WooCommerce and Elementor - دليل المبتدئين
نشرت: 2022-09-27قد يكون تخصيص موقع WooCommerce الخاص بك باستخدام محرر Gutenberg فقط أمرًا صعبًا. هناك عدد قليل جدًا من الخطوط وعدد محدود من الأدوات ومساحة صغيرة جدًا للعب بها. هذا هو المكان الذي يأتي فيه Elementor. يمكن تخصيص كل جزء من موقع WooCommerce لتقديم أفضل تجربة تسوق لعملائك. أنت تعلم بالفعل أنه كلما كانت تجربة التسوق أفضل ، كانت التحويلات أفضل. تتناول هذه المقالة كيفية استخدام WooCommerce مع Elementor .
TL ؛ DR : هذه المقالة هي دليل المبتدئين لاستخدام Elementor مع WooCommerce. بالإضافة إلى ذلك ، نوصيك بعمل نسخة احتياطية من موقع الويب الخاص بك باستخدام BlogVault. تم تصميم نُسخ BlogVault الاحتياطية في الوقت الفعلي لمواقع WooCommerce ، لذلك لن تفقد أبدًا طلبًا واحدًا أو معاملة أو عميلاً أو منتجًا.
قد يكون إنشاء متجر WooCommerce لأول مرة أمرًا شاقًا ، ولكنه حقًا سهل للغاية. تم تصميم كل من WordPress و WooCommerce لإتاحة الوصول إلى المواقع لمنشئي المحتوى ، بدلاً من المطورين فقط.
قد يبدو Elementor أيضًا محيرًا في البداية ، ولكن لديه إمكانات كبيرة لإعطاء هذا النوع من je ne sais quoi لمتجرك.
في هذه المقالة ، سنرشدك خلال إعداد موقع WooCommerce وتثبيت Elementor والمكونات الإضافية الأخرى التي ستحتاجها لإدارة موقع WooCommerce رائع. نوصي بالحصول على هذه المكونات الإضافية الإضافية أيضًا لأنه بمجرد انطلاق متجرك ، ستحتاج إلى طاقم صيانة للحفاظ على العجلات مشحمة.
هيا لنبدأ مع الأساسيات. كيف تنشئ موقع ووردبريس؟ إذا قمت بالفعل بإعداد موقع WooCommerce الخاص بك ، فيمكنك التخطي إلى القسم الخاص بفهم واستكشاف Elementor.
قم بإنشاء موقع WordPress
هناك بعض الخطوات الأساسية لإنشاء موقع قبل تخصيصه: اختر مضيفًا ، وأنشئ مجالًا ، وثبّت WordPress ، وأضف طبقة المقابس الآمنة (SSL). إليك مقال يتحدث عن إنشاء موقع WordPress من البداية. لكن فيما يلي الخطوات المختصرة:
- اختر مضيفًا: إليك بعض الأشياء التي يجب مراعاتها عند اختيار مضيف: ما هي متطلباتك ، وهل هناك دعم كاف من المضيف ، وهل هو ميسور التكلفة؟ هناك العديد من المضيفين للاختيار من بينهم ، لذلك نوصي بأخذ الوقت الكافي للتسوق والبحث عن شيء يناسب احتياجاتك وميزانيتك. كلمة تحذير هنا: نادرًا ما يكون الخيار الأقل سعراً هو السبيل للذهاب. إذا كنت تفضل القفز فقط ، فإننا نستضيف مواقع الاختبار الخاصة بنا على Cloudways. يعد إنشاء موقع WooCommerce على Cloudways أمرًا سهلاً للغاية ويأتي مع تثبيت WooCommerce. إنه مكان جيد للبدء ، ولوحة معلومات الاستضافة معلومات رائعة عن موقعك ، إذا كنت تميل إلى هذا الحد.

- تسجيل المجال: المجال هو اسم موقعك. قبل أن تختار مجالًا ، فكر في أهداف موقعك. ما الذي تحاول بيعه؟ من هم المشترون؟ مع وضع ذلك في الاعتبار ، ابتكر اسم مجال يمكن تحديده ويسهل تذكره.
- تثبيت WordPress: ستختلف عملية تثبيت WordPress قليلاً من مضيف إلى آخر. تحقق من وثائق المضيف أو تواصل مع دعمه للحصول على المساعدة. باستخدام Cloudways ، يجب عليك اختيار WooCommerce عند إنشاء تطبيق جديد. مع Hostinger ، سيتعين عليك اختيار WordPress وسيقوم تلقائيًا بتثبيت WordPress.
- إضافة SSL: مرة أخرى ، هذا يختلف بين المضيفين. يوفر بعض المضيفين شهادات SSL مجانًا مع استضافتهم ، بينما ستحتاج مع الآخرين إلى استخدام مرجع مصدق بدلاً من ذلك. مع Cloudways ، تتم إضافة شهادة الأمان هذه تلقائيًا. بمجرد حصولك على شهادة ، يمكنك إعدادها بسهولة شديدة باستخدام المكون الإضافي Really Simple SSL.
قم بإعداد موقع WooCommerce
الآن بعد أن أصبح لديك موقع WordPress أساسي في مكانه ، فقد حان الوقت لتثبيت WooCommerce وإعداده. تعمل WooCommerce على تمكين متجرك ، بدءًا من سرد المنتجات وصولاً إلى إدارة العملاء وتسهيل المدفوعات.
في هذا القسم ، سنتحدث عن أساسيات إعداد WooCommerce ، والأشياء التي يجب عليك القيام بها قبل البدء في تعديل الصفحات باستخدام Elementor. إليك ما يجب عليك فعله:
- تثبيت WooCommerce: إذا كنت تستخدم Cloudways لإنشاء موقع WooCommerce الخاص بك ، فيمكنك تخطي هذه الخطوة. إذا لم يكن كذلك ، فمرر الماوس فوق المكونات الإضافية وانقر فوق إضافة جديد . ابحث عن ملحق WooCommerce وانقر فوق تثبيت وتنشيط.

- قم بإعداد WooCommerce باستخدام معالج الإعداد: باستخدام معالج الإعداد ، يمكنك إضافة تفاصيل حول موقع WooCommerce مثل تفاصيل المتجر الأساسية وخيارات الدفع المفضلة وتفاصيل الشحن وأي إضافات إضافية تحتاجها. إليك مقال يمكن أن يساعد في مزيد من التفاصيل. ما عليك سوى النقر فوق WooCommerce في الشريط الجانبي للبدء.
