كيفية استخدام حاوية Elementor Flexbox في 6 خطوات بسيطة
نشرت: 2022-05-12هل جربت ميزة Elementor Flexbox Container الجديدة؟
حسنًا ، تعد المشاركة إضافة رائعة لجعل موقع الويب الخاص بك أكثر تحسينًا لجميع الأجهزة وجعل موقعك يتم تحميله بشكل أسرع.
كيف؟
حسنًا ، تعمل الحاوية المرنة الجديدة بطريقة مختلفة قليلاً (كل من الواجهة الأمامية والخلفية) عن الأقسام السابقة / القسم الداخلي. وهذه الطرق الجديدة والمختلفة للعمل هي ما يفعله السحر.
في هذه المدونة ، ستتعرف على الخيارات الجديدة التي تقدمها حاوية Elementor flexbox إلى الجدول لإنشاء موقع ويب وكيفية استخدام Elementor Flexbox Container في دليل خطوة بخطوة.
لذا استمر في القراءة ...
ما هي حاوية Elementor Flexbox؟
تجلب حاوية Elementor Flexbox جميع مرافق CSS Flexbox إلى محرر Elementor الخاص بك. مع الإضافة الجديدة ، يمكنك بسهولة إنشاء تخطيطات متقدمة لضمان ظهور صفحات الويب بشكل رائع على جميع الأجهزة بغض النظر عن الحجم.
ملاحظة : توفر لك حاوية Flexbox CSS مثل الاسم مرونة متقدمة لإنشاء تصميم مستجيب للجهاز. قبل تقديم flexbox ، كان إنشاء تصميم سريع الاستجابة باستخدام أوضاع تخطيط متعددة مثل Block و Inline و Table و Position أمرًا معقدًا نوعًا ما. ولكن مع حاويات flexbox ، لم تعد بحاجة إلى أوضاع تخطيط متعددة.
وعندما يتعلق الأمر بحاوية Elementor flexbox ، فلن تضطر إلى استخدام الأقسام بعد الآن. يمكنك إضافة عناصر واجهة مستخدم داخل حاوية بدون أي قسم. يمكنك أيضًا إضافة عدد لا حصر له من الحاويات داخل الحاوية.
بمجرد إضافة عناصر واجهة مستخدم وحاويات ، يمكنك التحكم في توزيع عناصر واجهة المستخدم داخل الحاوية جنبًا إلى جنب مع تخطيط كل جهاز. إلى جانب ذلك ، تحصل على إعدادات تخصيص منفصلة لكل حاوية (حتى الحاويات داخل الحاوية). يمنحك هذا أفضل مرونة لجعل جهاز التصميم الخاص بك مستجيبًا.
يمكنك أيضًا التحقق من مراجعة Elementor 3.6: الميزات والتحسينات الجديدة
الفرق بين حاويات وأقسام العنصر الجديد فليكس
يجب أن تتساءل ما هي الاختلافات بين الحاويات والأقسام. حسنًا ، هناك بعض الاختلافات. هذه بعض الاختلافات الرئيسية:
- يمكنك إضافة عناصر واجهة مستخدم إلى الحاويات باستخدام flexbox بينما تحتاج مع الأقسام إلى إضافة أعمدة ثم إضافة عناصر واجهة مستخدم إليها.
- في الحاوية المرنة ، يكون عرض عنصر واجهة المستخدم مضمنًا بشكل افتراضي بينما ، مع بنية قسم العمود ، يكون عرض عنصر واجهة المستخدم بالعرض الكامل افتراضيًا.
- في وقت سابق ، كان بإمكانك إضافة قسم داخلي واحد فقط داخل القسم ، ولكن باستخدام أحدث الحاويات المرنة ، يمكنك إضافة أي عدد تريده من الحاويات.
- باستخدام هيكل قسم العمود ، يمكنك تغيير اتجاه عنصر واجهة المستخدم باستخدام عمود ، أو تحديد موضع مضمن. الآن مع أحدث حاوية مرنة ، يمكنك تغيير اتجاه عنصر واجهة المستخدم باستخدام العمود أو الصف أو عكس العمود أو عكس الصف.
- في هيكل قسم العمود ، تم استخدام العمود العكسي أو الأقسام المكررة لجعل صفحات الويب تستجيب. في أحدث طريقة حاوية مرنة ، يمكنك استخدام ترتيب مخصص للأدوات أو الحاويات لكل جهاز.
- خيارات المحاذاة في هيكل المقطع / العمود هي اليسار والوسط واليمين. من ناحية أخرى ، مع الحاويات المرنة ، يمكنك الحصول على خيارات محاذاة مثل بدء التشغيل المرن ، والمركز المرن ، والنهاية المرنة.
الآن ، يجب أن تفكر في كيفية الاستفادة من هذه التغييرات. لمعرفة المزيد حول ذلك ، انتقل إلى القسم التالي.

مزايا استخدام حاوية Elementor Flexbox
يتم إجراء الكثير من الأبحاث قبل إضافة ميزة جديدة إلى مكون إضافي للتأكد من أن الميزة مفيدة للعملاء. الشيء نفسه ينطبق على حاوية Elementor المرنة. تمت إضافة ميزة Elementor هذه لأنها ستفيد المستخدمين إلى حد كبير.
فيما يلي بعض المزايا التي ستستمتع بها إذا كنت تستخدم حاوية Elementor flexbox:
- نظرًا لأنه سيتم استبدال القسم والقسم الداخلي بحاويات مرنة ، يمكنك إنشاء المزيد من مواقع الويب المحسّنة .
- سيقلل Flexbox من عدد الأعمدة والأقسام الداخلية. نتيجة لذلك ، سيتم إنتاج كود أقل في الخلفية. وسينتج عن l ess DOM سرعة أفضل لموقع WordPress الخاص بك.
