كيفية تحميل ملف HTML إلى WordPress (طريقتان)
نشرت: 2023-04-18مع تقديم محرر Block Editor ومحرر الموقع ، أصبح تصميم WordPress أكثر بساطة. ومع ذلك ، لا تزال هناك بعض الظروف الخاصة التي قد تتطلب منك معرفة كيفية تحميل ملف HTML إلى WordPress.
على سبيل المثال ، قد تحتاج إلى نقل التصميمات المخصصة إلى موقعك. الخبر السار هو أن هذا واضح ومباشر. في الواقع ، هناك عدة طرق يمكنك القيام بها.
في هذا المنشور ، سنشرح سبب رغبتك في تحميل ملف HTML إلى WordPress. بعد ذلك ، سنوضح لك طريقتين يمكنك القيام بهما. دعنا نتعمق في!
لماذا قد ترغب في تحميل ملف HTML إلى WordPress
WordPress سهل الوصول للغاية وسهل الاستخدام. مع تطور نظام إدارة المحتوى (CMS) ، يبحث المطورون باستمرار عن طرق لتكريم مهمتهم في إضفاء الطابع الديمقراطي على النشر.
في الواقع ، كان مجتمع WordPress يتحرك بعيدًا عن حلول الترميز المعقدة نحو أنظمة أكثر سهولة مثل بناة الصفحات. من الواضح أن مبادئ التحرير بالسحب والإفلات والتصميم القائم على الكتل موجودة لتبقى.
لذا ، قد تتساءل - لماذا تريد تحميل ملف HTML إلى WordPress؟
الحقيقة ، في معظم الحالات ، ربما لا تكون هذه هي الفكرة الأفضل. قد يكون من الأسهل إعادة أي عنصر أو محتوى موجود في ملف HTML هذا ، باستخدام محرر قوالب WordPress أو منشئ الصفحات مثل Elementor.
ومع ذلك ، هناك بعض الظروف التي قد تحتاج فيها إلى معرفة كيفية تحميل ملف HTML في WordPress. فيما يلي عدد قليل منهم:
- استيراد التصاميم الموجودة مسبقا . في بعض الأحيان ، قد يكون من الأسهل استيراد تصميم موجود مسبقًا باستخدام ملف HTML. هذا صحيح بشكل خاص إذا كنت تنقل موقع الويب الخاص بك من CMS أو منشئ موقع ويب مختلف.
- إنشاء تخطيطات مخصصة خارج الموضوع الخاص بك . جميع سمات WordPress قابلة للتخصيص بدرجة كبيرة. عادةً ما تمنحك المرونة التي تحتاجها لإنشاء تخطيطات مخصصة فريدة لعلامتك التجارية ورؤيتك. ومع ذلك ، قد تحتاج إلى إنشاء بعض التصميمات خارج إطار عمل نسقك ، ثم استيرادها إلى موقعك.
- التحقق من موقع الويب الخاص بك باستخدام Google Search Console . إذا كنت ترغب في إعداد موقع الويب الخاص بك باستخدام Google Search Console ، فستحتاج إلى التحقق من أنك مالكه. إحدى الطرق للقيام بذلك هي تحميل ملف HTML على موقعك.
لتلخيص ذلك ، فإن تحميل ملفات HTML ليس شيئًا ستحتاج إلى القيام به بشكل متكرر في WordPress. ومع ذلك ، من الجيد أن تتعلم كيفية القيام بذلك ، فقط في حال وجدت نفسك في أي من السيناريوهات المذكورة أعلاه.
كيفية تحميل ملف HTML إلى WordPress
الآن بعد أن عرفت سبب رغبتك في تحميل ملف HTML إلى WordPress ، سنعرض لك طريقتين يمكنك القيام بذلك:
- محرر قوالب WordPress الأصلي.
- SFTP لتحميل الملف مباشرة إلى الخادم الخاص بك.
هيا بنا نبدأ!
1. استخدام محرر القوالب
الطريقة الأولى التي يمكنك من خلالها تحميل ملف HTML إلى WordPress هي باستخدام Block Editor. يمكن أن تكون هذه الطريقة مفيدة بشكل خاص إذا كنت تريد استيراد عنصر تصميم معين أو تخطيط مخصص.