- قم بتثبيت Hello Theme: The Hello Theme هو موضوع بسيط من Elementor وهو مصمم لاستكمال منشئ الصفحة. لا يتعين عليك القيام بهذه الخطوة ولكنها بالتأكيد تساعدك في الحصول على قيمة أموالك من ترخيص Pro الخاص بك. يمكنك تثبيته دون تثبيت Elementor. انقر فوق المظهر على الشريط الجانبي والموضوع. انقر فوق Add New ، وابحث عن Hello في شريط البحث وانقر فوق Install and Activate .

- قم بإعداد متجرك: أضف أشياء مثل المنتجات والصور والأوصاف والأسعار والفئات وسياسة الخصوصية وسياسة استرداد الأموال وما إلى ذلك. يمنحك هذا قماشًا للعمل به عند بدء التحرير باستخدام Elementor.
الآن ، أنت جاهز لإضافة المدفوعات.
أضف طرق الدفع
لإنشاء متجر يعمل بكامل طاقته ، فإن العنصر التالي في قائمة التحقق الخاصة بك هو إضافة طريقة دفع. بعد كل شيء ، إذا كان العميل يحب أحد منتجاتك ، هل ترغب في أن يتم الدفع لك بشكل صحيح؟
هناك عدد كبير من المكونات الإضافية والبوابات للدفع لتختار من بينها. يختلف كل واحد منهم كثيرًا عن الآخر ، لذلك ستحتاج إلى إجراء بعض الأبحاث لمعرفة ما هو الأفضل لمتجرك. ستؤدي إضافة طريقة دفع أيضًا إلى فتح صفحتي سلة التسوق والدفع على موقعك. فيما يلي خطوات القيام بذلك:
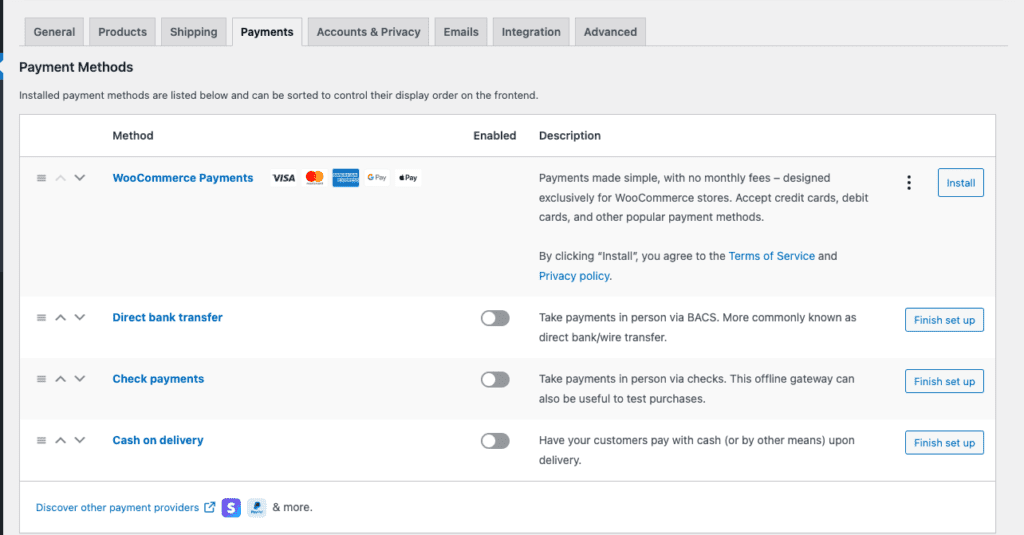
- اختر طريقة الدفع: يمكنك اختيار طريقة الدفع نقدًا عند التسليم أو استخدام بوابة الدفع. اختر بوابة دفع وفقًا للطريقة التي يفضلها عملاؤك للدفع ورسوم المعاملات ومكان متجرك.
- قم بتثبيت بوابة الدفع: بمجرد اختيار الخيار المفضل لديك ، سيتعين عليك تثبيت المكون الإضافي ودمج حسابك في WooCommerce. لدينا مقالات حول دمج WooCommerce مع Stripe و PayPal ، وهما خياران شائعان يغطيان عددًا كبيرًا من خيارات الدفع والمناطق الجغرافية.

- اختبار طريقة الدفع: تابع عملية الشراء وشاهد كيف تبدو التجربة لعميل يشتري منتجًا منك. يمنحك هذا أيضًا فكرة عن شكل المنتج الافتراضي وعربة التسوق وصفحات الخروج. سيكون للعديد من مكونات الدفع الإضافية اختبار أو ميزة وضع الحماية للسماح لك بتكرار العملية.
قم بتثبيت Elementor على موقع WooCommerce الخاص بك
نوصيك بالاستثمار في إصدار Pro نظرًا للمجموعة الرائعة من أدوات WooCommerce التي أصبحت متاحة لك. فيما يلي خطوات ذلك:
- تثبيت العنصر وتنشيطه: مرة أخرى على لوحة معلومات WordPress الخاصة بك ، انقر فوق الإضافات ثم إضافة جديد. ابحث عن Elementor في شريط البحث. انقر فوق تثبيت عندما تجد المكون الإضافي الصحيح وانقر فوق تنشيط عند الانتهاء.

- إنشاء حساب: ستتم إعادة توجيهك إلى صفحة حيث سيُطلب منك إنشاء حساب واختيار خطة. هناك 3 تراخيص للاختيار من بينها ونسخة مجانية. سنخبرك ما هي الاختلافات في قسم لاحق. بمجرد الانتهاء ، ارجع إلى لوحة معلومات WP.
فهم محرر صفحة Elementor
Elementor هي قوة تصميم ، تتيح لك إنشاء صفحات مخصصة لمتجرك باستخدام واجهة سحب وإفلات سهلة. قد تكون مجموعة الخيارات محيرة للوهلة الأولى ولكن لا تقلق ، فكل ما يتطلبه الأمر هو القليل من التغيير والتبديل لتعتاد عليها. طالما لديك نسخ احتياطية ، فإن الحصول عليها هو أفضل طريقة لمعرفة طريقك من خلال Elementor.
مع أخذ ذلك في الاعتبار ، سيساعدك هذا القسم على التعرف على تخطيط محرر الصفحة.
