اعرض محتوياتك الاجتماعية بطريقة جذابة باستخدام خلاصات وسائل التواصل الاجتماعي (Facebook و Twitter و Instagram)
نشرت: 2020-08-26في السنوات الأخيرة ، أعاد المسوقون عبر الإنترنت تصميم استراتيجياتهم باستمرار لمواكبة التقدم السريع للتسويق الرقمي. يعد التسويق عبر وسائل التواصل الاجتماعي أحد أجنحته الفعالة لتوسيع نطاق عملك عالميًا في أقصر وقت ممكن.
أعرب أكثر من 52٪ من المسوقين عبر وسائل التواصل الاجتماعي عن أن وسائل التواصل الاجتماعي ساعدت في زيادة إيرادات ومبيعات شركاتهم
التشبث
بالطريقة التي تستخدم بها المنصات الاجتماعية لزيادة زوار موقعك على الويب ، يمكن أن يكون موقع الويب الخاص بك أيضًا وسيلة رائعة للترويج لمنصاتك الاجتماعية أيضًا. وجود اتصال سلس بين وسائل التواصل الاجتماعي وموقعك - يمكنك توسيع شبكاتك على الإنترنت وتحسين معدلات التحويل أيضًا.
في مدونة اليوم ، سنوجهك عبر طريقة بسيطة لدمج موجز الوسائط الاجتماعية على موقع ويب Elementor.
لنبدأ بـ-
لماذا يجب عليك تضمين مواجز الوسائط الاجتماعية على موقع الويب الخاص بك

بكلمات بسيطة ، تعني " موجز الوسائط الاجتماعية " منصة (على صفحة موقع الويب) حيث يتفاعل الزوار مع المنشورات الاجتماعية والتعليقات والردود من Facebook و Twitter و Instagram وما إلى ذلك.
"الخلاصة" هي وسيلة فعالة توفر تحديثات كلما توفر محتوى جديد.
حسنًا ، دعنا نعرف قريبًا كيف يمكن أن تساهم الخلاصات الاجتماعية على موقع الويب على الفور في نجاح الأعمال بالطرق التالية: -
- توفير محتوى الويب ذي الصلة للمستخدمين
- يشارك الأدوات التعاونية
- إظهار معلومات الاتصال والموقع
- زيادة المشاركة الاجتماعية وأعداد المشتركين
- و اكثر
ومع ذلك ، يمكن للتغذية الاجتماعية أن تستهدف بشكل فعال أهداف الاتصال الخاصة بالمنظمة ؛ تقدم أيضًا خدمة مخصصة للمستخدمين. لذلك ، يمكن أن يعزز نمو الأعمال من خلال تبسيط وتعزيز جميع جهود التسويق في خطة واحدة متتالية.
تقديم خلاصة الوسائط الاجتماعية Happy Addons: طريقة سهلة لعرض محتوياتك الاجتماعية

تتمتع كل من مواقع الويب والقنوات الاجتماعية بالقدرة على إنشاء عملاء متوقعين وتحويلات. ولكن ماذا لو كان بإمكانك دمج هذين النظامين الأساسيين في نظام واحد. بالطبع ، سوف ينتج عنه بعض النتائج الرائعة.
وهذا هو المكان الذي تؤدي فيه التغذية الاجتماعية على موقع الويب الحيلة. سيتمكن المستخدمون من رؤية أنشطتك الاجتماعية ( المنشورات الأخيرة والتعليقات والمراجعات والمزيد ) أثناء تصفح الموقع في نفس الوقت.
لنفترض أنك تريد عرض المحتوى الاجتماعي الخاص بك على موقع Elementor الخاص بك. إذا كان لديك إضافات سعيدة ، فأنت لا تحتاج إلى أدوات أخرى لتضمين منشوراتك الاجتماعية. يجعل موجز وسائل التواصل الاجتماعي لـ Happy Addon هذه المهمة أسهل من أي وقت مضى.
ومع ذلك ، تتضمن الإضافات السعيدة أربعة عناصر واجهة مستخدم في ميزات التغذية الاجتماعية. لذلك في البرنامج التعليمي اليوم ، سوف نعرض لك وظائف عناصر واجهة مستخدم الخلاصة الاجتماعية واحدة تلو الأخرى: -
- Facebook Feed (Pro): - سيساعدك على عرض موجز صفحتك على Facebook على موقع الويب بطريقة مختلفة ومبتكرة.
- Twitter Feed (مجاني): - أداة مثالية لعرض مشاركات Twitter الخاصة بك ، وإعادة التغريد ، والإعجابات ، والردود ، والمزيد.
- Twitter Feed Carousel (Pro): - اعرض تحديثاتك الاجتماعية من خلال Twitter Feed Carousel مع تطبيق أنماط ونصوص وصور وروابط اجتماعية مختلفة.
- Instagram Feed (Pro): - اعرض صورك الجميلة من حسابات Instagram الخاصة بك مع الكثير من الأنماط باستخدام أداة Happy Instagram.
سنعرض لك أدناه خطوات إضافة هذه المنصات الاجتماعية على موقع WordPress الخاص بك باستخدام Happy Addons.
كيفية توصيل موجز الوسائط الاجتماعية الخاص بك بموقع Elementor على الويب

لبدء العملية ، يجب أن يكون لديك الأشياء التالية:
- موقع ووردبريس
- Elementor (مجاني)
- الإضافات السعيدة (مجاني واحترافي)
تأكد من أن لديك اسم مجال وخطة استضافة مشتراة لموقع WordPress الخاص بك.
الآن قم بتكوين موقع WordPress الخاص بك عن طريق تثبيت Elementor & Happy Addons . بعد ذلك ، اتبع التعليمات التالية خطوة بخطوة.
ومع ذلك ، إذا كنت جديدًا في Elementor ، فاطلع على هذه المقالة حول كيفية إنشاء صفحة مقصودة في بضع خطوات.
كيفية استخدام Facebook Feed Widget
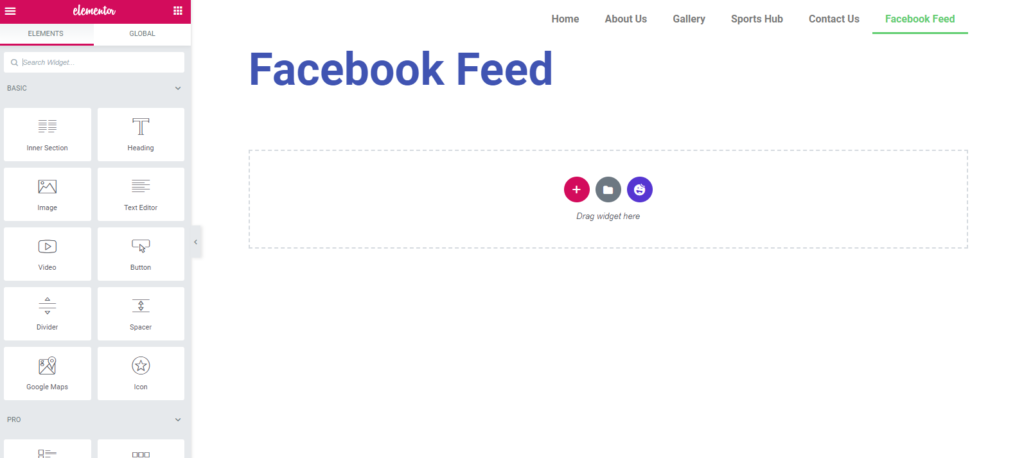
بادئ ذي بدء ، انتقل إلى تلك الصفحة التي تريد إضافة عنصر واجهة مستخدم Facebook Feed. إليك كيف يبدو السطح الأولي الخاص بك.

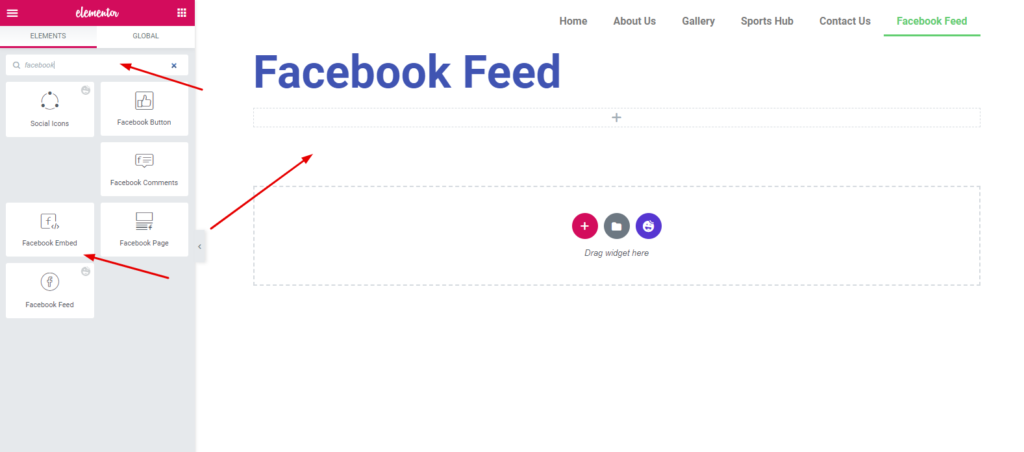
بعد ذلك ، ابحث عن " Facebook Feed " في الزاوية العلوية اليسرى من الشاشة. ثم حدد القطعة ؛ اسحبه إلى المنطقة المحددة.

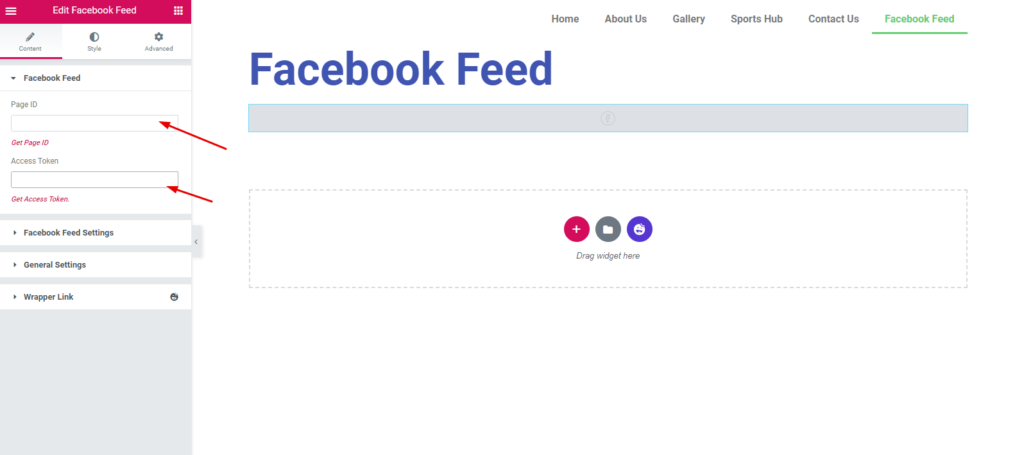
الآن ، تحتاج إلى إدخال معرف صفحة Facebook المفضل لديك ورمز الوصول .

