كيفية استخدام مواقع Divi الجديدة للمبتدئين (الدليل)
نشرت: 2024-07-16أصبح الآن إنشاء موقع ويب باستخدام Divi أسهل وأسرع من أي وقت مضى. مع إصدار Divi Quick Sites، يمكن للمستخدمين إنشاء موقع ويب كامل تلقائيًا خلال دقيقتين. للقيام بذلك، يتوفر للمستخدمين خياران: إنشاء موقعهم باستخدام Divi AI أو باستخدام Divi Starter Sites. في هذا المنشور، سنستكشف كيفية استخدام مواقع البداية الجديدة من Divi لبدء مشروعك من خلال موقع يعمل بكامل طاقته مع إعداد كل شيء وجاهز للانطلاق. سنغطي الميزات والفوائد الرائعة لمواقع Divi Starter، وكيفية تخصيصها لتناسب علامتك التجارية، والمزيد.
دعونا نتعمق ونبدأ!
- 1 ما هي مواقع Divi السريعة؟
- 1.1 طريقتان لإنشاء مواقع Divi السريعة
- 1.2 استخدام موقع البداية مقابل إنشاء موقعك باستخدام الذكاء الاصطناعي
- 2 ما هي مواقع Divi Starter؟ (نظرة تفصيلية)
- 3 ما هو مدرج في مواقع Divi Starter
- 3.1 صفحات الويب الأساسية وقائمة التنقل
- 3.2 التكامل مع ووكومرس
- 3.3 قوالب منشئ السمات الديناميكية
- 3.4 الأنماط العالمية وإعدادات Divi المسبقة
- 4 أمثلة على المواقع المبتدئة التي يمكنك استخدامها
- 4.1 مكتب المحاماة
- 4.2 المتجر الإلكتروني
- 4.3 المحفظة
- 4.4 الحدث
- 4.5 الجمال
- 4.6 استشاري
- 5 كيفية استخدام مواقع Divi Starter لإنشاء موقع ويب جديد
- 5.1 1. شراء وتثبيت Divi
- 5.2 2. إطلاق معالج Divi Onboarding لتنشيط ترخيص Divi الخاص بك
- 5.3 3. قم بإنشاء موقع ويب جديد باستخدام مواقع Divi Starter
- 5.4 4. اختر موقع البداية
- 5.5 5. أدخل معلومات موقع الويب وحدد الصفحات
- 5.6 6. استرخ بينما تقوم Divi ببناء موقع الويب الخاص بك
- 5.7 4. استكشف موقع Divi الجديد الخاص بك!
- 6 خطوات تالية: تخصيص موقع البداية الخاص بك
- 6.1 1. تحرير الصفحات
- 6.2 2. تخصيص الخطوط العالمية
- 6.3 3. تخصيص الألوان العالمية
- 6.4 3. تحرير الإعدادات المسبقة العالمية
- 6.5 4. تحرير قوالب منشئ سمات موقع البداية الخاص بك
- 7 الختام
- 8 قم بتسريع المزيد باستخدام Divi AI والمواقع السريعة
ما هي مواقع Divi السريعة؟

تعد Divi Quick Sites تجربة تأهيل مبسطة لـ Divi مع منشئ مواقع ويب قوي يمكنه إنشاء موقع ويب Divi بالكامل في دقائق معدودة. لا حاجة لإنشاء صفحات من البداية أو استيراد الصفحات والقوالب يدويًا. ما عليك سوى تقديم معلومات موقعك ووصفه، ثم النقر فوق الزر! في ثوانٍ، سيكون لديك موقع ويب كامل يمكنك تعديله وتخصيصه باستخدام أداة الإنشاء المرئية سهلة الاستخدام من Divi.
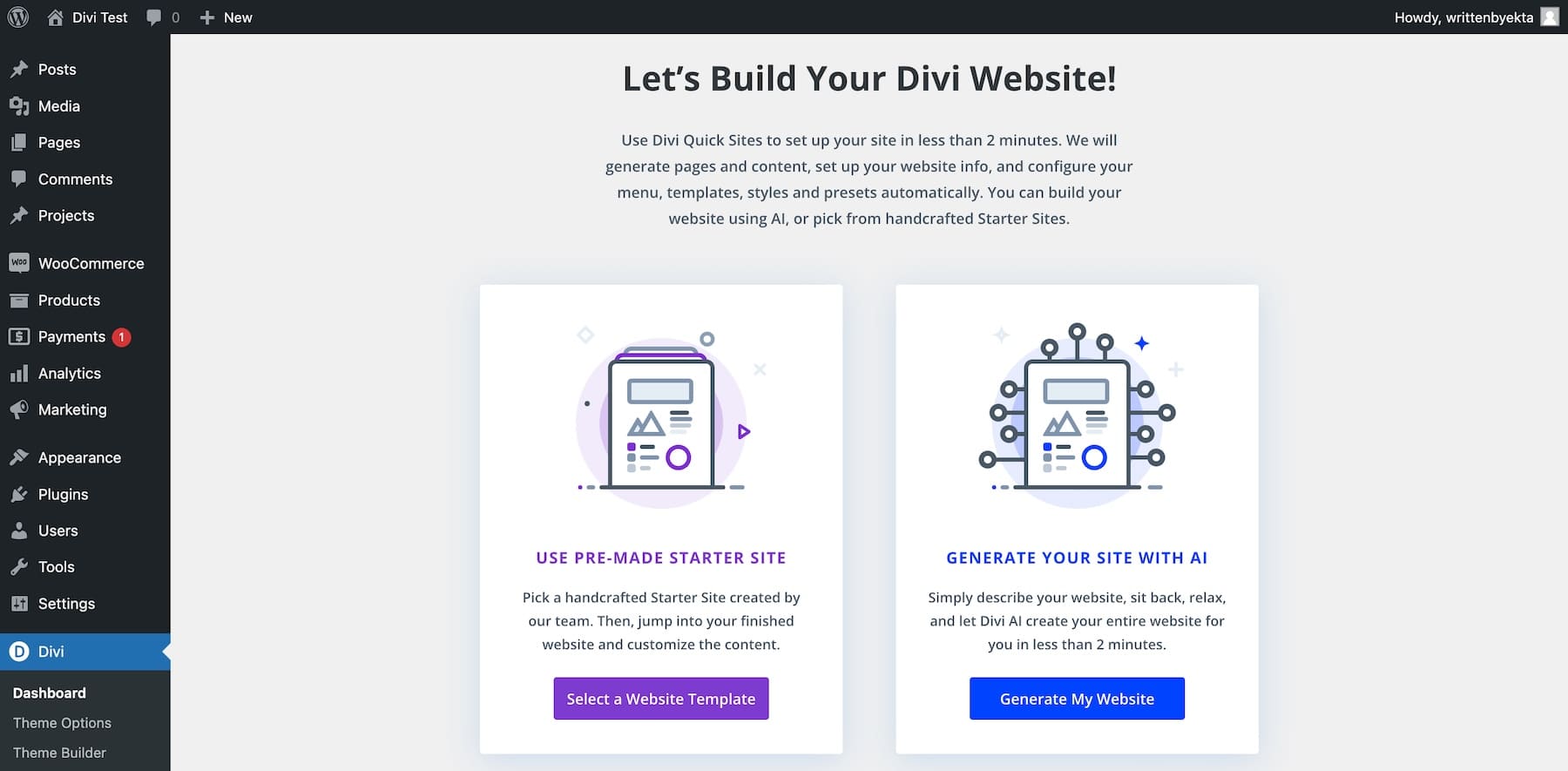
طريقتان لإنشاء مواقع Divi السريعة
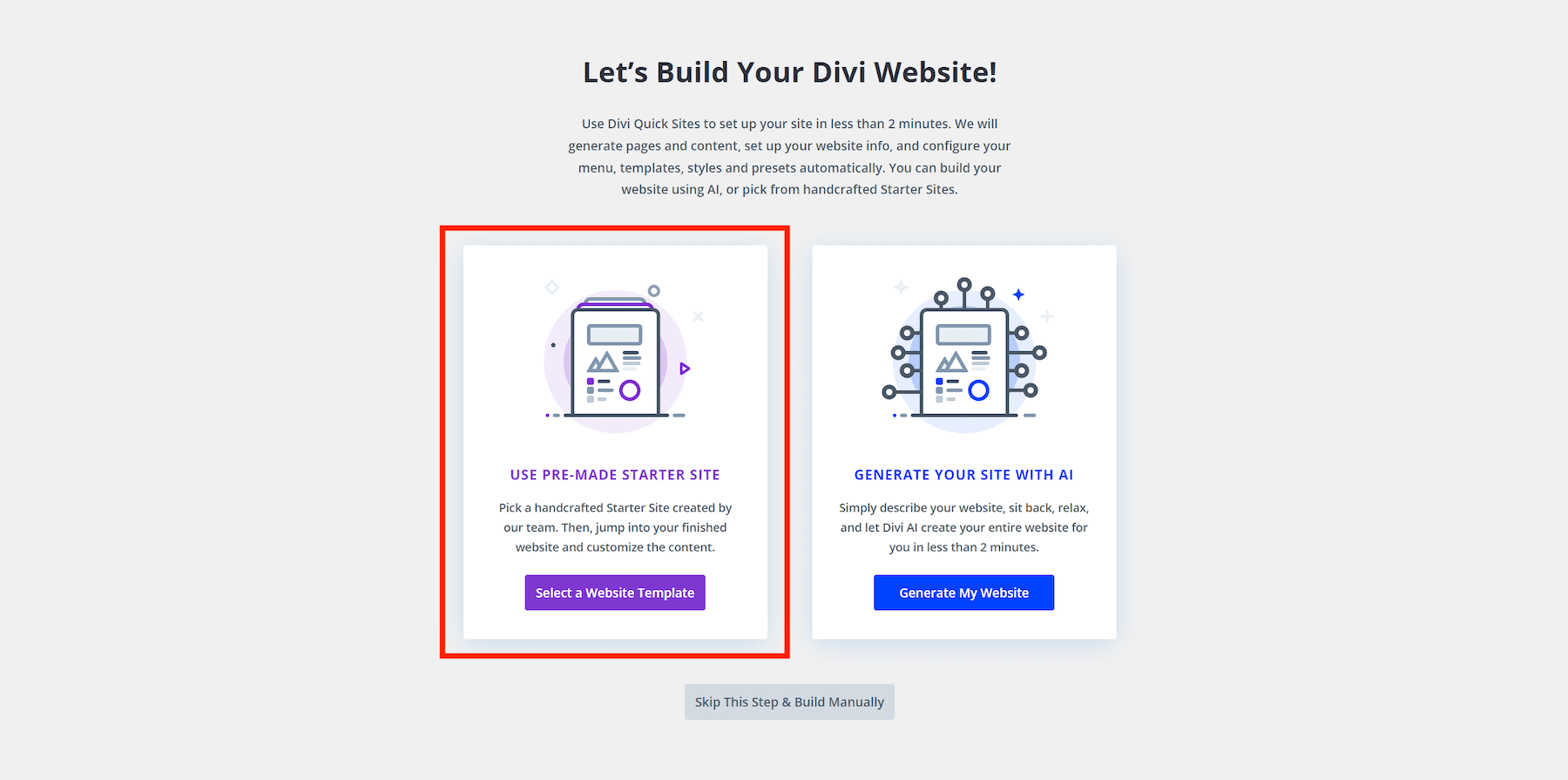
يمكنك إنشاء موقع ويب باستخدام Divi Quick Sites بطريقتين:
- استخدام موقع مبدئي مُعد مسبقًا: يمكنك اختيار أحد مواقعنا المبدئية لإنشاء موقع ويب مصمم بالكامل ويعمل بكامل طاقته لبدء مشروعك مثل محترف Divi.
- أنشئ موقعك باستخدام Divi AI: يمكنك اختيار السماح لـ Divi AI بإنشاء موقع ويب كامل من البداية إلى النهاية بمحتوى حقيقي قابل للاستخدام من خلال الذكاء الاصطناعي ومصمم خصيصًا لعلامتك التجارية. ما عليك سوى تقديم وصف للموقع الذي تريده، وسوف تقوم Divi AI بإنشاء موقع ويب مصمم خصيصًا لعلامتك التجارية، بما في ذلك المحتوى (أو النسخة) الذي تم إنشاؤه بواسطة الذكاء الاصطناعي والصور والتصميم لكل صفحة.

استخدام موقع المبتدئين مقابل إنشاء موقعك باستخدام الذكاء الاصطناعي
توفر كلتا الطريقتين حلاً مبسطًا لإعداد موقع الويب الخاص بك وتشغيله. سواء كنت تستخدم موقعًا مبدئيًا مُعد مسبقًا أو Divi AI لإنشاء موقعك، فإن العملية الإجمالية هي نفسها، مع بعض الاختلافات الطفيفة.
يتمثل الاختلاف الرئيسي بين استخدام موقع Starter Site وDivi AI في أن Divi AI ينشئ تصميمات مخصصة ويملأ كل صفحة بمحتوى حقيقي تم إنشاؤه بواسطة الذكاء الاصطناعي وصور مصممة خصيصًا لعلامتك التجارية منذ البداية. ومع ذلك، فإن استخدام موقع Starter Site يضمن حصولك على موقع ويب تم إنشاؤه بواسطة مصممي الويب الرائدين في الصناعة . على الرغم من أن مواقع البداية مصممة مسبقًا، إلا أنه يمكنك تخصيصها بسهولة لجعلها فريدة لعلامتك التجارية عن طريق تعديل الأنماط العالمية وإضافة المحتوى الخاص بك.
من المهم أن تتذكر أن Divi AI لا يقتصر على إنشاء الموقع. إنه مساعد قوي لتصميم الويب يعمل بالذكاء الاصطناعي داخل Divi Builder لإنشاء ومراجعة النصوص والصور والتعليمات البرمجية والمزيد. في الواقع، قد يجد البعض أنه من الأفضل استخدام موقع Starter وتخصيص المحتوى باستخدام Divi AI بعد ذلك عن طريق إضافة المحتوى والصور ومراجعتها بسرعة داخل Divi Builder.
في هذا المنشور، سنركز على استخدام مواقع Divi Starter المعدة مسبقًا لإنشاء موقع الويب الخاص بك باستخدام مواقع Divi السريعة. إذا كنت تريد معرفة كيفية إنشاء موقعك باستخدام Divi AI، فاطلع على دليلنا التفصيلي حول Divi's AI Website Builder.
بغض النظر عن الطريقة التي تختارها، فإن Divi Quick Sites ستغير قواعد اللعبة لأولئك الذين يتطلعون إلى إنشاء مواقع ويب عالية الجودة بسرعة وكفاءة مذهلة.
احصل على مواقع Divi السريعة
ما هي مواقع Divi Starter؟ (نظرة تفصيلية)

مواقع Divi Starter هي مواقع ويب مبتكرة معدة مسبقًا ومتوفرة في Divi ويمكن استخدامها لإنشاء موقع Divi كامل بسرعة في أقل من دقيقتين. تم تصميم كل موقع مبدئي بشكل احترافي من قبل فريق الخبراء لدينا لتوفير موقع ويب مذهل وكامل الوظائف مع إعداد كل شيء وجاهز للاستخدام.
تعمل مواقع البداية على تسريع عملية إنشاء موقع Divi وتشغيله بشكل كبير. لن تضطر إلى رفع إصبعك بمجرد اختيار موقع بداية لإنشاء موقع الويب الجديد الخاص بك في Divi. سيضيف تلقائيًا جميع الصفحات وقوالب Theme Builder الديناميكية والألوان والخطوط العالمية ومئات الإعدادات المسبقة للوحدات والمزيد.
إذا كنت تريد إضافة متجر عبر الإنترنت، فسيتضمن موقع Starter الخاص بك WooCommerce (المثبت تلقائيًا) وجميع صفحات وقوالب WooCommerce ذات الصلة.
بالإضافة إلى ذلك، فإن جميع صور موقع Starter Site خالية من حقوق الملكية، حتى للاستخدام التجاري. يعد موقع Divi Starter هو الإعداد النهائي لتبسيط سير عملك وتسهيل إنشاء مواقع Divi على الويب.
ابدأ البناء اليوم
ما هو مدرج في مواقع Divi Starter
عند اختيار موقع Starter لموقع الويب الخاص بك، لن يتعين عليك إنشاء عناصر الموقع مثل الرؤوس أو التذييلات أو القوائم أو الإعدادات المسبقة بنفسك. تم تضمين كل شيء بالفعل. سيكون لكل موقع مبتدئ تصميمات وتخطيطات وصفحات فريدة تلبي احتياجاته. ومع ذلك، بشكل عام، سيتضمن كل موقع مبدئي ما يلي:
صفحات الويب الأساسية وقائمة التنقل
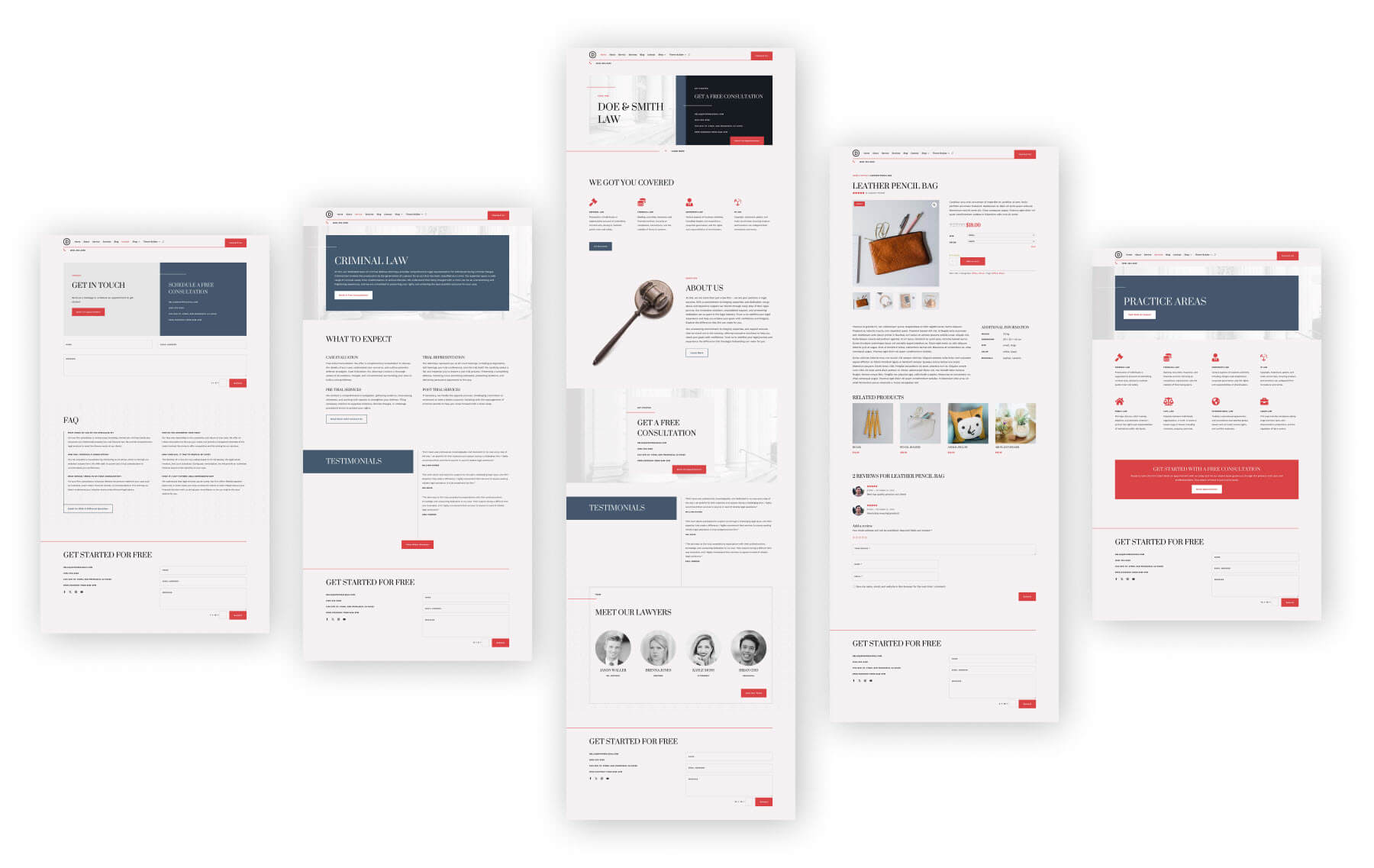
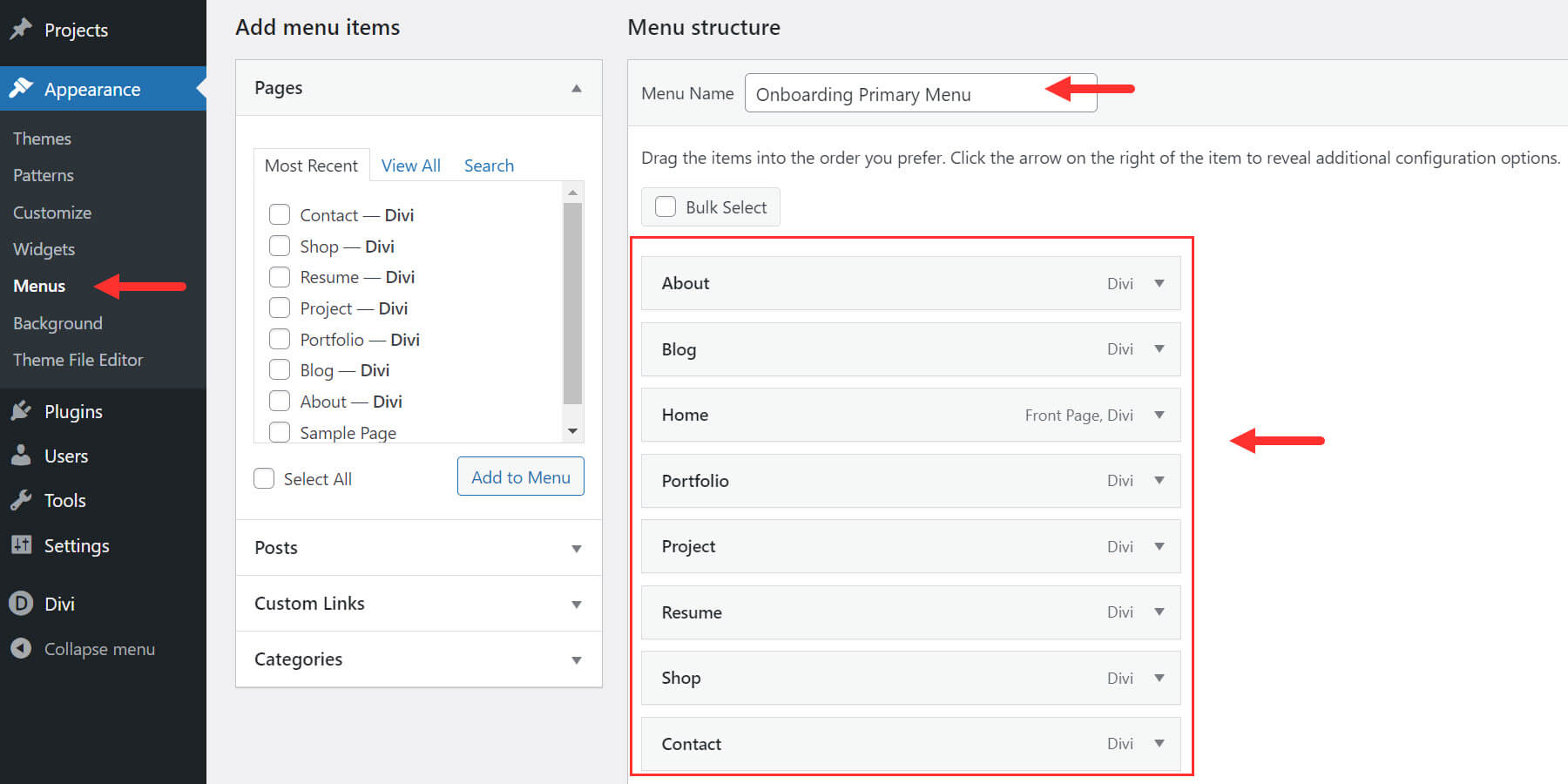
تقوم Divi Quick Sites بإنشاء جميع الصفحات الأساسية المضمنة في موقع Starter، بما في ذلك الصفحة الرئيسية وحولها وجهات الاتصال وما إلى ذلك، لتبسيط الإعداد الأولي وتوفير جميع الصفحات الأساسية التي يحتاجها موقع الويب الخاص بك.

مثال على الصفحات الأساسية لموقع Divi's Law Firm Starter
كمكافأة إضافية، سيكون لديك أيضًا قائمة تنقل أساسية تم إنشاؤها في WordPress لكل صفحة من الصفحات الأساسية التي ستكون نشطة بالفعل في رأسك المخصص. حتى تتمكن من التنقل في موقعك على الفور في الواجهة الأمامية.

التكامل مع ووكومرس
عندما تحدد تضمين صفحة متجر لموقع Starter الخاص بك، سيتم تثبيت WooCommerce تلقائيًا وستتم إضافة صفحات وقوالب WooCommerce المصممة مسبقًا لمتجر عبر الإنترنت يعمل بكامل طاقته.

