كيفية استخدام WooCommerce Hooks - دليل مع أمثلة
نشرت: 2020-07-07هل تريد معرفة كيفية استخدام خطافات WooCommerce؟ أنت في المكان الصحيح! في هذا الدليل ، سنوضح لك كيفية استخدام خطافات الحركة والتصفية. إلى جانب ذلك ، سوف نقدم لك العديد من الأمثلة التي يمكنك تطبيقها على متجر WooCommerce الخاص بك!
عندما تقوم بتثبيت WooCommerce على موقع الويب الخاص بك ، يمكنك الوصول إلى قائمة طويلة من الخطافات الجديدة التي تزيد من إمكانياتك لتطوير حل مخصص. تعمل خطافات WooCommerce بنفس طريقة ربط WordPress الأصلية وتسمح لك بتنفيذ نصوص مخصصة على أي صفحة WooCommerce.
على غرار خطافات WordPress ، هناك نوعان من خطافات WooCommerce: الإجراء أو التصفية. يسمح لك خطاف الإجراء بإدخال بعض البرامج النصية ، بينما تتلقى خطافات المرشح البيانات الأصلية وإعادتها بنوع من التعديل.
بناء جملة WooCommerce hooks
تتبع خطافات WooCommerce نفس بناء الجملة مثل خطافات WordPress.
ربط العمل
add_action('name_of_the_action_hook','your_action_hook_funcion');
ربط المرشح
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
بعد التصريح عن الخطاف ، يجب عليك إضافة البرامج النصية الخاصة بك في الوظيفة:
function your_action_hook_funcion () {
# رمزك هنا
}يجب أن تعيد روابط المرشح بعض البيانات في معلمة الوظيفة:
function your_filter_hook_function ($ data) {
# الكود الخاص بك الذي يعدل بيانات $
إرجاع البيانات $؛
}لرؤية رابط WooCommerce أثناء العمل ، الصق الكود التالي في ملف function.php لموضوع الطفل الخاص بك:
add_action ('woocommerce_product_meta_start'، 'quadlayers_woocommerce_hooks') ؛
دالة quadlayers_woocommerce_hooks () {
echo '<img src = "https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'؛ // التغيير إلى عنوان url المطلوب للصورة
}هذا هو المثال الأساسي ، حيث تقوم بإضافة صورة إلى جميع صفحات المنتج. سيتم عرض الصورة أسفل الزر إضافة إلى عربة التسوق ، قبل البيانات الوصفية للمنتج.
كما ترى ، فإن اسم الخطاف ، woocommerce_product_meta_start ، لا يحتاج إلى شرح ويخبرك بالضبط بالمكان الذي يسمح لك فيه هذا الخطاف بإدخال الكود الخاص بك.
قائمة خطافات WooCommerce
يوجد أكثر من ألف خطاف WooCommerce. هنا ، سنقوم بإدراج أكثر الخطافات شيوعًا حتى تتعرف على أكثر الخطافات شيوعًا وشهرة.
لقد قسمنا القائمة إلى أقسام وفقًا للصفحة المرتبطة بها. اسم الخطافات واضح بذاته ، لذا لن تواجهك مشاكل في فهم ما يفعله.
عربة التسوق
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
الدفع
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- لمزيد من المعلومات حول أدوات الدفع ، يمكنك الاطلاع على دليلنا الكامل حول WooCommerce Checkout Hooks.
منتجات
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
التصنيفات
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
الحساب
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
عربة صغيرة
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
بريد الالكتروني
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
عالمي
- pre_get_product_search_form
- woocommerce_breadcrumb
- تم العثور على woocommerce_no_products_found
للعثور على القائمة الكاملة لخطافات WooCommerce ، يمكنك إلقاء نظرة على وثائق WC الرسمية.

أمثلة مفيدة لخطافات WooCommerce
الآن ، دعنا نلقي نظرة على بعض الأمثلة للأشياء المفيدة التي يمكنك القيام بها باستخدام خطافات WooCommerce.
