كيفية استخدام أداة إنشاء مواقع الويب Divi's AI (الدليل)
نشرت: 2024-07-12تعد Divi Quick Sites واحدة من أكثر الإصدارات الحديثة إثارة، حيث تساعدك على تسريع عملية إنشاء موقع الويب الخاص بك بشكل كبير! توفر لك هذه الميزة الجديدة خيارين: اختر موقع Divi Starter لبدء تشغيل موقع الويب الخاص بك أو استخدام Divi's AI Website Builder لإنشاء موقع ويب كامل يعمل بالذكاء الاصطناعي من البداية. كلاهما خياران رائعان ويقدمان فوائدهما الخاصة.
في هذا المنشور، سنناقش أداة Divi AI Website Builder ونوضح لك كيفية استخدامها. دعنا نذهب اليها!
- 1 ما هو Divi AI: نظرة عامة مختصرة
- 1.1 ما الذي يمكن أن يفعله الذكاء الاصطناعي Divi؟
- 2 ما هي مواقع Divi السريعة؟
- 2.1 كيف تعمل مواقع Divi السريعة
- 2.2 ما الذي يجعل مواقع Divi السريعة مختلفة؟
- 3 إنشاء موقع ويب باستخدام Divi's AI Website Builder
- 3.1 شراء وتثبيت Divi
- 3.2 إنشاء موقع جديد
- 3.3 أخبرنا عن موقع الويب الخاص بك
- 3.4 انتظر حتى يتم إنشاء موقع الويب
- 3.5 نظرة عامة على موقع الويب الذي تم إنشاؤه
- 4 قم بتعديل موقع الويب الخاص بك الذي تم إنشاؤه بواسطة الذكاء الاصطناعي
- 4.1 تحرير القوالب
- 4.2 تحرير الصفحات
- 4.3 تحرير الإعدادات المسبقة العالمية
- 4.4 تخصيص الألوان والخطوط العالمية
- 5 التثبيت السريع لموقع البدء المُعد مسبقًا بدون الذكاء الاصطناعي
- 5.1 مكتب محاماة
- 5.2 مطعم
- 5.3 استشاري
- 5.4 المتجر الإلكتروني
- 5.5 المحفظة
- 6 الختام
ما هو Divi AI: نظرة عامة مختصرة

تقدم Divi أداة ذكاء اصطناعي متكاملة تُحدث ثورة في سير عمل تصميم الويب الخاص بك. تتيح لك هذه الميزة القوية إنشاء التخطيطات والنصوص والصور والتعليمات البرمجية مباشرة داخل إطار عمل Divi، مما يؤدي إلى تبسيط عملية إنشاء المحتوى الخاص بك.
من خلال تحليل موقع الويب الحالي الخاص بك، يمكن لـ Divi AI إنتاج محتوى خاص بالعلامة التجارية، بما في ذلك منشورات المدونة وأوصاف المنتجات والعناوين الرئيسية. يعني هذا التكامل السلس أنه يمكنك الوصول إلى الأصول التي تم إنشاؤها بواسطة الذكاء الاصطناعي وإضافتها دون مغادرة اللوحة.
عندما تجمع بين راحة Divi AI وDivi's Visual Builder وTheme Builder والواجهة سهلة الاستخدام، ستجد حلاً يغير قواعد اللعبة لاحتياجات تصميم الويب وإنشاء المحتوى لديك. يؤدي التناغم بين هذه الميزات إلى إنشاء مجموعة أدوات قوية يمكنها تحسين إنتاجيتك وإبداعك بشكل كبير في تصميم موقع الويب.
احصل على ديفي + منظمة العفو الدولية
ما الذي يمكن أن تفعله تقنية Divi AI؟
ارفع تصميم موقع الويب الخاص بك ومحتواه دون عناء باستخدام Divi AI. تتفهم هذه الأداة القوية سياق موقعك، مما يسمح لك بإنشاء نتائج متعلقة بالعلامة التجارية بسرعة. صمم تخطيطات الصفحة، وأنشئ صورًا من المطالبات، وأنتج نصًا بجودة احترافية على الفور.
هل تحتاج إلى تعزيز المحتوى الحالي؟ الإجراءات السريعة في متناول يدك. يمكّنك Divi AI من تحسين الجودة الشاملة لموقعك وجاذبيته، بدءًا من تصميم التخطيط وحتى تحرير الصور وتحسين النص والترجمة. يوفر Divi AI مع Quick Sites الآن المزيد من الميزات المحسنة، مما يساعدك على توفير المزيد من وقتك الثمين. دعونا نستكشف كيف.
ما هي مواقع Divi السريعة؟

تخيل أنك تقوم بإعداد موقع ويب كامل في بضع دقائق فقط عن طريق إضافة معلومات عملك وتفضيلاتك. أحدث ميزات Divi AI، Divi Quick Sites، تجعل ذلك ممكنًا من خلال تقديم خيارين قويين وسريعين لتصميم موقع WordPress.
يمكنك تسخير قوة الذكاء الاصطناعي لإنشاء موقع مخصص بالكامل، مكتمل بتخطيطات ومحتوى وخيارات تصميم فريدة مصممة خصيصًا لتلبية احتياجاتك. وبدلاً من ذلك، قد تفضل البدء بأحد مواقع البدء المصممة يدويًا بشكل احترافي بواسطة فريق تصميم Divi.
إذا كانت الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي لا تناسبك، فلا تقلق. تتيح لك Divi Quick Sites دمج الصور الأصلية من Unsplash بسلاسة في موقع الويب الخاص بك الذي تم إنشاؤه بواسطة الذكاء الاصطناعي. تشتمل مواقعنا المبتدئة المعدة مسبقًا على صور خالية من حقوق الملكية تم إنشاؤها داخليًا.
يمنحك هذا المزيج من إنشاء مواقع الويب المدعومة بالذكاء الاصطناعي والمواقع المبتدئة المعدة مسبقًا مرونة وسرعة غير مسبوقة عند إطلاق موقع WordPress الخاص بك. سواء كنت مطور ويب متمرسًا أو وافدًا جديدًا إلى WordPress، فإن Divi Quick Sites تمكّنك من إضفاء الحيوية على رؤيتك بأقل وقت وجهد. لقد ولت الأيام التي كنت تقضيها في إعداد البنية الأساسية لموقع الويب - مرحبًا بك في مستقبل تصميم الويب الفعال!
كيف تعمل مواقع Divi السريعة
يمكن أن تكون مواقع Divi السريعة مصدرًا لا يقدر بثمن لتعزيز سير عمل بناء موقع الويب الخاص بك. تعمل هذه الأداة القوية على تعزيز سمة Divi، وتقدم مجموعة من الميزات للارتقاء بموقعك. فيما يلي تفصيل لبعض الجوانب التي تقدمها Divi Quick Sites إلى الطاولة:

الصفحات
باستخدام مواقع Divi السريعة، أصبح إنشاء صفحات لموقع الويب الخاص بك أمرًا سهلاً. فهو يقوم بإنشاء صفحات مصممة بالكامل لتناسب احتياجات عملك، مما يعني أن موقع الويب الخاص بك سيبدو احترافيًا وسيتردد صداه مع جمهورك المستهدف.
الإعدادات المسبقة العالمية والخطوط والألوان
إحدى الميزات البارزة لمواقع Divi Quick Sites هي نظام تصميم متماسك عبر موقع الويب الخاص بك بالكامل. فهو يحدد الألوان والخطوط وأنماط التخطيط العالمية ويحافظ على الاتساق البصري في جميع أنحاء موقعك أثناء إنشاء موقع الويب الخاص بك، مما يضمن بقاء أي تعديلات أو إضافات متناغمة مع الجمالية العامة.
محتوى مكتوب بشكل جيد
تعمل مواقع Divi السريعة على تبسيط عملية كتابة النصوص باستخدام Divi AI. كل ما عليك فعله هو توفير معلومات أساسية عن عملك، وسيعمل الذكاء الاصطناعي على إنشاء محتوى فريد وملائم لكل صفحة. فهو يقوم بتحليل مدخلاتك لمواءمة النص مع موضوع موقع الويب الخاص بك وأسلوبه والغرض منه، مما يضمن تواجدًا متماسكًا واحترافيًا عبر الإنترنت.
الصور
تعمل Divi Quick Sites على تعزيز Divi AI لإنشاء صور ذات صلة بالسياق لموقعك على الويب. كما أنه ينظم مكتبة غنية من صور Unsplash مفتوحة المصدر، مما يضمن محتوى جذابًا وجذابًا بصريًا. توفر لك هذه الميزة الوقت والجهد من خلال القضاء على الحاجة إلى مصدر الصور بشكل مستقل لموقعك على الويب.
قوالب
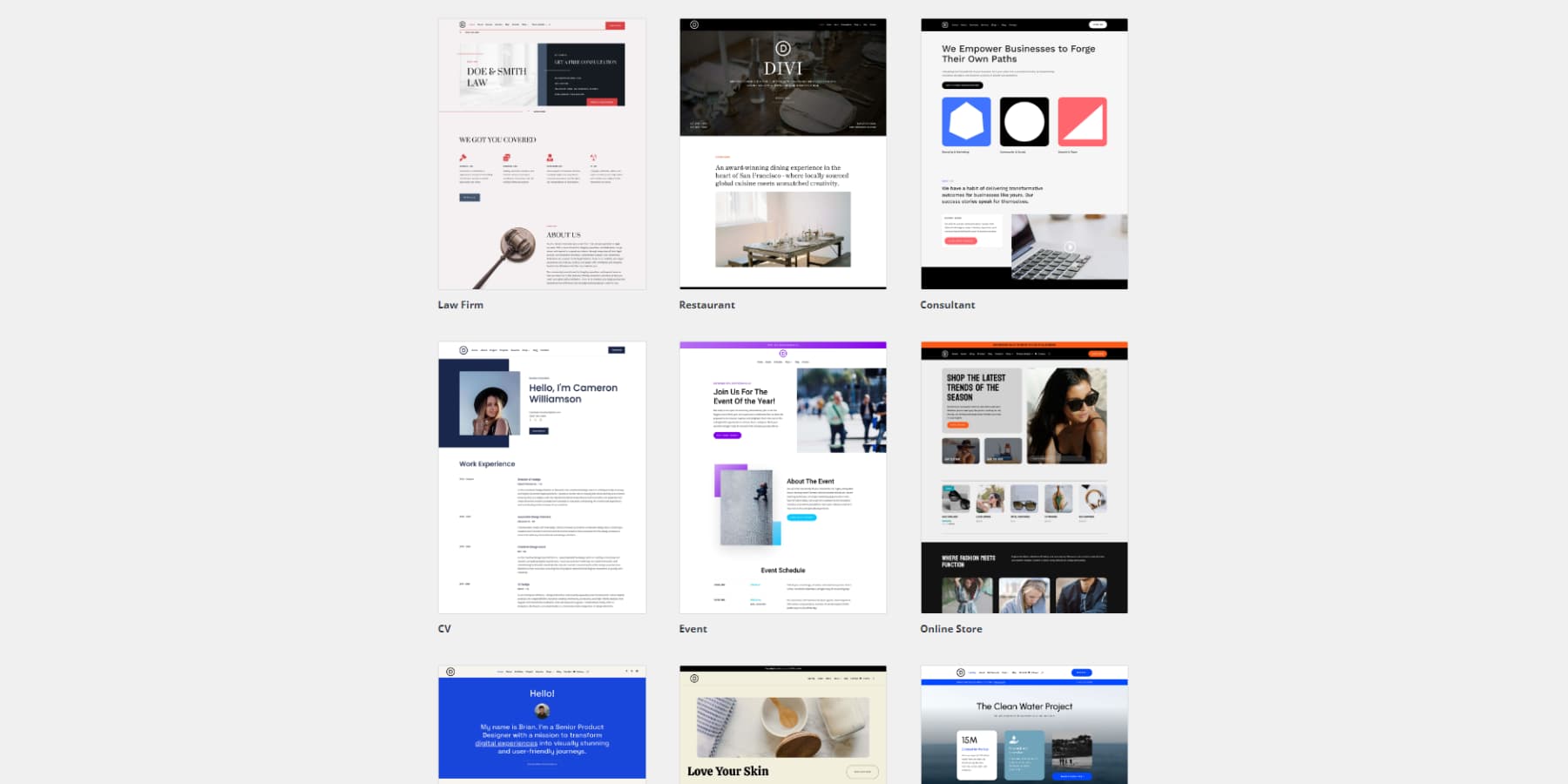
إذا لم يكن تصميم الذكاء الاصطناعي هو المفضل لديك، فيمكنك الاختيار من بين مجموعة واسعة من القوالب المبدئية المصنوعة يدويًا في Divi Quick Sites، والتي تتميز كل منها بصور ورسوم توضيحية فريدة. حدد تصميمًا يتوافق مع رؤية عملك، وأدخل التفاصيل الأساسية مثل عنوان موقع الويب الخاص بك وشعاره، واترك النظام يقوم بالباقي. تسمح لك هذه القوالب التي أنشأها فريق التصميم في Divi بالحصول على موقع ويب مصمم بشكل احترافي في دقائق معدودة، مما يبسط عملية اختيار وتنفيذ تصميم آسر.
مميزات التجارة الإلكترونية
تعمل Divi Quick Sites على تبسيط إعداد التجارة الإلكترونية عن طريق تثبيت WooCommerce وتكوينه تلقائيًا لأولئك الذين يقومون بإنشاء متجر عبر الإنترنت. فهو لا يقوم بتصميم صفحات المنتج وعربة التسوق والخروج فحسب، بل يقوم أيضًا بتصميم أنماط تمتزج بسلاسة مع موقع الويب الخاص بك، مما يضمن تجربة تسوق سلسة. يعمل هذا التكامل الخالي من المتاعب على تبسيط عملية إنشاء موقع ويب للتجارة الإلكترونية في أي وقت من الأوقات تقريبًا.
ما الذي يجعل مواقع Divi السريعة مختلفة؟
تخيل أن لديك أداة موقع ويب تجمع بين سرعة الذكاء الاصطناعي والميزات القوية للموضوع المتميز والقدرة على التكيف في WordPress. هذا هو بالضبط ما تحصل عليه مع Divi Quick Sites. إنه ليس مجرد منشئ مواقع ويب أخرى تعمل بالذكاء الاصطناعي - إنه حل شامل يبرز في سوق مزدحمة.
مع Divi AI، لست مقيدًا بحدود الاستخدام. يمكن أن يتدفق إبداعك بحرية أثناء إنشاء نصوص وصور غير محدودة بموجب اشتراك واحد. تتيح لك هذه الحرية تجربة موقع الويب الخاص بك وتحسينه إلى حد الكمال دون القلق بشأن التكاليف الإضافية.
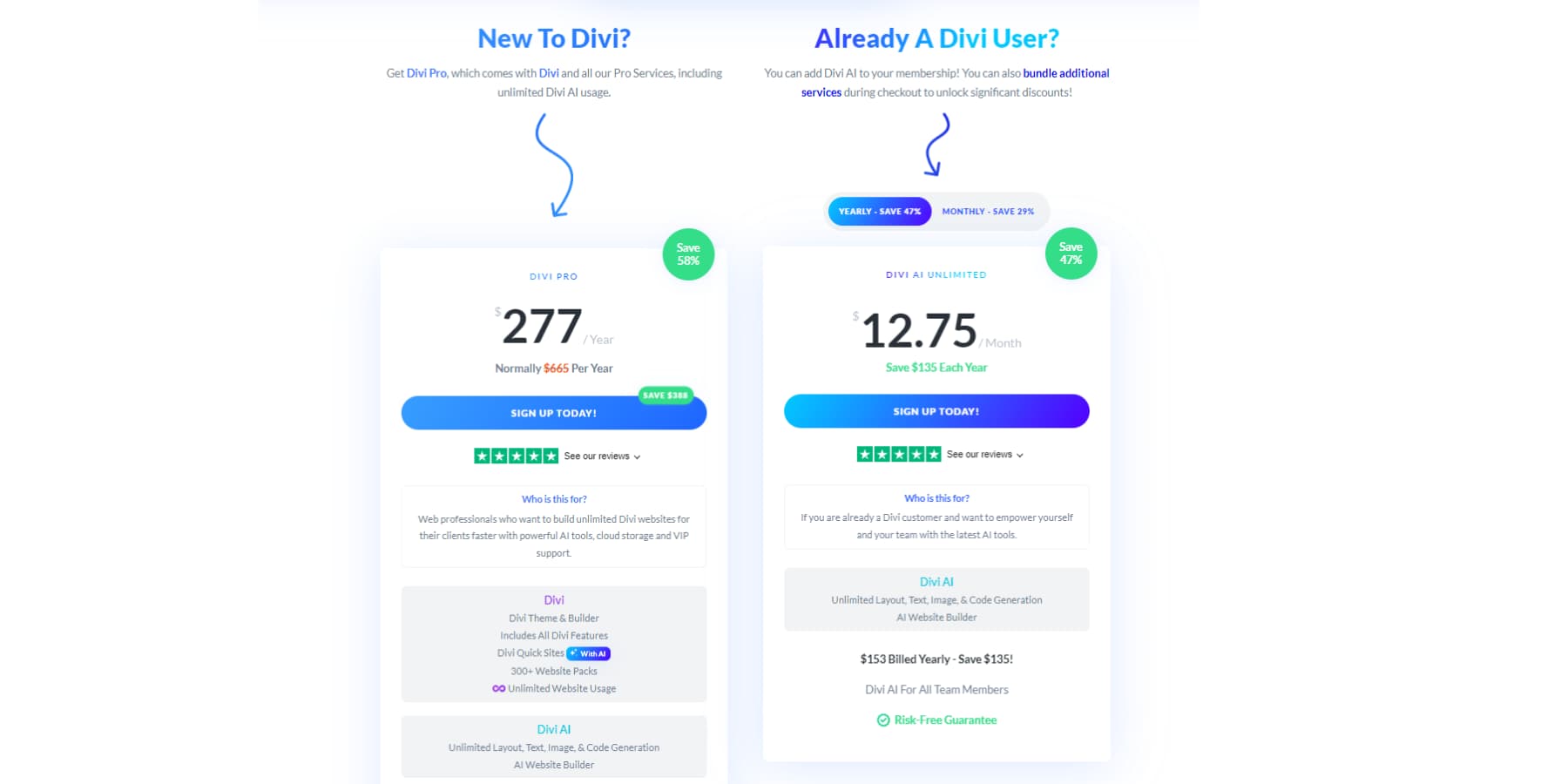
ميزة أخرى حاسمة هي القدرة على تحمل التكاليف. يتوفر منشئ مواقع الويب القوي هذا بسعر يبدأ من 12.45 دولارًا أمريكيًا فقط شهريًا . إذا كنت جديدًا في Divi، فلديك فرصة أفضل للحفظ مع حزمة Divi Pro.
احصل على مواقع Divi السريعة
إنشاء موقع ويب باستخدام Divi's AI Website Builder
الآن بعد أن اكتشفنا ماهية وأسباب Divi AI + Divi Quick Sites، دعنا نلقي نظرة على كيف يمكننا البدء مع Divi Quick Sites.
شراء وتثبيت Divi
قبل الغوص في Divi AI وDivi Quick Sites، تأكد من أن لديك موقع WordPress. إذا لم تكن متأكدًا من أين تبدأ، فقم بإلقاء نظرة على هذا الدليل أو اختر منصة استضافة مثل SiteGround التي تتعامل مع الجوانب الفنية.
هل أنت جديد على ديفي؟ ستحتاج إلى عضوية للوصول إلى Divi Theme وDivi AI. انقر فوق الزر أدناه ثم زر الاشتراك للوصول غير المحدود.

