كيفية تحديث قالب WordPress الخاص بك (دون خسارة أي شيء)
نشرت: 2022-12-20على الرغم من أن سمات WordPress عادةً ما تكون مشفرة جيدًا ، إلا أنها تحتاج إلى تحديثات منتظمة لتصحيح الثغرات الأمنية وتقديم ميزات جديدة. ولكن إذا أجريت الكثير من التخصيصات على المظهر الخاص بك ، فقد تقلق من أن تحديثه سيؤدي إلى فقدان كل عملك الشاق.
لحسن الحظ ، هناك بعض الطرق السهلة لتحديث قالب WordPress الخاص بك دون فقدان أي شيء. يمكن أن يساعدك النسخ الاحتياطي لموقعك ، باستخدام سمة فرعية ، واختبار أي تغييرات في بيئة التدريج ، في الحفاظ على إعداداتك. بعد ذلك ، يمكنك بسهولة تحديث السمة من لوحة معلومات WordPress أو cPanel أو باستخدام بروتوكول نقل الملفات (FTP).
في دليل اليوم ، سوف نستكشف أهمية تحديث قالب WordPress الخاص بك. بعد ذلك ، سنشرح أفضل الطرق للقيام بذلك مع الحفاظ على تخصيصات أي سمة. هيا بنا إلى العمل!
لماذا قد تحتاج إلى تحديث قالب WordPress الخاص بك
يعد تحديث قالب WordPress الخاص بك مهمة أساسية. يمكن أن يعزز أمان موقعك ، ويقدم ميزات جديدة ، ويساعد على تشغيل الأشياء بسلاسة أكبر. لنبدأ بمناقشة أمان WordPress.
حماية
أهم سبب لتحديث السمة الخاصة بك هو سلامة موقع الويب. قد تتضمن التحديثات تصحيحات أمان تقلل من الثغرات الأمنية على موقعك. إذا التزمت بالإصدار الأقدم ، فقد تعرض نفسك للتهديدات. نظرًا لأن سمات WordPress غالبًا ما تكون مفتوحة المصدر ، يمكن لأي شخص فحص رمز القالب الخاص بك والبحث عن نقاط الضعف المحتملة.
سيتم عمومًا نشر أي مشكلات أمنية معروفة في منتديات التغيير وسجلات التغيير الخاصة بالموضوع. لذلك ، يمكن للقراصنة استخدام هذه المعلومات لتحديد المشكلات واقتحام موقعك.
في عام 2021 ، تم تحديد ثغرات أمنية خطيرة في أكثر من 50 موضوعًا في WordPress. عرضت هذه الثغرات الأمنية المستخدمين لهجمات مختلفة ، بما في ذلك البرمجة النصية عبر الموقع (XSS) وتنفيذ التعليمات البرمجية عن بُعد (RCE) وحقن SQL.
هذا لا يعني أن سمات WordPress غير آمنة بطبيعتها. يعمل المطورون باستمرار على البرنامج لتحسينه وحمايته.
يمكن أن يؤدي تحديث السمة الخاصة بك إلى قطع شوط طويل نحو تأمين موقعك. من المهم أيضًا أن تقوم بتنزيل السمات من مصادر موثوقة ، وأن تختار فقط السمات التي تحتوي على عدد من المراجعات الإيجابية والمتوافقة مع أحدث إصدار من WordPress core. مستودع قوالب WordPress.org ، على سبيل المثال ، مليء بالخيارات الممتازة المجانية التي تمت مراجعتها بشكل كبير مقارنة بأفضل ممارسات الترميز في WordPress.
ميزات جديدة
من منظور التصميم ، يمكن أن يؤدي تحديث المظهر إلى فتح الإعدادات الجديدة وخيارات التكوين المضمنة. على سبيل المثال ، قد يتضمن التحديث كتلًا جديدة أو أنماط حظر يمكنك استخدامها عبر موقعك.
الاستفادة من الميزات المضمنة يعني أنك لن تحتاج إلى الاعتماد كثيرًا على المكونات الإضافية لجهات خارجية و CSS المخصص. لذلك ، يمكنك تصميم الموقع الذي تريده بوقت وتكلفة أقل.
التوافق
أخيرًا ، غالبًا ما يتم تحديث السمات للتوافق مع نواة WordPress. نظرًا لأن الإصدارات الجديدة من Core يتم إصدارها عادةً مرتين أو ثلاث مرات في السنة ، سيختبر مطورو السمات سماتهم مقابل WordPress ويقومون بتحديثها وفقًا لذلك.
يضمن هذا عدم تسبب البرنامج في حدوث أخطاء أو إبطاء موقعك أو حتى تعطيل بعض الميزات. على هذا النحو ، يعد تحديث المظهر الخاص بك أمرًا ضروريًا إذا كنت تريد أن يعمل موقع الويب الخاص بك في أفضل حالاته.
ما يجب القيام به قبل تحديث قالب WordPress الخاص بك
إذا تم القيام به بشكل غير صحيح ، فقد يعني تحديث المظهر الخاص بك فقدان ساعات من العمل الجاد وتخصيصات التصميم. لحسن الحظ ، هناك بعض الخطوات الاحترازية التي يمكنك اتخاذها لحماية تعديلاتك.
قم بعمل نسخة احتياطية من موقعك
يعد الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك من أفضل الممارسات العامة. إذا حدث خطأ ما أثناء التحديث (أو في أي وقت آخر) ، فيمكنك ببساطة استعادة إصدار قديم من موقعك أثناء استكشاف المشكلة وحلها.
لحسن الحظ ، من السهل جدًا إنشاء نسخ من موقعك باستخدام Jetpack VaultPress Backup.

يعمل Jetpack VaultPress Backup في الوقت الفعلي ، مما يوفر كل تغيير تقوم به فور حدوثه. يتم تخزين النسخة الاحتياطية خارج الموقع ، لذلك حتى إذا تعطل موقعك تمامًا ، يمكنك الوصول إليه واستعادته على الفور.
بالإضافة إلى ذلك ، يحتوي Jetpack على سجل نشاط WordPress يتتبع كل إجراء يتم اتخاذه ، حتى تتمكن من تحديد النقطة التي تريد الاستعادة إليها بسرعة.
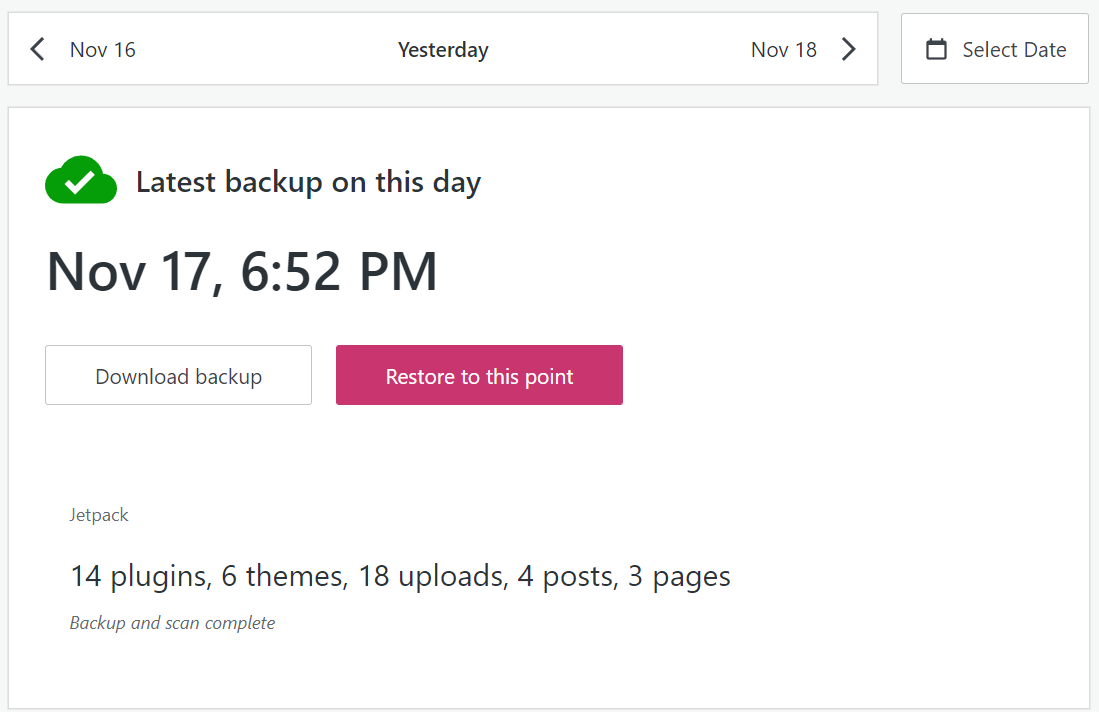
لاستعادة موقع WordPress الخاص بك إلى إصدار سابق ، ما عليك سوى الانتقال إلى Jetpack → Backup في حساب WordPress.com الخاص بك. بعد ذلك ، يمكنك النقر فوق الأيام المختلفة وتحديد استعادة إلى هذه النقطة للنسخة الاحتياطية التي ترغب في استخدامها.