- ستمكّنك إعدادات حاوية Flexbox من إنشاء مواقع ويب تستجيب للأجهزة بمرونة أكبر من ذي قبل.
- الآن يمكنك الارتباط التشعبي قسم كامل. في وقت سابق كان بإمكانك فقط الارتباط التشعبي بالحاجيات.
- إذا كنت غير سعيد في وقت سابق لأنه لا يمكنك إضافة سوى قسم داخلي واحد في قسم ما ، فإن الحاوية المرنة مناسبة لك. باستخدام الحاوية المرنة ، يمكنك إضافة حاويات داخل الحاوية إلى أجل غير مسمى.
ملاحظة: ستحتاج إلى تثبيت Elementor 3.6 على نظامك لاتباع الخطوات التالية التي توضح عملية استخدام حاوية Elementor flex.
كيفية استخدام حاوية Elementor Flexbox في 6 خطوات
اتبع الخطوات أدناه لإنشاء موقع ويب Elementor سريع وسريع الاستجابة باستخدام Elementor Flexbox Container. تتكون العملية من 6 خطوات سهلة:
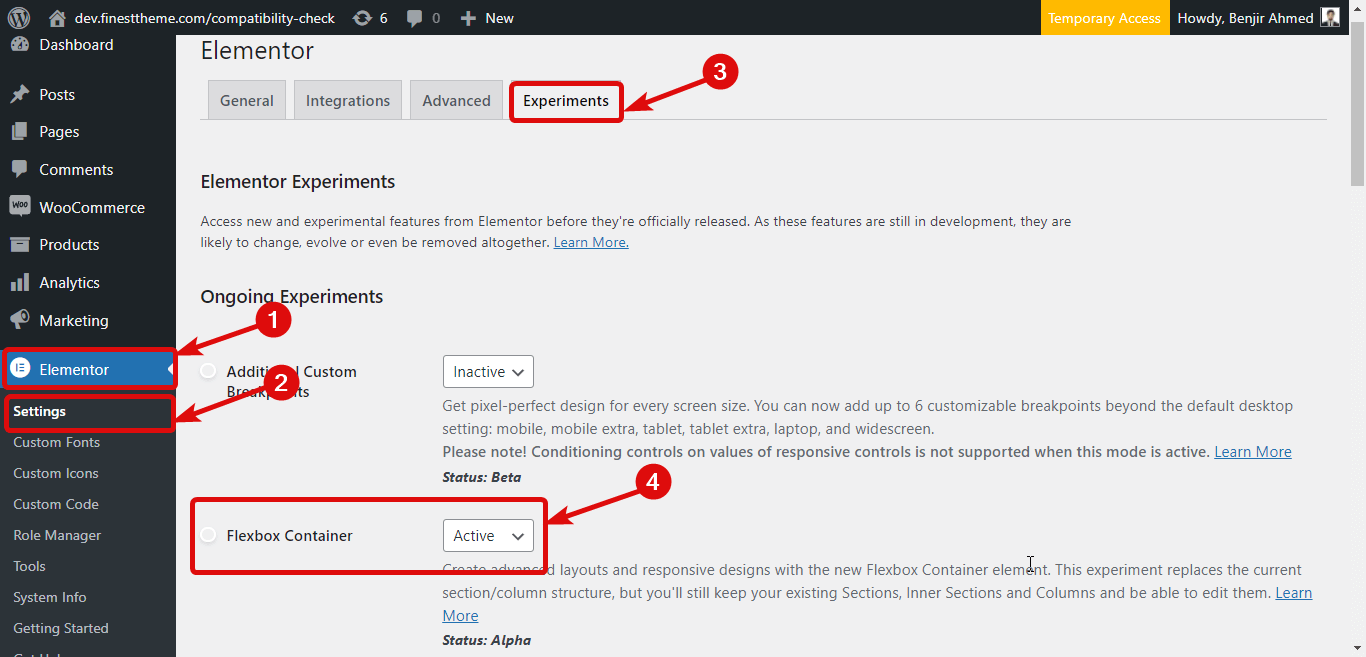
الخطوة 1: تنشيط Flexbox Container في تجارب العناصر
من لوحة معلومات WordPress ، انتقل إلى Elementor ⇒ Settings . انتقل الآن إلى علامة التبويب "التجارب" وانتقل لأسفل للعثور على خيار "حاوية Flexbox".

بعد العثور على الخيار ، اختر نشط من القائمة المنسدلة للحالة. أخيرًا ، قم بالتمرير لأسفل إلى أسفل وانقر فوق حفظ التغييرات لحفظ الحالة.
