كيفية استخدام شعار ديناميكي في وحدة قائمة العرض الكاملة لديفي
نشرت: 2022-09-26يمكن أن يكون تغيير شعارات مواقع الويب عملية تستغرق وقتًا طويلاً. هذا صحيح بشكل خاص إذا كان موقع الويب يستخدم رؤوسًا مختلفة لنماذج مختلفة. إذا كنت تستخدم صورة لكل رأس من هذه الرؤوس ، فسيتعين عليك الدخول إليها يدويًا وتغيير كل منها. لحسن الحظ ، يمكن لـ Divi عرض شعار موقع الويب الخاص بك ديناميكيًا ، مما يوفر لك الوقت! في هذا المنشور ، سنرى كيفية استخدام شعار ديناميكي داخل وحدة القائمة Fullwidth من Divi.
هيا بنا نبدأ!
لماذا نستخدم الشعار الديناميكي؟
يتيح خيار الشعار الديناميكي لمستخدمي Divi تغيير شعارات مواقع الويب الخاصة بهم في مكان واحد. ينعكس هذا التغيير بعد ذلك في كل وحدة تستخدم الشعار الديناميكي. هذا يبسط العملية.
إنها مفيدة بشكل خاص في الرؤوس ، وهي أكثر فائدة عندما يكون هناك العديد من وحدات القوائم المستخدمة لأنها تقلل الوقت المستغرق لإجراء التغييرات. كما أنه يمنع مستخدم Divi من ارتكاب خطأ بنسيان تغيير أحد الرؤوس.
لماذا يحتاج مستخدمو Divi إلى أكثر من وحدة قائمة واحدة؟ يسمح Divi Theme Builder لمستخدمي Divi بإنشاء رؤوس متعددة لاستخدامها في صفحات مختلفة عبر مواقعهم الإلكترونية. هذا يفتح الكثير من إمكانيات التصميم للرؤوس عبر موقع Divi.
ليس من غير المألوف أن يكون لديك رأس للصفحة الرئيسية ، واحد للمدونة ، واحد لصفحة خدمات ، واحد لصفحة مقصودة للحث على اتخاذ إجراء ، وغير ذلك الكثير. كما أنه ليس من غير المألوف أن تستخدم هذه الرؤوس نفس الشعار. سيتطلب ذلك من مستخدم Divi فتح كل قالب رأس وتغيير الشعار في كل وحدة قائمة. حتى استخدام ميزات النسخ واللصق يتطلب من مستخدم Divi فتح كل قالب.
مثال منشئ السمة
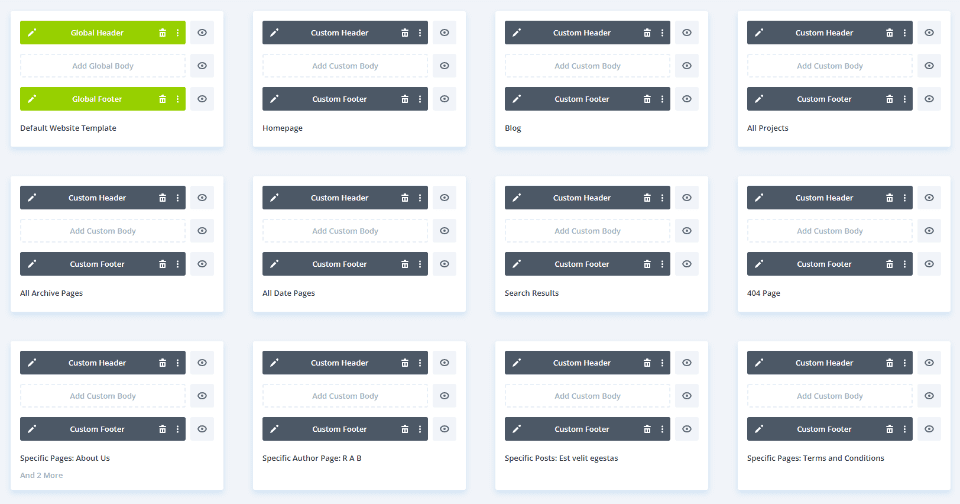
في المثال أدناه ، قمت بإنشاء 10 رؤوس مخصصة وقمت بتعيينها لصفحات مختلفة على موقع الويب الخاص بي. يحتوي كل رأس على تصميم مخصص ، بألوان مختلفة ، وعبارات حث المستخدم على اتخاذ إجراء ، وتخطيطات ، لكنهم جميعًا يستخدمون نفس الشعار. إذا كنت أرغب في تغيير شعار موقع الويب الخاص بي ، ولم أكن أستخدم شعارًا ديناميكيًا ، فسيتعين علي فتح كل وحدة قائمة Divi Fullwidth وإجراء التغيير يدويًا.

