كيفية تصميم موقع WordPress الخاص بك باستخدام Happy Particle
نشرت: 2021-01-07هل يمكنك أن تتذكر متى كانت آخر مرة مكثت فيها في موقع ما لدقائق على الرغم من أن تصميم هذا الموقع لم يثير إعجابك؟ نحن نعلم أنه صعب! لأننا عادة نترك موقعًا لا يجذبنا ويستغرق وقتًا طويلاً لتحميل التصميم.
هناك قول مأثور
لديك فرصة واحدة فقط لترك انطباع أول
لذلك ، بصفتنا مالكًا لموقع الويب ، فإن أولويتنا الأولى والأهم هي عمل تصميم يخلق الانطباع الأول للزائرين.
هنا يأتي الجسيم السعيد ليلعب دوره. مع تأثيرات الجسيمات المختلفة ، يمكنك جعل تصميمك متميزًا عن الحشود. التأثيرات الرائعة تجعل الموقع لا يُنسى للزائر ، ومن المرجح أن يعود مرة أخرى. لذلك يجب أن تجرب Happy Particle Effects لإنشاء صفحات ويب مذهلة.
ولمساعدتك على استخدام Happy Particles مع موقع Elementor الخاص بك ، نحن هنا مع هذا الدليل التعليمي. دعنا نتعمق!
قل "مرحبًا" لأحدث ميزة للملحقات السعيدة - الجسيمات السعيدة

إذا سبق لك أن صادفت الإضافات السعيدة ، فأنت تعلم بالفعل مدى سرعة نمو الإضافات السعيدة. عندما نتحدث عن نموها ، سيكون من دواعي سرورنا أن تعرف أنها قد تطرق بالفعل إلى 200 ألف تثبيت نشط.
بصرف النظر عن هذا ، فإنه يحتوي على العديد من الإنجازات المثيرة للغاية في عام 2021 ومع المزيد من الخطط المستقبلية ، فإننا نتجه إلى عام 2022. بعد أن قلنا أن إصدار Happy Particle هو جزء من خطتنا لإضافة المزيد من الريش إلى تاج Happy Addons.
لقد أطلقنا Happy Particle بهدف تحقيق المزيد من السعادة لعملائك وزوار الموقع لأنه سيخلق تأثيرًا رائعًا على موقع الويب الخاص بك.
في البداية ، ستحصل على ثلاثة تأثيرات مختلفة تمامًا مع Happy Particle. وأخيرًا وليس آخرًا ، ستتمكن من إحداث تأثير مختلف تمامًا بإبداعك عن طريق خلط بعض الجزيئات. أطلقنا عليها اسم جسيم مخصص.
1. تأثير تساقط الثلوج

إذا كنت ترغب في إضافة بعض تأثيرات الجسيمات المهدئة بصريًا إلى خلفية موقع الويب الخاص بك ، فيمكنك استخدام تأثير تساقط الثلوج. سيسمح لك بتعيين عدد الجسيمات ، وحجم الجسيمات ، وسرعة حركات الجسيمات ، والمرونة لإضافة تأثير التحويم إلى تأثير الجسيمات.
2. تأثير المضلع

يخلق تأثير المضلع سحرًا في خلفية موقع الويب الخاص بك. يوضح اسم Polygon كل ما سيحدث مع التصميم الخاص بك. ستتم إضافة جميع النقاط مع بعضها البعض لجعل تصميمك ساحرًا مع سيناريو ديناميكي.
3. تأثير ناسا