احصل على ديفي + منظمة العفو الدولية
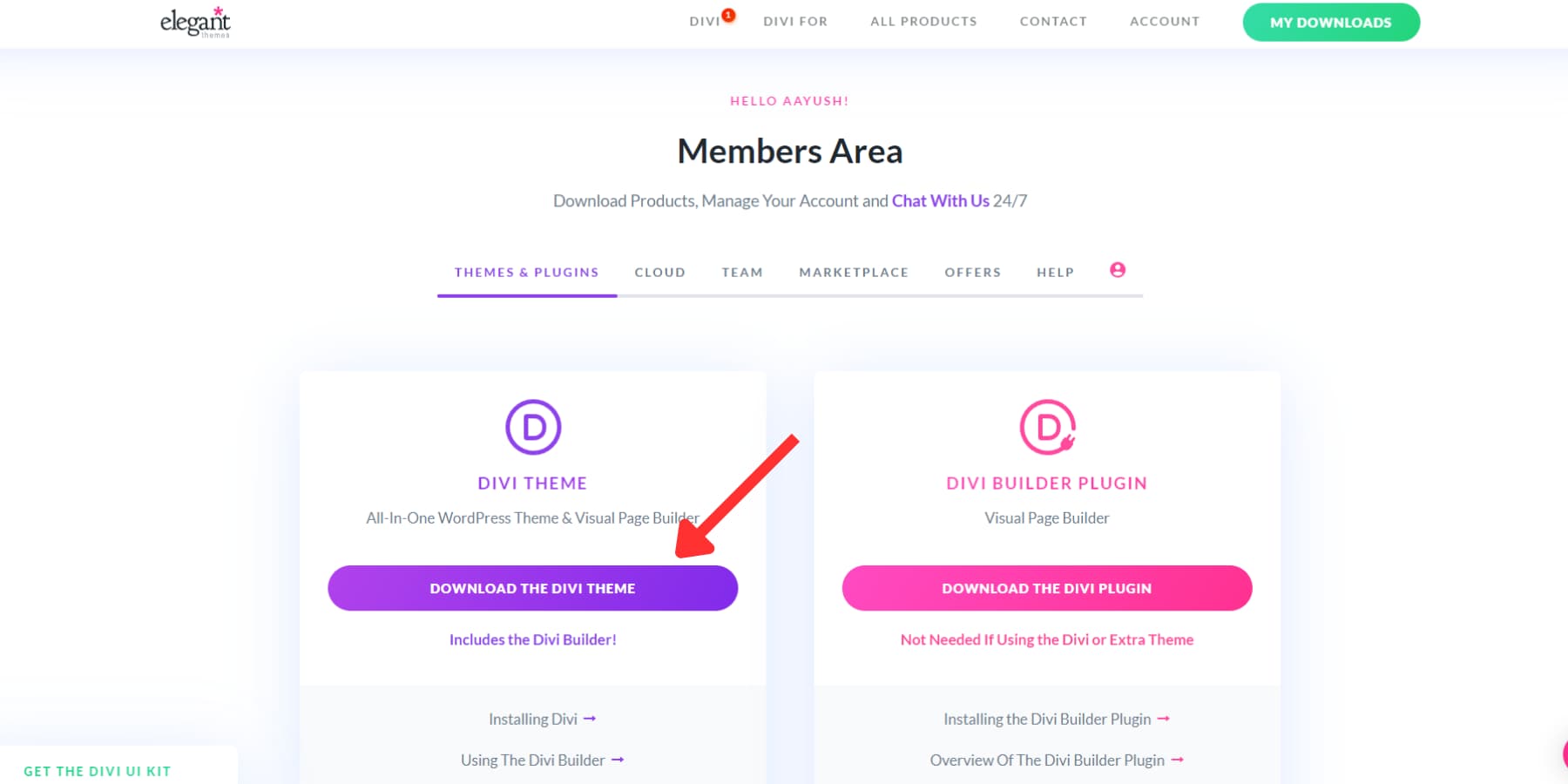
بعد ذلك، قم بتثبيت سمة Divi عن طريق تنزيلها من منطقة الأعضاء الخاصة بك.

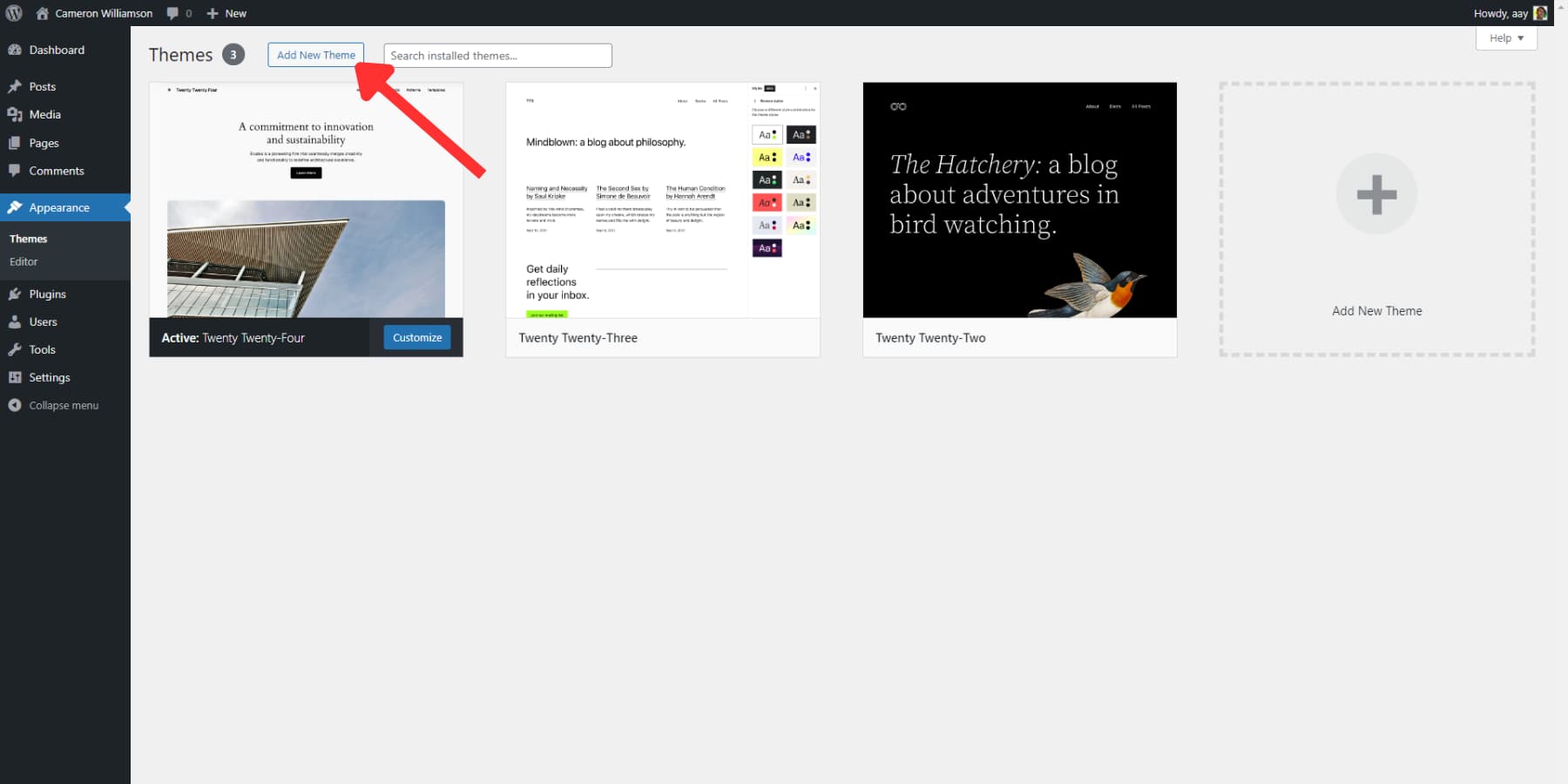
بعد ذلك، قم بتحميله إلى موقع WordPress الخاص بك عن طريق الانتقال إلى Appearance > Themes > Add New Theme . بمجرد تحميله، يجب عليك أيضًا تنشيطه.

يمكن لمستخدمي Divi الحاليين الحصول على Divi AI على نفس الصفحة أيضًا. هل تريد اختبار Divi AI أولاً قبل الشراء؟ انت محظوظ. يحصل كل مستخدم Divi على نسخة تجريبية مجانية محدودة. سيكون لديك حوالي 100 استخدام لـ Divi AI و4 محاولات للمواقع السريعة. بعد ذلك، يجب عليك الترقية للوصول غير المحدود.
تفعيل Divi AI
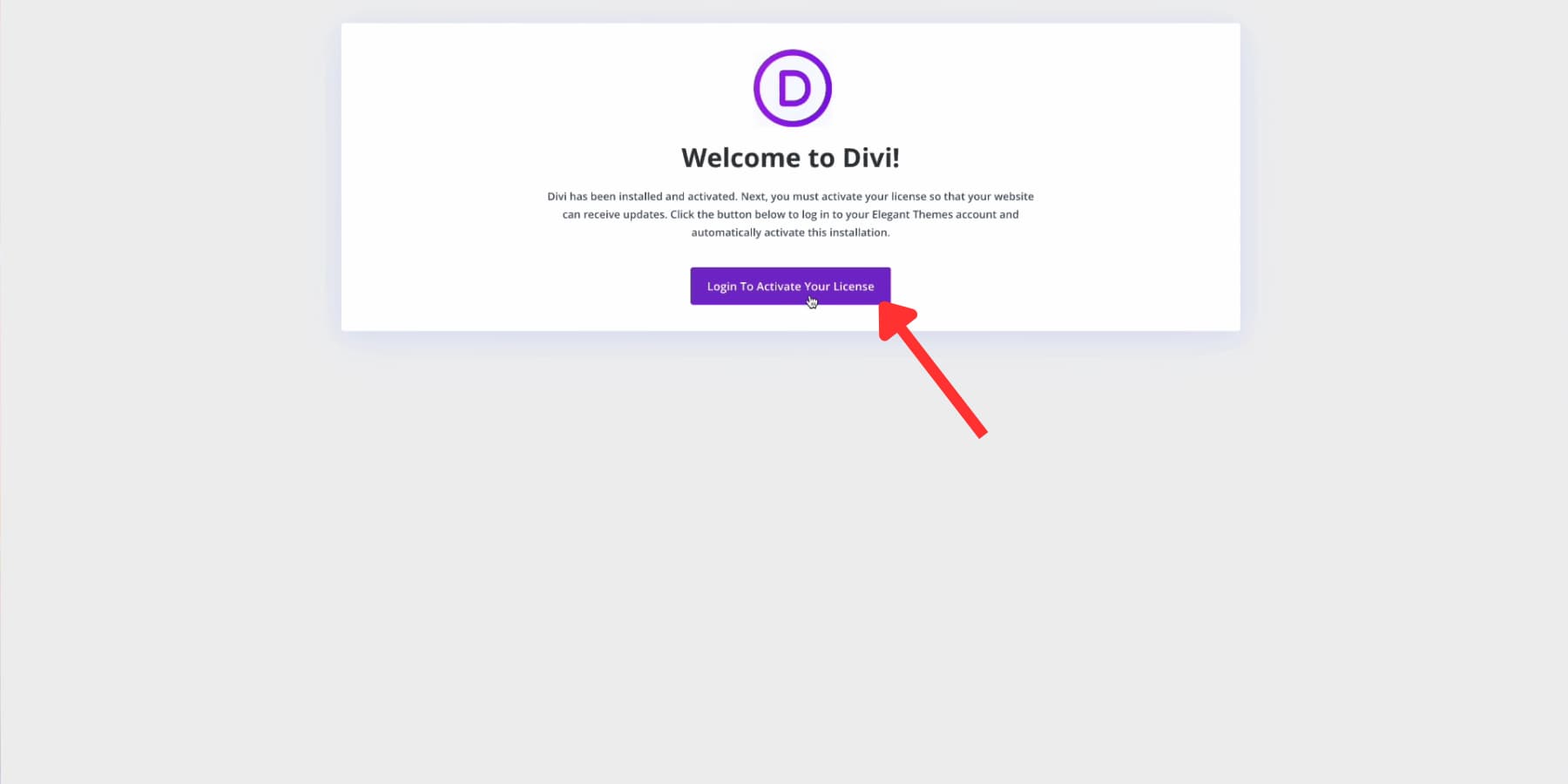
عند تثبيت Divi، ستواجه معالج الإعداد الجديد. تعمل هذه العملية المبسطة على تبسيط الإعداد الخاص بك، والتعامل مع كل شيء بدءًا من إنشاء مفتاح واجهة برمجة التطبيقات (API) وحتى تنشيط الترخيص.

بنقرة واحدة فقط، يمكنك تسجيل الدخول والمصادقة على موقعك لاستخدام Divi. يقوم النظام تلقائيًا بإنشاء مفتاح API جديد وتصنيفه وتثبيته على موقع الويب الخاص بك.
يقوم هذا المفتاح بأكثر من مجرد تنشيط Divi AI (أو النسخة التجريبية) لموقعك. فهو يصادق على وصولك إلى أكثر من 2000 تخطيط ويفتح العديد من الميزات إذا كنت عضوًا في Divi Pro.
إنشاء موقع جديد
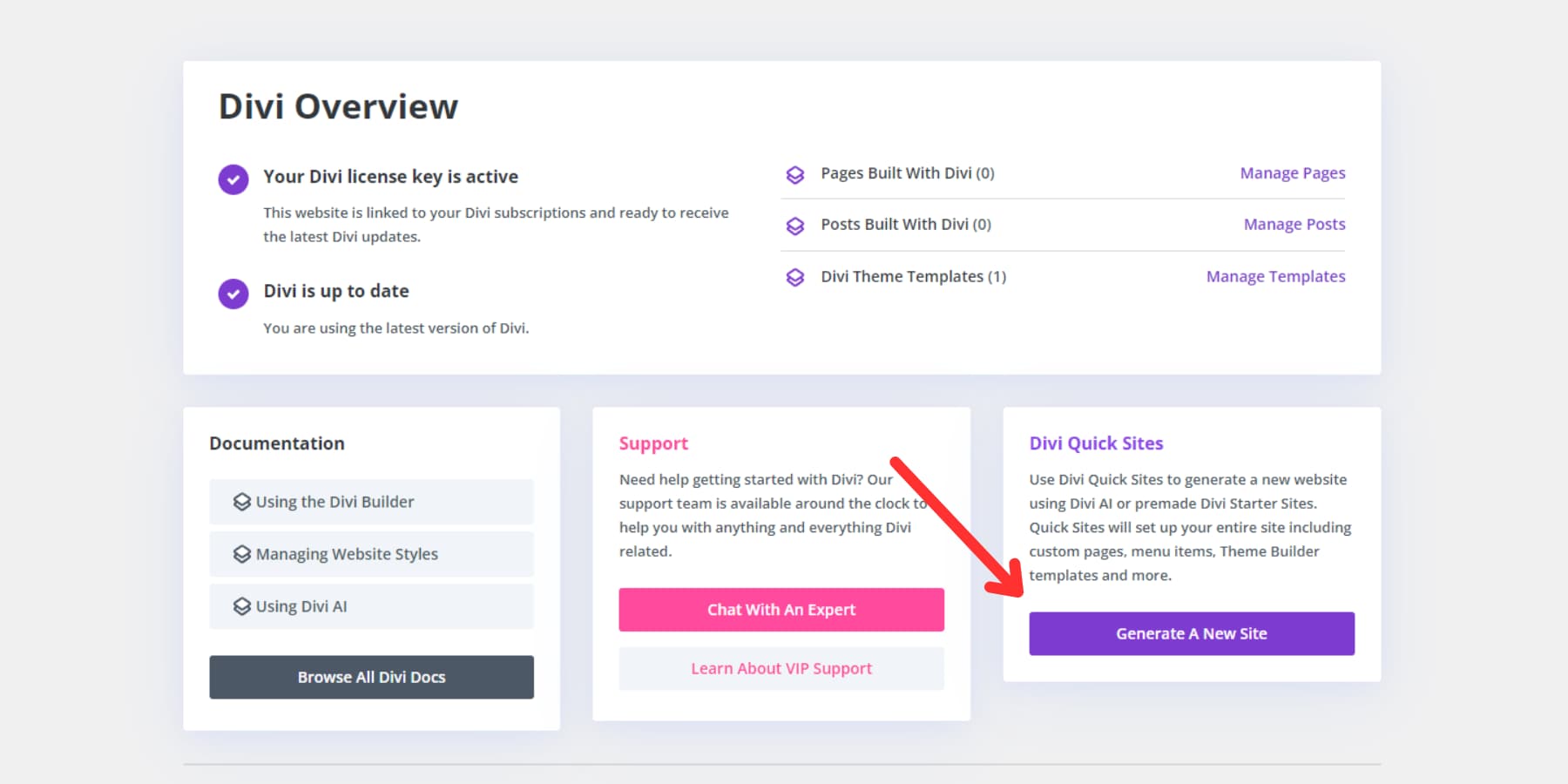
بعد مصادقة Divi على موقعك، ستنتقل إلى لوحة تحكم Divi. يقدم هذا المحور المركزي نظرة عامة على موقع الويب الخاص بك ويسمح لك باستخدام مواقع Divi السريعة.

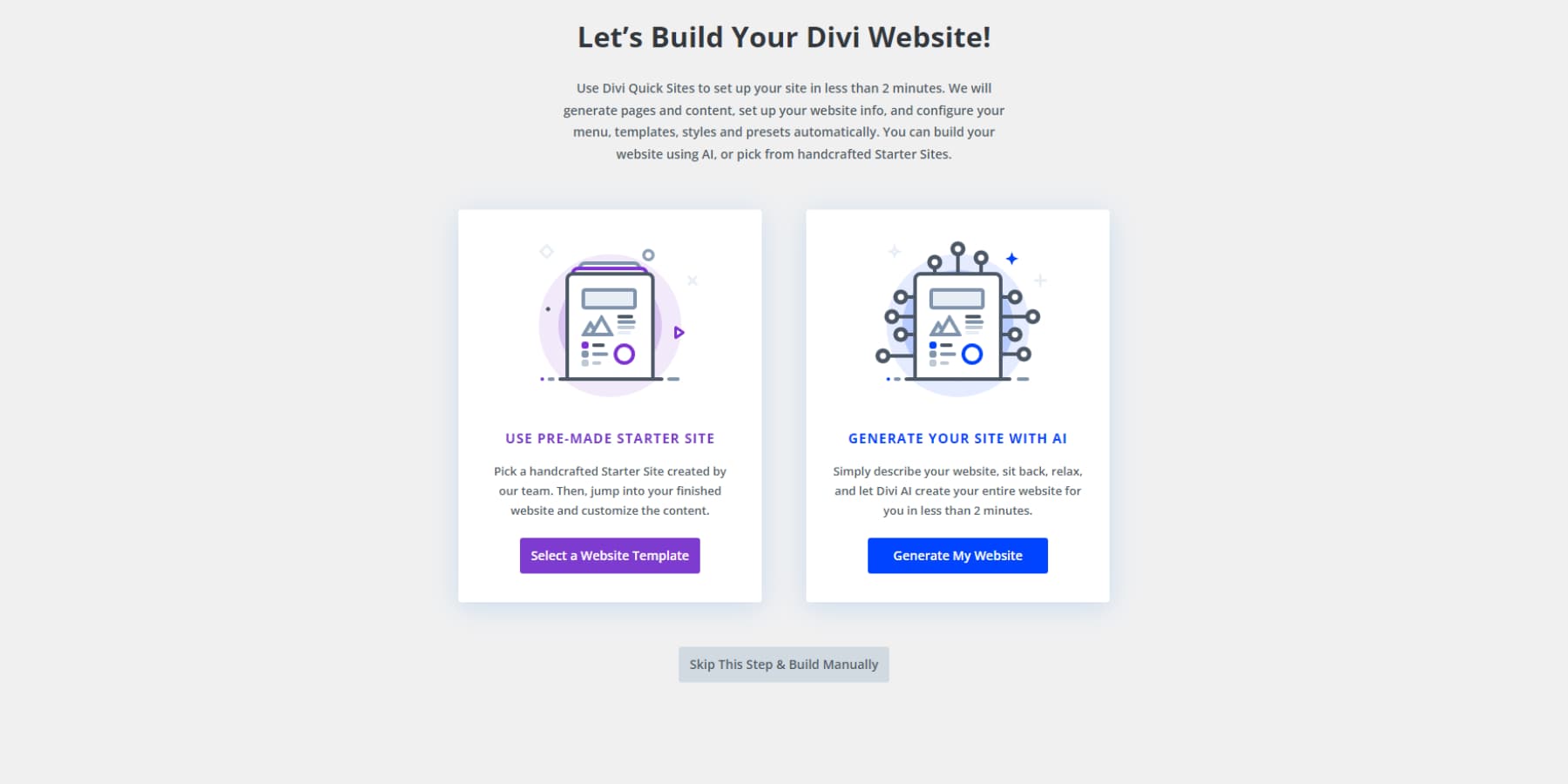
عند تحديد "إنشاء موقع جديد"، يظهر مساران فريدان لإعداد موقع الويب الجديد الخاص بك من خلال المواقع السريعة. دعنا نستكشف الخيار الثاني، Divi's AI Website Builder.