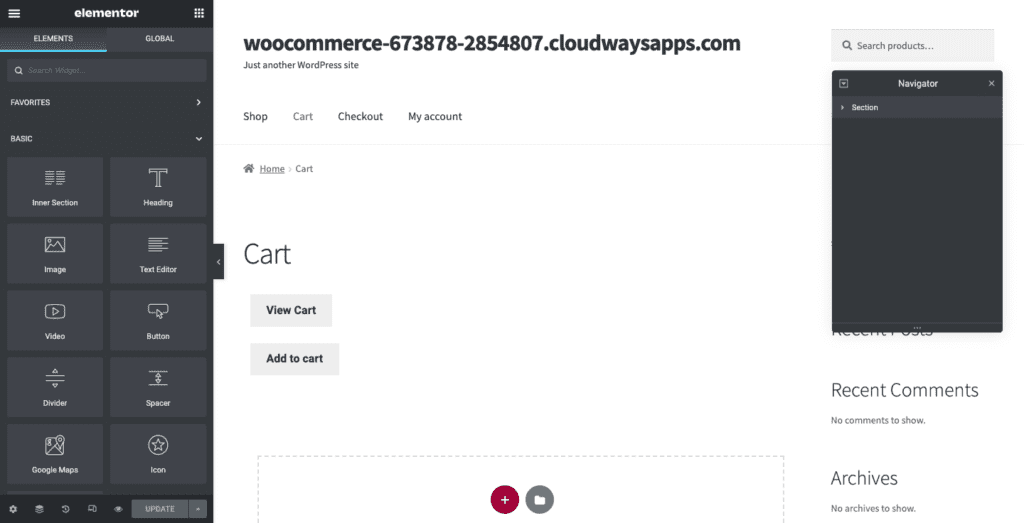
- افتح صفحة لتحريرها: مرر مؤشر الماوس فوق Pages في القائمة الجانبية وانقر فوق All Pages . مرر مؤشر الماوس فوق أي صفحة وانقر فوق تحرير. بمجرد فتح محرر الصفحة ، انقر فوق تحرير باستخدام Elementor . سيقودك هذا إلى محرر صفحة Elementor.
هذه صورة لما تبدو عليه:

هناك مجموعة من الصفحات المهمة في متجرك تساهم بشكل مباشر في تجربة التسوق لعميلك. من المهم ملاحظة أن بعض الصفحات تحتوي على رمز قصير يبدو كالتالي:
woocommerce_checkout
هذا مهم. لا تحذفه إلا إذا كنت تستخدم أدوات WooCommerce الخاصة بـ Elementor Pro. ولكن يمكنك وضع صور أو نص قبل هذا الرمز القصير أو بعده.
الآن ، دعنا نتحدث عن كيفية تحرير الصفحة.
- إضافة أقسام: إذا قمت بالمرور فوق أجزاء مختلفة من صفحتك ، فستلاحظ ظهور مربع أزرق. هذا يدل على جزء من الصفحة. انقر فوق الرمز المكون من 6 نقاط في منتصف القسم لتحريره. انقر فوق + في مربع الخط المنقط. سيؤدي هذا إلى إنشاء قسم جديد.
- حدد الأعمدة: ينقسم كل قسم إلى أعمدة. قم بالمرور فوق قسم وسيتم تمييز كتل مختلفة من المحتوى بمربع أزرق. تحتوي الأعمدة على العناصر الفردية التي يمكن تخصيصها بشكل فردي. يمكنك اختيار تخطيط الأعمدة الذي تريده. أنت الآن جاهز لسحب العناصر الجديدة وإفلاتها.
- إضافة عناصر: على اليسار سترى مكتبة من العناصر. يتم فرزها حسب الفئات ، مثل الموقع و WooCommerce. اسحب عنصرًا وأسقطه في عمود. يمكنك تعديل هذا العنصر في الشريط الجانبي. انقر فوق القلم الأزرق الذي يظهر في الجزء العلوي الأيمن من العمود ويتغير الشريط الجانبي ليكشف عن تخصيصات مختلفة (حسب العنصر الموجود في هذا العمود). إذا كنت تقوم بتحرير نص ، على سبيل المثال ، فسترى محرر النصوص على اليسار.
- معاينة التغييرات: يمكنك معاينة التغييرات التي أجريتها على موقعك بالنقر فوق زر العين أسفل الشريط الجانبي.
- تحقق من الموقع في وضع الاستجابة: انقر فوق شعار وضع الاستجابة في الجزء السفلي ويمكنك معاينة الصفحة في طرق عرض مختلفة لترى كيف تبدو الصفحة على الجوال وسطح المكتب وأحجام الشاشات الأخرى.
- نشر / تحديث موقعك: بمجرد الانتهاء ، يمكنك إما حفظ مسودة أو تحديث أو نشر صفحتك عن طريق النقر فوق الزر الموجود في أسفل اليسار.
الآن بعد أن فهمت تخطيط محرر صفحتك ، إليك شرح لبعض الأدوات الأساسية.
تحرير النص
- سحب وإفلات عنصر العنوان أو محرر النص: أضف قسمًا واختر عدد الأعمدة. ثم ، قم بسحب وإفلات عنصر العنوان أو محرر النص من الشريط الجانبي. ستتم إضافة " إضافة نص هنا" إلى الصفحة.

- املأ النص الصحيح: حدد كل النص واستبدله بالنسخة التي تريدها.
- تخصيص النص: حدد النص وانقر على "النمط " في الشريط الجانبي. قم بتغيير اللون عن طريق الاختيار من شريط الألوان. بالإضافة إلى ذلك ، يمكنك تغيير الخط عن طريق النقر فوق القلم الرصاص بجوار الطباعة. يمكنك أيضًا تغيير نوع ضربة الفرشاة وإضافة ظل أو تغيير محاذاة محرر نصوص.
مضيفا الصور
- سحب عنصر الصورة وإفلاته: أضف قسمًا إذا كنت بحاجة إلى ذلك وحدد عدد الأعمدة. ثم اسحب عنصر الصورة وأفلته.
