كيفية استخدام استعلامات وسائط CSS: دليل كامل للمبتدئين
نشرت: 2022-05-29لقد مر أكثر من عقد منذ أن أصبح تصميم الويب سريع الاستجابة مصطلحًا منزليًا ، ومن الأهمية بمكان أن يعرف جميع مطوري الواجهة الأمامية كيفية استخدام استعلامات وسائط CSS في عام 2022. ليس من الصعب تذكر البنية الأساسية لاستعلام وسائط CSS ، ولكن ليس من السهل تذكر جميع ميزات الوسائط المختلفة التي يمكنك الوصول إليها عند إنشاء مواقع ويب سريعة الاستجابة.
سيغطي هذا البرنامج التعليمي حول كيفية استخدام استعلامات وسائط CSS كل ما تريد معرفته للبدء.

جدول المحتويات:
- بناء جملة استعلامات وسائط CSS #
- تحديد أنواع الوسائط في استعلامات وسائط CSS #
- معدِّلات استعلام الوسائط (العوامل المنطقية) #
- ميزات الوسائط المشتركة لاستعلامات وسائط CSS #
- ميزات الوسائط الأقل شيوعًا لاستعلامات وسائط CSS #
- ميزات الوسائط من استعلامات وسائط CSS المستوى 5 #
- ميزات الوسائط غير القياسية #
- أفضل الممارسات لاستعلامات وسائط CSS #
كيفية استخدام استعلامات وسائط CSS: بناء الجملة
قبل أن أصل إلى ميزات الوسائط المختلفة نفسها ، دعنا نغطي البنية الأساسية لاستعلام وسائط CSS. يبدو الاستعلام عن الوسائط كما يلي:
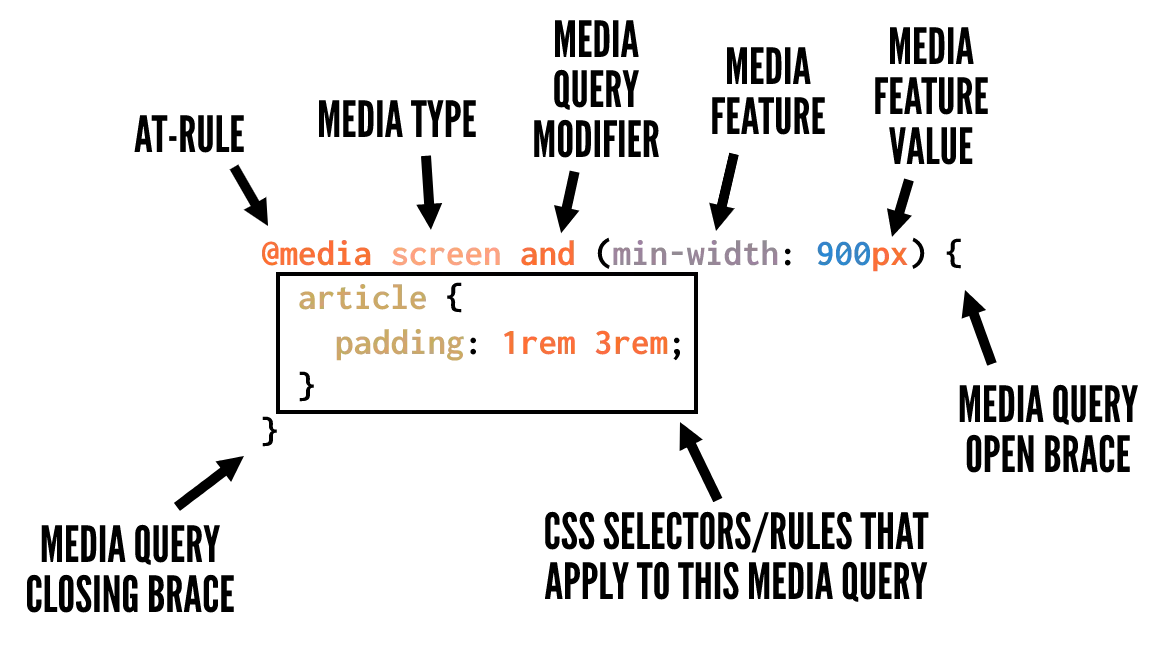
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } لغة الكود: CSS ( css )لمساعدتك في تفصيل كل جزء ، إليك صورة مفيدة تحدد جميع أجزاء استعلام وسائط CSS نموذجي:

وإليك ملخص مع مزيد من التفاصيل حول ما في الصورة:
-
@media- CSS at-rule التي تشير إلى أنك تكتب استعلام وسائط -
screen- أحد أنواع الوسائط المتاحة لتحديد الأجهزة التي يجب أن يستهدفها الاستعلام عن الوسائط. يعد هذا اختياريًا إذا كنت لا تستخدم عوامل التشغيلnotوonly. -
and- مُعدِّل استعلام الوسائط ، يُطلق عليه أيضًا عامل التشغيل المنطقي ، والذي يساعدك على استهداف بعض الأجهزة وميزات الوسائط بشكل مشروط. -
(min-width: 900px)- إحدى ميزات وقيم الوسائط العديدة المتاحة لاستهداف أحجام أجهزة وأنواع أجهزة وإمكانيات أجهزة معينة ، إلخ. -
article { ... }- المحددات وقواعد CSS ، المتداخلة داخل أقواس الفتح والإغلاق المتعرجة ، للإشارة إلى قواعد CSS التي تريد تطبيقها على استعلامات الوسائط.
