كيفية استخدام الذكاء الاصطناعي لإنشاء تصميم ويب مذهل باستخدام Divi (باستخدام ChatGPT و MidJourney)
نشرت: 2023-04-20لا يخفى على أحد أن الذكاء الاصطناعي (AI) أصبح جزءًا مهمًا من حياتنا اليومية ، من توصيات Netflix إلى برامج الدردشة الآلية ، واكتشاف الوجه إلى برامج تحرير النصوص. اليوم ، لا يظهر تأثير الذكاء الاصطناعي على الشاشات فحسب ، بل يتم الشعور به أيضًا. الساحة التي تشهد الآن تدفقًا لوجود الذكاء الاصطناعي هي التصميم والفن الرقمي. تنتشر الأحاديث حول القوة والأشخاص - أو عدم وجودهم - للمشاركة في هذه الوسيلة. هل من الممكن استخدام الذكاء الاصطناعي لإنشاء عمل فني مذهل مع الاستمرار في دعم الفنانين؟ هل يمكن استخدام الذكاء الاصطناعي كأداة للمساعدة في تسهيل إبداعات رقمية أفضل؟ نود أن نعتقد ذلك ، لذلك سنستكشف استخدام ChatGPT و MidJourney مع Divi.
في هذا البرنامج التعليمي ، سنستخدم أداتين من أدوات الذكاء الاصطناعي - MidJourney و ChatGPT - للمساعدة في التأثير على تصميم الصفحة الرئيسية في Divi. سنستخدم روبوت MidJourney لإنشاء الجانب المرئي لتصميمنا. ثم سنستخدم ChatGPT لإنشاء النسخة التي سنستخدمها في اختبارنا. أخيرًا ، سنعيد إنشاء التصميم ، باستخدام التصميم من MidJourney والنسخة من ChatGPT في Divi.
دعنا ندخله!
- 1 استخدام MidJourney لإلهام تصميم ويب مذهل
- 1.1 إنشاء حساب MidJourney
- 1.2 أدخل MidJourney Discord
- 1.3 ابدأ الإنشاء مع MidJourney
- 1.4 إصدار أمر أولي
- 1.5 صقل الأمر الأولي
- 1.6 إعادة صياغة التصميم المُنشأ بواسطة الذكاء الاصطناعي
- 2 استخدام ChatGPT لإنشاء نسخة من تصميم الويب من خلال الذكاء الاصطناعي
- 2.1 إنشاء حساب ChatGPT
- 2.2 إصدار أمر أولي
- 2.3 صقل النسخ باستخدام ChatGPT
- 3 باستخدام ChatGPT و MidJourney مع Divi
- 3.1 إنشاء صفحة جديدة في WordPress
- 3.2 إنشاء الأقسام والصفوف
- 3.3 إضافة وحدات Divi
- 3.4 تنفيذ العلامة التجارية المرئية وعناصر التصميم
- 4 أفكار ختامية حول استخدام ChatGPT و MidJourney مع Divi
استخدام MidJourney لإلهام تصميم ويب مذهل
ووفقًا لموقعهم على الإنترنت ، فإن MidJourney "عبارة عن معمل أبحاث مستقل يستكشف وسائل جديدة للفكر ويوسع القوى التخيلية للأنواع البشرية." يسمح لك الروبوت MidJourney Discord باستخدام حساب Discord الخاص بك لإنشاء أربع صور مخصصة تم إنشاؤها بواسطة AI من مطالبات نصية بسيطة. يمكنك بعد ذلك استخدام أوامر أخرى لتعديل الصور التي تم إنشاؤها والتفاعل معها.
قم بإنشاء حساب MidJourney
قبل أن نبدأ في استخدام الذكاء الاصطناعي ، سوف تحتاج إلى إنشاء حساب على خادم MidJourney Discord .

إذا كان لديك بالفعل حساب Discord ، فيمكنك تسجيل الدخول إلى حسابك الحالي والبدء في استخدام MidJourney على الفور.

أدخل MidJourney Discord
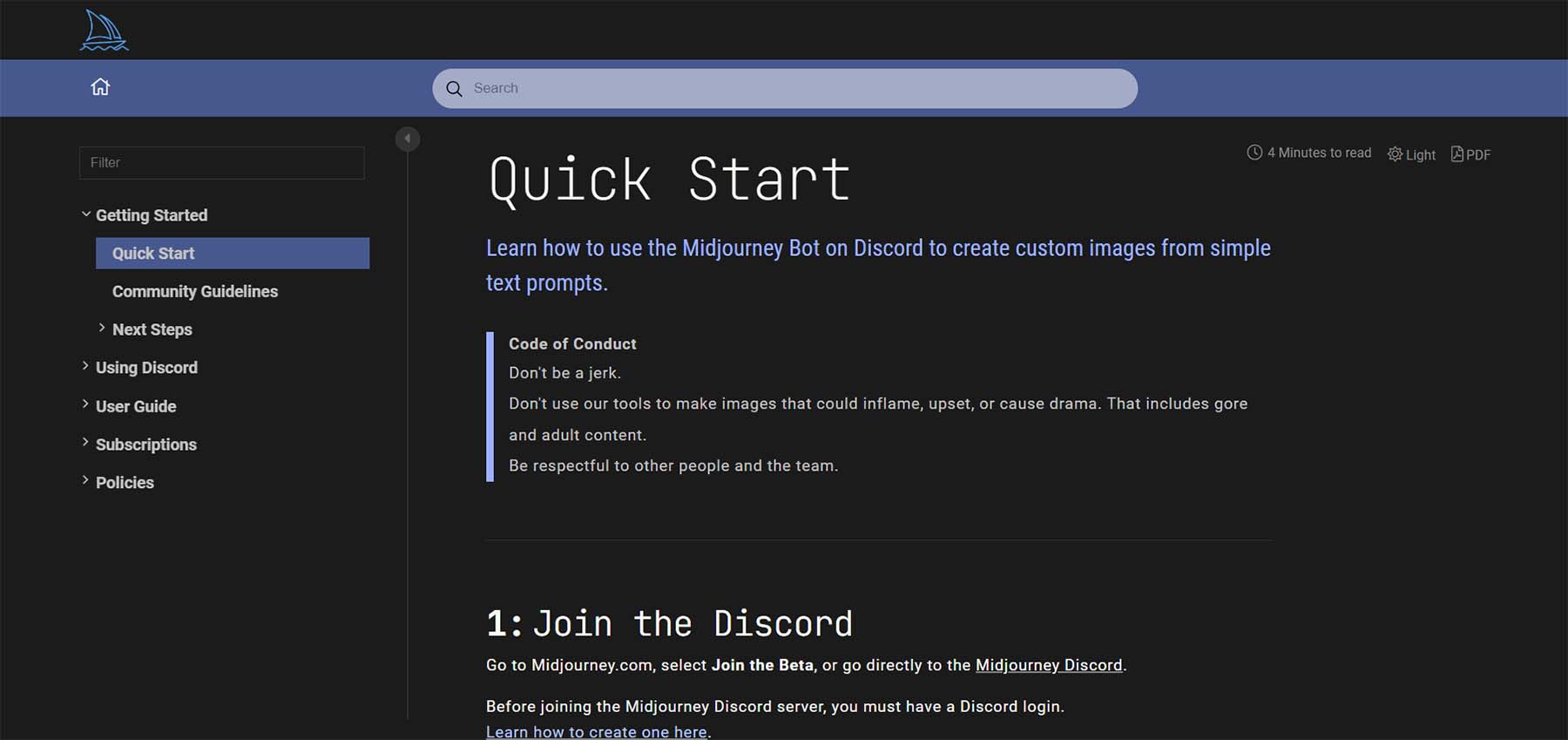
بمجرد دخولك إلى MidJourney Discord ، قم بقراءة سريعة من خلال دليل البدء السريع . سيساعدك هذا في التعرف على إرشادات الخادم. ستحصل أيضًا على نظرة ثاقبة حول كيفية عمل الروبوت والأشياء الرائعة الأخرى التي يمكنك القيام بها بمجرد أن تشعر بالراحة عند استخدام الروبوت.

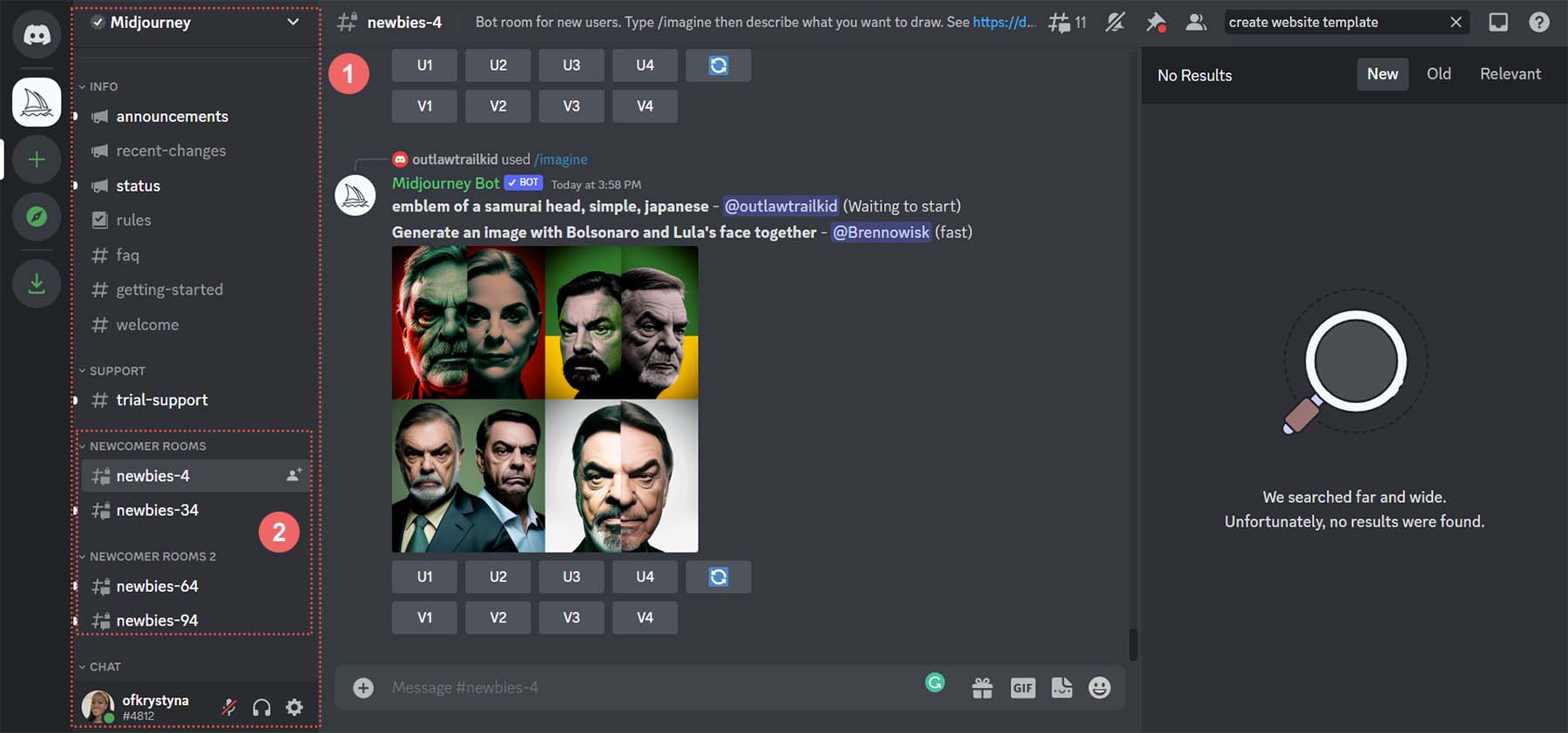
تذكر أن الإصدار المجاني من MidJourney يسمح لك بإجراء 25 استفسارًا. بمجرد دخولك إلى خادم MidJourney Discord ، فأنت تريد البحث عن الانضمام إلى قناة newbies . يمكنك رؤية القنوات المتاحة على الخادم من خلال النظر في القائمة الموجودة على الجانب الأيسر.

انقر فوق أي قناة للمبتدئين لبدء إنشاء الصور.
ابدأ في الإنشاء مع MidJourney
الآن بعد أن أصبحت في قناة Newbies الخاصة بك على MidJourney ، تبدأ المتعة الحقيقية ... إنشاء بعض الصور!
إصدار أمر أولي
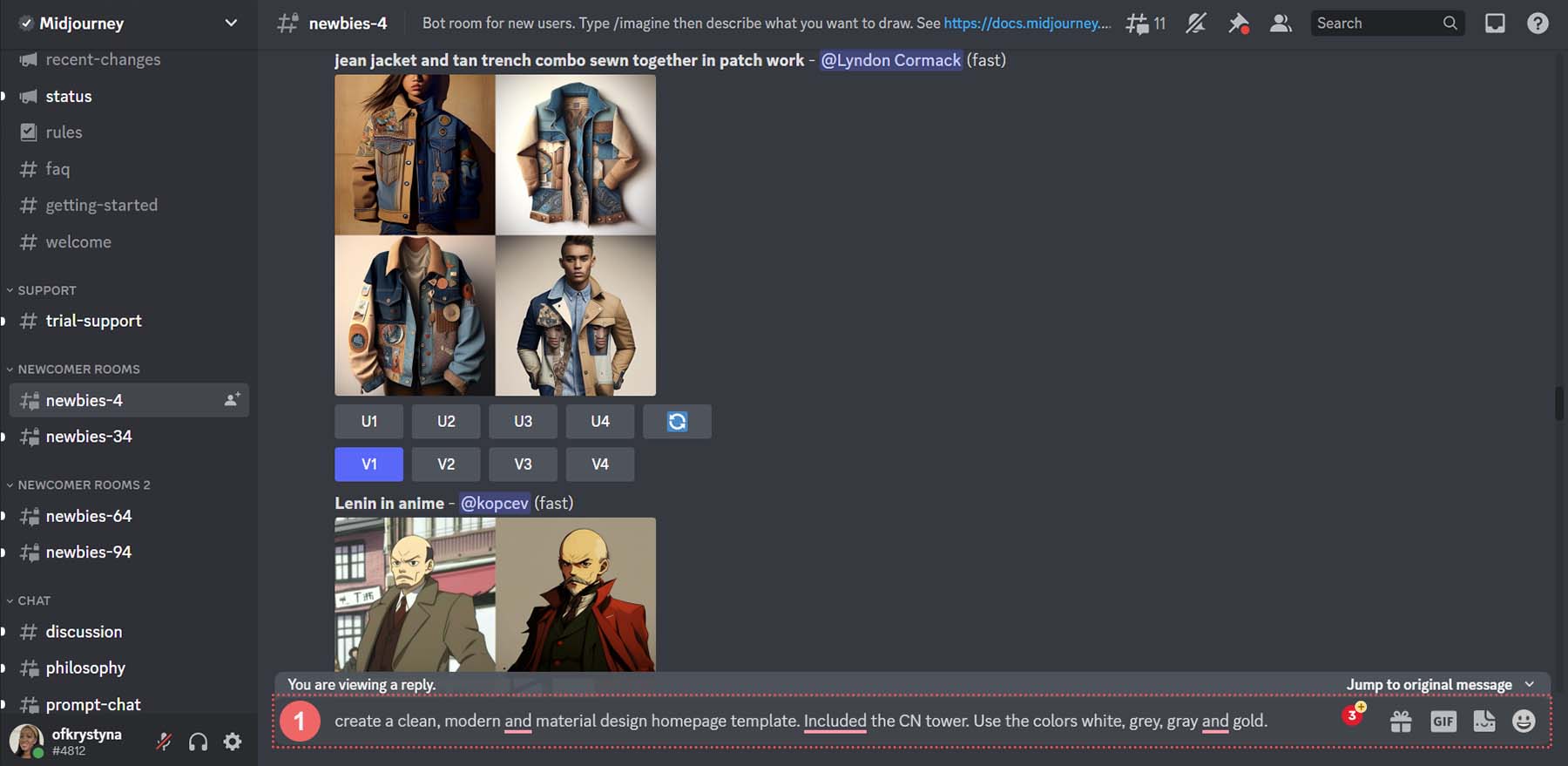
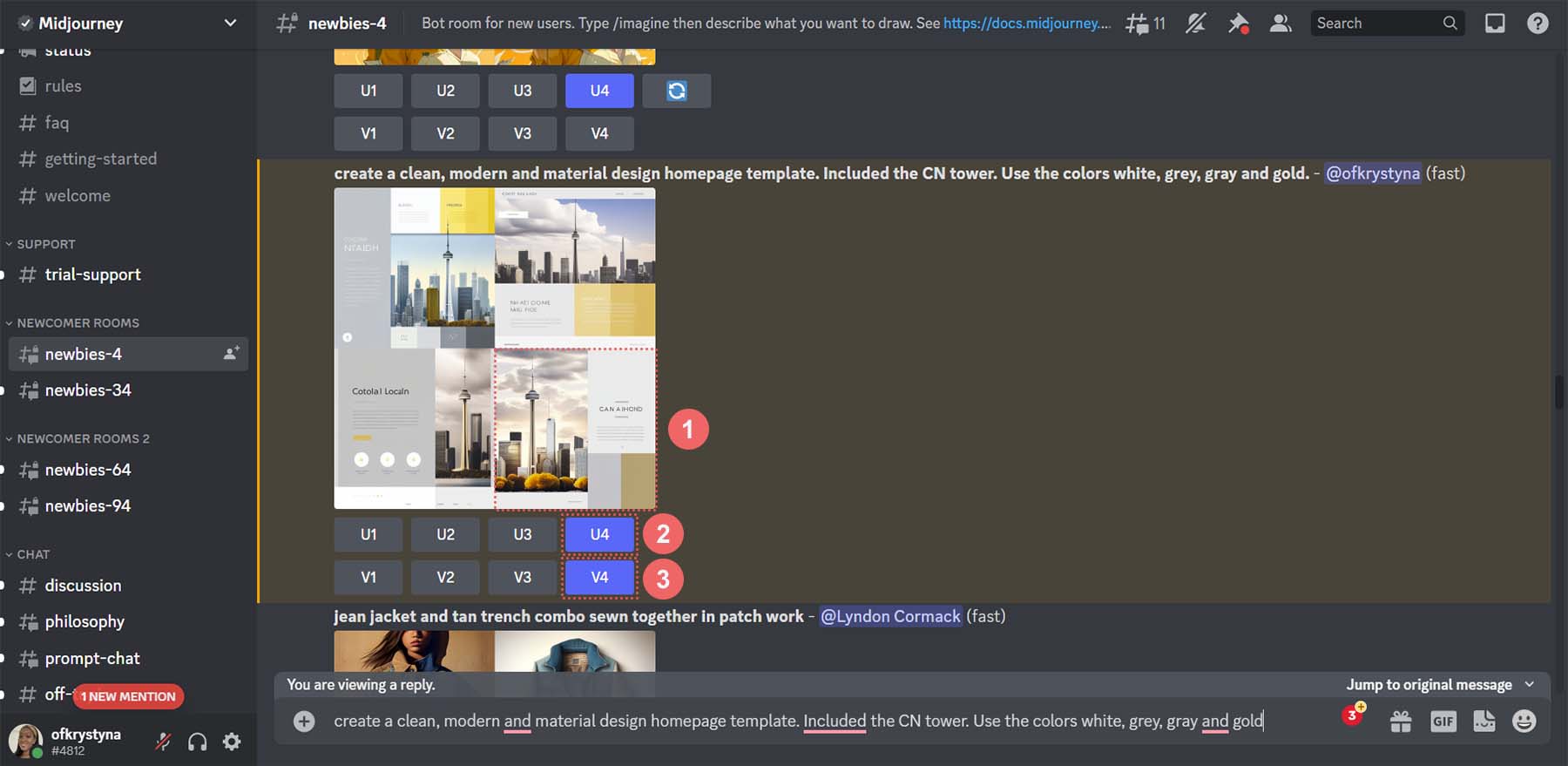
نريد توليد بعض الإلهام لإنشاء تصميم نظيف للصفحة الرئيسية. لإصدار الأمر الأول ، انقر في مربع النص أسفل يمين الشاشة . يمكنك أن تكون وصفيًا أو موجزًا كما تريد. في حالتنا ، أدخلنا ، "إنشاء قالب الصفحة الرئيسية لتصميم نظيف وحديث ومادي. وشملت برج CN. استخدم الألوان الأبيض والرمادي والرمادي والذهبي. "

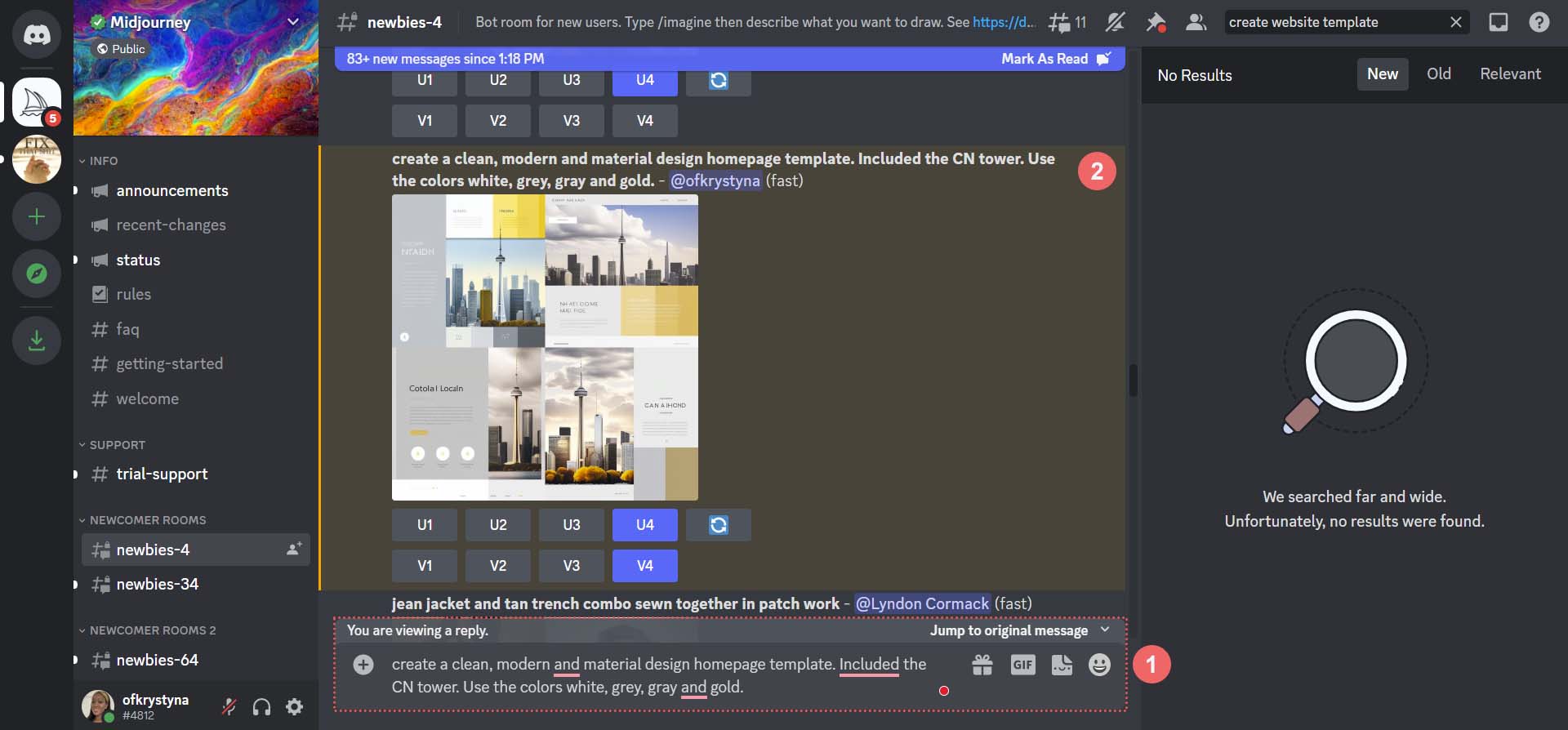
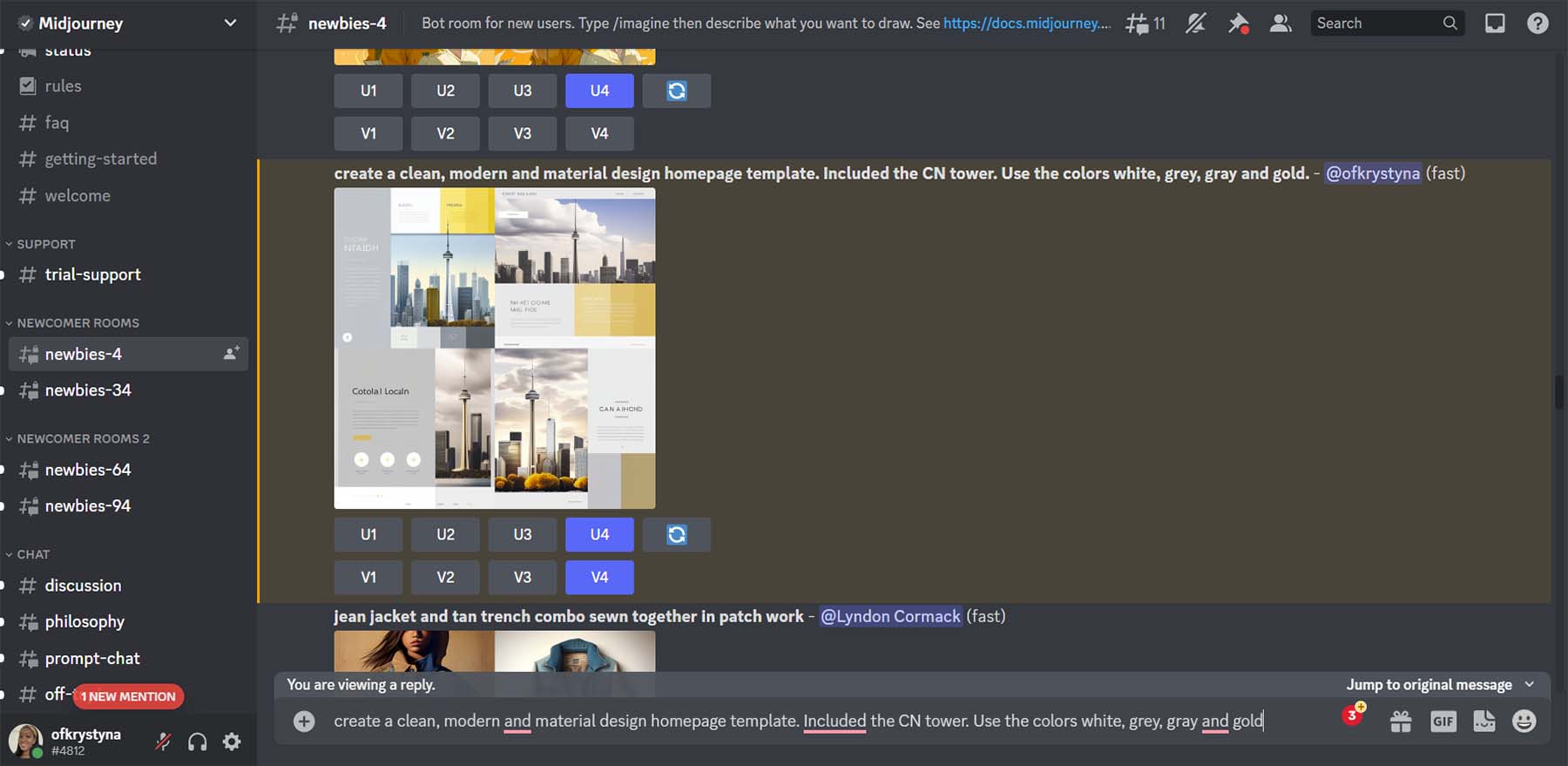
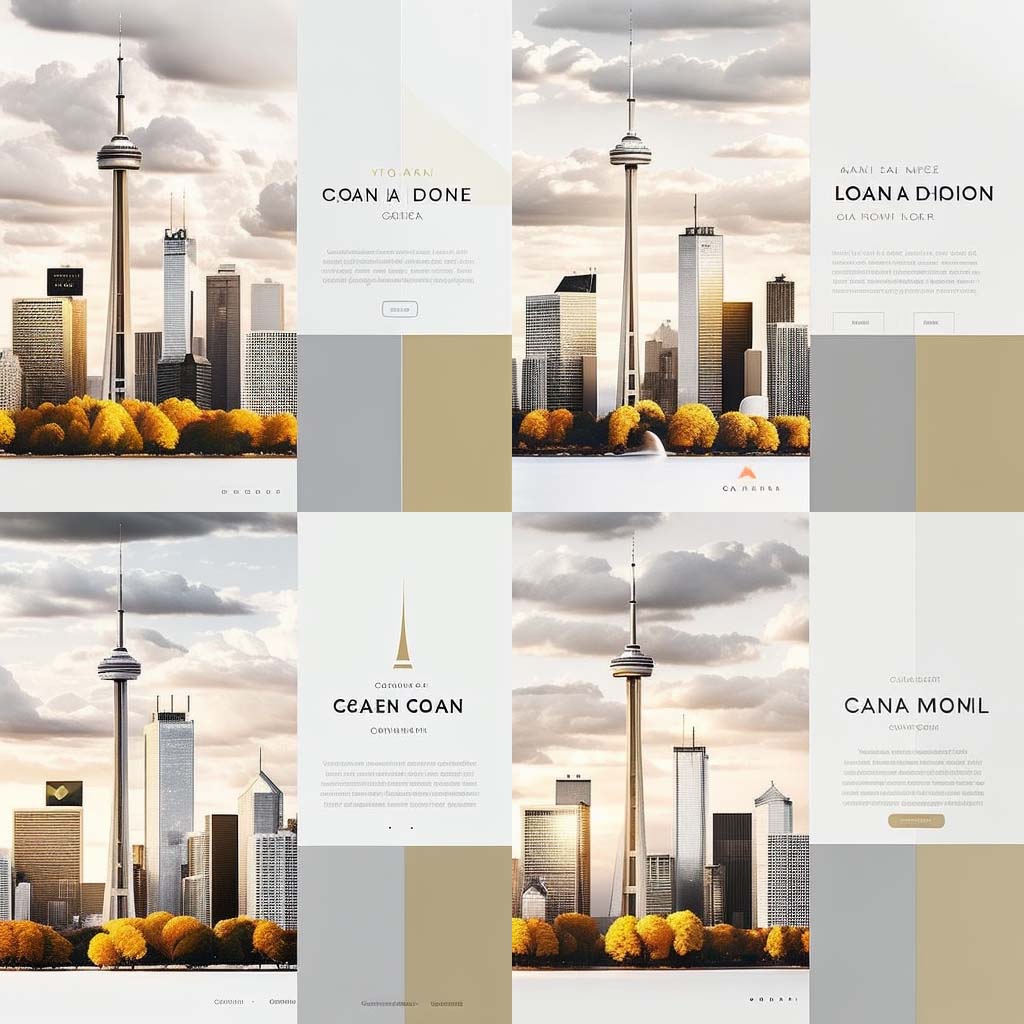
هذا ما تم إنشاؤه من هذا الأمر.

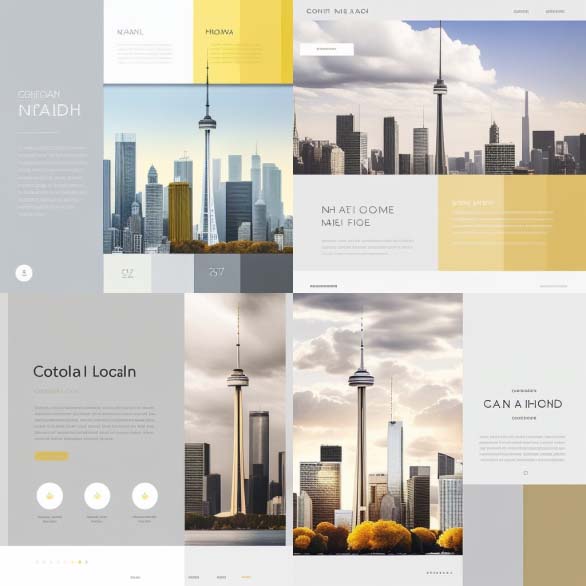
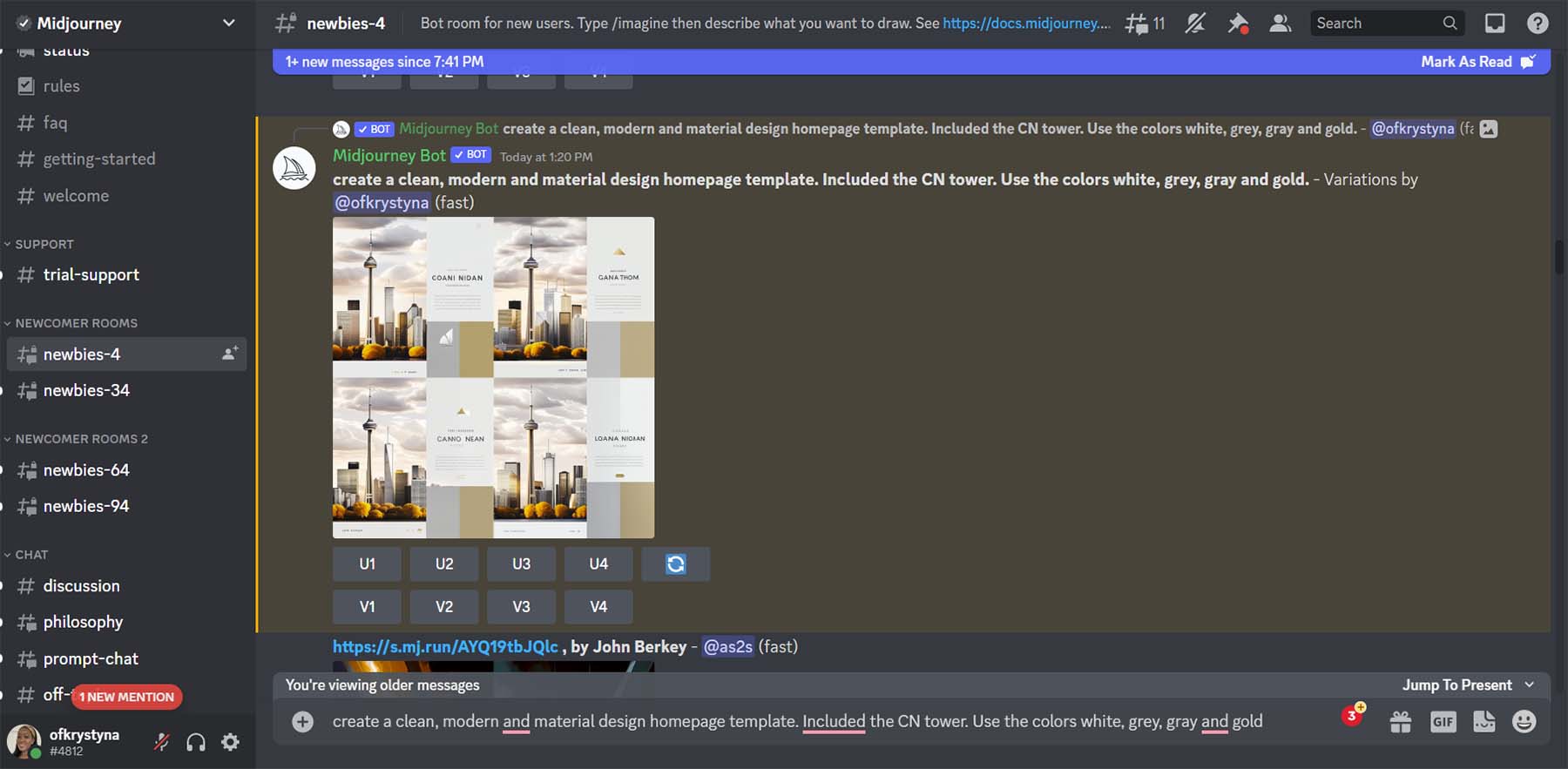
هذا ما يبدو خارج Discord.

صقل الأمر الأولي
في حين أن هذه التخطيطات هي نقطة انطلاق جيدة ، فلنرى ما يحدث عندما نحاول تحسين تخطيطات تصميم الويب التي تم إنشاؤها بواسطة الذكاء الاصطناعي. للقيام بذلك ، سنقوم بتحسين الخيار الرابع من قائمتنا.

إعادة صياغة التصميم الذي تم إنشاؤه بواسطة الذكاء الاصطناعي
بمجرد إنشاء تصميمك الأول ، يسمح لك MidJourney بالترقية (تكبير) أو إنشاء أشكال مختلفة من أحد خياراتك الأربعة. قررنا أننا نريد رؤية بعض الاختلافات للخيار الرابع وجعله أكبر.

هذه هي نتائج MidJourney أثناء إجراء تغييرات في تصميمنا الرابع.

دعونا نلقي نظرة فاحصة.

لاحظ إضافة عناصر مثل القوائم والأيقونات والعناوين وأيقونات الوسائط الاجتماعية. من هذا التخطيط ، سنستخدم الخيار الرابع. هذا هو التصميم الذي سنقوم بمحاكاته في Divi.
استخدام ChatGPT لإنشاء نسخة من تصميم الويب المُنشأ بواسطة الذكاء الاصطناعي
الآن بعد أن تم إنشاء تصميمنا ، سنستخدم الذكاء الاصطناعي لإنشاء نسخة للدخول في تصميمنا. سنستخدم ChatGPT لإنشاء عنوان وفقرة قصيرة وعبارة تحث المستخدم على اتخاذ إجراء لاستخدامها على زرنا.
قم بإنشاء حساب ChatGPT
للبدء ، نقوم بإنشاء حساب مع ChatGPT . إذا كان لديك حساب بالفعل ، يمكنك تسجيل الدخول.

لتوفير الوقت ، يمكنك أيضًا استخدام حساب Gmail أو Outlook.

إصدار أمر أولي
بمجرد تسجيل الدخول ، ستظهر لك هذه الشاشة. هذا هو إصدار الوضع المظلم ، ولكن هناك أيضًا إصدار الوضع الخفيف.