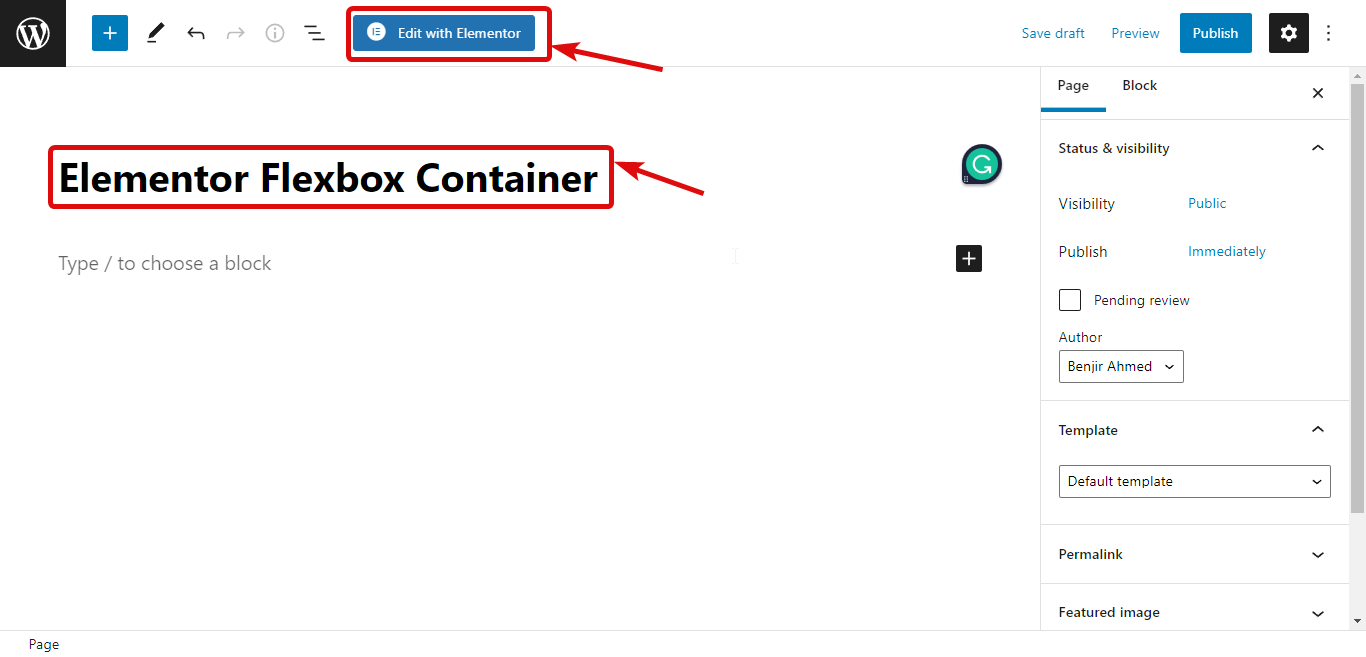
الخطوة 2: قم بإنشاء صفحة جديدة
بعد تنشيط الحاوية المرنة ، حان الوقت لإنشاء صفحة جديدة حتى تتمكن من استخدام هذه الميزة. لذلك ، انتقل إلى Pages All Pages ثم انقر فوق إضافة جديد. الآن ، أدخل عنوانًا ، وانقر فوق تحرير باستخدام Elementor

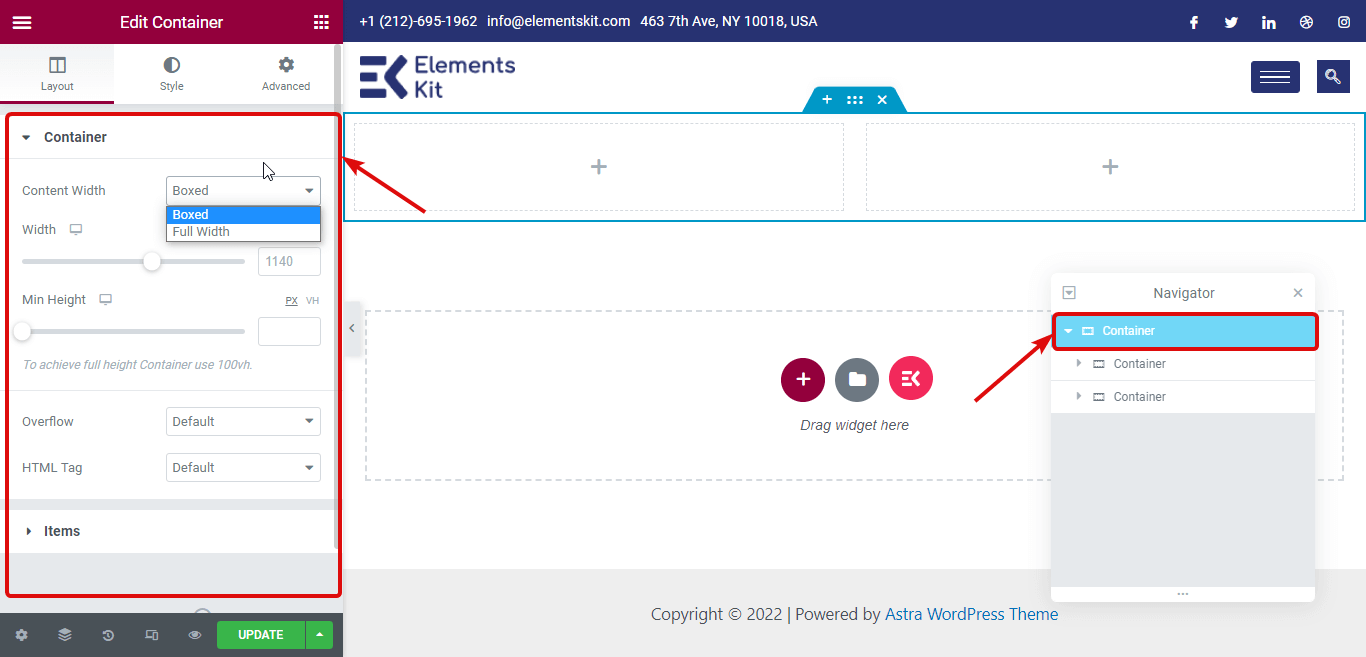
الخطوة 3: أضف وعاء
الآن ، بدلاً من قسم ، تحتاج إلى إضافة حاوية. لذلك ، انقر فوق الرمز + ، ثم اختر الهيكل الذي تريده.