يمكنك تخصيص المحتوى والتصميم بسهولة باستخدام وحدات Divi WooCommerce الموجودة في جميع أنحاء موقع Starter.
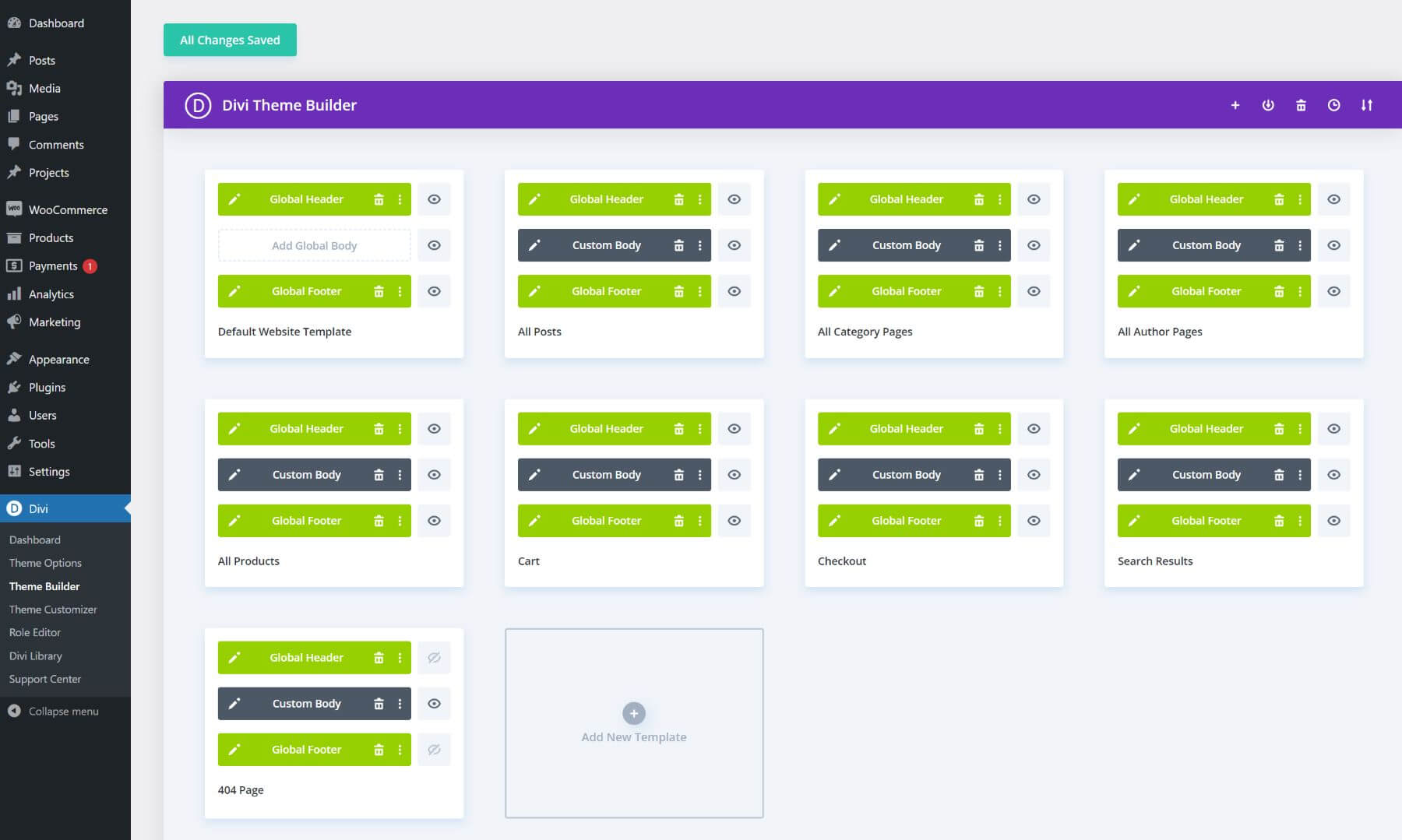
قوالب منشئ السمات الديناميكية
تقوم Divi Quick Sites بتكرار تصميم موقع Starter المحدد وإنشاء جميع قوالب Theme Builder للحفاظ على المظهر العالمي للعلامة التجارية لموقع الويب الخاص بك. فيما يلي بعض قوالب Theme Builder الشائعة المضمنة:
- قالب موقع الويب الافتراضي : يتضمن قالب رأس وتذييل مخصص لموقعك بأكمله.
- جميع المشاركات : تخطيط مدونة متسق وجذاب للمشاركات الفردية
- جميع صفحات الفئات : يعرض جميع منشورات المدونة الخاصة بفئة ما بشكل ديناميكي
- قوالب صفحة ووكومرس
- جميع المنتجات : قالب مذهل لعرض منتجاتك الفردية
- سلة التسوق : تصميم محسّن لصفحة عربة التسوق WooCommerce
- الخروج : تصميم مبسط لصفحة الدفع في WooCommerce
- جميع صفحات المؤلف : عرض المساهمين في صفحات مؤلف المدونة
- نتائج البحث : سهولة التصفح باستخدام صفحة نتائج البحث
- 404 صفحة : قالب 404 صفحة سهل الاستخدام.

الأنماط العالمية وإعدادات Divi المسبقة
تم إنشاء كل موقع للمبتدئين باستخدام الأنماط العالمية وإعدادات Divi المسبقة الموجودة بالفعل. وهذا يعني أن موقعك سيحتوي على مكونات قابلة لإعادة الاستخدام (الأقسام والصفوف والوحدات النمطية وما إلى ذلك) التي تشترك في الألوان والخطوط والتخطيطات العامة. يسهل هذا الإعداد كثيرًا الحفاظ على اتساق تصميمك عند إضافة عناصر جديدة أو تحرير الخطوط والألوان على مستوى الموقع.
كما أنه رائع للمبتدئين الذين لا يعرفون كيفية إعداد الأنماط العالمية والإعدادات المسبقة بأنفسهم. سيقوم موقع البداية الخاص بك بذلك تلقائيًا — كل ما عليك فعله هو إجراء التغييرات.
الخطوط والألوان العالمية
من السهل تخصيص موقع البداية الخاص بك ليتناسب مع علامتك التجارية. لن تضطر إلى إضاعة الوقت في تغيير كل لون أو نمط خط لكل عنصر في كل صفحة. سيكون لموقع البداية الخاص بك ألوانًا وخطوطًا عالمية تم تعيينها بالفعل. يمكنك تحرير الألوان العامة أو الخطوط العامة عند تحرير عنصر في Divi Builder. سيؤدي تحديث اللون العام إلى تحديث كل مثيل يتم استخدامه على مستوى الموقع.
الإعدادات المسبقة العالمية
إعدادات Divi المسبقة هي تصميمات معدة مسبقًا يمكن حفظها وتعيينها للعناصر (مثل الزر) بحيث تشترك في نفس التصميم الافتراضي. لذا، عندما تقوم بتحرير تصميم محدد مسبقًا لهذا العنصر، فإنه يقوم بتحديث جميع العناصر الأخرى بهذا الإعداد المسبق. جميع الوحدات المستخدمة لإنشاء موقع البداية الخاص بك ستأتي مع إعدادات مسبقة عامة تم إنشاؤها بالفعل. وهذا يجعل من السهل عليك إجراء تغييرات على النمط لجميع العناوين والأزرار والصور والنصوص المبسطة وما إلى ذلك، وذلك ببساطة عن طريق تحرير الإعداد المسبق.
إذا سبق لك إنشاء موقع ويب، فأنت تعرف مدى أهمية مواقع البداية هذه مع الاهتمام بجميع هذه المهام نيابةً عنك.
احصل على مواقع Divi السريعة
أمثلة على المواقع المبتدئة التي يمكنك استخدامها
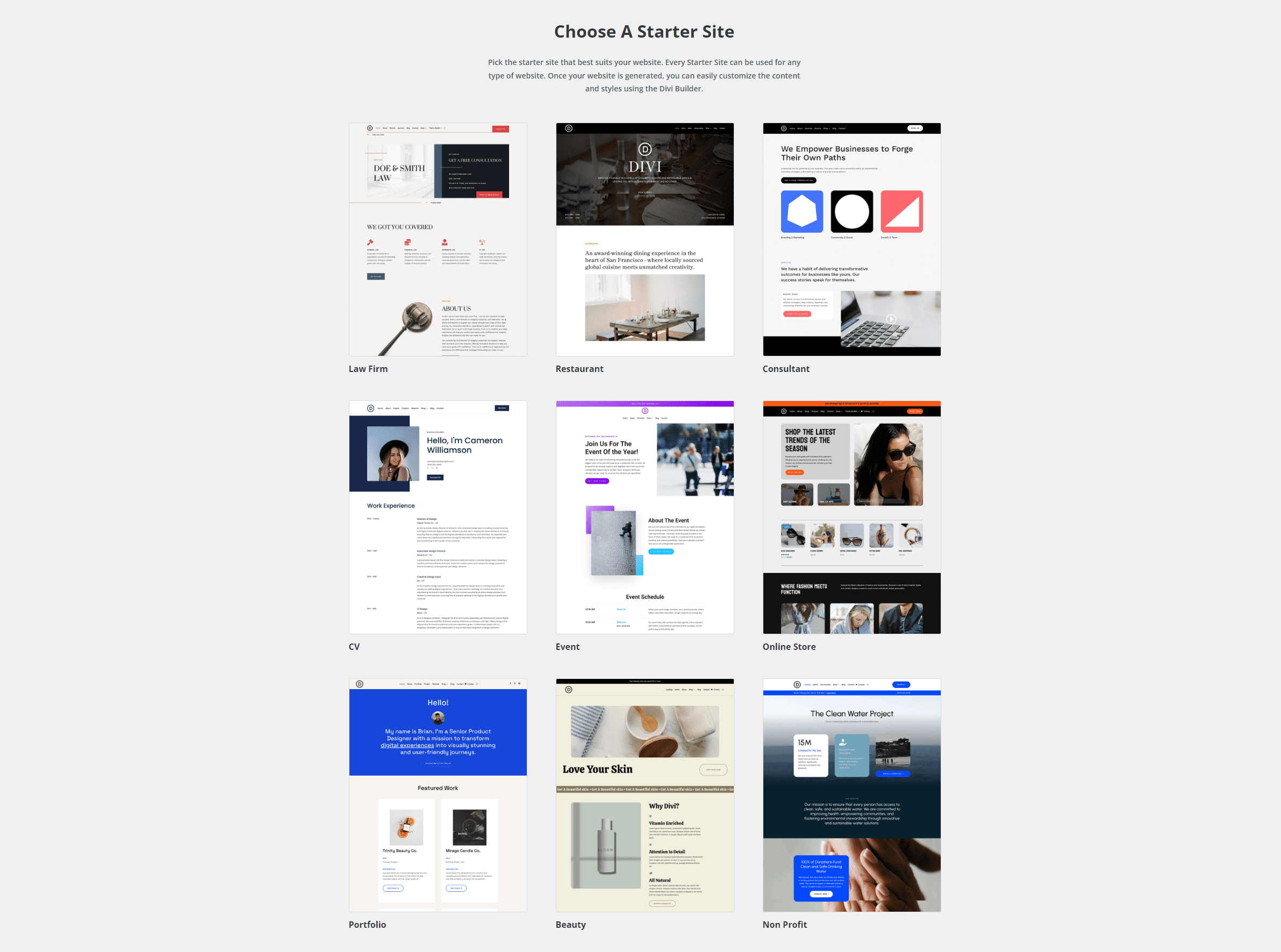
لقد أنشأنا مواقع مبدئية لمختلف الصناعات والأغراض، مثل شركة المحاماة للمواقع القانونية، والمطاعم لمواقع الفنادق، والمستشار لمقدمي الخدمات الفردية، وما إلى ذلك، ولكن يمكن تخصيصها لأي صناعة. نقوم أيضًا ببناء مواقع جديدة بشكل منتظم لتغطية المزيد من الصناعات.
دعونا نلقي نظرة على بعض الأمثلة على مواقع البداية المتوفرة:
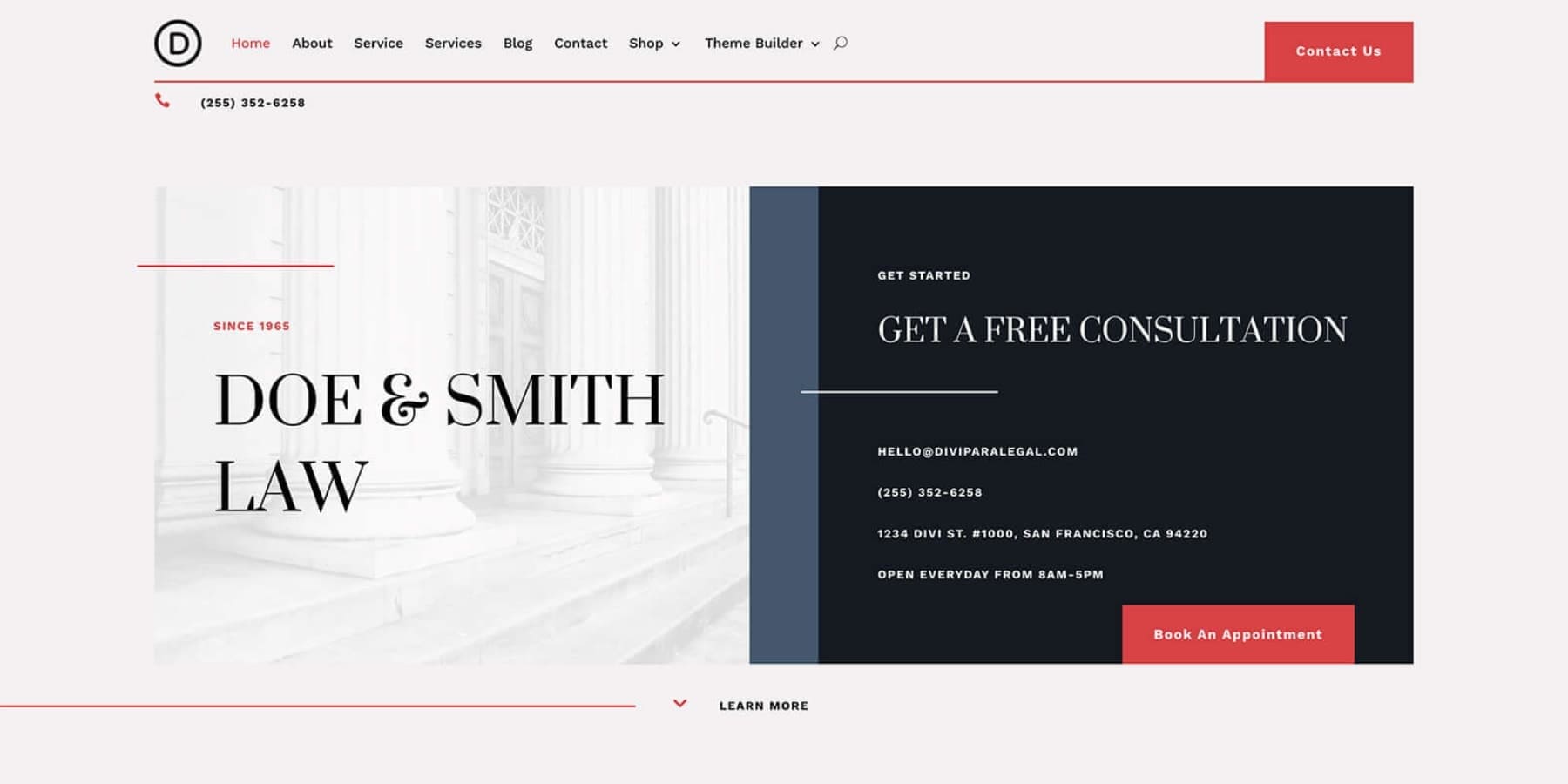
شركة محاماة

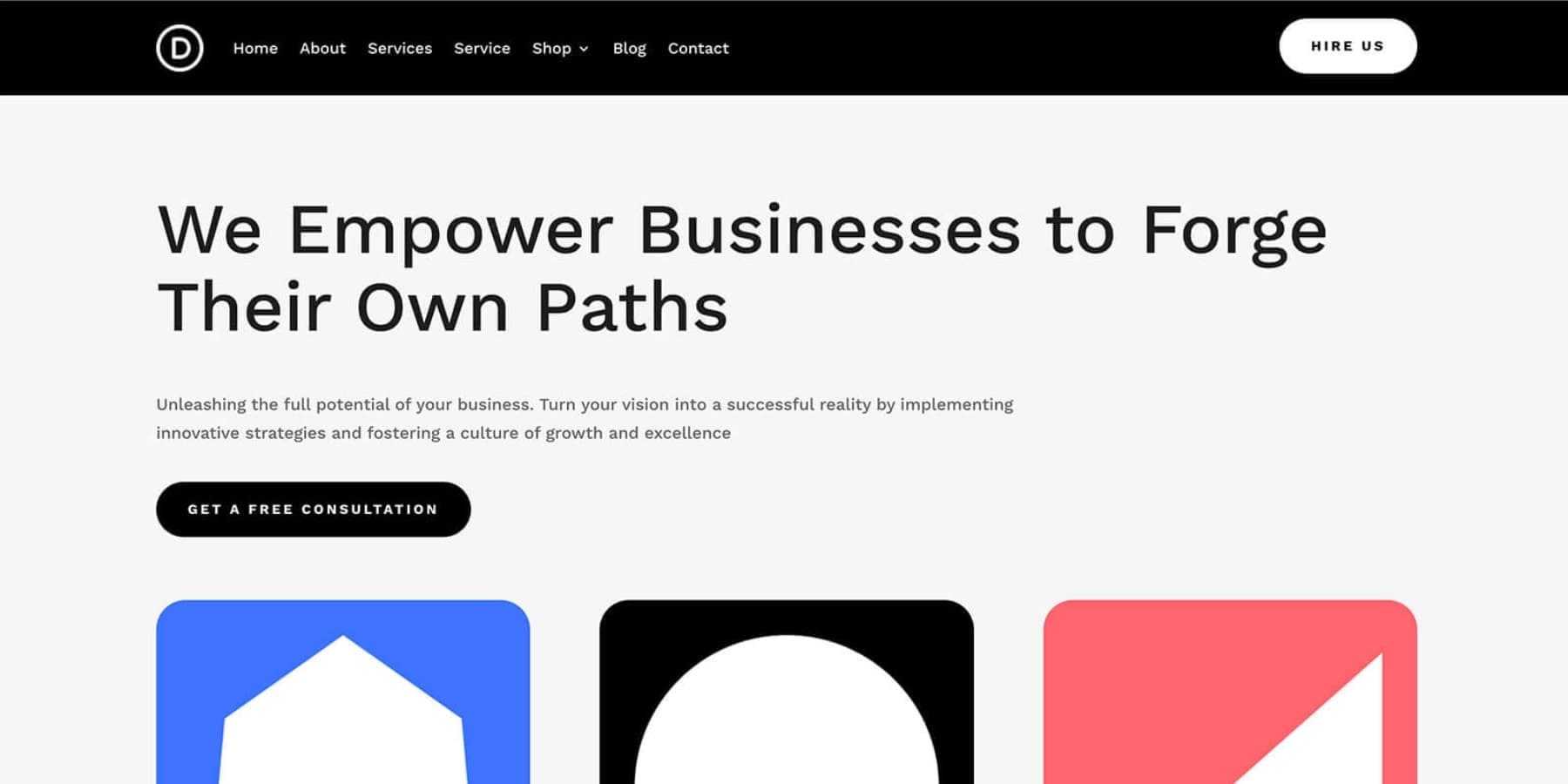
يعد موقع Law Firm Starter مثاليًا للمهنيين القانونيين الذين يرغبون في وضع أنفسهم كخبراء في هذه الصناعة. تصميم موقع الويب حديث، بمظهر بسيط وصور فريدة وصفحات جميلة وعناصر بارزة مثل الشهادات لبناء المصداقية ونماذج الاتصال لتلقي طلبات العملاء.
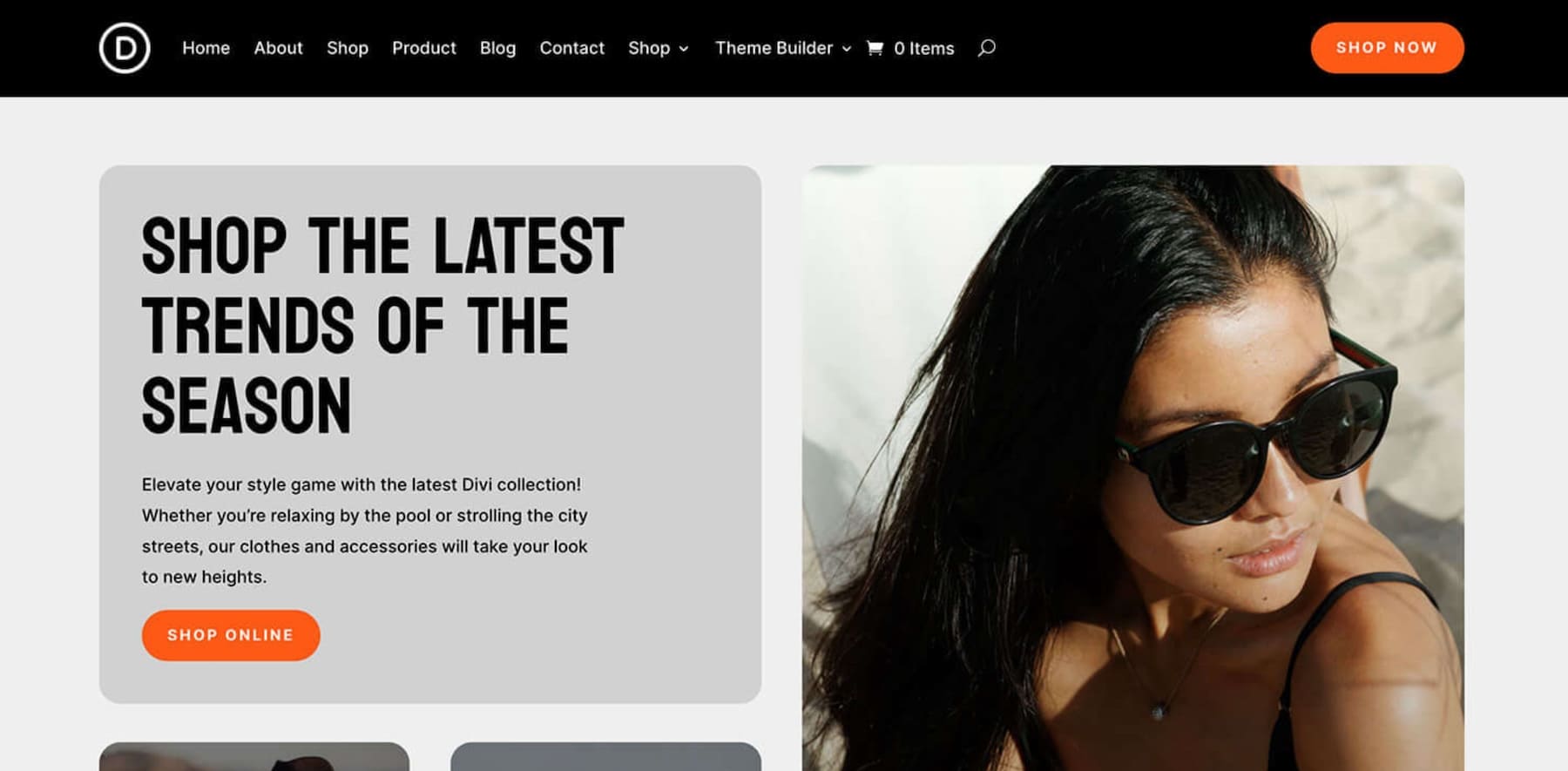
متجر على الانترنت

يعد موقع Starter Store عبر الإنترنت مناسبًا لأصحاب أعمال التجارة الإلكترونية الذين يرغبون في إنشاء متجر عبر الإنترنت بسرعة. هذا الموقع المبتدئ، بالإضافة إلى التثبيت والتكوين التلقائي لـ WooCommerce، يجعل من السهل إنشاء متجر عصري عبر الإنترنت دون بذل الكثير من الجهد.
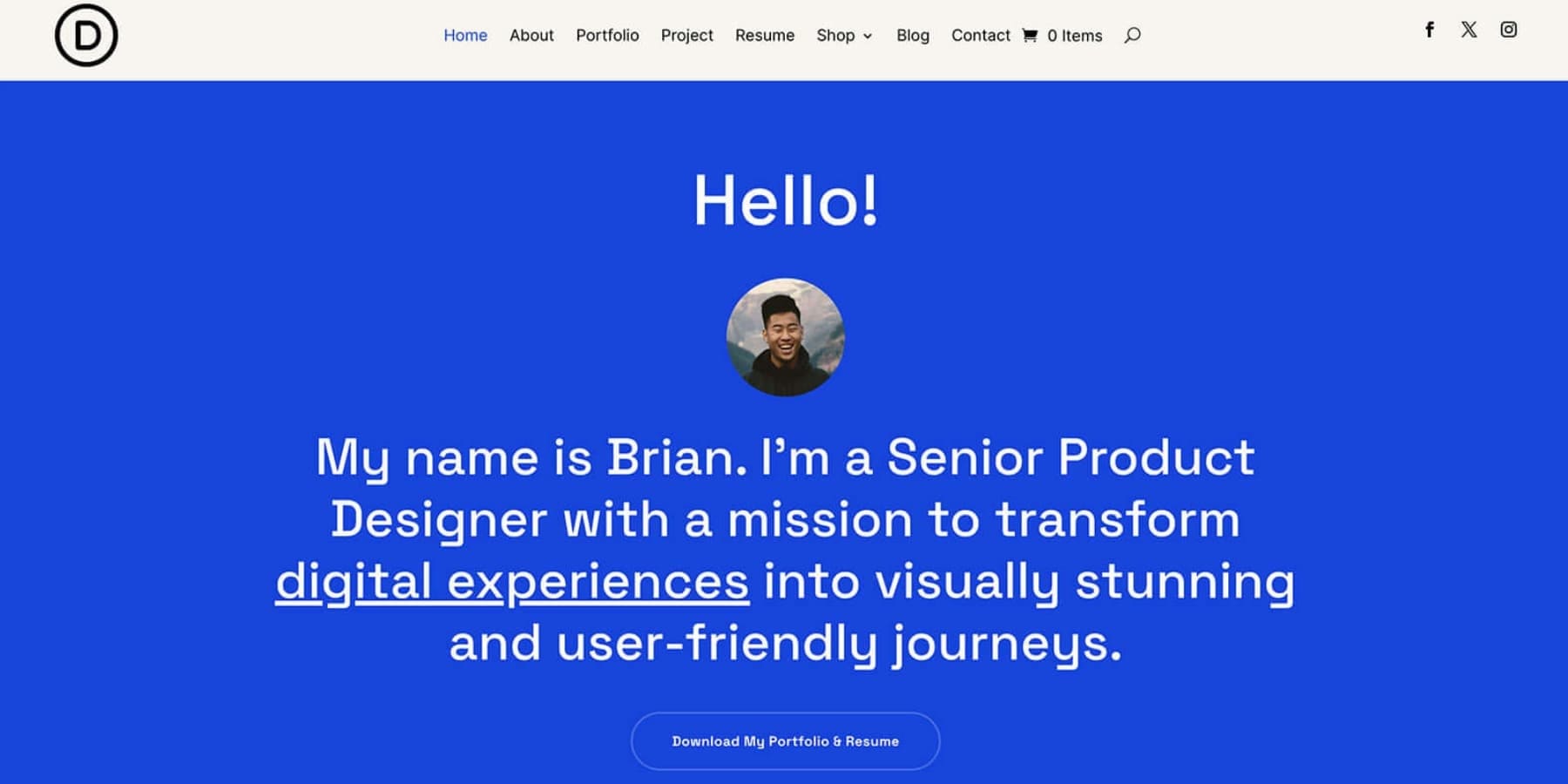
مَلَفّ

