كيفية تصميم صورة في وحدة Divi Fullwidth Header الخاصة بك
نشرت: 2022-07-25تتضمن وحدة Divi Fullwidth Header الكثير من خيارات نمط الصورة ، مما يسمح لمستخدمي Divi بإنشاء صور وتخطيطات جميلة لرؤوسهم. يمكن تصميم صورة الرأس بعدة طرق لإنشاء تخطيطات وتصميمات مثيرة للاهتمام. يصبح الأمر أكثر تشويقًا عندما يقترن بالتصاميم المختلفة للنصوص والأزرار. في هذا المنشور ، سنرى كيفية تصميم صورة في وحدة Divi Fullwidth Header الخاصة بك ومشاركة ثلاثة أمثلة لمساعدتك في تصميم وحدة Fullwidth Header الخاصة بك.
هيا بنا نبدأ!
معاينة
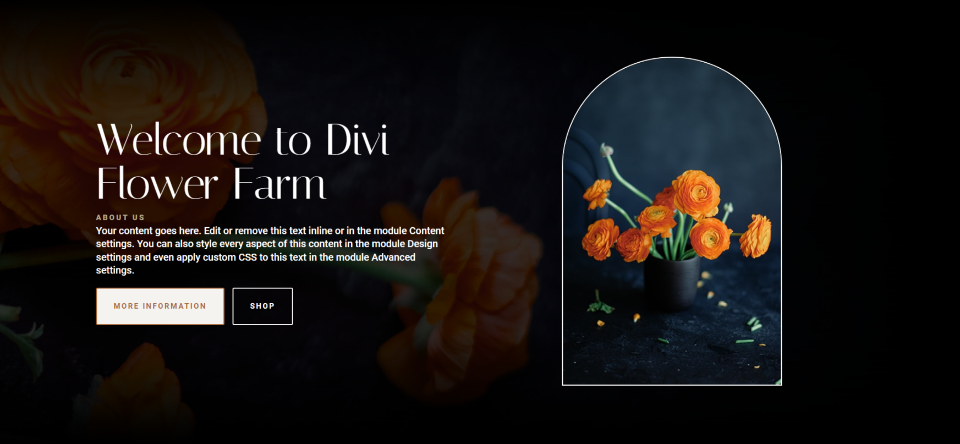
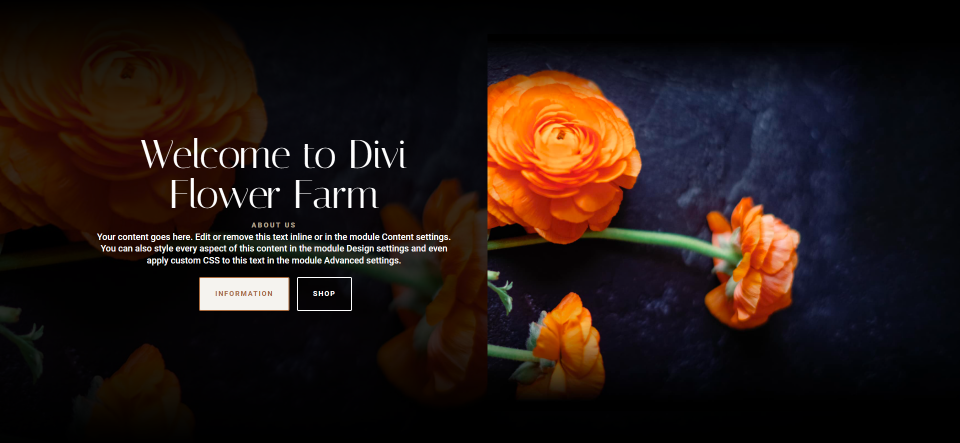
مثال واحد

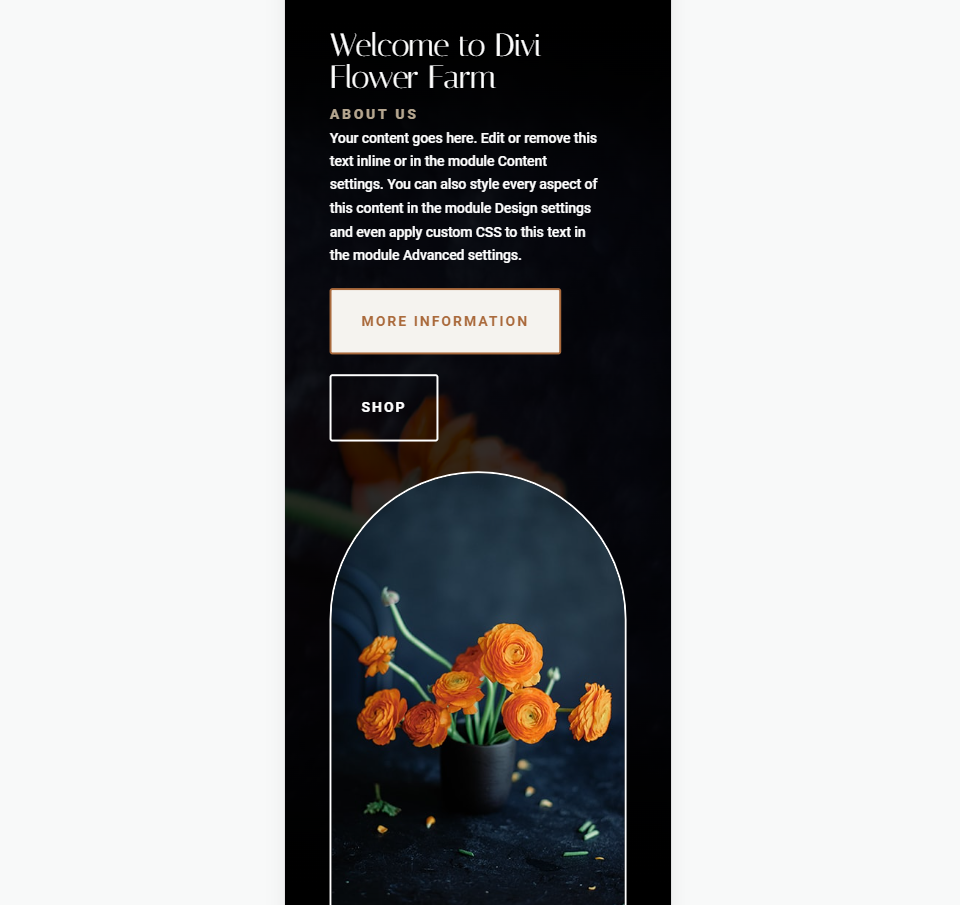
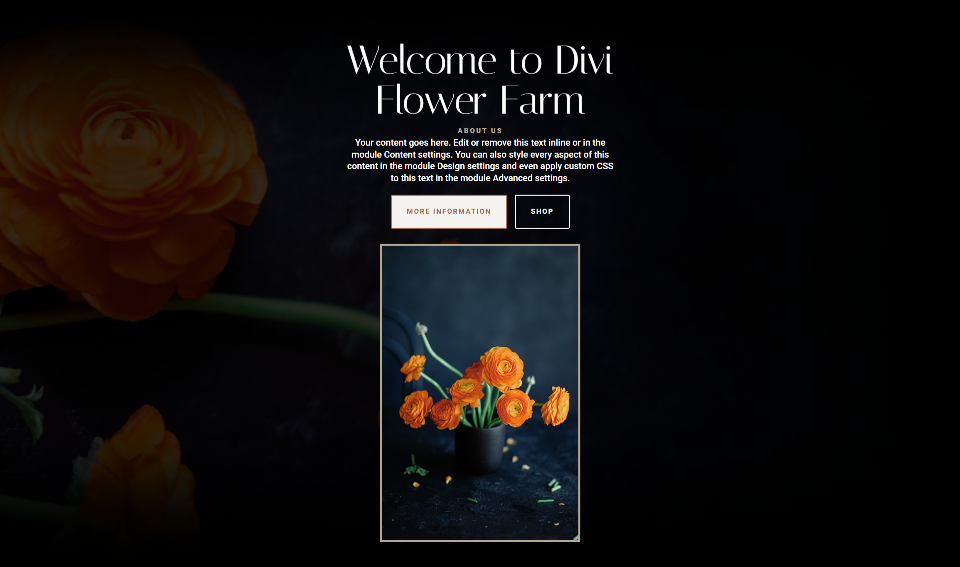
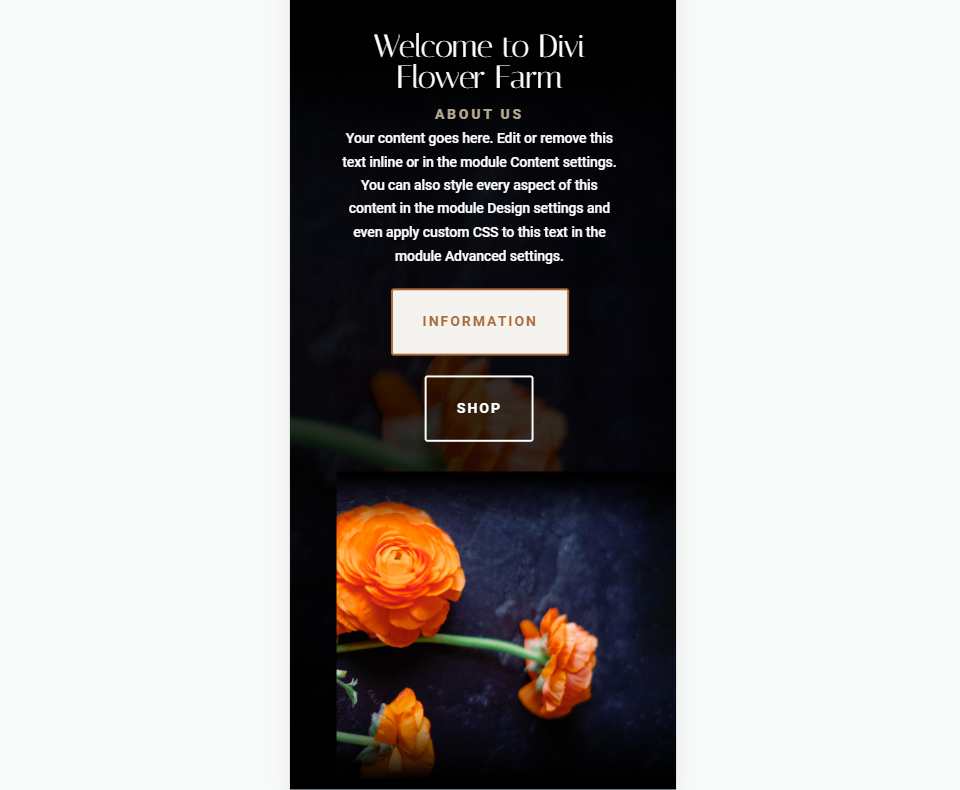
صورة العنوان بعرض الهاتف الكامل ، المثال الأول

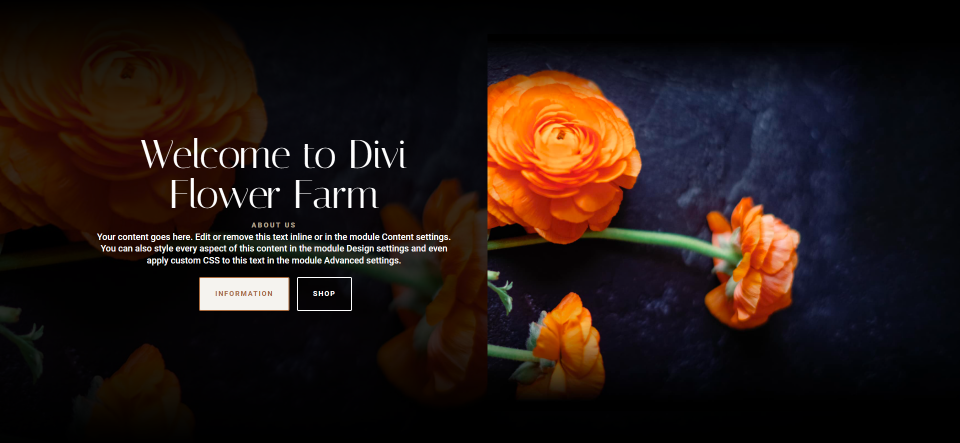
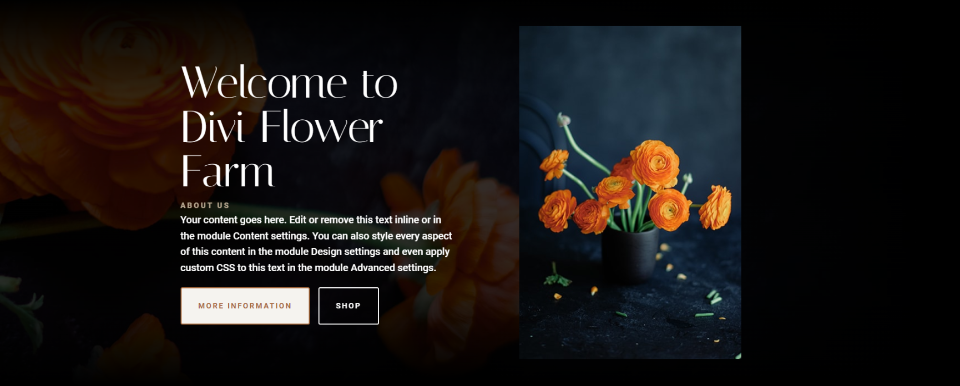
المثال الثاني لصورة رأس عرض سطح المكتب الكامل

