كيفية استخدام وحدة Divi's Circle Counter لعرض مجموعة المهارات الخاصة بك
نشرت: 2023-07-12على الرغم من أن السيرة الذاتية التقليدية صالحة لكل زمان ، ففكر في إنشاء موقع إلكتروني للسيرة الذاتية لعرض مهاراتك أيضًا. خاصة إذا كنت تبحث عن وظيفة في مجال التكنولوجيا. في هذا البرنامج التعليمي ، سنوضح لك كيفية استخدام Divi وحزمة Creative CV Layout Pack المجانية لإنشاء تصميم موقع إلكتروني للسيرة الذاتية! سنركز على استخدام وحدة Divi Circle Counter Module المضمنة أيضًا.
- 1 تصميم موقع السيرة الذاتية عبر الإنترنت: ما سبب أهميته؟
- 2 بدء تصميم موقع سيرتك الذاتية عبر الإنترنت
- 2.1 قم بتنزيل وتثبيت Layout Pack
- 2.2 تحديث قسم المهارات
- 2.3 دمج وحدة عداد الدائرة
- 2.4 تكرار وتحرير
- 3 أضف الرسوم المتحركة إلى صورة الملف الشخصي
- 3.1 إضافة وحدات Blurb النمطية
- 3.2 إضافة اللمسات الأخيرة على تصميم موقع السيرة الذاتية الخاص بك على الإنترنت
- 3.3 نظرة نهائية
- 4 أفكار أخيرة
تصميم موقع السيرة الذاتية عبر الإنترنت: ما سبب أهميته؟
في حين أن ترك السيرة الذاتية الورقية قد ينجح في بعض الصناعات ، في التكنولوجيا ، فهذا شيء من الماضي. من المهم التفكير في الموارد التي ستمنح سيرتك الذاتية الدفعة التي تحتاجها للحصول على الوظيفة. على الأقل نريد مقابلة! ينشئ موقع الويب للسيرة الذاتية عبر الإنترنت مكانًا مركزيًا حيث يمكن لموظفي التوظيف والباحثين عن الكفاءات والمديرين المحتملين معرفة المزيد عنك. يسمح بناء علامة تجارية شخصية قوية على الإنترنت لأصحاب العمل في المستقبل برؤية حقيقتك ، بالإضافة إلى ما هو موجود في سيرتك الذاتية. تتضمن بعض الصفحات التي يمكنك إضافتها إلى موقع الويب الخاص بسيرتك الذاتية ما يلي:
- صفحة حول الصفحة: أولاً ، والأهم من ذلك ، تذكر أن تصنع صوتًا للعلامة التجارية يميزك عنك. لا تنسى التباهي بنفسك!
- سيرة ذاتية عبر الإنترنت: تضعك السيرة الذاتية عبر الإنترنت أمام الشركات التي تبحث في طلب الوظيفة الخاص بك. بالإضافة إلى ذلك ، يمكن لمحركات البحث مثل Google و Bing العثور عليها أيضًا. كلما زاد عدد العيون التي تراها ، زادت فرصك في إيجاد فرصتك التالية!
- صفحة الشهادات: يُعد عرض المديح والعمل الجيد من الرؤساء السابقين (أو الحاليين!) دليلًا اجتماعيًا رائعًا.
- حافظة / معرض: إذا كان لديك أمثلة على عملك ، فإن وضعها في محفظة يضيف بُعدًا إلى سيرتك الذاتية.
- صفحة الاتصال: يسهّل نموذج الاتصال وعنوان البريد الإلكتروني على الأشخاص الاتصال بك ، ومنحك هذه الوظيفة!
إذا كان هذا جديدًا بالنسبة لك ، فلا تقلق! سنساعدك على البدء في تصميم موقع سيرتك الذاتية عبر الإنترنت. في Divi ، أنشأنا حزمة Creative CV Layout Pack المجانية التي يمكنك تنزيلها. في هذه الحزمة ، لدينا تخطيطات صفحة لكل صفحة من الصفحات المذكورة أعلاه. أيضًا ، سنستخدم ميزات الرسوم المتحركة لديفي ، بالإضافة إلى وحدات رائعة مثل وحدة عداد الدائرة لعرض مجموعات المهارات المختلفة الخاصة بنا عبر الإنترنت.
دعنا نبدأ ونحصل على تلك الحقيبة التقنية!
بدء تصميم موقع سيرتك الذاتية عبر الإنترنت
قم بتنزيل وتثبيت Layout Pack
الخطوة الأولى لبناء موقع السيرة الذاتية على الإنترنت هي تنزيل وتثبيت حزمة Creative CV Layout Pack. لدينا تعليمات حول العملية في منشور المدونة هذا. سيركز هذا البرنامج التعليمي على ترقية تخطيط الصفحة الرئيسية للحزمة باستخدام وحدة عداد الدائرة. هذه وحدة Divi أصلية وهي الطريقة المثلى لعرض مجموعة المهارات الخاصة بك. باستخدام الخطوط النظيفة والرسوم المتحركة والمزيد ، يمكنك عرض مهاراتك بطريقة مرئية للغاية ، مما يجعلك تفصل بينك وبين سيرتك الذاتية.
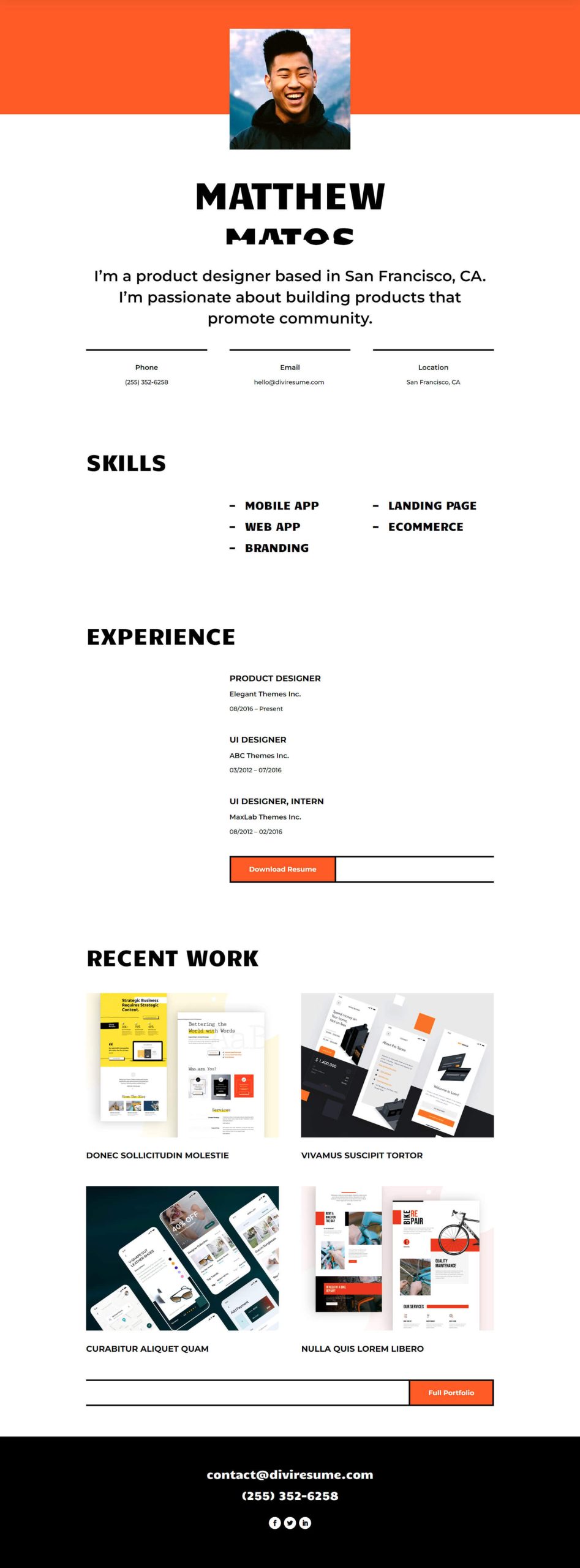
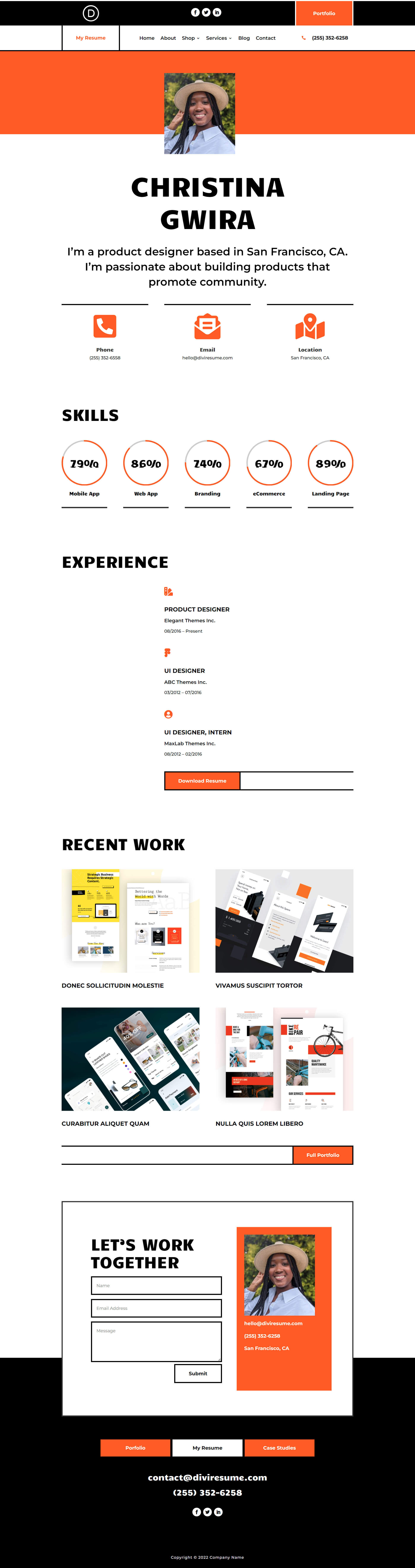
هذا ما يبدو عليه تخطيط المنزل خارج الصندوق:

على الرغم من أن هذا التصميم يمثل نقطة انطلاق جيدة لتصميم موقع السيرة الذاتية عبر الإنترنت ، إلا أننا سنجعله أكثر تخصيصًا. أولاً ، سوف نستخدم وحدات عداد الدائرة لتحريك قسم المهارات. بعد ذلك ، سنضيف بعض الرسوم المتحركة إلى الوحدات الأخرى في الصفحة. أخيرًا ، سنضيف المزيد من الاهتمام المرئي إلى الصفحة باستخدام وحدة الرمز.
تحديث قسم المهارات
تغيير هيكل الصف
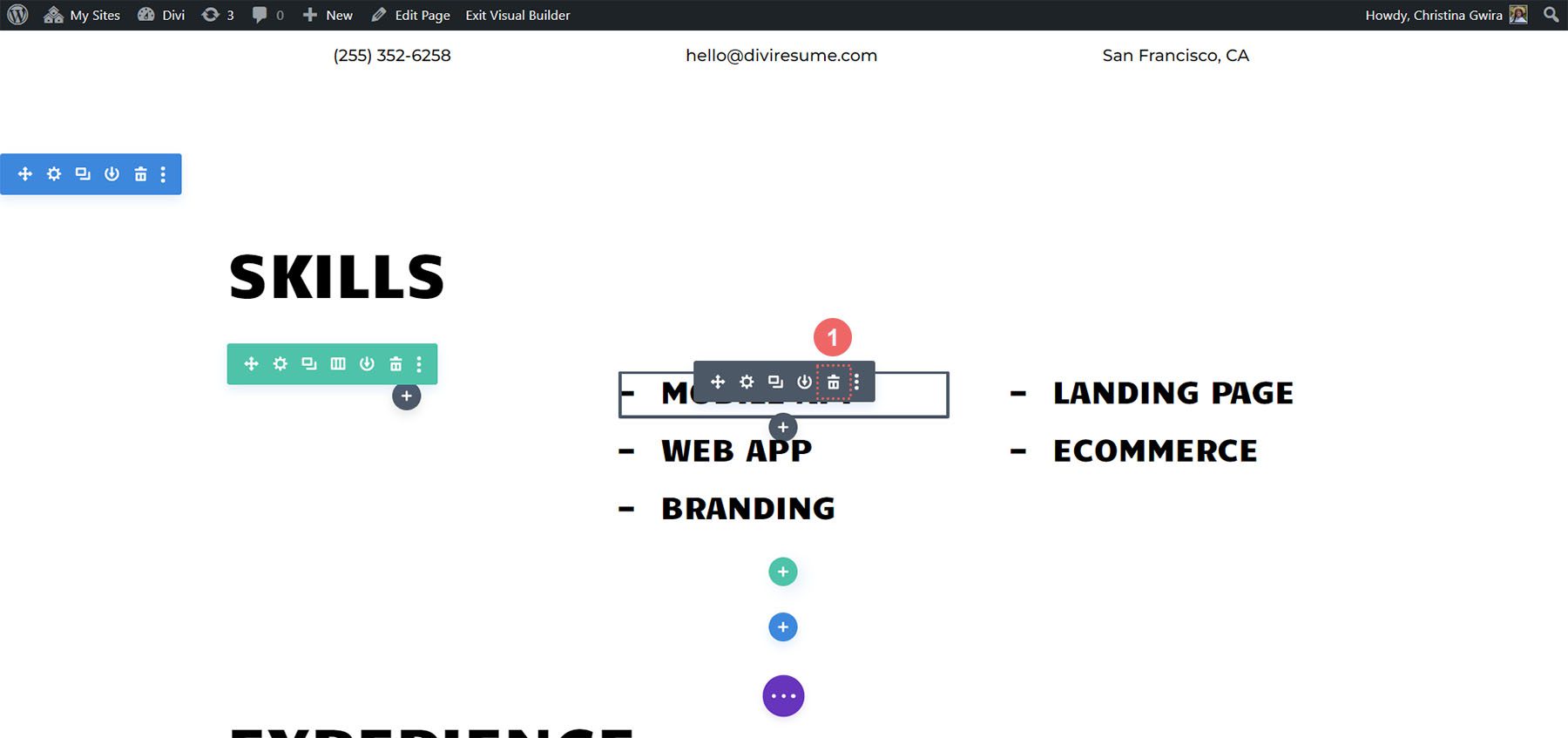
أولاً ، دعنا نزيل الوحدات النمطية النصية الموجودة حاليًا في هذا القسم. قم بالمرور فوق كل وحدة ، وانقر على أيقونة سلة المهملات في قائمة إعدادات الوحدة التي تظهر.

