كيفية اختبار الضغط على موقع WordPress (2023)
نشرت: 2023-11-17هل تريد أن تعرف كيف سيكون أداء موقعك في حالة زيادة عدد الزيارات؟
سيُظهر اختبار التحمل لموقع WordPress كيفية أداء موقع الويب الخاص بك في ظل مواقف مختلفة. بهذه الطريقة، يمكنك ضمان الأداء السريع وحل أي مشاكل.
في هذه المقالة، سنوضح لك كيفية اختبار الضغط على موقع WordPress.

ما هو اختبار الإجهاد في ووردبريس؟
يتيح لك اختبار التحمل في WordPress معرفة كيفية أداء موقع الويب الخاص بك في المواقف ذات حركة المرور العالية. يساعدك على الاستعداد للارتفاع الكبير في حركة المرور ومعرفة كيفية تعامل موقعك مع الحمل.
عادةً، يتم تحديد مقدار حركة المرور التي يمكن لموقع الويب تحملها من خلال خطة استضافة WordPress الخاصة بك. ومع ذلك، يساعد اختبار التحمل في العثور على هذه الحدود ويكشف عن المشكلات التي قد تحدث بسبب ارتفاع عدد الزيارات.
على سبيل المثال، يمكن أن يؤدي الارتفاع المفاجئ في حركة المرور إلى تعطل موقعك واستخدام جميع موارد الخادم. وبالمثل، يمكنك أيضًا معرفة المكونات الإضافية والموضوعات ومقتطفات التعليمات البرمجية والصور في WordPress التي تتعطل في الظروف القاسية.
باستخدام اختبار التحمل، يمكنك بسهولة إصلاح أية مشكلات أو تصحيح الإعداد الذي قد يكون تم تكوينه بشكل خاطئ. ونتيجة لذلك، ستوفر تجربة مستخدم أفضل وستكون مستعدًا لمواقف حركة المرور العالية.
ومع ذلك، دعونا نرى كيفية التشديد على اختبار موقع ويب WordPress.
اختبار الإجهاد لموقع ووردبريس
عندما يتعلق الأمر بقياس أداء موقع الويب الخاص بك على WordPress، ستجد الكثير من أدوات اختبار السرعة، مثل PageSpeed Insights أو Pingdom أو GTmetrix.
على الرغم من أن هذه الأدوات تساعد في معرفة مدى سرعة تحميل موقعك، إلا أنها لا تخبرك بكيفية أداء موقع الويب في ظل ارتفاع عدد الزيارات.
للتأكيد على موقع WordPress، سنستخدم Loader.io لهذا البرنامج التعليمي. إنها أداة مجانية تحاكي مواقف حركة المرور العالية وتجري سلسلة من الاختبارات.
قم بالتسجيل للحصول على حساب Loader.io مجاني
أولاً، ستحتاج إلى زيارة موقع Loader.io وإنشاء حساب مجاني. ما عليك سوى النقر فوق الزر "التسجيل الآن" للبدء.

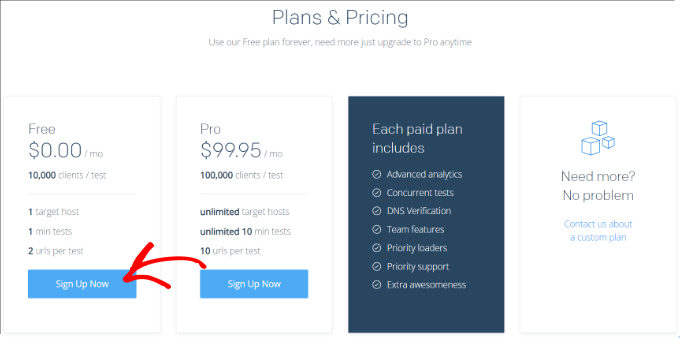
بعد ذلك، سترى خطط تسعير مختلفة تقدمها الأداة.
تابع وحدد خطة التسعير "المجانية".

