كيفية تصميم وحدة Divi Call to Action (3 أمثلة!)
نشرت: 2023-08-09تعد الدعوة إلى العمل جزءًا مهمًا من التسويق الرقمي. سواء كنت تقوم بإنشاء صفحة مقصودة أو منشور مدونة أو تطبيق جوال ، يمكنك العثور على عبارات تحث المستخدم على اتخاذ إجراء في كل مكان عبر الإنترنت. كوحدة Divi أصلية ، تجعل وحدة Call to Action من السهل إضافة هذا العنصر المهم إلى عملك. تتميز الوحدة بالعنوان والنص الأساسي والزر ، وتمنحك خيارات تصميم وافرة لاتخاذ خيارات تصميم تتناسب مع علامتك التجارية. سنزودك بأمثلة على نمط دعوة Divi للعمل والتي تستند إلى ثلاث من حزم التخطيط المجانية الخاصة بنا. تأتي كل حزمة تخطيط مع عضوية Divi الخاصة بك ونقوم بإصدار مجموعات جديدة أسبوعيًا! دعنا نلقي نظرة على ما سنعيد إنشاءه في هذا المنشور:
- 1 مثال على أسلوب Divi Call to Action: مستوحى من Divi Whiskey
- 2 أسلوب الدعوة للعمل مثال رقم 2: مستوحى من Divi Bagel Shop
- 3 مثال على النمط رقم 3: مستوحى من Divi Leather Goods
- 4 إعداد قسم دعوتك للعمل
- 4.1 إضافة قسم
- 4.2 حدد صف عمود واحد
- 4.3 حدد وحدة الدعوة إلى العمل
- 5 تصميم وحدة Divi Call to Action: مستوحاة من Divi Whiskey
- 5.1 إضافة خلفية إلى القسم
- 5.2 إضافة تدرج الخلفية
- 5.3 إضافة حشوة
- 5.4 تصميم وحدة الدعوة إلى العمل
- 5.5 إضافة محتوى
- 5.6 ارتباط الإدخال
- 5.7 نمط خلفية الدعوة للعمل
- 6 Divi Call to Action Style مثال مع Divi Bagel Shop
- 6.1 إضافة صف عمودين
- 6.2 إضافة تدرج الخلفية إلى القسم
- 6.3 إضافة صورة
- 6.4 إضافة وحدة دعوة إلى العمل
- 6.5 نمط وحدة الدعوة إلى العمل
- 7 سلع جلدية Divi مستوحاة من دعوة إلى نمط نمط وحدة العمل
- 7.1 تصميم القسم
- 7.2 إضافة وحدة دعوة إلى العمل
- 7.3 نمط وحدة الدعوة إلى العمل
- 8 في الختام
مثال على أسلوب Divi Call to Action: مستوحى من Divi Whiskey

مثال على أسلوب الدعوة للعمل رقم 2: مستوحى من Divi Bagel Shop

مثال على النمط رقم 3: مستوحى من Divi Leather Goods

إعداد قسم دعوتك للعمل
للبدء ، دعنا ننشئ الأساس لأمثلة أسلوبنا.
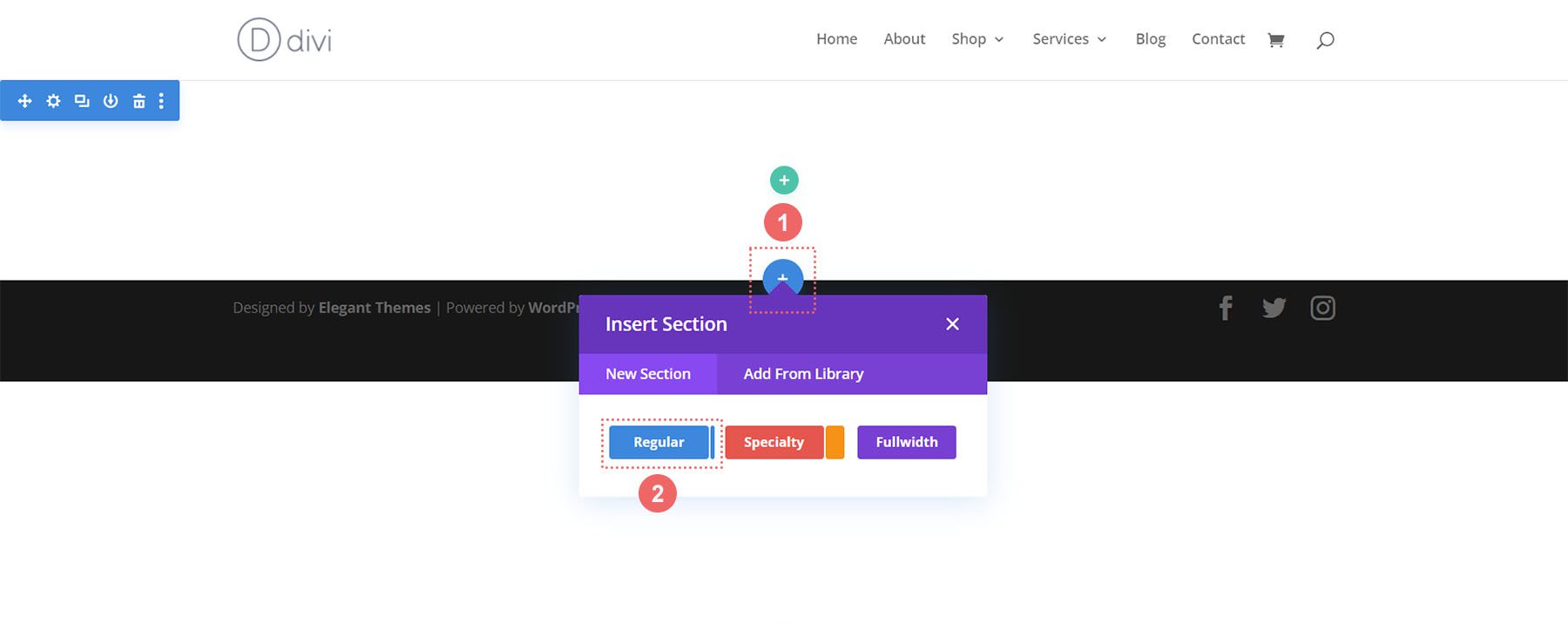
إضافة قسم
أضف قسمًا عاديًا جديدًا إلى صفحتك من خلال النقر على أيقونة علامة الجمع الزرقاء .

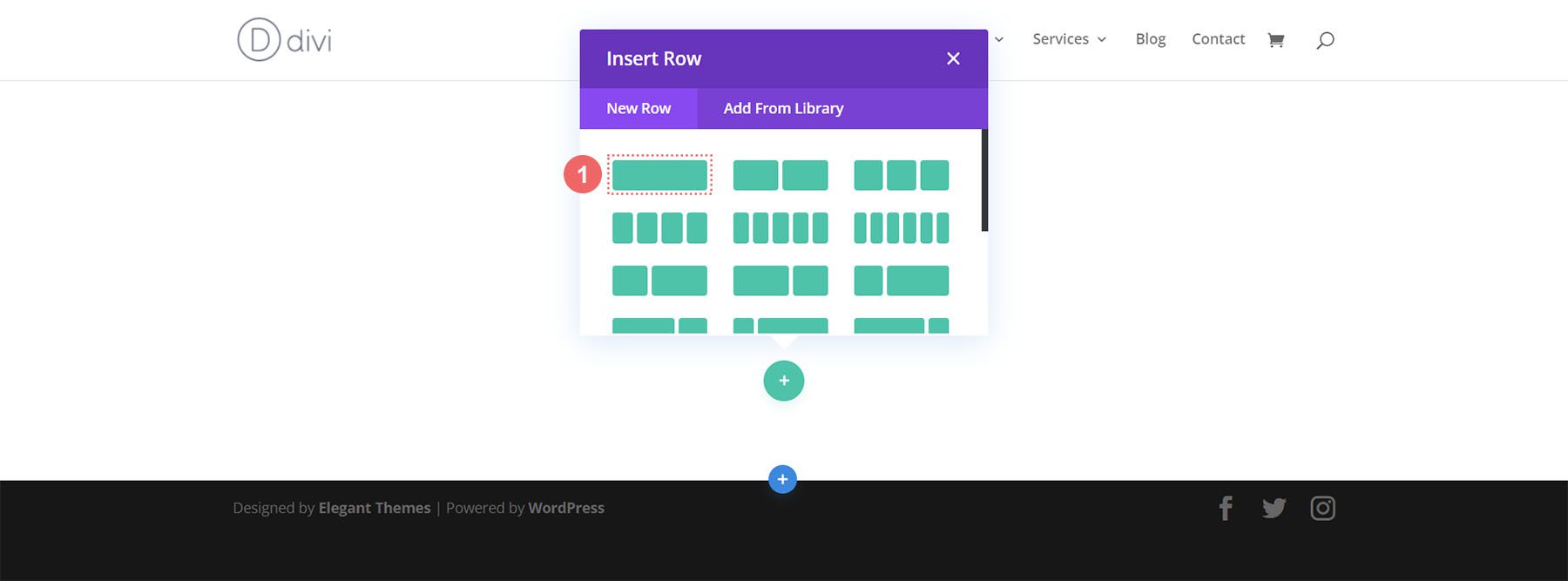
حدد صف عمود واحد
بمجرد إضافة القسم الخاص بك ، حدد رمز العمود الواحد لإضافة صف بعمود واحد إلى القسم الخاص بك.

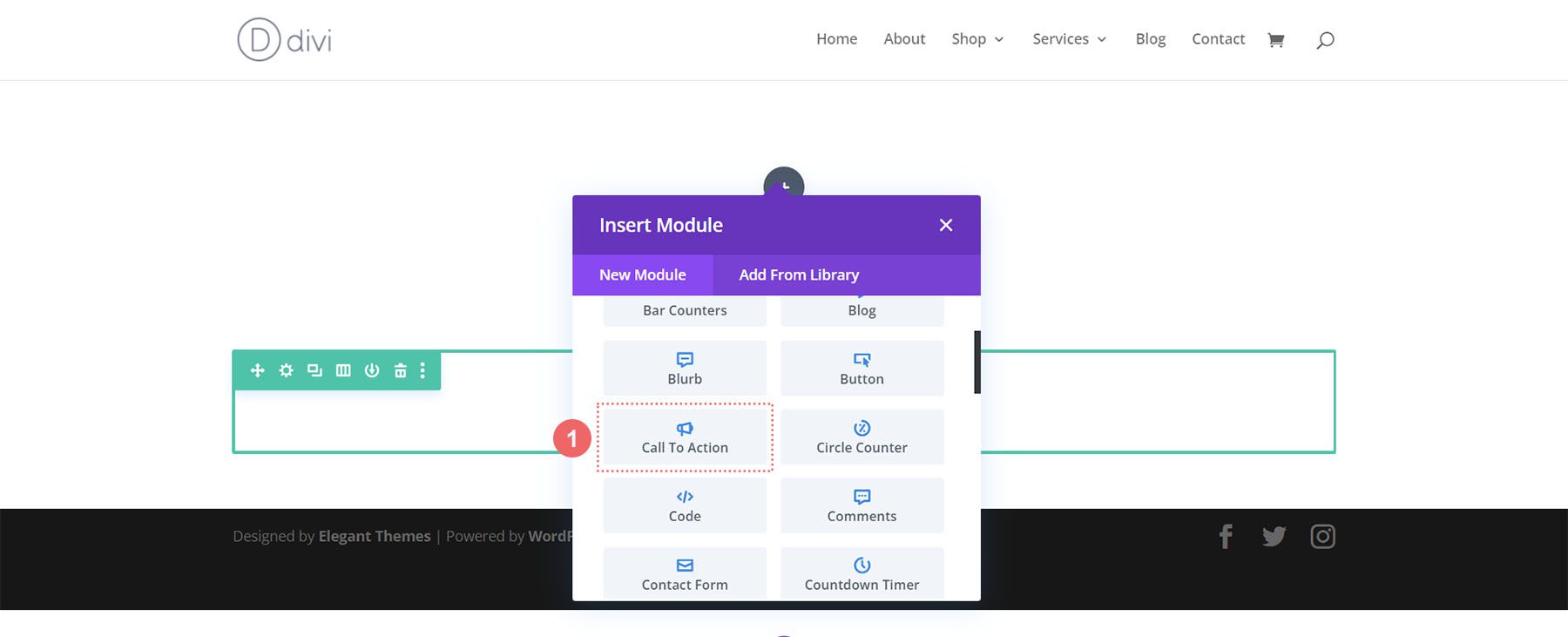
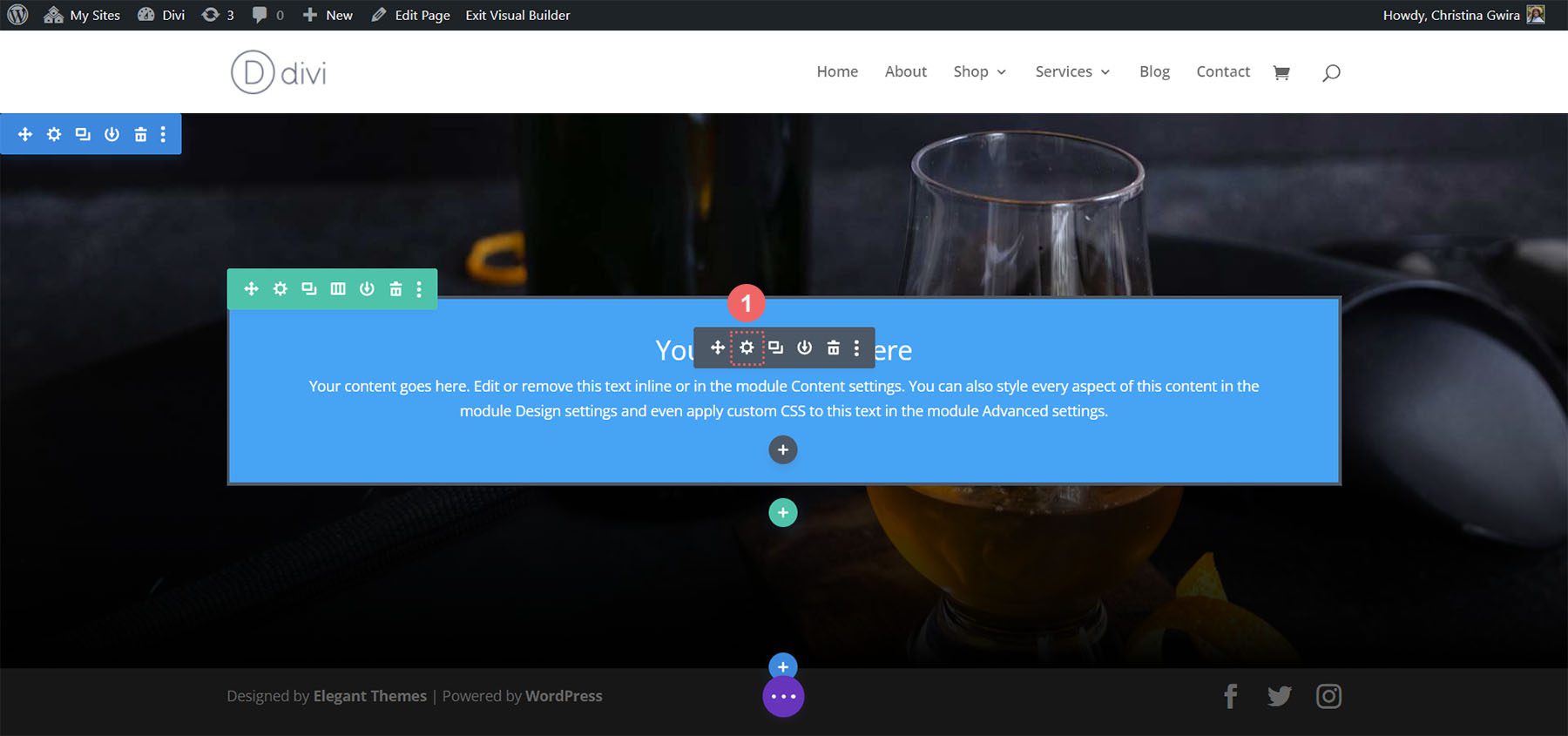
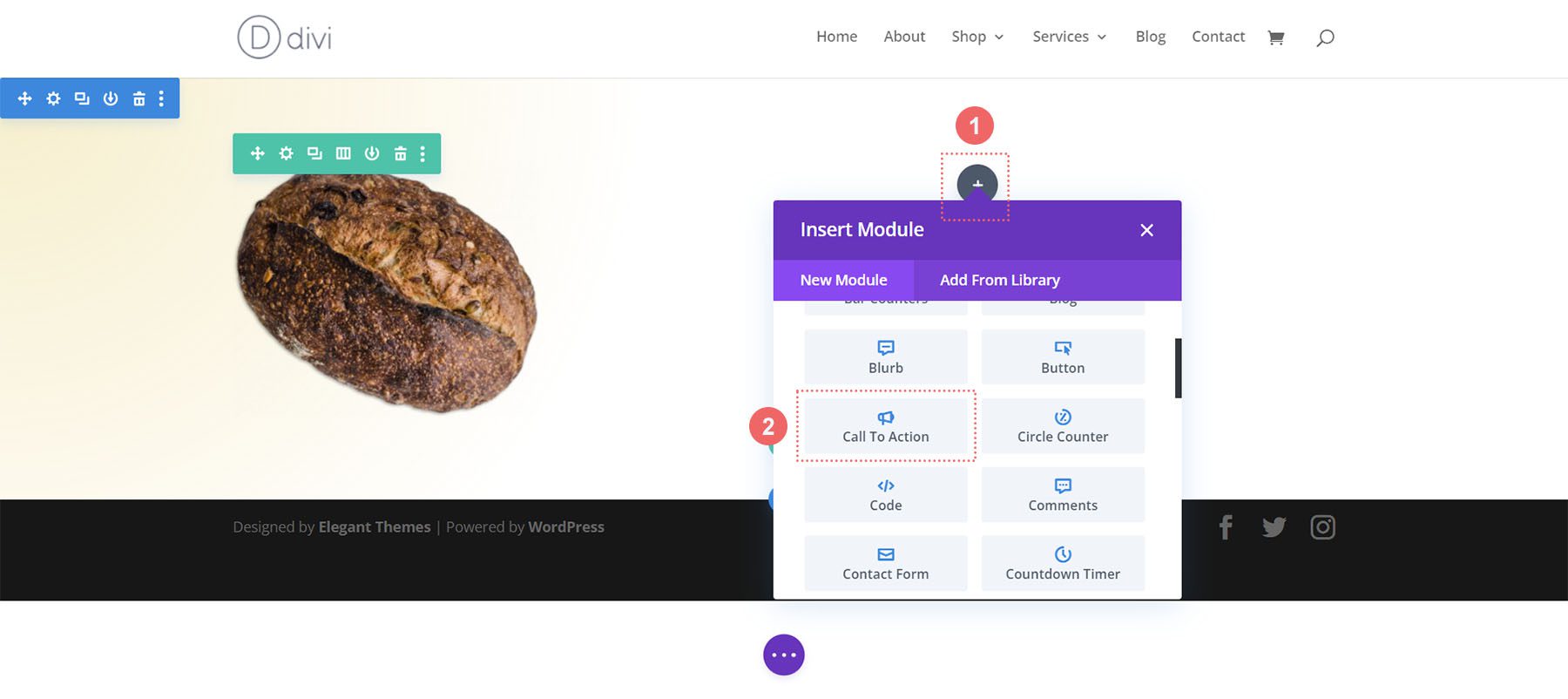
حدد وحدة الدعوة إلى العمل
انقر فوق أيقونة Call to Action لإضافة الوحدة إلى صفك.

الآن ، نحن جاهزون لتصميم وحدتنا!

تصميم وحدة Divi Call to Action: مستوحاة من Divi Whiskey
مثالنا الأول على نمط دعوة Divi للعمل مستوحى من حزمة Divi Whisky Layout Pack.
إضافة خلفية إلى القسم
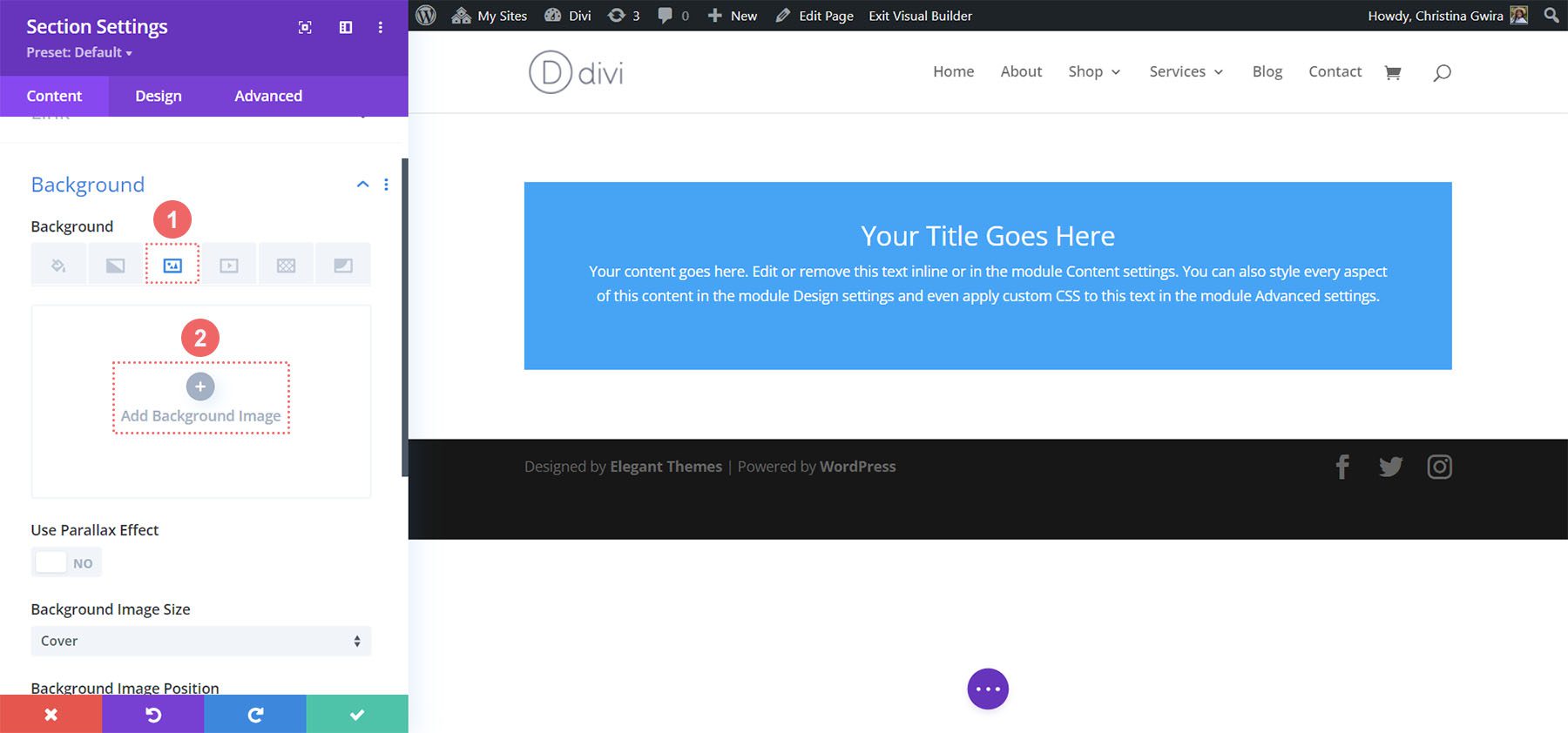
بالنسبة لخلفيتنا ، سنقوم بتحميل صورة موجودة داخل حزمة التخطيط كأساس لتصميم الخلفية لدينا. انقر فوق أيقونة صورة الخلفية . ثم ، انقر فوق أيقونة إضافة صورة الخلفية .

