كيفية تصميم مرشح الفئة في وحدة الحافظة القابلة للتصفية من Divi
نشرت: 2022-08-21تحتوي وحدة محفظة Divi القابلة للتصفية على العديد من العناصر ، ويمكن تصميم كل منها على حدة. يعد عامل التصفية أحد أكثر العناصر المفيدة ، ولكن يتم التغاضي عنه في بعض الأحيان. في هذا المنشور ، سنرى كيفية تصميم مرشح الفئات في Divi's Filterable Portfolio Module. سنرى ما يمكن فعله بالإعدادات القياسية ، وسنبحث في CSS لنرى كيفية تصميمه بشكل أكبر.
هيا بنا نبدأ!
معاينة
أولاً ، دعنا نرى ما سنقوم ببنائه في هذا البرنامج التعليمي.
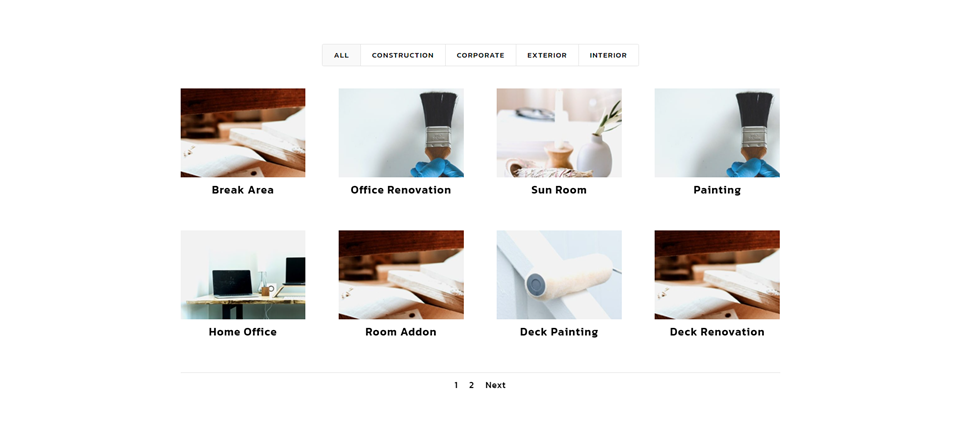
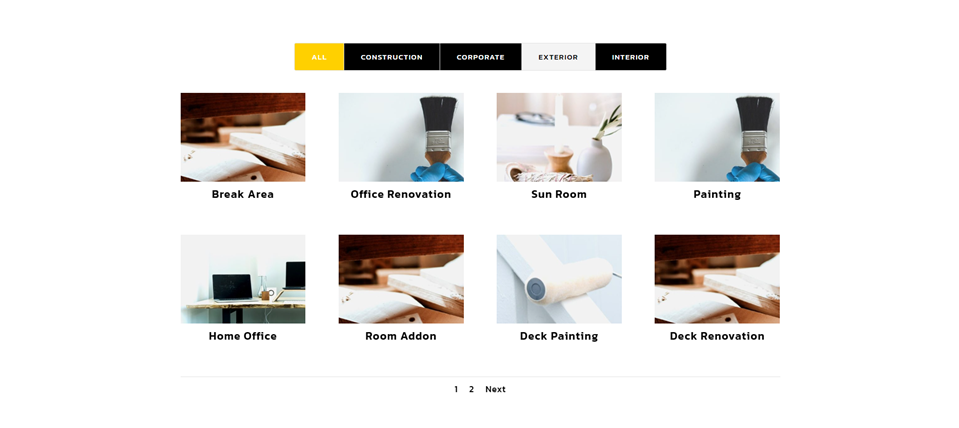
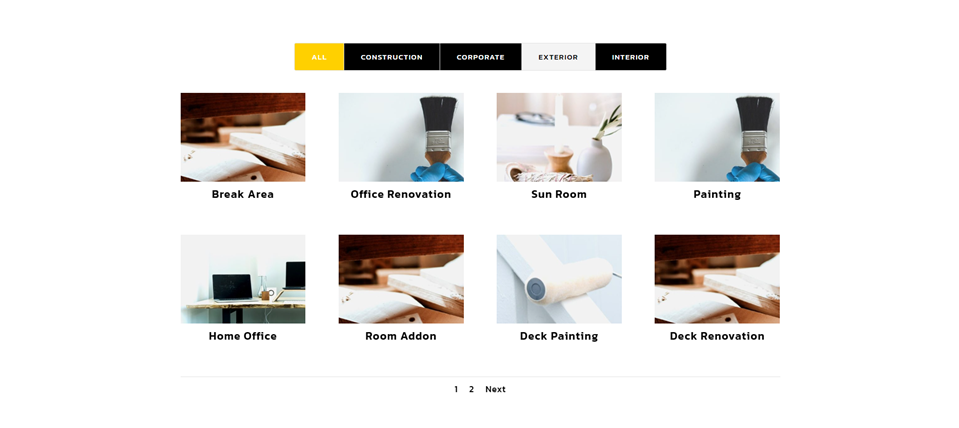
عامل تصفية فئة سطح المكتب المثال الأول

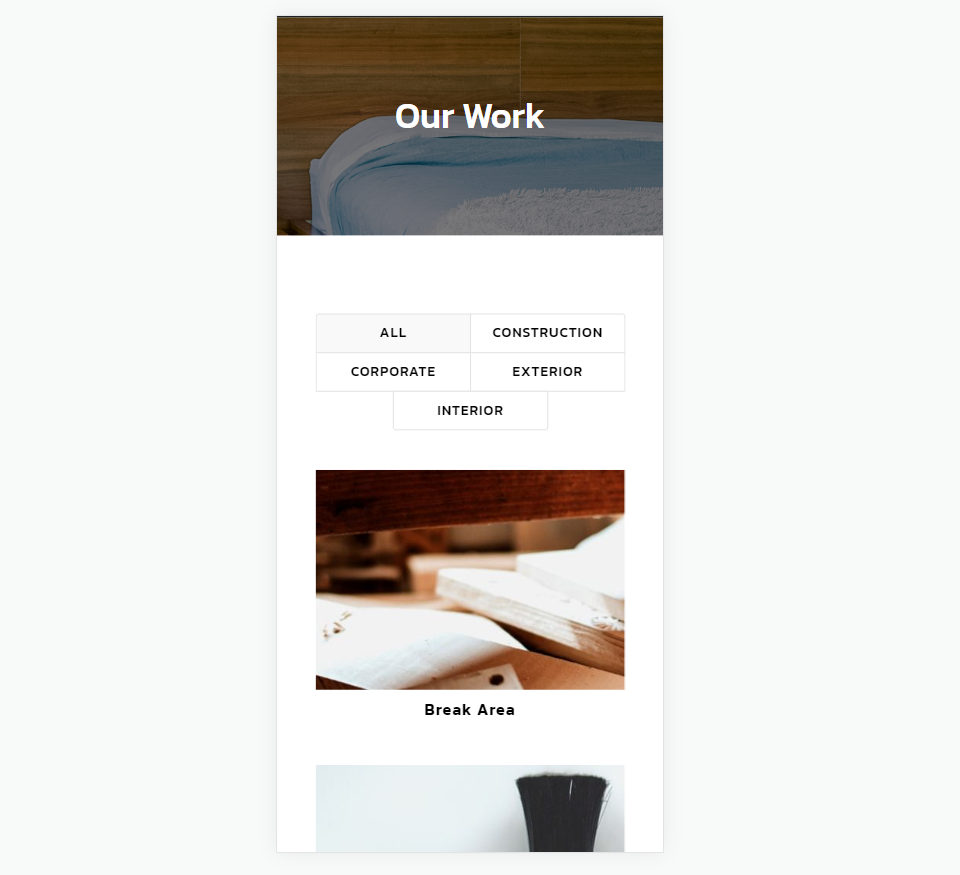
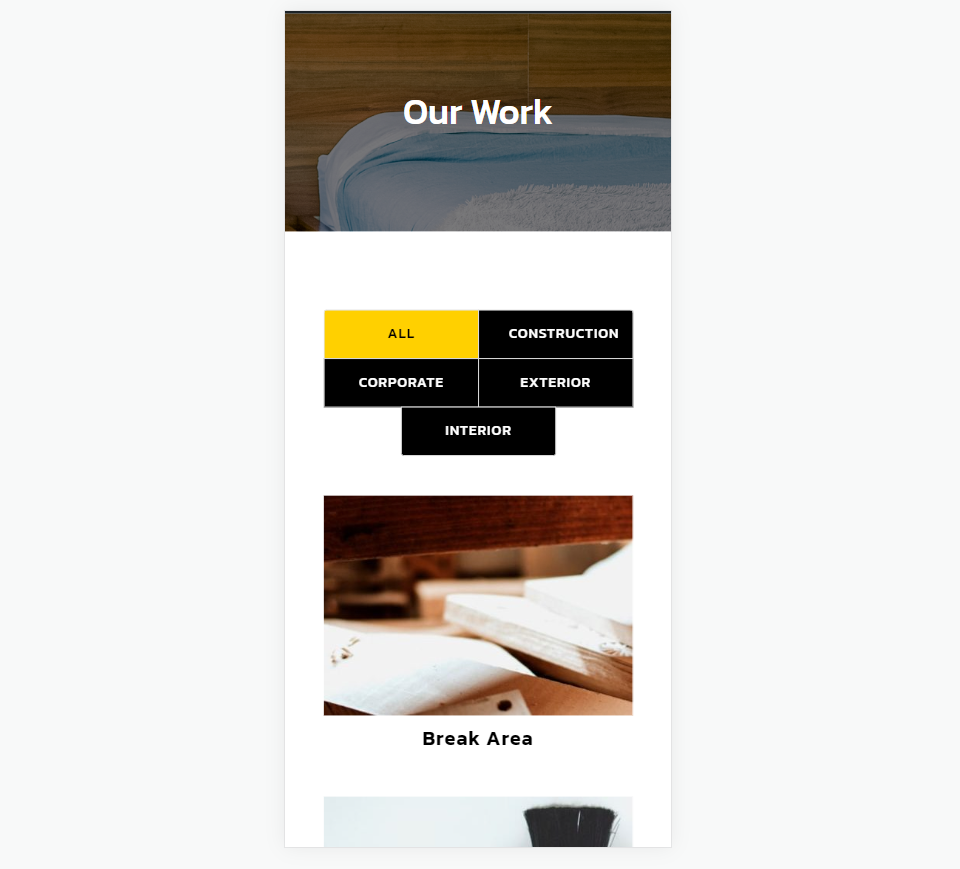
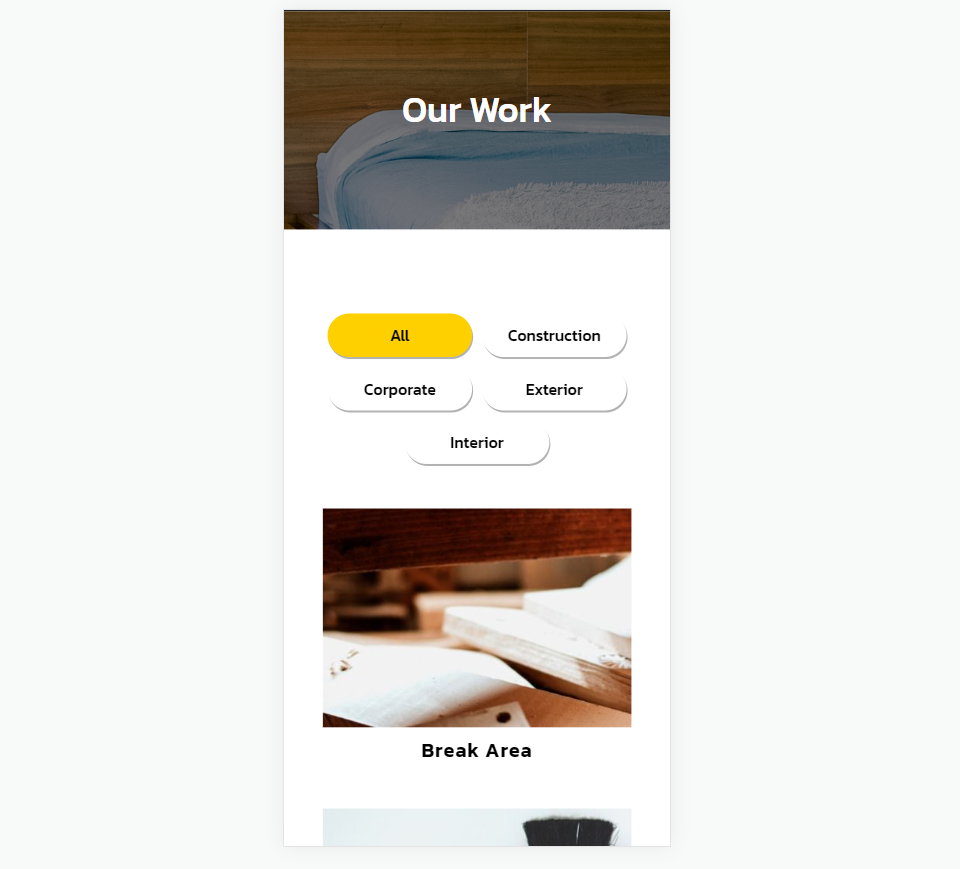
مرشح فئة الهاتف المثال الأول

