كيفية استخدام Elementor: طريقة سهلة للبدء
نشرت: 2019-09-14أصبح مفهوم "إنشاء موقع ويب دون معرفة البرمجة أو الشفرة" شائعًا في WordPress في السنوات القليلة الماضية.
يعمل Elementor Page Builder على توسيع هذه الفكرة من خلال خيار السحب والإفلات السهل الذي يمنحك معاينة مباشرة. الآن ، يمكنك تطوير موقع الويب الشخصي أو الخاص بالشركة باستخدام Elementor وإضفاء مظهر أنيق عليه دون إنفاق الأموال على المحترفين.
في هذه المقالة ، سوف نوضح لك كيفية البدء في استخدام Elementor خطوة بخطوة والتأكد من أفضل ممارساته.
العنصر: أفضل أداة إنشاء صفحات WordPress لتصميم موقع أحلامك

يعمل منشئ الصفحة Elementor بمثابة نعمة للأشخاص غير المتمرسين في مجال التكنولوجيا.
إنه يشتمل على أكثر من 400 قالب وكتل مصممة مسبقًا تتيح لك القيام بمجموعة تصميم لا نهاية لها للحصول على موقع ويب وظيفي متطور ومتطور. إنه يجعل عملية إنشاء موقع الويب بأكملها سهلة للغاية.
يتيح لك Elementor بناء أي شيء يمكنك تخيله.
ستحصل على واجهة مرئية بنسبة 100٪ لتشهد جميع التغييرات التي تجريها على الفور فيما يتعلق بتصميم الموقع. إلى جانب ذلك ، يوفر Elementor أكثر من 30 أداة مدهشة لنقل موقعك إلى ارتفاع رائع مجانًا تمامًا.
علاوة على ذلك ، يمكنك توسيع قدرة منشئ الصفحات هذا إلى ما لا نهاية من خلال الاشتراك في Elementor Pro بسعر مناسب. باستخدام عناصر واجهة مستخدم غير محدودة من Elementor ، يمكنك تصميم جميع أنواع مواقع الويب.
دعنا نتعمق ونستكشف كيفية بدء العمل مع Elementor بفعالية.
كيفية تثبيت Elementor
لنفترض أن لديك بالفعل موقع WordPress. إذا لم يكن الأمر كذلك ، يمكنك إنشاء موقعك باستخدام WordPress في غضون 10 دقائق. يمكنك اختيار استضافة متوافقة مع Elementor لتشغيل موقعك بسلاسة.
الآن ، دعنا نرى كيفية تثبيت Elementor. وهناك طريقتان . دعونا نرى أول واحد.
الخطوة 1 : التثبيت والتفعيل
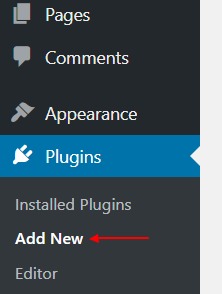
في البداية ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى قسم البرنامج المساعد وانقر فوق إضافة جديد.

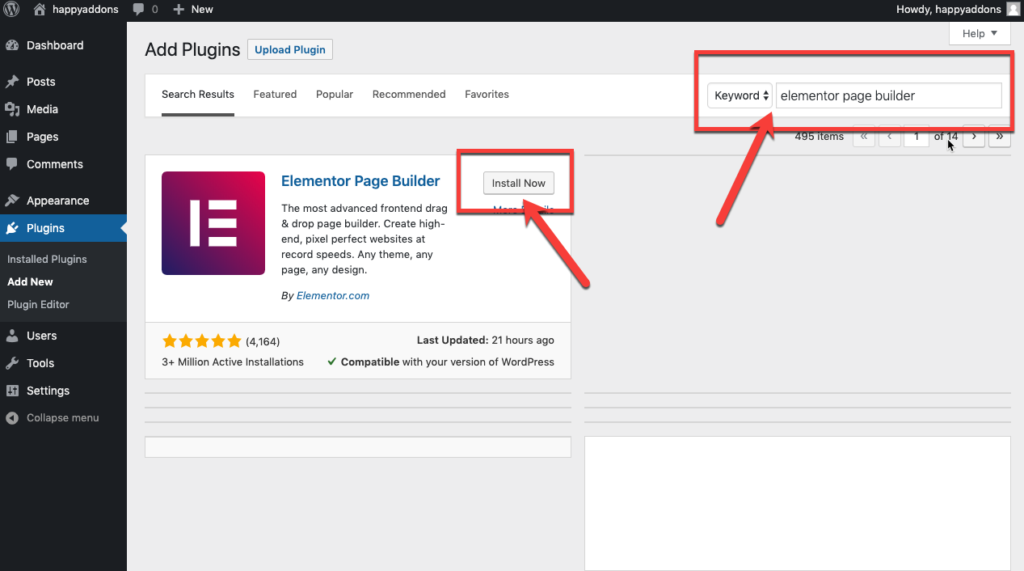
الخطوة 2 : بعد ذلك ، ابحث عن "Elementor" وحدد " التثبيت الآن ".

