كيفية تصميم عنصر الشبكة في وحدة محفظة Divi القابلة للتصفية
نشرت: 2022-10-12من المهم وجود منطقة على موقع الويب الخاص بك لعرض عملك. إذا كنت مصمم أزياء ، فيمكنك إنشاء مشاريع متعددة داخل موقع WordPress الخاص بك لإظهار مفاهيمك. إذا كنت مصممًا لعلامة تجارية ، فيمكنك استخدام محفظة لعرض أعمالك السابقة. علاوة على ذلك ، يمكننا أن نخطو خطوة إلى الأمام ونضيف فئات مختلفة لمشاريعنا. هذا هو المكان الذي تدخل فيه وحدة Divi القابلة للتصفية.
باستخدام هذه الوحدة ، يمكننا عرض عملنا الشاق بطريقة سهلة ومنظمة. في البرنامج التعليمي اليوم ، سنقوم بتصميم عناصر الشبكة الفردية لوحدة الحافظة القابلة للتصفية. سنستخدم تخطيطات من Divi Conference وحزم تخطيط Divi Online Yoga Instructor المجانية التي تأتي مع كل عملية شراء لـ Divi. كما هو الحال مع كل الأشياء Divi ، لدينا القدرة على تصميم هذه الوحدة لجعلها تتناسب مع احتياجاتنا ورغباتنا. ومع ذلك ، قبل أن ندخل في التصميم ، دعنا نتعلم المزيد عن الوحدة.
ما هي وحدة محفظة Divi القابلة للتصفية؟
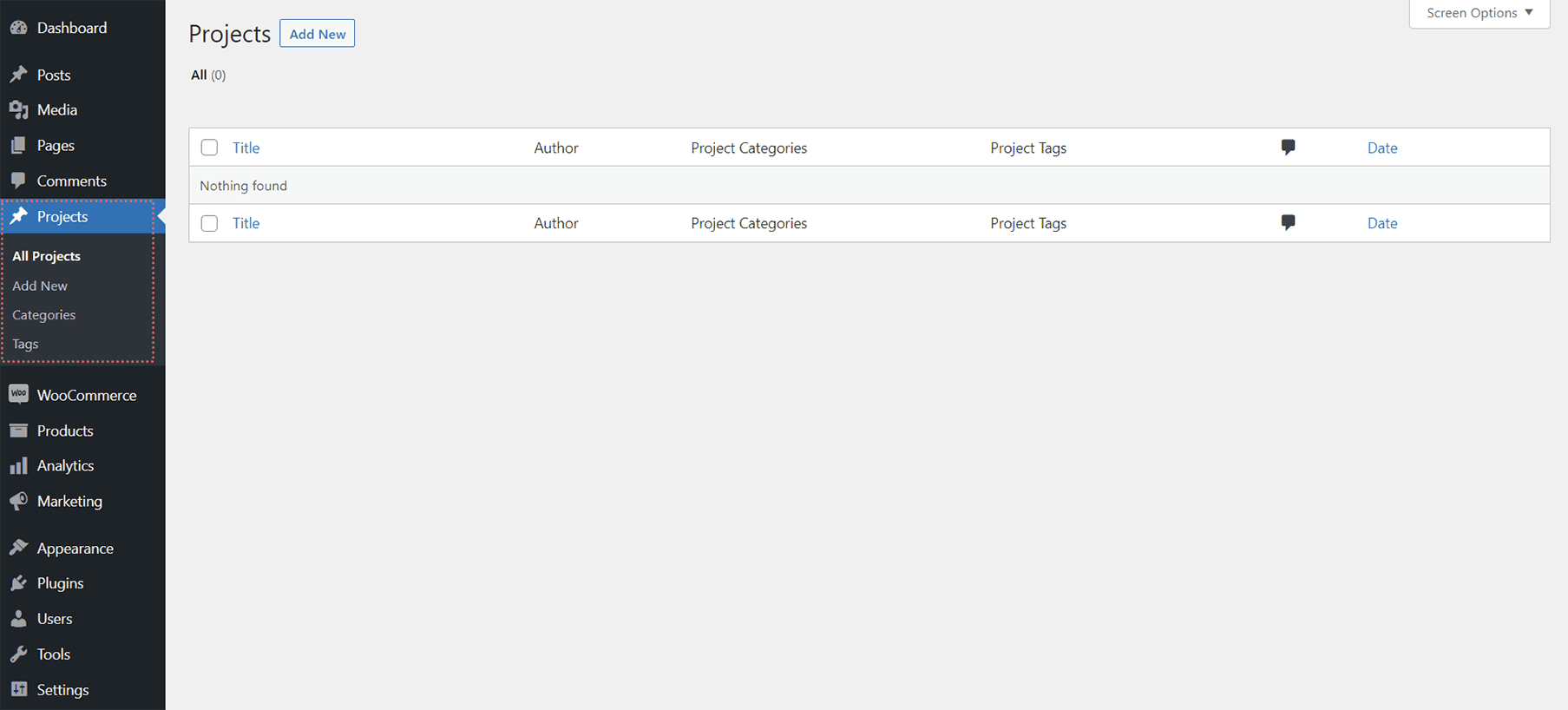
تعد المشاريع جزءًا من نوع منشور مخصص يعمل بشكل مشابه للمنشورات. يمكنك العثور عليها داخل لوحة معلومات WordPress الخاصة بك.

هذا هو المكان الذي ستنشئ فيه مشاريعك الفردية التي ستملأ وحدة الحافظة القابلة للتصفية. تعطينا الوحدة طريقتين لإظهار مشاريعنا: بتنسيق شبكة ، أو بتنسيق عرض كامل. بالنسبة لنا ، سنستخدم تنسيق الشبكة ونصممه. مع وحدة الحافظة القابلة للتصفية ، سنتمكن من عرض أحدث مشاريعنا. سيظهر لمستخدمي موقعنا شريط ترشيح أعلى شبكة محفظتنا. من هناك ، يمكنهم التنقل عبر فئات المحفظة المختلفة التي نسمح بعرضها داخل الوحدة.
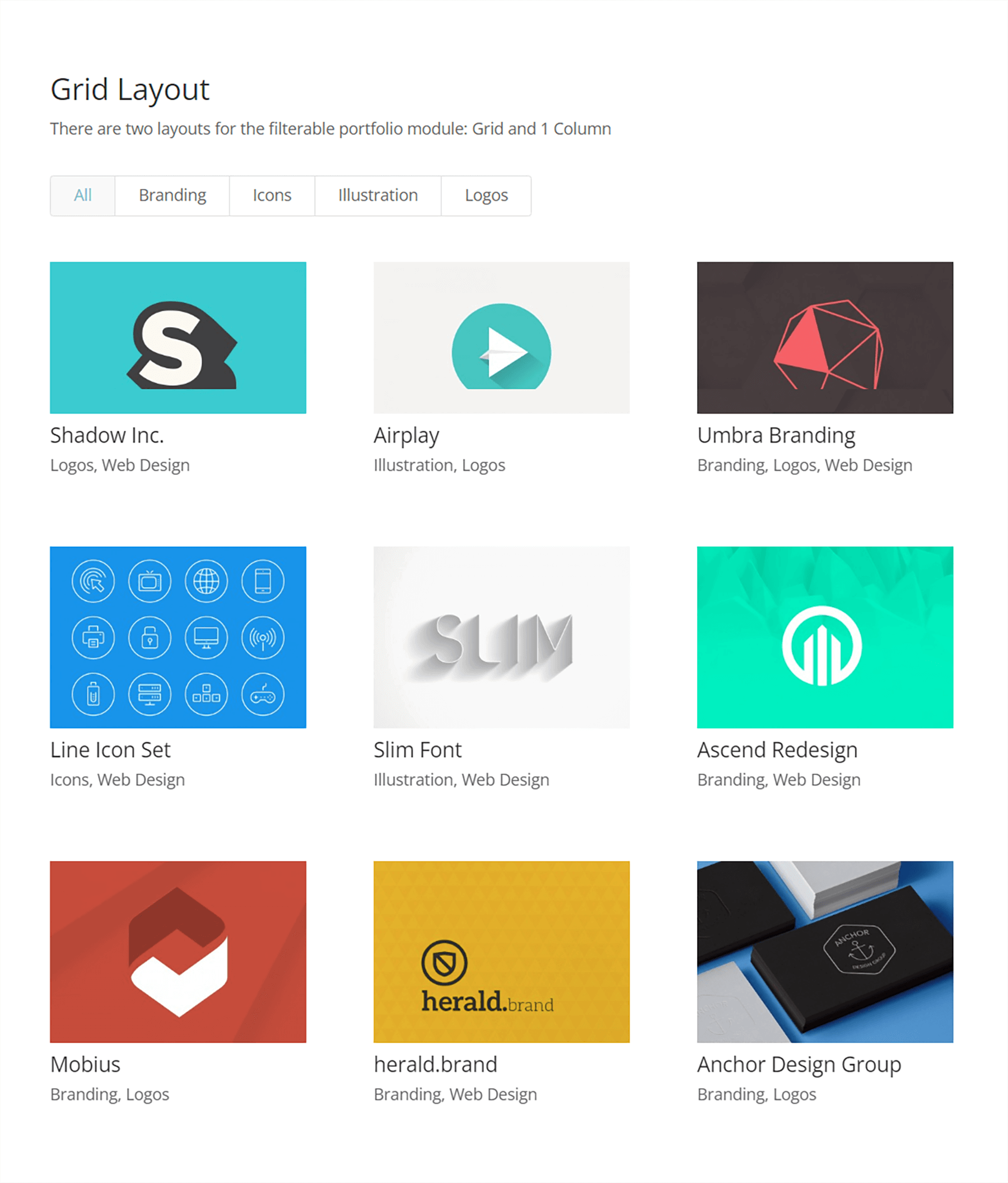
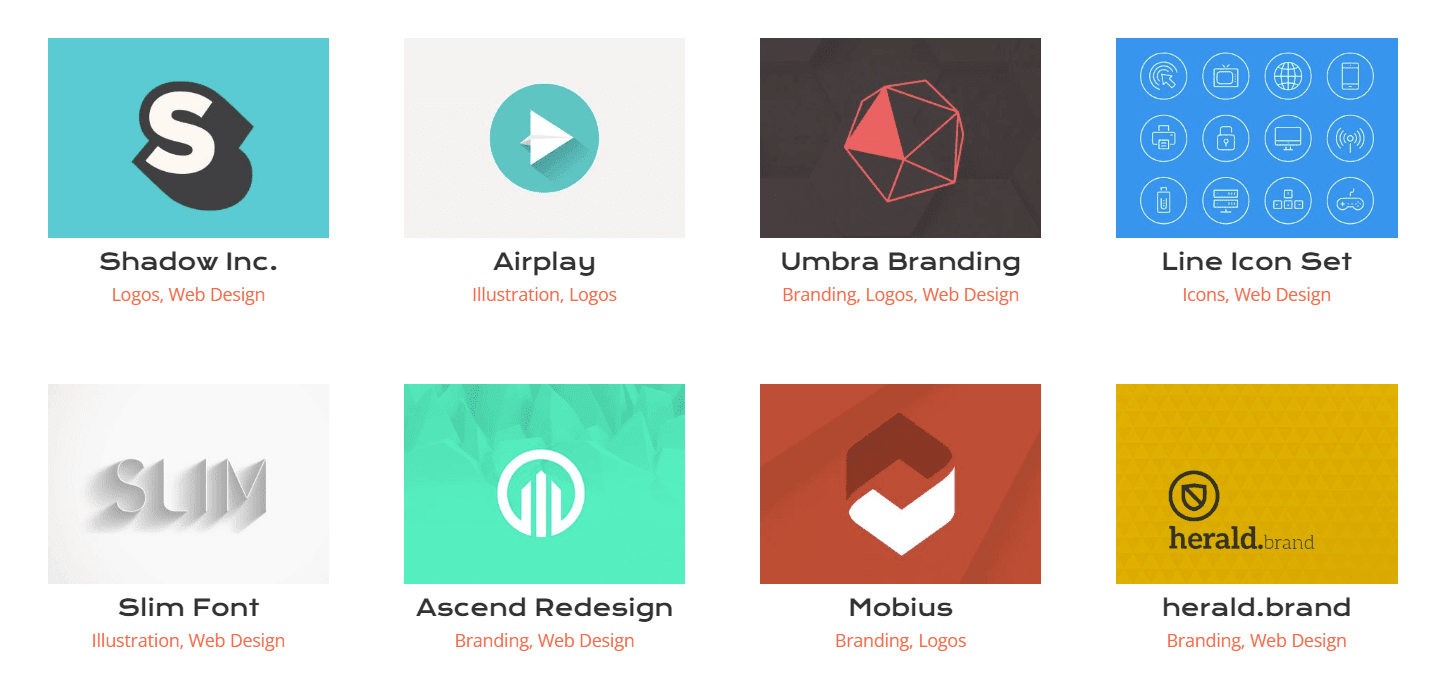
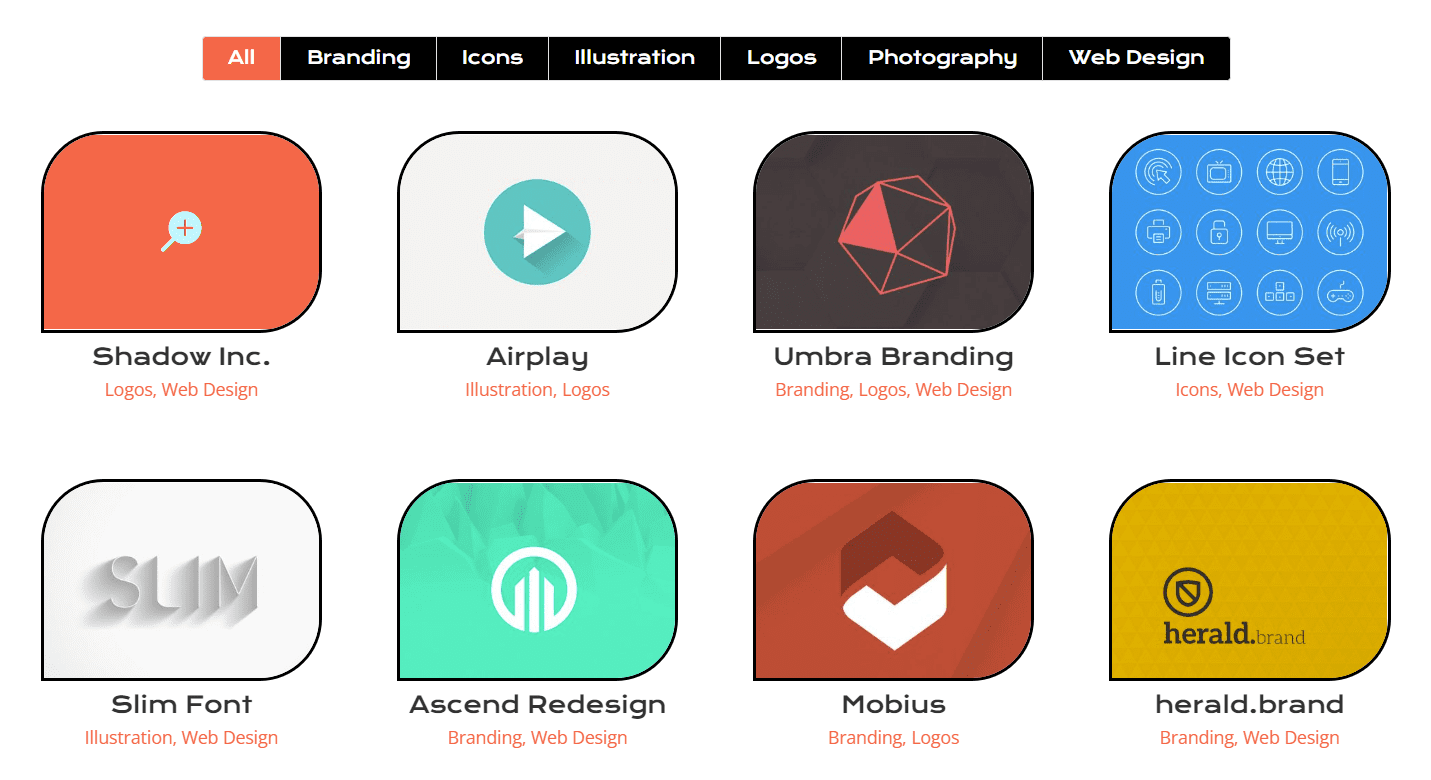
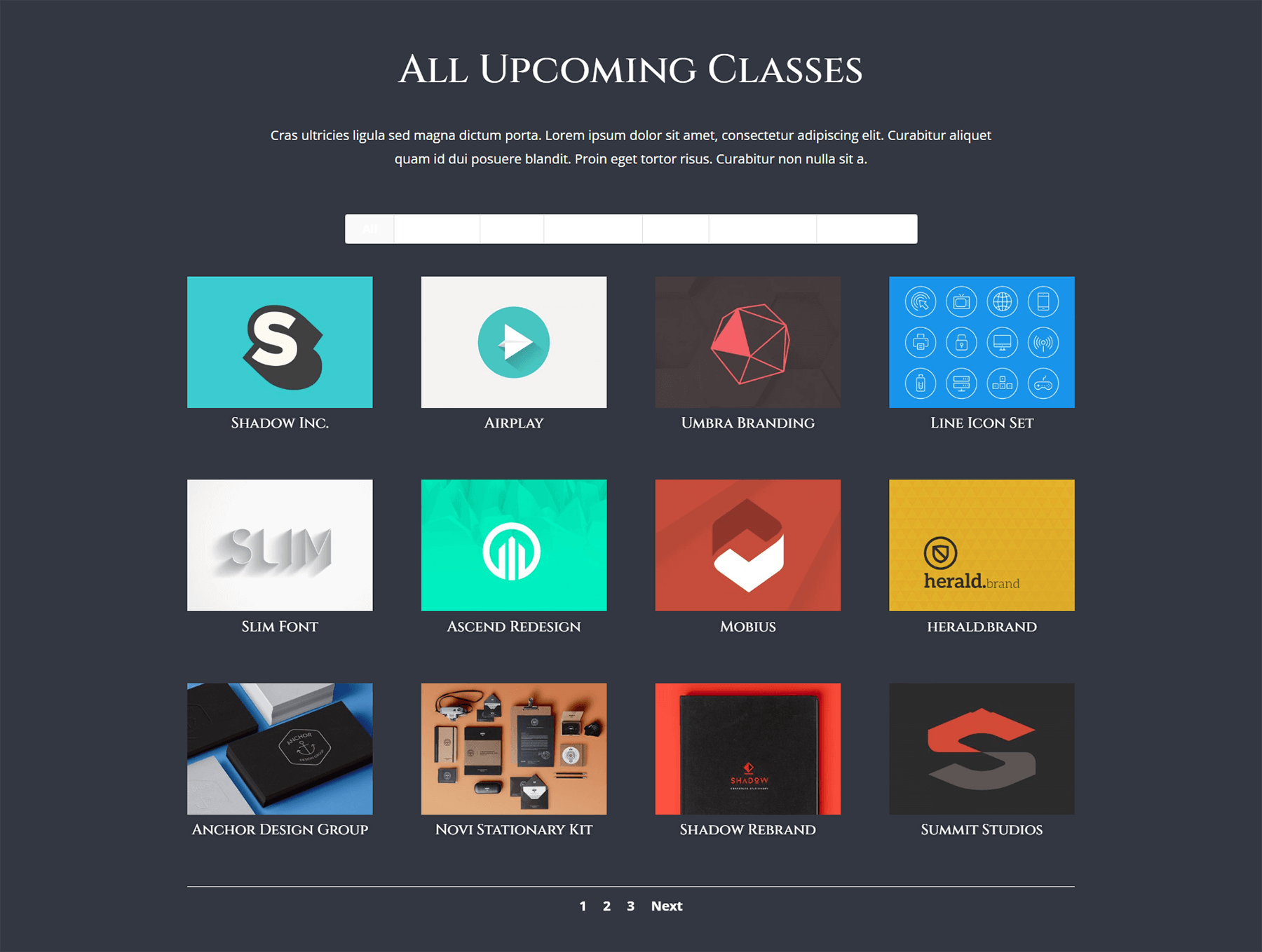
فيما يلي مثال على إعداد الفانيليا للوحدة مع بعض المشاريع النموذجية:

المجالات التي يجب مراعاتها عند تصميم محفظة Divi القابلة للتصفية
مثل جميع وحدات Divi ، تأتي وحدة المحفظة القابلة للتصفية مع عدد من الميزات التي يمكننا تصميمها وفقًا لاحتياجاتنا ورغباتنا. على هذا النحو ، يمكننا تعديل معظم الميزات المصاحبة للوحدة النمطية في علامة تبويب التصميم في المربع النموذجي لإعدادات الوحدات النمطية. يمكننا تعديل المناطق التالية والمزيد:
- عنوان المشروع
- فئة المشروع
- ظفري
- تصفية النص
- المصغرة تحوم
- ترقيم الصفحات
هذه ليست قائمة كاملة ، ولم نبدأ حتى في الحديث عن كيفية إضافة CSS لتخصيصات أعمق إلى هذه الوحدة!
كيف سنصمم وحدة محفظة Divi القابلة للتصفية
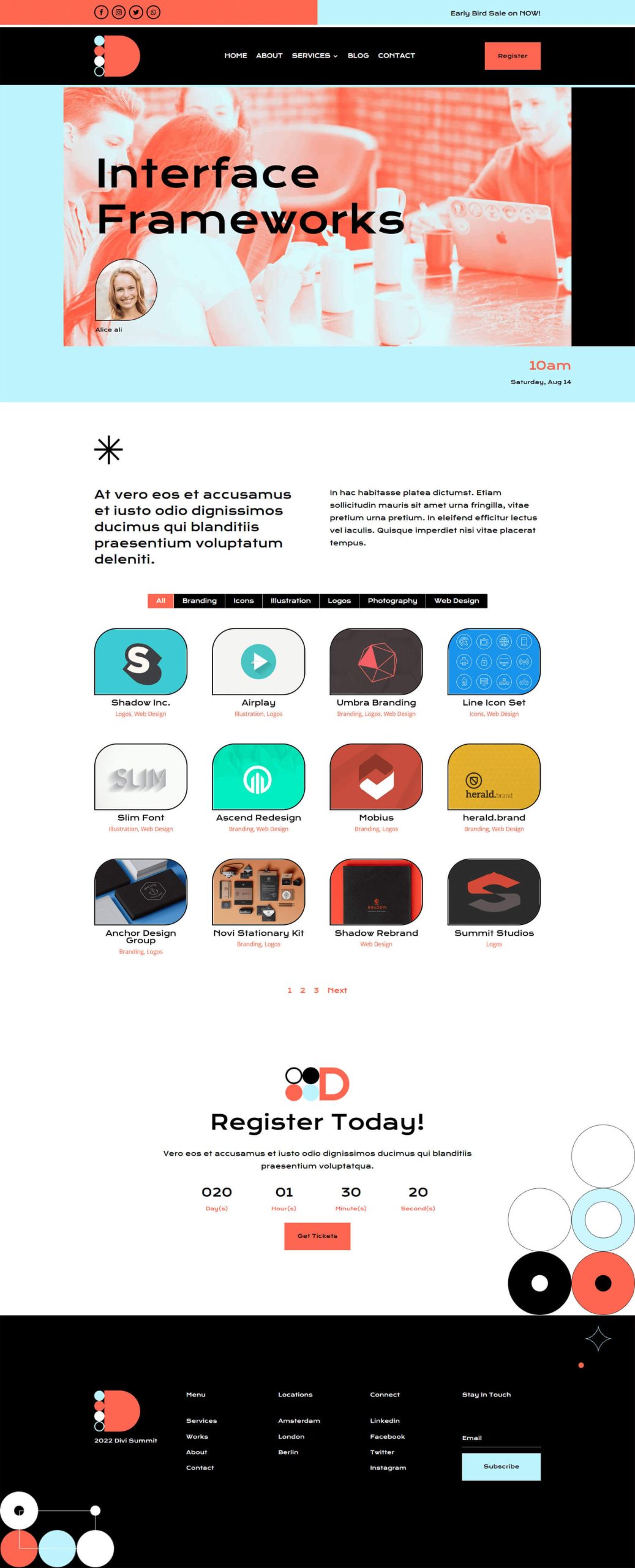
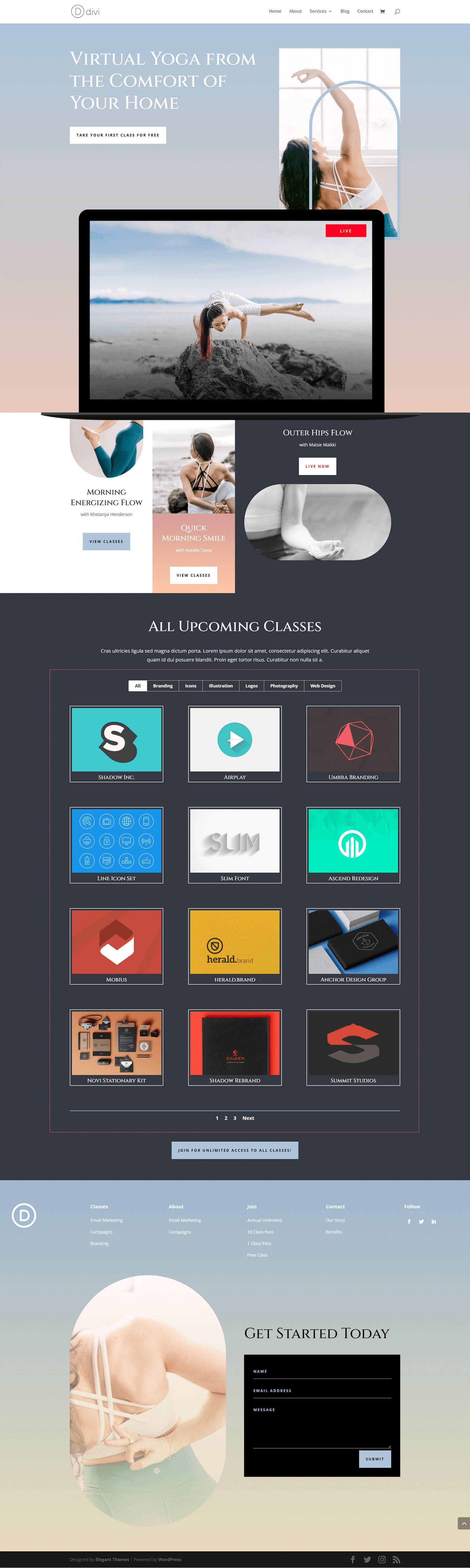
كما ذكرنا سابقًا ، في هذا البرنامج التعليمي ، سنستخدم تخطيطين من مؤتمر Divi و Divi Online Yoga Instructor. أدناه ، يمكنك إلقاء نظرة على العمل الذي سنقوم به خلال هذا البرنامج التعليمي.
تخطيط حدث مؤتمر Divi

تخطيط الصفحة المقصودة لمدرس اليوغا على الإنترنت من Divi

يمكنك بسهولة تنزيل كلا التخطيطين من داخل Divi Builder. الآن ، لنبدأ!
وحدة التصميم القابلة للتصفية لديفي: إصدار مؤتمر Divi
أول الأشياء أولاً ، سنحتاج إلى تثبيت قالب صفحة الحدث من Divi Conference Layout Pack. بعد قيامك بإنشاء صفحتك الجديدة في WordPress وتنشيط Divi Builder ، سنقوم بالدخول إلى مكتبة Divi.
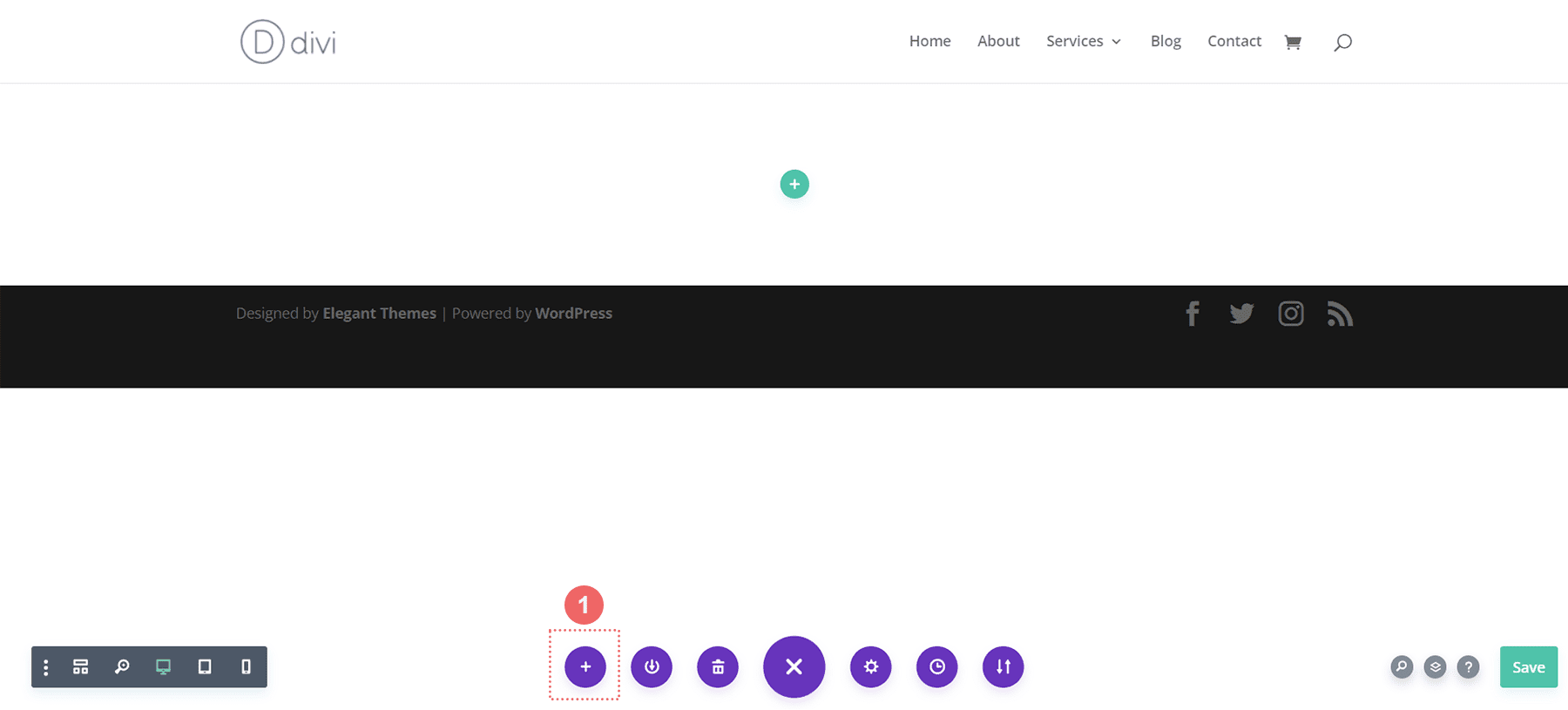
أدخل مكتبة Divi Layout
انقر فوق أيقونة التحميل من المكتبة للدخول إلى مكتبة Divi Layout

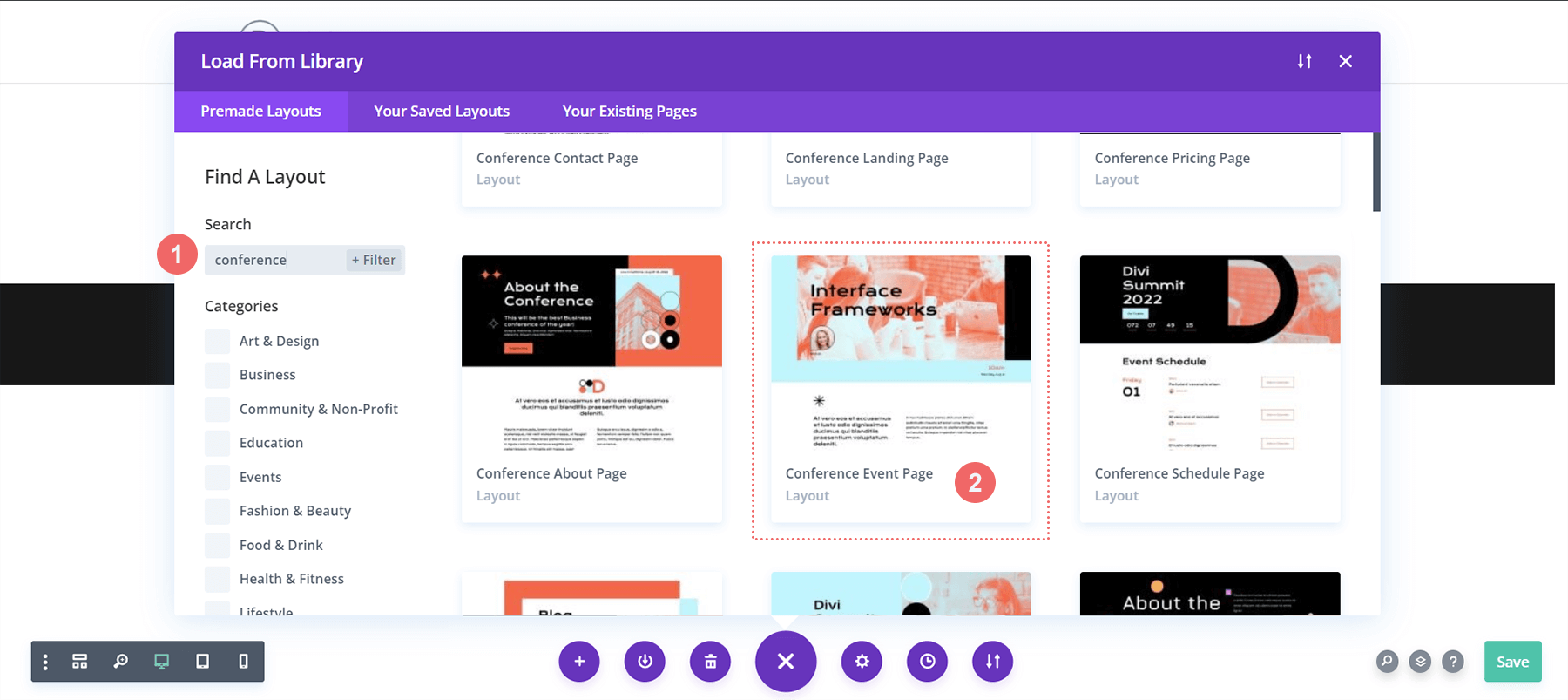
حدد موقع التخطيط داخل مكتبة Divi Layout
باستخدام ميزة البحث داخل مكتبة تخطيط Divi ، ابحث عن تخطيط صفحة حدث مؤتمر Divi.

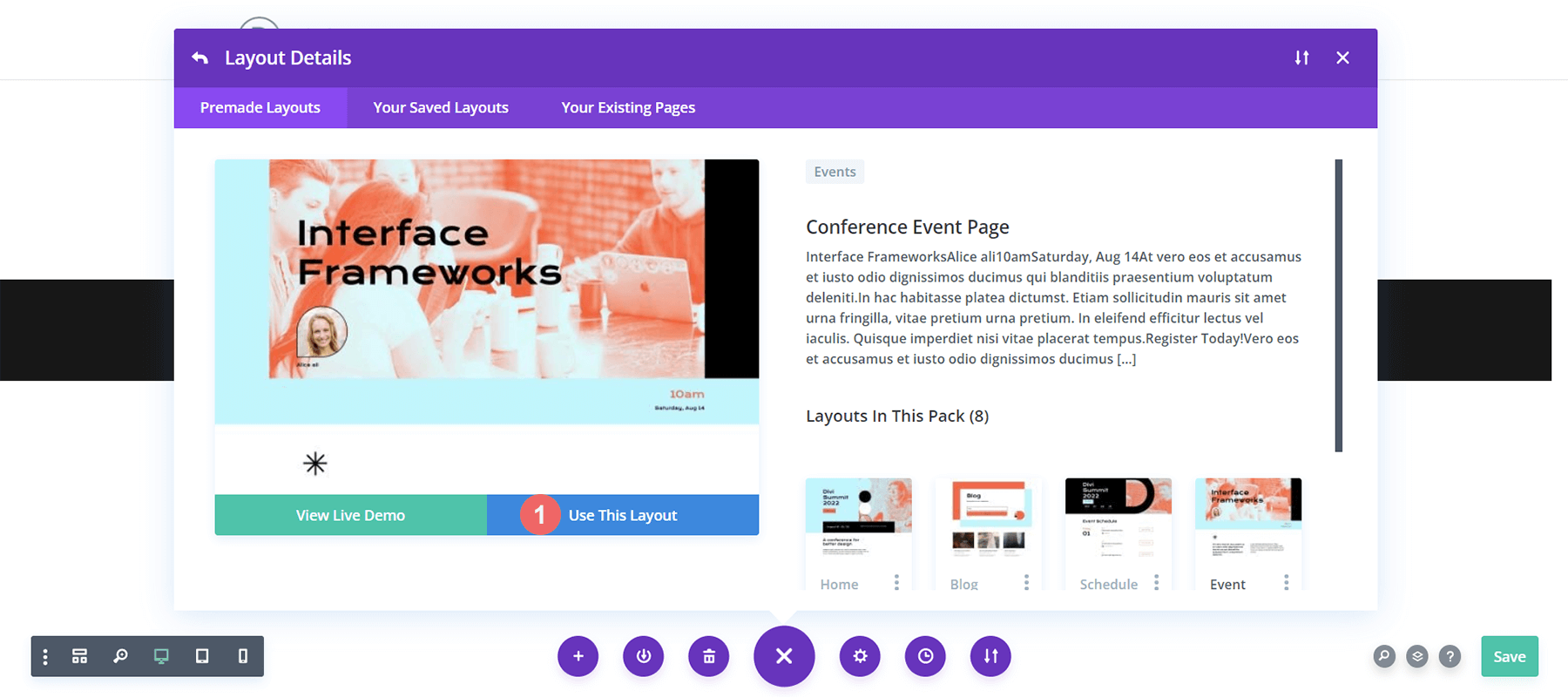
قم بتثبيت التخطيط
بمجرد تحديد التخطيط ، انقر فوق الزر استخدام هذا التخطيط لتثبيت التخطيط في صفحتك.

