اعرض صورك بأفضل طريقة ممكنة باستخدام عنصر واجهة معرض الصور
نشرت: 2021-12-09يعد التسويق المرئي من أقوى التقنيات للإعلان عن الأعمال التجارية والترويج لها على مستوى العالم. قد يؤدي استخدام المجموعة الصحيحة من الصور إلى تعزيز مجهودك وفرصك في الحصول على آفاق جديدة. الأسباب بسيطة ، يمكن للصور جذب الزوار المحتملين ، ومساعدة المستخدمين على تثقيف أنفسهم ، وتصور الأشياء بالطريقة التي يريدونها.
60٪ من المستهلكين أكثر استعدادًا للنظر في نتائج البحث المحلية التي تتضمن صورًا ، ومن المرجح أن يقوم 23٪ آخرون بالاتصال بنشاط تجاري يعرض صورة
مشرق المحلية
بصرف النظر عن أي عناصر تسويقية أخرى ، تعمل الصور باستمرار على توسيع تجربة المستخدم وتنمو تفاعل موقع الويب من خلال مشاركة أحدث التحديثات مع معرض الصور مباشرة على موقع الويب الخاص بك.
يمكنك إضافة الصور إلى أي من صفحات الويب الخاصة بك. على سبيل المثال ، على صفحة مقصودة أو صفحة محفظة أو صفحة معرض مخصصة. قد يؤدي اتباع عملية يدوية للقيام بها إلى قتل وقتك وجهدك. على سبيل المثال ، WordPress والمكونات الإضافية المجانية المتاحة لبناء الصفحات مثل - Elementor تجعل هذه العملية أسهل من حيث إنشاء أي تصميم مذهل في وقت سريع.
لذلك ، إذا كنت تبحث عن طريقة بسيطة لإضافة معرض صور إلى موقع WordPress الخاص بك ، فلا داعي للذعر. لأنه أسهل مع عنصر واجهة معرض صور Elementor. لا يتطلب الأمر سوى بضع خطوات لإضافة معرض صور بالكامل على صفحات الويب المفضلة لديك.
قبل أن نعرض العملية ، دعنا نتعرف على الميزة المتميزة لـ Elementor - أداة معرض الصور !
وأوضح عنصر واجهة معرض الصور

قدمت Elementor الكثير من الميزات والوظائف على مر السنين. من إنشاء صفحات الويب إلى القوالب المضمنة ، ساعدت المستخدمين على إنشاء موقع الويب الأول الخاص بهم دون الحاجة إلى تطبيق أي أكواد. مثل تخطيطات الصفحات المخصصة وتذييلات الرؤوس وتخصيص أي جانب من جوانب موقع الويب. وبالتالي فقد قلل بشكل كبير من مقدار الوقت والعمل المطلوب.
مثل ميزات وعناصر واجهة المستخدم الأخرى لـ Elementor ، تعد أداة معرض الصور أيضًا ميزة رائعة تساعد المستخدمين على السماح بإضافة وتعديل صفحة معرض مواقع الويب الخاصة بهم بسهولة.
يحتوي Elementor على الإصدارين المجاني والمحترف. يتوفر نوعان من أدوات معرض الصور في Elementor. معرض الصور الأساسي ومعرض القطعة . تعد أداة المعرض الأساسي أداة مجانية ، في حين أن عنصر واجهة المعرض متاح في الإصدار المتميز.
دعنا نرى ما يمكنك إنتاجه أيضًا على موقع الويب الخاص بك باستخدام أداة معرض الصور Elementor:
- تخطيط الشبكة
- معرض قابل للتصفية
- تخطيط معرض البناء
- معرض مع زر تحميل المزيد
- خيارات التصميم والتخصيص
يشتهر Elementor بميزة السحب ، يمكنك تحسين تصميم موقع الويب الخاص بك بشكل أفضل من خلال مزج جميع عناصر تصميم Elementor بسهولة. راجع الدليل لمعرفة أسهل عملية لتحسين تصميم مواقع الويب في WordPress هنا.
كيفية إنشاء معرض صور باستخدام عنصر واجهة مستخدم معرض الصور
الآن دعنا ندخل في جزء البرنامج التعليمي لإنشاء معرض للصور. قبل ذلك ، تحتاج إلى تثبيت وتفعيل هذه المكونات الإضافية المطلوبة أدناه:
- العنصر
- إليمينتور برو
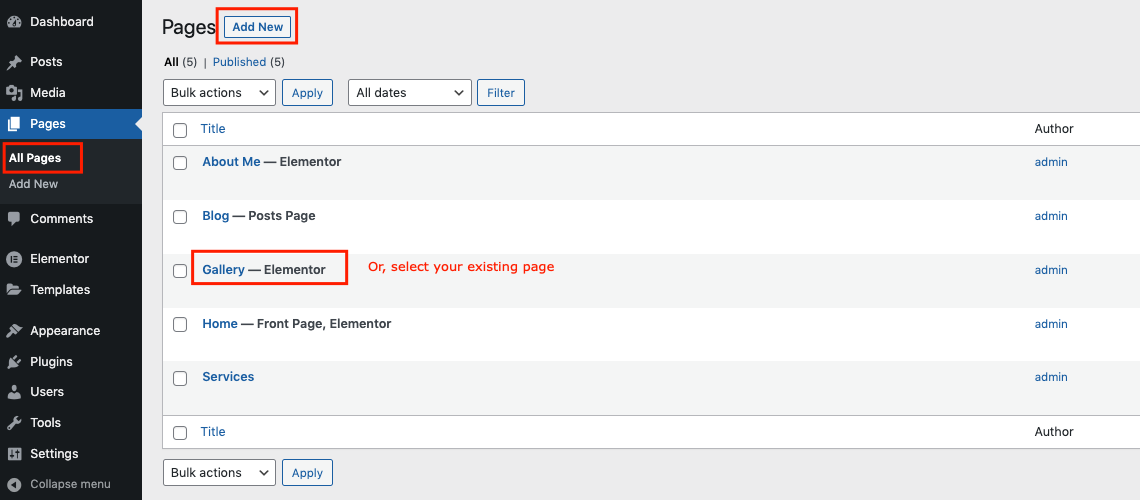
قم بإنشاء صفحة جديدة أو استخدم واحدة موجودة
أولاً ، يمكنك إنشاء صفحة ويب لتنفيذ عنصر واجهة مستخدم معرض الصور Elementor. أو يمكنك عرض معرض مباشرة على أي من الصفحات الموجودة.
بالانتقال إلى لوحة معلومات WordPress> الصفحات> إضافة صفحة جديدة ، يمكنك إنشاء أو تحرير الصفحة التي تريد إضافة هذه الميزة.

نحن نعلم بالفعل أن Elementor لديه اثنين من عناصر واجهة المستخدم لمعرض الصور. لذلك أولاً ، سنرى كيفية استخدام الأداة المجانية ، ثم الأداة الثانية التي تأتي مع عنصر واجهة المستخدم الاحترافي.
إضافة أداة معرض الصور الأساسية (مجانًا)
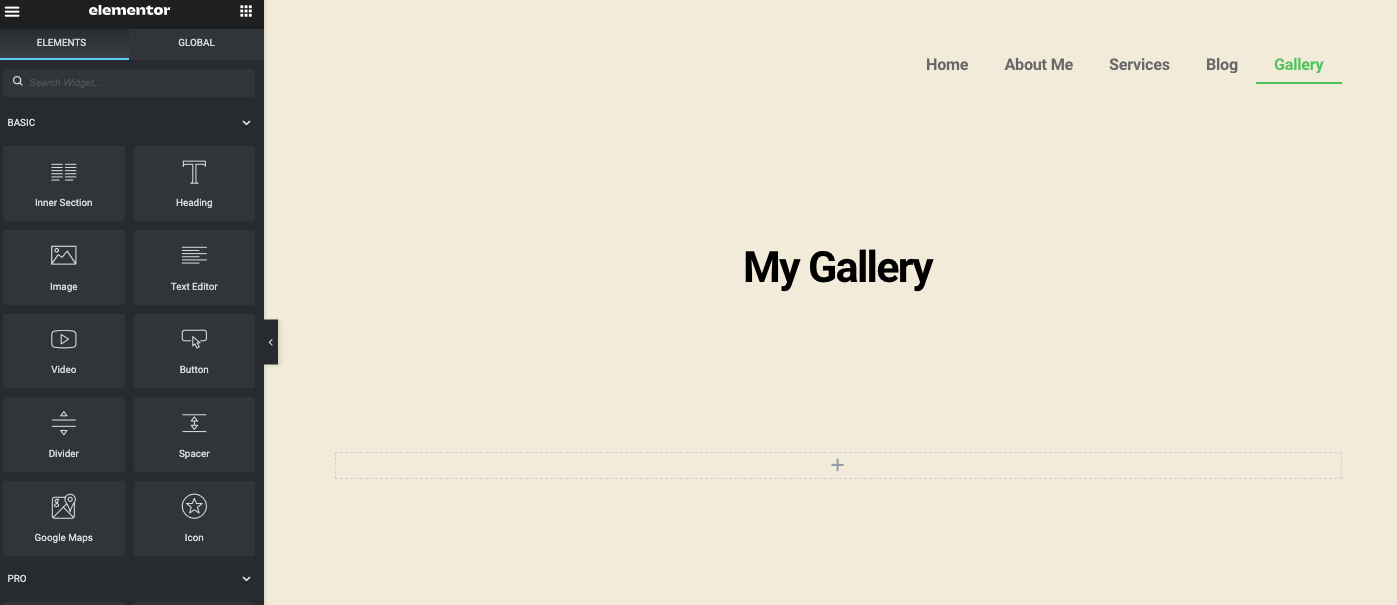
انتقل الآن إلى لوحة تصميم Elementor حيث ستبدأ مهمة التصميم الخاصة بك. تبدو الصفحة على النحو التالي:

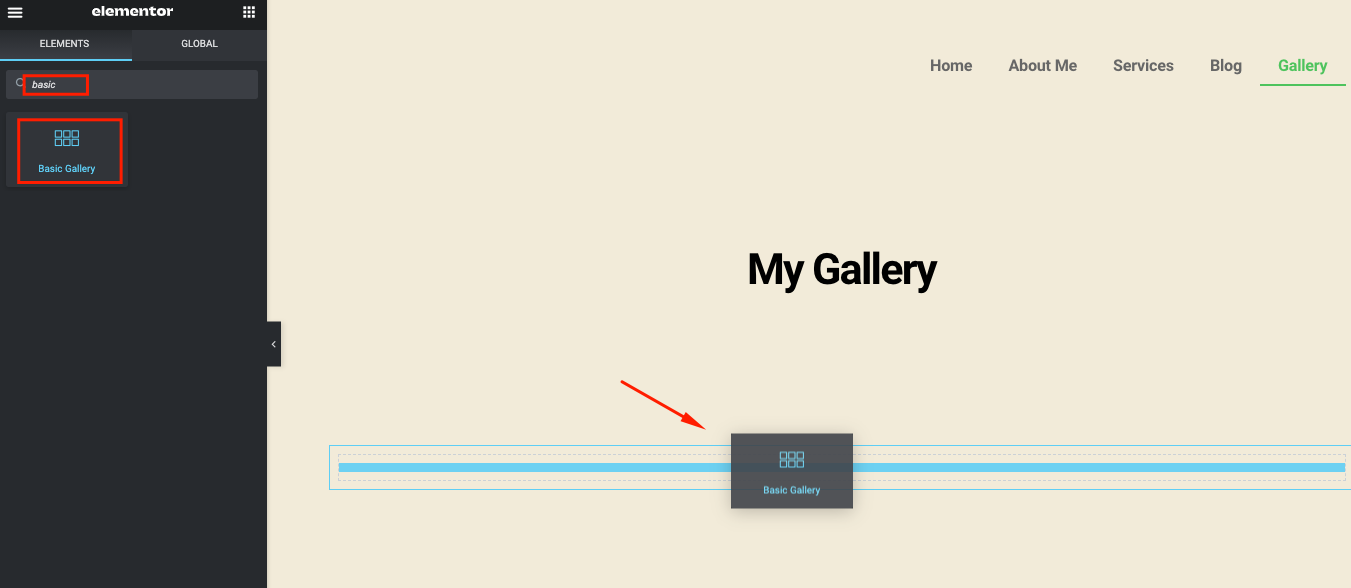
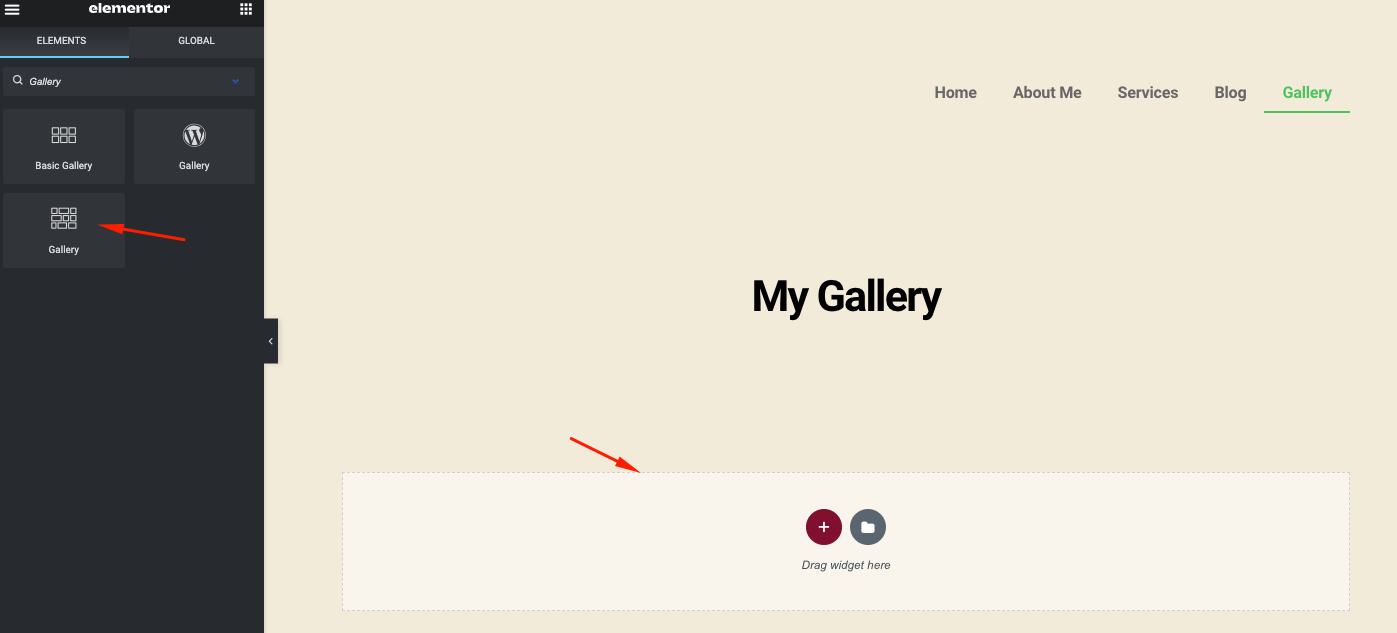
اكتب اسم عنصر واجهة المستخدم في قسم البحث في الشريط الجانبي الأيسر - المعرض الأساسي . القطعة سوف تظهر. ثم حدد الأداة واسحبها إلى لوحة التصميم.

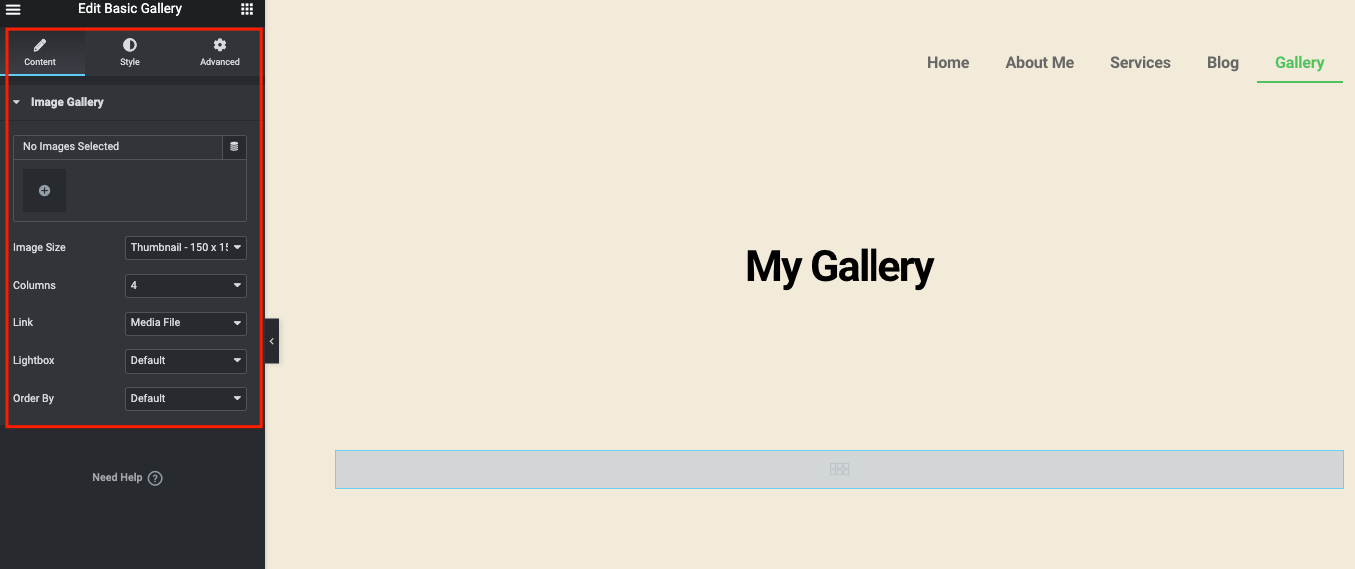
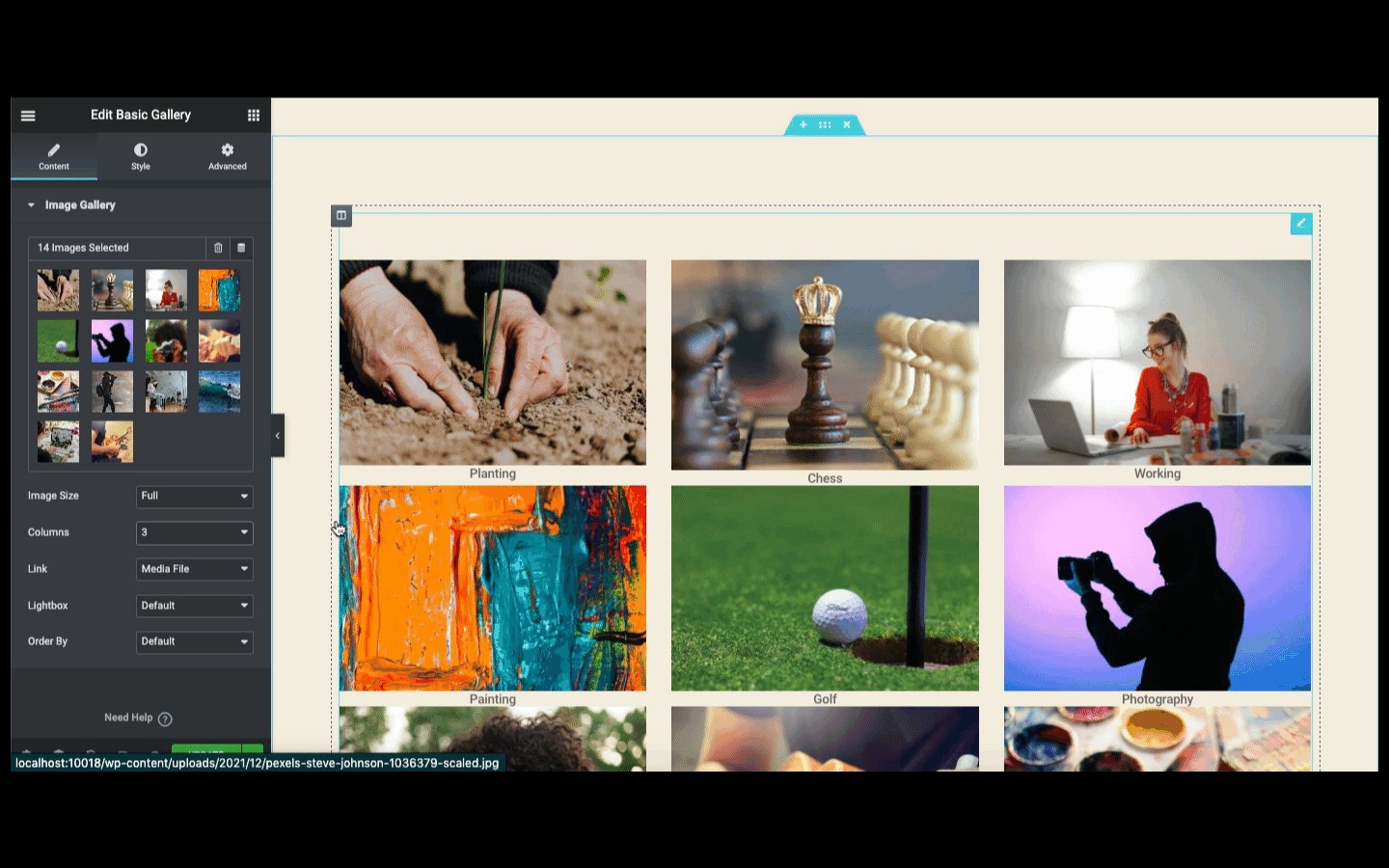
بمجرد إضافة الأداة ، ستكون جميع الخيارات ذات الصلة متاحة في القسم الأيسر من الصفحة.
- أضف الصور التي تريد إدراجها في المعرض
- اضبط حجم الصورة
- حدد عدد الأعمدة التي تريدها
- حدد Lightbox "نعم" أو "لا"
- حدد الترتيب