إذا تم إعداد خيار الشعار الديناميكي في كل وحدة نمطية ، فسيتغير الشعار تلقائيًا في كل وحدة. دعونا نرى كيفية تحديد الشعار ديناميكيًا.
كيفية استخدام شعار ديناميكي في وحدة القائمة ذات العرض الكامل
للبدء ، افتح وحدة Fullwidth Menu Module التي تريد استخدام شعار ديناميكي بها. أقوم بتعديل قالب الرأس في Divi Theme Builder. في هذا المثال ، سأفترض أن لديك وحدة قائمة Fullwidth تم إعدادها بالفعل مع تحديد شعار.
افتح Divi Theme Builder
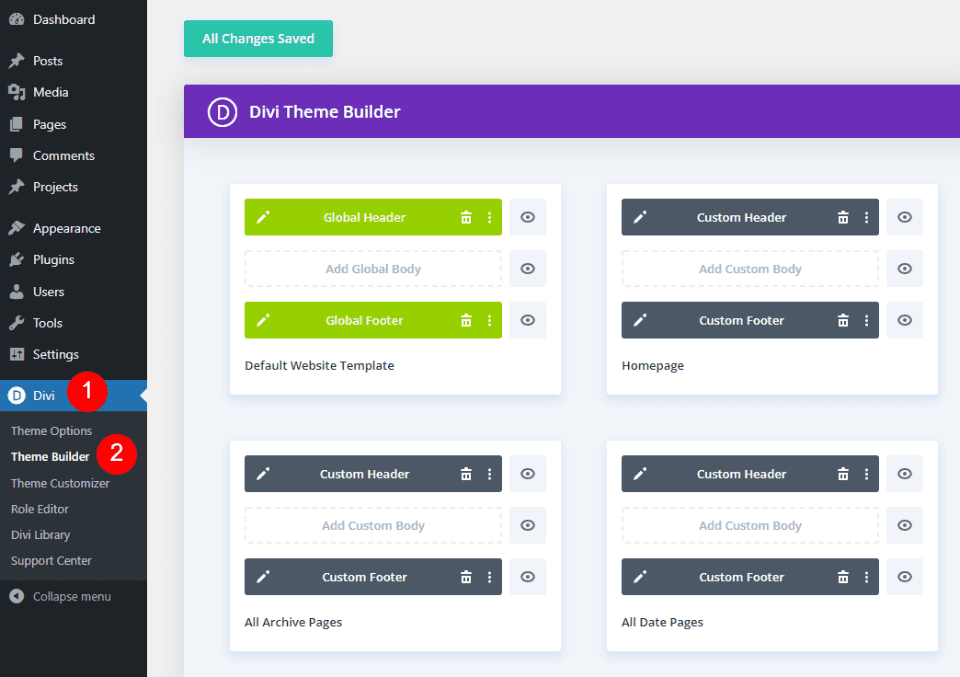
لاستخدام شعار ديناميكي ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress.
- ديفي
- منشئ الموضوع

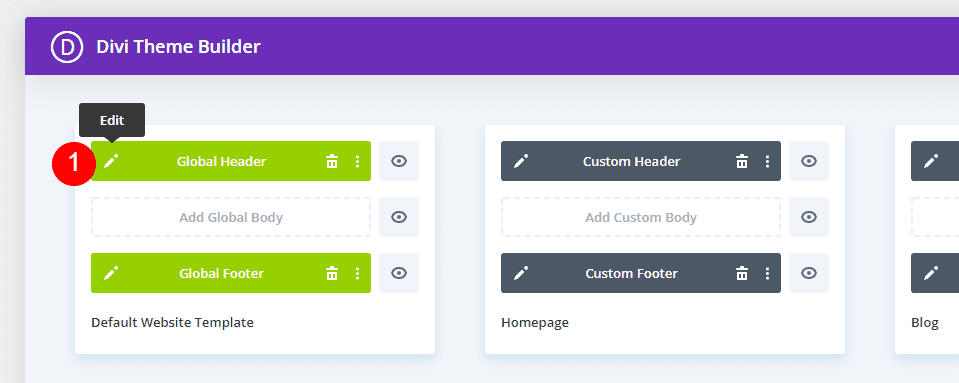
حدد رمز التحرير للرأس الذي تريد تعديله. انتظر حتى يفتح المحرر.
- يحرر