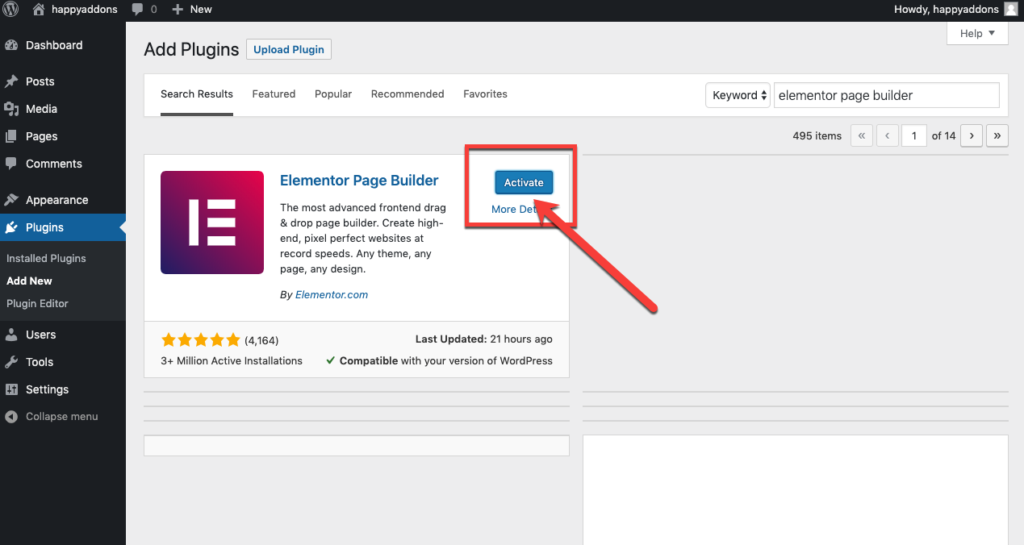
الخطوة 3 : الآن ، امض قدمًا وانقر على " تنشيط " لتفعيل Elementor على موقعك.

رائعة! لقد قمت بتثبيت منشئ الصفحة بنجاح.
الآن ، دعنا نرى الطريقة الثانية.
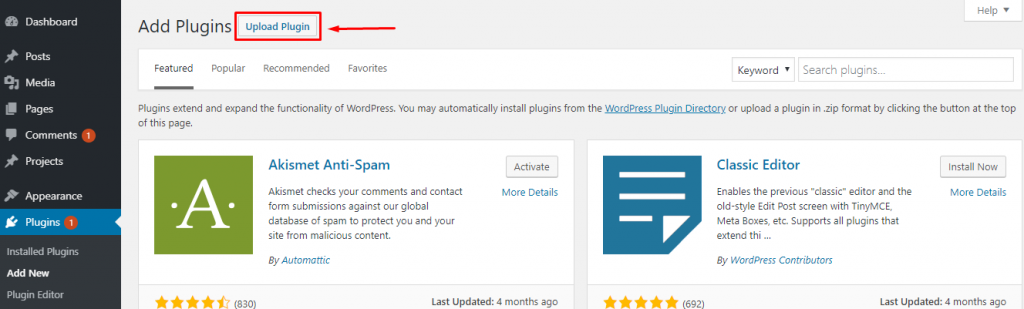
بدلاً من ذلك ، يمكنك تنزيل Elementor يدويًا وتحميل الملف باستخدام خيار تحميل البرنامج المساعد .

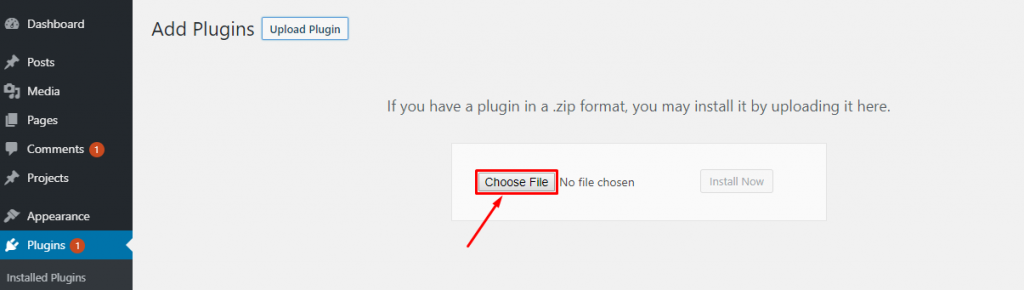
- انقر فوق اختيار ملف وستقوم بإعادة التوجيه إلى مجلدات سطح المكتب. حدد الملف.

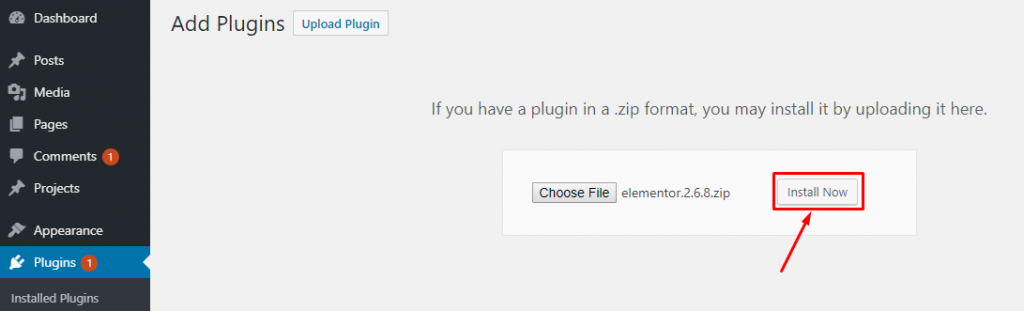
- بعد تحميل الملف ، انقر فوق التثبيت الآن.

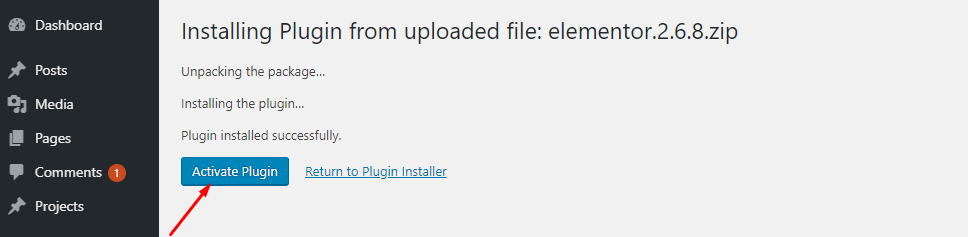
بمجرد تثبيت المكون الإضافي ، انقر فوق خيار "تنشيط المكون الإضافي" لتنشيط العنصر.

