كيفية استخدام حقول ACF لتحديد رؤية المحتوى
نشرت: 2022-04-20يمكن إضافة حقول ACF إلى موقع الويب الخاص بك بمساعدة المكون الإضافي Advanced Custom Fields (ACF). من ناحية أخرى ، يمكن تطبيق رؤية المحتوى بمساعدة المكون الإضافي Visibility Logic For Elementor. يمكن أن يعمل هذان المكونان الإضافيان جنبًا إلى جنب لتنفيذ رؤية المحتوى. ومع ذلك ، من المهم ملاحظة أن المكون الإضافي Visibility Logic يحتاج إلى استخدامه جنبًا إلى جنب مع المكون الإضافي Elementor ، وبالتالي يلزم أن تقوم أيضًا بتثبيت المكون الإضافي Elementor. لتوسيع النطاق حيث يمكنك تطبيق إعدادات الرؤية ، يوصى أيضًا بتثبيت المكون الإضافي Visibility Logic Pro.
في هذه المقالة ، سننظر في مثال لكيفية تنفيذ رؤية المحتوى باستخدام حقول ACF عن طريق إضافة حقل مخصص إلى المنشورات وتطبيق الإعدادات في قالب منشور واحد.
تفترض هذه المقالة أن لديك بالفعل المكون الإضافي Visibility Logic (المجاني والمحترف) ، بالإضافة إلى المكون الإضافي Elementor ، المثبت.
جدول المحتويات
تثبيت البرنامج المساعد ACF
إعداد حقل مخصص للمنشور
- إضافة حقل مخصص
- عرض وإضافة المحتوى إلى الحقل المخصص
إنشاء قالب منشور واحد
تكوين إعدادات الرؤية
معاينة المنشور
استنتاج
تثبيت البرنامج المساعد ACF
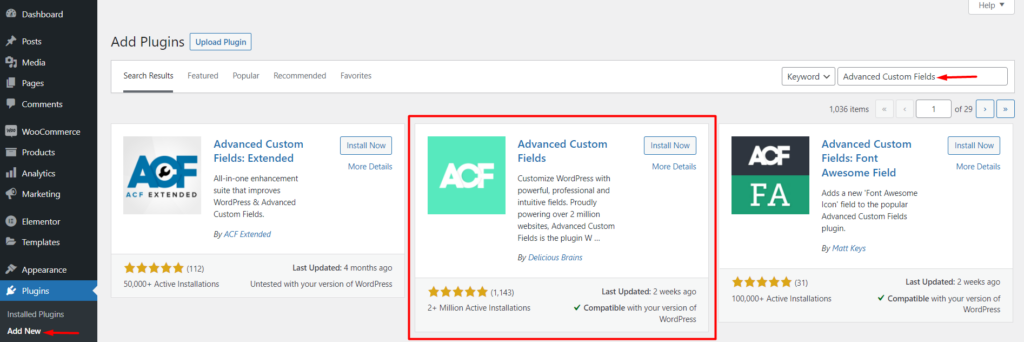
لتثبيت مكون ACF الإضافي ، انتقل إلى الإضافات> قسم إضافة جديد داخل لوحة معلومات WordPress وابحث عن "الحقول المخصصة المتقدمة".

بعد ذلك ، قم بتثبيت وتفعيل المكون الإضافي Advanced Custom Fields بواسطة Delicious Brains.
إعداد حقل مخصص للمنشور
إضافة حقل مخصص
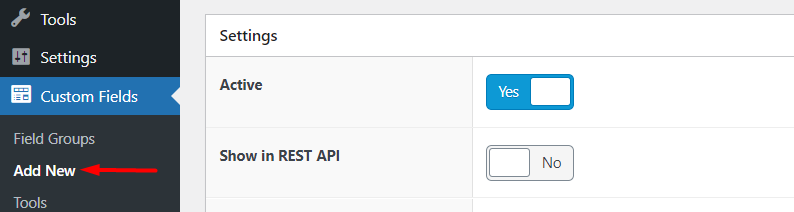
عند تنشيط المكون الإضافي ، انتقل إلى الحقول المخصصة> قسم إضافة جديد داخل لوحة معلومات WordPress الخاصة بك.