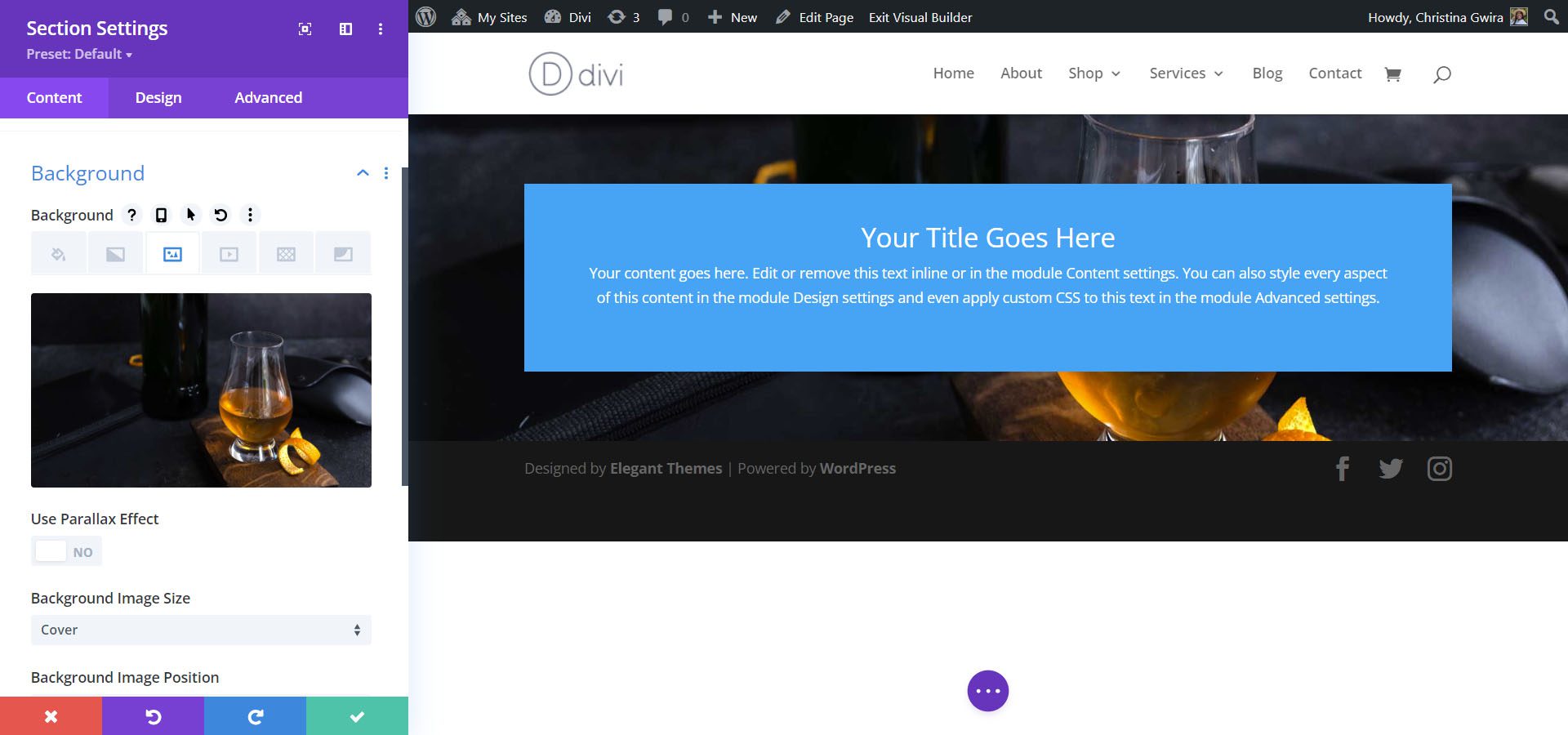
قم بتحميل الصورة إلى موقعك. سنستخدم الإعدادات الافتراضية لصورة الخلفية للصورة التي قمنا بتحديثها.

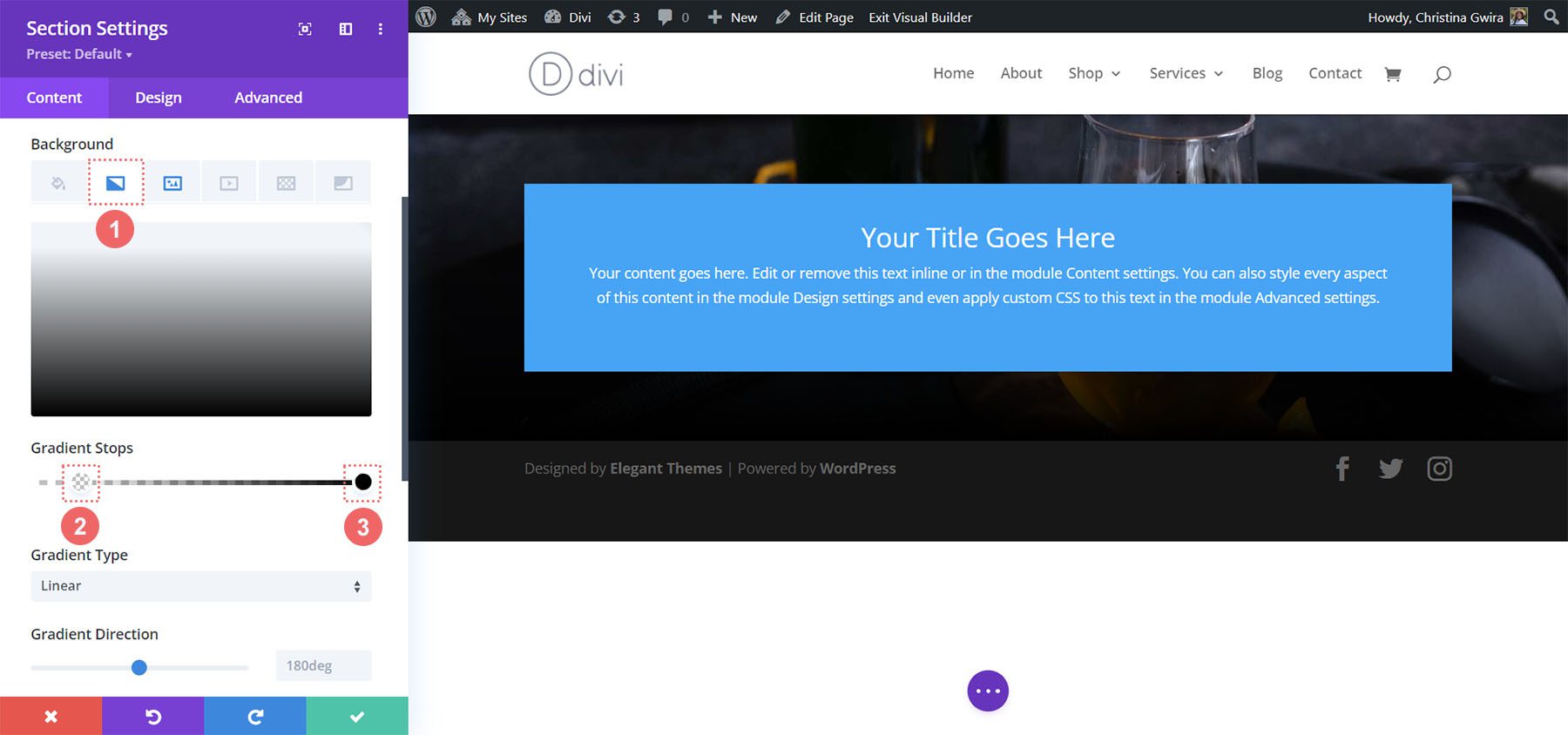
إضافة تدرج الخلفية
بعد ذلك ، سنضيف تدرج خلفية أعلى صورة الخلفية لدينا. سنستخدم الإعدادات التالية:
إعدادات تدرج الخلفية:
- توقف التدرج 1: rgba (0،0،0،0) (عند 12٪)
- توقف التدرج 2: # 000000 (بنسبة 100٪)
- نوع التدرج: خطي
- اتجاه التدرج: 180 درجة
- وضع التدرج فوق صورة الخلفية: نعم

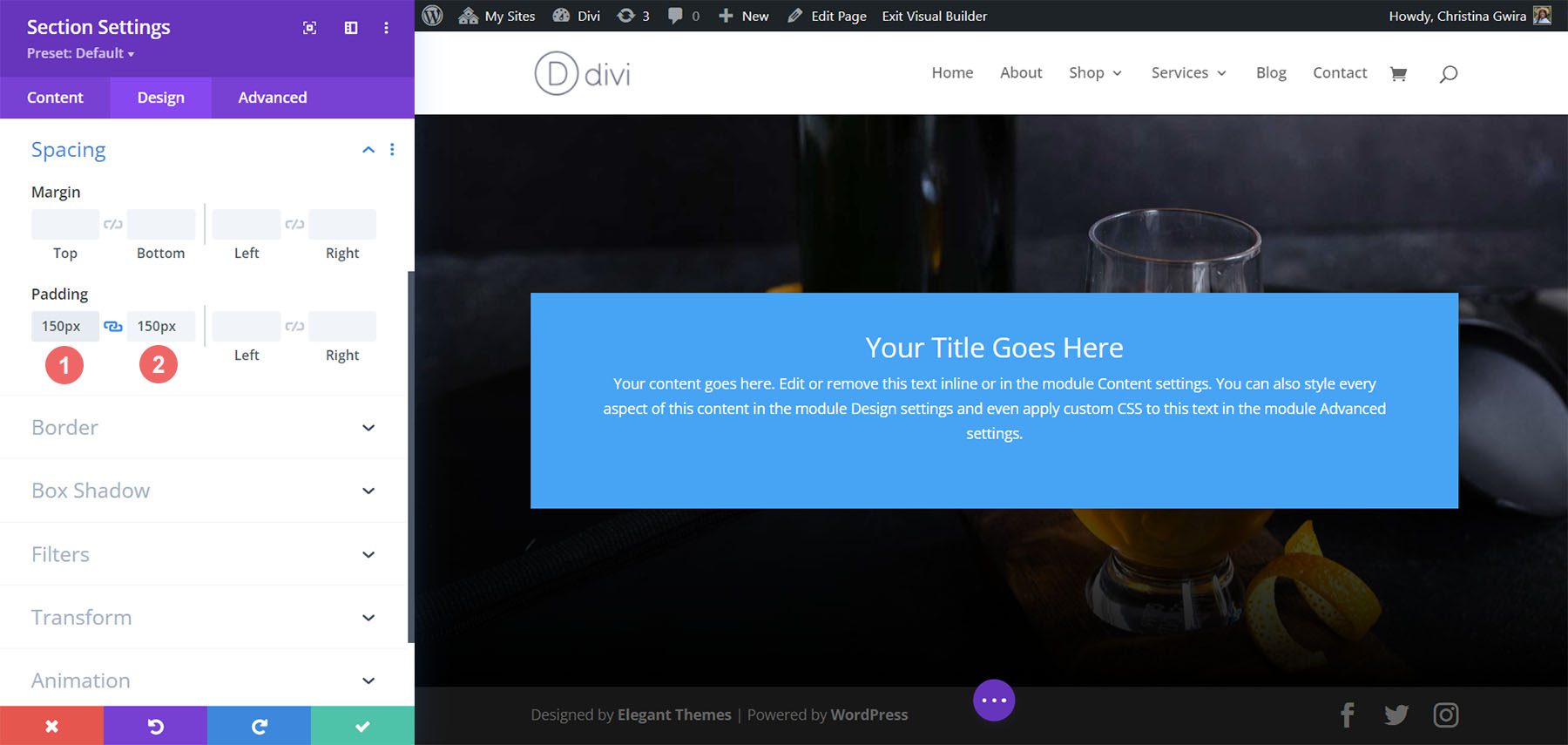
أضف الحشوة
بعد إعداد الخلفية ، انقر فوق علامة التبويب تصميم . أولاً ، سنقوم بالتمرير لأسفل إلى علامة التبويب "التباعد". ثانيًا ، سنستخدم 150 بكسل لإضافة بعض المساحة المتروكة للقسم.
إعدادات التباعد:
- الحشوة العلوية: 150 بكسل
- الحشو السفلي: 150 بكسل

انقر على أيقونة الاختيار الخضراء في الجزء السفلي من إعدادات القسم لحفظ إعداداتك للقسم.
تصميم وحدة الدعوة إلى العمل
بالنسبة لوحدة الحث على اتخاذ إجراء ، انقر فوق رمز الترس لإدخال إعدادات الوحدة.

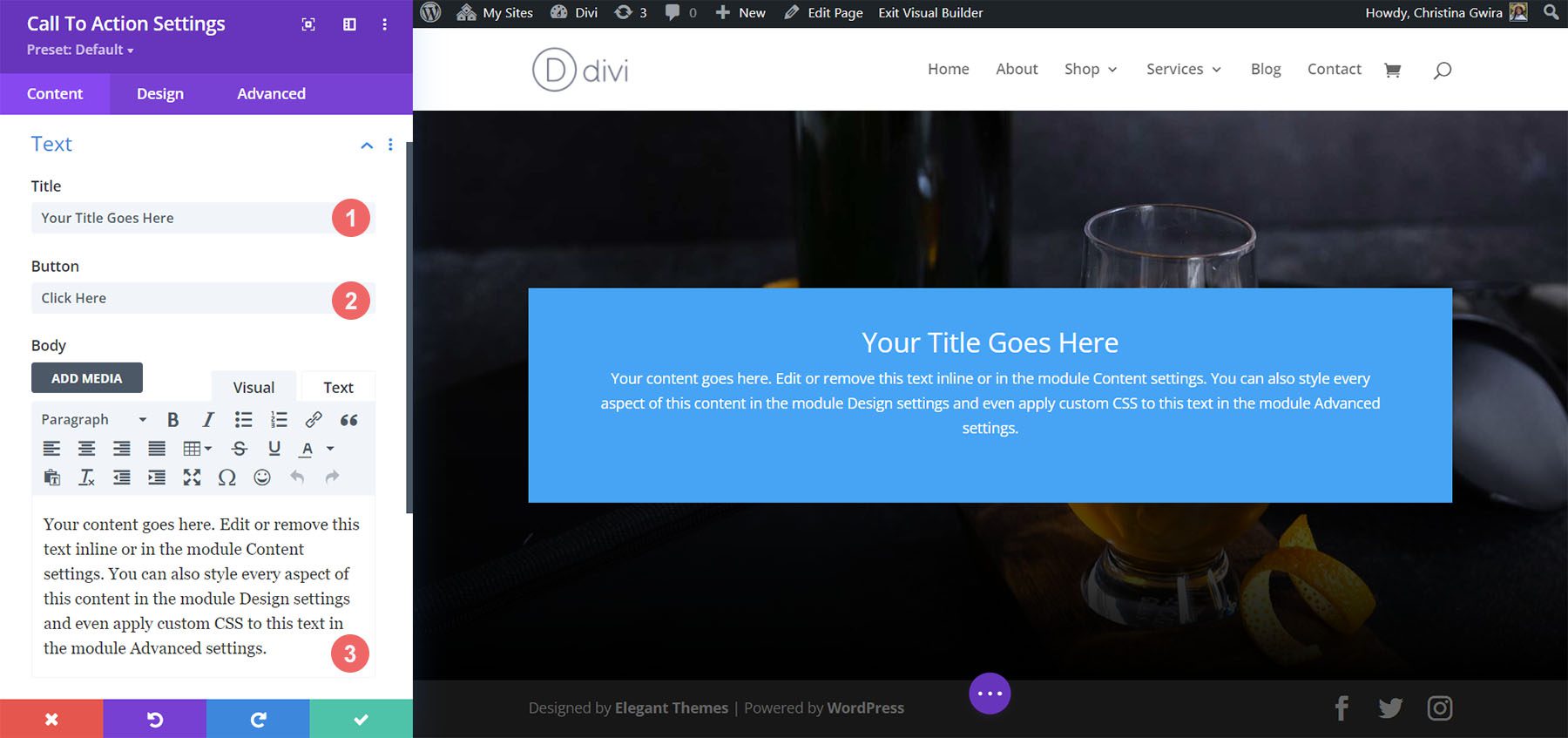
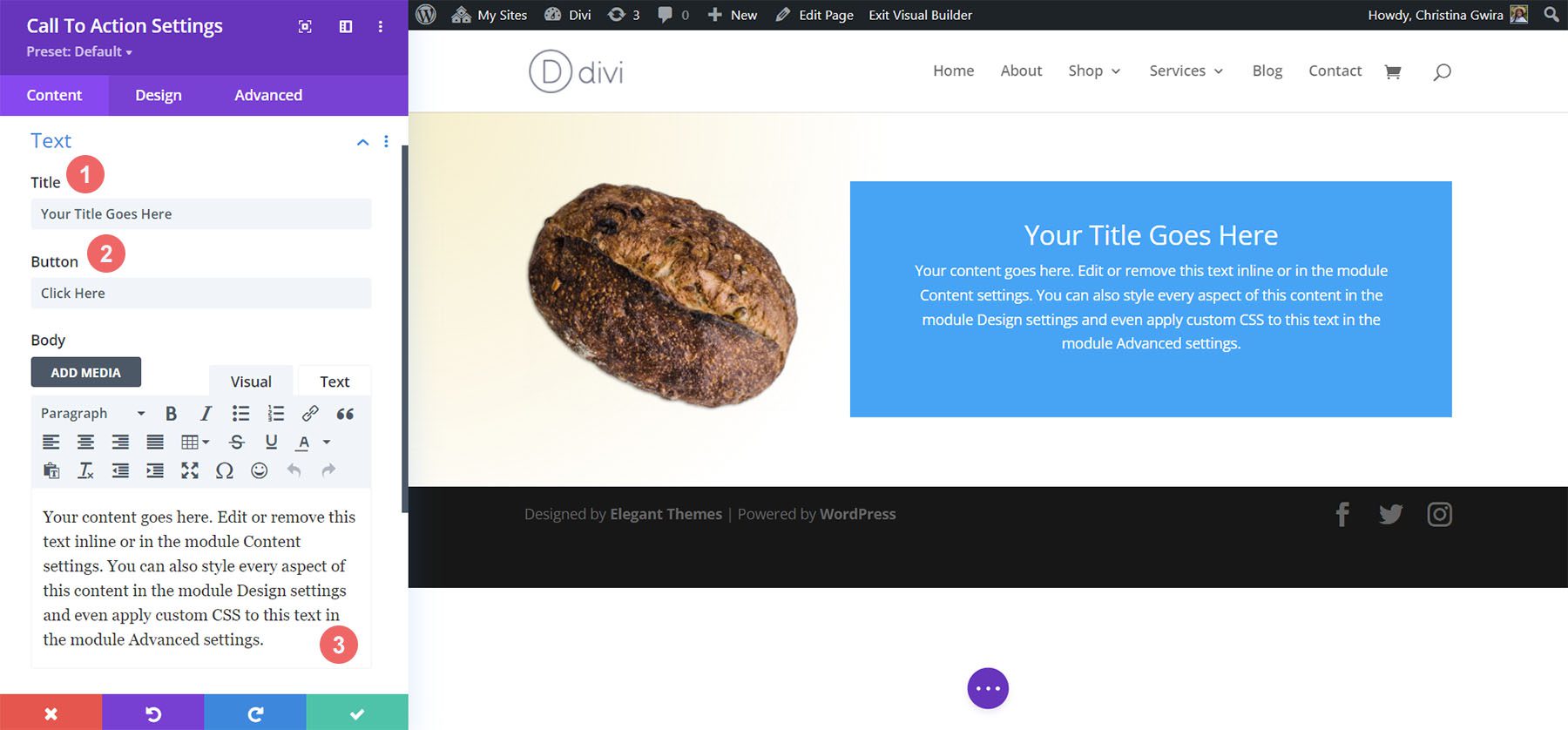
إضافة محتوى
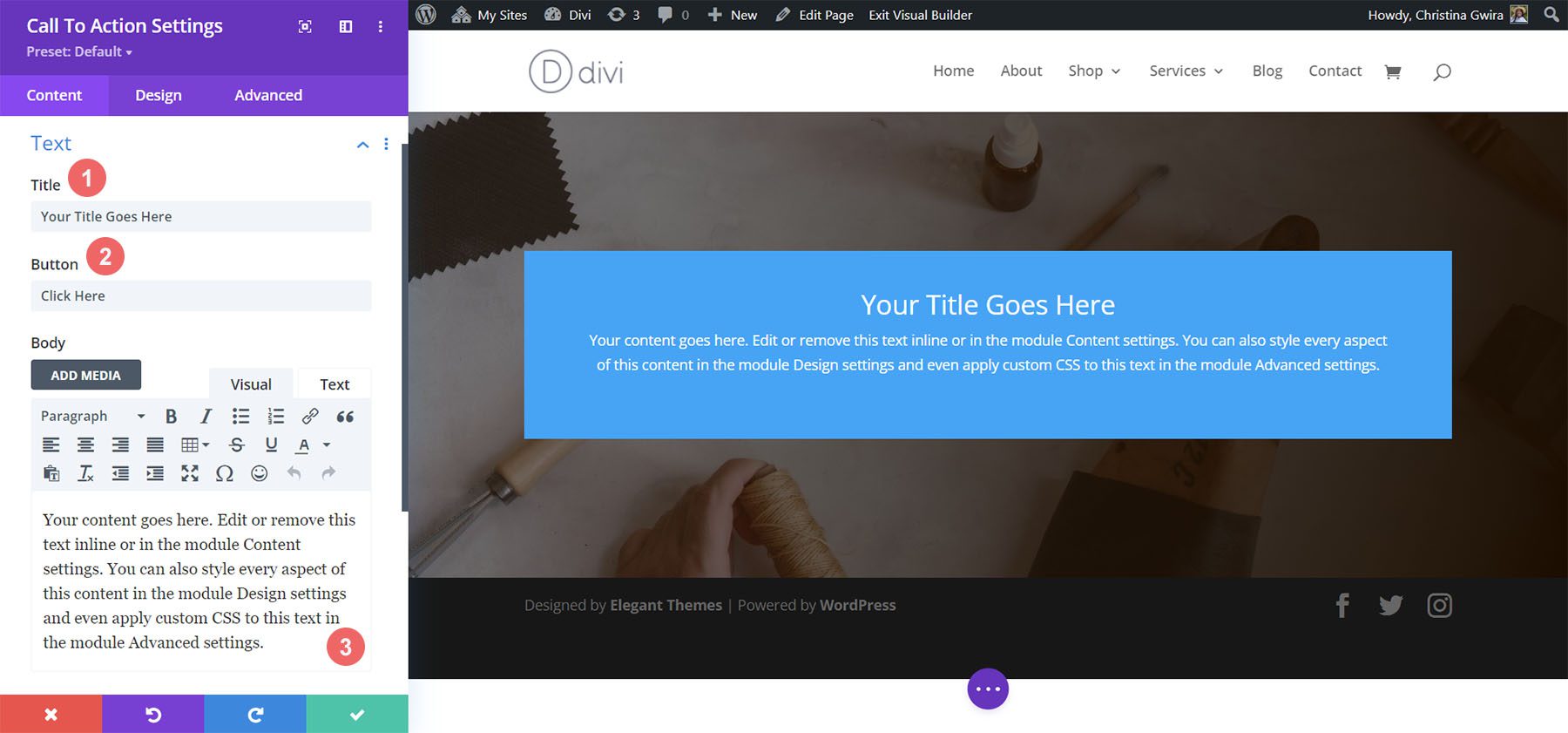
للبدء ، أدخل المحتوى الذي ترغب في عرضه في الوحدة النمطية. انقر فوق علامة تبويب المحتوى ، وأضف العنوان ونص الزر والنص الأساسي لوحدة الحث على اتخاذ إجراء.

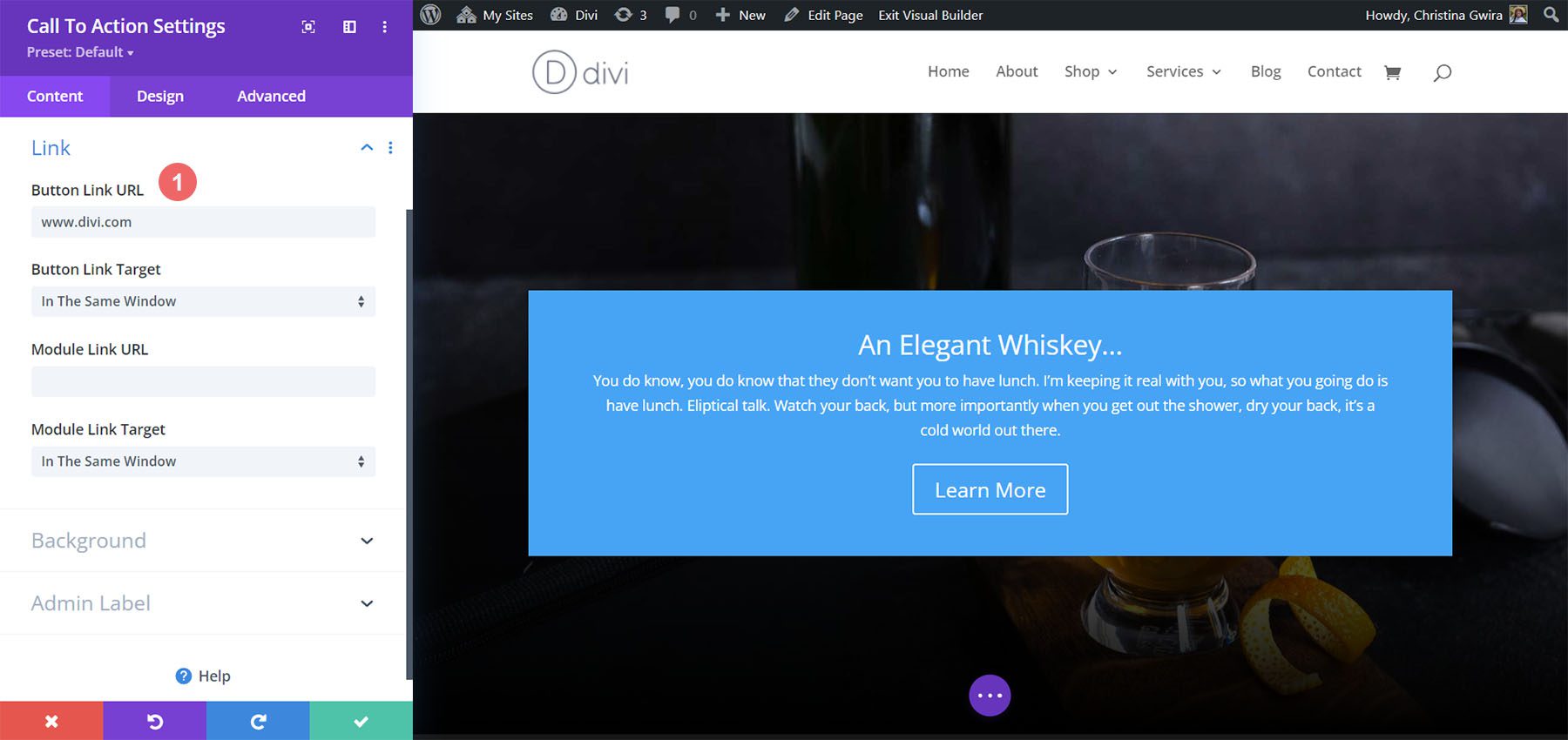
ارتباط الإدخال
لكي ترى الزر الخاص بك في الوحدة النمطية الخاصة بك ، تحتاج إلى إضافة ارتباط إلى وحدة Call to Action. أضف رابط URL الخاص بك .