إنشاء معرف الصفحة ورمز الوصول
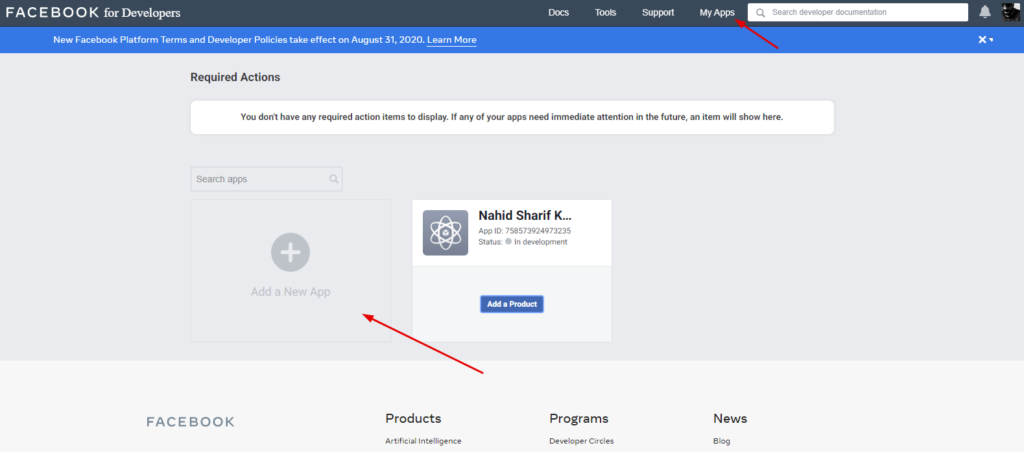
لإنشاء معرف الصفحة ورمز الوصول ، انتقل إلى Facebook Developers Account . هنا تحتاج إلى تسجيل الدخول أولا. ثم قم بإنشاء تطبيق وانقر على زر My App .

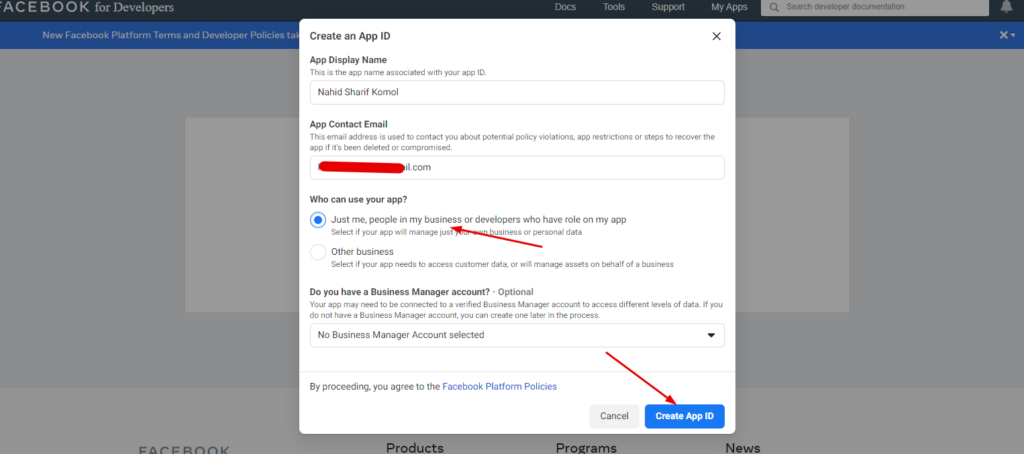
بعد ذلك ، املأ المربع وانقر على " إنشاء معرف التطبيق "

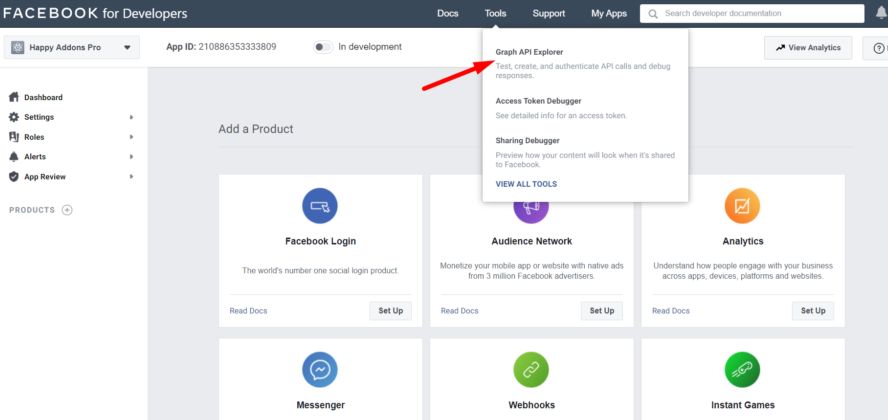
انقر فوق " أدوات " وحدد " Graph API Explorer "

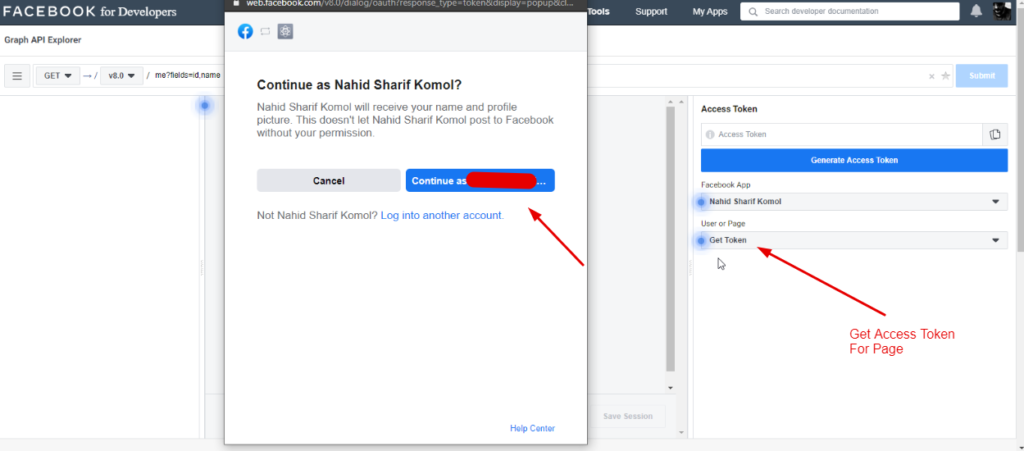
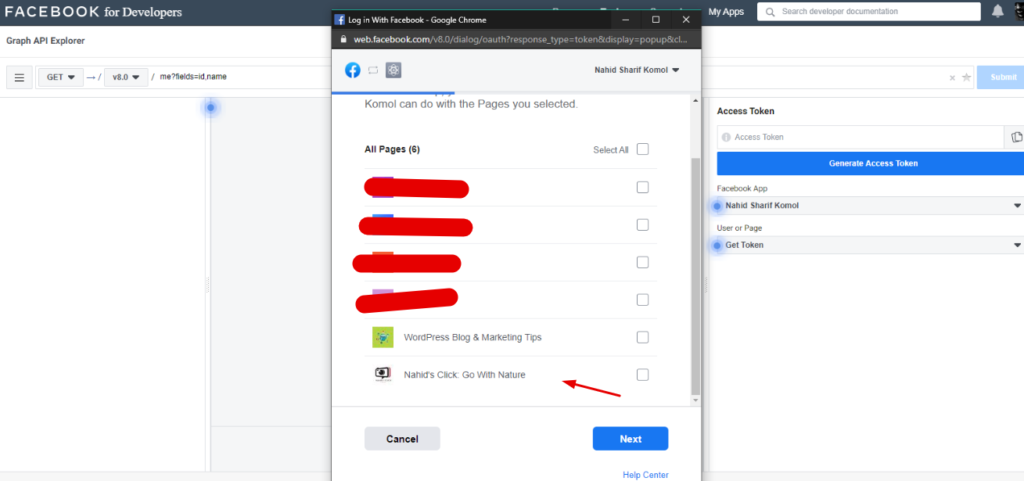
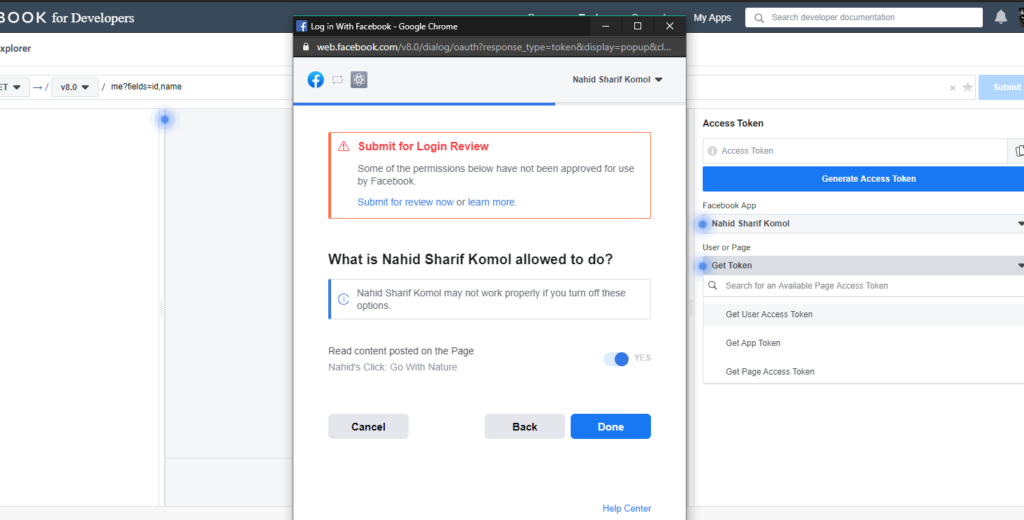
ثم انقر فوق الزر " الحصول على رمز الوصول ". حدد رمز الوصول لصفحة. وسوف تحصل على النافذة أدناه. تواصل مع هويتك.

حدد الآن صفحتك المفضلة التي تريد عرضها على موقع الويب.

انقر فوق الزر "تم".

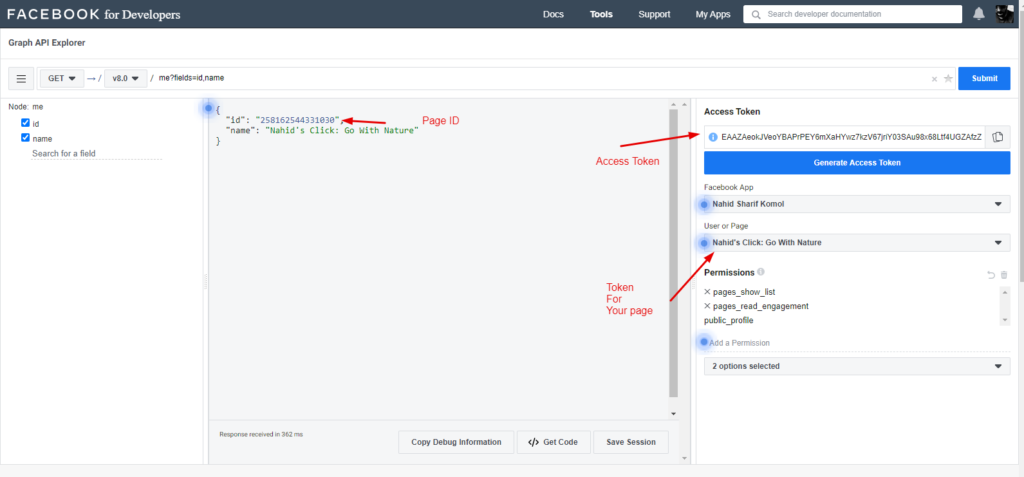
اضغط على زر الإرسال. ولكن قبل القيام بذلك ، تحتاج إلى تحديد صفحتك أولاً. يا هلا! معرف صفحتك ورمز الوصول جاهز للتطبيق. لذا قم بنسخها.