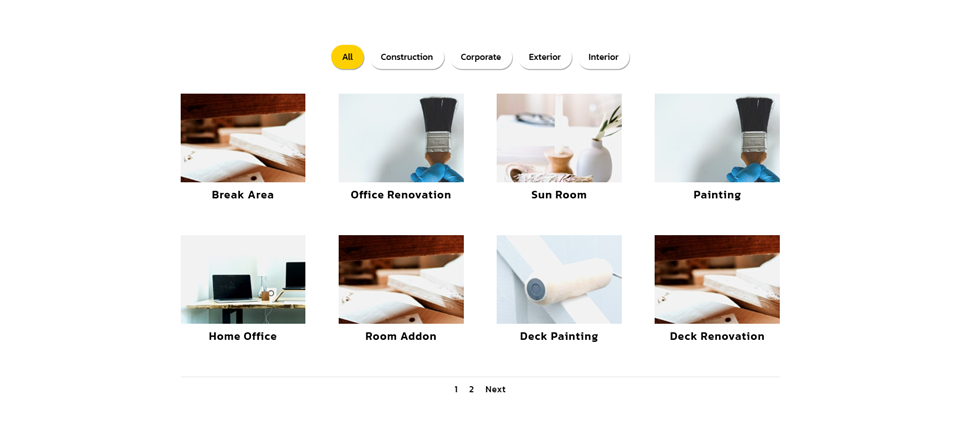
المثال الثاني لمرشح فئة سطح المكتب

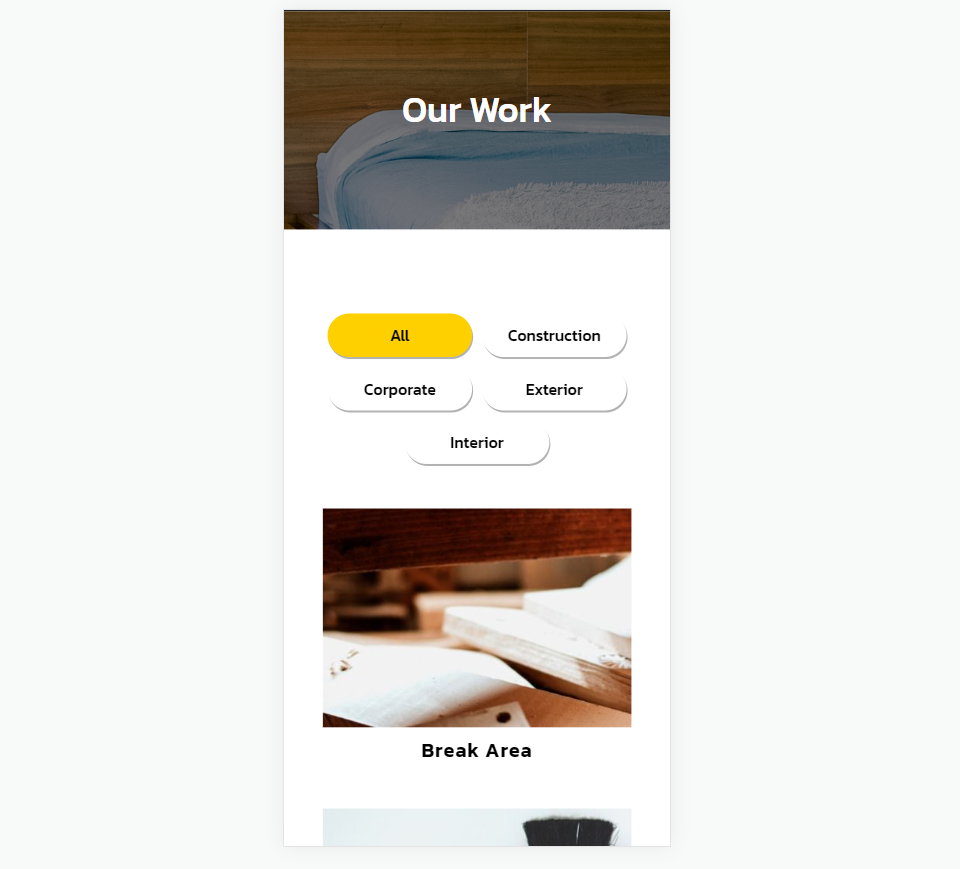
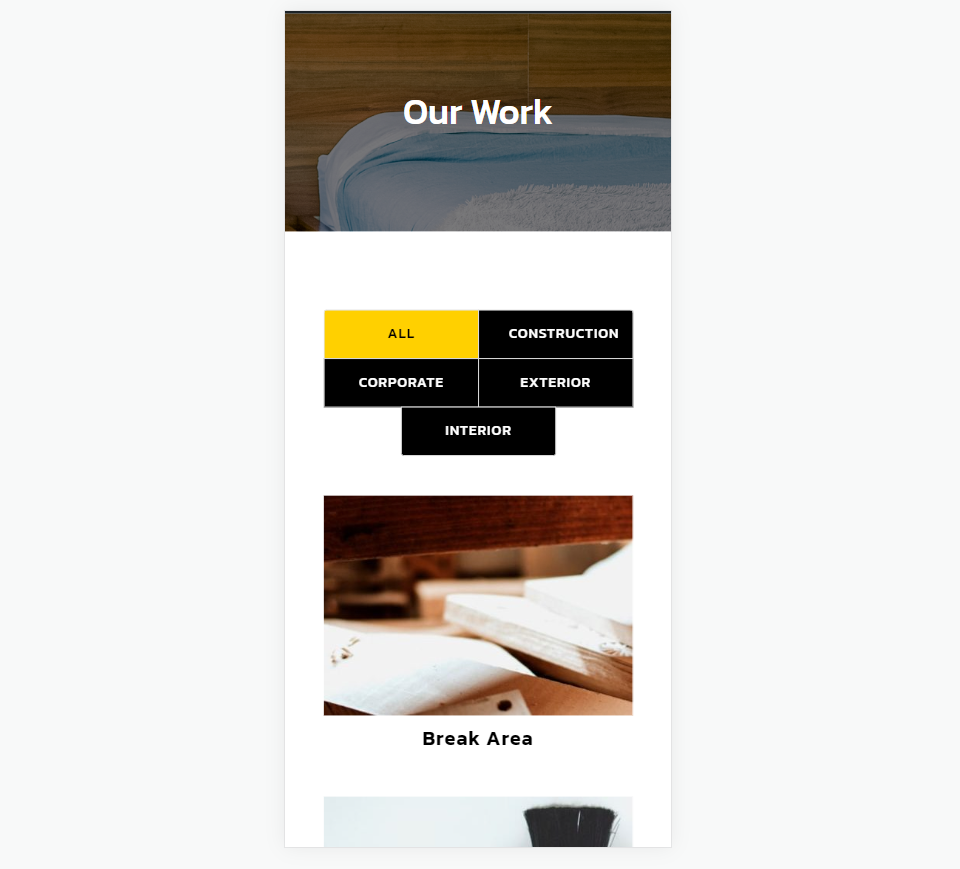
مرشح فئة الهاتف المثال الثاني

