كيفية استخدام منشئ قسم الذكاء الاصطناعي الجديد في Divi
نشرت: 2024-07-31يحتوي Divi AI على مجموعة أدوات للذكاء الاصطناعي يمكن استخدامها في أي وقت في عملية تصميم موقع الويب الخاص بك. اليوم، أردنا أن نوضح لك كيفية تحقيق أقصى استفادة من Divi AI باستخدام منشئ قسم الذكاء الاصطناعي الجديد. تعد هذه إضافة ميزة رائعة لأولئك الذين أنشأوا مواقع ويب ولكنهم يريدون تسريع إضافة أقسام محتوى جديدة.
إذا فاتك منشور إصدار ميزة AI section Generator، فشاهد الفيديو أدناه. ومع بقية هذه المقالة، سنوضح لك كيفية استخدام هذه الميزة الجديدة لإنشاء موقع ويب بشكل أسرع.
- 1 ما هو مولد الأقسام في Divi AI؟
- 1.1 كيف يتناسب مولد قسم الذكاء الاصطناعي الخاص بـ Divi مع أدوات Divi AI الأخرى
- 2 كيفية استخدام مولد قسم الذكاء الاصطناعي Divi
- 2.1 أضف قسمًا جديدًا إلى موقع البداية
- 2.2 أضف قسمًا جديدًا إلى التخطيط الذي تم إنشاؤه بواسطة الذكاء الاصطناعي
- 2.3 إنشاء صفحة من الصفر باستخدام أقسام الذكاء الاصطناعي
- 3 نصائح لإنشاء قسم الذكاء الاصطناعي
- 3.1 استخدم موجه اختياري قوي
- 3.2 تعيين الخطوط والألوان
- 3.3 استخدام الإعدادات المسبقة وتطبيقها على المحتوى الذي تم إنشاؤه
- 4 كيفية الحصول على منشئ قسم موقع الويب بالذكاء الاصطناعي
- 5 أسئلة متكررة
ما هو مولد الأقسام في Divi AI؟
يعد مولد القسم الخاص بـ Divi AI ميزة جديدة تتيح للمستخدمين إنشاء أقسام فردية لصفحة الويب باستخدام الذكاء الاصطناعي داخل Divi Builder.
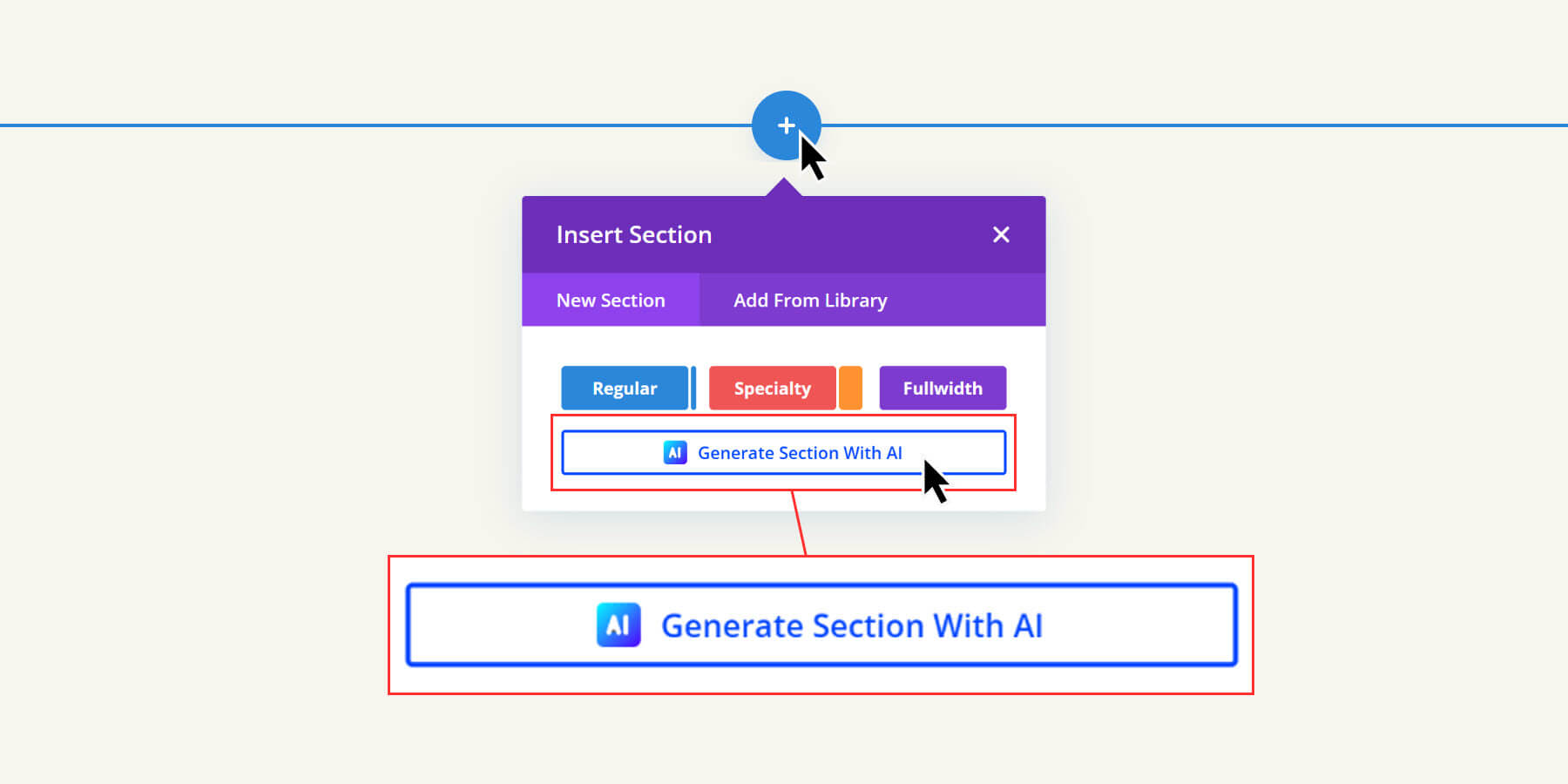
ستلاحظ عند إضافة قسم جديد في Divi، أن هناك خيار "إنشاء قسم باستخدام الذكاء الاصطناعي".

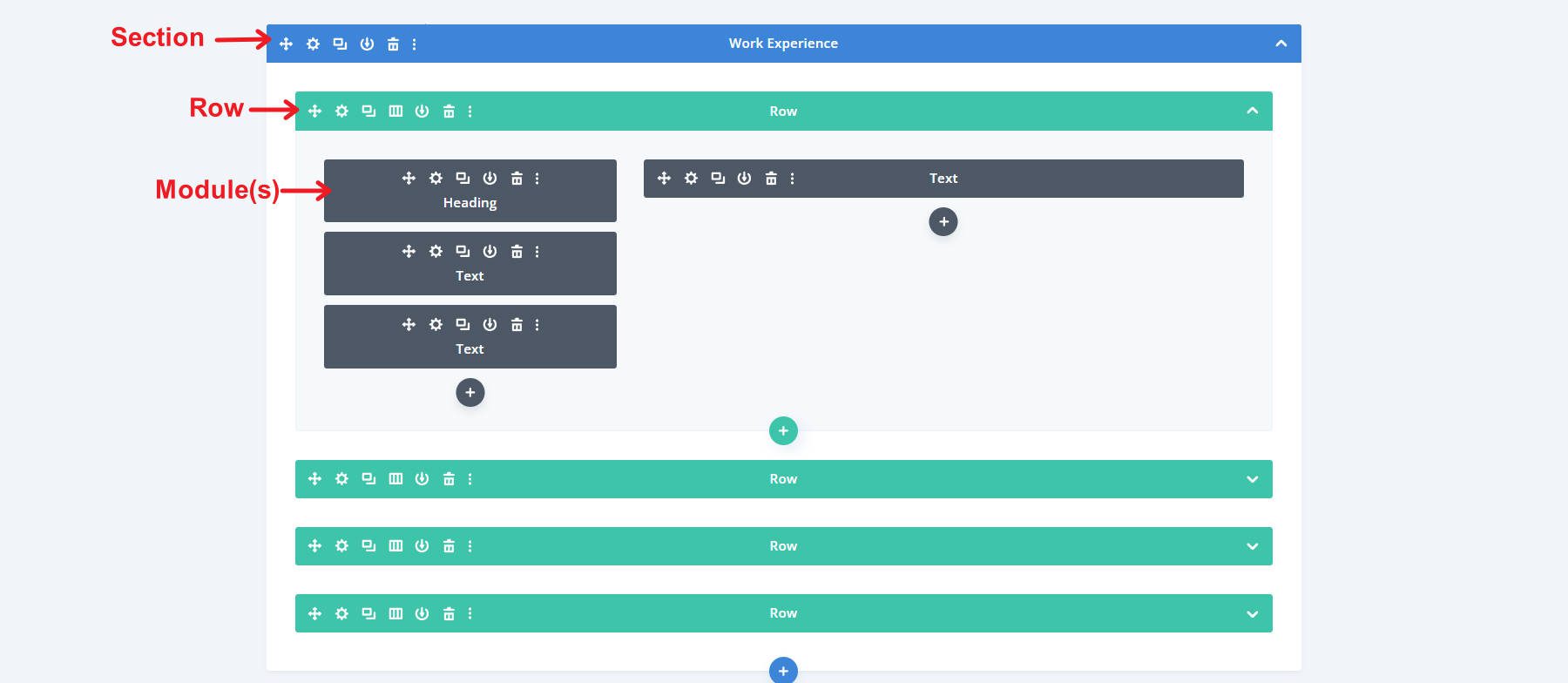
أقسام Divi عبارة عن حاويات لتنظيم محتوى صفحة الويب (تحتوي على صفوف ووحدات Divi). في النهاية الخلفية، تساعد في الحفاظ على تنظيم الصفحات؛ في الواجهة الأمامية، تساعد في إنشاء فصل مرئي بين الأجزاء المختلفة لصفحات الويب الخاصة بك. هذا ما يمكن لمولد قسم الذكاء الاصطناعي الخاص بـ Divi أن ينشئه لك تلقائيًا.

