كيفية اختبار استجابة موضوع WordPress
نشرت: 2023-03-06هناك الآلاف من قوالب WordPress سريعة الاستجابة ، ولا يخفى على أحد أن بعضها أفضل بشكل ملحوظ من البعض الآخر.
لذا ، كيف يمكنك التأكد من أن الموضوع الذي تفكر في استخدامه سيوفر للزائرين نوع تجربة المستخدم ذات المستوى العالمي التي يتوقعونها ، بغض النظر عن الجهاز الذي تستخدمه؟
الجواب بسيط:
تتعلم كيفية اختبار استجابة سمة WordPress ، ووضعها في خطواتها للتأكد من أنها تتكيف جيدًا مع أحجام ودرجات دقة الشاشة المختلفة دون التأثير سلبًا على قابلية الاستخدام أو جودة التصميم الخاص بك.
في هذا الدليل ، سنعرض لك الطرق اليدوية والآلية الأكثر فاعلية لاختبار السمة الخاصة بك وحتى نوفر لك العديد من الأدوات المجانية والمميزة لمساعدتك على طول الطريق.
لماذا تهتم باختبار موضوع WordPress سريع الاستجابة
هل تعلم أنه كان هناك ما يقرب من خمسة مليارات مستخدم نشط للإنترنت عبر الهاتف المحمول حول العالم في عام 2022 ، مع 59.72٪ من إجمالي حركة مرور الويب العالمية تأتي من الأجهزة المحمولة؟
بالنظر إلى هذه الأرقام ، فمن المنطقي ، بصفتك مالكًا لموقع الويب ، أن تقابل جمهورك في مكان وجودهم ، مما يجعل الوصول إلى موقع الويب الخاص بك متاحًا بالكامل عبر الهواتف الذكية والأجهزة اللوحية وغيرها من الأجهزة غير المكتبية.
هذا هو المكان الذي يأتي فيه التصميم سريع الاستجابة.
تتضمن أفضل سمات WordPress سريعة الاستجابة العديد من الميزات الرئيسية ، مثل أنظمة الشبكة المرنة ونقاط التوقف ، لضمان أن موقعك يتكيف بشكل مناسب مع الشاشات من جميع الأحجام.
ومع ذلك ، هناك أيضًا الكثير من السمات التي ، على الرغم من أنها تدعي أنها متجاوبة ، إلا أنها لا تقطعها تمامًا.
المقال يستمر أدناه
ربما يقومون بعمل رائع في التكيف مع شاشات iPhone ، ولكن عند تحميل نفس الموضوع على جهاز Android أو جهاز لوحي ، فإن جميع أنواع المشكلات تطرح نفسها.
هذا هو السبب في أنه من الأهمية بمكان اختبار استجابة المظهر الجديد الخاص بك قبل تشغيله على موقع الويب الخاص بك.
3 طرق يدوية لاختبار ما إذا كان موضوع WordPress الخاص بك يستجيب للجوال
1. اختبار الجهاز
الطريقة الأكثر مباشرة لمعرفة ما إذا كانت السمة الخاصة بك تستجيب هي اختبارها فعليًا على أجهزة مختلفة.
إذا قمت بإنشاء موقع WordPress الخاص بك على كمبيوتر سطح المكتب ، فأنت تعرف بالفعل كيف يبدو على شاشتك. ومع ذلك ، قد يكون من المفيد أيضًا أن تأخذ بعض الوقت لفتحه على هاتفك الذكي وجهازك اللوحي.
بالطبع ، قد يبدو هذا النهج محدودًا من حيث أنه من المحتمل أن يكون لديك هاتف ذكي واحد وجهاز لوحي واحد فقط ، ولكن لا تخف من سؤال الأصدقاء والعائلة الذين يمتلكون أجهزة بحجم شاشة مختلف عن حجم شاشة جهازك إذا كان بإمكانك استعارتها.
أثناء الاختبار ، تذكر أن ترى كيف يبدو موقع الويب الخاص بك وأدائه في الاتجاهين الأفقي والعمودي. يمكن استخدام معظم الأجهزة الذكية في كلتا الحالتين ، لذلك من المهم أن تعرف أن موقعك يستجيب بشكل كامل في كلا الاتجاهين.
يجب عليك أيضًا تجربة العديد من متصفحات الويب ، خاصةً المشغلين الرئيسيين مثل Google Chrome و Safari و Mozilla Firefox.
إذا واجهت أي مشاكل ، فقم بتدوينها حتى تتمكن من معالجتها لاحقًا.
2. استخدم وضع التصميم سريع الاستجابة في متصفحات الويب
على الرغم من أنها ليست ميزة شائعة الاستخدام من قبل معظم الأشخاص ، إلا أن Chrome و Firefox و Safari جميعها بها وضع تصميم متجاوب مدمج يحاكي الأجهزة وأحجام الشاشة المختلفة.
المقال يستمر أدناه