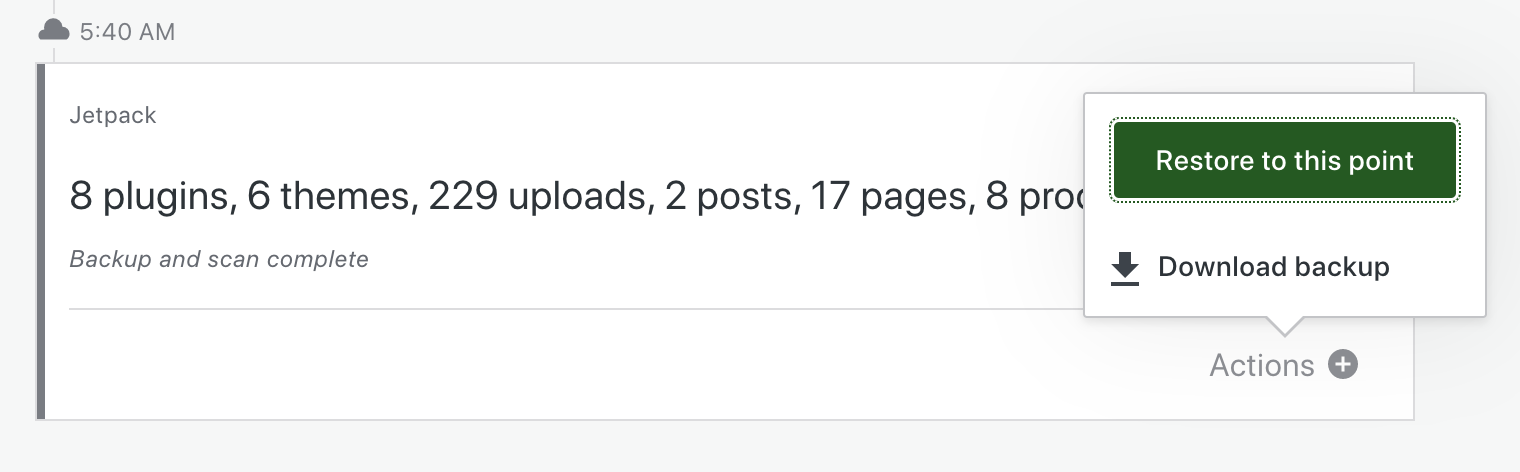
أو يمكنك اختيار حدث في سجل أنشطتك - مثل تحديث السمة - واستعادته قبل حدوثه مباشرة.

تأكد من أن تخصيصات النسق موجودة في نسق فرعي
إذا كنت ترغب في تعديل سمة WordPress الخاصة بك وتخصيصها ، فستحتاج إلى إنشاء سمة فرعية لـ WordPress أولاً. يرث "الطفل" ملفات التكوين والقوالب وأوراق الأنماط الخاصة بـ "الأصل" ، لكن WordPress سيتعامل معها كقالب مستقل.
لن تؤثر أي تغييرات تجريها على الطفل على الوالدَين. بالإضافة إلى ذلك ، سيؤدي تحديث السمة الأصلية إلى تطبيق تصحيحات الأمان والترقيات الأخرى للطفل دون تجاوز أي رمز مخصص أضفته.
إذا كنت لا تعمل بالفعل مع موضوع فرعي ، فإن الأمر يستحق إنشاء واحدة الآن. ستحتاج أولاً إلى إنشاء نسخة احتياطية كاملة من موقع WordPress الخاص بك.
بعد ذلك ، قم بالوصول إلى موقع الويب الخاص بك عبر بروتوكول نقل الملفات (FTP) وتوجه إلى الدليل الجذر (يُسمى عادةً public_html أو public أو www ). افتح wp-content / theme وأنشئ مجلدًا جديدًا لموضوع طفلك. ضع في اعتبارك تسميته بعد الموضوع الرئيسي ، مع "-child" في النهاية.

داخل المجلد ، أنشئ ملفًا نصيًا جديدًا وأطلق عليه اسم "style.css". بعد ذلك ، أضف الكود التالي إليه ، وقم بتحديث المعلومات عند الاقتضاء:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */عندما تكون جاهزًا ، احفظ الملف وأغلقه. ثم قم بإنشاء ملف جديد وقم بتسميته “ jobs.php ”. أضف هذا البرنامج النصي إلى قائمة الانتظار حتى يعرف WordPress كيفية تحميل أوراق الأنماط في قالب طفلك:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>أخيرًا ، توجه إلى Appearance → Themes في لوحة معلومات WordPress الخاصة بك. ابحث عن موضوع طفلك وانقر على تنشيط . أصبح الآن جاهزًا للاستخدام والتخصيص.
ضع في اعتبارك اختبار تغييرات النسق على موقع مرحلي
موقع ويب التدريج هو نسخة من موقعك حيث يمكنك اختبار التغييرات بأمان. لن تؤثر أي تعديلات تجريها على بيئة التدريج على موقع الويب المباشر الخاص بك. بعد ذلك ، بمجرد أن تقرر أن المتابعة آمنة ، يمكنك "دفع" أي تغييرات عبر الإنترنت ، حيث ستكون مرئية لأي شخص يزور موقعك.
يعد استخدام موقع التدريج اختيارًا عمليًا من وجهة نظر تجربة المستخدم (UX). يمكن أن يتسبب التلاعب في موقع الويب الخاص بك أثناء اتصاله بالإنترنت في حدوث إزعاج وإرباك الزائرين الذين قد لا يتمكنون من الوصول إلى ميزات معينة.
بالإضافة إلى ذلك ، يمكن أن يوضح لك استخدام موقع التدريج ما إذا كان تحديث السمة سيتسبب في حدوث مشكلات. بعد ذلك ، يمكنك تجنب دفع التغييرات إلى أن تحصل على حل.
عند إجراء الاختبارات في بيئة مرحلية ، يجدر اتباع الخطوات التالية:
- تحقق من توافق السمة. أولاً ، ستحتاج إلى التأكد من أن تحديث السمة قد تم اختباره باستخدام إصدار WordPress الذي تقوم بتشغيله على موقعك. قد تحتاج أيضًا إلى تحديث نواة WordPress أولاً إذا كنت تستخدم إصدارًا أقدم.
- ضع Jetpack في " الوضع الآمن ". إذا كنت تستخدم المكون الإضافي Jetpack ، فهذا يساعد على ضمان عدم قطع اتصالك عند إعداد موقع مرحلي.
- قم بتحديث السمة. يمكنك التحقق من الطرق الموضحة لاحقًا في هذا الدليل لمعرفة كيفية القيام بذلك.
- اختبر وظائف الموقع. هذا هو الجزء الأكثر أهمية في العملية. ضع في اعتبارك اختبار قوائم موقعك وعناصر التنقل الأخرى والنماذج والمتجر عبر الإنترنت. يمكنك أيضًا فحص موقع الويب الخاص بك بحثًا عن مشاكل مرئية من خلال عرض منشوراتك وصفحاتك وأنواع المنشورات المخصصة.
- تحقق من المشكلات في منتديات الدعم. إذا واجهت أي مشاكل ، فتوجه إلى منتديات دعم WordPress الرسمية للموضوع. قد تكون هناك مشكلات معروفة يعمل المطورون على حلها.
- الإبلاغ عن المشاكل لمطور الموضوع. إذا لم يكن لدى أي شخص آخر نفس المشكلة ، فمن الأفضل الاتصال بمطور السمات. بهذه الطريقة ، يمكنهم إصلاحها لك ولجميع المستخدمين الآخرين.
- دفع تغييراتك مباشرة. أخيرًا ، إذا كان كل شيء يبدو جيدًا ، فقد حان الوقت لنشر التحديث.
لا تقلق إذا لم يكن لديك بالفعل بيئة انطلاق. لنلقِ نظرة على بعض الطرق السهلة لإنشاء واحدة:
قم بإنشاء موقع مرحلي مع مضيف الويب الخاص بك
اعتمادًا على موفر استضافة WordPress الذي تختاره ، قد تتمكن من الوصول إلى بيئة مرحلية مجانية أو مدفوعة.
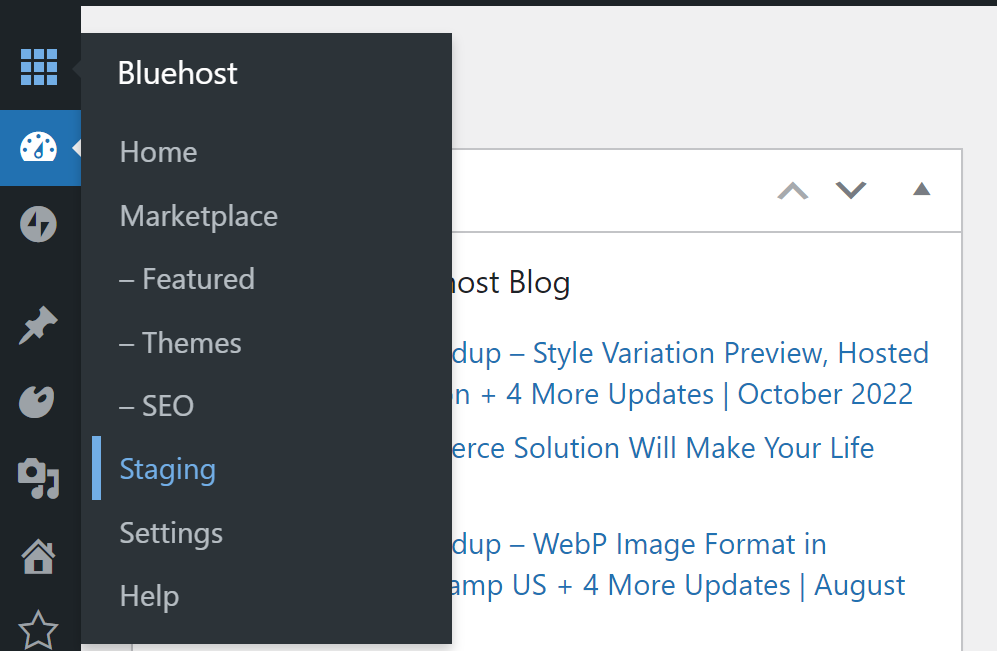
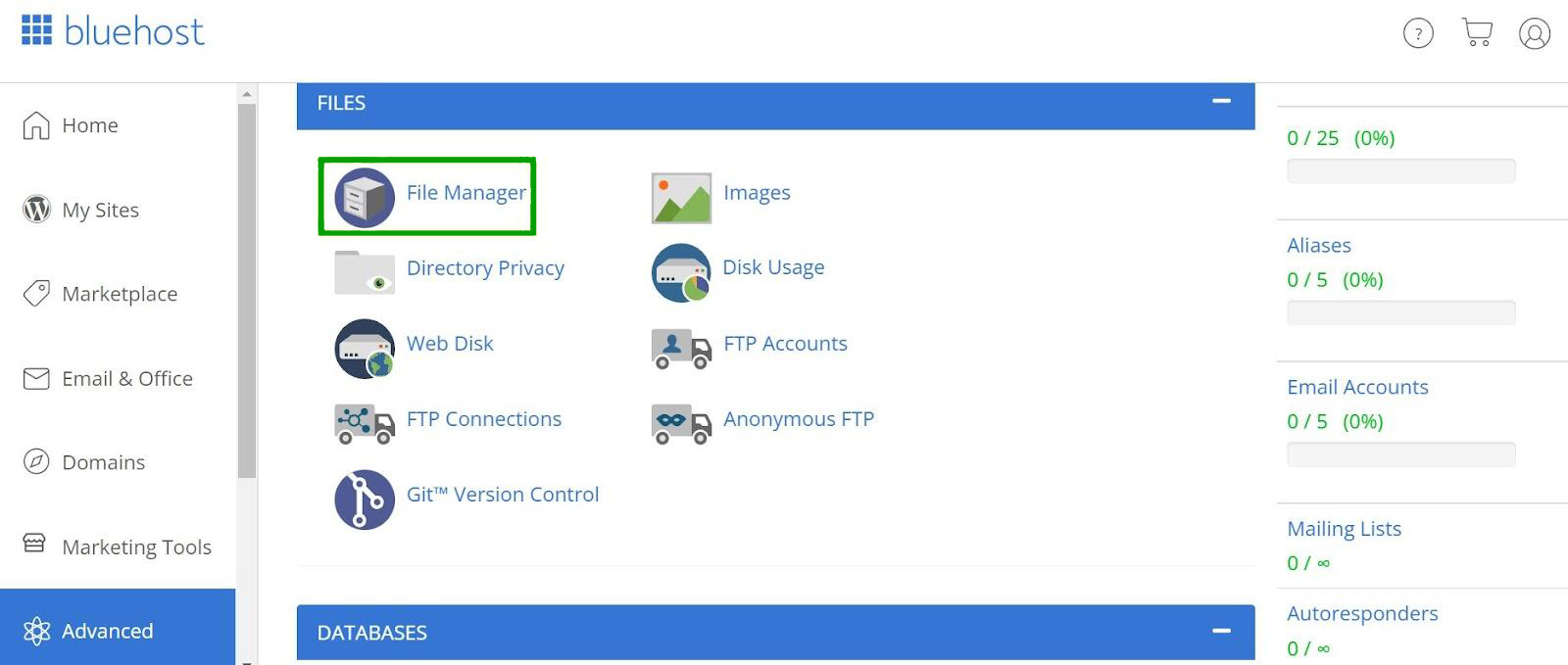
على سبيل المثال ، يقدم Bluehost وظائف التدريج داخل لوحة معلومات WordPress الخاصة بك. إذا تم تمكين المكون الإضافي للمضيف ، فتوجه إلى Bluehost → Staging .

