كيفية استخدام وحدات Divi Divider لإنشاء التوازن في التصميم الخاص بك
نشرت: 2023-10-25إحدى أسهل الطرق لتحقيق التوازن في تصميم موقع الويب الخاص بك هي استخدام وحدة Divi's Divider. تعتبر مقسمات Divi مثالية لخلق إحساس بالمساحة بين العناصر الموجودة على صفحتك وتحقيق التوازن في تصميمك. يمكنهم أيضًا إنشاء مساحة بيضاء في التصميم دون الحاجة إلى إنشاء مساحات فارغة. ناهيك عن أن الفواصل هي طريقة رائعة لتعكس علامتك التجارية في جميع أنحاء الصفحة، حيث يمكن تخصيصها بالكامل حسب رغبتك بالألوان وأنماط الخطوط والمزيد!
في هذا المنشور، سنتعرف على سبب فائدة تضمين المقسمات في تصميماتك ونعرض لك بعض الطرق التي يمكنك من خلالها استخدام المقسمات في مشروع تصميم الويب التالي. هيا بنا نبدأ!
- 1 لماذا يجب عليك استخدام وحدة المقسم
- 1.1 تحديد العناوين
- 1.2 العناصر المنفصلة والجماعية
- 1.3 تعكس علامتك التجارية
- 2 كيفية استخدام وحدات Divi Divider لإنشاء التوازن في التصميم الخاص بك
- 2.1 نظرة خاطفة
- 2.2 ما تحتاجه للبدء
- 2.3 قم بإنشاء صفحة جديدة بتخطيط مسبق الصنع
- 2.4 إضافة وحدات المقسم لإنشاء التوازن
- 2.5 النتيجة النهائية
- 3 الأفكار النهائية
لماذا يجب عليك استخدام وحدة المقسم
صدق أو لا تصدق، المساحة البيضاء هي أحد أهم عناصر التصميم على موقع الويب الخاص بك. إنها واحدة من أول الأشياء التي تلاحظها عند زيارة موقع ويب، وتلعب دورًا في الطريقة التي يقوم بها المستخدمون بفحص العناصر الموجودة على موقع الويب الخاص بك والتفاعل مع صفحتك. يمكن أن تساعد المساحة البيضاء في تقسيم العناصر وخلق شعور بالفصل بين أقسام موقع الويب الخاص بك. يمكن أن يساعد أيضًا في توجيه العين إلى العناصر المهمة في صفحتك. على سبيل المثال، يمكنك إبراز عنصر ما على الصفحة فقط عن طريق زيادة المساحة البيضاء حوله. في الواقع، غالبًا ما تكون المسافات البيضاء بين الفقرات والأقسام بنفس أهمية النص نفسه في خلق التوازن في تصميمك. عندما تقوم بتصميم موقع ويب، فإنك لا تريد أن تبدو المساحة البيضاء فارغة أو غير متوازنة - بل تريد أن تبدو مقصودة بحيث تساعد الأشخاص على الانتقال من جزء من صفحتك إلى الجزء التالي بسهولة أكبر.
تعد وحدات المقسم واحدة من أكثر الأدوات تنوعًا في Divi وهي سهلة الاستخدام. إنها تساعد في إضافة مساحة بيضاء إلى التصميمات المزدحمة ويمكن أن تكون طريقة رائعة لتقسيم المحتوى الخاص بك. ويمكن استخدامها أيضًا لإضافة اللون والنمط مع إنشاء توازن بين عنصرين في صفحتك، مثل وحدات النص أو الصور. وفيما يلي بعض الأمثلة على كيفية استخدام المقسمات.
تحديد العناوين
هناك طريقة رائعة لاستخدام الفواصل في تصميم الويب الخاص بك لإنشاء التوازن وهي استخدامها لتحديد العناوين. من خلال إضافة فاصل بين نص العنوان والنص الأساسي، يمكنك تمييز نص العنوان بوضوح عن النص الأساسي. يمكن أن يساعد ذلك في إبراز عناوينك بشكل أكبر حتى يتمكن زوار موقع الويب الخاص بك من تصفح الصفحة بسهولة والعثور على ما يريدون.
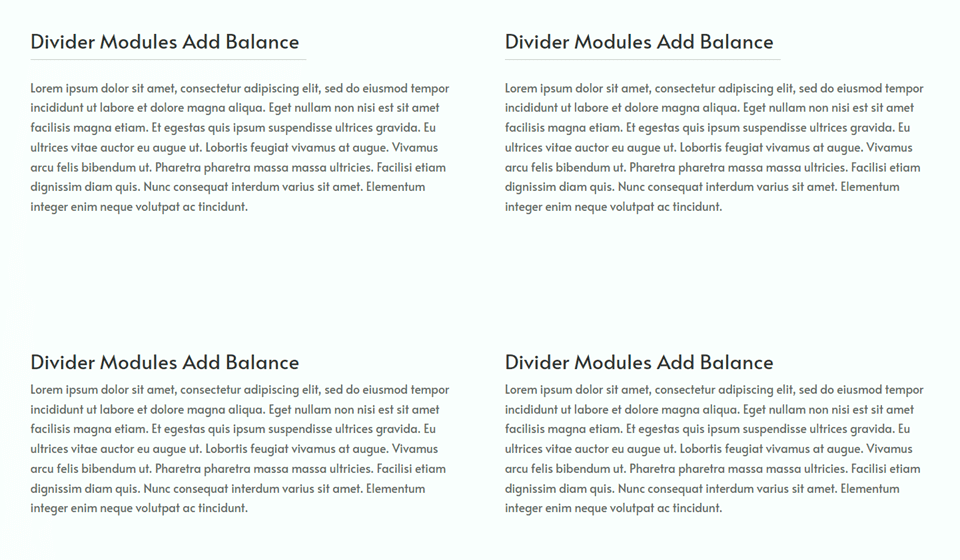
في هذا المثال، أضفنا خطًا فاصلًا دقيقًا بين العنوان والنص لإنشاء بعض الفصل وتوازن التصميم. يمكنك رؤيتها مقارنة بالنصوص الموضحة أدناه بدون مقسم.

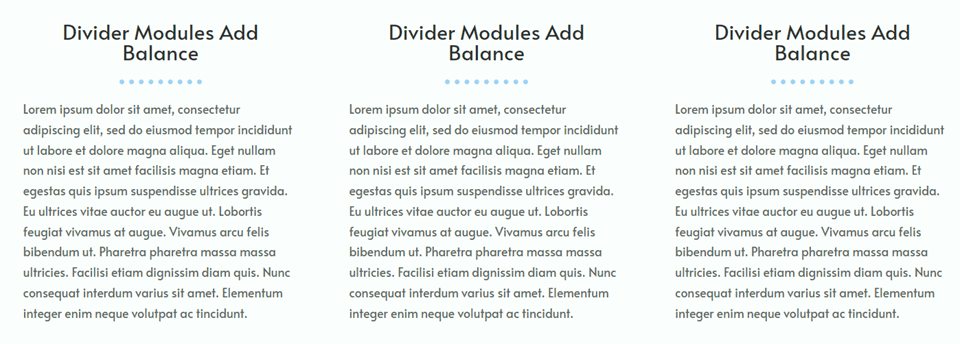
إليك مثال آخر للفواصل المستخدمة لتمييز العناوين. تم تصميم هذه الفواصل لتتناسب مع تصميم الصفحة، والذي سنتحدث عنه أكثر لاحقًا.

عناصر منفصلة وجماعية
تسهل وحدات المقسم إنشاء توازن مرئي عن طريق فصل أقسام موقع الويب الخاص بك وتحديد المعلومات التي تم تجميعها بوضوح والمعلومات التي لم يتم تجميعها. إن إضافة وحدة مقسمة بسيطة إلى صفحتك لفصل العناصر أو تجميعها سيساعد زوار موقعك على التنقل في المحتوى الخاص بك وإنشاء تجربة مستخدم أفضل بشكل عام.
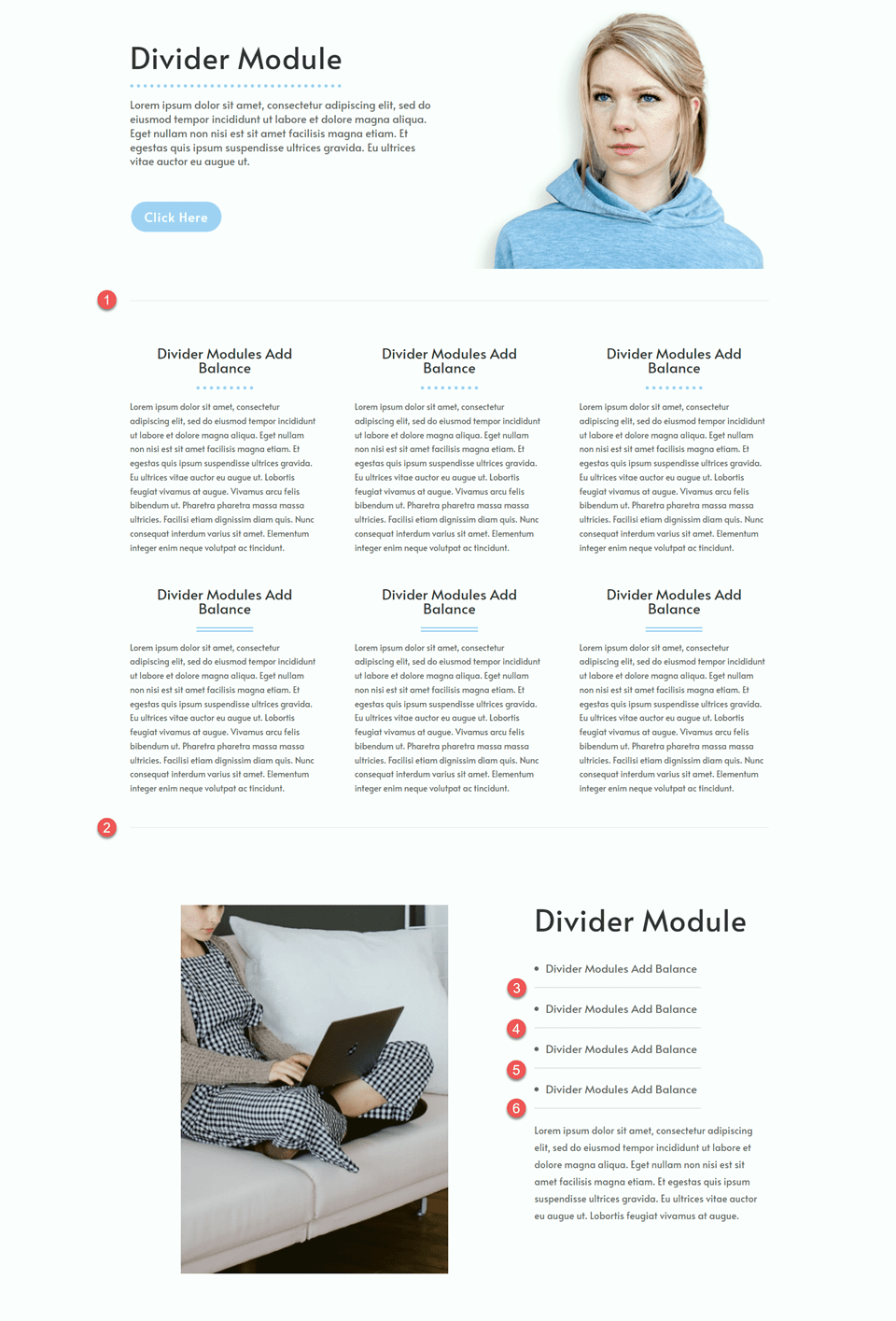
في هذا المثال، أضفنا بعض الفواصل ذات اللون الرمادي الفاتح لتقسيم الأقسام الرئيسية للصفحة وتقسيم بعض النقاط. نظرًا لأن الفاصل خفيف ودقيق، فهو لا يشتت الانتباه كثيرًا عن التصميم العام مع إضافة بعض الفواصل إلى الصفحة.

تعكس علامتك التجارية
يمكن تخصيص وحدة تقسيم Divi بأي لون، حتى تتمكن من إضافة بعض ألوان علامتك التجارية إلى التخطيط. عند دمجها مع إعدادات الفواصل الأخرى مثل العرض والوزن ونمط الخط، يمكنك إنشاء فواصل فريدة تعكس علامتك التجارية مع تحقيق التوازن في تصميمك أيضًا.
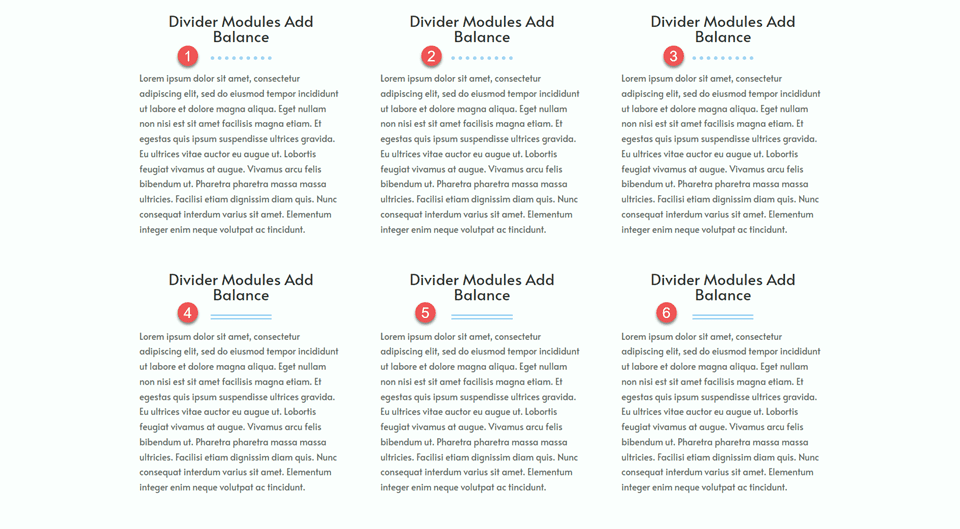
في هذا المثال، استخدمنا بضعة أنماط مختلفة من المقسم لإظهار كيف يمكنك تعديل تصميم المقسم ليناسب علامتك التجارية. لا تعتبر وحدات التقسيم عملية ومفيدة لتجربة المستخدم فحسب، بل تصبح أيضًا فرصة لتعزيز تصميم موقع الويب الخاص بك والتأكيد على ألوان علامتك التجارية.

