دليل المبتدئين لاستخدام Divi Theme Builder
نشرت: 2022-11-25تعد Divi Theme Builder أداة تصميم متعددة الاستخدامات تأتي مع سمة Divi. باستخدامه ، يمكنك إنشاء مجموعة متنوعة من المواقع المختلفة: مدونة طعام ، أو متجر للتجارة الإلكترونية ، أو مجموعة من الخدمات ، أو حتى بطاقة اتصال لعملك.
السمة الأساسية قابلة للتخصيص بمكتبة ضخمة من القوالب والوحدات النمطية الديناميكية. في حين أنه سهل الاستخدام ، إلا أن العدد الهائل من الخيارات يمكن أن يكون مربكًا في نفس الوقت. ومن الصعب أن تجد ما تحتاجه.
في هذه المقالة ، سنبدأ من البداية ، ونعمل في طريقنا لاستخدام جميع الميزات. ولا تقلق ، لا يوجد أي ترميز. إنه برنامج تعليمي مناسب للمبتدئين.
TL ؛ DR : تم تصميم Divi بواسطة Elegant Themes ، وهي تقدم العديد من القوالب المذهلة المصممة مسبقًا والتي يمكنك استخدامها لتبدأ. إذا كانت لديك روح الريادة ، يمكنك أيضًا إنشاء قوالب من البداية. أيًا كان المسار الذي تقرر استخدامه ، تأكد من حماية عملك باستخدام نسخة احتياطية من BlogVault أولاً.
يمكن أن يكون بناء موقع مرضيًا للغاية ، ويمكن أن تكون عملية التصميم ممتعة ومثيرة. مع ظهور منشئي الصفحات ، مثل Divi و Elementor ، أصبح من الأسهل بكثير تجميع موقع يعكس ما تريده بسرعة وسهولة. يهدف منشئو الصفحات إلى أن يكونوا حلولًا منخفضة التعليمات البرمجية ، وأن يتابعوا أخلاقيات WordPress المتمثلة في إضفاء الطابع الديمقراطي على المواقع.
ومع ذلك ، فإنه لا يزال يتطلب الوقت والطاقة والجهد لبناء موقع. نوصيك بإعداد نُسخ احتياطية من BlogVault على موقعك قبل البدء ، وتأكد من عمل نسخ احتياطية منتظمة عند الطلب قبل كل تغيير رئيسي. والأفضل من ذلك ، قم بإعداد موقع التدريج بسرعة ، واستخدمه لاختبار تغييرات محرك الأقراص قبل دفعها إلى موقعك المباشر. مع BlogVault ، يمكنك أن تطمئن إلى أن عملك الجاد لن يضيع أبدًا.
مع وضع ذلك في الاعتبار ، دعنا نغوص في عالم Divi Theme Builder.
الشروع في العمل مع Divi Theme Builder

تعد Divi Theme Builder واجهة داخل Divi تتيح لك تخصيص تصميم موقعك. لاستخدامه ، ستحتاج إلى تثبيت وتفعيل سمة Divi أولاً. فيما يلي خطوات القيام بذلك:
- الاشتراك في Elegant Themes: ستحتاج إلى اشتراك Elegant Themes لاستخدام السمة. لديهم خطتان يمكنك الاختيار من بينهما: خطة سنوية مقابل 89 دولارًا أو خطة مدى الحياة مقابل 249 دولارًا. قم بشراء الاشتراك الذي تريده للوصول إلى حساب Elegant Themes الخاص بك.
- قم بتنزيل السمة: توجه إلى علامة تبويب التنزيلات وابحث عن Divi Theme. انقر فوق تنزيل وسيكون لديك مجلد مضغوط على جهازك مع السمة.
- قم بتحميل السمة: بعد ذلك ، عد إلى لوحة معلومات WordPress الخاصة بك. انقر فوق المظاهر في الشريط الجانبي وانقر فوق السمات. بعد ذلك ، انقر فوق إضافة جديد . انقر فوق تحميل السمة وحدد المجلد المضغوط من جهازك.
- تنشيط السمة: بعد اختيار الملف الصحيح ، انقر فوق التثبيت الآن وتنشيط السمة عندما يُطلب منك ذلك.
- مصادقة اشتراك Elegant Themes: الخطوة الأخيرة هي مصادقة حسابك. في الشريط الجانبي ، انقر فوق Divi and Updates. أضف مفاتيح API واسم المستخدم ، اللذين يمكن العثور عليهما في منطقة الأعضاء في السمات الأنيقة.
سيؤدي هذا إلى تثبيت سمة Divi على موقع WordPress الخاص بك. ستلاحظ إضافة Divi إلى الشريط الجانبي الخاص بك. قم بالمرور فوقه وانقر فوق Theme Builder لتشغيله.