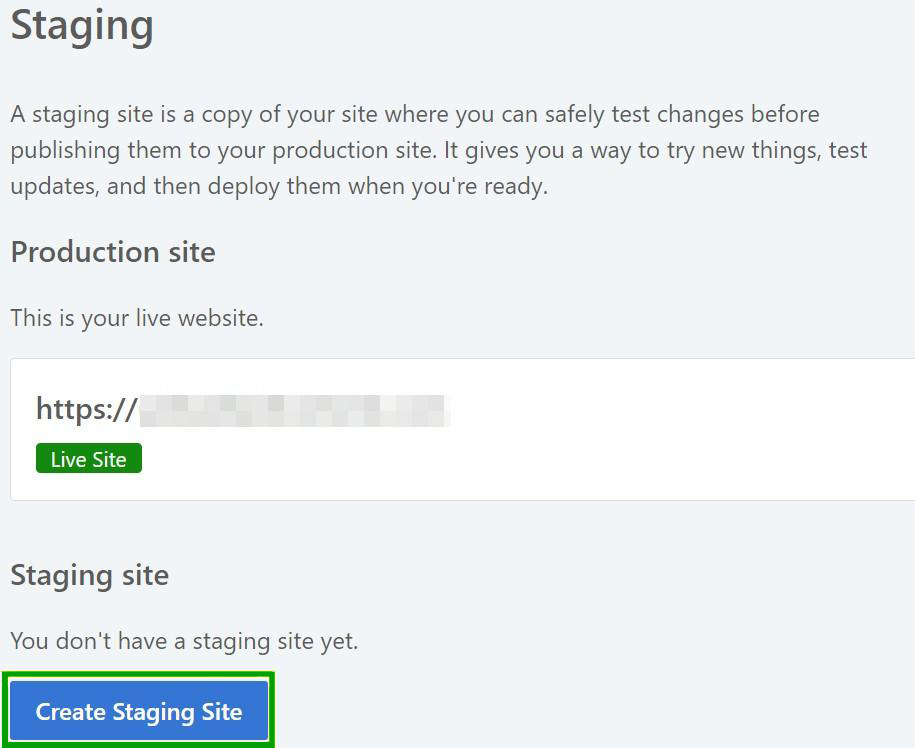
الآن ، حدد إنشاء موقع مرحلي .

سيستغرق Bluehost بضع دقائق لإنشاء موقع ويب مرحلي. ستكون نسخة كاملة من موقعك الحالي ، لكن أي تغييرات تجريها لن تؤثر على صفحتك المباشرة.
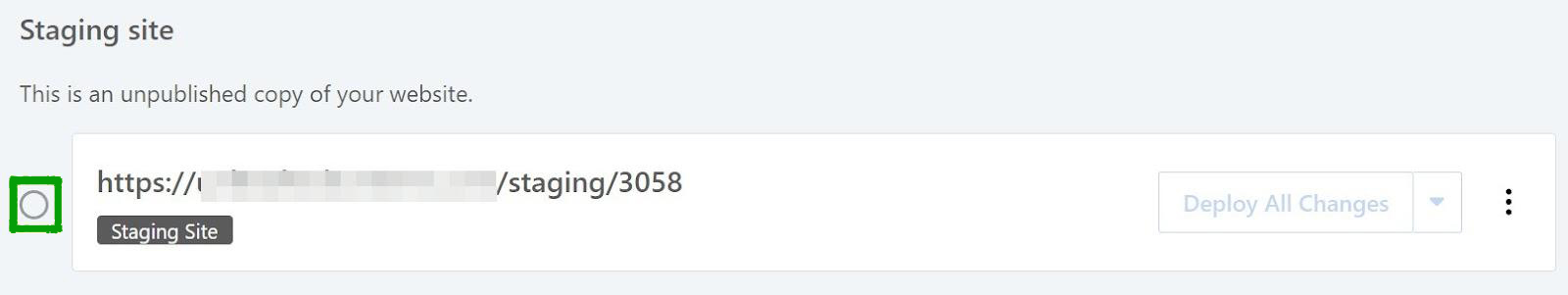
يمكنك الوصول إلى موقع التدريج الخاص بك عن طريق النقر فوق الدائرة الموجودة على يسار اسمها.