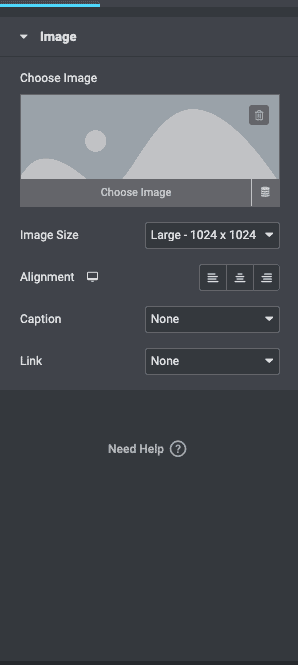
- إضافة صورة: انقر على شعار القلم الرصاص في الزاوية اليمنى العليا من الصورة. في الشريط الجانبي ، مرر مؤشر الماوس فوق الصورة وحدد اختيار صورة . استبدل الصورة الافتراضية بصورتك.

- تحرير الصورة: يمكنك تغيير الحجم أو المحاذاة أو إضافة تسمية توضيحية أو ربطها بملف وسائط أو عنوان URL.
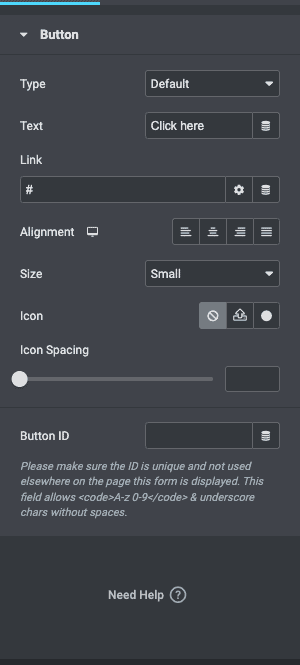
إضافة زر
- قم بسحب عنصر الزر وإفلاته: بمجرد أن يكون لديك عمود ، قم بسحب عنصر الزر وإفلاته.
- زر التخصيص: يمكنك تغيير نوع الزر أو النص الذي يظهر على الزر أو المحاذاة أو اللون أو الحجم. أضف ارتباطًا أو إجراءً.

مع هذه الأساسيات قيد التنفيذ ، إليك نصيحة من شأنها تقليل الكثير من العمل:
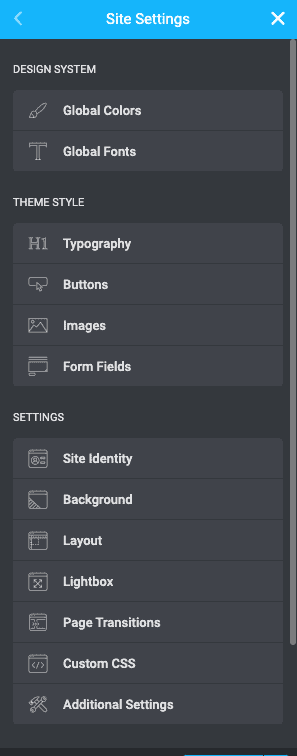
قم بإنشاء إعدادات الموقع
يمكنك إنشاء سمة لونية وتعيين الخطوط العامة وتعيين قوالب لأشياء مثل الرأس والتذييل والأزرار. انقر فوق رمز الهامبرغر في الزاوية العلوية اليسرى لمحرر صفحتك وانقر فوق إعدادات الموقع. بمجرد اكتشاف تصميم لموقعك ، ستوفر لك هذه الميزة الكثير من الوقت عند تجميع صفحات جديدة معًا في المستقبل.

هذه هي الأساسيات. بمجرد أن تكون على دراية بعناصر التحكم في Elementor ، يمكنك استخدام هذه القوة الجديدة المكتشفة جيدًا.
كيفية استخدام WooCommerce مع Elementor Pro
إذا كنت منفتحًا على إنشاء صفحات موقع WooCommerce باستخدام ترخيص Elementor Pro ، فسيخبرك هذا القسم بالأدوات التي يجب استخدامها لصفحات معينة.
كيفية تحرير صفحة منتج WooCommerce باستخدام Elementor
هذه هي الصفحة حيث يمكن لعميلك معرفة المزيد عن المنتج. فيما يلي خطوات تحرير صفحة منتج واحدة:
- تحرير صفحة المنتج: يمكنك إما تحرير القوالب الموجودة بواسطة Elementor أو إنشاء واحدة من البداية. من الأسهل تحرير قالب إذا لم تكن لديك فكرة عن المكان الذي يجب أن تذهب إليه عناصر واجهة المستخدم المحددة. يمكنك فقط تعديل الحاجيات الموجودة.
- التخصيص باستخدام الأدوات: إذا كنت ترغب في البدء من نقطة الصفر ، فإليك الأدوات التي يمكنك إضافتها:
- عنوان المنتج: هذه هي الأداة التي تتضمن عنوان منتجك. يمكن تحريره في الشريط الجانبي.
- صورة المنتج: يمكنك تعديل حجم الصورة في الشريط الجانبي. ما عليك سوى تحديد الصورة واستكشاف الإعداد على اليمين.
- تقييم المنتج: يمكن أن يكون هذا أداة مفيدة جدًا لعملائك. يمنحهم فرصة لرؤية انطباع الآخرين عن منتجك.
- وصف قصير: هذه أداة تضيف وصفك كما قمت بتضمينه عند إضافة وصف المنتج.
- سعر المنتج: أضف هذه القطعة لإضافة السعر. يُضاف السعر إلى منتج معين عند إضافة منتجات إلى موقع WooCommerce الخاص بك. لذلك ، يتم ملء هذا النص هنا تلقائيًا.
- إضافة إلى عربة التسوق: هذا هو الزر لإضافة منتج إلى عربة التسوق. يمكنك تغيير اللون أو النص أو الحجم في الشريط الجانبي.
- Woo Breadcrumbs: فتات الخبز هي ميزة لإظهار فئات المنتجات. على سبيل المثال ، إذا كنت تشتري زوجًا أسود من الأحذية الرجالية من أحد مواقع الأزياء ، فيمكن أن تكون فتات الخبز هي الصفحة الرئيسية / أزياء رجالية / أحذية / أحذية جلدية سوداء.
- متعلق بالمنتج: هذا هو قسم "المنتجات ذات الصلة" الذي تشاهده غالبًا على مواقع التجارة الإلكترونية. يمكنك إضافته عن طريق سحب وإفلات أداة المنتجات ذات الصلة.
- أداة Upsells: تعمل هذه الأداة على تشغيل قسم "ربما يعجبك أيضًا" في صفحة منتجك.
يمكن تخصيص كل عنصر من عناصر واجهة المستخدم هذه من حيث الخطوط والألوان والمحاذاة والموضع وغير ذلك.

