كيفية استخدام عنصر واجهة Elementor Advanced Accordion في HappyAddons
نشرت: 2024-04-01تعد أدوات الأكورديون طريقة رائعة لتقديم المحتوى الطويل وتنظيمه بشكل مضغوط، دون زيادة طول الصفحة. يمكنك إضافة أي عدد تريده من الأقسام القابلة للطي إلى منشوراتك وصفحاتك باستخدام الأداة حتى يتمكن الزائرون من استكشاف المحتوى بالسرعة التي تناسبهم.
Elementor عبارة عن مكون إضافي قوي لإنشاء الصفحات يحتوي على أكثر من 100 عنصر واجهة مستخدم مثير. HappyAddons هو ملحق للمكون الإضافي يحتوي على أكثر من 110+ من الأدوات والميزات. توفر كل من هذه المكونات الإضافية أداة الأكورديون. لكن أداة HappyAddons أكثر ثراءً بالميزات مقارنة بالأداة الأخرى.
في هذه المقالة، سنوضح لك كيفية استخدام عنصر واجهة المستخدم الأكورديون المتقدم Elementor الخاص بـ HappyAddons مع برنامج تعليمي مفصل. قبل ذلك، قم بإلقاء نظرة سريعة على أداة الأكورديون المتقدمة. هيا نبدأ.
ما هي أداة الأكورديون المتقدمة؟
ببساطة، تسمح لك أداة الأكورديون المتقدمة بإنشاء أقسام محتوى قابلة للطي على موقع الويب الخاص بك. يمكن للمستخدمين توسيع الأقسام وطيها بنقرة بسيطة لاستكشاف محتواها. الميزة الرئيسية للأداة هي وجود كمية كبيرة من المعلومات في قسم صغير معها.
وهذا يمكن أن ينقذ المستخدمين من الإرهاق بسبب كمية كبيرة من المعلومات. تعد هذه الأداة مفيدة بشكل خاص لمواقع الويب التي تغطي الكثير من المحتوى النصي وتقوم بتحديثه بشكل متكرر. يمكن أن يساعدك هذا في الحفاظ على واجهة نظيفة ومنظمة على صفحة الويب الخاصة بك.
كيفية استخدام عنصر واجهة Elementor Advanced Accordion في HappyAddons
في هذا القسم، سنشرح لك كيفية استخدام أداة الأكورديون المتقدمة في HappyAddons. تأكد من تثبيت المكونات الإضافية التالية وتنشيطها على موقعك.
- عنصر
- HappyAddons
- هابي أدونز برو
الآن، اتبع الخطوات الموضحة أدناه لمعرفة كيفية استخدام أداة الأكورديون المتقدمة.
الخطوة 01: قم بسحب وإسقاط أداة الأكورديون المتقدمة في لوحة Elementor
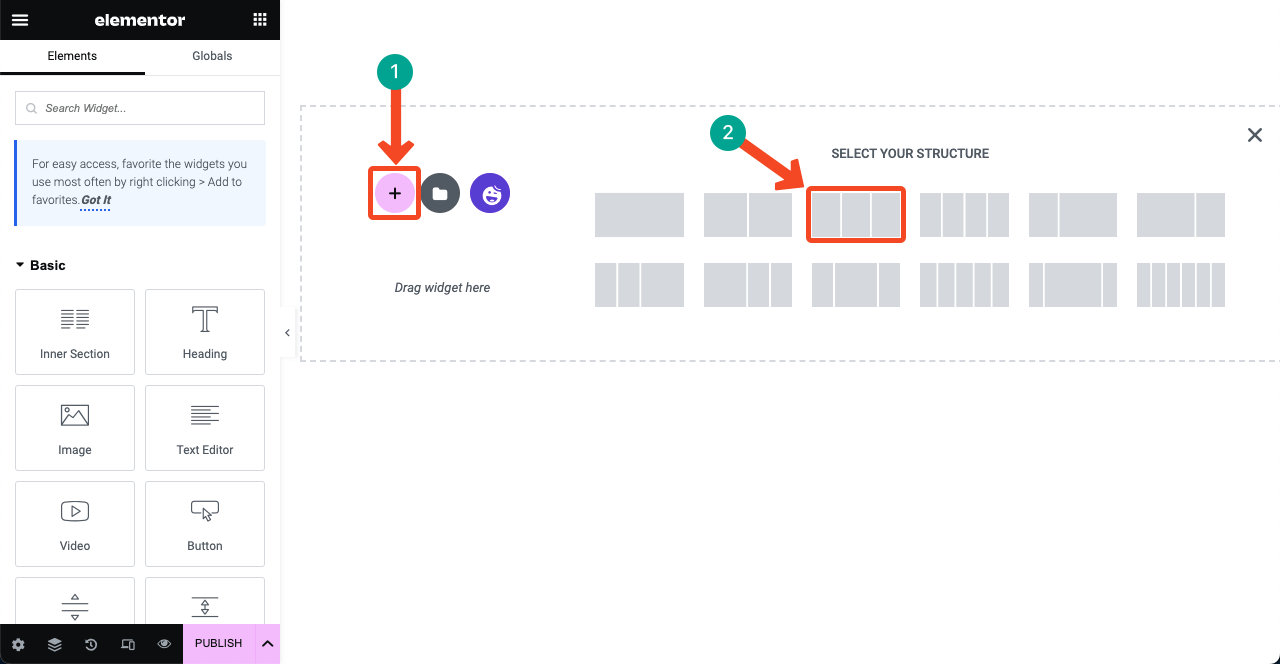
افتح الصفحة المطلوبة باستخدام لوحة Elementor. ثم قم بإنشاء تخطيط القسم بالنقر فوق زر علامة الجمع (+) . ستحصل على العديد من التخطيطات القائمة على الأعمدة. اختر الشخص الذي يعجبك. في هذا البرنامج التعليمي، سوف نختار تخطيط عمود واحد.