كيفية استخدام وحدات Divi Divider لإنشاء التوازن في التصميم الخاص بك
الآن بعد أن ناقشنا فوائد إضافة الفواصل إلى تصميم موقع الويب الخاص بك، دعنا نمضي قدمًا ونصل إلى الجزء التعليمي من هذه المقالة. سنضيف بعض الفواصل إلى التصميم المُعد مسبقًا من مكتبة Divi.
نظرة خاطفة التسلل
فيما يلي معاينة لما سنقوم بتصميمه

ما تحتاجه للبدء
قبل أن نبدأ، قم بتثبيت وتنشيط سمة Divi وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن، أنت جاهز للبدء!
أنشئ صفحة جديدة بتخطيط معد مسبقًا
لنبدأ باستخدام تخطيط معد مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم، سنستخدم Virtual Assistant Landing Page من Virtual Assistant Layout Pack.
قم بإضافة صفحة جديدة إلى موقع الويب الخاص بك ومنحها عنوانًا، ثم حدد خيار استخدام Divi Builder.

سنستخدم تخطيطًا تم إعداده مسبقًا من مكتبة Divi لهذا المثال، لذا حدد Browse Layouts.

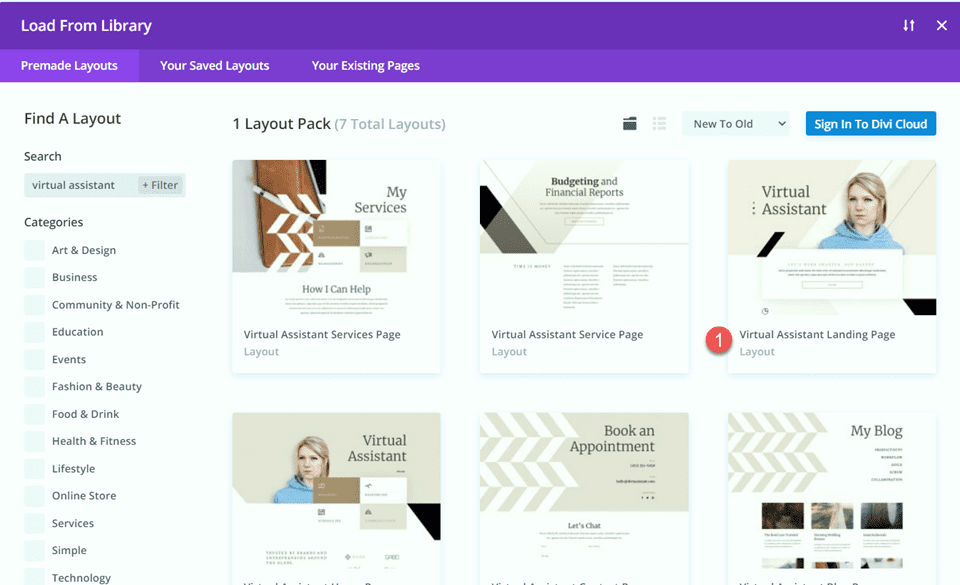
ابحث عن الصفحة المقصودة للمساعد الافتراضي وحدِّدها.

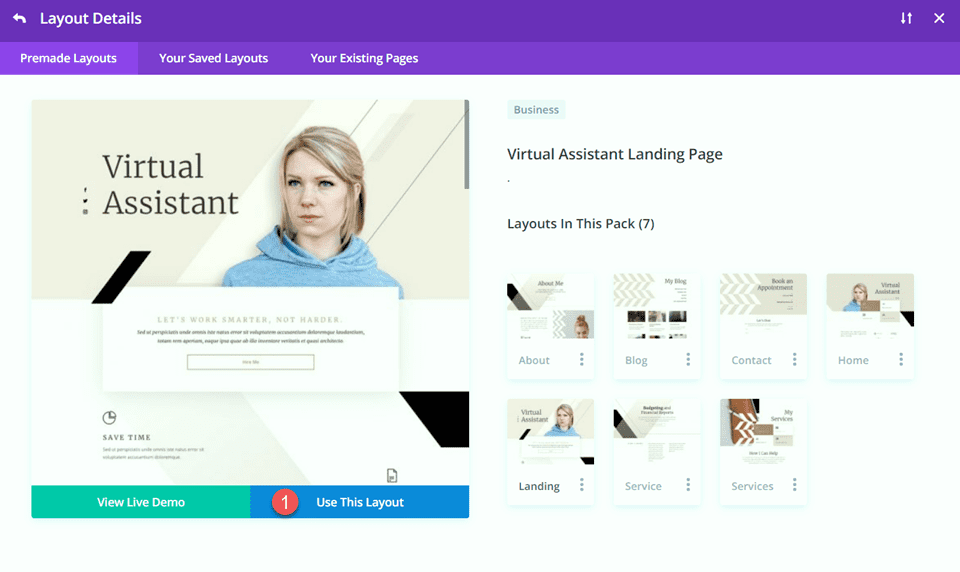
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن، نحن على استعداد لبناء تصميمنا.
أضف وحدات المقسم لإنشاء التوازن
تعديل قسم البطل
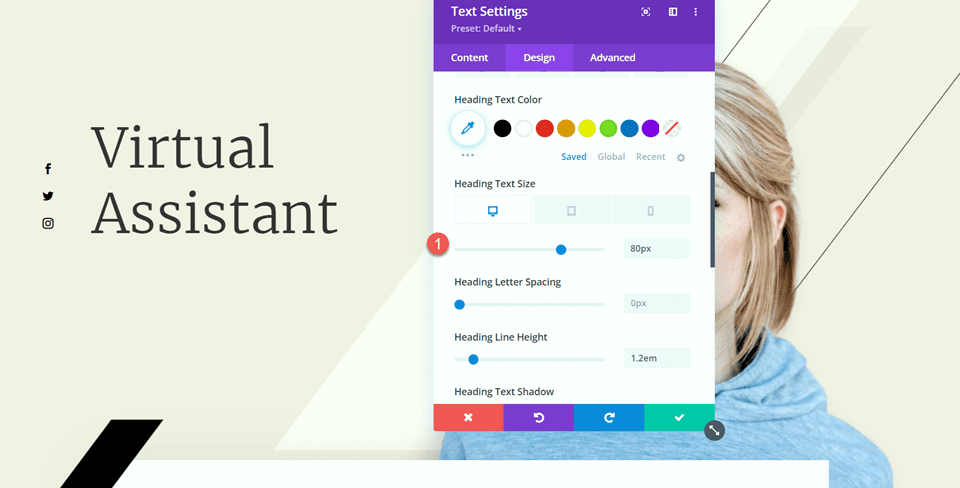
بالنسبة لتعديلنا الأول، سنضيف فاصلًا وبعض النصوص الأساسية إلى قسم البطل. أولاً، افتح إعدادات نص "المساعد الافتراضي" وانتقل إلى إعدادات نص العنوان ضمن علامة التبويب "تصميم". تغيير حجم الخط.
- حجم نص العنوان (سطح المكتب): 80 بكسل

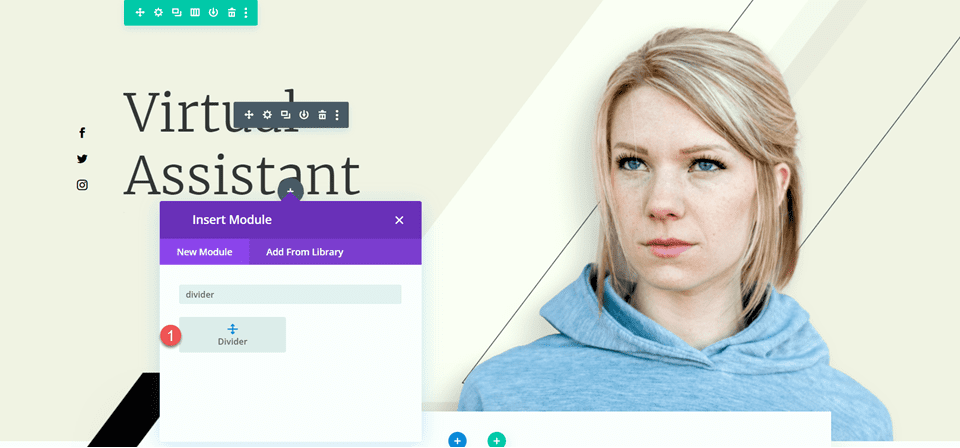
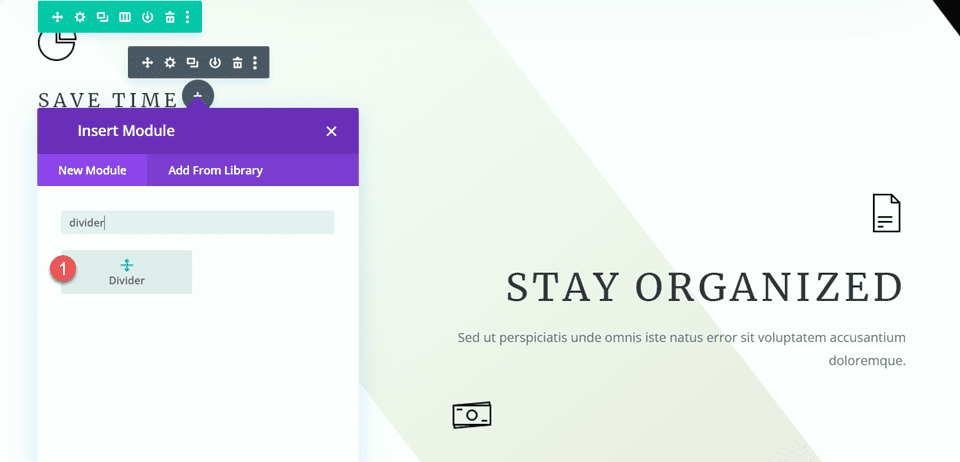
بعد ذلك، سنضيف وحدة التقسيم أسفل نص "المساعد الافتراضي".

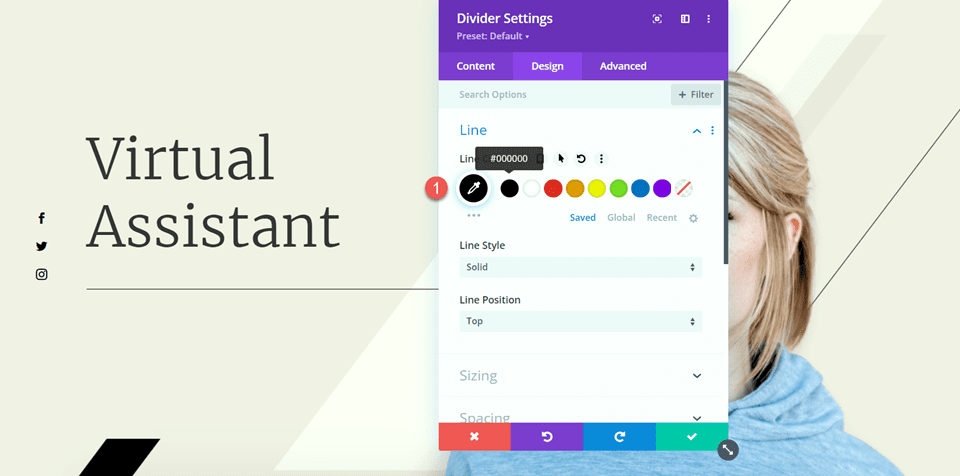
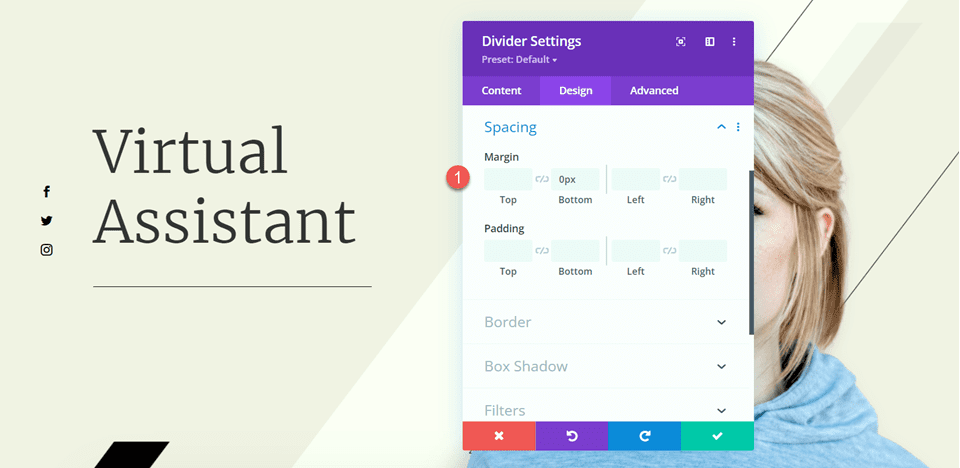
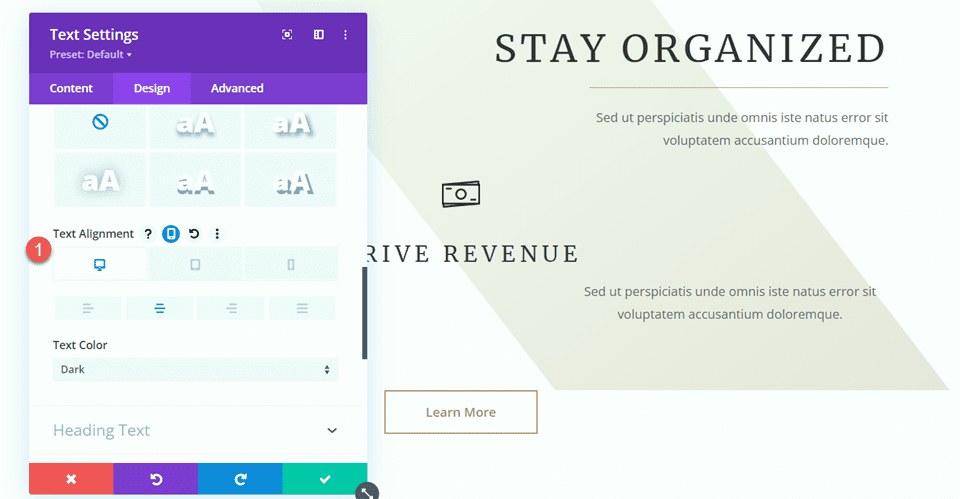
افتح إعدادات المقسم وانتقل إلى إعدادات الخط ضمن علامة التبويب تصميم. ضبط لون الخط.
- لون الخط: #000000

