كيفية تعزيز مواقع التجارة الإلكترونية Divi الخاصة بك
نشرت: 2024-12-09هل تتطلع إلى إنشاء متاجر تجارة إلكترونية أفضل باستخدام Divi وWooCommerce؟ تعد حزمة التجارة الإلكترونية Cyber Monday بمثابة مفتاحك لإنشاء متاجر عبر الإنترنت مذهلة بصريًا وعالية الأداء. تم تصميم هذه المجموعة من ملحقات Divi والموضوعات الفرعية والقوالب لتبسيط سير عملك وتحسين تحويلات الموقع والارتقاء بتجارب التسوق للعملاء - كل ذلك مع تقديم قيمة استثنائية.
هذه الحزمة يمكن أن تكون صانع الملوك تمامًا. من خلال إتقان الأدوات الموجودة بالداخل، يمكنك الحصول على أسعار أعلى، والفوز بمزيد من العطاءات، وتقديم التخصيصات والوظائف للعملاء التي تميز متاجرهم.
- 1 ما هو مدرج في حزمة التجارة الإلكترونية Cyber Monday
- 1.1 المنتجات في هذه الحزمة
- 2 المنتجات التي سنستخدمها لتجديد موقع التجارة الإلكترونية
- 2.1 توسيع
- 2.2 نقاط اتصال Divi Plus
- 2.3 عربة DiviSwift Ajax WooCommerce الصغيرة
- 2.4 صفحة حسابي Divi
- 3 خطوة بخطوة: إنشاء متجر للتجارة الإلكترونية باستخدام الحزمة
- 3.1 الخطوة 1: تثبيت الامتدادات
- 3.2 الخطوة 2: تصميم صفحات فئات المنتجات المتقدمة باستخدام Woo توسيع
- 3.3 الخطوة 3: إضافة صور المنتج التفاعلية باستخدام Divi Hotspots Plus
- 3.4 الخطوة 4: تحسين وظيفة سلة التسوق باستخدام عربة DiviSwift AJAX الصغيرة
- 3.5 الخطوة 5: إنشاء لوحات معلومات مخصصة باستخدام صفحة حسابي في Divi
- 4 احصل على حزمة التجارة الإلكترونية اليوم
- 5 تحصل على جائزة مجانية وامتيازات إضافية عند شرائك
- 6 هناك المزيد من عروض Cyber Monday التي يمكنك استكشافها
ما هو مدرج في حزمة التجارة الإلكترونية Cyber Monday
حزم Divi Marketplace عبارة عن مجموعات منسقة من الإضافات المتميزة والموضوعات الفرعية والتخطيطات من Divi Marketplace. تم تصميم هذه الحزم لمواجهة تحديات محددة في إنشاء موقع الويب من خلال الجمع بين المكونات الإضافية الغنية بالوظائف وأصول التصميم والموضوعات الفرعية المعدة مسبقًا في حزمة واحدة شاملة.
حزمة التجارة الإلكترونية لهذا العام ليست استثناءً، فهي تحتوي على مجموعة رائعة من الإضافات المتميزة بسعر رائع.

يبلغ إجمالي العناصر الفردية في هذه الحزمة عادةً 582.99 دولارًا أمريكيًا ، ولكن مع خصم Cyber Monday، يمكنك الحصول عليها كلها مقابل 174.90 دولارًا أمريكيًا فقط . يمثل هذا توفيرًا هائلاً بقيمة 408.09 دولارًا (خصم 70٪). مع هذا الاستثمار الصغير مقدمًا، يمكنك بسهولة استرداد التكلفة عن طريق تحسين موقع التجارة الإلكترونية الخاص بك أو تقديم المزيد من إنشاءات موقع WooCommerce المتميزة لعملائك.
احصل على باقة التجارة الإلكترونية
المنتجات في هذه الحزمة
إذن ما الذي ننظر إليه؟
| منتج | ما تحصل عليه | السعر العادي | سعر الحزمة (70% خصم) | |
|---|---|---|---|---|
| 1 | ديفي صفحة حسابي | قم بتخصيص لوحات معلومات العملاء باستخدام نقاط النهاية والأنماط الخاصة بالأدوار | | ️ |
| 2 | وو توسيع | قم ببناء شبكات المنتجات الديناميكية والدوائر الدوارة والمرشحات | | ️ |
| 3 | DiviWooPro | عزز تخطيطات منتجك باستخدام قوالب Divi WooCommerce المتميزة | | ️ |
| 4 | شبكة ووكومرس | تخطيطات شبكية جاهزة للاستخدام لصفحات المنتج المذهلة | | ️ |
| 5 | DiviCommerce – 250 قالب Divi | مجموعة من 250 قالبًا للتجارة الإلكترونية من Divi | | ️ |
| 6 | وو أساسي | قم بتحسين متجر WooCommerce الخاص بك من خلال قوائم الرغبات والمقارنات والمزيد | | ️ |
| 7 | تخطيطات وو | حزمة تخطيط متعددة الاستخدامات لمنتجات WooCommerce | | ️ |
| 8 | النقاط الساخنة ديفي زائد | أضف تلميحات أدوات تفاعلية إلى الصور لتحسين التفاعل | | ️ |
| 9 | متجر العليا | سمة فرعية متميزة من Divi لـ WooCommerce | | ️ |
| 10 | عربة DiviSwift Ajax WooCommerce الصغيرة | أنشئ تجارب دفع سلسة باستخدام العربات الصغيرة التي تعمل بتقنية AJAX | | ️ |
| 11 | تم تمديد Divi WooCommerce | تحسين شبكات المنتجات والدوائر والمعارض | | ️ |
| 12 | تيتان | قالب Divi متعدد الاستخدامات وحديث لـ WooCommerce | | ️ |
| 13 | مولتي للتجارة الإلكترونية | سمة فرعية للتجارة الإلكترونية Woo + Divi غنية بالميزات | | ️ |
| 14 | DiviCommerce | سمة فرعية للتجارة الإلكترونية بديهية وأنيقة لـ Divi + Woo | | ️ |
| 15 | عربة قائمة ديفي | تعزيز رؤية سلة التسوق من خلال خيار القائمة القابل للتخصيص | | ️ |
| 16 | إخفاء وإظهار PRO | تبديل رؤية الأقسام بناءً على أدوار المستخدم أو إجراءاته | | ️ |
| حزمة التجارة الإلكترونية Cyber Monday | مجموعة من الإضافات والتخطيطات والموضوعات الفرعية لـ WooCommerce | | 174.90 دولارًا | |
16 منتجًا رائعًا بسعر 2! وفر 408.09 دولارًا أمريكيًا مع هذه الحزمة وقم ببناء مواقع Divi eCom الحالمة كما لم يحدث من قبل.
احصل على باقة التجارة الإلكترونية
المنتجات التي سنستخدمها لتجديد موقع التجارة الإلكترونية
سأستخدم أربعة منتجات فقط من أصل 16 منتجًا لتوضيح كيف يمكنك تحويل متجرك بسرعة باستخدام هذه الأدوات والإضافات. إليك ما نعمل معه:
وو توسيع

يتيح لك Woo Expand إنشاء شبكات المنتجات الديناميكية والدوائر الدوارة والمرشحات. يتيح لك هذا الامتداد القوي عرض منتجاتك بشكل جميل، مما يضمن تجربة تسوق سلسة.
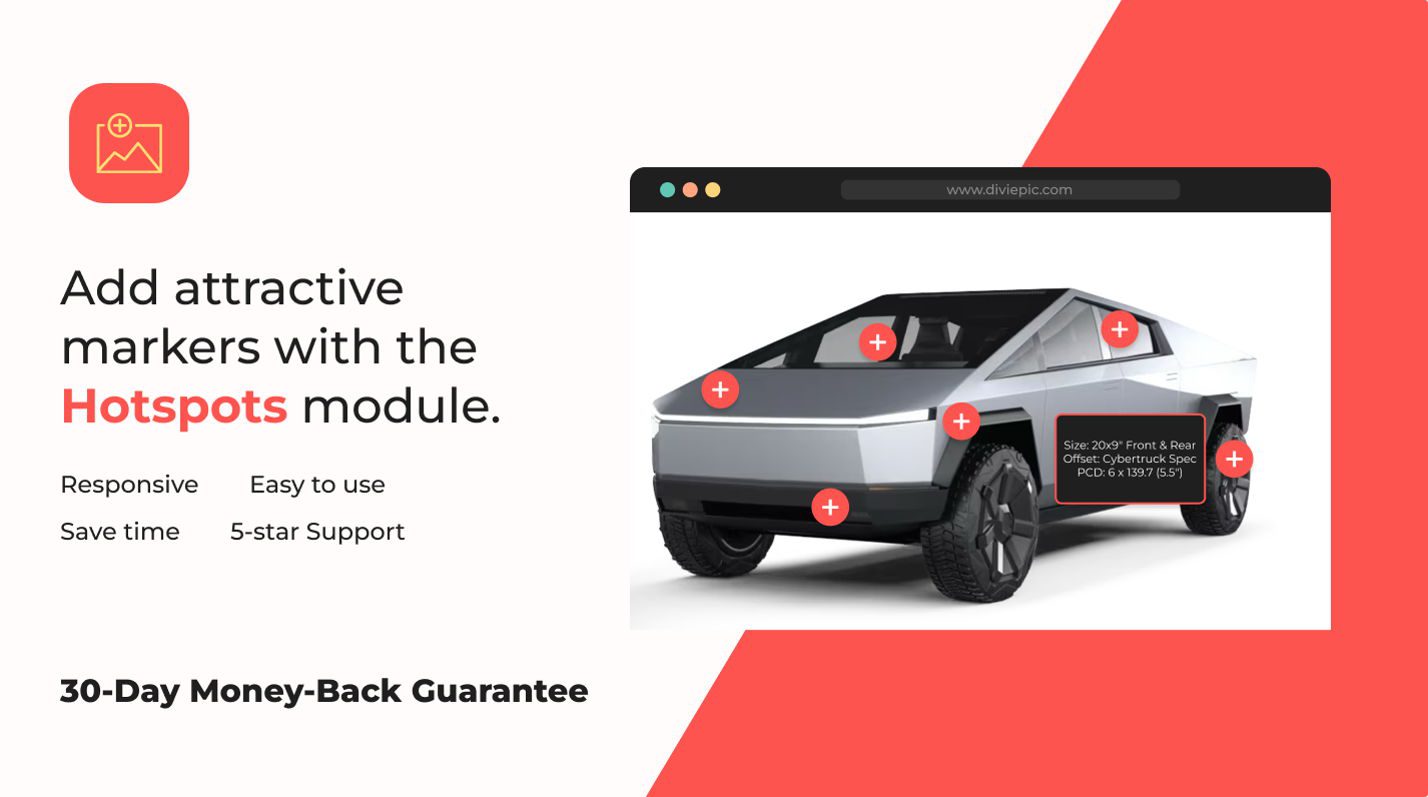
النقاط الساخنة ديفي زائد