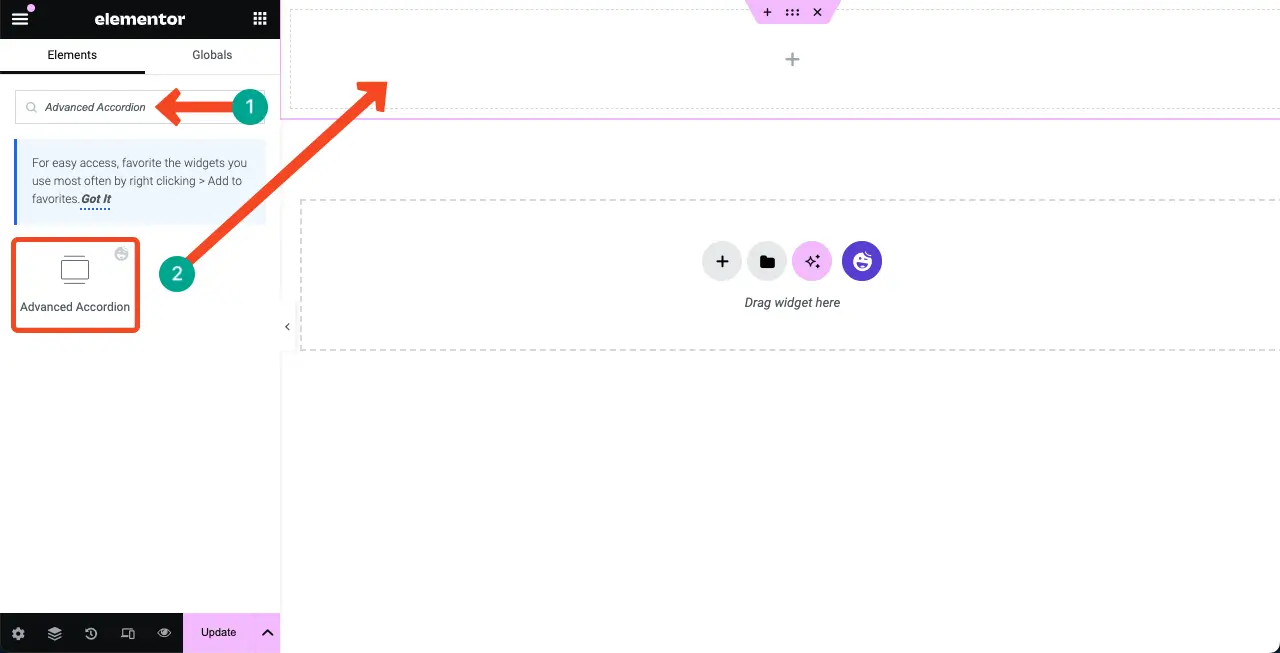
ابحث عن عنصر واجهة المستخدم Advanced Accordion عن طريق كتابته في شريط البحث بلوحة Elementor. بمجرد ظهور الأداة، اسحبها وأسقطها في منطقة قماش Elementor المحددة.

الخطوة 02: تغيير نمط تخطيط الأكورديون المتقدم
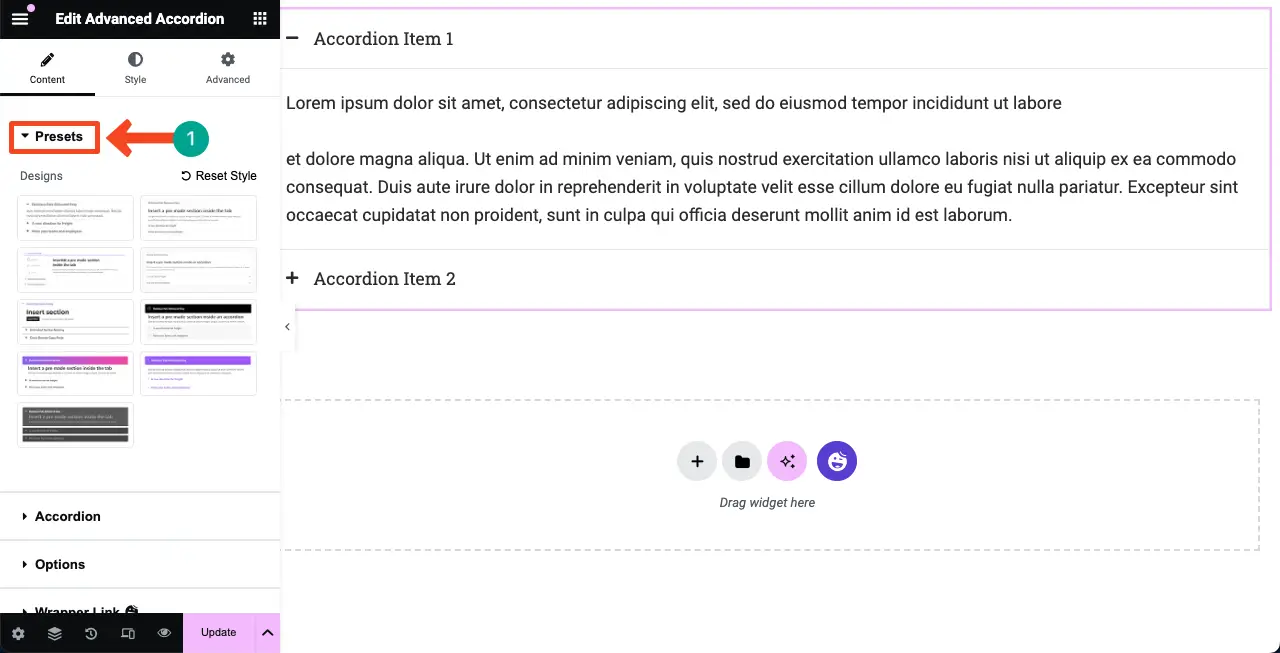
بشكل افتراضي، تأتي الأداة بخلفية بالأبيض والأسود. ومع ذلك، يوفر HappyAddons العديد من الإعدادات المسبقة المصممة مسبقًا. يمكنك تغيير تخطيط الأداة باستخدام هذه الإعدادات المسبقة.

انتقل إلى المحتوى > الإعدادات المسبقة . انقر على الإعدادات المسبقة المتاحة هناك لاستكشافها. تحقق من الفيديو أدناه لمعرفة كيفية القيام بذلك. حدد الإعداد المسبق الذي تريده.
الخطوة 03: إضافة عناصر جديدة إلى الأكورديون المتقدم
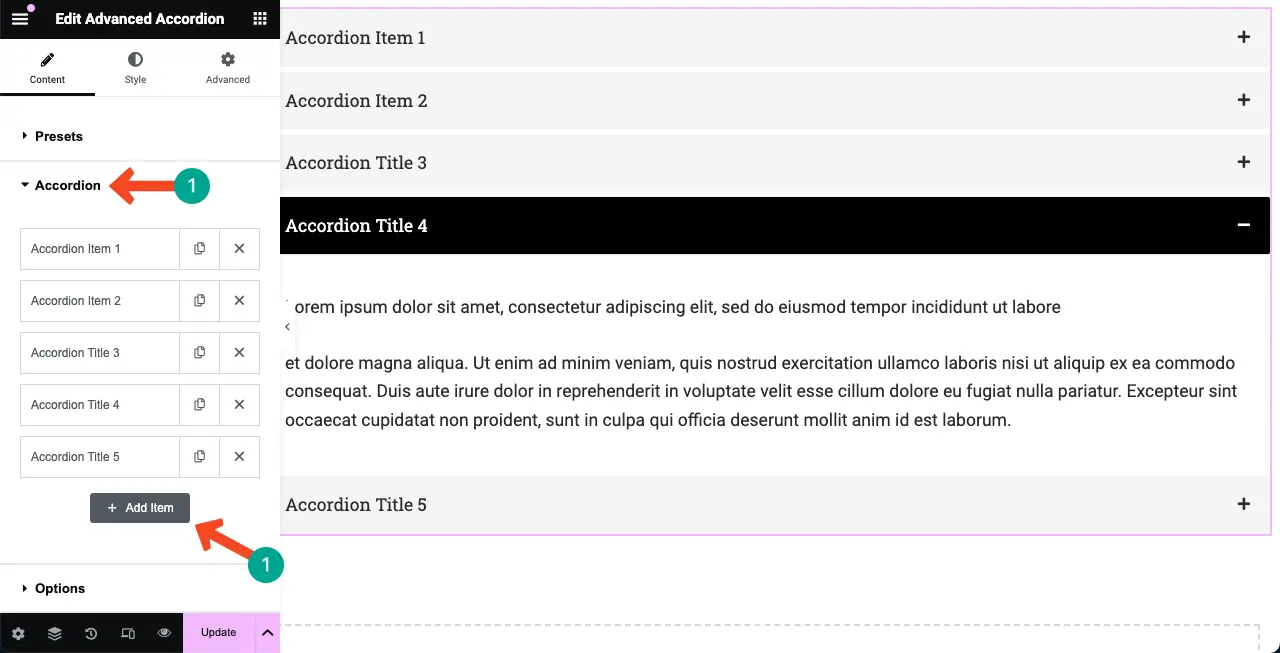
انتقل إلى المحتوى > الأكورديون في لوحة Elementor. قم بتوسيع قسم الأكورديون . انقر فوق الزر + إضافة عنصر لإضافة قسم أكورديون جديد إلى الأداة.