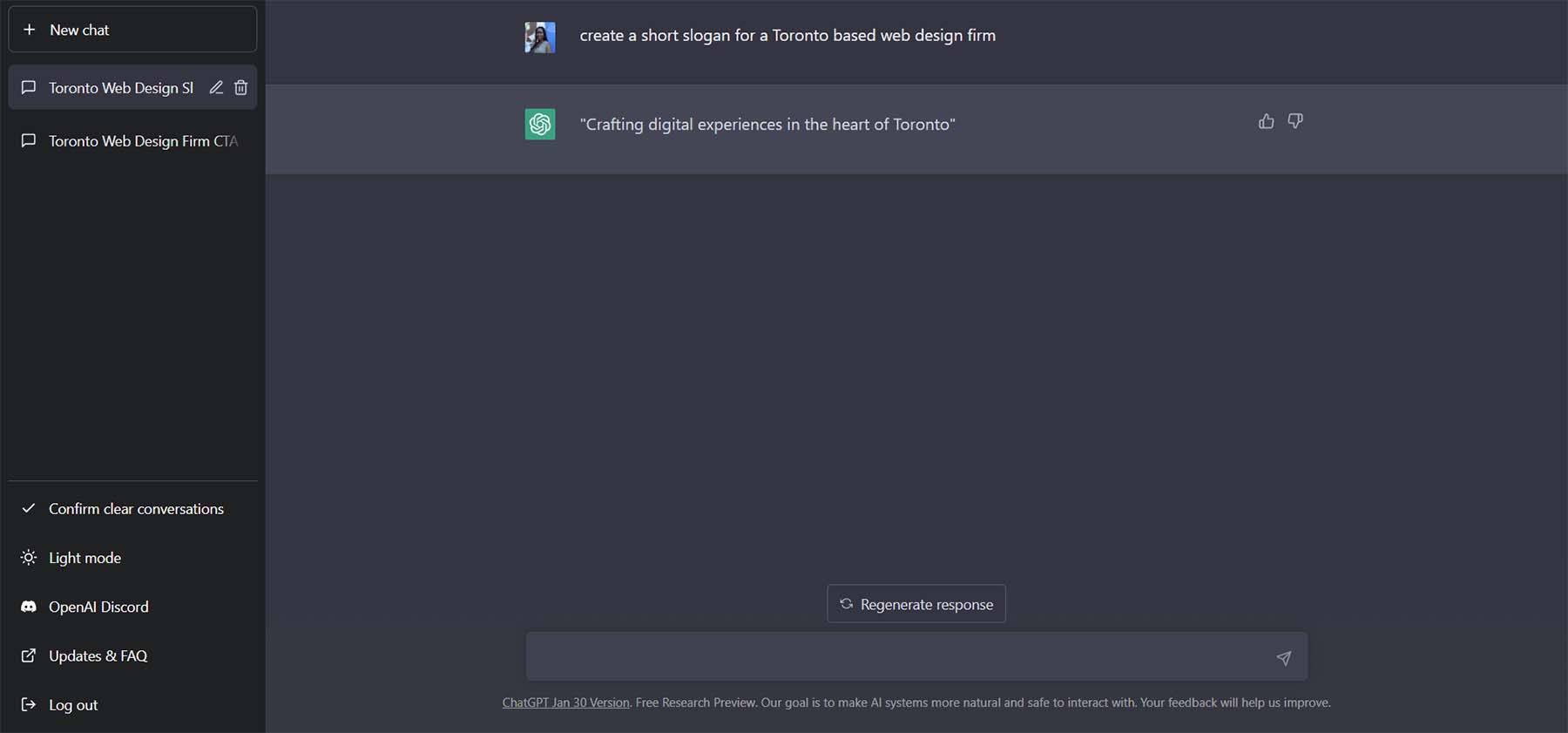
لنبدأ بإنشاء طلبنا الأول. في مربع النص ، سنطلب من ChatGPT "إنشاء شعار قصير لشركة تصميم مواقع ويب مقرها تورونتو."

هذا هو نتيجة هذا الطلب.

صقل النسخ مع ChatGPT
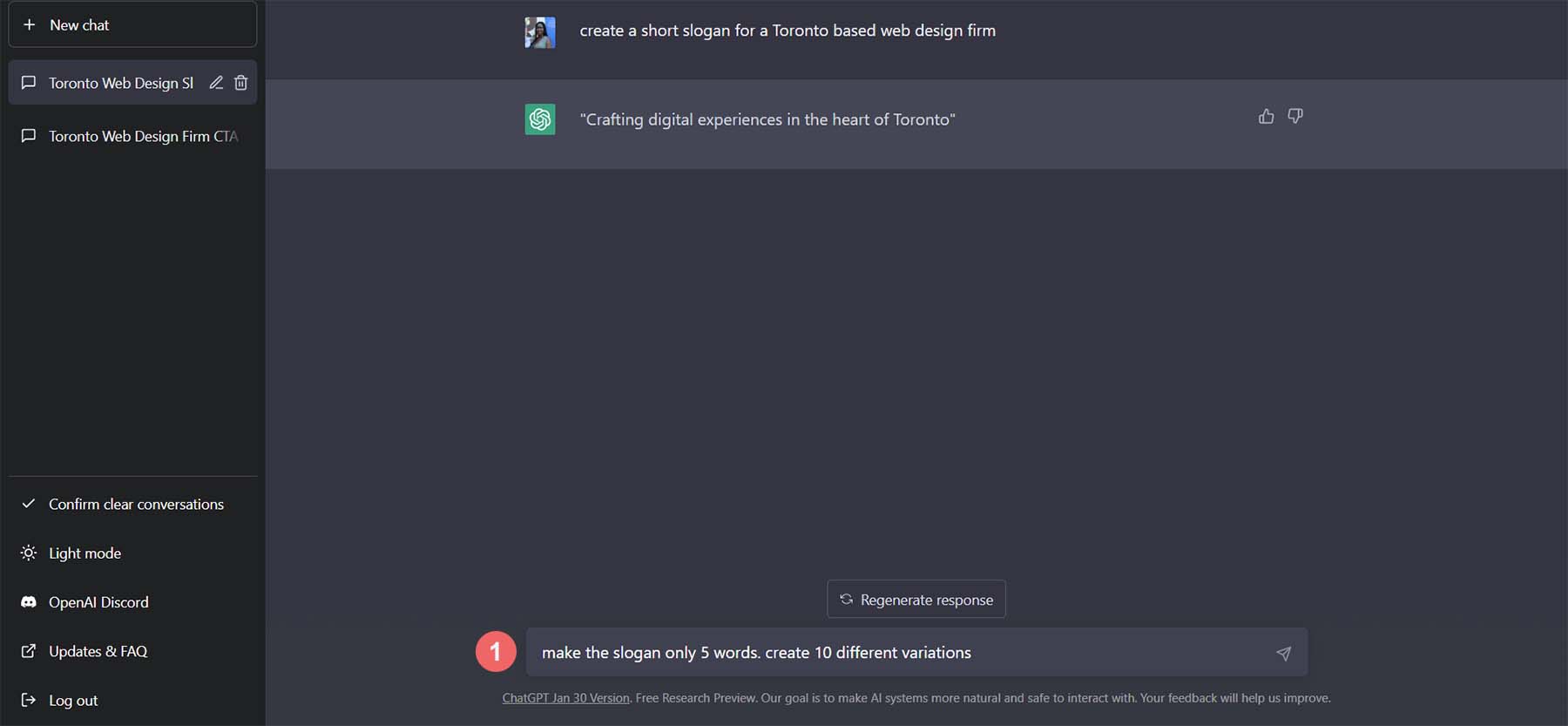
يكمن جمال ChatGPT في أنه يمكننا طرح العديد من الأسئلة والحصول على بعض الخيارات الرائعة لاستخدامها في نسختنا. دعنا نسأل عن 5 أشكال أخرى ، لكن دعنا نطلب أن يكون كل اختلاف 5 كلمات على الأكثر. في مربع النص ، أدخل ، "اجعل الشعار 5 كلمات فقط. إنشاء 10 أشكال مختلفة. "

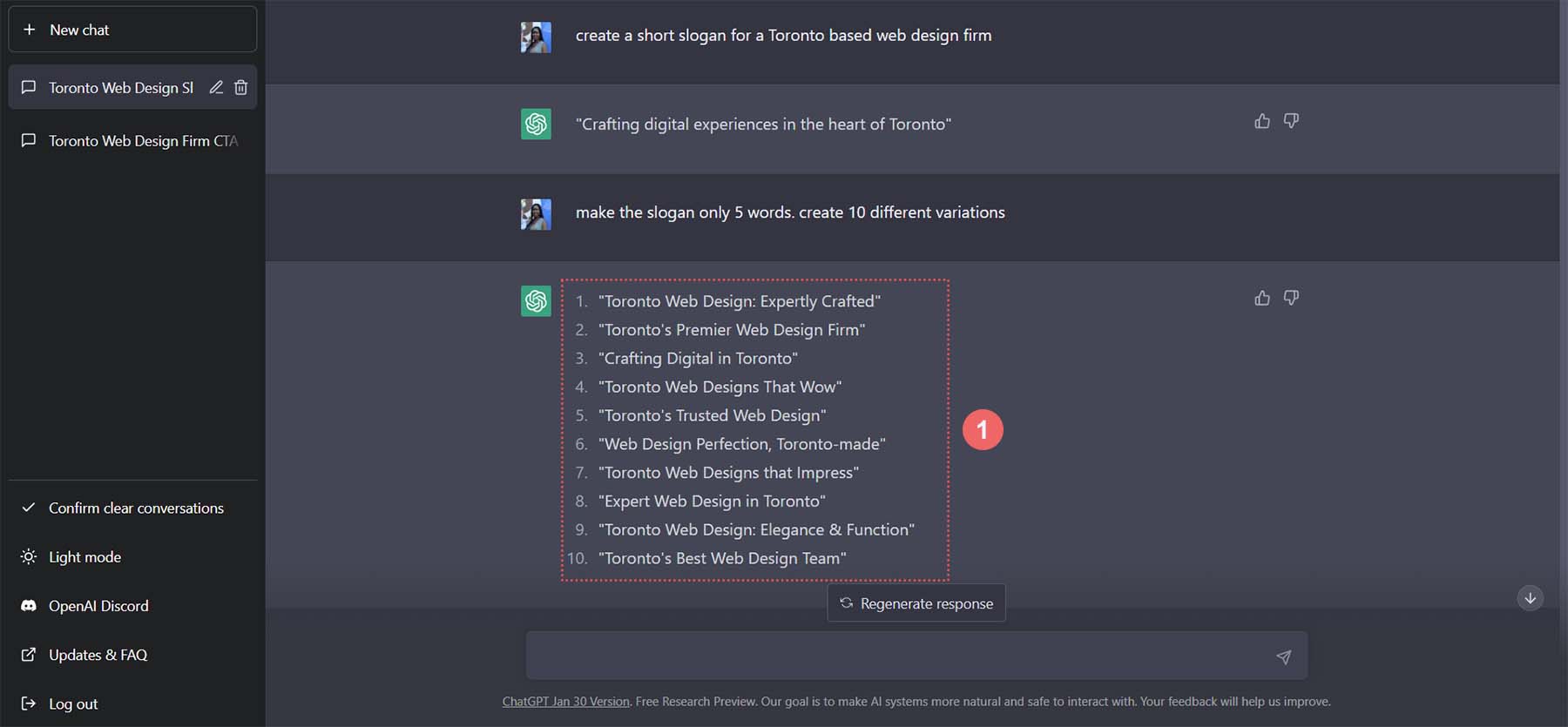
هذه هي الاختلافات التي توصل إليها ChatGPT لشعارنا.

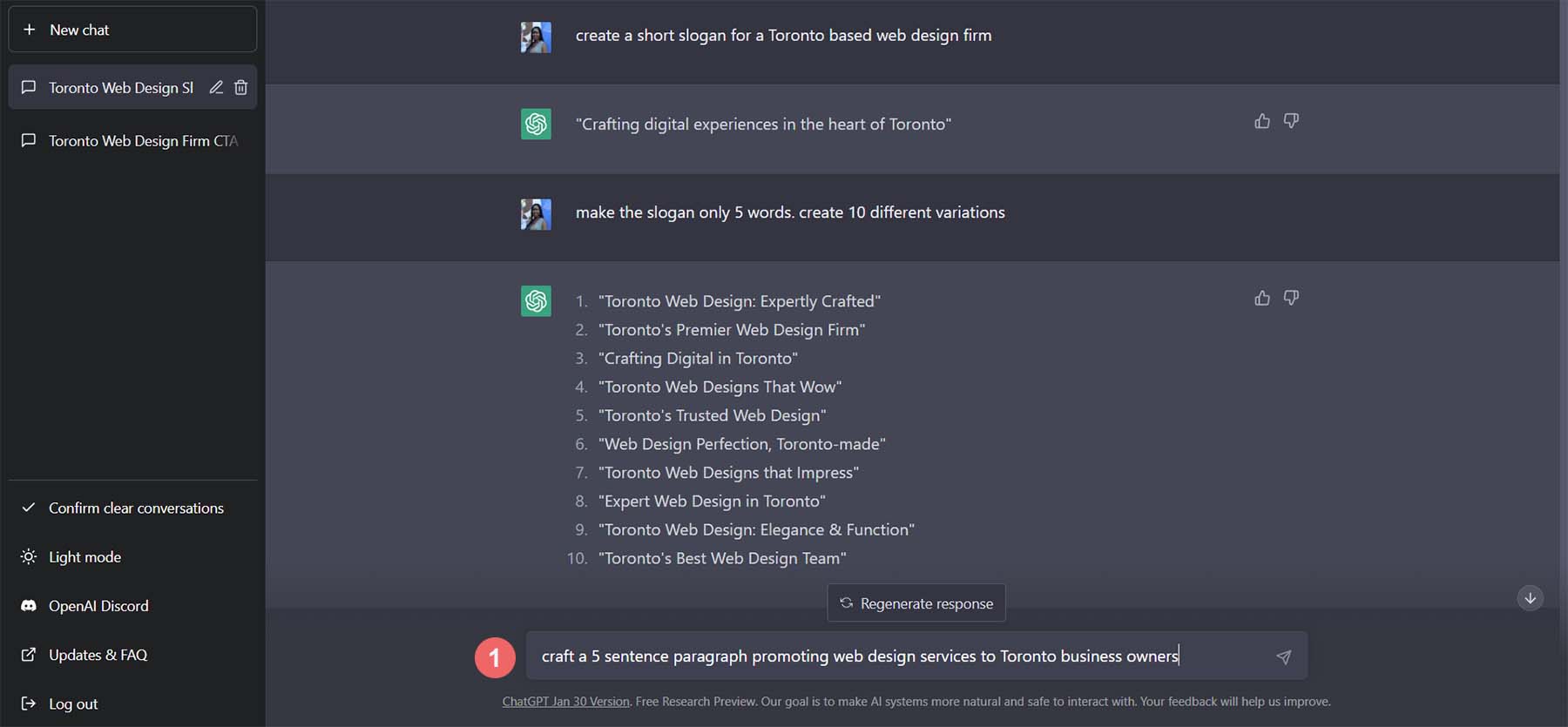
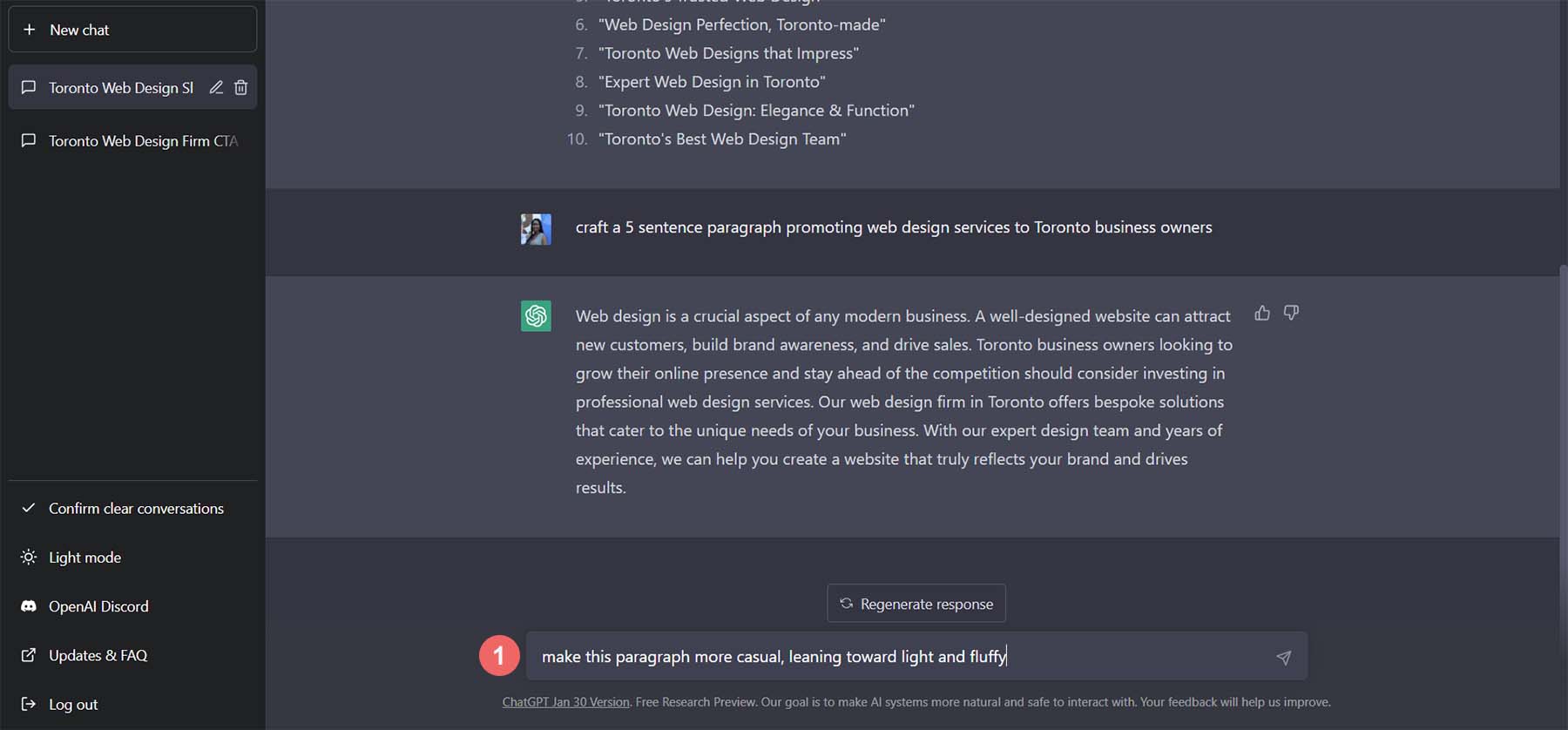
دعنا نستخدم الخيار 5 لشعارنا. سنقوم بتكرار عملية فقرتنا من النص. دعنا ندخل في ChatGPT ، "اصنع فقرة من 5 جمل للترويج لخدمات تصميم الويب لأصحاب الأعمال في تورونتو."

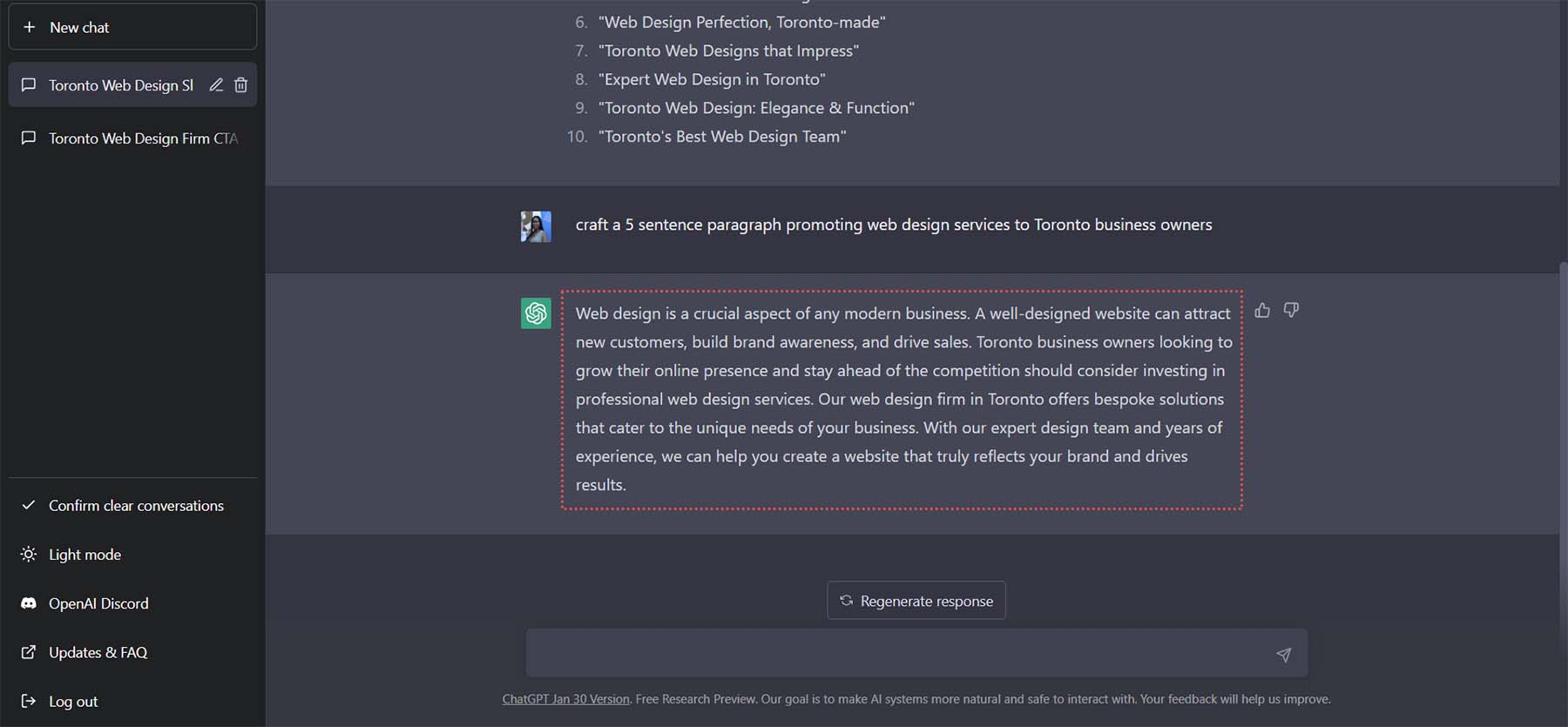
هذه هي النتيجة التي تم إنشاؤها. إنه جيد جدًا!

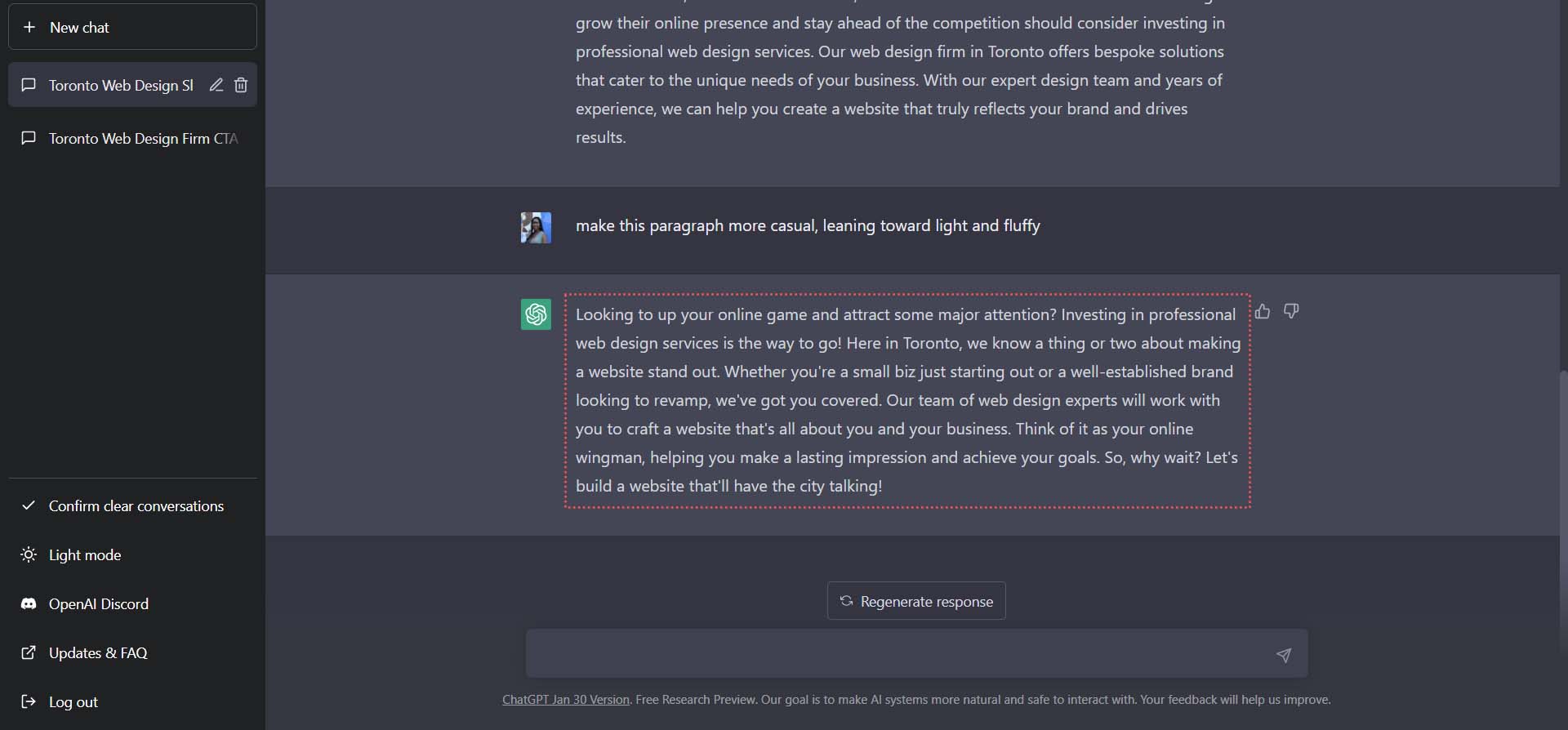
بدلاً من طلب المزيد من الإصدارات من هذه الفقرة ، دعنا نطلب من ChatGPT تغيير نغمة الفقرة الترحيبية. دعنا نطلب من ChatGPT "اجعل هذه الفقرة أكثر اعتدالًا ، وتميل نحو الضوء والرقيق."

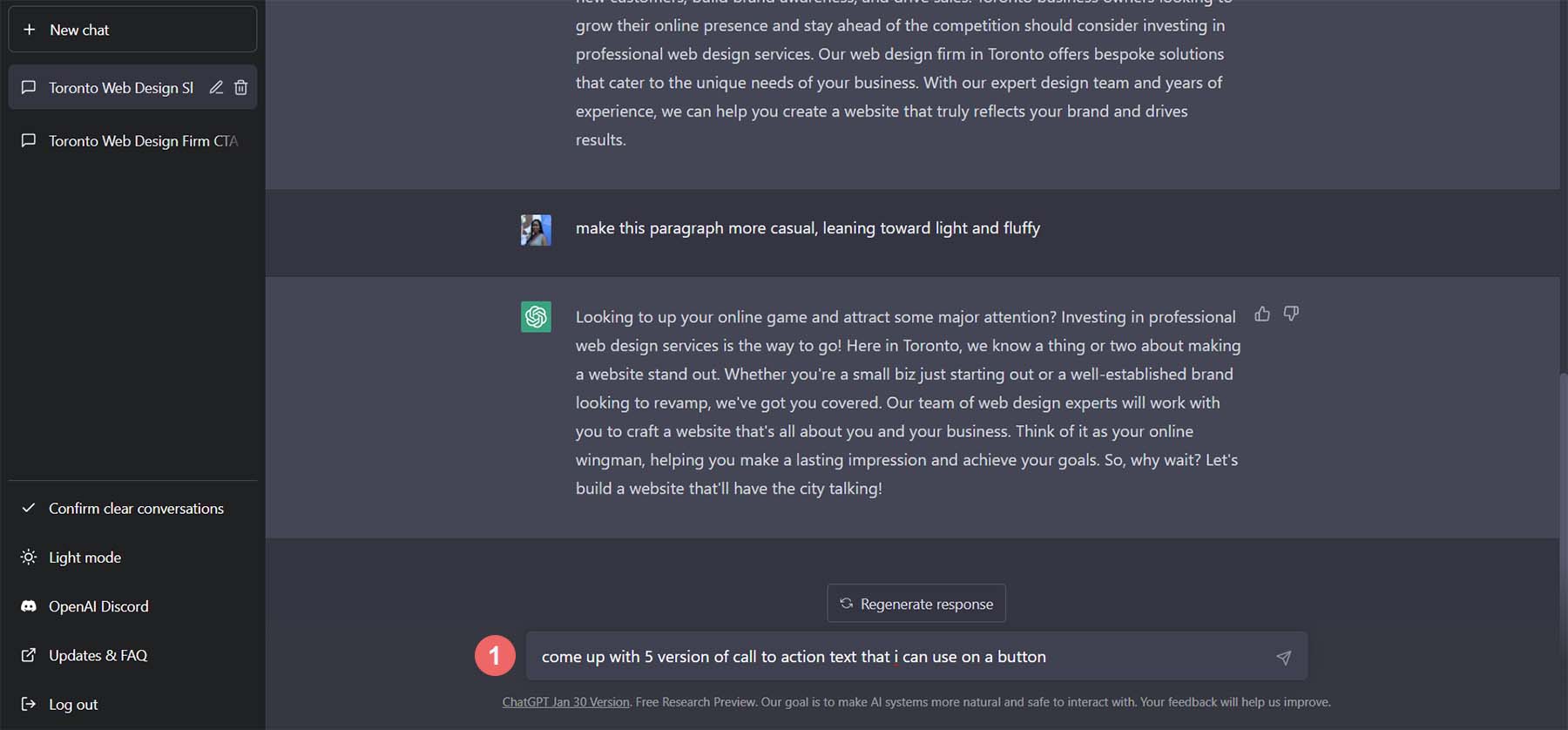
لاحظ أن نغمة الفقرة أصبحت غير رسمية ولا تزال على المسار الصحيح مع ما يحتاجه المرء لتقديم شركة تصميم الويب الخاصة به.

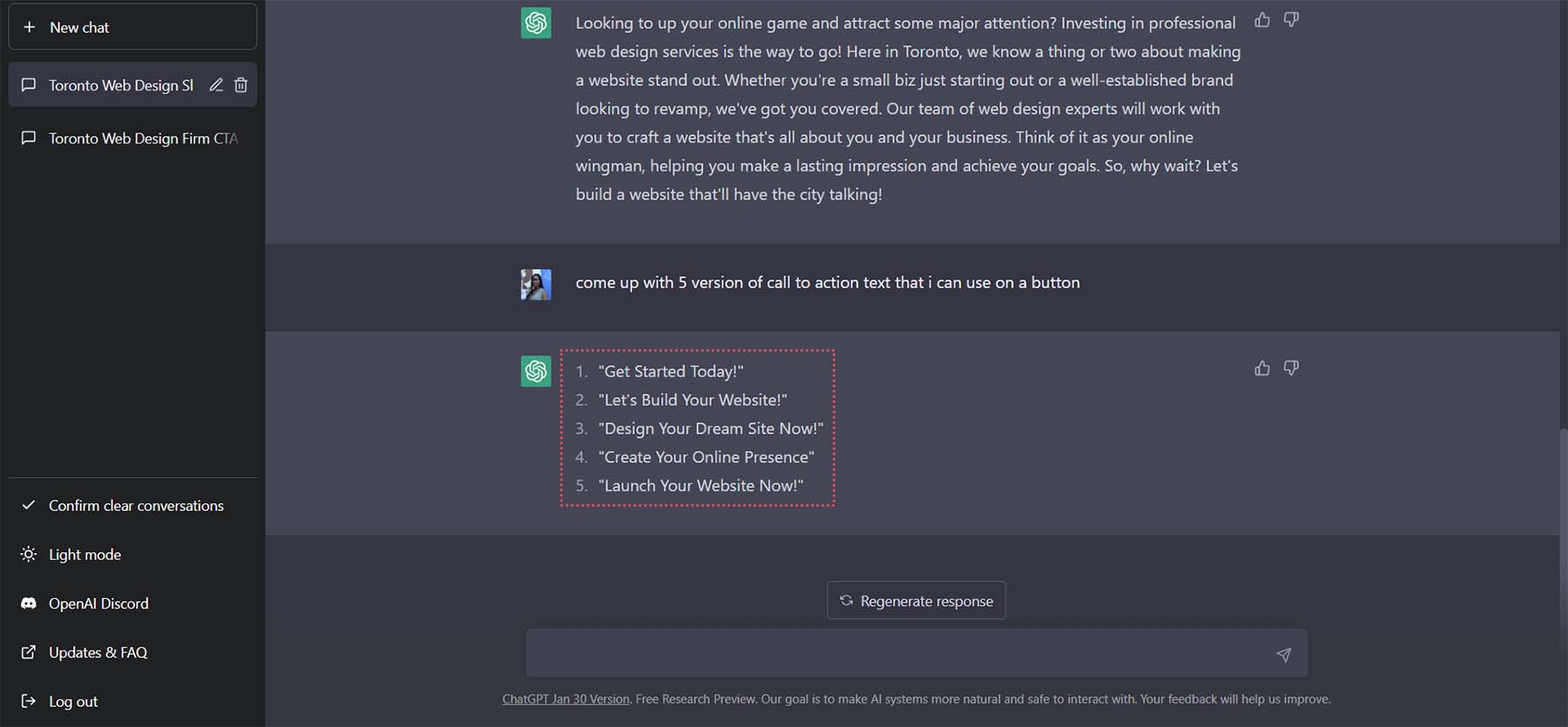
لإكمال نسختنا ، دعنا ننشئ 10 إصدارات مختلفة من نص الحث على اتخاذ إجراء يمكننا استخدامه على زرنا. الأمر التالي لـ ChatGTP هو ، "ابتكار 5 إصدارات من نص عبارة تحث المستخدم على اتخاذ إجراء والتي يمكنني استخدامها على زر."

على الرغم من أن هذه الخيارات رائعة ، إلا أنها تستغرق وقتًا طويلاً للزر.

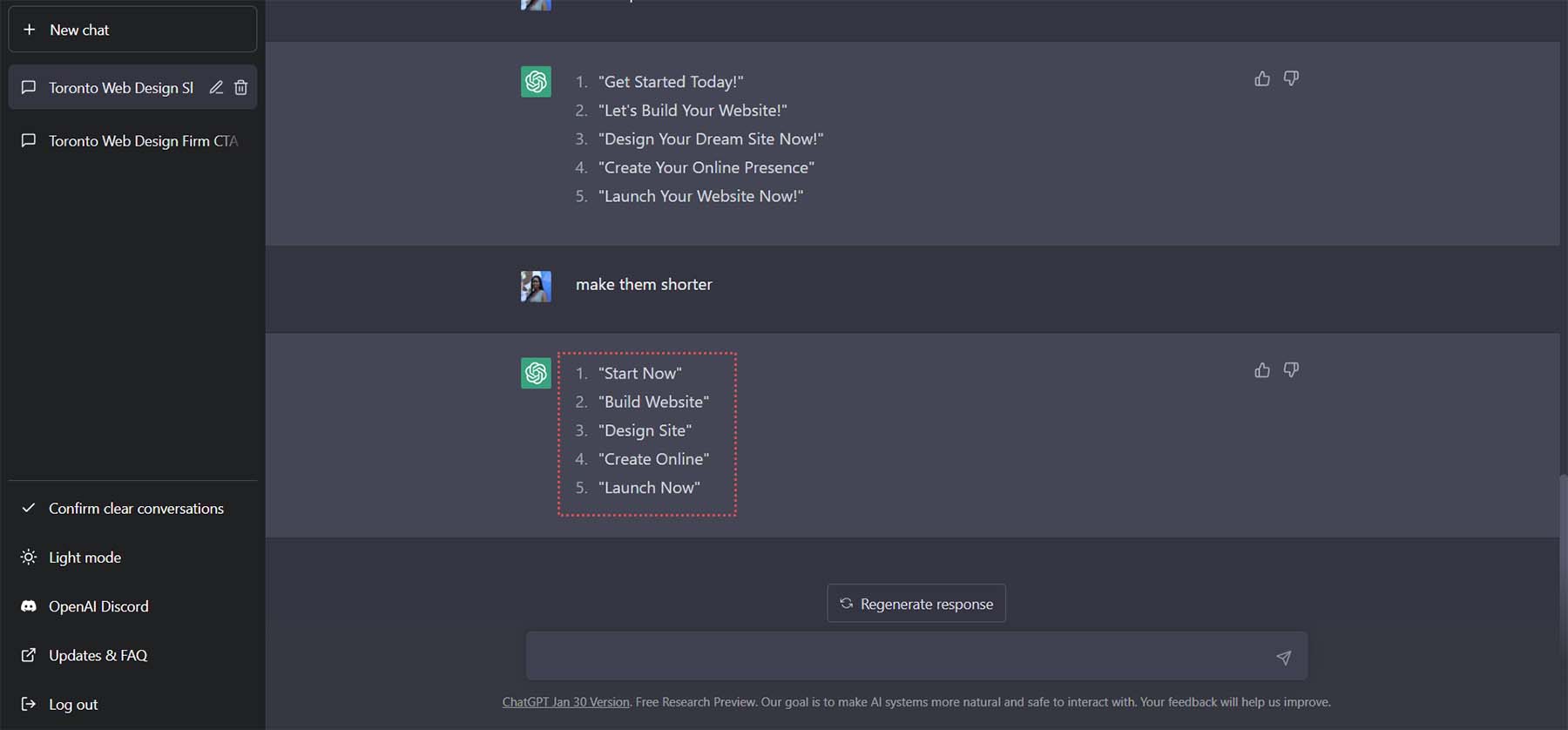
كطلبنا الأخير لـ ChatGPT ، دعنا نطلب منه جعل نصنا أقصر بقول ، "اجعلها أقصر."

