كيفية استخدام الحقول المخصصة في منشورات ضيف WordPress (محدث)
نشرت: 2020-12-09هل تريد معرفة كيفية استخدام الحقول المخصصة في منشورات ضيف WordPress؟ الحقول المخصصة هي ميزة WordPress قوية تتيح لك تخزين معلومات إضافية متعلقة بمنشوراتك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية السماح للمستخدمين بإرسال المعلومات في الحقول المخصصة باستخدام نماذج WordPress الخاصة بك.
أنشئ نموذج مشاركات المستخدم المرسلة الآن
ما هي الحقول المخصصة في ووردبريس؟
الحقول المخصصة هي حقول إضافية يمكنك إنشاؤها لجمع المعلومات في WordPress. يطلق عليهم أحيانًا اسم "post meta".
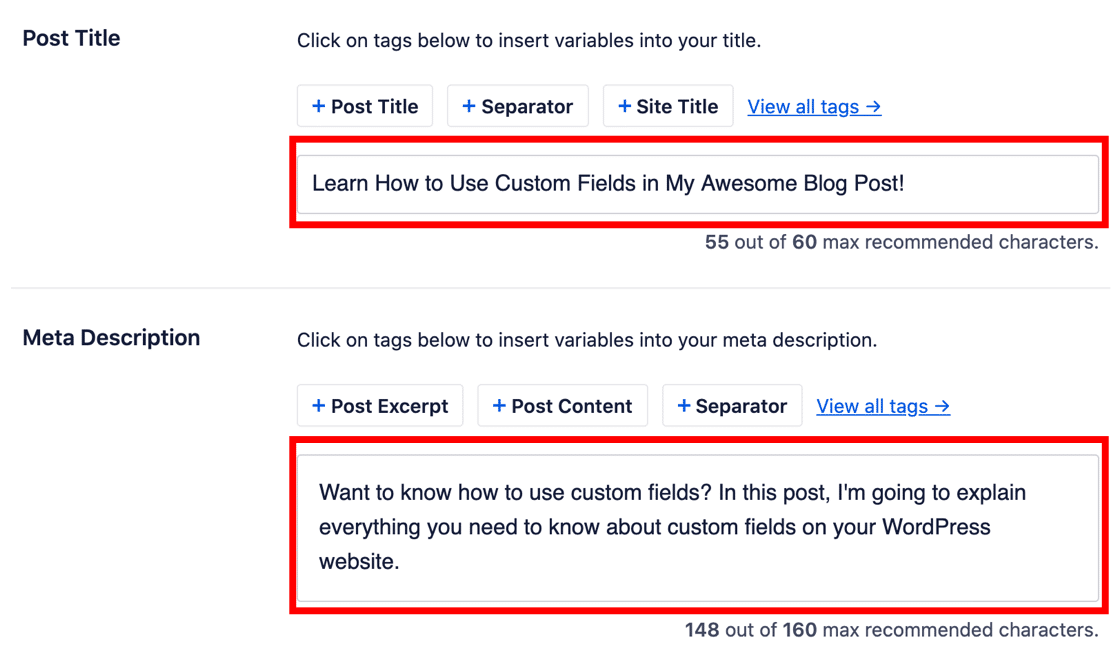
يحتوي موقعك بالفعل على حقول مخصصة لموضوعات WordPress والإضافات. على سبيل المثال ، يستخدم المكون الإضافي All in One SEO الحقول المخصصة لوصف التعريف وعنوان التعريف. في كل مرة تنشئ فيها منشورًا جديدًا في WordPress ، تستخدم All in One SEO تلك الحقول الإضافية لحفظ البيانات الوصفية لـ SEO لها.

هذا مثال ممتاز لكيفية عمل الحقول المخصصة.
يمكنك إنشاء الحقول المخصصة الخاصة بك لتخزين معلومات إضافية لأي منشور أو صفحة أو نوع منشور مخصص. على سبيل المثال ، بالإضافة إلى كتابة منشور مراجعة ، يمكن أن يكون لديك حقل آخر للتقييم.
الحقول المخصصة سهلة الاستخدام إذا كنت تريد:
- إنشاء تخطيطات مخصصة - يمكنك إعداد القالب الخاص بك لعرض المعلومات دائمًا من الحقول المخصصة الخاصة بك في نفس المكان.
- إضافة محتوى إلى موجز RSS الخاص بك - يتيح لك WordPress إضافة حقول مخصصة إلى حقول RSS الخاصة بك. يمكنك استخدام هذا لإدراج محتوى إضافي في خلاصتك ، مثل الإعلانات أو شعارات العلامات التجارية.
- تحكم في طريقة عمل WordPress - هناك الكثير من الحيل الرائعة التي يمكنك القيام بها باستخدام الحقول المخصصة ، مثل المنشورات التي تنتهي صلاحيتها تلقائيًا في التاريخ المحدد. لمعرفة المزيد حول الحيل مع الحقول المخصصة ، تحقق من هذا الحقل المخصص 101.
الآن نحن نفهم ماهية الحقول المخصصة ، فلنقم بإنشاء نموذج منشور ضيف بحقول مخصصة.
كيفية استخدام الحقول المخصصة في منشورات ضيف ووردبريس
في هذا البرنامج التعليمي ، سنخصص نموذج إرسال منشور الضيف الخاص بك بحقل إضافي باستخدام WPForms.
ثم في النهاية ، سنوضح لك كيفية عرض بيانات الحقول المخصصة.
- قم بتثبيت الحقول المخصصة المتقدمة والملحقات WPForms
- أنشئ حقلك المخصص في ACF
- قم بإنشاء نموذج مشاركة ضيف الواجهة الأمامية
- أضف حقلك المخصص إلى نموذج منشور الضيف الخاص بك
- أضف الحقول المخصصة إلى موقعك
- عرض الحقول المخصصة مع Elementor
سنقوم بتحرير ملفات WordPress المهمة لاحقًا في البرنامج التعليمي. قبل أن تبدأ ، خذ نسخة احتياطية من موقع WordPress الخاص بك حتى تتمكن من التراجع عن التغييرات بسهولة إذا كنت بحاجة إلى ذلك.
مستعد؟ أولاً ، سنحتاج إلى تثبيت المكونات الإضافية.
الخطوة 1: قم بتثبيت الحقول المخصصة المتقدمة والملحقات WPForms
يجعل WPForms من السهل الحصول على مشاركات الضيف على الواجهة الأمامية لموقع الويب الخاص بك. في هذا البرنامج التعليمي ، سنحتاج إلى WPForms Pro أو إصدار أعلى.
هذا لأننا سنحتاج إلى استخدام الوظيفة الإضافية لما بعد التقديمات للحصول على مشاركات الضيف. يأتي الملحق مع إصدار Elite و Pro.
لذلك ، لنبدأ بتثبيت وتفعيل المكون الإضافي WPForms WordPress. إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فانتقل إلى دليل المبتدئين هذا لتثبيت مكون إضافي في WordPress.
بعد ذلك ، دعنا نثبِّت الوظيفة الإضافية لما بعد التقديمات حتى نتمكن من قبول منشورات الضيف دون منح الكتاب حق الوصول إلى الواجهة الخلفية لـ WordPress.
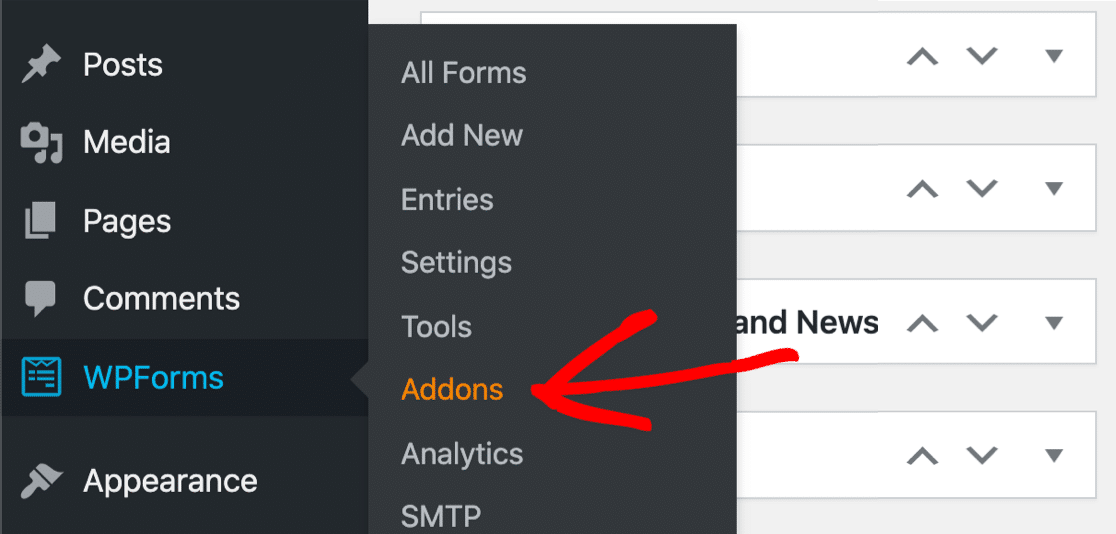
من لوحة معلومات WordPress ، انقر فوق WPForms »الإضافات .