- راجع التغييرات: انقر فوق وضع الاستجابة وتحقق من شكل الصفحة على الأجهزة المختلفة.
- النشر أو التحديث: إذا كان كل شيء جيدًا ، فيمكنك إما نشر الصفحة أو تحديثها.
توصيات عند تحرير صفحات منتجك:
- أضف صورًا عالية الجودة للمنتجات
- اكتب وصفًا رائعًا للمنتج
- اختر أسماء وصفية وذات مغزى للمنتجات
كيفية تحرير صفحة متجر WooCommerce باستخدام Elementor
تُعرف أيضًا باسم صفحة الأرشيف ، حيث يمكن لعميلك رؤية جميع منتجاتك. الهدف من هذه الصفحة هو إنشاء صفحة يمكن لعملائك من خلالها العثور على ما يريدون بسهولة.
- تحرير القالب أو إنشاء صفحة جديدة: في قسم لاحق سنتحدث عن إنشاء قالب جديد. يمكنك أيضًا استخدام نموذج موجود أو البدء من نقطة الصفر. إذا كنت ترغب في الإنشاء من البداية ، فمرر مؤشر الماوس فوق الصفحات وانقر فوق إضافة جديد . بعد ذلك ، يمكنك إضافة الأدوات التالية:
- إضافة أدوات للتخصيص: لقد أدرجنا الأدوات التي نوصي بإضافتها للحصول على تجربة تسوق رائعة:
- فئات المنتجات: سيساعد هذا العملاء على تصفية المنتجات من خلال الفئات.
- عربة القائمة: يضيف هذا شعار عربة التسوق في قائمتك حيث يمكن لعميلك رؤية كل ما أضافوه إلى سلة التسوق الخاصة بهم.
- المنتجات: سيعرض هذا جميع المنتجات التي أضفتها إلى متجرك.
- أرشيف المنتج: يمنح هذا العملاء الفرصة للفرز افتراضيًا أو الشعبية أو الأحدث أو السعر.
- إضافة مخصصة إلى عربة التسوق: يمكنك تخصيص زر الإضافة إلى عربة التسوق. قم بتغيير النص أو اللون أو الحجم.
- فتات الخبز WooCommerce: يعرض هذا جميع الفئات وأين يناسب منتج معين في الأرشيف. إنه يشبه المسار من الصفحة الرئيسية إلى الصفحة التي يتواجد فيها عميلك حاليًا.
- وصف إعلان عنوان الأرشيف: يمكنك إضافة عنوان ووصف وتعديلهما عن طريق تغيير الإعدادات في الشريط الجانبي.
- راجع الصفحة: بمجرد تحرير ما تريد ، راجع كيف تبدو الصفحة على الأجهزة المختلفة. بمجرد أن تشعر بالرضا ، انقر فوق نشر .
كيفية تحرير صفحة عربة WooCommerce باستخدام Elementor
في المرتبة الثانية بعد صفحة الخروج من حيث الأهمية ، يمكن لصفحة عربة التسوق المصممة جيدًا أن تحقق عملية البيع أو تنهيها. عند تصميم هذه الصفحة ، نوصي بإجراء الكثير من الأبحاث لمعرفة ما يحتاج عملاؤك إلى رؤيته عند مراجعة اختياراتهم قبل الدفع. تحقق من مواقع التجارة الإلكترونية الشهيرة وقم بتعديل التصميم مع تقدمك.
يمكنك استخدام أداة Elementor Cart لتخصيص صفحة سلة التسوق بالكامل. فيما يلي خطوات القيام بذلك:
- تحرير صفحة عربة التسوق الحالية: يمكنك تحرير صفحة موجودة بالمرور فوق الصفحات والنقر فوق كل الصفحات . بعد ذلك ، انقر على " تعديل " عند التمرير فوق صفحة سلة التسوق. ثم ، انقر فوق تحرير باستخدام Elementor.
- استبدال الرمز القصير بأداة: الرمز القصير هو جزء من التعليمات البرمجية التي تضيف ميزة إلى الصفحة. باستخدام أداة سلة التسوق ، لا تحتاج إليها ، لذا احذف الرمز القصير واستبدله بالقطعة من الشريط الجانبي.
- تخصيص الصفحة: تحقق من الشريط الجانبي واستكشف الإعدادات. يمكنك تجربة الأشياء التالية:
- عام: اختر عدد الأعمدة في كل قسم واجعل أعمدة معينة ثابتة عن طريق تبديلها في الشريط الجانبي.
- ملخص الطلب: قم بتغيير زر تحديث السلة إذا كنت ترغب في ذلك.
- الإجماليات: يمكنك تخصيص الملصقات والمحاذاة والمزيد لقسم إجمالي سلة التسوق ، بما في ذلك زر المتابعة إلى الخروج .
- خيارات إضافية: تتيح لك تبديل إمكانية تحديث سلة التسوق تلقائيًا.
إذا نقرت على النمط في الشريط الجانبي ، فإليك الأشياء التي يمكنك تخصيصها:
- الأقسام: التحكم في نمط الأقسام المختلفة - مثل إضافة الظل المسقط أو لون الخلفية.
- أسلوب الطباعة: يمكن تغيير كل النص ليلائم جماليات موقع الويب الخاص بك.
- الأزرار: قم بتغيير اللون والنص والحجم والمزيد.
- ملخص الطلب: تخصيص شكل ملخص الطلب.
- الإجماليات: قم بتحرير قسم إجمالي سلة التسوق.
- زر الخروج: يمكنك تخصيص اللون والحجم والنص ومحاذاة زر الخروج.
- مراجعة في طريقة عرض الجوال: بمجرد الانتهاء ، قم بمراجعة الصفحة في طريقة عرض الجوال. إذا كنت سعيدًا بالطريقة التي تبدو بها الأشياء ، فانقر فوق نشر .
كيفية تحرير صفحة الخروج من WooCommerce باستخدام Elementor
حسنًا ، هذه هي أهم صفحة في موقع التجارة الإلكترونية الخاص بك. إنها الصفحة الأخيرة التي يراها عميلك ، والمكان الذي يتخذ فيه قرار الشراء. تحتوي صفحات الدفع على أعلى معدلات الانسحاب ، وبالتالي تحتاج إلى التأكد من أنها خالية من الاحتكاك قدر الإمكان.
