كيفية إنشاء واستخدام صور النقاط الفعالة في WordPress (5 خطوات سهلة)
نشرت: 2021-06-28يمكن أن تساعد صورة واحدة في شرح فكرة معقدة ، وهذا أكثر فعالية من الوصف. لأنه يمكنك تكبير الصورة واستكشافها لمزيد من التفاصيل. ولكن لجعل الصورة تنبض بالحياة ، يجب أن تجعلها قابلة للنقر. لذلك ، تحتاج إلى استخدام صور النقاط الساخنة.
من المعروف أن المعلومات المنقولة عبر الصور يسهل فهمها وتذكرها.
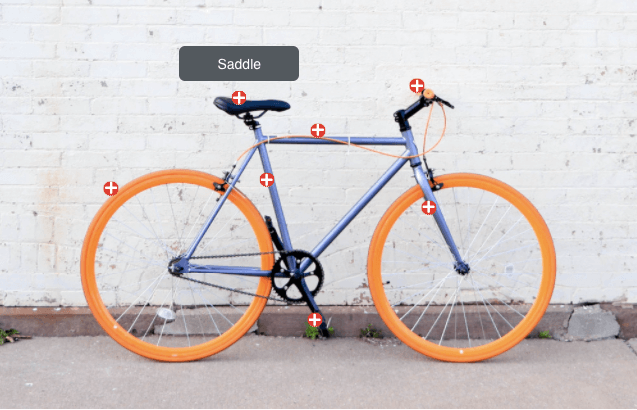
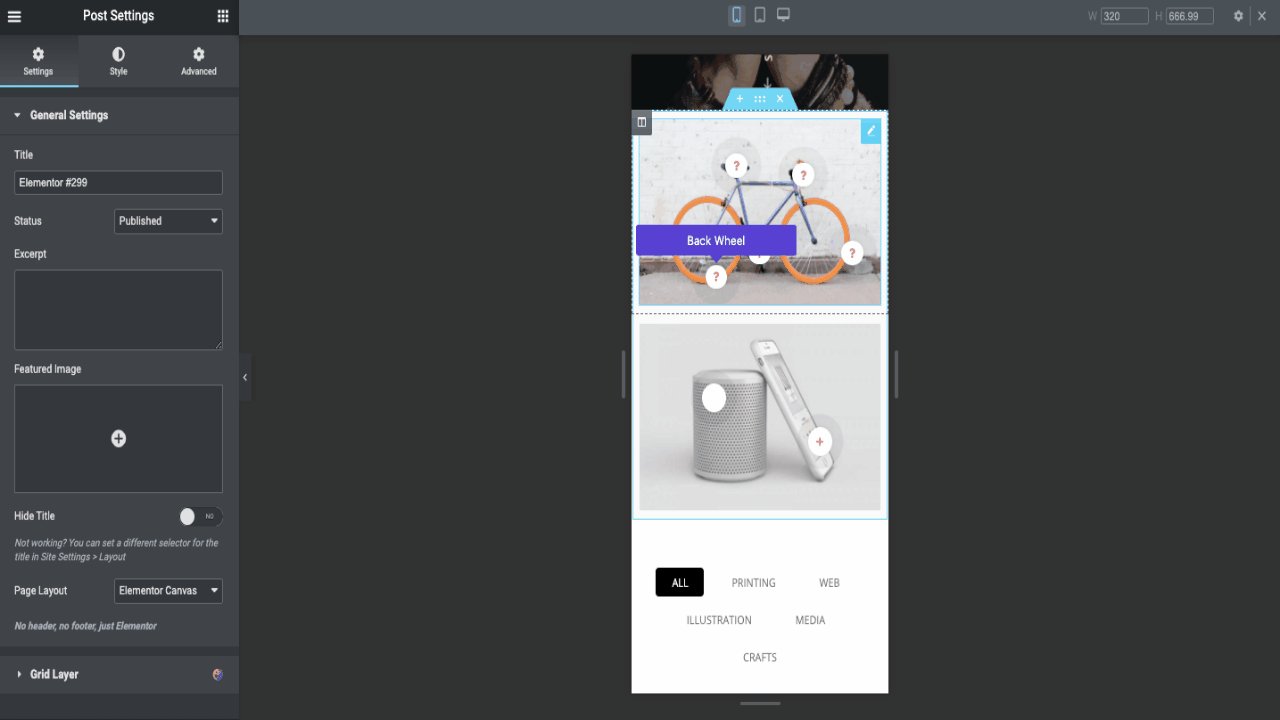
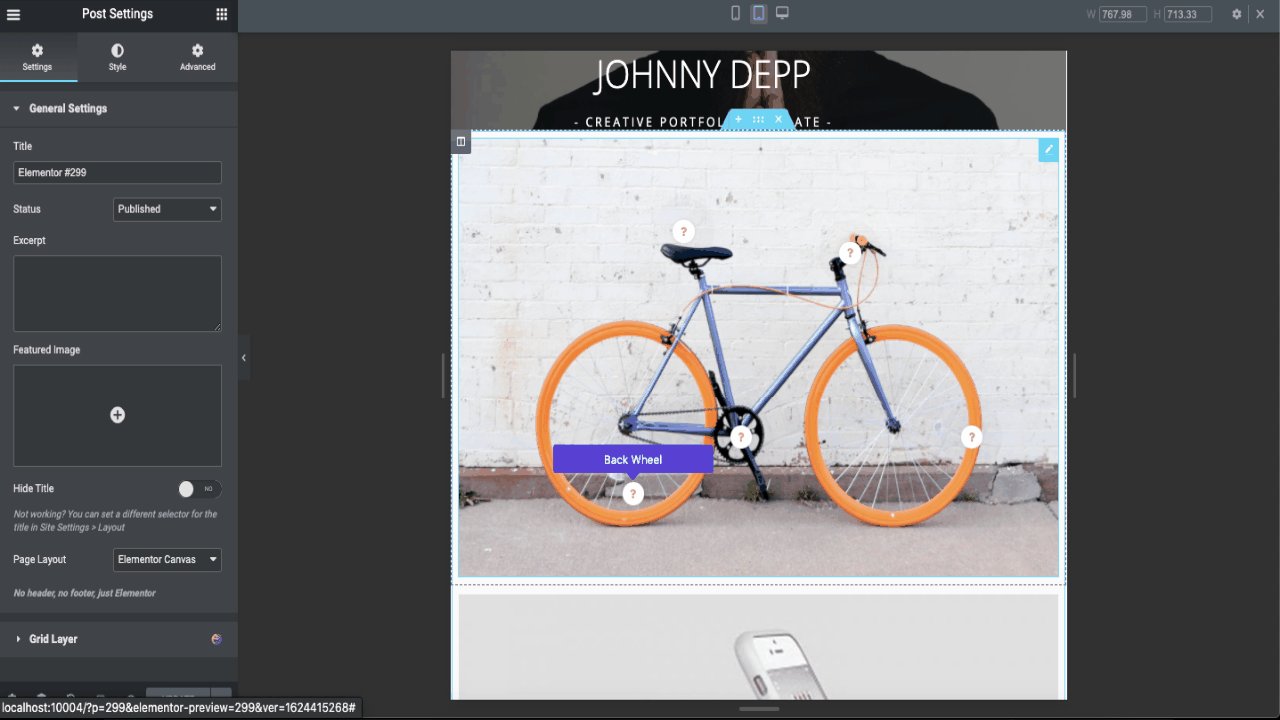
تتمثل فكرة النقاط الساخنة للصور في تزويد المستخدمين بصور تفاعلية تساعدهم على فهم المعلومات التي تحاول نقلها. النقاط الفعالة هي نقاط مناطق في الصورة تنبثق نافذة عند النقر عليها. يمكن أن تحتوي هذه النافذة المنبثقة على تلميحات أدوات أو نصوص أو مقاطع فيديو أو رابط URL. هنا مثال،

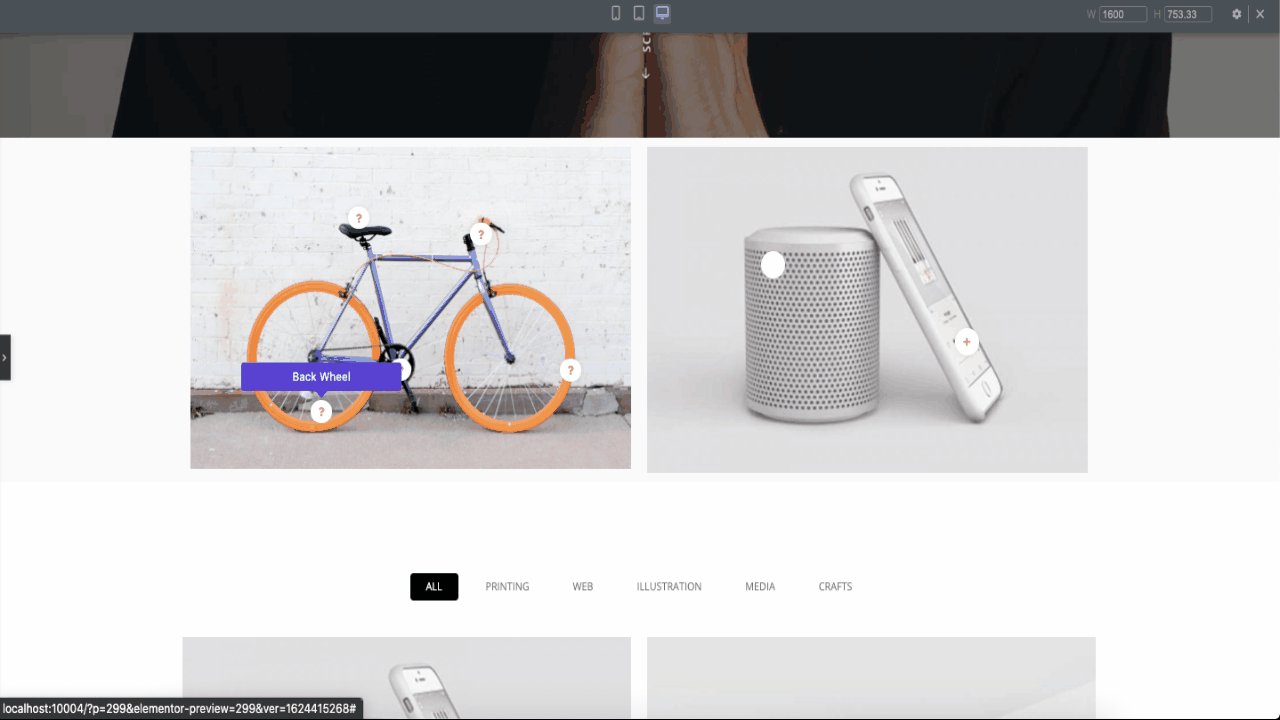
للتعرف على أجزاء الدراجات ، يمكنك النقر فوق المناطق المدببة ومعرفة أي جزء هو ماذا. لست بحاجة لقراءة الأوصاف.
