كيفية استخدام قوالب موقع Elementor المجانية
نشرت: 2021-03-12بفضل Elementor ، منشئ صفحات WordPress الرائد في العالم لتبسيط رحلة بناء موقع الويب الخاص بنا. إنها تساعدنا على تقليل وقتنا الثمين وأموالنا من خلال تقديم الكثير من قوالب Elementor المجانية أثناء إنشاء مواقعنا الإلكترونية.
يعد إنشاء موقع ويب باستخدام أداة إنشاء الصفحات Elementor الآن أمرًا سهلاً وممتعًا. ستندهش من معرفة ذلك ،
يقدم Elementor عددًا كبيرًا من قوالب مواقع الويب المبنية مسبقًا والتي يسهل استخدامها وتستجيب للهاتف المحمول ويمكن استخدامها لأغراض متعددة.
باستخدام هذه القوالب ، يمكنك تصميم موقع أحلامك وتخصيصه. قد تتساءل ، كيف! حسنًا ، دعنا نستكشف معًا كيفية القيام بذلك.
كيفية إنشاء موقع باستخدام قوالب موقع Elementor المجانية

يأتي Elementor مع 240+ قوالب مجانية ومحترفة للتصميم المسبق. كما أنه يوفر أكثر من 300 كتلة مجانية ومدهشة احترافية تسمح لك بجعل موقع الويب الخاص بك مذهلاً.
كما ذكرنا سابقًا ، سنستخدم اليوم قوالب موقع Elementor المجانية لتصميم موقع ويب. هنا ، اخترنا قالب موقع ويب للوكالة الرقمية وبعض الكتل المجانية المعدة مسبقًا لإنشاء هذا الموقع.
لتسهيل الأمر ، كيف قمنا بتقسيم مهمتنا بأكملها إلى ثلاث مهام فرعية.
- قم بإنشاء صفحة لبدء التصميم الخاص بك
- اختر النموذج المناسب لموقع الويب الخاص بوكالتك الرقمية
- قم بتخصيص موقع وكالتك الرقمية باستخدام كتل العناصر المجانية
باتباع هذه الخطوات الثلاث البسيطة ، يمكنك إنشاء موقع وكالة مذهل بصريًا في لحظات. لكن قبل ذلك ، دعنا نعرف المتطلبات الأساسية.
المتطلبات الأساسية:
- موقع ووردبريس
- Elementor Page Builder (مجانًا)
الخطوة 1: قم بإنشاء صفحة لبدء التصميم الخاص بك
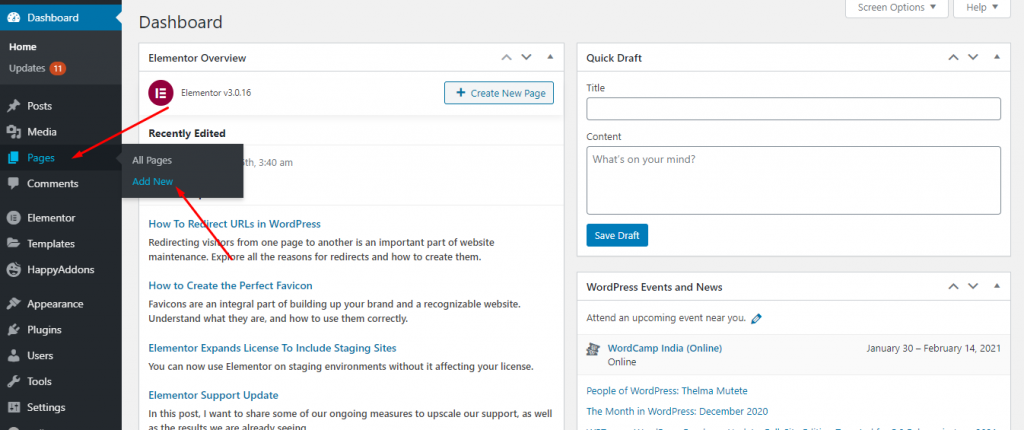
أولاً ، تحتاج إلى إنشاء صفحة لتصميم موقع الويب الخاص بك. للقيام بذلك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانقر فوق الصفحات-> إضافة جديد .

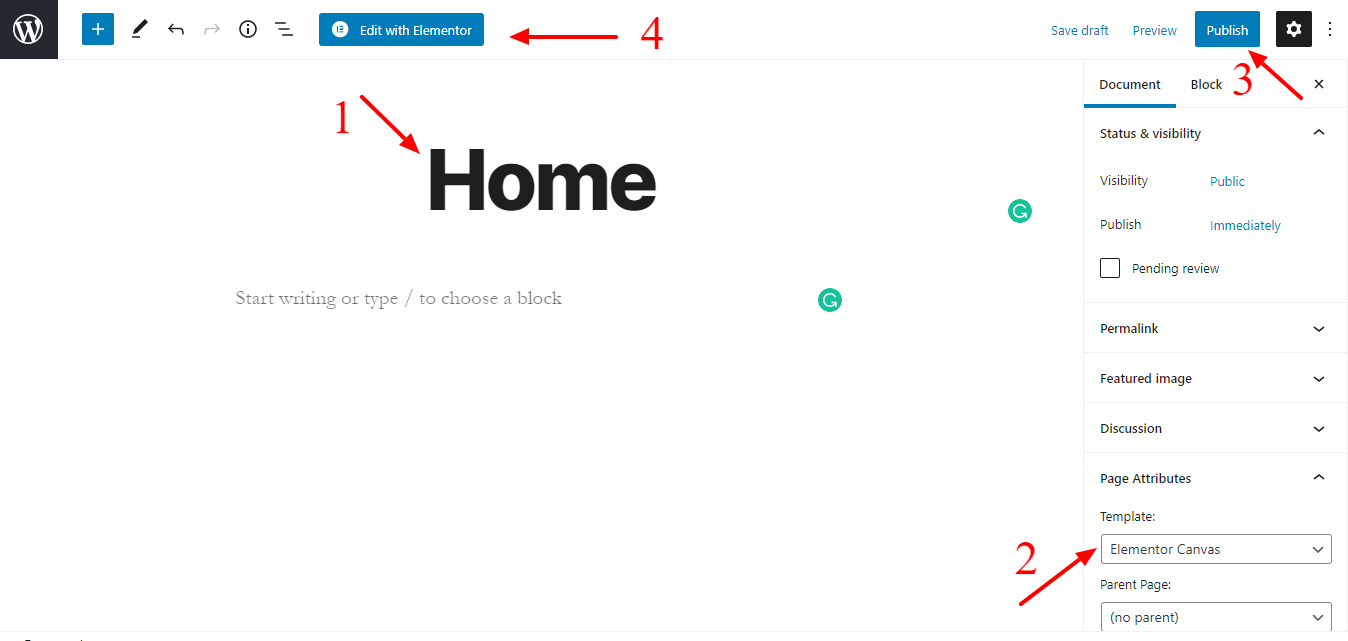
بعد ذلك سوف تجد الشاشة التالية. حيث يمكنك إضافة عنوان الصفحة ، حدد القالب " Elementor Canvas ". ثم انقر فوق الزر " نشر " لنشر الصفحة ، ثم انقر في النهاية على " تحرير باستخدام العنصر" لتصميم صفحة الويب الخاصة بك.