موقع Portfolio Starter مخصص لمقدمي الخدمات الأفراد الذين يرغبون في بناء حضور مذهل عبر الإنترنت من خلال محفظة لعرض أعمالهم. يتضمن القالب صفحات ذات صلة ذات مظهر جريء يمكن تخصيصها لتناسب علامتك التجارية وبناء حضور متميز عبر الإنترنت.
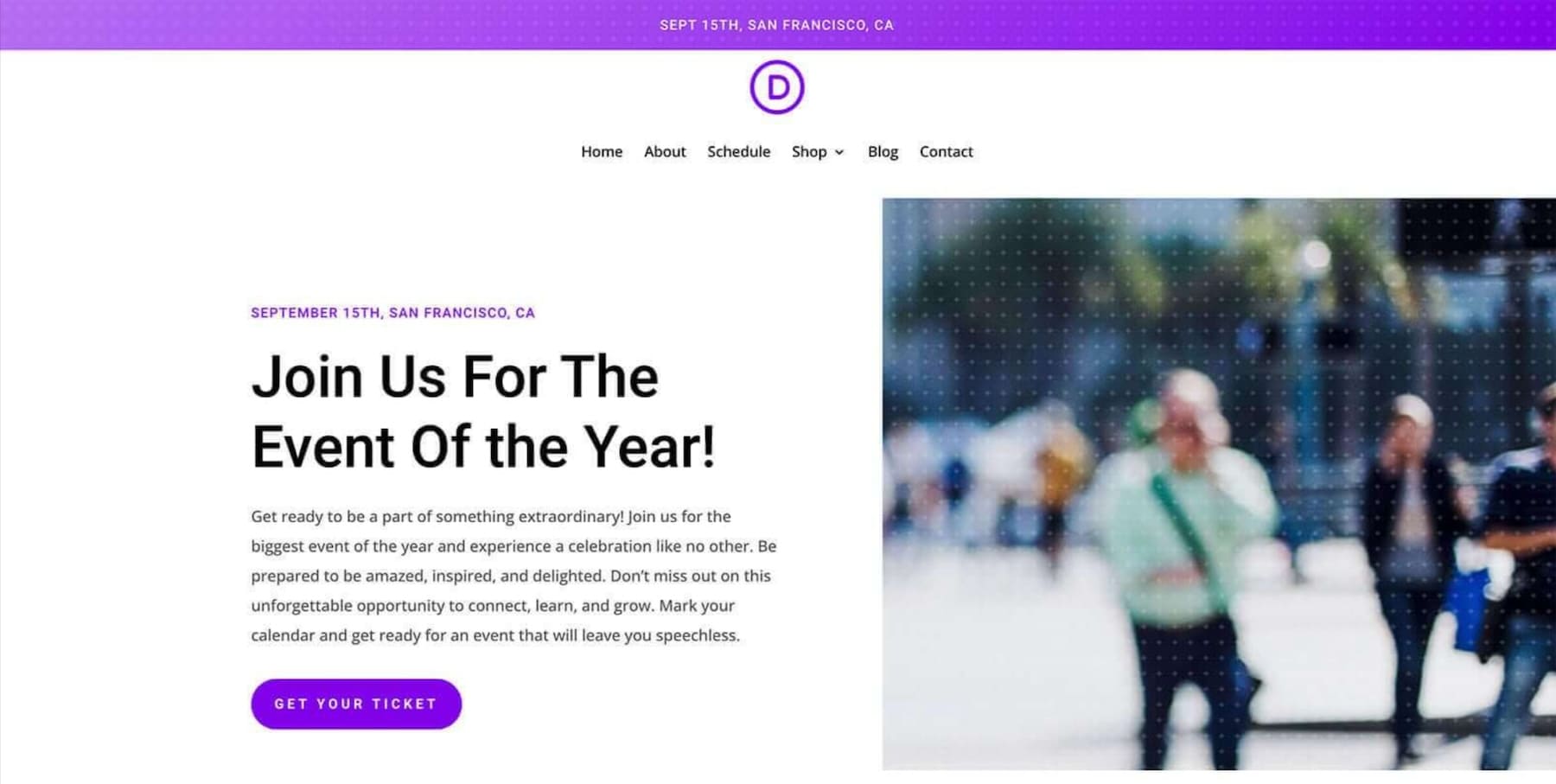
حدث

يشتمل قالب موقع Event Starter على الصفحة الرئيسية، وحول، والتقويم، والمتجر، والمدونة، والصفحات الأخرى ذات الصلة لأولئك الذين يحتاجون إلى موقع ويب أنيق للإعلان عن الأحداث وجدولتها. يتضمن تكامل التقويم والدفع للسماح بحجز التذاكر بسهولة للزوار. يوفر موقع الويب قالب صفحة متجر لبيع سلع الحدث والمنتجات الأخرى.
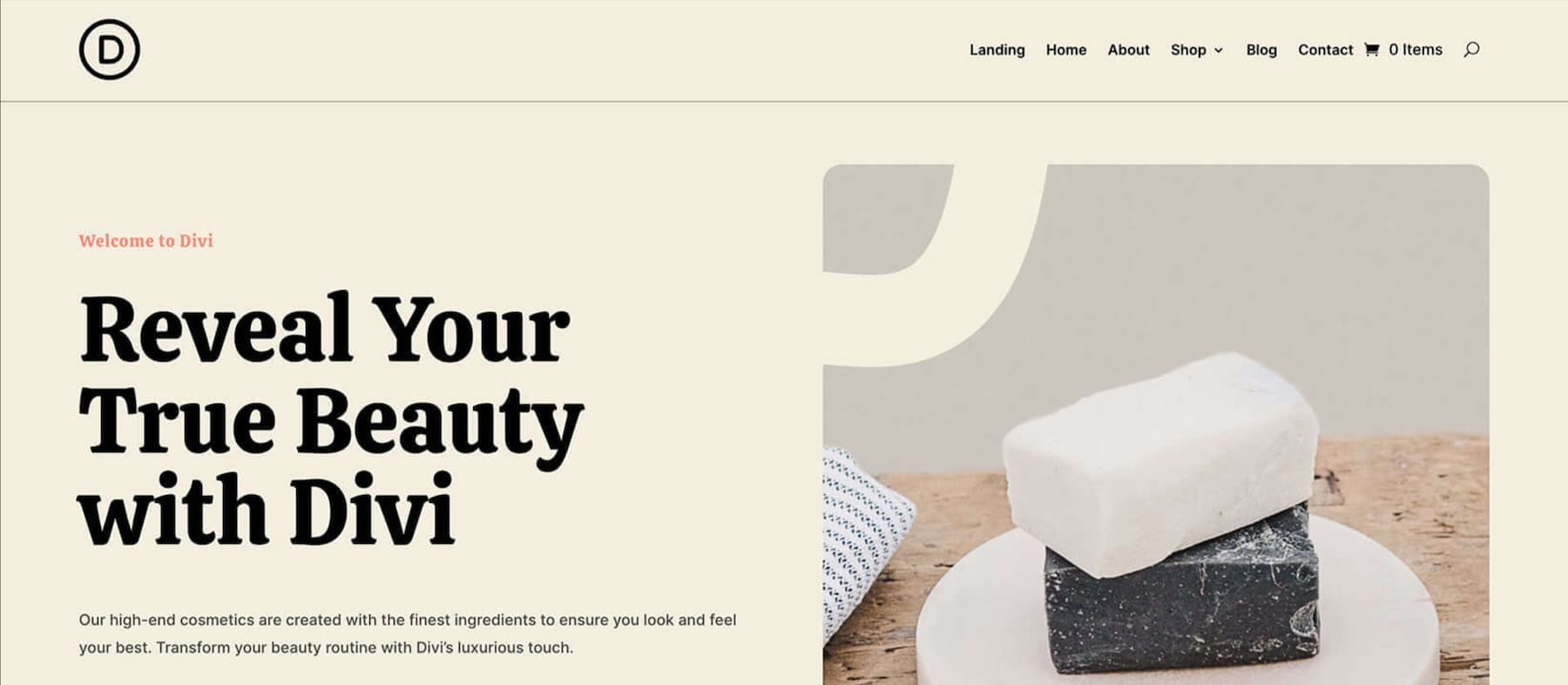
جمال

يعد موقع Beauty Starter مثاليًا لبدء علامة تجارية للتجميل عبر الإنترنت. توفر مجموعة الخطوط والألوان الجميلة مظهرًا عصريًا ومميزًا، مما يجعلها مثالية للعلامات التجارية الجديدة التي تحاول تأسيس تواجد لها عبر الإنترنت. باستخدام قالب الموقع هذا، يمكنك تشغيل خيار التجارة الإلكترونية للسماح تلقائيًا لـ Divi Builder بإنشاء صفحات المتجر والخروج وصفحات المنتج.
مستشار

يعد موقع المستشار المبتدئ مثاليًا لمقدمي الخدمات، وخاصة الوكالات والمستقلين. يتميز بتصميم نظيف واحترافي مع تنظيم واضح. يوفر شريط التنقل العلوي سهل الاستخدام وصولاً سهلاً إلى الأقسام المهمة: الصفحة الرئيسية، وحول، والخدمات، والمتجر، والمدونة، والاتصال. تضيف عناوين الخط Serif الأناقة، بينما يضمن النص الأساسي sans-serif إمكانية القراءة.
هذه مجرد أمثلة قليلة من مواقعنا المبتدئة. سنستمر في إضافة المزيد إلى القائمة، لذا ترقب المواقع الجديدة للمبتدئين.
ابدأ في إنشاء موقع البداية الخاص بك
كيفية استخدام مواقع Divi Starter لإنشاء موقع ويب جديد
لإنشاء موقع ويب جديد باستخدام Divi Quick Sites وStarter Sites، ستحتاج إلى إعداد موقع WordPress مع موفر استضافة. إذا كنت بحاجة إلى مساعدة، فراجع كيفية تثبيت WordPress. وإذا كنت تبحث عن شركة استضافة لـ Divi، فننصحك بـ Siteground.
1. شراء وتثبيت Divi
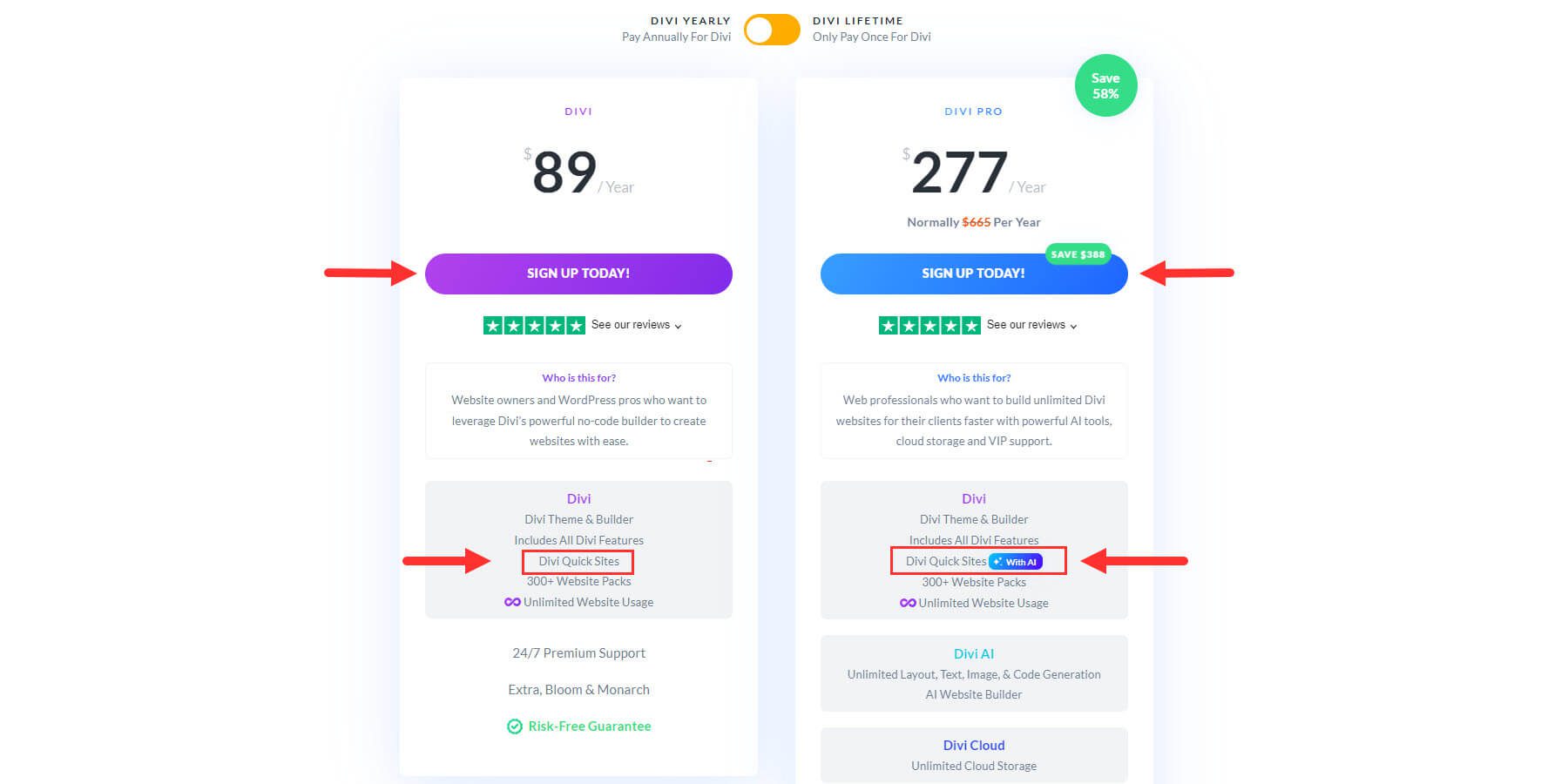
بمجرد تشغيل موقع WordPress، يمكنك شراء عضوية Divi وتثبيت Divi.

تعد مواقع Divi السريعة ومواقع Divi Starter من الميزات الأساسية لـ Divi، لذا سيتمكن المستخدمون الحاليون من الوصول الفوري إلى هذه الميزة.
هل أنت جديد على ديفي؟ ستحتاج إلى شراء عضوية Divi لتتمكن من الوصول إلى Divi. ستمنحك عضوية Divi القياسية إمكانية الوصول إلى مواقع Divi السريعة بالإضافة إلى جميع مواقعنا المبتدئة.
احصل على ديفي
إذا كنت تريد استخدام Divi Quick Sites مع Divi AI، فستحتاج إلى عضوية Divi AI النشطة التي يمكنك شراؤها هنا. تم تضمين Divi AI أيضًا مع Divi Pro الذي يمنحك مجموعتنا الكاملة من منتجات Divi بسعر مخفض.
أضغط الكبسة او الزر في الأسفل لتبدء.
احصل على مواقع سريعة باستخدام Divi AI
تنزيل وتثبيت ديفي
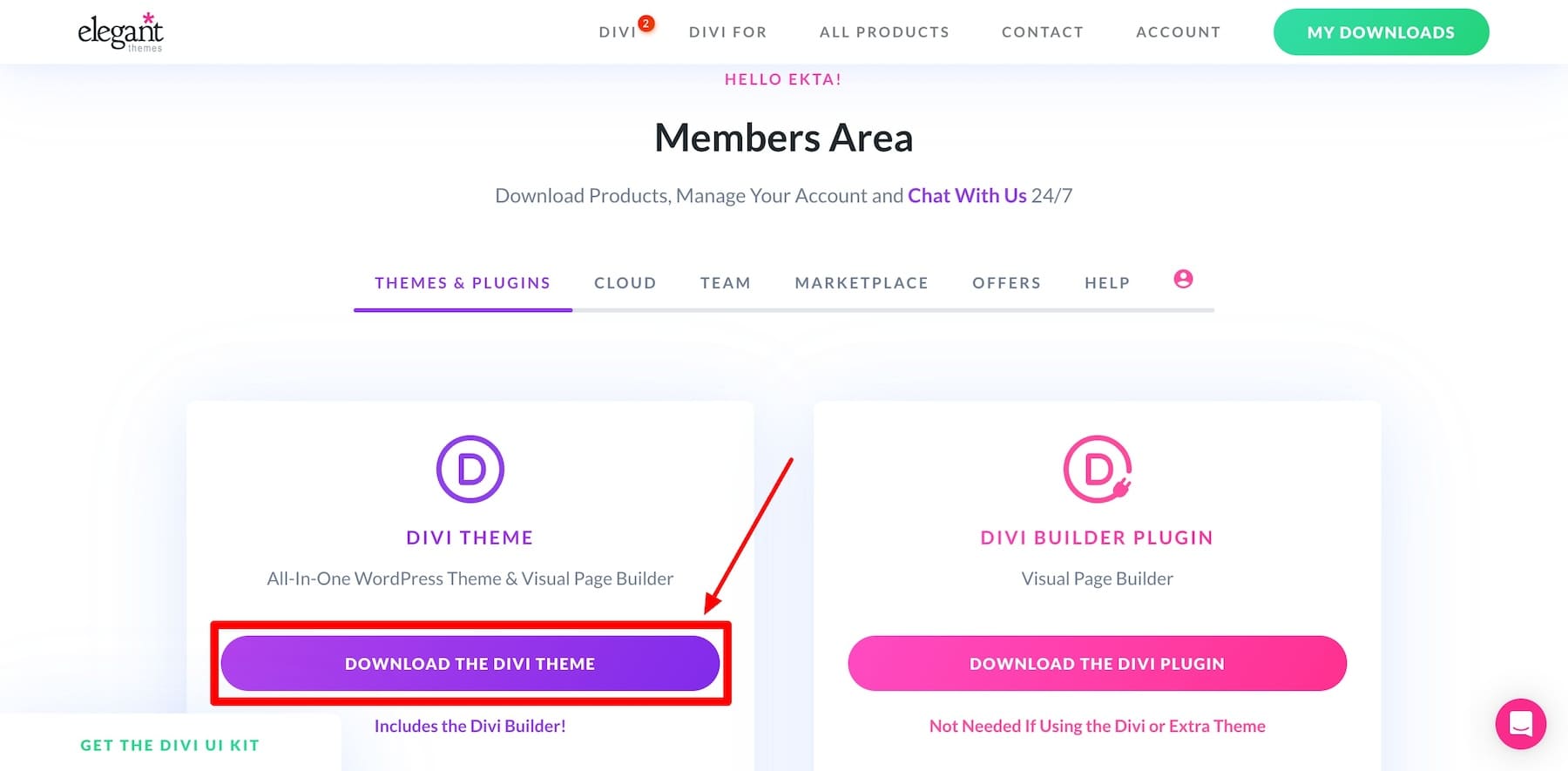
بمجرد شراء سمة Divi، قم بتنزيلها من منطقة أعضاء Elegant Themes الخاصة بك.

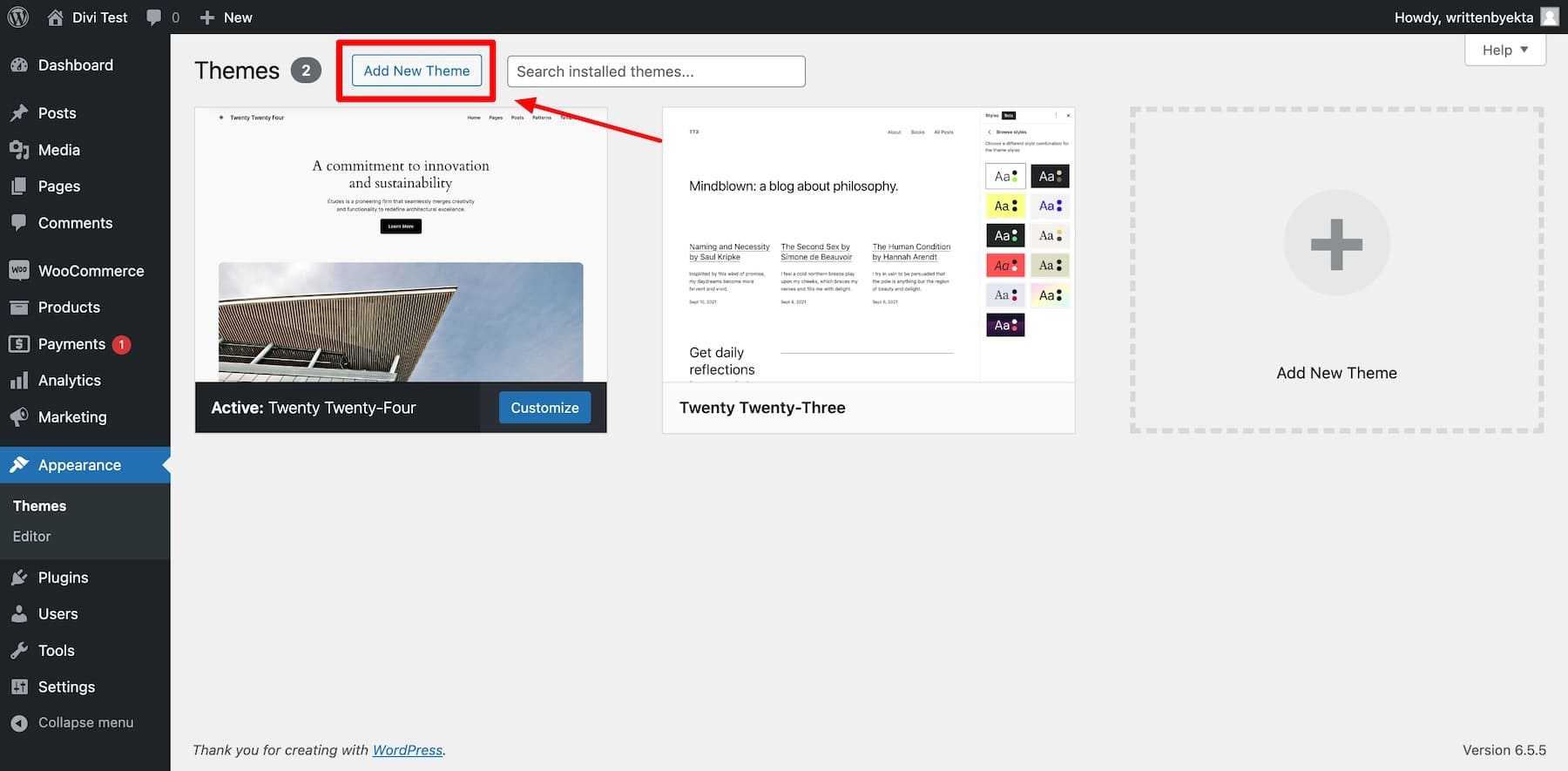
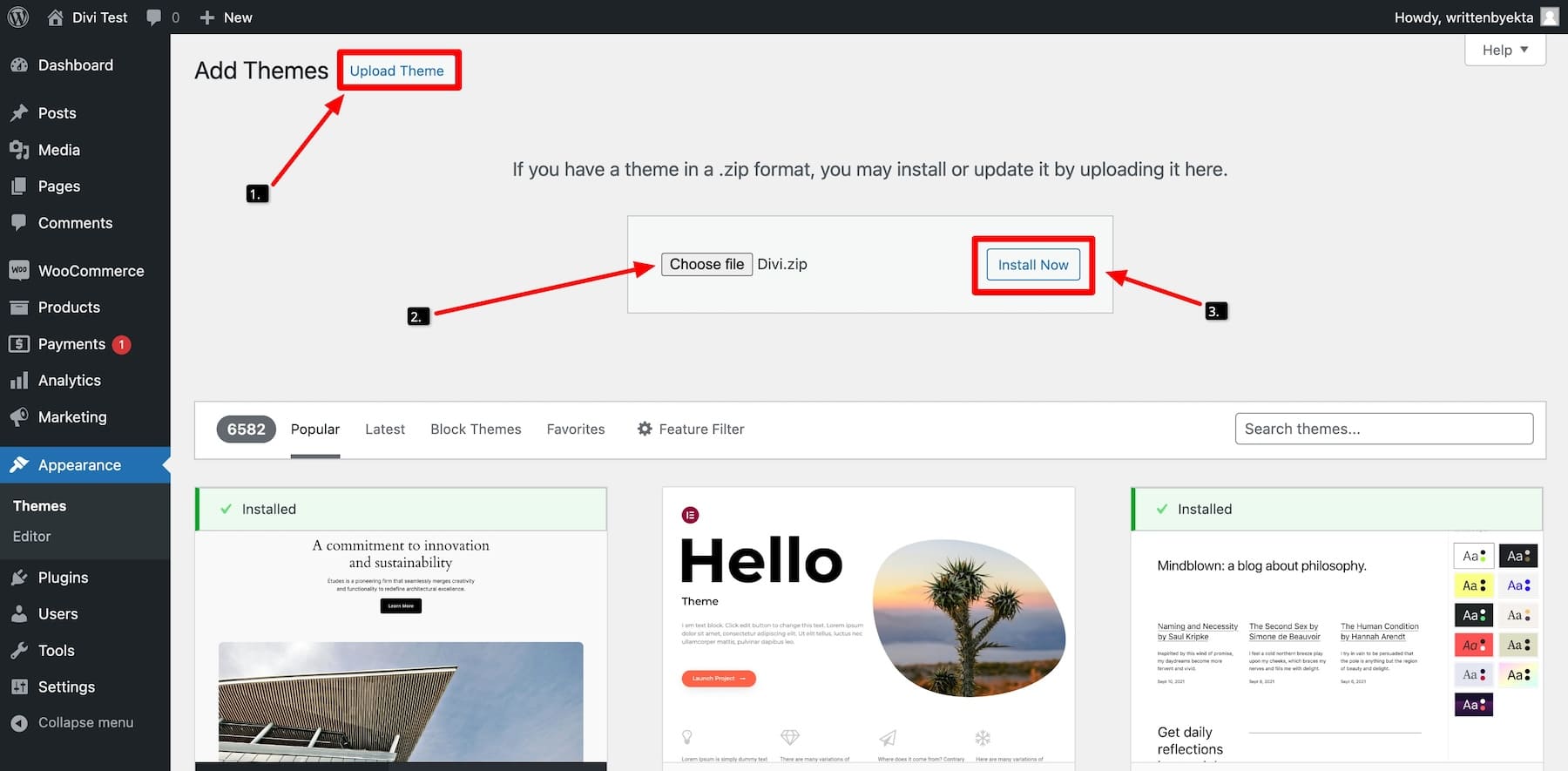
لتثبيت سمة Divi على لوحة تحكم WordPress الخاصة بك، انتقل إلى Appearance > Themes > Add New Theme.

انقر فوق "تحميل الموضوع". قم بتحميل الملف المضغوط لموضوع Divi الذي تم تنزيله. ثم انقر فوق "التثبيت الآن".


