كيفية استخدام Elementor لبناء موقع الويب الخاص بك بسهولة
نشرت: 2020-05-15"إذا كنت ترغب في تصميم موقع ويب ، فيجب أن تكون لديك معرفة بالشفرات." لقد اختفت هذه الأسطورة مع وصول أدوات إنشاء صفحات WordPress.
اكتسب هذا الاتجاه مزيدًا من الزخم مع الإصدار الأول لمنشئ صفحة Elementor مرة أخرى في عام 2016.
لقد فتح Elementor حقبة جديدة للأشخاص الذين يرغبون في تصميم مواقعهم الخاصة ولكن لا يمكنهم استكشافها بحثًا عن عقبات البرمجة. يرحب منشئ الصفحات القوي هذا بهؤلاء الأشخاص من خلال عناصر واجهة المستخدم والميزات المحيرة.
إذن ، هل أنت واحد منهم وتريد استخدام Elementor لإنشاء موقع ويب مصمم بشكل فريد عن طريق السحب والإسقاط؟ حسنًا ، فأنت في المكان المناسب.
في هذه المقالة ، سنوضح لك كيفية إنشاء موقع WordPress باستخدام Elementor خطوة بخطوة. هيا نبدأ!
Elementor Page Builder for WordPress

Elementor هو منشئ صفحات السحب والإفلات لـ WordPress. بمساعدة Elementor ، يمكنك إنشاء صفحات مذهلة باستخدام محرر مرئي. أصبح إنشاء موقع احترافي أسهل وأسرع من ذي قبل باستخدام منشئ الصفحة الأمامية.
يمكنك الآن التحكم في تصميم موقع WordPress الإلكتروني بشكل مباشر وتخصيصه بخطوط متعددة ، وقوالب مدمجة ، وتأثيرات حركة ، وسمات ، وأكثر من 80 عنصر تصميم ، وما إلى ذلك.
لماذا يجب عليك استخدام Elementor
يخدمك Elementor كخبير في تصميم الويب ، وبالتالي لا يتعين عليك أن تكون شخصًا تقنيًا. من السهل حقًا استخدام الأدوات لإنشاء صفحة ومحتوى وزر وأيقونة والمزيد بمجرد السحب إلى المكان الذي تريد وضعه فيه.
إذن ، السؤال الآن هو "لماذا لا تستخدم Elementor؟"
لتقليل وقتك وأموالك وأخيرًا عبء العمل ، يجب عليك استخدام Elementor. يمكنه تلبية جميع مطالبك وإذا واجهتك مشكلة في أي مكان ، فهناك دائمًا فريق دعم يعمل من أجلك.
كيفية تثبيت Elementor
هناك طريقتان لتثبيت Elementor على موقع WordPress الخاص بك. على غرار إضافات WordPress الأخرى ، من السهل تنفيذ عملية التثبيت ببضع نقرات فقط.
الطريق 1: التنزيل من موقع Elementor على الويب

- أولاً ، انتقل إلى موقع Elementor على الويب واختر الإصدار المجاني.
- الآن ابحث عن زر التنزيل. بعد إدخال بريدك الإلكتروني ، سيقوم متصفحك بتنزيل ملف ZIP تلقائيًا.
- بعد ذلك ، انتقل إلى لوحة تحكم WordPress الخاصة بك ، وانتقل إلى قسم البرنامج المساعد ، وانقر على "إضافة جديد" ، وقم بتحميله.
- هل اكتملت عملية التثبيت الخاصة بك؟ إذا كانت الإجابة بنعم ، فاضغط على "تنشيط" وأنت الآن جاهز لإنشاء موقعك!