الخطوة 2: اختر النموذج المناسب لموقع الويب الخاص بوكالتك الرقمية
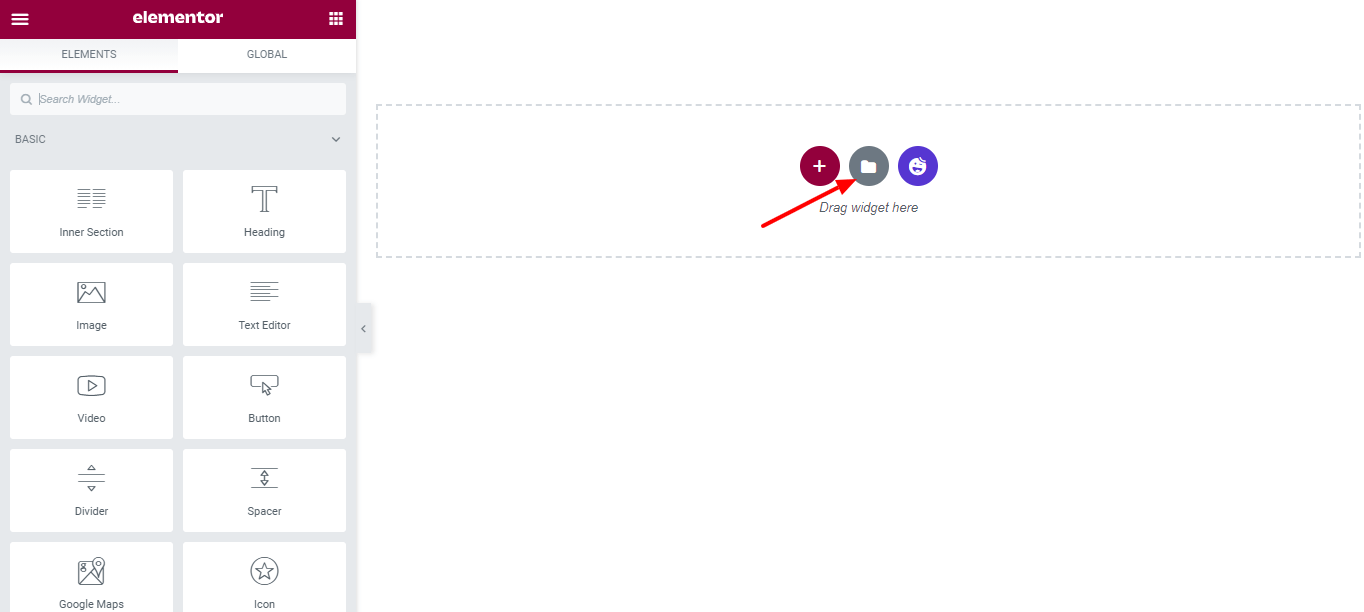
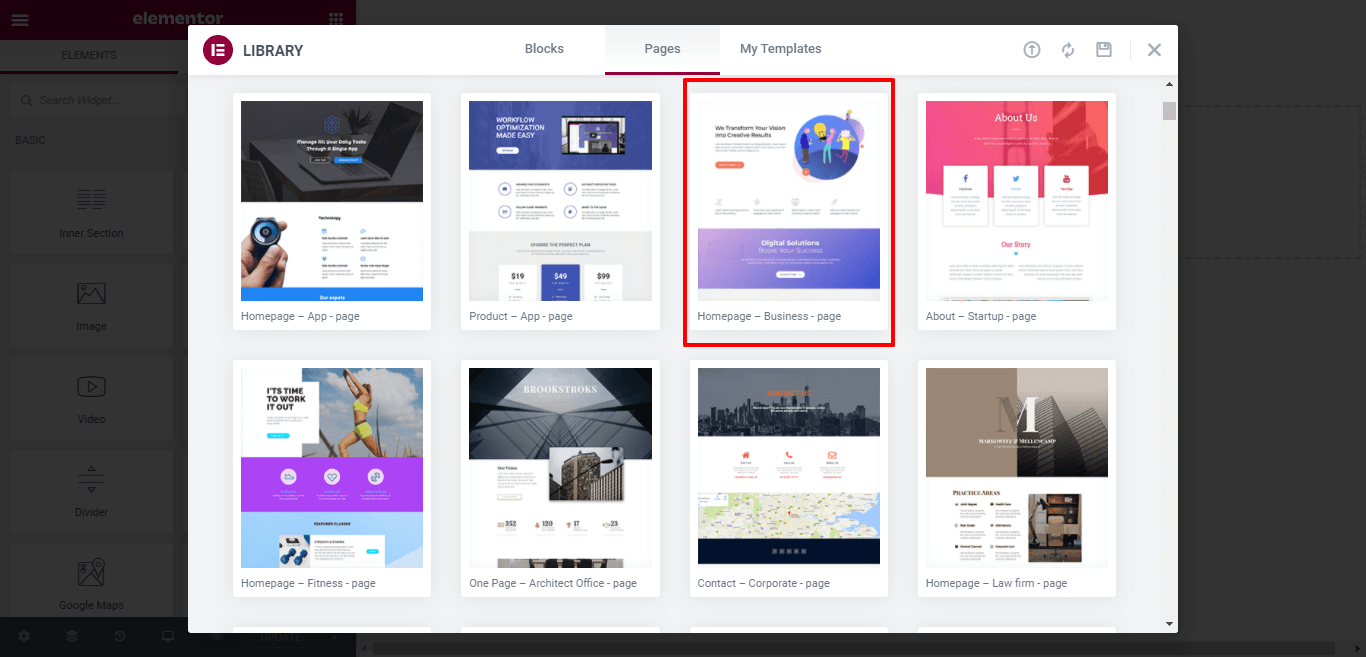
حان الوقت لاختيار قالب Elementor مناسب لموقعك على الويب. فقط اضغط على أيقونة مكتبة القوالب مثل الصورة أدناه.

