كيفية تحديث سمات WordPress الخاصة بك
نشرت: 2024-09-11هل ترغب في إنشاء موقع ويب مذهل يعكس علامتك التجارية بشكل مثالي؟ يمكن أن تساعدك سمات WordPress مثل Divi في تحقيق هذا المظهر الاحترافي. لكن تذكر أن المواضيع ليست ثابتة. إنها تتطور باستمرار من خلال التحديثات التي توفر ميزات جديدة وتصلح المشكلات وحتى تحمي موقعك من التهديدات الأمنية.
سيرشدك هذا المنشور خلال العملية السهلة لتحديث قالب WordPress الخاص بك. سنغطي طرقًا مختلفة، بما في ذلك استخدام Divi Dash، ونشارك بعض النصائح المهمة التي يجب وضعها في الاعتبار قبل الضغط على زر التحديث. دعنا نذهب!
- 1 لماذا يجب عليك تحديث السمات الخاصة بك؟
- 1.1 قبل أن تقوم بتحديثها...
- 2 قم بتحديث سمات WordPress الخاصة بك: 3 طرق
- 2.1 1. الخيار الأسرع: التحديث من خلال Divi Dash
- 2.2 2. التحديثات التلقائية
- 2.3 3. التحديث يدويًا
- 3 الختام
لماذا يجب عليك تحديث المواضيع الخاصة بك؟
يعد الحفاظ على موقع ويب صحي وآمن أمرًا ضروريًا للحفاظ على تحديث سمة WordPress الخاصة بك. فكر في موضوعك باعتباره المحرك الذي يقود موقعك. تمامًا مثل محرك السيارة، فهو يحتاج إلى عمليات ضبط منتظمة ليعمل بسلاسة.
غالبًا ما تعمل تحديثات السمات على تصحيح الثغرات الأمنية، وإصلاح نقاط الضعف التي يمكن أن يستغلها المتسللون. كما أنها تضمن التوافق مع آخر التحديثات الأساسية لـ WordPress والمكونات الإضافية الشائعة. بدون هذه التحديثات، قد يتعطل موقعك أو يتم عرضه بشكل غير صحيح مع تطور المكونات الأخرى.
يمكن أن تعمل التحديثات أيضًا على تحسين الأداء، مما يجعل موقعك أسرع وأكثر سهولة في الاستخدام. بالإضافة إلى ذلك، تتضمن التحديثات أحيانًا ميزات جديدة مثيرة أو خيارات تصميم، مما يمنحك المزيد من الأدوات للحفاظ على مظهر موقعك متجددًا وجذابًا للزائرين. على سبيل المثال، قدم التحديث الأخير لـ Divi مواقع Divi Quick Sites، والتي تمكنك من إنشاء موقع ويب كامل من خلال وصف عملك فقط.
قبل أن تقوم بتحديثها…
يعد الإعداد المناسب أمرًا أساسيًا قبل بدء عملية التحديث لضمان تجربة سلسة. قم بإنشاء نسخة احتياطية لموقع الويب باستخدام مكون إضافي للنسخ الاحتياطي مثل UpdraftPlus للحماية من المشكلات المحتملة مثل فقدان البيانات أو عدم توافق السمات أو تعارض المكونات الإضافية أو الثغرات الأمنية. يتيح هذا الاحتياط إمكانية الاستعادة بسهولة في حالة ظهور تعقيدات أثناء التحديث، مع مراعاة الأخطاء البشرية المحتملة في تطوير القالب.
فكر في اختبار تحديثات مهمة على موقع مرحلي، وتكرار بيئتك المباشرة لإجراء تجارب آمنة دون التأثير على المستخدمين. على الرغم من أن هذه الخطوة ليست ضرورية دائمًا، إلا أنها لا تقدر بثمن بالنسبة للإصدارات الكبيرة. قم أيضًا بمراجعة سجلات التغيير لتحديد ما إذا كان الاختبار مضمونًا قبل التنفيذ.
يجب عليك دائمًا اختيار تحديث التوقيت بشكل استراتيجي لتقليل انقطاع الزائرين، حيث قد يعرض موقعك، للحظة أو اثنتين، خطأ 503 (تحت الصيانة) أثناء العملية. اختر فترات انخفاض حركة المرور لتقليل التأثير على تجربة المستخدم.
بالنسبة لأولئك الذين ينفذون أو يخططون لتخصيصات السمات، استخدم سمة فرعية بدلاً من إجراء تغييرات مباشرة على الملفات الأساسية. تحافظ هذه الطريقة على تعديلاتك بينما ترث الوظيفة والأسلوب الأساسيين للقالب الأصلي، مما يضمن بقاء تغييراتك سليمة من خلال تحديثات القالب الأصلي.