ومع ذلك ، فإن إنشاء صورة نقطة فعالة مهمة معقدة. ما لم يكن لديك موقع WordPress. يمكنك إنشاء صورة مع النقاط الساخنة باستخدام HappyAddons بعد ذلك.
HappyAddons هو العنصر الإضافي النهائي. مع أكثر من 100000 تثبيت نشط ، فهي واحدة من إضافات Elementor الشعبية في الصناعة في الوقت الحالي. يحتوي على 88 أداة احترافية ومجانية بالإضافة إلى 16 ميزة فريدة في الوقت الحالي. من بين الحاجيات الاحترافية ، تقدم Happy Addons أداة Hot Spot Widget التي يمكنك استخدامها لإنشاء صورة تفاعلية كما هو مذكور أعلاه.
لذلك في منشور اليوم سوف نوضح لك كيفية جعل صورة تستجيب مع النقاط الساخنة وكذلك بعض الإلهام حول كيفية استخدام هذه الصور.
كيفية إنشاء Hot Spot Images لـ WordPress باستخدام Happy Addons
تعد إضافة نقاط فعالة إلى صورة طريقة ممتعة للتفاعل مع المستخدمين وأيضًا طريقة رائعة لجذب انتباههم. يشجعهم على التفاعل مع المحتوى الخاص بك.
مع وضع ذلك في الاعتبار ، سوف نوضح لك كيف يمكنك إنشاء صورة نقطة فعالة مثالية في خمس خطوات باستخدام عنصر واجهة المستخدم HappyAddons hot spot.