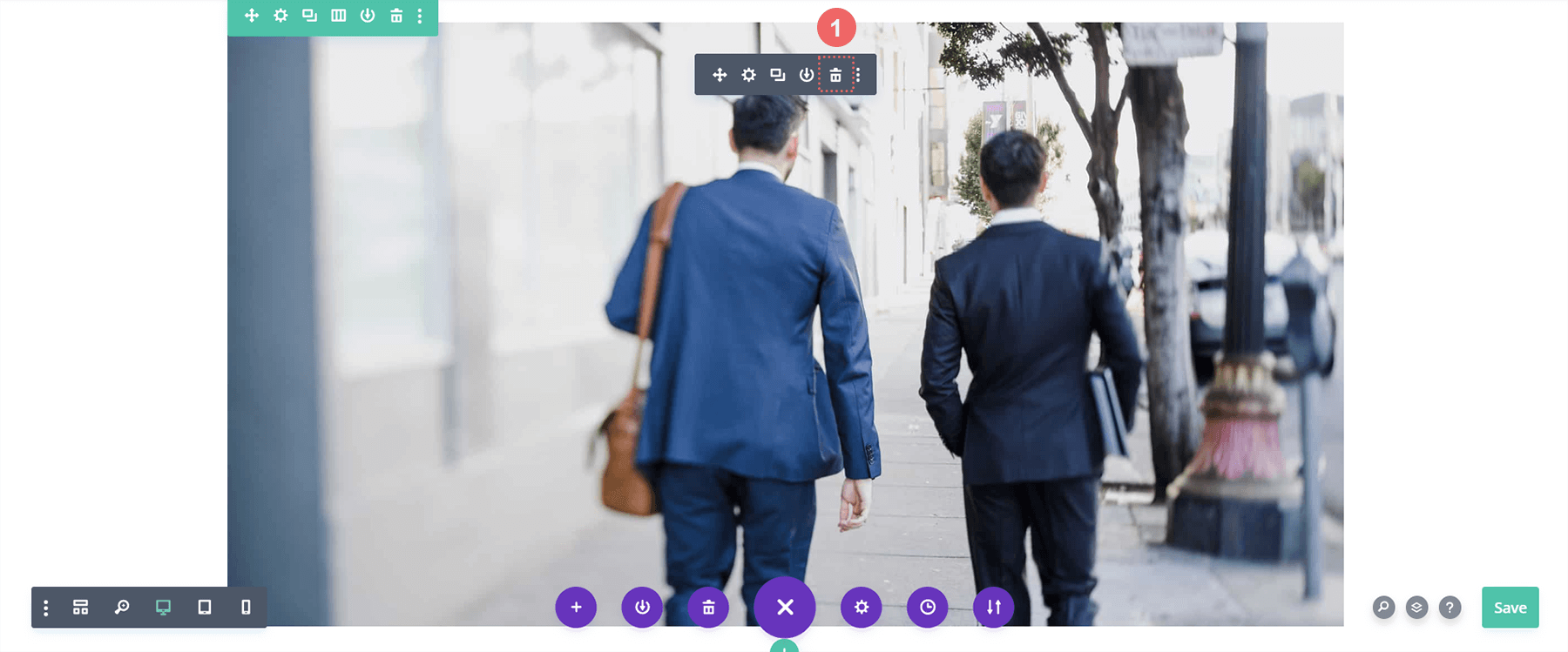
إزالة واستبدال وحدة الصورة
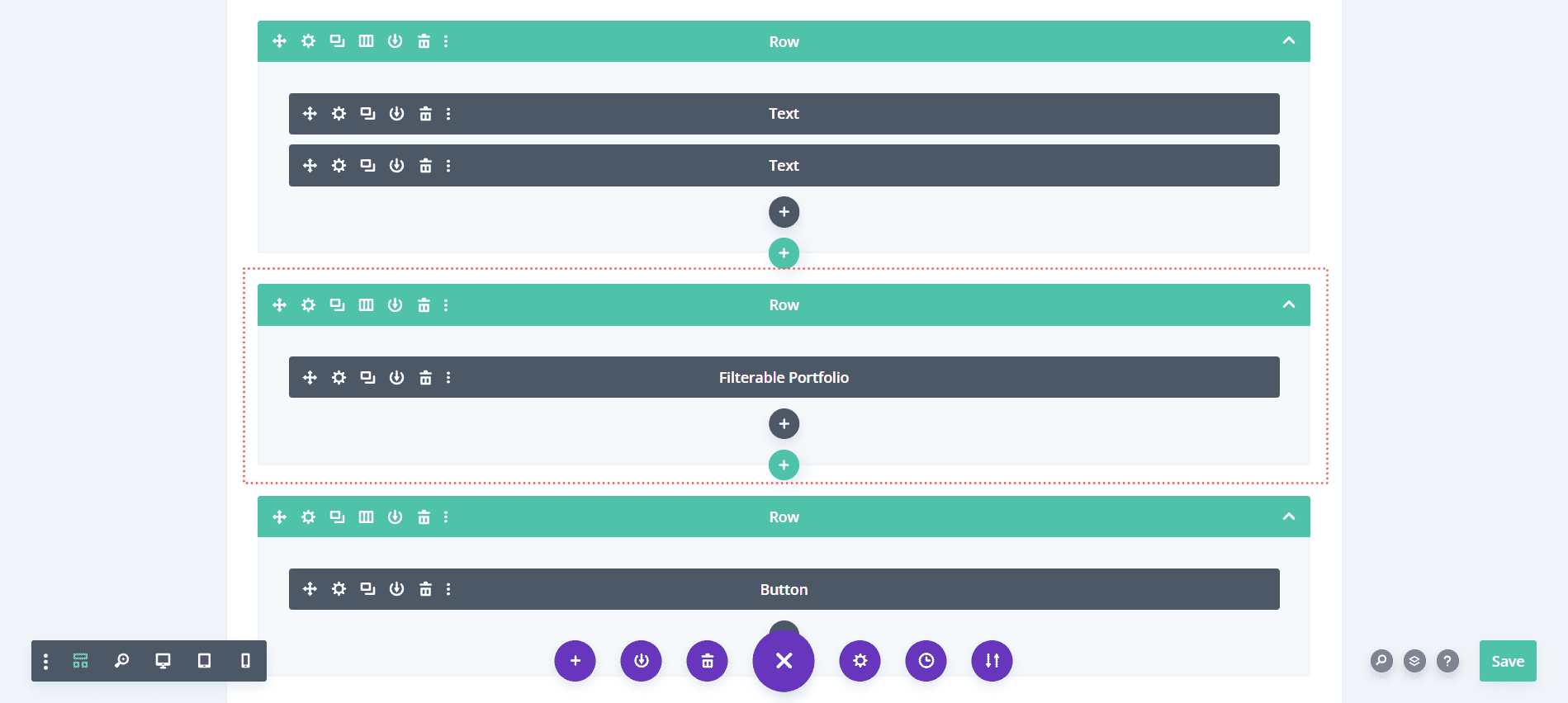
سنقوم بإزالة وحدة الصورة الموضحة أدناه لإفساح المجال لوحدة الحافظة القابلة للتصفية التي سنقوم بتصميمها. انقر فوق أيقونة حذف بعد المرور فوق الصورة لإزالة الصورة.

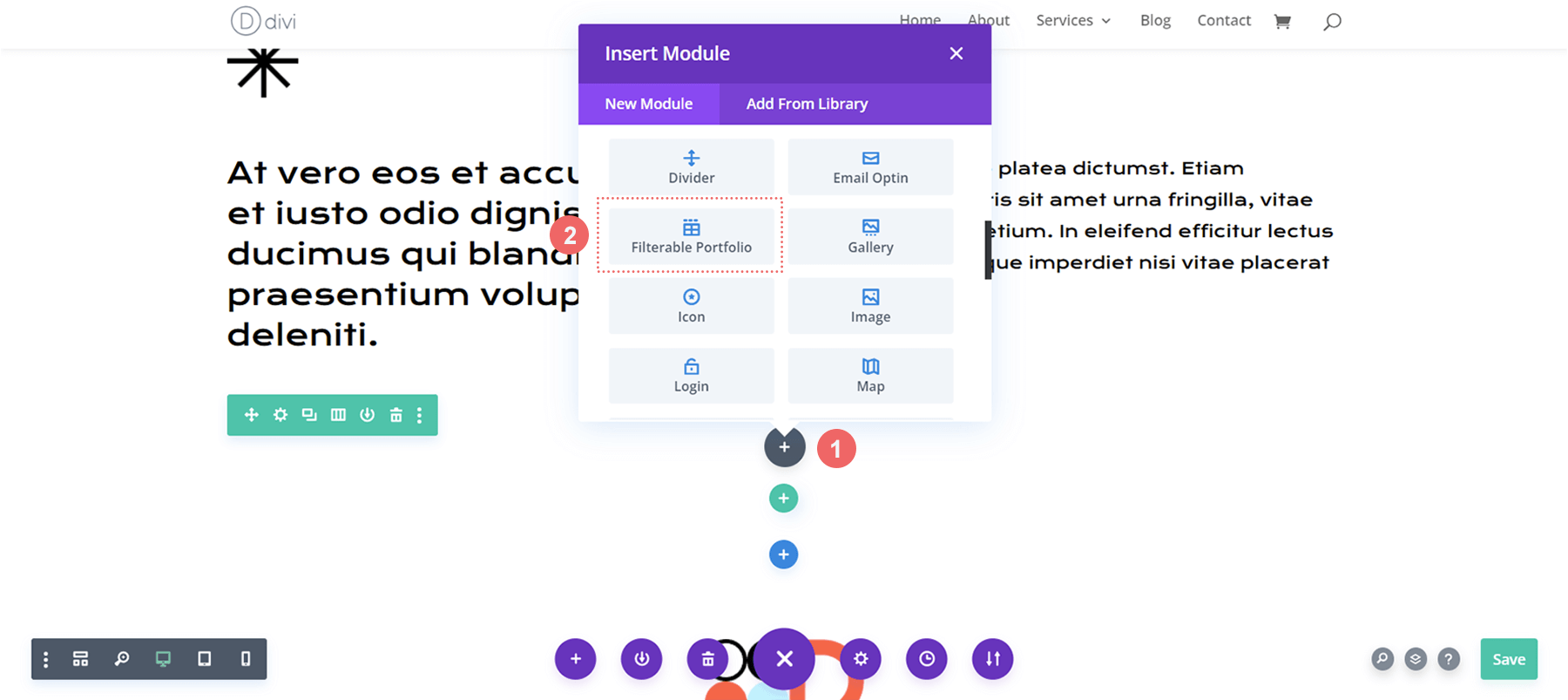
أدخل وحدة محفظة Divi القابلة للتصفية
مع إزالة وحدة الصورة ، يمكننا الآن توفير مساحة لوحدة الحافظة القابلة للتصفية. سننقر على أيقونة إضافة وحدة (علامة الجمع الرمادية) ثم نختار الوحدة النمطية من مربع الوحدة النمطية الذي ينبثق.

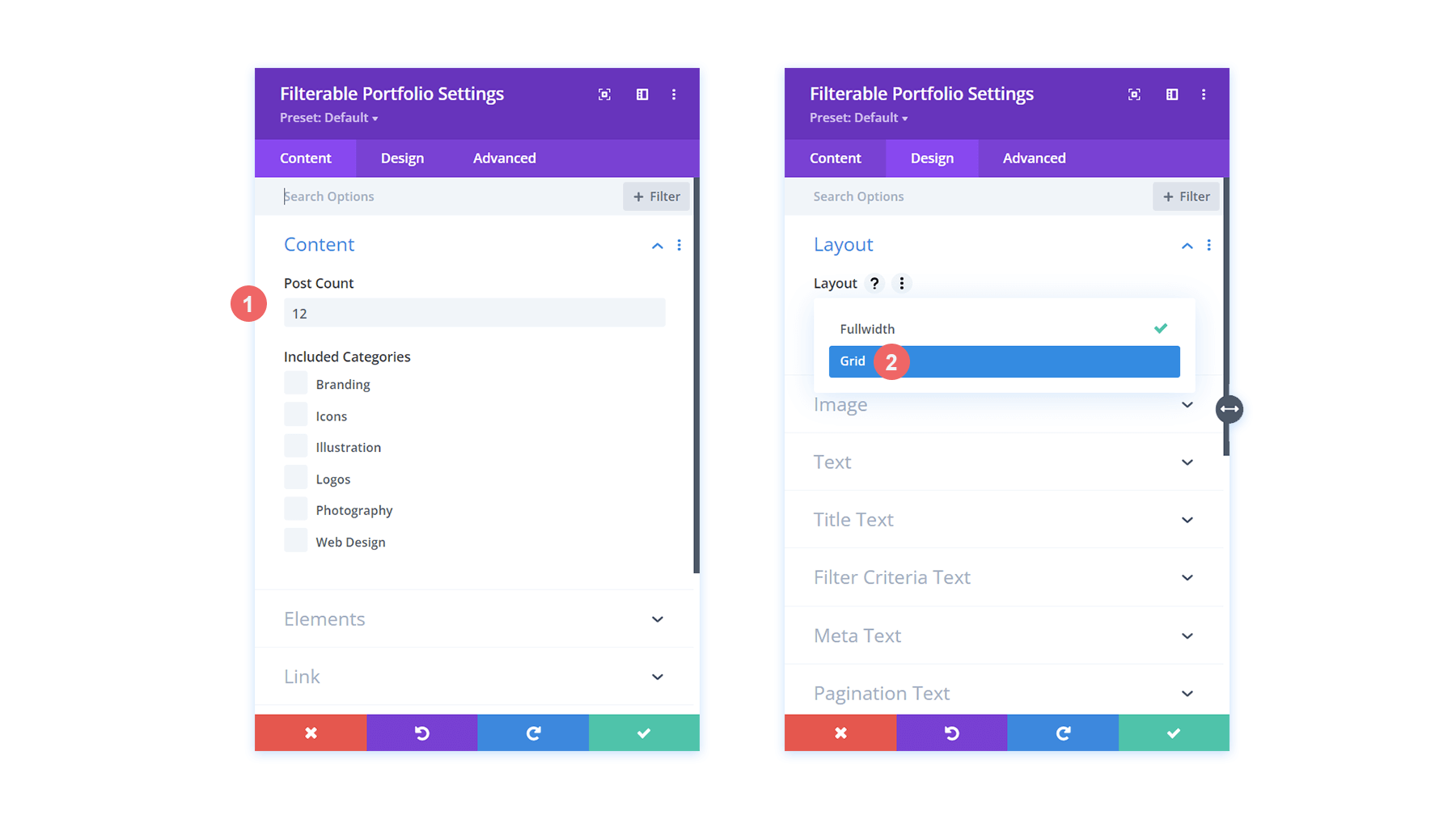
تعيين عدد المنشورات وتخطيط المحفظة
بشكل افتراضي ، ستعرض هذه الوحدة عملك في عمود واحد. ومع ذلك ، سنستخدم تخطيط الشبكة الذي يأتي افتراضيًا مع 4 أعمدة. على هذا النحو ، نوصي باختيار رقم مضاعف لـ 4 (4 ، 8 ، 12 ، 16 وما إلى ذلك) باعتباره Post Count لمحفظتك. في هذا البرنامج التعليمي ، سنستخدم 12 مشروعًا في شبكتنا.

