كيفية تصميم خلفية وحدة عرض Fullwidth الخاصة بك
نشرت: 2022-09-28تجعل وحدة Divi Fullwidth Header من السهل تصميم قسم بطل مذهل لموقع الويب الخاص بك في دقائق معدودة فقط. قسم الأبطال هو القسم الأول من موقع الويب الخاص بك الذي سيشاهده زوارك ، لذلك سترغب في أن يكون ذا علامة تجارية ، وغنية بالمعلومات ، وجذابة. لحسن الحظ ، يأتي Divi Fullwidth Header مليئًا بخيارات المحتوى: نص الرأس ونص الترجمة والنص الأساسي وصورتين وزرين. سنستخدم كل هذه العناصر في رؤوسنا ذات النطاق الكامل اليوم.
في هذا المنشور ، سنقوم بشرح 3 طرق لتصميم خلفية رأس العرض الكامل الخاص بك بتصميمات لافتة للنظر. على استعداد للبدء؟ دعنا نتعمق!
معاينة التصميم
دعنا نلقي نظرة على الرؤوس الثلاثة ذات العرض الكامل التي سنقوم بتصميمها اليوم.
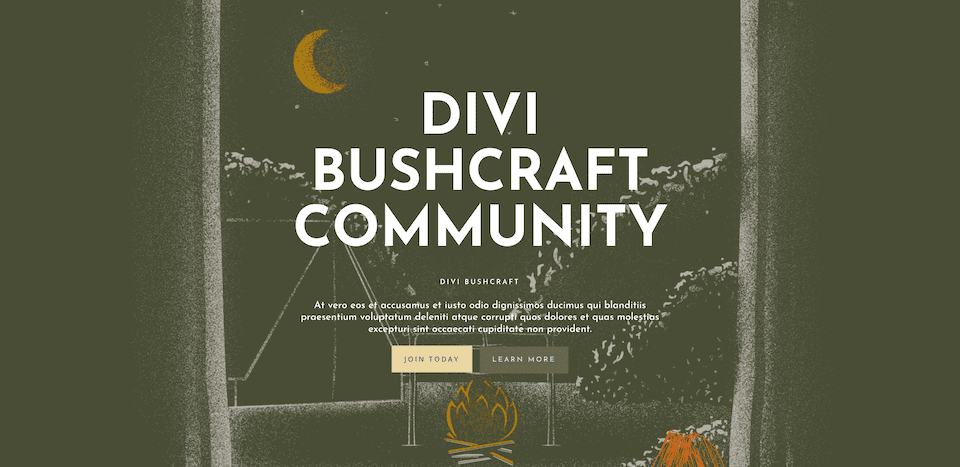
مجتمع ديفي بوشكرافت
يستخدم التصميم الأول خيارات صورة خلفية Divi لإنشاء خلفية مزخرفة فريدة من نوعها وعلى العلامة التجارية لمجتمع Bushcraft.

الصف الثاني للسيدة نيكول
يستخدم هذا التصميم الثاني صورة الخلفية وتدرج الخلفية لإنشاء رأس ترحيب نظيف وحديث وجديد لفصل السيدة نيكول في الصف الثاني.

رأس سمسار عقارات
يستخدم التصميم الثالث صورة الخلفية وتدرج الخلفية ونمط الخلفية ، وكلها مجتمعة لإنشاء تصميم مرتفع ولكنه دقيق للصفحة الرئيسية للسمسار.

قم بتنزيل التخطيطات مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في النشرة الإخبارية باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
لاستيراد قالب الرأس إلى مكتبة Divi الخاصة بك ، قم بما يلي:
- انتقل إلى Divi Theme Builder.
- انقر فوق الزر "استيراد" في الجزء العلوي الأيمن من الصفحة.
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك (تأكد من فك ضغط الملف أولاً واستخدم ملف JSON).
- ثم انقر فوق زر الاستيراد.
بمجرد الانتهاء ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
للبدء ، سوف تحتاج إلى القيام بما يلي:
- قم بتثبيت Divi على موقع WordPress الخاص بك.
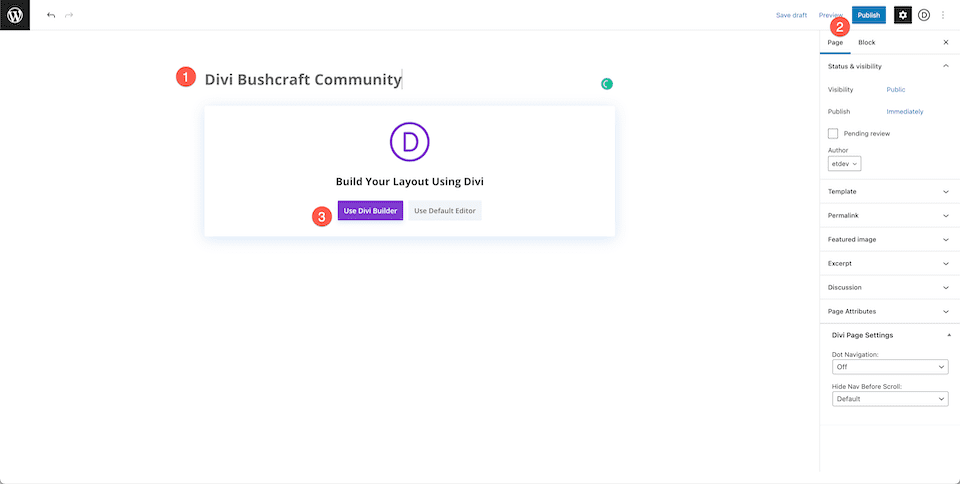
- أضف صفحة ، وأعطها عنوانًا ، وانشرها.
- قم بتمكين Visual Builder.

إنشاء صفحتنا
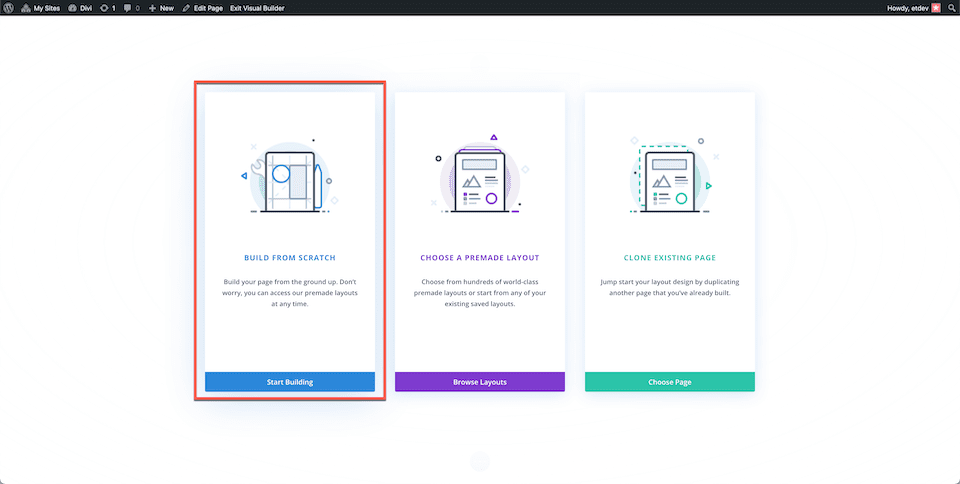
بمجرد النقر فوق الزر "استخدام Divi Builder" ، سيتم إعادة تحميل الصفحة باستخدام واجهة Divi للسحب والإفلات. ستظهر ثلاثة خيارات ولأغراض اليوم ، حدد "Build From Scratch" حتى يكون لدينا قائمة فارغة حيث يمكننا بناء رؤوسنا كاملة العرض.

كيفية تصميم عنوان العرض الكامل لمجتمع Divi Bushcraft
أضف مقطع Fulldwith ورأس Fullwidth
أولاً ، سنحتاج إلى إضافة قسم كامل العرض إلى صفحتنا. انقر فوق رمز "+" لإظهار خيارات القسم ثم انقر فوق "Fullwidth". سيؤدي هذا إلى تحميل مكتبة الوحدة النمطية fullwidth حيث يمكنك تحديد "Fullwidth Header" من الخيارات. سيؤدي هذا إلى تحميل وحدة الرأس ذات النطاق الكامل إلى صفحتك.