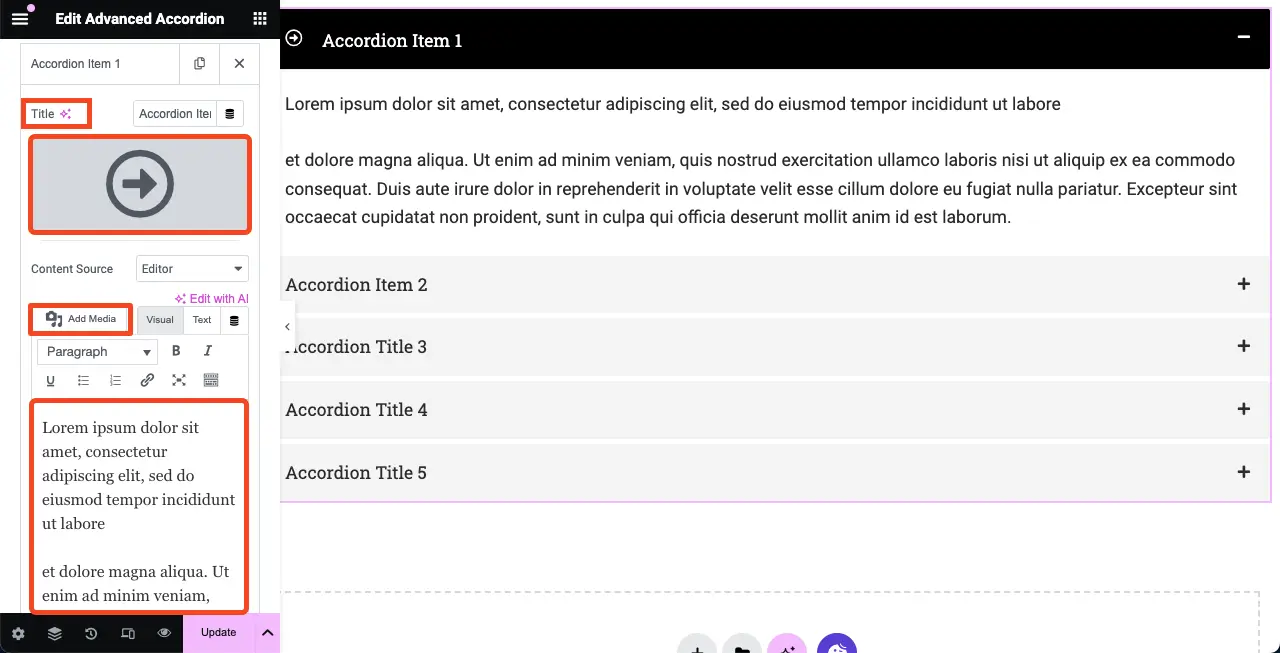
الآن، انقر فوق علامة تبويب العنصر الذي تريد إضافة محتوى إليه وقم بتوسيعها. أنواع المحتوى التي يمكنك إضافتها هي العنوان والأيقونة وملف الوسائط والوصف النصي . نأمل أن تتمكن من القيام بذلك بنفسك.

# استيراد القالب إلى الأكورديون
تتيح لك أداة الأكورديون المتقدمة في HappyAddons استيراد القوالب. دعونا نرى كيفية القيام بذلك. ولكن تأكد من أنك قمت بإنشاء النماذج وحفظها بشكل مباشر.
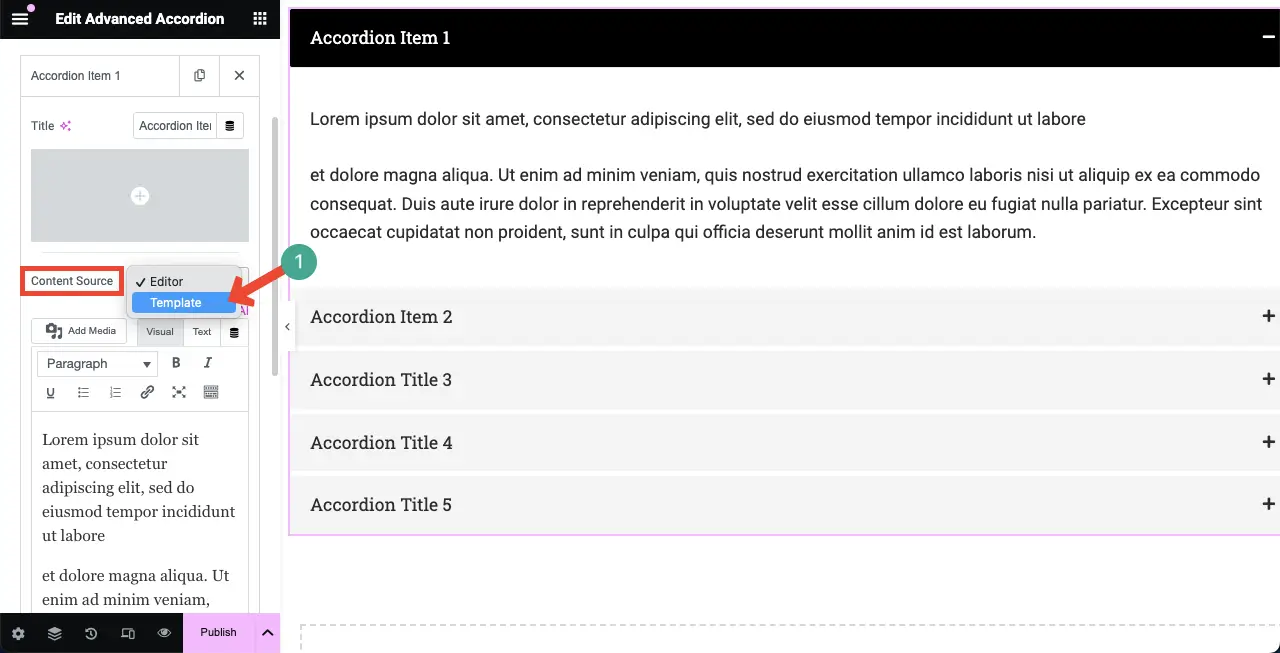
انقر فوق القائمة المنسدلة بجوار مصدر المحتوى . حدد خيار القالب في القائمة.