بمجرد تثبيت السمة، انقر فوق "تنشيط". أصبح قالب Divi نشطًا الآن، وأنت جاهز لاستخدامه في لوحة تحكم WordPress الخاصة بك.
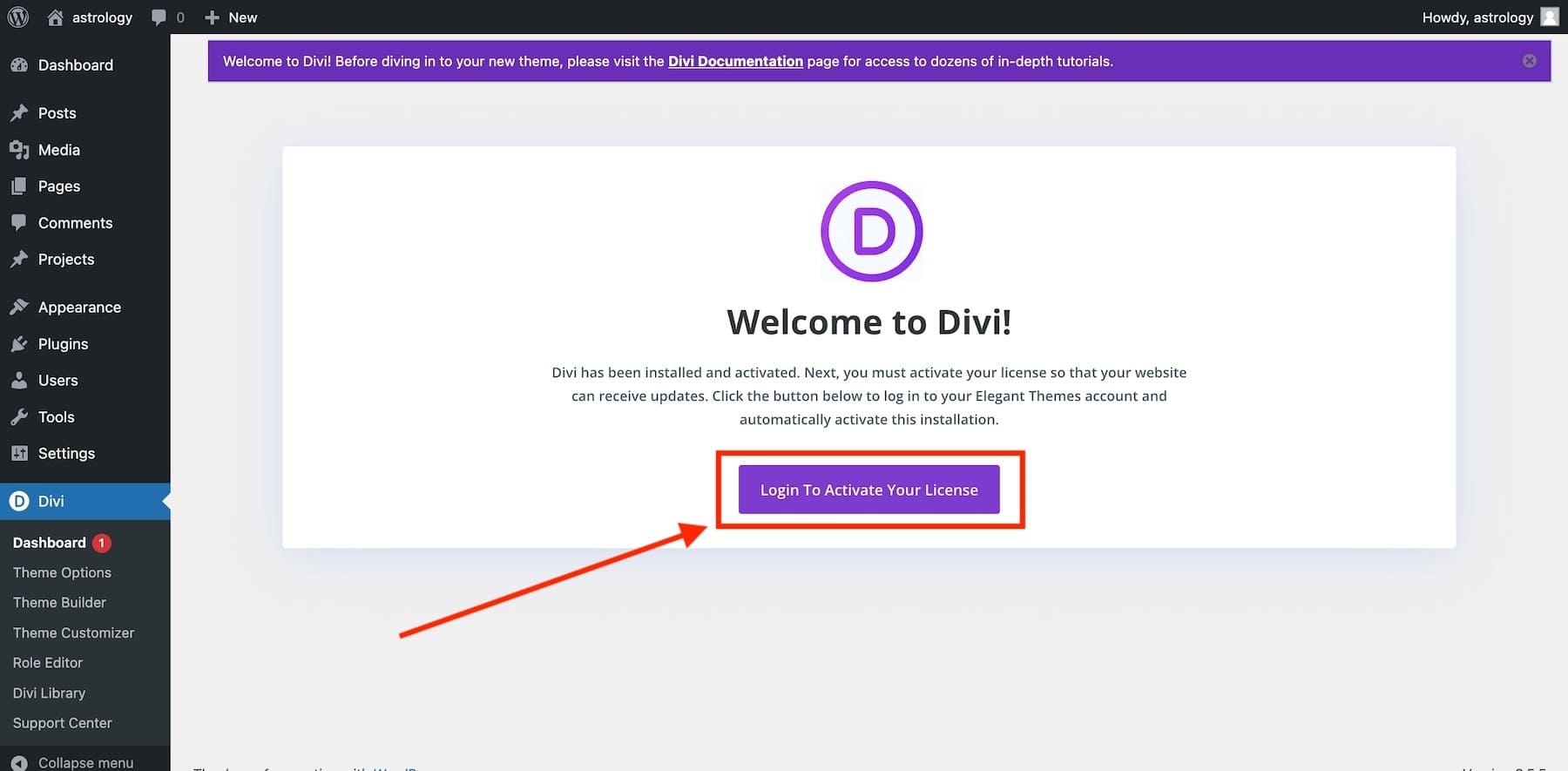
2. إطلاق معالج Divi Onboarding لتنشيط ترخيص Divi الخاص بك
يلزم تنشيط ترخيص Divi الخاص بك لتلقي تحديثات السمات والدعم المتميز والوصول إلى مواقع Divi السريعة.
لتسهيل الأمر عليك، قمنا بتبسيط عملية الإعداد! الآن، ليس عليك إنشاء مفتاح واجهة برمجة التطبيقات (API) وتنشيطه يدويًا، حيث يتم تنشيطه تلقائيًا. كل ما عليك فعله هو تسجيل الدخول باستخدام تفاصيل عضوية Elegant Themes الخاصة بك.
للقيام بذلك، انقر فوق "تسجيل الدخول لتنشيط الترخيص الخاص بك".

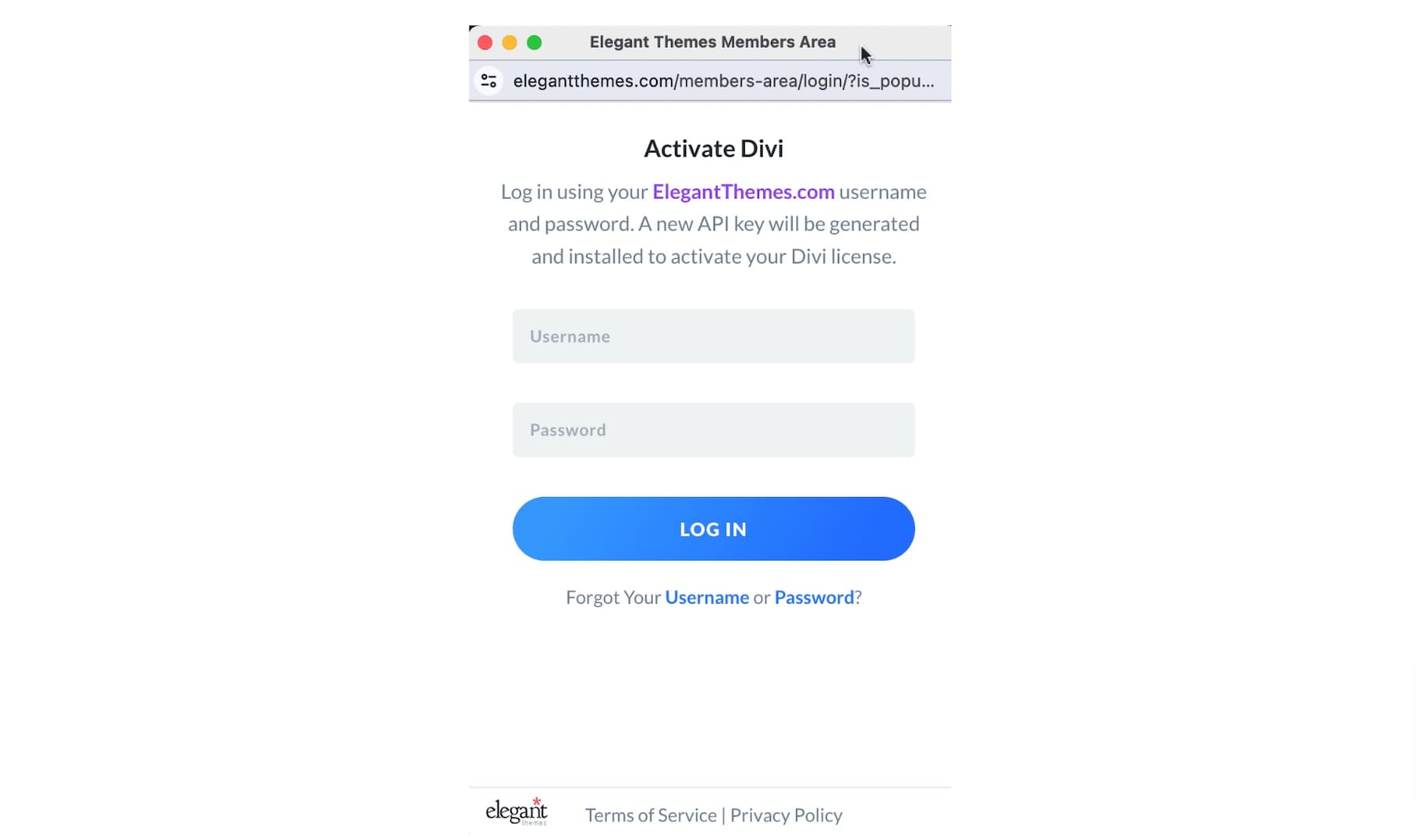
ستطلب منك النافذة التالية تسجيل الدخول باستخدام تفاصيل تسجيل الدخول الخاصة بعضوية Divi. قم بإدخال اسم المستخدم وكلمة المرور الخاصة بالعضوية لتسجيل الدخول.
 سيؤدي هذا إلى تنشيط الترخيص الخاص بك باستخدام مفتاح API جديد تلقائيًا.
سيؤدي هذا إلى تنشيط الترخيص الخاص بك باستخدام مفتاح API جديد تلقائيًا.
3. قم بإنشاء موقع ويب جديد باستخدام مواقع Divi Starter
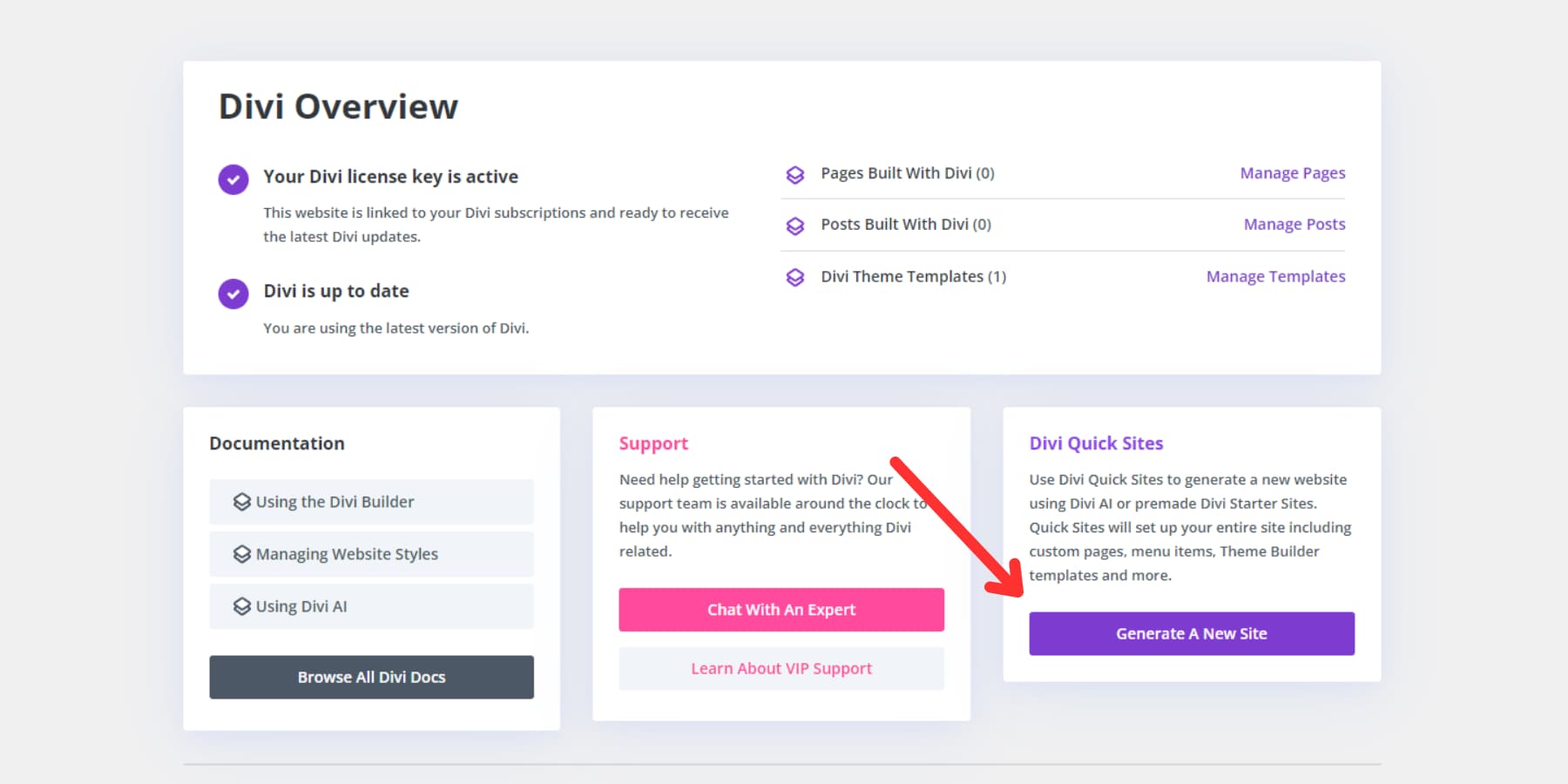
بمجرد تسجيل الدخول، سيتم نقلك إلى لوحة تحكم Divi الرئيسية حيث يمكنك إدارة موقع Divi الإلكتروني والوصول إلى الوثائق والدعم وإنشاء موقع جديد باستخدام Divi Quick Sites.
لإنشاء موقع ويب باستخدام مواقع Divi السريعة، انقر فوق "إنشاء موقع جديد" من لوحة تحكم Divi.

في النافذة التالية، اختر "تحديد قالب موقع الويب".

4. اختر موقع البداية
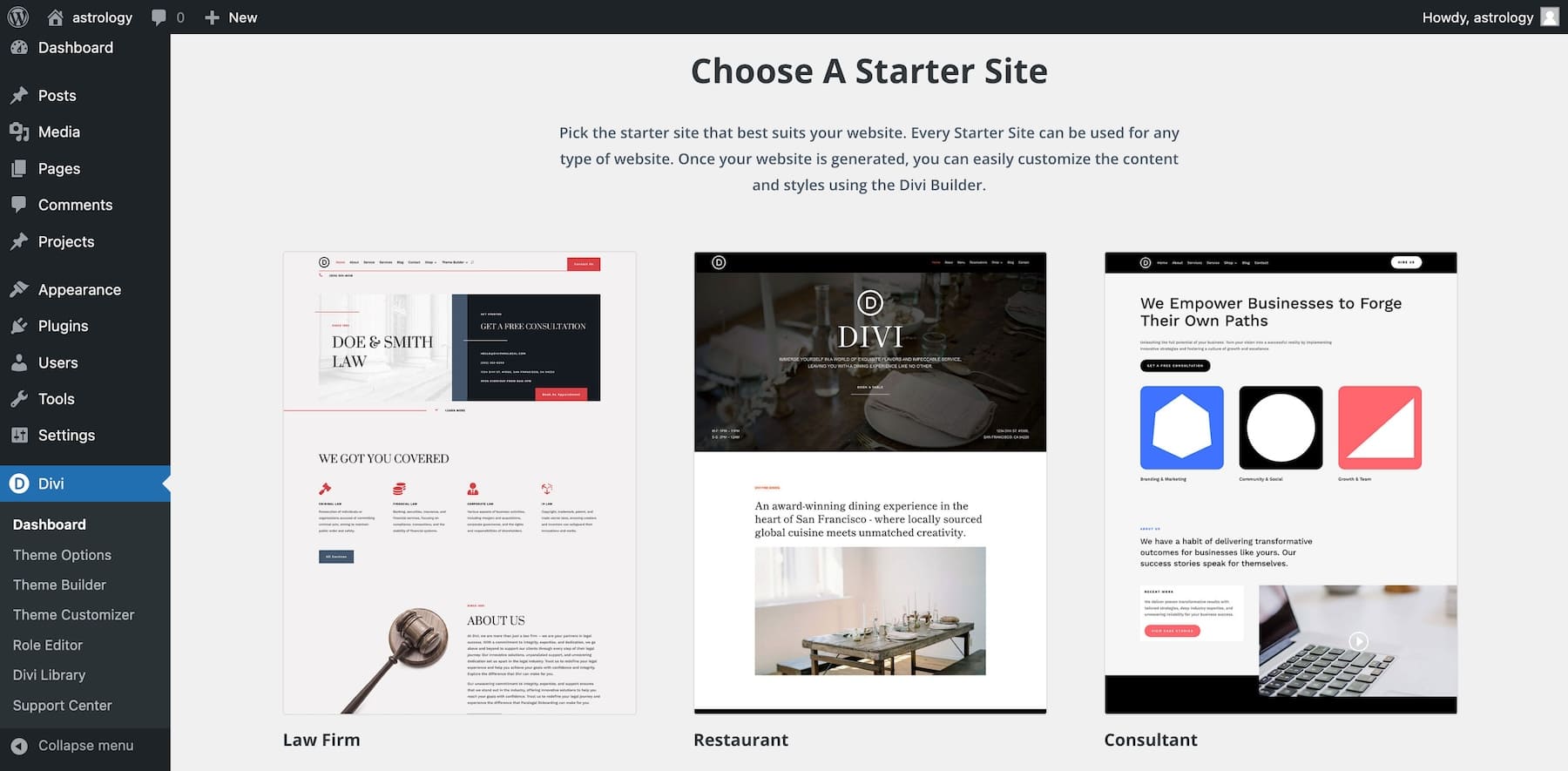
الآن، اختر تصميم موقع الويب المفضل لديك من مواقعنا المبتدئة المصممة يدويًا.

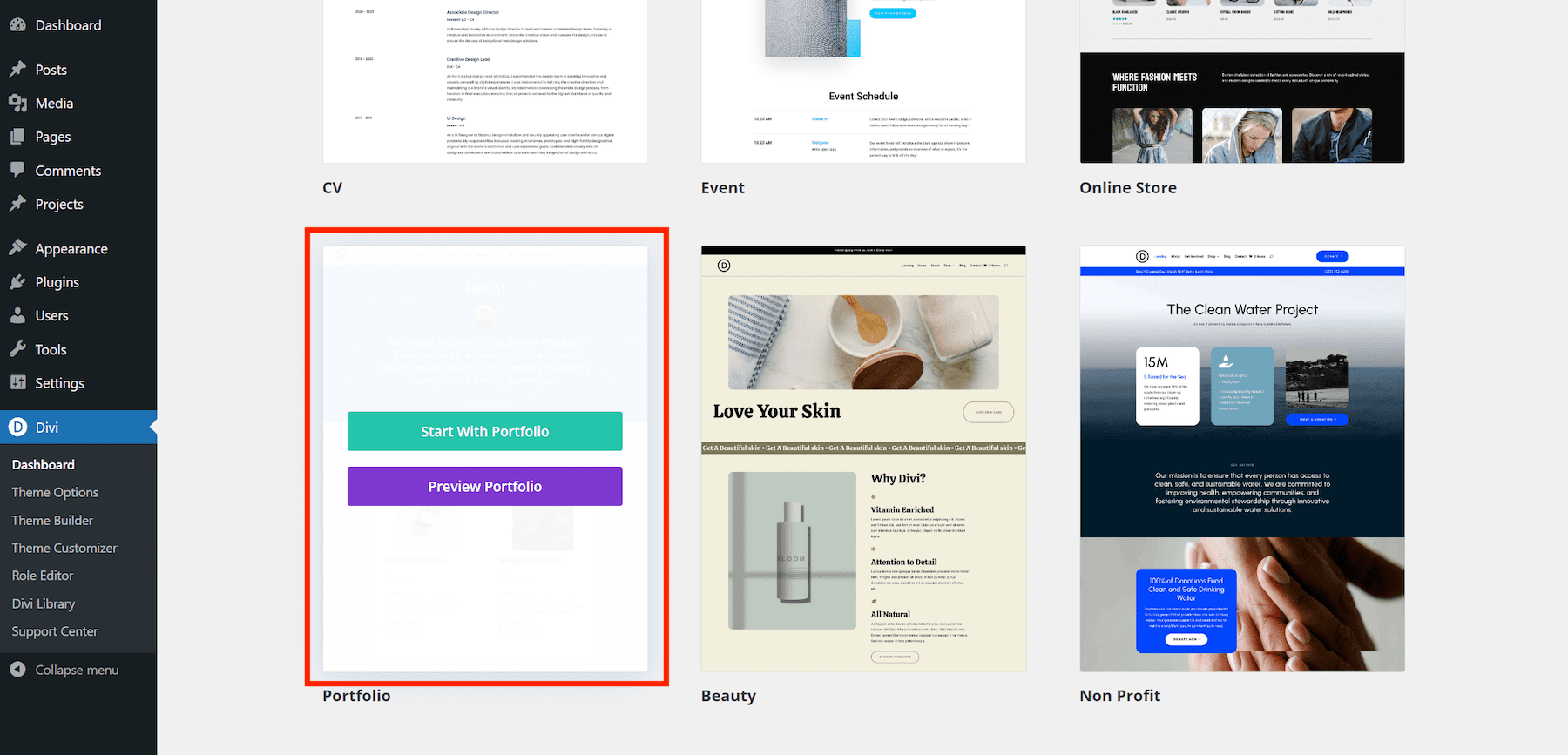
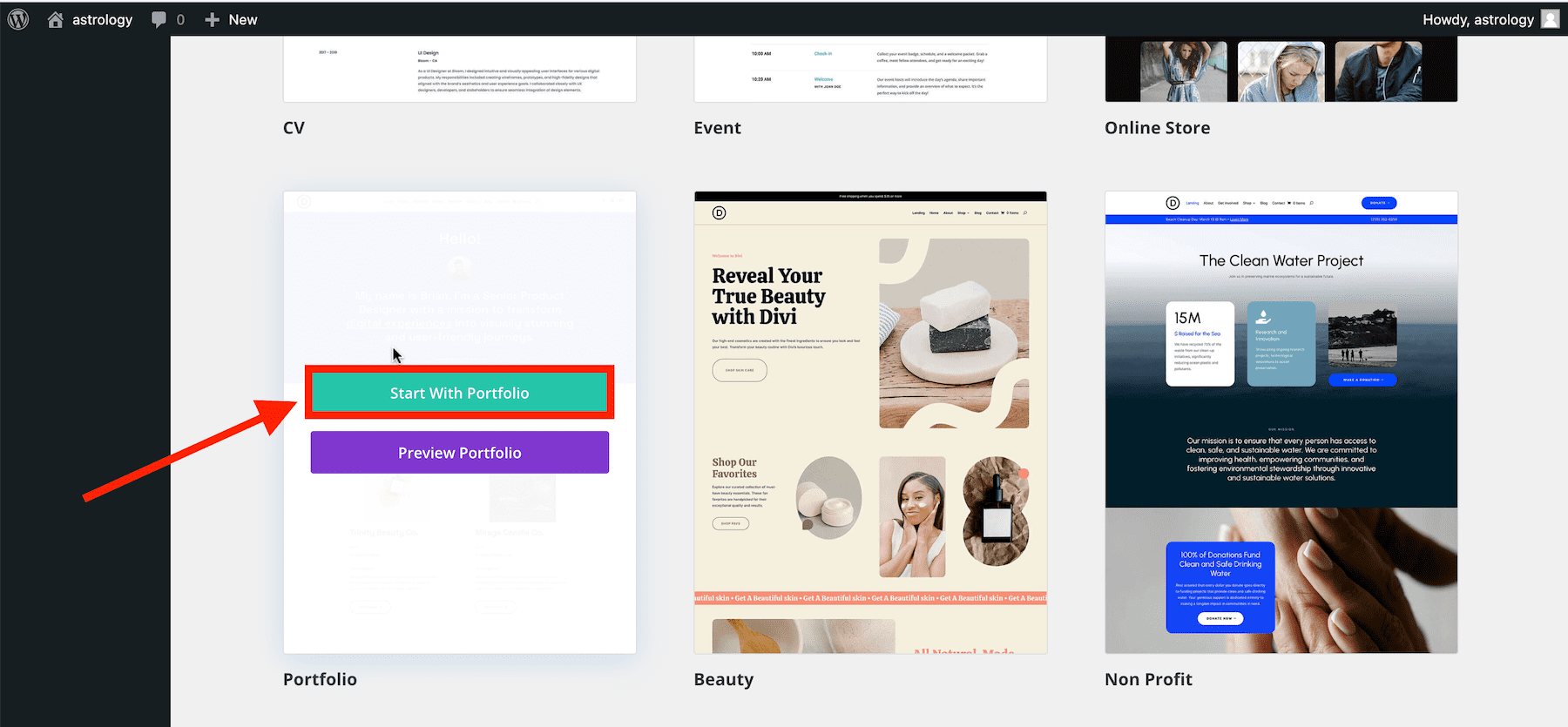
قم بالتمرير فوق موقع Starter لرؤية خيارات "معاينة" أو "البدء بـ" موقع Starter المحدد. على سبيل المثال، لمعاينة موقع Portfolio Starter، قم بالتمرير فوق Portfolio وحدد "Preview Portfolio".

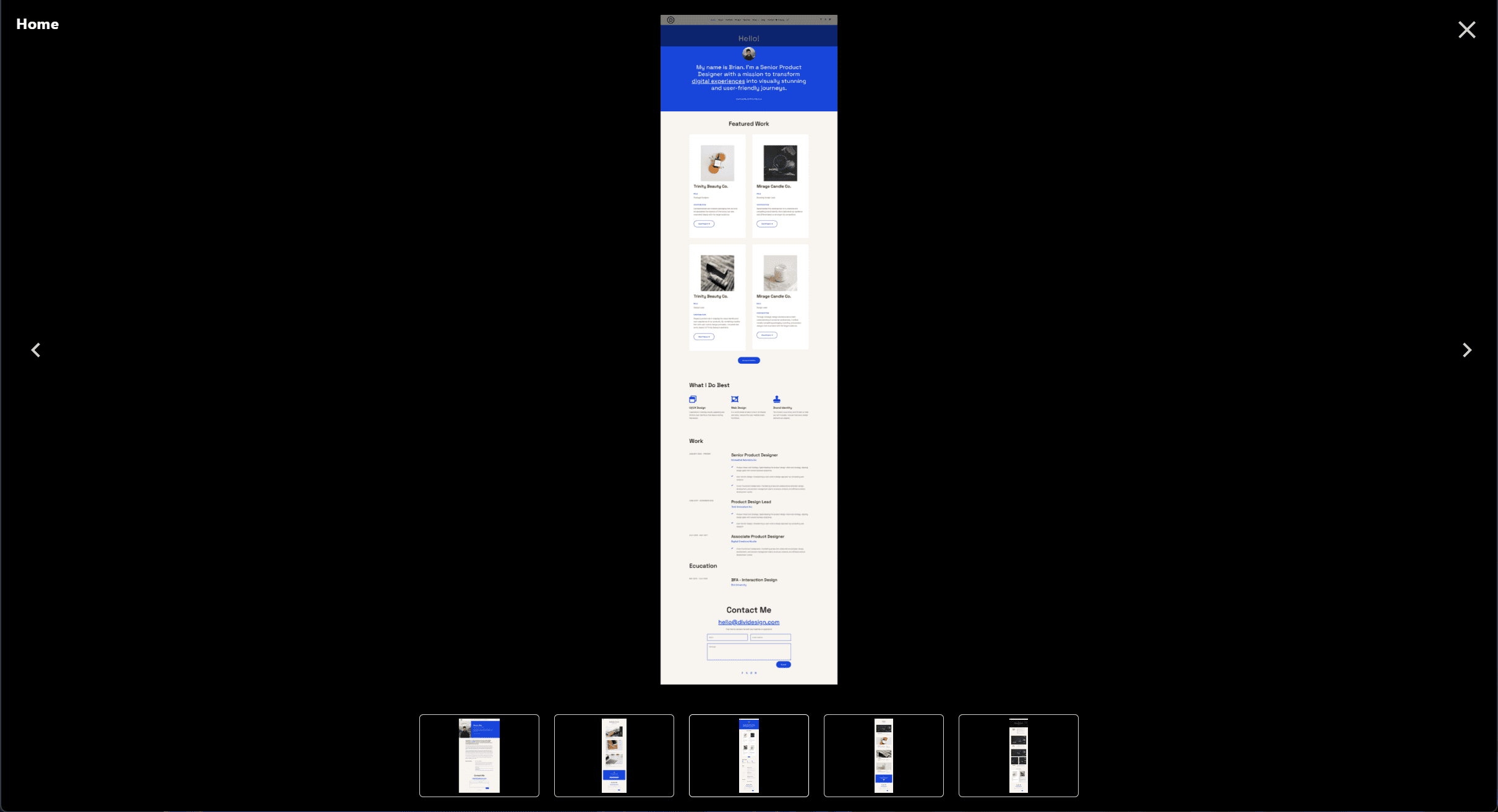
سيؤدي هذا إلى ظهور معاينة منبثقة لصندوق مبسط لجميع تصميمات الصفحة من Portfolio Starter Site. استخدم أسهم شريط التمرير لتغيير الصفحات لمعرفة ما إذا كانت تناسب احتياجاتك.