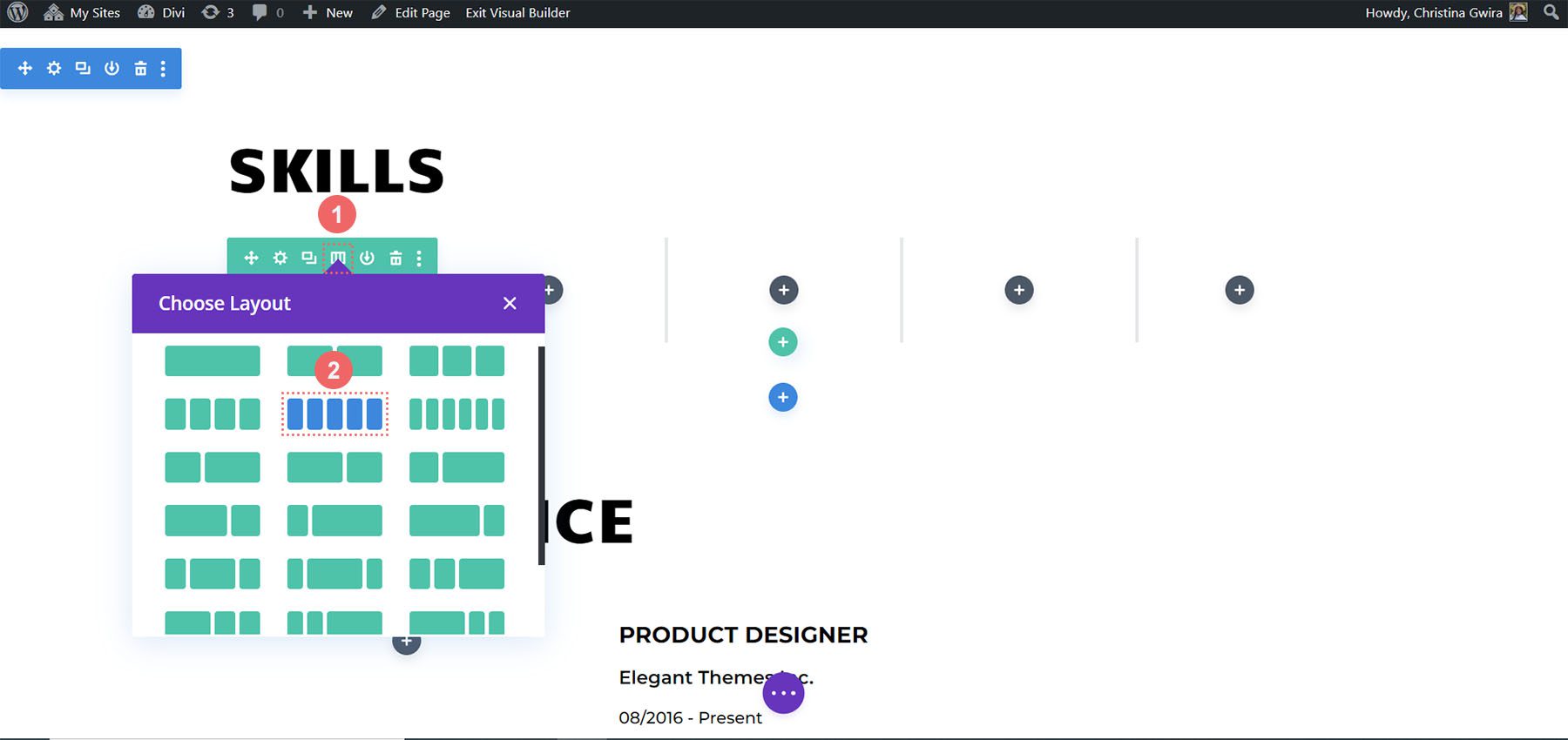
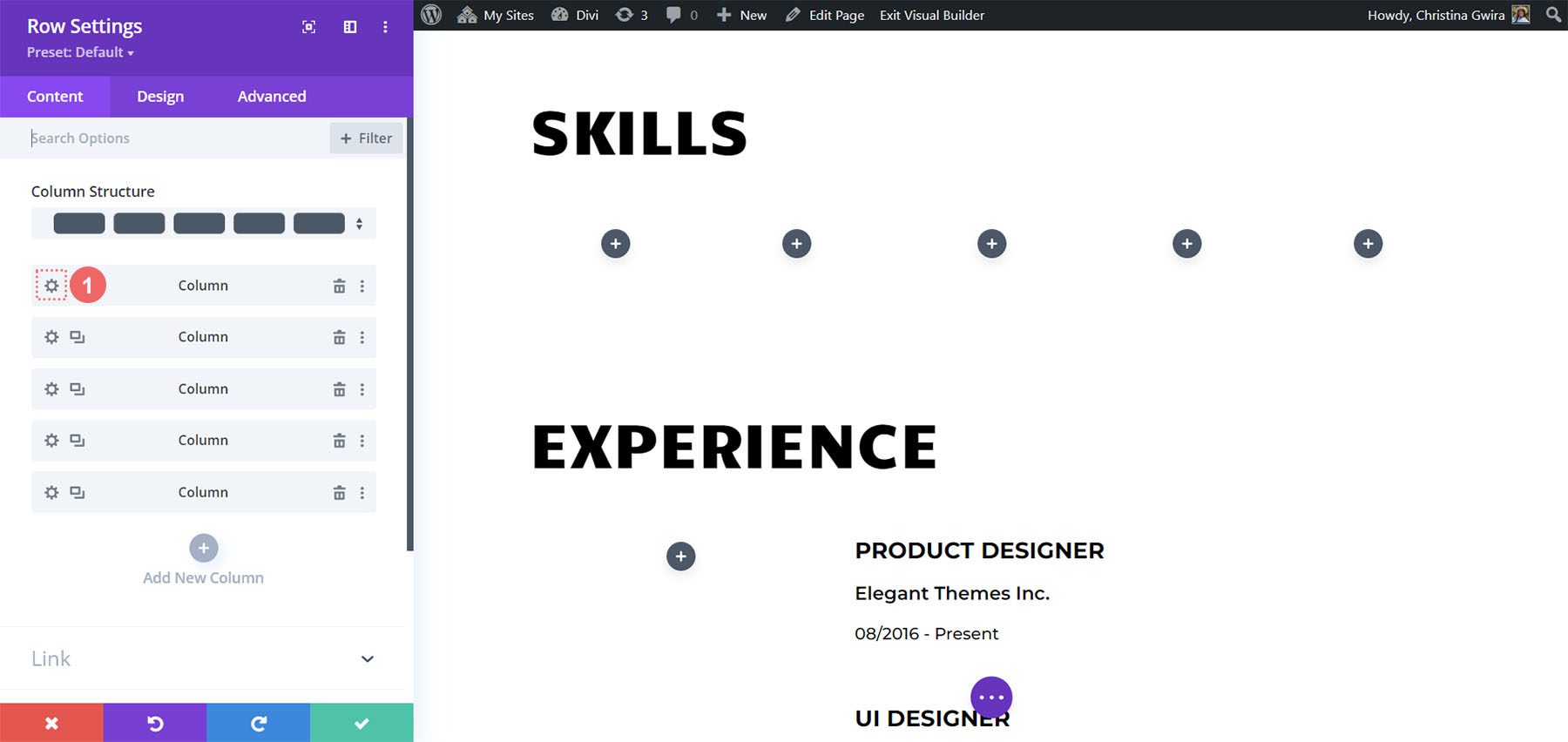
ثانيًا ، قم بتغيير هيكل الصف. انقر على أيقونة الشبكة في قائمة تمرير الصف. بعد ذلك ، اختر عدد الأعمدة التي تتوافق مع عدد المهارات التي تريد عرضها. ذهبنا مع 5 أعمدة ، لذلك قمنا بالنقر فوق رمز 5 أعمدة .

تصميم الصف
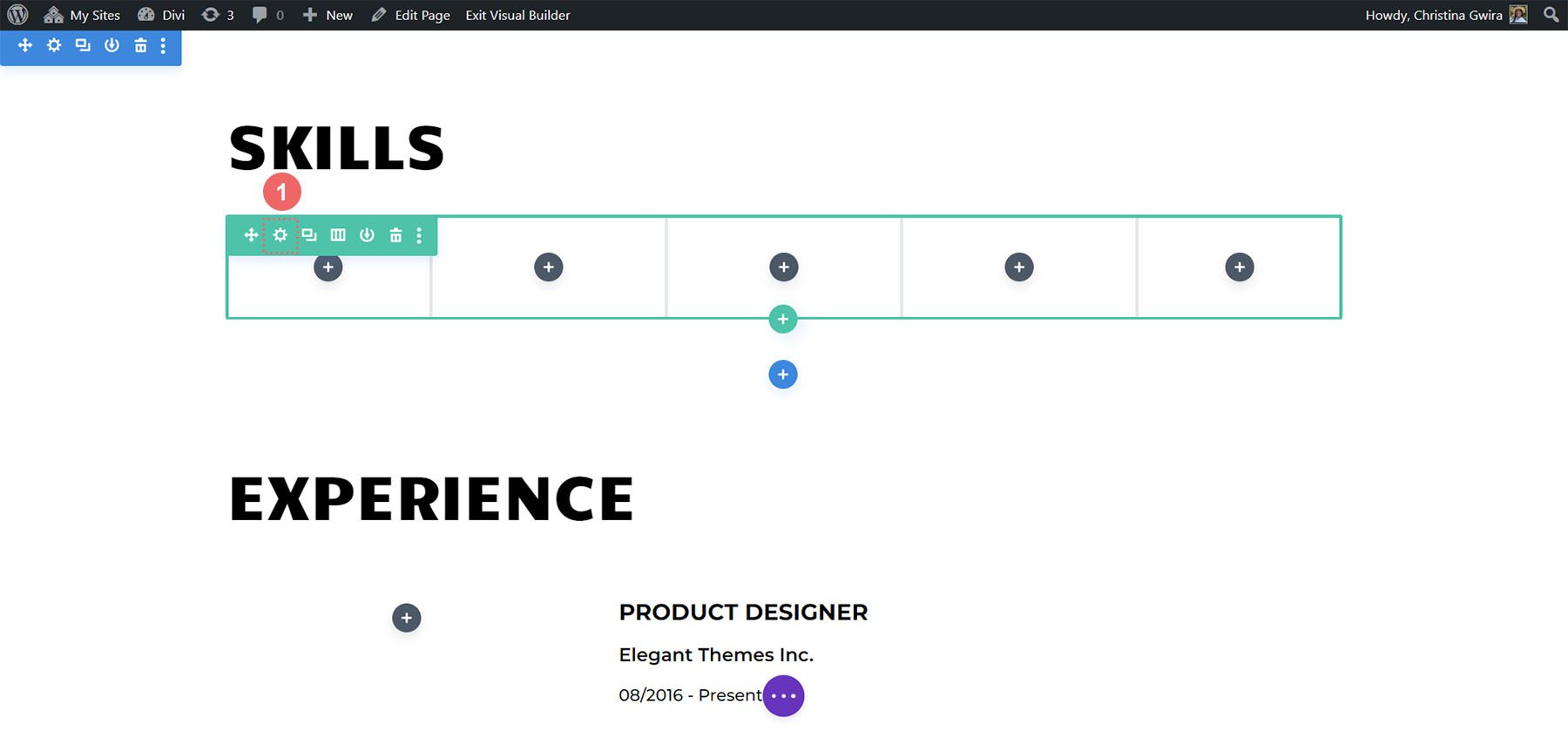
لكل عمود داخل الصف ، نريد إضافة حد. هذا هو رد الاتصال للحدود المستخدمة في جميع أنحاء Creative CV Layout Pack. للقيام بذلك ، انقر فوق رمز الترس لفتح مربع مشروط إعدادات الصف.

إضافة حد العمود
بمجرد الدخول إلى إعدادات الصف ، انقر فوق رمز الترس في العمود الأول.

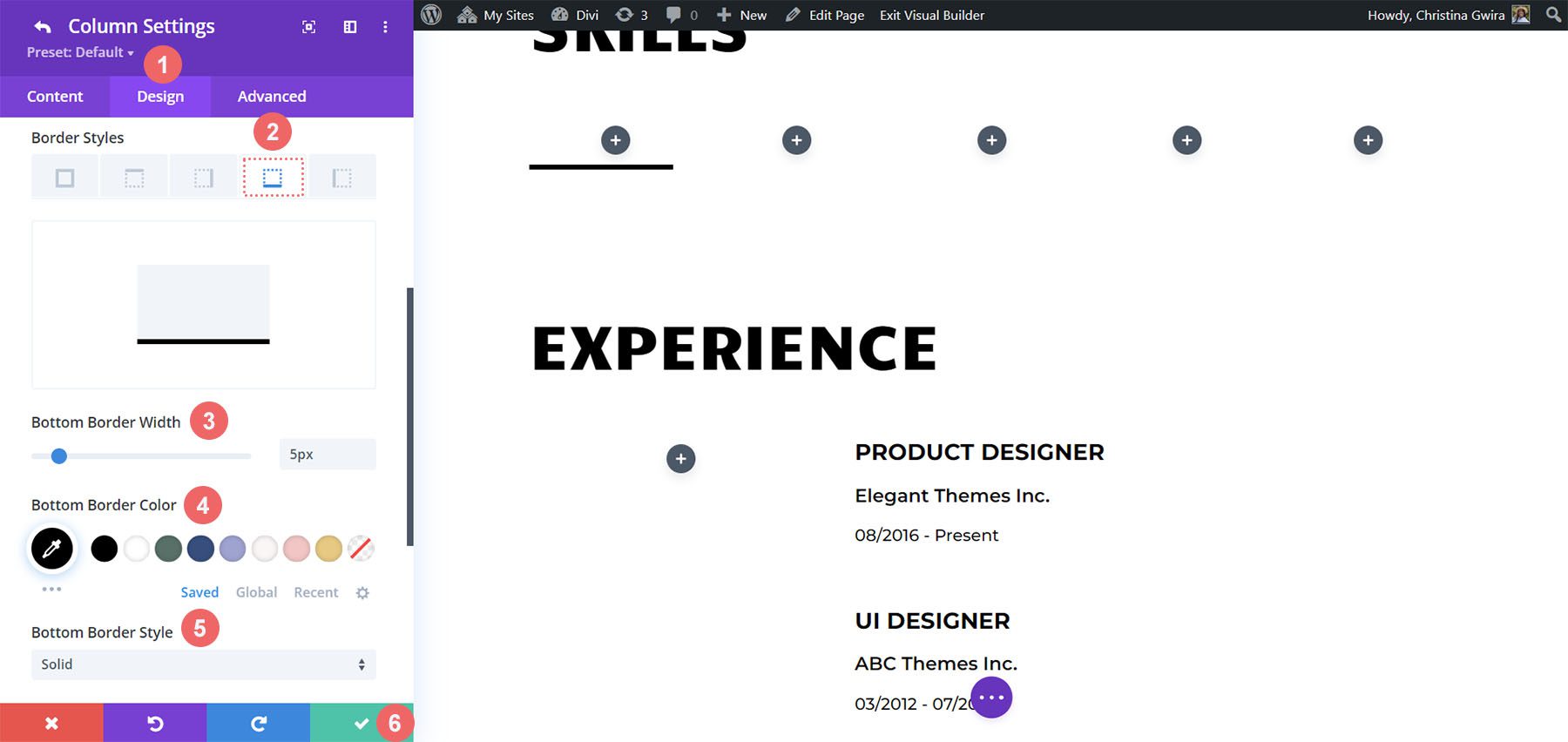
سيؤدي هذا إلى فتح إعدادات العمود. ضمن إعدادات العمود ، انقر فوق علامة التبويب تصميم . بعد ذلك ، انقر فوق علامة التبويب "الحدود" . سنضيف حدًا أسودًا سميكًا وسفليًا لكل من الأعمدة الخمسة في هذا الصف. فيما يلي الإعدادات التي يجب استخدامها:
إعدادات الحد السفلي:
- وزن الحدود: 5 بكسل
- لون الحدود: # 000000
- نمط الحدود: صلب

بمجرد إدخال الإعدادات الخاصة بك ، انقر فوق علامة الاختيار الخضراء لحفظ إعدادات العمود. اتبع الخطوات الخاصة بالأعمدة المتبقية في الصف. عندما يكتمل ذلك ، احفظ الصف.
دمج وحدة عداد الدائرة
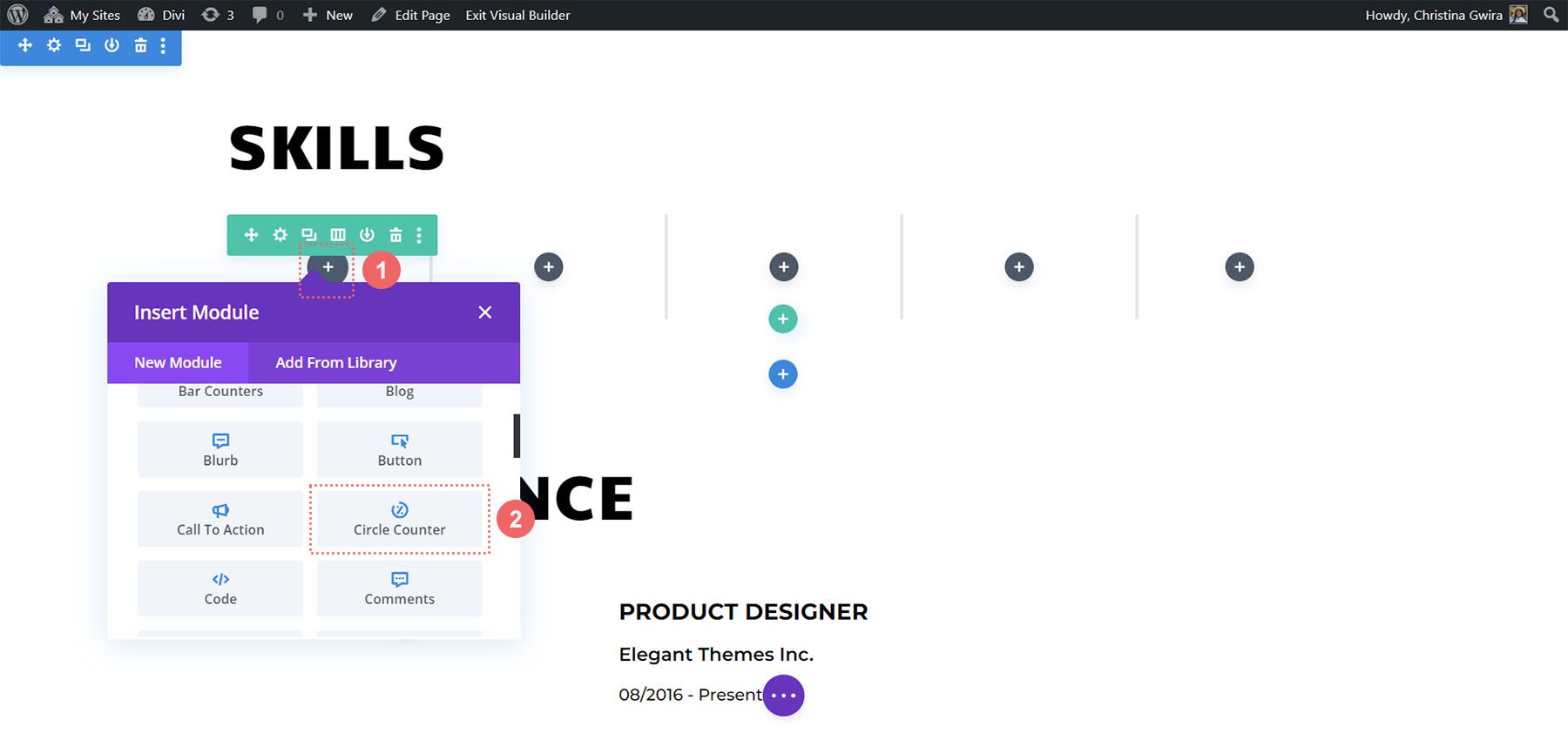
الآن بعد أن تم تعيين الأساس الخاص بنا ، دعنا نضيف النجمة الأولى للعرض ، وحدة عداد الدائرة. انقر فوق رمز زائد الرمادي في العمود الأول. حدد رمز عداد الدائرة لإضافة الوحدة النمطية الأولى إلى الصف.