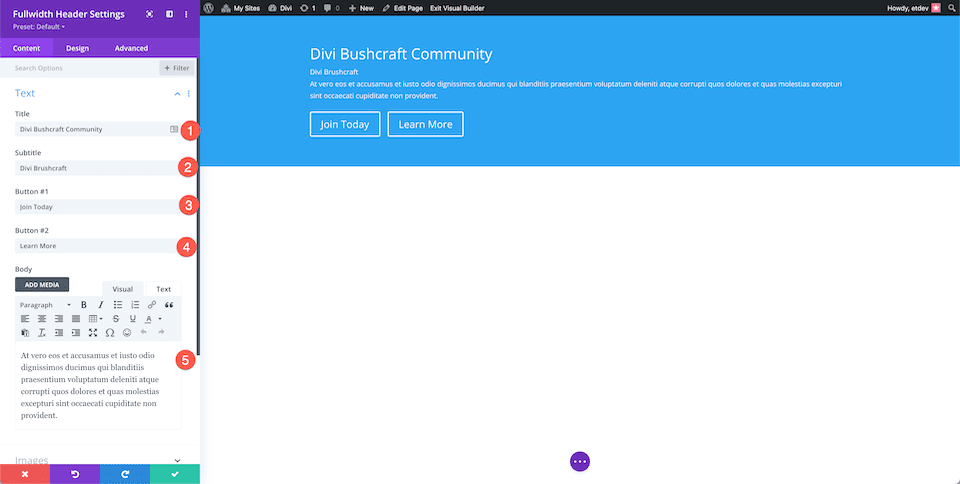
أضف المحتوى
سنقوم الآن بإضافة محتوى الوحدة الخاصة بنا في علامة تبويب النص. قم بتكوين الإعدادات التالية:
- نص العنوان: مجتمع Divi Bushcraft
- نص العنوان الفرعي: Divi Bushcraft
- الزر رقم 1: انضم اليوم
- الزر رقم 2: معرفة المزيد
- نص الجسد: في vero eos et accusamus et iusto odio gentissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.

نمط الخلفية
يستخدم هذا التصميم صورة خلفية من حزمة تخطيط Divi Bushcraft المجانية المعدة مسبقًا. يمكنك الحصول على جميع الصور من حزمة التخطيط هذه في هذا المنشور. ما عليك سوى التمرير وصولاً إلى أسفل المنشور والنقر لتنزيل الصور عالية الدقة.
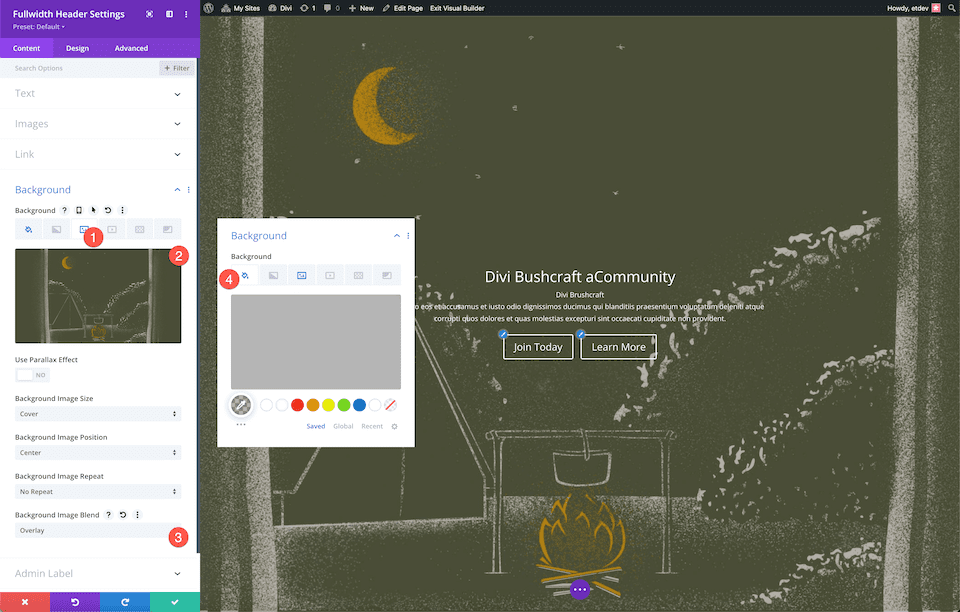
أضف صورة الخلفية
بمجرد الحصول على الصور ، أضف صورة خلفية.
- انقر فوق الرمز الثالث ، رمز الصورة.
- انقر فوق "إضافة صورة الخلفية". سيؤدي ذلك إلى إظهار مكتبة الوسائط حيث يمكنك تحميل صورة جديدة أو تحديد صورة من مكتبة الوسائط الخاصة بك.
- اضبط وضع مزج صورة الخلفية على التراكب .
- انقر فوق الرمز الأول ، رمز دلو الطلاء ، وقم بتعيين لون خلفية لـ: rgba (10،10،10،0.3)

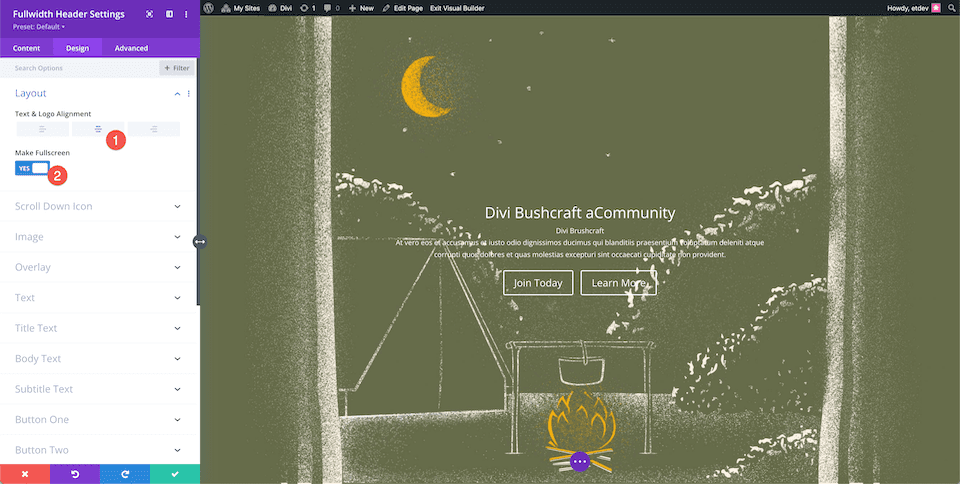
اختر التخطيط
أسفل إعدادات التصميم ، في علامة التبويب تخطيط ، حدد محاذاة للوسط. بدّل خيار "Make Fullscreen" إلى "نعم".

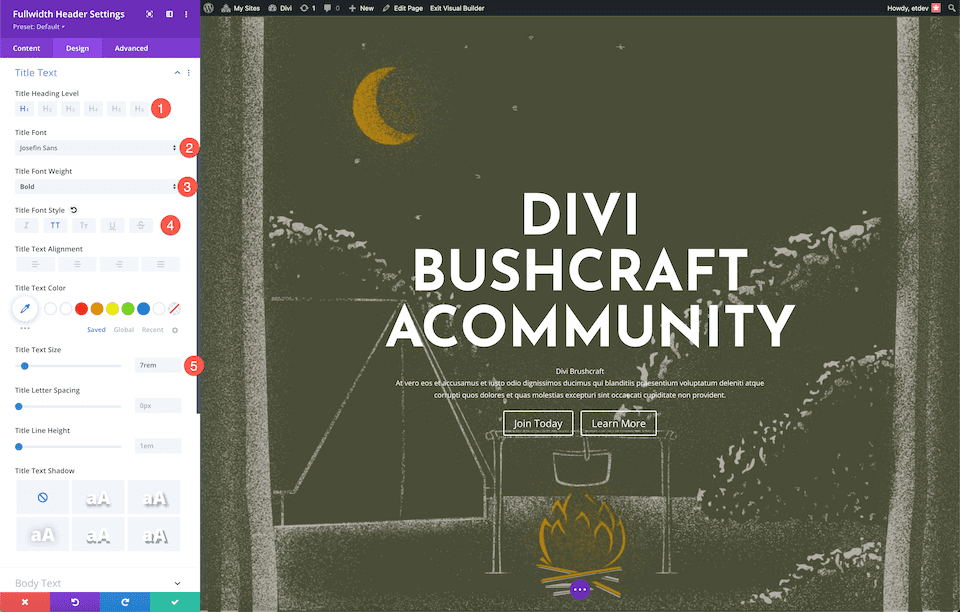
نمط عنوان النص
صمم نص العنوان عن طريق تكوين هذه الإعدادات:
- مستوى عنوان العنوان: H1
- خط العنوان: Josefin Sans
- وزن خط العنوان: غامق
- نمط خط العنوان: أحرف كبيرة
- حجم نص العنوان: 7rem

