إنشاء مجموعات مكدس الصور في موقع Elementor الخاص بك باستخدام الإضافات السعيدة
نشرت: 2021-12-27هل لاحظت مجموعات مكدسات الصور الرائعة على مواقع الويب هذه الأيام؟ اذا فانت لست وحيدا. نظرًا للتمثيل الجميل للصور المتعددة التي تمنح أي موقع ويب مظهرًا عصريًا ، أصبحت مجموعات مكدس الصور شائعة بشكل متزايد في الآونة الأخيرة.
يتناسب هذا التصميم الأنيق بشكل جيد مع الصفحة الرئيسية أو حول الصفحة أو حتى في صفحة مقصودة تركز على التحويل. لذلك ، إذا كنت ترغب في عرض صورك بشكل جميل وسهل ، فإن مجموعة مكدس الصور هي بالتأكيد خيار رائع. خاصة إذا كنت تستخدم Elementor ، فإن Happy Addons تجعل من السهل جدًا عليك إضافة مجموعة الصور هذه.
هذا برنامج تعليمي سهل الاستخدام وتفاعلي خطوة بخطوة حول كيفية إنشاء مجموعة مكدس صور بحيث يمكنك بسهولة إنشاء مجموعات صور بنفسك.
هيا بنا نبدأ!
نظرة سريعة على عنصر واجهة مجموعة الصور المكدس في الإضافات السعيدة

إذا كنت ترغب في جعل صور موقع الويب الخاص بك أكثر جاذبية للزائر ، فجرّب أداة Image Stack Group الجديدة من Happy Addon. باستخدام هذه الأداة المجانية الحصرية ، يمكنك بسهولة إنشاء صور جماعية مكدسة داخل Elementor.
من الصعب عرض صور موقع الويب الخاص بك في مجموعة مكدس ، حتى إذا كنت تستخدم محرر السحب والإفلات في Elementor. يجب عليك إضافة كود CSS و JavaScript مخصص لتصميم هذا النوع من العناصر في Elementor. يستغرق الكثير من الوقت الثمين لإنهاء التصميم بالكامل. قد تحتاج حتى إلى استئجار مطور لإكمال التصميم بشكل صحيح.
ولكن إذا كنت تستخدم أداة Happy Addons ، فيمكنك ببساطة القيام بهذا النوع من تصميم الصور التفاعلي في أقل من دقيقة دون دفع فلس واحد. يمكنك عرض صور أعضاء فريقك ، والقنوات الاجتماعية ، والصور / الرموز الأخرى بطريقة أكثر تنظيماً.
كيفية استخدام أداة Image Stack Group لإنشاء مجموعة صور
في هذا الجزء من مقالتنا ، سوف نوضح لك كيفية استخدام أداة Image Stack Group لإنشاء مجموعة صور مذهلة.
يجب أن يكون لديك المكونات الإضافية التالية على موقع الويب الخاص بك قبل أن نبدأ:
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
إذا كنت جديدًا على Elementor ، فاتبع هذا الدليل المفيد وتعلم كيفية استخدام Elementor (دليل خطوة بخطوة للمبتدئين).
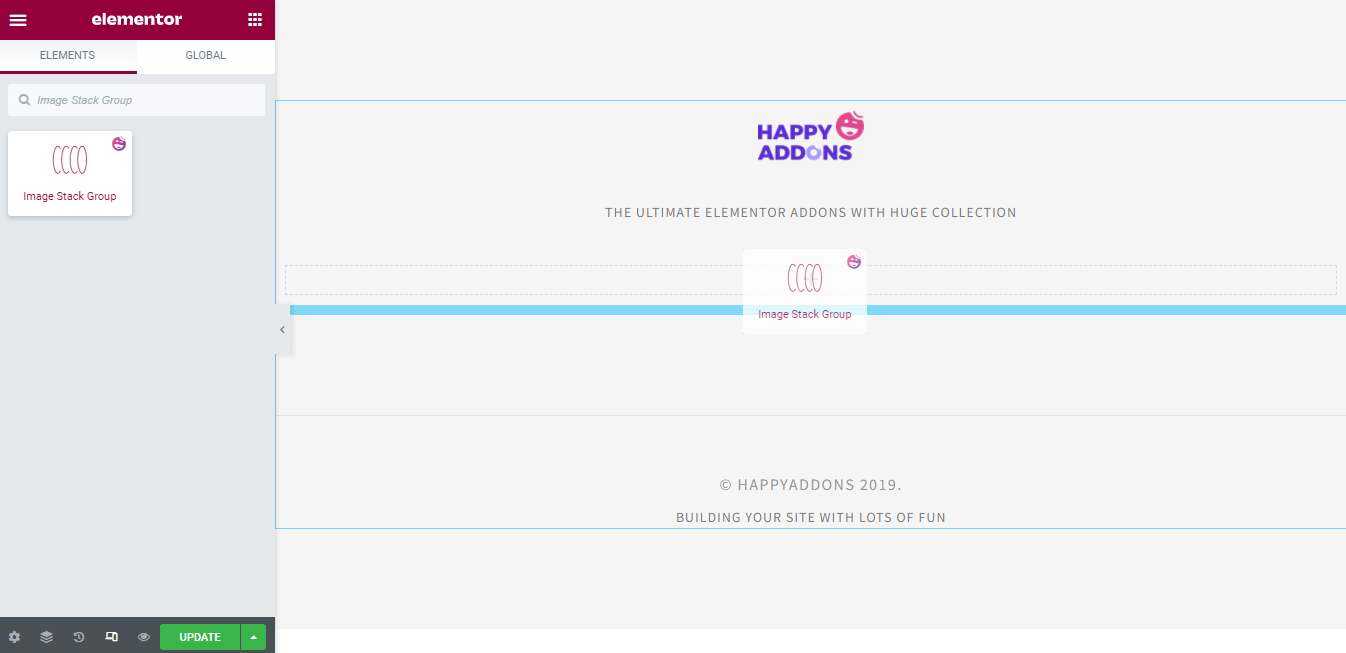
الخطوة 1: إضافة أداة Image Stack Group Widget
أولاً ، تحتاج إلى إضافة الأداة إلى المكان المناسب لموقعك على الويب. هنا ، سنعرض حساباتنا الاجتماعية في منطقة تذييل موقعنا باستخدام هذه الأداة المتقدمة.
يمكنك كتابة " image stack group " في حقل البحث ثم سحبها وإفلاتها في المكان الصحيح على الموقع.