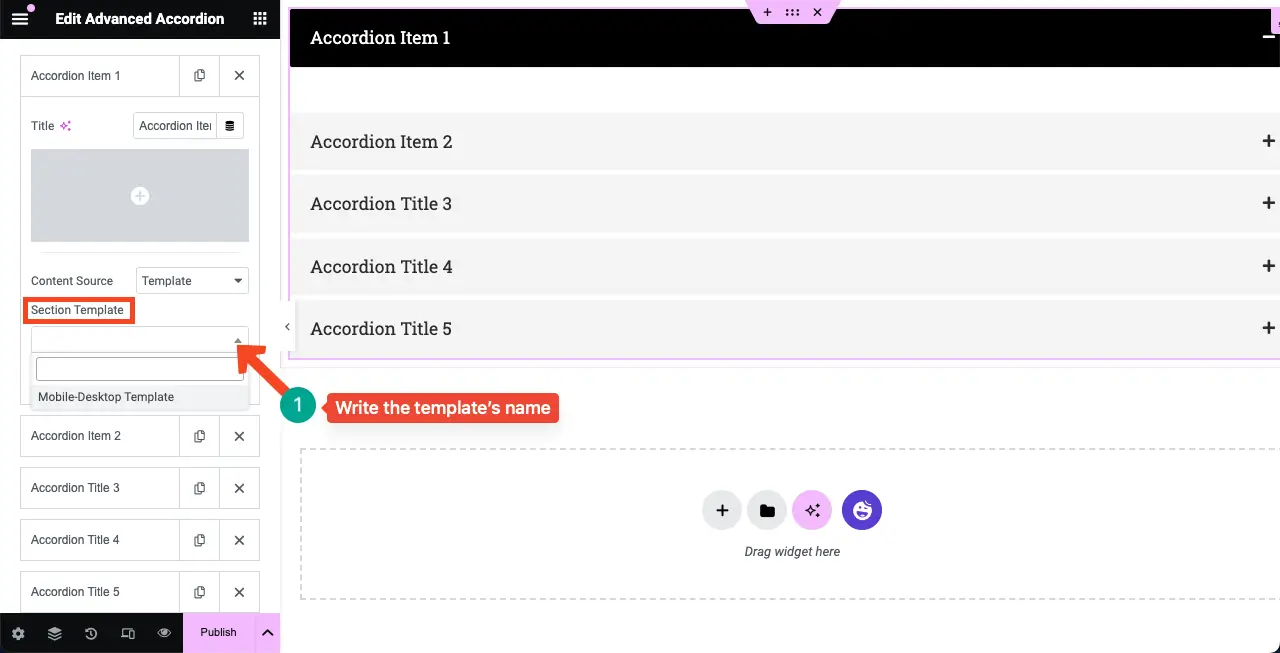
اكتب اسم القالب في مربع قالب القسم للعثور عليه. بمجرد ظهور القالب، اضغط عليه.

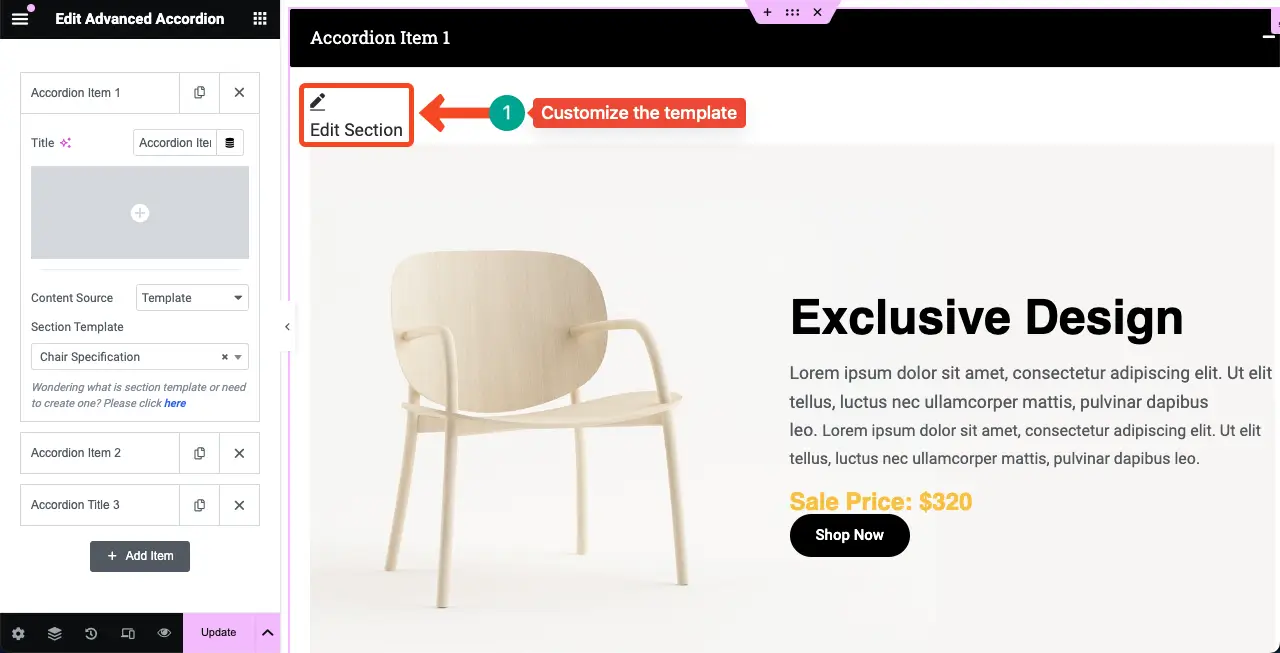
يمكنك رؤية القالب قد ظهر ضمن قسم الأكورديون المتقدم. لتخصيصه، انقر فوق خيار تحرير القسم . سيُسمح لك بتخصيص القالب.