تضيف Divi Hotspots Plus تلميحات أدوات تفاعلية إلى الصور لتحسين التفاعل. مثالي لإنشاء تجارب مرئية تعمل على تثقيف زوار موقعك أو إعلامهم أو توجيههم. رائعة لتسليط الضوء على فوائد المنتج بشكل مرئي.
عربة DiviSwift Ajax WooCommerce الصغيرة

تُنشئ DiviSwift Ajax WooCommerce Mini Cart تجارب دفع سلسة مع عربات صغيرة تعمل بنظام AJAX. تعمل هذه الأداة على تبسيط إدارة سلة التسوق، والحفاظ على تفاعل المستخدمين وتحسين معدلات التحويل. إنه يعمل بشكل رائع ويجعل التسوق في موقعك خاليًا من الاحتكاك.
ديفي صفحة حسابي

تساعدك صفحة Divi My Account على إنشاء واحدة من الصفحات الأكثر أهمية في أي موقع للتجارة الإلكترونية. باستخدامه، يمكنك تخصيص لوحات معلومات الحساب لتعكس علامتك التجارية وتجذب العملاء بشكل لم يسبق له مثيل. ما يمكن أن يكون منظرًا مملًا وقبيحًا، سرعان ما يتحول إلى شيء يناسب علامتك التجارية.
خطوة بخطوة: إنشاء متجر للتجارة الإلكترونية باستخدام الحزمة
إليك مدى سهولة استخراج القيمة من هذه المكونات الإضافية. سأقوم بتحميلها، واستخدامها بسرعة، وإظهار الفرق الذي تحدثه.
الخطوة 1: تثبيت الامتدادات
بمجرد الشراء، انتقل إلى ملف تعريف العضوية الخاص بك ضمن علامة التبويب Marketplace لتنزيل الأحجار الكريمة المكتسبة حديثًا.
اجمع الملفات المضغوطة لكل منتج تريد تجربته أولاً. في هذه الإرشادات التفصيلية، سأستخدم فقط الأربعة المذكورة أعلاه
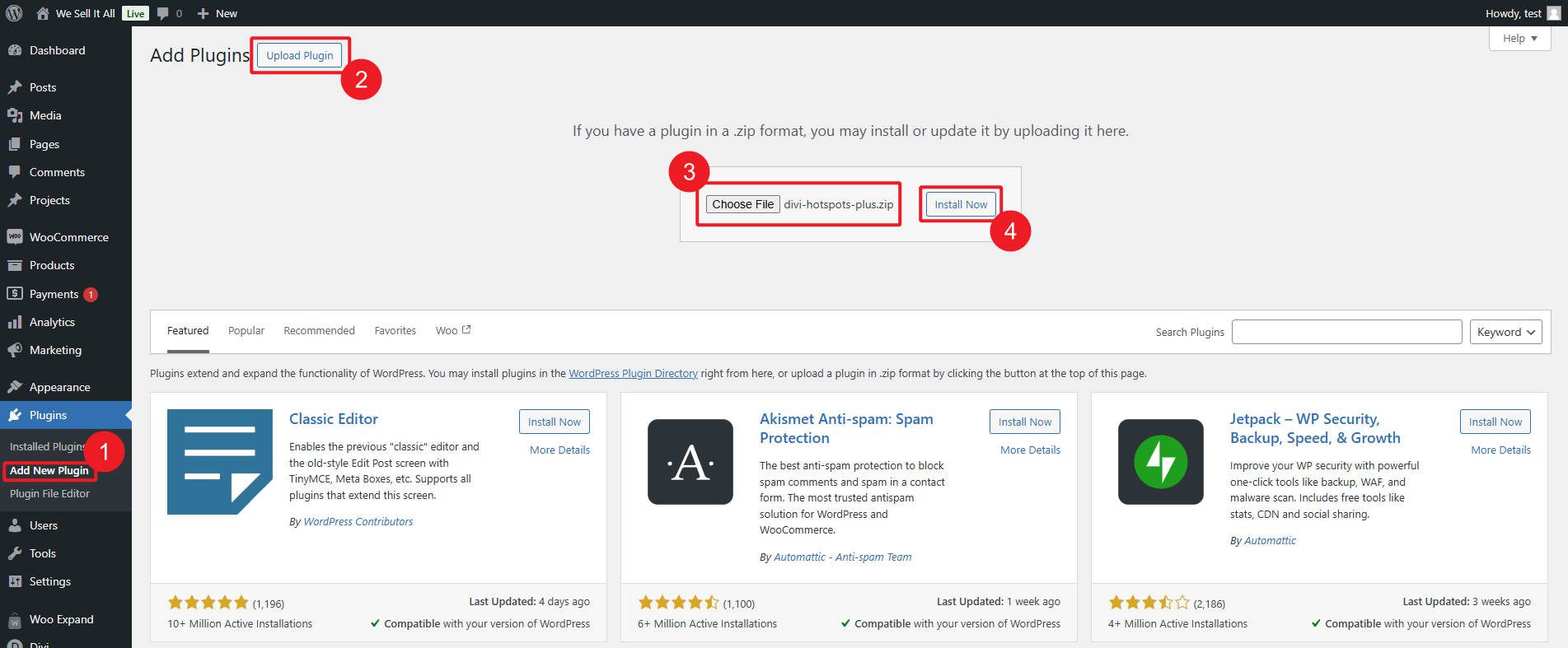
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك، ثم انتقل إلى المكونات الإضافية > إضافة جديد . انقر فوق الزر " تحميل البرنامج المساعد "، ثم قم بسحب وإفلات أو تحديد أحد ملفات .zip.

انقر فوق " التثبيت الآن "، وبعد تثبيت البرنامج المساعد، انقر فوق " تنشيط ". كرر هذه الخطوات مع ملفات .zip المتبقية حتى يتم تنشيط جميع المكونات الإضافية المطلوبة.
الخطوة 2: تصميم صفحات فئات المنتجات المتقدمة باستخدام Woo
يجلب Woo Expand الكثير إلى الطاولة، بما في ذلك 11 وحدة جديدة لمنشئ Divi المرئي. تتيح لك هذه الوحدات الإضافية إنشاء صفحات منتج واحد، وصفحات فئة المنتج، والقوائم، ودوائر المنتجات المخصصة.

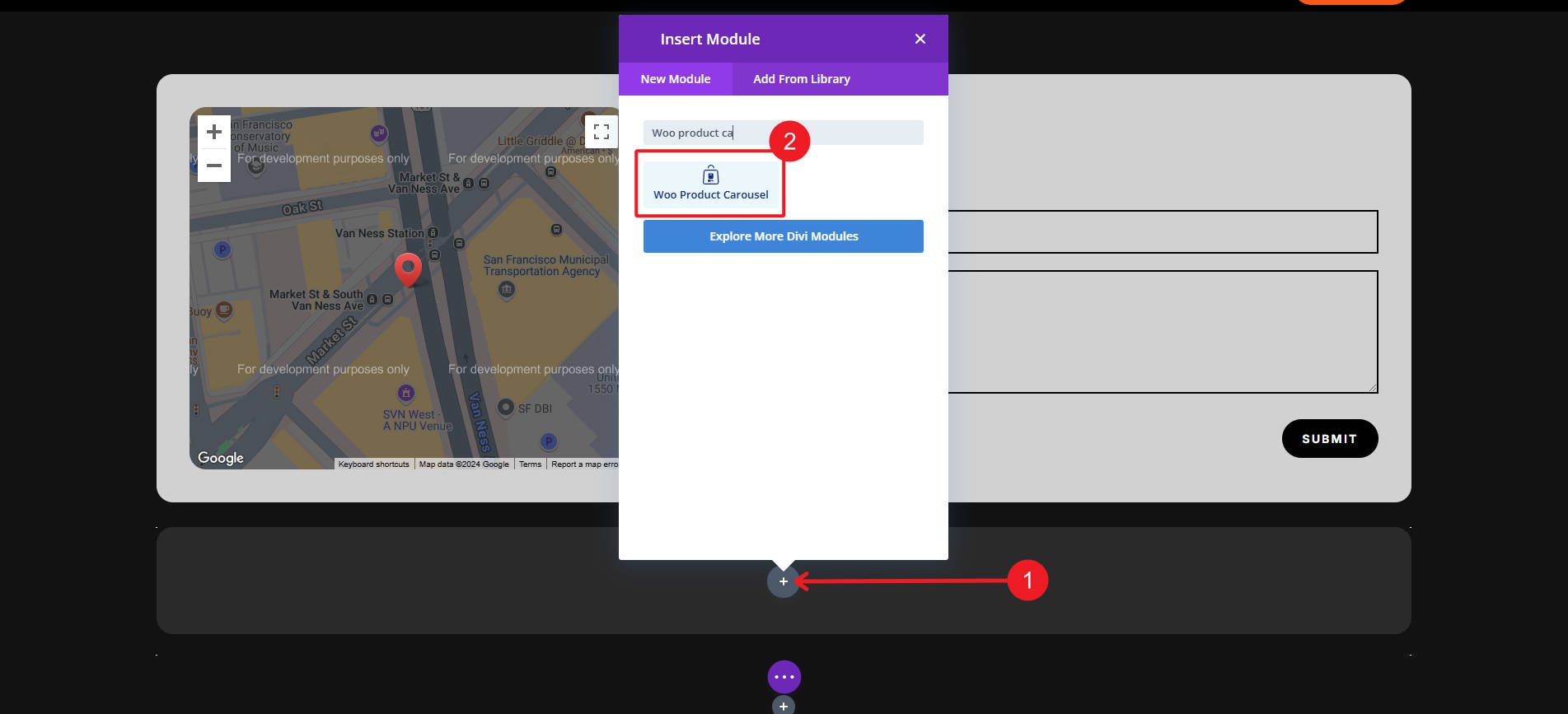
انتقل إلى الصفحة التي تريد عرض منتجاتك فيها في دائرة وافتح Divi Builder. بعد ذلك، أدخل وحدة "Woo Product Carousel" من Woo Expand في صفحتك.