قم بتغيير الشعار إلى المحتوى الديناميكي
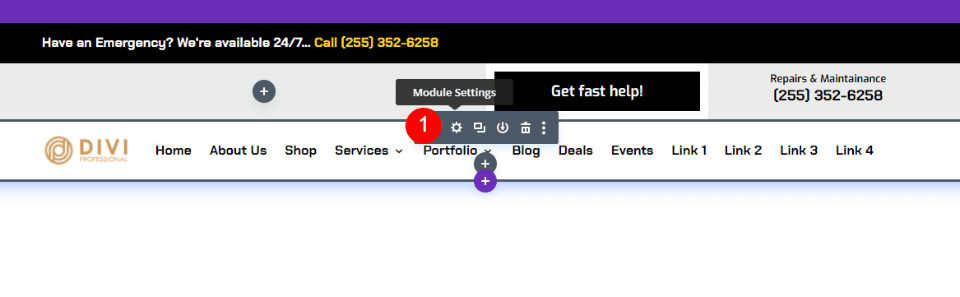
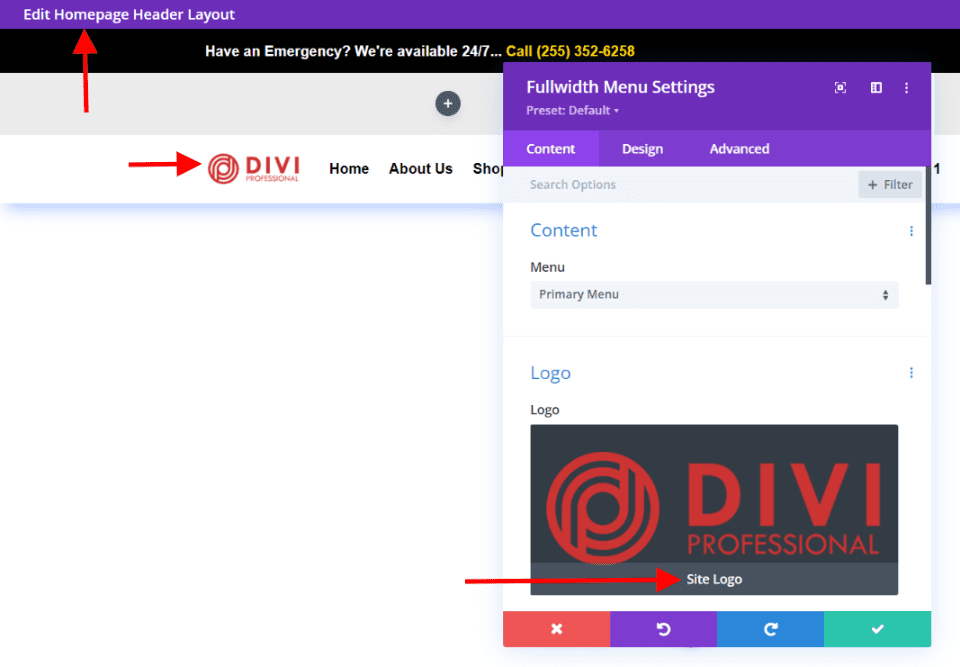
بعد ذلك ، افتح إعدادات Fullwidth Menu Module بتحديد رمز الترس الخاص بها.
- إعدادات وحدة القائمة ذات العرض الكامل

في علامة التبويب "المحتوى" ، قم بالتمرير لأسفل إلى القسم المسمى الشعار. مرر مؤشر الماوس فوق صورة الشعار وانقر على أيقونة سلة المهملات . يمكنك أيضًا النقر فوق رمز إعادة التعيين الدائري إذا كنت تفضل ذلك.
- حاوية القمامة