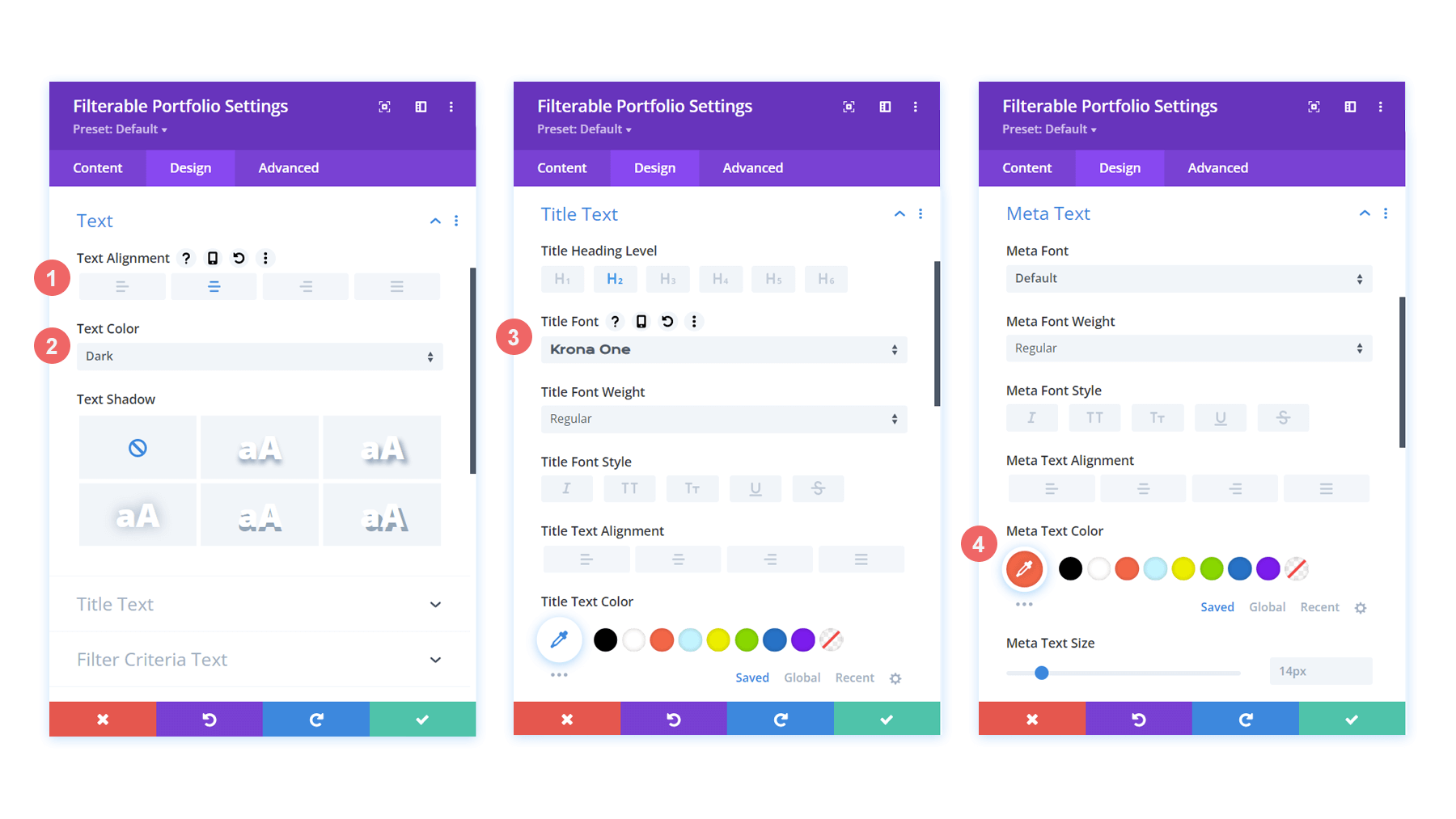
ابدأ في تصميم محفظة Divi القابلة للتصفية: العنوان والنص التعريفي
الآن بعد أن ظهرت مشاريعنا كشبكة ، دعنا نربط بعض عناصر التصميم من القالب الذي اخترناه. في هذه الحالة ، سنستخدم التصميم الذي يأتي مع حزمة Divi Conference Layout Pack ضمن وحدتنا الجديدة.
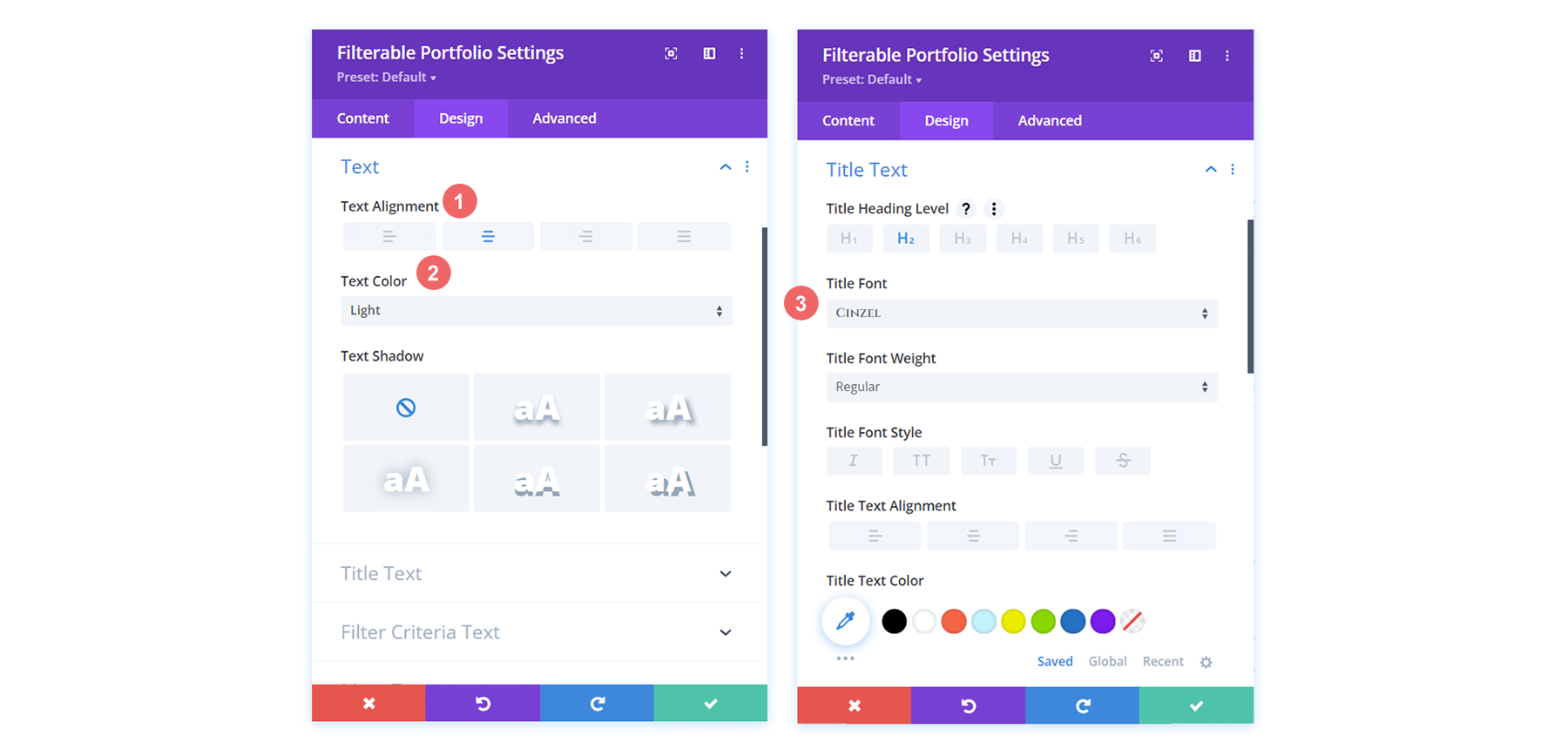
تنسيق النص
- محاذاة النص: الوسط
- لون النص: غامق
تنسيق نص العنوان
- مستوى عنوان العنوان: H2
- خط العنوان: كرونا وان
- لون نص العنوان: # 000000
نمط نص ميتا
- Meta Font: افتراضي (Open Sans)
- لون نص التعريف: # ff6651


الآن بعد أن أصبح لدينا تصميم خاص بالعناوين داخل شبكة المحفظة ، فلنقم بإجراء بعض التعديلات على الشكل الفعلي للصور المصغرة للمشروع بأنفسهم.
تعديل الحدود والزوايا الدائرية للصورة المصغرة للمشروع
ضمن حزمة Divi Conference Layout Pack الخاصة بنا ، نستخدم مزيجًا فريدًا من الزوايا الدائرية لإعطاء شكل فريد لبعض الصور الرئيسية داخل الحزمة. دعنا نطبق هذا النمط على الصور المصغرة لوحدتنا.
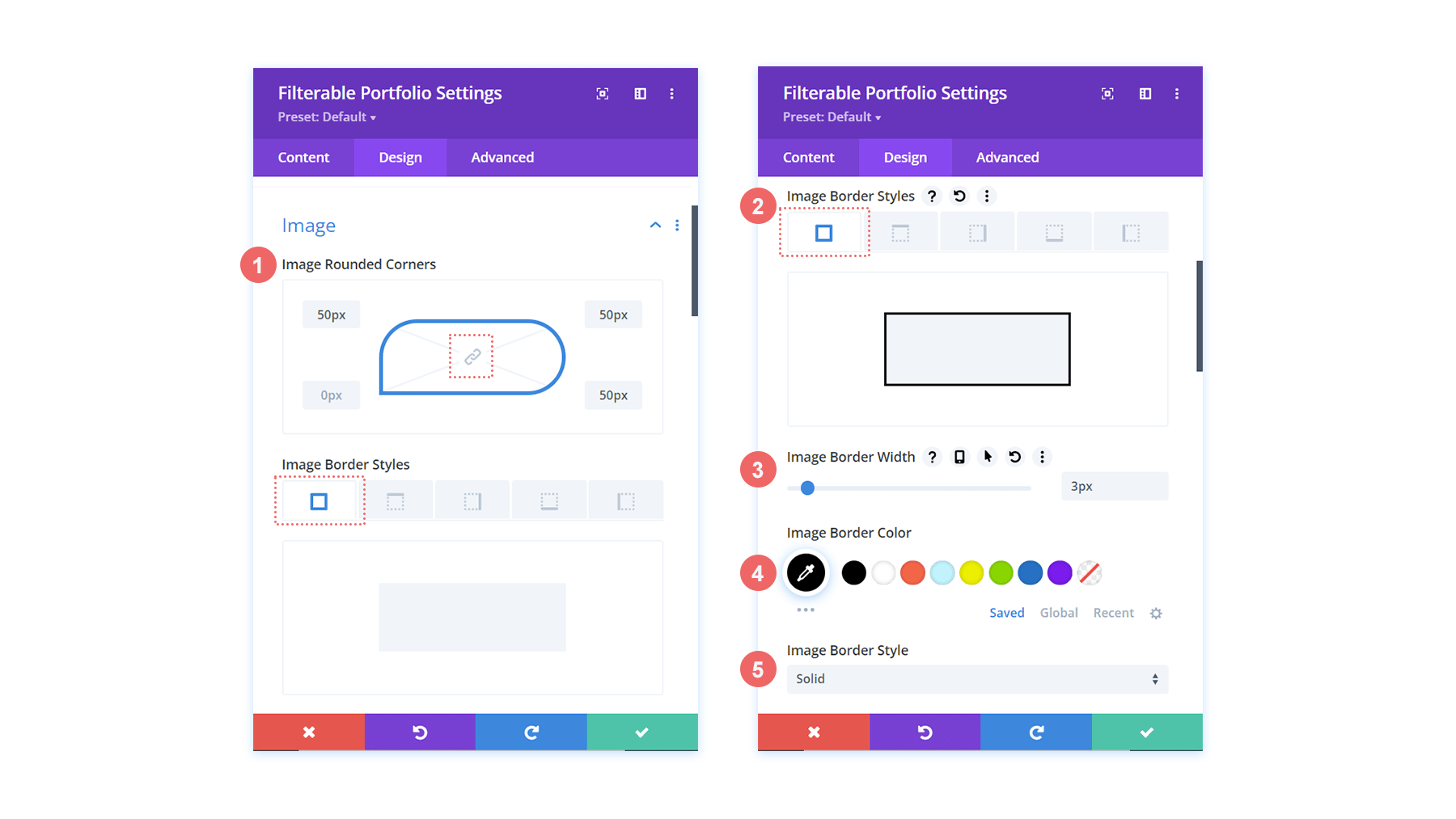
صورة
- زوايا الصورة المدورة: 50px 50px 50px 0px
- أنماط حدود الصورة: الكل
- عرض حدود الصورة: 3 بكسل
- لون حدود الصورة: # 000000
- نمط حدود الصورة: صلب


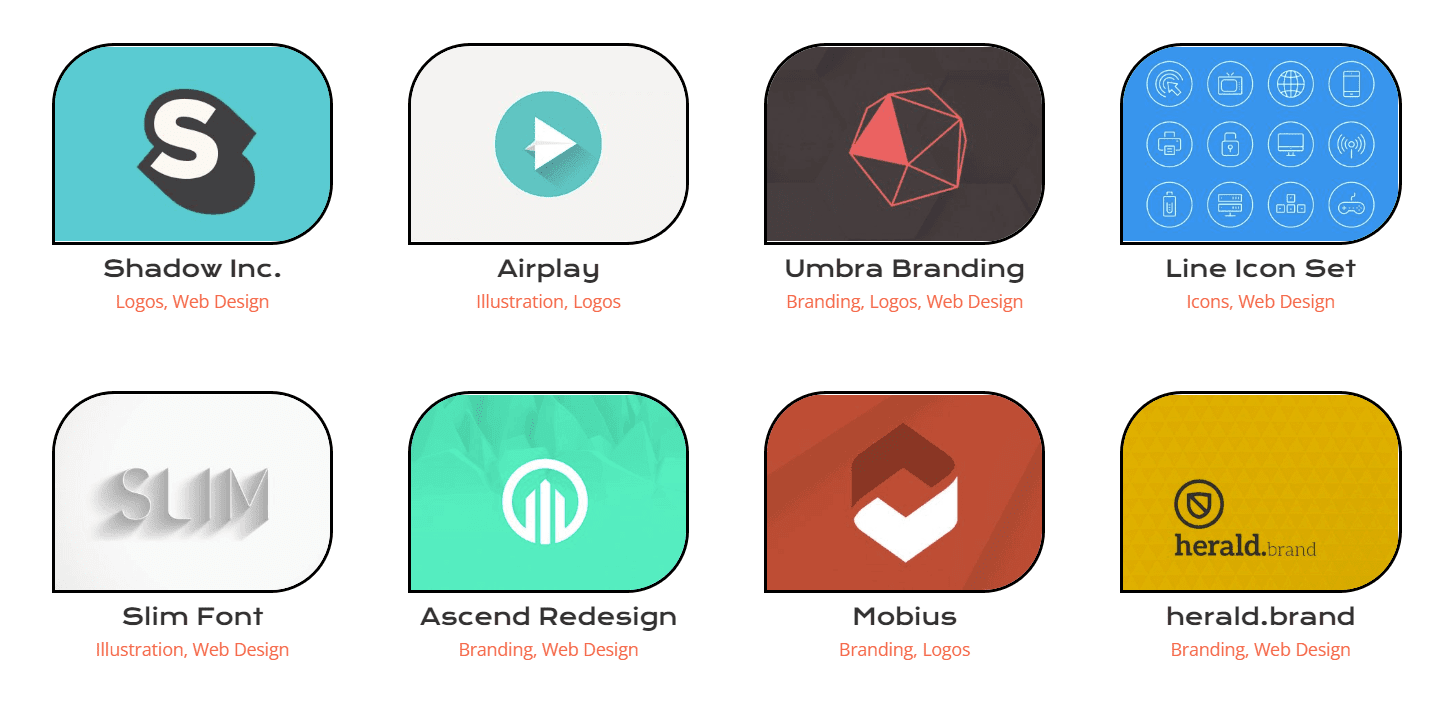
سيؤدي ذلك إلى أن يكون للصور المصغرة شكل يطابق بقية الصور الأخرى في حزمة التخطيط.
تخصيص Hover Overlay
دعنا نذهب إلى أبعد من ذلك مع التصميم الخاص بنا ونجري تعديلًا طفيفًا على التراكب الذي يأتي افتراضيًا مع هذه الوحدة. سنقوم بتغيير اللون وكذلك الأيقونة المستخدمة مباشرة خارج الصندوق.
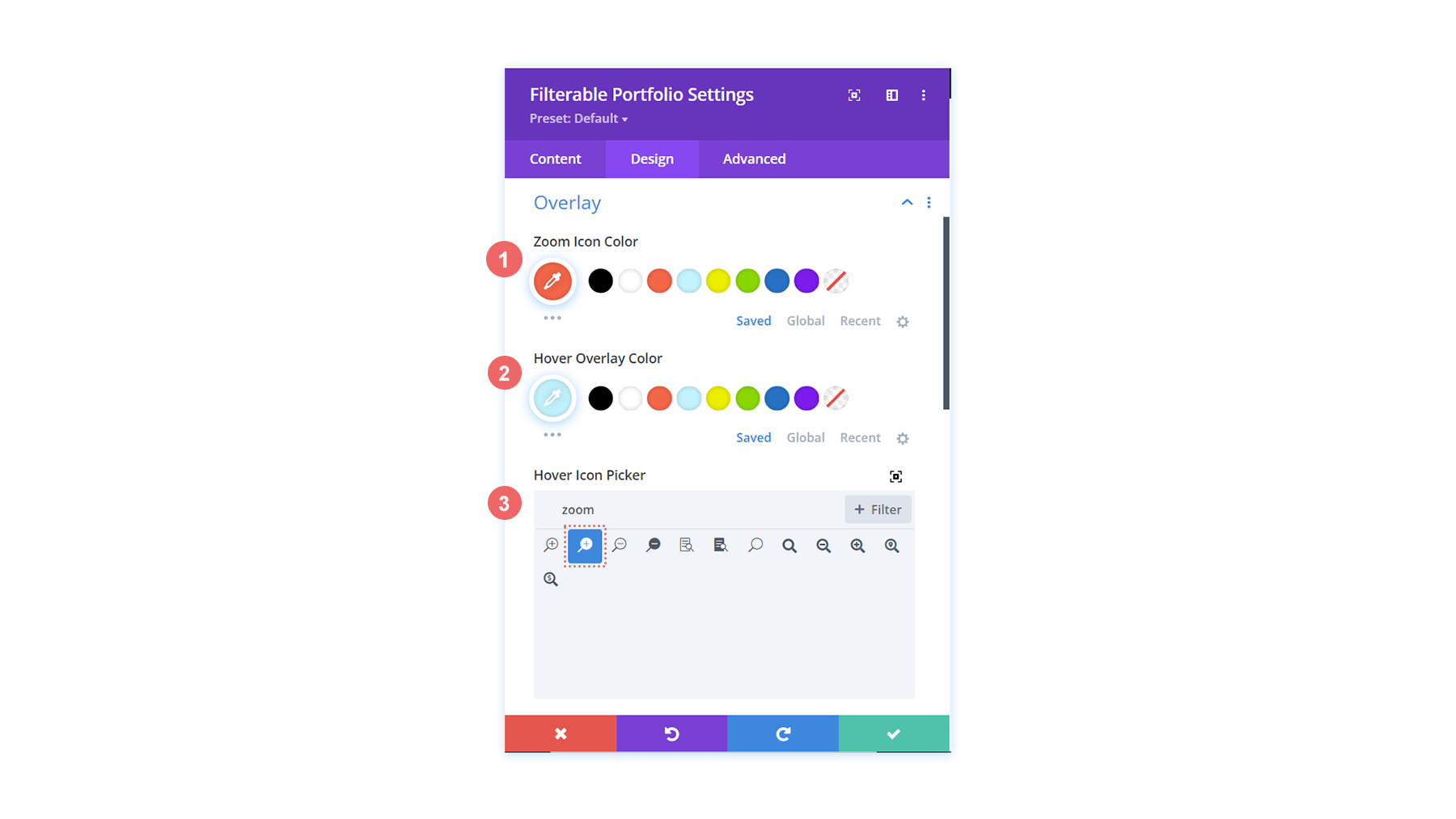
تراكب
- لون أيقونة التكبير: # bcf5fd
- لون تراكب التمرير: # ff6651
- منتقي رمز التحويم: تكبير

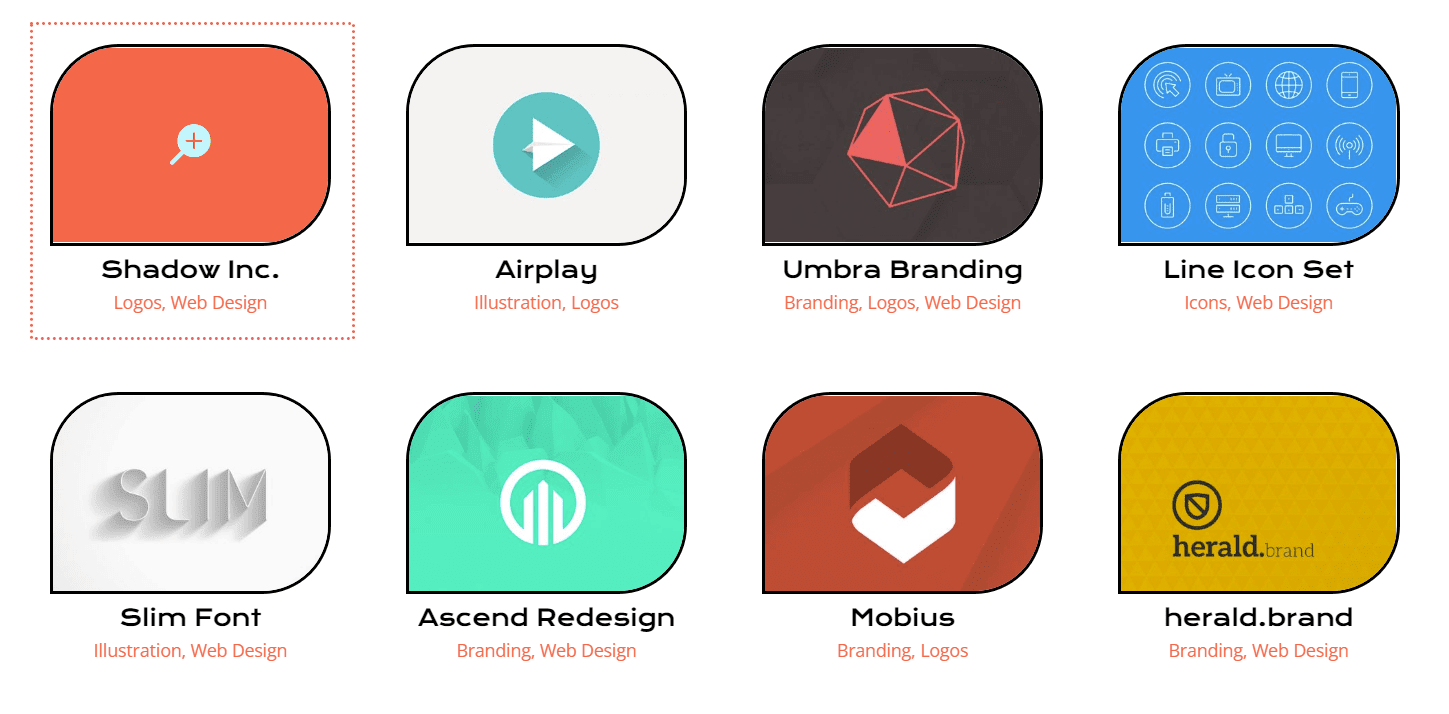
كما ترى الآن ، فقد أضفنا ألوان العلامة التجارية لهذا التخطيط إلى التراكب ، بالإضافة إلى تغيير الرمز الذي توفره Divi افتراضيًا لميزة تراكب التمرير في هذه الوحدة.