قم بتحديث سمات WordPress الخاصة بك: 3 طرق
هناك طرق مختلفة لتحديث قالب WordPress الخاص بك. نناقش كل طريقة بالتفصيل؛ إلقاء نظرة:
1. الخيار الأسرع: التحديث من خلال Divi Dash
إذا كنت مستقلاً أو مسؤولاً عن العديد من مواقع الويب، فمن المحتمل أنك على دراية بمتاعب تحديث المكونات الإضافية على كل موقع على حدة. على الرغم من أن هذه المهمة ليست معقدة للغاية، إلا أن تكرارها عبر مواقع متعددة يمكن أن يصبح متعبًا بسرعة.
هذا هو المكان الذي يمكن أن يساعدك فيه Divi Dash على توفير الوقت. فهو يقدم نظرة عامة شاملة لجميع المكونات الإضافية المستخدمة في مواقعك. يمكنك إدارة التحديثات، وتشغيل السمات والمكونات الإضافية أو إيقاف تشغيلها، وإزالة العناصر غير النشطة بسهولة. وهذا يجعلها أداة قيمة للحفاظ على بيئة WordPress منظمة وحديثة.

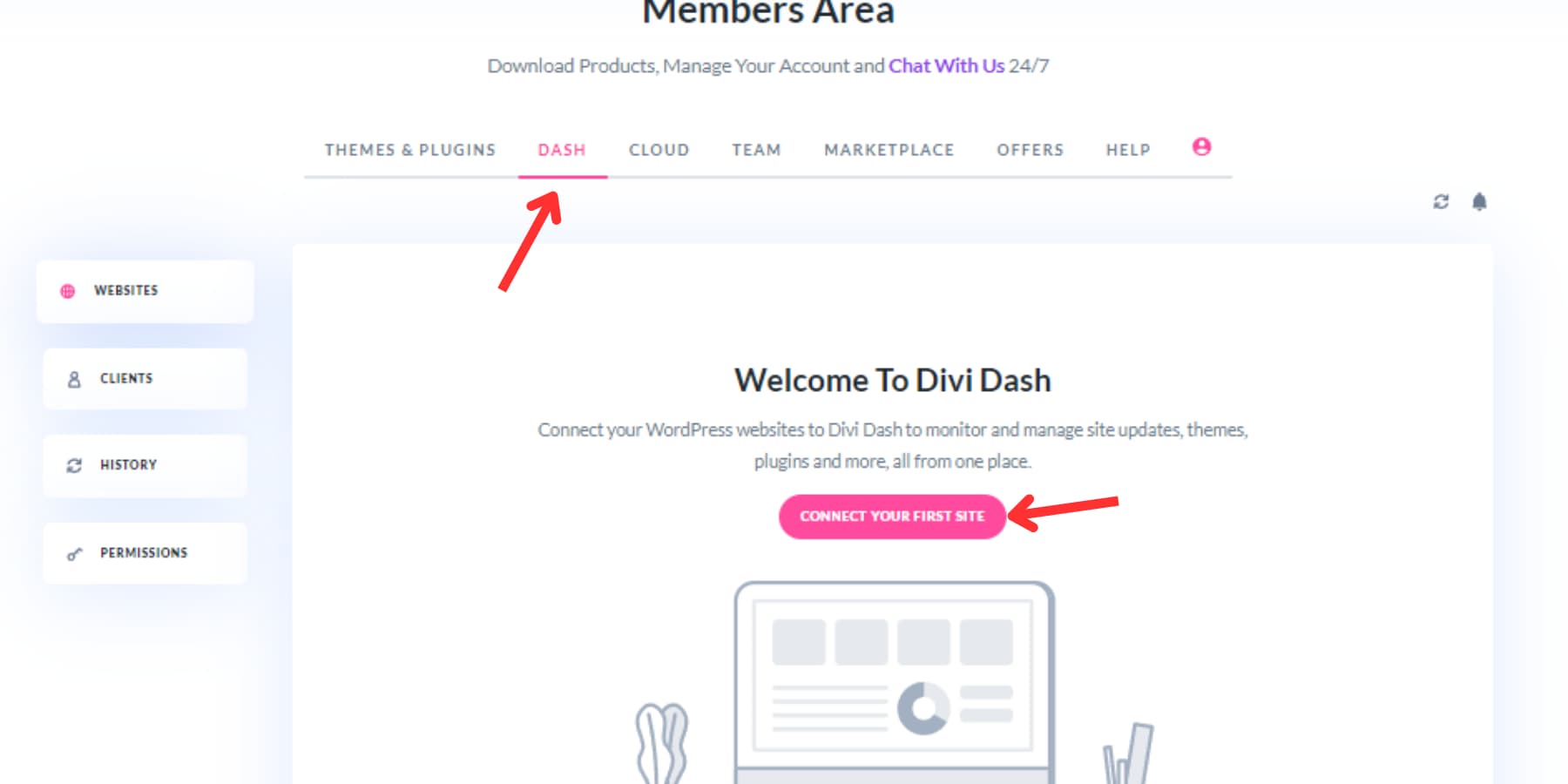
للبدء في استخدام Divi Dash، انتقل إلى منطقة الأعضاء الخاصة بالموضوعات الأنيقة وحدد خيار "Dash" من القائمة الرئيسية. انقر فوق الزر "أضف موقع الويب الأول الخاص بك" للمتابعة. يفترض هذا الدليل أن لديك عضوية Divi. إذا لم تقم بالتسجيل بعد، فهذا هو الوقت المثالي للقيام بذلك والاستمتاع بهذه الميزات القوية.