بعد ذلك ، مرر مؤشر الماوس فوق منطقة الصورة للكشف عن رمز المحتوى الديناميكي . انقر فوق الرمز لفتح خيارات المحتوى الديناميكي.
- محتوى ديناميكي

يفتح النموذج مع الكثير من الخيارات للاختيار من بينها. حدد شعار الموقع في القسم العلوي.
- شعار الموقع

سترى الشعار الجديد يظهر في قائمة رأسك المحددة في خيارات سمة Divi (المزيد عن ذلك في دقيقة واحدة). تحت الشعار في إعدادات اختيار الشعار ، سترى رسالة "شعار الموقع". يشير هذا إلى أن الوحدة تعرض الآن الشعار الديناميكي. انقر فوق الزر الأخضر لإغلاق الوحدة.
- قريب


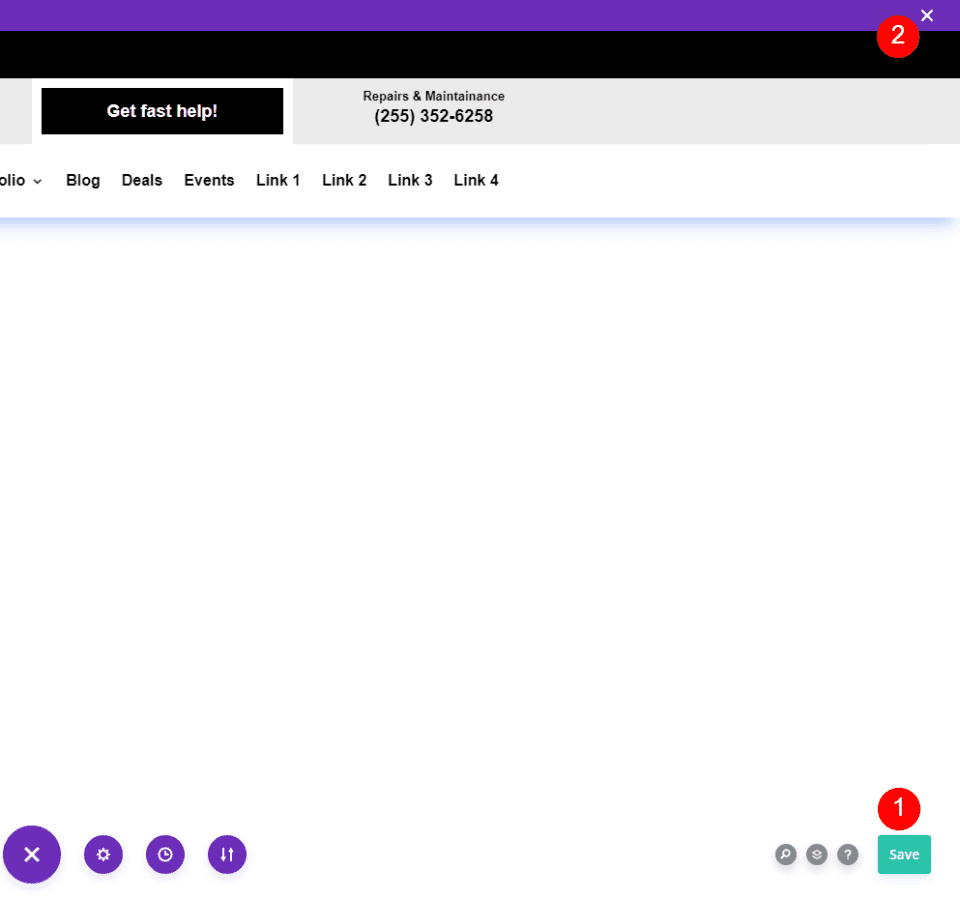
بعد ذلك ، احفظ التخطيط بالنقر فوق الزر حفظ الأخضر في الزاوية اليمنى السفلية والنقر فوق X في الزاوية اليمنى العليا لإغلاق المحرر.
- يحفظ
- مخرج