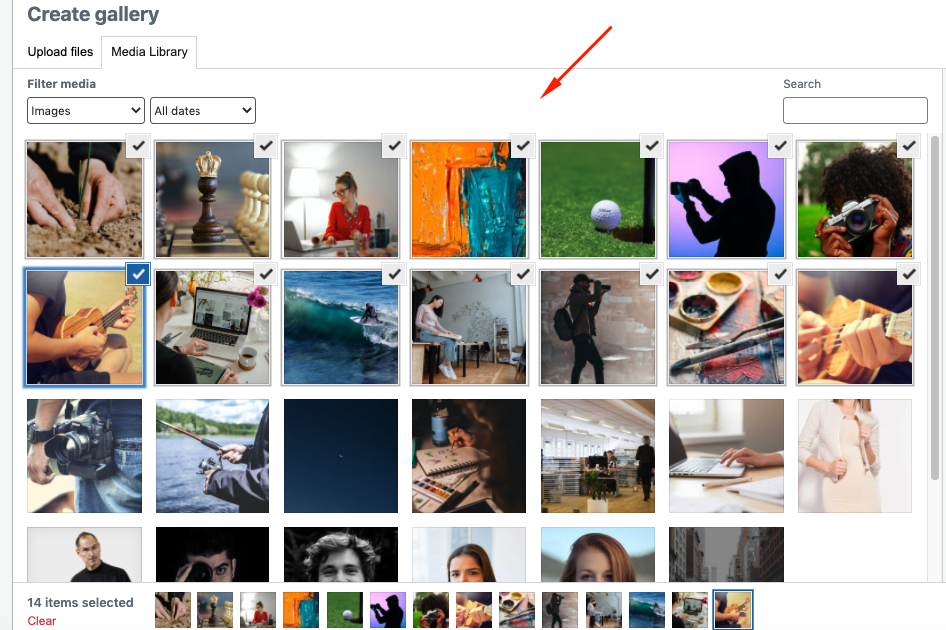
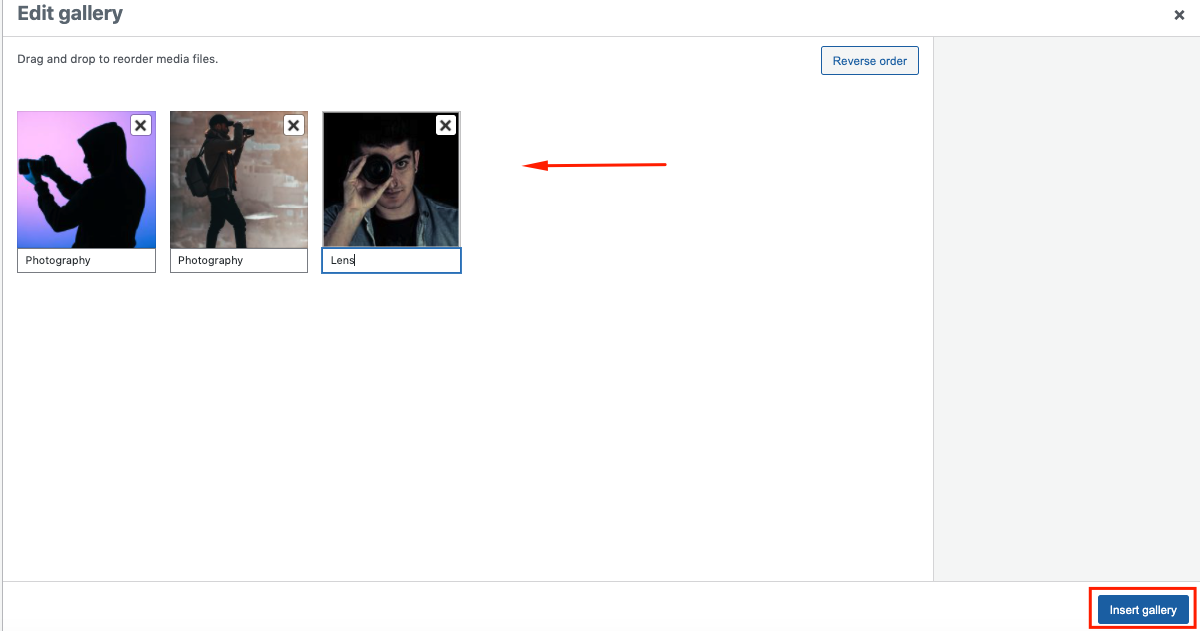
من معرض الصور الخاص بك ، اختر الصور. بمجرد الانتهاء ، انقر فوق الزر " إدراج ".

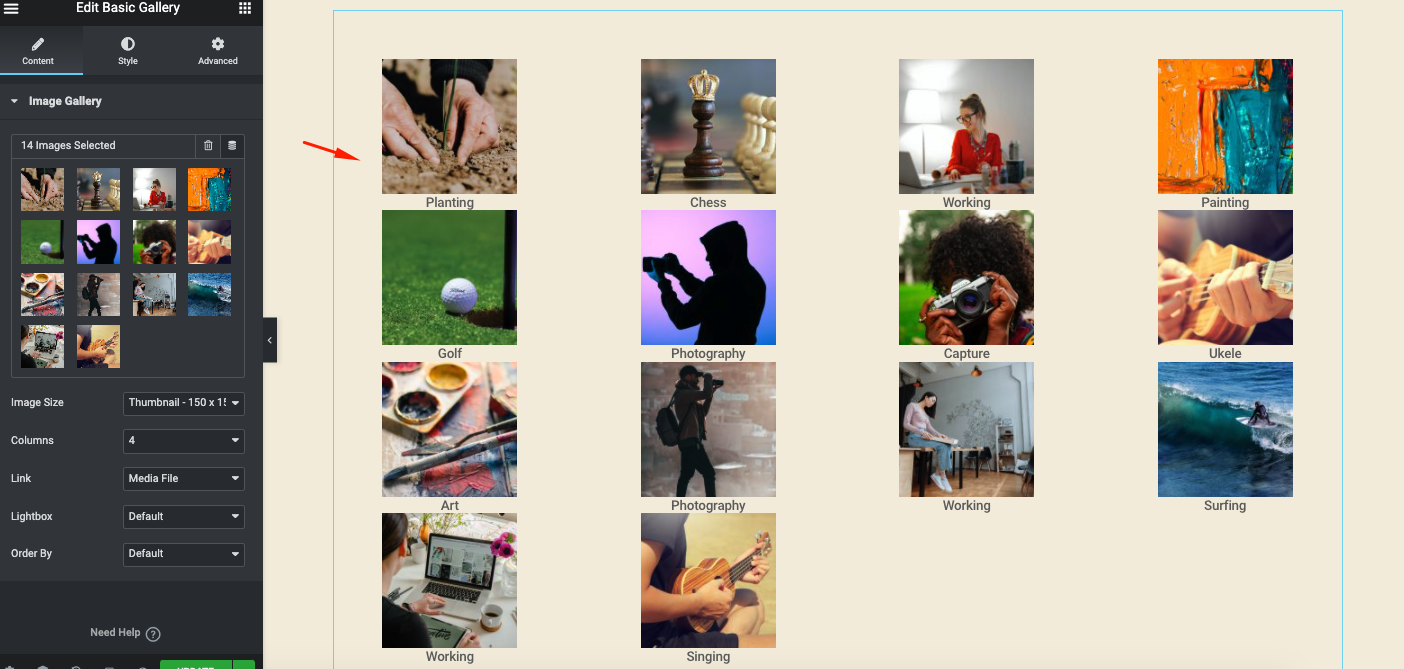
ولكن قبل إضافتها ، سيكون لديك خطوة أخرى لإضافة شرح للصورة وتغيير ترتيبها . بعد القيام بذلك ، انقر فوق معرض الإدراج النهائي لمشاهدتها في صفحة المعرض.

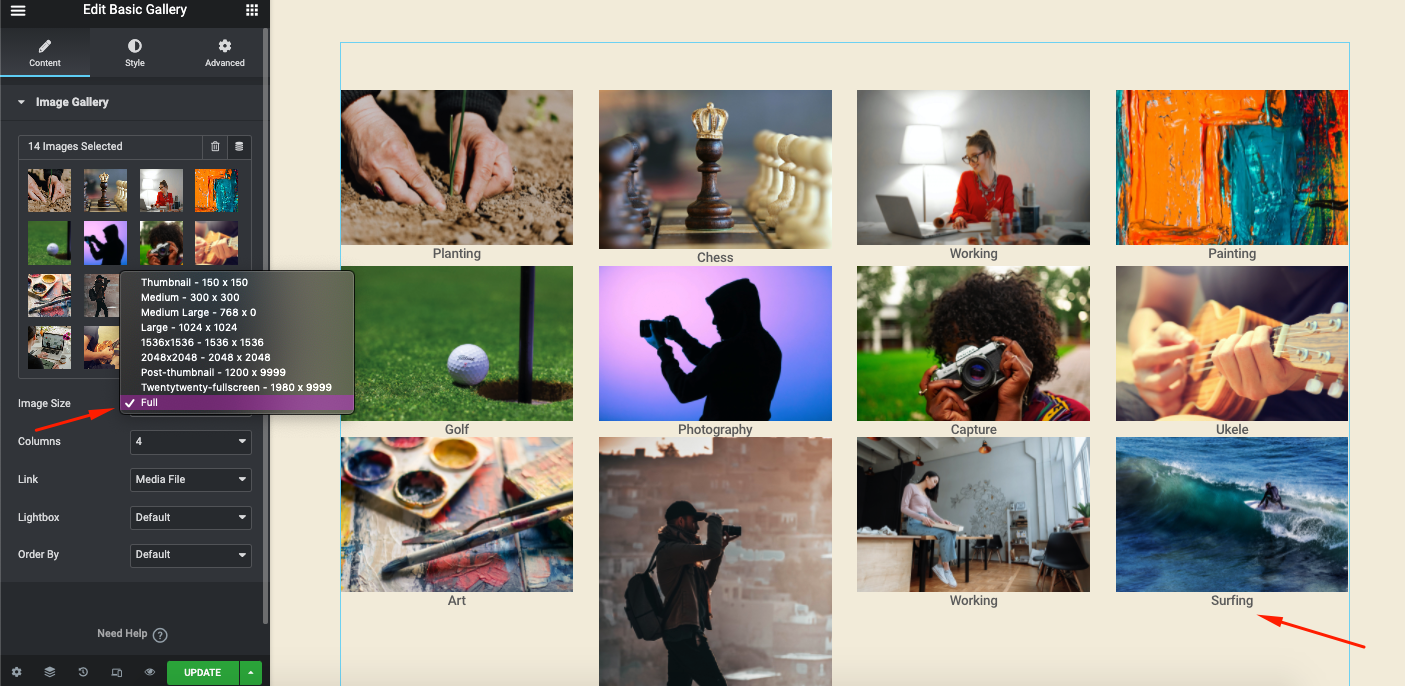
للحصول على عرض أفضل ، اضبط حجم الصورة على كامل .

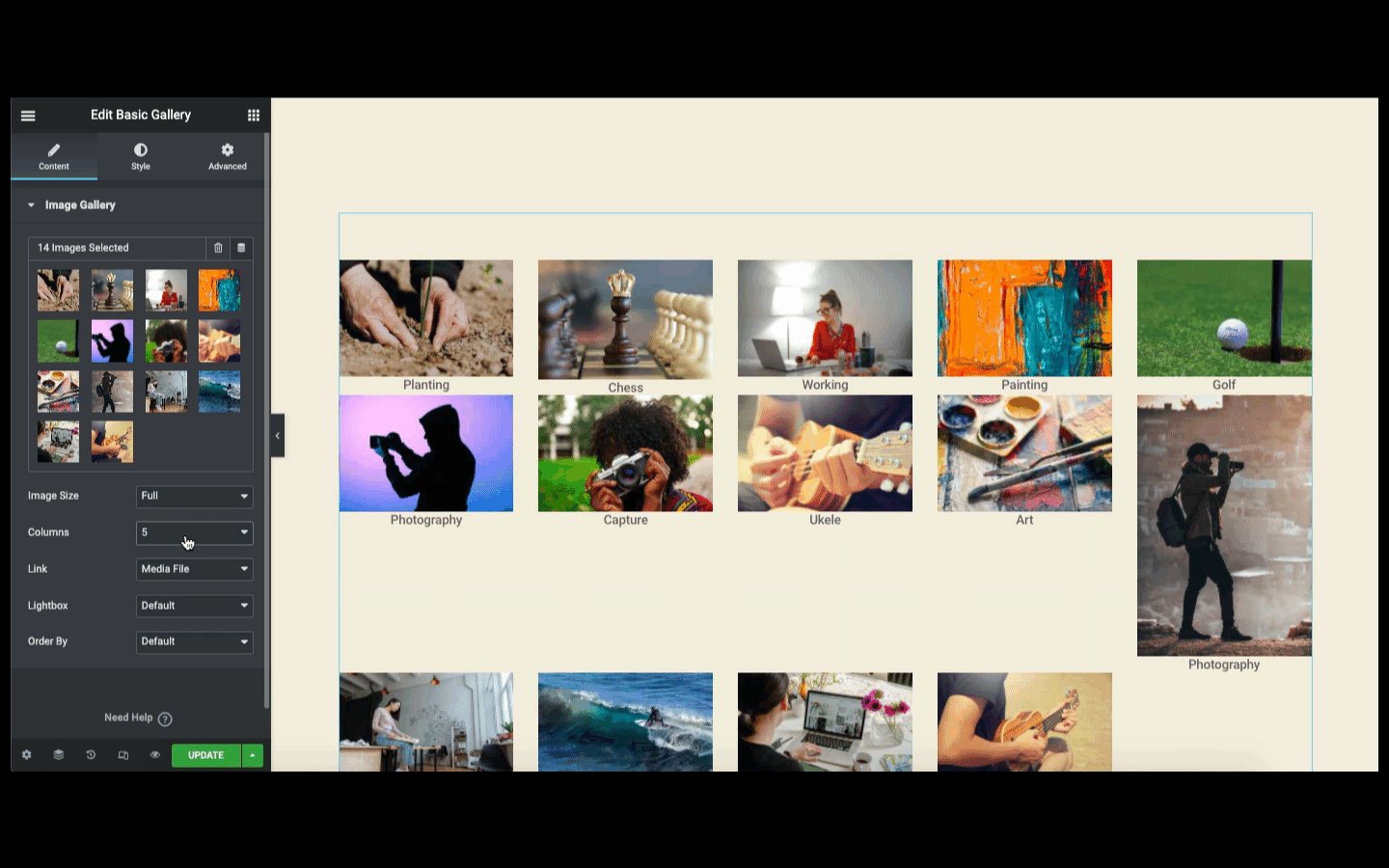
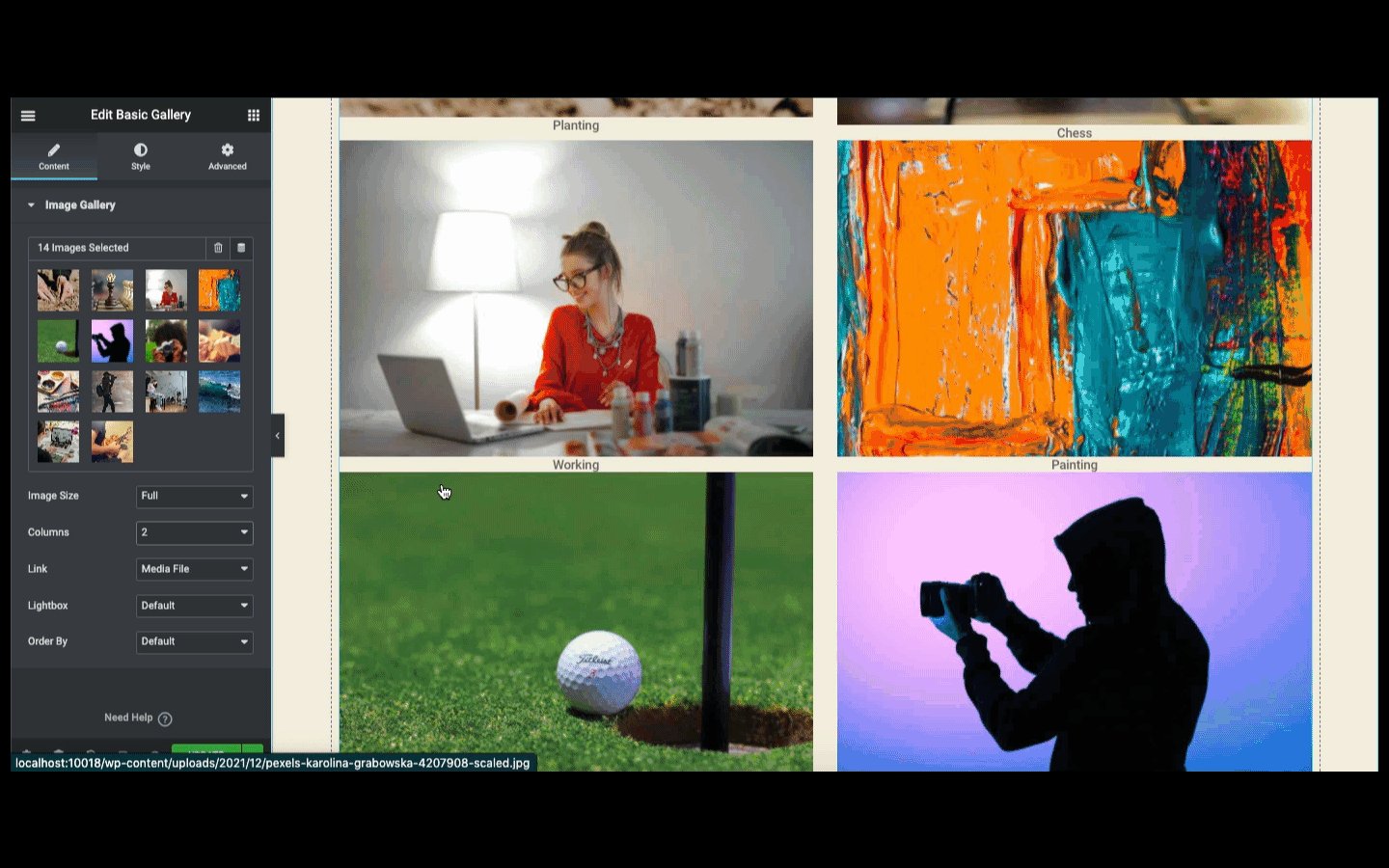
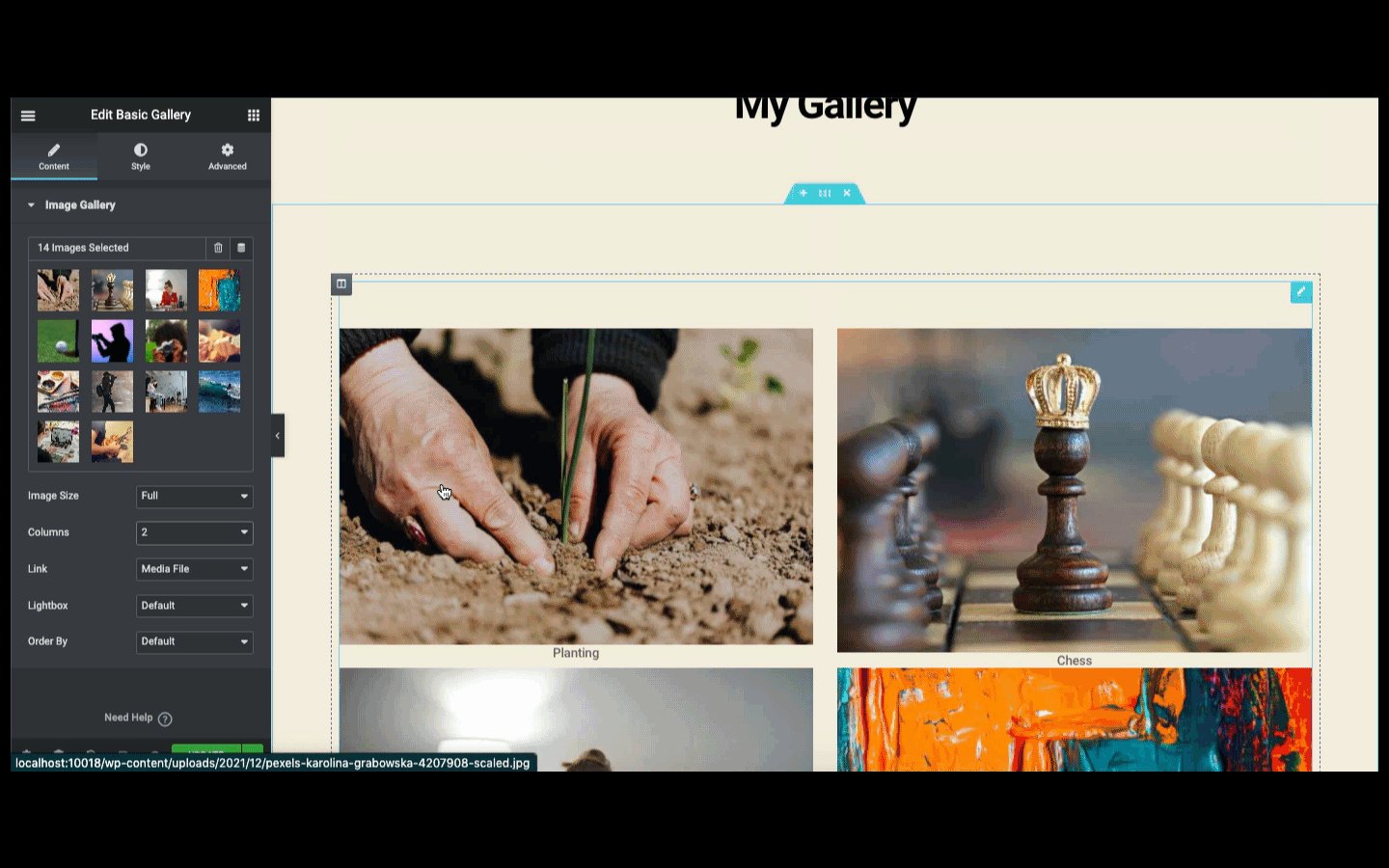
جرب الأعمدة من 1 إلى 10 لمعرفة الهيكل الذي يناسب بنية موقع الويب الخاص بك.