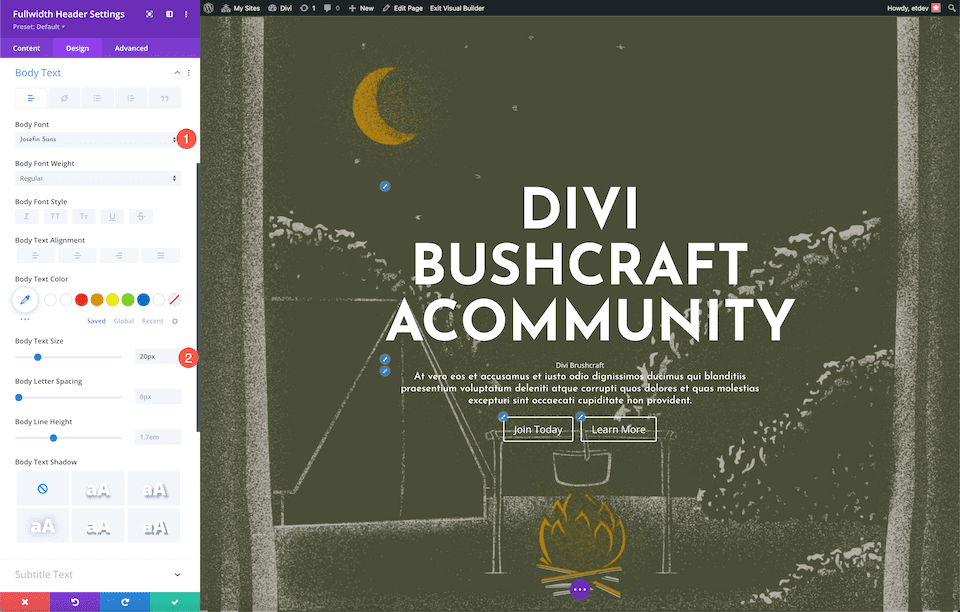
نمط النص الأساسي
صمم النص الأساسي عن طريق تكوين هذه الإعدادات:
- خط الجسم: جوزفين سانس
- حجم النص الأساسي: 20 بكسل

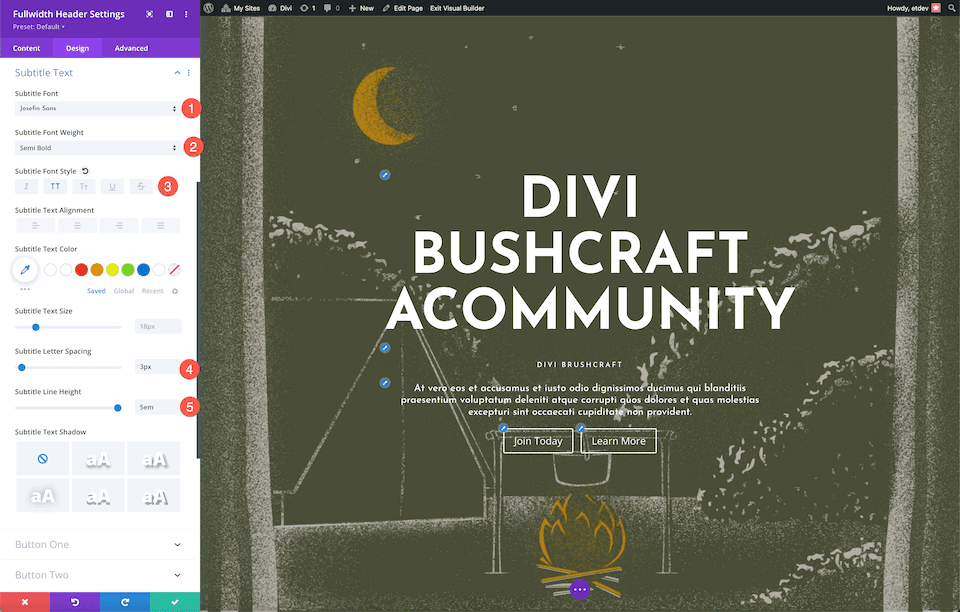
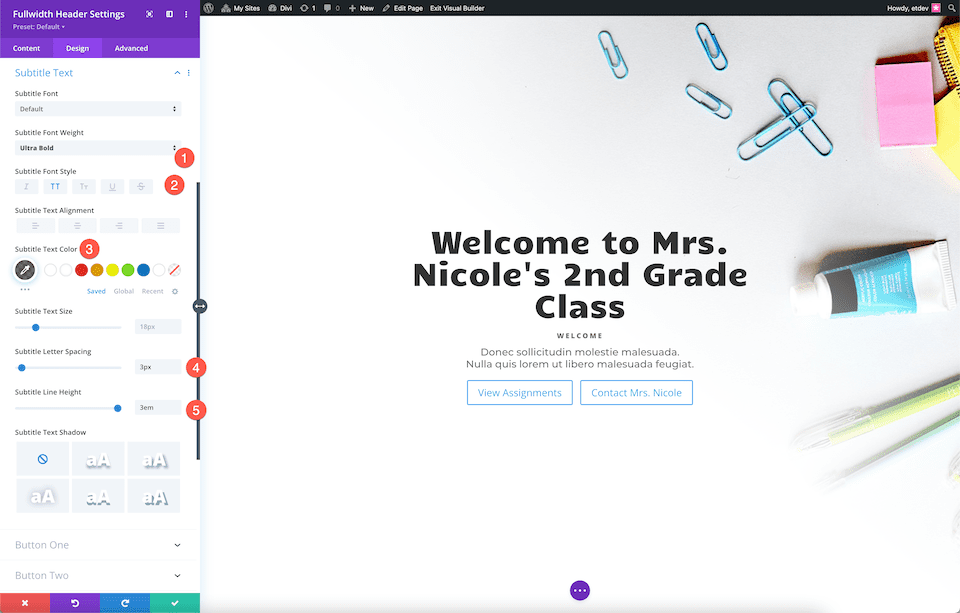
نمط نص العنوان الفرعي
صمم نص الترجمة عن طريق تكوين هذه الإعدادات:
- خط الترجمة: Josefin Sans
- وزن خط الترجمة: شبه عريض
- نمط خط الترجمة: أحرف كبيرة
- تباعد أحرف الترجمة: 3 بكسل
- ارتفاع خط الترجمة: 5em

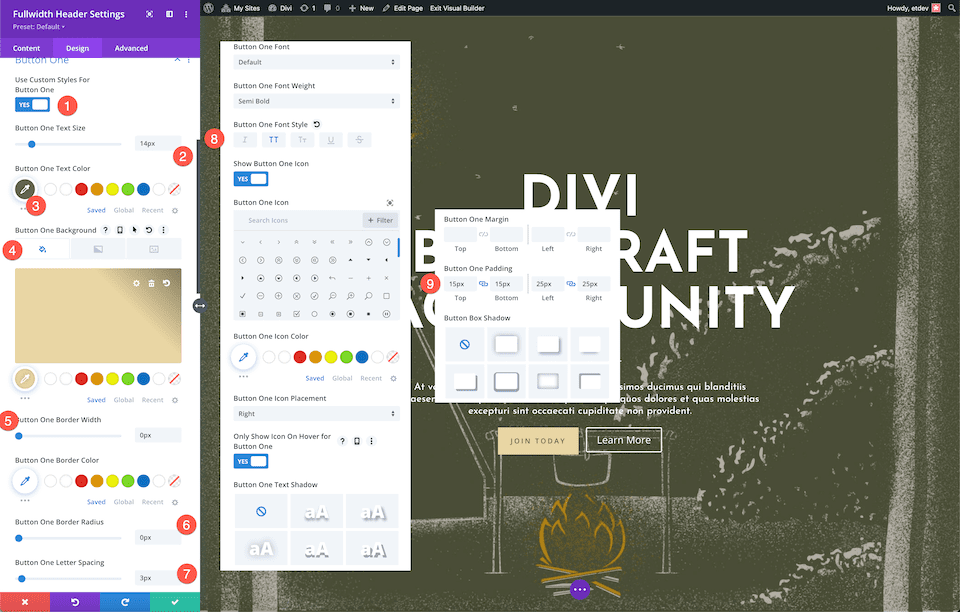
زر النمط رقم 1
الآن دعنا نصمم الأزرار! بالنسبة للزر الأول ، قم بتهيئة هذه الإعدادات:
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر واحد: # 666b4a
- خلفية الزر الأول: # ead5a4
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 0 بكسل
- زر تباعد حرف واحد: 3 بكسل
- نمط خط الزر الأول: أحرف كبيرة
- زر واحد الحشو: 15 بكسل أعلى وأسفل ؛ 25 بكسل يمينًا ويسارًا.

