محرر WordPress Gutenberg: دليل المستخدم النهائي للمبتدئين
نشرت: 2020-06-18على مدار الـ 18 عامًا الماضية ، خضع WordPress لتغييرات وتطورات هائلة. لكن أكبر تحول حدث في عام 2017 عندما قدموا لأول مرة محرر محتوى جديد - Gutenberg لعالم مستخدمي ومطوري WordPress.
الآن ، من المفترض أن يكون Gutenberg هو مستقبل WordPress ويعتبر أيضًا محرر WordPress الافتراضي. يعمل محرر الكتلة هذا على تحويل عملية إنشاء المحتوى ونشره في WordPress. هذا يعني أنك إذا كنت من محبي WordPress فأنت بحاجة إلى سيطرة قوية على Gutenberg.
لمساعدتك ، نغطي هنا كل ما تحتاج لمعرفته حول Gutenberg مع بعض الإرشادات السهلة خطوة بخطوة.
جدول المحتويات
- مقدمة لمحرر WordPress Gutenberg
- كيفية استخدام محرر WordPress Gutenberg (دليل خطوة بخطوة)
- أضف عنوانًا إلى مشاركتك / صفحتك
- اكتب النص الخاص بك باستخدام فقرة بلوك
- تغيير لون النص الخاص بك
- إضافة كتلة العنوان
- إضافة & كتلة زر النمط
- أدخل كتلة الصورة
- أضف مقاطع فيديو مضمنة إلى المحتوى الخاص بك
- كيف تعمل واجهة محرر جوتنبرج بالفعل
- كيف يمكنني تمكين محرر جوتنبرج في WordPress
- نصيحة إضافية: تقديم بعض كتل Gutenberg المتقدمة في WordPress
- دعونا نبدأ من جديد جوتنبرج ، وإلا ستخرج من الاتجاه!
دون مزيد من التأخير ، دعنا نستكشف الأشياء معًا.
مقدمة لمحرر WordPress Gutenberg

يجلب محرر Gutenberg بعض التغييرات المهمة في طريقة التحرير في WordPress. لقد حل محل محرر TinyMCE كمحرر WordPress الافتراضي ، عندما تم إطلاق إصدار 5.0 WordPress في 6 ديسمبر 2018.
باستخدام كتل Gutenberg ، يمكنك بسهولة إضافة أنواع مختلفة من المحتوى إلى منشوراتك أو صفحاتك ثم إعادة ترتيب التخطيط مباشرة داخل المحرر. سيعزز تجربة التحرير بأكملها إلى المستوى التالي.
سيحاول المحرر إنشاء صفحة جديدة ونشر تجربة بناء تجعل كتابة المنشورات الثرية أمرًا سهلاً ، وتحتوي على "كتل" لتسهيل ما قد يتخذ اليوم رموزًا قصيرة أو HTML مخصصًا أو اكتشاف تضمين "لحم غامض".
مات مولينويج ، المؤسس المشارك لـ WordPress
كما يتيح لك إنشاء محتوى ديناميكي بتطبيق أنماط وإعدادات مختلفة. في البداية ، يبدو الأمر معقدًا بالنسبة لك إذا كنت تستخدم المحرر الكلاسيكي لفترة طويلة. ولكن تدريجيًا بقدر ما تعتاد عليه ، يمكنك أن تشعر بفائدته.
ومع ذلك ، فإنه يقلل من متاعبك للحصول على ملحقات وإضافات إضافية. علاوة على ذلك ، يحتوي محرر WordPress الجديد هذا على الكثير من الاحتمالات للجميع بما في ذلك المدونون والكتاب والمصورون والشركات.
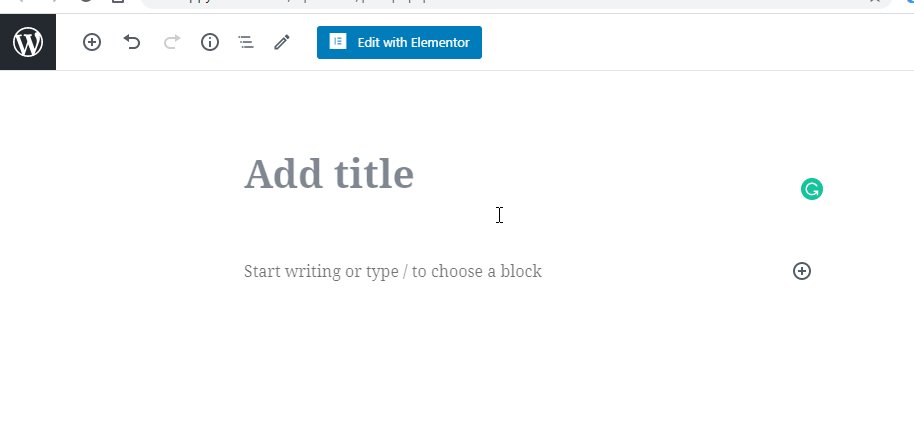
يمكنك العثور على الصورة أدناه حيث سترى محرر كتلة Gutenberg.

