تقديم قوالب Happy: 400+ قالب جاهز لمنح موقعك مظهرًا فريدًا
نشرت: 2020-07-20في هذا العصر الرقمي ، يعد تصميم موقع ويب أسهل مما قد تتخيله. تجعل الموارد المتاحة والأدوات اليدوية عملية تصميم الويب بأكملها أبسط ، خاصة لغير المبرمجين. باستخدام قوالب مواقع الويب المعدة مسبقًا ، يمكنك الآن إنشاء موقع ويب كامل الوظائف دون أي مهارات برمجية.
توفر القوالب الجاهزة للاستخدام أساسًا لموقع الويب الخاص بك. هذا يجعل يديك أكثر مرونة ودقة ويسرع من سرعة عملك حتى 5-10 مرات أسرع.
في منشور اليوم ، سنتحدث عن الميزة الأكثر انتظارًا لـ Happy Addons- Happy Template Import. باستخدام هذه الميزة المذهلة ، تحصل على عدد من التخطيطات المعدة مسبقًا لموقع Elementor مجانًا تمامًا. يساعدك على إنتاج بعض التصميمات المهمة في لمح البصر.
لذلك ، دون مزيد من اللغط ، دعنا نتعرف على هذه الميزة الأخيرة لـ Happy Addons.
التعرّف على القوالب السعيدة

تأتي Happy Addons مع ميزة استيراد القوالب النهائية مباشرةً من لوحة معلومات تحرير Elementor. خلال الشهرين الماضيين ، طلب منا مستخدمونا إضافة هذه الميزة إلى الحل الذي نقدمه. لذلك استجابت العقول الخبيرة وراء المكون الإضافي لهذه المكالمة بصدق.
في البداية ، أصدرنا أكثر من 400 كتلة / قسم فريد جاهز ومُعد لمستخدمينا الكرام.
إضافات سعيدة
على غرار الميزات الأخرى لـ Happy Addons ، تعمل هذه الميزة أيضًا بسلاسة مع Elementor. يمكنك تنظيم مهمتك باستخدام الواجهة العامة لـ Elementor للوصول إلى جميع قوالب Happy الخاصة بنا.
لراحتك ، يمكنك مشاهدة الفيديو التالي لمعرفة المزيد عن Happy Templates وكيف تعمل مع Elementor.
لماذا تحتاج قوالب سعيدة؟

لدينا بالفعل ميزات لصق النسخ المباشر ولصق النسخ عبر النطاقات في Happy Addons. باستخدام هاتين الميزتين ، يمكنك بسهولة نسخ تصميم وتطبيقه على مواقع الويب الخاصة بك. لذا ، كيف ستمنحك Happy Templates شيئًا أكثر؟
حسنًا ، كنا نركز على شيئين مهمين أثناء تطوير هذه الميزة. أولاً ، يسمح للمستخدمين بتخصيص تصميمهم بدقة أكبر. ثانيًا ، عزز أعمالهم 100 مرة أكثر من ذي قبل.
جاء Happy Template Import بهدف-
- توفير عناصر تصميم مسبقة الصنع : يتضمن جميع الكتل والأقسام والأجزاء الأساسية التي يمكن أن تساعدك بسهولة في إنتاج أي نوع من التصميم.
- امنح المرونة لإنشاء تصميمات مستجيبة للجوال : ستحصل على خيار للتحقق من استجابة الأجهزة المحمولة للقوالب.
لذلك ، من المهم والمفيد حقًا أن يكون لديك هذه المجموعة الغنية من القوالب لمنح موقعك مظهرًا فريدًا.
كيفية اختيار النموذج المناسب لموقعك على الويب

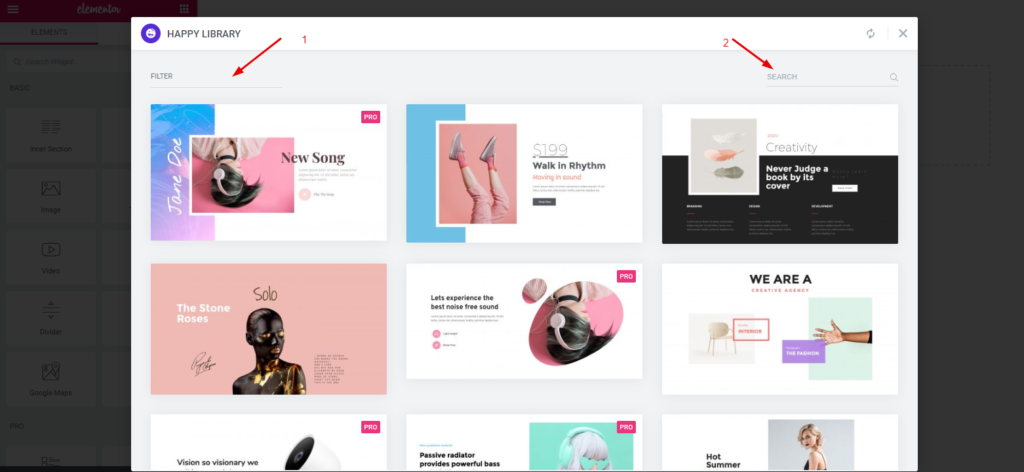
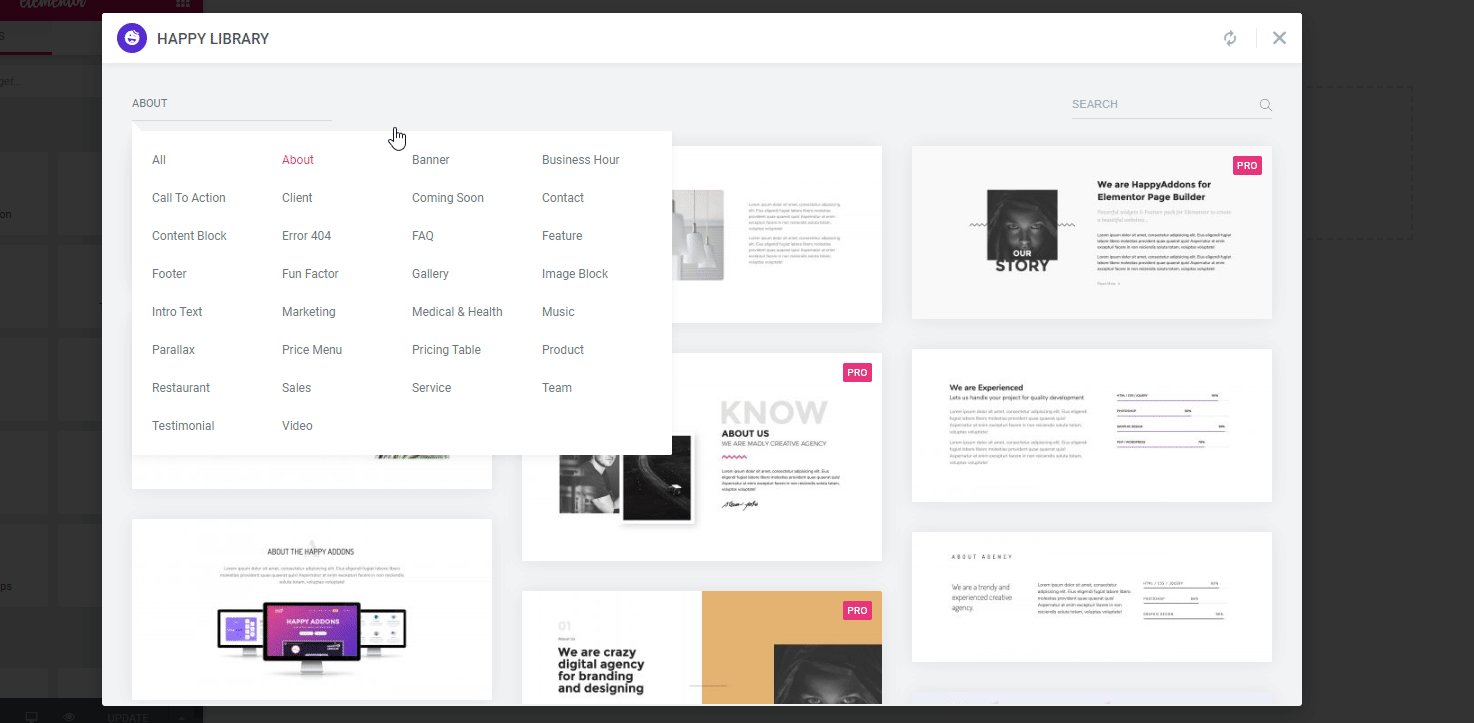
تتضمن ميزة استيراد القوالب الخاصة بنا جميع الميزات الأساسية لنظام استيراد قالب Elementor. يمكنك البحث عن القوالب بطريقتين مختلفتين:
- بأسماء الأقسام أو
- تصفية حسب فئة قسم الصفحة.
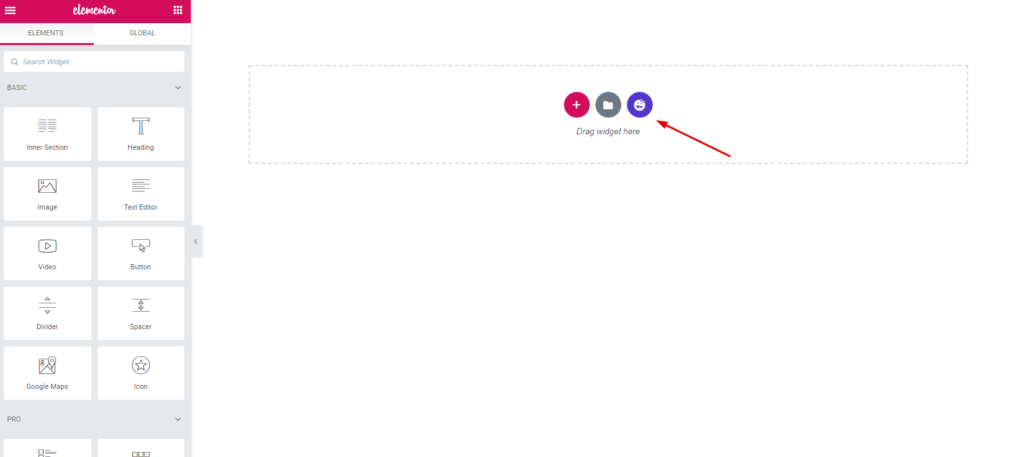
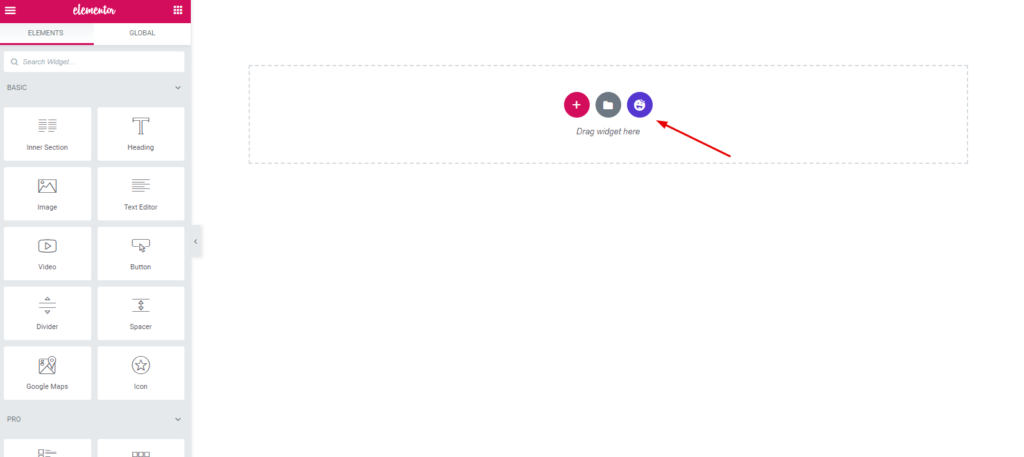
في البداية ، افتح الصفحة التي تريد تخصيصها باستخدام Elementor. ستحصل على واجهة بيضاء أدناه. بعد ذلك ، انقر فوق أيقونة Happy هنا.