بعد ذلك ، يمكنك تطبيق أي تعديلات على موقعك المباشر بالضغط على Deploy All Changes على الجانب الأيمن.
قم بإنشاء موقع مرحلي باستخدام مكون إضافي
يمكّنك المكون الإضافي Jetpack أيضًا من إنشاء بيئة مرحلية. ستحتاج ببساطة إلى استنساخ موقعك ، واستيراده إلى بيئة محلية أو مجال فرعي ، ثم العمل على موقع الويب هناك. يمكن أن توجهك هذه الوثائق خلال العملية برمتها.
بدلاً من ذلك ، يمكنك اختيار مكون إضافي مرحلي مثل WP Staging. يساعدك هذا المكون الإضافي المجاني في استنساخ موقع الويب الخاص بك والعمل عليه بأمان.

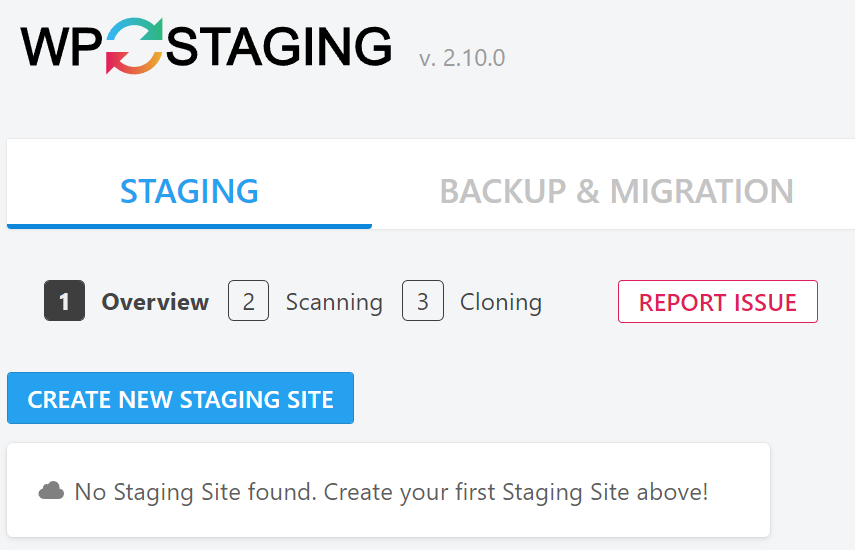
بمجرد تثبيت وتنشيط المكون الإضافي في لوحة معلومات WordPress الخاصة بك ، توجه إلى WP Staging → Staging Sites → Create New Staging Site .

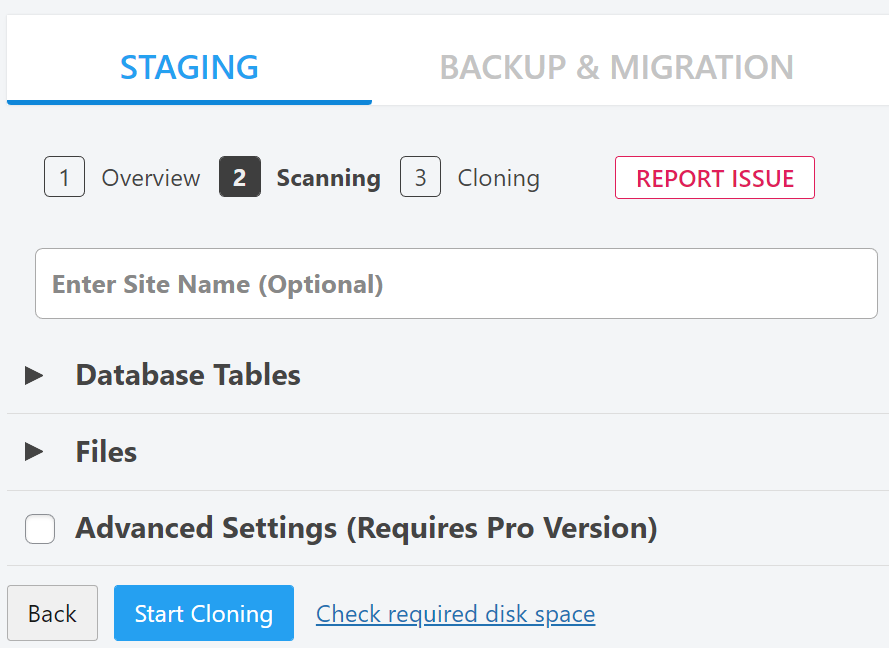
يمكنك بعد ذلك تحديد جداول وملفات قاعدة بيانات محددة أو النقر فقط على بدء النسخ لنسخ موقعك بالكامل.


سوف يستغرق WP Staging بضع دقائق لاستنساخ موقع الويب الخاص بك وإنشاء بيئة انطلاق. بعد ذلك ، يكون جاهزًا للانطلاق!
كيفية تحديث قالبك في ووردبريس (3 طرق)
الآن دعنا ندخل إلى الجزء الرئيسي من هذا البرنامج التعليمي. قبل تشغيل أي تحديثات ، يجب أن تفكر في أفضل وقت في اليوم لهذه العملية.
على الرغم من أن تحديث السمة يستغرق بضع لحظات فقط ، إلا أنه قد يتسبب في حدوث مشكلات مؤقتة في موقعك مما يزعج الزائرين. بالإضافة إلى ذلك ، إذا تسبب إصدار جديد من البرنامج في حدوث مشكلات كبيرة ، فلا داعي للسعي لإصلاحها أثناء تدفق حركة المرور.
قد تكون غريزتك الأولى هي تشغيل تحديث موضوع في منتصف الليل. ولكن ، قد لا يكون هذا هو النهج الأفضل إذا كان معظم الزوار يأتون من منطقة زمنية مختلفة.
قد ترغب في التفكير في استخدام Google Analytics لمعرفة متى يأتي معظم المستخدمين إلى موقعك. بعد ذلك ، قم ببساطة بتشغيل تحديثات السمات الخاصة بك خلال فترة الهدوء.
1. قم بتحديث المظهر الخاص بك باستخدام لوحة تحكم المسؤول
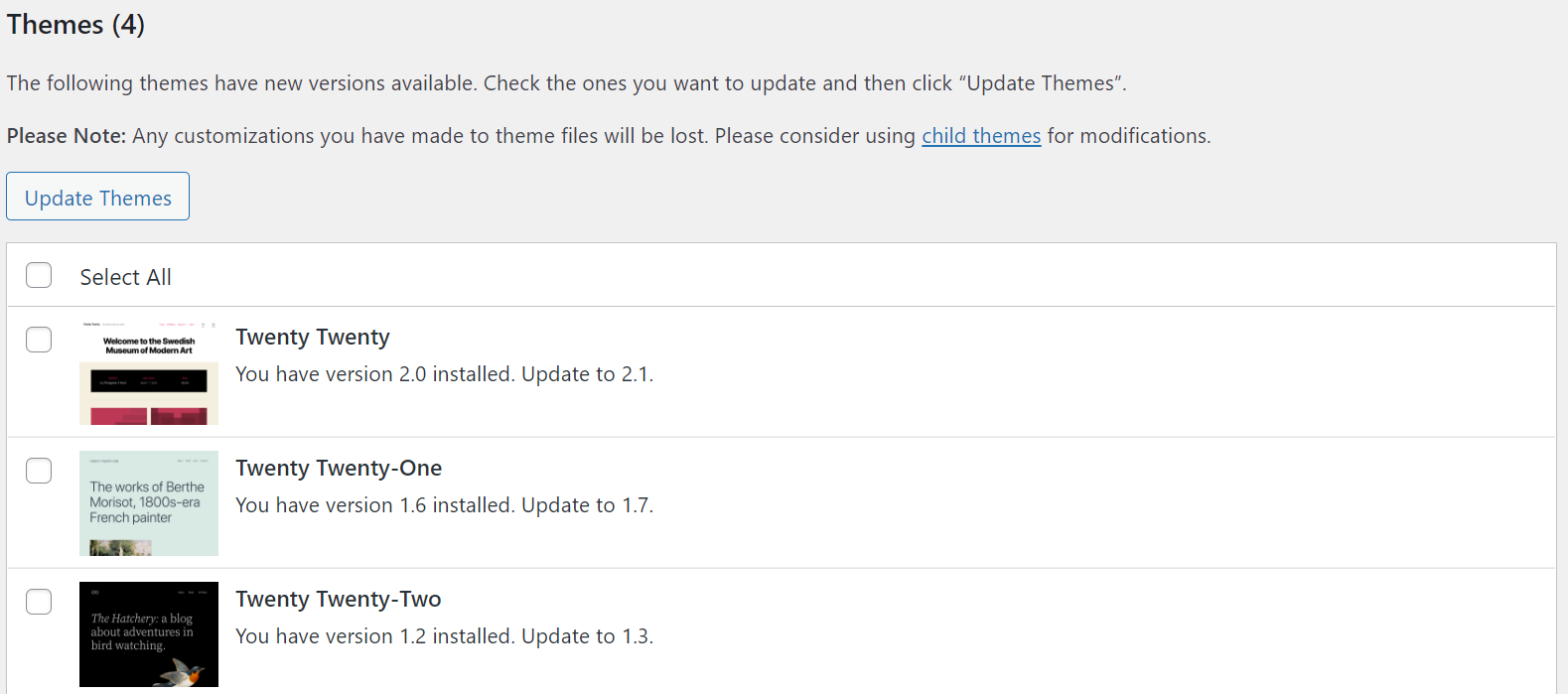
يعد تحديث سمة عبر لوحة تحكم مسؤول WordPress عملية مباشرة للغاية. ما عليك سوى التوجه إلى Dashboard → Updates والتمرير لأسفل إلى قسم Themes .