إذا كنت ترغب في تحقيق أقصى استفادة من هذه الأداة ، فعليك التعرف على Gutenberg بالتفصيل. في دليل مستخدم Gutenberg النهائي هذا ، سنركز على كيفية تعامل المستخدم مع محرر Gutenberg بشكل أكثر فعالية.
يمكنك التحقق بسرعة من القصة الكاملة لـ WordPress Gutenberg Blocks.
دعونا نتعمق في الأمر.
كيفية استخدام محرر WordPress Gutenberg (دليل خطوة بخطوة)
التغيير الرئيسي الذي أدخله Gutenberg في محرر WordPress هو أسلوب التحرير القائم على الكتلة. يمكن أن تكون الكتلة أي شيء مثل:
- عنوان
- فقرة من النص
- صورة
- فيديو مضمن
- اقتباس
- زر وغيرها
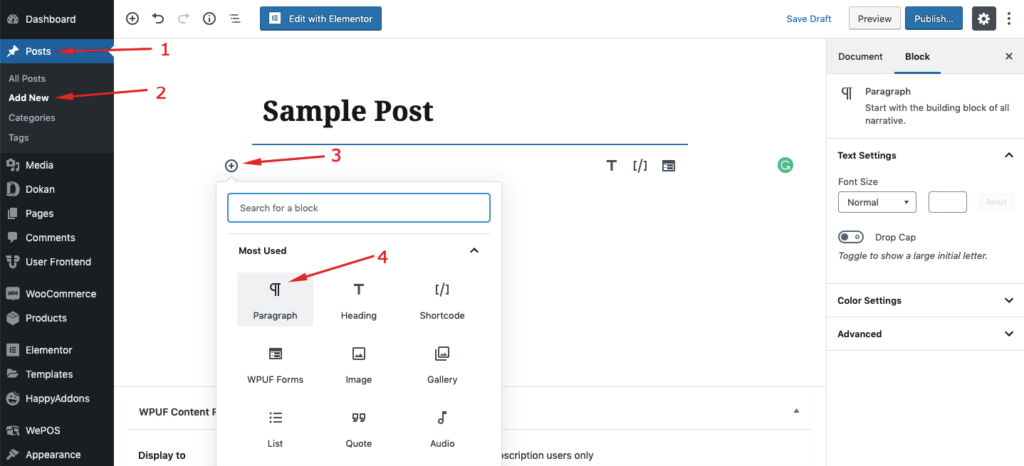
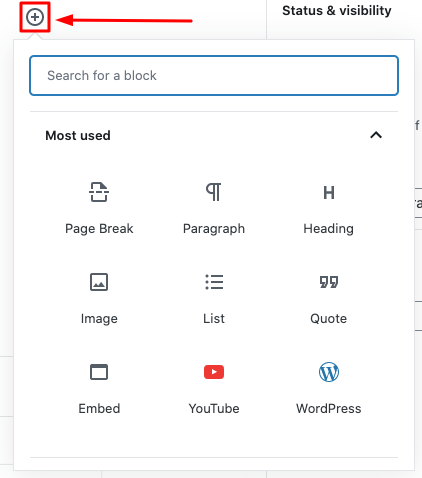
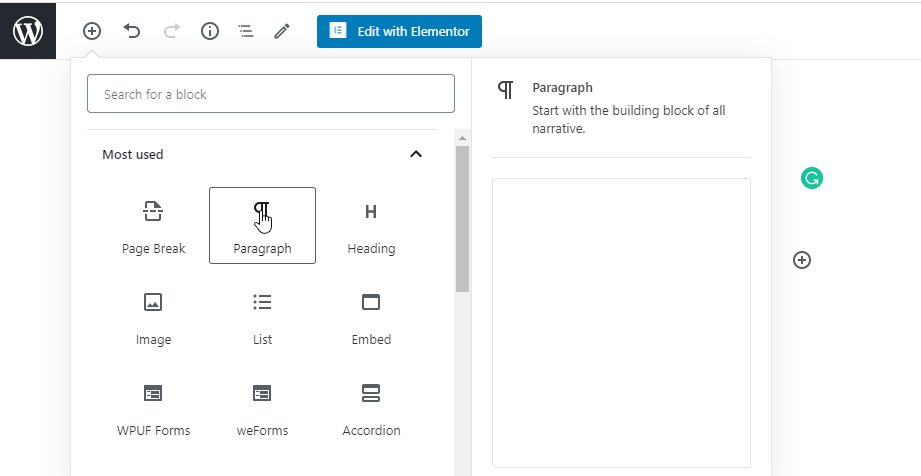
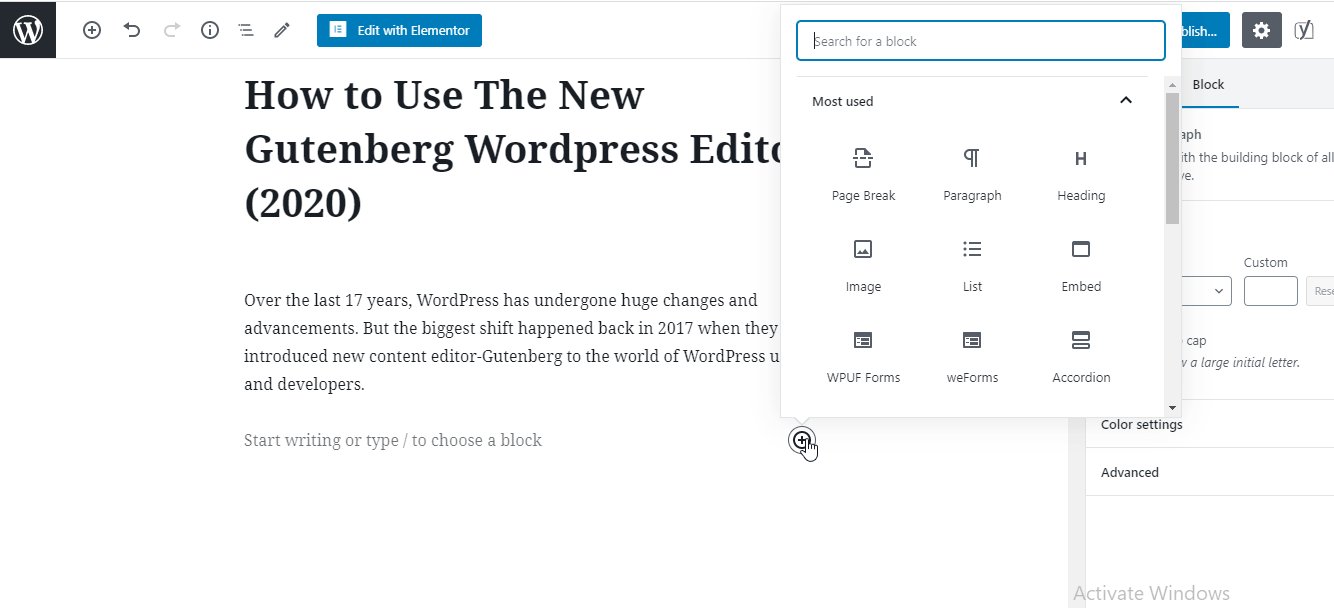
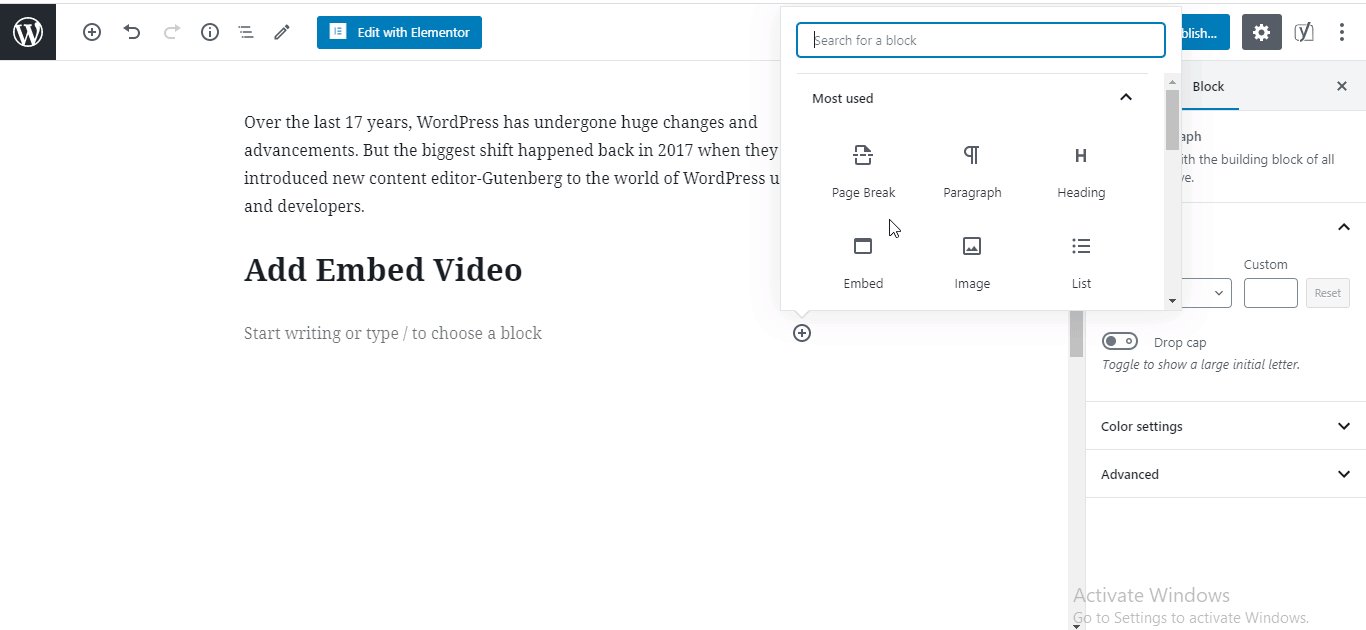
بعد النقر على زر "+" ، ستظهر لك نافذة تتضمن جميع الكتل المتاحة. يمكنك البحث عن الكتلة المطلوبة من هنا واستخدامها في المحتوى الخاص بك:

الآن في هذه اللحظة ، سنحاول أن نوضح لك كيفية استخدام بعض الكتل الشائعة التي يحتاجها الأشخاص عادةً أثناء إنشاء المحتوى.
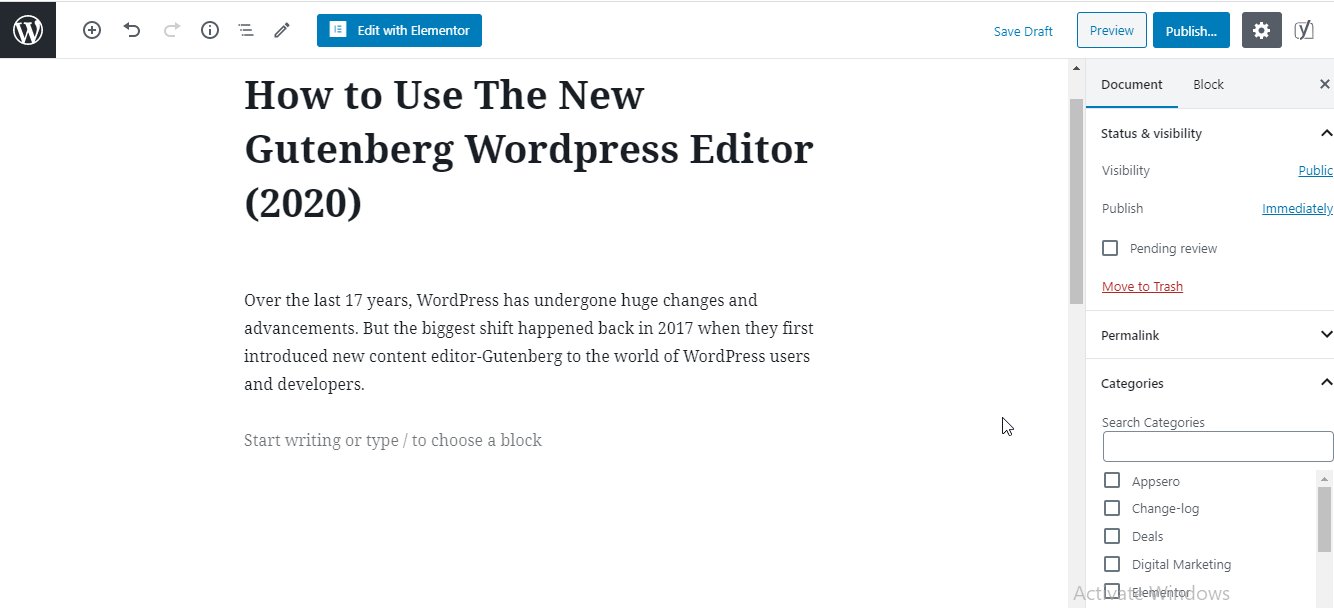
1. أضف عنوانًا إلى مشاركتك / صفحتك
كل محتوى له عنوان. لذلك عليك إضافة عنوان في منشورك أو صفحتك. في Gutenberg ، يمكنك إضافة لقبك من خلال هذه العملية.

2. اكتب النص الخاص بك باستخدام فقرة بلوك
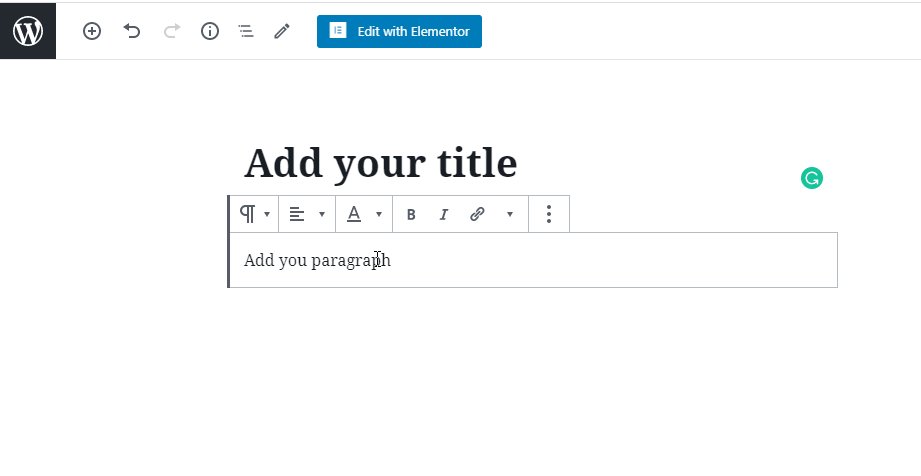
لإضافة فقرة أولاً ، تحتاج إلى إضافة كتلة فقرة. ثم تكتب فقط المحتوى الخاص بك على الكتلة. هنا كيف يعمل.