في مربع الحوار، قم بتوفير عنوان URL لموقع الويب الخاص بك واسم مستخدم المسؤول وكلمة المرور. إذا كنت تفضل عدم إدخال كلمة المرور الخاصة بك، فيمكنك استخدام مفتاح الاتصال.
أثناء عملية الإعداد هذه، ستتاح لك الفرصة لتثبيت Divi Theme وأي مكونات إضافية أخرى لـ Elegant Themes، والتي تعد مفيدة بشكل خاص لمواقع العملاء الجدد وتوفر وقتًا كبيرًا. بمجرد إضافة موقعك، ستظهر لك لوحة تحكم سهلة الاستخدام تجمع كل أدوات الإدارة الخاصة بك في مكان واحد. كرر هذه العملية لأي مواقع ويب إضافية ترغب في إضافتها إلى Divi Dash.
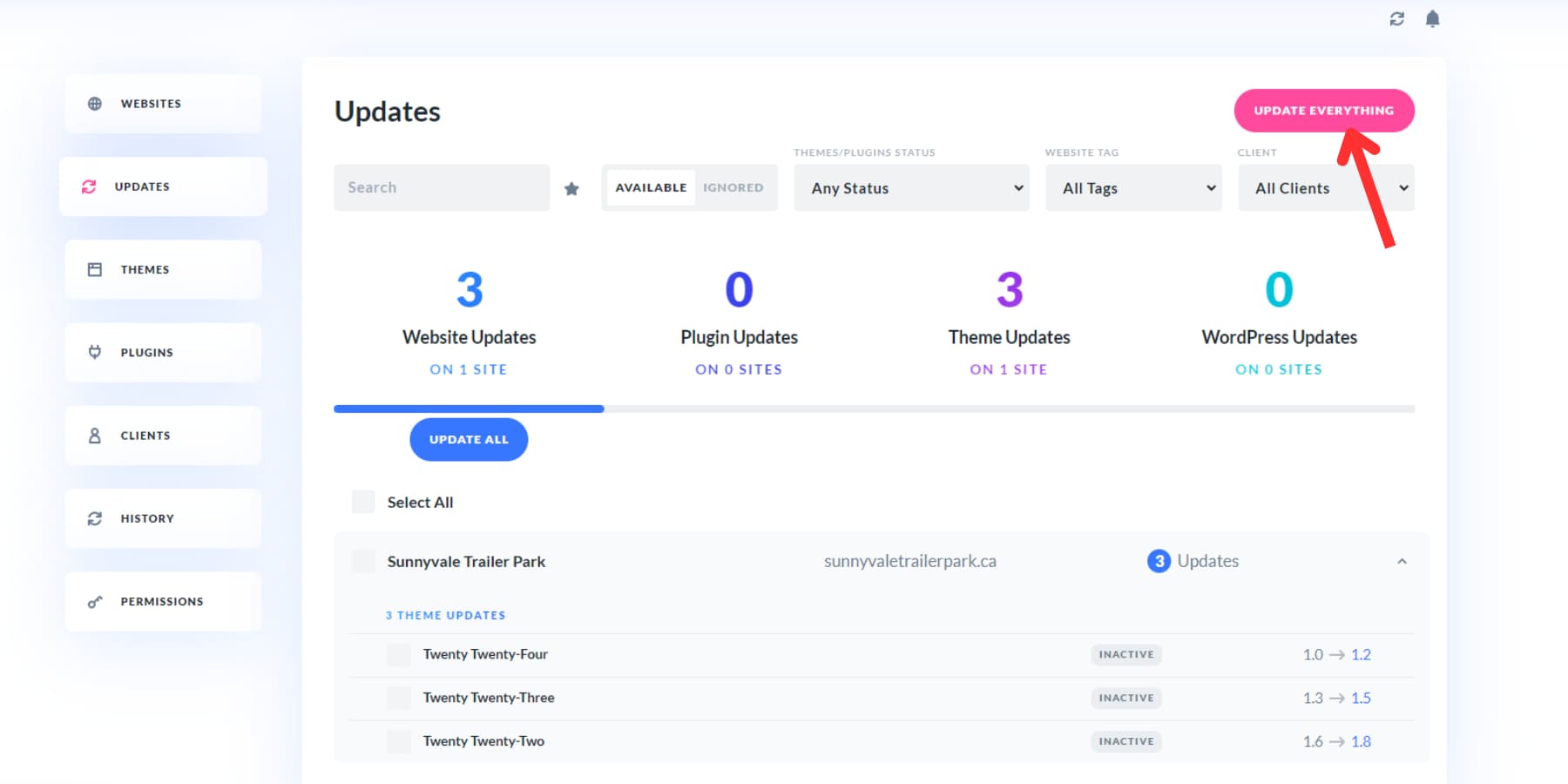
تتيح لك علامة التبويب "تحديث" عرض عدد المواقع المتاحة بسرعة وتسمح بإجراء تحديثات مجمعة بنقرة واحدة عبر جميع المواقع.