سنستخدم الخيار الأخير Launch Now باعتباره CTA لزرنا.
استخدام ChatGPT و MidJourney مع Divi
الآن ، لدينا كل من إلهام التصميم والمحتوى الذي نستخدمه في هذا التصميم. يمكننا إحضار هذه النتائج إلى Divi والبدء في بناء تخطيط الصفحة الرئيسية للعمل الواقعي. دعنا نبدأ في استخدام ChatGPT و MidJourney مع Divi.
قم بإنشاء صفحة جديدة في WordPress
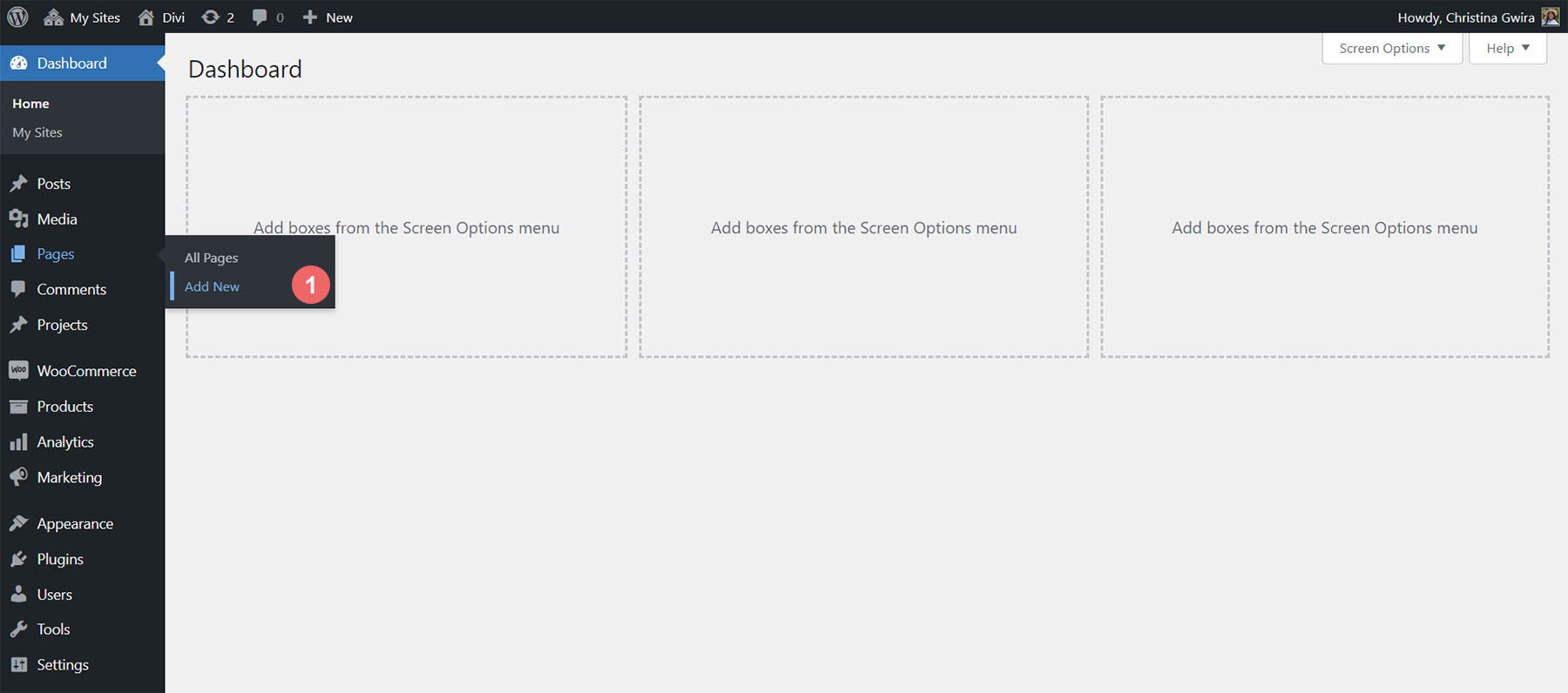
لنبدأ بإنشاء صفحة جديدة في WordPress. من لوحة تحكم WordPress ، نحوم فوق الصفحات من القائمة اليمنى. ثم نضغط على إضافة جديد . سيؤدي هذا إلى إنشاء صفحة جديدة تمامًا.

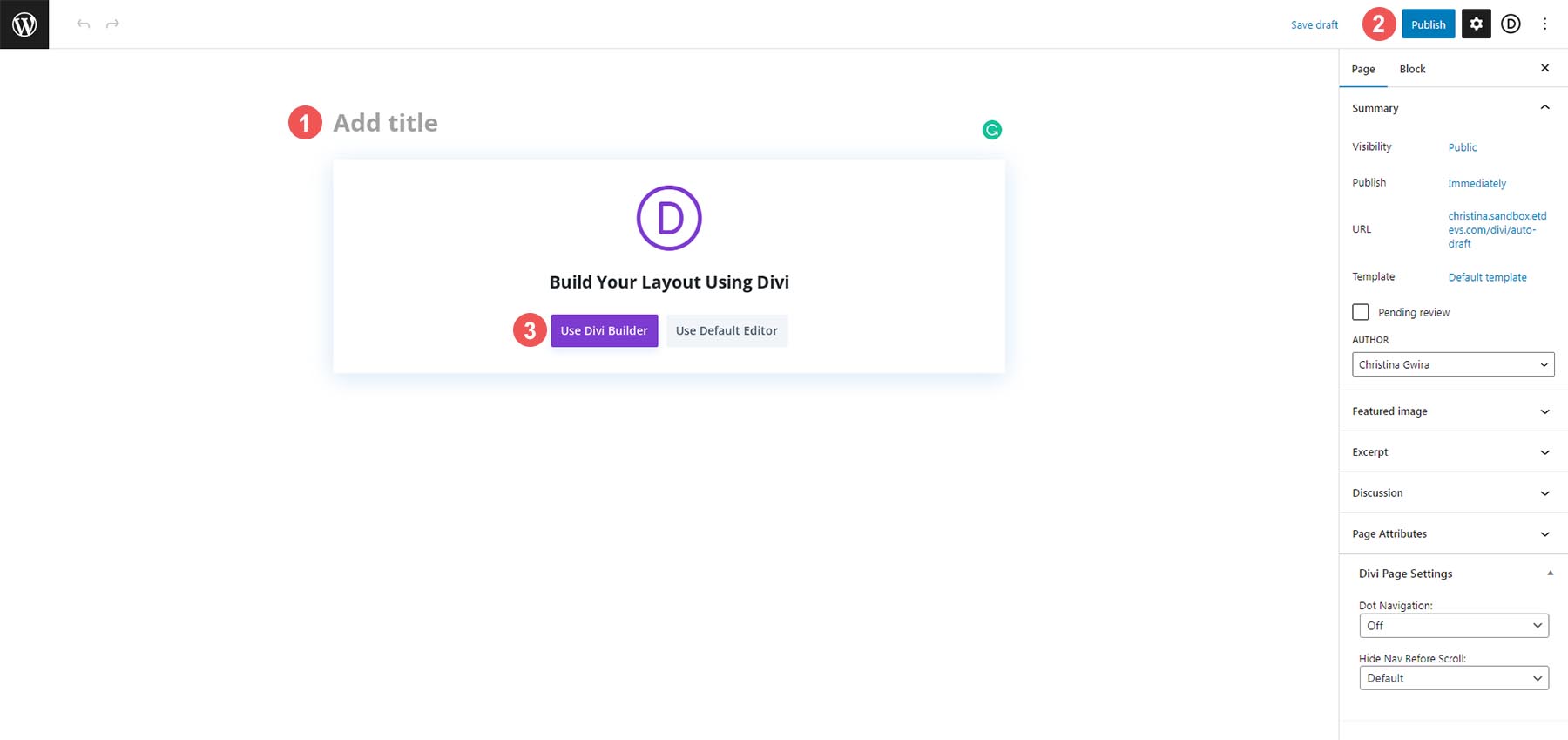
عندما يتم إنشاء صفحتك الجديدة ، أضف عنوانًا . ثم انشر الصفحة من خلال النقر على الزر الأزرق "نشر" . أخيرًا ، قم بتنشيط Divi Builder بالنقر فوق الزر الأرجواني Use Divi Builder .

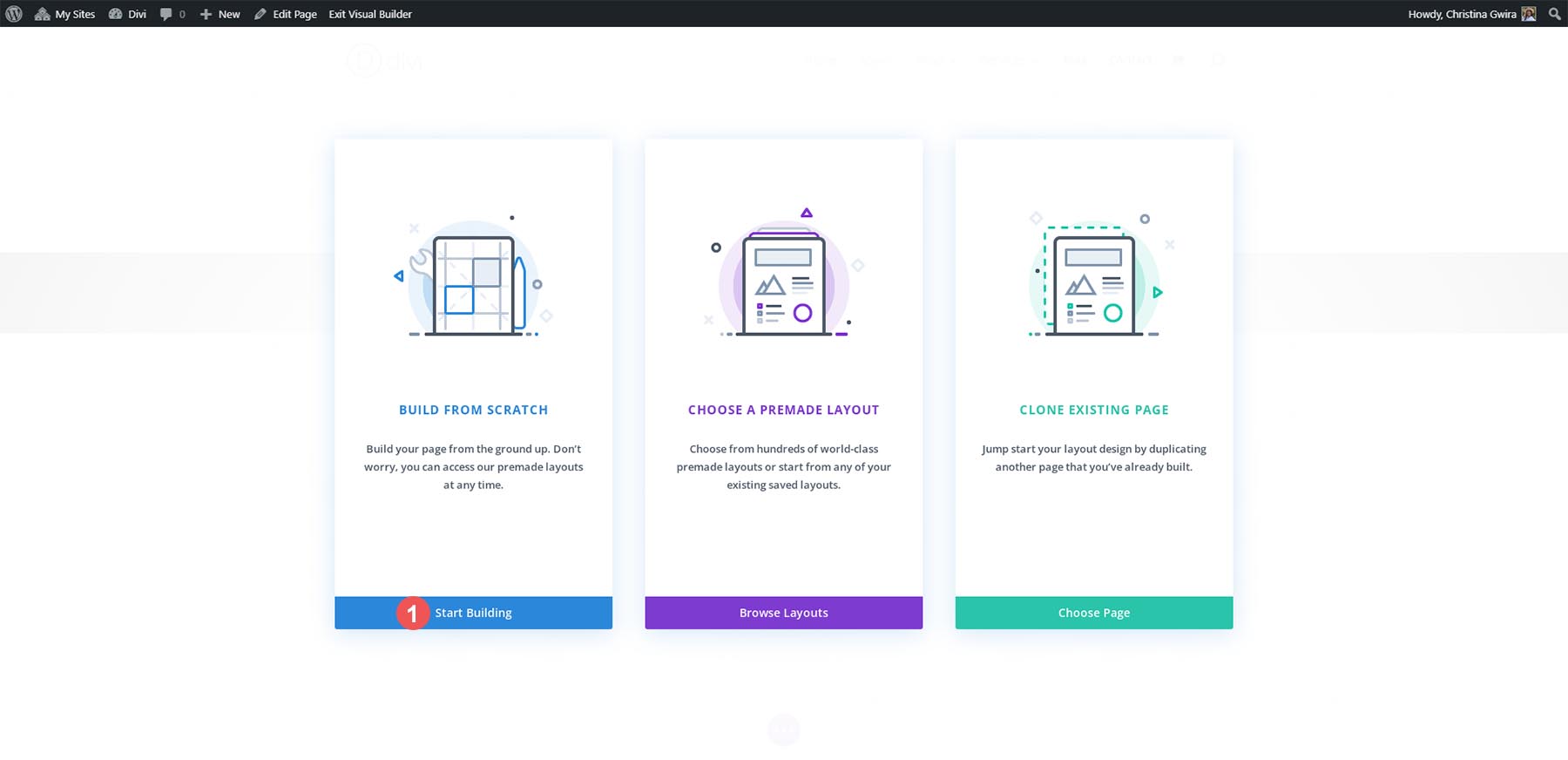
مع تنشيط Divi Builder ، انقر فوق الزر الأزرق الذي يشير إلى بدء البناء . سنقوم ببناء صفحتنا من البداية ولكن سنستخدم الأصول من التخطيط الذي تم إنشاؤه بواسطة MidJourney.

تكوين الأقسام والصفوف
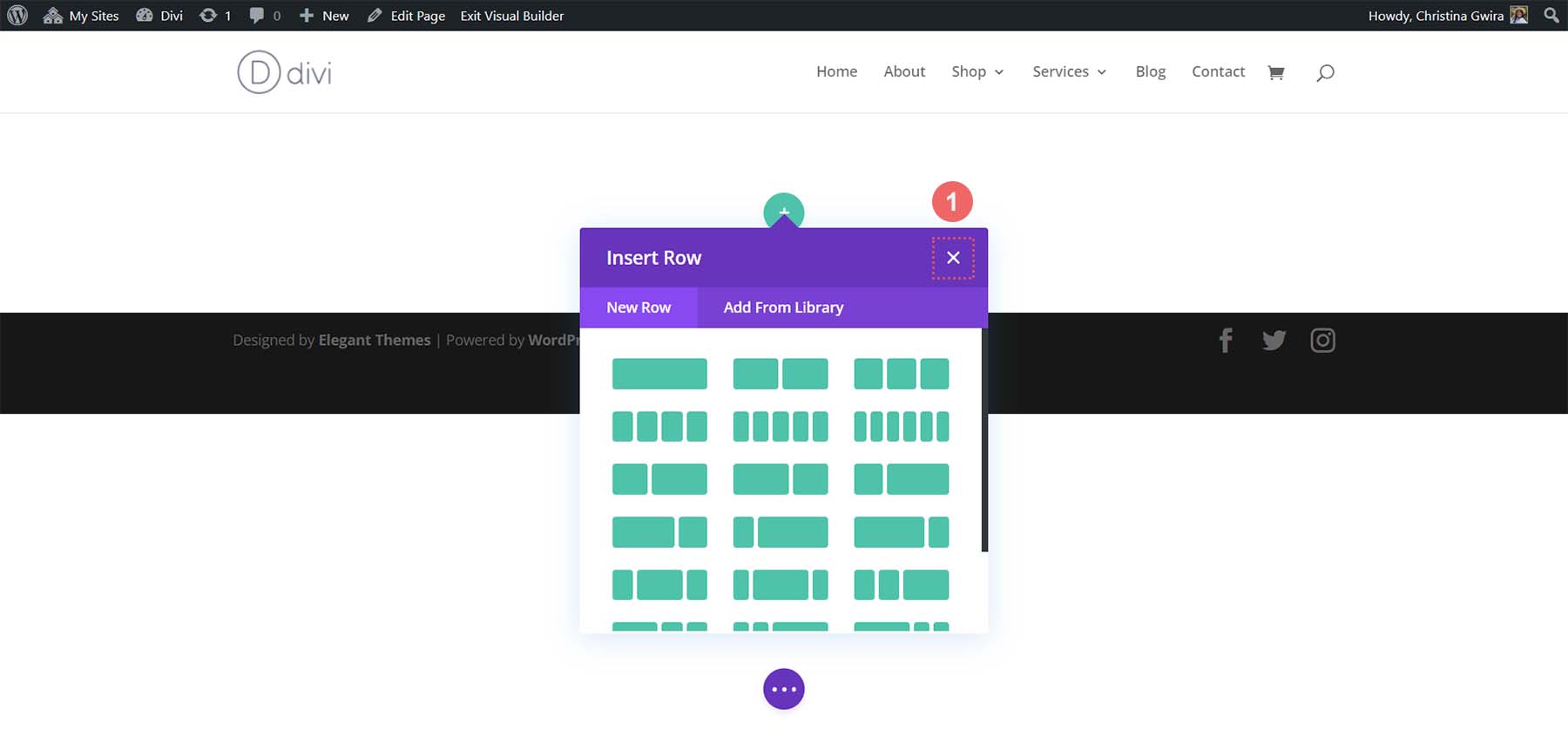
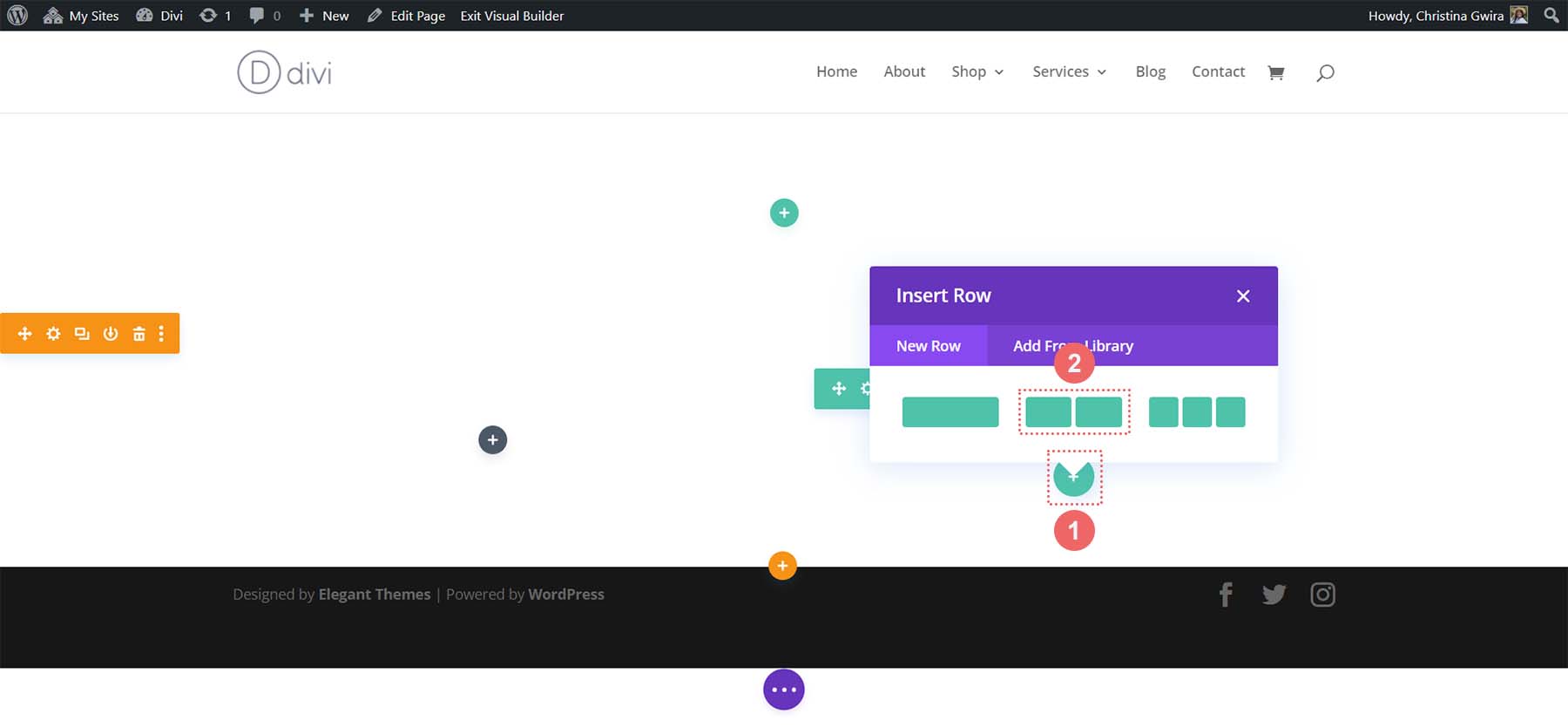
بمجرد تحميل المنشئ المرئي ، يتم تقديم العديد من هياكل الأعمدة التي يمكننا إضافتها إلى الصف والقسم الافتراضيين. سنقوم بحذف هذا القسم واستخدام تخطيط قسم خاص بدلاً من ذلك. أولاً ، نضغط على الزر X للخروج من قائمة اختيار الصفوف.

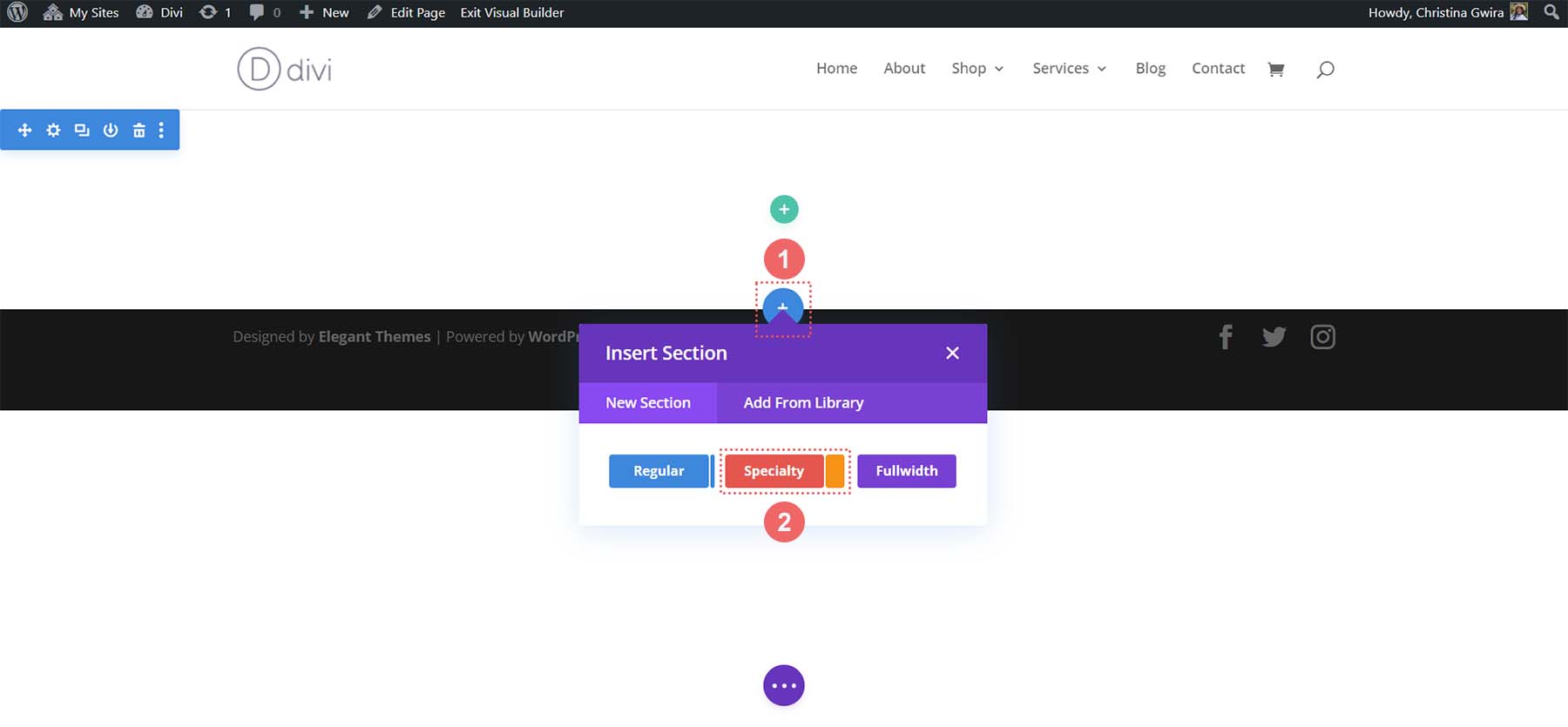
ثم نضغط على الزر الأزرق أسفل القسم . سيسمح لنا هذا بإضافة قسم جديد. نريد النقر فوق رمز قسم التخصص . سيسمح لنا ذلك بإضافة قسم مشابه للتخطيط الذي أنشأته MidJourney.

من خيارات أقسام التخصص ، نضغط على الخيار الثاني.

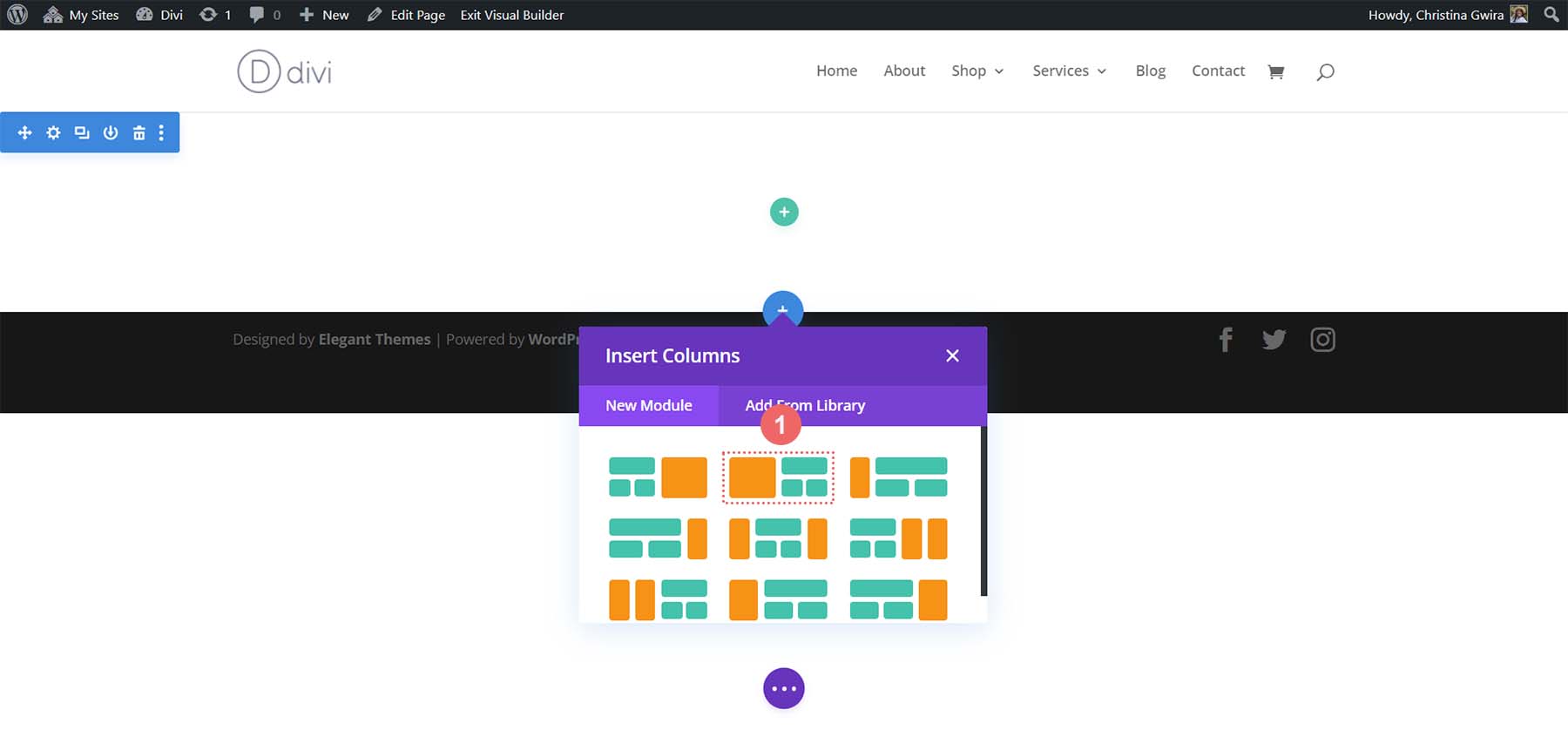
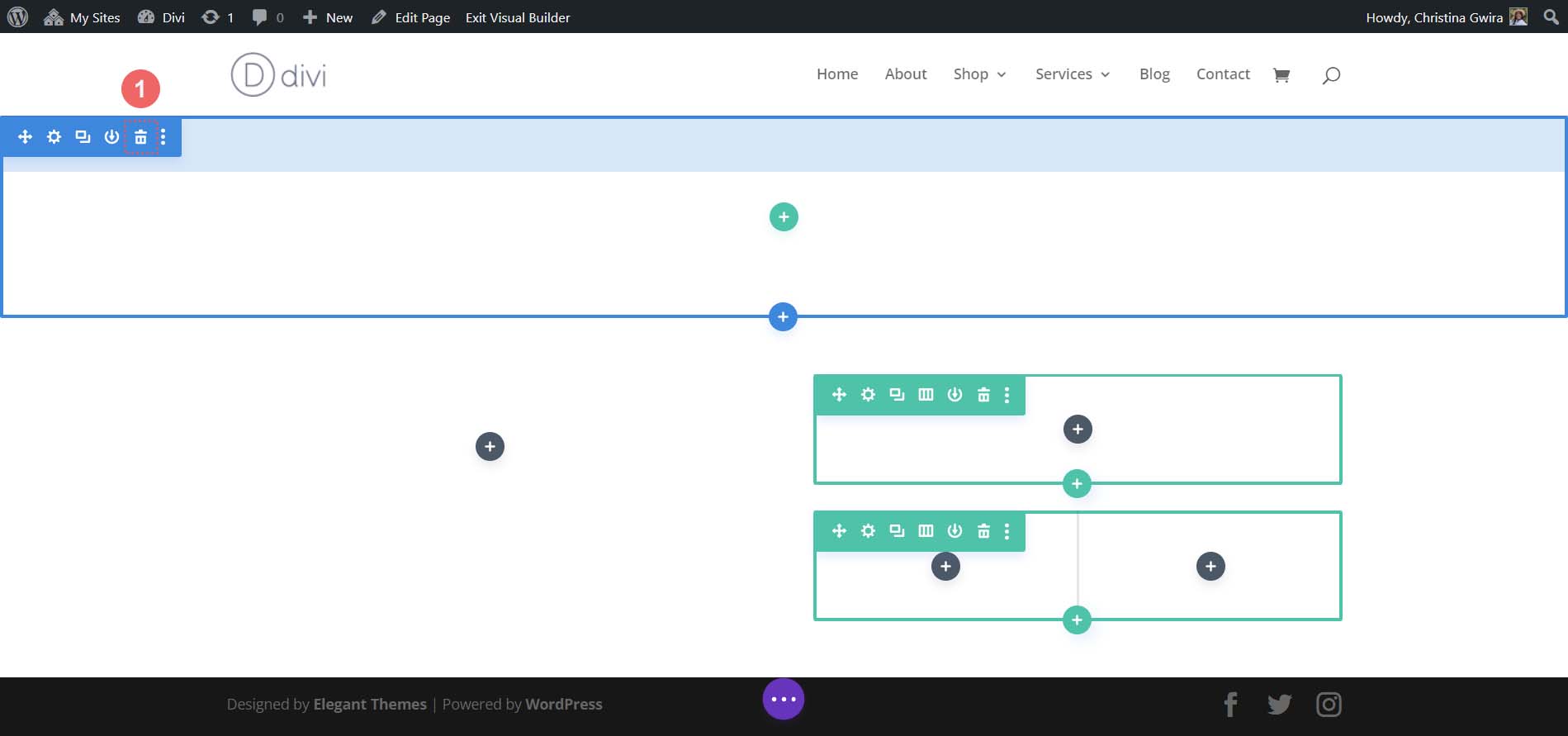
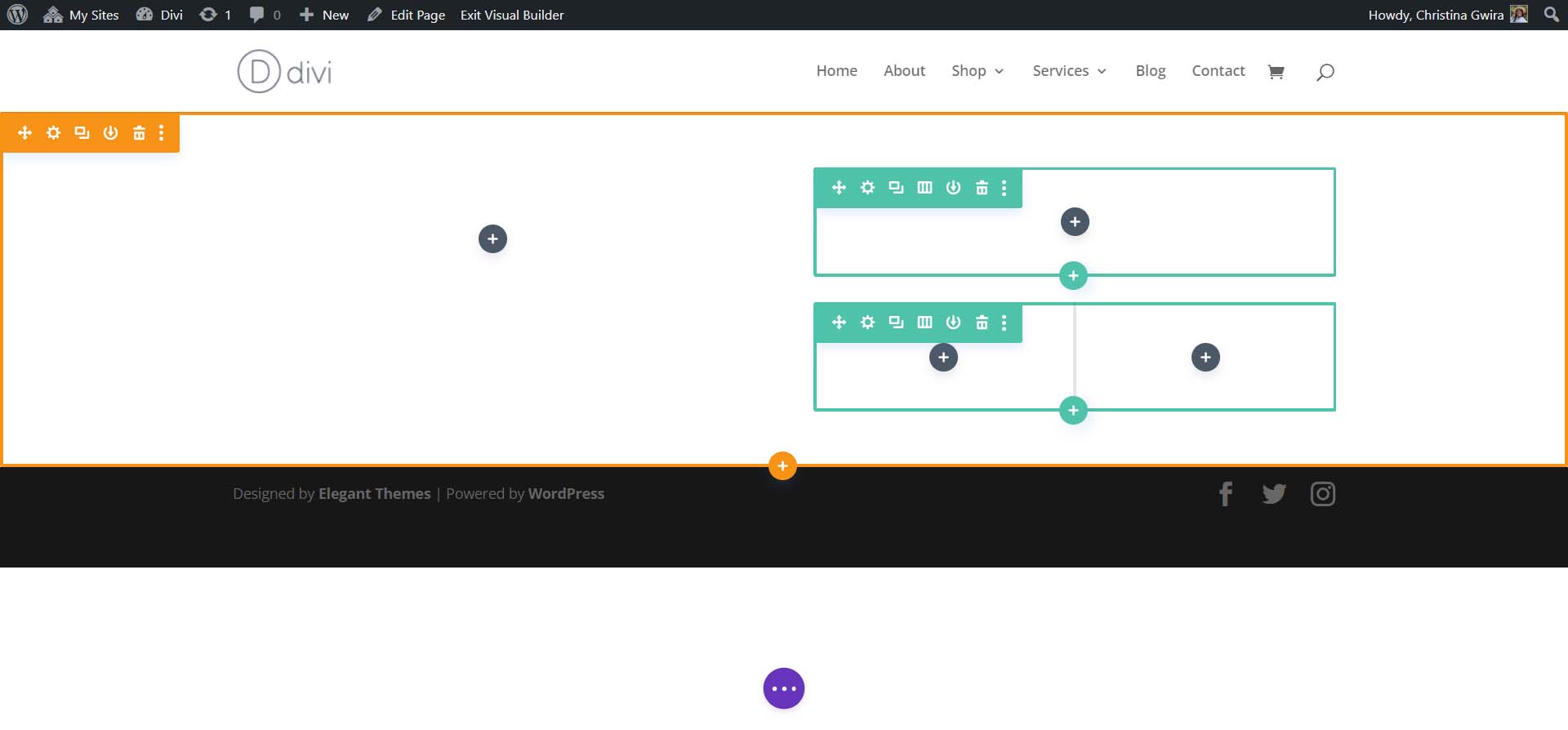
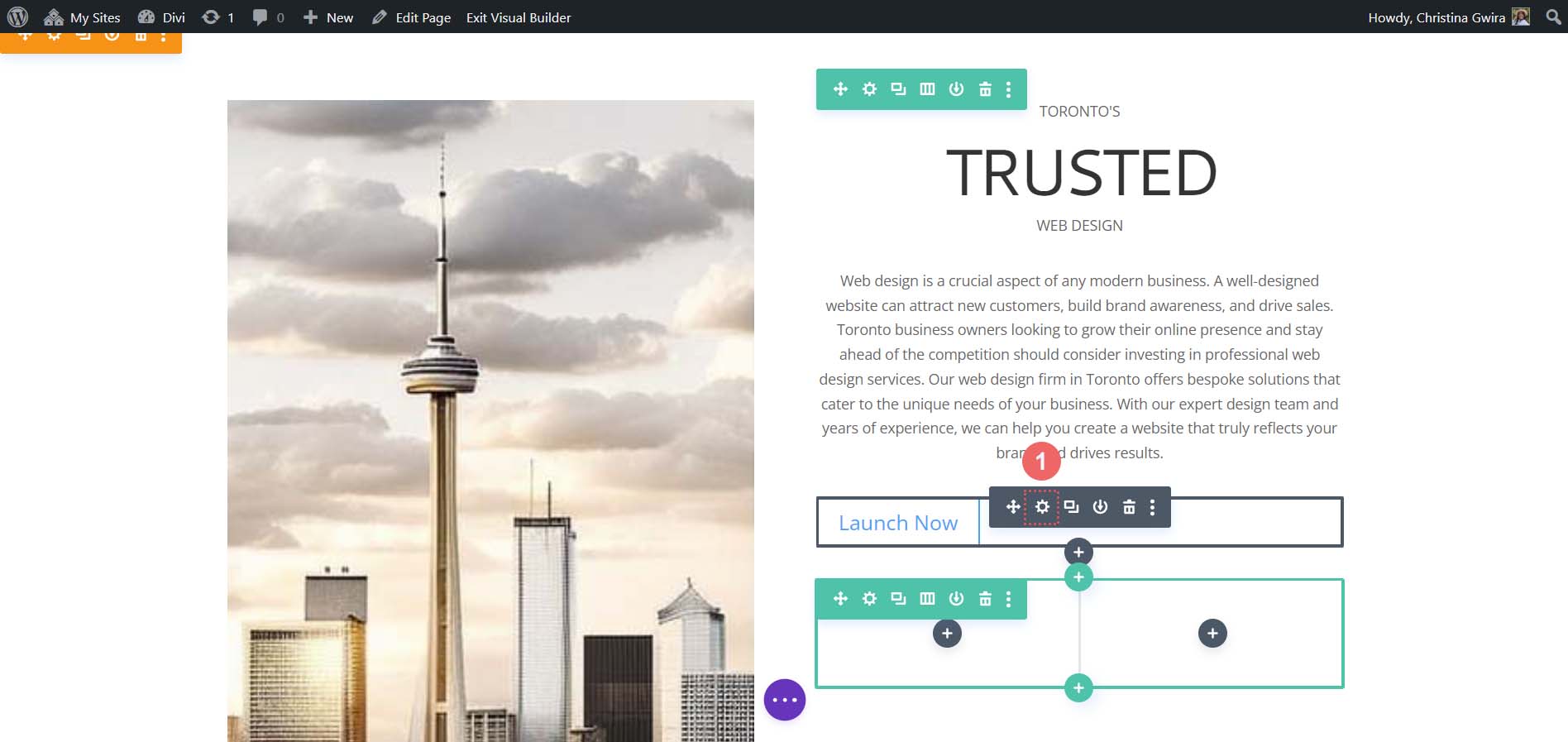
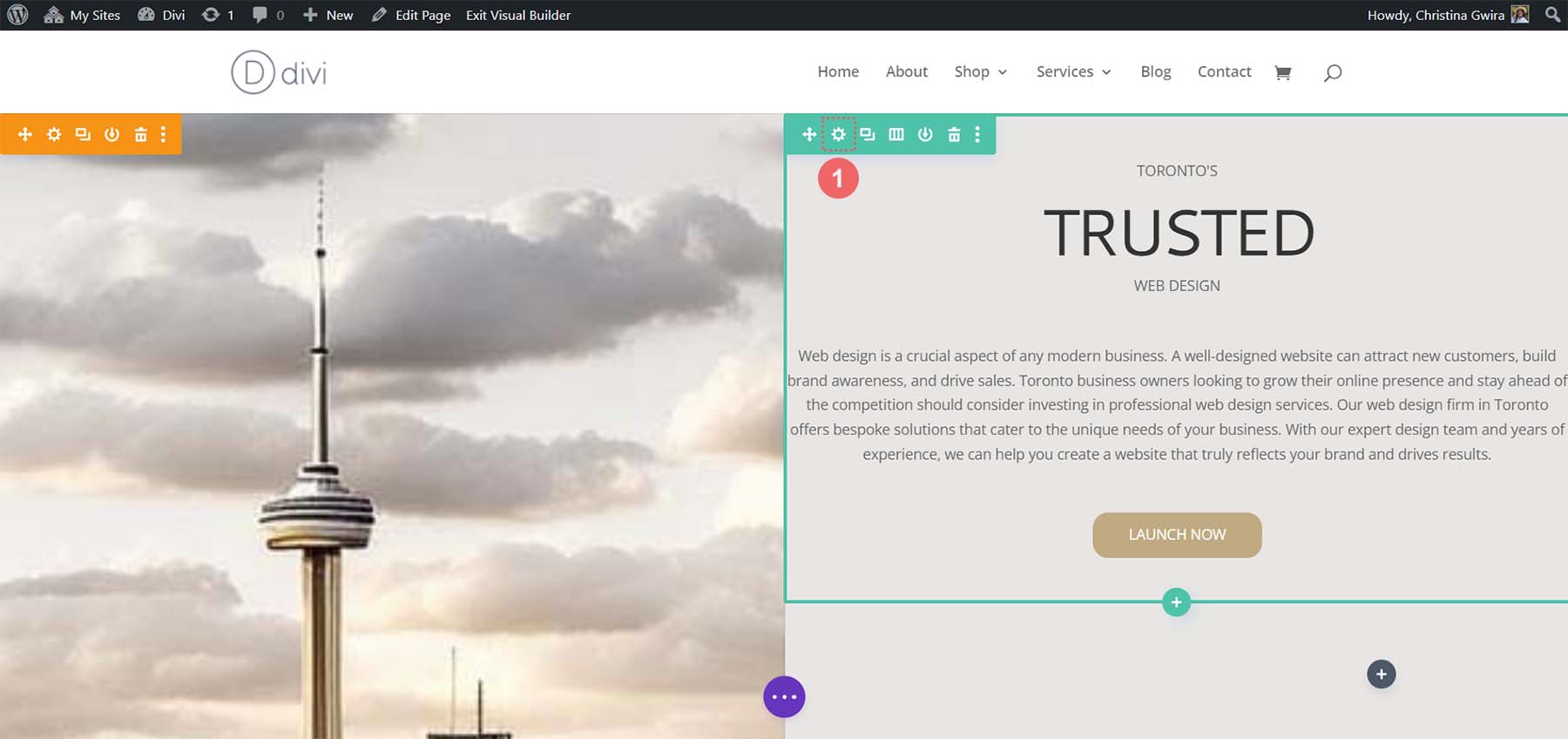
بعد تحديد القسم الخاص بنا ، لدينا الآن خيار بدء إضافة صفوف إلى قسمنا. عندما نشير إلى التصميم الذي تم إنشاؤه بواسطة MidJoureny ، نرى صفًا يحتوي على العنوان والفقرة وزر الحث على اتخاذ إجراء. ثم نلاحظ وجود مجموعة زخرفية من الأعمدة. لذلك ، دعنا نضيف تخطيطًا من عمود واحد يحتوي على نسختنا.

