كيفية استخدام Bootstrap في WordPress: دليل المبتدئين
نشرت: 2022-09-28يعد كل من WordPress و Bootstrap منصتين شائعتين لتصميم الويب والتي لا تعتبر غالبًا متوافقة. نمت Bootstrap لتصبح منصة CSS مفضلة للمطورين لأنها تجعل من السهل إنشاء مواقع ويب سريعة الاستجابة. في الواقع ، تم تصميم أكثر من 70٪ من مواقع الويب على الإنترنت معها. يمكنك ترميز أي شيء تريده في إطار العمل المتجاوب الخاص به لإنشاء موقع ويب فريد يكون متوافقًا مع الجوّال ، بمجرد تشغيله. نظرًا لأن أكثر من نصف المستخدمين يصلون إلى الإنترنت عبر جهاز محمول ، فمن الأهمية بمكان أن يكون لديك موقع سريع الاستجابة.
ماذا لو قلنا لك أنه يمكنك استخدام Bootstrap و WordPress معًا؟ كذلك يمكنك. هناك عدة طرق لاستخدام Bootstrap في WordPress ، بما في ذلك إضافات WordPress Bootstrap التي يمكنها إضافة كتل Bootstraps إلى محرر WordPress. سنقوم بتغطية جميع طرق استخدام Bootstrap في WordPress ونوضح لك كيف.
ما هو Bootstrap؟
تم إنشاء Bootstrap بواسطة اثنين من خبراء Twitter ، Marc Otto و Jacob Thornton. مع وصول الكثير من الأشخاص إلى الإنترنت عبر الهاتف ، أرادوا تصميم إطار عمل يضع مستخدمي الهاتف المحمول في المقام الأول. لهذا السبب ، فإن Bootstrap شائع على نطاق واسع بين مطوري الويب. لإنجاز تصميم المحمول أولاً ، يستخدم Bootstrap نظام شبكة ، أو هيكل عمود ، يضبط تصميمات الصفحة عند نقاط توقف معينة أو دقة شاشة معينة.

يتكون Bootstrap من HTML و CSS و Javascript. إنه إطار عمل مجاني ومفتوح المصدر ، والذي يسمح للمستخدمين بإضافة أي مكون HTML أو جافا سكريبت يرغبون فيه. في الواقع ، هناك العديد من مطوري Bootstrap الذين يقومون بإنشاء المكونات وبيعها في العديد من الأسواق لمساعدة المبتدئين في تطوير مواقع الويب الخاصة بهم. مثل WordPress ، يتمتع Bootstrap بشعبية كبيرة ويسمح ببعض التصاميم الجميلة.
مزايا استخدام Bootstrap
بالإضافة إلى كونه موجهًا نحو الأجهزة المحمولة ، فإن Bootstrap سريع. إنه إطار CSS يختلف عن CMS. لذلك ليس هناك أي سخام كما ستجده في بعض أنظمة إدارة المحتوى لإبطاء موقعك. ميزة أخرى هي قدرة المتصفح. إنه يعمل مباشرة خارج البوابة مع Chrome و Safari و Firefox وغيرها. ليست هناك حاجة لاستخدام قواعد webkit CSS لجعل Bootstrap يعمل - مما يجعلها اختيارًا ممتازًا للتوافق عبر المستعرضات. أيضا ، الإطار سهل الاستخدام. يمكن لأي شخص لديه معرفة بـ CSS و HTML العمل مع Bootstrap. أخيرًا ، هناك مجتمع كبير يحيط بـ Bootstrap. يسارع المستخدمون إلى مشاركة المعرفة حول الميزات أو الترميز أو أي مشكلة أخرى ذات صلة قد يحتاج المطور الجديد إلى المساعدة بشأنها.
طرق استخدام Bootstrap في WordPress
هناك بعض الخيارات إذا كنت تريد استخدام Bootstrap في موقع WordPress الخاص بك. يمكنك تثبيت البرنامج النصي يدويًا ، لكنك ستحتاج إلى القيام بمعظم الترميز بنفسك لإضفاء الحيوية عليه. ثانيًا ، يمكنك استخدام سمة Bootstrap المعدة مسبقًا لبرنامج WordPress. هناك العديد من الخيارات للاختيار من بينها ، ولكن عن طريق تحديد هذا الخيار ، فأنت عالق في مظهر موقعك تمامًا مثل المظهر. لن يكون هناك العديد من الخيارات لجعلها تبدو أقل تقطيعًا لملفات تعريف الارتباط ما لم تقم بترميز قوالب الصفحة الخاصة بك لتغيير الأمور. وأخيرًا ، يمكنك استخدام مكون WordPress الإضافي لبناء موقعك باستخدام Boostrap.
في السنوات الأخيرة ، بدأ مطورو WordPress في إطلاق ملحقات Bootstrap التي يمكن استخدامها داخل WordPress. بدأت هذه المكونات الإضافية في التماسك ، خاصة منذ إصدار Gutenberg Blocks. باستخدام مكون WordPress Bootstrap الإضافي ، يمكنك جمع أفضل ما في النظامين الأساسيين معًا. قبل أن نتعمق أكثر في ما يمكنك القيام به باستخدام هذه المكونات الإضافية ، دعنا نتوسع قليلاً في الخيار الآخر المتاح لك لإحياء مشروع Bootstrap الخاص بك في WordPress.
تثبيت Bootstrap يدويًا
إذا كنت لا تريد استخدام مكون إضافي ، فيمكنك دائمًا إنشاء موقعك باستخدام Boostrap يدويًا. للقيام بذلك ، ستحتاج إلى إضافة مرجع ارتباط إلى Bootstrap في رأس موقع WordPress الخاص بك. قد تحتاج إلى إضافة مكون إضافي لمقتطفات التعليمات البرمجية للقيام بذلك اعتمادًا على المظهر الذي تقوم بتشغيله.
سيبدو رابط CDN إلى ورقة الأنماط الخارجية لـ Bootstrap في رأس موقعك على النحو التالي:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
تأكد من التحقق من موقع Bootstrap على الويب للتأكد من أنك تستخدم أحدث برنامج نصي حتى تتمكن من الاستفادة من أحدث إصدار متاح لك. ضع في اعتبارك أنه يمكنك إنشاء سمة WordPress الخاصة بك والتي تتضمن Bootstrap ، ولكن الأمر سيستغرق الكثير من العمل من جانبك. قد يتضمن ذلك تعديل الصفحات الأساسية - index.php و wp-admin.php وغيرها. في هذا البرنامج التعليمي ، سنستخدم مكون Bootstap الإضافي لأنه نهج أسهل بكثير بالنسبة لمعظم الناس.
استخدام ثيم Bootstrap WordPress
هناك عدد غير قليل من قوالب Bootstrap WordPress المجانية المتوفرة في مستودع WordPress. كل واحد يستجيب بشكل كامل ، ويتم بناؤه بالكامل باستخدام Bootstrap. دعنا نلقي نظرة على بعض الخيارات الأكثر شيوعًا.
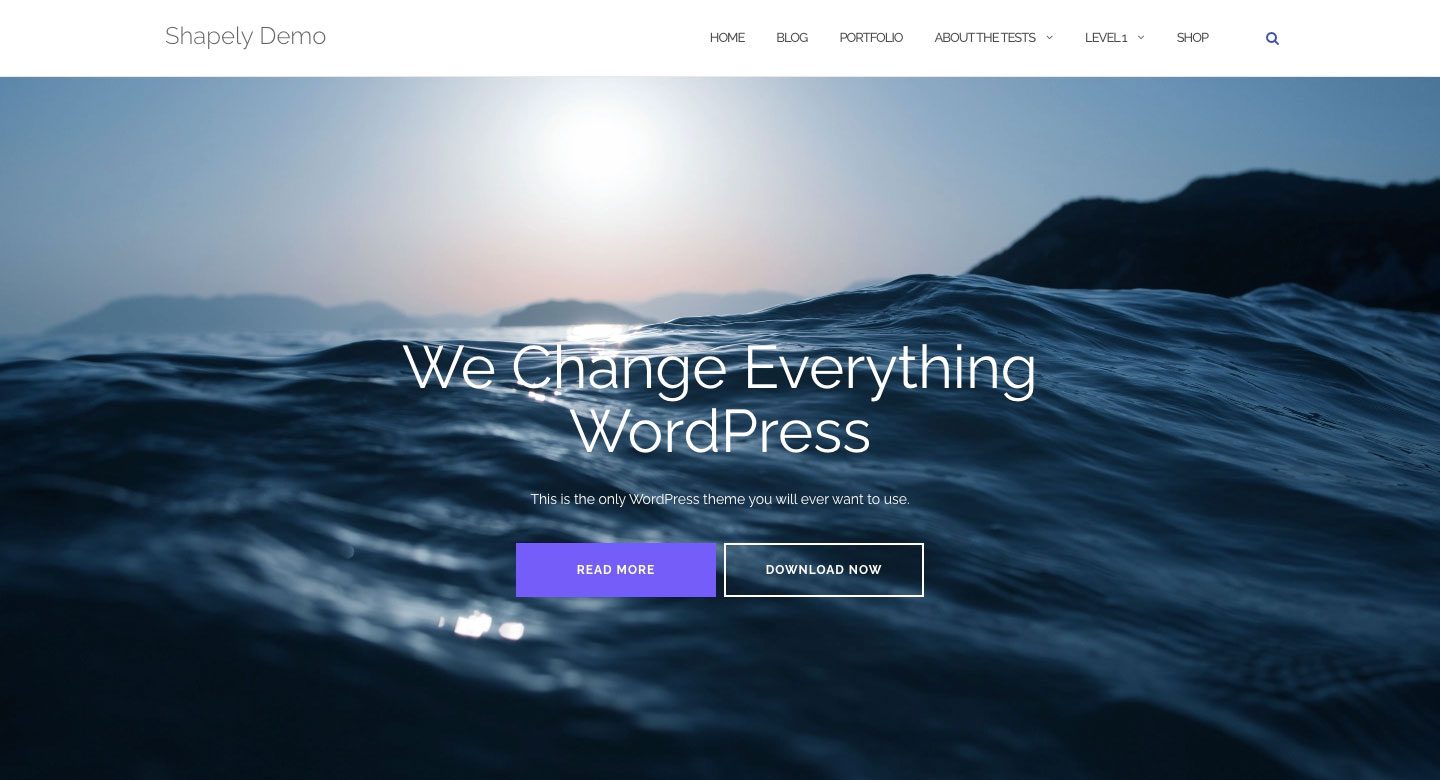
جميل

Shapely هو أكثر سمات Boostrap WordPress شيوعًا المتاحة. إنه تصميم صفحة واحدة يأتي مع برنامج Bootsrap متكامل تمامًا. هناك العديد من أدوات واجهة المستخدم للصفحة الرئيسية ، ودعم المكونات الإضافية الرئيسية لـ WordPress مثل WooCommerce و Jetpack و Gravity Forms و Yoast SEO والمزيد. بفضل تكامل Boostrap ، تستجيب Shapely بنسبة 100٪.
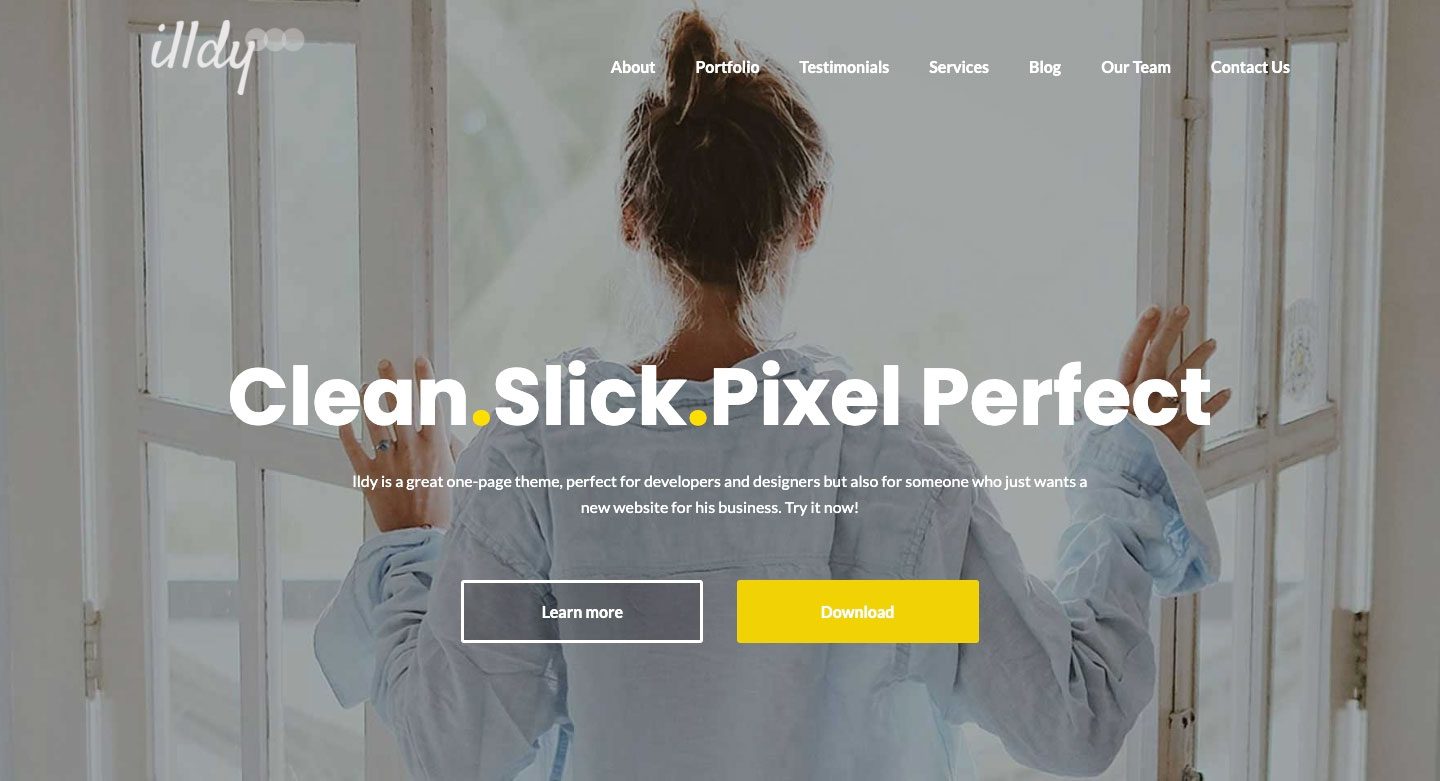
إلدي