هناك طريقتان يمكنك من خلالهما تحميل ملف HTML إلى Block Editor:
- يمكنك تحميل الملف الفعلي نفسه. سيسمح هذا للمستخدمين الآخرين بتنزيل ملف HTML.
- يمكنك إضافة HTML من الملف إلى المحرر لإظهار هذا التصميم. هذا مفيد إذا كنت تريد عرض تصميم HTML الفعلي على الصفحة ، بدلاً من مجرد ارتباط إلى الملف.
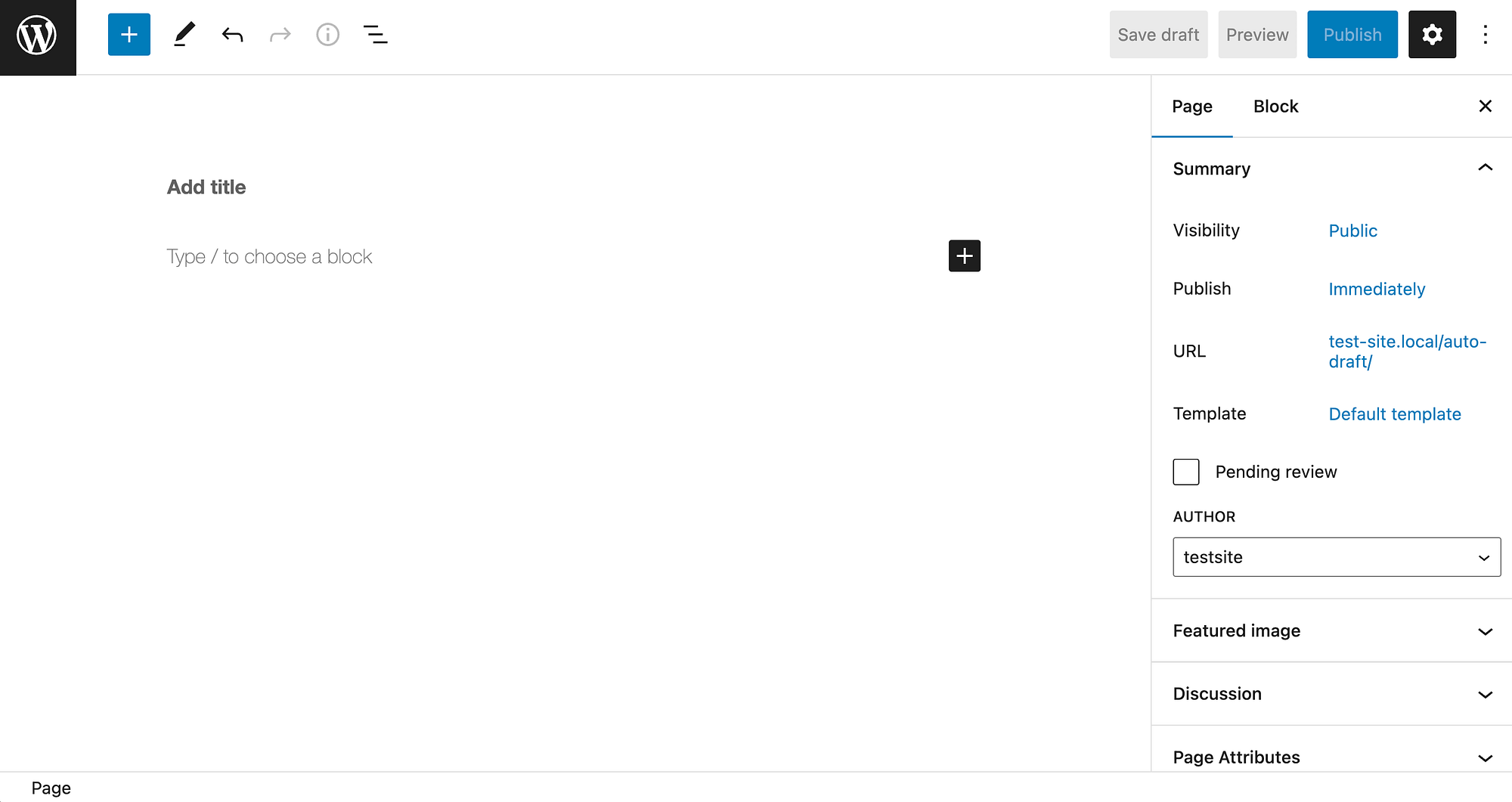
للبدء ، انتقل إلى لوحة معلومات WordPress وافتح الصفحة أو انشر حيث تريد إضافة الملف:

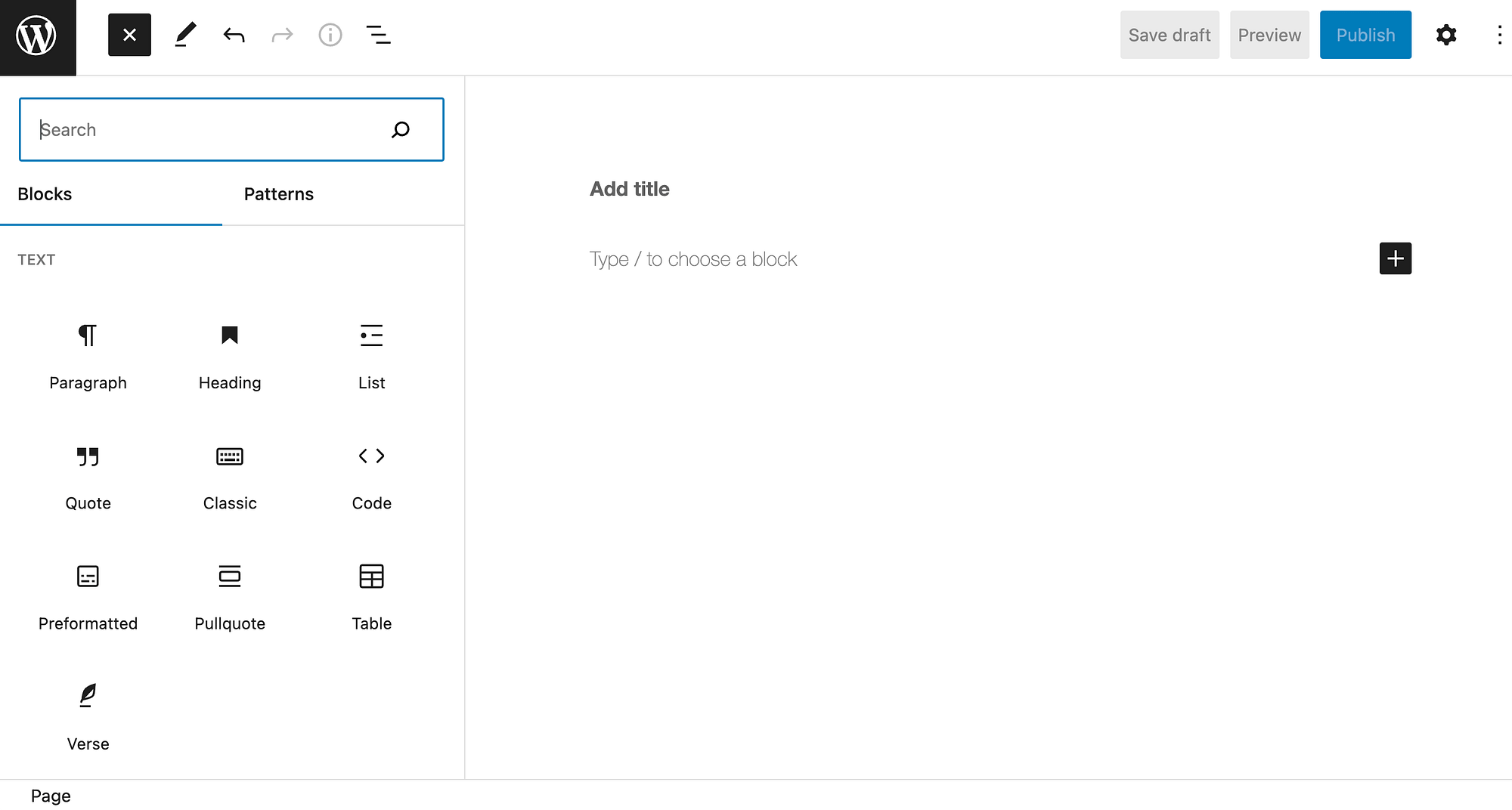
انقر فوق رمز الجمع (+) في الزاوية العلوية اليسرى من شاشتك لفتح قائمة الكتل الخاصة بك:

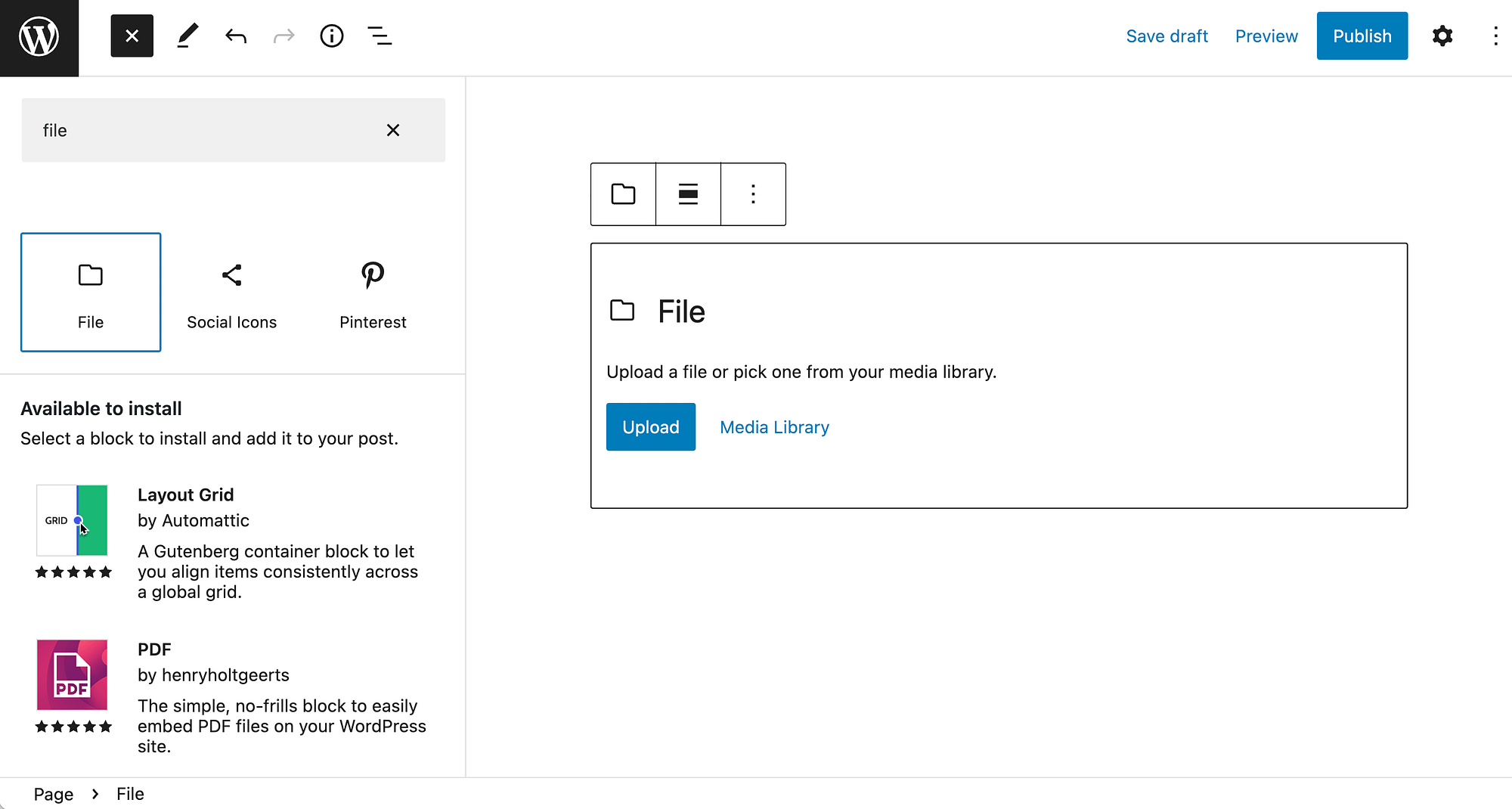
بعد ذلك ، اكتب "ملف" في حقل البحث للعثور على كتلة الملف وانقر عليها لإدراجها في صفحتك أو المنشور:

بعد ذلك ، قم بتحميل ملف HTML الخاص بك إلى الكتلة. بعد ذلك ، يمكنك إجراء أي تعديلات إضافية على صفحتك أو النشر والضغط على "نشر" لإجراء هذه التغييرات مباشرة.
بدلاً من ذلك ، يمكنك استخدام كتلة HTML المخصصة .