ملاحظة: سنشرح درس اليوم باستخدام المحتوى النصي، وليس باستخدام القوالب.
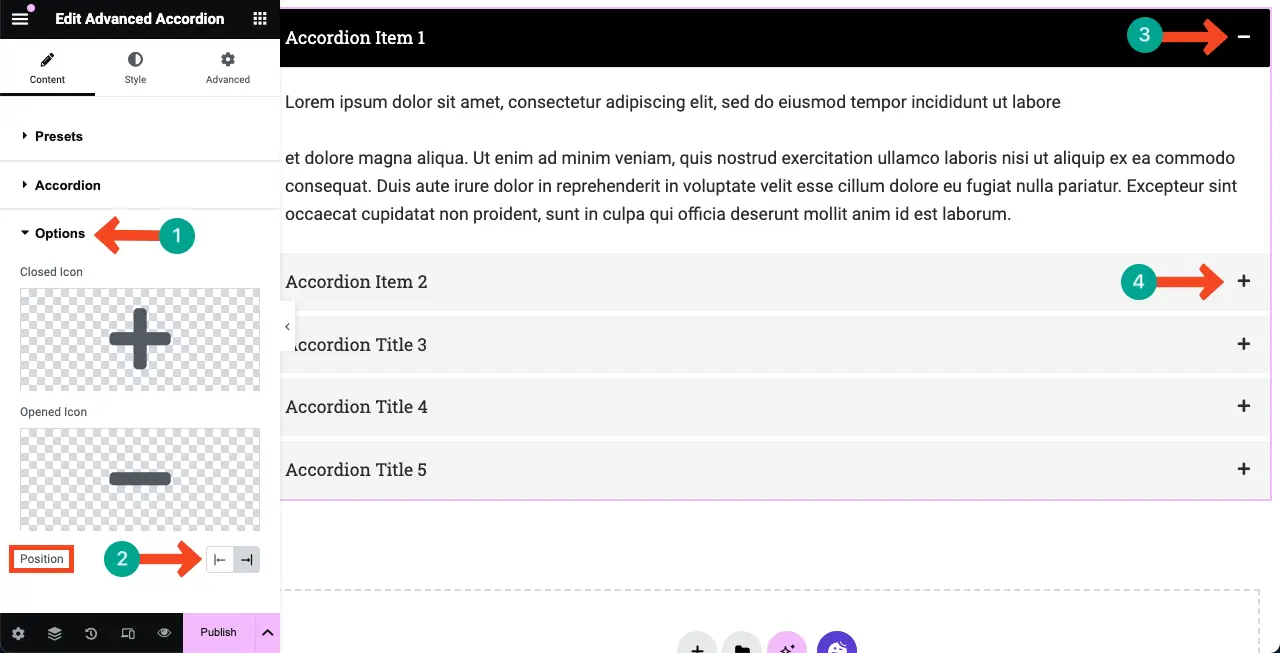
الخطوة 04: إضافة أيقونات إلى الأكورديون المتقدم
قم بتوسيع خيار الخيارات . ستحصل على خيارات لتغيير الأيقونة المغلقة والأيقونة المفتوحة . يمكنك أيضًا تغيير موضع الرمز أيضًا على اليمين أو اليسار.

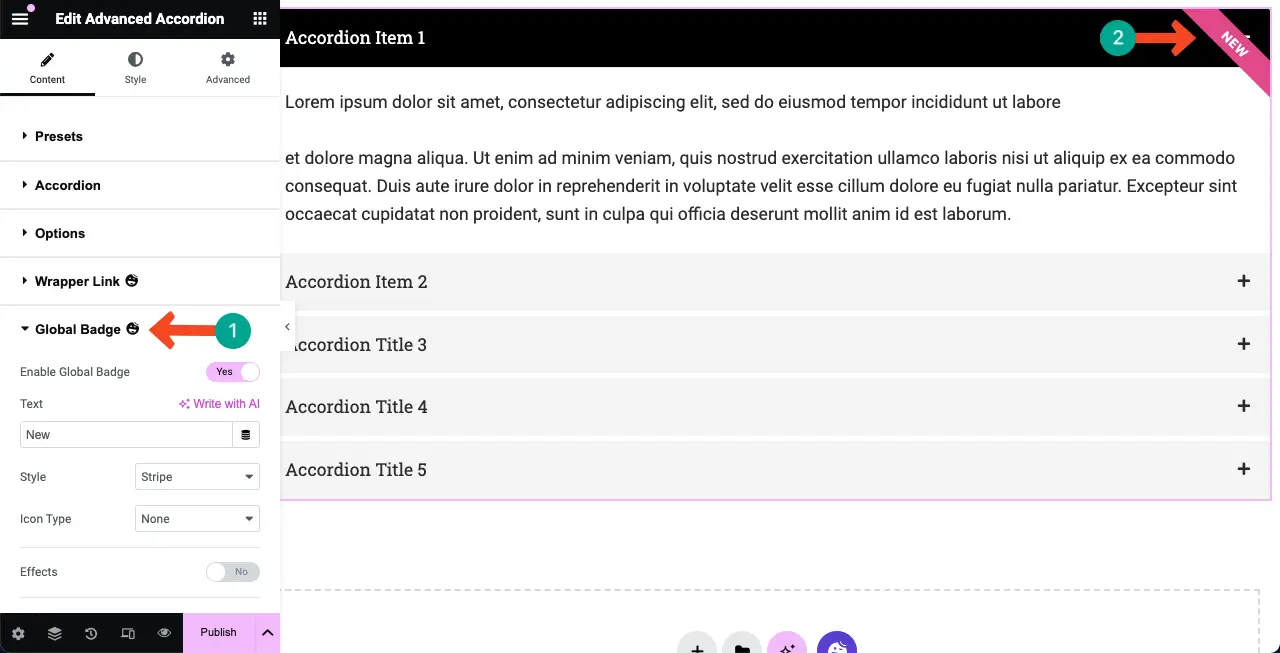
الخطوة 05: إضافة شارة عالمية
الشارة العالمية هي نمط شارة متطور يستخدم لتزيين عناصر الويب. يمكنك تمكين شارة لعنصر واجهة المستخدم الأكورديون المتقدم من هذا الخيار.
يمكن للمستخدمين الاختيار من بين أنماط الشارات المختلفة مثل Stripe أو Flag أو Triangle أو Circle أو Bookmark أو حتى إنشاء تخطيط مخصص. يمكنك أيضًا إضافة رمز وصورة وLottie إلى الشارة إذا كنت تريد ذلك.


