كيفية استخدام المقسمات غير المرئية لإنشاء مساحة بين وحدات Divi
نشرت: 2023-01-25تعد وحدة Divi Divider فريدة من نوعها بين الوحدات المتاحة داخل Divi Builder. يعمل لخدمة أغراض متعددة. فهو لا يوفر فقط خطًا مصممًا لإضافة تقسيم مثير للاهتمام بين الوحدات ، ولكنه يستخدم أيضًا لإضافة مسافة بيضاء. تستخدم العديد من تخطيطات Divi وحدات Divider غير مرئية لإنشاء مساحة داخل التخطيط. في هذا المنشور ، سنرى كيفية استخدام المقسمات غير المرئية لإنشاء مساحة بين وحدات Divi.
لماذا إنشاء مساحة مع فواصل غير مرئية؟
تعتبر الفواصل غير المرئية طريقة رائعة لإضافة مسافة بيضاء إلى تخطيطاتك. بدون مسافات بيضاء ، يمكن أن يصبح التخطيط مزدحمًا وغير جذاب بصريًا. يمكن تجاهل العناصر بسهولة إذا كانت قريبة جدًا من العناصر الأخرى. لن يقفوا منفصلين ، مما يجعل CTAs تمر مرور الكرام.
يمكن أن تساعد المسافات البيضاء في تركيز الانتباه على مناطق معينة من الشاشة. عندما يكون هناك الكثير من المسافات البيضاء حول عنصر ما ، فإنه يبرز. هذا مهم بشكل خاص للأزرار أو الأوصاف أو الدعاية المغلوطة أو أي شيء تريد أن يتفاعل معه زوارك. تعمل المسافات البيضاء على تحسين إمكانية القراءة ، لذلك يسهل استهلاك المحتوى.
إعدادات وحدة المقسم
يمكن لوحدات Divider إنشاء مساحة رأسية وأفقية بعدة طرق. يمكن ضبط مقدار المساحة التي تشغلها الوحدة باستخدام "التحجيم" و "الهامش" و "الحشو". النتيجة هي نفسها بشكل أساسي ويمكن استخدام كل طريقة معًا إذا كنت بحاجة إلى ضبط التباعد.
عرض وحدة المقسم الرؤية
يمكن للوحدة إظهار الحاجز أو عدم إظهاره. هذا يسمح لنا باستخدام الوحدة فقط من الفضاء إذا أردنا. يختلف حجم المساحة التي تشغلها الوحدة عن الفاصل المرئي وغير المرئي.
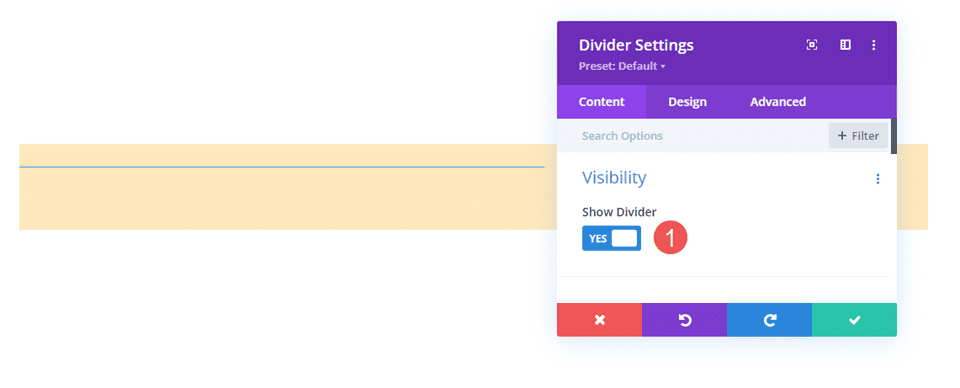
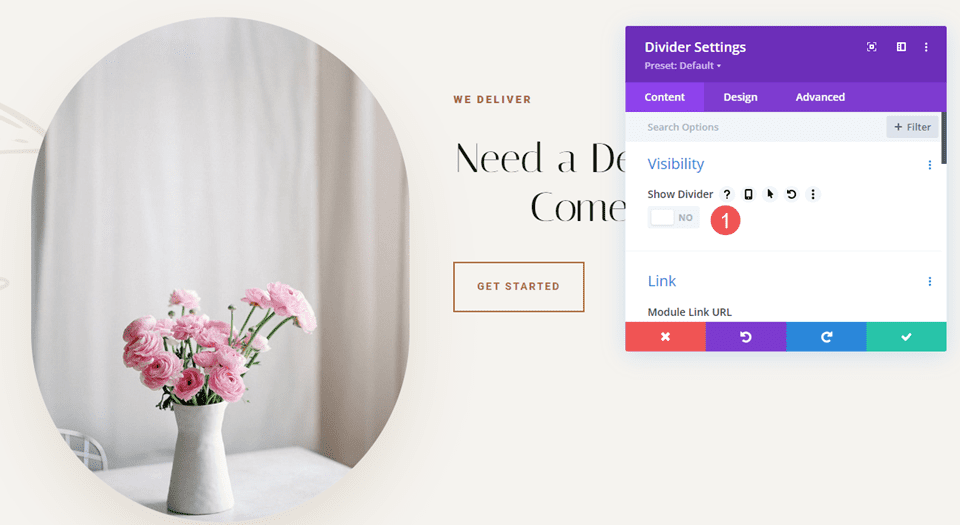
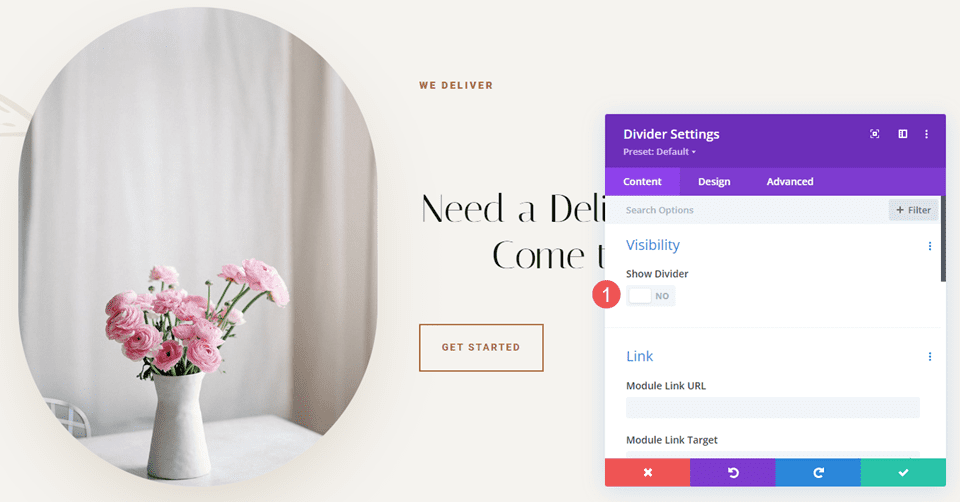
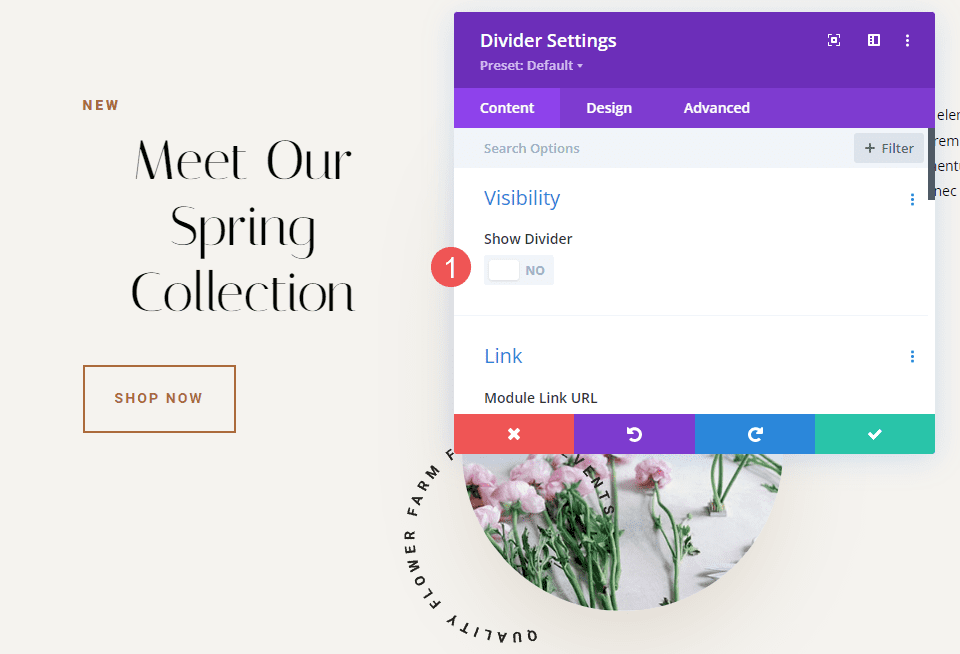
لجعل الحاجز غير مرئي ، انتقل إلى علامة تبويب المحتوى الخاصة به. القسم الأول هو الرؤية . يتم تمكين هذا افتراضيا. هذا هو الإعداد مع تمكين الرؤية. لقد منحت الصف خلفية تان للمساعدة في تصور وحدة Divider.

