كيفية استخدام صور WebP على WordPress: كل ما تحتاج إلى معرفته
نشرت: 2021-06-15هل أنت مهتم باستخدام صور WebP على WordPress؟ أو في حيرة من أمرك حول ماهية صور WebP في المقام الأول ولماذا يجب أن تهتم بها؟
في هذا المنشور ، سنحل كلتا هاتين المشكلتين. إذا كنت تعرف بالفعل ما هو WebP وتريد البدء ، فسنعرض لك دليلًا تفصيليًا حول كيفية بدء التشغيل.
وإذا كنت لا تزال غير متأكد من سبب وجوب الاهتمام بصور WebP لموقع WordPress الخاص بك ، فسنبدأ بمقدمة عن تنسيق صورة WebP وفوائده ومقارنته بتنسيقات الصور الأخرى وبعض التفاصيل المهمة حول دعم المتصفح .
دعونا نحفر!
ما هو WebP؟
WebP هو تنسيق ملف صور حديث تم تطويره بواسطة Google.
نعني بـ "تنسيق ملف الصورة" أنه يعمل بنفس تنسيقات الصور الأخرى مثل PNG و JPEG و GIF وما إلى ذلك.
إذا كنت تستخدم صورًا على موقع WordPress الخاص بك ، فيمكنك تحويل تلك الصور من تنسيقات مثل JPEG أو PNG إلى تنسيق WebP.
بالنسبة إلى الزائرين من البشر ، ستبدو صور WebP تمامًا مثل الصور في التنسيقات الأخرى - لا يوجد شيء مميز حول شكلها للعين البشرية.
إذن - ما فائدة استخدام صور WebP إذن؟ نحن سوف..،
ما فائدة استخدام صور WebP؟
تتمثل الفائدة والهدف الرئيسيين لمشروع WebP في إنشاء ملفات صور أصغر مع الحفاظ على نفس جودة الصورة.
إذا كان بإمكانك تقليص حجم ملف الصور التي تستخدمها على موقع WordPress الخاص بك ، فيمكنك تسريع أوقات تحميل موقعك دون تغيير أي جزء من تجربة المستخدم لموقعك.
هذه هي فائدة صور WebP باختصار - صور أصغر ← أوقات تحميل أسرع لموقع الويب .
على سبيل المثال ، عندما طرح Google صور WebP للصور المصغرة على YouTube في عام 2014 ، ادعى فريق Google أن ذلك أدى إلى تقليل وقت تحميل الصفحة بنسبة تصل إلى 10٪. في نفس المنشور ، قالت Google أيضًا إنها تمكنت من تقليص حجم الصور في متجر Google Play بنسبة 35٪.
هذا هو السبب في أن أدوات تحليل السرعة مثل PageSpeed Insights ستقترح غالبًا "تقديم الصور بتنسيقات الجيل التالي". من خلال "تنسيقات الجيل التالي" ، تعني هذه الأدوات WebP ( أو تنسيق محسن مشابه ).
قد يكون سؤالك التالي - ما مدى حجم WebP مقارنة بتنسيقات الصور الأخرى مثل PNG و JPEG؟
حسنًا ، يعتمد الاختلاف الدقيق على الصورة المحددة وتنسيق الملف الذي تقارنه ...
WebP مقابل JPEG
أجرت Google تقييمًا مقارنًا كبيرًا بين ضغط الصور WebP و JPEG ووجدت أن صور WebP كانت أصغر بنسبة 25-34٪ من صور JPEG المكافئة. في كلماتهم ، "تشير هذه النتائج إلى أن WebP يمكن أن يوفر تحسينات كبيرة للضغط على JPEG."
إذا كنت تريد رؤية بعض الصور الفعلية للحكم على ما إذا كانت الجودة قد تغيرت أم لا ، فإن Google تحتفظ بمعرض WebP هنا يقارن نفس تنسيق الصور WebP و JPEG.
WebP مقابل PNG
بالنسبة لصور PNG ، وجدت Google أن إصدار WebP كان أصغر بنسبة 26٪ في المتوسط.
وجدت دراسات أخرى اختلافات أصغر أو أكبر قليلاً اعتمادًا على المتغيرات التي تستخدمها ( مثل طريقة تشفير JPEG التي تستخدمها ) ، ولكن النتائج متسقة بشكل عام إلى حد كبير أن WebP يقدم أحجام ملفات أصغر بجودة مماثلة ، وهذا هو سبب نموه في شعبية.