يحتوي Elementor Pro على أداة Checkout تجعل تحرير صفحة الخروج أمرًا سهلاً للغاية. إنه يعمل جنبًا إلى جنب مع أدوات سلة التسوق وحسابي ، مما يتيح لك تحرير صفحة الخروج الحالية. باستخدام الأداة ، يمكنك إجراء تغييرات في التصميم على صفحة الخروج الخاصة بك مثل لون النص والمحاذاة والأقسام وغير ذلك الكثير.
- افتح صفحة السحب باستخدام محرر Elementor: مرر مؤشر الماوس فوق Pages وانقر فوق All Pages . مرر مؤشر الماوس فوق صفحة الخروج وانقر فوق تحرير. في الجزء العلوي ، انقر على تعديل باستخدام Elementor . انتظر ثانية وسيتم فتح الصفحة في محرر Elementor.
- استبدل رمز Checkout القصير بأداة Checkout: الرمز المختصر هو طريقة WooCommerce لتضمين حقول Checkout في صفحتك. تبدو هكذا:
woocommerce_checkout
بدلاً من ذلك ، أضف أداة الدفع من المكتبة الموجودة على اليسار. سيعطيك هذا معاينة لما تبدو عليه صفحة الخروج.
ملاحظة: نظرًا لأنك تقوم بالتحرير في صفحة الخروج ، أضف بعض المنتجات إلى سلة التسوق الخاصة بك ، وانقر فوق الزر للدفع. سيوضح لك هذا الشكل الذي تبدو عليه الصفحة مع المنتجات الموجودة فيها للحصول على تجربة أفضل.
- تخصيص الصفحة: يمكنك استكشاف العديد من إعدادات Elementor Checkout Widget في الشريط الجانبي. فيما يلي بعض الإعدادات التي يمكنك تغييرها:
- عام: يمكنك اختيار تخطيط عمود واحد أو اثنين ، وجعل عمودًا واحدًا ثابتًا ، وإضافة إزاحة حتى لا يعطل الرأس العمود.
- تغيير نماذج الفوترة أو الشحن: يمكنك تحرير رأس كل من هذه النماذج وكل عنصر نائب وكل حقل.
- معلومات إضافية: هذا هو القسم حيث يمكن لعملائك إضافة إرشادات أو معلومات حول الطلب.
- إعدادات القسيمة: تخصيص محاذاة وطباعة القسائم الخاصة بك.
- الدفع: يمكنك تخصيص جميع جوانب زر الدفع ؛ المحاذاة واللون على سبيل المثال.
يمكنك تحرير المزيد من الأشياء بالنقر فوق النمط :
- زر الشراء: يمكنك تغيير الألوان والنص والتباعد وما إلى ذلك لزر الشراء. هذا هو الزر الذي سينقر عليه عملاؤك للمضي قدمًا في دفع ثمن عربة التسوق الخاصة بهم.
- ملخص الطلب: يمكنك اختيار الطباعة والتباعد بين قائمة المنتجات المطلوبة.
- أسلوب الطباعة: يمكنك تخصيص كل النص باستثناء النماذج.
- النماذج: قم بتخصيص طباعة ولون النماذج الخاصة بك. استخدم إعدادات Rows Gap لزيادة التباعد.
- راجع الصفحة في طريقة عرض الجوال: تأكد من أن الموقع يبدو جيدًا حتى في عرض الجوال.
توصيات عند تحرير صفحة الخروج الخاصة بك:
- لديك خيارات دفع كافية
- قم بإزالة أي حقول غير ضرورية
- احتفظ بجميع معلومات الخروج في صفحة واحدة
كيفية إنشاء قالب باستخدام Elementor
باستخدام Elementor ، يمكنك إنشاء قوالب مخصصة تناسب علامتك التجارية. يمكنك تخصيص رأس الصفحة وتذييلها ، على سبيل المثال ، بحيث يظهران مع العلامة التجارية لموقعك في كل صفحة. في هذا القسم ، سننشئ نموذجًا مخصصًا للرأس. إليك كيف تفعل ذلك.
- إنشاء قالب جديد: عنصر العنوان العام هو ما تراه في كل صفحة من صفحات موقعك. لإنشاء قالب ، انقر على العنصر في الشريط الجانبي ، ثم انقر على مُنشئ القوالب. الآن انقر فوق إضافة قالب جديد .
- اختر النوع الصحيح للقالب: إذا كنت تقوم بإنشاء رأس ، فاختر " رأس " من القائمة المنسدلة لنوع القالب. اختر اسمًا ذا معنى لهذا النموذج حتى تتمكن من التعرف عليه بسهولة لاحقًا. بعد ذلك ، انقر فوق "إنشاء قالب".
- تصفح مكتبة القوالب: الآن ، يمكنك الاختيار من بين القوالب المحددة مسبقًا في المكتبة والنقر فوق إدراج . كل قالب قابل للتخصيص بالكامل ، لذا اختر النموذج الأقرب لما تبحث عنه.
- تحرير القالب وتخصيصه: استخدم المحرر لإنشاء قالب أحلامك. تلاعب بالألوان والصور والخطوط وما إلى ذلك.
- نشر القالب: بمجرد أن تقوم بتعديل القالب ، انقر فوق نشر في أسفل الشريط الجانبي وستتم مطالبتك باختيار المكان الذي تريد عرض القالب فيه. اختر ما تريد من القائمة المنسدلة. انقر فوق حفظ وإغلاق . ستتم إعادة توجيهك مرة أخرى إلى المحرر ولكن سيصبح نموذجك الجديد مباشرًا.
- مراجعة: انقر فوق إلقاء نظرة في النافذة المنبثقة في الجزء السفلي وسيقودك هذا إلى صفحة المعاينة. قم بإجراء التغييرات كما تريد.
كيفية إنشاء نافذة منبثقة للتجارة الإلكترونية باستخدام Elementor
إذا كنت تريد إضافة نافذة منبثقة ، فإليك الخطوات:
- إنشاء قالب منبثق : انقر فوق " قالب " في الشريط الجانبي وانقر فوق " النوافذ المنبثقة " و "إضافة جديد" . قم بتسمية القالب الخاص بك وانقر فوق إنشاء نموذج .
- إنشاء نافذة منبثقة: يمكنك إما إنشاء واحد من البداية أو تحرير قالب Elementor. يمكنك اختيار اللون والنص وما إلى ذلك.
- انشر النافذة المنبثقة: يؤدي هذا بشكل أساسي إلى حفظ النافذة المنبثقة كقالب يمكنك ربطه لاحقًا. انقر فوق نشر وحفظ وإغلاق .
