كيفية تحميل قوالب Divi Theme Builder إلى Divi Cloud
نشرت: 2022-09-05يمنحك إصدار مكتبة Divi Theme Builder القدرة على تنظيم قوالب Theme Builder الخاصة بك بطريقة أعمق. تسمح لك مكتبة Divi Theme Builder بحفظ القوالب ومجموعات القوالب المفضلة لديك ، بالإضافة إلى مهامها. إلى جانب Divi Cloud ، يمكنك الآن نسخ الرؤوس والتذييلات ومنشورات المدونة والمزيد من موقع ويب - أو مضيف ويب - إلى موقع آخر. لم تعد هناك حاجة لتنزيل أي ملفات إضافية. قبل أن نتعلم كيفية تحميل قوالب Divi Theme Builder إلى Divi Cloud ، دعنا نلقي نظرة سريعة على قوالب Divi Theme Builder وفوائدها لسير عملك.
ما هي قوالب Divi Theme Builder؟
كان هناك وقت كانت فيه واحدة من أكبر المشكلات التي واجهها الأشخاص مع منشئي مواقع الويب هي عدم قدرتهم على التحكم في تصميم الرؤوس والتذييلات ومشاركات المدونات ، على سبيل المثال لا الحصر. عندما قامت Divi بإحياء Theme Builder ، تغير كل هذا. لقد أنعم الله علينا الآن بأداة قوية تمكننا من التحكم بعمق في العديد من عناصر مواقعنا الإلكترونية. قوالب Divi Theme Builder هي الكتل التي نستخدمها لنكون قادرين على القيام بذلك. يمكننا إنشاء قالب يمكننا تطبيقه على جميع الصفحات وجميع المنشورات ضمن فئة معينة وحتى أنواع المنشورات المخصصة.
فوائد استخدام قوالب Divi Theme Builder
تجلب القوالب نهج "اضبطه وانساه" في عملية التصميم لدينا. لا نحتاج إلى إعادة تصميم كل جزء من المحتوى على موقعنا. على سبيل المثال ، إذا كنا نريد أن تحتوي جميع منشورات المدونة على صورة مميزة ، فلا نحتاج إلى إضافة وحدة عنوان المنشور إلى كل منشور مدونة على موقعنا. بدلاً من ذلك ، سننشئ قالب Divi Theme Builder. بعد ذلك ، سنقوم بتعيينه لجميع المنشورات على مدونتنا. ثم نحدد التصميم الذي نريده. سيتم نشر هذا بعد ذلك في كل منشور مدونة لدينا على موقعنا. من خلال إنشاء وتعيين قالب Divi Theme Builder ، يمكننا التحكم في التصميم والوظائف في مكان واحد.
عندما يتعلق الأمر بعملية مصمم الويب ، فقد يكون هذا مفيدًا للغاية. إذا كان العميل يتطلع إلى إجراء تغيير على التصميم ، فيمكنك استخدام قالب Divi Theme Builder المخصص لإجراء تغيير بسرعة. سوف ينعكس هذا التغيير بعد ذلك عبر الموقع بأكمله. يمكنك العثور على بعض قوالب Divi Theme Builder المجانية التي يتم إصدارها أسبوعيًا على مدونتنا.
لماذا قم بتحميل قوالب Divi Theme Builder إلى Divi Cloud؟
الآن بعد أن فهمنا سبب استخدامنا لقوالب Divi Theme Builder ، دعنا نتطرق بإيجاز إلى كيفية تضخيم قوتهم باستخدام Divi Cloud. كما يوحي الاسم ، فإن Divi Cloud هو منتج قائم على السحابة. فكر في الأمر على أنه Dropbox - أو Google Drive! - لعناصر Divi الخاصة بك. من خلال تحميل قوالب Divi Theme Builder الخاصة بنا إلى Divi Cloud ، يمكننا نقل تصميماتنا من موقع إلى آخر ، دون أي مشاكل. بغض النظر عن مضيف الويب الذي تستخدمه ، يمكنك إحضار الرؤوس والتذييلات وقوالب منشورات المدونة والمزيد إلى تثبيت Divi الجديد. طالما كان لديك اشتراك نشط في Divi و Divi Cloud ، يمكنك الحصول على عملية تصميم مبسطة توفر لك الوقت أثناء إنشاء المواقع.
قم بتحميل قوالب Divi Theme Builder إلى Divi Cloud
انتقل إلى Divi Theme Builder
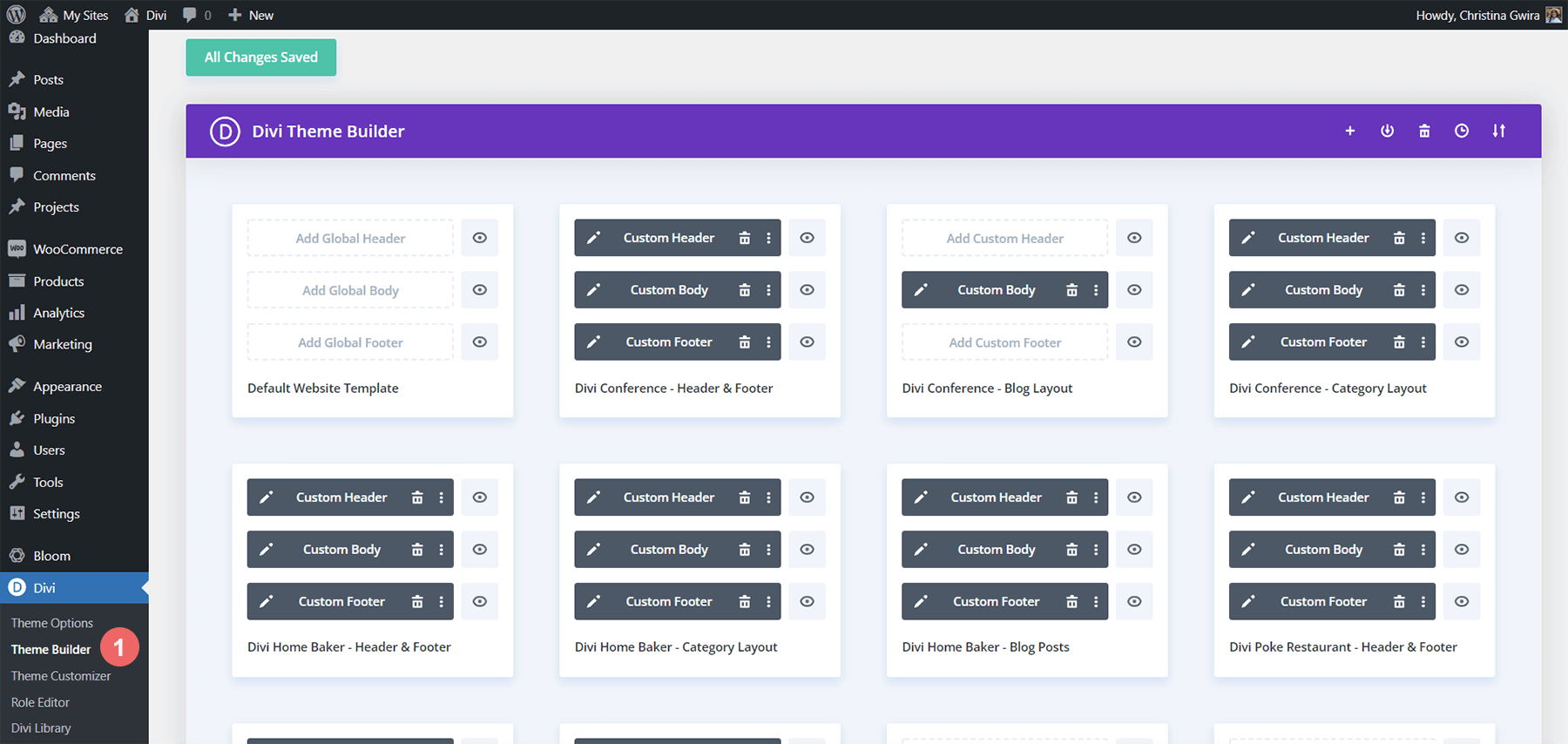
لبدء تحميل قوالب Divi Theme Builder إلى Divi Cloud ، انتقل إلى Divi Theme Builder في الواجهة الخلفية لموقع WordPress الخاص بك.