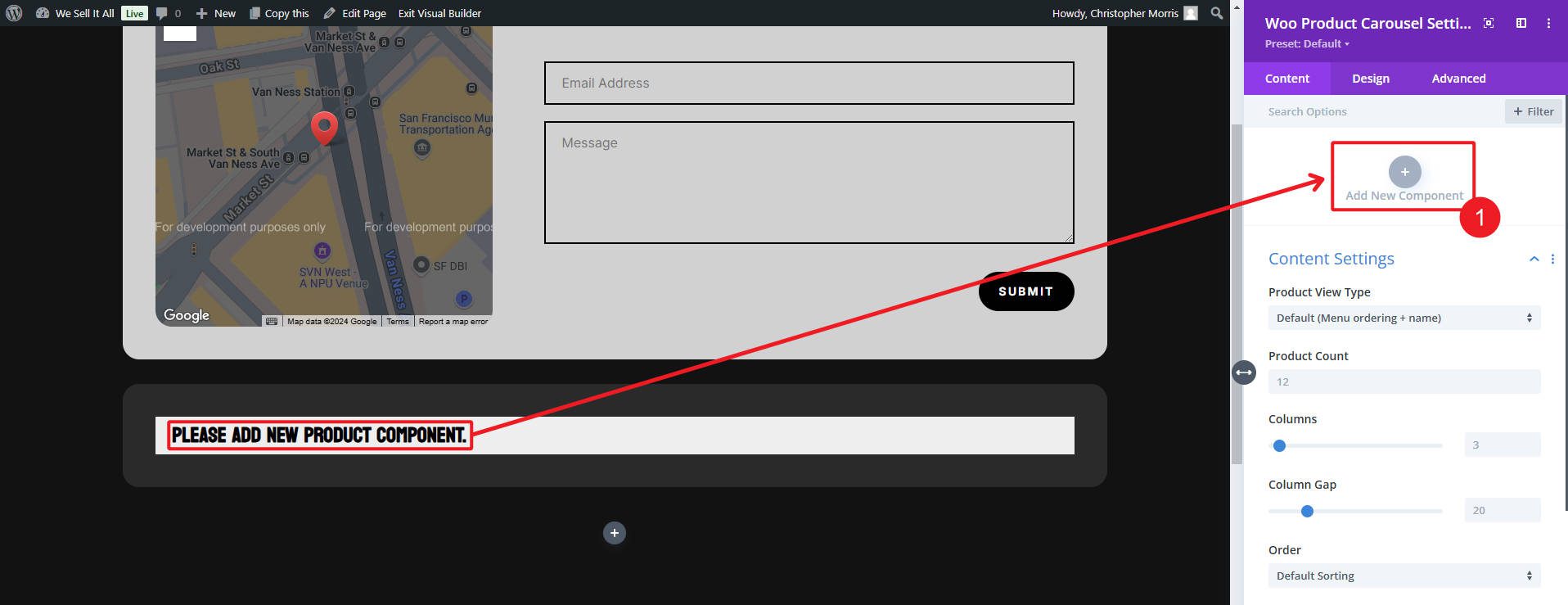
أضف تفاصيل المنتج التي تريد عرضها (باستخدام Add New Component ) ثم قم بتكوين حلقة استعلام الرف الدائري ضمن إعدادات الوحدة لعرضها.

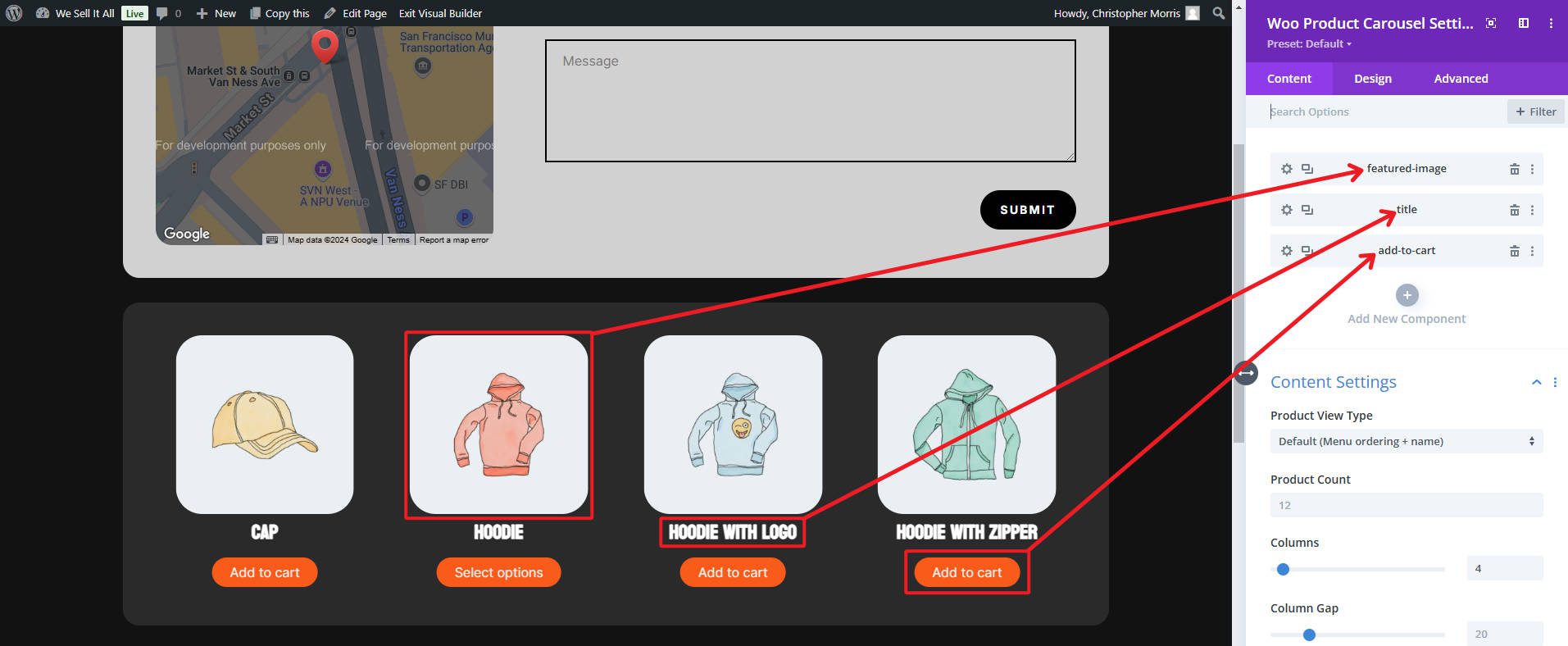
يستخدم المثال أدناه الصور والعناوين وأزرار الإضافة إلى سلة التسوق المميزة. بمجرد حصولك على ما تريد، قم بتخصيص إعدادات الوحدة ومكونات الوحدة الفرعية لتخصيص المسافات والتأثيرات، وإضافة التحميل البطيء، وضبط عرض الصور/النص.

قم بمعاينة الصفحة للتأكد من أن شبكة المنتج أو العرض الدائري الخاص بك جذاب من الناحية المرئية وعملي، ثم انشره. إليك ما انتهى به الأمر إلى شكل دائرينا في بضع دقائق من العمل.
يجلب Woo Expand المزيد من الجاذبية لإنشاء متاجر عبر الإنترنت باستخدام Divi + WooCommerce. ستستمتع بالحصول عليها مع العناصر الأخرى في حزمة التجارة الإلكترونية هذه.
الخطوة 3: إضافة صور المنتج التفاعلية باستخدام Divi Hotspots Plus
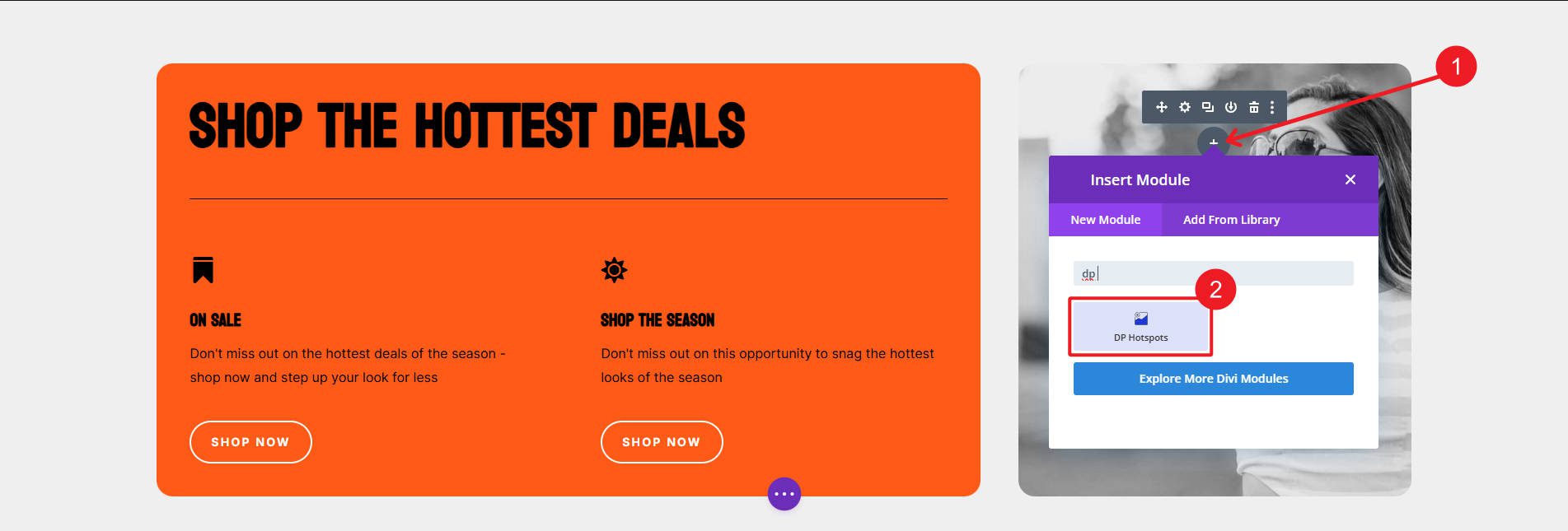
غالبًا ما تساوي الصورة ألف كلمة، لكن يمكنك الإشارة إلى بعض تلك الكلمات بهذا الامتداد. افتح الصفحة التي تريد إضافة نقاط اتصال تفاعلية إليها في Divi Builder. أدخل وحدة " النقاط الساخنة " وقم بتحميل الصورة التي تريد عرضها.