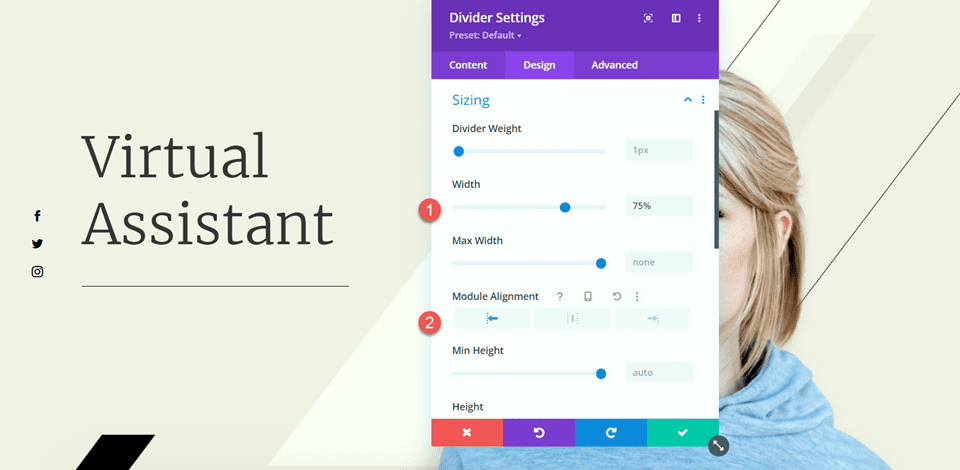
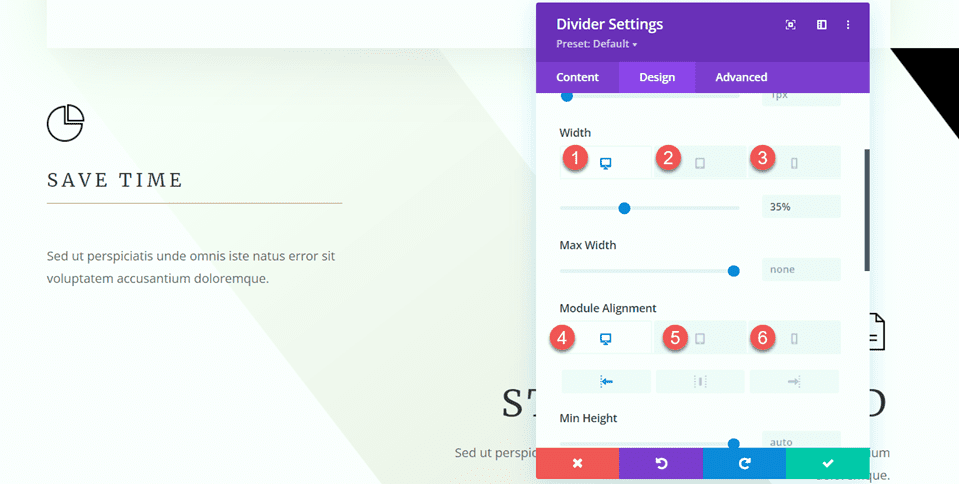
بعد ذلك، قم بتعديل العرض ومحاذاة الوحدة ضمن خيارات الحجم.
- العرض: 75%
- محاذاة الوحدة: اليسار

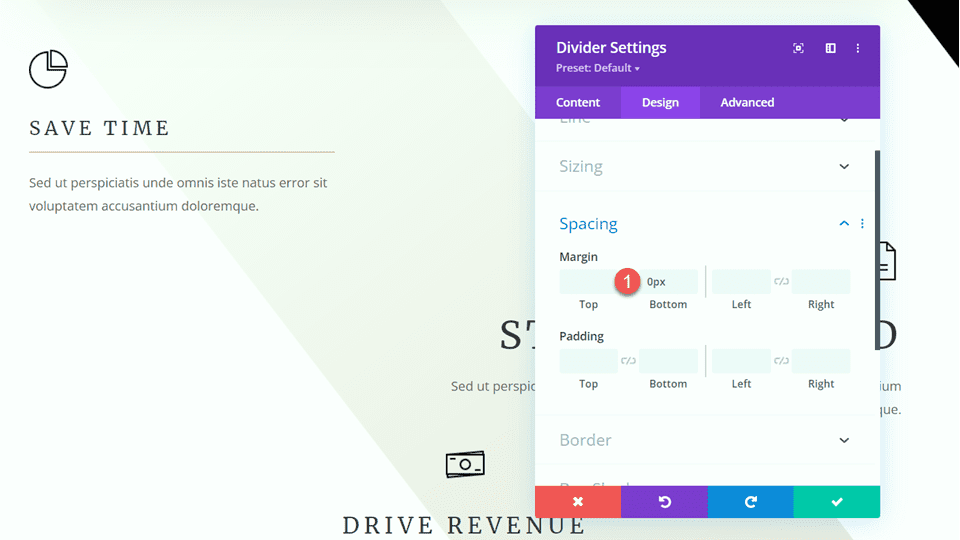
ثم قم بتعيين الهامش السفلي في إعدادات التباعد.
- الهامش السفلي: 0 بكسل

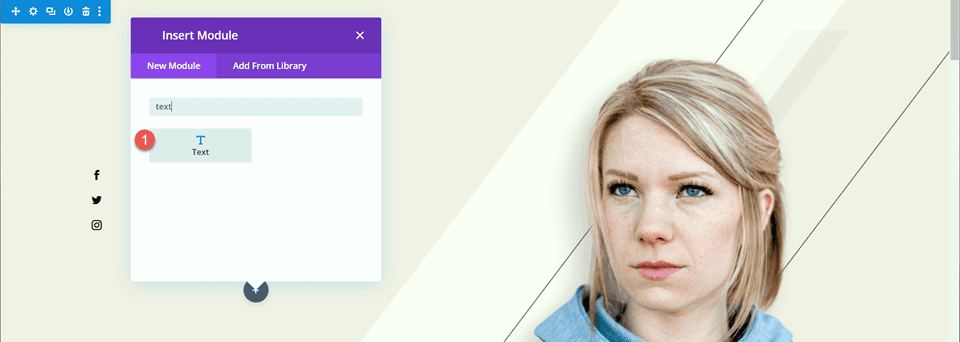
أضف الآن وحدة نصية أسفل الفاصل وأضف النص التالي.
- الجسم: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium، totam rem aperiam، eaque ipsa quae ab illo invente veritatis وشبه معماري.

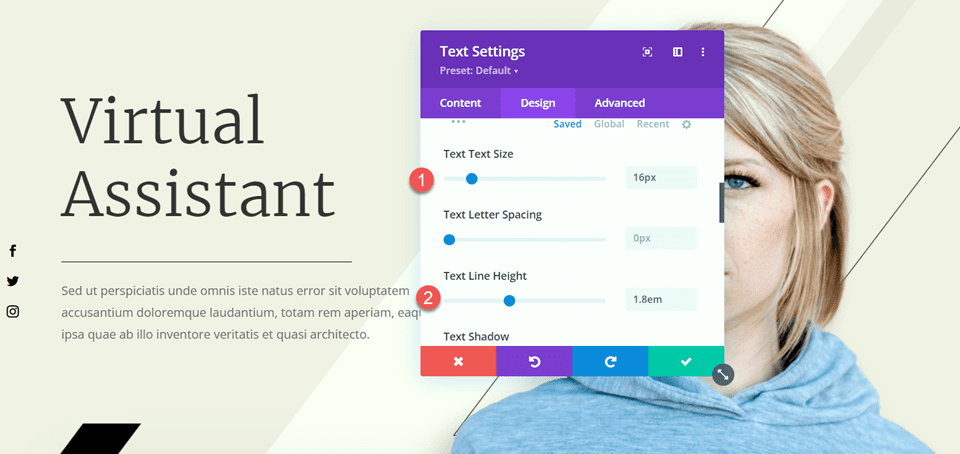
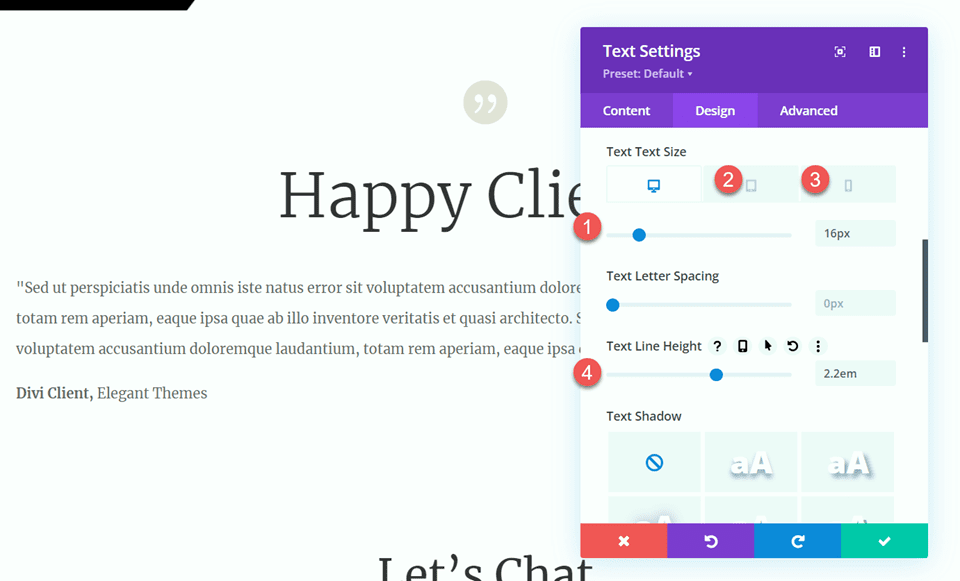
افتح إعدادات وحدة النص وافتح إعدادات النص ضمن علامة التبويب تصميم. ضبط حجم النص وارتفاع الخط.
- حجم النص: 16 بكسل
- ارتفاع سطر النص: 1.8 م

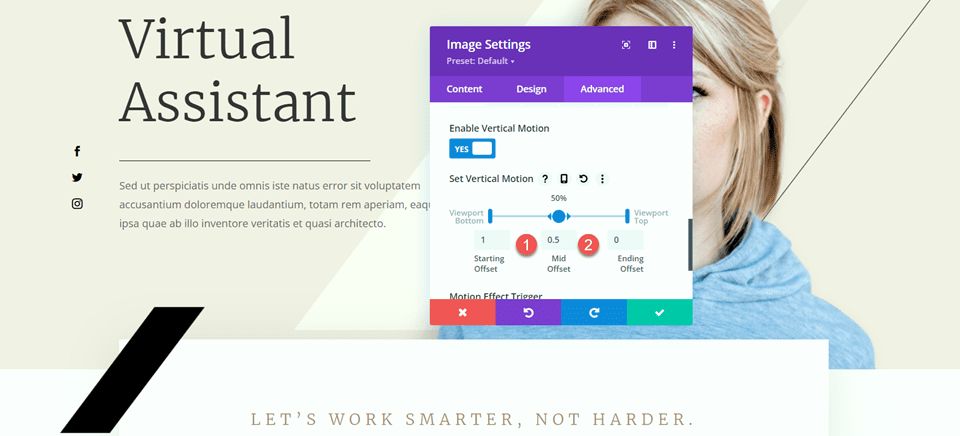
التعديل الأخير الذي نحتاج إلى إجرائه في هذا القسم هو تغيير تأثيرات التمرير للشريط الأسود بحيث لا يغطي النص الأساسي الذي أضفناه. افتح إعدادات الصورة، ثم انتقل إلى قسم تأثيرات التمرير في علامة التبويب خيارات متقدمة. تغيير إزاحة منتصف وإزاحة النهاية.
- منتصف الإزاحة: 0.5
- نهاية الإزاحة: 0