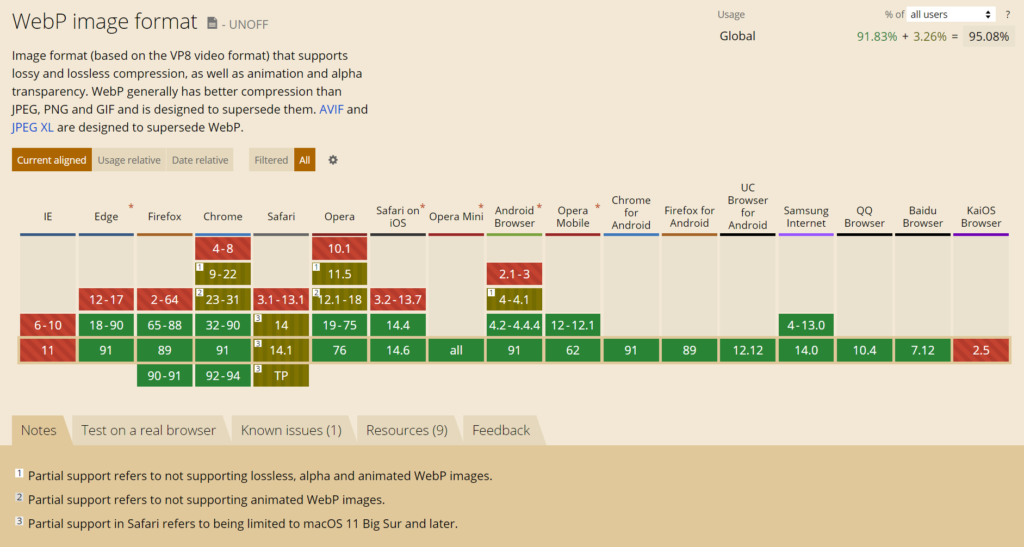
ما مستعرضات الويب التي تدعم صور WebP؟
إذا كتبنا هذا المنشور قبل عام ، لقلنا أن أحد عيوب تنسيق WebP هو أنه يفتقر إلى دعم المتصفح الكامل.
لطالما كان متصفح Chrome و Firefox يدعمان WebP ، لكن كان المستحكم الوحيد هو Safari. ومع ذلك ، استسلمت Apple أخيرًا في سبتمبر 2020 وأضافت دعم WebP في Safari 14 وما بعده.
اعتبارًا من يونيو 2021 ، تدعم جميع المتصفحات الرئيسية WebP باستثناء Internet Explorer ، الذي توشك Microsoft على إيقافه في أغسطس 2021. هذا وفقًا لموقع الويب الرائع ، هل يمكنني استخدام:

ومع ذلك ، هناك تحذير واحد صغير مع دعم Safari لـ WebP - إنه متاح فقط لمستخدمي Mac الذين يستخدمون macOS 11 Big Sur أو أحدث. لذلك إذا كان شخص ما يستخدم إصدارًا أقدم من macOS / Safari ، فربما لا يزال غير مدعوم من WebP.
بشكل عام ، تقدر Can I Use أنه اعتبارًا من يونيو 2021 ، يستخدم حوالي 95 ٪ من جميع الزوار متصفحًا يدعم WebP.
لكن ماذا عن الـ 5٪ الأخرى؟
لحسن الحظ ، من السهل جدًا التغلب على هذا باستخدام المكون الإضافي الصحيح لبرنامج WordPress ( والذي سنقوم بتفصيله أدناه ). بشكل أساسي ، يمكنك تحميل صورك الأصلية بتنسيق JPEG / PNG / GIF وجعل البرنامج المساعد يحولها. بعد ذلك ، سيعرض المكون الإضافي إصدار WebP للمتصفحات التي تدعمه والإصدار الأصلي للمتصفحات التي لا تدعمه.
كيفية استخدام صور WebP على WordPress
أضاف WordPress 5.8 دعم WebP. هذا يعني أنه يمكنك تحميل صور WebP مباشرة على WordPress. ومع ذلك ، لا يمكنك تحويلها. بالإضافة إلى ذلك ، فإن القدرة على تحميل صور WebP مباشرة إلى مكتبة الوسائط لا تزال غير قادرة على إصلاح ~ 5٪ من الزوار الذين لا تدعم مستعرضاتهم WebP.
هذا لا يعني أنه لا يمكنك استخدام صور WebP على WordPress. بدلاً من ذلك ، سترغب في:
- استمر في تحميل الصور بتنسيقاتها الأصلية - مثل PNG و JPEG و GIF وما إلى ذلك.
- استخدم مكون WordPress الإضافي لتحويل الصور إلى WebP وخدمة إصدارات WebP عندما يكون ذلك ممكنًا.