وبالتالي ، يمكنك تثبيت Elementor Pro بنفس الطريقة بعد الحصول على الاشتراك من elementor.com.
ملاحظة : يجب عليك تنشيط الإصدار المجاني من Elementor أولاً من أجل جعل المكون الإضافي يعمل.
الآن ، يمكنك إنشاء موقع جميل من خلال الحصول على سمة WordPress مدمجة على الفور. يمكنك اختيار ما يناسب عملك من مجموعة متنوعة من معرض السمات المتوافق مع Elementor. هل يمكنك استخدام Elementor مع أي موضوع؟
نعم تقريبا. هذه قائمة لك. إعطاء شيك و-
اختر بحكمة الموضوع يعمل بشكل أفضل مع Elementor وفقًا لصوت علامتك التجارية.
الشروع في العمل مع Elementor
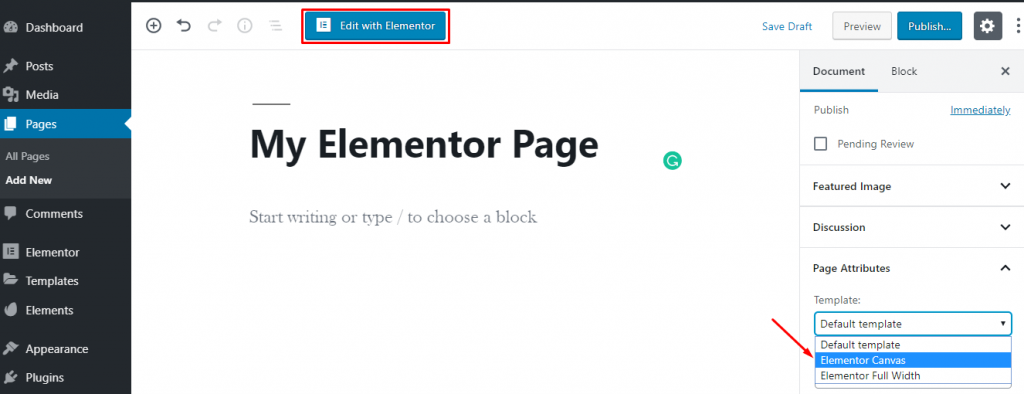
حسنًا ، لتصميم موقعك من البداية باستخدام Elementor ، ما عليك سوى الانتقال إلى WordPress Dashboard> Pages> Add New.
بعد ذلك ، أدخل عنوان الصفحة وحدد خيار Elementor Canvas من القائمة المنسدلة للقالب الأيمن.
أخيرًا ، انقر فوق الزر "تحرير باستخدام Elementor" وابدأ في العمل مع أقوى أداة إنشاء صفحات.

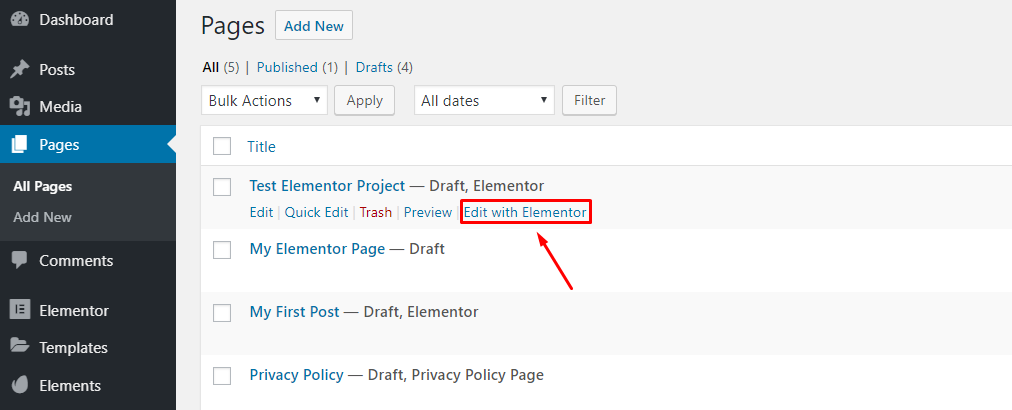
ومع ذلك ، إذا كنت تريد تحرير صفحة مثيرة باستخدام Elementor ، فانتقل إلى All Pages> التمرير فوق الصفحة.
ثم سيظهر زر "تحرير باستخدام Elementor". الآن ، انقر فوق الزر وابدأ في تحرير صفحتك.

نظرة عامة سريعة على محرر Elementor
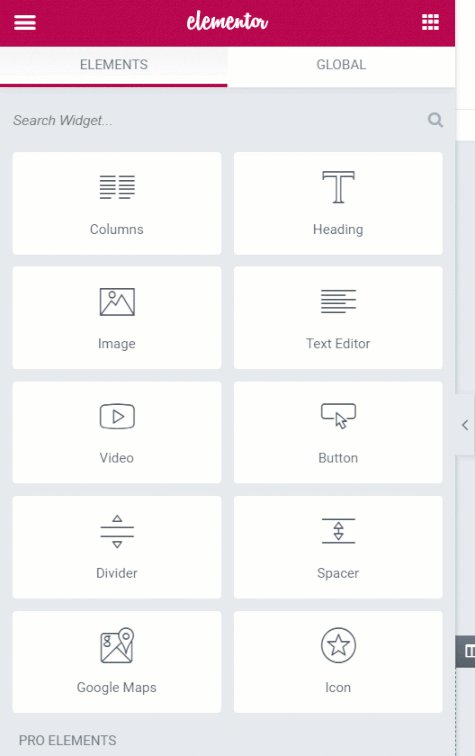
أثناء تحميل منشئ الصفحة هذا ، ستحصل على واجهة يمكنك من خلالها تجميع محتوى صفحتك.
قبل المضي قدمًا ، دعك تقدم مع الإعداد الأساسي وعناصر منشئ الصفحة هذا لجعل مسار تطوير موقعك سلسًا.