ملاحظة : قبل أن تبدأ ، نوصيك بإنشاء سمة فرعية. إذا لم تكن معتادًا عليهم ، يمكنك مراجعة دليلنا حول كيفية إنشاء سمة فرعية وقائمة أفضل المكونات الإضافية للقوالب الفرعية.
إذا كنت بدأت للتو باستخدام الخطافات ، فيمكنك ببساطة نسخ هذه البرامج النصية ولصقها في ملف function.php الخاص بقالب طفلك. بعد ذلك ، عندما تشعر براحة أكبر ، يمكنك تعديل النصوص وإنشاء منطق مختلف.
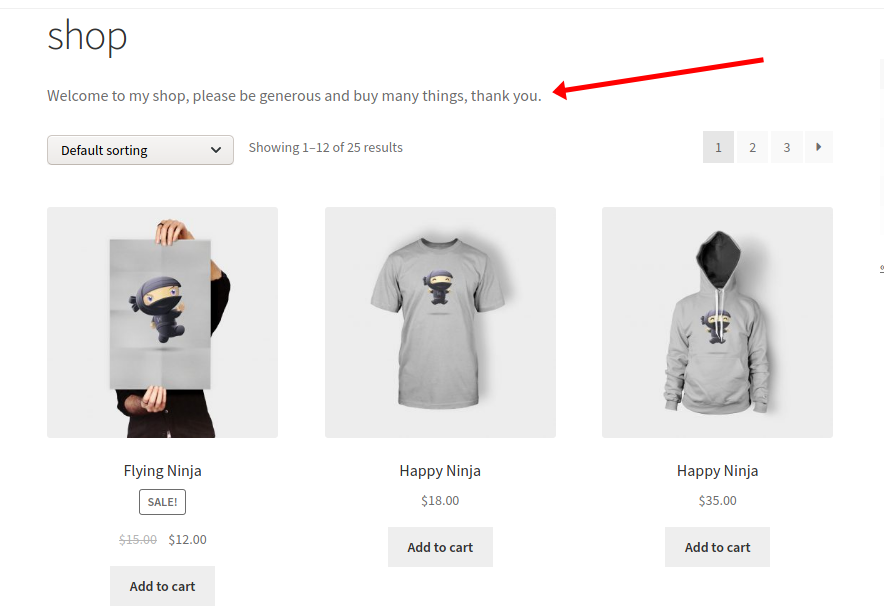
أضف وصفًا إلى Shop Page
بشكل افتراضي ، لا تعرض صفحة المتجر الوصف. ومع ذلك ، يمكنك تمكينه باستخدام خطاف woocommerce_archive_description كما يلي:

وظيفة quadlayers_shop_description () {
$ description = '<p> مرحبًا بكم في متجري ، من فضلك كن كرمًا واشتري أشياء كثيرة ، شكرًا لك. </ p>'؛
صدى وصف $؛
}
add_action ('woocommerce_archive_description'، 'quadlayers_shop_description') ؛أضف ملاحظة المعلومات بعد الزر "إضافة إلى عربة التسوق"
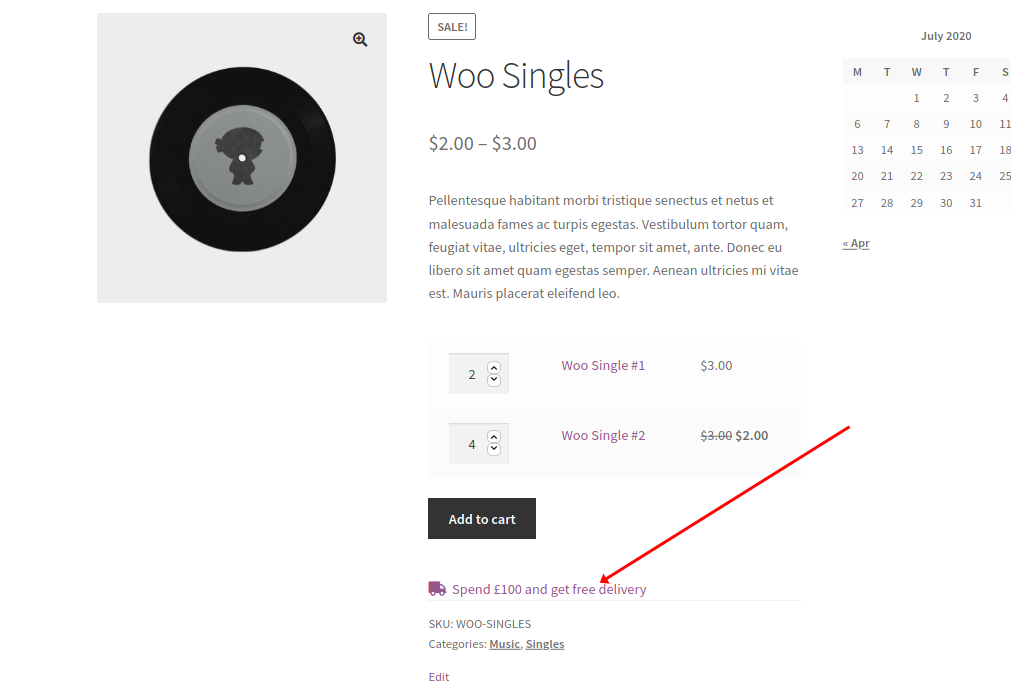
تسمح لك أدوات ربط عربة WooCommerce بإدراج نصوص مخصصة في العديد من أقسام صفحة عربة التسوق. سنبين لك هنا كيفية إضافة نص بعد الزر " إضافة إلى عربة التسوق ".