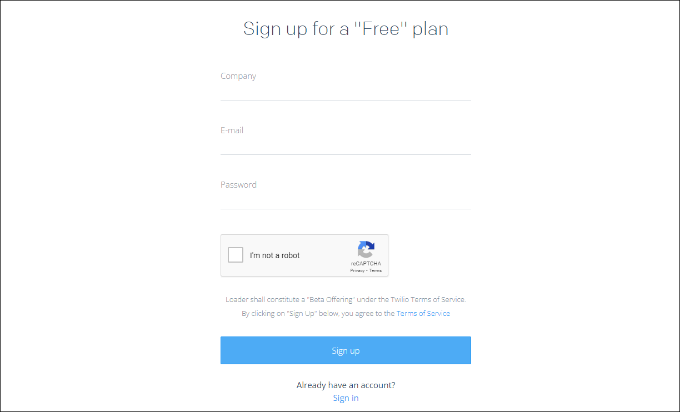
بعد ذلك، يمكنك إدخال التفاصيل للتسجيل للحصول على حساب جديد.
سيطلب Loader.io اسم الشركة وعنوان البريد الإلكتروني وكلمة المرور. بمجرد إضافة هذه التفاصيل، ما عليك سوى تحديد مربع reCaptcha والنقر فوق الزر "تسجيل".

ستتلقى أيضًا رسالة بريد إلكتروني للتحقق. ما عليك سوى التحقق من صندوق الوارد الخاص بك والنقر فوق الرابط الموجود في البريد الإلكتروني للتحقق من حسابك.
إضافة مضيف جديد إلى Loader.io
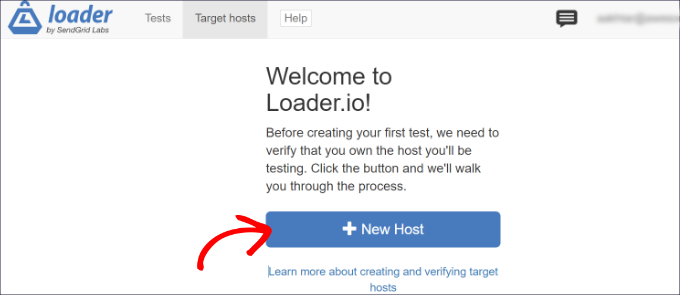
بعد ذلك، يمكنك إعداد مضيف مستهدف بالنقر فوق الزر "+ مضيف جديد".

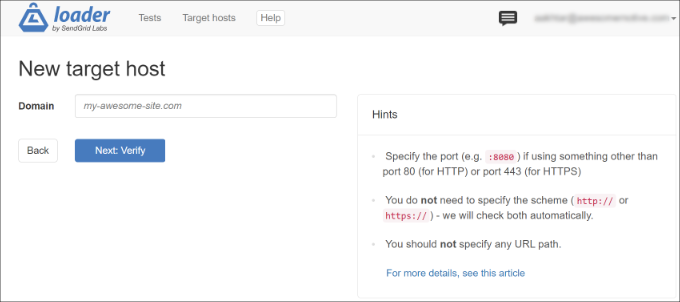
بعد ذلك، سوف تحتاج إلى إدخال اسم النطاق الخاص بك.
بمجرد الانتهاء من ذلك، ما عليك سوى النقر فوق الزر "التالي: التحقق".