الخطوة 2: إدارة ملف Conetnt
هنا ، سندير محتوى الأداة.
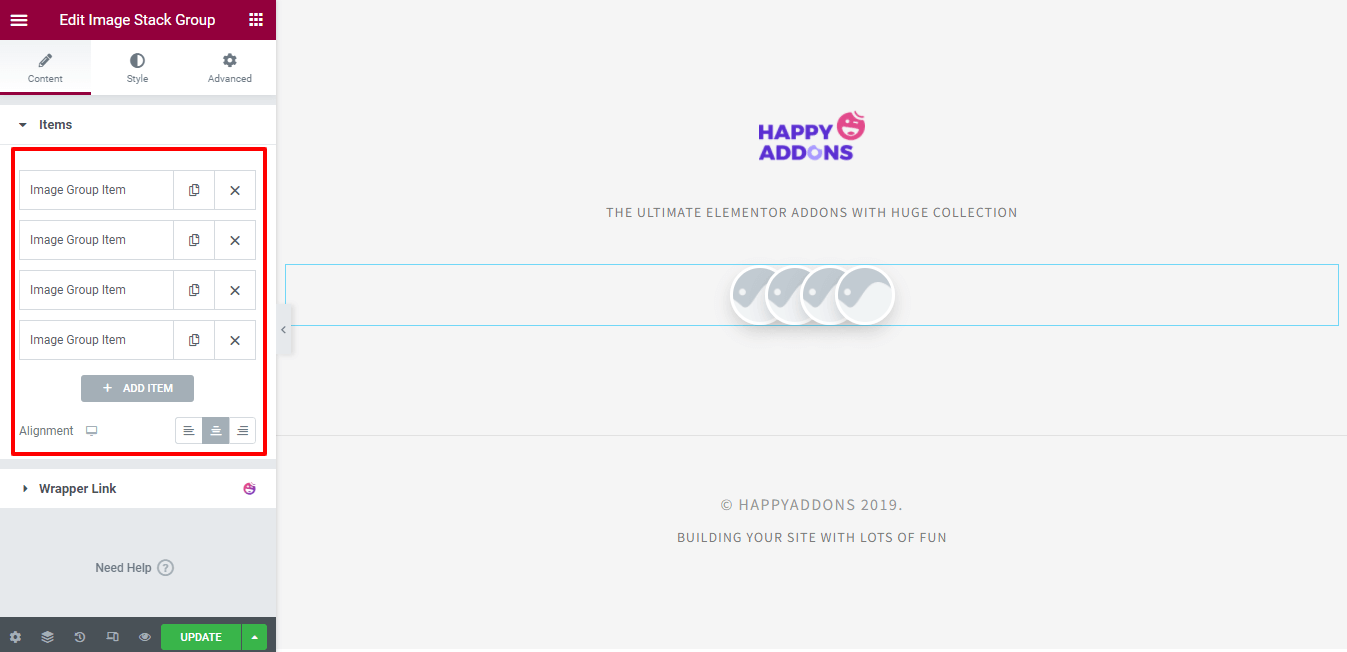
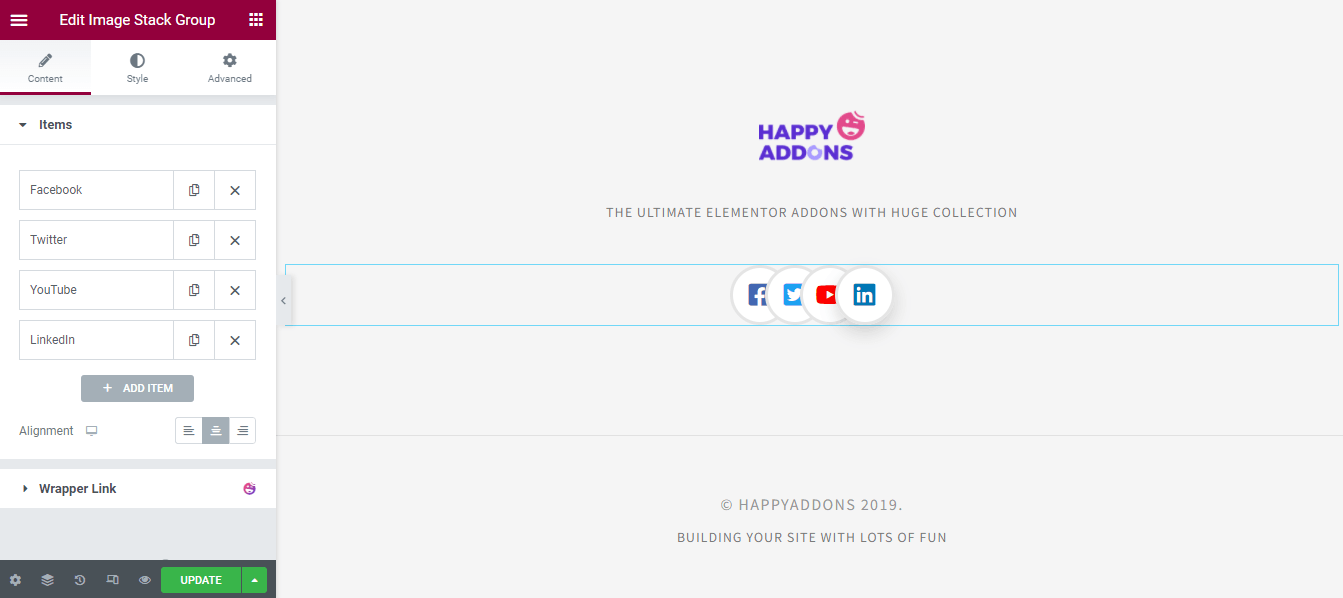
إضافة عناصر وتعيين محاذاة
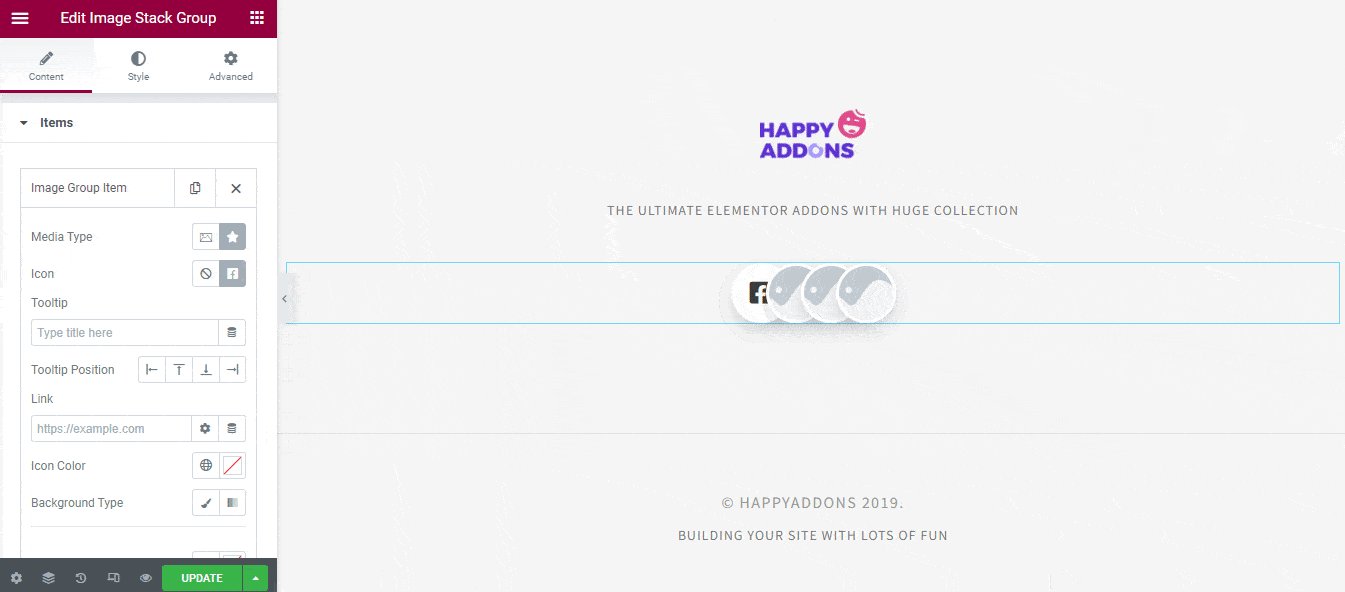
بعد إضافة القطعة ، ترى الواجهة مثل الصورة أدناه. في المحتوى> العناصر ، يمكنك إضافة عناصر وإزالتها . أيضا ، يمكنك نسخ عنصر.
يمكنك ضبط محاذاة المحتوى بالكامل.