في الشاشة التالية ، ستحصل على جميع قوالب وعناصر واجهة المستخدم المجانية والاحترافية من Elementor. هنا ، اخترنا نموذجًا مجانيًا لإنشاء موقع الوكالة الرقمية.

ثم ابحث عن النموذج المثالي وقم بتثبيته في موقع الويب الخاص بك.
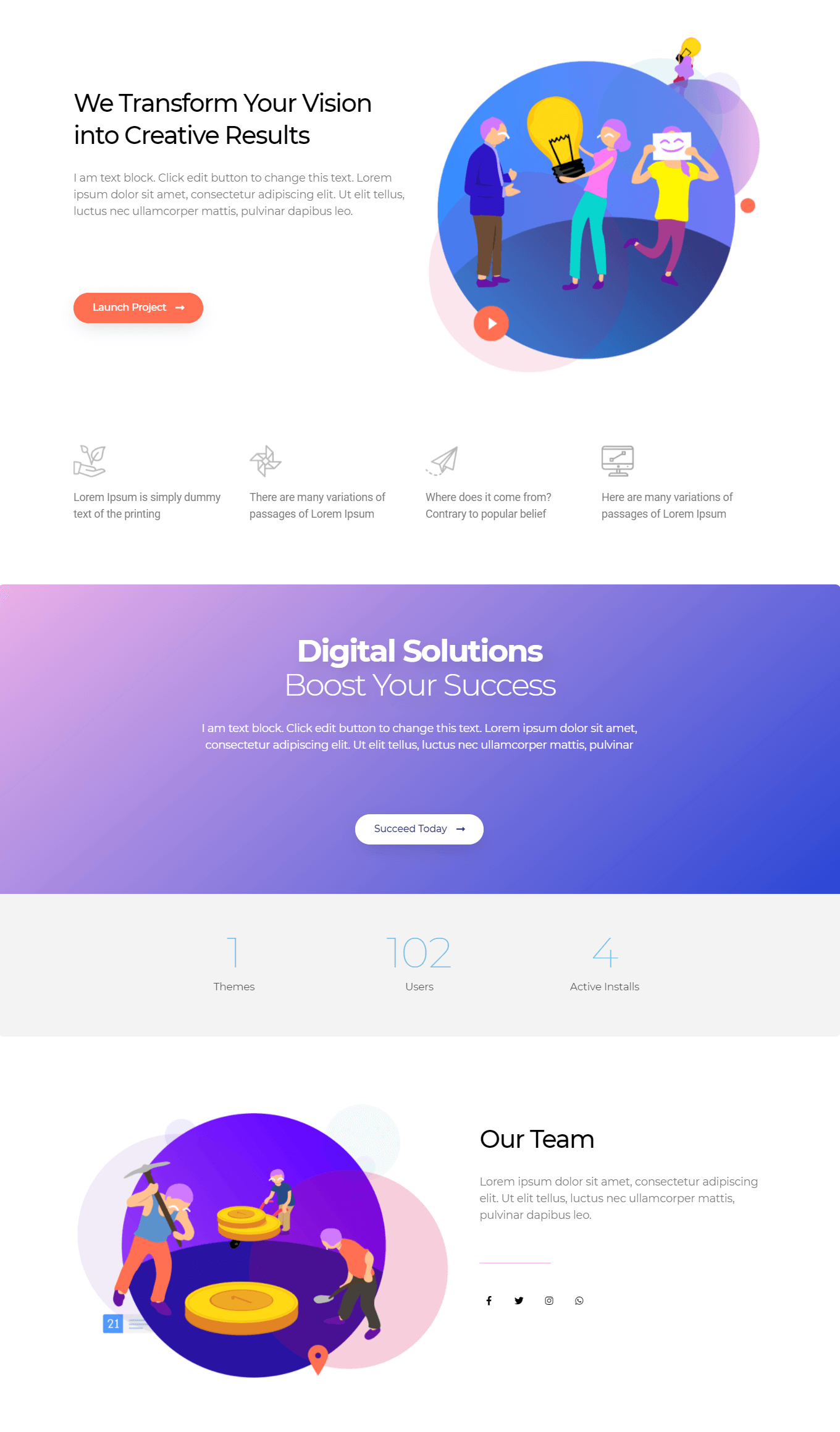
هذا هو المظهر الحالي لموقع الويب الخاص بك بعد تثبيت القالب.