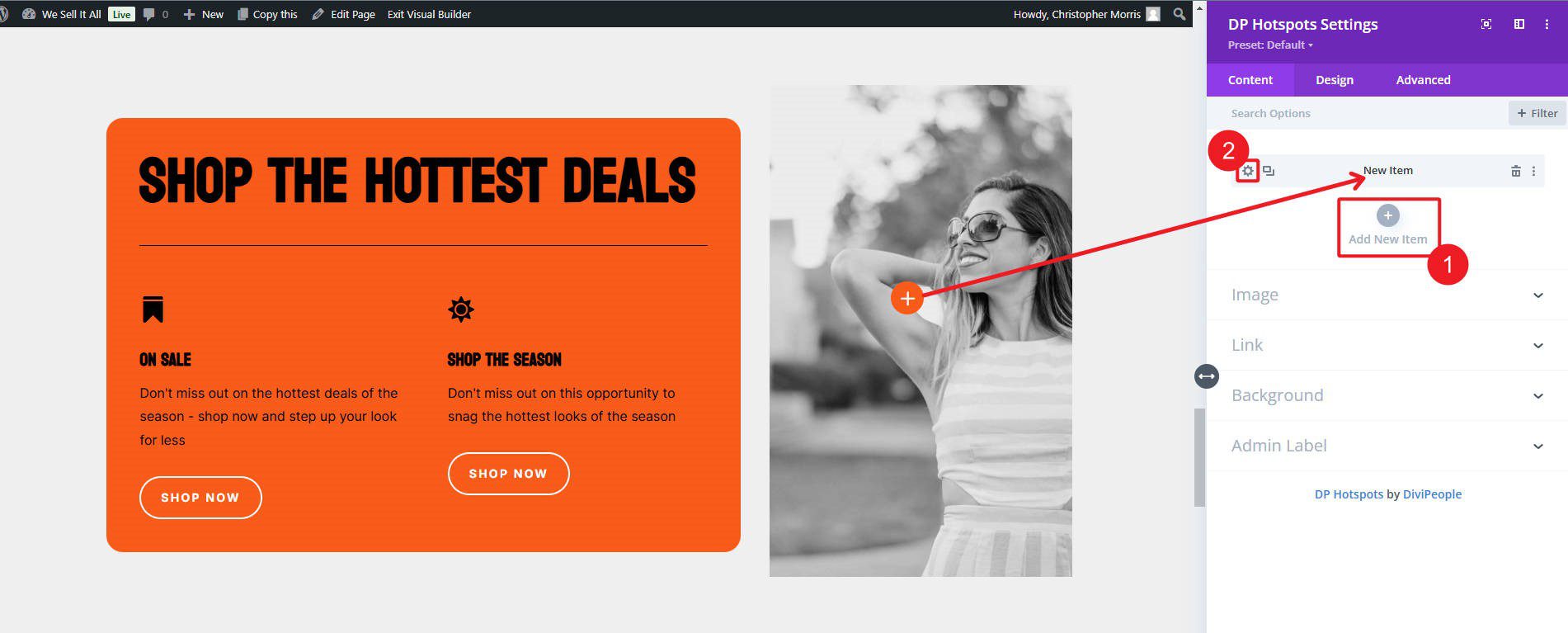
داخل الوحدة، ستضيف عناصر فردية لإضافة كل نقطة اتصال حيث تريد أن تظهر تلميحات الأدوات. يحتوي كل عنصر على إعدادات لتحريك نقطة الاتصال وتكوين تصميمها.

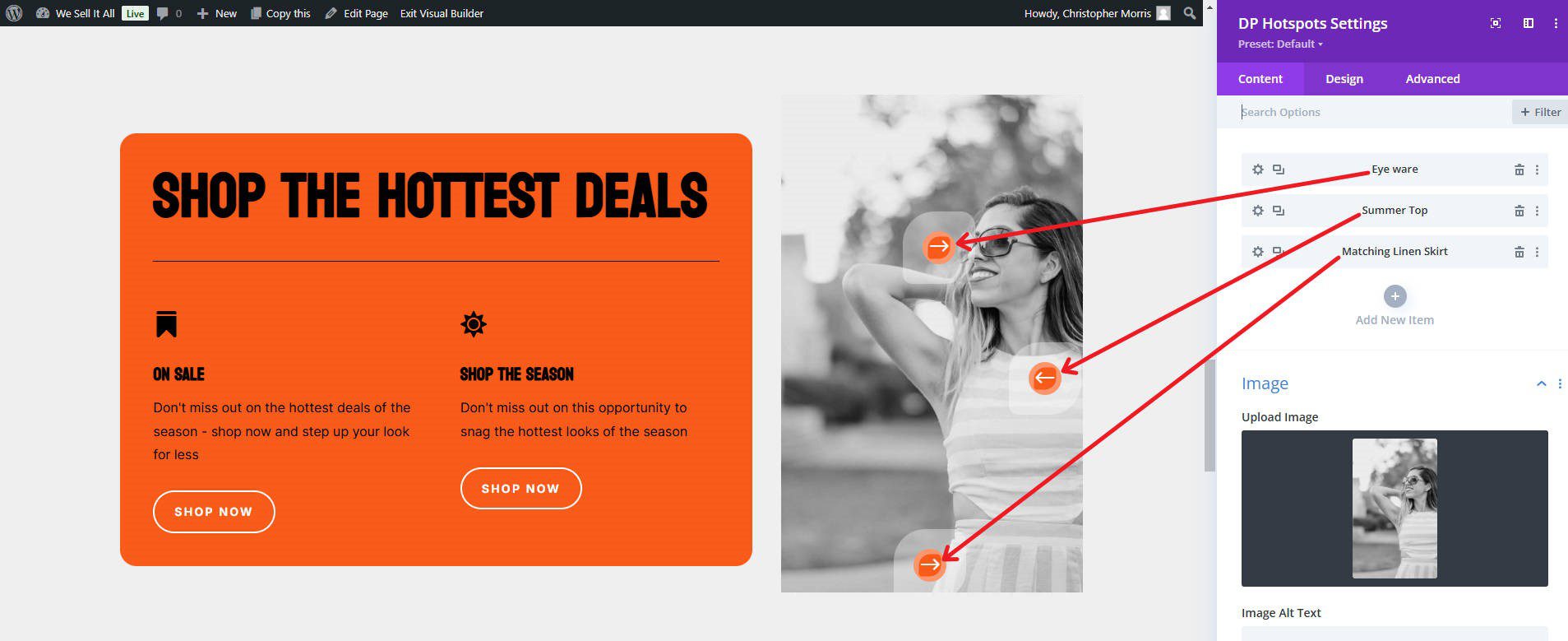
أضف المزيد من النقاط الفعالة حتى تقوم بنقل ما تحتاجه لصورتك.