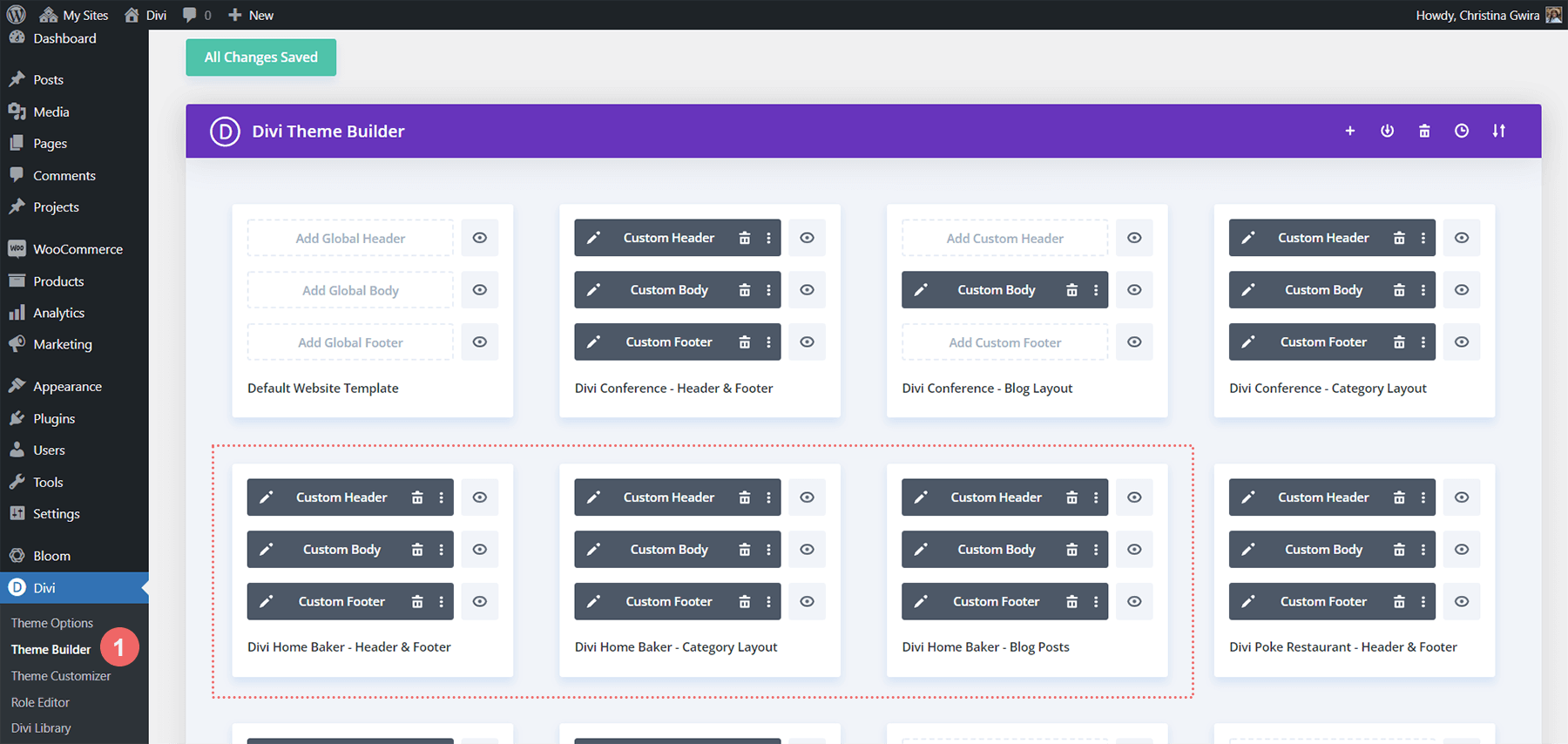
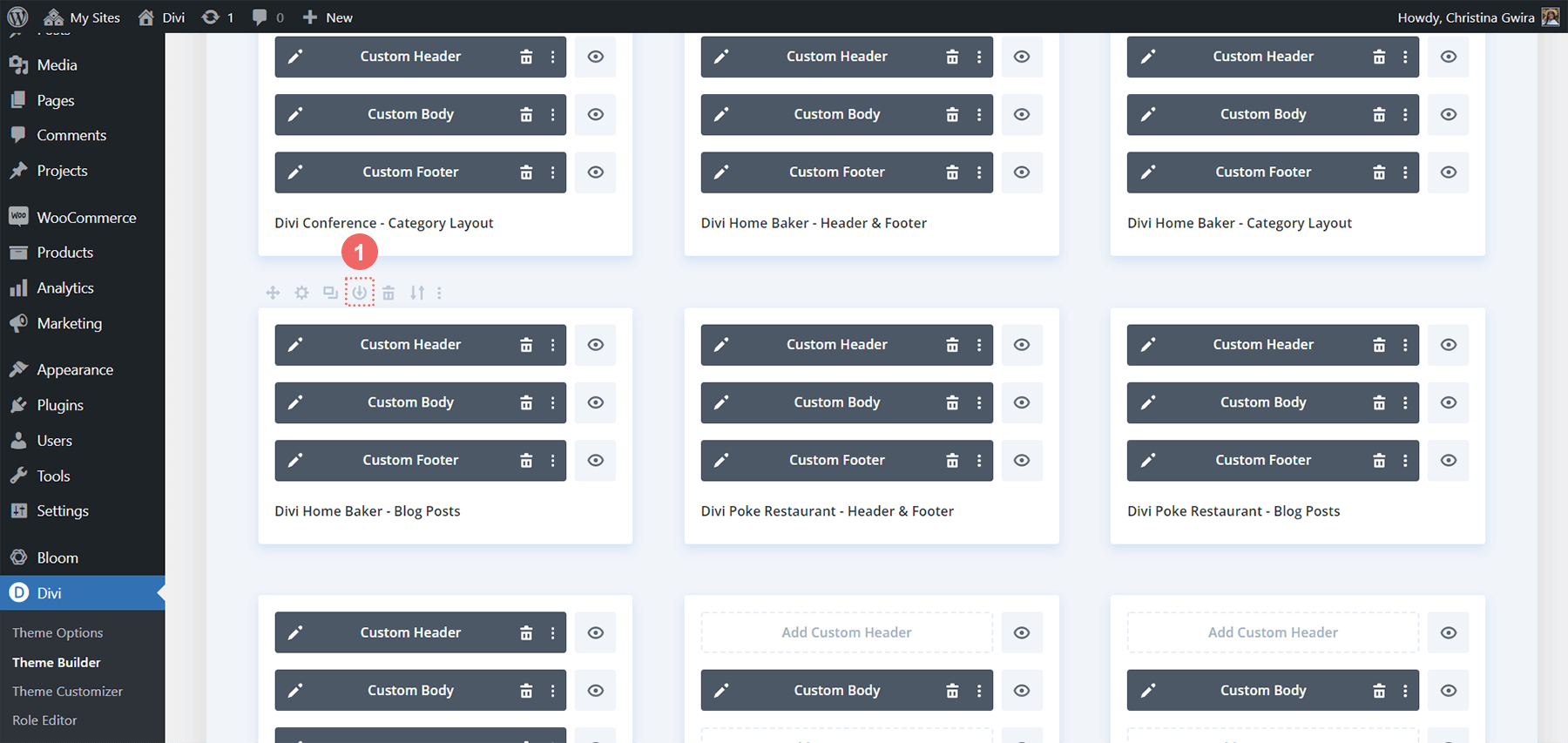
المكتبة أعلاه مليئة بالقوالب التي تم إنشاؤها. ربما تبدو مكتبة Divi Theme Builder الخاصة بك كما هي. هناك عدد قليل من قوالب الرؤوس والتذييلات وبعض قوالب منشورات المدونة