كيفية استخدام مخطط الترميز لتحسين مُحسّنات محرّكات البحث لموقعك على الويب
نشرت: 2023-03-24SEO هي كلمة حساسة في التسويق ، وليس بدون سبب. يؤدي تحسين موقع الويب الخاص بعملك للحصول على تصنيفات أعلى للصفحات على SERPs وإنشاء تجربة مستخدم سلسة إلى زيادة جودة الزيارات وزيادة التحويلات وزيادة عائد الاستثمار (ROI).
على الرغم من أن العديد من استراتيجيات تحسين محركات البحث يمكن أن تساعدك في تحقيق أهدافك التسويقية ، إلا أن القليل منها فقط يستخدم أداة قوية - ترميز المخطط. ولكن ما هو مخطط الترميز ، ولماذا هو ضروري لتحسين محركات البحث لموقعك على الويب ، وكيف يمكنك تنفيذه على صفحاتك؟ تناول القهوة واجلس للحصول على الإجابات.
ما هو مخطط الترميز؟
ترميز المخطط هو لغة للبيانات المنظمة يستخدمها محرك البحث الخاص بك ، مثل Google ، لتفسير الصفحات الموجودة على موقع الويب الخاص بك.

يكسر ترميز المخطط محتوى موقع الويب الخاص بك ويشرح ذلك لمحركات البحث لتحسين تجربة المستخدم. إنها إضافة رائعة لاستراتيجيات تحسين محركات البحث التي يمكنك تطبيقها للحصول على رؤية أفضل لموقع الويب. بدلاً من تقديم معلومات عامة للأشخاص الذين يبحثون عن خدماتك ، يمكنك أن تقدم لهم المزيد من الخيارات للاستكشاف - حتى قبل أن يفتحوا موقعك!

إذا أدخلت نصًا بين علامات HTML الخاصة بك ، على سبيل المثال <p> John Doe </p> ، فإن محركات البحث ستخرج فقط نتيجة سلسلة عادية دون أي تفاصيل إضافية توضح من هو John Doe.
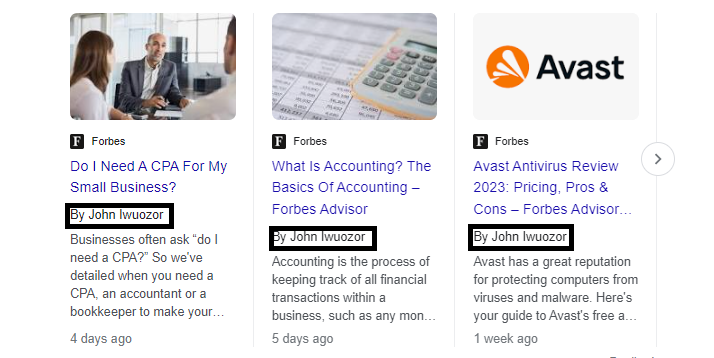
لنفترض أنك نشرت منشورًا يحتوي على اسمك. لن يتعرف Google ومحركات البحث الأخرى إلا على اسمك كجزء عام من المحتوى.