عرض الإطار السلكي لقسم يحتوي على صفوف متعددة، يتضمن كل منها أعمدة ووحدات
سيأخذ منشئ القسم الخاص بـ Divi AI مطالباتك ومواصفات التصميم لإنشاء قسم جديد (بما في ذلك الوحدات والمحتوى الموجود بداخلها). يتيح ذلك لأي شخص أن يطلب من الذكاء الاصطناعي ما يحتاج إليه دون البناء من الصفر.

أحد أفضل الأجزاء هو أن جميع الأقسام التي تم إنشاؤها بواسطة الذكاء الاصطناعي قابلة للتحرير بالكامل باستخدام Divi's Visual Builder. إنها طريقة أسرع لإنشاء مواقع ويب مخصصة.
كيف يتناسب مولد قسم الذكاء الاصطناعي الخاص بـ Divi مع أدوات Divi AI الأخرى
أقسام الذكاء الاصطناعي هي جزء واحد من بناء موقع ويب باستخدام Divi AI. ولمساعدتك في معرفة المكان المناسب، إليك قائمة بأدوات وإمكانات Divi AI:
- يعد AI Website Builder أداة الذكاء الاصطناعي الأكثر شمولاً في Divi AI. باستخدام Divi Quick Sites، يمكنك استخدام Divi AI لإنشاء موقع ويب كامل يحتوي على صفحات متعددة (محتوى وتخطيطات فريدة) وقوالب السمات، وتجميع العشرات من المهام في موجه واحد.
- يتيح Divi Layouts AI للمستخدمين إنشاء صفحة واحدة أو قالب سمة باستخدام Divi AI. إنه مفيد عند إنشاء صفحات جديدة، لكنك لا تحتاج إلى إنشاء مجموعة من الصفحات الأساسية.
- يتيح لك Divi AI section Generator إضافة أقسام جديدة بسرعة إلى الصفحة ذات المحتوى القابل للاستخدام والتصميم الذي يتوافق مع علامتك التجارية. يعد هذا أمرًا رائعًا لإضافة شيء مفقود في صفحة رائعة.
- Divi Text AI هو رفيقك الشخصي في الكتابة بالذكاء الاصطناعي داخل Divi والذي يمكنه إنشاء نص موقع الويب في السياق حسب الطلب.
- Divi Image AI هي أداة ذكاء اصطناعي معقدة لإنشاء الصور وتعديلها. يتيح لك إنشاء صور جديدة بسرعة مع مطالبات بسيطة. ويمكنك إحضار الصور الموجودة إلى عملية التحرير بالذكاء الاصطناعي. للاستخدام، حدد منطقة من الصورة أو قم بتعيين النسبة المئوية للصورة المرجعية وأدخل مطالبة لإجراء التغييرات.
- يمكن استخدام Divi Code AI على أي وحدات Divi من خلال علامة التبويب Advanced. قم بإنشاء CSS مخصص لإضافة أنماط متقدمة إلى الوحدات الفردية أو استخدم وحدة التعليمات البرمجية لإنشاء HTML وJavascript.
توضح القائمة أن الأدوات الثلاث الأولى لها تطبيق أوسع (موقع ويب، صفحات، أقسام) في حين أن الأدوات الثلاثة الأخيرة لها تطبيق أكثر تفصيلاً (نص، صور، تعليمات برمجية).
يملأ منشئ قسم الذكاء الاصطناعي الخاص بـ Divi الجزء المفقود من عملية إنشاء موقع ويب Divi AI، مما يتيح لك مزيدًا من التحكم والمرونة لإنشاء صفحاتك وتخصيصها بأقسام جديدة تمامًا بنقرة واحدة.
اكتشف Divi AI
كيفية استخدام مولد قسم الذكاء الاصطناعي الخاص بـ Divi
ستستخدم أقسام الذكاء الاصطناعي في ثلاث حالات استخدام رئيسية: مواقع البداية، ومواقع الويب/التخطيطات التي تم إنشاؤها بواسطة الذكاء الاصطناعي، واستخدامها من البداية في أداة الإنشاء المرئية.
وإليك كيف يمكنك أن تتوقع أن يعمل كل منها.
إضافة قسم جديد إلى موقع المبتدئين
إذا كنت تستخدم مواقع Divi السريعة، فيمكنك اختيار إنشاء موقع الويب الخاص بك باستخدام أحد مواقع Divi Starter الخاصة بنا. تقوم مواقع البداية بإعداد موقع الويب الخاص بك بصفحات وقوالب وإعدادات افتراضية محددة مسبقًا (الخطوط والألوان). عندما تنظر إلى صفحاتك الجديدة باستخدام موقع Starter، ستلاحظ أن المحتوى والأقسام عامة ولكن ذات تصميم جيد. يمكنك بعد ذلك استخدام Divi لإنشاء أقسام جديدة تطابق الأنماط الافتراضية من موقع البدء. بهذه الطريقة، يتطابق المحتوى الجديد الذي تقوم بإنشائه مع النمط العام الذي اخترته بالفعل.
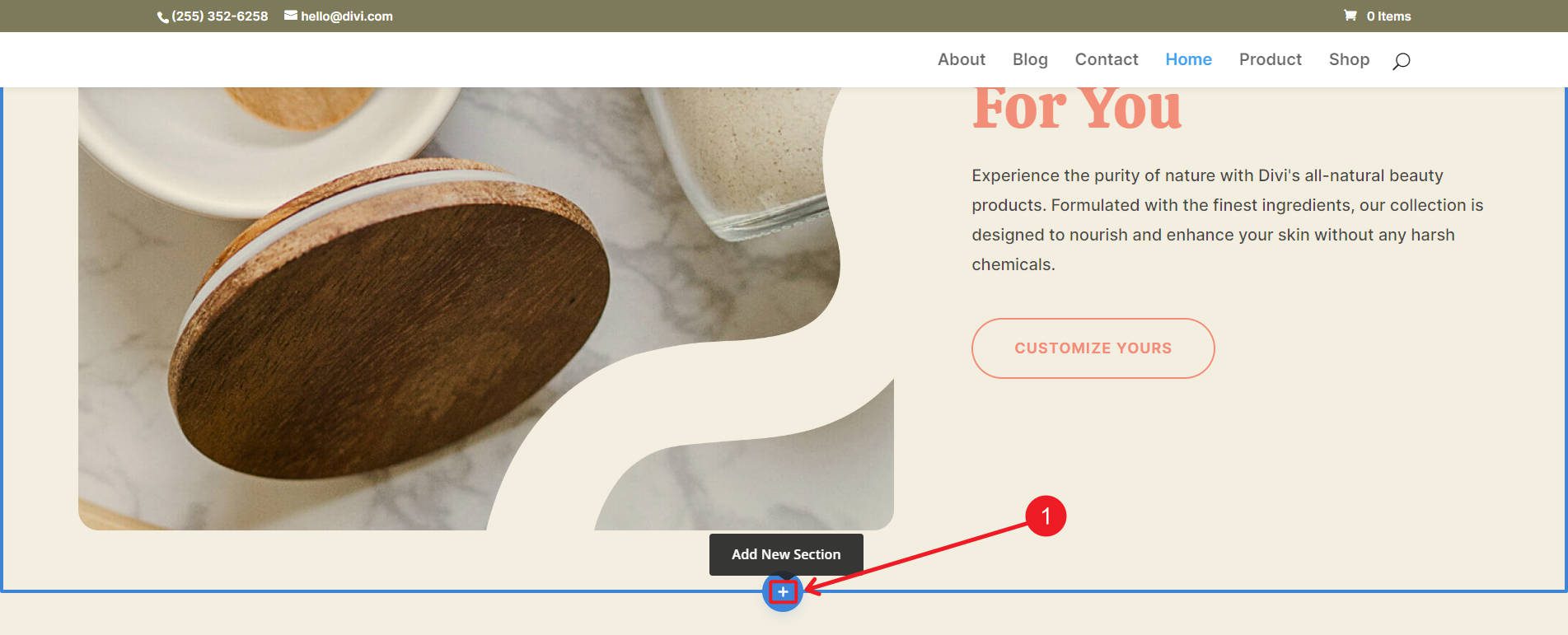
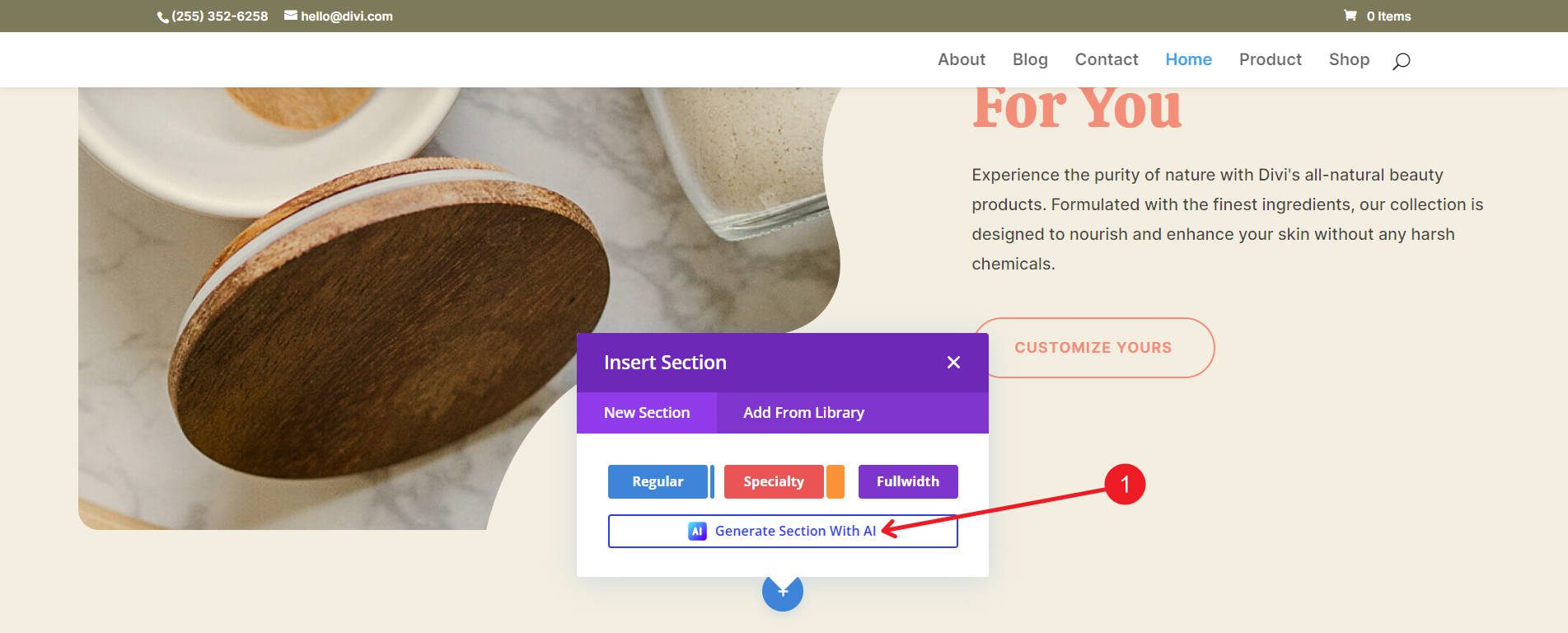
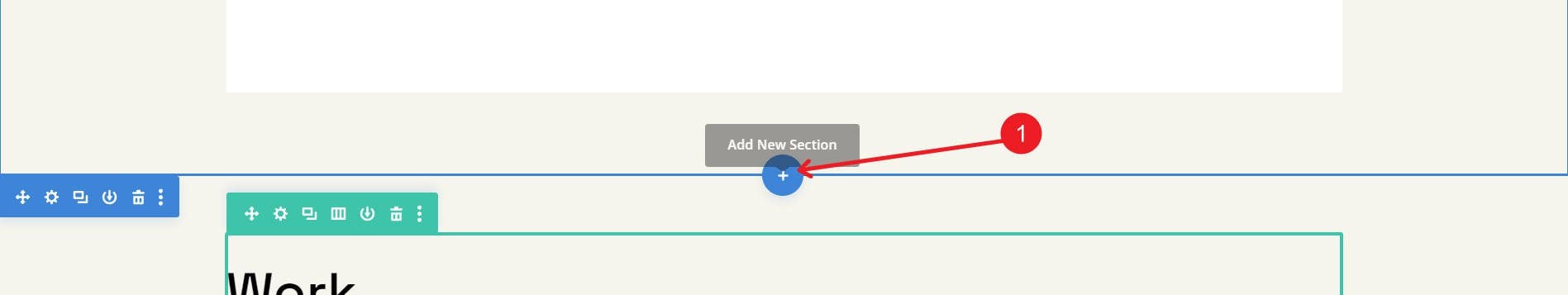
خطوتك الأولى هي أن تكون قد استخدمت بالفعل موقعًا للمبتدئين. ثم انتقل إلى الصفحة التي تريد إضافة قسم إليها. ابحث عن المكان الذي تريد إضافة قسمك إليه وانقر على أيقونة Blue Plus.