والمزيد. سنركز على نقل قوالب Divi Home Baker Divi إلى Divi Cloud.

قم بتسجيل الدخول إلى Divi Cloud
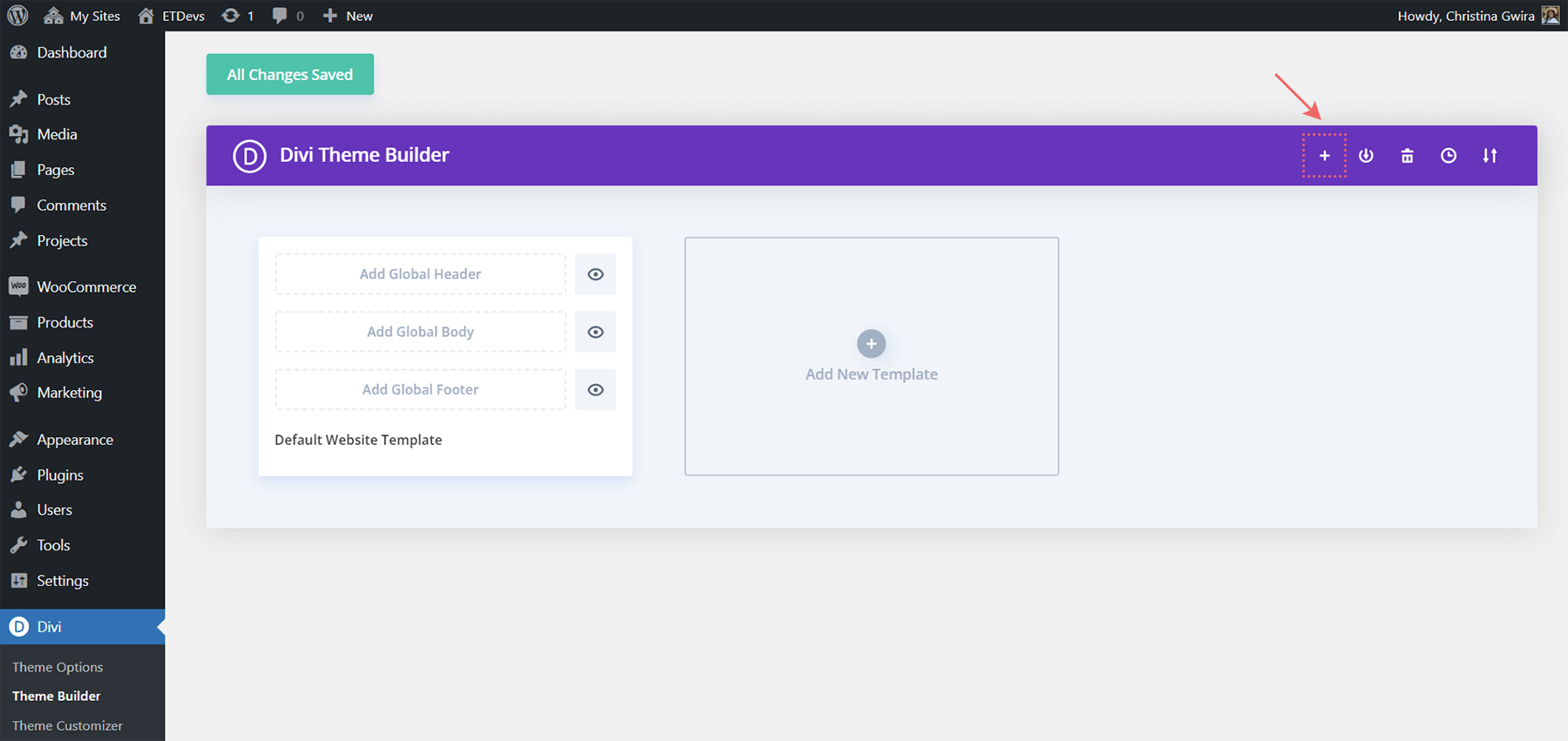
بمجرد تحديد القوالب التي ترغب في تحميلها على Divi Cloud ، في الزاوية اليمنى العليا ، سترى رمز علامة الجمع. انقر فوق الرمز.