هنا ، حدد مربع الاختيار بجوار المظهر الخاص بك وانقر فوق تحديث السمات . يجب أن تكتمل العملية في بضع ثوان.
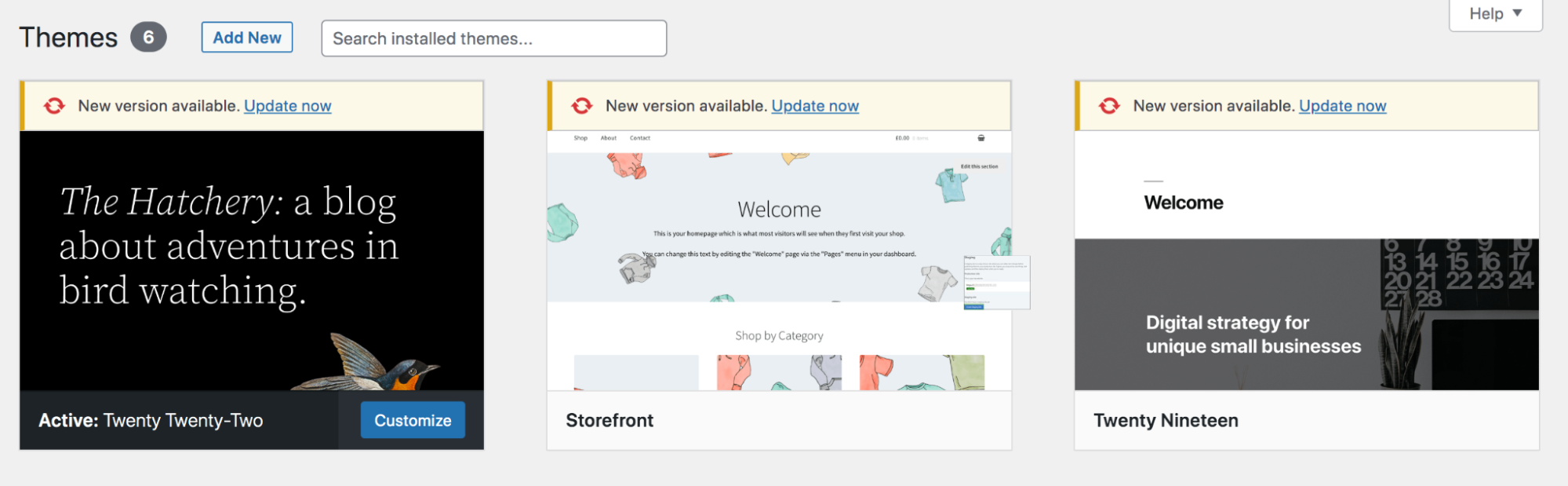
بدلاً من ذلك ، يمكنك العثور على تحديثات السمات المتاحة ضمن المظهر → السمات . ستحتوي أي سمات قديمة على رسالة لافتة:

ما عليك سوى النقر فوق تحديث الآن فوق السمة القابلة للتطبيق ، وانتظر بضع لحظات حتى يقوم WordPress بتشغيل التحديث.
إذا لم تنجح هذه الطريقة لأي سبب من الأسباب ، فهناك خيار آخر يمكنك اتخاذه من داخل لوحة تحكم WordPress:
- انتقل إلى المظهر ← السمات ← إضافة جديد.
- قم بتحميل ملف مضغوط لأحدث إصدار من المظهر الحالي الخاص بك. على سبيل المثال ، يمكنك تحديث قالب Twenty-Two عن طريق تحميل نسخة جديدة تم تنزيلها من WordPress.org.
- انقر فوق استبدال النشط بالتحميل عندما يُطلب منك ذلك.
2. قم بتحديث السمة يدويًا عبر FTP
في بعض الأحيان ، قد لا تتمكن من تحديث المظهر المميز أو المخصص من لوحة معلومات WordPress. على سبيل المثال ، إذا اشتريت سمة من خارج مستودع قوالب WordPress ، فقد لا تضيف تحديثاتها إلى لوحة المعلومات الخاصة بك. لحسن الحظ ، يمكنك استخدام عميل FTP لتشغيل التحديثات.
أولاً ، ستحتاج إلى تنزيل أحدث إصدار من السمة على جهاز الكمبيوتر الخاص بك. يجب تنزيله كملف .zip ، لذا سيتعين عليك أيضًا استخراجه.
بعد ذلك ، اتصل بموقعك على الويب باستخدام عميل FTP. إذا لم يكن لديك برنامج مثبت ، فإن FileZilla هو خيار مجاني وسهل الاستخدام. سيطلب منك بيانات اعتماد FTP ، لذا تأكد من أن تكون في متناول يديك أيضًا.
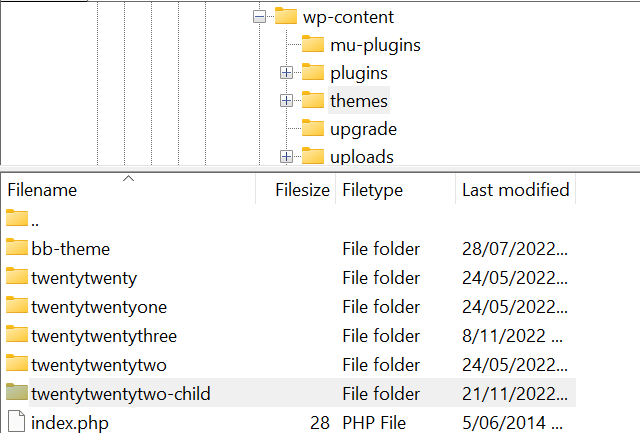
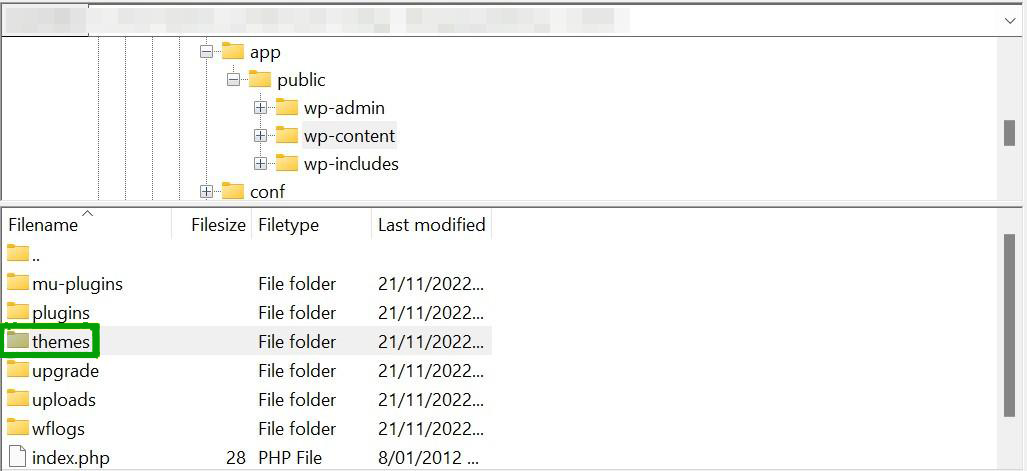
ثم توجه إلى wp-content → theme .