نمط الدعوة للعمل الخلفية
بعد أن أضفنا المحتوى الخاص بنا ، سنقوم الآن بتصميم خلفية الوحدة نفسها.
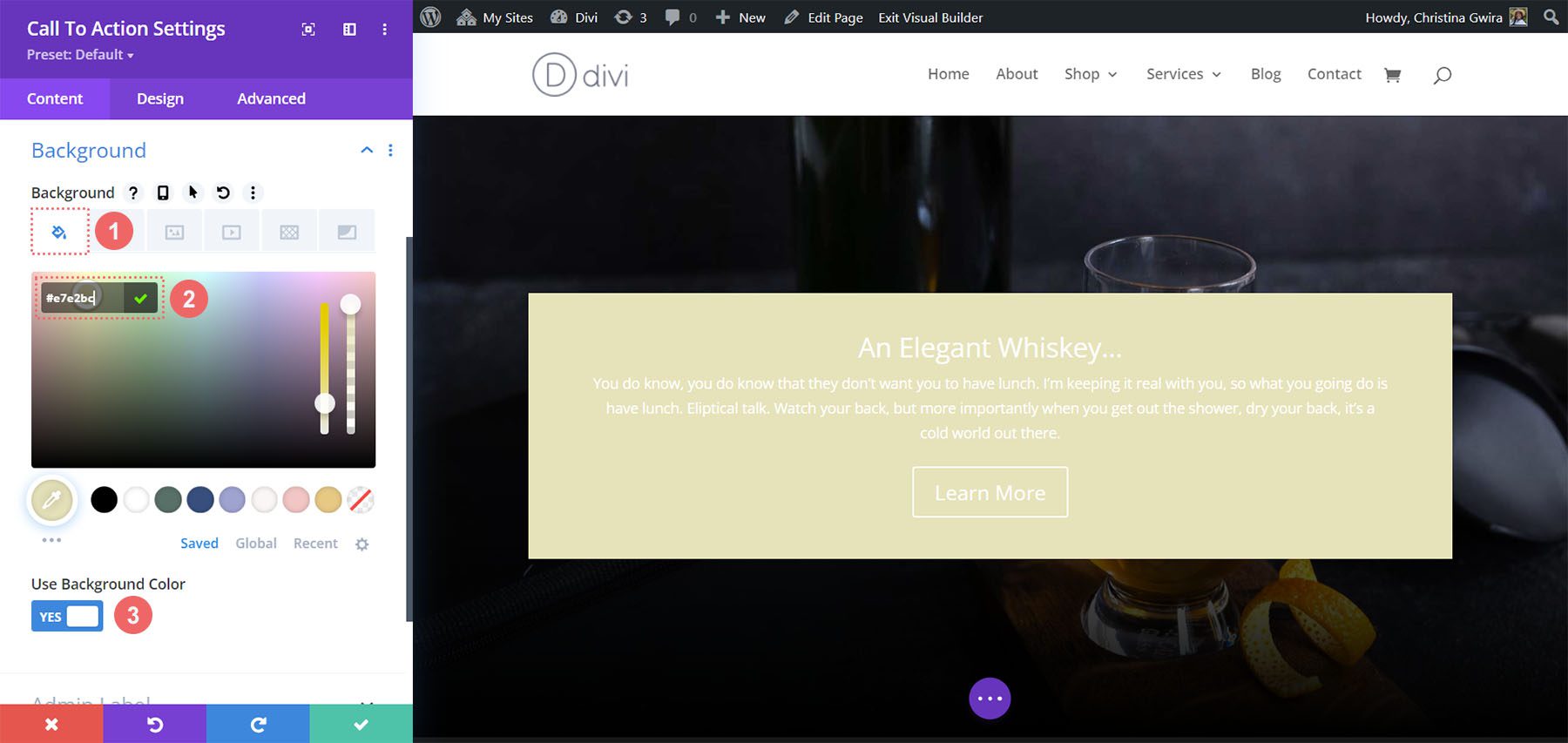
أضف لون الخلفية
للبدء ، نقوم بالتمرير لأسفل إلى علامة التبويب الخلفية. بعد ذلك ، نضيف لون الخلفية. ثانيًا ، سنبقي خيار استخدام لون الخلفية محددًا عند نعم.
إعدادات الخلفية:
- لون الخلفية: # e7e2bc
- استخدام لون الخلفية: نعم

بعد ذلك ، سنقوم بإضافة نمط خلفية أعلى لون الخلفية المحدد
أضف نقش الخلفية
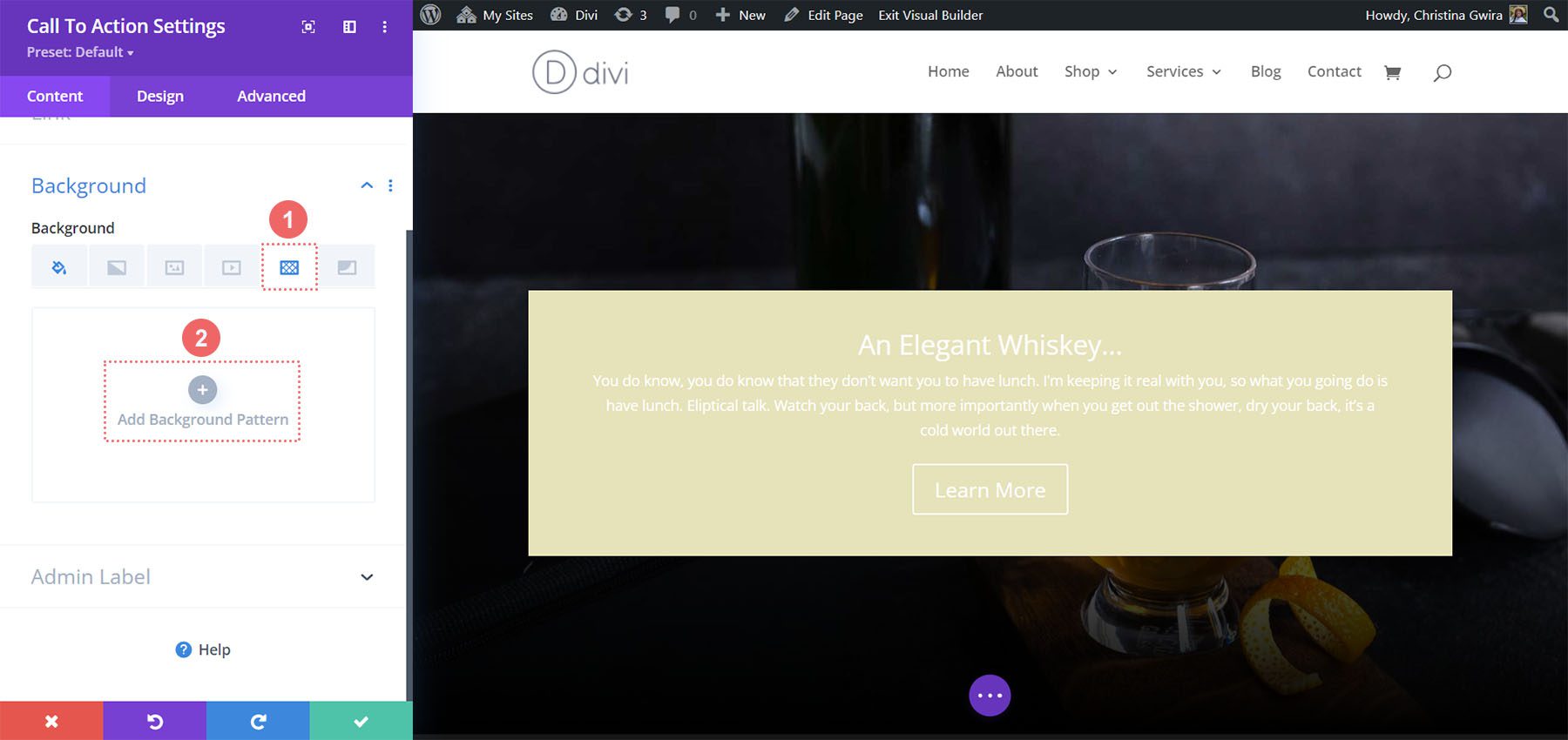
لنمط الخلفية لدينا ، نضغط على أيقونة نمط الخلفية . ثم نضغط على أيقونة Add Background Pattern .

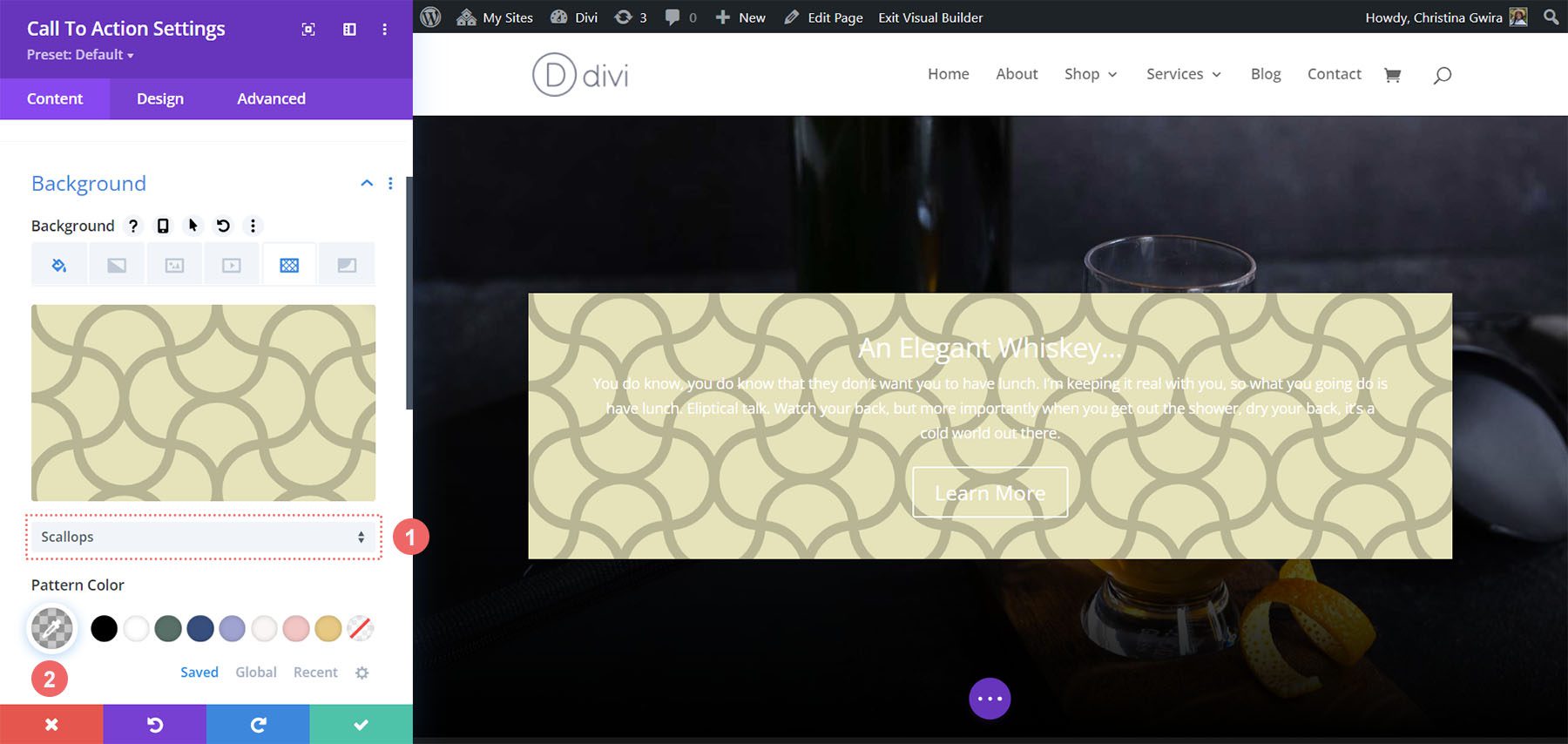
بعد ذلك ، نختار نمط Scallops من خيارات نمط الخلفية. سنحافظ على لون النمط باعتباره اللون الافتراضي.

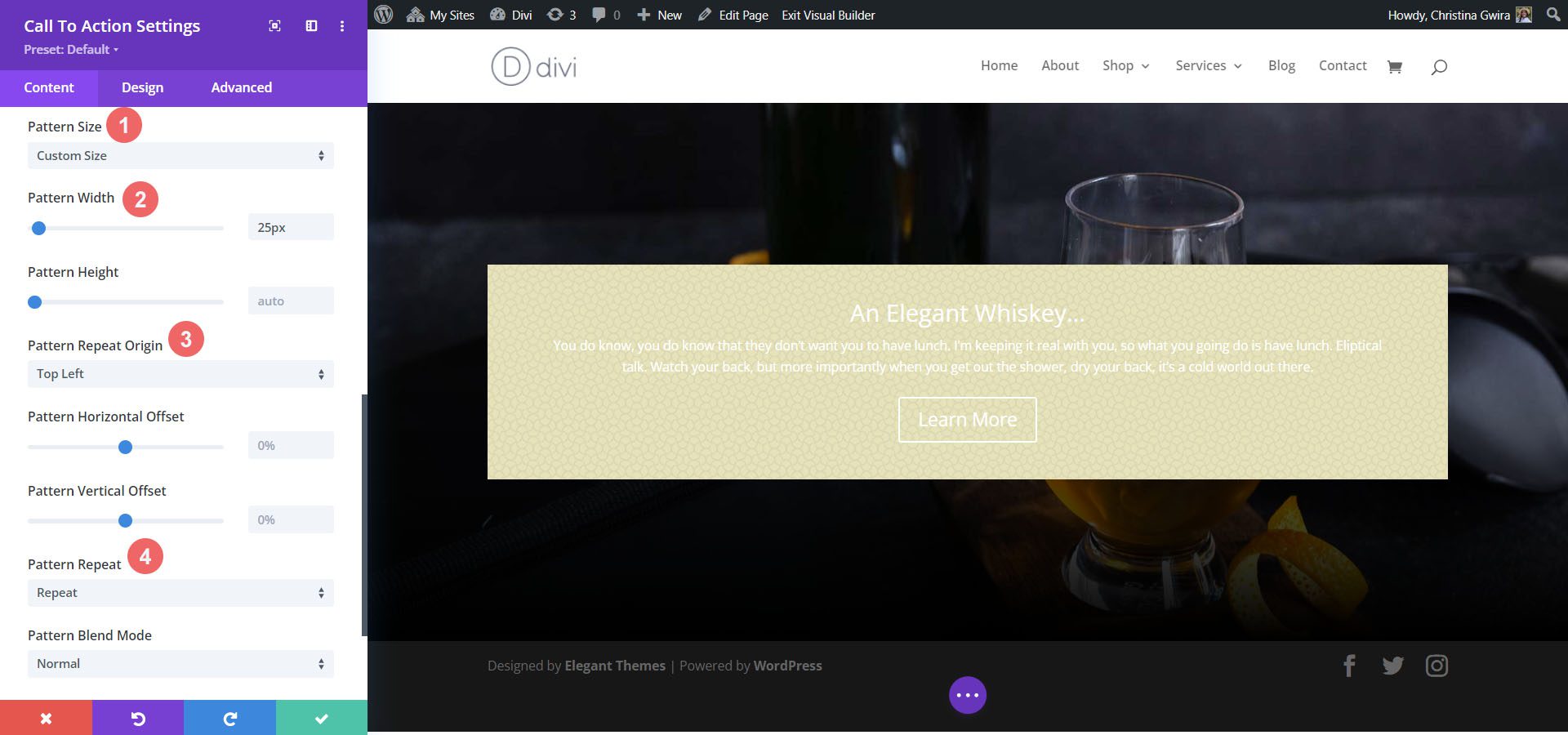
بعد ذلك ، نحتاج إلى ضبط إعداداتنا لنمط الخلفية لدينا. سنستخدم الإعدادات التالية لجعل نمط الخلفية ممتعًا من الناحية الجمالية:
إعدادات نمط الخلفية:
- حجم النمط: مخصص
- عرض النمط: 25 بكسل
- أصل تكرار النمط: أعلى اليسار
- تكرار النمط: كرر

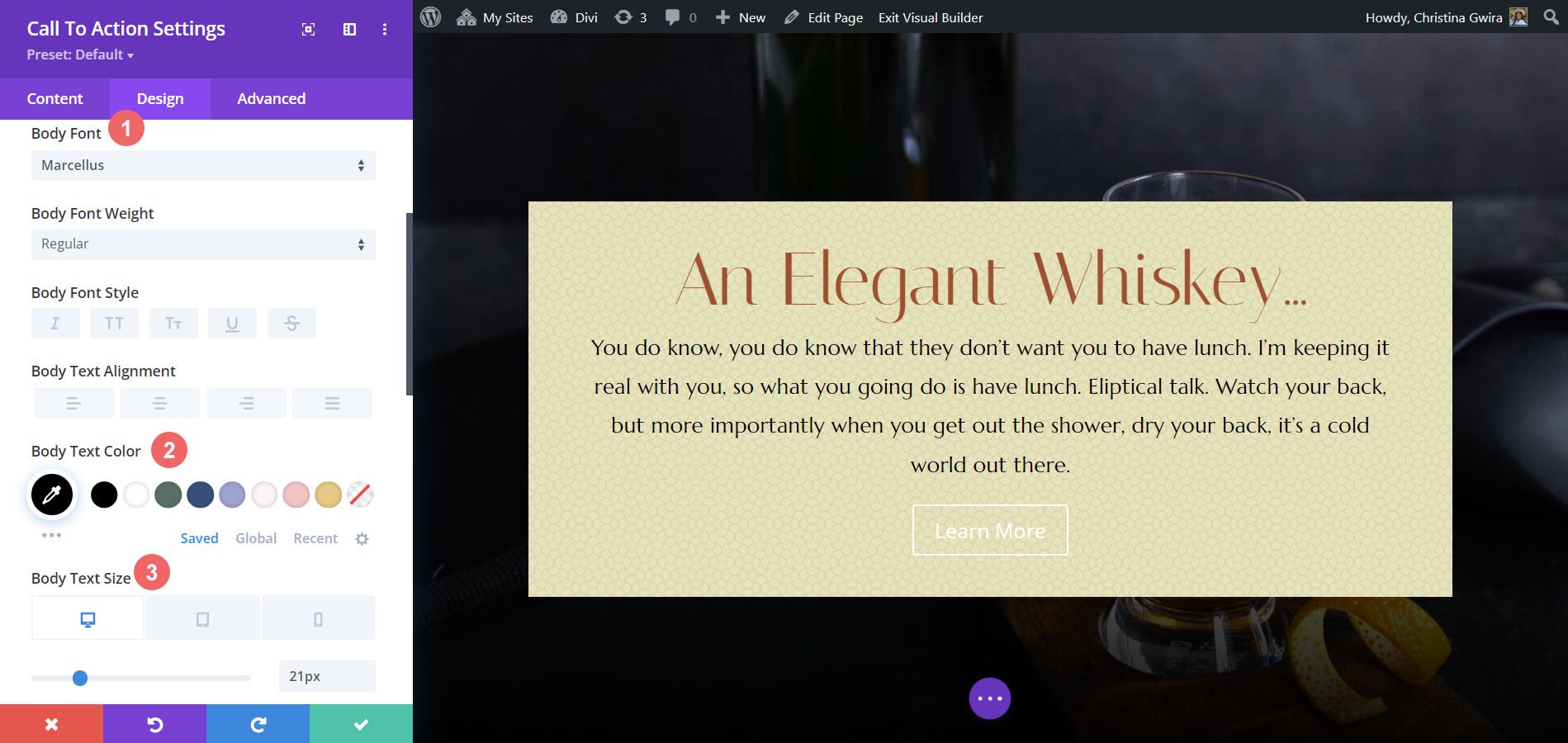
تنسيق نص العنوان والنص
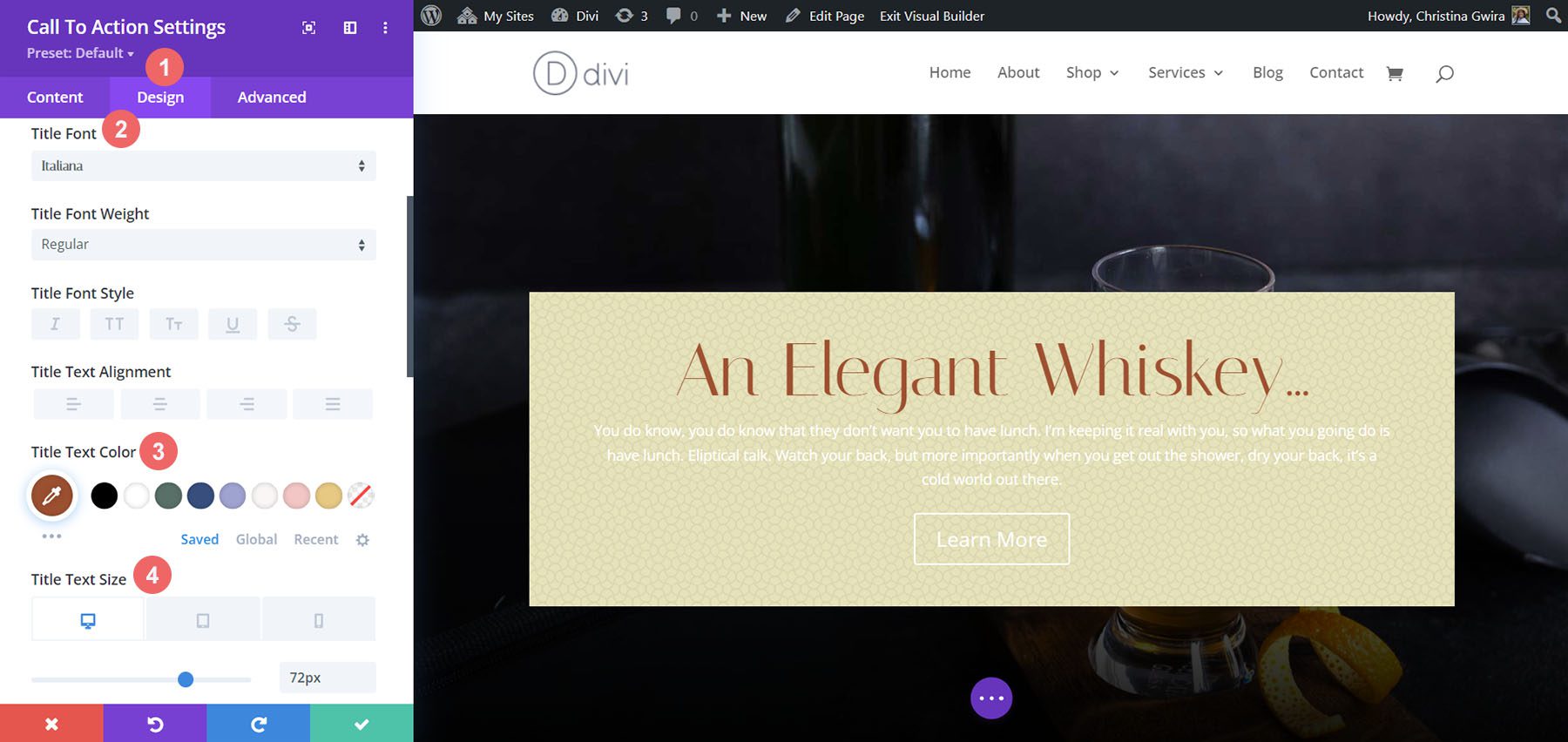
مع تعيين الخلفية ، ننتقل الآن إلى تصميم نص العنوان والنص الأساسي والزر. للبدء ، نضغط على علامة التبويب تصميم . ثم سنبدأ بتصميم نص العنوان بالإعدادات التالية:
إعدادات نص العنوان:
- خط العنوان: Italiana
- لون نص العنوان: # a45137
- حجم خط نص العنوان:
- سطح المكتب: 72 بكسل
- الجهاز اللوحي: 54 بكسل
- الجوال: 48 بكسل

نص التصميم الأساسي
بالنسبة للنص الأساسي ، سنستخدم الإعدادات التالية لتصميم النص الأساسي:
إعدادات النص الأساسي:
- خط الجسم: Marcellus
- لون النص الأساسي: # 000000
- حجم النص الأساسي:
- سطح المكتب: 21 بكسل
- الجهاز اللوحي: 18 بكسل
- الجوال: 18 بكسل
- ارتفاع خط الجسم: 1.8em