تابع تجربتك مع خيارات أخرى ( الروابط ، والصندوق المبسط ، والأوامر ) على الجانب الأيسر من الشاشة.

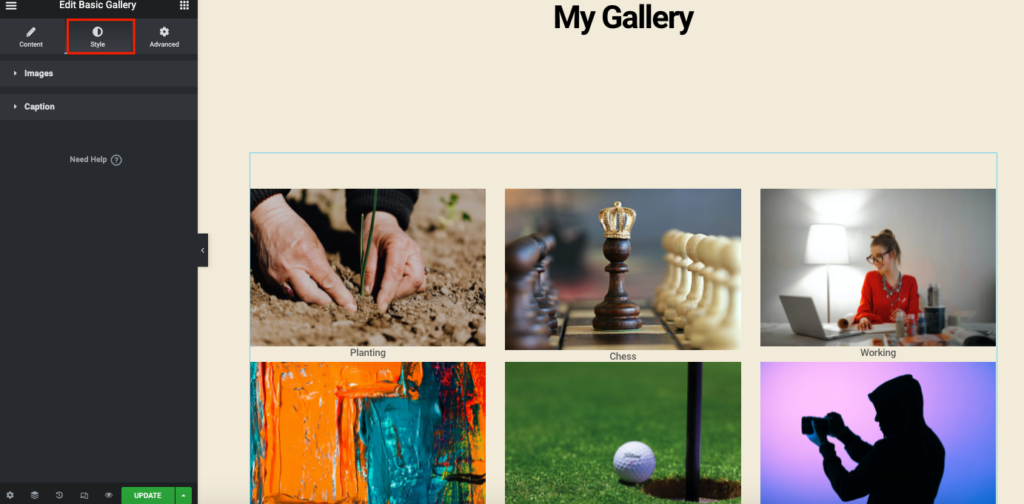
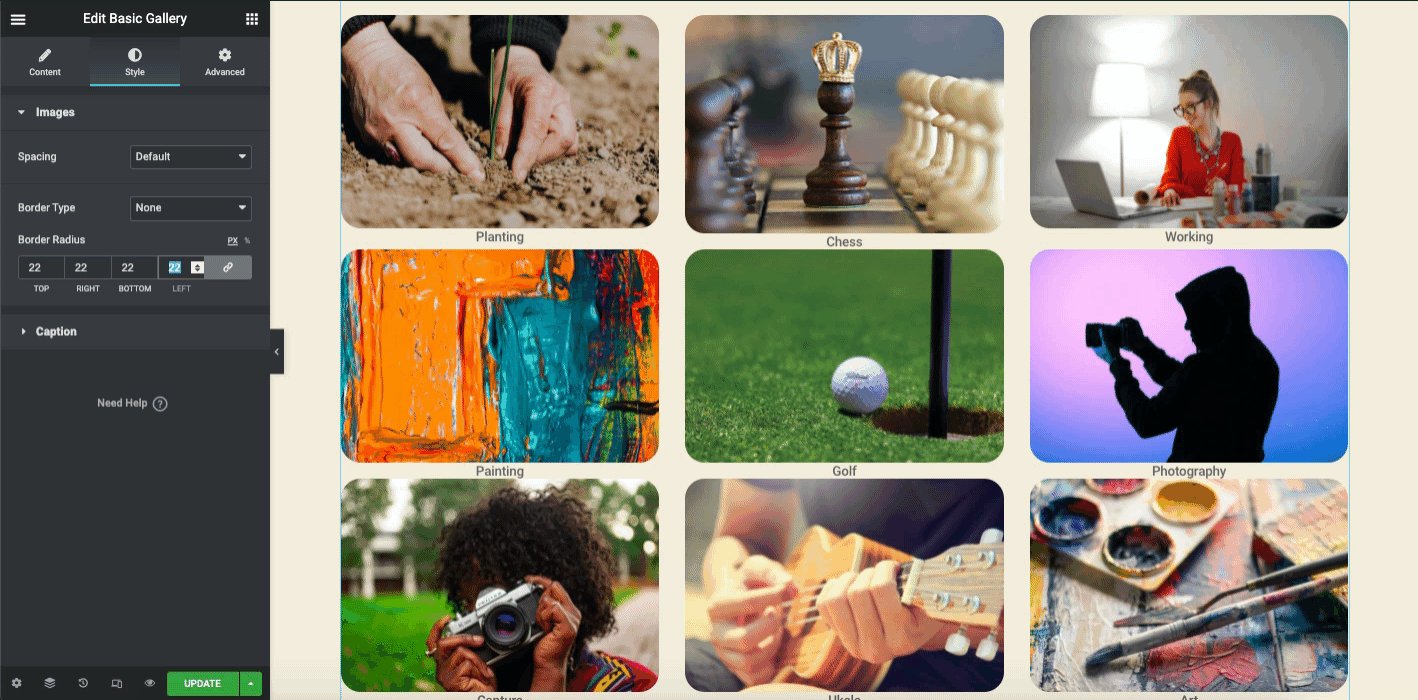
حان الوقت الآن لتبسيط التصميم الخاص بك. انقر فوق إصدار النمط للقيام بذلك. هنا ستحصل على خيارين لتبسيط التصميم الخاص بك - الصور والتعليق.

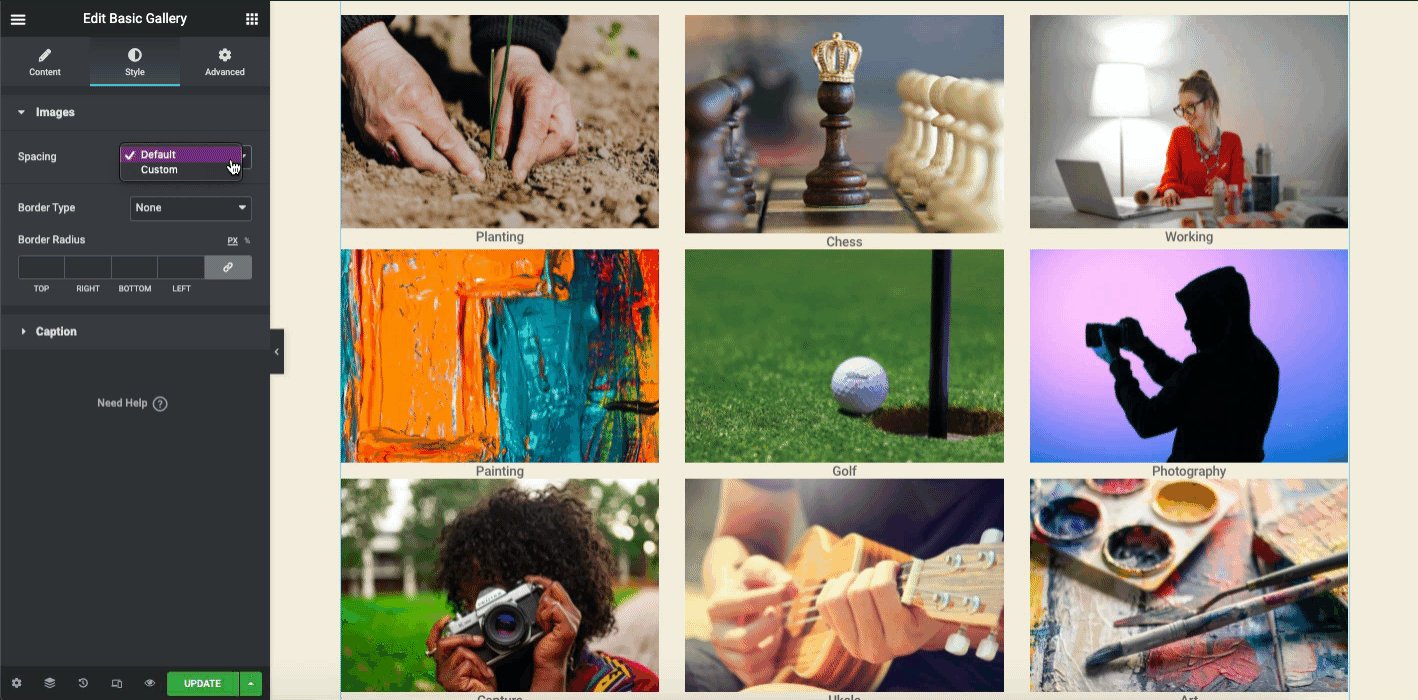
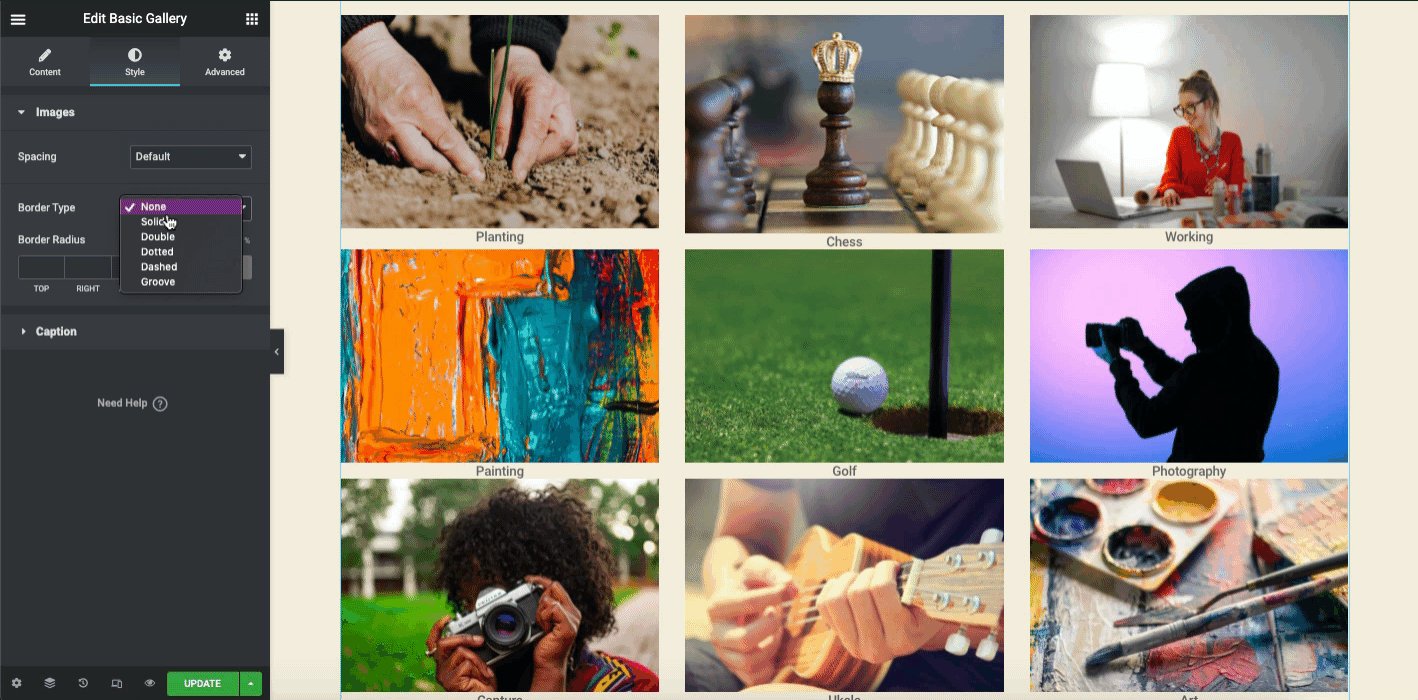
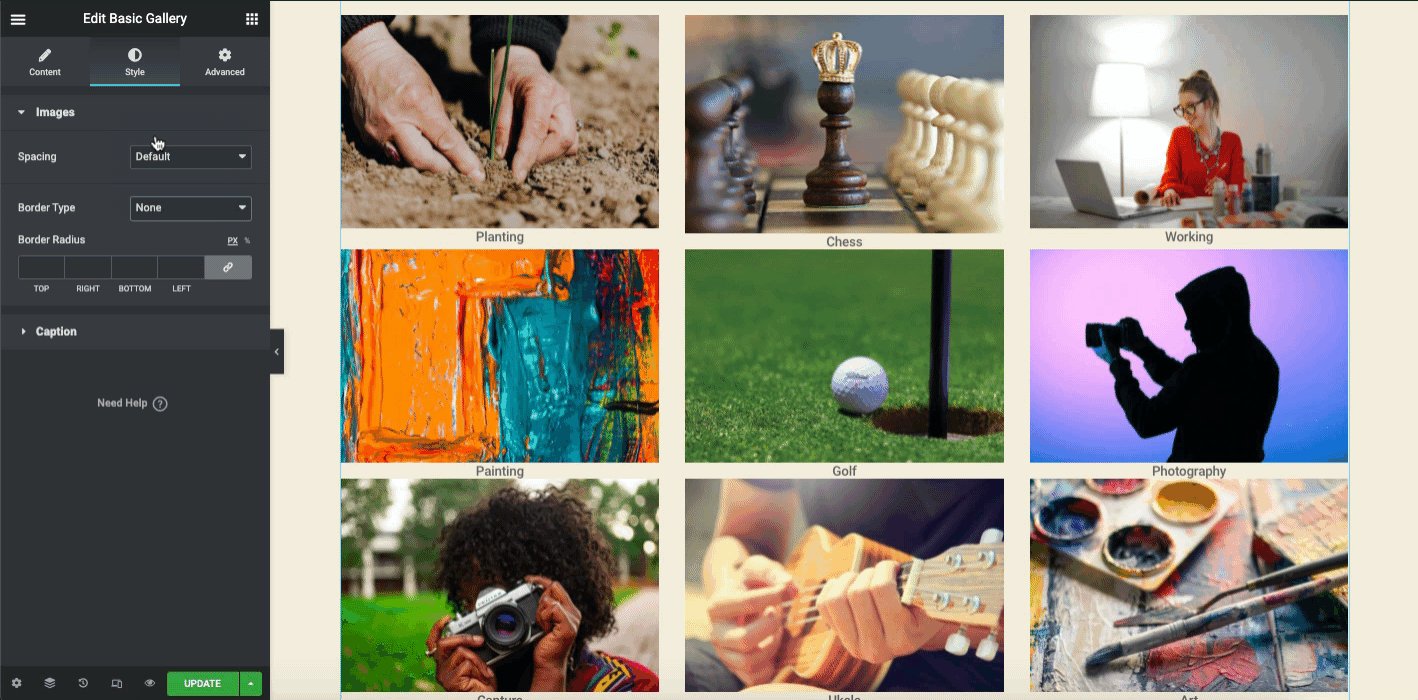
في إعدادات الصورة ، يمكنك تخصيص تباعد الصور ونوع الحدود ونصف قطر الحد .

كرر نفس الشيء مع التسمية التوضيحية . هنا يمكنك عرض التسمية التوضيحية وإخفائها ، ومحاذاة التسمية التوضيحية حيثما تريد ، وتغيير لون النص ، والطباعة ، و أضف الظل.

في القسم المتقدم ، يمكنك إضافة ميزات إلى تصميمك. على سبيل المثال ، أضف حركات ورسوم متحركة وتأثيرات اختلاف المنظر والمزيد.
ومع ذلك ، من أجل فهم أفضل ، يمكنك إلقاء نظرة على الفيديو التعليمي التالي الذي يغطي الأشياء الأساسية حول أدوات معرض الصور.
إضافة عنصر واجهة معرض الصور (Pro)
قبل استخدام هذه الأداة ، تحتاج إلى تنشيط الإصدار المحترف من Elementor. ثم سيكون متاحًا على الشاشة.
دعنا نتعرف على ما يحدث عند انتهاء صلاحية Elementor pro. سيرشدك إلى ما إذا انتهت صلاحية Elementor pro وماذا تفعل في هذه الحالة.
أولاً ، اكتب المعرض في شريط البحث. حدده واسحب على لوحة التصميم.

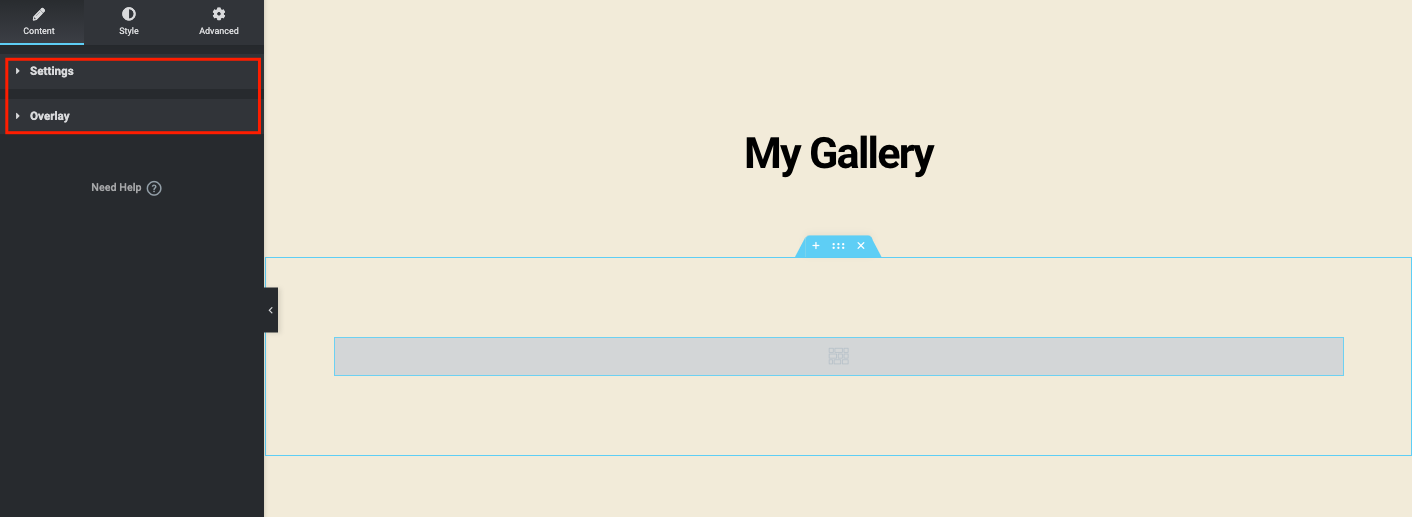
بمجرد إضافته ، ستجد خيارين - الإعدادات والتراكب .
- تتيح لك قائمة الإعدادات تخصيص المعرض
- التراكب هو ميزة لإضافة تأثير على صورة معينة