يمكنك استخدام كل موقع عن طريق تحميل موقع الويب الخاص بك في كل متصفح على جهاز سطح المكتب الخاص بك ، ثم اتبع الإرشادات التالية.
كيفية استخدام وضع التصميم سريع الاستجابة في Google Chrome

1. قم بتحميل موقع الويب الخاص بك في Chrome

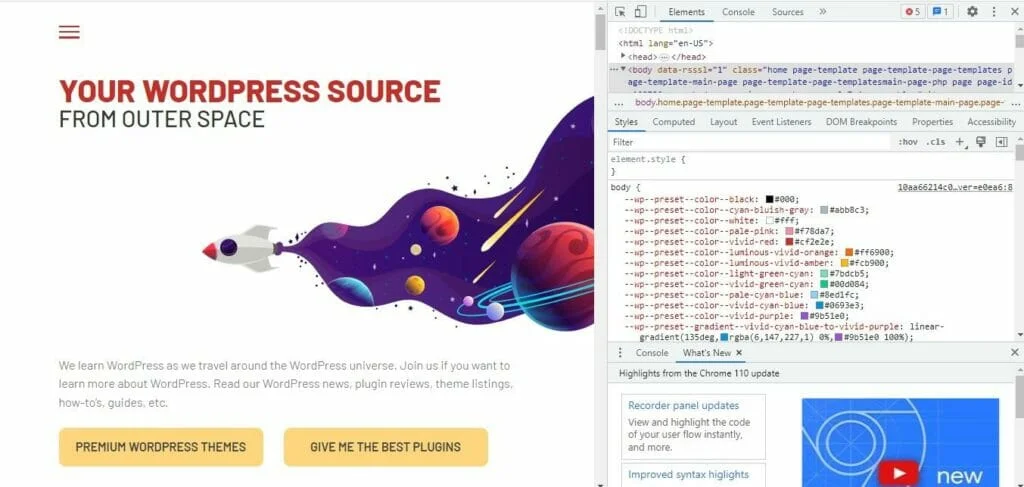
2. اضغط على CTRL + SHIFT + I على لوحة المفاتيح لفتح أدوات مطور Chrome.

