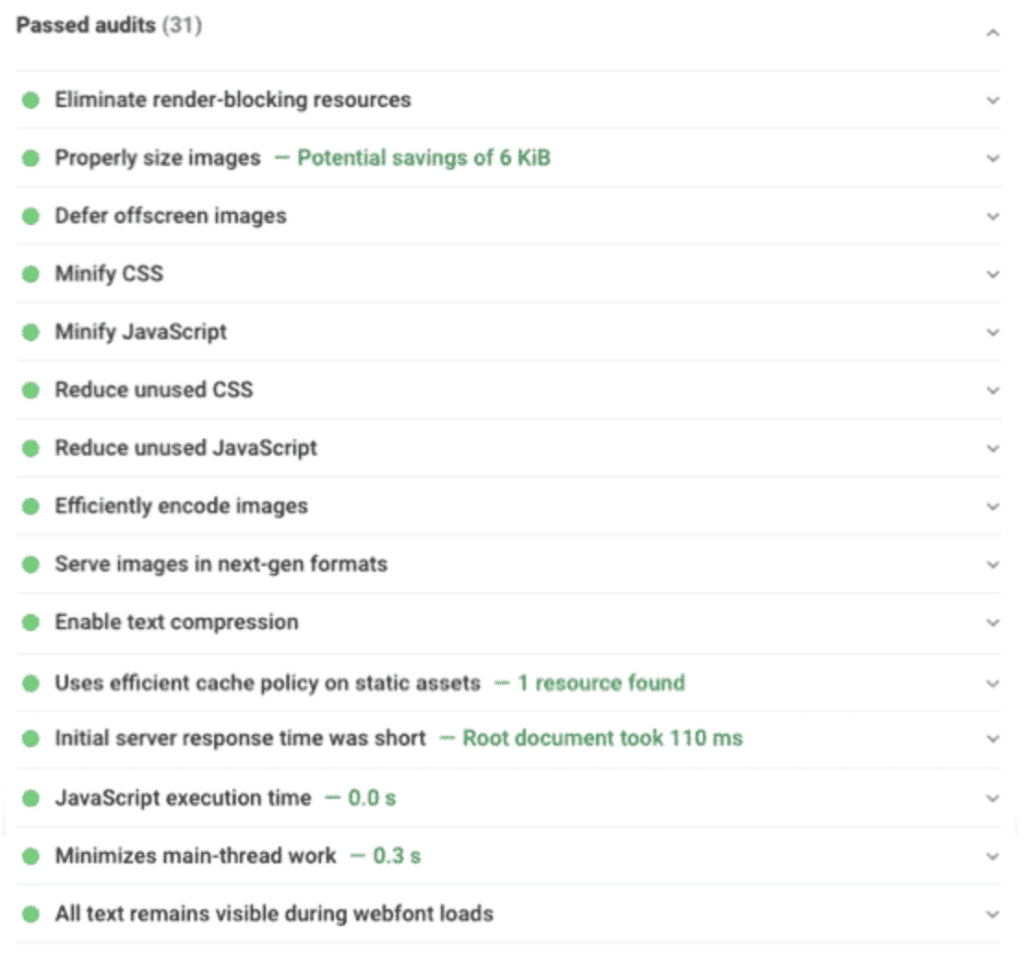
دعنا نلقي نظرة على قسم عمليات التدقيق التي تم اجتيازها. اختفت جميع المشكلات التي تم الإبلاغ عنها من قبل بفضل WP Rocket:

الخلاصة: بفضل WP Rocket قمت بتسريع موقع WooCommerce الخاص بي إلى 99/100 في أقل من دقيقتين .