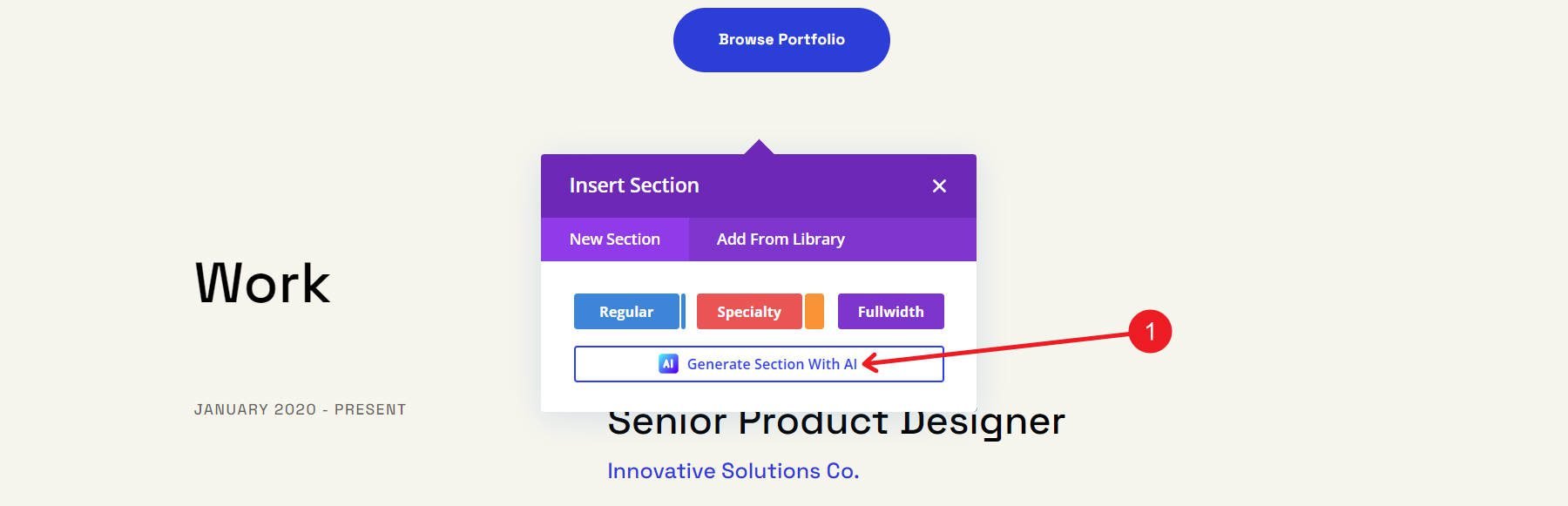
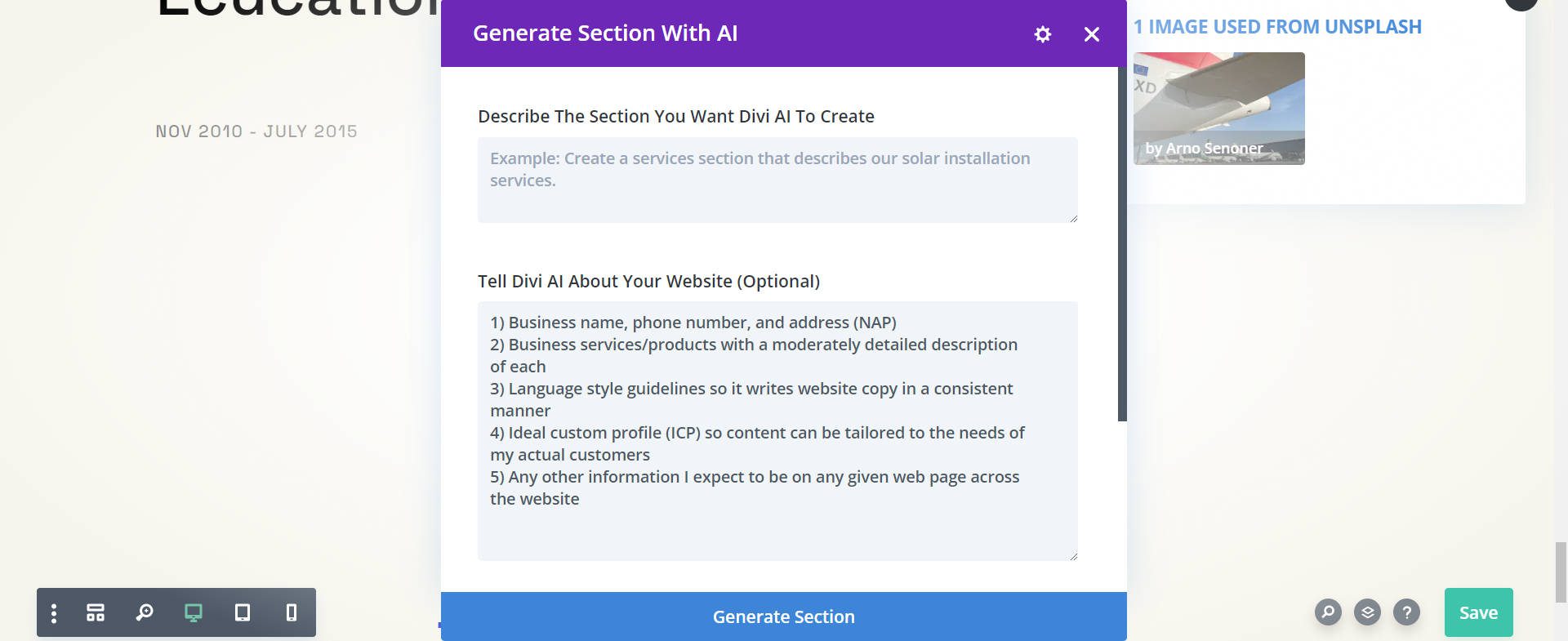
افتح النموذج المنبثق لقسم الذكاء الاصطناعي لتكوين المطالبة الخاصة بك عن طريق النقر فوق إنشاء قسم باستخدام الذكاء الاصطناعي .