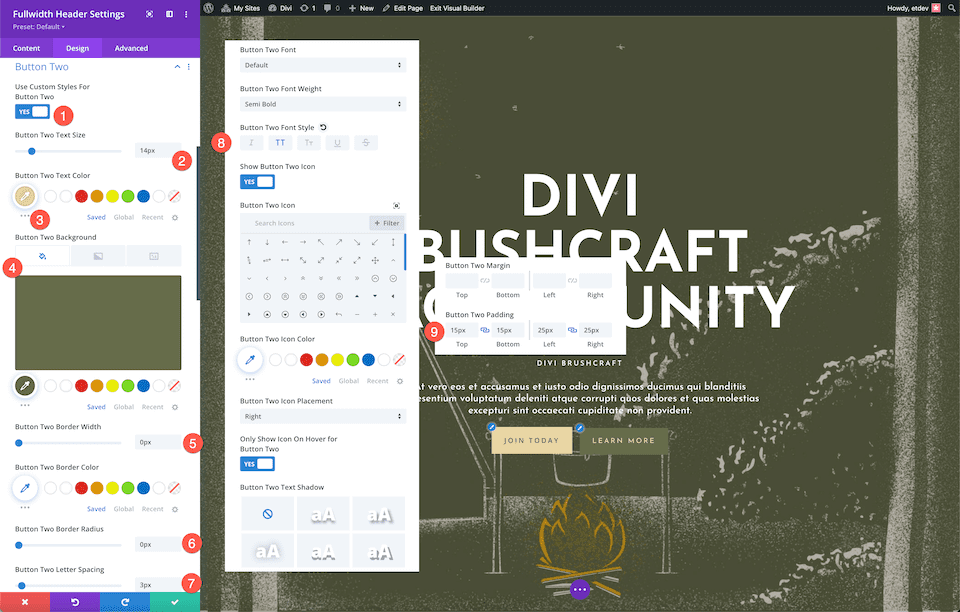
زر النمط رقم 2
لنمط الزر رقم 2 ، قم بتكوين الإعدادات التالية:
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر واحد: # ead5a4
- خلفية الزر الأول: # 666b4a
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 0 بكسل
- تباعد حرف واحد للزر: 3 بكسل
- نمط خط الزر الأول: أحرف كبيرة
- زر واحد الحشو: 15 بكسل أعلى وأسفل ؛ 25 بكسل يمينًا ويسارًا.

وفويلا! لديك رأس كامل العرض مصمم بشكل جميل مع صورة خلفية مزخرفة مع تراكب لمجتمع Divi Bushcraft.
كيفية تصميم رأس عرض السيدة نيكول بالكامل
الآن دعونا نصمم رأسًا بعرض كامل لفصل السيدة نيكول في الصف الثاني! يستخدم هذا العنوان صورة خلفية وتدرجًا لإنشاء تصميم ممتع وجديد. هيا بنا نبدأ!

أضف صفحة جديدة ، ثم أضف قسم Fullwidth و Fullwidth Header
أولاً ، سنحتاج إلى إضافة قسم كامل العرض إلى صفحتنا. انقر فوق رمز "+" لإظهار خيارات القسم ثم انقر فوق "Fullwidth". سيؤدي هذا إلى تحميل مكتبة الوحدة النمطية fullwidth حيث يمكنك تحديد "Fullwidth Header" من الخيارات. سيؤدي هذا إلى تحميل وحدة الرأس ذات النطاق الكامل إلى صفحتك.


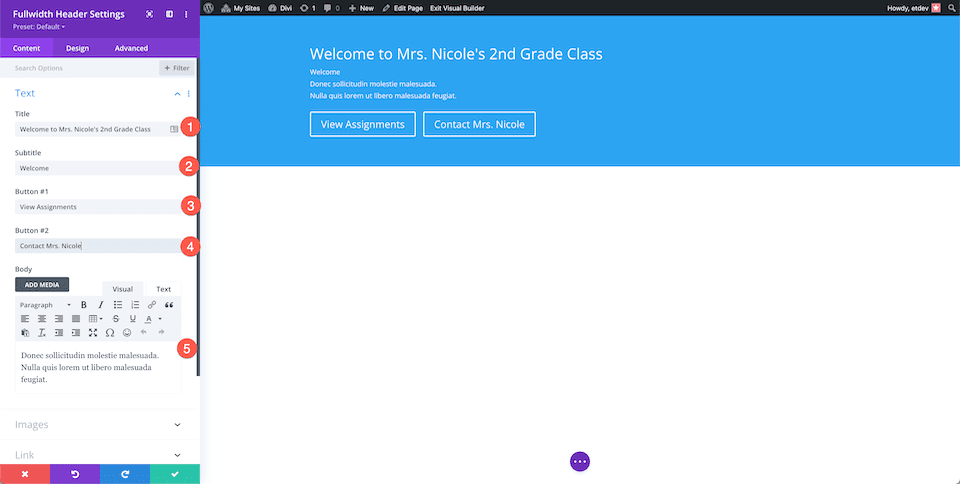
أضف المحتوى
سنقوم الآن بإضافة محتوى الوحدة الخاصة بنا في علامة تبويب النص. قم بتكوين الإعدادات التالية:
- نص العنوان: مرحبًا بكم في فصل الصف الثاني للسيدة نيكول
- نص الترجمة: مرحبًا
- الزر رقم 1: عرض الواجبات
- الزر رقم 2: اتصل بالسيدة نيكول
- نص الجسم: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

نمط الخلفية
يستخدم هذا التصميم صورًا من حزمة تخطيط Classroom المجانية المعدة مسبقًا. يمكنك تنزيل الصور كاملة الدقة بالتمرير إلى أسفل هذا المنشور.
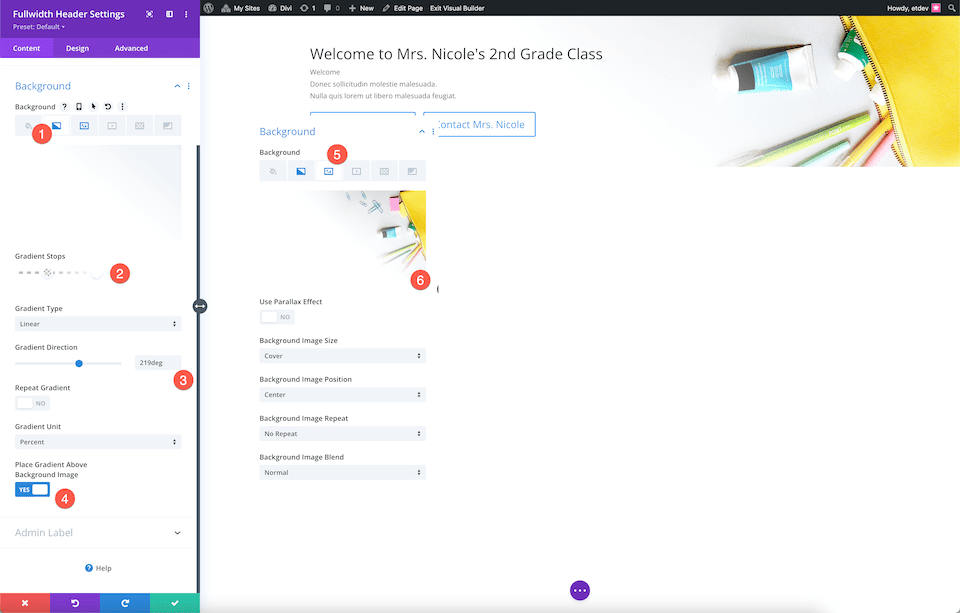
صمم الخلفية عن طريق تكوين هذه الإعدادات:
- انقر فوق علامة التبويب الثانية ، رمز التدرج.
- قم بتعيين توقفات التدرج اللوني على: #ffffff عند 40٪ ، وشفافة عند 18٪.
- اضبط اتجاه التدرج على 219 درجة.
- قم بتبديل "نعم" لوضع التدرج فوق صورة الخلفية.
- انقر فوق الرمز الثالث ، رمز الصورة ، وانقر فوق "إضافة صورة خلفية".