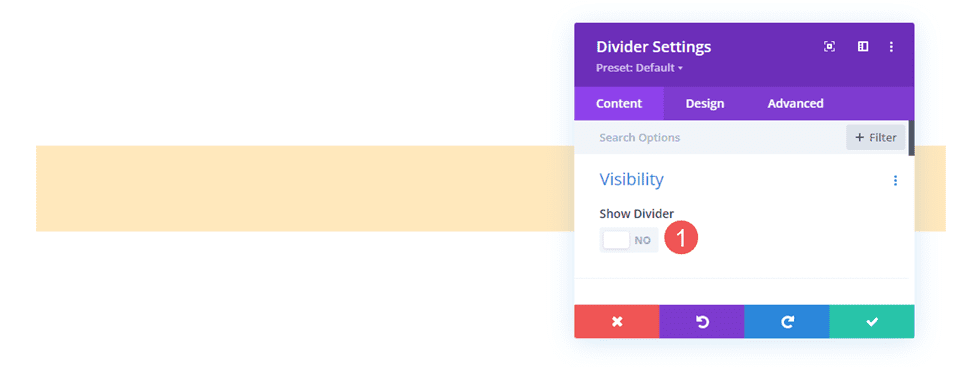
ببساطة قم بتعطيله . لن يظهر الحاجز ، ويمكنك الآن استخدام الوحدة لإضافة تباعد داخل تخطيط Divi. كل ما يظهر الآن هو خلفية تان للصف.

مقسم غير مرئي مع تغيير الحجم
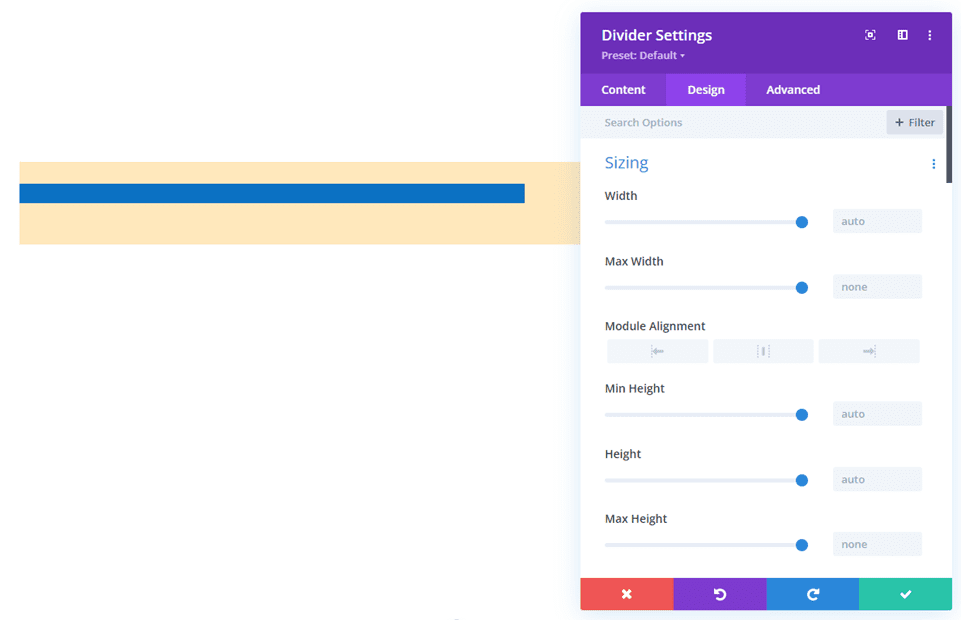
مثل العديد من وحدات Divi ، تتضمن Divider Module العديد من التعديلات للتحكم في حجم الوحدة. الأول هو إعدادات التحجيم. عند ضبط Divi Module على عدم إظهار الحاجز ، تظهر إعدادات التحجيم فقط:
- عرض
- العرض الأقصى
- ارتفاع الحد الأدنى
- ارتفاع
- اقصى ارتفاع
يوضح المثال أدناه وحدة Divider غير المرئية. لقد أضفت خلفية زرقاء للوحدة ، لذا فهي تبرز.

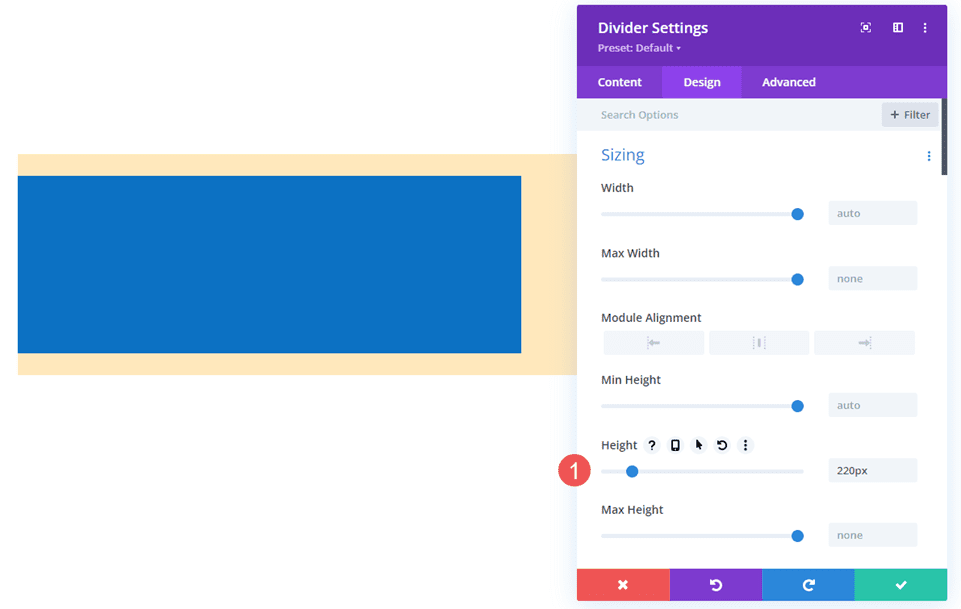
يعد ضبط الارتفاع طريقة رائعة للتحكم في التباعد لوحدة Divider Module غير المرئية. يوضح المثال أدناه وحدة Divider بارتفاع 220 بكسل.