ملاحظة: تتيح لك القائمة الفرعية الموجودة أعلى الكتلة تغيير محاذاة النص وتنسيق النص لمحتوى الكتلة الخاص بك. يمكنك القيام بمزيد من التخصيص من القائمة اليمنى للمحرر.
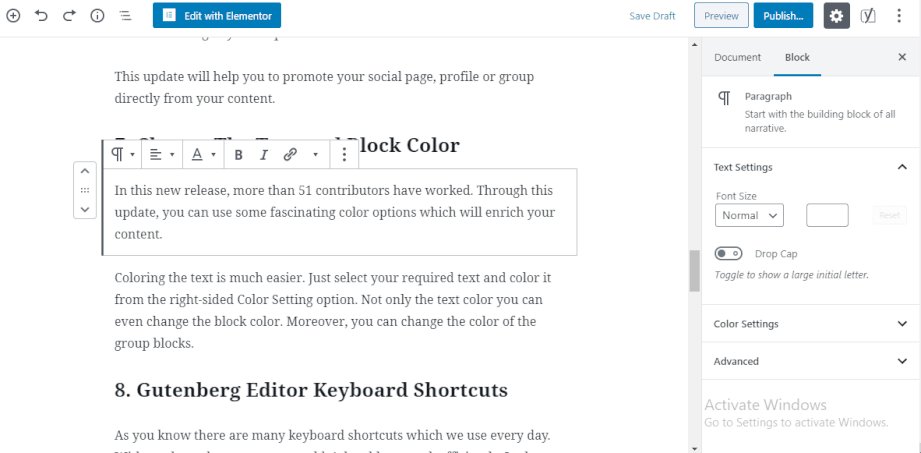
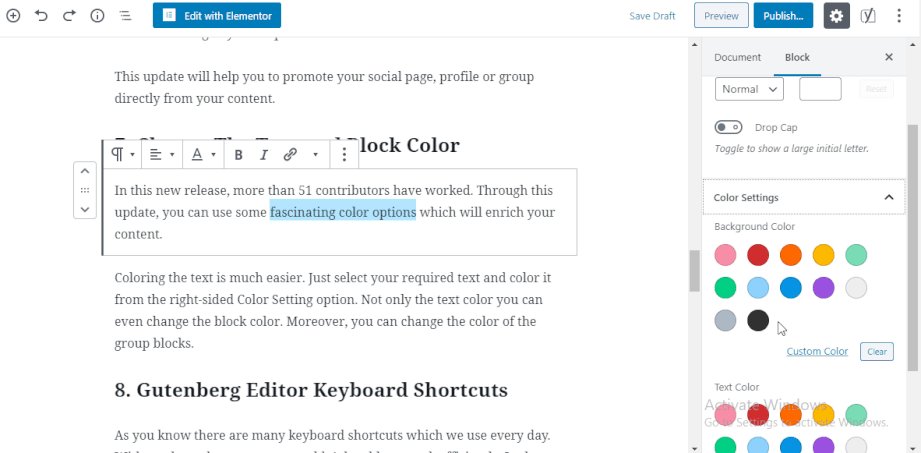
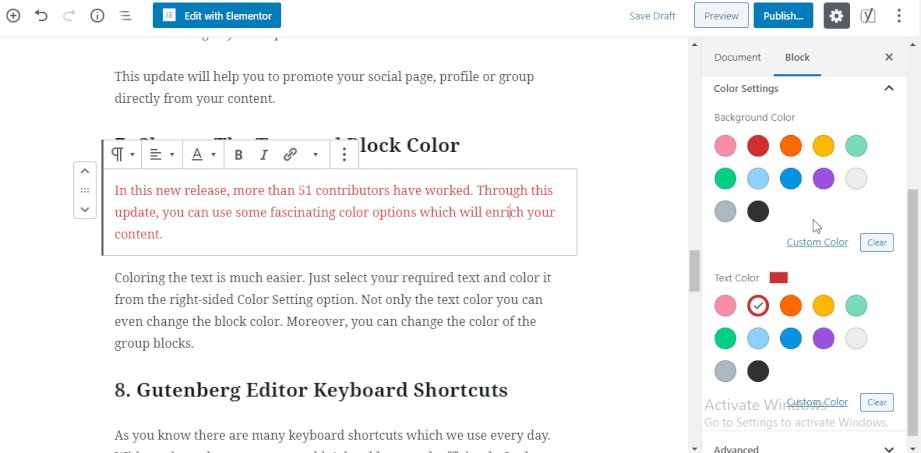
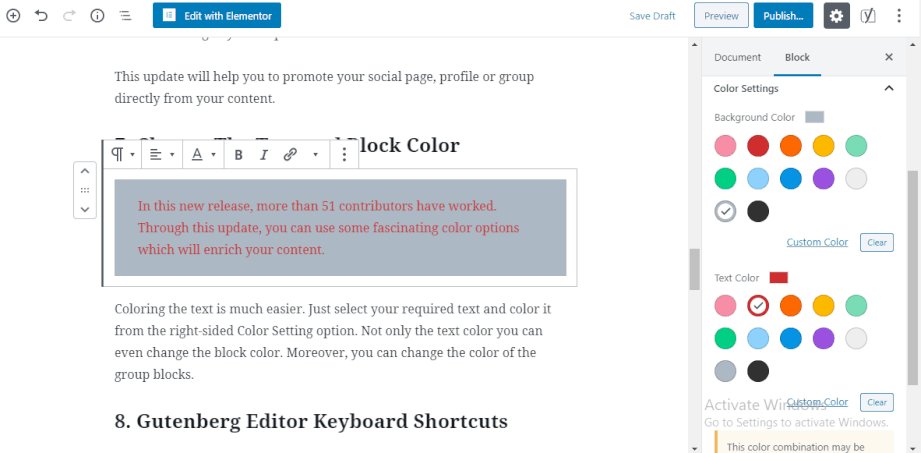
3. تغيير لون النص الخاص بك
تحتاج أحيانًا إلى تغيير لون النص الخاص بك ، يمكنك القيام بذلك هنا.

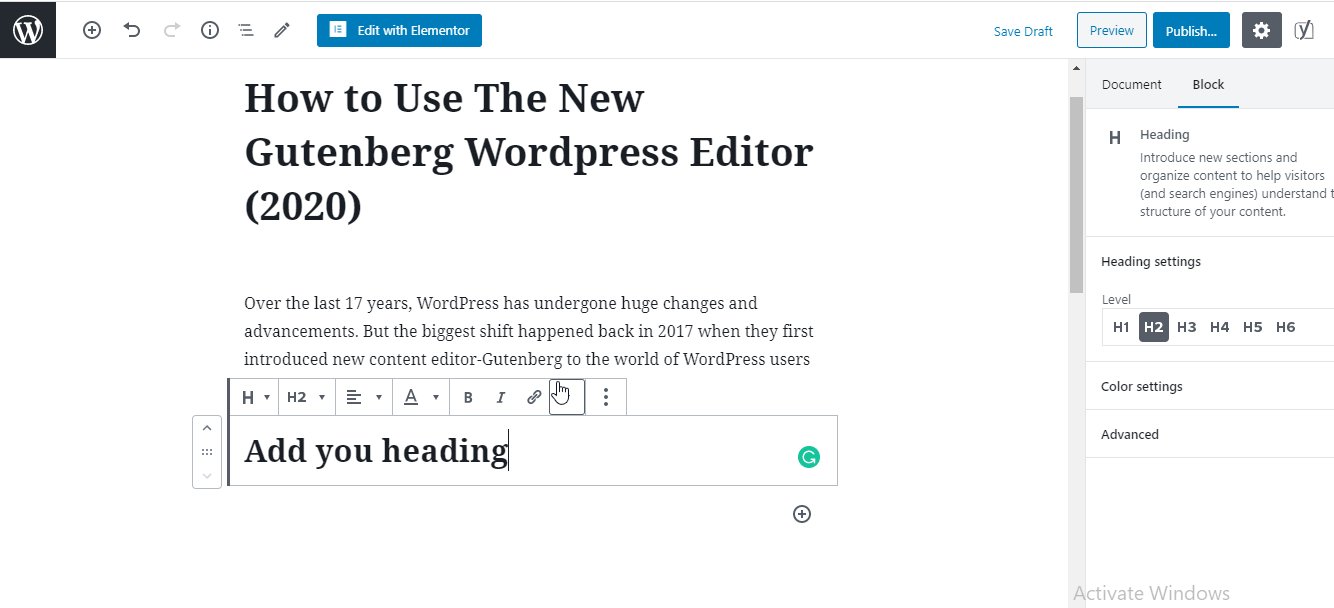
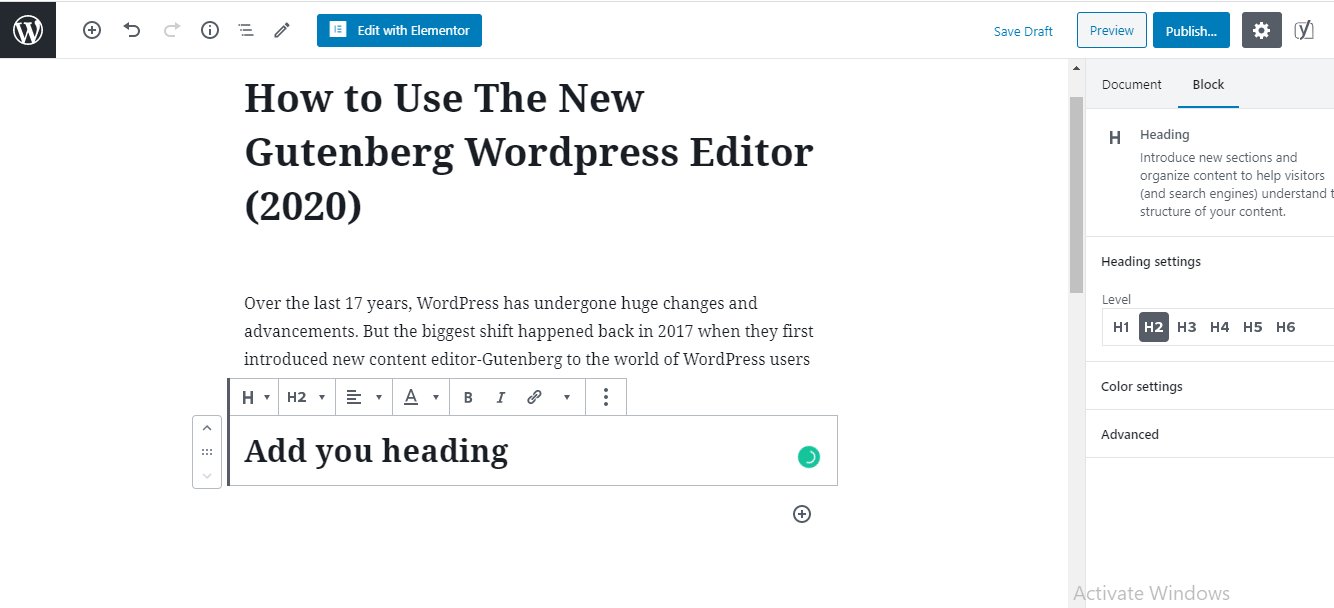
4. إضافة كتلة عنوان
مثل الفقرة ، يمكنك بسهولة إضافة العنوان الخاص بك في محتوى المنشور الخاص بك باستخدام كتلة العنوان.