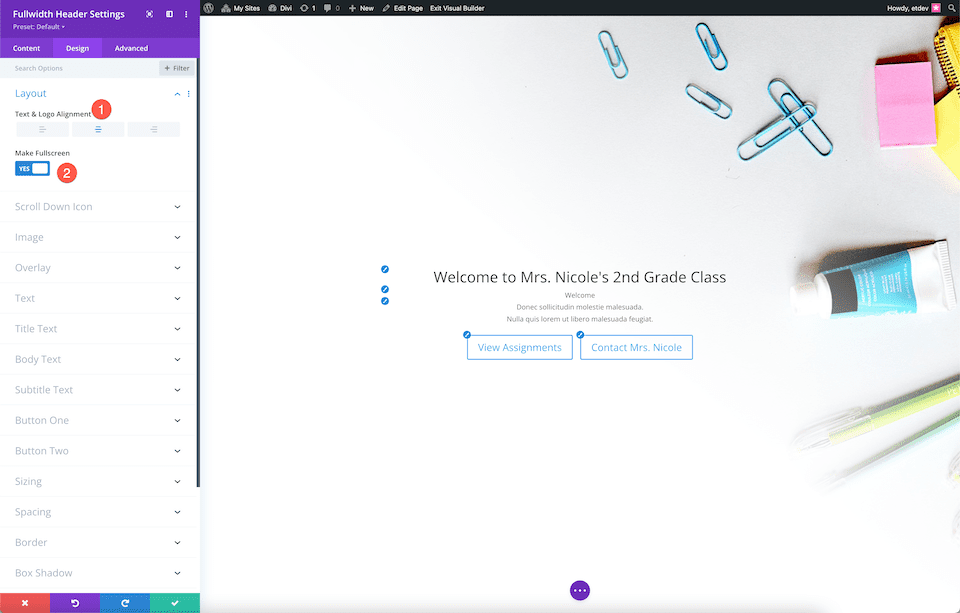
اختر التخطيط
هنا حيث سنقوم بمحاذاة محتوى الوحدة مع المركز وجعلها في وضع ملء الشاشة.
- محاذاة النص والشعار: الوسط
- عمل ملء الشاشة: نعم

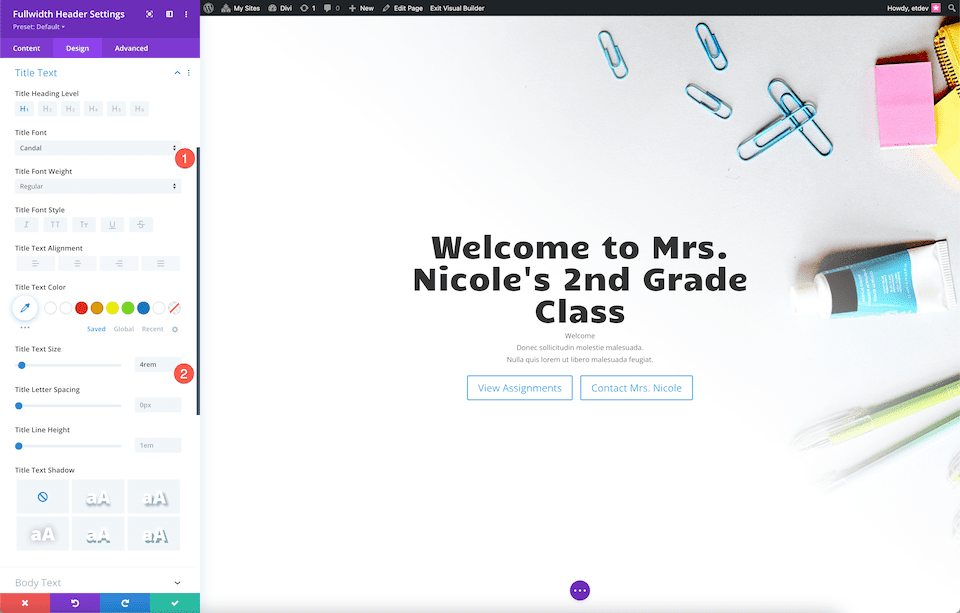
نمط نص العنوان
صمم نص العنوان عن طريق تكوين هذه الإعدادات:
- خط العنوان: Candal
- حجم نص العنوان: 4rem

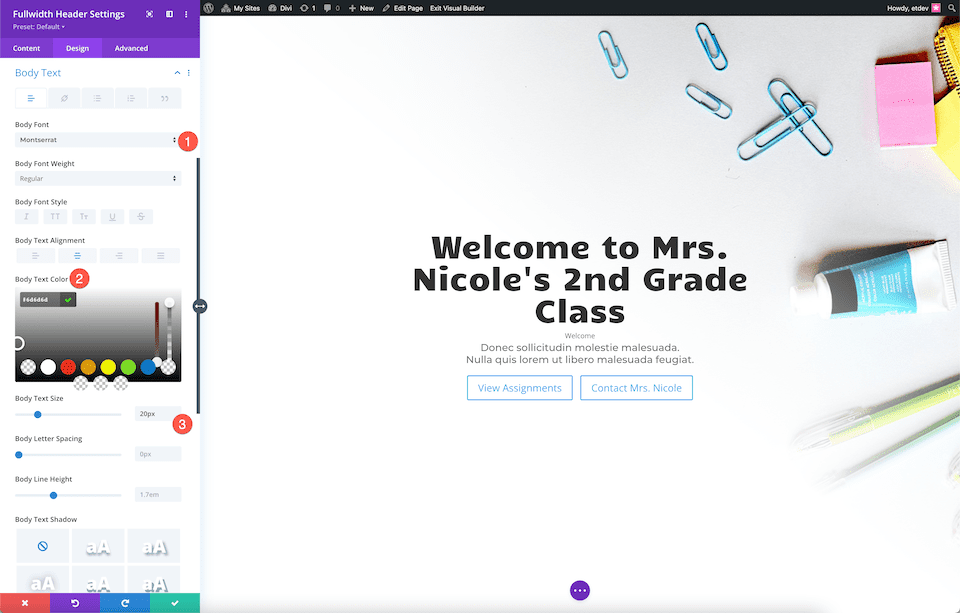
نمط النص الأساسي
صمم النص الأساسي عن طريق تكوين هذه الإعدادات:
- خط الجسم: مونتسيرات
- لون النص الأساسي: # 6d6d6d
- حجم النص الأساسي: 20 بكسل

نمط نص الترجمة
صمم نص الترجمة عن طريق تكوين هذه الإعدادات:
- وزن خط الترجمة: عريض للغاية
- نمط خط الترجمة: أحرف كبيرة
- لون نص الترجمة: rgba (28،10،10،0.6)
- تباعد أحرف الترجمة: 3 بكسل
- ارتفاع خط الترجمة: 3em

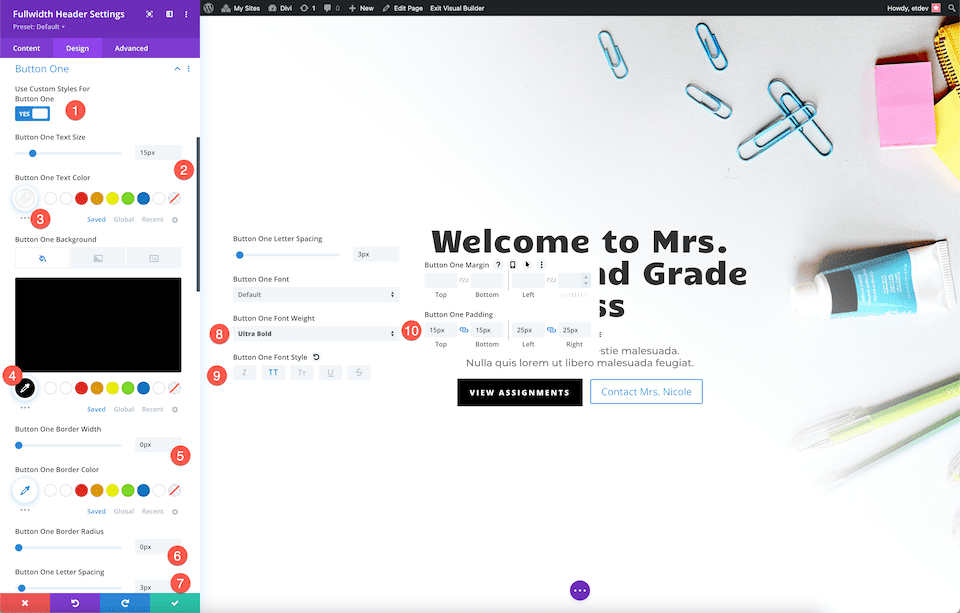
زر النمط رقم 1
زر النمط رقم 1 عن طريق تكوين هذه الإعدادات:
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم الزر الواحد للنص: 15 بكسل
- لون نص الزر: #ffffff
- خلفية الزر الأول: # 000000
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 0 بكسل
- تباعد حرف واحد للزر: 3 بكسل
- وزن خط الزر الأول: غامق للغاية
- نمط خط الزر الأول: أحرف كبيرة
- زر واحد الحشو: 15 بكسل أعلى وأسفل ؛ 25 بكسل يمينًا ويسارًا.