تخيل أن يكون لديك مصمم ويب شخصي وكاتب إعلانات ومصور في متناول يدك. يوفر خيار Divi Quick Sites المدعوم بالذكاء الاصطناعي ذلك. أنت تشارك تفاصيل حول عملك ورؤية موقع الويب الخاص بك، وإذا كنت ترغب في الحصول على صور AI، أو صور من Unsplash، أو صور العناصر النائبة، فإن Divi Quick Sites AI ينطلق إلى العمل.
سيكون لديك موقع ويب كامل وفريد من نوعه في دقائق معدودة فقط - وليس قالبًا يحتوي على محتوى نائب. يقوم Divi AI بصياغة الصفحات ذات الصلة بتخطيطات مخصصة، ويملأها بمحتوى مكتوب جيدًا، وينشئ (أو ينظمها من Unsplash) صورًا مصممة خصيصًا لتلبية احتياجاتك.
كما أنه يحدد الخطوط والألوان المثالية، ويقوم بإعداد صفحتك الرئيسية والقائمة، وإعداد Theme Builder، وإضافة الألوان العالمية، والمزيد. هل تحتاج إلى متجر إلكتروني؟ لا مشكلة. يمكن لـ Divi AI أيضًا تثبيت WooCommerce وتخصيص صفحات المتجر وعربة التسوق والخروج. كل عنصر تتم إضافته لاحقًا سيتوافق مع نمط موقعك. باستخدام Divi Quick Sites AI، يمكنك الحصول على أكثر من مجرد موقع ويب - تواجد شامل وشخصي على الويب في وقت قياسي. دعونا نلقي نظرة سريعة على كيفية تصميم موقع ويب كامل من البداية باستخدام Divi's AI Website Builder.
أخبرنا عن موقع الويب الخاص بك
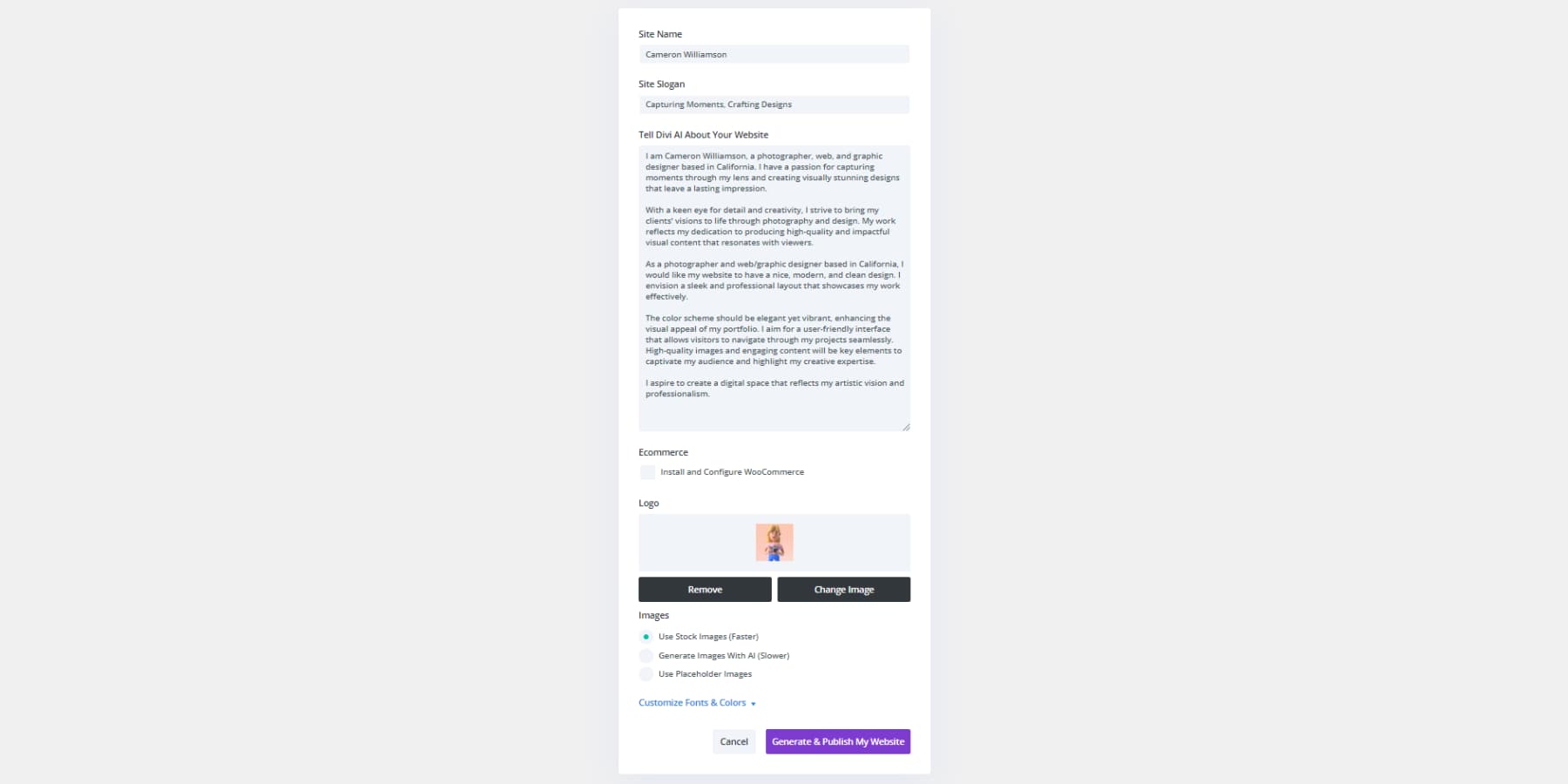
لتحقيق النتائج المرجوة، ستحتاج إلى إطلاع منشئ موقع Divi's AI على أهداف عملك وموقعك. كن محددًا قدر الإمكان، فكلما قدمت تفاصيل أكثر، كانت النتيجة أفضل. في المثال أدناه، نقوم بإدخال معلومات شاملة عن العميل ومجاله وميزات الموقع الإلكتروني المطلوبة.

أضفنا أيضًا شعارًا (اختياري) واخترنا استخدام الصور المخزنة. إذا كنت تفضل عدم استخدام صور Unsplash، فيمكن لـ Divi AI إنشاء صور مرئية مخصصة، على الرغم من أن هذا يستغرق وقتًا أطول. يمكنك أيضًا اختيار العناصر النائبة إذا كنت تخطط لاستخدام صورك الخاصة لاحقًا.
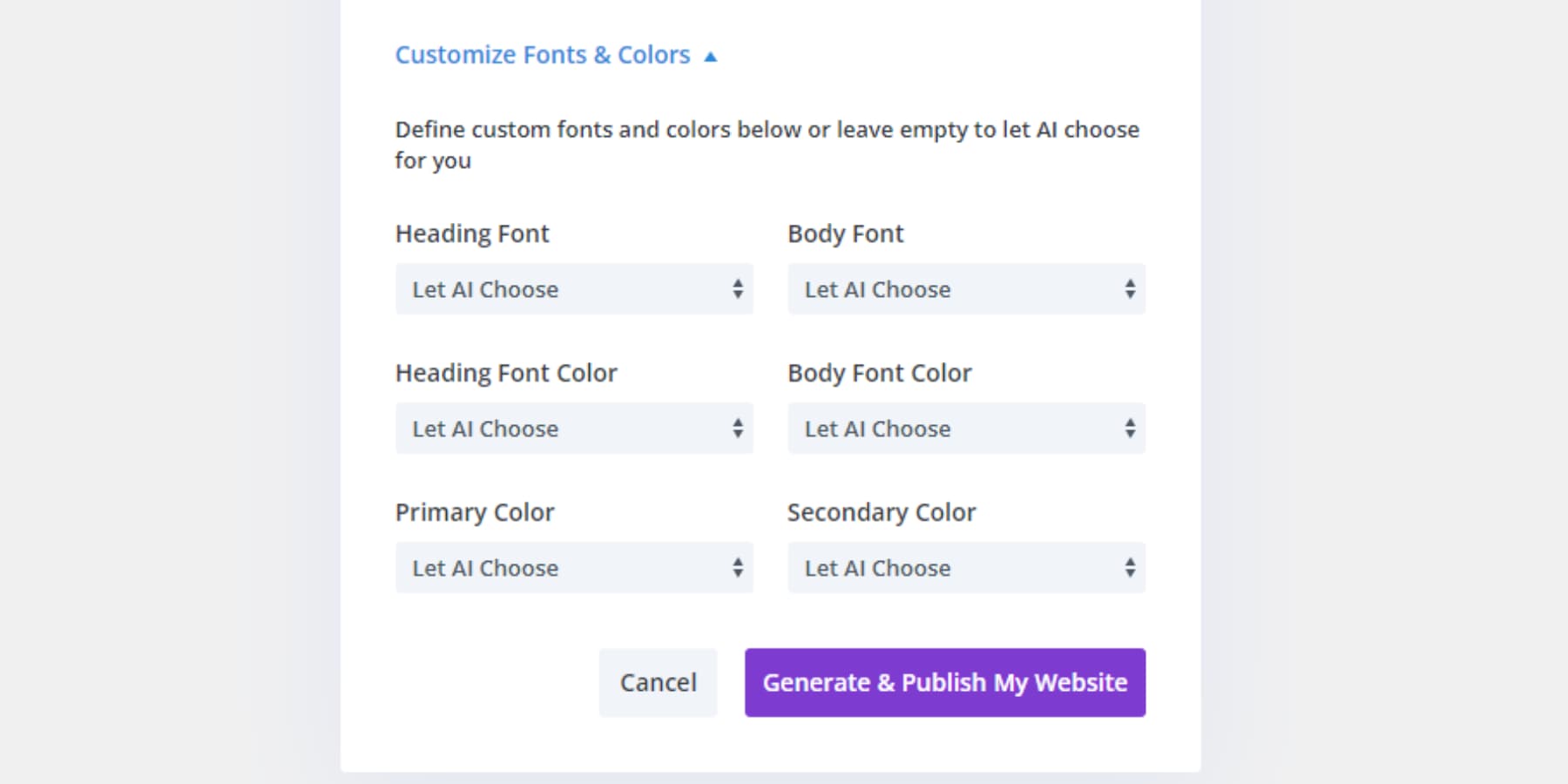
تخصيص الخطوط والألوان
لمزيد من التحكم في مظهر موقعك، اختر الخطوط والألوان في القسم التالي. هذه الخطوة اختيارية – إذا لم تكن متأكدًا، فاسمح للذكاء الاصطناعي باتخاذ القرار نيابةً عنك. يمكنك دائمًا إجراء التغييرات لاحقًا إذا لزم الأمر باستخدام إعدادات الألوان العامة في Divi. ثم تابع وانقر على إنشاء ونشر موقع الويب الخاص بي.


انتظر حتى يتم إنشاء الموقع
بعد النقر على "إنشاء"، يبدأ منشئ موقع Divi's AI في العمل. ستشاهد عرضًا متحركًا يوضح في الوقت الفعلي جوانب موقع الويب الخاص بك التي يقوم الذكاء الاصطناعي بتطويرها حاليًا. اعتمادا على الوصف الخاص بك والخيارات المحددة، قد تستغرق العملية 2-3 دقائق.

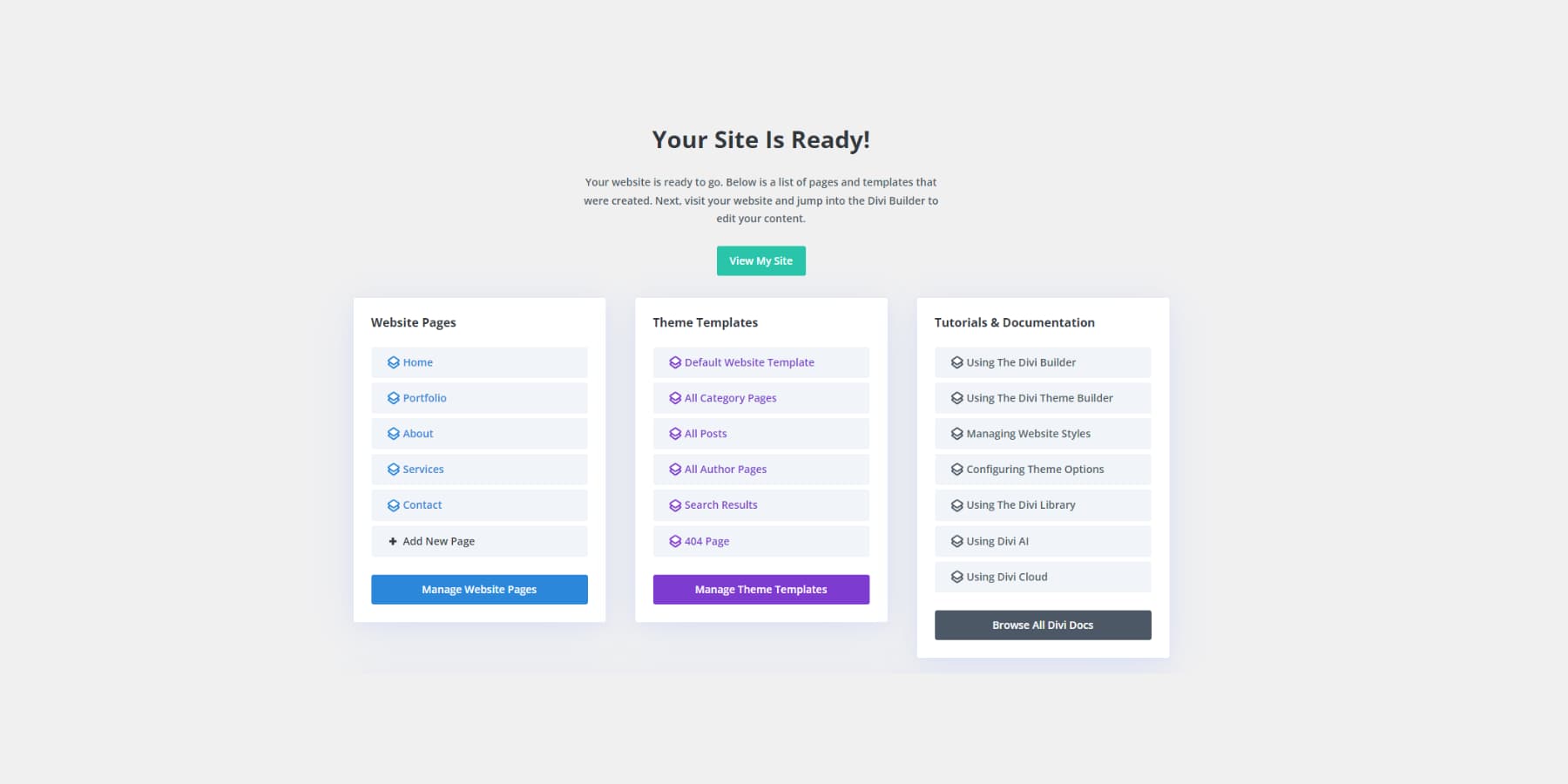
نظرة عامة على موقع الويب الذي تم إنشاؤه
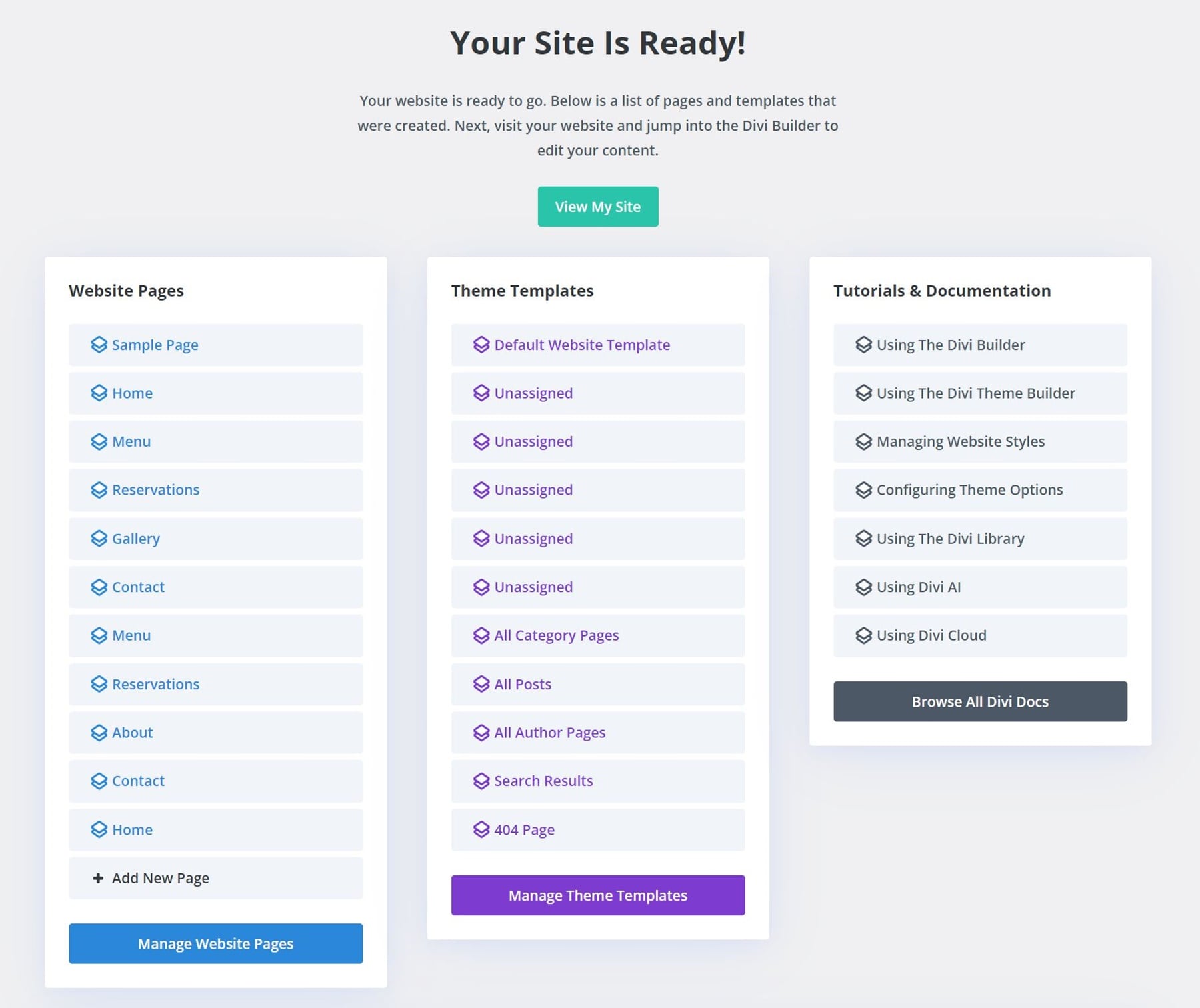
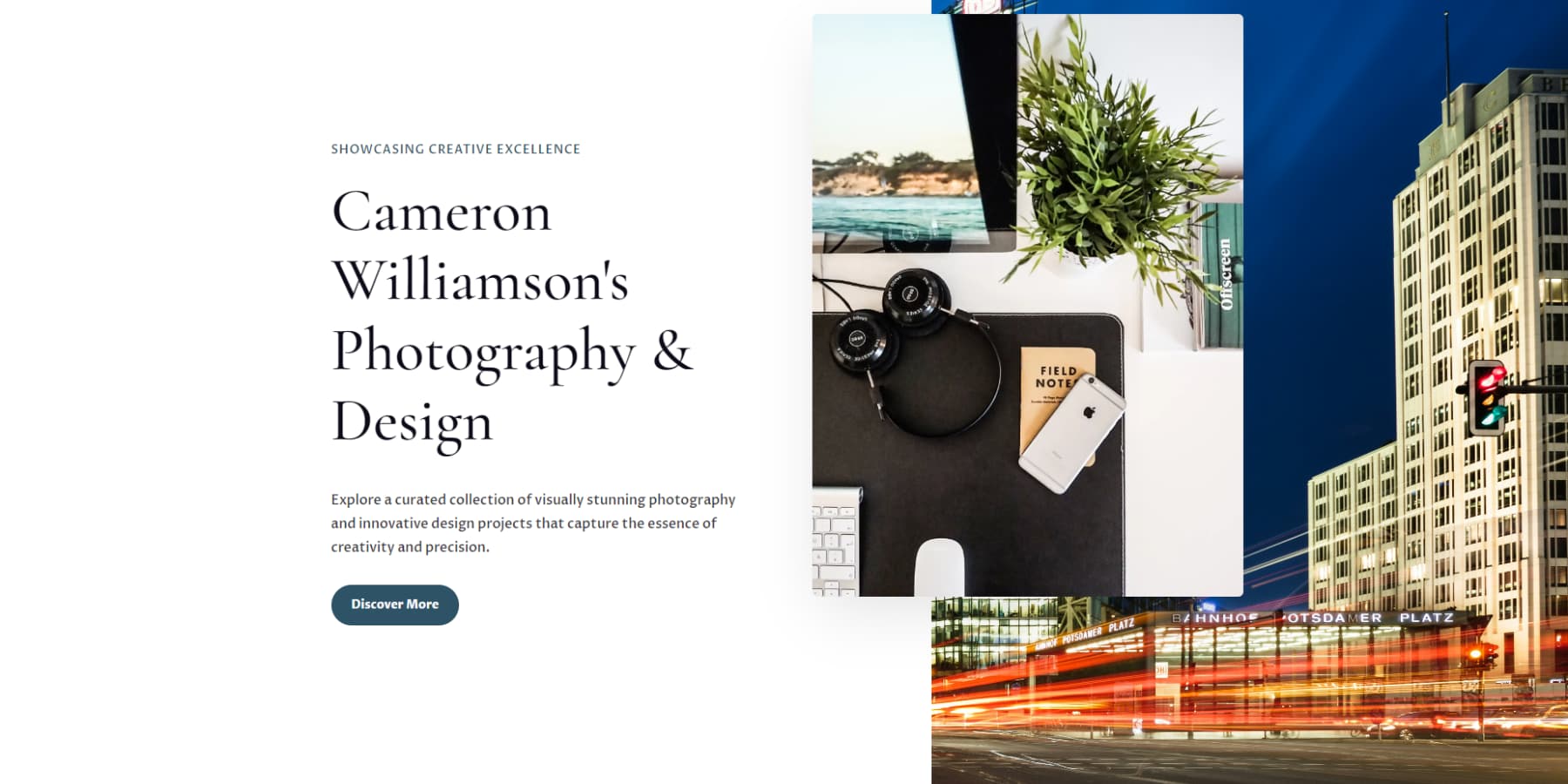
بمجرد إنشاء موقع الويب الخاص بك بالكامل، سيتم توجيهك إلى صفحة نظرة عامة شاملة. تعد هذه الصفحة مركزًا مركزيًا لجميع جوانب موقعك الجديد.

