كيفية اختبار سرعة موقع الويب الخاص بك: 6 طرق سهلة
نشرت: 2023-12-18يعد موقع الويب سريع التحميل أمرًا ضروريًا إذا كنت تريد تحقيق النجاح في عالم اليوم. لا تؤدي أوقات التحميل الطويلة إلى إبعاد الزوار فحسب، بل يمكنها أيضًا تقليل تصنيفات محرك البحث الخاص بك، وبالتالي يعثر عليك عدد أقل من الأشخاص في المقام الأول.
إذًا، كيف يمكنك معرفة ما إذا كان لديك موقع ويب سريع أم بطيء؟ كيف يمكنك قياس سرعة موقع ووردبريس؟
الإجابة ليست ذاتية يمكنك تحديدها بنفسك. بدلاً من ذلك، يجب عليك استخدام مقاييس محددة وطرق اختبار موثوقة لقياس التحسينات التي تحرزها بمرور الوقت ومقارنة موقعك بأفضل المنافسين.
الخبر السار لأصحاب مواقع WordPress هو أن Jetpack لديه مجموعة من الأدوات - بما في ذلك Jetpack Boost - التي يمكنها قياس أداء موقعك بسرعة وتوفير تحسينات بنقرة واحدة.
مقاييس سرعة الموقع الرئيسية التي يجب معرفتها
سرعة موقع الويب هي في الواقع مزيج من المقاييس المختلفة، كل منها يسلط الضوء على جانب مختلف من أداء الموقع. من خلال فهم هذه المقاييس الفردية، يمكنك تحديد المشكلات الدقيقة التي تؤثر على سرعة الموقع، وبالتالي تصحيحها.
الوقت حتى البايت الأول (TTFB)
يقيس وقت وصول أول بايت الوقت الذي يستغرقه متصفح المستخدم لتلقي البايت الأول من البيانات من الخادم بعد تقديم الطلب. ويعتبر هذا بشكل عام انعكاسًا لسرعة الخادم، على الرغم من أن العوامل الأخرى يمكن أن تلعب دورًا أيضًا. يشير TTFB الأقصر إلى استجابة الخادم بشكل أسرع.
أول طلاء محتوى (FCP)
يمثل First Contentful Paint الوقت الذي يستغرقه عرض الجزء الأول من المحتوى (مثل النص أو الصورة) على الشاشة. يقدم هذا المقياس نظرة ثاقبة للسرعة الملموسة للموقع من وجهة نظر الزائر.
تأخير الإدخال الأول (FID)
يعد تأخير الإدخال الأول بمثابة قياس مهم لتفاعل المستخدم، وهو يلتقط الوقت بين تفاعل المستخدم مع جزء من الموقع (مثل الرابط) ووقت بدء المتصفح في معالجة هذا التفاعل. ومع ذلك، يجب ملاحظة أنه سيتم استبدال FID بالتفاعل مع الطلاء التالي (INP) في مارس 2024.
أكبر طلاء محتوى (LCP)
استمرارًا لـ FCP، يقيس أكبر طلاء محتوى عرض الجزء الأكثر أهمية من المحتوى المرئي في إطار العرض. إنه مؤشر ممتاز لمدى سرعة إتاحة محتوى الصفحة الأساسية للمستخدمين.
إزاحة التخطيط التراكمي (CLS)
يقيس إزاحة التخطيط التراكمي ثبات الصفحة أثناء تحميلها. فهو يحدد التحولات غير المتوقعة في التخطيط، والتي تحدث عندما يستمر المحتوى في التحرك أثناء تحميل الصفحة. قد يكون هذا مزعجًا بشكل خاص للزوار!
وقت التفاعل (TTI)
كما يوحي الاسم، يقوم Time to Interactive بتقييم الوقت الذي تستغرقه الصفحة لتصبح تفاعلية بالكامل. يحدث هذا عندما تستجيب العناصر لمدخلات المستخدم وتعمل الصفحة بسلاسة دون تأخير.
إجمالي وقت الحظر (TBT)
إجمالي وقت الحظر هو مقياس يحدد إجمالي الوقت بين FCP وTTI، حيث يتم حظر مؤشر الترابط الرئيسي لفترة كافية لمنع استجابة الإدخال. يعد هذا مفيدًا لفهم مقدار عدم التفاعل الذي يواجهه المستخدم بعد بدء عرض المحتوى.
مؤشر السرعة (SI)
وأخيرًا، يمثل مؤشر السرعة مدى سرعة عرض المحتوى أثناء تحميل الصفحة. تعتبر القيم الأقل أفضل، لأنها تشير إلى عرض المحتوى للزائر بشكل أسرع.
عند تقييمها معًا، توفر هذه المقاييس نظرة شاملة لسرعة الموقع. ومع ذلك، فإن فهمها هو مجرد خطوة أولى. والخطوة التالية هي تقييمها من خلال أدوات موثوقة، والتي يمكن أن تؤدي إلى رؤى قابلة للتنفيذ من أجل التحسين.