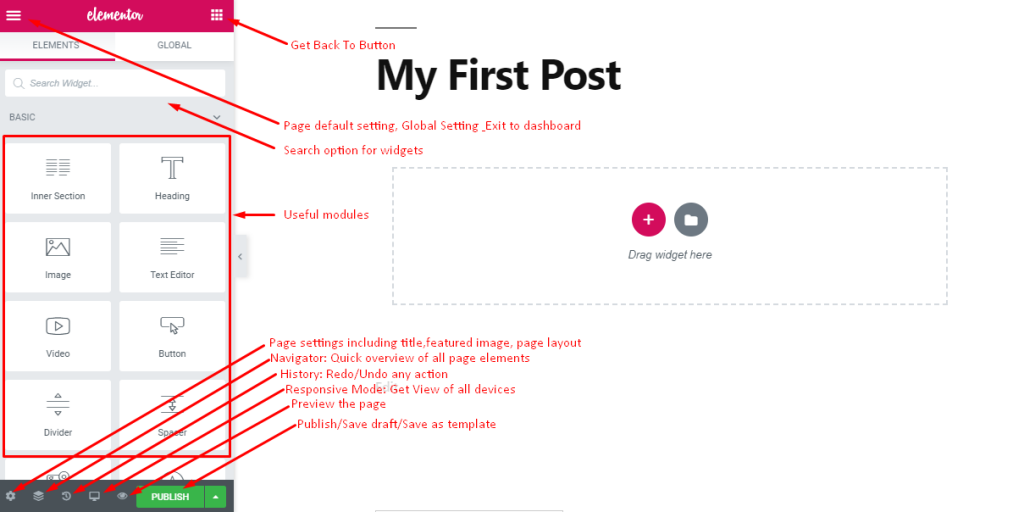
هذه هي الواجهة حيث يمكنك تصميم صفحتك باستخدام عناصر السحب والإفلات ومشاهدة المعاينة المباشرة لموقعك.
- ستجد أعلى اليسار أيقونة همبرغر لبعض الإعدادات الافتراضية والعالمية.
- في الجزء العلوي الأيمن ، ستجد زر اتصال للرجوع إلى اللوحة الرئيسية
- بعد ذلك ، يظهر مربع بحث لاكتشاف الأدوات المدرجة والمطلوبة بسرعة
- ستجد جميع الوحدات المفيدة في اللوحة اليمنى
- في الجزء السفلي ، ستجد بعض الرموز المفيدة لإعدادات الصفحة والتنقل السريع والمحفوظات ووضع الاستجابة والمعاينة.
- هنا أيضًا ستحصل على زر نشر لتعيش صفحتك أو حفظ مسودة / قالب لاستخدامه لاحقًا.
علاوة على ذلك ، يمكنك جعل لوحة الوحدة تختفي بالنقر فوق علامة السهم التي تظهر على الجانب الأيمن من اللوحة.
بهذه الطريقة ، ستحصل على معاينة كاملة لصفحتك.
الافتراضي وإعدادات الصفحة العامة
بشكل افتراضي ، يقوم منشئ الصفحة هذا بتكييف لون وخط السمة الخاصة بك في الإعداد الافتراضي ويسمح لك بالتصميم وفقًا لذلك.
ومع ذلك ، يمكنك تعيين النمط الافتراضي والإعدادات العامة من خلال النقر على شعار الهامبرغر في الزاوية اليسرى العليا.