تعديل قسم الميزات
بعد ذلك، دعنا ننتقل إلى القسم الذي يحتوي على عبارات "توفير الوقت" و"البقاء منظمًا" و"زيادة الإيرادات". لإضافة المزيد من التوازن إلى هذا التخطيط، سنقوم بإضافة فواصل بين العناوين والجسم. نظرًا لأن هذه وحدات دعاية مغالى فيها، لا يمكننا إضافة فاصل بين العنوان والجسم حتى الآن. أولاً، سيتعين علينا نقل النص الأساسي إلى وحدة نصية منفصلة حتى نتمكن من إضافة الفاصل.
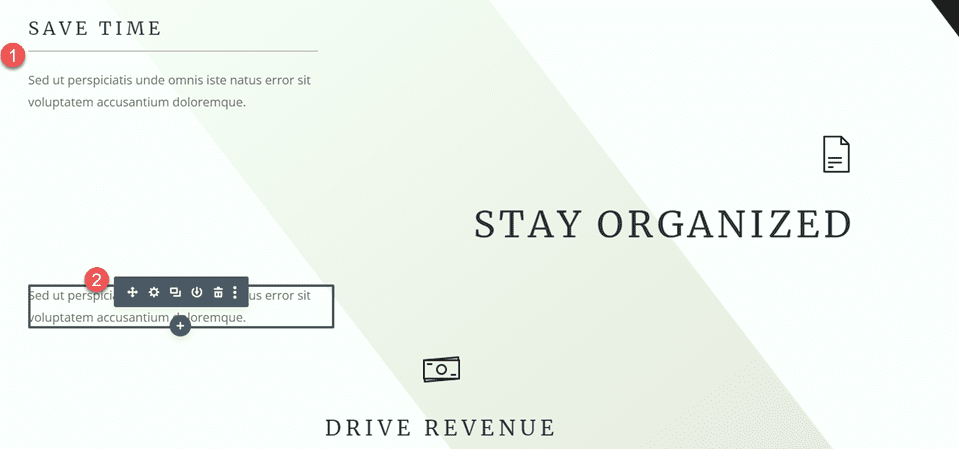
دعاية مغالى فيها "توفير الوقت".
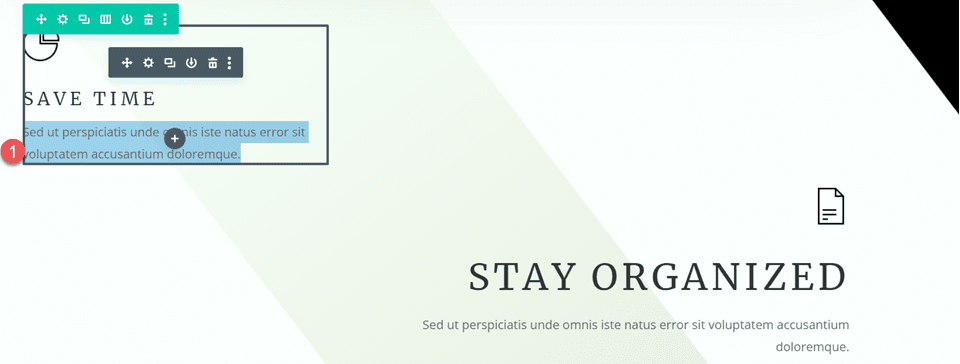
انسخ النص الأساسي من وحدة "توفير الوقت"، ثم احذف النص من وحدة الدعاية المغلوطة، مع ترك العنوان والأيقونة فقط.

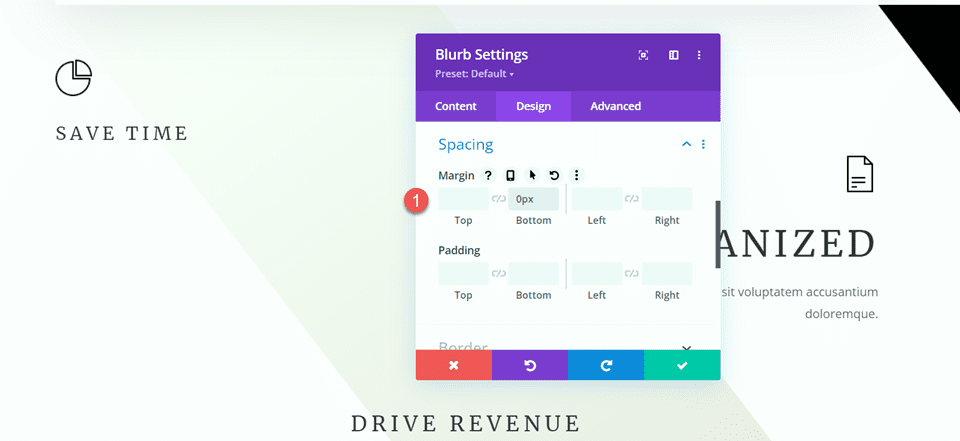
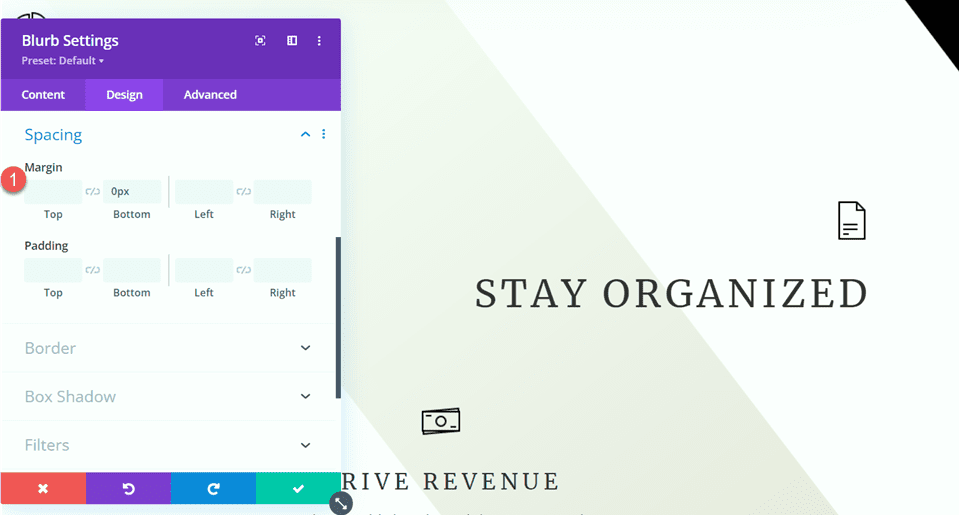
انتقل إلى إعدادات التباعد لوحدة الدعاية المغلوطة وقم بتعيين الهامش السفلي.
- الهامش السفلي: 0 بكسل

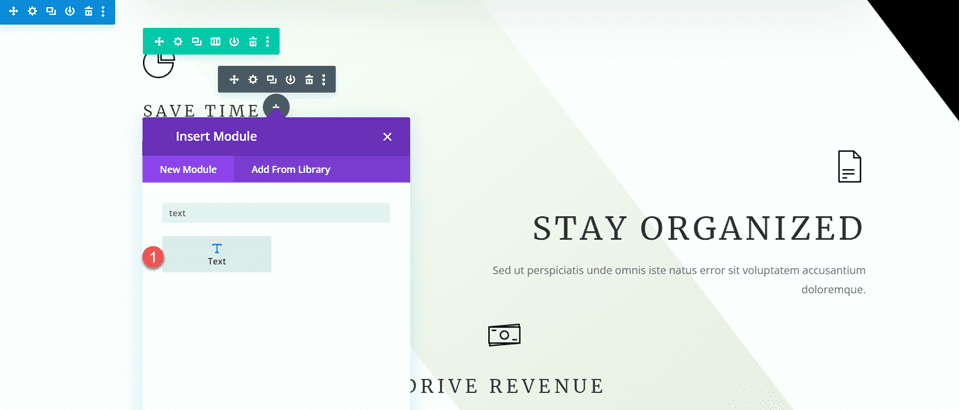
بعد ذلك، أضف وحدة نصية جديدة أسفل النص المبسط والصق النص الأساسي.

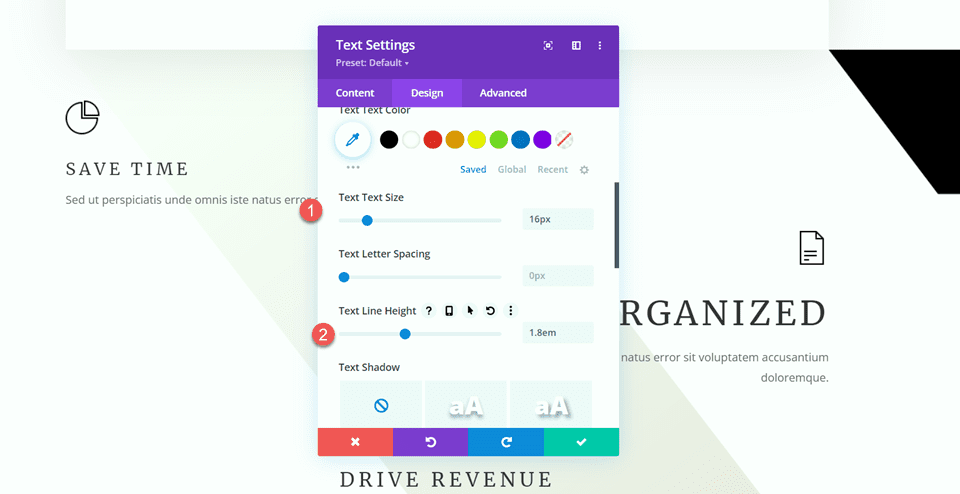
افتح إعداد وحدة النص وقم بتخصيص حجم النص وارتفاع الخط.
- حجم النص: 16 بكسل
- ارتفاع سطر النص: 1.8 م

ستتم محاذاة هذه الوحدة إلى اليسار على سطح المكتب ومحاذاة إلى المنتصف على الأجهزة اللوحية والأجهزة المحمولة. استخدم خيارات الاستجابة لتعيين خيارات محاذاة مختلفة لشاشات مختلفة.
- محاذاة النص لسطح المكتب: يسار
- قرص محاذاة النص: المركز
- محاذاة النص المحمول: المركز

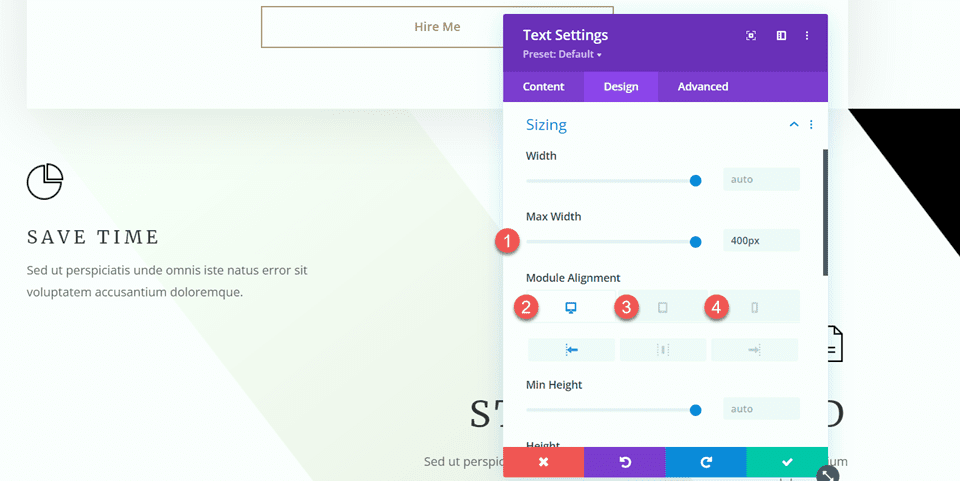
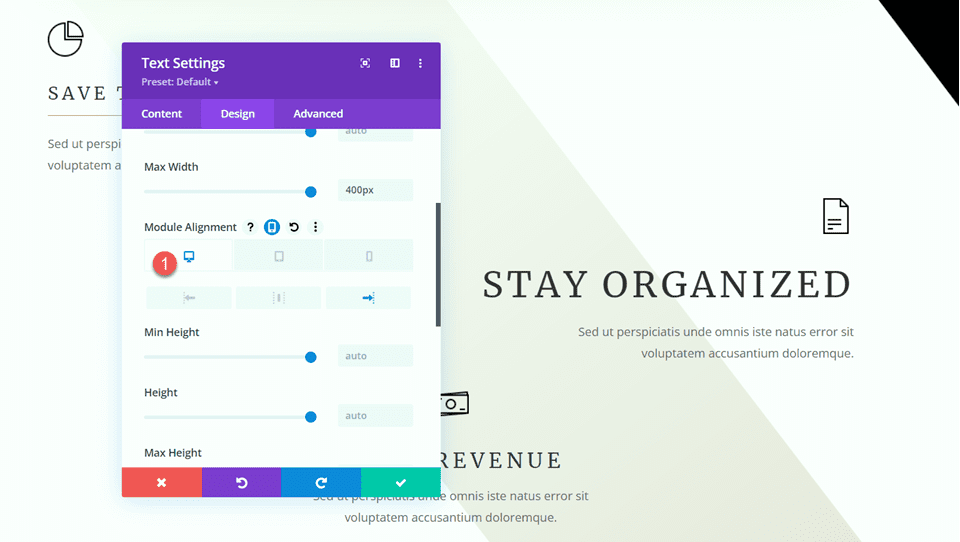
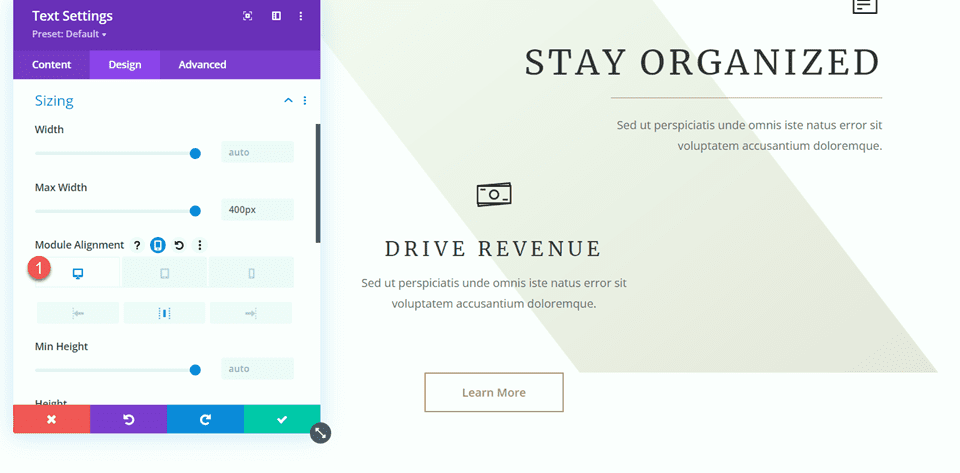
بعد ذلك، افتح خيارات التحجيم وقم بتعيين الحد الأقصى للعرض. بالإضافة إلى ذلك، استخدم خيارات الاستجابة لتعيين محاذاة الوحدة النمطية.
- أقصى عرض: 400 بكسل
- محاذاة الوحدة النمطية لسطح المكتب: يسار
- قرص محاذاة الوحدة: المركز
- محاذاة الوحدة المتنقلة: المركز

