كيفية استخدام قالب الرأس في WordPress
نشرت: 2022-12-30حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


غالبًا ما لا يكون تخصيص رأس WordPress عملية سهلة. إذا لم تكن مرتاحًا لتحرير ملفات النسق ، فلا توجد طرق عديدة يمكنك من خلالها تغيير الطريقة التي يبدو بها الرأس خارج تبديل السمات.
لحسن الحظ ، يمكنك استخدام قالب رأس Beaver Themer في WordPress لضبط مظهر رأس السمة بسهولة. اختر من بين مجموعة من قوالب تخطيط الرأس القابلة للتخصيص واستخدمها لأي موقع ويب.
في هذه المقالة ، سنتحدث عن كيفية عمل قوالب الرأس ولماذا قد ترغب في تعديل نموذجك. سنوضح لك أيضًا كيفية استخدام القوالب مع Beaver Themer. دعنا نذهب اليها!
جدول المحتويات:
تمكّنك الإصدارات الأحدث من WordPress من تعديل ملفات قوالب السمات باستخدام Block Editor. يسمى هذا تحرير الموقع الكامل؛ ومع ذلك ، لا تزال هذه الميزة محدودة جدًا.
إذا كنت تريد تحكمًا أفضل في مظهر الرأس ، فيمكنك التفكير في استخدام قوالب تخطيط الرأس بدلاً من ذلك. تأتي هذه القوالب مع الوظيفة الإضافية Beaver Themer الخاصة بنا وتمكنك من تبديل أنماط الرأس على الفور تقريبًا.

Beaver Themer هو مكون إضافي لبرنامج Beaver Builder يتيح لك تعديل ملفات قوالب السمات والوصول إلى تحرير الموقع بالكامل باستخدام محرر منشئ الصفحة. علاوة على ذلك ، تم اختبار Beaver Themer وتشغيله بشكل كامل ، في حين أن تحرير الموقع الكامل لـ WordPress لا يزال في مرحلة تجريبية وغير مستقر تمامًا.

علاوة على الوصول إلى القوالب ، تمنحك أداتنا درجة كبيرة من التحكم في كيفية عمل الرأس. يمكنك استخدام Beaver Themer لإنشاء رؤوس ثابتة وتكوين التراكبات وتصميم عناصر فريدة لصفحات معينة.
للوصول إلى تخطيطات قالب الرأس ، ستحتاج إلى استخدام Beaver Themer. يتيح لك هذا المكون الإضافي لـ Beaver Builder تخصيص قوالب السمات وأجزاء القالب والمزيد. لتجربة Beaver Themer ، يمكنك استخدام موقع Beaver Themer التجريبي.
ضع في اعتبارك أنك ستحتاج أيضًا إلى استخدام سمة متوافقة مع Beaver Themer. يعد Beaver Builder Theme هو الخيار الأفضل إذا كنت ترغب في استخدام أداة إنشاء الصفحات الخاصة بنا لتخصيص جوانب متعددة من موقع الويب الخاص بك. بخلاف ذلك ، قد ترغب في الاطلاع على دليلنا لأفضل سمات Beaver Builder.
بعد تثبيت وتفعيل Beaver Themer ، سترى عدة خيارات جديدة تظهر في لوحة معلومات WordPress الخاصة بك. وتشمل هذه تنسيقات وقوالب Themer .
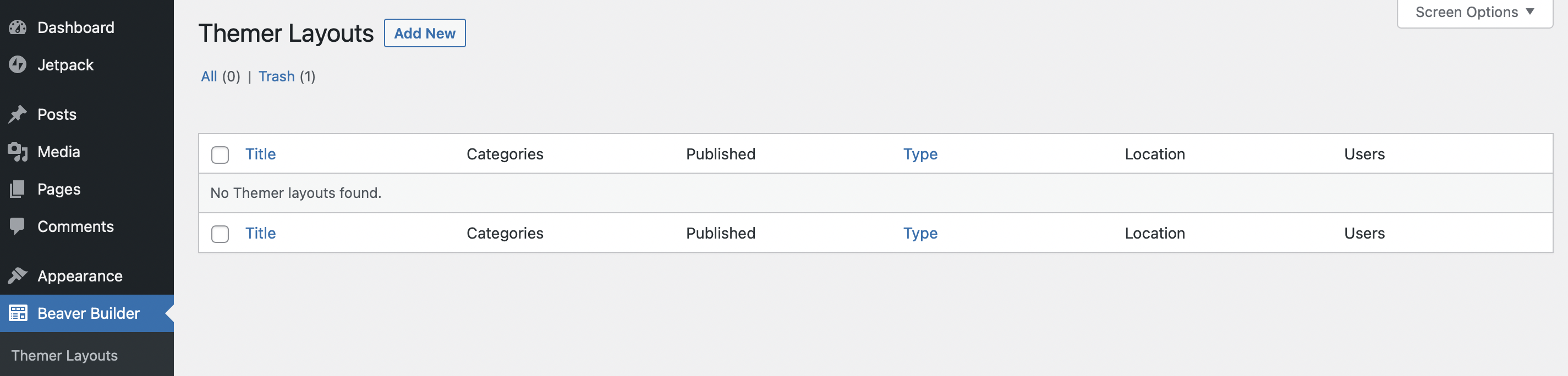
لإضافة تخطيط Themer جديد ، انتقل إلى Beaver Builder> Themer Layouts وانقر على Add New :