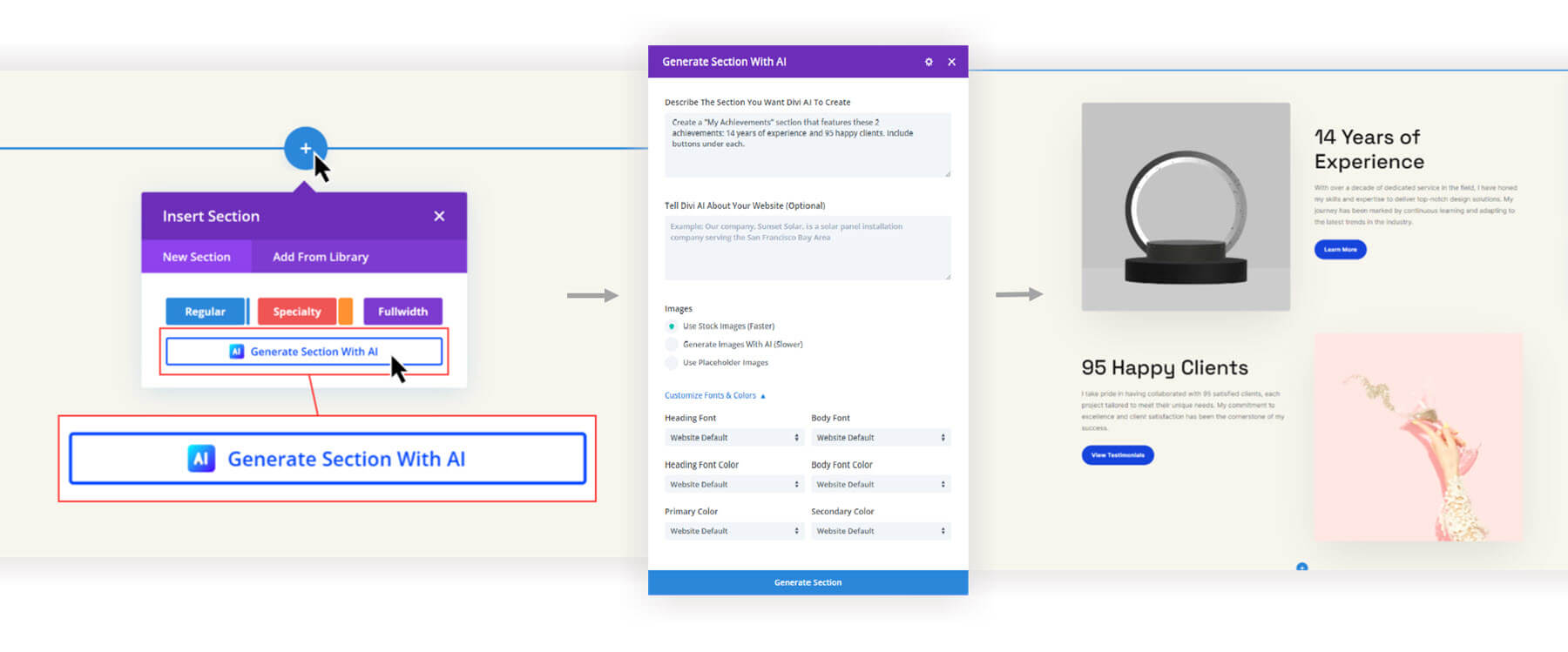
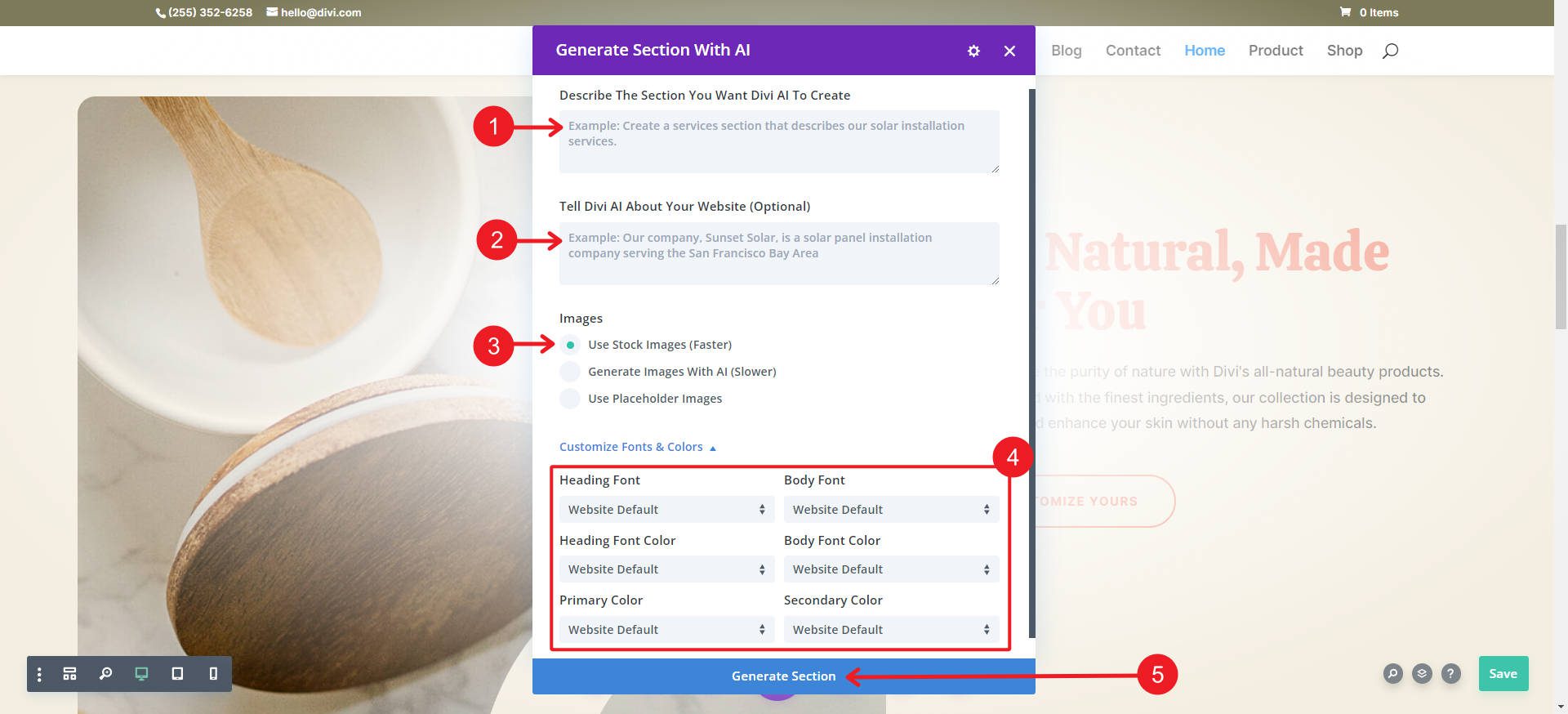
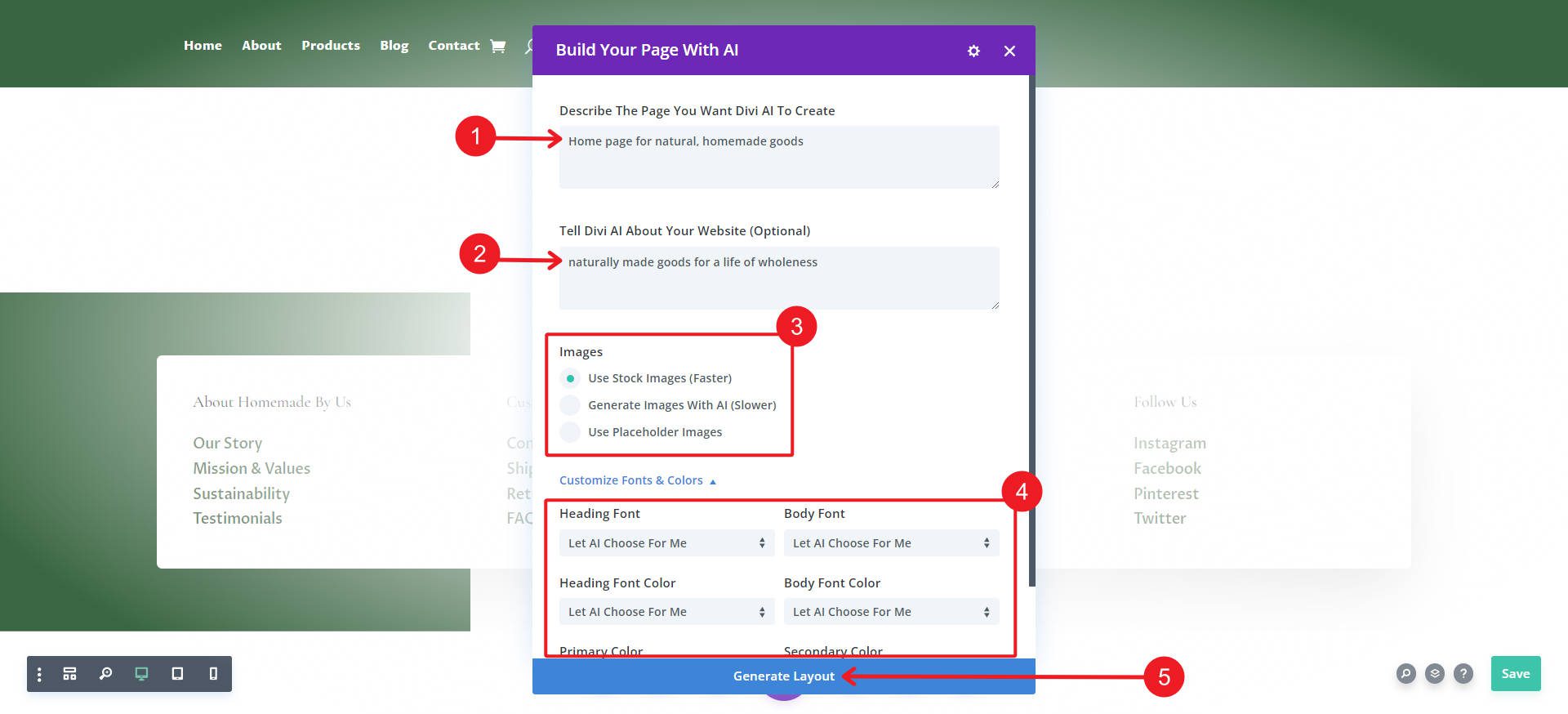
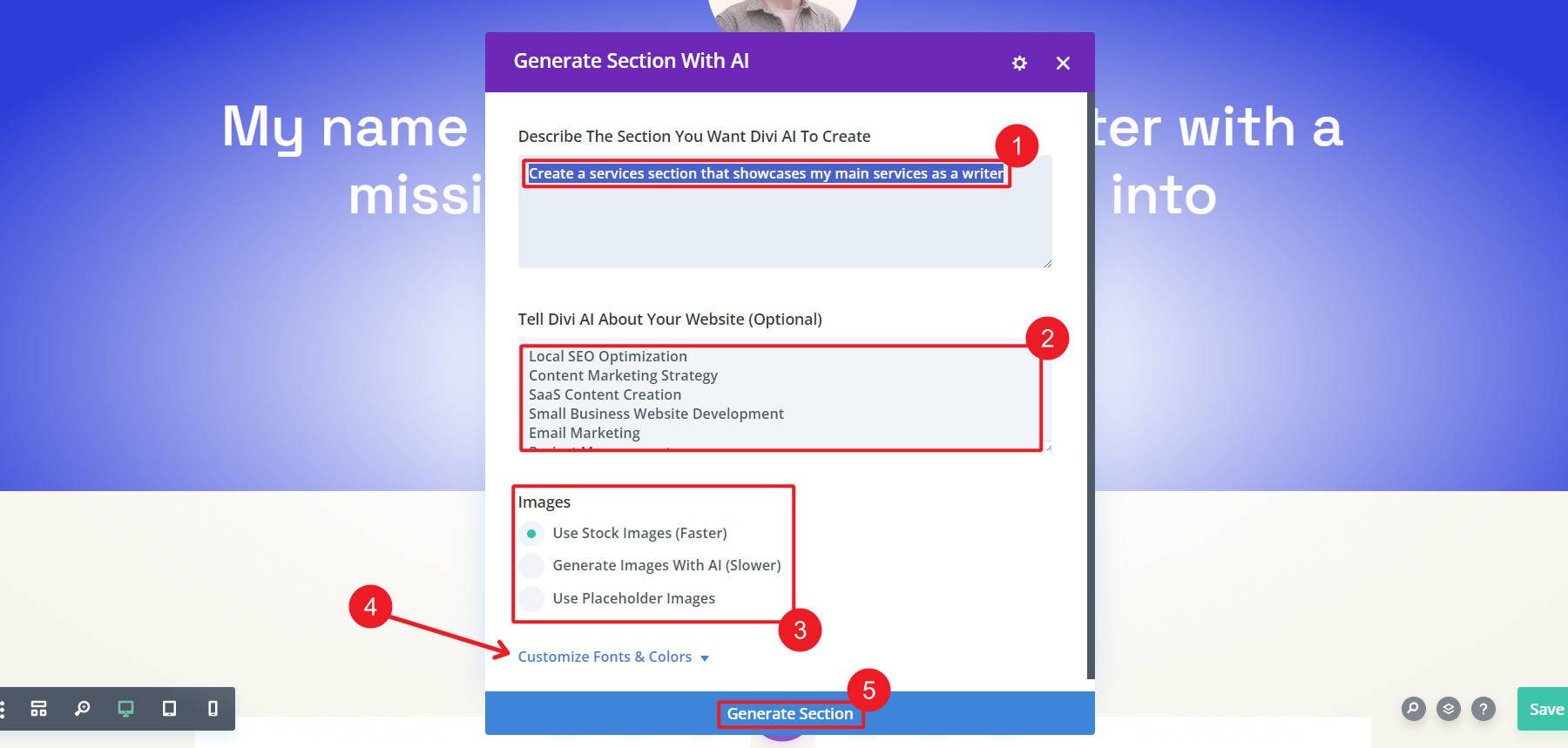
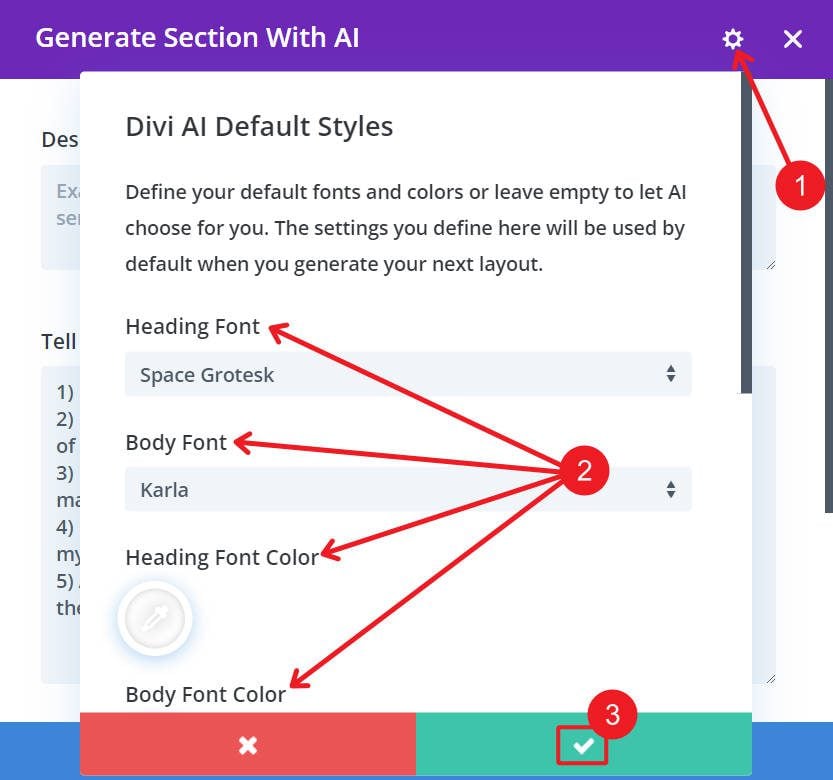
ستنشئ مطالبتك بتعليمات محددة (1)، ومطالبة اختيارية (2)، وإعلان عن كيفية استخدام Divi AI للصور (3). لأغراض هذا البرنامج التعليمي، توجد الإعدادات المهمة في الرقم 4، حيث يجب عليك تعيين الخطوط والألوان على موقع الويب الافتراضي للحفاظ على الأنماط الافتراضية التي تم تعيينها بواسطة موقع البداية.