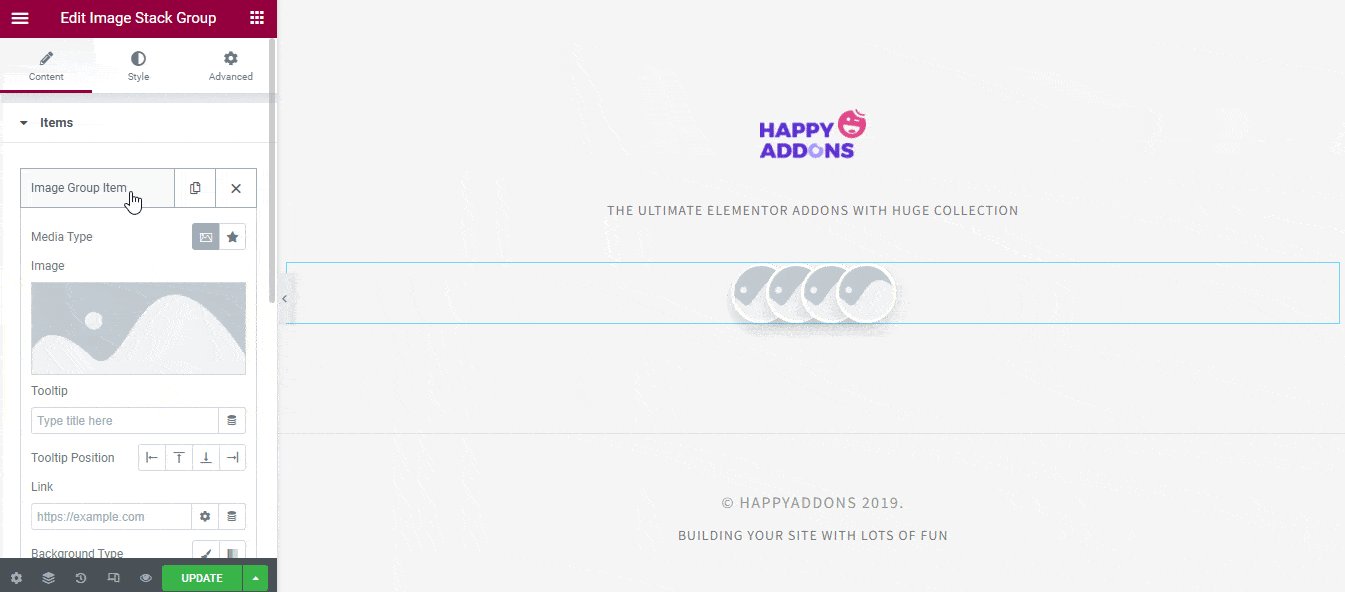
إضافة الصور / الأيقونات إلى العنصر
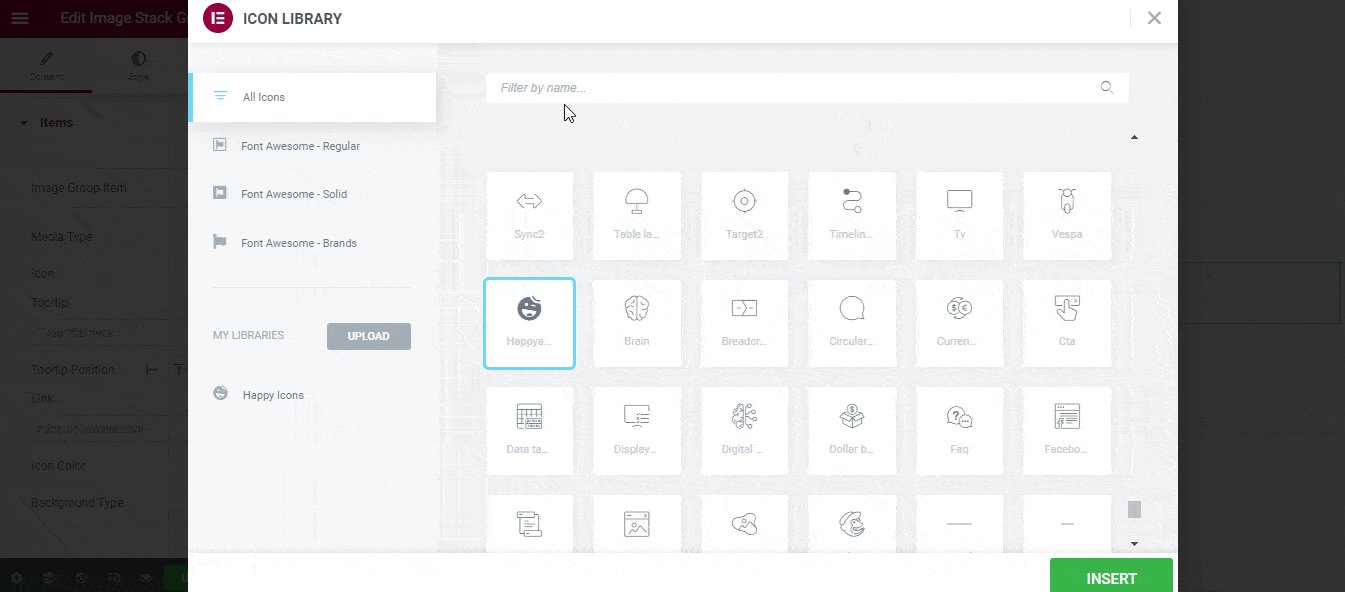
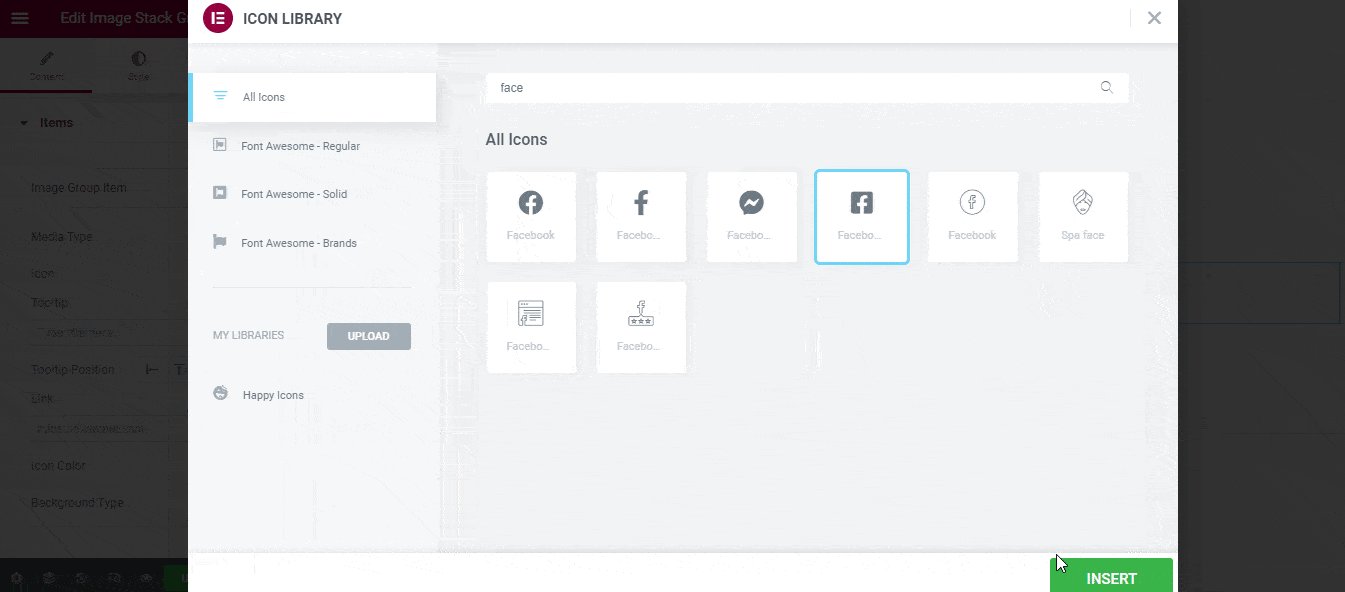
تحتاج إلى فتح عنصر فردي لإضافة المحتوى. انقر فوق العنصر أولاً ثم اختر نوع الوسائط الخاص بك. يمكنك استخدام صورة أو أيقونة . هنا ، سنعرض حساباتنا الاجتماعية باستخدام الرموز. اتبع هذه الصورة أدناه لإضافة رمز.