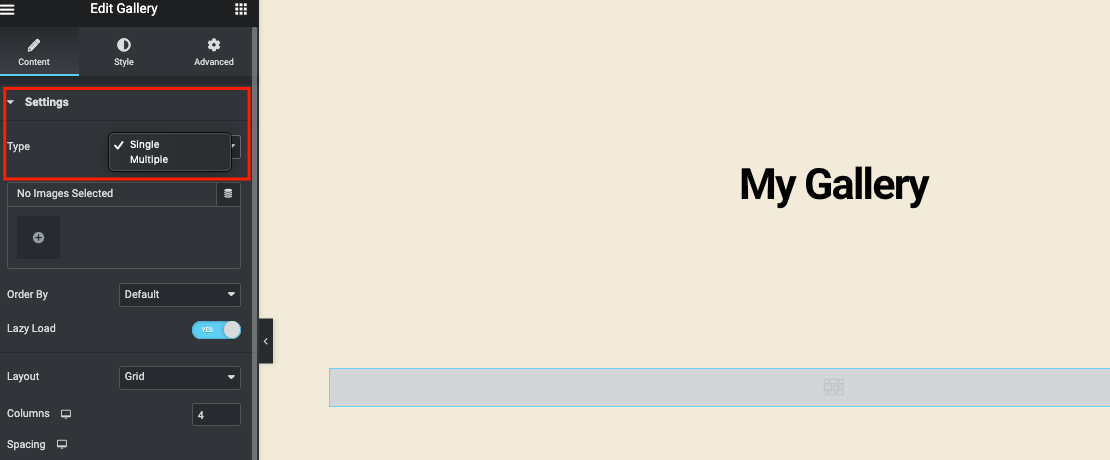
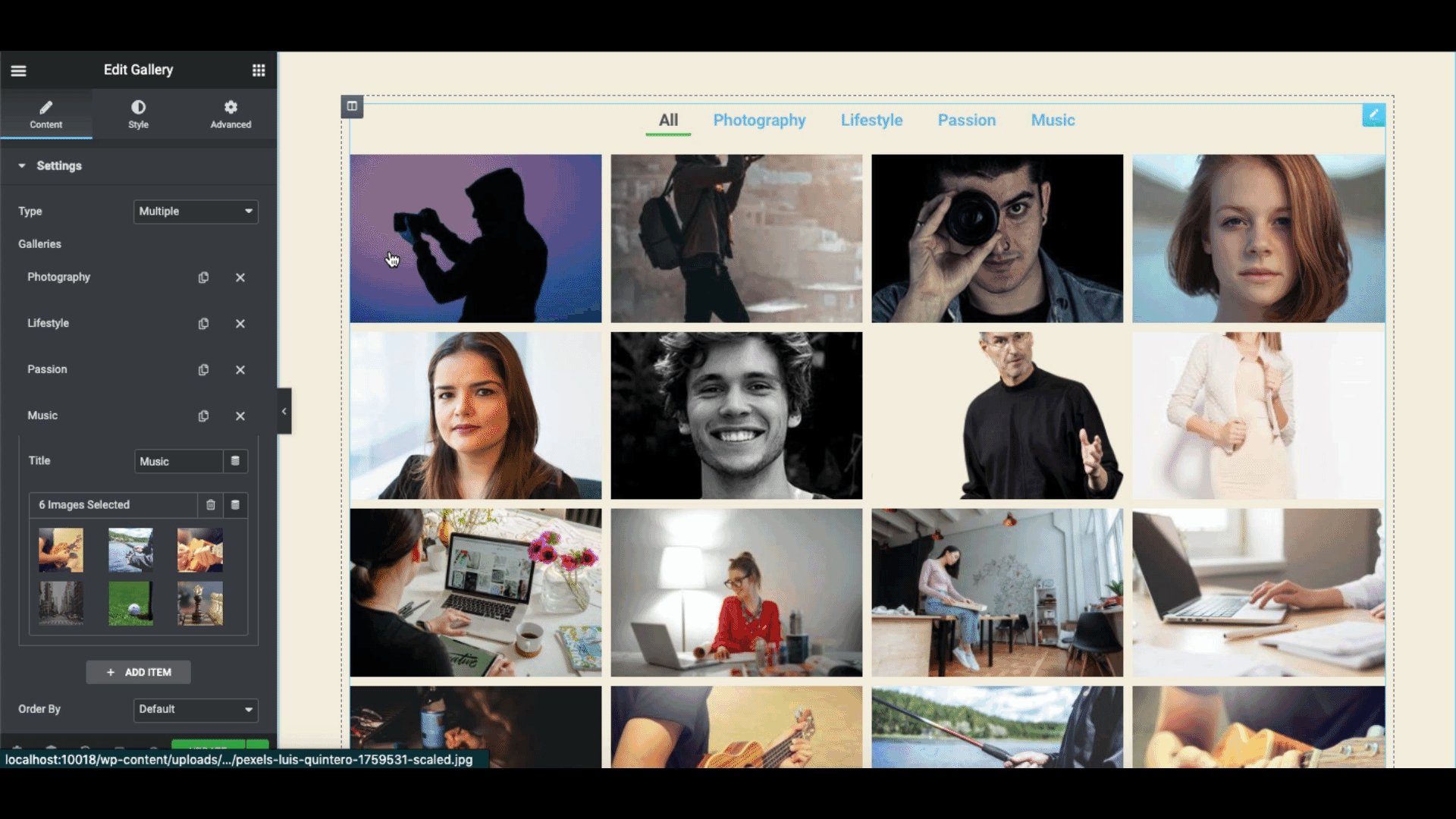
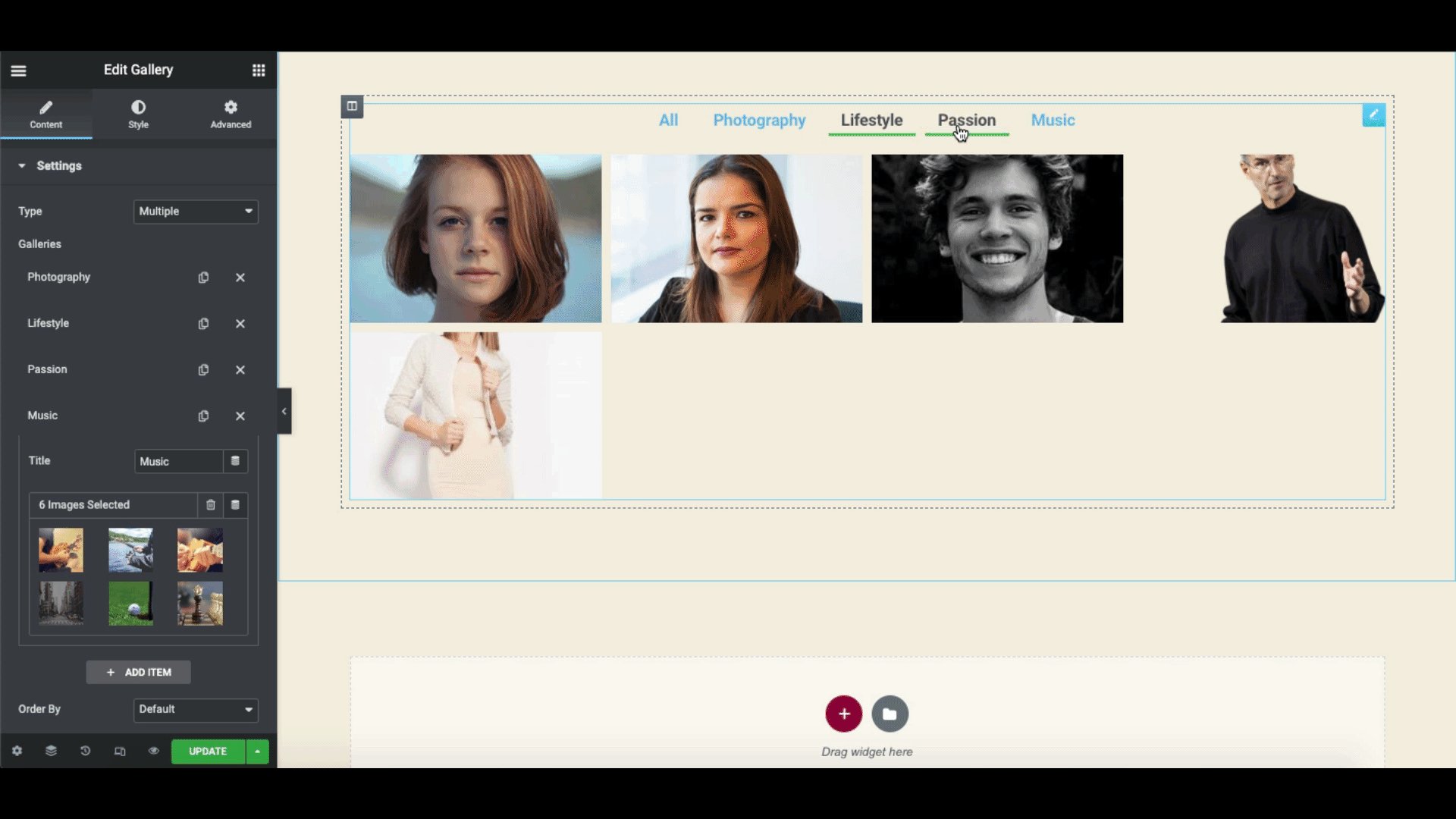
إذا قمت بالنقر فوق نوع الصورة الواحدة ، يمكنك فقط إنشاء معرض واحد. لكن أنواع الصور المتعددة ستسمح لك بإضافة معارض متعددة إلى موقع الويب الخاص بك.

حدد الصور المتعددة وستظهر بعد اختيارك. يمكنك إضافة تسمية توضيحية لكل صورة حتى يتمكن المستخدمون من فهم الغرض من الصورة. بمجرد الانتهاء ، انقر فوق الزر " إدراج معرض ".

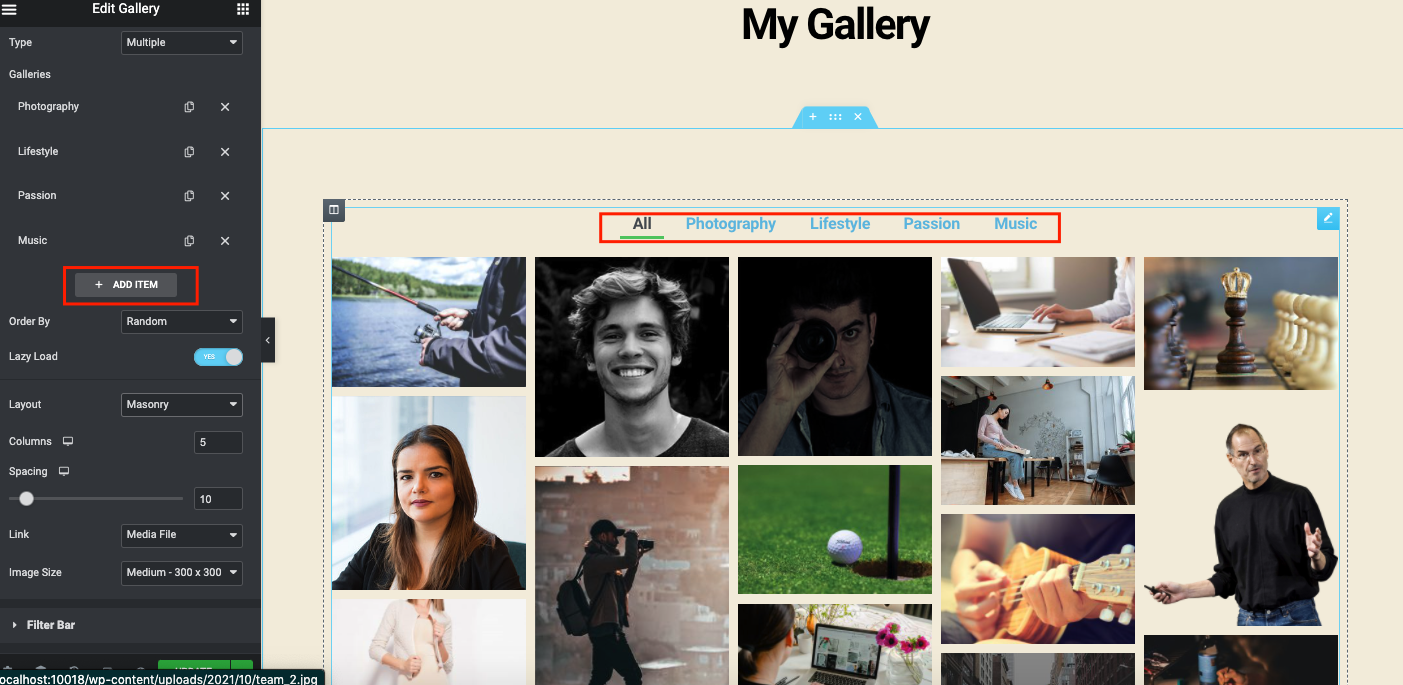
باتباع نفس الطريقة ، يمكنك إضافة معارض متعددة على صفحتك بالنقر فوق الزر " إضافة عنصر ".

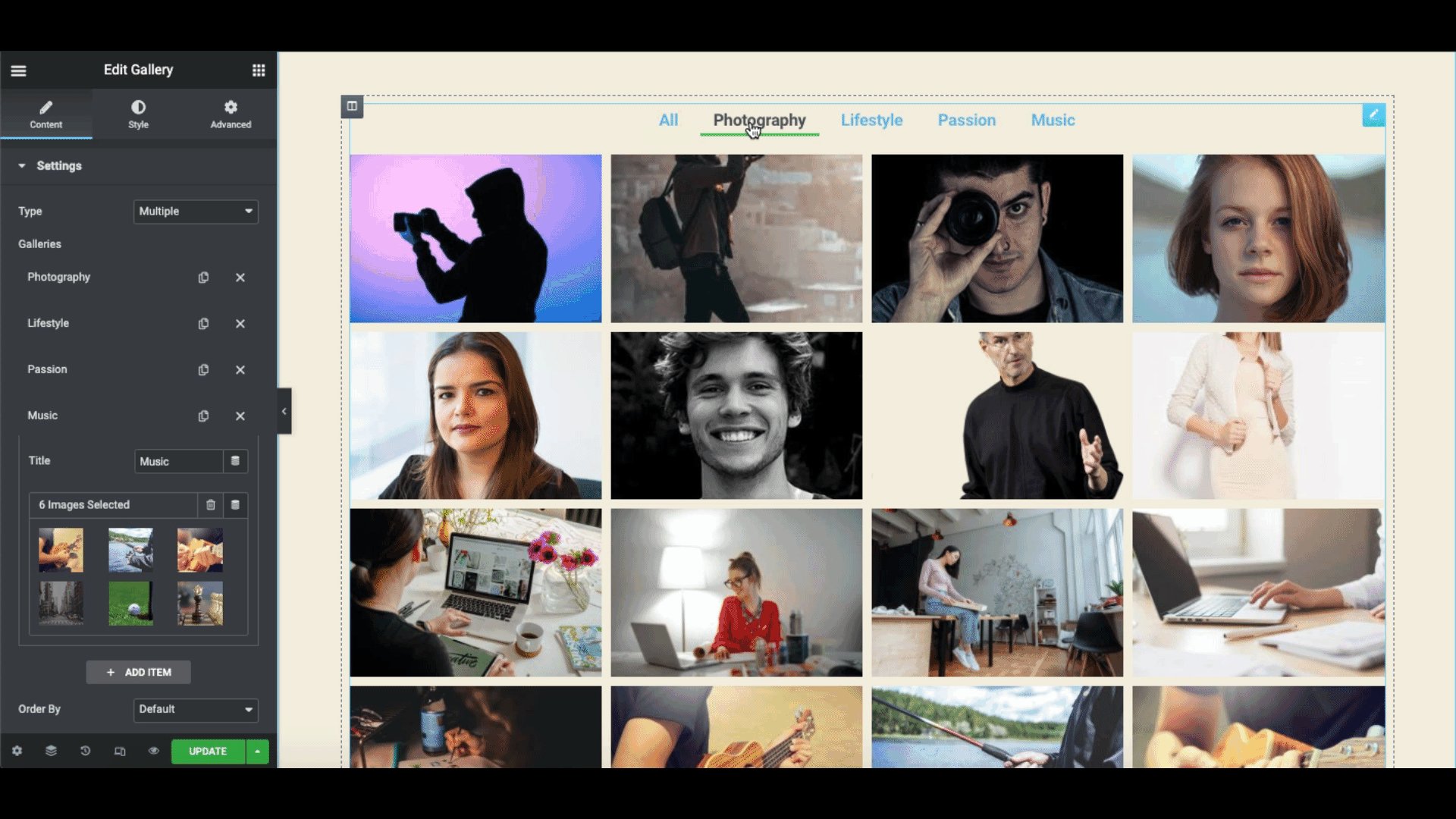
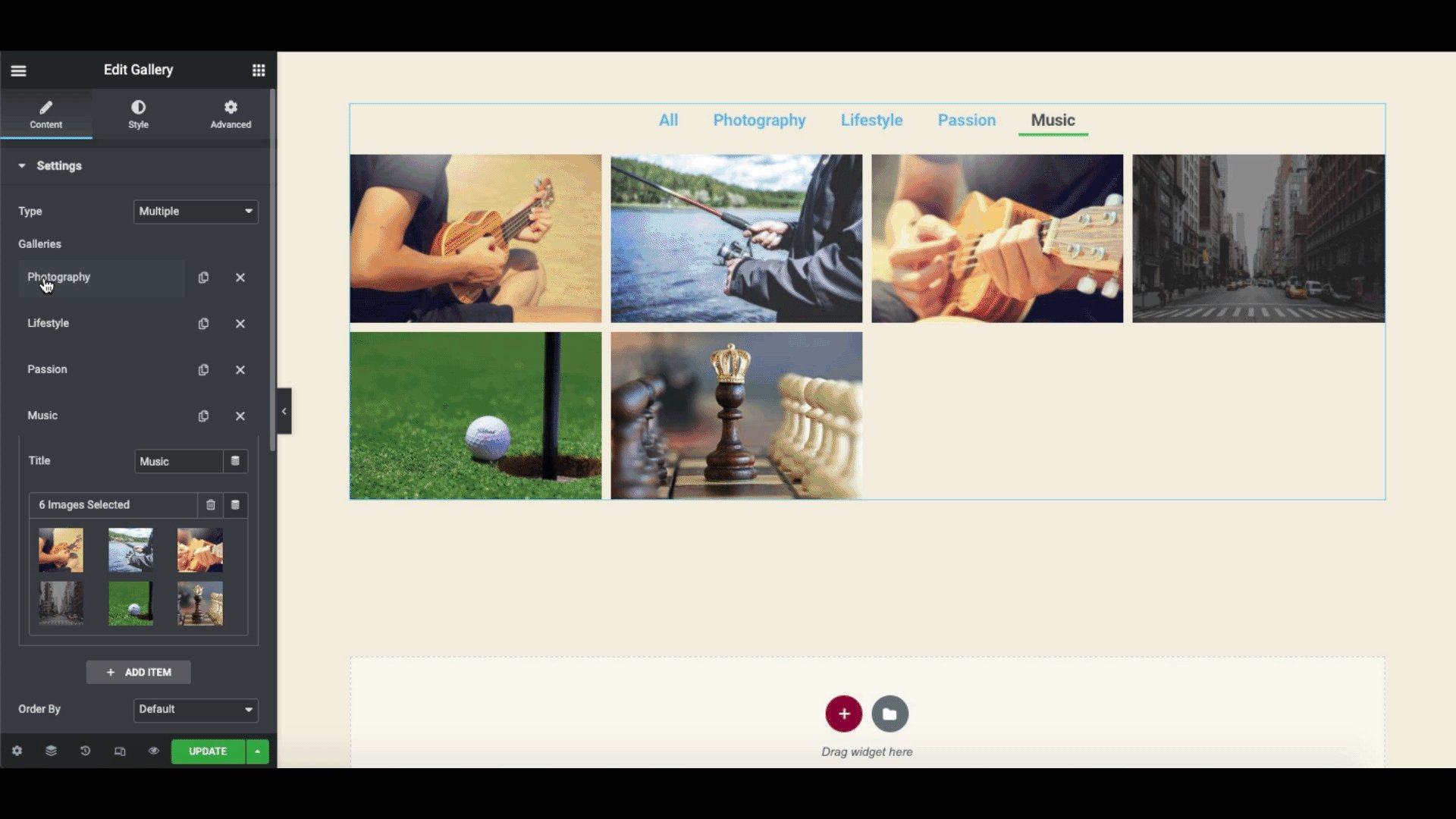
بمجرد الانتهاء ، هذا هو الشكل الذي يبدو عليه. يمكنك مشاهدة الصور تظهر بعد النقر فوق كل فئة.