عندما تكون جاهزًا لإنشاء موقعك باستخدام موقع Starter، اخرج من نافذة المعاينة المنبثقة، وقم بالتمرير فوق Portfolio Starter Site في القائمة مرة أخرى، وحدد "البدء باستخدام Portfolio".

5. أدخل معلومات موقع الويب وحدد الصفحات
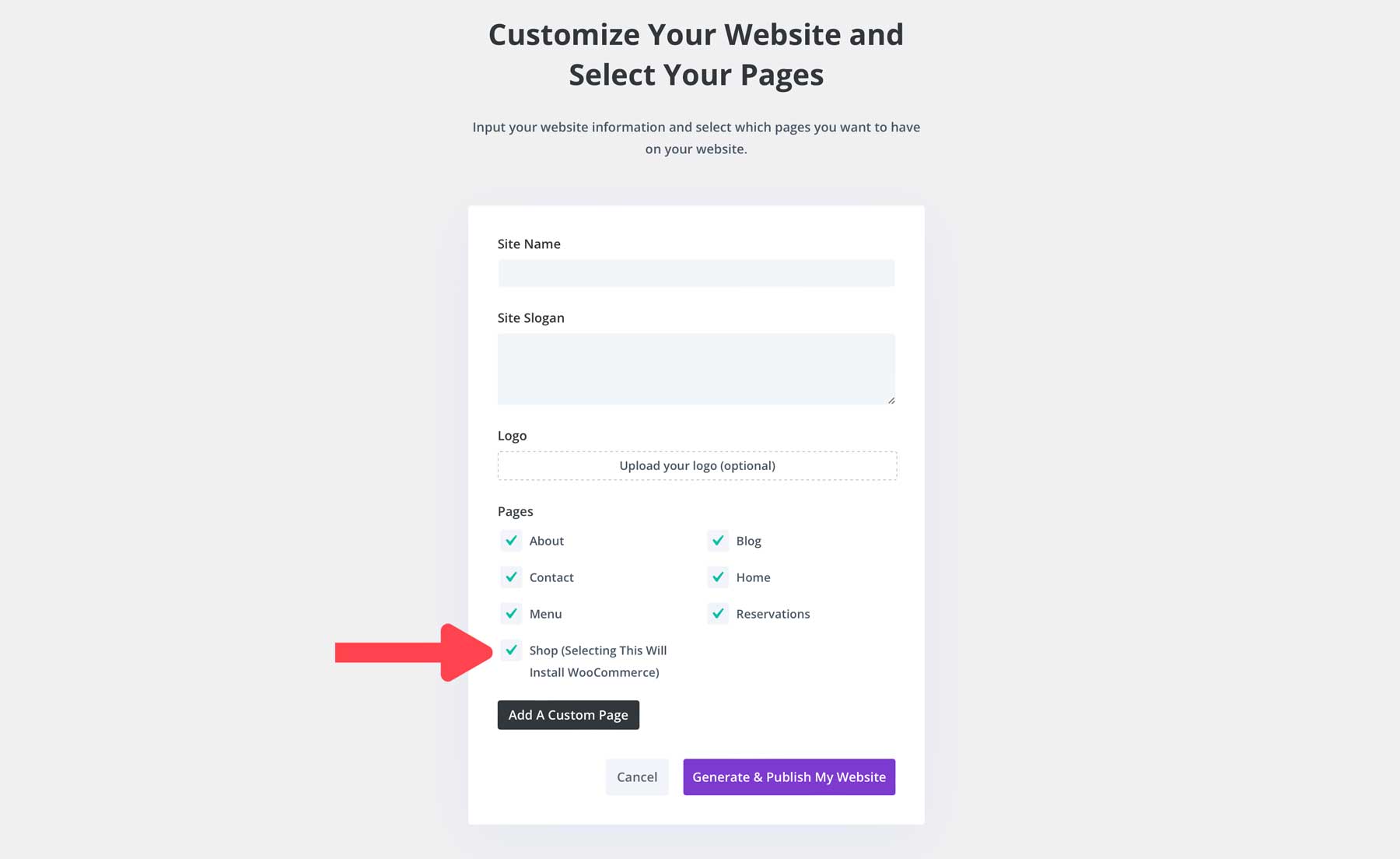
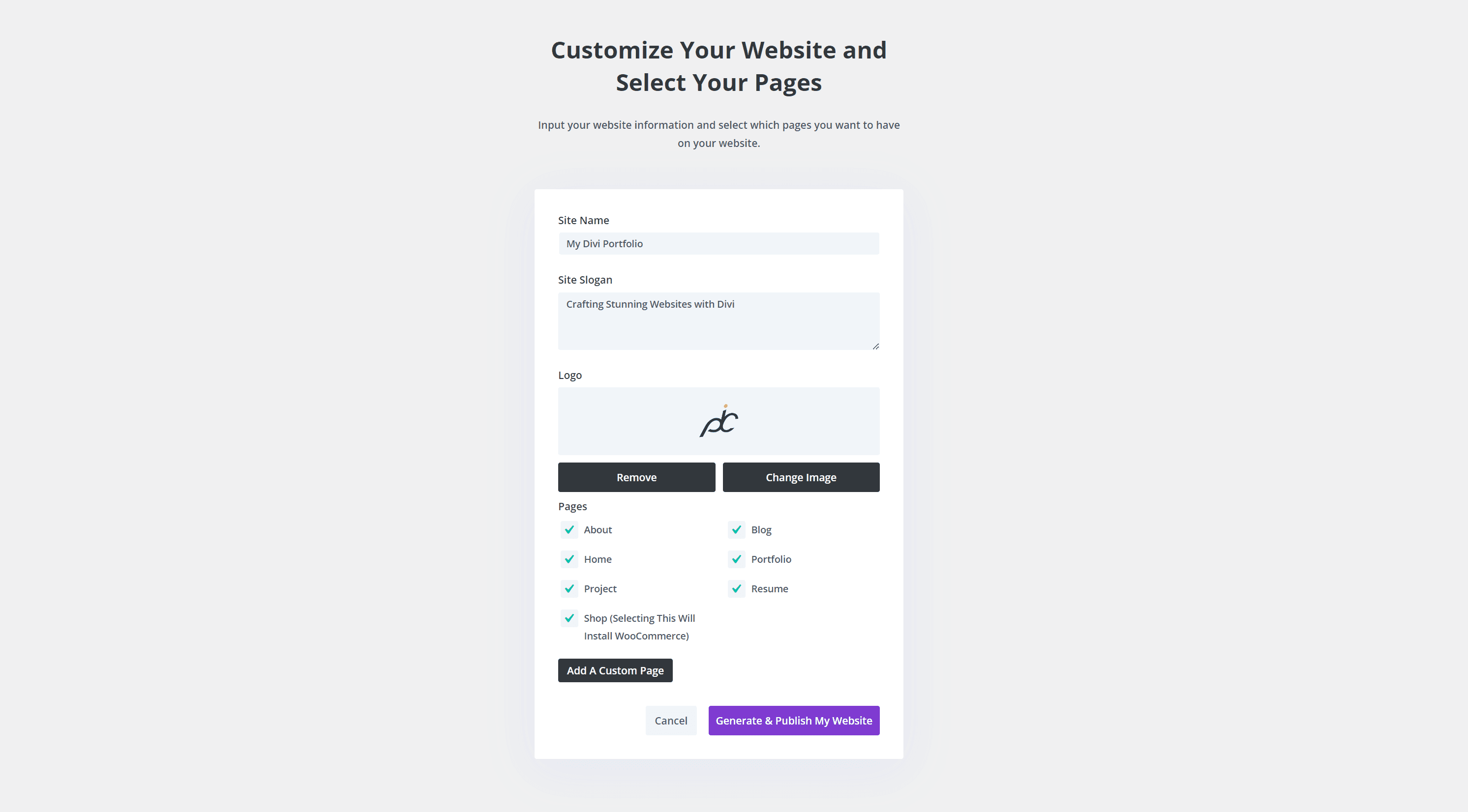
بعد ذلك، ستطلب منك Divi Quick Sites بعض المعلومات حول موقع الويب الجديد الخاص بك والصفحات التي تريد إنشاؤها.

املأ النموذج بالتفاصيل التالية:
- اسم الموقع (أو عنوان الموقع)
- شعار الموقع (أو الشعار)
- شعار الموقع: سيؤدي تحميل شعارك هنا تلقائيًا إلى السماح لـ Divi Builder بإضافته إلى موقعك وقالب الرأس الافتراضي على مستوى الموقع.
- الصفحات: قم بتحديد كافة الصفحات التي تريد تضمينها من موقع البداية. سيؤدي تحديد صفحة المتجر إلى السماح للمنشئ بمعرفة أنك بحاجة إلى إعداد WooCommerce، والذي سيتم تثبيته وتكوينه تلقائيًا.
- إضافة صفحة مخصصة: يمكنك أيضًا البدء في أي صفحات أخرى قد تحتاجها من خلال النقر على "إضافة صفحة مخصصة" وإعطاء الصفحة عنوانًا.
اختيار الصفحات
سيتم تحديد جميع الصفحات الأساسية مسبقًا بشكل افتراضي. ما لم يكن لديك سبب محدد، فمن الأفضل تحديد كل منهم. حتى إذا لم تكن لديك خطط لتلك الصفحة المحددة، فقد تتمكن من استخدام التصميم لشيء آخر. بالإضافة إلى ذلك، فهو يوفر لك المزيد من عناصر التصميم المخصصة لتكرارها عند إضافة محتوى جديد.
من المهم أن نتذكر أن تحديد صفحة المتجر سيؤدي إلى تثبيت WooCommerce والقوالب المعدة مسبقًا لصفحات WooCommerce. لذا، إذا كنت لا تخطط لاستخدام WooCommerce، فيمكنك ترك تلك الصفحة خارجًا.
ستتضمن أي صفحة مخصصة تضيفها عناصر التصميم الأساسية فقط نظرًا لعدم وجود تخطيط مُعد مسبقًا لها. لذلك، ستحتاج إلى الانتهاء من تصميم تلك العناصر لاحقًا باستخدام جميع العناصر القابلة لإعادة الاستخدام الموجودة في الصفحات الأساسية. ولكن من المفيد إضافة أي صفحات تخطط لإنشاءها بحيث يتم إنشاؤها تلقائيًا وإضافتها إلى قائمتك، مما يوفر عليك الوقت.
بعد إكمال معلومات موقع الويب الخاص بك، انقر فوق الزر "إنشاء ونشر موقع الويب الخاص بي".
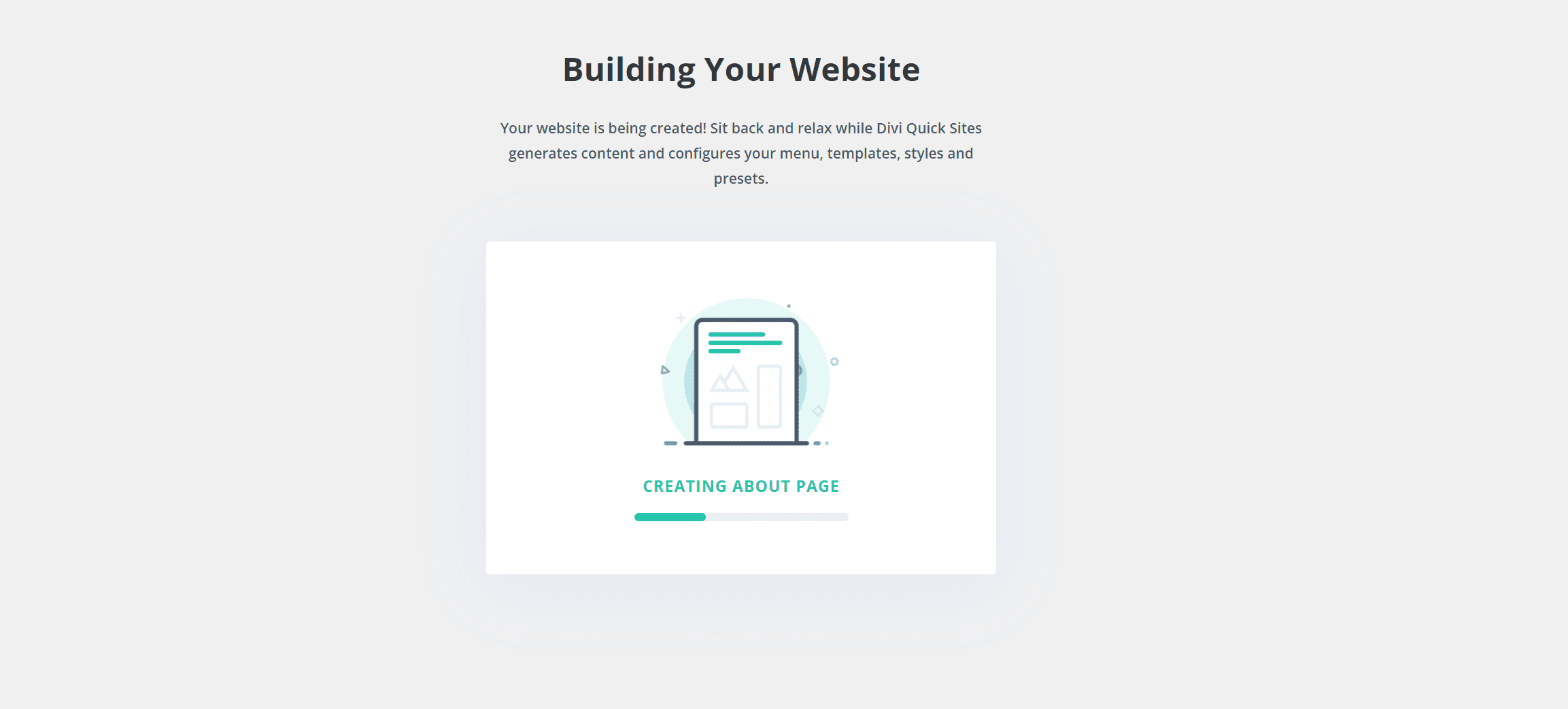
6. استرخ بينما تقوم Divi ببناء موقع الويب الخاص بك
هذا كل شيء! ستقوم Divi Quick Sites بإنشاء موقع الويب الجديد الخاص بك خلال دقيقة أو دقيقتين باستخدام قالب موقع Starter الذي اخترته والمعلومات التي قدمتها. يتم إعداد كل شيء من أجلك - كل الصفحات والقوالب والأنماط والإعدادات المسبقة وقائمة التنقل.

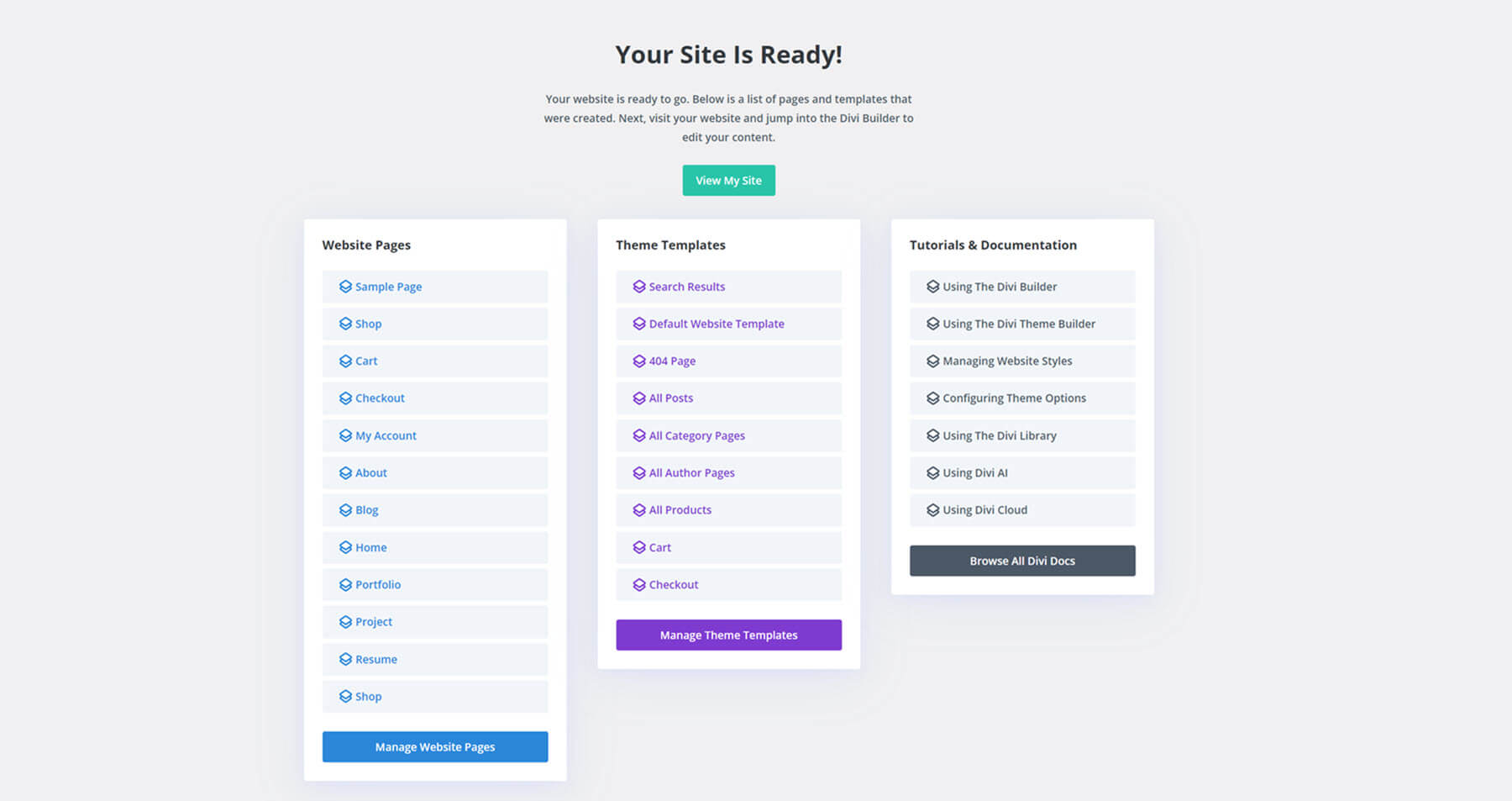
4. استكشف موقع Divi الجديد الخاص بك!
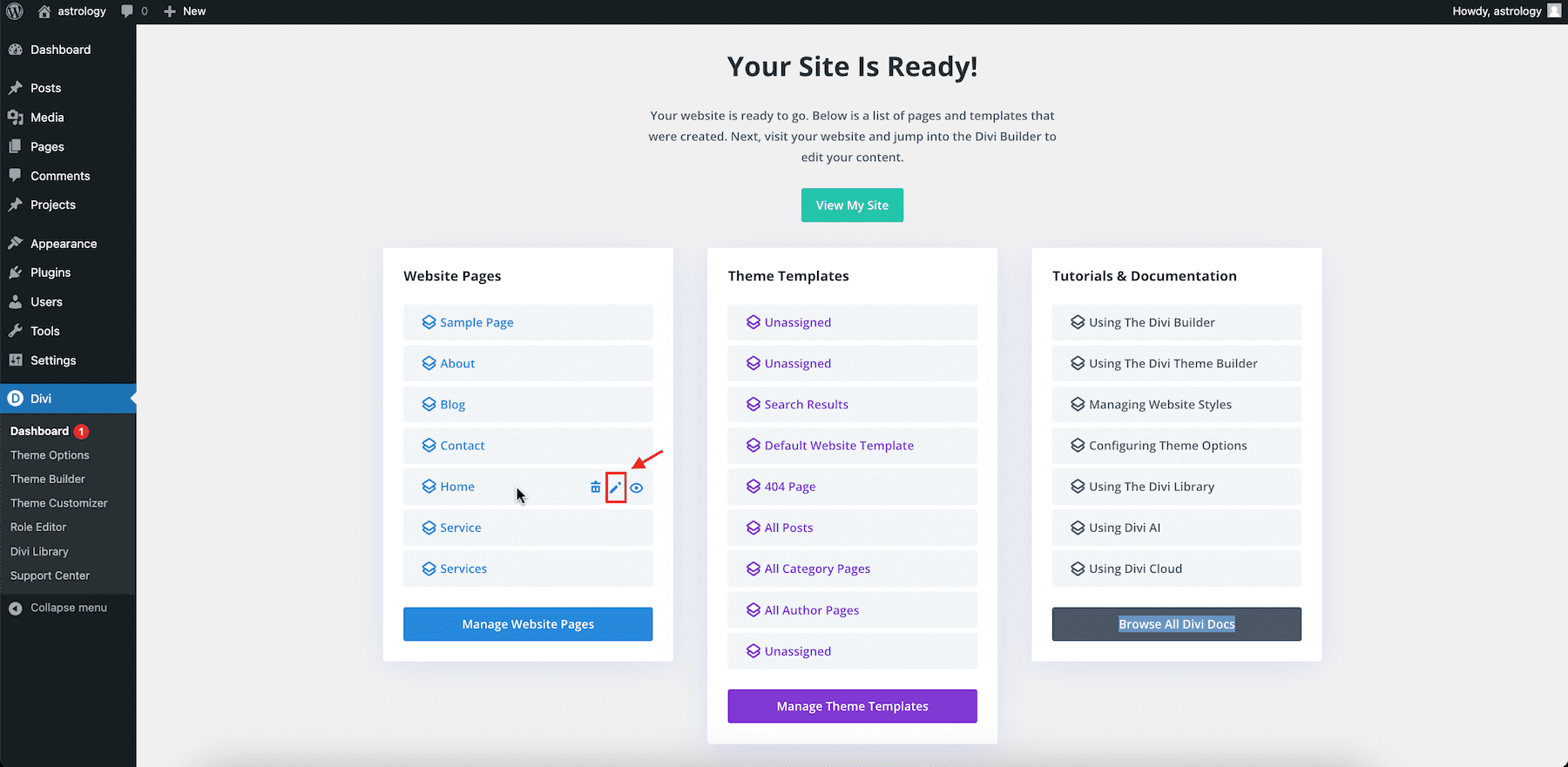
بمجرد الانتهاء من إنشاء موقعك، ستظهر لك صفحة تأكيد تقول "موقعك جاهز!" تتضمن الصفحة زر " عرض موقعي " للنقر عليه إذا كنت تريد رؤية النسخة المباشرة لموقعك. سترى أيضًا قائمة بجميع صفحات موقع الويب وقوالب السمات التي تم إنشاؤها، بالإضافة إلى روابط البرامج التعليمية والوثائق لمساعدتك على البدء.

سيحتوي موقع الويب الخاص بك على الإعدادات الافتراضية لموقع Starter المحدد، مثل الصفحات والمحتوى والصور والألوان العامة والخطوط والإعدادات المسبقة وما إلى ذلك. وإليك كيف يبدو الموقع الذي تم إنشاؤه عند النقر فوق " عرض موقعي " من "موقعك جاهز" !" صفحة:

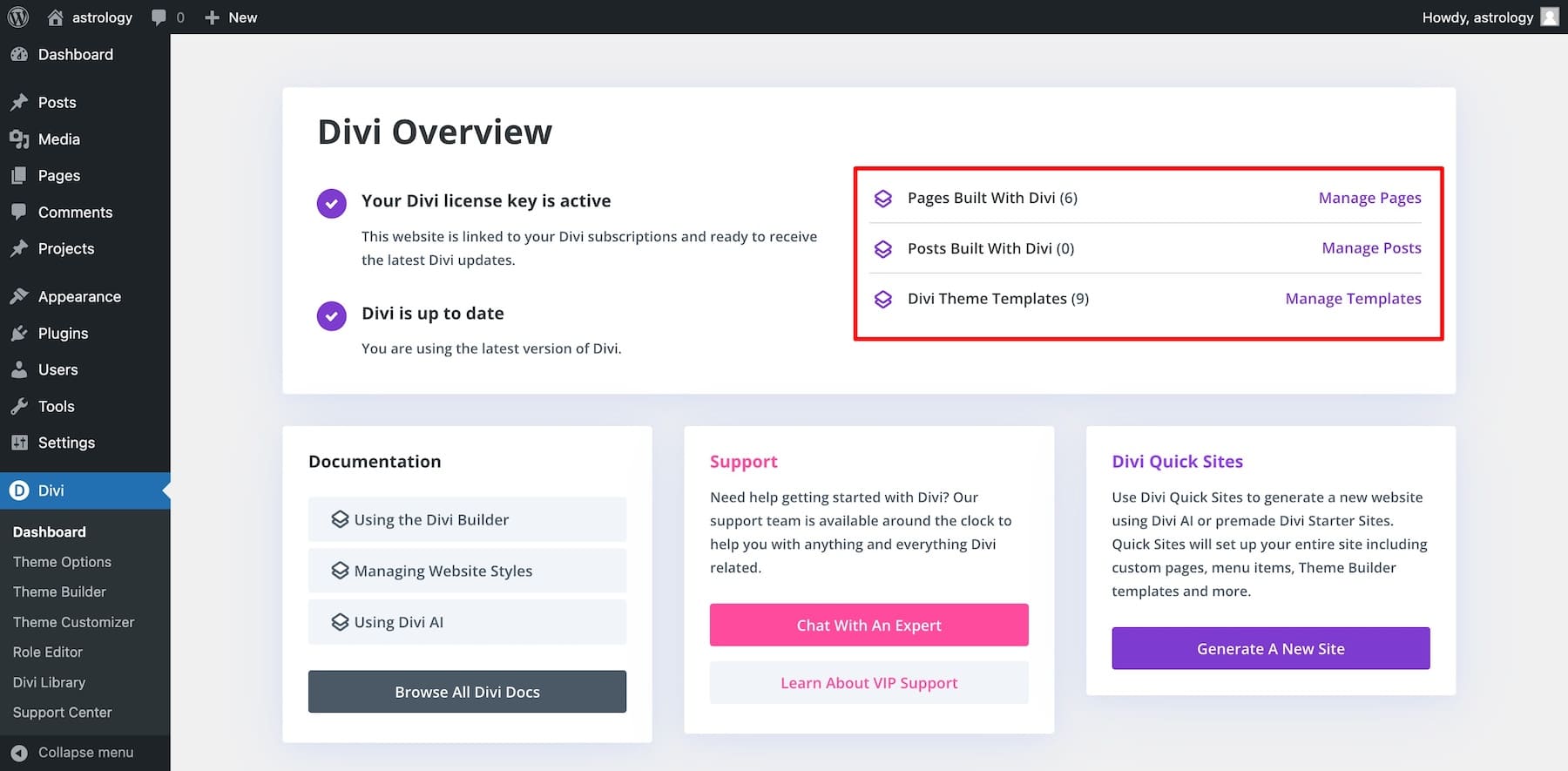
يمكنك أيضًا زيارة لوحة معلومات Divi في أي وقت لعرض موقعك وإدارته في المستقبل.