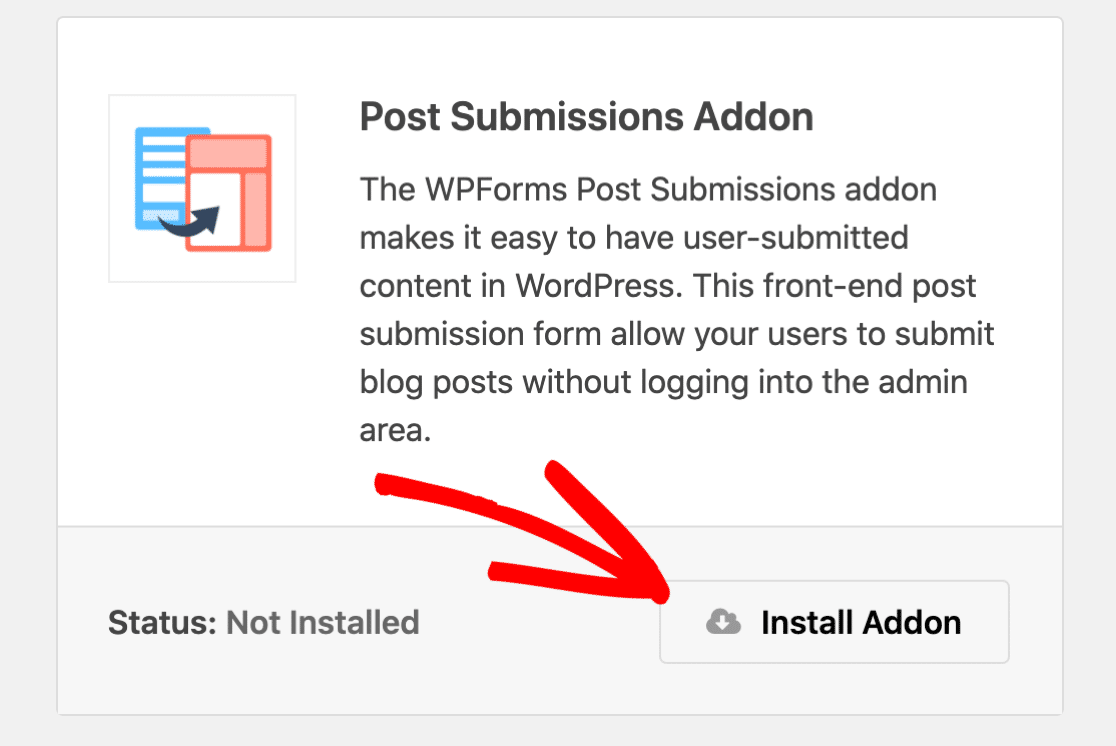
قم بالتمرير لأسفل وقم بتثبيت الملحق Post submissions. سترى المفتاح يتحول إلى اللون الأخضر بمجرد تنشيطه.

أخيرًا ، دعنا نثبت البرنامج الإضافي المجاني Advanced Custom Fields.
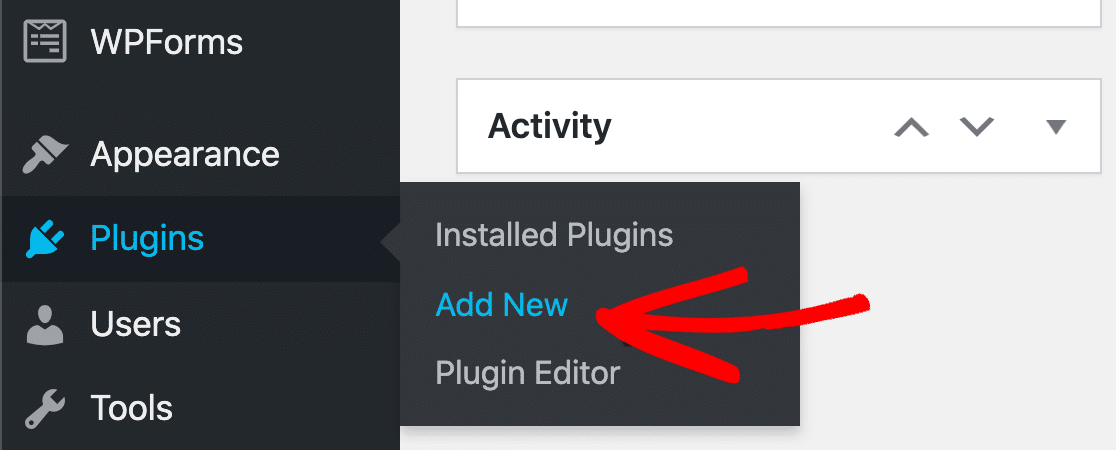
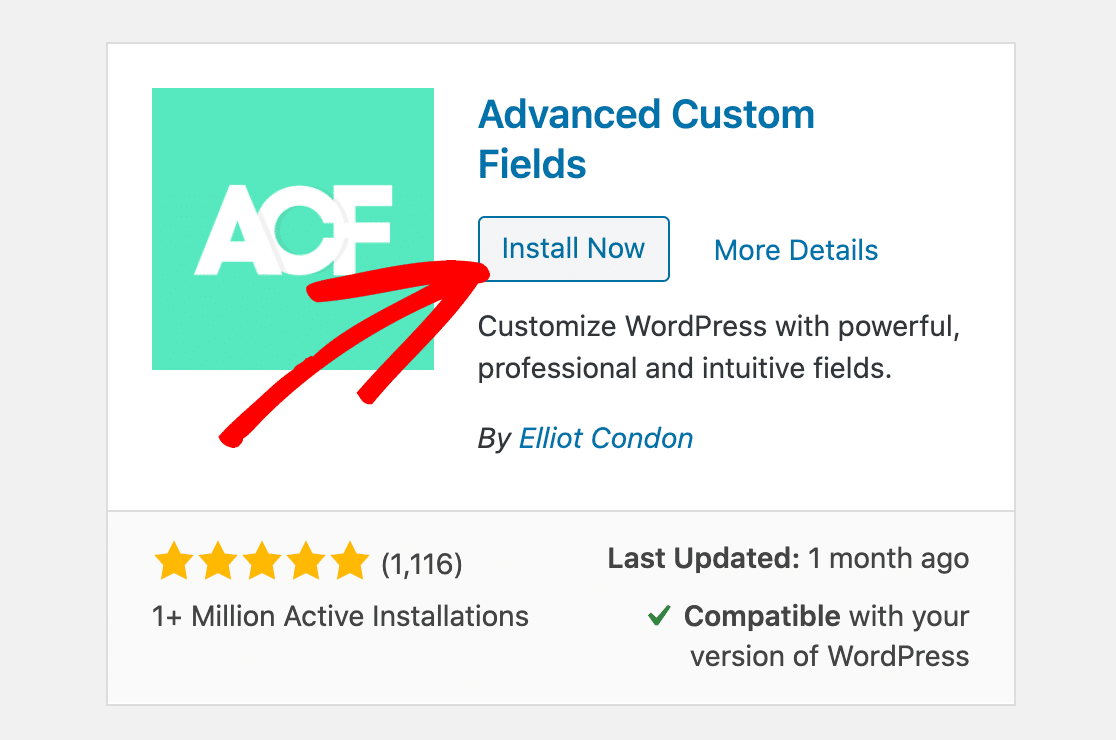
لتثبيت ACF ، توجه إلى Plugins »Add New .

