كيفية اختبار البرنامج المساعد ووردبريس قبل التثبيت
نشرت: 2024-06-04باعتبارك أحد مستخدمي WordPress، ستفهم قوة المكونات الإضافية في تحسين وظائف موقع الويب الخاص بك. تلغي المكونات الإضافية حاجتك إلى المعرفة بالبرمجة ويمكنها تحويل موقع ثابت إلى متجر للتجارة الإلكترونية، أو دار إعلام، أو منصة للتعلم الإلكتروني، أو أي شيء آخر.
هناك الآلاف من المكونات الإضافية المتاحة. ومع ذلك، يجب عليك دائمًا اختبارها قبل التثبيت، مما قد ينقذك من مشكلات التوافق المحتملة، والتعارض مع المكونات الإضافية أو السمات الموجودة، والأخطاء غير المتوقعة.
سنستعرض هنا الخطوات اللازمة لاختبار مكون WordPress الإضافي بشكل فعال قبل تثبيته. اتبع أفضل الممارسات هذه للتأكد من أن المكون الإضافي الذي اخترته يتوافق مع احتياجات موقع الويب الخاص بك ووظائفه بسلاسة.

الخطوات التي يجب اتخاذها قبل الاختبار
هذه هي مرحلة "الاختبار المسبق" حتى تتمكن من إجراء بعض الأبحاث والفحوصات الأولية قبل أن تضطر إلى اختبار مكون WordPress الإضافي بشكل فعال.
- البحث وقراءة مراجعات البرنامج المساعد
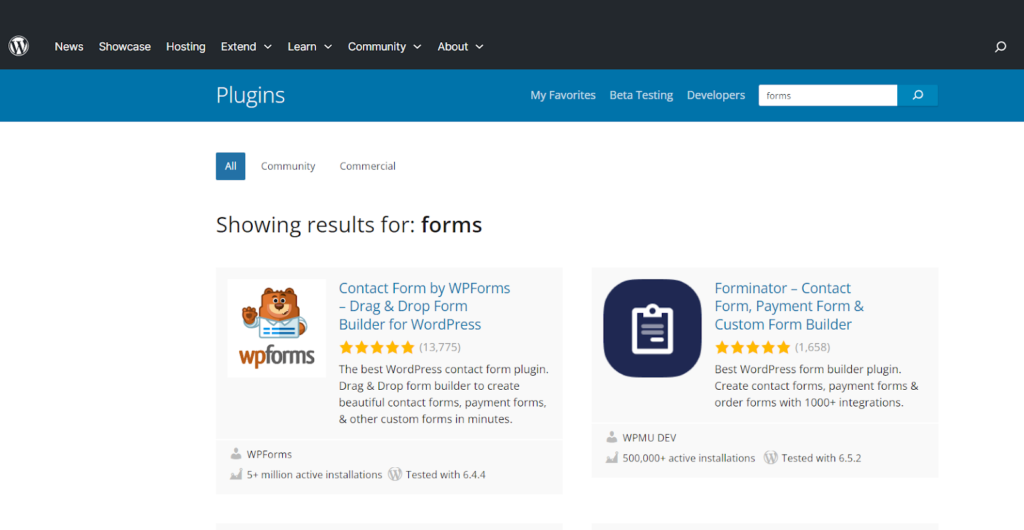
من المرجح أن تكون خطوتك الأولى هي العثور على مكون إضافي يلبي احتياجاتك. يجب عليك زيارة مستودع المكونات الإضافية الرسمي لـ WordPress أو الأسواق الموثوقة مثل CodeCanyon للعثور على المكونات الإضافية التي تتوافق مع متطلباتك. خلال هذه العملية، قم بوضع قائمة مختصرة لبعض الخيارات وقم بالعناية الواجبة. إليك الطريقة:
- قم بالمسح من خلال قائمة المكونات الإضافية واقرأ مراجعات المستخدمين وتقييماتهم.
- ابحث عن المراجعات في منتدى WordPress.org والمنتديات أو مواقع الويب الأخرى حيث يناقش المستخدمون المكونات الإضافية.
- تحقق من تصنيف النجوم واقرأ تعليقات المستخدمين الآخرين للحصول على فكرة عن مستوى الرضا العام.
عند البحث عن مكون إضافي، انتبه جيدًا للتعليقات الإيجابية والسلبية. ابحث بشكل أساسي عن رؤى مثل عدد عمليات التثبيت النشطة وعدد مرات تحديث المكون الإضافي.

قم بتقييم المكونات الإضافية بناءً على المراجعات وتقييمات النجوم والمناقشات.
تعتبر المكونات الإضافية ذات التقييمات العالية والمراجعات الإيجابية والتحديثات المنتظمة أكثر موثوقية وفعالية بشكل عام. ومع ذلك، لا تنس أن احتياجات كل موقع ويب فريدة من نوعها، لذا اختر مكونًا إضافيًا يتوافق مع متطلباتك المحددة.