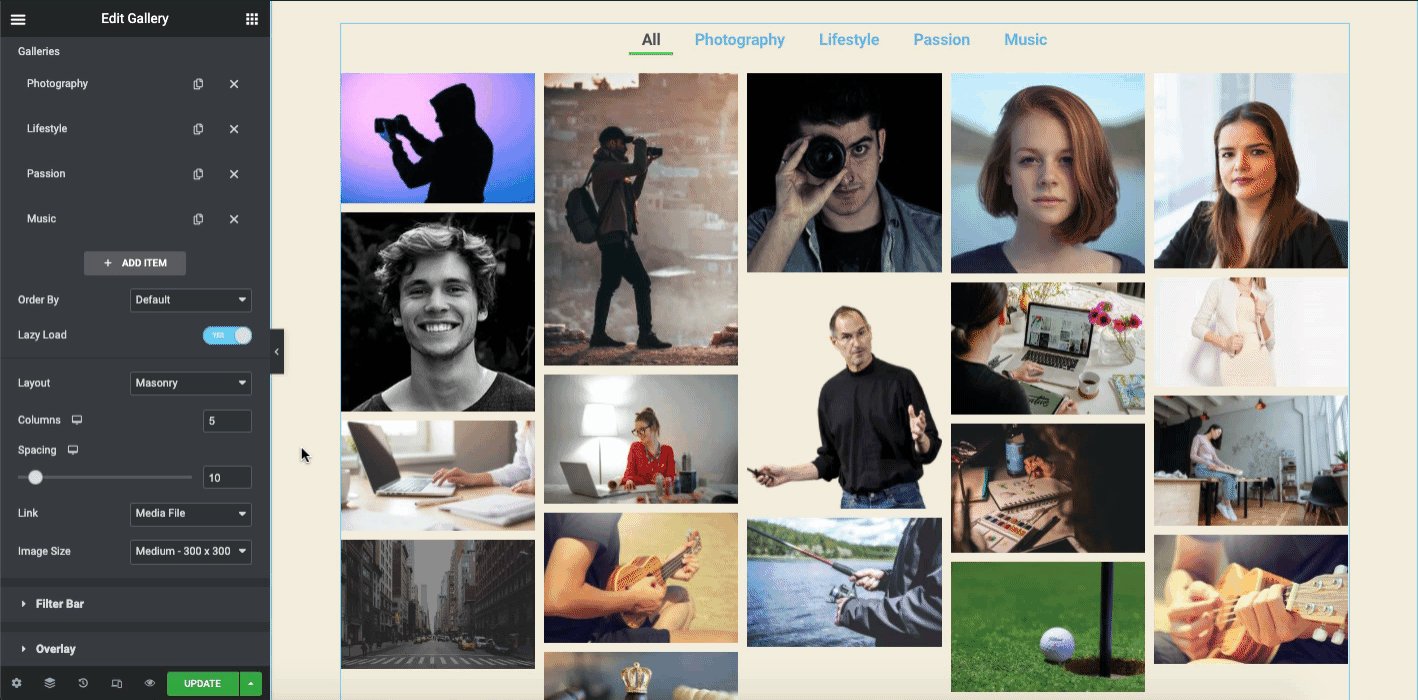
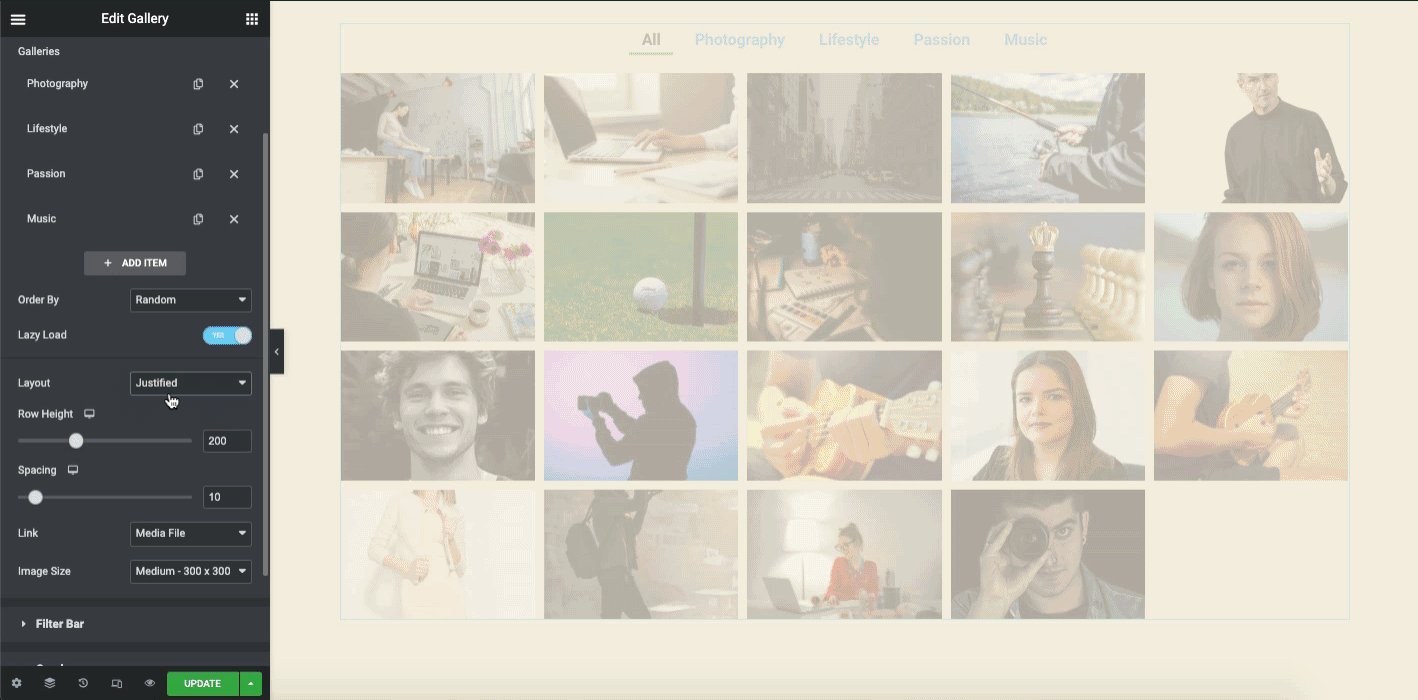
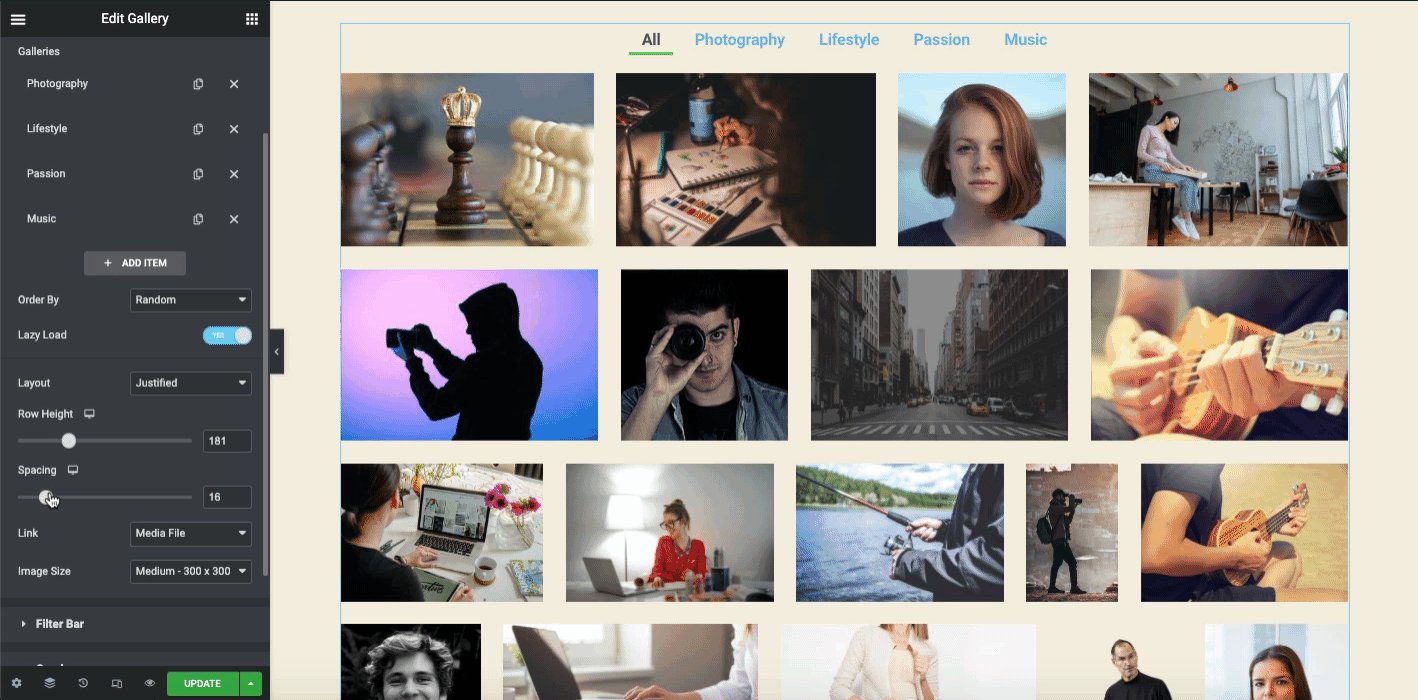
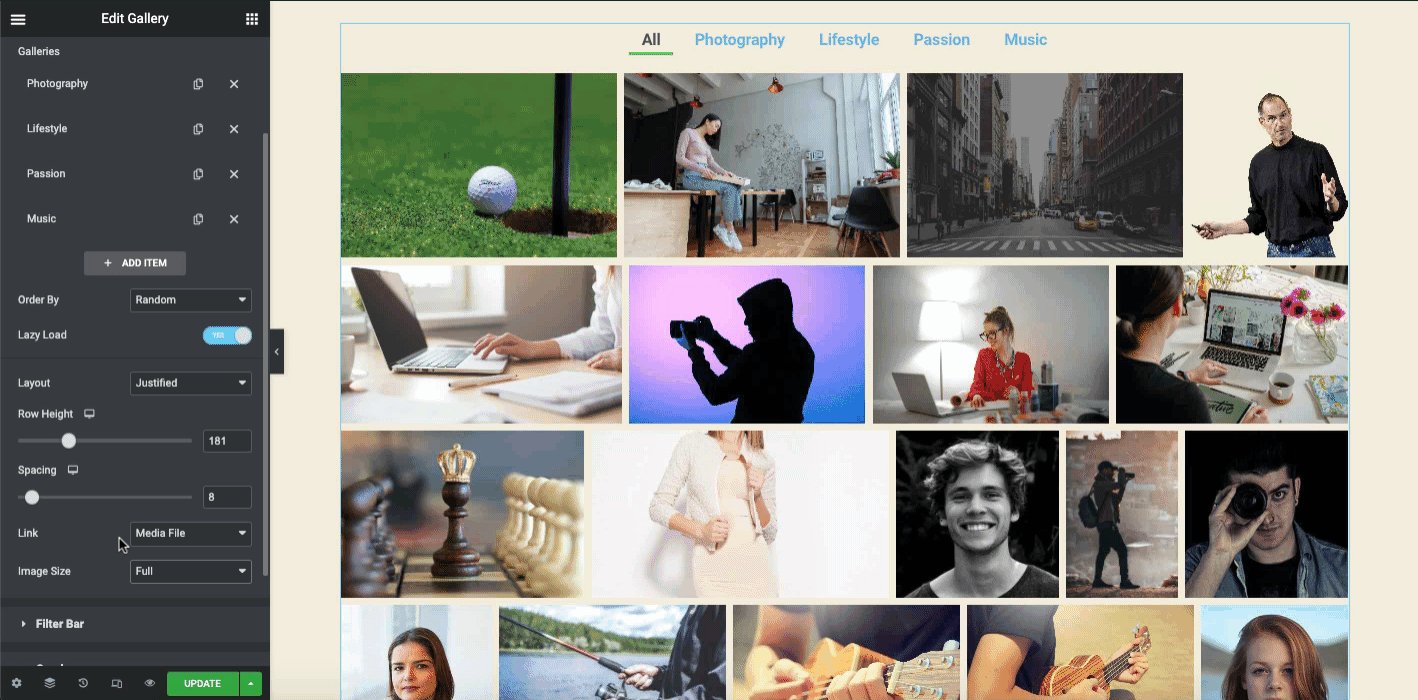
قم بإجراء المزيد من التجارب مع خيارات الصور. اعتمادًا على هيكل وشكل موقع الويب الخاص بك ، استكشف الخيارات بعناية. مثل ترتيب الصور ، التحميل البطيء ، الأعمدة ، الارتفاع ، التباعد ، وحجم الصورة .

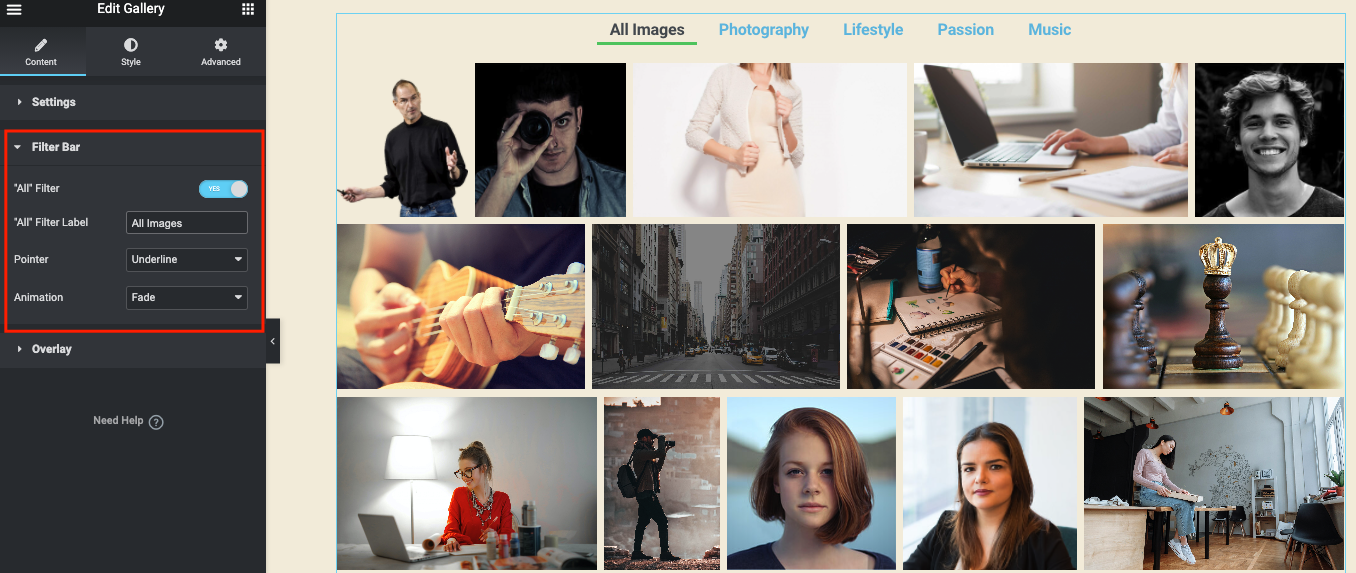
في شريط التصفية ، يمكنك تغيير الاسم وإضافة تسطير على كل فئة وحركة.

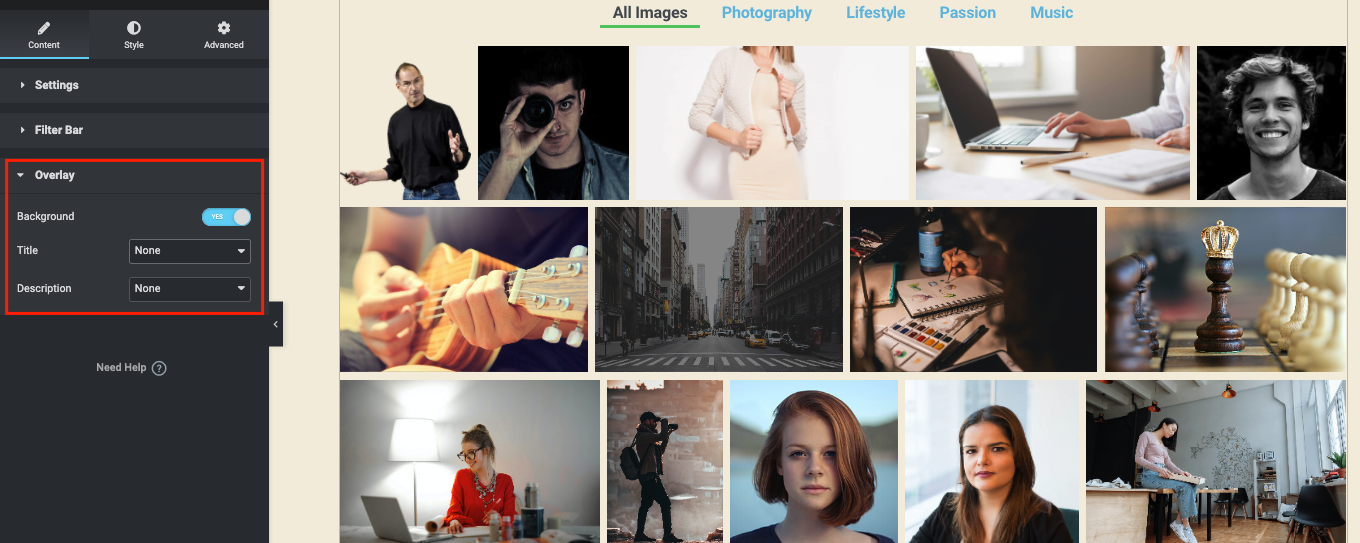
في قسم التراكب ، يمكنك إضافة خلفية في كل صورة وعنوان ووصف.

الآن في قسم النمط ، يمكنك إضافة عناصر مختلفة إلى التصميم. على سبيل المثال ، الرسوم المتحركة والألوان والطباعة و CSS المخصص والمزيد.
للحصول على دليل كامل ، يمكنك التحقق من الرابط من عنصر واجهة المستخدم هنا. سوف يساعدك على فهم العملية برمتها بسهولة.

أو يمكنك الحصول على ملخص شامل لمعرفة كيفية استخدام عنصر واجهة مستخدم Elementor Gallery بشكل فعال على موقع الويب الخاص بك باتباع الفيديو التعليمي!
أضف المزيد من الميزات المتقدمة مع ميزات معرض الصور الملحقة السعيدة
في بعض الأحيان ، لا تكفي هذه الميزات إذا كنت تعتقد أن إضافة المزيد من الوظائف المتقدمة إلى صفحة المعرض. على سبيل المثال ، قد تحتاج إلى استخدام الإضافات أو المكونات الإضافية لجهات خارجية.

هذا هو المكان الذي يمكنك فيه استخدام Happy Addons. إنه سهل الاستخدام ومرن ومتوافق تمامًا مع أي موقع WordPress.
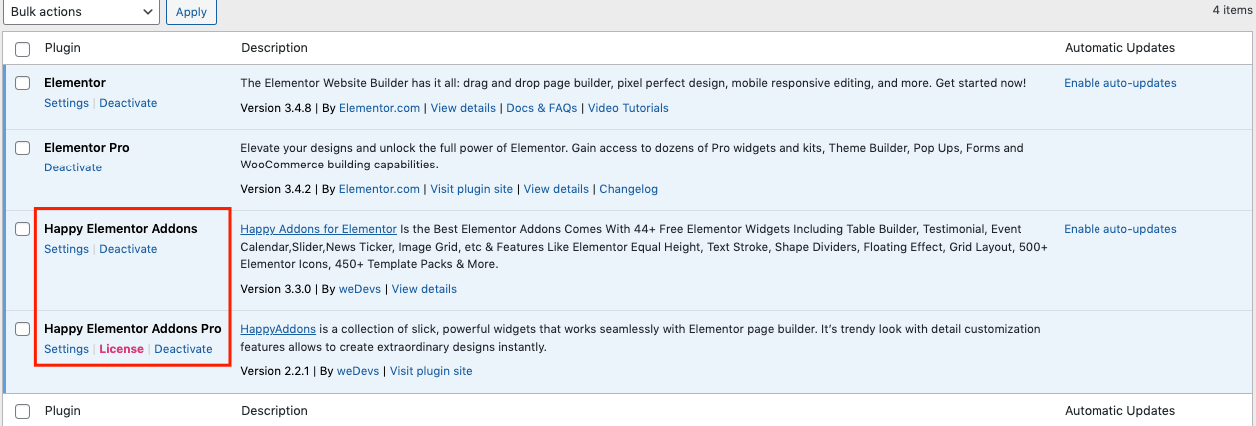
لذلك قبل إضافة المزيد من الوظائف إلى عنصر واجهة معرض صور Elementor الموجود لديك ، تأكد من تثبيت وتفعيل هذه المكونات الإضافية:
- إضافات سعيدة مجانا
- سعيد Addons Pro

بمجرد الانتهاء من التثبيت الأولي ، توجه إلى صفحة التصميم. ويمكنك أن تجد هذه الحاجيات.
- شبكة مضبوطة (مجاني)
- شبكة الصورة (مجاني)
- صورة متحركة (احترافي)
الشبكة المبررة
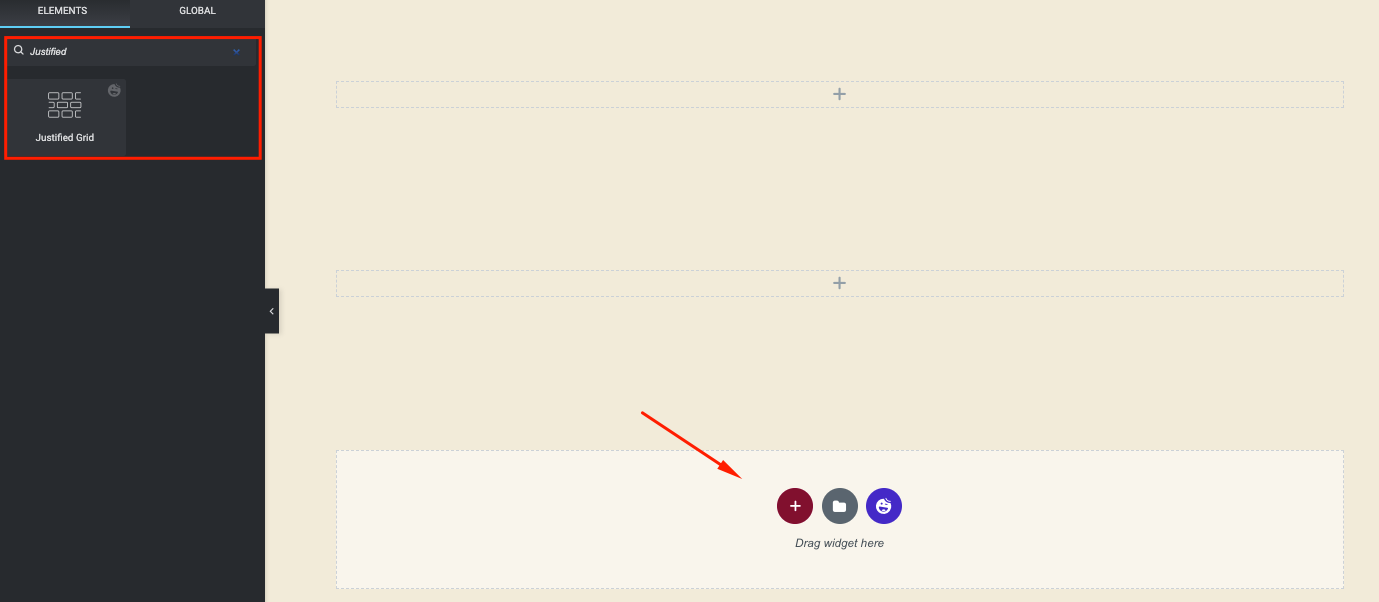
اكتب اسم الأداة في شريط البحث واسحب بالمثل على لوحة التصميم.

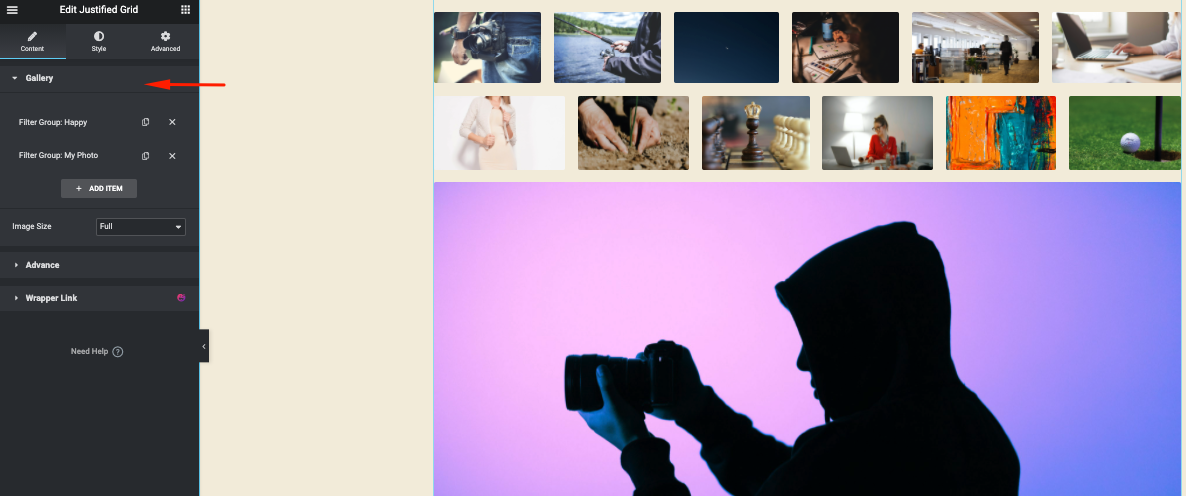
أضف الصور بالنقر فوق الزر " إضافة عنصر ". إنه يعمل كقطعة معرض صور Elementor. يمكنك إضافة عدة عوامل تصفية أو مجموعات عن طريق القيام بنفس الشيء.