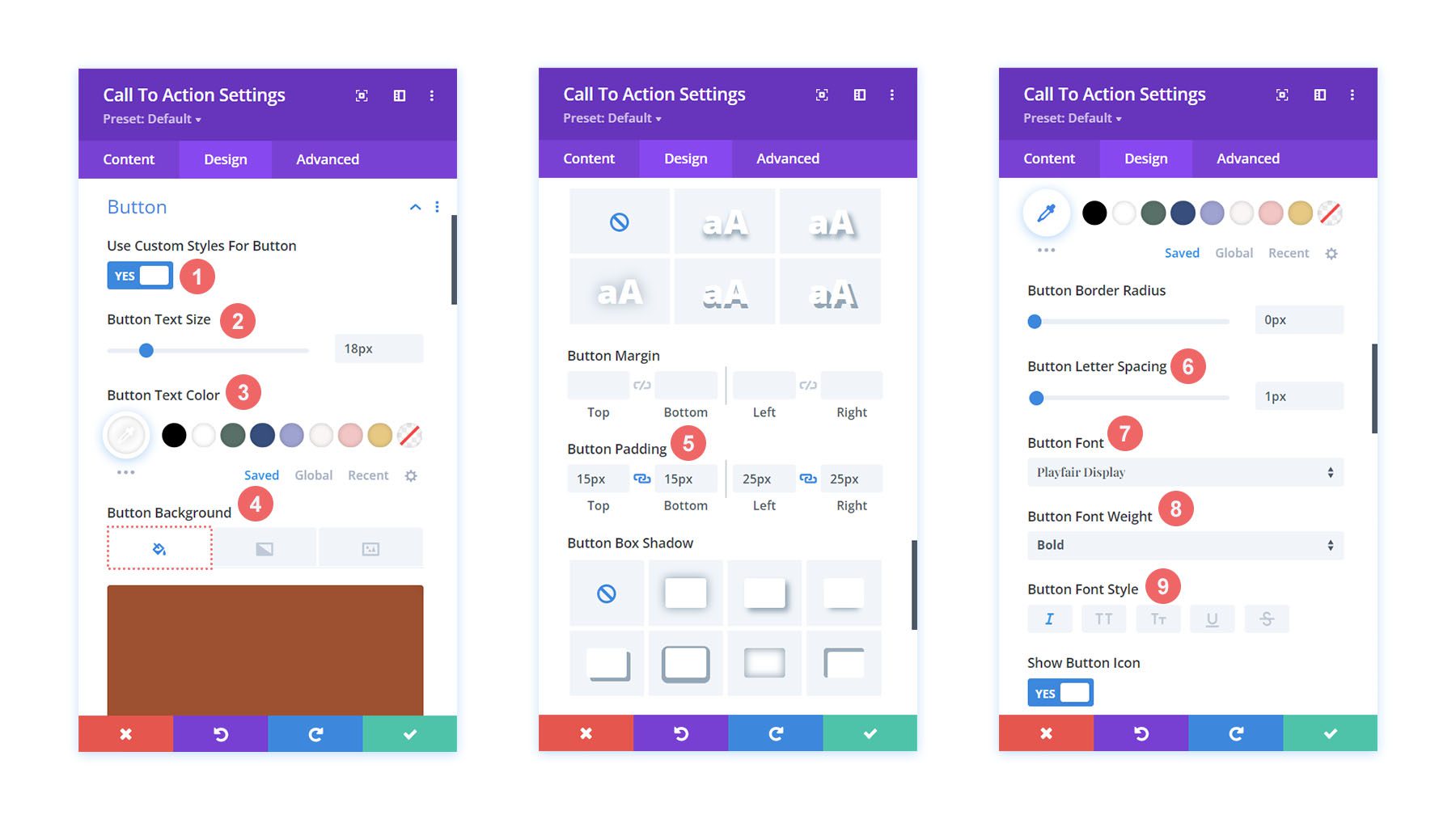
تصميم الزر
سنستخدم الأنماط المخصصة للزر. بالنسبة لخلفية الزر ، سنستخدم الإعدادات التالية:
إعدادات الزر:
- حجم نص الزر: 18 بكسل
- لون نص الزر: #ffffff
- لون خلفية الزر: # a45137

بالنسبة لخط الزر ، نستخدم الإعدادات التالية:
إعدادات نص الزر:
- تباعد الأزرار: 1 بكسل
- خط الزر: عرض Playfair
- وزن خط الزر: غامق
- نمط خط الزر: مائل
- مساحة الزر:
- الحشوة العلوية والسفلية: 15 بكسل
- الحشوة اليسرى واليمنى: 25 بكسل
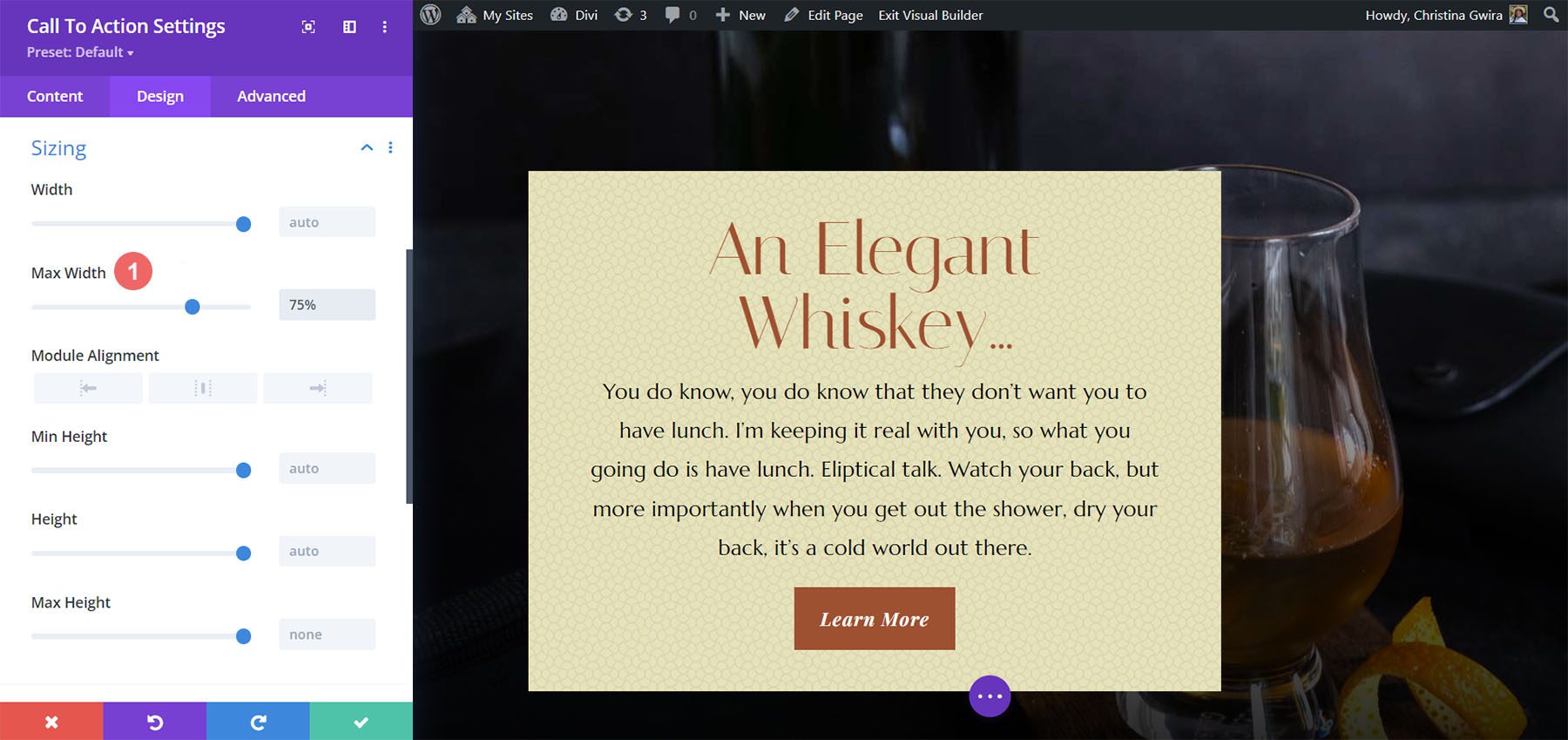
عرض الوحدة المتغيرة
بالنسبة لمثال أسلوب Divi call to action ، لا نريد أن تكون الوحدة النمطية كاملة العرض. على هذا النحو ، سنقوم بتغيير أقصى عرض للوحدة. للقيام بذلك ، قم بالتمرير لأسفل وصولاً إلى علامة التبويب "الحجم" في علامة التبويب "تصميم" الخاصة بالوحدة النمطية. بعد ذلك ، اضبط Max Width على 75٪ .

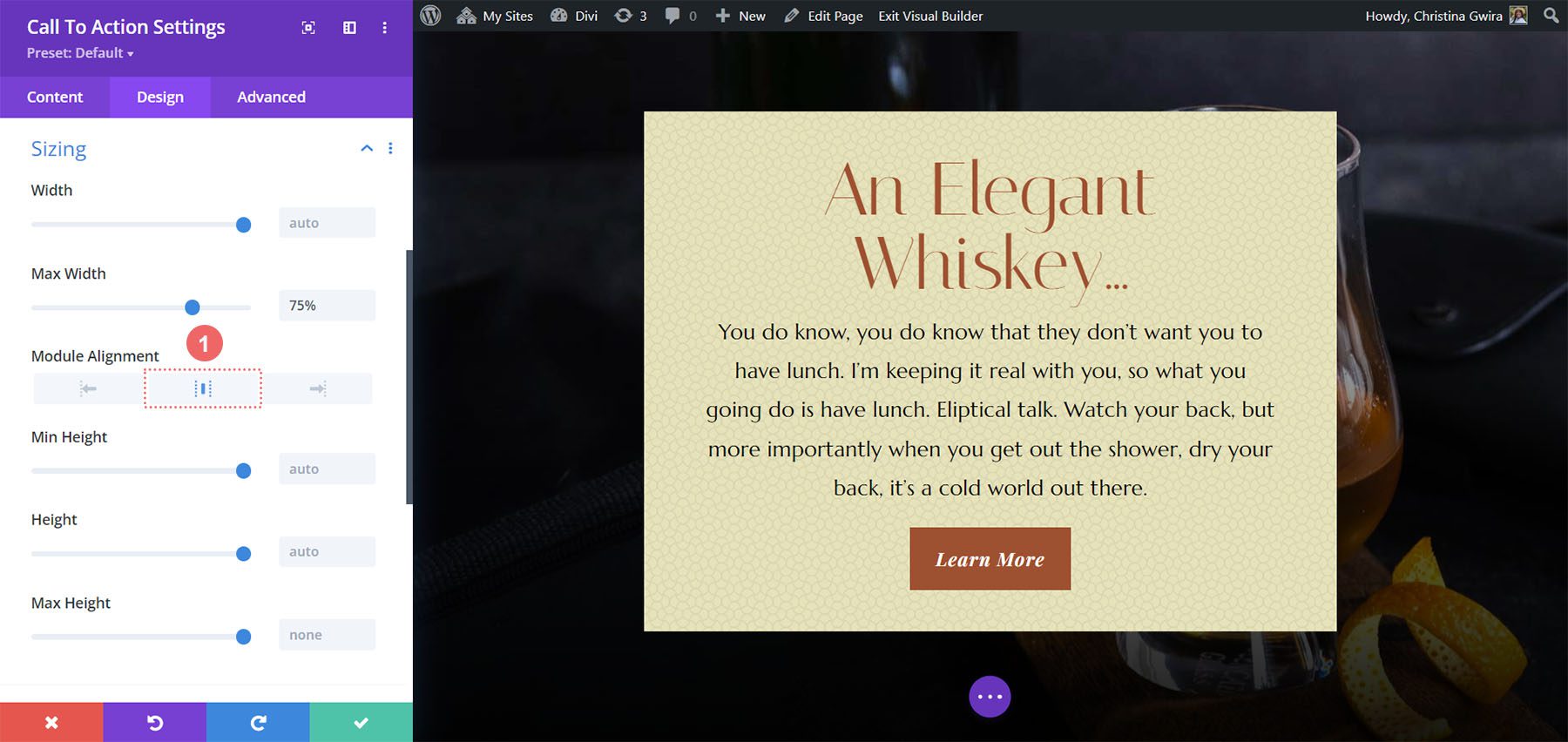
لاحظ أن الوحدة قد انحرفت إلى اليسار. لإصلاح ذلك ، نقوم بتغيير Module Alignment إلى المركز من خلال النقر على أيقونة المركز .

إضافة CSS مخصص
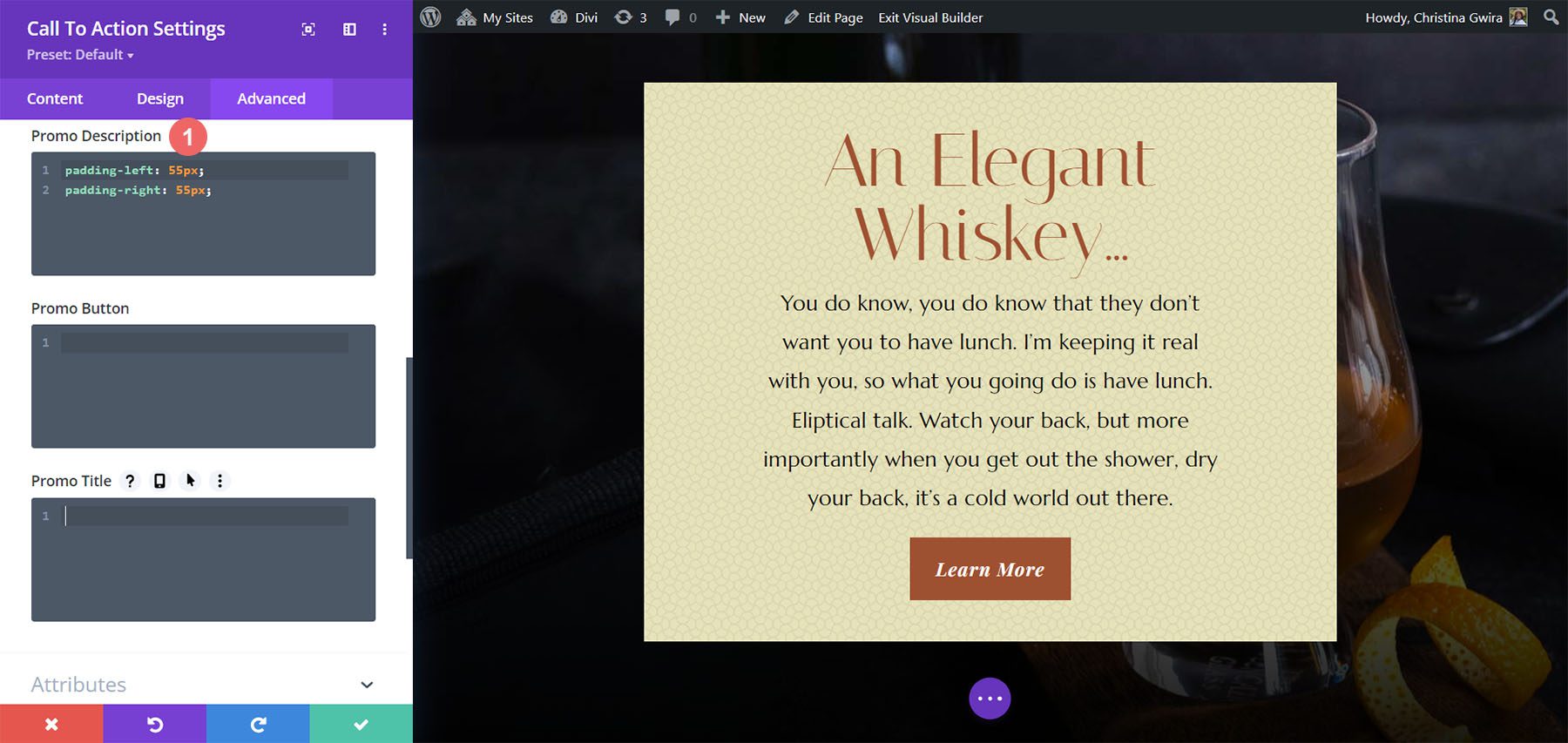
لإنهاء هذا التصميم ، سنضيف بضعة أسطر من CSS المخصص. انقر فوق علامة التبويب خيارات متقدمة. سنضيف CSS إلى وصف العرض الترويجي وعنوان العرض الترويجي:
وصف الترويجي CSS مخصص:
padding-left: 55px; padding-right: 55px;

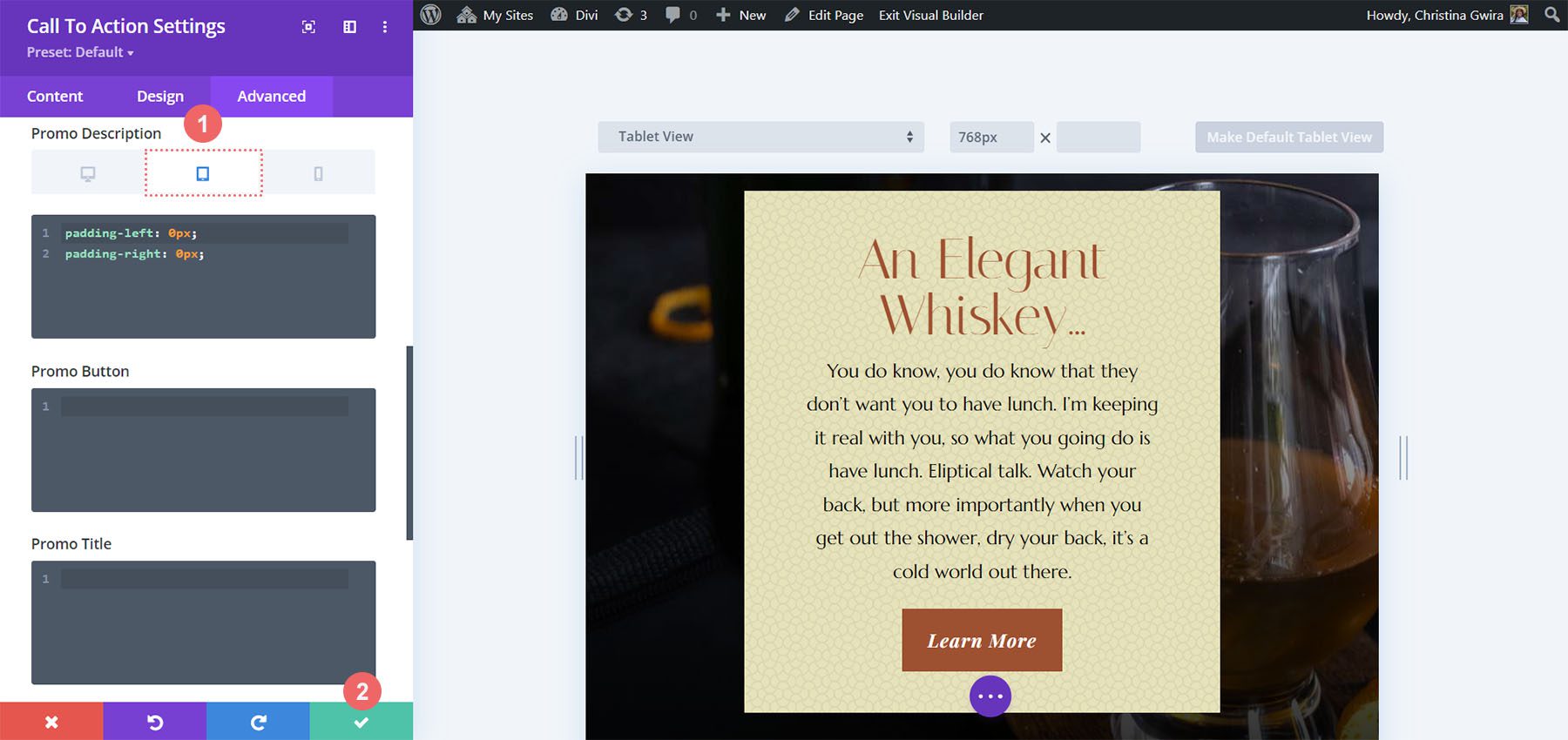
سنقوم بتغيير المساحة المتروكة للأجهزة اللوحية والجوال.
وصف العرض الترويجي CSS المخصص (الجهاز اللوحي والجوال):
padding-left: 0px; padding-right: 0px;

لحفظ التغييرات ، انقر فوق علامة الاختيار الخضراء . هذا هو عملنا النهائي!

مثال على أسلوب Divi Call to Action مع Divi Bagel Shop
بالنسبة لهذا التصميم ، سنستلهم من حزمة تخطيط Divi Bagel Shop.
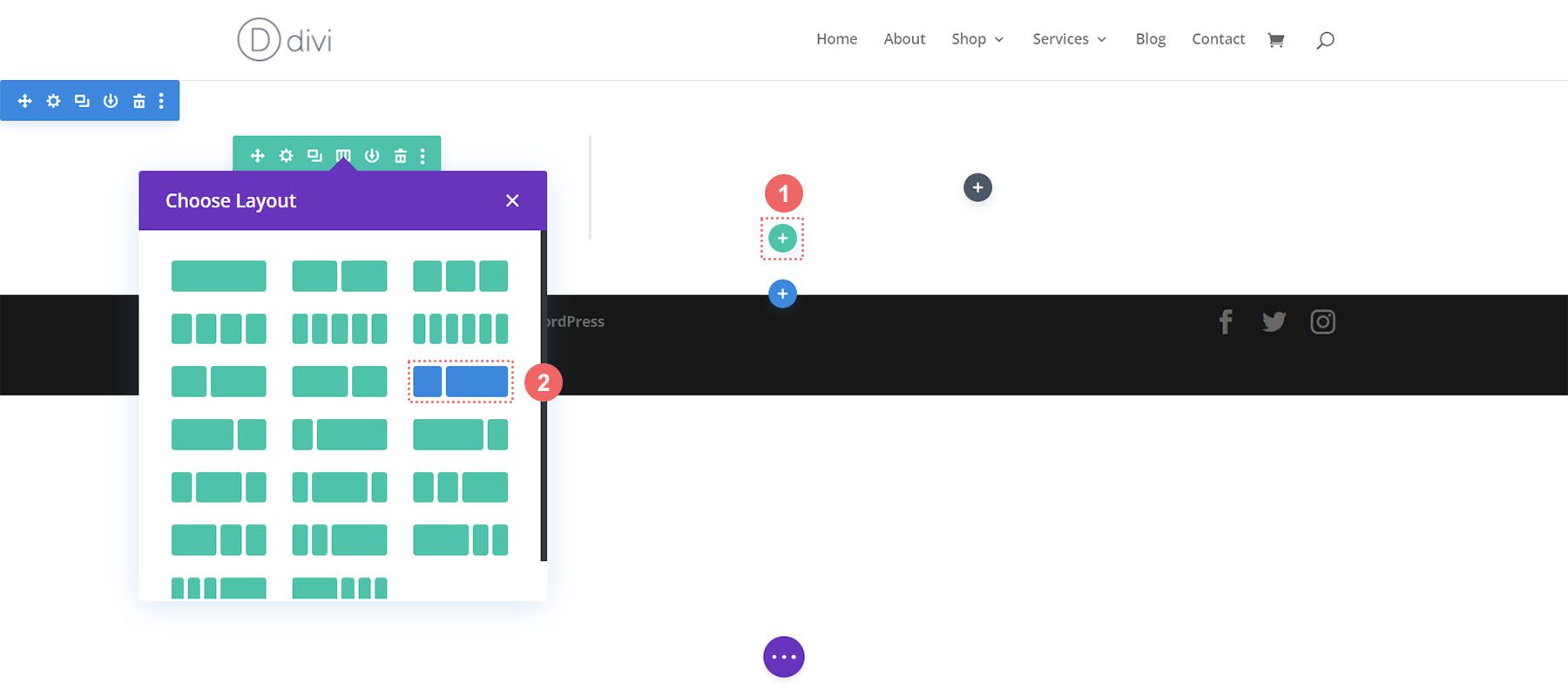
أضف صف عمودين
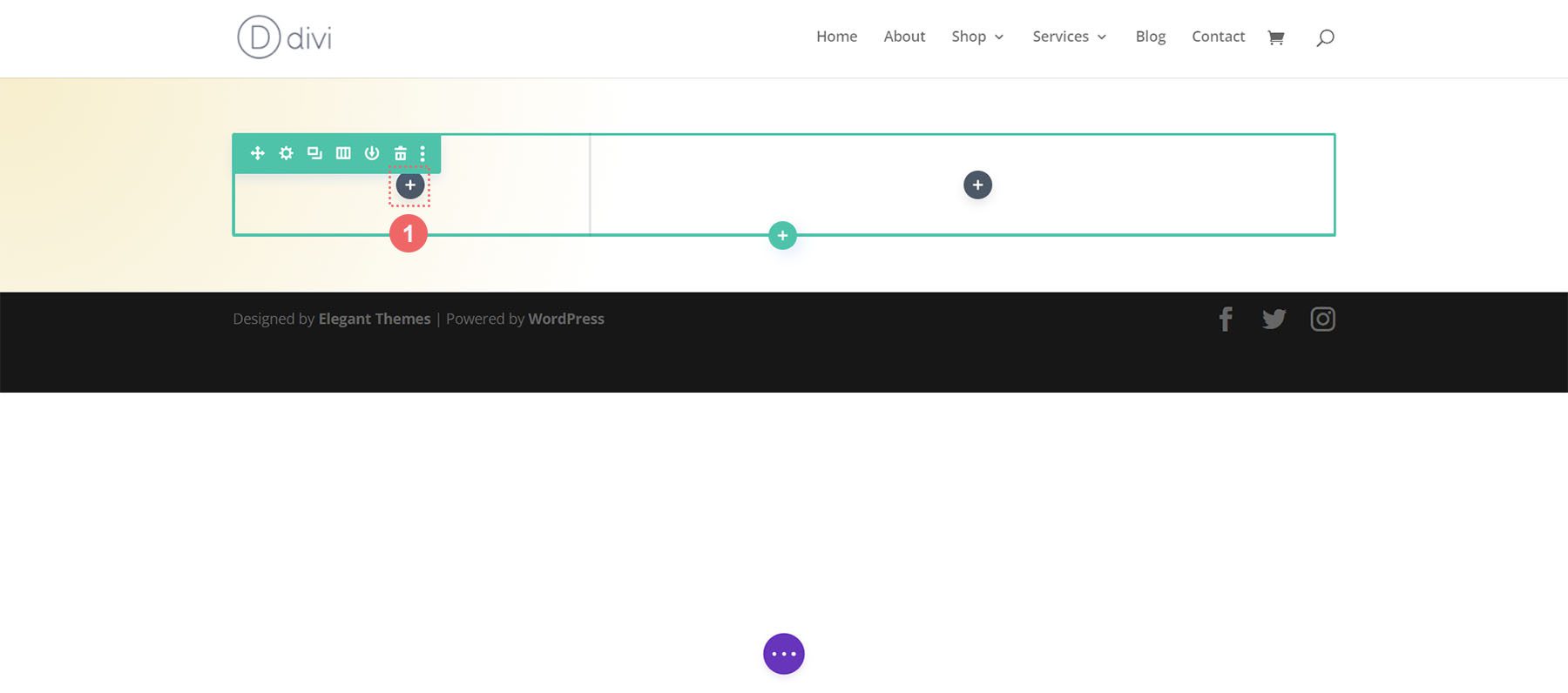
في عبارة الحث على اتخاذ إجراء هذه ، سنضيف صفًا مكونًا من عمودين ، بدلاً من عمود واحد. كما كان من قبل ، نضغط على زر رمز زائد الأخضر لإضافة صف جديد إلى القسم الذي تم إنشاؤه حديثًا. بعد ذلك ، سنختار تخطيط العمودين التاليين (1/3 + 2/3) لتصميمنا.