المسار 2: لوحة تحكم WordPress

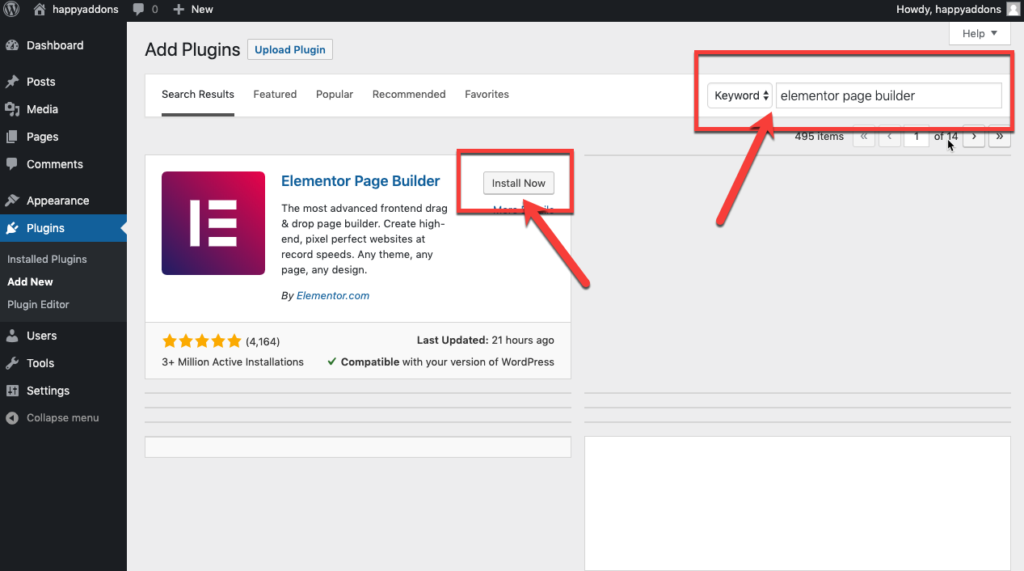
- الخطوة الأولى هي النقر على زر "البرنامج المساعد" من الشريط الجانبي الأيسر من لوحة معلومات WordPress واضغط على زر "إضافة جديد".
- الآن ، ابحث عن "Elementor" من شريط بحث البرنامج المساعد. سترى Elementor Page Builder في البداية.
- بعد ذلك ، انقر فوق "تثبيت" وبمجرد تنزيله انقر فوق الزر "تنشيط".
- يمكنك الآن اكتشافه في القائمة الجانبية ويمكنك ضبط خيارات الإعداد لهذا المكون الإضافي من هناك. هذا هو.
كيفية استخدام Elementor Page Builder (مجانًا)
بشكل أساسي ، يعمل Elementor مع أنواع المنشورات المخصصة. إلى جانب ذلك ، يتضمن عددًا كبيرًا من القوالب الجاهزة. لذلك ، عليك أن تعرف كيف تحب تصميم موقعك.
الخطوة 1: قم بإنشاء منشور أو صفحة جديدة

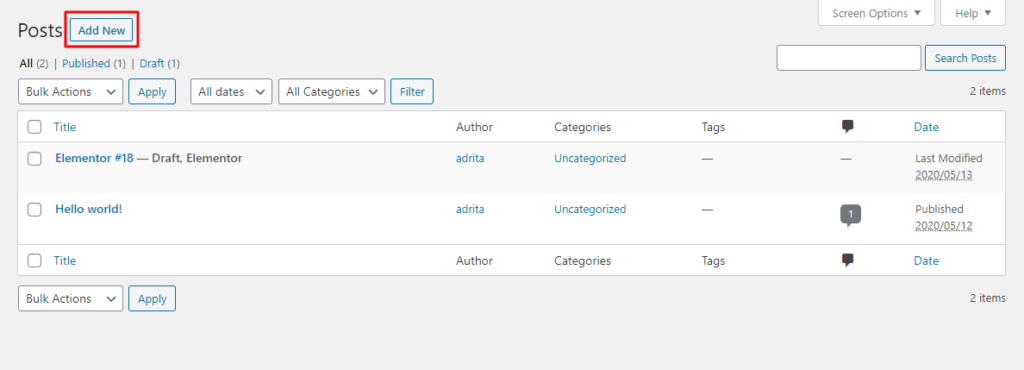
- أولاً ، انتقل إلى لوحة تحكم WordPress في موقع الويب الخاص بك.