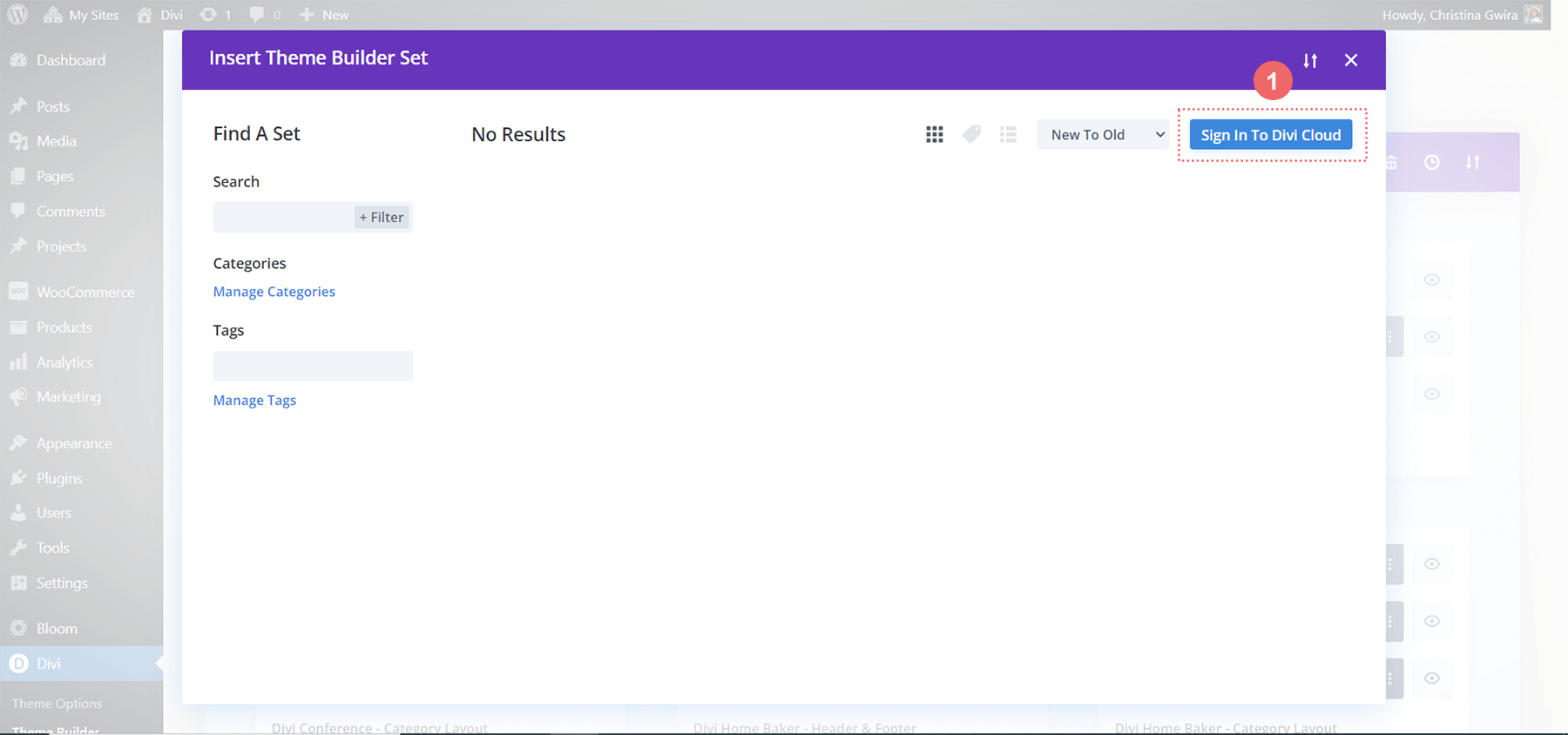
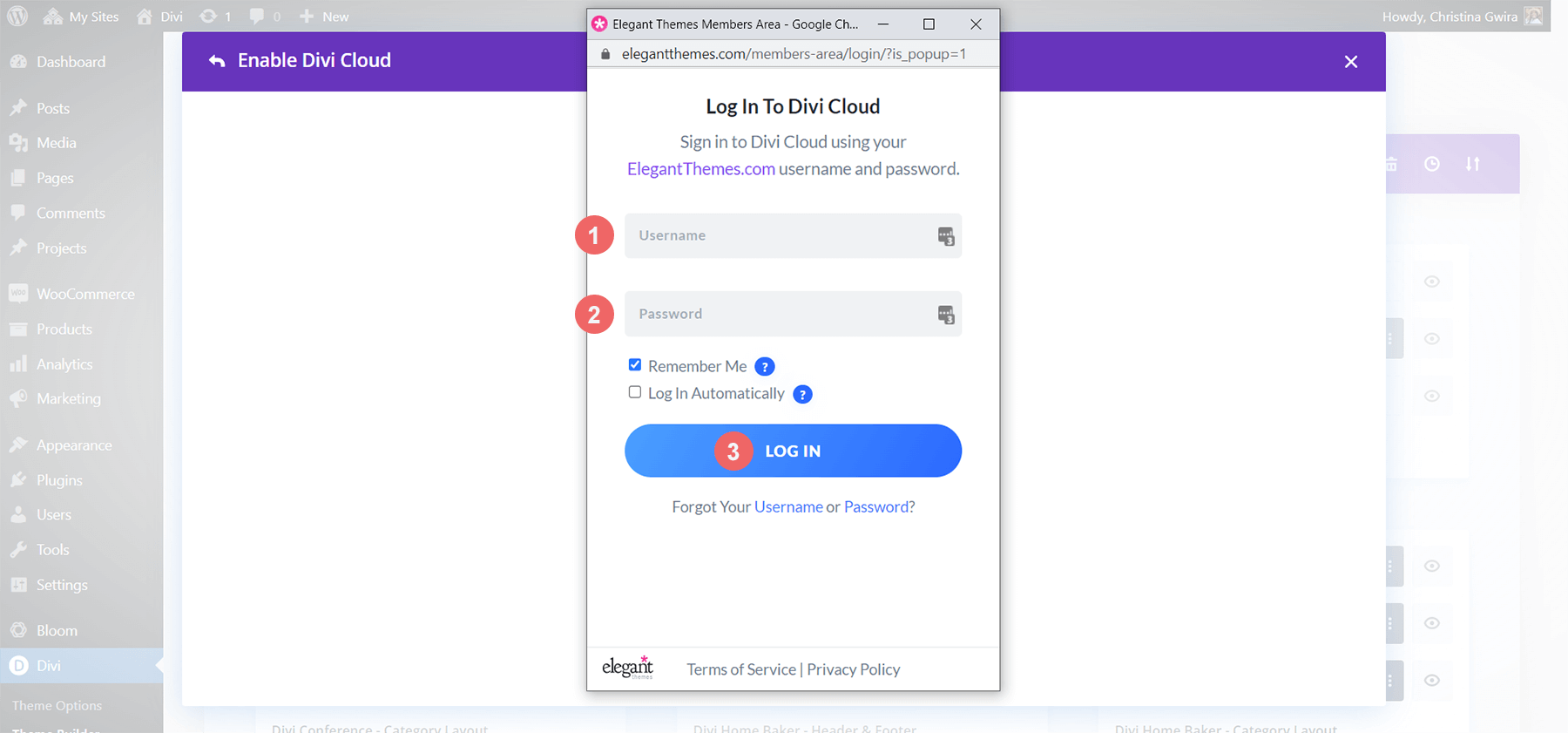
بمجرد ظهور النافذة المنبثقة ، انقر فوق الزر تسجيل الدخول إلى Divi Cloud الأزرق.