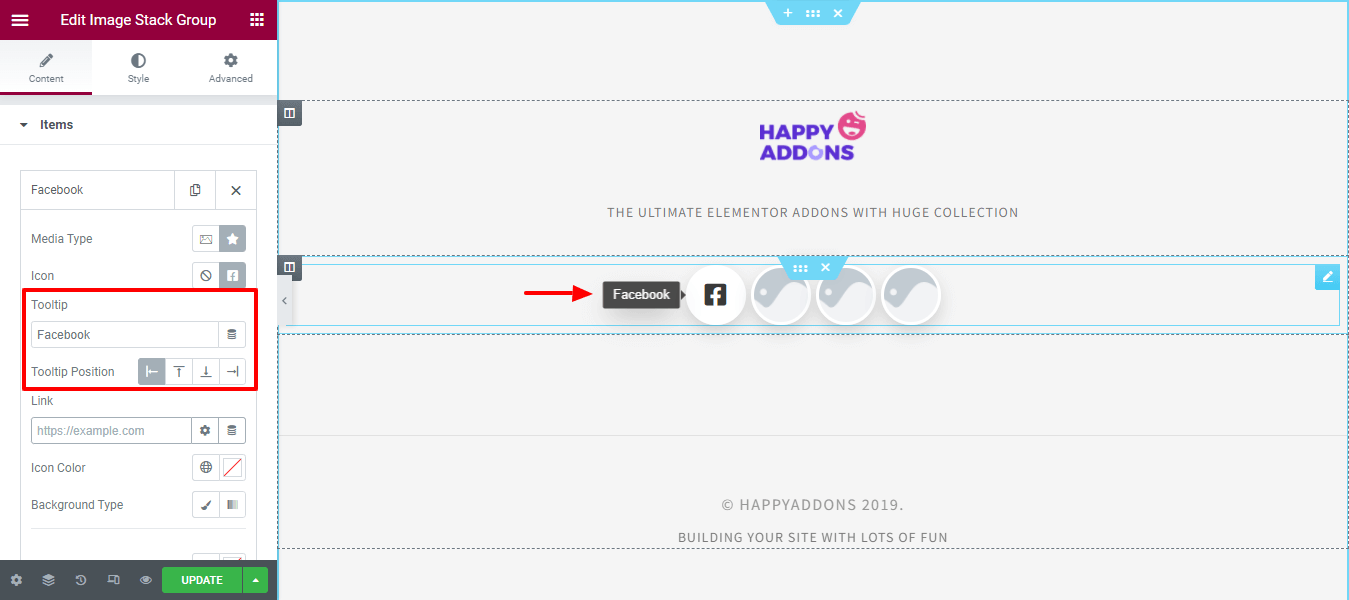
إضافة تلميح أداة وتعيين الموقف
يمكنك كتابة تلميح أداة للرمز وتعيين موضع تلميح الأداة.

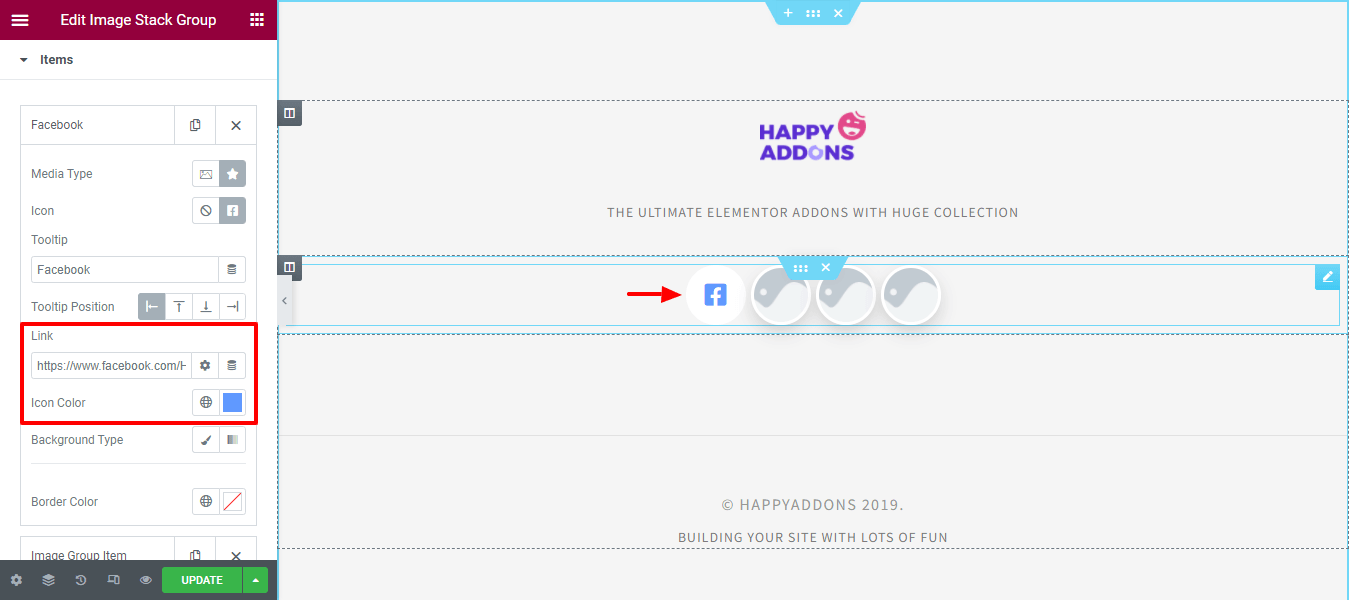
إدراج ارتباط وتغيير لون الرمز
يمكنك إدراج ارتباط وتغيير لون الرمز. اتبع الصورة أدناه للقيام بذلك.