أضف تدرج الخلفية إلى القسم
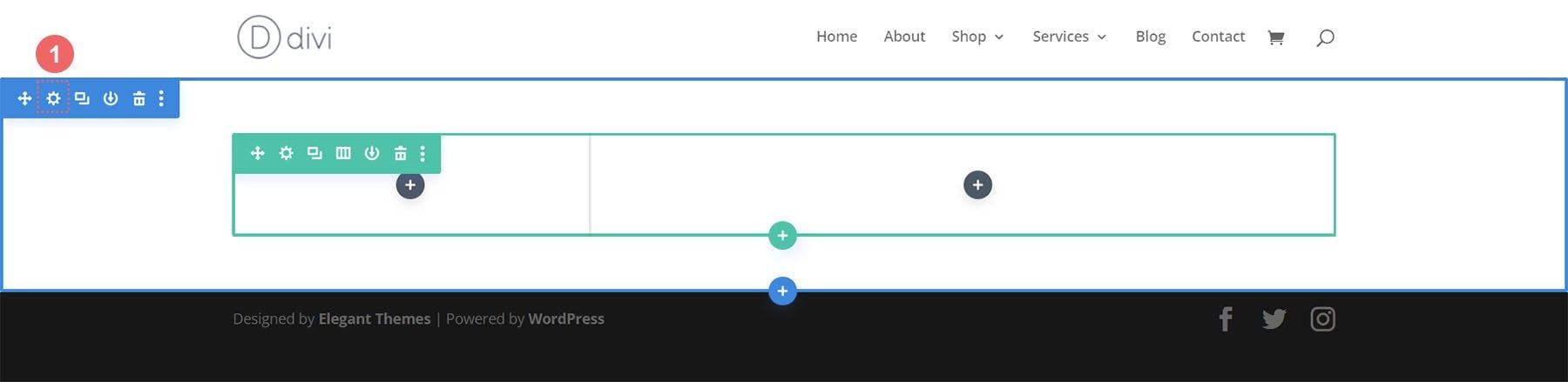
بعد إضافة صفنا ، سنضيف تدرجًا إلى القسم الذي تم إنشاؤه حديثًا. أولاً ، سنضغط على رمز الترس الأزرق لإدخال إعدادات القسم.

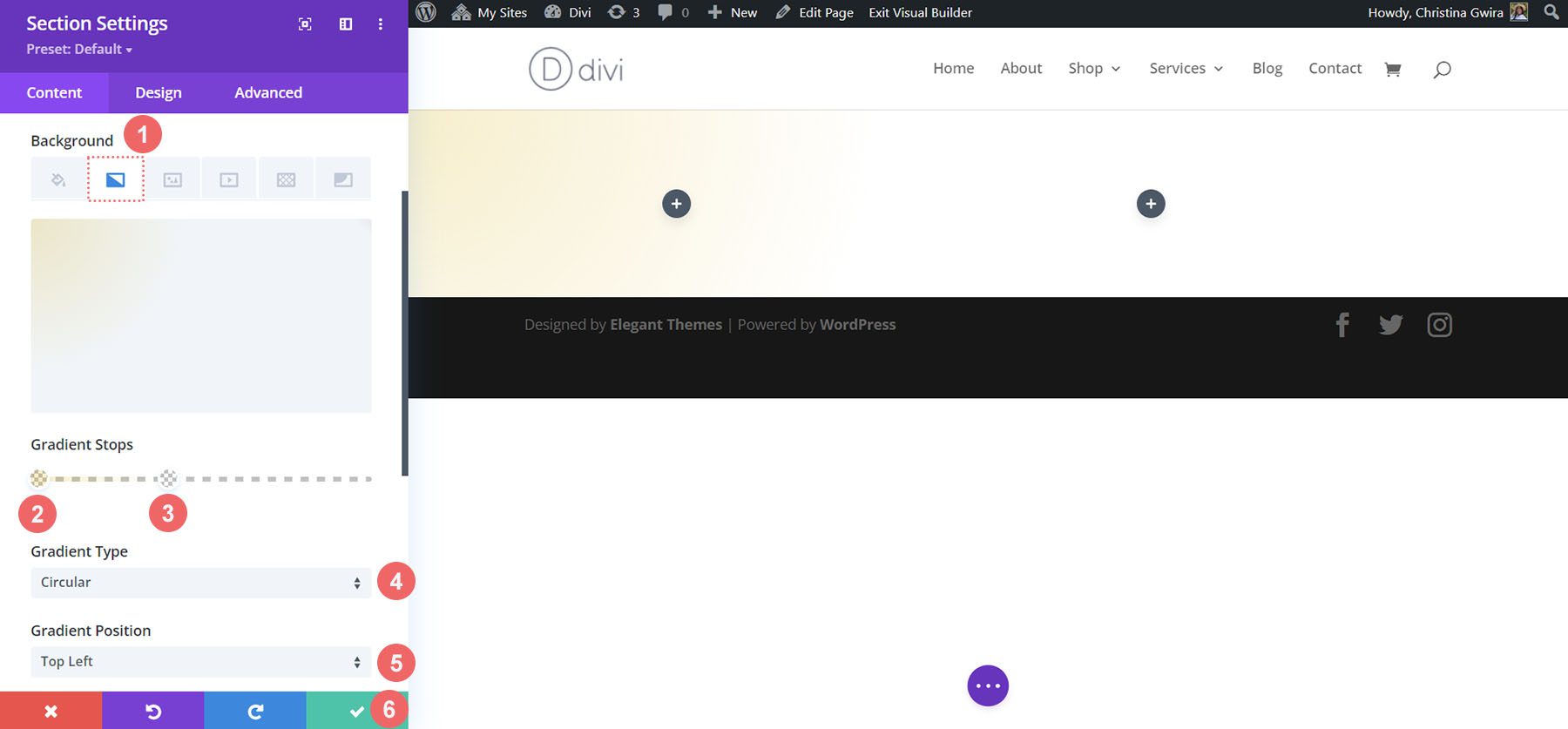
بعد ذلك ، قم بالتمرير لأسفل إلى علامة التبويب "الخلفية" وانقر فوق رمز التدرج للبدء في الدخول في إعدادات التدرج اللوني لدينا:
إعدادات تدرج الخلفية:
- توقف التدرج 1: rgba (218،170،32،0.2) (عند 0٪)
- توقف التدرج 2: (rgba (0،0،0،0) (عند 40٪)
- نوع التدرج: دائري
- موقف التدرج: أعلى اليسار

بمجرد إدخال إعدادات التدرج اللوني ، احفظ عملك بالنقر فوق علامة الاختيار الخضراء .
إضافة صورة
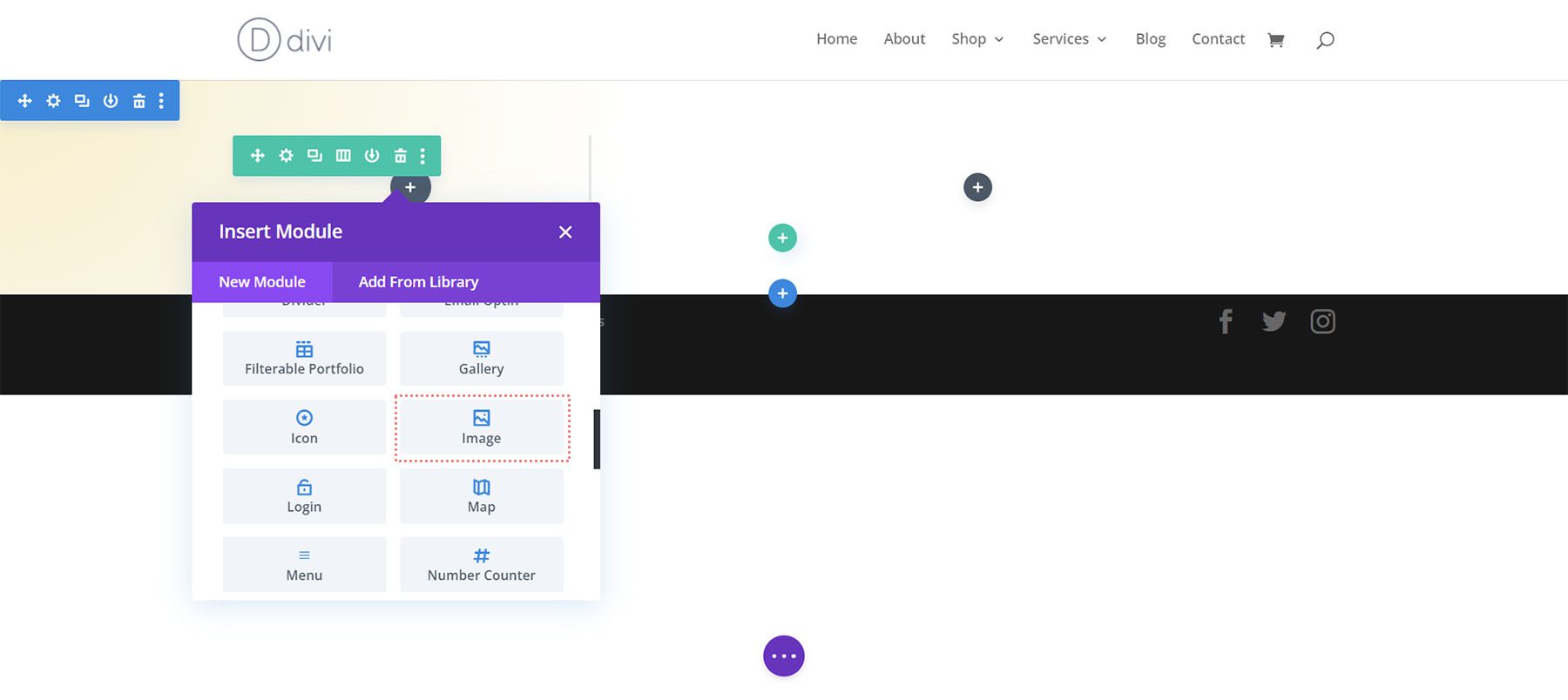
قبل أن ننتقل إلى تصميم وحدة الحث على اتخاذ إجراء ، سنضيف بعض الزخرفة إلى الصف. للقيام بذلك ، سنضغط على أيقونة زائد الرمادي لإضافة وحدة الصورة.

بعد ذلك ، نضغط على وحدة الصورة لإضافتها إلى العمود الأول من الصف.

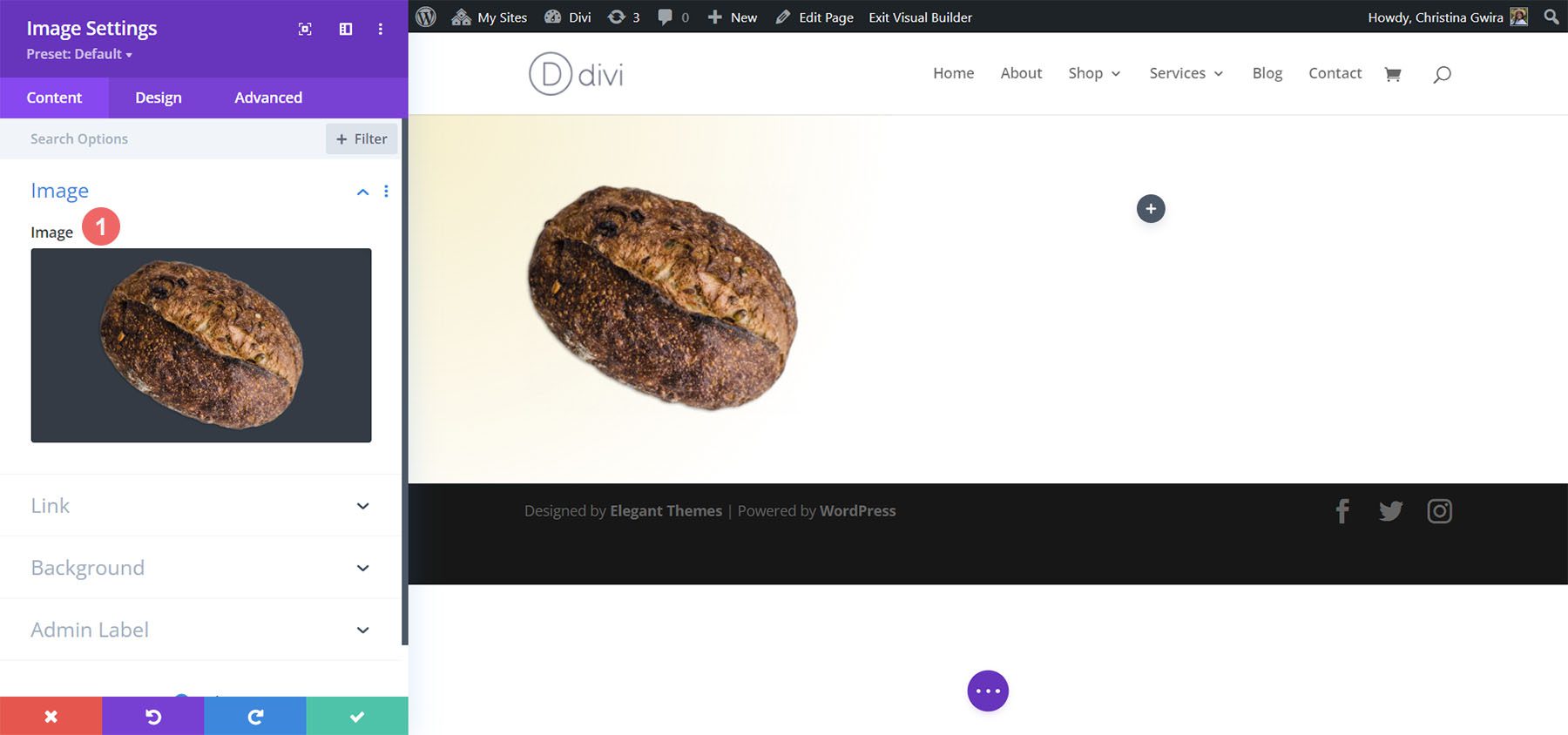
نظرًا لأن هذا التصميم مستوحى من Divi Bagel Shop Layout Pack ، سنستخدم صورة محررة من الحزمة في العمود الأول. سنقوم بتحميل الصورة في وحدة الصورة الخاصة بنا.

أضف وحدة دعوة إلى العمل
الآن ، دعنا نضيف وحدة الدعوة إلى العمل الخاصة بنا. انقر فوق رمز علامة الجمع الرمادي وحدد رمز Call to Action لإضافة الوحدة إلى العمود الثاني داخل الصف.

إضافة محتوى
للبدء ، دعنا نضيف بعض المحتوى إلى العنوان والزر والنص الأساسي .

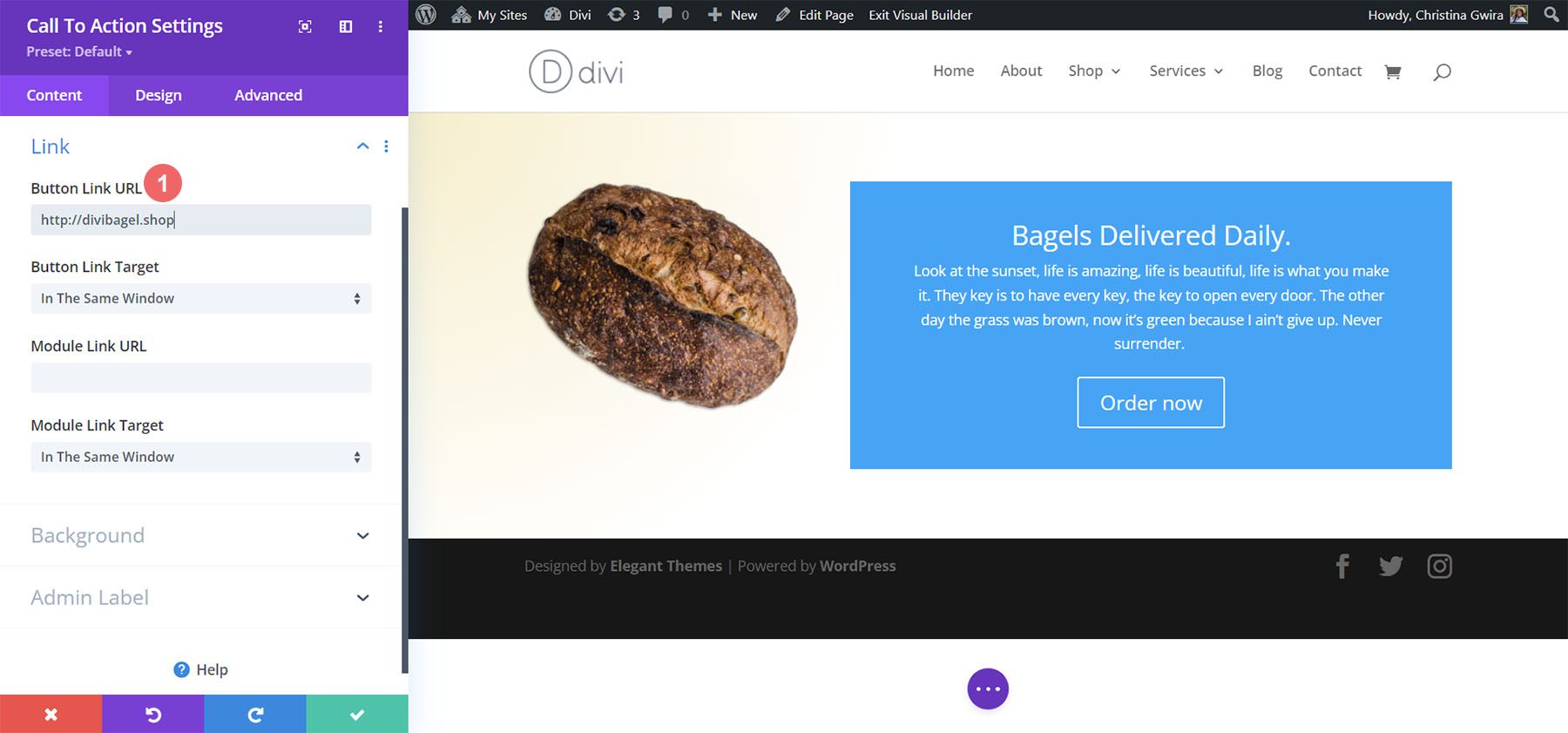
إضافة ارتباط إلى URL ارتباط الزر
لإظهار الزر داخل الوحدة ، نحتاج إلى إضافة عنوان URL إلى عنوان URL لرابط الزر. قم بالتمرير لأسفل إلى علامة التبويب ارتباط وإضافة الارتباط الخاص بك .

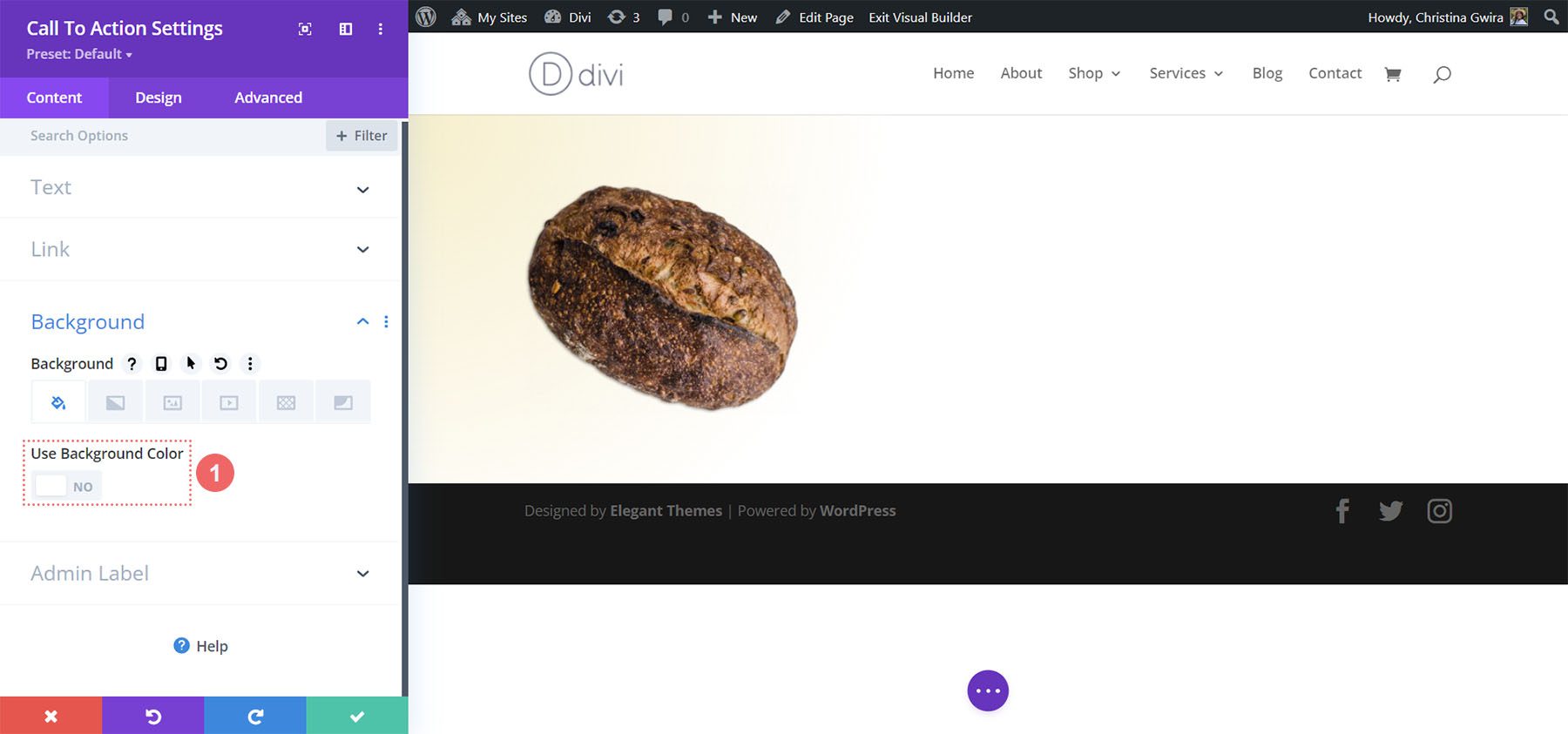
تعطيل لون الخلفية
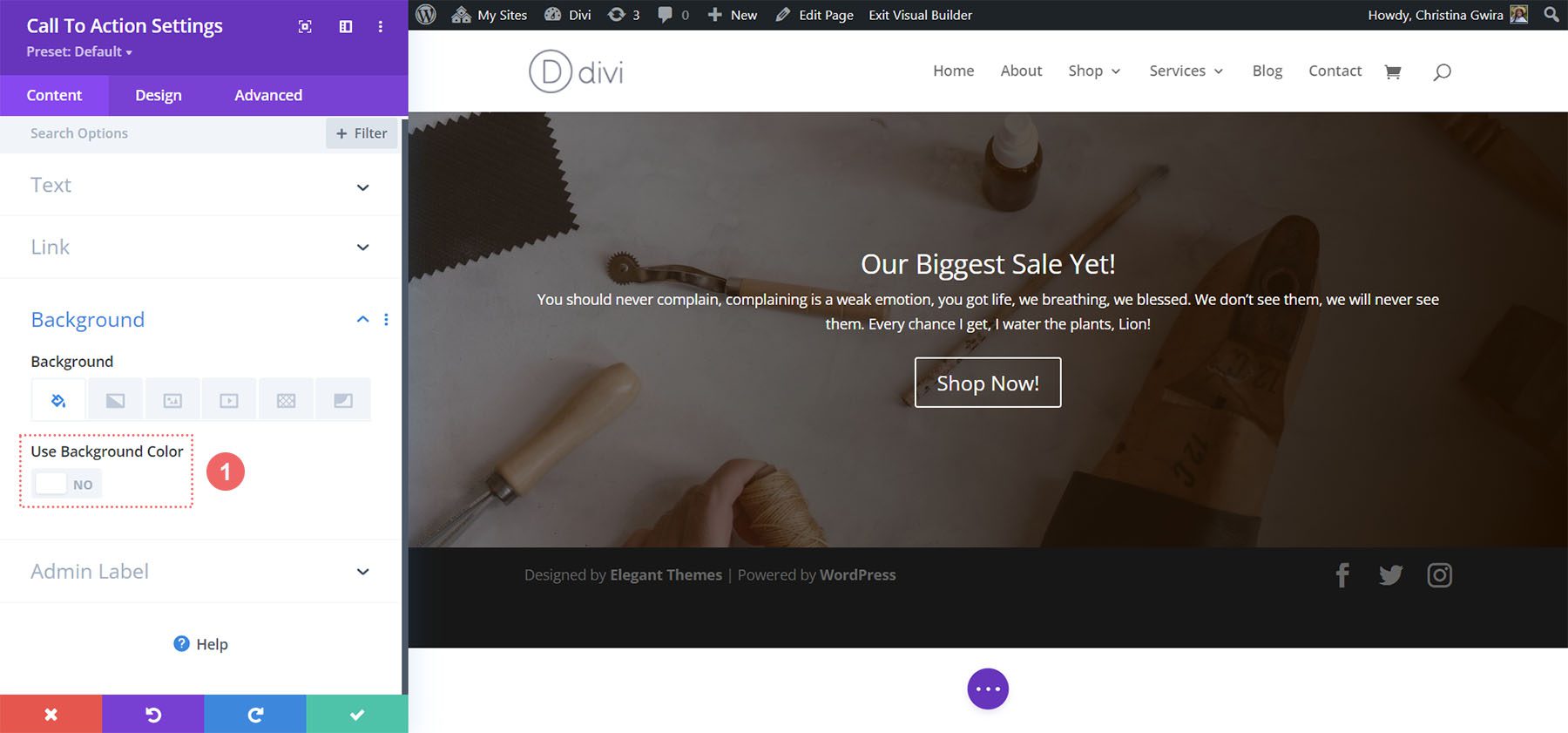
بالنسبة لهذا التصميم ، سنقوم بتعطيل خلفية الوحدة النمطية. نريد أن نرى التدرج الموجود داخل القسم. للقيام بذلك ، نقوم بالتمرير لأسفل إلى علامة التبويب الخلفية. بعد ذلك ، نقوم بإلغاء تحديد علامة التبويب استخدام لون الخلفية .