بدلاً من ذلك ، إذا أضفت ترميز مخطط ، فيمكنك تعيين قيمة "المؤلف" لاسمك ، وسيعرضها Google عند ظهور صفحتك على محركات البحث ، كما هو موضح أدناه:

أنواع ترميز المخطط التي يجب أن تعرفها
هناك حوالي 797 نوعًا من الترميز التي يمكنك استخدامها بناءً على الخصائص التي تريدها ومحرك البحث الذي تقوم بتكوينه من أجله. بالنسبة لترميز البيانات المنظمة الذي يدعمه بحث Google ، يمكنك العمل مع ما يلي:
- شرط
- كتاب
- مسار التنقل
- دائري
- دورة
- مجموعة البيانات
- التقييم الإجمالي لصاحب العمل
- حدث
- الاختيار الواقع
- التعليمات
- الأنشطة المنزلية
- كيف
- ترخيص الصورة
- نشر الوظيفة
- فيديو تعليمي
- أدوات حل الرياضيات
- فيلم
- التعليم سؤال وجواب
- الراتب المقدر
- تدوين صوتي
- مشاكل الممارسة
- سؤال وجواب
- وصفة
- تطبيق برمجي (تجريبي)
- قابل للتحدث
- الاشتراك والمحتوى المحمي بنظام حظر الاشتراك غير المدفوع
- فيديو
كيف يعمل مخطط الترميز على تحسين تحسين محركات البحث؟