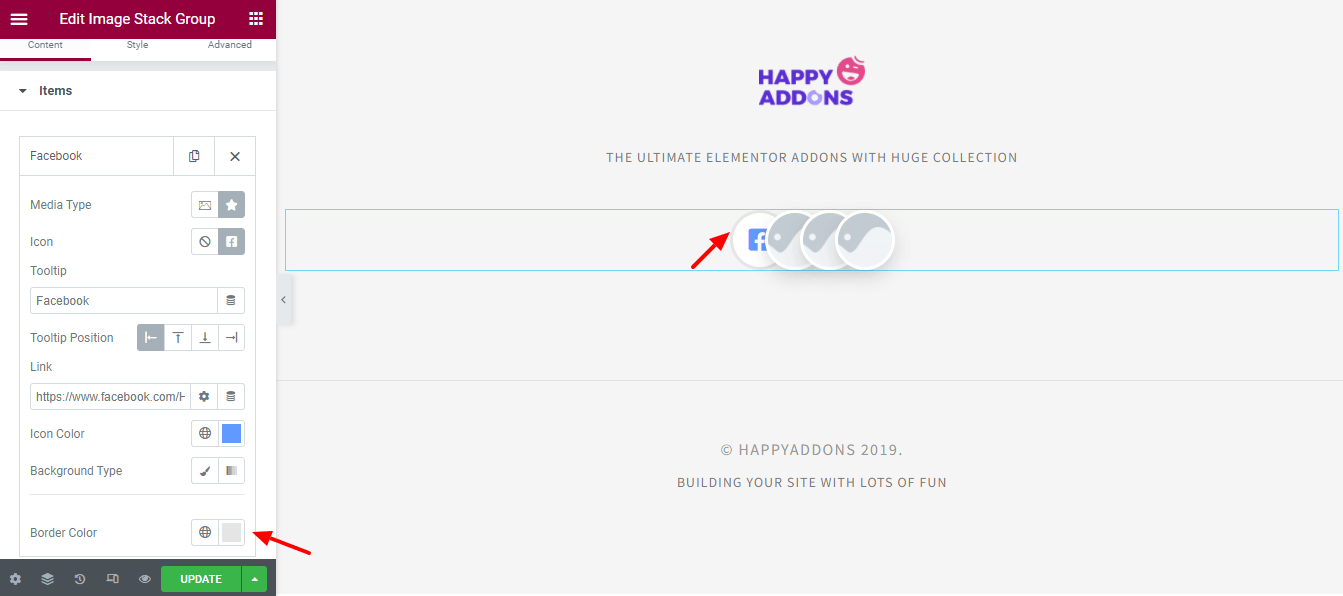
تغيير لون الخلفية والحدود
اختر نوع الخلفية كلاسيك ومتدرج حسب حاجتك. هنا ، قمنا بتعيين لون الخلفية الافتراضي وقمنا بتغيير لون الحدود .

الخطوة 3: أضف عناصر أخرى
بعد إضافة محتوى عنصر فردي ، أضفنا أيضًا ثلاثة عناصر أخرى ومحتواها باتباع العملية المذكورة أعلاه.

الخطوة 4: تخصيص التصميم
لنخصص التصميم باستخدام خيارات النمط.
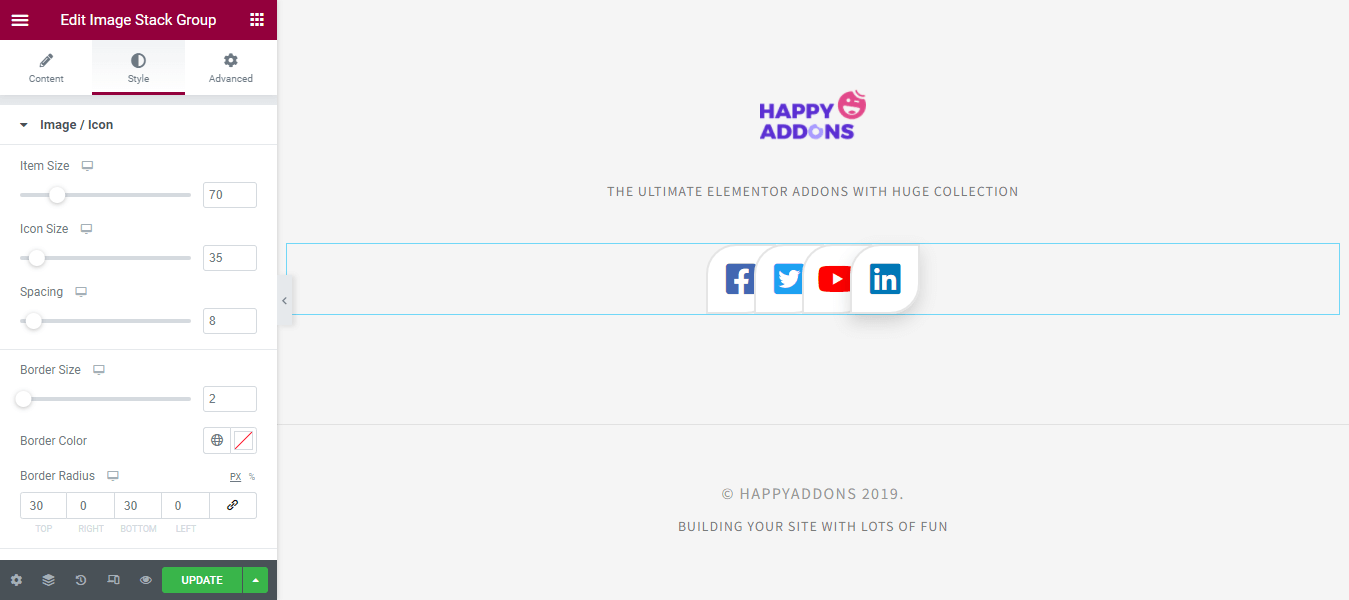
نمط الصور / الأيقونات
في Style> Image / Icon ، يمكنك تخصيص تصميم الصورة / الرمز بطريقتك الخاصة. هنا يمكنك تعيين حجم العنصر ، وحجم الرمز ، والتباعد ، وحجم الحدود ، ولون الحدود ، ونصف قطر الحدود بناءً على أغراض التصميم الخاصة بك. يمكنك أيضًا تحديد لون الأيقونة العام ونوع الخلفية وظل الصندوق .

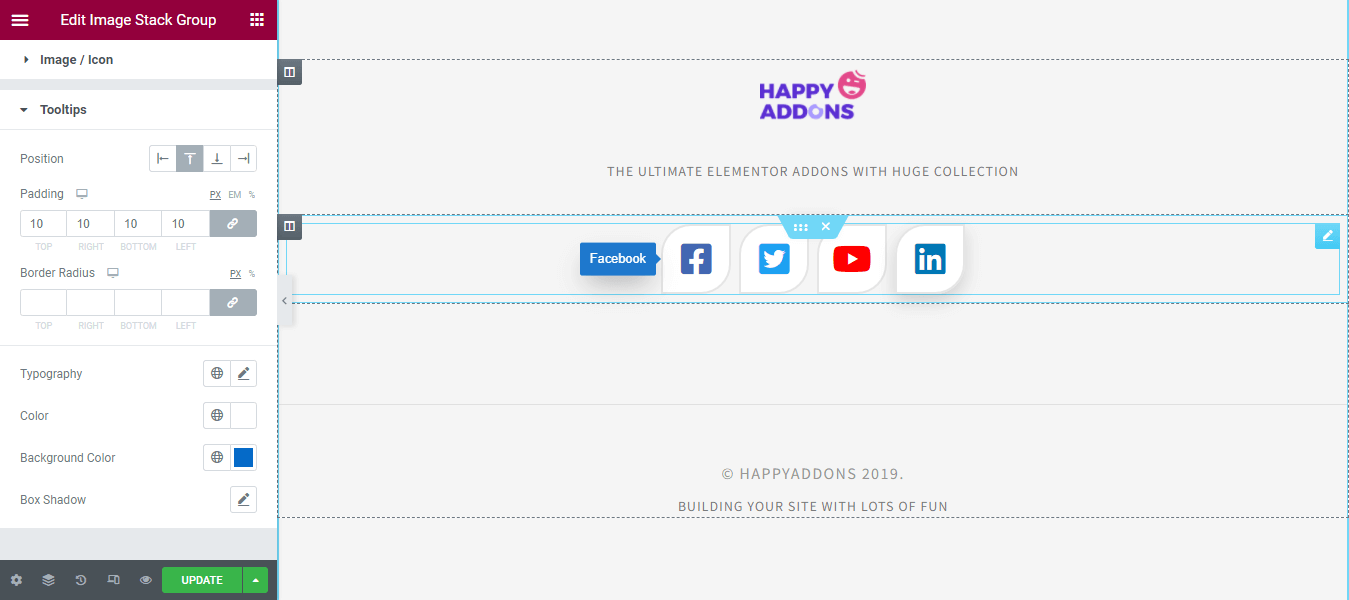
تلميح أداة النمط
يمكنك تصميم تلميح الأدوات هنا في منطقة النمط. هنا ، يمكنك تعيين " موضع تلميح الأدوات العالمي". أيضًا ، يمكنك إضافة Padding and Border Radius إلى تلميح الأداة. وقم بتعيين الطباعة واللون ولون الخلفية وظل المربع لتلميح الأداة.