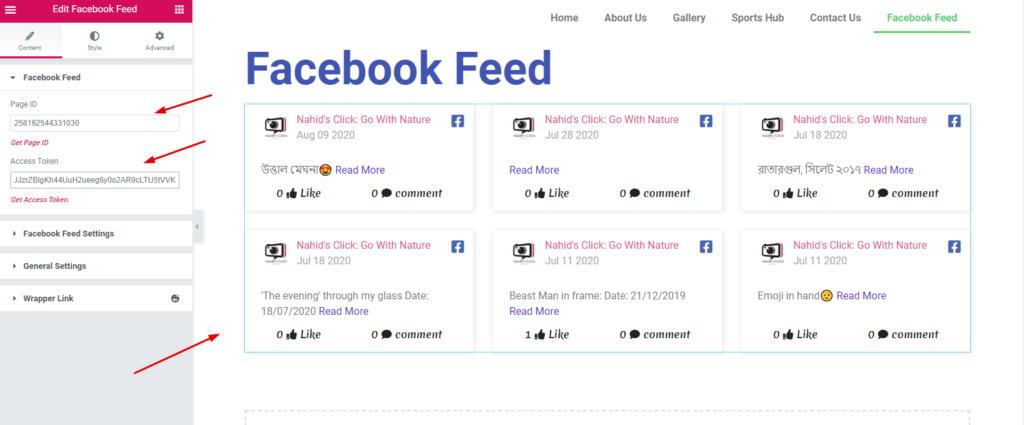
الآن قم بلصق معرف الصفحة ورقم رمز الوصول هنا. لذلك بعد إضافة معرف الصفحة والرقم المميز ، سيتم عرض مشاركات صفحتك.
إليك كيف سيبدو: -

تخصيص تصميم موجز Facebook الخاص بك
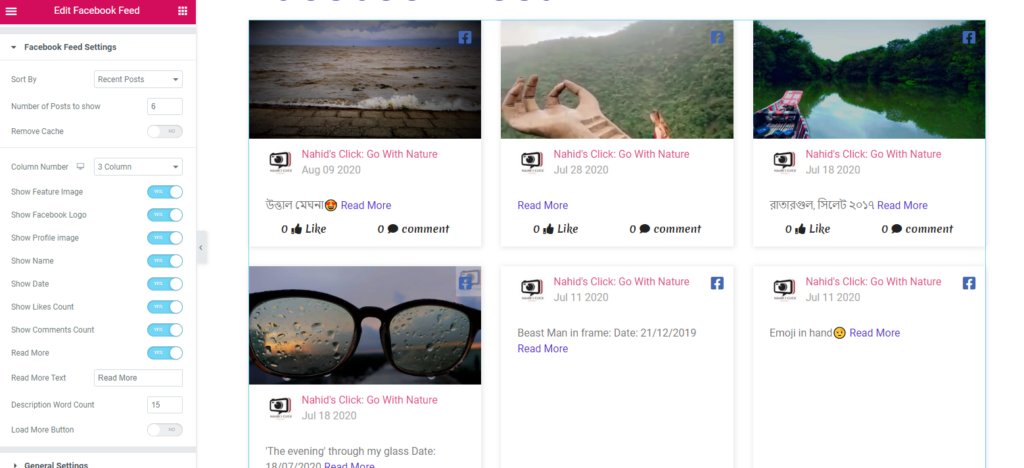
حان الوقت الآن لتخصيصها وتصميمها. للقيام بذلك ، انقر فوق " إعدادات صفحة Facebook ". هنا يمكنك تخصيص بعض الأشياء.
على سبيل المثال ، يمكنك إظهار: -
- المشاركات الاخيرة
- المشاركات القديمة
- الإعجابات
- تعليقات
ويمكنك أيضًا التبديل بين عرض العمود وإيقاف تشغيله ، وعرض صورة الميزة ، وعرض شعار Facebook ، وعرض صورة الملف الشخصي ، وعرض تاريخ عرض الاسم ، وعدد مرات الإعجاب ، وإظهار التعليقات ، وما إلى ذلك.

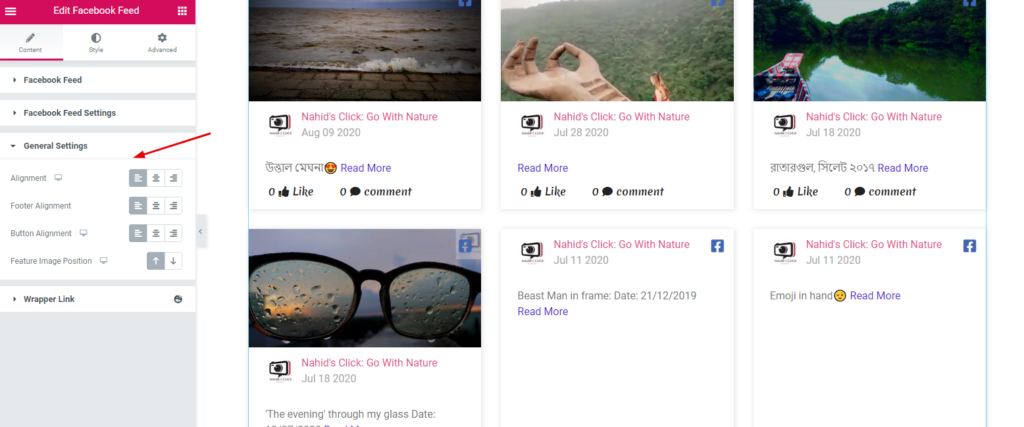
لتحديث إعداداته مثل المحاذاة والتذييل والرأس وموضع صورة الميزة ، انقر فوق " الإعدادات العامة "

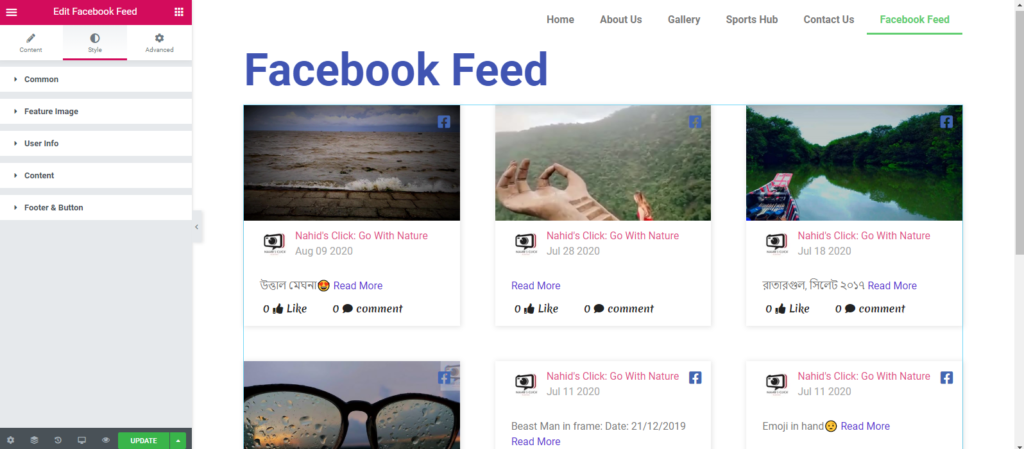
لديك المزيد من الخيارات في يدك لإلقاء نظرة على المصمم والمربح على أداة التغذية الاجتماعية على Facebook. ما عليك سوى النقر على زر " النمط ".
هنا يمكنك تبسيط: -
- شائع : الحجم ، الحشو ، الهامش ، الظل ، ظل الصندوق ، الفضاء ، إلخ.
- الصورة الرئيسية : حجم الصورة ، الهامش ، الحشو ، الظل ، ظل الصندوق ، الحدود ، إلخ
- معلومات المستخدم : شعار الصفحة ، الحجم ، المساحة ، الارتفاع
- المحتوى والتذييل : بالطريقة نفسها ، يمكنك أيضًا تخصيص المساحة المتروكة للمحتوى والتذييل والهامش والمساحة واللون والمزيد.

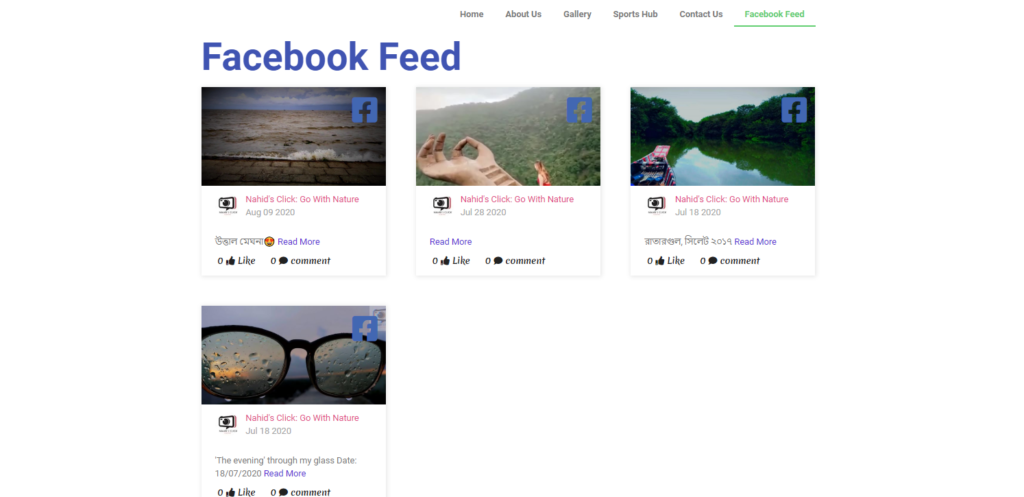
لذلك بعد تصميم الأداة ، سيكون المظهر النهائي على الموقع: -

على أي حال ، يمكنك أيضًا التحقق من الوثائق الرسمية الخاصة بـ " Facebook Feed " للحصول على إرشادات متقدمة.
كيفية استخدام أداة موجز التغريد
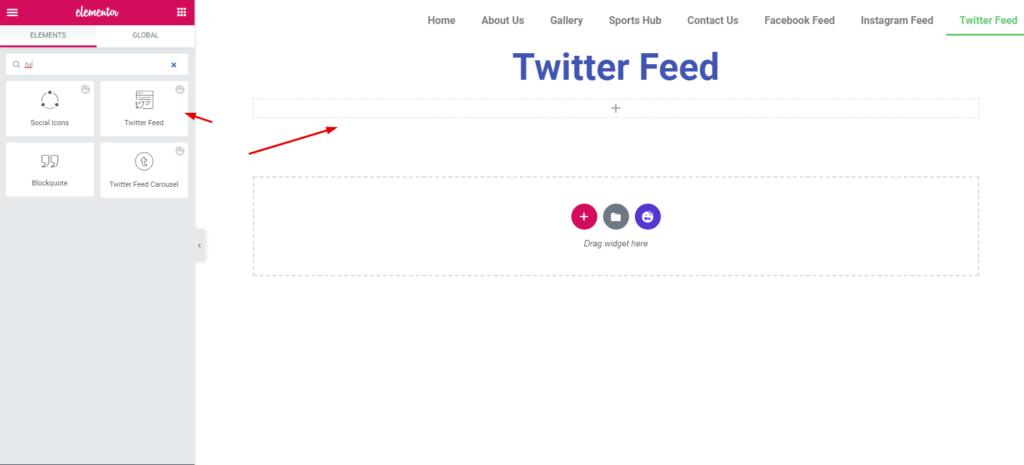
لإضافة Twitter Feed على موقع الويب ، حدد "القطعة" والصقها في المنطقة المحددة الخاصة بك.