Illdy هي سمة Bootstrap WordPress متعددة الأغراض تستخدم محررًا مرئيًا للواجهة الأمامية. مثل جميع السمات القائمة على Bootstrap ، فإن Illdy تستجيب بشكل كامل. إنه مناسب للأعمال الإبداعية بسبب وظائف المحفظة المدمجة فيه.
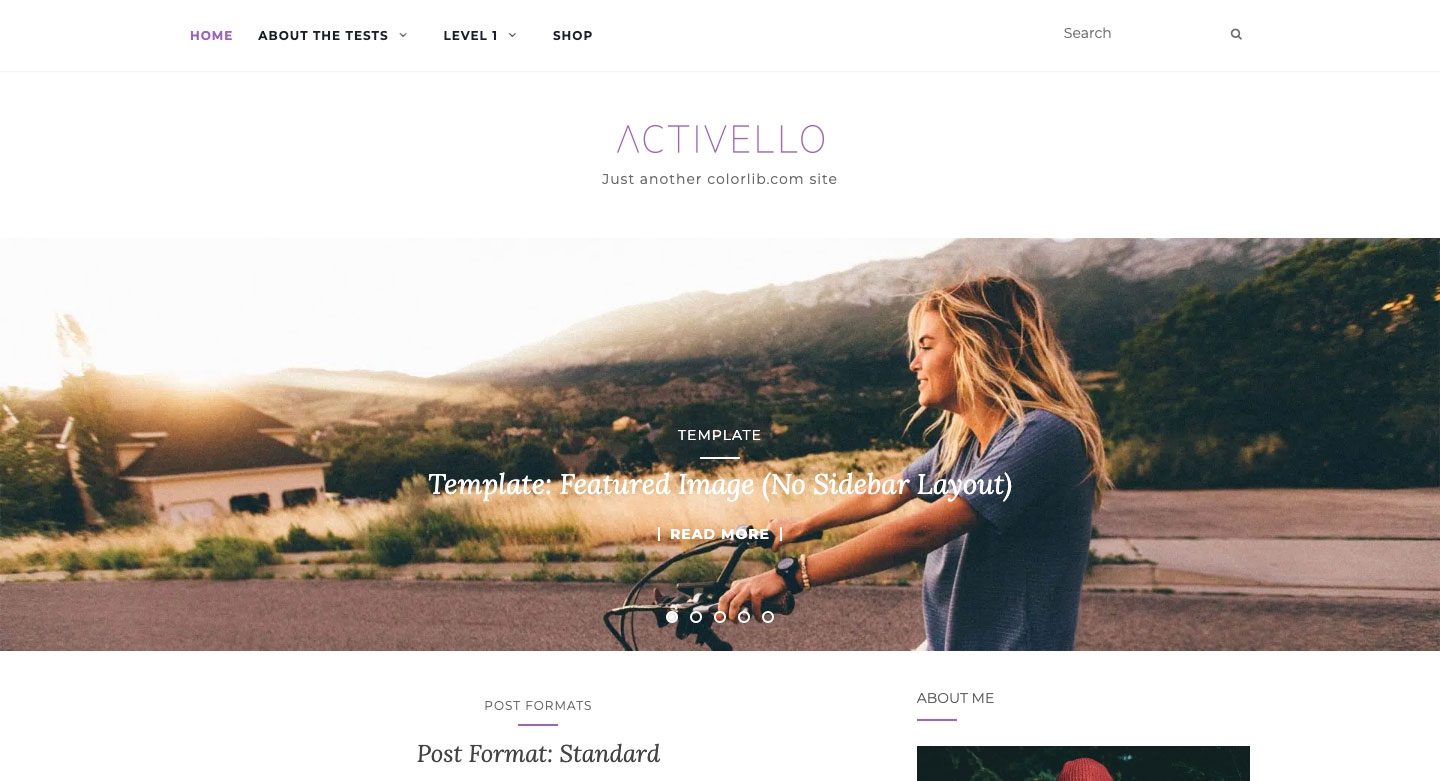
أكتيفيلو

يحتوي Activello على شريط تمرير بملء الشاشة على الصفحة الرئيسية ، والذي يوفر مظهرًا رائعًا عند النقر فوق الصفحة لأول مرة. إنه مناسب تمامًا للمدونين ويأتي مع دعم لمعظم مكونات WordPress الشائعة. بالإضافة إلى ذلك ، يتوافق Activello مع Schema ، مما يجعل هذا المظهر مناسبًا جدًا لتحسين محركات البحث.
استخدام البرنامج الإضافي لـ WordPress Bootstrap
لغرض هذا البرنامج التعليمي ، سنستخدم مكونًا إضافيًا لبناء صفحة Bootstrap الخاصة بنا في WordPress. كلا المكونين الإضافيين اللذين سنتحدثهما عن تمكين استخدام Bootstrap مع كتل Gutenberg ، لكن أحدهما يوفر مسارًا أسهل من الآخر.
كتل التمهيد

Bootstrap Blocks هو مكون إضافي لبرنامج WordPress يضيف كتل Boostrap Gutenberg إلى محرر WordPress. يتطلب المكون الإضافي قدرًا كبيرًا من التخصيص للتكامل الكامل مع WordPress. لا يتضمن مكتبة Bootstrap في البرنامج المساعد. إذا كنت ترغب في الحصول على هذه الوظيفة ، فستحتاج إلى إضافة رمز يدويًا إلى ملف jobs.php الخاص بك. هذا البرنامج المساعد مناسب أكثر لمطور WordPress مع قدر جيد من المعرفة بالبرمجة. إذا كان لديك بالفعل معرفة بكيفية عمل ملفات WordPress الأساسية ، ولديك مفهوم جيد عن Bootstrap ، فقد يكون هذا هو السبيل للذهاب. ومع ذلك ، هناك شيء واحد يجب أن تضعه في اعتبارك حول هذا المكون الإضافي. ستتمكن فقط من الوصول إلى عدد قليل من المكونات - الحاويات والصفوف والأعمدة والأزرار. إذا كنت تريد خيارًا أكثر قوة دون الكثير من المتاعب ، فمن المحتمل أن ترغب في التفكير في نهج مختلف.
جميع كتل التمهيد

يحتوي المكون الإضافي All Bootstrap Blocks على بعض الميزات الرائعة حقًا. لا يقتصر الأمر على دمج إطار عمل Bootstrap في WordPress من أجلك ، بل يمنحك 37 قالبًا رائعًا جدًا لاستخدامها جنبًا إلى جنب مع كتل Gutenberg. ستحصل على ميزات مثل الأعمدة والصفوف - وهي اللبنات الأساسية لـ Bootstrap. بالإضافة إلى ذلك ، هناك نماذج ، وأكورديون ، وبطاقات محتوى ، وأيقونات ، وغير ذلك الكثير. يكاد يكون مثل وجود سمة وظيفية بالكامل فقط عن طريق تثبيت مكون إضافي. هناك القليل من منحنى التعلم لجعل الأشياء تبدو صحيحة تمامًا ، خاصة إذا كنت معتادًا على أداة إنشاء مرئية بالسحب والإفلات. ومع ذلك ، إذا كنت تقوم بالتشفير يدويًا باستخدام divs والأعمدة ، فسيكون هذا بمثابة نسمة من الهواء النقي.
كيفية استخدام Bootstrap في WordPress لتصميم صفحة (خطوة بخطوة)
في هذا البرنامج التعليمي ، سننشئ صفحة في WordPress باستخدام قالب Twenty Seventeen و All Boostrap Blocks. سنقوم بنمذجة صفحتنا بعد صفحة منتج الكاميرا المتوفرة مع اشتراك Elegant Themes.
1. تعديل Twenty Seventeen Theme CSS لـ Bootstrap
الآن ، إذا كنت تعرف أي شيء عن Twenty Seventeen ، فسترى أنه افتراضيًا ، هناك صورة رأس كبيرة ، متبوعة بتخطيط من عمودين. لتخطيط صفحتنا ، هذا ببساطة لن يفعل. سنحتاج إلى إجراء بعض التغييرات حتى تبدو صفحتنا مثل صفحة منتج الكاميرا.

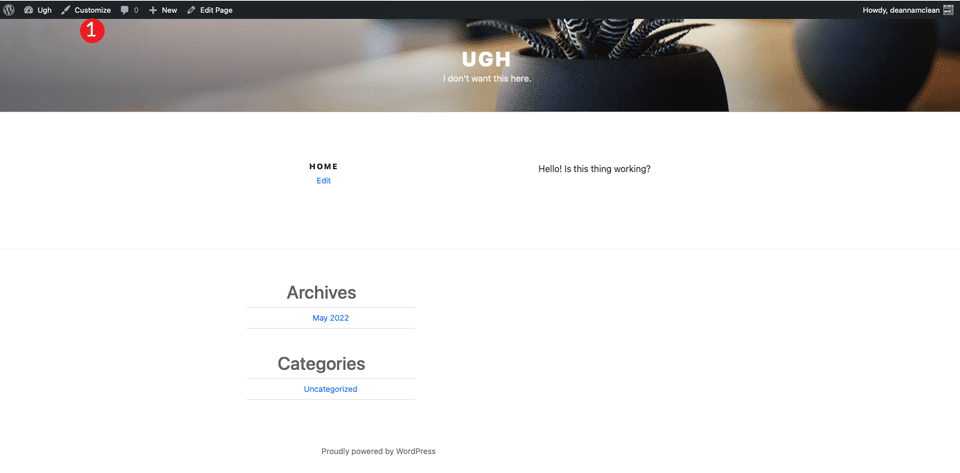
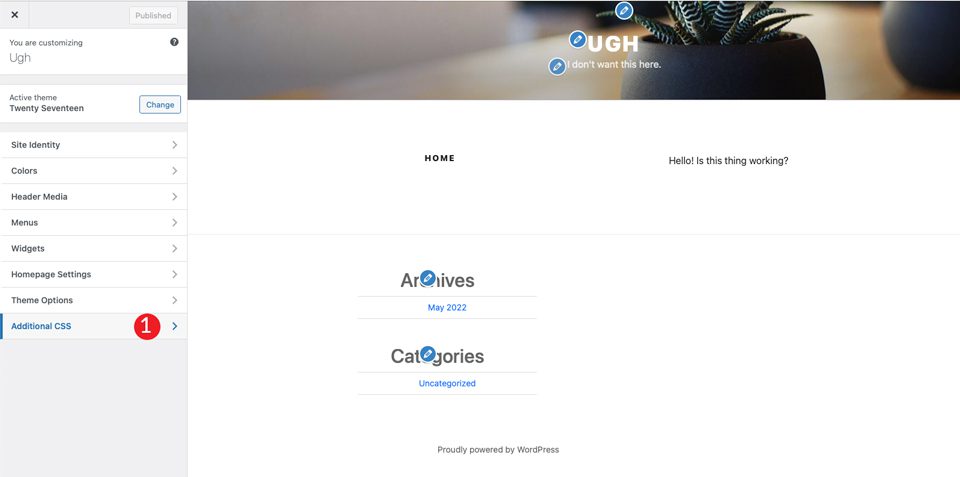
أول شيء يتعين علينا القيام به هو إزالة صورة الرأس التي تأتي بشكل قياسي في السمة. للقيام بذلك ، انتقل إلى أداة التخصيص في شريط الإدارة الأسود.