3. من هنا ، توجد طريقتان يمكنك من خلالهما فتح وضع الاستجابة.
اضغط على CTRL + SHIFT + M
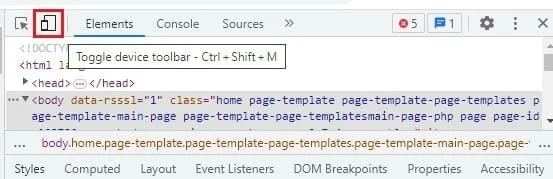
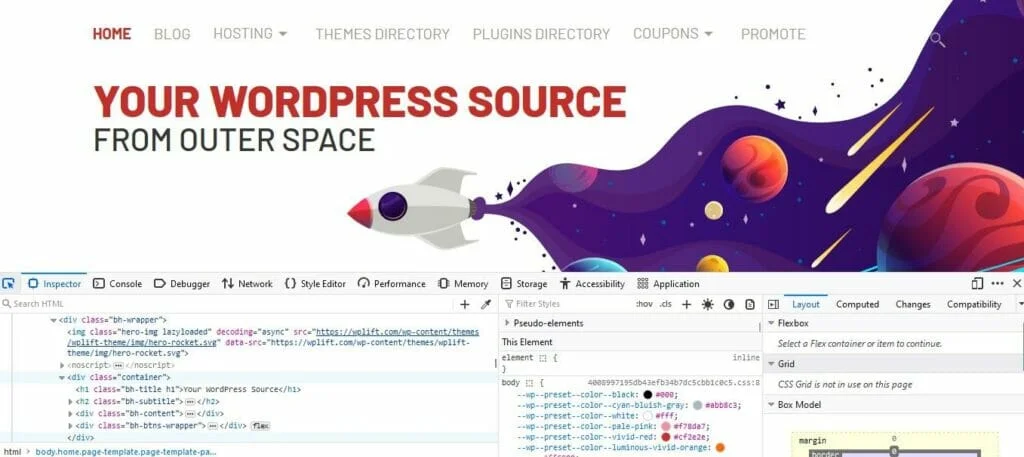
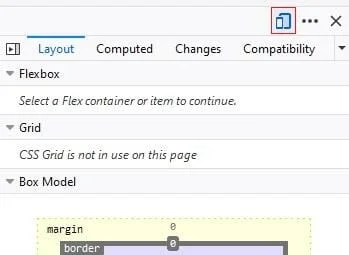
ب- اضغط على الأيقونة الصغيرة الموجودة على يسار Elements في الزاوية العلوية اليسرى من أدوات المطور. إنه المستطيل الذي يبدو وكأنه مستطيل صغير يتداخل مع زاوية مستطيل أكبر.

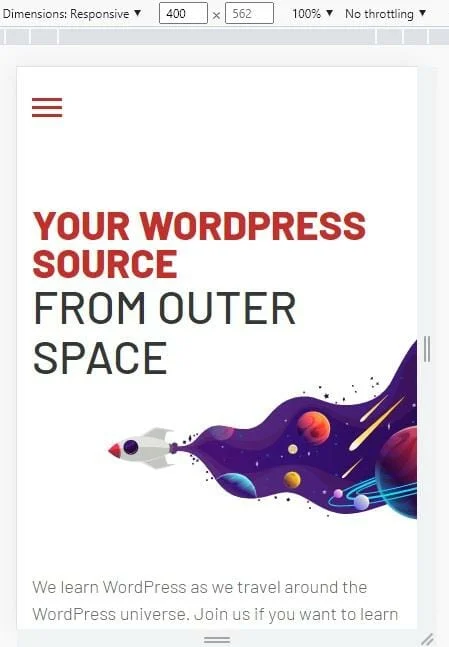
سيفتح كلاهما موقع الويب الخاص بك في وضع الاستجابة ، مما يوضح لك كيف سيبدو موقعك على شاشة هاتف ذكي بقياس 400 × 562.
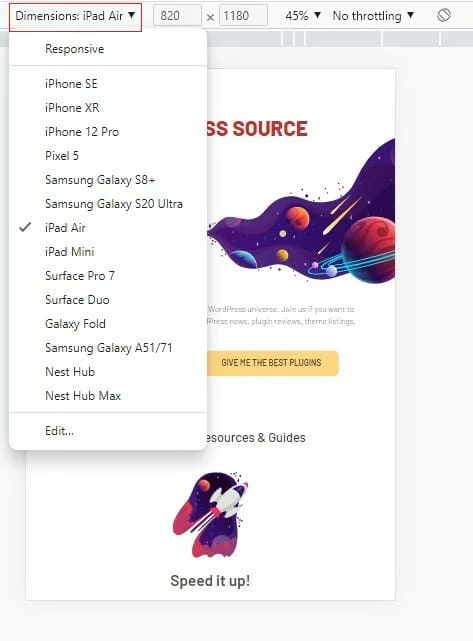
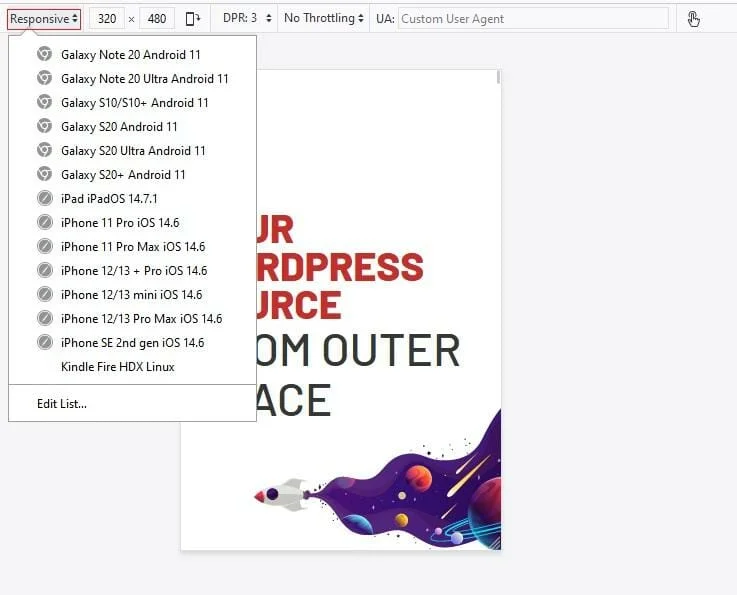
لمعرفة كيف تبدو على أحجام الشاشات الأخرى ، انقر فوق السهم الذي يشير لأسفل بجوار الكلمات الأبعاد: مستجيب.