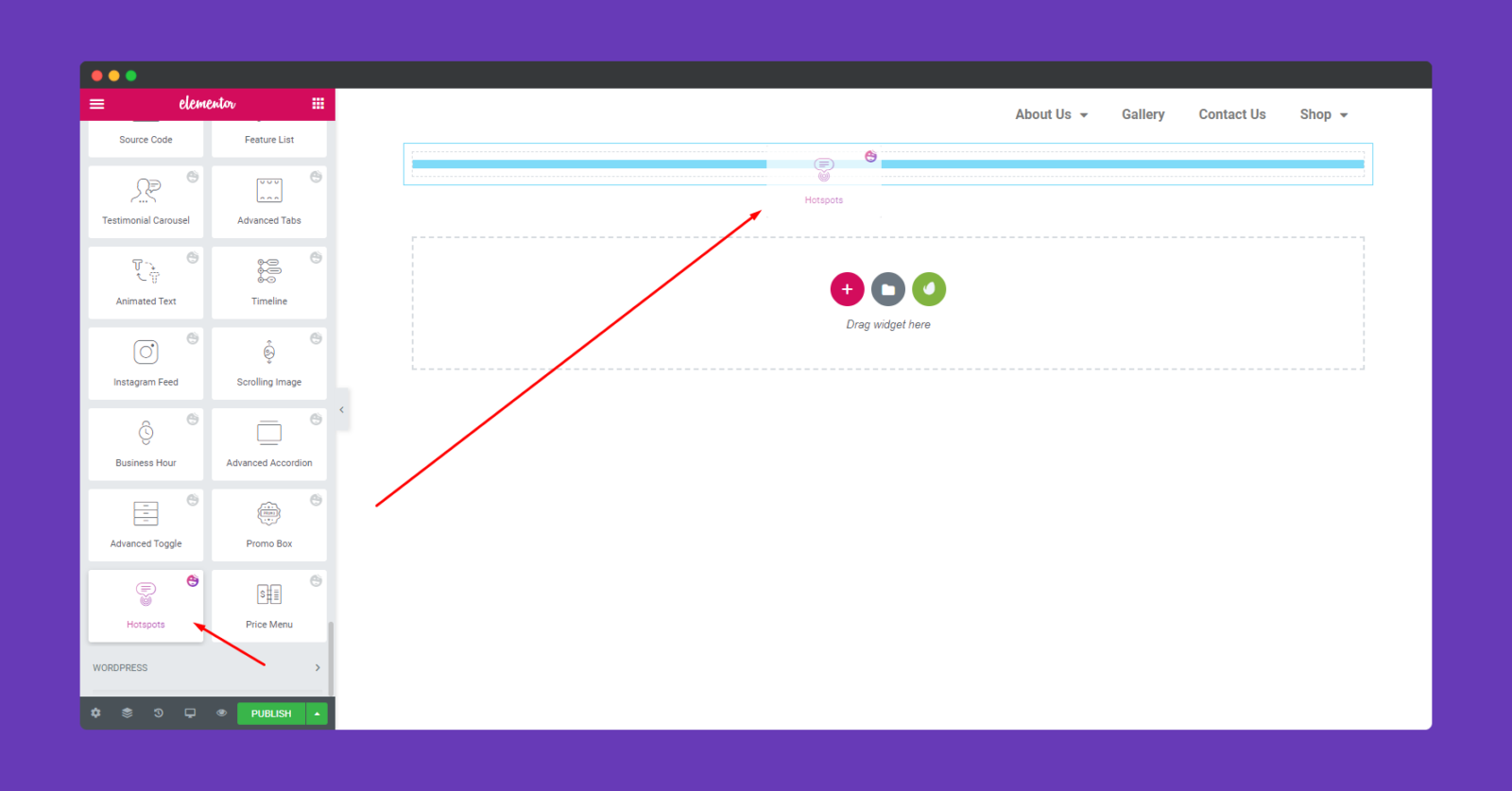
الخطوة 1: حدد القطعة والإفلات في القسم
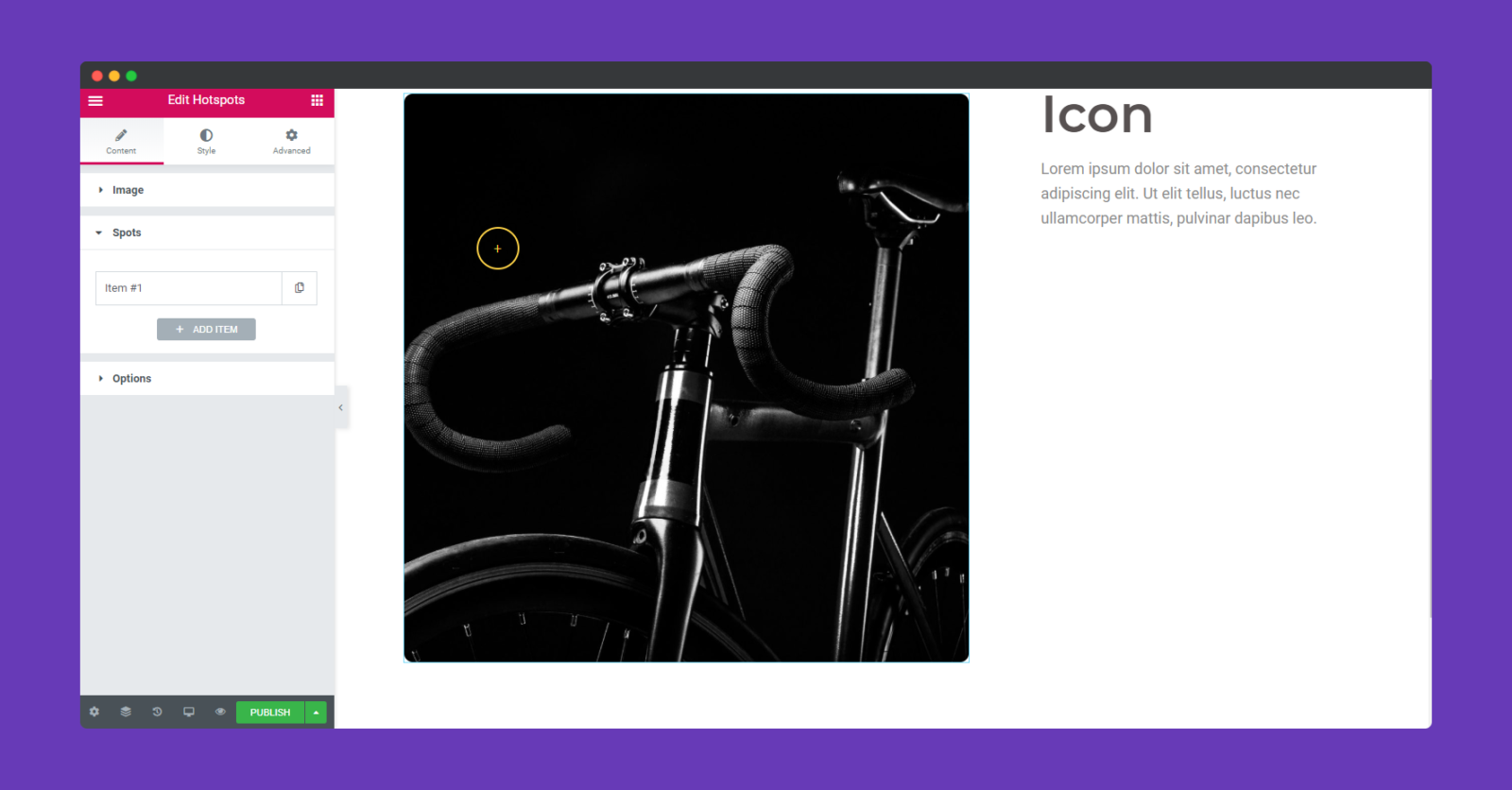
في البداية ، افتح محرر Elementor وحدد أداة النقطة الفعالة من الشريط الجانبي الأيسر. ثم قم بسحبه وإفلاته في قسم التحرير.