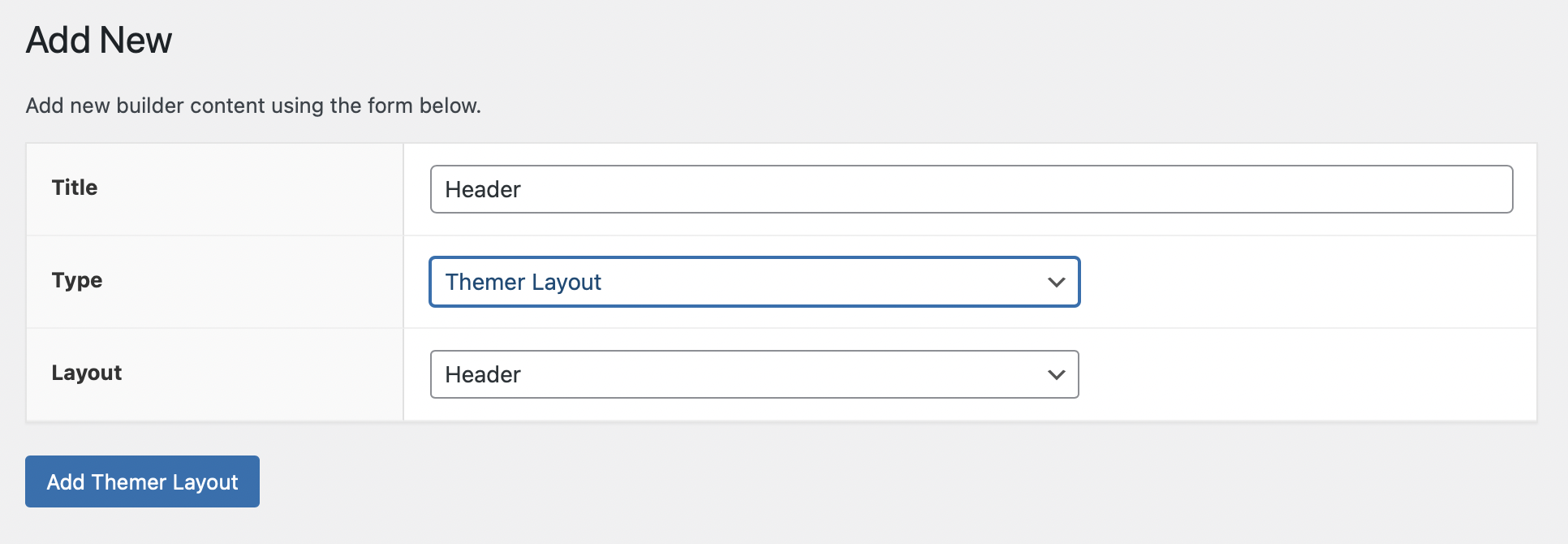
في الشاشة التالية ، قم بتعيين عنوان للقالب وحدد Themer Layout ضمن قائمة النوع . بالنسبة إلى قائمة Layout ، حدد خيار Header :