الخطوة 3: تخصيص موقع الويب الخاص بوكالتك الرقمية باستخدام كتل العناصر المجانية
باستخدام عناصر واجهة مستخدم وكتل Elementor ، يمكنك بسهولة تخصيص موقع الويب بالكامل. سنستخدم هنا قوالب الإنشاء المسبق لتصميم موقع الويب.
هذه هي الأقسام الثلاثة التي سننفذها الآن.
- خدمتنا
- عملائنا
- اتصل بنا
لنبدأ بقسم "خدمتنا".
1. أضف قسم "خدمتنا"
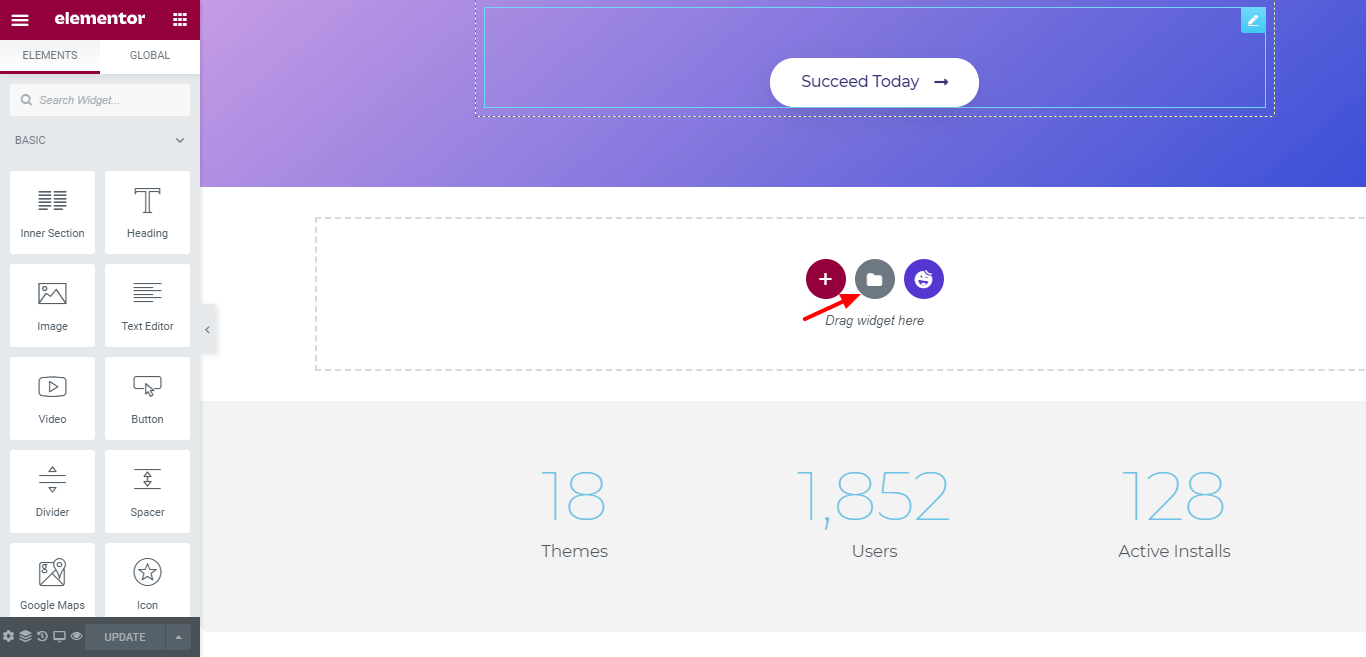
أولاً ، تحتاج إلى تحديد مكان مناسب لإضافة هذه الكتلة. ثم انقر فوق رمز مكتبة القوالب للعثور على كتلة الخدمة.