المثال الثالث لمرشح فئة سطح المكتب

المثال الثالث لمرشح فئة الهاتف

تقسيم المشاريع إلى فئات
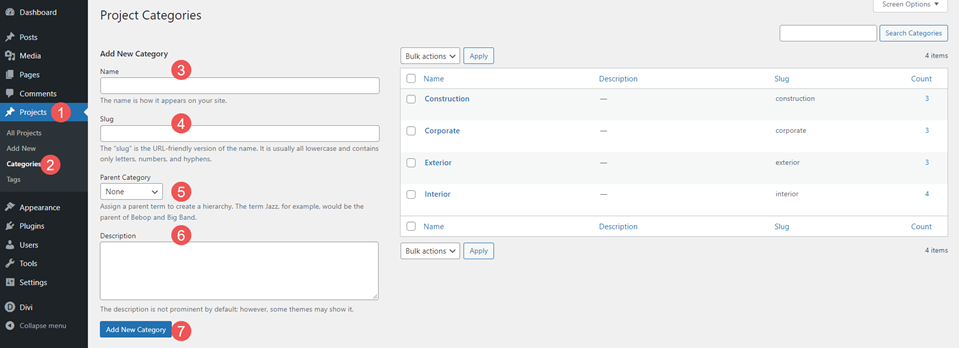
لتحقيق أفضل استخدام لمرشح الفئات ، ستحتاج إلى تقسيم مشاريعك إلى فئات أكثر منطقية لقرائك. لإنشاء الفئات الخاصة بك ، انتقل إلى المشاريع > الفئات في لوحة معلومات WordPress.

هنا ، سترى حقولًا لإضافة الاسم والارتفاع التقريبي والفئة الأصلية والوصف. سترى أيضًا قائمة الفئات الخاصة بك في قائمة حيث يمكنك تحريرها.
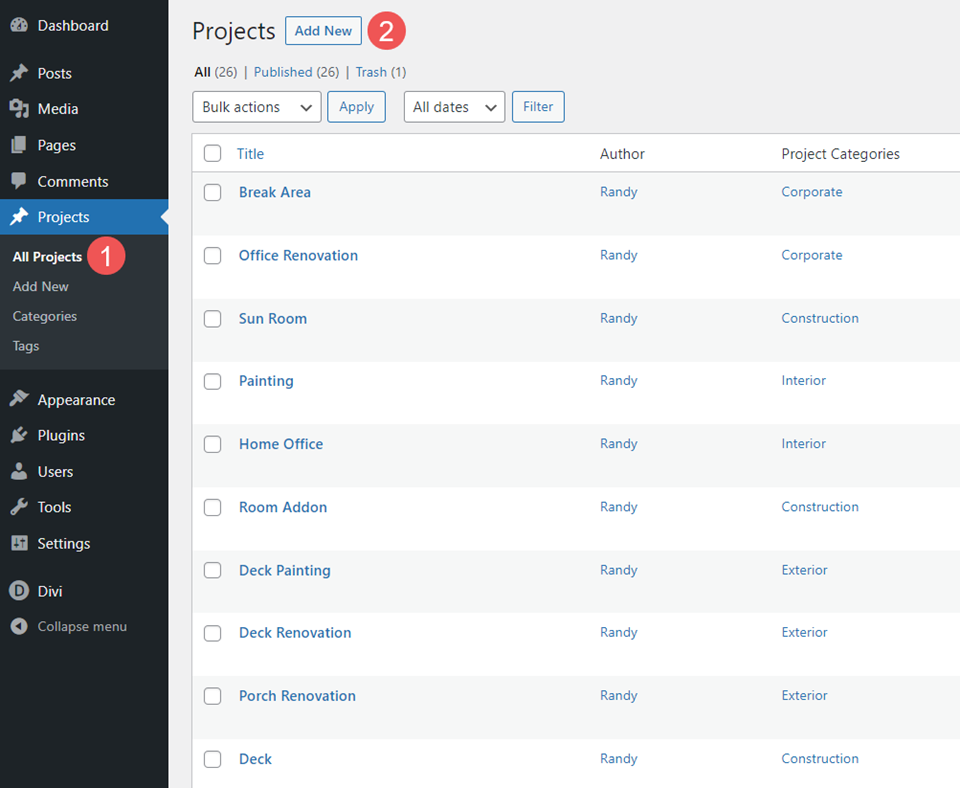
بمجرد إنشاء الفئات الخاصة بك ، تأكد من اختيار تلك لكل مشروع من مشاريعك التي تجعل القارئ أكثر منطقية. لإنشاء مشاريعك ، انتقل إلى " المشاريع " وانقر فوق "إضافة جديد " في القائمة أو في الجزء العلوي من الصفحة.

على سبيل المثال ، لقد قمت بإنشاء مشاريع لشركة تجديد منازل. ستركز الشركة على تجديد المنزل ، ولكنها ستشمل أيضًا أعمالًا مماثلة للشركات ويمكنها البناء من الألف إلى الياء. بالنسبة للمنازل ، أستخدم الفئات الداخلية والخارجية. بالنسبة لجميع الأعمال الأخرى ، أضفت الشركة والبناء.
إعدادات وحدة الحافظة القابلة للتصفية
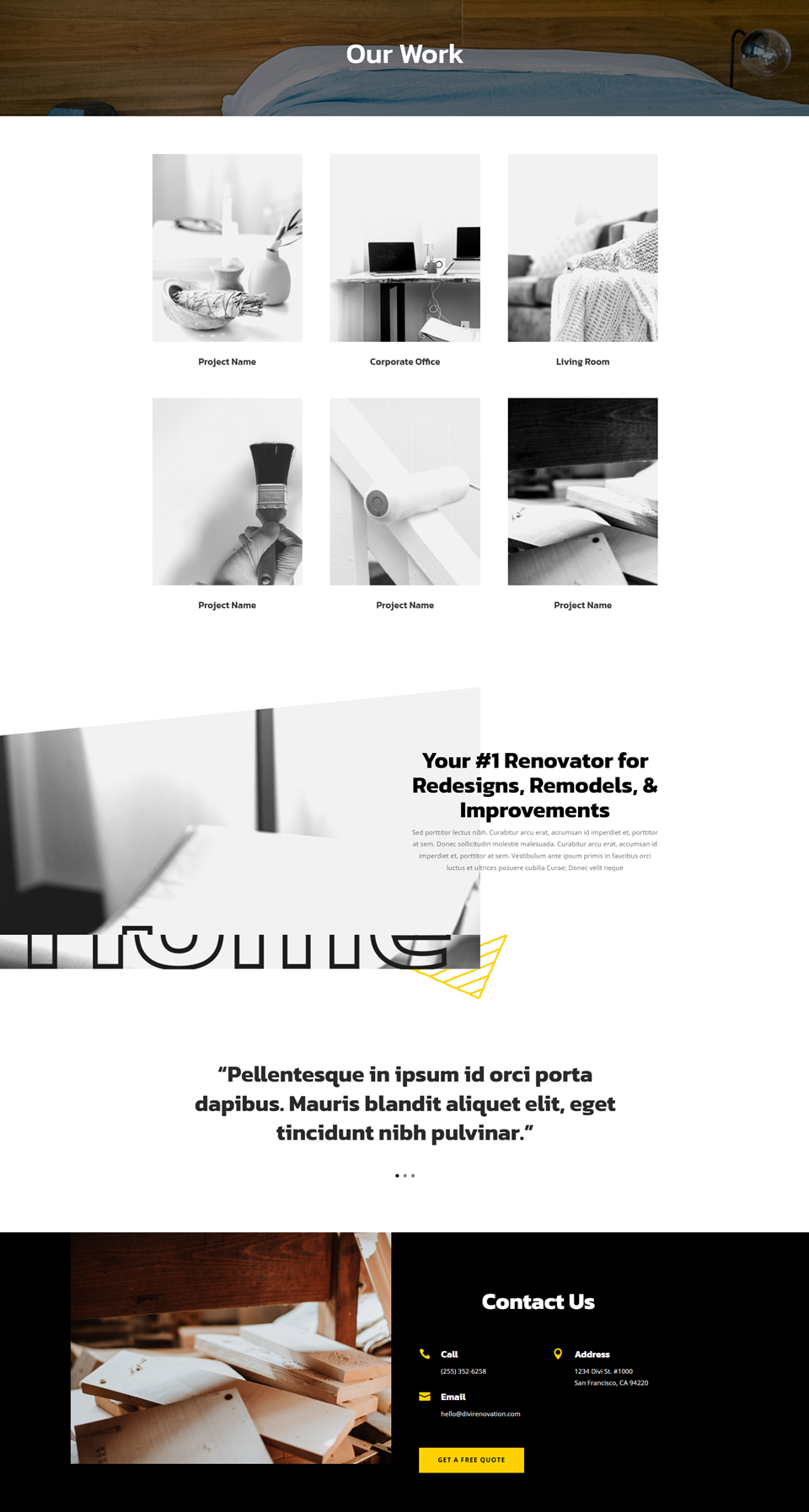
في مثالنا ، سأستبدل قسم المحفظة بصفحة المحفظة من حزمة تخطيط التجديد المجانية بوحدة محفظة قابلة للتصفية. أولاً ، دعنا نرى كيفية تصميم الوحدة. بعد ذلك ، سنقوم بتصميم المرشح بثلاث طرق مختلفة. ها هي الصفحة قبل إجراء التغييرات.