هنا ، يمكنك تحديد أي عدد من الأجهزة الذكية الشهيرة ، وسيعرض لك Chrome كيف يبدو موقعك على الجهاز الذي اخترته.

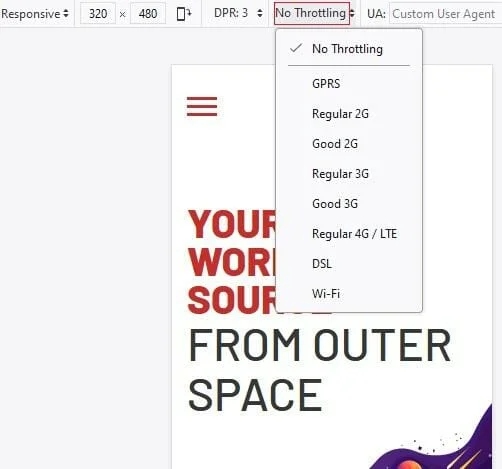
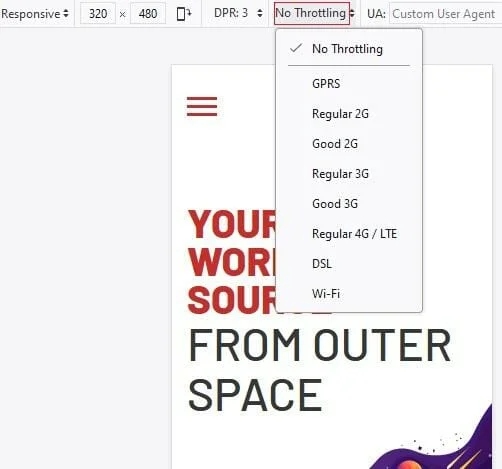
شيء آخر نحبه حقًا في هذا الأمر هو أنه يمكنك حتى اختبار كيفية أداء موقعك بناءً على سرعات اتصال الإنترنت المختلفة.
كيفية استخدام وضع التصميم سريع الاستجابة في Mozilla Firefox

2. افتح أداة Page Inspector بالضغط باستمرار على CTRL + SHIFT + C.
المقال يستمر أدناه


3. افتح وضع الاستجابة.
هذه المرة ، ستجد الرمز في الجزء العلوي الأيسر من أدوات Page Inspector. بدلاً من ذلك ، يمكنك فتحه باستخدام نفس الأمر CTRL + SHIFT + M مثل Chrome.