يمكنك تضمين الكثير من CSS كما تريد داخل الأقواس المتعرجة للفتح والإغلاق لاستعلام الوسائط ، طالما تم تنسيق CSS بشكل صحيح ، لذلك لا ينكسر (على سبيل المثال ، لا توجد أقواس متعرجة مفقودة لأي محددات ، إلخ).
كيفية استخدام استعلامات وسائط CSS: تحديد أنواع الوسائط
كما أظهر القسم السابق ، يمكنك اختياريًا تحديد أنواع الوسائط التي تريد استهدافها باستعلام الوسائط. تصف أنواع الوسائط فئة الجهاز الذي تريد تطبيق الأنماط عليه. يتم تحديد أنواع الوسائط بواحدة من ثلاث كلمات رئيسية:
-
all- تشير إلى أنك تريد استهداف جميع الأجهزة ، دون استثناء. -
print- تستهدف الأجهزة التي ترسل المخرجات إلى شاشة الطباعة مثل نافذة "معاينة الطباعة" في مستعرض الويب. -
screen- هذا عكسprint، ويستهدف جميع الأجهزة التي لا تندرج تحت فئةprint.
أعلاه هي أنواع الوسائط الوحيدة التي يجب عليك استخدامها ، إن وجدت. في مواصفات المستوى 4 لاستعلامات وسائط CSS ، تم الآن إهمال العديد من أنواع الوسائط المدعومة مسبقًا. لا تشجع المواصفات استخدام هذه ، ويتم توجيه المتصفحات لتجاهلها مع الاستمرار في عرضها على أنها كود "صالح" (لضمان عدم كسر الكود في المستقبل). تشمل أنواع الوسائط هذه: tty ، tv ، projection ، handheld ، braille ، embossed ، aural ، speech .
ولاحظ أن المواصفات توضح أيضًا:
من المتوقع أن يتم أيضًا إهمال جميع أنواع الوسائط في الوقت المناسب ، حيث يتم تحديد ميزات الوسائط المناسبة التي تلتقط الاختلافات المهمة بينها.
بمعنى آخر ، من المتوقع أن نكتب يومًا ما جميع استعلاماتنا الإعلامية بدون أنواع وسائط.
قد تكون أيضا مهتما ب:
- WordPress REST API: ما هو وكيفية البدء في استخدامه
- البرنامج التعليمي النهائي لشبكة CSS للمبتدئين (مع أمثلة تفاعلية)
- اختبار سرعة موقع الويب للجوّال لم يسير على ما يرام؟ فيما يلي 10 طرق لتحسين سرعة صفحات الجوال
معدِّلات استعلام الوسائط (العوامل المنطقية)
يتمتع كل استعلام عن الوسائط أيضًا بإمكانية الوصول إلى معدلين محددين ، أو عوامل تشغيل منطقية ، تساعدك في إضافة منطق شرطي إلى استعلامات الوسائط الخاصة بك.
المُعدِّل هو كلمة مفتاحية واحدة تؤثر على معنى خاصية الوسائط التي تليها. المعدلات المتاحة هي:
not المعدل
عندما يسبق هذا المُعدِّل ميزة وسائط ، فإنه يستبعد الأجهزة المستهدفة من استعلام الوسائط (على غرار كيفية عمل CSS :not() محدد).
هذا مثال:
@media not print { article { padding : 1rem 3rem ; } } لغة الكود: CSS ( css ) يستهدف استعلام الوسائط أعلاه جميع الأجهزة التي ليست أجهزة طباعة ، وبالتالي فإن ما ورد أعلاه سيكون مكافئًا لاستخدام screen بدون معدل.