إذا كنت ترغب في إضافة بعض التأثيرات العائمة الجذابة إلى خلفية موقع الويب الخاص بك ، يمكنك استخدام تأثير ناسا. مثل التأثيرين الآخرين ، يمكنك هنا أيضًا تعيين عدد الجسيمات وحجمها وسرعة حركاتها.
4. تأثير مخصص
بصرف النظر عن تأثيرات الجسيمات الثلاثة ، لدينا تأثير آخر وهو التأثير المخصص. إذا كنت ترغب في إنشاء تأثير جزيئي بإبداعك الخاص ، فيمكنك القيام بذلك باستخدام التأثير المخصص. بعد إنشاء الجسيم ، قم بتنزيل ملف JSON وسيسمح لك Happy Particle بإضافة هذا الرمز إلى تصميمك لإنجاز عملك.
كيفية استخدام الجسيمات السعيدة لجعل موقعك أكثر جاذبية من الناحية المرئية
نحن نحب زيارة الموقع الذي يجذبنا. وفي الوقت الحاضر ، يمثل جذب الناس بعض الصعوبة. لأننا نزور كل يوم الكثير من المواقع وننسى كل موقع ما لم يكن به شيء مختلف يلحق بنا.
هنا ، تقوم شركة Happy Particle بالغرض. بفضل عناصر التصميم التي تكسر الجدران ، فإنها تُحدث فرقًا لمواقع الويب الأخرى. واستخدام "الجسيمات السعيدة" مهمة سهلة للغاية.
الآن دعني أوضح لك كيف يمكنك تصميم موقع Elementor الخاص بك باستخدام Happy Particle.
أنت هنا مما يعني أن لديك بالفعل موقع WordPress الخاص بك. لأن استخدام هذا الجسيم يحتاج إلى ثلاثة أشياء:
- موقع ووردبريس
- Elementor (مجاني)
- سعيد Addons Pro
تأكد من أنك قمت بتثبيت وتنشيط Elementor & Happy Addons بنجاح. الآن اتبع الخطوات أدناه.
الخطوة 01: قم بإنشاء صفحة جديدة أو حدد صفحة موجودة
يمكنك إما إنشاء صفحة جديدة أو تحديد صفحة موجودة لتطبيق تأثير الجسيمات السعيدة. لإنشاء صفحة جديدة ،
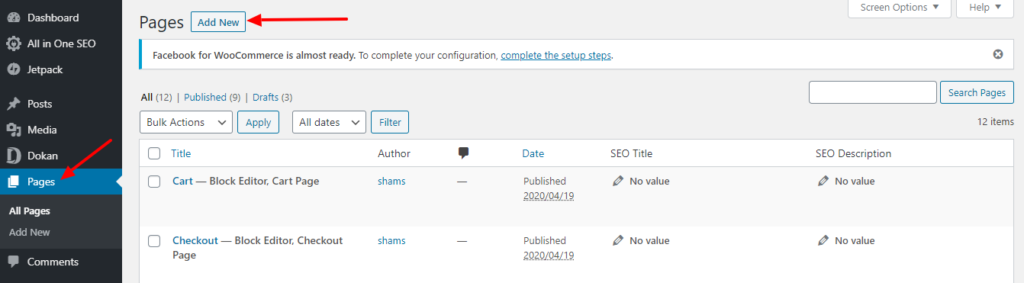
- انتقل إلى "الصفحة"> "إضافة جديد"

سوف تحصل على صفحة جديدة.
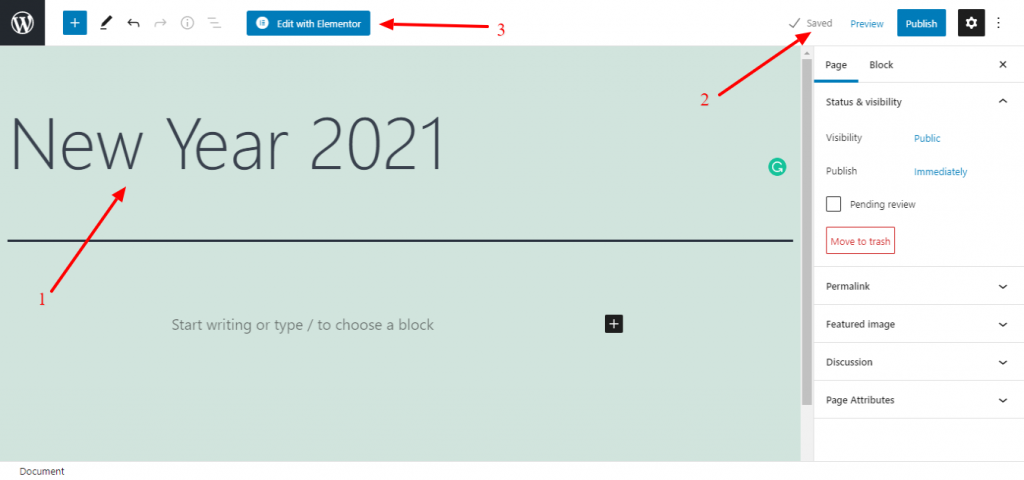
- ضع اسم الصفحة
- احفظ المسودة أو انشرها
- أخيرًا ، اضغط على الزر "تعديل باستخدام Elementor".