هنا ، يمكنك مرة أخرى اختبار الشكل الذي سيبدو عليه موقعك عند عرضه في Firefox على العديد من الأجهزة الشائعة.


يمكنك أيضًا تبديل سرعة الإنترنت لاختبار الأداء ومعرفة كيف يبدو موقعك باستخدام إعدادات مختلفة لـ Digital Pixel Ratio (DPR).
3. استخدم اختبار التوافق مع الجوّال من Google
حتى إذا كنت قد استخدمت اختبار الجهاز والمتصفح ، فلا يزال من المفيد تشغيل موقعك من خلال اختبار التوافق مع الأجهزة المحمولة من Google لسببين.
1. تحسين محركات البحث
إذا قرأت دليلنا إلى Google Core Web Vitals ، فقد تتذكر أن قابلية استخدام الأجهزة المحمولة والأداء هما عاملان رئيسيان تضعهما Google في الاعتبار عند تحديد مكان ترتيب المحتوى الخاص بك في نتائج البحث.
مع وضع ذلك في الاعتبار ، من الجيد أن ترى بدقة كيف ترى Google موقعك حتى تتمكن من اتخاذ أي خطوات ضرورية لتحسينه.
2. تحديد الأخطاء ومجال التحسين
ربما تكون قد بحثت في موقعك على عدة أجهزة ومتصفحات مختلفة واختبرت كل اتجاه محتمل للشاشة ، فقط للعثور على بعض المشاكل.
ما لم تكن بالفعل خبيرًا متمرسًا في WordPress ، فقد يستغرق الأمر وقتًا لتحديد سبب هذه المشكلات أو كيفية إصلاحها.
هذا هو المكان الذي يأتي فيه اختبار التوافق مع الأجهزة المحمولة ، حيث يثبت أنه أداة مطور WordPress أساسية من خلال تحديد أي مشكلات تحتاج إلى الإصلاح وتقديم توصيات قيمة لحل أي مشكلات تواجهها.
كيفية استخدام اختبار التوافق مع الأجهزة الجوّالة من Google

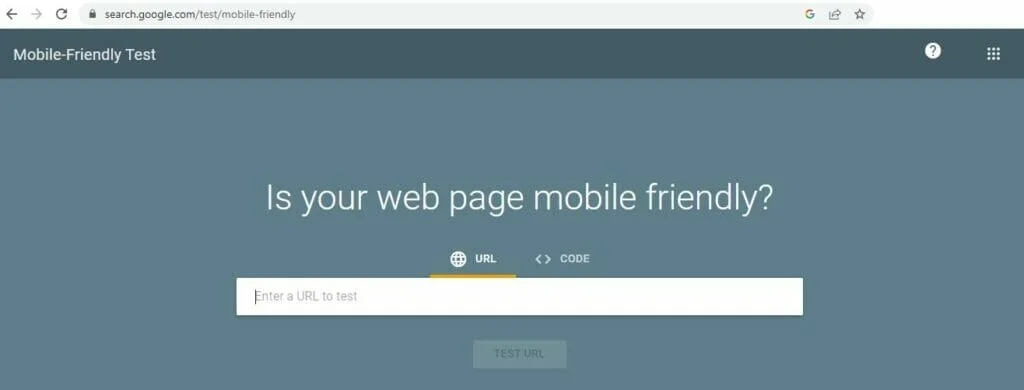
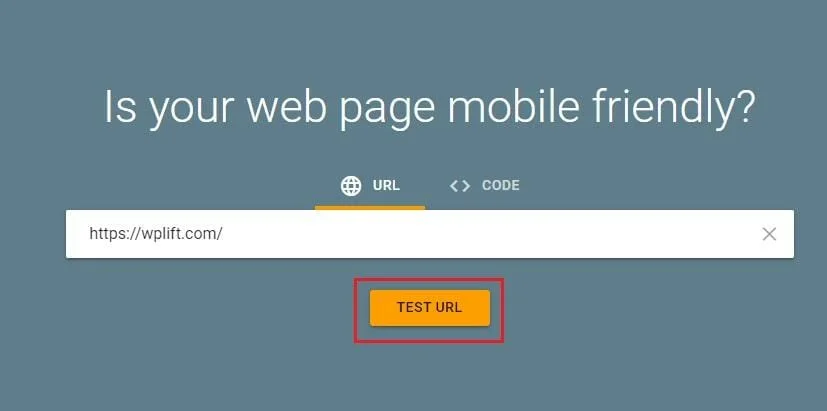
1. قم بتوجيه المتصفح إلى صفحة اختبار التوافق مع الجوال على https://search.google.com/test/mobile-fri friendly