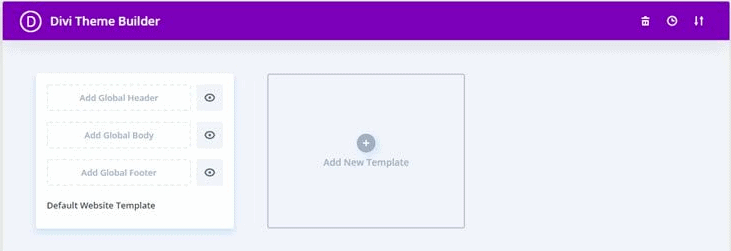
الآن ، دعنا نتعرف على منشئ القوالب. يتيح لك Theme Builder إنشاء قوالب لكل صفحة على موقعك. تنقسم كل صفحة إلى ثلاثة أجزاء: الرأس والجسم والتذييل. ستلاحظ أن قسم قالب موقع الويب الافتراضي ، في الجزء العلوي الأيسر ، يحتوي على نفس الأجزاء الثلاثة. يمكنك تخصيص كل قسم من هذه الأقسام باستخدام Visual Builder. فقط انقر وستتم إعادة توجيهك إلى Visual Builder.
يعد Visual Builder مساحة يمكنك من خلالها تحرير صفحتك أو القالب الخاص بك عن طريق إضافة عناصر وتخصيصها. يمكنك أيضًا معاينة الصفحة وحفظها قبل البث المباشر. هناك بعض الأشياء التي يجب ملاحظتها حول Visual Builder:
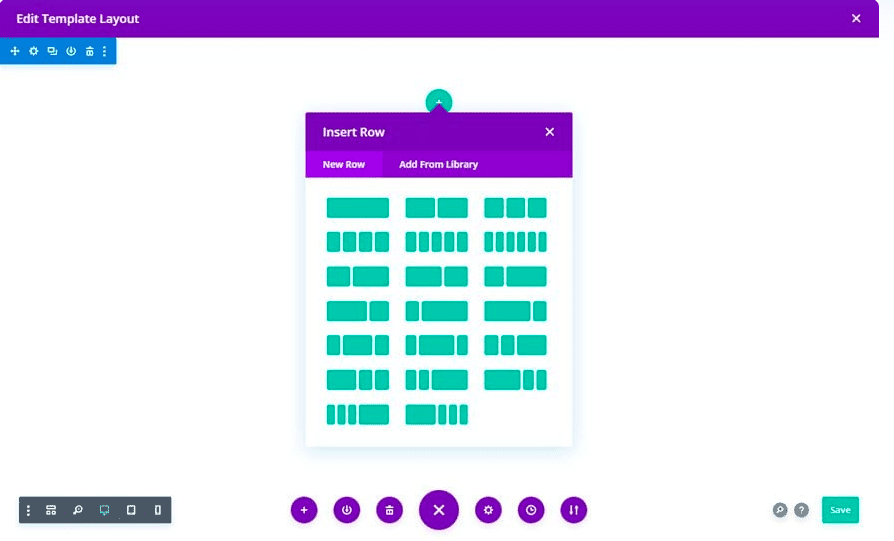
- يتم تحرير القالب في صفوف وأعمدة. أضف صفًا باستخدام + في الجزء العلوي وحدد عدد الأعمدة. نوصي بتحديد عدد الأعمدة إلى 2 أو 3 لكل صف.
- الوحدة النمطية هي عنصر واجهة مستخدم أو عنصر يمكن إضافته إلى عمود. بعض الوحدات شائعة الاستخدام هي مربعات النص أو الصور. يمكن أن تدخل وحدة واحدة فقط في عمود على التوالي. اختر عدد الأعمدة في صف وفقًا لذلك.

- بمجرد تحديد وحدة ، يمكنك رؤية إعداداتها في الشريط الجانبي. باستخدام وحدة النص ، على سبيل المثال ، يمكنك تغيير الخط واللون والحجم والمحاذاة والمزيد.
بمجرد أن تصبح على دراية بـ Visual Builder ، يمكنك المضي قدمًا وتصميم صفحاتك.
نوصيك باللعب مع Theme Builder لتتعرف على مكان كل شيء وكيف يعمل. حاول سحب وإسقاط بعض الوحدات النمطية لترى كيف تبدو في التخطيط ، وتحقق من كل من الإعدادات المرتبطة.
تخصيص تخطيطات Divi المعدة مسبقًا
أسهل طريقة لتصميم صفحة لأول مرة هي تحرير تخطيط معروض مسبقًا. تم تحديده مسبقًا ، لذا فإن جميع العناصر الأساسية موجودة بالفعل. كل ما تحتاجه هو بعض التعديلات. يدور هذا القسم حول الوصول إلى مكتبة Divi واستخدام تخطيطات Divi الجاهزة.
تخطيط صفحة كاملة
أول شيء عليك القيام به هو إنشاء صفحة جديدة ، ثم الوصول إلى مكتبة التخطيط من Theme Builder. بمجرد القيام بذلك ، يمكنك تعديل الإعدادات.
- إضافة صفحة جديدة : قم بإنشاء صفحة جديدة بالنقر فوق الصفحات في الشريط الجانبي وإضافة جديد . بعد ذلك ، قم بتسمية الصفحة بشيء مناسب مثل الصفحة الرئيسية ، على سبيل المثال.
- قم بالتحرير باستخدام Divi Theme Builder: انقر فوق استخدام Divi Builder. سيطالبك هذا بالاختيار بين إنشاء تخطيط من البداية أو استخدام قالب معد مسبقًا. يمكنك بعد ذلك النقر فوق استعراض التخطيطات والوصول إلى المكتبة.
