كيفية رفع مستوى الصور في ووردبريس
نشرت: 2023-10-03عند إنشاء مواقع الويب في WordPress، تعد الصور عالية الجودة أمرًا بالغ الأهمية للتصميم. مع كون شاشات العرض عالية الدقة هي المعيار الجديد، يجب أن تتمتع صورك بالحجم والدقة المناسبين لجميع الأجهزة. ولكن ماذا يحدث عندما تتعثر في استخدام صورة ليست كبيرة بما يكفي أو تبدو ضبابية؟ يمكنك محاولة العثور على صورة جديدة أو ببساطة استخدام أداة ترقية الصور. بفضل قوة الذكاء الاصطناعي، يمكن لبرنامج تحسين الصور الجيد تحويل صورك الصغيرة المنقطة بطريقة سحرية إلى روائع عالية الدقة ببضع نقرات. في هذا الدليل، سنتعلم المزيد حول ترقية الصور، ورفع مستوى بعض الصور على WordPress، واستكشاف مجموعة متنوعة من أدوات ترقية الصور التي يمكنك استخدامها في المشاريع المستقبلية.
- 1 ما هو رفع مستوى الصورة؟
- 2 لماذا تحتاج إلى ترقية الصور في WordPress
- 2.1 فوائد ترقية الصور في WordPress
- 3 كيفية ترقية الصور في WordPress باستخدام Divi AI
- 3.1 1. تنزيل وتثبيت Divi وDivi AI
- 3.2 2. افتح Divi Builder وحدد صورتك
- 3.3 3. قم بترقية صورك في WordPress باستخدام Divi AI
- 3.4 4. مقارنة صورنا الأصلية والصور التي تمت ترقيتها
- 4 أدوات أخرى لرفع مستوى الصور لموقع الويب الخاص بك على WordPress
- 5 الاستنتاج
ما هو رفع مستوى الصورة؟
ترقية الصورة هي عملية زيادة حجم الصورة الرقمية أو دقتها أو أبعادها دون فقدان جودة الصورة. يمكن القيام بذلك باستخدام تقنية الذكاء الاصطناعي التي تستخدم التعلم العميق والشبكات العصبية وخوارزميات الذكاء الاصطناعي لتحسين الصورة بالبكسلات الإضافية التي تحتاجها. إنه حل قوي لمصممي الويب الذين يتطلعون إلى تكبير الصور وتحسينها مع الحفاظ على الجودة التي لن تؤدي إلى تدهور الصورة الأولية المقدمة.