وحدة مقسم غير مرئية مدمجة مع تباعد
يمكن أيضًا استخدام Margin و Padding لإضافة مسافات لوحدة Divider Module غير المرئية. تعمل بنفس الطريقة كما هو الحال مع أي وحدة Divi.
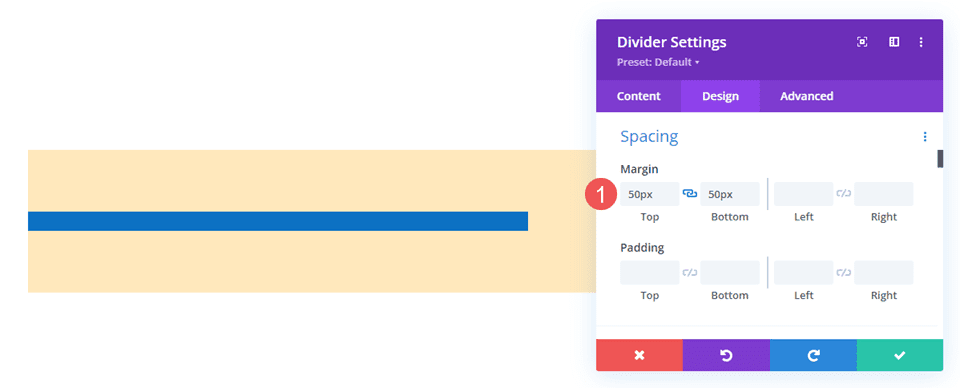
يوضح هذا المثال وحدة Divider غير المرئية بدون ضبط الارتفاع. لقد أضفت 50 بكسل أعلى وأسفل الهامش . لا تزال الوحدة تعرض الخلفية الزرقاء كحجمها الطبيعي ، ولكن هناك المزيد من الهامش حول الوحدة ، كما يمكنك معرفة ذلك من خلال الخلفية السمراء للصف.

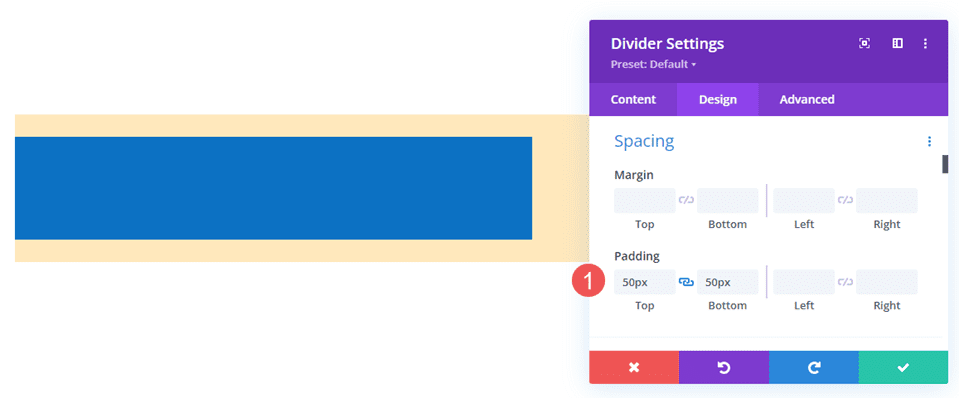
يضيف هذا المثال حشوة علوية وسفلية بمقدار 50 بكسل. الصف من نفس الحجم ، لكن الوحدة النمطية تشغل الآن المزيد من الصف. النتيجة هي نفسها بشكل أساسي ، لذا يمكنك تجربة الاثنين ومعرفة أيهما يعمل بشكل أفضل لكل موقف.

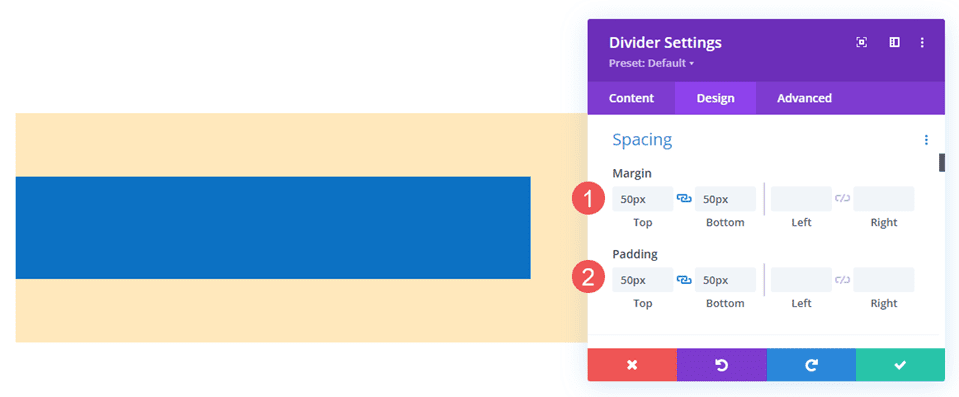
يوضح هذا المثال كلاً من الهامش العلوي والسفلي والحشو بمقدار 50 بكسل. تأخذ الوحدة الآن مساحة أكبر. يمكنك استخدام أحدهما أو الآخر ، لكن هذا يساعدك في ضبط التباعد إذا كانت هناك أية مشكلات.

أمثلة على المقسمات غير المرئية
سننشئ مثالين من نفس حزمة التخطيط. ستضيف الأمثلة لدينا مسافة بيضاء لإعطاء المحتوى بعض التركيز أو المساعدة في المحاذاة. للحصول على الأمثلة ، سأستخدم الصفحة المقصودة والصفحة الرئيسية من حزمة Flower Farm Layout Pack المجانية المتوفرة داخل Divi. سنستخدم مجموعة متنوعة من التعديلات لمعرفة كيفية عملها.
المقسمات غير المرئية مثال واحد
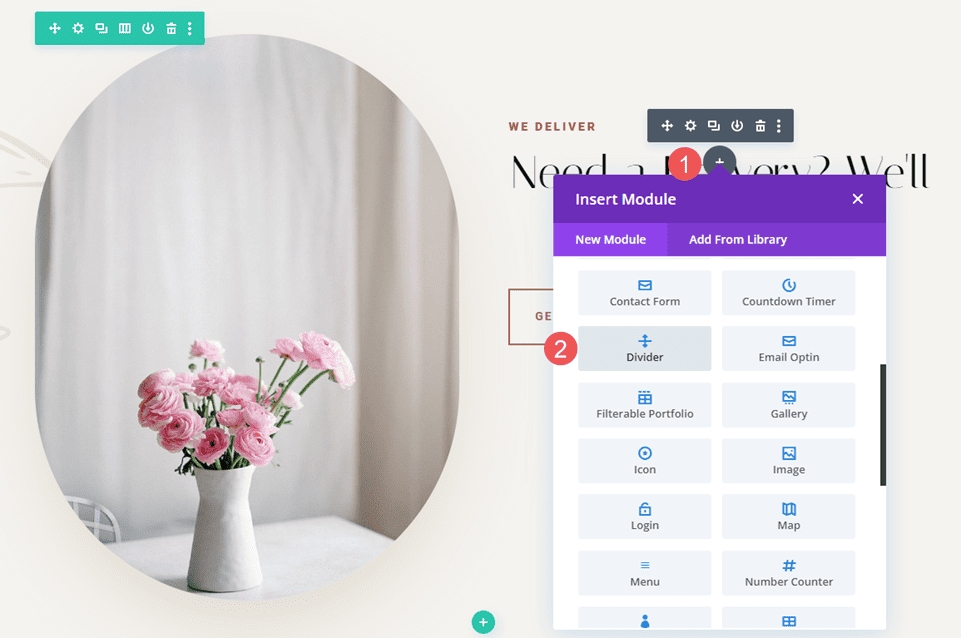
في مثالنا الأول ، سنضيف مسافة بين وحدتين نصيتين ووحدة زر حتى تشغل مساحة أكبر في منطقتهما. سنستخدم وحدتي تقسيم غير مرئيتين.
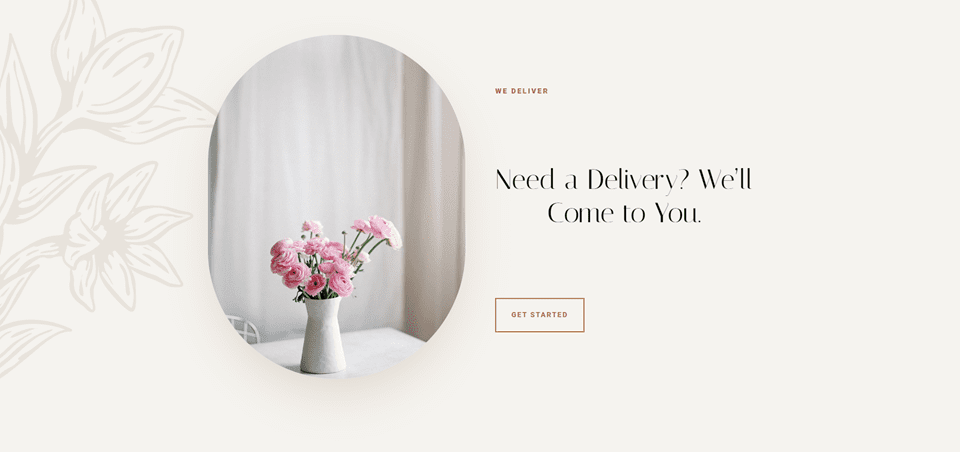
يستخدم هذا المثال الصفحة المقصودة من حزمة تخطيط مزرعة الزهور. سأضيف مسافة بيضاء إلى CTA في قسم الخدمة. كمرجع ، إليك نظرة على هذا القسم قبل إضافة وحدات Divider غير المرئية.