سنستكشف كل علامة تبويب بالتفصيل قريبًا، ولكن قبل القيام بذلك، دعنا نتوقف لحظة لتقدير وفحص موقع الويب الذي صممه Divi's AI Website Builder خصيصًا بناءً على مدخلاتنا.

سيمنحك هذا العرض الأولي فكرة جيدة عن مدى نجاح الذكاء الاصطناعي في تفسير متطلباتك وترجمتها إلى موقع ويب عملي وجذاب. من المثير أن ترى رؤيتك تنبض بالحياة، لذا خذ وقتك لاستيعاب الشكل والمظهر العام قبل أن نبدأ في تشريح الأقسام الفردية.
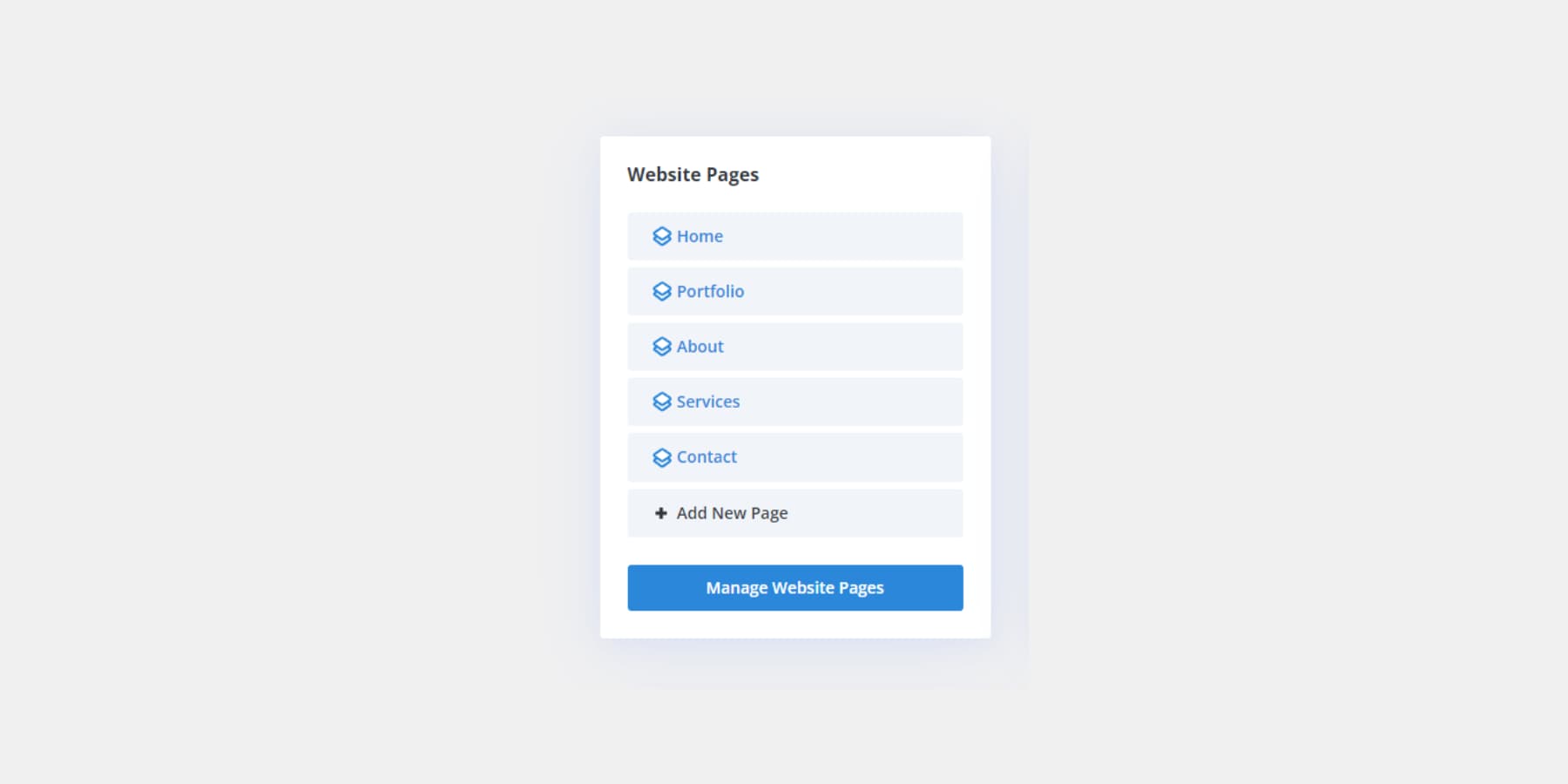
صفحات الموقع
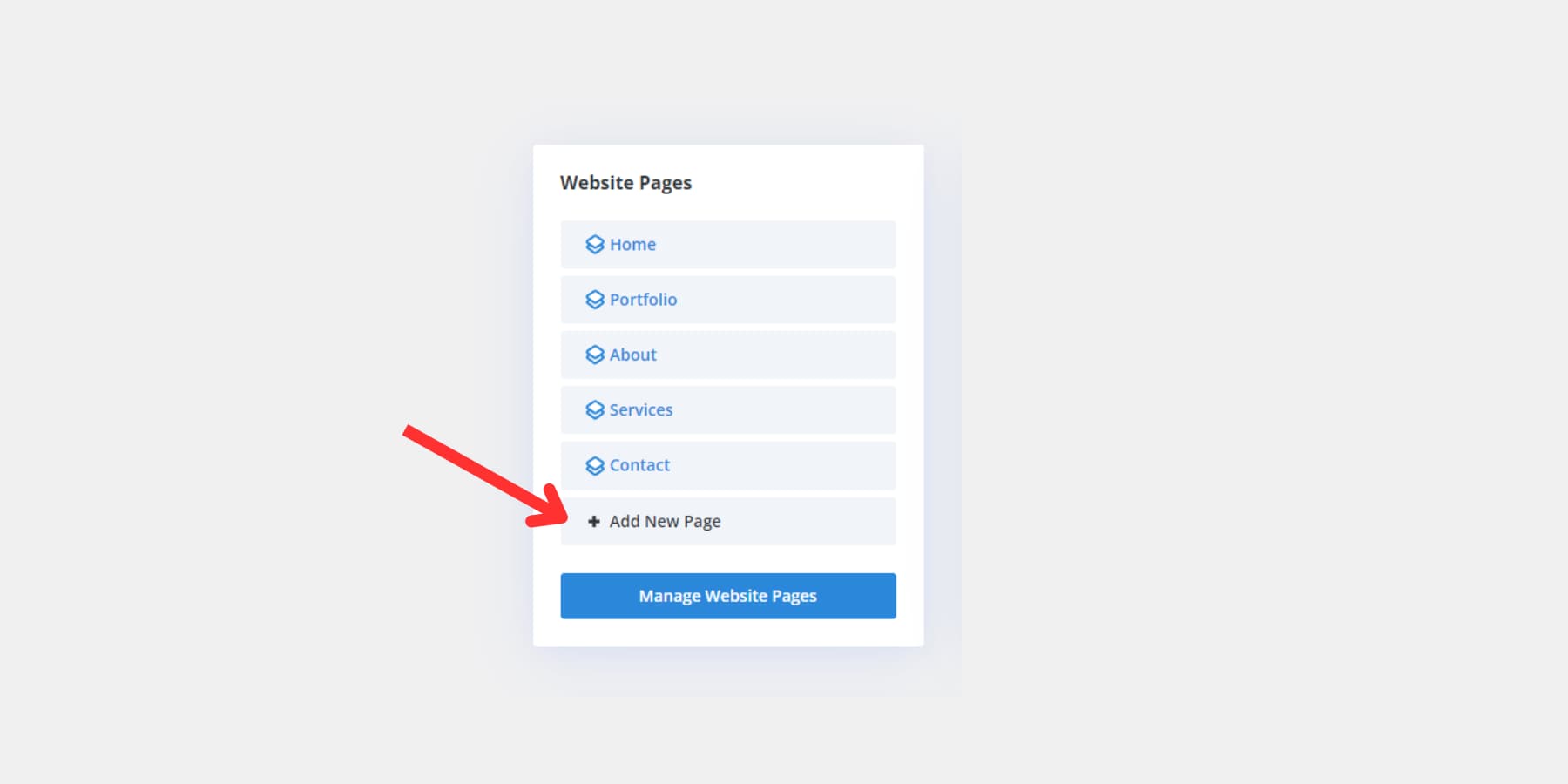
علامة التبويب "صفحات موقع الويب" هي مركز القيادة الخاص بك لإدارة جميع الصفحات التي أنشأها منشئ مواقع الويب Divi's AI لموقعك. ستجد هنا قائمة شاملة تمنحك نظرة عامة على بنية موقعك بالكامل. أثناء تحريك الماوس فوق اسم كل صفحة، ستلاحظ ظهور خيارات بديهية، مما يسمح لك بتحرير الصفحات أو معاينتها أو إزالتها بنقرة واحدة فقط.

ولكن هذا ليس كل شيء - تتيح لك علامة التبويب هذه توسيع موقعك بسهولة. إذا كنت ترغب في إضافة محتوى جديد، فانقر فوق الزر "إضافة صفحة جديدة" . ستتم مطالبتك بإدخال عنوان لصفحتك الجديدة، ومن ثم يمكنك وصف المحتوى الذي تريده. سوف يأخذ الذكاء الاصطناعي وصفك ويعمل بسحره، وينشئ صفحة جديدة تتكامل بسلاسة مع موقعك الحالي. تجعل هذه الميزة من السهل للغاية تطوير موقع الويب الخاص بك وتكييفه مع تطور احتياجاتك، كل ذلك مع الحفاظ على الشكل والمظهر المتسقين عبر تواجدك عبر الإنترنت بالكامل.
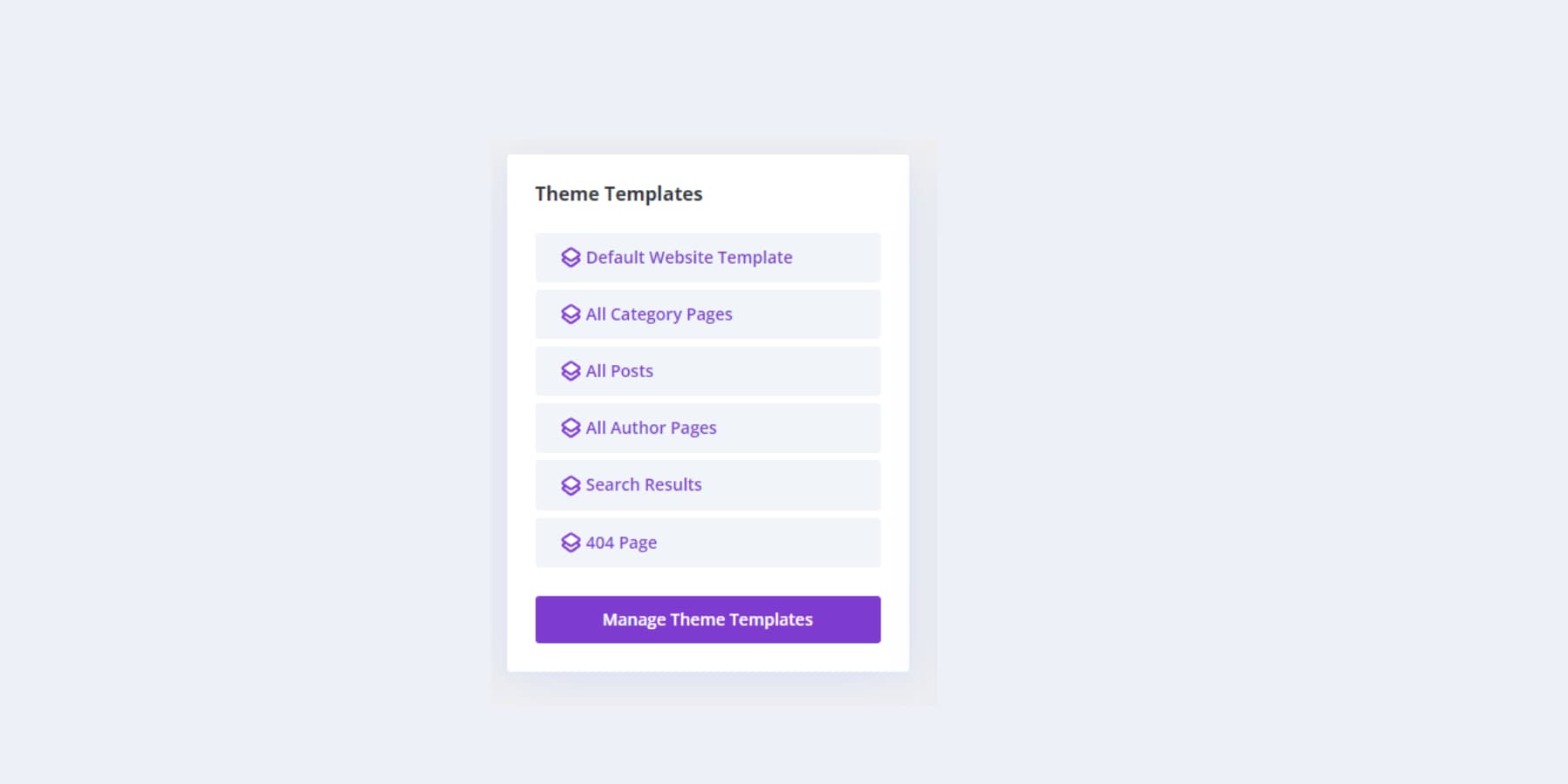
قوالب منشئ الموضوع
تشكل قوالب منشئ السمات العمود الفقري لبنية موقعك، وتشكل أجزاء مثل تخطيطات المدونة وصفحات نتائج البحث. تتجاوز مواقع Divi السريعة تصميم الصفحات والمحتوى - فهي تصمم قوالب إنشاء السمات المخصصة المصممة خصيصًا لموقعك على الويب. للحصول على عرض شامل والتحكم في هذه القوالب، توجه إلى علامة التبويب هذه واضغط على الزر الأرجواني "إدارة قوالب السمات". يتيح لك هذا تحرير هذه القوالب باستخدام منشئ Divi المرئي، حيث يمكنك تعديل مكونات الموقع المهمة هذه وتحسينها دون عناء.

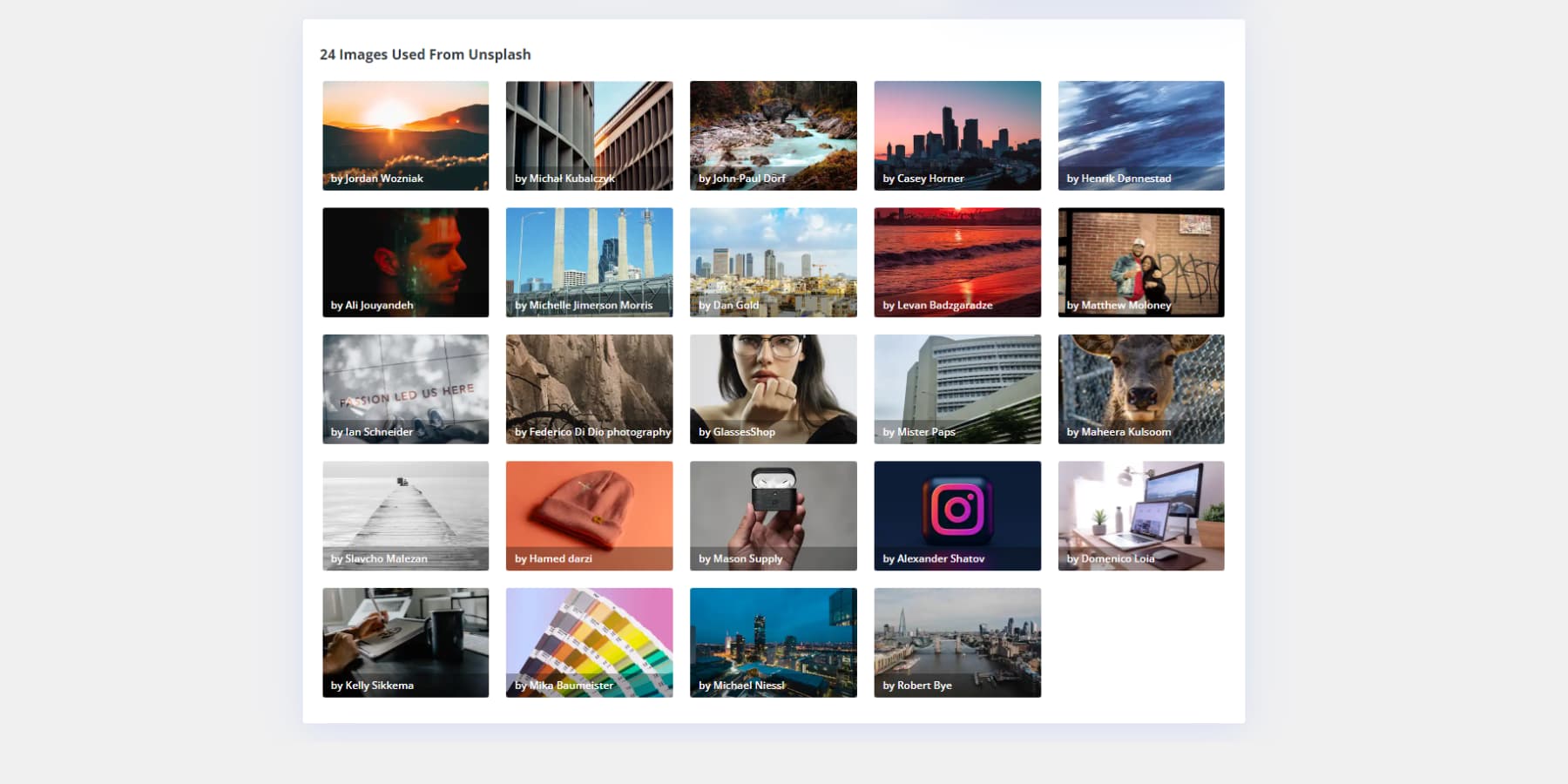
صور أونسبلاش
أسفل علامات تبويب التنقل الأساسية، ستكتشف قسمًا مخصصًا يعرض جميع الصور التي اختارها منشئ موقع Divi's AI بعناية من Unsplash لموقعك. يخدم هذا المعرض المنظم بعناية غرضًا مزدوجًا: فهو يوفر لك نظرة عامة مرئية سريعة على الصور المستخدمة في موقع الويب الخاص بك. فهو يسمح لك بالتعرف بسرعة على الصور التي تم الحصول عليها من مكتبة Unsplash الواسعة ويمكن أن يكون مفيدًا إذا كنت تريد الحفاظ على الاتساق في النمط المرئي لموقعك أو إذا كنت بحاجة إلى تتبع إسناد الصور.