ست أدوات يمكن الوصول إليها لاختبار سرعة موقع الويب الخاص بك
قد يبدو اختبار سرعة موقع الويب بمثابة مهمة شاقة، خاصة بالنسبة لأولئك الجدد في الجوانب التقنية لإدارة موقع الويب. ومع ذلك، هناك مجموعة من الأدوات، لكل منها قدراتها الفريدة، يمكن أن تسهل هذه العملية. أدناه، سوف نستكشف ستة من هذه الأدوات.

1. تعزيز Jetpack
في نظام WordPress البيئي، يدرك مالكو المواقع أهمية المكونات الإضافية في تعزيز إمكانيات مواقعهم. يعد Jetpack Boost واحدًا من أفضل الخدمات — حيث يقدم اختبار أداء الموقع وحلول التحسين المصممة خصيصًا لـ WordPress.
كيفية استخدام Jetpack Boost
لتثبيت Jetpack Boost، انتقل إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى المكونات الإضافية → إضافة جديد وابحث عن "Jetpack Boost". انقر فوق تثبيت → تنشيط .
بمجرد التنشيط، سيظهر Jetpack Boost في قائمة لوحة المعلومات الخاصة بك. سيؤدي النقر عليه إلى نقلك إلى الواجهة المخصصة له.
في لوحة التحكم الخاصة به، ستجد خيارًا لتحليل الموقع . انقر فوق هذا لبدء فحص شامل لموقعك وتقييم أدائه عبر مقاييس مختلفة.
بالإضافة إلى الاختبار، يقدم Jetpack Boost وحدات مثل Critical CSS، وDefer Non-Essential JavaScript، وLazy Image Loading. سيساعد تمكين هذه العناصر في تحسين النتائج، خاصة في مقاييس مثل FCP وLCP.
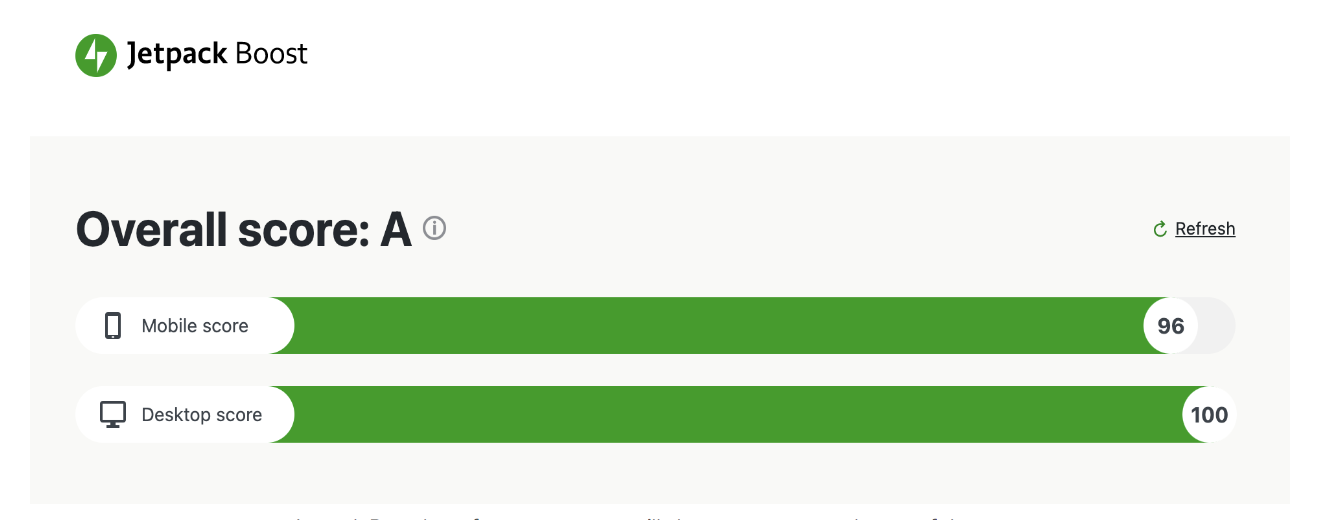
تفسير النتائج
يقدم Jetpack Boost نتائج اختبار الأداء بطريقة منظمة. فيما يلي المقاييس التي ستتمكن من مراجعتها:
- المجموع النهائي . في الجزء العلوي، ستجد نتيجة الأداء الإجمالية. تشير النتيجة الأقرب إلى 100 إلى الأداء الممتاز.
- انهيار متري . أسفل النتيجة الإجمالية، توفر الأداة تفصيلاً للمقاييس الفردية مثل LCP وFID وCLS. يشير اللون الأخضر إلى الأداء الجيد، ويشير اللون البرتقالي إلى المجالات التي تحتاج إلى بعض الاهتمام، ويشير اللون الأحمر إلى المشكلات الحرجة.
- التوصيات . إلى جانب النتائج، يقترح Jetpack Boost توصيات قابلة للتنفيذ. سيساعد اتباع هذه الخطوات في تحسين أداء موقع WordPress.
يعد فهم هذه النتائج وتفسيرها بمثابة نقطة انطلاق لتحسين موقع الويب. لا يحدد Jetpack Boost مجالات الاهتمام فحسب، بل يوفر أيضًا أدوات لمعالجة تلك المجالات، مما يجعله أحد الأصول الأساسية لأصحاب مواقع WordPress الذين يهدفون إلى التميز في أداء الموقع.