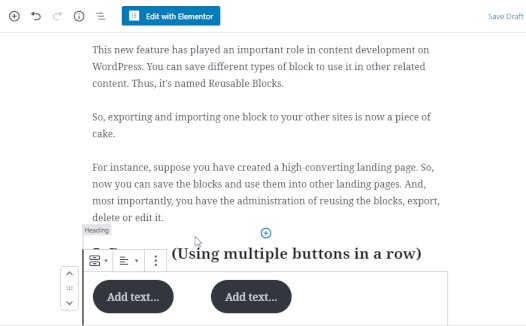
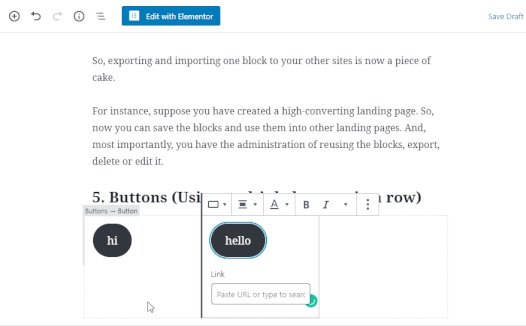
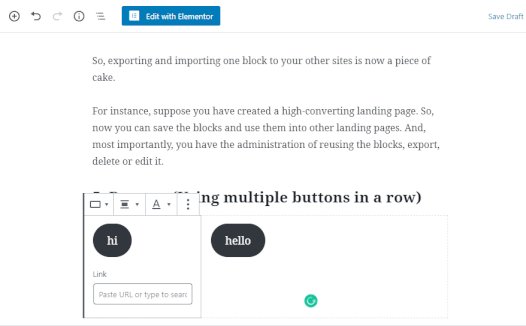
5. إضافة & كتلة زر النمط
الزر هو أحد العناصر المهمة للمحتوى. في Gutenberg ، يمكنك إضافة الزر الخاص بك بطريقة سهلة للغاية. إلى جانب ذلك ، يمكنك أيضًا إدراج عدة أزرار في نفس الصف.

علاوة على ذلك ، يمكنك تغيير لون نص الزر أو الخلفية كما أظهرنا أعلاه.
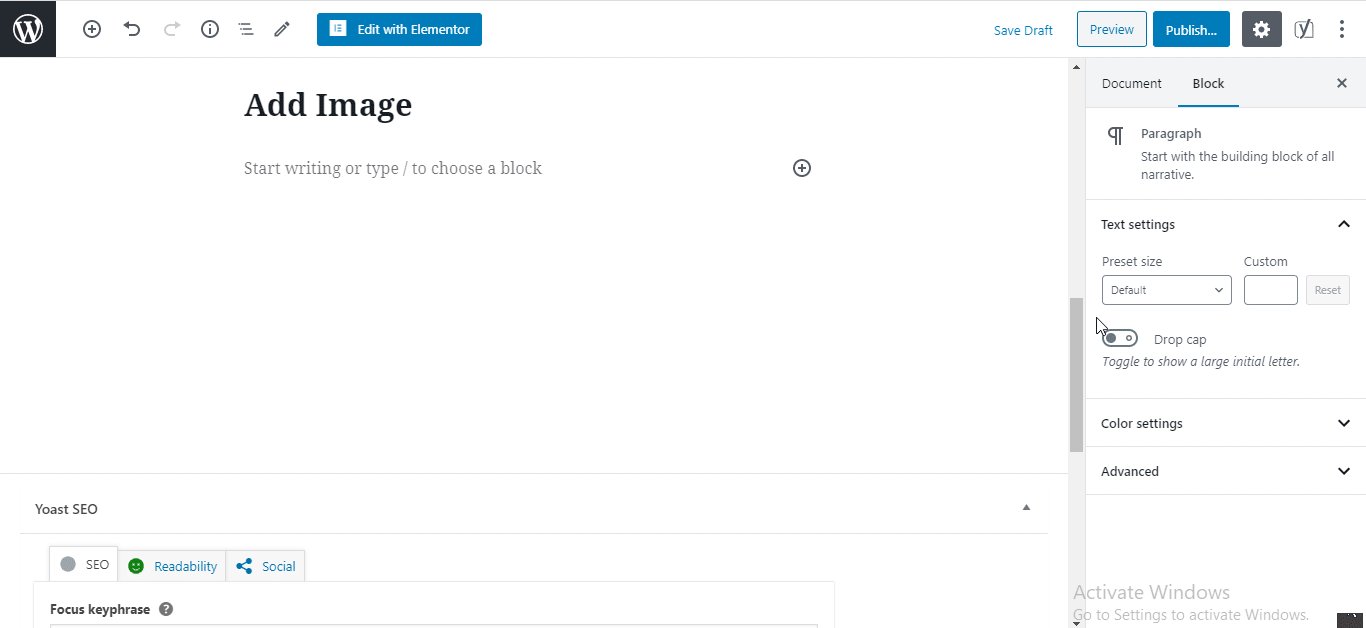
6. قم بإدراج قالب صورة
دعنا نضيف صورة في المحتوى الخاص بك باتباع هذا المثال.