2. أدخل عنوان URL لموقع الويب الخاص بك وانقر فوق اختبار URL.
من المحتمل أن تضطر إلى الانتظار لحظة بينما تقوم Google بعملها.

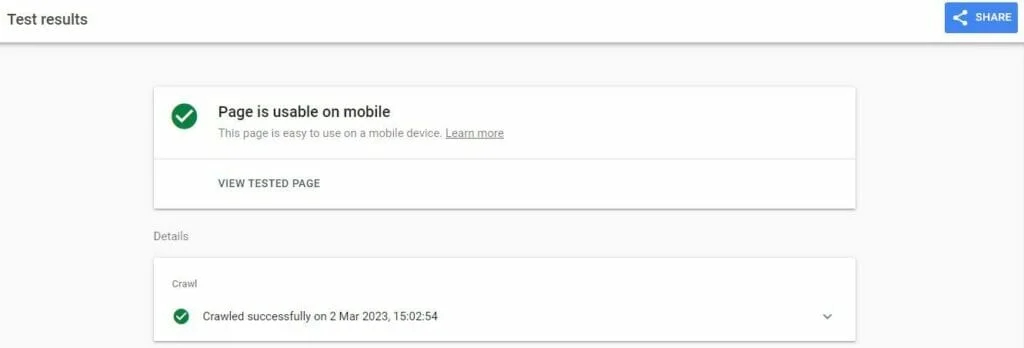
بمجرد اكتمال الاختبار ، سيكشف عن أحد أمرين:

ج. موقعك متوافق مع الجوّال ، وفي هذه الحالة ستتلقى علامة اختيار خضراء بالكلمات "الصفحة قابلة للاستخدام على الهاتف المحمول" أو ؛

ب. موقعك ليس متوافقًا مع الجوّال. في هذه الحالة ، سترى رمز تحذير أحمر ورسالة "الصفحة غير قابلة للاستخدام على الجوال".
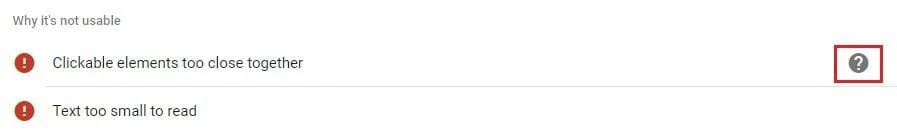
إذا تلقيت الرسالة الأخيرة ، فمرر لأسفل ، وسوف يخبرك Google بالضبط ما هو الخطأ في موقعك.