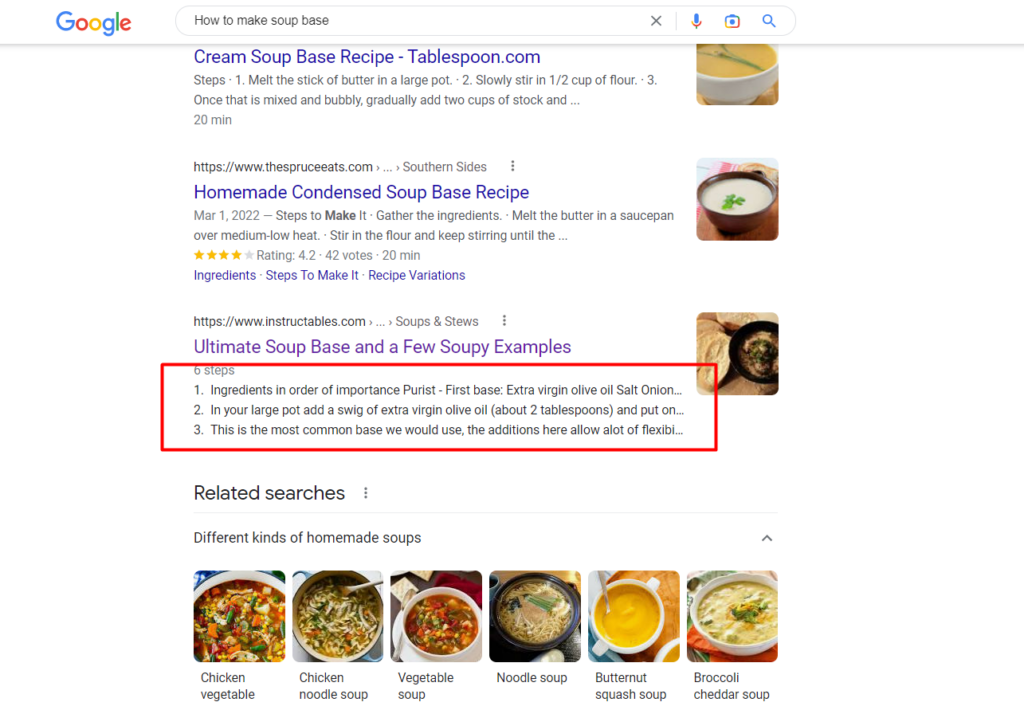
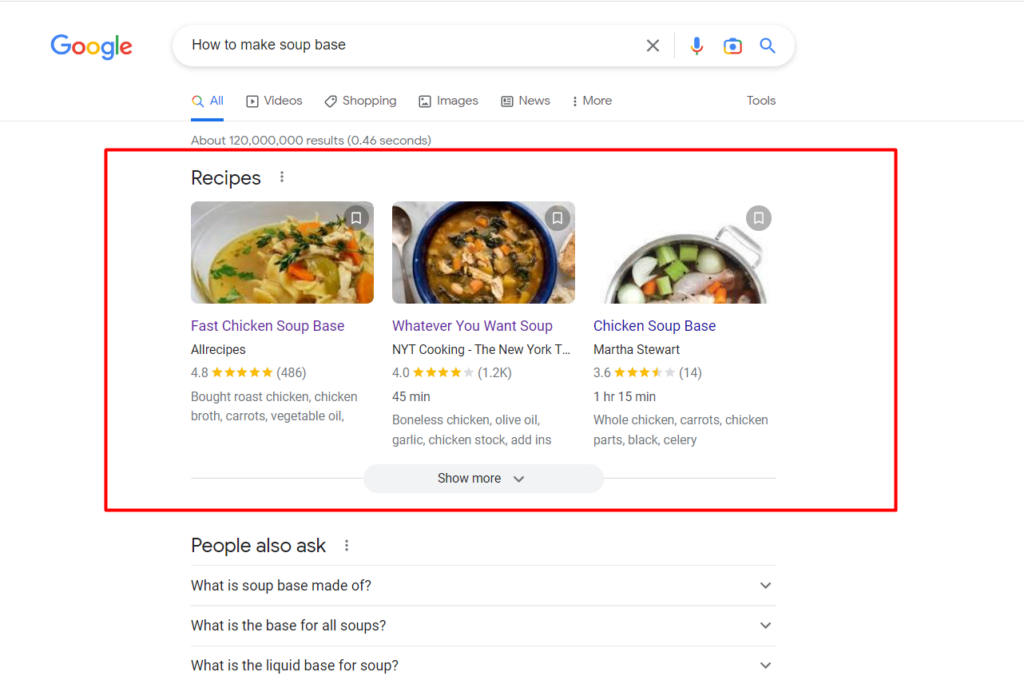
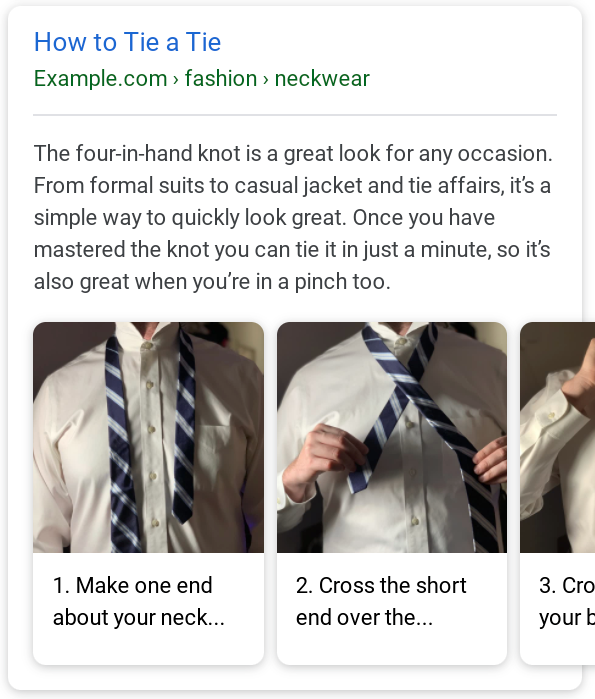
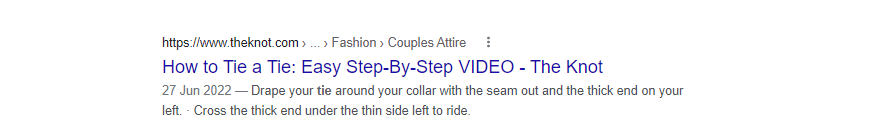
دعنا نلقي نظرة سريعة على هذه الصورة التي تعرض مقالة بمخطط "الكيفية":

ثم هذا:

تصور هذه الصور نتيجة بحث لطلب البحث "كيفية ربط ربطة عنق". ومع ذلك ، إذا تم تصنيف كلاهما في الصفحة الأولى من Google ، فمن المحتمل أن ينقر معظم الأشخاص على الصورة الأولى بسبب مقتطفاتها التفصيلية والمنسقة.
ولكن ما علاقة هذا بـ SEO؟
1. ارتفاع نسبة النقر إلى الظهور
من المرجح أن ينقر المستخدمون على مقالة تحتوي على مقتطفات منسقة أكثر من أي صفحة أخرى بها بضعة أسطر فقط من الوصف التعريفي. يفضل معظم المستخدمين الانتقال إلى الصفحة بمعاينة أكثر ثراءً.
يضيف ترميز المخطط مزيدًا من الجمال إلى صفحتك عندما ينبثق في محرك البحث للاستعلام. وهذا يعني تلقائيًا معدل نقر أعلى لمنشورات مدونتك وأحداثك وغير ذلك الكثير.