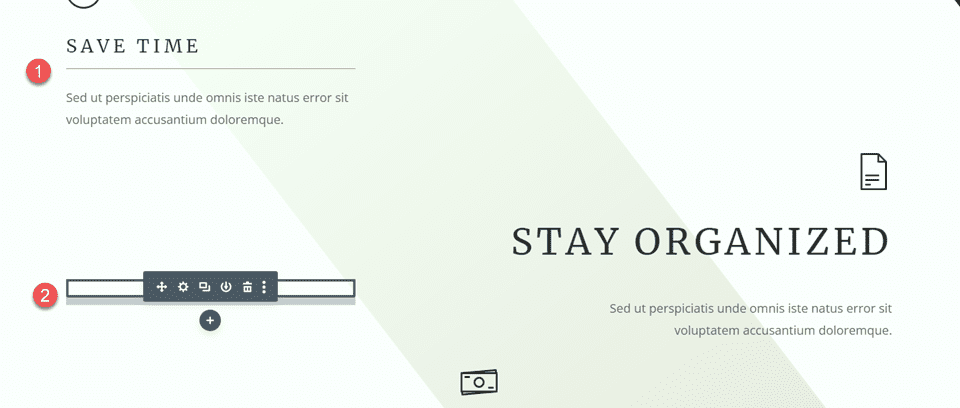
الآن، يمكننا إضافة وحدة التقسيم بين وحدات الدعاية المغلوطة والنصية.

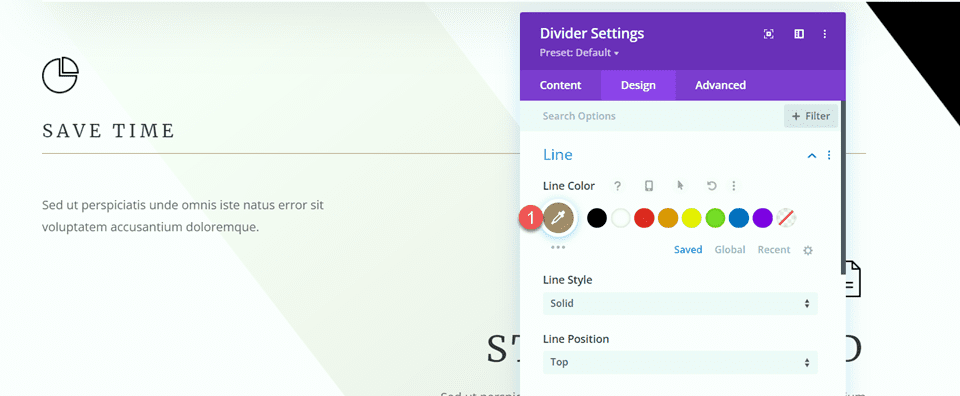
افتح إعدادات المقسم. ضمن إعدادات الخط، قم بتعيين لون الخط. سوف نقوم بسحب اللون البني ليتناسب مع موضوع الصفحة.
- لون الخط: #a78e6e

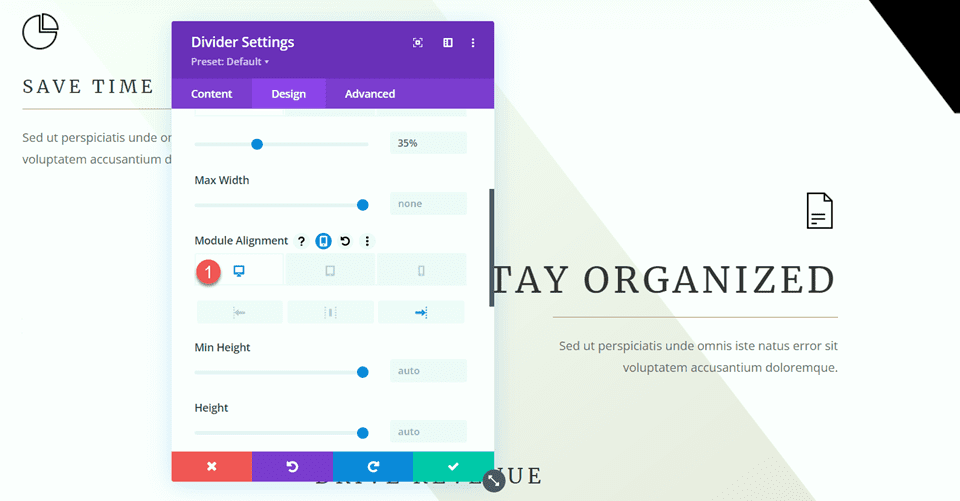
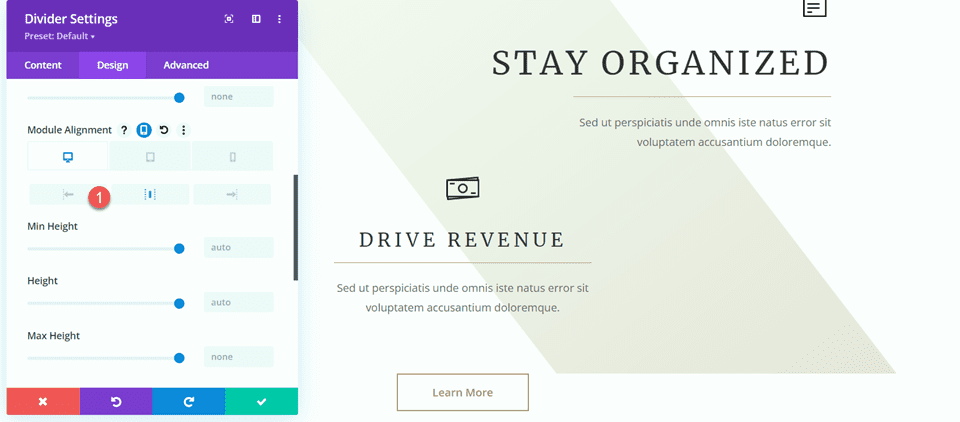
بعد ذلك، افتح إعدادات التحجيم واستخدم خيارات الاستجابة لتعيين العرض ومحاذاة الوحدة كما يلي:
- عرض سطح المكتب: 35%
- عرض الجهاز اللوحي: 40%
- عرض الجوال: 50%
- محاذاة الوحدة النمطية لسطح المكتب: يسار
- قرص محاذاة الوحدة: المركز
- محاذاة الوحدة المتنقلة: المركز


وأخيرا، قم بإزالة الهامش السفلي.
- الهامش السفلي: 0 بكسل

دعاية مغالى فيها "ابق منظمًا".
الآن، دعونا نعدل دعاية مغالى فيها "البقاء منظمًا". قم بإزالة النص من الدعاية المغلوطة.

ثم قم بإزالة الهامش السفلي.

لحفظ بعض الخطوات، انسخ وحدة النص من قسم "توفير الوقت" والصقه أسفل الإعلان المبسط "البقاء منظمًا".

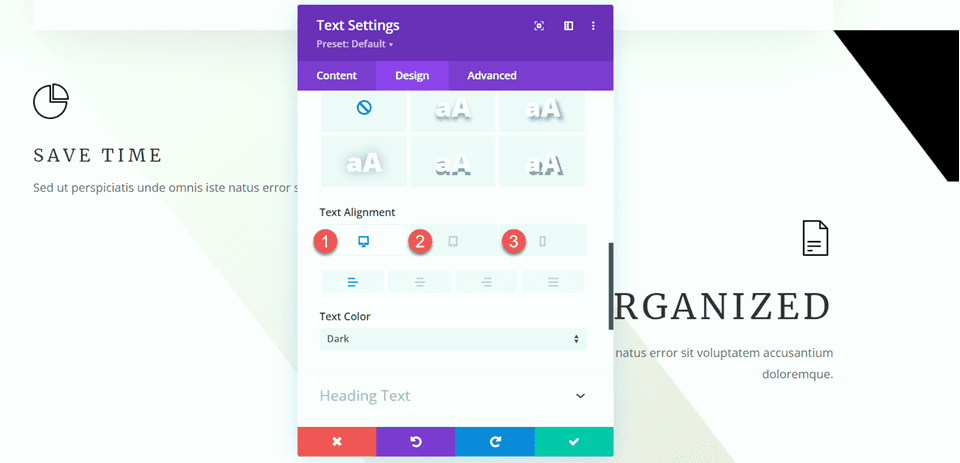
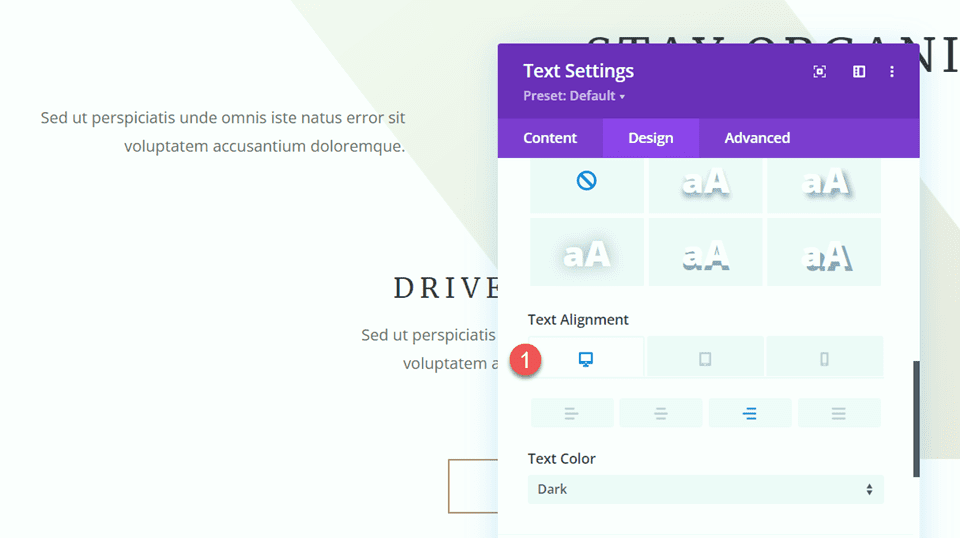
نحن بحاجة إلى ضبط محاذاة وحدة النص، لذا أولاً، افتح إعدادات النص ضمن علامة التبويب تصميم. ضبط محاذاة النص على سطح المكتب.
- محاذاة النص لسطح المكتب: صحيح

بعد ذلك، افتح إعدادات التحجيم وقم بتعيين محاذاة الوحدة النمطية على سطح المكتب.
- محاذاة الوحدة النمطية لسطح المكتب: صحيح

انسخ وحدة التقسيم من قسم "توفير الوقت" وألصقها بين دعاية "البقاء منظمًا" ووحدة النص الأساسي.

افتح إعدادات المقسم وقم بتغيير محاذاة الوحدة في قسم الحجم.
- محاذاة الوحدة النمطية لسطح المكتب: صحيح

دعاية مغالى فيها "زيادة الإيرادات".
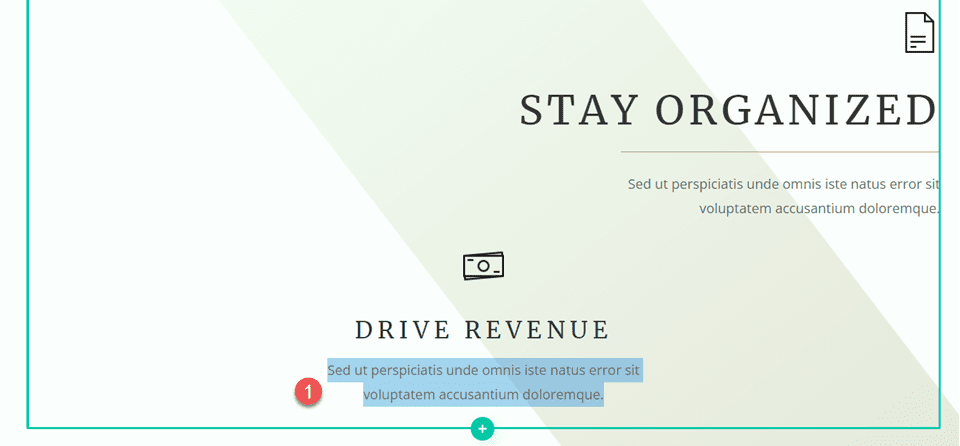
أخيرًا، دعنا نعدل التعريف المبسط لإيرادات Drive. ابدأ بإزالة النص من الدعاية المغلوطة.