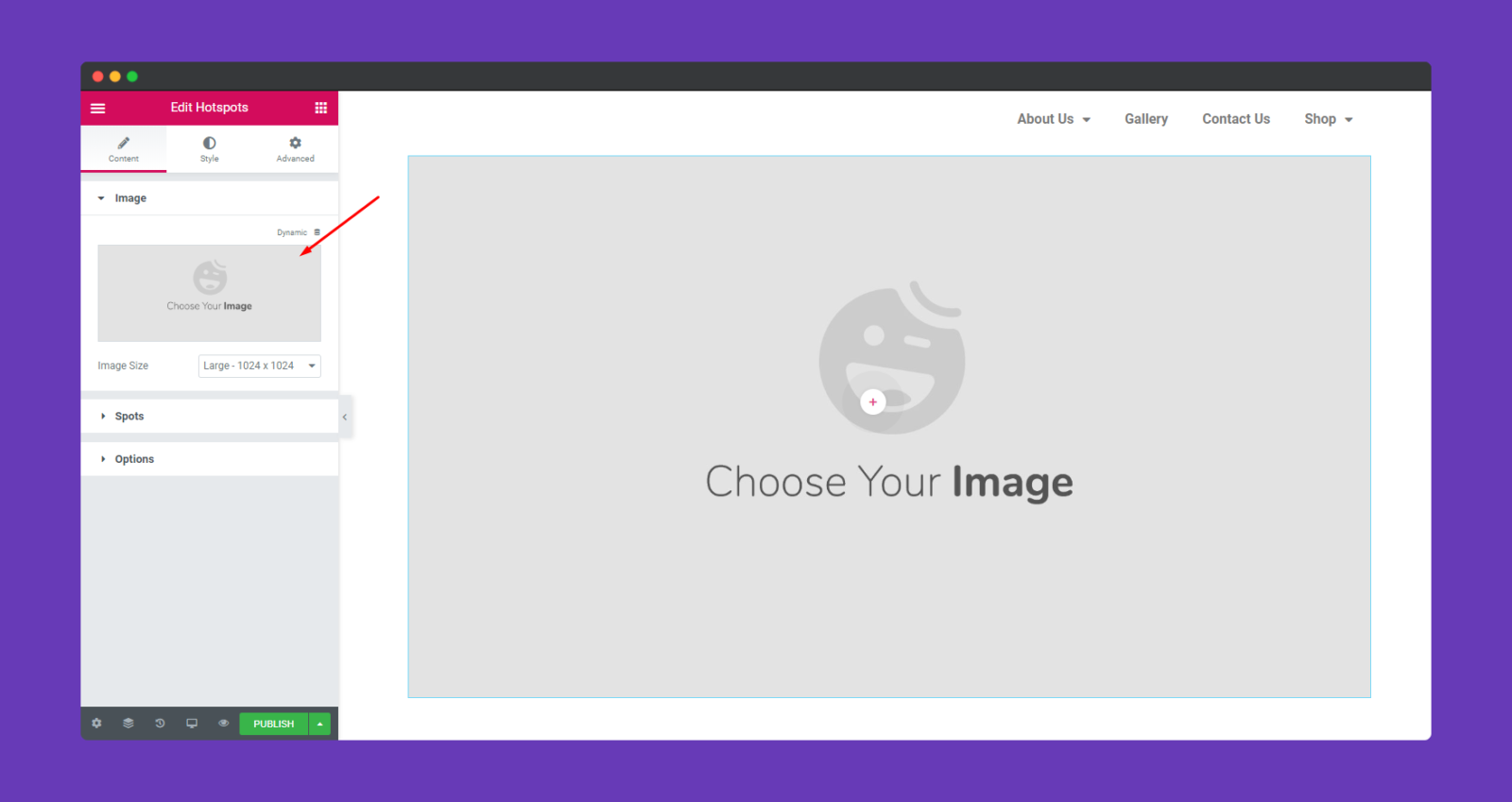
الخطوة 2: اختر الصورة التي تريد إضافتها
الآن أنت بحاجة إلى إضافة صورة. انقر فوق المنطقة المحددة واختر الصورة. يمكنك إما تحديد صورة موجودة أو تحميل صور جديدة.

الخطوة 3: أضف النقاط الساخنة إلى الصورة
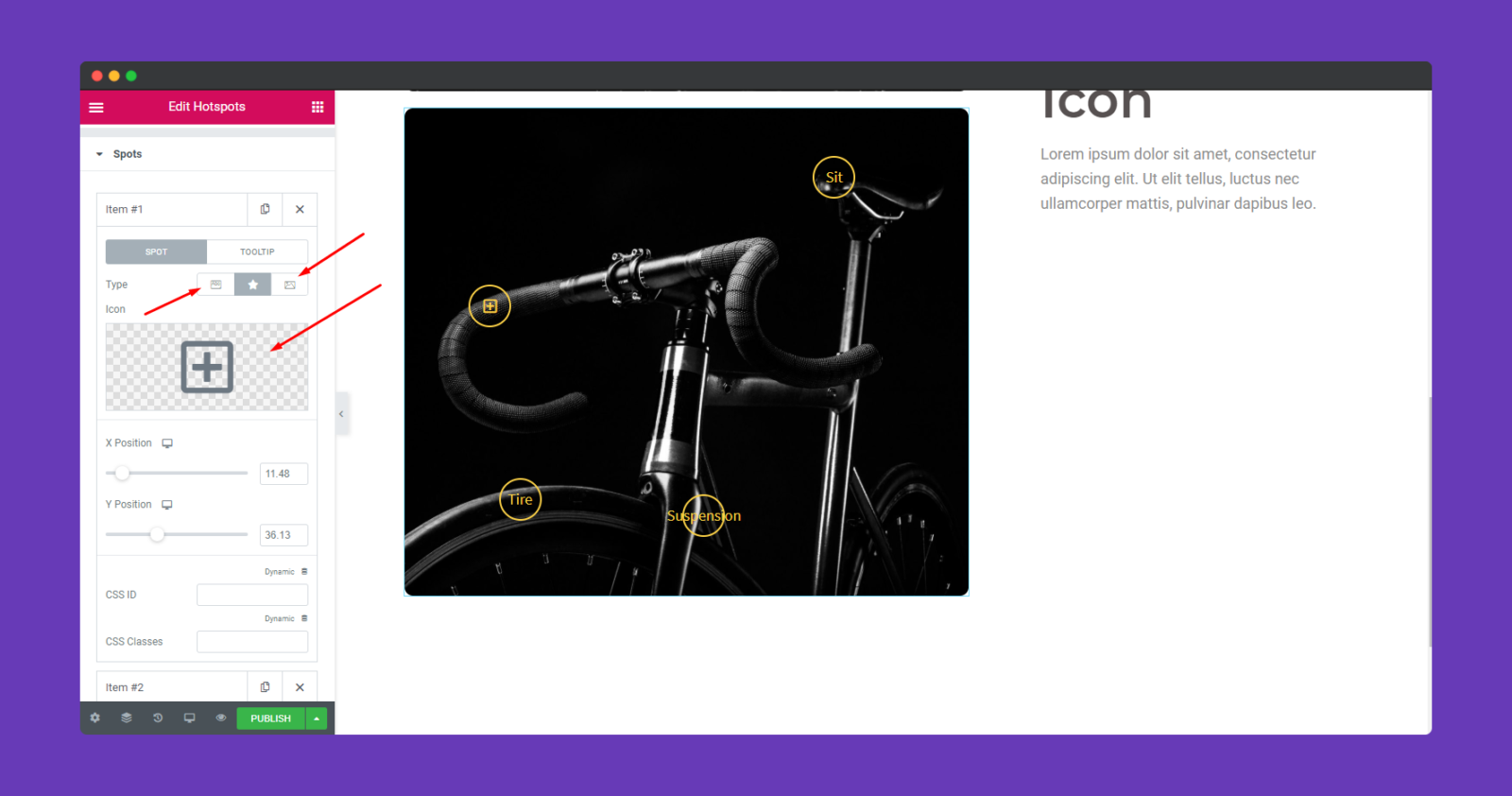
بعد إضافة الصورة سترى بقعة في الصورة. الآن ، ابحث عن خيار " Spot ". عند النقر فوق الخيار الموضعي ، يمكنك إضافة أي عدد تريده من المواقع.