يعتقد معظم مسوقي تحسين محركات البحث (SEO) أنه كلما زاد عدد الأشخاص الذين يصلون إلى صفحتك ، ترى المزيد من محركات البحث أنها مصدر للمعلومات ذات الصلة. وذلك لأن محركات البحث مثل Google تحتاج إلى صفحات توفر للمستخدمين تجربة تصفح رائعة.
2. الترتيب الأعلى يعني المزيد من الرؤية وحركة المرور
تؤدي إضافة ترميز المخطط إلى صفحتك إلى زيادة ظهورها ، مما يزيد من نسبة النقر إلى الظهور (CTR) ويساعدك على الحصول على ترتيب أفضل. وبمجرد وصول صفحتك إلى صفحة Google الأولى ، ستتم مكافأتك بمزيد من الزيارات اليومية إلى موقعك.
بالطبع ، بينما تلعب البيانات المنظمة والاستضافة المعدنية دورًا كبيرًا في زيادة نسبة النقر إلى الظهور ، تلعب عوامل أخرى مثل بنية المحتوى وقابلية الاستخدام والروابط الخلفية دورًا أيضًا.
على سبيل المثال ، إذا كانت هناك حاجة إلى تحسين مُحسّنات محرّكات البحث على الصفحة وجودة المحتوى ، فسيكون من الصعب على صفحتك ترتيبها. وإذا لم يتم ترتيبه من أجل الحد الأدنى من الرؤية ، فلن يكون هناك أي طريقة يمكن لأي شخص رؤيته - أقل من النقر عليه بسبب المقتطف المنسق. لهذا السبب يوصى باستخدام البيانات المنظمة جنبًا إلى جنب مع ممارسات تحسين ترتيب البحث الصحية الأخرى.
تساعد البيانات المنظمة محركات البحث على فهم المحتوى الخاص بك بشكل أفضل حتى تتمكن من تحقيق ترتيب بحث أفضل. بالإضافة إلى ذلك ، يمكنك أيضًا الاستفادة من:
- المقتطفات المميزة - تجذب انتباه الأشخاص بسرعة وتظهر أعلى نتائج بحث Google.
- لوحات المعرفة - لوحات معلومات غنية تهيمن على الجانب الأيمن من بحث Google وتلفت الانتباه.
- دائري الفيديو - مجموعة من مقاطع الفيديو القصيرة التي تظهر في نتائج البحث وتحث المستخدمين على مشاهدة المقاطع كاملة.
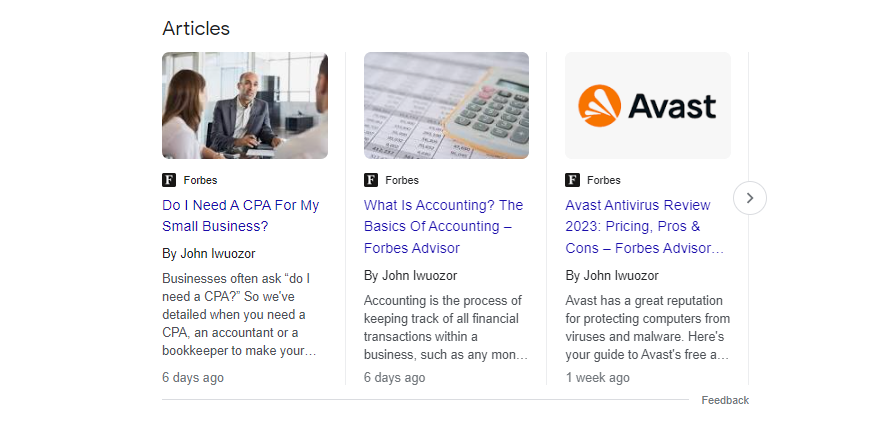
- حزم الصور - تعرض Google سلسلة من الصور ذات الصلة عندما تكتشف أن المستخدمين يبحثون عن استعلامات متعلقة بالصور.