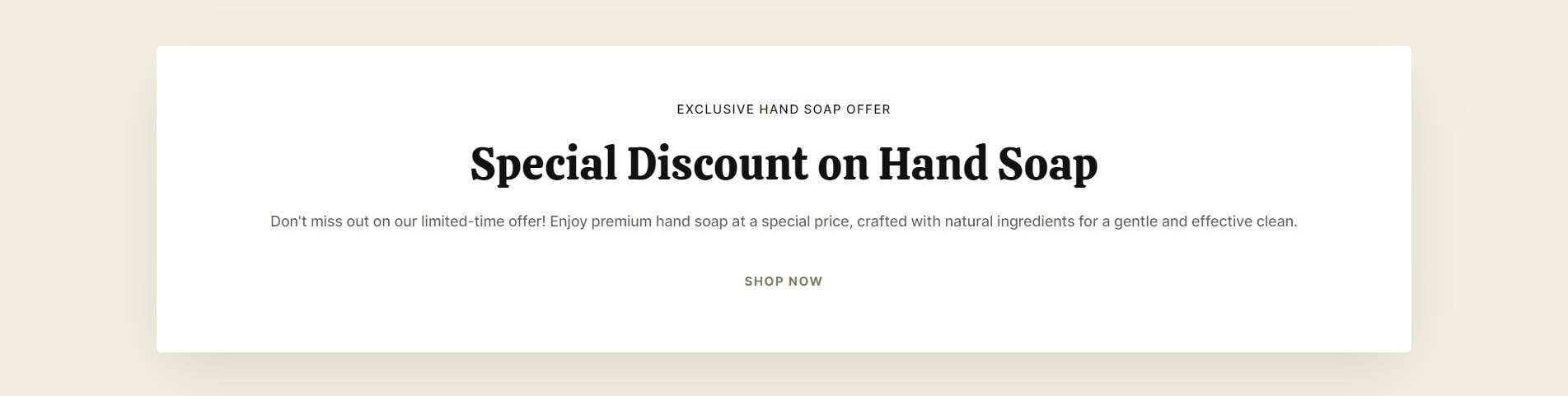
لقد طلبنا من Divi AI إنشاء قسم استدعاء للإعلان عن خصم على صابون اليد الخاص بموقعنا الإلكتروني. لقد اعتمد الأنماط الافتراضية لموقع Starter Site لتتناسب مع بقية الصفحة دون تعيين الأنماط يدويًا.