- انقر فوق "إضافة جديد" ضمن المنشورات أو الصفحات
الخطوة 2. تحرير باستخدام Elementor

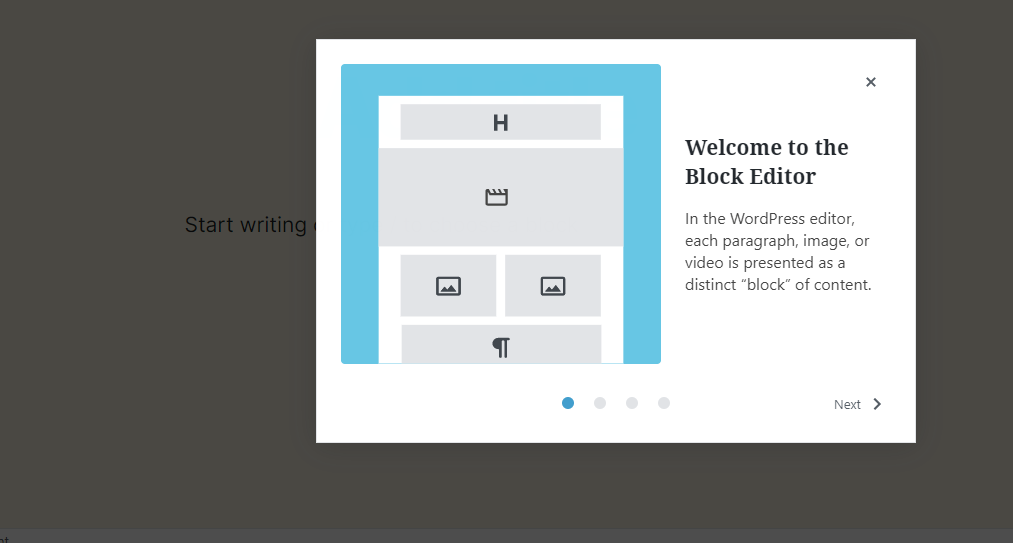
- الآن سترى هذه النافذة المنبثقة وتواصل النقر فوق الزر "التالي".
- أخيرًا ، انقر فوق "البدء".
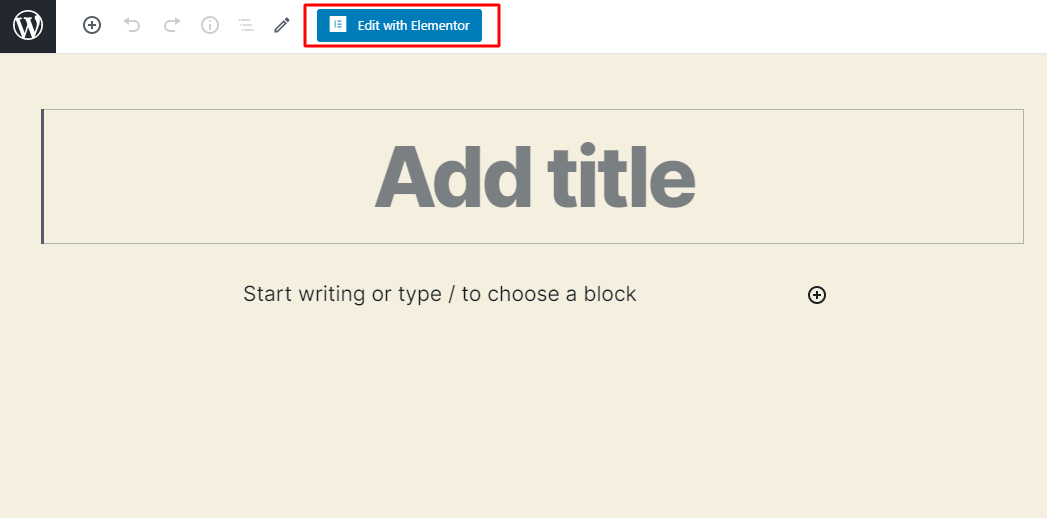
- لاستخدام Elementor Page Builder ، تحتاج إلى النقر فوق الزر "تحرير باستخدام Elementor".