السبب في أنه يمكنك استخدام أي عدد من المواقع التي تريدها حتى لا تفشل في تحديد الجزء المهم من صورتك.
علاوة على ذلك ، يمكنك تخصيص البقع بشكل فردي. ستجد خيارات لإضافة نص وأيقونات وكذلك صور. لكن هذا القرار يعتمد كليا على صورة الخلفية الخاصة بك.

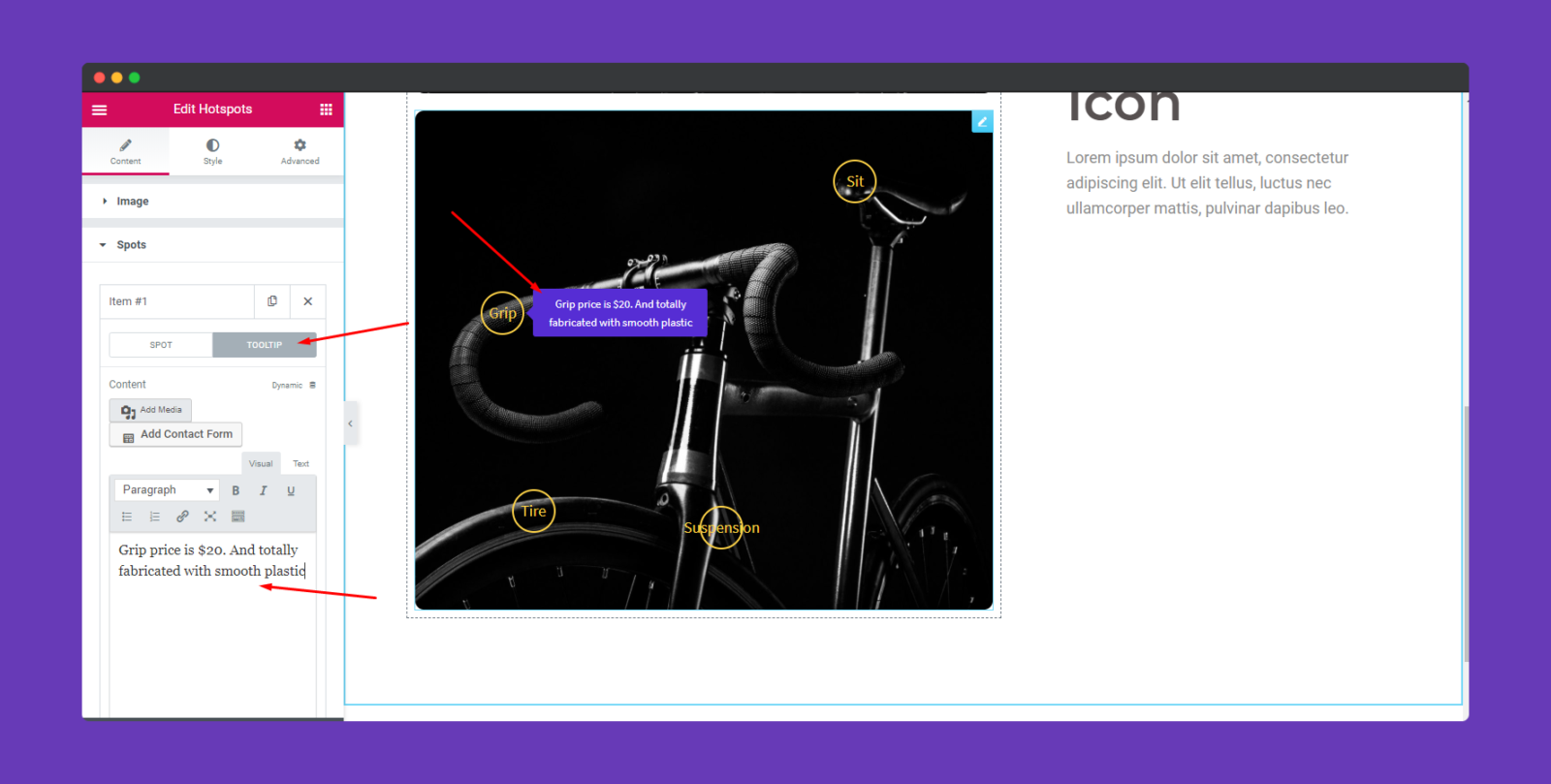
إذا اخترت إضافة نصوص ، فيمكنك إضافة نص شامل على الفور. سيظهر النص الخاص بك في نافذة منبثقة زرقاء.
انقر فوق خيار " تلميح الأدوات ". ويمكنك إضافة النص الذي تريد إظهاره هنا. تحتاج إلى اتباع نفس العملية لإضافة نصوص في جميع النقاط الفعالة الأخرى.