ينقلك زر إدارة الصفحات إلى صفحات WordPress، وينقلك زر إدارة المنشورات إلى منشورات WordPress، وينقلك زر إدارة القوالب إلى Divi Theme Builder.
الخطوات التالية: تخصيص موقع البداية الخاص بك
الآن بعد أن أصبح موقع البداية الجديد الخاص بك نشطًا، يجب تعديل موقع الويب ليتناسب مع علامتك التجارية. لجعلها خاصة بك، سوف تحتاج إلى تخصيصها. لكننا لا نتحدث عن قضاء ساعات في تعديل نمط كل عنصر يدويًا وفقًا لعلامتك التجارية. نحن نتحدث عن أسلوب أفضل وأسرع بكثير لتحرير موقعك.
متحمس؟ لنبدأ بتحرير صفحات الموقع.
1. تحرير الصفحات
حدد أي صفحة فردية من القائمة لبدء تحريرها باستخدام Divi. على سبيل المثال، قم بالتمرير فوق الصفحة الرئيسية وانقر على أيقونة القلم الرصاص الصغير (تحرير) لتحريرها.
نصيحة: يتيح لك زر العين معاينة الصفحة لرؤية النسخة المباشرة للصفحات الفردية.

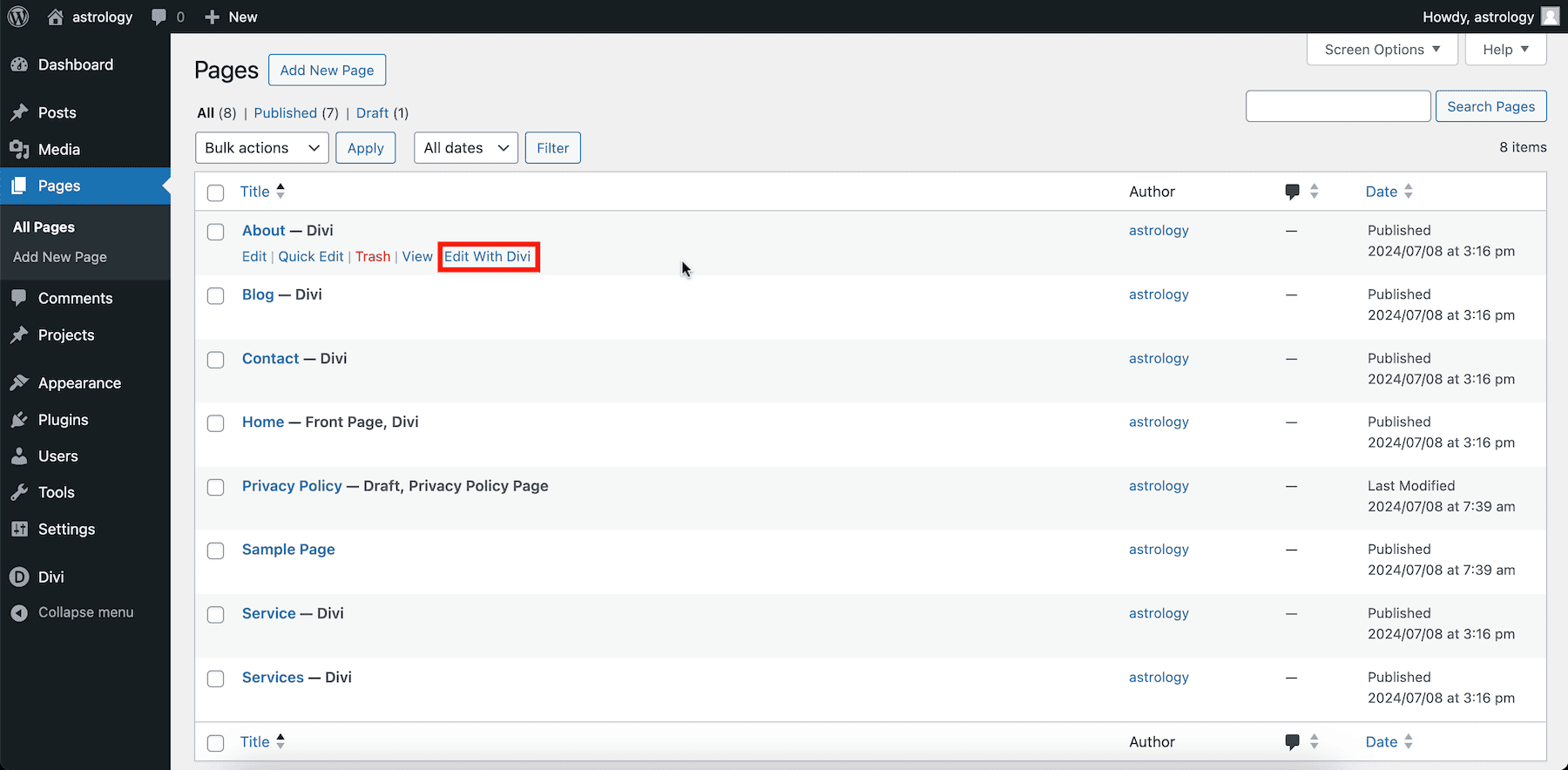
وبدلاً من ذلك، يمكنك النقر فوق الزر "إدارة صفحات موقع الويب"، والذي سينقلك إلى صفحات WordPress. قم بالمرور فوق وانقر فوق "Edit With Divi" في أي صفحة تريد تخصيصها.

ستنقلك كلتا الطريقتين إلى Divi Page Builder، حيث يمكنك إجراء التغييرات بشكل مرئي.
يعد استخدام Divi Builder أمرًا سهلاً. يدعم Divi Builder التحرير المضمن، بحيث يمكنك تحرير أي عنصر نص مباشرة على الشاشة دون فتح الإعدادات في كل مرة.
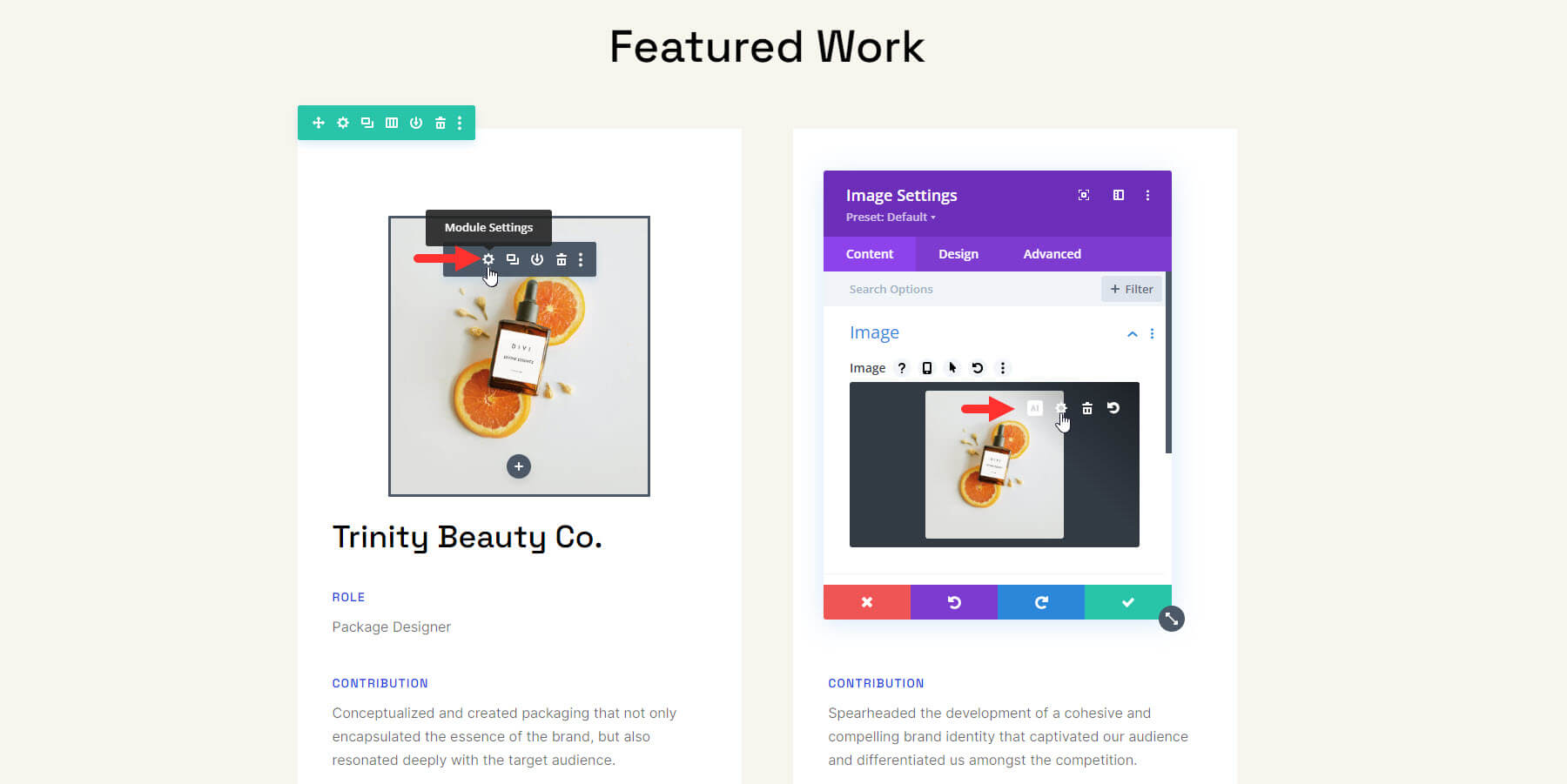
وبالمثل، قم بالتمرير فوق عنصر صورة لتحميل صورك وانقر على أيقونة الترس (الإعدادات). يمكنك استخدام أيقونة الإعدادات الصغيرة لاختيار صورة مختلفة من مكتبة وسائط WordPress الخاصة بك أو استخدام Divi AI لإنشاء صورة جديدة.

قم أيضًا بتحديث الروابط والأزرار والعناصر الأخرى من خلال الانتقال إلى خيار الإعدادات لكل عنصر. شاهد هذا الفيديو حول كيفية البدء باستخدام Divi لتتعلم كيفية تحرير الصفحات باستخدام Divi Builder.
2. تخصيص الخطوط العالمية
سيقوم موقع البداية الخاص بك تلقائيًا بتحديث الخطوط العامة لموقع الويب الخاص بك للعناوين والنص الأساسي. يمكنك تحديث الخطوط العامة لتحسين مظهر موقعك ومطابقة العلامة التجارية.
يمكن تغيير خطوط Divi العالمية من أداة تخصيص السمات أو مباشرة من Divi Builder.
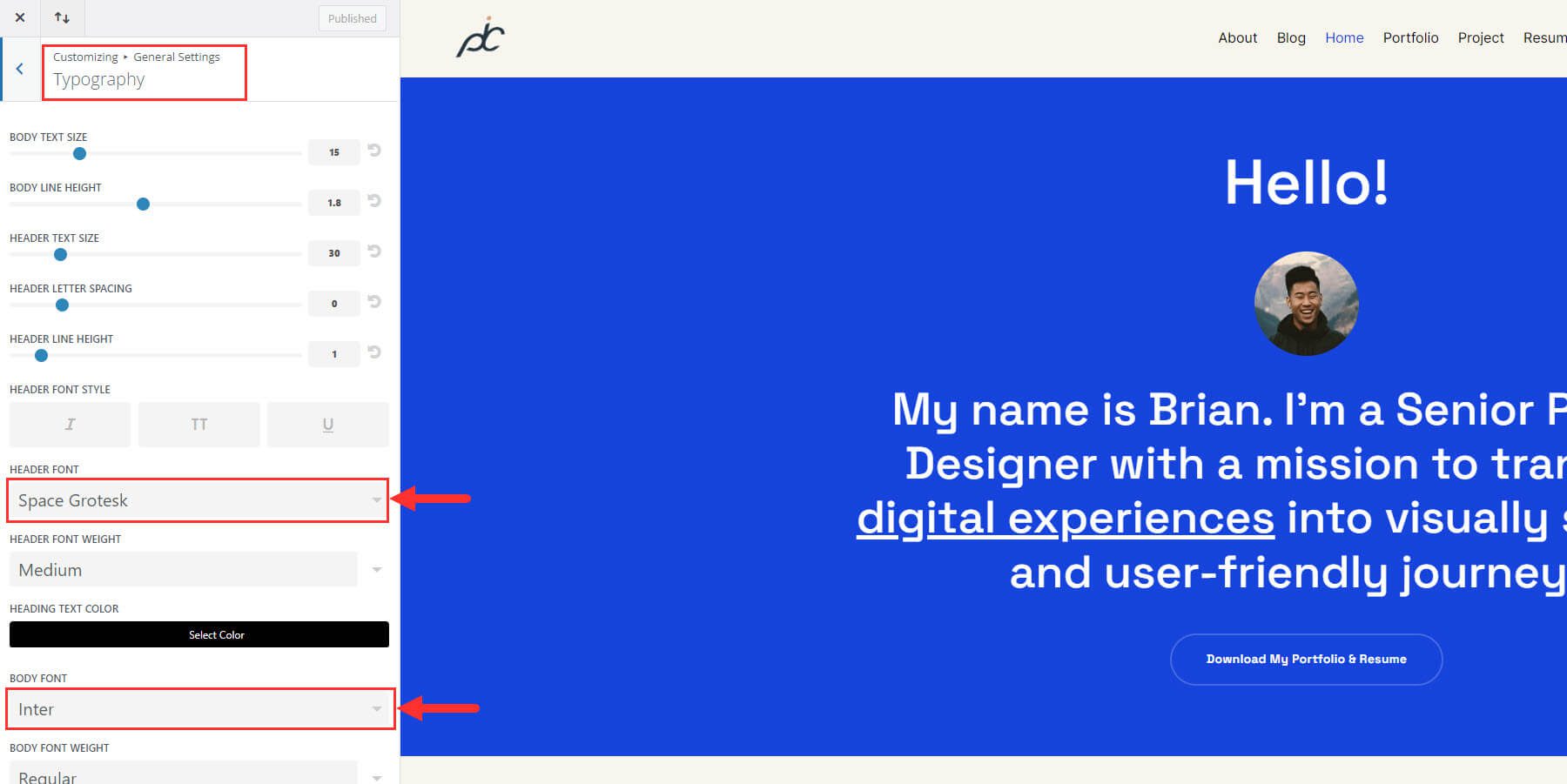
لتغييرها في أداة تخصيص السمات، انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Divi > أداة تخصيص السمات. ثم حدد الإعدادات العامة > الطباعة. هناك، يمكنك تغيير خط الرأس وخط النص الأساسي.

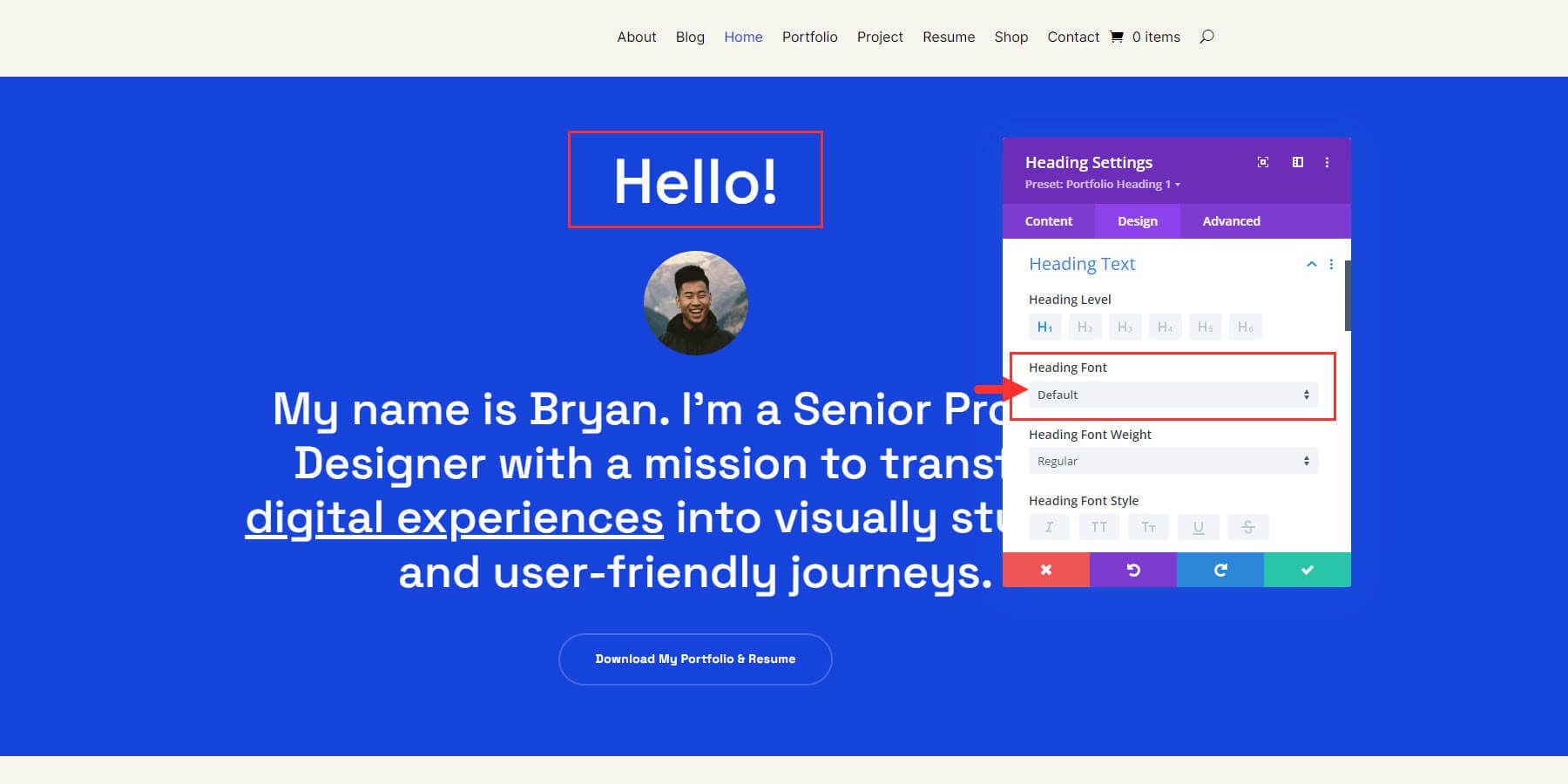
ولكن يمكنك أيضًا الوصول إلى الخطوط العالمية وتحريرها مباشرةً من Divi Builder. ما عليك سوى فتح إعدادات الإعدادات لأي وحدة Divi تحتوي على نص. على سبيل المثال، يمكنك فتح إعدادات وحدة العنوان. ثم انتقل إلى علامة التبويب "تصميم" وابحث عن "خط العنوان". ستلاحظ أنه تم ضبطه على الإعداد الافتراضي، مما يعني أنه يستخدم الخط العام الافتراضي الخاص بك. انقر على القائمة المنسدلة لرؤية خيارات الخط.

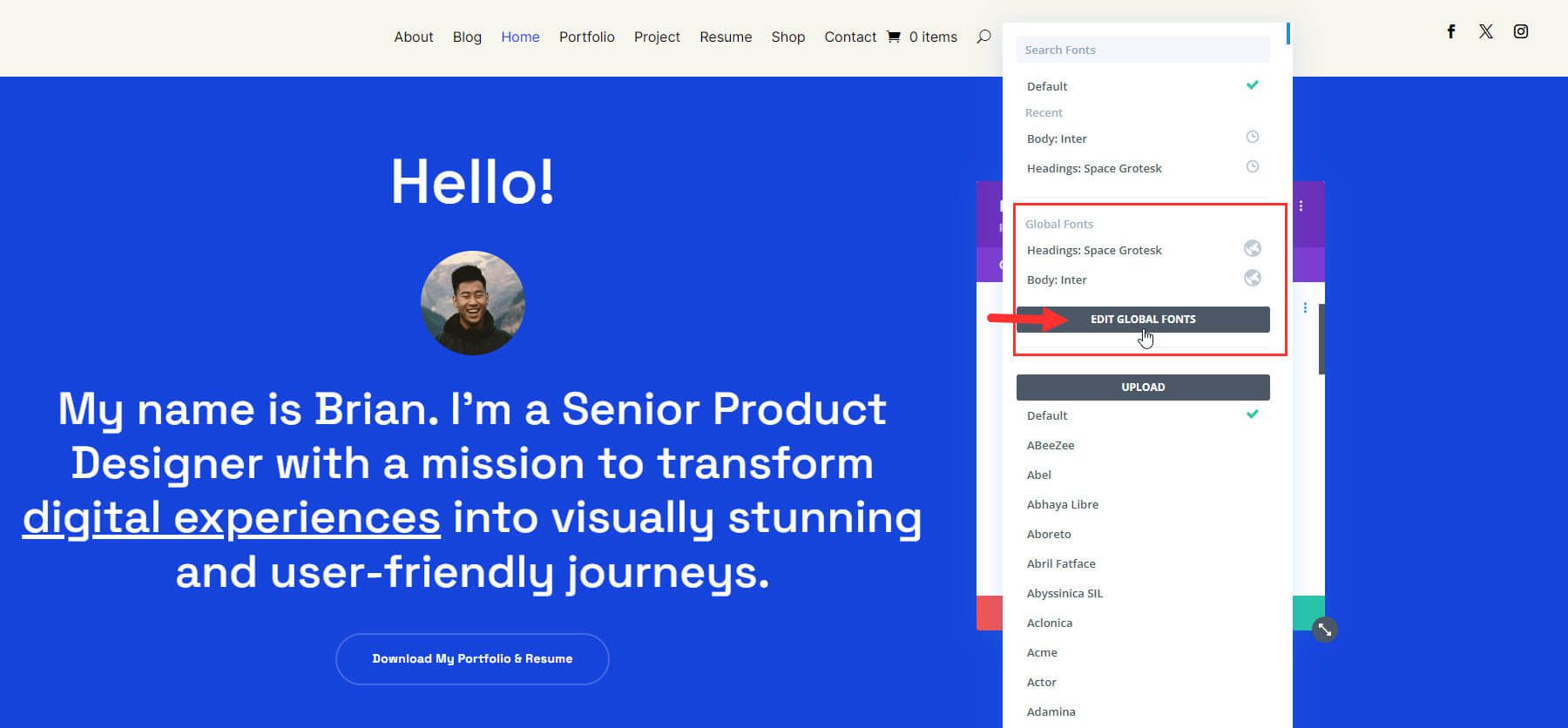
في النافذة المنبثقة لخيارات الخط، يمكنك العثور على الخطوط العامة الخاصة بك مدرجة مع زر "لتحرير الخطوط العامة". يعد هذا مناسبًا لأنه يمنحك وصولاً سهلاً لتحديد الخط العام الخاص بك عند إنشاء محتوى جديد بالإضافة إلى القدرة على تغييره دون الانتقال إلى أداة تخصيص السمات.
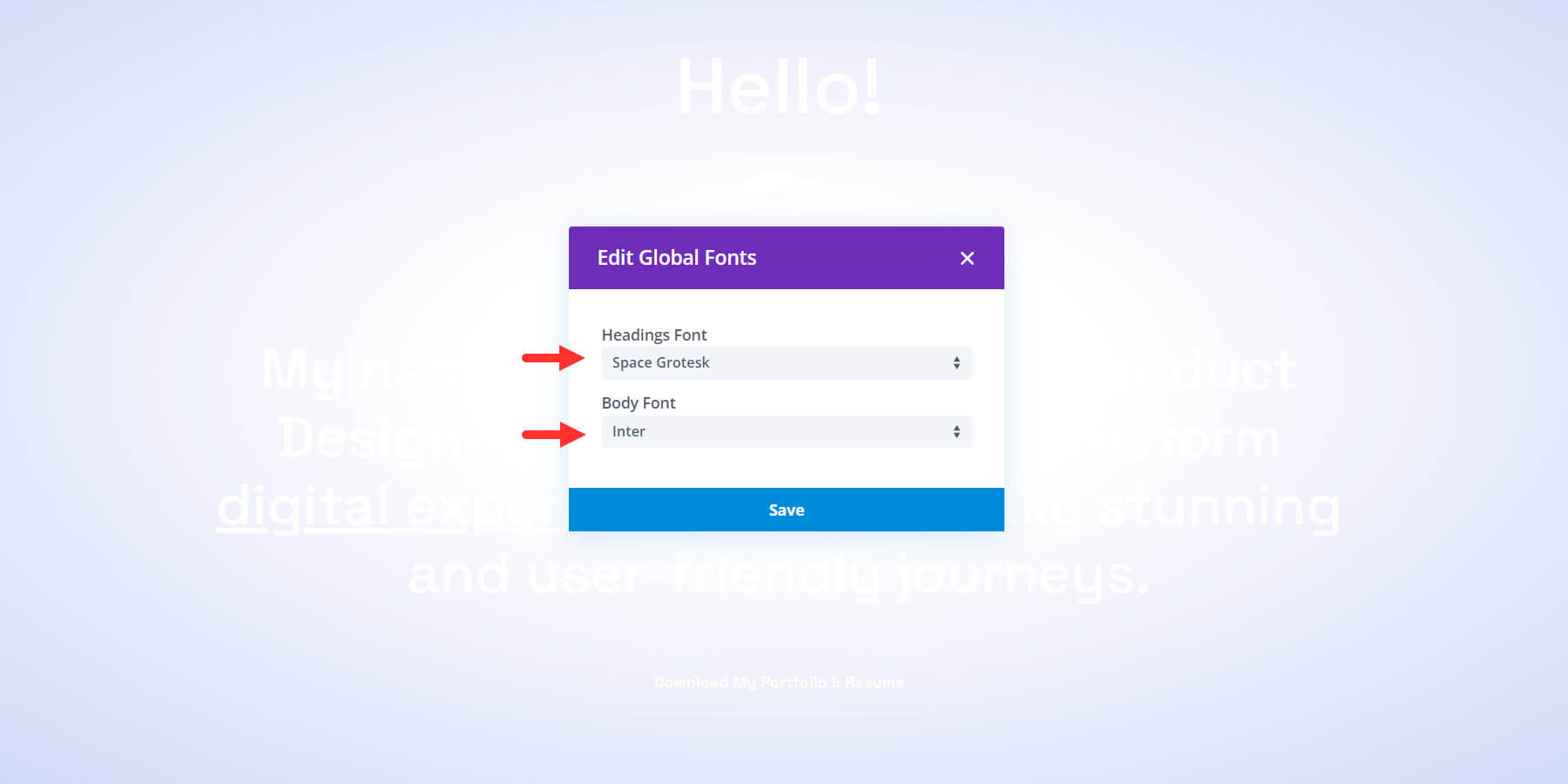
بالنسبة لموقع Portfolio Starter، فإن خط العنوان العام هو "Space Grotesk" والخط الأساسي العام هو "Inter". لتحريرها، انقر فوق "تحرير الخطوط العامة".