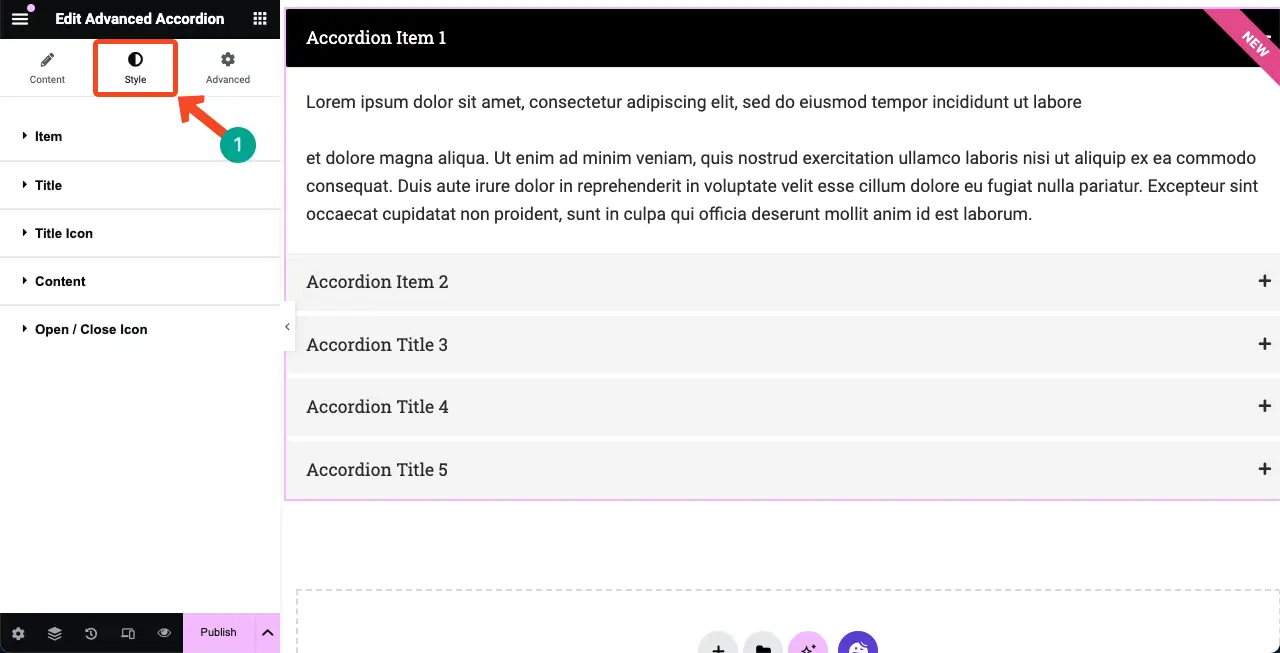
الخطوة 06: قم بتصميم أداة الأكورديون المتقدمة
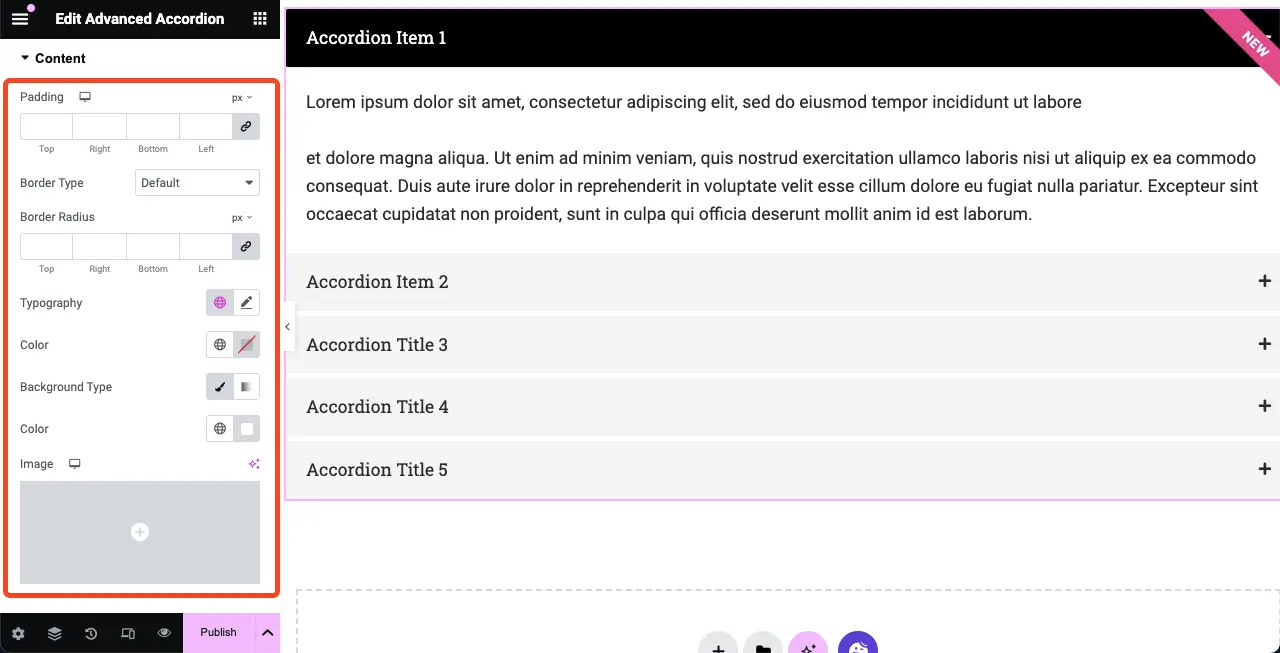
انتقل إلى علامة التبويب "النمط" بمجرد الانتهاء من المحتوى. يمكنك تخصيص الحشو والطباعة وتأثير الظل ونصف قطر الحدود ولون النص واللون ونوع الخلفية والمسافات وخيارات أخرى متنوعة.

يوجد أدناه لقطة للأشياء التي يمكنك تخصيصها للعناصر المعنية في الأداة. بناءً على العناصر، ستكون خيارات التخصيص مختلفة.