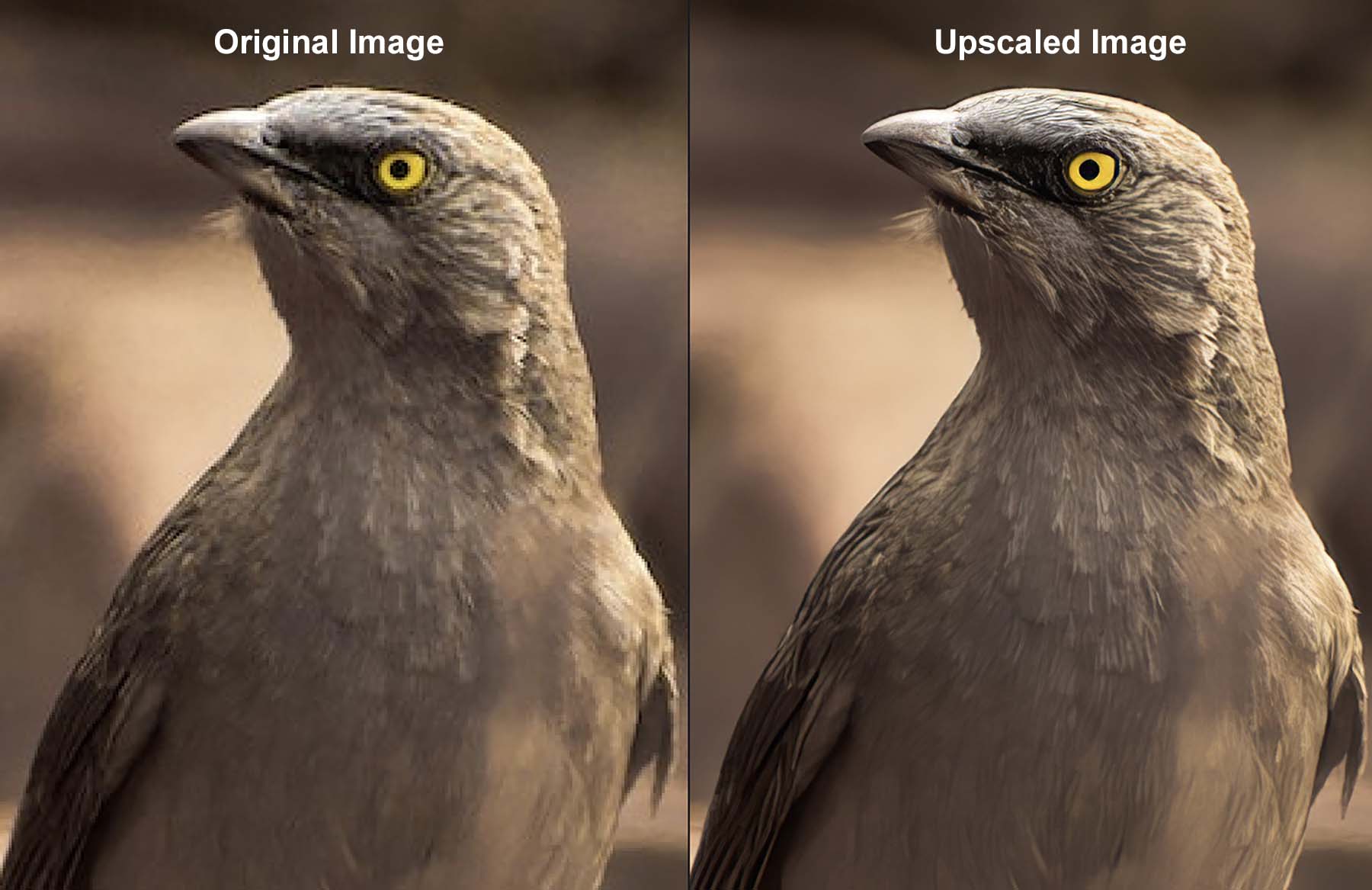
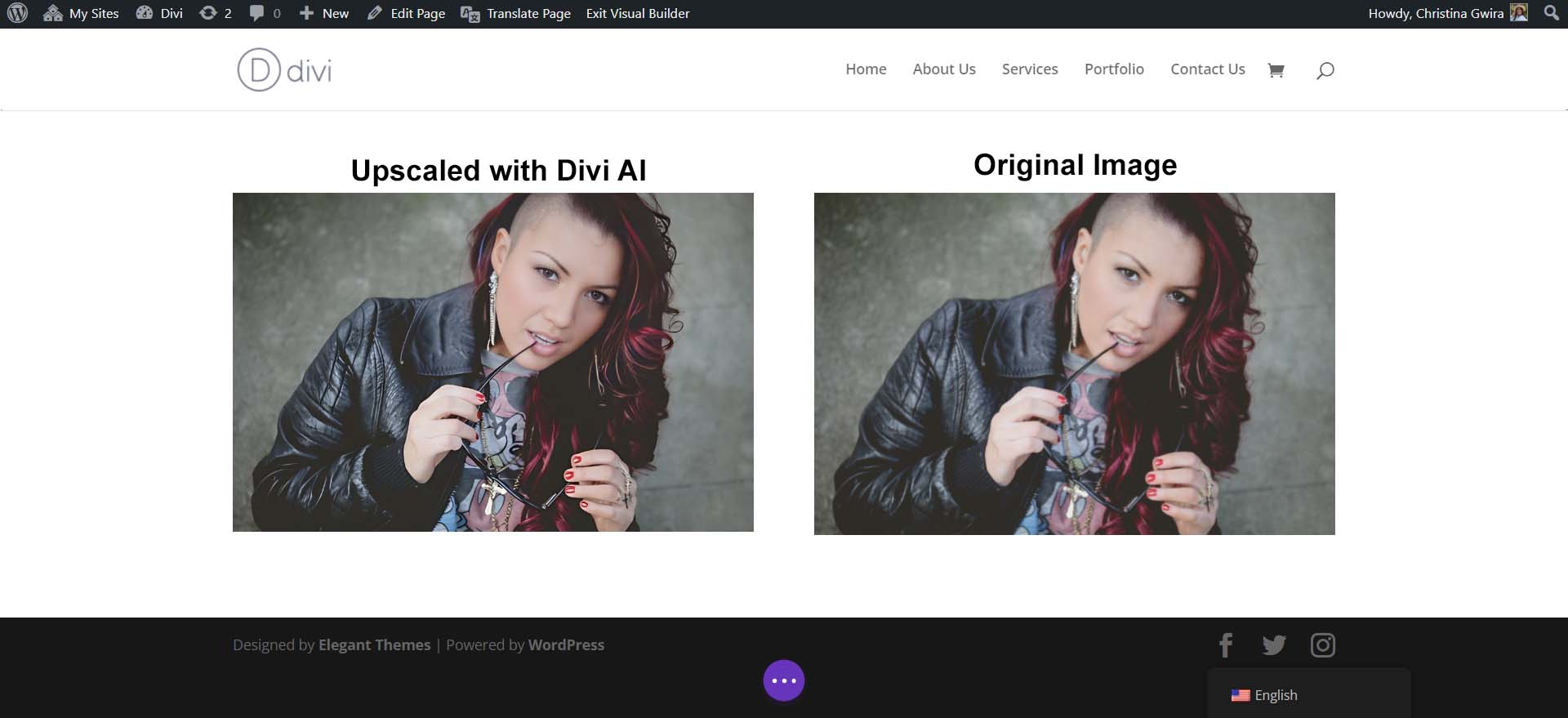
يمكن لمطوري تحسين الصور المشهورين مثل Topaz Photo AI القيام بذلك خارج WordPress. في الصورة أعلاه، يمكننا أن نرى أن جودة الصورة الأولية دون المستوى. هناك بعض البكسل. تظهر الصورة ضبابية ولا يمكن استخدامها بدقة أعلى. لكن الصورة الثانية أكثر وضوحًا: يمكننا رؤية التفاصيل ضمن الميزات، وألوان الصورة أكثر سطوعًا، ويمكن استخدام المنتج النهائي بشكل أكبر وأصغر. وهذا مثال ممتاز على فوائد ترقية الصور.
لماذا تحتاج إلى ترقية الصور في WordPress
في WordPress، بمجرد تحميل صورتك، يتم تعيين الحجم والأبعاد الأصلية (أو الجوهرية) للصورة. بالتأكيد، يمكنك تصغير الصورة إذا أردت. في الواقع، سيقوم WordPress بإنشاء إصدارات أصغر لك للمساعدة في عرض الحجم المناسب على موقع الويب الخاص بك. لكن جعلها أكبر حجما هي قصة مختلفة. إذا كنت تريد تكبيرها، فلا يمكنك فقط زيادة أبعاد الصورة في مكتبة الوسائط أو منحها عرضًا وارتفاعًا أكبر يدويًا على صفحتك. سيؤدي هذا إلى تمديد الصور ووحدات البكسل الخاصة بها إلى ما هو أبعد من قيمتها الجوهرية وجعلها ذات جودة أقل وطمسًا.
لتكبير الصورة في WordPress، تحتاج إلى أداة ترقية الصورة. تستخدم تقنية Upscaling الذكاء الاصطناعي لضمان احتفاظ الصورة المكبرة بالجودة مع زيادة حجمها وأبعادها. أثناء زيادة أبعاد الصورة، يتم الحفاظ على جودة الصورة ويتم تحسينها في كثير من الأحيان بنتيجة تبدو غالبًا أفضل من الصورة الأصلية. عند العمل في WordPress، فإن توفر هذه الأداة المفيدة يوفر عليك الاضطرار إلى البحث عن صور أفضل عالية الجودة أو استخدام أدوات خارجية أخرى للترقية.
فوائد رفع مستوى الصور لـ WordPress
تأتي العديد من الفوائد مع ترقية الصور لموقع الويب الخاص بك على WordPress:
- تحسين العناصر المرئية لموقعك على الويب: يؤدي رفع مستوى صورك في WordPress أو من أجله إلى توفير تجربة ويب أفضل للمشاهدين. الصور الجيدة تصنع موقعًا رائعًا. يعد استخدام الصور الواضحة على موقع الويب الخاص بك عملية سهلة عند استخدام أداة ترقية الصور لضبط الصور على موقع الويب الخاص بك.
- التكبير والتحريك في التجارة الإلكترونية: تحتوي المكونات الإضافية للتجارة الإلكترونية مثل WooCommerce على العديد من الميزات، بما في ذلك تكبير وتحريك صور المنتج. ومع ذلك، إذا كانت لديك صور ذات جودة رديئة، فهذا لا يبدو جيدًا لعلامتك التجارية. تتيح لك القدرة على ترقية الصور في WordPress القدرة على جلب هذه الميزة إلى موقع WordPress الخاص بك بصور عالية الجودة.
- الراحة عند البحث عن الصور واستخدامها: من خلال الترقية، يمكنك توفير الوقت عند محاولة العثور على إصدارات عالية الدقة من الصور في ترسانتك. باستخدام أدوات ترقية الصور، يمكنك ترقية الصورة الموجودة لديك بدلاً من البحث على نطاق واسع عن إصدار DPI العالي للصورة.
- تحسين محركات البحث وتفاعل المستخدم: في معظم الأحيان، تمثل الصور الكبيرة مشكلة كبيرة لأداء موقع الويب وسرعة تحميل الصفحة، وهو أمر ليس جيدًا لتحسين محركات البحث. ولكن، طالما تم تحسين صورك، يمكن أن تؤدي الصور عالية الجودة إلى تصنيفات أعلى في محركات البحث. لذلك، فكر في استخدام أداة ترقية الصور بالذكاء الاصطناعي لمعالجة الصور لموقع الويب الخاص بك على WordPress. بالإضافة إلى ذلك، هناك المزيد من الطرق التي يمكن للذكاء الاصطناعي من خلالها مساعدة WordPress SEO.
- تدقيق موقع الويب الخاص بك في المستقبل: زادت أحجام الشاشة ودقتها على مر السنين. من شاشات شبكية العين إلى شاشات DPI العالية، يعد ضمان ظهور موقع الويب الخاص بك جيدًا اليوم وفي السنوات المقبلة أمرًا ضروريًا. يمكنك معالجة ذلك باستخدام أدوات ترقية الصور للحفاظ على مظهر صورك متجددًا، بغض النظر عن العام الذي يصل فيه الأشخاص إلى موقع الويب الخاص بك.
الآن بعد أن فهمنا كيف يمكن لرفع مستوى صورنا أن يفيد موقع WordPress الخاص بنا، فلنستكشف كيف يمكننا تنفيذ ذلك عمليًا باستخدام Divi وDivi AI.
كيفية ترقية الصور في WordPress باستخدام Divi AI
Divi، أداة إنشاء الصفحات والموضوعات القوية الخاصة بـ AI WordPress، تأتي مع مساعد AI قوي لموقع الويب الخاص بك يسمى Divi AI. فهو يدمج العديد من ميزات الذكاء الاصطناعي في موقع WordPress الخاص بك، بما في ذلك رفع مستوى الصورة. دعنا نستكشف كيف يمكننا استخدام أدوات WordPress هذه لتحسين أبعاد صورنا دون المساس بجودتها.
1. قم بتنزيل وتثبيت Divi وDivi AI
إذا كنت جديدًا في Divi، فستبدأ رحلتك بالحصول على عضوية وتنزيل Divi من ملف تعريف العضو الخاص بك. بعد ذلك، يمكنك اتباع هذا الدليل الممتاز الذي يوضح لك كيفية تثبيت Divi. وهو يغطي العديد من المواضيع التي ستساعدك على تثبيت Divi على موقع WordPress الخاص بك، بما في ذلك تنزيل ملف ZIP الخاص بالسمة، وتثبيته في WordPress، ومصادقة موقع الويب الخاص بك باستخدام Elegant Themes.
Divi AI هي أداة ذكاء اصطناعي قوية تعمل جنبًا إلى جنب مع Divi والمكون الإضافي Divi Builder. سيكون لديك إمكانية الوصول إلى Divi AI خارج الصندوق من خلال نسخة تجريبية مجانية، ويمكنك الترقية إلى إصدار غير محدود في أي وقت. سيمنحك هذا الوصول الكامل إلى منشئ صور Divi AI (والارتقاء) بالإضافة إلى مساعد الكتابة الخاص بـ Divi AI لإنشاء محتوى باستخدام الذكاء الاصطناعي.