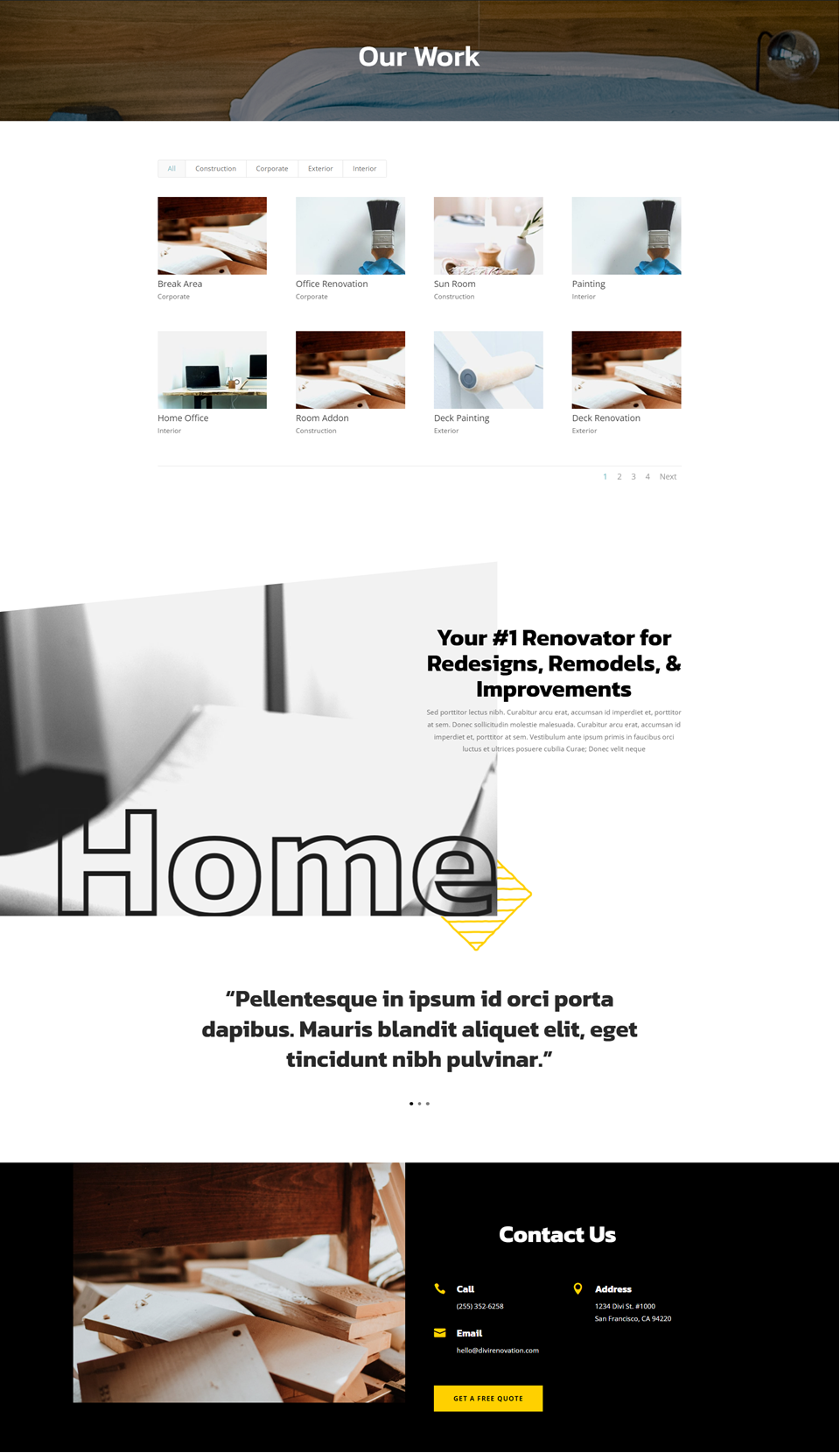
ها هي الصفحة بعد إضافة وحدة الحافظة القابلة للتصفية بدلاً من الصور.

أولاً ، سنقوم بتصميم الوحدة النمطية. سنستخدم نفس هذه الإعدادات لجميع الأمثلة الثلاثة.
محتوى
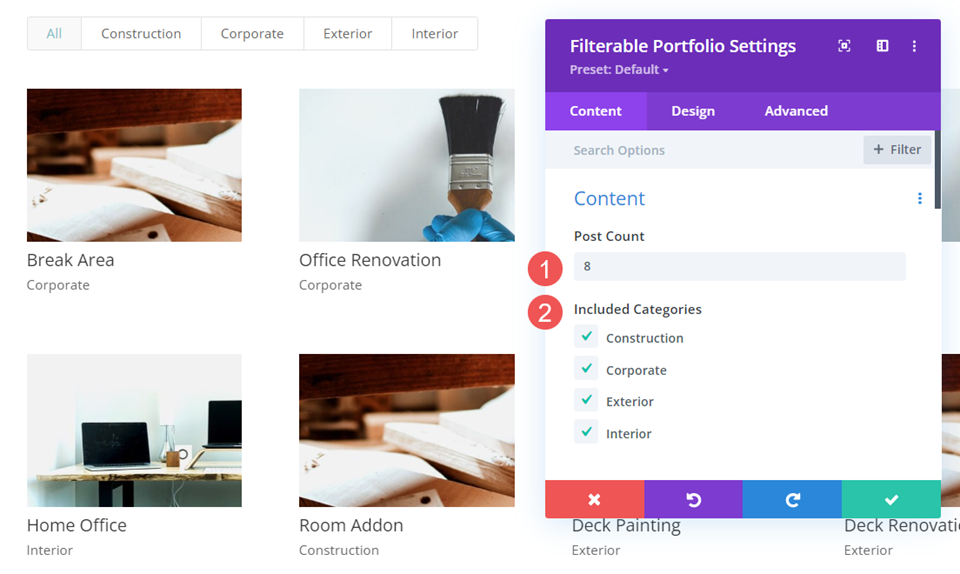
في علامة التبويب "المحتوى" ، قم بتعيين عدد المنشورات إلى 8 وحدد الفئات من قائمة الفئات المضمنة.
- عدد الوظائف: 8
- الفئات المدرجة: اختيارك

عناصر
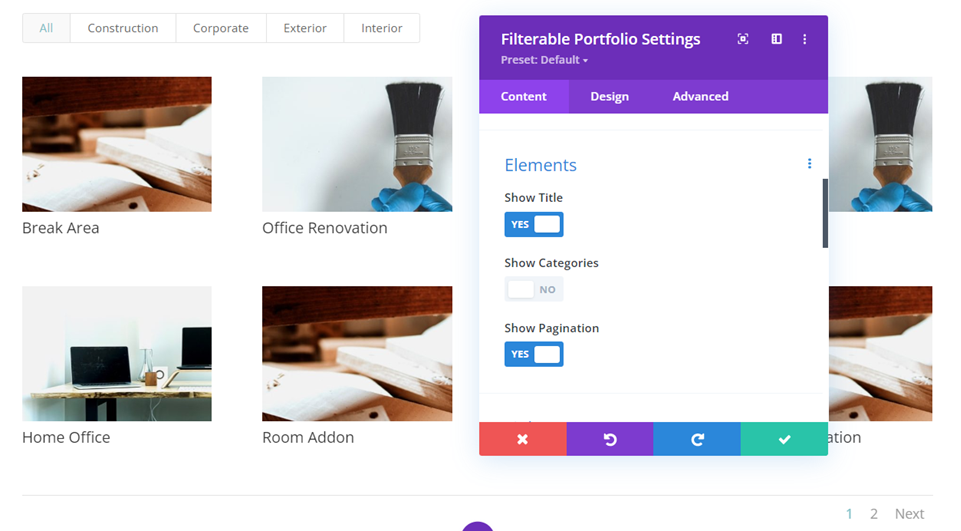
قم بالتمرير لأسفل إلى العناصر وقم بتعطيل إظهار الفئات . سنستخدم العناوين فقط ونسمح للفلتر بعرض الفئات.
- فئات العرض:

تَخطِيط
بعد ذلك ، انتقل إلى علامة التبويب تصميم وحدد الشبكة ضمن التخطيط . لقد قمت بالفعل بتحديده للصور السابقة ، لكن الوحدة تعرض عرض كامل بشكل افتراضي.
- التخطيط: الشبكة