سيقوم هذا البرنامج النصي بطباعة نص مخصص بعد الزر "إضافة إلى عربة التسوق".
add_action ('woocommerce_after_add_to_cart_form'، 'quadlayers_after_addtocart_button') ؛
دالة quadlayers_after_addtocart_button () {
// ملاحظة: استبدل الرخويات من الفئة الخاصة بك بـ "موسيقى" && استبدال / تكاليف التسليم / لعنوان url صالح
if (is_product () && has_term (array ('music')، 'product_cat')) {
صدى '<div> </div> <div>؛ <a href="/delivery-costs/" target="_blank" rel="noopener"> <i class = "fa fa-truck" aria-hidden = " صحيح "> </i> أنفق 100 دولار واحصل على توصيل مجاني ؛ </a> </div>
"؛ }}يمكنك استخدام هذا للترويج للخصومات التي تتطلب حدًا أدنى للإنفاق أو التوصيل المجاني على سبيل المثال.
شرح الكود
- يقوم الخطاف
woocommerce_after_add_to_cart_formبطباعة كود HTML بعد الزر. - نتحقق مما إذا كانت الصفحة الحالية هي صفحة منتج وما إذا كانت تحتوي على فئتنا المحددة.
- استخدام سبيكة فئة داخل مصفوفة. بهذه الطريقة ، يمكنك التحقق من عدة فئات.
- يسمح المحتوى المردد بعلامات HTML والمتغيرات وأي شيء آخر ضمن نطاق PHP.