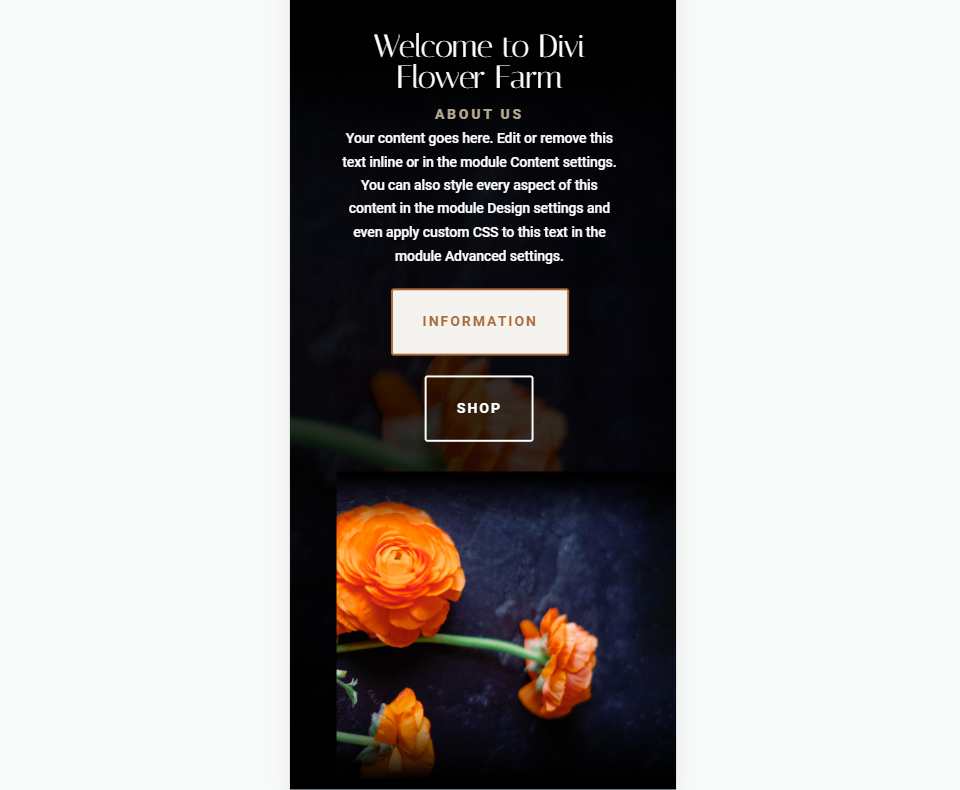
المثال الثاني لصورة عنوان عرض الهاتف الكامل

المثال الثالث لصورة رأس عرض سطح المكتب الكامل

المثال الثالث لصورة العنوان بعرض الهاتف الكامل

أضف صورة إلى رأس العرض الكامل الخاص بك
إليك رأس العرض الكامل الذي سنستخدمه في هذا المثال. أولاً ، دعنا نرى كيف نبنيها. نحن نستخدم الصور وقوائم انتظار التصميم من حزمة Flower Farm Layout Pack المجانية المتوفرة داخل Divi.

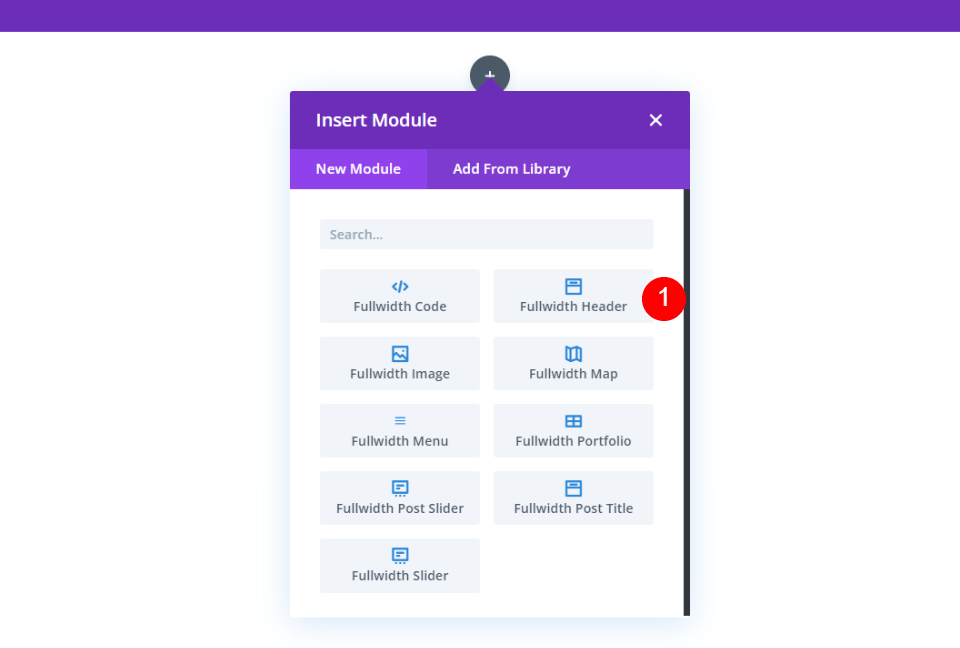
لإضافة وحدة Divi Fullwidth Header إلى صفحتك ، ستحتاج إلى حاوية قسم جديدة بها صف من عمود واحد. بمجرد الانتهاء من ذلك ، أضف وحدة Fullwidth Header Module إلى عمود الصف الخاص بك.

نص الرأس بعرض كامل
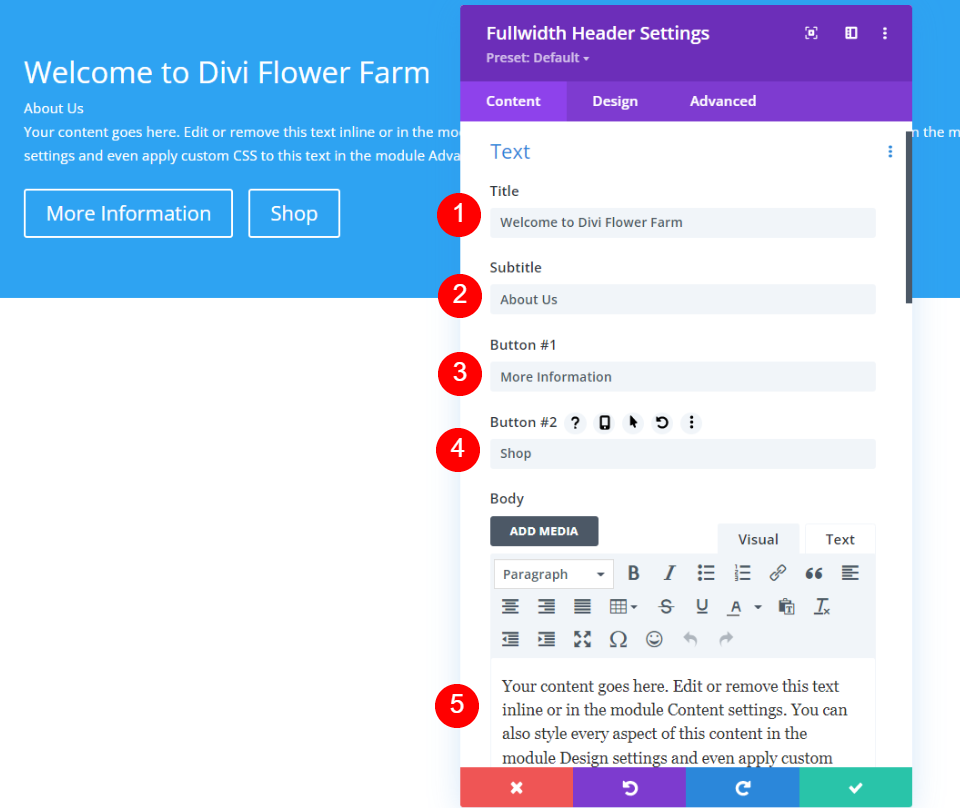
بعد ذلك ، أضف العنوان والعنوان الفرعي ونص الزر الأول ونص الزر الثاني والمحتوى.
- العنوان: مرحبًا بكم في مزرعة ديفي للزهور
- العنوان الفرعي: من نحن
- الزر الأول: مزيد من المعلومات
- الزر الثاني: تسوق
- المحتوى: النص الخاص بك

صورة رأس
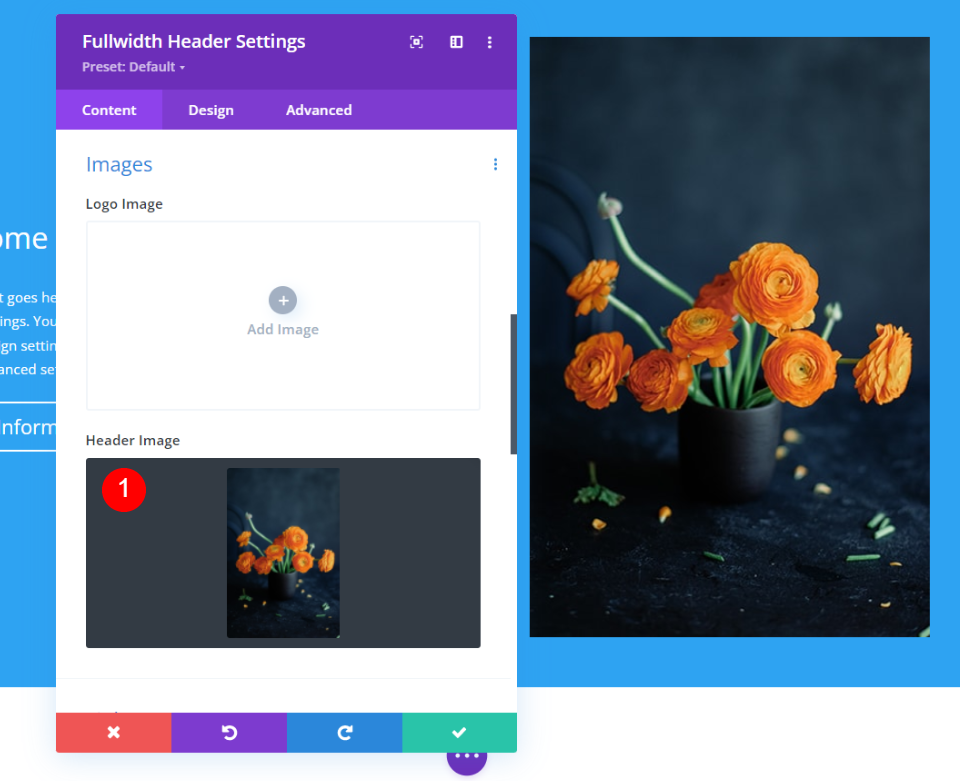
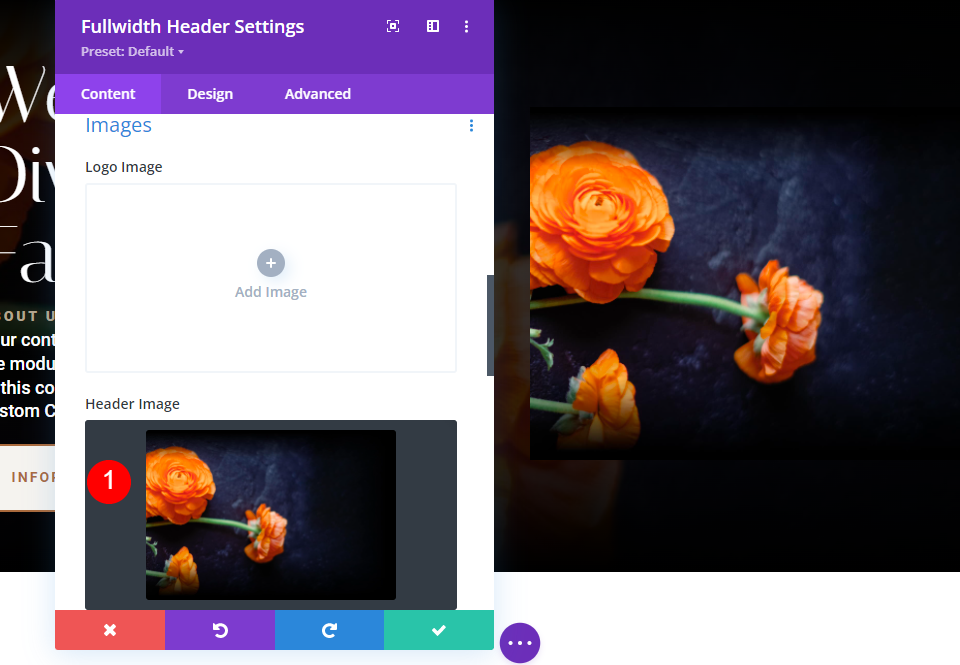
قم بالتمرير لأسفل إلى الصور ، واختر Header Image ، وأضف صورتك.