إذا لم يتم تسجيل دخول المستعرض الخاص بك بالفعل إلى ElegantThemes.com ، فستحتاج إلى تسجيل الدخول إلى حسابك. سوف تحتاج إلى أن يكون لديك اشتراك نشط.

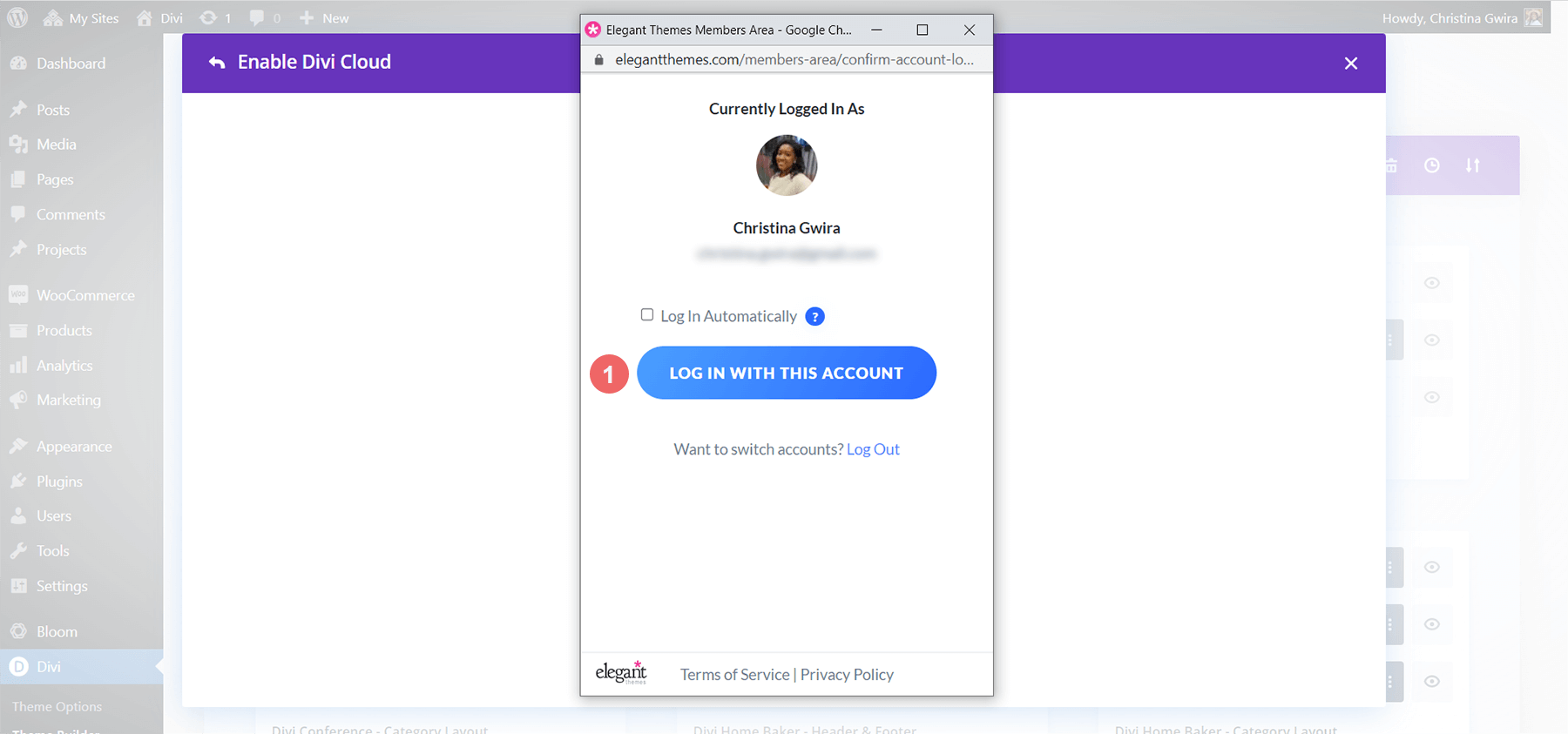
بمجرد تسجيل الدخول ، سترى حسابك النشط. بعد ذلك ، انقر فوق تسجيل الدخول باستخدام هذا الحساب الأزرق في النافذة المنبثقة.

ستعرف أنك قمت بتسجيل الدخول إلى حسابك عندما ترى الرمز الخاص بك في الزاوية اليمنى العليا.

حفظ قالب منشئ السمة في Divi Cloud
بعد ذلك ، قم بالتمرير فوق القالب الذي تريد تحميله إلى Divi Cloud. عندما تنبثق قائمة الأيقونات ، حدد الرمز الرابع ، السهم المحاط بدائرة.