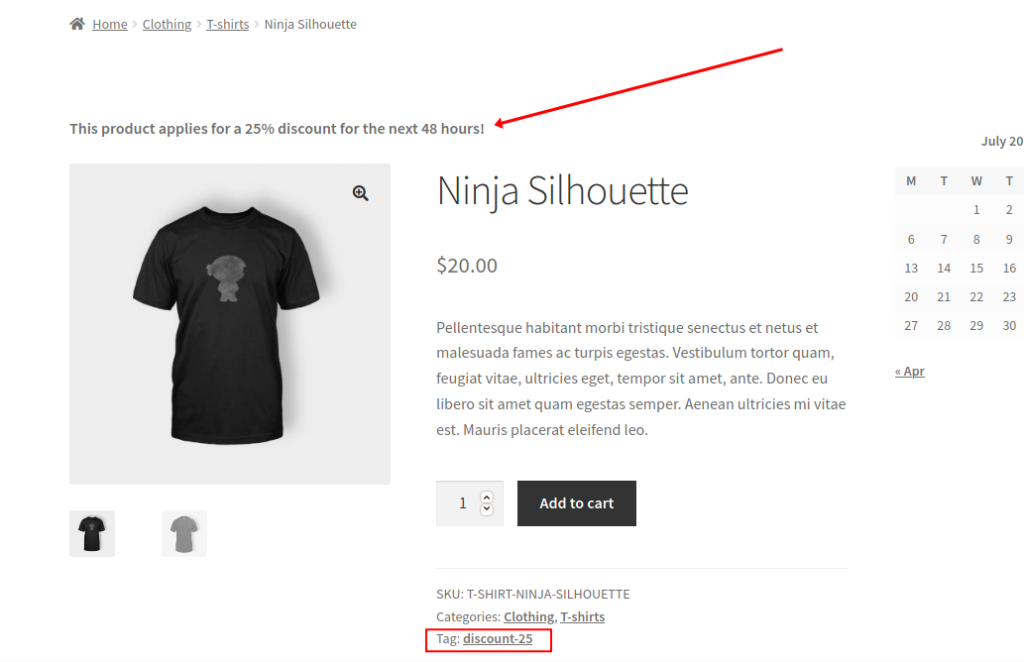
أضف نصًا إلى تصنيف منتج معين
الآن ، دعنا نرى كيفية استخدام خطافات WooCommerce لعرض رسالة في المنتجات بعلامة معينة. على سبيل المثال ، سنعرض رسالة تعرض خصمًا لمنتجات معينة.

تذكر وضع علامة على المنتج أولاً.
add_action ('woocommerce_before_single_product'، 'my_product_notice_function') ؛
function my_product_notice_function () {
if (is_product () && has_term ('discount-25'، 'product_tag')) {
echo '<p> <strong> يسري هذا المنتج على خصم 25٪ لمدة 48 ساعة قادمة! </ strong> </p>'؛
}
}شرح الكود
- نستخدم خطاف
woocommerce_before_single_productلعرض رسالة في أعلى صفحة المنتج. - داخل الوظيفة ، نستخدم الشرط
is_product()للتأكد من أنها صفحة منتج. -
has_term()مما إذا كان المنتج الحالي يحتوي على علامة "discount-25" . - بعد ذلك ، اطبع رسالتك في عبارة if.