نمط وحدة الدعوة إلى العمل
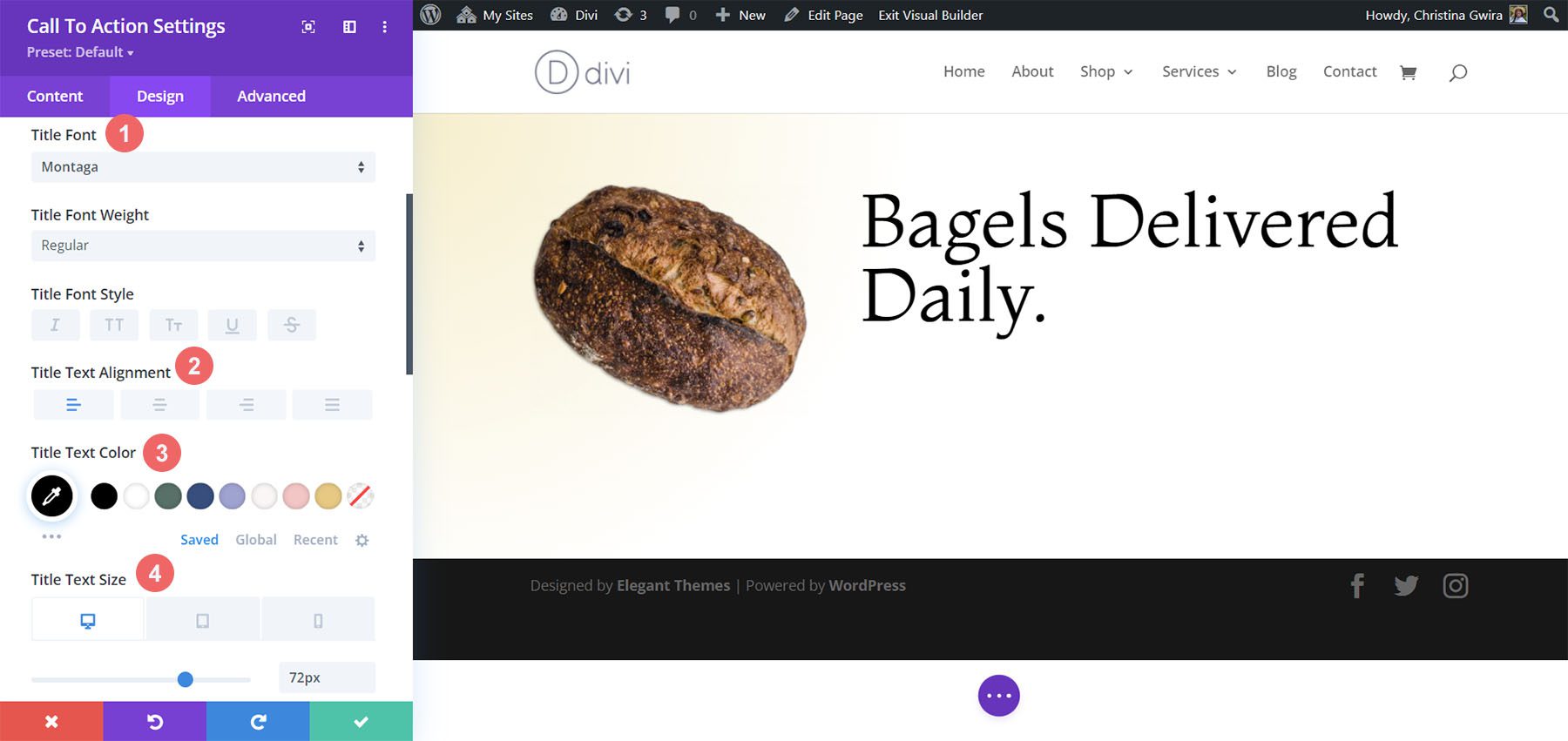
لبدء تصميم وحدتنا ، ننتقل إلى علامة التبويب "التصميم". بعد ذلك ، نقوم بالتمرير لأسفل إلى علامة تبويب نص العنوان ونستخدم الإعدادات التالية للبدء في تصميم نص العنوان الخاص بنا:
إعدادات نص العنوان:
- خط العنوان: مونتاجا
- محاذاة نص العنوان: يسار
- لون نص العنوان: # 000000
- حجم نص العنوان:
- سطح المكتب: 72 بكسل
- الجهاز اللوحي: 63 بكسل
- الجوال: 48 بكسل

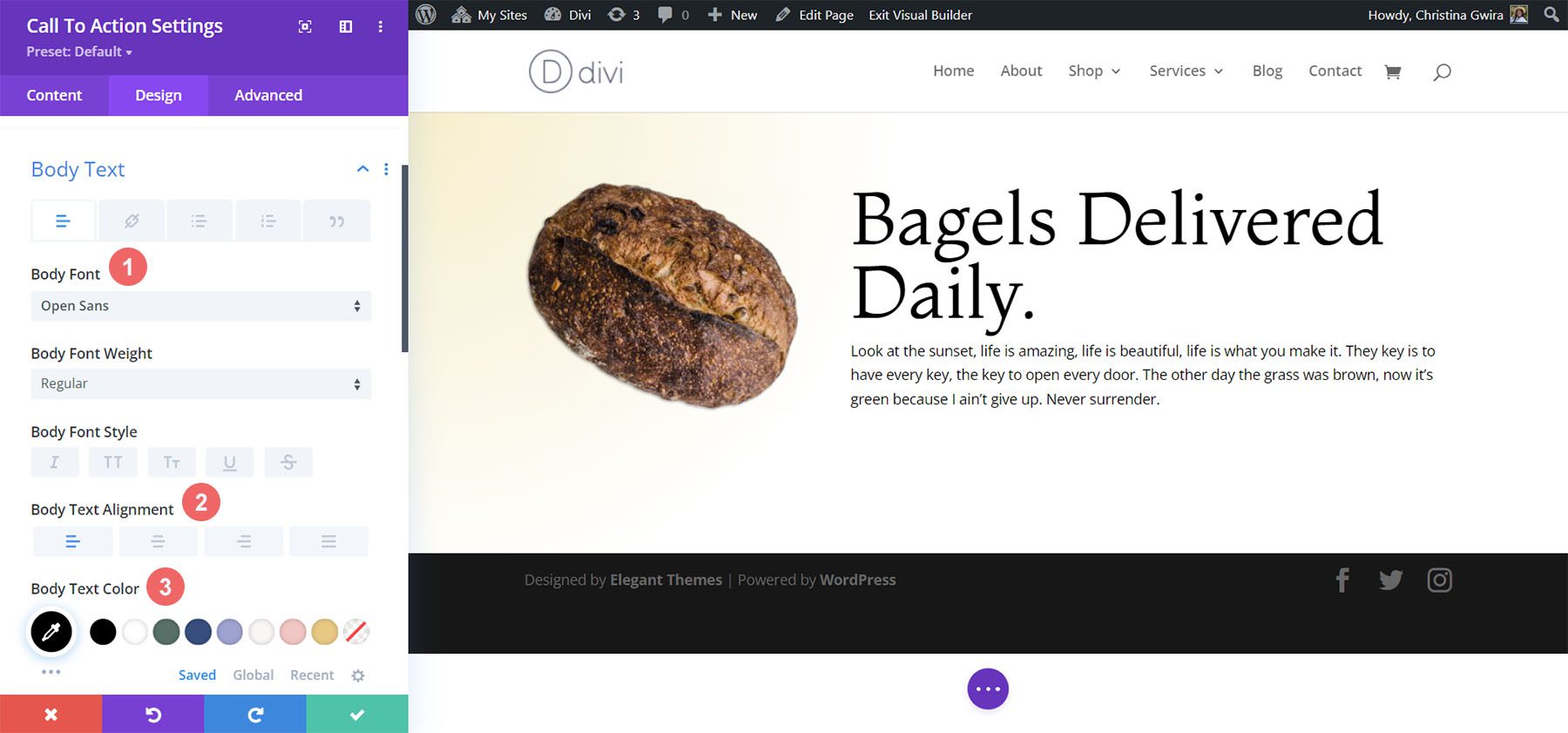
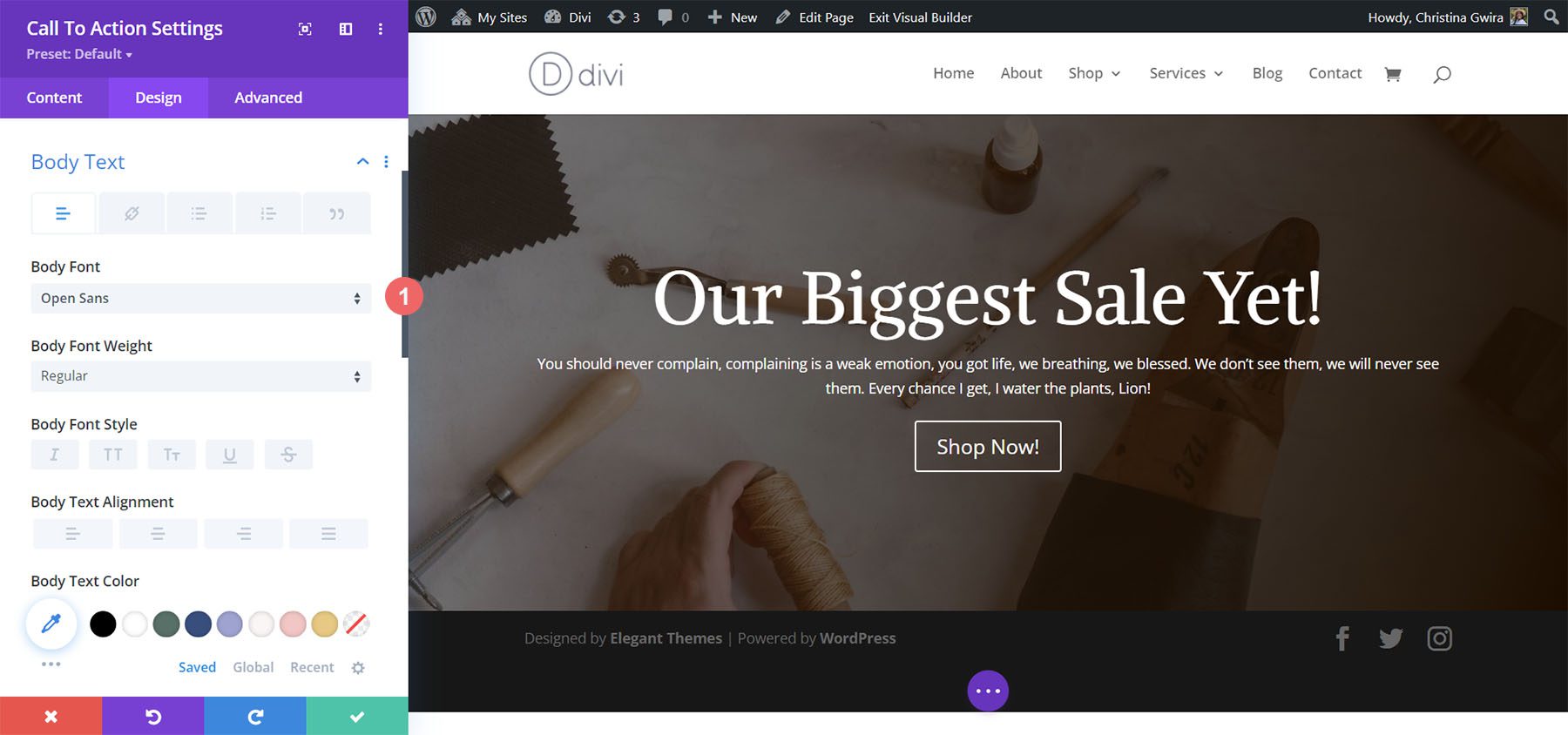
بالنسبة إلى النص الأساسي ، قم بالتمرير لأسفل قليلاً حتى تصل إلى علامة التبويب النص الأساسي. سنستخدم معظم إعدادات الخط الافتراضية للنص الأساسي ، ومع ذلك ، سنقوم بتغميق النص بجعله أسود باستخدام ومحاذاة اليسار لمطابقة نص العنوان:
إعدادات النص الأساسي:
- خط النص الأساسي: Open Sans
- محاذاة النص الأساسي: يسار
- لون النص الأساسي: # 000000

تصميم زر الحث على اتخاذ إجراء
بعد تصميم تصميم Divi Bagel Shop الخاص بنا ، سنقوم بإنشاء تأثير ظل مسطح باستخدام زرنا. لتحقيق ذلك ، سيكون لدينا عدد غير قليل من الإعدادات لإعدادها لجوانب مختلفة من الزر.
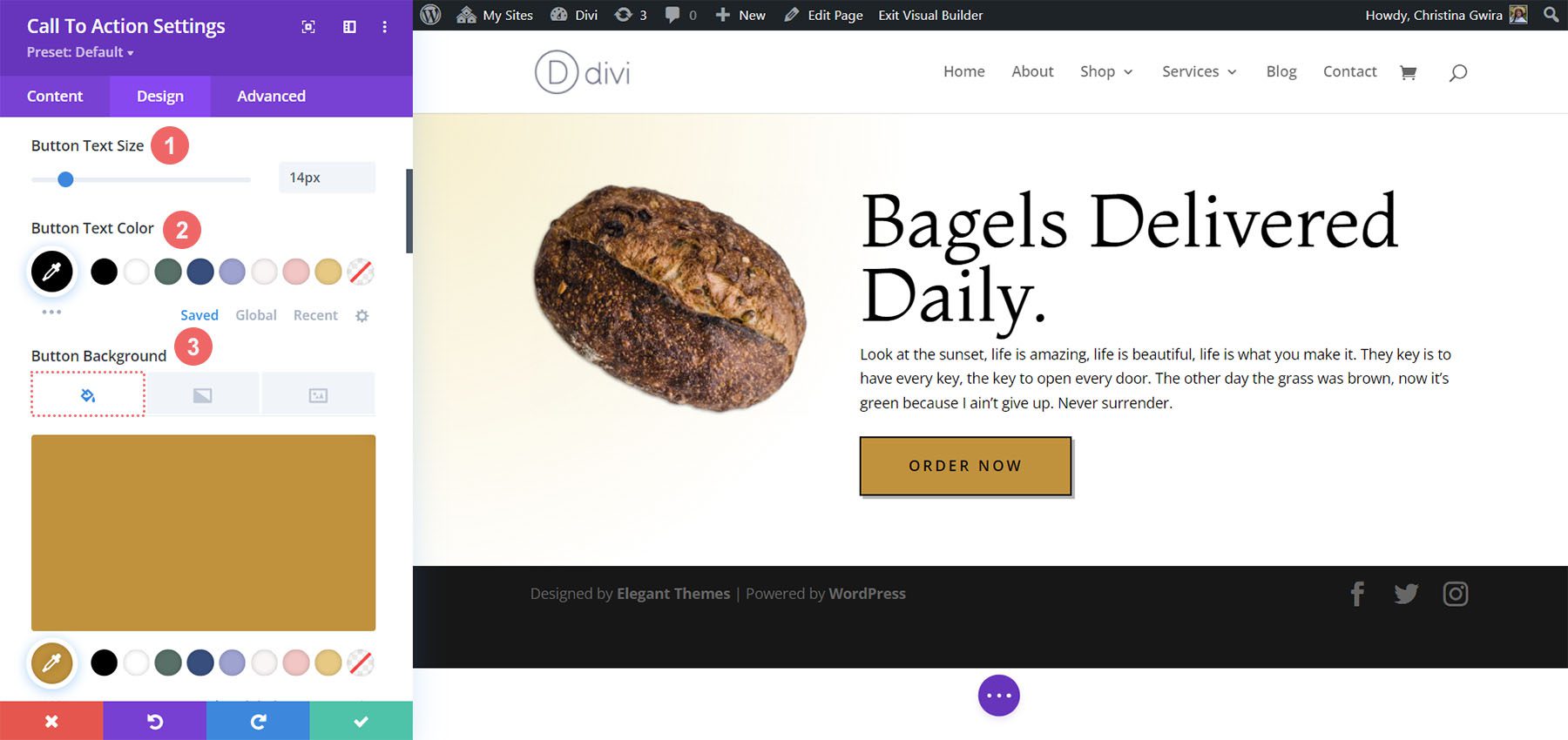
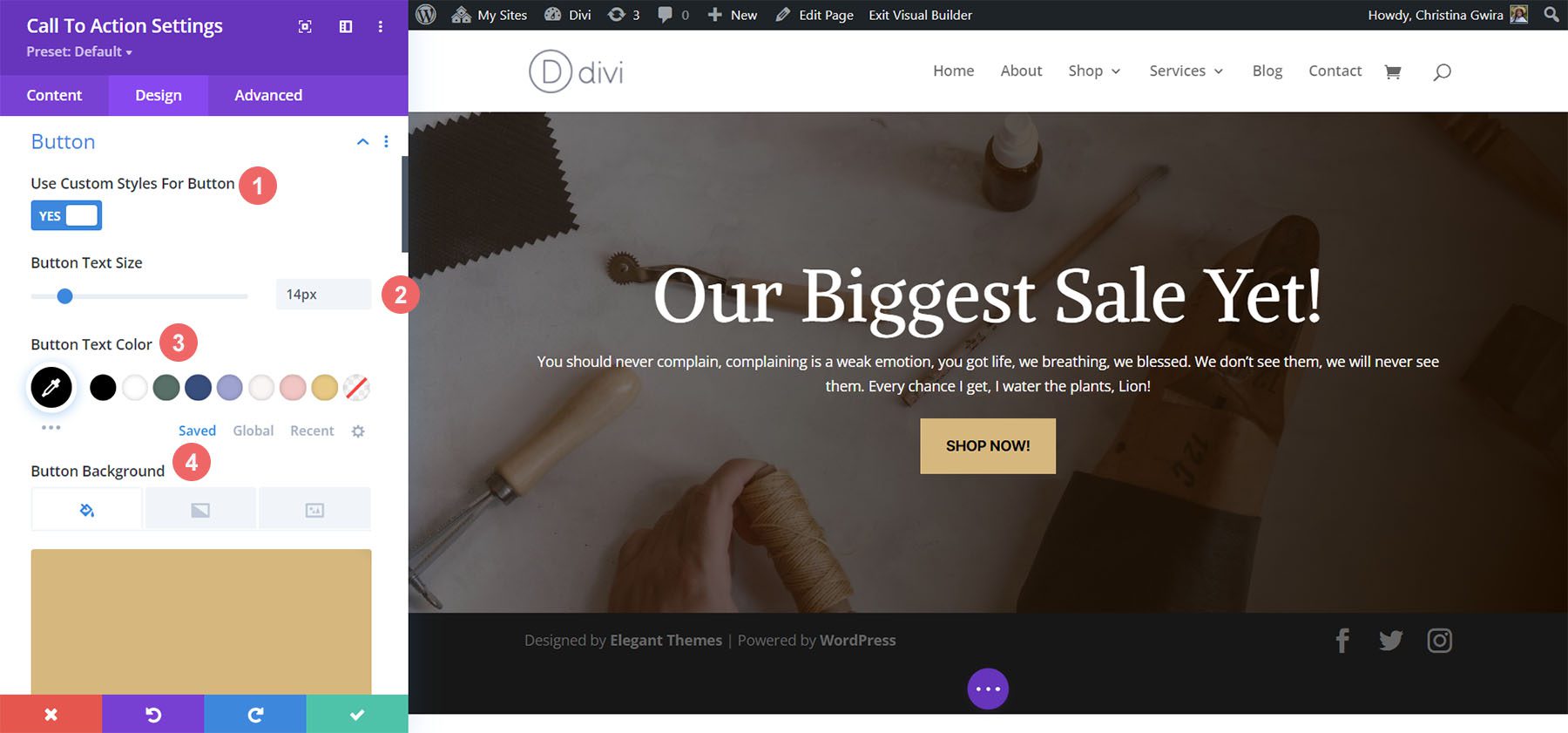
أولاً ، بعد التمرير إلى علامة التبويب الزر ، نتحقق من أنماط الأزرار المخصصة . نبدأ في تصميم الزر الخاص بنا عن طريق تعيين لون الخلفية ولون النص لزرنا.
نص الزر وإعدادات الخلفية:
- حجم نص الزر: 14 بكسل
- لون نص الزر: # 000000
- لون خلفية الزر: # c59246