ستحصل على صفحة جديدة للتصميم.
الخطوة 02: صمم الصفحة
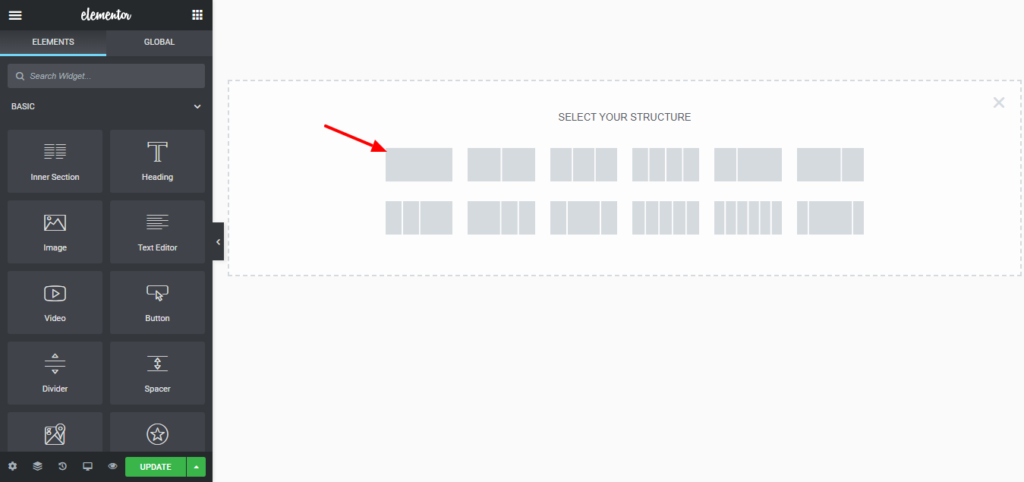
- حدد العمود الفردي

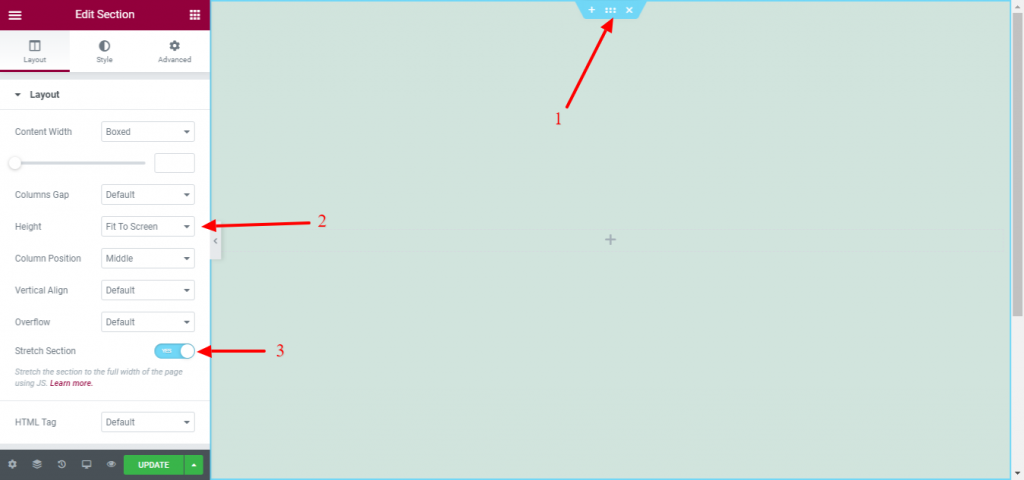
- انقر فوق خيار قسم صفحة تحرير Elementor.
- تعيين الارتفاع "تناسب الشاشة".
- أدر "نعم" قسم الإمتداد.