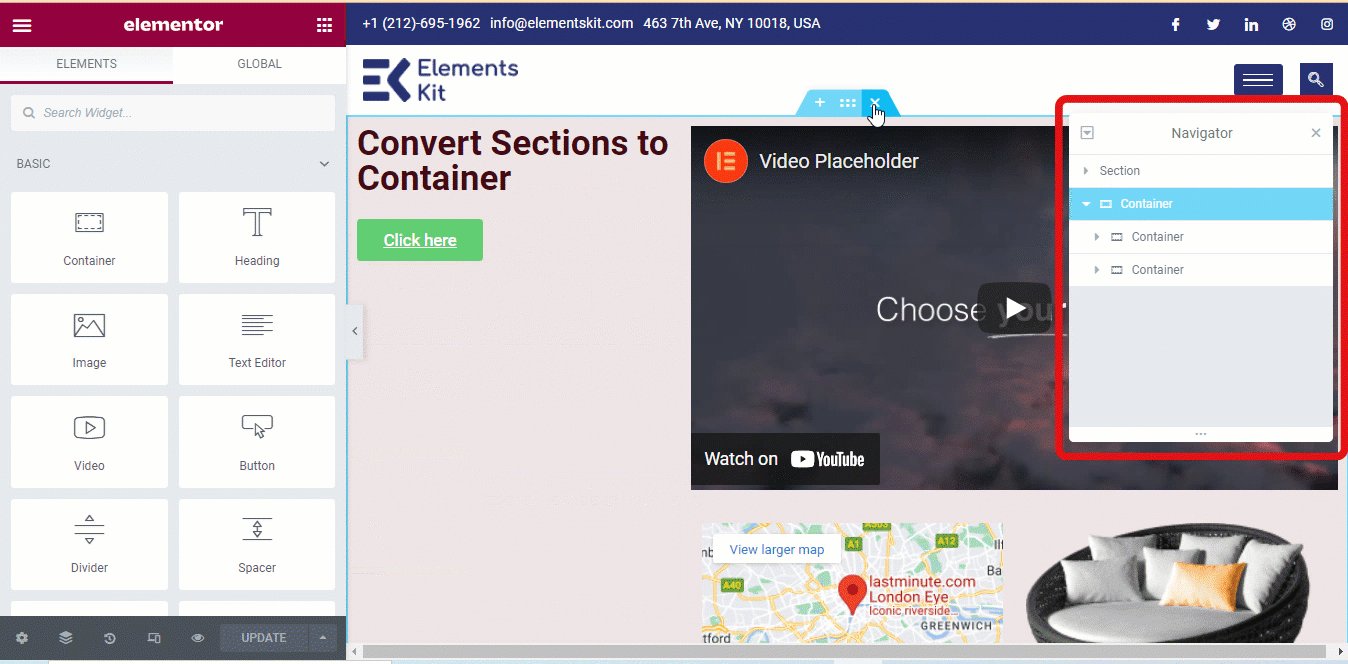
ملاحظة: إذا لاحظت الهيكل في المستكشف ، فستجد أن الهيكل عبارة عن حاوية بها حاويات أخرى بدلاً من الأعمدة. يمكنك أيضًا سحب وإسقاط حاوية واحدة من القائمة الموجودة على اليسار.
يمكنك تخصيص العديد من خيارات الحاوية مثل
- عرض الحاوية: يمكنك اختيار عرض الحاوية كعرض محاصر أو عرض كامل.
- العرض: إذا اخترت Boxed as a container width ، فسيكون العرض 928Px. من ناحية أخرى ، إذا اخترت العرض الكامل ، فسيكون عرض الحاوية 100٪ من عرض منفذ العرض. ومع ذلك ، يمكنك تغيير قيم العرض.
- تجاوز: يمكنك اختيار القيمة الفائضة كقيمة افتراضية أو مخفية أو تلقائية.
- علامة HTML: يمكنك أيضًا تغيير علامة HTML للحاوية. تحصل على خيارات مثل div ، header ، footer ، main ، article ، section ، إلخ. هناك إضافة جديدة للعلامة. بهذه الطريقة يمكنك تحويل الحاوية الإلكترونية إلى ارتباط بعلامة.

ملاحظة: يمكنك أيضًا الحصول على العديد من الخيارات ضمن "العناصر" (أكثر من ذلك لاحقًا). علاوة على ذلك ، يمكنك تخصيص جميع الإعدادات أعلاه لكل حاوية داخلية أيضًا.


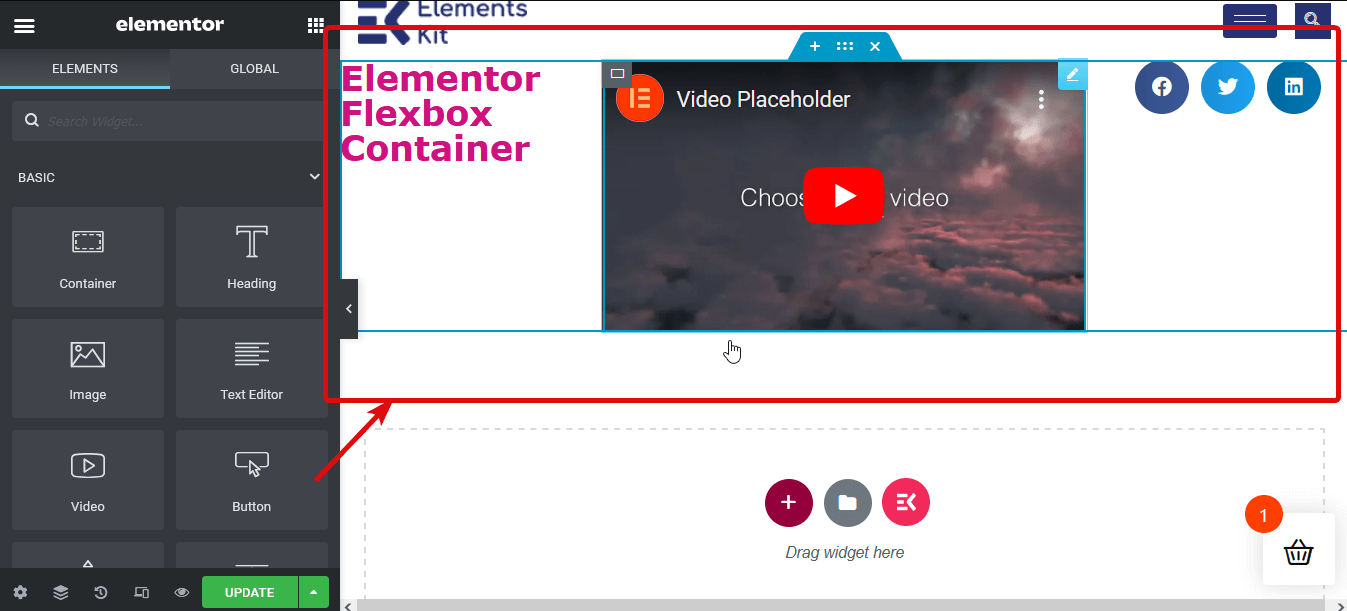
الخطوة 4: إضافة الحاجيات
عملية إضافة عناصر واجهة المستخدم هي نفس بنية قسم العمود. تحتاج إلى البحث عن الأداة ثم سحبها وإفلاتها على أيقونة + لكل حاوية . على سبيل المثال ، سأضيف عنوانًا واحدًا وفيديو واحدًا وأيقونة مشاركة اجتماعية واحدة.