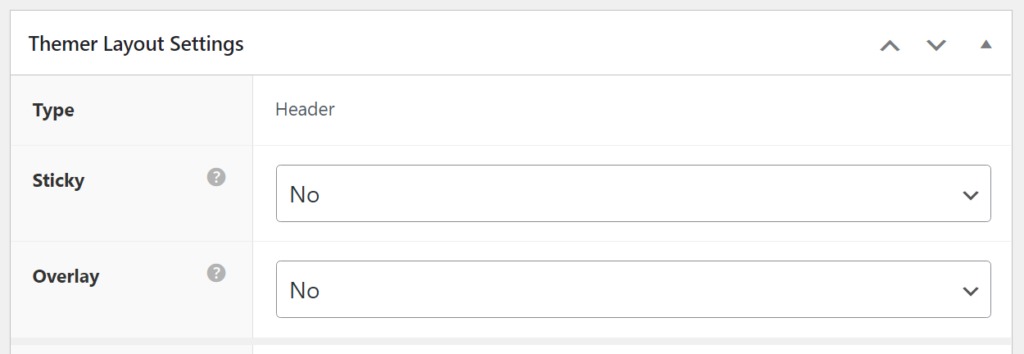
انقر فوق Add Themer Layout وانتقل إلى الشاشة التالية. هنا يمكنك تكوين بعض سلوك التخطيط.
يعني تمكين خيار التثبيت أن العنوان سيظل مرئيًا بينما يقوم الزوار بالتمرير لأسفل في كل صفحة. يعمل إعداد التراكب بشكل مشابه ، لكنه يضيف مستوى من الشفافية إلى الرأس:

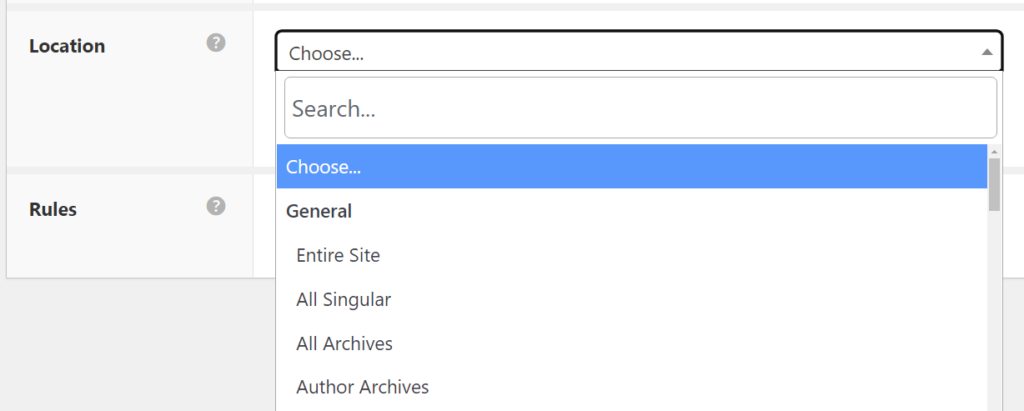
تتيح لك إعدادات الموقع إضافة قواعد الموقع للرأس. هذا يعني أنه يمكنك اختيار الصفحة (الصفحات) التي سيظهر فيها قالب الرأس هذا:

إذا كنت تريد أن يظهر تصميم الرأس الجديد في جميع الصفحات ، فحدد خيار الموقع بالكامل . بدلاً من ذلك ، يمكنك استخدام قوالب رأس منفصلة لأجزاء مختلفة من موقع الويب الخاص بك.
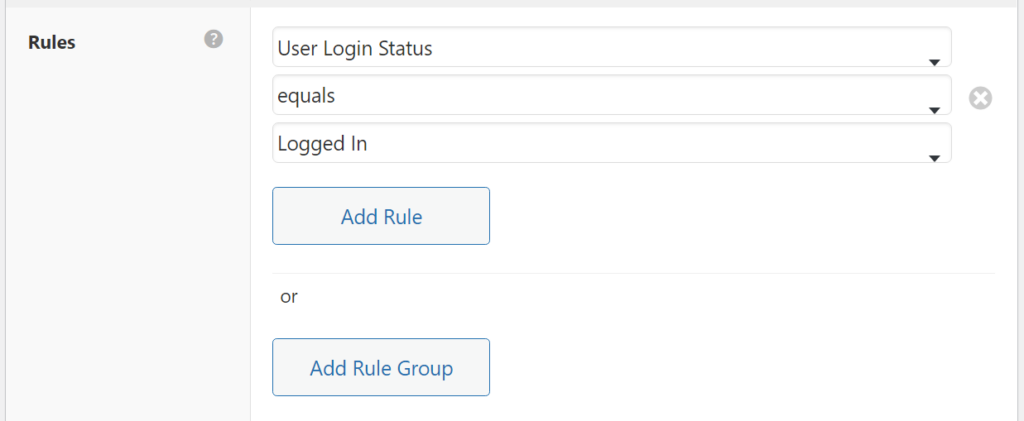
أخيرًا ، تقوم إعدادات القواعد بتكوين معلمات محددة يجب الوفاء بها حتى يظهر العنوان. على سبيل المثال ، قد تعرض النموذج للمستخدمين الذين قاموا بتسجيل الدخول فقط. يمكن أن يكون هذا الإعداد مفيدًا إذا كنت تريد توجيه المستخدمين المسجلين إلى أجزاء خاصة من موقع الويب الخاص بك:

إذا كنت تريد أن يظهر قالب الرأس الخاص بك في جميع الصفحات لجميع المستخدمين ، فحدد خيار الموقع بالكامل ضمن الموقع ، ولا تضف أي قواعد أخرى. أخيرًا ، عند الانتهاء من هذه الإعدادات ، انقر فوق الزر Launch Beaver Builder في أعلى الصفحة لفتح المحرر.
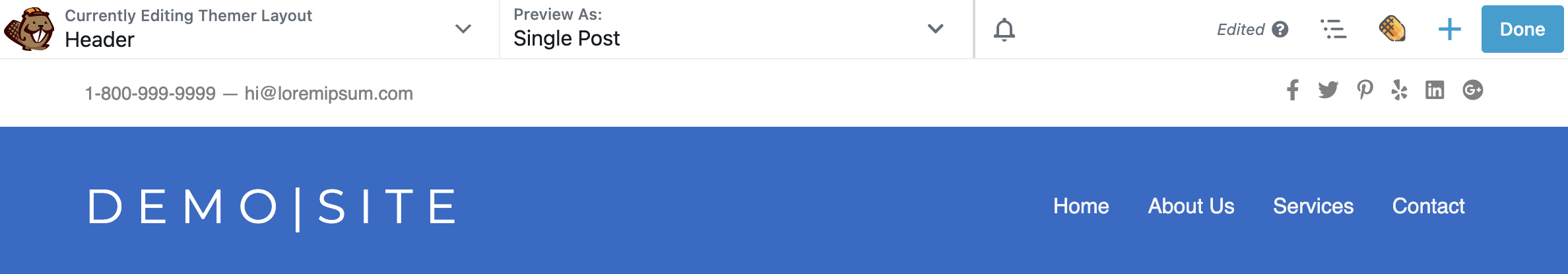
بمجرد تشغيل محرر Beaver Builder ، سترى قالب تخطيط الرأس الافتراضي يتم ملؤه تلقائيًا لملف. هذا ما يبدو عليه:

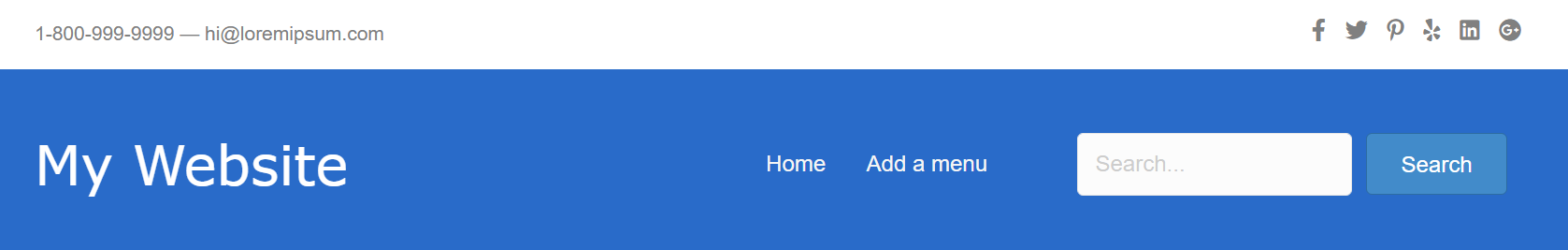
يتضمن قالب الرأس الافتراضي صفين - أحدهما به معلومات الاتصال وروابط لوسائل التواصل الاجتماعي والآخر به مساحة لعنوان موقع الويب الخاص بك وقائمة التنقل الرئيسية.
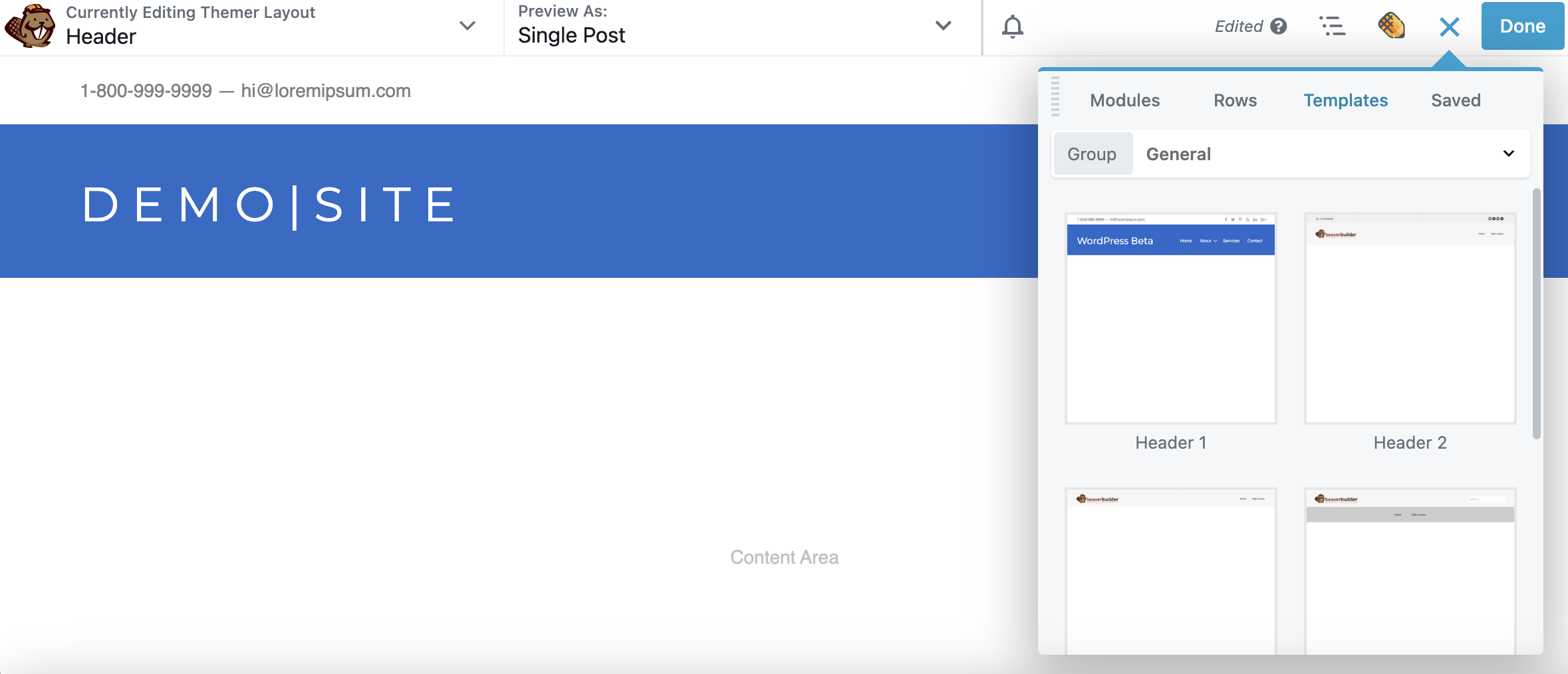
لتغيير هذا النموذج ، انقر فوق رمز علامة الجمع في الزاوية العلوية اليمنى من الشاشة. انتقل إلى علامة التبويب القوالب وانظر إلى الخيارات الموجودة بالداخل. يتضمن Beaver Builder خمسة قوالب تخطيط رأس ، أحدها تستخدمه الآن.
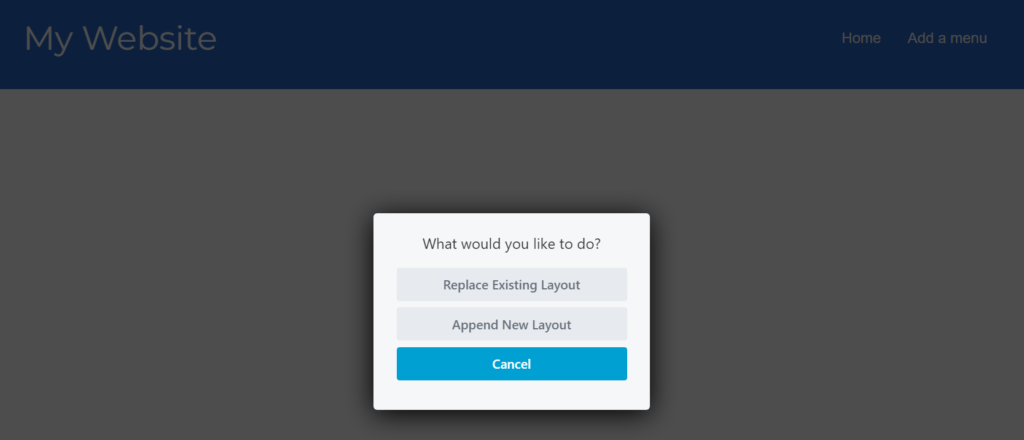
حدد أي قالب ، وسيسألك Beaver Builder عما إذا كنت تريد استبدال التخطيط الحالي أو إلحاقه بالتصميم الحالي. حدد الخيار الأول:

لكل قالب رأس تصميم وتخطيط مختلفين. فيما يلي مثال آخر من خيارات قالب رأس Beaver Builder:

بمجرد تحديد قالب ، يمكنك تعديل أي من وحداته. هذا يعني أنه يمكنك استخدام القالب كنقطة بداية لمساعدتك في إنشاء العنوان الذي تريده لموقعك على الويب بسرعة. ببساطة استبدل المحتوى بالمحتوى الخاص بك.
نظرًا لأننا نستخدم Beaver Builder لتحرير تخطيط العنوان الخاص بك ، يمكنك بسهولة تحديث أو تبديل أي من الوحدات التي تراها هنا. بالإضافة إلى ذلك ، يمكنك تعديل أي جانب آخر من جوانب تخطيط الرأس ونمطه.
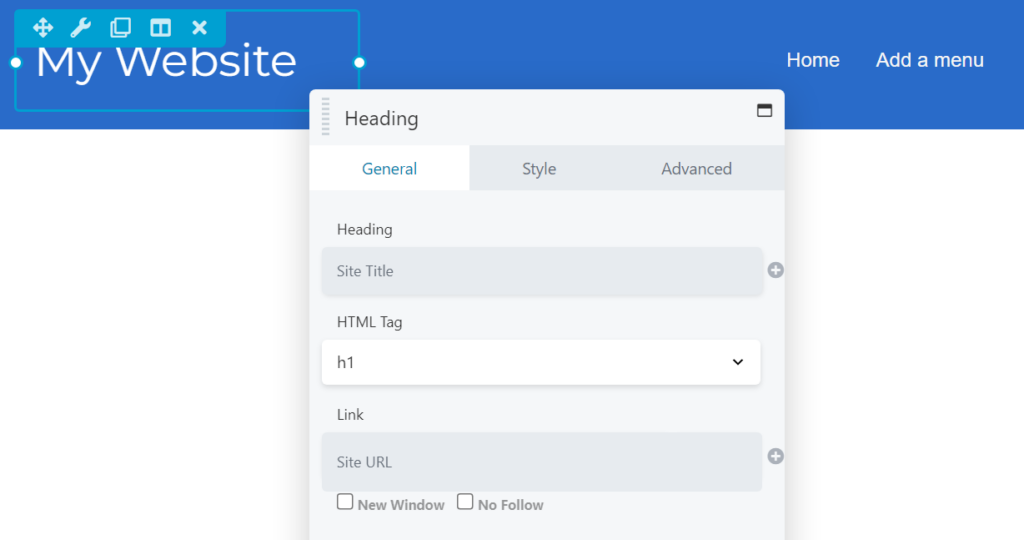
على سبيل المثال ، إذا كان قالب الرأس الذي تستخدمه يحتوي على عنوان نصي ، فيمكنك تعديل نصه وحجمه ولونه وخطه ، من بين خيارات أخرى. للقيام بذلك ، حدد الوحدة ، وستفتح قائمة الإعدادات الخاصة بها:

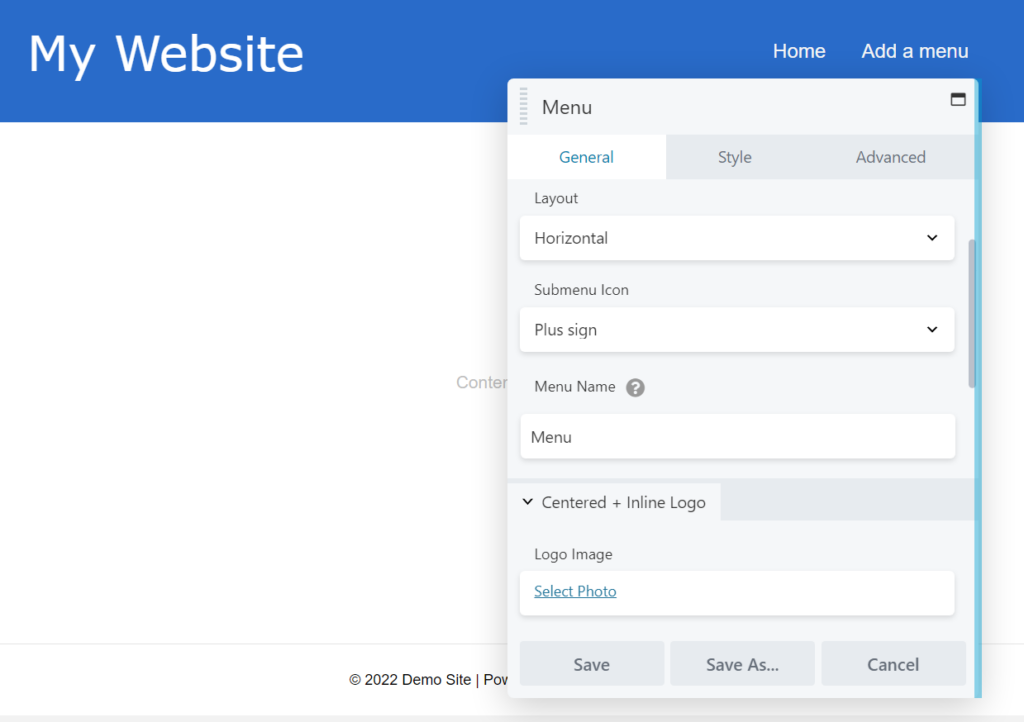
يتوافق كل عنصر في تخطيط الرأس مع وحدة Beaver Builder. على سبيل المثال ، إذا حددت عنصر القائمة ، فسوف يتيح لك Beaver Builder الاختيار من القوائم الموجودة على موقعك ، وتغيير اتجاهها ، واستخدام الأكورديون ، وإضافة شعار ، والمزيد:

لاحظ أنه إذا كنت لا ترى أي قوائم متاحة للاختيار من بينها ، فستحتاج أولاً إلى إنشاء واحدة في لوحة معلومات WordPress بالانتقال إلى المظهر> القوائم.
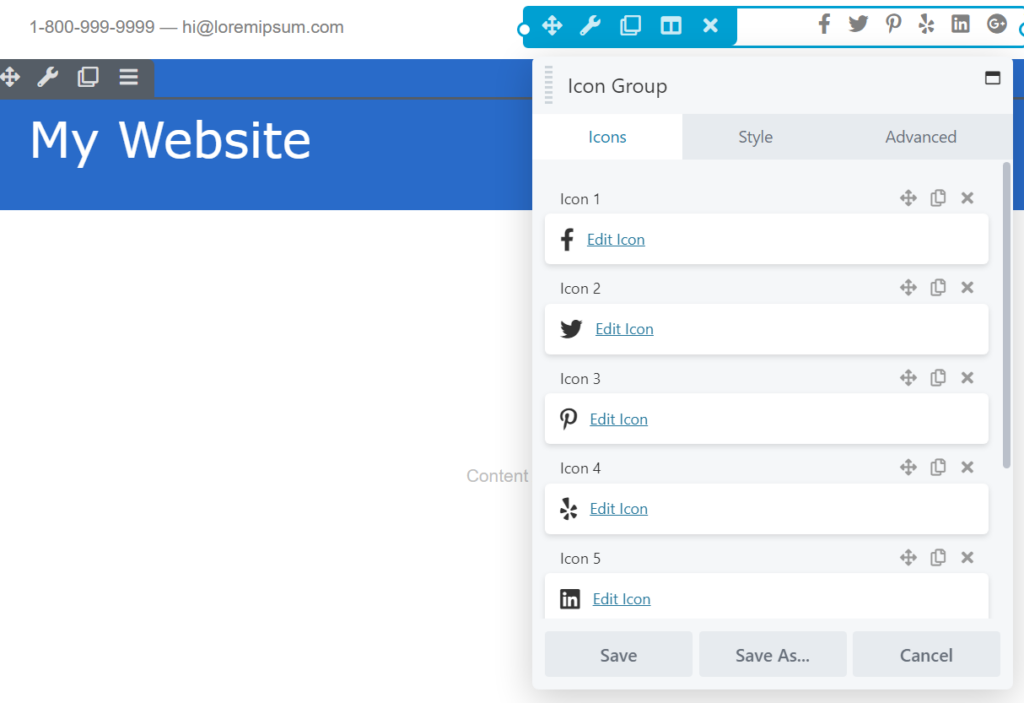
عنصر مفيد آخر موجود في معظم قوالب رؤوس Beaver Themer هو مجموعة أيقونات الوسائط الاجتماعية. نقوم بتضمين هذه الرموز باستخدام وحدة Icon Group نظرًا لأن معظم مواقع الويب الحديثة تستخدم الوسائط الاجتماعية لأغراض التسويق.
تتيح لك وحدة Icon Group تغيير الرموز لكل منصة وإعادة ترتيبها وإزالة العناصر التي لا تحتاج إليها:

قبل الانتهاء من تخصيص تخطيط الرأس ، تذكر أنه يمكنك إضافة وحدات وصفوف أخرى من Beaver Builder إليه. تعمل هذه العملية بنفس طريقة تحرير أي صفحة أو منشور باستخدام المنشئ الخاص بنا.
على سبيل المثال ، يمكنك إضافة وحدة بحث إلى العنوان إذا كنت تستخدم نموذجًا لا يتضمن نموذجًا افتراضيًا:

عندما تكون راضيًا عن تصميم الرأس ، انقر فوق تم ثم نشر . هذا هو!
إذا قمت بإعداد الرأس للظهور لموقع الويب بأكمله ، فيجب أن ترى التغيير على الفور. بخلاف ذلك ، ستحتاج إلى الانتقال إلى الصفحة المعنية لرؤية العنوان الجديد.
باستخدام Beaver Themer ، يمكنك الاختيار من بين مجموعة مختارة من قوالب تخطيط الرأس واستخدامها لأي موقع ويب. كل قالب قابل للتخصيص بالكامل ، والعملية واضحة للغاية خاصة إذا كنت معتادًا بالفعل على Beaver Builder.
إذا كنت ترغب في استخدام وتحرير قوالب تخطيط الرأس على موقع WordPress الخاص بك ، فستحتاج إلى الوظيفة الإضافية Beaver Themer الخاصة بنا. بمجرد تنشيط الوظيفة الإضافية ، ما عليك سوى اتباع هذه الخطوات الثلاث السهلة:
يتضمن Beaver Builder مجموعة واسعة من قوالب الصفحات التي يمكنك استخدامها في جميع أنحاء موقع الويب الخاص بك. ومع ذلك ، ستحتاج إلى Beaver Themer لتحرير قوالب السمات للرؤوس والتذييلات والعناصر الأخرى.
يتيح لك كل من Beaver Themer و Full Site Editing تحرير قوالب السمات. مع التحرير الكامل للموقع ، يمكنك تحرير هذه العناصر وتخصيصها باستخدام قوالب WordPress. من ناحية أخرى ، يتيح لك Beaver Themer تحرير قوالب السمات والأجزاء باستخدام وحدات Beaver Builder. بالإضافة إلى ذلك ، يقدم Beaver Themer مجموعة من القوالب التي يمكنك استخدامها لبدء التصميمات.
باستخدام Beaver Themer ، يمكنك الاختيار من بين العديد من قوالب الرأس والتذييل. تأتي أداة بناء السمات الخاصة بنا مع رؤوس وتذييلات جذابة وسهلة الاستخدام ، والتي يمكنك تعديلها لتتناسب مع تصميم موقع الويب الخاص بك. بعد ذلك ، لا داعي للقلق بشأن تحرير ملفات السمات يدويًا واحتمالية كسرها.