الخطوة 4: قم بتخصيص النقاط الساخنة
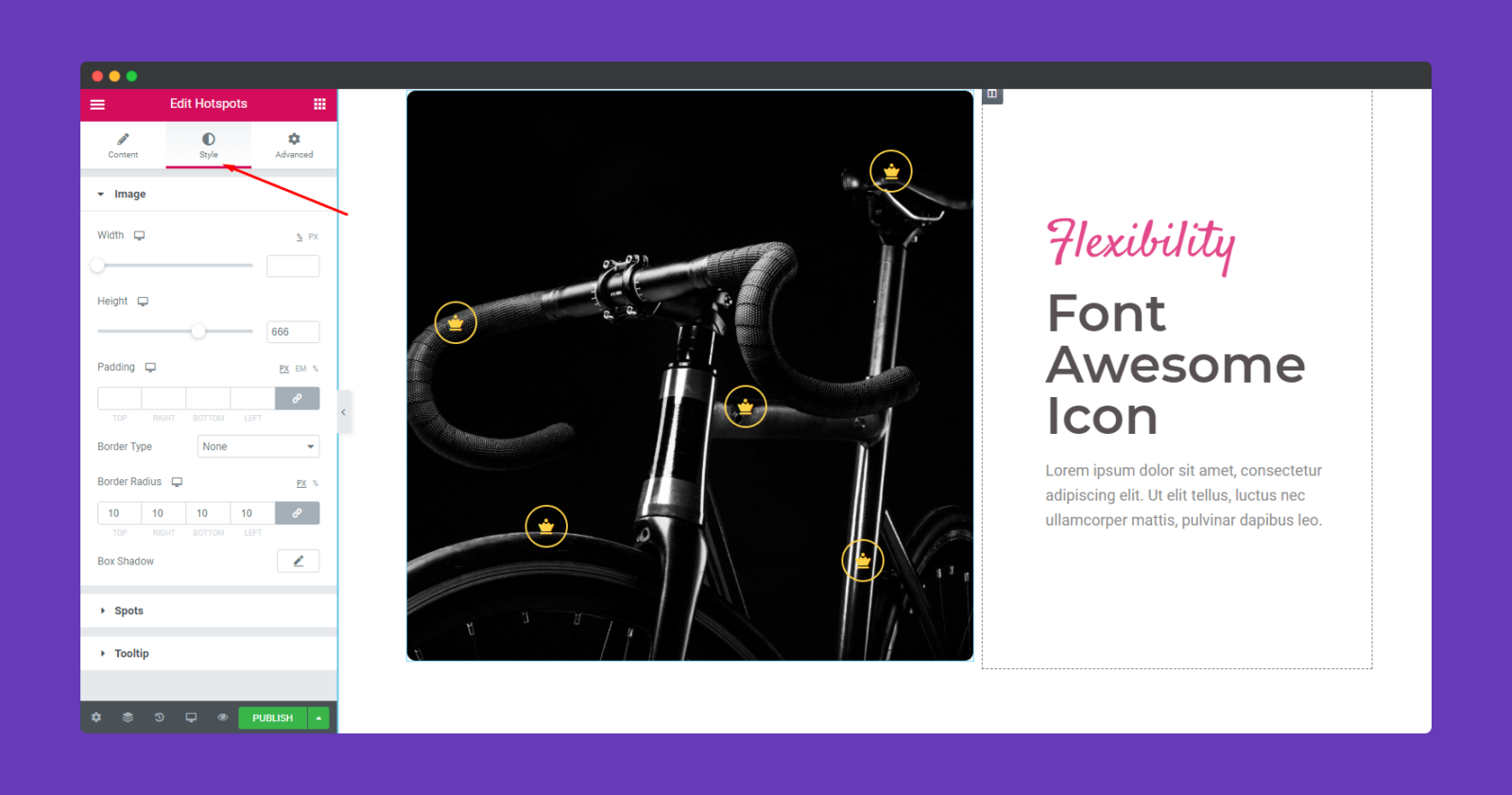
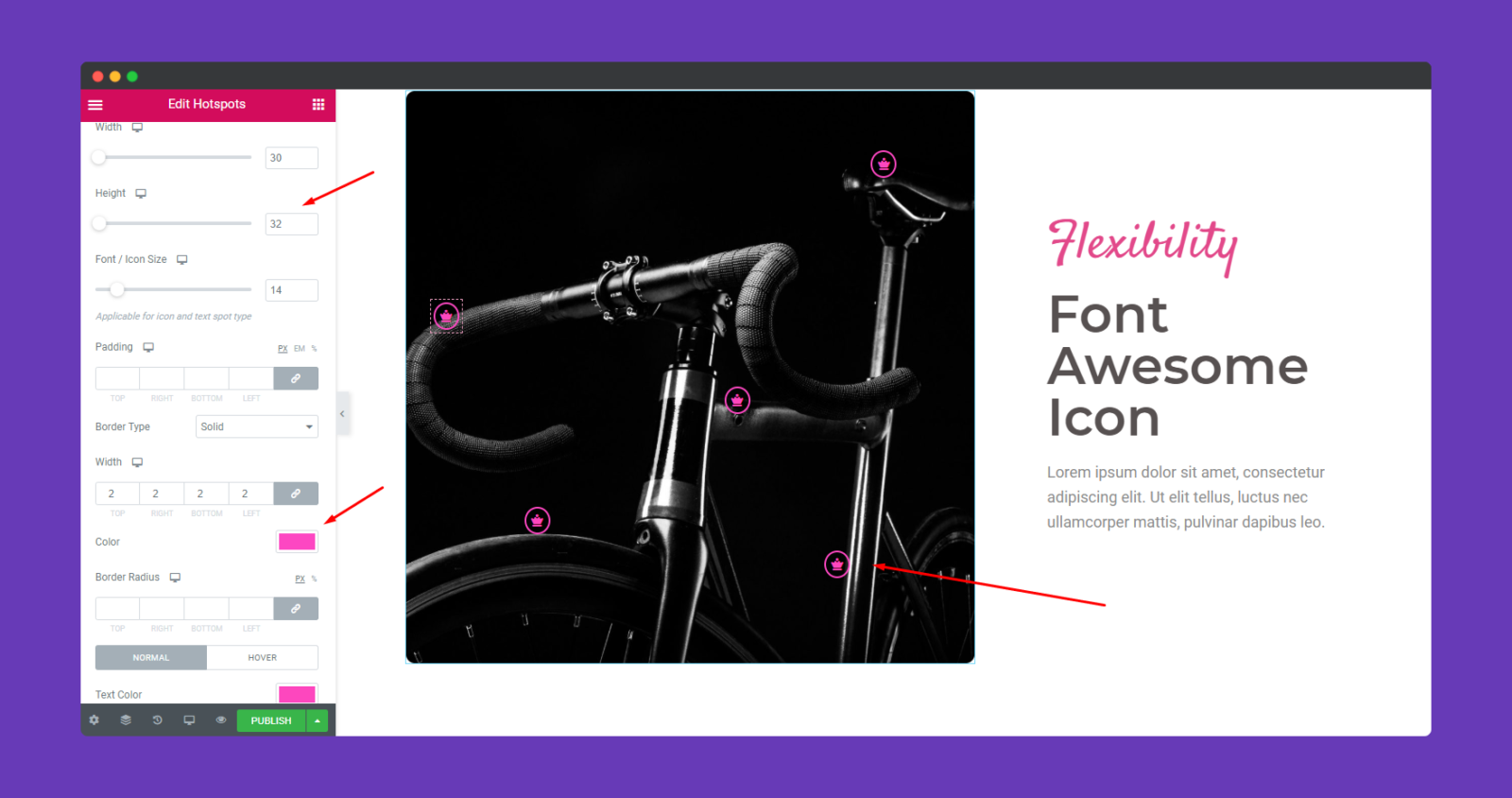
كما قلنا سابقًا ، يمكنك تخصيص النقاط الفعالة بشكل فردي. ستجد جميع خيارات التخصيص في خيار " النمط ".

هناك يمكنك تحرير عناصر مختلفة من النقطة الفعالة مثل ،
- عرض
- ارتفاع
- حشوة
- الحدود
- اللون
- لون الخط
- ولون الخلفية تلميح الأداة.
يمكنك ضبط هذه الخيارات وفقًا لتصميمك أو تخطيطك ، وستحصل على النتيجة التي تريدها.