- نستخدم خطاف
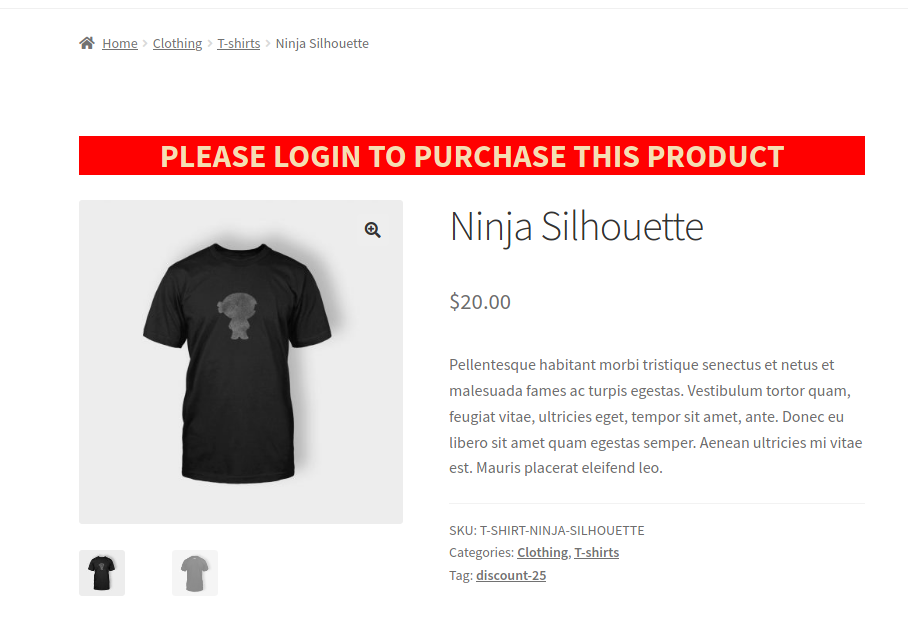
منع الشراء من المستخدمين المسجلين
تسمح لك أدوات WooCommerce بتعطيل الزر " إضافة إلى عربة التسوق " على صفحات المنتج للمستخدمين الذين تم تسجيل خروجهم. يمكن أن يكون هذا مفيدًا للمنتجات أو العروض المتاحة فقط للمشتركين أو الأعضاء. لإكمال المثال ، سنضيف خطافًا ثانيًا لعرض رسالة عند تعطيل زر الشراء.

سيؤدي ربط المرشح woocommerce_is_purchasable إلى منع الشراء وسيعرض خطاف الإجراء woocommerce_before_single_product الرسالة.
add_action ('woocommerce_before_single_product'، 'quadlayers_add_message') ؛
add_filter ('woocommerce_is_purchasable'، 'quadlayers_block_admin_purchase') ؛
الدالة quadlayers_block_admin_purchase ($ block) {
إذا (is_user_logged_in ()): إرجاع صحيح ؛
آخر: إرجاع خطأ ؛
إنهاء إذا؛
}
وظيفة quadlayers_add_message () {
if (! is_user_logged_in ()): echo '<H2> الرجاء تسجيل الدخول لشراء هذا المنتج </ h2>'؛
إنهاء إذا؛
}شرح الكود
- نستخدم خطاف الإجراء لطباعة رسالة وخطاف المرشح لتعطيل زر إضافة إلى عربة التسوق .
- سيكون رابط المرشح
woocommerce_is_purchasableصحيحًا إذا تم تسجيل دخول المستخدم وخطأ إذا تم تسجيل الخروج. - نستخدم أيضًا عبارة if () الشرطية لتطبيق الشروط فقط على المستخدمين الذين قاموا بتسجيل الخروج في كلتا الوظيفتين (تم تعطيل زر إضافة إلى عربة التسوق والرسالة).
- أخيرًا ، أضفنا بعض أنماط CSS إلى الرسالة ، مُرفقة بعلامة H2 HTML.
كيف تحقق أقصى استفادة من WooCommerce Hooks؟
في الختام ، تعد WooCommerce hooks أدوات رائعة لتخصيص موقعك. هناك المئات من الخطافات التي يجب استخدامها وكلها تتبع نفس الصيغة. لذلك ، نشجعك على التحقق من الأمثلة والحصول على بعض الإلهام لتطبيق الخطافات التي تحتاجها على موقعك.
تسمح لك الخطافات بتحسين أي منطقة في متجرك: من الخروج إلى العربة إلى صفحات المنتج والتصنيفات وغير ذلك الكثير! لذا ، إذا كنت ترغب في تحقيق أقصى استفادة منها ، فاستمر في اللعب ، وأخبرنا كيف ستسير الأمور. إذا كنت تريد مزيدًا من المعلومات التفصيلية حول خطافات الخروج ، فيمكنك إلقاء نظرة على دليل خطاطيف الخروج.
أخيرًا ، لا تتردد في الاتصال بنا إذا كان لديك أي أسئلة. سنبذل قصارى جهدنا لمساعدتك!