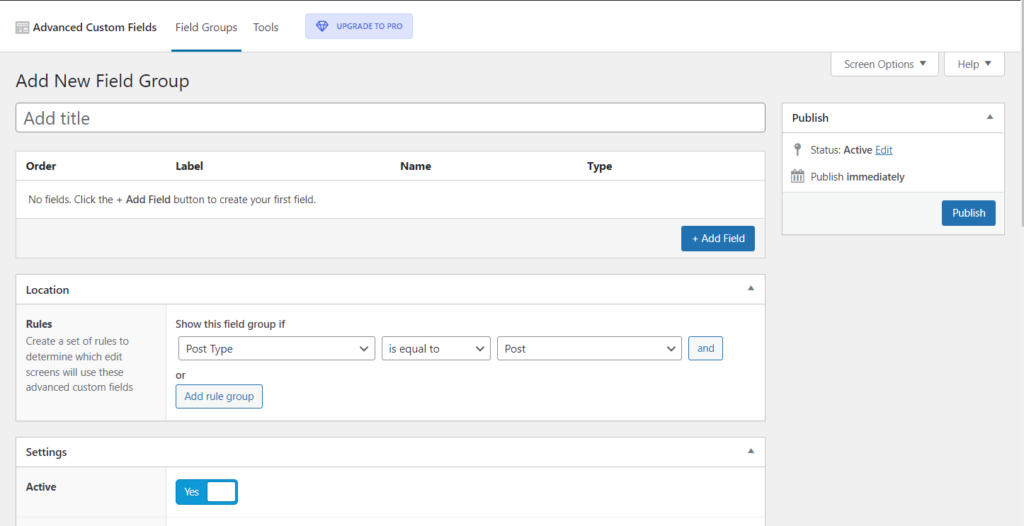
في الشاشة التالية ، سيظهر لك عدد من حقول البيانات المخصصة لملئها كما هو موضح أدناه:

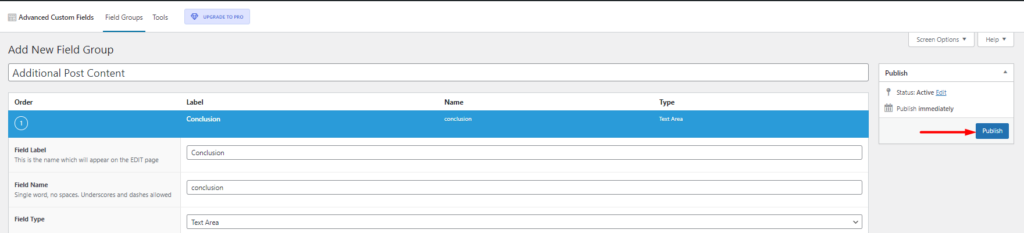
ضمن "إضافة مجموعة ميدانية جديدة" ، يمكنك هنا ملء عنوان مجموعة الحقل الذي تريده. في حالتنا هنا ، سيكون لدينا "محتوى منشور إضافي".
بعد ذلك ، انقر فوق "إضافة حقل" لبدء إضافة حقلك الأول.