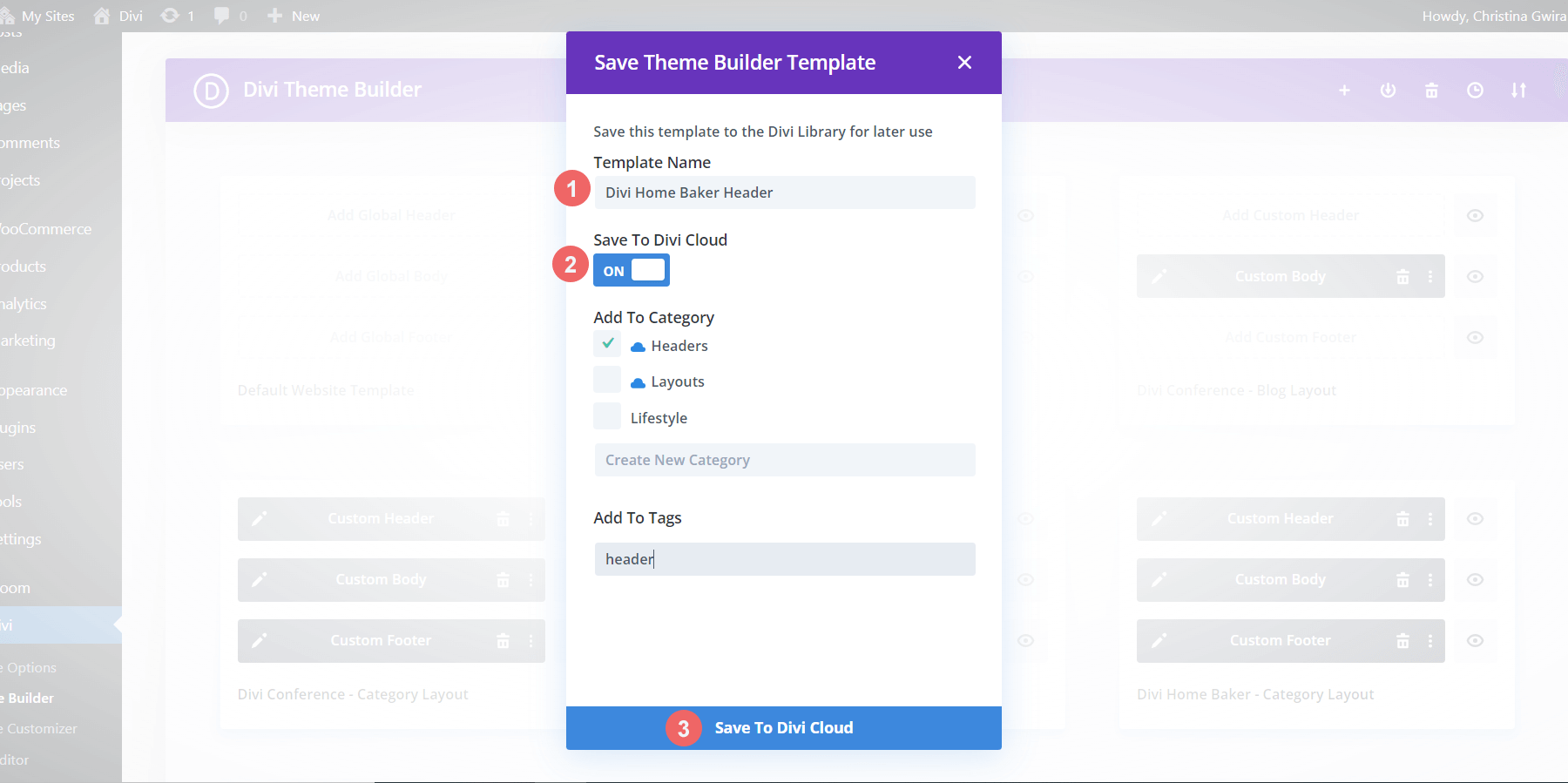
بمجرد النقر فوق الرمز ، سيتم تقديمك مع مربع شكلي Save Theme Builder Template.

قم بتسمية القالب الخاص بك ، ثم انقر فوق مفتاح Save to Divi Cloud . نريد أن يقول المفتاح تشغيل ويصبح أزرق . هذه هي الطريقة التي نعرف بها أن القالب سيحفظ في Divi Cloud. يمكنك أيضًا إضافة القالب الخاص بك إلى الفئات أو إضافة العلامات بمجرد تنظيم القالب الخاص بك ، انقر فوق الزر الأزرق حفظ في مكتبة Divi في الجزء السفلي من المربع النموذجي.
تحقق من قالب Divi Theme Builder الذي تم تحميله حديثًا
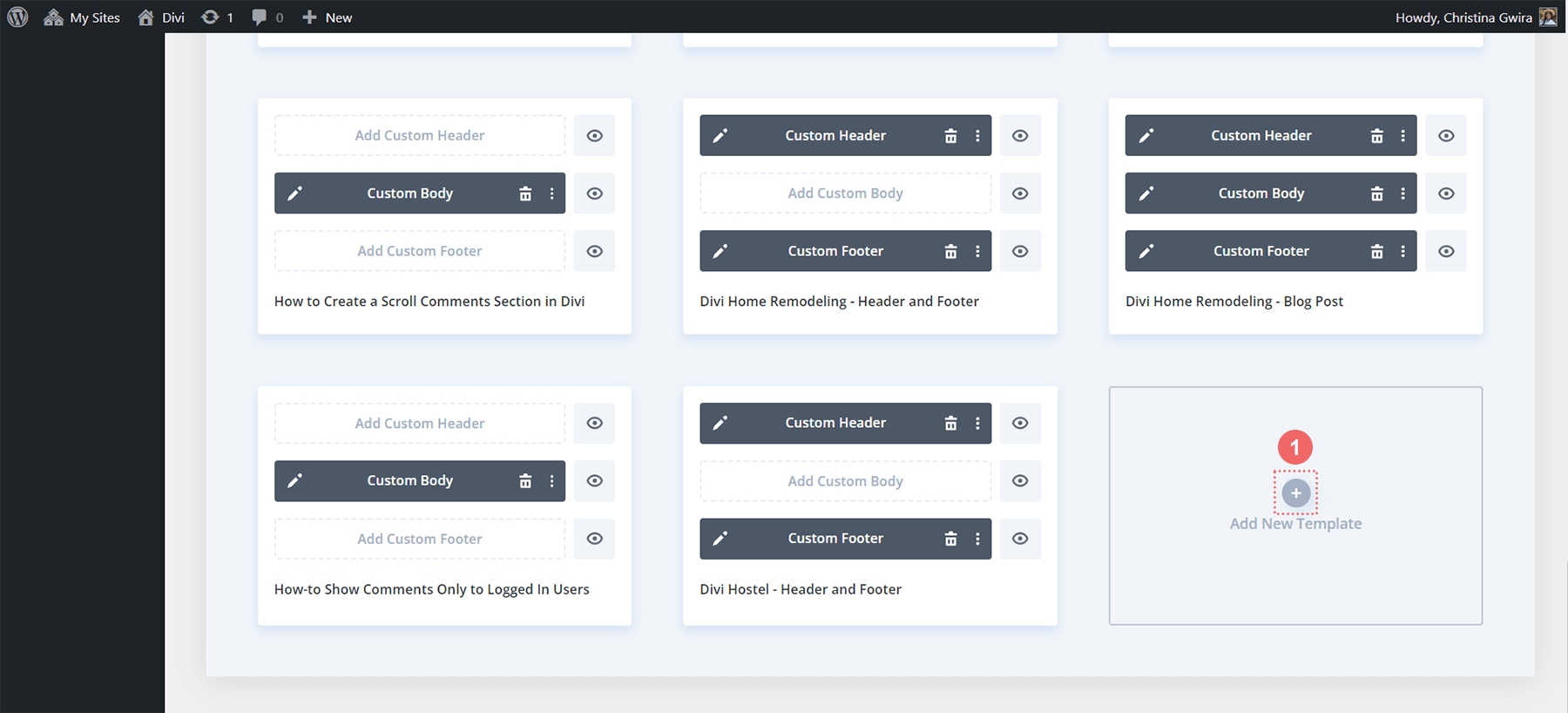
بعد الانتهاء من الخطوة السابقة ، يمكننا التحقق مرة أخرى من عملنا. من Divi Theme Builder ، قم بالتمرير إلى نهاية كل القالب الخاص بك. انقر فوق الزر "إضافة قالب جديد" .