خلفية
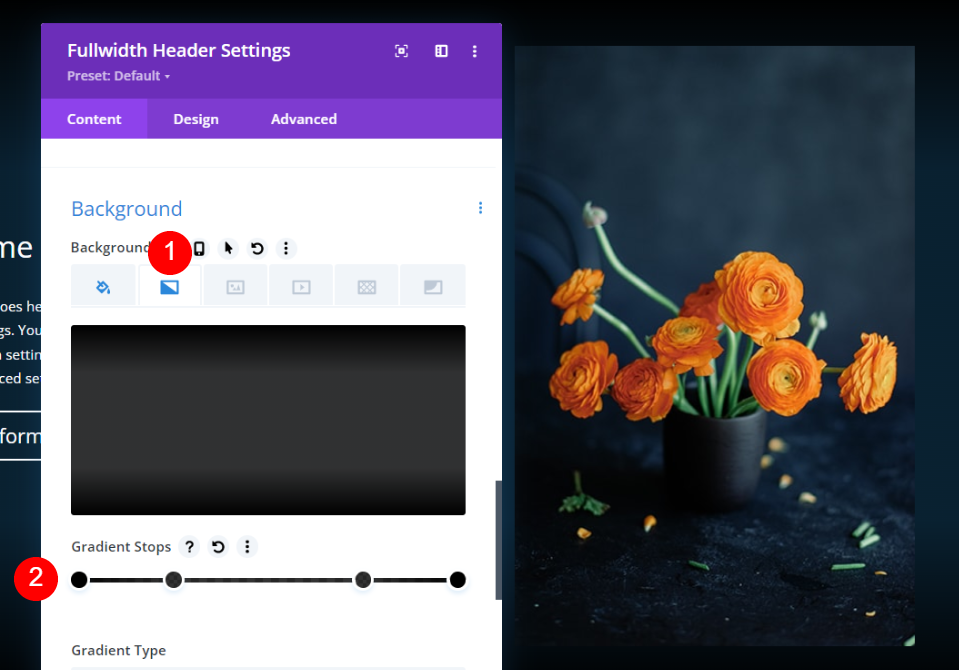
بعد ذلك ، قم بالتمرير لأسفل إلى الخلفية ، وحدد علامة التبويب التدرج ، وأضف أربع توقفات متدرجة:
- توقف التدرج 1: 0٪ ، # 000000
- وقف 2: 25٪ ، rgba (0،0،0،0.8)
- التدرج 3: 75٪ ، rgba (0،0،0،0.8)
- التدرج 4: 100٪ ، # 000000

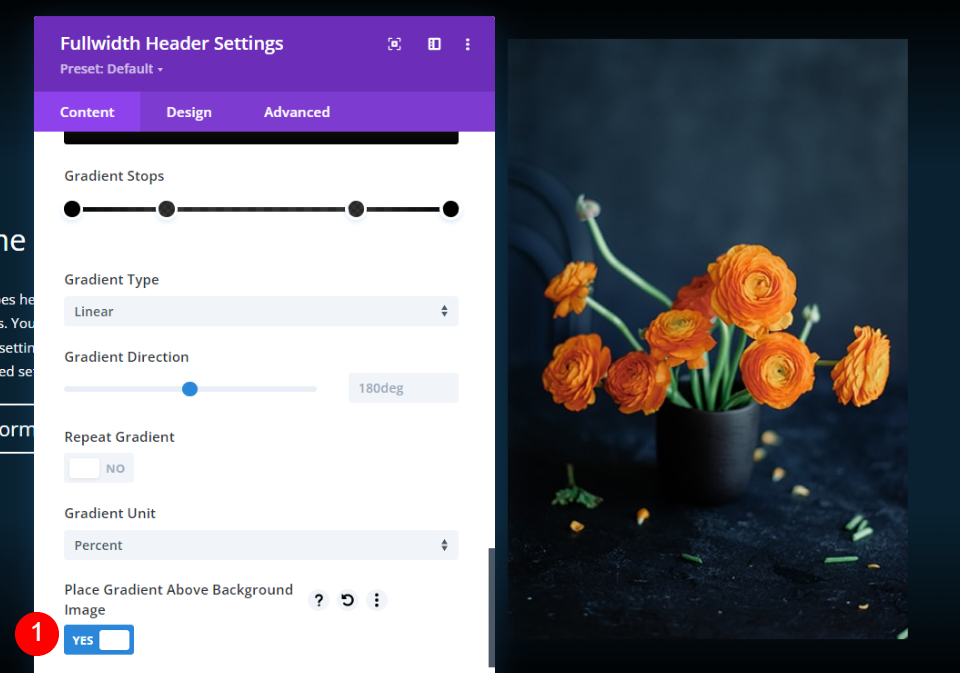
بعد ذلك ، قم بتمكين وضع التدرج فوق صورة الخلفية . اترك الإعدادات الأخرى في إعداداتها الافتراضية.
- وضع التدرج فوق صورة الخلفية: نعم

حدد علامة التبويب صورة الخلفية وأضف صورتك. بعد ذلك ، سنقوم بتصميم وحدة الرأس Fullwidth.

نص العنوان
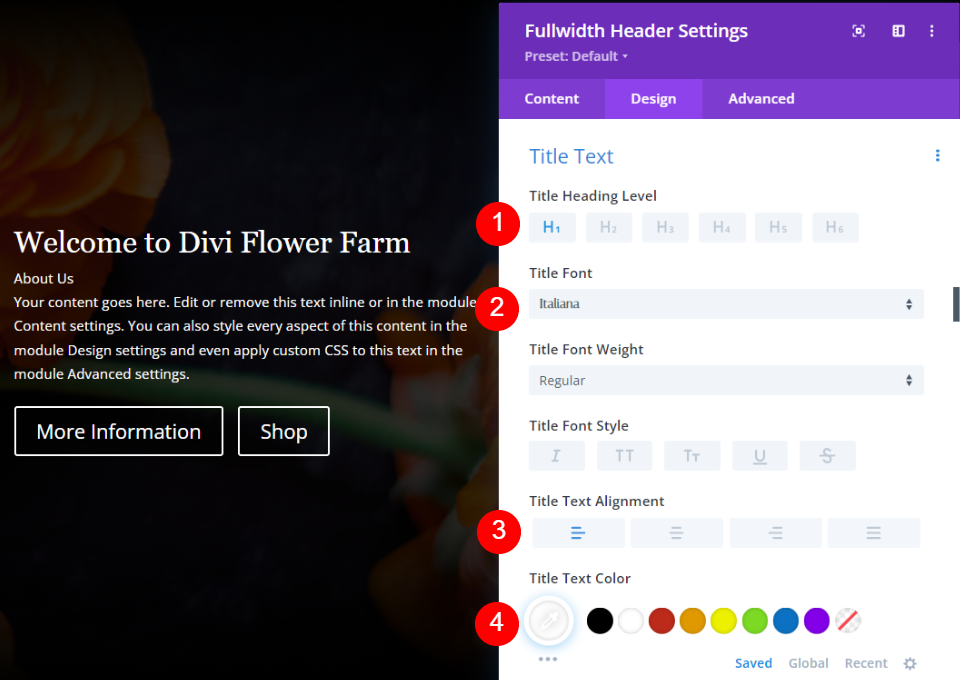
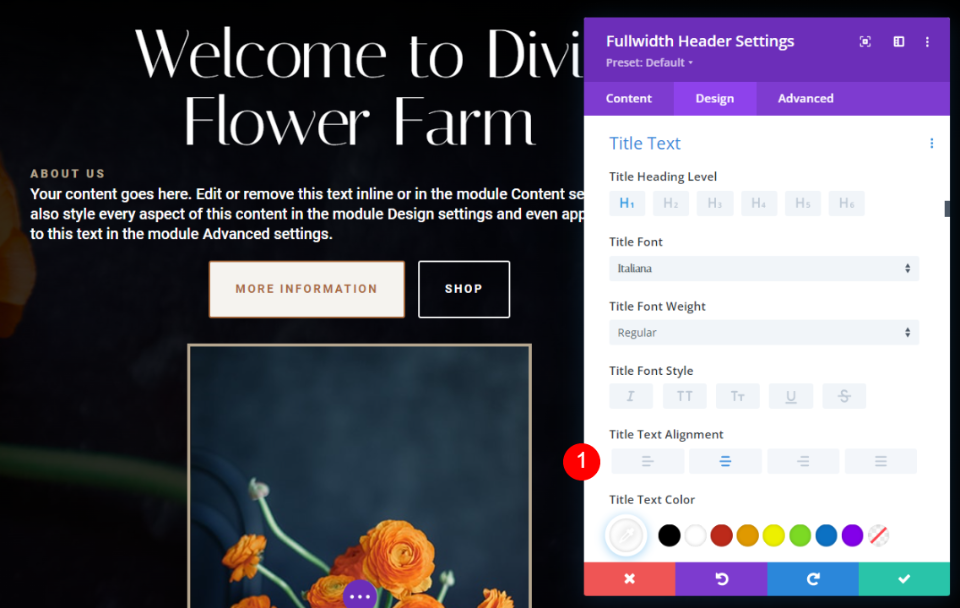
حدد علامة التبويب تصميم وانتقل لأسفل إلى نص العنوان . حدد H1 واختر Italiana للخط. اضبط المحاذاة على اليسار واختر الأبيض للون.
- مستوى العنوان: H1
- الخط: إيطاليانا
- المحاذاة: اليسار
- اللون: #ffffff

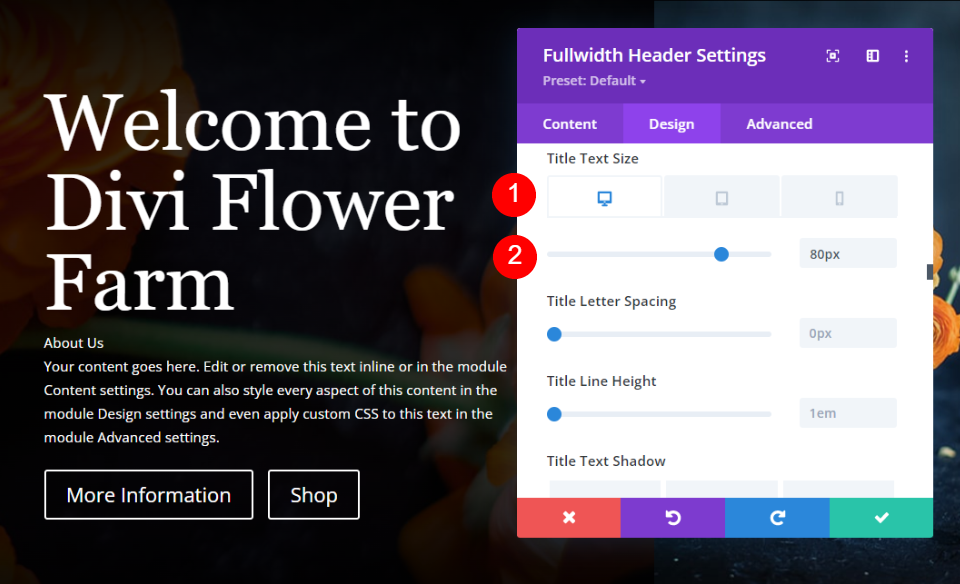
اضبط حجم سطح المكتب على 80 بكسل ، وحجم الجهاز اللوحي على 40 بكسل ، وحجم الهاتف على 32 بكسل.
- الحجم: 80 بكسل سطح المكتب ، 40 بكسل لوحي ، 32 بكسل الهاتف

نص أساسي
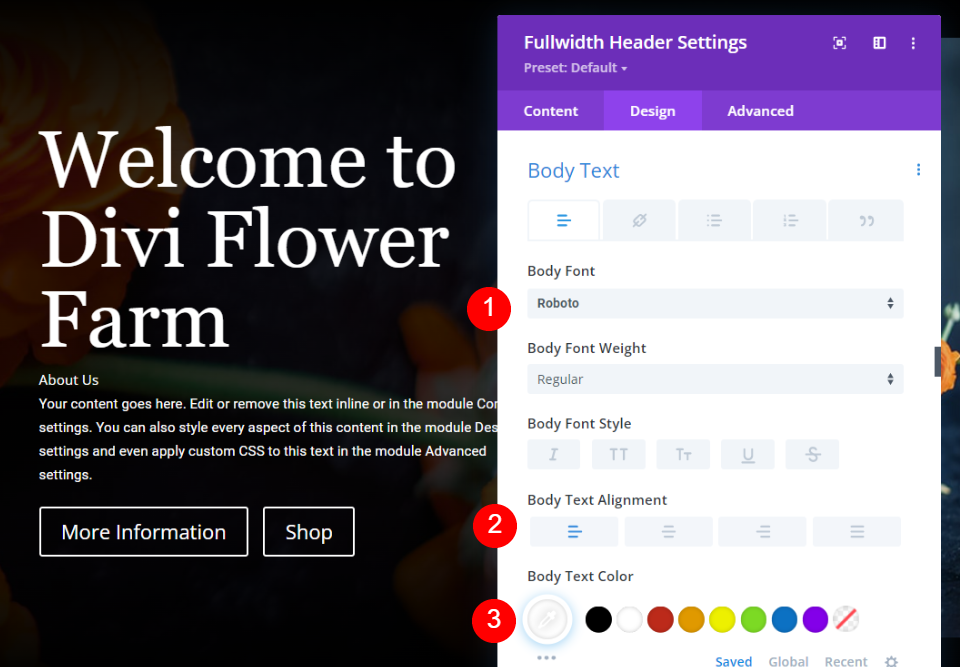
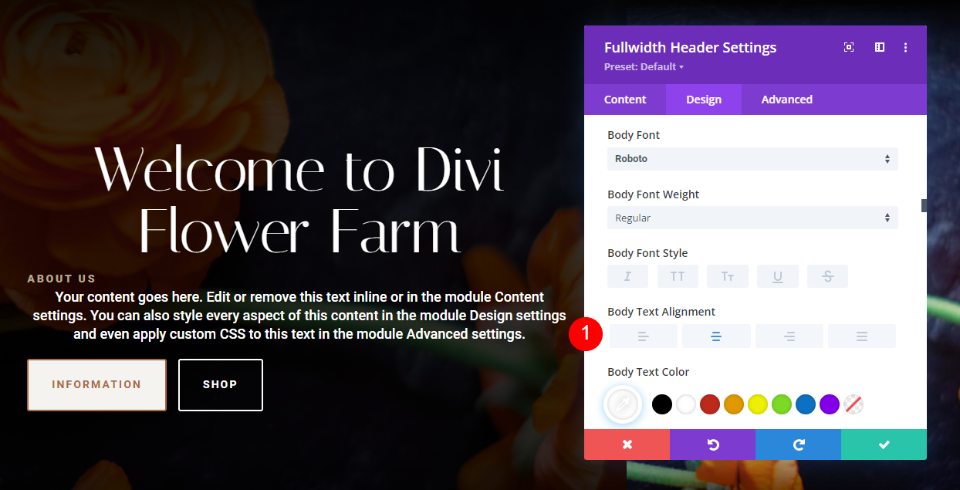
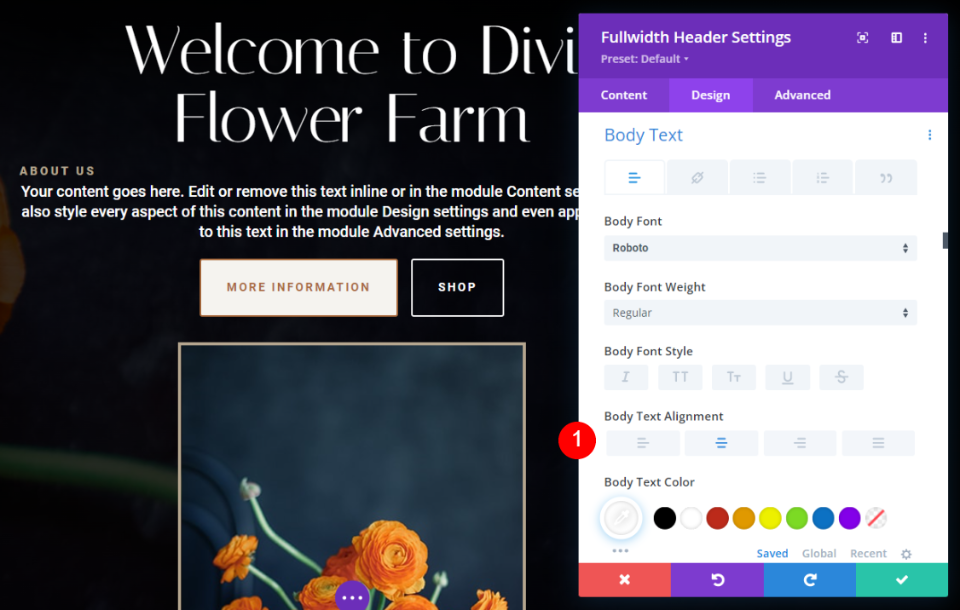
بعد ذلك ، قم بالتمرير لأسفل إلى Body Text . عيّن المحاذاة إلى اليسار ، واختر Roboto للخط ، وقم بتغيير اللون إلى الأبيض.
- المحاذاة: اليسار
- الخط: Roboto
- اللون: #ffffff