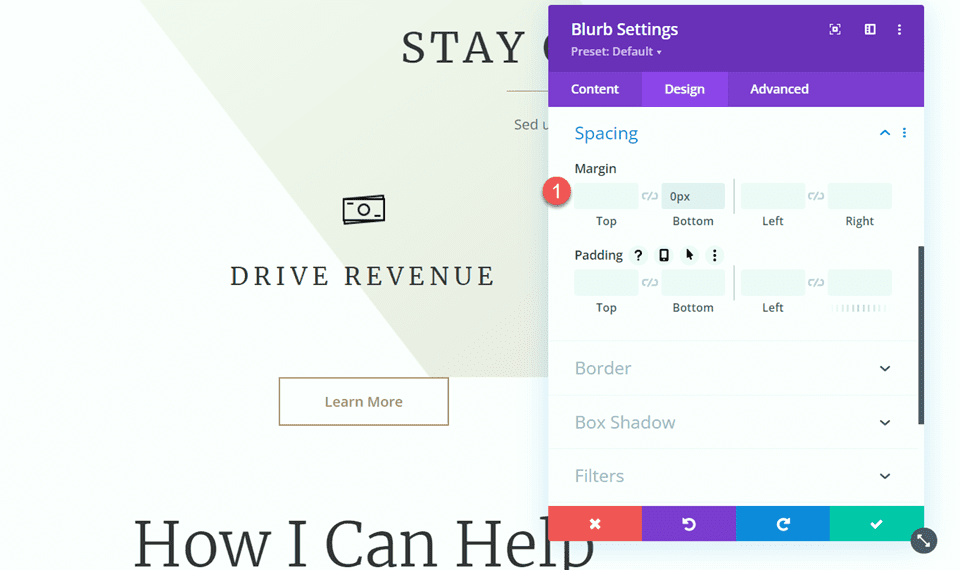
بعد ذلك، قم بإزالة الهامش السفلي.
- الهامش السفلي: 0 بكسل

انسخ وحدة النص من دعاية مغالى فيها "البقاء منظمًا" والصقه أسفل دعاية مغالى فيها "زيادة الإيرادات".

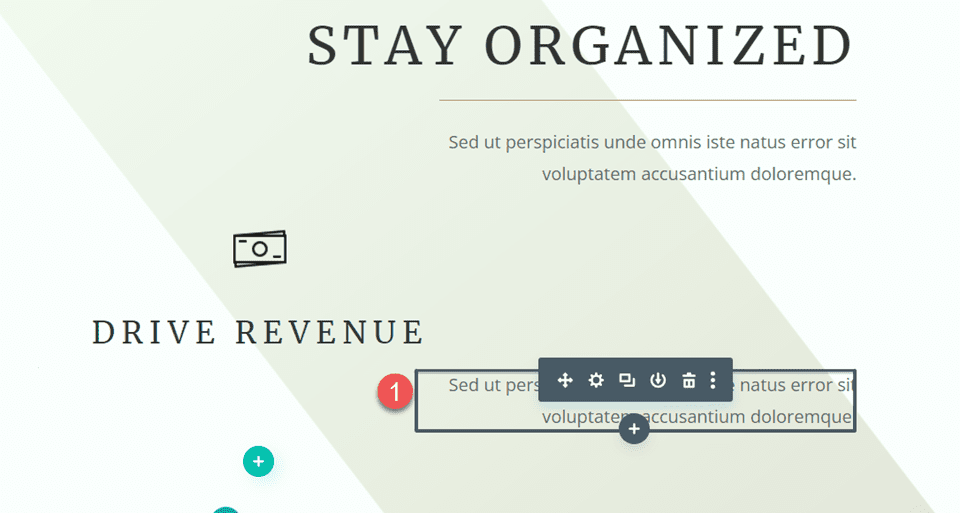
ثم افتح إعدادات وحدة النص واضبط محاذاة النص.
- محاذاة النص: المركز

ضمن إعدادات الحجم، قم بضبط محاذاة الوحدة النمطية.
- محاذاة الوحدة: المركز

بعد ذلك، انسخ الفاصل من قسم "البقاء منظمًا" والصقه بين وحدة النص والنص.
افتح إعدادات المقسم وانتقل إلى قسم الحجم. اضبط محاذاة الوحدة النمطية على المركز.
- محاذاة الوحدة: المركز

الآن، اكتمل تصميم القسم لدينا، وكما ترون، تساعد الفواصل في تحديد وفصل العنوان عن الجسم وتساعد أيضًا في تحقيق بعض التوازن وعناصر التصميم الإضافية للتخطيط.
أضف فواصل إلى قسم "كيف يمكنني المساعدة".
بالنسبة لتعديلنا التالي، سنضيف فواصل إلى قسم "كيف يمكنني المساعدة". وعلى وجه التحديد، سنضيف فواصل تحت عناوين "الاتصالات" و"التنظيم" و"الإدارة".
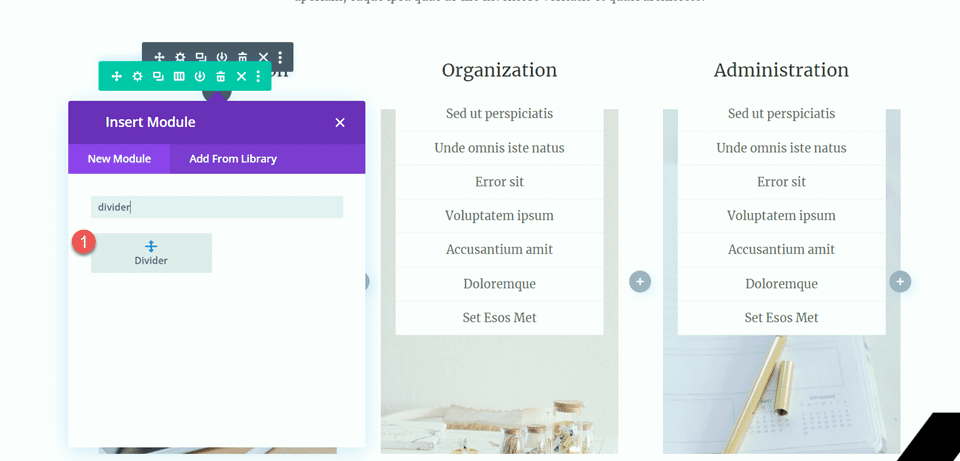
أضف وحدة فاصل جديدة أسفل عنوان "الاتصالات".

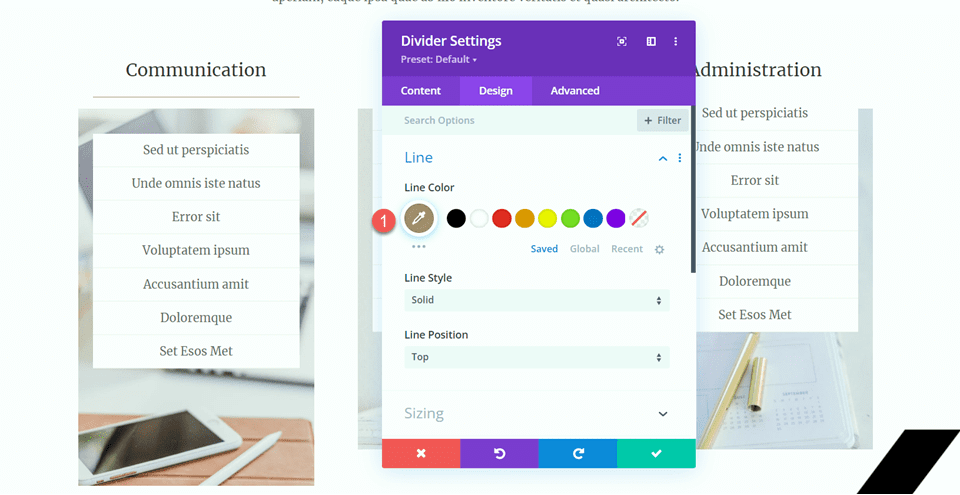
افتح إعداد Divider وقم بتغيير لون الخط.
- لون الخط: #a78e6e

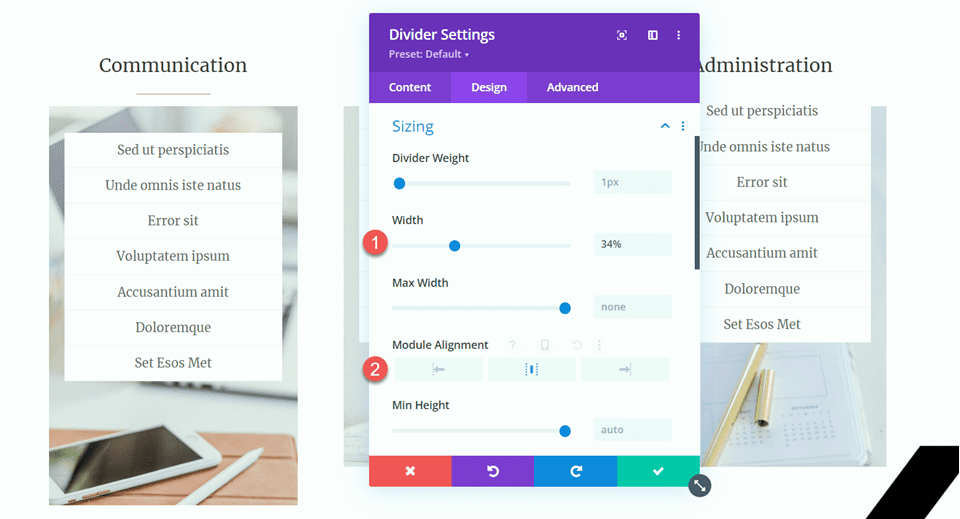
بعد ذلك، قم بتعديل العرض ومحاذاة الوحدة في إعدادات الحجم.
- العرض: 34%
- محاذاة الوحدة: المركز

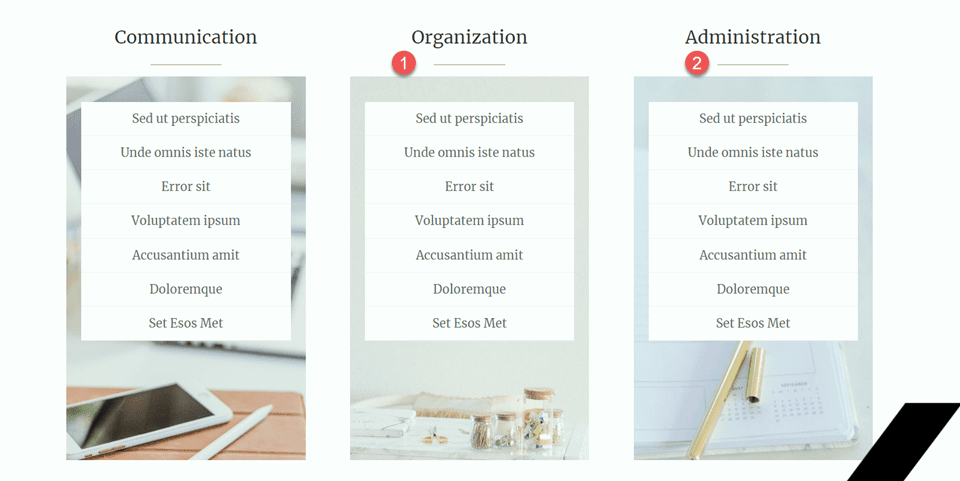
ثم انسخ وحدة المقسم والصقه تحت عنواني "المؤسسة" و"الإدارة".

قسم العملاء السعداء
بالنسبة لتعديلنا النهائي، سنضيف قسمًا جديدًا إلى هذه الصفحة لعرض اقتباسات الشهادات، وسنفصله بفواصل. هيا بنا نبدأ.
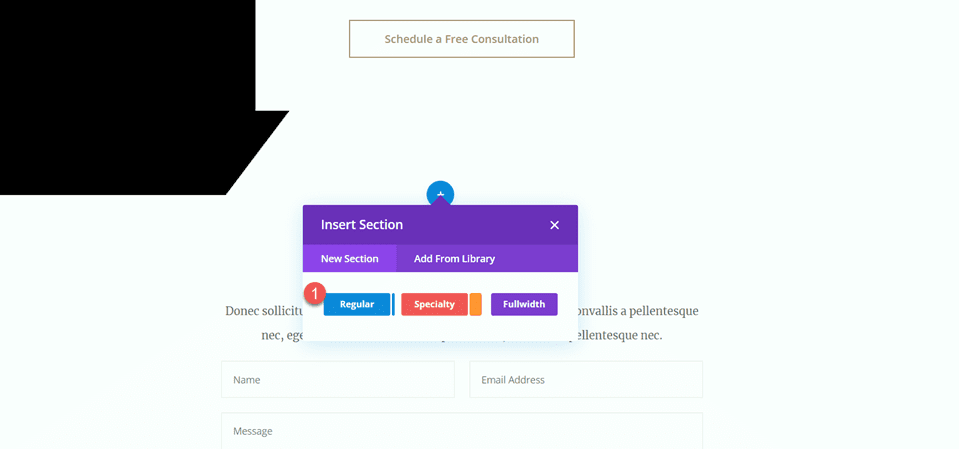
قم بالتمرير لأسفل الصفحة وأضف قسمًا عاديًا جديدًا بين قسم "10 أسباب لتوظيف مساعد افتراضي" وقسم "دعونا ندردش".

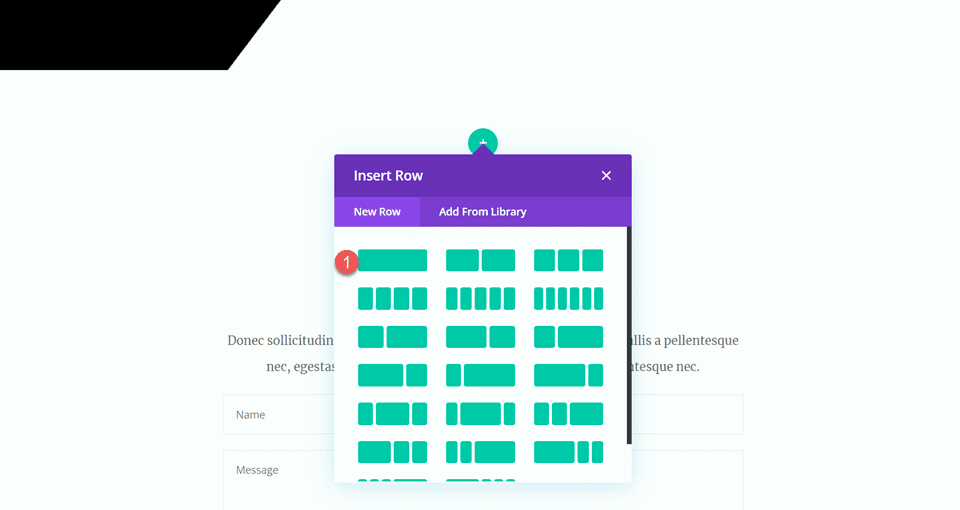
ثم قم بإضافة صف بعمود واحد.