اختر خطوط العنوان والنص الجديد وانقر على "حفظ".

ضع في اعتبارك أن هذه مجرد خطوة أولية جيدة لتحديث موقعك الجديد بالخطوط الرئيسية التي تخطط لاستخدامها. يمكنك دائمًا تجاوز هذه الخطوط العامة عن طريق تحديد خط مختلف من القائمة على أساس كل حالة على حدة.
3. تخصيص الألوان العالمية
تلعب الألوان دورًا قويًا في العلامة التجارية لموقعك على الويب، لذلك من المهم الحفاظ على الألوان محددة ومتسقة. سيكون لموقع البداية الخاص بك ألوانًا عالمية لمساعدتك في الحصول على نظام الألوان المثالي لموقعك الجديد ببضع نقرات فقط.
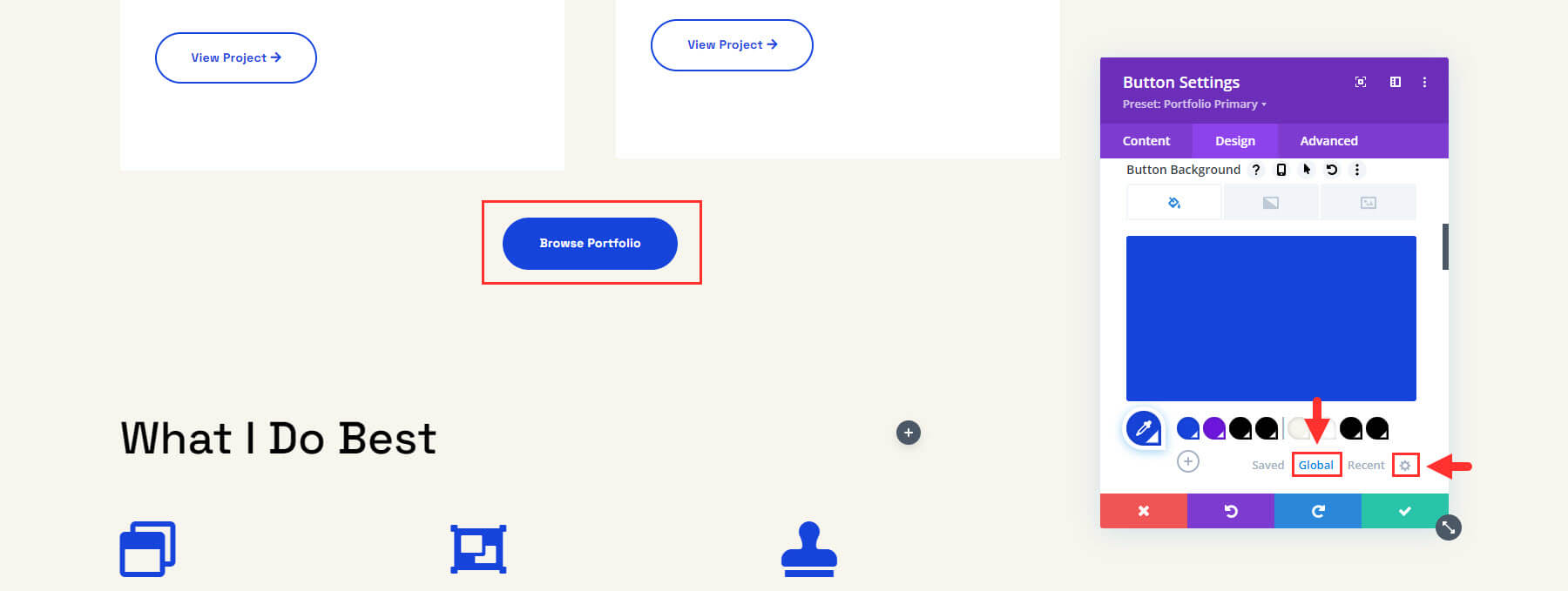
يمكنك الوصول إلى الألوان العامة الخاصة بك من إعدادات أي وحدة تحتوي على خيار اللون. على سبيل المثال، انقر لتحرير وحدة الأزرار، وابحث عن خيار لون خلفية الزر ضمن علامة تبويب التصميم. سترى صف الألوان المحفوظة الخاص بك. حدد زر التبديل "العام" لعرض جميع الألوان العامة لموقعك. ثم حدد رمز الترس لتحرير تلك الألوان العامة.

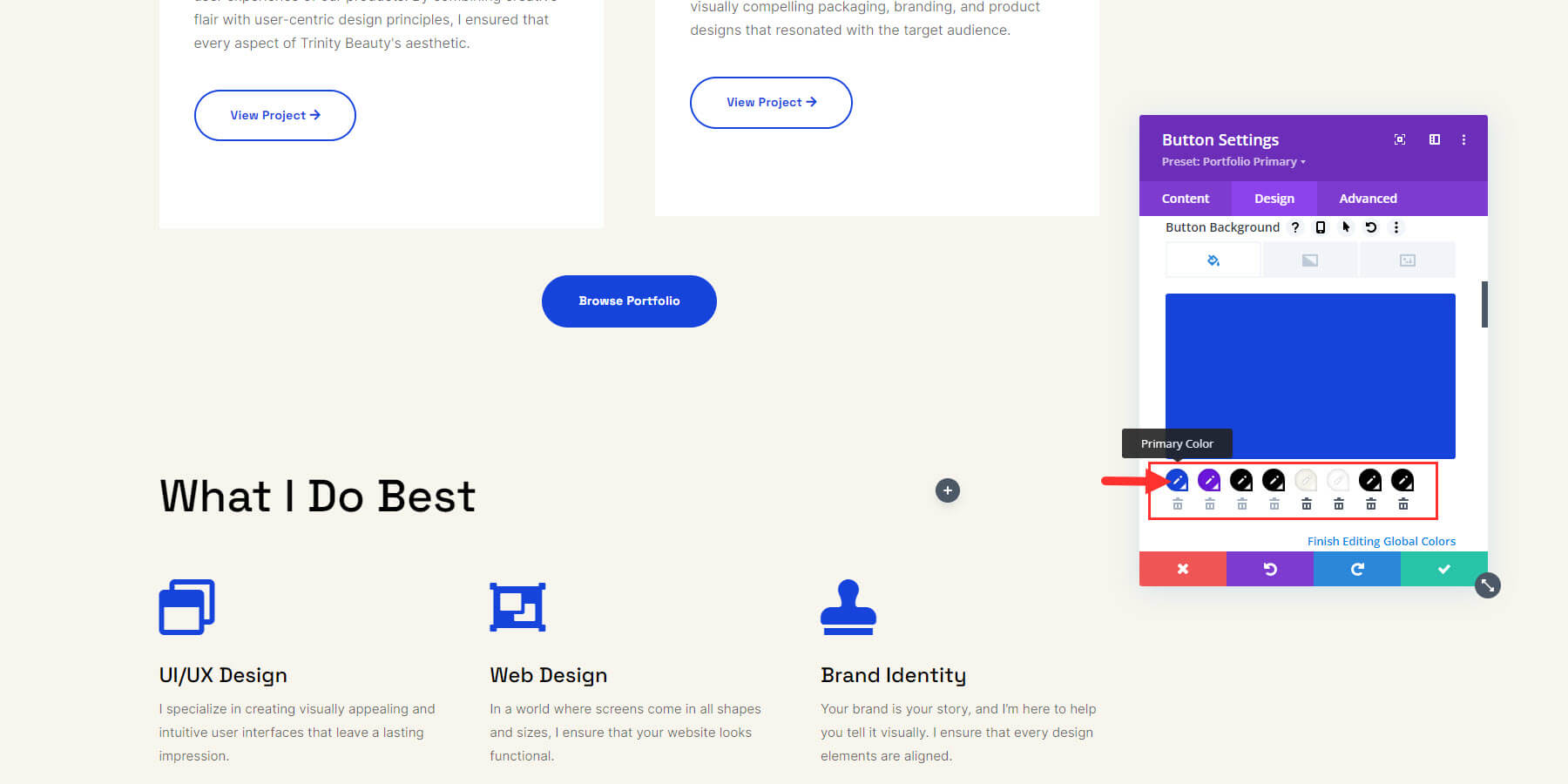
بشكل عام، الأول هو اللون الأساسي لموقع الويب، والثاني هو اللون الثانوي، والثالث هو لون العنوان، والرابع هو لون الجسم. سيؤدي تحديث هذه الألوان الأربعة وحدها إلى تغيير مظهر موقعك بالكامل!

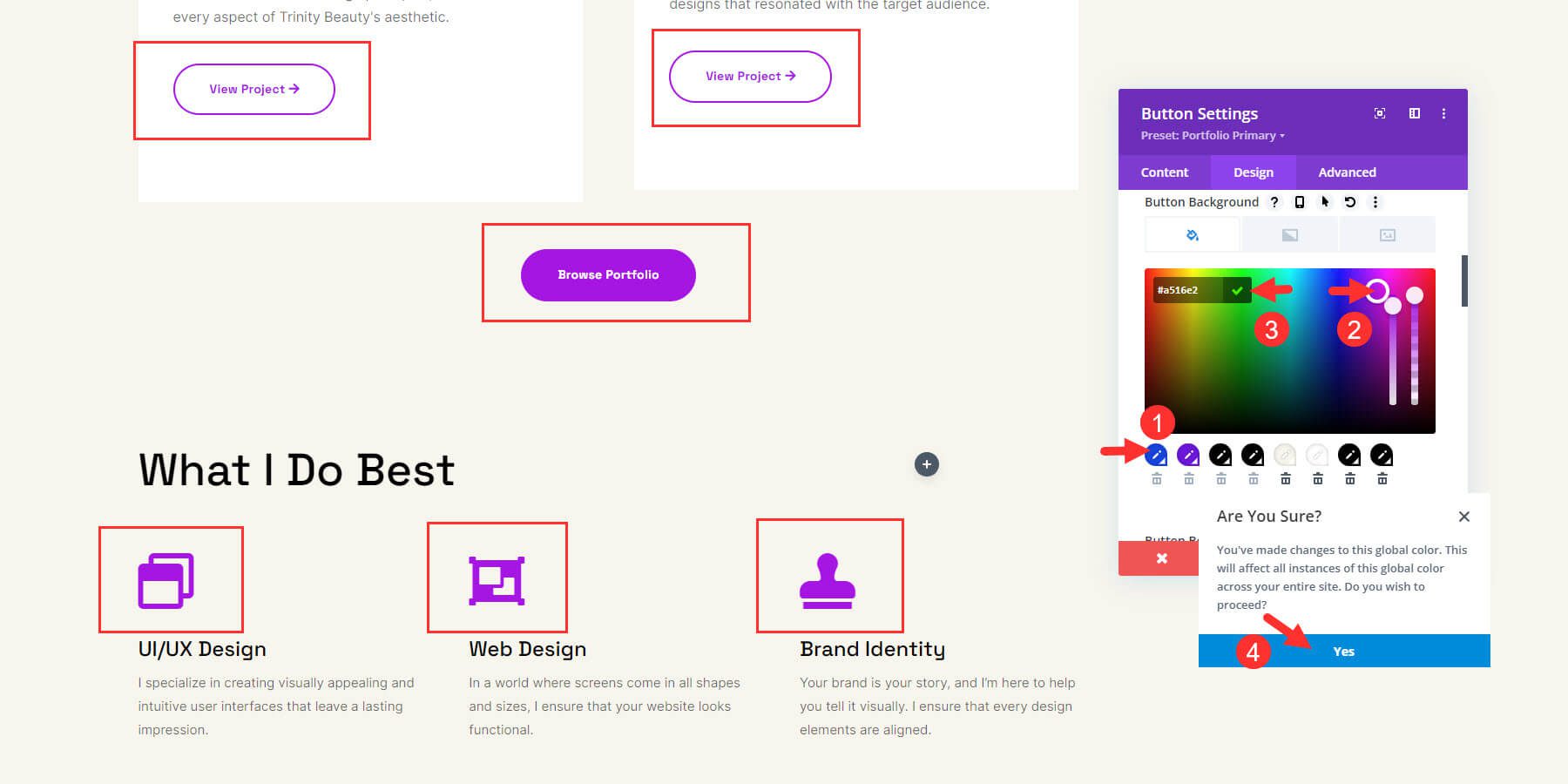
يمكنك البدء بتغيير اللون الأساسي من خلال النقر عليه، ثم استخدام منتقي الألوان أو إدخال الرمز السداسي، والنقر على أيقونة الاختيار الخضراء. سينبثق مربع تأكيد لتأكيد رغبتك في إجراء التغيير. انقر فوق "موافق" للتأكيد.

بمجرد تعديل جميع العناصر الأربعة، ستظهر التغييرات على مستوى الجانب. يمكنك إضافة المزيد من الألوان العالمية من خلال النقر على زر علامة الجمع الموجود بجوار صف الألوان مباشرةً إذا لزم الأمر.
3. تحرير الإعدادات المسبقة العالمية
الإعدادات المسبقة العامة هي أنماط وإعدادات تم تكوينها مسبقًا ويمكن تطبيقها على عناصر متعددة عبر موقع ويب للحصول على تصميم متسق وتحديثات أسهل.
تم تصميم كل موقع Starter بشكل هادف باستخدام وحدات تحتوي على إعدادات مسبقة عامة موجودة بالفعل. يمكنك تعديل الإعدادات المسبقة الموجودة لإجراء تغييرات على مستوى الموقع وتجنب الاضطرار إلى تعديل كل عنصر يدويًا.
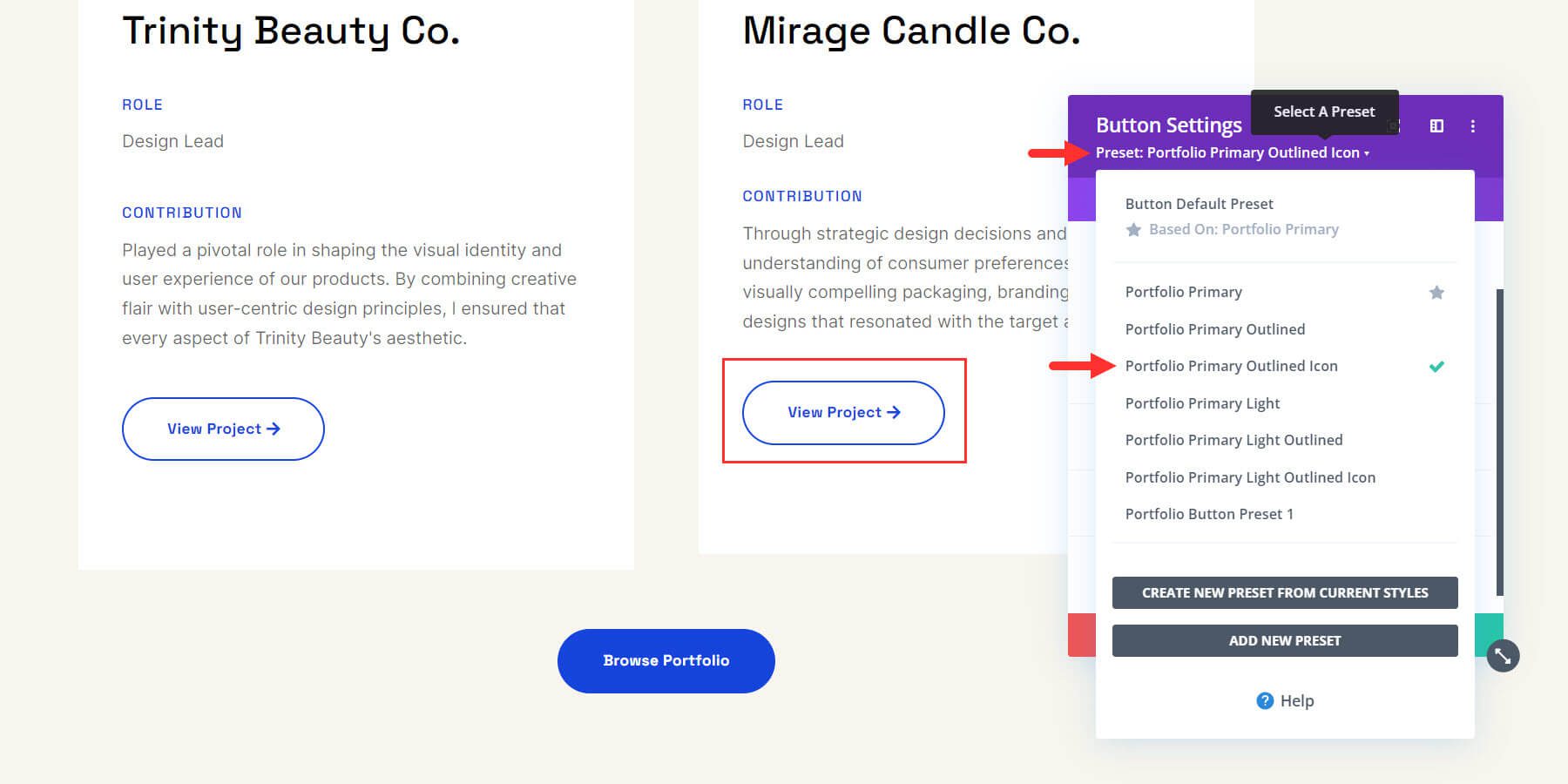
لنبدأ بتغيير الإعداد المسبق لوحدة الأزرار. افتح الإعدادات لإحدى وحدات الأزرار على صفحتك باستخدام Divi Builder. في الجزء العلوي، ستلاحظ أنه يحتوي على نمط محدد مسبقًا تم حفظه بشكل مختلف عن النمط الافتراضي. انقر على زر القائمة المنسدلة بجوار الإعداد المسبق لفتح المزيد من الخيارات. سترى قائمة بجميع الإعدادات المسبقة المستوردة من موقع Starter. تتيح لك علامة الاختيار الخضراء معرفة أي منها يتم استخدامه حاليًا، وهو في هذه الحالة "رمز المحفظة الأساسي المحدد".

يمكنك اختيار أي إعداد مسبق تريد استخدامه من القائمة لتحديث الوحدة تلقائيًا بإعدادات تصميم الإعداد المسبق.
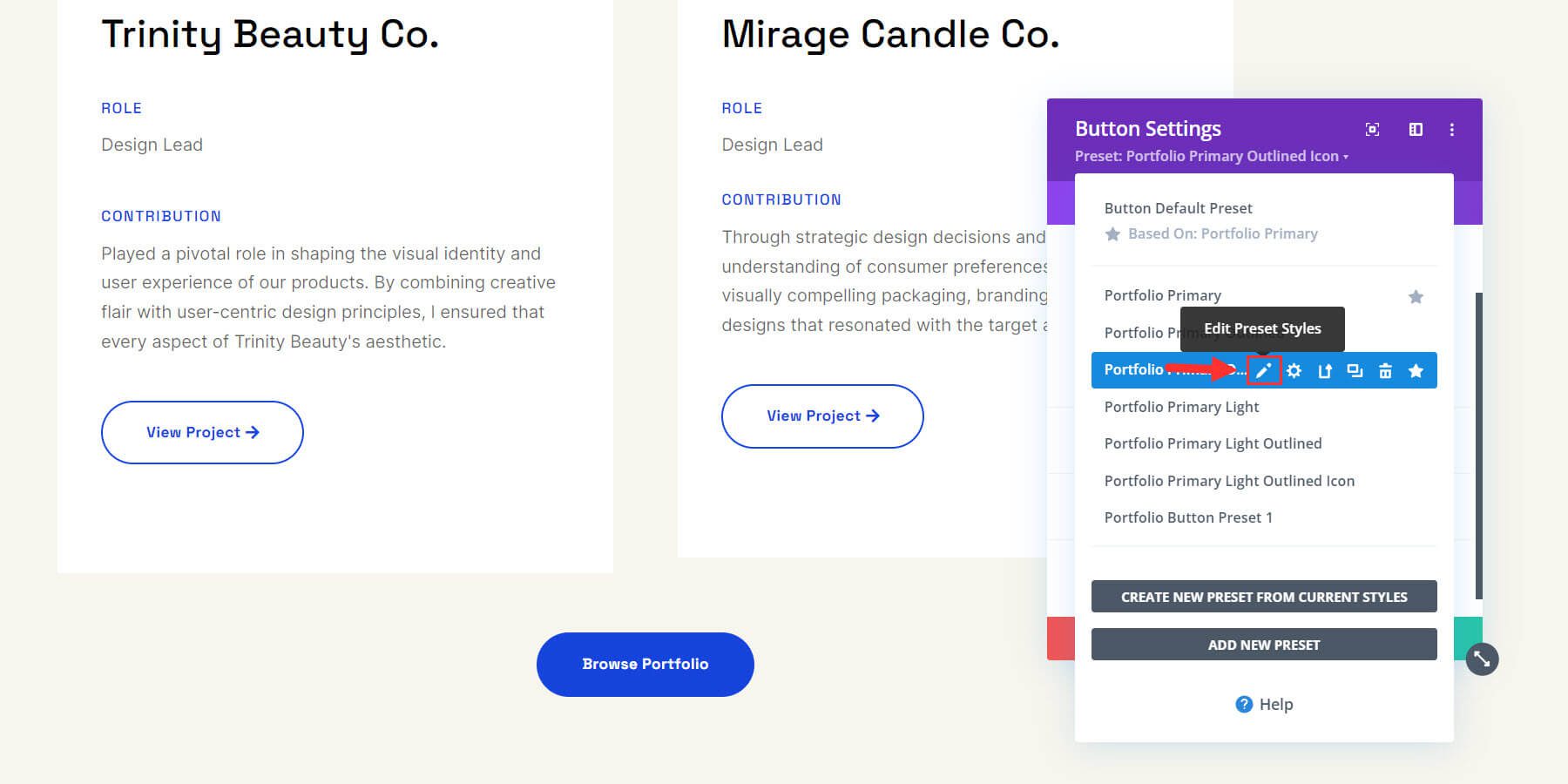
يتم إظهار القوة الحقيقية للإعدادات المسبقة العامة عندما تحتاج إلى إجراء تغييرات على مستوى الموقع على عنصر تصميم أو وحدة نمطية. للقيام بذلك، يمكنك تحرير الإعداد المسبق من أي وحدة تحتوي عليه. لتحرير إعداد مسبق، قم بالتمرير فوقه وانقر فوق رمز القلم الرصاص.

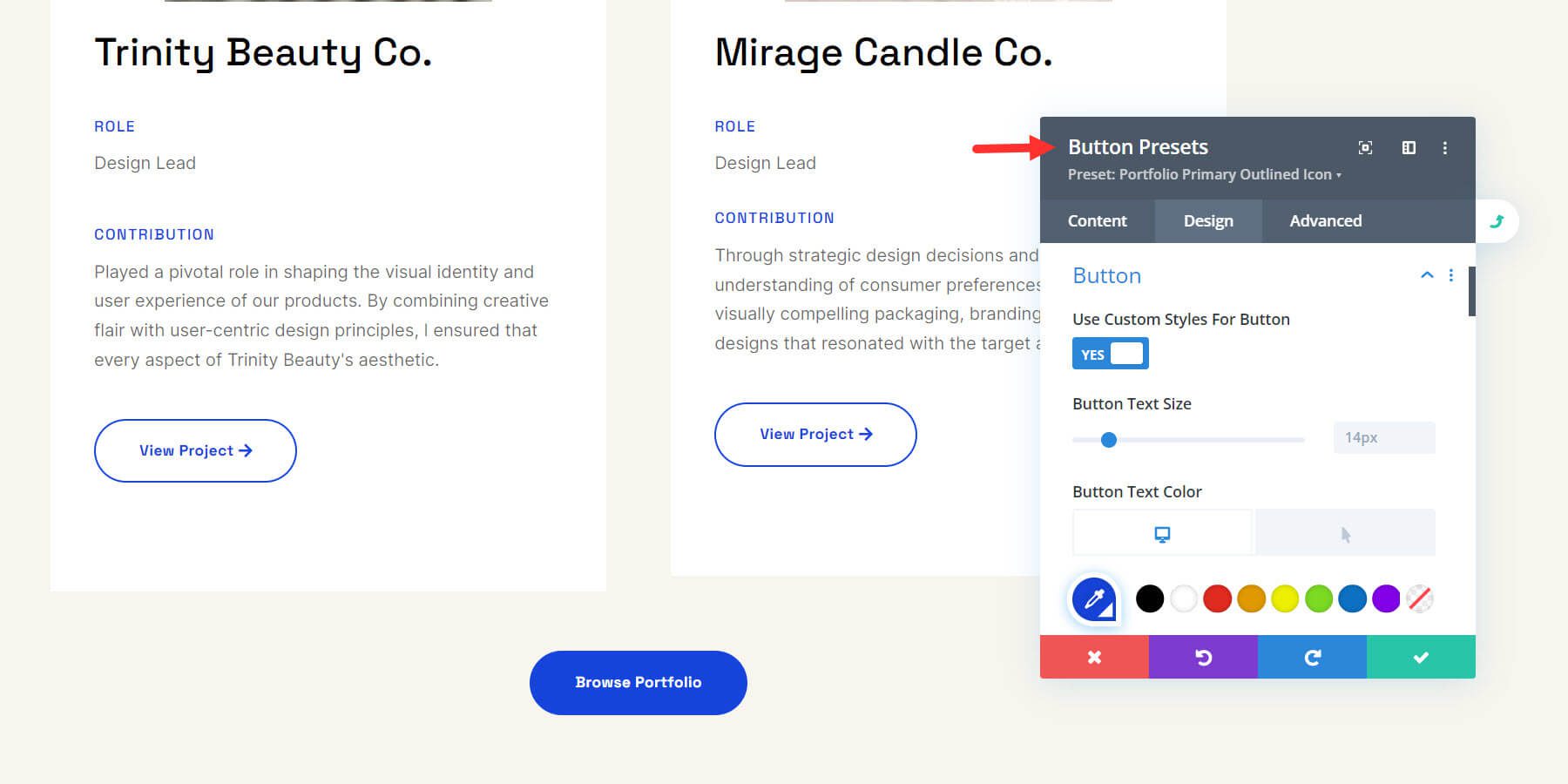
اللون الرمادي لمربع الإعدادات يعني أنك تقوم بتحرير الإعدادات المعدة مسبقًا. الآن قم بإجراء التغييرات التي تريدها. بمجرد الانتهاء من التغييرات، انقر فوق زر الاختيار الأخضر.