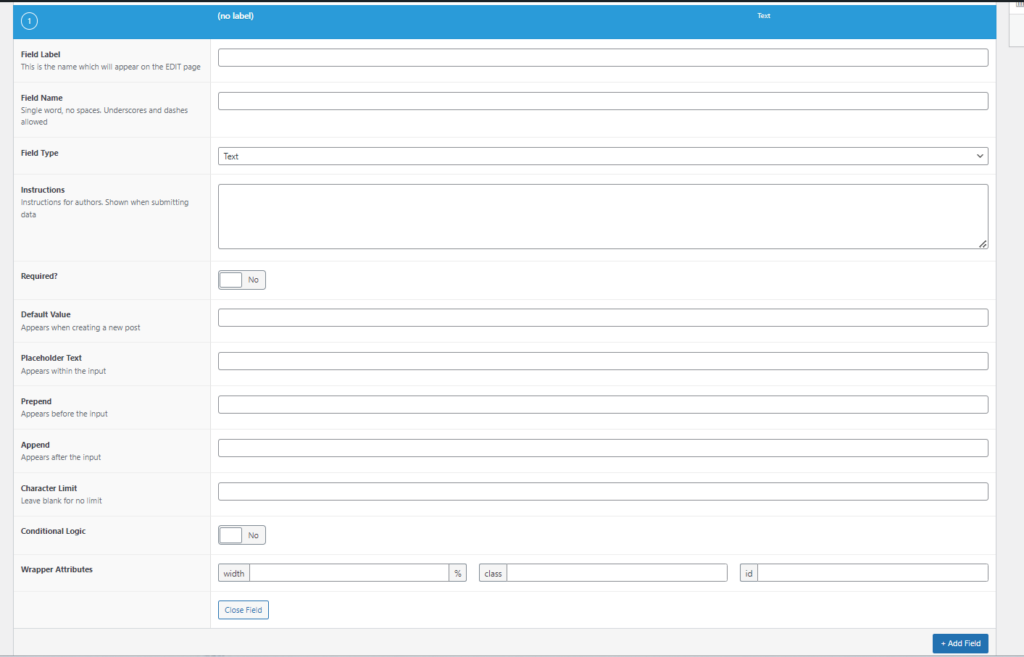
سيؤدي القيام بذلك إلى إنشاء قسم حقل حيث ستقوم الآن بملء تفاصيل الحقل الخاص بك.

تسمية الحقل: املأ الصياغة لاستخدامها في تحديد الحقل. في حالتنا هنا ، قمنا بتعيينها على "الاستنتاج".
الحقل: الاسم سيتم ملء هذا الحقل تلقائيًا عند إضافة تسمية الحقل.
نوع الحقل: عيّن نوع الحقل الذي تريده للحقل المخصص الخاص بك. في حالتنا هنا ، تم تعيين هذا على "منطقة النص".
إرشادات: هنا يمكنك تعيين بعض المحتوى الإرشادي الذي سيراه مؤلفو المنشور عند إرسال البيانات الميدانية.
مطلوب: اضبط هذا على نعم أو لا بناءً على ما إذا كنت تريد ملء هذا الحقل دائمًا أم لا. في حالتنا ، سنقوم بتعيين هذا على "لا".
القيمة الافتراضية: ضمن هذا الحقل ، يمكنك تعيين قيمة موجودة مسبقًا تظهر عند إنشاء المنشور. هذا اختياري ، وبالتالي في حالتنا هذه تركنا هذا فارغًا.
نص العنصر النائب: هنا يمكنك تحديد النص الذي يتم تقديمه داخل حقل الإدخال.
حد الأحرف: هنا يمكنك تحديد الحد الأقصى لعدد الأحرف التي يمكن أن يحتويها الحقل. في حالتنا ، سنترك هذا فارغًا لأننا لا ننوي إضافة أي قيود على الأحرف.
الصفوف والخطوط الجديدة: يعتمد توافر هذه الحقول على نوع الحقل المحدد. على سبيل المثال في حالتنا ، اخترنا "منطقة النص" وهذا هو سبب عرض الحقول. بداخلها ، يمكنك تعيين عدد الصفوف التي ستحتويها منطقة النص وكذلك التنسيق ليتم تطبيقها في أسطر جديدة.
المنطق الشرطي: هنا يمكنك اختيار تعيين منطق عرض للحقل أم لا. في حالتنا هنا ، لن نضع أي منطق عرض.
سمات الغلاف: يسمح لك هذا الحقل بإضافة العرض إلى غلاف الحقل. في حالتنا ، قمنا بتعيين هذا على 50٪. يمكنك أيضًا إضافة الفئة والمعرف إلى الغلاف ، لأغراض CSS. لكن إضافة هذه اختيارية.
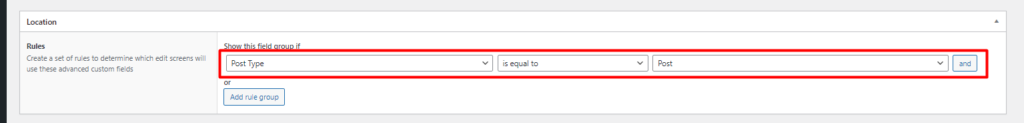
بعد ذلك ، ضمن مقطع الموقع ، قم بتعيين قاعدة بشأن مكان ظهور مجموعة الحقول. في حالتنا ، سنقوم بتعيين هذا على نوع المنشور.