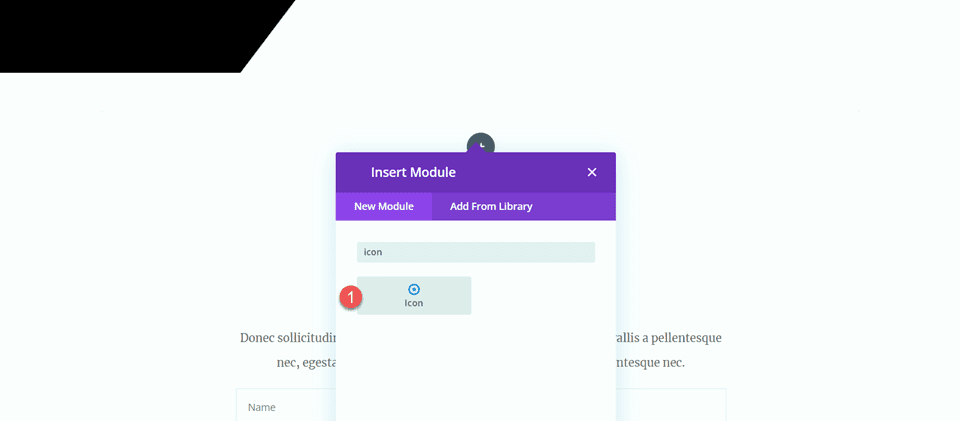
إضافة أيقونة
أضف وحدة رمز إلى الصف الجديد.

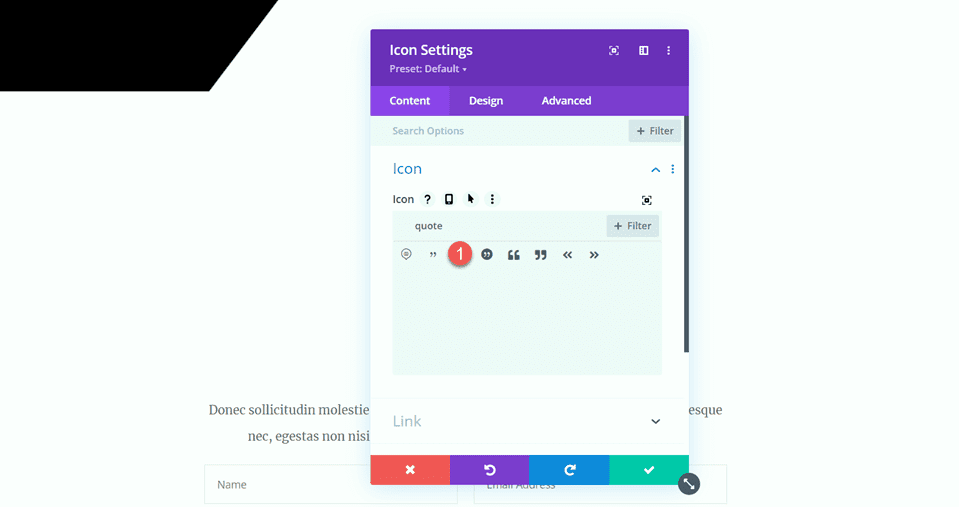
افتح إعدادات الأيقونة وحدد أيقونة الاقتباس.

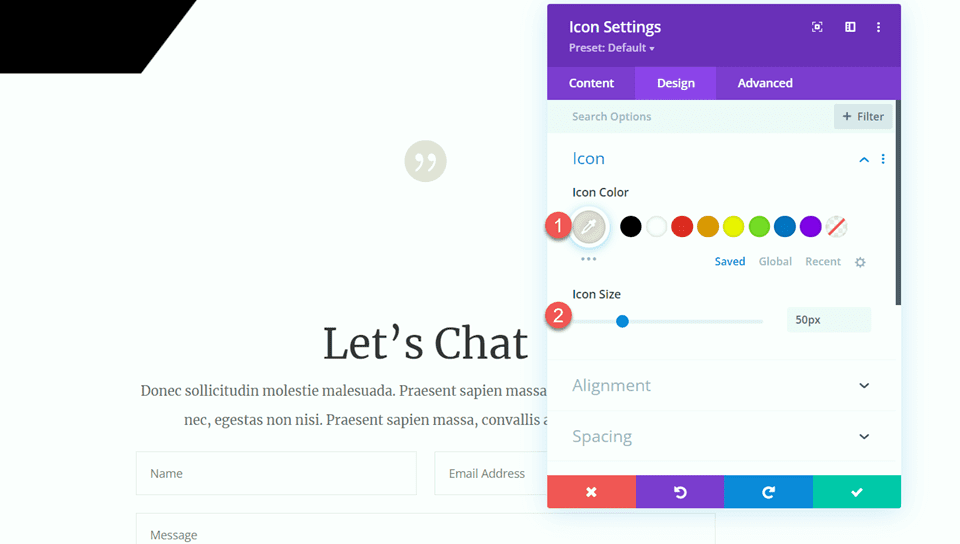
تخصيص لون وحجم الرمز.
- لون الرمز: #e4ded7
- حجم الأيقونة: 50 بكسل

أضف عنوانًا
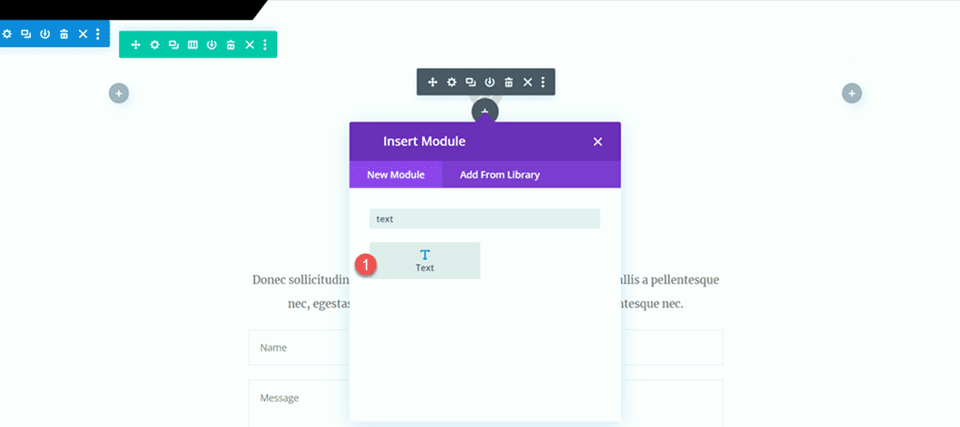
بعد ذلك، قم بإضافة وحدة نصية أسفل الرمز.

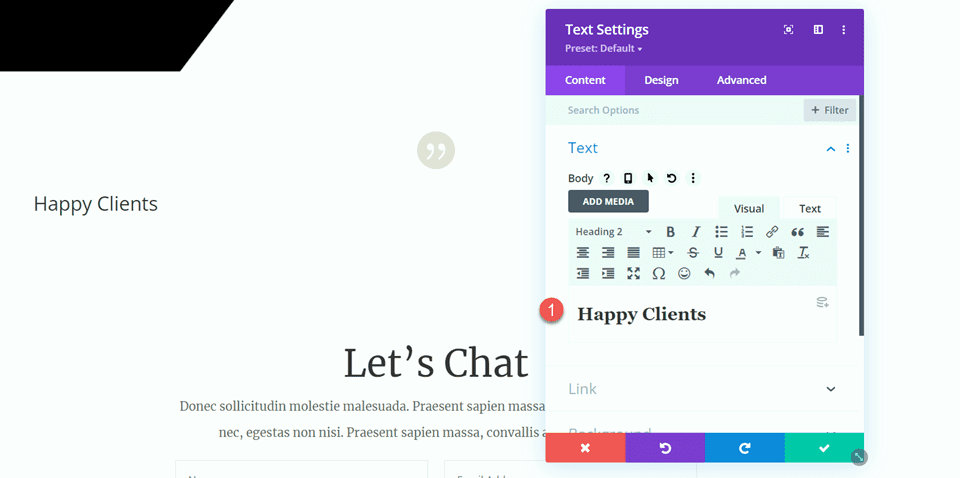
اضبط النص على "العملاء السعداء".
- H2: العملاء السعداء

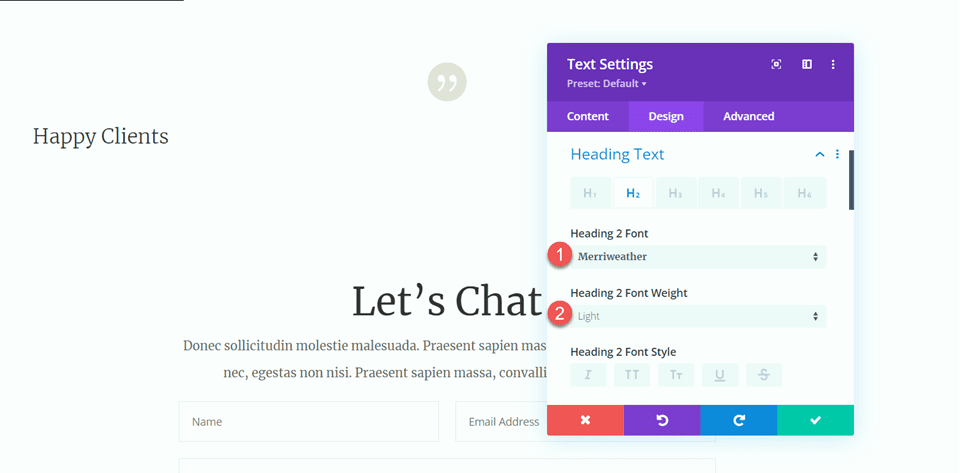
افتح إعدادات العناوين وقم بتخصيص الأنماط كما يلي:
- العنوان 2 الخط: ميريويذر
- عنوان 2 وزن الخط: خفيف

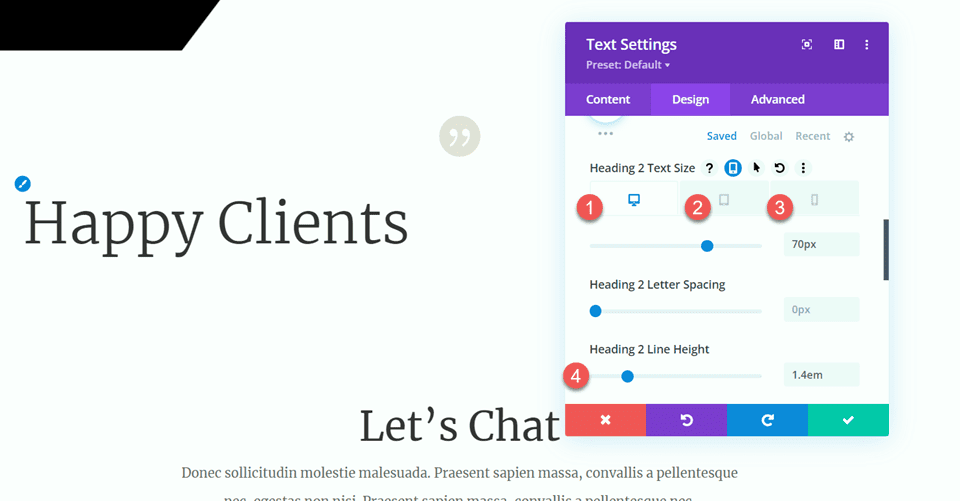
بعد ذلك، قم بتعديل حجم النص باستخدام خيارات الاستجابة. بالإضافة إلى ذلك، قم بتعديل ارتفاع الخط.
- العنوان 2 حجم النص سطح المكتب: 70 بكسل
- العنوان 2 حجم النص اللوحي: 40 بكسل
- العنوان 2 حجم النص المحمول: 30 بكسل
- العنوان 2 ارتفاع الخط: 1.4م

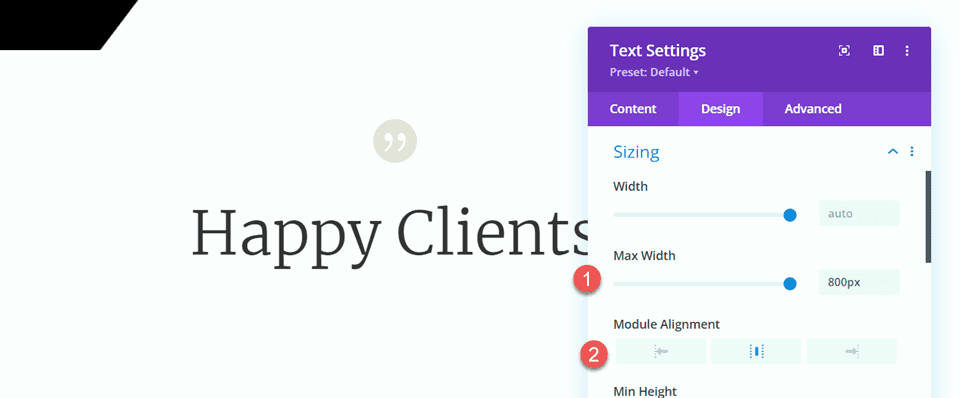
انتقل إلى خيارات التحجيم وقم بتخصيص الحد الأقصى للعرض والمحاذاة.
- أقصى عرض: 800 بكسل
- محاذاة الوحدة: المركز

إضافة نص أساسي
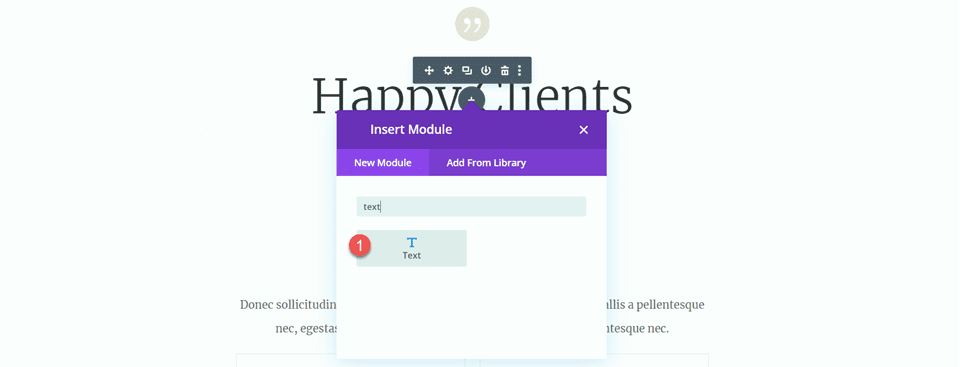
أضف وحدة نصية أخرى أسفل نص العنوان.