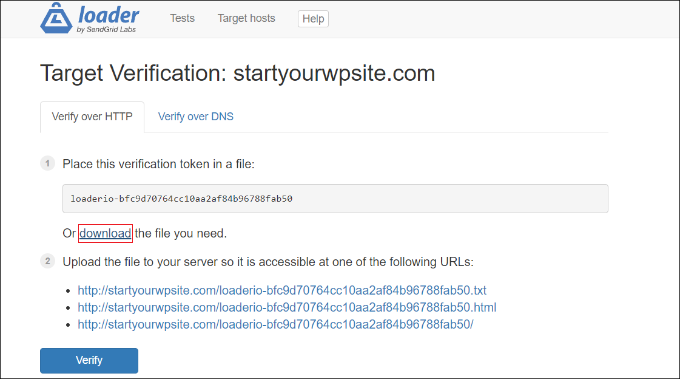
بعد ذلك، سوف تحتاج إلى التحقق من المجال الخاص بك. يمكنك القيام بذلك عن طريق التحقق عبر HTTP أو DNS.
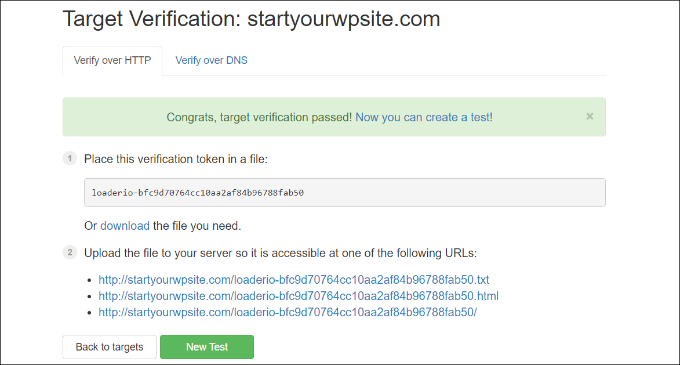
في هذا البرنامج التعليمي، سوف نستخدم خيار "التحقق عبر HTTP" ونقوم بتنزيل ملف التحقق. تابع وانقر على رابط "التنزيل" واحفظ الملف على جهاز الكمبيوتر الخاص بك.

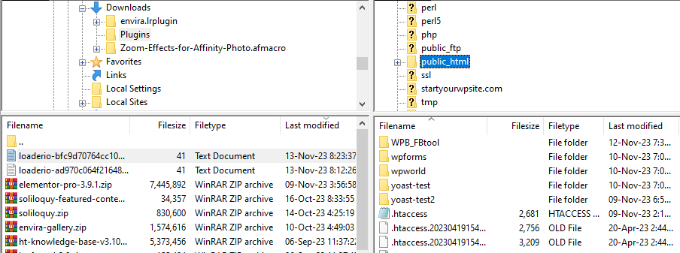
بعد تنزيل الملف، ستحتاج إلى تحميله إلى المجلد الجذر لموقعك. يُطلق على هذا عادةً اسم المجلد "public_html".
لتحميل الملف، يمكنك استخدام عميل FTP. لمزيد من التفاصيل، يرجى الاطلاع على دليلنا حول كيفية استخدام FTP لتحميل الملفات إلى WordPress.

بعد تحميل الملف، يمكنك العودة إلى موقع Loader.io والنقر على زر "التحقق".
عند التحقق، يجب أن ترى رسالة النجاح.

بعد ذلك، ستحتاج إلى النقر فوق الزر "اختبار جديد" وإعداد اختبار التحمل لموقع الويب الخاص بك.

ضبط إعدادات اختبار الإجهاد
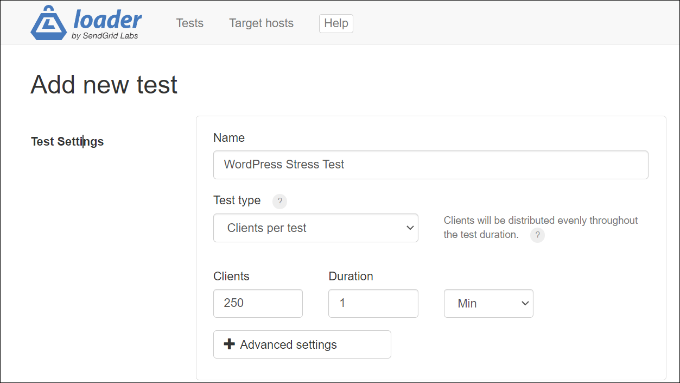
في الشاشة التالية، يمكنك تغيير إعدادات اختبار التحمل الخاص بك. يمكنك البدء بإضافة اسم للاختبار الخاص بك.