بعد ذلك، سيتم تحديث الإعداد المسبق المستخدم في كل عنصر عنوان على مستوى الموقع. انه من السهل!
فيما يلي فيديو توضيحي لكيفية تحديث إعداد مسبق. لاحظ كيف يتم تحديث جميع الأزرار الموجودة على الصفحة على الفور عن طريق تغيير الإعداد المسبق.
وبالمثل، يمكنك تحرير الإعدادات المسبقة العامة لأي قسم أو نص أو زر أو أي عنصر آخر في موقعك. شاهد هذا الفيديو حول إعدادات Divi Global Presets للتعرف على كيفية استخدامها لإجراء تغييرات على مستوى الموقع وتحسين موقعك بشكل أسرع.
4. تحرير قوالب منشئ سمات موقع البداية الخاص بك
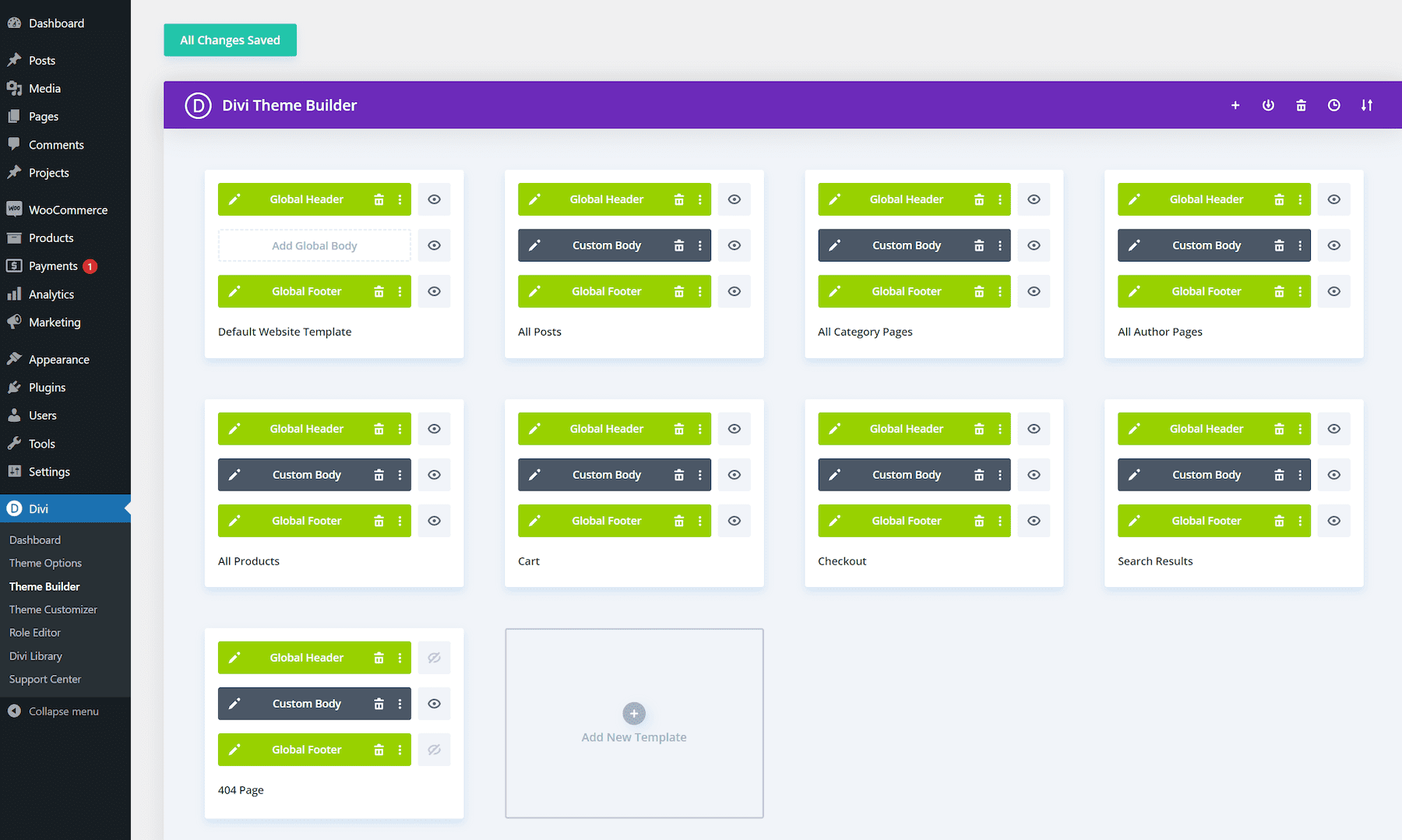
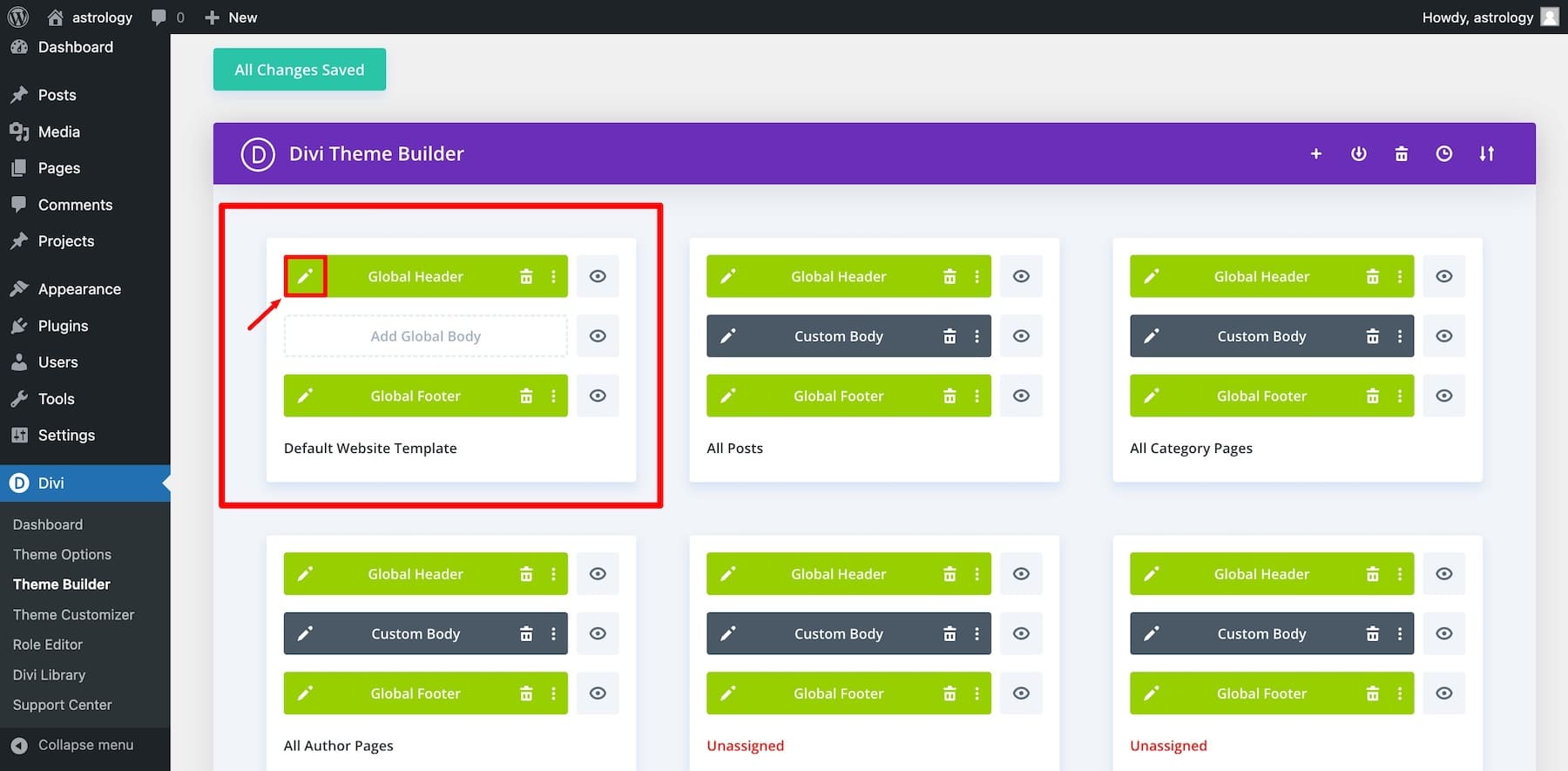
تعمل Divi Quick Sites أيضًا على نسخ قوالب Theme Builder من موقع Starter وإنشاء نسخ لموقعك على الويب. من "موقعك جاهز!" الصفحة، انقر على "إدارة قوالب السمات" لعرضها.
يمكنك أيضًا الانتقال إلى Divi > Theme Builder من لوحة تحكم WordPress الخاصة بك.

لتحرير الرأس العام لقالب الرأس الافتراضي، انقر فوق أيقونة القلم الرصاص الموجودة على الجانب الأيسر من الرأس العام.

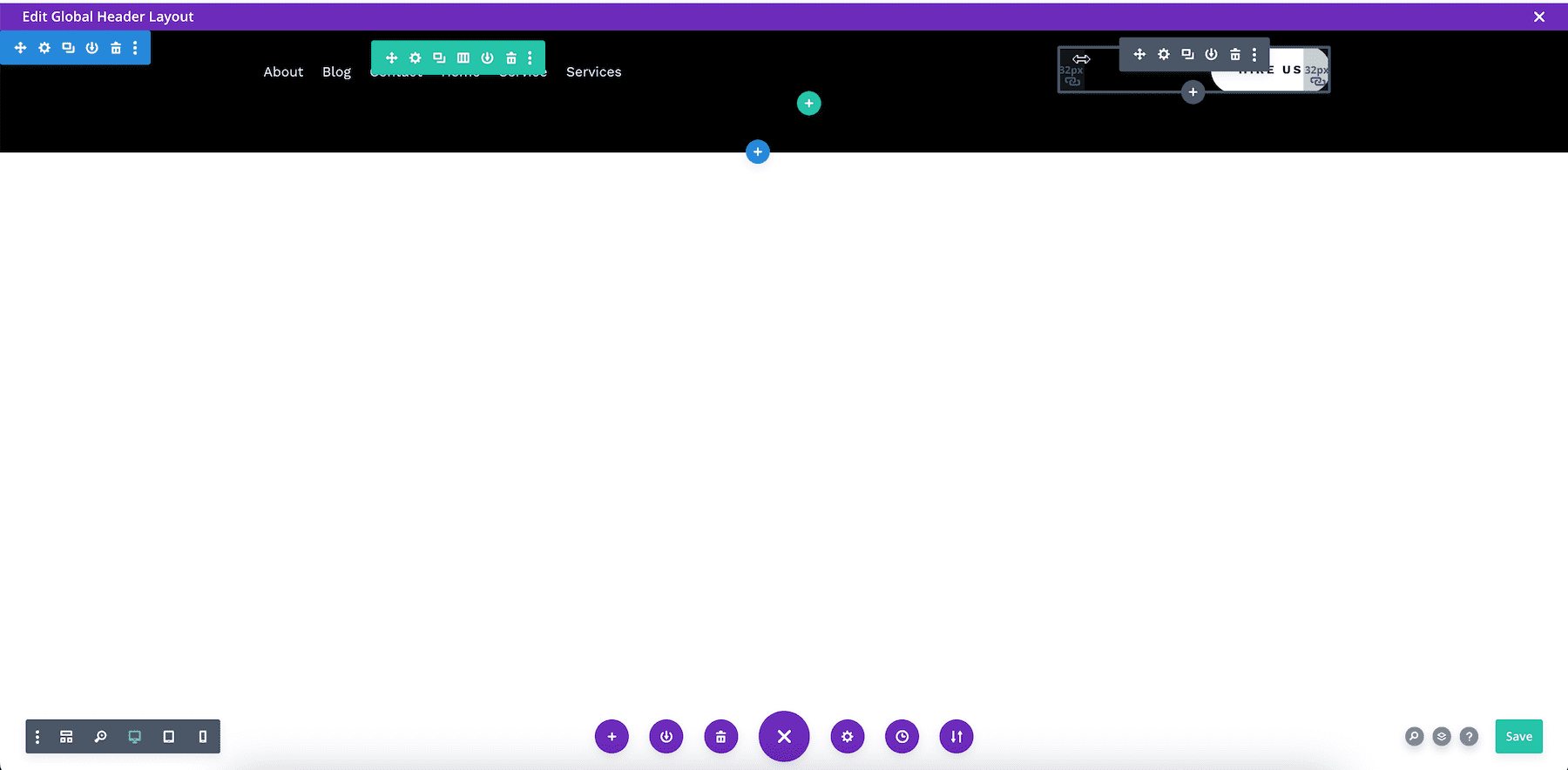
سيؤدي هذا إلى فتح Divi Page Builder، مما يعني أنه يمكنك تخصيصه وأي عنصر عالمي آخر بشكل مرئي عن طريق سحبه وإفلاته.

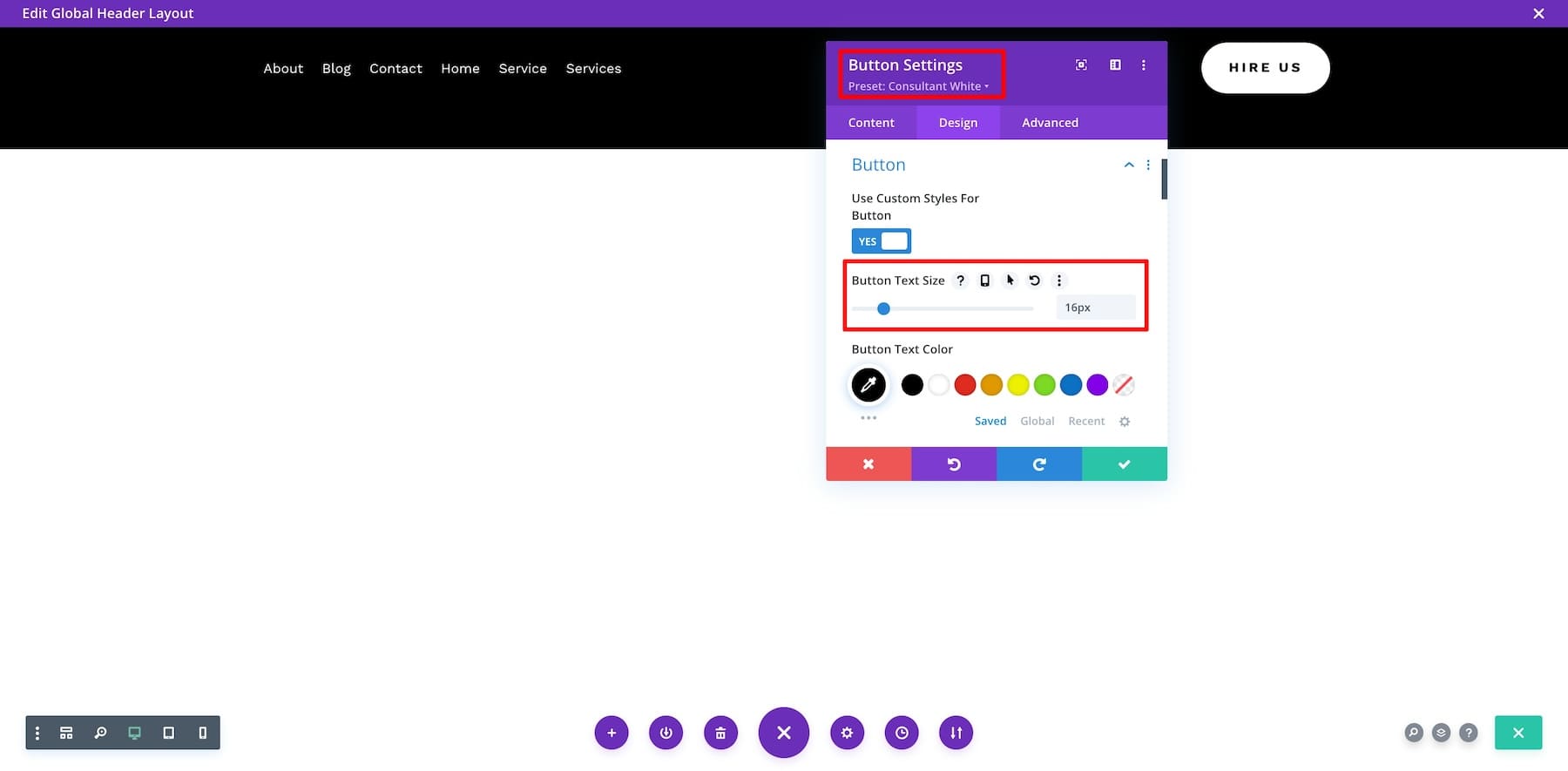
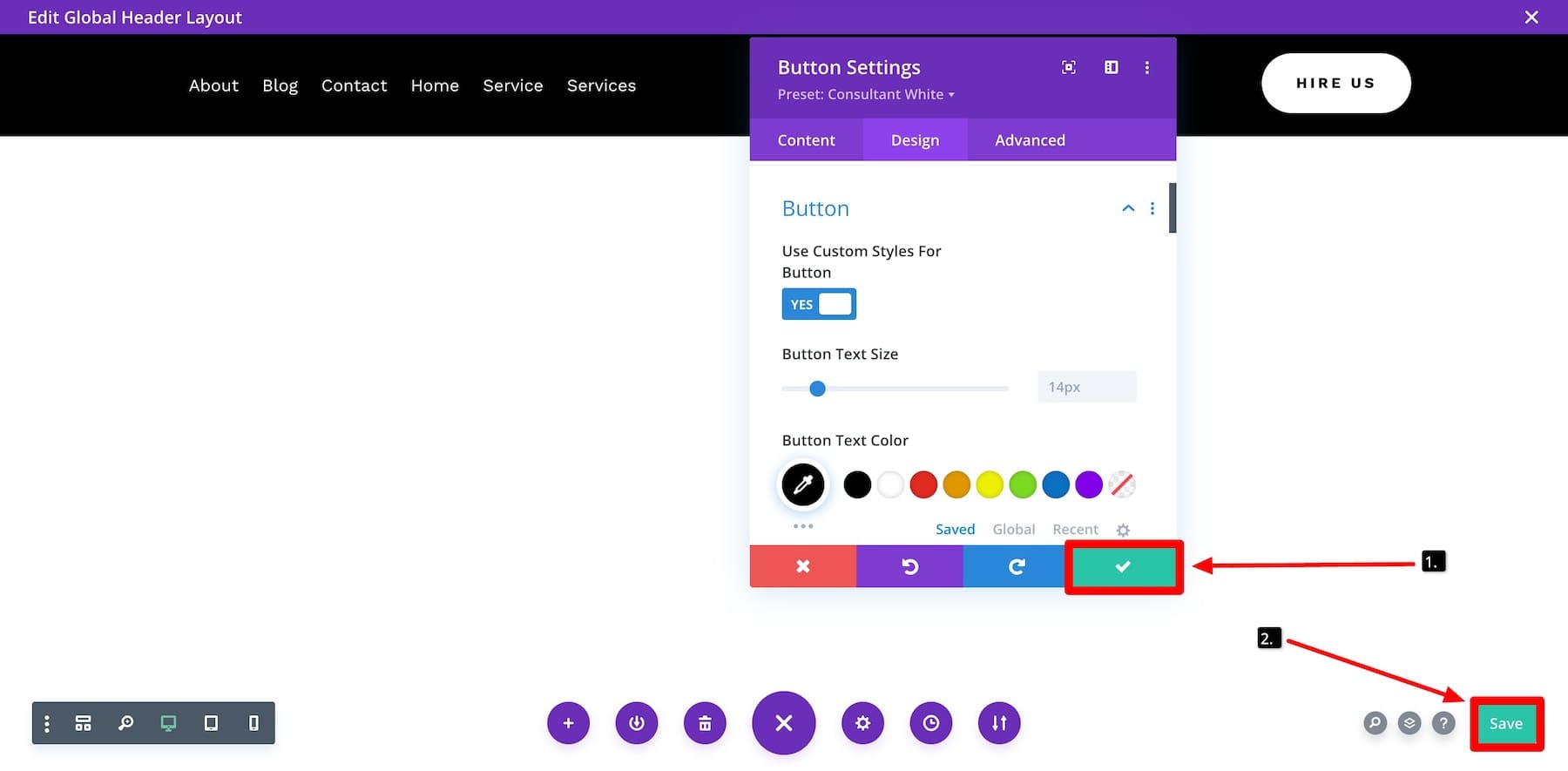
لنفترض أنني أريد تعديل حجم خط الزر. لذلك قمت بالمرور فوقه وانقر على الإعدادات. ثم أذهب إلى التصميم، ثم قم بالتمرير لأسفل إلى الزر، وقم بتغيير حجم الخط. يمكنك أيضًا إجراء تغييرات وتعديل النمط المحدد مسبقًا للزر.

بمجرد الانتهاء، انقر فوق زر الاختيار الأخضر ثم حفظ. سيؤدي هذا إلى تحديث الرأس العام عبر جميع الصفحات التي يتم استخدامه فيها.

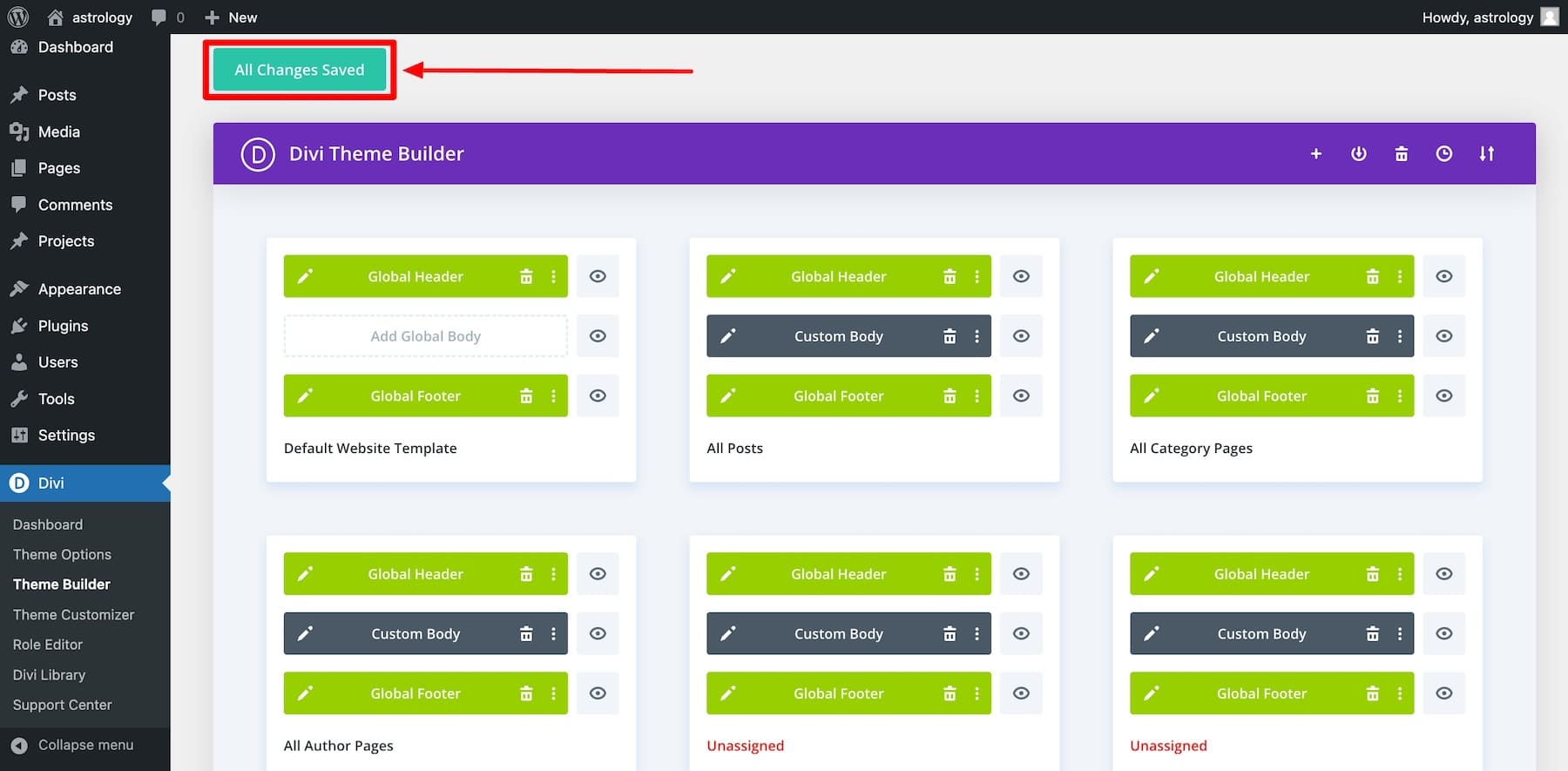
تذكر العودة إلى صفحة Theme Builder والنقر فوق الزر "حفظ التغييرات". وإلا، فسوف تفقد كافة التغييرات التي أجريتها.

وبالمثل، يمكنك أيضًا تخصيص التذييل العام وقوالب Theme Builder الأخرى. إذا أردت، يمكنك أيضًا إنشاء قالب جديد.
يعد تحرير قوالب Theme Builder باستخدام Divi Builder أمرًا سهلاً للغاية. فهو يتيح لك إنشاء عناصر جديدة، وإنشاء رؤوس وتذييلات مخصصة، والقيام بالمزيد بأسلوب السحب والإفلات. للمزيد، تحقق من الميزات القوية في Theme Builder.
تغليف
تعد مواقع Divi السريعة ومواقع Divi Starter مجموعة قوية لإنشاء موقع ويب Divi في دقائق. إنه يضعك في أفضل وضع لإجراء أي تعديلات تحتاجها باستخدام جميع الميزات المذهلة التي تجعل Divi أداة تصميم قوية. ابدأ في مشروعك التالي مع منشئ يمكنه تقديم موقع ويب كامل مزود بجميع الأدوات التي تحتاجها لجعله خاصًا بك.
احصل على مواقع Divi السريعة
قم بتسريع المزيد باستخدام Divi AI والمواقع السريعة
تتيح لك مواقع البداية مع Divi Quick Sites إمكانية إنشاء موقع ويب بسرعة باستخدام قوالب جاهزة يمكنك تخصيصها بسهولة.
ولكن الأفضل من ذلك هو استخدام Divi AI مع مواقع البداية هذه لجعل عملية التصميم أكثر سهولة وسرعة في الإدارة. تأخذ Divi AI خطوة أخرى إلى الأمام من خلال إنشاء محتوى خاص بالعلامة التجارية تلقائيًا والتأكد من أن كل شيء يبدو متسقًا واحترافيًا، مما يجعل إنشاء موقع ويب أمرًا بسيطًا ويمكن للجميع الوصول إليه.
احصل على خصم 33% على Divi AI وابدأ في إنشاء محتوى خاص بالعلامة التجارية وصور عالية الجودة لموقعك على الويب. تخيل إنشاء موقع ويب فريد وحديث ومحسّن للتحويل بسرعة دون تحرير كل عنصر يدويًا!
مثيرة، أليس كذلك؟ لا تفوت هذا الخصم المذهل — اشترك اليوم وأنشئ موقعًا إلكترونيًا قويًا لتمثيل علامتك التجارية وتحسين عملية تصميم الويب الخاصة بك بسهولة.
احصل على مواقع Divi السريعة باستخدام Divi AI