تصميم ترقيم الصفحات
سنبدأ الآن في استخدام مقتطفات صغيرة من CSS لإضافة المزيد من التخصيص إلى وحدة الحافظة القابلة للتصفية. أولاً ، سنقوم بتصميم ترقيم الصفحات لهذه الوحدة. بعد ذلك ، سنقوم بإزالة الحد الذي يظهر أعلاه بسطر واحد من CSS
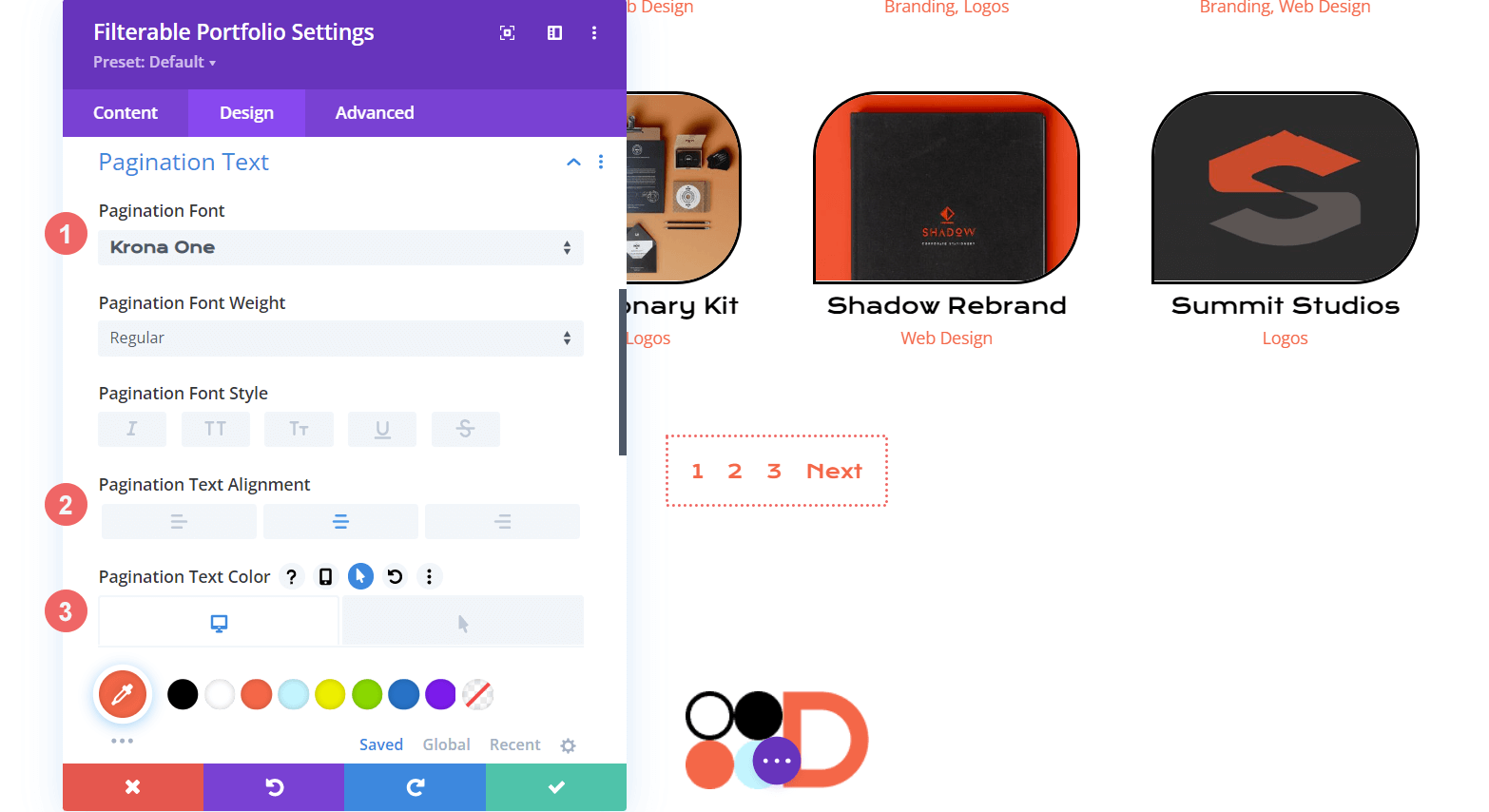
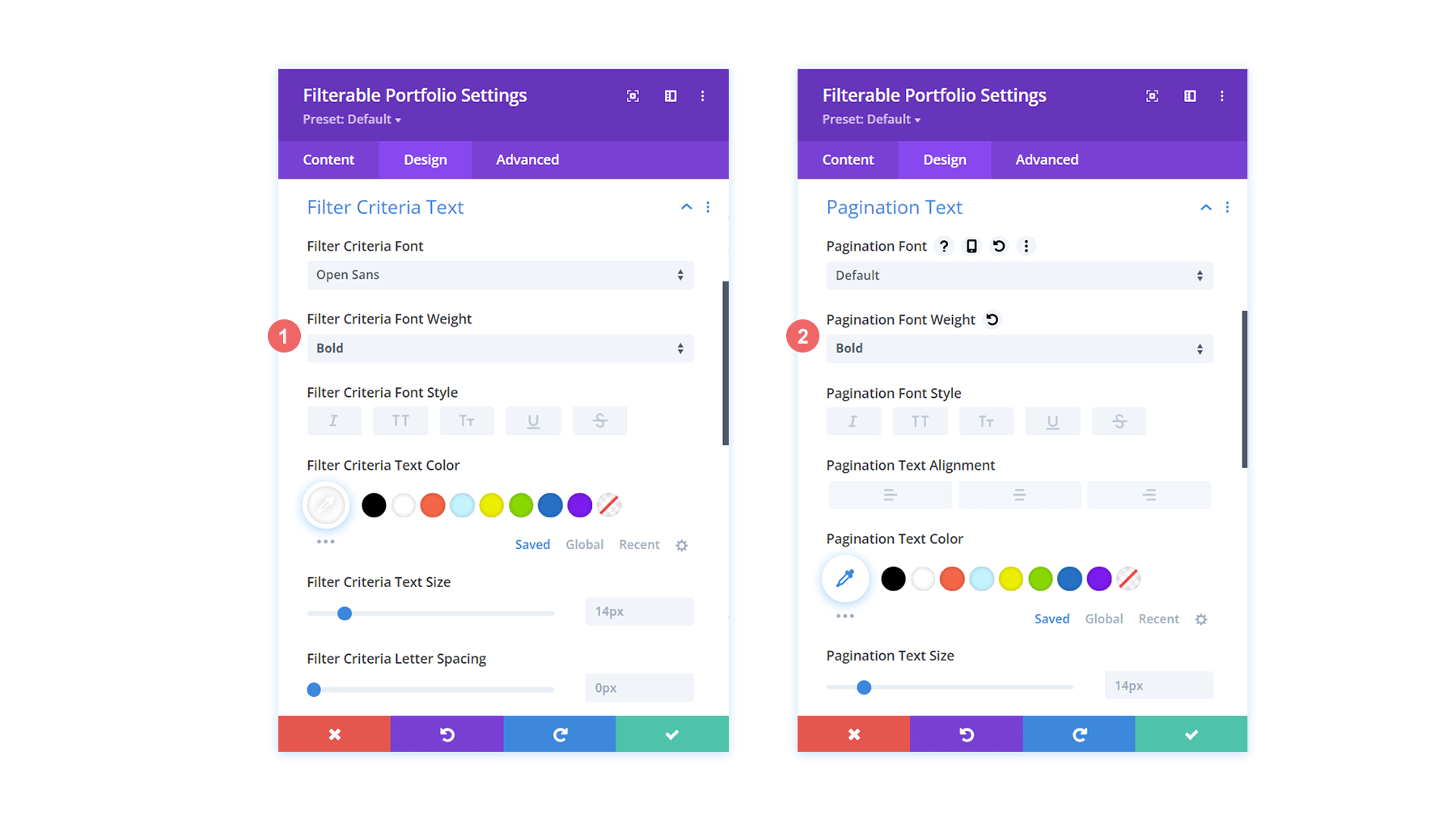
نص ترقيم الصفحات
- خط ترقيم الصفحات: كرونا وان
- محاذاة نص ترقيم الصفحات: الوسط
- لون نص ترقيم الصفحات: # ff6651
- لون نص ترقيم الصفحات (تحوم): 000000 #

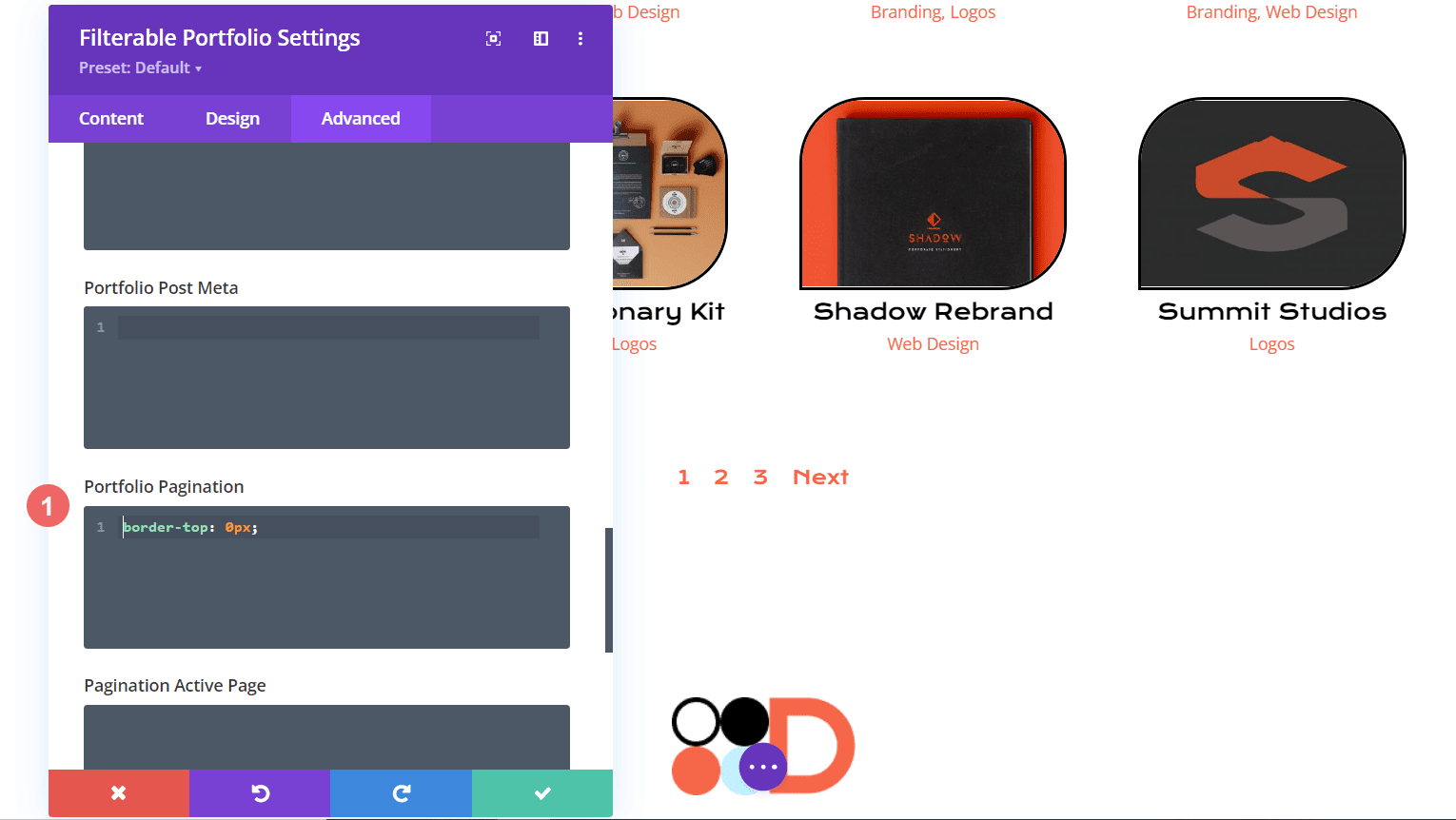
بالنسبة إلى CSS الخاص بنا ، سننتقل إلى علامة التبويب Advanced في الوحدة النمطية الخاصة بنا. ثانيًا ، سنضغط على علامة التبويب Custom CSS . بعد ذلك ، سنقوم بإدخال مقتطف الشفرة التالي لإزالة الحدود الموجودة أعلى ترقيم الصفحات ، مما يمنحها مظهرًا أنظف.
محفظة ترقيم الصفحات
border-top: 0px;

استخدام إعدادات CSS & Divi المخصصة لتصميم مرشح النص
بالنسبة إلى نص التصفية ، سنأخذ الأمور في الاعتبار. سنستخدم CSS لتغيير الخلفية بالإضافة إلى تأثيرات التمرير. نريد أن يكون لدينا انسجام وثيق بين الوحدة المضافة حديثًا وتصميم حزمة التخطيط. أولاً ، دعنا ندخل في إعدادات Divi الخاصة بنا للخط.
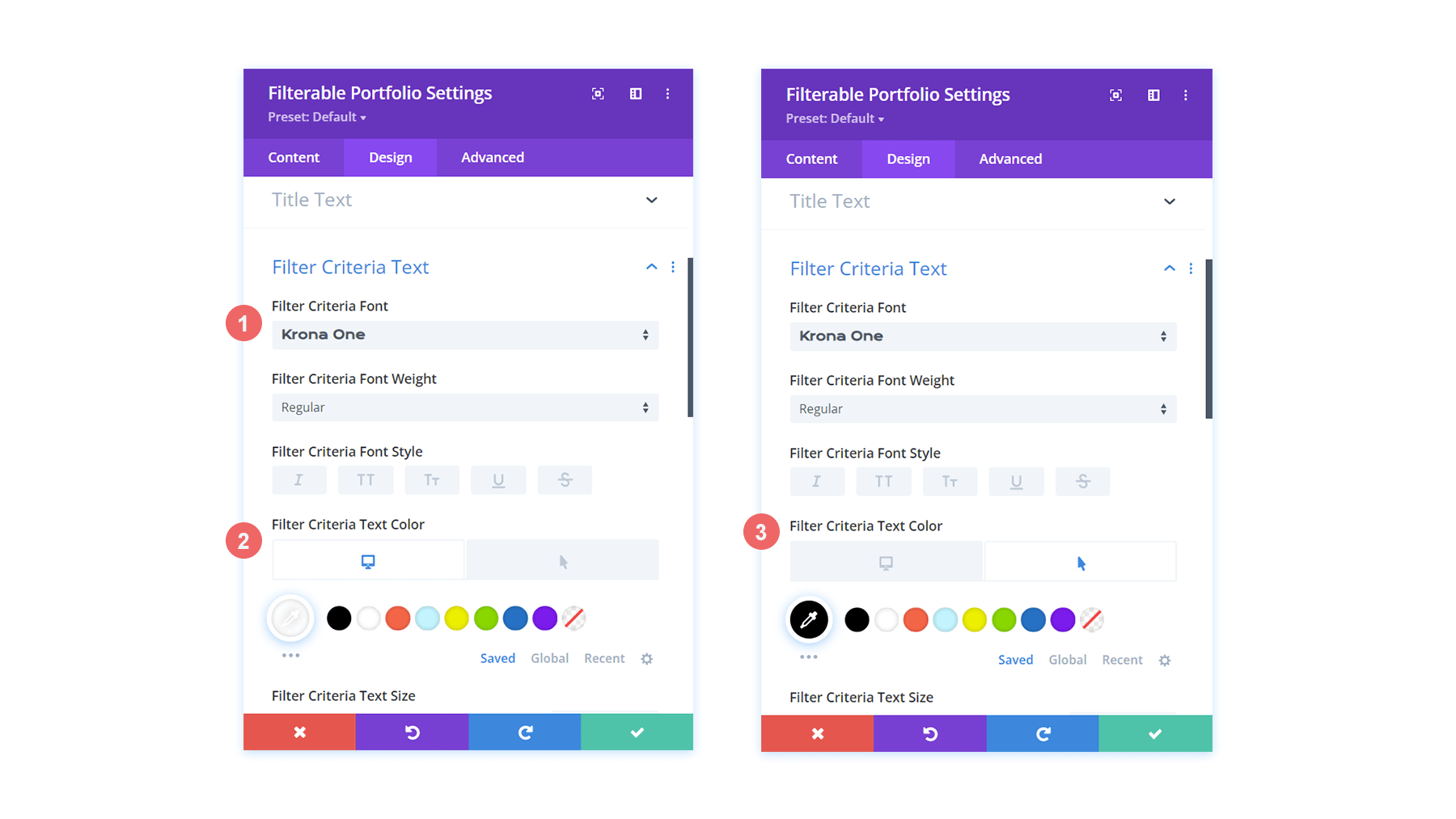
نص معايير التصفية
- خط معايير التصفية: Krona One
- لون نص معايير التصفية: #ffffff
- لون نص معايير عامل التصفية (تحوم): # 000000