- اختر نموذجًا : تصفح جميع التصميمات واختر أفضل ما يناسب متطلباتك. قم بتصفية التخطيطات حسب الفئات لتسهيل العثور على شيء يناسبك. انقر فوق عرض العرض التوضيحي لمشاهدة معاينة ثم انقر فوق استخدام هذا التخطيط. سيؤدي هذا إلى تحميل التخطيط إلى صفحتك على Visual Builder.
- تخصيص الصفحة: يمكنك الآن استبدال النص والصور والعناصر الأخرى بما تتطلبه صفحتك.
فيما يلي بعض خيارات النماذج الرائعة للصفحات الأكثر شيوعًا:
- الصفحة الرئيسية: تحقق من الصفحة الرئيسية 25+ Divi Layout Pack للحصول على خيارات قالب الصفحة الرئيسية الرائعة. التصميمات جميلة وبسيطة مع خطوط وتخطيطات حديثة للغاية.
- حول الصفحة: تأتي حزمة قسم Divi About Us مع جميع الأساسيات لصفحة حول مثل الصورة والنصوص وروابط الوسائط الاجتماعية. إنها طريقة رائعة لإضافة معلومات مهمة عن نفسك بطريقة لافتة للنظر.
- صفحة الاتصال: تأتي حزمة تخطيط صفحات Divi Contact Pages المجانية هذه مع 5 نماذج اتصال مذهلة ستحبها تمامًا. لا يجب أن تكون النماذج مملة بعد الآن.
- قوالب المدونة: قالب تخطيط المدونة الكلاسيكي هذا بواسطة Divi Cake هو كل ما تحتاجه في صفحة المدونة. يأتي أيضًا مع تثبيت سريع ودعم رائع حتى تتمكن من إنشاء صفحة مدونتك في دقائق.
قالب رأس أو تذييل أو نص مُعد مسبقًا
تتيح لك هذه الطريقة إنشاء صفحات جميلة في بضع دقائق فقط. إنها الطريقة الأسرع والأكثر فعالية. ولكن هناك عدد لا يحصى من خيارات التخصيص التي لم تفتحها بعد. لنبدأ بالأساسيات: استخدام قالب معد مسبقًا لأجزاء فقط من صفحتك.
تتيح لك هذه الطريقة إنشاء صفحة كما لو كنت تحل أحجية الصور المقطوعة: على شكل قطع. فيما يلي خطوات القيام بذلك:
- أضف قالبًا جديدًا: انقر فوق Divi في الشريط الجانبي ثم انقر فوق Theme Builder . يمكنك بعد ذلك النقر فوق رأس الصفحة أو تذييلها أو نصها في القسم الافتراضي. سيؤدي ذلك إلى إنشاء قوالب يمكن استخدامها على مستوى الموقع وتكون مفيدة بشكل خاص لقوالب الرأس والتذييل. انقر فوق Build From Scratch وهذا سيفتح Visual Builder حيث يمكنك تحميل قالب جديد.
- مكتبة القوالب المفتوحة: في أسفل الصفحة ، سترى ثلاث نقاط أرجوانية. انقر فوقه ثم انقر فوق علامة +. هذا هو زر "التحميل من المكتبة" الذي يتيح لك الوصول إلى مكتبة النماذج.
- اختر نموذجًا: اختر قالبك المثالي وانقر على استخدام هذا التخطيط . سيؤدي ذلك إلى تحميله على Visual Builder.
- تخصيص القالب: يمكنك بعد ذلك تخصيص الحجم أو اللون أو الخطوط أو استبدال الصور ، وما إلى ذلك ، باستخدام إعدادات الوحدة في الشريط الجانبي.
يمكن استخدام نفس الطريقة للقوالب المحفوظة. يمكنك أيضًا فتح صفحة موجودة في Visual Builder واستبدال المحتوى الحالي بقالب جديد. للقيام بذلك ، انقر فوق الزر تحميل من المكتبة ، وحدد القالب واختر استبدال المحتوى الموجود قبل تحميله.
قد يكون عدد الخيارات في مكتبة القوالب هائلاً. لذلك دعونا نأخذ ثانية للحديث عن كيفية اختيار واحد.
كيفية اختيار قالب مسبق الصنع؟
عند اختيار قالب معد مسبقًا ، هناك أشياء مثل التكلفة والأمان والدعم والجمالية التي يجب مراعاتها. مع Divi ، يتم الاعتناء بالثلاثة الأوائل. لديهم فريق دعم رائع لأية أسئلة. إنهم يعملون باستمرار على تحسين منتجاتهم وقد أخذت التكلفة بالفعل في الاعتبار ، إذا كنت في هذه الخطوة. هذا يعني أن الاعتبار الأكبر هو الجمالية.
يقوم مطورو Divi بعمل قوالب باستمرار لمجموعة متنوعة من المواقع. ستلاحظ أن المكتبة بها مجموعة من حزم التخطيطات والتخطيطات. تحتوي حزم التخطيط على خيارات الرأس والجسم والتذييل التي تناسب جميعها نفس الشكل الجمالي. ابحث عن تلك التي تناسب علامتك التجارية وبالتالي تتطلب أقل قدر من التغيير والتبديل. يمكنك أيضًا العثور على قوالب فردية للرؤوس والتذييلات وأنواع مختلفة من تخطيطات الجسم.
في المكتبة ، يمكنك تصفح جميع القوالب التي يزيد عددها عن 250 أو اختيار واحد باستخدام عوامل التصفية في الشريط الجانبي. يقع كل قالب في فئة تناسب جمالية معينة.