إضافة المحتوى
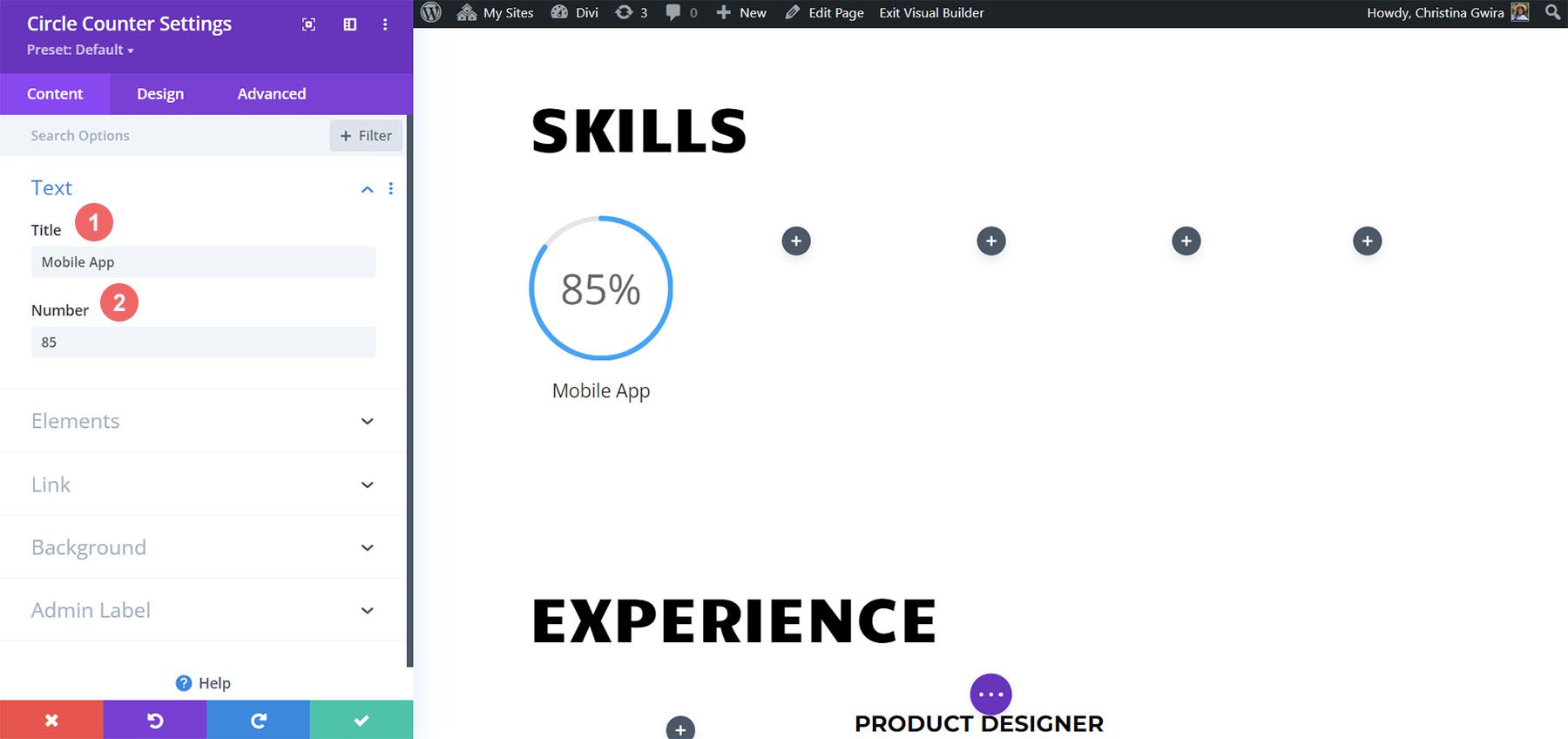
سنستوحي الإلهام من العلامة التجارية لـ Creative CV Layout Pack لتصميم أحدث إضافة لدينا. للبدء ، أضف المهارة التي تريد عرضها في حقل العنوان ضمن علامة التبويب المحتوى. بعد ذلك ، أضف النسبة المئوية المرتبطة بتلك المهارة. تذكر أن الأصالة هي المفتاح عند بناء علامتك التجارية الشخصية والظهور على الإنترنت.

تصميم الدائرة
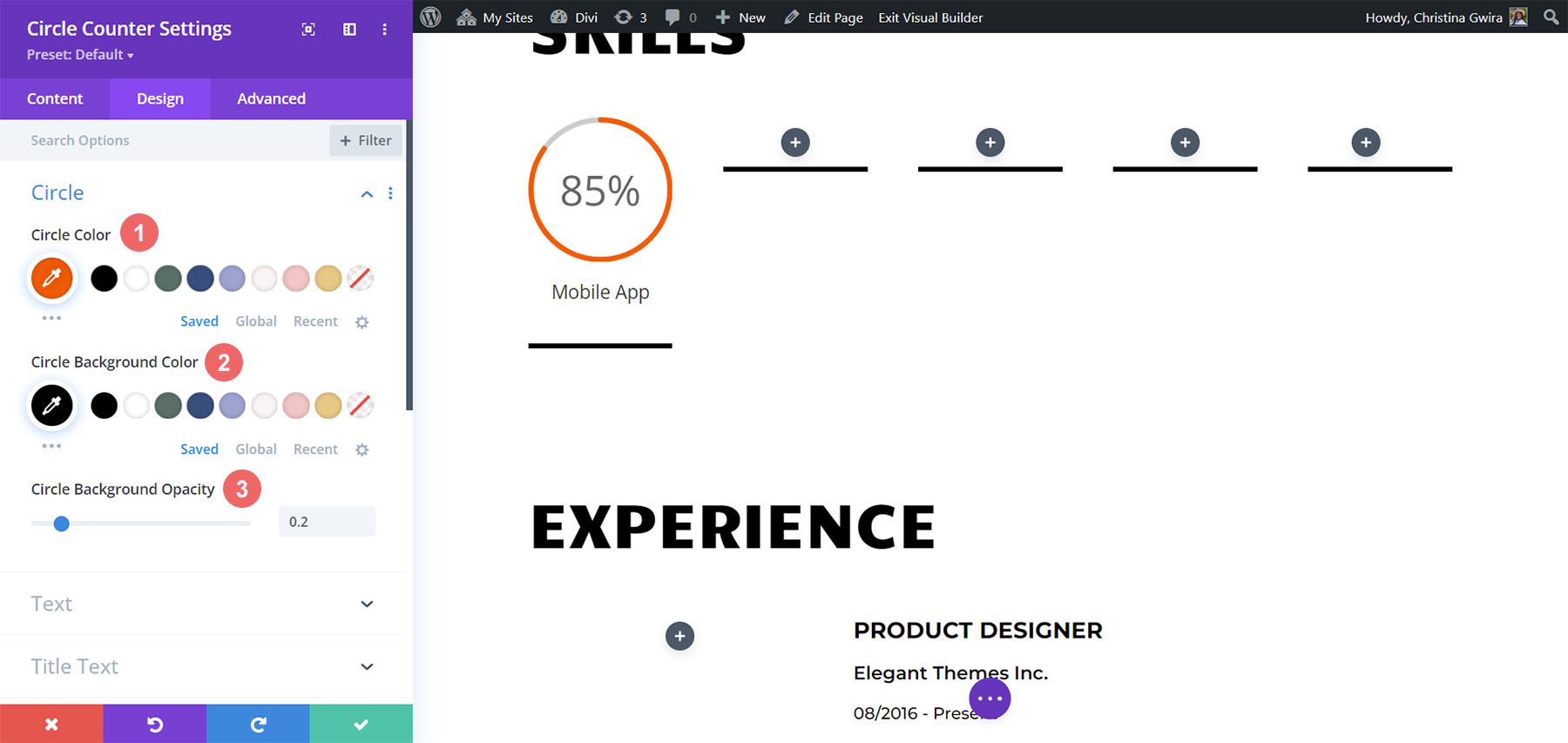
باستخدام تصميم العلامة التجارية لنموذج Creative CV كدليل ، ننتقل إلى علامة التبويب Design لبدء إضافة اللون إلى وحدة عداد الدائرة. في علامة التبويب "التصميم" ، نبدأ بالنقر فوق علامة التبويب "الدائرة" . نستخدم الإعدادات التالية لتصميم جزء الدائرة من وحدتنا:
إعدادات تصميم الدائرة:
- لون الدائرة: # fe5a25
- لون خلفية الدائرة: # 000000
- تعتيم خلفية الدائرة: 0.2

إعداد أنماط نص العنوان
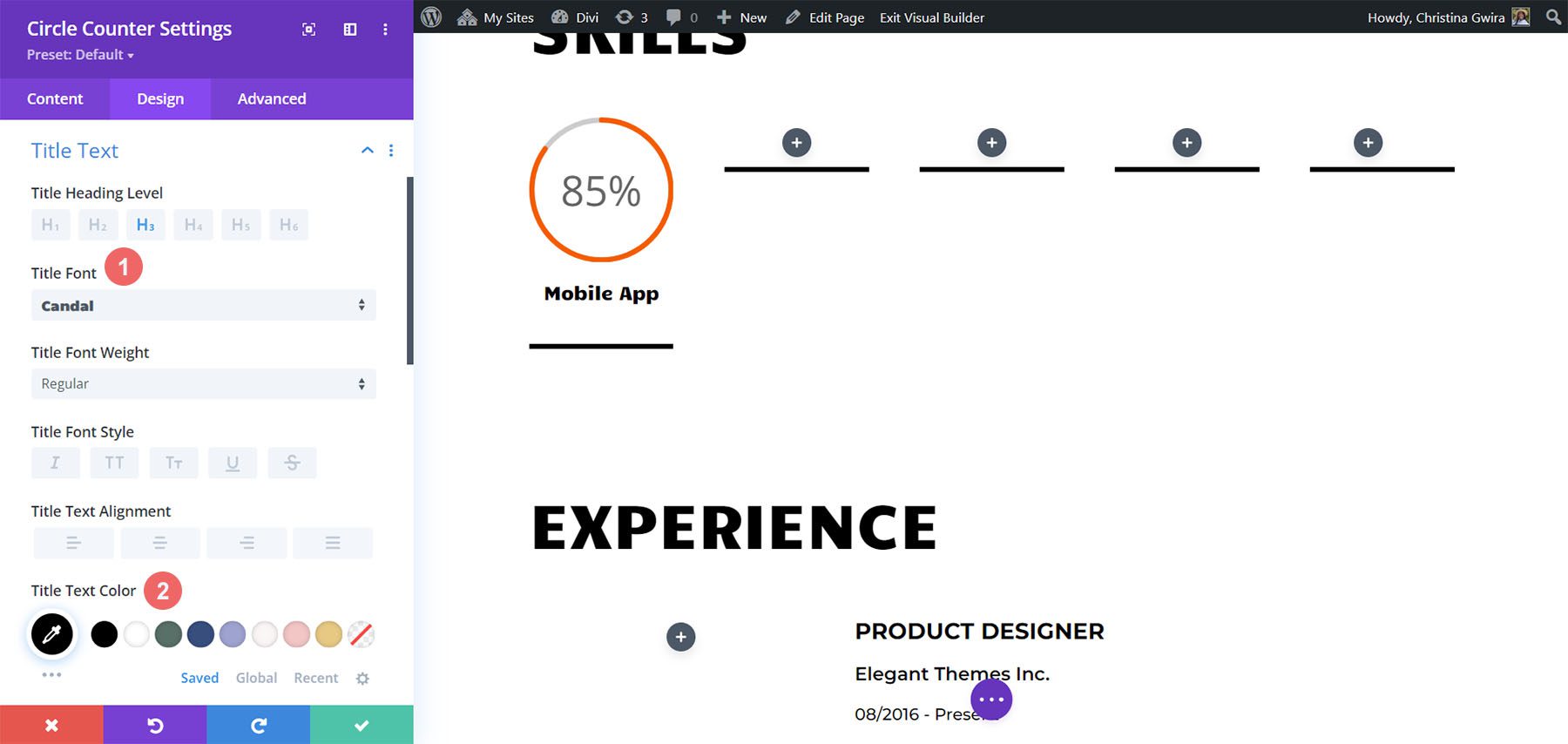
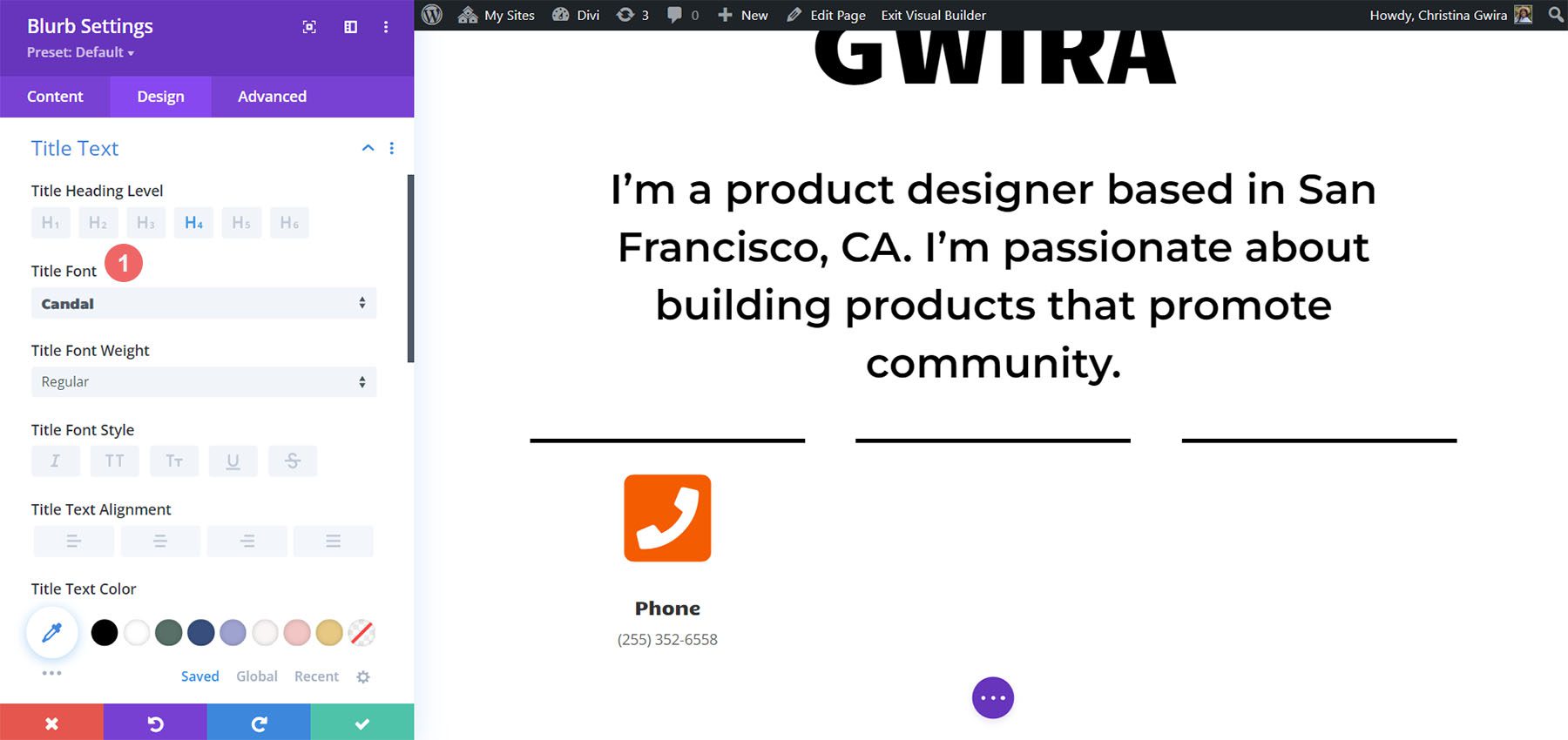
بعد ذلك ، ننتقل إلى نمط عنوان الوحدة الخاصة بنا عن طريق النقر فوق علامة التبويب نص العنوان. سنستخدم نفس الخط المستخدم في التخطيط: Candal. إعدادات نمط نص العنوان كما يلي:
إعدادات تصميم نص العنوان:
- خط العنوان: Candal
- لون نص العنوان: # 000000

تصميم نص الرقم
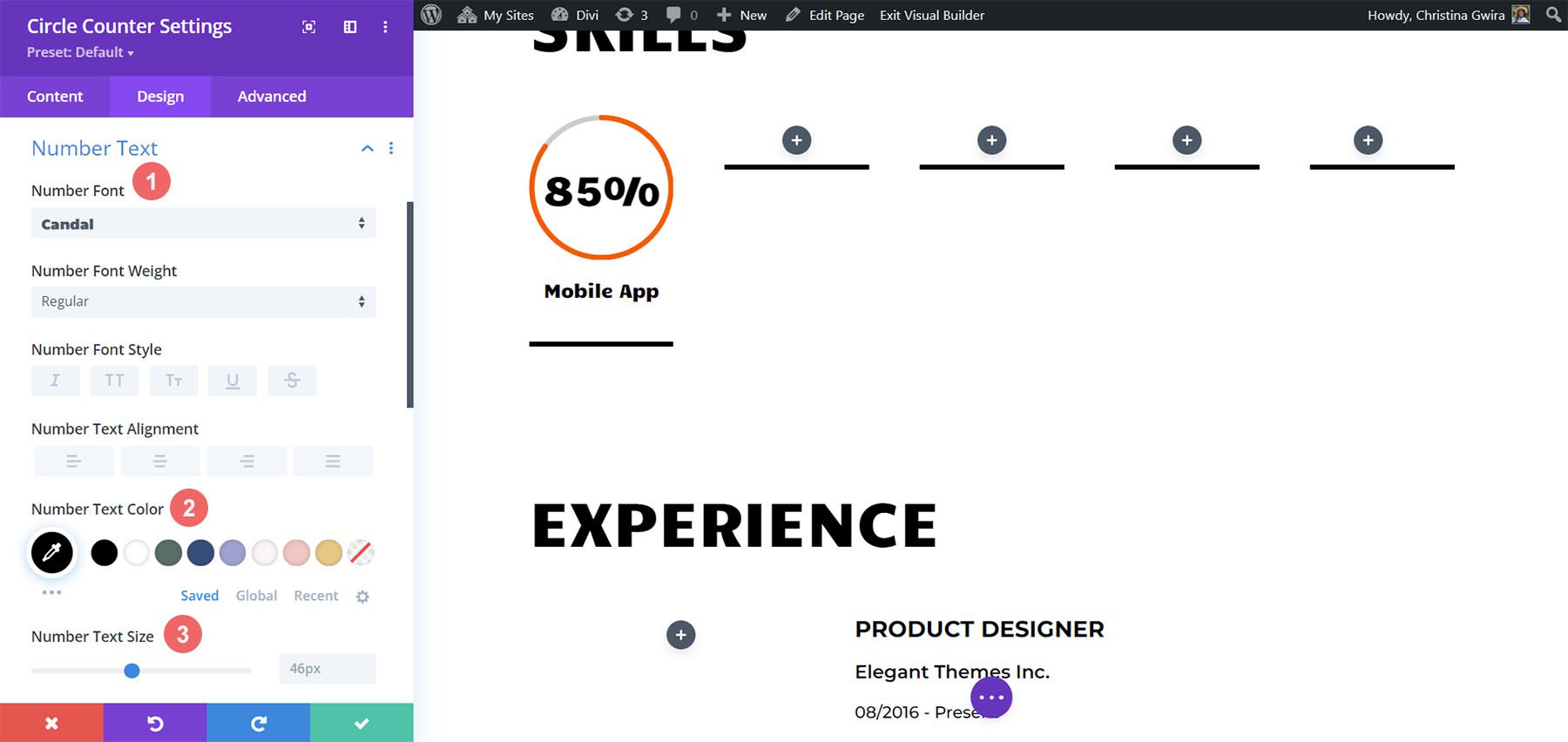
يتبع نمط نص الرقم نفس نمط نص العنوان. ومع ذلك ، فإننا نستخدم حجم خط أكبر. هذا يلفت الانتباه إلى مجموعات المهارات لدينا المعروضة في وحدة عداد الدائرة. فيما يلي الإعدادات الخاصة بـ Number Text التي نصل إليها بالنقر فوق علامة التبويب Number Text :
إعدادات نص الرقم:
- رقم الخط: Candal
- رقم نص اللون: # 000000
- حجم نص الرقم: 46 بكسل