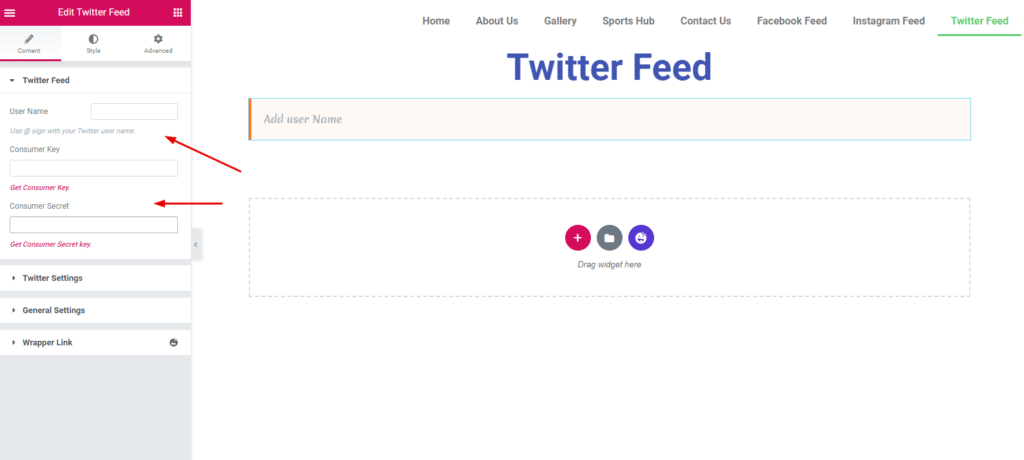
بعد إضافة الأداة ، ستحتاج إلى وضع معرف المستخدم ورمز الوصول لبدء العملية.

الآن ستحتاج إلى اتباع التعليمات بعناية للحصول على رمز الوصول ومعرف المستخدم .
- إنشاء حساب مطور تويتر
- إنشاء رمز الوصول ومعرف المستخدم
- تنفيذ على الموقع
قم بإنشاء حساب مطور Twitter
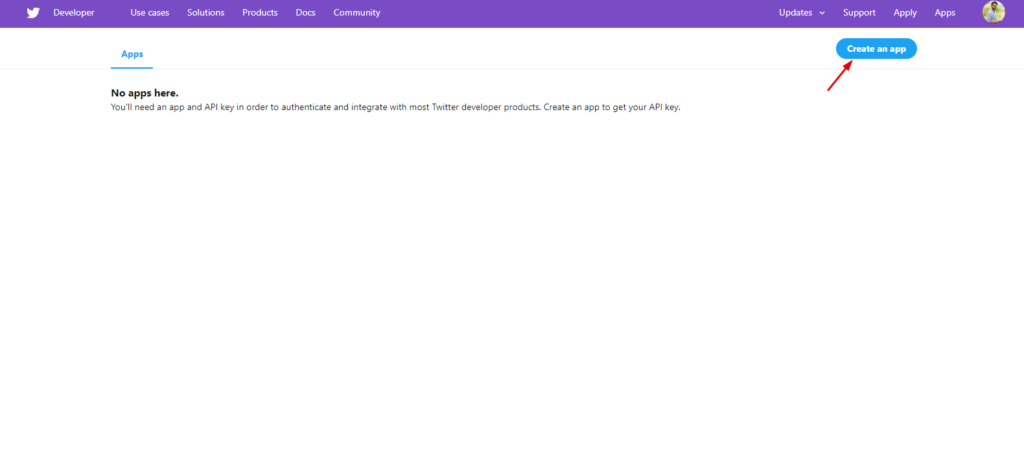
لإنشاء حساب مطور ، انتقل إلى صفحة twitter Developer onboarding. ثم انقر فوق " إنشاء تطبيق ".

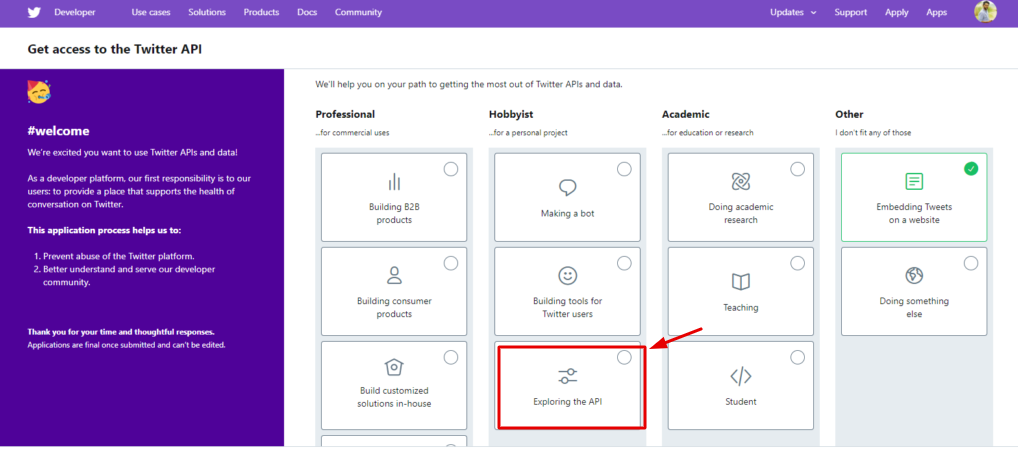
بعد ذلك ، سيكون لديك نافذة حيث طلبت ملء بعض الإجراءات الشكلية. تقول لأي غرض تحتاج إلى مفتاح API. نظرًا لأننا سنستخدم موجز Twitter ، فانقر على " استكشاف واجهة برمجة التطبيقات ".

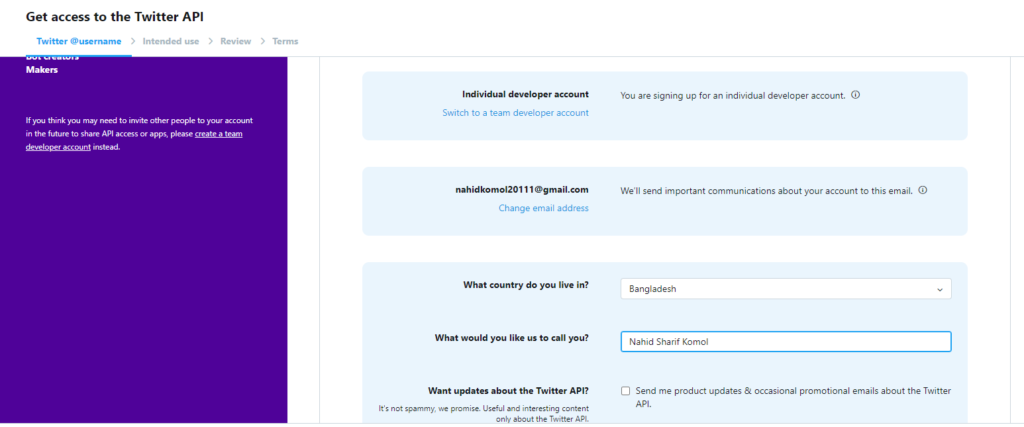
بعد ذلك ستحصل على نموذج لملئه. هذه هي الطريقة التي سيسألك بها عن كيفية استخدامك لبيانات تويتر ، كمطور ، إلخ.
لذلك ، قم بتوفير المعلومات القانونية هنا من خلال الإجابة على بعض الأسئلة.

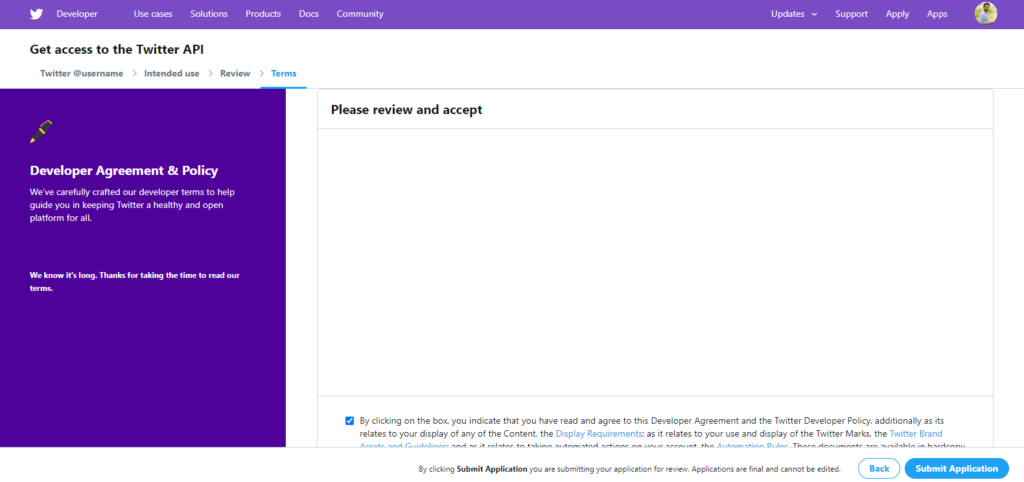
لذلك عند الانتهاء ، حدد الخيار ثم اضغط على زر " إرسال الطلب ".

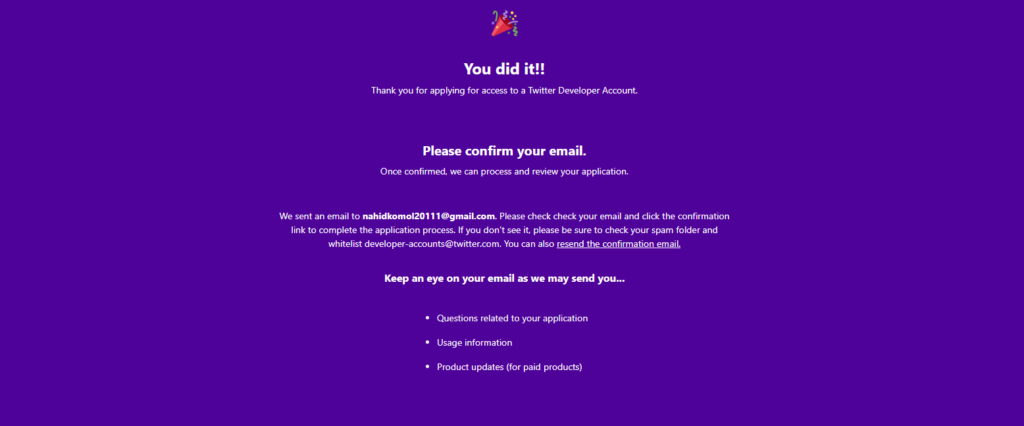
يا هلا! أنت فعلت ذلك. تحقق الآن من بريدك الإلكتروني وانقر للتأكيد.