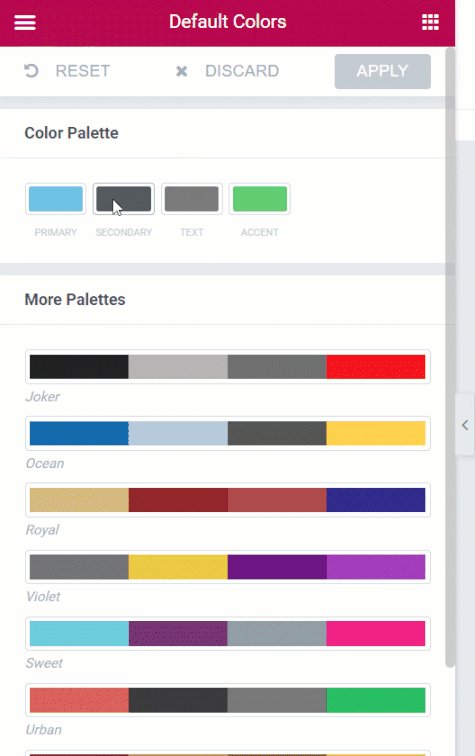
يسمح لك بتعيين اللون الافتراضي من لوحة الألوان المختلفة التي ستستخدمها وحدات Elementor عندما تبدأ في سحبها وإفلاتها على صفحتك.
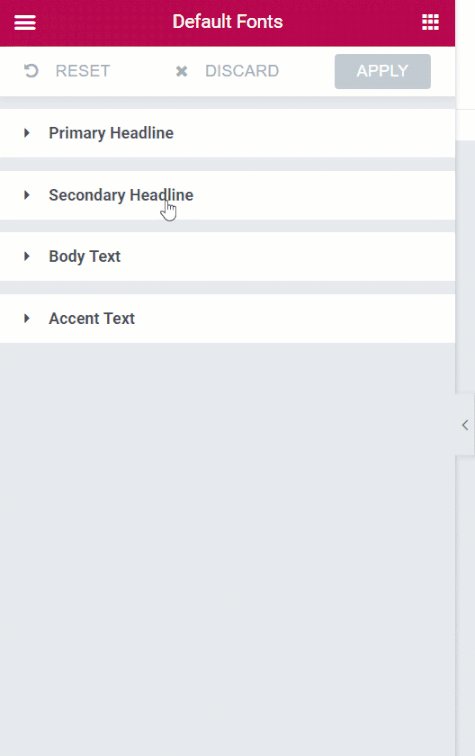
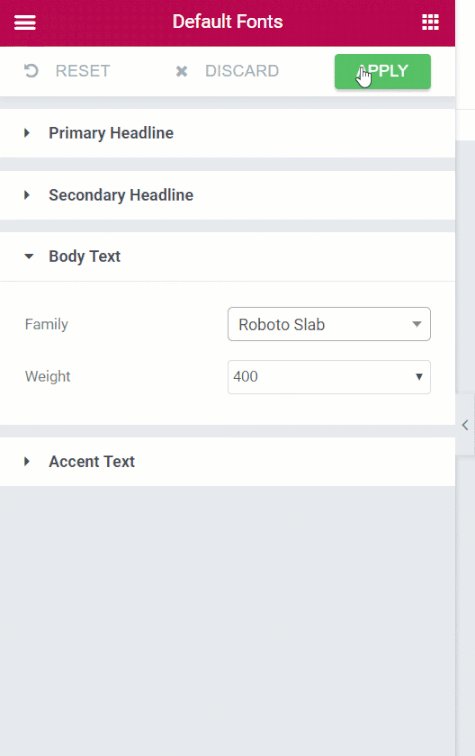
يمكنك أيضًا تعيين عائلة الخطوط وحجمها للرأس والنص الأساسي والتشكيل هنا. بالإضافة إلى ذلك ، يمكنك الاختيار من بين Color Picker لوحة ألوان افتراضية تتضمن ستة أو ثمانية ألوان فتحة يمكنك استخدامها لاحقًا.
عندما تختار لونًا ، سيظهر منتقي الألوان بالأسفل مع فتحات الألوان. يمكنك تحديد لون تلك الفتحات من هنا.
في الإعداد العام ، يمكنك تعيين بعض الخطوط العامة للصفحات وعرض منطقة المحتوى في صفحتك وعناصر التباعد المختلفة. أيضًا ، يمكنك التبديل إلى إعداد لوحة القيادة هنا.
عند الانتهاء من الصفحة ، يمكنك النقر فوق Exit To Dashboard للعودة إلى لوحة تحكم WordPress
مكتبة قوالب العناصر المصممة مسبقًا
حسنًا ، يمكنك إضافة قوالب أو كتل مصممة مسبقًا من مكتبة القوالب بنقرات قليلة فقط. ما عليك سوى النقر فوق الزر "إضافة قالب" وسيأخذك إلى مكتبة قوالب العناصر الغنية.

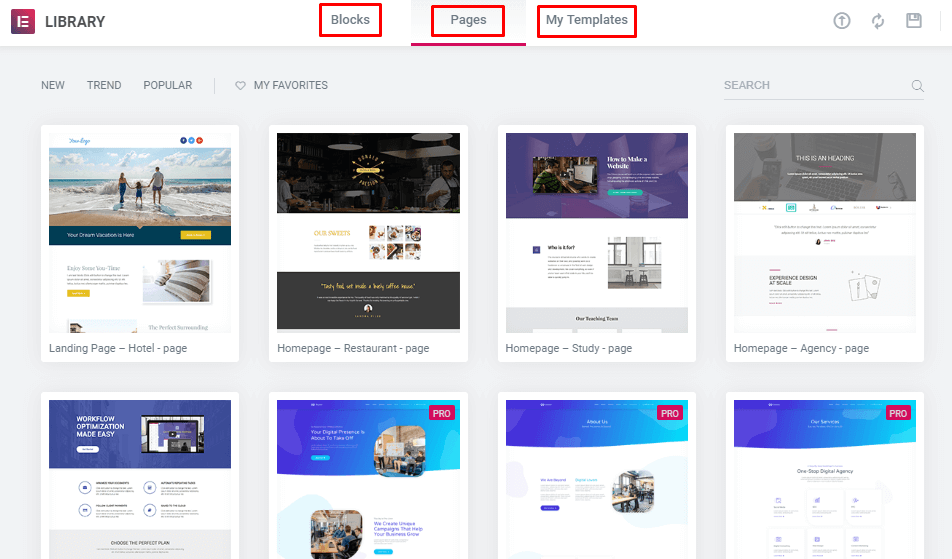
ستجد هنا كتل وصفحات ونماذج مصممة مسبقًا يمكنك إدراجها في موقعك بسهولة.

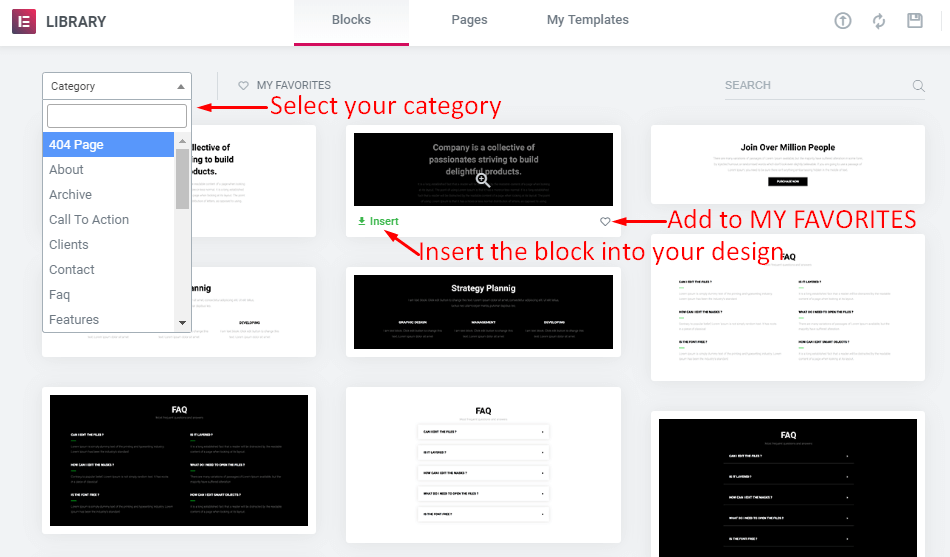
في قسم الحظر ، ستجد خيارات واسعة للاختيار من بينها حسب الفئات لأغراض مختلفة. يمكنك تحديد زر القلب لإضافته إلى قسم المفضلة لديك.