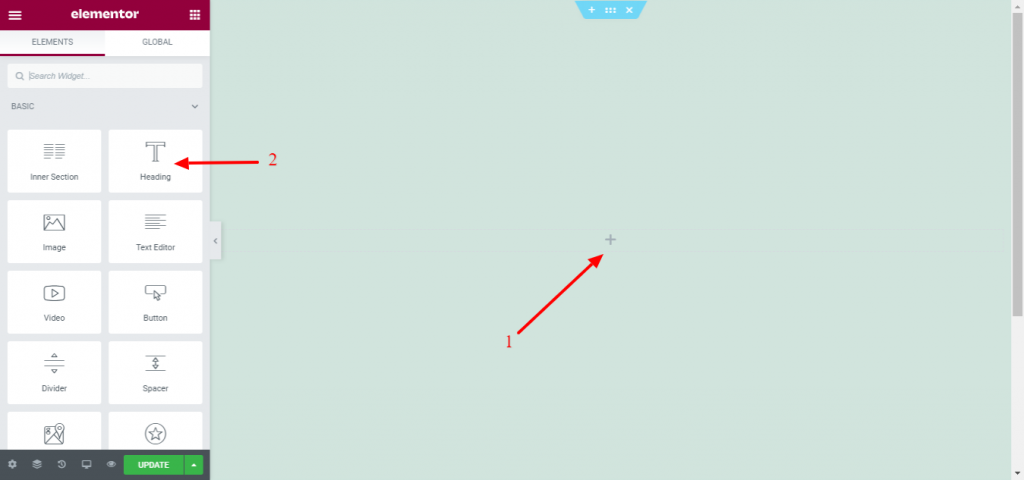
- اضغط على علامة الجمع لإضافة عنصر واجهة مستخدم.
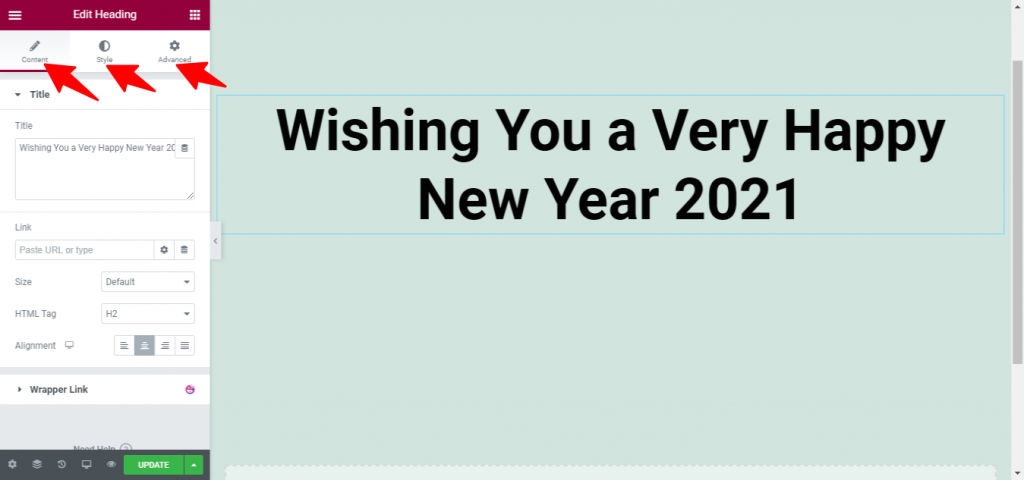
- اسحب القطعة إلى المحرر. على سبيل المثال ، نحن هنا نضيف أداة العنوان.

- الآن قم بتحرير العنوان وفقًا لمهارات التصميم الخاصة بك من خيارات التصميم.