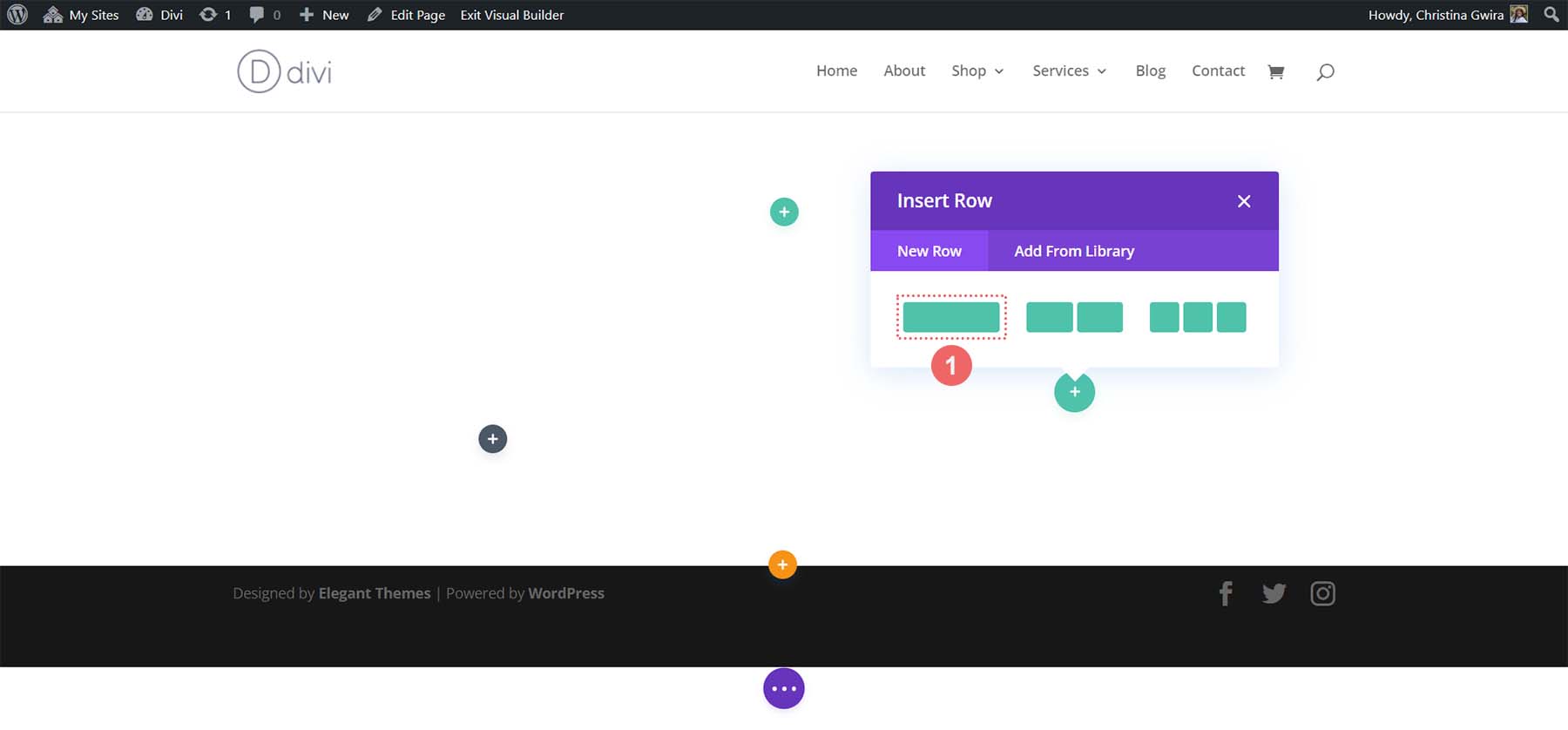
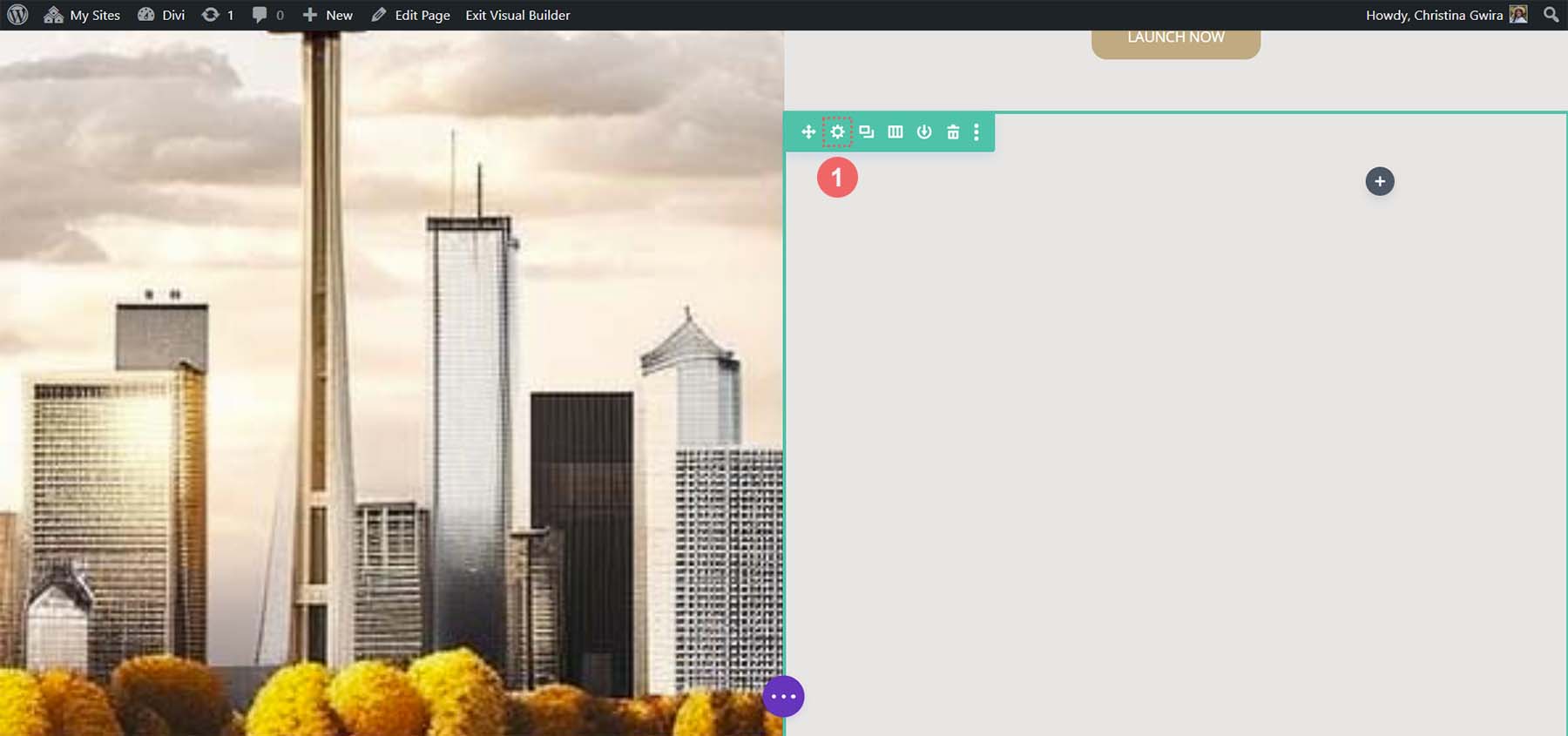
بعد ذلك ، سنضيف صفًا آخر أسفل هذا بالنقر فوق رمز زائد الأخضر . سنضيف صفًا مكونًا من عمودين أسفل الصف الأولي المكون من عمود واحد. سيعمل هذا بمثابة أعمدة زخرفية لدينا.

مع اكتمال تخطيط قسم التخصص لدينا الآن ، يمكننا الآن حذف القسم الافتراضي من صفحتنا. انقر فوق أيقونة سلة المهملات من قائمة القسم لحذفها.

إضافة وحدات Divi
هذا ما يبدو عليه تخطيطنا الأساسي في Divi.

سنقوم الآن بإضافة وحدات Divi الأصلية إلى التخطيط لإنشاء صفحتنا الرئيسية. سيكون هذا بمثابة إطار سلكي منخفض المستوى.
إضافة وحدة الصورة
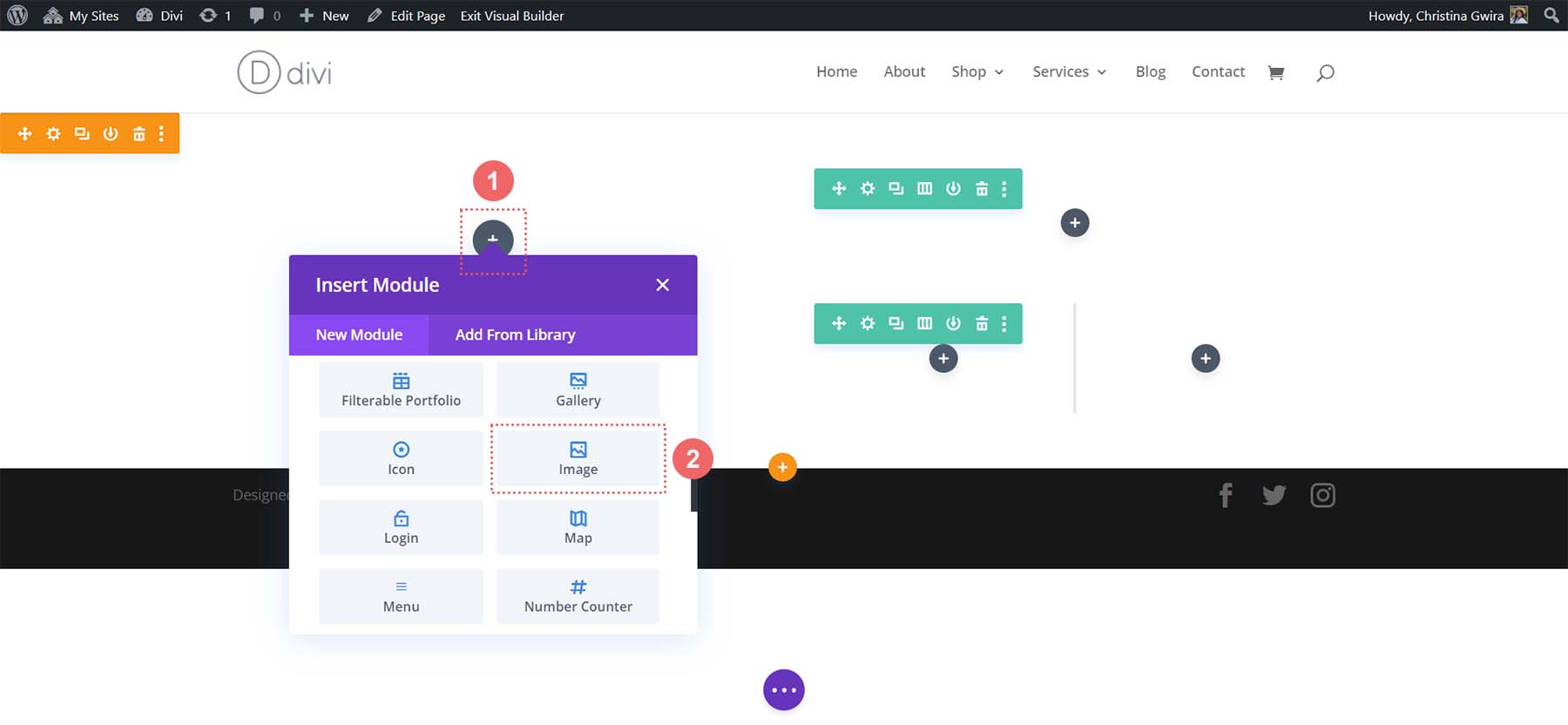
للبدء ، دعنا نضيف وحدة صورة إلى العمود الأول من قسمنا. انقر فوق رمز زائد رمادي داخل العمود . ثم حدد رمز وحدة الصورة .

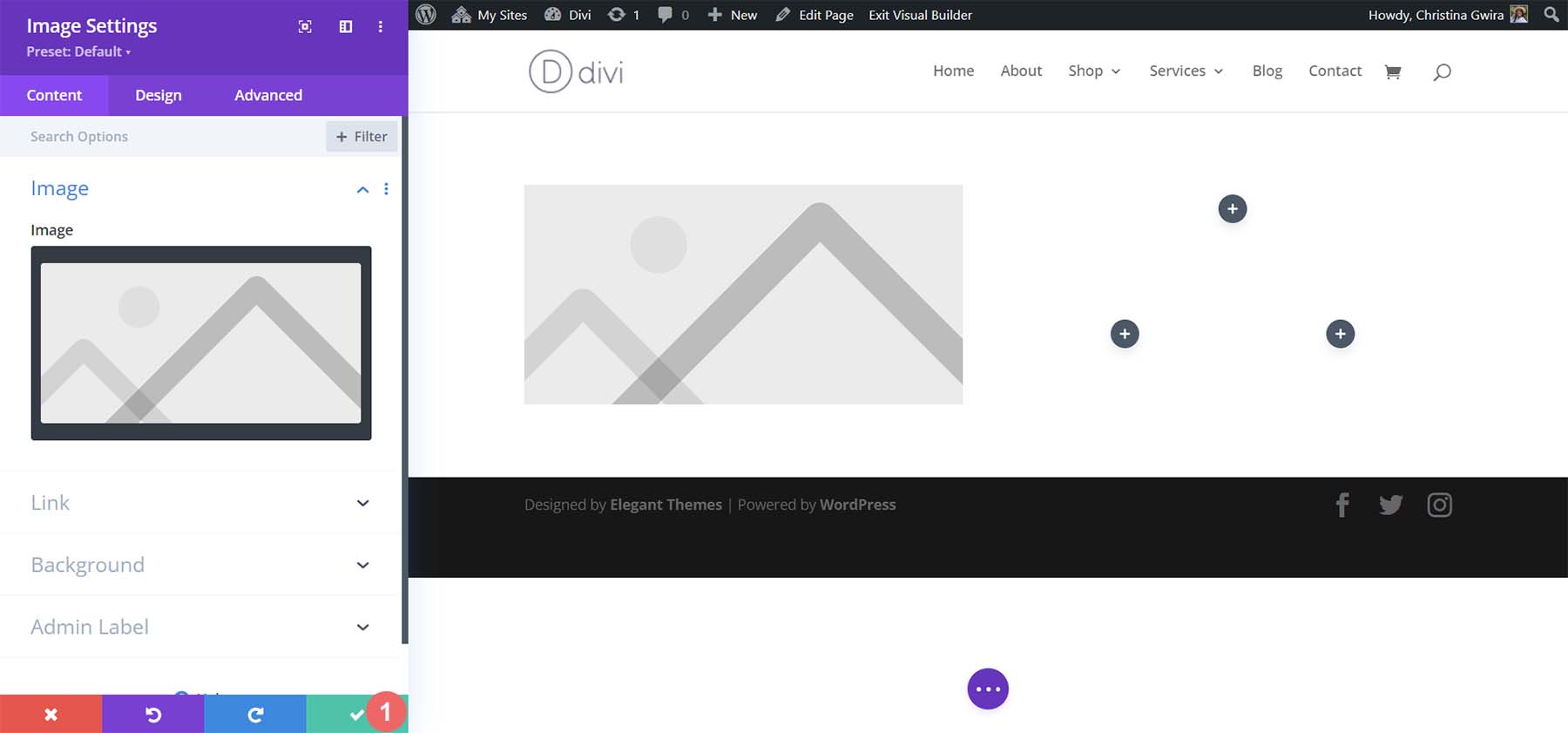
انقر فوق علامة الاختيار الخضراء لحفظ وحدة الصورة في مكانها.

إدخال وحدات النص
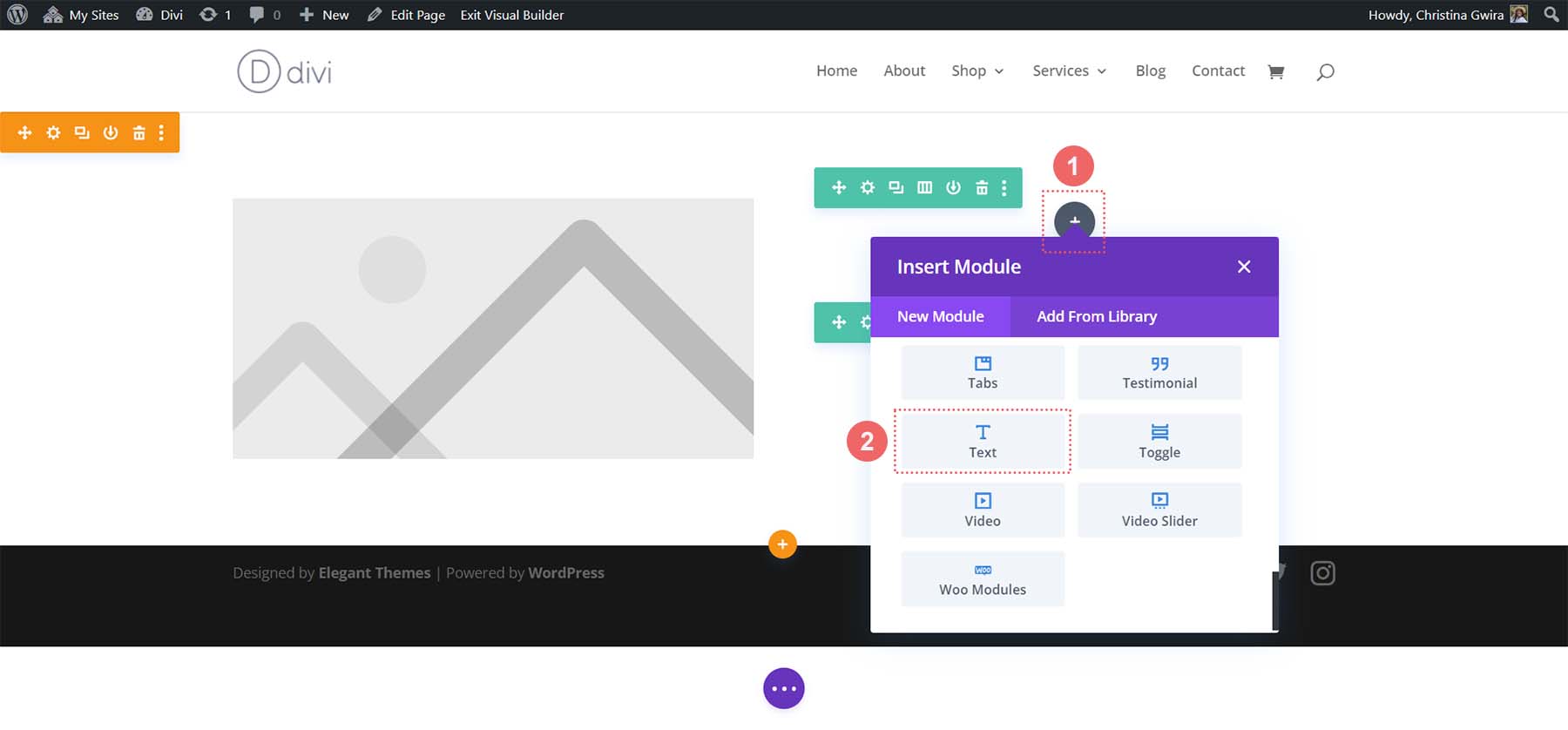
بعد ذلك ، سننتقل إلى العمود الثاني من القسم الخاص بنا. في الصف الأول ، سنضيف وحدتين نصيتين . الأول سيحتوي على العنوان ، والثاني سيحتوي على نسخة الفقرة الخاصة بنا. تم إنشاء كلاهما في ChatGPT. انقر فوق رمز زائد الرمادي الموجود في الصف الأول . ثم حدد وحدة النص . ستكون هذه الوحدة النصية الخاصة بنا التي تحمل عنواننا الرئيسي.

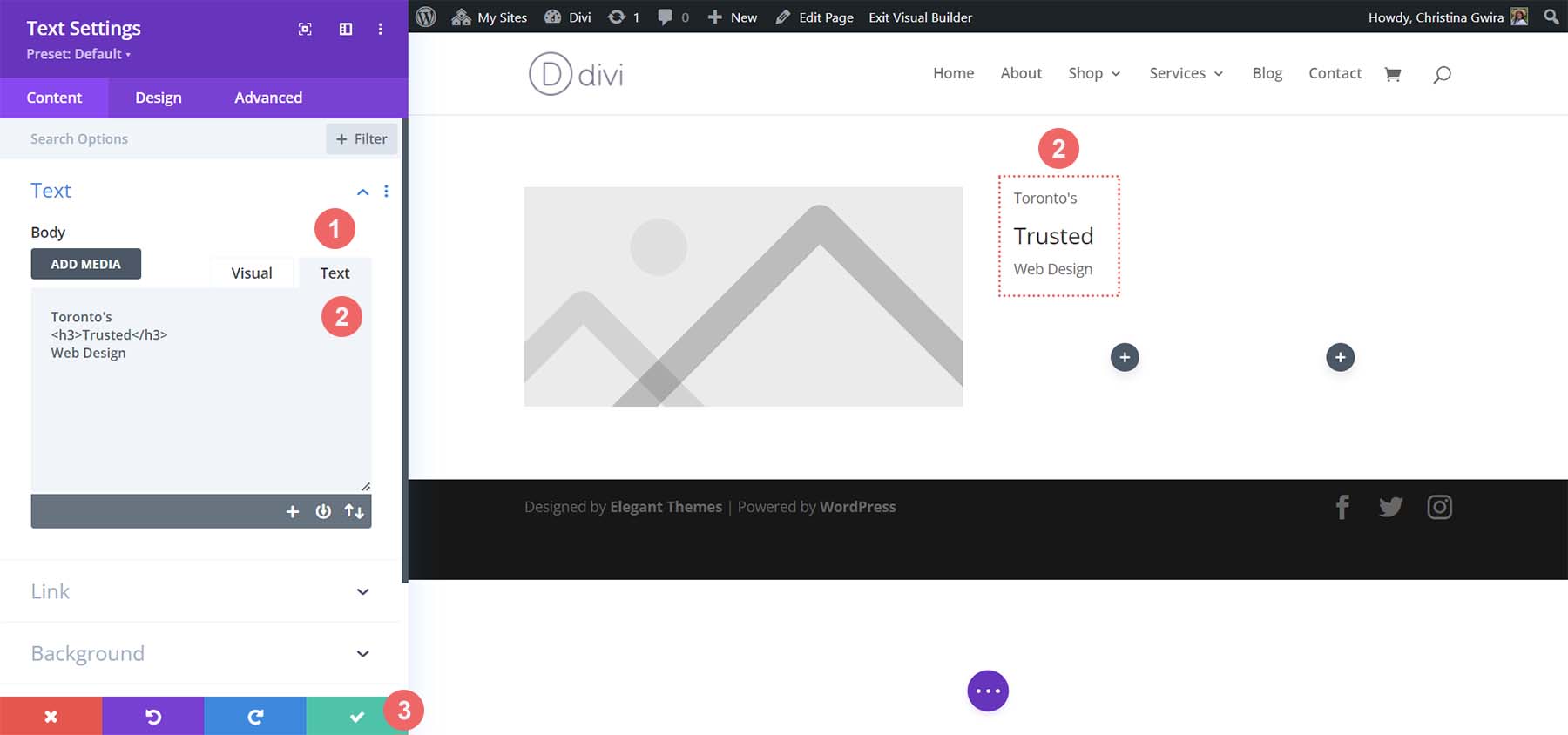
سنقوم الآن بإضافة محتوى العنوان الخاص بنا. ومع ذلك ، سنقوم بتنسيقه ليبدو مثل تصميم MidJourney الخاص بنا. للقيام بذلك ، قسّم النص واستخدم علامة h3 لتمييز كلمة رئيسية داخل عنواننا . هذه خطوة مهمة ، حيث سنقوم بتطبيق نمط منفصل على هذا الجزء من النص. انقر فوق علامة الاختيار الخضراء لحفظ المحتوى الخاص بنا.

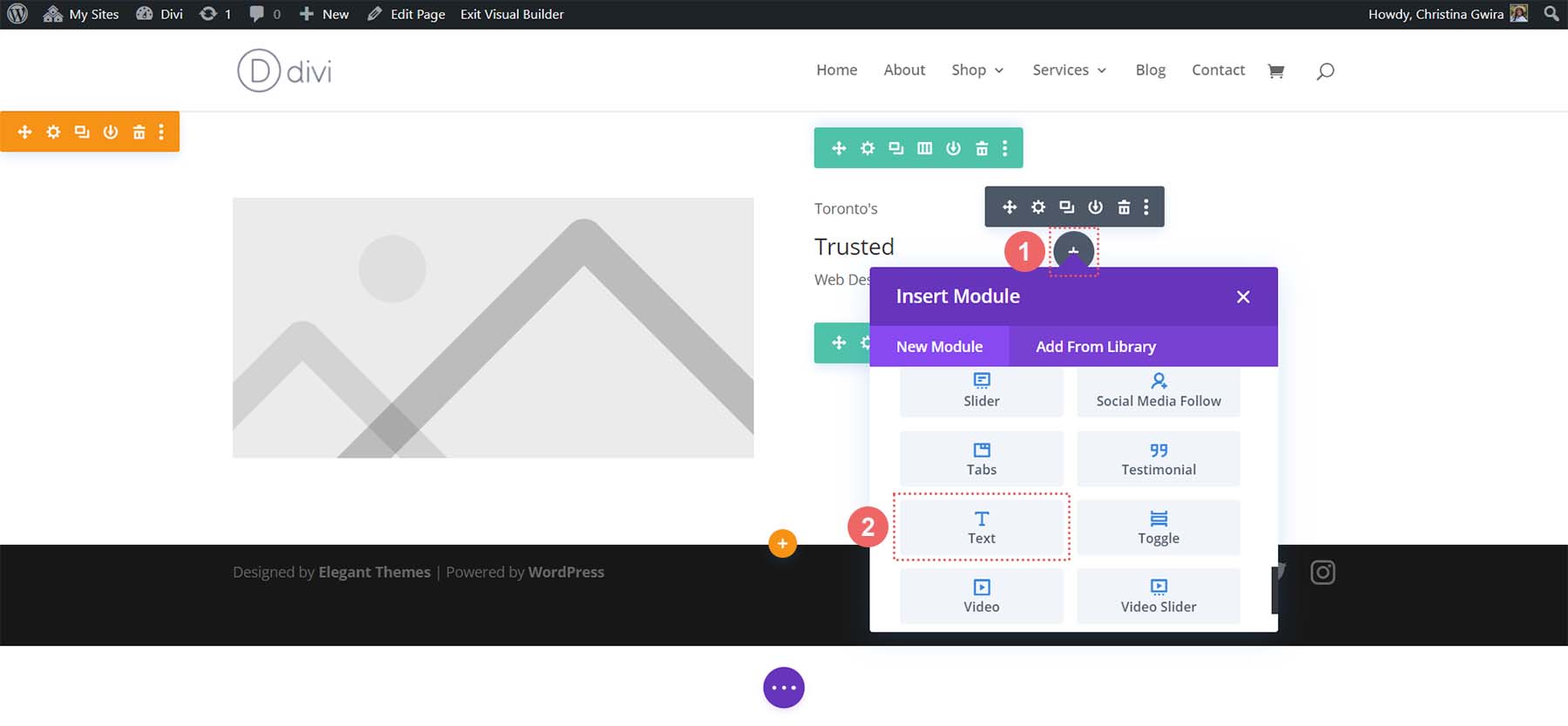
الآن ، سنقوم بإضافة وحدة نصية ثانية لمحتوى فقرتنا. انقر فوق رمز زائد الرمادي مرة أخرى ، وحدد رمز وحدة النص .

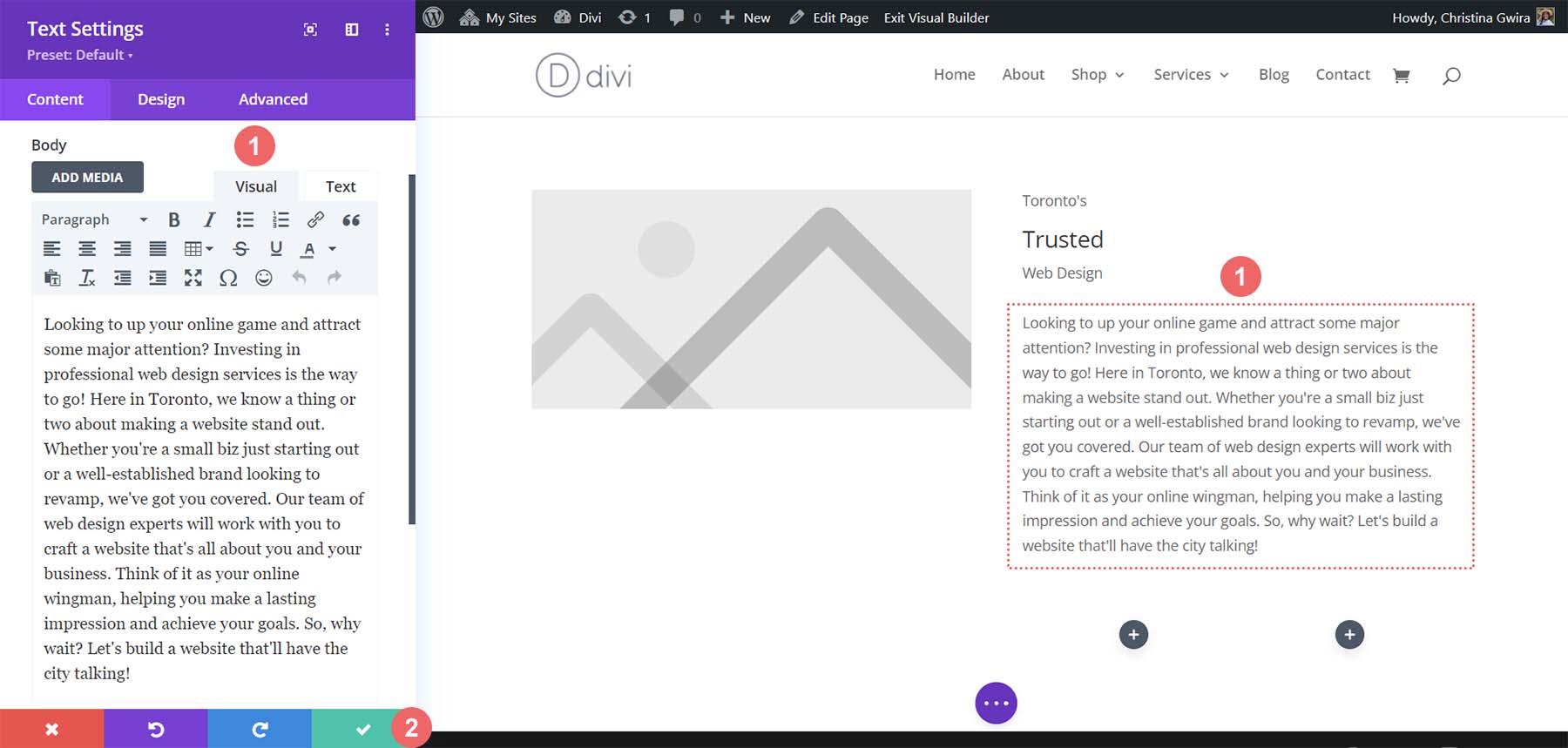
هذه المرة ، أضف نسخة الفقرة من ChatGPT وانقر فوق علامة الاختيار الخضراء لحفظ المحتوى الخاص بنا. لإكمال هذا الصف ، يمكننا إضافة آخر وحدة لدينا ، وهي وحدة الأزرار.


إضافة وحدة زر
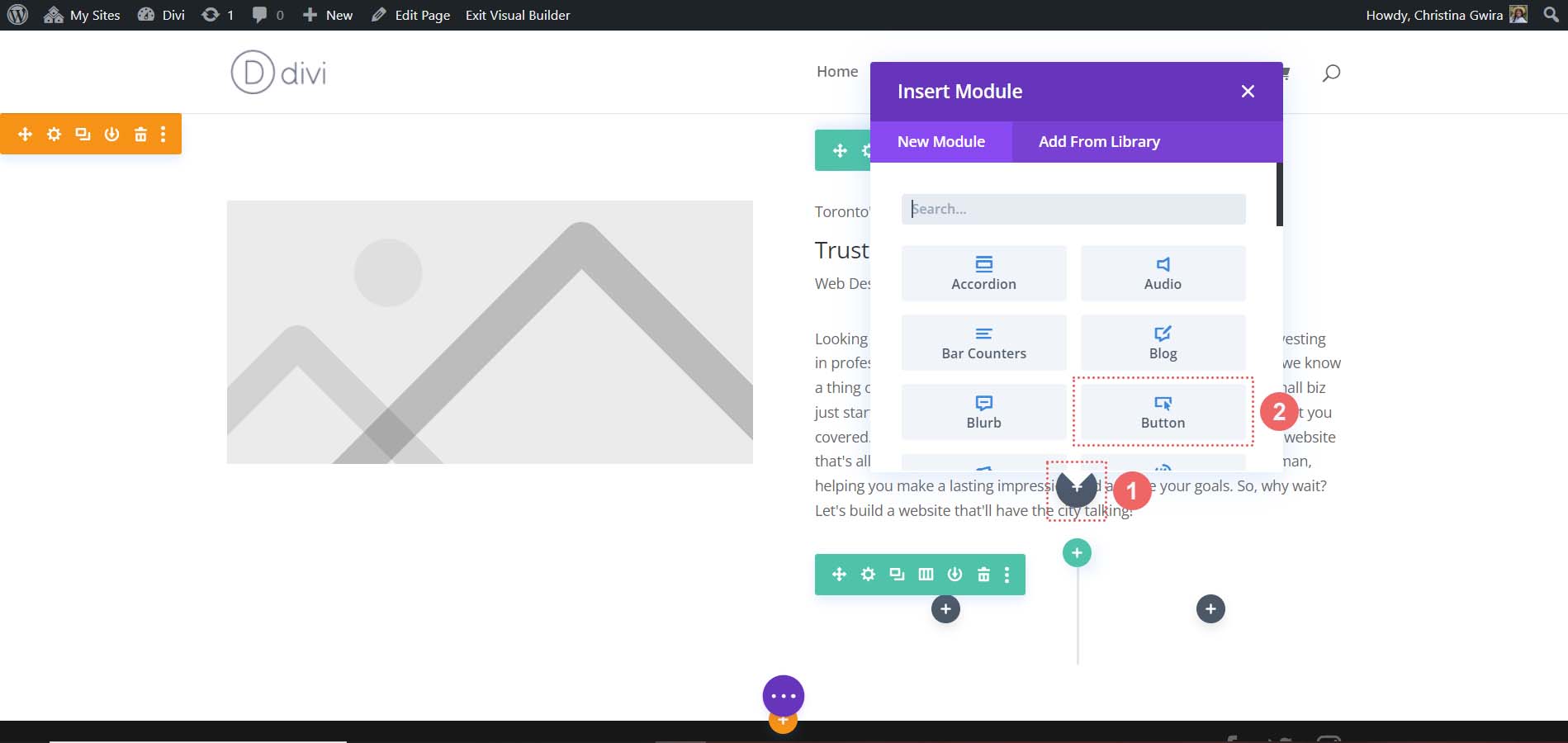
سنقوم بإضافة وحدة زر إلى هذا الصف. للقيام بذلك ، نضغط على أيقونة الإضافة الرمادية ونختار وحدة الأزرار .