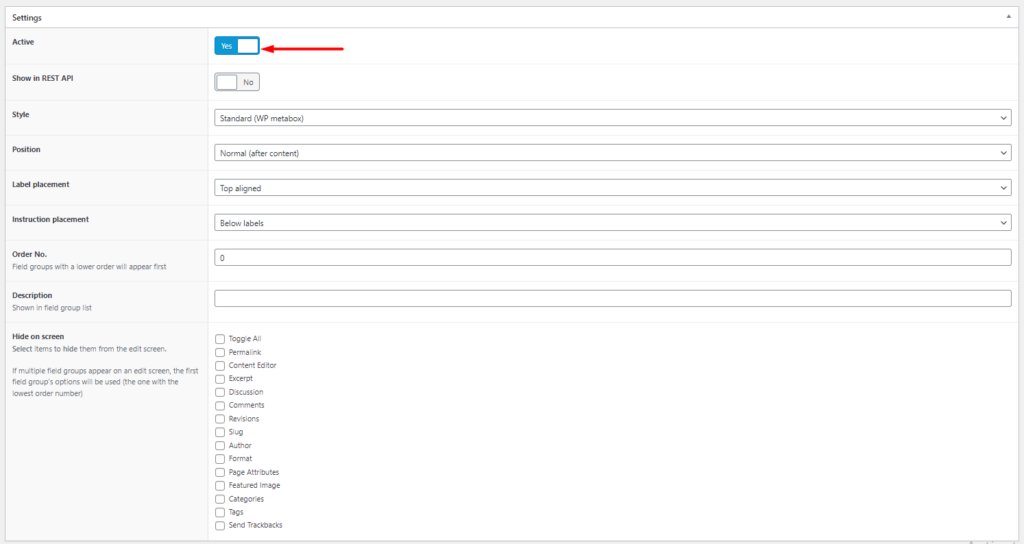
ضمن قسم "الإعدادات" ، تأكد من أن المجموعة الميدانية لديك "نشطة". يمكنك ترك باقي الإعدادات داخل المقطع للإعدادات الافتراضية أو تغييرها بناءً على تفضيلاتك.

بمجرد تنفيذ ما سبق ، يمكنك نشر المجموعة الميدانية.


عرض وإضافة المحتوى إلى الحقل المخصص
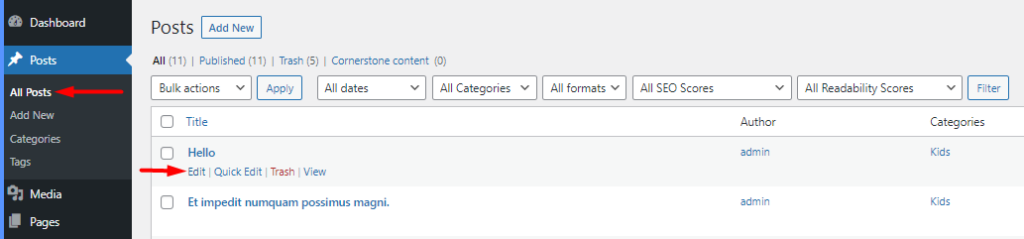
انتقل إلى قسم المنشورات داخل لوحة تحكم WordPress الخاصة بك وحدد لتحرير إحدى مشاركاتك.