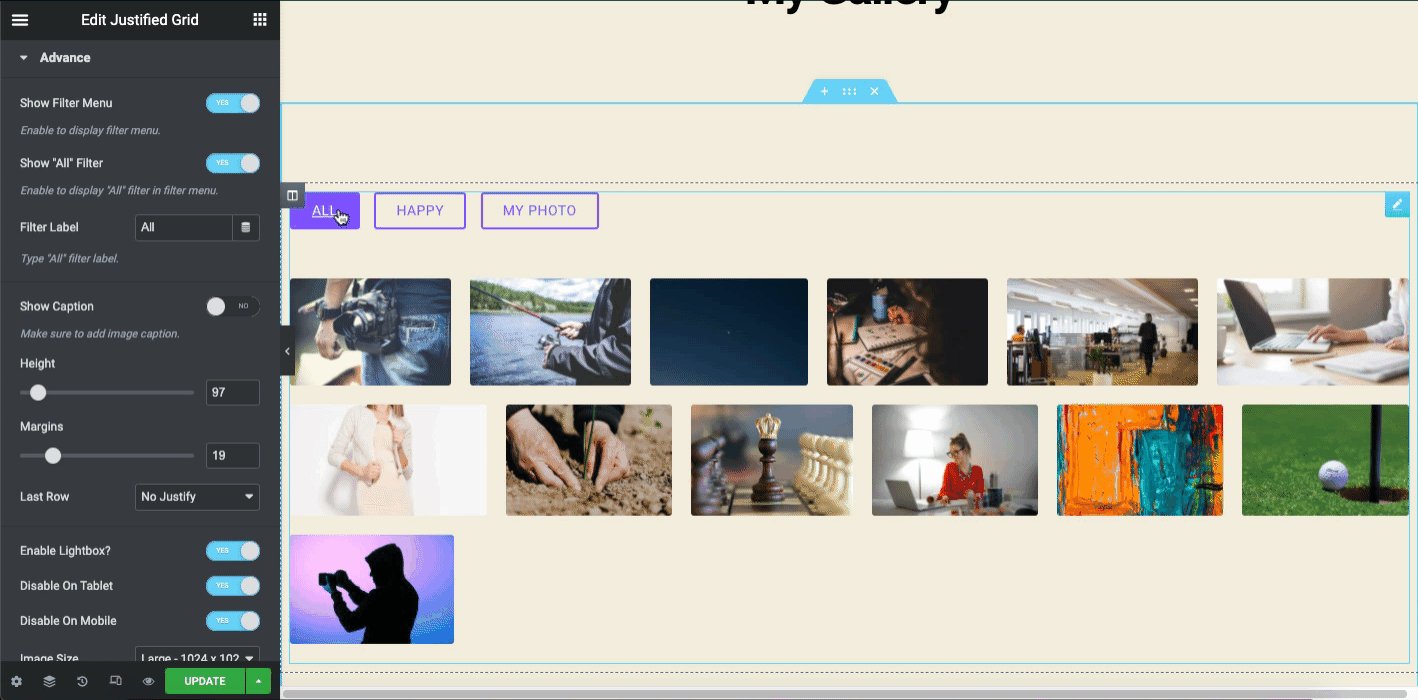
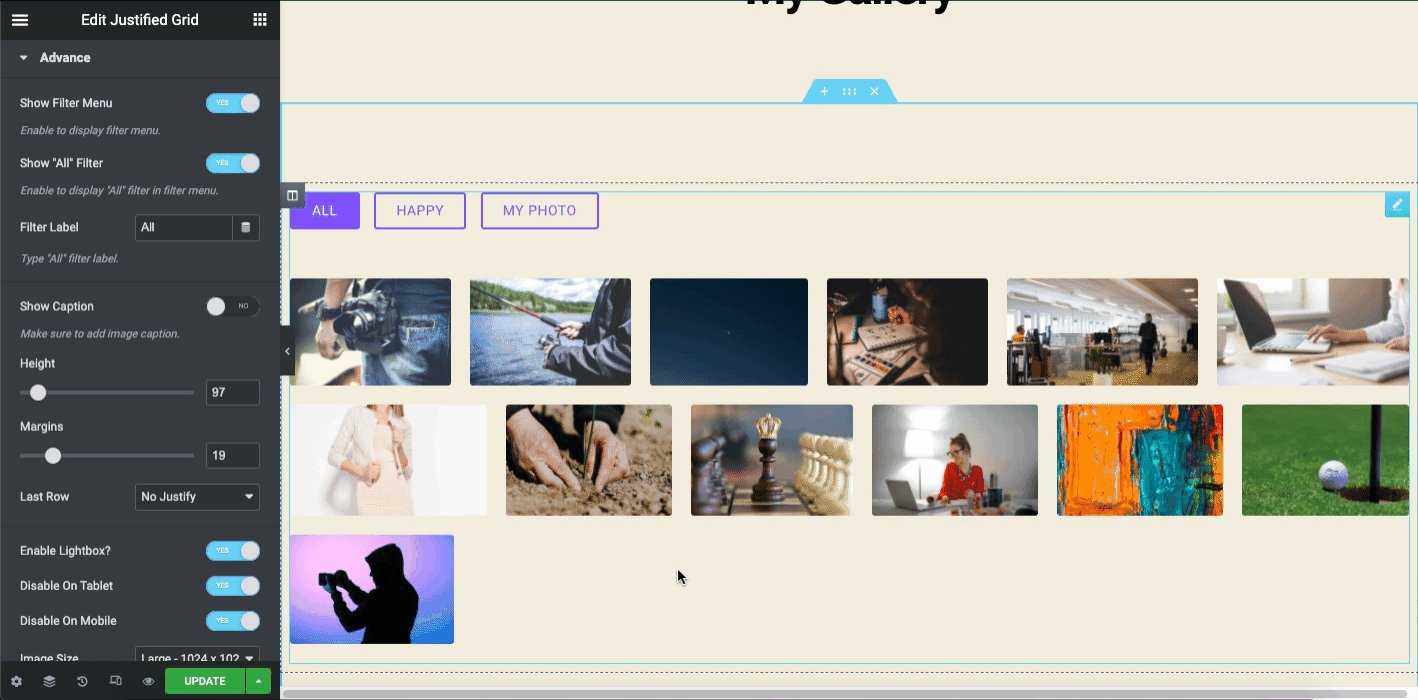
بمجرد إضافة جميع الصور ، يمكنك رؤية الصور المضافة تلقائيًا على الشاشة.

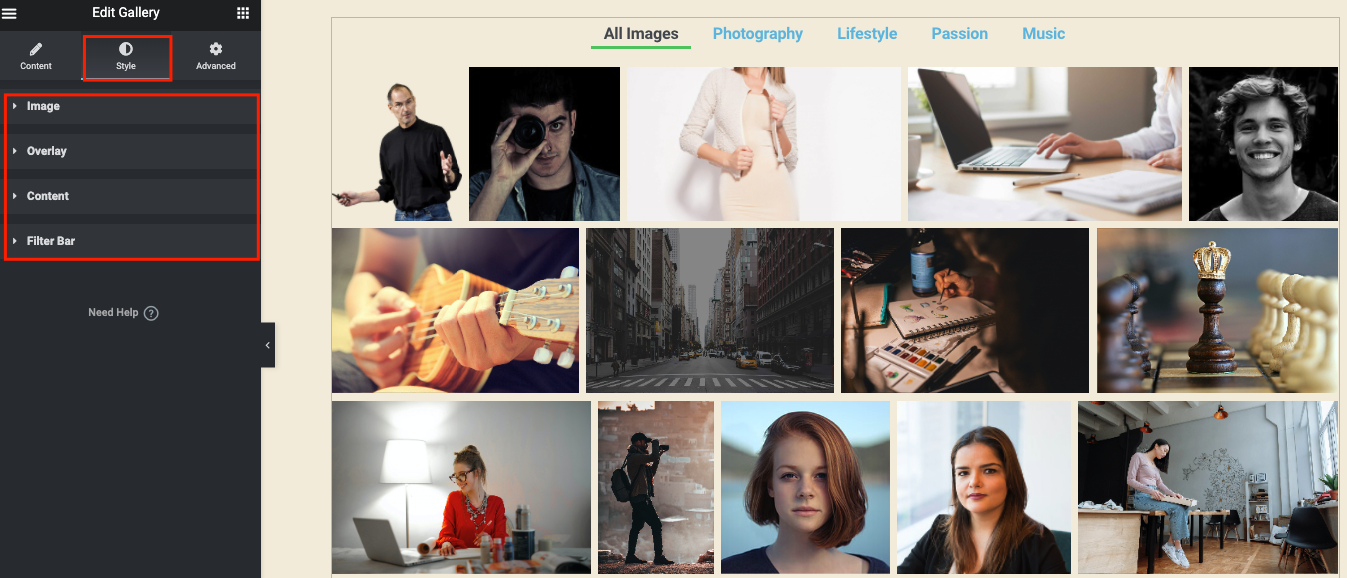
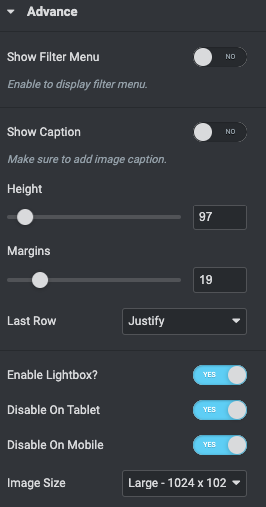
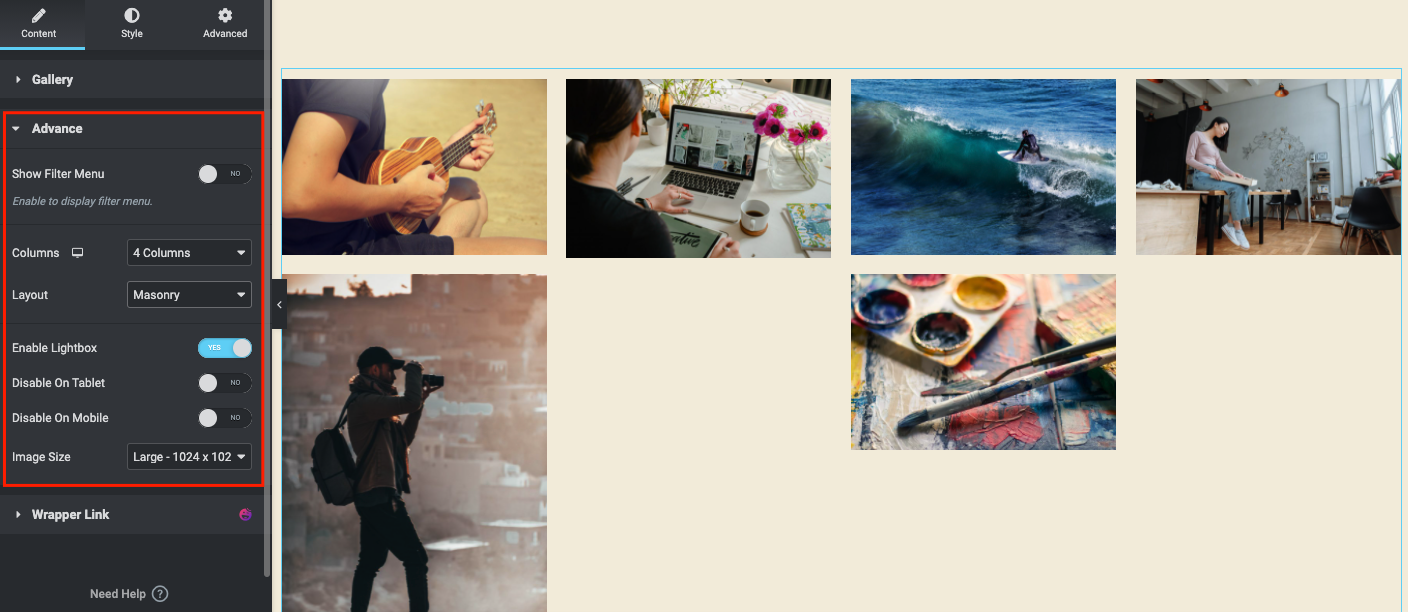
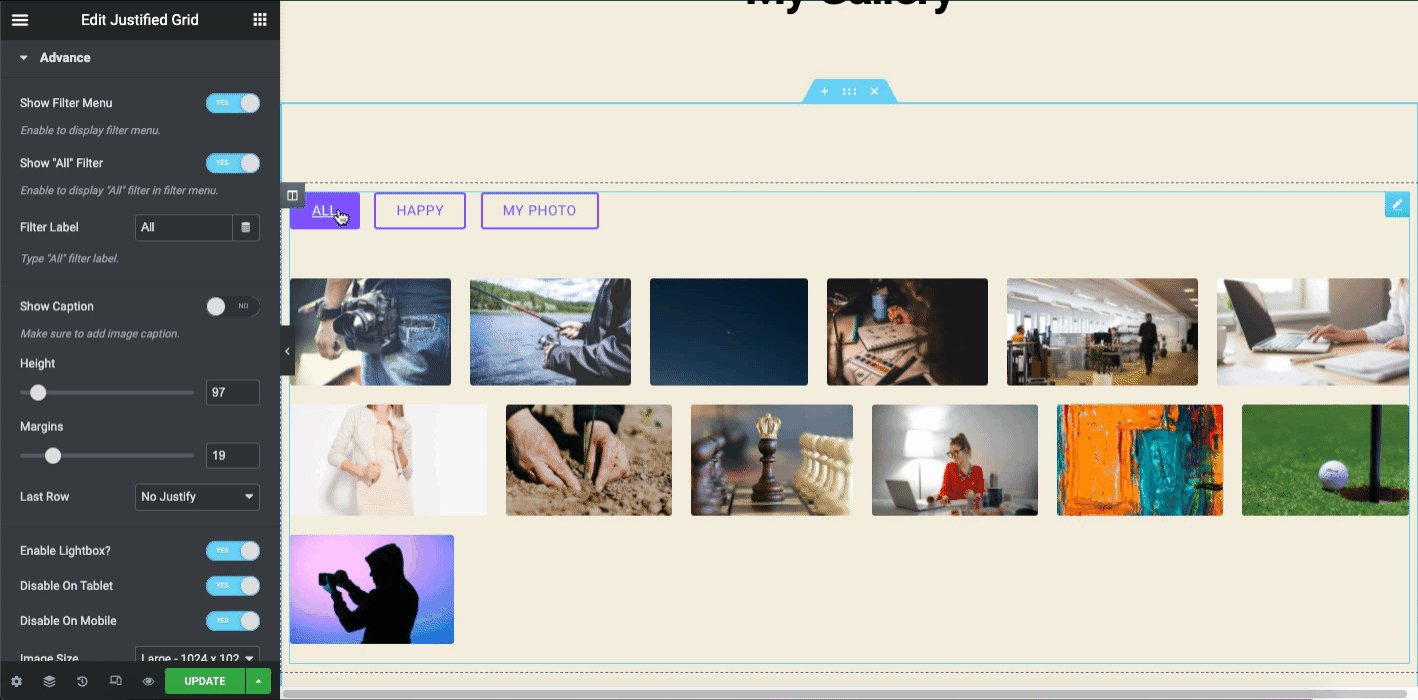
انقر فوق قسم Advanced لإضافة المزيد من الخيارات إلى التصميم.
- إظهار اسم المجموعات المتعددة من خلال تمكين خيار عرض عامل التصفية
- قم بتمكين خيار التسمية التوضيحية
- تخصيص الارتفاع والهوامش
- أضف صفوفًا
- افعل نفس الشيء لبقية العناصر
- واختيار حجم الصورة