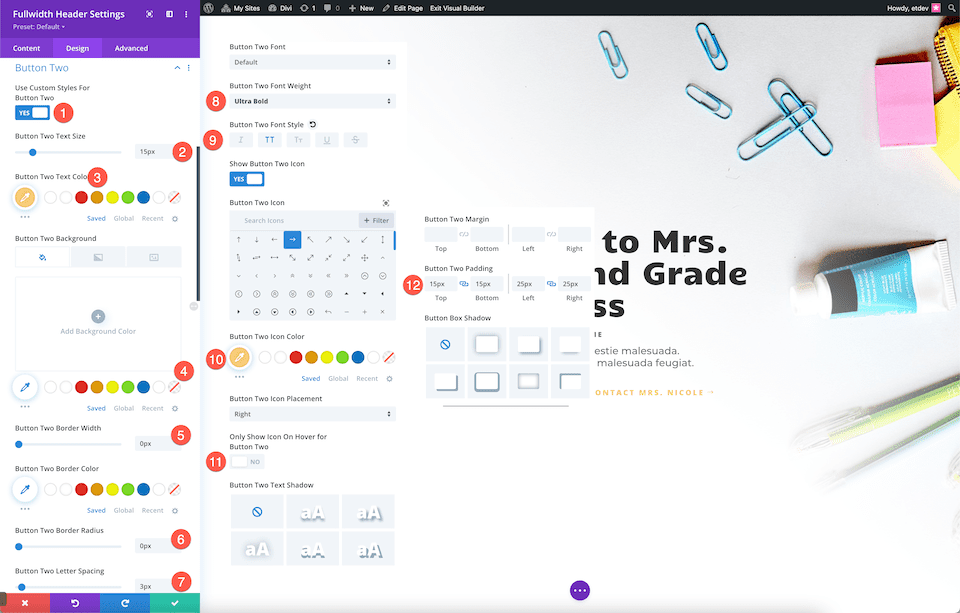
زر النمط رقم 2
زر النمط رقم 2 من خلال تكوين هذه الإعدادات:
- استخدام الأنماط المخصصة للزر الثاني: نعم
- حجم الزر الثاني للنص: 15 بكسل
- لون نص الزر الثاني: # ffd078
- الزر الثاني الخلفية: شفافة
- عرض الزر اثنين من الحدود: 0 بكسل
- نصف قطر الحد الثاني للزر: 0 بكسل
- تباعد حرفين الزر: 3 بكسل
- وزن الخط الثاني: غامق للغاية
- نمط خط الزر الثاني: أحرف كبيرة
- لون أيقونة الزر الثاني: # ffd078
- فقط إظهار الأيقونة عند التحويم للزر الثاني: لا
- زر الحشو: 15 بكسل من الأعلى والأسفل ؛ 25 بكسل يمينًا ويسارًا.

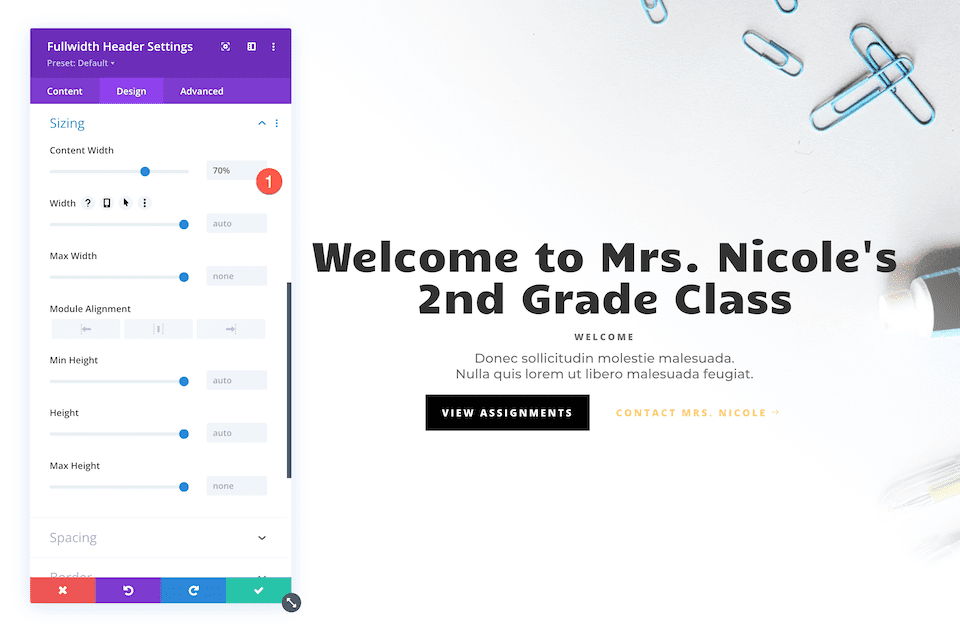
تحجيم
اضبط عرض المحتوى على 70٪.

هاهو! لديك الآن رأس عرض كامل مصمم بالكامل لفصل الصف الثاني للسيدة نيكول.
كيفية تصميم رأس Fullwidth للسمسار
دعونا نصمم هذا الرأس ذو العرض الكامل الأنيق والحديث لموقع سمسار عقارات. يستخدم هذا القسم صورة الخلفية وتدرج الخلفية ونمط الخلفية. هيا بنا إلى العمل!

أضف صفحة جديدة ، ثم أضف قسم Fullwidth و Fullwidth Header
أولاً ، سنحتاج إلى إضافة قسم كامل العرض إلى صفحتنا. انقر فوق رمز "+" لإظهار خيارات القسم ثم انقر فوق "Fullwidth". سيؤدي هذا إلى تحميل مكتبة الوحدة النمطية fullwidth حيث يمكنك تحديد "Fullwidth Header" من الخيارات. سيؤدي هذا إلى تحميل وحدة الرأس ذات النطاق الكامل إلى صفحتك.

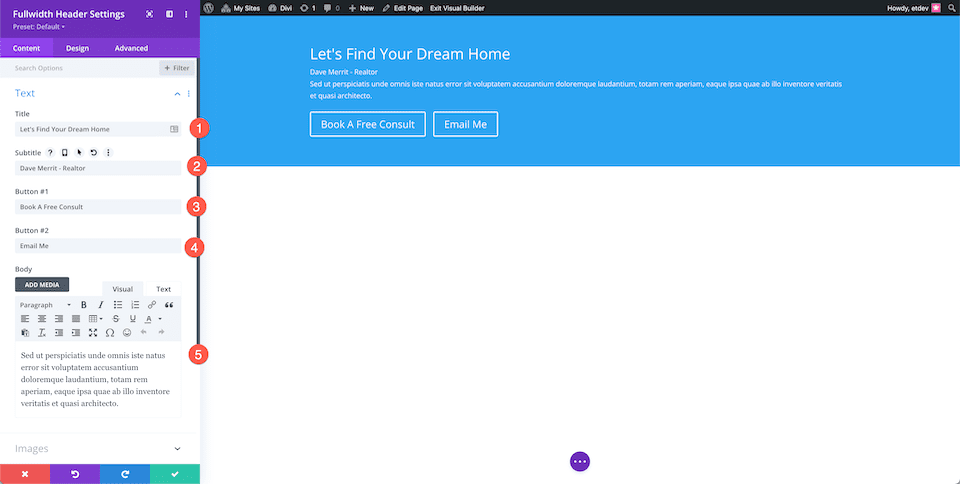
إضافة محتوى
أولاً ، دعنا نضيف المحتوى المطلوب لهذه الوحدة في علامة تبويب النص:
- العنوان: لنجد منزل أحلامك
- العنوان الفرعي: ديف ميريت - سمسار عقارات
- زر # 1 - احجز استشارة مجانية
- زر # 2 - أرسل لي بريدًا إلكترونيًا
- نص الجسد: من الخطأ الشامل للخطأ الطبيعي ، والوقوع في حالة من الاتساع الشديد ، والابتعاد عن الواقع وشبه الهندسة المعمارية.

نمط الخلفية
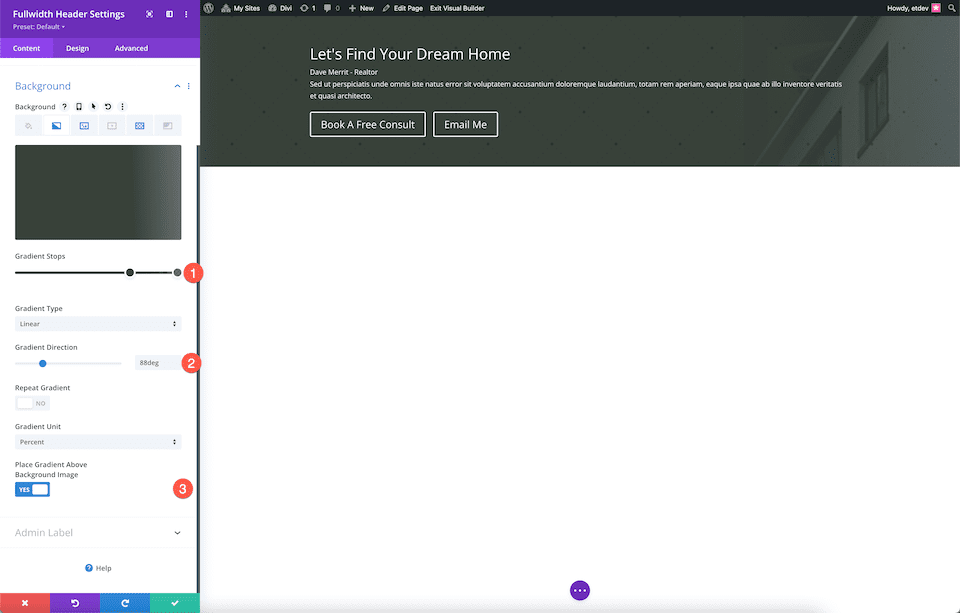
أضف تدرجًا
في علامة تبويب الخلفية ، انقر فوق الرمز الثاني ، رمز التدرج ، وقم بتكوين هذه الإعدادات:
- توقف التدرج: rgba (56،65،58،0.74) عند 100٪ و # 38413a عند 70٪
- اتجاه التدرج: 88 درجة
- وضع التدرج فوق صورة الخلفية: نعم

إضافة صورة
انقر فوق الرمز الثالث ، رمز الصورة ، ثم انقر فوق "إضافة صورة خلفية" لتحميل صورتك. يستخدم هذا العرض التوضيحي صورًا من حزمة تخطيط Realtor المجانية المعدة مسبقًا. يمكنك تنزيل الصور كاملة الدقة بالتمرير إلى أسفل هذا المنشور.