عندما يتم تحديث الشاشة ، انقر فوق قسم css الإضافي .

أخيرًا ، أضف ملف css التالي:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
هذا سوف يفعل بعض الأشياء. أولاً ، سيجعل عرض المحتوى يملأ العرض الكامل للصفحة. ثانيًا ، سيزيل أي هامش وحشو من الصفحة. لا تقلق ، فإن Bootstrap سيتحكم فيها. بالإضافة إلى ذلك ، ستزيل منطقة الرأس والتذييل من موقعك. أخيرًا ، سيزيل اسم الصفحة من تحفتنا التي ستصبح قريبًا.
ملاحظة: إذا كنت تريد إنشاء تذييل لصفحتك ، فيمكنك حذف قاعدة css لتذييل الموقع أعلاه.
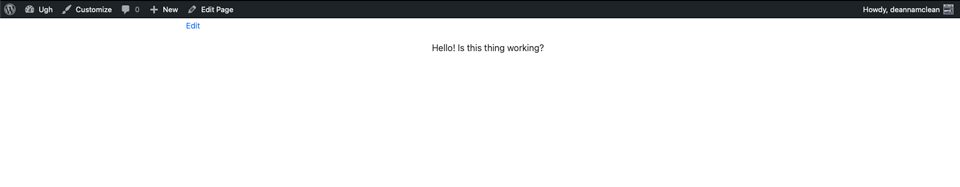
بمجرد النقر فوق "نشر" ، يجب أن تبدو صفحتك كما يلي:

2. تثبيت وإعداد البرنامج المساعد
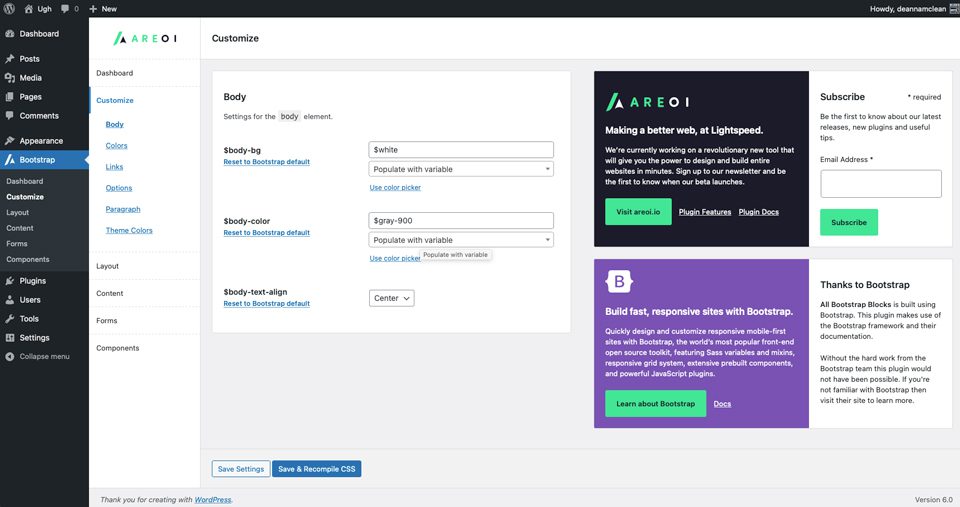
الآن بعد أن أصبح لدينا صفحة السمات الخاصة بنا جاهزة للعمل ، ستحتاج إلى تثبيت المكون الإضافي All Bootstrap Blocks. بمجرد التثبيت والتفعيل ، هناك قدر كبير من خيارات التخصيص للاختيار من بينها. يمكنك ضبط الألوان والطباعة والروابط وغير ذلك الكثير. للبدء ، توجه إلى Boostrap> Customize . ستجد علامات تبويب لتخصيص التنسيق والمحتوى وإنشاء النماذج والمكونات.

3. قم بإنشاء تخطيط صفحة باستخدام كافة كتل التمهيد
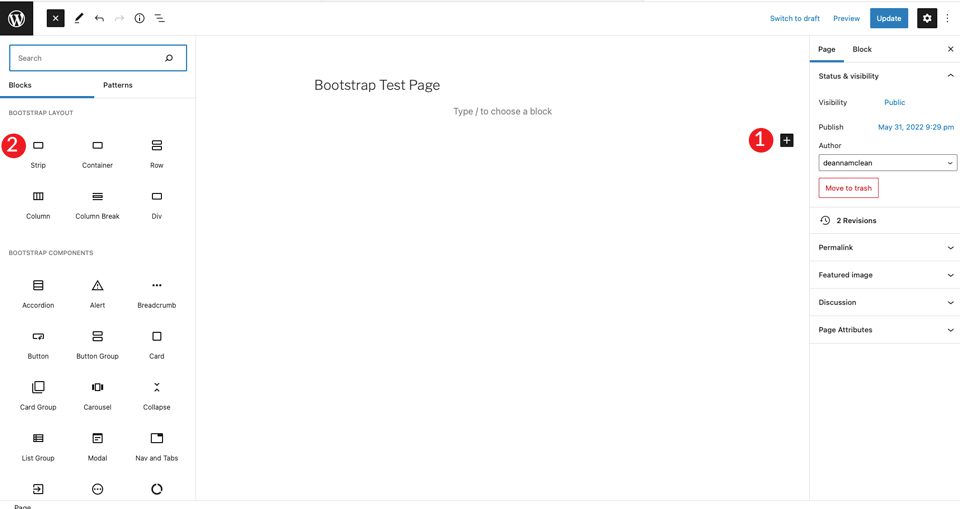
للبدء ، قم بإنشاء صفحة جديدة. بمجرد إنشاء صفحتك ، ابدأ بكتلة شريطية للكتلة الأولى في الصفحة. سيؤدي هذا إلى إنشاء قسم يضيف حاوية وصف وعمود.
انقر فوق + وانقر فوق تصفح الكل . سيؤدي ذلك إلى عرض شريط جانبي بالوحدات النمطية المتاحة.
ضمن تخطيط التمهيد ، اختر الشريط .

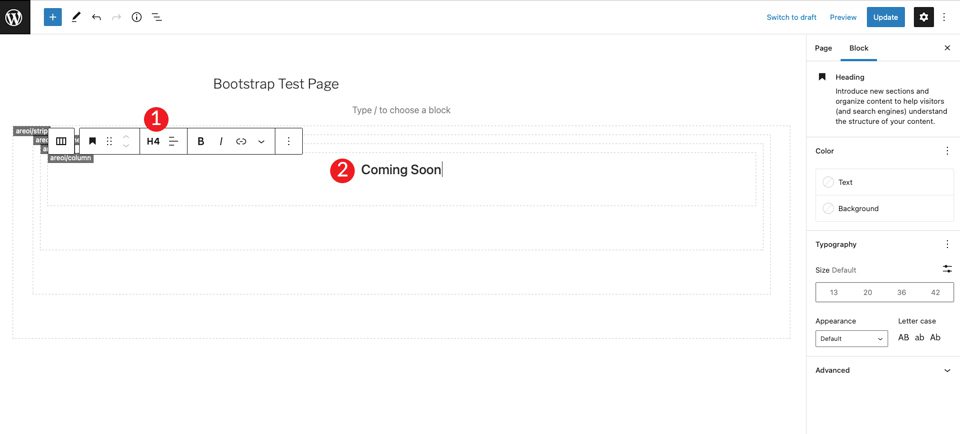
عند إضافة المحتوى ، سترى أن الحاوية والصف والعمود مرئيان داخل الشريط. بعد ذلك ، ستختار عنوانًا وتضبطه على H4.

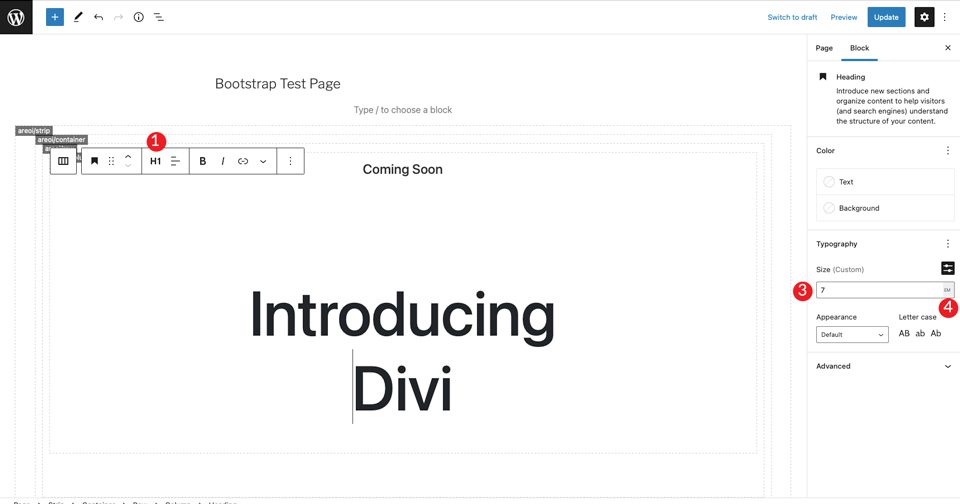
انقر فوق + لإضافة عنوان آخر تحت علامة h4. اضبطه على H1 ، ثم اضبط الحجم على 7em.

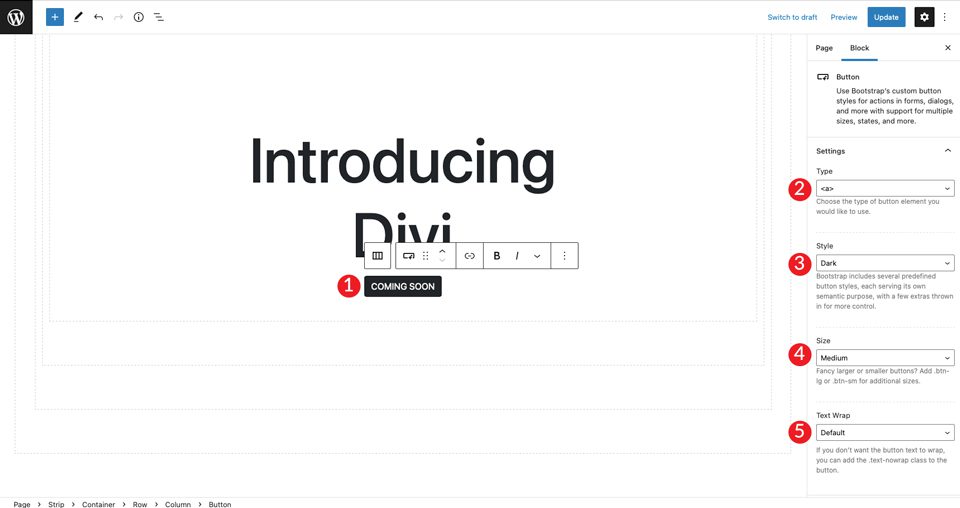
بعد ذلك ، أضف زر Bootstrap بالنقر فوق + . اكتب الزر في شريط البحث. اضبط نص الزر. بعد ذلك ، اضبط النمط على غامق ، والحجم على متوسط ، واترك التفاف النص افتراضيًا.

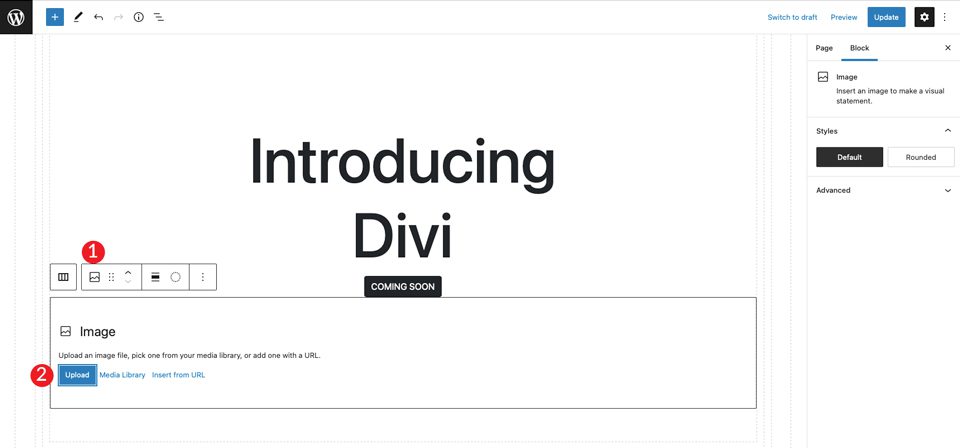
بالنسبة إلى العنصر الأخير في القسم ، اختر صورة بالنقر فوق + . أضف أي صورة تريدها ، ولكن يمكنك أيضًا النقر بزر الماوس الأيمن على مثال تخطيط Divi وحفظ صورة الكاميرا الكبيرة لاستخدامها في تخطيطك. انقر فوق تحميل لإدراج الصورة.