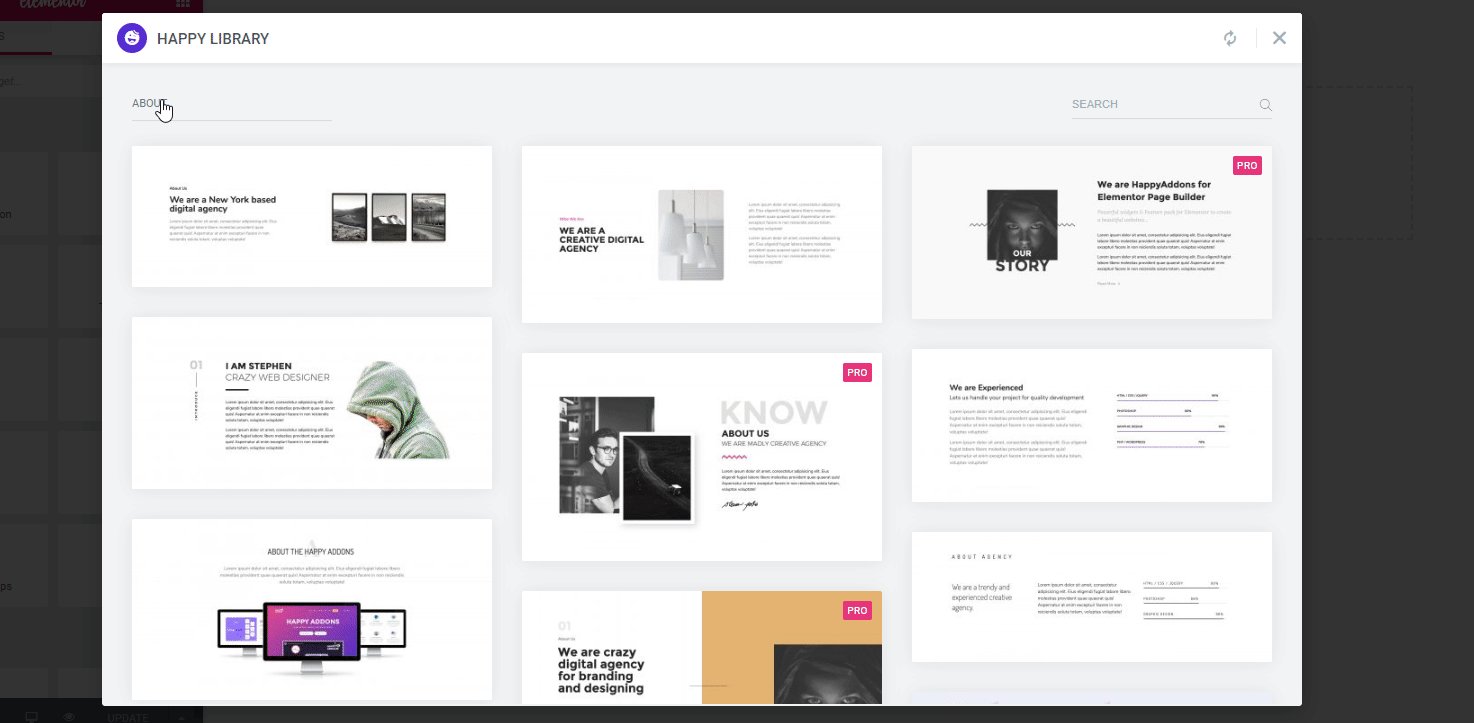
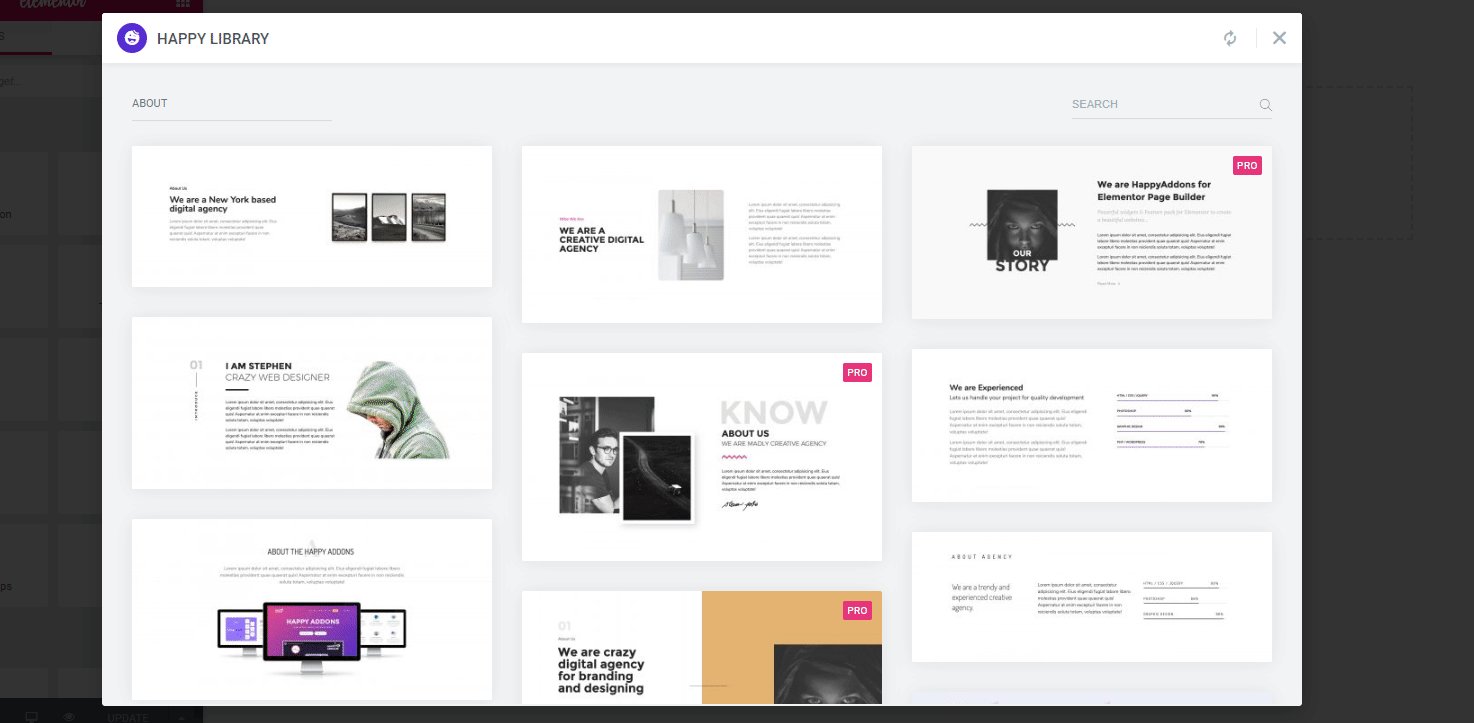
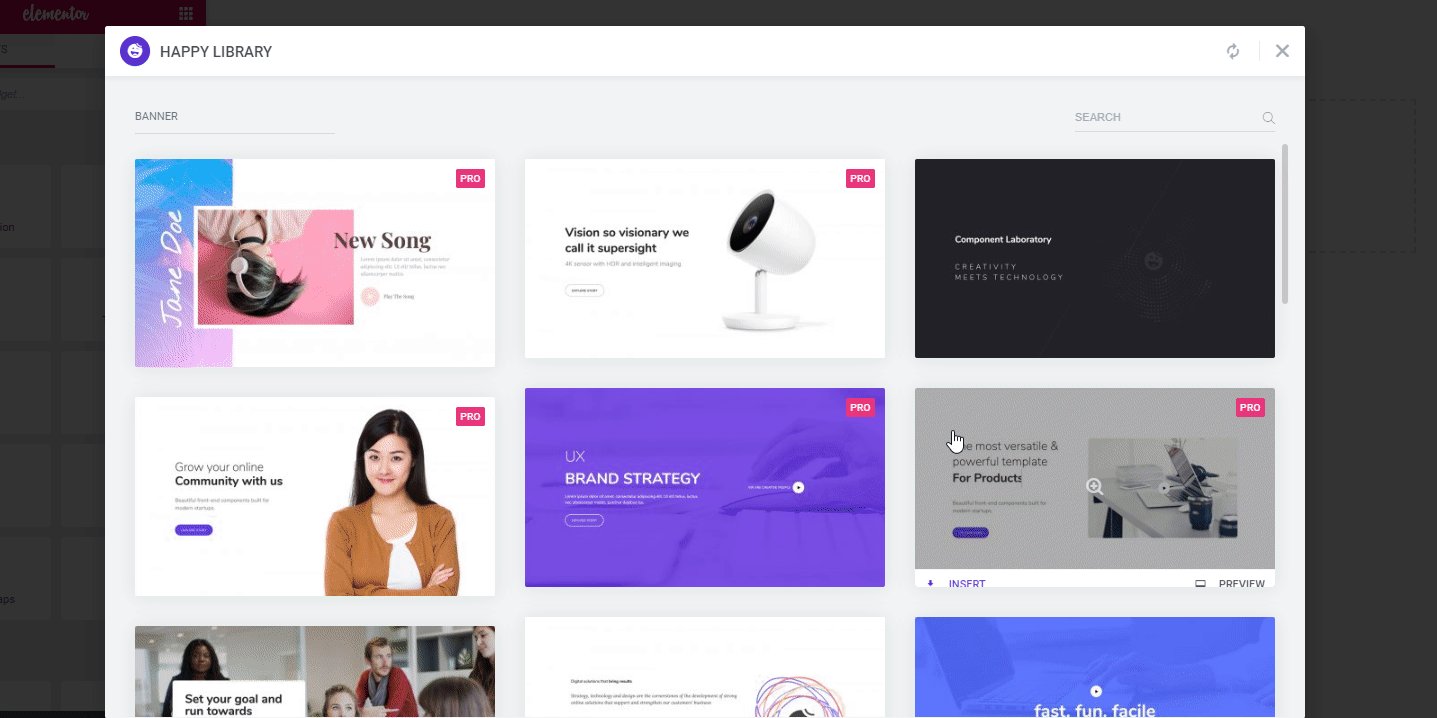
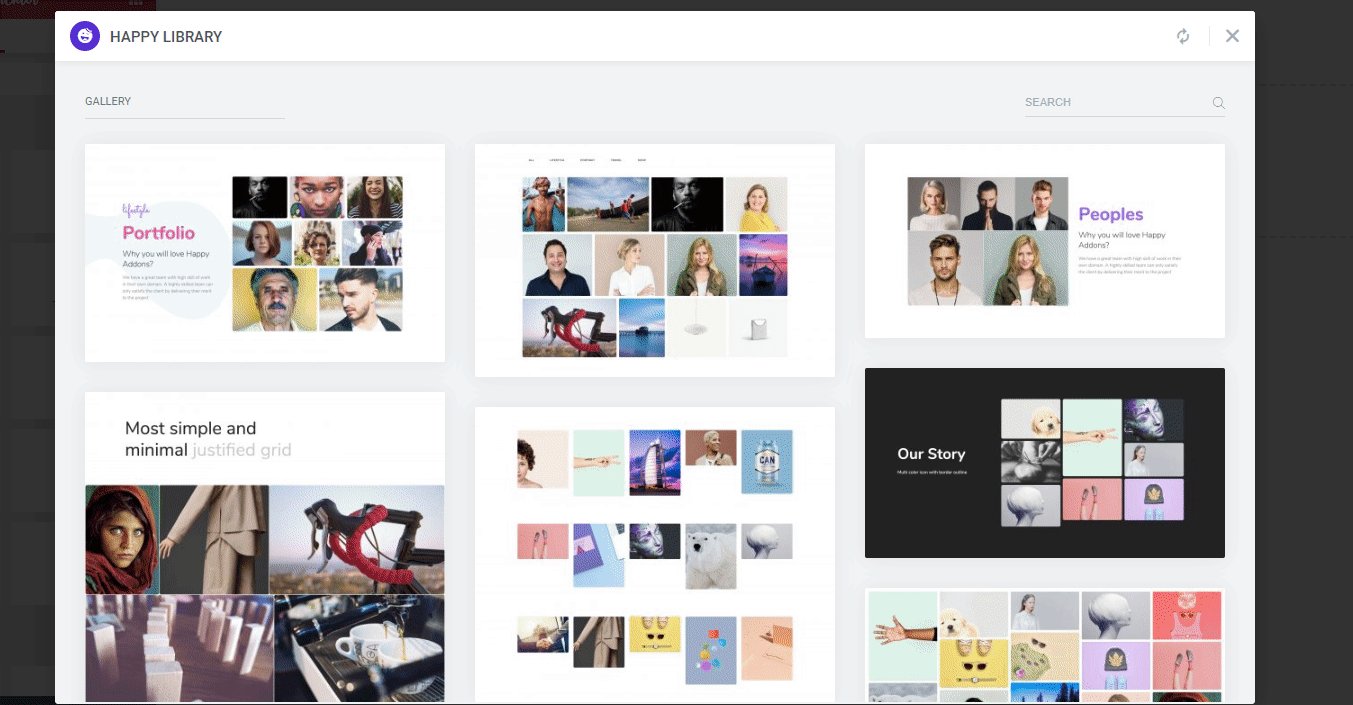
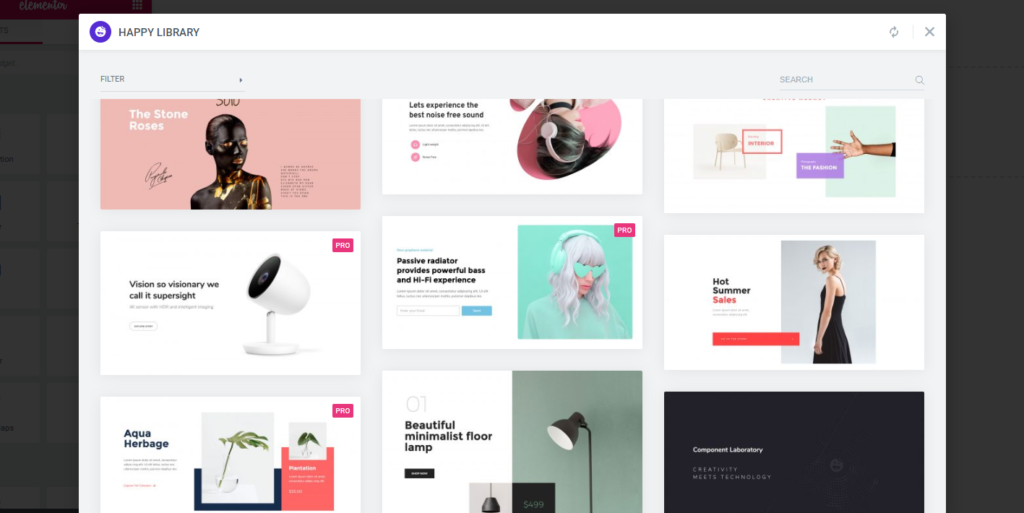
بعد ذلك ، ستظهر Happy Library ، حيث يمكنك الحصول على القوالب تمامًا.