ابحث الآن عن الحقول المخصصة المتقدمة وانقر على زر التثبيت الآن .

عند تثبيت المكون الإضافي ، لا تنس النقر فوق تنشيط .
رائعة! الآن لدينا كل شيء معدة. دعنا ننتقل وننشئ مجالنا المخصص.
الخطوة 2: قم بإنشاء حقل مخصص في ACF
نحتاج الآن إلى إنشاء حقل مخصص في WordPress. في هذا المثال ، سنستخدم حقلاً مخصصًا لجمع اسم موقع الويب الخاص بالمدون الضيف.
قمنا بتثبيت البرنامج المساعد المجاني Advanced Custom Fields (ACF) لتسهيل هذا الجزء.
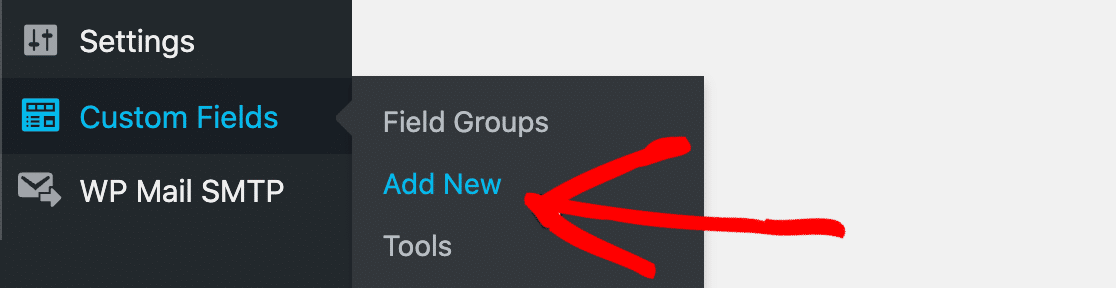
للبدء ، انظر إلى الشريط الجانبي وانقر على الحقول المخصصة »إضافة جديد .

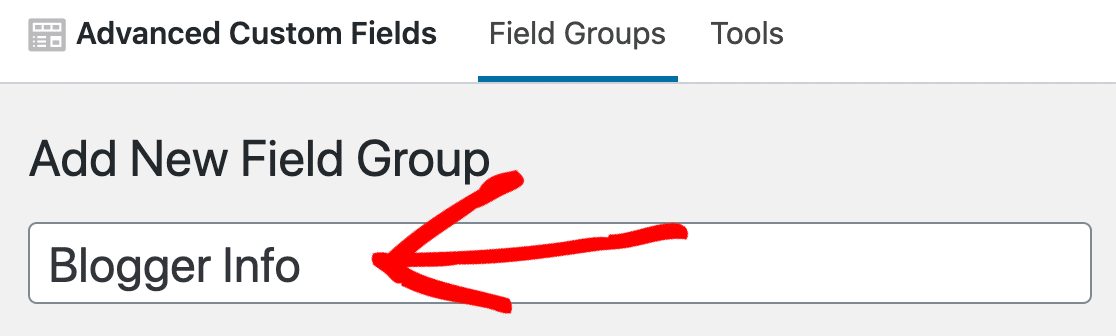
في الجزء العلوي ، قم بتسمية مجموعة الحقول الجديدة الخاصة بك. لا يهم ما تكتبه هنا لأنه لن يظهر في الواجهة الأمامية.

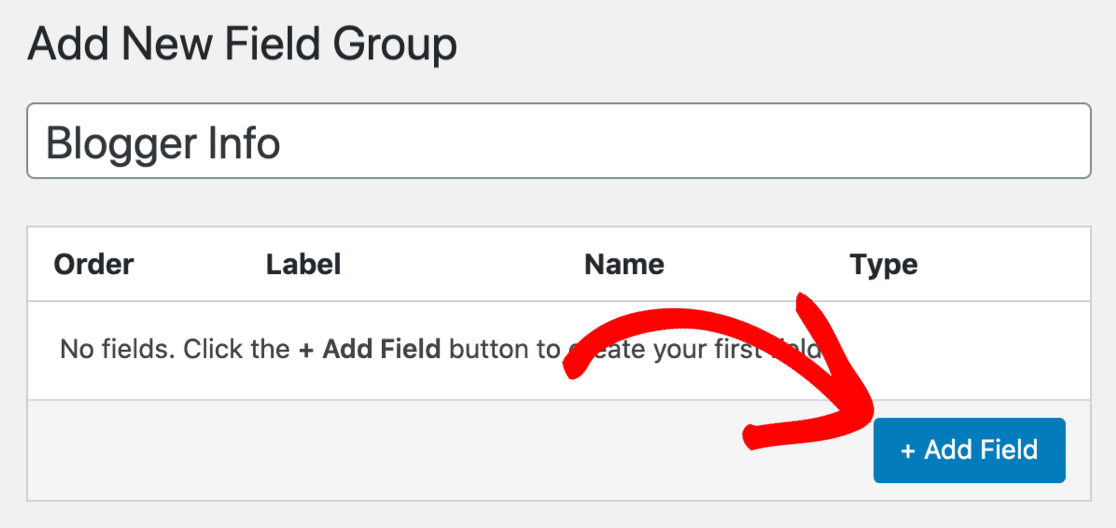
الآن انقر فوق إضافة حقل لبدء إنشاء حقل مخصص.

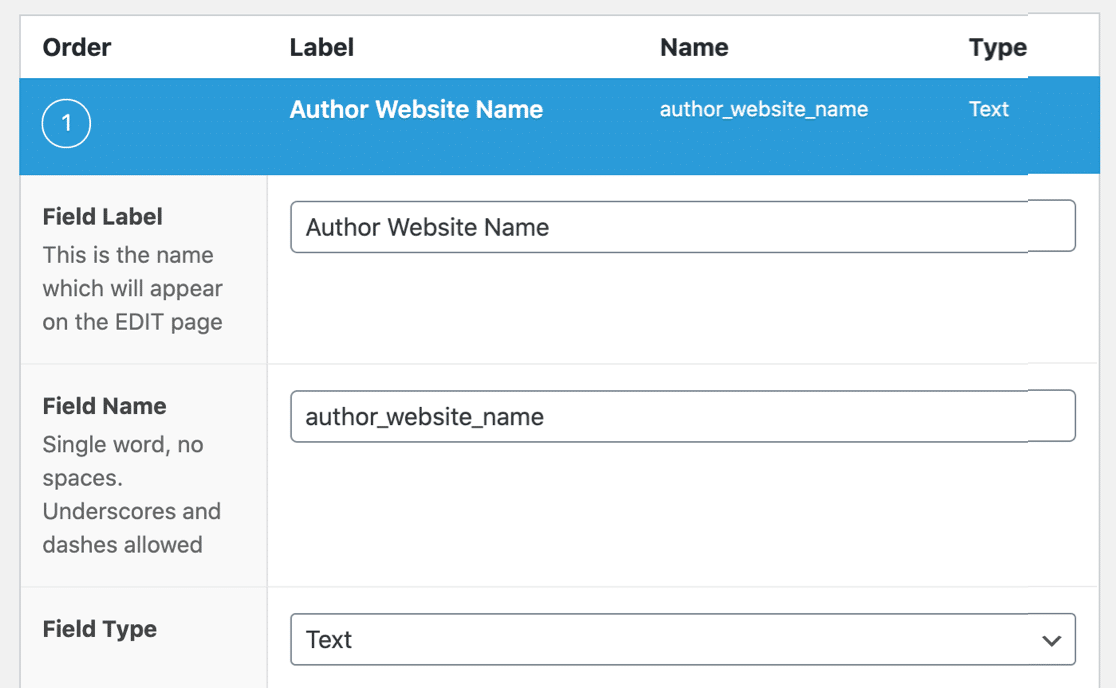
ستلاحظ أن بعض الخيارات منسدلة بالأسفل. لا تحتاج إلى ملء كل هذه. فيما يلي الرقمان اللذان سنستخدمهما في مثالنا:
- تسمية الحقل - امنح حقلك الجديد اسمًا.
- نوع الحقل - سنستخدم حقلاً نصيًا بسيطًا ، لذلك تركنا هذه المجموعة للنص.
ستلاحظ أنه سيتم ملء حقل اسم الحقل تلقائيًا نيابة عنك.