قم بمعاينة الصفحة للتأكد من ظهور النقاط الساخنة على النحو المنشود، وتفاعلها بشكل صحيح عند التمرير أو النقر عليها، ثم نشرها. إليك كيف يبدو موقعنا على الواجهة الأمامية، وقد أمضينا بضع دقائق فقط في إنشائه.
الخطوة 4: تحسين وظائف سلة التسوق باستخدام DiviSwift AJAX Mini Cart
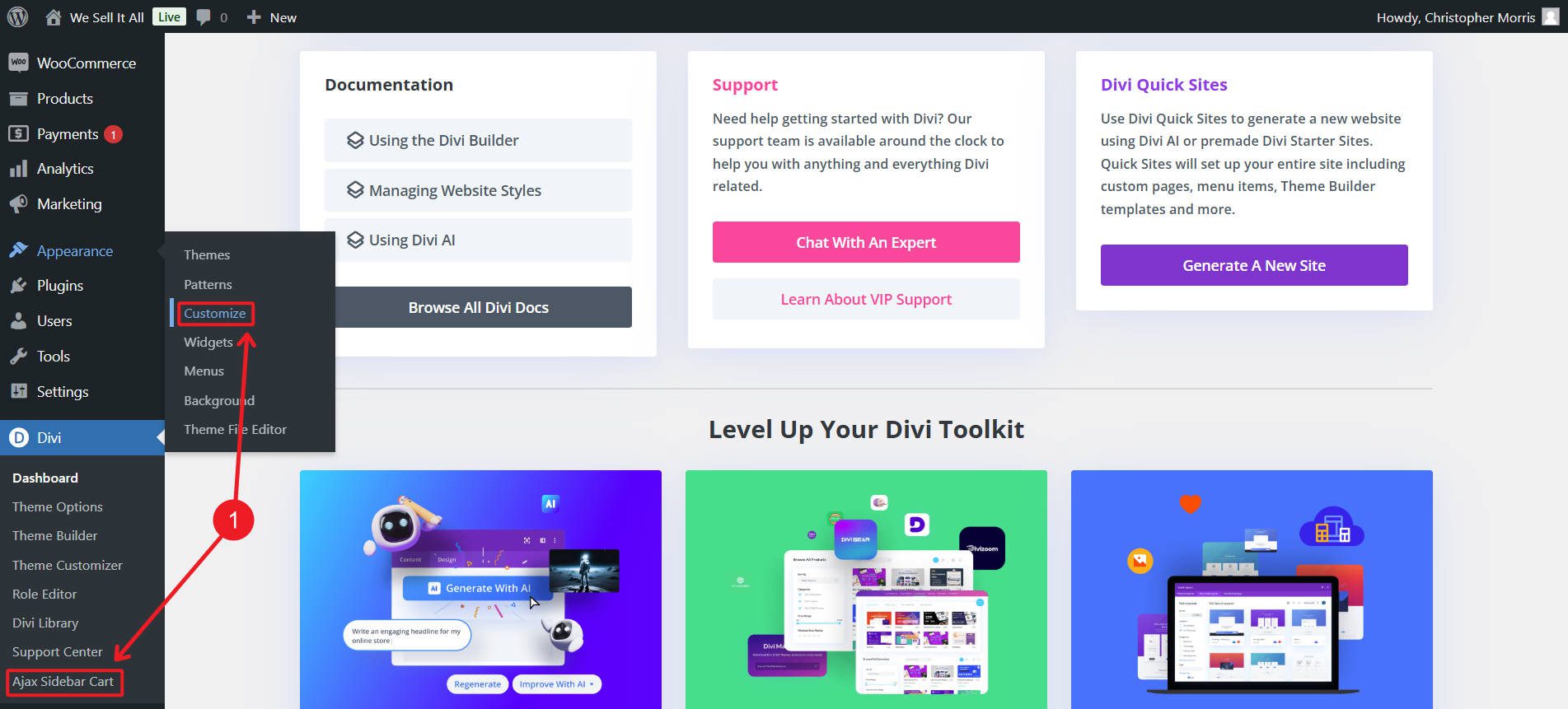
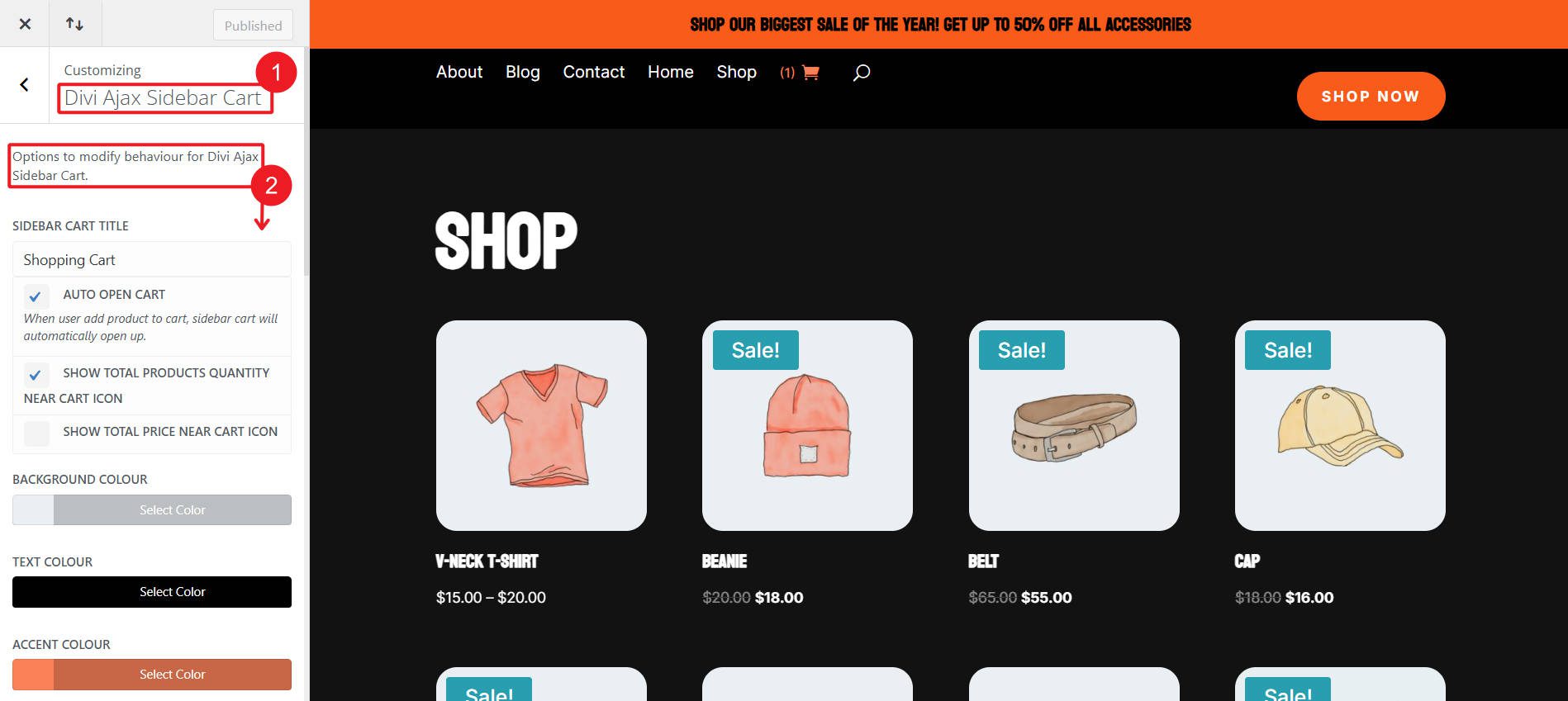
ما يعجبني في وظيفة عربة AJAX الصغيرة من DiviSwifts هو أنها تتطلب القليل من العمل. إنه ببساطة يضيف وظائف إلى أيقونة عربة التسوق الخاصة بوحدة قائمة Divi. أولاً، انتقل إلى Appearance > Customize > Divi Ajax Sidebar Cart (أعرف اسمًا مختلفًا) في لوحة تحكم WordPress.

فيما يلي حوالي عشرة خيارات بسيطة لتخصيص مظهر أيقونة عربة التسوق، وإجمالي العناصر و/أو المبلغ بالدولار، وأنماط عربة التسوق الصغيرة. اختبر عربة القائمة عن طريق إضافة عناصر إلى عربة تسوق WooCommerce الخاصة بك والتأكد من ظهور التحديثات ديناميكيًا.

إليك الشكل الذي تبدو عليه عربتنا الصغيرة على موقعنا خلال دقيقة واحدة تقريبًا من العمل. وهذا فرق كبير في مثل هذا الوقت القليل.
بدلاً من فتح صفحة سلة التسوق، تظهر عربة التسوق على جانب الصفحة. يعد هذا تفاعلًا أكثر سلاسة يمكن أن يحصل عليه العملاء مع متجرك.
الخطوة 5: إنشاء لوحات معلومات مخصصة باستخدام صفحة حسابي Divi
هذا امتداد مبتكر إلى حد ما، لذلك ربما ستقضي بعض الوقت في اكتشاف كيفية استخدامه بشكل أفضل، ولكن لدي الأساسيات المناسبة لك.
يأتي WooCommerce مزودًا ببنية أساسية بسيطة خاصة بحسابي، والتي تنجز المهمة ولكنها تترك الكثير مما هو مرغوب فيه من حيث التخصيص. توفر صفحة Divi My Account بنية أساسية إضافية مطلوبة لإجراء هذه التخصيصات في إعداد WooCommerce الأوسع لديك. يأتي WooCommerce مزودًا بنقاط النهاية التي تم تكوينها مسبقًا:
- /حسابي/
- /حسابي/الطلبات/
- /حسابي/العناوين/
- /حسابي/لوحة التحكم/
- /حسابي/التنزيلات/
- /حسابي/تفاصيل الحساب/
- /حسابي/طرق-الدفع/
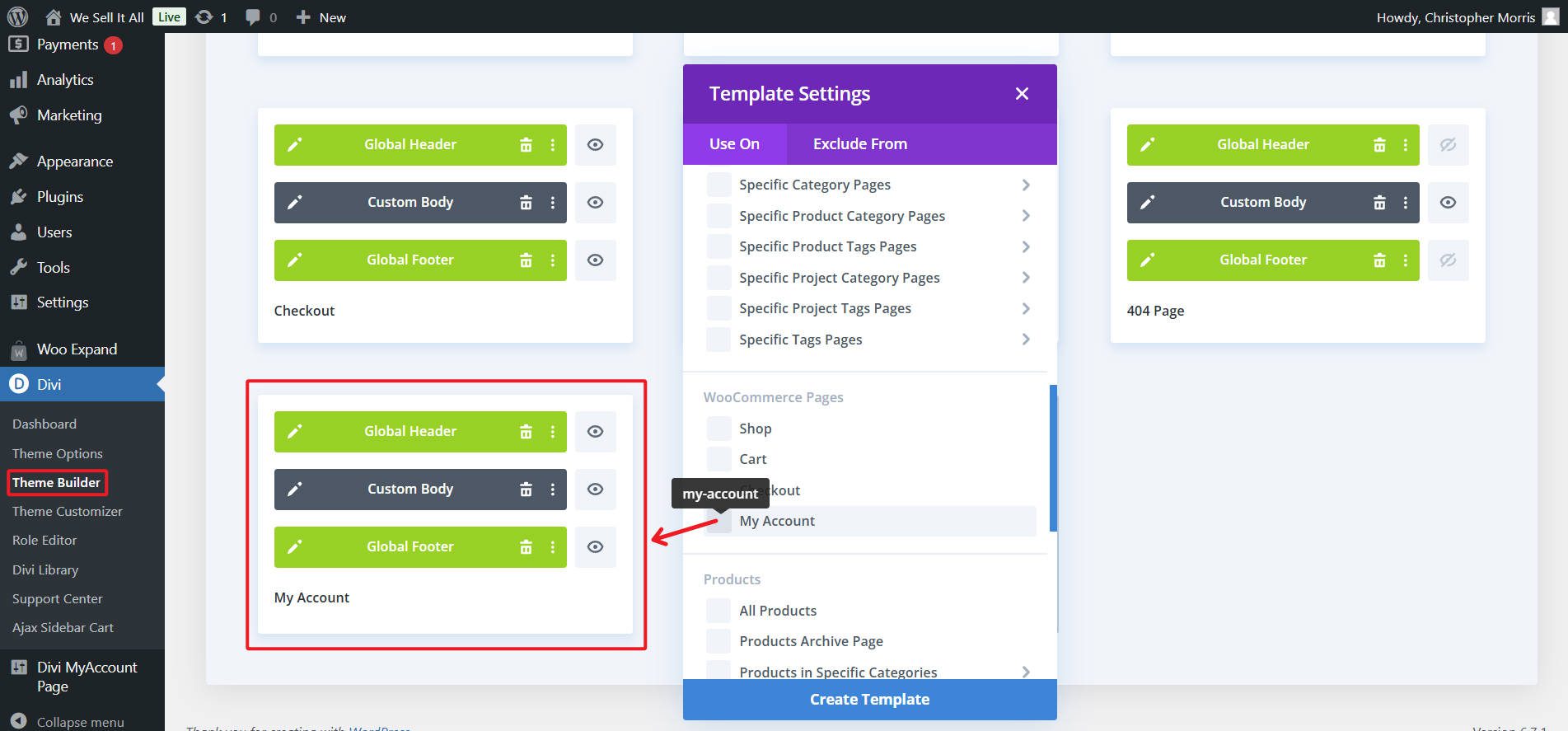
ومع ذلك، إذا كنت تريد إضافة نقاط النهاية الخاصة بك أو إعادة تكوين النقاط الموجودة، فسيتم تحويلك إلى استخدام خطافات PHP، أو رموز Woo القصيرة، أو الكتل ذات سمة الكتلة. الآن، أول شيء يجب فهمه هو أن صفحة Divi MyAccounts تعمل مع Divi's Theme Builder لإنشاء صفحة " حسابي " قابلة للتخصيص.