لراحتك ، نقوم بتفصيل القوالب وفقًا لفئتها. يساعدك على فهم كل قالب بشكل أفضل.
مقالة ذات صلة: قوالب تصميم مواقع الويب الأكثر فائدة: شكّل أفكارك في غضون دقائق
نماذج لقسم "حول"
إذا كنت ترغب في تخصيص قسم "حول" في موقع الويب الخاص بك ، يمكنك هنا بسهولة العثور على بعض القوالب الجاهزة. للحصول على النموذج المطلوب بسرعة اكتب الفئة في مربع البحث.
ومع ذلك ، فإنه يحتوي على "أقسام حول" مخصصة لـ: -
- موقع المحفظة
- موقع الأعمال
- موقع طبي
- موقع الخدمة
- موقع وكالة إبداعية وغيرها الكثير

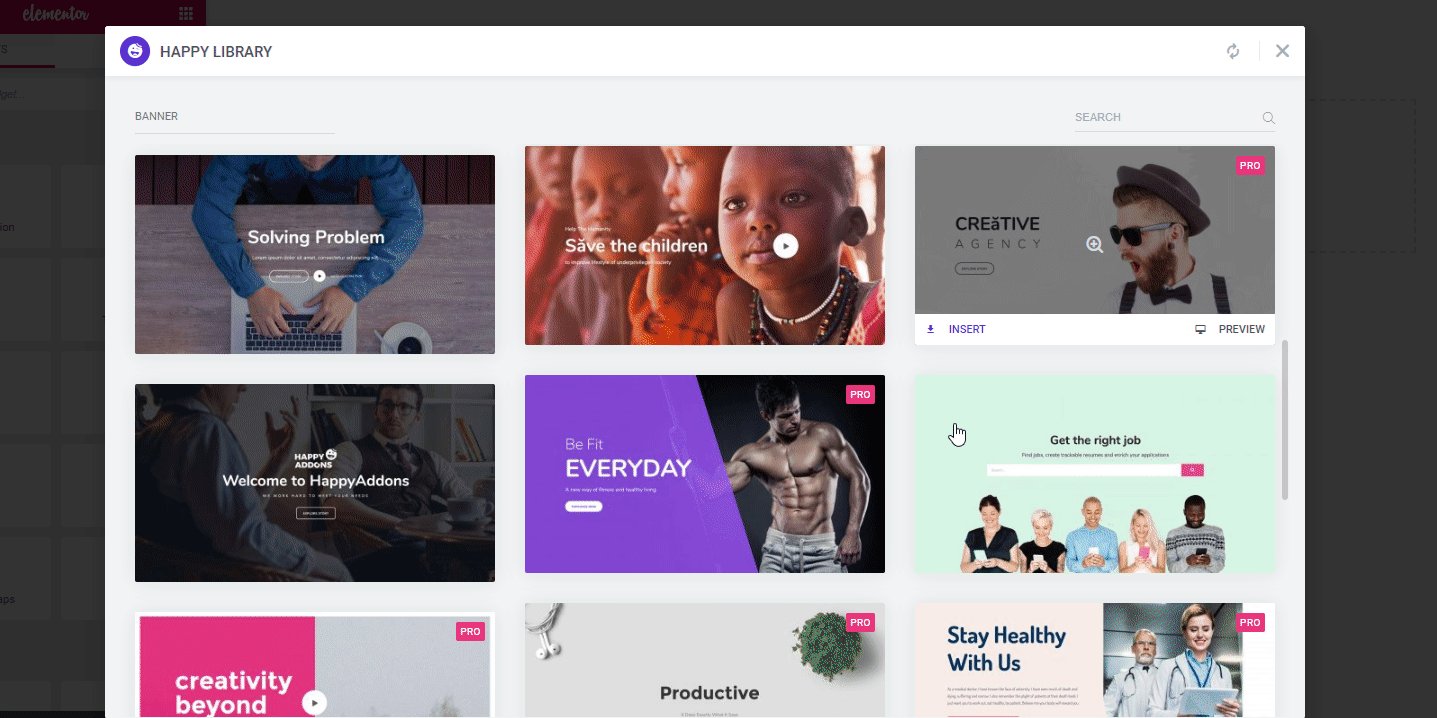
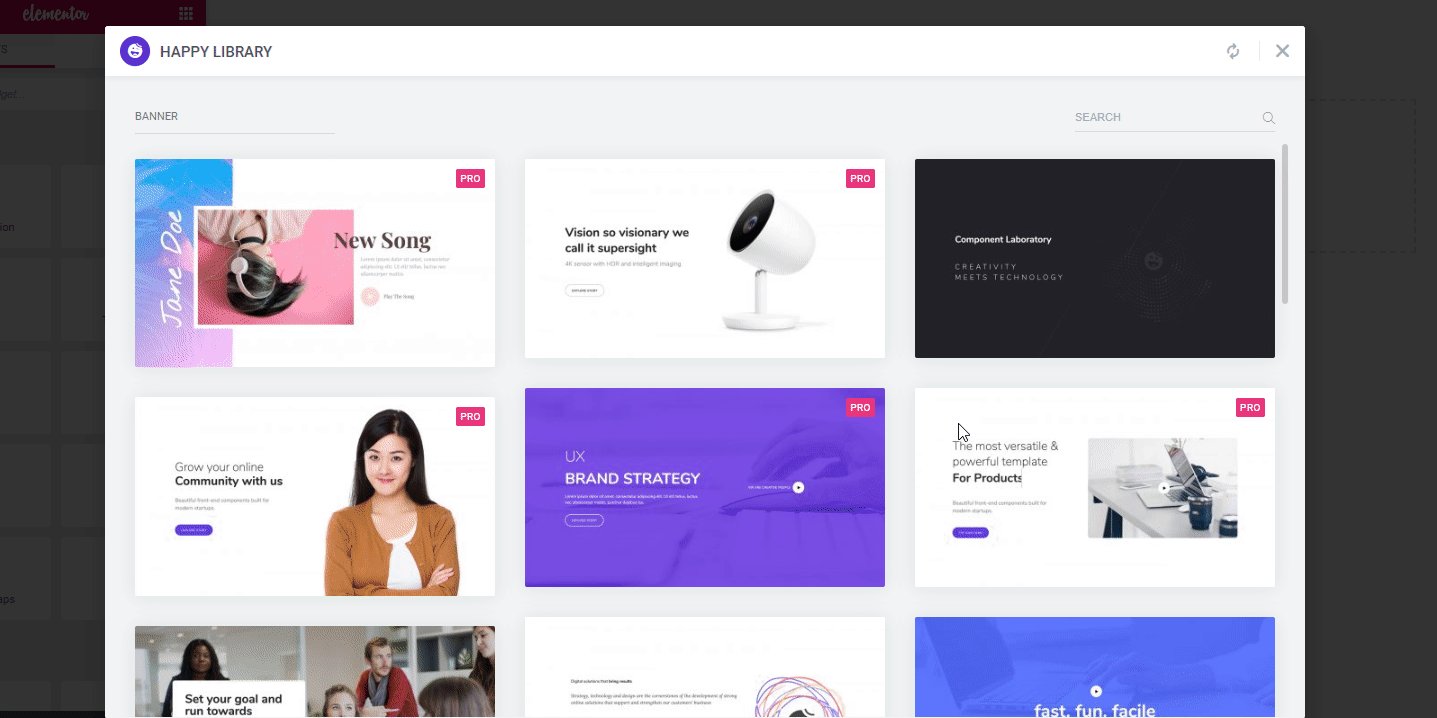
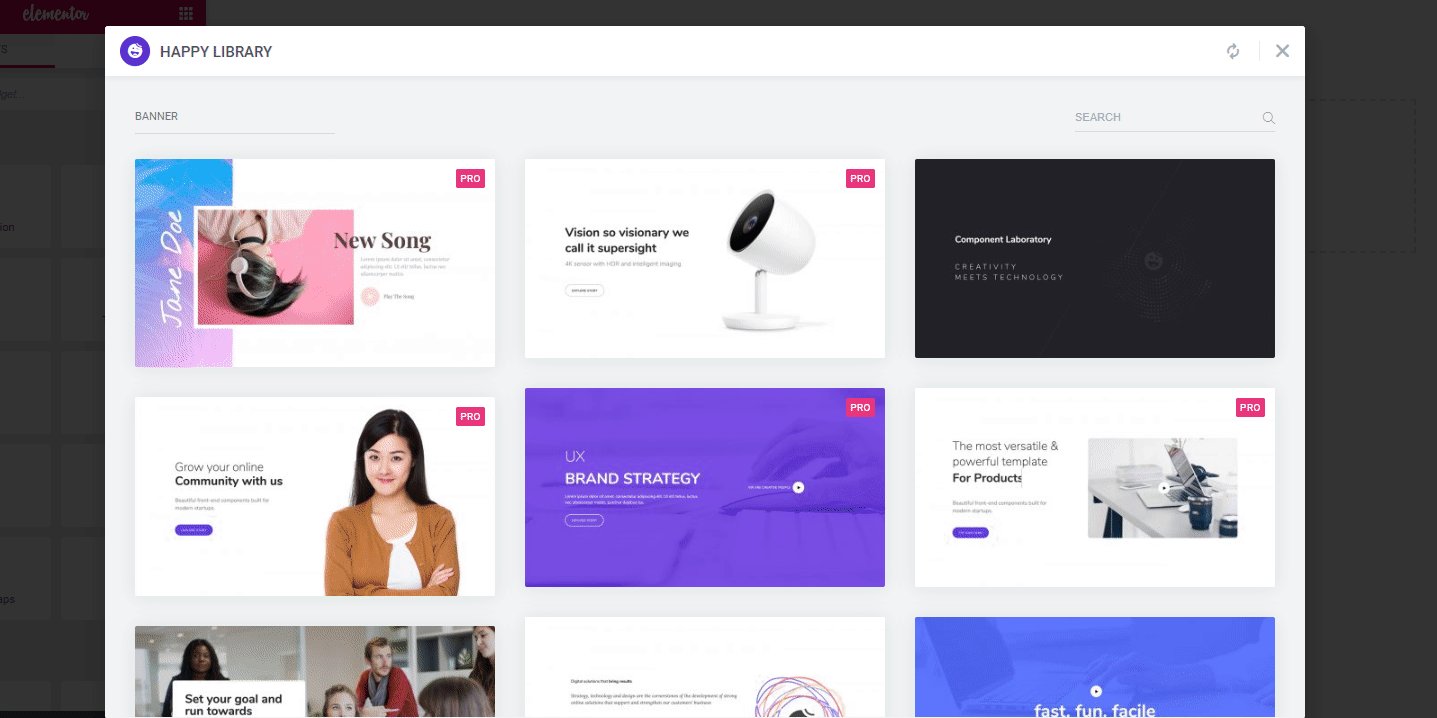
لافتة مسبقة الصنع
يمكن للافتات إحداث تغيير كبير في موقع الويب الخاص بك. هذا سيجعل مظهره أكثر جمالا واحترافية. لكن في بعض الأحيان يتعذر علينا العثور على الصورة المناسبة لموقعنا على الويب.
لا تقلق! باستخدام القوالب السعيدة ، يمكنك العثور على بعض اللافتات الحصرية المصممة خصيصًا وسهلة الاستخدام.
تشمل هذه القوالب: -
- لافتة صورة واحدة
- شعار المنتج
- لافتة التجارة الإلكترونية
- لافتة غير ربحية أو خيرية
- لافتة استشارية والمزيد