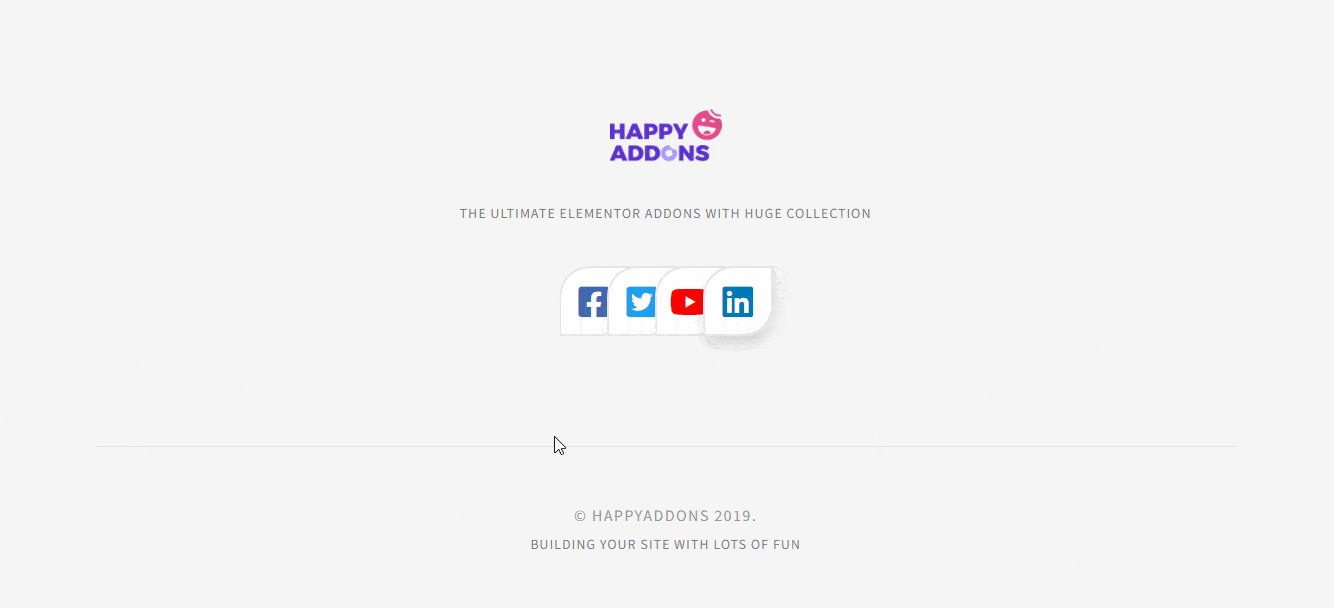
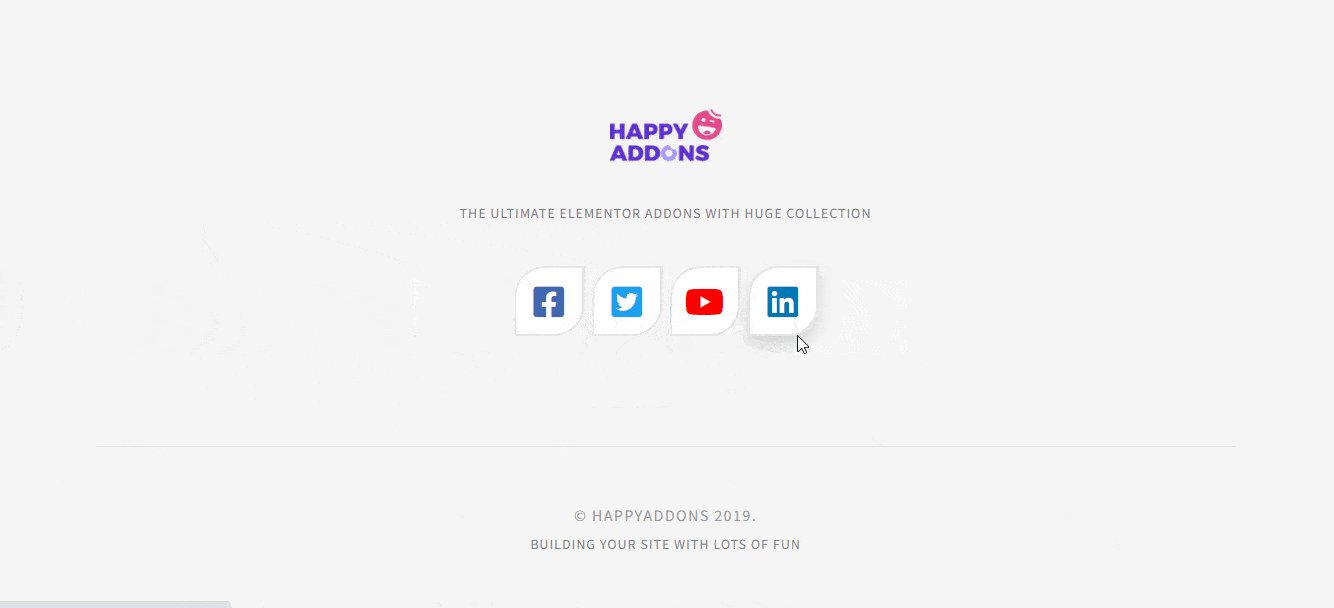
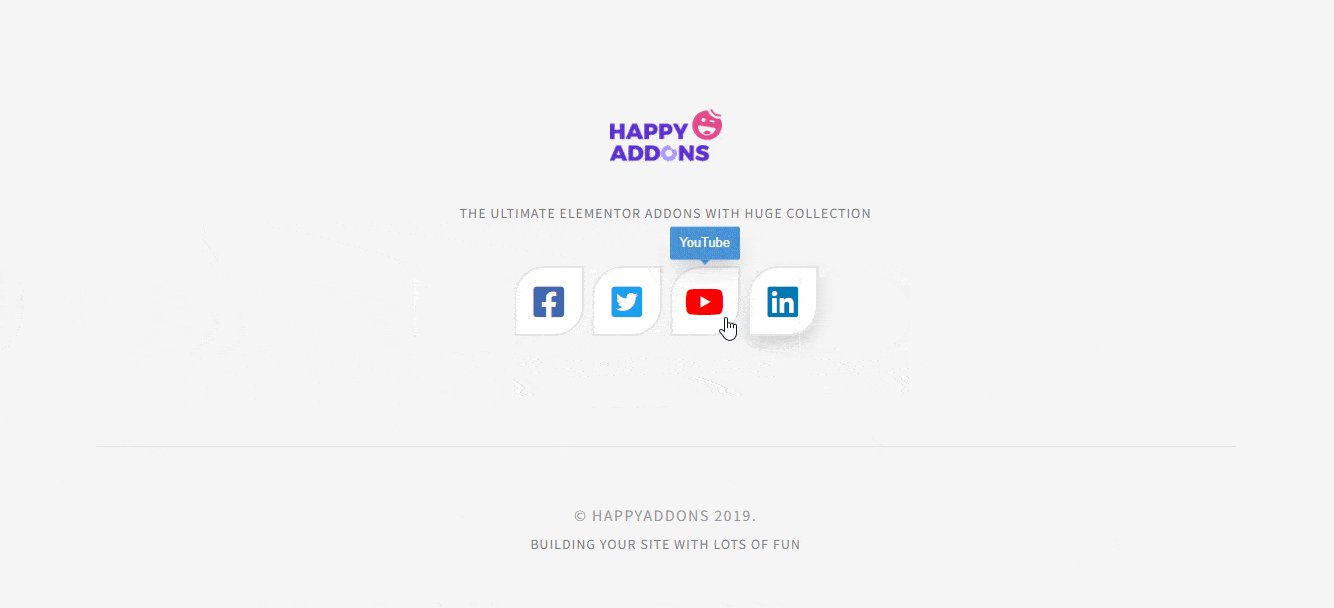
الخطوة 5: تحقق من معاينة التصميم