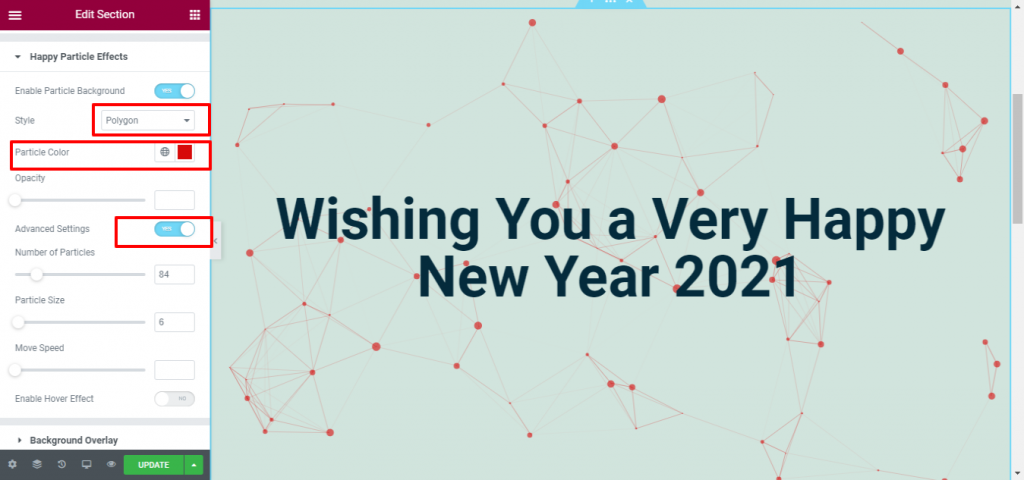
الخطوة 03: تطبيق تأثير المضلع
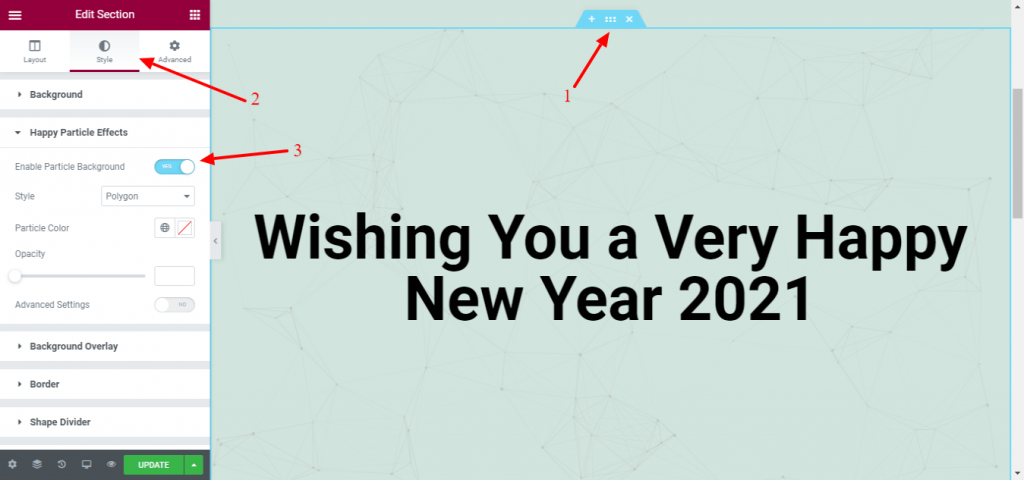
- انقر فوق خيار قسم صفحة تحرير Elementor مرة أخرى.
- انتقل إلى علامة التبويب "النمط".
- تمكين خلفية الجسيمات السعيدة. اجعلها نعم .

- اختر نمطًا ( مضلع ) من القائمة المنسدلة.
- يمكنك تغيير لون الجسيم.
- يمكنك أيضًا تغيير عدد الجسيمات وحجم الجسيمات وسرعة الحركة من خلال تمكين الإعدادات المتقدمة .

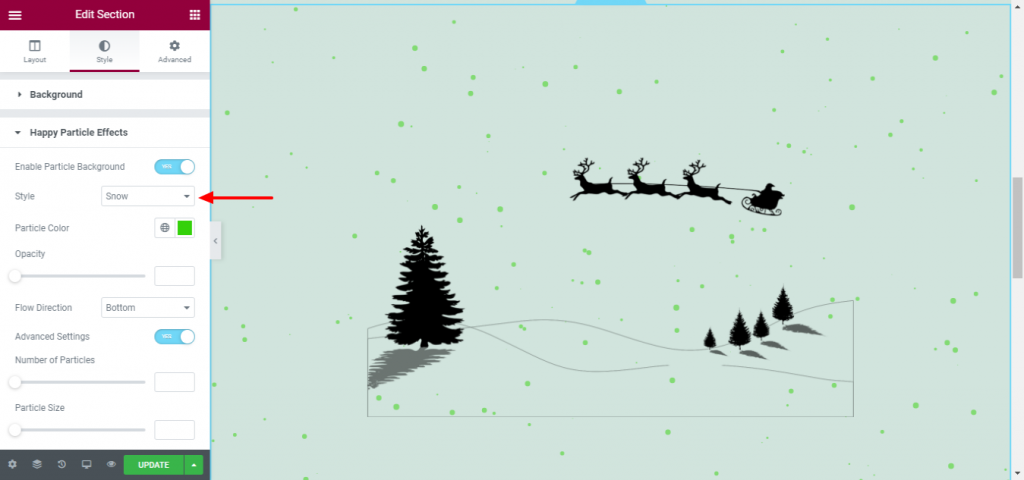
الخطوة الرابعة: تطبيق تأثير تساقط الثلوج
- اسحب أداة الصورة إلى المحرر.
- قم بتحميل صورة ثم قم بتخصيصها من علامات تبويب النمط.