أضف الرسوم المتحركة
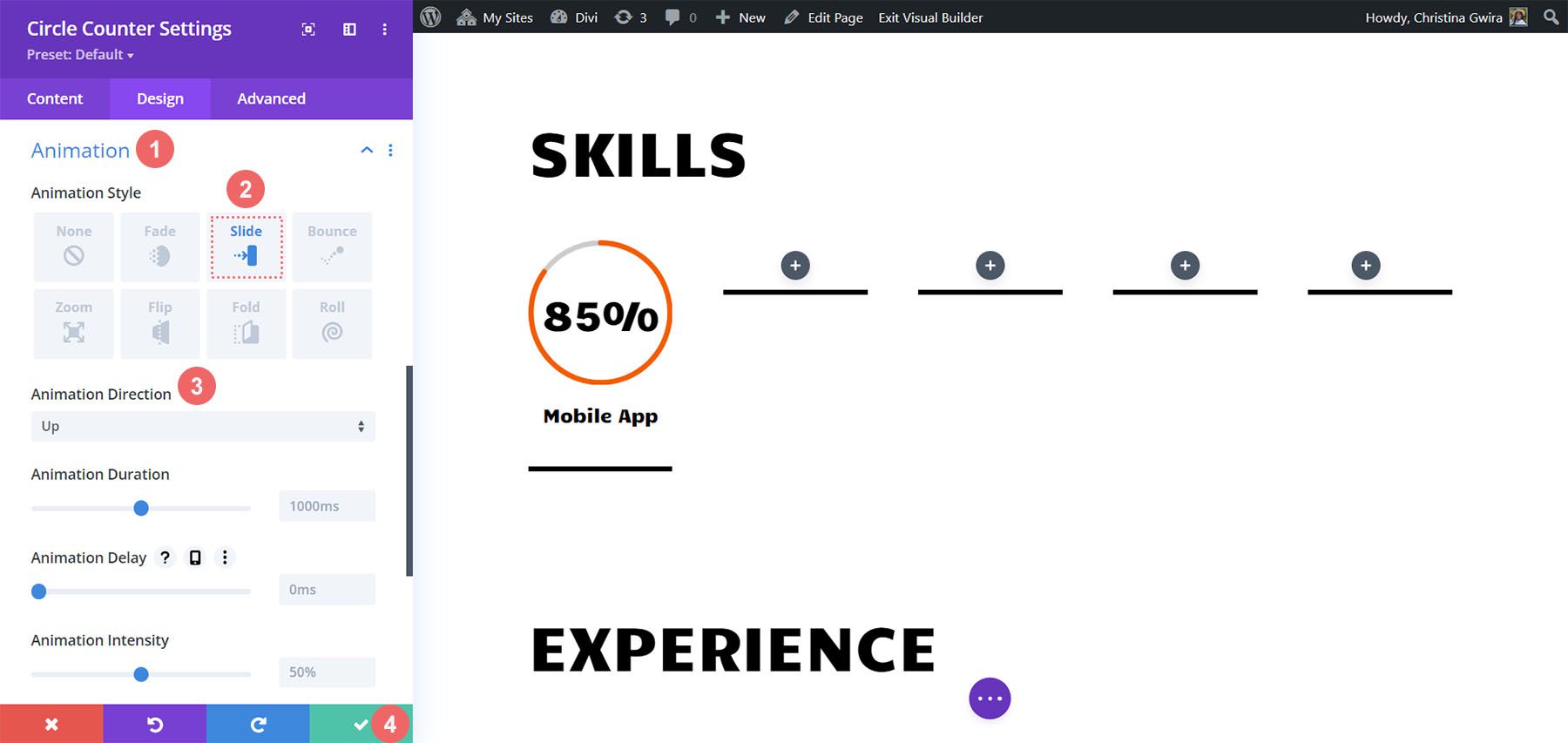
اللمسة الأخيرة لوحدة عداد الدائرة هي إضافة رسم متحرك للدخول. بمجرد إنشاء تصميمنا المرئي ، يمكننا إعداد تصميم الحركة الخاص بنا. مع Divi ، من السهل إضافة الرسوم المتحركة الصغيرة إلى الوحدات المختلفة المستخدمة في جميع أنحاء التصميم الخاص بك. في حالتنا ، سنضيف رسمًا متحركًا للشرائح إلى وحدات عداد الدائرة. للقيام بذلك ، نبدأ أولاً بالنقر فوق علامة التبويب الرسوم المتحركة . بعد ذلك ، نضغط على Slide Animation Style . أخيرًا ، نضغط على اتجاه الرسوم المتحركة لأعلى .
إعدادات الرسوم المتحركة:
- نمط الرسوم المتحركة: شريحة
- اتجاه الرسوم المتحركة: لأعلى

كما ترى ، هناك عدد غير قليل من الإعدادات المتاحة لزيادة نمط الرسوم المتحركة لهذه الوحدة. ومع ذلك ، نريد أن نحافظ على تصميم الحركة بسيطًا وكلاسيكيًا ، لذلك سنترك معظم الإعدادات في الإعدادات الافتراضية.
انقر فوق الأيقونة الخضراء في أسفل قائمة إعداد عداد الدائرة لحفظ إعداداتك.
تكرار وتحرير
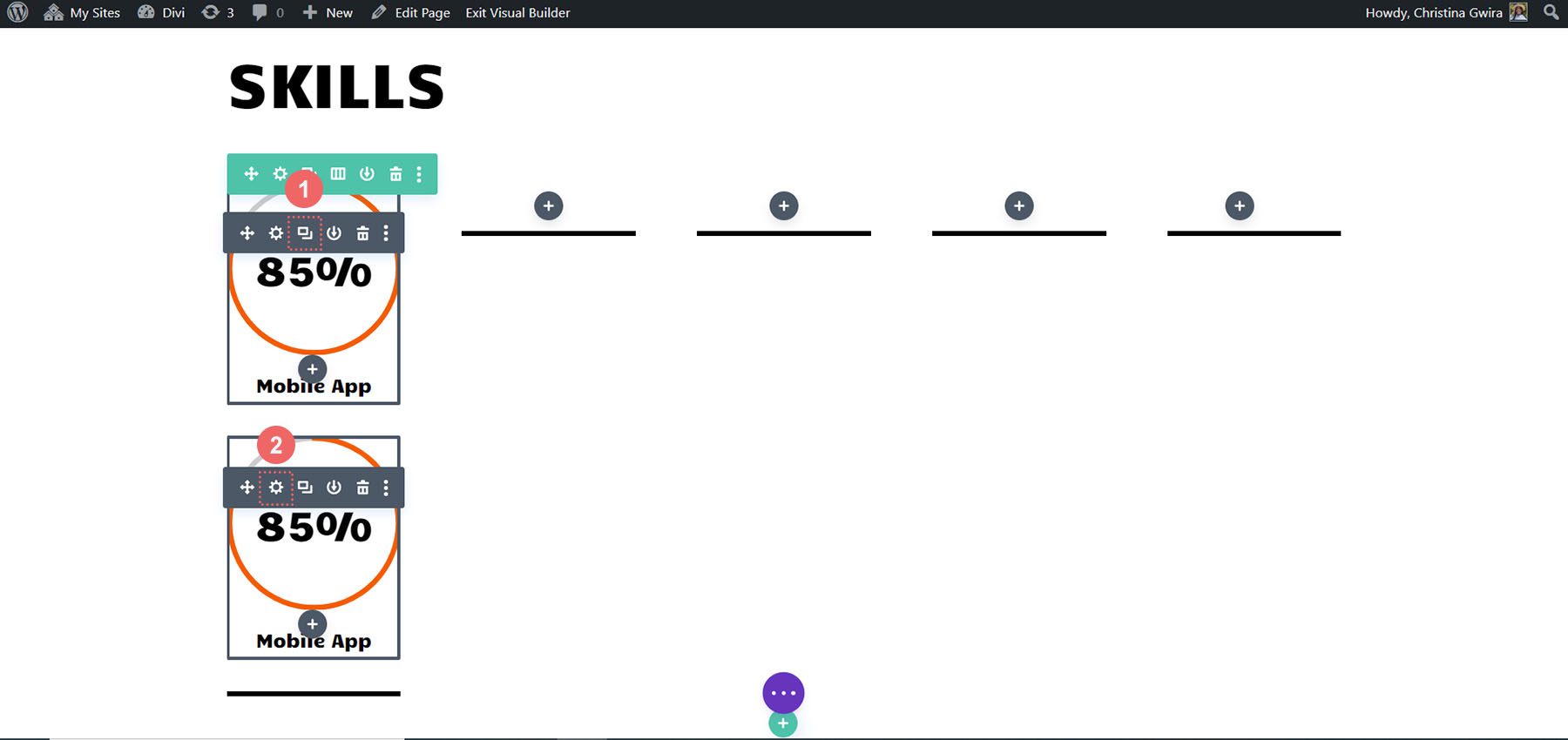
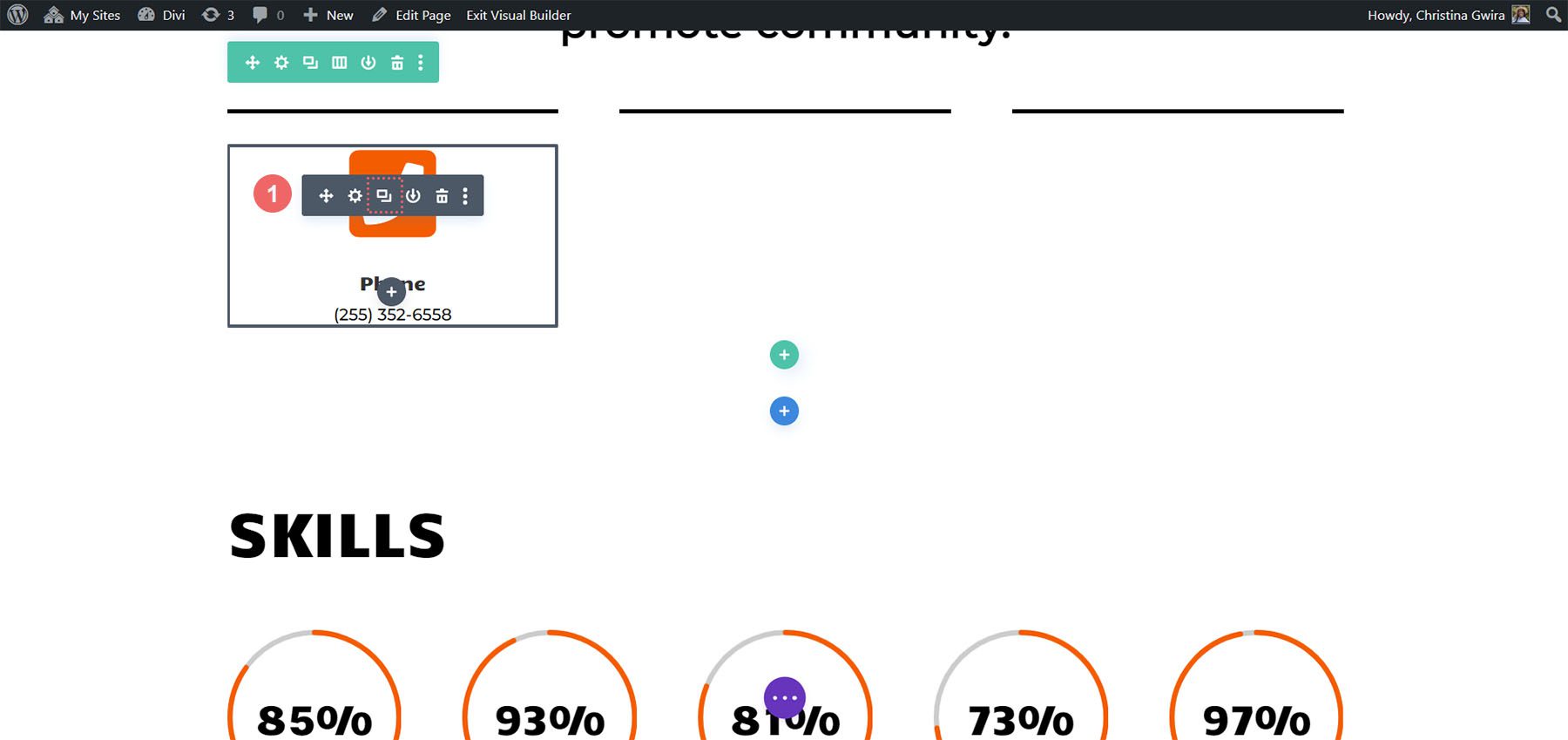
الآن بعد أن اكتملت الوحدة النمطية الأولى لعداد الدائرة ، يمكننا تكرار عملنا. سيتيح لنا ذلك توفير الوقت وخلق الاستمرارية في عملنا. للقيام بذلك ، قم بالمرور فوق وحدة عداد الدائرة وانقر على أيقونة تكرار . بعد ذلك ، في الوحدة المكررة حديثًا ، انقر فوق رمز الترس لإدخال الإعدادات.


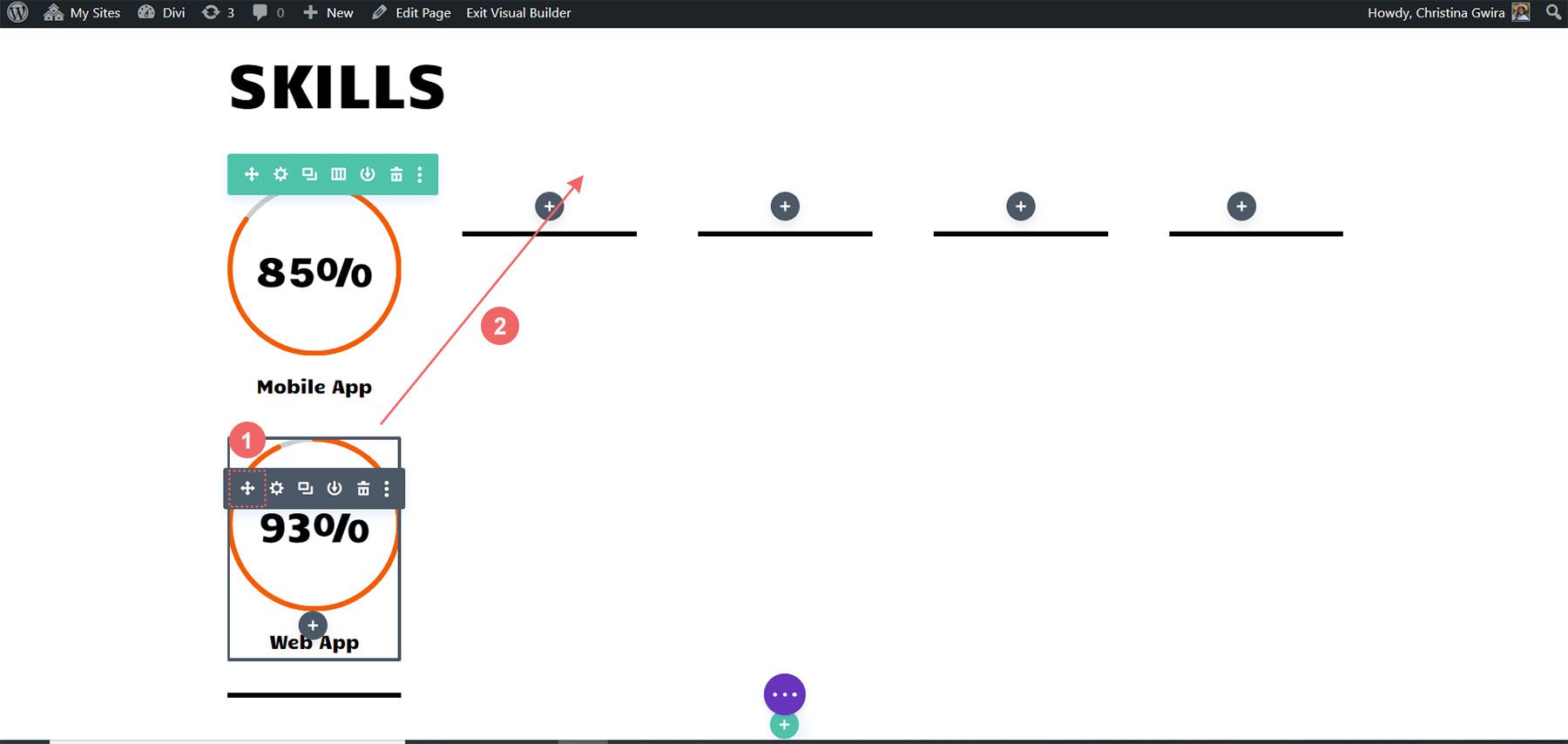
قم بتحديث علامة التبويب "المحتوى" بمهاراتك ومواهبك الأخرى. ومع ذلك ، اترك علامة التبويب "تصميم" بمفردها. بعد حفظ عملك داخل هذه الوحدة ، مرر مؤشر الماوس فوق الوحدة مرة أخرى ، وانقر عليها واسحبه لنقلها إلى العمود الثاني.