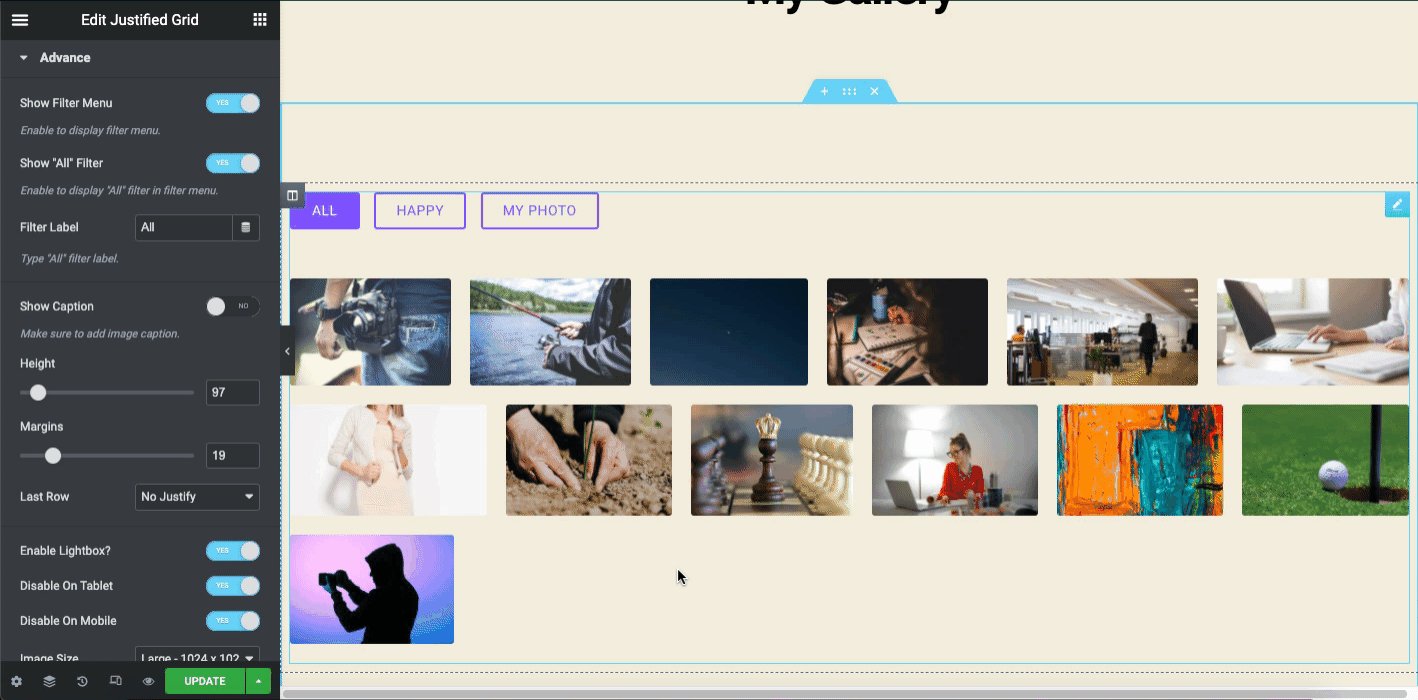
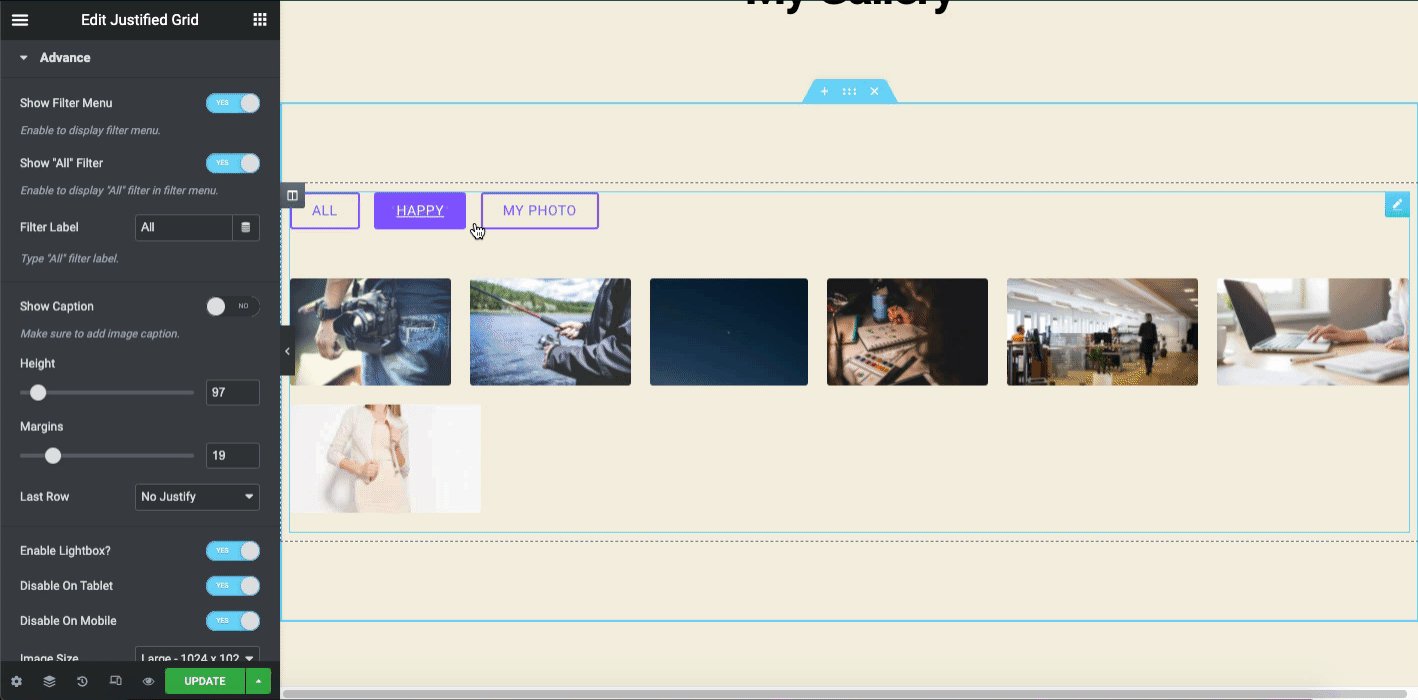
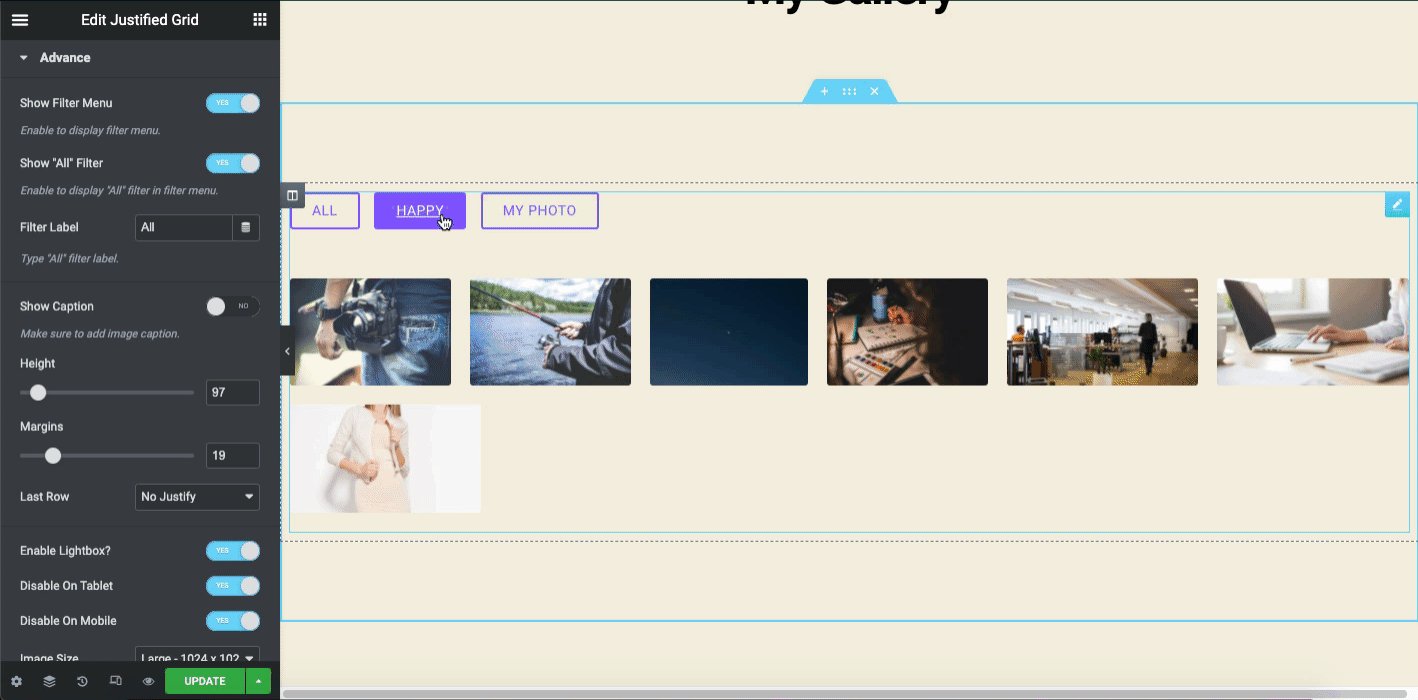
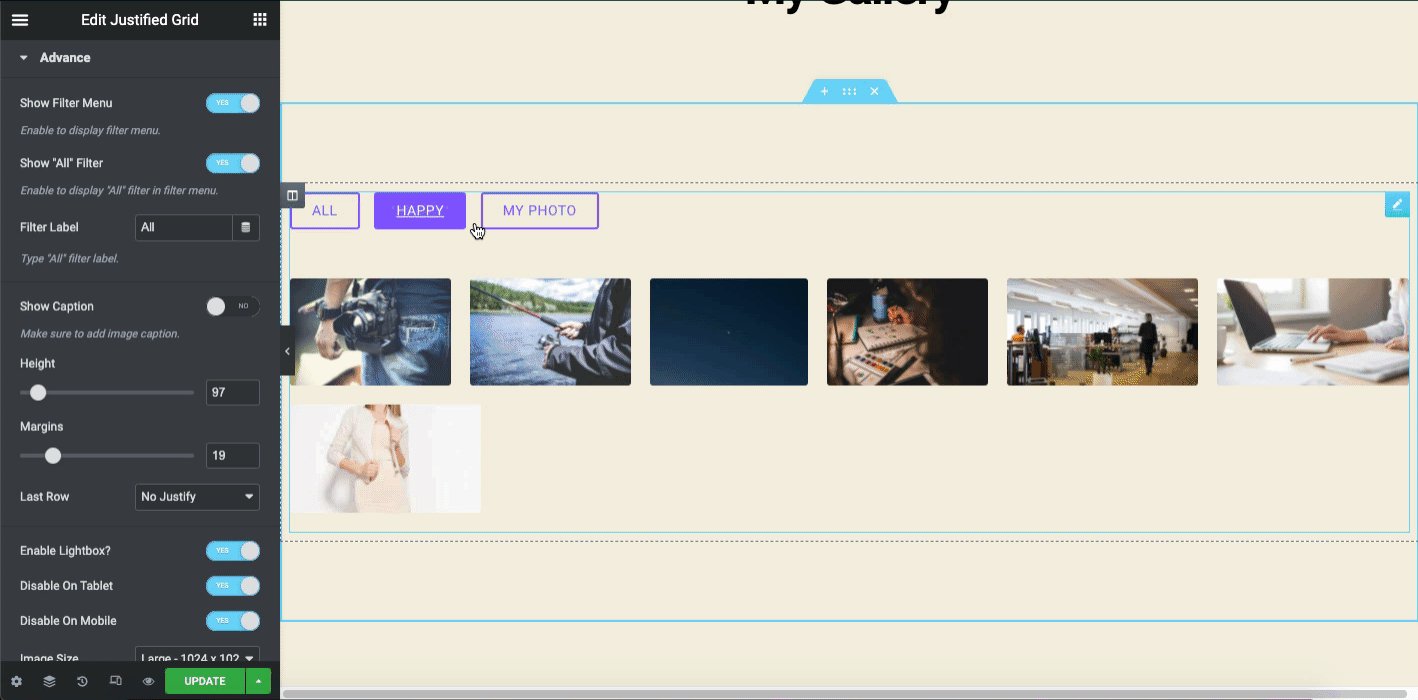
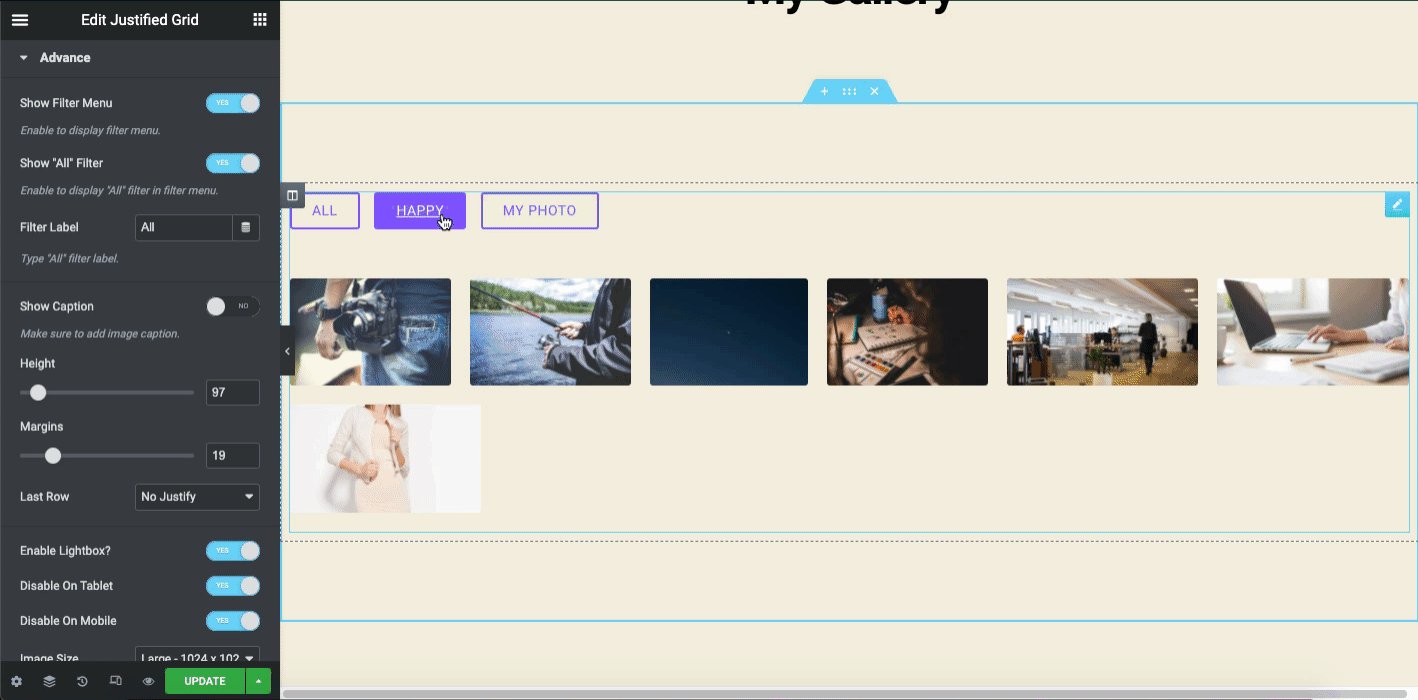
لا تنس تمكين خيار إظهار الفلتر . وإلا فلن تظهر فئات الصور أعلى الصور.

هذه هي الطريقة التي يمكنك من خلالها تخصيص عنصر واجهة مستخدم شبكة الصور Justified في الإضافات السعيدة. لإضافة نمط ووظائف متقدمة ، يمكنك الاطلاع على الفيديو التعليمي التالي. سيعطيك مخططًا كاملاً لاستخدام الأداة بشكل فعال.
شبكة الصورة
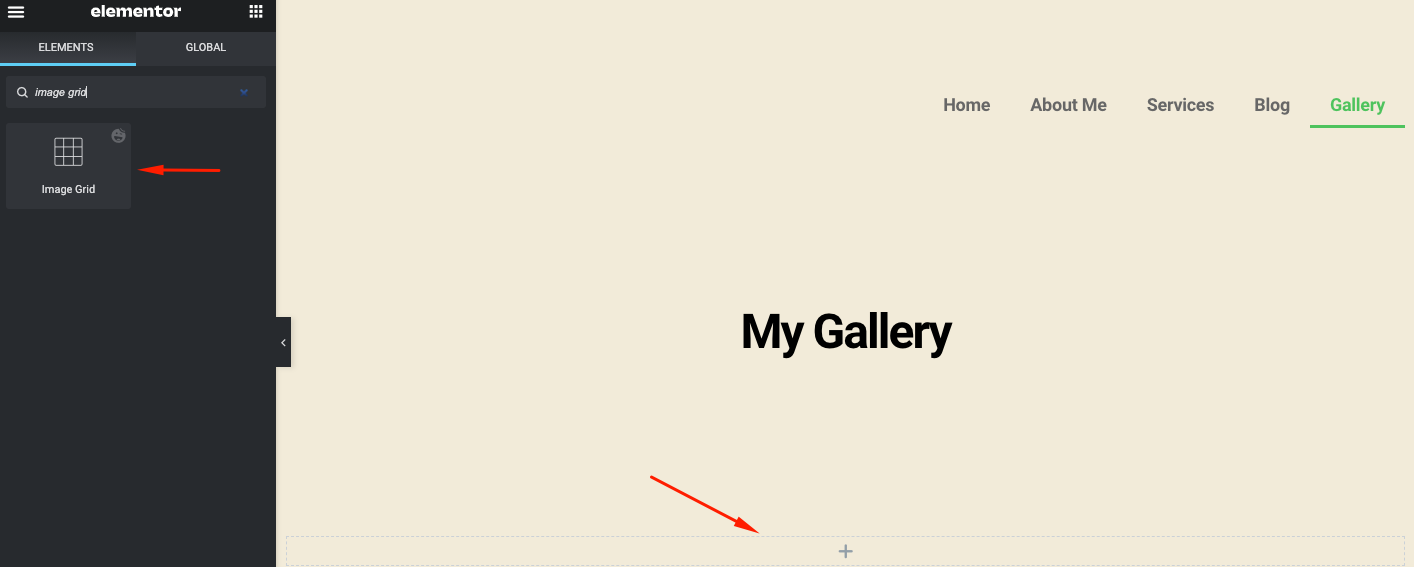
اكتب اسم عنصر واجهة المستخدم (Image Grid) في شريط البحث لاستخدامه في لوحة التصميم. ثم قم بسحبها وإفلاتها.

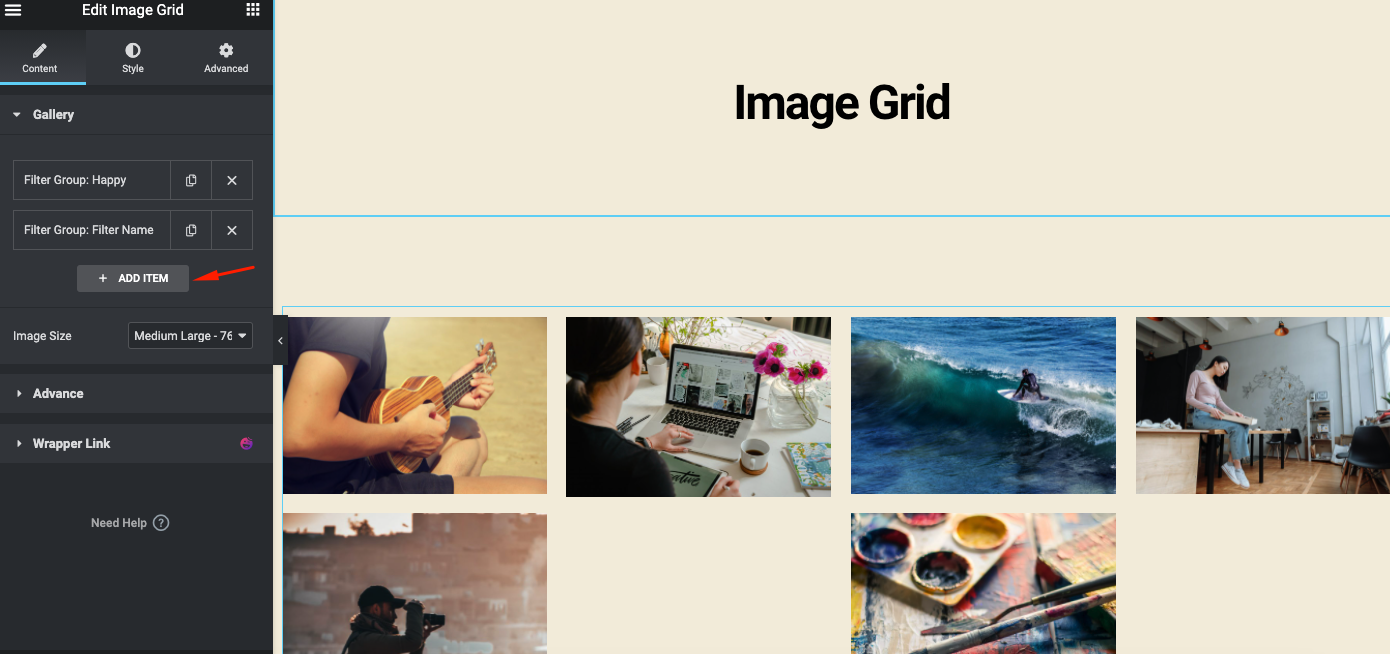
بالنقر فوق زر علامة الجمع ، يمكنك إضافة مجموعات أو فئات متعددة. الطريقة التي أضفت بها الصور في Justified Grid ، بنفس الطريقة التي تحتاج إليها لاتباع الإرشادات هنا.

بعد ذلك ، انتقل إلى Advanced Option لإضافة المزيد من الوظائف إلى عنصر واجهة المستخدم Image Grid .
ستجد هنا بعض الخيارات المهمة لتخصيص الأداة.
- اعرض الفئات في أعلى الصور عن طريق تفعيل خيار مرشح العرض
- حدد عدد الأعمدة التي تريد إضافتها
- حدد التخطيطات
- قم بتمكين العرض المبسط ، وقم بتعطيل خيار عرض الجهاز اللوحي والجوال (اختياري) وقم بتعيين حجم الصورة.

إليك كيفية ظهورها على صفحة الويب بعد تمكين جميع الخيارات.

بالمناسبة ، يمكنك تبسيط عنصر التصميم الخاص بك للحصول على مظهر أفضل. على سبيل المثال ، يمكنك اتباع الوثائق الرسمية لشبكة الصور. سيساعدك على تطبيق جميع الوظائف المتقدمة على التصميم.
أو يمكنك الاطلاع على الفيديو التعليمي أدناه لمعرفة كيفية استخدام أداة شبكة الصور على موقع WordPress.
صورة متحركة
تعد أداة التمرير للصورة ميزة أخرى متطورة لـ Happy Addons. إنه متوفر في الإصدار المتميز. باستخدام هذه الأداة ، يمكنك تصميم صفحات الويب من خلال عرض الصور الخاصة بك مع تأثير الرسوم المتحركة. ينتقل تلقائيًا من الجانب الأيمن إلى الجانب الأيسر. أيضا ، يمكنك تغيير الاتجاه إذا كنت تريد.
يمكنك أيضًا استخدام بعض الإعدادات المسبقة المبنية مسبقًا لتقليل وقتك الثمين في التصميم أو بذل جهد إضافي لإضافة تنسيقات مختلفة يدويًا.
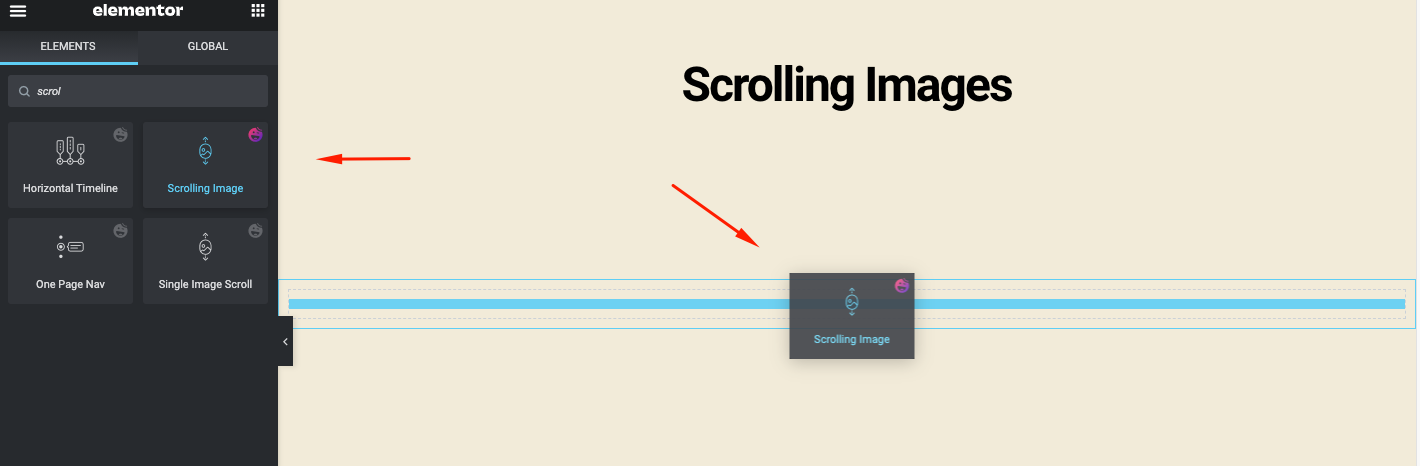
الآن ، اكتب اسم الأداة في شريط البحث (صورة متحركة). ثم قم بسحب الأداة على لوحة التصميم.

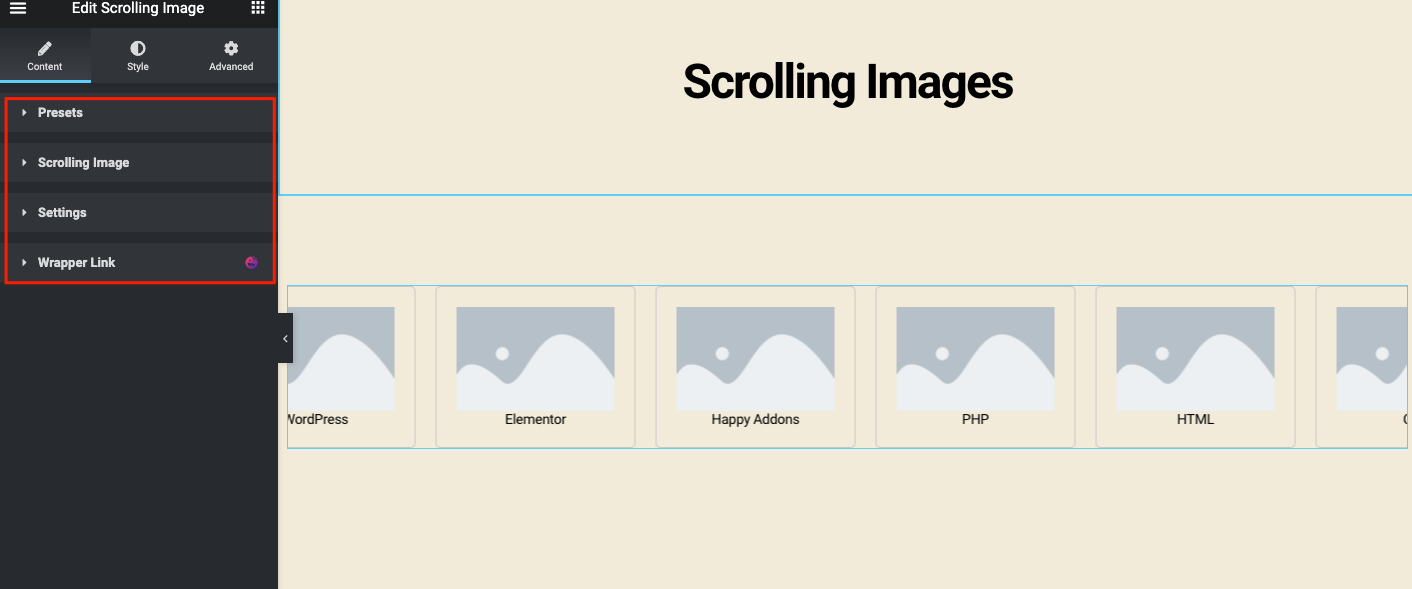
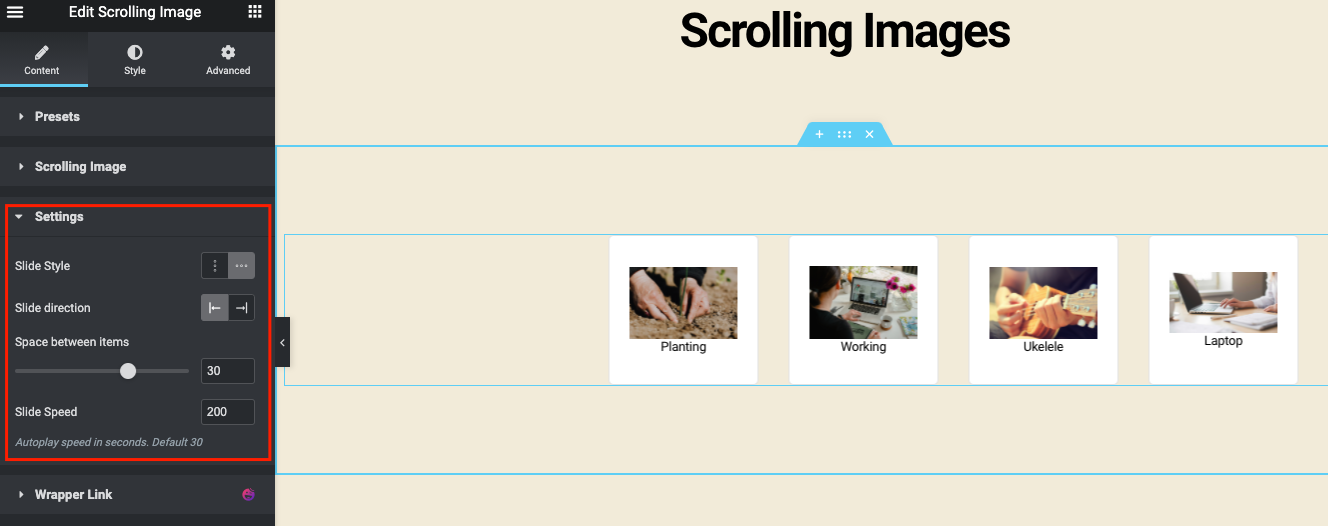
ستحصل على تفاصيل القطعة بمجرد إضافتها إلى اللوحة.
- الإعدادات المسبقة: يحتوي على بعض تخطيطات التصميم المدمجة لتقليل الجهود والمهام
- صور متحركة: ستجد الإعدادات العامة لهذه القطعة
- الإعدادات: يتيح لك تخصيص إعدادات معينة لتمرير الصورة
- والرابط المجمع