قم بتعديل موقع الويب الخاص بك الذي تم إنشاؤه بواسطة الذكاء الاصطناعي
تعد أداة إنشاء مواقع الويب الخاصة بالذكاء الاصطناعي من Divi أداة قوية تعمل على تبسيط تصميم الويب، ولكنها تهدف إلى تعزيز الإبداع البشري، وليس استبداله. على الرغم من أن قدرات الذكاء الاصطناعي مثيرة للإعجاب، فقد تحتاج إلى تحسين مخرجاتها لتتوافق مع رؤيتك.
تسمح لك مرونة Divi بضبط أي جانب من جوانب التصميم الذي تم إنشاؤه بواسطة الذكاء الاصطناعي باستخدام أداة إنشاء العناصر المرئية والموضوعية. يوفر هذا المزيج من كفاءة الذكاء الاصطناعي والإبداع البشري بداية سريعة واحترافية مع إمكانات تخصيص غير محدودة، مما يجعل الموقع الذي تم إنشاؤه بواسطة الذكاء الاصطناعي نقطة انطلاق لرحلة التصميم الخاصة بك. دعونا نلقي نظرة على كيفية إجراء التغييرات:
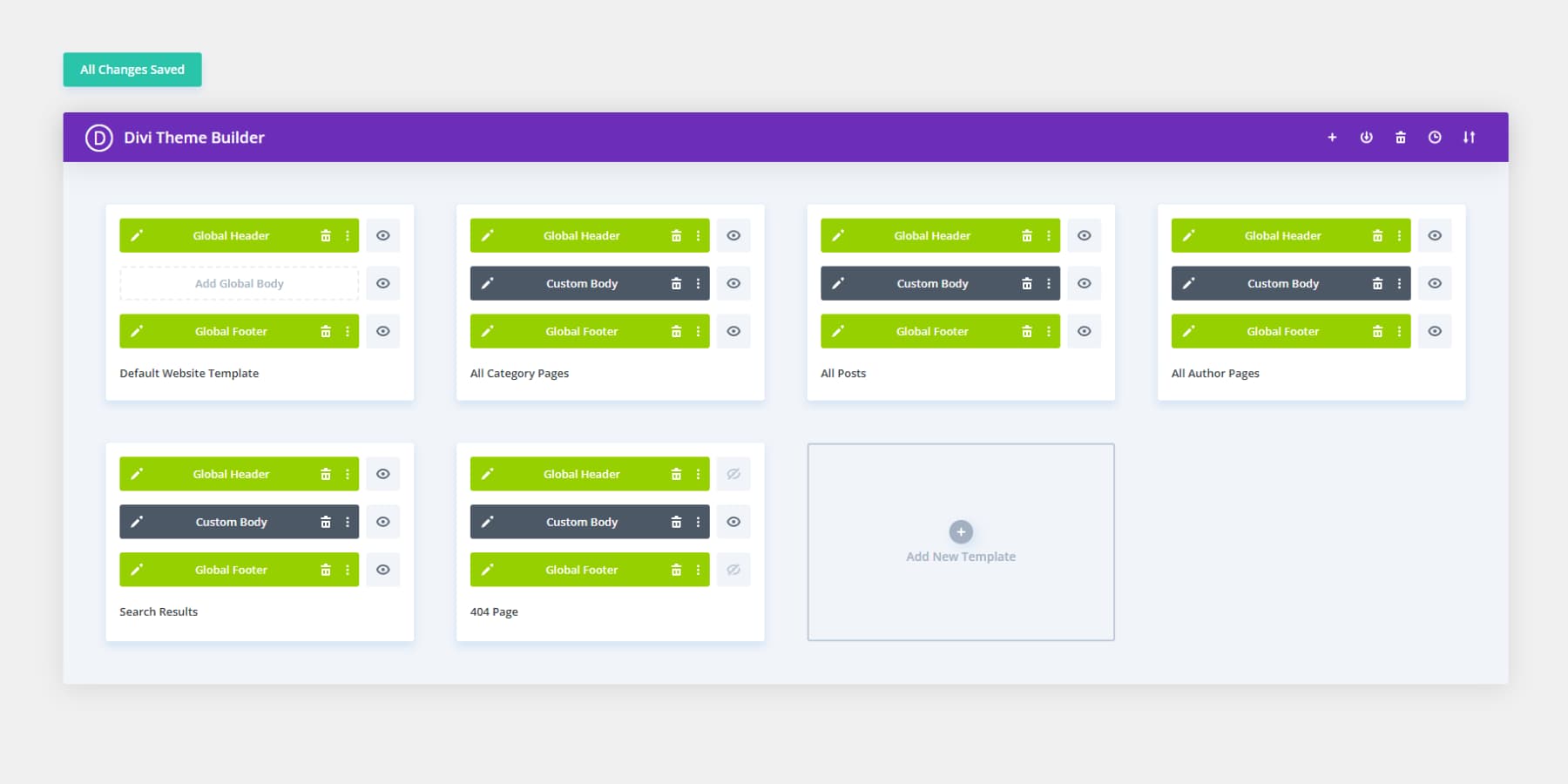
تحرير القوالب
يقدم Divi Theme Builder طريقة مبسطة لصياغة تخطيطات مواقع الويب الديناميكية. والأفضل من ذلك، أن أداة Divi's AI Website Builder تعتني بهذه العناصر تلقائيًا. ستجدها من خلال النقر على زر إدارة قوالب السمات على شاشة لوحة المعلومات أو التوجه إلى Divi > Theme Builder.

عند الدخول إلى أداة إنشاء السمات، يتم ترتيب مكونات موقعك بشكل أنيق في مربعات مصنفة. لتعديل أي جزء من القالب الذي تم إنشاؤه بواسطة الذكاء الاصطناعي، ما عليك سوى تمرير مؤشر الماوس فوق اسمه والنقر على أيقونة القلم الرصاص المجاورة.
يفتح هذا الإجراء القالب، مما يسمح لك بضبط الألوان والخطوط والحدود والمزيد باستخدام Visual Builder. بمجرد أن تشعر بالرضا، اضغط على تحديث لتطبيق تغييراتك على الفور عبر الموقع بأكمله. إنه نسيم، أليس كذلك؟

تحرير الصفحات
بعد إنشاء موقعك، تتيح لك أدوات Divi سهلة الاستخدام جعله يبدو بالشكل الذي تريده. يمكنك تغيير كل شيء تقريبًا، بدءًا من الأشياء الكبيرة مثل التخطيطات وحتى التفاصيل الصغيرة في كل جزء من صفحاتك.
الإعدادات كلها موجودة، جاهزة للعب بها. هل تريد تغيير الألوان أو التباعد أو الأنماط؟ لا مشكلة. أفضل جزء هو Visual Builder - حيث ترى التغييرات عندما تجعلها مناسبة لموقعك المباشر. لا مزيد من التخمين كيف ستبدو الأمور.

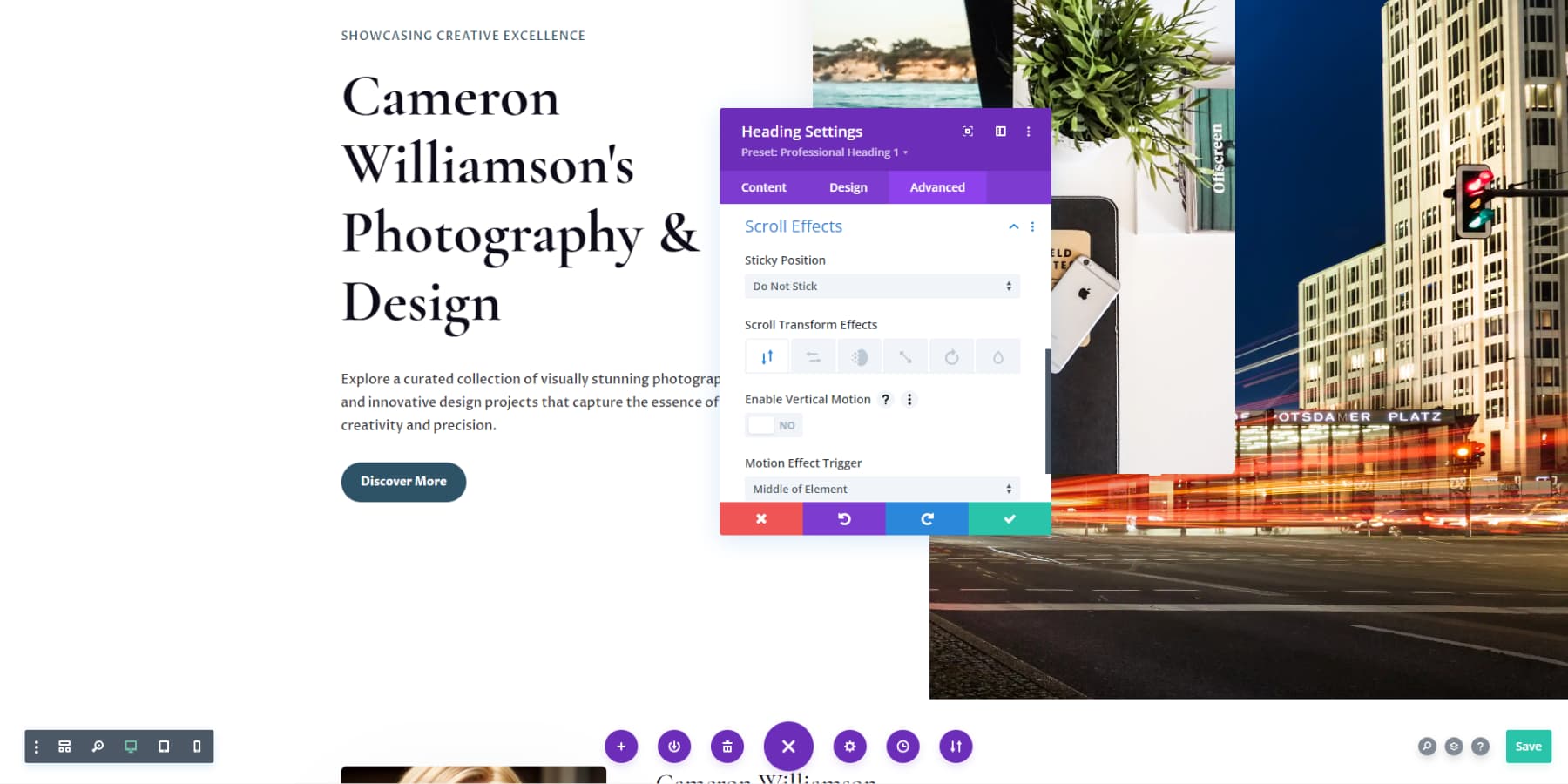
إذا كنت تريد أن تجعل موقعك أكثر روعة، يمكنك إضافة تأثيرات مثل الرسوم المتحركة أو تأثيرات التمرير، مما سيزيد من عمقه وتفاعله.

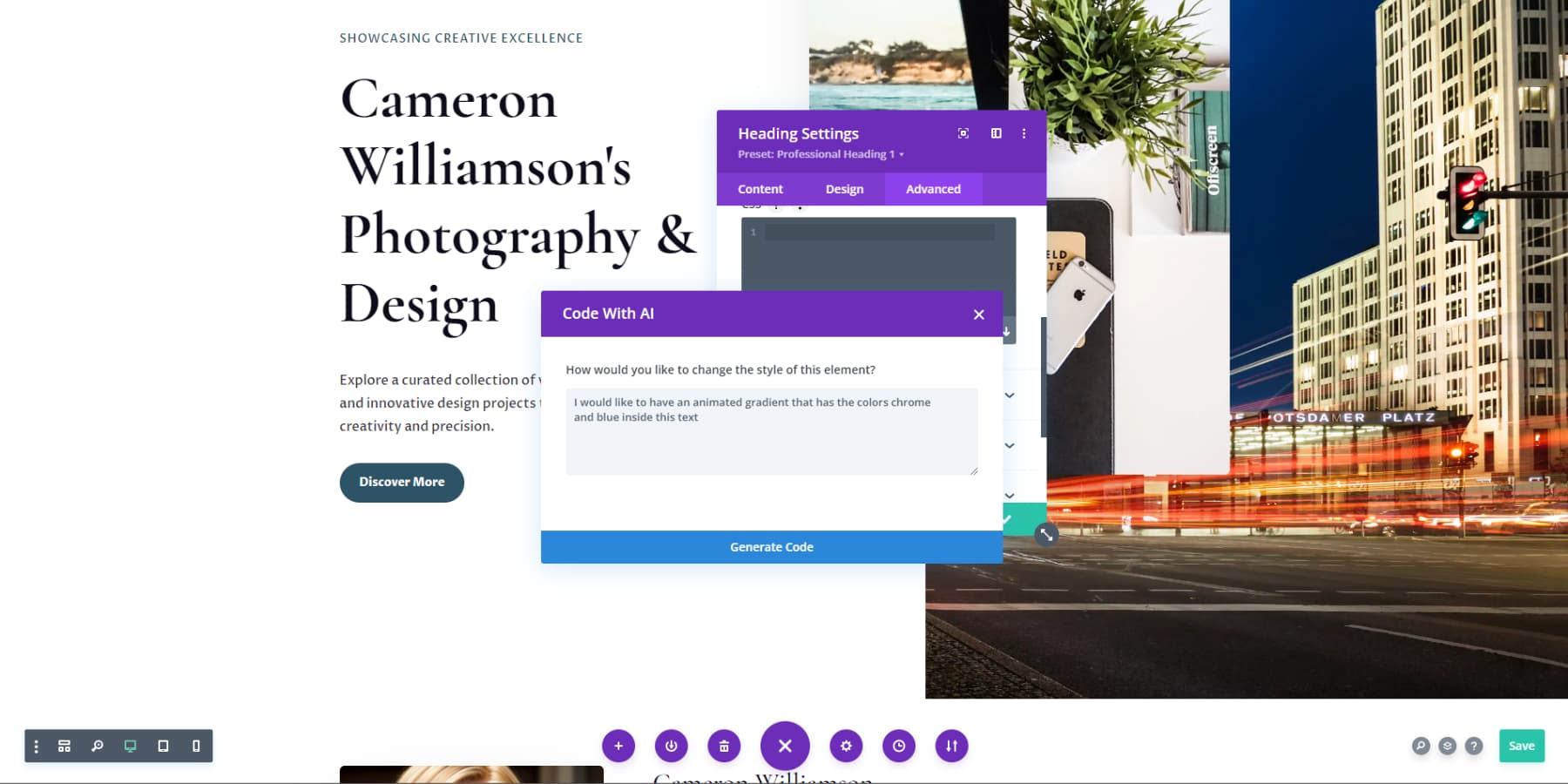
يمكن أن يساعدك Divi AI أيضًا، خاصة إذا أخبرته بالضبط بما تبحث عنه. فقط قم بتوضيح ما تريد، وسوف تندهش مما يمكنك إنشاؤه.