انطلق وانقر على " نشر" لحفظ حقلك المخصص الجديد.
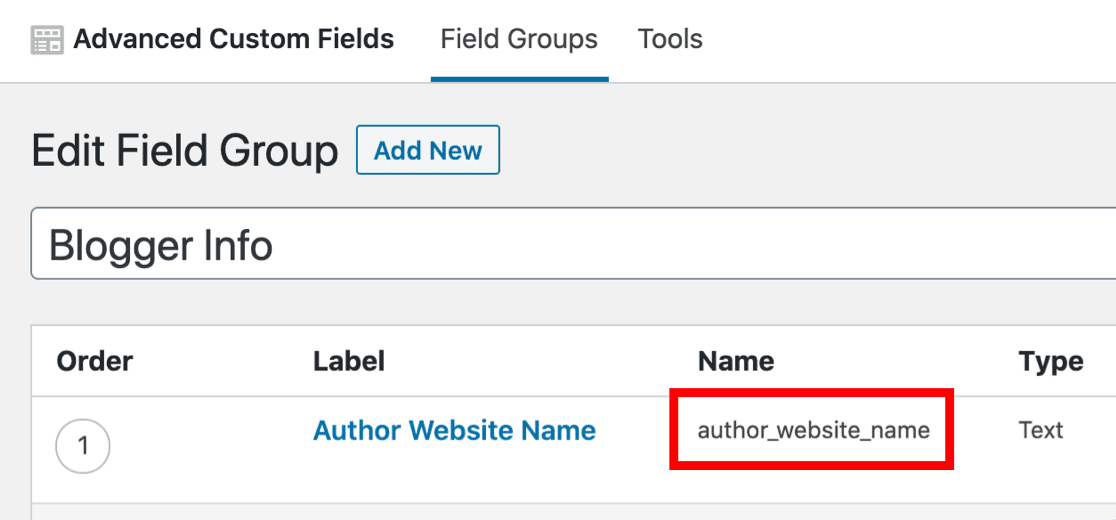
يمكنك أن ترى هنا أنه تم حفظ الحقل الجديد. قم بتدوين اسم الحقل - ستحتاج إلى ذلك للخطوة التالية.

الآن يمكننا عمل نموذج نشر الضيف للواجهة الأمامية للموقع.
الخطوة 3: قم بإنشاء نموذج مشاركة ضيف الواجهة الأمامية
في هذه الخطوة ، سنضيف حقلنا المخصص الجديد إلى نموذج إرسال منشور الضيف.
سيتيح لنا ذلك جمع معلومات إضافية من المدونين بسهولة.
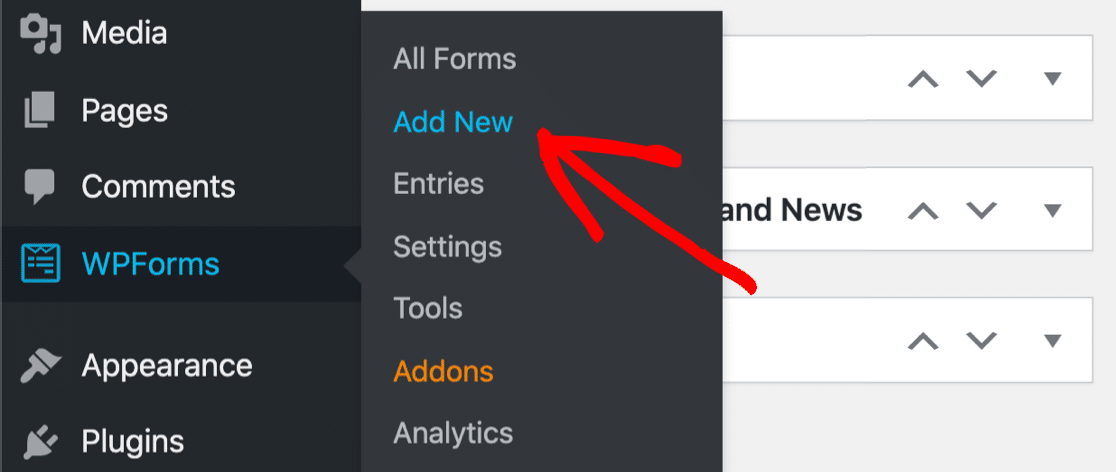
إذا لم يكن لديك بالفعل نموذج للمنشورات التي يرسلها المستخدم ، فابدأ بالنقر فوق WPForms »إضافة جديد في شريط التنقل في WordPress.


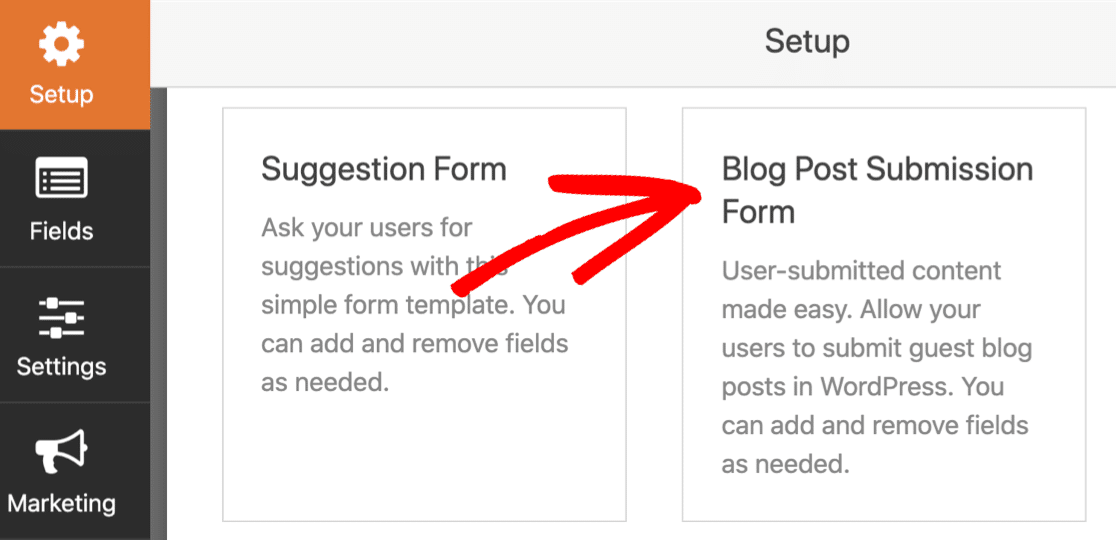
انقر الآن على نموذج إرسال منشور المدونة لفتحه.