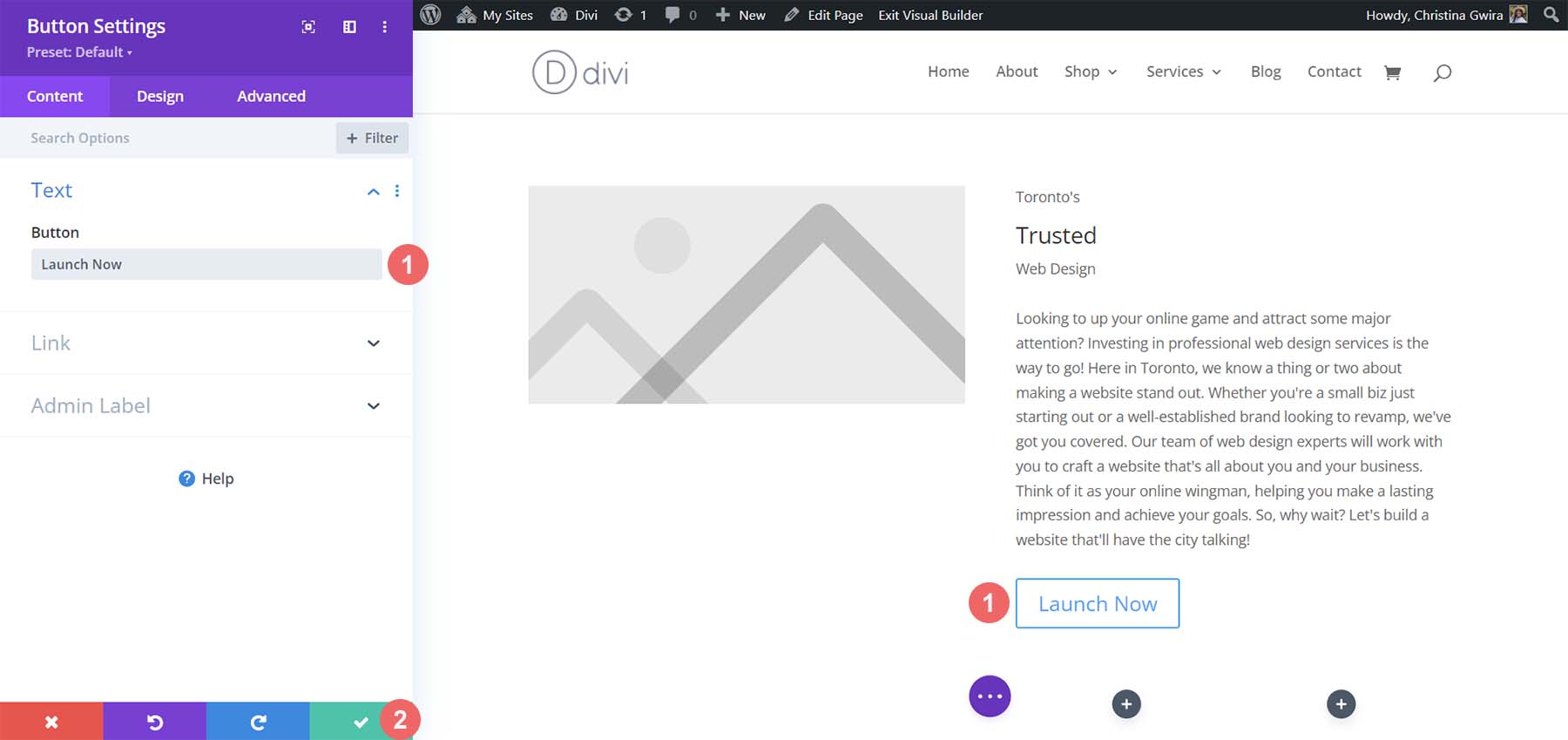
أضف النص من ChatGPT إلى نص الزر وانقر فوق علامة الاختيار الخضراء لحفظ المحتوى الخاص بنا.

إدخال وحدة متابعة وسائل التواصل الاجتماعي
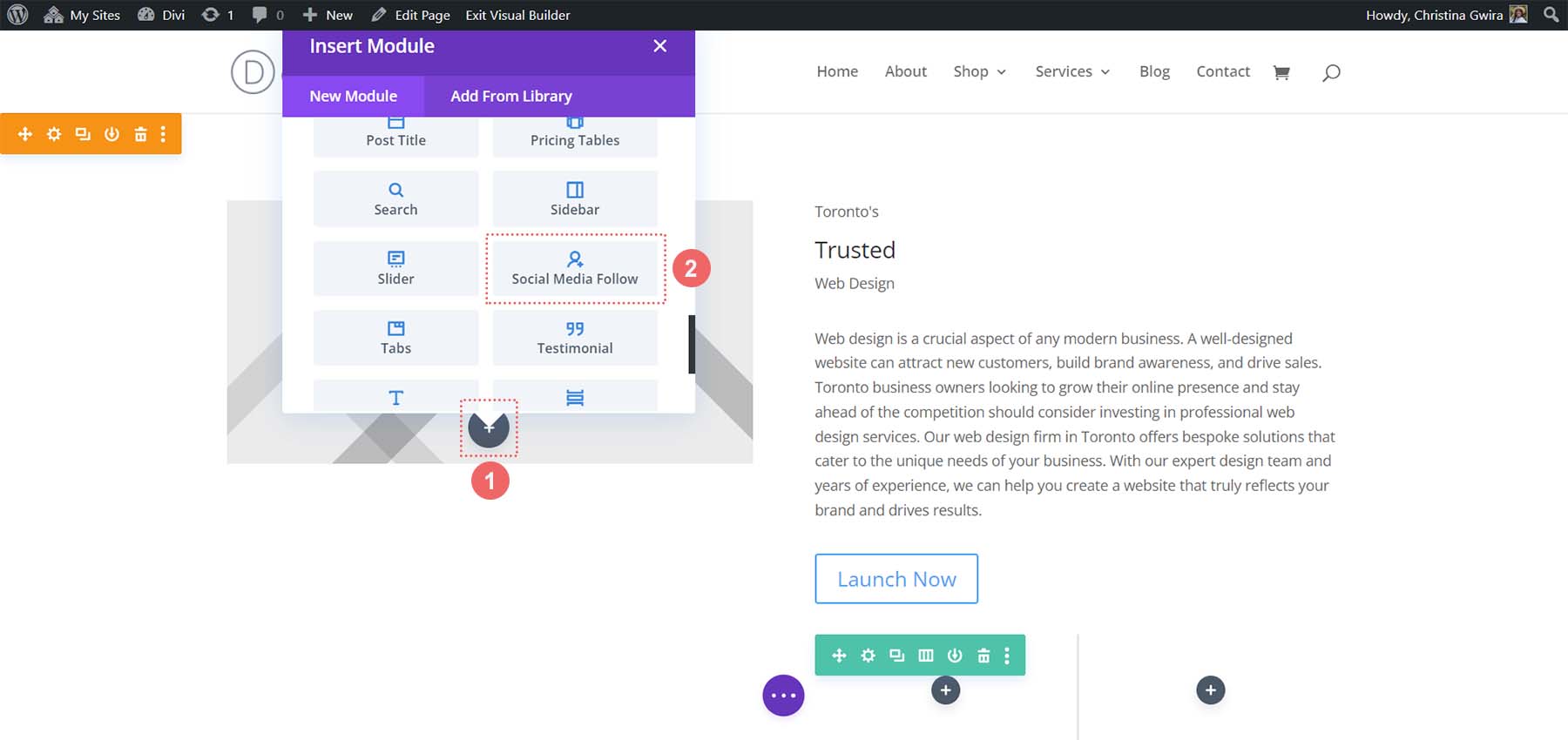
إذا نظرت عن كثب إلى تصميمنا الذي تم إنشاؤه بواسطة الذكاء الاصطناعي ، فسترى بعض الرموز أسفل الصورة. سنستخدم وحدة متابعة الوسائط الاجتماعية لإضافة بعض أيقونات الوسائط الاجتماعية ضمن وحدة الصورة الخاصة بنا.

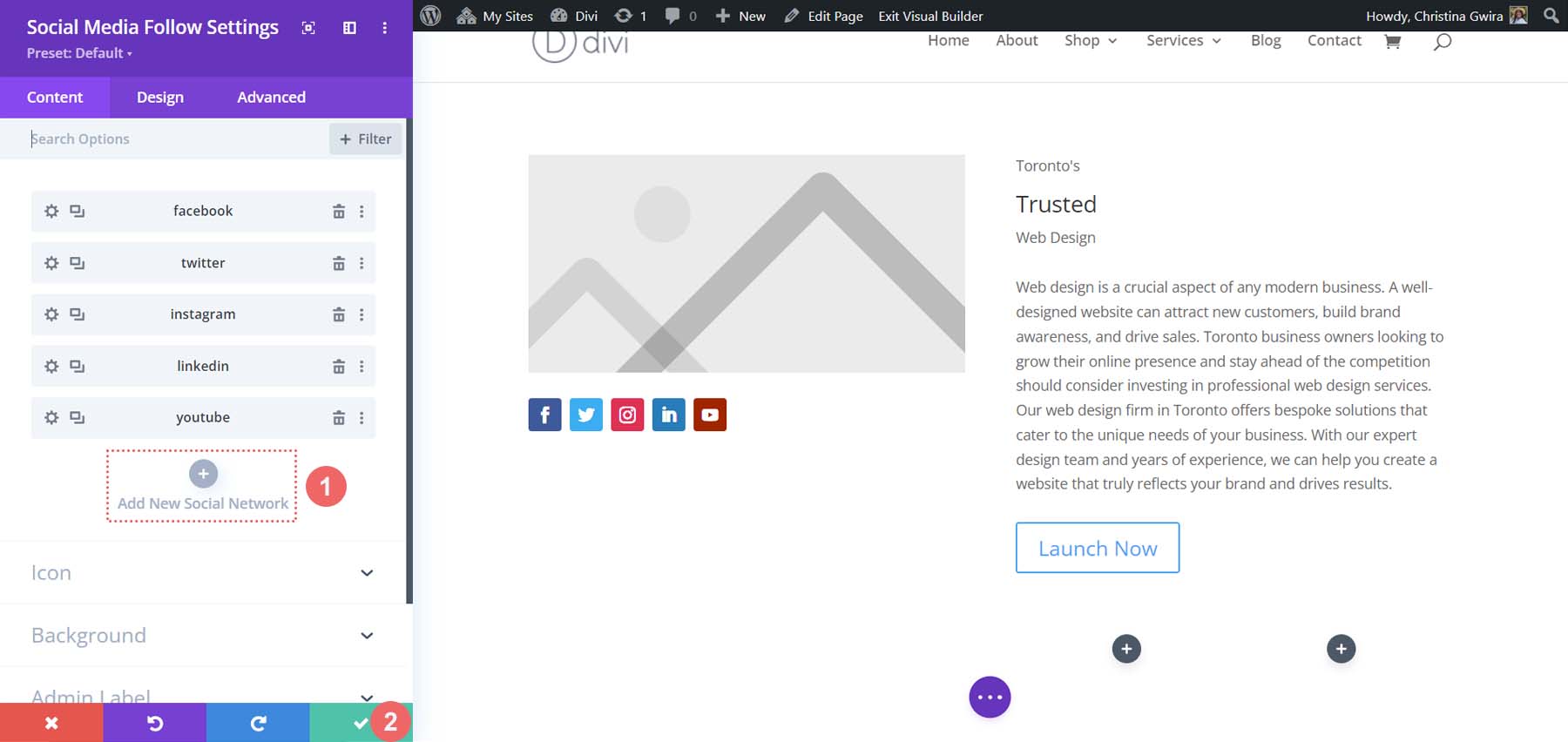
مع إضافة وحدة متابعة الوسائط الاجتماعية الخاصة بنا ، دعنا نضيف بعض شبكات التواصل الاجتماعي إلى هذه الوحدة. لقد أضفت 5 لمحاكاة الصورة التي تم إنشاؤها بواسطة الذكاء الاصطناعي.

انقر فوق علامة الاختيار الخضراء لحفظ شبكات التواصل الاجتماعي الخاصة بك. الآن ، مع وجود جميع وحداتنا في مكانها الصحيح ، يمكننا البدء في تصميم تخطيط صفحتنا الرئيسية!
تنفيذ العلامة التجارية المرئية وعناصر التصميم
في هذا القسم التالي من برنامجنا التعليمي ، سنحتاج إلى بعض الأدوات الخارجية لمساعدتنا في استخدام الأصول التي تم إنشاؤها بواسطة MidJourney. بينما نستخدم ChatGPT و MidJourney مع Divi ، فهذه ليست البرامج الوحيدة التي سنستخدمها. ستحتاج إلى أداة تسمح لك بتحديد الرموز السداسية من الصورة التي تم إنشاؤها بواسطة AI. ستحتاج أيضًا إلى محرر صور لاقتصاص الصورة من الصورة لاستخدامها في تصميمنا. سنستخدم أيضًا Google Fonts لنسخ الخطوط التي أنشأتها MidJjourney.
الأدوات التي استخدمتها للقيام بذلك هي:
- ColorZilla: امتداد Chrome Eyedropper يسمح لك بتحديد وحفظ الأكواد السداسية من صفحات الويب.
- Photoshop: لاقتصاص الصور وإجراء تعديلات عليها. يمكنك أيضًا استخدام Photoshop لتحديد الرموز السداسية من صورة MidJourney الخاصة بك.
في النهاية ، استخدم أي أدوات متاحة لك.
تحميل صورتك
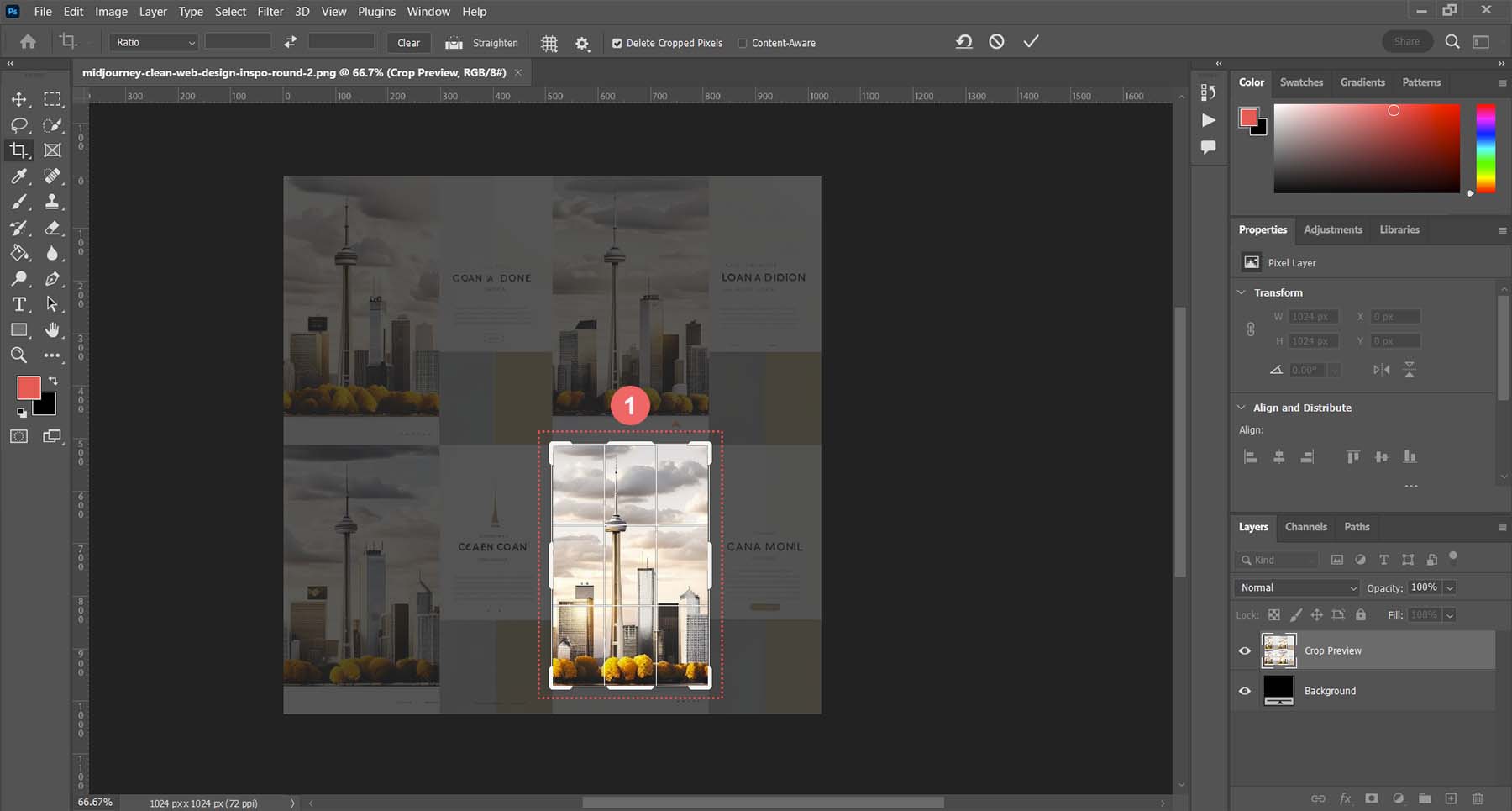
افتح محرر الصور الذي تختاره ، واقطع الصورة البؤرية من صورة MidJourney الأصلية .

احفظ هذه الصورة على القرص الصلب الخاص بك. ثم في Divi ، قم بتحرير وحدة الصورة.

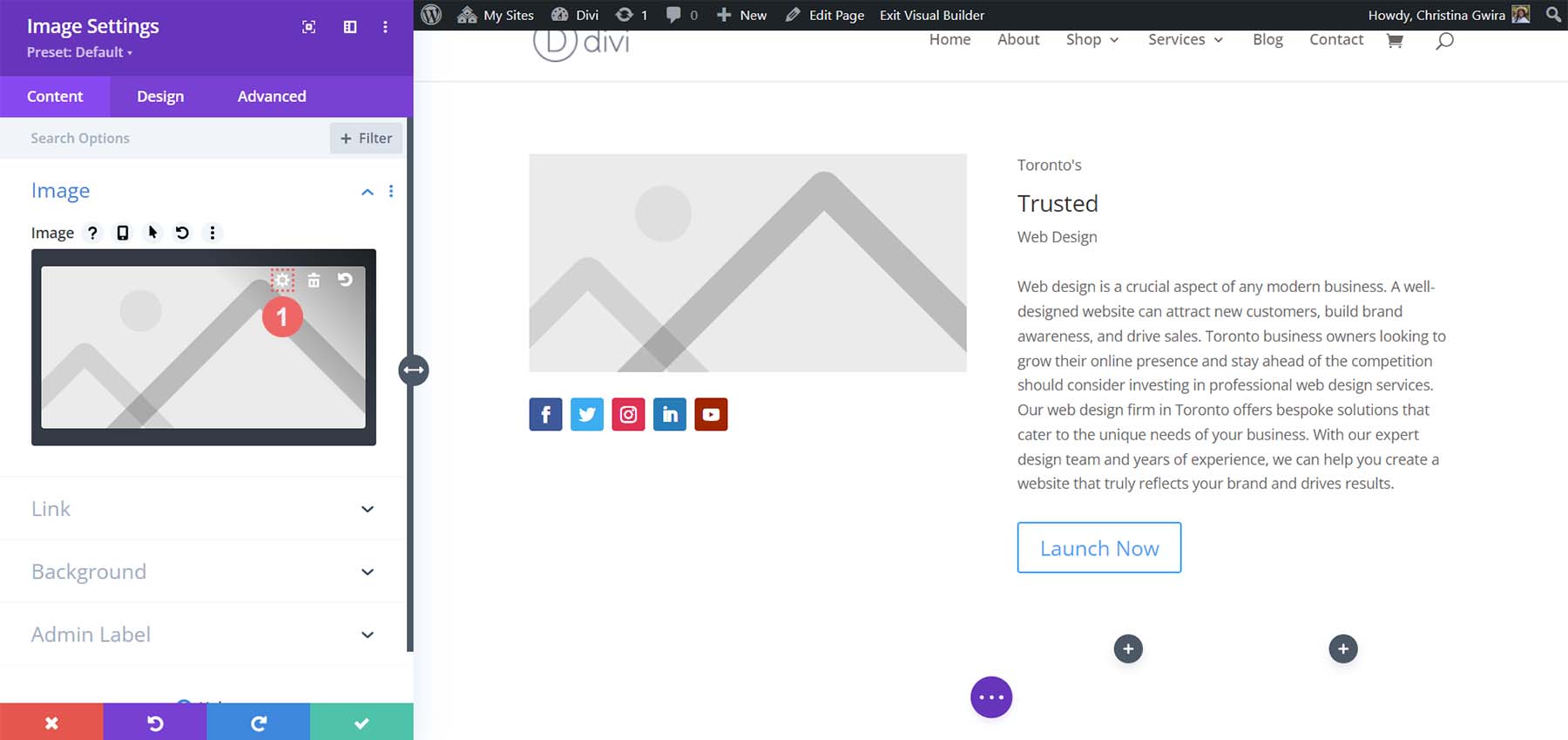
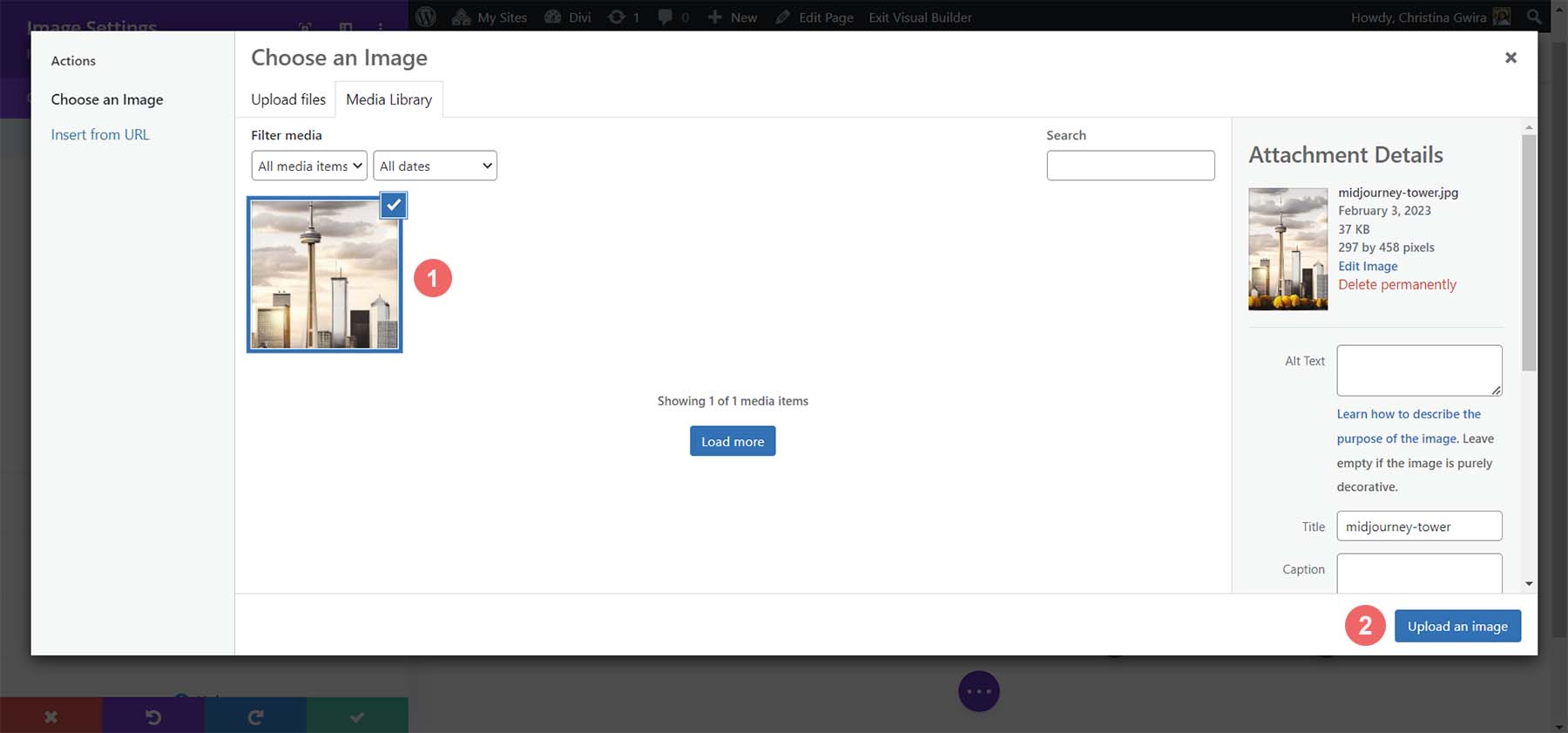
انقر فوق رمز الترس لفتح مكتبة الوسائط . هذا هو المكان الذي ستحمل فيه صورتك.

قم بتحميل صورتك من محرك الأقراص الثابتة وأدخلها في الوحدة النمطية .

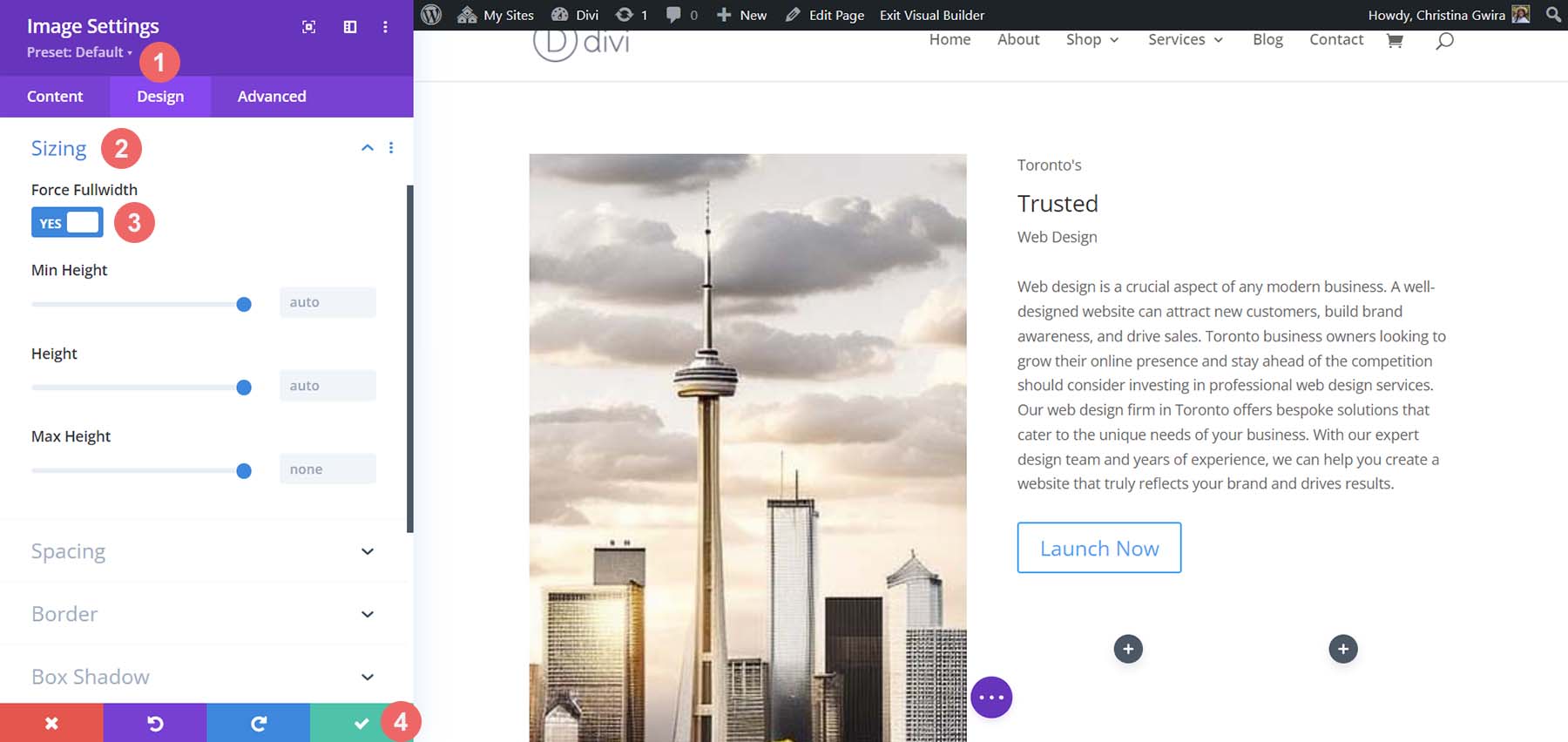
مع تحميل صورتنا ، يمكننا الآن الانتقال إلى علامة التبويب تصميم في وحدة الصورة. في علامة التبويب "تصميم" ، انقر فوق علامة التبويب "تغيير الحجم" . من هناك ، حدد نعم بجوار تبديل فرض العرض الكامل .

بعد ذلك ، في جدول الأعمال ، دعنا نصمم أيقونات الوسائط الاجتماعية الخاصة بنا.
تصميم وحدة الوسائط الاجتماعية
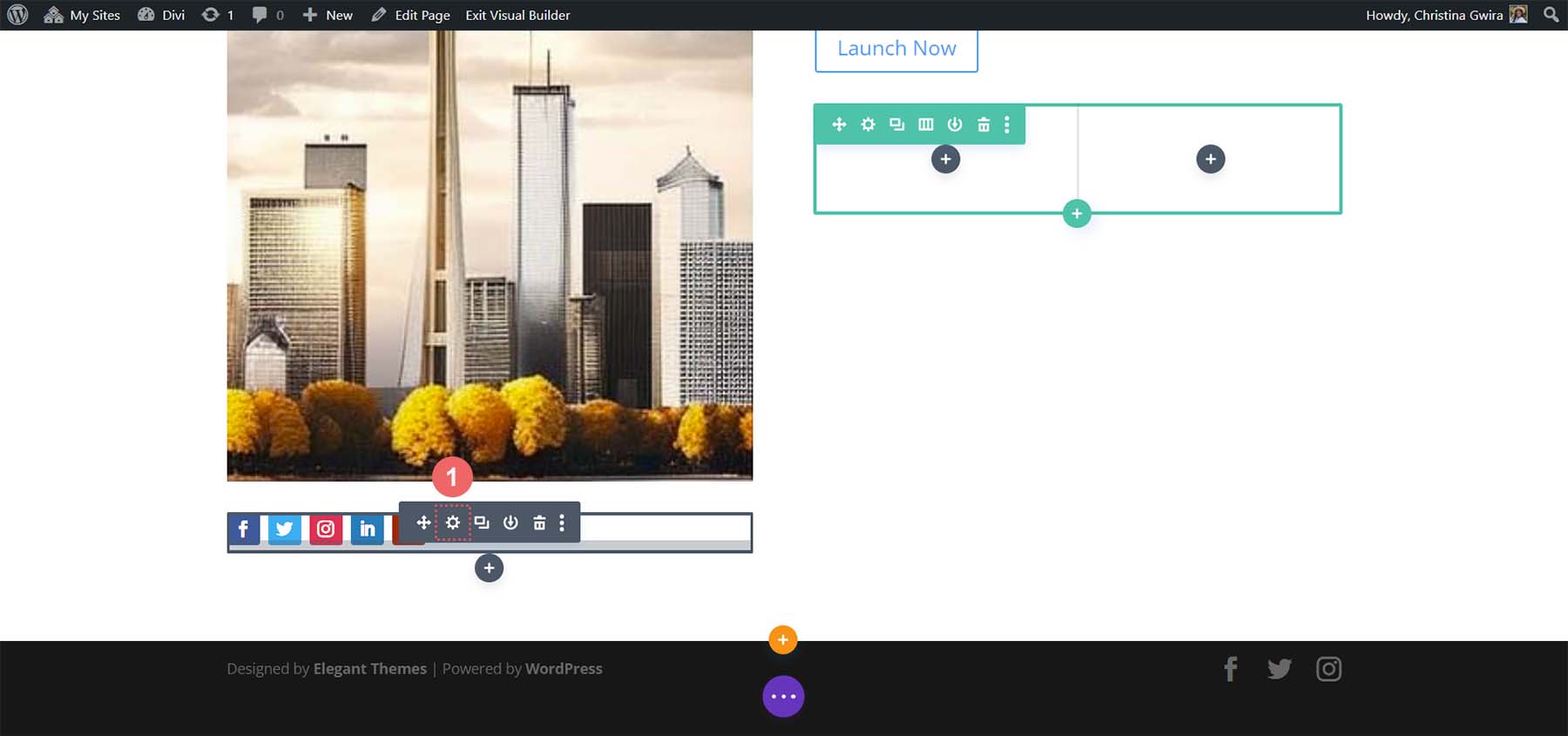
للبدء ، نضغط على رمز الترس الخاص بوحدة أيقونة الوسائط الاجتماعية الخاصة بنا .

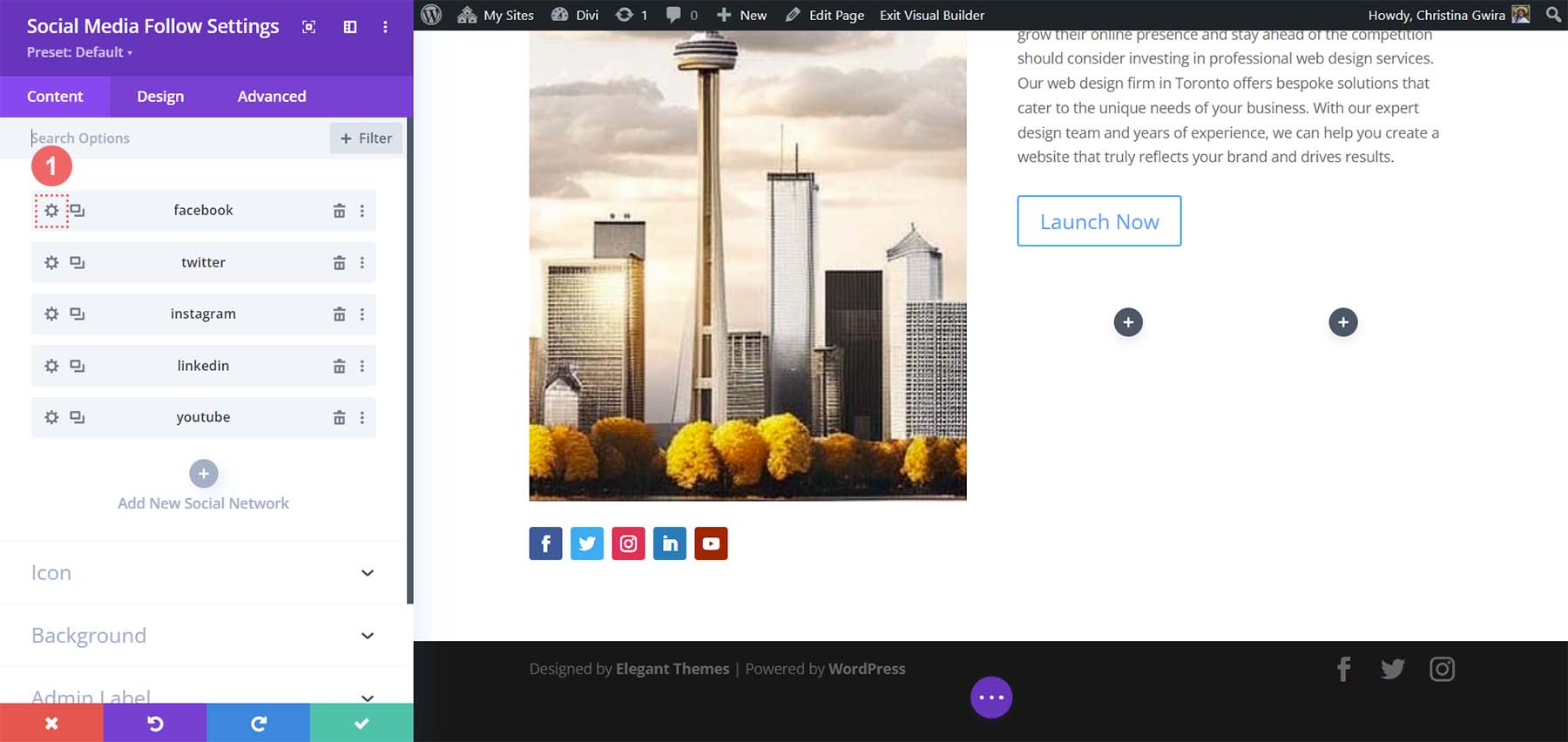
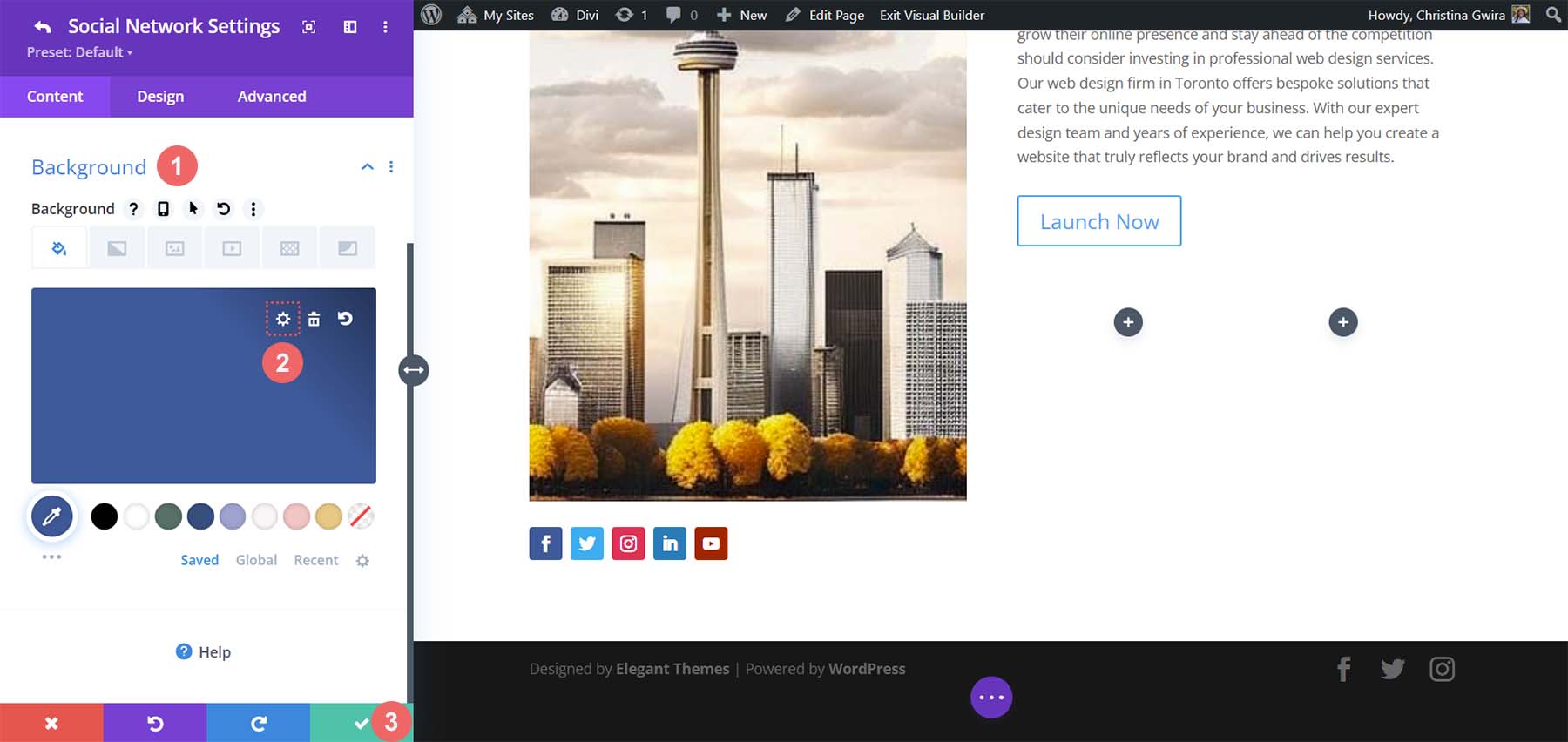
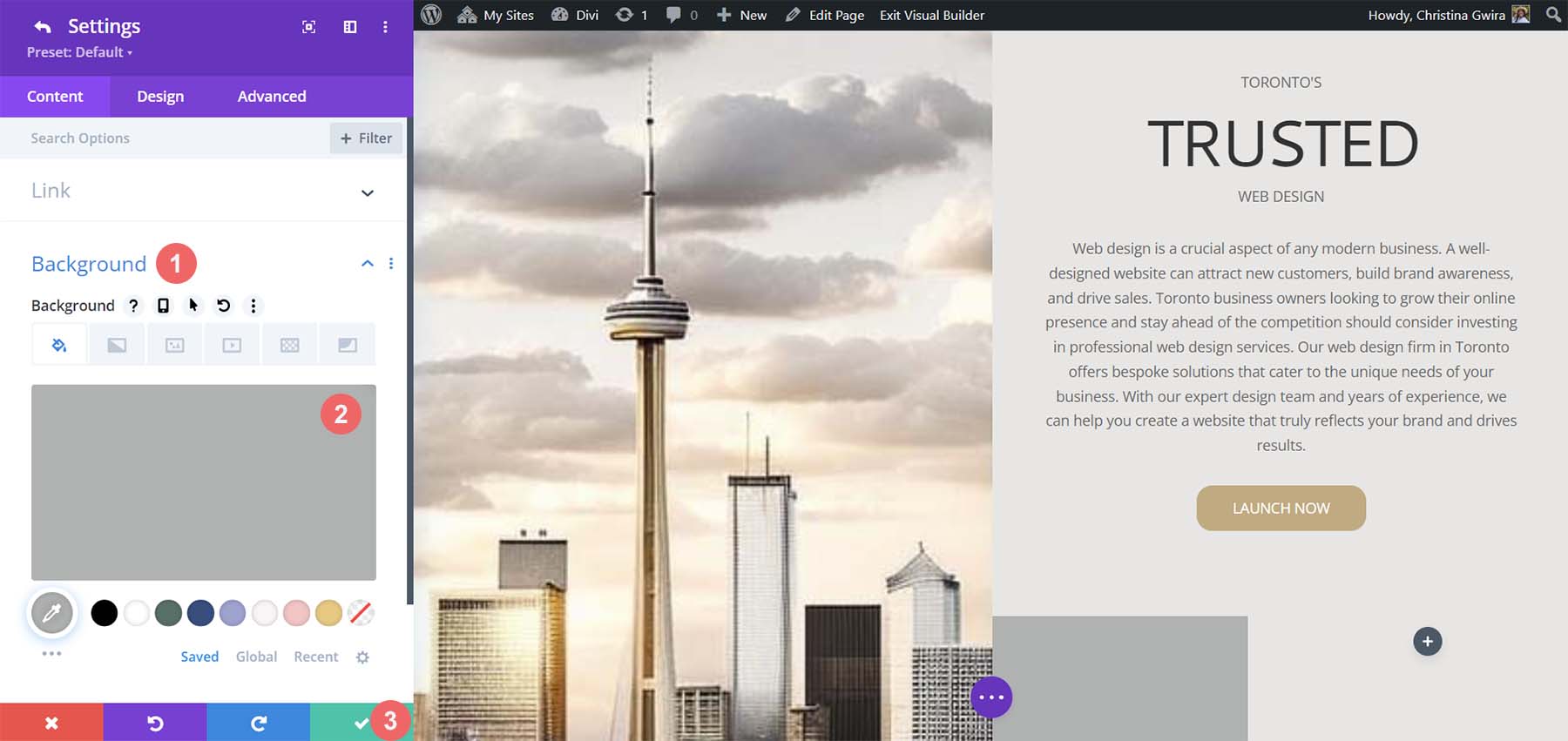
بمجرد أن يتم تقديم جميع روابط الوسائط الاجتماعية الخاصة بنا إلينا ، سنذهب إلى كل واحد ونزيل الخلفية. للقيام بذلك ، انقر فوق رمز الترس بجوار كل شبكة .