صمم عناصرك العالمية باستخدام Divi Theme Builder
بمجرد أن تعمل مع قالب معد مسبقًا ، ستحصل على فكرة عن كيفية عمل الأشياء مع Divi Theme Builder. كلما أصبحت أكثر كفاءة ، ستجد أن أي قالب معد مسبقًا محدود. لذا سنتحدث الآن عن كيفية إنشاء القوالب الخاصة بك من البداية.
قم بإنشاء رأس عام
عادةً ما يكون قسم رأس الموقع هو أول ما يراه الزائر. عادة ما تحتوي على قائمة التنقل والعلامة التجارية للموقع. إنه جزء مهم من موقعك ، لذلك من الجيد قضاء بعض الوقت في تخصيصه ليكون مثاليًا لعلامتك التجارية.
في هذا القسم ، سنرشدك خلال عملية إنشاء رأس عام. ينطبق الرأس العام على موقعك بالكامل ، مما يعني أن كل صفحة ستحتوي عليه. سنستخدم وحدة القائمة لتصميمها.
- افتح المحرر: انقر فوق إضافة رأس عام وانقر فوق إنشاء رأس عام. انقر فوق Build From Scratch لفتح المحرر.

- أضف القائمة: أولاً ، أضف صفًا. ثم ابحث عن وحدة القائمة وحددها. هذه وحدة فريدة متاحة خصيصًا لقوالب الرأس.
- تخصيص إعدادات القائمة : في إعدادات القائمة ، يمكنك تحديد محتوى القائمة وشكلها.
- في علامة تبويب المحتوى ، يمكنك إضافة شعارك وتحديد القائمة التي تريد استخدامها. هناك أيضًا مربعات للتحقق منها ، حتى تتمكن من إظهار سلة التسوق ورموز البحث.
- تتيح لك علامة تبويب التصميم تخصيص مظهر القائمة. يمكنك تحديد محاذاة القائمة واتجاه القائمة المنسدلة في قسم التخطيط. يمكنك أيضًا تغيير أشياء أخرى مثل الخط وحجم نص القائمة أو حجم الشعار.
- إصلاح القائمة: بشكل افتراضي ، لم يتم إصلاح العنوان. هذا يعني أنه سيختفي عند التمرير. لذلك ، توجه إلى عرض الإطار السلكي في أسفل الشريط الجانبي. حدد رمز إعدادات القسم (رمز الترس في أعلى اليسار) لقائمتك. في علامة التبويب خيارات متقدمة ، توجه إلى قسم CSS المخصص. يجب تعديل مقتطف الشفرة ليقول ما يلي:
الموقف: ثابت ؛
العرض: 100٪
أعلى: 0 ص
هذا يبقيها ثابتة بالعرض الكامل وبدون مسافة بين الجزء العلوي من نافذة المتصفح والرأس.
- زيادة مؤشر الرؤية z: نوصيك بزيادة مؤشر الرؤية Z. اذهب إلى أعلى مستوى ممكن. هذا يضمن أن قائمتك ستكون مرئية دائمًا. يحدد الفهرس z في CSS موضع العنصر. كلما ارتفع المؤشر ، ارتفع ترتيب ما هو مرئي. على سبيل المثال ، إذا كان فهرس Z الخاص بالرأس أعلى من فهرس مدونتك ، إذا تداخل الاثنان ، فسيخفي العنوان منشور المدونة.
- احفظ النموذج: في الجزء السفلي من الشريط الجانبي ، انقر على " حفظ " للتأكد من عدم فقد القالب. يمكنك بعد ذلك الخروج من المحرر. مرة أخرى على الواجهة ، تأكد من حفظ التغييرات مرة أخرى. العنوان العام الخاص بك جاهز الآن.
الرأس العام هو رأس على مستوى الموقع. إذا كنت تريد رأسًا مخصصًا لكل صفحة ، فانقر فوق رمز الهامبرغر بجوار الرأس العام وانقر فوق تعطيل عام. يمكنك بعد ذلك تصميم رؤوس مخصصة لكل صفحة. يمكنك الحصول على رؤوس مخصصة لبعض الصفحات فقط ورؤوس عامة للصفحات الأخرى. يمكن أن يكون موقعك تجربة مخصصة بالكامل.
قم بإنشاء تذييل عام
الشيء التالي الذي ستحتاجه هو تذييل. يعد التذييل مكانًا رائعًا للحصول على معلومات الاتصال وروابط لأهم المقالات ورموز الوسائط الاجتماعية وما إلى ذلك. إنه ملف شامل لكل ما تريده على موقعك ، ولكنه لا يتناسب مع التنقل الرئيسي.
- إنشاء قالب جديد: مرة أخرى على واجهة Theme Builder ، انقر فوق Add a Footer وانقر فوق Build from Scratch . سيؤدي هذا إلى فتح لوحة قماشية فارغة باستخدام محرر Divi.
- إضافة محتوى: هذا هو المكان الذي تضيف فيه أشياء مثل معلومات الاتصال الخاصة بك والعنوان والتفاصيل الأخرى. يمكنك أيضًا استخدام وحدة متابعة الوسائط الاجتماعية لإضافة أيقونات الوسائط الاجتماعية. قم بتحرير المحتوى في الشريط الجانبي لإعدادات الوحدة النمطية.