تضمن الميزات المفيدة مثل التراجع/الإعادة، والحفظ في المكتبة، وأوضاع المعاينة سريعة الاستجابة سير العمل بسلاسة، مما يسمح لك بإضفاء الحيوية على رؤيتك الفريدة. تعد واجهة Divi فريدة من نوعها بسبب خياراتها غير المزعجة والموفرة للمساحة والتي تظهر فقط عند النقر عليها، مما يساعدك على التركيز فقط على تصميم موقع الويب الخاص بك.
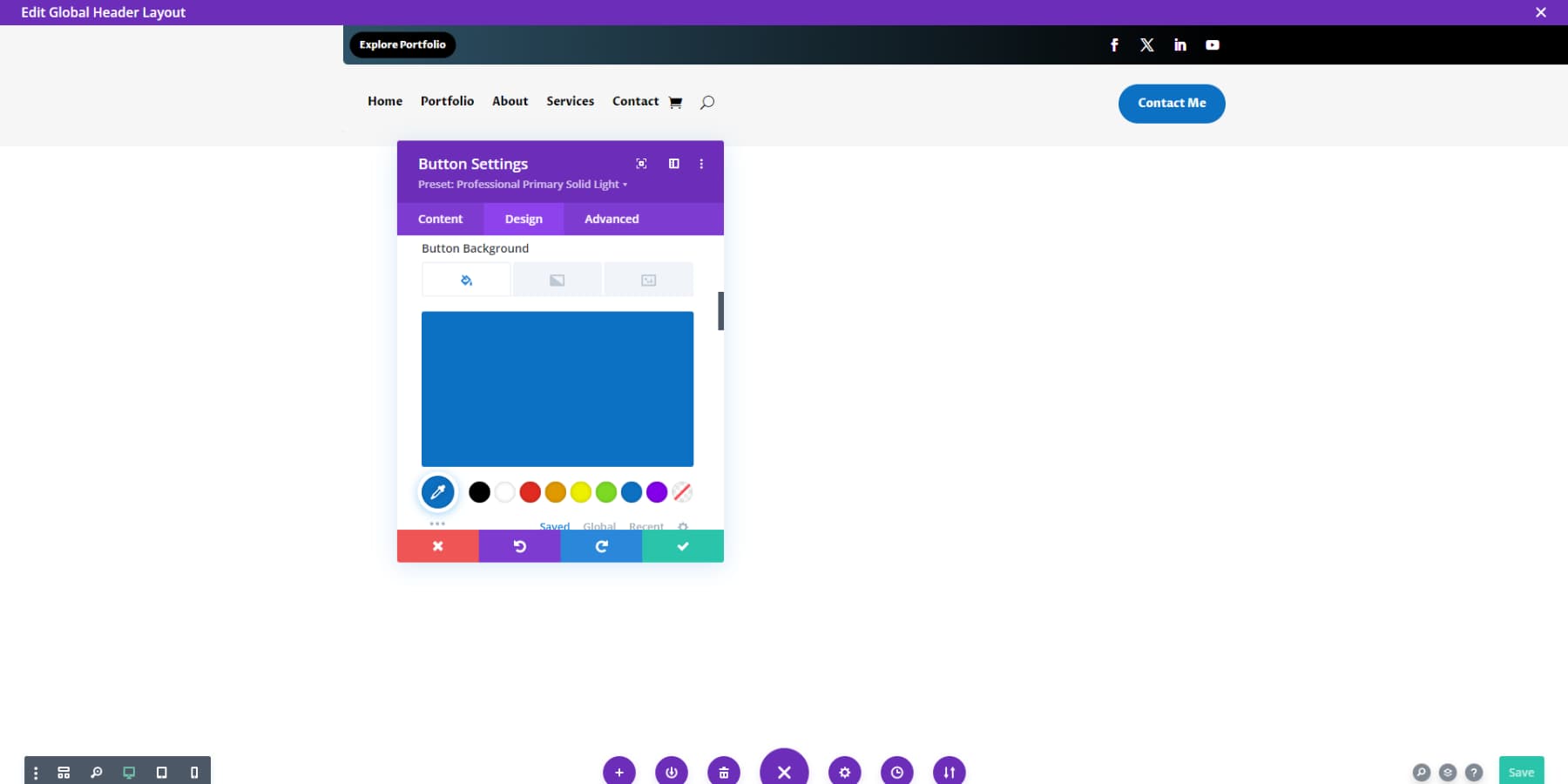
تحرير الإعدادات المسبقة العالمية
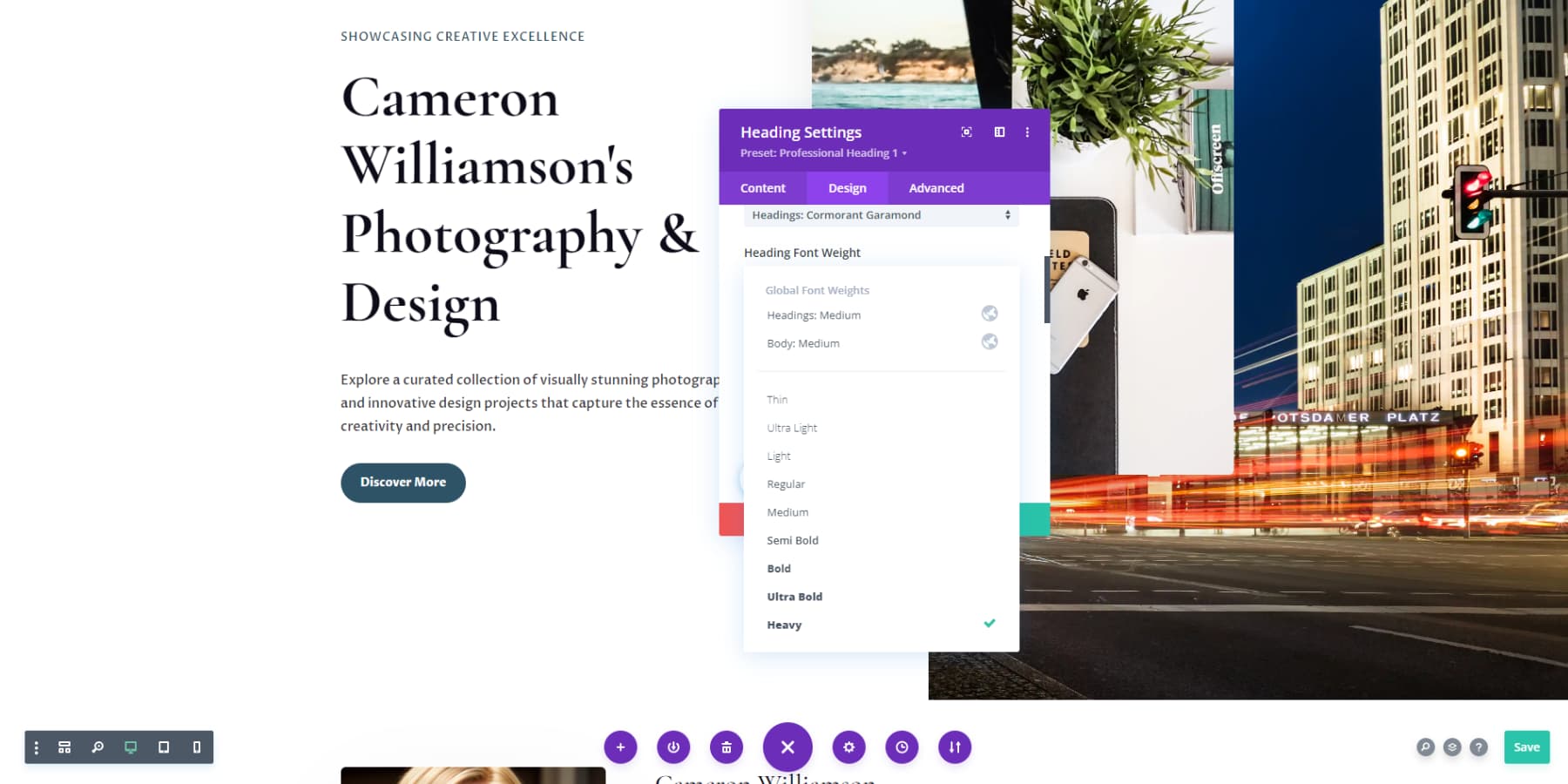
عندما تقوم بإنشاء نمط لوحدة Divi معينة، مثل قسم، يمكنك تعيينه كمظهر افتراضي لجميع الأقسام عبر موقعك. يمكن تطبيق هذه الأنماط القابلة لإعادة الاستخدام، والتي تسمى الإعدادات المسبقة العامة، متى وأينما دعت الحاجة. تقوم Divi Quick Sites بإنشاء إعدادات مسبقة عالمية لمواقع الويب الخاصة بك، والتي يمكن إدارتها وتخصيصها بسهولة. دعنا نستكشف كيفية ضبط هذه العناصر عن طريق تعديل وحدة العنوان.
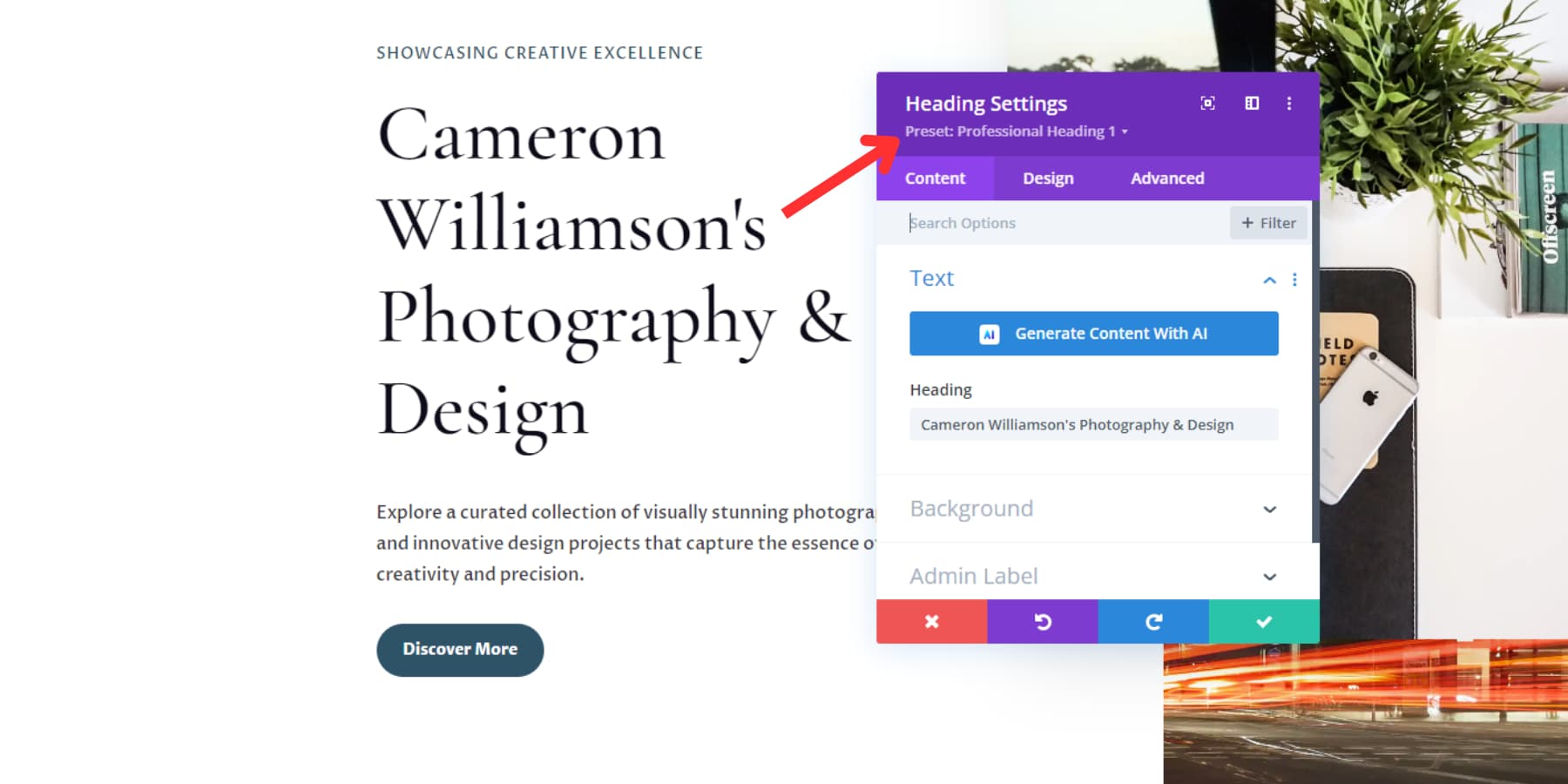
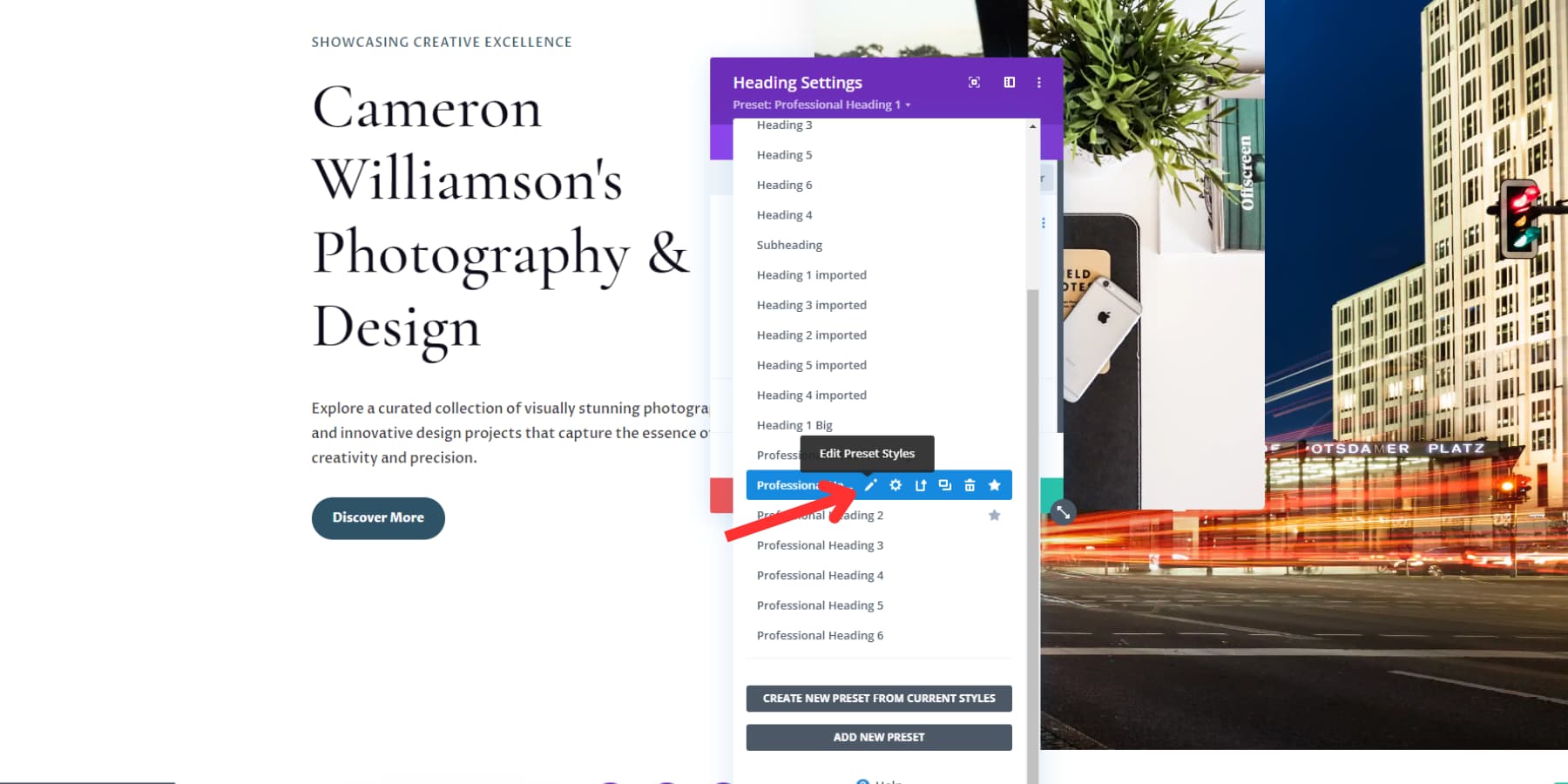
ابدأ بفتح أي صفحة في محرر Divi وتحديد وحدة عنوان موجودة. انقر على أيقونة الترس في قائمة الخيارات. سيظهر اسم الإعداد المسبق الحالي أسفل عنوان علامة التبويب في علامة تبويب إعدادات الزر.

انقر فوق سهم القائمة المنسدلة بجواره، وقم بالتمرير فوق الاسم، وحدد رمز القلم الرصاص الذي يظهر.

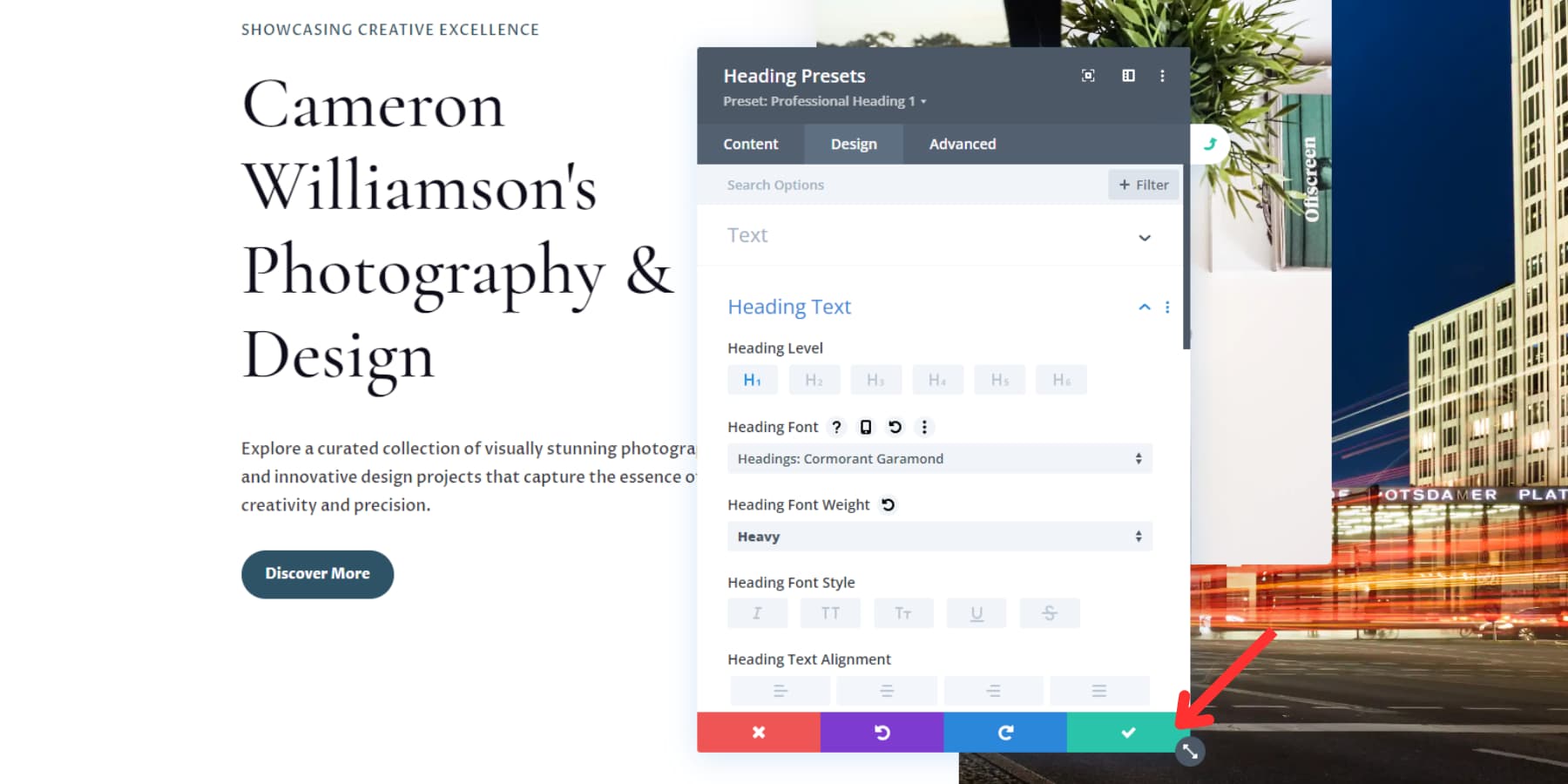
يستخدم Divi الترميز اللوني للتنظيم والوضوح. عند تحرير إعداد مسبق، يتغير رأس علامة التبويب من اللون الأرجواني إلى اللون الرمادي. قم بتخصيص العنوان حسب الرغبة، وضبط الحجم واللون والظلال والخطوط والمزيد. بمجرد الرضا، قم بحفظ التغييرات الخاصة بك عن طريق النقر فوق زر الاختيار الأخضر في الزاوية اليمنى السفلية. قم بتأكيد قرارك عندما يُطلب منك ذلك.

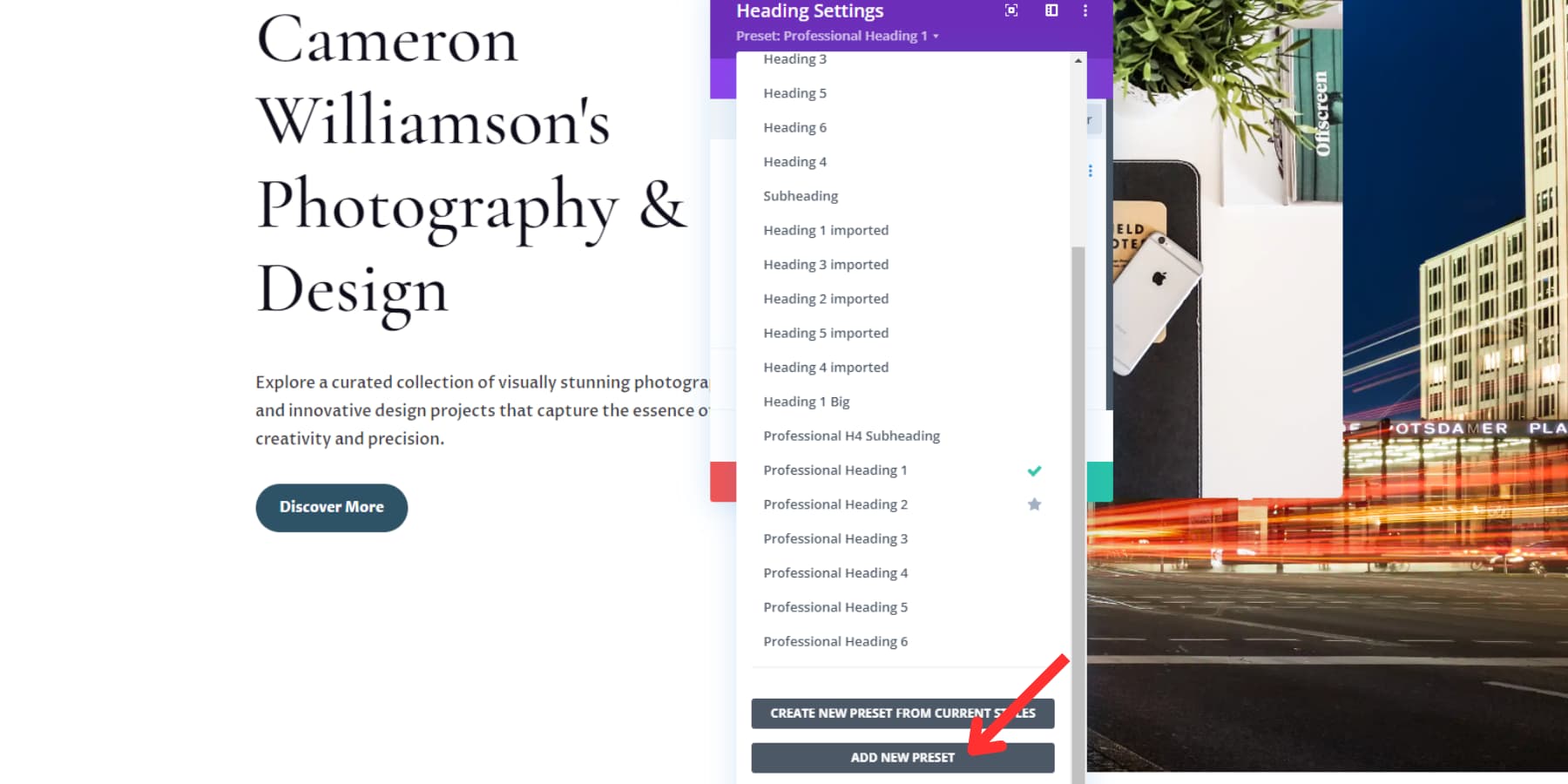
سيعود الرأس إلى اللون الأرجواني. لتنفيذ هذا الإعداد المسبق، انقر فوق الزر الأخضر مرة أخرى. لإنشاء الإعدادات المسبقة الخاصة بك، انقر فوق الزر "إضافة إعداد مسبق جديد" في القائمة المنسدلة أسفل رأس علامة التبويب في إعدادات الوحدة. أعطه اسمًا، وانقر على مربع الاختيار الأخضر، وقم بإجراء التغييرات المطلوبة، ثم احفظه.