أضف قسمًا جديدًا إلى التخطيط الذي تم إنشاؤه بواسطة الذكاء الاصطناعي
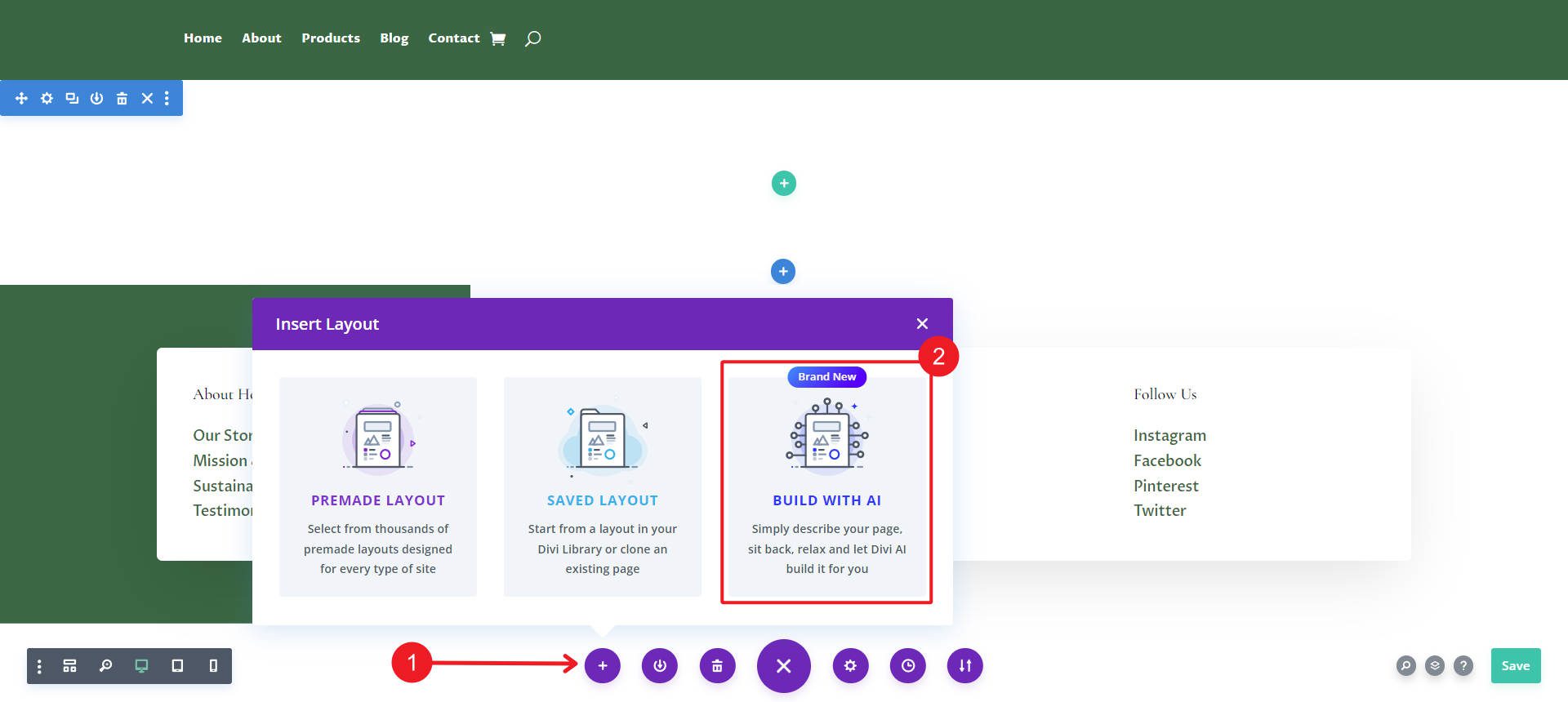
إذا كنت تقوم بإنشاء صفحات واحدة تلو الأخرى باستخدام Divi Layouts AI، فيمكنك منح الذكاء الاصطناعي القدرة على ابتكار أنماطه الخاصة - وبأي حظ - احفظ أنماط الذكاء الاصطناعي هذه لاستخدامها لاحقًا. أولاً، نحتاج إلى إنشاء صفحة وإنشاء تخطيط AI. في صفحة جديدة، قم بإدراج تخطيط وحدد إنشاء باستخدام الذكاء الاصطناعي .

سيُطلب منك تعيين توفير تفاصيل إنشاء صفحة الويب ليتبعها Divi AI. عندما تصبح جاهزًا، قم بإنشاء تخطيط .


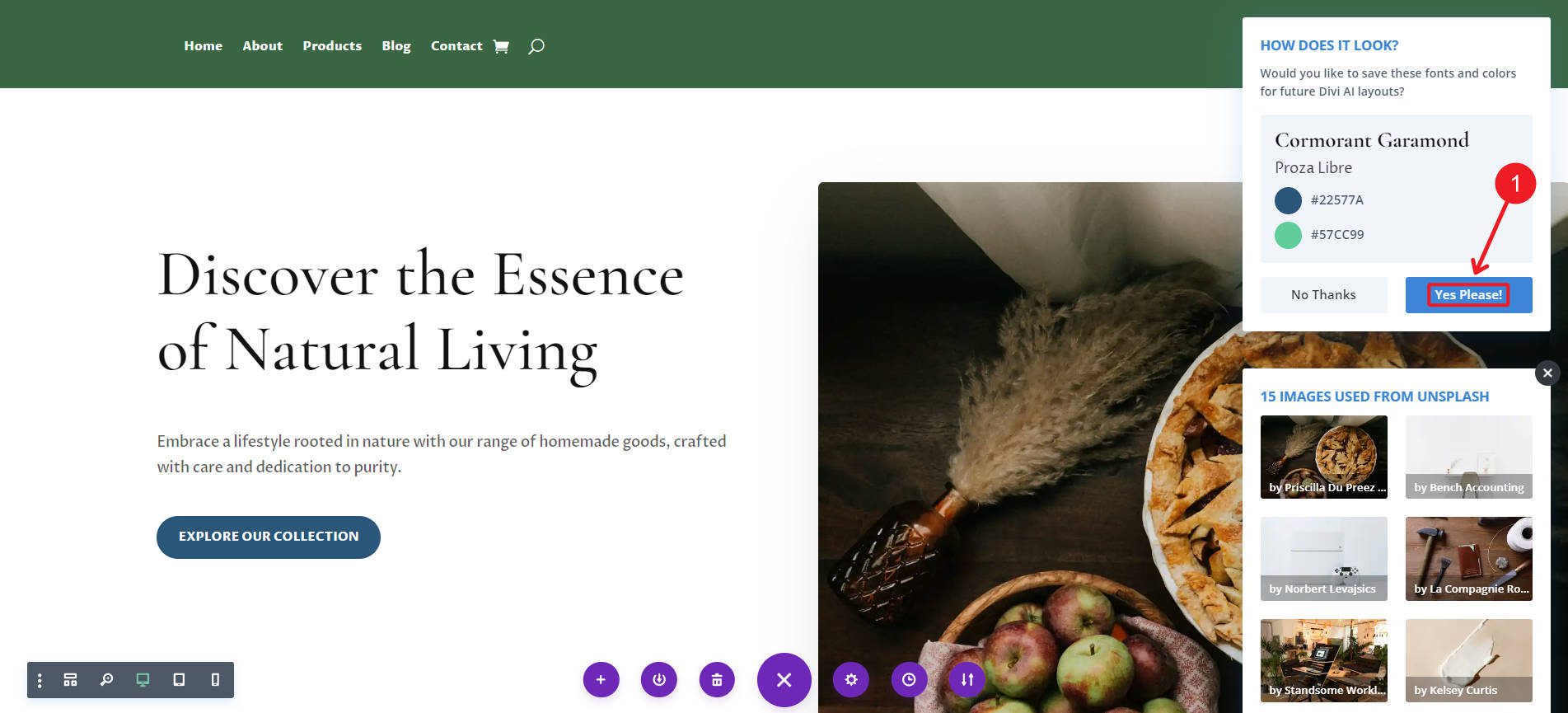
الآن، انتظر حتى يقوم الذكاء الاصطناعي بإنشاء صفحتك. عند الانتهاء، راجع للتأكد من إعجابك بالأنماط المستخدمة. إذا لم يكن الأمر كذلك، فيمكنك استخدام AI Layout builder مرة أخرى لمعرفة ما يمكنه فعله بشكل مختلف. إذا أعجبك، لاحظ في أعلى اليمين. يجب أن يكون هناك كيف يبدو؟ مشروط حيث يمكنك حفظ الخطوط والألوان التي يستخدمها Divi AI.