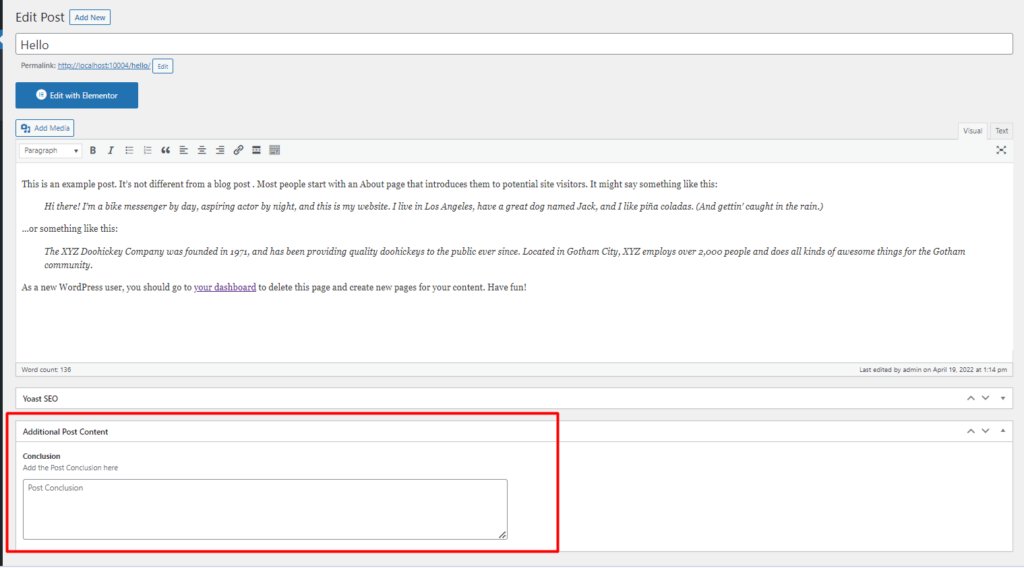
ضمن شاشة تحرير النشر ، ستلاحظ الآن حقلًا جديدًا "خاتمة" في حالتنا.

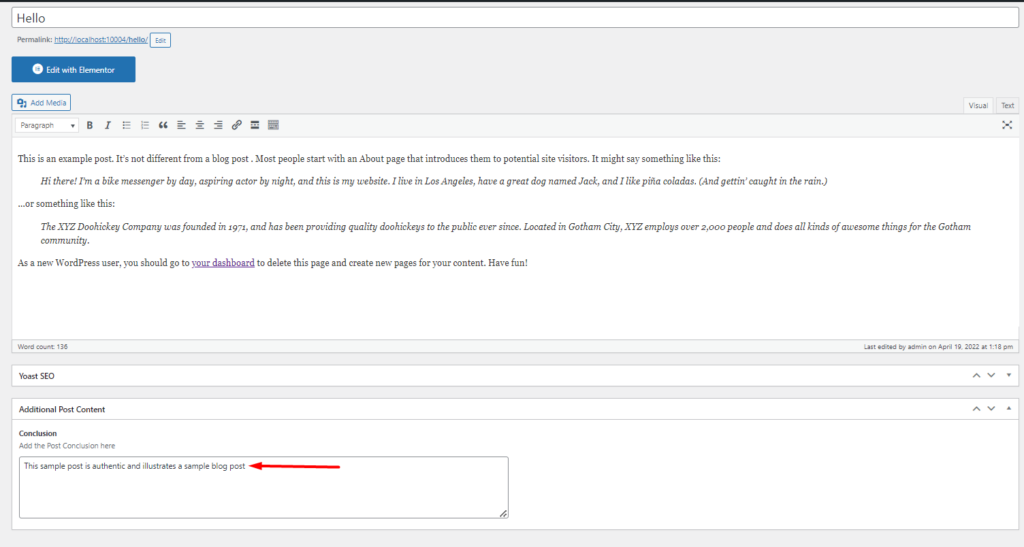
ضمن هذا الحقل ، يمكنك الآن إضافة بعض محتوى الخاتمة وحفظ التغييرات

إنشاء قالب منشور واحد
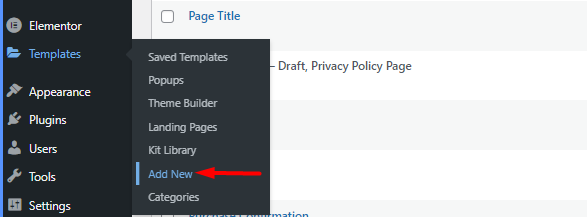
سنقوم بعد ذلك بإنشاء نموذج Elementor يمكننا استخدامه لجميع المنشورات داخل موقعنا على الويب. للقيام بذلك ، انتقل إلى القوالب> قسم إضافة جديد داخل لوحة معلومات WordPress الخاصة بك.