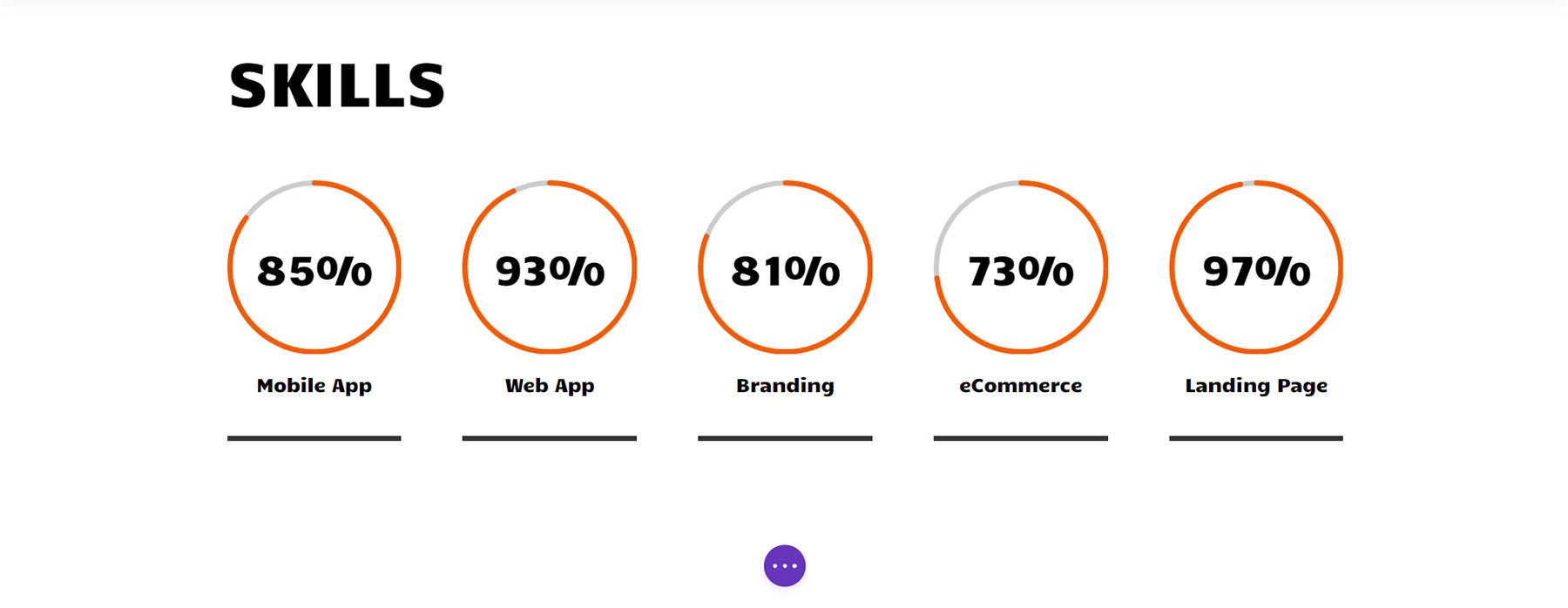
كرر هذا حتى تصبح كل مهاراتك ضمن أعمدة صفك.

مع وجود وحدات الدائرة الخاصة بنا بشكل جميل لإظهار مهاراتنا ، دعنا نضيف بعض الإثارة إلى الوحدات الأخرى في هذه الصفحة.
أضف الرسوم المتحركة إلى صورة الملف الشخصي
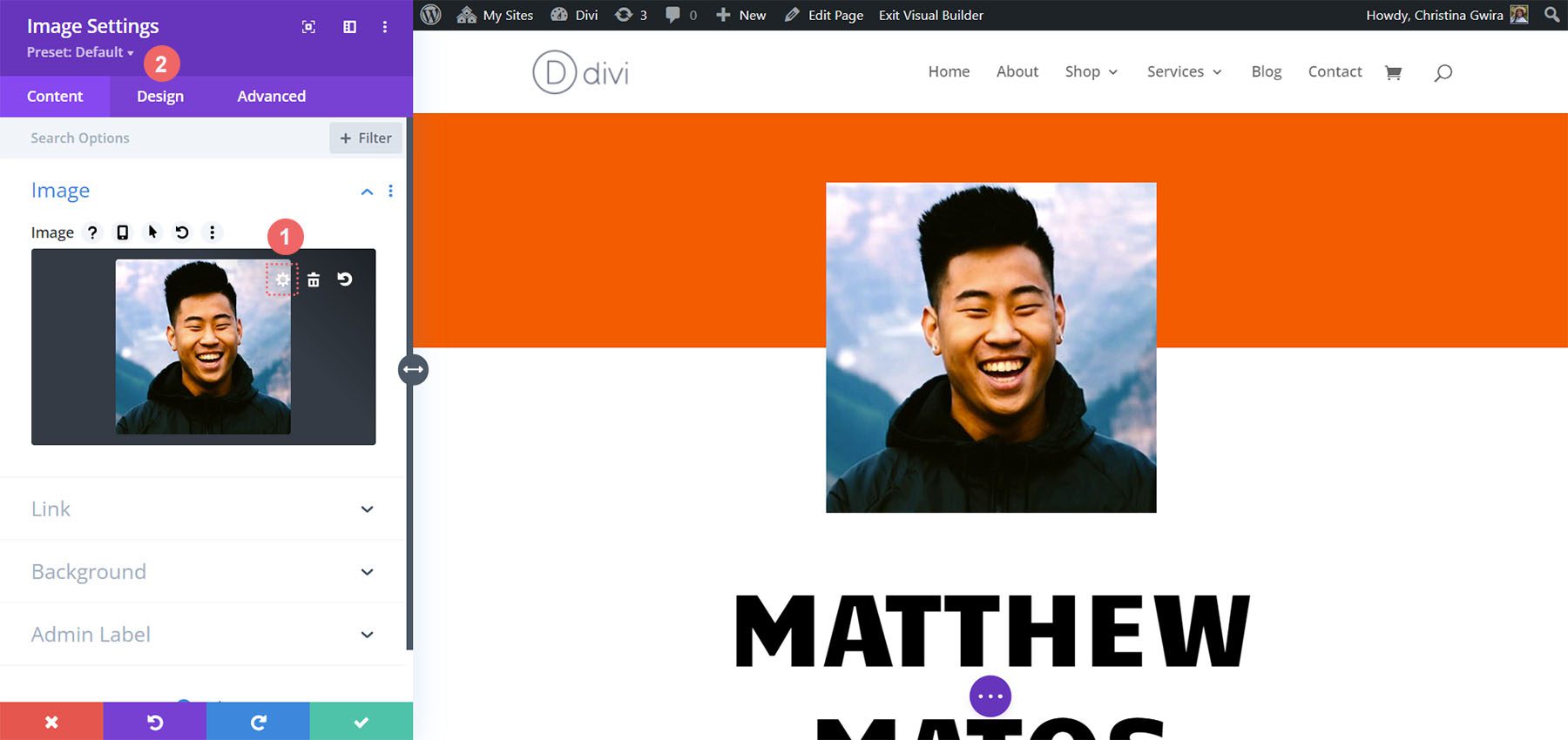
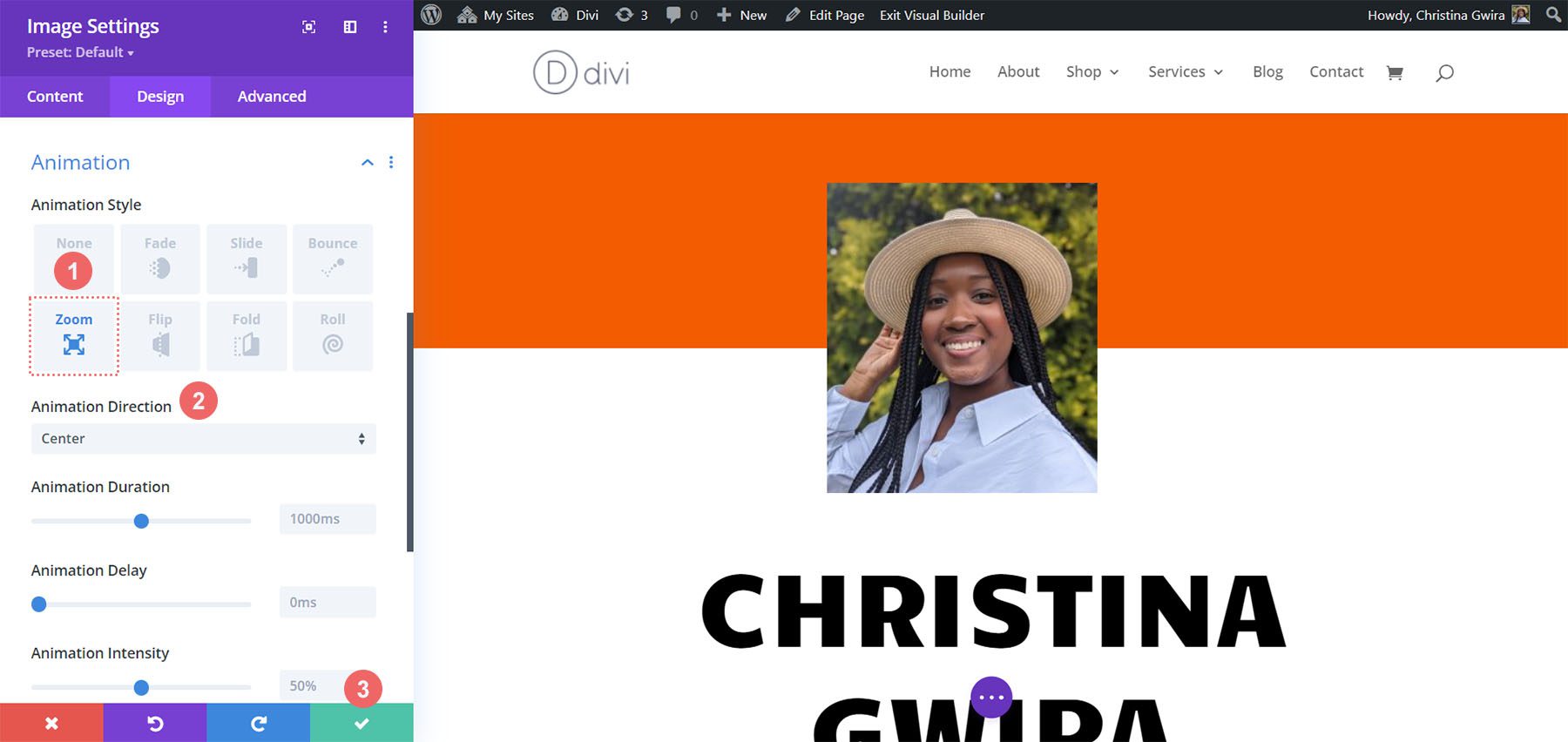
في الجزء العلوي من صفحتنا ، لدينا وحدة صورة. هنا ، قم بتحميل صورة شخصية احترافية ومشرقة ونقية. للقيام بذلك ، انقر فوق رمز الترس بعد التمرير فوق الوحدة. بعد ذلك ، انقر فوق علامة التبويب "تصميم" حتى نتمكن من إضافة رسم متحرك مثير إلى الصورة.

مرة واحدة في علامة التبويب التصميم ، انقر فوق علامة التبويب الرسوم المتحركة . مثل وحدات عداد الدائرة ، سنبقي الرسوم المتحركة الخاصة بنا بسيطة نسبيًا. في هذه الحالة ، سنستخدم الرسوم المتحركة Zoom مع الإعدادات الافتراضية لجذب انتباه الزوار إلى موقعنا على الويب. فيما يلي الإعدادات التي نستخدمها لتطبيق رسم متحرك للتكبير على صورتنا:
إعدادات الرسوم المتحركة:
- نمط الرسوم المتحركة: تكبير
- اتجاه الرسوم المتحركة: المركز

نظرًا لأننا نعمل من خلال تصميم موقع الويب للسيرة الذاتية عبر الإنترنت ، تذكر تعديل الوحدات الثابتة مثل النص لتخصيص القالب وفقًا لاحتياجاتك.
أضف وحدات Blurb Modules
بعد ذلك في قائمة النتائج الخاصة بنا ، سنقوم باستبدال نص جهة الاتصال بـ Blurb Modules. ونحن نفعل ذلك لسببين. الأول هو إضافة المزيد من الألوان إلى الأيقونة المضمنة في الوحدة. ثانيًا ، يمكننا إضافة رسم متحرك دقيق إلى وحدة Blurb Module واحدة ، بدلاً من وجود عدة أسطر من النص تتطاير عبر الشاشة إذا أردنا الاحتفاظ بالقسم كما هو.
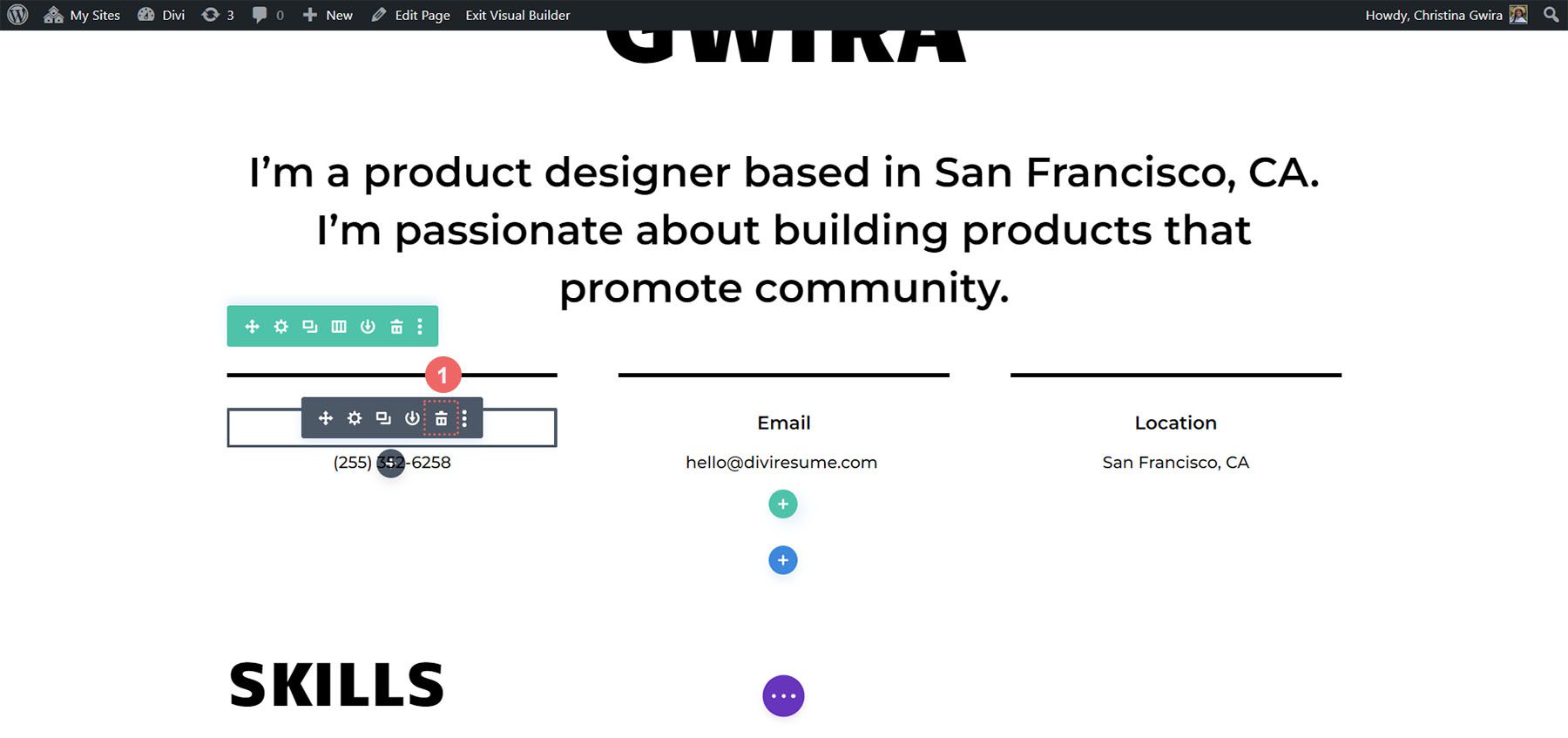
للبدء ، نمرر فوق كل وحدة نصية ، وننقر على أيقونة سلة المهملات ، ونزيلها من القسم.