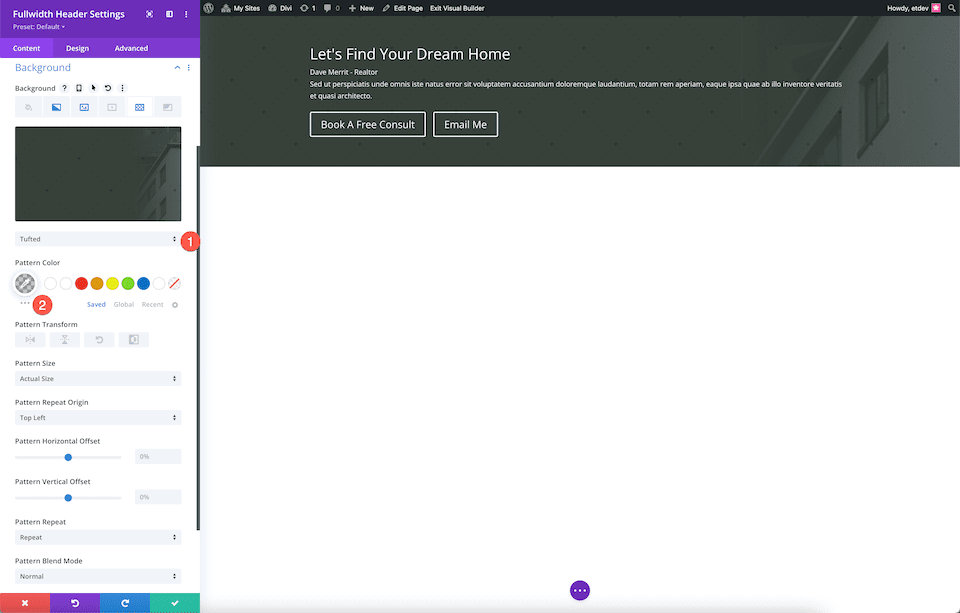
أضف نمط الخلفية
أضف نمط خلفية عن طريق تكوين هذه الإعدادات:
- حدد Tufted من القائمة المنسدلة.
- لون النمط: rgba (0،0،0،0.2)

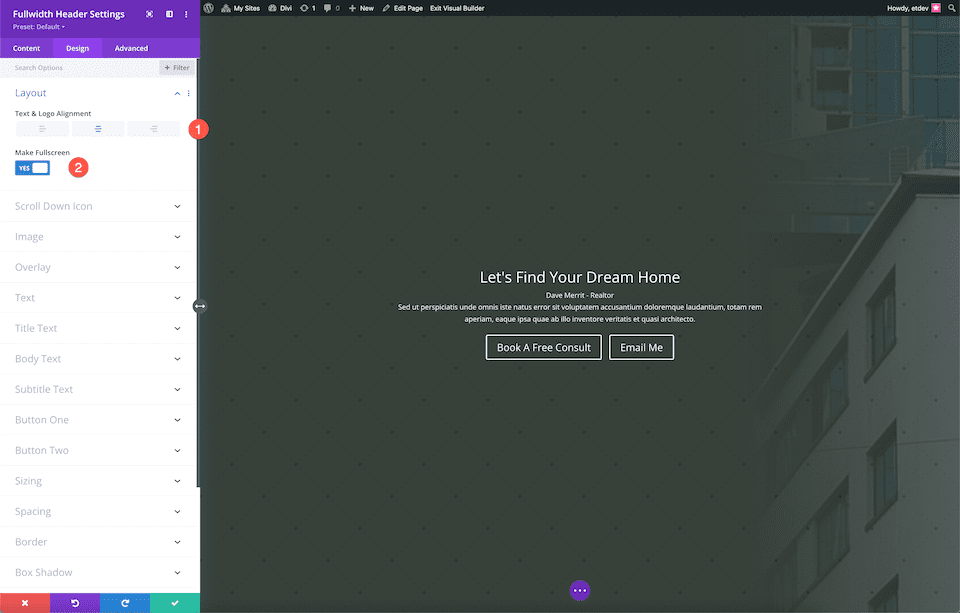
اختر التخطيط
هنا حيث سنقوم بمحاذاة محتوى الوحدة مع المركز وجعلها في وضع ملء الشاشة.
- محاذاة النص والشعار: الوسط
- عمل ملء الشاشة: نعم

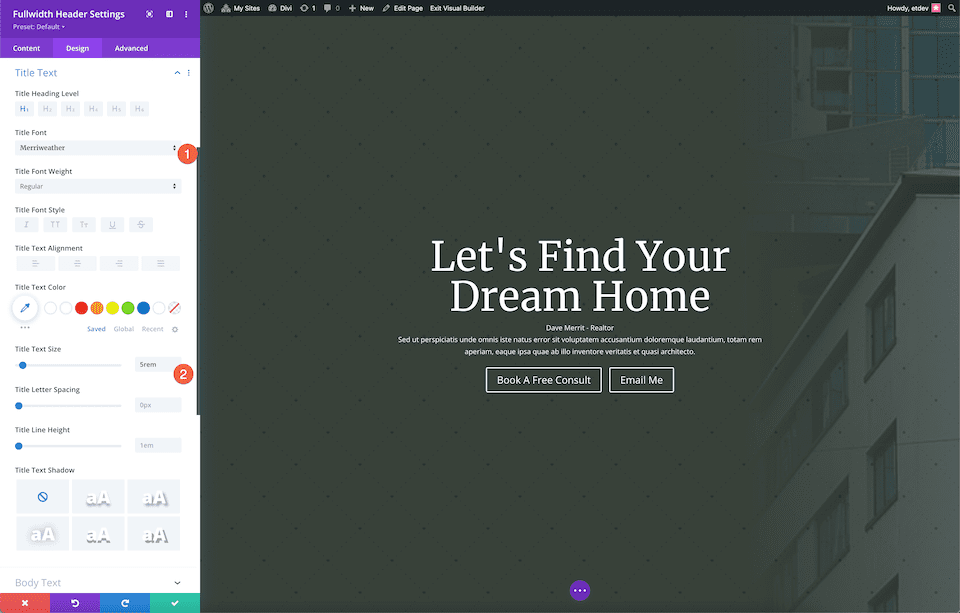
نمط نص العنوان
صمم نص العنوان عن طريق تكوين هذه الإعدادات:
- خط العنوان: Merriweather
- حجم نص العنوان: 5rem

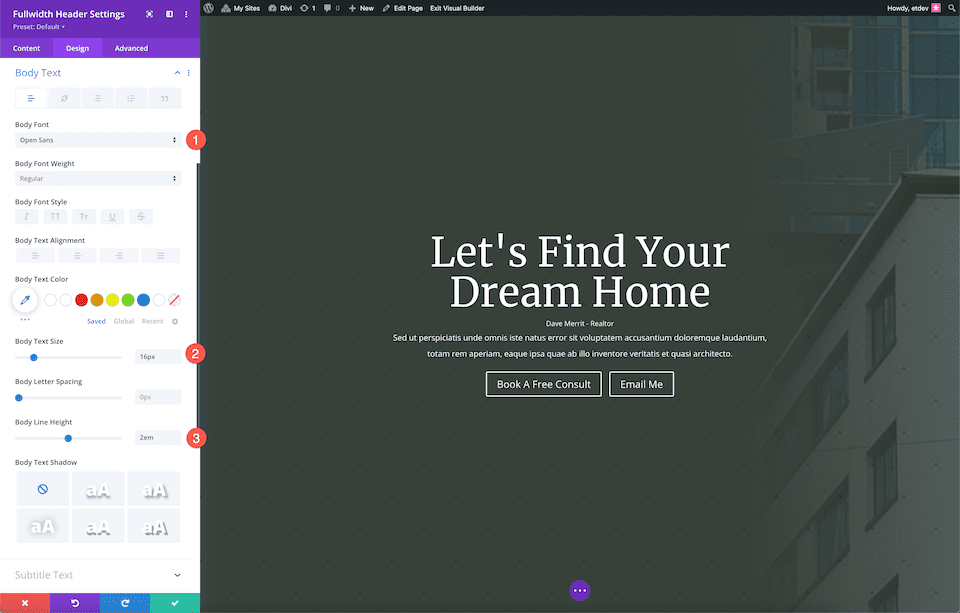
نمط النص الأساسي
صمم النص الأساسي عن طريق تكوين هذه الإعدادات:
- خط النص الأساسي: Open Sans
- حجم النص الأساسي: 16 بكسل
- ارتفاع خط الجسم: 2em