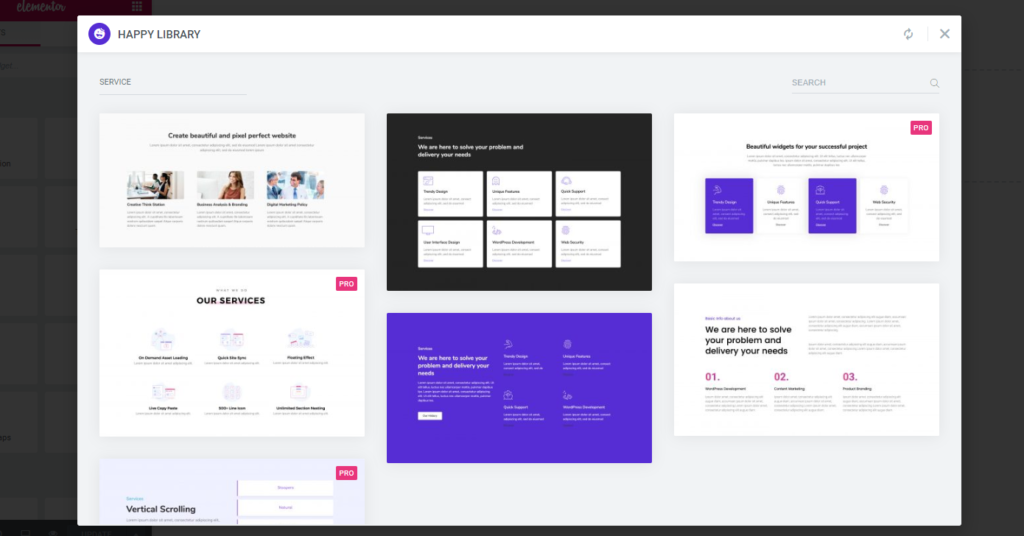
قسم الخدمة
بعد اللافتات ، يعد قسم الخدمة أيضًا جزءًا حيويًا من موقع الويب الخاص بك من حيث إظهار أغراض شركتك ونواياها. وإذا كان بإمكانك تصميمه بهيكل مناسب ، فإنه بلا شك سيؤدي إلى مزيد من التحويلات على صفحتك المقصودة.
لحسن الحظ ، يمكنك الحصول على هذا الامتياز مع Happy Templates. يمكّنك من إدراج بعض قوالب الخدمة المصممة جيدًا مباشرة على موقع Elementor الخاص بك.
هنا مثال أدناه: -

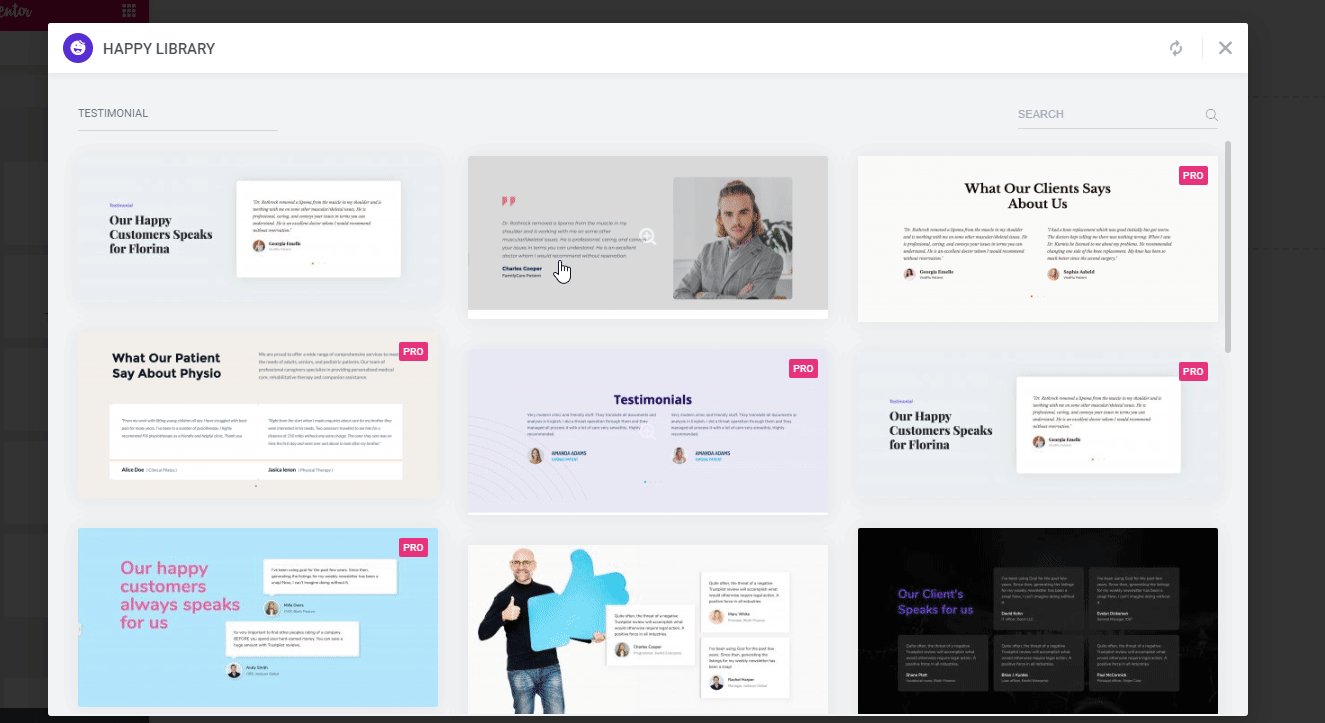
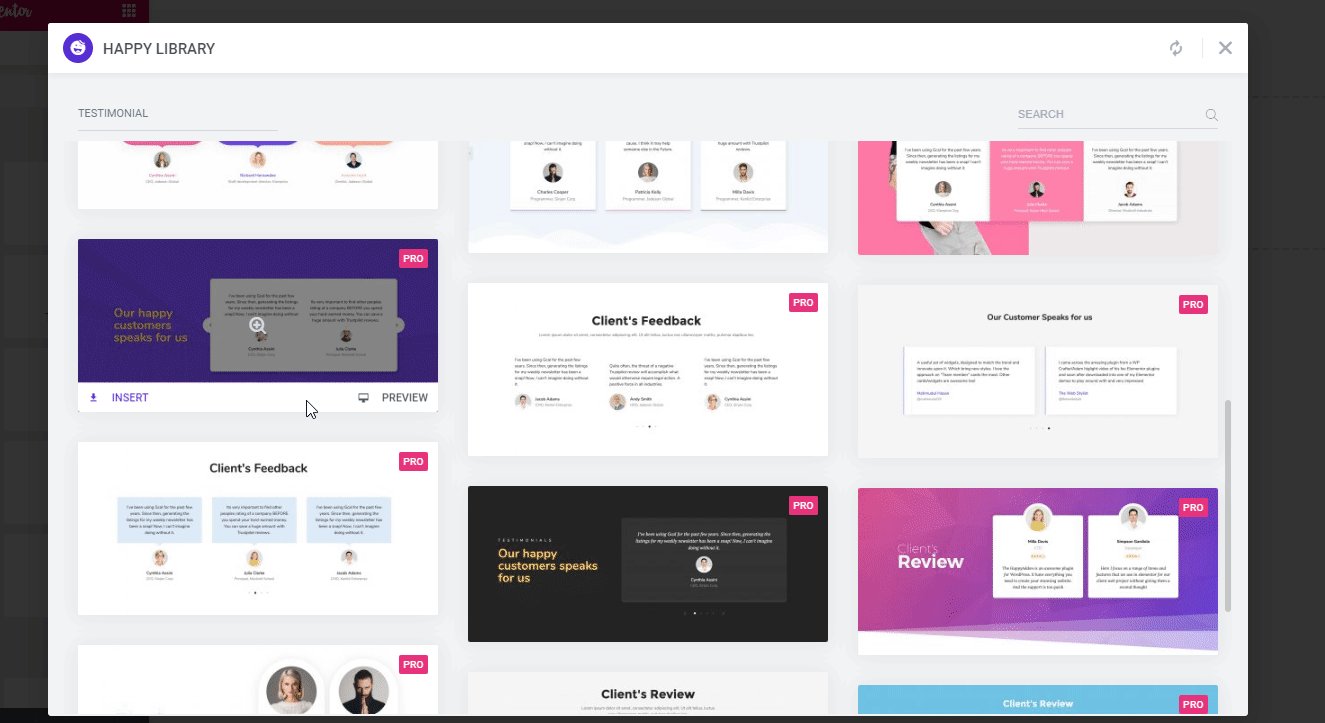
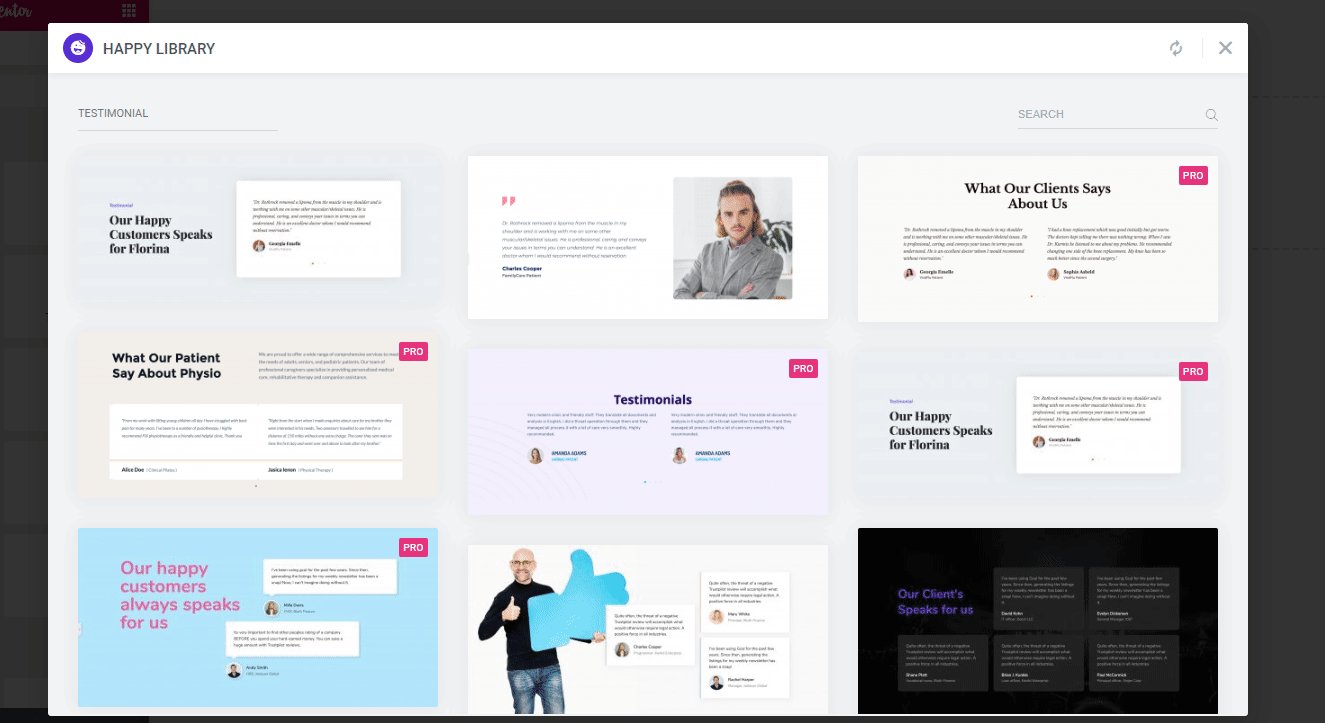
قوالب للتزكية
إن الحصول على شهادة العميل على الموقع الإلكتروني يعزز فرصتك لجذب المزيد من انتباه العملاء. إنه يبني الثقة والمصداقية والولاء بين حركة المرور ويشجعهم على أن يصبحوا عملاء لك.
ومع ذلك ، سوف يستغرق الأمر الكثير من الجهد والوقت لتصميم قسم الشهادات يدويًا. لكن لحسن الحظ ، ستتيح لك القوالب السعيدة القيام بذلك ببضع نقرات فقط. نتيجة لذلك ، ستتمكن من عرض ملاحظات العميل أو السيناريو السعيد بذكاء.