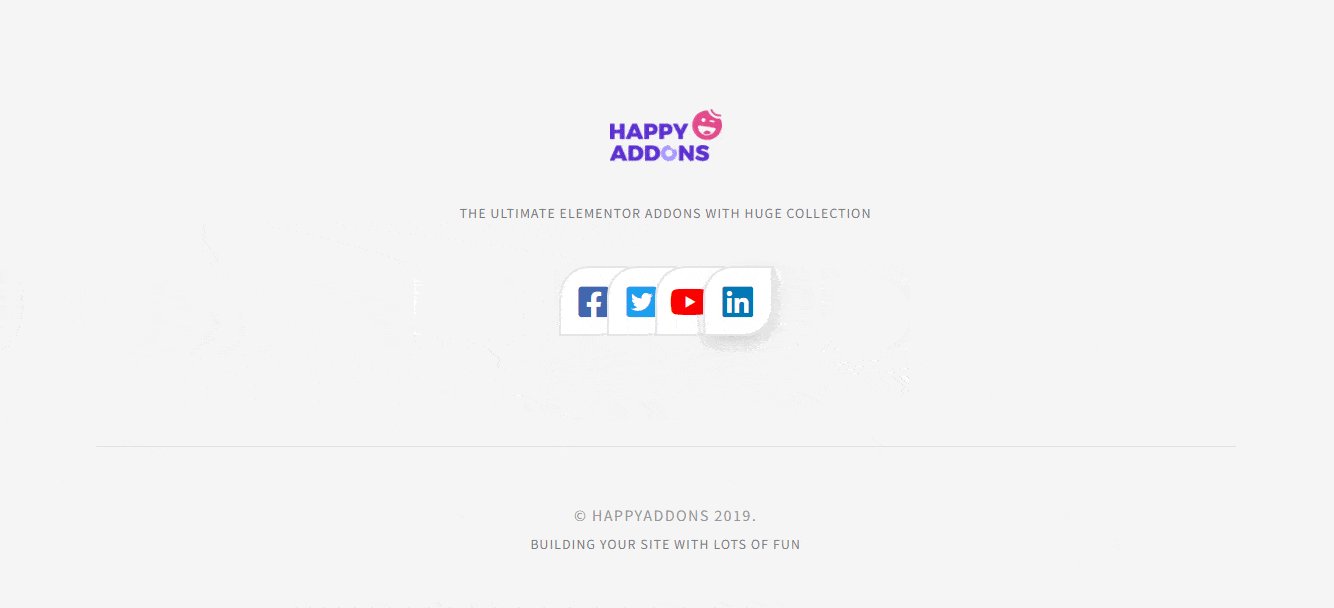
بعد تخصيص التصميم ، يمكنك رؤية الإخراج النهائي لمجموعة Image Stack Group. تبدو المعاينة الخاصة بنا مثل الصورة المتحركة أدناه ، وهذا هو بالضبط ما أردناه.