2. رؤى جوجل PageSpeed
تتمتع Google PageSpeed Insights بمكانة مرموقة في عالم اختبار سرعة مواقع الويب. إن سلطتها وتحليلاتها الشاملة تجعلها الخيار الأفضل للعديد من مالكي ومطوري مواقع الويب. من خلال تسخير البراعة التحليلية لـ Google، تقدم PageSpeed Insights نصائح قابلة للتنفيذ لكل من مسؤولي الموقع المبتدئين والمحترفين.
كيفية استخدام رؤى PageSpeed
للبدء، انتقل إلى الموقع الرسمي لـ Google PageSpeed Insights.
بعد ذلك، ما عليك سوى إدخال عنوان URL للصفحة التي تريد مراجعتها والنقر على تحليل .
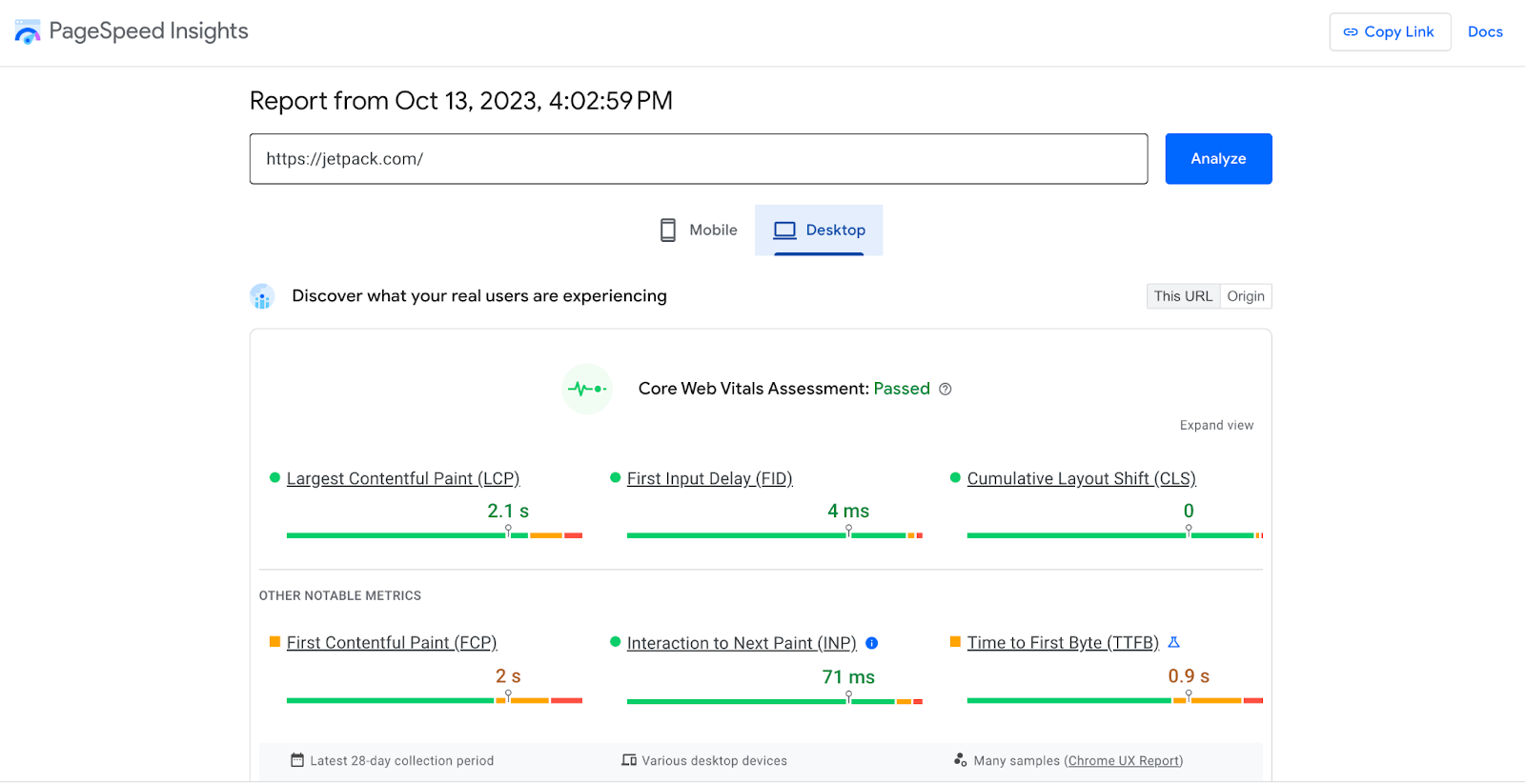
بعد بضع ثوانٍ، سيقدم PageSpeed Insights علامتي تبويب رئيسيتين – واحدة للجوال والأخرى لسطح المكتب. سيساعدك هذا على فهم كيفية أداء موقعك عبر الأجهزة.