مقالة ذات صلة: كيفية استخدام أداة Testimonial لـ Happy Addons لتحسين مظهر موقع الويب.
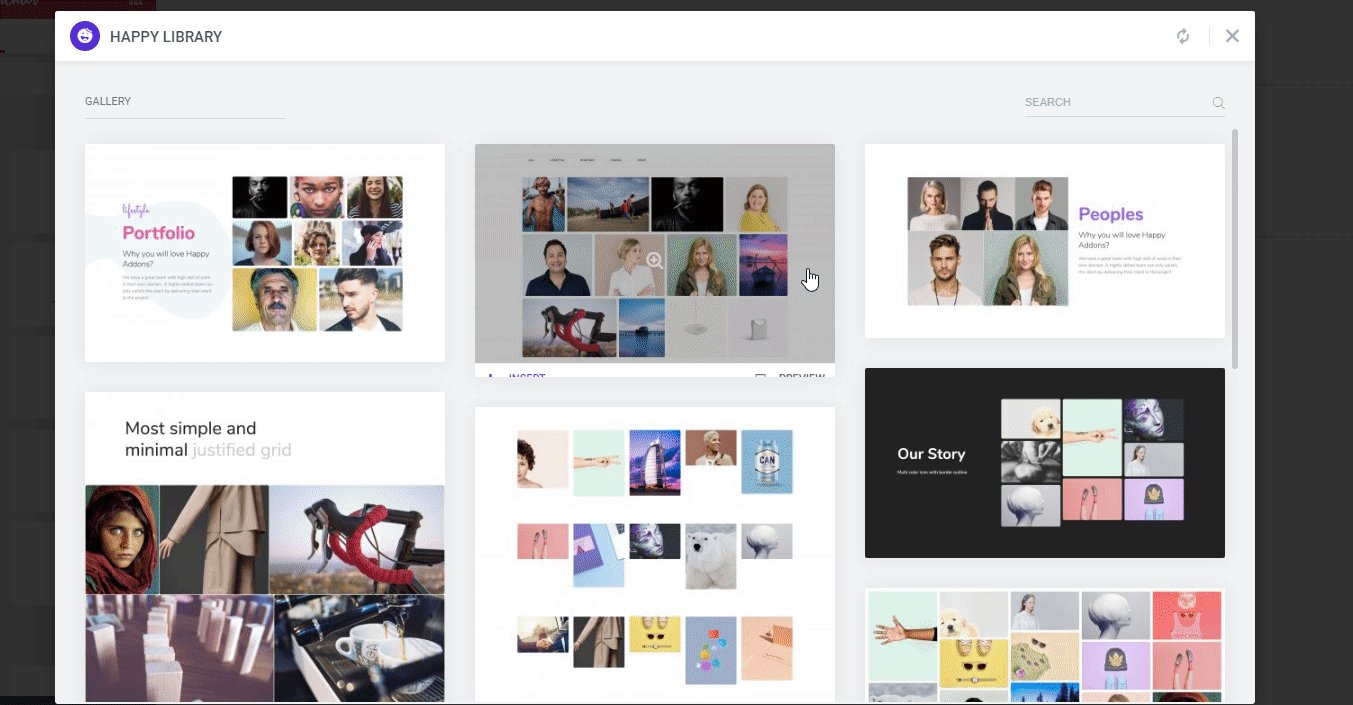
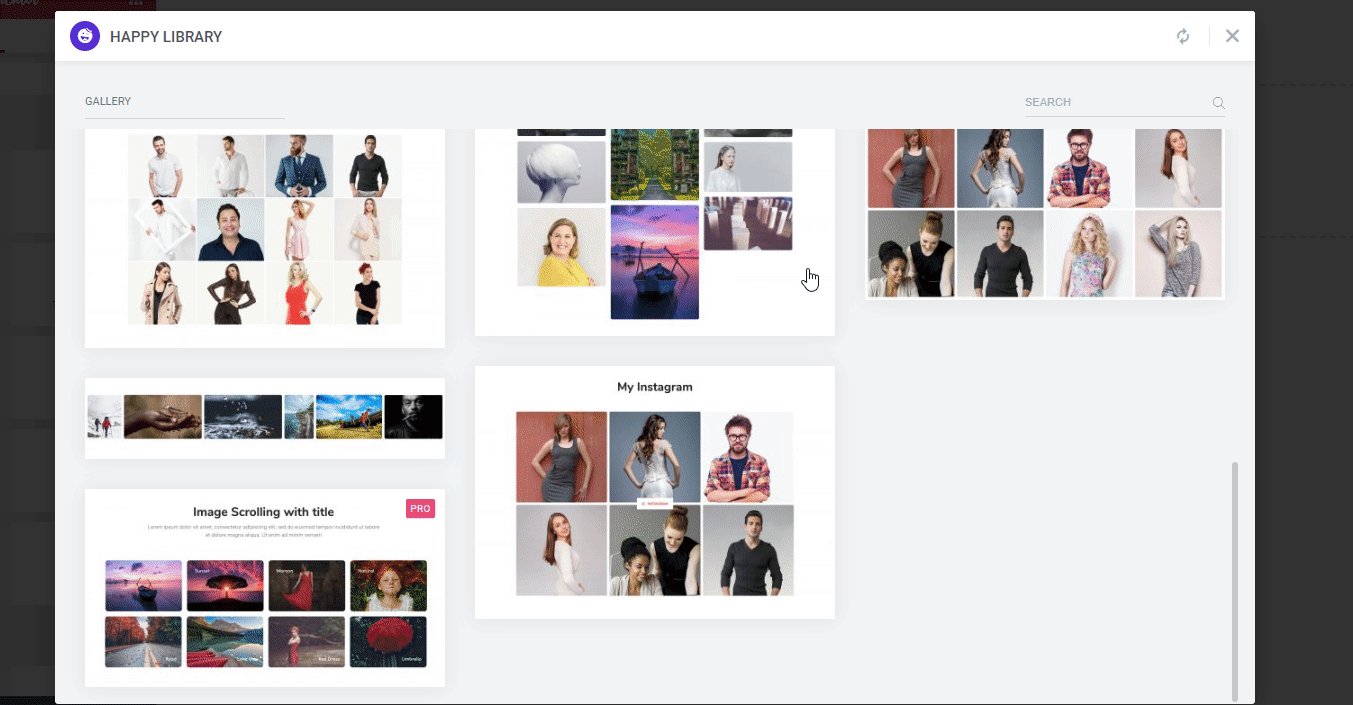
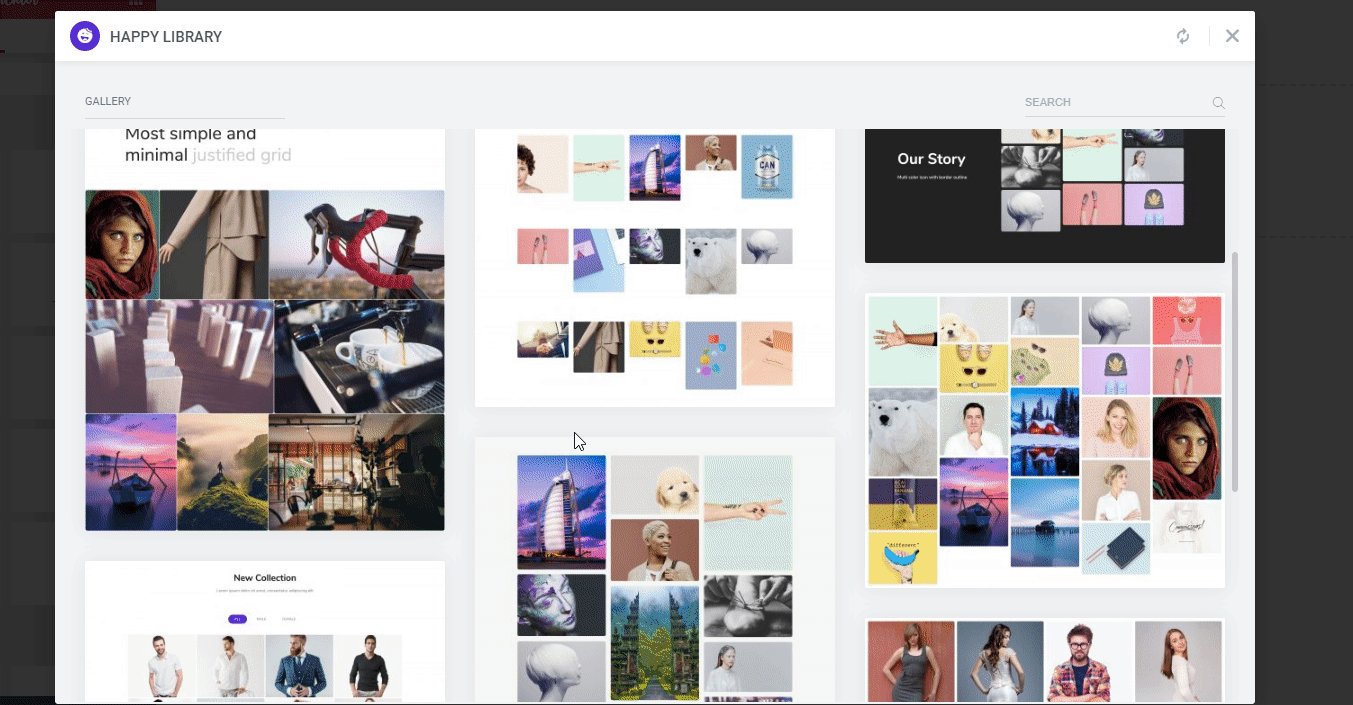
قالب المعرض
يمكن أن تساعدك إضافة معرض صور إلى موقع الويب الخاص بك على جذب العملاء المحتملين وتحقيق المزيد من المبيعات أيضًا. من خلال النظر في هذه الحقيقة ، تضم HappyAddons بعض قوالب معرض Premade في مكتبتها. لذلك يمكنك بسهولة اختيار أفضل ما يناسب احتياجاتك.
في قوالب المعرض ، ستجد: -
- معرض للمحفظة
- معرض الوكالات غير الربحية
- معرض الفن والرسم
- معرض أزياء
- تأثيرات مختلفة ، على سبيل المثال ، عنوان التمرير مع الصورة ، وما إلى ذلك.
- و اكثر.