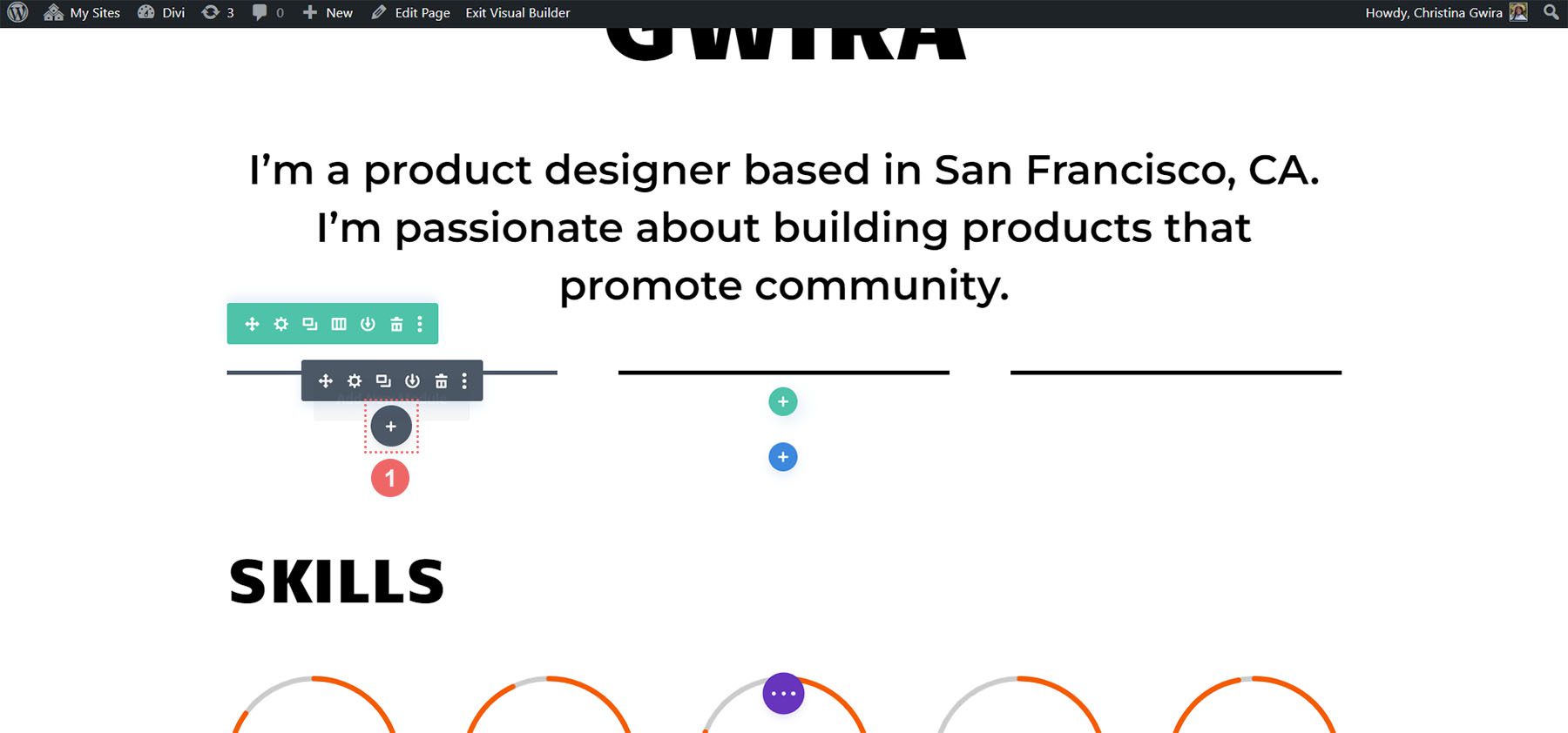
بعد ذلك ، نضغط على أيقونة الإضافة الرمادية لإضافة وحدة Blurb Module إلى العمود الأول. مثل وحدات عداد الدائرة ، سنقوم بتكرار الوحدة بمجرد تصميمها.

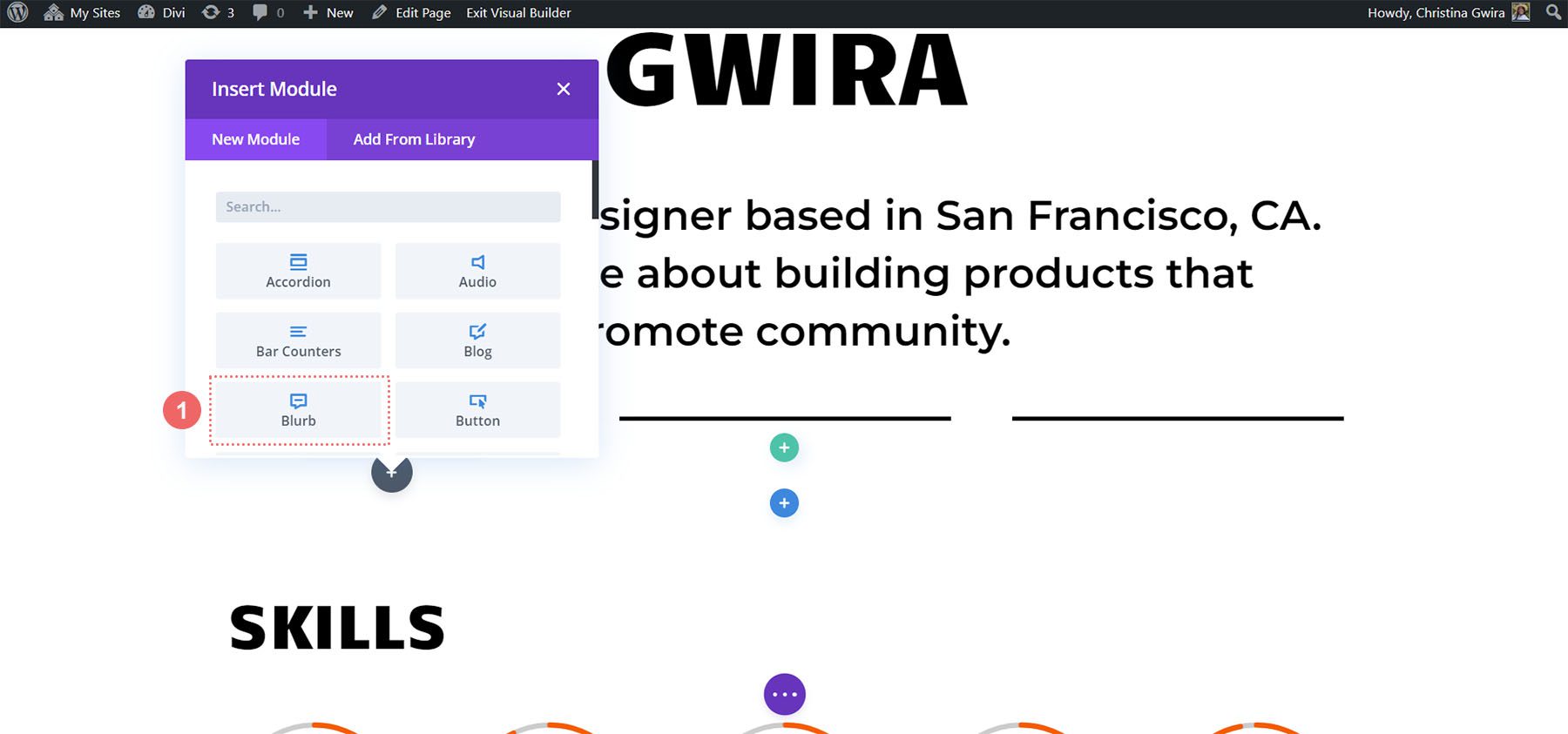
بعد ذلك ، نضغط على أيقونة Blurb Module .

أضف المحتوى الخاص بك
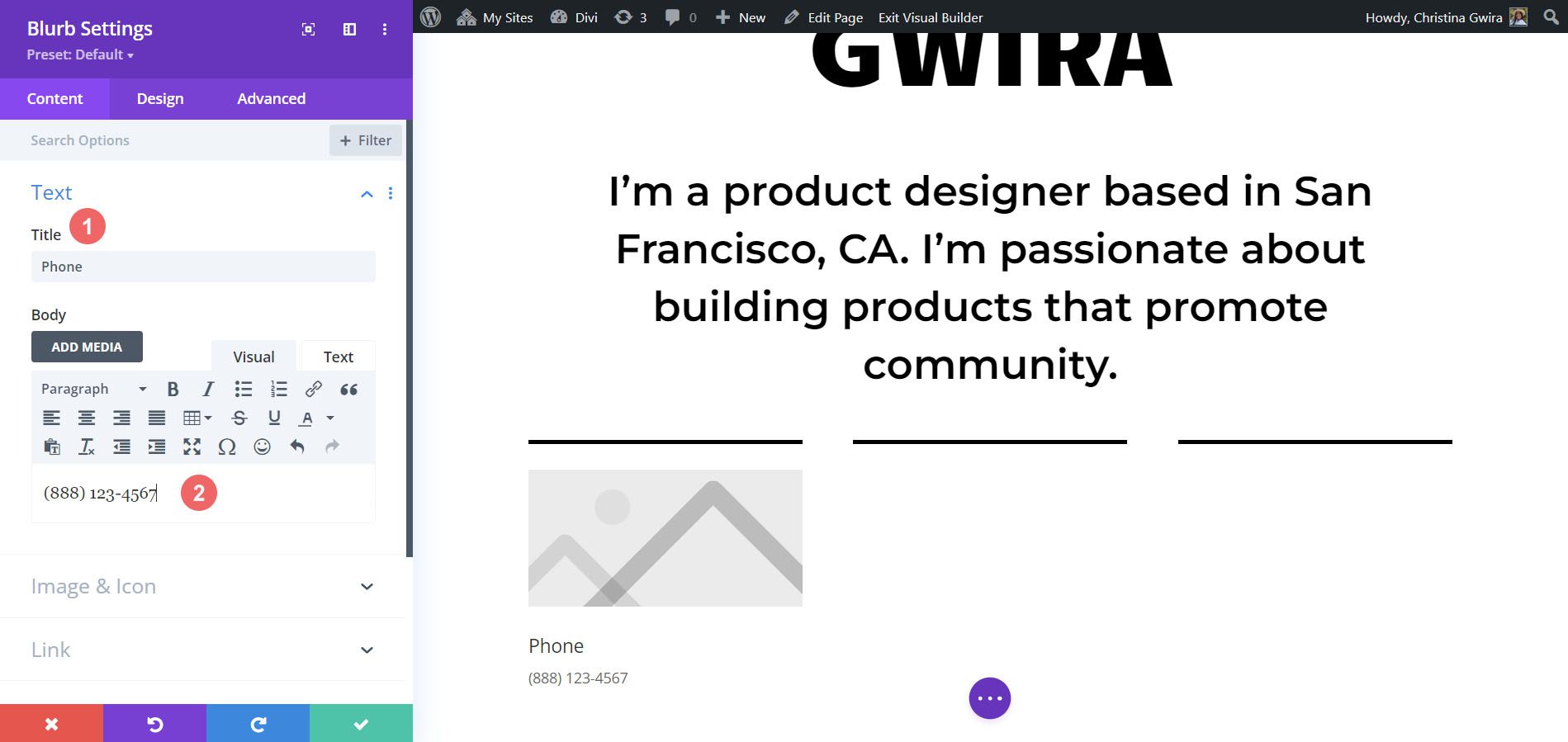
ننتقل إلى علامة التبويب نص ونضيف المحتوى الخاص بنا. سنعرض رقم الهاتف وعنوان البريد الإلكتروني والموقع. بالنسبة لهذه الوحدة الأولى ، سنقوم بإدخال تفاصيل رقم الهاتف الخاصة بنا.

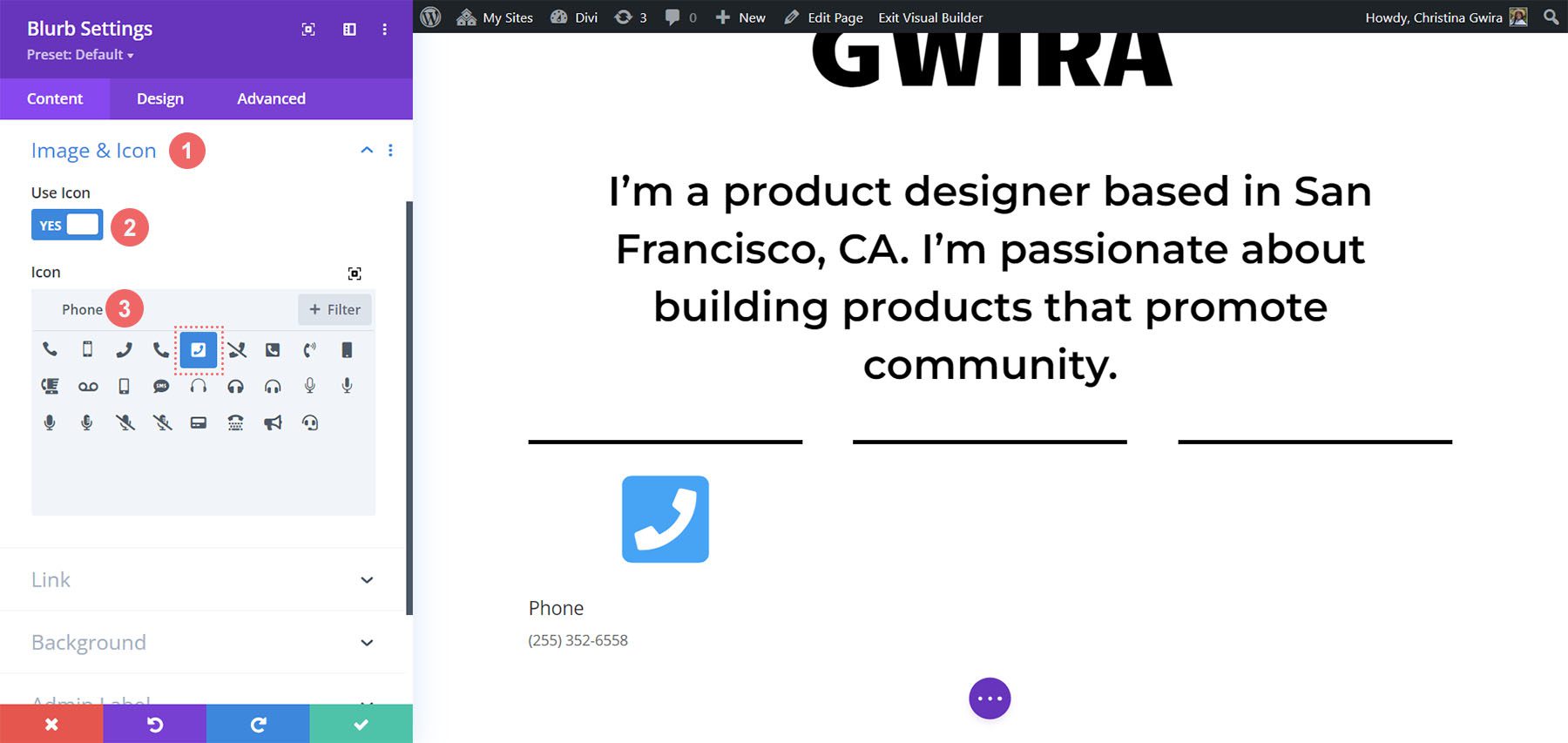
إضافة أيقونة
بعد ذلك ، نضغط على علامة التبويب الصورة والأيقونة . بمجرد الوصول إلى هناك ، نختار نعم على زر تبديل استخدام الأيقونة . ثم نستخدم مربع البحث لتحديد رمز الهاتف. هذا هو الذي اخترناه.

أيقونة النمط
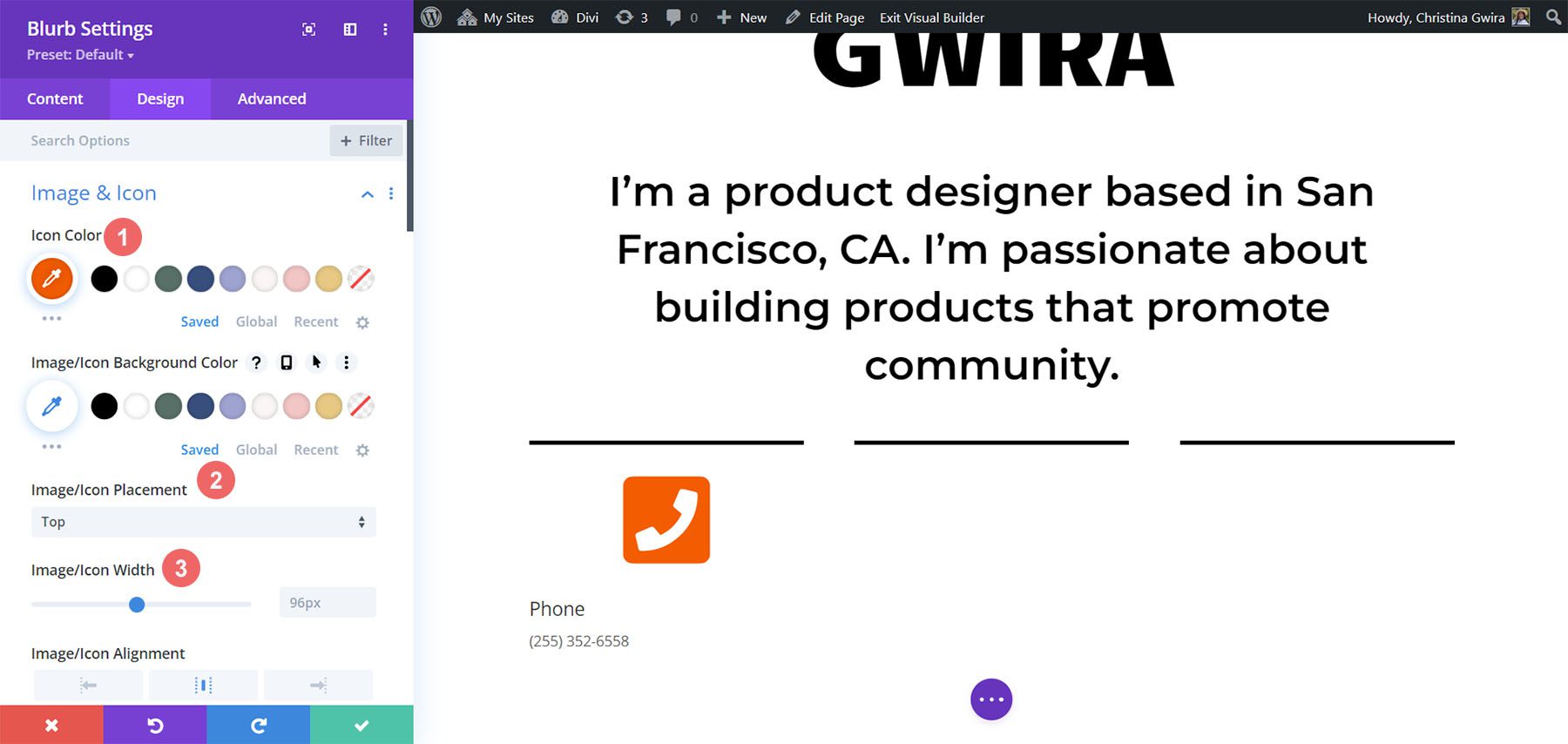
الآن ننقر وننتقل إلى علامة التبويب "تصميم" لتصميم دعاية مغالى فيها. نستخدم الإعدادات التالية للرمز:
إعدادات تصميم الصور والأيقونات:
- لون الأيقونة: # fe5a26
- وضع الصورة / الرمز: علوي
- عرض الصورة / الرمز: 96 بكسل