قم بتغيير حجم سطح المكتب إلى 18 بكسل ، وحجم الجهاز اللوحي إلى 16 بكسل ، وحجم الهاتف إلى 14 بكسل.
- حجم النص: سطح المكتب 18 بكسل ، قرص 16 بكسل ، هاتف 14 بكسل

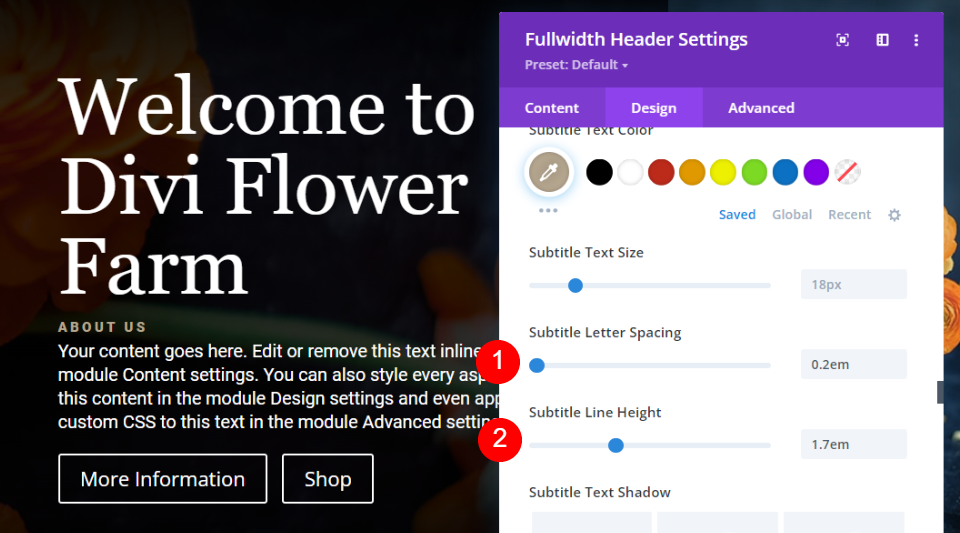
نص الترجمة
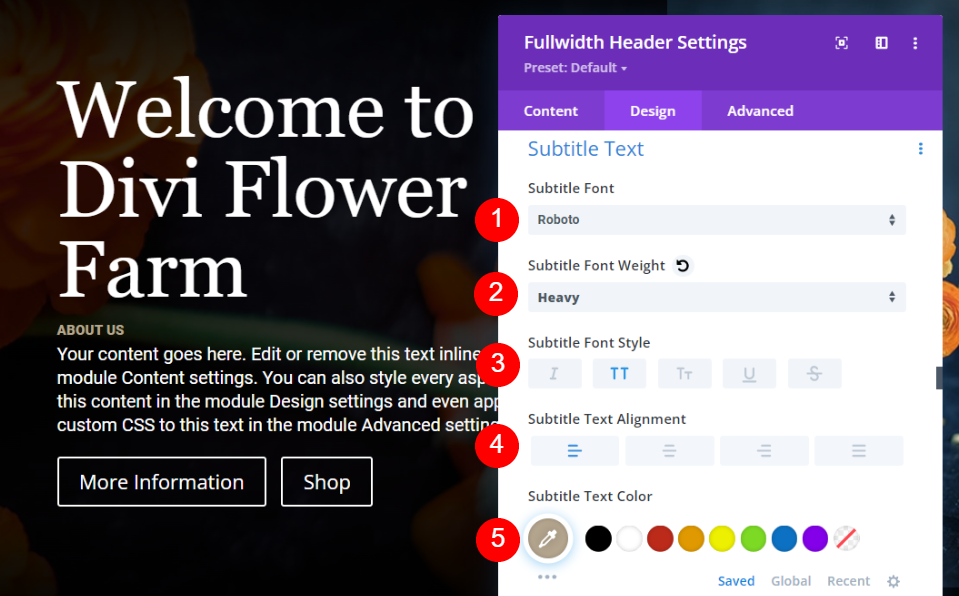
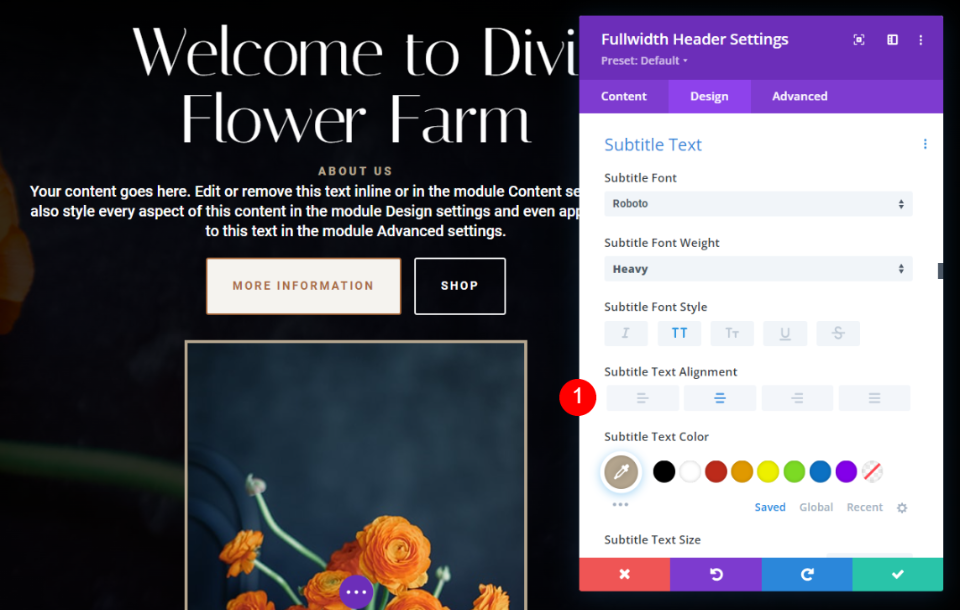
بعد ذلك ، قم بالتمرير لأسفل إلى نص الترجمة . اختر Roboto للخط واضبط الوزن على ثقيل. اختر TT للنمط ، واضبط المحاذاة على اليسار ، وقم بتغيير اللون إلى # b5a68f.
- الخط: Roboto
- الوزن: ثقيل
- النمط: TT
- المحاذاة: اليسار
- اللون: # b5a68f

بعد ذلك ، قم بتغيير التباعد إلى 0.2em ، وارتفاع الخط إلى 1.7em. اترك حجم الخط في وضعه الافتراضي ، وهو 18 بكسل.
- التباعد: 0.2em
- ارتفاع الخط: 1.7em

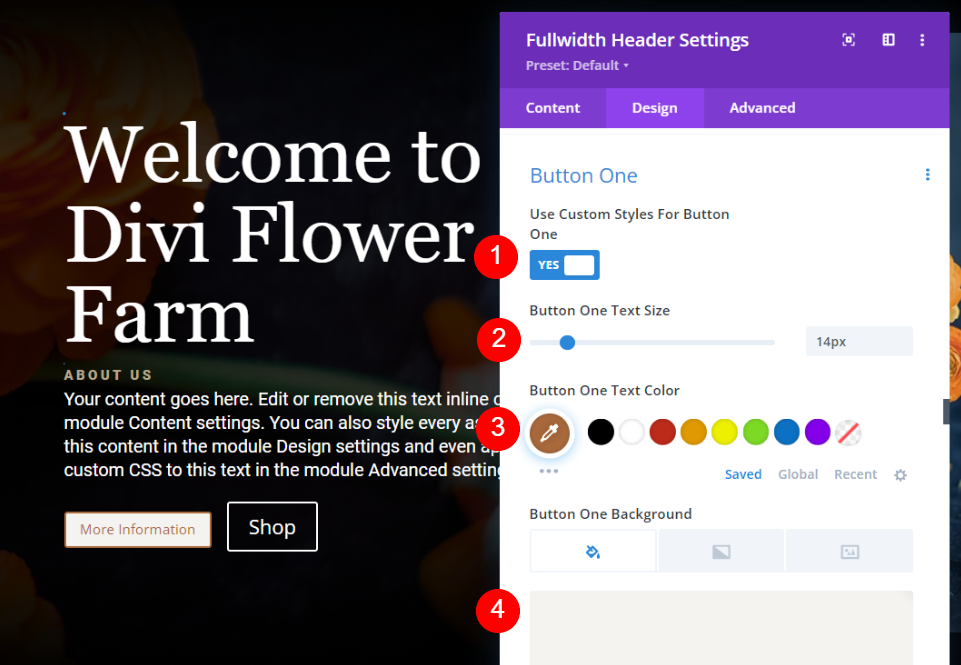
زر واحد
قم بالتمرير لأسفل إلى الزر الأول وحدد استخدام الأنماط المخصصة للزر الأول . اضبط حجم الخط على 14 بكسل ولون النص على # aa6a3c ولون الخلفية على # f5f3ef.
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم الخط: 14 بكسل
- لون النص: # aa6a3c
- لون الخلفية: # f5f3ef

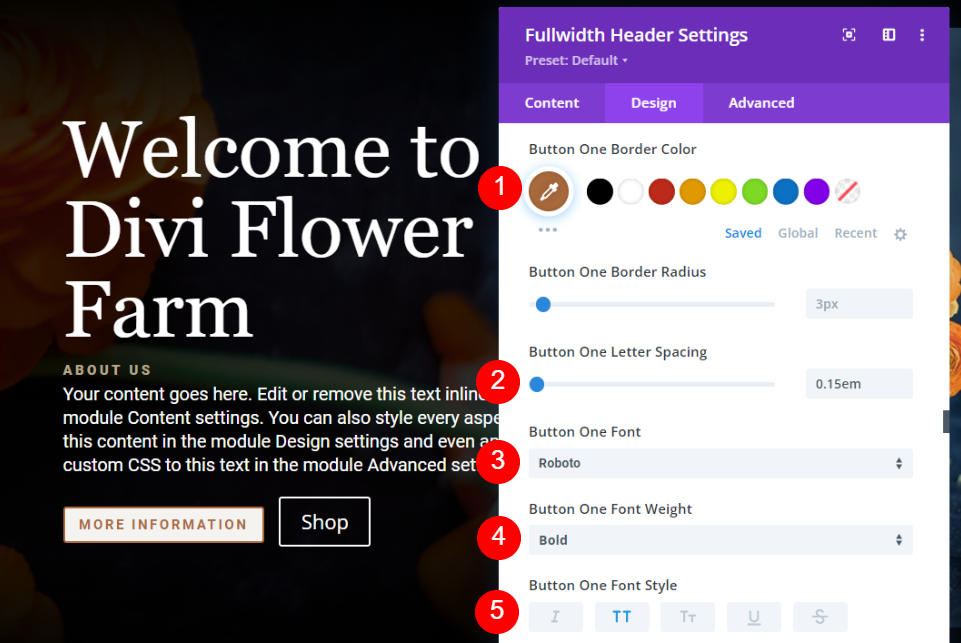
اضبط لون الحدود على # aa6a3c ، وتباعد الأحرف على 0.15em ، والخط إلى Roboto ، والوزن إلى غامق ، والنمط على TT.
- لون الحدود: # aa6a3c
- تباعد الأحرف: 0.15em
- الخط: Roboto
- الوزن: جريء
- النمط: TT