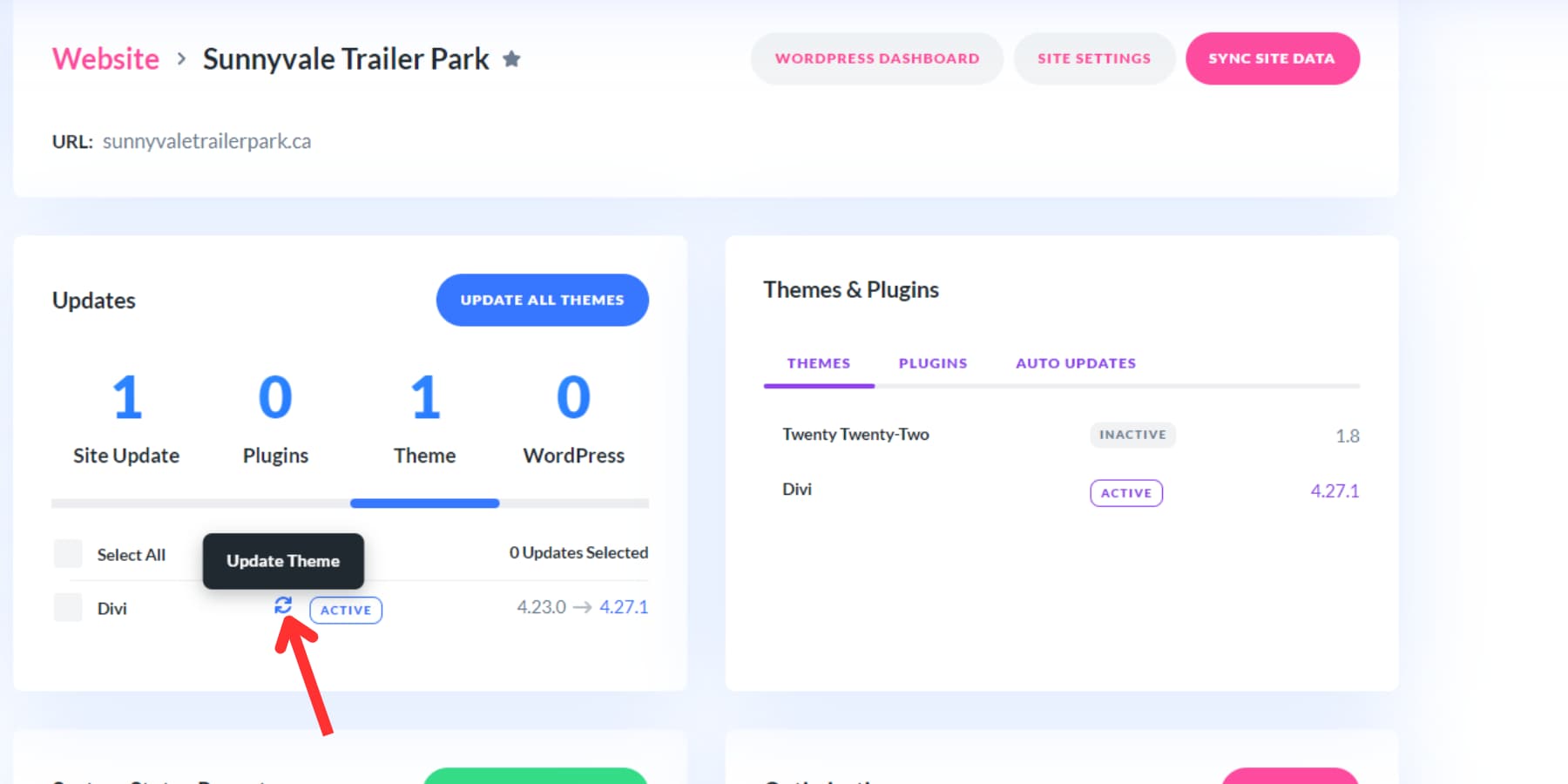
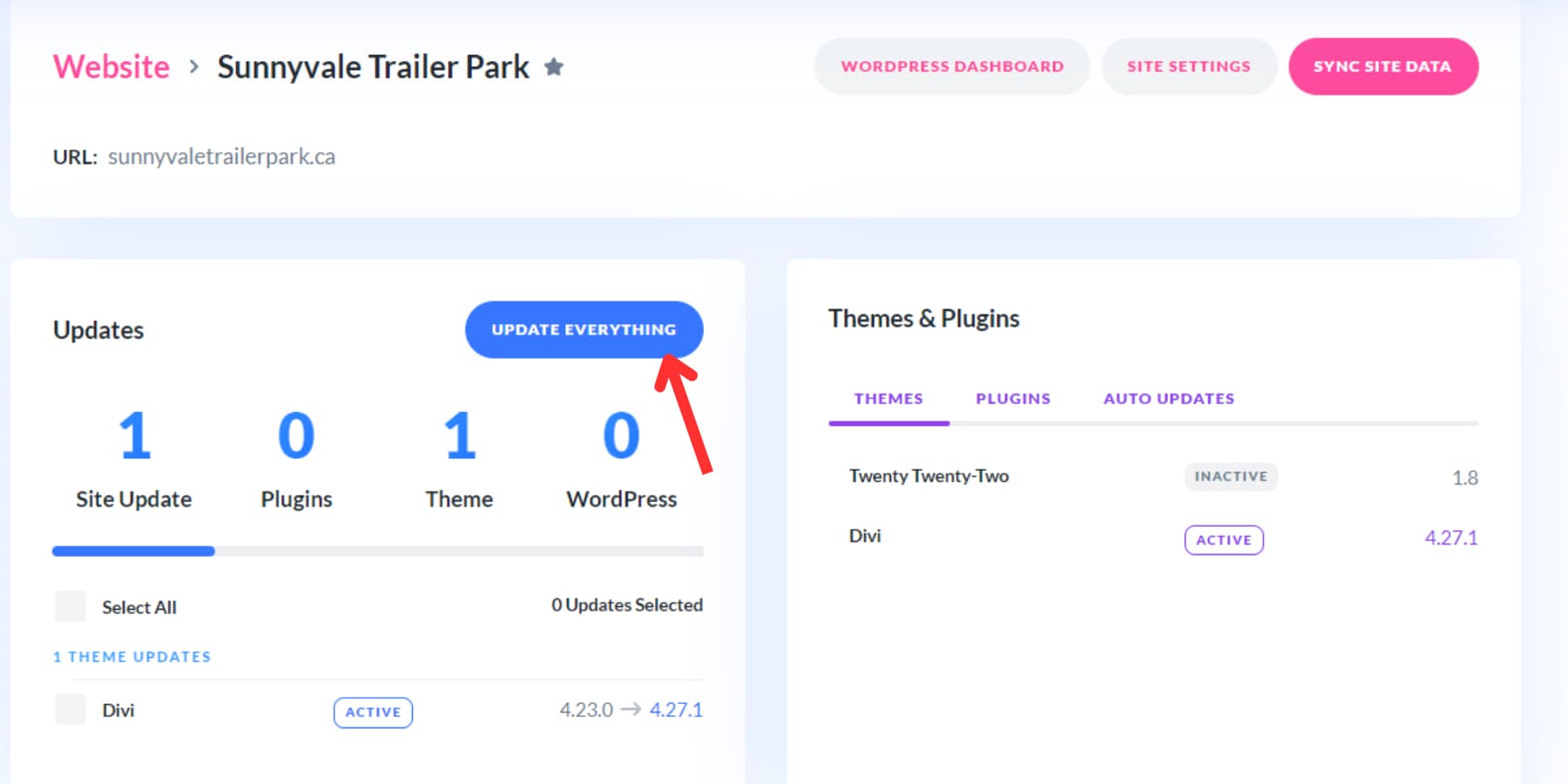
يمكن لأولئك الذين يفضلون الطريقة اليدوية تحديث مواقع ويب محددة من خلال النقر على أسمائهم داخل لوحة المعلومات، والانتقال إلى قسم التحديثات، واختيار رمز التحديث للموضوعات والمكونات الإضافية المختارة.