نص
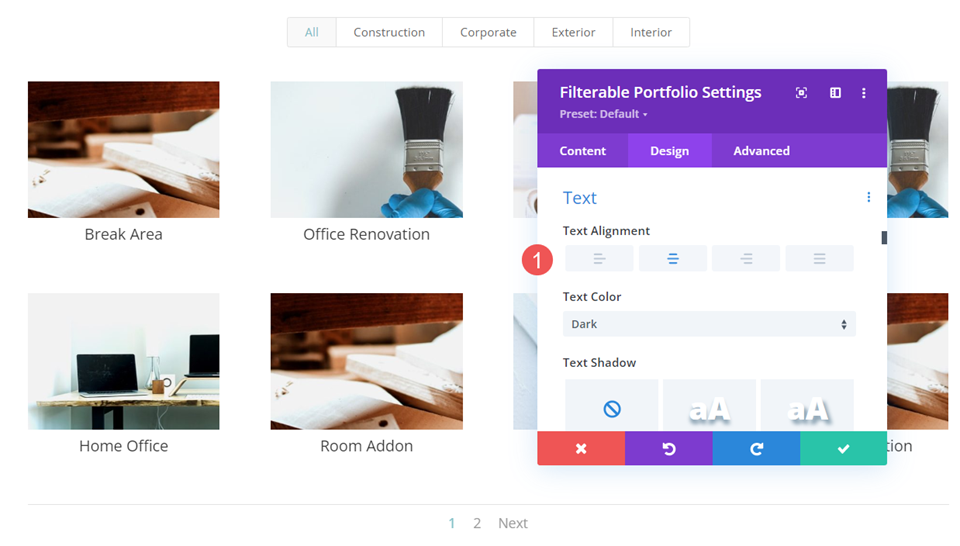
بعد ذلك ، قم بالتمرير إلى نص وقم بتعيين محاذاة النص على المركز. يعمل هذا على توسيط عامل التصفية والترقيم مع الوحدة والعناوين مع صور المشروع.
- محاذاة النص: الوسط

نص العنوان
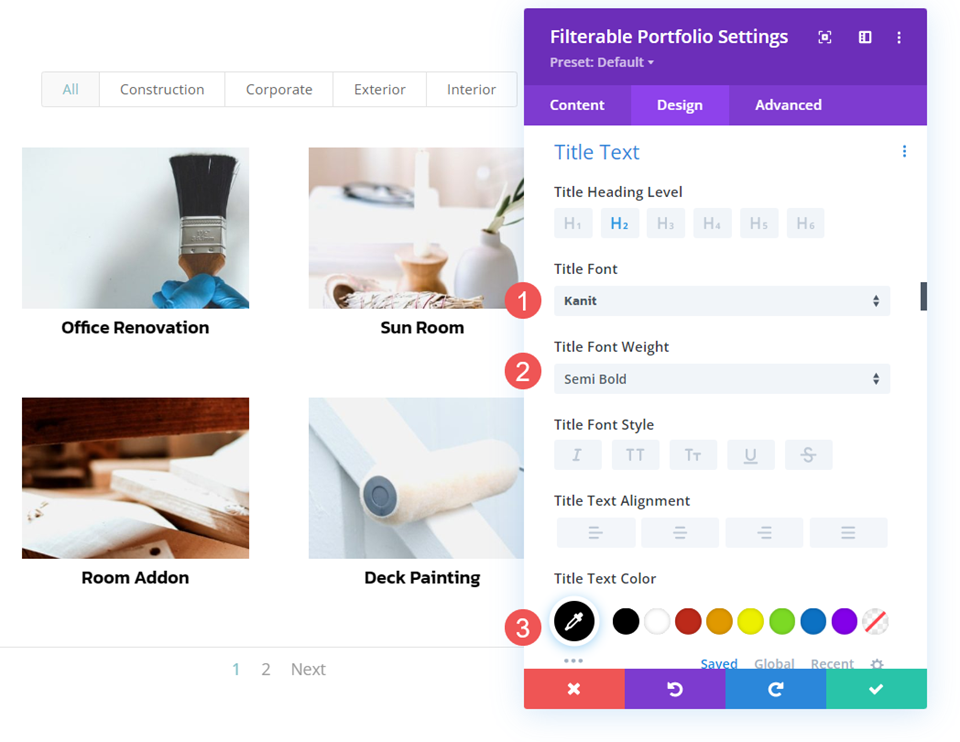
بعد ذلك ، قم بالتمرير إلى نص العنوان . قم بتغيير الخط إلى Kanit واضبط الوزن على Semi Bold. اضبط اللون على الأسود.
- الخط: Kanit
- الوزن: شبه عريض
- اللون: # 000000

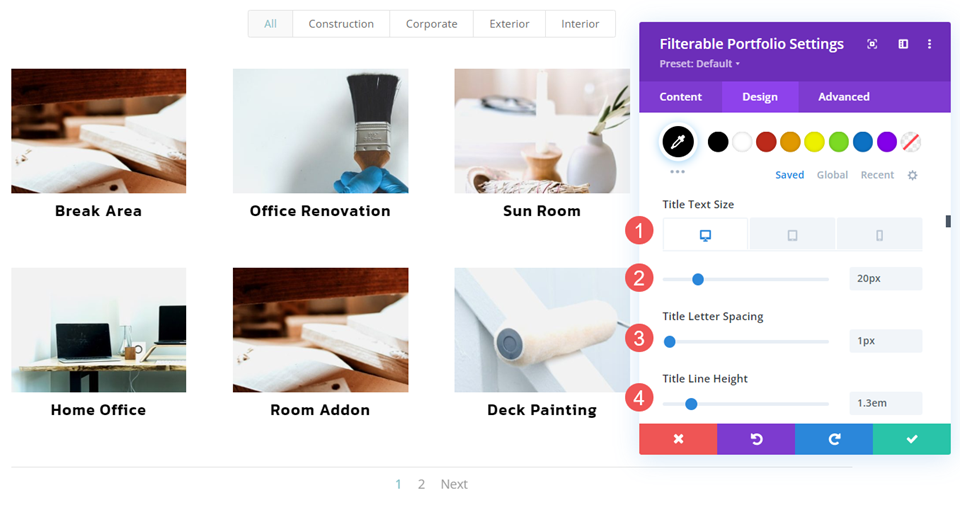
قم بتغيير حجم الخط إلى 20 بكسل لأجهزة الكمبيوتر المكتبية و 18 بكسل للأجهزة اللوحية و 16 بكسل للهواتف. اضبط تباعد الأسطر على 1 بكسل وارتفاع الخط إلى 1.3em.
- الحجم: سطح مكتب 20 بكسل ، جهاز لوحي 18 بكسل ، هاتف 16 بكسل
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.3em

نص ترقيم الصفحات
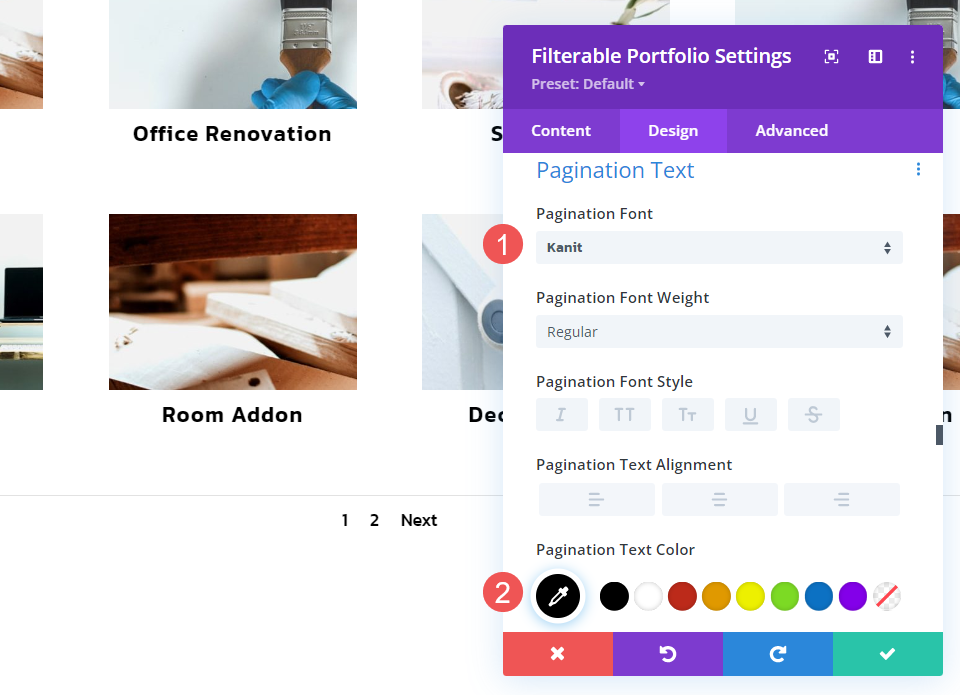
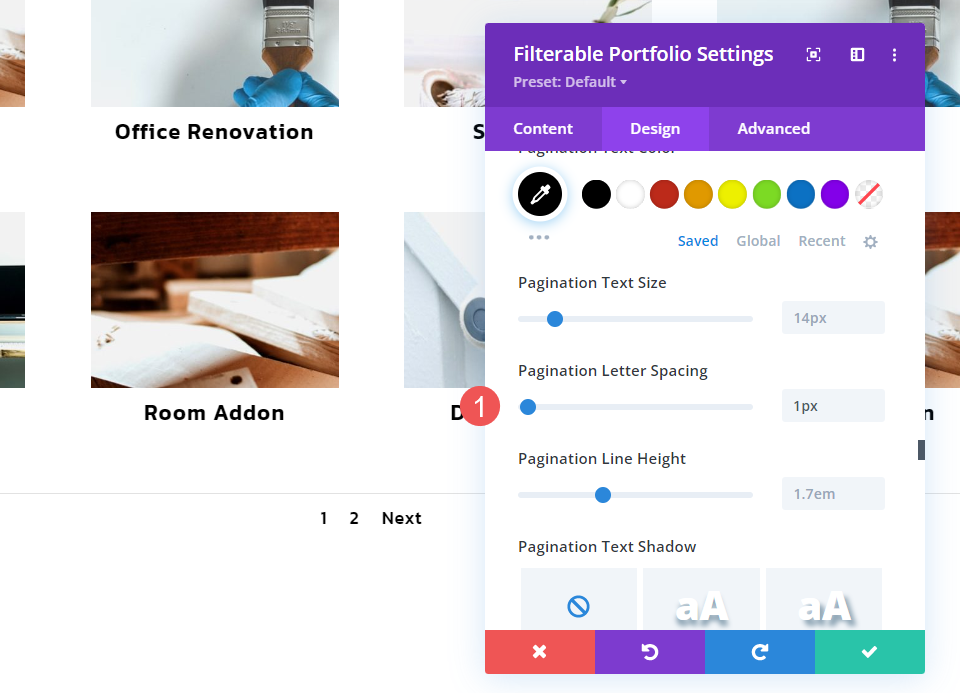
بعد ذلك ، قم بالتمرير لأسفل إلى Pagination Text وقم بتغيير الخط إلى Kanit. قم بتغيير اللون إلى الأسود.
- الخط: Kanit
- اللون: # 000000