أول مقسم
ضع وحدة Divider تحت وحدة النص الأولى.

اضبط رؤية الوحدة على عدم إظهار الحاجز.
- إظهار الحاجز:

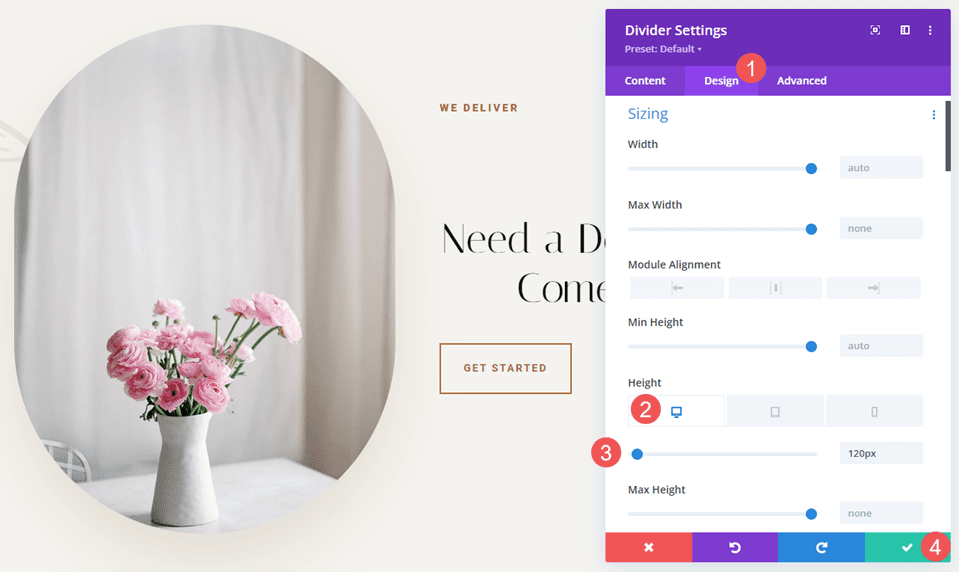
حدد علامة تبويب التصميم وقم بتغيير الارتفاع إلى 120 بكسل لأجهزة الكمبيوتر المكتبية. اضبط ارتفاع الأجهزة اللوحية والهواتف على تلقائي. أغلق إعدادات الوحدة.
- الارتفاع: 120 بكسل (سطح المكتب) ، تلقائي (الجهاز اللوحي والهاتف)

المقسم الثاني
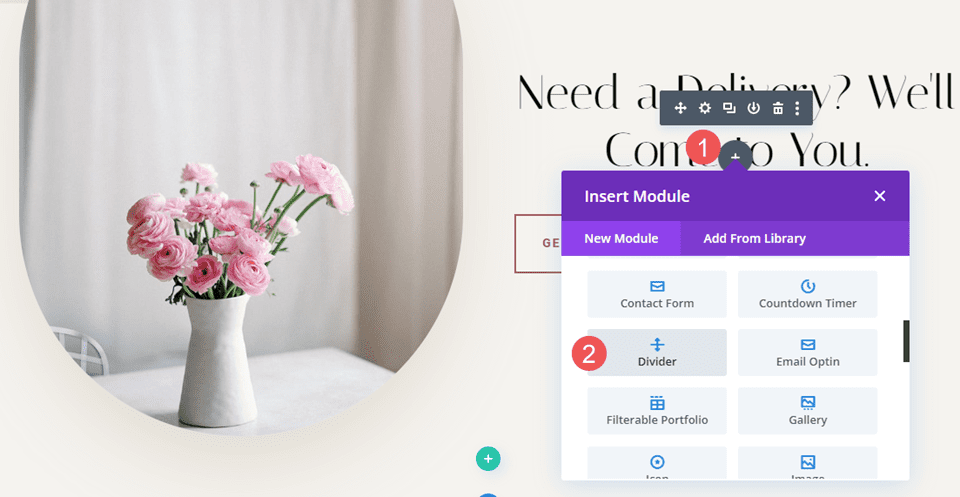
بعد ذلك ، ضع وحدة Divider الثانية فوق وحدة الأزرار.


اضبط رؤية الوحدة على عدم إظهار الحاجز.
- إظهار الحاجز:

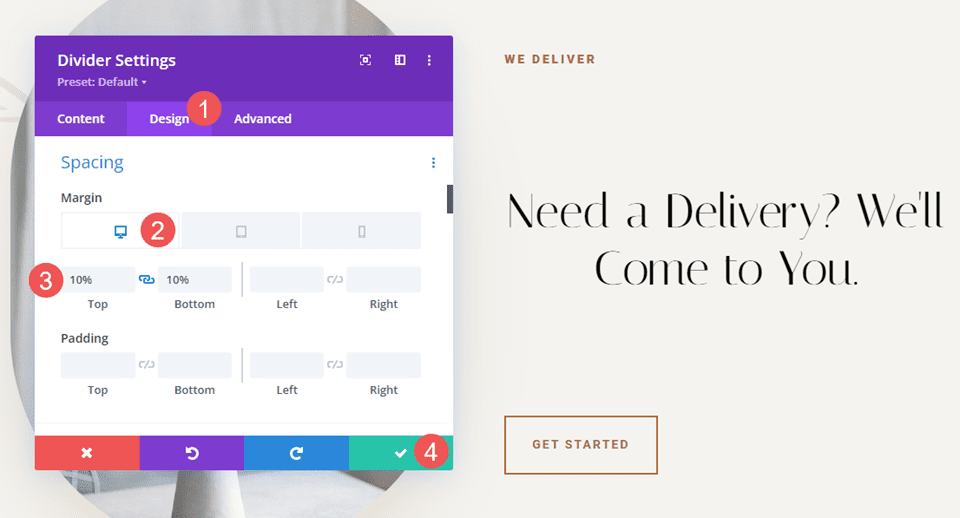
حدد علامة التبويب تصميم وانتقل لأسفل إلى التباعد . أدخل 10٪ للهامش العلوي والسفلي لسطح المكتب. اضبط الأجهزة اللوحية والهواتف على تلقائي. أغلق الوحدة واحفظ إعداداتك.
- الهامش: 10٪ أعلى وأسفل ، هاتف لوحي تلقائي