الخطوة الثالثة. اسحب العناصر وأفلتها إلى الصفحة الرئيسية
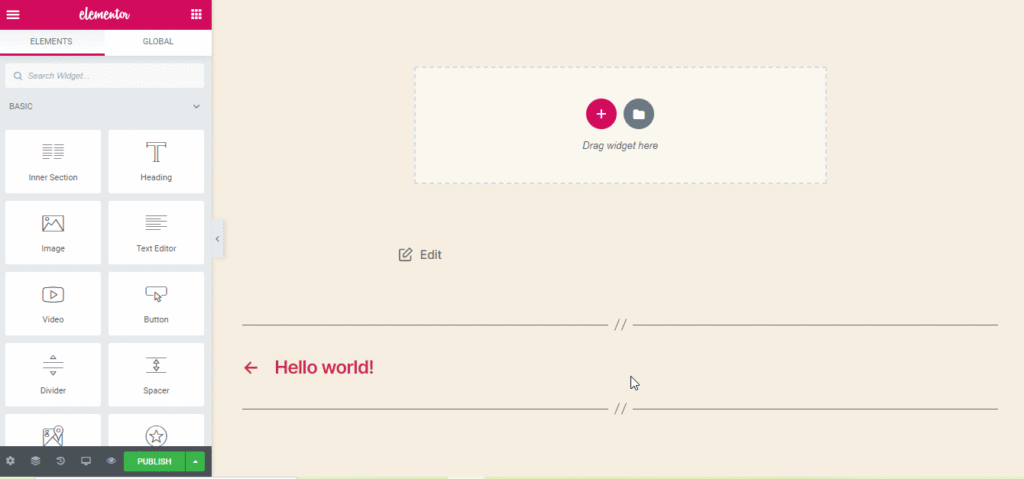
سترى صفحة فارغة وشريطًا جانبيًا جميلًا لـ Elementor حيث يمكنك الحصول على الحاجيات التي تريدها
اختر عنصرًا واسحبه من الشريط الجانبي إلى الصفحة الفارغة.

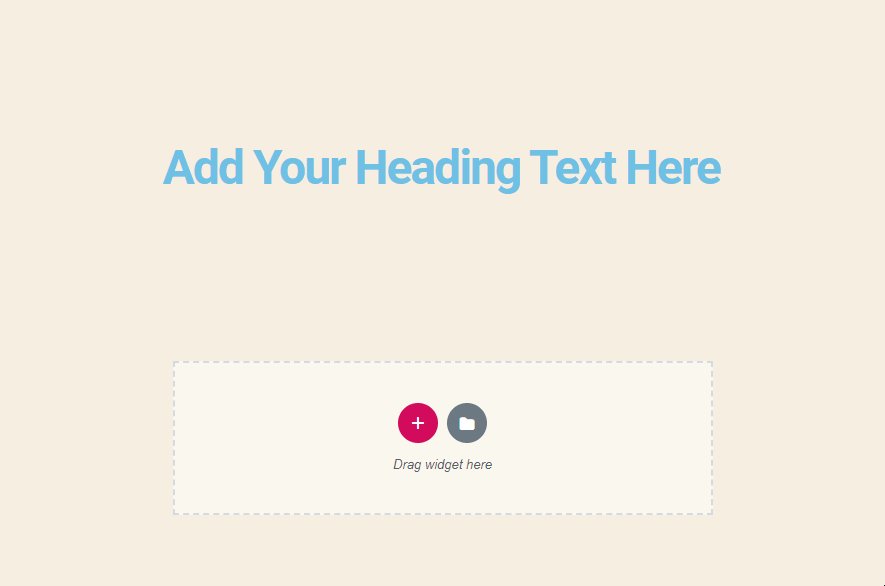
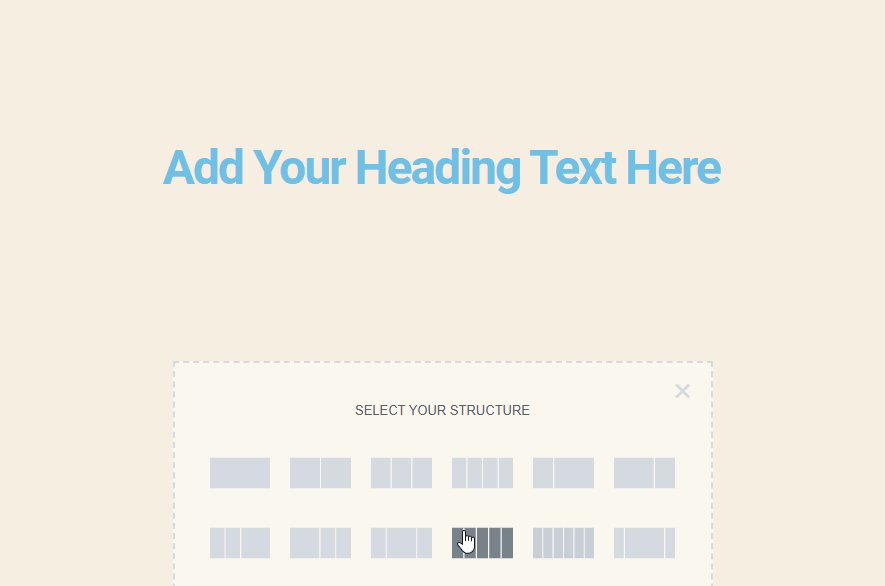