لإعداد النموذج الخاص بك ، انتقل إلى هذا الدليل الخاص بإنشاء نموذج الواجهة الأمامية للمنشورات التي يرسلها المستخدم.
عندما تكون جميع الأساسيات جاهزة ، ارجع إلى هذا البرنامج التعليمي.
الخطوة 4: أضف حقلك المخصص إلى نموذج منشور الضيف الخاص بك
الآن لديك نموذج منشور أرسله المستخدم ، سترغب في إضافة الحقل المخصص الذي أنشأناه في الخطوة 2.
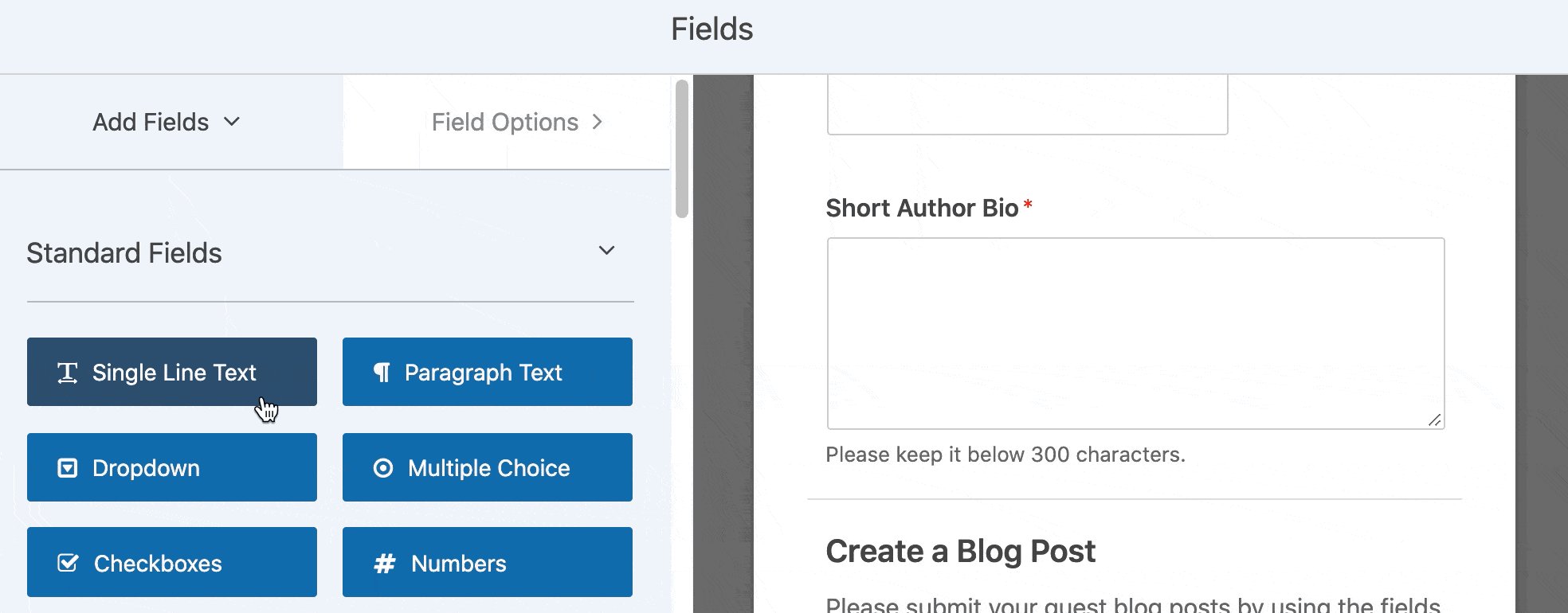
افتح النموذج الخاص بك في منشئ النموذج إذا لم تكن قد قمت بذلك بالفعل. سترى حقولًا لمدونك الضيف ليضيفها:
- آخر المحتوى
- صورة مميزة (تحميل ملف)
- عنوان الوظيفة
- و اكثر.
سنقوم بتكوين حقل إضافي لمطابقة حقلنا المخصص الجديد.
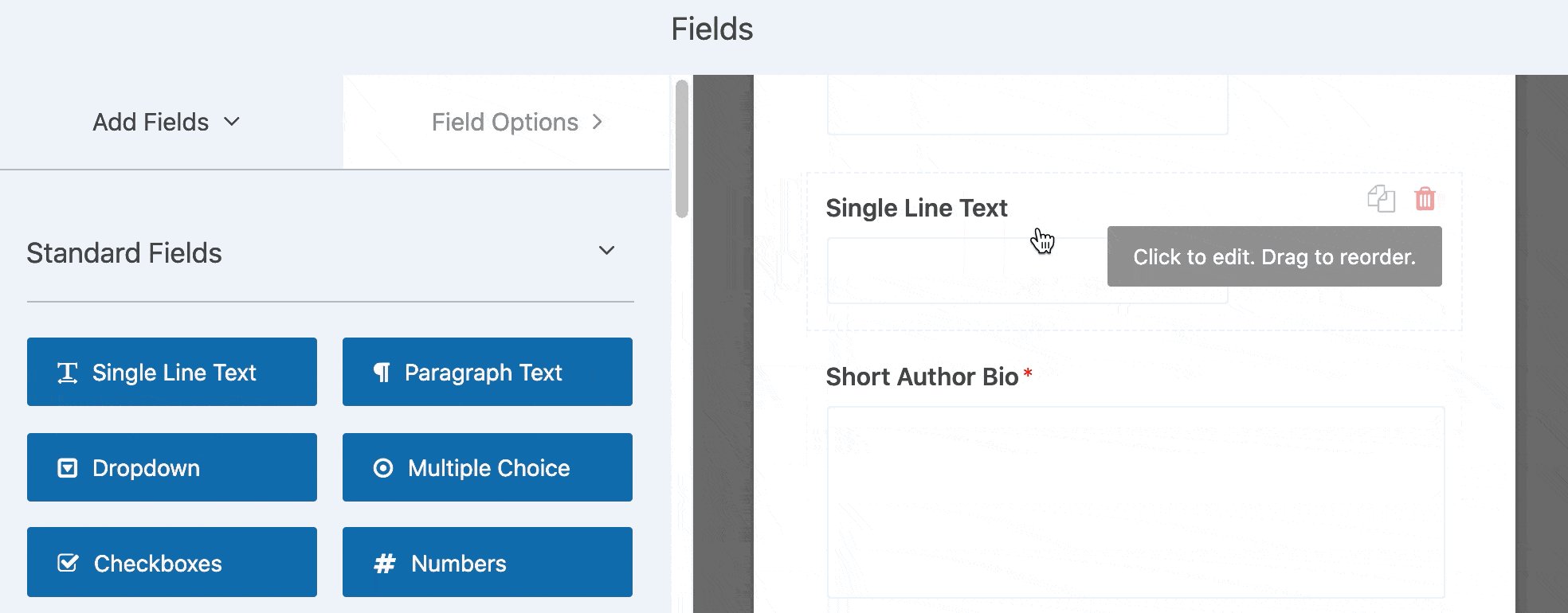
دعنا نسحب حقل نص أحادي الخط من اللوحة اليسرى إلى معاينة النموذج على اليمين.
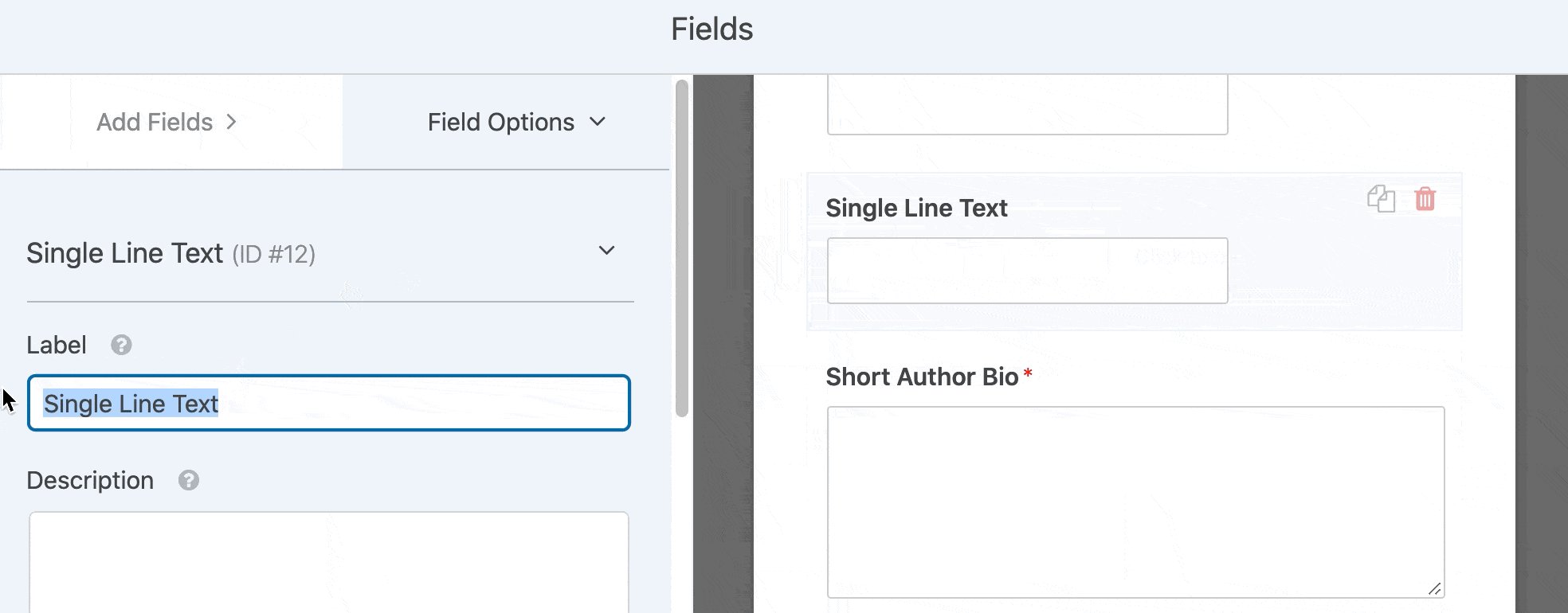
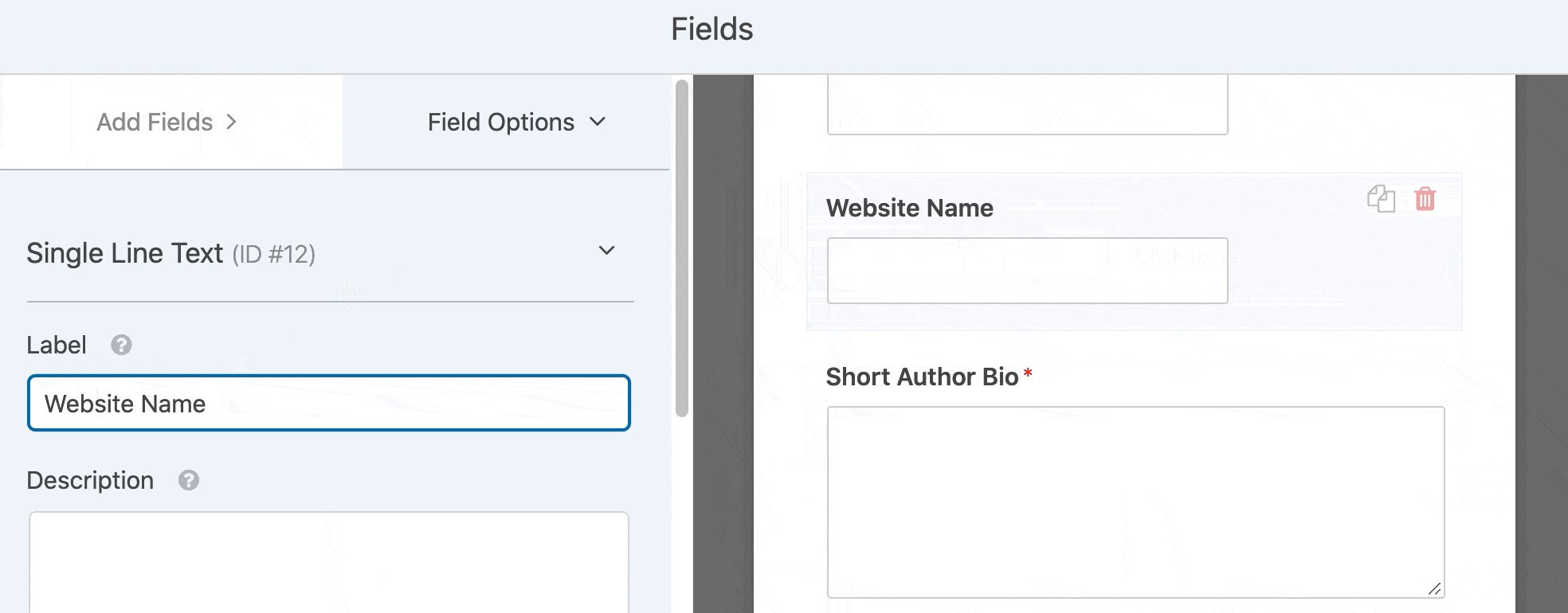
سنقوم بتسمية اسم موقع الويب هذا.