قم بتغيير تباعد الأسطر إلى 1 بكسل. احفظ عملك. يمكننا الآن تصميم مرشح الفئات لأمثلة لدينا.
- تباعد الأحرف: 1 بكسل

أمثلة لتصفية الفئات
الآن ، يمكننا الانتقال إلى أمثلة عامل تصفية الفئات. أنا أستخدم إشارات التصميم من حزمة التخطيط.
مرشح الفئة المثال الأول
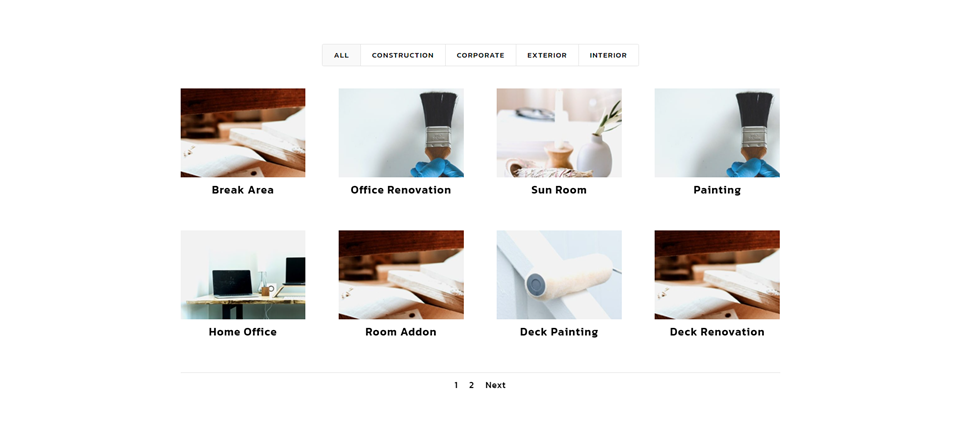
مثالنا الأول هو الأبسط من بين الثلاثة. يستخدم الإعدادات الأساسية ولا يفعل أي شيء خيالي. إنه يعمل بشكل جيد مع تصميم التخطيط.
نص معايير التصفية
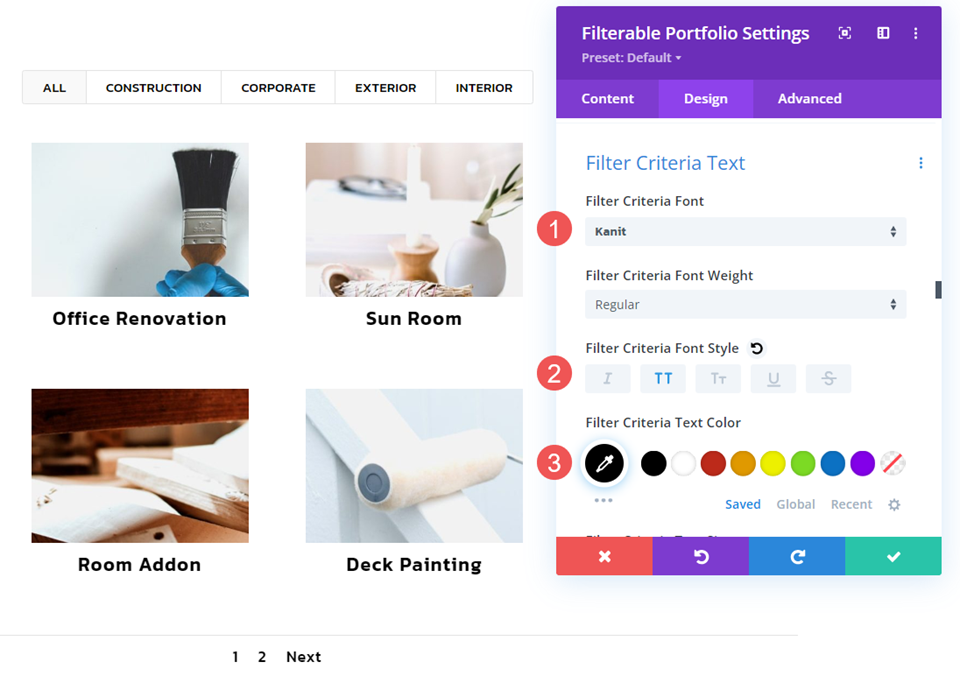
في علامة التبويب " تصميم " ، قم بالتمرير لأسفل وصولاً إلى نص المعايير . قم بتغيير الخط إلى Kanit. قم بتغيير النمط إلى TT واللون إلى اللون الأسود.

- الخط: Kanit
- النمط: TT
- اللون: # 000000

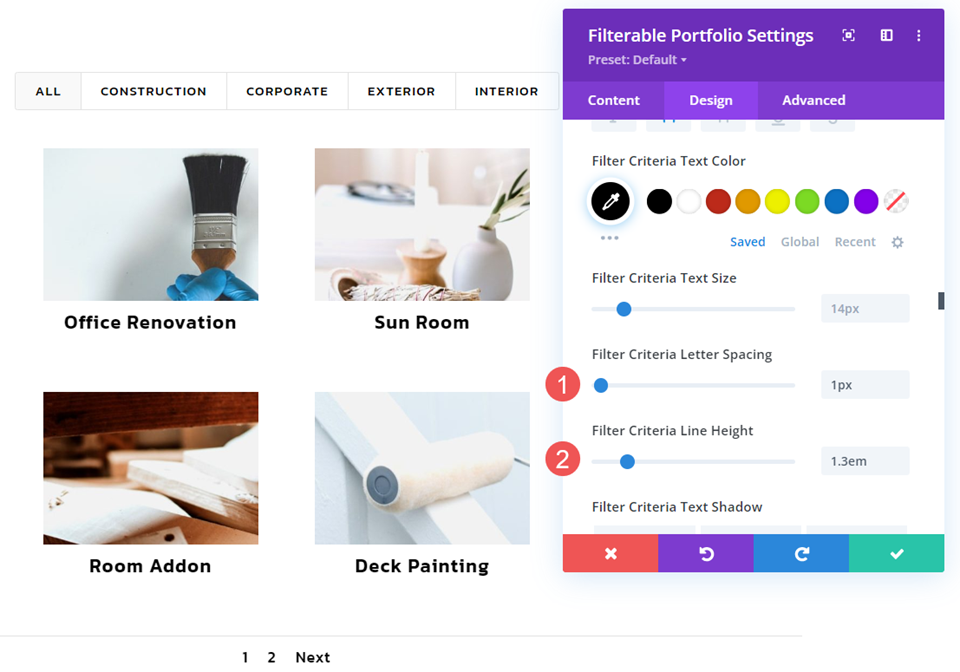
اضبط تباعد الأسطر على 1 بكسل واضبط ارتفاع الخط على 1.3em. هذا كل شيء لأول مرة. الآن ، احفظ إعداداتك وأغلق الوحدة.
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.3em