المعدل only
هذا المعدل مخصص بشكل خاص لمساعدة المتصفحات القديمة في تحليل استعلام الوسائط بشكل صحيح. كما توضح المواصفات: "الكلمة الأساسية only ليس لها أي تأثير على نتيجة الاستعلام عن الوسائط ، ولكنها ستتسبب في تحليل الاستعلام عن الوسائط بواسطة وكلاء المستخدم القدامى على أنه تحديد نوع الوسائط غير المعروف" فقط "، وبالتالي يتم تجاهله".
ألق نظرة على مثال:
@media only screen { article { padding : 1rem 3rem ; } } لغة الكود: CSS ( css ) and
يُستخدم لدمج ميزات وسائط متعددة في استعلام وسائط واحد.
مثال على ذلك كما يلي:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } لغة الكود: CSS ( css )يستهدف ما سبق جميع الأجهزة غير المطبوعة التي يبلغ عرضها 800 بكسل أو يزيد عنها.
,
تسمح لك الفاصلة بتضمين قائمة من استعلامات الوسائط التي تعمل بشكل مشابه لمنطقي or عامل تشغيل.
هذا مثال:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } لغة الكود: CSS ( css )ستستهدف الأنماط في استعلام الوسائط أعلاه أيًا من استعلام الوسائط مفصولاً بفاصلة. هذا مشابه لكيفية عمل الفاصلة عند استخدام محددات CSS.
ميزات الوسائط المشتركة لاستعلامات وسائط CSS
نصل الآن إلى جوهر هذا الدليل حول كيفية استخدام استعلامات وسائط CSS - ميزات الوسائط المختلفة التي يمكنك دمجها. تستهدف هذه الأجهزة التي لها خصائص محددة كما هو موضح بواسطة ميزات الوسائط المختارة.
تعمل ميزات الوسائط على تحسين استخدام أنواع الوسائط ، مما يسمح لك باستخدام نهج أكثر دقة لتطبيق أنماطك في ظروف معينة. في هذا القسم والأقسام التالية ، سأصف ما يستهدفه كل واحد ، جنبًا إلى جنب مع بعض أمثلة التعليمات البرمجية لإظهار كل من القيم أو أنواع القيم المحتملة.
يبحث هذا القسم في ميزات الوسائط الأكثر استخدامًا وأفضلها:
width : عرض منفذ العرض بما في ذلك عرض شريط التمرير. يسمح أيضًا باستخدام البادئات min- و max- .
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } لغة الكود: CSS ( css ) height : ارتفاع منفذ العرض. يقبل الحد الأدنى والحد max- min- .
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } لغة الكود: CSS ( css ) orientation : اتجاه منفذ العرض.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } لغة الكود: CSS ( css ) display-mode العرض: وضع عرض التطبيق ، كما هو محدد في بيان تطبيق الويب.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } لغة الكود: CSS ( css ) aspect-ratio : استنادًا إلى نسبة العرض إلى الارتفاع المحددة ، والمشار إليها بعددين صحيحين موجبين مفصولين بشرطة مائلة.
@media ( aspect-ratio: 16 / 9 ) { ... } لغة الكود: CSS ( css ) color : عدد وحدات البت لكل مكون لون لجهاز الإخراج ، أو صفر إذا كان الجهاز لا يستخدم اللون. يسمح أيضًا باستخدام البادئات min- و max- . لا توجد قيمة تشير إلى أنك تستهدف أي جهاز ملون.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } لغة الكود: CSS ( css ) grid : اكتشف ما إذا كان الجهاز يستخدم إما شاشة قائمة على الشبكة (على سبيل المثال محطة قائمة على النص) أو شاشة قائمة على الصورة النقطية (مثل معظم أجهزة الكمبيوتر والأجهزة اللوحية والهواتف الذكية الحديثة). تعني القيمة 1 المستندة إلى الشبكة ، وتعني القيمة 0 المستندة إلى الصورة النقطية.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } لغة الكود: CSS ( css ) monochrome : بت لكل بكسل في المخزن المؤقت للإطار أحادي اللون بالجهاز.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } لغة الكود: CSS ( css ) resolution : كثافة البكسل لجهاز الإخراج. يمكن أيضًا استخدام البادئات min- و max- .