بمجرد تثبيت Divi وتنشيطه، والحصول على ترخيص Divi AI، يمكننا البدء في ترقية بعض الصور! إذا كنت بالفعل عضوًا في عائلة Divi، فهذا رائع! نحن سعداء بوجودك!
2. افتح Divi Builder وحدد صورتك
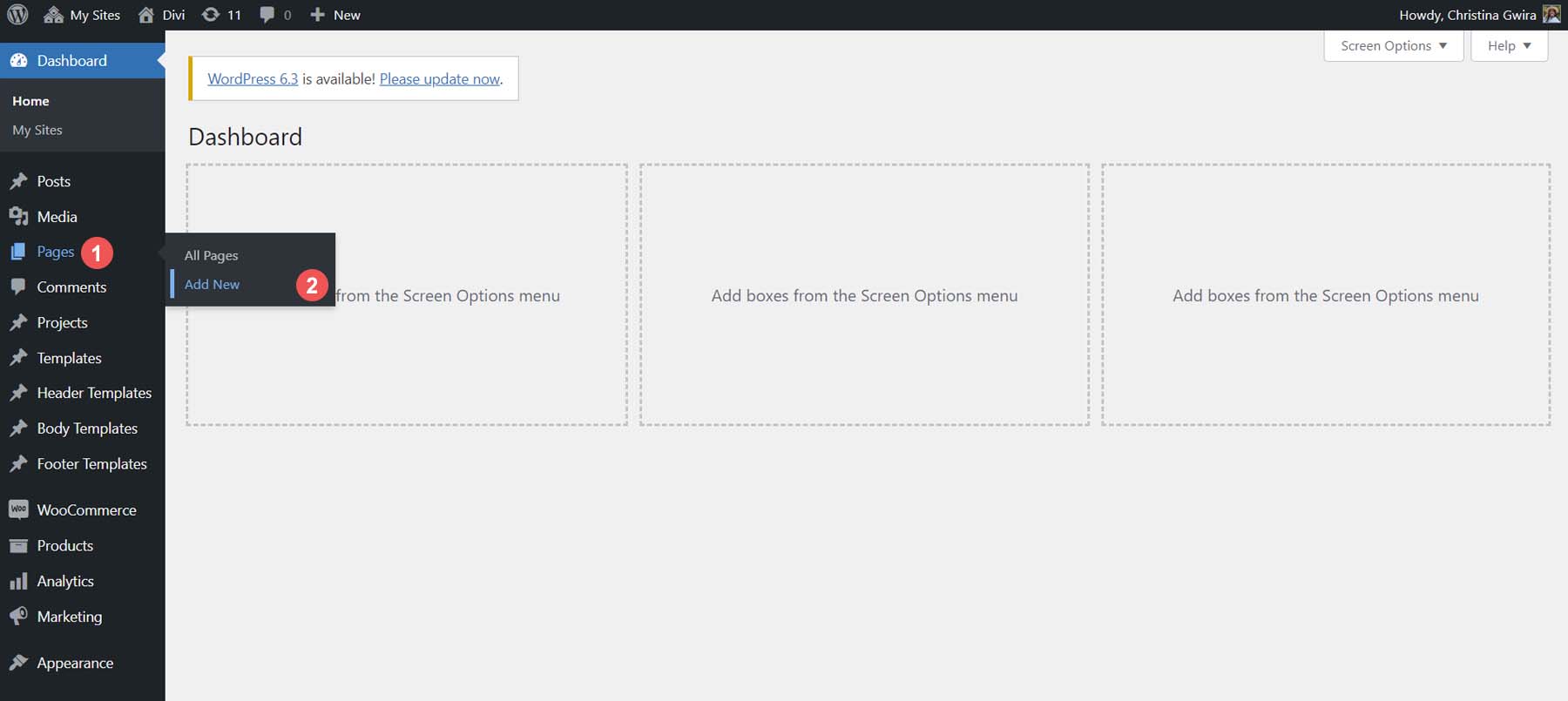
سواء كنت تعمل على صفحة موجودة أو تنشئ صفحة من البداية، فإن عملية الترقية باستخدام Divi AI هي نفسها. ستقوم بتحرير صورتك، واستخدام أمر Divi AI upscale، وبعد ذلك سيقوم Divi AI بإعادة إدراج صورتك تلقائيًا في نفس المكان. دعنا نتعرف على كيفية القيام بذلك الآن من خلال صفحة جديدة تمامًا في WordPress. من لوحة تحكم WordPress، قم بالتمرير فوق رابط قائمة الصفحات . ثم انقر فوق إضافة جديد . سيؤدي هذا إلى إنشاء صفحة جديدة بالنسبة لنا.

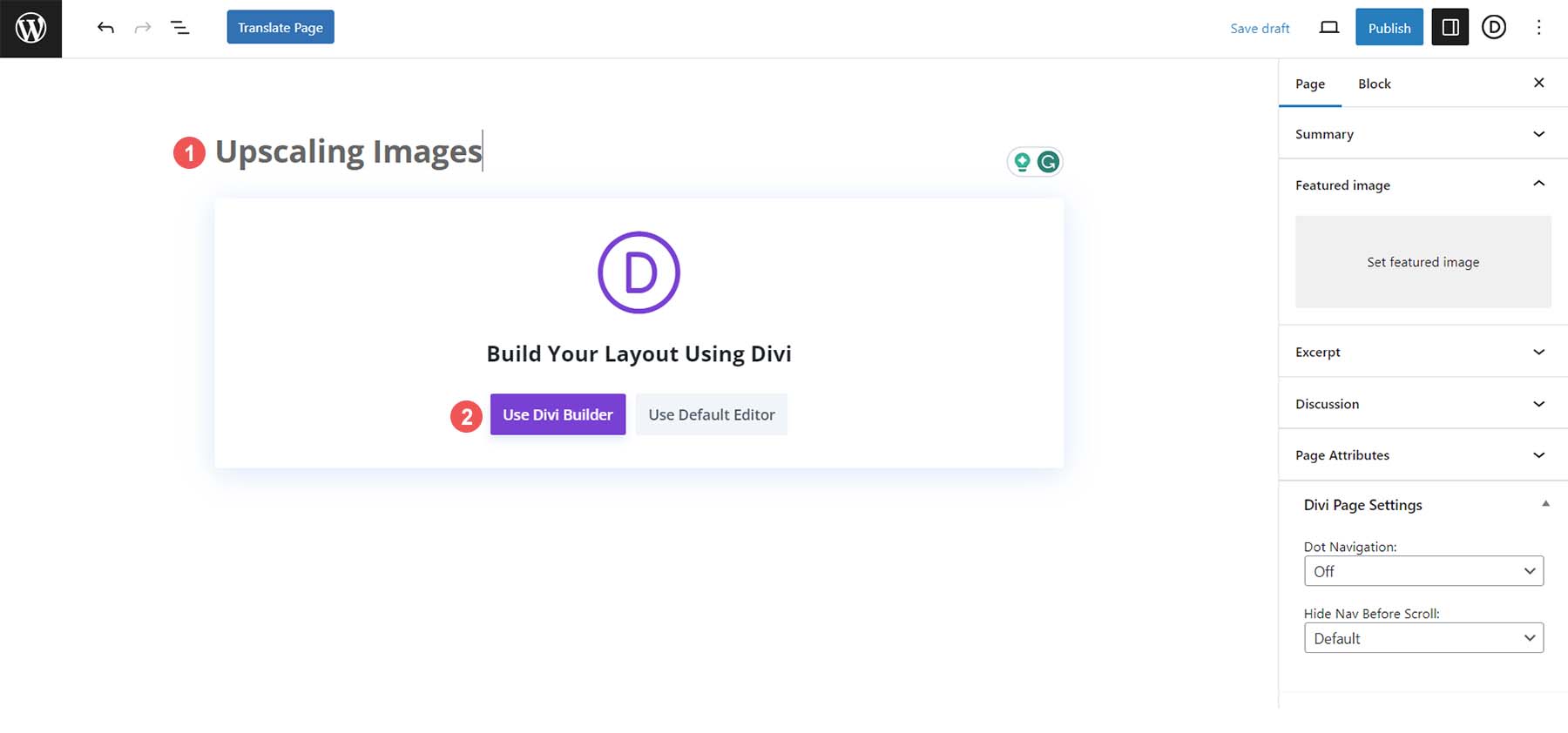
قم بتسمية صفحتك ، ثم انقر فوق الزر الأرجواني Use Divi Builder .


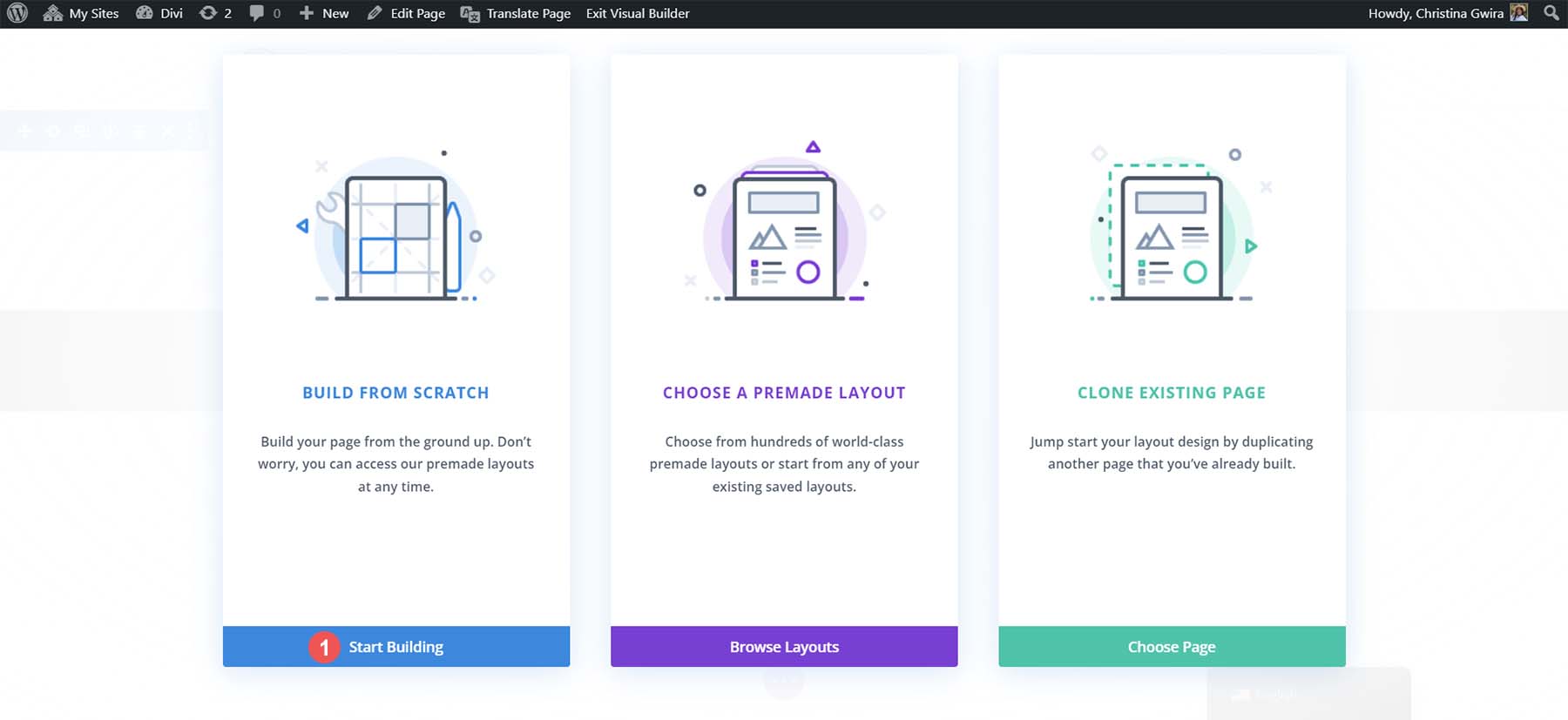
من بين الخيارات الثلاثة المعروضة، اختر الخيار الأول. انقر فوق الزر الأزرق الذي يشير إلى "بدء البناء"، والآن لديك قائمة فارغة لترقية صورك.