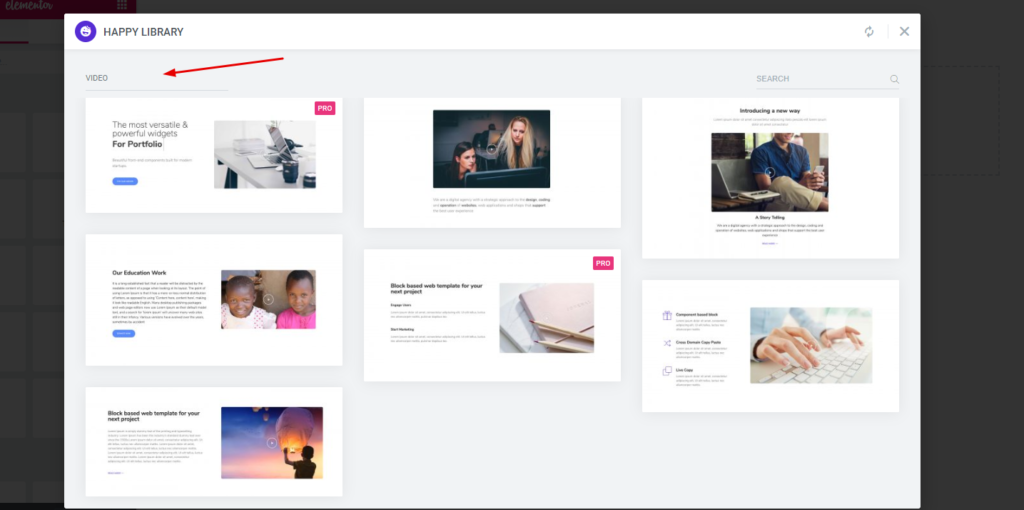
نموذج فيديو
الآن يمكنك إضافة مقاطع فيديو مذهلة إلى موقع Elementor الخاص بك على الفور باستخدام قوالب Happy. أيضًا ، قم بتخصيص التخطيط وتغيير النمط بسهولة.

توفر قوالب الفيديو بعض العروض والتركيبات الفريدة لجعل موقع الويب الخاص بك جذابًا. أضف الآن جميع المعلومات وقم بإنجاز التصميم الخاص بك.

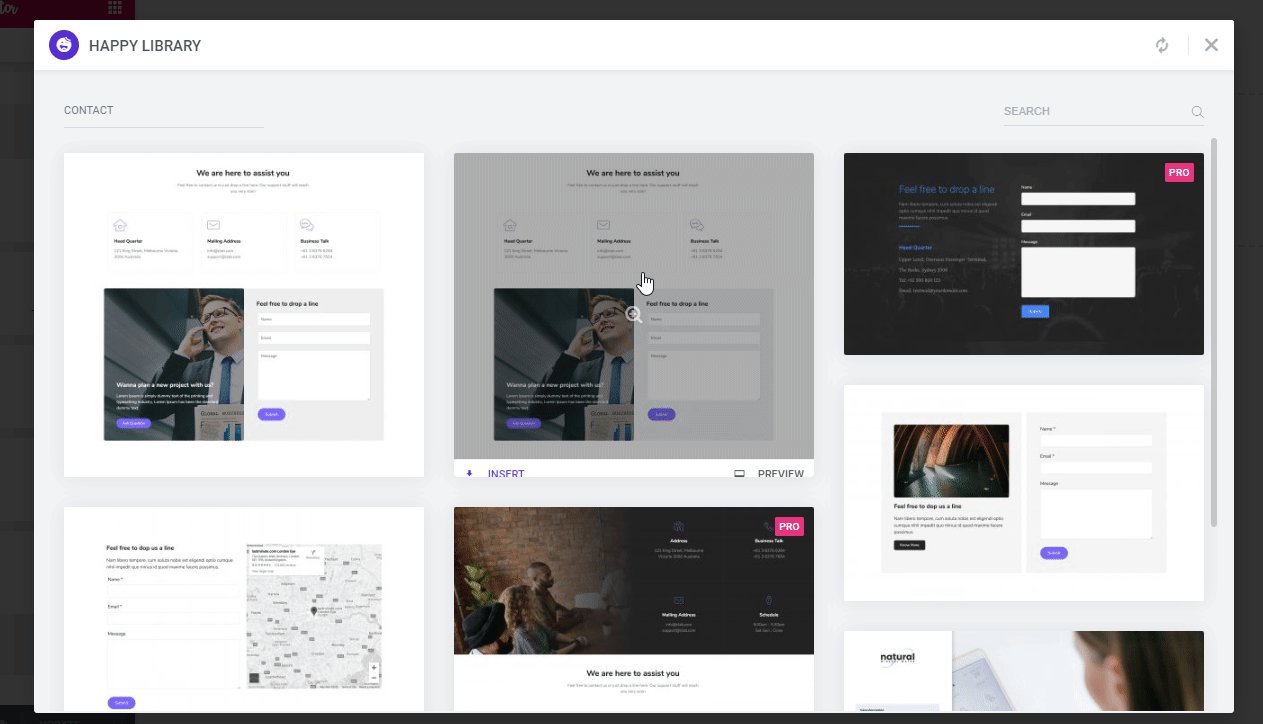
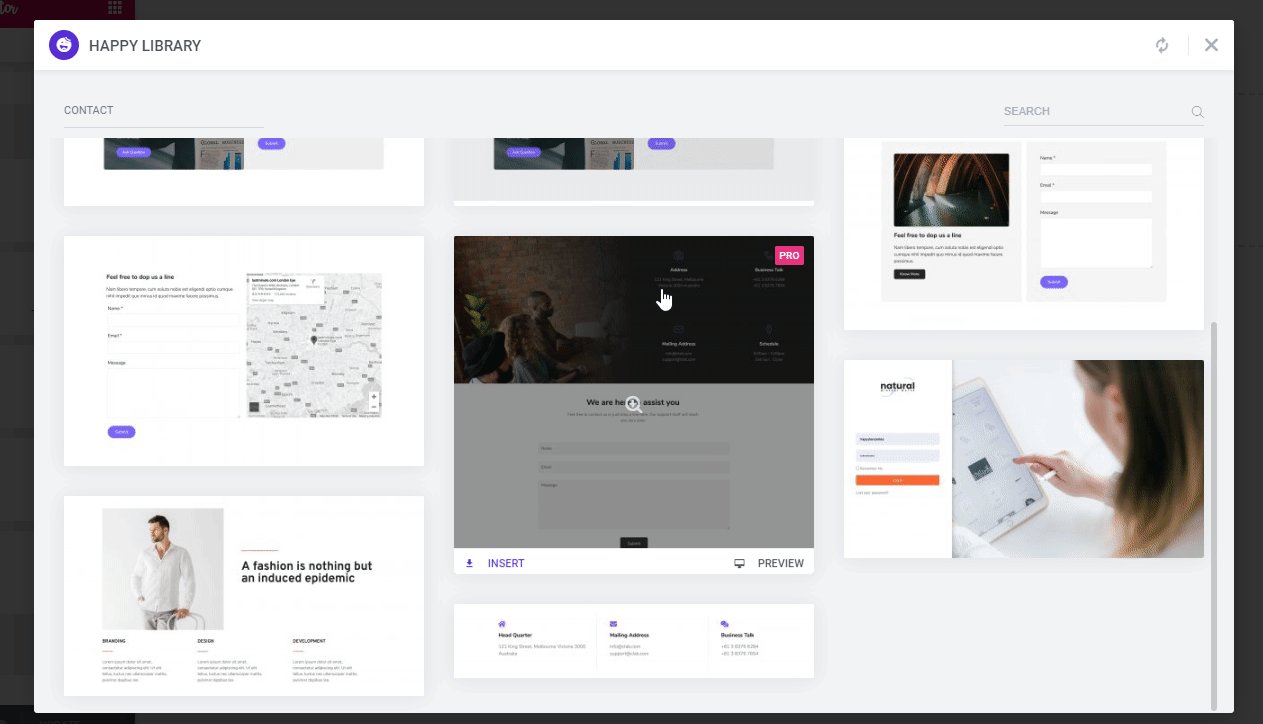
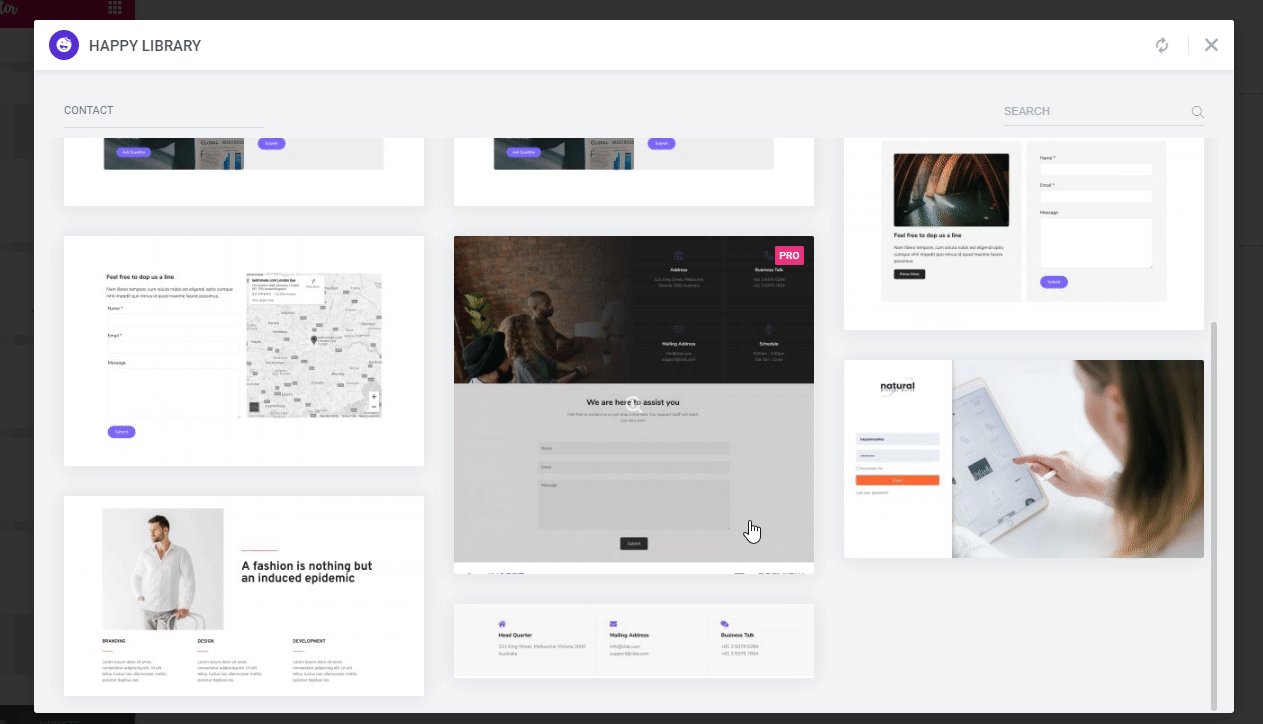
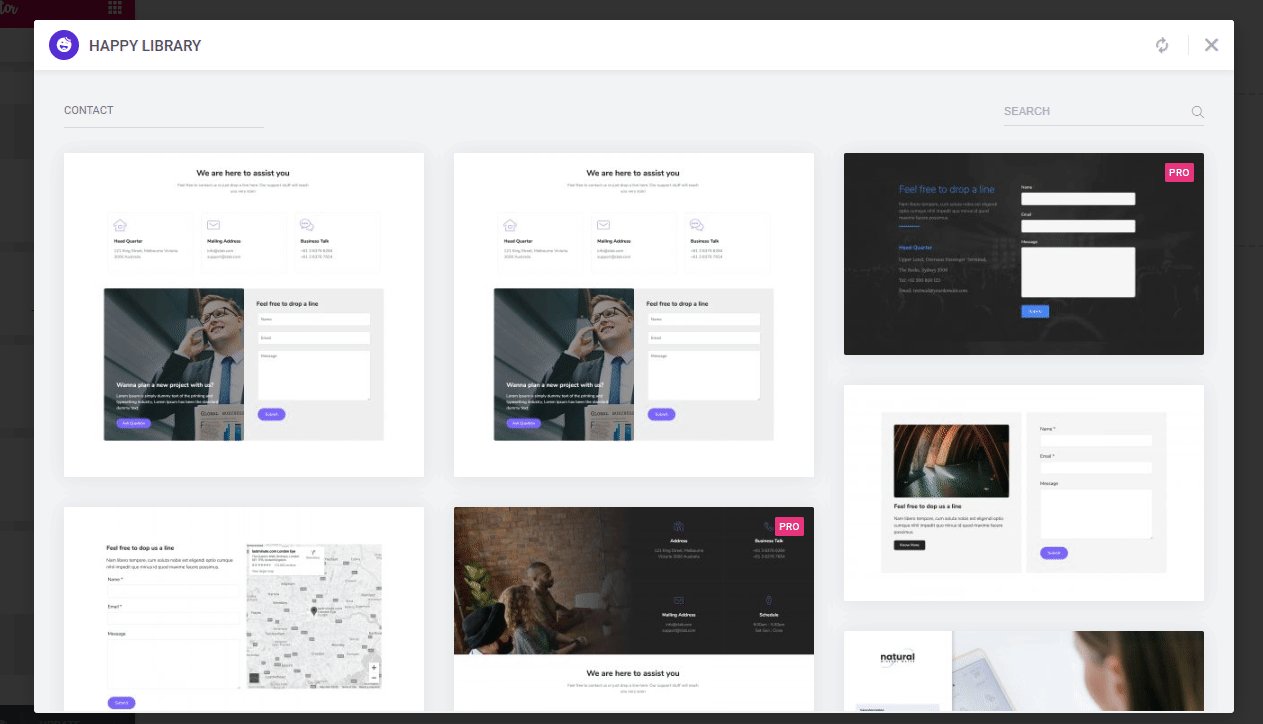
قوالب نماذج الاتصال
يساعدك نموذج الاتصال على جمع بيانات العميل وإنشاء عملاء متوقعين. هذا هو السبب ، يجب عليك أيضًا تضمين نموذج اتصال على موقع الويب الخاص بك. إنها طريقة رائعة للتواصل مع عملائك.
أضف أقسام نموذج اتصال مدمجة على موقع Elementor الخاص بك باتباع هذه الطريقة-