ثم ، انقر فوق علامة التبويب "الخلفية" وحذف لون الخلفية الموجود . انقر فوق علامة الاختيار الخضراء ، ثم كرر ذلك لجميع شبكات التواصل الاجتماعي التي أضفتها إلى هذه الوحدة. 
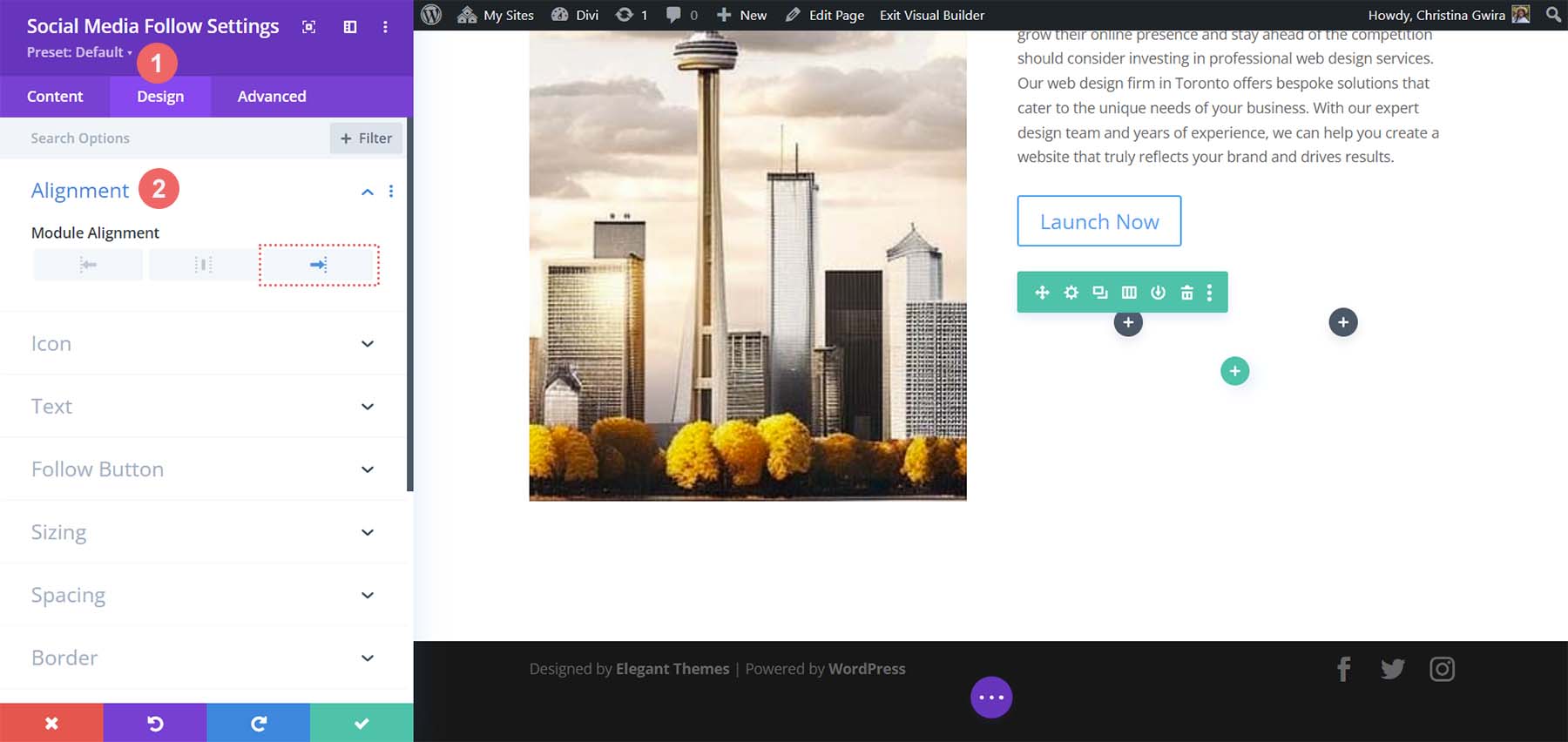
بعد إزالة الخلفيات الخاصة بكل شبكة من شبكات التواصل الاجتماعي ، انقر فوق علامة التبويب "تصميم". اضبط محاذاة الرموز على الجانب الأيمن ، تمامًا كما هو الحال في صورة MidJourney.

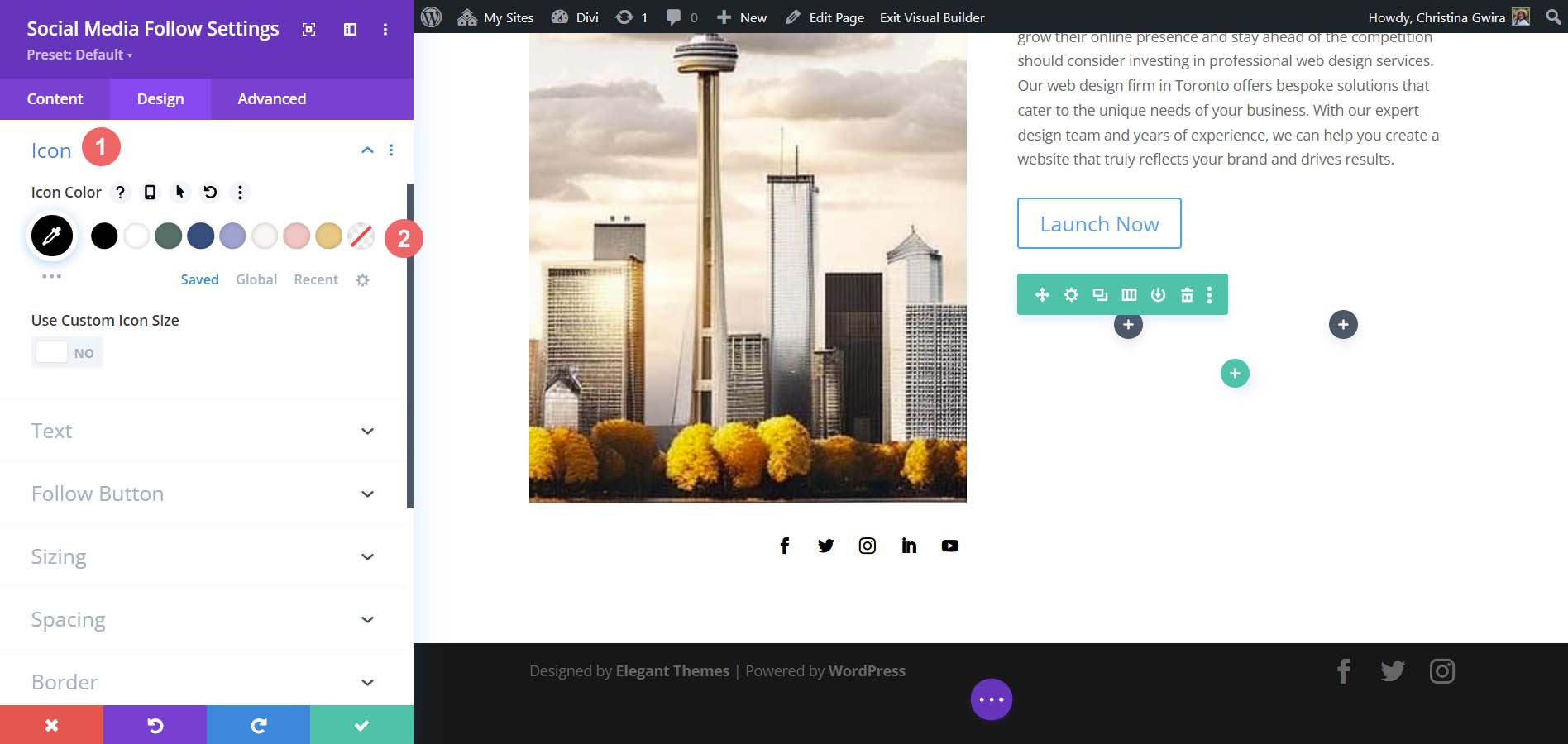
الآن ، دعنا نضيف بعض الألوان إلى أيقوناتنا. انقر فوق علامة التبويب Icon ، واضبط لون الرمز على # 000000 .

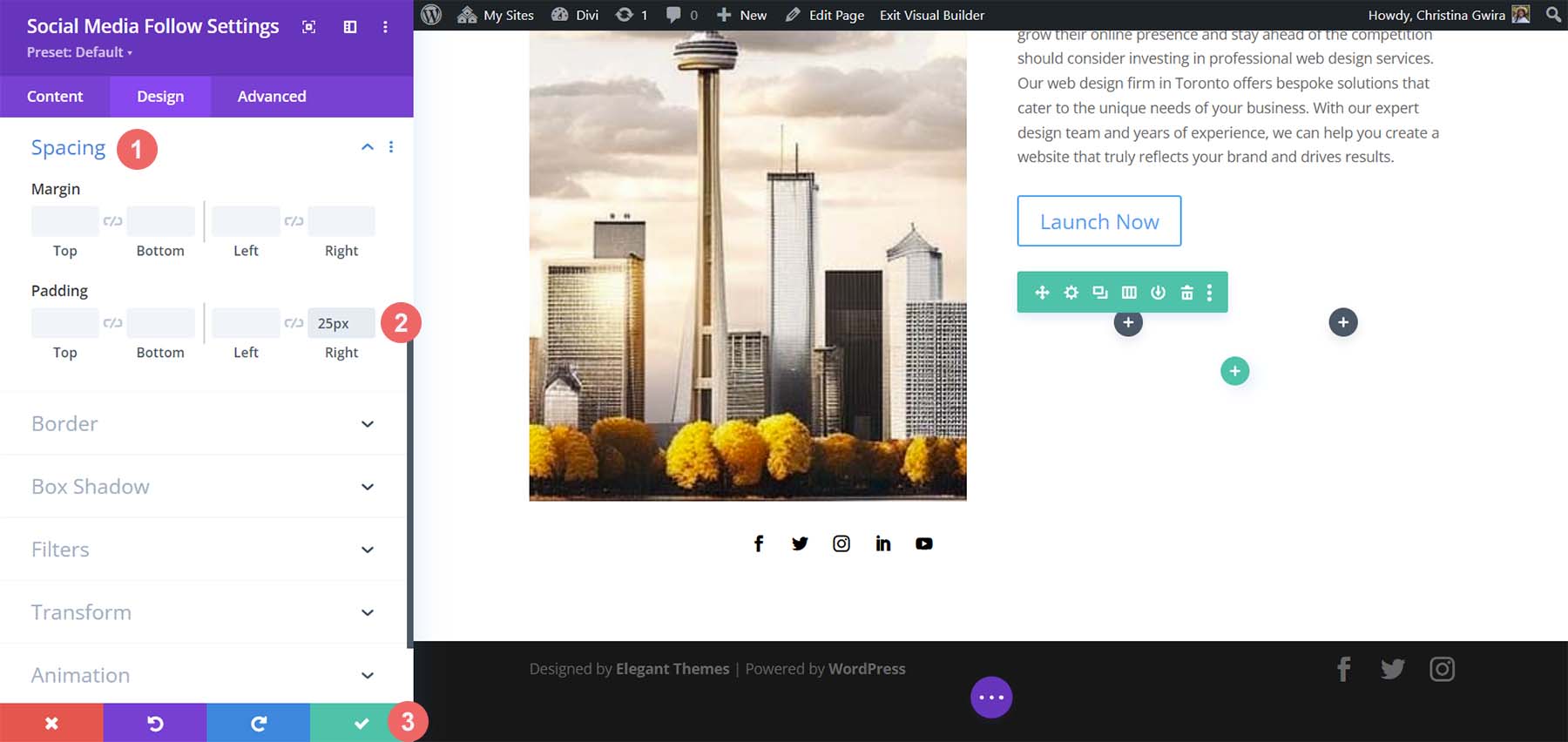
أخيرًا ، نضغط على علامة التبويب "التباعد" لإضافة بعض الحشو إلى يمين وحدتنا. أضف قيمة مساحة صحيحة تبلغ 25 بكسل . ثم انقر فوق علامة الاختيار الخضراء لحفظ تعديلاتنا.

تصميم نصنا
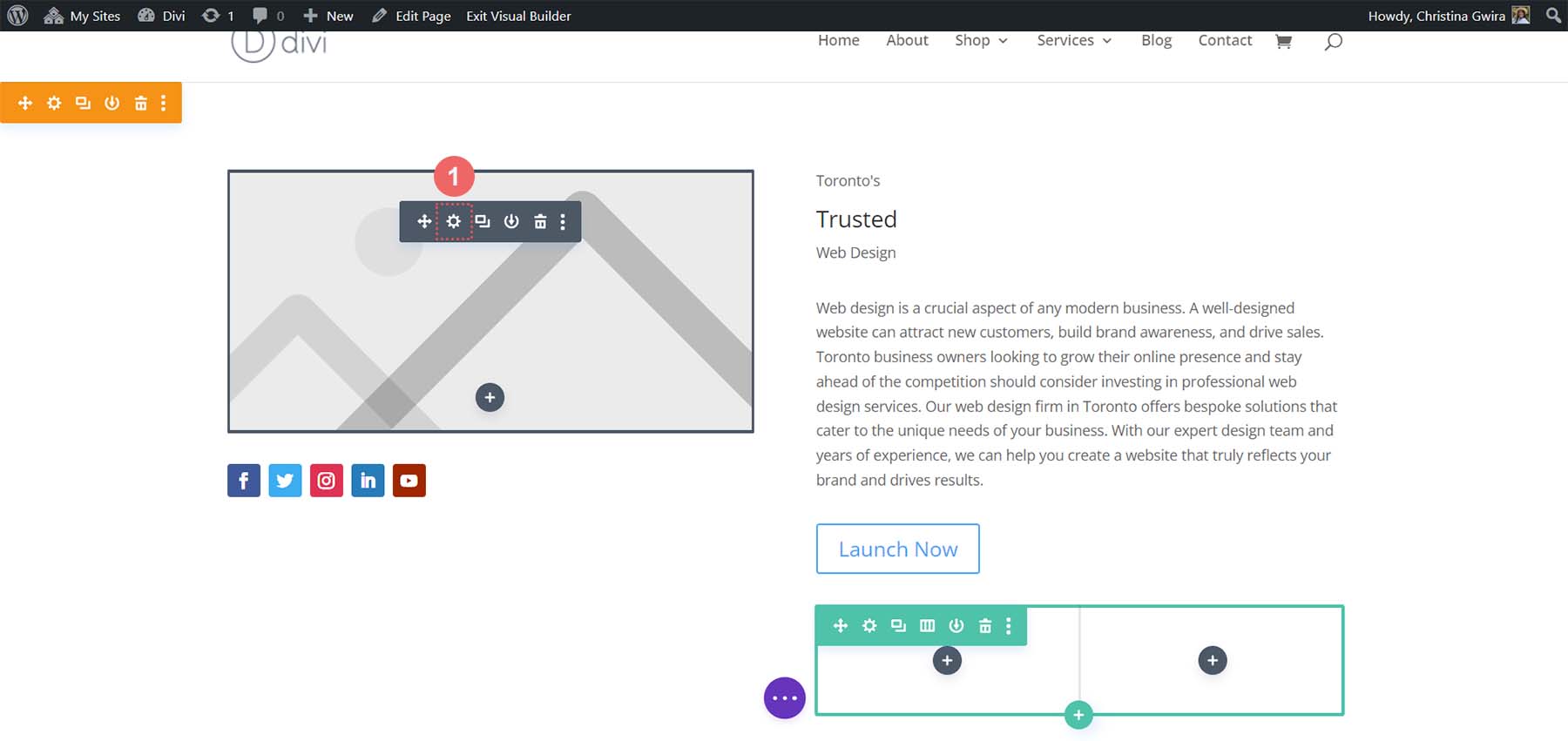
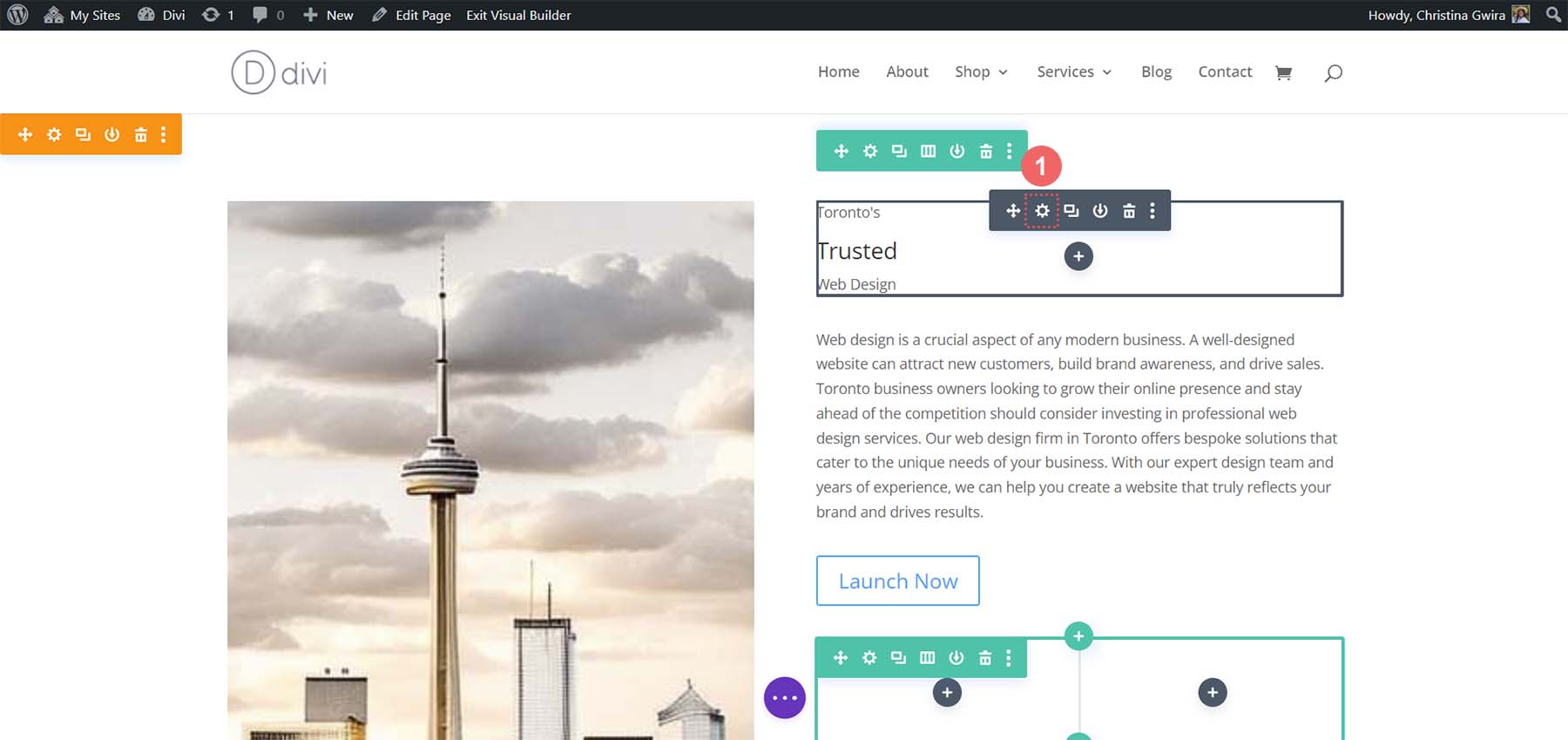
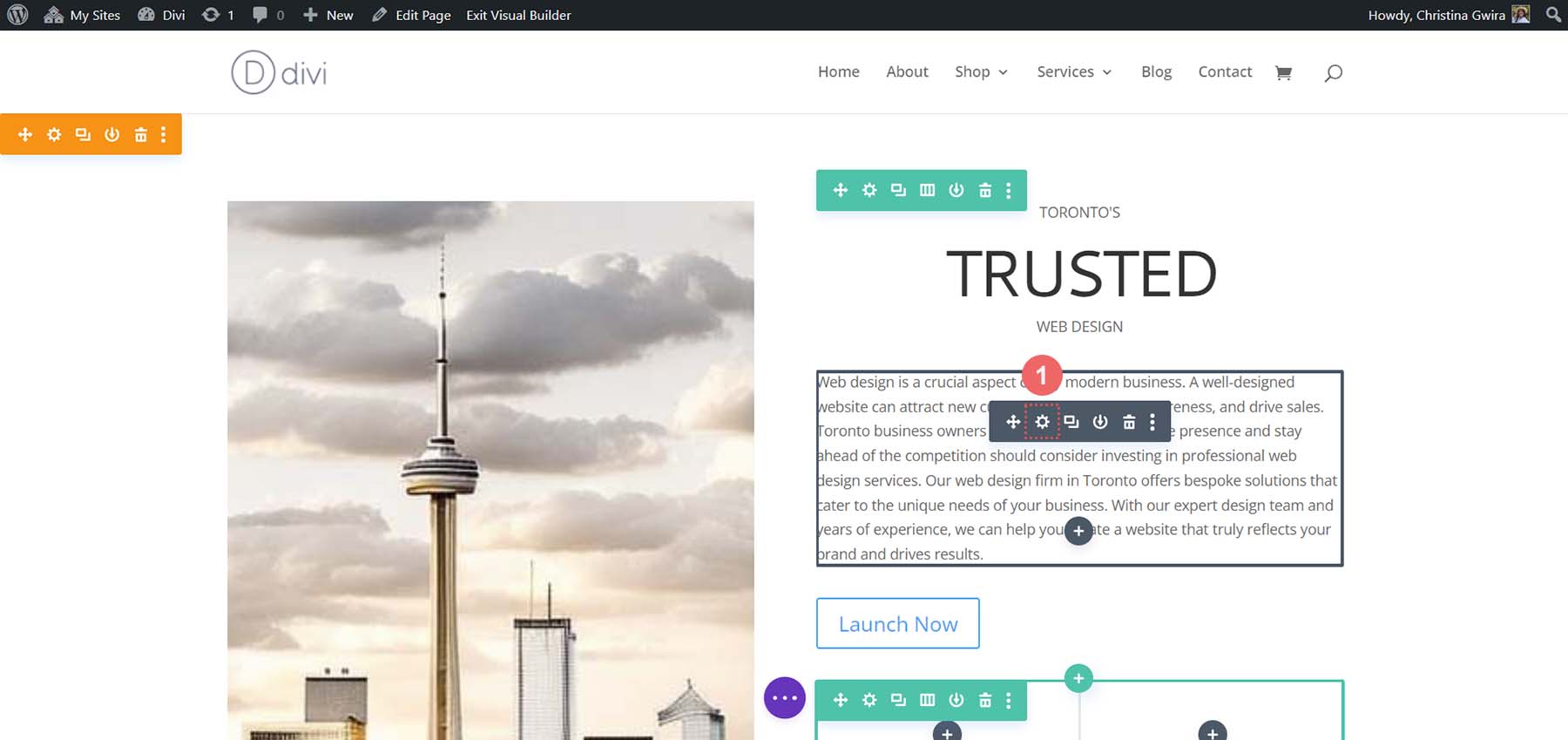
في هذا الوقت ، قمنا بتصميم وحداتنا على الجانب الأيسر. سننتقل الآن إلى الجانب الأيمن ، بدءًا من وحدة النص الرئيسية الخاصة بنا. انقر فوق رمز الترس حتى نتمكن من إدخال إعدادات وحدة النص .

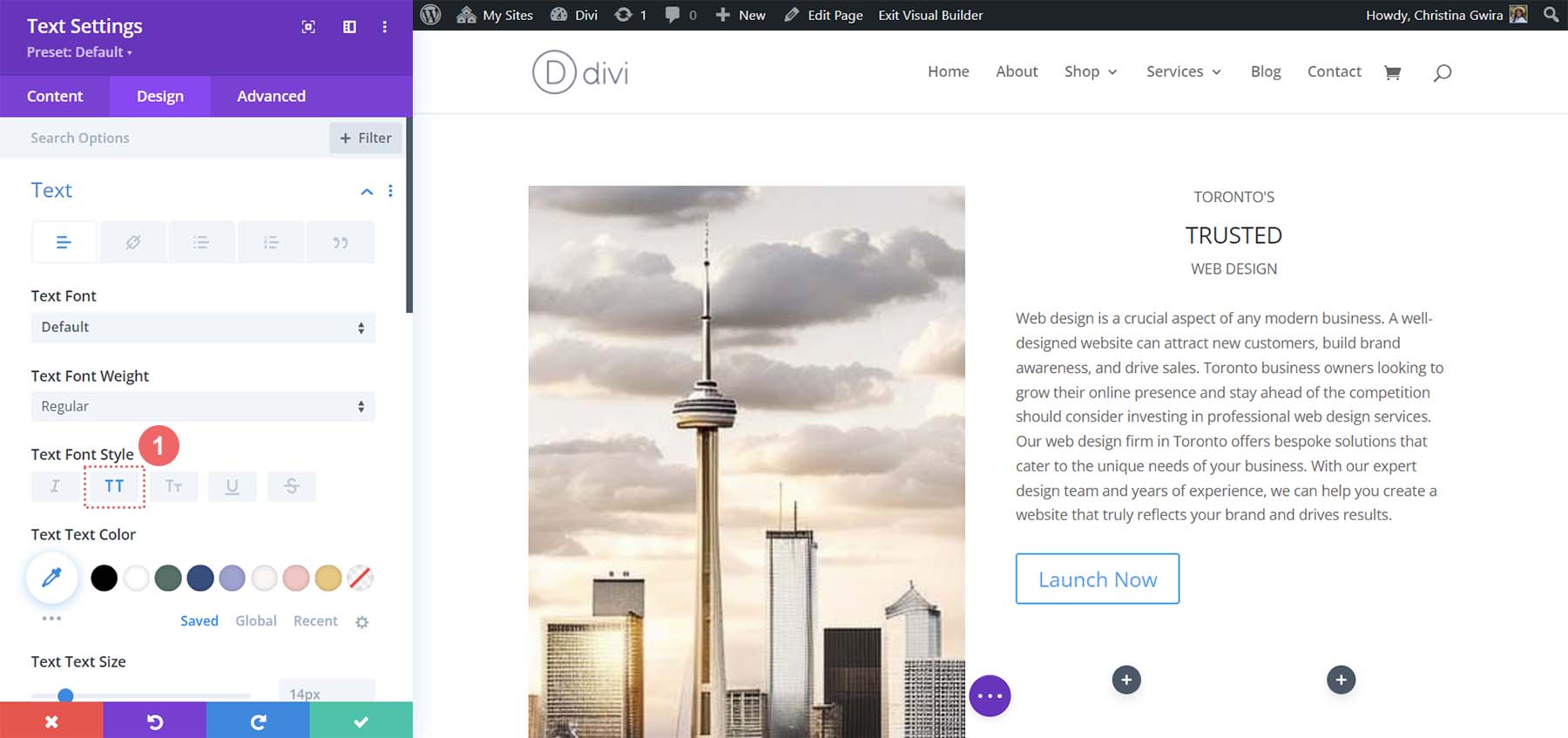
ننتقل مباشرة إلى علامة التبويب التصميم . بعد ذلك ، انقر فوق علامة التبويب نص . يمكننا أن نلاحظ بشكل طفيف أن نص العنوان مكتوب بأحرف كبيرة. لذلك ، دعنا نضبط نمط خط النص على All Caps .

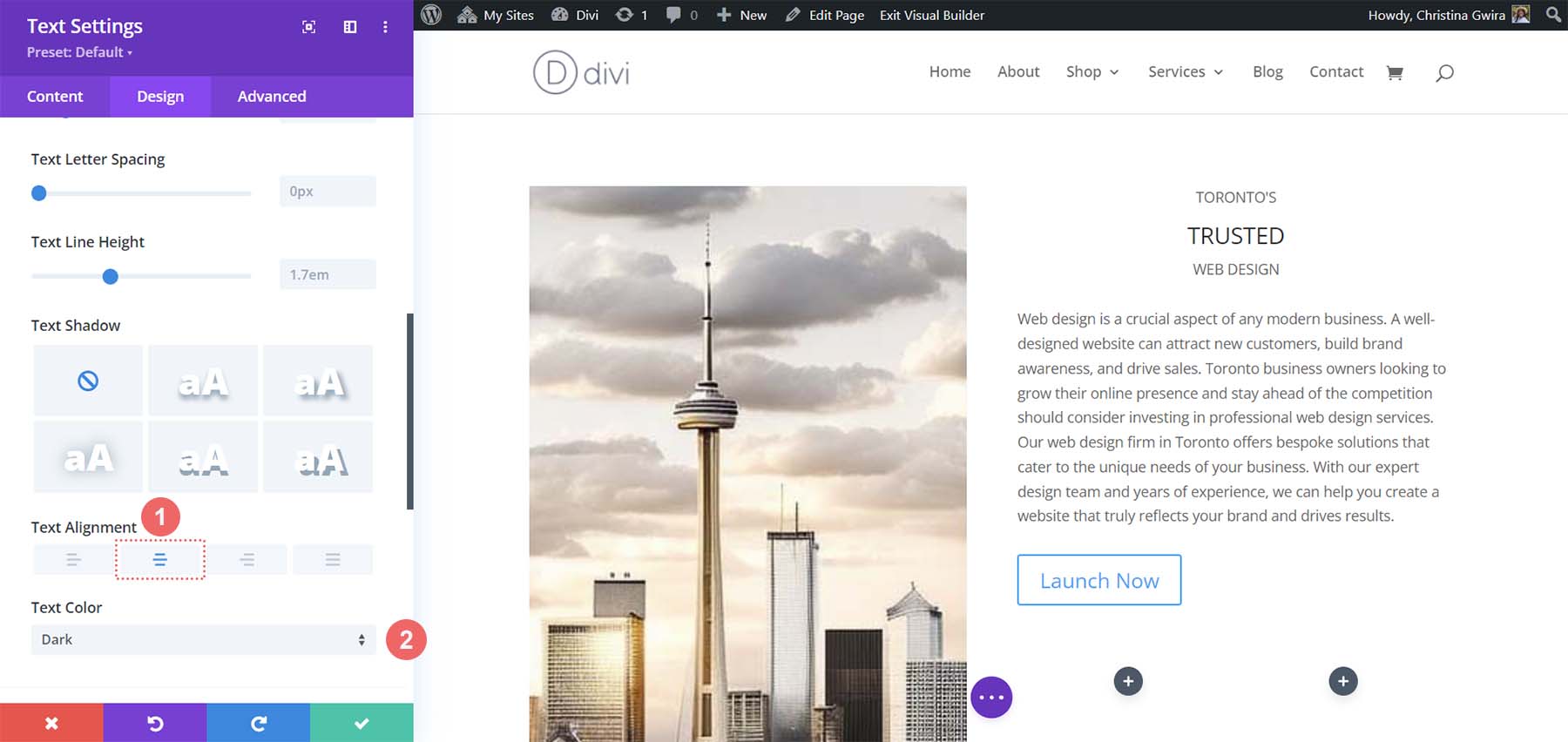
بعد ذلك ، قمنا بتعيين المحاذاة إلى المركز ولون النص على Dark .

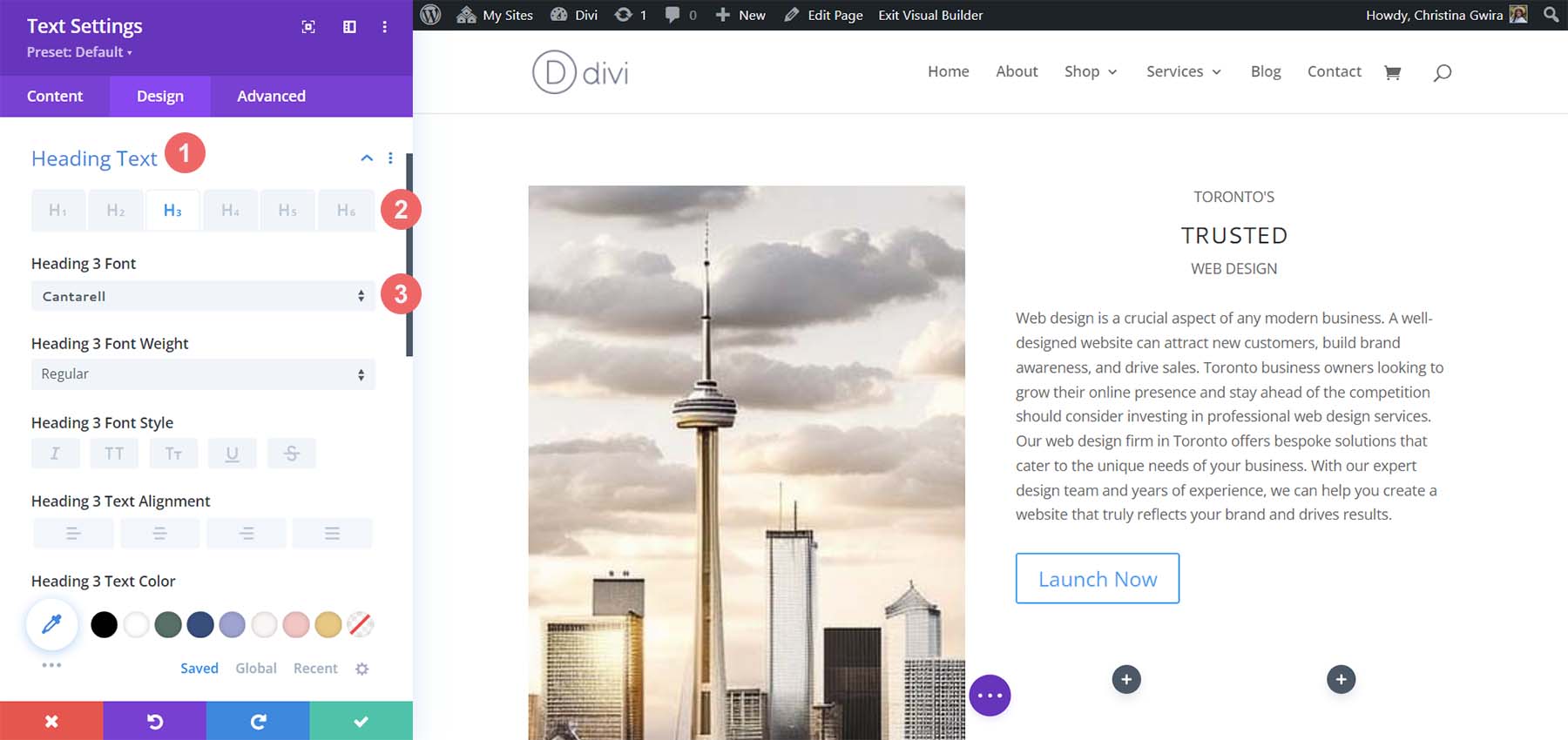
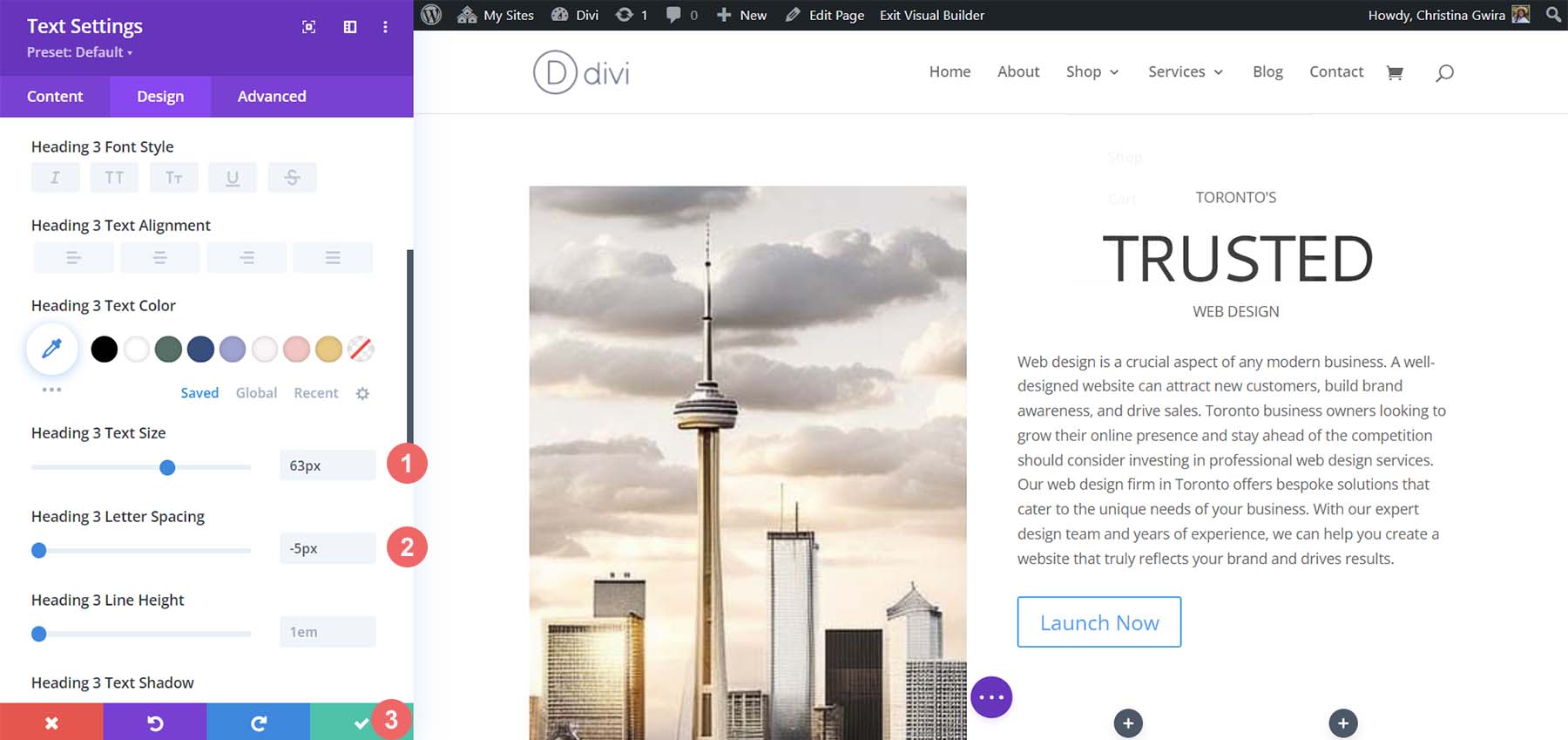
استخدمنا علامة H3 للفت الانتباه إلى الكلمة الوسطى في عنواننا. لذلك ، نضغط الآن على علامة التبويب نص العنوان . ثم نضغط على عنوان H3 لنبدأ في تصميمه. لنقم بتعيين خط العنوان إلى كانتاريل .