يمكنك النقر فوق خيار تحديث كل شيء إذا كان لديك عدة تحديثات معلقة.

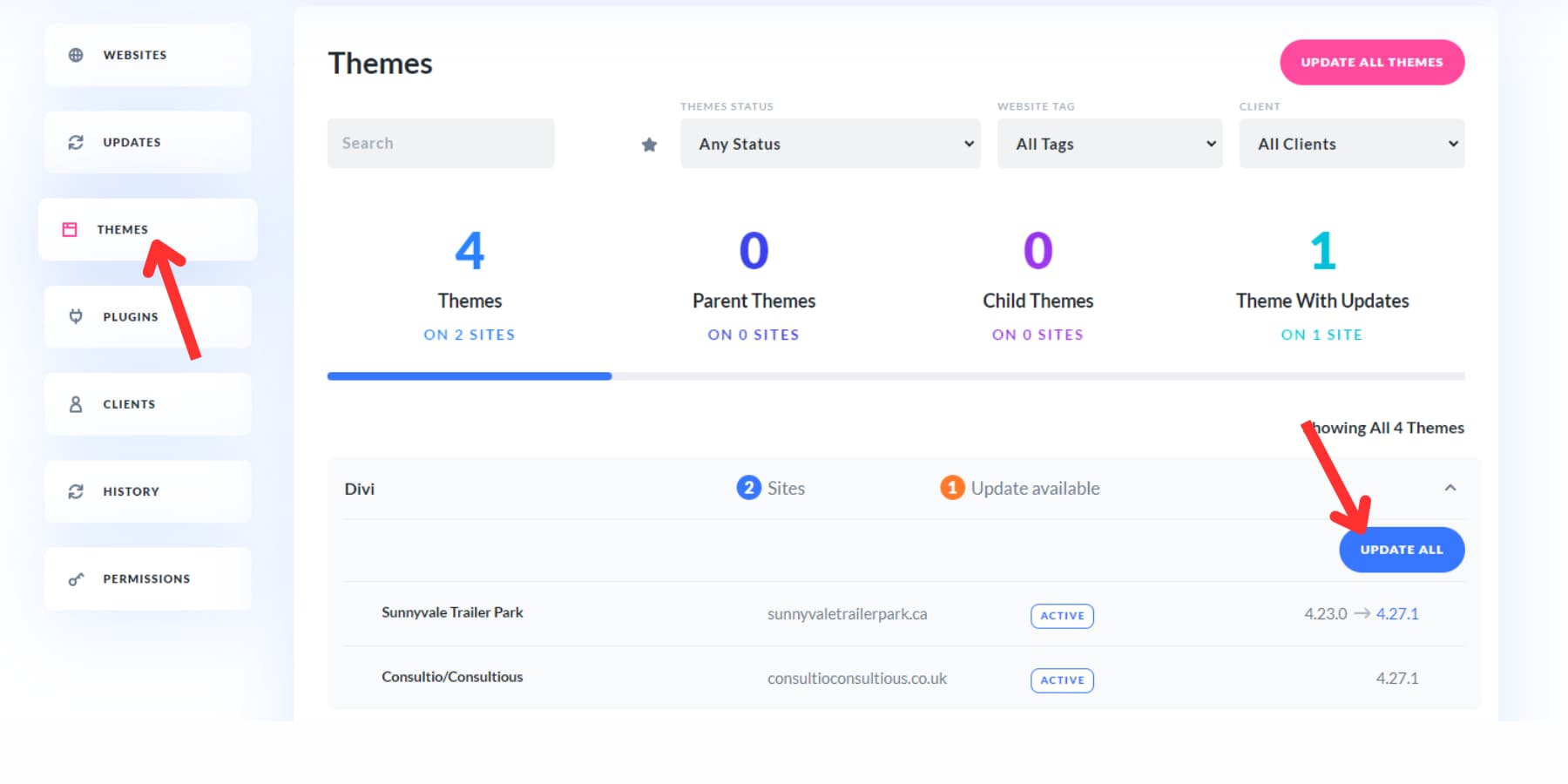
يمكنك أيضًا تحديث سمة معينة عبر مواقع مختلفة من خلال الوصول إلى علامة تبويب السمات، والنقر فوق السمة المطلوبة، واختيار الزر "تحديث الكل".

تعد ميزة التشغيل الآلي في Divi Dash ميزة متميزة تسمح لك بإنشاء جدول تحديث مخصص لكل موقع ويب. يمكنك تحديد ما يتم تحديثه ومتى يتم تخصيص العملية لتناسب احتياجاتك.