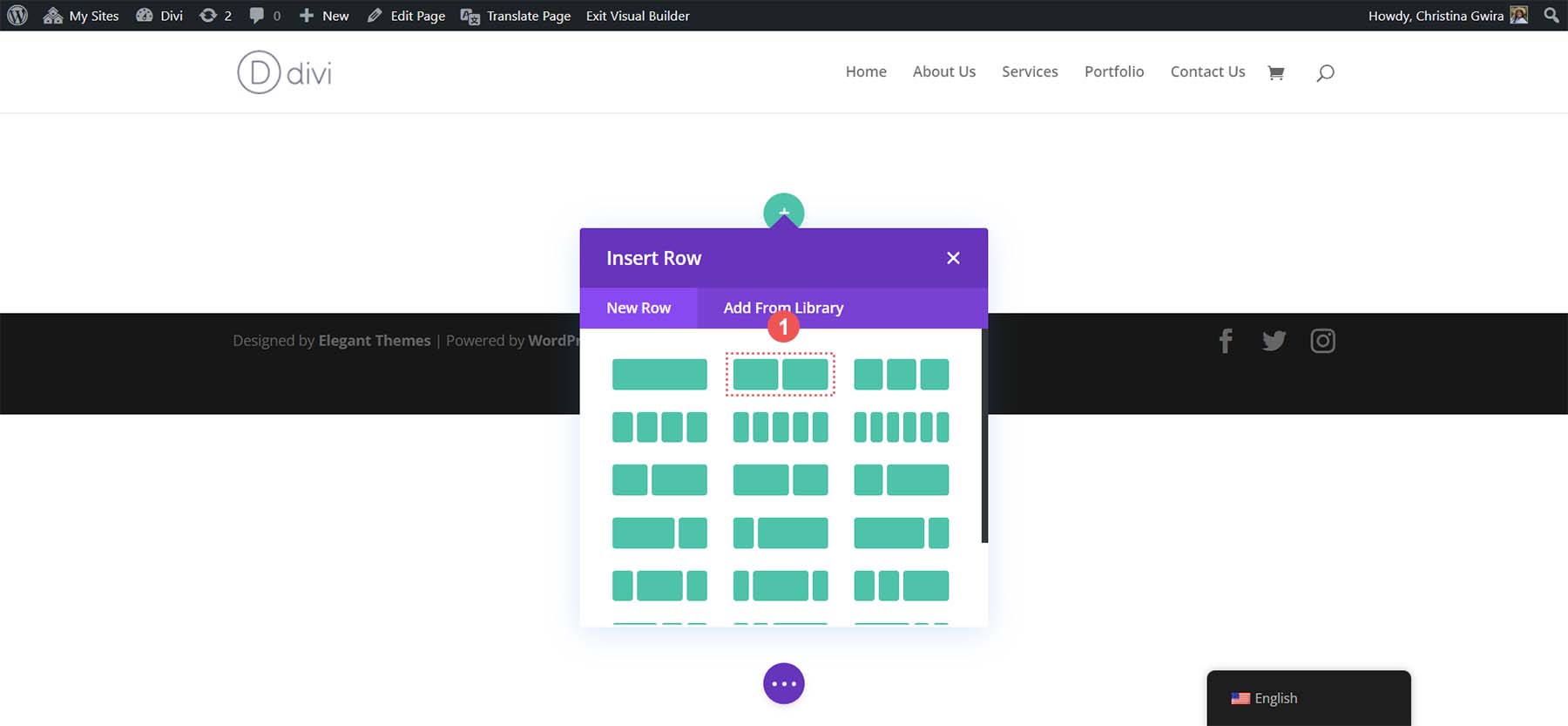
سيقوم Divi تلقائيًا بإنشاء قسم جديد لك في المُنشئ. ومع ذلك، سوف تحتاج إلى إضافة صف جديد. انقر فوق تخطيط الصف المكون من عمودين من المربع المشروط للصف للقيام بذلك.

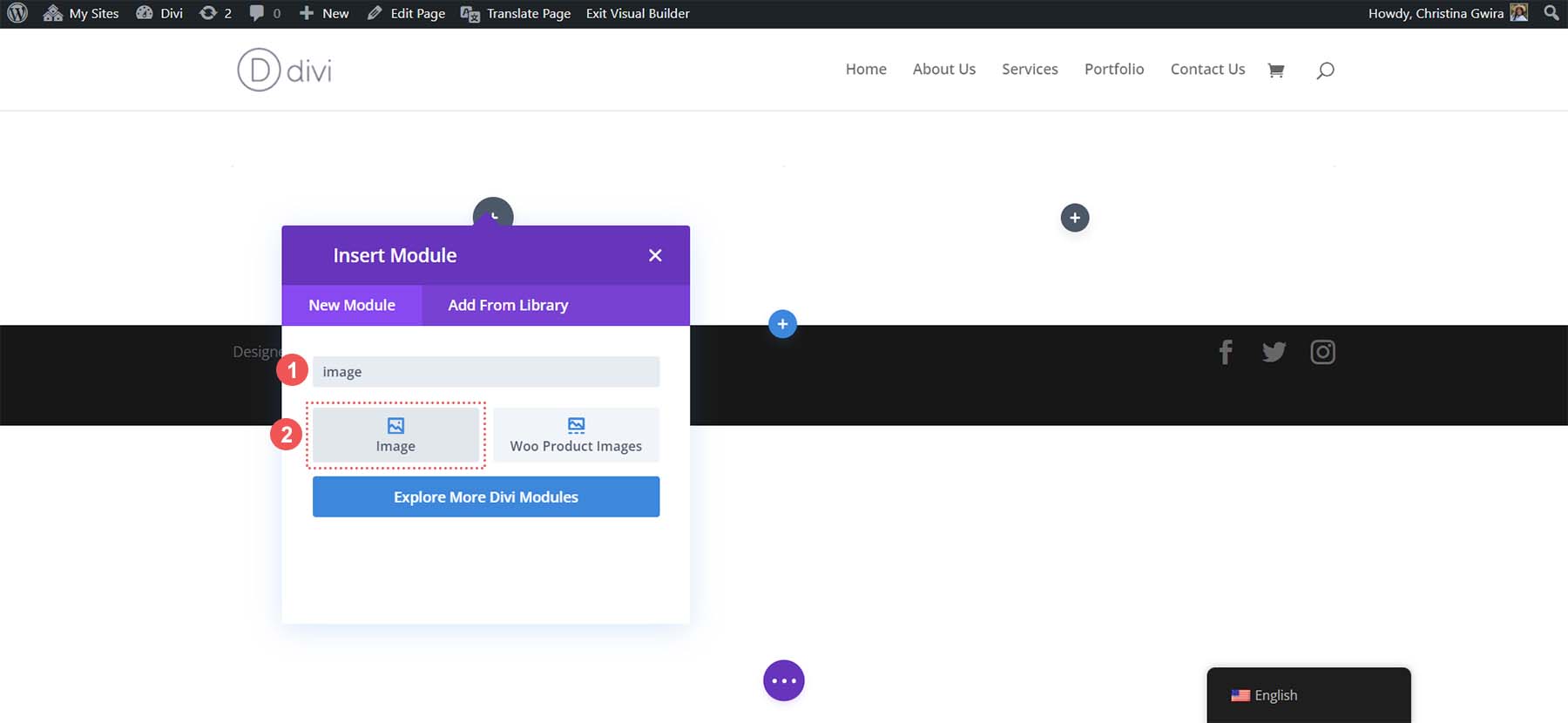
بعد ذلك، أدخل كلمة "صورة" في مربع البحث الخاص بمربع الوحدة النمطية. انقر فوق وحدة الصورة لإضافتها إلى العمود الأول في الصف المضاف حديثًا.