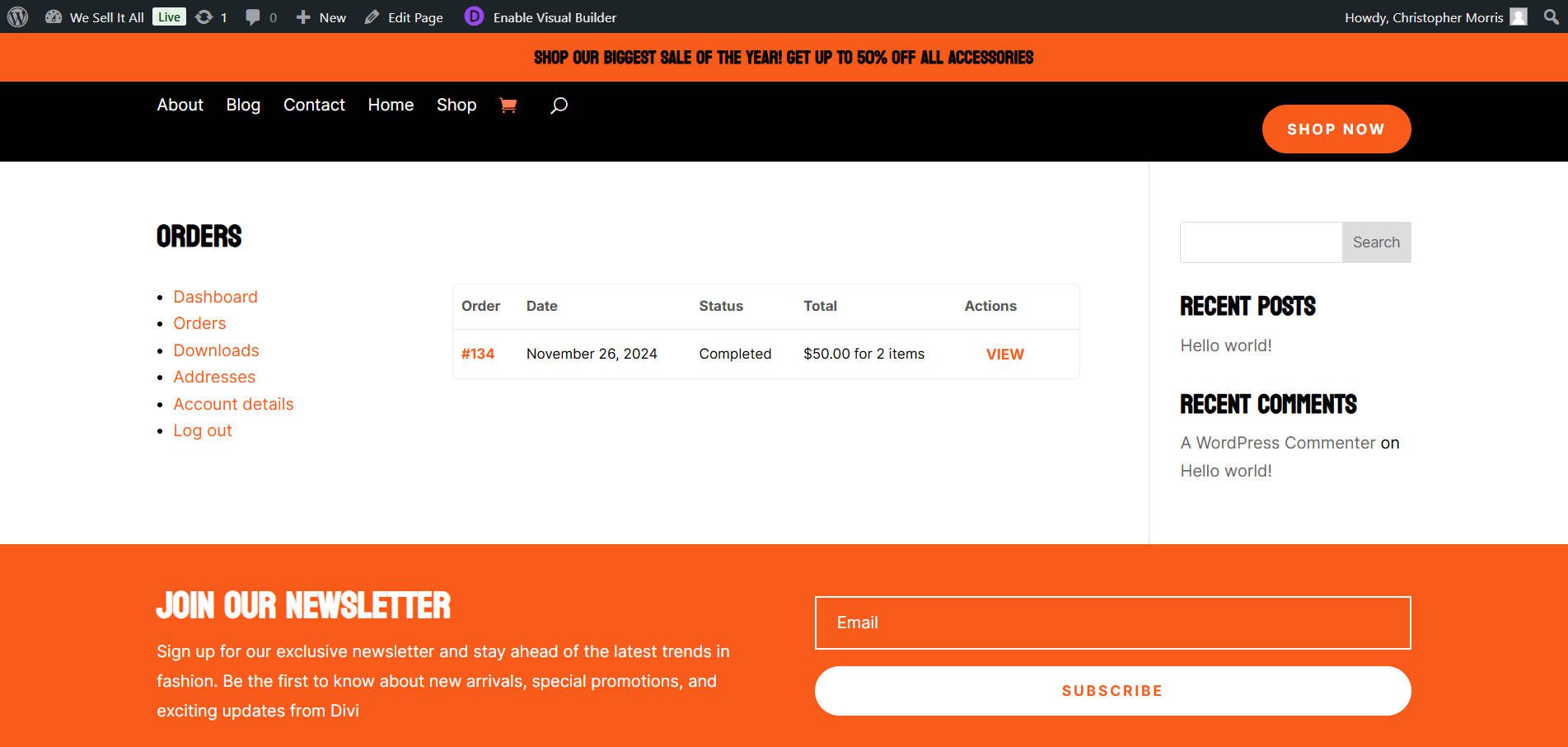
باستخدام موقع Starter Store عبر الإنترنت ، هذه هي صفحة طلبات WooCommerces الافتراضية.

صفحة طلبات WooCommerce القياسية (/حسابي/ الطلبات /) مع تطبيق بعض أنماط أداة تخصيص سمات Divi
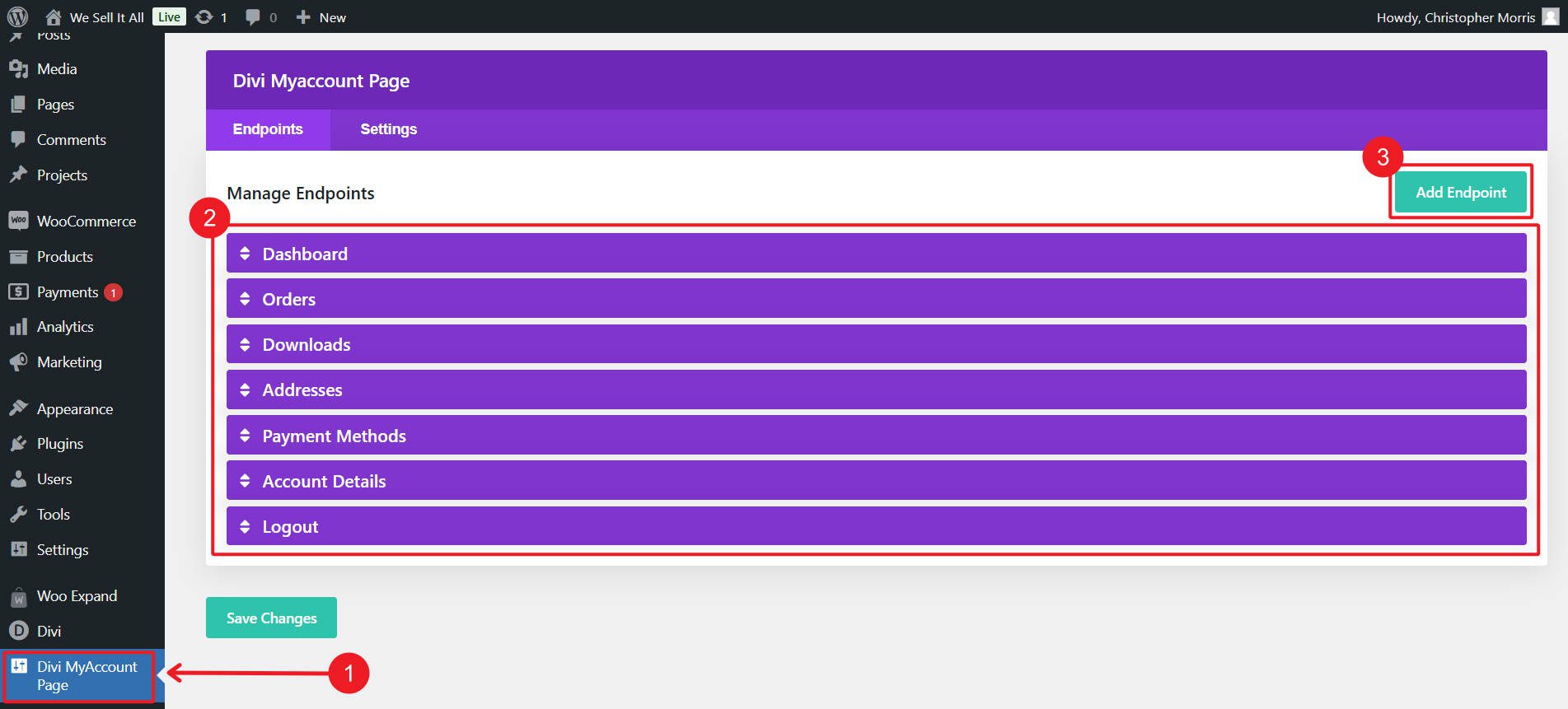
انتقل إلى صفحة MyAccount الخاصة بـ Divi في الشريط الجانبي للوحة تحكم المسؤول. ضمن علامة التبويب " نقاط النهاية "، سترى جميع نقاط النهاية الافتراضية (كل شيء في القائمة أعلاه باستثناء /my-account/). تظهر هذه الروابط كروابط شريط جانبي على يسار صفحة "حسابي"، وتحدد المحتوى الذي سيتم تحميله على نفس الصفحة عند النقر فوق نقطة نهاية معينة.