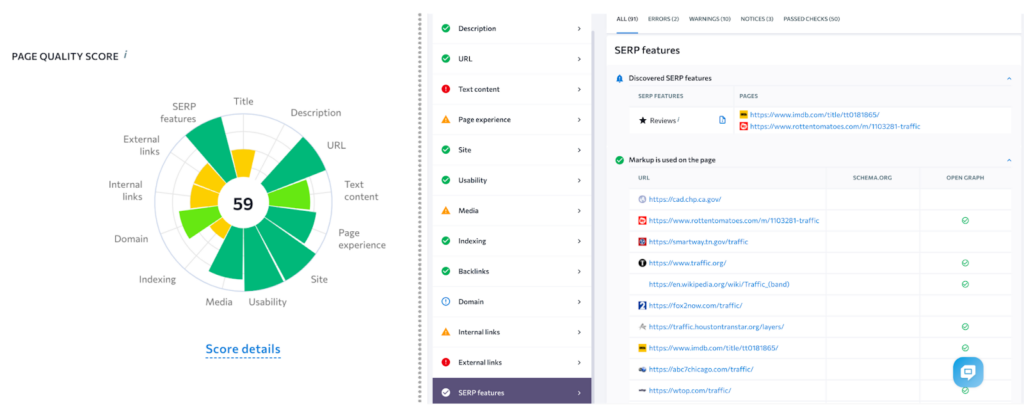
إذا كنت تريد أن يبرز موقع الويب الخاص بك في عمليات البحث ، فقم بإجراء عمليات تدقيق منتظمة على الصفحة لكبار المسئولين الاقتصاديين باستخدام تصنيف SE لتحديد أخطاء ميزة SERP وغيرها من المشكلات مثل الفهرسة والروابط وقابلية الاستخدام والمزيد.

كيفية تنفيذ مخطط الترميز على صفحتك
يعد ترميز صفحتك بنوع بيانات تقنيًا تمامًا. في الواقع ، قد ترغب في الاتصال بمطورك للحصول على المساعدة - هذا إذا كنت لا تريد المخاطرة بكسر صفحتك.

هناك عدة طرق سهلة لإضافة ترميز المخطط في WordPress. تتمثل إحدى الطرق في استخدام مكون إضافي مثل Yoast SEO أو All in One SEO Pack ، وكلاهما يحتوي على وظيفة ترميز مخطط مدمجة. هناك طريقة أخرى وهي استخدام مكون إضافي مخصص لترميز المخطط مثل Schema Pro أو WP Schema ، والذي يسمح لك بتخصيص الترميز لموقعك. يمكنك أيضًا إضافة ترميز المخطط يدويًا عن طريق تحرير كود موقعك ، ولكن هذه الطريقة أكثر تعقيدًا ويجب أن يحاولها المستخدمون المتمرسون فقط. بغض النظر عن الطريقة التي تختارها ، يمكن أن تساعد إضافة ترميز المخطط في تحسين مُحسنات محركات البحث لموقعك وجعلها أكثر وضوحًا لمحركات البحث.
ومع ذلك ، إذا كنت ترغب في تجنب المكونات الإضافية ، وكنت واثقًا من امتلاكك المهارات المطلوبة ، فيمكنك تنفيذ ترميز المخطط باستخدام JSON-LD وطرق البيانات الجزئية الموضحة أدناه.
1. استخدام البيانات الجزئية
يمكنك ترميز صفحتك عن طريق إدخال سمات مثل "itemtype" و "itemscope" في HTML الخاص بك ، كما هو موضح أدناه:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>المخطط أعلاه مخصص لمقالة تصور اسم المؤلف والعنوان والوصف والناشر والشعار وتاريخ النشر. ويمكنك أن ترى كيف يبدو أدناه:

2. استخدام JSON-LD
تتضمن هذه الطريقة إضافة كتلة البرنامج النصي بشكل منفصل في رأس أو نص صفحة HTML الخاصة بك ، مثل المثال أدناه:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>النتائج؟ إنه مشابه إلى حد ما كما لو كنت تستخدم البيانات الجزئية.