- انتقل إلى تأثيرات الجسيمات السعيدة وقم بتدوير نعم تمكين خلفية الجسيمات.
- اختر Snow من علامة تبويب النمط.
- يمكنك أيضًا تغيير رقم الجسيمات وحجمها ولونها وسرعتها وأشياء أخرى من هذا القسم.

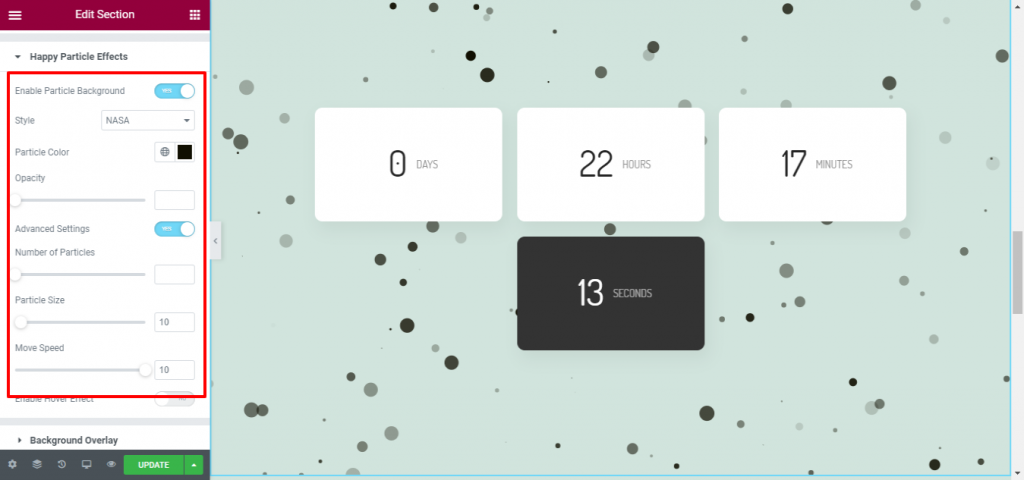
الخطوة الخامسة: تطبيق تأثير ناسا
- اسحب أداة (أيهما تريد) إلى المحرر. هنا استخدمنا أداة العد التنازلي.
- قم بتطبيق تأثير ناسا من قسم التصميم.

هاهو! لقد أضفت تأثير وكالة ناسا إلى تصميمك.