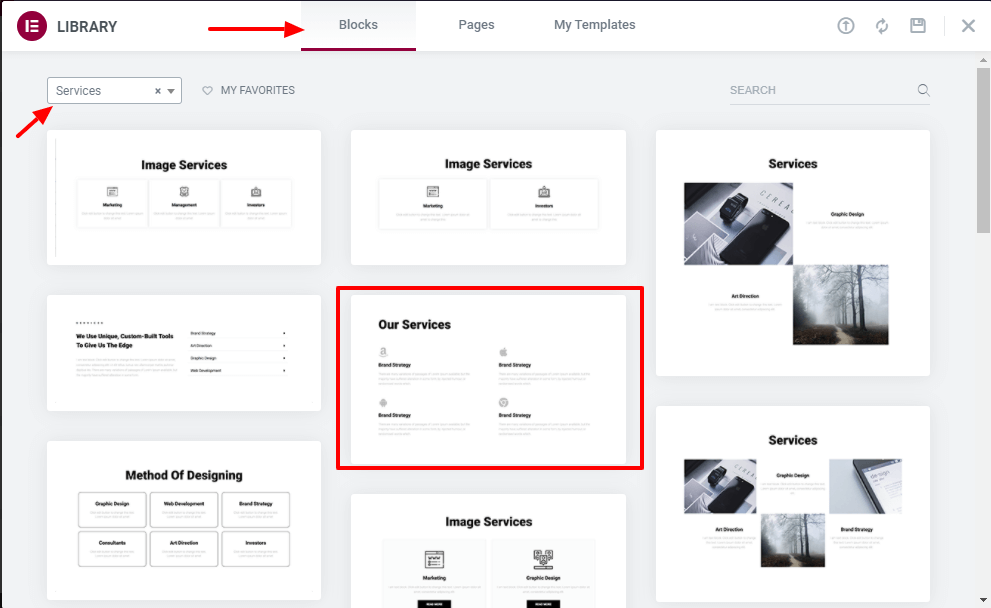
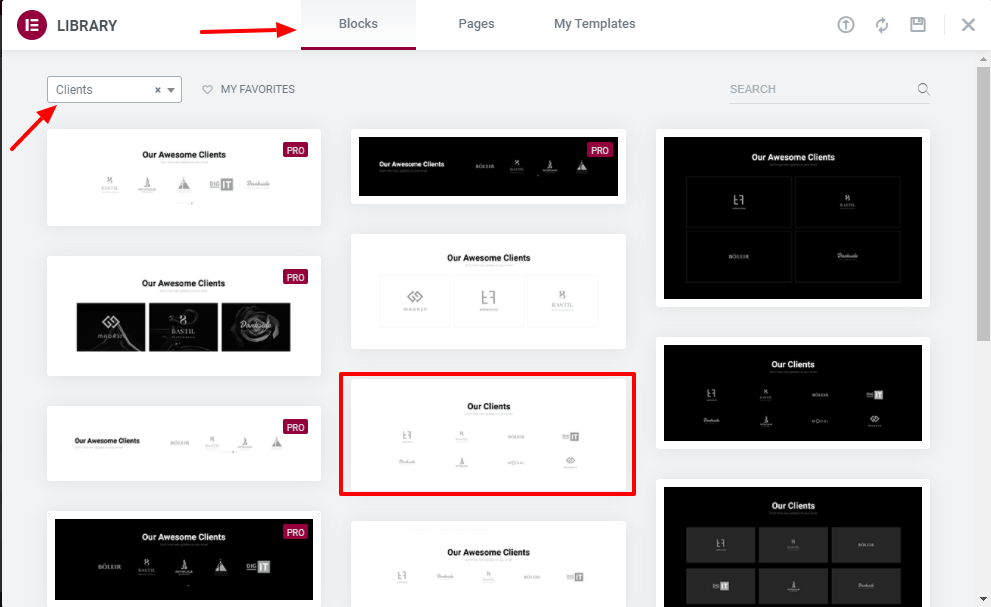
في الشاشة التالية ، ستحصل على خيار حظر البحث. حدد الفئة من القائمة المنسدلة اليسرى.
أخيرًا ، اختر كتلة خدمة مثالية وقم بتثبيتها على موقع الويب الخاص بك.

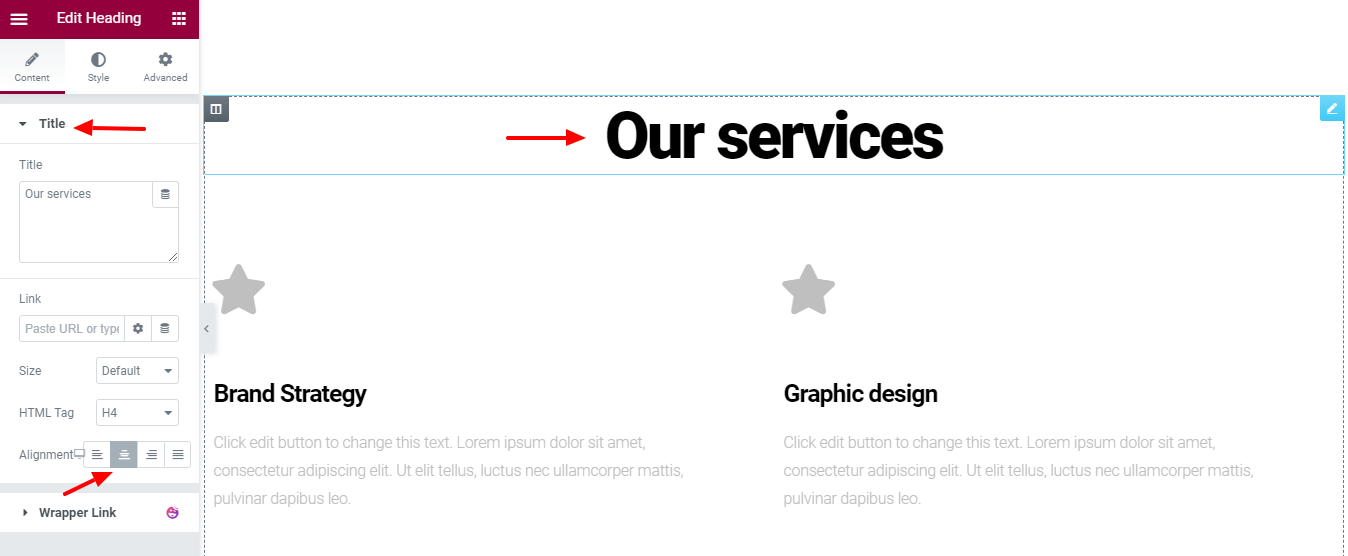
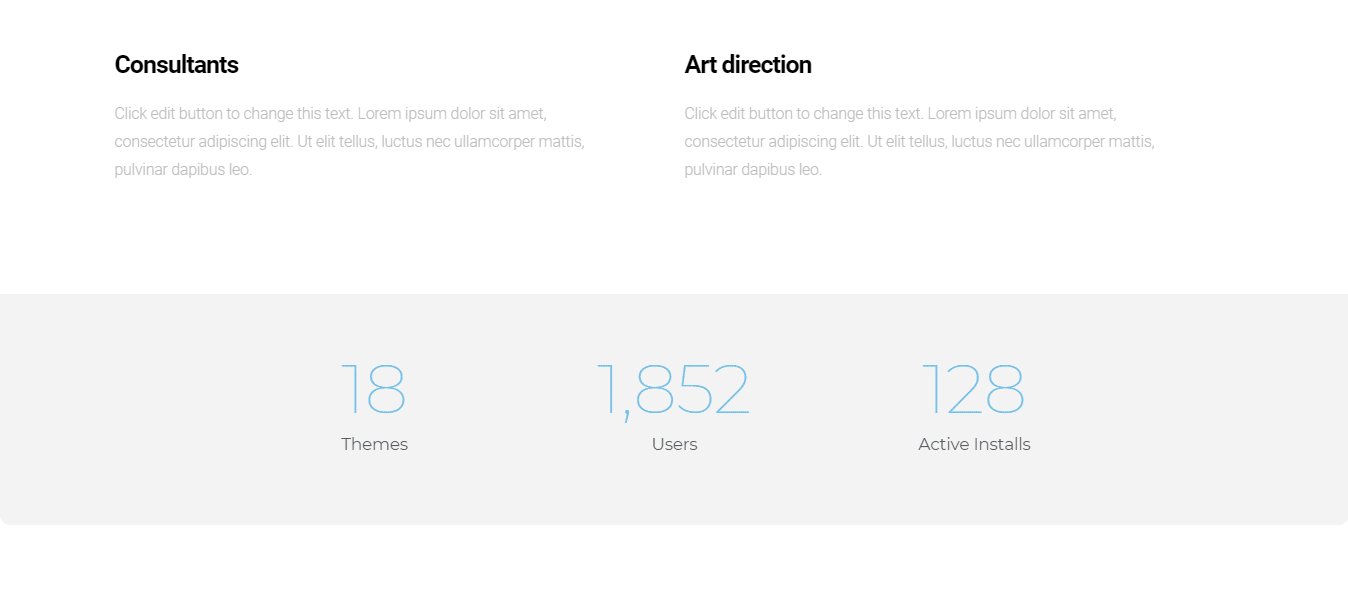