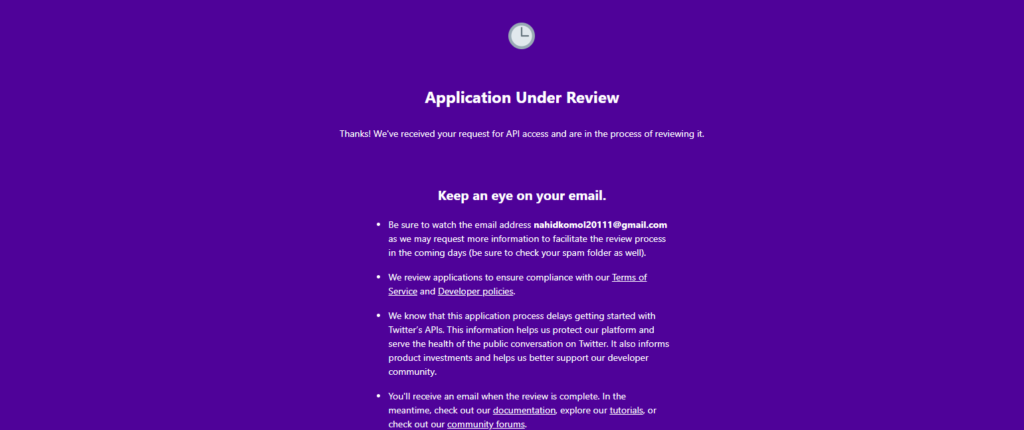
حسنًا ، بعد تقديم الطلب ، سيخضع للمراجعة من قِبل هيئة تويتر للتحقق مما إذا كنت مؤهلاً كمطور أم لا.
لذلك جاهز للخطوات التالية.؟

ملاحظة مهمة : قد تستغرق عملية المراجعة هذه يومين أو أكثر ، لذا يجب أن تراقب بريدك الإلكتروني دائمًا.
احصل على رمز الوصول ومعرف المستخدم
لذلك بعد الحصول على الموافقة من قبل هيئة تويتر ، قم بتسجيل الدخول مرة أخرى إلى حساب مطور تويتر الخاص بك.

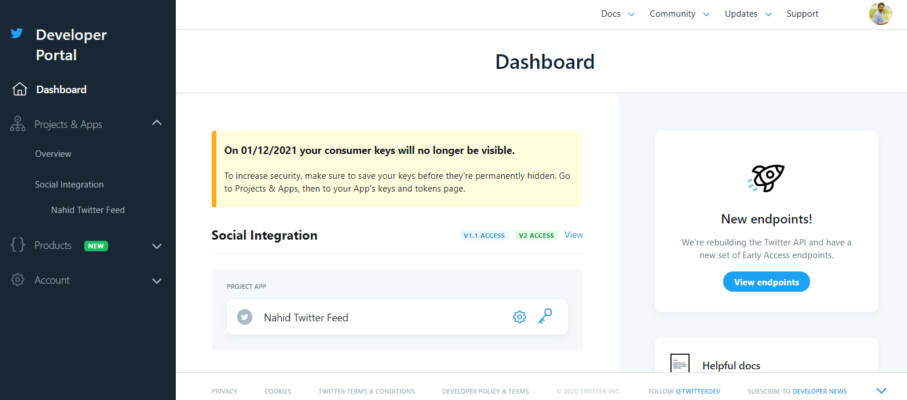
سيعيد هذا الرابط توجيهك إلى لوحة تحكم مطور تويتر. أنت على بعد خطوات قليلة فقط للحصول على رمز الوصول والمفتاح السري.

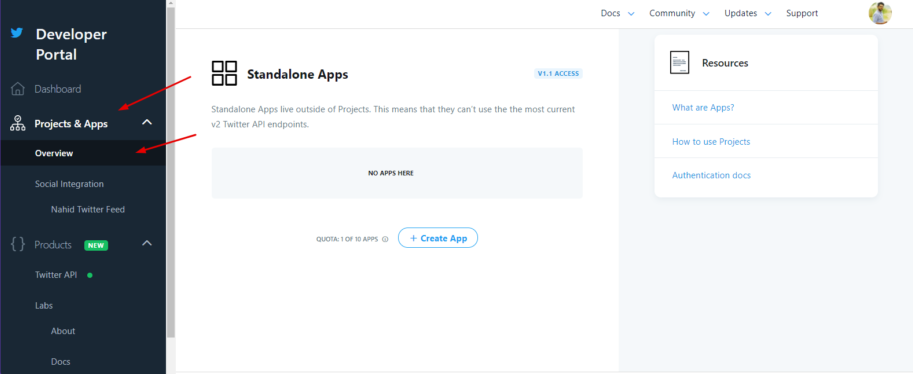
بعد ذلك ، انتقل إلى المنتجات والتطبيقات -> نظرة عامة -> انقر فوق إنشاء التطبيق

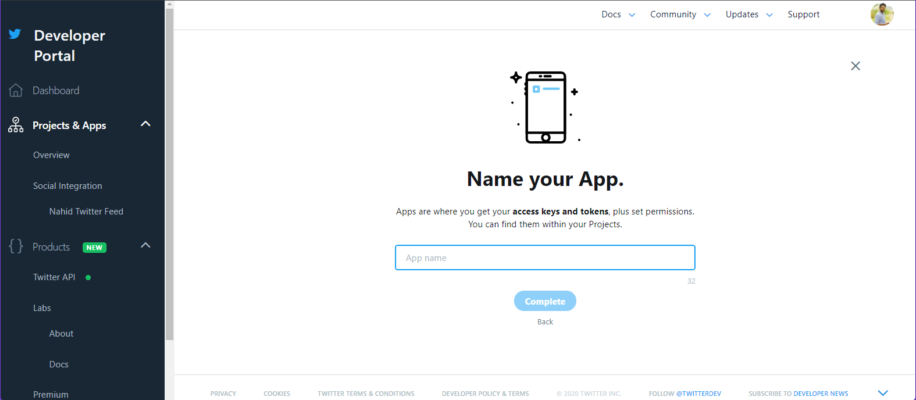
أعط اسم التطبيق الخاص بك أو يمكنك كتابة الغرض من التطبيق الخاص بك هنا. [ ملاحظة: اجعله فريدًا ]

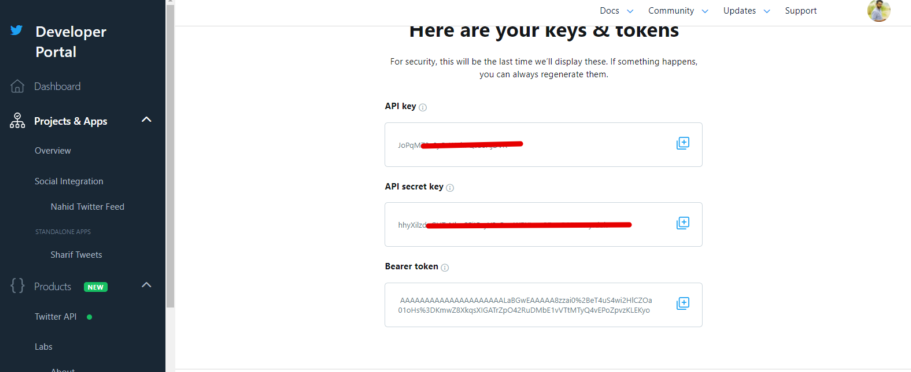
بعد تقديم اسم فريد ، ستحصل على مفتاح Twitter API المطلوب ورقم رمز الوصول . لذا انسخه وانتقل إلى الخطوة التالية.

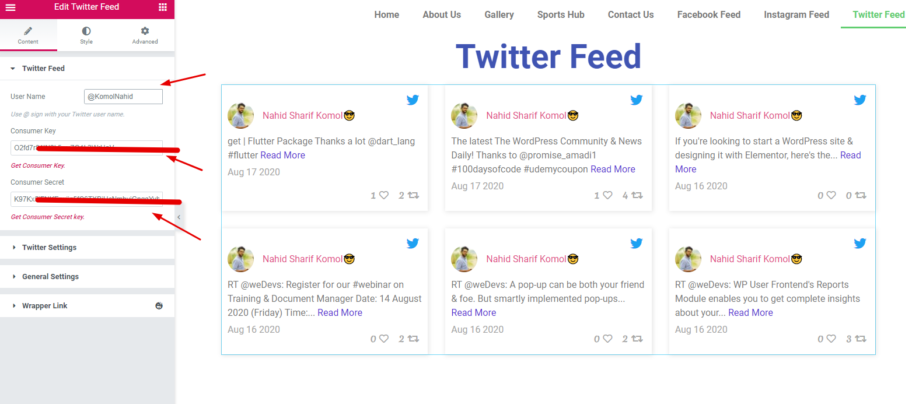
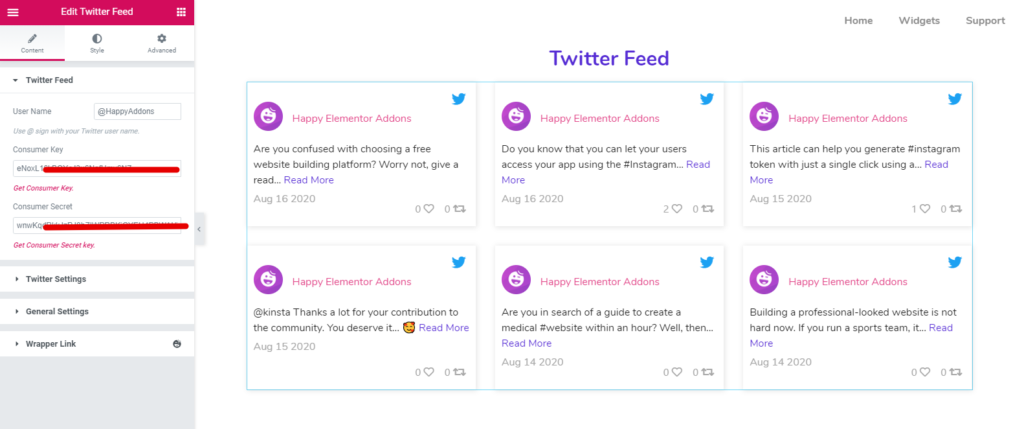
الآن الصق " مفتاح المستهلك " و " مفتاح سر المستهلك " مع اسم مستخدم تويتر المفضل لديك على موقع Elementor على الويب.

تخصيص أداة موجز تويتر
تلقائيًا ، ستظهر جميع تغريداتك بجوار الجانب الأيمن. لذا يمكنك الآن تخصيصه وتصميمه وإضفاء مظهر أنيق عليه لجعل موقع الويب الخاص بك أكثر احترافية وغير عادي.
هنا ستحصل على إعدادات Twitter والإعدادات العامة ورابط الغلاف.