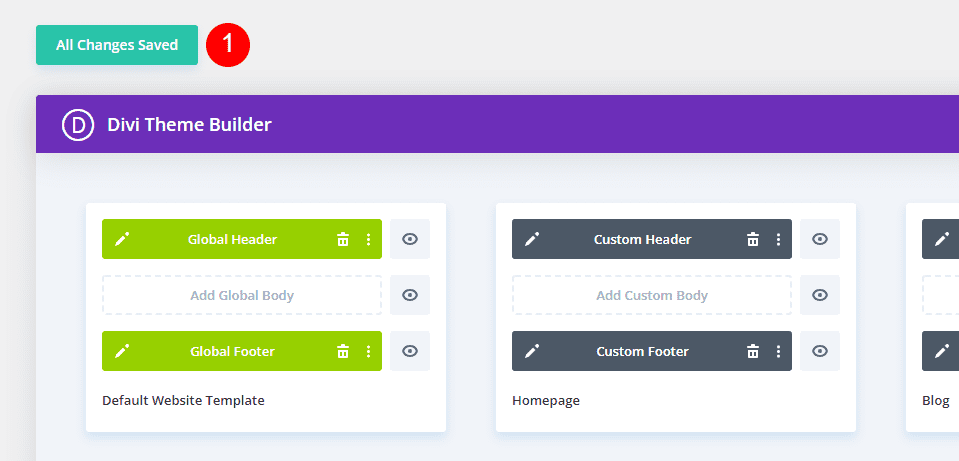
أخيرًا ، انقر فوق حفظ التغييرات في الزاوية العلوية اليسرى من شاشة Theme Builder.
- حفظ التغييرات

يتغير الشعار الجديد تلقائيًا على الواجهة الأمامية لكل وحدة قائمة كاملة العرض قمت بإعدادها لاستخدام شعار ديناميكي. لا يتعين علينا تغييره في هذه الصفحة لأنه يسحب الشعار ديناميكيًا. لمزيد من المعلومات حول استخدام المحتوى الديناميكي مع Divi ، ابحث في مدونة The Elegant Themes عن "المحتوى الديناميكي".
قم بتنفيذ هذه المجموعة من الخطوات لكل وحدة قائمة كاملة العرض تريد استخدام الشعار الديناميكي. نوصي بإجراء هذه المهمة أثناء نسخ الرؤوس أو إنشائها.
الآن ، دعنا نرى كيفية تحرير شعار Divi بحيث يتغير في وحدة قائمة العرض الكاملة.
كيفية تغيير الشعار في Divi
بعد ذلك ، دعنا نرى كيفية إخبار Divi بالشعار الذي يجب استخدامه. في كل مرة تريد تغيير الشعار ، قم بتنفيذ مجموعة الخطوات التالية. يتغير الشعار ديناميكيًا ، لذلك لا يحتاج مستخدمو Divi أبدًا إلى فتح وحدة قائمة العرض الكاملة لتغيير الشعار.
شعار Divi من قبل
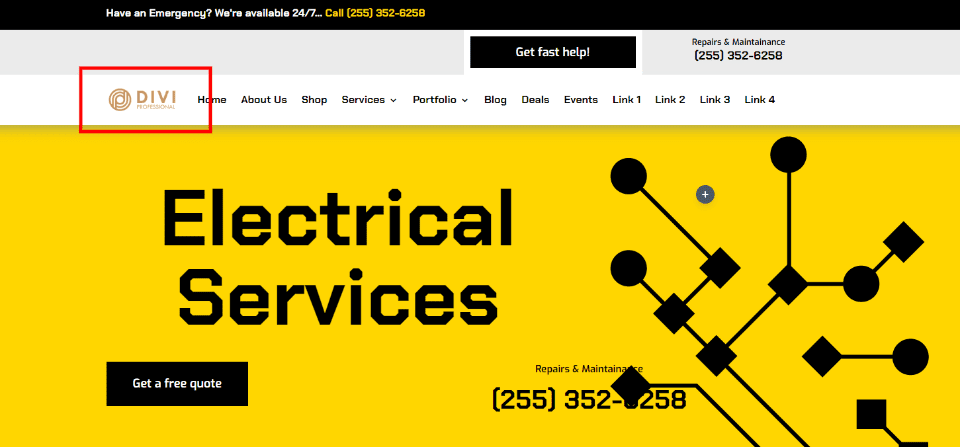
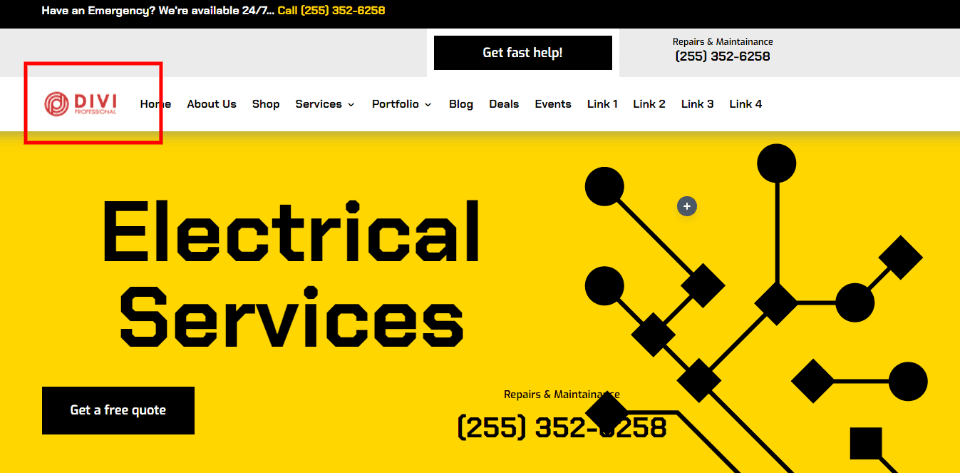
للمساعدة في فهم ما يحدث ، دعنا نلقي نظرة على الشعار الموجود على الواجهة الأمامية للموقع قبل التغيير وبعده. أولاً ، إليك نظرة على الشعار الحالي على موقع الاختبار الخاص بي. تم إعداد هذا في خيارات موضوع Divi.