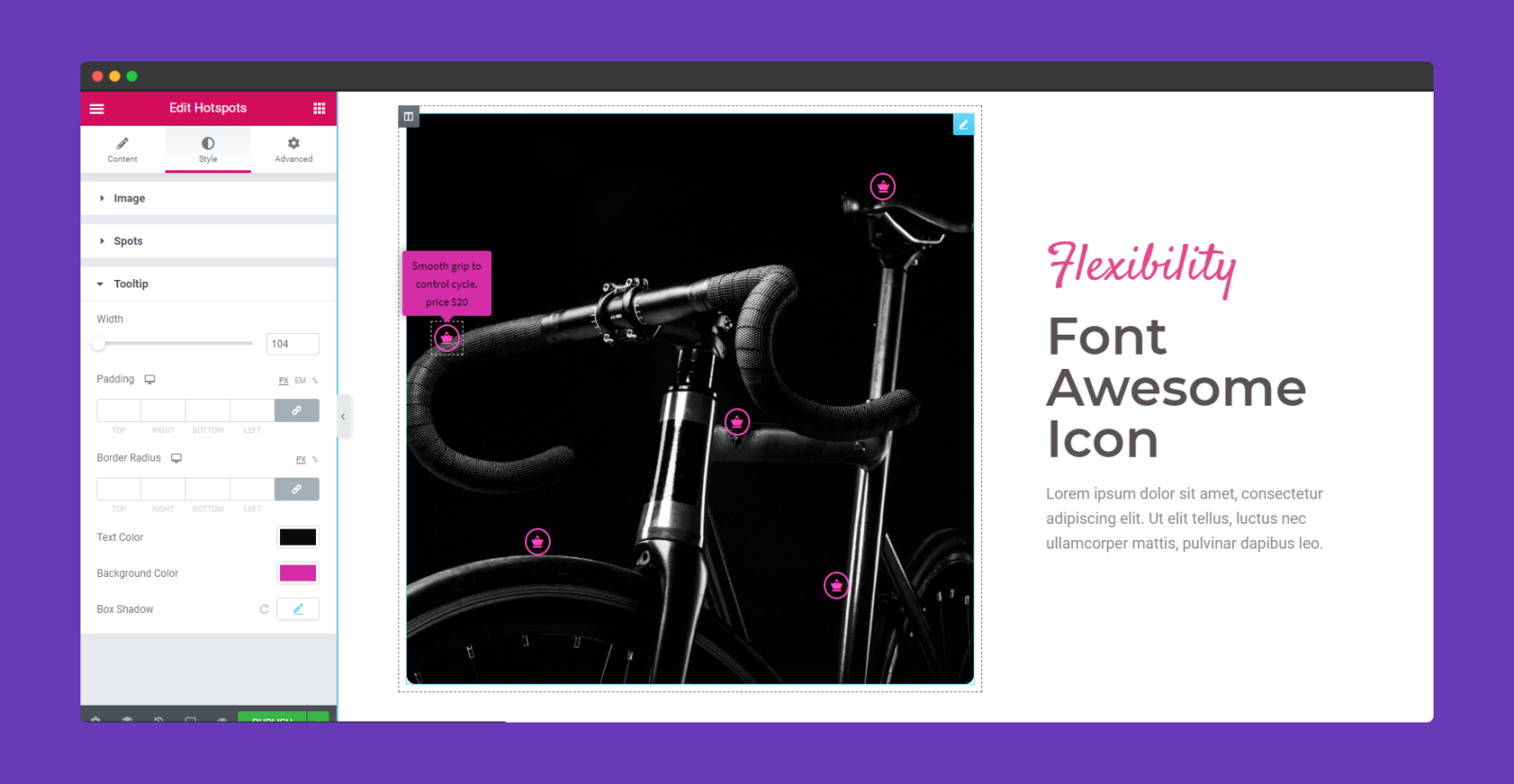
إذا كنت تريد يمكنك تخصيص تلميح الأداة. انقر فوق خيار Tooltip واضبطه فقط حتى تجد المجموعة الصحيحة وفقًا للتخطيط الخاص بك.

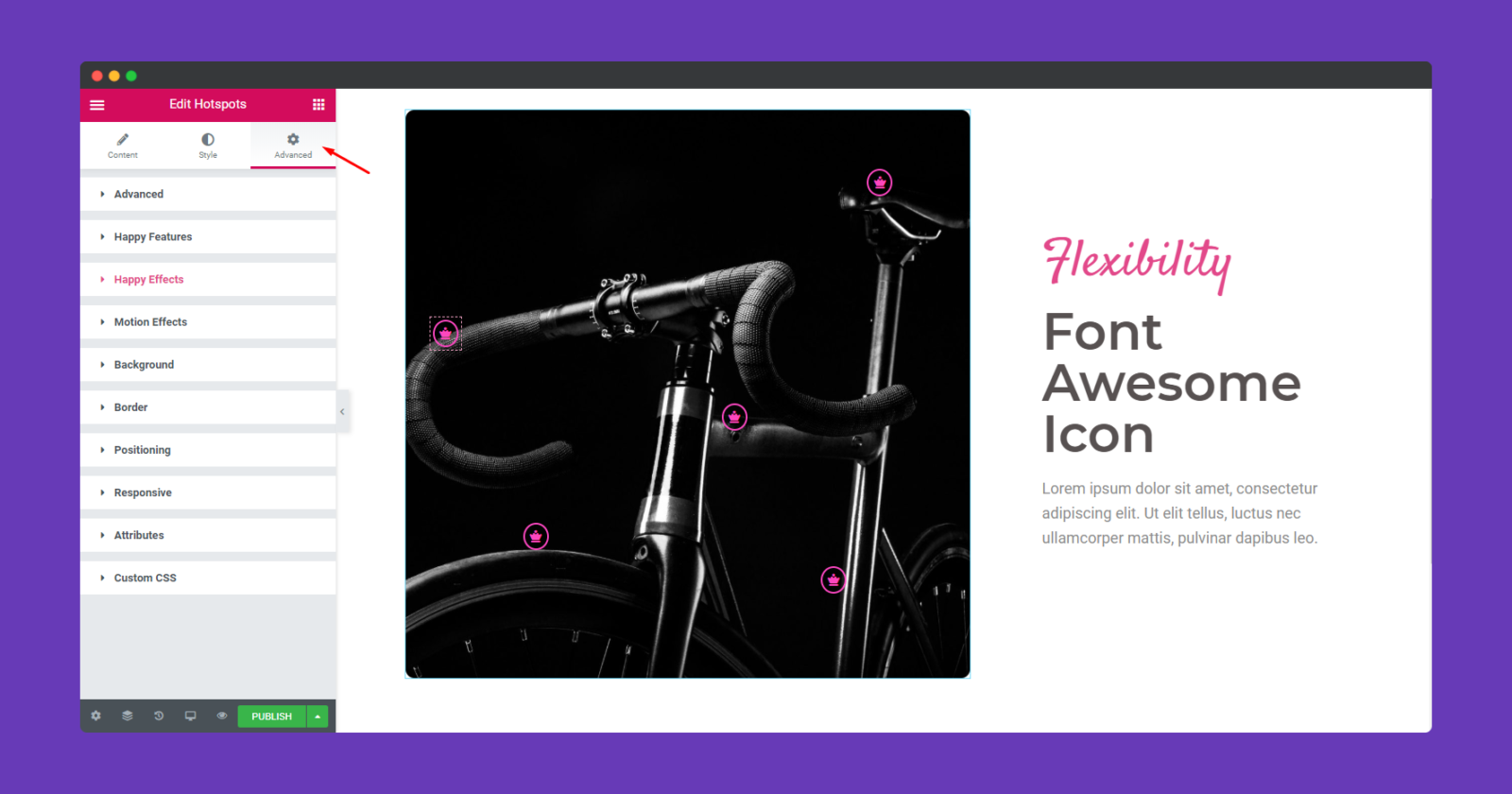
الخطوة 5: استخدم القسم المتقدم لإضافة المزيد من التأثيرات
إذا كنت ترغب في إضافة تأثيرات الحركة أو التأثيرات السعيدة أو الخلفية أو جعل الصفحة تستجيب ، فانقر فوق " خيارات متقدمة " لاستكشاف هذه الخيارات. " المتقدمة " هي ميزة افتراضية من Elementor. اقرأ هذا المستند لمعرفة المزيد عن الميزات المتقدمة واستخداماتها.

هذا هو.