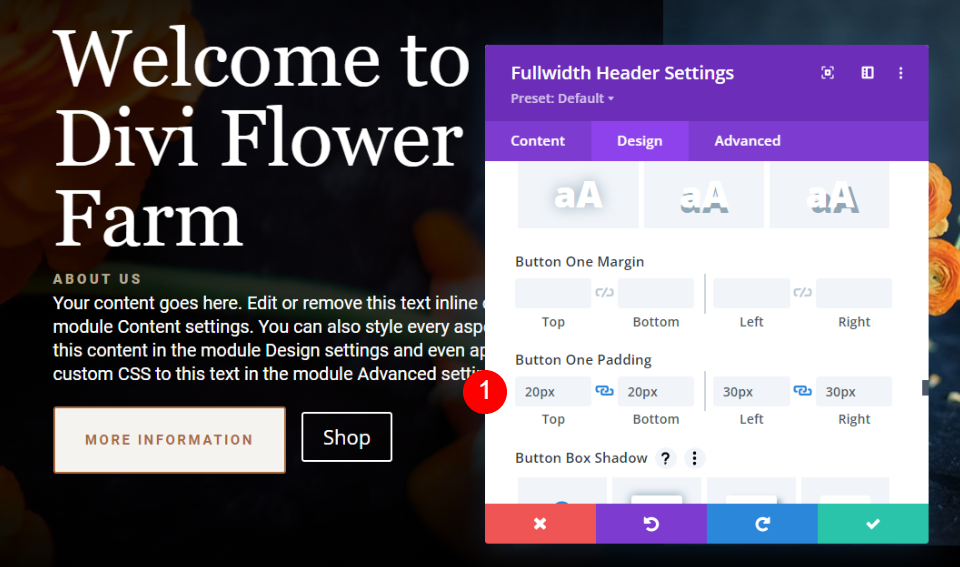
قم بالتمرير لأسفل إلى Button One Padding . قم بتغيير الحشوة العلوية والسفلية إلى 20 بكسل والحشوة اليسرى واليمنى إلى 30 بكسل.
- المساحة المتروكة: أعلى ، أسفل 20 بكسل ، يسار ، يمين 30 بكسل

الزر الثاني
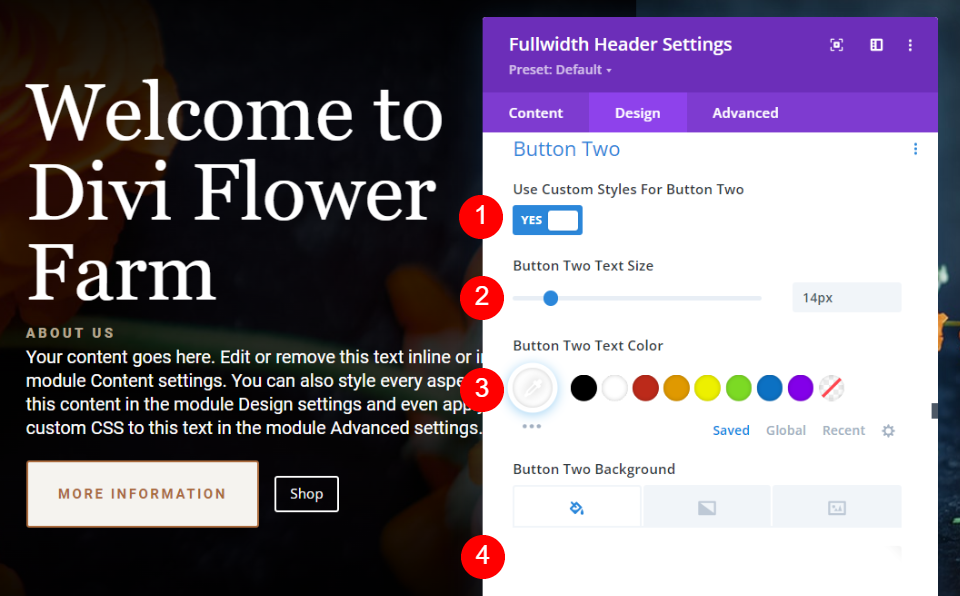
بعد ذلك ، قم بالتمرير لأسفل إلى الزر الثاني . حدد استخدام الأنماط المخصصة للزر الثاني . عيّن حجم الخط إلى 14 بكسل ، ولون النص إلى الأبيض ، ولون الخلفية إلى rgba (255255255.0).
- استخدام الأنماط المخصصة للزر الثاني: نعم
- حجم الخط: 14 بكسل
- لون النص: #ffffff
- لون الخلفية: rgba (255،255،255،0)

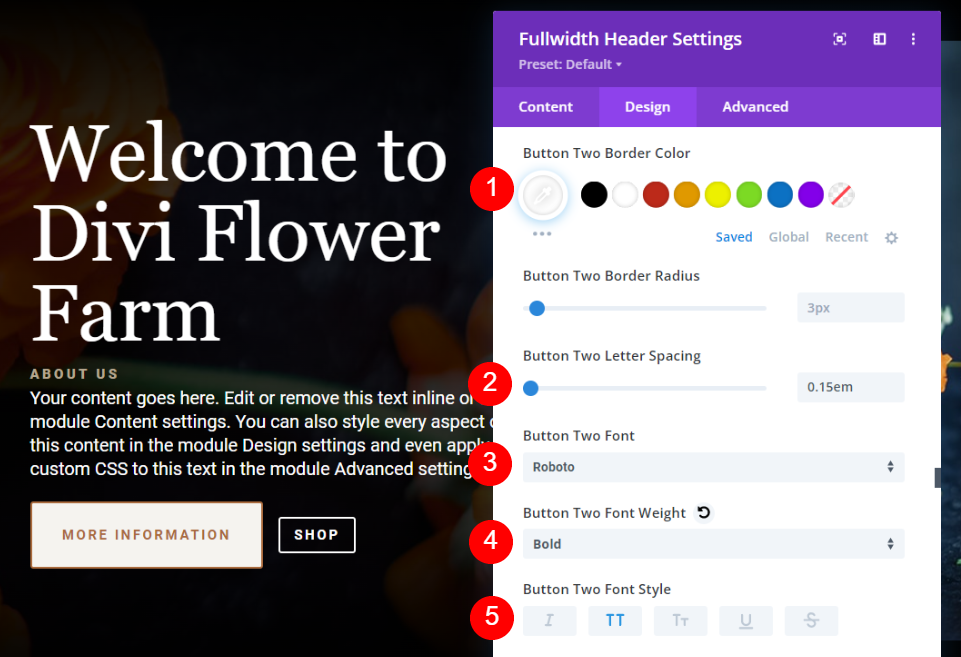
اضبط لون الحدود على الأبيض ، وتباعد الأحرف على 0.15em ، والخط إلى Roboto ، والوزن إلى غامق ، والنمط على TT.
- لون الحدود: #ffffff
- تباعد الأحرف: 0.15em
- الخط: Roboto
- الوزن: جريء
- النمط: TT

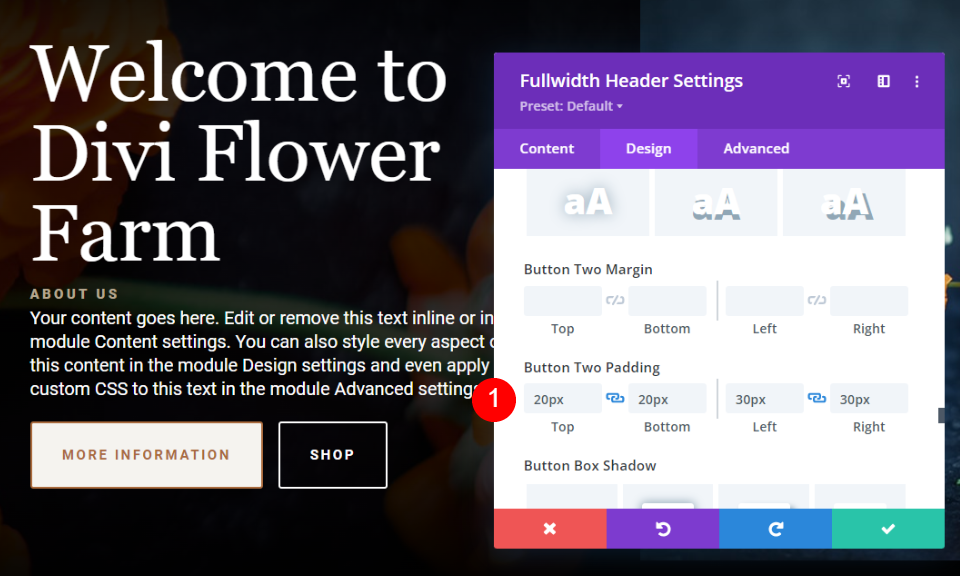
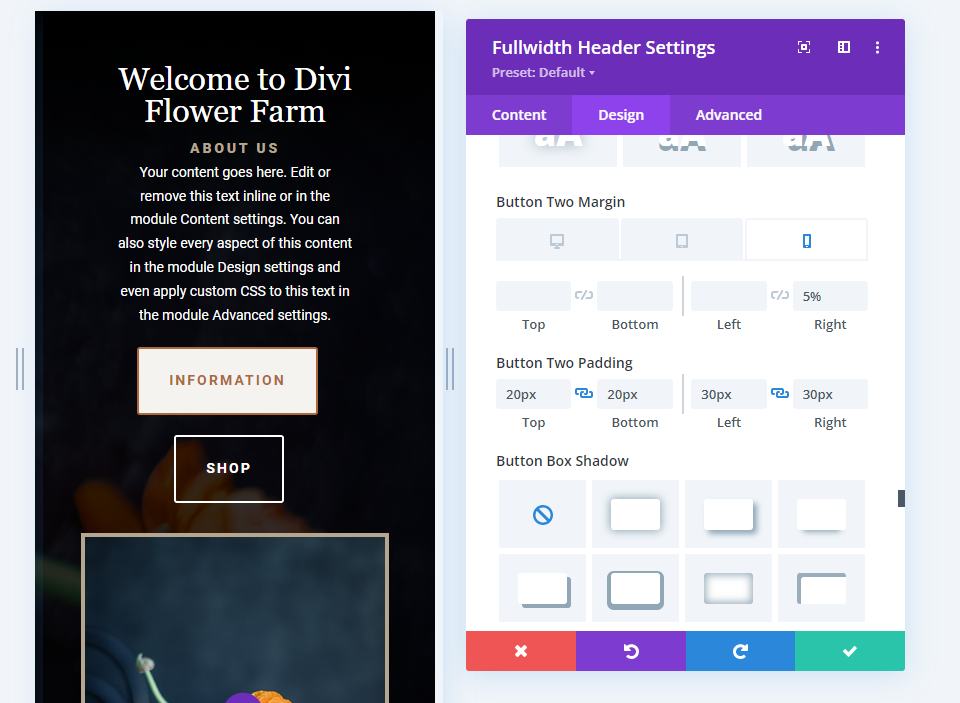
قم بالتمرير لأسفل إلى Button Two Padding واضبط الحشوة العلوية والسفلية على 20 بكسل ، والحشوة اليسرى واليمنى على 30 بكسل. هذا كل شيء لتصميم وحدة الرأس Fullwidth. الآن ، سنرى ثلاث طرق لتصميم الصورة.
- المساحة المتروكة: أعلى ، أسفل 20 بكسل ، يسار ، يمين 30 بكسل

أمثلة على نمط صورة الرأس بعرض كامل
فيما يلي نظرة على ثلاثة أمثلة باستخدام تخطيطنا كنقطة بداية. سأجري بعض التعديلات على التخطيط لكل من الأمثلة.
المثال الأول
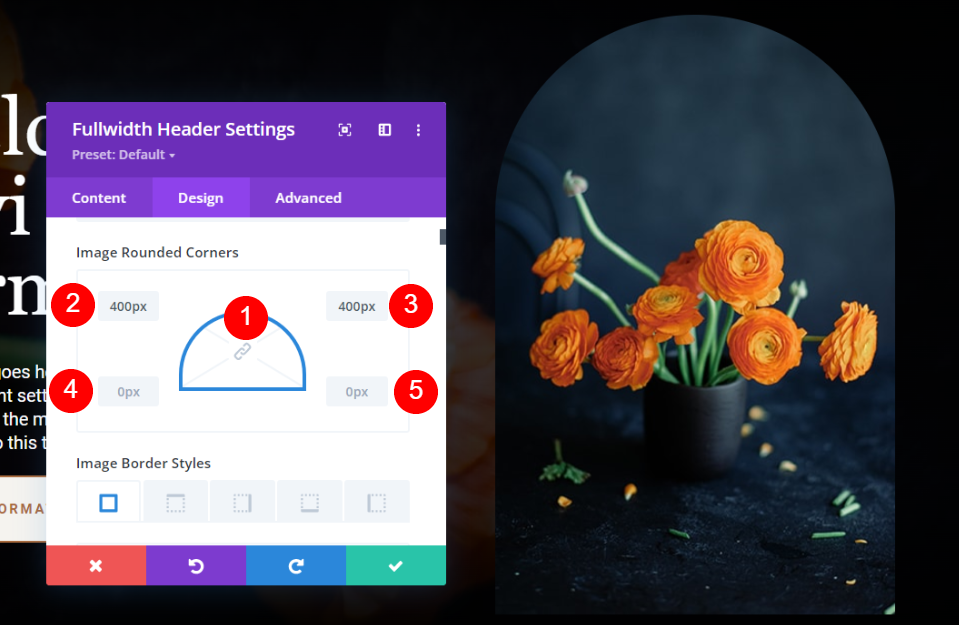
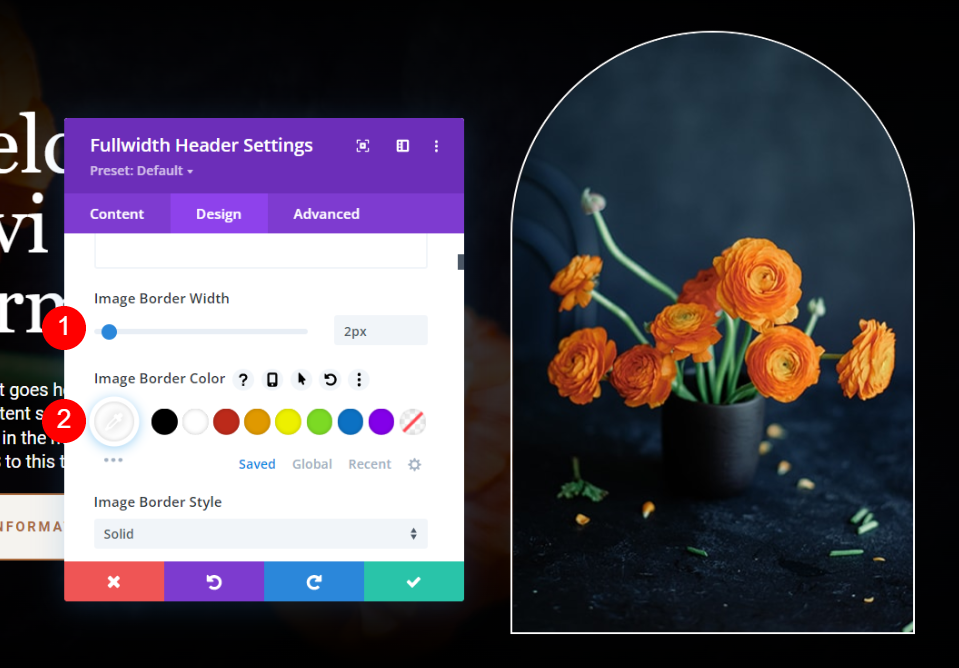
بالنسبة لمثالنا الأول Fullwidth Header Image ، سننشئ قمة مستديرة بحدود. انتقل إلى علامة التبويب تصميم وانتقل لأسفل إلى الصورة . قم بإلغاء مزامنة القيم وتغيير الحد العلوي إلى 400 بكسل.