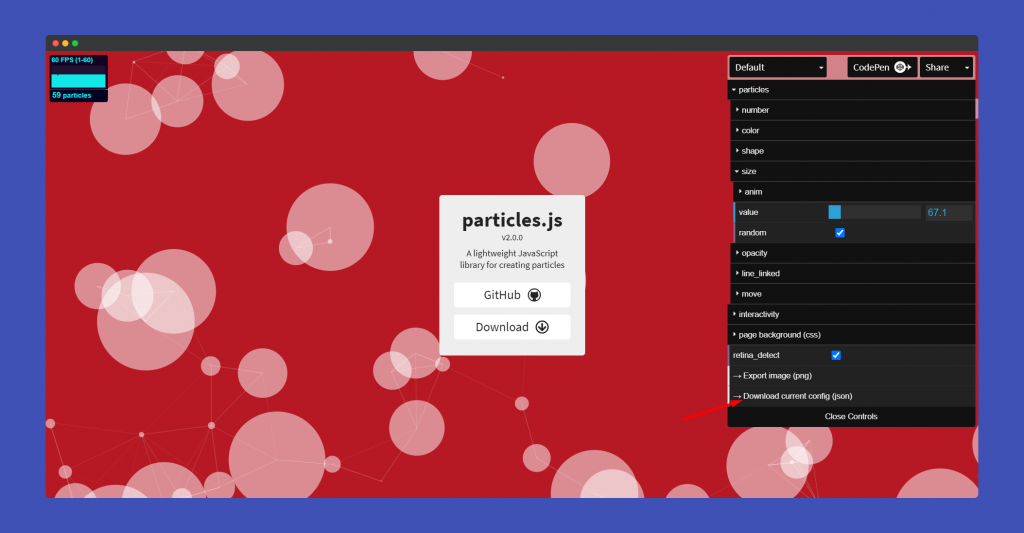
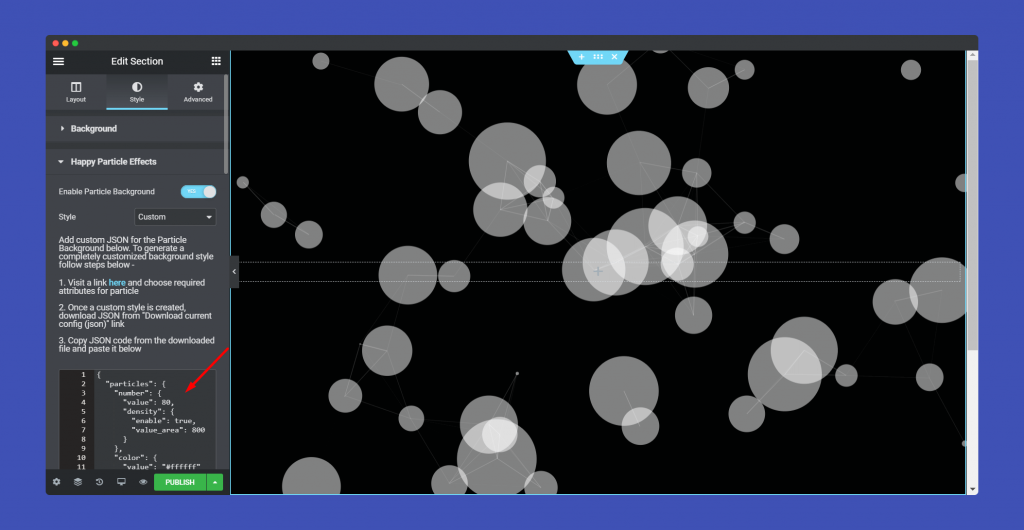
الخطوة 06: تصميم الجسيمات المخصصة
يمكنك تصميم الجسيمات المخصصة الخاصة بك. كل ما عليك فعله هو تحديد الخيار " مخصص " من قسم "النمط".
- قم بزيارة موقع صانع التأثير المخصص هذا لإنشاء جزيئات مخصصة.

- قم بتنزيل ملف json وانسخ الكود. الآن ، الصق الرمز في المنطقة المحددة.

تهانينا! لقد أكملت استكشاف تأثيرات الجسيمات السعيدة وقمت بإنشاء تصميم بهذه التأثيرات. هل تريد إلقاء نظرة على النسخة النهائية من تصميمك؟
تمام! دعني اريك.

دع الجسيمات السعيدة تجعل تصميمك مميزًا
يعد استخدام Happy Particle سهلاً مثل الفطيرة. اختر نمطًا من تأثيرات الجسيمات السعيدة وقم بتطبيقه على تصميماتك الحالية أو التي تم إنشاؤها حديثًا. سيخلق نجاحًا إضافيًا للتصميم الخاص بك بشكل مؤكد. هذا كل ما تحتاجه لاستعادة الزوار على متن الطائرة.
بعد قراءة هذه المدونة إذا كنت لا تزال تواجه أي مشكلة في تصميم موقعك أو إذا كان يؤدي إلى انتفاخ موقعك أو أيًا كان ، يمكنك اتباع وثائقنا التفصيلية.
تمام! الآن ، اسمحوا لي أن أعرف التأثير الذي تحبه أكثر. أو ، هل هناك أي شيء تريد أن تقترحه على فريق البحث والتطوير لدينا؟ أخبرنا بتعليقاتك من خلال مربع التعليقات أدناه.