- التحقق من التوافق والتحديثات
ليست كل المكونات الإضافية متوافقة مع إصدار WordPress الخاص بك أو المكونات الإضافية والموضوعات الأخرى التي تستخدمها. لذلك، من الضروري التحقق من توافق البرنامج الإضافي قبل التثبيت.
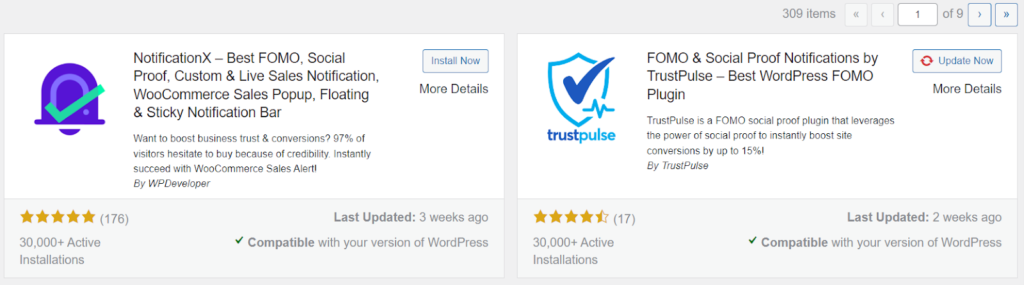
- تحقق من قسم "متوافق مع أو مع" في قائمة المكونات الإضافية في المستودع لمعرفة ما إذا كان يطابق إصدار WordPress الخاص بك.
- تحقق من توافقه ومتطلبات النظام على صفحة البرنامج الإضافي في مستودع WordPress.
- ابحث عن التعارضات المعروفة مع المكونات الإضافية أو السمات الأخرى المذكورة في وصف المكونات الإضافية أو قسم سجل التغيير.
- تحقق من تاريخ "آخر تحديث" لمعرفة ما إذا كان المطور يقوم بصيانة المكون الإضافي وتحديثه بانتظام. تشير التحديثات المتكررة إلى أن المطورين يعملون بنشاط على تحسين ميزات البرنامج الإضافي وإصلاح الأخطاء ومعالجة الثغرات الأمنية.
- إذا كان ذلك ممكنًا، تحقق أيضًا مما إذا كان قد تم اختباره باستخدام قالب WordPress الحالي الخاص بك.

التحقق من وجود آخر التحديثات والتوافق.
يعد التوافق أكثر أهمية عندما يتعلق الأمر بالمكونات الإضافية المتعلقة بالأمان وتحسين محركات البحث والتخزين المؤقت والوظائف الأساسية الأخرى. لتجنب أي مشكلات كبيرة، تحتاج إلى التأكد من أن المكون الإضافي الذي تختاره متوافق مع الإعداد الحالي لموقع الويب الخاص بك.
كيفية اختبار الإضافات قبل التثبيت
إن التعرف على مدى توافق المكون الإضافي وأمانه وموثوقيته يمكن أن يمنحك فهمًا لفعاليته. وبمجرد التأكد من البرنامج الإضافي الذي تريد تثبيته، فقد حان وقت الاختبار. فيما يلي خطوات اختبار مكون WordPress الإضافي قبل التثبيت.
1. قم بعمل نسخة احتياطية لموقع الويب الخاص بك
قبل البدء في اختبار مكون إضافي جديد، من الضروري إنشاء نسخة احتياطية لموقعك على الويب. تعتبر هذه الخطوة بمثابة شبكة أمان في حالة حدوث أي خطأ أثناء عملية الاختبار.
هناك بعض الخيارات لعمل نسخة احتياطية لموقعك:
- قم بتنزيل وتنشيط مكون إضافي للنسخ الاحتياطي لإنشاء نسخة من موقع الويب الخاص بك.
- تحقق من لوحة تحكم استضافة الويب الخاصة بك أو ارجع إلى خدمات الاستضافة الخاصة بك لعمل نسخة احتياطية عبر لوحة تحكم الاستضافة الخاصة بك. توفر استضافة الويب الجيدة نسخًا احتياطية متكررة تلقائيًا لضمان وجود أحدث إصدار من موقعك.
- يمكنك عمل نسخة احتياطية لموقع الويب الخاص بك يدويًا.
النسخ الاحتياطي لموقعك يعني أنه سيكون لديك خيار احتياطي إذا تسبب أحد المكونات الإضافية في حدوث مشكلات في المحتوى الخاص بك.