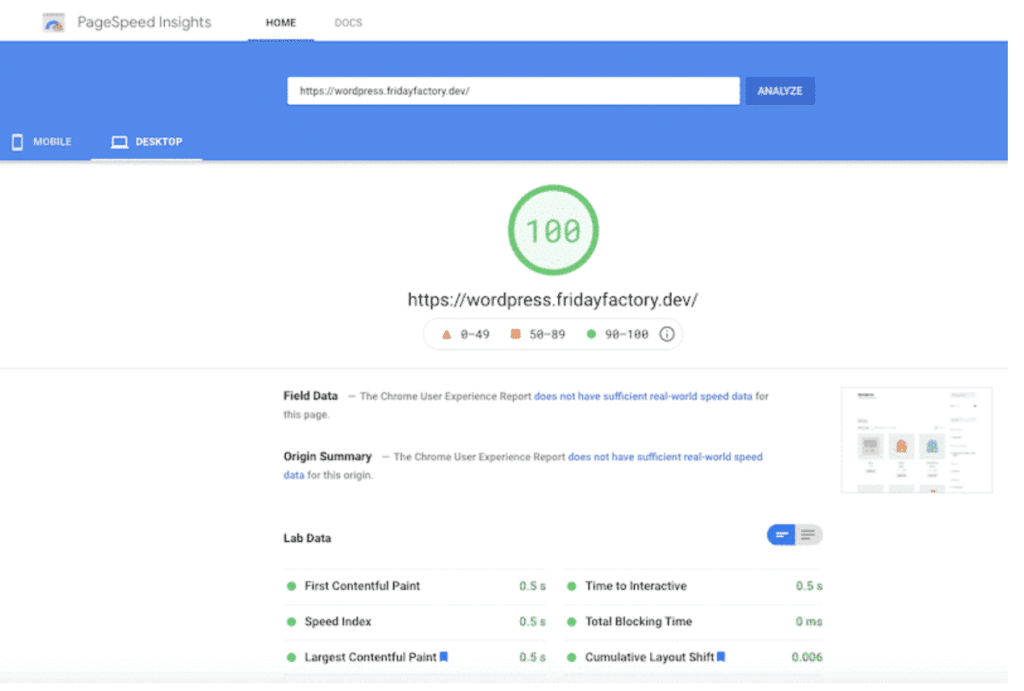
انتظر دقيقة! قد تعتقد: "ماذا عن الدرجة من سطح المكتب؟" حسنًا ، هذه نفس النتيجة. ما عليك سوى إلقاء نظرة على الجدول أدناه:
| يسجل بدون WP Rocket (على سطح المكتب) | يسجل مع WP Rocket (على سطح المكتب) |
ماذا تفعل إذا كان موقع Woocommerce الخاص بك بطيئًا؟ (قائمة المراجعة الخاصة بنا)
إذا كان WooCommerce بطيئًا ، فيجب عليك أولاً اختبار موقع الويب الخاص بك باستخدام أداة مثل PageSpeed Insights لتحديد المشكلات الرئيسية ومعالجتها وفقًا لذلك ، كما فعلنا في السيناريو رقم 1.
هناك أيضًا بعض الأشياء التي يجب عليك التحقق منها على الفور. ألق نظرة على قائمة مراجعة الأداء الخاصة بنا لإصلاح WooCommerce بسهولة التحميل ببطء:
استخدم مكونًا إضافيًا لذاكرة التخزين المؤقت مثل WP Rocket و CDN لمشاهدة المحتوى الخاص بك يتم تحميله وتسليمه بشكل أسرع.
قم بإزالة - أو على الأقل تقييد استخدام - أي أشرطة تمرير أو أدوات تحميل مسبقة أو رسوم متحركة.
تحقق من الإضافات الثقيلة ونصوص وأنماط WooCommerce. أيضًا ، تذكر استخدام مظهر خفيف.
قم بتثبيت مكون إضافي لتحسين الصور مثل Imagify ، ستحصل على ملفات صور أخف دون المساس بالجودة.
قم بتطبيق Lazy Loading على الصور ومقاطع الفيديو الخاصة بك لعرض تلك التي شاهدها المستخدم فقط.
قم بترقية استضافتك إلى استضافة سريعة.
هل تستخدم أحدث إصدار من PHP؟ تحقق من لوحة الاستضافة الخاصة بك.
هل قمت بتمكين HTTP2؟ كذلك هنا. تحقق مع دعم الاستضافة الخاص بك إذا لم تتمكن من العثور على تلك المعلومات.
اعتن بأساسيات الويب الأساسية الخاصة بك.
معظم نصائح الأداء قابلة للتطبيق على الفور ، خاصةً إذا قررت استخدام مكون إضافي لأتمتة تعزيز الأداء الخاص بك. ابدأ في أقرب وقت ممكن!
تغليف
يحتاج موقع WooCommerce الخاص بك إلى السرعة لتحقيق الأرباح. لا يهم نوع المنتج أو الخدمة التي تبيعها عبر الإنترنت أيضًا - إذا رأى العملاء صفحة تحميل بطيئة ، فسوف يغادرون دون الرجوع إلى الوراء. تجربة المستخدم هي كل شيء في عام 2022.
لحسن الحظ ، هناك تقنيات رائعة يمكن أن تساعد في التعافي من موقع WooCommerce البطيء. يستغرق معظمهم وقتًا للتنفيذ يدويًا. لهذا السبب يجب عليك استخدام مكون إضافي للأداء لتحقيق أهدافك.
على سبيل المثال ، يقوم WP Rocket بتحسين التعليمات البرمجية الخاصة بك ، وتخزين المحتوى الخاص بك مؤقتًا ، وتنفيذ التحميل البطيء على الوسائط الخاصة بك ، وتحسين قاعدة البيانات الخاصة بك في بضع نقرات. لقد رأينا أيضًا أن المكون الإضافي يمكن أن يساعدك في الحصول على درجة خضراء على Google PageSpeed Insights:
| تسجيل 52/100 على الهاتف المحمول بدون WP Rocket | تسجيل 99/100 على الهاتف المحمول باستخدام WP Rocket (بعد دقيقتين!) |
لا تخاطر بفقدان العملاء المحتملين ، وابدأ في استخدام WP Rocket اليوم لتسريع متجر WooCommerce الخاص بك!
ظهر هذا المقال في الأصل على مدونة WP Rocket وتم نشره هنا بعد الحصول على إذن.