مرشح الفئة المثال الثاني
سيستخدم مثالنا الثاني بعض CSS البسيطة للوحدة والصفحة لإنشاء زوايا دائرية وظل مربع. هذا يبدو أكثر اختلافا.
نص معايير التصفية
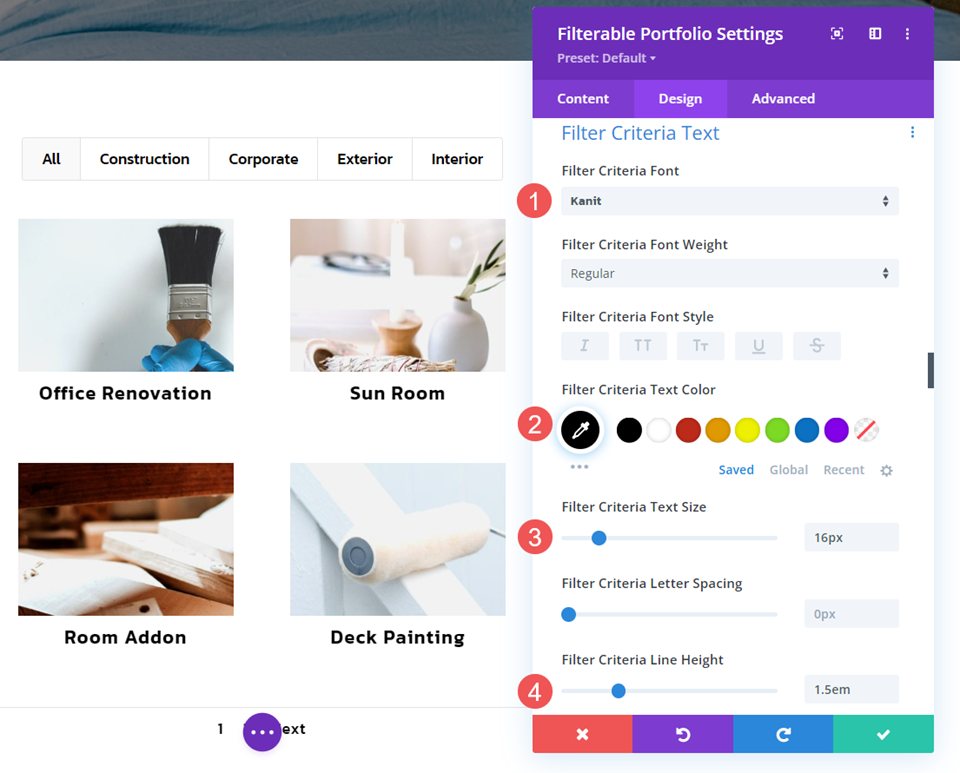
انتقل إلى علامة التبويب تصميم وانتقل لأسفل إلى تصفية نص المعايير . قم بتغيير الخط إلى Kanit. اضبط اللون على الأسود والحجم على 16 بكسل وارتفاع الخط على 1.5em. يعمل حجم الخط جيدًا على جميع أحجام الشاشات ، لذلك لن نحتاج إلى تعديله ليلائم الأجهزة اللوحية أو الهواتف.
- الخط: Kanit
- اللون: # 000000
- الحجم: 16 بكسل
- ارتفاع الخط: 1.5em

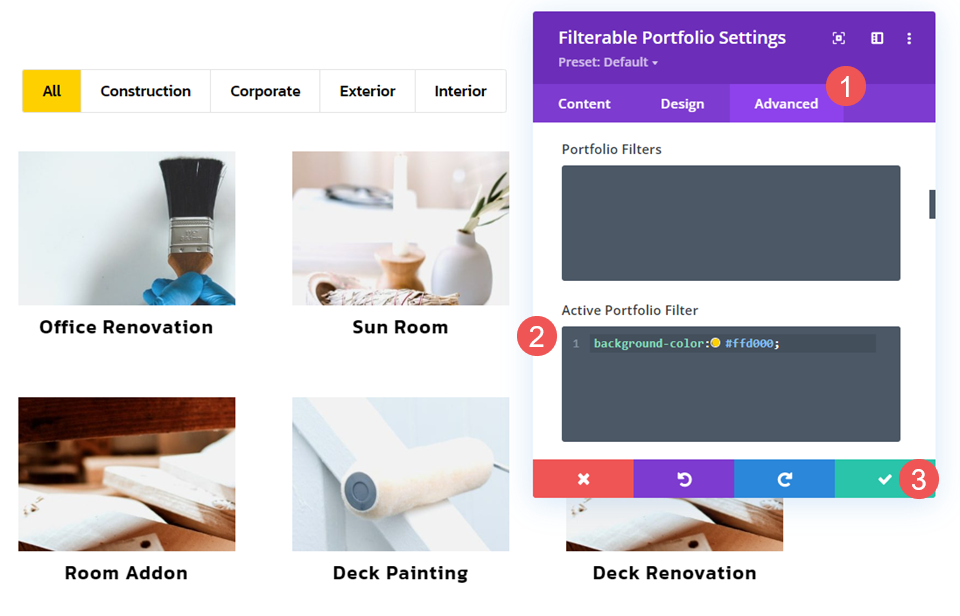
وحدة CSS
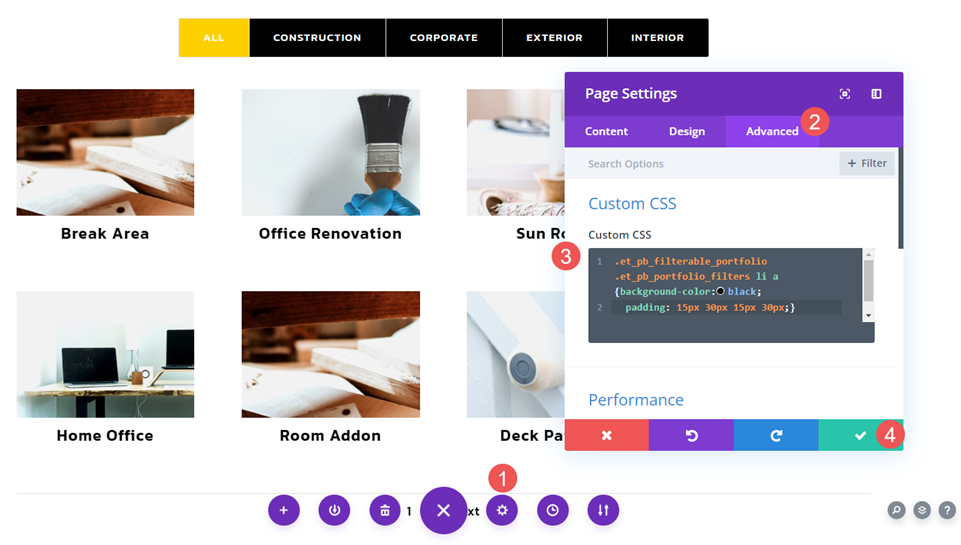
بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة . قم بالتمرير لأسفل إلى Active Portfolio Filter وأضف CSS للون الخلفية وأغلق الوحدة النمطية. هذا يغير لون خلفية عامل التصفية النشط. أي مرشح ينقر عليه المستخدم يتغير إلى لون الخلفية هذا ويعود الفلتر السابق إلى اللون العادي.
- عامل تصفية المحفظة النشط CSS:
background-color:#ffd000;

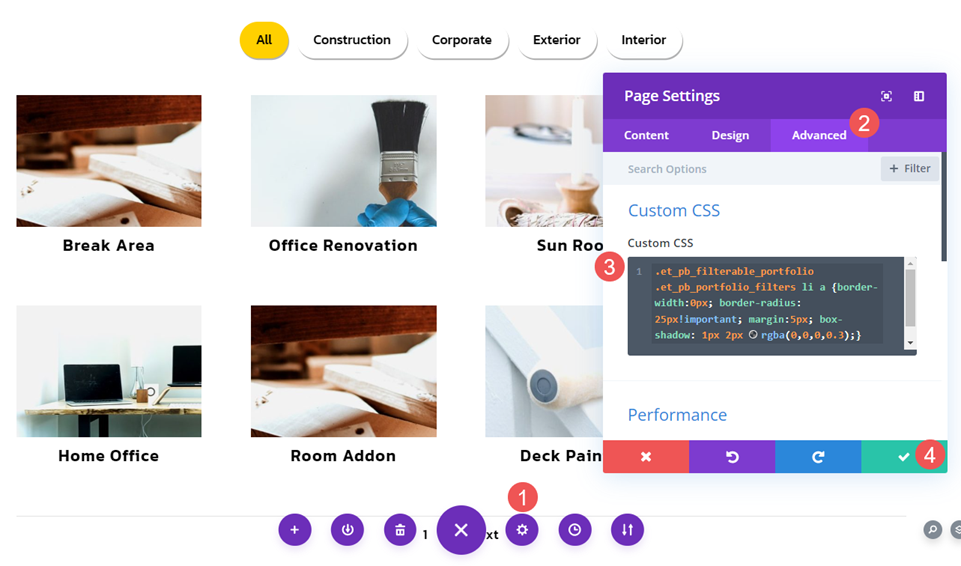
إعدادات الصفحة CSS
بعد ذلك ، افتح إعدادات الصفحة في قائمة الصفحة. في إعدادات الصفحة ، حدد علامة التبويب خيارات متقدمة والصق CSS المخصص في الحقل. يزيل CSS هذا الحد من عناصر التصفية ، وينشئ نصف قطر حد 25 بكسل ، ويضيف 5 بكسل من الهامش بين العناصر. كما أنه يضيف ظل مربع صغيرًا أسفل العناصر ويغير لون الظل. أغلق الوحدة واحفظ إعداداتك.
- لغة تنسيق ويب حسب الطلب:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {border-width:0px; border-radius: 25px!important; margin:5px; box-shadow: 1px 2px rgba(0,0,0,0.3);}