ثم قم بتخصيص الكتلة بأسلوبك الخاص. هنا ، سنقوم بإعادة ضبط محاذاة العنوان في كتلة " خدماتنا ".

2. أضف قسم "عملائنا"
كما هو الحال من قبل ، قم بزيارة مكتبة النماذج وابحث عن كتلة العميل ثم قم بتثبيتها مرة أخرى على موقعك.


3. أضف قسم "الاتصال"
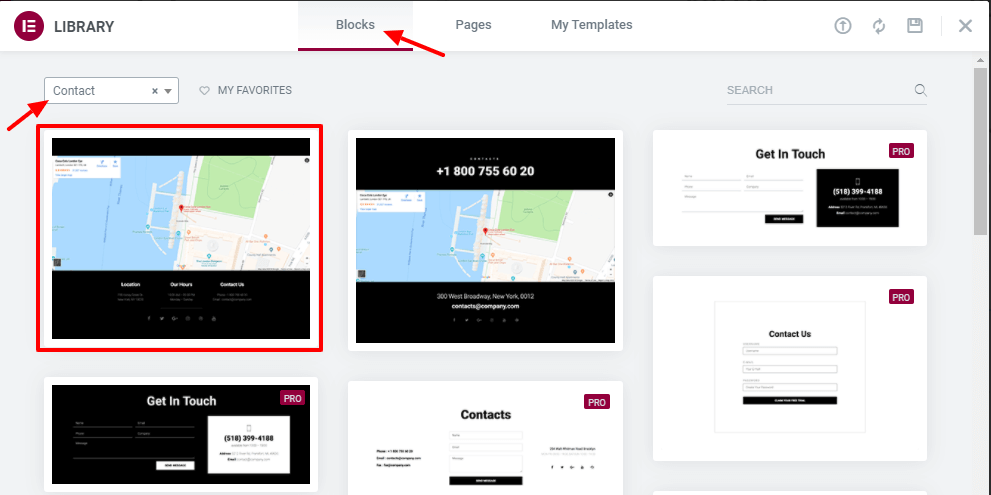
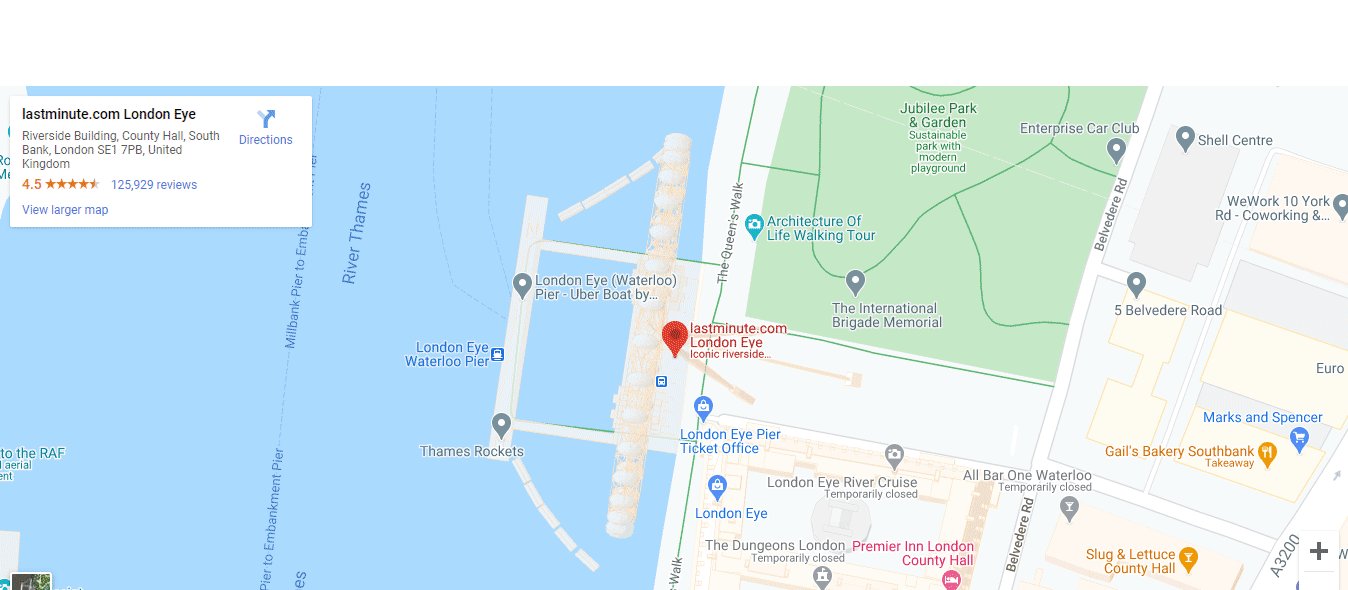
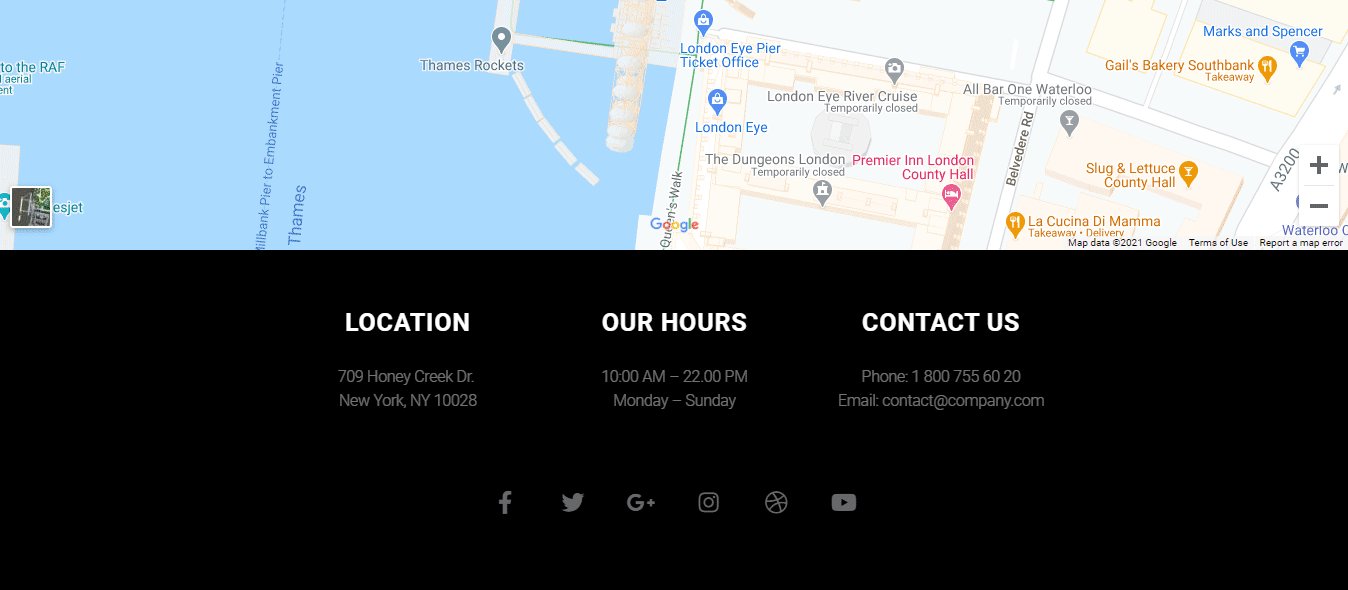