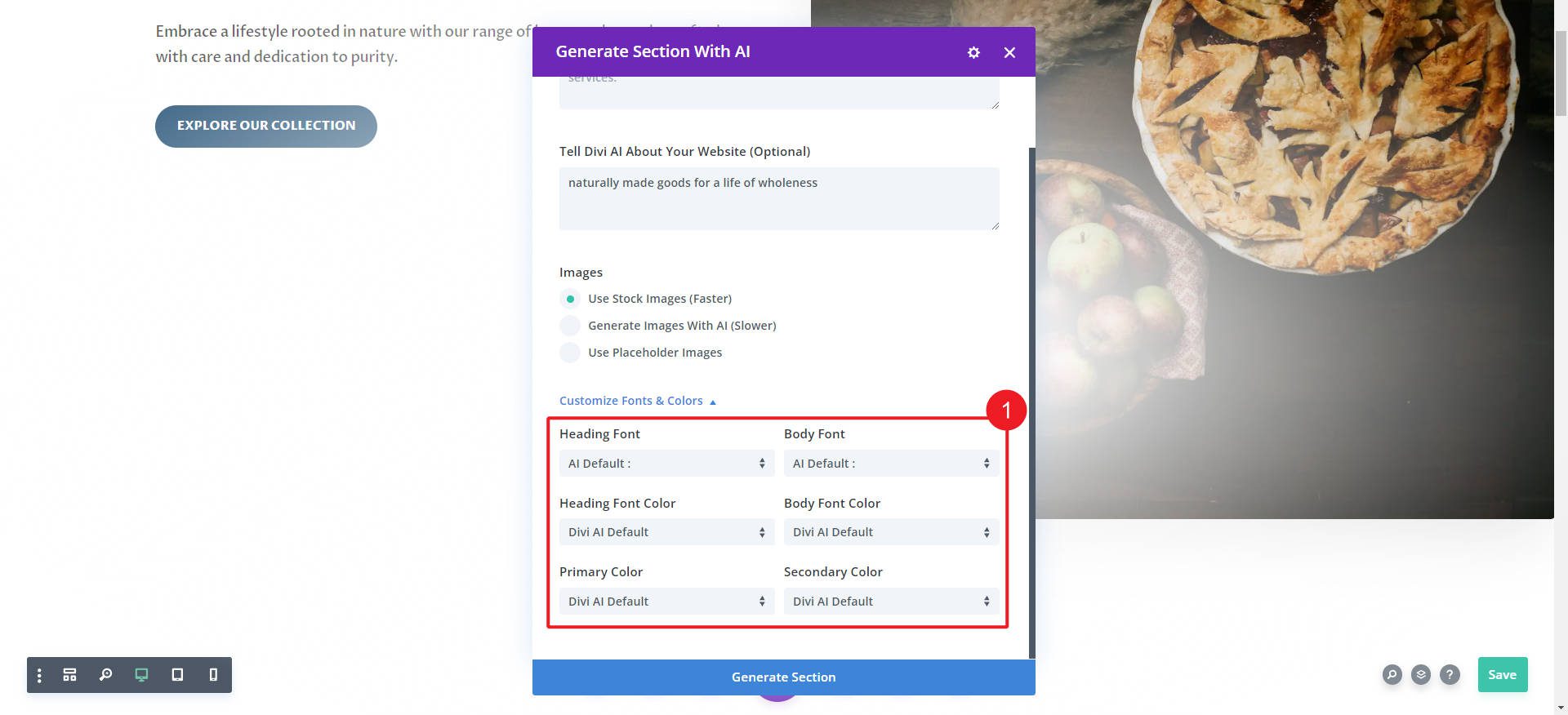
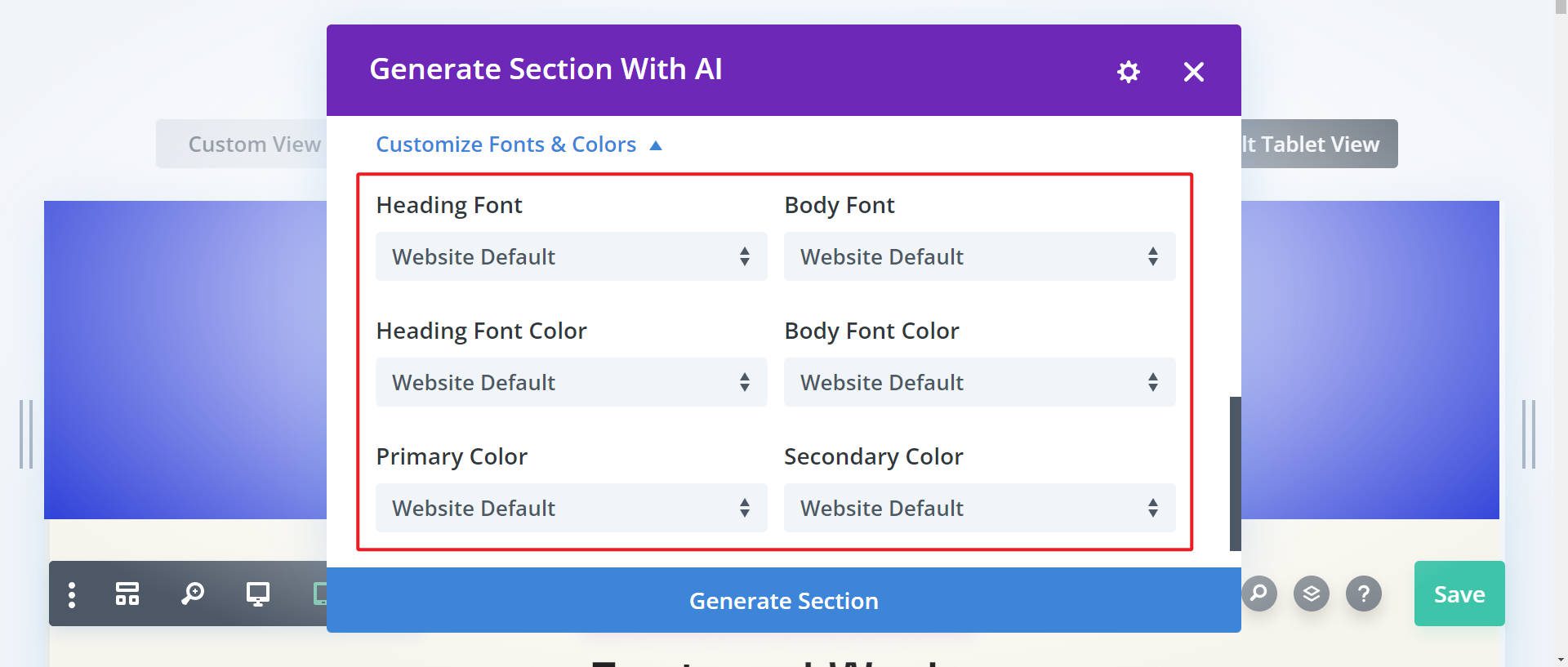
بعد حفظ أنماط الذكاء الاصطناعي تلك، حاول إنشاء قسم جديد باستخدام الذكاء الاصطناعي (خطوات مشابهة كما في السابق). ضمن جزء تخصيص الخطوط والألوان في نافذة المطالبة المنبثقة، تأكد من ضبط الخطوط والألوان على الإعداد الافتراضي Divi AI. سيؤدي هذا إلى نقل تلك الإعدادات التي حفظناها للتو إلى أجيال الذكاء الاصطناعي الجديدة باستخدام أداة إنشاء أقسام الذكاء الاصطناعي.

سيكون للقسم الجديد نفس الأنماط الموجودة في بقية الصفحة.

أنشئ صفحة من الصفر باستخدام أقسام الذكاء الاصطناعي
إليك كيفية استخدام منشئ قسم Divi AI من البداية. أضف أقسامًا إلى الصفحة بالنقر فوق الزر Blue + في Visual Builder. وسوف تظهر أسفل أي أقسام موجودة في الصفحة.

لديك خياراتك القياسية لإنشاء الأقسام، ولكن يجب أن تلاحظ وتنقر على إنشاء القسم باستخدام زر الذكاء الاصطناعي .

سوف يظهر نموذج Divi AI. هذا هو المكان الذي يمكنك فيه إنشاء طلبك (المطالبة) الذي سيستخدمه Divi AI لإنشاء قسمك الجديد. ستلاحظ وجود مربع حقل للمدة التي تحتاجها. ستقوم أيضًا بتعيين تفضيلات الألوان والخط (استخدم الأنماط العامة، أو دع الذكاء الاصطناعي يختار، أو حددها يدويًا لهذا الجيل). عندما تصبح جاهزًا، قم بإنشاء قسم .

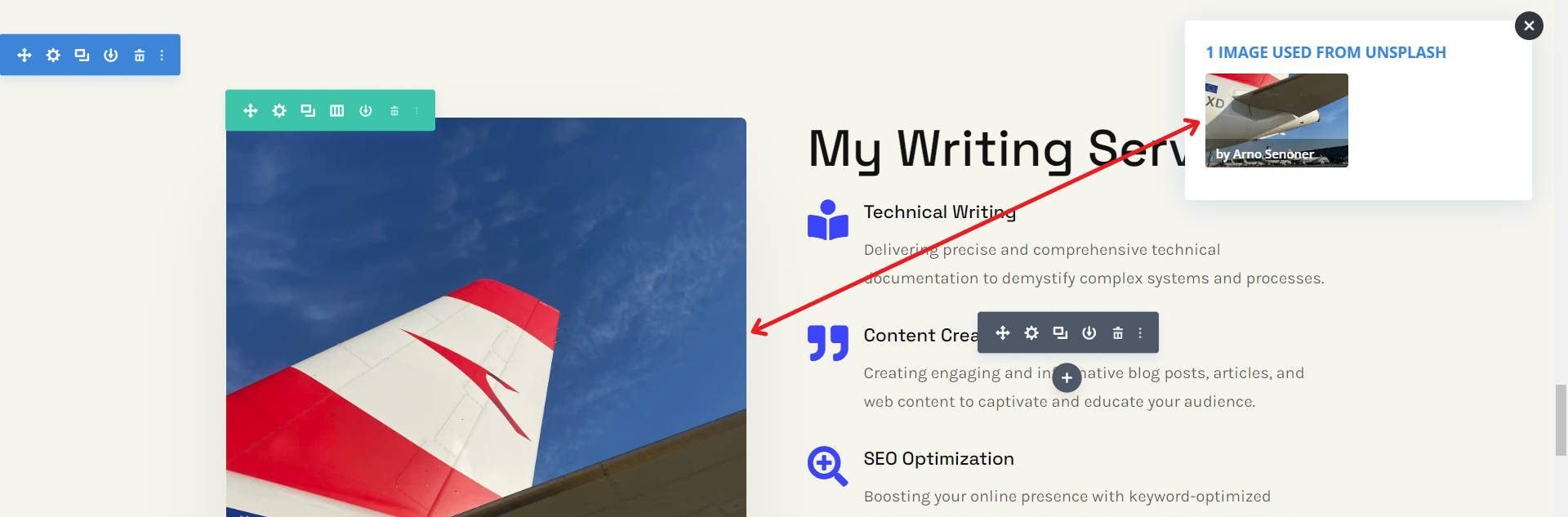
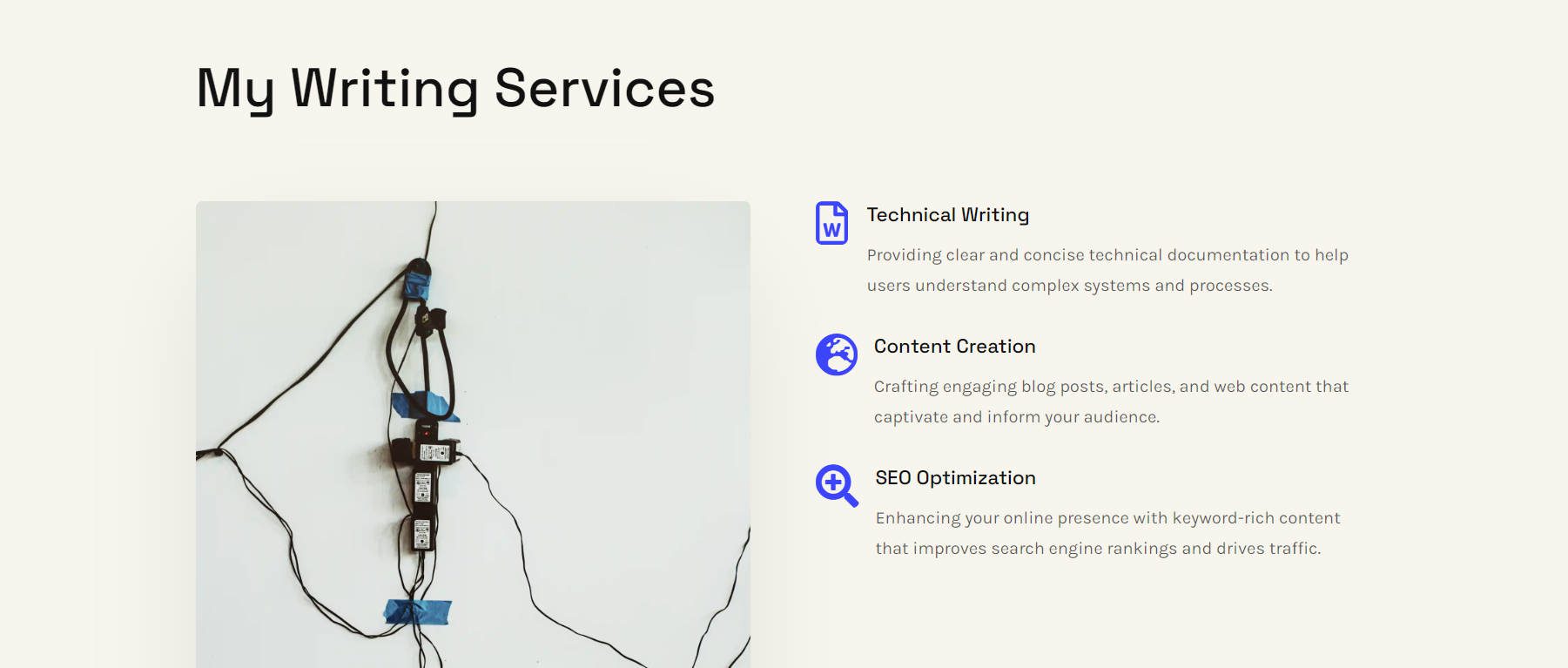
سيستغرق Divi AI بضع ثوانٍ لتحليل المطالبة، وتحويلها إلى قسم، وإضافة وحدات Divi، وملء محتوى الصورة/النص. يعد إنشاء الأقسام هو الأسرع (وغالبًا ما يكون أفضل) عند استخدام تكامل Unsplash الذي يجلب صورًا احترافية.