تفسير النتائج
- درجة الأداء . يبدأ التحليل بدرجة شاملة من 100. وتعكس الدرجات الأعلى (90-100) الأداء الجيد، وتشير الدرجات المتوسطة (50-89) إلى وجود مجال للتحسين، في حين تشير الدرجات المنخفضة (0-49) إلى أن هناك حاجة إلى تحسينات كبيرة .
- مؤشرات حيوية الويب الأساسية . تتعمق PageSpeed Insights أيضًا في مؤشرات أداء الويب الأساسية — وهي مقاييس مثل تلك التي ناقشناها سابقًا والتي يستخدمها Google لتحديد جودة تجربة المستخدم لموقعك. هنا، يمكنك تقييم نتائج LCP وFID وCLS الخاصة بموقعك.
- فرص . إحدى الميزات البارزة في PageSpeed Insights هي قسم "الفرص". وهو يسلط الضوء على التدخلات المحتملة التي يمكن أن تقلل بشكل كبير من أوقات تحميل الصفحة. على سبيل المثال، قد يقترح تحسين الصورة أو تقليل وقت استجابة الخادم.
- التشخيص . بالإضافة إلى الفرص، يوفر قسم "التشخيصات" رؤى حول مجالات أخرى لا تؤثر بالضرورة على درجة الأداء ولكنها مهمة لأفضل ممارسات تطوير الويب.

3. جي تي ميتريكس
GTMetrix هي أداة قوية لتقييم سرعة وأداء موقع الويب، وتتمتع بثقة المطورين وأصحاب المواقع على حدٍ سواء. من خلال تقديم رؤى متعمقة مقترنة بتوصيات قابلة للتنفيذ، تنير GTMetrix بشكل فعال الطريق نحو تحسين سرعة موقع الويب وتحسينه.
كيفية استخدام GTMetrix
ابدأ بالتوجه إلى الموقع الرسمي لـ GTMetrix.
في الصفحة الرئيسية، أدخل عنوان URL الخاص بالموقع الذي تريد تقييمه.
انقر فوق اختبار موقعك . سيبدأ التحليل فورًا ومن المحتمل أن يستمر لبضع ثوانٍ فقط.
ملحوظة: يوفر GTMetrix ميزة حيث يمكن للمستخدمين تحديد الموقع الذي سيتم اختبار موقع الويب منه والمتصفح الذي سيتم استخدامه للاختبار. تعتبر هذه الميزة حيوية، حيث يمكن أن تختلف سرعة موقع الويب بناءً على المواقع الجغرافية والمتصفحات.
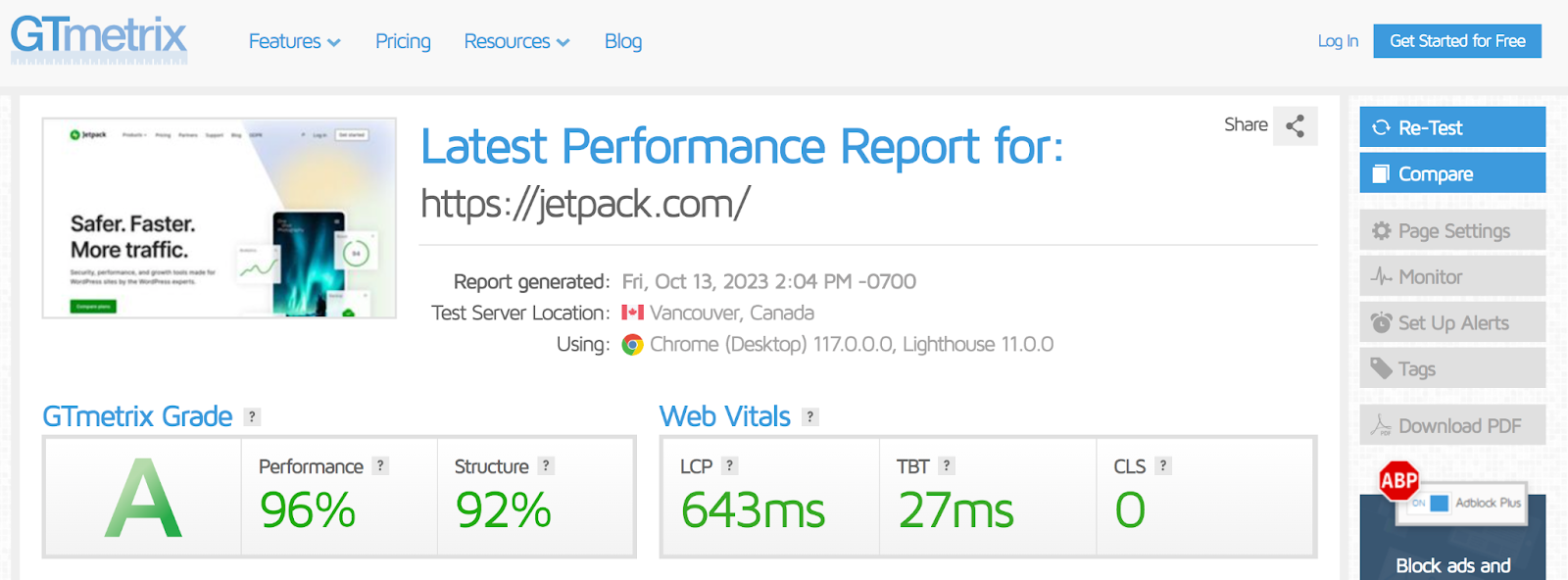
تفسير النتائج
- نتائج PageSpeed وYSlow . يتضمن GTMetrix مقاييس PageSpeed Insights من Google ومقاييس YSlow من Yahoo، مما يوفر درجتين متميزتين. تقوم هذه المقاييس بتقييم العوامل المختلفة التي تؤثر على سرعة الموقع، مع توصيات للتحسين المصاحبة لكل نتيجة.