- تحرير الصفحة: انقر فوق الصفحات في الشريط الجانبي وكل الصفحات . اختر الصفحة التي تريد إضافة النافذة المنبثقة إليها وانقر فوق تحرير باستخدام Elementor .
- إضافة زر: بمجرد فتح محرر الصفحة ، قم بسحب وإسقاط عنصر واجهة المستخدم من الشريط الجانبي. أضف النص الذي تريده واجعله أي لون تريده.
- ارتباط بالنافذة المنبثقة: في الشريط الجانبي ، ضمن التخطيط ، اختر ارتباط وديناميكي وإجراءات ومنبثقة . ثم انقر فوق Open Popup وحدد النافذة المنبثقة التي قمت بإنشائها.
- مراجعة: راجع عمل الزر وانقر فوق تحديث عندما تكون جاهزًا.
Elementor مقابل Elementor Pro: متى يتم التبديل؟
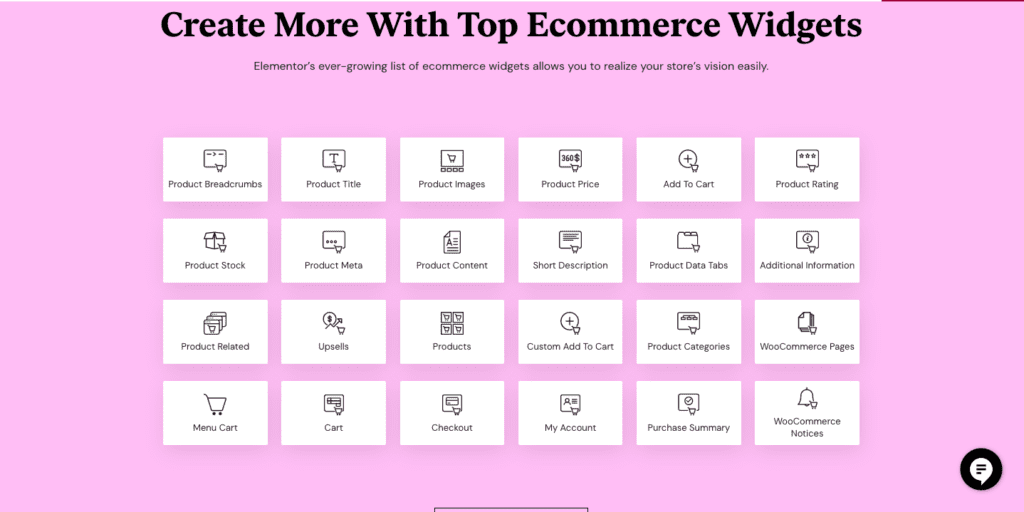
الإصدار المجاني من Elementor مليء بالأدوات اللازمة لتصميم الصفحات الأساسية وهو رائع للمدونات. عند تصميم موقع WooCommerce ، من الأفضل لك شراء ترخيص Elementor Pro. لديهم الكثير من الأدوات والعناصر المصممة خصيصًا لتجربة WooCommerce مذهلة.

فيما يلي قائمة ببعض الأدوات الرائعة التي يجب أن تجربها بالتأكيد:
- فئة المنتج: يساعد هذا عميلك في فرز المنتجات حسب الفئات. هذا يجعل من السهل عليهم العثور على شيء ما وشرائه.
- أضف إلى عربة التسوق: من السهل جدًا تخصيص الزر لعلامتك التجارية. يمكنك تغيير اللون ، والحدود ، والخطوط ، وما إلى ذلك.
- أداة Product Upsell: هل سبق لك أن رأيت قسم المنتجات ذات الصلة على Amazon؟ هذا نفس الشيء. أنت تعرض على عميلك منتجات أخرى قد تكون مهتمًا بها بناءً على المنتج الحالي الذي يشاهده.
- رسالة عربة التسوق الفارغة : أضف رسالة جذابة للعملاء لمعرفة أن سلة التسوق الخاصة بهم فارغة إذا حاولوا الدفع. هذه طريقة جيدة لحملهم على العودة إلى قائمة المنتجات الخاصة بك للحصول على مظهر آخر.
- تصنيف المنتج: يعتبر الدليل الاجتماعي حافزًا قويًا ، وهو يبني الثقة في منتجك وعلى موقعك. قد ترغب أيضًا في طلب مراجعات من العملاء السابقين لهذا السبب المحدد.
- مراجعة المنتج: هذا يجلب المصداقية لمنتجاتك للعملاء الجدد.
إيجابيات وسلبيات Elementor
لا يعد Elementor هو منشئ الصفحات الوحيد المتاح ، ومن المؤكد أن العديد من المطورين أو المصممين يفضلون ذلك. نحن نحب Elementor لأنه موجود في كل مكان وسهل الاستخدام ، ولكن قد تكون احتياجاتك مختلفة تمامًا. لقد قسمنا الاعتبارات الرئيسية لاختيار منشئ الصفحات إلى قائمة الإيجابيات والسلبيات التالية. إذا كانت هناك ميزة ضرورية في قائمة السلبيات ، فقد ترغب في البحث عن مُنشئ صفحات بديل.
الايجابيات
- سهولة الاستخدام: وظيفة السحب والإفلات سهلة للغاية. يمكنك حقًا تخصيص صفحتك دون أي ترميز أو استخدام أي مكونات إضافية.
- القيمة مقابل المال: يتوفر 24 عنصرًا خاصًا بـ WooCommerce مع إصدار Pro. كلها جوانب رئيسية في عملية التسوق ، وهي مصممة لخلق تجربة أفضل لعملائك.
- تصميم مستجيب مدمج: على عكس Gutenberg ، حيث يتعين عليك معاينة تغييراتك في علامة تبويب جديدة ، مع Elementor ما تراه هو ما تحصل عليه. يمكنك تغيير العرض ومتابعة التحرير.
سلبيات
- التكلفة: بينما يساعد الإصدار المجاني في تخصيص موقع أساسي ، فإن السحر الحقيقي يحدث مع إصدار Pro. هناك ثلاث خطط يمكن أن تتراوح من 49 دولارًا إلى 999 دولارًا سنويًا.
- تحديثات مضللة وعدم وجود دعم كافٍ: لقد واجهوا مشكلات في الماضي مع التحديثات المتقطعة وقليل جدًا من الدعم لمساعدة مالكي المواقع.