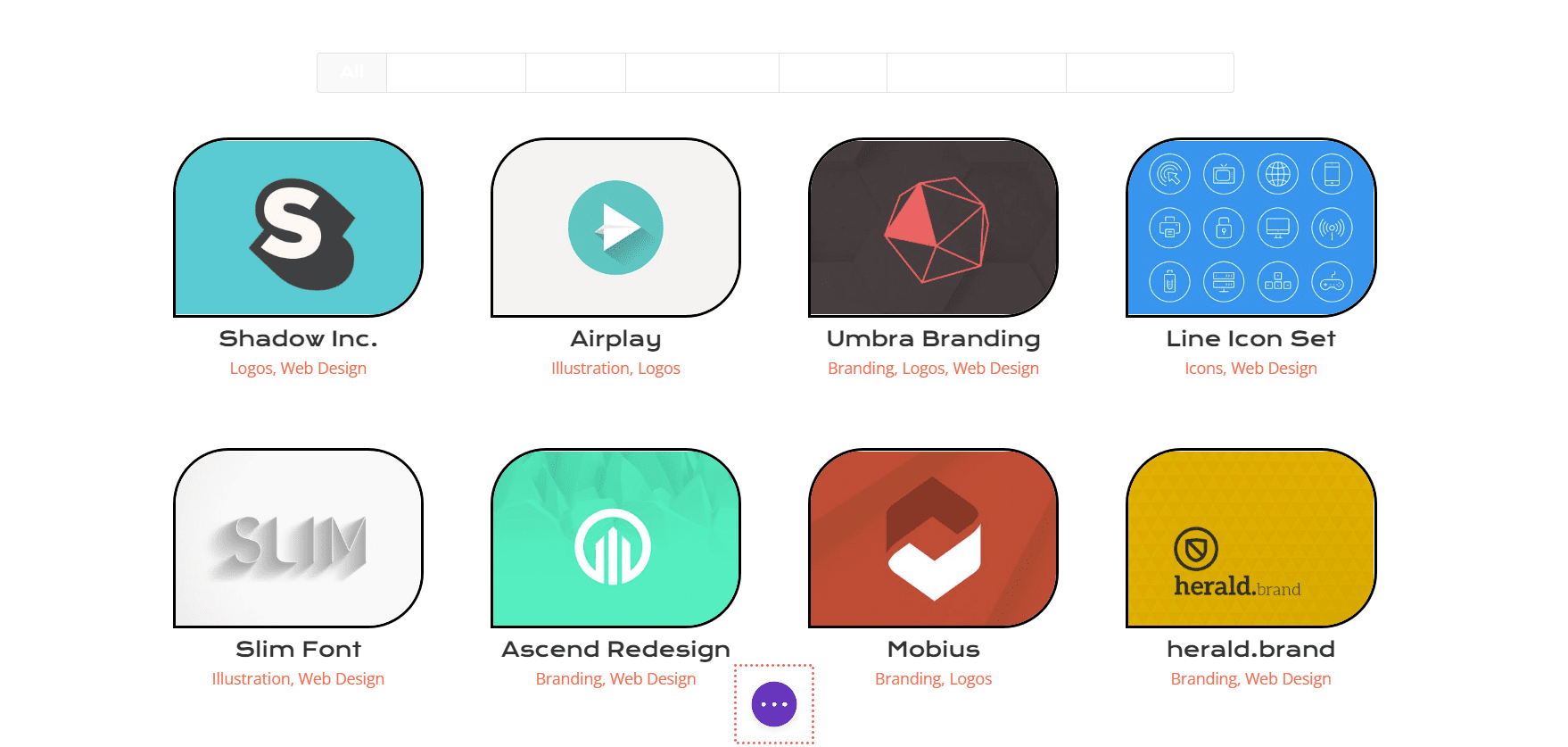
كما هو الحال حاليًا ، يبدو أن مرشحنا قد اختفى. هذا لأنه في حالته الافتراضية ، يكون النص أبيض على خلفية بيضاء. ومع ذلك ، سنقوم بتغيير ذلك باستخدام بعض CSS المخصص في مكانين. أولاً ، سنضيف مقتطفًا من CSS داخل إعدادات الصفحة والذي سيضيف خلفية إلى نص المرشح. ثانيًا ، سنقوم بتصميم مرشح المحفظة النشط باستخدام علامة التبويب خيارات متقدمة في الوحدة النمطية.

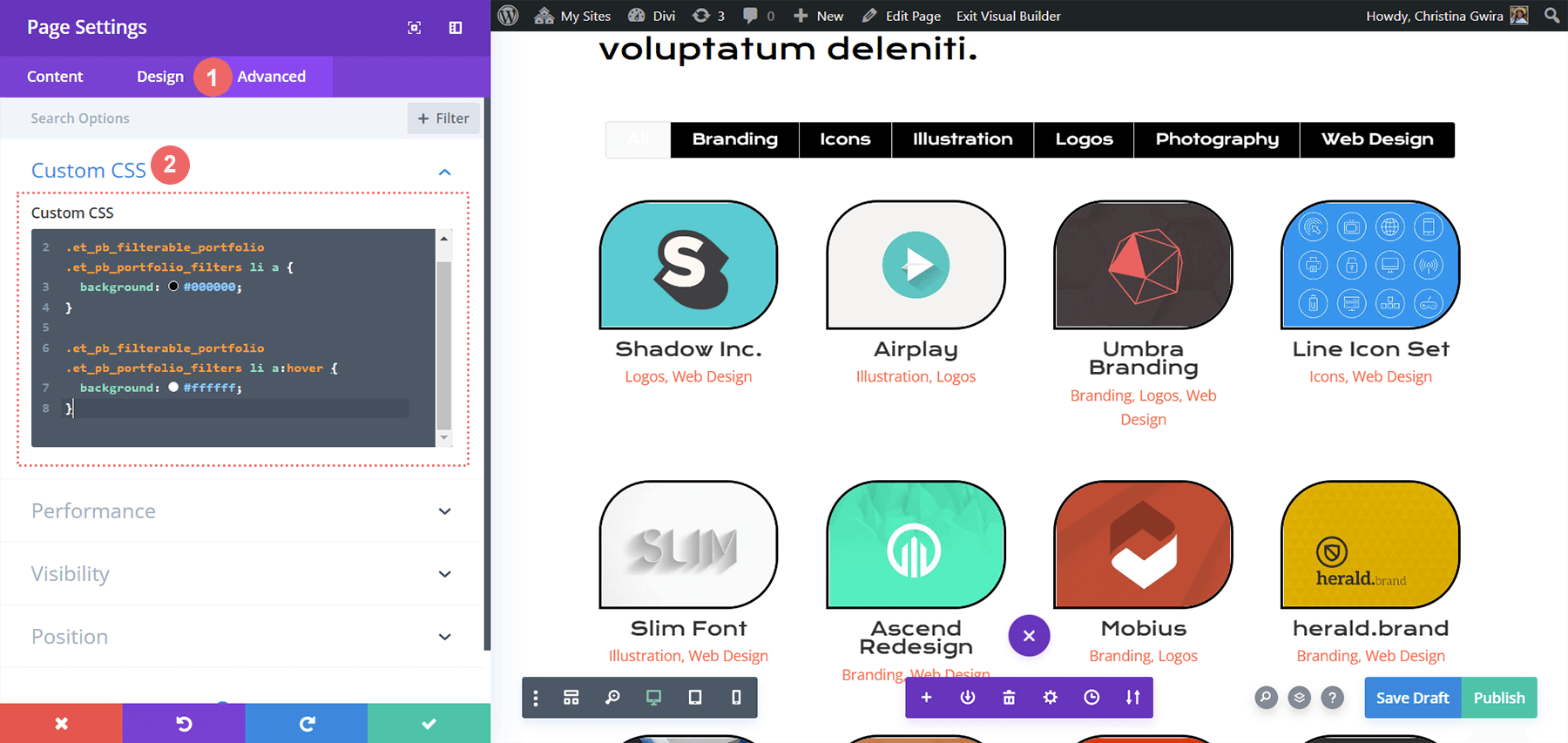
للوصول إلى إعدادات الصفحة ، انقر فوق النقاط الثلاث في منتصف الشاشة. ثم حدد رمز الترس الذي سيفتح إعدادات الصفحة. بعد ذلك ، ستنتقل إلى علامة التبويب Custom CSS ، وأدخل ما يلي لإضافة خلفية إلى Filter Text.


لغة تنسيق ويب حسب الطلب
في مقتطف CSS هذا ، نستهدف لون خلفية المرشح. نحن أيضًا نستهدف ونصمم حالة التحويم الخاصة به. بعد ذلك في جدول الأعمال ، دعنا نضيف المزيد من CSS إلى الوحدة ونعرض علامة التبويب Active Filter بشكل أكثر بروزًا.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
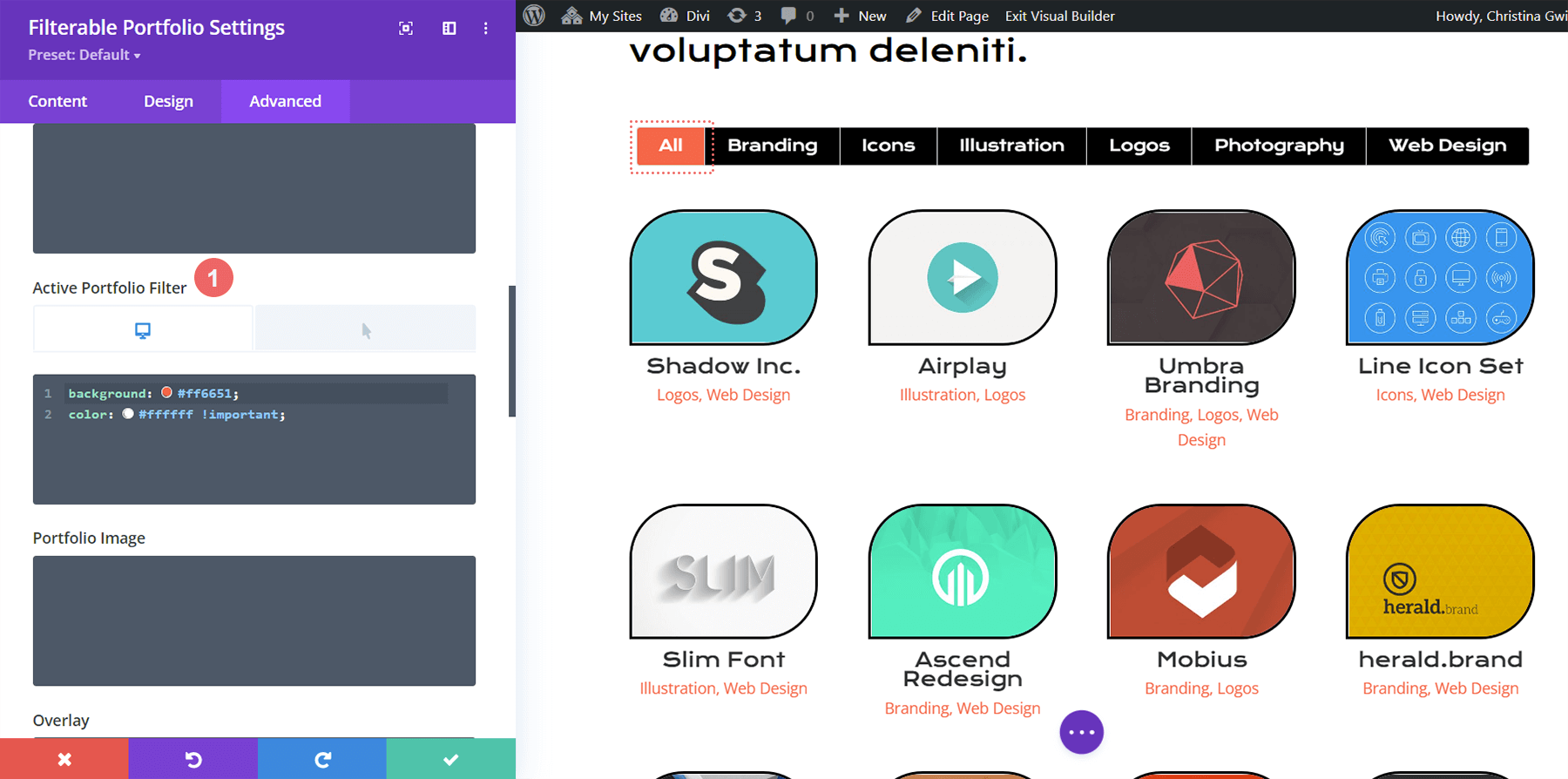
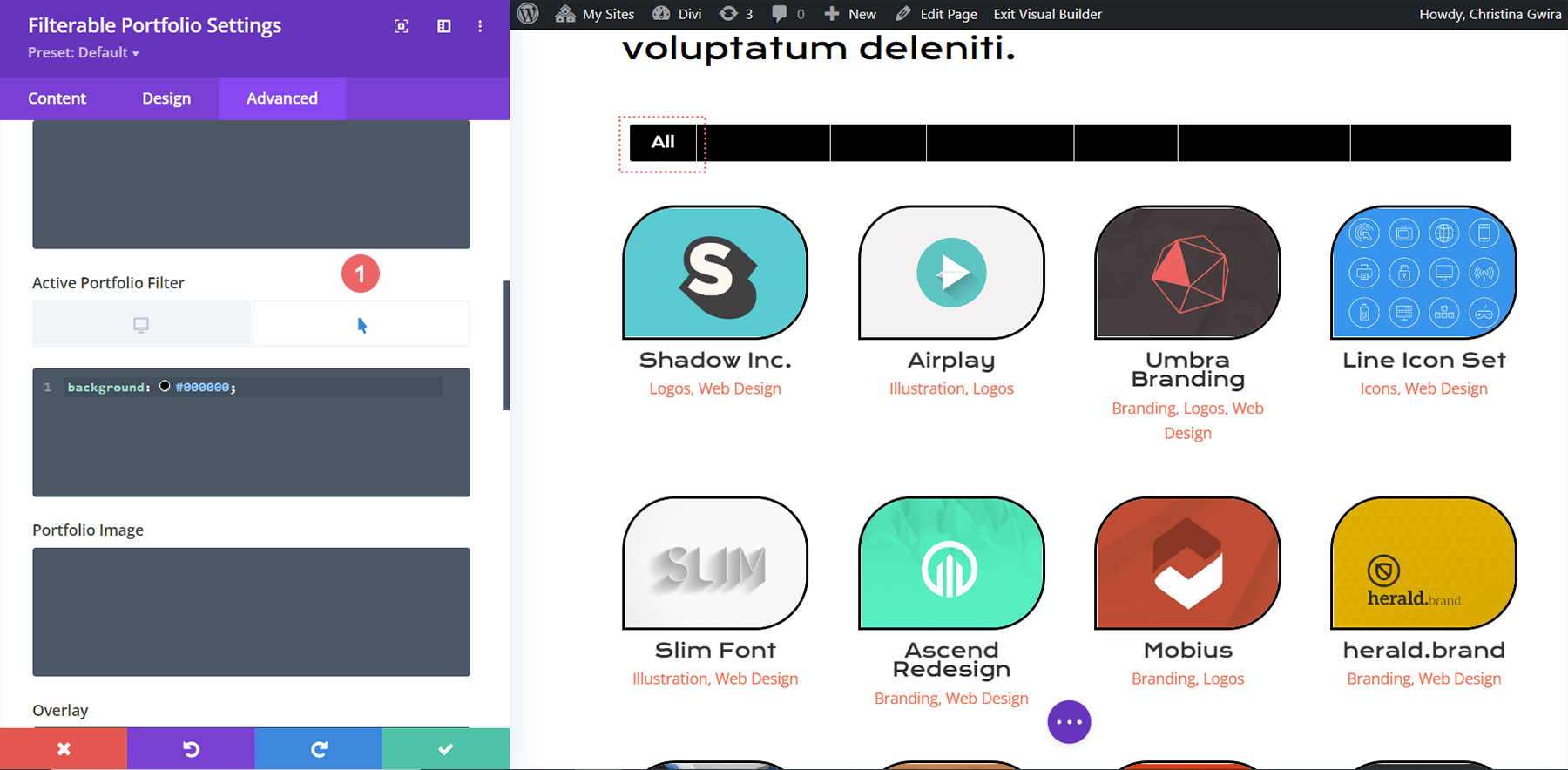
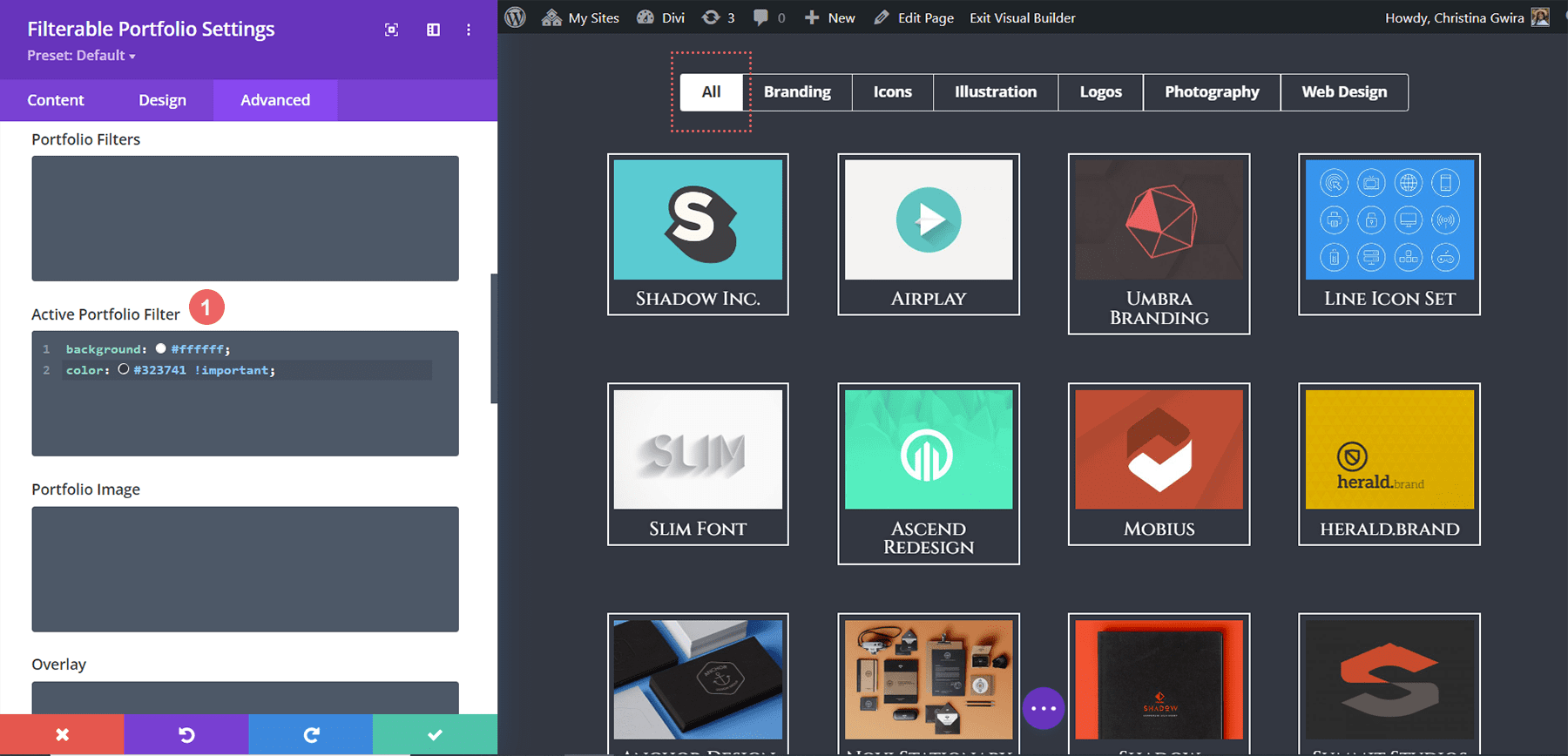
تصميم علامة التبويب Active Portfolio Filter
تجذب علامة التبويب Active Portfolio Filter انتباه مستخدمينا إلى فئة المحفظة الحالية التي يزورونها. في الوقت الحالي ، يحتوي هذا الفلتر على نص أبيض وخلفية فاتحة. سننتقل إلى علامة التبويب خيارات متقدمة في وحدة المحفظة القابلة للتصفية ونضيف بعض النص إلى الحالات الافتراضية وتحوم لهذه الميزة. هذه هي خصائص CSS التي سنضيفها في الحالة الافتراضية:
background: #ff6651; color: #ffffff !important;