- تفاصيل تحميل الصفحة . تقوم الأداة بتقسيم وقت التحميل وحجم الصفحة الإجمالي وعدد الطلبات. وهذا مفيد في تحديد الاختناقات ومجالات الاهتمام.
- مخطط الشلال . إحدى الميزات البارزة في GTMetrix هي المخطط الانحداري، وهو تمثيل مرئي لكيفية تحميل كل عنصر على الموقع. من خلال هذا المخطط، يمكن للمرء تحديد عناصر التحميل البطيء التي قد تعيق وقت التحميل الإجمالي.
- التوصيات . واستنادًا إلى التحليل، توفر GTMetrix سلسلة من التوصيات القابلة للتنفيذ. قد تتراوح هذه من تقليل أوقات استجابة الخادم إلى تحسين الصور.

4. اختبار صفحة الويب
يعد WebPageTest، المعروف بتحليله الشامل للأداء، أداة شائعة لمطوري مواقع الويب وأصحابها. ومن خلال تقديم مقاييس دقيقة وتقييمات متعمقة، فإنه يرسم صورة واضحة لسرعة موقع الويب وسهولة استخدامه.
توفر الرؤى التفصيلية التي يوفرها WebPageTest أساسًا لاتخاذ قرارات مستنيرة فيما يتعلق بتحسين السرعة. لتحقيق أقصى استفادة من WebPageTest، تحتاج إلى فهم كيفية استخدامه وتفسير النتائج بشكل صحيح.
كيفية استخدام WebPageTest
ابدأ بزيارة موقع WebPageTest الرسمي. تستقبلك الصفحة الرئيسية بواجهة سهلة الاستخدام حيث يمكنك إدخال عنوان URL لموقع الويب الخاص بالموقع الذي ترغب في فحصه.
قبل بدء الاختبار، يقدم WebPageTest إعدادات متقدمة تتيح لك اختيار موقع الاختبار والمتصفح وحتى نوع الاتصال. تساعد هذه المرونة في محاكاة سيناريوهات المستخدم في العالم الحقيقي، مما يضمن أن النتائج تعكس تجارب المستخدم الفعلية عبر بيئات متنوعة.
بعد ضبط التكوينات، انقر فوق "بدء الاختبار" لبدء التقييم.
تفسير النتائج
- درجة الأداء . أحد المقاييس الأولى المقدمة هو "درجة الأداء"، وهي درجة إجمالية مستمدة من اختبارات السرعة والتحسين المختلفة. توفر هذه النتيجة مقياسًا فوريًا لسلامة أداء موقع الويب.
- انهيار وقت التحميل . يوفر WebPageTest جدولًا زمنيًا شاملاً، يوضح بالتفصيل متى يتم تحميل كل عنصر من عناصر صفحة الويب. يعد هذا الجدول الزمني محوريًا للمطورين عند محاولة التعرف على المكونات التي تعيق الأداء.
- انهيار المحتوى . بالإضافة إلى أوقات التحميل، توفر الأداة تصنيفًا حسب نوع المحتوى، وتسليط الضوء على حجم الصور والبرامج النصية والعناصر الأخرى. إن التعرف على أنواع المحتوى المهيمنة يمكن أن يوفر التوجيه لجهود التحسين.
- منظر الشلال . أحد العناصر الأساسية في WebPageTest، يقوم "Waterfall View" بتأريخ تسلسل التحميل لكل عنصر على صفحة الويب. هذا التمثيل البصري، الذي يذكرنا بشلال متدفق، يحدد الاختناقات بدقة.
- الشيكات التحسين . WebPageTest لا يسلط الضوء على المشاكل فقط. إنه يجمع كل مشكلة مع توصيات قابلة للتنفيذ.

أسهل مكون إضافي لتحسين السرعة في WordPress

يمنح Jetpack Boost موقعك نفس مزايا الأداء التي توفرها مواقع الويب الرائدة في العالم، دون الحاجة إلى مطور.
تعزيز موقعك مجانا5. المنارة
تظهر منارة Google، وهي أداة آلية مفتوحة المصدر مصممة لتقييم جودة صفحات الويب، كمنارة لأولئك الذين يتطلعون إلى العثور على الشاطئ الآمن للأداء القوي وإمكانية الوصول وتحسين محرك البحث.