- مشكلات WooCommerce: في بعض الأحيان ، يتوقف Elementor عن العمل على موقع WooCommerce. لدينا قسم لاحقًا حيث سنتحدث عن كيفية إصلاح ذلك.
Elementor لا تعمل مع WooCommerce؟ كيف تصلحها
هذا شائع بشكل خاص إذا كنت تقوم بتثبيت WooCommerce بعد تثبيت Elementor. إليك بعض الأشياء التي يمكنك محاولة إصلاحها:
- قم بتحديث إصدار Elementor و WordPress و WooCommerce : تأكد من تحديث المكونات الإضافية و PHP. لدينا مقال عن تحديث المكونات الإضافية بأمان قد تجده مفيدًا.
- تمكين طريقة محمل محرر التبديل: انقر فوق العنصر في الشريط الجانبي وانقر فوق الإعدادات . بعد ذلك ، توجه إلى علامة التبويب خيارات متقدمة وقم بتمكين طريقة Switch Editor Loader من خلال النقر فوق خانة الاختيار.
- امسح ذاكرة التخزين المؤقت: إذا كان لديك مكون إضافي لذاكرة التخزين المؤقت ، فقم بمسح ذاكرة التخزين المؤقت ومعرفة ما إذا كان ذلك يساعدك. يمكنك أيضًا تعطيل المكون الإضافي للتخزين المؤقت مؤقتًا وسيمكنك ذلك من تجاوز أي مشكلات في التخزين المؤقت.
- تحقق مما إذا كانت أي مكونات إضافية أخرى تتداخل مع عمل Elementor: للقيام بذلك ، قم بإلغاء تنشيط جميع المكونات الإضافية وتحقق لمعرفة ما إذا كنت قادرًا على تحميل Elementor. إذا كان الأمر كذلك ، فأعد تنشيط جميع المكونات الإضافية واستمر في إلغاء تنشيطها واحدة تلو الأخرى حتى تعمل مرة أخرى. ثم تعرف أي مكون إضافي هو المشكلة. يمكنك إما إبقاء المكون الإضافي غير نشط أو التراجع إلى إصدار أقدم.
الإضافات الموصى بها لمواقع WooCommerce
- BlogVault: احمِ كل طلب ، وشراء ، وعميل ، ومعاملة في متجر WooCommerce الخاص بك باستخدام نُسخ BlogVault الاحتياطية في الوقت الفعلي. تتم مزامنة النسخ الاحتياطية في الوقت الفعلي من BlogVault ، المؤتمتة بالكامل ، مع متجرك كل 5 دقائق ، ويتم تخزينها خارج الموقع لمزيد من الأمان.
- MalCare : هذا المكون الإضافي لأمان WordPress الأفضل في فئته هو كل ما تحتاجه لحماية موقعك من المتسللين وبرامجهم الضارة. قم بمسح وتنظيف البرامج الضارة بسهولة ببضع نقرات ، ومنع البرامج الضارة من الدخول إلى موقعك باستخدام جدار حماية متقدم.
- Google Analytics: أداة تحليلات OG لتحليل حركة المرور الخاصة بك وفهم عملائك بشكل أفضل. لدينا مقال حول دمج Google Analytics في موقع WooCommerce الخاص بك.
- YITH WooCommerce Order Tracking: يساعد هذا البرنامج المساعد في إدارة معلومات الشحن بسهولة. يسمح لعملائك بتتبع مشترياتهم.
- YITH نظام رد الأموال المتقدم لـ WooCommerce: يساعدك هذا البرنامج المساعد في إعداد نظام استرداد.
افكار اخيرة
إذا كنت مستعدًا للاستثمار في أداة إنشاء الصفحات ، فيمكن أن يكون Elementor خيارًا رائعًا. ولكن ، قبل إجراء هذه التغييرات ، قم بعمل نسخة احتياطية من موقعك باستخدام BlogVault. إنها طريقة رائعة لحماية موقعك من الحوادث وهي بمثابة تأمين في حالة حدوث خطأ فادح.
التعليمات
ما مدى جودة Elementor لموقع WooCommerce؟
يعتبر Elementor ممتازًا لموقع WooCommerce لأنه يحتوي على العديد من العناصر التي يمكنك تخصيصها ، خاصةً لجعل رحلة عميلك أفضل. مع الإصدار الاحترافي من Elementor ، لن تحتاج إلى مكونات إضافية أخرى لإنشاء موقع WooCommerce عالي الأداء.
هل Elementor هو أفضل منشئ الصفحات؟
يعد Elementor واحدًا من أفضل المكونات الإضافية لبناء الصفحات ، من بين الإضافات الأخرى مثل SeedProd و WPBakery. إنه سهل وقابل للتخصيص للغاية ويستحق التكلفة تمامًا.
ما هي أفضل الوظائف الإضافية لـ WooCommerce؟
بعض الوظائف الإضافية الأساسية لمواقع WooCommerce هي BlogVault للنسخ الاحتياطية ، و MalCare للأمان ، و YITH WooCommerce Order Tracking ، و YITH Advanced Recovery System for WooCommerce.
كيف أضيف Elementor إلى WooCommerce؟
يمكنك تثبيت Elementor من دليل البرنامج الإضافي لمسؤول WordPress. بعد ذلك ، قم بتنشيطه وأضف مفتاح الترخيص الخاص بك إذا كنت تستخدم إصدار Pro. أنت الآن جاهز لبناء الموقع الذي تريده.
هل WooCommerce مجاني مع Elementor؟
WooCommerce مجاني. يحتوي Elementor على نسخة مجانية ومدفوعة. رغم ذلك ، بالنسبة إلى WooCommerce ، من الأفضل لك شراء النسخة المدفوعة من Elementor.
هل يمكنني تحرير WooCommerce باستخدام Elementor؟
نعم ، يمكنك تحرير موقع WooCommerce بسهولة باستخدام Elementor. في الواقع ، يمكن تحرير كل شبر من موقع WooCommerce باستخدام Elementor. فقط قم بالتثبيت والتفعيل والحصول على التخصيص.
ما هو Elementor في WooCommerce؟
Elementor هو مكون إضافي منشئ الصفحات لمواقع WordPress و WooCommerce. أنها توفر إصدارات مجانية ومدفوعة من البرنامج المساعد. بمجرد تثبيته ، لديك مجموعة واسعة من العناصر لسحبها وإفلاتها وتخصيصها.