الخطوة 5: تخصيص محتويات الحاوية
حان الوقت الآن لتخصيص أدوات الحاوية. لهذا ، قم بتحرير الحاوية. بعد ذلك ، انتقل إلى Layout على اللوحة اليمنى وقم بتوسيع خيار العناصر. فيما يلي الخيارات التي يمكنك اللعب بها:
- الاتجاهات : الاتجاه الافتراضي هو الصف. ومع ذلك ، يمكنك الحصول على أربعة خيارات مثل الصف والعمود والصف المعكوس والعمود المعكوس. إذا اخترت العمود أو العمود المعكوس ، فستظهر جميع الحاويات داخل الحاوية الرئيسية كأعمدة مختلفة.
ملاحظة: إذا اخترت عمودًا ، فأنت بحاجة إلى ضبط عرض الحاويات الداخلية.
- محاذاة الحاويات: يمكنك ضبط المحاذاة على أنها Flex Start ، و Center ، و flex-end ، و Scratch. يبدأ Flex يضع عنصر الحاوية الخاص بك من نقطة البداية ، وباستخدام قيمة مركز Flex ، يمكنك وضع العناصر في المركز. من ناحية أخرى ، باستخدام Flex end ، يمكنك عرض جميع الحاويات الداخلية في الأسفل. ومع خيار التمدد ، ستشغل الحاويات الداخلية أي مساحة إضافية إذا تم تخصيصها. كل هذه ستكون قابلة للتطبيق إذا اخترت الاتجاه كصف.
من ناحية أخرى ، إذا اخترت الاتجاه كعمود ، فستعمل قيم البداية المرنة والمركز بنفس طريقة الصف. ولكن مع الطرف المرن ، سيتم نقل الحاويات إلى اليمين ومع وجود نقطة الصفر ، ستشغل أي مساحة على اليسار.

- ضبط المحتوى: يمكنك الحصول على ستة خيارات لتبرير المحتوى: البداية المرنة ، والوسط ، والنهاية المرنة ، والمسافة بين ، والمسافة ، والمسافة بالتساوي. ستضيف المسافة بين نفس المسافة بين كل عنصر. ومع ذلك ، لن تضيف أي مسافة أعلى العناصر أو أسفلها.
ستضيف المساحة حول الخيار مساحة في أعلى وأسفل كل حاوية. وسيضيف خيار المساحة بالتساوي نفس المساحة حول جميع الأدوات والحاويات الداخلية.
- فجوة العناصر: يمكنك استخدام هذا الخيار لإضافة مسافة بين العناصر (عناصر واجهة المستخدم والأقسام الداخلية).
- التفاف : اختر No Wrap لوضع كل العناصر في سطر واحد والتفاف للسماح للمحتويات بالتدفق في أسطر متعددة.
الخطوة 6: نشر ومعاينة
يمكنك تكرار الخطوة 4 لتخصيص جميع إعدادات الحاوية الخاصة بك. بمجرد الانتهاء من التخصيص ، انقر فوق زر النشر لنشر الصفحة. بعد ذلك ، يمكنك النقر فوق زر المعاينة لرؤية صفحتك بهيكل الحاوية المرنة الجديد.