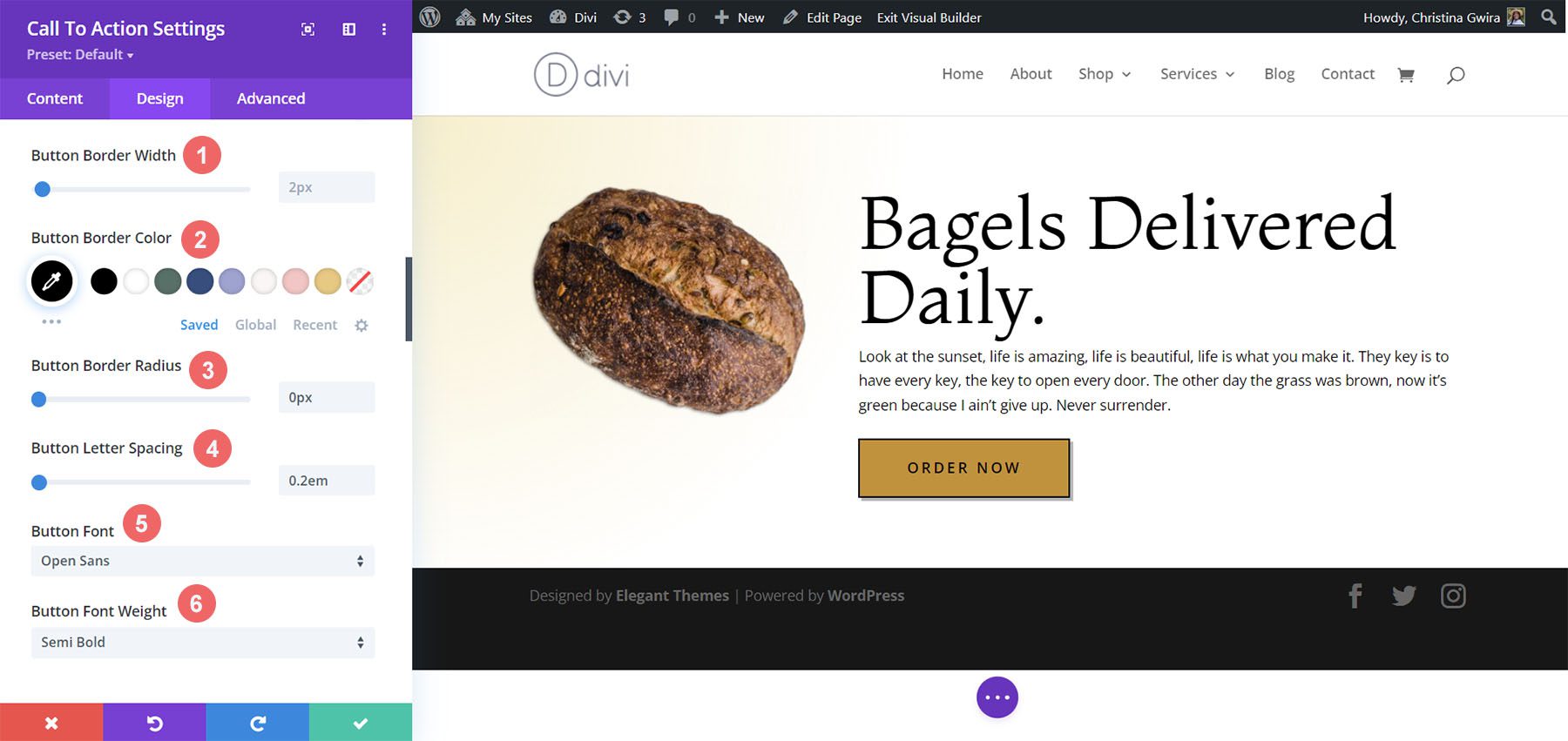
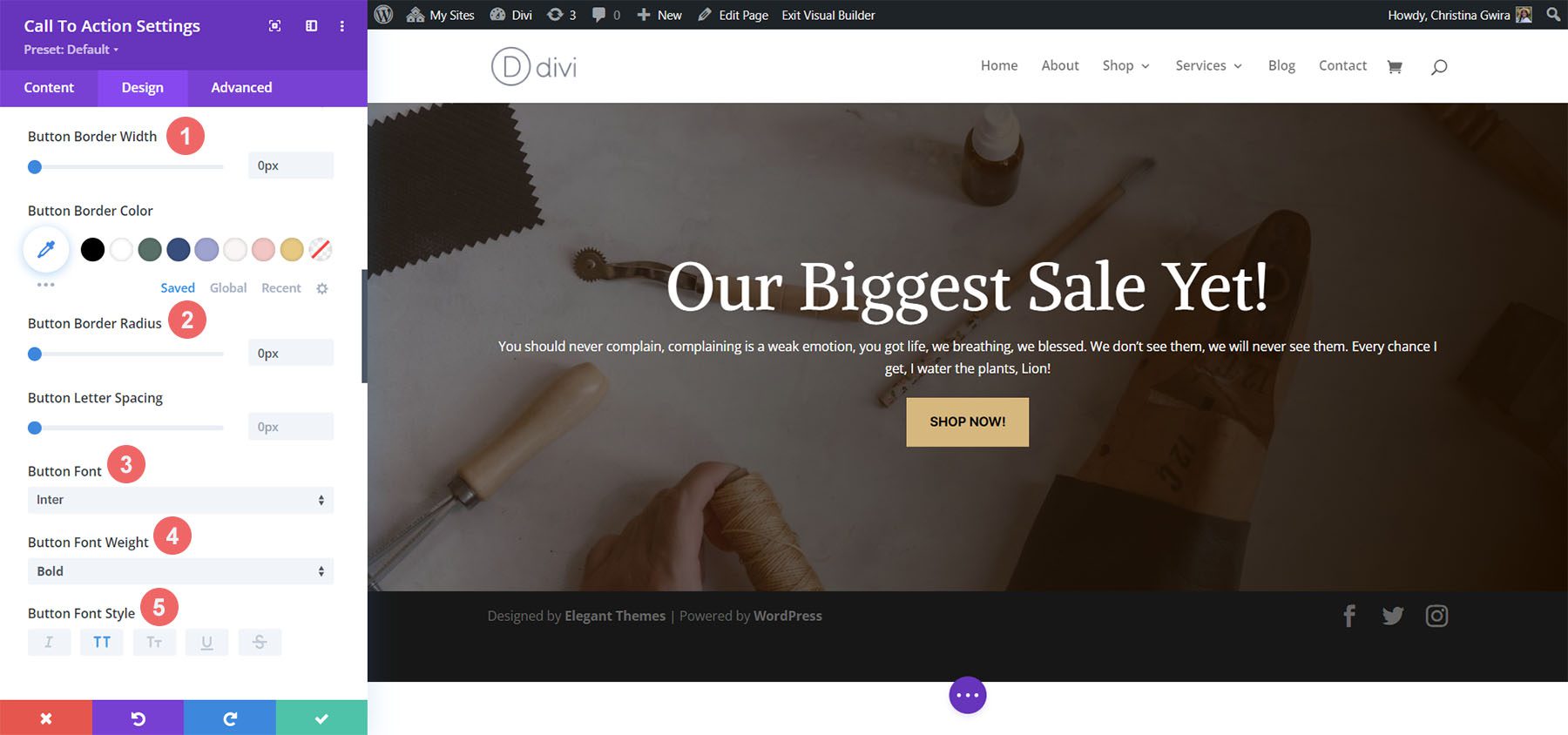
بعد ذلك ، نبدأ في تصميم حدود الزر وبعض خيارات تنسيق النص.
حدود الزر وإعدادات النص:
- عرض حد الزر: 2 بكسل
- لون حدود الزر: # 000000
- نصف قطر حدود الزر: 0 بكسل
- تباعد حرف الزر: 0.2em
- خط الزر: فتح Sans
- وزن خط الزر: غامق
- نمط خط الزر: جميع الأحرف الاستهلالية
- محاذاة الزر: يسار

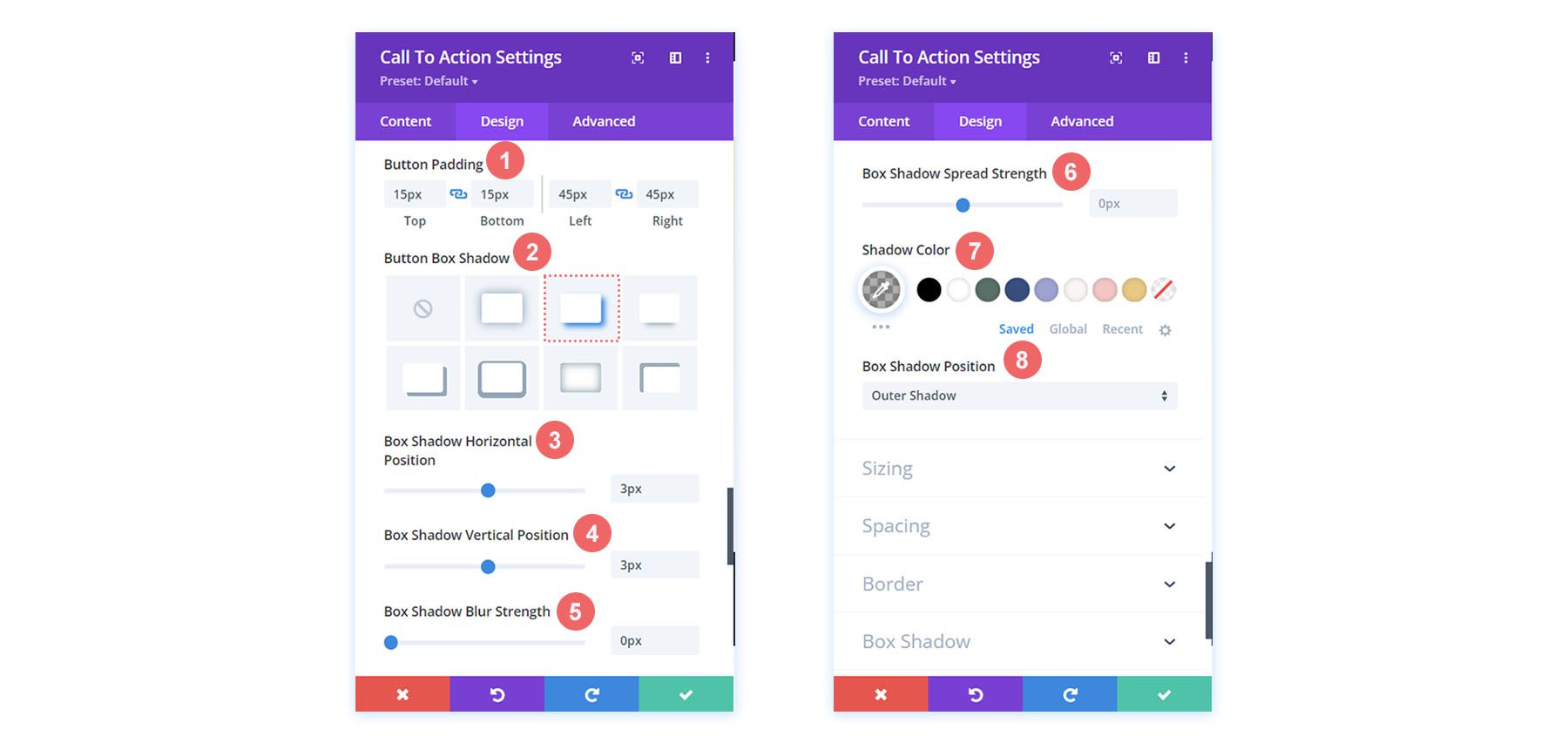
بالنسبة إلى ظل الزر ، سنستخدم الإعدادات التالية.
إعدادات ظل الزر:
- مساحة الزر:
- الحشوة العلوية والسفلية: 15 بكسل
- الحشوة اليسرى واليمنى: 45 بكسل
- ظل مربع الزر: انظر لقطة الشاشة
- مربع الظل الأفقي: 3 بكسل
- مربع الظل الوضع الرأسي: 3 بكسل
- مربع قوة طمس الظل: 0 بكسل
- لون الظل: rgba (0،0،0،0.3)
- موضع ظل المربع: الظل الخارجي

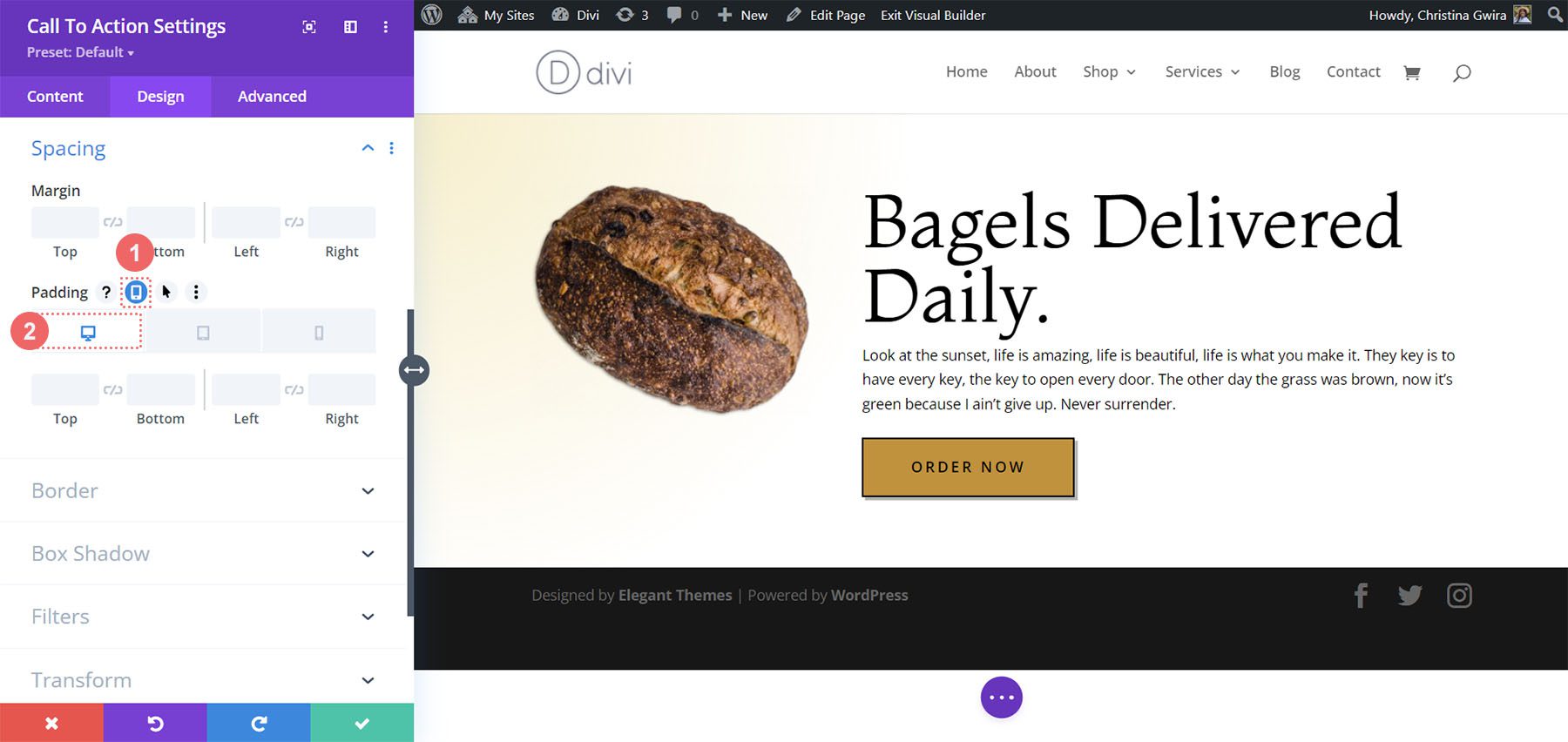
إضافة التباعد إلى الوحدة النمطية
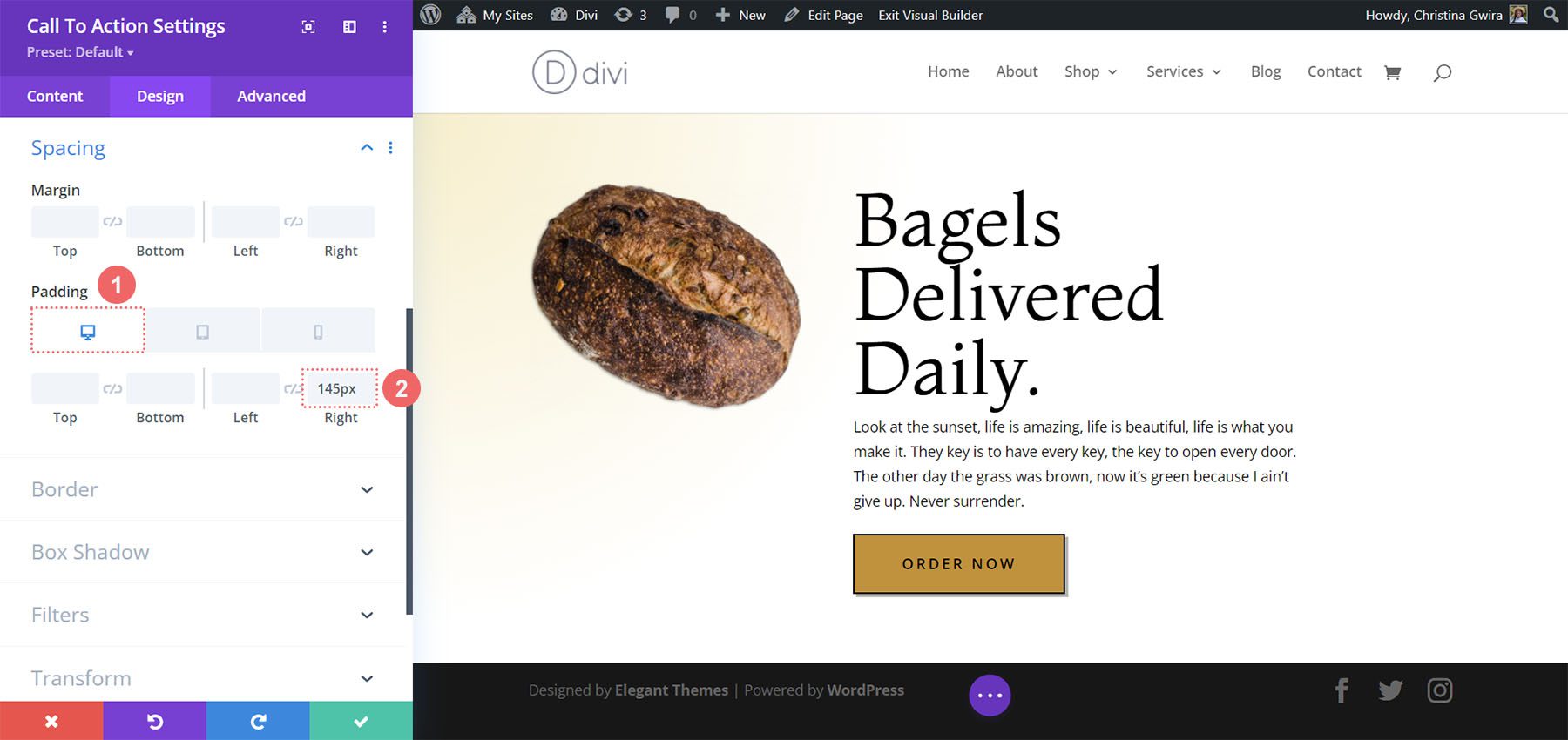
لإنهاء مثالنا الثاني على نمط الحث على اتخاذ إجراء Divi ، سنضيف بعض الحشو إلى يمين الوحدة. لهذا ، نقوم بالتمرير لأسفل إلى علامة التبويب "التباعد" ونقوم بتنشيط وضع الاستجابة للحشو. نريد تغيير الحشو الخاص بنا بناءً على الجهاز الذي سيستخدمه المستخدم لعرض صفحة الويب الخاصة بنا.

بالنسبة إلى المساحة المتروكة ، سنبدأ بالحشو الأيمن الكبير على سطح المكتب ، ثم ننتقل إلى عدم وجود حشوة على اليمين للجوّال.
إعدادات المساحة المتروكة:
- الحشوة (يمين):
- سطح المكتب: 145 بكسل
- الجهاز اللوحي: 75 بكسل
- الجوال: 0 بكسل

مع وضع الحشو في مكانه ، لا تنس حفظ التغييرات ، بالنقر فوق علامة الاختيار الخضراء . إليك دعوة العمل المستوحاة من متجر Divi Bagel Shop!

مثال على نمط وحدة الدعوة إلى العمل المستوحاة من Divi Leather Goods
تصميمنا الثالث والأخير مستوحى من حزمة تخطيط السلع الجلدية من Divi.
تصميم القسم
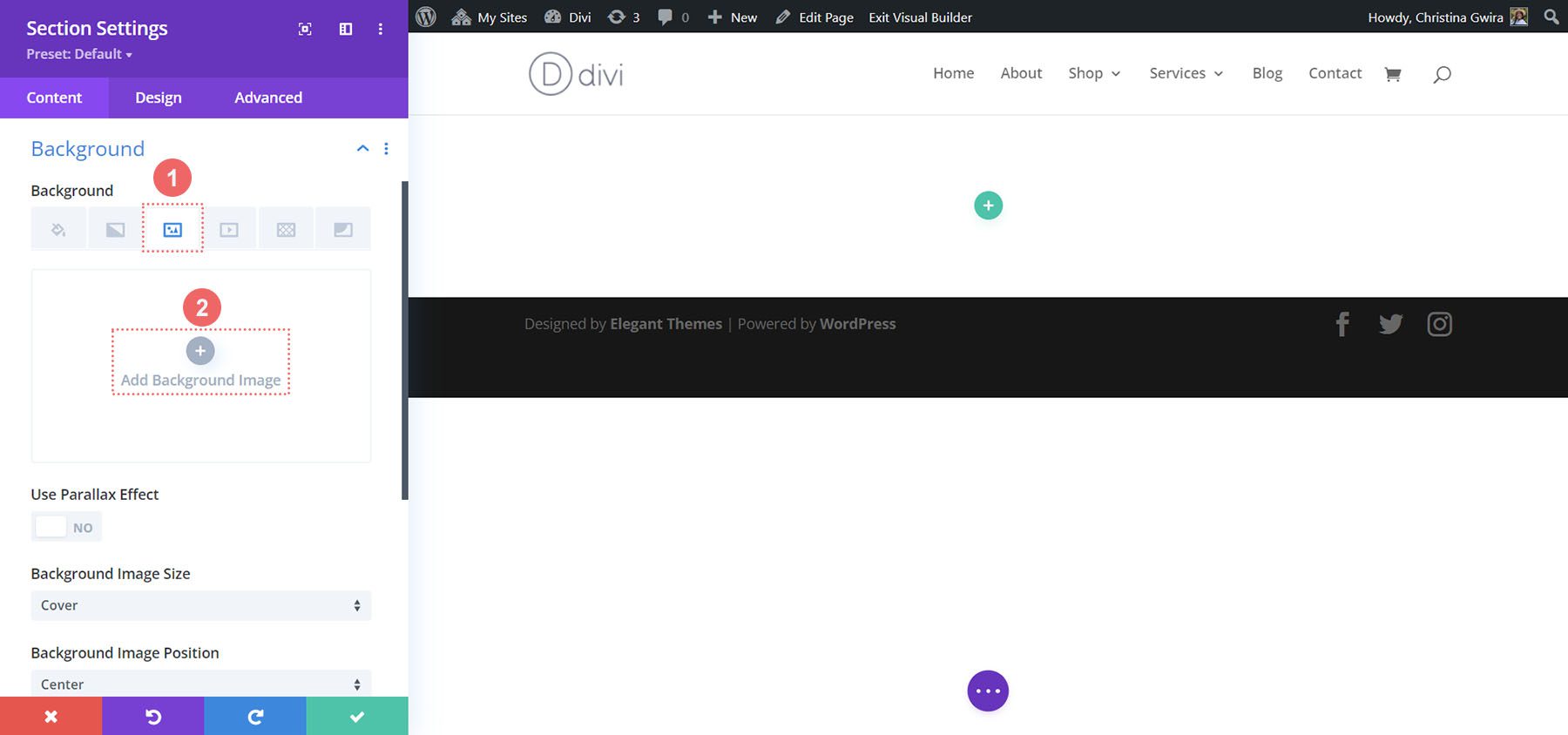
قبل أن نضيف الوحدة الخاصة بنا ، دعنا نصمم القسم الخاص بنا. سنستخدم صورة الخلفية والتدرج اللوني لهذا القسم. أولاً ، نضغط على أيقونة صورة الخلفية ونقوم بتحميل صورة خلفية Divi Leather Goods من مجلد الأصول.

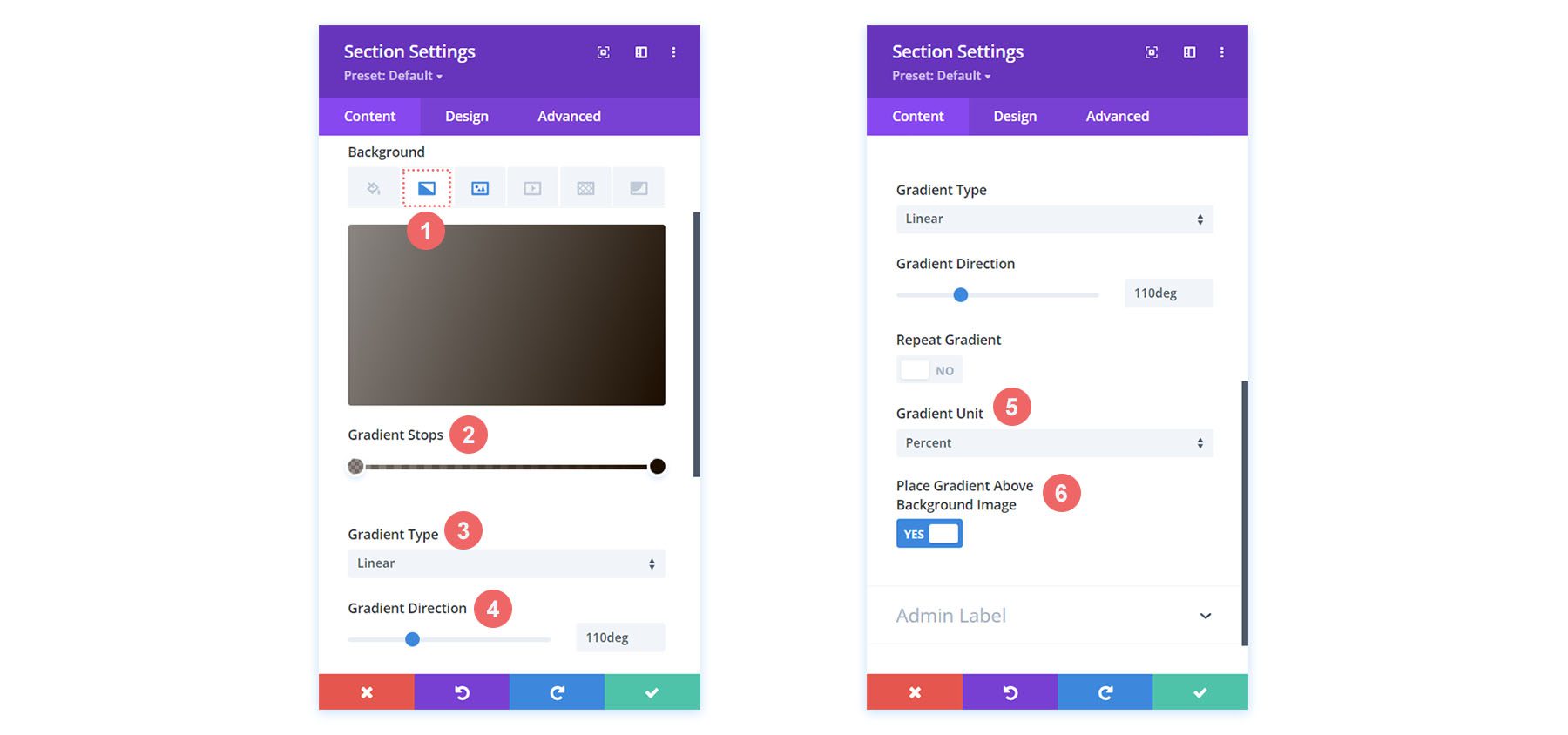
مع تحميل صورتنا ، سنقوم الآن بتطبيق تدرج فوقها لإعطاء تأثير باهت قليلاً للقسم. لهذا ، نضغط على أيقونة تدرج الخلفية ، ونستخدم الإعدادات التالية:
إعدادات تدرج الخلفية:
- توقف التدرج 1: rgba (28،13،1،0.48) (عند 0٪)
- توقف التدرج 2: rgba (28،13،1،0.48)
- نوع التدرج: خطي
- اتجاه التدرج: 110 درجة
- وحدة التدرج: النسبة المئوية
- وضع التدرج فوق صورة الخلفية: نعم

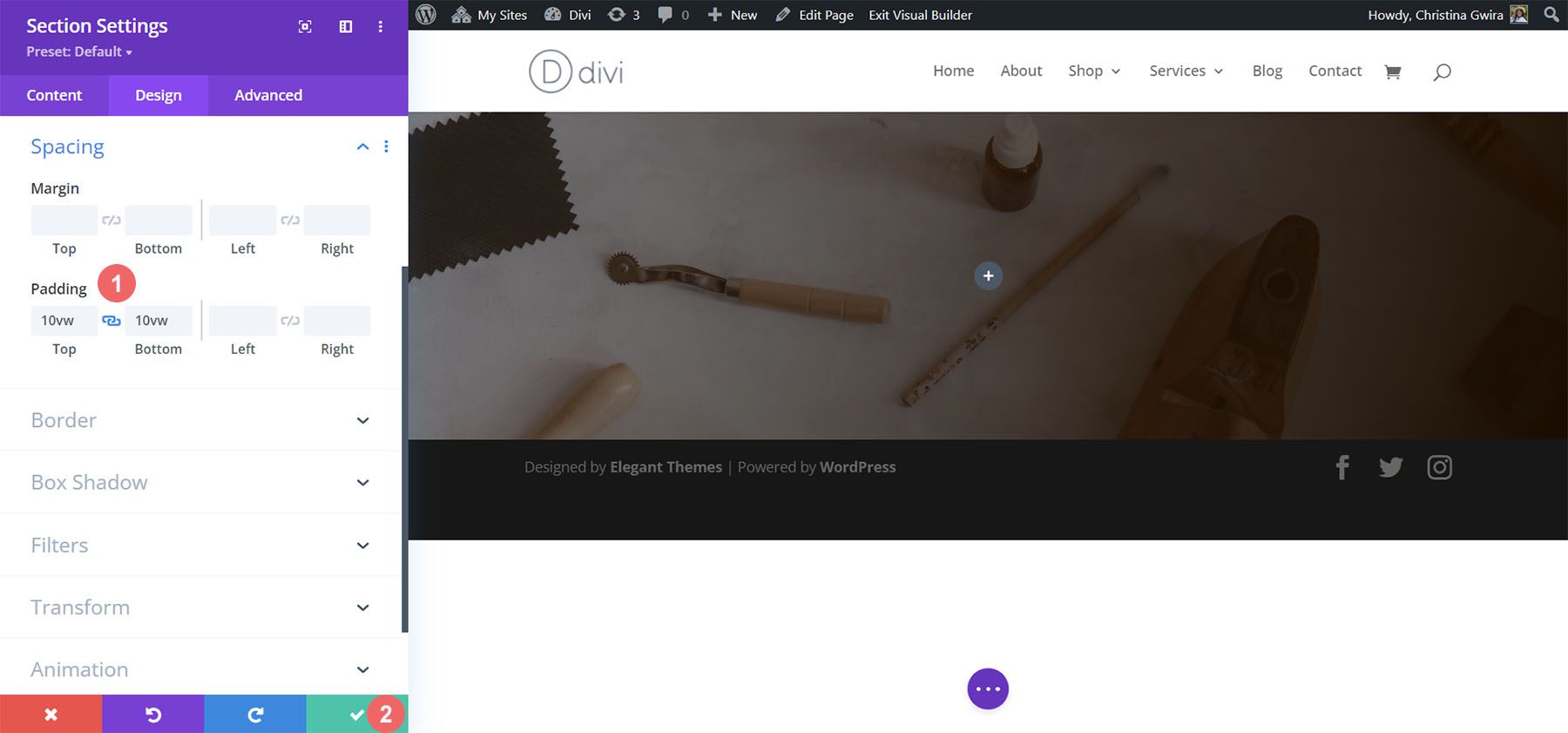
مع إعداد الخلفية لدينا الآن ، سنضيف بعض المساحة المتروكة إلى قسمنا. للقيام بذلك ، ننتقل إلى علامة التبويب تصميم في القسم. بعد ذلك ، نقوم بالتمرير لأسفل إلى علامة التبويب التباعد. بعد ذلك ، سنقوم بإدخال مساحة متروكة أعلى وأسفل 10vw .