المقسمات غير المرئية المثال الثاني
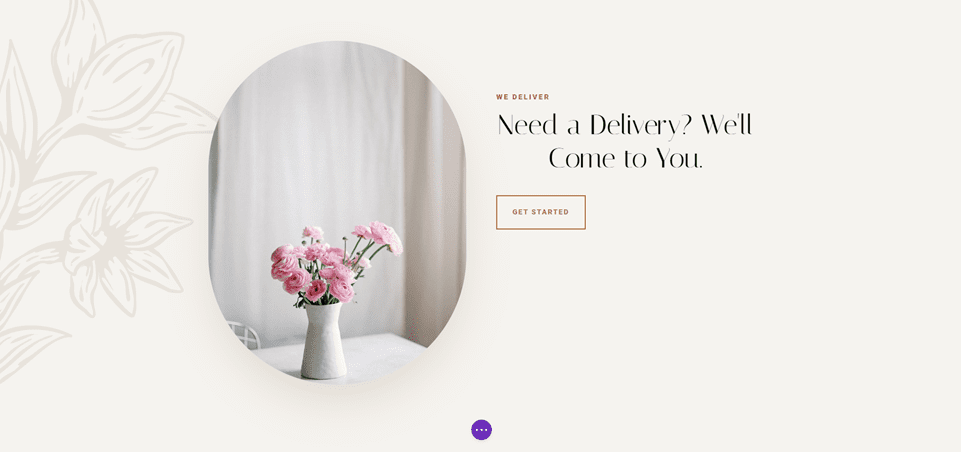
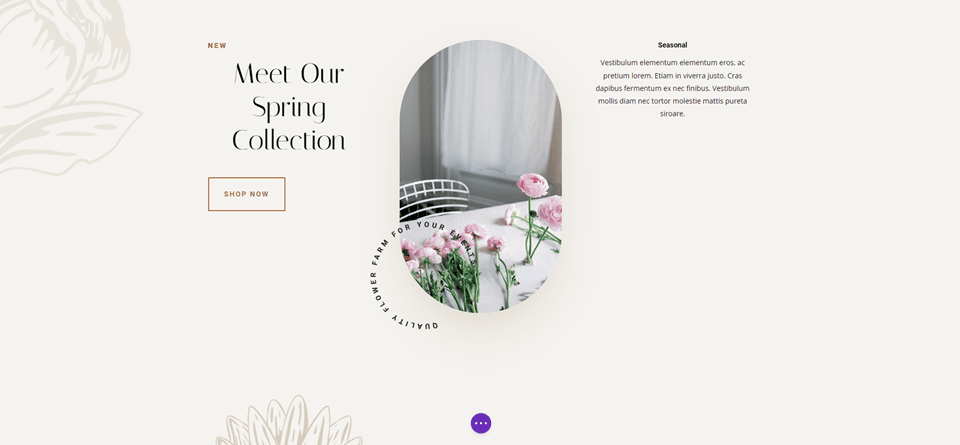
في المثال الثاني ، سنستخدم قسم الحث على الشراء من التخطيط. يحتوي هذا القسم على صف من ثلاثة أعمدة بعنوان وزر على اليسار وصورة في المنتصف ووصف على اليمين. يبدأ محتوى العمودين الأيمن والأيسر من أعلى الصف. سنستخدم ثلاث وحدات Divider لإضافة مسافة بيضاء وتوسيط المحتوى. سيكون الاختلاف طفيفًا ، لكن سيكون له تأثير مرئي على التخطيط.
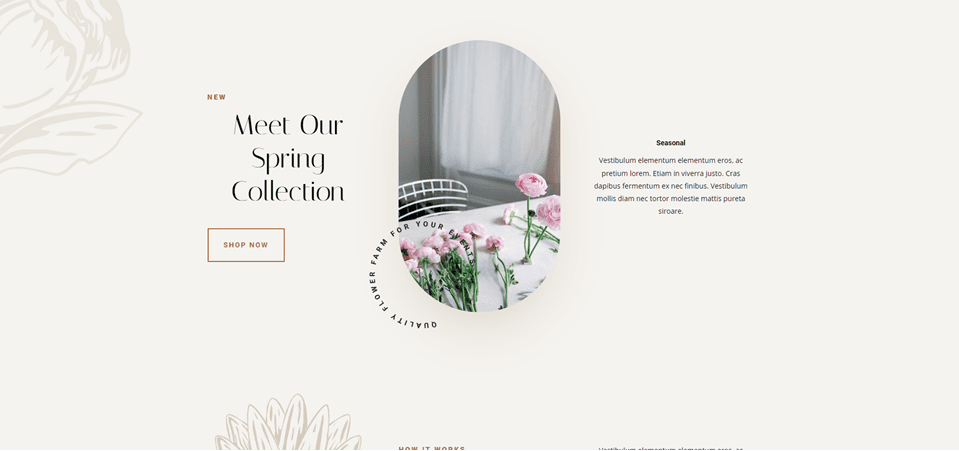
يستخدم هذا الصفحة الرئيسية من حزمة تخطيط مزرعة الزهور. كمرجع ، إليك نظرة على هذا القسم قبل إضافة وحدات Divider غير المرئية.