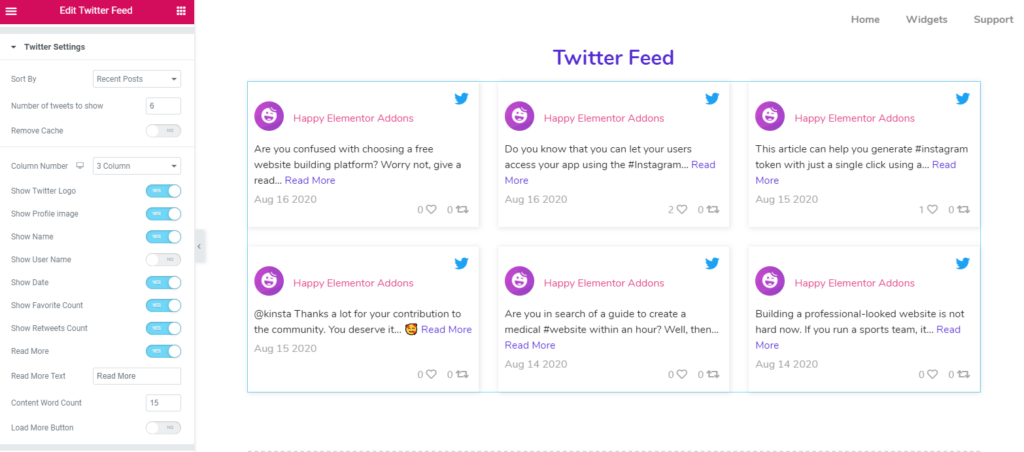
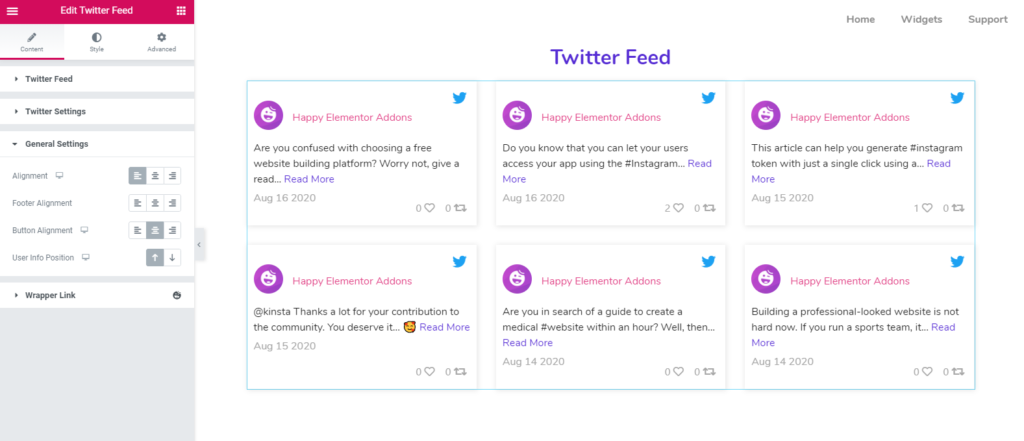
هنا يمكنك تحديد عدد المنشورات التي تريد عرضها وتصنيفها وغير ذلك الكثير.

في علامة تبويب الإعدادات العامة ، يمكنك محاذاة منشوراتك ومحتوياتك وروابط الأزرار.

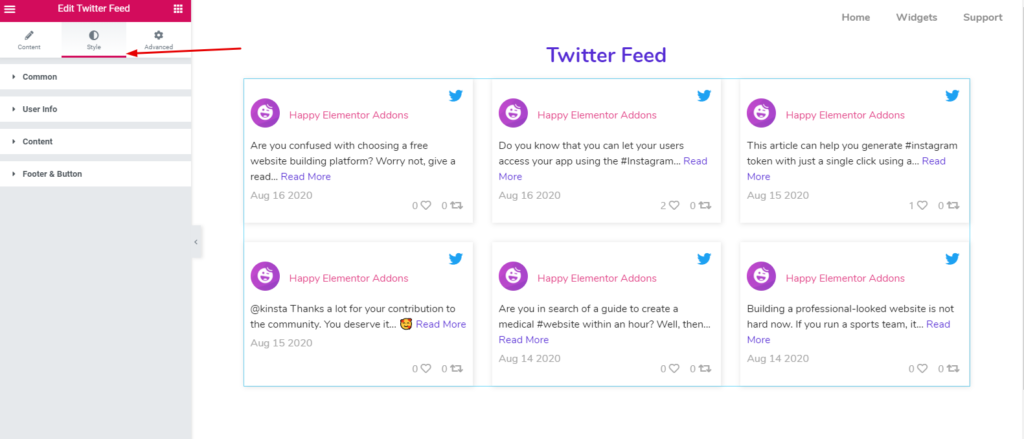
لتبسيط هذا التصميم ، انقر على زر " النمط ". هنا يمكنك تخصيص كل جزء وتعيين تصميم فردي لجعله أكثر جمالا.

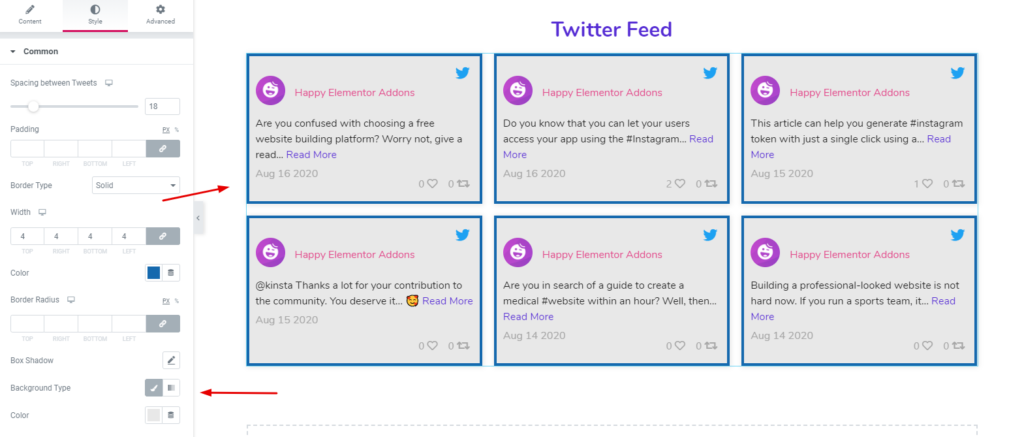
- عام : - هذا الخيار لكل كتلة. على سبيل المثال ، يمكنك ضبط المساحة المتروكة والهامش والحدود ونوع الحد وتعيين الخلفية أيضًا.

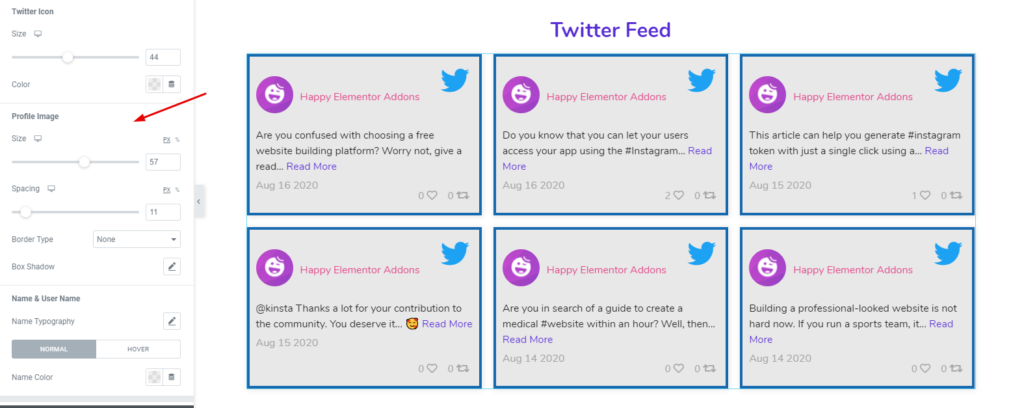
- معلومات المستخدم : في معلومات المستخدم ، يمكنك تخصيص رمز المستخدم والحجم والتباعد وصورة الملف الشخصي والمزيد.

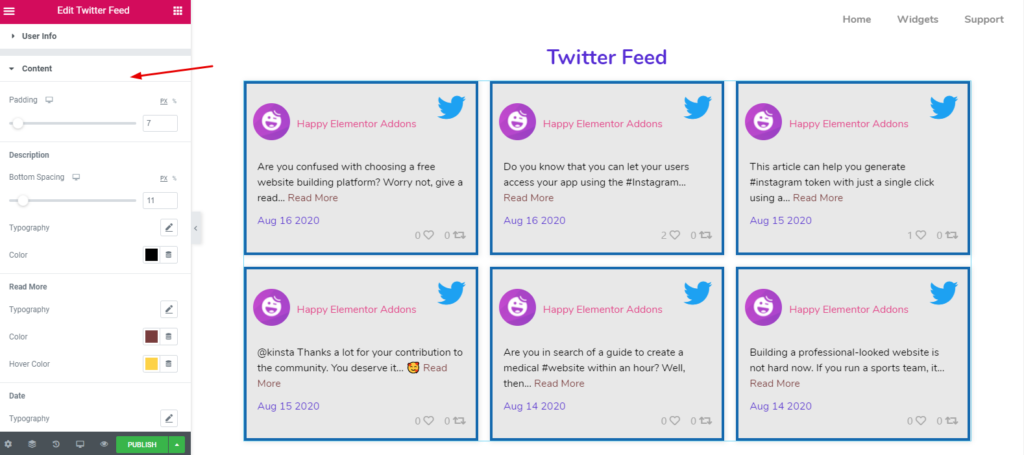
- المحتوى : لتعديل المحتوى وتغيير لونه ، اضغط على المحتوى. وهنا ستحصل على جميع خيارات التخصيص. على سبيل المثال ، تباعد المحتوى والتباعد السفلي والألوان وألوان الأزرار وألوان التاريخ وما إلى ذلك.

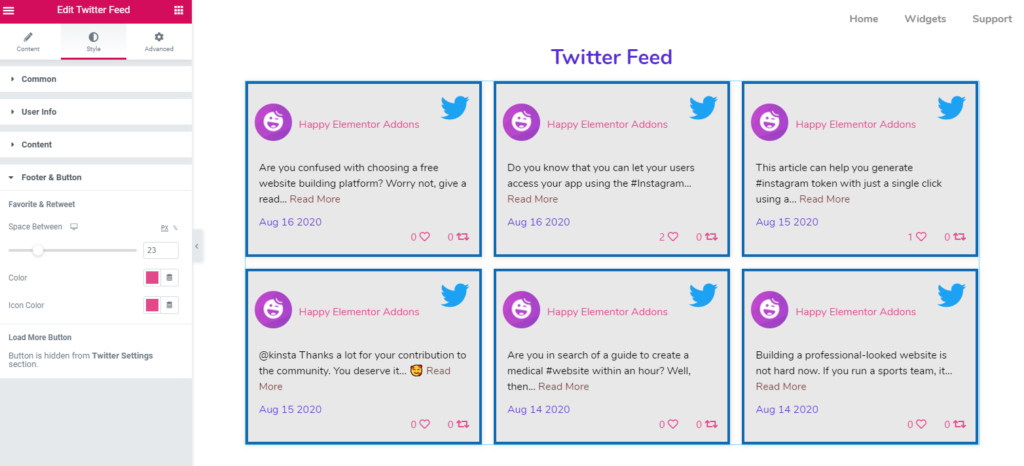
- التذييل وإعادة التغريد : وبالمثل ، يمكنك أيضًا تخصيص جزء التذييل وإعادة التغريد. اضغط على الزر وقم بتغيير المقدار الذي تريده. هذا هو!