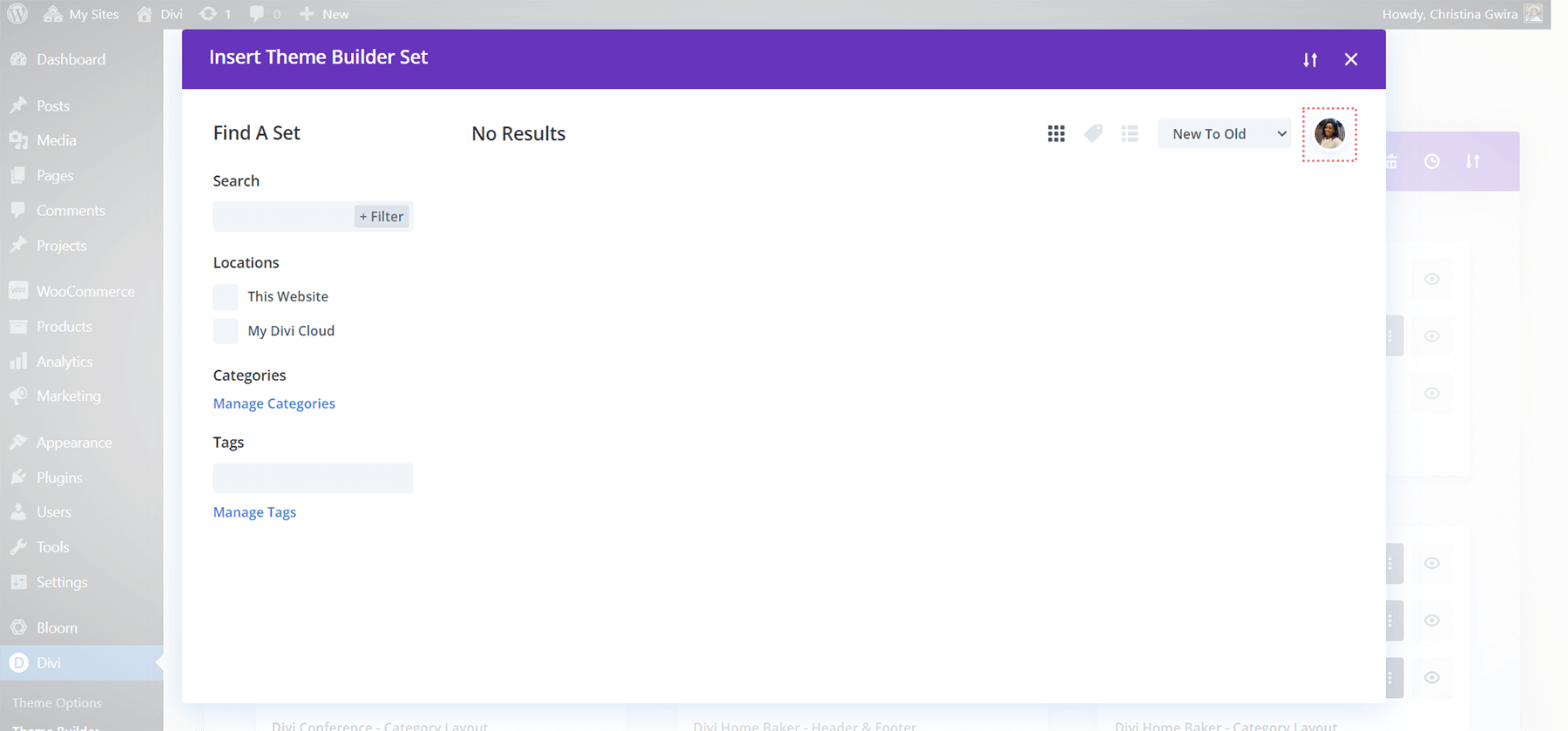
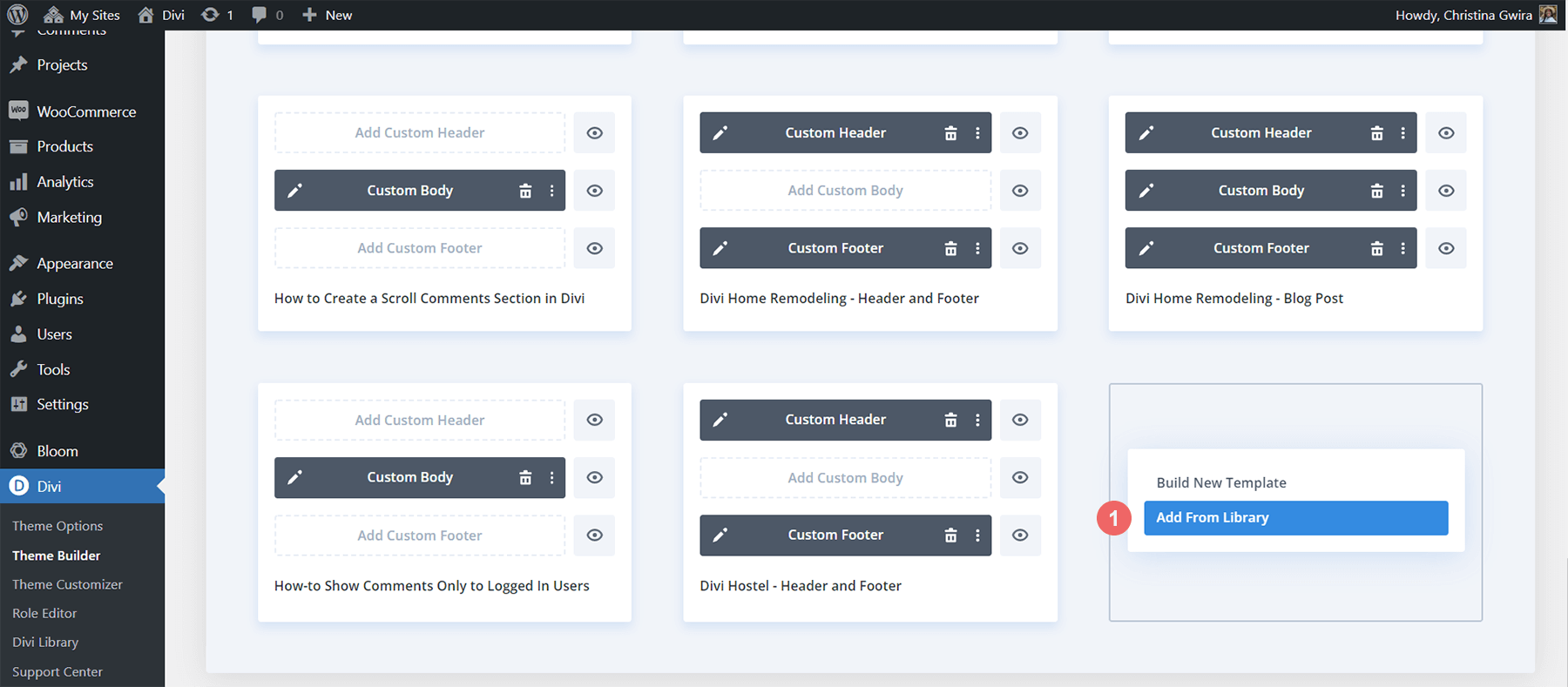
بعد ذلك ، انقر فوق الزر "إضافة من المكتبة".