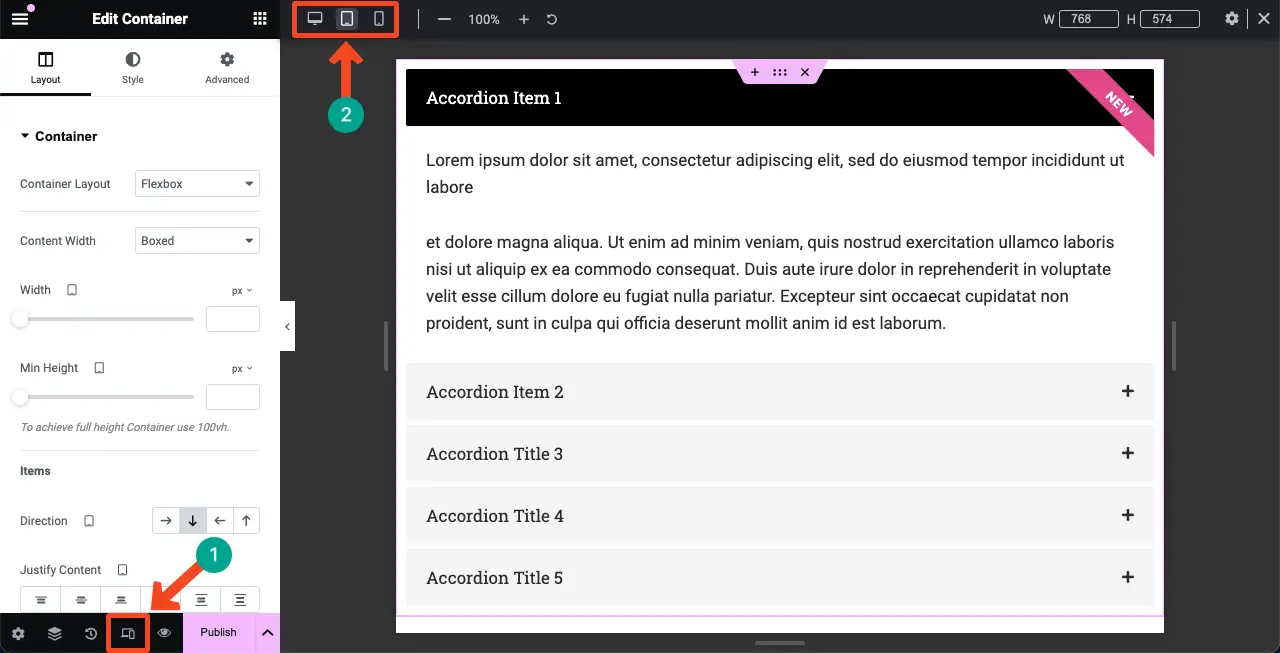
الخطوة 07: اجعل أداة الأكورديون المتقدمة مستجيبة للجوال
يعد جعل عنصر واجهة المستخدم Advanced Accordion مستجيبًا للجوال أمرًا سهلاً للغاية. كما هو الحال في الأدوات الأخرى، يجب إجراء التخصيص الشامل عن طريق تغيير موضع العناصر المختلفة بدءًا من العناصر؛ في حالة عناصر واجهة المستخدم الأكورديون المتقدمة، ليس من الضروري القيام بذلك.
ما عليك سوى التحقق مما إذا كانت الأداة تبدو جيدة تمامًا على جميع أحجام الشاشات. إذا كان الأمر يتطلب أي تصحيح طفيف، القيام بذلك. تفضل بزيارة هذا المنشور للحصول على مزيد من الإرشادات حول كيفية جعل موقع Elementor مستجيبًا للجوال.

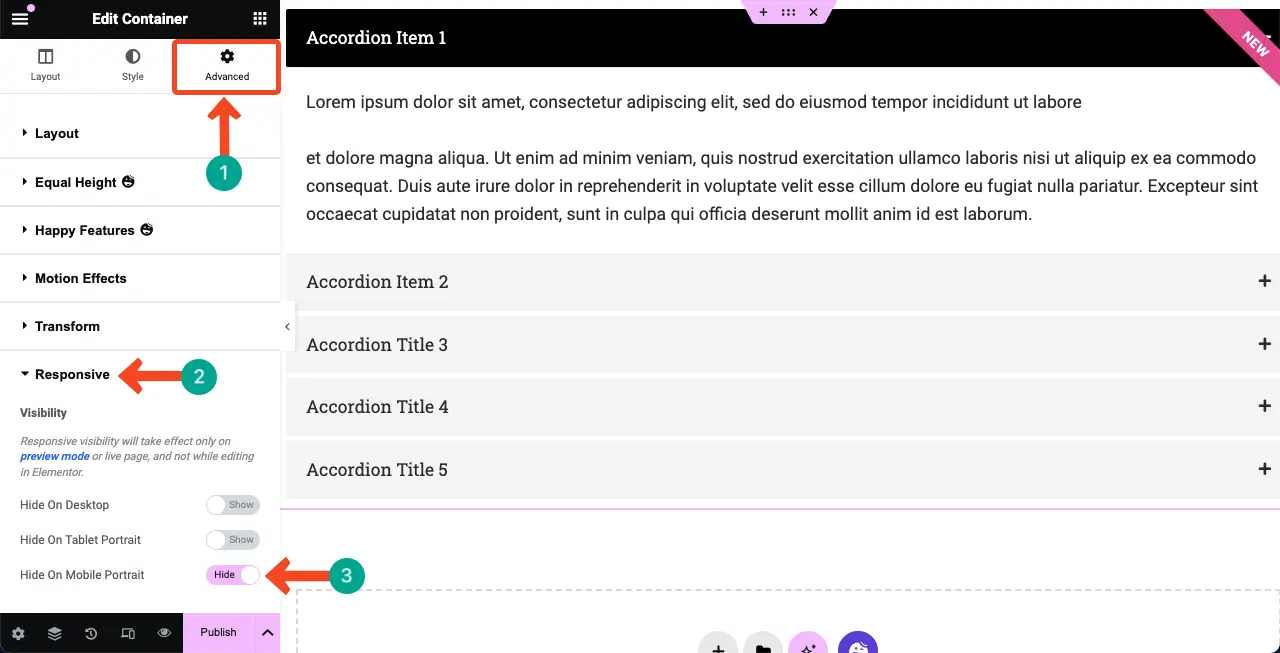
يمكنك منع عرض هذه الأداة على أي نوع جهاز معين أو حجم شاشة معين. انتقل إلى علامة التبويب خيارات متقدمة > مستجيبة . قم بإخفاء الأداة على أي جهاز معين عن طريق تفعيل الخيار المجاور لها.