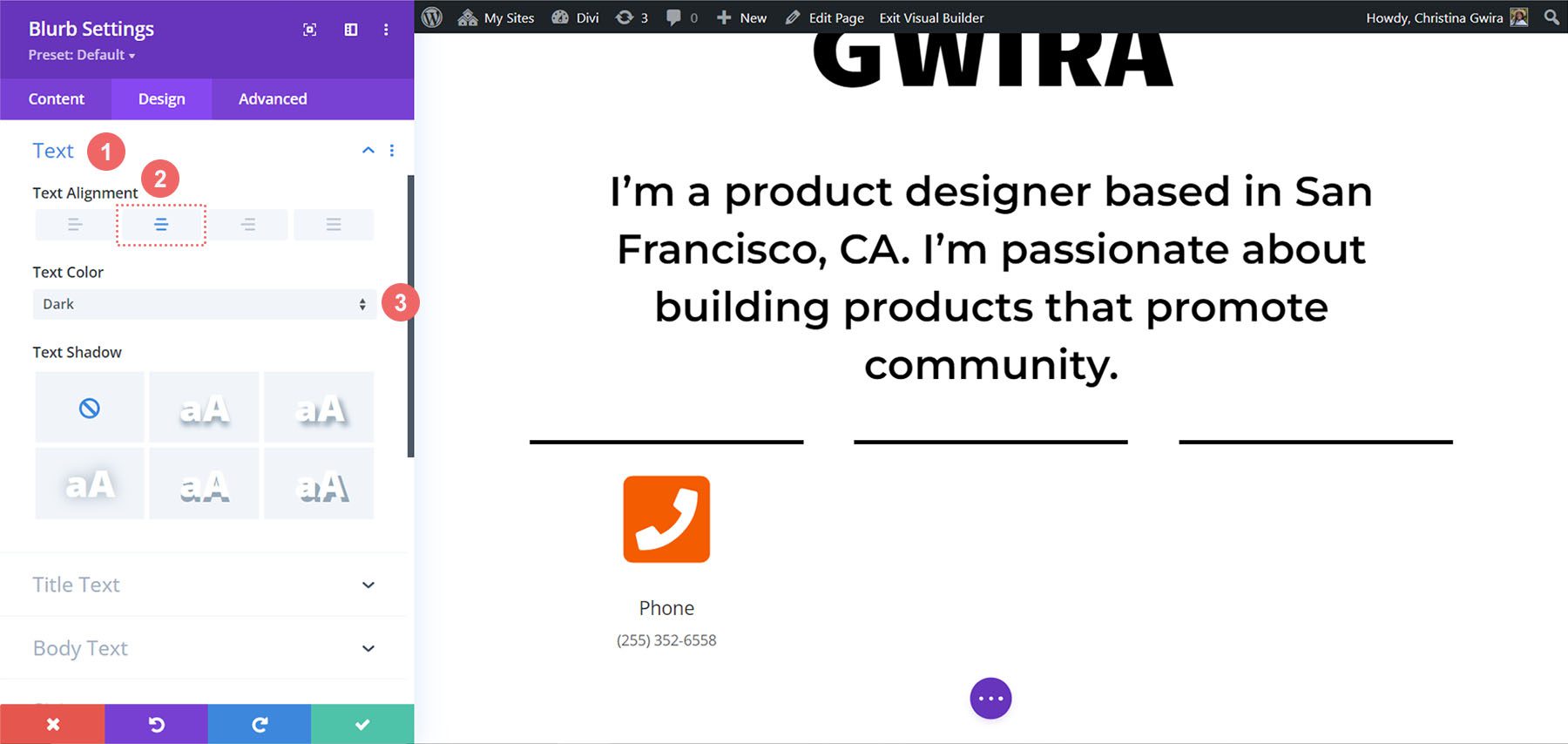
تعيين محاذاة النص ولونه
الآن ، نضغط على علامة التبويب نص. نريد محاذاة نصنا إلى المنتصف وجعل النص في جميع أنحاء الوحدة داكنًا. لذلك ، نضغط على أيقونة المركز ، ثم نضغط Dark من القائمة المنسدلة Text Color.

نمط عنوان النص
كما هو الحال مع وحدة عداد الدائرة ، سنستخدم الخط في جميع أنحاء حزمة التخطيط. بالنقر فوق علامة التبويب نص العنوان ، يكون الإعداد الوحيد الذي نغيره هو عائلة الخطوط ، والتي ستكون Candal.

تنسيق النص الأساسي
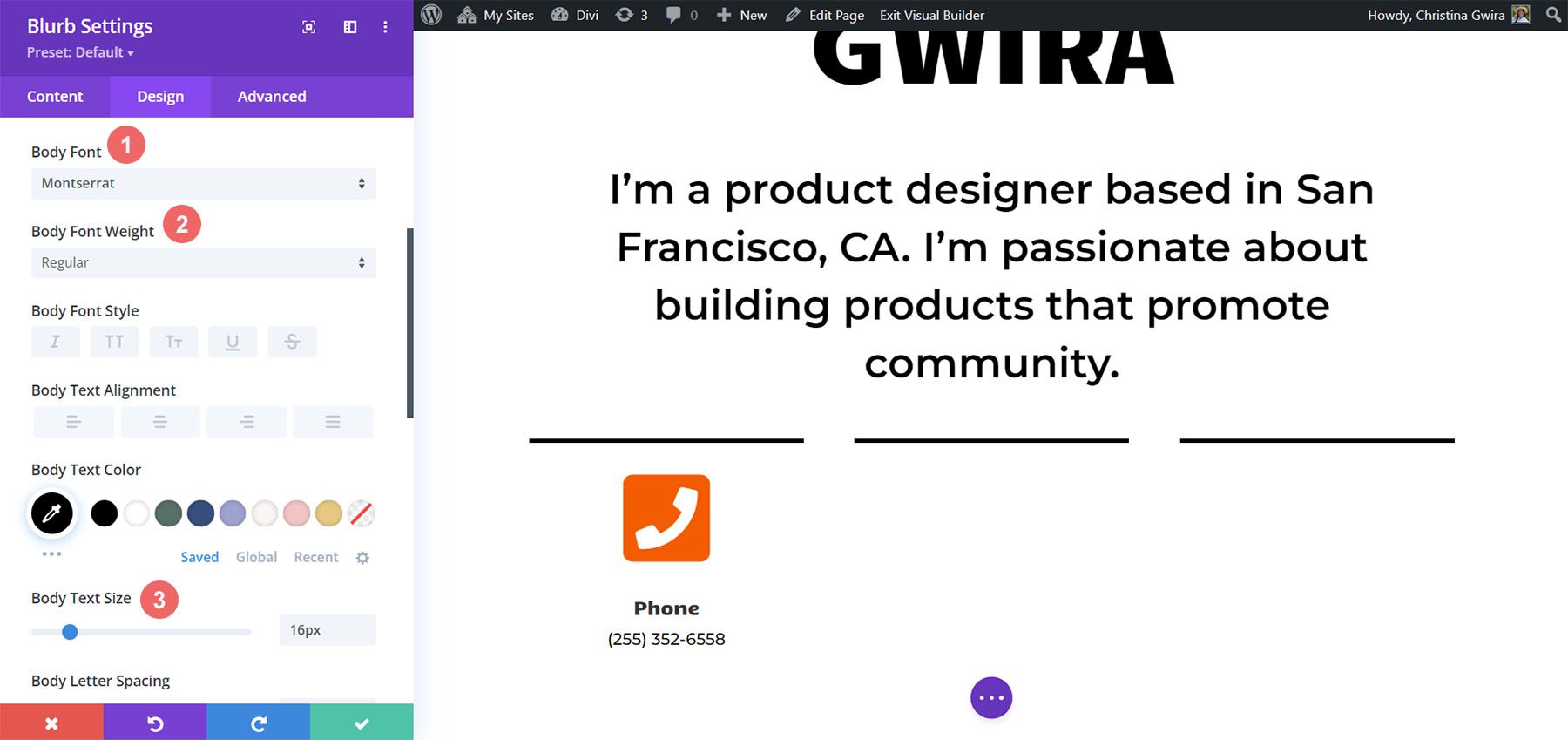
بالنسبة إلى النص الأساسي ، سنستخدم خطًا مختلفًا. على هذا النحو ، سيتعين علينا إضافة بعض التعديلات الأخرى إلى الإعدادات لجعل Blurb Module يحاكي تصميم الوحدات النصية التي تستخدم لإضفاء الطابع الرسمي على هذا القسم. هذه هي الإعدادات:
إعدادات النص الأساسي:
- خط الجسم: مونتسيرات
- وزن خط الجسم: عادي
- حجم النص الأساسي: 16 بكسل

أضف الرسوم المتحركة
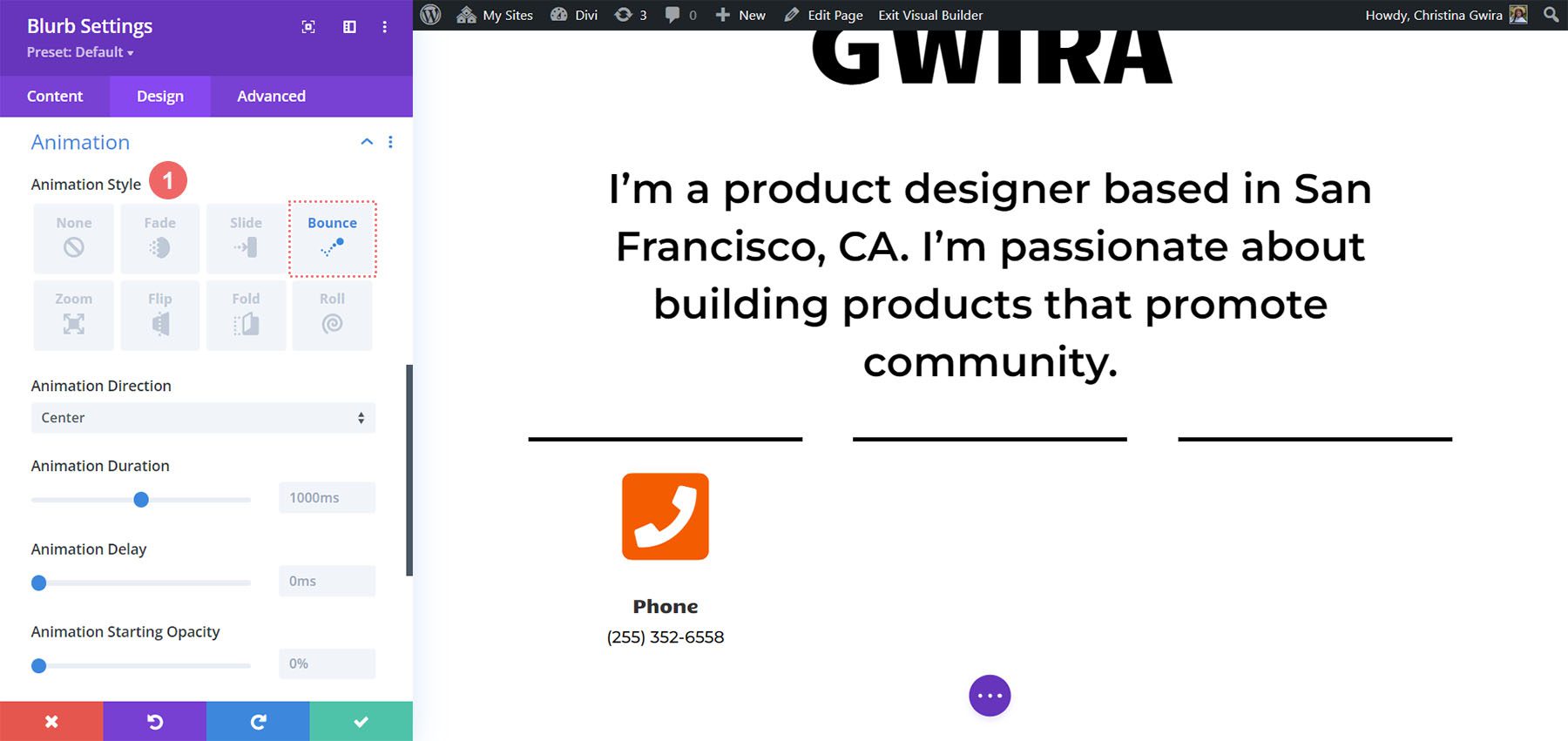
لإنهاء تصميمنا لوحدة Blurb Module ، سنقوم بإضافة رسم متحرك للإدخال. مثل وحدة الصورة ، نريد أن يلفت هذا المدخل الأنظار. بعد النقر فوق علامة التبويب Animation ، نضغط على أيقونة Bounce . نترك اتجاه الرسوم المتحركة ، وكذلك الإعدادات الأخرى ، في خياراتها الافتراضية.
إعدادات الرسوم المتحركة:
- نمط الرسوم المتحركة: ترتد

وحدة مكررة
بعد النقر على الأيقونة الخضراء لحفظ كل عملنا الشاق ، سنكرر نموذج Blurb Module الخاص بنا .

بعد تكرار الوحدة ، ارجع إلى علامة تبويب المحتوى لتحديث علامتي التبويب النص والصورة والأيقونة لتلائم احتياجاتك. بينما استخدمنا وحدات Blurb لعرض الهاتف والبريد الإلكتروني والموقع الخاص بنا ، فقد ترغب في استخدامها لعرض أشياء أخرى ذات صلة بدورك أو مجال عملك. الحصول على الإبداع!

إضافة اللمسات الأخيرة على تصميم موقع سيرتك الذاتية عبر الإنترنت
باستخدام واحدة من أحدث وحدات Divi الأصلية ، وحدة الأيقونة ، سنضيف رشًا من الأيقونات إلى سيرتنا الذاتية الرقمية. للقيام بذلك ، سنقوم أولاً بالتمرير إلى قسم السيرة الذاتية بصفحتنا.
إضافة وحدة الأيقونة
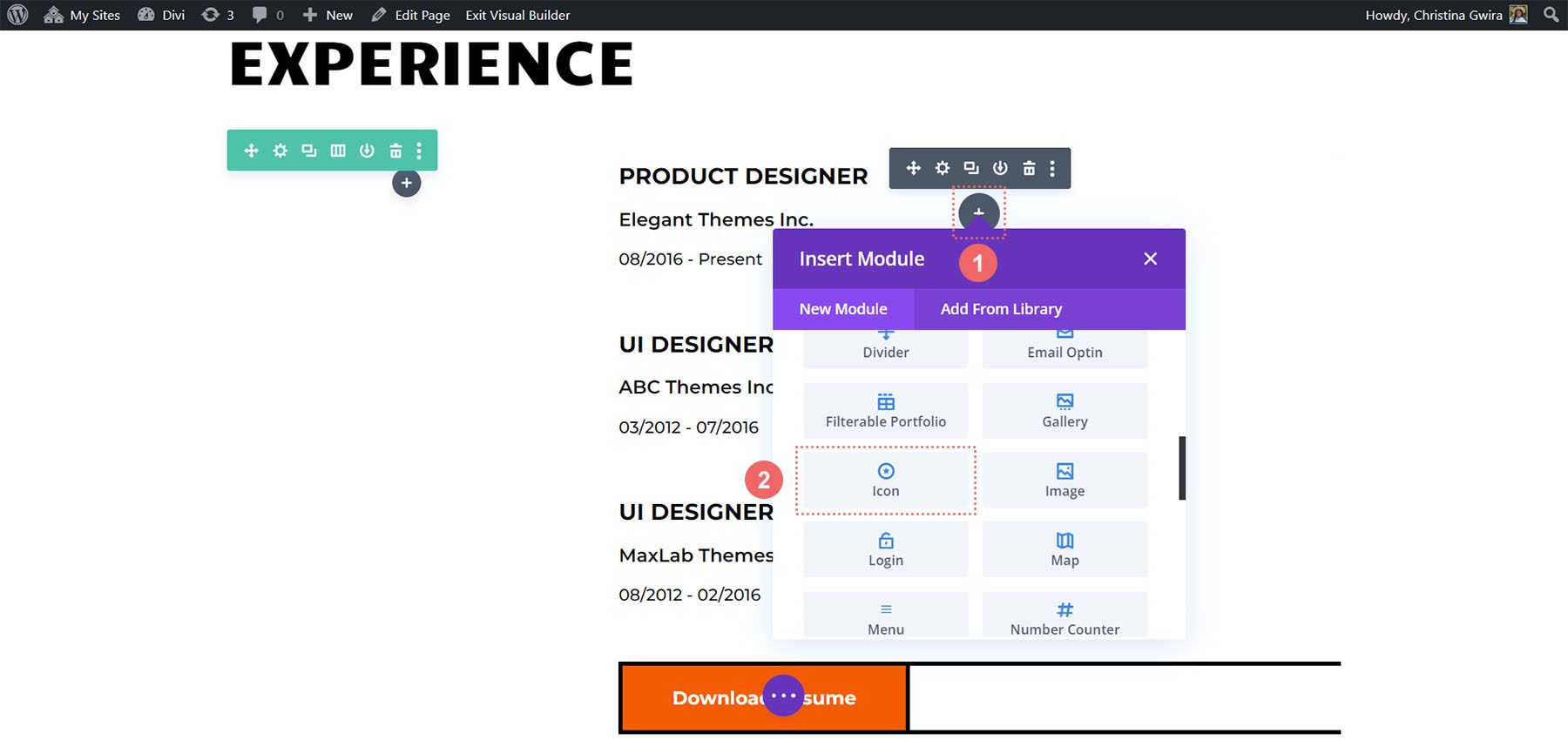
بعد ذلك ، سنضغط على أيقونة زائد الرمادي لإضافة وحدة رمز واحدة إلى العمود. نريد أن يظهر الرمز في بداية كل إدخال في سيرتنا الذاتية. من الناحية المثالية ، نريد أيضًا أن يكون الرمز تمثيلًا مرئيًا عامًا للشركة أو الدور.