نحن الآن جاهزون لتعيين الحقل إلى الحقل الذي أنشأناه في المكون الإضافي Advanced Custom Fields.
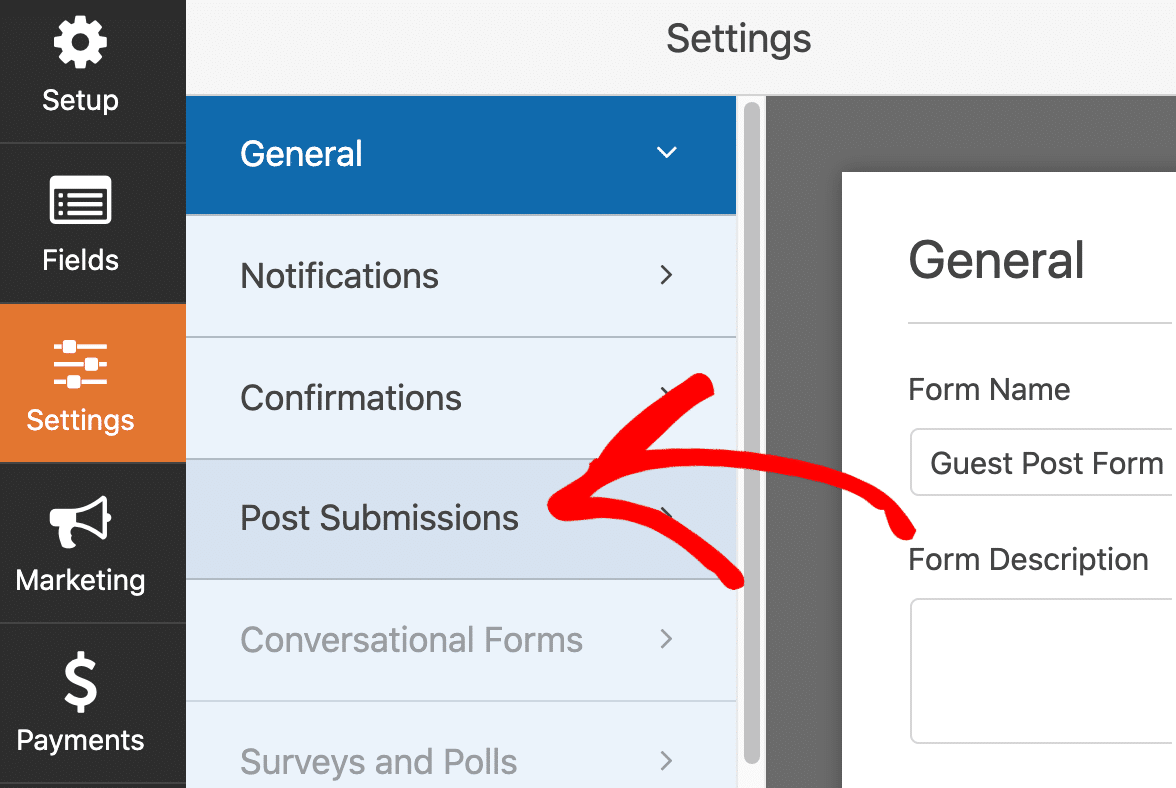
للبدء ، انقر فوق " الإعدادات" على الجانب الأيسر ، ثم " نشر عمليات الإرسال" .