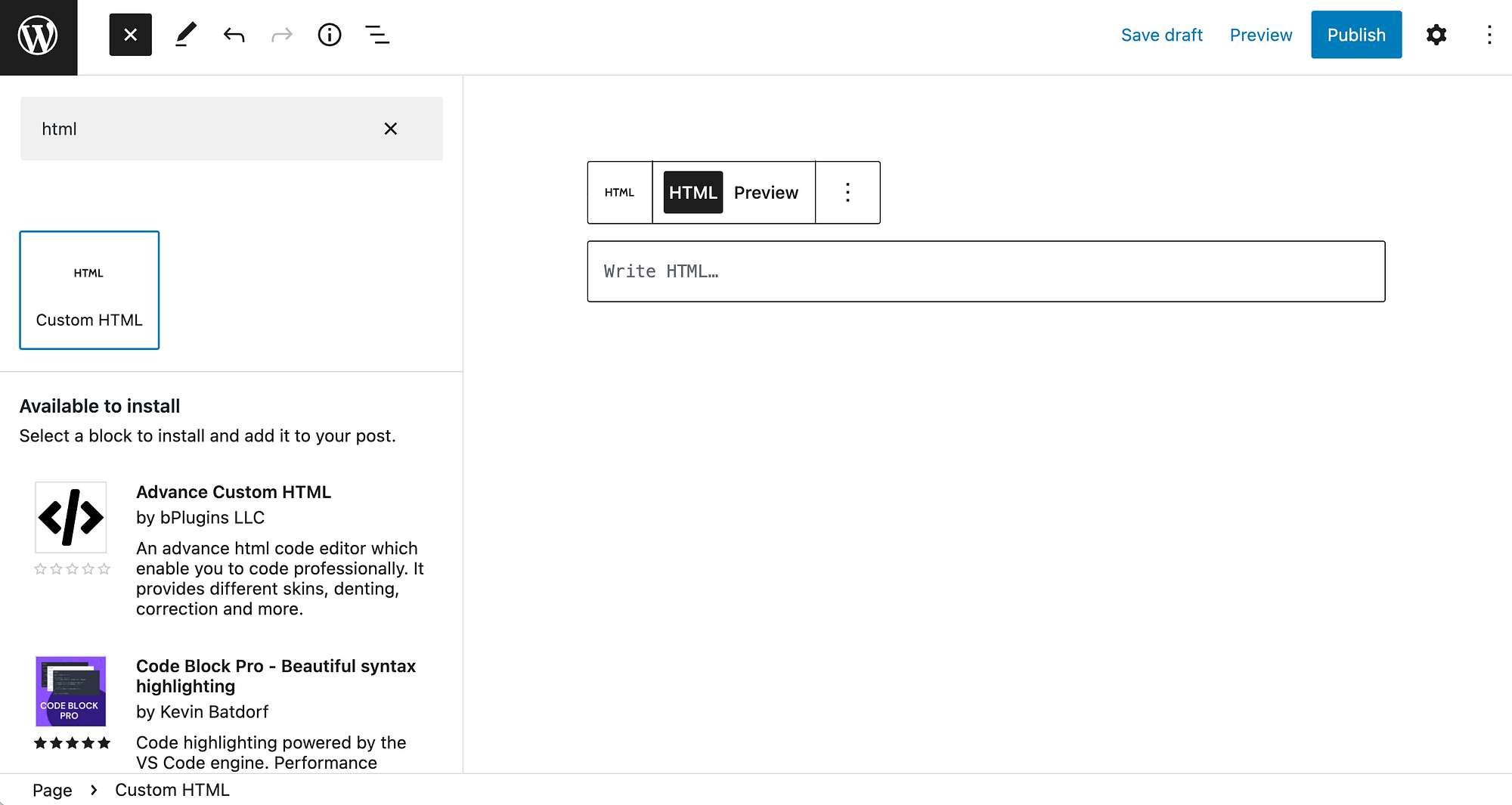
ارجع إلى قائمة الكتل واكتب "html" في حقل البحث للبحث عن هذا العنصر:

إذا اخترت هذا الخيار ، فستحتاج إلى نسخ HTML مباشرةً من ملفك ، ثم لصقه في المربع المكتوب به كتابة HTML .