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } لغة الكود: CSS ( css )ميزات وسائط أقل شيوعًا لاستعلامات وسائط CSS
ميزات الوسائط التالية ليست شائعة الاستخدام ، ولكن قد تجدها مفيدة في ظروف معينة. قد تفتقر بعض هذه أيضًا إلى دعم المتصفح ، لذا تأكد من البحث عن الدعم على caniuse.com أو MDN قبل استخدام أي منهما.
any-hover : ما إذا كانت هناك وظيفة تمرير أم لا.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } لغة الكود: CSS ( css ) any-pointer : ما إذا كان هناك جهاز تأشير موجود ومدى دقته.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } لغة الكود: CSS ( css ) color-gamut : النطاق التقريبي للألوان التي يدعمها الجهاز.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } لغة الكود: CSS ( css ) color-index : عدد الإدخالات في جدول البحث عن لون جهاز الإخراج. يسمح أيضًا باستخدام البادئات min- و max- . لا توجد قيمة تشير إلى أنك تستهدف أي فهرس لوني.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } لغة الكود: CSS ( css ) hover : إذا كان بإمكان المستخدم التمرير فوق العناصر.

@media ( hover: none) { ... } @media ( hover: hover) { ... } لغة الكود: CSS ( css ) overflow-block : كيف يتعامل الجهاز مع المحتوى الذي يفيض على طول محور الكتلة.
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } لغة الكود: CSS ( css ) overflow-inline : كيف يتعامل الجهاز مع المحتوى الذي يفيض بإطار العرض على طول المحور المضمن.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } لغة الكود: CSS ( css ) pointer : إذا كان هناك مؤشر موجود على الجهاز.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } لغة الكود: CSS ( css ) scan : إذا كان الجهاز متشابكًا (مثل بعض أجهزة تلفزيون البلازما) أو تقدميًا (مثل معظم شاشات الكمبيوتر).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } لغة الكود: CSS ( css ) update : أي تردد التحديث. كم مرة يمكن لجهاز الإخراج تعديل مظهر المحتوى.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } لغة الكود: CSS ( css )ميزات الوسائط من استعلامات وسائط CSS المستوى 5
تعد ميزات الوسائط التالية جديدة في مواصفات المستوى 5 لاستعلامات الوسائط. عدد قليل فقط من هؤلاء لديهم دعم للمتصفح في الوقت الحالي ، ولكن من الجيد معرفة ما يلوح في الأفق عندما تتعلم كيفية استخدام استعلامات وسائط CSS.
dynamic-range : مزيج من السطوع ونسبة التباين وعمق اللون الذي يدعمه الجهاز.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } لغة الكود: CSS ( css ) forced-colors : اكتشف ما إذا كان الجهاز قد قام بتمكين لوحة ألوان مقيدة حددها المستخدم ، كما هو الحال عند تمكين وضع التباين العالي في Windows.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } لغة الكود: CSS ( css ) horizontal-viewport-segments : عدد الأجزاء المنطقية الأفقية لإطار العرض.
@media ( horizontal-viewport-segments: 3 ) { ... } لغة الكود: CSS ( css ) environment-blending : الاستعلام عن خصائص شاشة المستخدم.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } لغة الكود: CSS ( css ) inverted-colors : إذا كان المتصفح أو نظام التشغيل يقوم بعكس الألوان.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } لغة الكود: CSS ( css ) nav-controls : ما إذا كان المتصفح يوفر عناصر تحكم في التنقل قابلة للاكتشاف.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } لغة الكود: CSS ( css ) prefers-contrast : إذا فضل المستخدم زيادة أو نقصان في التباين بين الألوان المتجاورة.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } لغة الكود: CSS ( css ) prefers-color-scheme : إذا كان المستخدم يفضل نظام الألوان الفاتح أو الداكن.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } لغة الكود: CSS ( css ) prefers-reduced-data : إذا كان المستخدم يفضل المحتوى البديل الذي يستخدم بيانات أقل.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } لغة الكود: CSS ( css ) prefers-reduced-motion : إذا كان المستخدم يفضل حركة أقل على الصفحة.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } لغة الكود: CSS ( css ) prefers-reduced-transparency : إذا طلب المستخدم من النظام تقليل مقدار تأثيرات الطبقة الشفافة أو الشفافة.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } لغة الكود: CSS ( css ) scripting : في حالة توفر البرمجة النصية (غالبًا ما تكون JavaScript).
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } لغة الكود: CSS ( css ) vertical-viewport-segments : عدد الأجزاء المنطقية الأفقية لإطار العرض.