يمكن استخدام هذه الإعدادات المسبقة العامة للعناوين والأزرار وكتل النص والصور والمعارض وجميع الوحدات تقريبًا.
تخصيص الألوان والخطوط العالمية
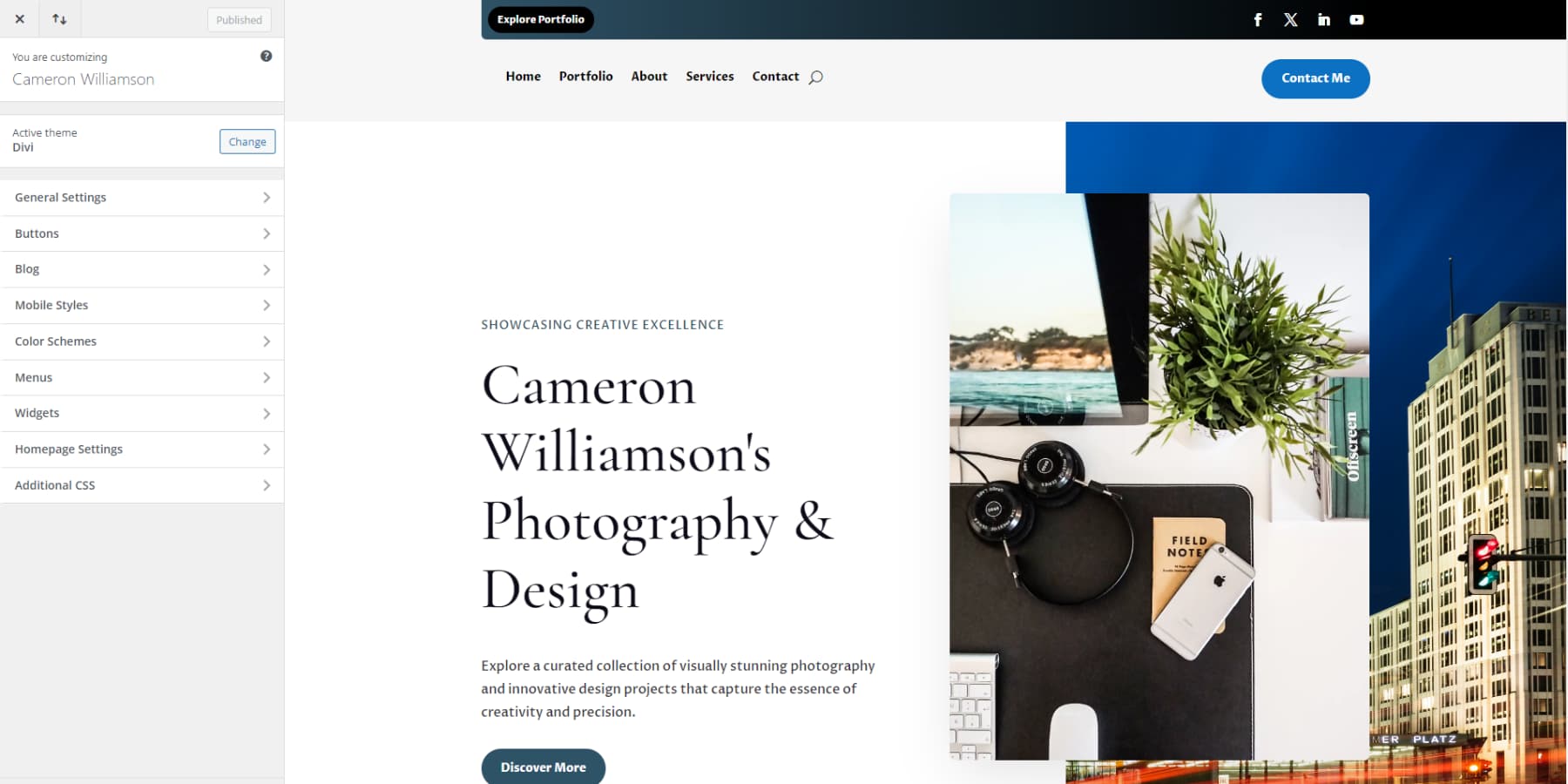
من لوحة تحكم WordPress، توجه إلى Appearance > Customize أو Divi > Theme Customizer للوصول إلى Customizer. هذا هو المكان الذي تعمل فيه Divi على تبسيط عملية تخصيص الطباعة الشاملة ونظام الألوان لموقعك الذي تم إنشاؤه بواسطة الذكاء الاصطناعي.

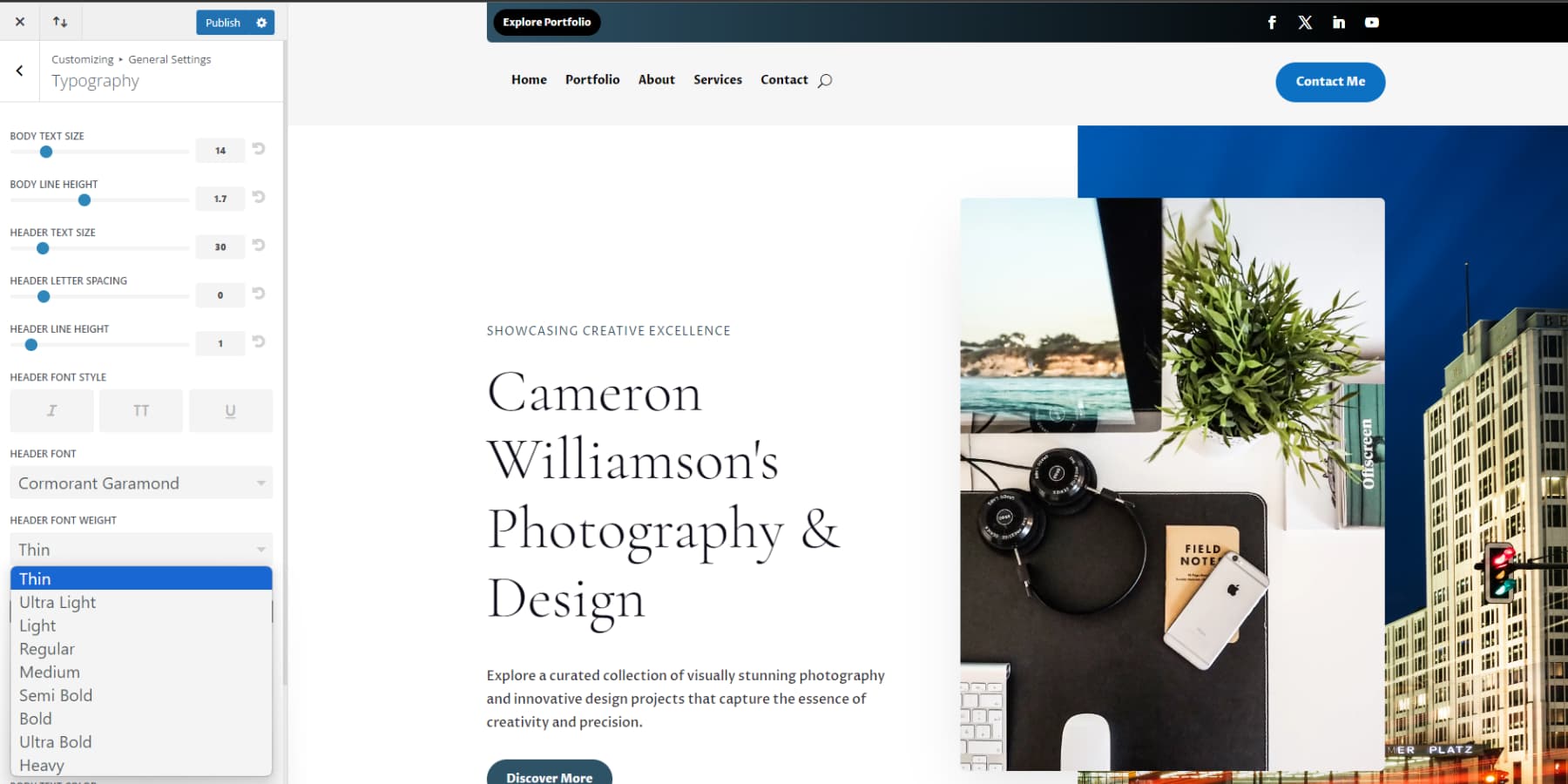
لضبط الخطوط، قم بزيارة الإعدادات العامة > الطباعة . يتيح لك هذا القسم تعديل أنماط الخطوط وأحجامها وألوانها لكل من العناوين والنص الأساسي.

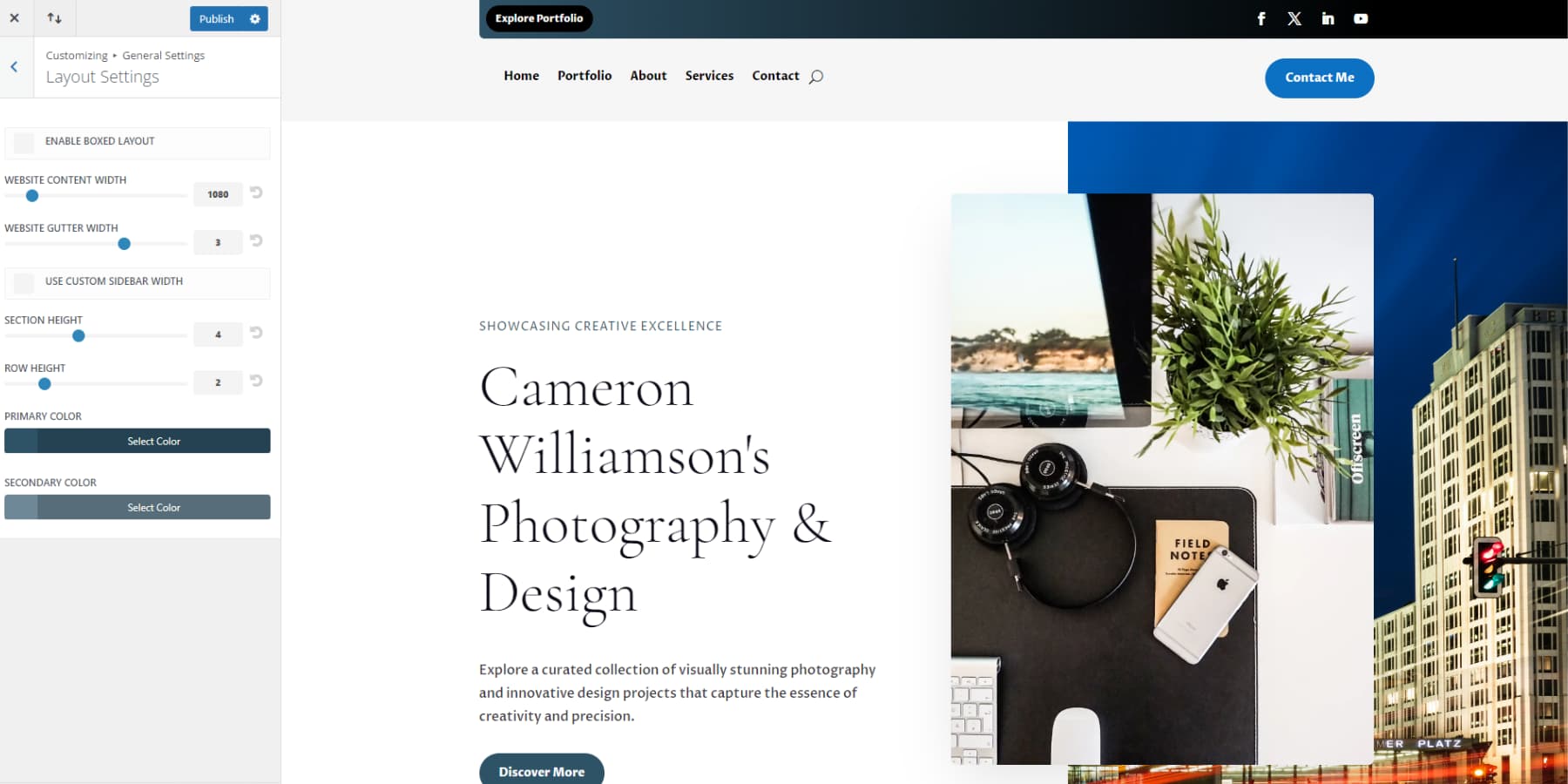
ارجع إلى القائمة الرئيسية وحدد الإعدادات العامة > إعدادات التخطيط لتعيين لوحة الألوان الأساسية والثانوية. هنا، يمكنك أيضًا تعديل عرض الموقع وتخصيص أزرار موقع الويب الخاص بك. تجعل واجهة Divi سهلة الاستخدام هذه التعديلات العالمية أمرًا سهلاً من خلال أداة تخصيص WordPress المألوفة.

التثبيت السريع لموقع البدء المُعد مسبقًا بدون الذكاء الاصطناعي
لست حريصًا على استخدام Divi's AI Website Builder؟ لا شكر على واجب. يمكنك تشغيل موقعك بسرعة باستخدام قوالب Divi المبدئية المعدة مسبقًا. تتميز هذه التصميمات، التي صممها فريقنا، بصور ورسوم توضيحية فريدة قمنا بإنشائها. اختر تصميمًا يناسب عملك، وأدخل التفاصيل الأساسية مثل عنوان موقعك وشعاره، ثم قم بإدراج الصفحات التي تريدها. تتولى Quick Sites الباقي، حيث تقوم بإعداد موقع الويب الخاص بك بالكامل في أقل من دقيقة.

يأتي موقعك الجديد مجهزًا بالكامل بالصفحات والقائمة وقوالب منشئ السمات وإعدادات أداة تخصيص السمات والإعدادات المسبقة. يتضمن كل قالب نظام تصميم شامل مع العديد من إعدادات Divi المسبقة والخطوط العالمية والألوان. وهذا يضمن أن أي وحدة جديدة تضيفها تتطابق بسلاسة مع نمط موقعك.
باستخدام هذه المواقع المبدئية المصممة يدويًا، يمكنك الحصول على مظهر احترافي دون تدخل الذكاء الاصطناعي. إنها طريقة سريعة وفعالة لتأسيس تواجدك على الويب مع الحفاظ على التحكم في أساس موقعك. دعونا نلقي نظرة على بعض قوالب البداية:
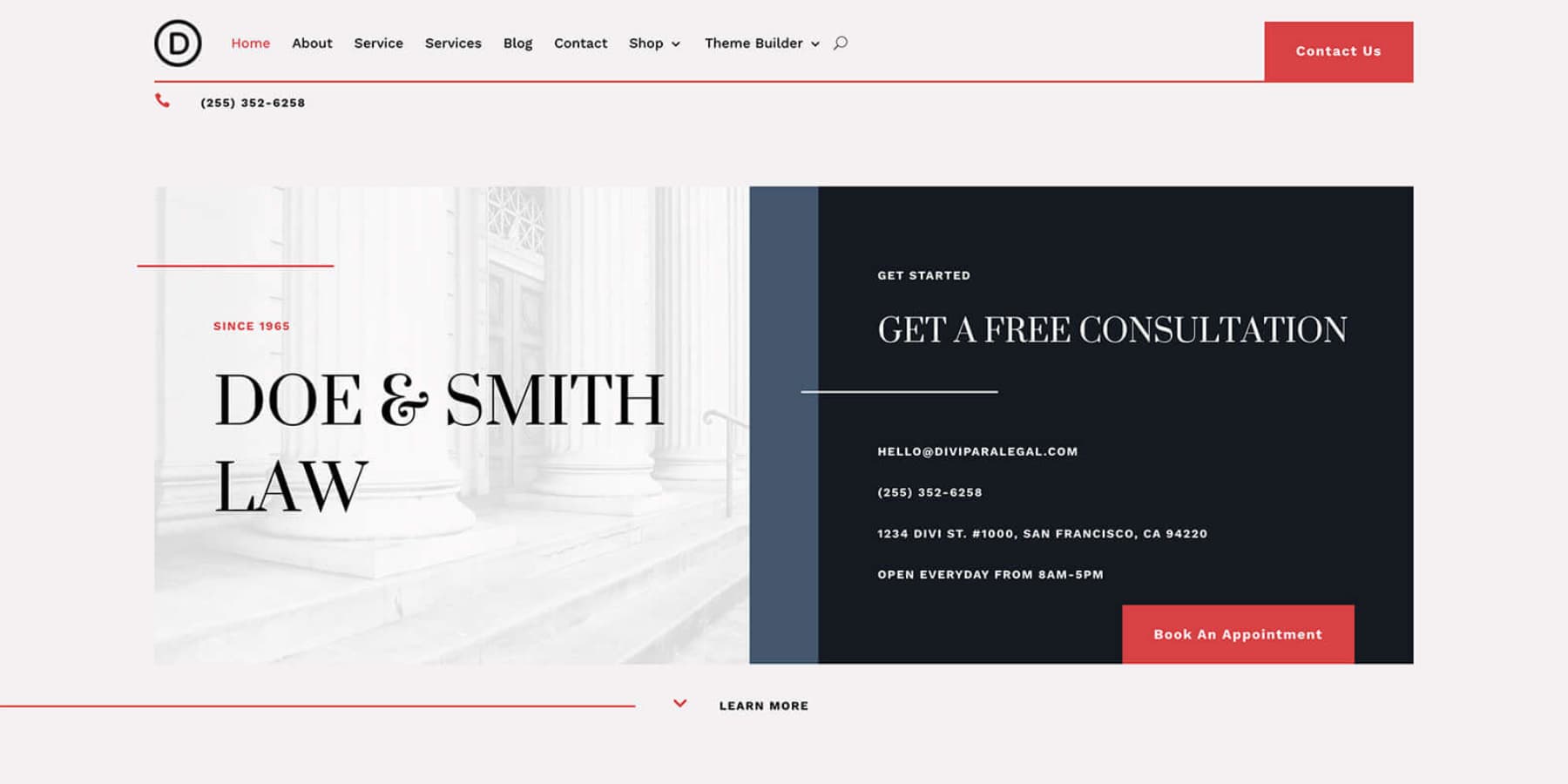
شركة محاماة