افترض أنك تريد إنشاء عنوان لتلك الصفحة. لذلك ، كل ما عليك فعله هو النقر على أداة العنوان وسحبها إلى الصفحة (سترى "اسحب القطعة هنا" في تلك الصفحة)
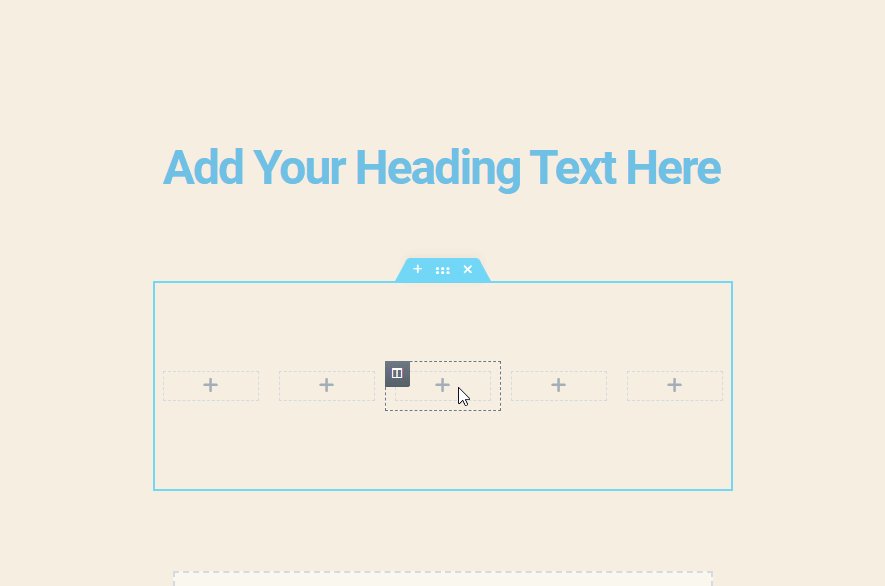
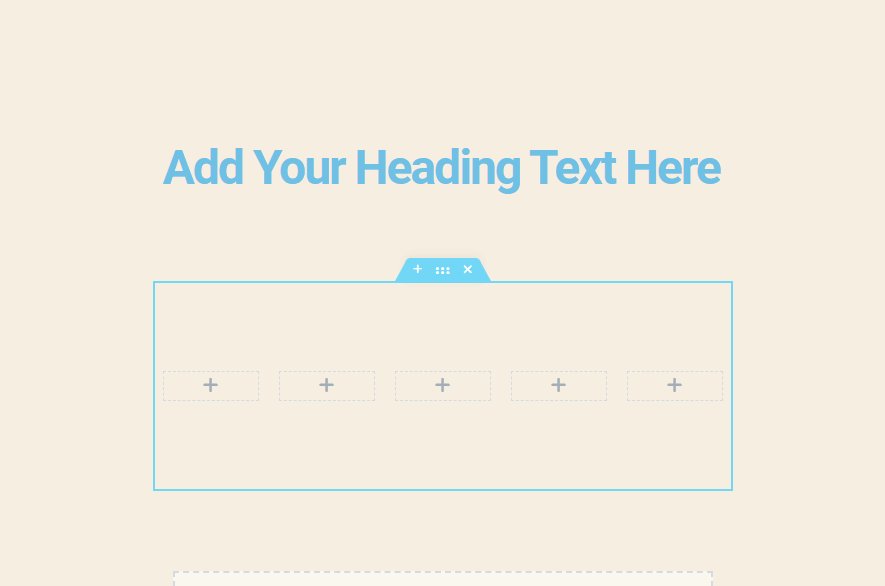
إذا كنت ترغب في تخصيص هيكل هذا القسم ، فانقر فوق زر "علامة الجمع". يمكنك تحديد هيكل رغبتك من خيار "Select Your Structure". دعونا نرى ما يحدث عندما نضغط على خمسة أعمدة متساوية.