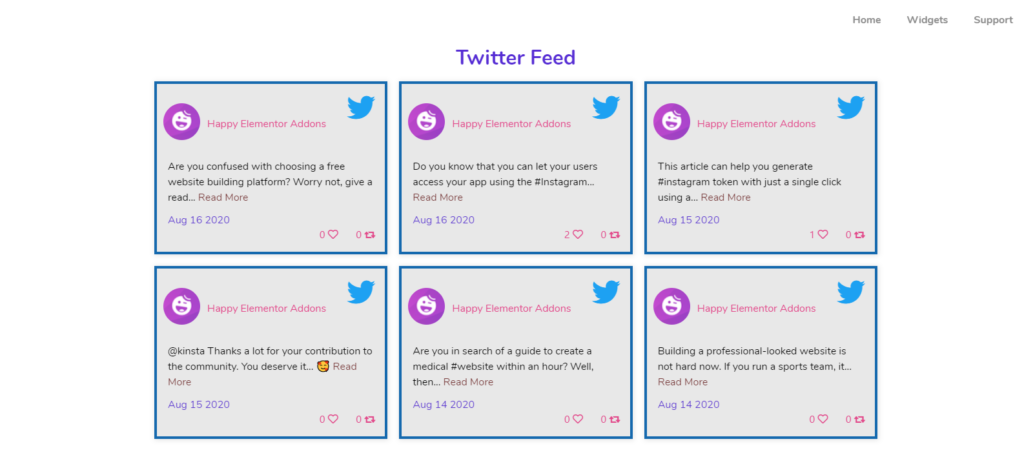
لذلك بعد الانتهاء من التصميم ، ستكون مظهرك النهائي: -

ومع ذلك ، للحصول على توجيه سريع ، يمكنك مشاهدة الفيديو التعليمي أدناه حول " موجز Twitter ". هنا ستحصل على إرشادات كاملة حول كيفية استخدام أو تخصيص موجز تويتر جيدًا. أو يمكنك التحقق من وثائقنا الرسمية للحصول على إرشادات متقدمة.
كيفية استخدام Twitter Feed Carousel Widget
حسنًا ، " Twitter Feed " و " Twitter Feed Carousel " متماثلان تقريبًا. لكن Twitter Feed Carousel يقدم بعض الوظائف الإضافية. سنعرض لك الآن كيف يمكنك استخدام Twitter Feed Carousel على موقع Elementor الخاص بك وتصميمه وفقًا لذلك.
ومع ذلك ، ستحتاج أيضًا إلى رمز وصول ومعرف مستخدم لبدء العملية. ولكن الجزء المثير للاهتمام هو أنه يمكنك استخدام رمز الوصول ومعرف المستخدم الذي استخدمته سابقًا في Twitter Feed.
لذا الآن اتبع التعليمات التالية بعناية: -
- قم بإنشاء حساب مطور Twitter
- احصل على رمز الوصول ومعرف المستخدم
- ابدأ في تصميم مكتبة موجز Twitter
تخصيص مكتبة موجز تويتر الخاص بك
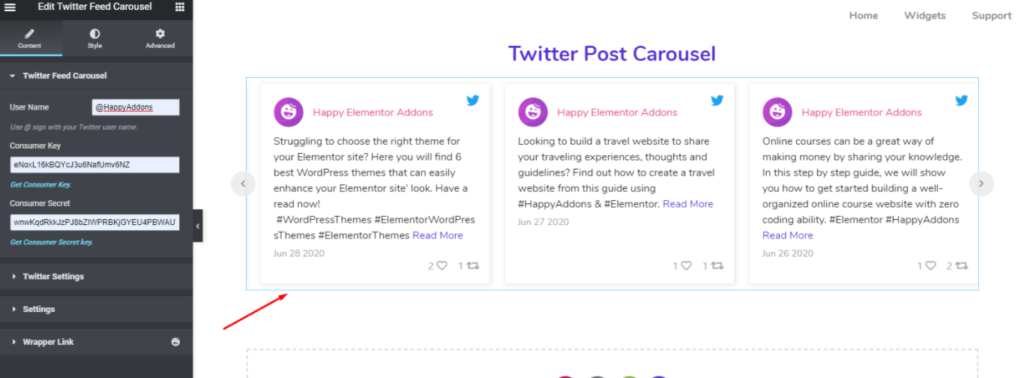
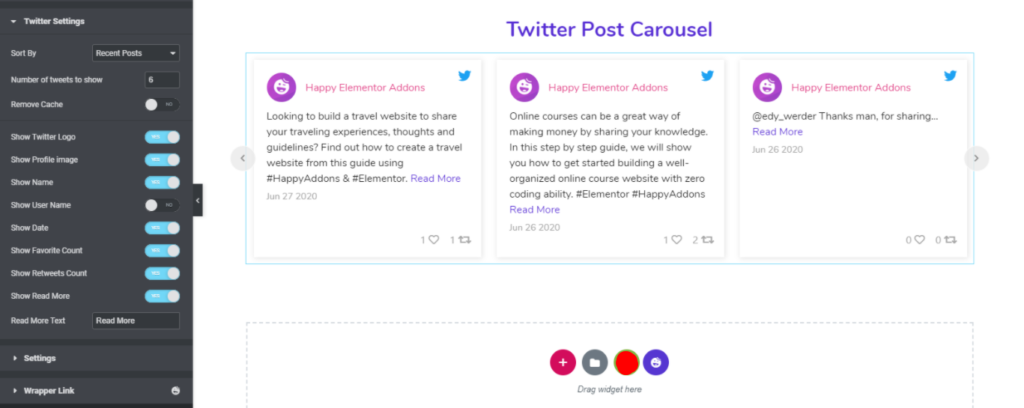
بعد إضافة اسم المستخدم ورمز الوصول ومعرف المستخدم ، سترى انعكاس تغريداتك على الجانب الأيمن من شاشتك.

بعد ذلك ، انقر فوق " إعدادات Twitter ". هنا يمكنك فرز الخيارات وفقًا للفئة أدناه: -
- المشاركات الاخيرة
- المشاركات القديمة
- المشاركات المفضلة
- عدد المنشورات
- وإعادة تغريدها ، إلخ.
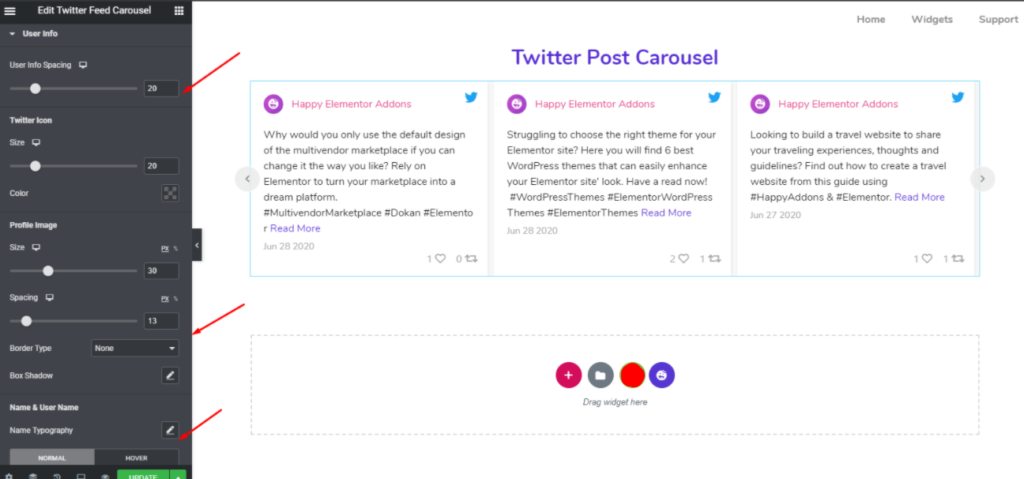
بالإضافة إلى ذلك ، يمكنك أيضًا تخصيص شعار تويتر الخاص بك ، وصورة الملف الشخصي ، والاسم ، واسم المستخدم ، والتاريخ ، وعدد ردود الفعل ، وعدد مرات إعادة التغريد ، وزر قراءة المزيد ، وما إلى ذلك.

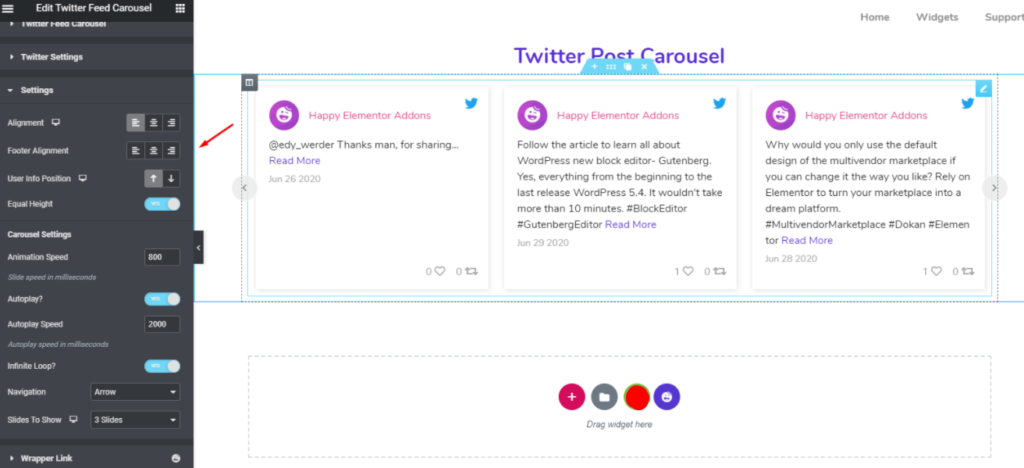
في قسم الإعدادات ، ستحصل على المزيد من الخيارات لتخصيص تصميمك. على سبيل المثال ، المحاذاة ومحاذاة التذييل وموضع معلومات المستخدم وسرعة الرسوم المتحركة وعدد الشرائح التي تريد عرضها والتنقل بعد النشر والمزيد.