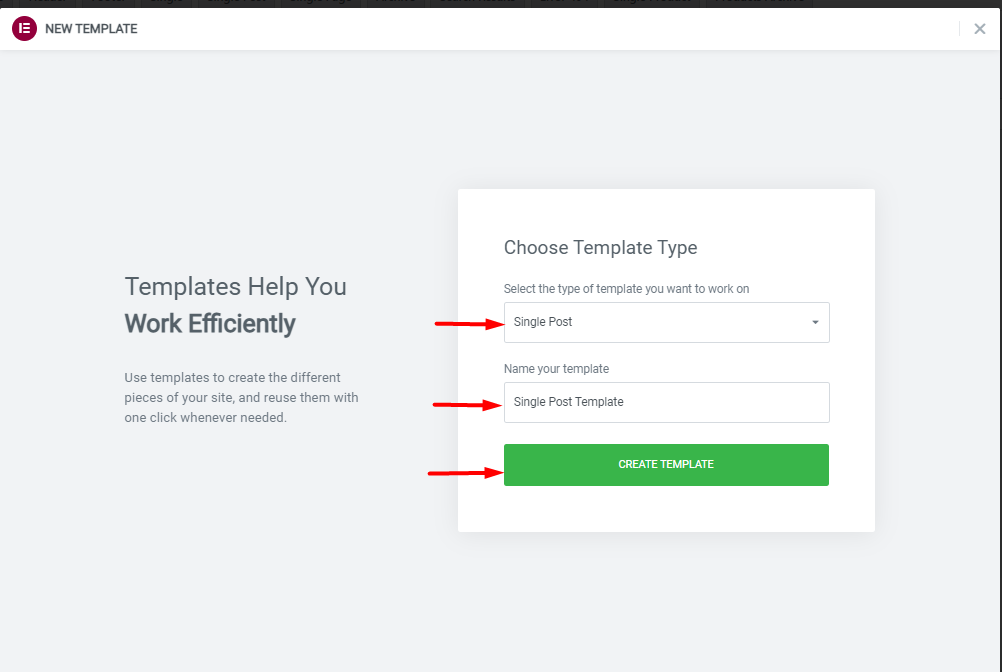
ضمن النافذة المنبثقة المعروضة ، اضبط نوع القالب على "منشور واحد" ، أضف اسم القالب وتابع لإنشائه.

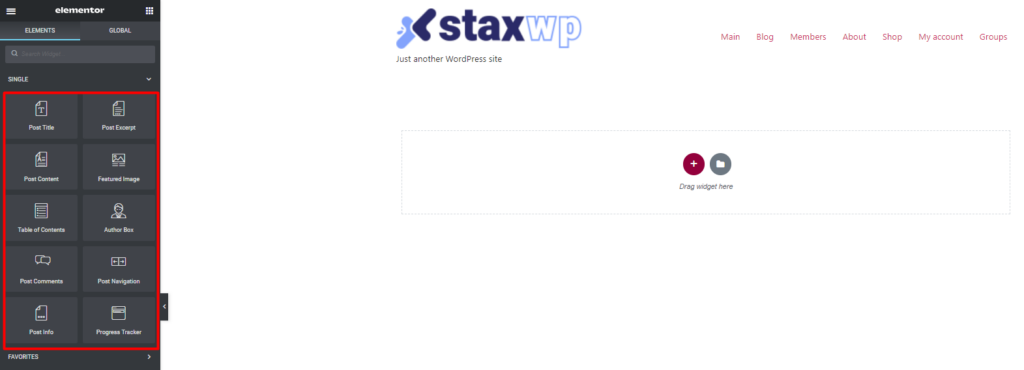
بعد ذلك ، يمكنك إضافة أقسام وعناصر واجهة مستخدم المنشور الفردي التي ترغب في تضمينها في منشورك.