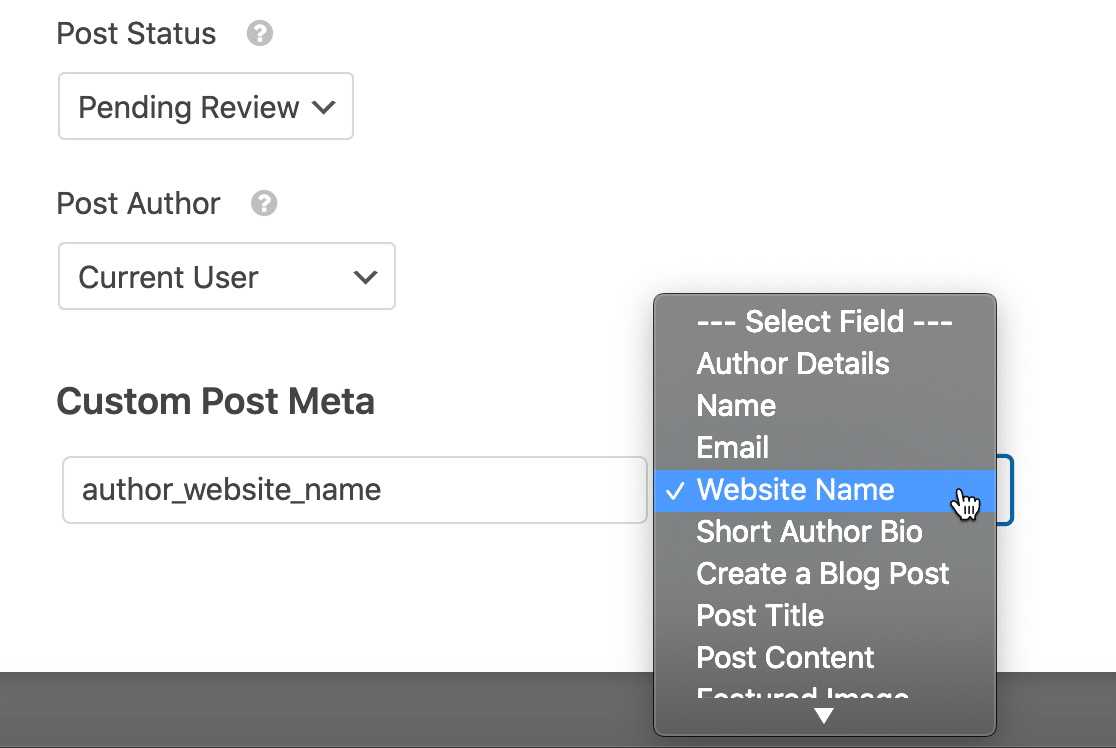
تعرض هذه الشاشة جميع الوظائف والميزات الخاصة بوظيفة ما بعد التقديمات. يمكنك تعيين حالة النشر والإعدادات الأخرى هنا.
لإضافة الحقل المخصص ، ستحتاج إلى التمرير وصولاً إلى قسم Custom Post Meta .
على اليسار ، قمنا بلصق اسم الحقل الذي أنشأناه سابقًا. وعلى اليمين ، يمكننا اختيار حقل نموذج اسم موقع الويب الذي أضفناه للتو إلى النموذج.

الآن سيتم حفظ أي شيء مكتوب في حقل اسم موقع الويب في الحقل المخصص.
هذا كل شيء! انقر فوق حفظ لحفظ النموذج الخاص بك.
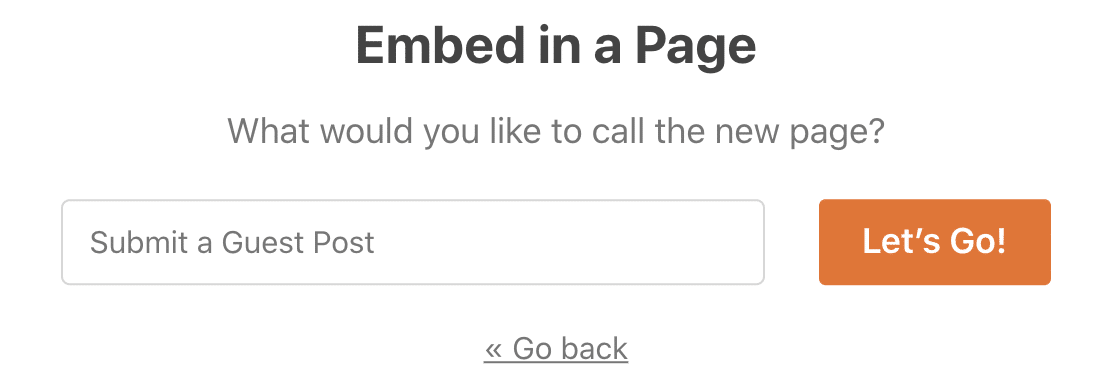
ستحتاج إلى النقر فوق الزر " تضمين" لنشر النموذج الخاص بك إذا لم تكن قد قمت بذلك بالفعل. يمكنك إضافته تلقائيًا إلى صفحة ، أو استخدام رمز قصير.

الآن ، عندما تقوم بعرض نموذج إرسال منشور الضيف الخاص بك على الواجهة الأمامية ، سترى الحقل الإضافي الذي أضفناه سابقًا.

انطلق واملأ النموذج بإدخال اختبار. بمجرد إرساله ، يمكننا عرض الحقل على الواجهة الأمامية لموقعك.
الخطوة 5: أضف الحقول المخصصة إلى موقع الويب الخاص بك
هناك العديد من الطرق المختلفة لإظهار بيانات الحقول المخصصة في WordPress. سنعرض لكم بعض الأمثلة السهلة.
تتطلب هذه الطريقة الأولى بعض المعرفة بملفات سمات WordPress. قبل المضي قدمًا ، قم بإنشاء سمة فرعية لموقع الويب الخاص بك وقم بإنشاء نسخة احتياطية في حالة حدوث أي خطأ.
في كل هذه الأمثلة ، سنستخدم the_field() في الحقول المخصصة المتقدمة.
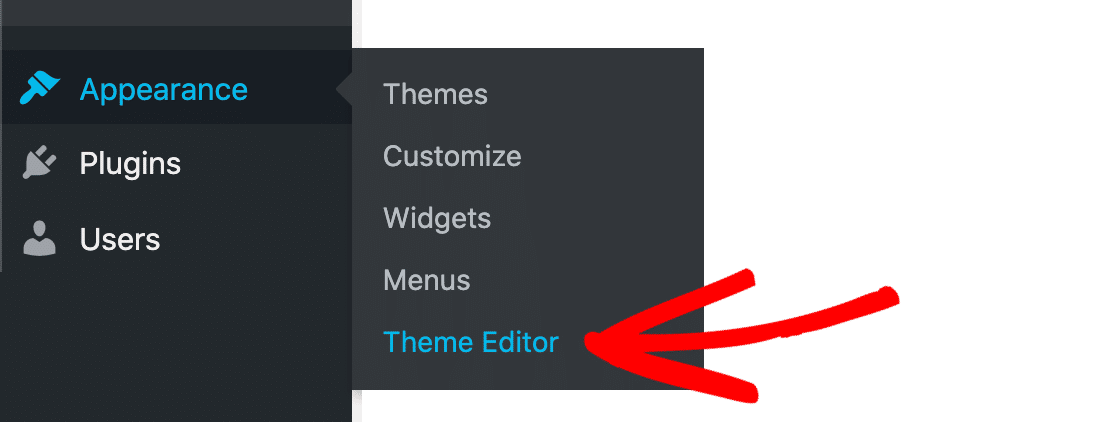
أولاً ، دعنا نعدل قالب المنشور الفردي الخاص بنا لعرض الحقل. انتقل إلى المظهر » محرر السمات .

لقد فتحنا ملف السمة المسمى single.php . في نسقك ، قد يكون اسم ملف القالب هذا مختلفًا.
ابحث عن مكان لعرض حقلك ، ثم الصق هذا الرمز. هذا مثال سهل للغاية للبدء:
<?php if( get_field('author_website_name') ): ?>
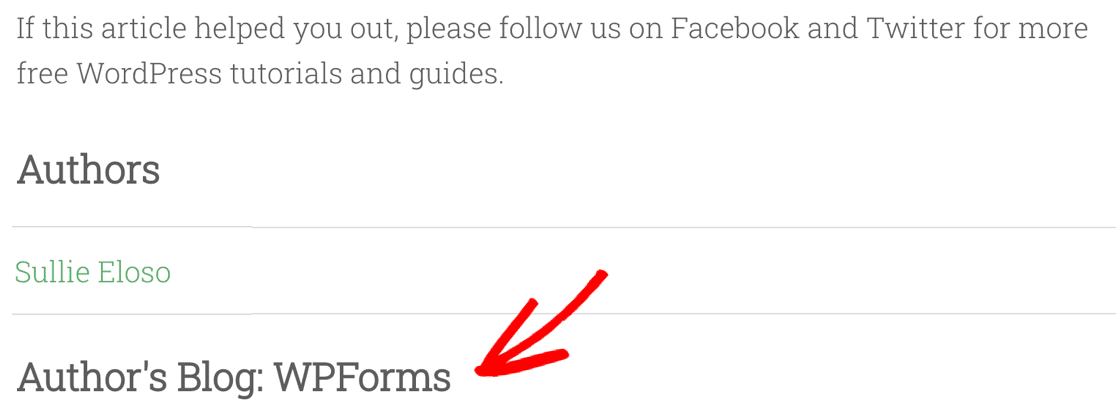
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
قم بتغيير اسم الحقل author_website_name إلى اسم الحقل الذي قمت بإنشائه. عند حفظ ملف القالب ، سيظهر حقلك في منشورات المدونة الخاصة بك حيث قمت بوضع الرمز.