قد ترغب في تنزيل نسخة من المجلد الحالي لموضوعك في حالة حدوث خطأ ما. بعد ذلك ، ما عليك سوى استبداله بالمجلد الذي تم فك ضغطه الذي قمت بتنزيله للتو. سيؤدي هذا إلى تجاوز ملفات السمات الموجودة ، وتطبيق التحديثات على السمة.
3. قم بتحديث المظهر الخاص بك باستخدام cPanel
إذا كان موفر الاستضافة الخاص بك يستخدم cPanel ، فيمكنك أيضًا استخدام هذا التطبيق لتغيير سمة WordPress الخاصة بك أو تحديثها. مرة أخرى ، قد تحتاج إلى استخدام هذه الطريقة إذا كنت قد اشتريت سمة مميزة لا تضيف تحديثاتها إلى لوحة معلومات WordPress.
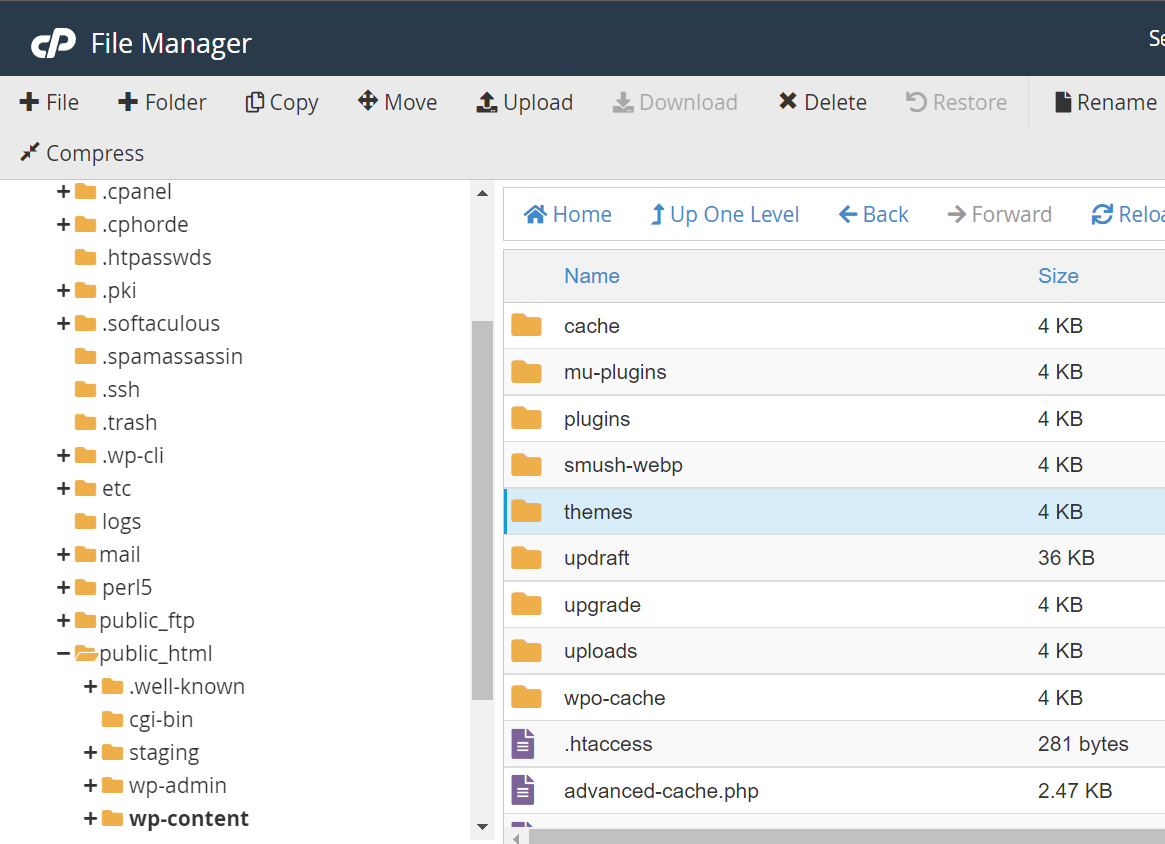
مثل الطريقة السابقة ، ستحتاج إلى تنزيل أحدث إصدار من السمات وفك ضغط الملفات. بعد ذلك ، قم بتسجيل الدخول إلى لوحة تحكم الاستضافة الخاصة بك وحدد موقع cPanel. ستحتاج بعد ذلك إلى فتح مدير الملفات .

الآن ، انتقل إلى public_html → wp_content → السمات.

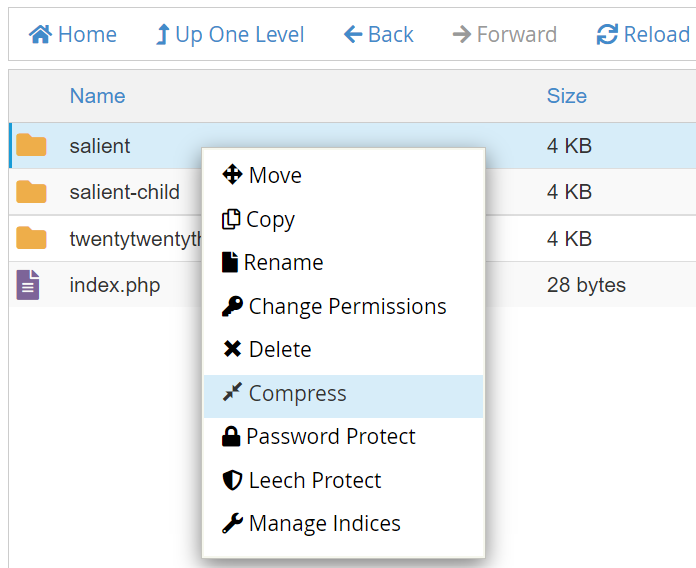
في الداخل ، سترى مجلدًا للموضوع الذي تريد تحديثه. انقر بزر الماوس الأيمن فوقه وحدد ضغط لتنزيله كملف مضغوط على جهاز الكمبيوتر الخاص بك. بهذه الطريقة ، سيكون لديك إصدار وظيفي يمكنك استعادته إذا ارتكبت خطأ.