أول مقسم
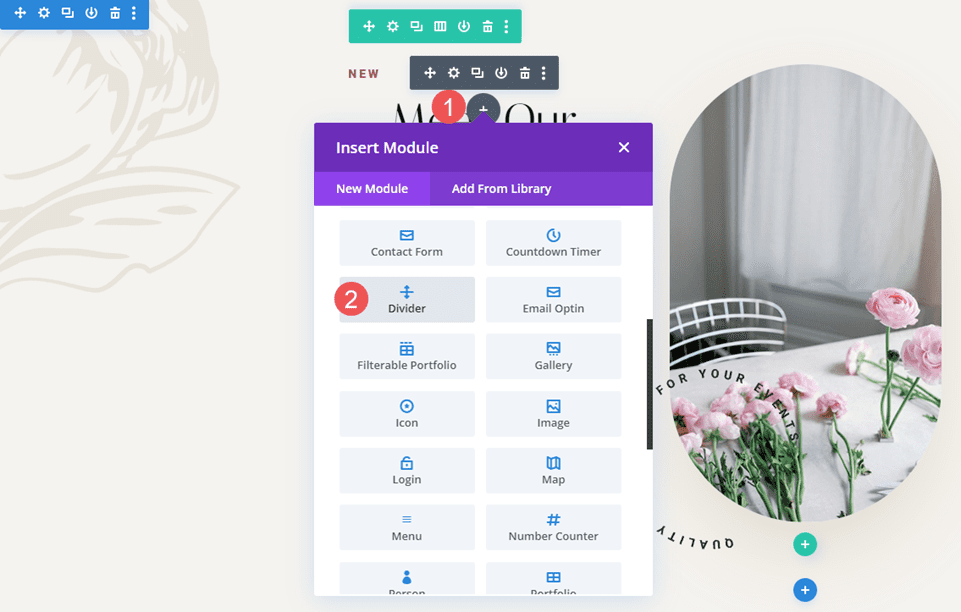
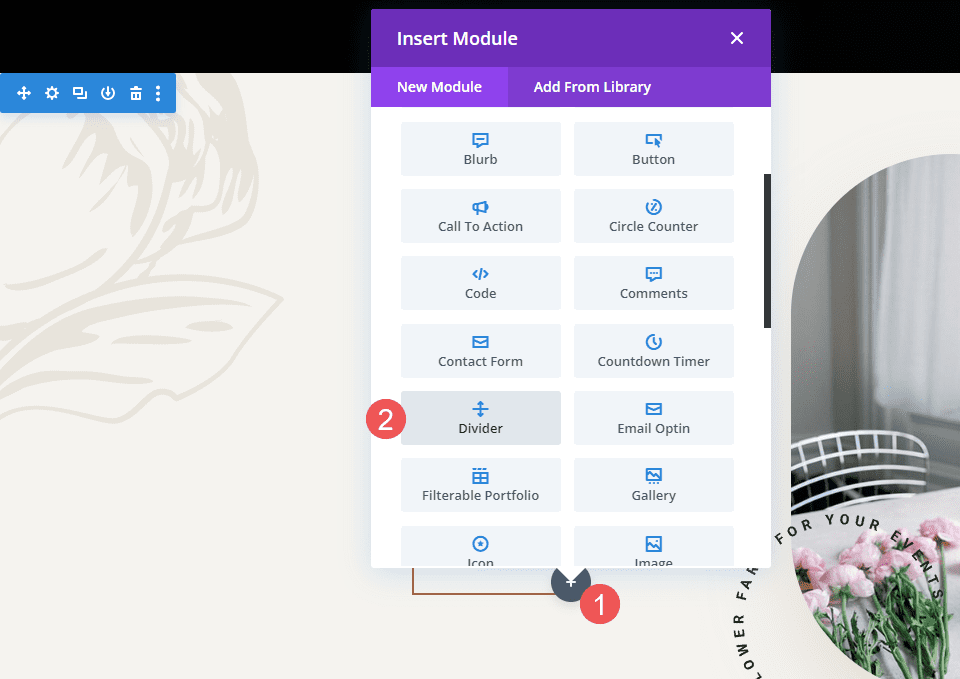
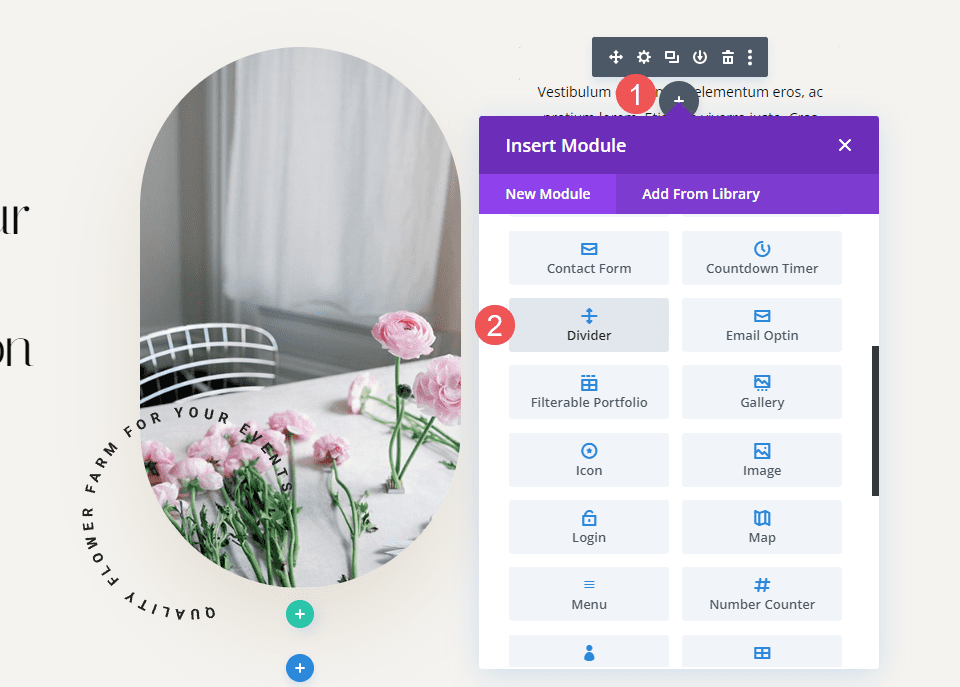
ضع Divider Module أعلى وحدة النص الأولى في العمود الأيسر. قد تحتاج إلى سحب Divider Module أعلى وحدة النص الأولى بعد إضافتها.

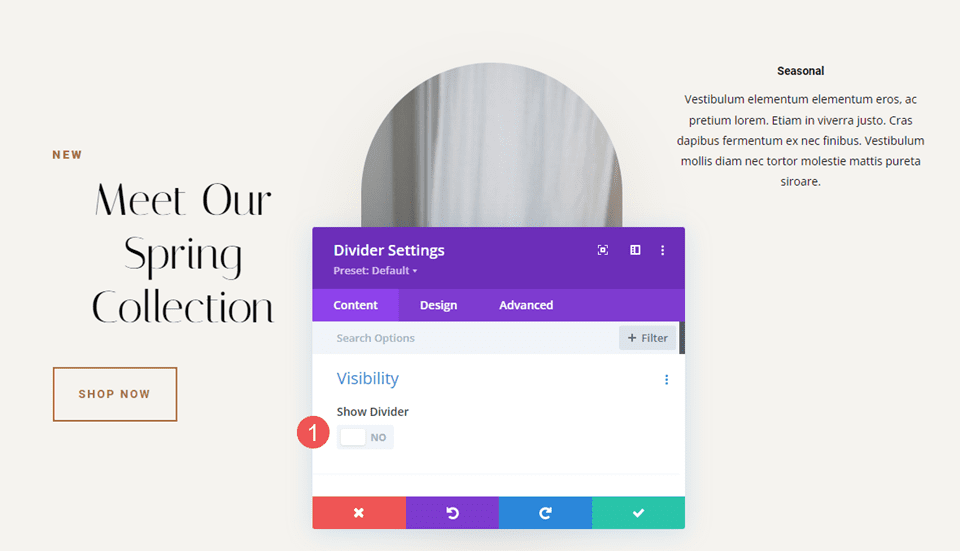
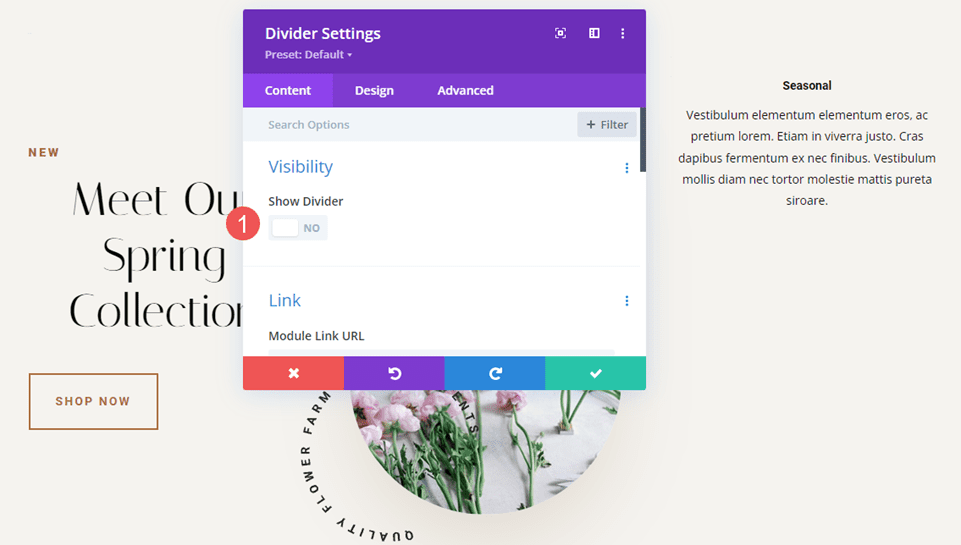
اضبط رؤية الوحدة على عدم إظهار الحاجز. أغلق إعدادات الوحدة.
- إظهار الحاجز:

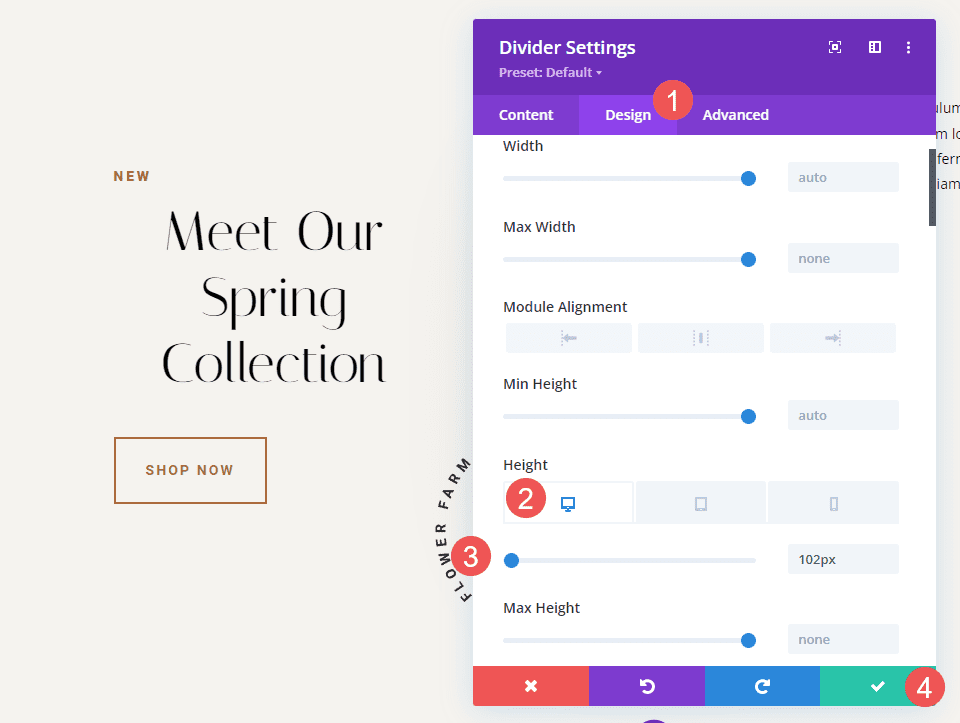
حدد علامة التبويب تصميم وقم بتغيير الارتفاع إلى 102 بكسل لأجهزة سطح المكتب. اضبط ارتفاع الأجهزة اللوحية والهواتف على تلقائي. أغلق إعدادات الوحدة.
- الارتفاع (سطح المكتب): 102 بكسل
- الارتفاع (كمبيوتر لوحي ، هاتف): تلقائي

المقسم الثاني
ضع وحدة Divider الثانية تحت وحدة الأزرار في العمود الأيسر. في البداية ، يبدو أن هذا ليس ضروريًا لأنه لن يؤثر على إصدار سطح المكتب ، ولكن سيكون له تأثير على الأجهزة اللوحية والهواتف.

اضبط رؤية الوحدة على عدم إظهار الحاجز.
- إظهار الحاجز:

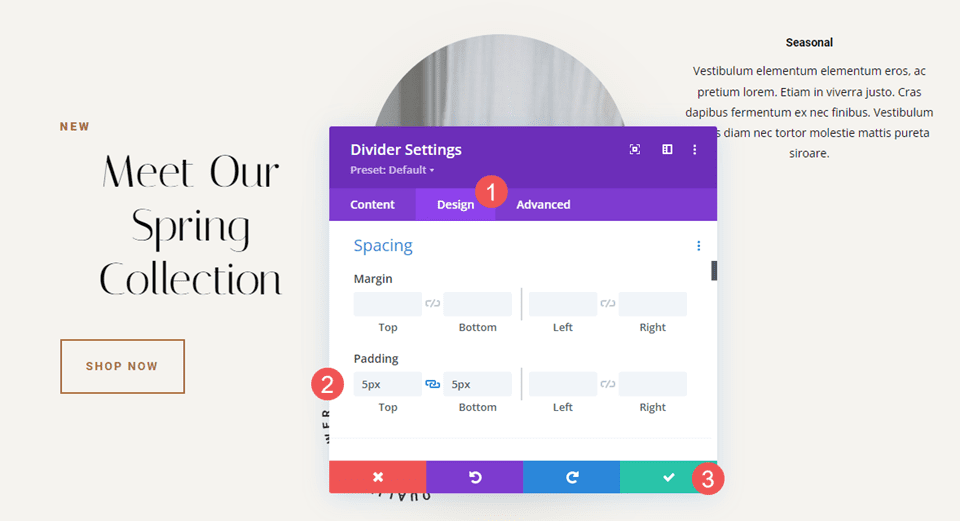
حدد علامة تبويب التصميم . قم بالتمرير لأسفل إلى التباعد وإضافة 5 بكسل إلى الحشوة العلوية والسفلية . أغلق إعدادات الوحدة.
- الحشو: 5 بكسل للأعلى ، 5 بكسل للأسفل

فاصل ثالث
أخيرًا ، ضع وحدة Divider الثالثة على أول وحدة نصية في العمود الأيمن. قد تحتاج إلى سحبها إلى مكانها.

اضبط رؤية الوحدة على عدم إظهار الحاجز.
- إظهار الحاجز:

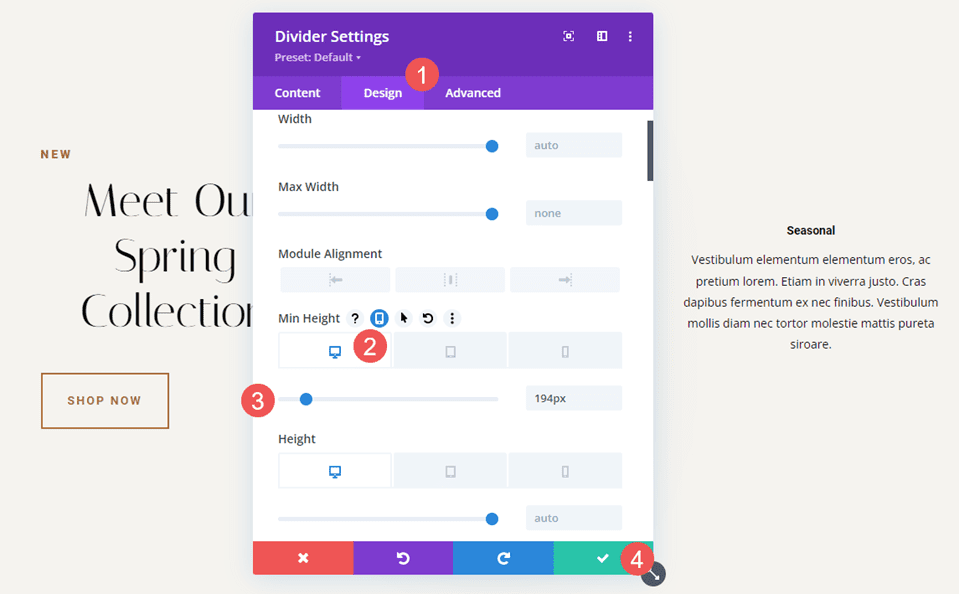
حدد علامة تبويب التصميم وقم بتغيير الارتفاع إلى 194 بكسل. اضبط ارتفاع الأجهزة اللوحية على 50 بكسل والهواتف على 40 بكسل. أغلق إعدادات الوحدة.
- الارتفاع: 194 بكسل (سطح المكتب) ، 50 بكسل (الجهاز اللوحي) ، 40 بكسل (الهاتف)