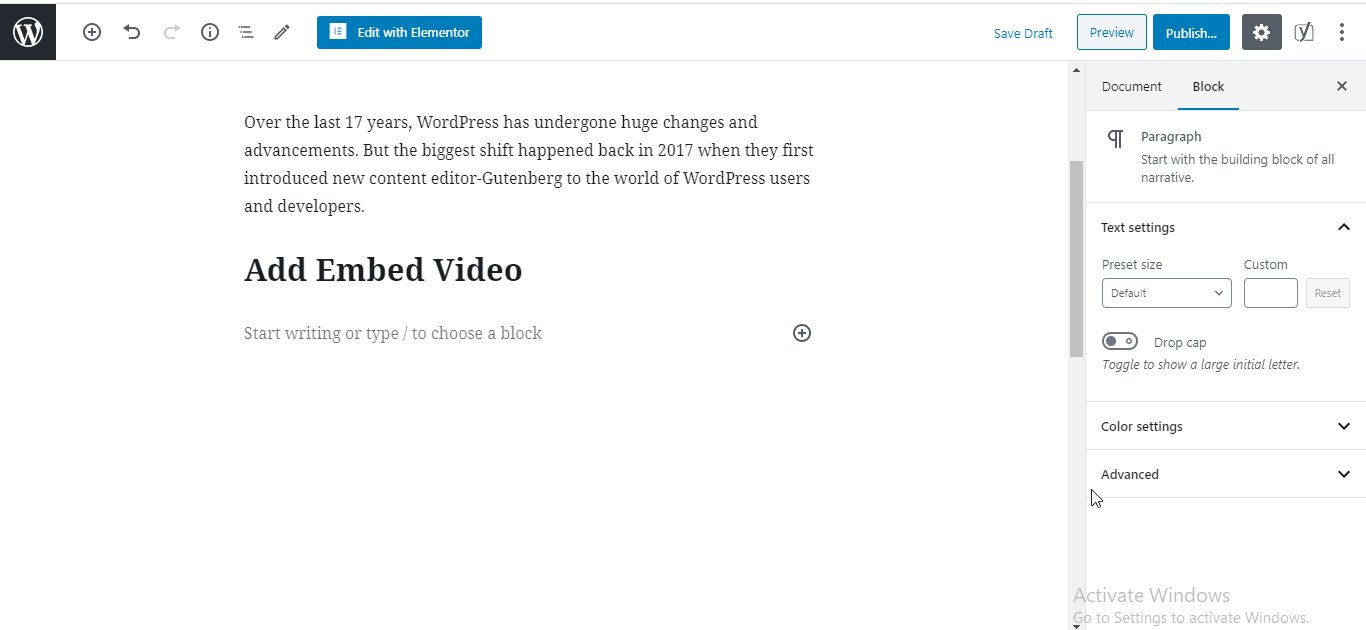
7. أضف مقاطع فيديو مضمنة إلى المحتوى الخاص بك
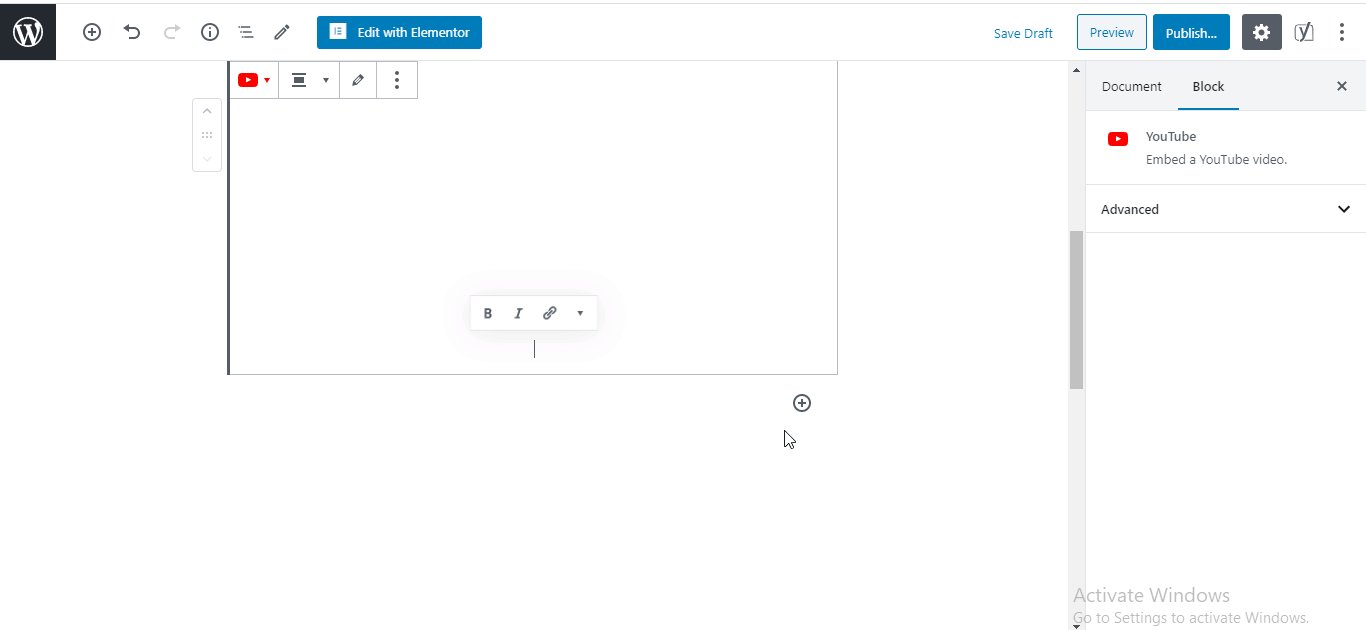
يتيح لك Gutenberg أيضًا إدراج أي أنواع من مقاطع الفيديو المضمنة في منشورك. دعونا نرى كيف يمكنك استخدام كتلة تضمين مقاطع الفيديو.

انظر كم هو سهل! يمكنك الآن استخدام محرر كتلة Gutenberg باتباع الأمثلة المذكورة أعلاه. يمكنك أيضًا إضافة أنواع أخرى من محتوى الحظر وتخصيصها باستخدام محرر Gutenberg.
بالإضافة إلى ذلك ، إذا كنت تريد معرفة المزيد حول استخدام محرر Gutenberg ، يمكنك العثور عليه هنا.
دعونا نرى كيف تعمل واجهة محرر جوتنبرج

Gutenberg هو محرر كتلة قوي لبرنامج WordPress يسمح لك بتعديل محتوى منشورك بسهولة بالغة. الأهم من ذلك ، أنه يأتي بعدد كبير من الكتل المتقدمة بحيث يمكنك بسهولة إنشاء محتوى الويب الخاص بك دون عناء.