كيفية إنشاء مخطط الترميز تلقائيًا
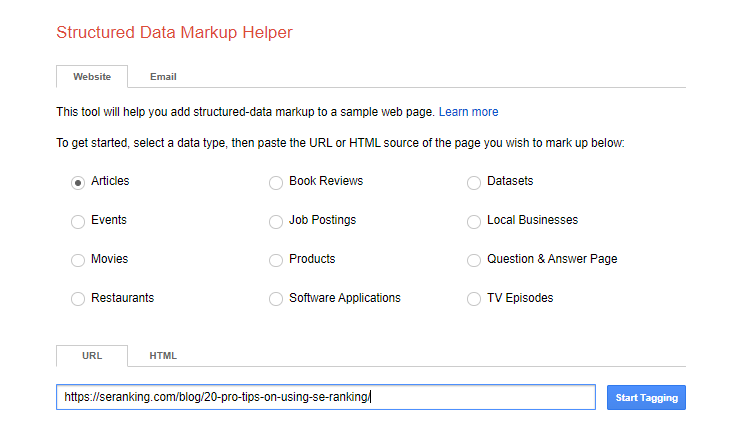
أنشأت Google أداة مساعدة ترميز البيانات المنظمة لأصحاب مواقع الويب لإنشاء رمز نظيف وفعال تلقائيًا بدلاً من إنشائه من البداية. اتبع هذه الخطوات لإنشاء خطتك:
1. تفضل بزيارة أداة مساعد ترميز البيانات المنظمة والصق الرابط

بمجرد الوصول ، انتقل إلى مربع URL وأدخل رابط الصفحة الذي تريد ترميزه. لا تنس النقر فوق نوع البيانات التي تريدها - مقالة ، وإرشادات ، وحدث ، ومراجعات ، وما إلى ذلك - قبل تحديد مربع "بدء وضع العلامات".
2. قم بترميز صفحتك
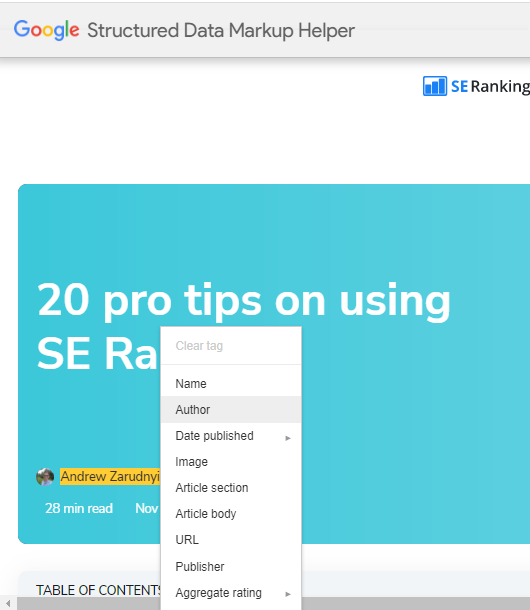
بمجرد أن تبدأ في وضع العلامات ، سيتم نقلك إلى صفحة تعرض محتوى موقع الويب الخاص بك (لعنوان URL المُدرج).
على الشريط الأيمن ، يمكنك العثور على سمات بيانات متنوعة مثل المؤلف ووقت النشر والتاريخ وعنوان المقالة.

قم بتمييز النصوص التي تريدها في المقتطف الخاص بك وقم بتعيين سمة لها.
على سبيل المثال ، قمنا بتسليط الضوء على Andrew Zarudnyi في الصورة أعلاه وخصصنا لها قيمة "المؤلف". افعل نفس الشيء مع صورك بحيث تظهر صورة مفصلة واحدة على الأقل في المقتطف.
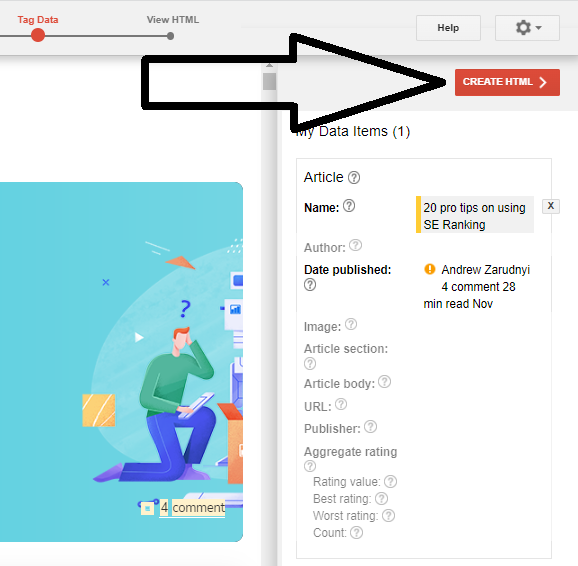
3. إنشاء مخطط الترميز
في الزاوية العلوية اليمنى ، انقر فوق "إنشاء html". يجب أن نرى شيئا من هذا القبيل:

يجب أن تعرض لك الصفحة التالية شفرتك إما بتنسيق JSON-LD أو بيانات جزئية (بناءً على أي واحدة تختارها).