بمجرد الانتهاء ، انقر فوق "نشر" واضبط شرط العرض على "منشورات".
يوجد أدناه نموذج للشاشة على هذا:
تكوين إعدادات الرؤية
بعد ذلك ، سنحتاج إلى ضبط إعداد الرؤية بناءً على حقل ACF الذي أنشأناه. في مثالنا هنا ، سنضيف إعدادًا لإخفاء "مربع المؤلف" في المشاركات ذات الاستنتاج.
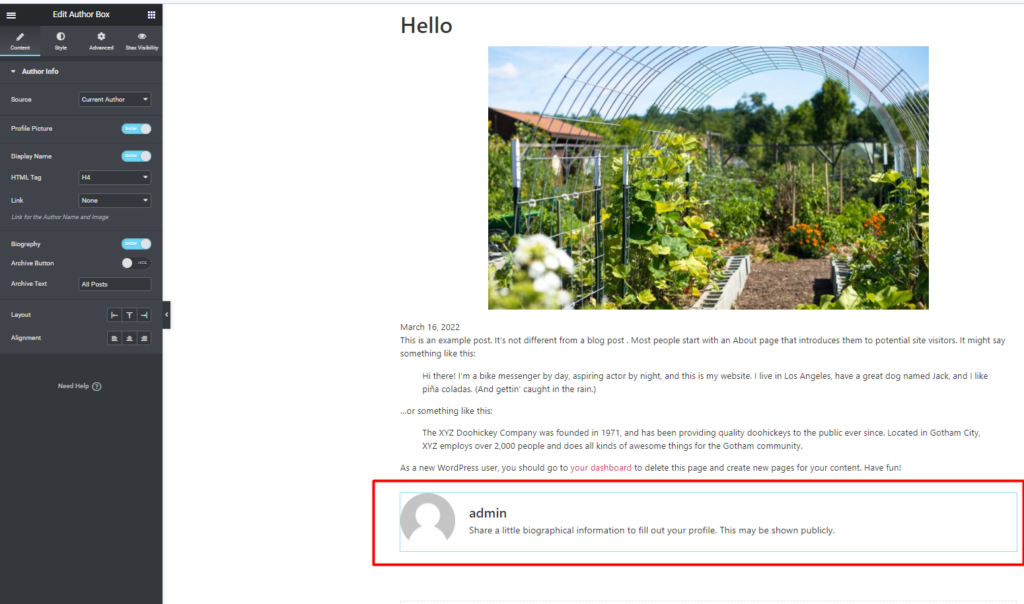
للقيام بذلك ، حدد لتحرير قالب Single Post Elementor الذي أنشأناه سابقًا. بداخله ، حدد لتحرير "مربع المؤلف".

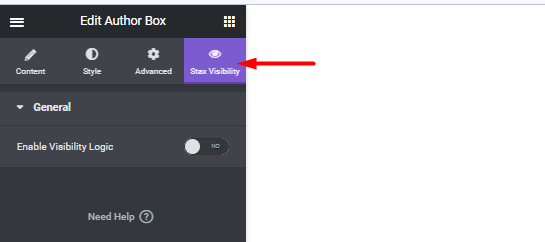
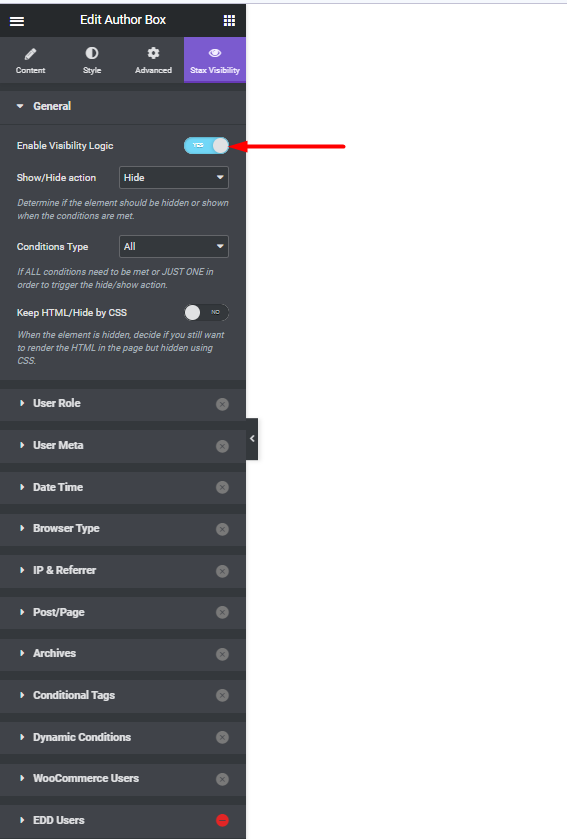
انقر فوق علامة التبويب "Stax Visibility" على اللوحة اليسرى.