- أعلى اليمين والحدود اليسرى: 400 بكسل
- الحد السفلي الأيمن والأيسر: 0 بكسل

قم بتغيير عرض الحدود إلى 2 بكسل ولون الحدود إلى الأبيض.
- العرض: 2 بكسل
- اللون: #ffffff

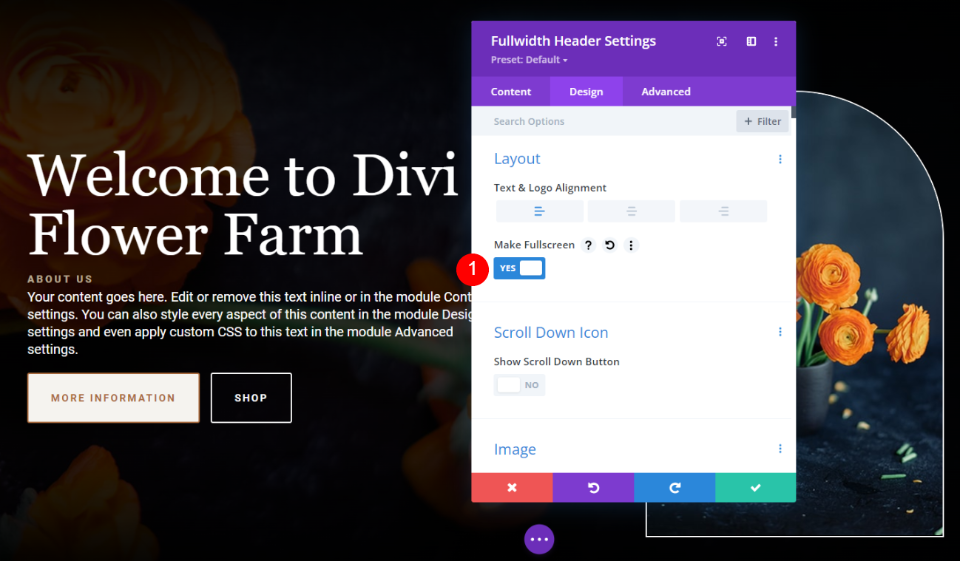
بعد ذلك ، سنقوم بضبط محاذاة النص والصورة لضبط موضعهما على الشاشة. في هذا المثال ، سنترك الصورة والنص في مواضعهما الحالية ، لكننا سنغير المحاذاة الرأسية للنص والأزرار. يؤدي تحديد ملء الشاشة إلى فتح خيار لمحاذاة النص الرأسي في خيارات النص.
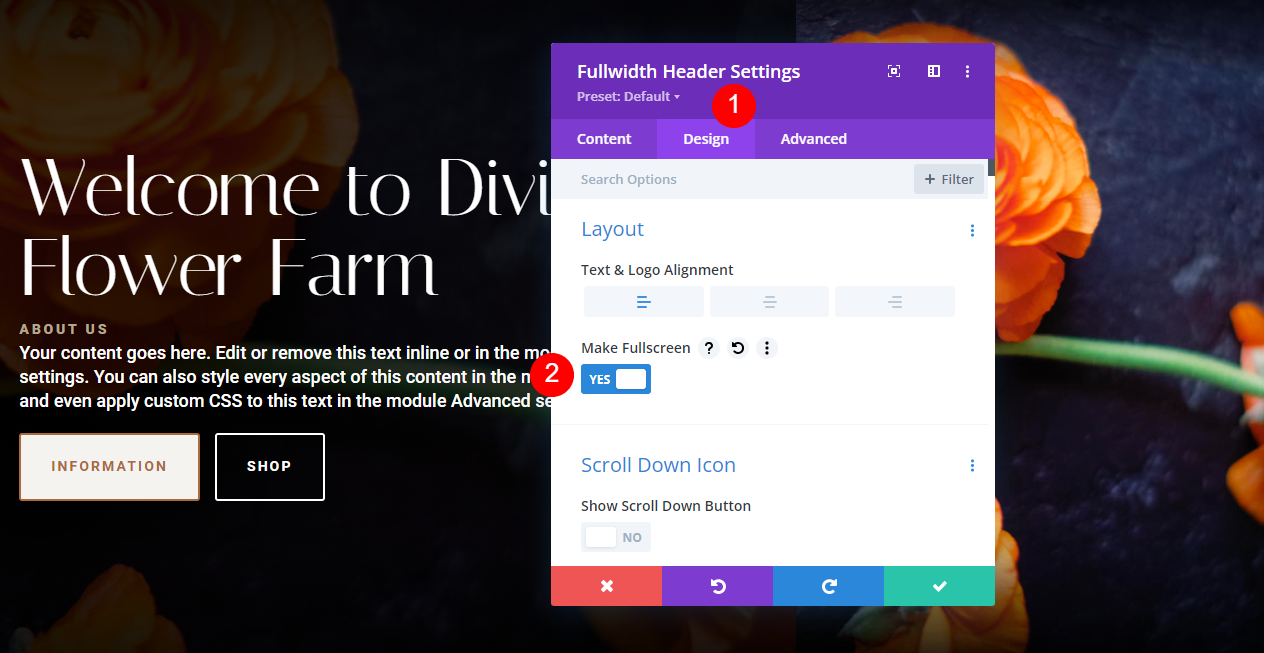
أولاً ، انتقل إلى علامة التبويب "تصميم". ضمن Layout ، اضبط Text Alignment على اليمين وقم بتمكين Make Fullscreen.
- عمل ملء الشاشة: نعم

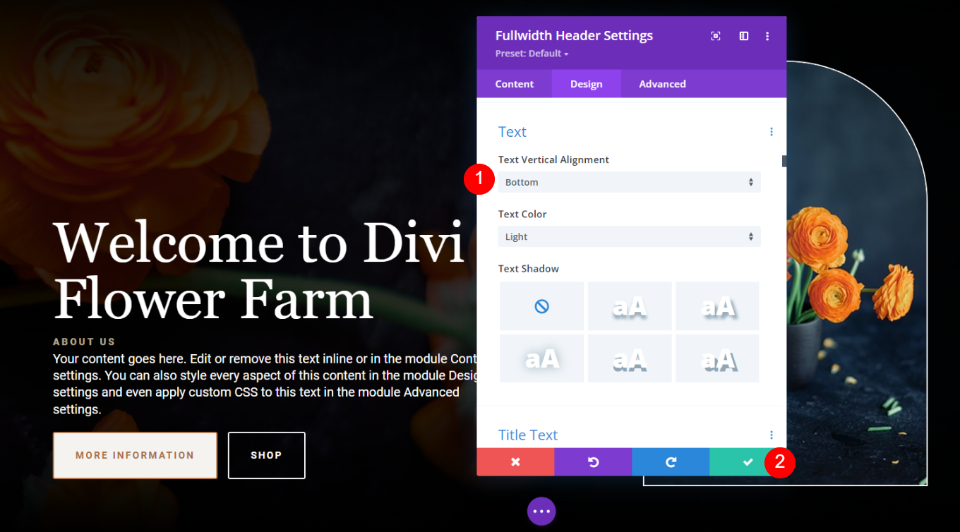
أخيرًا ، قم بالتمرير لأسفل إلى نص . سترى الآن خيارًا يسمى Text Vertical Alignment . اضبطه على الأسفل. أغلق الوحدة واحفظ إعداداتك.
- المحاذاة العمودية للنص: لأسفل

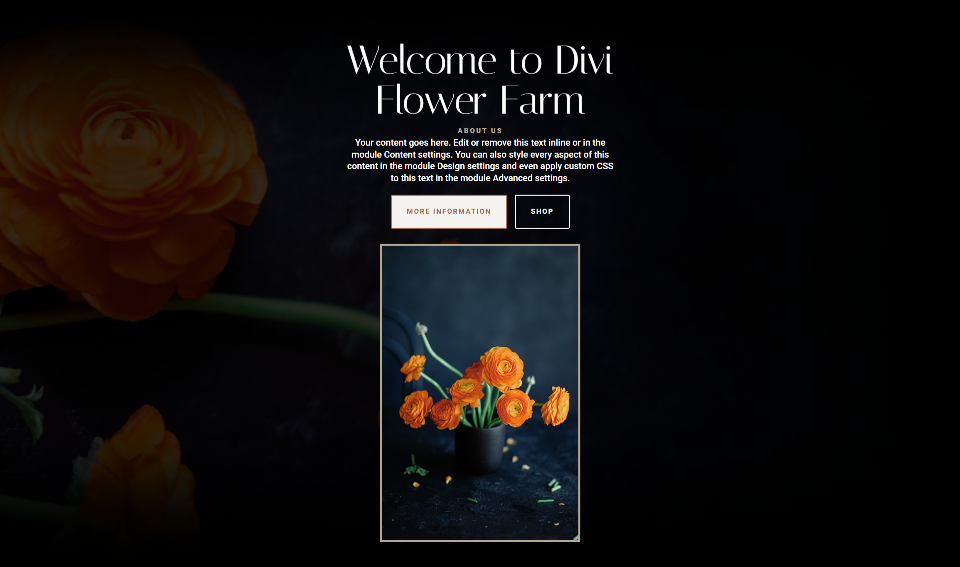
المثال الثاني لصورة العنوان بعرض كامل
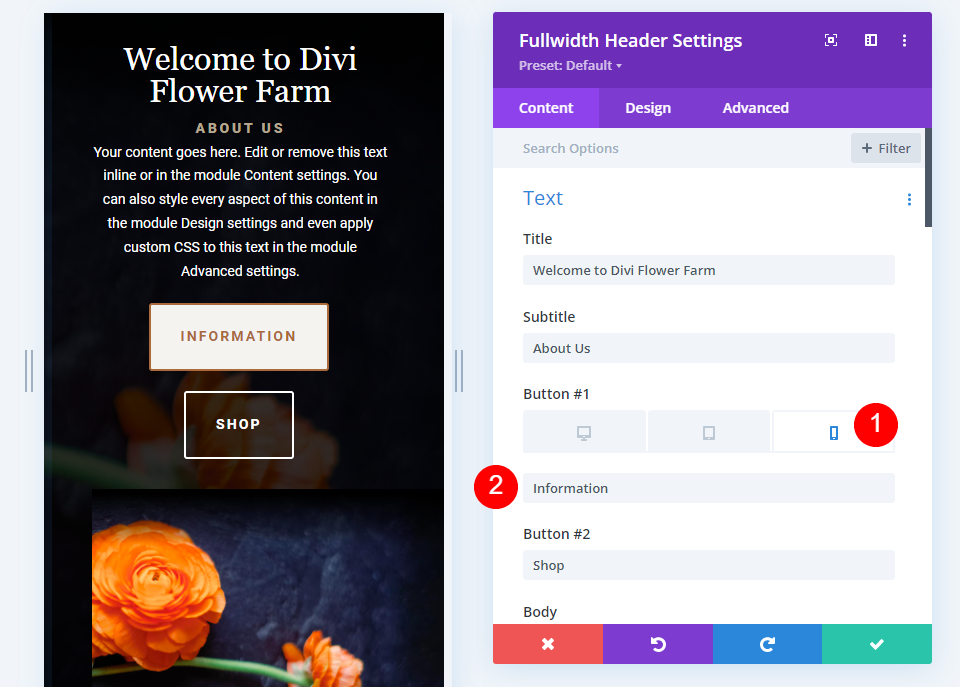
في هذا المثال ، سنستخدم نصًا وصورة مختلفين للزر. أولاً ، قم بتغيير نص الزر الأول إلى معلومات.
- نص الزر الأول: معلومات

بعد ذلك ، قم بالتمرير لأسفل إلى الخلفية واختر صورة مختلفة. ستأخذ هذه الصورة حوالي 1/3 من عرض الشاشة. أنا أستخدم نفس صورة الخلفية.
- صورة العنوان: صورة كبيرة