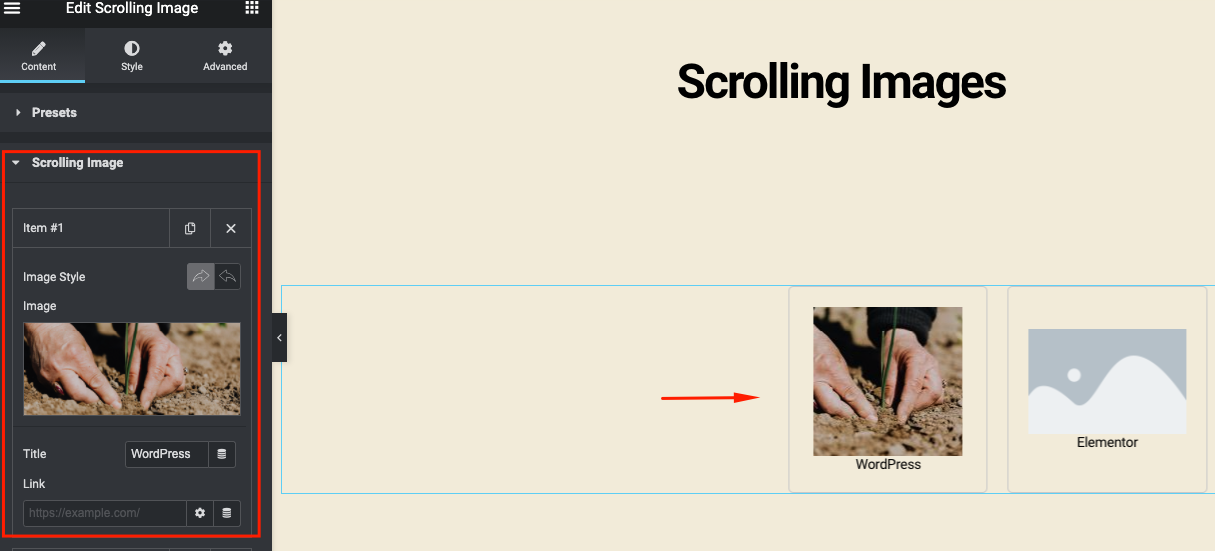
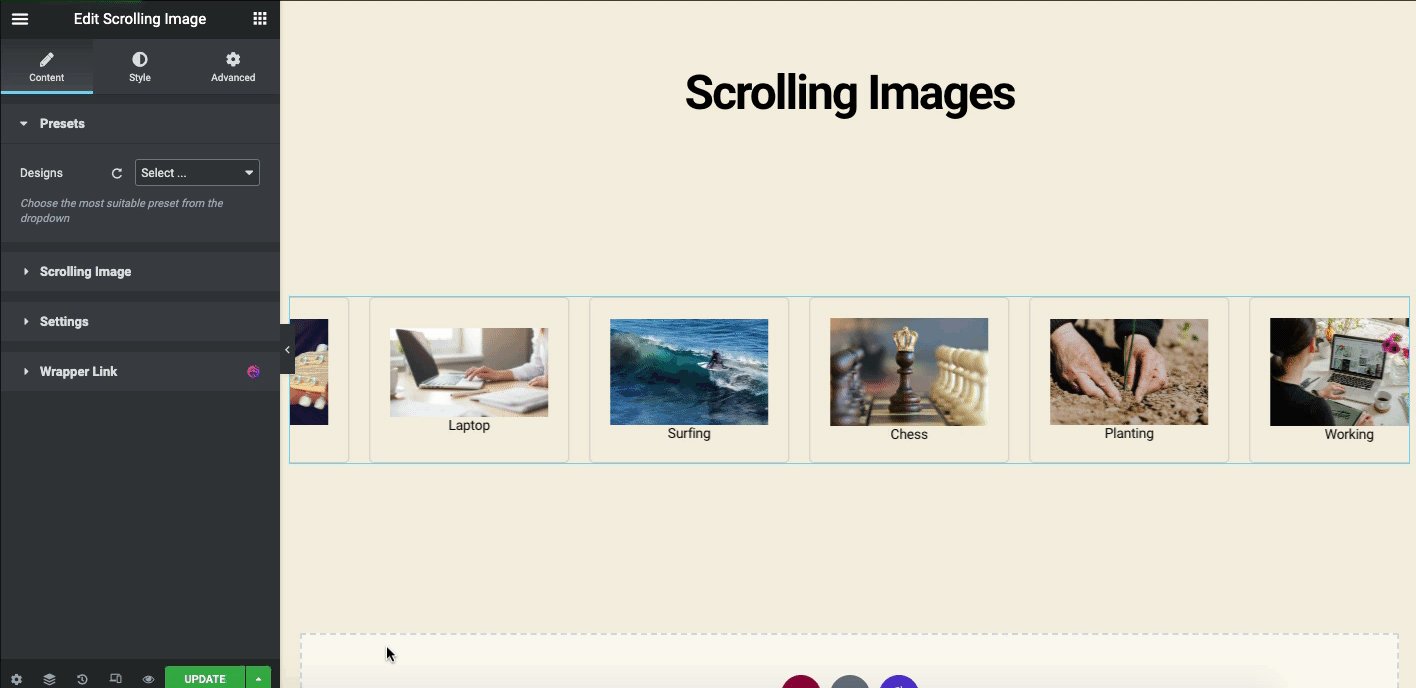
انقر الآن على خيار Scrolling Image وأضف صورة وعنوان ورابطًا إذا كنت تريد ذلك.

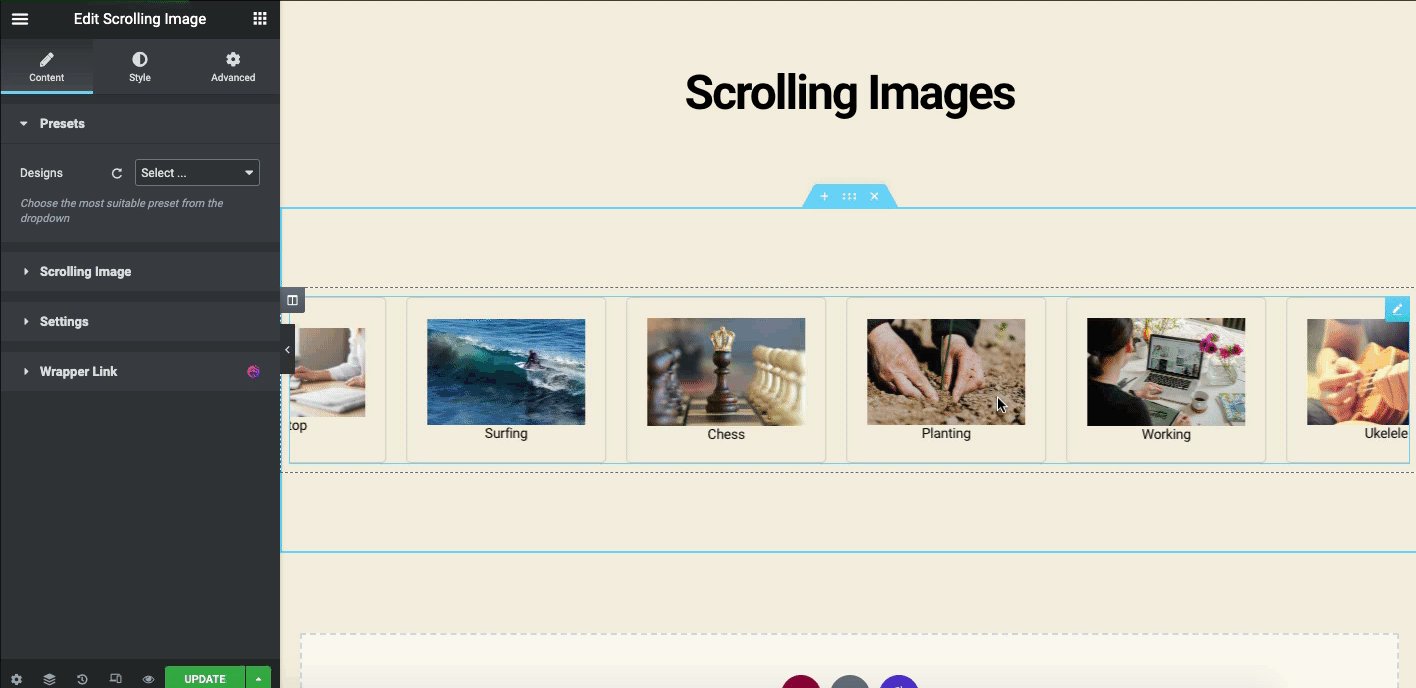
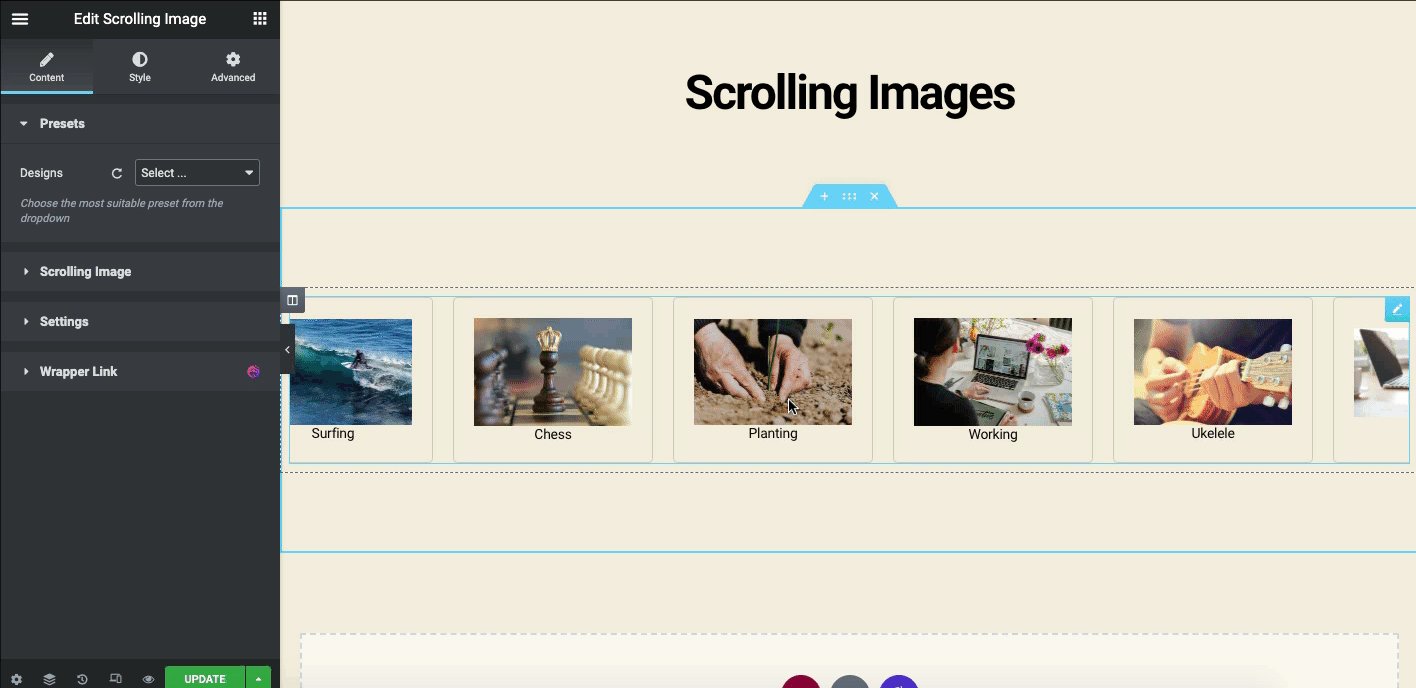
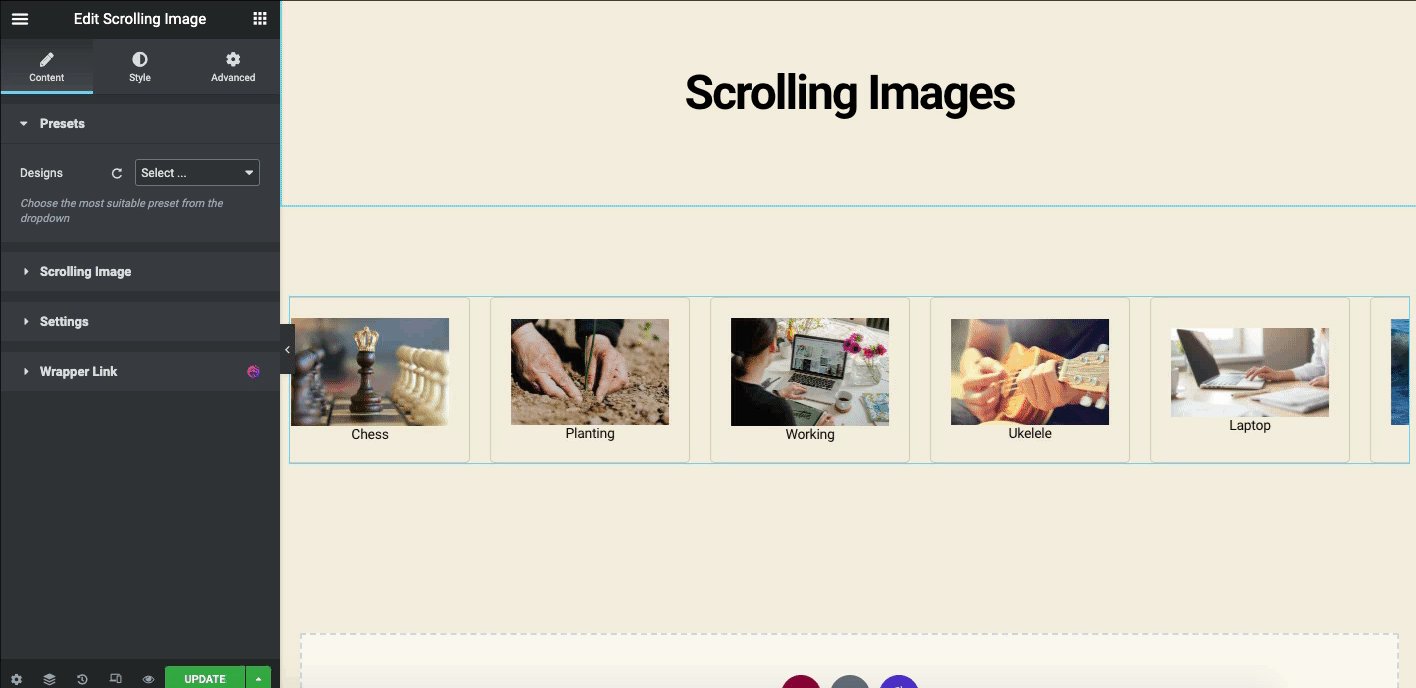
بالقيام بنفس العملية ، أضف المزيد من الصور واحدة تلو الأخرى. بعد إضافة الصور ، ستبدو كما يلي.

الآن في علامة التبويب " الإعدادات " ، ستجد بعض الإعدادات المهمة. هنا يمكنك تغيير اتجاه الرسوم المتحركة واتجاه الشريحة والمساحة وسرعة الشريحة وما إلى ذلك.

هذه هي الطريقة التي يمكنك بها إضافة ميزة Scrolling Image على WordPress الخاص بك باستخدام Happy Addons. للحصول على دليل مفصل ، تحقق من وثائقنا الرسمية من هنا.
المزيد من الموارد المتقدمة للملحقات السعيدة لمعرض الصور
لقد أظهرنا للتو بعض عناصر واجهة مستخدم Happy Addons التي يمكنك استخدامها كمعرض صور Elementor. ولكن قد تحتاج إلى المزيد من الابتكارات لموقعك على الويب. لقد قدمنا هنا قائمة بالأدوات التي يمكنك تجربتها والتحقق منها.
- القطعة المنزلق (مجاني)
- مكتبة الصور (مجانًا)
- Image Accordion (مجاني)
- شريط تمرير متقدم (Pro)
- مكتبة الفريق (Pro)
- مكتبة الشعار (Pro)
حاول تنفيذ هذه الأدوات بعناية على موقعك للحصول على أفضل مظهر على موقع الويب الخاص بك. أيضًا ، اتبع وثائقنا الرسمية لتصفح أفضل.
أسئلة وأجوبة معرض الصور ذات الصلة
01. كيفية إضافة صور متعددة إلى عنصر؟
الإجابة: من السهل إضافة أي صور في WordPress. على سبيل المثال ، تحتاج إلى الانتقال إلى لوحة تصميم Elementor.
01. النوع : حدد نوع المعرض ، بالاختيار من فردي أو متعدد. ...
02. إضافة صور : اختر صورًا متعددة من مكتبة الوسائط لإدراجها في معرض الصور الخاص بك واكتب عنوانًا للمعرض.
03. قم بتعيين الترتيب : اختر ترتيب افتراضي أو عشوائي.
04. Lazy-Load : اضبط على "نعم" لاستخدام Lazy Load لتحسين سرعة التحميل.
02. هل لدى Elementor معرض فيديو؟
الإجابة: نعم ، يحتوي Elementor على أدوات لإضافة معرض فيديو إلى موقع ويب. إنها أداة فيديو وأداة قائمة تشغيل وأداة وسائط دائرية وما إلى ذلك.
ما عليك سوى فتح لوحة تصميم Elementor ثم كتابة اسم عنصر واجهة المستخدم في شريط البحث. بعد ذلك ، استخدم الأداة بالطريقة التي أظهرناها في البرنامج التعليمي.
03. كيفية استخدام تكبير الصورة في Elementor؟
الإجابة: يمكنك استخدام تكبير الصورة في Elementor بالطرق التالية:
01. انتقل إلى لوحة إدارة WP ، وانقر فوق الإضافات > ثم إضافة جديد .
02. ثم اكتب WP Image Zoom
03. تثبيت وتنشيط البرنامج المساعد
04. وأخيرا استمتع بالميزات
04. ما هو البناء في Elementor؟
الإجابة: تصميم Masonry هو نمط شبكة متتالي يستخدم غالبًا في تصميم الويب ، والذي يبدو أكثر تشويقًا وجمالًا إذا ما قورن بمعرض صور Elementor الأساسي.
05. كيفية استخدام معرض البناء؟
الإجابة: لإنشاء معرض صور للبناء في WordPress ، ستحتاج إلى اتباع الخطوات التالية:
01. تثبيت وتنشيط إصدار Elementor Pro
02. إنشاء صفحة تصميم فارغة
03. اكتب Elementor Image Gallery في شريط البحث
04. قم بسحب وإسقاط الأداة على اللوحة القماشية الفارغة
05. انتقل إلى إعدادات التكوين وقم بتغيير عدد أعمدة المعرض
06. ضبط عرض العمود والهامش أسفل الصور
07. تمكين البناء تخطيط معرض الصور
الكلمات الأخيرة
على مر السنين ، تطورت تدريبات تصميم الويب كثيرًا. يبذل المسوقون قصارى جهدهم لنقل رسائل علامتهم التجارية إلى الجماهير المستهدفة. إحدى الوسائل الفعالة للقيام بذلك هي - استخدام الصور الصحيحة بهيكل أفضل. بمجرد العثور على التنسيق الصحيح لاستخدام الصور ، يمكنك توقع الحصول على بعض النتائج الرائعة.
مثل زيادة تصنيفات مُحسّنات محرّكات البحث ، وجلب المزيد من زيارات الموقع ، والمساعدة في الحصول على المزيد من المشاركات الاجتماعية ، والتواصل مع آفاق جديدة ، وما إلى ذلك.
تتيح لك أداة معرض الصور Elementor القيام بذلك في وقت سريع. بالإضافة إلى ذلك ، ستعمل الإضافات السعيدة على تعزيز جهودك من خلال بعض مواد تصميم الويب الرائعة مثل Justified Grid و Image Grid و Scrolling Image وما إلى ذلك.
لذا ، سواء كان موقعًا تجاريًا أو مجرد موقع محفظة ، سيساعدك دائمًا في الحصول على أفضل أداء. الآن حان دورك لتجربة Happy Addons مع Elementor!
أحببت قراءة هذا البرنامج التعليمي؟ يمكنك الاشتراك في النشرة الإخبارية لمزيد من البرامج التعليمية وتحديثات الأخبار والميزات القادمة ومقاطع الفيديو المميزة!