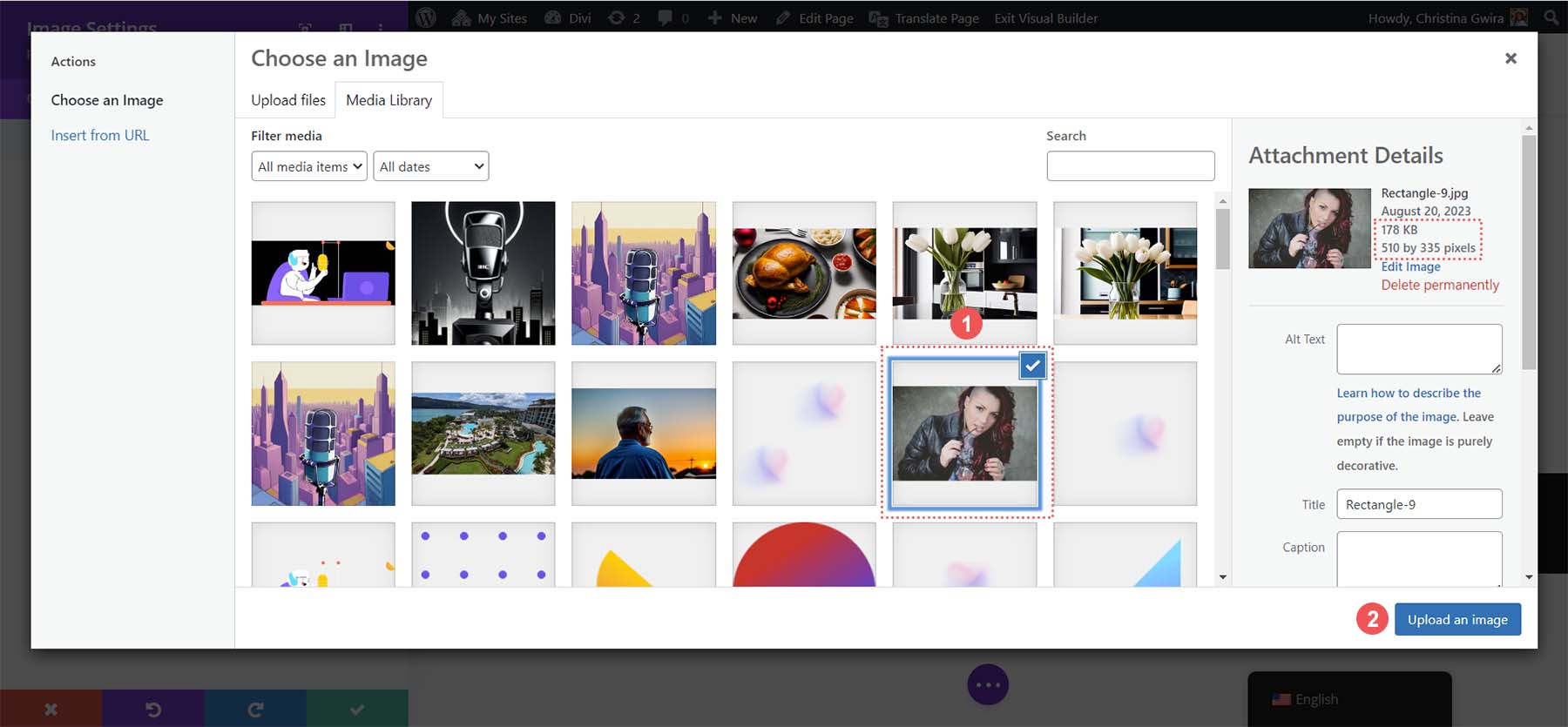
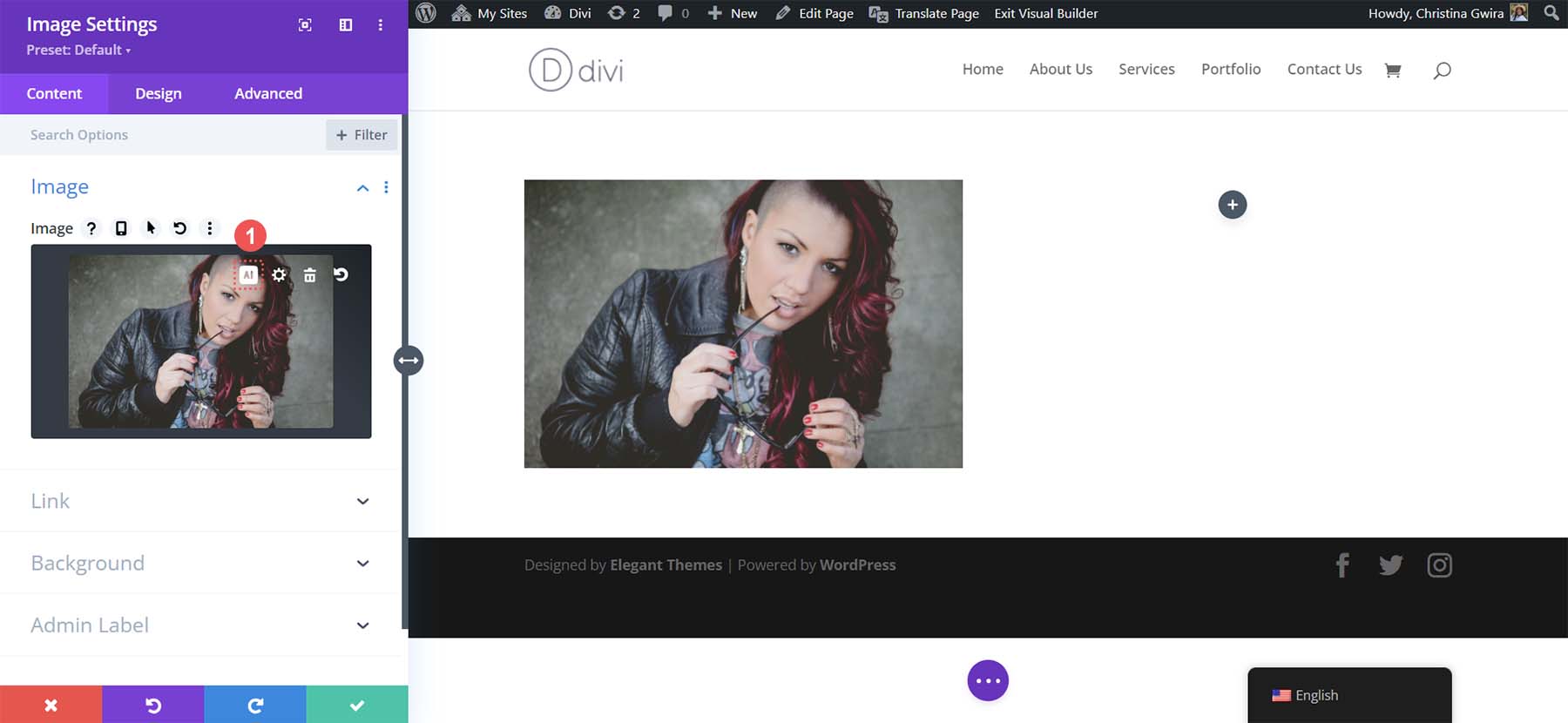
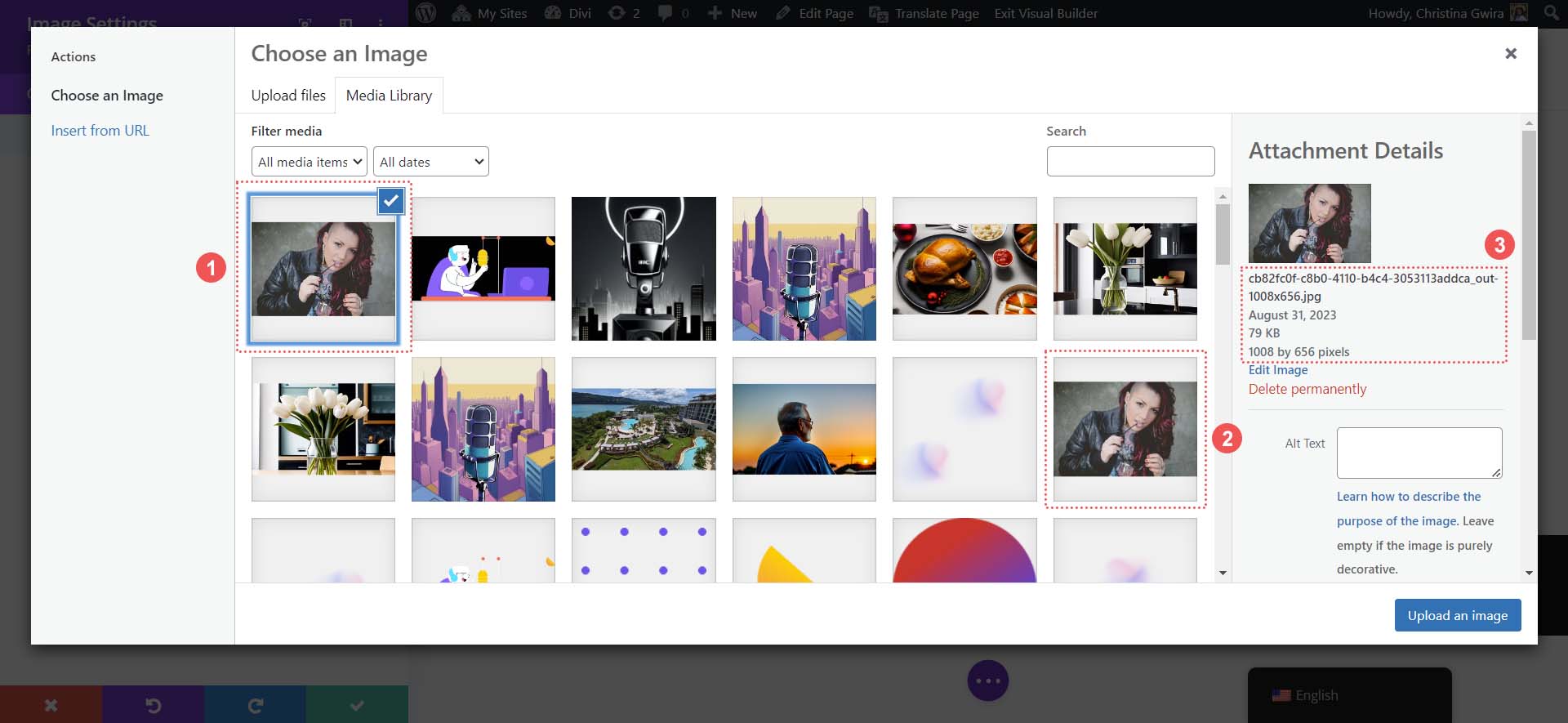
مع وجود وحدة الصور الخاصة بنا، فلنرفع صورة من محرك الأقراص الثابتة لدينا إلى WordPress ونقوم بترقيتها. داخل وحدة الصورة، انقر فوق رمز الترس . هذا هو المكان الذي ستفتح فيه مكتبة الوسائط. يمكنك تحديد صورة موجودة من مكتبتك أو تحميل صورة جديدة. سنقوم باختيار صورة موجودة بالفعل في مكتبة الوسائط لدينا.