سيؤدي النقر فوق رمز علامة الاستفهام لأي مشكلة محددة إلى نقلك إلى وثائق Google الشاملة ، والتي تحدد الخطوات التي تحتاج إلى اتخاذها لحل هذه المشكلة.
3 طرق آلية لاختبار مدى استجابة موضوع WordPress الخاص بك
على الرغم من أهمية الاختبار اليدوي لاستجابة المظهر الخاص بك ، فلا يمكن إنكار أنه يمكن أن يكون متاعبًا شاقًا وتستغرق وقتًا طويلاً ، خاصةً عند الاختبار عبر العديد من الأجهزة والمتصفحات وأحجام الشاشة المختلفة.
والخبر السار هو أن هناك الكثير من الأدوات عبر الإنترنت التي يمكنها القيام بالمهمة نيابة عنك في نصف الوقت دون أي رتابة.
من بين أفضل أدوات اختبار استجابة سمة WordPress ، نوصي بما يلي:
1. المسؤول

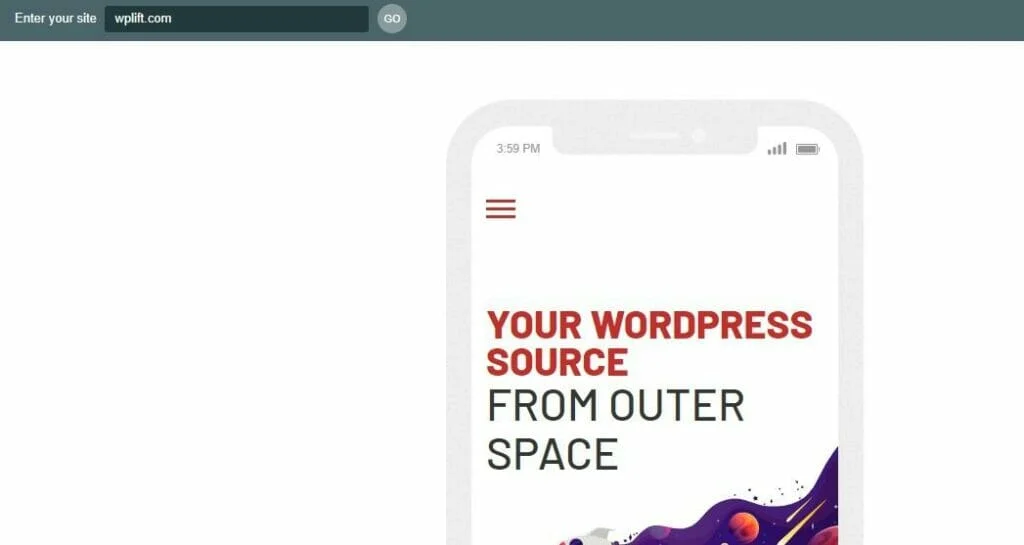
Responsinator عبارة عن نظام أساسي مجاني عبر الإنترنت يقدم إحدى أسهل الطرق لمعرفة مظهر موقعك وأدائه على الأجهزة المختلفة.
توجه إلى Responsinator.com ، أدخل عنوان الويب الخاص بك وانقر فوق Go .
من هناك ، سوف يوضح لك Responsinator كيف يبدو موقعك على أجهزة متعددة تتراوح من أحدث أجهزة iPhone و Android إلى بعض الأجهزة الأقدم.
يمكنك بعد ذلك التمرير حول كل جهاز تمت محاكاته لاختبار استجابة العناصر الفردية.
بالتأكيد ، قد تكون هذه المنصة أساسية ، وهي بالتأكيد لا تغطي جميع الاحتمالات ، لكنها مكان رائع للبدء به لأولئك الجدد في اختبار الاستجابة.
جرب المستجيب
2. BrowserStack