- إضافة روابط إلى صفحات أخرى: نوصي بأن يكون لديك أيضًا قائمة بالصفحات المهمة مثل صفحة "حول" وأهم المقالات. يمكنك استخدام وحدة نصية لإضافة النص والارتباط التشعبي إلى الصفحة في إعدادات الوحدة النمطية الخاصة بك. انقر فوق حفظ عند الانتهاء.
هل يجب عليك إنشاء هيئة عالمية لموقعك؟
في معظم الحالات ، لن ترغب في إنشاء نص عام لأن كل صفحة عادةً ما يكون لها تخطيط مخصص ونوع المحتوى. ولكن إذا قمت بذلك ، يمكنك النقر فوق Global Body وإنشاء قالب أساسي. إذا كنت تريد إنشاء قالب جديد ، فانقر فوق إضافة قالب جديد وحدد الصفحات التي يجب أن تتضمن القالب.

قم بإنشاء وتخصيص قوالب الجسم باستخدام Divi Theme Builder
مع الاهتمام بالرأس والتذييل ، دعونا نلقي نظرة على الجسم. سيختلف النص حسب نوع الصفحة. لقد ألقينا نظرة على بعض الصفحات الأكثر شيوعًا وإليك البرامج التعليمية:
قوالب المدونة
يحتوي Divi على محتوى ديناميكي مذهل ونشر وحدات المحتوى التي تجعل إنشاء صفحة مدونة أمرًا سهلاً. الوحدة النمطية هي عنصر نائب للمحتوى الفعلي. لذلك ، على الرغم من أن القالب الخاص بك قد يحتوي على بعض النصوص والصور المخزنة ، فسيتم تحديد صفحة المدونة المباشرة الخاصة بك من خلال ما تضيفه لمنشور المدونة المحدد هذا.
- إضافة قالب جديد: انقر فوق إضافة قالب جديد وحدد كل منشورات المدونة في النافذة المنبثقة. انقر فوق إنشاء قالب .
- إضافة صف: انقر فوق + في الجزء العلوي وحدد الصف الذي يحتوي على عدد الأعمدة المناسب.

- إضافة وحدات: فيما يلي بعض الأمثلة على الوحدات النمطية التي يمكنك استخدامها لإنشاء قالب صفحة المدونة.
- آخر المحتوى
- عنوان الوظيفة
- صورة مميزة
- صورة الملف الشخصي للمؤلف المنشور
- كاتب المشاركة
- تاريخ النشر بعد
- تخصيص الوحدة : حدد الوحدة التي تريد تخصيصها ، واستخدم الإعدادات الموجودة على اليمين لتغيير حجمها أو لونها أو خطها. احفظ القالب بمجرد الانتهاء.
هناك وحدات نمطية أخرى مثل فئات النشر والتعليقات التي يمكنك إضافتها أيضًا إلى أقسام مختلفة من الصفحة.
نصائح لإنشاء قالب مدونة رائع
- استخدم خطوطًا سهلة القراءة للعنوان والعناوين والمحتوى بالطبع
- اختر تضمين أو حذف اسم وصورة المؤلف
- تجعل الفئات من السهل العثور على المشاركات وإنشاء تجربة مستخدم رائعة
- تضمين تاريخ النشر
قوالب المنتج
هذا القسم مخصص لأولئك الذين لديهم مواقع WooCommerce. يحتوي Divi على وحدات WooCommerce النمطية التي تتيح لك إنشاء قوالب مخصصة لصفحات التجارة الإلكترونية. صفحة المنتج هي الصفحة التي يراها عميلك عندما ينقر على منتج معين لمعرفة المزيد عنه.
- إنشاء قالب جديد: انقر فوق إضافة نموذج جديد وحدد كل صفحات المنتج في النافذة المنبثقة التي تظهر. انقر فوق إنشاء نموذج.
- تعطيل النص العام: إذا كان لديك قالب نص عام في مكانه ، فقم بتعطيله بالنقر فوق أيقونة الهامبرغر بجانبه ، والنقر فوق تعطيل عام. هذا يجعله نموذجًا مخصصًا.
- أضف صفًا : كما ذكرنا سابقًا ، يعمل المحرر في صفوف. لذا حدد نوع الصف بناءً على ما تبحث عنه. سيحدد هذا المكان الذي ستذهب إليه كل وحدة.
- استخدم وحدات Woo النمطية: الصفحة التي تظهر هي لوحة قماشية فارغة لذا يمكنك استخدام الوحدات النمطية التالية لإنشاء الصفحة:
- صور وو
- عنوان Woo
- سعر Woo
- وصف Woo
- Woo أضف إلى السلة
- تقييم Woo
- مراجعة Woo
- منتجات WooCommerce ذات الصلة
هناك المزيد من الوحدات التي يمكنك تضمينها مثل Woo Breadcrumbs . يسمح للعميل بتتبع الفئة التي يوجد بها المنتج. يمكنك استخدام وحدات صور ونصوص أخرى لإكمال مظهر الموقع.
- تخصيص الوحدات: جرّب الحجم والألوان والخطوط والمواضع لإنشاء صفحة المنتج التي تريدها. احفظ الصفحة بمجرد الانتهاء.