ملاحظة: قبل استخدام أي قالب نموذج اتصال ، تأكد من أنك قمت بالفعل بتثبيت نموذج الاتصال على موقع الويب الخاص بك.
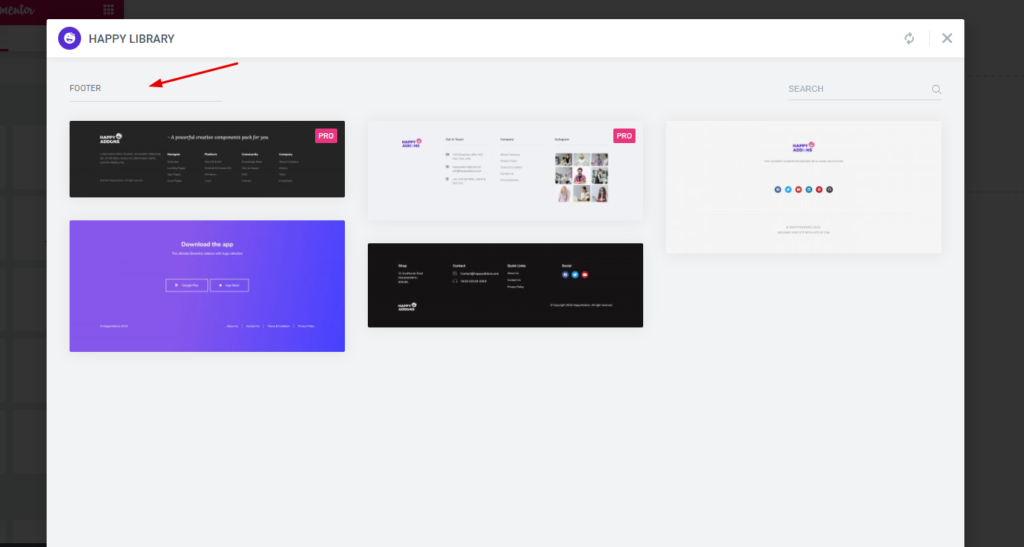
قوالب التذييل
باتباع عملية مماثلة ، يمكنك أيضًا إضافة بعض أقسام التذييل الديناميكية على موقع الويب الخاص بك. إنه قابل للتخصيص وسهل الاستخدام. لذلك ، اختر قالب التذييل الصحيح وأدخله في التصميم الخاص بك.

هذه هي القوالب المفيدة التي يمكنك استخدامها لإنشاء تصميم موقع ويب جذاب.
لم تنته بعد!
تسهل لك HappyAddons بعض القوالب المدهشة لتحسين تصميم موقع الويب الخاص بك. مثل:-
- دعوة للعمل
- كتلة المحتوى
- قريبا ميزة
- خطأ 404
- التعليمات
- نص المقدمة
- فريق
- القوالب الطبية والصحية
- تسويق
- عامل المرح
- المنظر
- قائمة الأسعار
- جدول التسعير
- كتل الصورة
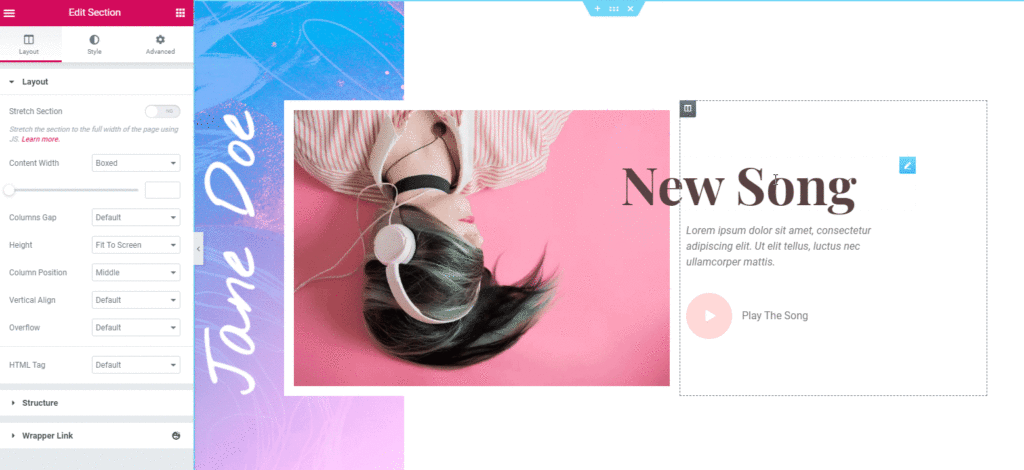
- القوالب المتعلقة بالموسيقى
- و اكثر
اقرأ أيضًا: كيفية إنشاء موقع شخصي باستخدام Elementor وإعطائه مظهرًا احترافيًا بسهولة
كيفية استخدام القوالب السعيدة في موقع Elementor الخاص بك

فيما يلي المتطلبات المسبقة لإضافة قالب على موقع الويب الخاص بك:
- موقع WordPress
- Elementor (مجاني)
- الإضافات السعيدة (مجاني ومحترف)
نفترض هنا أنك قمت بتثبيت وتهيئة WordPress و Elementor & Happy Addons بنجاح على موقع الويب الخاص بك. الآن ، اتبع الإرشادات أدناه خطوة بخطوة لتصميم موقع ويب باستخدام قوالب Happy -
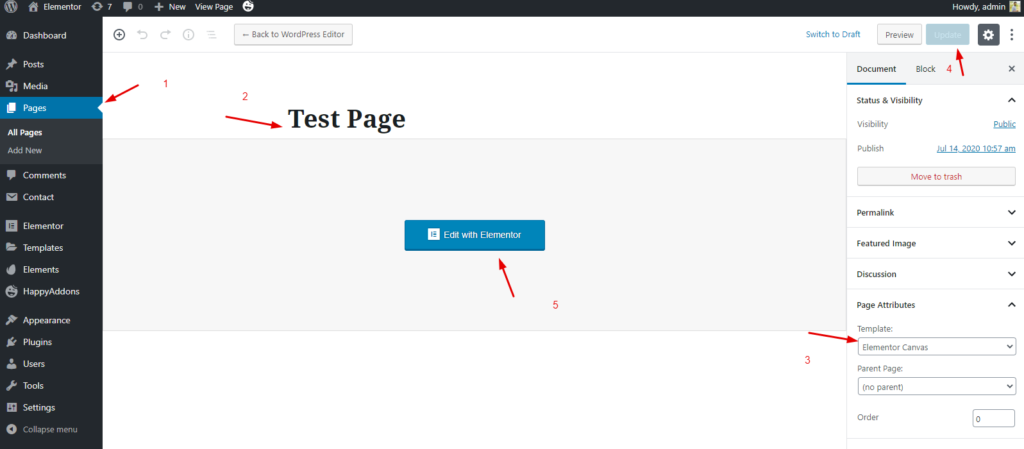
الخطوةالاولى
- قم بإنشاء صفحة أو انتقل إلى الصفحة التي تريد تصميمها باستخدام Happy Template
- قم بتضمين عنوان
- حدد Elementor Canvas
- اضغط على زر النشر (أو يمكنك الاحتفاظ به كمسودة)
- انقر فوق "تحرير باستخدام Elementor"

الخطوة الثانية
- بعد ذلك ، حدد أيقونة Happy

- سوف تظهر مكتبة سعيدة على الفور. من هنا يمكنك اختيار القوالب التي تريدها.