يقدم منهجها متعدد الأوجه رؤية بانورامية لسلامة موقع الويب. لا ترسم هذه الأداة القوية مجالات التحسين فحسب، بل تقدم أيضًا إرشادات حول رفع معايير موقع الويب. يتضمن التآزر بين Lighthouse وJetpack Boost صيغة قوية لأصحاب مواقع WordPress لزيادة تواجدهم الرقمي.
كيفية استخدام المنارة
إحدى الطرق الأكثر سلاسة لاستخدام Lighthouse هي من خلال متصفح Chrome. انتقل إلى صفحة الويب التي ترغب في تقييمها.
انقر بزر الماوس الأيمن واختر فحص. ثم اختر علامة التبويب المنارة. يمكنك تحديد كل ما تريد تحليله (تأكد من اختيار الأداء على الأقل) ثم النقر فوق تحليل تحميل الصفحة.
تفسير النتائج
- درجات . بعد التقييم، تقدم Lighthouse درجة لكل فئة مختارة. تمثل هذه الأرقام، التي تتراوح من 0 إلى 100، مدى صحة الموقع فيما يتعلق بهذه الفئة. تشير الدرجات الأعلى إلى أداء أفضل.
- انهيار المقاييس . ضمن فئة الأداء، يمكنك رؤية مقاييس أكثر تميزًا مثل First Contentful Paint وTime to Interactive.
- فرص . المنارة لا تسلط الضوء فقط على أوجه القصور. يحدد قسم "الفرص" الخطوات القابلة للتنفيذ لتصحيح اختناقات الأداء.
- التشخيص . يكشف هذا القسم عن المزيد من التفاصيل الدقيقة حول موقع الويب، ويكشف عن المخاطر المحتملة في مجالات مثل حجم الحمولة وموارد حظر العرض.
- مرت عمليات التدقيق . نفرح في نقاط القوة لموقع الويب الخاص بك. يحتفل هذا القسم بالعناصر التي تلتزم بأفضل الممارسات، وتتحقق من صحة المناطق التي يتألق فيها موقعك.

6. بينغدوم
يعد Pingdom بمثابة حل شامل لأولئك الذين يسعون جاهدين لرفع مستوى تواجدهم عبر الإنترنت. تتميز Pingdom بمقاييسها التي تركز على المستخدم، والتصورات الديناميكية، والرؤى الشاملة، وتزود مديري مواقع الويب بالمعرفة اللازمة لتعزيز تجربة مستخدم موقعهم.
كيفية استخدام بينجدوم
انتقل إلى صفحة اختبار سرعة موقع Pingdom. هنا، يمكنك إدخال عنوان URL للموقع الذي ترغب في تقييمه.
قبل الغوص في التقييم، يمكنك الاختيار من بين مناطق الاختبار المختلفة. ويضمن هذا التحديد أن يتم قياس أداء الموقع من وجهات نظر جغرافية مختلفة، مما يعكس تجارب قاعدة المستخدمين الفعلية لديك.
بمجرد تحديد عنوان URL والمنطقة، انقر فوق "بدء الاختبار" لتعيين عجلات التقييم موضع التنفيذ.
تفسير النتائج:
- درجة الأداء . تقدم Pingdom درجة أداء شاملة، وهي درجة محسوبة تتراوح بين 0 و100. ويمثل هذا الرقم مستوى تحسين موقع الويب. تشير الدرجة العالية إلى الانسجام بين توقعات المستخدم وأداء الموقع.
- وقت التحميل وحجم الصفحة . يتم تسليط الضوء على المقاييس الحاسمة مثل إجمالي وقت تحميل الصفحة وحجمها بالميجابايت. تقدم هذه الأرقام منظورًا مباشرًا لكفاءة الموقع.
- طلبات . يتطلب كل عنصر في صفحة الويب - من البرامج النصية إلى الصور - طلب خادم منفصل. يقوم Pingdom بتعداد هذه الأمور، ويقدم نظرة ثاقبة لعدد الطلبات المقدمة أثناء تحميل الصفحة.
- تحليل الشلال . ربما تكون الميزة الأكثر لفتًا للانتباه في نتائج Pingdom هي المخطط الشلالي. يوضح هذا الرسم البياني الجدول الزمني لكل طلب، ويكشف عن الاختناقات المحتملة أو التأخير في تسليم المحتوى.
- رؤى الأداء . بالإضافة إلى المقاييس الأولية، تقدم Pingdom قسمًا للتحليل. يحدد هذا الجزء مجالات التحسين، مدعومة بمقترحات حول أفضل الممارسات.
العوامل الرئيسية التي تؤثر على سرعة الموقع
في حين أن العديد من الشركات تخصص موارد كبيرة للتصميم والمحتوى، فغالبًا ما تكون الفروق الدقيقة في الأداء الفني هي التي تحدد طول عمر مشاركة المستخدم.
لم يعد ضمان السرعة المثالية لموقع الويب يقتصر على الكفاءة التقنية فحسب، بل يتعلق بالتركيز على المستخدم. قبل المغامرة في الحلول، مثل الفعالية السلسة لـ Jetpack Boost، من المهم تشخيص الأسباب النموذجية لحالات التباطؤ.