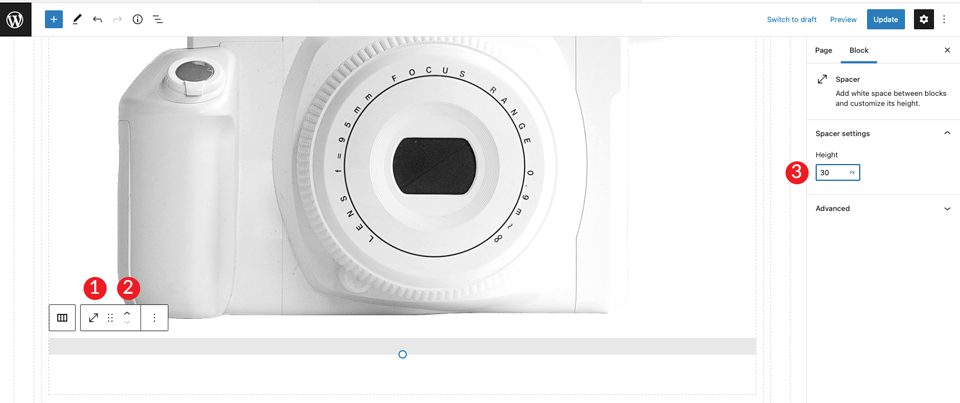
ستلاحظ أن الصورة أسفل الزر مباشرة ، ولكن لا توجد مساحة كافية بينهما. لإصلاح ذلك ، أضف فاصل. انقر فوق العمود الموجود أسفل الصورة لإظهار + . ابحث عن مباعد . أضف الفاصل وأعطه ارتفاع 30 بكسل . بعد ذلك ، انقر فوق السهم لأعلى لتحريكه فوق الصورة.


4. إجراء تعديلات على الحاوية
بعد حفظ الصفحة ، افتحها في علامة تبويب جديدة. ستلاحظ أننا ما زلنا بحاجة إلى تعيين لون الخلفية للقسم ومنحه القليل من المساحة المتروكة لأسفل من أعلى الصفحة.
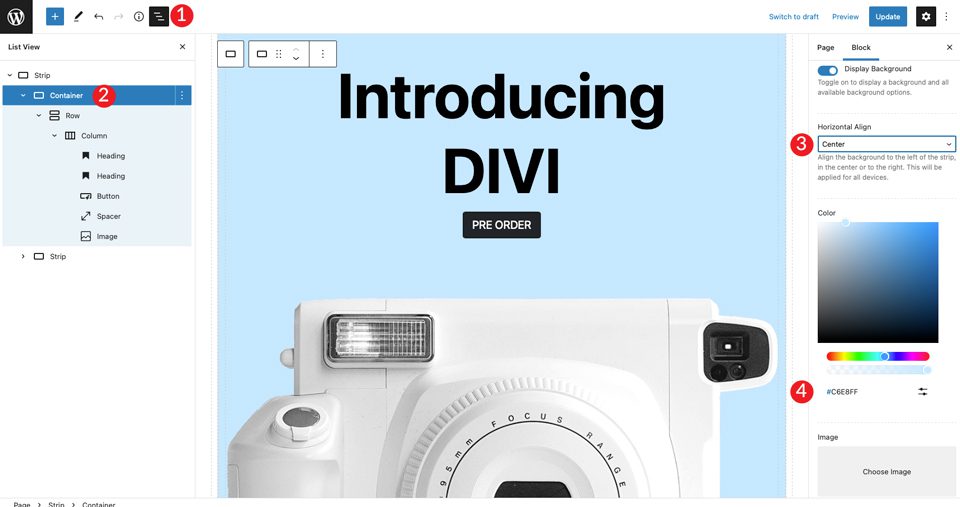
عد إلى النهاية الخلفية وانقر داخل الحاوية. يمكنك القيام بذلك عن طريق تحديد القائمة بالقرب من أعلى الصفحة ، أو بالنقر داخل الحاوية نفسها في منشئ الصفحة. بعد ذلك ، قم بتمرير تبديل خلفية الشاشة. اضبط المحاذاة الأفقية للمركز ، ثم اضبط اللون على # c6e8ff .

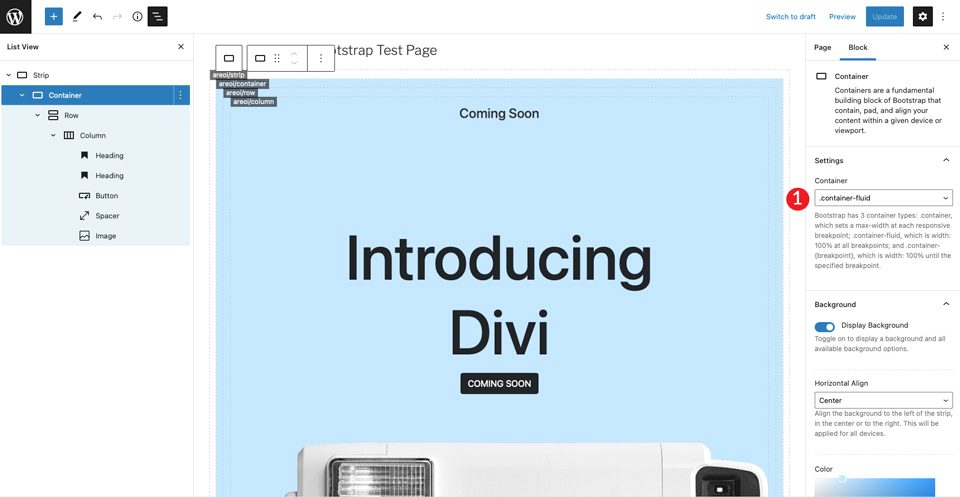
بعد ذلك ، اضبط الحاوية على سائل الحاوية . سيؤدي هذا إلى جعل الحاوية تمتد بعرض الصفحة بالكامل.

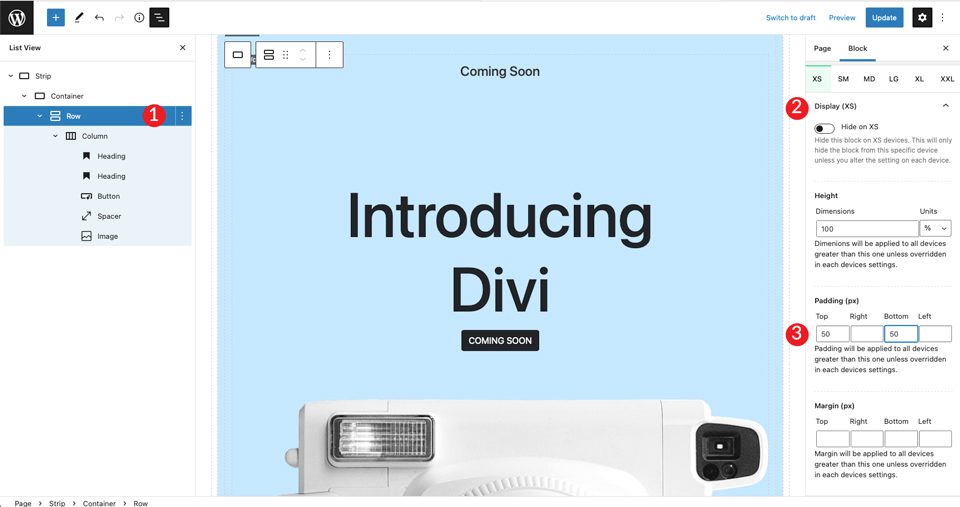
أخيرًا ، سنحتاج إلى إضافة بعض المساحة المتروكة إلى الصف. انقر فوق القائمة المنسدلة المعروضة . اضبط المساحة المتروكة على 50 بكسل من الأعلى والأسفل .

5. قم بإنشاء القسم التالي
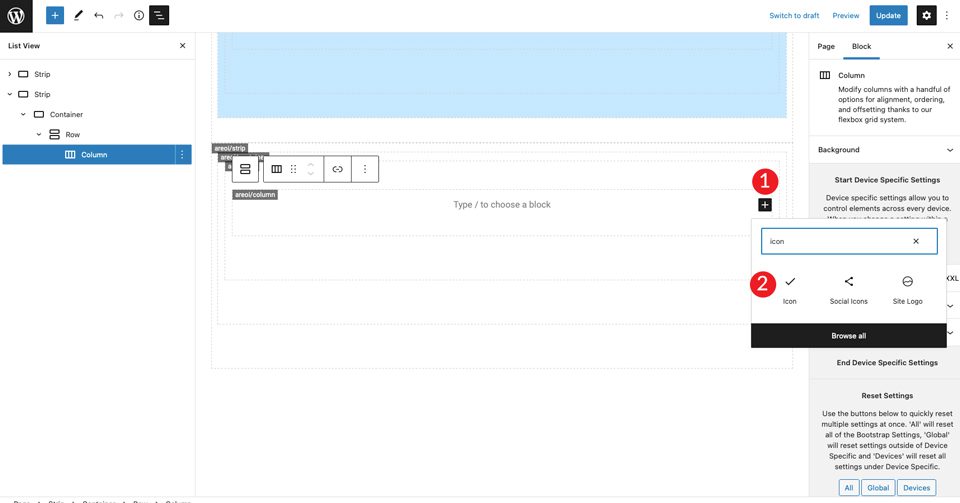
بعد ذلك ، سننشئ قسمًا به رموز ونص. للبدء ، أضف شريطًا آخر أسفل الشريط الأول بالنقر فوق + . الخطوة التالية هي إدراج رمز في التخطيط. انقر فوق + ، ثم اكتب الرمز في شريط البحث.

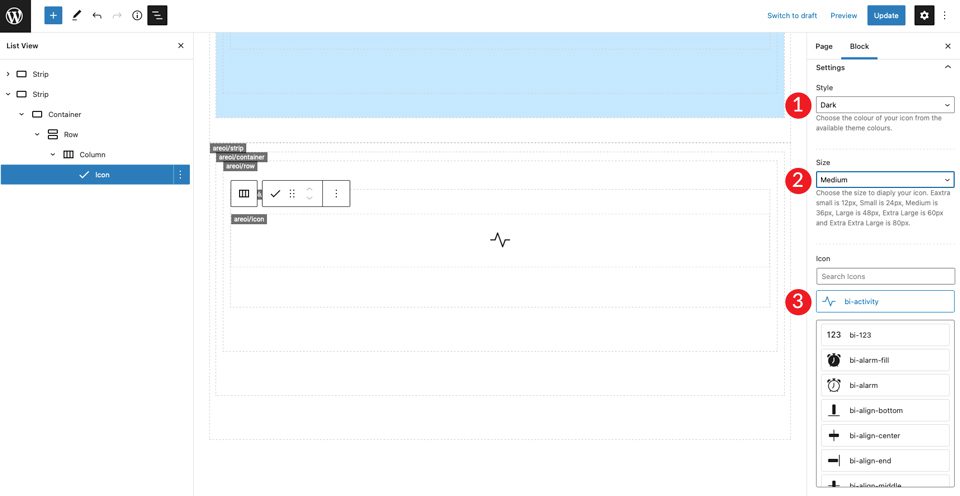
حدد وحدة الرمز. انقر فوق القائمة المنسدلة للإعدادات للكشف عن خيارات الرمز. اختر النمط الداكن ، ثم اضبط الحجم على متوسط . اترك الرمز الافتراضي ثنائي النشاط مثل اختيار الرمز.