دولة تحوم
عند التمرير ، سنغير الخلفية إلى اللون الأسود.
color: #000000!important;

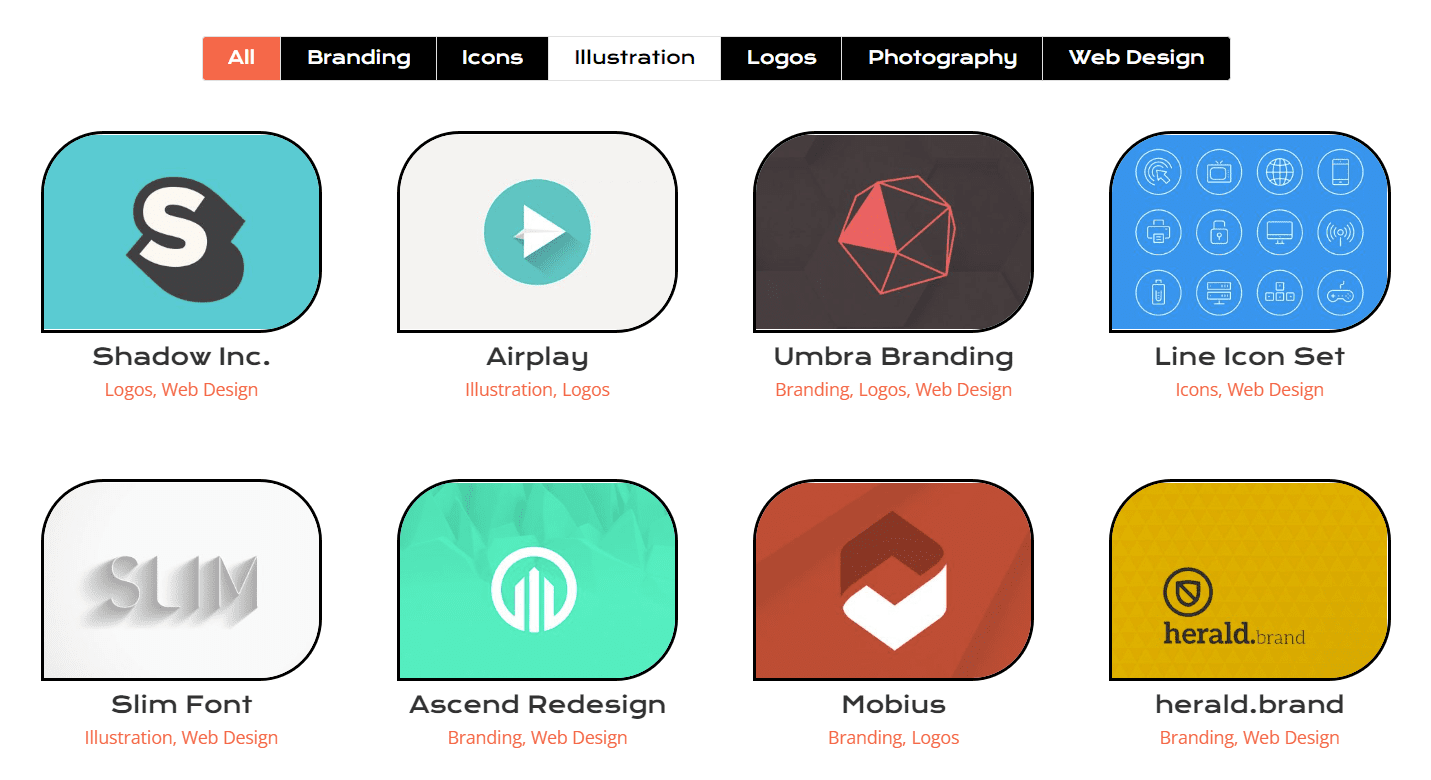
محفظة ديفي القابلة للفلترة بتصميم Final Look Styling مع مؤتمر Divi
ها هي النظرة النهائية!

والآن ، هذا هو الشكل الذي يبدو عليه عندما نحوم فوقها!

وحدة التصميم القابلة للتصفية من Divi: إصدار Divi Online Yoga Instructor
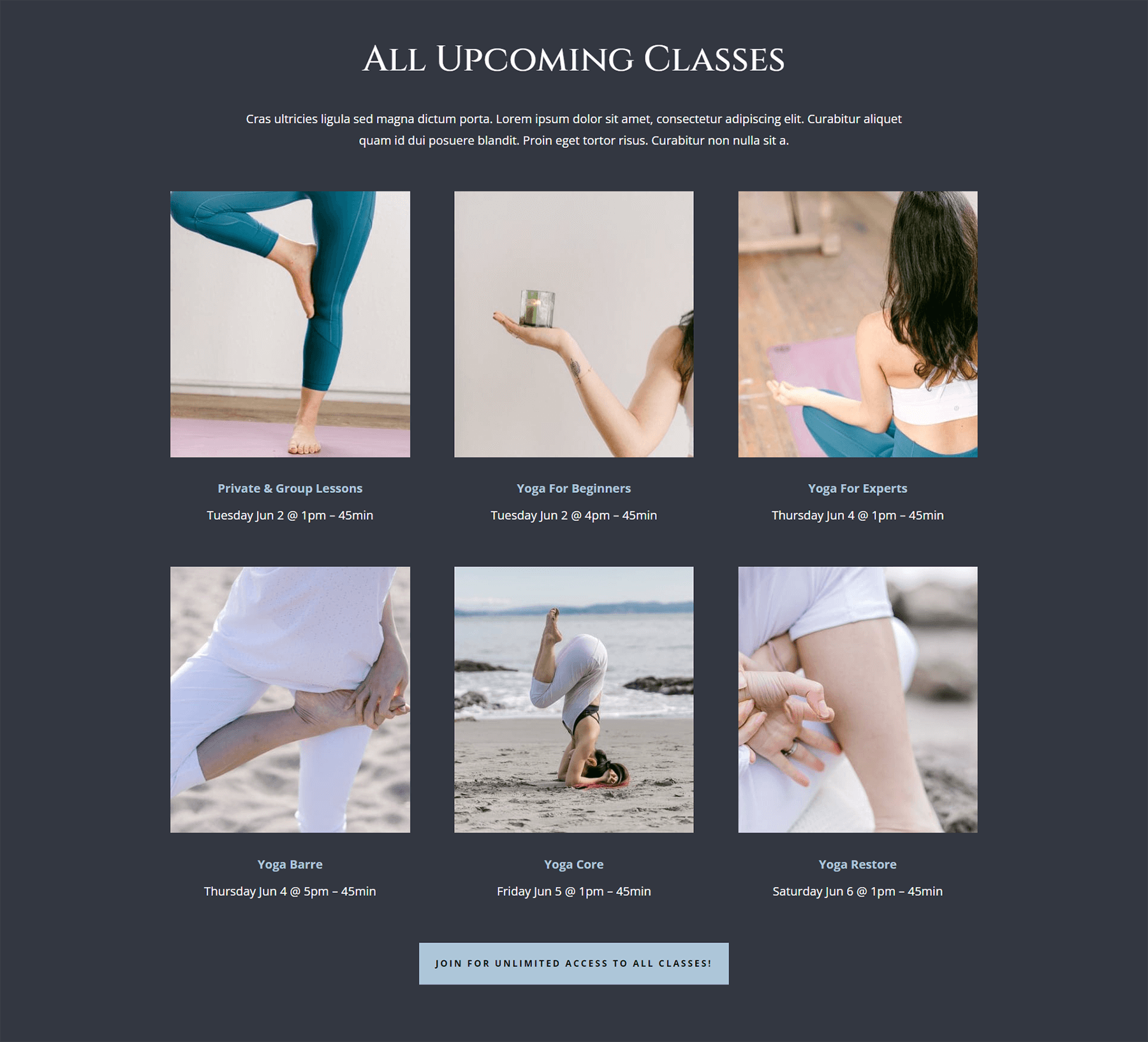
على غرار إصدار Divi Conference ، ابحث عن التخطيط الخاص بك داخل حزمة تخطيط مدرب اليوغا عبر الإنترنت داخل Divi Builder. سنستخدم تخطيط الصفحة المقصودة لهذا البرنامج التعليمي. قم بالتمرير لأسفل إلى قسم قسم الفئات بعنوان قسم جميع الفئات القادمة.

إدراج وحدة الحافظة القابلة للتصفية
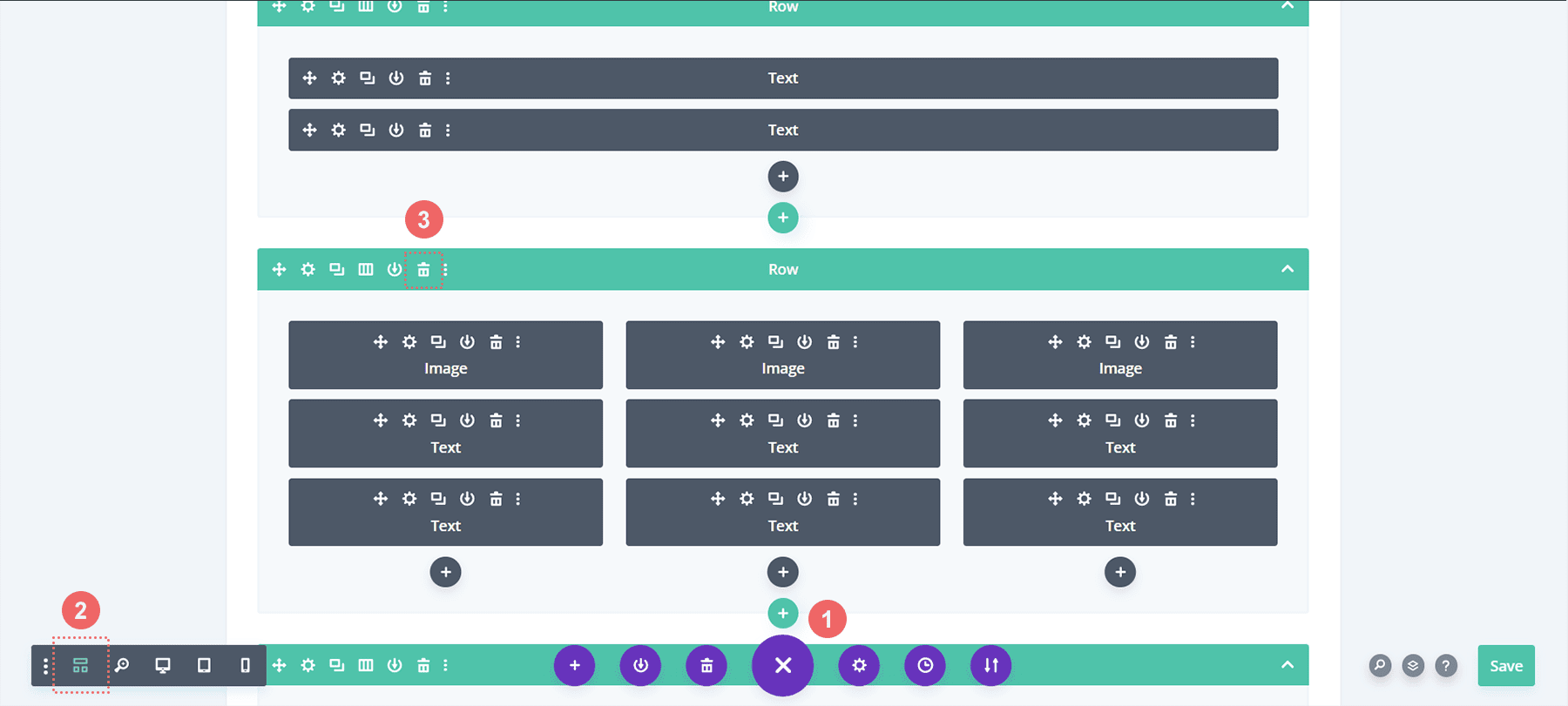
من هنا ، سنقوم بحذف الصفوف مع الفئات. انقر فوق الأيقونة الأرجواني التي بها ثلاث نقاط . بعد ذلك ، حدد طريقة العرض Wireframe. أخيرًا ، ستقوم بحذف الصفين اللذين يحتويان على ثلاثة أعمدة بداخلهما.

بعد ذلك ، سنستبدلها بعمود واحد داخل الصف الذي بداخله. بعد ذلك ، سنضيف وحدة الحافظة القابلة للتصفية.

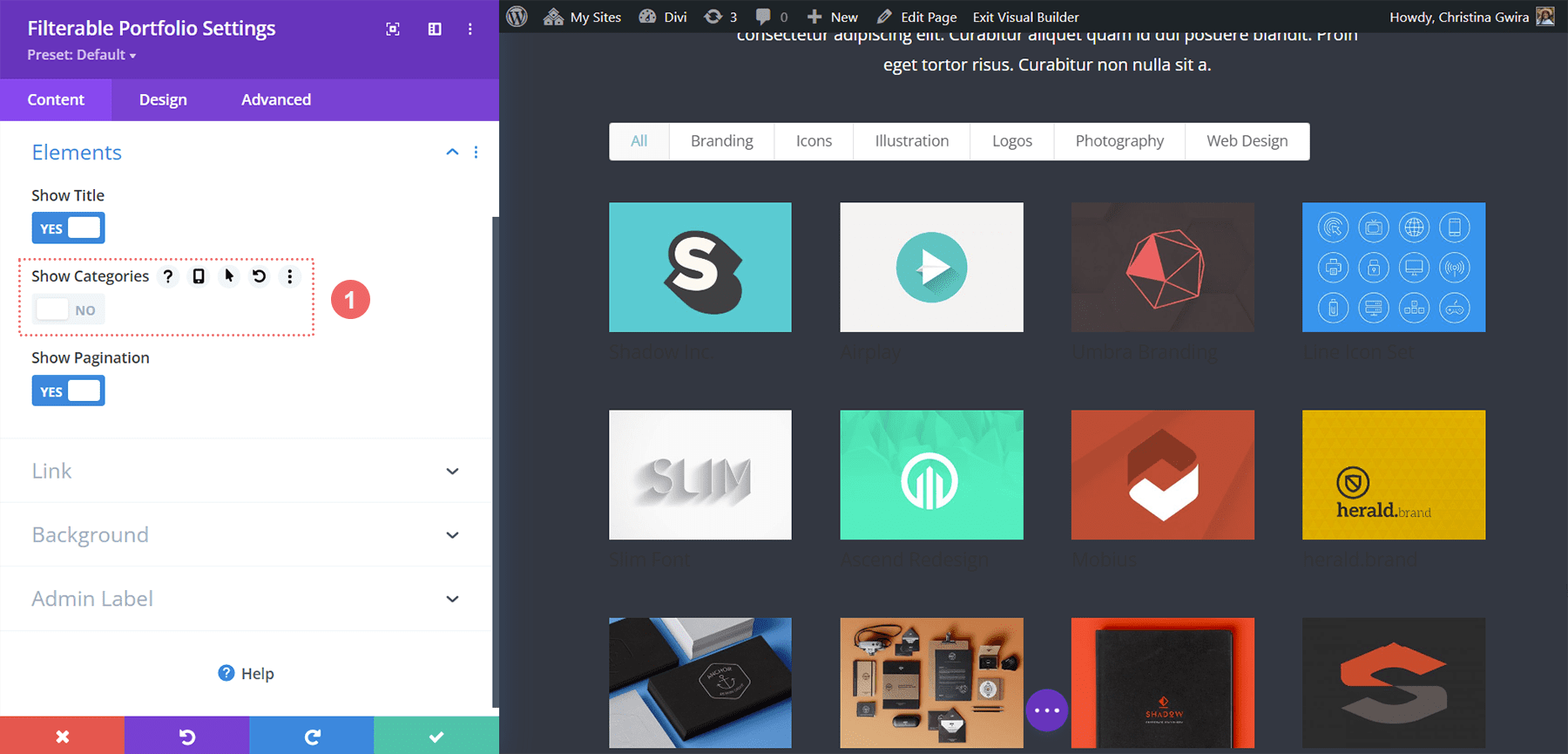
مثل المثال السابق ، سنستخدم تخطيط الشبكة لهذه الوحدة بمضاعفات 4 في Post Count. الآن ، لنفعل شيئًا مختلفًا قليلاً بالمعلومات التي نعرضها على البطاقة. في علامة تبويب المحتوى ، دعنا ننتقل إلى العناصر ونلغي تحديد إظهار الفئات . هذا يعني أن Portfolio Module ستعرض فقط اسم المشروع بدون اسم الفئة التي يوجد بها.

نص معايير مرشح النمط وعنوان المشروع ونص ترقيم الصفحات
دعنا نضع أساس النمط لأجزاء النص في وحدتنا. النص الأساسي لهذا التخطيط هو Open Sans والخط المستخدم للعناوين الرئيسية هو Cinzel. لذلك سنستخدم مزيجًا من هذين الخطين خلال عملية التصميم الخارجية.
نص
- محاذاة النص: الوسط
- لون النص: فاتح
نص العنوان
- خط العنوان: Cinzel
- لون نص العنوان: #ffffff

نص معايير التصفية
- وزن خط معايير التصفية: غامق
- لون نص معايير التصفية: #ffffff
نص ترقيم الصفحات
- لون نص ترقيم الصفحات: #ffffff

هذا ما تبدو عليه وحدة الحافظة القابلة للتصفية في الوقت الحالي. إنه ليس كثيرًا ، لكننا نصل إلى هناك ببطء!