بمجرد أن نضيف المساحة المتروكة الخاصة بنا ، نضغط على علامة الاختيار الخضراء لحفظ التغييرات التي أجريناها في القسم الخاص بنا.
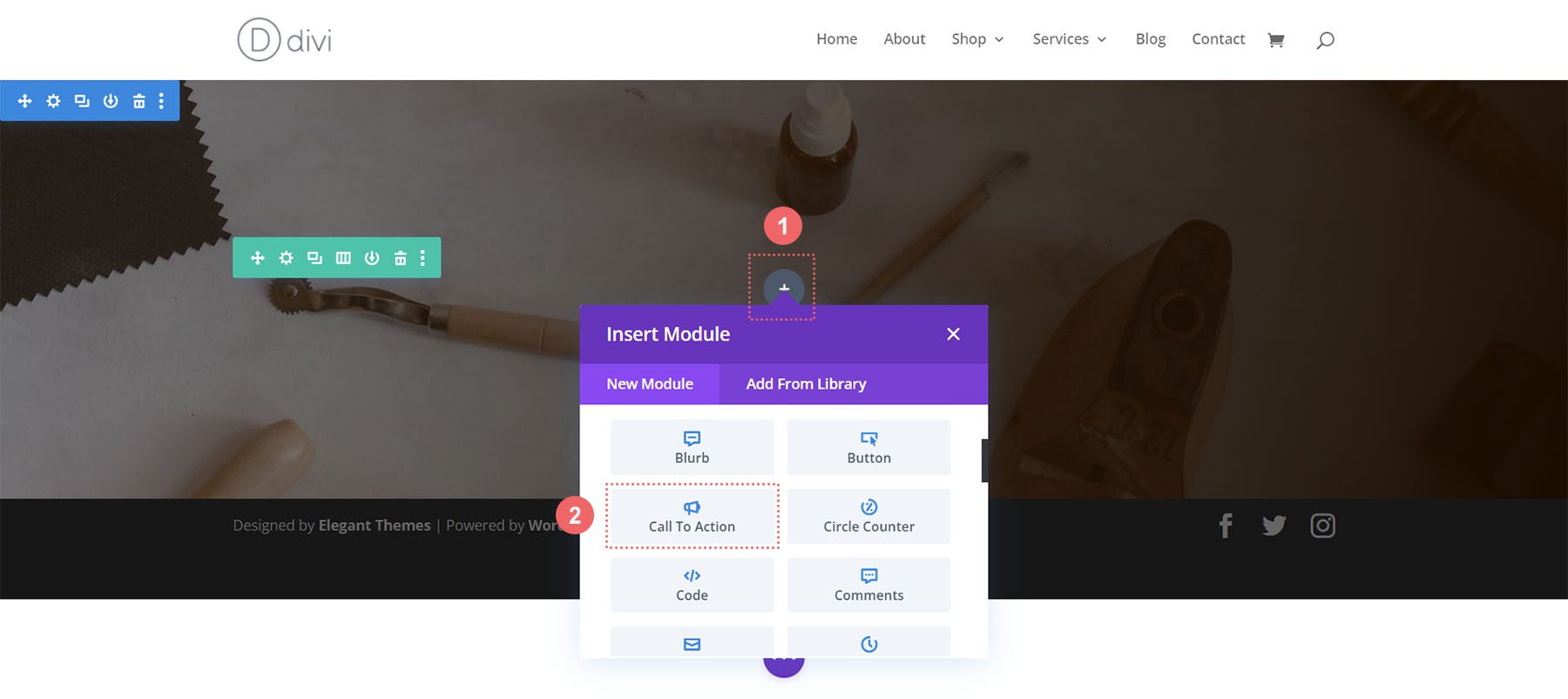
أضف وحدة دعوة إلى العمل
بعد حفظ القسم الخاص بنا وتصميمه ، ننتقل الآن إلى إضافة وحدة Call to Action إلى صفنا. للقيام بذلك ، نضغط على أيقونة زائد الرمادي ، ثم نضغط على أيقونة Call to Action Module . سيؤدي هذا إلى إضافة الوحدة إلى صف العمود الواحد.

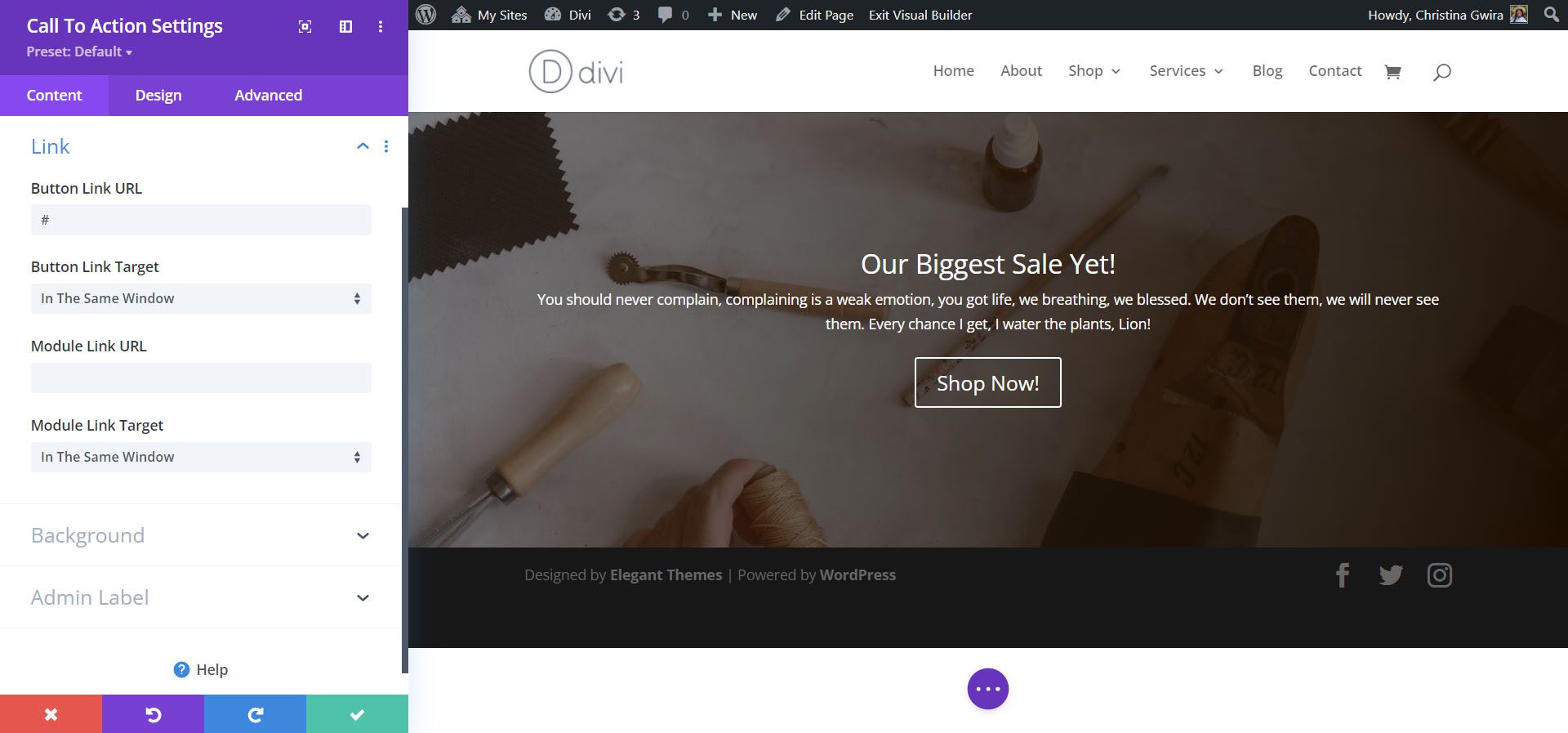
إضافة ارتباط إلى الزر
لكي يظهر الزر الخاص بنا ، نحتاج إلى إضافة رابط إلى خيار URL Link Link للوحدة النمطية الخاصة بنا داخل علامة التبويب Link.

نمط وحدة الدعوة إلى العمل
قبل أن نبدأ في تصميم وحدتنا ، نحتاج إلى إضافة المحتوى الخاص بنا.
إضافة محتوى
نضيف محتوى إلى قسم "العنوان" و "الزر" و "النص الأساسي" في علامة التبويب "النص".

غير الخلفية
بالنسبة لهذا التصميم ، نريد استخدام خلفية القسم الذي توجد فيه الوحدة. لذلك ، قمنا بإلغاء تحديد خيار استخدام لون الخلفية لجعل خلفية الوحدة نفسها شفافة.

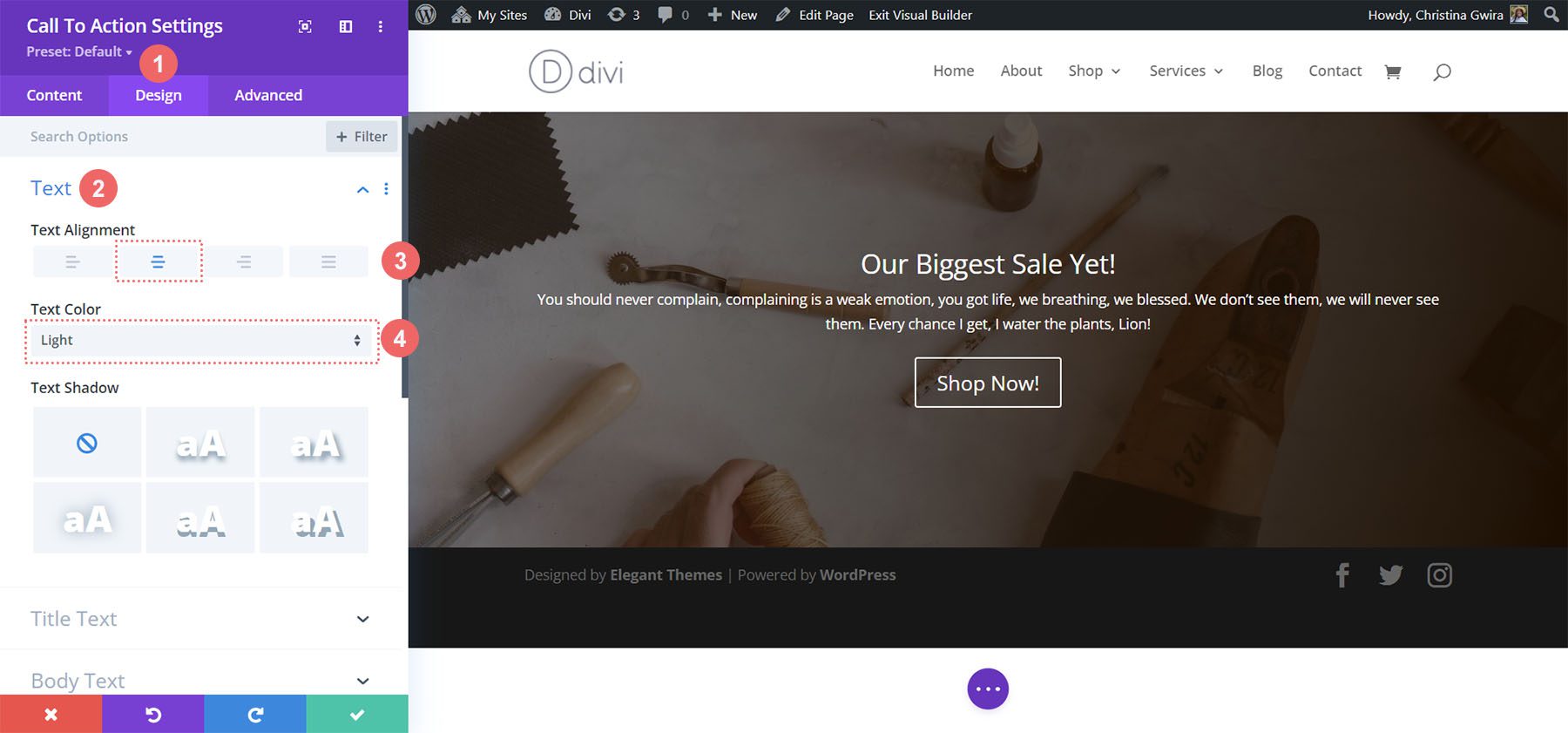
تعيين لون النص والمحاذاة
بالنسبة لهذا التصميم ، نريد أن يكون نصنا خفيفًا وأن يكون النص محاذيًا للوسط. بعد النقر فوق علامة التبويب "تصميم" ، نضغط الآن على علامة التبويب "نص" لتعيين لون النص إلى فاتح ومحاذاة النص إلى المركز.

نمط عنوان النص
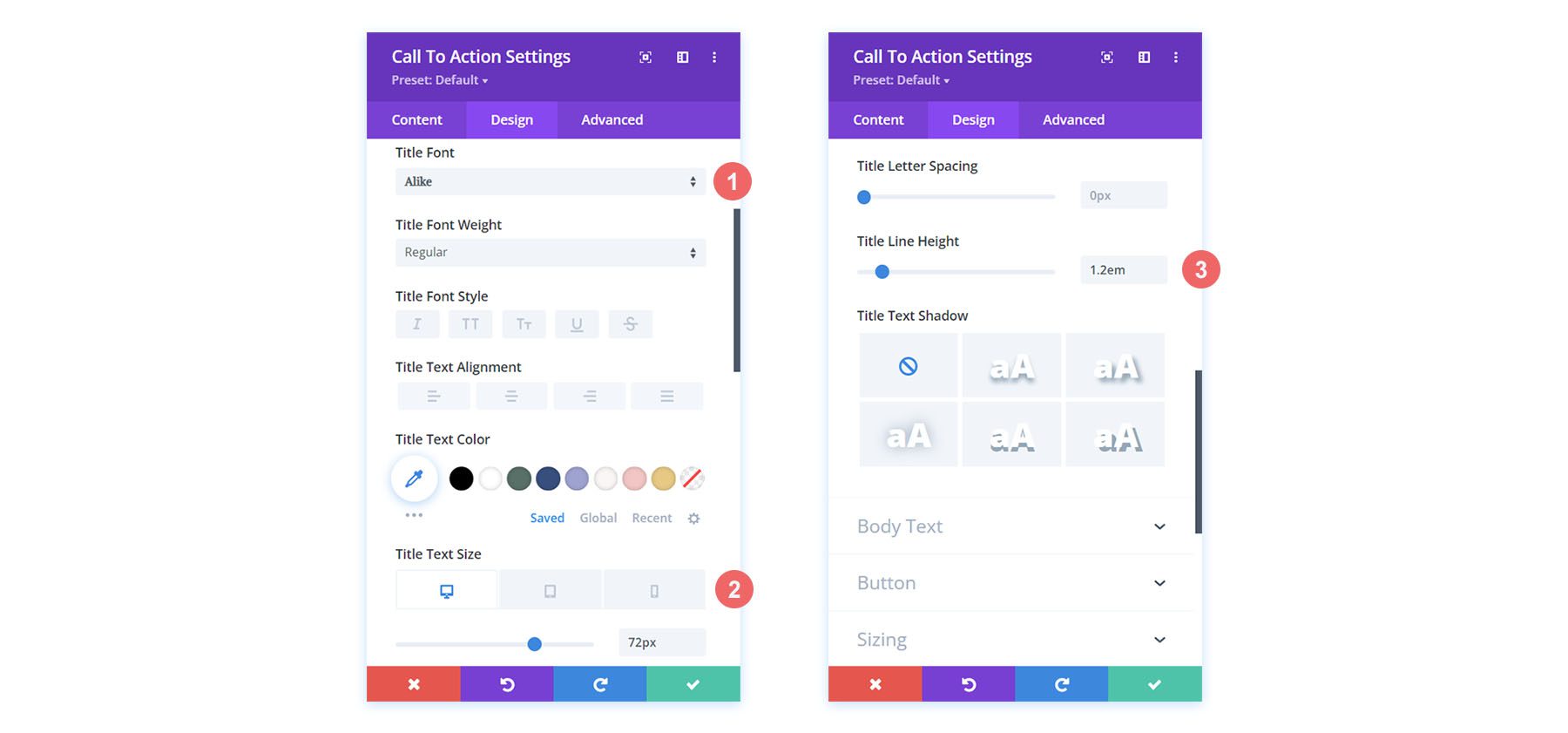
بعد تعيين لون النص والمحاذاة ، نقوم بالتمرير إلى علامة التبويب "نص العنوان" لكي نبدأ في تصميم نص العنوان الخاص بدعوتنا إلى العمل.
إعدادات نص العنوان:
- خط العنوان: على حد سواء
- حجم نص العنوان:
- سطح المكتب: 72 بكسل
- الجهاز اللوحي: 63 بكسل
- الجوال: 54 بكسل
- ارتفاع خط العنوان: 1.2em

تنسيق النص الأساسي
بالنسبة للنص الأساسي ، سنحتفظ بالإعدادات الافتراضية كما هي. سنستخدم Open Sans ، الخط الافتراضي لـ Divi.

إعداد زر التصميم
بالنسبة للزر ، سنستخدم الأنماط التالية:
تصميم الزر:
- استخدام الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: # 000000
- خلفية الزر: # d9b882

نستمر في تصميم زرنا بالإعدادات التالية:
حدود الزر وإعدادات الخط:
- عرض حد الزر: 0 بكسل
- نصف قطر حدود الزر: 0 بكسل
- خط الزر: انتر
- وزن خط الزر: غامق
- نمط خط الزر: جميع الأحرف الاستهلالية

مضيفا التحجيم
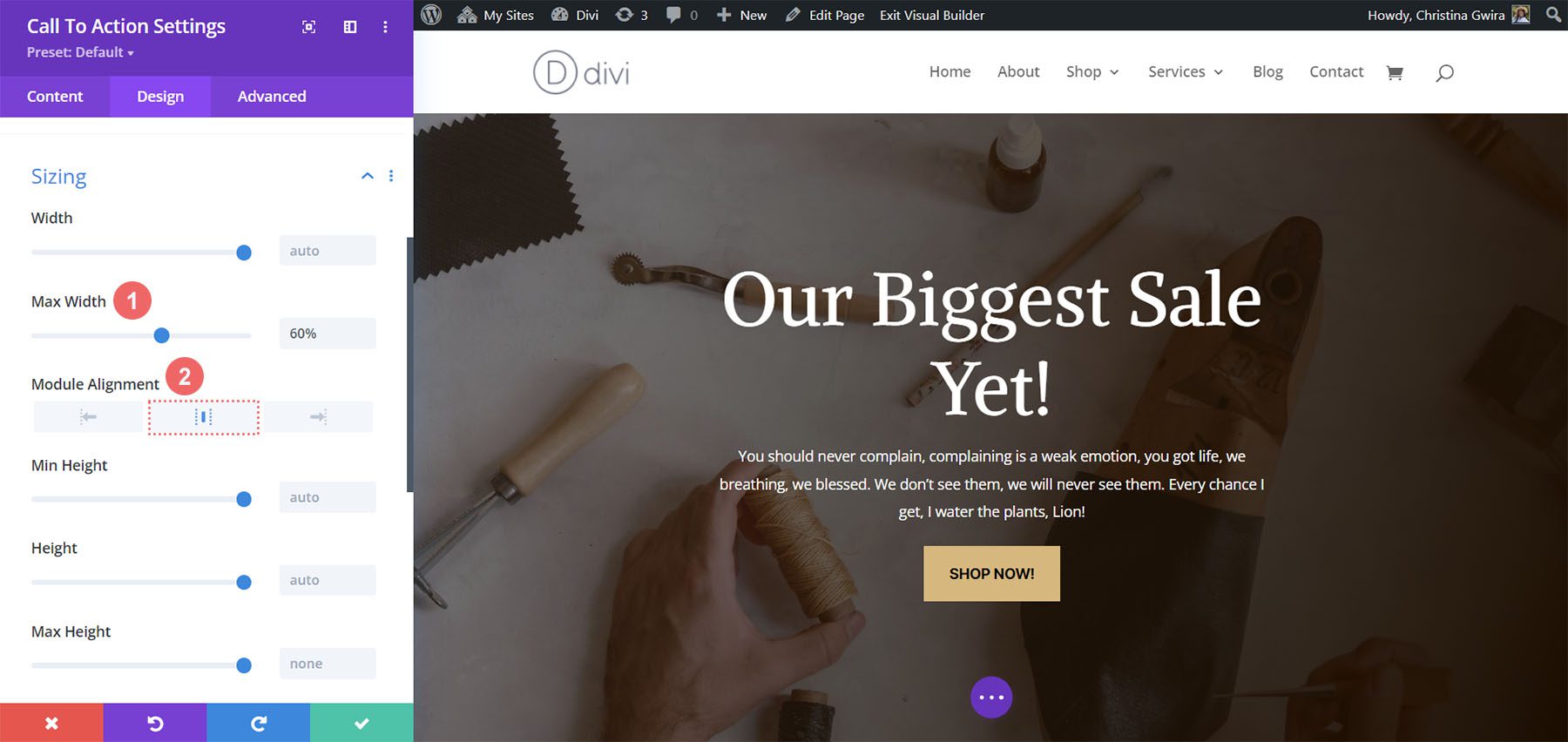
لجعل وحدتنا أكثر جاذبية من الناحية المرئية ، سنضيف القليل من الحشو إلى يسار ويمين وحدتنا. لهذا ، نقوم بالتمرير لأسفل إلى علامة تبويب التباعد وتعيين أقصى عرض 60٪ (لسطح المكتب) ، مع محاذاة الوحدة النمطية للمركز .
إعدادات التحجيم:
- عرض ماكس:
- سطح المكتب: 60٪
- الجهاز اللوحي: 75٪
- الجوال: 100٪
- محاذاة الوحدة: المركز

بعد اكتمال التغييرات ، نضغط الآن على علامة الاختيار الخضراء لحفظ عملنا الجميل!

ختاماً
باستخدام حزم التخطيط الخاصة بنا كمرجع للتصميم ، يمكننا أن نرى أن هناك طرقًا لا حصر لها لتصميم وحدة Call to Action المتوفرة أصلاً في Divi. استخدم هذه الأمثلة كغذاء للعقل لإلهامك في مشروعك التسويقي التالي الذي يحتاج إلى دعوة قوية للعمل!