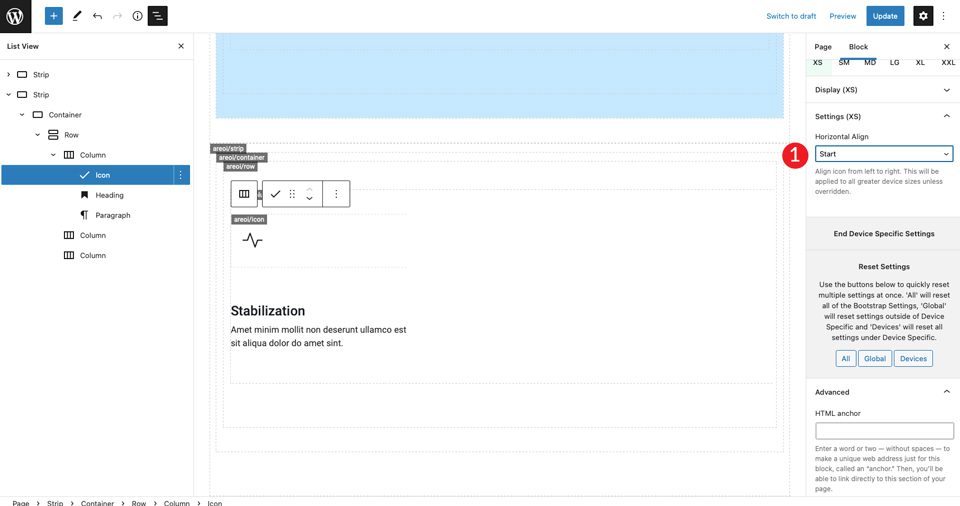
ضمن إعدادات الرمز ، اضبط المحاذاة الأفقية للبدء. سيؤدي هذا إلى محاذاة الرمز إلى اليسار لمطابقة بقية العمود.

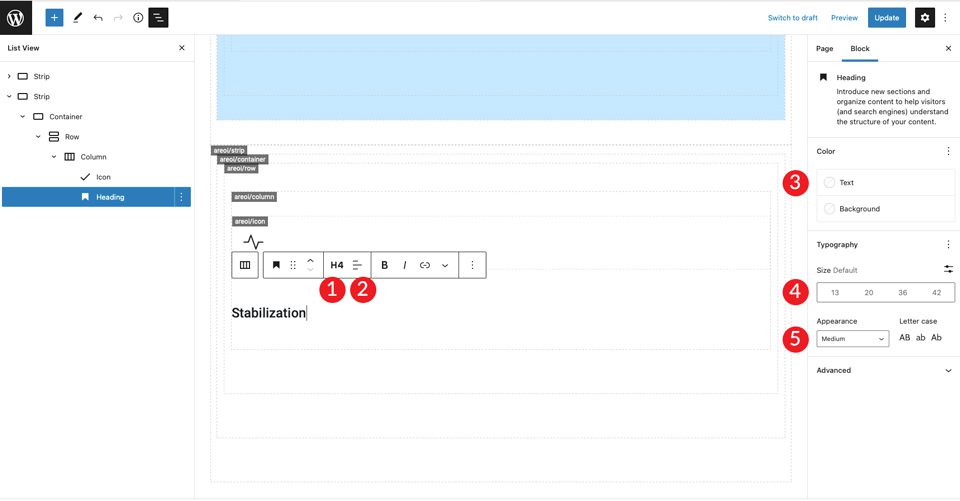
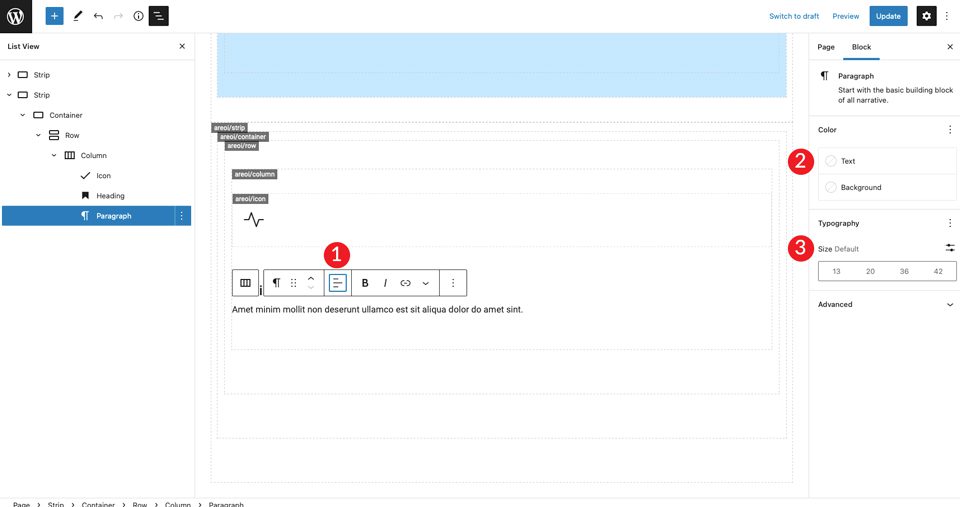
أضف H4 واكتب العنوان. بعد ذلك ، اضبط محاذاة النص على اليسار ، واللون إلى الظلام ، واترك الحجم افتراضيًا. أخيرًا ، اختر وسيطًا للمظهر.

انقر فوق + لإضافة نص فقرة. اضبط المحاذاة على اليسار ، واللون إلى الظلام ، واترك الحجم افتراضيًا. استخدم النص الذي تختاره.

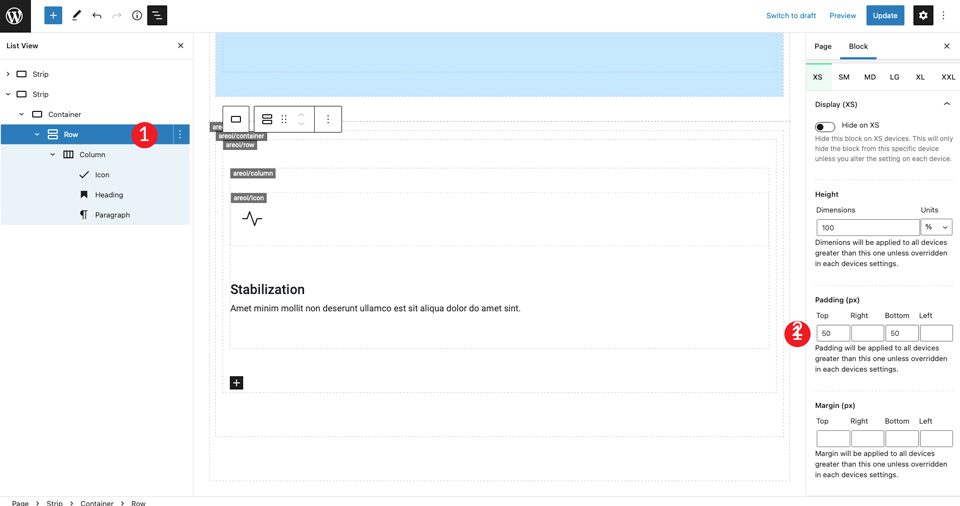
احفظ الصفحة واعرضها في علامة تبويب جديدة. ستلاحظ عدم وجود أي مسافات فوق الرمز. لإصلاح ذلك ، انقر فوق إعدادات الصف لإضافة مساحة 50 بكسل للأعلى وللأسفل.

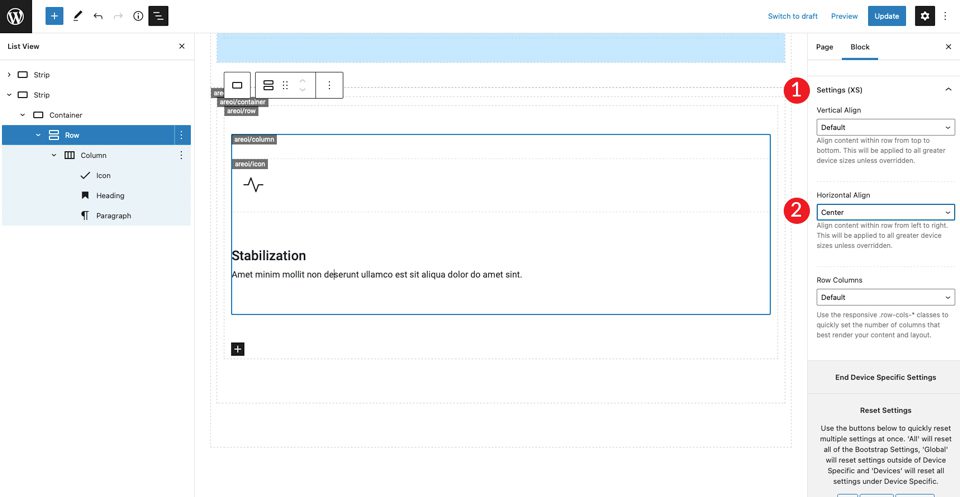
أخيرًا ، ضمن إعدادات XXL ، اضبط المحاذاة الأفقية للمركز. سيؤدي هذا إلى توسيط المحتوى في منتصف الصفحة بجميع أحجام الشاشة.

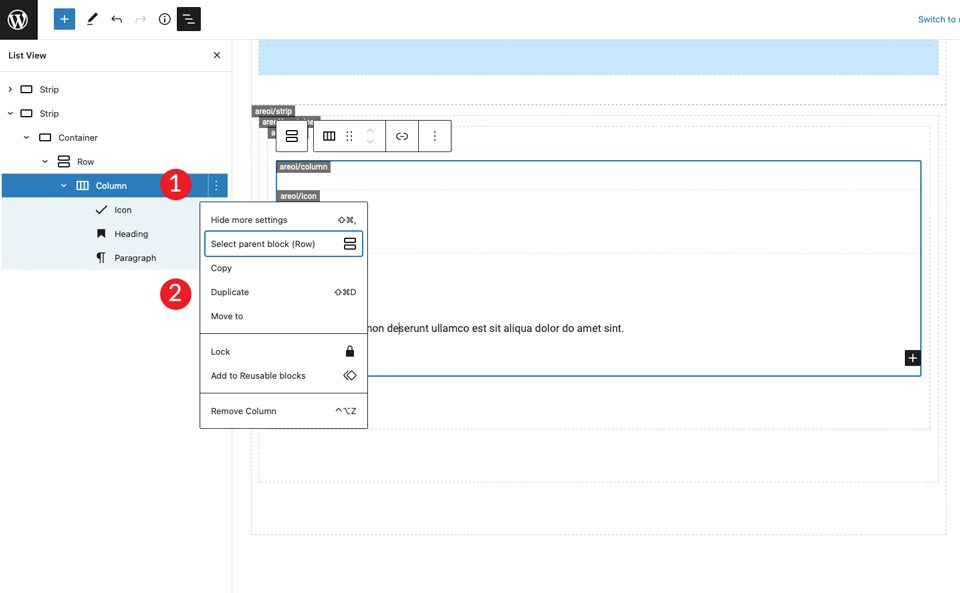
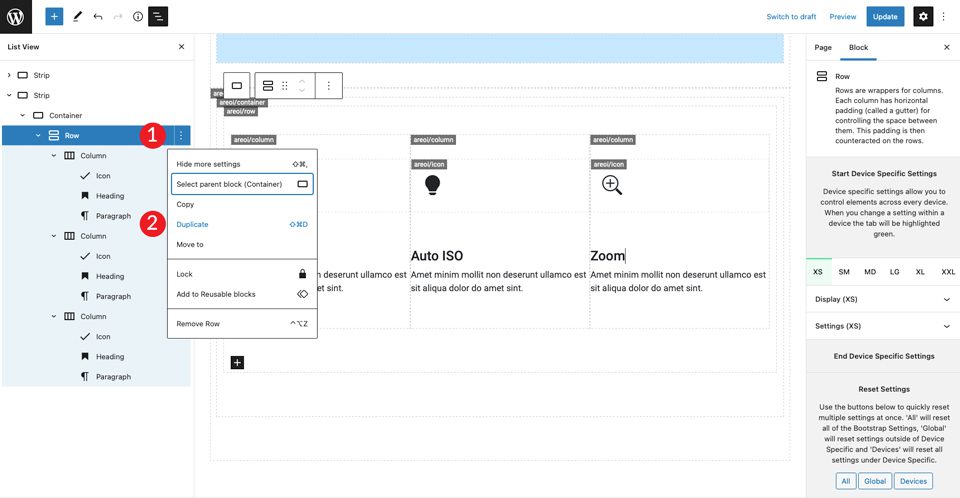
الخطوة التالية هي تكرار الأعمدة. هذا هو توفير كبير للوقت. ستحتاج فقط إلى تبديل الرمز والنص. للقيام بذلك ، انقر فوق إعدادات الأعمدة ، ثم انقر فوق تكرار . كرر هذه الخطوة مرة أخرى للحصول على إجمالي ثلاثة أعمدة.