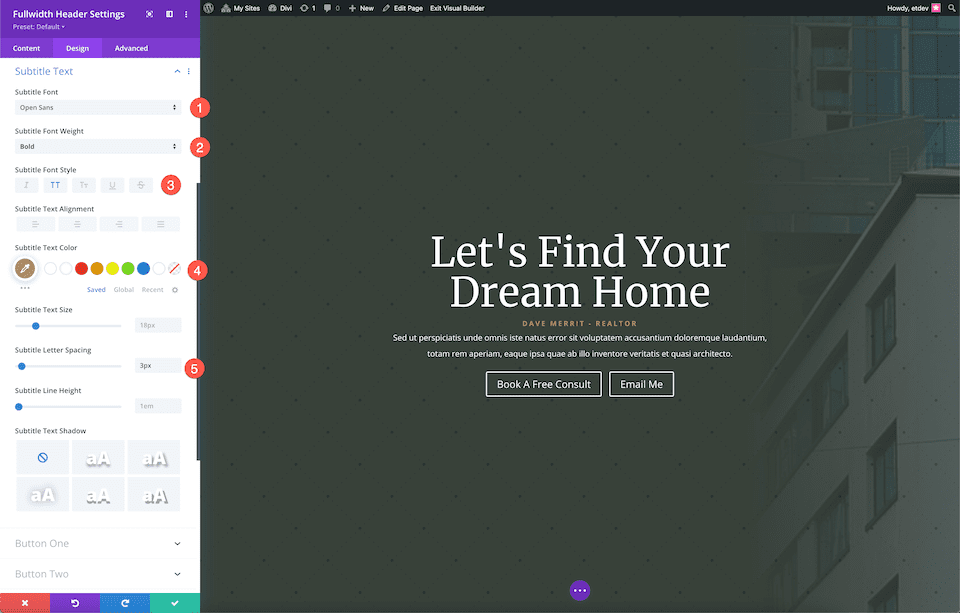
نمط نص الترجمة
صمم نص الترجمة عن طريق تكوين هذه الإعدادات:
- خط الترجمة: Open Sans
- وزن خط الترجمة: غامق
- نمط خط الترجمة: أحرف كبيرة
- لون نص الترجمة: # b4926b
- تباعد أحرف الترجمة: 3 بكسل

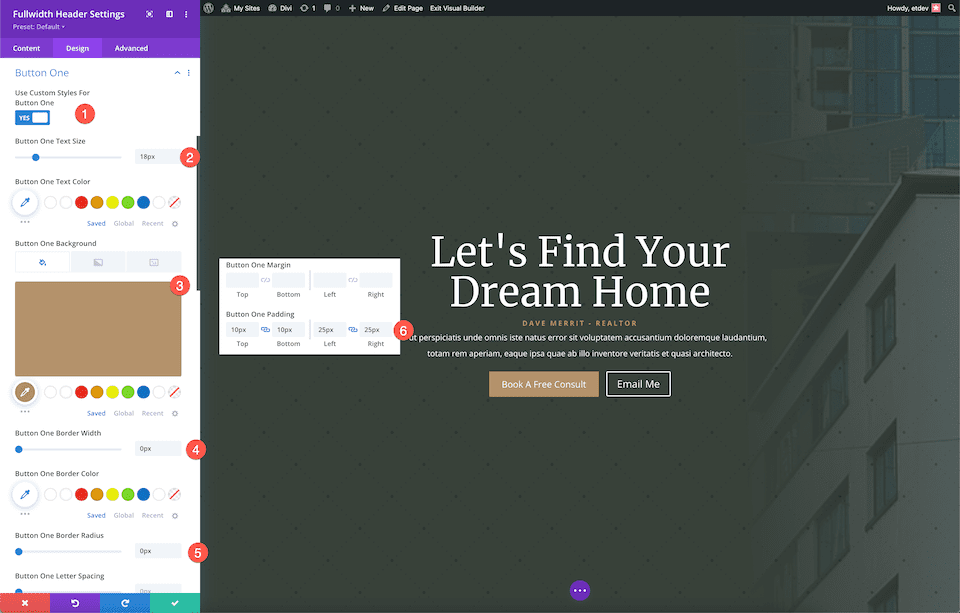
زر النمط رقم 1
زر النمط رقم 1 عن طريق تكوين هذه الإعدادات:
- استخدام الأنماط المخصصة للزر الأول: نعم
- زر حجم نص واحد: 18 بكسل
- خلفية الزر الأول: # b4926b
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 0 بكسل
- زر واحد الحشو: 10 بكسل أعلى وأسفل ؛ 25 بكسل يمينًا ويسارًا.

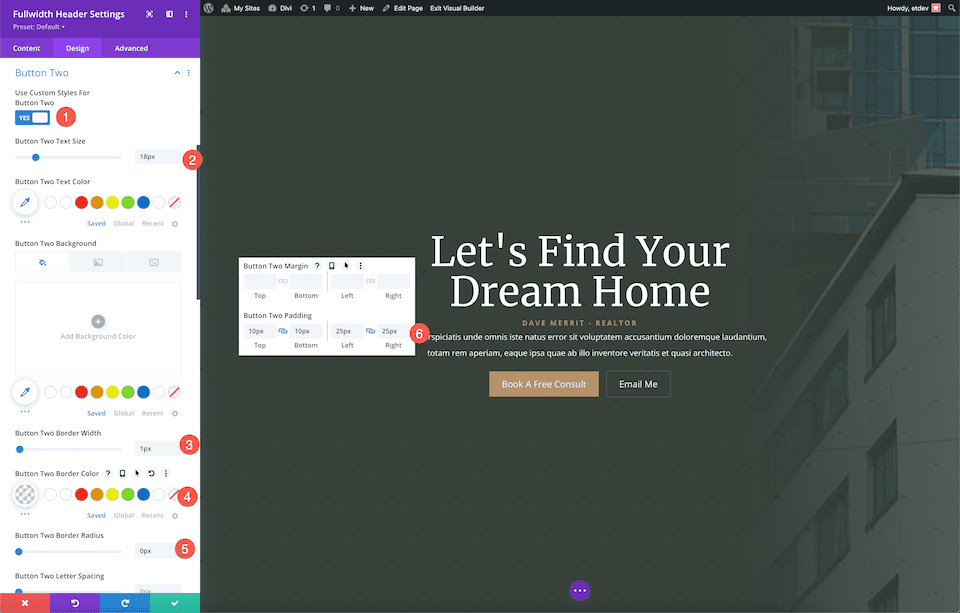
زر النمط رقم 2
زر النمط رقم 2 عن طريق تكوين هذه الإعدادات:
- استخدام الأنماط المخصصة للزر الثاني: نعم
- حجم الزر الثاني للنص: 18 بكسل
- عرض اثنين من الحدود: 1 بكسل
- زر اثنين من لون الحدود: rgba (255،255،255،0.19)
- نصف قطر الحد الثاني للزر: 0x
- زر الحشو: 10 بكسل أعلى وأسفل ؛ 25 بكسل يمينًا ويسارًا

هاهو! الآن لديك رأس عرض كامل جميل لموقع سمسار عقارات.
افكار اخيرة
يعد Divi Fullwidth Header طريقة سريعة وسهلة لإنشاء قسم بطل موقع ويب مذهل لموقعك على الويب. نظرًا لأن أقسام بطل موقع الويب ضرورية جدًا في ترك انطباع أول رائع ، فمن المهم أن يكون تصميمك ذا علامة تجارية وملفتة للنظر وغنية بالمعلومات. باستخدام Fullwidth Header ، من السهل إنشاء رأس يحقق كل هذه الأهداف في وحدة واحدة. الآن بعد أن رأيت ما هو ممكن باستخدام Fullwidth Header ، كيف ستصمم لك؟