استخدام كتل جوتنبرج سهل وممتع. إنها تقوم فقط بسحب وإسقاط الكتل التي تحتاجها. علاوة على ذلك ، لا تحتاج إلى التركيز على معرفة الترميز.
في الواقع ، عندما تريد تعديل شيء ما على كتل Gutenberg ، تحصل على الحرية الكاملة لفعل ما تريد القيام به. لقلقك ، ألق نظرة على هذه المدونة للتعرف على تحرير كتلة جوتنبرج.
دعونا نرى كيف يمكنك استخدام محرر وكتل Gutenberg مع أمثلة من الحياة الواقعية.
1. طرق الكتابة المختلفة
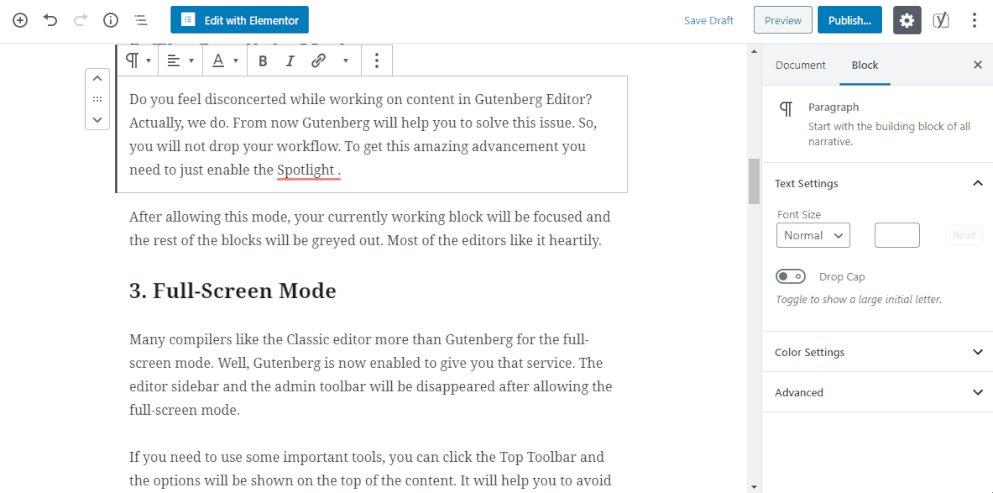
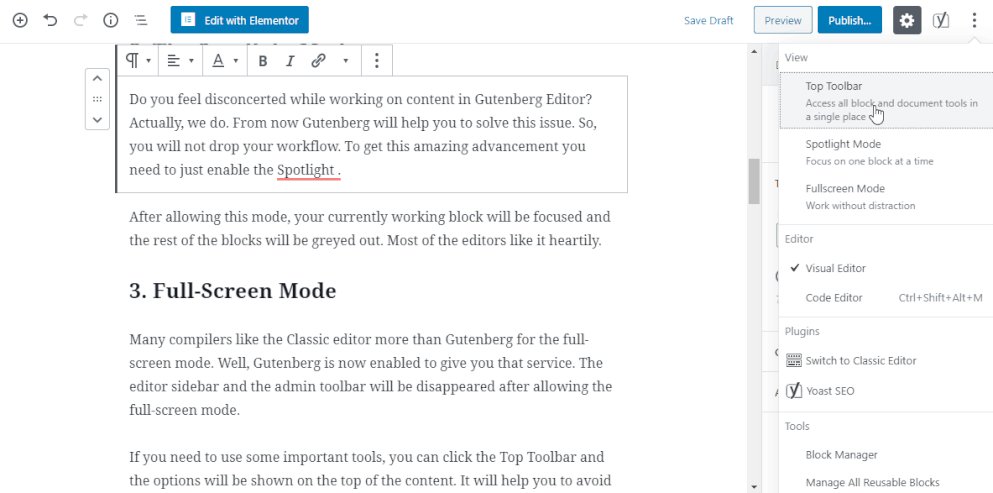
في محرر Gutenberg ، ستجد ثلاثة أوضاع كتابة مختلفة لمساعدة أساليب الكتابة الخاصة بك.
شريط الأدوات العلوي: يساعد شريط الأدوات العلوي على عرض كل الكتل في نفس المكان.
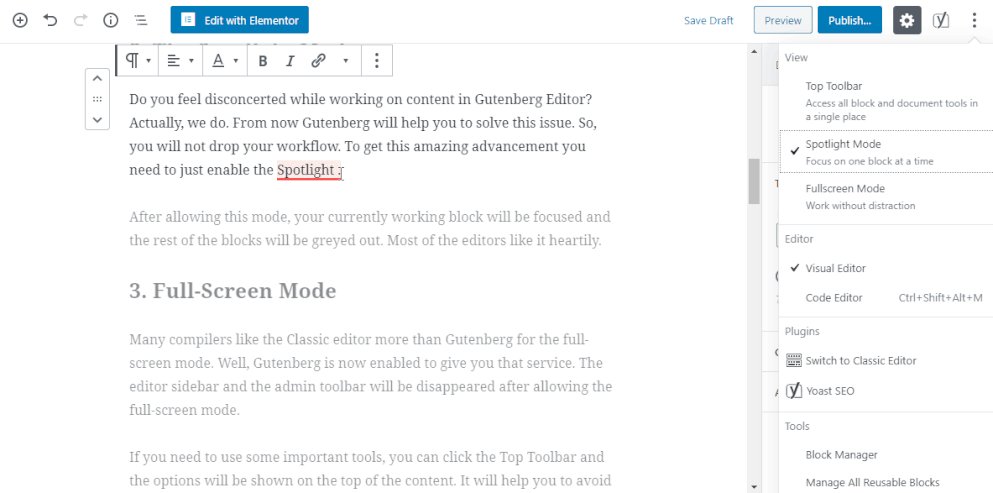
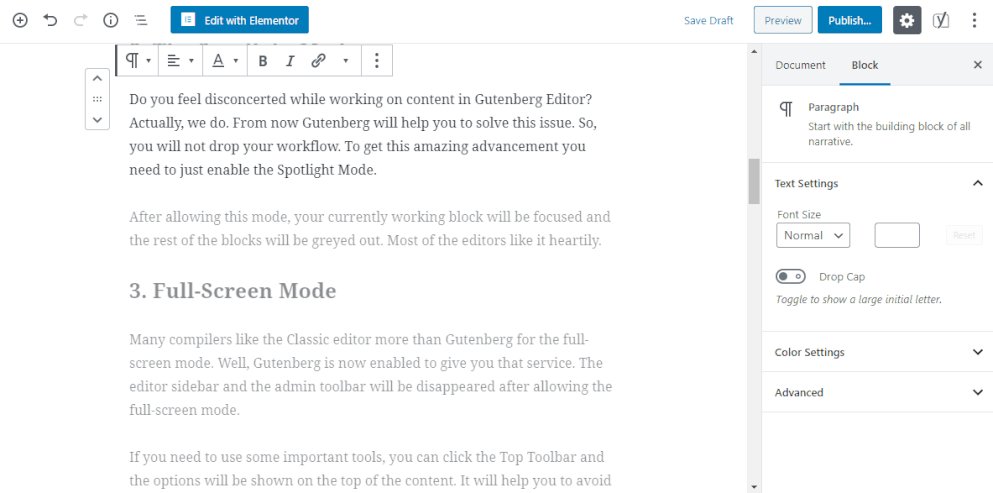
وضع Spotlight: يختلف Spotlight تمامًا عن وضع Top Toolbar. في الواقع ، عند تحديد هذا الخيار ، يمكنك فقط تعديل الكتلة التي تريد التعديل. والكتلة الأخرى لا تزال معطلة.