نتائج المقسمات غير المرئية
المقسمات غير المرئية لسطح المكتب مثال واحد

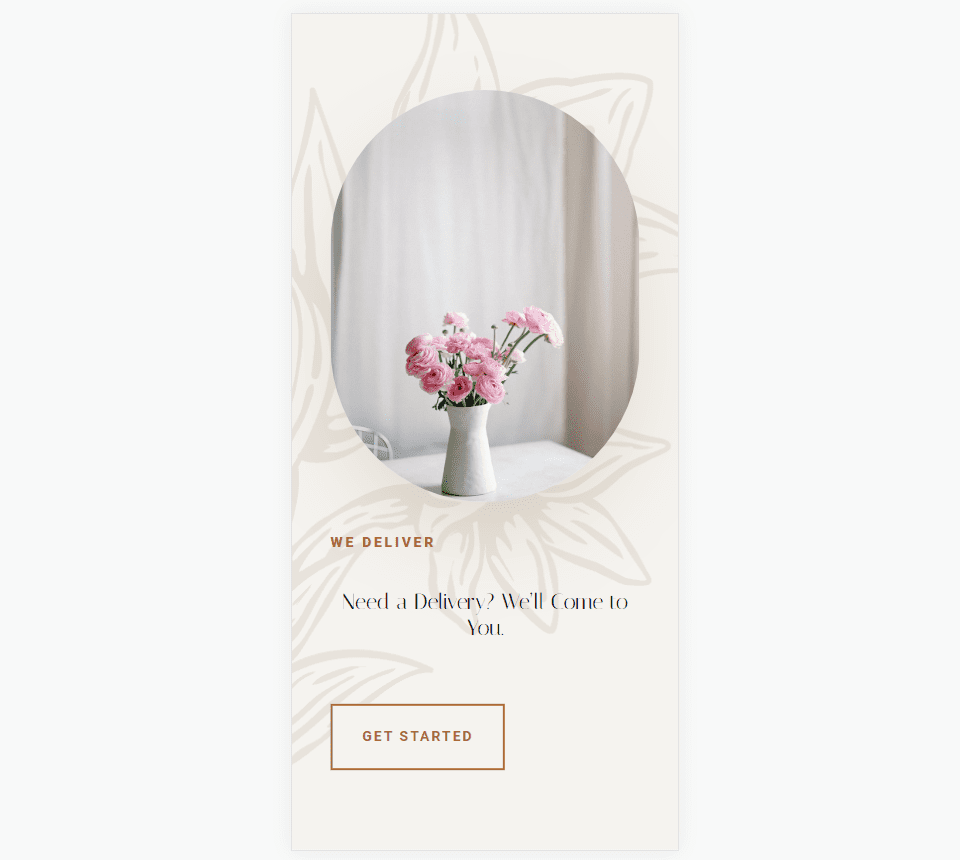
مقسمات الهاتف غير المرئية مثال واحد

المقسمات غير المرئية لسطح المكتب المثال الثاني

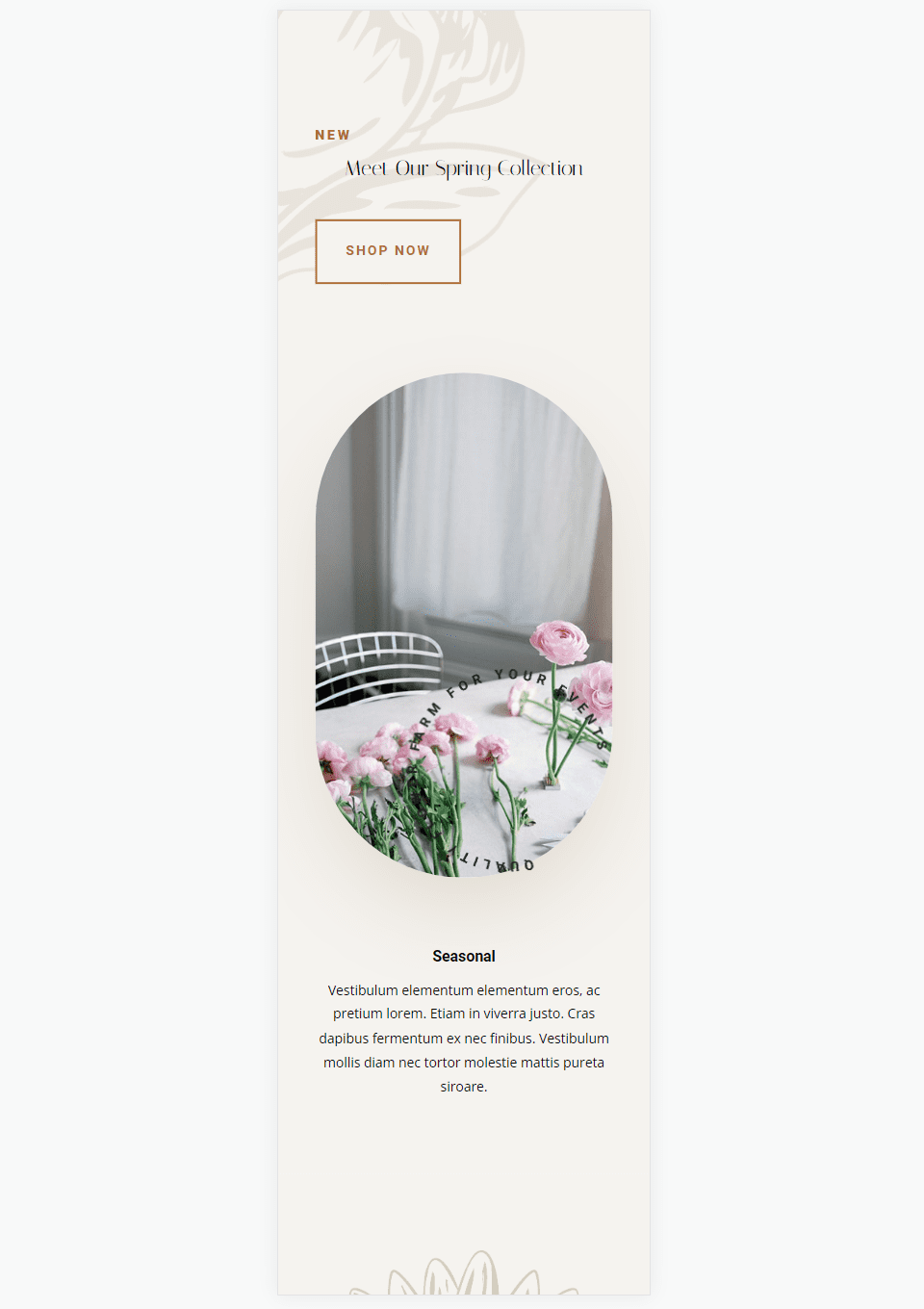
مقسمات الهاتف غير المرئية المثال الثاني

خواطر ختامية
هذا أو انظر إلى كيفية استخدام الفواصل غير المرئية لخلق مساحة بين وحدات Divi. تعد المسافات البيضاء رائعة لإبراز عناصر معينة وتحسين سهولة قراءة موقع الويب. توفر وحدة Divider العديد من الخيارات لإضافة مساحة بما في ذلك تغيير الحجم والتباعد ، ويمكنك ضبط الهامش أو الحشو أو كليهما. يمكنك استخدام أي من الإعدادات أو جميعها في أي مجموعة تريدها للحصول على النتائج التي تريدها.
نريد أن نسمع منك. هل تستخدم وحدات Divider غير مرئية لإضافة مسافة بيضاء إلى تخطيطات Divi الخاصة بك؟ أخبرنا عن تجربتك في التعليقات.