بمجرد تحديد صورتك، يرجى ملاحظة أبعادها وحجم الملف. سنستخدم هذه المعلومات لاحقًا لمقارنة تأثيرات ترقية الصور في WordPress باستخدام Divi AI. وأخيرًا، انقر فوق الزر "تحميل صورة" لإضافة صورتك إلى صفحتك. الآن، يمكننا تشغيل أداة ترقية الصورة الموجودة في Divi AI.
3. قم بترقية صورك في WordPress باستخدام Divi AI
بمجرد تحديد صورتنا في وحدة صورة Divi، يمكننا تنشيط Divi AI. انقر على أيقونة Divi AI بجوار أيقونة إعدادات الصورة.

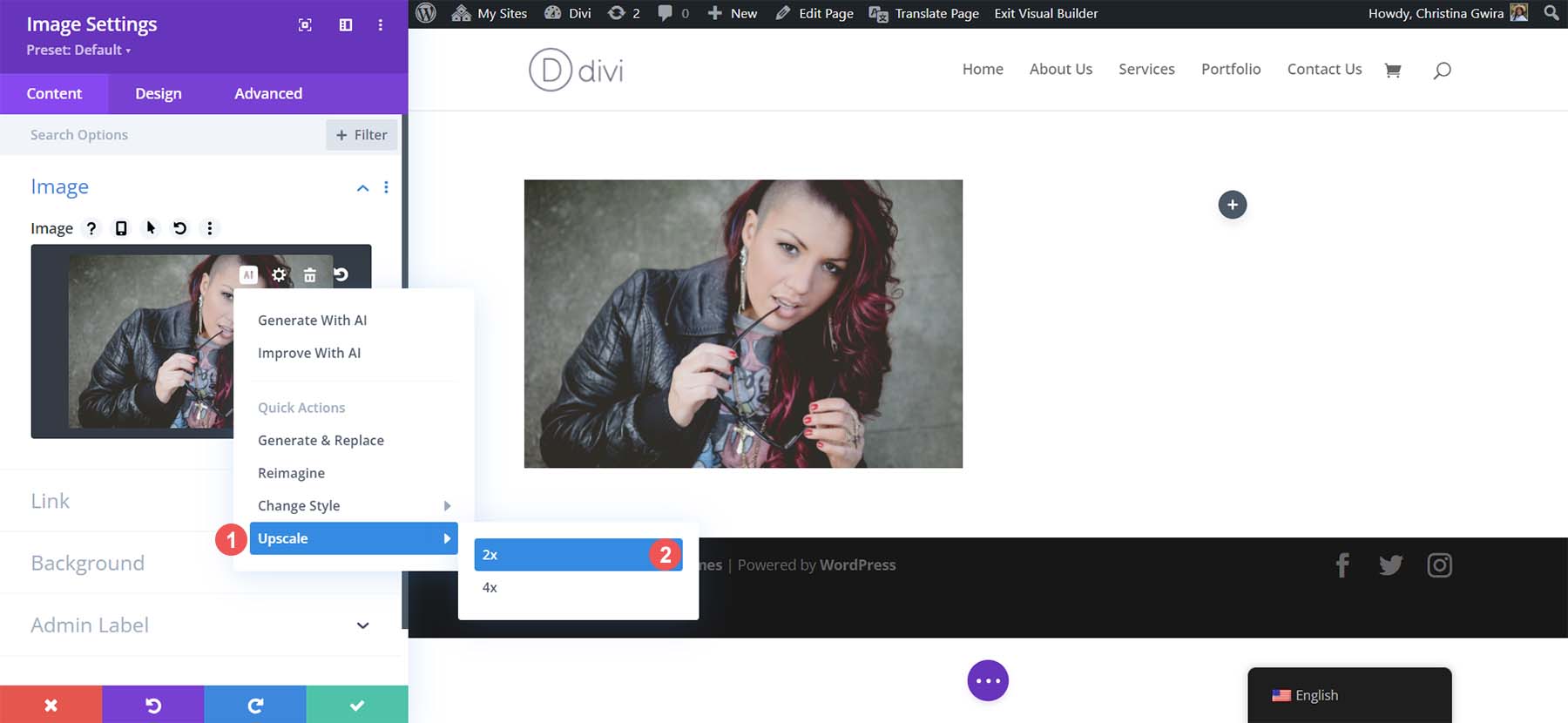
ثم حدد ميزة Upscale. وأخيرًا، اختر بين الخيارين 2x و4x للترقية.

إن جمال استخدام Divi AI لتلبية احتياجات ترقية WordPress الخاصة بك هو أنك لن تضطر أبدًا إلى مغادرة لوحة تحكم WordPress. ليست هناك حاجة لفتح برنامج على سطح المكتب لديك أو زيارة موقع ويب خارجي لترقية صورتك. يمكنك ترقية صورتك داخل Divi Builder دون الحاجة إلى أدوات أو تنزيلات إضافية.

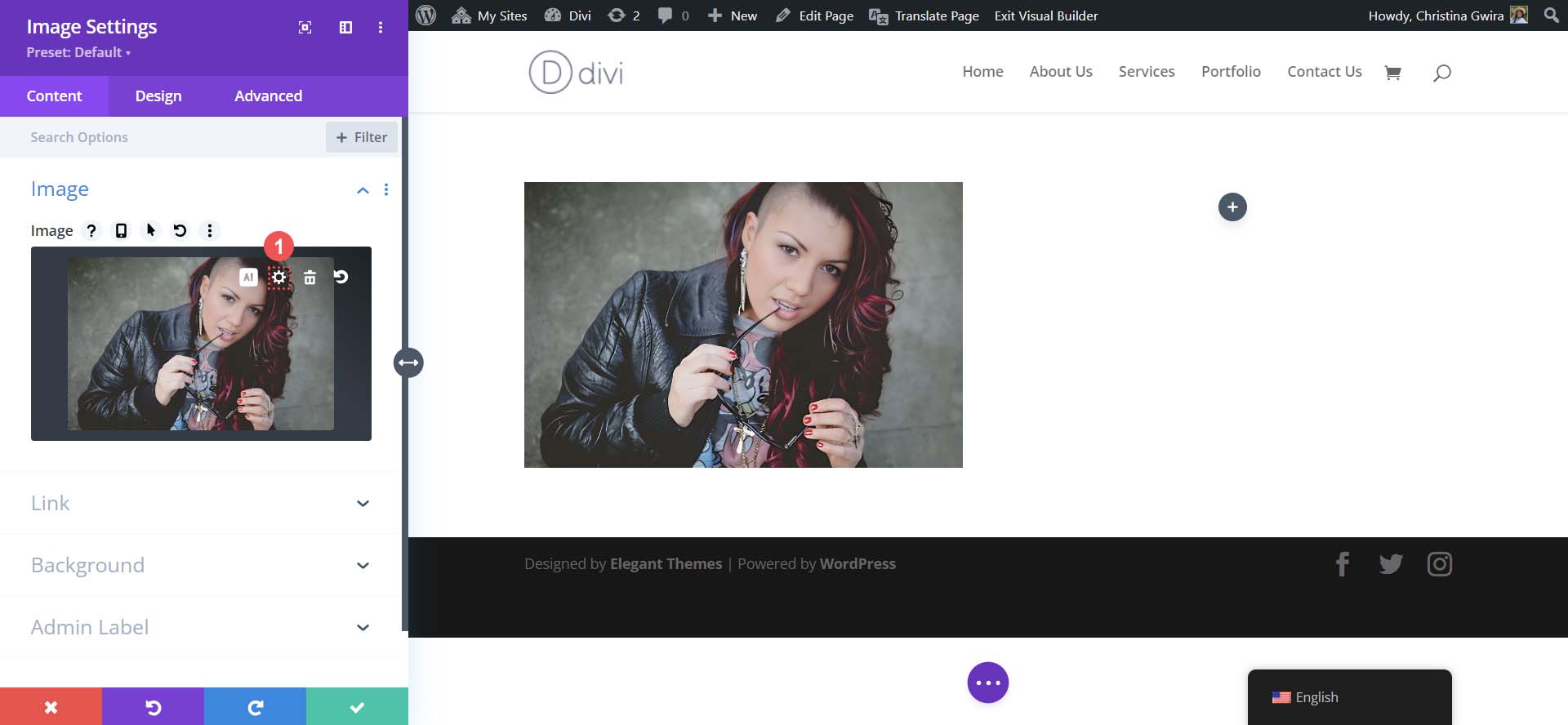
وبعد انتظار قصير، ستلاحظ أن صفحتك تبدو كما هي. ولكن هل هو كذلك؟ دعونا نلقي نظرة أعمق.
4. مقارنة صورنا الأصلية والمحسنة
انقر فوق رمز الترس للوصول إلى مكتبة الوسائط وشاهد ما فعلته Divi AI تحت الغطاء.