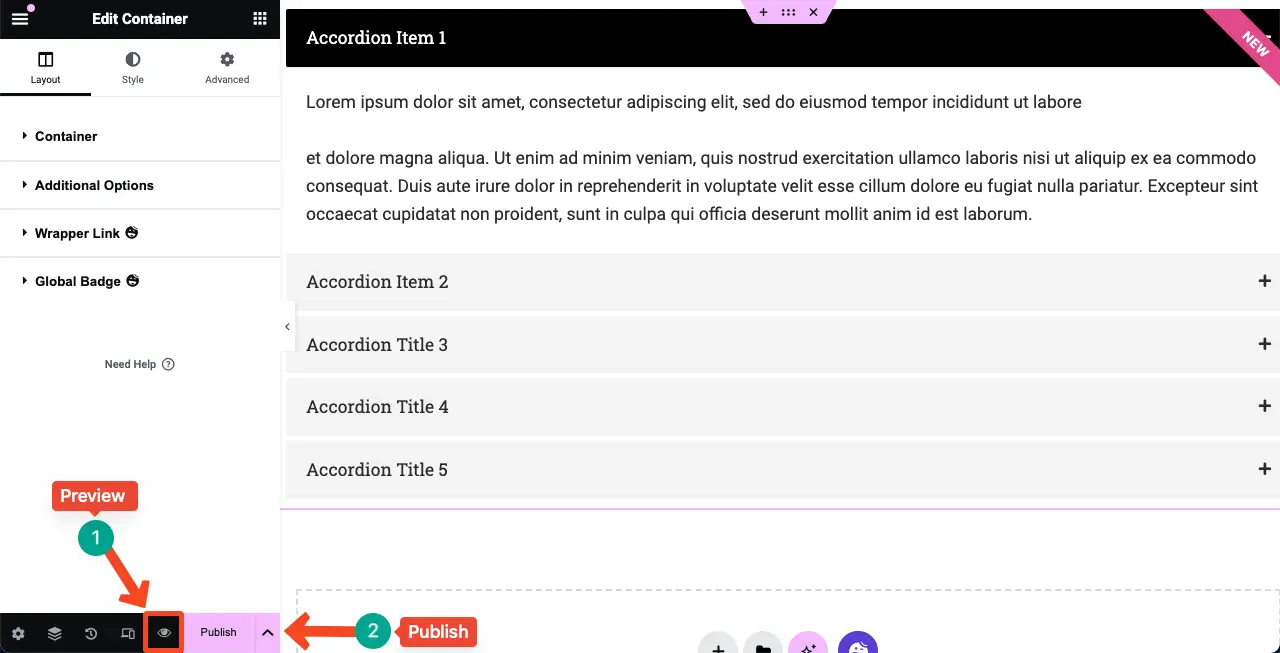
الخطوة 08: معاينة ونشر أداة الأكورديون المتقدمة
نأمل أن يكون المحتوى الخاص بك على ما يرام الآن وجاهزًا للنشر. لكن معاينة أي محتوى قبل النشر تعد دائمًا ممارسة جيدة. من خلال النقر على أيقونة Preview في الشريط السفلي من لوحة Elementor، يمكنك معاينة الأداة. التالي، نشره

لمزيد من الإرشادات، راجع وثائقنا الخاصة بأداة الأكورديون المتقدمة.
الأشياء التي يمكنك القيام بها باستخدام أداة الأكورديون المتقدمة في HappyAddons
يمكنك تنظيم أنواع مختلفة من المحتوى باستخدام أداة Advanced Accordion الخاصة بـ HappyAddons لجذب انتباه المستخدمين. أدناه، قمنا بإدراج بعض حالات الاستخدام هذه.
1. صفحات/أقسام الأسئلة الشائعة
تعتبر أداة الأكورديون المتقدمة مثالية لإنشاء صفحات أو أقسام الأسئلة الشائعة (الأسئلة المتداولة). يسمح لك بتنظيم وعرض قائمة الأسئلة والأجوبة بطريقة مدمجة وسهلة الاستخدام. يمكن للمستخدمين بسهولة استكشاف الإجابات المقابلة من خلال النقر على الأسئلة.
2. المحتوى القابل للطي
يتيح لك المحتوى القابل للطي إخفاء أقسام المحتوى وإظهارها من خلال النقر عليها. هذا يمكن أن يوفر لك مساحة قيمة. إذا كنت تريد تغطية محتوى طويل ولكنك قلق بشأن ما إذا كان سيخلق تجارب مستخدم سلبية، فيمكنك عرضه باستخدام الأداة.
3. ميزات المنتج
تُعد أداة الأكورديون المتقدمة أداة ممتازة لعرض ميزات منتجاتك أو خدماتك. يمكنك إنشاء تخطيط بنمط الأكورديون بسؤال أو عنوان يمثل كل ميزة. عندما ينقر المستخدمون على السؤال أو العنوان، ستظهر تفاصيل الميزة المقابلة.
4. البرامج التعليمية أو الدليل خطوة بخطوة
يمكنك تنظيم الأدلة التعليمية في سلسلة من الخطوات أو المراحل، مع تمثيل كل خطوة بواسطة أكورديون قابل للطي. يمكن للمستخدمين اتباع الدليل بالسرعة التي تناسبهم، وتوسيع كل خطوة لاستكشاف التعليمات أو المعلومات التفصيلية.
5. الشروط والأحكام
قد تكون الشروط والأحكام طويلة جدًا في كثير من الأحيان، مما قد يكون مرهقًا للمستخدمين. لذا، بدلاً من عرض النص بالكامل مرة واحدة، يمكنك استخدام أداة الأكورديون المتقدمة لتقسيمه وعرضه في أقسام قصيرة ويمكن التحكم فيها.
الاختلافات بين أدوات الأكورديون المتقدمة (HappyAddons) والأكورديون (Elementor)
الآن، نأمل أن تكون قد فهمت أن الأكورديون المتقدم هو عنصر واجهة مستخدم من HappyAddons، والأكورديون هو عنصر واجهة مستخدم من Elementor. كلاهما لديهم بعض الاختلافات الجديرة بالذكر. وسنعرض الاختلافات بينهما في الجدول التالي.
| عنوان | HappyAddons | عنصر |
| أيقونة الأكورديون | نعم! يمكنك إضافة أيقونات منفصلة لكل قسم أكورديون. | لا! يمكنك إضافة أيقونات مفتوحة ومغلقة فقط، وليس أيقونات خاصة بالأكورديون. |
| مخطط الأسئلة الشائعة | لا! لا يحتوي HappyAddons على مخطط الأسئلة الشائعة. | نعم! يوفر Elementor مخطط الأسئلة الشائعة للأداة. |
| استيراد القالب | نعم! يسمح لك بإضافة وعرض القوالب باستخدام الأداة. | لا! يمكنك عرض النصوص والصور فقط. لا يسمح بأي قالب. |
| غالي | نعم! هذه القطعة محجوزة فقط للمستخدمين المميزين. | لا! مفتوحة لجميع المستخدمين. |
خاتمة
لقد أحدث Elementor مع HappyAddons ثورة حقيقية في مجال تطوير الويب، خصوصًا للمستخدمين الذين لا يحتاجون إلى أكواد برمجية. مثل العديد من إبداعات التصميم والتخصيص المتطورة الأخرى، يمكنك القيام بالعديد من الأشياء المذهلة على موقع الويب الخاص بك باستخدامها.
خلال هذا المنشور التعليمي، اكتشفنا الميزات والوظائف المتنوعة لعنصر واجهة المستخدم Advanced Accordion الخاص بـ HappyAddons. لقد تعلمنا كيفية إنشاء أقسام بنمط الأكورديون، وإضافة محتوى داخل كل عنصر أكورديون، وتخصيص مظهر وسلوك الأكورديون.
من خلال تنفيذ النصائح والتقنيات التي تمت مشاركتها في منشور المدونة هذا، نأمل أن تتمكن من استخدام الأداة بنفسك. لكن في حال واجهت أي مشاكل، نطلب منك إعلامنا بالمشكلة من خلال مربع التعليقات أو اتصل بفريق الدعم لدينا.