باستخدام Divi Dash، يمكنك إدارة تحديثات المكونات الإضافية والموضوعات، وإضافة المستخدمين وإدارتهم، وإزالة التعليقات غير المرغوب فيها، وتنظيف قواعد البيانات، وغير ذلك الكثير عبر جميع مواقع الويب الخاصة بك ببضع نقرات فقط. يمكن أن يكون Divi Dash رفيقًا حقيقيًا لك إذا كنت تتطلع إلى تبسيط سير عمل إدارة موقع الويب الخاص بك.
احصل على ديفي داش
2. التحديثات التلقائية
يعمل WordPress على تبسيط عملية التحديث من خلال نظامه التلقائي المتكامل. عند الوصول إلى لوحة التحكم الإدارية الخاصة بك، سترى تنبيهات بشأن التحديثات المتاحة للمكونات الإضافية والموضوعات والنظام الأساسي الأساسي.
قم بزيارة قسم السمات ضمن قائمة المظهر. هناك، ستجد السمات التي قمت بتثبيتها. ابحث عن رسالة برتقالية اللون تفيد "توفر تحديثات جديدة" أعلى معاينة كل سمة، للإشارة إلى أن التحديثات جاهزة. انقر فوق "التحديث الآن" بجوار هذا الإشعار. سيتم تدوير رمز التحديث لفترة وجيزة، وسيتم تحديث المظهر الخاص بك إلى أحدث إصدار.
إعداد التحديثات التلقائية
قدم WordPress 5.5 تحديثات تلقائية للبرامج الأساسية والمكونات الإضافية والموضوعات، مما أدى إلى تحسين صيانة الموقع بأحدث إصلاحات الأمان والأخطاء. هذه الميزة تلغي الحاجة إلى التحديثات اليدوية.
انتقل إلى صفحة السمات الموجودة أسفل المظهر لتنشيط التحديثات التلقائية لموضوع معين. قم بالتمرير فوق معاينة السمة وحدد "تفاصيل السمة". " في النافذة المنبثقة الناتجة، انقر فوق "تمكين التحديثات التلقائية".
على الرغم من أن التحديثات التلقائية توفر الراحة، إلا أنها تأتي مع مخاطر محتملة . على الرغم من أنها يمكن أن تحسن أمان الموقع، إلا أن التحديثات قد تسبب أحيانًا مشكلات في التوافق أو تقدم أخطاء جديدة.
فكر في تمكين التحديثات التلقائية لمطوري السمات ذوي السمعة الطيبة . تعتبر Divi، المعروفة باختباراتها الصارمة واستقرارها، مثالًا ممتازًا. للتخفيف من المخاطر المحتملة، فكر في استخدام مكون إضافي للنسخ الاحتياطي مثل UpdraftPlus، الذي يوفر وظيفة النسخ الاحتياطي قبل التحديث، مما يوفر حماية ضد الحوادث المؤسفة.
3. التحديث يدويًا
يمكن أن يكون تحديث السمات في WordPress أمرًا سهلاً، حتى عندما يتم ذلك يدويًا. في حين أن التحديثات التلقائية غالبًا ما تكون الطريقة المفضلة، إلا أن هناك حالات قد يكون فيها تحديث السمة يدويًا مفيدًا. على سبيل المثال، قد تتطلب السمات المخصصة أو تلك التي تواجه صعوبات في التحديثات التلقائية أسلوبًا يدويًا.