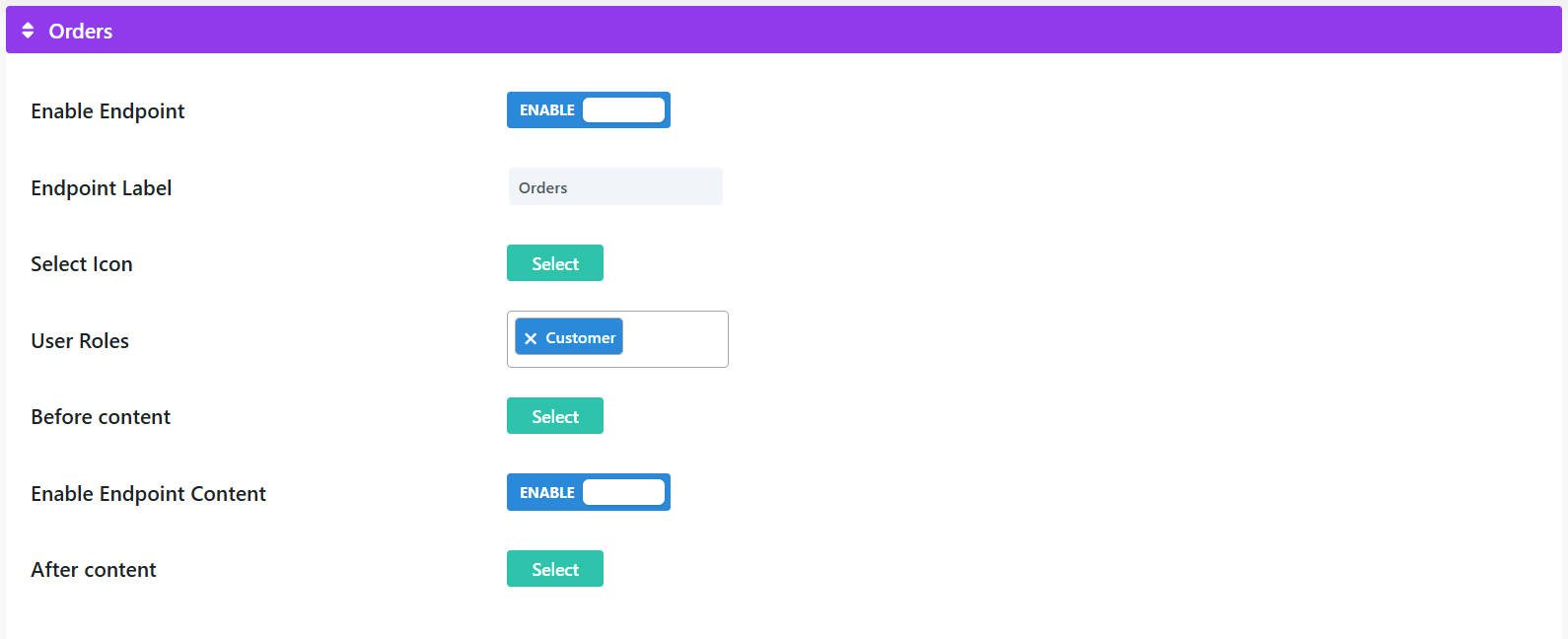
من السهل أن تشعر بالارتباك بشأن الخيارات المتاحة لكل نقطة نهاية، ولكن إليك كل ذلك ببساطة. لديك 7 خيارات لكل نقطة نهاية. الأرقام من 5 إلى 7 هي الأرقام المهمة حقًا لتعلم كيفية عمل هذا الامتداد جنبًا إلى جنب مع WooCommerce وDivi:
- تمكين نقطة النهاية : للتبديل بين تشغيل نقطة النهاية أو إيقاف تشغيلها. إذا قمنا بتعطيل نقطة نهاية الطلبات، فسيتم حذف خيار النقر على "الطلبات" في /حسابي/.
- تسمية نقطة النهاية : هذا هو اسم نقطة النهاية الخاصة بك، ولكن الأهم من ذلك، أنه يعمل أيضًا بمثابة سبيكة ثابتة. لذلك، ستظهر تسمية نقطة النهاية لـ "Custom Dashboard" بالشكل /my-account/custom-dashboard/ في عنوان URL الخاص بها.
- تحديد الرمز : حدد رمزًا لربطه بنقطة النهاية الخاصة بك.
- أدوار المستخدم : تحديد المستخدمين الذين يمكنهم التفاعل مع نقطة النهاية هذه. فكر في الأمر باعتباره منطقًا شرطيًا لمن يمكنه مشاهدته، مثل إخفاء علامة تبويب "الطلبات" عن غير العملاء.
- قبل المحتوى : يتيح لك هذا الخيار تحميل قالب مكتبة Divi قبل محتوى نقطة النهاية. يعد هذا مفيدًا للمحتوى الذي تريد عرضه بنقطة نهاية واحدة فقط، ولكن ليس عبر كل نقطة نهاية لصفحة "حسابي".
- تمكين محتوى نقطة النهاية : يقوم بتبديل الإدراج التلقائي للمحتوى الافتراضي لنقطة النهاية هذه أو إيقاف تشغيله. إذا كنت تفضل، على سبيل المثال، إضافة تفاصيل الطلب إلى عنصر مكتبة Divi (حتى تتمكن من تصميمه بشكل أكبر من خلال وحدة تمت إضافتها حديثًا)، فيمكنك إزالته هنا حتى لا يظهر مرتين.
- بعد المحتوى : يتيح لك هذا الخيار تحميل قالب مكتبة Divi آخر بعد محتوى نقطة النهاية. مرة أخرى، هذا مفيد للمحتوى الذي تريد عرضه بنقطة نهاية واحدة ولكن ليس عبر كل نقطة نهاية لصفحة "حسابي".

بشكل عام، لتخصيص صفحة حسابي، ستحتاج إلى العمل في ثلاثة مجالات: 1) تخطيطات مكتبة Divi، 2) إعدادات صفحة Divi MyAccount، و3) منشئ السمات.
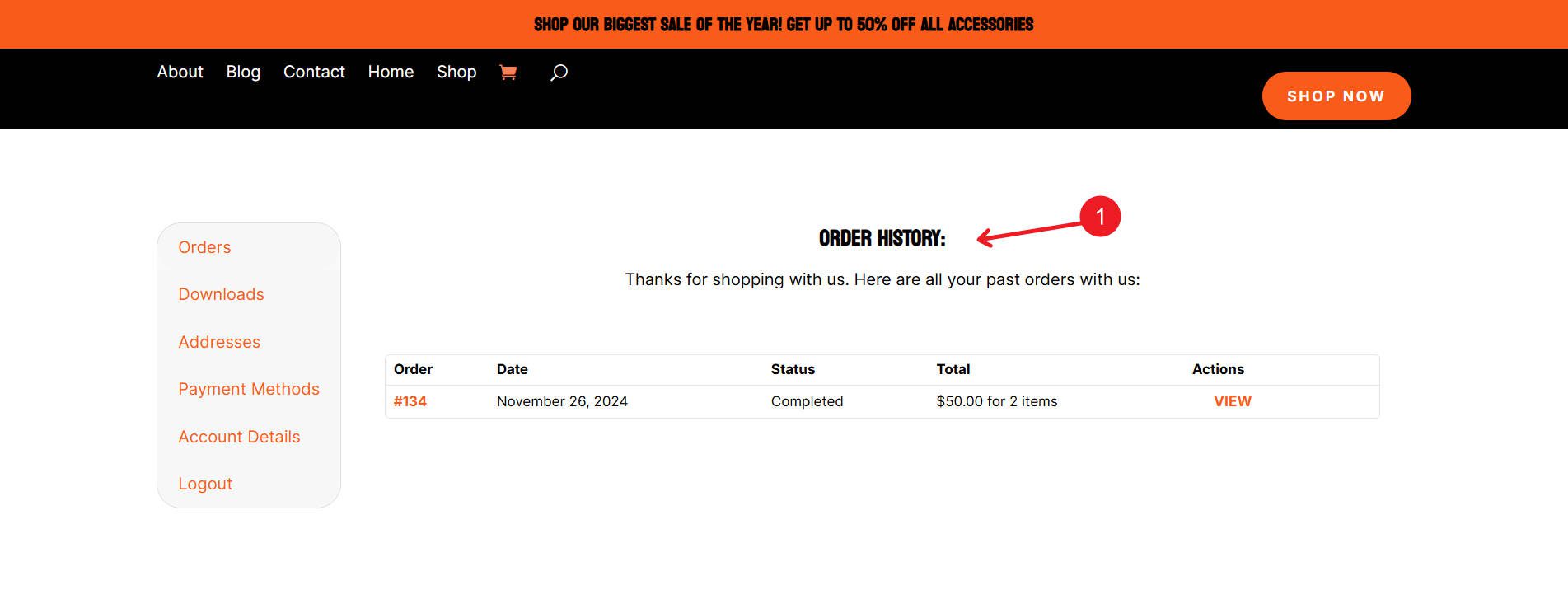
يبدو مثالنا البسيط هكذا، مع إضافة عنوان إلى نقطة نهاية الطلبات فقط. تعمل وحدات Divi MyAccount Page أيضًا على تسهيل تصميم قائمة التنقل وعناصر القائمة ومحتوى نقطة النهاية باستخدام إعدادات نمط Divi المألوفة.