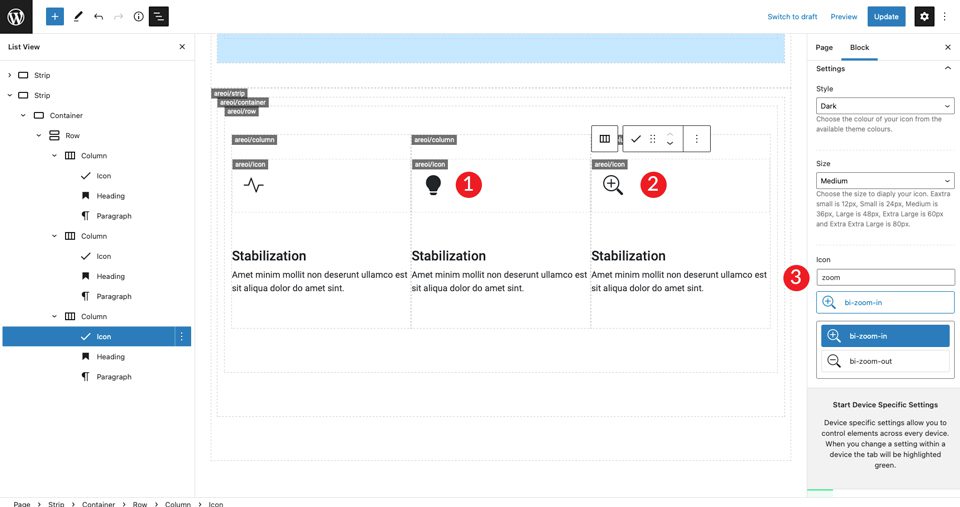
يوجد الآن ثلاثة أعمدة تتمركز في الصفحة بمحاذاة يسار على الرمز والنص. بعد ذلك ، قم بتغيير الرمز في العمود الأوسط. انقر فوق الرمز واختر تعبئة ثنائية المصباح . للأيقونة الموجودة في الصف الثالث ، اختر ثنائية التكبير .

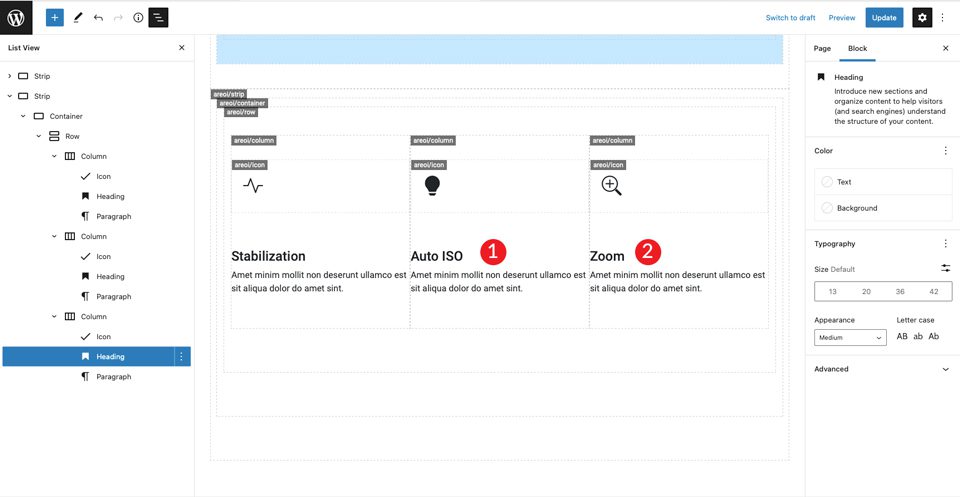
بعد ذلك ، قم بتغيير العناوين الرئيسية في العمودين الثاني والثالث.

تكرار الصف الأول
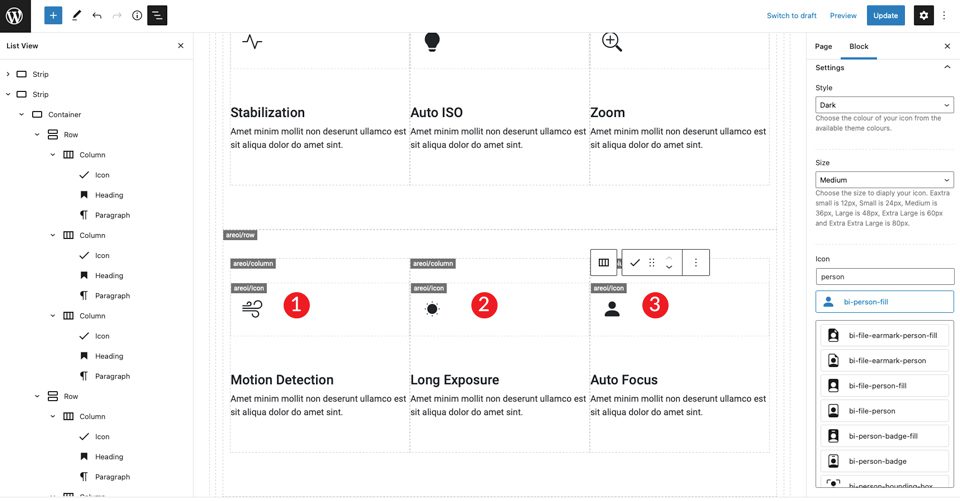
الآن اكتمل الصف الأول من الرموز ، قم بتكرار الصف لإنشاء الصف الثاني من مربعات الرموز.

كرر الخطوات المذكورة أعلاه لتغيير العناوين في جميع الأعمدة الثلاثة ، بالإضافة إلى الرموز. للرمز في العمود الأول ، استخدم الرياح الثنائية . رمز العمود الثاني هو bi-brightness-lo-fill ، والأيقونة الثالثة للتعبئة ثنائية الشخص . الخطوة الأخيرة في هذا الصف هي تغيير العناوين.

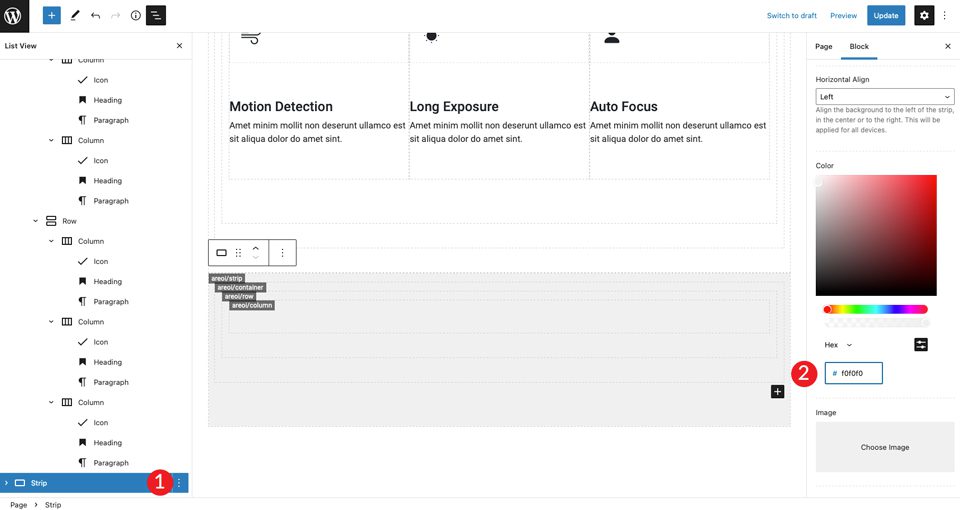
6. قم بإنشاء المقطع الأخير
ابدأ بإضافة شريط جديد. ضمن الإعدادات ، قم بتغيير لون الخلفية إلى # f0f0f0 .

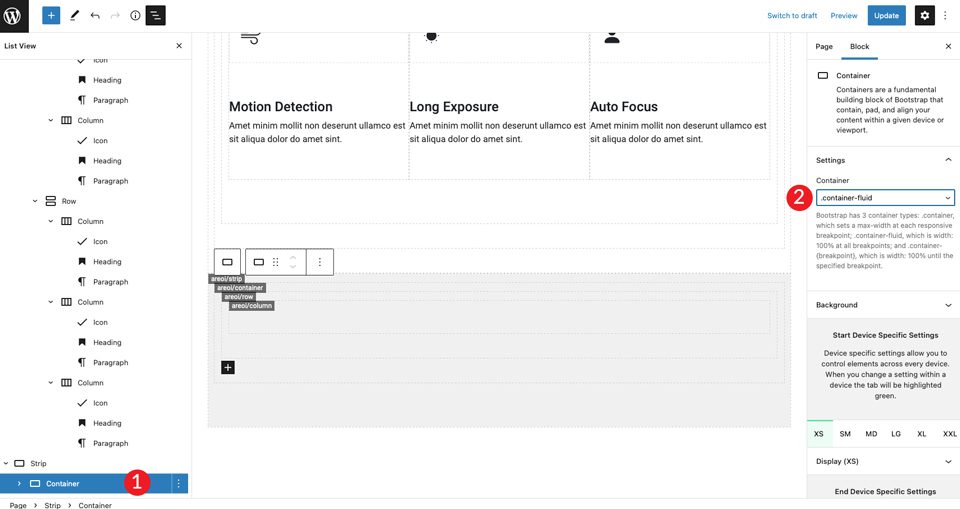
في إعدادات الحاوية ، اضبط العرض على سائل الحاوية . أضف أيضًا حشوة علوية وسفلية بمقدار 50 بكسل للصف.

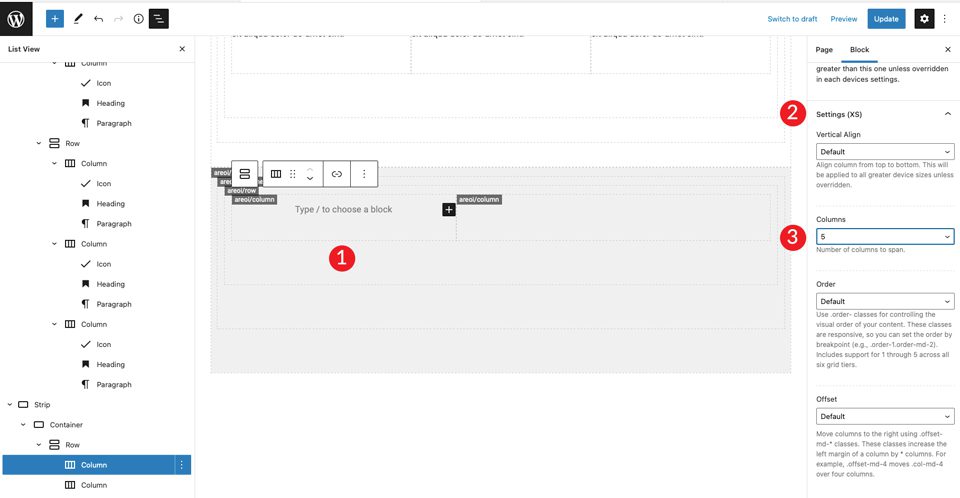
قم بتكرار العمود الفردي لإنشاء عمود آخر. بعد ذلك ، اضبط عرض العمود في كل عمود لضبط متطلبات حجم التخطيط. بالنسبة للعمود الأول ، اجعله بعرض 5.

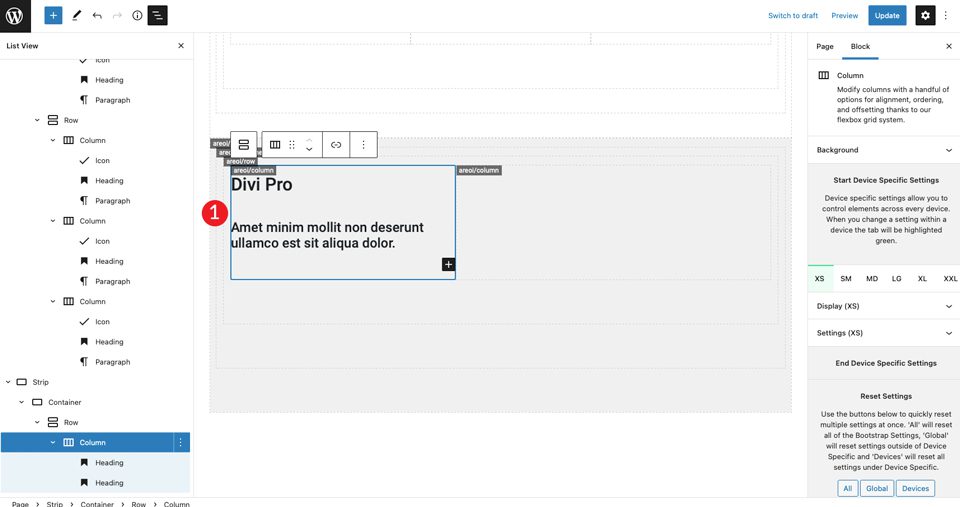
بالنسبة للعمود الثاني ، اترك عرض العمود كما هو. بعد ذلك ، أضف عنوان H2 ، متبوعًا بعنوان H4. اضبط كلاهما لمحاذاة اليسار.