ومع ذلك ، قد تواجه بعض المشكلات عند استخدام هذا الأسلوب. لذلك ، سنعرض لك طريقة أخرى لكيفية تحميل ملف HTML إلى WordPress.
2. مع عميل FTP
يعد استخدام Block Editor أسهل طريقة لتحميل ملف HTML إلى WordPress. ومع ذلك ، في حالة عدم نجاح هذه الطريقة ، يمكنك أيضًا تحميل الملف يدويًا. ومع ذلك ، من المحتمل أن تكون هذه الطريقة مفيدة فقط إذا كنت تريد إضافة صفحة كاملة إلى موقع الويب الخاص بك.
ستحتاج إلى استخدام مدير ملفات مثل cPanel أو عميل بروتوكول نقل الملفات (FTP). في هذه الإرشادات ، سنستخدم الأخير.
إذا لم تكن معتادًا على هذه العملية ، فقد يكون الوصول إلى ملفات موقعك وتعديلها أمرًا صعبًا بعض الشيء ، وقد يؤدي خطأ بسيط إلى إتلاف موقعك. لذلك ، قبل أن تبدأ ، سترغب في عمل نسخة احتياطية من موقعك.
إذا كنت تريد المزيد من الإرشادات التفصيلية ، فلدينا أيضًا دليل كامل حول استخدام FTP للاتصال بـ WordPress.
للبدء ، ستحتاج إلى تنزيل عميل FTP مثل FileZilla.
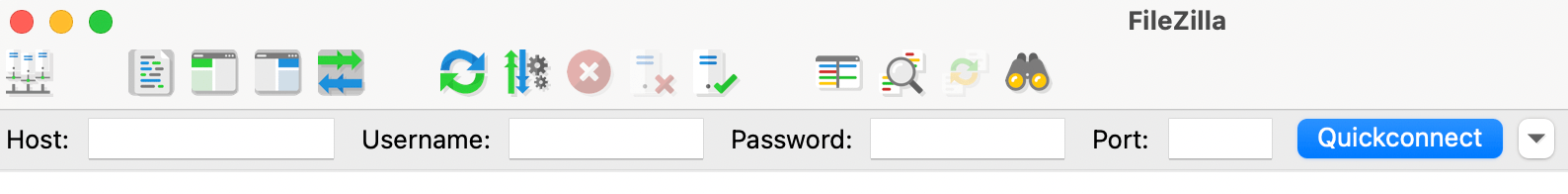
بمجرد اكتمال التنزيل ، يمكنك فتح البرنامج والاتصال بموقعك على الويب:


سيتطلب هذا بعض المعلومات الأساسية ، بما في ذلك الخادم وتفاصيل المستخدم. ستحتاج إلى ملء الحقول الخاصة بالمضيف واسم المستخدم وكلمة المرور والمنفذ . ثم ، انقر فوق Quickconnect .
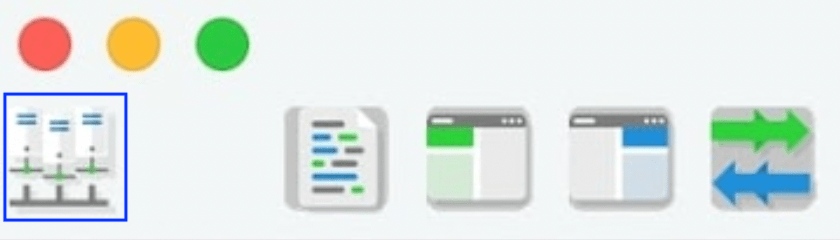
نوصي أيضًا بتغيير البروتوكول من FTP إلى SFTP قبل المتابعة. للقيام بذلك ، انقر فوق رمز Site Manager في الزاوية اليسرى القصوى من القائمة الأفقية:

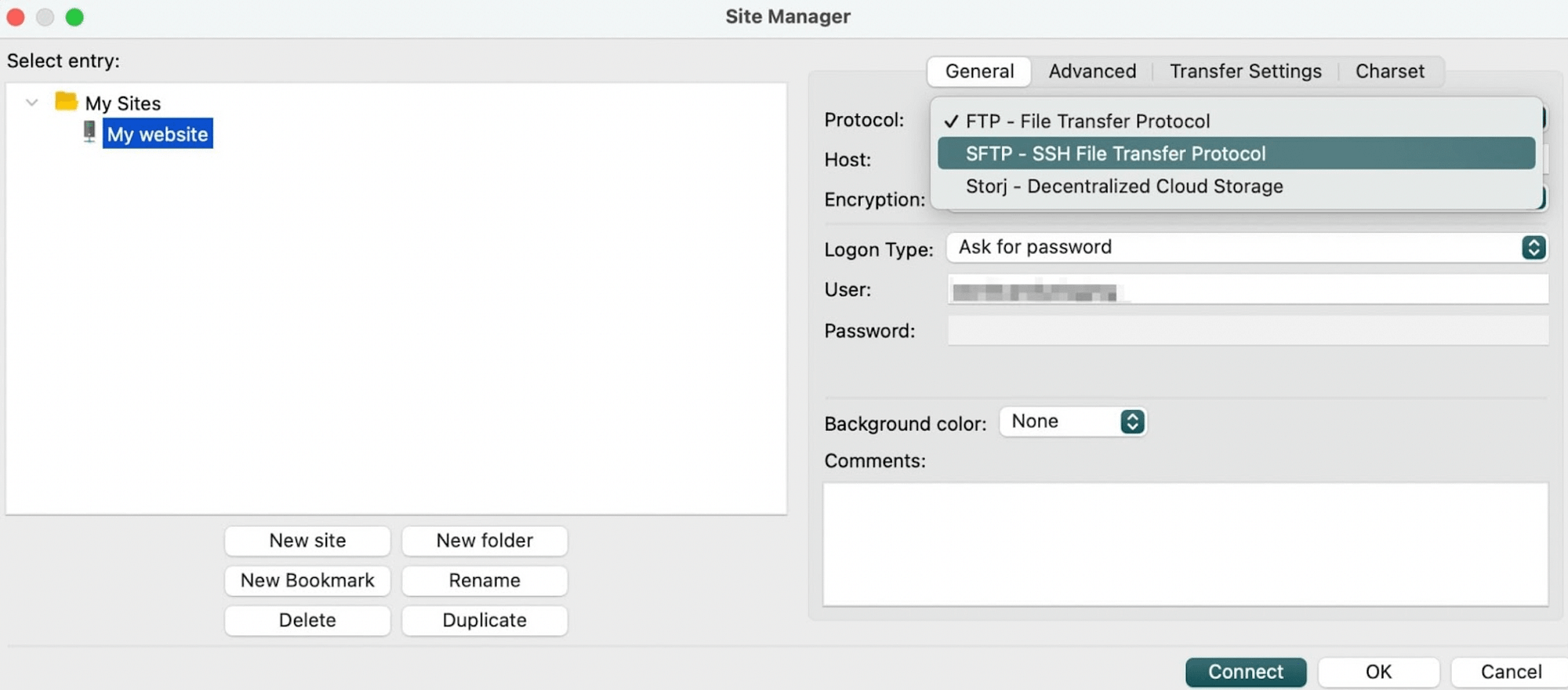
سيؤدي هذا إلى فتح الإعدادات العامة حيث يمكنك إجراء هذا التعديل:

سيؤدي استخدام خيار SFTP إلى جعل العملية أكثر أمانًا.