مرشح الفئة المثال الثالث
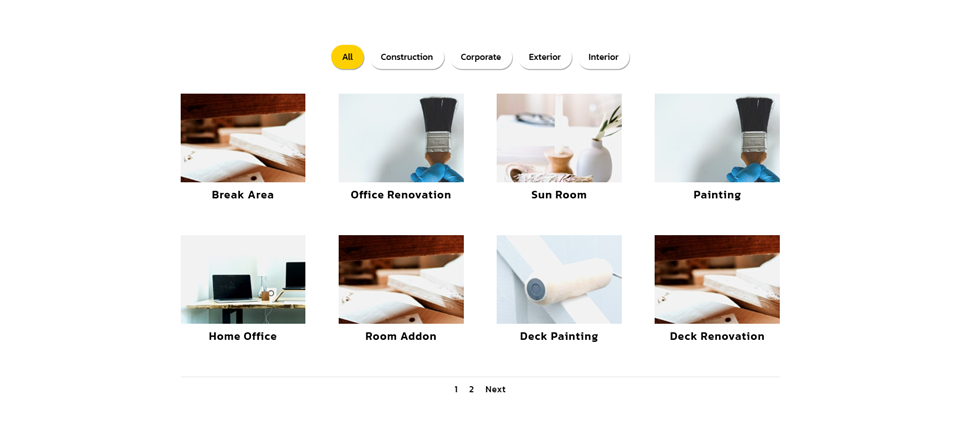
يتبع مثالنا الثالث أفكارًا مشابهة لتصميم CSS من المثال السابق. لا يتضمن الزوايا الدائرية ، ويغير لون الخط والخلفية عند التحويم. كما أنه يستخدم CSS لكل من الوحدة والصفحة.
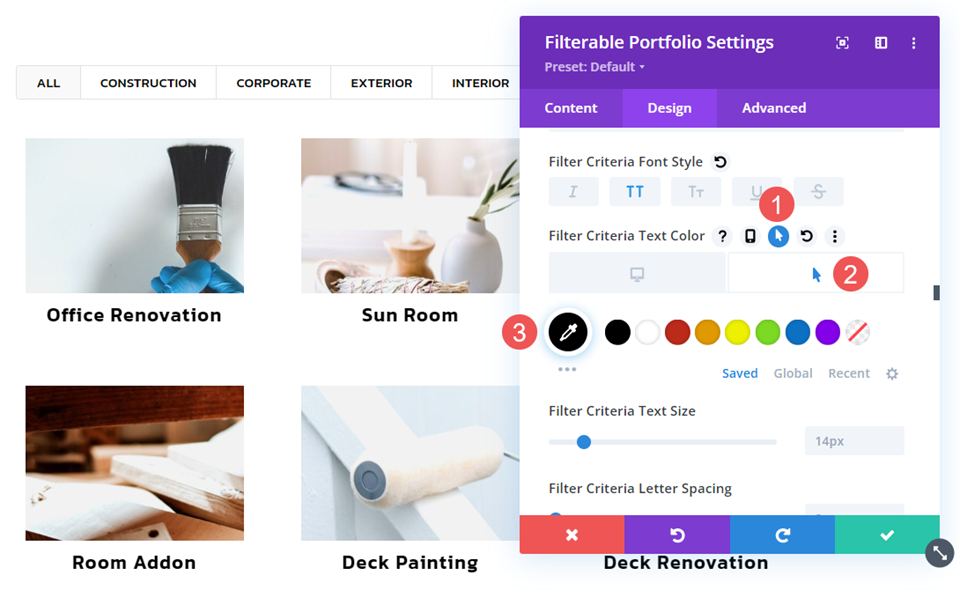
نص معايير التصفية
انتقل إلى علامة التبويب تصميم وانتقل لأسفل إلى تصفية نص المعايير . اختر Kanit للخط ، واضبط النمط على TT ، واللون على الأبيض.
- الخط: Kanit
- النمط: TT
- اللون: #ffffff

بعد ذلك ، حدد خيار Hover لـ Text Color وقم بتغيير اللون إلى الأسود. هذا يعتني بالخطوط عند التمرير. سنتعامل مع الخلفيات باستخدام CSS. قم بتغيير تباعد الأحرف إلى 1 بكسل وارتفاع الخط إلى 1.3em.
- لون التحويم: # 000000
- تباعد الأحرف: 1 بكسل
- ارتفاع الخط: 1.3em

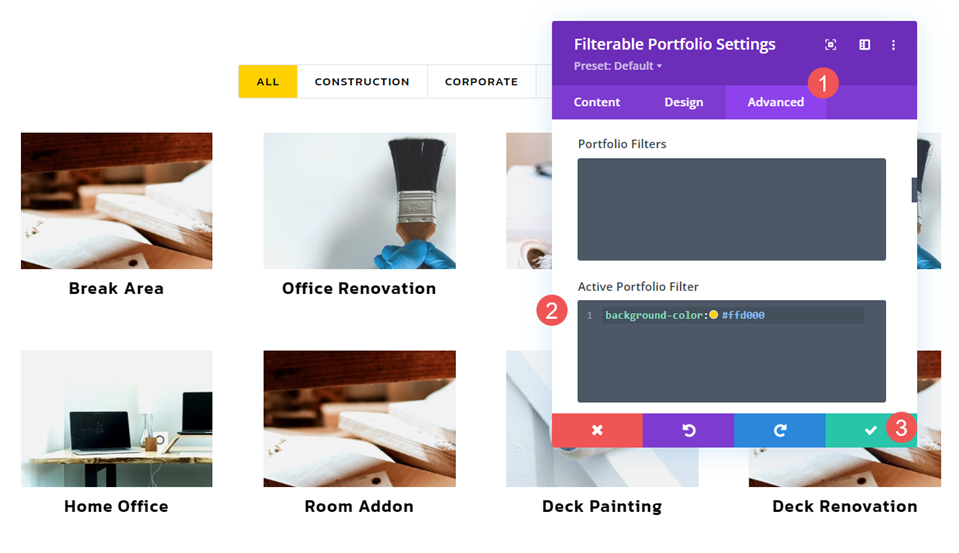
وحدة CSS
بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة وانتقل لأسفل إلى Active Portfolio Filter . أضف CSS التالي لتغيير خلفية عامل التصفية النشط. أغلق الوحدة.
- عامل تصفية المحفظة النشط CSS:
background-color:#ffd000

إعدادات الصفحة CSS
أخيرًا ، افتح إعدادات الصفحة . انتقل إلى علامة التبويب خيارات متقدمة وأدخل CSS المخصص التالي. أغلق الوحدة واحفظ إعداداتك. يؤدي هذا إلى تغيير الخلفية إلى اللون الأسود ، وإضافة 15 بكسل من المساحة المتروكة إلى الأعلى والأسفل ، وحشو 30 بكسل إلى اليسار واليمين. يؤدي هذا إلى تغيير حجم عناصر المرشح لمطابقة الأزرار الموجودة في التخطيط عن كثب ويساعد في إنشاء تغيير اللون لتأثير التمرير. ستتغير الخلفية إلى اللون الأبيض عند التحويم.
- لغة تنسيق ويب حسب الطلب:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {background-color:black; padding: 15px 30px 15px 30px;}

نتائج
عامل تصفية فئة سطح المكتب المثال الأول

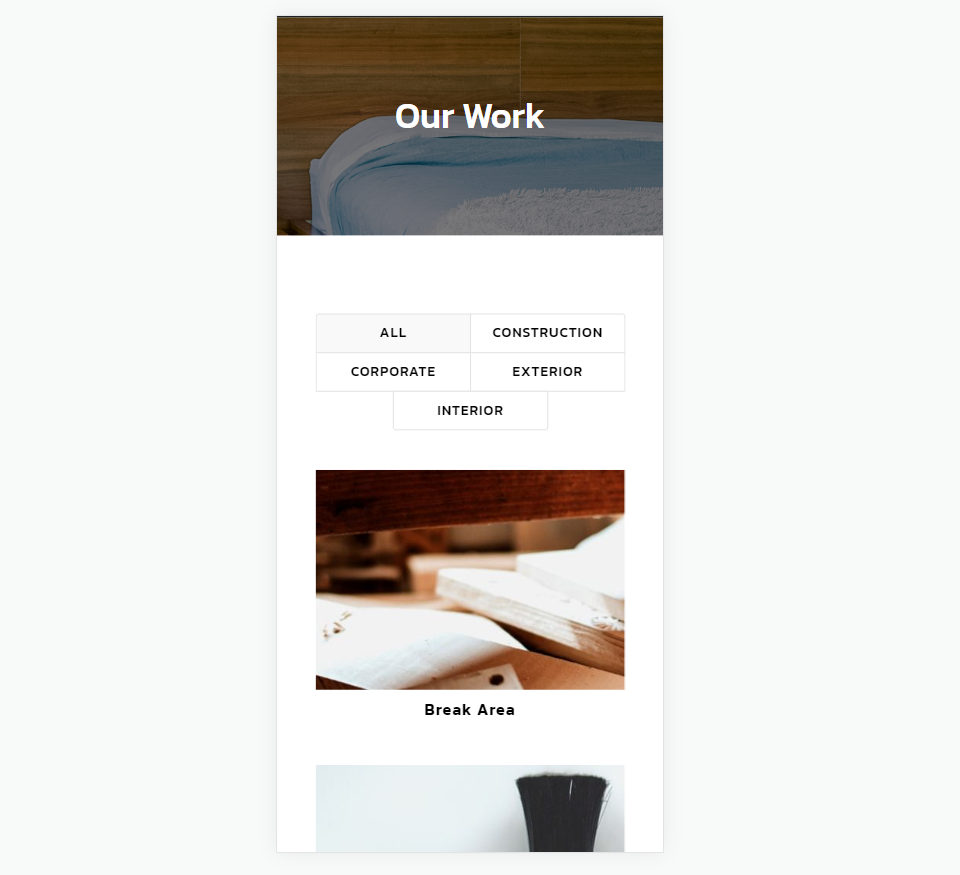
مرشح فئة الهاتف المثال الأول

المثال الثاني لمرشح فئة سطح المكتب

مرشح فئة الهاتف المثال الثاني

المثال الثالث لمرشح فئة سطح المكتب

المثال الثالث لمرشح فئة الهاتف

خواطر ختامية
هذه هي نظرتنا إلى كيفية تصميم مرشح الفئة في وحدة Divi القابلة للتصفية. يتضمن مرشح الفئة نفس أدوات التصميم مثل العناصر الأخرى ، بحيث يمكن بسهولة تصميمه للعمل مع أي تخطيط Divi. بإضافة CSS إلى كل من الوحدة والصفحة ، يمكننا تصميم مرشح الفئات بعدة طرق فريدة للتميز عن الآخرين.
نريد أن نسمع منك. هل قمت بتصميم مرشح فئتك في وحدة محفظة Divi القابلة للتصفية؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