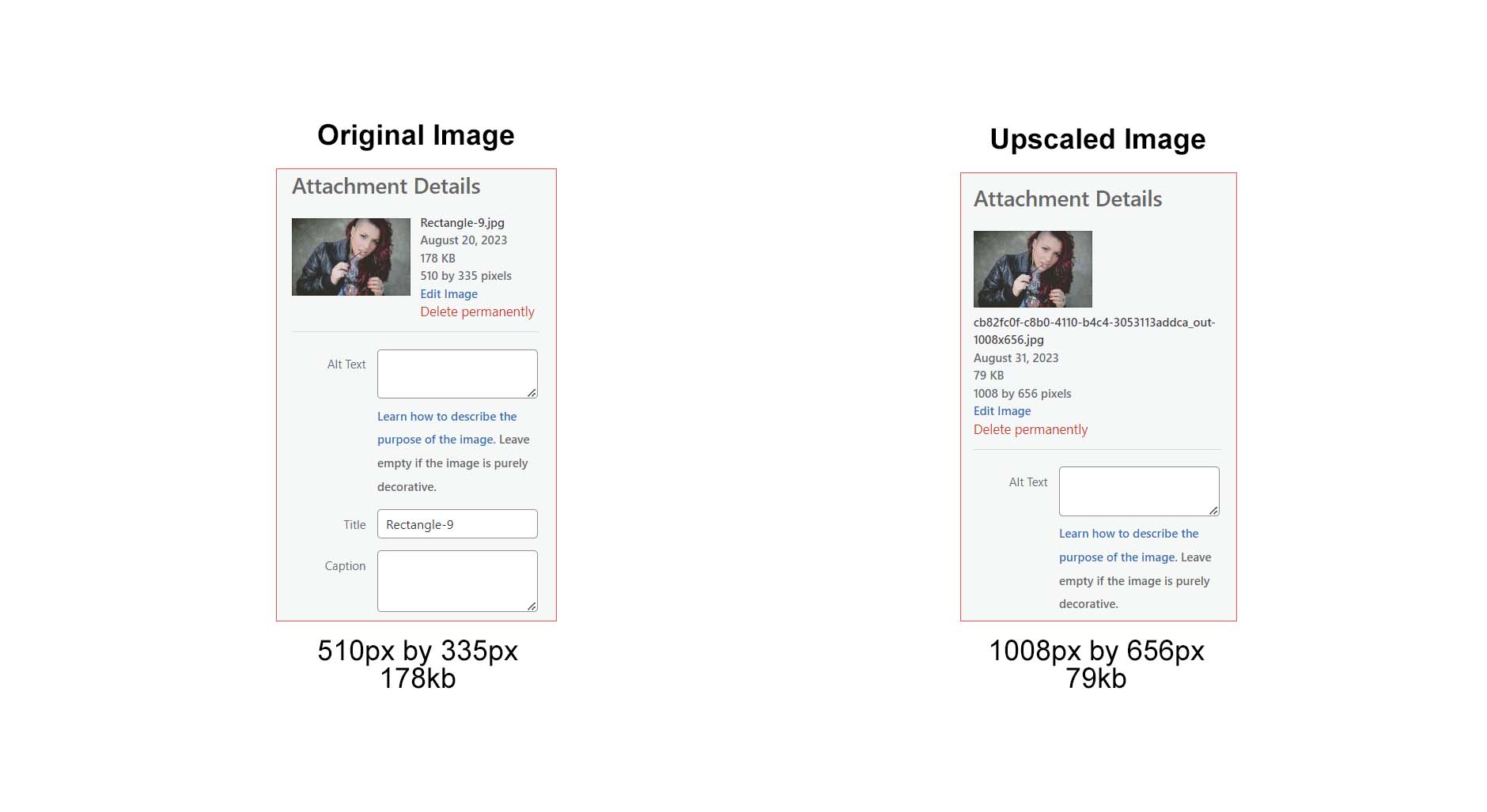
أول شيء نلاحظه هو أن صورتنا الأصلية قد تم تكرارها. تتميز Divi AI بالذكاء الكافي لعمل نسخة احتياطية من صورتنا قبل تنفيذ مهام الترقية. بعد ذلك، عندما نضغط على الصورة الجديدة التي تمت ترقيتها، نلاحظ أن أبعادها قد تغيرت. لقد أصبح حجمه الآن مزدوجًا تقريبًا، وهو ما يتوافق مع خيار الترقية 2x الذي اخترناه في Divi AI. ومع ذلك، لا يزال حجم الملف قابلاً للإدارة وخفيفًا.

علاوة على ذلك، إذا قمت بمقارنة الصورتين، يمكنك رؤية اختلاف ملحوظ في جودة الصورة التي تمت ترقيتها.

أصبحت صورتنا التي تمت ترقيتها أكثر وضوحًا، والألوان في صورتنا الجديدة أكثر حيوية. لا يقتصر دور Divi AI على زيادة الأبعاد مع الحفاظ على جودة صورنا التي تمت ترقيتها فحسب، بل يعمل أيضًا على تحسينها. دعونا نلقي نظرة على الإحصائيات الجديدة لصورنا من معرض الوسائط.
كانت صورتنا الأصلية 510 بكسل × 335 بكسل. وكان أيضا 178 كيلو بايت. على الرغم من أنها لا تزال صورة خفيفة، إلا أن الارتقاء بها يمكن أن يساعدنا في تحسين الأداء بشكل أكبر. لم يكن Divi AI قادرًا على مضاعفة حجم الصورة تقريبًا فحسب، بل كان قادرًا أيضًا على ضغط الصورة دون تقليل جودتها.