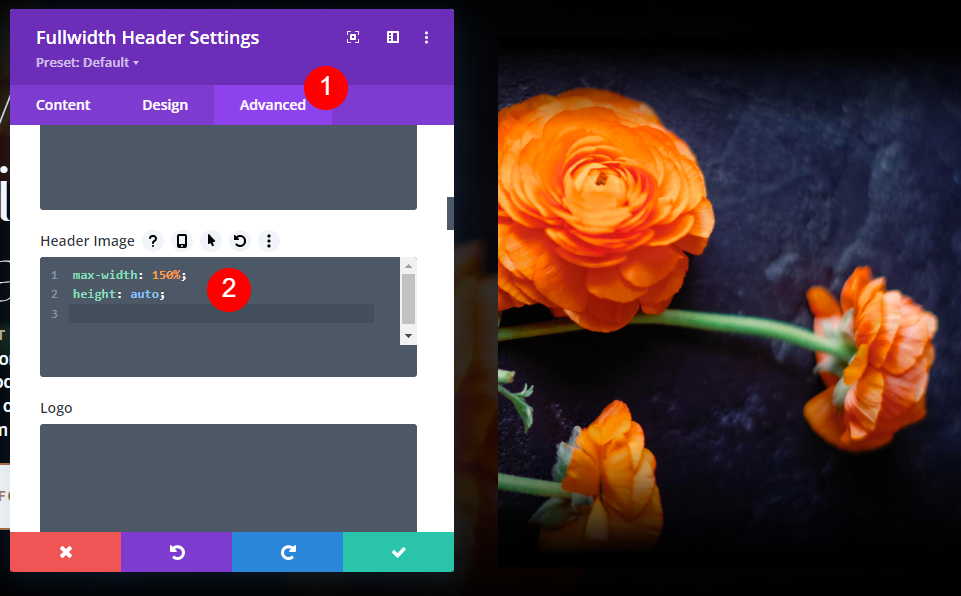
بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة وانتقل لأسفل إلى حقل صورة الرأس. أضف CSS لضبط العرض على 150٪ والارتفاع إلى تلقائي. أغلق الوحدة واحفظ إعداداتك.
صورة العنوان CSS:
max-width: 150%; height: auto;

الآن مع وجود الصورة ونص الزر في مكانهما الصحيح ، سنجري تعديلاتنا. يمكننا ضبط محاذاة النص والصورة لضبط موضعهما على الشاشة. أولاً ، انتقل إلى علامة التبويب " تصميم ". ضمن Layout ، اترك Text Alignment إلى اليسار وقم بتمكين Make Fullscreen .
- عمل ملء الشاشة: نعم

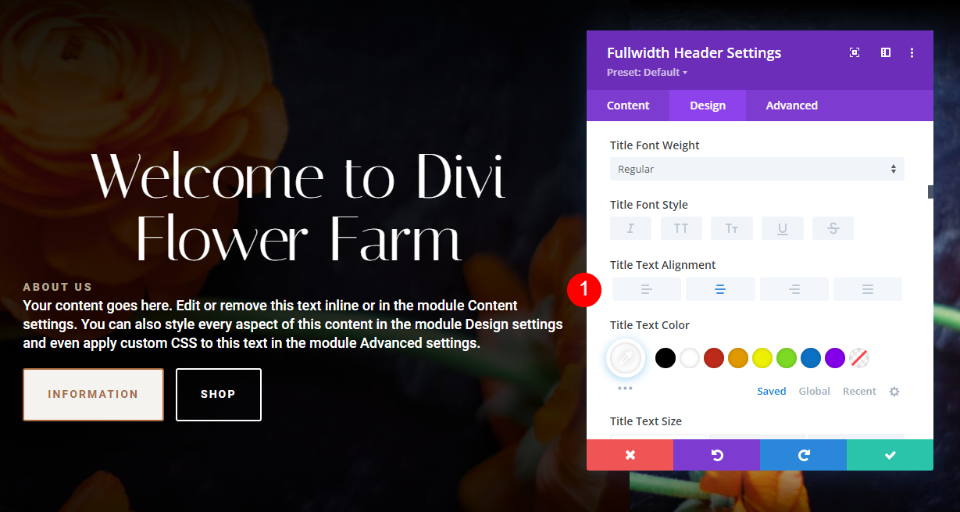
بعد ذلك ، قم بالتمرير إلى نص العنوان وقم بتعيين المحاذاة إلى المركز.
- محاذاة نص العنوان: الوسط

بعد ذلك ، قم بالتمرير لأسفل إلى Body Text . قم بتغيير محاذاة النص إلى المركز.
- المحاذاة: المركز

بعد ذلك ، قم بالتمرير إلى نص الترجمة واضبط المحاذاة على المركز.
- محاذاة نص الترجمة: الوسط

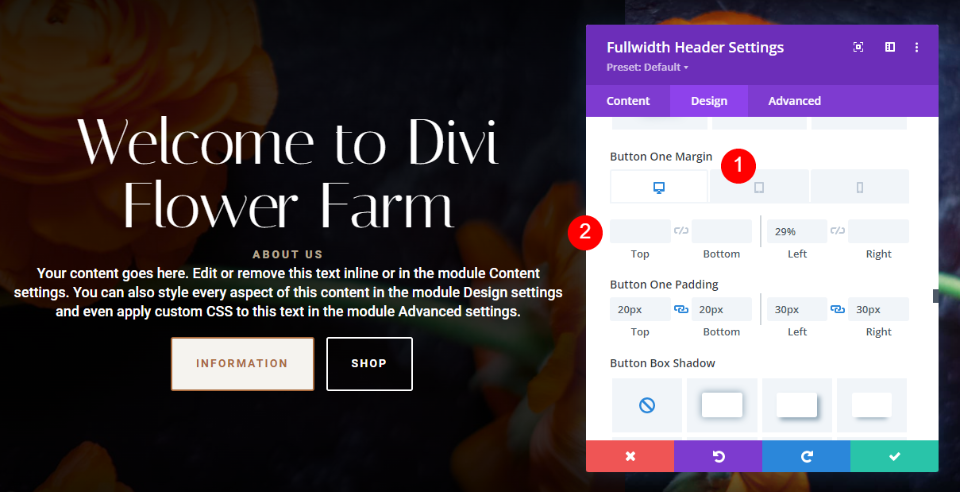
قم بالتمرير لأسفل إلى Button One Margin وقم بتغيير الهامش الأيسر إلى 29٪ لأجهزة الكمبيوتر المكتبية و 18٪ للأجهزة اللوحية و 19٪ للهواتف.
- الهامش الأيسر الأول للزر: 29٪ كمبيوتر مكتبي ، 18٪ كمبيوتر لوحي ، 19٪ هاتف

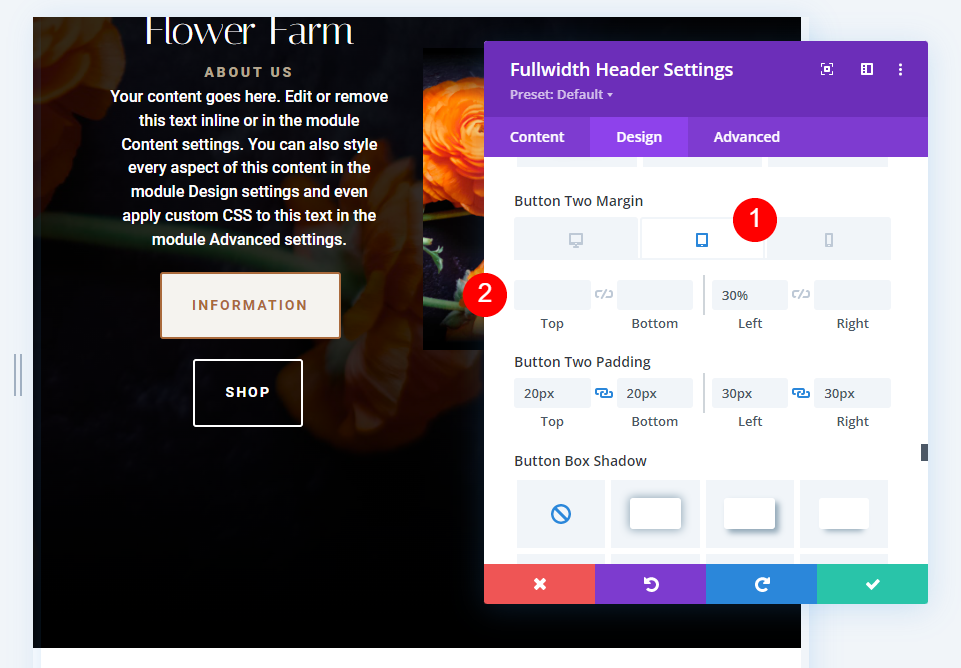
قم بالتمرير لأسفل إلى Button Two Margin وقم بتغيير الهامش الأيسر إلى 30٪ للأجهزة اللوحية و 31٪ للهواتف.
- الهامش الأيسر الثاني للزر: 30٪ كمبيوتر لوحي ، 31٪ هاتف

قم بالتمرير لأسفل إلى Sizing واضبط العرض على 104٪ للهواتف. يعمل هذا على توسيط المحتوى بشكل صحيح للشاشات الضيقة.
- العرض: 104٪ هاتف

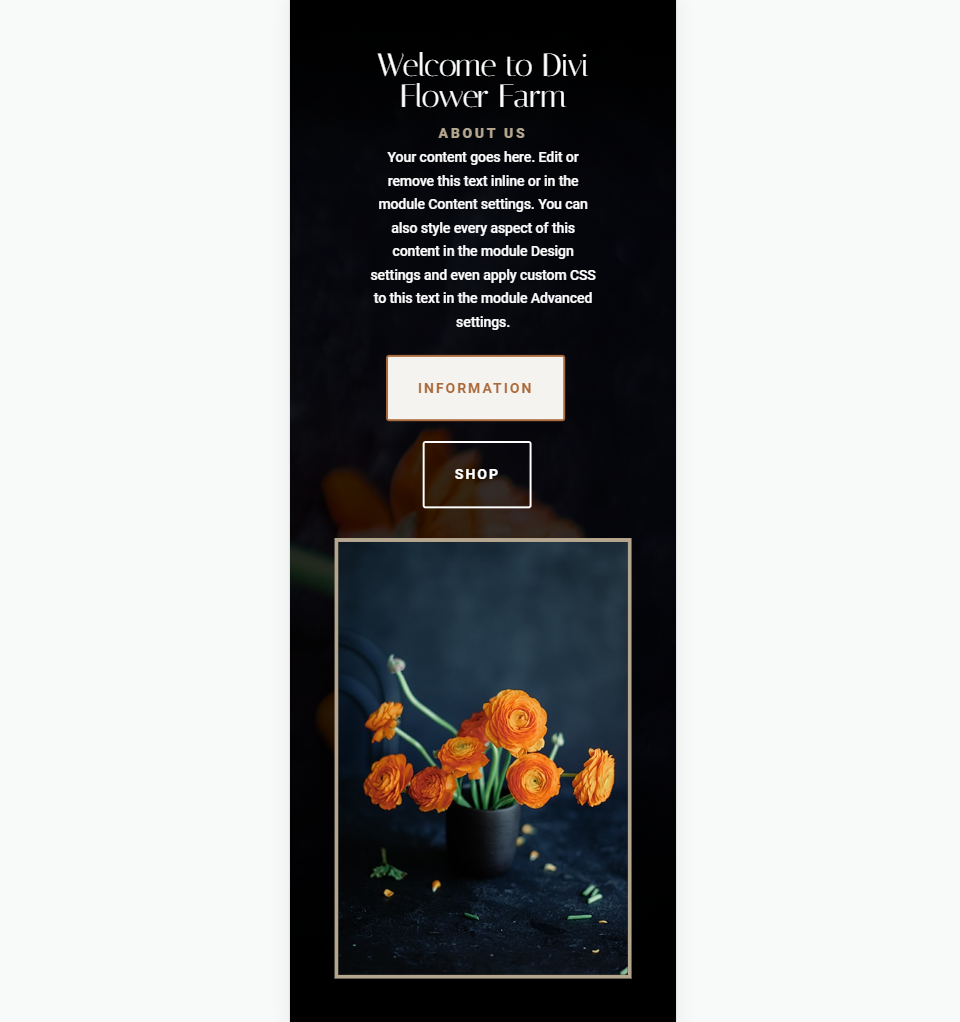
المثال الثالث لصورة الرأس بعرض كامل
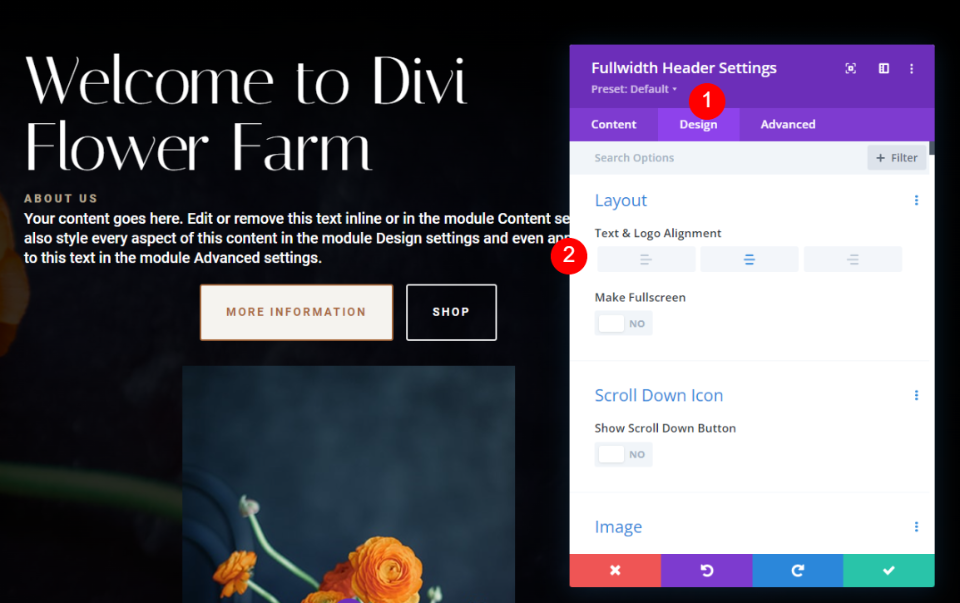
أولاً ، انتقل إلى علامة التبويب " تصميم ". ضمن التخطيط ، اضبط محاذاة النص على اليمين. في حالتي ، يكون النص بمحاذاة إلى اليسار ، ولكن قد يتم توسيط النص الخاص بك إذا لم تحدد المحاذاة.
- محاذاة النص والشعار: الوسط