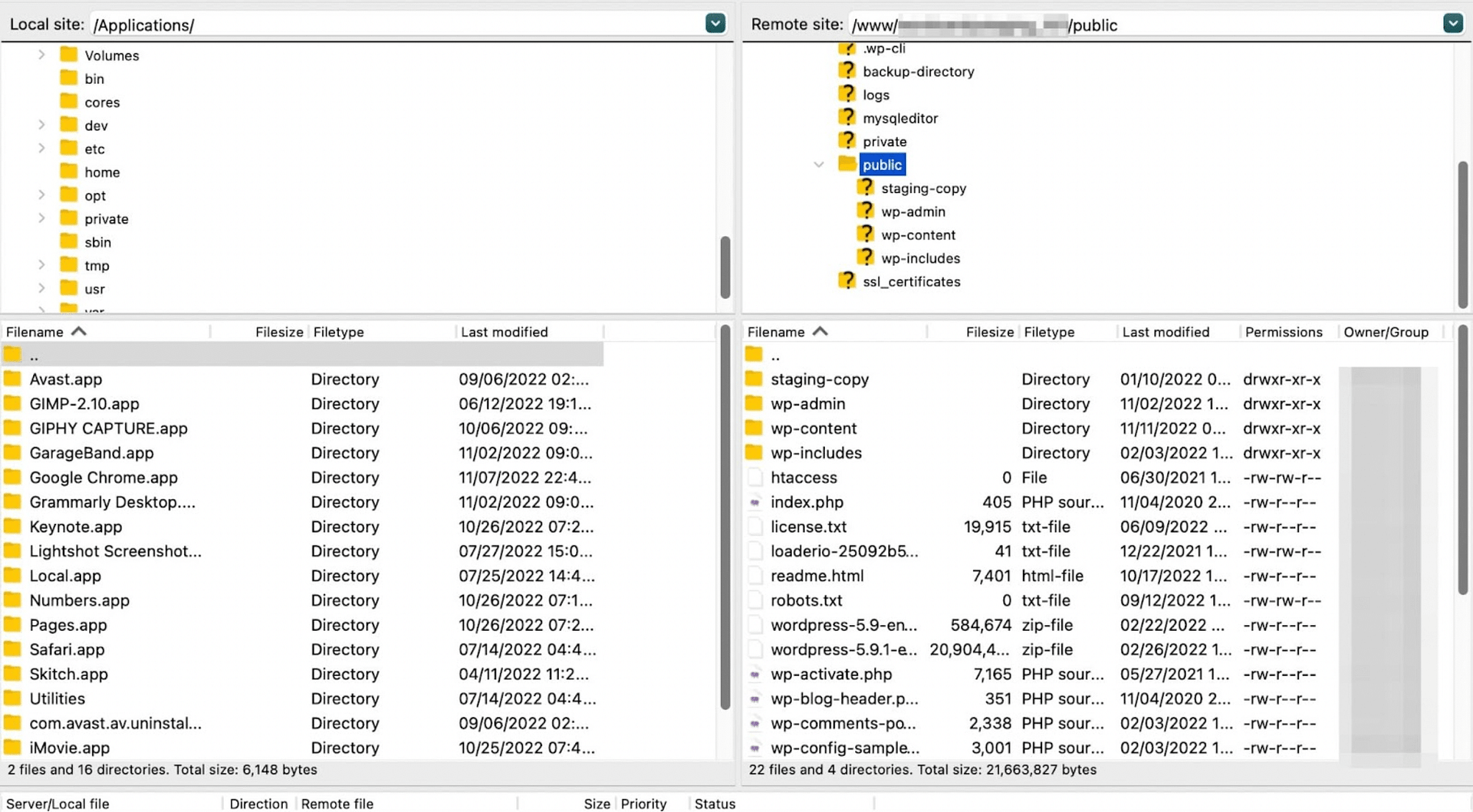
الآن ، يجب أن تكون قادرًا على رؤية لوحتين على الشاشة: اللوح الأيسر يحتوي على الملفات والمجلدات الموجودة على جهازك المحلي واللوحة اليمنى تحتوي على ملفات موقعك.
في اللوحة اليمنى ، ستحتاج إلى العثور على الدليل الجذر الخاص بك ، والذي يكون عادةً مجلدًا يسمى عام :

الآن ، حدد موقع ملف HTML الذي تريد تحميله في اللوحة اليمنى (على سبيل المثال ، جهاز الكمبيوتر الخاص بك). بعد ذلك ، أضف الملف إلى المجلد الجذر لموقعك ، وتكون قد انتهيت!
خاتمة
نظرًا لأن تصميم WordPress يتجه نحو تحرير الموقع بالكامل والسمات المستندة إلى الكتلة ، فإن مواقع WordPress ستعتمد بشكل أقل على المعرفة المباشرة بـ HTML و CSS.
حتى إذا كنت مبتدئًا في تصميم الويب ، يمكنك بسهولة تكرار التخطيطات المخصصة باستخدام محرر القوالب أو منشئ الصفحات الذي تختاره. ومع ذلك ، هناك بعض الظروف التي قد تحتاج فيها إلى معرفة كيفية تحميل ملف HTML إلى WordPress.
للتلخيص ، إليك كيفية تحميل ملف HTML إلى WordPress:
- استخدم كتلة ملف أو HTML مخصص داخل محرر الكتل.
- أضف الملف إلى المجلد الجذر لموقعك باستخدام عميل FTP مثل FileZilla.
هل لديك أي أسئلة حول كيفية تحميل ملف HTML إلى WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