نصائح لإنشاء قالب صفحة منتج رائع
- يجب أن يكون لديك اسم المنتج والفئة والوصف والسعر
- اعرض تقييمات العملاء ومراجعاتهم
- يجب أن يكون لديك زر إضافة إلى عربة التسوق أو القدرة على شرائه الآن
- يمكن أن يتضمن زر قائمة أمنيات يتيح للمتسوقين تفضيل منتج في المرة القادمة
- يمكن أن يحتوي على قسم "منتجات ذات صلة"
قالب صفحة الفئة
تتيح صفحة الفئة للعميل أو القارئ فرصة تبسيط المحتوى الذي يريدون رؤيته على موقعك. كل ما يهتمون به موجود في مكان واحد - سواء كانت مدونة من نوع معين أو أحذية معينة. هنا كيف تفعلها:
- إنشاء قالب فارغ: انقر فوق إضافة قالب جديد وحدد فئات النشر في النافذة المنبثقة التي تظهر. انقر فوق إنشاء قالب عند الانتهاء.
- إضافة صف: انقر فوق + في الجزء العلوي وحدد عدد الأعمدة التي تريدها لصفك.
- إضافة وحدات : هذه هي الوحدات التي ستحتاجها لإنشاء صفحة فئات:
- مدونة: تأتي هذه الوحدة مع ميزة مضمنة تسمى منشورات للصفحة الحالية لعرض منشورات هذه الفئة تلقائيًا.
- Post Slider: يؤدي هذا إلى إنشاء شريط تمرير ديناميكي يخلق تجربة مستخدم أفضل.
- النص: أضف وحدة نصية وقم بتغيير الإعدادات لجعلها نوع عنوان النشر / الأرشيف للمحتوى الديناميكي. هذا يعني أنه سيتم سحب العنوان مباشرة من المنشور. يمكنك القيام بذلك عن طريق التوجه إلى إعدادات النص الخاصة بك والنقر فوق رمز المحتوى الديناميكي في قسم النص الأساسي. بعد ذلك ، انقر على عنوان النشر / الأرشيف.
- تخصيص إعدادات الوحدة: يمكنك اللعب مع حجم الصور أو لون النص والخط. يمكنك أيضا تغيير المواقف. احفظ بمجرد الانتهاء.
نصائح لإنشاء قالب صفحة فئة كبيرة
- يتطلب منك إنشاء فئات لمشاركاتك أو منتجاتك مسبقًا
- يمكن التركيز على المنشور أو المنتج الأكثر شيوعًا في هذه الفئة
- احصل على قمم سريعة للمنتج أو منشور المدونة
قالب صفحة خطأ 404
تشير صفحة الخطأ 404 إلى أن الخادم لا يمكنه العثور على الصفحة المطلوبة على موقعك. في حين أن هذه تجربة سيئة لزائر الموقع ، تستخدم العديد من المواقع صفحة 404 مخصصة لتوجيه الزائر في الاتجاه الصحيح وقلب التجربة إلى تجربة إيجابية.
- إضافة قالب جديد: في واجهة Divi Theme Builder ، انقر فوق إضافة قالب جديد . بعد ذلك ، قم بتضمين صفحة الخطأ 404 فقط في النافذة المنبثقة التي تظهر. انقر فوق إنشاء نموذج . سيؤدي هذا إلى إنشاء قالب صفحة جديد برأس وتذييل ونص.
- حذف قوالب النص العام : إذا كان لديك قالب جسم عام تم إعداده ، فقم بتعطيله حتى تتمكن من إنشاء قالب مخصص.
- إخفاء التذييل والرأس: لا تحتاج صفحة الخطأ 404 إلى رأس أو تذييل. انقر فوق أيقونة العين وقم بإخفائها.
- تحرير النص المخصص : افتح القالب الأساسي المخصص وأضف شكلًا مختلفًا من النص التالي:
404
الصفحة غير موجودة
- كن مبدعًا: يمكنك إضافة صور أو تصميمات ممتعة. أو قم بتغيير النص ليكون مضحكًا بعض الشيء. الخيارات لا حصر لها.
نصائح لتصميم صفحة خطأ 404 رائعة
- يعتبر الرأس والتذييل من العناصر الاختيارية
- يجب أن تذكر الصفحة أنه خطأ 404
- يجب أن يشرح أيضًا معنى الخطأ
- من الجيد تضمين الخطوات التالية التي يجب على الزائر اتخاذها ، مثل التواصل مع دعم العملاء أو العودة إلى الصفحة الرئيسية
كيفية إدارة القوالب المخصصة الخاصة بك على Divi Theme Builder
تم تصميم Divi Theme Builder لجعل عملية تصميم موقعك سهلة. يعد إنشاء القوالب المعدة مسبقًا أو تخصيصها طريقة رائعة لتحسين العملية. يمكنك إعادة استخدام القوالب عبر صفحات مختلفة ، دون الحاجة إلى إنشائها من البداية في كل مرة.
الخطوة التالية لاستخدام القوالب بفعالية هي إدارتها.
فيما يلي بعض الطرق التي يمكنك من خلالها إدارتها من واجهة Divi Theme Builder:
- إخفاء وكشف القوالب على موقعك: عندما تستخدم الواجهة ، ستلاحظ وجود رمز عين بجانب كل منها. هذا يخفي أو يكشف القالب. هذا يجعل من السهل تحرير الصفحات.