وضع ملء الشاشة : يزيل الشريط الجانبي الأيسر من لوحات المعلومات ويسمح لك بالعمل في وضع ملء الشاشة.
2. اختصارات لوحة مفاتيح جوتنبرج لتسريع سير عملك
هناك الكثير من اختصارات لوحة المفاتيح في هذا المحرر. باستخدام هذه الاختصارات ، يمكنك أيضًا العمل الخفيف وتوفير المزيد من الأوقات.
- Ctrl + Alt Backspace يحذف كتلة التحديد
- لإدراج كتلة جديدة قبل الكتلة (الكتل) المحددة - Control + Alt + T.
- لإدراج كتلة جديدة بعد الكتلة (الكتل) المحددة - Ctrl + Alt + Y
- عرض المساعدة - Shift + Alt + H
- احفظ التغييرات - Ctrl + S
- التراجع عن آخر تغييراتك - Ctrl + Z
- أعد التراجع الأخير - Ctrl + Shift + Z
- إظهار أو إخفاء الشريط الجانبي للإعدادات Ctrl + Shift + ،
- انتقل إلى الجزء التالي من المحرر Ctrl + '
3. بحث بلوك من المكتبة
يعد البحث عن كتلة أمرًا سهلاً للغاية في محرر WordPress الافتراضي الحالي. يمكنك البحث عن كتلة معينة من الفهرس القابل للبحث في مكتبة جوتنبرج بلوك. ستحصل على النافذة بمجرد النقر على زر "+".
4. التبديل بين المحرر المرئي ومحرر الكود
بالإضافة إلى ذلك ، تحتاج في بعض الأحيان إلى التبديل بين المحرر المرئي ومحرر التعليمات البرمجية لإجراء بعض التغييرات. أنت تفعل ذلك هنا.
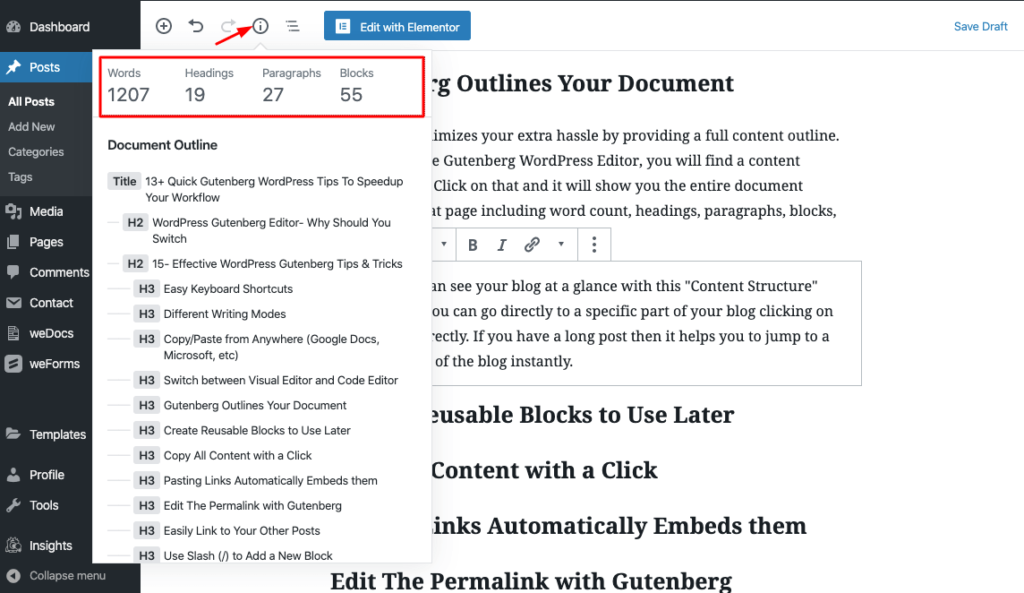
5. يحدد Gutenberg الخطوط العريضة للمستند الخاص بك
يعد مخطط المحتوى جزءًا مهمًا جدًا من هيكل المحتوى الخاص بك. في الزاوية العلوية اليسرى من المحرر ، ستجد حرف "i" صغيرًا في دائرة. من خلال النقر فوق هذا ، يمكنك رؤية الهيكل الكامل لمدونتك في لمحة.

6. قالب قالب قابل لإعادة الاستخدام
باستخدام هذا ، يمكنك استخدام تصميم الكتلة السابق الذي قمت بحفظه مسبقًا. لذا فهو يوفر وقتك كثيرًا. هنا ، كيف تستخدمه.
احصل على بعض النصائح المفيدة حول محرر الكتلة هذا من هنا.
كيفية تمكين محرر جوتنبرج في ووردبريس

سنناقش هنا كيف يمكن للمستخدمين تمكين محرر كتلة Gutenberg في لوحة معلومات WordPress الخاصة بك. إذا كنت تستخدم WordPress 5.0 وما فوق ، فلن تحتاج إلى تمكينه بشكل منفصل. لأن WordPress الآن يأتي مع Gutenberg بشكل افتراضي.
من ناحية أخرى ، إذا كنت لا تزال تستخدم المحرر الكلاسيكي وتخطط للانتقال إلى محرر Gutenberg. ثم يمكنك بسهولة تثبيت وتفعيل المكون الإضافي Gutenberg مثل عملية تنشيط المكونات الإضافية الأخرى.
تجد رابط تنزيل Gutenberg هنا.
المكافأة: تقديم بعض كتل Gutenberg المتقدمة في WordPress

كما قلنا ، فإن Gutenberg تدور حول الكثير من الكتل المفيدة المختلفة التي نستخدمها دائمًا لتصميم المنشورات أو الصفحات. سنقوم هنا بتغطية بعض تلك الكتل القوية التي يمكنك استخدامها لإلقاء نظرة إضافية على مدونتك.
بشكل عام ، يقسم Gutenberg كتلهم إلى 7 فئات متعددة. ستجد في القوائم التالية:
- الأكثر استخداما
- الكتل المشتركة
- تنسيق
- عناصر التخطيط
- الحاجيات
- يتضمّن
- قابلة لإعادة الاستخدام
دعونا نركز على بعض الكتل المفيدة.
اقتباس: غالبًا ما نرى استخدام الاقتباسات في المدونات أو المقالات. في محرر WordPress الجديد هذا ، يمكنك استخدام كتلة "Quote" لإضافة عرض أسعار. يمكنك تطبيق أنماط مختلفة لعرض عرض الأسعار الخاص بك بطريقة جذابة.
الرمز القصير: هو كتلة أساسية أخرى يمكنك استخدامها على صفحة موقع الويب الخاص بك أو النشر. باستخدام كتلة الرمز القصير هذه ، يمكنك بسهولة إضافة شعار الشركة المرغوبة وصورة المنتج والمزيد.
كلاسيكي: ستحتاج أحيانًا إلى محرر WordPress الكلاسيكي مرة أخرى لتعديل محتوى منشورك. بفضل Gutenberg لامتلاكه هذه الكتلة المذهلة بحيث يمكنك بسهولة استخدام محررك القديم.
HTML مخصص: تساعدك هذه الكتلة أيضًا على إضافة كود HTML مخصص في منشورات مدونتك.
علاوة على ذلك ، يمكنك استكشاف المزيد من كتل Gutenberg باستخدام المكونات الإضافية لجهات خارجية.

لنبدأ من جديد في جوتنبرج ونتقدم على الجميع!
محرر Gutenberg هو أحد التحولات الرئيسية في تاريخ WordPress. قد يستغرق الأمر بعض الوقت للتكيف مع هذه الواجهة الجديدة تمامًا. ولكن على المدى الطويل ، ستجعل يديك أكثر قوة لإنشاء محتوى مذهل.
نأمل أن يساعدك دليل محرر Gutenberg WordPress النهائي هذا على تعلم الكثير من الجوانب المفيدة لمحرر الكتلة المذهل هذا. وبالتالي ، يمكنك التعامل مع محرر الكتلة هذا بسلاسة.
إذن ، ما رأيك في محرر جوتنبرج حتى الآن؟ هل تجدها مفيدة أم لا؟ شارك تجربتك أو استفساراتك بخصوص محرر Gutenberg WordPress من خلال وضع تعليق أدناه.