احذف مجلد السمة وقم بتحميل المجلد الذي تم تنزيله والذي يحتوي على السمة المحدثة. عندما تنتقل مرة أخرى إلى لوحة معلومات WordPress الخاصة بك ، يجب أن يشغل موقعك الآن أحدث إصدار من السمة.
كيفية التراجع عن تحديث سمة WordPress
سيؤدي التراجع عن تحديث السمة أو التراجع عنه إلى إعادته إلى إصدار البرنامج السابق. قد تحتاج إلى القيام بذلك إذا كان المظهر المحدث يسبب مشاكل على موقع الويب الخاص بك.
إذا كان لديك نسخة احتياطية صالحة للعمل من موقع WordPress الخاص بك ، فيمكنك ببساطة استعادتها إلى هذا الإصدار. باستخدام Jetpack VaultPress Backup ، سيكون عليك فقط فتح موقعك باستخدام WordPress.com والانتقال إلى Jetpack → Backup .
بعد ذلك ، ابحث عن نسخة من موقعك تحتوي على الإصدار الأقدم من السمة ، وانقر فوق استعادة إلى هذه النقطة .
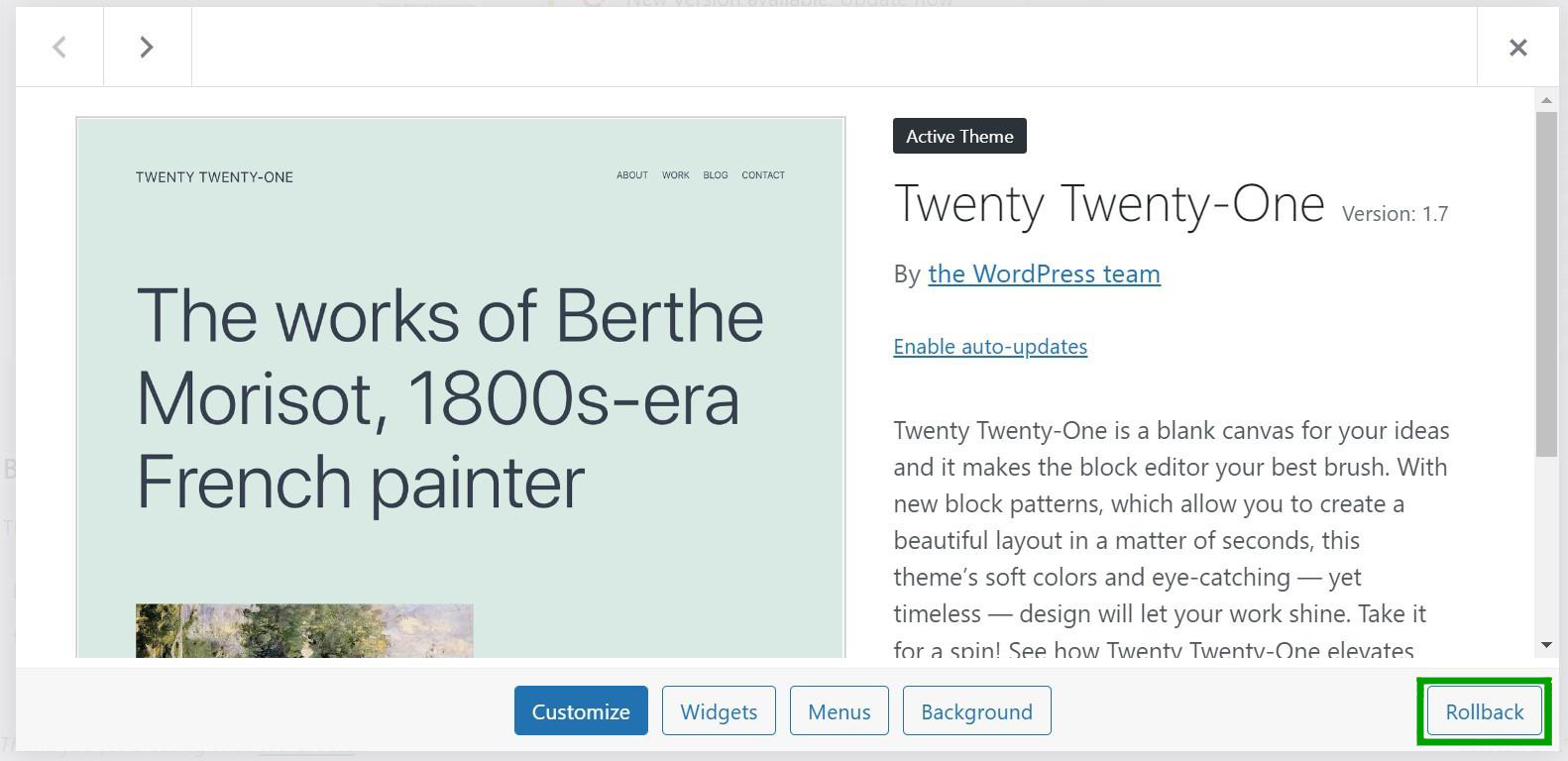
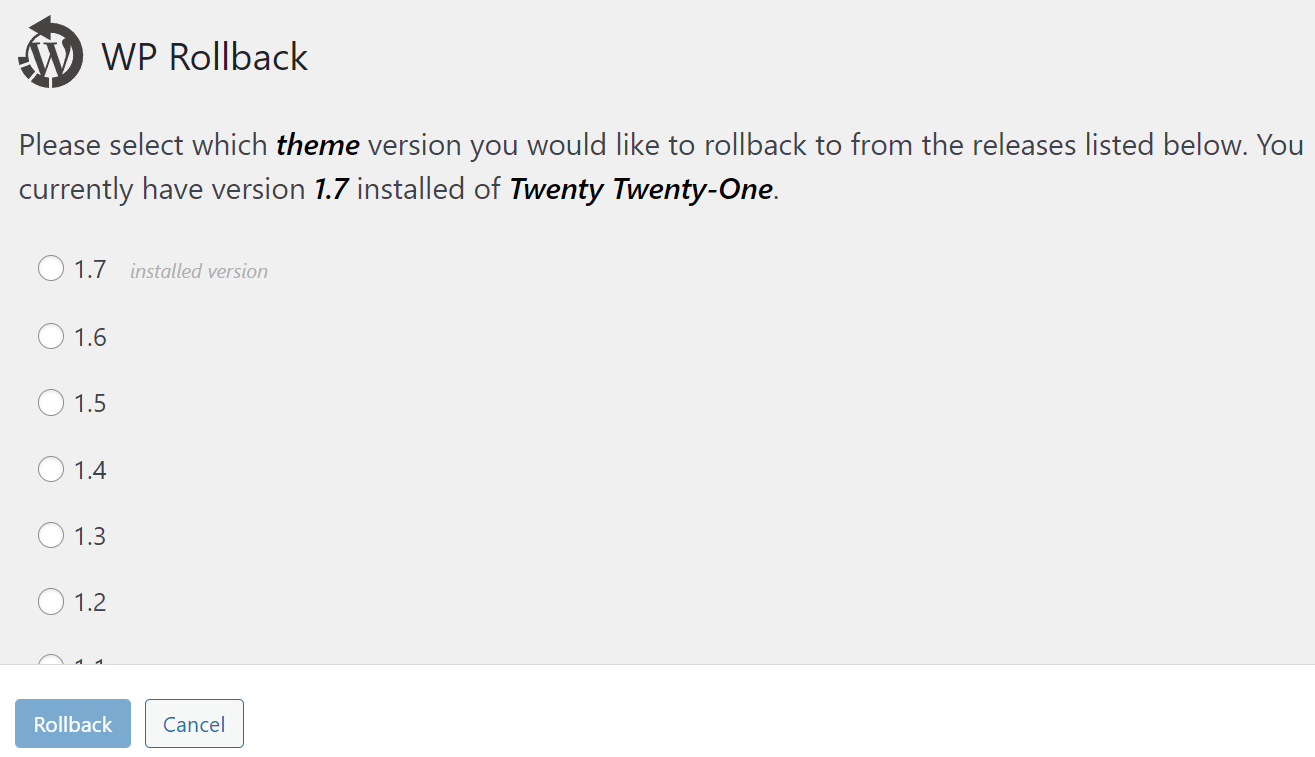
إذا لم يكن لديك نسخة احتياطية لموقع الويب ، فيمكن أن يساعدك مكون إضافي مثل WP Rollback. قم بتثبيت البرنامج المساعد وتنشيطه ، ثم توجه إلى Appearance → Themes . انقر فوق الموضوع لمعرفة تفاصيله ، وحدد " تراجع " في الركن الأيمن السفلي.

يمكنك الآن اختيار إصدار المظهر الذي ترغب في استعادته.

انقر على الدائرة المجاورة لإصدار البرنامج ، ثم حدد التراجع . سيهتم المكون الإضافي بالباقي.
ضع في اعتبارك أن هذا المكون الإضافي يعمل فقط للقوالب التي تم تنزيلها من مستودع قوالب WordPress.org. إذا كان لديك سمة مميزة ولم تقم بعمل نسخة احتياطية من موقعك ، فإن خيارك الوحيد هو التراجع عن التحديث يدويًا.
في هذا السيناريو ، ستحتاج إلى تنزيل الإصدار السابق من السمة الخاصة بك كمجلد .zip وفك ضغط الملفات. بعد ذلك ، اتصل بموقعك عبر FTP أو File Manager لاستبدال مجلد السمة الحالي بالمجلد الأقدم. لقد غطينا هذه الطريقة في القسم السابق من المقالة.
الأسئلة المتداولة حول تحديث قالب WordPress الخاص بك
الآن ، يجب أن تكون لديك فكرة جيدة عن كيفية تحديث قالب WordPress الخاص بك. إذا كان لا يزال لديك أسئلة حول العملية ، فسنجيب عليها في هذا القسم.
لماذا يجب عليك تحديث قالب WordPress؟
يمكن أن يؤدي تحديث سمة WordPress إلى تأمين موقعك عن طريق تصحيح الثغرات الأمنية داخل الكود. بالإضافة إلى ذلك ، قد تحتوي تحديثات السمات على ميزات أو إعدادات جديدة تمنحك مزيدًا من التحكم في مظهر المظهر الخاص بك.
أخيرًا ، نظرًا لأنه يتم أيضًا تحديث نواة WordPress بشكل متكرر ، تضمن إصدارات السمات الجديدة التوافق مع البرنامج الأساسي.
ماذا يحدث عند تحديث قالب WordPress؟
يتضمن تحديث السمة تثبيت أحدث إصدار من البرنامج. سيتم استبدال ملفات السمات القديمة بأخرى جديدة أثناء هذه العملية.
يجب أن تستمر أي تعديلات طفيفة قمت بإجرائها ضمن الإعدادات المضمنة في السمة مع التحديث ، ولكن سيتم حذف الرمز المخصص وفقده. لهذا السبب ، يُنصح بعمل نسخة احتياطية من السمة الخاصة بك وإجراء تعديلات مخصصة داخل سمة فرعية قبل تشغيل أي تحديثات.
هل يمكنني ضبط سمة WordPress الخاصة بي على التحديث تلقائيًا؟
يمكنك إعداد تحديثات تلقائية لموضوع WordPress الخاص بك. سيوفر لك هذا الإعداد الوقت حيث لن تضطر إلى ترقية البرنامج يدويًا. علاوة على ذلك ، ستتمتع على الفور بإمكانية الوصول إلى تصحيحات الأمان والمزايا الأخرى.
كما هو الحال دائمًا ، ستحتاج إلى التأكد من أنك تقوم أيضًا بعمل نسخة احتياطية من موقعك إذا قمت بتمكين التحديثات التلقائية. بعد ذلك ، سيكون لديك إصدار وظيفي من موقع الويب الخاص بك في متناول اليد إذا تسبب البرنامج الجديد في حدوث مشكلات.
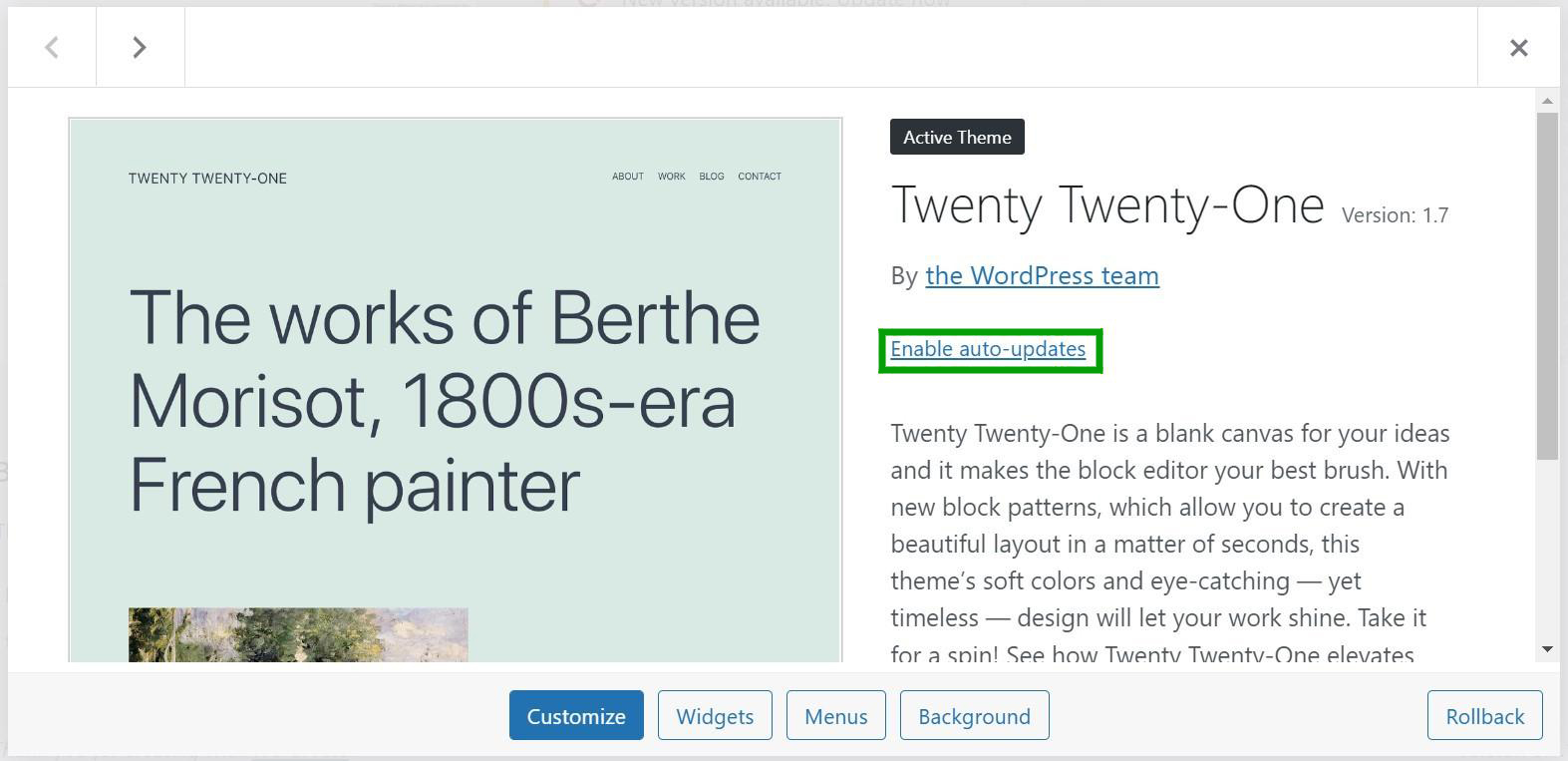
في لوحة تحكم مسؤول WordPress الخاصة بك ، انتقل إلى المظهر → السمات وانقر فوق السمة التي تريد تحديثها تلقائيًا. الآن ، حدد تمكين التحديثات التلقائية من القائمة الجانبية.