لإنجاز هذين الأمرين وتحسين صورك بطرق أخرى ، يمكنك استخدام Imagify.
Imagify هو مكون إضافي كامل لتحسين صور WordPress. بالإضافة إلى مساعدتك في تحويل الصور إلى WebP وتقديمها إلى المتصفحات المدعومة ، يمكن أن تساعدك أيضًا:

- ضغط صور متعددة في تنسيقاتها الأصلية.
- قم بتغيير حجم الصور تلقائيًا إلى مجموعة من الأبعاد القصوى دون فقدان الجودة.
Imagify سيعمل تلقائيًا على تحسين الصور وتحويلها إلى WebP أثناء تحميلها . وبالنسبة للصور القديمة ، يمكنك تحسين وتحويل بعض أو كل صورك الحالية بنقرة واحدة.
إليك كيفية إعداده ...
1. قم بتثبيت Imagify Plugin وتنشيط API Key
للبدء ، قم بتثبيت وتنشيط البرنامج المساعد Imagify المجاني من WordPress.org.
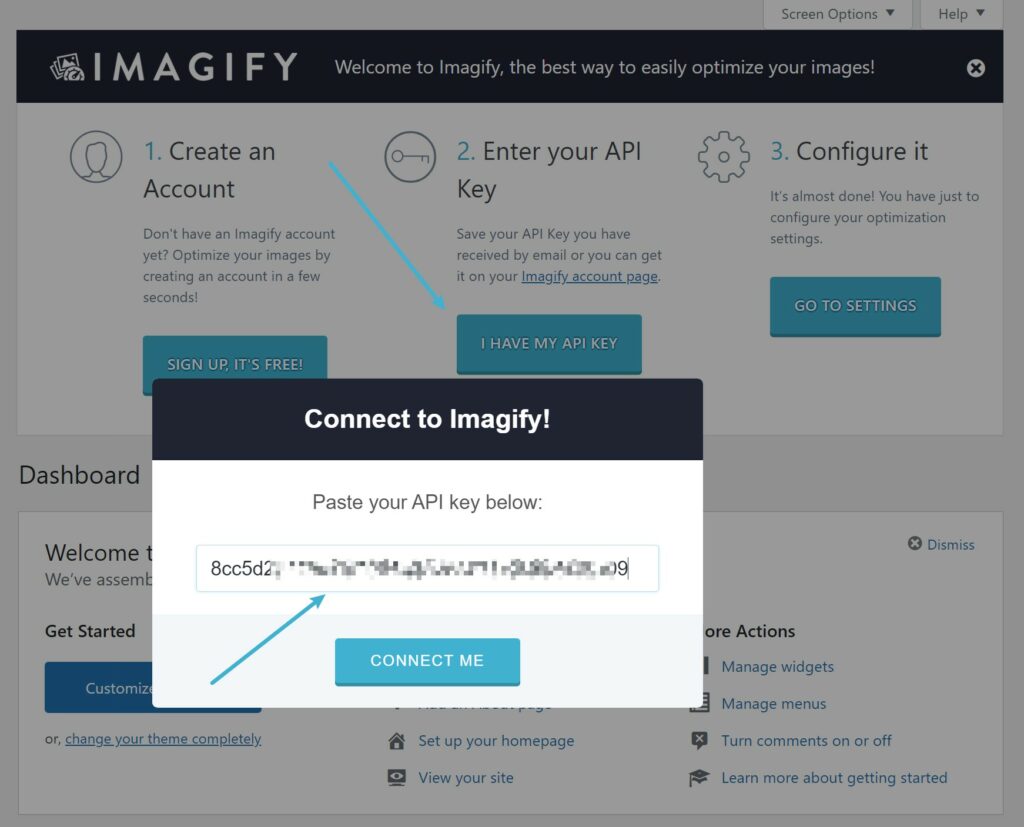
بمجرد القيام بذلك ، سيطالبك المكون الإضافي بإدخال مفتاح API الخاص بك.
يمكنك الحصول على مفتاح API الخاص بك عن طريق التسجيل للحصول على حساب Imagify مجاني. يتيح لك Imagify تحسين وتحويل 20 ميغابايت من الصور شهريًا مجانًا ، وهو ما يعادل حوالي 200 صورة.
إذا قمت بتحميل أقل من 200 صورة شهريًا ، فستتمكن من الالتزام بالخطة المجانية إلى الأبد. إذا كنت بحاجة إلى أكثر من ذلك ، يمكنك الترقية إلى خطة مدفوعة ، والتي تكلف 4.99 دولارًا أمريكيًا شهريًا مقابل 500 ميجابايت ( حوالي 5000 صورة ) أو 9.99 دولارًا أمريكيًا شهريًا للاستخدام غير المحدود.