يمكنك أيضًا استخدام الحقول المخصصة لاستبدال المعلومات في المنشورات. على سبيل المثال ، يمكنك تغيير اسم المؤلف في منشور ما إلى اسم المؤلف الضيف تلقائيًا.
للقيام بذلك ، قمنا بإنشاء حقل يسمى guest_author واستخدمنا مقتطف الشفرة هذا لتبديل الأسماء. إذا كنت تريد أن تجرب ذلك، فإننا ننصح باستخدام التعليمات البرمجية المتكررة المساعد بدلا من تحرير الخاص بك functions.php الملف مباشرة.
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
إذا كان هذا يبدو صعبًا بعض الشيء ، فسنعرض لك بسرعة طريقة أسهل لاستخدام الحقول المخصصة مع Elementor.
الخطوة 6: عرض الحقول المخصصة باستخدام Elementor
قبل أن ننتهي من البرنامج التعليمي حول استخدام الحقول المخصصة في المنشورات التي يرسلها المستخدم ، أردنا أن نوضح لك بسرعة كيفية عرض حقل مخصص في Elementor.
تتيح لك هذه الطريقة إنشاء قوالب متقدمة بسهولة للمحتوى المقدم من المستخدم.
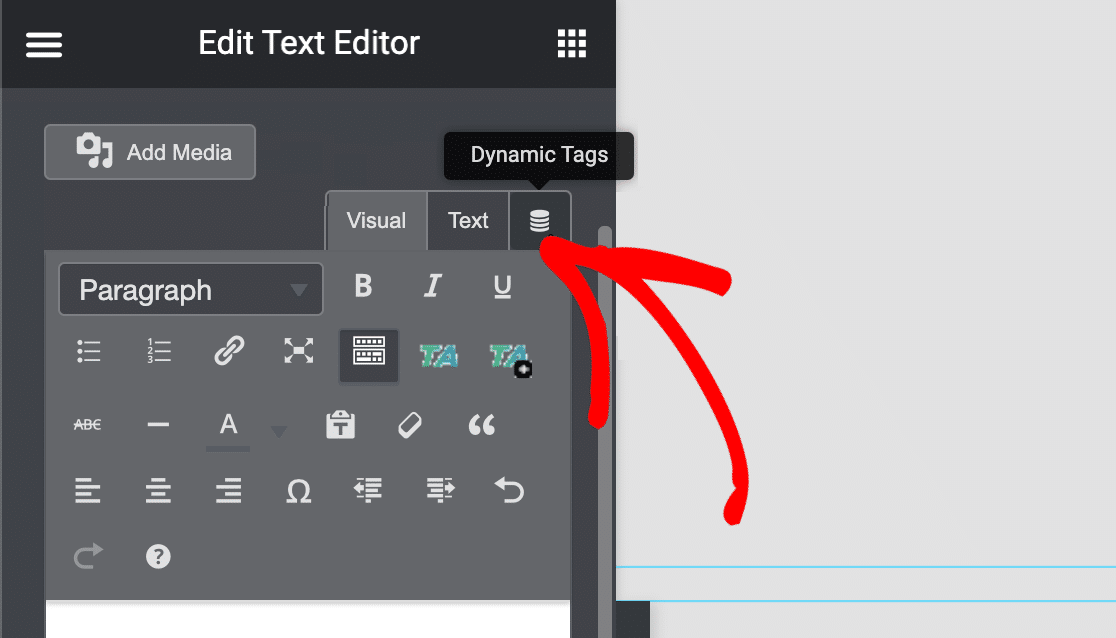
في هذا المثال ، لدينا كتلة نصية فارغة في Elementor. انقر فوق الرمز في الجزء العلوي المسمى العلامات الديناميكية في لقطة الشاشة هذه:

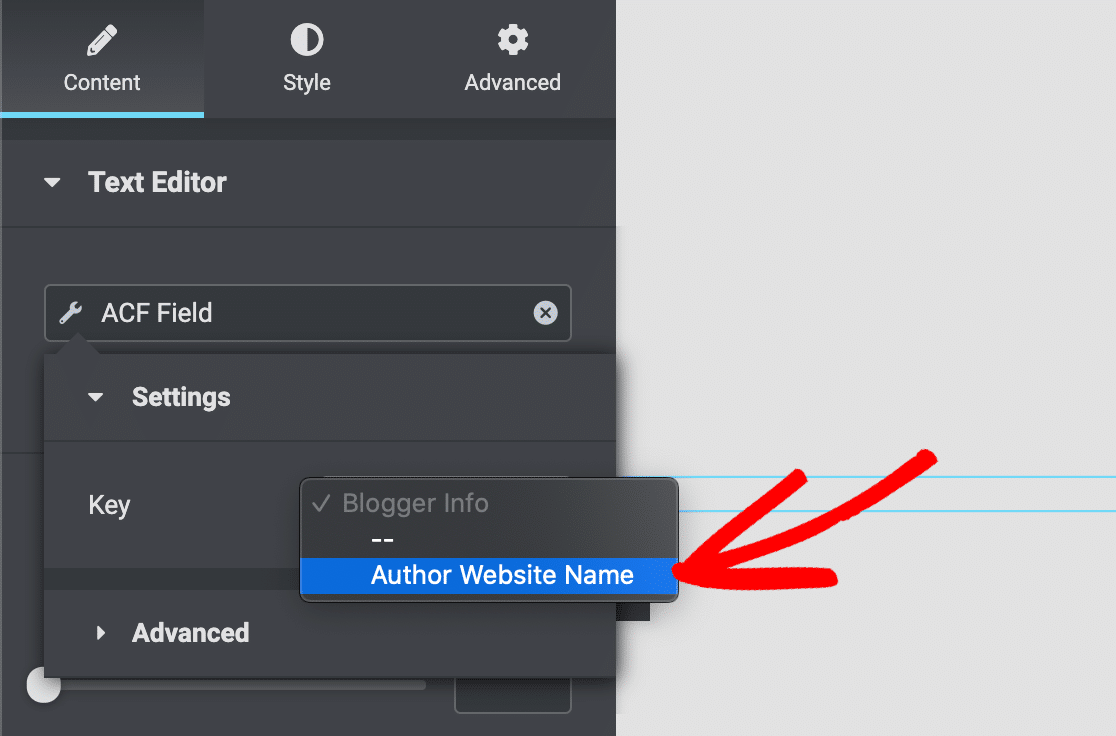
يمكنك الآن تحديد حقل ACF واختيار الحقل المخصص الذي قمت بإنشائه في الخطوة 2.

ستظهر الآن محتويات حقلك المخصص في مشاركاتك كلما استخدمت قالب Elementor هذا. هذا يجعل من السهل للغاية عرض بيانات الحقول المخصصة التي تجمعها في WPForms.
أنشئ نموذج مشاركات المستخدم المرسلة الآن
الخطوة التالية: احصل على المزيد من منشورات الضيف
الآن لديك نموذج منشور ضيف تم إعداده بحقول مخصصة ، سترغب في الحصول على المزيد من المحتوى المقدم من المستخدم لموقعك.
للقيام بذلك ، تحقق من هذه النصائح حول كيفية الحصول على المزيد من مشاركات الضيف على مدونتك.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يشتمل WPForms Pro على الملحق Post Submissions ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