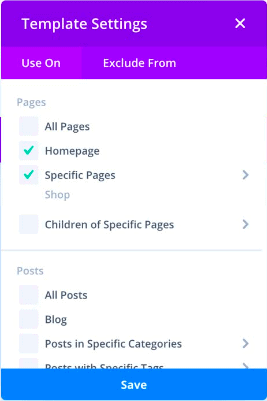
- تضمين أو استبعاد قالب من الصفحات: قم بالتمرير فوق قالب الصفحة وستلاحظ ظهور رمز الترس. انقر لتحديد الصفحات المراد تضمينها أو استبعادها من القوالب. وتجدر الإشارة إلى أن إعدادات الاستثناء تتجاوز إعدادات التضمين. لذلك ، إذا قمت بتضمين الصفحة نفسها واستبعادها عن طريق الخطأ ، فستظل مستبعدة.

- إعادة تسمية القالب: في الجزء السفلي من قسم قالب الصفحة ، ستلاحظ الاسم. إما أن يطلق عليه الافتراضي أو يتم تحديده بواسطة الصفحات المضمنة فيه. على سبيل المثال ، إذا قمت بتعيين القالب لصفحتك الرئيسية وصفحة المنتج ، فسيتم تسميته إما الصفحة الرئيسية أو صفحة المنتج. انقر فوق الاسم لتغييره.
- قالب مكرر: في الزاوية اليسرى العلوية ، ستلاحظ مستطيلين متداخلين. يسمح لك هذا بتكرار قالب الصفحة بالكامل: رأس الصفحة ونصها وتذييلها.
- قالب التصدير: بجانب الأيقونة المكررة توجد أيقونة التصدير. انقر فوق هذا لتصدير قالب الصفحة الخاصة بك. هذا مفيد إذا كنت تريد تكرار هذه التصميمات على موقع مختلف. ستظهر نافذة منبثقة عند اختيار الاسم.
- نموذج الاستيراد: يمكنك استيراد قالب باستخدام أيقونة قابلية النقل في أعلى اليمين. انقر فوق استيراد ثم قم بإضافة الملف.
- تعطيل القالب: إذا نقرت على أيقونة الهامبرغر بجانب أيقونة التصدير ، فإنك تكشف عن بعض الخيارات. لا يمكنك التكرار والتصدير مرة أخرى فحسب ، بل يمكنك أيضًا تعطيل هذا النموذج المحدد.
- تخطيطات رأس أو نص أو تذييل مكررة: إذا كنت ترغب في استخدام قالب مخصص قمت بإنشائه بالفعل لصفحة جديدة ، يمكنك سحبه وإفلاته في القالب الجديد.
ميزات Divi و Theme Builder
يأتي اشتراك Elegant Themes مع الكثير من الأشياء التي يجب مراعاتها عند الحديث عما إذا كان Divi Theme Builder هو المناسب لك أم لا.
- التكلفة: تحتوي السمات الأنيقة على خيارين للاشتراك: واحد سنوي مقابل 89 دولارًا وعرضًا مدى الحياة مقابل 249 دولارًا. يتضمن الاشتراك سمة Divi و Theme Builder ومكتبة من التخطيطات وموضوع إضافي يسمى Extra. يحتوي أيضًا على المكون الإضافي Bloom Email Opt-In والمكوِّن الإضافي Monarch Social Sharing.
- أكثر من 100 قالب مُصمم مسبقًا: توجد مكتبة ضخمة من القوالب لتختار من بينها. كما أنها قابلة للتخصيص بالكامل وسريعة الاستجابة. لم يكن تصميم الموقع أسهل من أي وقت مضى.
- سهولة الاستخدام: تم تصميم Divi لبناء مواقع جميلة بدون تشفير. كل جانب من جوانب تصميم موقعك قابل للتخصيص أيضًا بحيث يكون لديك تحكم كامل في موقعك. سيستغرق الأمر بضع دقائق فقط لتخصيص أحد القوالب العديدة المعدة مسبقًا.
- صديقة للمطورين: بينما لا تتطلب Divi ترميزًا ، يمكنك إضافة رمز لمزيد من التخصيص.
- الاستيراد والتصدير: يمكنك استيراد تصميم أو تصديره بسرعة من وإلى مواقع أخرى. هذا أمر رائع للأشخاص الذين يديرون مواقع ويب متعددة.
- متوافق مع WooCommerce: يحتوي The Theme Builder على مجموعة واسعة من وحدات WooCommerce لعناصر مثل الإضافة إلى عربة التسوق والسعر والتقييمات والمراجعات. تحقق من هذه المقالة من قبل Elegant Themes لمزيد من المعلومات.
- رائع للوكالات: يتيح لك اشتراك Divi استخدامه لعدد غير محدود من المواقع. لذا ، فهو حل رائع لأولئك منكم الذين يديرون الكثير من المواقع في وكالة.