يمكنك أيضًا الاطلاع على كيفية إنشاء قائمة ضخمة باستخدام Elementor و ElementsKit
كيفية تحويل صفحة العنصر القائمة على القسم إلى حاوية Flexbox
يعد تحويل الهيكل المستند إلى القسم / العمود إلى حاوية Elementor Flex الجديدة أمرًا سهلاً للغاية. يمكنك القيام بذلك باتباع الخطوات الأربع البسيطة الموضحة أدناه:
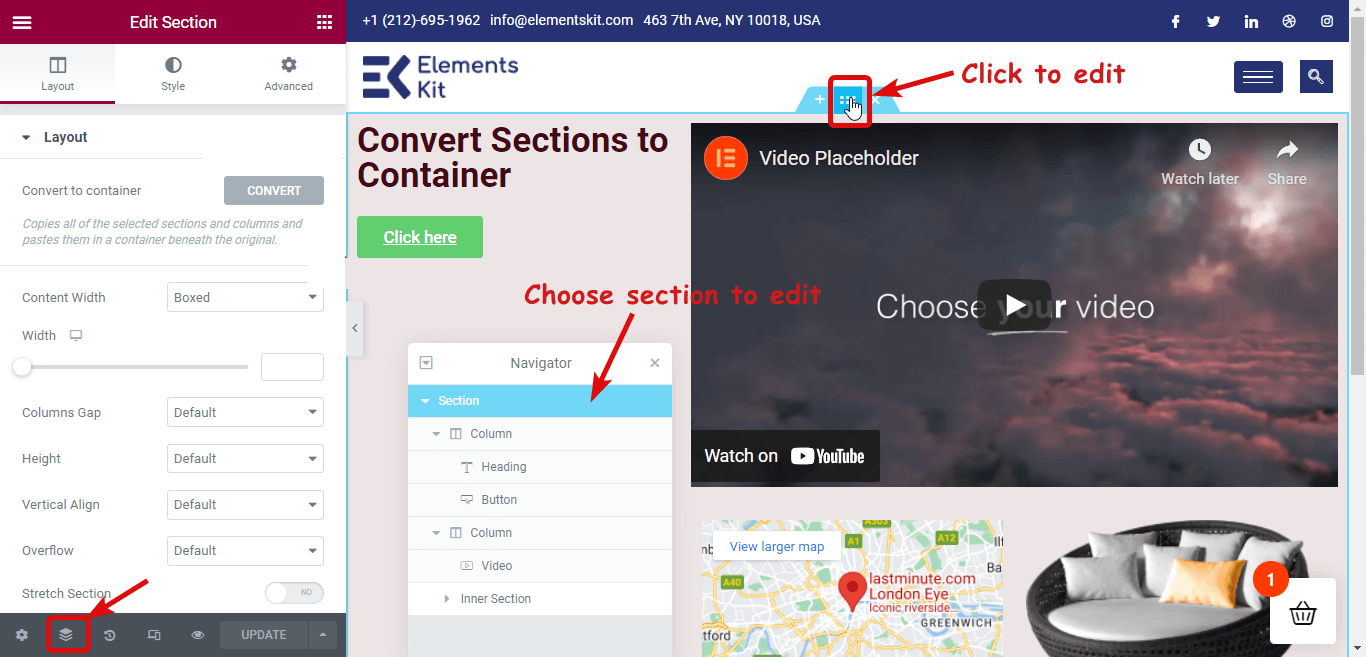
الخطوة 1: حدد القسم الذي تريد تحويله
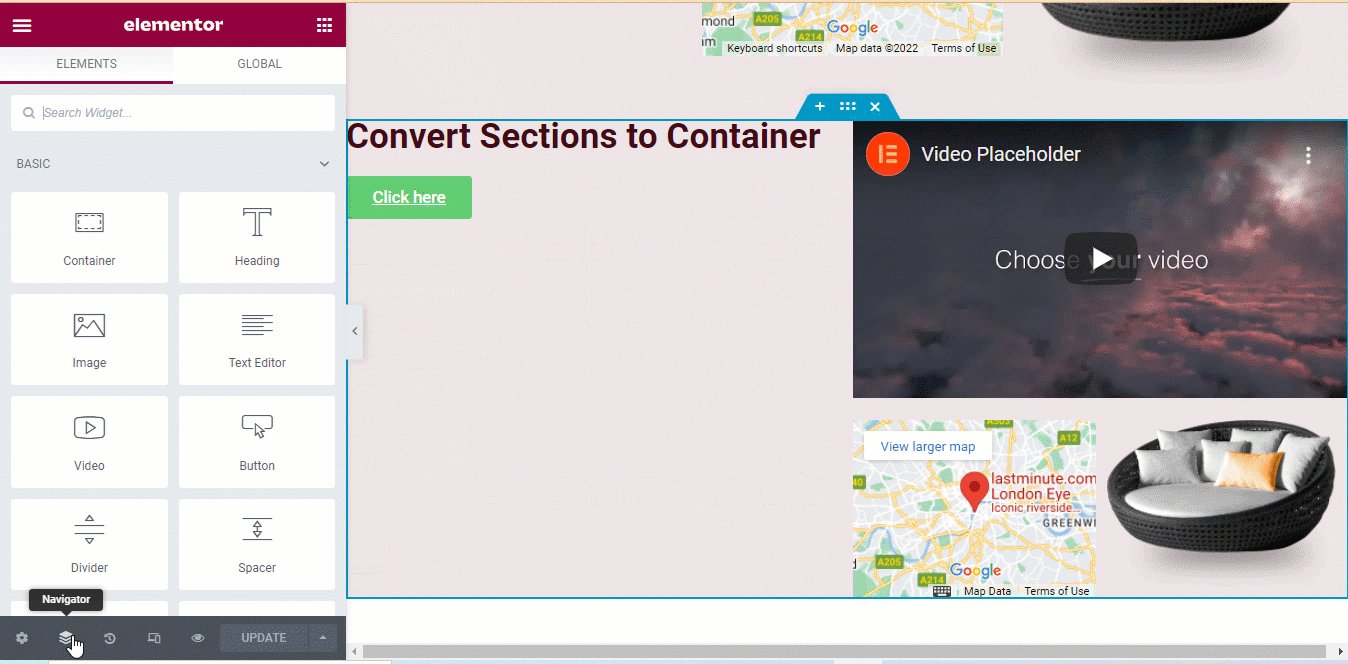
تحتاج إلى تحويل كل قسم على حدة. لذلك ، أولاً ، حدد القسم الذي تريد تحويله. يمكنك النقر فوق النقاط الست لتحديد قسم أو تحديد قسم من الملاح (يمكنك العثور على الخيار في الزاوية اليسرى السفلية).