تم تصميم قالب موقع الويب هذا لشركة محاماة ويؤكد على الخدمات والخبرة والفريق الذي يقف وراء الشركة. يتميز التصميم الأنيق والمعاصر بلوحة ألوان واضحة وطباعة واضحة. يسهل التخطيط التنقل بسهولة بفضل العناوين المميزة والفقرات المختصرة. يتم استخدام المساحة البيضاء بشكل استراتيجي لتحسين إمكانية القراءة من خلال تقسيم المحتوى بشكل فعال. يتضمن القالب عبارات بارزة تحث المستخدم على اتخاذ إجراء لتشجيع مشاركة الزائرين. بالإضافة إلى ذلك، تضفي الشهادات وملفات تعريف المحامين عنصرًا شخصيًا، مما يعزز الثقة مع العملاء المحتملين.
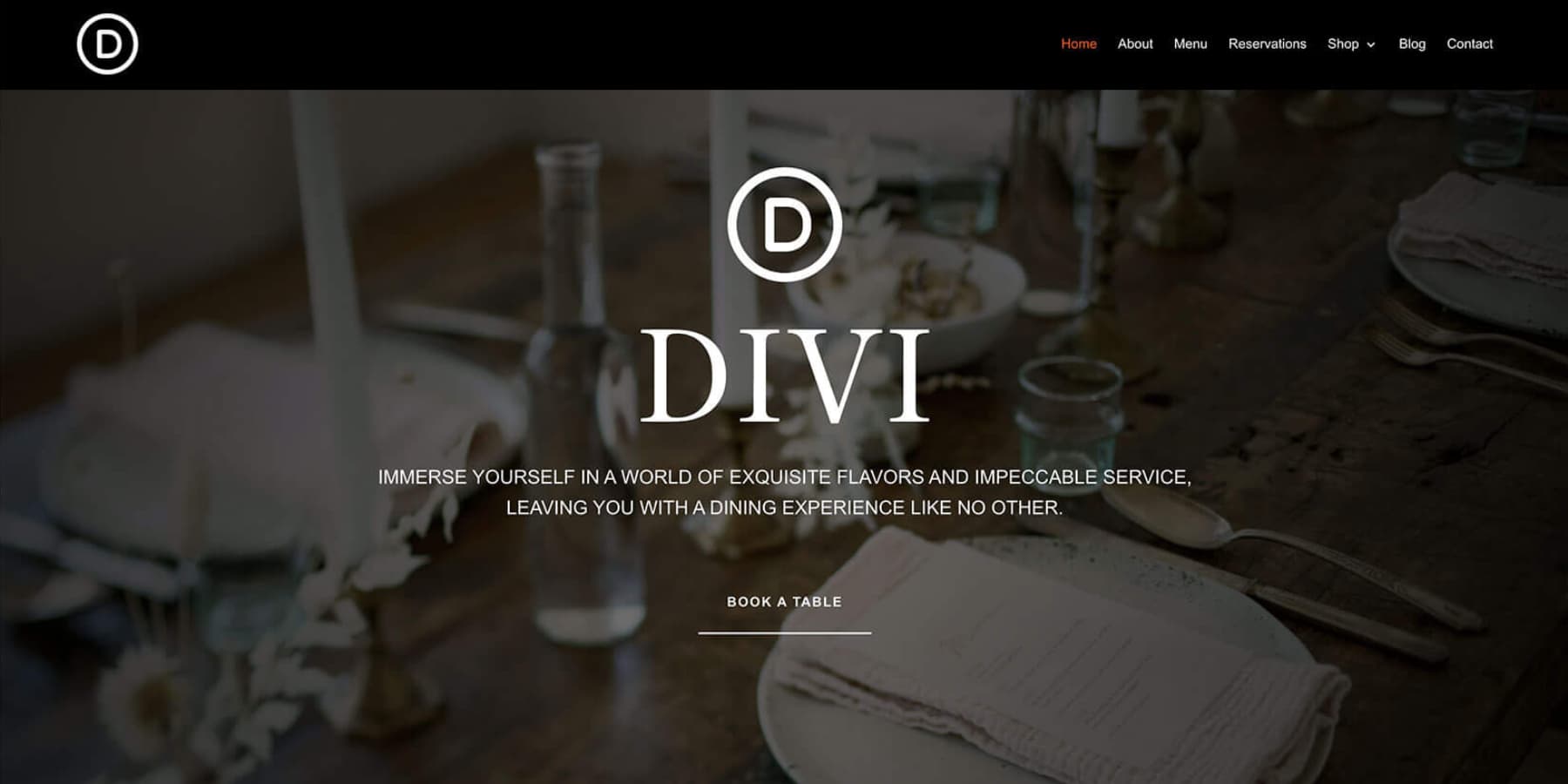
مطعم

هذا القالب واضح وسهل الاستخدام، وينظم المعلومات بشكل طبيعي. تم تبسيط قائمة التنقل الأساسية، حيث تضم فقط الصفحات الأكثر أهمية، مما يساعد الزائرين على تحديد ما يحتاجون إليه بسرعة. يعرض قسم الأبطال بوضوح نقطة البيع الرئيسية للمطعم ويحث الزوار على اتخاذ الإجراءات اللازمة. تعمل المسافات البيضاء الواسعة والطباعة المدروسة على إنشاء تصميم ممتع وسهل القراءة وتضفي على موقع الويب طابعًا فاخرًا. يتضمن التذييل رقم هاتف وعنوان بريد إلكتروني، مما يسهل على المستخدمين الاتصال بالمطعم.
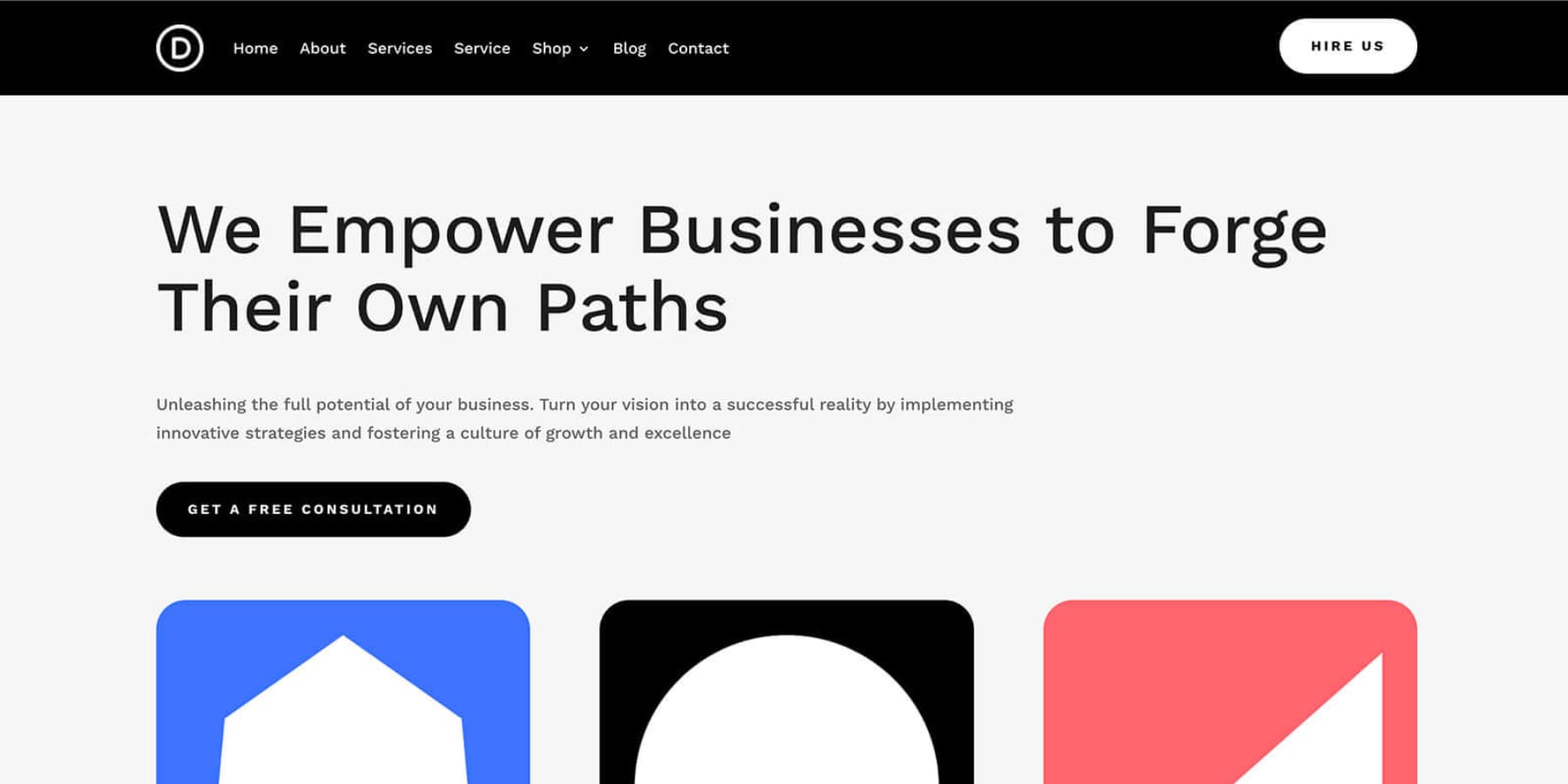
مستشار

يوفر هذا التصميم مظهرًا نظيفًا واحترافيًا مع تسلسل هرمي واضح للمعلومات. شريط التنقل العلوي سهل الاستخدام، مما يتيح لك الوصول بسهولة إلى الأقسام الرئيسية: الصفحة الرئيسية، حول، الخدمات، المتجر، المدونة، والاتصال. تستخدم العناوين الخط serif لإضفاء لمسة من الرقي، بينما يجعل النص الأساسي sans-serif كل شيء سهل القراءة. تضمن لوحة الألوان المتسقة والهادئة والمساحة البيضاء المتوازنة قراءة مريحة. يسلط قسما "نهجنا" و"فريقنا" الضوء على تفاني الشركة في تقديم الخدمة الشخصية والموظفين الخبراء. بشكل عام، هذا التصميم جذاب وسهل التنقل فيه، مما يمنحك تجربة مستخدم رائعة.
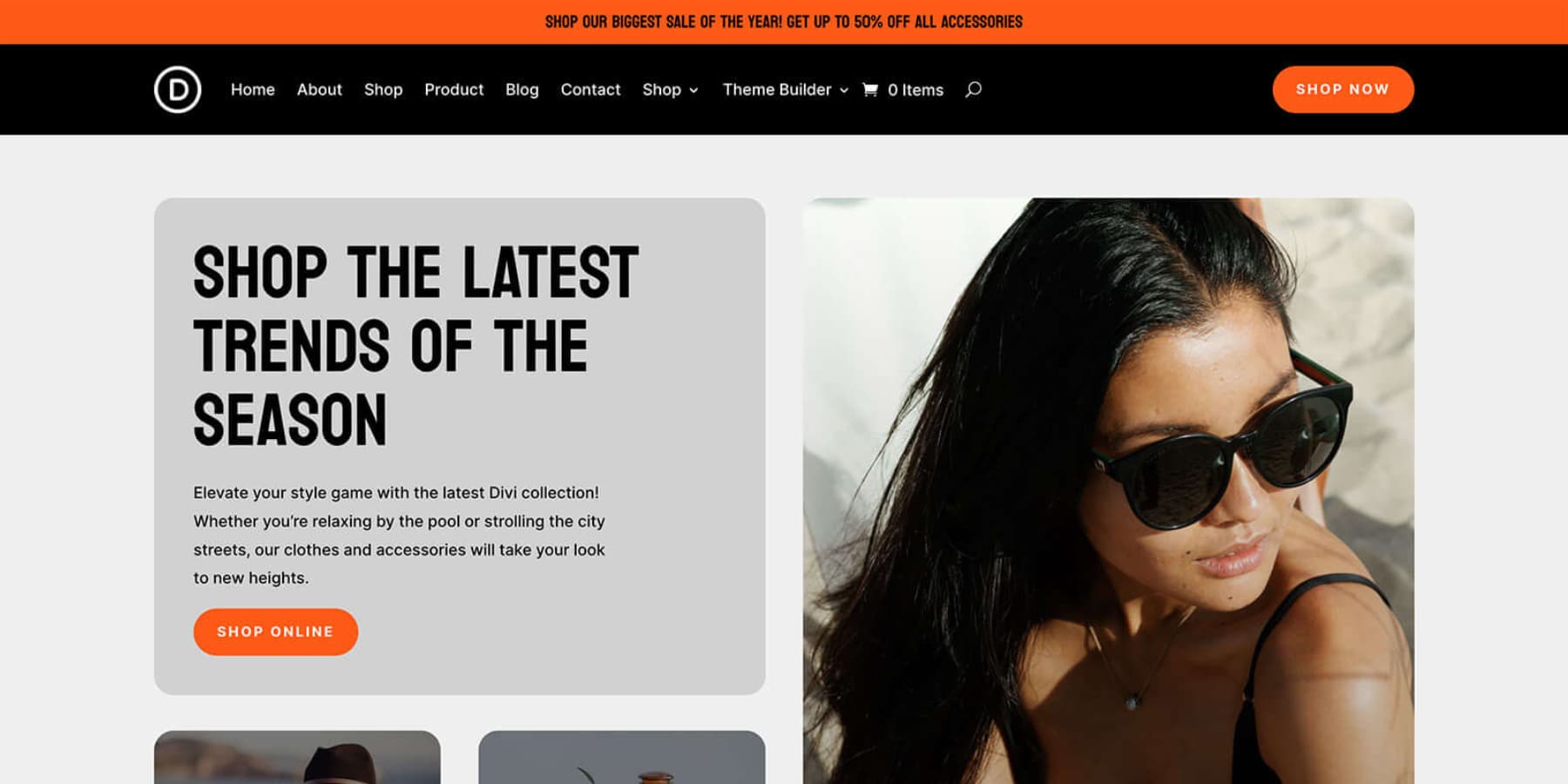
متجر على الانترنت

يتميز قالب المتجر عبر الإنترنت بتصميم أنيق ومعاصر، مع التركيز على العناصر المرئية من خلال لوحة ألوان أحادية اللون تجعل المنتجات بارزة. الصور عالية الجودة تعطي القالب مظهرًا مصقولًا، بما في ذلك عارضات الأزياء اللاتي يرتدين الملابس ولقطات تفصيلية للعناصر. التصميم أنيق، ويضم أقسامًا للفئات. يعد الاشتراك في النشرة الإخبارية للحصول على الاتجاهات والصفقات الحصرية طريقة رائعة لجذب عملائك وبناء مجتمع. يعزز الخط المتسق وسهل القراءة سهولة الاستخدام. بشكل عام، يمزج القالب بخبرة بين الأسلوب والتطبيق العملي، مما يضمن تجربة تصفح ممتعة للمستخدمين.
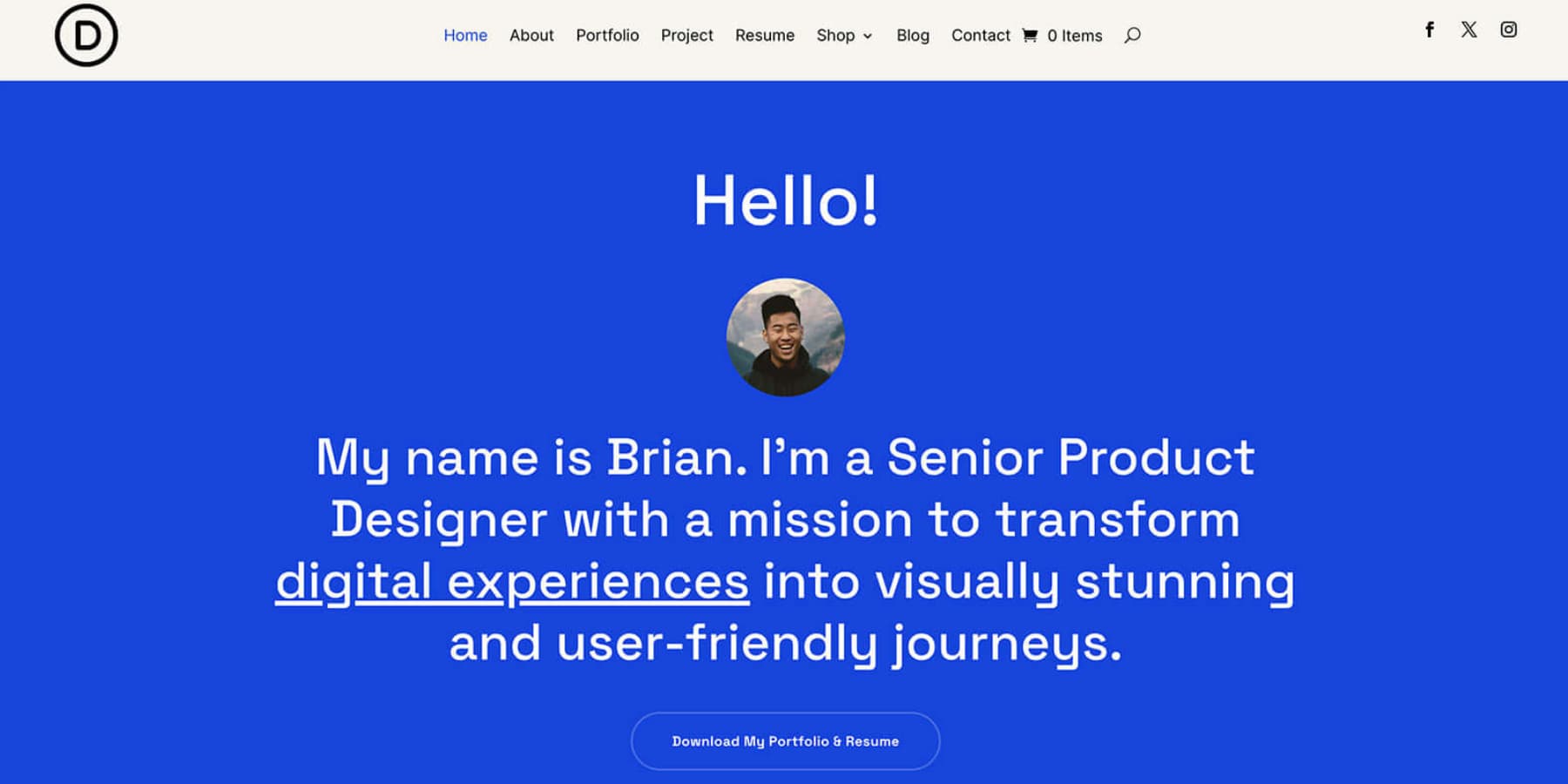
مَلَفّ

يقدم قالب Portfolio المبدئي تخطيطًا مباشرًا وسهل الاستخدام، مكتملًا بقائمة تنقل واضحة تسهل عليك استكشافه. يستخدم التصميم نظام ألوان وطباعة وأيقونات متسقة، مما يخلق مظهرًا جذابًا وموحدًا. يضيف قسم "العمل المميز" لمسة شخصية، مما يساعدك على بناء الثقة مع الجمهور. فهو يعرض تفاصيل رحلة المصمم ومهاراته وفلسفته في التصميم بشكل فعال، مما يمنحك فهمًا جيدًا لخبرته ونهجه. يتضمن التخطيط الكثير من المسافات البيضاء، مما يحسن إمكانية القراءة وتجربة المستخدم بشكل عام. يحقق القالب توازنًا جيدًا بين النص والصور، مما يجعل موقع الويب جذابًا وغنيًا بالمعلومات.
تغليف
عندما تتعمق في Divi AI، ستكتشف أنه مصدر قوة لتصميم مواقع Divi. كلما استفدت من قدراته، كلما تكيف أكثر مع احتياجاتك. هل تتطلع لبدء مشروع عميلك التالي؟ خذ بعين الاعتبار مواقع Divi السريعة، وخاصة ميزاتها المستندة إلى الذكاء الاصطناعي. إنه يبسط الخطوات الأولية الحاسمة - بدءًا من البحث والإطار السلكي وحتى كتابة النصوص واختيار الصور.
هذه الأداة لا تتعلق فقط بالسرعة وتحسين سير عملك. من خلال التعامل مع الكثير من عملية الإعداد، يحررك Divi AI من التركيز على تحسين الموقع وتخصيصه. سواء كنت مصممًا متمرسًا أو جديدًا في تطوير الويب، فسوف تقدر كيف يمكن لمواقع Divi السريعة أن تحول أسلوبك في مشاريع العملاء. هل أنت مستعد للارتقاء بلعبة تصميم الويب الخاصة بك؟
احصل على مواقع Divi السريعة اليوم!