تغيير شعار Divi
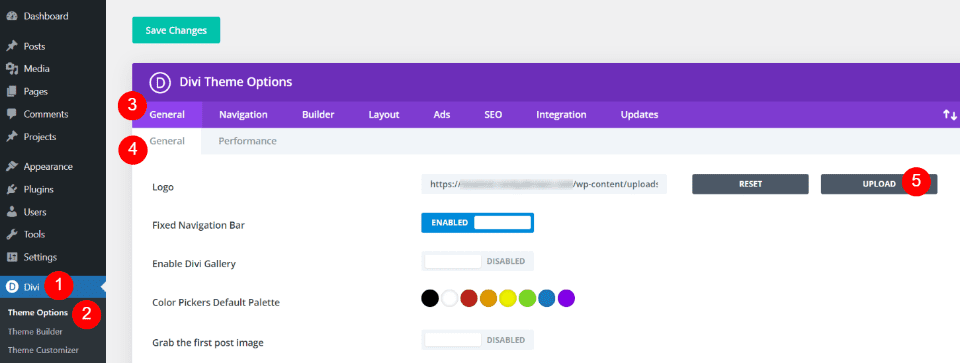
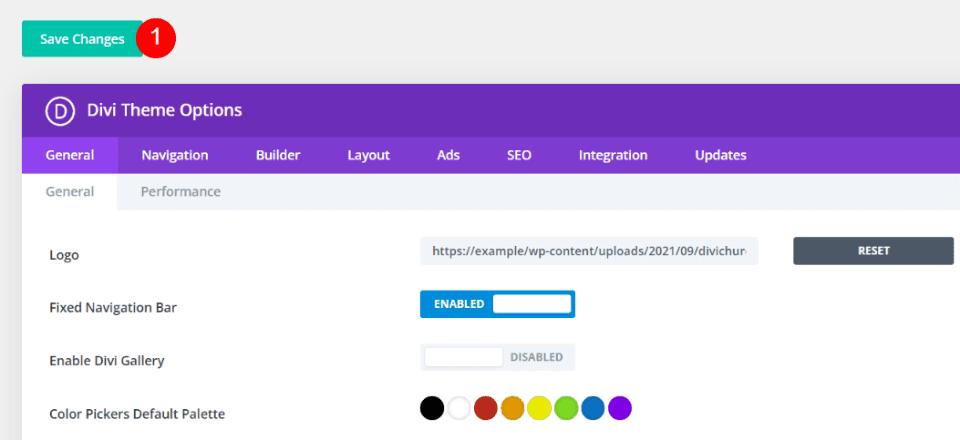
لتغيير شعار Divi ، انتقل إلى Divi > Theme Options في لوحة معلومات WordPress. علامة التبويب الأولى ، عام ، بها حقل يسمى الشعار. يتضمن حقلاً بعنوان URL للشعار ، وزرًا لإعادة تعيين الشعار إلى الوضع الافتراضي ، وزرًا لتحميل شعار إلى مكتبة الوسائط. لدي حاليًا مجموعة شعار ، وهو الشعار الذي يظهر في الصورة السابقة أعلاه. قم بتحميل أو تحديد الصورة التي تريد استخدامها. حدد الزر تحميل .
- ديفي
- خيارات الموضوع
- 1 علامة التبويب العامة
- 2 علامة التبويب عام
- تحميل