2. قم بإعداد موقع التدريج
تجنب استخدام موقع الويب المباشر الخاص بك للاختبار لأنه سيؤثر على تجربة المستخدم ويمكن أن يؤدي إلى مشكلات غير متوقعة. أفضل طريقة لاختبار المكون الإضافي هي إنشاء موقع مرحلي يمثل نسخة طبق الأصل من موقع الويب المباشر الخاص بك من حيث الوظائف والتصميم والمحتوى. الموقع المرحلي غير مرئي للعامة ويمكنك استخدام وضع صيانة WordPress دون التأثير على موقعك المباشر.
يمكنك إنشاء موقع مرحلي يدويًا أو باستخدام مكون إضافي مثل Duplicator.. إذا كانت لديك المهارات، فقم بإنشاء نطاق فرعي يدويًا وتثبيت WordPress لتطبيق واختبار المكون الإضافي الخاص بك.

3. قم بتثبيت البرنامج المساعد واختباره على موقع التدريج الخاص بك
بمجرد إنشاء موقع مرحلي، قم بتثبيت البرنامج الإضافي الذي تريد اختباره. يمكنك القيام بذلك يدويًا عن طريق تحميل ملف مضغوط للمكون الإضافي عبر FTP أو من خلال لوحة تحكم WordPress. قم بتنشيطه وابدأ العمل مع المكون الإضافي الخاص بك لترى مدى تأثيره على موقع الويب الخاص بك.

يجب أن يضيف المكون الإضافي المتوافق وذو الجودة العالية وظائف جديدة إلى موقعك دون تغيير مظهره. ستعرف أنه يعمل بشكل جيد عندما يبدو كل شيء كما ينبغي.
دعونا نلقي نظرة على عمليات التحقق الأساسية التي يجب تشغيلها للتأكد من تحسين المكون الإضافي الخاص بك في جميع المجالات:
- قم بتشغيل موقع التدريج الخاص بك على متصفحات الويب المختلفة مثل Chrome وFirefox وSafari وEdge وابحث عن مشكلات UX وUI الواضحة.
- تحقق من وجود سرعات تحميل بطيئة، ربما بسبب البرنامج المساعد.
- قم بتنشيط جميع المكونات الإضافية الأخرى وموضوعك الحالي على الموقع المرحلي لتقييم التعارضات المحتملة مع المكونات الإضافية/الموضوعات الأخرى.
- تنفيذ جميع الوظائف والمهام التي من المفترض أن يقوم بها البرنامج المساعد. على سبيل المثال، إذا كان مكونًا إضافيًا لنموذج اتصال، فاملأ نموذج اختبار وأرسله، أو إذا كان مكونًا إضافيًا للنشر التلقائي والجدولة، فقم بتوصيل الحسابات وجدولة بعض منشورات الاختبار.
- جرب الإعدادات والخيارات المختلفة المتوفرة في البرنامج الإضافي لمعرفة مدى تأثيرها على موقع الويب الخاص بك.
- استمر في زيارة المعاينة المباشرة لموقعك للتأكد من أن كل شيء يعمل كما ينبغي.
الاختبار المفيد يدور حول ملاحظة التفاصيل. لا ينبغي أن يكون الأمر صعبًا ولكنه سيستغرق وقتًا وجهدًا لدعم العمل الفعال للمكون الإضافي قبل التثبيت.
4. مشاكل التصحيح
إذا واجهت مشاكل أو أخطاء أثناء الاختبار، فإن تصحيح الأخطاء أمر ضروري لتحديد السبب الجذري.
لا يجب أن تكون هذه عملية معقدة. فيما يلي بعض الخطوات المبسطة التي يمكنك اتباعها:
- استخدم الفحص الصحي المدمج في WordPress : يقدم WordPress مكونًا إضافيًا للتحقق من الصحة واستكشاف الأخطاء وإصلاحها يمكنه المساعدة في تحديد المشكلات الشائعة دون الحاجة إلى معرفة تقنية عميقة. يسمح لك بالتحقق من الحالة الصحية لموقع الويب الخاص بك ويقدم حلولاً أو توصيات بسيطة.
- التحقق من وجود تعارضات في المكونات الإضافية : في بعض الأحيان، لا تكمن المشكلة في المكونات الإضافية نفسها ولكن في كيفية تفاعلها مع المكونات الإضافية أو السمات الأخرى. يمكنك القيام بذلك عن طريق إلغاء تنشيط كافة المكونات الإضافية الأخرى باستثناء تلك التي تختبرها. إذا تم حل المشكلة، فأعد تنشيط المكونات الإضافية الأخرى واحدًا تلو الآخر حتى تجد السبب.
- التبديل إلى السمة الافتراضية : يمكن أن تتسبب السمات أيضًا في حدوث تعارضات. يمكن أن يساعدك التبديل مؤقتًا إلى قالب WordPress الافتراضي، مثل Twenty Twenty-One، في تحديد ما إذا كانت المشكلة متعلقة بالموضوع.