بعد ذلك، سوف تحتاج إلى تحديد نوع الاختبار. يقدم Loader.io ثلاثة أنواع من الاختبارات، والتي تشمل:
- العملاء لكل اختبار – في هذا، يمكنك اختبار كيفية عمل موقعك عندما يزور عدد محدد من الزوار موقعك لفترة زمنية محددة. يمكنك ضبط عدد العملاء والمدة.
- العملاء في الثانية – سيختبر هذا السيناريو موقعك لعدد محدد من طلبات العملاء في الثانية.
- الحفاظ على تحميل العميل – ضمن هذا النوع من الاختبار، يتم الاحتفاظ بعدد ثابت من العملاء طوال مدة الاختبار. يقوم باختبار الضغط على موقعك عندما يكون هناك حمل ثابت لفترة محددة.
نوصي بإجراء اختبارات متعددة باستخدام كل نوع من هذه الأنواع. سيساعد هذا في الكشف عن أية مشكلات قد يواجهها موقعك في ظل سيناريوهات مختلفة.
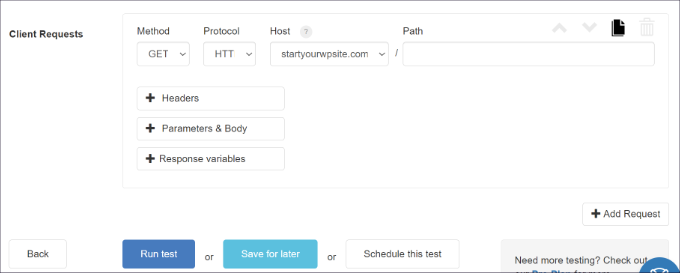
إذا قمت بالتمرير لأسفل، فسوف ترى إعدادات طلبات العميل. بالنسبة للاختبار العام، نوصي باستخدام الإعدادات الافتراضية ولا تحتاج إلى تغيير أي شيء.

أنت الآن جاهز لإجراء اختبار مشدد لموقع WordPress الخاص بك. تابع وانقر على زر "تشغيل الاختبار".
تحليل نتائج اختبار الإجهاد الخاص بك
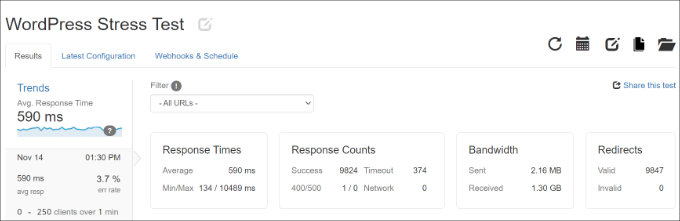
سيقوم Loader.io بإجراء اختبار التحمل لموقع الويب الخاص بك وتجميع النتائج. يمكنك بعد ذلك تحليلها لمعرفة كيفية أداء موقعك في ظل المواقف ذات حركة المرور العالية.
على سبيل المثال، يمكنك البدء بالنظر إلى متوسط وقت الاستجابة. كلما انخفض وقت الاستجابة، زادت سرعة تحميل موقع الويب الخاص بك.
في اختباراتنا، كان متوسط وقت الاستجابة 590 مللي ثانية أو 0.59 ثانية عندما زار 250 عميلًا الموقع لمدة دقيقة واحدة.

هذه قراءة جيدة إلى حد ما وتُظهر أن موقع الويب لم يتباطأ بشكل كبير في ظل التحميل العالي.
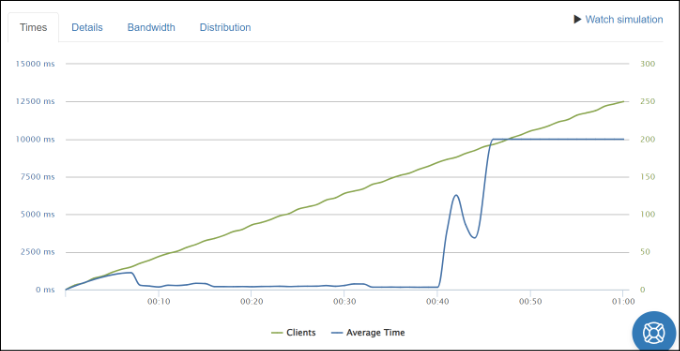
ومع ذلك، كان الحد الأقصى لوقت الاستجابة المسجل هو 10489 مللي ثانية أو 10.489 ثانية. يمكنك الآن إلقاء نظرة على الرسم البياني أدناه لمعرفة متى يقفز وقت الاستجابة مقارنة بعدد العملاء.
على سبيل المثال، أظهر اختبارنا أن هناك ارتفاعًا عندما تجاوز عدد العملاء 150 عميلًا، وتم ملاحظة الحد الأقصى لوقت الاستجابة عندما وصل عدد العملاء إلى 200 تقريبًا.