ملاحظة : لا يوجد حد لعدد النقاط الفعالة التي يمكن للمرء إضافتها إلى خريطة الصورة.
أيضًا ، باستخدام Elementor Respive Mode ، يمكنك بسهولة تحديد ما إذا كانت الصورة محاذاة تمامًا عبر جميع الأنظمة الأساسية.


صور النقاط الساخنة: حالات الاستخدام والأهمية
"الصورة تساوي ألف كلمة" هي عبارة إنجليزية معروفة. لكن هذا لا يعني أنه يمكنك قول كل شيء بصورة واحدة. هذا هو المكان الذي تحدث فيه صور النقاط الساخنة الفرق. لأن هذه الميزة توفر سياقًا إضافيًا لصورك. كما أنه يجعل الصور سهلة الاستخدام وتفاعلية.
عندما تجمع بين الصورة والنصوص ، ستحصل على استجابة رائعة. فيما يلي بعض الأمثلة على الأماكن التي تكون فيها النقاط الساخنة للصورة مفيدة.
تسويق المنتج
في عام 2021 ، يوجد ما بين 12 إلى 24 مليون متجر عبر الإنترنت.
داخلي رقمي
هذا اختيار واضح. هناك الملايين من المتاجر عبر الإنترنت على مستوى العالم. إذن ، لماذا يختار المستخدمون متجرك؟ ماذا تفعل بشكل مختلف عن المتاجر الأخرى؟ - هوت سبوت في صور المنتج.
من أجل التميز عن البقية ، يعد استخدام النقاط الساخنة في صور المنتج فكرة رائعة. سيكشف عن أجزاء إضافية من المعلومات حول المنتج. لكن عامل الجذب الرئيسي هو أن العملاء سيكونون قادرين على فهم مفهوم منتجك بمجرد النقر على صورة المنتج.
يمكنك أيضًا إبراز النقاط الفريدة بسهولة بدلاً من وصفها في النص. لأن هناك احتمال أن يفوت المستخدم الوصف.
الرسوم البيانية
تعد Infographics طريقة رائعة لنقل المعلومات إلى المستخدمين. ستجد أن العديد من الرسوم البيانية تحتوي على دروس وإحصائيات وأدلة ، إلخ. وبعبارة أخرى ، فإن الرسوم البيانية تفاعلية للغاية.
ومع ذلك ، إذا كان بإمكانك تطبيق ميزة النقطة الفعالة على هذه الرسوم البيانية ، فستصبح أكثر استجابة. يمكنك إضافة معلومات إضافية دون تغيير تصميم مخطط المعلومات الرسومي.
التعلم
تعد النقاط الساخنة للصور طريقة رائعة لعرض الصور التفاعلية في الفصل. وهنا بعض الأمثلة،
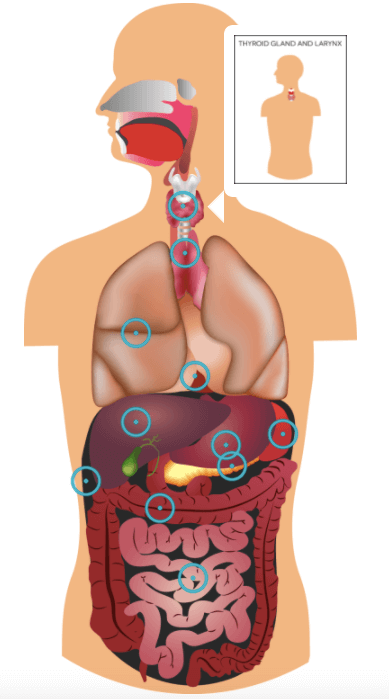
مادة الاحياء
حسنًا ، ليس علينا أن نخبرك أن أفضل طريقة للتعرف على جسم الإنسان هي من خلال الصور. وباستخدام النقاط الفعالة للصورة ، يمكنك إضافة اسم كامل لأجزاء الجسم عن طريق وضع علامة على الأماكن الصحيحة. هنا مثال قصير ،

جغرافية
حسنًا ، إذا سألت الطلاب عن أي فئة يجدونها مملًا وصعبًا ، فستكون الجغرافيا هي القائمة. لأنه من الصعب تذكر اسم أي بلد أو قارة بالقراءة. لذا ، ماذا عن مجرد إظهارها على الخريطة. نعم ، من خلال النقطة الفعالة ، يمكنك تحديد الدولة على الخريطة. بهذه الطريقة سيتذكر الطلاب جميع البلدان بسهولة.

تاريخ
حسنًا ، من غير المعتاد استخدام ميزة النقطة الفعالة في فصول التاريخ. لكن يمكن استخدامه. عند شرح حدث تاريخي يضم مشاهير ، يمكنك تحديد من يستخدم النقطة الساخنة. بهذه الطريقة يتعرف الطلاب بسهولة على الأساطير الشهيرة ويتذكرون أيضًا أي حدث تاريخي.
الأسئلة الشائعة (الأسئلة) المتعلقة بصور النقاط الفعالة
ما هي صورة النقاط الساخنة؟
النقاط الفعالة هي نقاط مناطق في الصورة تظهر نافذة منبثقة عند النقر عليها. يمكن أن تحتوي هذه النافذة المنبثقة على تلميحات أدوات أو نصوص أو مقاطع فيديو أو رابط URL.
ما هي الأنواع المختلفة للنقاط الساخنة للصورة؟
هناك أنواع مختلفة متاحة. يحب،
1. أنواع المحتوى القائم على الصور .
2. كلية.
3. السحب والإفلات.
4. الصور الساخنة .
5. صورة المنزلق.
ما هي الأشكال الممكنة عند إنشاء بقعة ساخنة؟
عند تصميم نقطة فعالة ، يمكنك استخدام النقاط الفعالة المستطيلة والدائرية والمضلعة .
كيف يمكنني استخدام النقاط الساخنة لنشاط الصورة؟
إذا كنت ترغب في جعل الصورة تفاعلية ، فأنت بحاجة إلى استخدام Image Hot Spots. عندما ينقر المستخدم على نقطة فعالة ، يتم عرض نافذة منبثقة تحتوي على نصوص أو صور أو فيديو. يمكنك تكوين ،
1. عدد النقاط الساخنة في الصورة
2. وضع كل النقاط الساخنة
3. تخصيص النقاط الساخنة.
دفع المزيد من التحويل مع الصور التفاعلية من Hot Spot
عند تصميم موقع ويب ، يجب أن تبحث دائمًا عن طرق لجذب المزيد من المستخدمين وإشراكهم. يمكن أن تكون صور Hot Spot خيارًا قابلاً للتطبيق. يمكنك جعل صورك أكثر تفاعلية وجاذبية. ولكن أكثر من ذلك ، سيضيف قيمة إلى موقع الويب الخاص بك ومحتواه.
ويمكنك أن ترى من مقالتنا أن إنشاء نقاط ساخنة للصور باستخدام HappyAddons Hot Spot Widget أمر سهل للغاية. باستخدام الوضع المتجاوب لـ Elementor ، يمكنك بسهولة التحقق من كيفية عرض الصورة عبر جميع الأنظمة الأساسية.
إذا كان لديك أي استفسارات ، فلا تنس التواصل معنا.