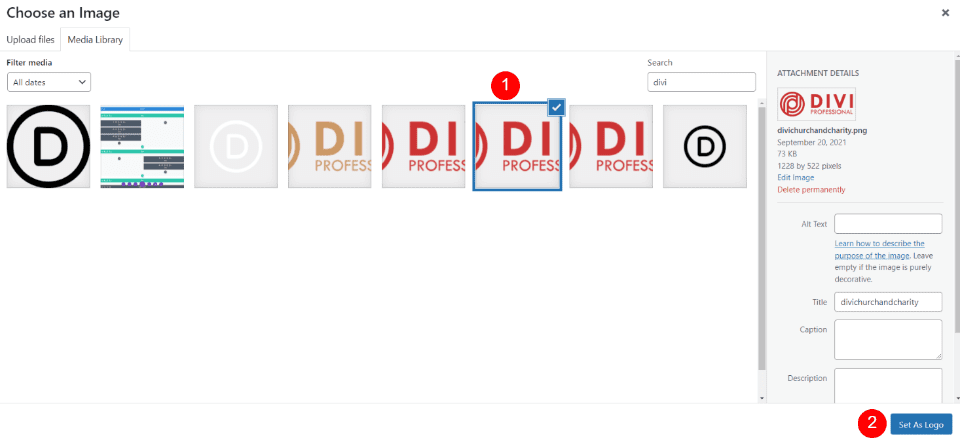
هذا يفتح مجلد الوسائط حيث يمكنك اختيار صورة من مكتبة الوسائط أو تحميل صورة جديدة. اختر شعارك وانقر فوق Set As Logo في الركن الأيمن السفلي من شاشة Media Library.
- اختر صورة
- تعيين كشعار

انقر فوق حفظ التغييرات في الزاوية اليسرى العلوية من الشاشة أعلى خيارات سمة Divi. الآن ، كل قالب يتضمن وحدة Fullwidth Menu Module مع إعداد الشعار الديناميكي قد قام تلقائيًا بتغيير الشعار لإظهار شعارك الجديد.
- حفظ التغييرات

شعار Divi بعد
تُظهر الواجهة الأمامية لموقعي الآن الشعار الجديد ، على الرغم من أنني لم أفتح Theme Builder وأجري تغييرات هناك. ينعكس هذا التغيير تلقائيًا في كل وحدة قائمة كاملة العرض تستخدم الشعار الديناميكي.

كمثال آخر ، عندما نفتح أيًا من القوالب في Theme Builder ، سنرى الشعار الجديد. يُظهر هذا المثال تخطيط رأس الصفحة الرئيسية مع تحديث الشعار بالفعل بدون أي مدخلات أخرى مني.

خواطر ختامية
هذه هي نظرتنا إلى كيفية استخدام شعار ديناميكي في وحدة قائمة Divi Fullwidth. يسهل إعداد الشعار الديناميكي في الوحدة. يمكن أن يوفر استخدام شعار ديناميكي الكثير من الوقت عند تغيير الشعار على موقع Divi. حتى إذا كنت تستخدم وحدة قائمة Fullwidth واحدة فقط ، فإن الشعار الديناميكي يبسط العملية. عند استخدام وحدات متعددة ، فإن الشعارات الديناميكية لها تأثير أكبر على توفير الوقت وتقليل الأخطاء.
نريد أن نسمع منك. هل تستخدم الشعارات الديناميكية مع وحدة القائمة Fullwidth الخاصة بك؟ اسمحوا لنا أن نعرف في التعليقات.