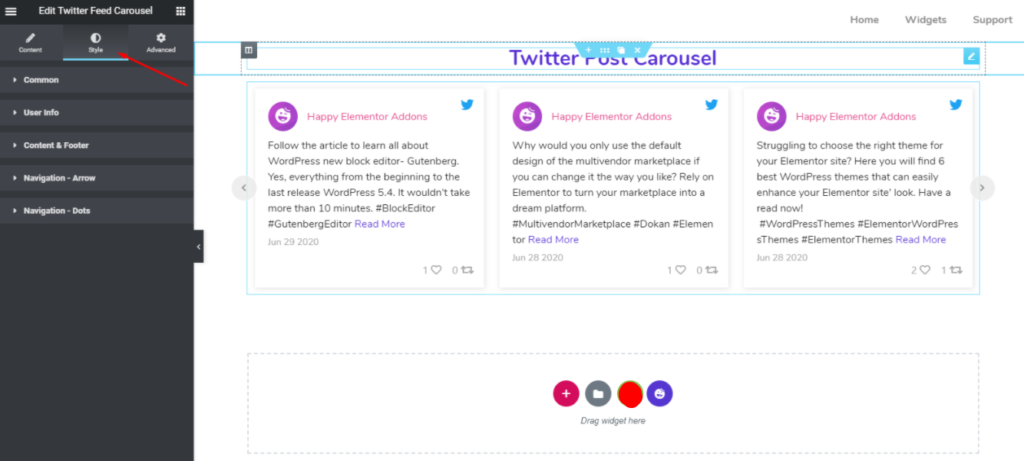
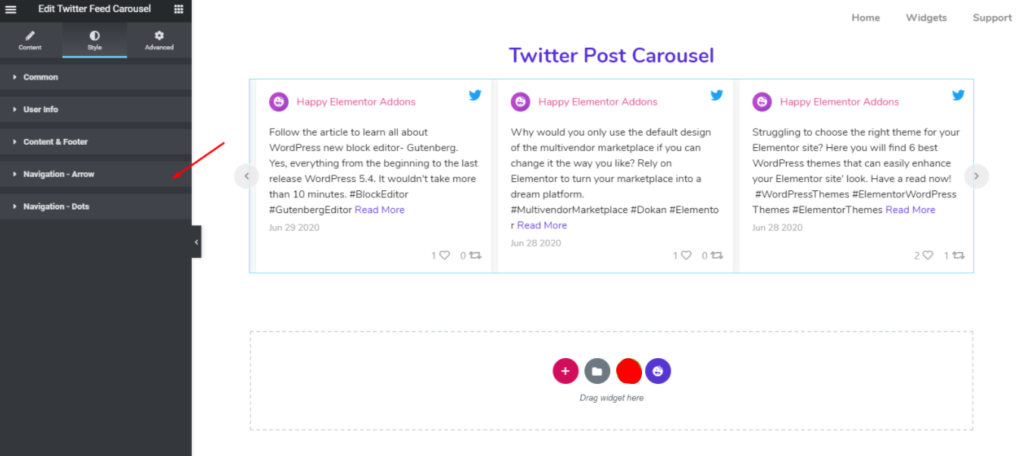
حان الوقت الآن لتبسيط القسم. للقيام بذلك ، اضغط على خيار " النمط ".

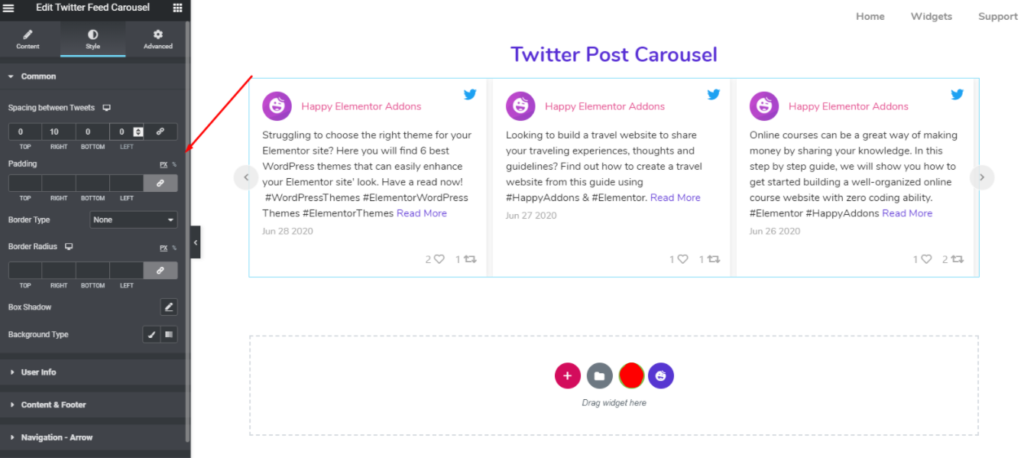
لتغيير تصميم عنصر واجهة المستخدم ، يمكنك تغيير التباعد والحشو ونوع الحدود وظل الصندوق ونوع الخلفية وما إلى ذلك في القسم المشترك .

بعد ذلك ، يمكنك أيضًا تخصيص معلومات المستخدم . على سبيل المثال ، تباعد المستخدم ، والأيقونة ، وصورة الملف الشخصي ، والتباعد ، ونوع الحدود ، والألوان ، والطباعة (الاسم واسم المستخدم) ، إلخ.

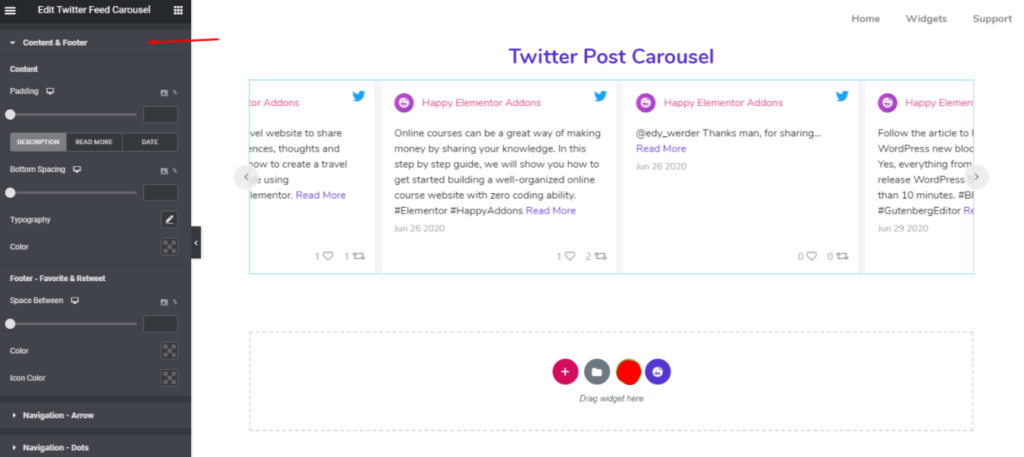
بعد ذلك ، يمكنك تحرير جزء المحتوى والتذييل . وبالمثل ، يمكنك تنسيق الحشو والتباعد والألوان والطباعة وألوان الأيقونات وما إلى ذلك.

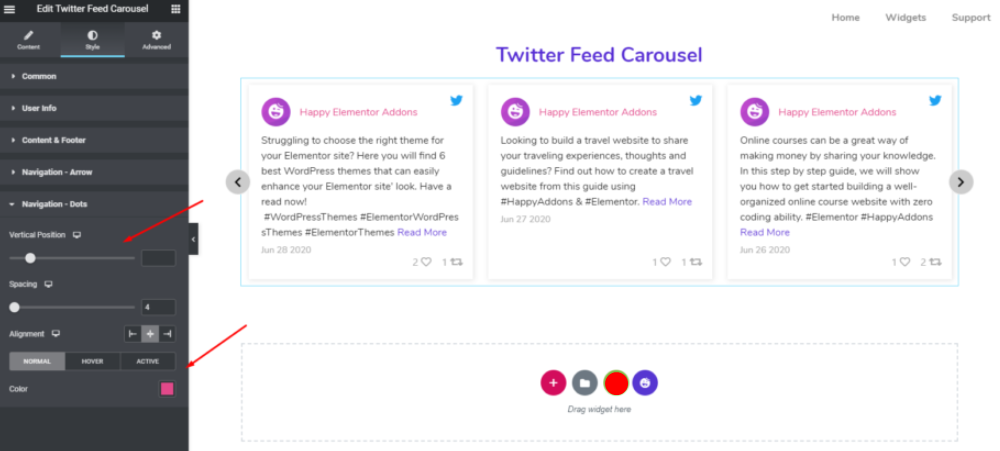
بتطبيق نفس العملية ، يمكنك القيام بعملية سهم التنقل والنقاط أيضًا.

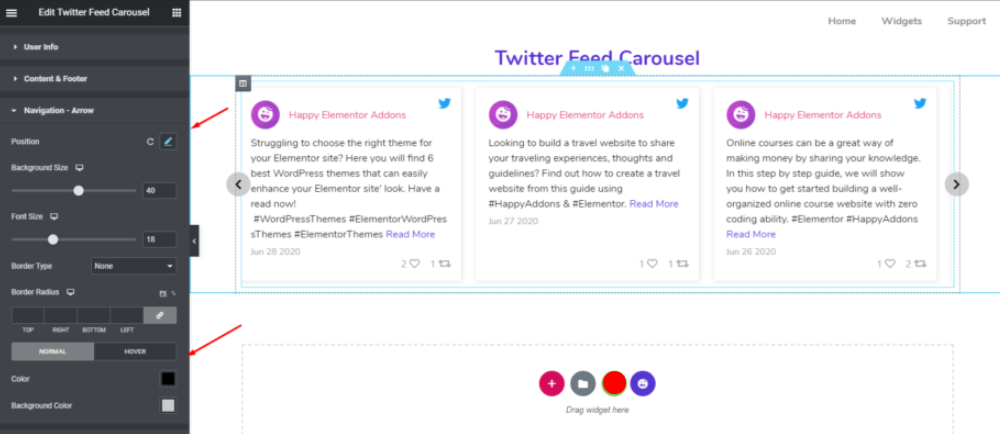
انقر بعد ذلك على قسم " سهم التنقل ". يمكنك هنا تخصيص موضع السهم ، والخلفية ، وحجم الخط ، ونوع الحدود ، ونصف قطر الحدود ، واللون ، ولون الخلفية ، وما إلى ذلك.

حسنًا ، في الجزء الأخير من قسم النمط ، ستجد هنا " نقاط التنقل ". يمكنك بسهولة تغيير أنماطه مثل الوضع الرأسي والتباعد والمحاذاة واللون وما إلى ذلك.

هذه هي الطريقة التي يمكنك من خلالها استخدام مكتبة موجز Twitter على موقع Elementor الخاص بك. ومع ذلك ، يمكنك إلقاء نظرة على وثائقنا الرسمية على دائري موجز Twitter للحصول على فكرة مفصلة.
كيفية استخدام Instagram Feed Widget
تجلب أداة Instagram Feed المنشورات من حسابك على Instagram وتعرضها في عرض الشبكة على موقع الويب الخاص بك. تحتاج إلى اتباع بعض الخطوات السهلة للحصول على رمز الوصول إلى Instagram.
تحقق من وثائقنا الرسمية وقم بتخصيص Instagram Feed Widget بطريقتك.
ملاحظات النهاية
أخيرًا ، لقد انتهى منشورنا. لقد وصفنا هنا أسهل طريقة لفهم استخدامات موجز الوسائط الاجتماعية بسهولة وكيفية تنفيذها مباشرة على موقع Elementor الخاص بك.
لذلك إذا كنت تنوي فقط زيادة حركة مرور الويب والمتابعين على قناتك الاجتماعية ، فقد حان الوقت لاستخدام ميزات التغذية الاجتماعية Happy Addons.
ومع ذلك ، إذا كان لديك أي استفسارات أخرى بخصوص موجز الوسائط الاجتماعية هذا ، فلا تتردد في الاتصال بنا في أي وقت. سنكون سعداء للإجابة على جميع أسئلتك.