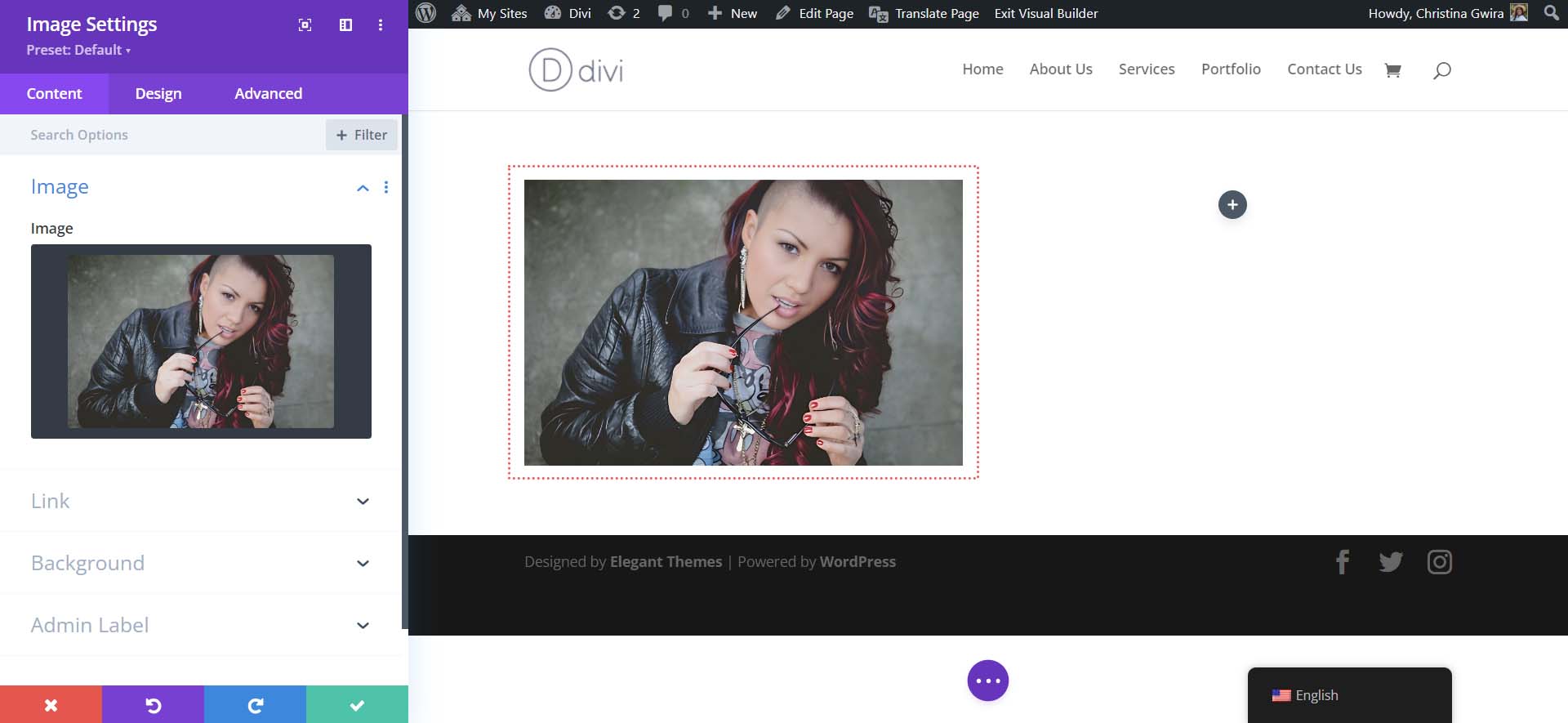
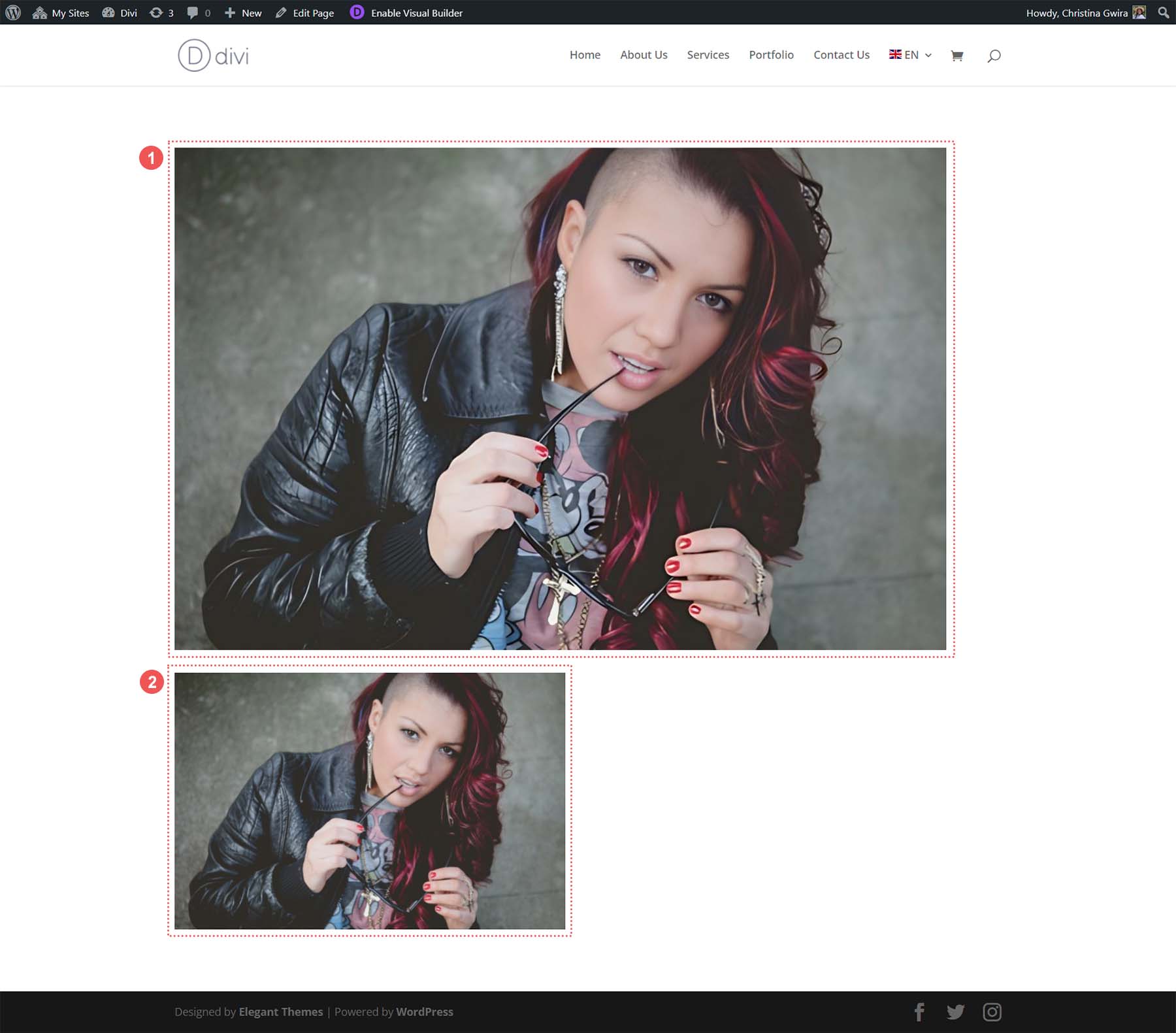
بالإضافة إلى ذلك، عندما تنظر إلى الصورة في Divi Builder، على الرغم من تغير حجم الصورة، إلا أن جودتها زادت جنبًا إلى جنب مع التغيير في الأبعاد:

الصورة 1 هي صورتنا الجديدة والمحسنة، والصورة 2 هي صورتنا الأصلية. كلتا الصورتين موجودتان ضمن تخطيط صف واحد في Divi. يمكننا أن نرى أن الصورة 1 أكبر. ومع ذلك، عندما تنظر عن كثب، يمكنك أن ترى أن الصورة أصبحت أكثر وضوحًا، والألوان أكثر دقة (لاحظ الشعر والأظافر)، وقد تحسن الجلد الموجود في النموذج. على الرغم من أن الصورة الأصلية أصغر حجمًا، إلا أنها لا تزال غير واضحة مثل الصورة التي تمت ترقيتها.
يمنحنا هذا صورًا أفضل بشكل عام لصفحات الويب الخاصة بنا دون مغادرة الواجهة الخلفية لـ WordPress أو استخدام أدوات خارجية. من الواضح أنه عندما تختار استخدام Divi AI كمحسّن لصور WordPress، ستحصل على نتائج سريعة وسهلة وممتازة للصور والصور الموجودة على موقع الويب الخاص بك.
أدوات أخرى لرفع مستوى الصور لموقع الويب الخاص بك على WordPress
في حين أن Divi AI هي أداة ممتازة لرفع مستوى الصور في WordPress، فقد تحتاج إلى إمكانات ترقية إضافية قد لا تمتلكها Divi AI... في الوقت الحالي. مع وضع ذلك في الاعتبار، إليك أدوات أخرى لرفع مستوى الصور يمكنك استخدامها خارج WordPress لموقعك على الويب:
- Gigapixel AI من Topaz Labs: منصة إلكترونية خفيفة وسهلة الاستخدام، تدعم أداة ترقية الصور هذه تنسيقات صور متعددة، وتعزز جودة الصورة، ويمكنها معالجة صورك في ثوانٍ.
- Upscale.media : منصة إلكترونية خفيفة وسهلة الاستخدام، تدعم أداة ترقية الصور هذه تنسيقات صور متعددة، وتعزز جودة الصورة، ويمكنها معالجة صورك في ثوانٍ.
- Icons8 Smart Upscaler: منصة أخرى على الإنترنت، تتمتع أداة الترقية هذه بواجهة بسيطة يمكنها ترقية الصور حتى 7680 بكسل. كما أنه يأتي مزودًا بواجهة برمجة التطبيقات (API)، ويمكن لتطبيق سطح المكتب الخاص به لنظام التشغيل Mac أيضًا إزالة الخلفيات.
- Zyro AI Image Upscaler : إذا كنت من محبي Adobe Creative Suite، فإن Adobe Firefly هو الخيار المناسب لك. يمكنك مشاهدة الأدوات المتوافقة مع معايير الصناعة مثل Lightroom وPhotoshop، وتحسين الألوان، وإظهار التفاصيل العميقة، والمزيد باستخدام محرك الذكاء الاصطناعي الإبداعي هذا.
- Adobe Firefly : إذا كنت من محبي Adobe Creative Suite، فإن Adobe Firefly هو الخيار المناسب لك. يمكنك مشاهدة الأدوات المتوافقة مع معايير الصناعة مثل Lightroom وPhotoshop، وتحسين الألوان، وإظهار التفاصيل العميقة، والمزيد باستخدام محرك الذكاء الاصطناعي الإبداعي هذا.
تتطلب أدوات ترقية الصور الخارجية هذه تنفيذ مهام الترقية خارج WordPress ثم استيراد صورك إلى مكتبة الوسائط. ومع ذلك، فإن استخدام أداة مثل Divi AI يعد أكثر ملاءمة ويوفر لك وقتًا ثمينًا. وعلى هذا النحو، فهي أداة رائعة لمصمم الويب الفعال.
خاتمة
يعد رفع مستوى الصور جزءًا ضروريًا من إعداد صورك للويب. بدلاً من استخدام أدوات خارج تثبيت WordPress الخاص بك، يمكنك الآن العثور على إمكانات ترقية الصورة من خلال Divi وDivi AI. يساعدك إجراء ترقية الصورة مباشرةً داخل Divi Builder على تحسين عمليتك والبقاء على المسار الصحيح عند إنشاء مواقع الويب الخاصة بك.
ومع ذلك، لنفترض أنك تبحث عن تطبيق سطح مكتب أو واجهة برمجة التطبيقات (API) لتمنحك المزيد من قوة ترقية الصورة. في هذه الحالة، تتوفر أدوات متطورة أخرى للذكاء الاصطناعي يمكنك استخدامها مع WordPress. هل حاولت ترقية صورك في WordPress؟ ما الأداة التي استخدمتها؟ هل اختبرت ميزة الارتقاء بـ Divi AI حتى الآن؟ اسمحوا لنا أن نعرف في التعليقات؛ نحن نحب أن نسمع منك!
أخيرًا، تحقق من مجموعة أفضل الأدوات لدينا للتعمق في أدوات الذكاء الاصطناعي المتنوعة التي يمكنك استخدامها مع موقع WordPress الخاص بك. ستجد هناك ترسانة من المنصات والبرامج التي يمكنك استخدامها على موقع WordPress الخاص بك. بدءًا من مُحسِّنات الصور وحتى أدوات تصميم الذكاء الاصطناعي، قمنا بجمع أفضل ما في مجال الذكاء الاصطناعي وWordPress!