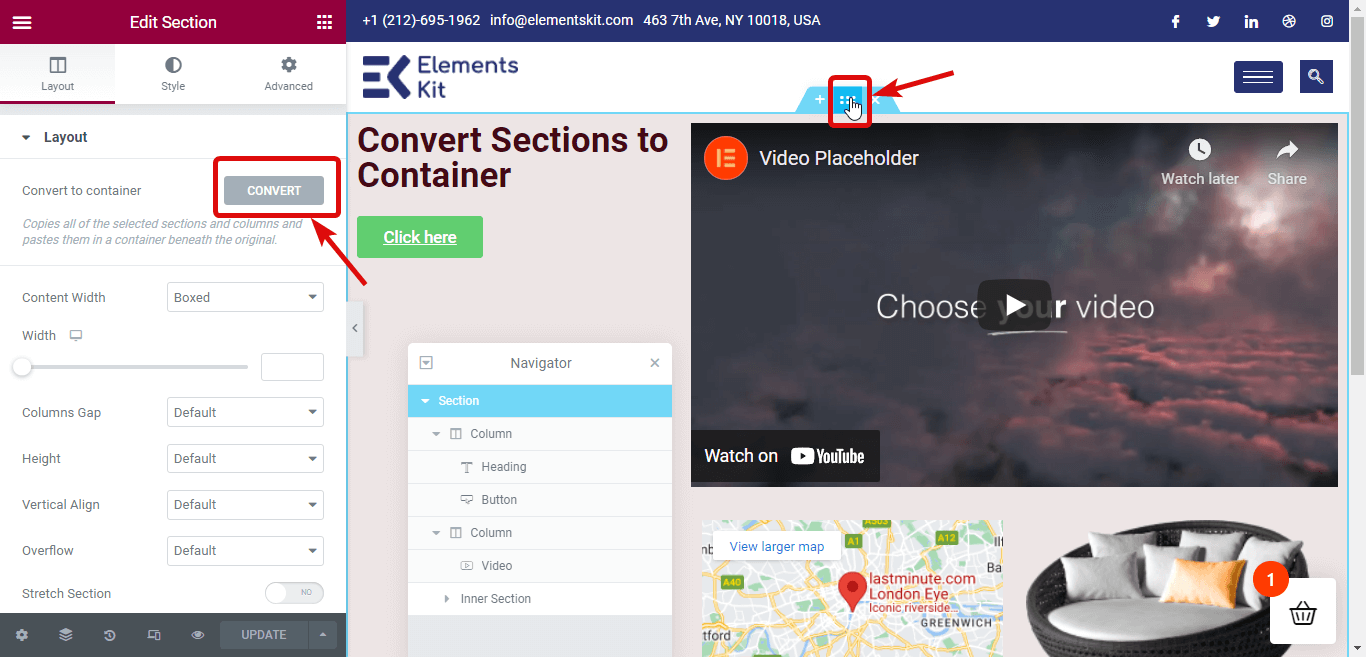
الخطوة 2: انقر فوق تحويل لإجراء التحويل
الآن للتحويل ، في اللوحة اليمنى ، ستجد خيار التحويل إلى الحاوية تحت التخطيط. انقر فوق الزر CONVERT .

الخطوة 3: احذف القسم السابق
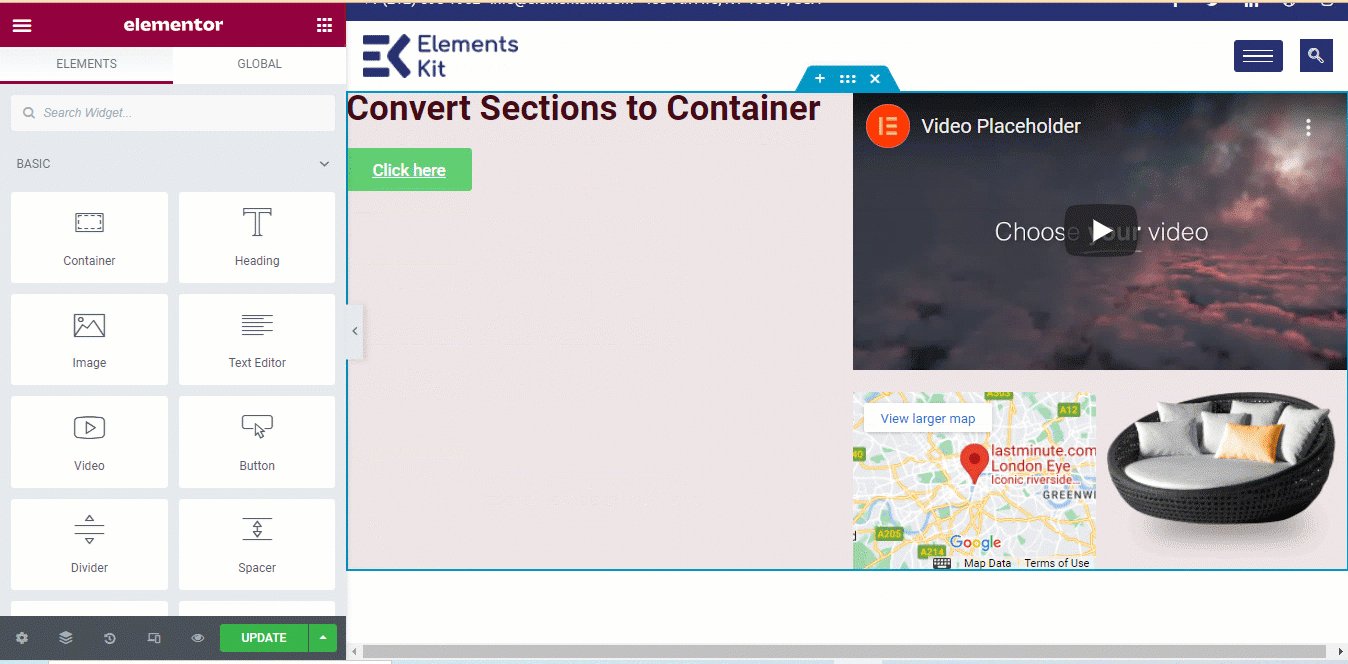
بعد اكتمال عملية التحويل ، ستجد نسختين من نفس القسم. أحدهما قائم على الأقسام والآخر قائم على الحاوية. الإصدار الموجود في الأعلى يعتمد على الأقسام. حذف النسخة السابقة / الأصلية.