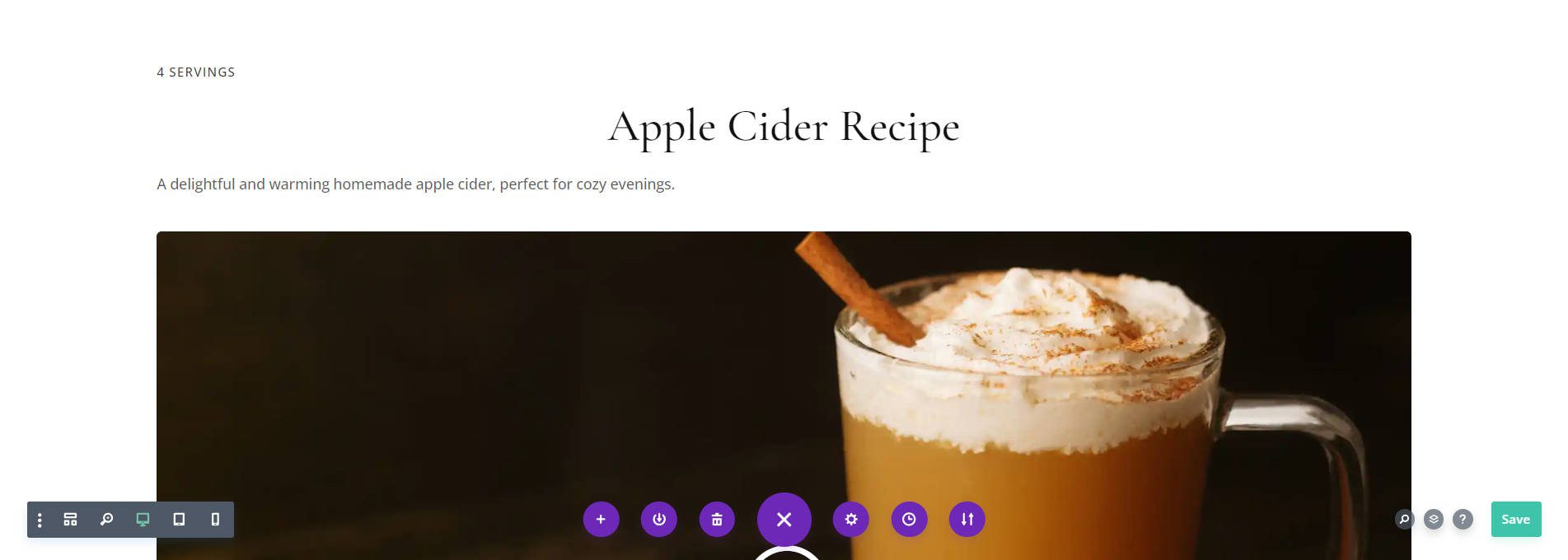
بمجرد الانتهاء من ذلك، سيقوم Divi AI بوضع القسم الجديد على صفحتك. كل إعداد قسم وصف ووحدة نمطية جاهز للتعديلات الخاصة بك. لاحظ كيف أن المحتوى المكتوب يعتمد على ما تقدمه للذكاء الاصطناعي.

تم تجميع التخطيط والنمط والأيقونات والنص معًا باستخدام Divi AI
إذا أساء الذكاء الاصطناعي فهمك أو أنشأ شيئًا لا يعمل، فيمكنك حذف القسم والمحاولة مرة أخرى. أحب الاحتفاظ بمستند Word أو Notepad مفتوحًا لحفظ مطالباتي؛ وبهذه الطريقة، لا يتعين علي إعادة كتابة المطالبة إذا كنت بحاجة إلى إعادة إنشاء قسم. أوصي دائمًا بإتقان الهندسة السريعة. إذا واصلت الحصول على نتائج سيئة، فستحتاج إلى إجراء المزيد من التجارب لمعرفة كيفية تقديم طلبات أفضل.
نصائح لإنشاء قسم الذكاء الاصطناعي
إليك بعض النصائح التي تم الحصول عليها بشق الأنفس حول استخدام Divi AI لتحقيق أقصى استفادة من تجربتك.
استخدم موجه اختياري قوي
ستلاحظ أنه عند إنشاء قسم جديد باستخدام الذكاء الاصطناعي، هناك حقلان يطالبان بالمعلومات. الأول هو الموجه الرئيسي، وهو طلبك الصريح إلى Divi AI. ولكن هناك حقل اختياري يمكنك من خلاله إخبار Divi AI عن موقع الويب الخاص بك بالكامل.

السبب الرئيسي الذي يجعلك تستخدم المطالبة الاختيارية هو أنها ستوفر الوقت عند مطالبة Divi AI بإنشاء عناصر محددة. في كل مرة تستخدم فيها Divi AI، ستطلب أشياء محددة للغاية، ولكن المطالبة الاختيارية تتيح لك الحفاظ على تناسق سلسلة رسائل واحدة عبر موقع الويب الخاص بك. سيؤدي ذلك إلى تقليل الوقت الذي تكتب فيه المطالبات مع تقديم استجابات أفضل وأكثر اتساقًا.
إليك ما أميل إلى تضمينه في حقل المطالبة الاختياري Tell Divi AI About Your Website :
- اسم النشاط التجاري ورقم الهاتف والعنوان (NAP)
- خدمات/منتجات الأعمال مع وصف تفصيلي إلى حد ما لكل منها
- إرشادات أسلوب اللغة بحيث تكتب نسخة موقع الويب بطريقة متسقة
- ملف تعريف مخصص مثالي (ICP) بحيث يمكن تصميم المحتوى وفقًا لاحتياجات عملائي الفعليين
- أي معلومات أخرى أتوقع وجودها على أي صفحة ويب معينة عبر الموقع
الجميل في هذه المطالبة هو أنه يمكن استخدامها في أنواع متعددة من طلبات Divi AI، وليس فقط إنشاء أقسام الذكاء الاصطناعي.
ضبط الخطوط والألوان
سيساعدك تعيين الخطوط والألوان الافتراضية في Divi AI على الحصول على نتائج أكثر اتساقًا. سيؤدي النقر فوق أيقونة الترس الموجودة في الجزء العلوي الأيمن من Divi AI إلى الكشف عن نموذج الإعدادات . هنا، يمكنك تعيين التفضيلات التي سيستخدمها Divi AI تلقائيًا في جميع الطلبات.

إذا كنت لا تريد تعيين مجموعة واحدة من الأنماط لموقعك على الويب، فيمكنك ضبط الخطوط والألوان يدويًا لكل طلب. يعد هذا أمرًا جيدًا إذا كنت تستخدم أكثر من خطين أو لونين أساسيين على موقع الويب الخاص بك.

يوصى أيضًا بتعيين الخطوط والألوان الافتراضية في أداة تخصيص سمات Divi قبل البدء في التصميم. إذا كنت تستخدم موقعًا للمبتدئين أو موقعًا سريعًا تم إنشاؤه بواسطة الذكاء الاصطناعي ، فسيتم إنشاء هذه الخطوط والألوان تلقائيًا لك.
استخدم الإعدادات المسبقة وقم بتطبيقها على المحتوى الذي تم إنشاؤه
يمكنك إنشاء إعدادات مسبقة عامة للأقسام والصفوف والوحدات النمطية الفردية. تساعد هذه العناصر موقع الويب في الحفاظ على تصميم متسق من صفحة إلى أخرى.
وأفضل ما في الأمر هو أنه يمكن تطبيق الإعدادات المسبقة على عناصر متعددة عبر موقع الويب الخاص بك. سيتم تحديث جميع العناصر المعينة على نفس الإعداد المسبق عند تحديث أحد العناصر. وهذا يجعل إدارة موقع الويب أسهل بكثير لأنه يتم تطبيق تغييرات التصميم الخاصة بك فيه. على الرغم من أن Divi AI يقوم بعمل جيد في التصميم، إلا أنه يجب عليك تطبيق هذه التصميمات على الإعدادات المسبقة لموقع ويب يسهل صيانته.
كيفية الحصول على منشئ قسم موقع الويب بالذكاء الاصطناعي
يمكن للجميع تجربة Divi AI مجانًا لإنشاء ما يصل إلى 20 قسمًا. قم بشراء عضوية Divi AI لإنشاء أقسام غير محدودة بالإضافة إلى إنشاء نصوص وصور وأكواد وتخطيطات ومواقع ويب غير محدودة لك ولفريقك.

إذا كنت جديدًا في Divi، فيمكنك الحصول على خصم كبير على Divi AI عند شراء حزمة Divi Pro. إذا كنت أحد عملاء Divi بالفعل، فيمكنك الحصول على نفس الخصم الرائع عن طريق تسجيل الدخول إلى حسابك وزيارة صفحة العروض.