إيجابيات وسلبيات Divi Theme Builder
أنت الآن تفهم الميزات. هناك الكثير من الفوائد لاستخدام سمة Divi. لكن ما هي بعض الإيجابيات والسلبيات؟
| الايجابيات | سلبيات |
| تعديلات في الوقت الفعلي | تحميل بطيء لمقاطع الفيديو الثقيلة |
| واجهة بديهية | الكثير من الرموز القصيرة |
| قوالب مستجيبة بالكامل | لا يوجد نسخة مجانية |
| دعم كبير | لا يوجد منشئ النوافذ المنبثقة |
| ضمان استرداد الأموال لمدة 30 يومًا | التحرير البطيء للصفحات الكبيرة |
| تحديثها بانتظام |
بدائل Divi
لقد تحدثنا عن الجيد والسيئ والقبيح لديفي. إذا لم تكن متأكدًا من Divi ، فإليك أدوات إنشاء صفحات بديلة يمكنك استخدامها:
- Elementor: Elementor هو منشئ صفحات مشهور للغاية. يأتي بنسخة مجانية ، والرخصة الاحترافية أقل تكلفة من Divi's. إنه سهل الاستخدام بشكل لا يصدق ويعمل بشكل جيد مع مواقع WooCommerce. لدينا بعض المقالات حول أفضل السمات والقوالب لـ WooCommerce بالإضافة إلى البرامج التعليمية حول كيفية استخدام Elementor مع WooCommerce.
- Beaver Builder : منشئ صفحات آخر شائع حقًا يفخر بوجود فريق دعم رائع وبرنامج رائع ومجتمع مفيد من المستخدمين والمطورين.
- SeedProd : من السهل استخدام محرر السحب والإفلات الذي يسمح لك أيضًا بجعل تحرير الصفحة أمرًا سهلاً. يمكنك الاختيار من بين 4 خطط اشتراك تبدأ من 39 دولارًا للخطة الأساسية.
كيف تحافظ على موقع WordPress الخاص بك جيدًا
تصميم؟ العناية ب. ماذا بعد؟ دعنا نتحدث عن بعض توصياتنا حول ما تحتاجه أيضًا لموقعك.
- BlogVault : إنه مكون إضافي احتياطي يعطي الأولوية لسهولة الاستخدام. يجعل النسخ الاحتياطي أو استعادة موقعك قطعة من الكعكة. يحتوي BlogVault أيضًا على وحدة تخزين خارجية ولوحة معلومات منفصلة ويأخذ نسخًا احتياطية آلية يوميًا. إنه أفضل حل نسخ احتياطي WordPress في السوق.
- MalCare : ليس هناك ما هو أسوأ من فقدان موقعك بسبب هجوم بالبرامج الضارة. لهذا السبب نوصي باستخدام مكون إضافي للأمان مثل MalCare. يقوم MalCare بفحص موقعك يوميًا ، ويمسحه ببضع نقرات فقط ، ويحمي موقعك باستخدام جدار حماية WordPress متقدم.
- تحليلات جوجل : المفتاح للحصول على حركة مرور جيدة هو إرضاء سيد الإنترنت: جوجل. جزء من هذا النظام هو فهم جمهورك واحتياجاتهم. يعد دمج موقعك مع Google Analytics طريقة جيدة للحصول على معلومات حول جمهورك ومعرفة ما ينجح.
افكار اخيرة
Divi Theme Builder هي قوة تصميم مواقع الويب التي تحتاجها. إنه مليء بالوحدات النمطية المذهلة التي تجعل من السهل للغاية إنشاء موقع من البداية. يأتي أيضًا مع عدد كبير من القوالب المصممة مسبقًا والتي تمنحك شيئًا للعمل به. العالم هو محارتك ... إذا كنت ترغب في دفع رسوم الاشتراك.
أسئلة وأجوبة
أيهما أفضل: Elementor أم Divi؟
يعد Elementor أفضل لأنه يحتوي على الكثير من القوالب والموارد المصممة مسبقًا ، وهو أرخص ولديه إصدار مجاني. لدينا مقال يقارن بين الاثنين يمكنك الرجوع إليه ،
ما هي بعض بدائل Divi؟
يعد Elementor و SeedProd و Beaver بعض البدائل لمنشئ الصفحات مثل Divi. Elementor هو الأكثر شيوعًا من بين تلك البدائل مع مكتبة واسعة من القوالب ومنشئ صفحات سهل الاستخدام.
ماذا يفعل Divi Theme Builder؟
يتيح لك Divi Theme Builder إنشاء قوالب لأنواع مختلفة من عناصر الموقع. يمكنك إنشاء قوالب للصفحات (مثل المدونات أو المنتجات) وللأقسام (مثل الرأس والتذييل). تقوم بإنشاء اللبنات الأساسية التي تشكل موقعك بالكامل.
كيف يمكنني استخدام Divi Theme Builder؟
بمجرد تثبيت Divi ، قم بالمرور فوقه في الشريط الجانبي ، وانقر فوق Theme Builder. بعد ذلك ، يمكنك تحديد نوع النموذج الذي تريده وإما الإنشاء من البداية أو استخدام أحد القوالب المصممة مسبقًا.
ما هو الفرق بين Divi theme و Divi Theme Builder؟
يشبه موضوع Divi أي سمة WordPress أخرى. تقوم بتثبيته وتنشيطه لتصميم موقع جاهز. تعد Divi Theme Builder حزمة إضافية تتيح لك إنشاء قوالب أو تخصيصها لصفحات وأقسام مختلفة. باستخدام Theme Builder ، يمكنك إنشاء تصميم وتجربة فريدة لموقعك.