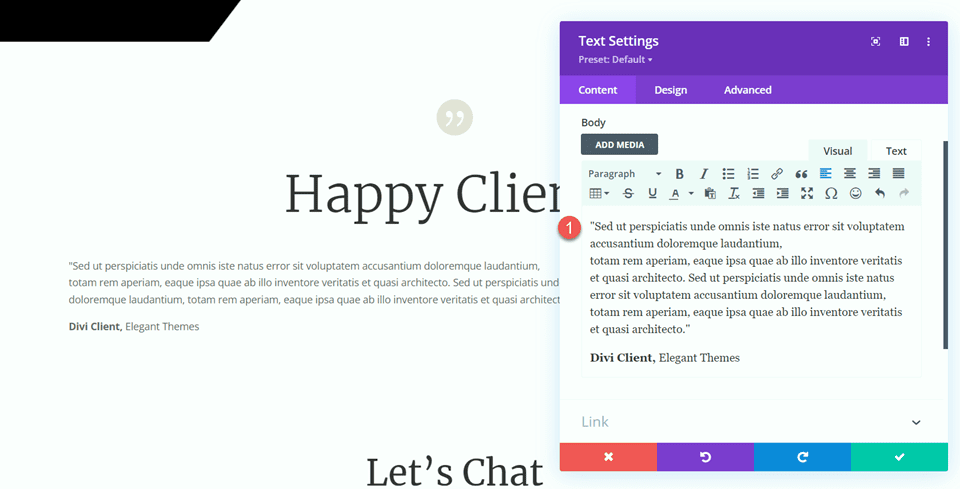
ثم أضف النص التالي إلى النص.
- “Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo invente veritatis وشبه معماري. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium، totam rem aperiam، eaque ipsa quae ab illo invente veritatis وشبه معماري.
عميل Divi، سمات أنيقة

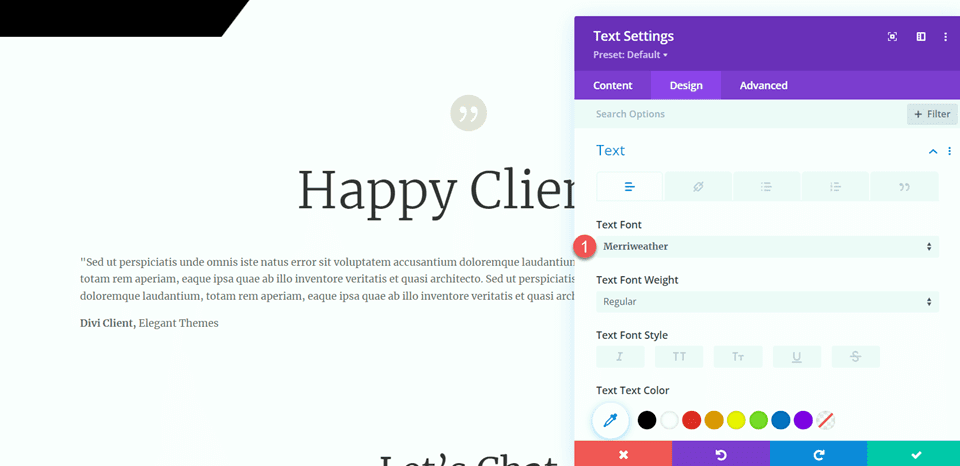
ضمن علامة التبويب تصميم، قم بتعديل الخط.
- خط النص: ميريويذر.

بعد ذلك، قم بتعديل حجم النص باستخدام خيارات الاستجابة. بالإضافة إلى ذلك، قم بتعديل ارتفاع الخط.
- حجم النص على سطح المكتب: 16 بكسل
- حجم النص اللوحي: 14 بكسل
- حجم النص المحمول: 14 بكسل
- ارتفاع الخط: 2.2م

إضافة مقسم
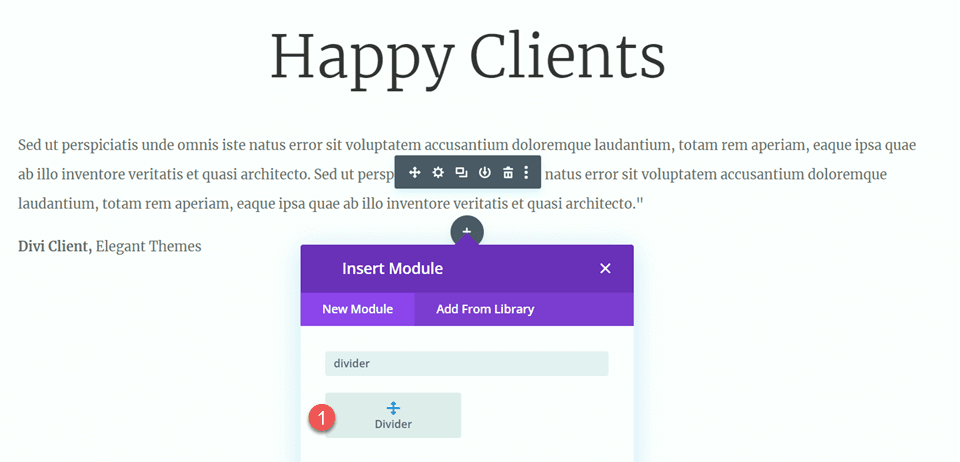
أضف وحدة فاصلة أسفل نص الشهادة.

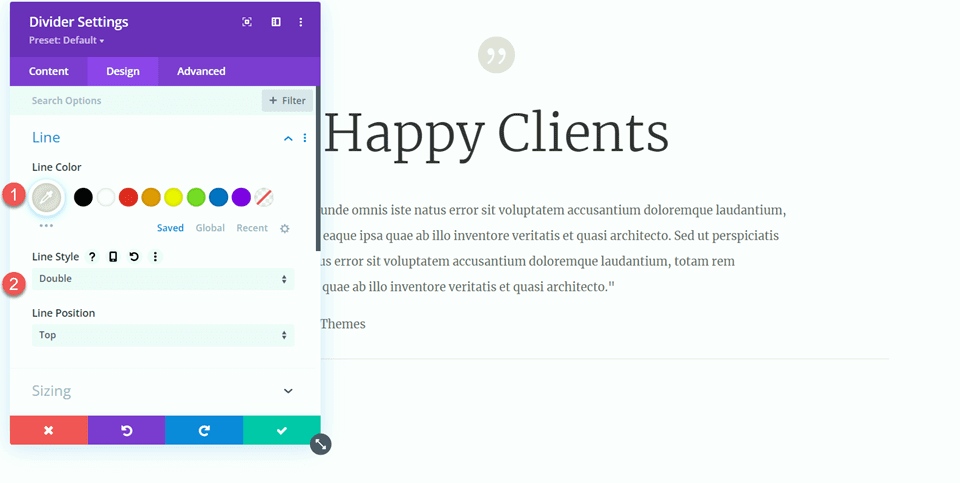
ضمن إعدادات الخط، قم بتعيين لون الخط ونمطه.
- لون الخط:
- نمط الخط: مزدوج

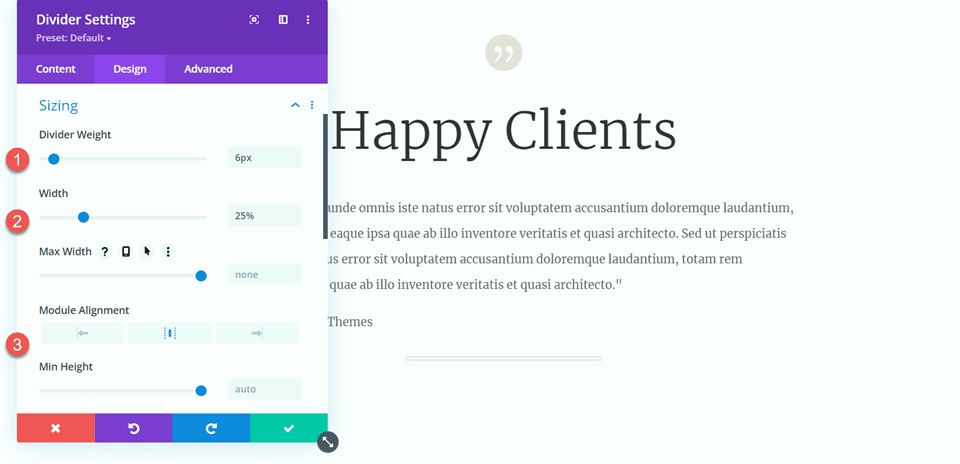
بعد ذلك، افتح إعدادات التحجيم وقم بالتخصيص كما يلي:
- وزن المقسم: 6 بكسل
- العرض: 25%
- محاذاة الوحدة: المركز

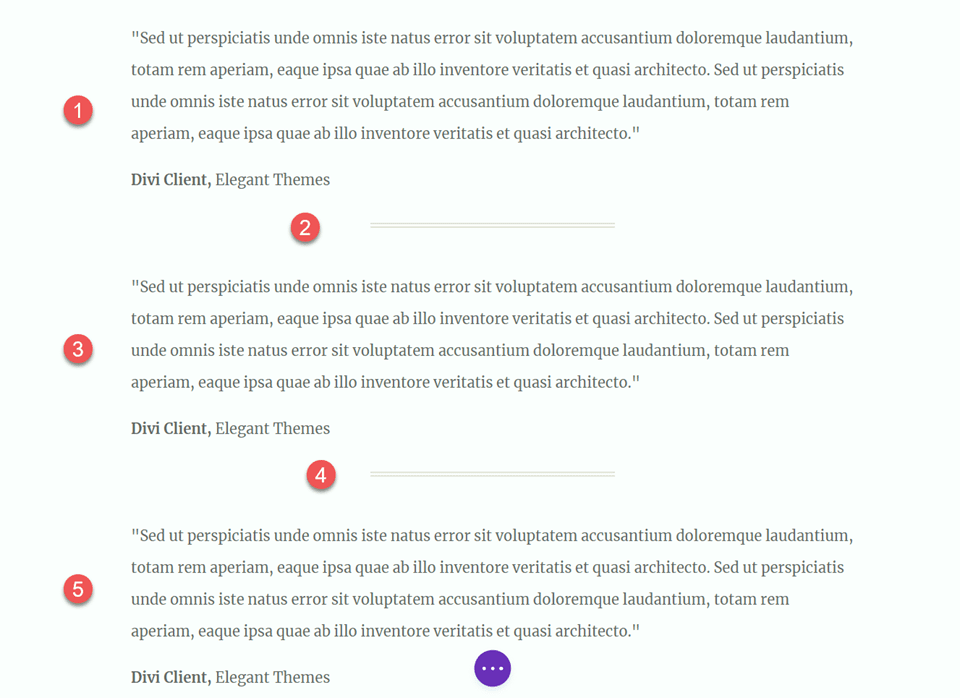
بعد ذلك، قم بتكرار وحدة النص الأساسي مرتين بحيث يكون هناك ثلاث وحدات نص أساسي، ثم قم بتكرار الفاصل مرة واحدة بحيث يكون هناك مقسمان. قم بترتيب الوحدات بحيث تكون الفواصل بين وحدات النص الثلاث، كما في لقطة الشاشة أدناه:

والآن اكتمل تصميمنا.
النتيجة النهائية
دعونا نلقي نظرة على التصميم النهائي لدينا. يمكنك أن ترى كيف أضفنا التوازن والبنية في جميع أنحاء الصفحة عن طريق إضافة فواصل.

افكار اخيرة
نأمل أن توضح لك هذه المقالة كيف أن المقسمات هي طريقة بسيطة وفعالة لخلق التوازن وإضافة مسافة بيضاء إلى تصميم موقع الويب الخاص بك. مع جميع خيارات التخصيص المتاحة لوحدة المقسم، يمكنك إنشاء فواصل جميلة المظهر تضيف إلى التصميم العام لموقع الويب الخاص بك وتعكس نمط علامتك التجارية وألوانها. إذا كنت تريد معرفة المزيد حول ما يمكنك فعله باستخدام وحدة المقسم، فإليك برنامجًا تعليميًا لـ 10 طرق ممتعة لاستخدام وحدة المقسم. كيف تستخدم وحدة المقسم في مشاريع تصميم الويب الخاصة بك؟ اسمحوا لنا أن نعرف في التعليقات!