الخطوة 4: التحديث والمعاينة
يمكنك تكرار الخطوات من 1 إلى 3 لجميع أقسام صفحتك. بمجرد الانتهاء من تحويل جميع الأقسام إلى تخطيط حاوية Flexbox ، انقر فوق زر التحديث للحفظ . يمكنك الآن النقر فوق زر المعاينة لرؤية نفس الصفحة ولكن مع تخطيط الحاوية.
يمكنك أيضًا التحقق من كيفية بناء نموذج المنطق الشرطي للعنصر في 5 خطوات
هل يمكنني استخدام ميزات الإضافات Elementor مع حاوية Flexbox الجديدة؟
نعم. يمكنك بالتأكيد.
يمكنك استخدام ElementsKit- الملحق النهائي لـ Elementor لإضافة عناصر واجهة مستخدم إضافية وميزات أخرى إلى مُنشئ صفحة Elementor. هذا الملحق Elementor متوافق بنسبة 100٪ مع حاوية Flexbox الجديدة من Elementor.
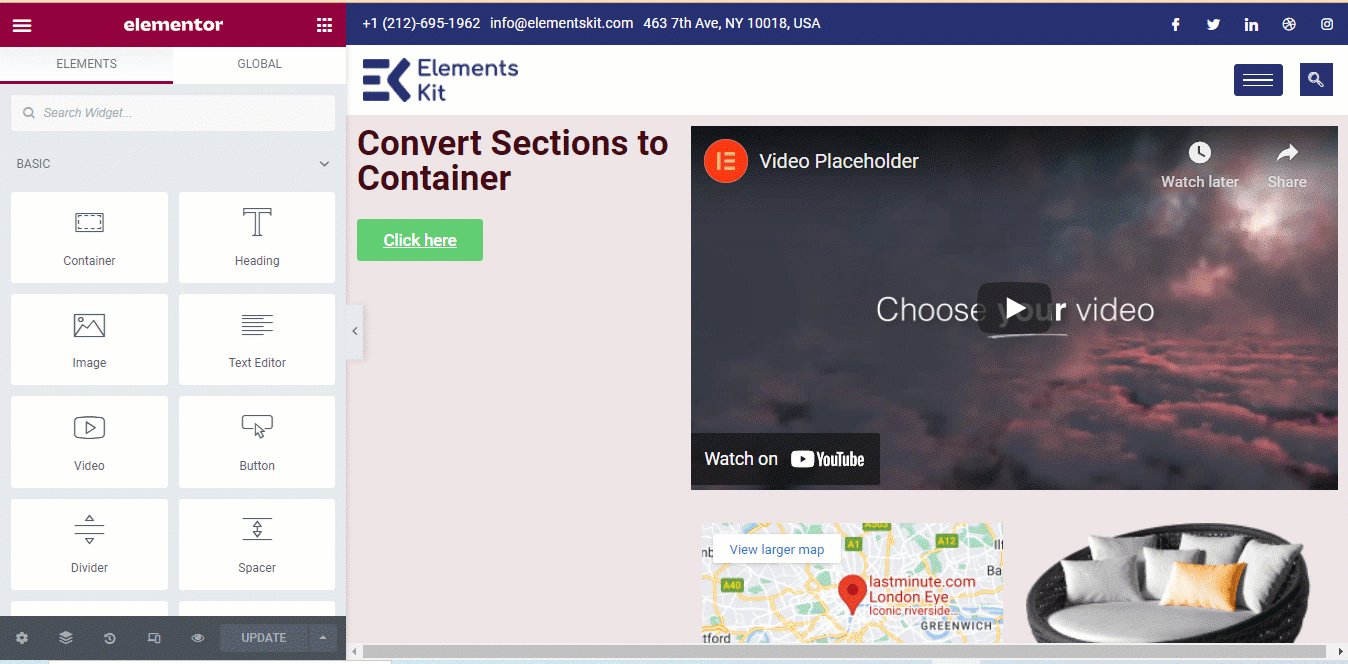
يمكنك استخدام نفس العملية لتحويل أي قسم من أقسام Elementor إلى تخطيط Container (كما هو موضح في القسم أعلاه) لتحويل أقسام / صفحات ElementsKit.
يأتي ElementsKit مع أكثر من 500 قسم جاهز ، و 35+ صفحة جاهزة ، و 85+ ميزات إضافية مخصصة لتسهيل حياتك. يمكنك بسهولة إنشاء موقع ويب كامل باستخدام قالب ElementsKit Premade في بضع دقائق فقط.
فيما يلي مثال يمكنك أن ترى كيف يتم تحويل صفحات ElementsKit المعدة مسبقًا بسلاسة إلى Elementor Flexbox Container.

يتم إحتوائه
أنا متأكد من أنك تدرك الآن سبب وجود الكثير حول هذه الإضافة الجديدة لـ Elementor. تعتبر حاوية Elementor Flex حقًا نعمة لجميع منشئي مواقع WordPress الذين كانوا يبحثون عن طرق لجعل مواقع الويب أكثر تحسينًا وأسرع واستجابة بغض النظر عن حجم الجهاز.
والشيء الرائع هو أنه يمكنك تحويل موقع الويب الذي تم إنشاؤه مسبقًا إلى موقع ويب محسن يعتمد على الحاوية في أي وقت من الأوقات. ومع ذلك ، فإن الحاوية المرنة لا تزال في الوضع التجريبي. لذلك ، لا يوصى باستخدامه على موقع ويب مباشر حتى يتم نشره كميزة نشطة
حتى ذلك الحين ، لا تتردد في اللعب بحاوية Elementor flex على موقع التدريج. وقم بتجربة ElementsKit للحصول على مزيد من المرونة لتصميم موقع ويب رائع المظهر يجذب انتباه عميلك ويرفع من نجاح موقع الويب الخاص بك.