الخطوة 4: قم بتحرير الأداة
أيًا كان ما تضعه على الصفحة ، يمكنك تخصيصه وفقًا لطلبك. انقر على النقاط الست لمشاهدة العرض الكامل لقسم التحرير.

الخطوة 5: انشر
هل أنت الآن راضٍ عن التخصيص؟ إذا كانت الإجابة بنعم ، فتحقق من كل العمل الشاق الذي قمت به حتى الآن.
لمشاهدة الجمهور ، ألق نظرة في معاينة هذه الصفحة. وهي حقًا ميزة رائعة لـ Elementor تتيح لك تحليل الصفحة المحررة. يمكنك أن ترى كيف سيبدو مباشرًا دون تبديل علامات تبويب المتصفح.
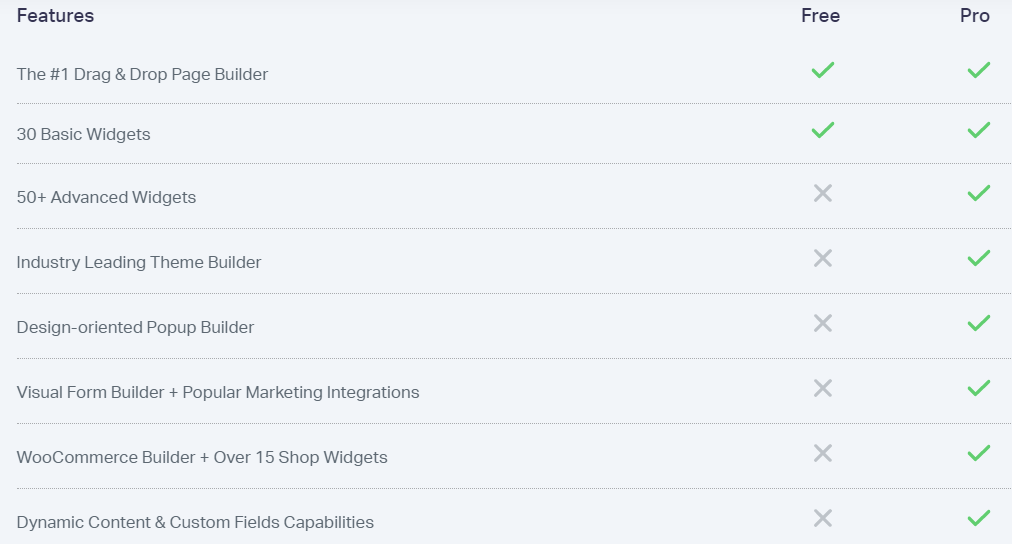
ما هو الفرق بين Elementor Free و Elementor Pro
إذا كنت تبحث عن منشئ صفحات حديث ومجاني ، فإن Elementor هو أحد أفضل الخيارات بالنسبة لك. إنها مميزة بالكامل بدلاً من العديد من البناة المدفوعة.
ولكن إذا كنت ترغب في إضافة مظاهر متميزة ، فيجب عليك استخدام الميزات المتميزة وكلها متوفرة في Elementor Pro Version. لا تعمل هذه الميزات المرغوبة على تعزيز سير العمل فحسب ، بل توفر أيضًا التوكيل الرسمي الكامل للتعامل مع موقع الويب كما تريد.
هناك الكثير من الوظائف الإضافية في Elementor. ومن المثير للدهشة أن كل من الإضافات المجانية والمحترفة متاحة لتحسين تجربة التطوير لديك بالفعل. مثل- Rank Math و HappyAddons و Premium Add-Ons و Wunder WP و Envato Elements وما إلى ذلك هي بعض الإضافات المفيدة للعنصر لتقليل عبء العمل بشكل ملحوظ.
كمبتدئ ، لا تحتاج إلى الإصدار المتميز. في الوقت الحالي ، تدرب مع الموقع المجاني لموقعك على الويب.