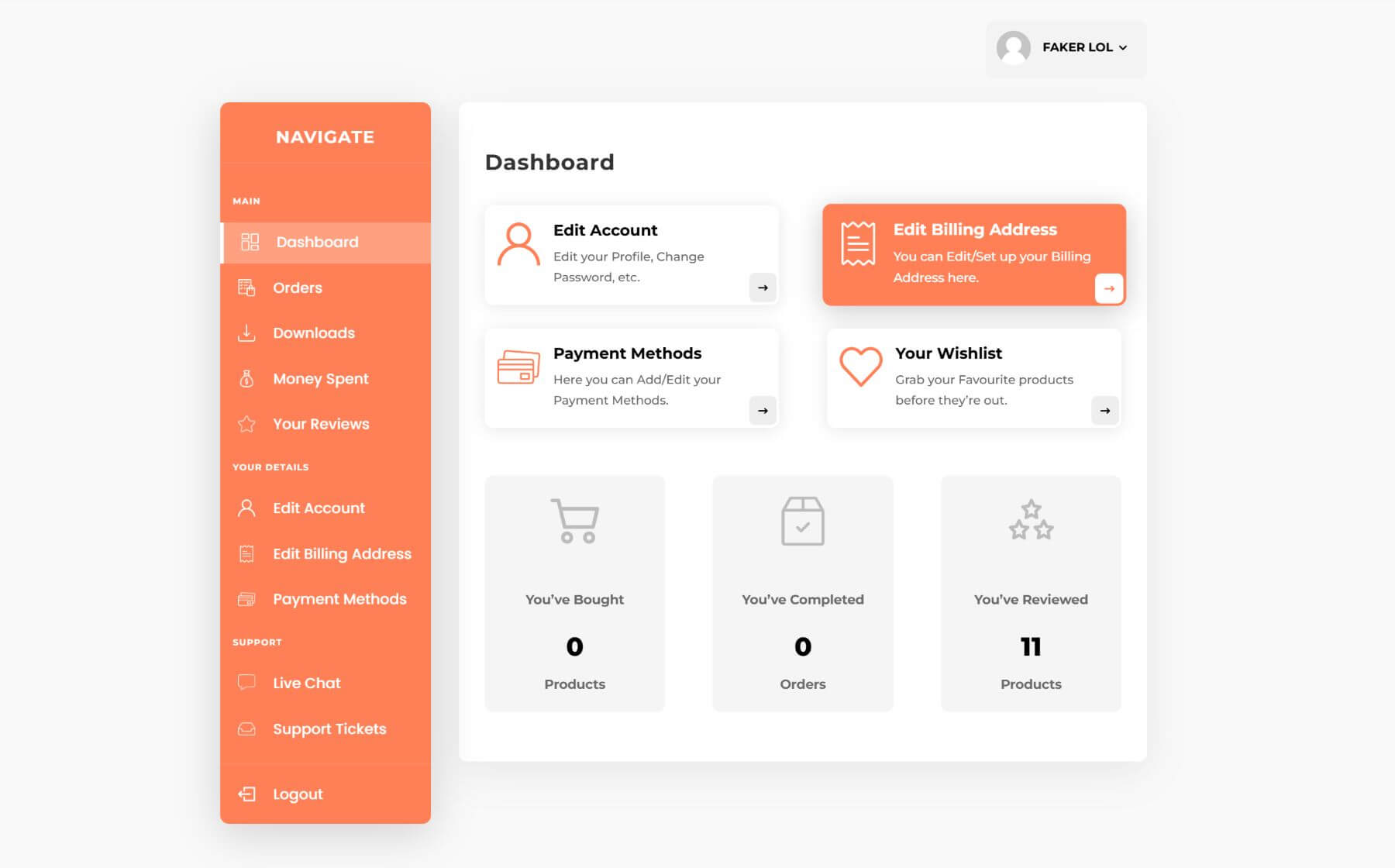
يمكنك استخدام Divi My Account Page لإضافة علامات تبويب مخصصة لعملاء VIP، أو عرض لافتات ترويجية، أو عرض رسائل مخصصة لأدوار مستخدم مختلفة دون كتابة سطر من التعليمات البرمجية. اختر ما تريد عرضه لكل نقطة نهاية وقم بتخصيصه عن طريق إرفاق قوالب المكتبة أعلى نقاط النهاية المحددة أو أسفلها.
إذا بدا كل هذا معقدًا بعض الشيء بالنسبة لخلفية تطوير الويب الخاصة بك، فإنني أوصي بشدة بمراجعة سمة Molti Ecommerce Child (المضمنة أيضًا في هذه الحزمة) نظرًا لأنها تحتوي على صفحة حسابي مصممة مسبقًا والتي تعمل بشكل جيد خارج الصندوق .

احصل على حزمة التجارة الإلكترونية اليوم
أنت حقًا تريد الأدوات والتخطيطات الموجودة في هذه الحزمة. حتى لو كنت تريد نصف المبلغ فقط، فإن هذه المنتجات التي تأتي بخصم 70% من السعر العادي تعني توفيرك الكبير.
| منتج | ما تحصل عليه | السعر العادي | سعر الحزمة (70% خصم) | |
|---|---|---|---|---|
| 1 | ديفي صفحة حسابي | قم بتخصيص لوحات معلومات العملاء باستخدام نقاط النهاية والأنماط الخاصة بالأدوار | | ️ |
| 2 | وو توسيع | قم ببناء شبكات المنتجات الديناميكية والدوائر الدوارة والمرشحات | | ️ |
| 3 | DiviWooPro | عزز تخطيطات منتجك باستخدام قوالب Divi WooCommerce المتميزة | | ️ |
| 4 | شبكة ووكومرس | تخطيطات شبكية جاهزة للاستخدام لصفحات المنتج المذهلة | | ️ |
| 5 | DiviCommerce – 250 قالب Divi | مجموعة من 250 قالبًا للتجارة الإلكترونية من Divi | | ️ |
| 6 | وو أساسي | قم بتحسين متجر WooCommerce الخاص بك من خلال قوائم الرغبات والمقارنات والمزيد | | ️ |
| 7 | تخطيطات وو | حزمة تخطيط متعددة الاستخدامات لمنتجات WooCommerce | | ️ |
| 8 | النقاط الساخنة ديفي زائد | أضف تلميحات أدوات تفاعلية إلى الصور لتحسين التفاعل | | ️ |
| 9 | متجر العليا | سمة فرعية متميزة من Divi لـ WooCommerce | | ️ |
| 10 | عربة DiviSwift Ajax WooCommerce الصغيرة | أنشئ تجارب دفع سلسة باستخدام العربات الصغيرة التي تعمل بتقنية AJAX | | ️ |
| 11 | تم تمديد Divi WooCommerce | تحسين شبكات المنتجات والدوائر والمعارض | | ️ |
| 12 | تيتان | قالب Divi متعدد الاستخدامات وحديث لـ WooCommerce | | ️ |
| 13 | مولتي للتجارة الإلكترونية | سمة فرعية للتجارة الإلكترونية Woo + Divi غنية بالميزات | | ️ |
| 14 | DiviCommerce | سمة فرعية للتجارة الإلكترونية بديهية وأنيقة لـ Divi + Woo | | ️ |
| 15 | عربة قائمة ديفي | تعزيز رؤية سلة التسوق من خلال خيار القائمة القابل للتخصيص | | ️ |
| 16 | إخفاء وإظهار PRO | تبديل رؤية الأقسام بناءً على أدوار المستخدم أو إجراءاته | | ️ |
| حزمة التجارة الإلكترونية Cyber Monday | مجموعة من الإضافات والتخطيطات والموضوعات الفرعية لـ WooCommerce | | 174.90 دولارًا | |
احصل على الحزمة اليوم، ولا تنظر إلى الوراء!
احصل على باقة التجارة الإلكترونية
تحصل على جائزة مجانية وامتيازات إضافية عند شرائك

عند شراء حزمة خلال تخفيضات Cyber Monday، فإنك لا توفر المال فحسب، بل تفتح مزايا ومكافآت مذهلة. تؤهلك كل عملية شراء للحزمة للحصول على جائزة مجانية من مجموع جوائزنا التي تبلغ قيمتها أكثر من 800000 دولار. تتضمن هذه الجوائز منتجات Divi المتميزة التي يمكنها تعزيز قدرات بناء موقع الويب الخاص بك.
يحصل عملاء Cyber Monday أيضًا على وصول حصري إلى الخصومات المخفية في Divi Marketplace، مما يمنحك خصمًا يصل إلى 50% على منتجات وحزم محددة. سيحصل كل مشارك على حزم موقع Divi المجانية، المصممة لمساعدتك في إنشاء مواقع ويب جميلة وعالية الأداء دون عناء.
ليس هناك وقت أفضل لترقية مجموعة الأدوات الخاصة بك والارتقاء بتصميم الويب الخاص بك إلى المستوى التالي.
احصل على باقة التجارة الإلكترونية
هناك المزيد من عروض Cyber Monday التي يمكنك استكشافها
استمتع بأكبر خصوماتنا لهذا العام على Divi وDivi AI وDivi Cloud وDivi Teams وDivi VIP وDivi Marketplace. استفد من هذه العروض الحصرية المتوفرة لفترة محدودة فقط!
- احصل على Divi Pro بخصم 73% - أفضل عرض لدينا عبر Cyber Monday! مع Divi Pro، استمتع بخصومات إضافية عبر الخدمات، بالإضافة إلى مجموعة Divi الكاملة: Divi وDivi Dash وDivi AI وDivi Cloud وDivi VIP وDivi Teams ورصيد Divi Marketplace بقيمة 50 دولارًا. قم بشراء اشتراك مدى الحياة للوصول المستمر إلى موقع الويب، بما في ذلك التحديثات المستقبلية مثل Divi 5.
- أعد حزم اشتراكاتك بخصم يصل إلى 73% - يمكن للأعضاء الحاليين توفير الكثير من خلال إعادة تعبئة اشتراكاتهم باستخدام حزمة Divi Pro الجديدة أو أي مجموعة حزمة مخصصة. ادفع أقل، واحصل على المزيد من الميزات، وقم بتحسين مجموعة أدواتك.
- احصل على Divi AI بخصم 68% — Divi AI هو مساعد الذكاء الاصطناعي الشخصي الخاص بك لإنشاء مواقع الويب. يمكنه إنشاء محتوى ورمز مخصص وصور وغير ذلك الكثير في ثوانٍ، ويتم دمجه مباشرة في Divi لإنشاء موقع ويب بسهولة.
- احصل على Divi Cloud بخصم 44% - Divi Cloud يشبه Dropbox for Divi. احفظ العناصر من مكتبة Divi الخاصة بك وقم بالوصول إليها على الفور عبر مشاريعك.
- احصل على Divi Teams بخصم 44% - تتيح Divi Teams التعاون السلس مع أعضاء الفريق والعملاء، مما يوفر وصولاً مشتركًا إلى Divi مع الأدوار والأذونات المُدارة.
- احصل على Divi VIP بخصم 44% - يقدم Divi VIP دعمًا متميزًا على مدار الساعة طوال أيام الأسبوع مع أوقات استجابة مدتها 30 دقيقة وخصم 10% في Marketplace، بالإضافة إلى أسعار البيع.
- خصم 25% على عضويات Divi - قم بشراء أو تجديد عضويات Divi بخصم كبير. قم بالترقية إلى Divi Lifetime لتأمين Divi وDivi Dash وDivi 5 القادمة مدى الحياة. يتوفر Divi Pro Lifetime بخصم 76% مما يمنحك أكبر قيمة بأكبر خصم على عملية البيع بأكملها.
- وفر 70% على حزم Divi Marketplace الحصرية - احصل على قيمة مذهلة على حزم Divi Marketplace بجزء بسيط من التكلفة. هذه الحزم مثالية لتعزيز مشاريعك باستخدام أدوات متميزة!