تحتاج أيضًا إلى إضافة قسم اتصال مذهل على موقع الويب الخاص بك باستخدام كتلة جهات اتصال Elementor المعدة مسبقًا. هنا ، اخترنا هذه الكتلة لتصميم قسم الاتصال بموقعنا. فقط قم بتثبيته واستخدامه.

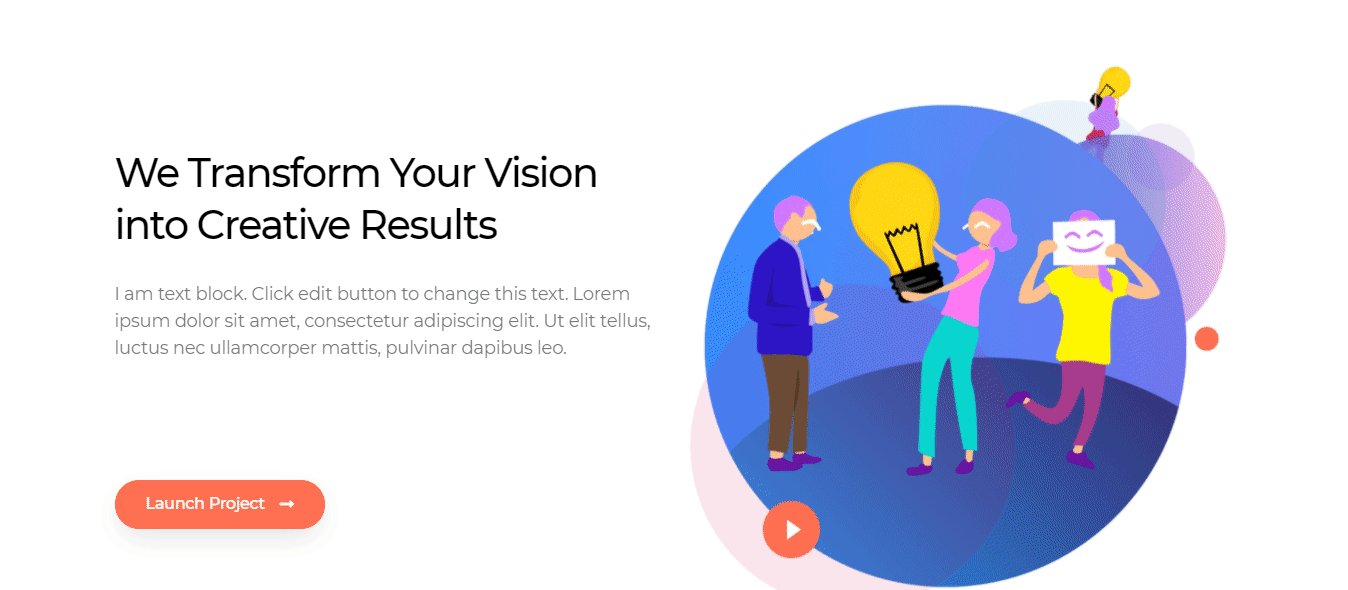
بعد الانتهاء من التخصيص ، إليك المعاينة النهائية لموقع الوكالة الرقمية الخاص بنا.