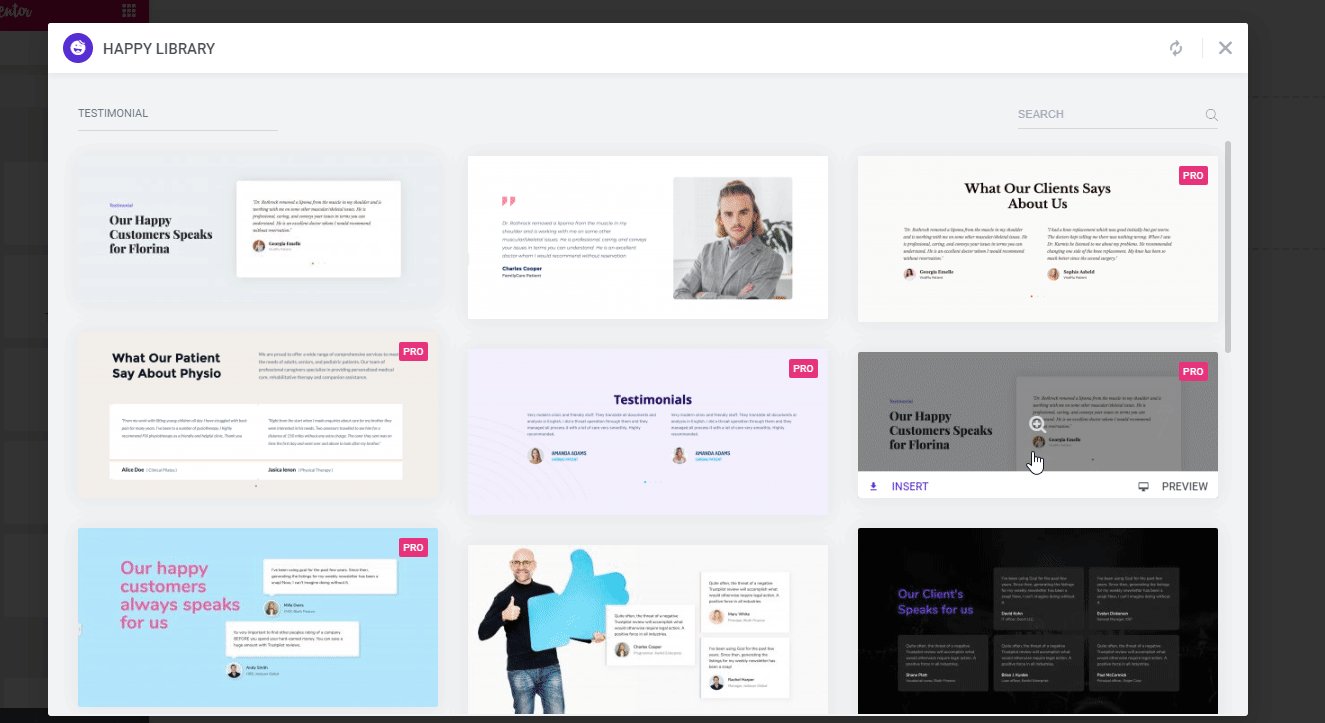
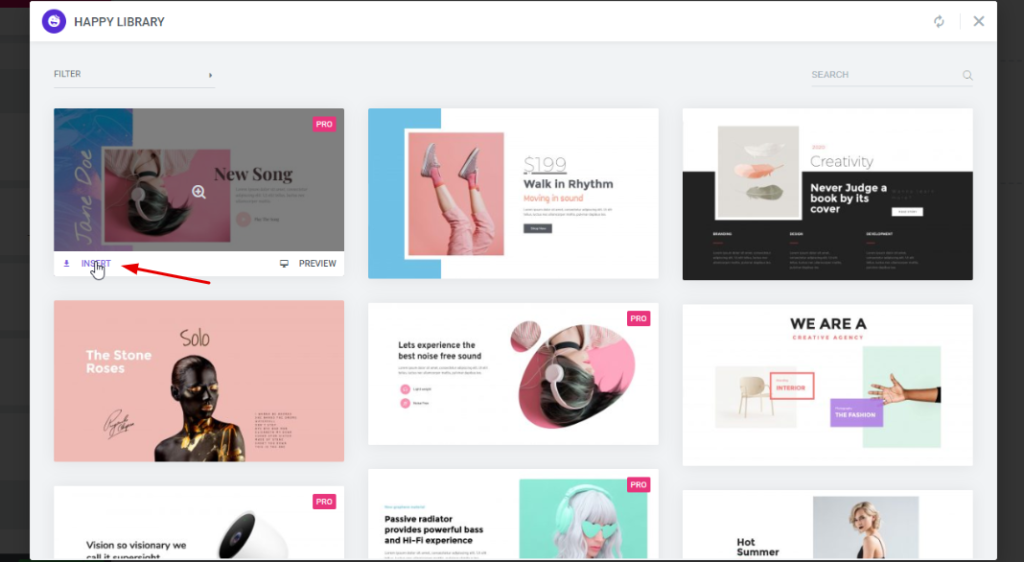
الخطوة الثالثة
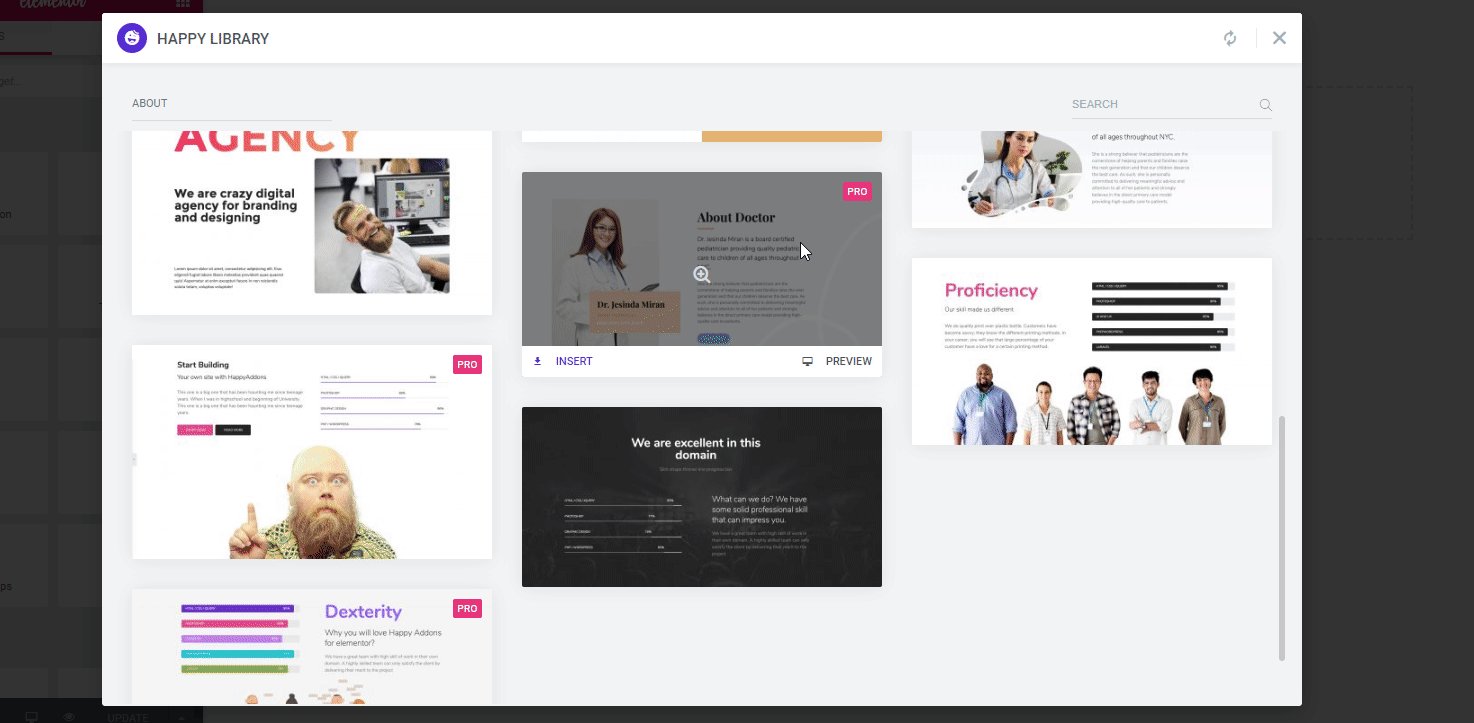
- الآن حدد نموذجًا من هذه المكتبة.
- بعد تحديد النموذج ، انقر فوق الزر " إدراج ".

الخطوة الرابعة
يا هلا! لقد قمت بإدراج القالب بنجاح.
- الآن ، قم بتخصيصه وفقًا لمكانة موقع الويب الخاص بك.
- هذا هو. التصميم الخاص بك جاهز لموسيقى الروك!

الخطوة الخامسة
يمكنك تصميم أجزاء أخرى من موقع Elementor الخاص بك باتباع نفس الإجراء. مثل حول القسم والخدمة ومعرض الصور والشهادة وقسم التذييل.
لذلك ، مع Elementor و HappyAddons ، يصبح من السهل جدًا إنشاء موقع ويب كامل في دقائق.
ومع ذلك ، يمكنك مشاهدة الفيديو التالي لفهم كيفية عمل هذه القوالب لإنتاج تصميم رائع.
ملاحظة مهمة: يمكنك فتح جميع القوالب المتميزة عن طريق تنشيط HappyAddons pro. يساعدك بالتأكيد على تصميم موقع Elementor غني بالميزات مع الحد الأقصى من تقليل التكلفة والحد الأدنى من الجهود!
ملاحظات النهاية
حسنًا ، لقد انتهى المنشور. يهدف هذا المنشور إلى إخطارك بالميزة الجديدة لـ Happy Addons. نحن نعتقد فقط أن " قوالب سعيدة " يمكنها تلبية جميع متطلباتك لتصميم موقع ويب متميز. إنه يجمع جميع مواد تصميم الويب الأساسية في مكان واحد.
باستخدام قوالب مواقع الويب الجميلة هذه ، يمكنك تصميم مواقع الويب الشخصية أو الخاصة بالعملاء بشكل أسرع من أي وقت مضى. علاوة على ذلك ، سنواصل تحديث مكتبة النماذج الخاصة بنا. بحيث يمكنك أيضًا تحديث تصميم موقع الويب الخاص بك لتلبية الأذواق المتغيرة للزوار.
استخدم قسم التعليقات أدناه إذا كان لا يزال لديك بعض الأسئلة بخصوص Happy Templates أو عملية عملها!