إنشاء تراكب تحويم شفاف
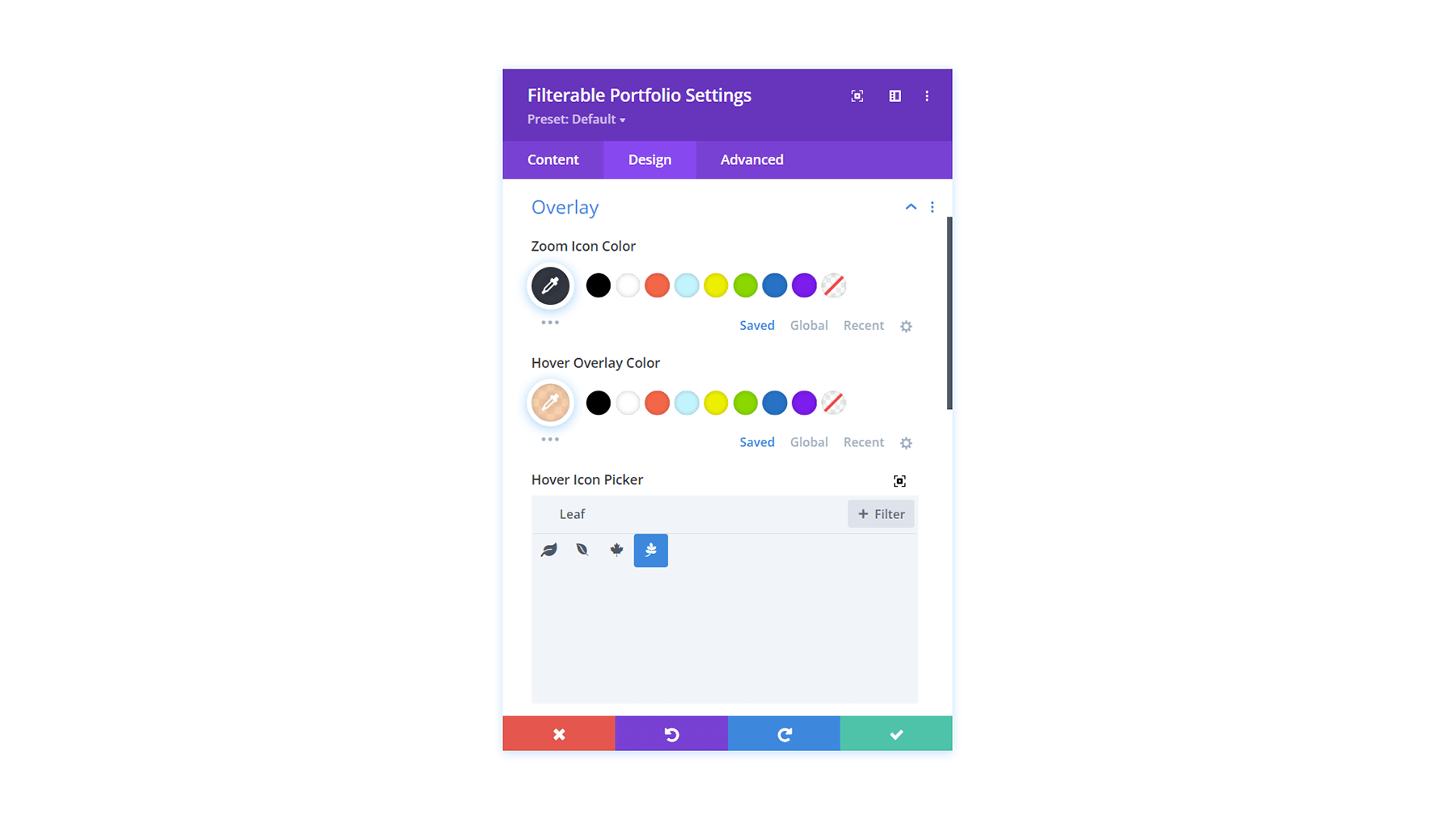
دعنا نستمد بعض الإلهام من الوحدات المختلفة والتدرجات الجميلة في هذا التصميم. لهذا ، سنقوم بإنشاء تراكب تحويم شفاف ونمط الأيقونة التي تظهر عند التمرير أيضًا.
- لون أيقونة التكبير: # 323741
- تحوم لون التراكب: rgba (255،201،165،0.85)
- منتقي رمز التمرير: ورقة البحث ورؤية الرمز أعلاه

إضافة حد إلى Portfolio Grid Items باستخدام CSS المخصص
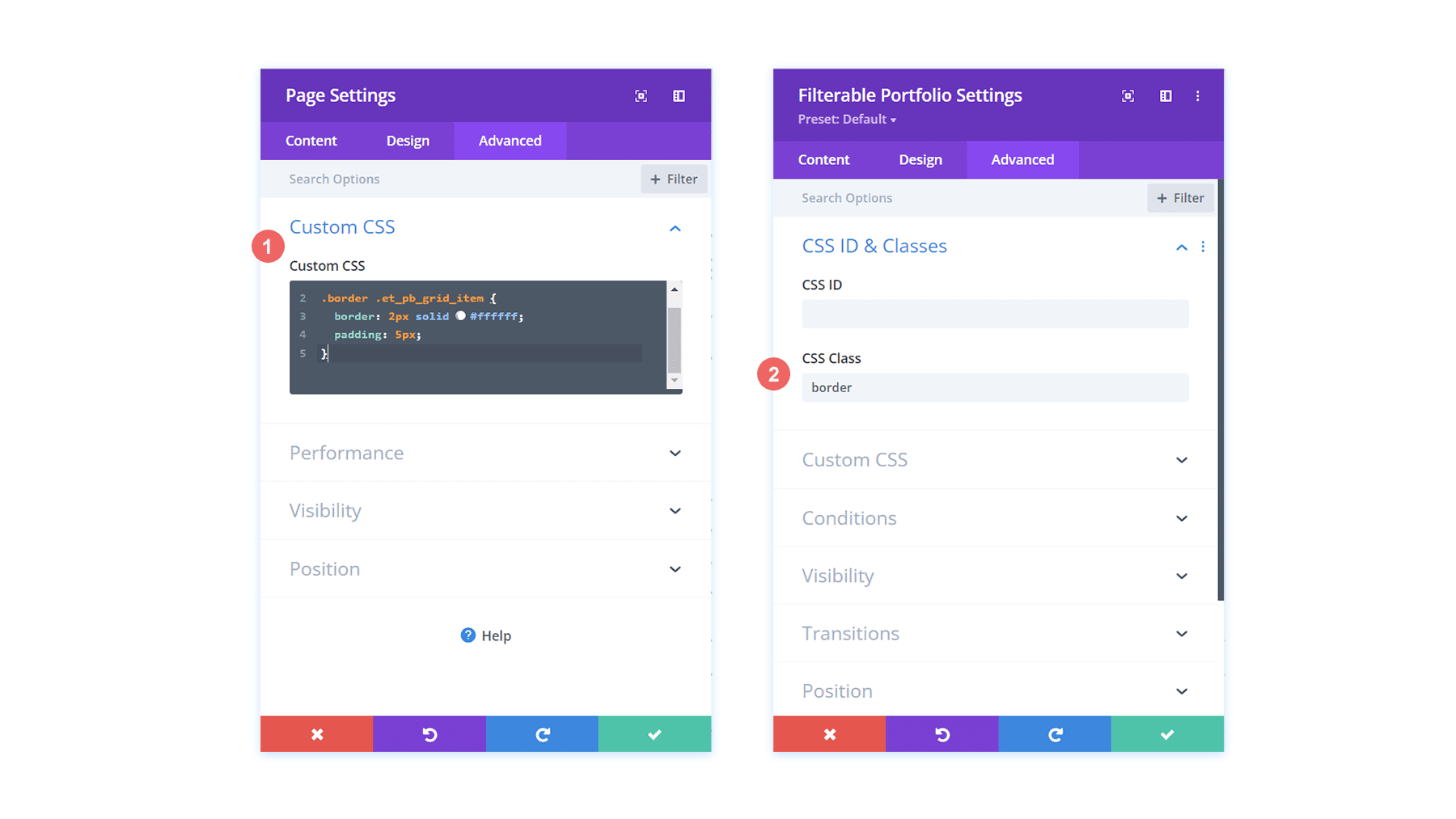
على غرار برنامجنا التعليمي الأول ، سنستخدم الآن بعض CSS لإضافة المزيد من الاهتمام إلى وحدة الحافظة القابلة للتصفية. الآن ، سنقوم بإضافة حد حول كل عنصر شبكة محفظة فردي. استخدم مقتطف CSS أدناه داخل جزء CSS المخصص من إعدادات الصفحة لإضافة حدودنا. سنقوم أيضًا بتعيين حد فئة CSS لهذه الوحدة.
- فئة CSS: الحدود
لغة تنسيق ويب حسب الطلب
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
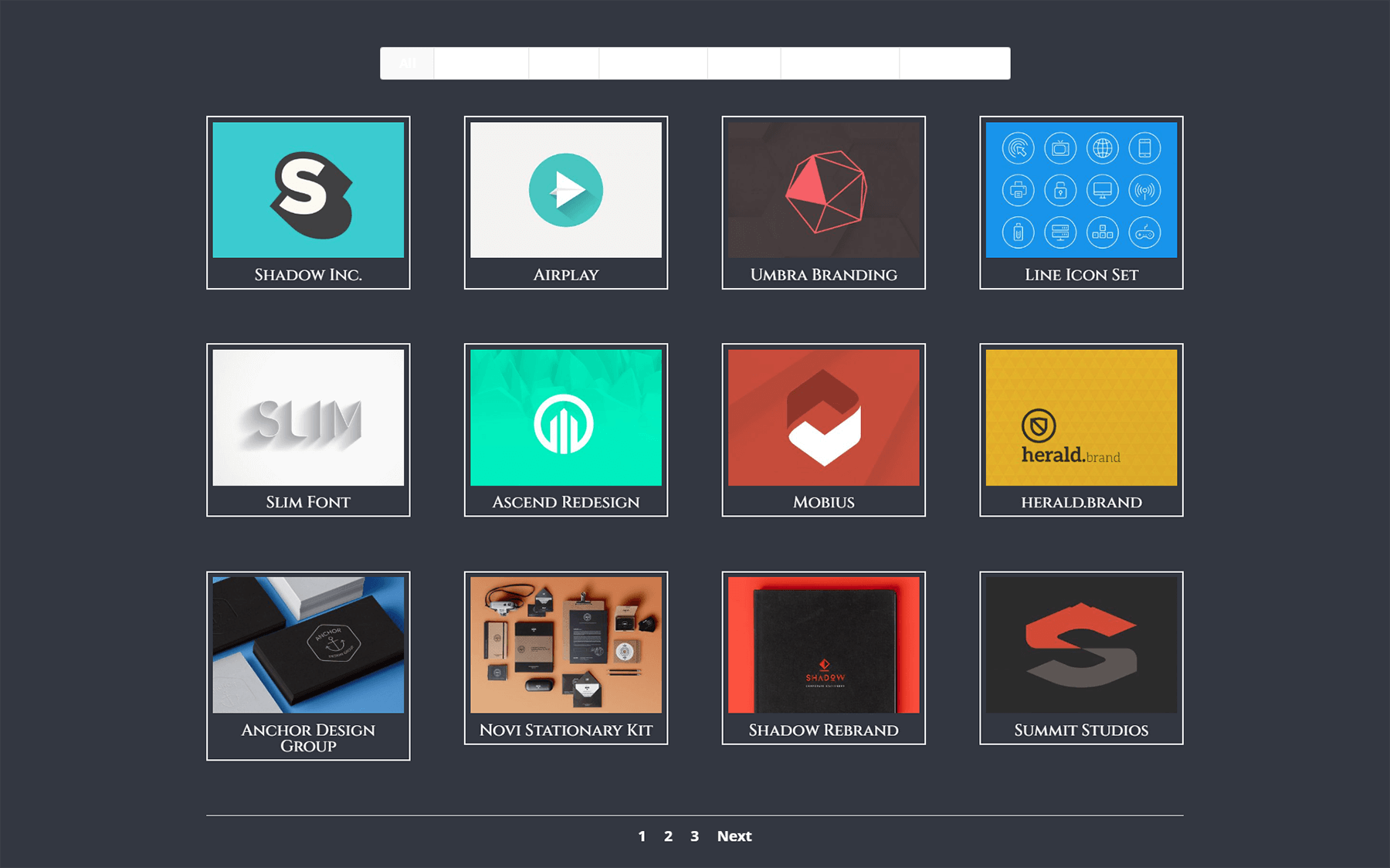
هنا لدينا الآن وحدة الحافظة القابلة للتصفية الخاصة بنا مع حدود لطيفة - وحشو Soe - حول كل عنصر من عناصر الشبكة.

إضافة CSS إلى نمط ترقيم الصفحات
على عكس المثال السابق ، دعنا نضيف بعض الألوان إلى حدود ترقيم الصفحات باستخدام بعض CSS. سينتقل هذا أيضًا إلى إعدادات الصفحة> منطقة CSS المخصصة .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}تصميم نص معايير عامل التصفية
على غرار نمط Divi Conference Portfolio Module الخاص بنا ، نريد إضافة بعض موسيقى الجاز إلى فلاتر فئتنا. مرة أخرى ، نريد الانسحاب من التصميم الموجود بالفعل داخل النموذج المقدم إلينا. إليك CSS الذي سنضيفه إلى قسم CSS المخصص لدينا لاستهداف الخلفية وتحريك شريط التصفية الخاص بنا.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}مع هاتين الإضافتين الجديدتين إلى CSS المخصص لدينا ، هذا ما تتشكل عليه وحدة الحافظة القابلة للتصفية.

ومع ذلك ، لاحظ كيف يتم فقد عامل تصفية الحافظة النشط. لا يزال لديه خلفية فاتحة مع نص أبيض فوقه. دعنا نذهب إلى إعدادات الوحدة ونضيف بعض CSS لتغيير هذا.
لغة تنسيق ويب حسب الطلب
عامل تصفية المحفظة النشط:
background: #ffffff; color: #323741 !important;

إزالة الرسوم المتحركة من الوحدة النمطية
لتوفير تجربة أنظف ، سنقوم بإزالة الرسوم المتحركة الافتراضية التي تأتي مع وحدة الحافظة القابلة للتصفية. لهذا ، سنحتاج أولاً إلى العودة إلى إعدادات الصفحة الخاصة بنا وإضافة بعض CSS التي ستستهدف عناصر شبكة المحفظة وإزالة انتقال الشريحة الذي يحدث خارج الصندوق باستخدام Divi.
لغة تنسيق ويب حسب الطلب
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
تغيير Portfolio Grid من أربعة أعمدة إلى ثلاثة
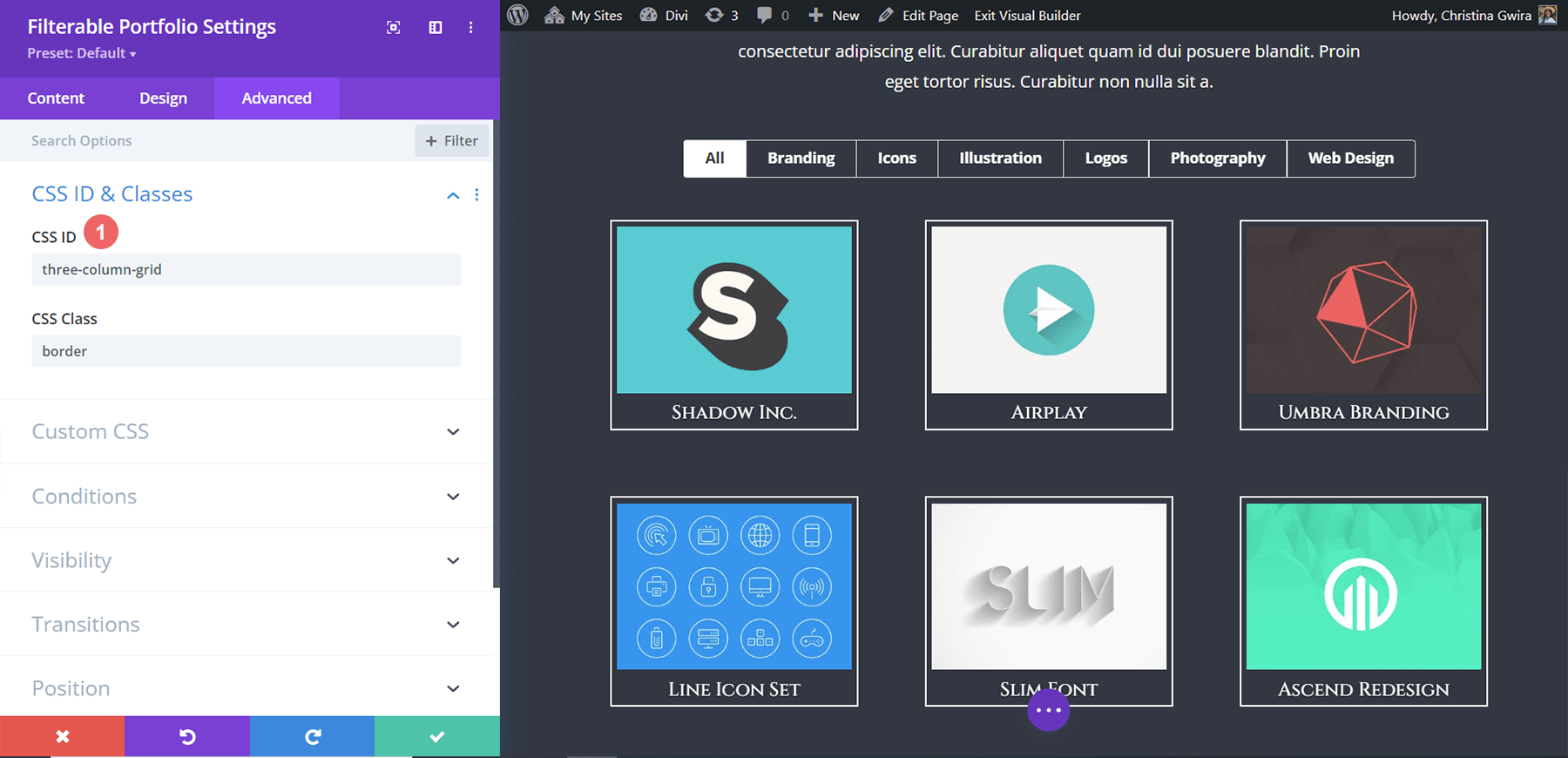
ستكون إضافة CSS النهائية لدينا هي تحويل وحدة Portfolio الخاصة بنا من أربعة أعمدة إلى ثلاثة أعمدة. سيتيح لنا ذلك مساحة أكبر لمشاهدة مشاريعنا. أيضًا ، سنضيف صفًا إضافيًا إلى الوحدة النمطية الخاصة بنا. إليك مقتطف CSS النهائي الذي ستتمكن من استخدامه لتحويل أعمدتك.

لغة تنسيق ويب حسب الطلب
بالنسبة لهذا المقتطف الأخير ، سنضيف شبكة CSS ID # المكونة من ثلاثة أعمدة إلى وحدتنا. سنظل نحتفظ بفئة CSS الخاصة بنا من قبل سليمة.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
تصميم محفظة ديفي القابلة للتصفية: في الختام
كما هو الحال مع معظم وحدات Divi ، يمكن توسيع الإعدادات التي تأتي مع Divi بشكل أكبر باستخدام CSS. يعد عرض عملك جزءًا مهمًا من إدارة نشاط تجاري أو مدونة أو علامة تجارية عبر الإنترنت. على هذا النحو ، يعد وجود طريقة منظمة لعرض عملك أمرًا أساسيًا. استخلص من النصائح التي تمت مشاركتها اليوم للمشاركة في رحلتك الخاصة لتصميم وحدة Divi Filterable Portfolio وإظهار عملك في التعليقات أو على وسائل التواصل الاجتماعي!