إعداد "تمكين منطق الرؤية" وبعد ذلك يجب أن يكون لديك عدد من مقاطع الرؤية في مكانها.

ضمن الإعدادات "العامة" ، حدد ما يلي:
- إظهار / إخفاء: إخفاء
- نوع الشروط: الكل
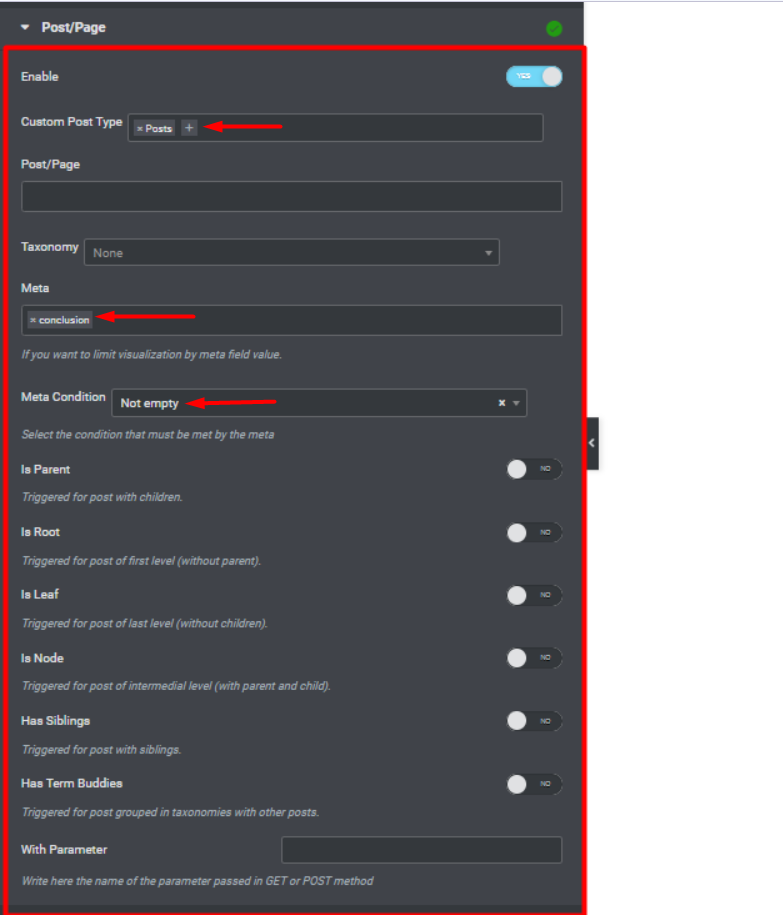
في المقطع Post / Page ، قم بتمكين Post / Page وقم بتعيين ما يلي:
- نوع المشاركة المخصصة: المشاركات
- ميتا: الخاتمة
- حالة التعريف: ليست فارغة

الفوقية هي "استنتاج" من حقل ACF الذي أنشأناه.
بمجرد الانتهاء من ذلك ، قم بتحديث التغييرات الخاصة بك.
معاينة المنشور
يمكننا الآن التحقق من المنشور الذي أضفنا خاتمة منه وضمن هذا المنشور ، لا ينبغي أن يكون لدينا عرض لمربع المؤلف ، مقارنة بالمنشورات الأخرى التي ليس لها خاتمة
يوجد أدناه مثال توضيحي:
استنتاج
أثناء إنشاء حقول مخصصة داخل موقعك ، قد ترغب في تطبيق إعدادات الرؤية على الأقسام أو العناصر التي تعرض الحقول. يغطي الدليل أعلاه مثالاً على سيناريو حول كيفية تحقيق ذلك بسهولة.
يمكن أيضًا تطبيق هذه التكوينات على أي نوع منشور قد يكون لديك داخل موقعك. على سبيل المثال ، في متاجر التجارة الإلكترونية ، يمكن أن يكون هذا مفيدًا إذا كنت ترغب في إخفاء أو إظهار بيانات حقل مخصص معين للمستخدمين الذين اشتروا منتجًا داخل المتجر.