4. أضف التعليمات البرمجية إلى HTML الخاص بك
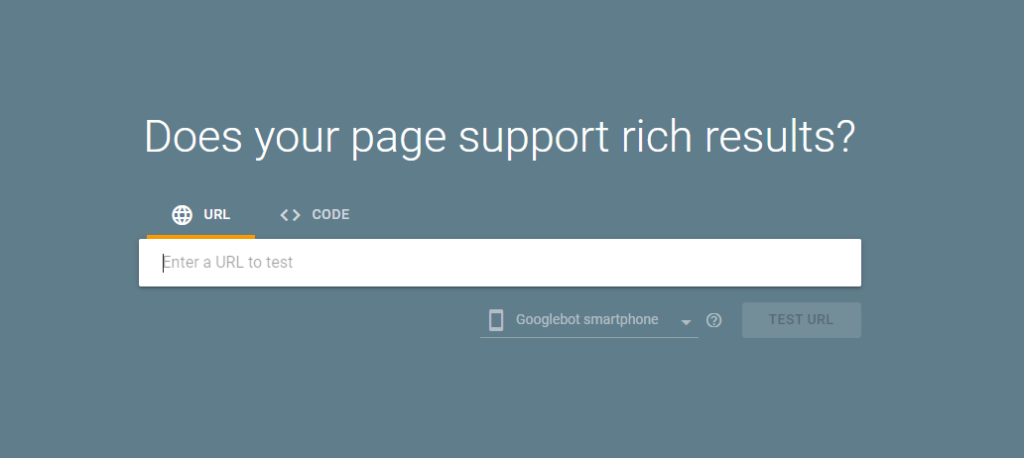
بمجرد أن يصبح الترميز جاهزًا ، قم بتحميله على صفحتك من خلال المكونات الإضافية أو يدويًا. لمنع أي أخطاء فنية والتأكد من أن صفحتك تعمل ، استخدم أداة اختبار المقتطفات من Google.

أدخل عنوان URL الخاص بك وتحقق من وجود أخطاء. إذا لم يتم العثور على شيء ، فستكون صفحتك على ما يرام.
قم بتوسيع موقع WordPress الخاص بك باستخدام المخطط
لا تعد إضافة الترميز التخطيطي تحديًا كبيرًا للعديد من مسوقي وشركات تحسين محركات البحث. نعم ، يمكن أن يكون من السهل نسبيًا إضافة ترميز المخطط إلى WordPress ، خاصة إذا كنت تستخدم مكونًا إضافيًا أو أداة ترميز مخطط مخصصة. عندما تريد طريقة أسرع لتوسيع نطاق تواجدك عبر الإنترنت واكتساب المزيد من الرؤية ، فأنت بحاجة إلى مقتطفات منسقة ، ويساعدك المخطط في الوصول إلى هناك بشكل أسرع.
استخدم أداة إنشاء الترميز التلقائي من Google للحصول على الرمز الخاص بك ، ولا تنس اختبار الصفحة للتأكد من وضع كل شيء بشكل صحيح. أخيرًا ، استمر في مراقبة ترميزك بحثًا عن التغييرات بمرور الوقت ، وتأكد من تعديله وفقًا لذلك.
يعد ترميز المخطط ضروريًا أيضًا لمستخدمي WooCommerce لأنه يمكن أن يحسن رؤية منتجك. تعرف على المزيد في دليلنا إلى WooCommerce SEO.