@media ( vertical-viewport-segments: 3 ) { ... } لغة الكود: CSS ( css ) video-color-gamut : النطاق التقريبي للألوان التي يدعمها المتصفح والجهاز.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } لغة الكود: CSS ( css ) video-dynamic-range التقريبي للألوان التي يدعمها المتصفح والجهاز.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } لغة الكود: CSS ( css )ميزات الوسائط غير القياسية
أخيرًا ، فيما يلي بعض ميزات الوسائط غير القياسية التي لا يوصى باستخدامها ولكن في بعض الحالات قد تجدها مفيدة لاستهداف أنواع معينة من الأجهزة (مثل الأجهزة اللوحية والهواتف التي تعمل بنظام iOS):
-webkit-device-pixel-ratio : بديل لميزة وسائط resolution ، معرَّفة بقيمة رقمية.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } لغة الكود: CSS ( css ) webkit-animation : إذا كان الجهاز يدعم الرسوم المتحركة التي يبدأها البائع.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } لغة الكود: CSS ( css ) webkit-transform-2d : إذا كان الجهاز يدعم تحويلات CSS 2D مسبوقة من البائع.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } لغة الكود: CSS ( css ) webkit-transform-3d : إذا كان الجهاز يدعم تحويلات CSS ثلاثية الأبعاد التي يبدأها البائع.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } لغة الكود: CSS ( css ) webkit-transition : ميزة تم إيقاف العمل بها تكتشف ما إذا كان الجهاز يدعم الانتقالات التي يبدأها البائع.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } لغة الكود: CSS ( css )كما ترى ، نمت مجموعة ميزات الوسائط المستخدمة في استعلامات وسائط CSS قليلاً منذ أن بدأت حركة تصميم الويب سريع الاستجابة. يمكنك اكتشاف كل ما تريد وكتابة CSS لكل نوع من إمكانيات الجهاز.
أفضل الممارسات لاستعلامات وسائط CSS
لقد قمت بتغطية الكثير من التعليمات البرمجية الأولية في هذا الدليل حول كيفية استخدام استعلامات وسائط CSS ، لكن الكود وحده لن يجعلك خبيرًا في استعلامات الوسائط. فيما يلي بعض النصائح والاقتراحات العامة للحصول على أقصى استفادة من استعلامات وسائط CSS:
- لا تكتب استعلامات وسائط لأحجام أجهزة معينة مثل iPad و iPhone وما إلى ذلك. اكتب استعلامات الوسائط وفقًا لكيفية "كسر" تخطيطاتك في نقاط مختلفة (ومن هنا جاء مصطلح "نقاط التوقف"). هذا يعني أنك تسمح للمحتوى بتحديد نقاط التوقف.
- إذا كان ذلك ممكنًا ، فانتقل إلى نهج الجوال أولاً مع استعلامات الوسائط الخاصة بك حيث سيتم تطبيق استعلامك غير المتعلق بالوسائط CSS على أصغر جهاز ، ثم أضف استعلامات الوسائط للحصول على إطارات عرض أكبر حسب الحاجة.
- استفد من ميزات تخطيط CSS مثل flexbox وشبكة CSS لإنشاء تخطيطات تستجيب بشكل طبيعي دون الحاجة إلى استعلامات الوسائط ، إن أمكن.
- لا تتجاهل إمكانية استخدام استعلامات وسائط عمودية تتحقق من ارتفاع منفذ العرض. قد يساعدك هذا في تجنب بعض أخطاء التخطيط على الأجهزة الصغيرة.
- لا تتعثر في العرض والارتفاع وحدك. استخدم بعض ميزات الوسائط الأخرى المدعومة جيدًا والتي يمكن أن تساعد في إمكانية الوصول وتجربة المستخدم الشاملة لتخطيطاتك على أجهزة مختلفة.
استعلامات وسائط CSS في عام 2022 وما بعده
جعلت جميع ميزات الوسائط الجديدة التي تم تقديمها في السنوات القليلة الماضية إمكانيات كتابة استفسارات وسائط CSS مثيرة وقوية!
يجب عليك بالتأكيد الاستفادة من أفضل ميزات الوسائط المدعومة. يمكنك أيضًا البدء في التفكير في استخدام العديد من ميزات الوسائط الجديدة وتوقع أن تصبح أنواع الوسائط يومًا ما شيئًا من الماضي.
إذا كانت لديك أي أسئلة حول كيفية استخدام استعلامات وسائط CSS في عام 2022 ، فأخبرنا بذلك في قسم التعليقات أدناه.
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. مع بعض الإصلاحات البسيطة ، يمكنك تقليل وقت التحميل بنسبة 50-80٪:

التخطيط والعرض التقديمي بواسطة Karol K.