- استخدم خيار "تمكين وضع التصحيح " : في ملف "wp-config.php"، يمكنك تمكين وضع تصحيح الأخطاء في WordPress عن طريق تعيين "define( 'WP_DEBUG', true );`". تعرض هذه الميزة رسالة خطأ أكثر تفصيلاً والتي يمكن أن تكون مفيدة عند طلب المساعدة عبر الإنترنت. تذكر إيقاف تشغيله (اضبطه على "خطأ") عند الانتهاء لتجنب عرض الأخطاء للزائرين.
وأخيرًا، اطلب الدعم من منتديات WordPress عبر الإنترنت - فهي غالبًا ما تحتوي على كل المعلومات التي تحتاجها.
5. جمع تعليقات المستخدمين
هناك خطوة أخرى قيمة في اختبار مكون WordPress الإضافي وهي جمع التعليقات من مجموعة من المستخدمين الموثوقين أو أعضاء الفريق. يمكن أن تقدم مدخلاتهم وجهات نظر مفيدة حول أداء المكون الإضافي ووظائفه.

ما عليك سوى أن تطلب من أحد العملاء أو الموظفين استخدام موقع الويب الخاص بك كالمعتاد وتسجيل أي ملاحظات. بهذه الطريقة، يمكنك قياس مدى سهولة الاستخدام في العالم الحقيقي والمشكلات المحتملة التي ربما لم تكن واضحة خلال مراحل الاختبار المذكورة أعلاه.
بدائل لاختبار المكونات الإضافية بنفسك
لنفترض أنك تفضل عدم إنشاء موقع مرحلي أو تنفيذ أي خطوات تبدو معقدة وتقنية للغاية. لا داعي للقلق، فهناك طرق بديلة لاختبار المكونات الإضافية قبل التثبيت.
استكشف الإصدارات التجريبية أو التجارب المجانية
يمكنك البحث عن الإصدارات التجريبية أو التجارب المجانية. يقدم معظم موفري المكونات الإضافية ذوي السمعة الطيبة للمستخدمين عروضًا توضيحية أو إصدارات تجريبية من المكونات الإضافية الخاصة بهم. هذه فرصة ممتازة لتجربة ميزات البرنامج الإضافي بشكل مباشر وتحديد ما إذا كان يلبي توقعاتك.
استفد من هذه الخيارات من خلال استكشاف جميع الوظائف والإعدادات وخيارات التخصيص. انتبه إلى واجهة المستخدم وسهولة الاستخدام ومدى تكامل المكون الإضافي مع موقع الويب الحالي الخاص بك.
يتيح لك اختبار الإصدار التجريبي أو التجريبي المجاني تقييم مدى توافق المكون الإضافي وسهولة استخدامه وتأثيره المحتمل على أداء موقع الويب الخاص بك. إذا لم يقدم المكون الإضافي عرضًا تجريبيًا أو إصدارًا تجريبيًا مجانيًا، ففكر في التواصل مع المطور مباشرةً للاستفسار عن أي خيارات اختبار قد يقدمها.
أدوات الاختبار عبر الإنترنت
يمكنك استخدام أدوات الاختبار عبر الإنترنت التي توفر بيئة افتراضية لاختبار سمات WordPress والمكونات الإضافية. لا تحتاج هذه الأنظمة الأساسية إلى أي معرفة تقنية لإجراء الاختبارات وستقوم بمحاكاة الشكل الحقيقي لاستخدام المكونات الإضافية.
ومع ذلك، ضع في اعتبارك أن هذه الأدوات المتوفرة عبر الإنترنت قد لا تقدم دائمًا نتائج دقيقة، ومن الأفضل دمجها مع طرق الاختبار الأخرى المذكورة أعلاه للحصول على تقييم أكثر شمولاً لأداء المكون الإضافي.
أضف المكونات الإضافية إلى موقع WordPress الخاص بك بنجاح
لا يوجد حل واحد يناسب الجميع عندما يتعلق الأمر بالمكونات الإضافية. ما يناسب أحد خبراء الإنترنت أو موقع صديقك المفضل قد لا يكون مناسبًا لك. من الضروري البحث واختبار الخيارات المختلفة قبل اتخاذ القرار الذي يناسب احتياجات موقع الويب الخاص بك. باتباع الخطوات المذكورة أعلاه، يمكنك اتخاذ قرار مستنير وتحديد أفضل مكون إضافي لموقع WordPress الخاص بك. تذكر دائمًا إعطاء الأولوية للتوافق والأمان والموثوقية عند اختيار البرنامج الإضافي. وأفضل طريقة للقيام بذلك هي استخدام EasyWP لاستضافة موقعك ونسخه احتياطيًا بسهولة.