مقارنة سريعة بين Elementor Free و Pro

الأسئلة المتداولة حول Elementor
السؤال 1: هناك الكثير من الميزات المجانية في Elementor. متى يجب علي الاشتراك في الإصدار المحترف؟
الإجابة: إنه سؤال شائع سمعناه من مستخدمي Elementor المبتدئين. لدينا 4 نقاط لتظهر لك لماذا يجب أن تكون جزءًا من Elementor Pro-
- لن يكون لديك أي قيود مع Elementor Pro Theme Builder. بصفتك مالكًا لموقع الويب ، قد تعرف أهمية المظهر المتميز.
- يمكنك تصميم النماذج الخاصة بك في الواجهة الأمامية ، وربطها بأي متجر عبر الإنترنت أو CRM
- يسمح الإصدار الاحترافي باستخدام قوالب وكتل أكثر احترافًا. بالإضافة إلى أنه يمكنك تخصيصها.
- يضيف Elementor Pro عناصر واجهة مستخدم وميزات حيوية رائعة وهي بلا شك أصول لأي مصمم ويب محترف.
السؤال 2: هل يستطيع Elementor إبطاء موقع الويب الخاص بي؟
الإجابة: لا ، يحاول Elementor ربط موقعك. يستخدم Elementor الكثير من التصميم الجميل ولكنه أسرع منشئ الصفحات حتى الآن. إذا واجهت أي مشكلة في السرعة ، فحاول تحسين أداء موقعك من خلال فهم مشكلة موقع الويب الخاص بك.
السؤال 3: هل يستطيع Elementor إنشاء سمات عالية الجودة لموقعي؟
الجواب: نعم يمكن ذلك. يمكن أن يساعدك Elementor Pro في إنشاء سمة عالية الجودة في غضون بضع دقائق. من الممكن أيضًا الحصول على سمة غنية في الإصدار المجاني. ولكن للحصول على أداء أفضل ومذهل ، يجب أن تذهب مع The Pro.
السؤال 4: ما نوع عناصر واجهة المستخدم المجانية في Elementor؟
الإجابة: 40+ عنصر واجهة مستخدم أساسي و 30+ قوالب أساسية مجانية في الوقت الحالي. جميع الأدوات تكفي لإنشاء موقع جيد المظهر بسرعة كبيرة.
السؤال 5: أعطني بعض الأمثلة على الشركات الشهيرة التي تستخدم Elementor.
الجواب: حسنًا ، هناك آلاف الأمثلة في الهواء. سوف نقدم مع أشهر المواقع-
- سناب بيوتي
- الجوهر الإبداعي
- نتويب
- خومي إنتيريورس
- شبكة سداسية
و اخرين. تحقق من أفضل 10 مواقع شهيرة تم إنشاؤها باستخدام Elementor.
السؤال 6: ما هو Elementor Pro؟
الإجابة: أطلقت Elementor Elementor Pro في ديسمبر 2016. بشكل أساسي ، هو ملحق إضافي لـ Elementor تم تصميمه لإنشاء موقع ويب احترافي دون توظيف أي مطور ويب.
السؤال 7: هل يمكنني استخدام Elementor مع أي سمة؟
الجواب: نعم ، يمكنك ذلك. يعمل Elementor بشكل جيد مع أي سمة WordPress تقريبًا. ألق نظرة على الموضوعات الرئيسية لـ Elementor.
لمزيد من الاستفسارات ، يمكنك تصفح المدونة التالية أيضًا.
افكار اخيرة
لذلك ، قمنا هنا بتغطية جميع الأساسيات المتعلقة بكيفية استخدام Elementor ولماذا ستذهب إليه دون أي تردد علاوة على ذلك. يمكن لمنشئ الصفحات الرائع هذا إنشاء مصمم ويب محترف باستخدام طريقة التصميم الخاصة بك.
يشتهر Elementor بسهولة استخدامه في نفس الوقت الذي تتوفر فيه وظائف عميقة لكل نوع من المستخدمين.
بالإضافة إلى ذلك ، إذا كنت تنوي استخدام Elementor Addons ، فيمكنك تجربة HappyAddons. يمكن الوصول إليه في الإصدارين المجاني والمحترف. هناك ميزات مختلفة ومثيرة لبناء موقعك دون عناء. في الوقت الحالي ، يتم تشغيل أكثر من 50000 عملية تثبيت نشطة في هذه الإضافات.
الأكثر إثارة للدهشة ، يمكنك الآن العثور على HappyAddons في صفحة Addons من Elementor.