بعد ذلك ، دعنا نزيد حجم الخط إلى 63 بكسل . أخيرًا ، سنقوم بتعيين تباعد الأحرف على -5 بكسل . بعد ذلك ، يمكننا النقر فوق علامة الاختيار الخضراء لحفظ التغييرات النصية الخاصة بنا.

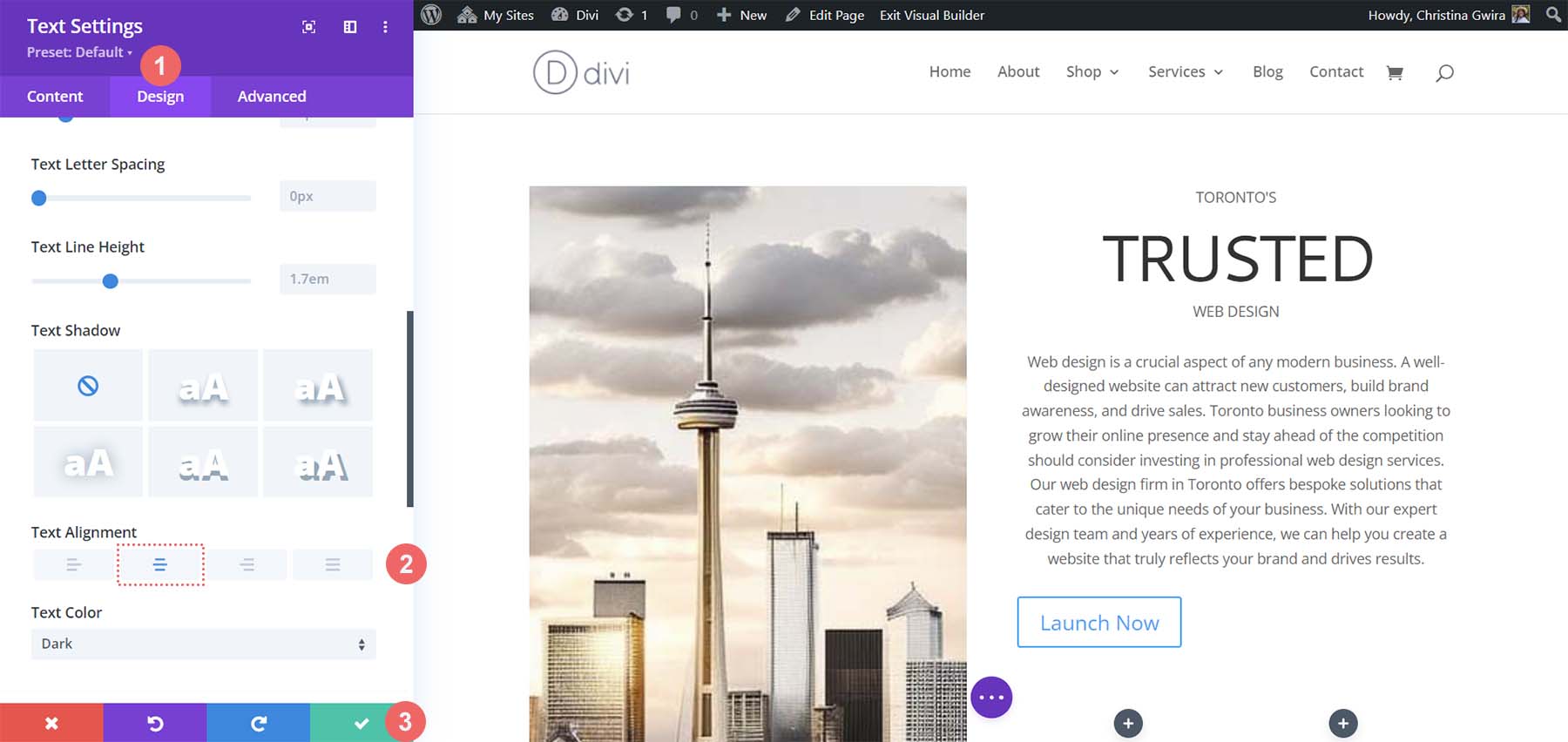
بالنسبة للفقرة ، تكون إعدادات Divi الافتراضية مشابهة لتلك التي أنشأتها MidJourney. على هذا النحو ، سنقوم ببساطة بتغيير محاذاة النص. أدخل إعدادات النص من خلال النقر على رمز الترس .

ثم حدد علامة التبويب "تصميم" . أخيرًا ، من علامة التبويب "نص" ، اضبط المحاذاة إلى المركز . احفظ التغييرات بالنقر فوق علامة الاختيار الخضراء .

تخصيص الزر
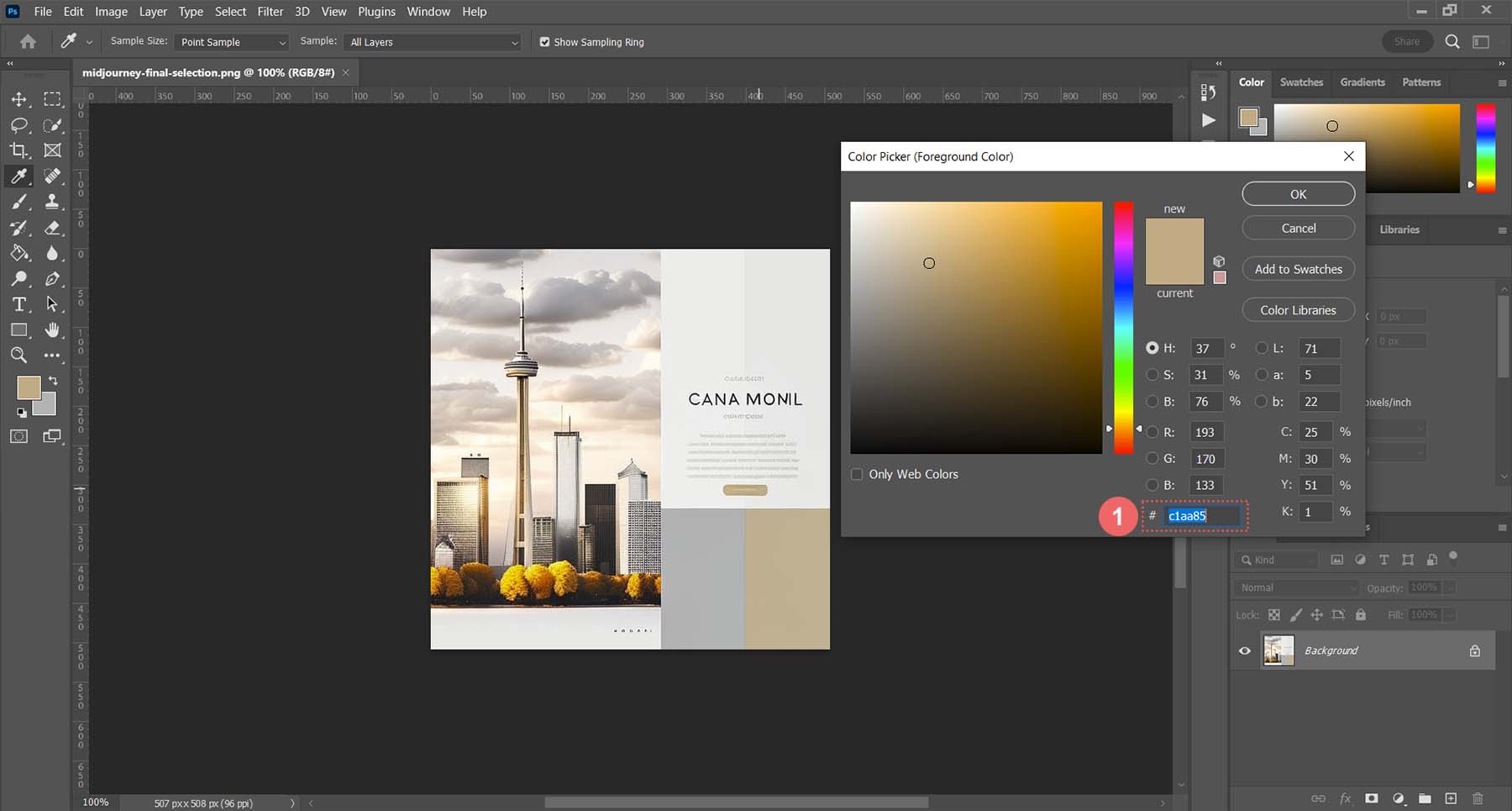
بالنسبة لوحدة الأزرار الخاصة بنا ، سنستخدم أداة منتقي الألوان الخاصة بنا للعثور على لون الزر من MidJourney. لقد استخدمت أداة الانتقاء في Photoshop واكتشفت أن الكود السداسي للون الخلفية هو # c1aa85.

باستخدام هذه المعلومات ، يمكننا الانتقال إلى Divi والبدء في تصميم زرنا. كما هو الحال دائمًا ، انقر فوق رمز الترس لإدخال إعدادات الوحدة.

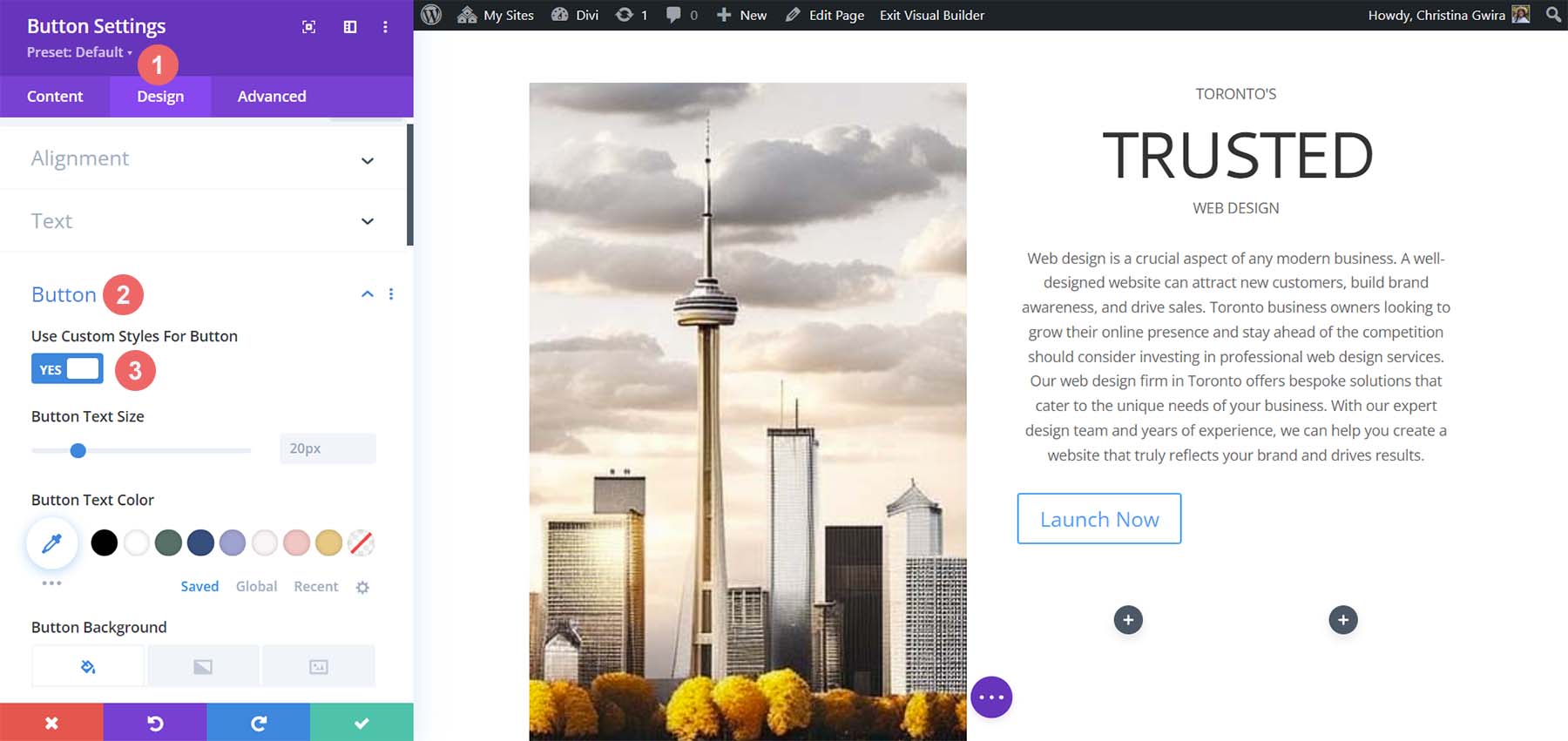
ثم انقر فوق علامة التبويب "تصميم" ثم انقر فوق علامة التبويب "الزر" . بالنسبة لـ Use Custom Styles for Button Option ، حدد نعم .

هذه هي الإعدادات التي سنستخدمها لتصميم زرنا.
إعدادات تصميم الزر:
- حجم نص الزر: 14 بكسل
- لون نص الزر: #ffffff
- لون خلفية الزر: # c1aa85
- عرض حد الزر: 0 بكسل
- نصف قطر حدود الزر: 15 بكسل
- نمط خط الزر: جميع الأحرف الاستهلالية
- التباعد:
- الحشوة العلوية والسفلية: 10 بكسل
- الحشوة اليسرى واليمنى: 35 بكسل
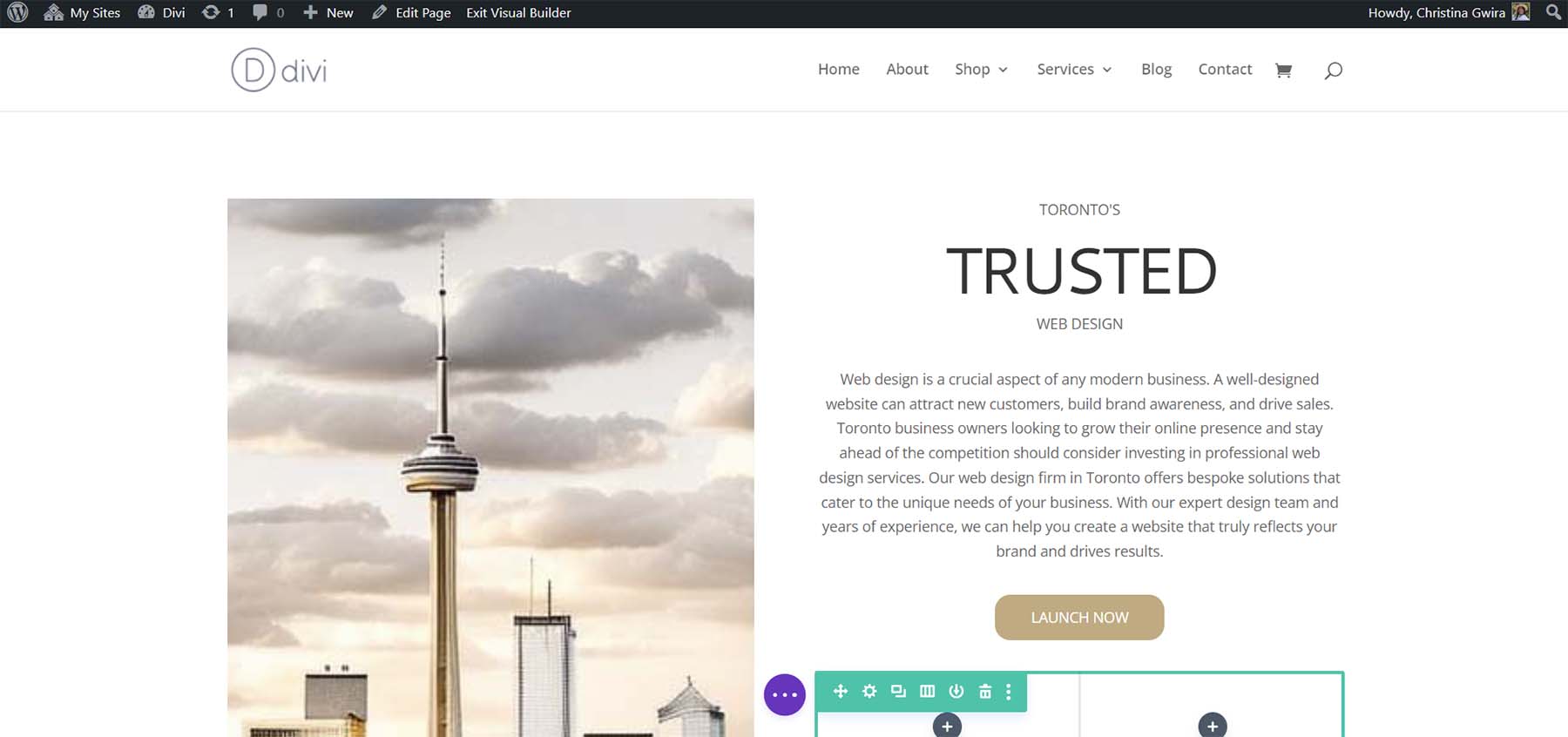
هذا ما تبدو عليه وحدة الأزرار الخاصة بنا الآن بعد استخدام MidJourney لإلهام تصميمنا باستخدام أدوات Divi.

عمل أعمدة زخرفية
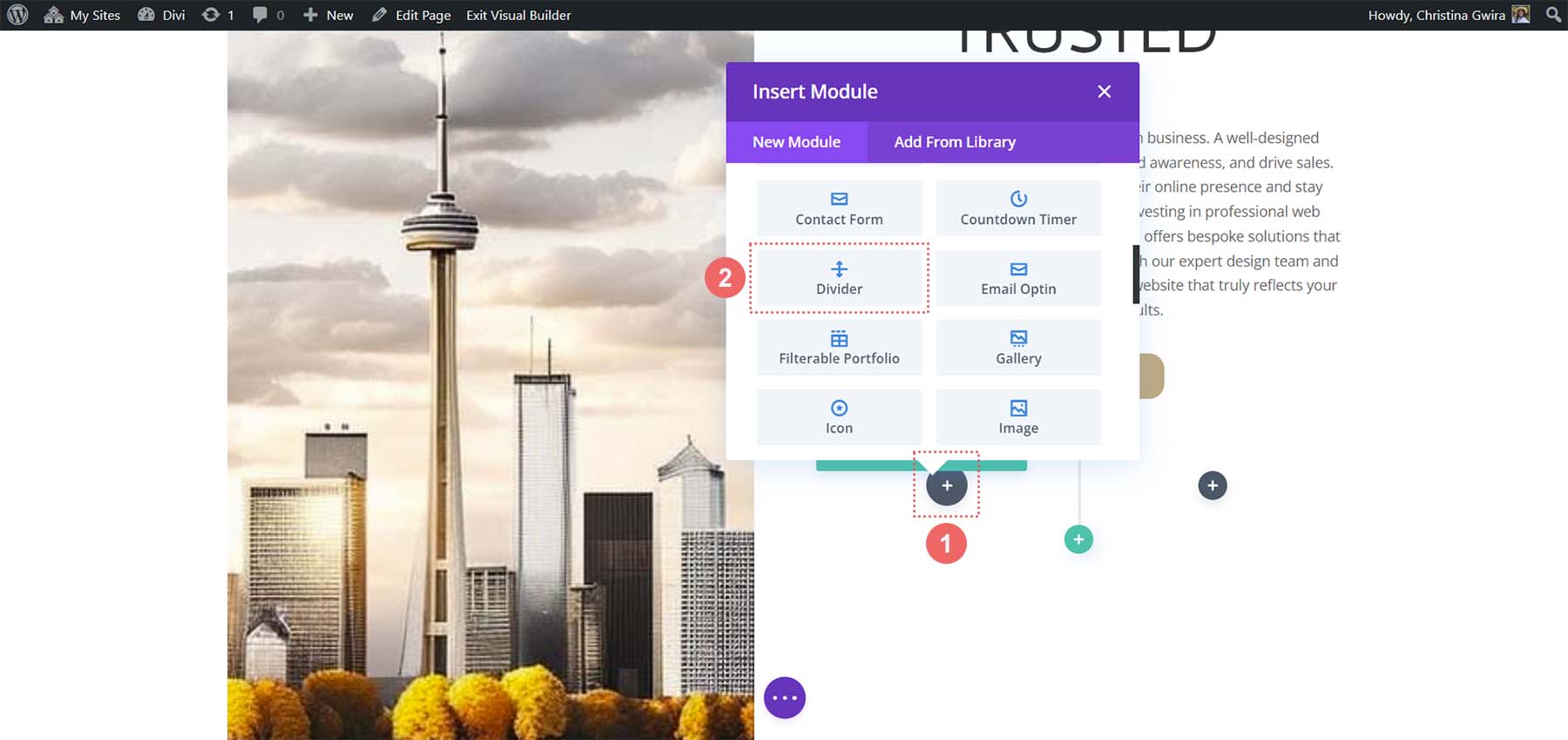
قطعة التصميم النهائية لتخطيطنا هي الأعمدة الزخرفية أسفل نسختنا. لإنشاء هذه ، سنحتاج إلى وحدة Divider Module في كل عمود. للبدء ، انقر فوق رمز زائد الرمادي وحدد رمز Divider .

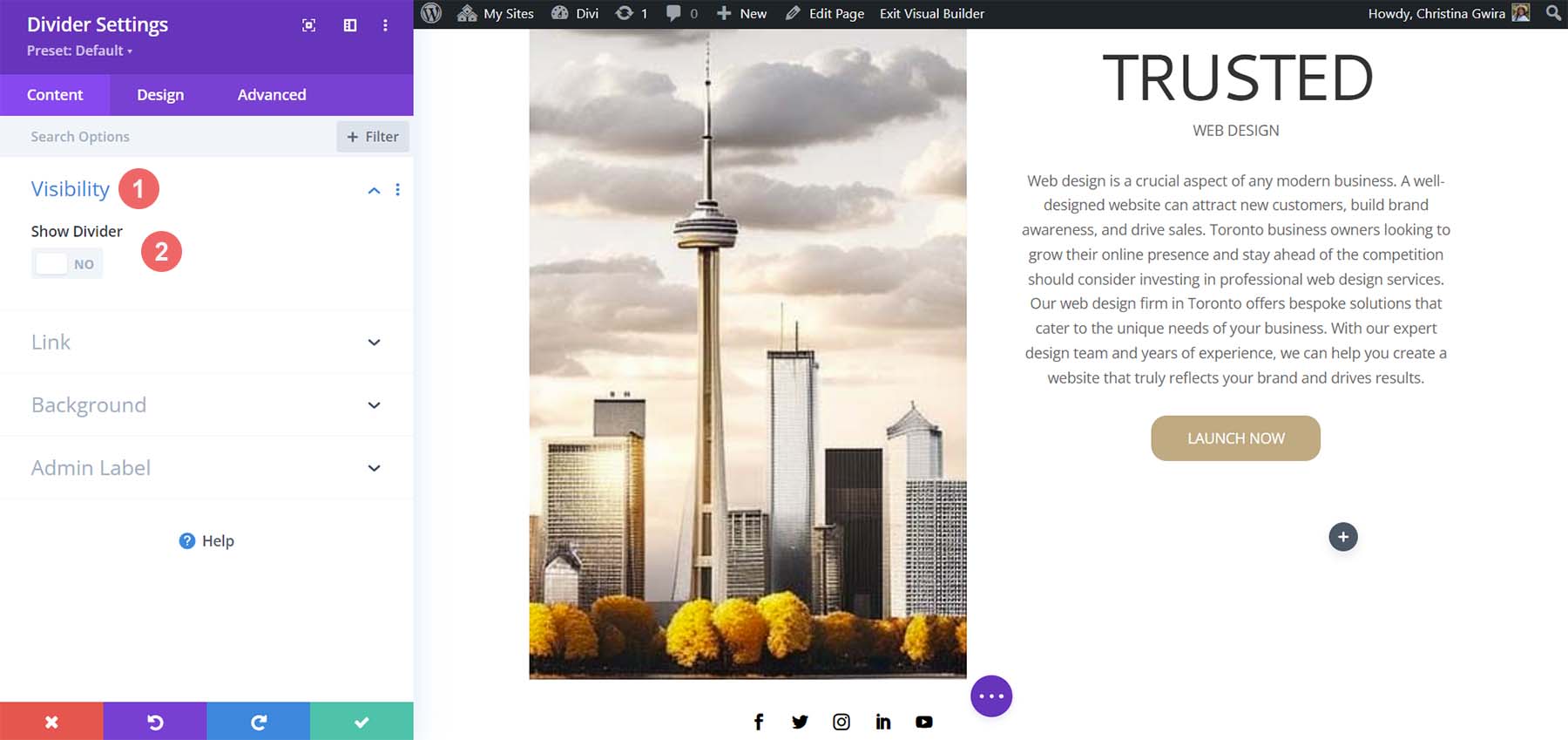
أثناء وجودك في علامة تبويب المحتوى في وحدة Divider Module الخاصة بنا ، قم بإلغاء تحديد خيار Show Divider ضمن Visibility .

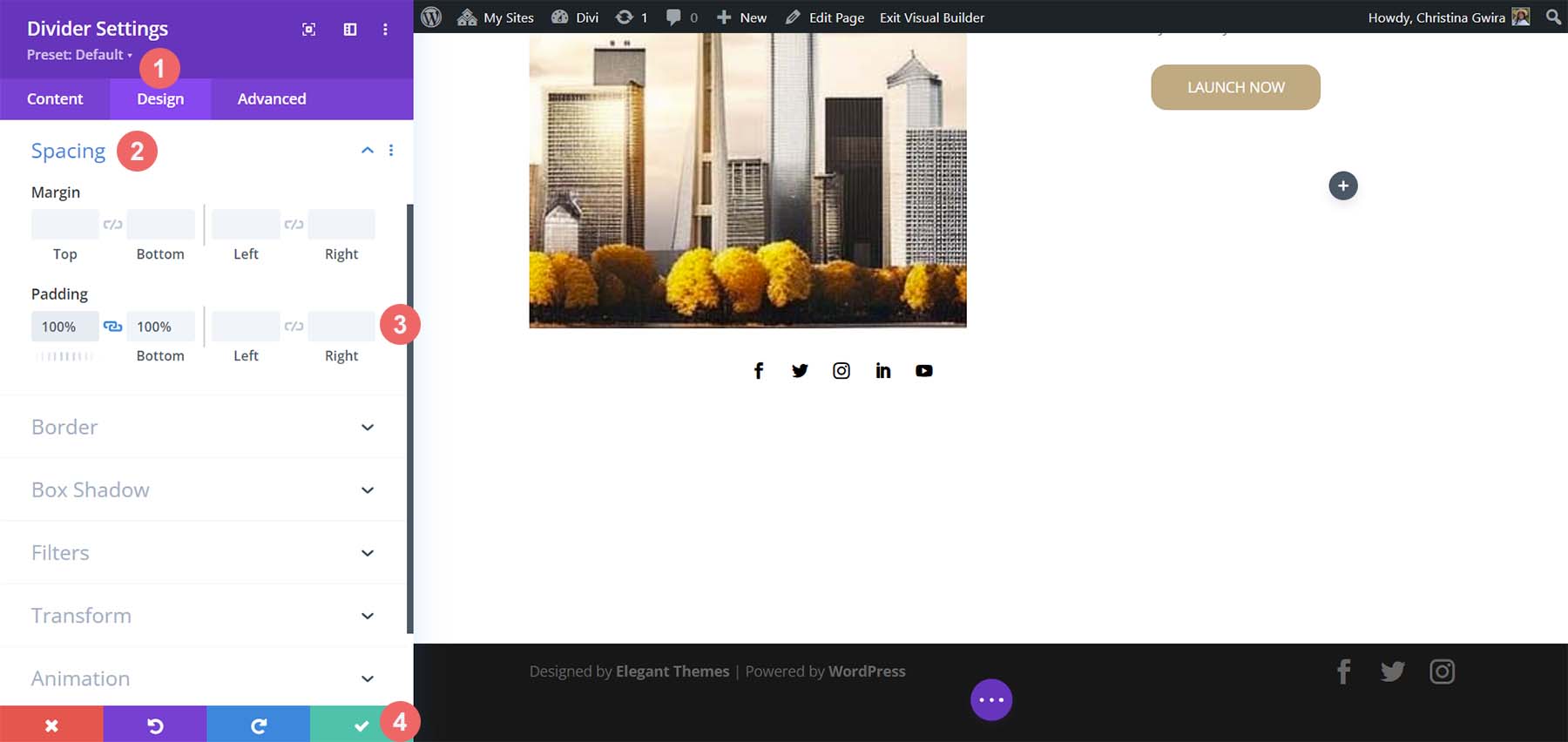
بعد ذلك ، انتقل إلى علامة التبويب "التصميم" . من هناك ، انقر فوق علامة التبويب "التباعد" . اضبط المساحة المتروكة اليمنى واليسرى على 100٪ . بينما يبدو أنه لا يوجد الكثير مما يحدث مع هذه الوحدة ، سيتم الكشف عن كل شيء عندما نضيف الألوان والحشو إلى الأقسام والصفوف والأعمدة الخاصة بنا. انقر فوق علامة الاختيار الخضراء لحفظ التغييرات.

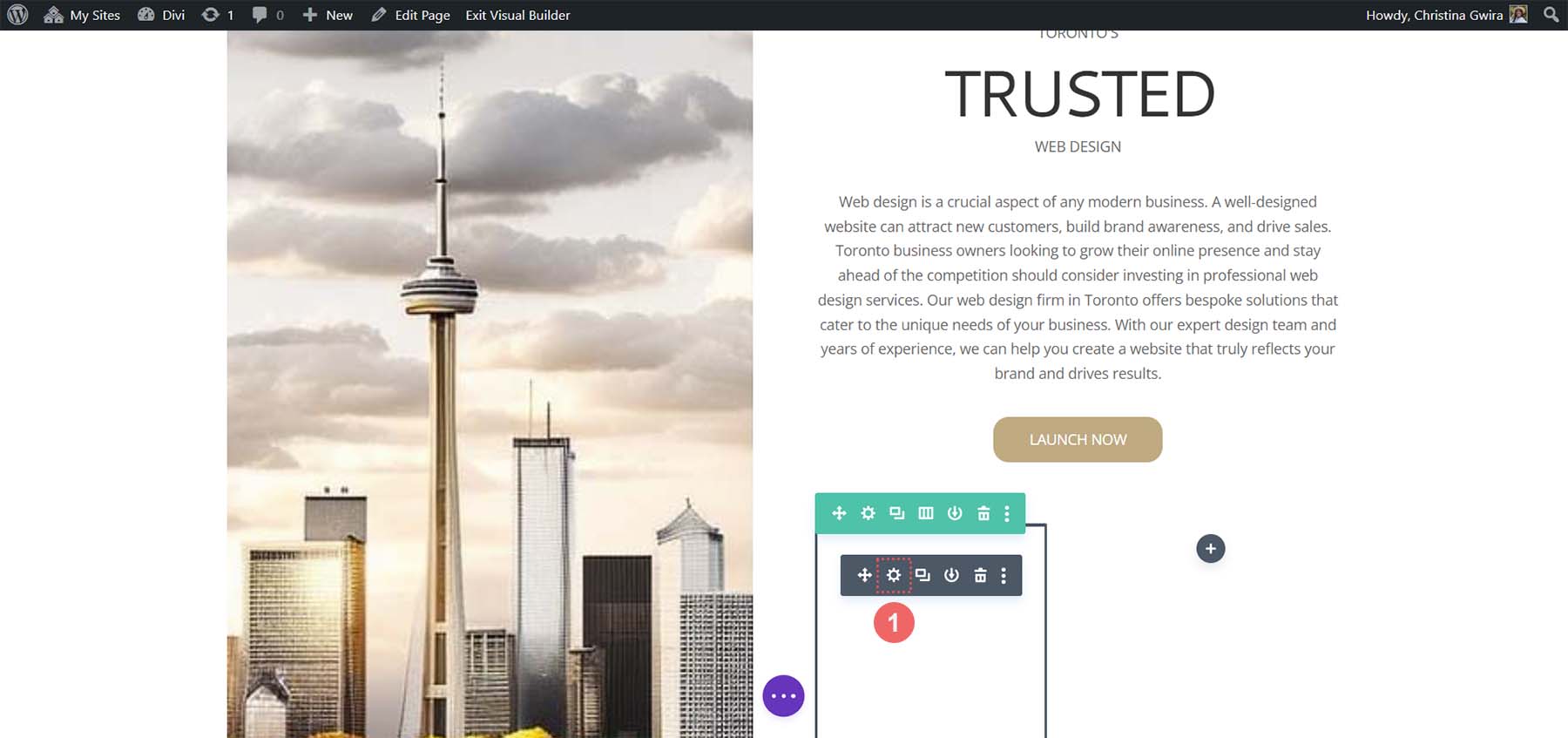
قم بتكرار وحدة Divider وانقلها إلى العمود المجاور لها.