لإضافة كتلة إلى موقعك ، ما عليك سوى التمرير فوقها والنقر فوق الزر "إدراج". سيتم تنزيله وإدراجه مباشرة في تصميمك على الفور.
وبالمثل ، يمكنك إدراج تصميم الصفحة بالكامل في غضون ثوانٍ قليلة من الصفحات المصممة الجاهزة. ستحصل على مجموعة متنوعة من قوالب الصفحات من هنا.
علاوة على ذلك ، فإن WordPress Page Builder يزيل عناء تصميم نفس العنصر بشكل متكرر. يمكنك تصميم قالب أو قالب كامل وحفظه لمزيد من الاستخدام.

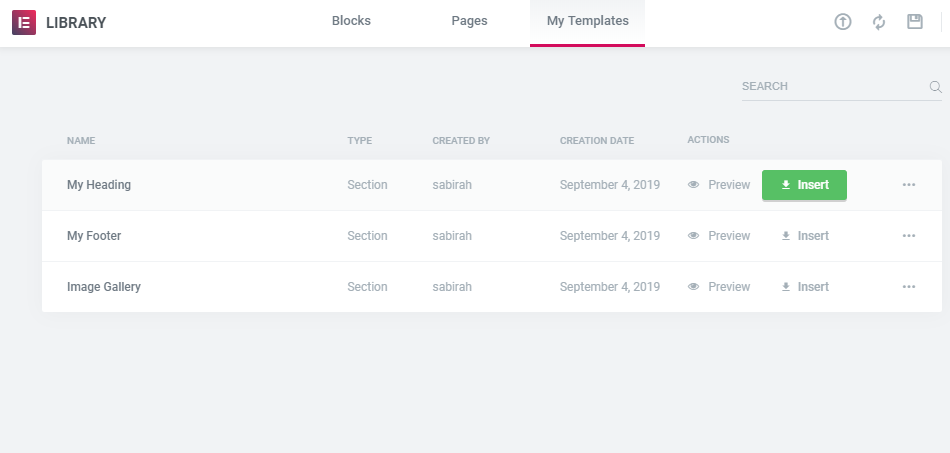
ستظهر الكتلة أو القالب المحفوظ في قسم القالب الخاص بي ويمكنك إدراجه في التصميم الخاص بك عند الحاجة.

مع موقع بناء Elementor يصبح أسهل من أي وقت مضى.
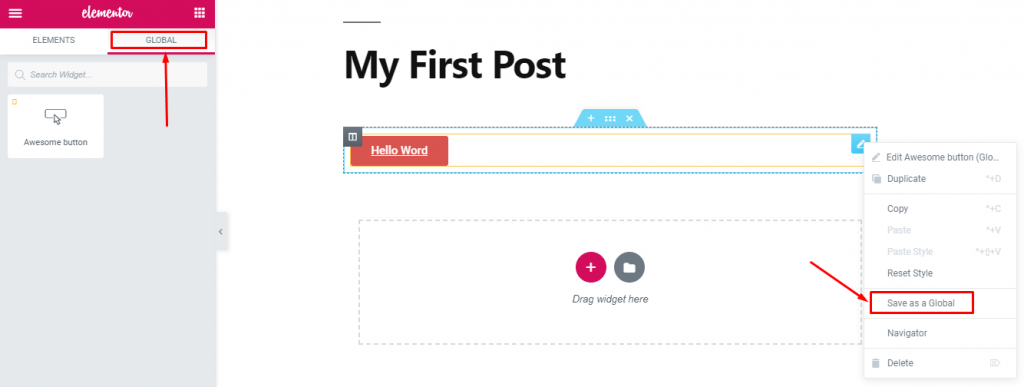
عنصر الحاجيات العالمية
إذا كنت ترغب في استخدام قسم من تصميمك بشكل متكرر على صفحات مختلفة من موقعك ، فيمكنك حفظه على أنه عنصر واجهة مستخدم عالمي واستخدامه ببساطة من القسم العالمي.
يمكن أن تكون نماذج الاشتراك أو سير المؤلف أو أيقونات المتابعة الاجتماعية أو أيقونات المشاركة الاجتماعية أو أي شيء يجب عليك إدراجه عدة مرات على موقعك.

لذلك ، لا تحتاج إلى القيام بنفس التصميم مرارًا وتكرارًا. إنه ممل جدا. ما عليك سوى تصميمه لمرة واحدة واستخدامه وقتما تشاء.
الرموز المختصرة للعنصر
في منشئ الصفحة هذا ، يمكنك إضافة عنصر واجهة مستخدم مباشرةً باستخدام الرموز القصيرة.
لإدراج الرمز القصير في صفحتك عبر المحرر الافتراضي ، انتقل إلى WP-admin> القوالب> القوالب المحفوظة.
هنا ، يمكنك رؤية جميع القوالب المحفوظة مع الرموز القصيرة. الآن ، من عمود الرمز القصير ، يمكنك نسخ الرمز القصير ولصقه في المحرر الكلاسيكي. يمكنك رؤية التغييرات من المعاينة.
خلاف ذلك ، يمكنك الانتقال إلى Elementor Panel واستخدام أداة الرمز القصير ولصق رمز القالب المحفوظ.
سترى المعاينة على الفور هناك.