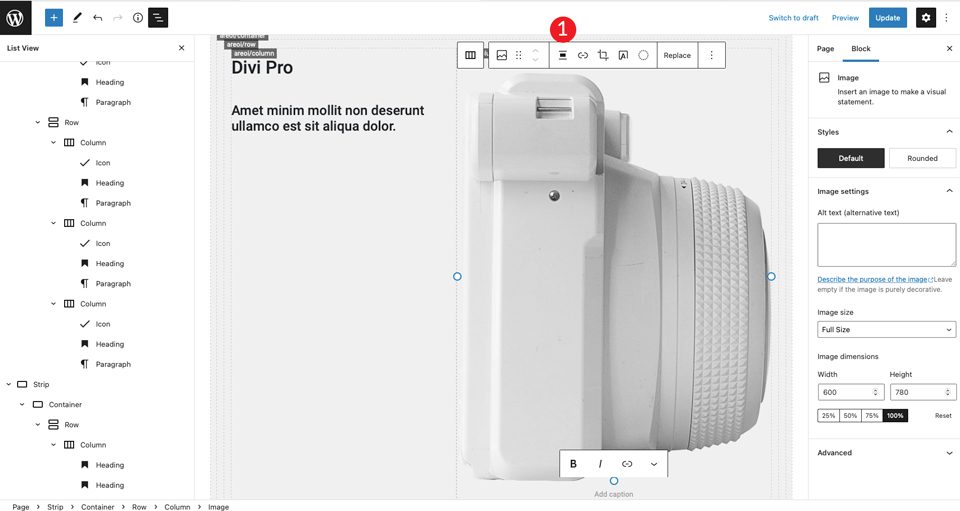
أضف صورة إلى العمود الأيمن. ارجع إلى تخطيط Divi الخاص بنا لتعطيل الصورة للاستيراد. اضبط الصورة لمحاذاة المركز.

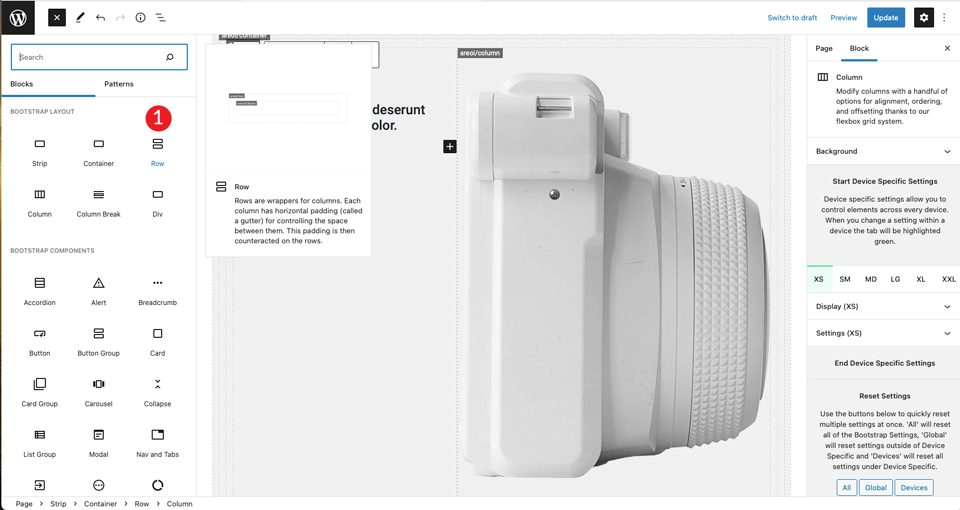
للخطوة التالية ، أدخل عمودين تحت العناوين في العمود الأيسر. أضف وحدة الصف.

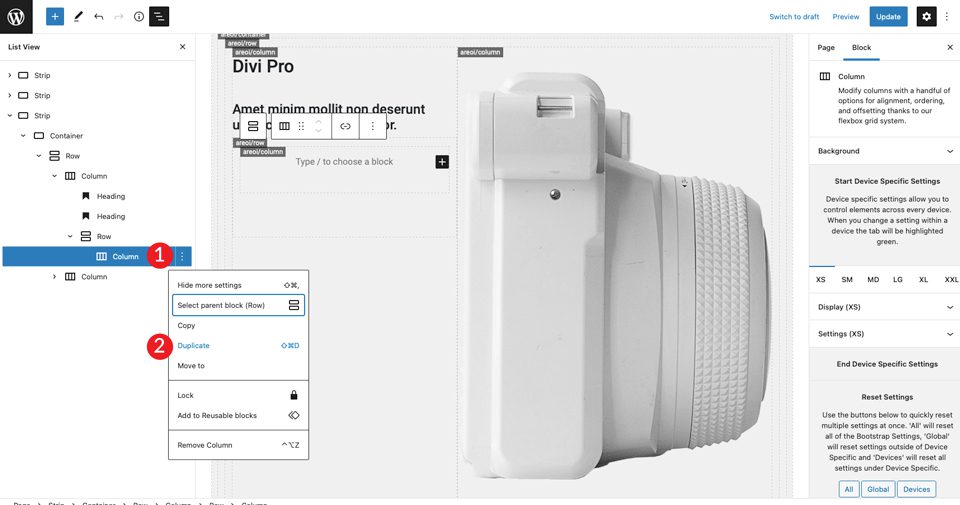
قم بتكرار العمود داخل الصف الذي تم إنشاؤه حديثًا.

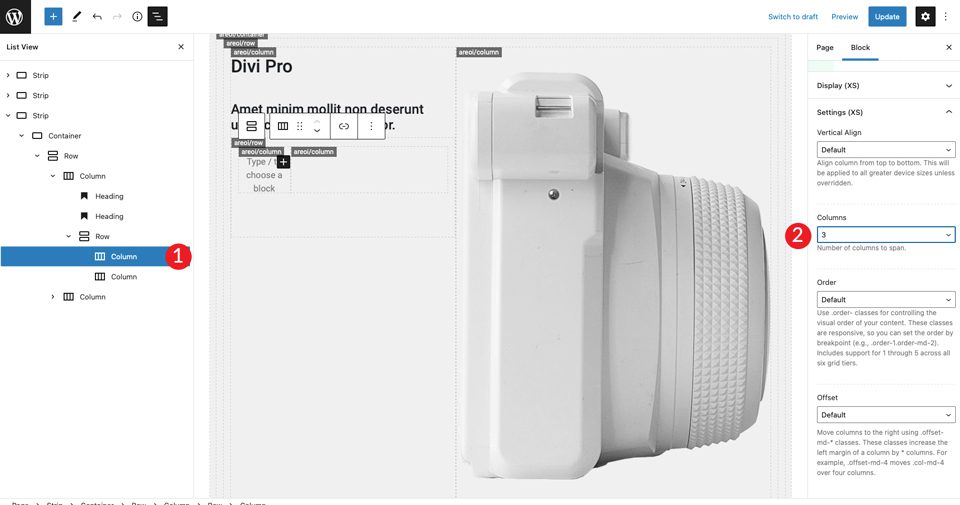
انقر فوق العمود الأول على اليسار واضبط الحجم على 3 .

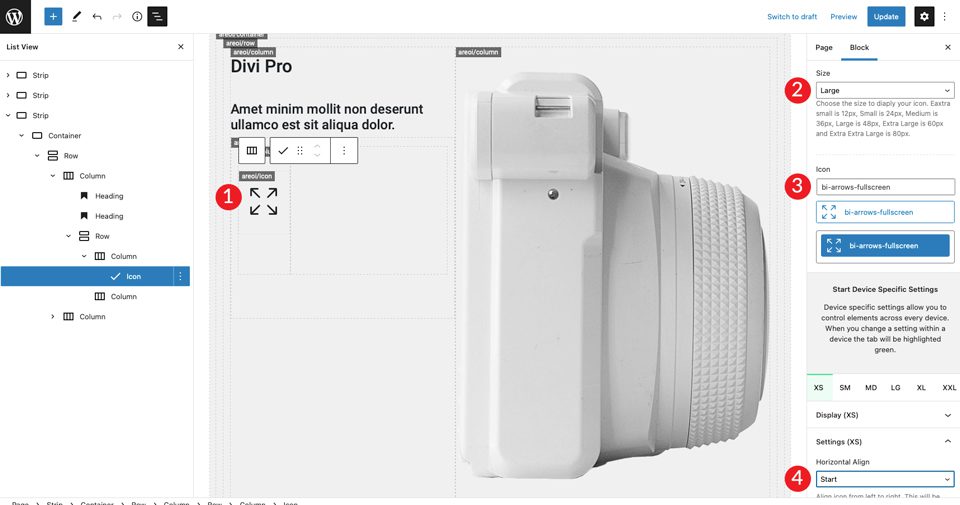
الآن بعد أن أصبح لدينا هيكل العمود الخاص بنا في مكانه ، يمكننا إضافة رمز. اختر رمز ملء الشاشة ثنائية الأسهم واضبط الحجم على كبير. اضبط النمط على الظلام. تأكد من محاذاة الرمز إلى اليسار من خلال ضبط المحاذاة الأفقية للبدء .

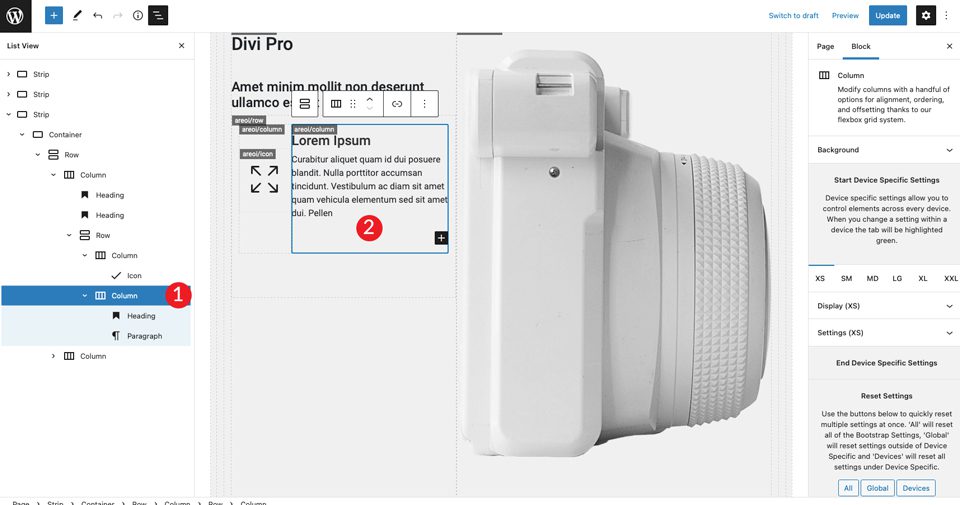
بالنسبة للعمود الأيمن ، سنضيف عنوان H4 ، متبوعًا بفقرة. تأكد من ضبط اللون على الظلام ، ثم ترك محاذاة كل منهما. أضف فاصلًا أسفل العنوان H4 واجعله بارتفاع 30 بكسل.

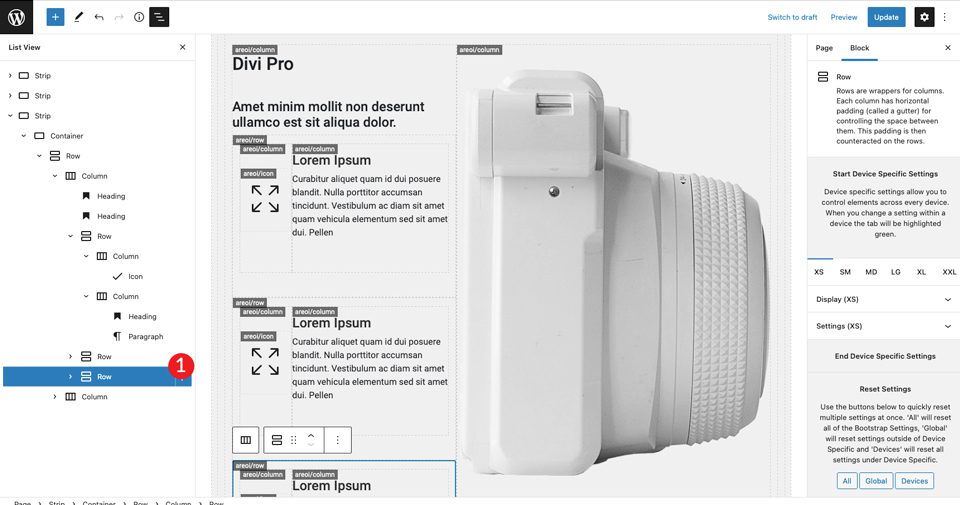
بعد ذلك ، سنكرر الصف الداخلي الذي أنشأناه مرتين.