المعاينة النهائية لموقع وكالتنا الرقمية

تهانينا! لقد قمت للتو بإنشاء موقع وكالة رقمية باستخدام قوالب Elementor المجانية.
المكافأة: قوالب مواقع ويب مجانية ومحترفة مفيدة مقدمة من Happy Addons
Happy Elementor Addons هو ملحق Elementor متقدم وقوي يساعد مستخدمي Elementor على جعل موقع الويب الخاص بهم بطريقة أكثر فاعلية من خلال توفير ميزات وعناصر واجهة مستخدم وقوالب مواقع ويب حصرية.
تقدم Happy Addons أكثر من 400 قالب جاهز لمواقع الويب لمنح موقع الويب الخاص بك تصميمًا فريدًا.
باستخدام قوالب Happy Addons المجانية والمحترفة ، يمكنك بسهولة ازدهار موقع الويب الخاص بك وإضافة العديد من الميزات والأدوات الذكية إلى موقعك.

أنواع مواقع الويب التي يمكنك إنشاؤها باستخدام قوالب Happy Addons.
- موقع الأعمال التجارية
- موقع المحفظة
- الموقع الداخلي
- الصفحة المقصودة
- موقع App Landing
- موقع الوكالة
- موقع الويب الخاص بالمطعم
- موقع شخصي
- موقع أزياء
- موقع السفر
- موقع الصالة الرياضية
- موقع طبي
- موقع اللعبة
- موقع رياضي
- أكثر
إذا كنت تريد مقارنة إصدار Happy Addons Free و Happy Addons Pro جنبًا إلى جنب ، يمكنك النقر فوق زر المقارنة التالي.
نحن هنا نشارك ثلاث مدونات أنيقة ستساعدك على معرفة المزيد حول ميزات وعناصر واجهة مستخدم Happy Addons.
| لمحة سريعة عن استكشاف أدوات HappyAddons (40 Pro و 38 مجانًا) |
| نظرة عامة موجزة على ميزات HappyAddons (الإصدار المجاني والإحترافي) |
| تقديم Happy Blocks: شريكك النهائي لتصميم موقع Elementor |
إعطاء شيك هذا الفيديو ...
الأسئلة الشائعة - قوالب موقع ويب Elementor مجانية
هذه هي الأسئلة الأكثر شيوعًا التي طرحها الأشخاص بخصوص نموذج Elementor على مدار هذه السنوات.
السؤال 1: هل لدى Elementor قوالب؟
نعم ، يقدم Elementor الكثير من القوالب المذهلة. لقد نشرنا مؤخرًا مدونة على قوالب Elementor المجانية والمحترفة.
السؤال 2: كيف أحصل على قوالب Elementor؟
- أولاً ، انقر فوق إضافة رمز مكتبة القوالب
- ثانيًا ، ابحث عن قالب الصفحة الصحيح أو القالب الصحيح
- ثالثًا ، قم بتثبيته على موقع الويب الخاص بك
السؤال 3: هل قالب Elementor مجاني؟
لقلقك ، يوفر Elementor قوالب مجانية ومتميزة.
السؤال 4: كيف أحفظ Elementor كقالب؟
لحفظ النموذج ، تحتاج إلى النقر بزر الماوس الأيمن فوق " تحرير القسم ". ثم ستجد خيار " حفظ كقالب " انقر هنا. أخيرًا ، أدخل اسمًا مناسبًا للقالب الخاص بك واحفظه لاستخدامه لاحقًا.
السؤال 5: كيف أقوم بتصدير قالب Elementor؟
قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك. انتقل إلى Elementor-> حفظ القوالب . تجد هنا جميع القوالب المحفوظة. ثم اختر الخيار المناسب وقم بتصديره على موقع الويب الخاص بك.
قم بإنشاء موقع الويب الخاص بك الآن باستخدام قوالب Elementor المجانية

في الدليل أعلاه ، حاولنا توضيح كيفية إنشاء موقع وكالة رقمية باستخدام قوالب موقع Elementor المجانية. لقد أكدنا أيضًا على القوالب المجانية المفيدة والمحترفة لـ Happy Addons لبناء موقع ويب أفضل.
نأمل أن يساعدك هذا البرنامج التعليمي كثيرًا. إذا كان لديك أي استفسارات بخصوص هذه المدونة ، فيرجى إخبارنا من خلال مربع التعليقات أدناه.
وشارك هذه المقالة على قنواتك الاجتماعية إذا كنت تعتقد أنها ستساعد أصدقاءك في معرفة المزيد عن قوالب موقع Elementor.