اقرأ الوثائق الكاملة لـ Image Stack Group Widget.

يمكنك أيضًا مشاهدة هذا الفيديو التعليمي المفيد لعنصر واجهة مستخدم Image Stack Group.
بعض أدوات الصورة الإضافية السعيدة التي يمكنك استخدامها
فيما يلي بعض الأدوات المتقدمة الأخرى المتعلقة بالصور والتي قد تستخدمها أيضًا لتزيين موقع الويب الخاص بك.
مقارنة الصور (مجاني)
البحث عن أداة يدوية لمقارنة صورة داخل شريحة قبل وبعد. جرب أداة مقارنة الصور الجديدة من Happy Addons. باستخدام هذه الأداة المجانية ، يمكنك عرض صور موقع الويب الخاص بك في من الشرائح قبل وبعد للحصول على مقارنة أفضل.
تحقق من توثيق أداة مقارنة الصور.
Image Accordion (مجاني)
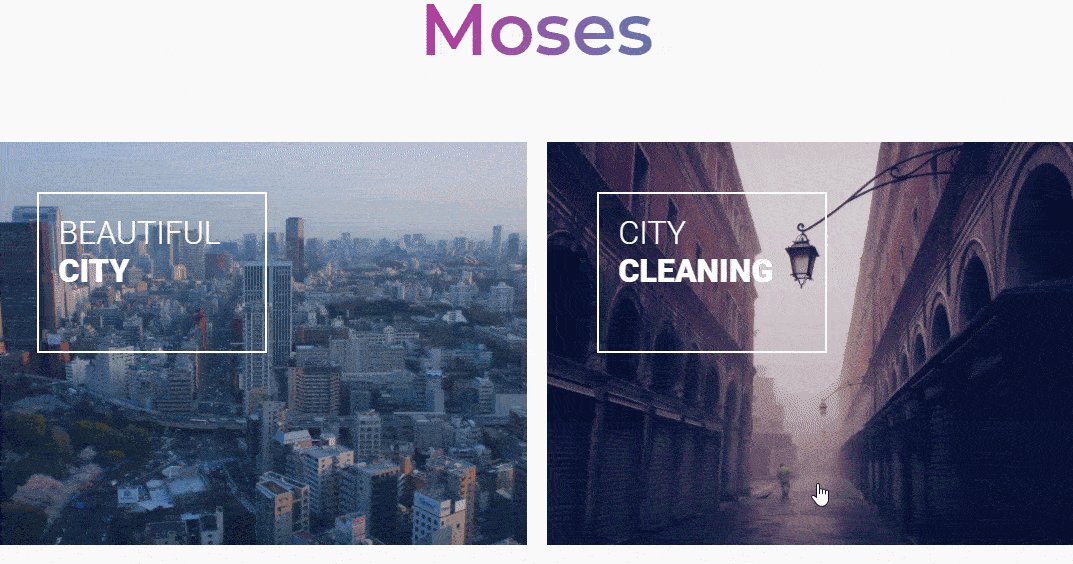
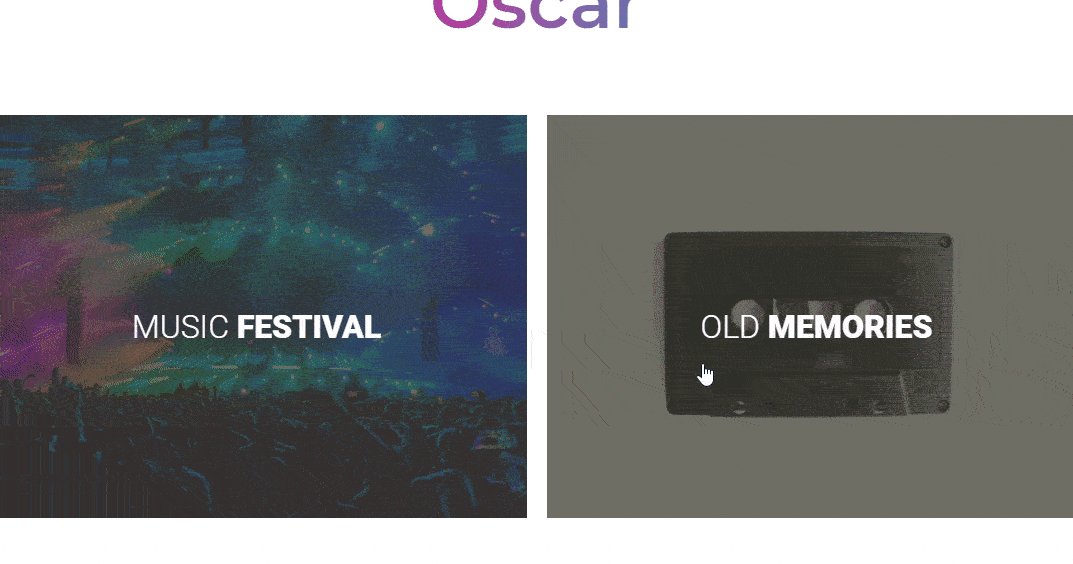
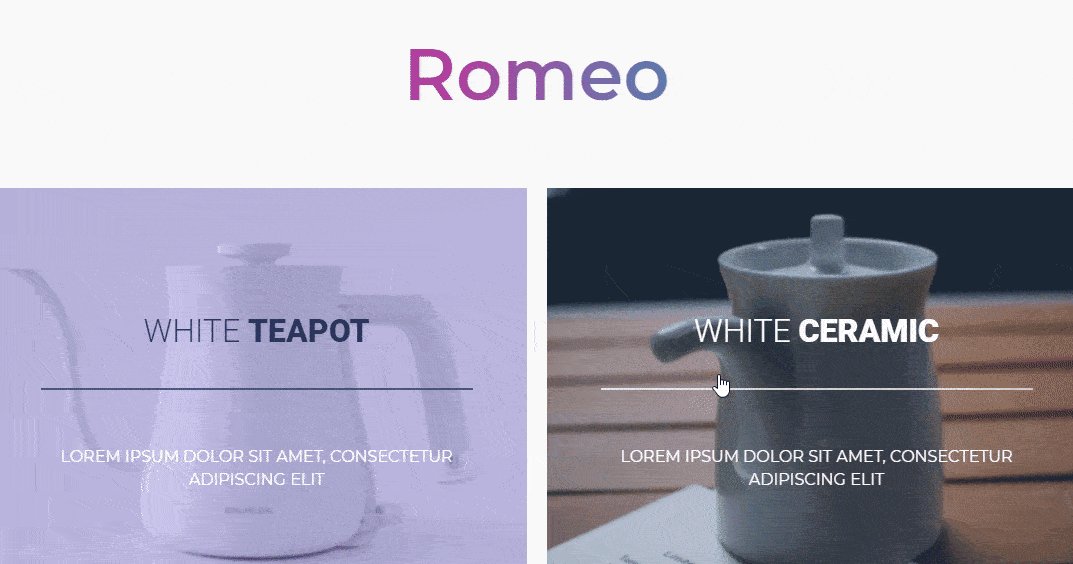
تتيح لك أداة Image Accordion في Happy Addons تصميم أكورديونات جميلة باستخدام الصور لموقعك على الويب Elementor. يأتي مع عدد من التصميمات الجميلة سهلة الاستخدام وقابلة للتخصيص بالكامل. لنجرب هذه الأداة المفيدة الآن.
تحقق من توثيق عنصر واجهة المستخدم Image Accordion لمعرفة كيفية استخدامه.
شبكة الصورة (مجاني)
هل تريد إظهار صور موقع الويب الخاص بك في تخطيط شبكي في Elementor؟ تحقق من عنصر واجهة المستخدم Image Grid الخاص بـ Happy Addons. تتيح لك هذه الأداة تصميم شبكة صور تفاعلية في دقائق. يمكنك استخدام هذه الأداة لإنشاء معرض صور ومحفظة والمزيد.
اقرأ توثيق أداة Image Grid وتعرف على كيفية استخدامها بالطريقة الصحيحة.
تأثير تمرير الصور (مجاني)
Image Hover Effect هي أيضًا أداة مدهشة تتيح لك إضافة تأثيرات التمرير إلى صور موقع الويب الخاص بك. يأتي مع أكثر من 20 تأثير تحوم مذهل يسهل تنفيذه. تحقق من هذه الأداة المجانية لجعل صورتك أكثر ربحية.

اقرأ وثائق أداة Image Hover Effect.
صورة متحركة (احترافي)
إذا كنت ترغب في عرض شعارات عملائك وأعضاء الفريق والصور الأخرى بأسلوب أفقي ورأسي ، يمكنك استخدام عنصر واجهة مستخدم Happy Addons. تأتي هذه الأداة سهلة الاستخدام مع العديد من التصميمات التي تتسم بالمرونة الكاملة. جرب هذا الآن واجعل موقع الويب الخاص بك أكثر جاذبية.

اتبع الوثائق الكاملة لأداة Scrolling Image.
تمرير صورة واحدة (احترافي)
هل تريد تقديم صورة طويلة إلى موقع Elemntor الخاص بك والبحث عن الأداة المناسبة للقيام بذلك؟ تحقق من أداة Single Image Scroll الجديدة لـ Happy Addons والتي تتيح لك عرض صور كبيرة الحجم بأنماط مختلفة.

تحقق من توثيق أداة Single Image Scroll.
خاتمة
يجعل الاستخدام المثالي للصور موقع الويب الخاص بك أكثر تفاعلية وسهولة في الاستخدام. لهذا السبب يجب عليك استخدام الأداة الصحيحة لإدارة صور موقع الويب الخاص بك.
في هذه المدونة ، ناقشنا أداة Image Stack Group وكيفية استخدامها بشكل صحيح. لقد قدمنا أيضًا بعض عناصر واجهة المستخدم الأخرى المفيدة المتعلقة بالصور Happy Addons والتي يمكنك استخدامها أيضًا لتزيين موقع الويب الخاص بك.
إذا كان لديك أي أسئلة بخصوص هذه المدونة ، يمكنك الكتابة إلينا في مربع التعليق أدناه. ولا تنس مشاركة هذا المنشور على قنواتك الاجتماعية والانضمام إلى نشرتنا الإخبارية للحصول على المزيد من البرامج التعليمية المفيدة بخصوص WordPress و Elementor.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