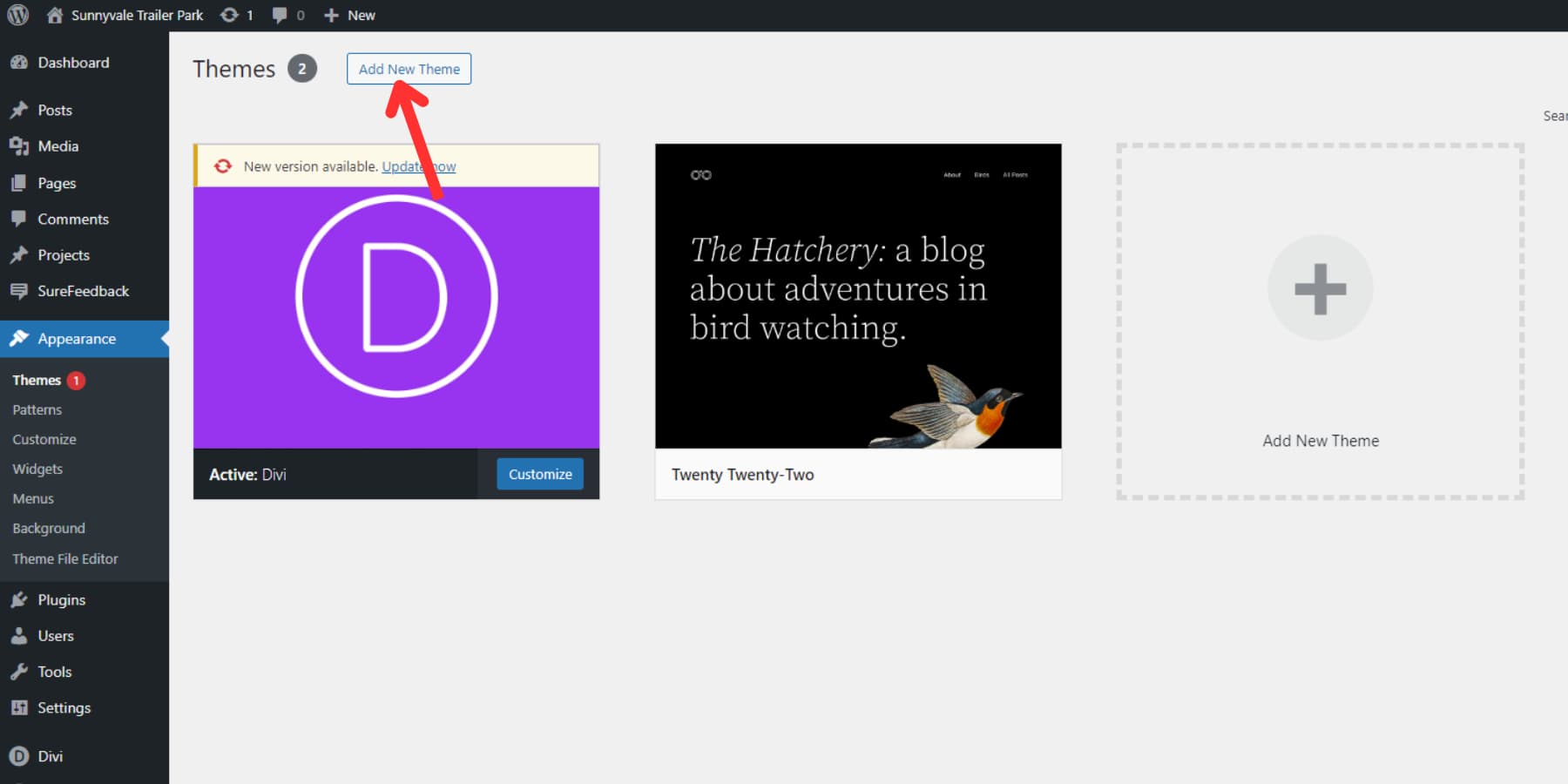
لتحديث سمة يدويًا، انتقل إلى صفحة السمات ضمن علامة التبويب المظهر في لوحة تحكم WordPress الخاصة بك وانقر فوق الزر "إضافة سمة جديدة" في الأعلى.

في صفحة "إضافة سمات"، حدد موقع زر "تحميل سمة" مرة أخرى في الأعلى وانقر عليه. سيسمح لك هذا بتحميل الملف المضغوط للموضوع المحدث. بمجرد تحميل الملف، سيتعرف WordPress على الإصدار الأحدث ويطالبك بمتابعة التحديث. انقر فوق الزر "استبدال الحالي بما تم تحميله" لتحديث السمة.
في حين أن التحديثات التلقائية غالبًا ما توفر عملية أكثر كفاءة، فإن فهم كيفية تحديث السمات يدويًا يمكن أن يكون مفيدًا في سيناريوهات محددة.
التفاف
يعد تحديث سمات WordPress الخاصة بك عملية بسيطة توفر مزايا متعددة. إنه يعزز أمان موقعك وسرعته وتجربة المستخدم مع التوافق مع آخر تحديثات WordPress. باتباع النصائح الواردة في هذا الدليل، يمكنك التحديث بسلاسة، وتجنب مشكلات موقع الويب أو فقدان التخصيصات.
في حين أن جميع الطرق التي استخدمناها في هذا الدليل لتحديث قالب WordPress الخاص بك سهلة بما يكفي للجميع، إلا أن Divi Dash يمكن أن تغير قواعد اللعبة، خاصة لأولئك الذين يديرون مواقع ويب متعددة. فهو يوفر مركزًا مركزيًا لإدارة المستخدم وإدارة المكونات الإضافية والموضوعات والتحديثات الفعالة وتحسين موقع الويب والمزيد.
انضم إلى عائلة Divi اليوم واكتشف كيف يمكن لمنتجات Divi، مثل Divi AI وDivi Quick Sites وDivi Dash، تحويل عملية تصميم وإدارة موقع WordPress الخاص بك.
احصل على ديفي اليوم!