الخطوة الأخيرة هي تغيير الرموز في الصفين الثاني والثالث. لأول مرة ، اختر رمز صورة البطاقة المزدوجة. سيكون الرمز الثاني هو ملء الكاميرا المزدوجة .
7. تحسين الصفحة للأجهزة المحمولة
أحد أفضل الأشياء في Bootstrap هو القدرة على جعل تصميمك مستجيبًا بسهولة. الصفحة مكتملة ، ولكن هناك بضع خطوات متبقية لجعلها جاهزة للأجهزة المحمولة. أولاً ، سنحتاج إلى إخبار Bootstrap بعدد الأعمدة التي يجب أن تشغلها أقسامنا على الشاشات الأصغر.
تم بالفعل تعيين الشريط الأول على عمود واحد ، لذلك لا داعي للقلق بشأن هذا العمود. بالنسبة للشريط الثاني ، هناك تعديل صغير يجب إجراؤه.

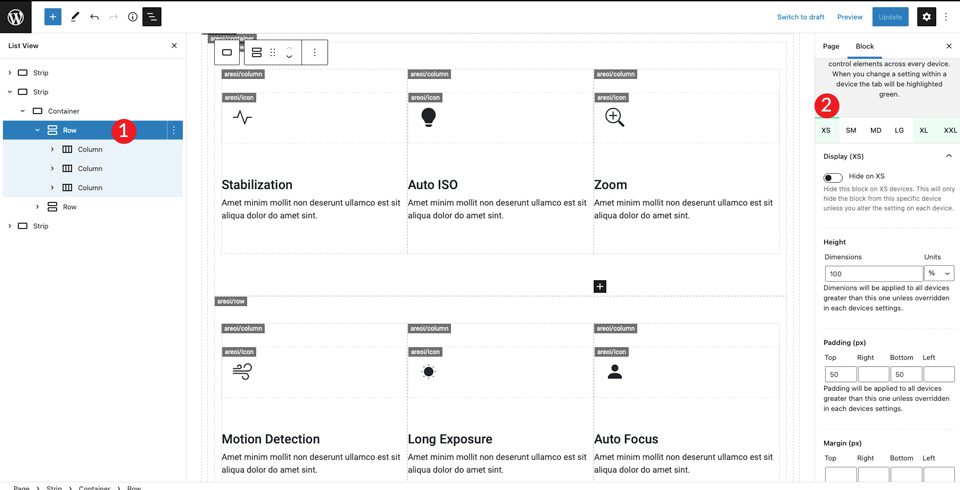
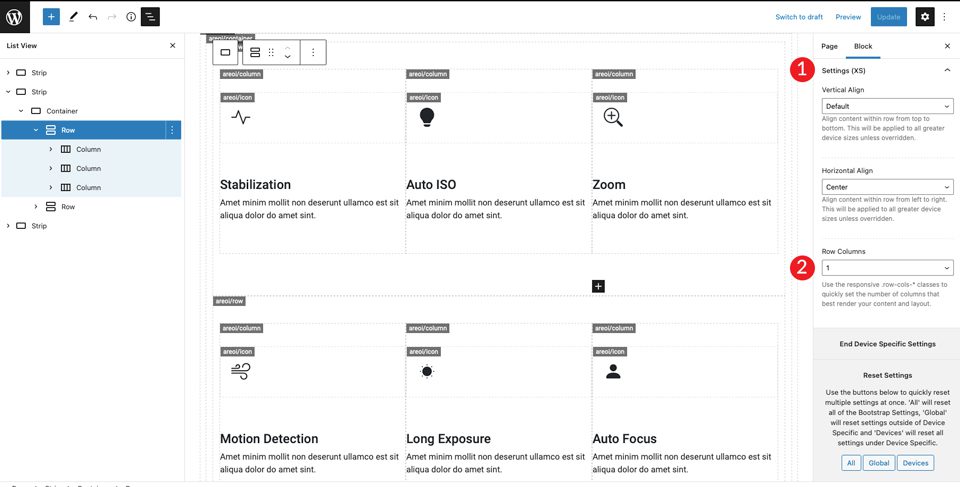
قم بالتمرير لأسفل إلى قسم الإعدادات (XS) واضبط الأعمدة على 1.

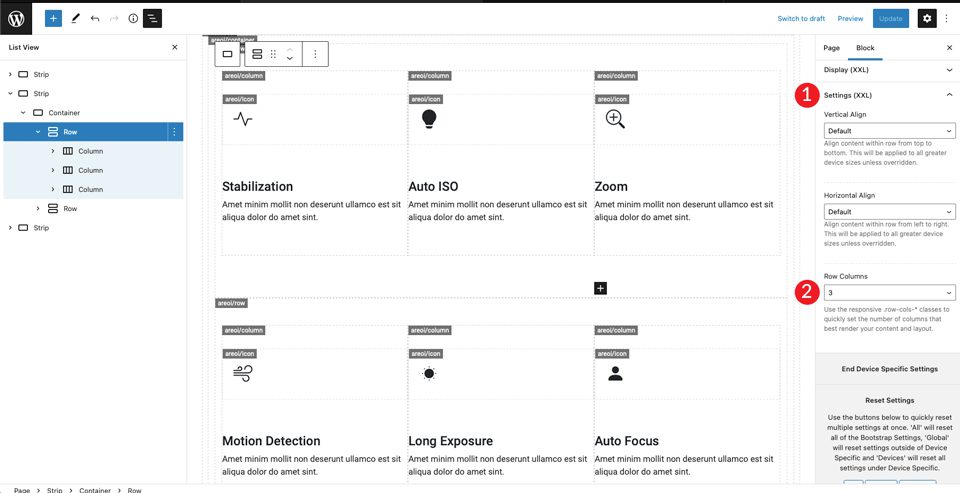
بعد ذلك ، قم بالتبديل إلى XXL وقم بتعيين الأعمدة على 3. هذا سيخبر Bootstrap بوضع كل المحتوى في الصف لعرضه في عمود واحد على الهاتف المحمول ، وثلاثة أعمدة على شاشات أكبر.

يمكنك تعديل أحجام الشاشة الأخرى حسب رغبتك ، ولكن هذه الإعدادات ستجعل تنسيقك يبدو جيدًا على كل من الشاشات الكبيرة والصغيرة.
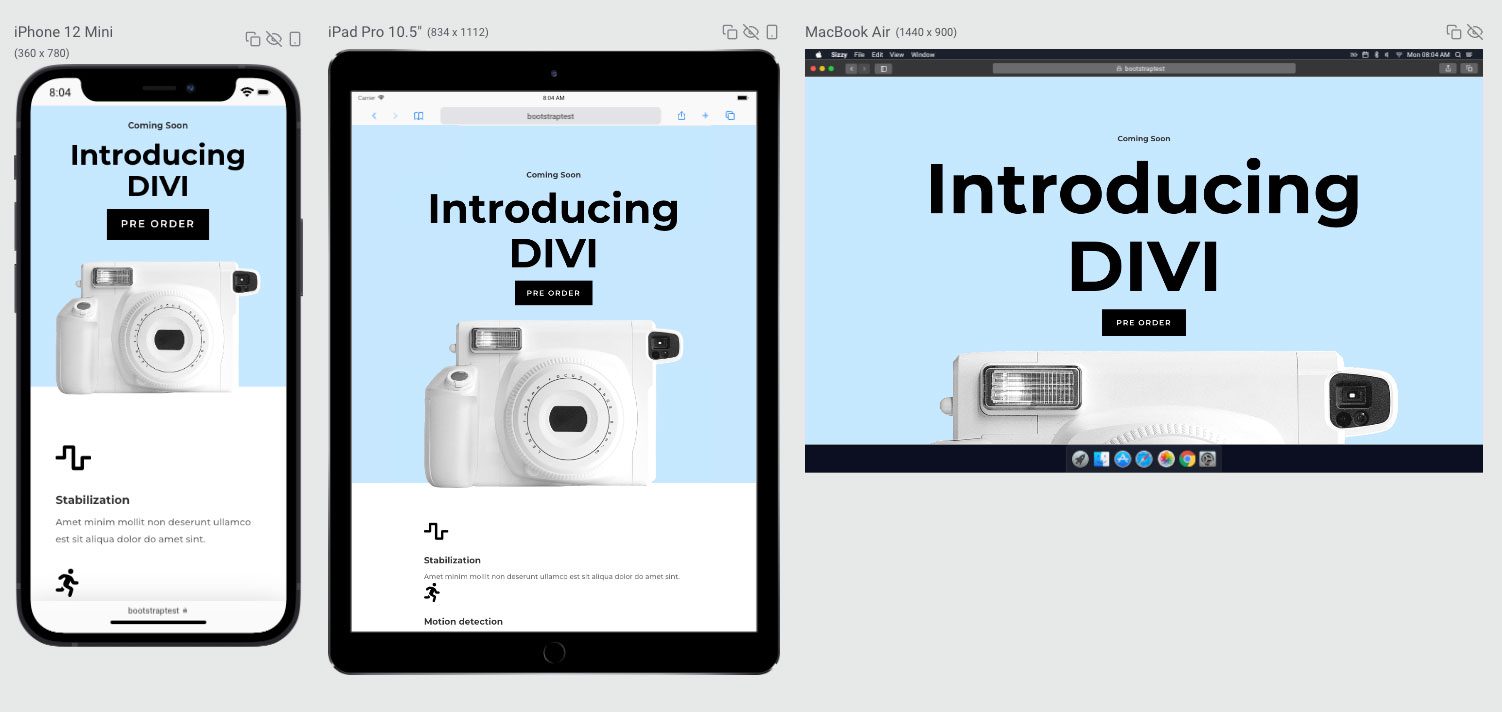
النتيجة النهائية

ماذا عن استخدام Bootstrap مع Divi؟

بينما يعد Bootstrap خيارًا جيدًا عند العمل في سمات WordPress العامة ، إلا أنه ليس الخيار الأفضل عمومًا إذا كنت تخطط لاستخدام Divi. مع Divi ، لديك القدرة على تصميم مواقع ويب جميلة ومتجاوبة بالكامل دون الحاجة إلى أي تكامل مع Bootstrap. تأتي Divi بشكل قياسي مع أكثر من 40 وحدة ، مما يسمح بإمكانيات تصميم لا حصر لها. بالإضافة إلى ذلك ، تشتمل Divi على أكثر من 200 حزمة مواقع ويب كاملة مع أكثر من 2000 تصميم موقع مُعد مسبقًا متاح لك.
إذا كنت تخطط لإنشاء مظهرك الخاص ، فإن Visual Builder المدمج في Divi يجعل الأمر سهلاً. يمكنك رؤية التغييرات في الوقت الفعلي أثناء تصميم موقعك على الواجهة الأمامية. يمكنك إنشاء صفحاتك وتخصيصها دون عناء باستخدام الوحدات النمطية ، ثم تحرير الألوان والنص وإضافة تأثيرات الخلفية والمزيد. يتيح لك Divi حفظ وإدارة تصميماتك ، بالإضافة إلى تعيين العناصر والأنماط العالمية.
إضافات WordPress Bootstrap تجعل من السهل استخدام Bootstrap
بينما لم يتم تصميم WordPress للعمل مع Bootstrap محليًا ، إلا أنها تعمل بشكل جيد مع القليل من المساعدة. إذا كنت من النوع العملي ، فيمكنك إحضار Bootstrap إلى موقع WordPress الخاص بك عن طريق إنشاء قوالب صفحات مخصصة ، لكنك ستحتاج إلى القيام بالكثير من الترميز. ومع ذلك ، مع الإضافات المتوفرة في مستودع WordPress ، يعد دمج الاثنين مهمة أقل صعوبة. باستخدام المكون الإضافي All Bootstrap Blocks ، يمكنك استخدام سمة Jane عادية عادية وإنشاء موقع WordPress دون الحاجة إلى كل الوقت اللازم لترميز الأشياء يدويًا. إذا كنت تبحث عن طريقة سهلة لدمج Bootstrap مع WordPress ، فيجب عليك بالتأكيد استخدام مكون WordPress Bootstrap الإضافي.
هل قمت بدمج Bootstrap في تصميمات WordPress الخاصة بك؟ إذا كان الأمر كذلك ، فقم بإيقاف الصوت في قسم التعليقات أدناه.