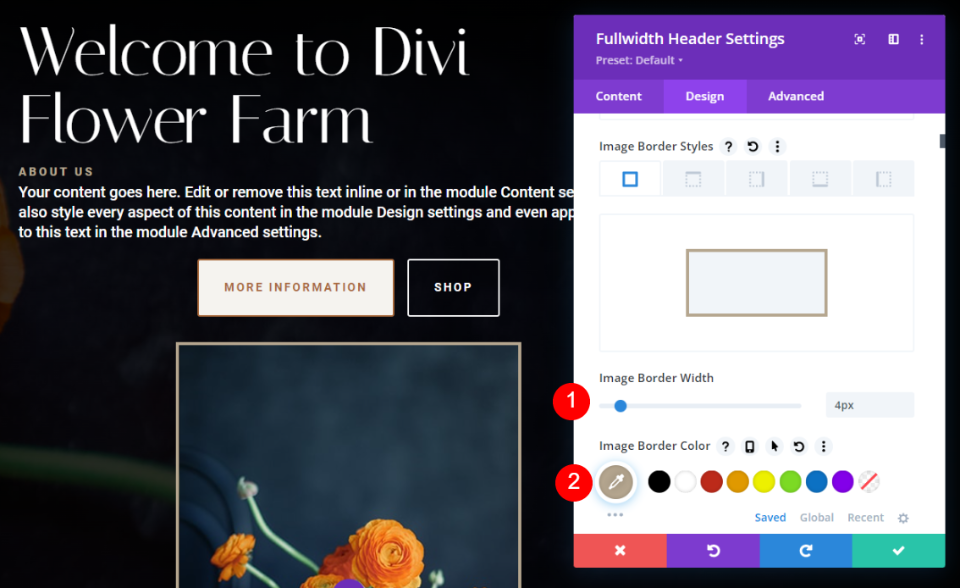
انتقل لأسفل إلى الصورة . قم بتغيير عرض الحدود إلى 4 بكسل ولون الحدود إلى # b5a68f.
- عرض الحدود: 4 بكسل
- لون الحد: # b5a68f

بعد ذلك ، قم بالتمرير إلى نص العنوان وقم بتغيير المحاذاة إلى توسيط.
- محاذاة نص العنوان: توسيط

قم بالتمرير إلى النص الأساسي وقم بتغيير المحاذاة إلى توسيط.
- محاذاة النص الأساسي: توسيط

بعد ذلك ، قم بالتمرير إلى نص الترجمة وتغيير المحاذاة إلى توسيط.
- محاذاة نص الترجمة: توسيط

بعد ذلك ، انتقل إلى علامة التبويب " المحتوى " وقم بتغيير نص Button One إلى "معلومات" للهواتف فقط.
- محتوى الزر الأول للهواتف: المعلومات

ارجع إلى علامة تبويب التصميم وأضف هامشًا أيمنًا بنسبة 5٪ إلى علامة تبويب الهاتف في الزر الثاني.
- الهامش الأيمن: 5٪ هاتف

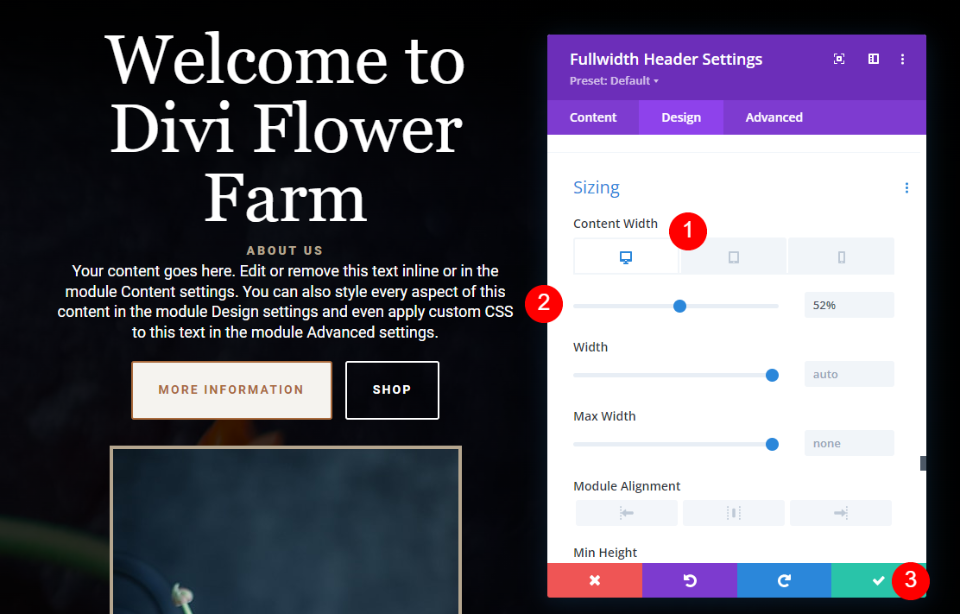
أخيرًا ، قم بالتمرير لأسفل إلى Sizing واضبط Content Width على 52٪ لأجهزة سطح المكتب ، و 100٪ للأجهزة اللوحية والهواتف. أغلق الوحدة واحفظ إعداداتك.
- عرض المحتوى: 52٪ سطح مكتب ، 100٪ كمبيوتر لوحي وهاتف

نتائج
مثال واحد

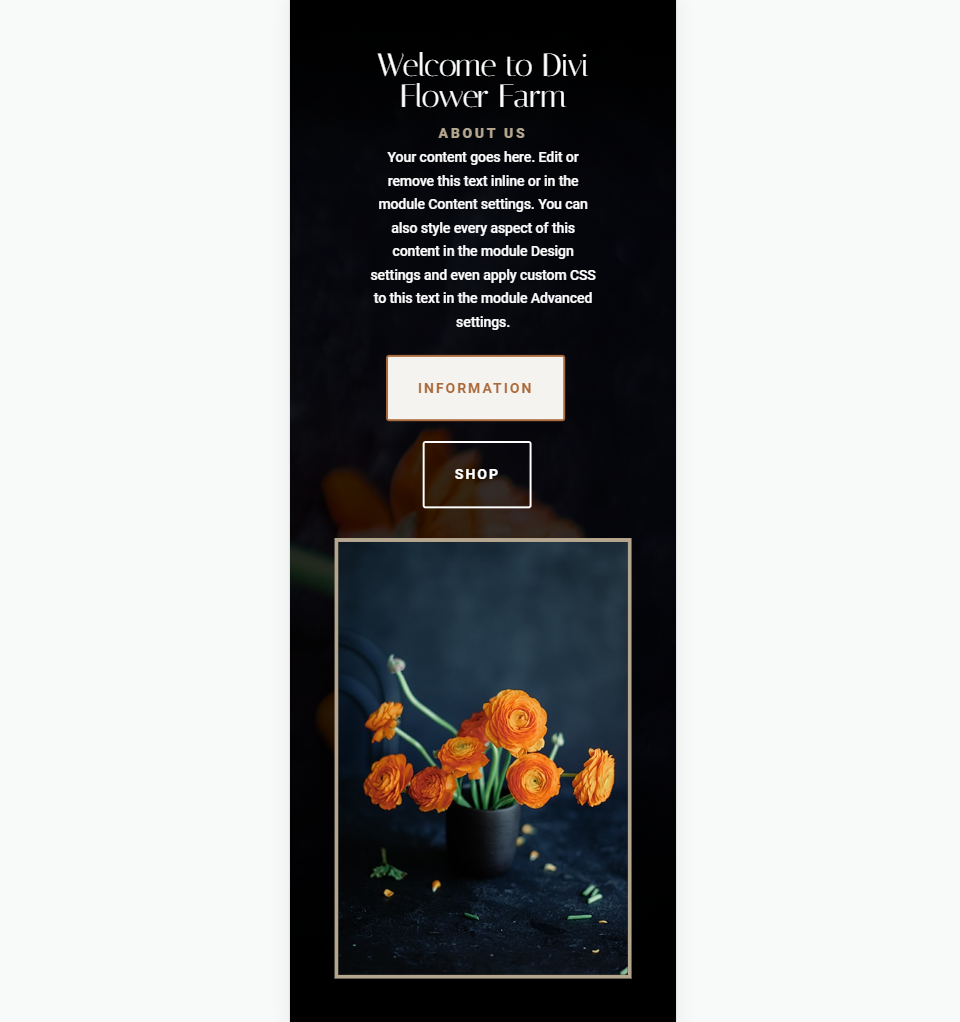
صورة العنوان بعرض الهاتف الكامل ، المثال الأول

المثال الثاني لصورة رأس عرض سطح المكتب الكامل

المثال الثاني لصورة عنوان عرض الهاتف الكامل

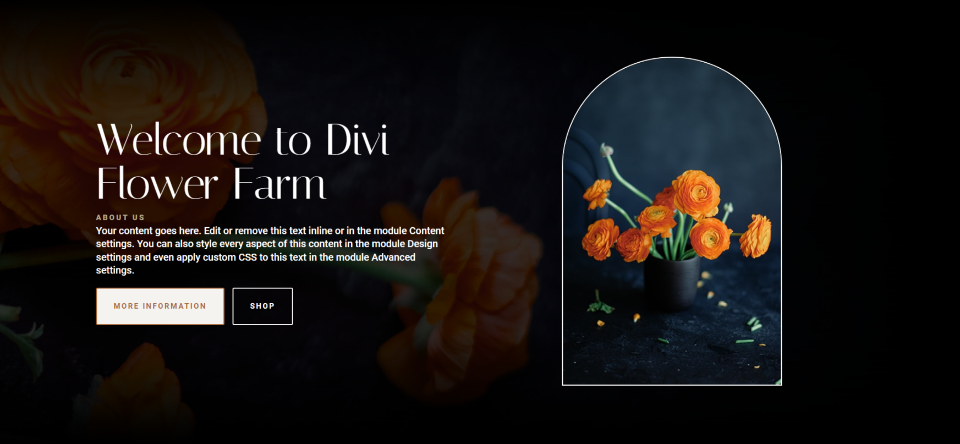
المثال الثالث لصورة رأس عرض سطح المكتب الكامل

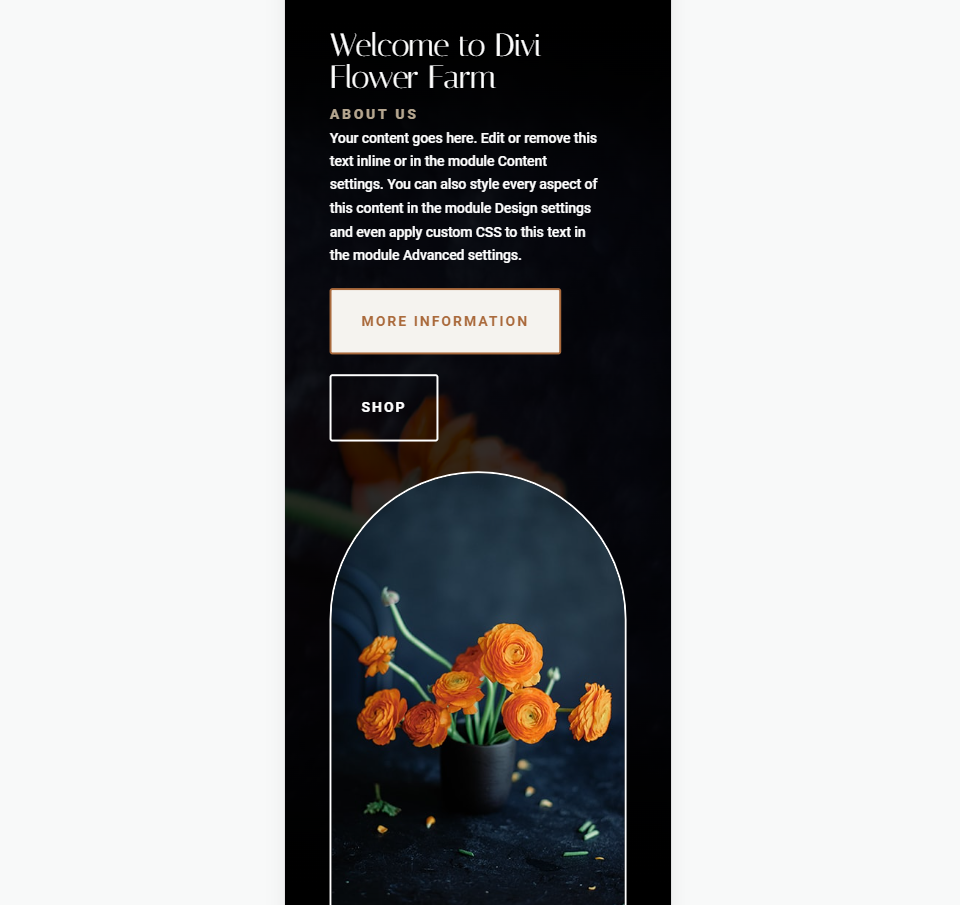
المثال الثالث لصورة العنوان بعرض الهاتف الكامل

خواطر ختامية
هذه هي نظرتنا إلى كيفية تصميم وحدة Divi Fullwidth Header الخاصة بك. الصورة سهلة التصميم ، ويمكن وضعها في عدة مواقع داخل الوحدة النمطية. تمنحك خيارات تخطيط الوحدة المتنوعة الكثير من إمكانيات التصميم. تأكد من اختبار تصميماتك على جميع أحجام الشاشات لضمان أفضل تجربة للمستخدم.
نريد أن نسمع منك. هل قمت بتصميم صورك في وحدة ديفي Fullwidth Header Module؟ أخبرنا عن تجربتك في التعليقات.