إضافة الخلفيات والتباعد والحشو
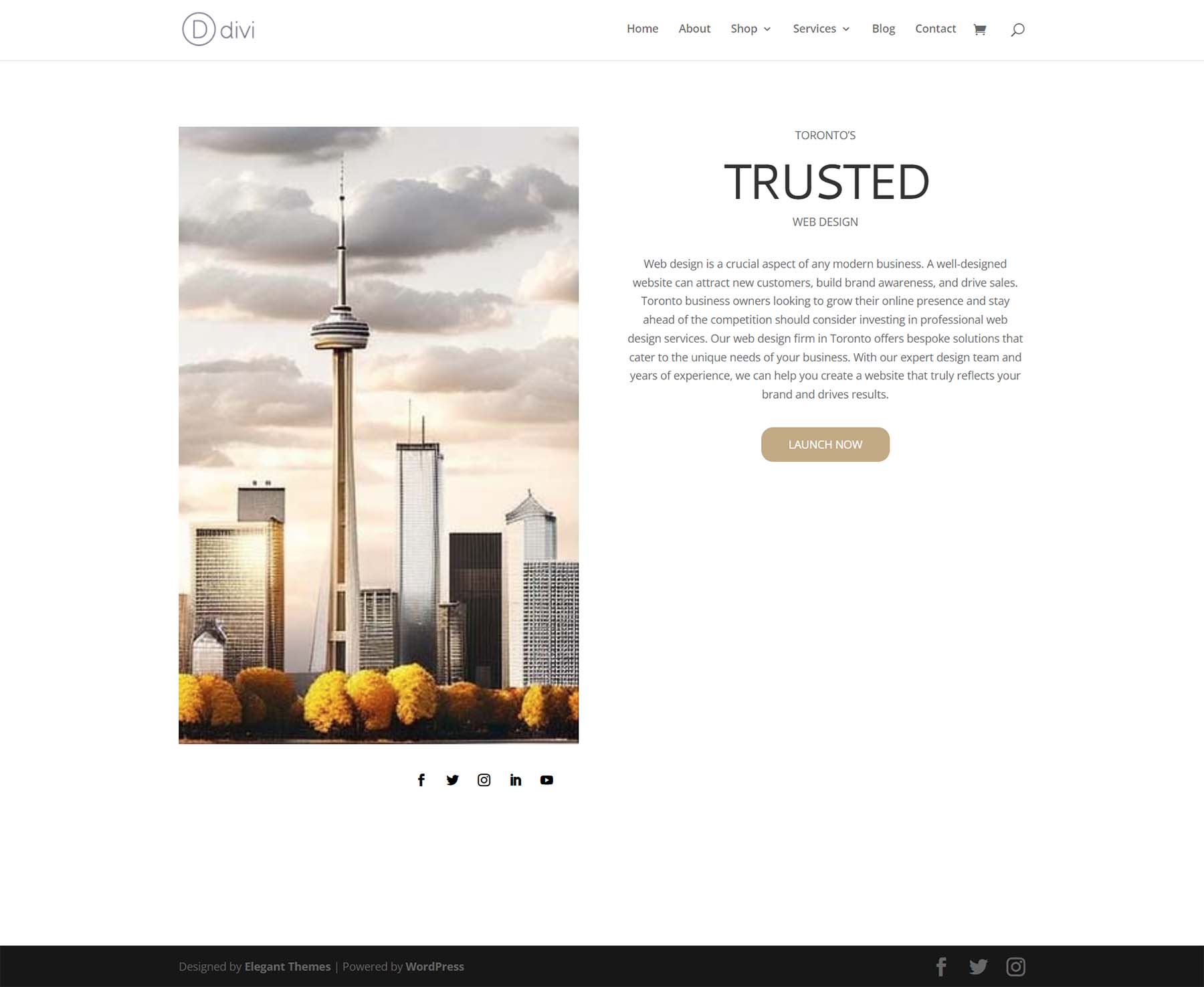
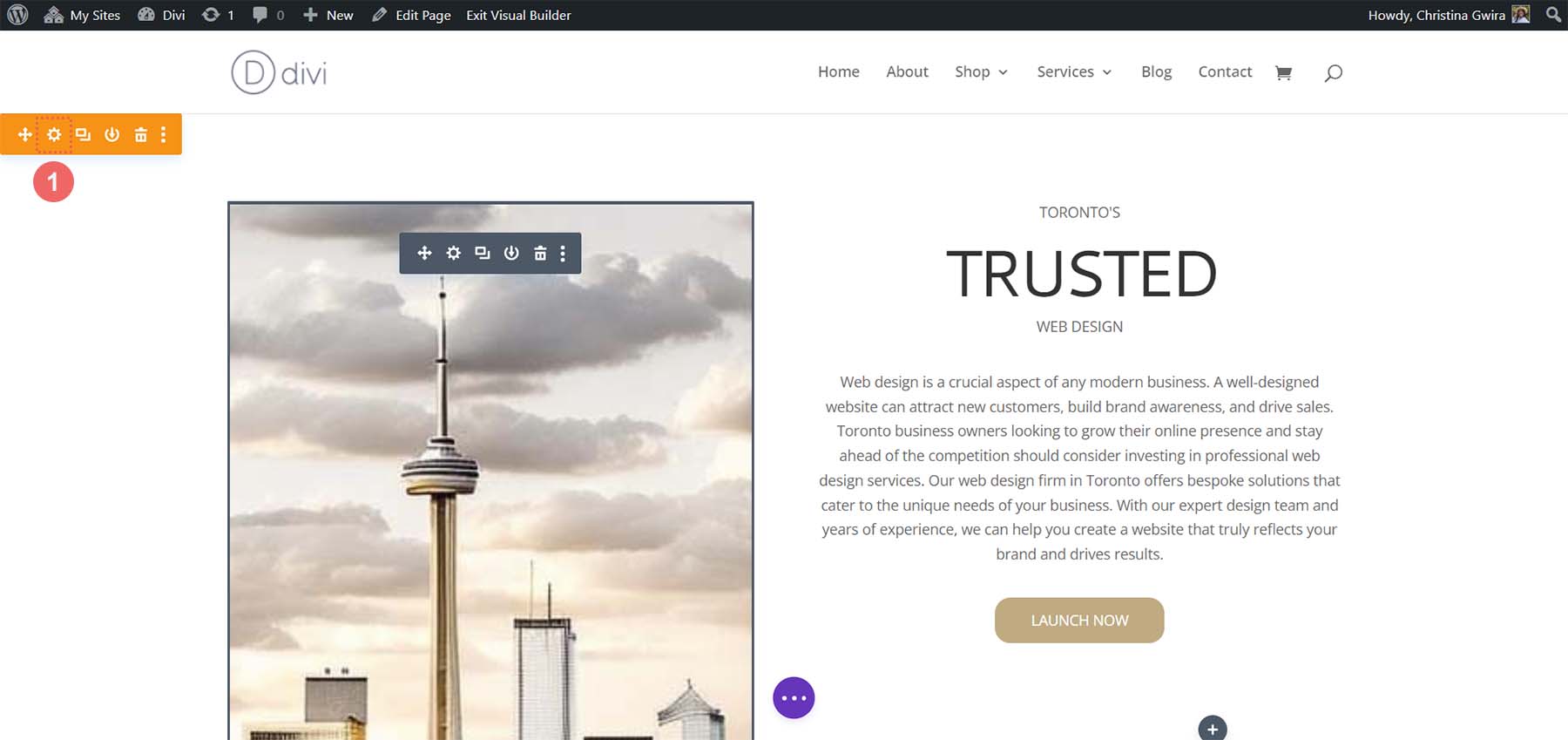
الآن بعد أن تم تصميم وتصميم جميع وحداتنا ، يمكننا إضافة اللمسات الأخيرة إلى تخطيط صفحتنا الرئيسية. للإشارة ، هذا هو المكان الذي نقف فيه.

بعيد كل البعد عن التصميم الذي ابتكرته MidJourney لنا. ومع ذلك ، مع القليل من الألوان والتباعد ، سننجح في استخدام ChatGPT و MidJourney مع Divi.
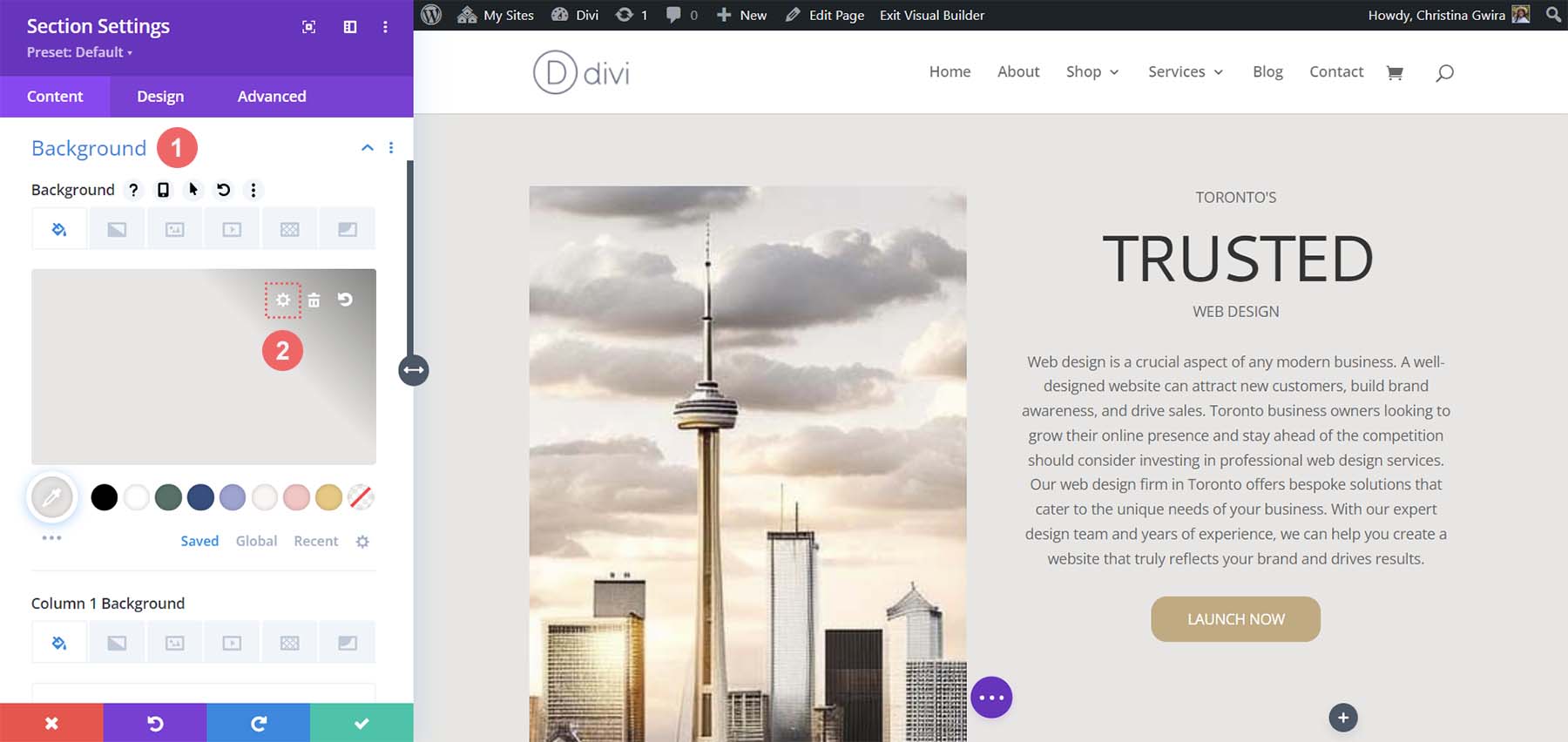
للبدء ، دعنا نضغط على رمز الترس الخاص بقسم التخصص لدينا .

بعد ذلك ، انقر فوق علامة التبويب الخلفية. باستخدام منتقي الألوان الخاص بنا ، استنتجنا أن لون الخلفية لقسمنا سيكون # e7e6e4. لذا ، اضبط لون الخلفية لقسمنا على # e7e6e4.

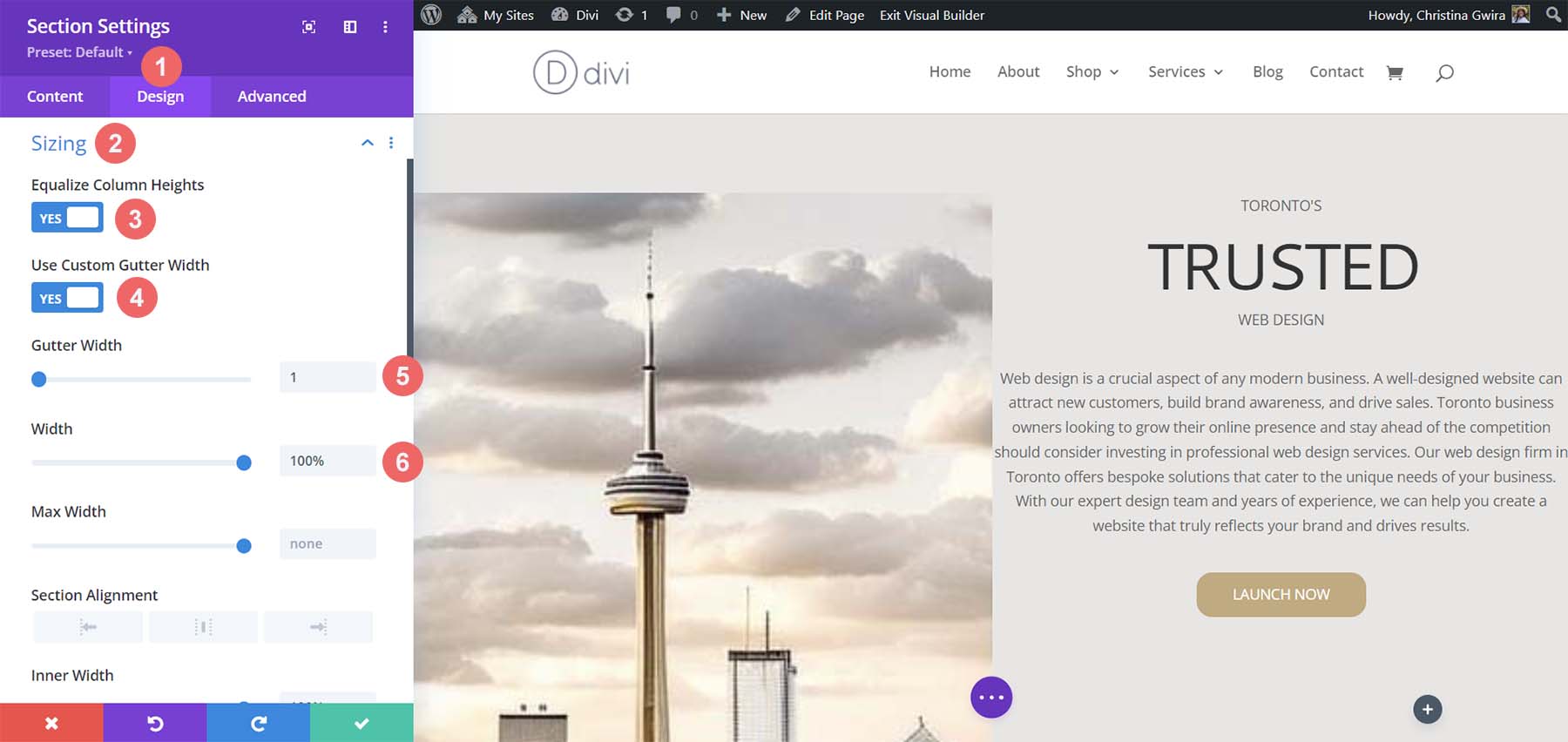
الآن ، دعنا ننتقل إلى علامة التبويب التصميم . من هنا ، انقر فوق علامة التبويب "التحجيم" . فيما يلي الإعدادات التي ستحتاجها في علامة التبويب "تغيير الحجم".
إعدادات تصميم التحجيم:
- معادلة ارتفاعات العمود: نعم
- استخدام عرض مزراب مخصص: نعم
- عرض المزراب: 1
- العرض: 100٪
- العرض الداخلي: 100٪
- الحد الأقصى للعرض الداخلي: 100٪

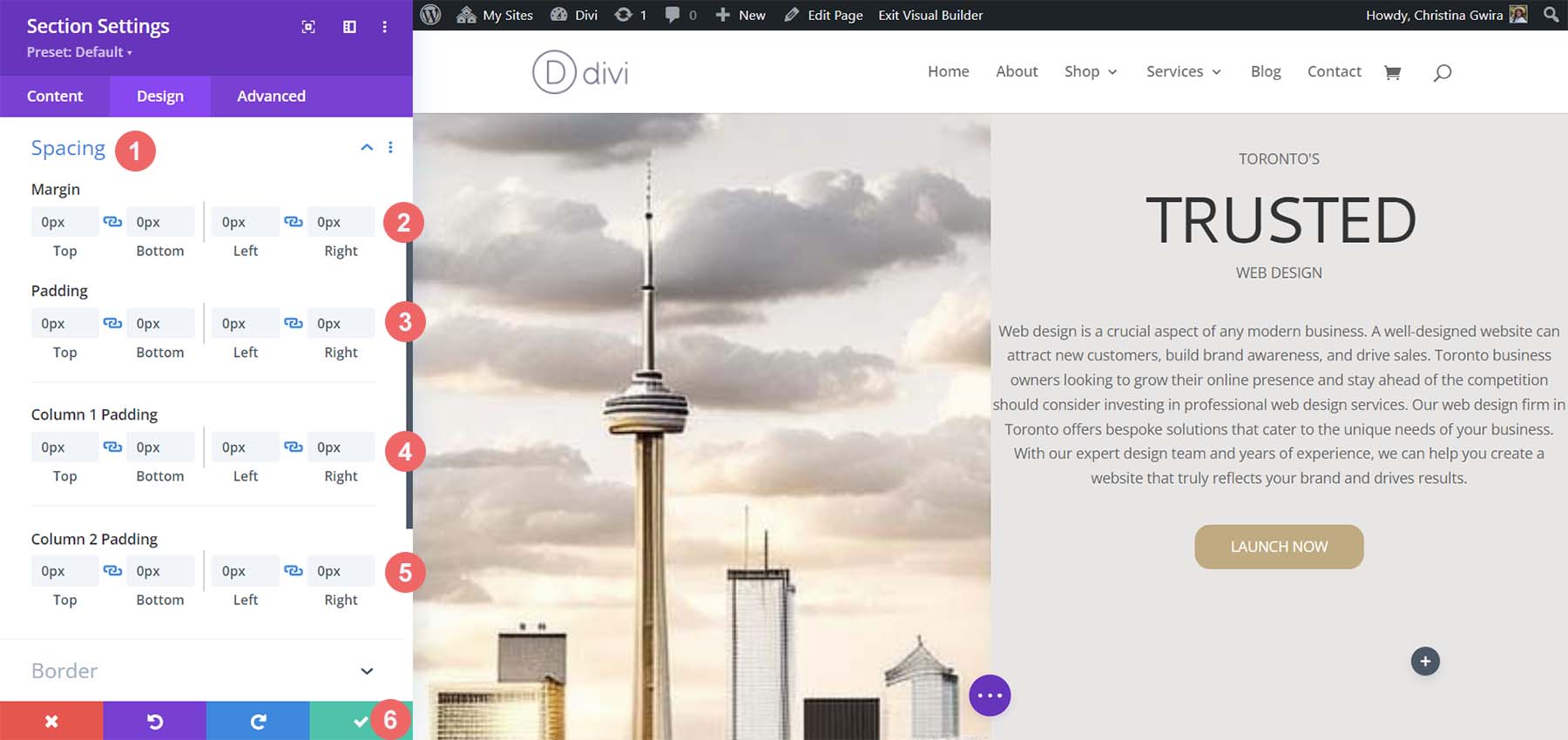
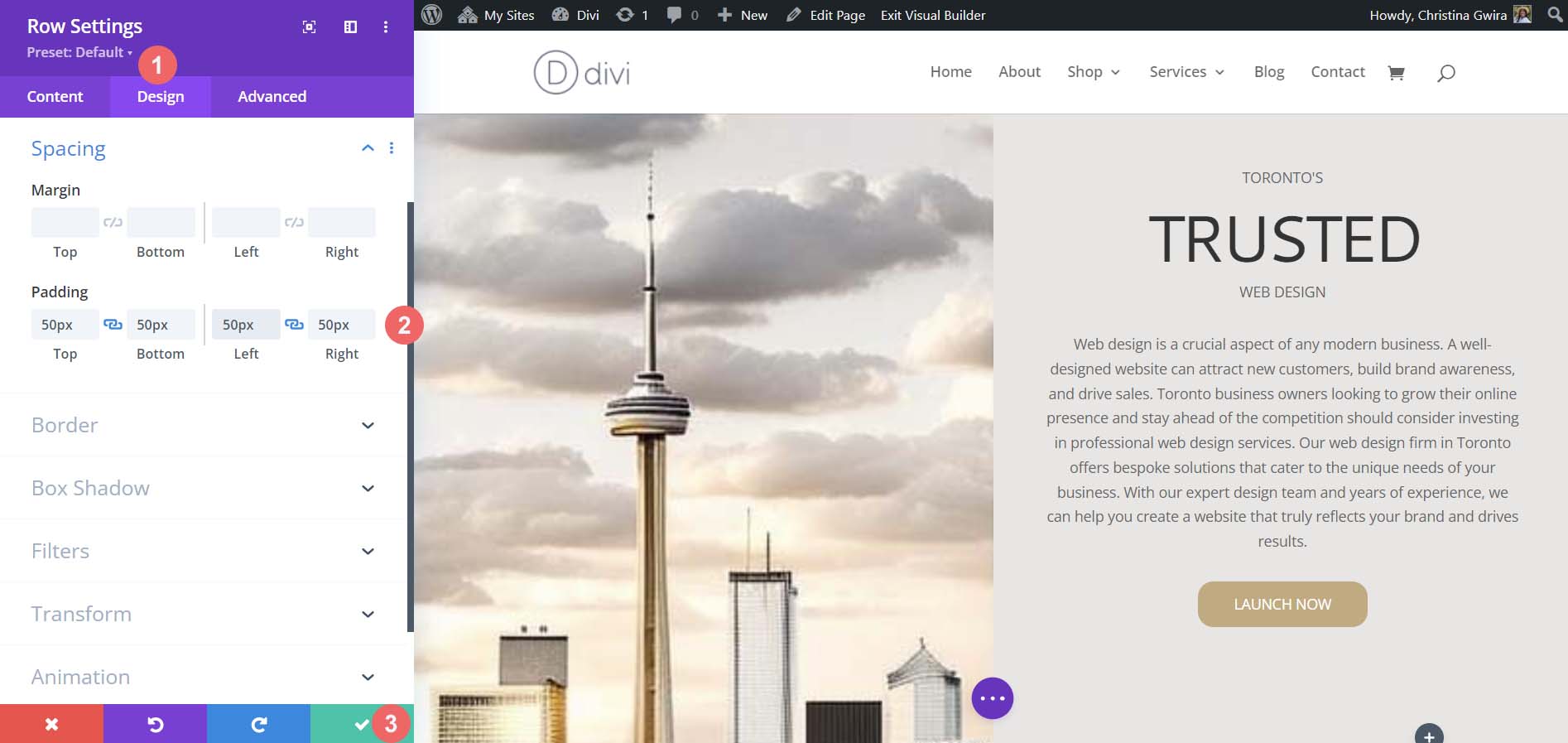
الآن ، ننتقل إلى علامة التبويب التباعد . نريد ضبط كل المساحة المتروكة والوحدة داخل القسم على صفر. فيما يلي الإعدادات التي سنستخدمها هناك.
إعدادات تصميم التباعد:
- هامِش:
- أعلى وأسفل: 0 بكسل
- اليسار واليمين: 0 بكسل
- حشوة:
- أعلى وأسفل: 0 بكسل
- اليسار واليمين: 0 بكسل
- مساحة العمود 1:
- أعلى وأسفل: 0 بكسل
- اليسار واليمين: 0 بكسل
- مساحة العمود 2:
- أعلى وأسفل: 0 بكسل
- اليسار واليمين: 0 بكسل

بمجرد أن تصبح هذه الإعدادات في مكانها الصحيح ، تذكر حفظها بالنقر فوق علامة الاختيار الخضراء. باستخدام هذه الإعدادات ، يمكننا أن نرى بالفعل أن تصميمنا في Divi يتباعد ليبدو مشابهًا جدًا لتلك التي أنشأتها MidJourney.
التباعد والخلفيات والحشو للعمود الثاني
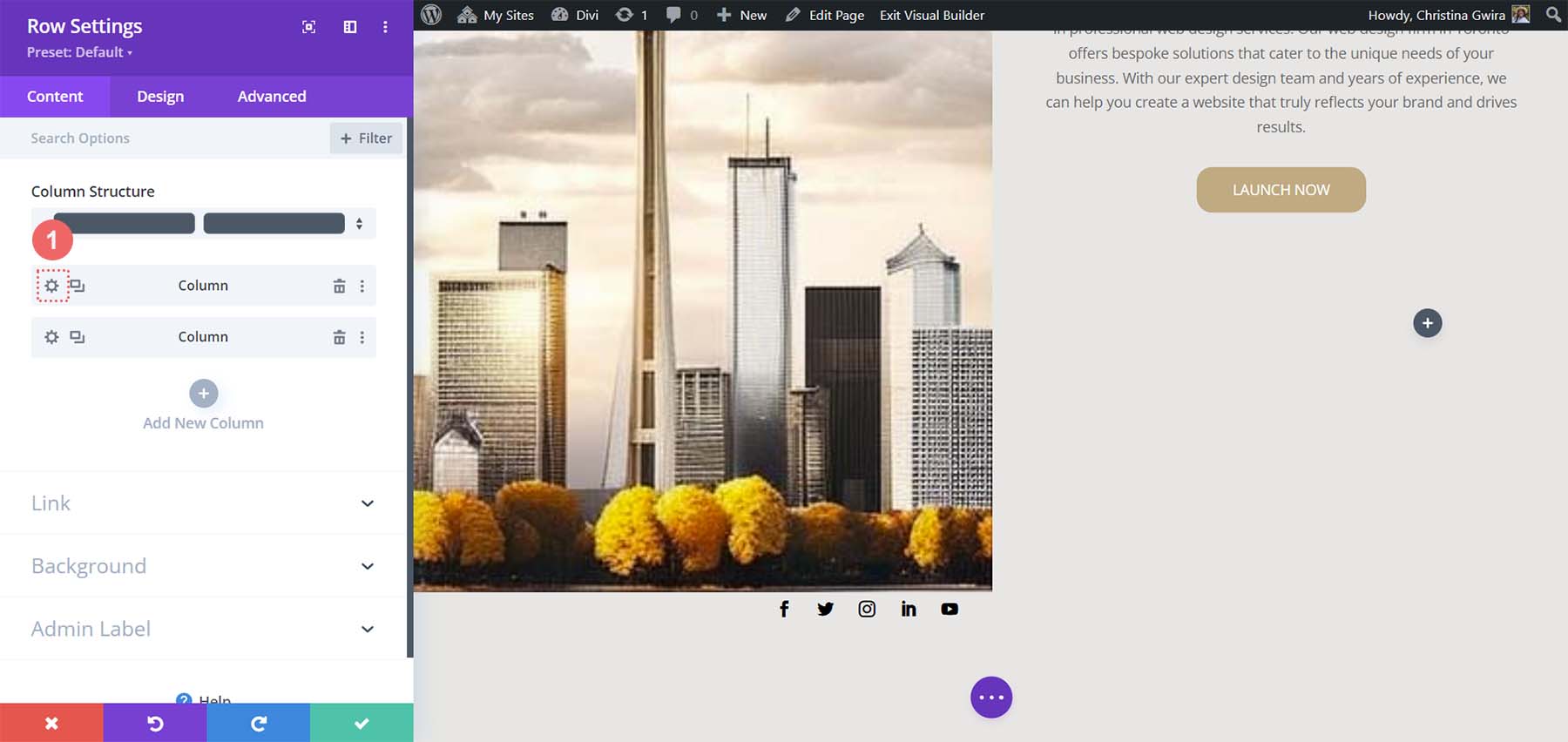
ننتقل الآن إلى العمود الثاني من قسمنا. نبدأ في تحرير الصف الأول داخل هذا العمود من خلال النقر على رمز الترس للصف.

أثناء التواجد في هذا الصف ، انقر فوق علامة التبويب "تصميم" . بعد ذلك ، ننتقل إلى علامة التبويب التباعد . اضبط المساحة المتروكة للأعلى والأسفل واليسار واليمين على 50 بكسل . ننهي هذا القسم بحفظ عملنا .

ننتقل إلى صفنا الأخير ، مرة أخرى ، بالنقر فوق رمز الترس للدخول إلى إعدادات الصف.

بالنسبة للعمودين اللذين يشكلان جزءًا من هذا الصف ، سنستخدم ألوان الخلفية # b0b2b1 و # bfb192 للعمودين الأول والثاني على التوالي. انقر فوق رمز الترس بجوار كل عمود.

بعد ذلك ، اضبط لون الخلفية على لون كل عمود .

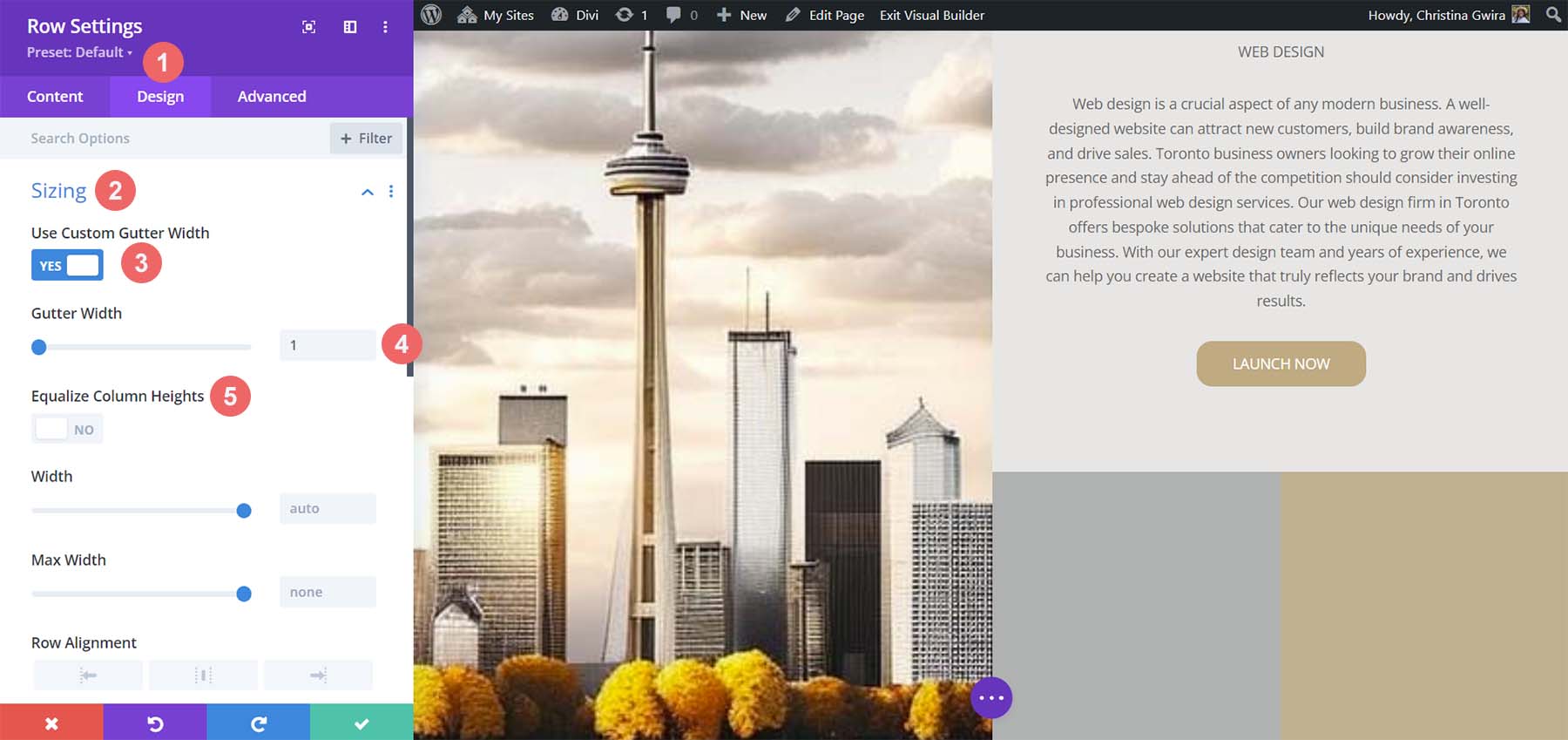
مع تصميم كلا العمودين ، لاحظ أننا نقترب من منتجنا النهائي. لربطها جميعًا معًا ، نحتاج إلى إضافة بعض تعديلات التباعد النهائية إلى الصف حيث توجد هذه الأعمدة الزخرفية. للبدء ، قم بلعق علامة التبويب "تصميم" للصف. بعد ذلك ، قم بتعيين Custom Gutter Width إلى Yes . اضبط عرض الحضيض على 1 . أيضًا ، قم بتنشيط خيار Equalize Column Height .

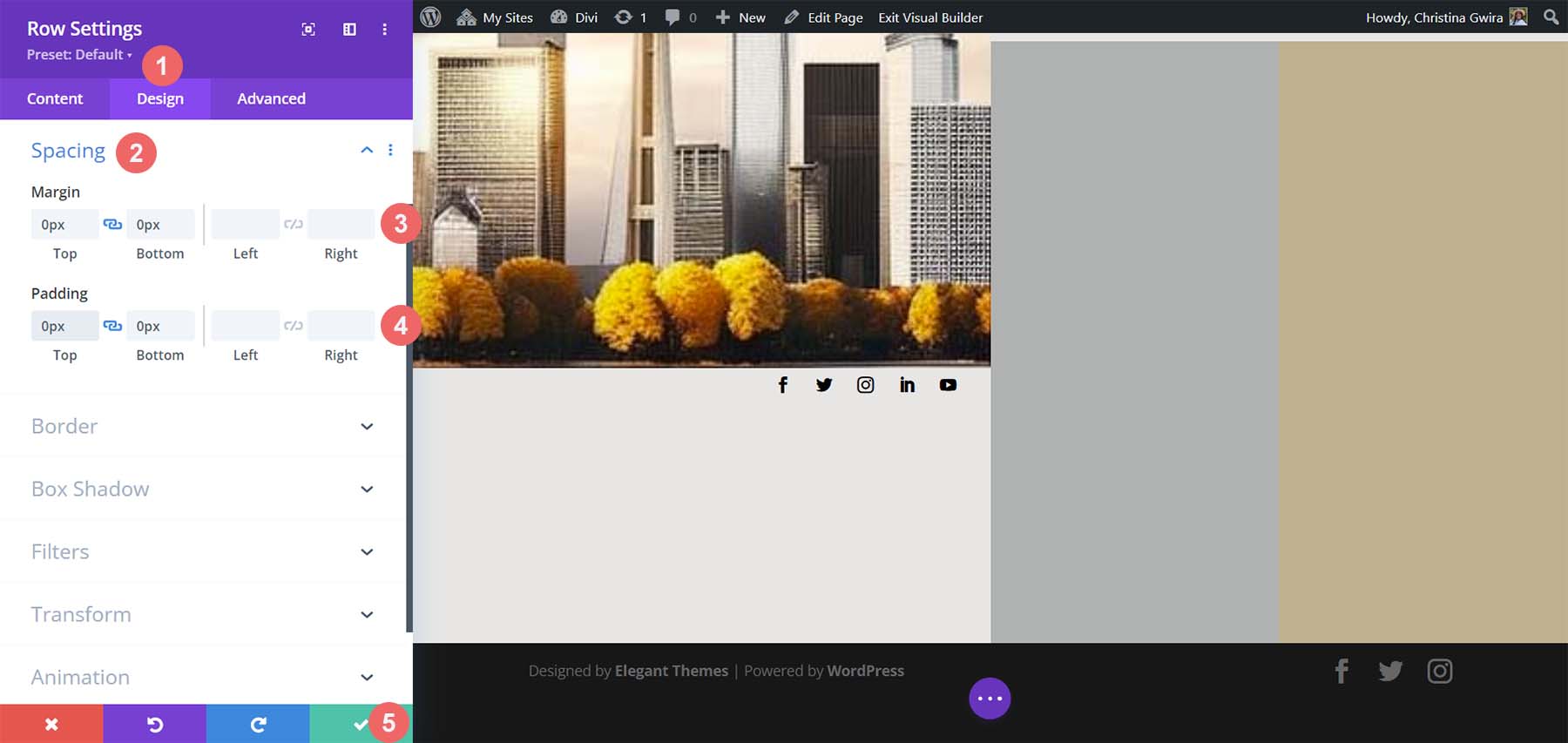
بعد ذلك ، انتقل إلى علامة التبويب التباعد واضبط الهامش والحشو على 0.

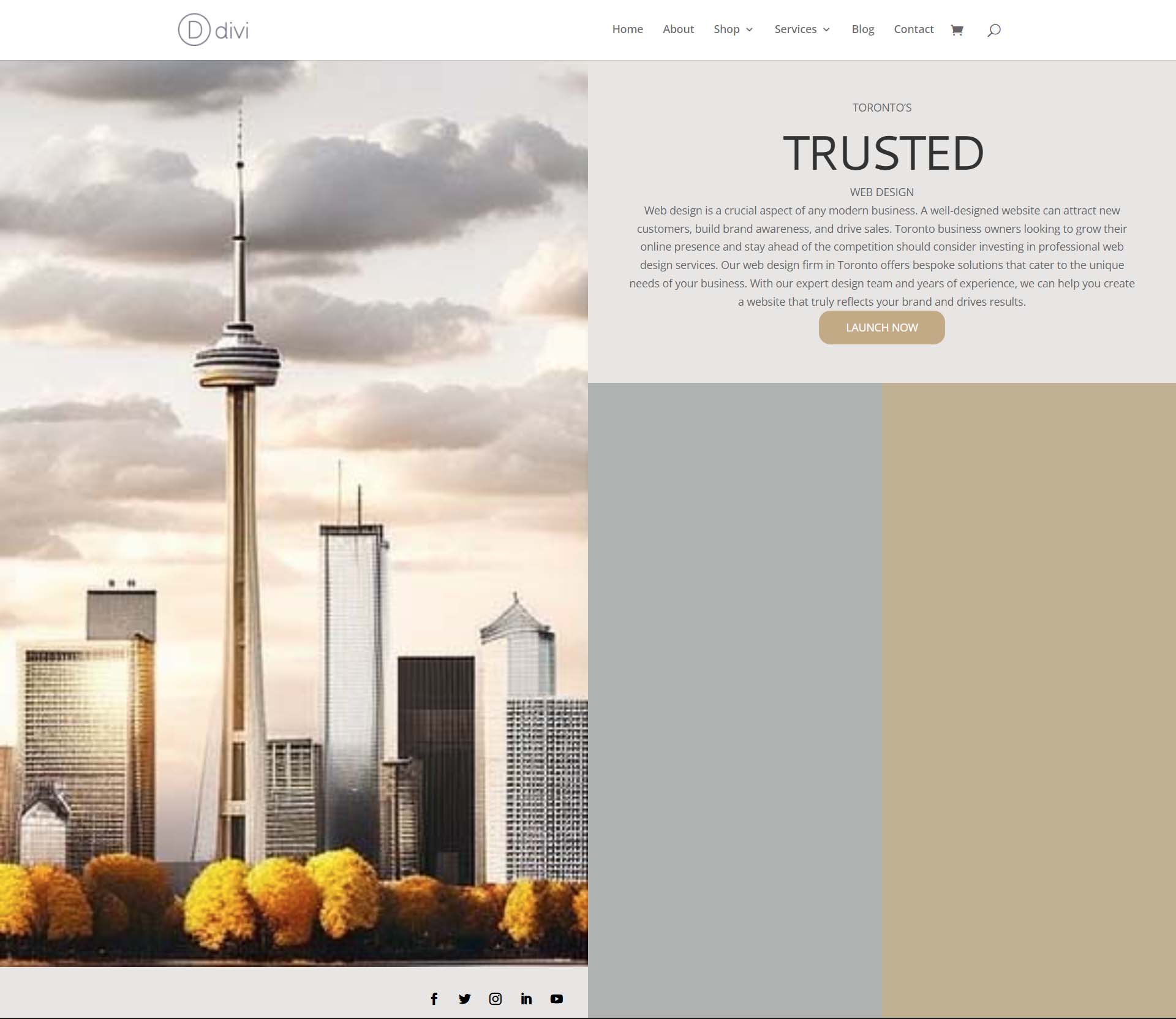
وبهذا ، نجحنا في استخدام ChatGPT و MidJourney لإنشاء تخطيط الصفحة الرئيسية في Divi. ها هو منتجنا النهائي!

ختام الأفكار حول استخدام ChatGPT و MidJourney مع Divi
يمكن أن يساعدك استخدام ChatGPT و MidJourney مع Divi على تبادل الأفكار لتصميم الويب الخاص بك بشكل أسرع. لا يعني استخدام الذكاء الاصطناعي في تصميم الويب بالضرورة نهاية التصميم الرقمي كما نعرفه. من الممكن السماح للذكاء الاصطناعي بالدخول إلى سير عملك للمساعدة في تسريع العمليات. يمكن أن يساعد الذكاء الاصطناعي أيضًا في إبراز الأشياء من حيث المفاهيم أو المفاهيم التي ربما لم يتم إبرازها. مع Divi ، من السهل إعادة إنشاء التخطيطات والتصميمات التي تم إنشاؤها بواسطة AI. إذا لم تكن كاتبًا طبيعيًا ، فقد يكون إنشاء نسخة لعملك أو مواقع عملائك أمرًا صعبًا. يمكن أن تساعدك أدوات مثل ChatGPT في تغطية نقطة عمياء ربما لم تكن قد أدركتها. ضع في اعتبارك استخدام ChatGPT و MidJourney مع Divi لمشروعك التالي.
هل بدأت في استخدام الذكاء الاصطناعي في أعمال تصميم الويب الخاصة بك؟ هل تفكر في استخدام أدوات مثل ChatGPT أو MidJourney في عملية التصميم الخاصة بك؟ دعنا نعرف أفكارك في قسم التعليقات أدناه. دعنا نبدأ المناقشة!