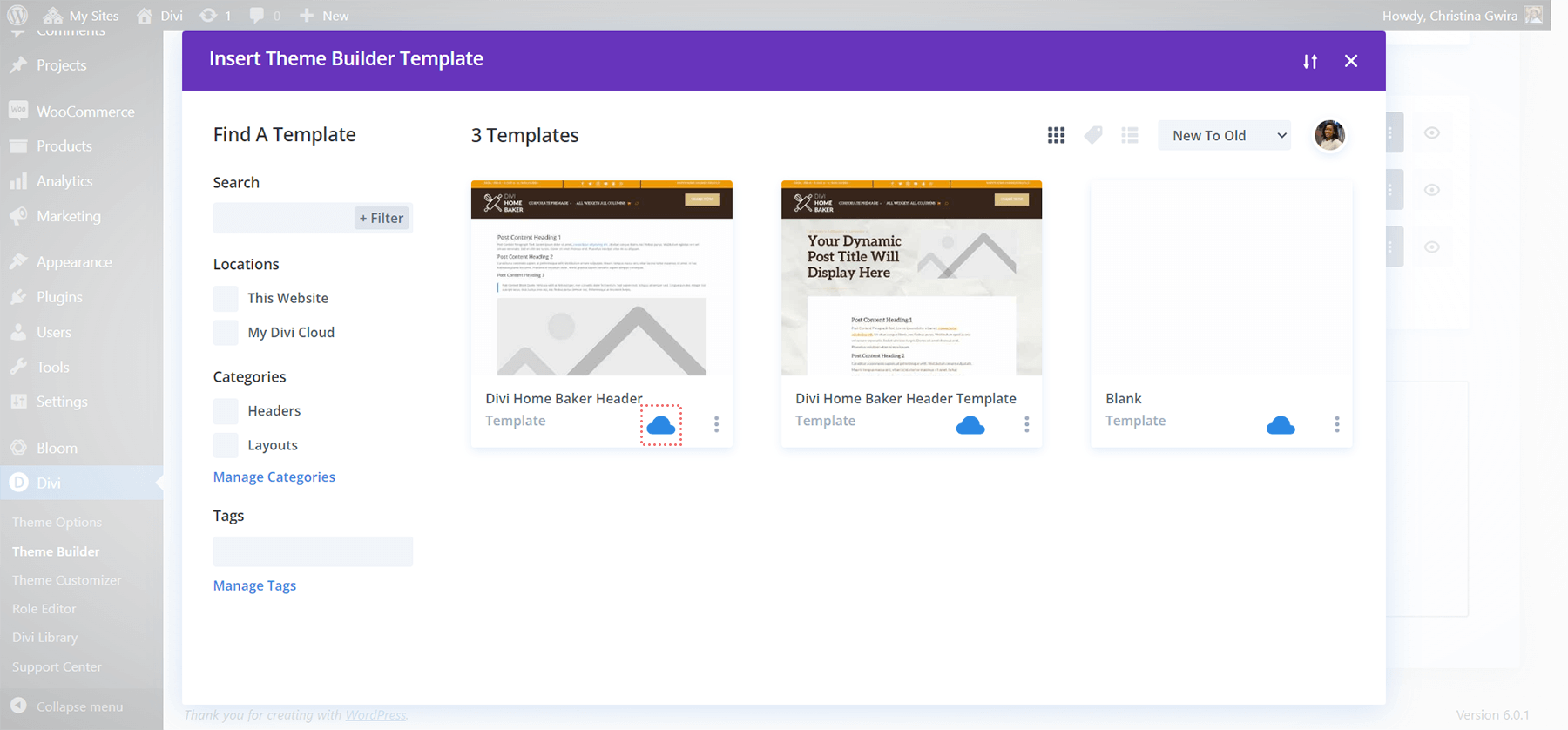
عندما نضغط على هذا الزر ، فإنه يأخذنا إلى مكتبتنا. لاحظ أن قالب Divi Theme Builder الذي قمنا بتحميله يظهر هناك. في الزاوية اليمنى السفلية ، لدينا أيقونة Divi Cloud الزرقاء. هذا يعني أنه تمت إضافة القالب المعني بنجاح إلى Divi Cloud.

ختاماً
يمنحك خيار تحميل قوالب Divi Theme Builder إلى Divi Cloud مزيدًا من الحرية والمرونة عندما يتعلق الأمر بعملية التصميم الخاصة بك. سيساعدك امتلاك القدرة على الوصول إلى القوالب السابقة عبر المواقع ومضيفي الويب أثناء إنشاء مواقع الويب لعملك أو علامتك التجارية أو للاستخدام الشخصي. تضيف قوالب Divi Theme Builder بحد ذاتها قوة كبيرة إلى موقع Divi. بالاقتران مع Divi Cloud ، يمكننا نقل أفكارنا من موقع إلى آخر ، دون الحاجة إلى استخدام ملفات FTP أو XML أو وسائط أخرى لتحميل الملفات وتنزيلها. ضع في اعتبارك إضافة قوالب Divi Theme Builder مع Divi Cloud إلى عملية تصميم الويب الخاصة بك.