مع جميع الخطط ، يمكنك استخدام حساب API الخاص بك على مواقع WordPress غير محدودة .
بمجرد حصولك على مفتاح API الخاص بك ، قم بإضافته في المربع وانقر فوق Connect Me :

2. قم بإعداد إعدادات تحسين الصورة الأساسية
بمجرد إضافة مفتاح Imagify API الخاص بك ، انتقل إلى الإعدادات → Imagify لتكوين الإعدادات الأساسية للمكون الإضافي.
في الجزء العلوي ، يمكنك اختيار مستوى الضغط الذي تريده ، إلى جانب بعض الإعدادات الأخرى. إذا لم تكن متأكدًا من مستوى الضغط الذي تريد استخدامه ، فيمكنك تجربة المقارنة المرئية:
في أسفل الصفحة ، يمكنك تمكين خيار لتغيير حجم الصور الأكبر تلقائيًا وتعيين البعد الأقصى للصور التي تم تغيير حجمها. على سبيل المثال ، إذا قمت بتعيين الحد الأقصى للعرض على 1600 بكسل ، فسيتم تلقائيًا تغيير حجم أي صور أكبر من 1600 بكسل إلى 1600 بكسل.
يمكنك أيضًا اختيار أحجام الصور المصغرة التي تريد تحسينها:
3. إعداد تحويل WordPress WebP
لتمكين تحويل WebP في Imagify ، ابحث عن إعدادات تنسيق WebP ضمن التحسين .
أولاً ، حدد المربع لإنشاء إصدارات webp للصور . هذا يخبر Imagify بتحويل صورك إلى WebP ، لكنه لا يخبر Imagify لتقديم صور WebP إلى المتصفحات المدعومة.
لتحقيق ذلك ، يمكنك أيضًا تحديد المربع لعرض الصور بتنسيق webp على الموقع . تحت ذلك ، نوصي باستخدام طريقة استخدام العلامات <picture> .
إذا كنت تستخدم شبكة توصيل المحتوى (CDN) لخدمة الصور من عنوان URL منفصل ، مثل https://cdn.yoursite.com ، فيجب عليك أيضًا إدخال عنوان URL هذا في المربع:
كما ترى في لقطة الشاشة ، قد تتسبب طريقة العلامات <picture> في حدوث مشكلات مع بعض سمات WordPress. إذا لاحظت أي مشاكل في السمة الخاصة بك بعد تمكين صور WebP ، فيمكنك تجربة خيار استخدام قواعد إعادة الكتابة بدلاً من ذلك.
4. تحويل وتحسين الصور الخاصة بك
الآن ، سيبدأ Imagify تلقائيًا في تحسين وتحويل الصور الجديدة التي تقوم بتحميلها.
إذا كان لديك الكثير من الصور الموجودة على موقعك ، فيمكنك الانتقال إلى Media → Bulk Optimization لتحسين جميع صورك الحالية وتحويلها إلى WebP:
وهذا كل شيء! سيبدأ موقع WordPress الخاص بك الآن في استخدام صور WebP أصغر وأسرع للزوار كلما أمكن ذلك.
ابدأ باستخدام صور WebP على WordPress اليوم
يتيح لك استخدام تنسيق صورة WebP تقليل حجم ملف صور موقع WordPress الخاص بك دون تغيير جودة الصورة أو تجربة المستخدم. من خلال تقليص حجم الملف ، يمكنك تسريع أوقات تحميل موقعك.
اعتبارًا من يونيو 2021 ، يتمتع تنسيق WebP بدعم شبه عالمي للمتصفح ، حيث يستخدم حوالي 95٪ من جميع الزوار متصفحًا يدعم WebP.
إذا كنت تريد البدء في استخدام صور WebP على WordPress ، فيمكنك استخدام Imagify.
Imagify سيعمل تلقائيًا على تحسين صور موقعك وتحويلها إلى WebP. بعد ذلك ، سيتعامل أيضًا مع التأكد من رؤية الزائرين لإصدار WebP من الصور إذا كانت المستعرضات الخاصة بهم تدعم WebP.
للبدء ، قم بتثبيت البرنامج المساعد Imagify المجاني وقم بالتسجيل للحصول على حساب Imagify اليوم.
هل لا يزال لديك أي أسئلة حول استخدام WebP على WordPress؟ دعنا نعلم فى قسم التعليقات!