باستخدام هذه الرؤى، سيكون لديك فكرة تقريبية عن كيفية أداء موقعك عندما يزوره عدد معين من الأشخاص.
يمكنك الآن تكرار هذه الخطوة وإجراء اختبارات متعددة باستخدام سيناريوهات مختلفة. على سبيل المثال، حاول زيادة عدد العملاء واختبار المدة واستخدام أنواع اختبار مختلفة.
نصائح لتحسين وقت الاستجابة وتعزيز الأداء
إذا أظهرت اختبارات تحميل WordPress أداءً بطيئًا في ظل المواقف ذات حركة المرور العالية، فيمكنك تجربة أشياء مختلفة لتسريع موقعك.
فيما يلي بعض النصائح لتحسين وقت الاستجابة والتعامل مع حمل حركة المرور المرتفع:
1. قم بترقية خطة استضافة WordPress الخاصة بك – إذا كنت تستخدم خطة استضافة لها حدود على عدد الزوار شهريًا، ففكر في الترقية إلى خطة استضافة أعلى. بهذه الطريقة، ستحصل على المزيد من موارد الخادم ويمكن لموقعك التعامل مع حركة المرور الإضافية عندما يكون هناك ارتفاع. يمكنك أيضًا الاطلاع على المقارنة التفصيلية بين أسرع خدمات استضافة WordPress لمعرفة المزيد.
2. استخدم مكونًا إضافيًا للتخزين المؤقت – يعمل المكون الإضافي للتخزين المؤقت على تقليل الحمل على خادم موقعك ويساعد على تحسين الأداء. إنه يقدم نسخة ثابتة من الموقع للمستخدمين بدلاً من متابعة العملية الكاملة لطلب صفحة ويب. ونتيجة لذلك، يتم تحميل موقعك بشكل أسرع وتوفر تجربة أفضل للمستخدم.
3. إعداد شبكة تسليم المحتوى (CDN) - شبكة CDN هي شبكة من الخوادم التي تقدم محتوى ثابتًا مخبأً للمستخدمين بناءً على موقعهم. فهو يساعد على تقليل الحمل على خادم موقعك وتحسين وقت الاستجابة.
4. تحسين الصور ومقاطع الفيديو الخاصة بك – يمكن أن تؤدي الصور غير المحسنة إلى مشكلات في الأداء على موقعك وزيادة التحميل على الخادم. للبدء، يمكنك ضغط ملفات الصور الكبيرة لتقليل وقت الاستجابة. إذا كنت تستضيف مقاطع فيديو على موقعك، ففكر في تحميلها على YouTube أو Vimeo وتضمينها في المحتوى الخاص بك.
5. قم بإزالة المكونات الإضافية والسمات غير المستخدمة – إذا كان لديك مكونات إضافية وسمات WordPress غير مستخدمة أو كثيفة الموارد، ففكر في إزالتها. يمكنهم إبطاء موقع WordPress الخاص بك عن طريق تحميل البرامج النصية غير المستخدمة واستخدام الكثير من موارد الخادم.
لمزيد من النصائح حول تحسين أداء موقعك، يرجى الاطلاع على دليلنا لتعزيز سرعة وأداء WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية اختبار الضغط على موقع WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول أخطاء WordPress الأكثر شيوعًا وكيفية إصلاحها، والدليل النهائي لتحسين محركات البحث في WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