إذا كنت تدير وكالة ويب أو شركة متنامية وتحتاج إلى مواكبة استجابة الموقع باستمرار ، فقد يكون Browserstack خيارًا أفضل.
من خلال تقديم خيارات أكثر تقدمًا ، يمكن لـ Browserstack اختبار موقعك عبر أكثر من 3000 مستعرض سطح مكتب ، وجميع إصدارات Windows و Mac iOS التي تم إصدارها منذ عام 2008 ، والاختبار عبر المستعرضات الآلي على الأجهزة المحمولة.
على عكس المستجيب ، لا توجد خطة مجانية متاحة. تبدأ الخيارات المدفوعة من 39 دولارًا للاختبار المكتبي والجوّال حتى 150 دولارًا شهريًا لخطة من خمسة مستخدمين مع أدوات تعاون إضافية.
جرب BrowserStack
3. تيستسيجما

إذا كنت بحاجة إلى خيارات الاختبار المتقدمة التي يوفرها BrowserStack ولكن ليس لديك ميزانية لدفع ثمنها بعد ، فقد ترغب في الاستفادة من الإصدار التجريبي المجاني لمدة 30 يومًا من Testsigma Pro.
تقدم منصة الاختبار الشهيرة هذه ألف مجموعة من مستعرضات سطح المكتب وأنظمة التشغيل ، بالإضافة إلى الاختبار على أكثر من 3000 جهاز ذكي حقيقي.
يمكنك أيضًا التقاط لقطات شاشة وتسجيل مقاطع فيديو أثناء اختباراتك إذا كنت بحاجة إلى الرجوع إليها لاحقًا لتحديد أي مشكلات.
بمجرد انتهاء الإصدار التجريبي المجاني ، لديك ثلاثة خيارات:
ج: التزم بخطة مجانية أساسية تقدم 100 مجموعة من المستعرضات / أنظمة التشغيل ، و 100 جهاز ذكي ، و 200 دقيقة اختبار آلية شهريًا.
ب. ادفع 349 دولارًا شهريًا للبقاء في خطة Pro.
ج. قم بالترقية إلى خطة مؤسسة مخصصة بأسعار مخصصة ، وهو خيار يناسب بشكل أفضل فرق تطوير الويب الكبيرة والوكالات.
جرب Testsigma
اختبار استجابة موضوع WordPress الخاص بك: كلمة أخيرة للنصيحة
مع وجود هذه النسبة الكبيرة من مستخدمي الإنترنت في العالم الذين يصلون إلى الويب عبر الهواتف الذكية والأجهزة اللوحية ، فإن ضمان استجابة موضوع WordPress بالكامل لم يكن أكثر أهمية من أي وقت مضى.
خلال هذا الدليل ، أوضحنا لك ست طرق بسيطة لإجراء اختبارات صارمة ومتعمقة ، بدءًا من تجربة موقعك فعليًا على أجهزة مختلفة واستخدام أداة Mobile Friendly Tool التي لا تقدر بثمن من Google إلى أتمتة العملية برمتها عبر منصات مثل BrowserStack و تيستيجما.
ومع ذلك ، إذا كان هناك شيء واحد نحتاج إلى تذكيرك به قبل مغادرتك اليوم ، فهو هذا:
لا يعد اختبار استجابة الموضوع مهمة يتم إجراؤها مرة واحدة.
بالتأكيد ، سترغب في اختبار كل شيء بمجرد أن يصبح موقعك جاهزًا للبث المباشر ، ولكن يجب عليك أيضًا تكرار اختباراتك بانتظام.
بعد كل شيء ، كل جزء جديد من المحتوى تضيفه ، وكل مكون إضافي جديد تقوم بتثبيته ، وكل تحديث WordPress جديد يمكن أن يؤثر على قدرات الاستجابة لموضوعك. لذلك ، ضع في اعتبارك الأدوات التي عرضناها لك اليوم واستخدمها بشكل متكرر لضمان تقديم أفضل تجربة ممكنة للزائرين باستمرار.
وإذا تبين أن هذا الموضوع لا يستجيب كما ظهر لأول مرة؟ إليك اختيارنا لأفضل 40 سمة مجانية من قوالب WordPress سريعة الاستجابة لتثبيتها على موقعك في عام 2023.