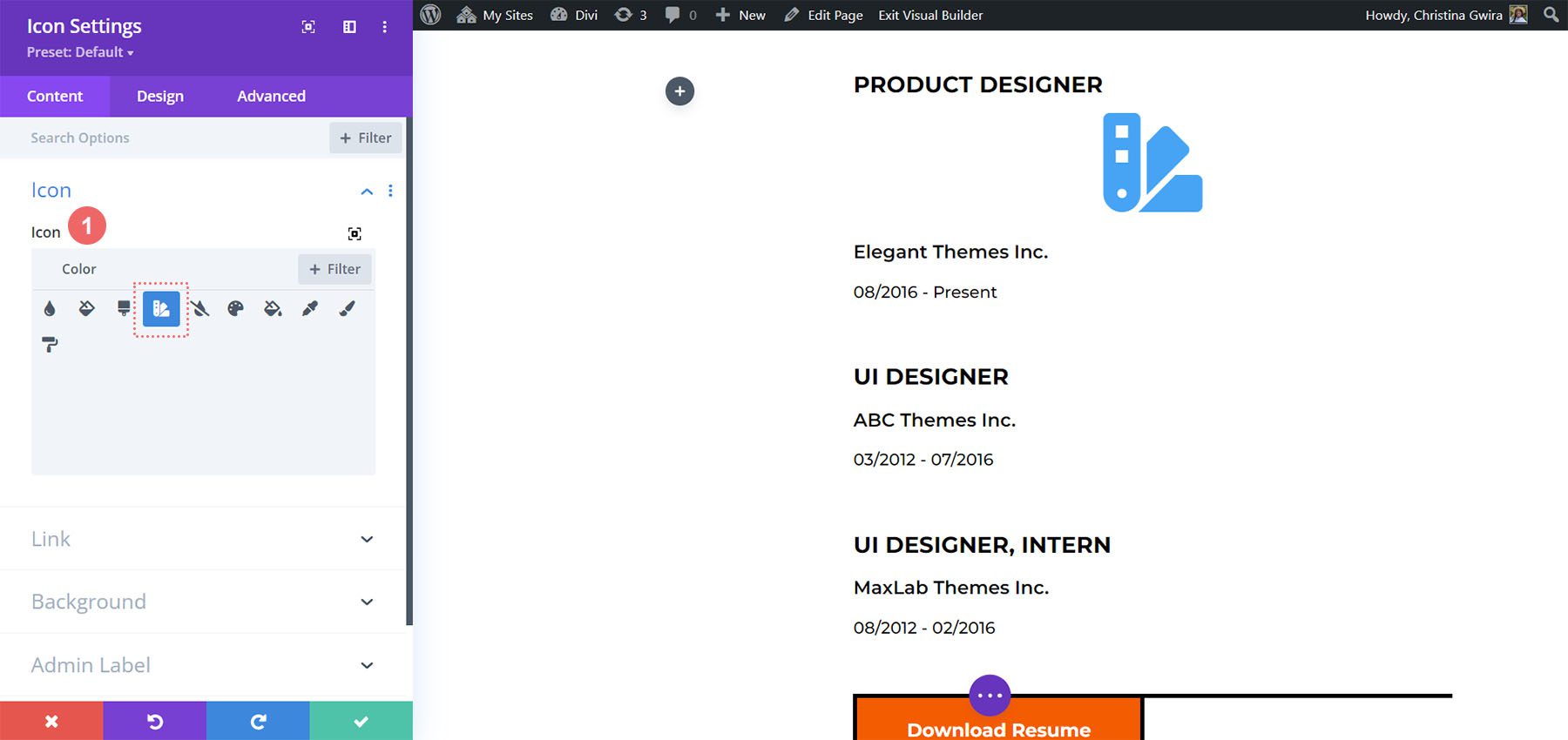
ثم ، باستخدام مربع البحث ، اكتب مصطلحًا يتناسب مع الموضع الذي ستمثله هذه الأيقونة في سيرتك الذاتية.

في مثالنا ، استخدمنا حامل اللون لتمثيل الدور الذي يلعبه اللون في واجهة المستخدم وتجربة المستخدم ، وفي النهاية عمل مصمم المنتج.
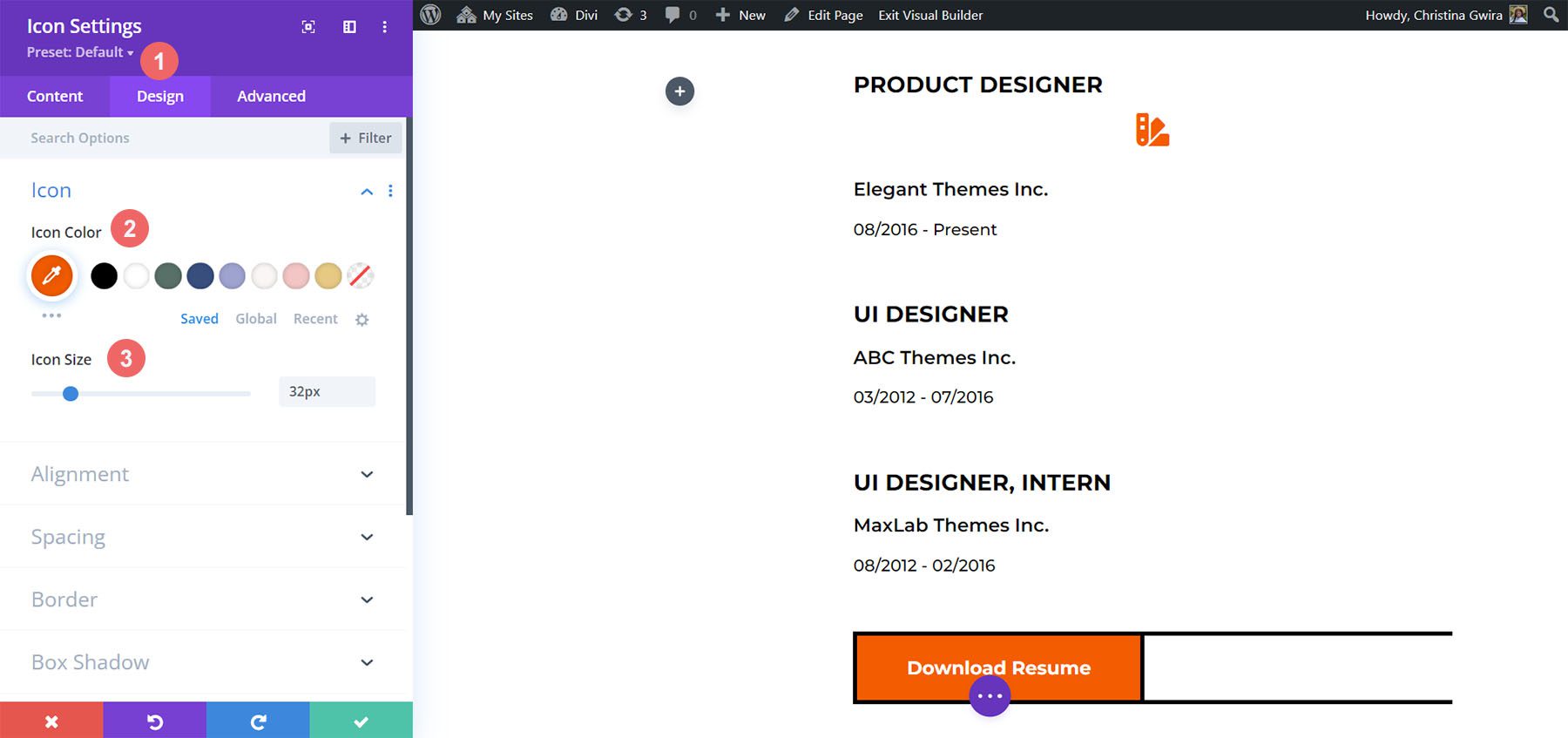
تصميم الأيقونة
ثم نضغط على علامة التبويب "تصميم" . نستخدم الإعدادات التالية لتغيير لون وحجم الأيقونة:
إعدادات الرمز:
- لون الأيقونة: # fe5a26
- حجم الرمز: 32 بكسل

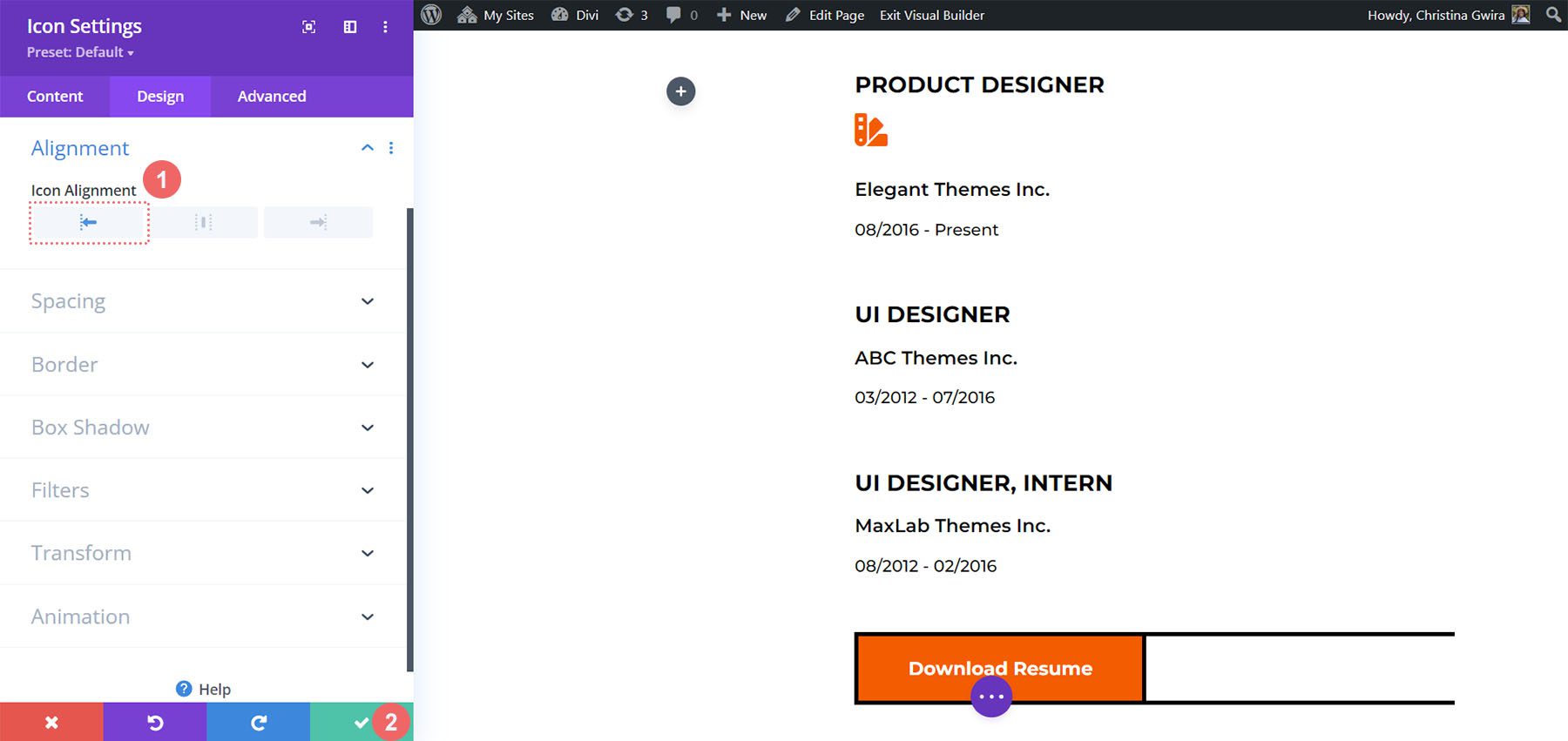
سيكون تغيير التصميم الأخير لدينا هو ترك محاذاة وحدة الرمز. للقيام بذلك ، انقر فوق علامة التبويب محاذاة . ثم ، انقر على أيقونة المحاذاة اليسرى . أخيرًا ، انقر فوق زر علامة الاختيار الخضراء أسفل نافذة الإعدادات لقفل إعدادات الرمز.

مع تصميم وحدة الأيقونة ، سنقوم الآن بالنقر فوقها وسحبها إلى أعلى عنوان دورنا.

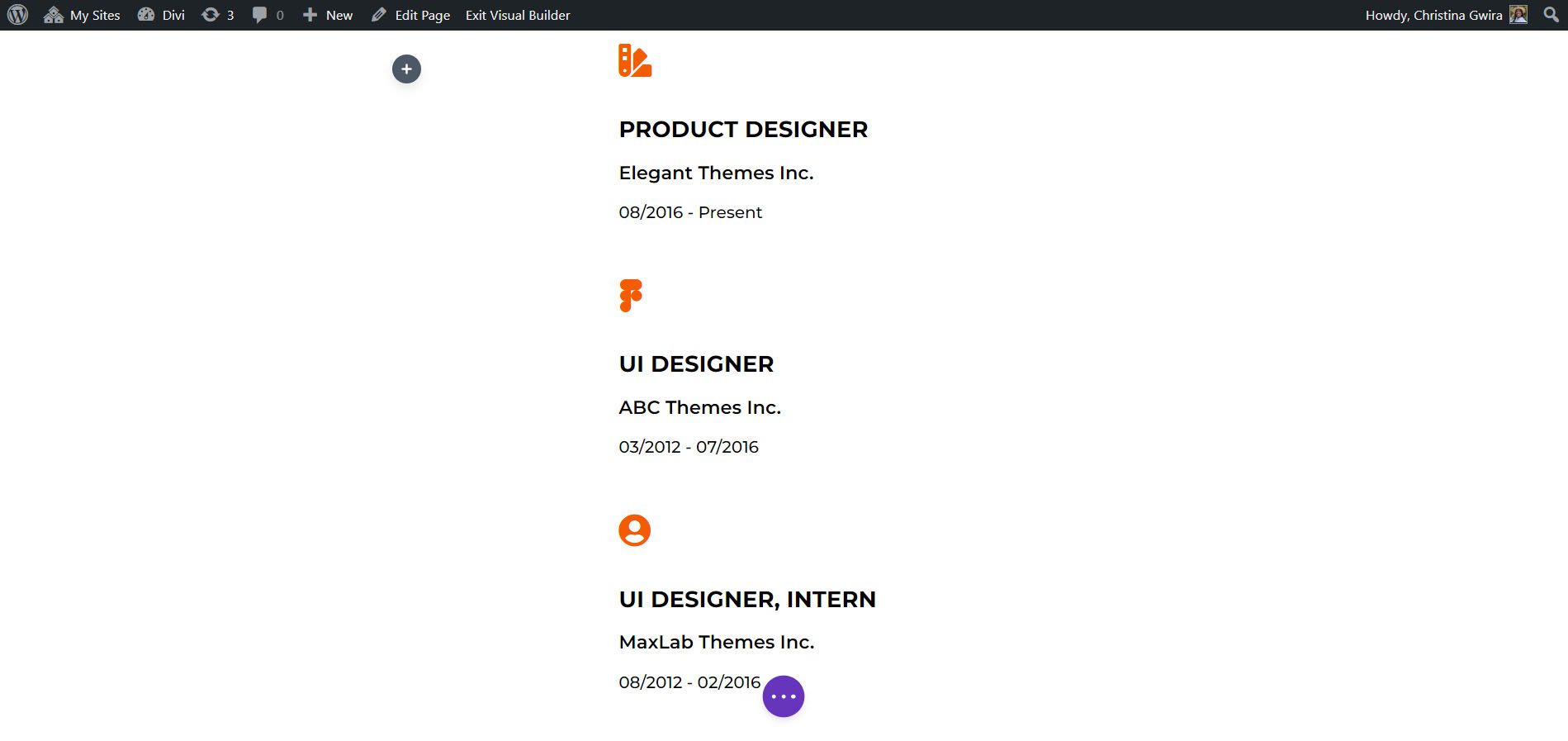
لكل إدخال في سيرتك الذاتية ، أضف رمزًا لتمثيل الدور المذكور. لهذه السيرة الذاتية الحالية ، هذه هي الرموز المختارة:

نظرة أخيرة
من خلال هذه الرسوم المتحركة الدقيقة والوحدات الإضافية مثل وحدة Icon و Circle Counter Module ، تمكنا من إضفاء حياة جديدة على تخطيط الصفحة الرئيسية لـ Creative CV:

إذا كنت ترغب في اتخاذ خطوة إلى الأمام بالتخطيط ، يمكنك أيضًا التحقق من قالب رأس الصفحة وتذييل الصفحة ونشرة المدونة المجاني الذي يمكن أن يكمل حزمة Creative CV Layout Pack ككل. يمكنك رؤية الهدية الترويجية للرأس والتذييل قيد الاستخدام أعلاه. يمكن أن يكون جعل عملك عامًا عبر الإنترنت خطوة مخيفة في رحلة البحث عن وظيفة. ولكن باستخدام أداة مثل Divi في ترسانتك ، يمكن تقليل الضغط لبناء وجود على الإنترنت والحفاظ عليه. يتطلب امتلاك الموارد المناسبة لإنشاء موقع ويب جذاب بصريًا واحترافيًا التوازن والمهارة.
افكار اخيرة
بشكل عام ، نود أن نسمع أفكارك حول رحلتك التقنية. إذا كنت تبحث عن التكنولوجيا ، فهل تفكر في إنشاء موقع ويب لسيرتك الذاتية؟ إذا لم تكن في مجال التكنولوجيا ، فهل تعتقد أن موقعًا إلكترونيًا مثل هذا يمكن أن يساعدك في حياتك المهنية؟ أخبرنا في التعليقات أدناه ، ودعنا نبدأ المحادثة.