حسنًا ، لديك الآن كل المعارف الأساسية حول جميع علامات التبويب والعناصر والوظائف الخاصة بمنشئ الصفحات العملاق هذا.
إضافات عنصر قوية

يحتوي Elementor بالفعل على الكثير من تخطيطات المحتوى الرائعة لمنح موقعك مظهرًا احترافيًا ومذهلًا مع وظائف متقدمة. ومع ذلك ، يمكنك توسيع قوة التخصيص الخاصة به وإضافة بعض الميزات البارزة إلى موقعك باستخدام إضافات Elementor المتطورة.
نظرًا لأنه يمكنك الحصول على وظائف إضافية مفيدة بناءً على متطلباتك من معرض المكونات الإضافية الواسع لـ WordPress.
تحقق من قائمة أفضل 12 عنصرًا إضافيًا لتخصيص موقع WordPress الخاص بك بسهولة.
أين يمكنني النقر لتحرير الإعدادات ونمط عناصر واجهة المستخدم
حسنًا ، لديك الآن قدر قليل من المعرفة لبدء موقع Elementor الأول.
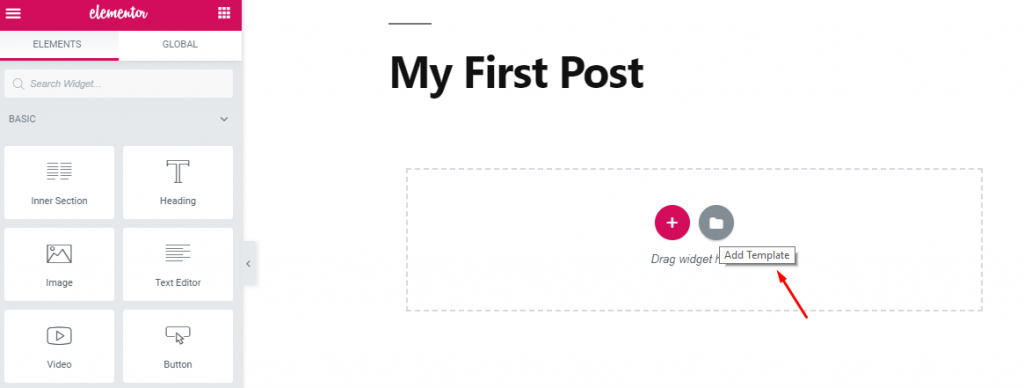
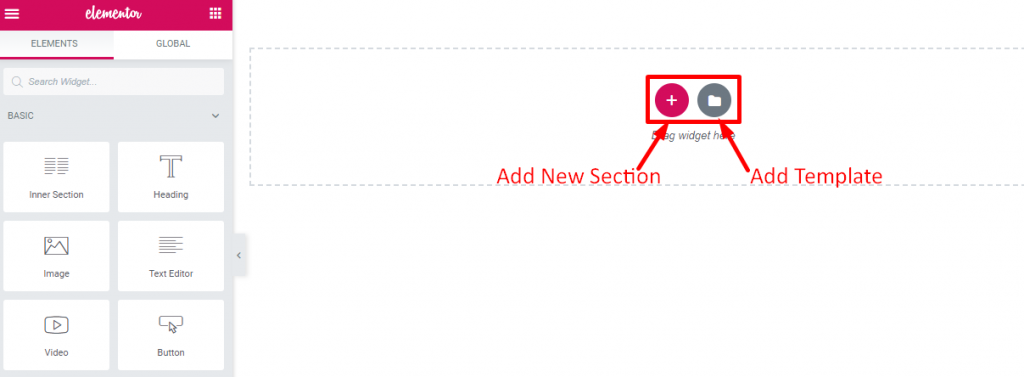
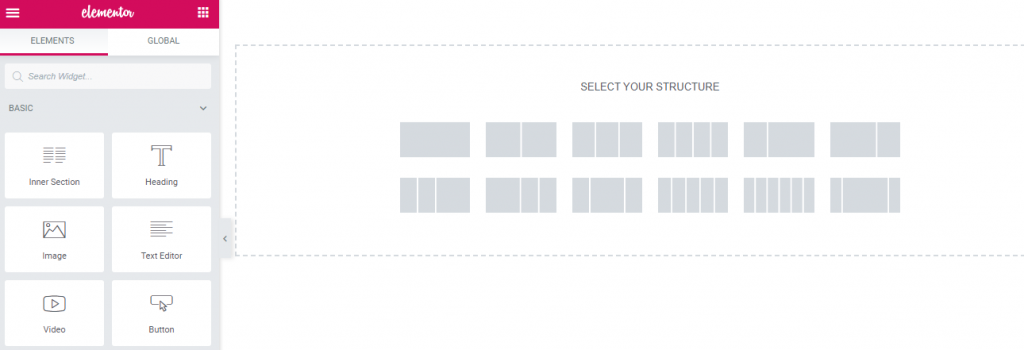
عندما قفزت لأول مرة إلى Elementor ، ستحصل على صفحة فارغة بخيارين: "إضافة قسم جديد" و "إضافة قالب"

كما تعلم ، فإن كل صفحة ويب ليست سوى بنية عامة تتضمن سلسلة من الأقسام وقسم يحتوي على أعمدة فيها وستحتوي هذه الأعمدة على عناصر مثل النص أو الصور أو مقاطع الفيديو.
في Elementor يمكنك تخصيص القسم الخاص بك وفقًا لخيالك. يمكنك إضافة لون خلفية فردي أو تدرج أو صورة أو مقاطع فيديو لكل كتلة من موقعك.
في البداية ، انقر فوق إضافة قسم جديد ويمكنك اختيار الكتلة بالأعمدة المطلوبة. علاوة على ذلك ، يمكنك تعديل التخطيط عن طريق تغيير حجم وعرض العمود.