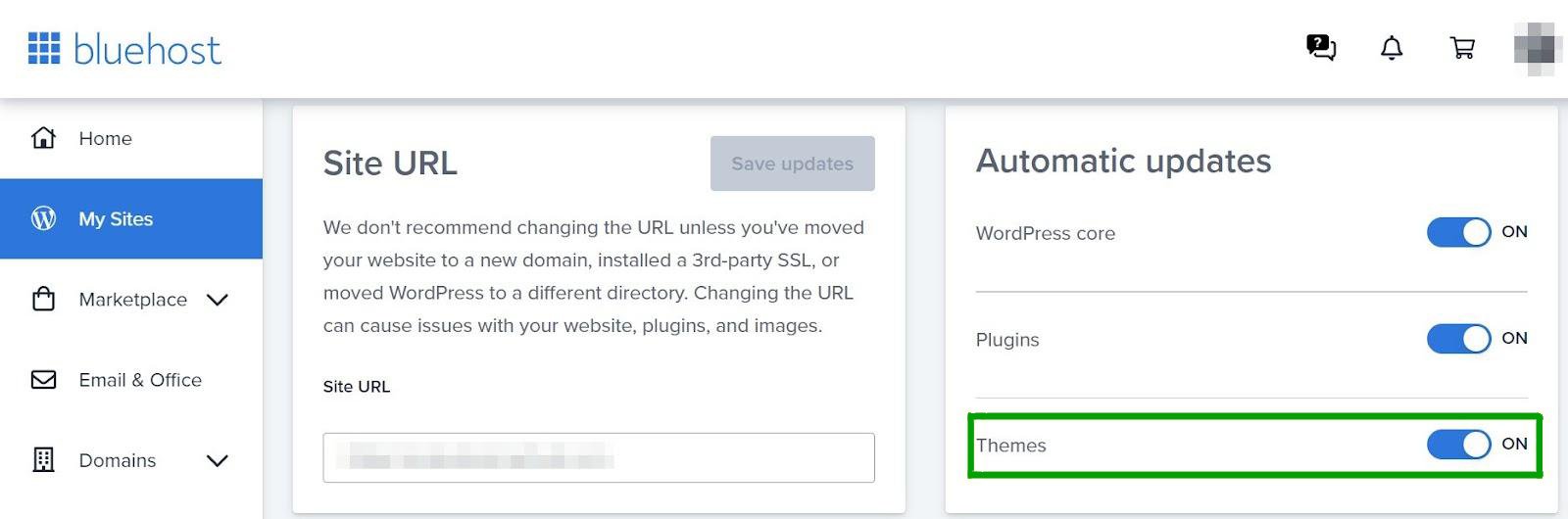
اعتمادًا على مضيفك ، قد يتم أيضًا تمكين تحديثات السمات بشكل افتراضي. سيقوم العديد من مزودي الاستضافة بتحديث البرامج تلقائيًا لتوفير الوقت والطاقة. يمكنك بعد ذلك إدارة هذه الإعدادات من لوحة تحكم الاستضافة الخاصة بك.

في كثير من الحالات ، ستحتاج فقط إلى تبديل أحد الإعدادات لتمكين وتعطيل تحديثات السمة التلقائية.
ماذا لو توقف تحديث سمة WordPress؟
من حين لآخر ، يمكن أن "يتعطل" تحديث سمة WordPress. هذا يعني أنه سيستمر في محاولة التحديث ولكن تنتهي المهلة قبل إكمال العملية. حتى أنه قد يكسر موقعك أثناء العملية.
أسهل حل هنا هو استعادة نسخة احتياطية من موقع WordPress الخاص بك ثم تشغيل التحديث مرة أخرى. إذا استمر التحديث في التعطل ، فهناك بعض الإصلاحات البسيطة.
بالنسبة للمبتدئين ، ضع في اعتبارك محو المتصفح وذاكرة التخزين المؤقت من جانب الخادم. قد تكون هناك ملفات تتداخل مع عملية التحديث. بعد ذلك ، أعد تحميل الصفحة وحاول تشغيل التحديث مرة أخرى لمعرفة ما إذا كان يعمل أم لا.
قد تنتهي مهلة التحديث أيضًا بسبب نقص الموارد. هذا شائع إذا كنت تستخدم خطة استضافة مشتركة. في هذا السيناريو ، تأكد من أنك تقوم بتشغيل تحديث واحد فقط في كل مرة (بدلاً من العديد من السمات والمكونات الإضافية في وقت واحد).
قد يتعطل التحديث أيضًا لأنه مكتمل جزئيًا فقط. في هذا السيناريو ، يمكنك الوصول إلى موقع الويب الخاص بك عبر FTP ، وحذف مجلد السمات ، واستبداله بمجلد تم تنزيله من WordPress أو السوق الذي اشتريت منه السمة. شرحنا هذه العملية بالتفصيل في وقت سابق في المنشور.
قم بتحديث قالب WordPress الخاص بك اليوم
يمكن أن تقدم تحديثات سمة WordPress إصلاحات أمنية وميزات جديدة ووظائف متقدمة لموقع الويب الخاص بك. لسوء الحظ ، يمكن أن تتجاوز التحديثات أيضًا التعديلات المخصصة التي أجريتها أو تسبب مشاكل في موقعك.
لذلك ، سترغب في حفظ نسخة احتياطية وإنشاء سمة فرعية قبل ترقية السمة. من الجدير أيضًا اختبار أي تغييرات في بيئة التدريج قبل دفعها إلى الحياة. بعد ذلك ، يعد تحديث المظهر الخاص بك مجرد النقر فوق بعض الأزرار في منطقة إدارة WordPress الخاصة بك ، أو الوصول إلى موقع الويب الخاص بك عبر FTP ، أو استخدام cPanel في لوحة معلومات الاستضافة الخاصة بك.
قبل تحديث قالب WordPress الخاص بك ، ستحتاج إلى التأكد من أن لديك نسخة احتياطية وظيفية في مكانها. باستخدام Jetpack VaultPress Backup ، يمكنك حفظ نسخ من موقع الويب بالكامل واستعادتها في ثوانٍ. تعرف على المزيد حول Jetpack VaultPress Backup اليوم!