1. جودة الاستضافة
في قلب كل موقع ويب يوجد مضيفه، وهو النظام الأساسي الذي تنبثق منه بياناته. لا يتم إنشاء جميع خدمات الاستضافة على قدم المساواة. قد تكون الاستضافة المشتركة اقتصادية، ولكنها تأتي مع تحذير من الموارد المشتركة، مما يؤدي إلى اختناقات محتملة في حركة المرور. من ناحية أخرى، توفر الاستضافة المخصصة أو السحابية المتانة بسعر أعلى.
2. الصور الثقيلة والمتضخمة
يمكن أن تكون الصور عالية الدقة مذهلة، إلا أن وزنها الرقمي يمكن أن يمارس ضغطًا واضحًا على أوقات التحميل. في حين أن الجودة لها أهمية قصوى، فإن كفاءة العرض أيضًا هي التي تؤكد الحاجة إلى تحسين الصورة دون المساس بالسلامة البصرية.
3. التعامل مع CSS وJS غير فعال
يعتمد كل عنصر جمالي وميزة تفاعلية على أوراق الأنماط المتتالية (CSS) وجافا سكريبت (JS). ومع ذلك، فإن التعليمات البرمجية الزائدة أو غير المصغرة وطريقة تحميل هذه العناصر يمكن أن تؤثر بشكل كبير على السرعة.
4. الإضافات والموضوعات
لا يمكن إنكار جاذبية المكونات الإضافية والموضوعات، حيث تمنح الوظائف والجماليات بأقل جهد. ومع ذلك، فإن التحميل الزائد على المكونات الإضافية أو اختيار مكون سيئ الترميز يمكن أن يؤثر سلبًا على أداء الموقع.
5. البرامج النصية لجهة خارجية
سواء أكان الأمر يتعلق بالتحليلات، أو شبكات الإعلانات، أو برامج الدردشة الآلية، فإن البرامج النصية التابعة لجهات خارجية تقدم تبعيات خارجية. يشير كل برنامج نصي إضافي إلى نقطة فشل أو تأخير محتملة أخرى، خاصة إذا كانت هذه الخوادم بطيئة أو تواجه مشكلات.
6. عدم وجود ذاكرة التخزين المؤقت
تتضمن كل زيارة لموقع الويب سلسلة من الطلبات وعمليات نقل البيانات. التخزين المؤقت هو فن تخزين بعض هذه البيانات محليًا، مما يضمن أن الزيارات المتكررة لا تتضمن جلب بيانات زائدة عن الحاجة. يمكن أن يؤدي غياب آليات التخزين المؤقت أو تكوينها بشكل خاطئ إلى تأخيرات في التحميل يمكن تجنبها.
7. لا توجد شبكة توصيل المحتوى (CDN)
يشبه CDN فريق الترحيل العالمي، حيث يقوم بجلب بيانات موقع الويب من الموقع الأقرب إلى كل زائر على حدة. وبدون ذلك، تقوم كل زيارة بجلب البيانات من موقع الخادم الأساسي، مما يؤدي إلى أوقات تحميل متغيرة وممتدة في كثير من الأحيان.
يؤكد كل عامل من العوامل السبعة المذكورة أعلاه على تحدي فريد من نوعه، وعلى الرغم من أن الأمر قد يبدو شاقًا، إلا أن الحلول متاحة. على سبيل المثال، يعد Jetpack Boost خيارًا مباشرًا، خاصة بالنسبة لعناصر مثل تحسين الصور ومعالجة CSS وJS.
إن التعرف على التحديات هو الخطوة الأولى، ولكن الخطوة اللاحقة نحو الحلول تضمن أن يكون موقعك في أفضل حالاته.
تعرف على المزيد حول Jetpack Boost.
الأسئلة المتداولة حول اختبار سرعة الموقع
عند التفكير في عالم اختبار سرعة مواقع الويب، قد تواجه متاهة من الأسئلة. وهنا، نهدف إلى استخلاص بعض من أكثرها إلحاحا.
لماذا تعتبر سرعة الموقع مهمة؟
تعد سرعة موقع الويب حجر الزاوية في تجربة المستخدم الرقمي. تميل المواقع سريعة التحميل إلى تقليل معدلات الارتداد، والاحتفاظ بالزائرين لفترة أطول، وترجمتها إلى معدلات تحويل أفضل.
علاوة على ذلك، تأخذ محركات البحث في الاعتبار سرعة الموقع في خوارزميات التصنيف الخاصة بها، مما يؤثر على قدرة موقعك على جذب زوار جدد.
كم مرة يجب أن أختبر سرعة موقع الويب الخاص بي؟
المراقبة المنتظمة هي المفتاح. يوصى باختبار سرعة موقع الويب الخاص بك بعد أي تحديث أو تغيير مهم. ومع ذلك، يمكن أن يساعد الفحص الشهري في تحديد أي مشكلات قد تتسلل عن غير قصد.