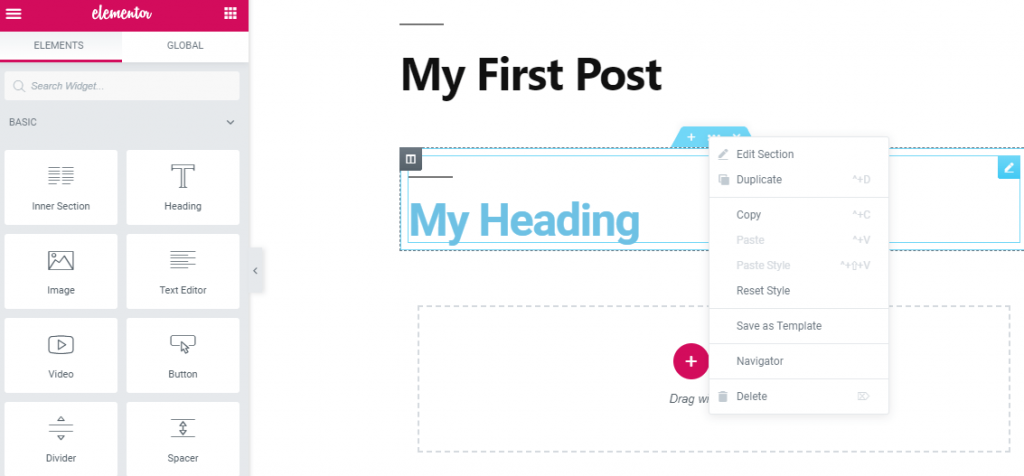
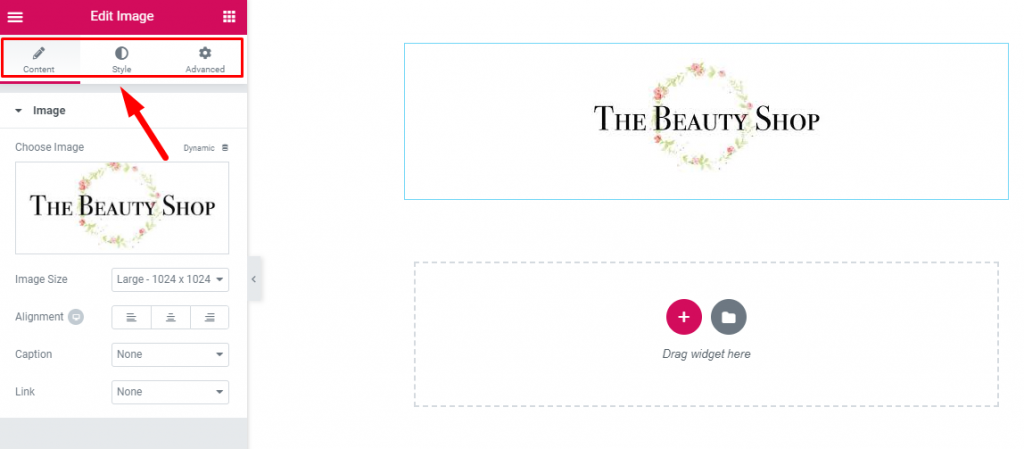
أضف الآن عناصر إلى الأعمدة وقم بتحريرها من اللوحة اليسرى أو كما هو موضح في الصورة أعلاه. بالإضافة إلى ذلك ، يمكنك سحب عناصر واجهة المستخدم من لوحة الوحدة اليسرى وتعديلها وفقًا لتخطيط موقعك.
أيضًا ، يمكنك إضافة قالب أو قالب مصمم مسبقًا كما هو موضح أعلاه.
بعد تحديد عنصر واجهة مستخدم ، ستحصل على ثلاثة خيارات في لوحة التعديل اليسرى لتعديل محتوى الأداة ونمطها وغير ذلك الكثير.

من علامة التبويب "خيارات متقدمة" ، يمكنك تحرير الأدوات ببعض الميزات الاستثنائية والمتميزة. يمكنك تعديل المحتويات باستخدام الوظائف الإضافية المثبتة الأخرى لموقعك من هنا. علاوة على ذلك ، يمكنك إضافة مقتطفات كود CSS مخصصة في موقع Elementor الخاص بك من هذه اللوحة.
اختصر الأفكار حول كيفية استخدام Elementor
تهنئة! الآن لديك كل المعرفة الأساسية عن Elementor لبدء موقعك الأول. بغض النظر عما إذا كنت مبتدئًا أو مطورًا ، تتمتع أداة إنشاء الصفحات المذهلة هذه بوظائف غنية لتصميم موقعك وفقًا لمتطلباتك.
باستخدام منشئ الصفحة هذا ، ستحصل على الحرية الكاملة لتخصيص موقعك وفقًا لصوت علامتك التجارية.
أصوات مذهلة! حق؟
علاوة على ذلك ، يمكنك تعزيز موقع Elementor الخاص بك باستخدام الإضافات السعيدة القوية. الأكثر إثارة للدهشة ، أنه يمكنك إضافة رسوم متحركة مخصصة في موقعك دون أي تشفير باستخدام Happy Effects.
سيعزز تجربة إنشاء الصفحة لديك بشكل أفضل مع أكثر من 27 أداة قابلة للتخصيص بالكامل وخالية تمامًا.
فما تنتظرون؟ اغتنم الفرصة اليوم!