هل هناك فرق بين اختبار سرعة سطح المكتب والجوال؟
قطعاً. نظرًا لتمتع الأجهزة المحمولة بقدرات معالجة مختلفة واعتمادها غالبًا على الشبكات الخلوية، تختلف ديناميكيات تحميل مواقع الويب عن نظيراتها على سطح المكتب. يأخذ اختبار سرعة الهاتف المحمول هذه العوامل في الاعتبار ويراجع الميزات الخاصة بالهاتف مثل إعدادات إطار العرض وعناصر التصميم سهلة اللمس.
لماذا تختلف نتائج اختبار السرعة بين الأدوات المختلفة؟
قد تحدد أدوات اختبار السرعة المختلفة الأولويات أو تقيس مقاييس مختلفة، أو يكون لها مواقع خوادم متنوعة، أو حتى تفكر في سيناريوهات مستخدم مختلفة. وبالتالي، من المتوقع وجود اختلافات. وبدلاً من القيم المطلقة، يجب أن يكون التركيز على التحسينات المستمرة في جميع المجالات.
ما هو الوقت المناسب لتحميل الموقع؟
على الرغم من أن الأمر يعتمد على السياق، إلا أن استهداف وقت تحميل أقل من ثلاث ثوانٍ يعتبر أمرًا مرغوبًا فيه بشكل عام.
ما هو التخزين المؤقت، وكيف يمكن تحسين سرعة الموقع؟
يتضمن التخزين المؤقت تخزين إصدارات الملفات بطريقة تجعل الوصول إليها سهلاً للطلبات اللاحقة. بدلاً من جلب البيانات من الخادم في كل مرة، تخدم البيانات المخزنة مؤقتًا المستخدم، مما يقلل أوقات التحميل. بالنسبة لأولئك الذين يستخدمون WordPress، تظهر WP Super Cache كأداة مميزة تعمل على تحسين معالجة ذاكرة التخزين المؤقت وضمان الأداء السريع لموقع الويب.
هل هناك أدوات يمكنها أتمتة عملية التحسين بالنسبة لي؟
بالتأكيد. لا تعمل الأتمتة على تبسيط عملية التحسين فحسب، بل تضمن أيضًا تنفيذ أفضل الممارسات بشكل متسق. بالنسبة لأولئك الذين يستثمرون في نظام WordPress البيئي، فإن Jetpack Boost يتقدم كحل مقنع. تم تصميم Jetpack Boost لتحسين مواقع WordPress، وهو يشتمل على ميزات مثل تحسين الصورة، وجافا سكريبت المؤجل غير الضروري، والمزيد، مما يوفر تحسينًا شاملاً في أداء الموقع.
هل تريد معرفة المزيد عن Jetpack Boost؟ قم بزيارة الصفحة الرسمية للمكون الإضافي هنا: https://jetpack.com/boost/
Jetpack Boost: اختبار السرعة والتحسين لمواقع WordPress
على الرغم من وجود عدد من الأدوات والمكونات الإضافية لاختبار سرعة موقع الويب وتحسينها، إلا أن التحدي كان دائمًا يتمثل في إيجاد حل شامل يغطي جميع الجوانب دون زيادة تعقيد العملية.
هذا هو المكان الذي يتألق فيه Jetpack Boost. لقد تم تصميمه بدقة لتلبية احتياجات كل من المبتدئين والخبراء في نظام WordPress البيئي.
فيما يلي بعض النقاط البارزة في Jetpack Boost:
تصميم يركز على المستخدم. واجهة Jetpack Boost ليست سهلة الاستخدام فحسب، ولكنها مصممة أيضًا لتوفير رؤى قابلة للتنفيذ دون إرباك المستخدمين بالمصطلحات. التمثيلات المرئية الواضحة والتوصيات المختصرة تجعل مهام التنقل والتحسين بديهية.
تغطية شاملة. بدلاً من أن يكون مجرد أداة أخرى لاختبار السرعة، يوفر Jetpack Boost حلولاً للمشكلات الشائعة، ويقدم ميزات مثل تحسين الصورة، وتأجيل JavaScript غير الضروري، وإنشاء CSS المهم.
الثقة والموثوقية. يرث Boost، النابعة من Jetpack، إرثًا من الموثوقية. تضمن خبرة Jetpack الواسعة مع WordPress أن Boost مبني على مبادئ التحسين المجربة والمختبرة.
تحسن مستمر. العالم الرقمي يتطور دائما. من خلال التحديثات المنتظمة وإضافات الميزات الجديدة، يساعد Jetpack Boost موقعك على البقاء مُحسّنًا حتى مع تقدم معايير الويب والتقنيات.
التكامل مع مجموعة أدوات Jetpack. بالنسبة لأولئك الذين يستخدمون مكونات Jetpack الإضافية بالفعل، يتكامل Boost بسلاسة، مما يوفر تجربة موحدة. يعمل هذا النهج التآزري على زيادة قوة المكونات الإضافية الفردية، مما يوفر حلاً مركبًا.
من خلال تركيزه على تجربة المستخدم والرؤى القابلة للتنفيذ والتحديثات المتسقة، يضمن Jetpack Boost أن مواقع WordPress ليست سريعة فحسب، بل تتقدم باستمرار على المنحنى. تعرف على المزيد حول البرنامج المساعد وابدأ اليوم: https://jetpack.com/boost/
